¿Prototipo de baja fidelidad o prototipos de alta fidelidad? ¿Cuál debes elegir y cuándo? ¡Todas las respuestas y ejemplos increíbles!
Fidelidad. El diablo está en los detalles, y esto no podría ser más cierto con los prototipos de aplicaciones web y móviles. Cuanto más se acerquen al producto final, mayor será la fidelidad. Pero el grado de detalle o fidelidad de tu prototipo dependerá de la fase del proceso de diseño UX en la que te encuentres.
Crea prototipos de baja y alta fidelidad con Justinmind. ¡Es gratis!

No obstante, hay algunos equipos de diseño que sólo diseñan prototipos de baja fidelidad y otros que saltan directamente a los prototipos de alta fidelidad cuando empiezan a diseñar un producto. Sin embargo, en Justinmind no creemos en saltarse ninguno de los pasos del proceso de diseño si quieres que un producto tenga éxito. En este post, repasaremos las principales diferencias entre los prototipos de baja y alta fidelidad, cuándo exactamente debes utilizar cada uno en tu herramienta de creación de prototipos y también veremos algunos ejemplos impresionantes de cada tipo.
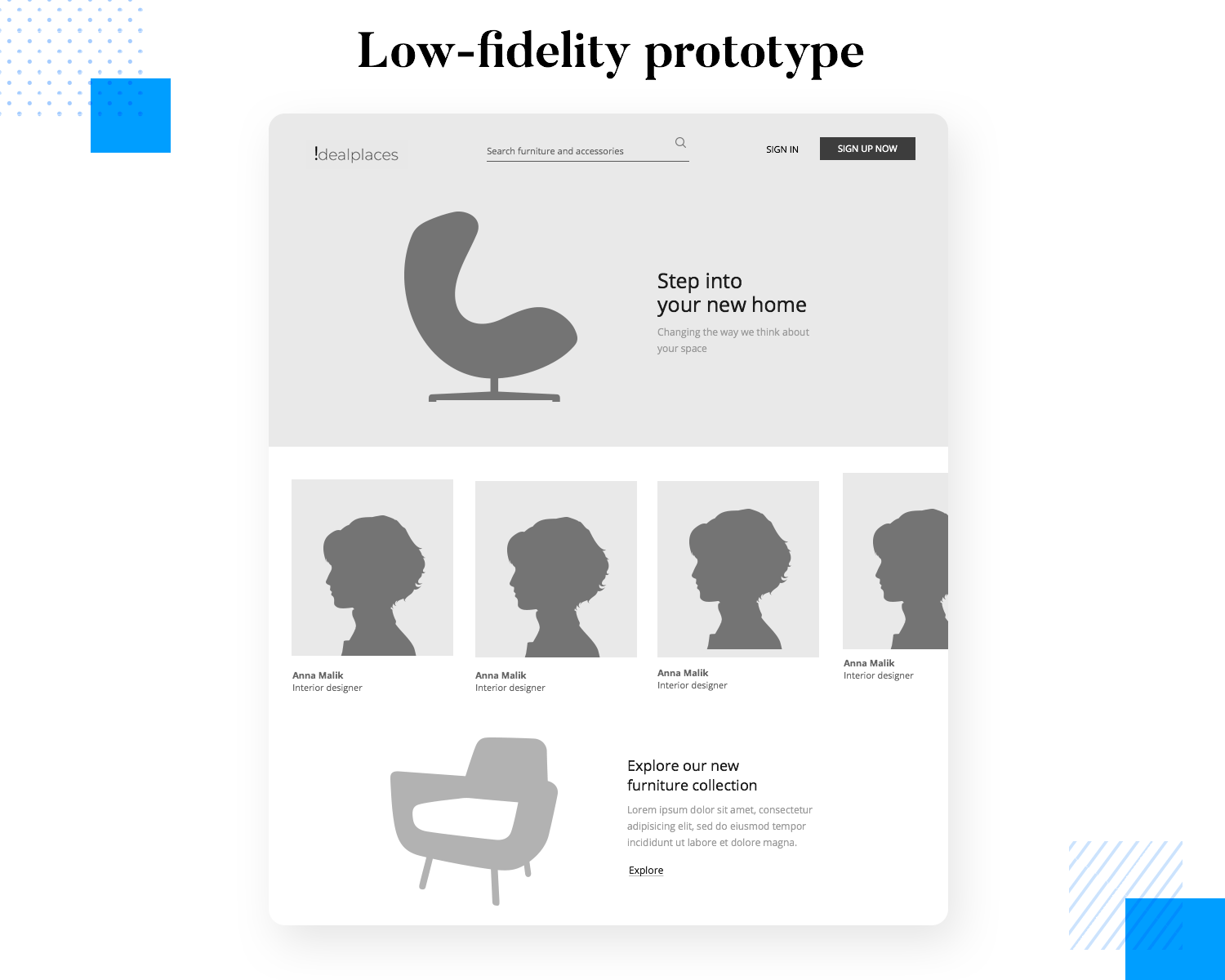
Los prototipos de baja fidelidad pueden ir desde bocetos en papel, también conocidos como prototipos en papel, hasta esbozos digitales del producto acabado. Los prototipos de baja fidelidad pretenden fijar las pantallas fundamentales que implican los flujos de usuario más importantes que tendrá el producto.

Antes de empezar con el prototipo de baja fidelidad, habrás terminado de reunir los requisitos para él, junto con tu investigación de usuarios. Ahora es el momento de empezar a pensar en la funcionalidad de ese producto.
En esta fase inicial del proceso de diseño, no quieres empezar a atascarte en detalles como la tipografía, las imágenes y los degradados. Lo que tienes que demostrar es la funcionalidad básica, la arquitectura de la información (AI) y el flujo del usuario entre pantallas. Tendrás que esbozar algunos diseños de pantalla básicos que permitan al usuario completar sus objetivos principales y ayuden a satisfacer el requisito básico de cada función.
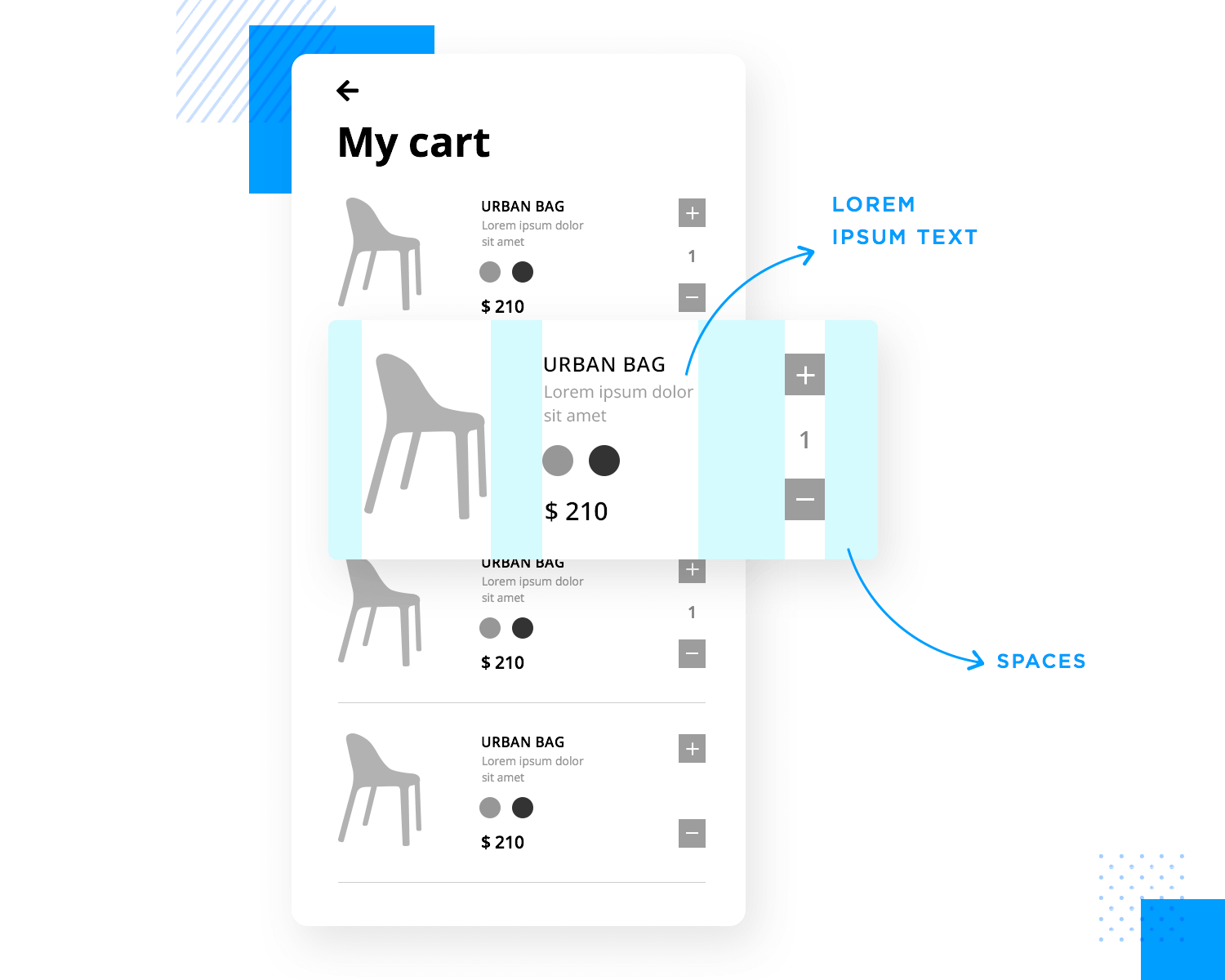
Además de los flujos y la AI, un prototipo de baja fidelidad te ayudará a definir a grandes rasgos el diseño básico de la UI del producto. Esto significa determinar el tamaño, el espaciado y la posición de los elementos y widgets de la pantalla. Habrá otros factores a considerar en esta fase, como cuánto espacio en blanco vas a utilizar y dónde.

En una fase tan temprana del diseño de un producto, es bastante habitual que los equipos de diseño utilicen texto Lorem Ipsum para párrafos que no afectan necesariamente a la navegación del producto entre las pantallas básicas de las funciones principales. También es habitual utilizar marcadores de posición para las imágenes.
Crea prototipos de baja y alta fidelidad con Justinmind. ¡Es gratis!

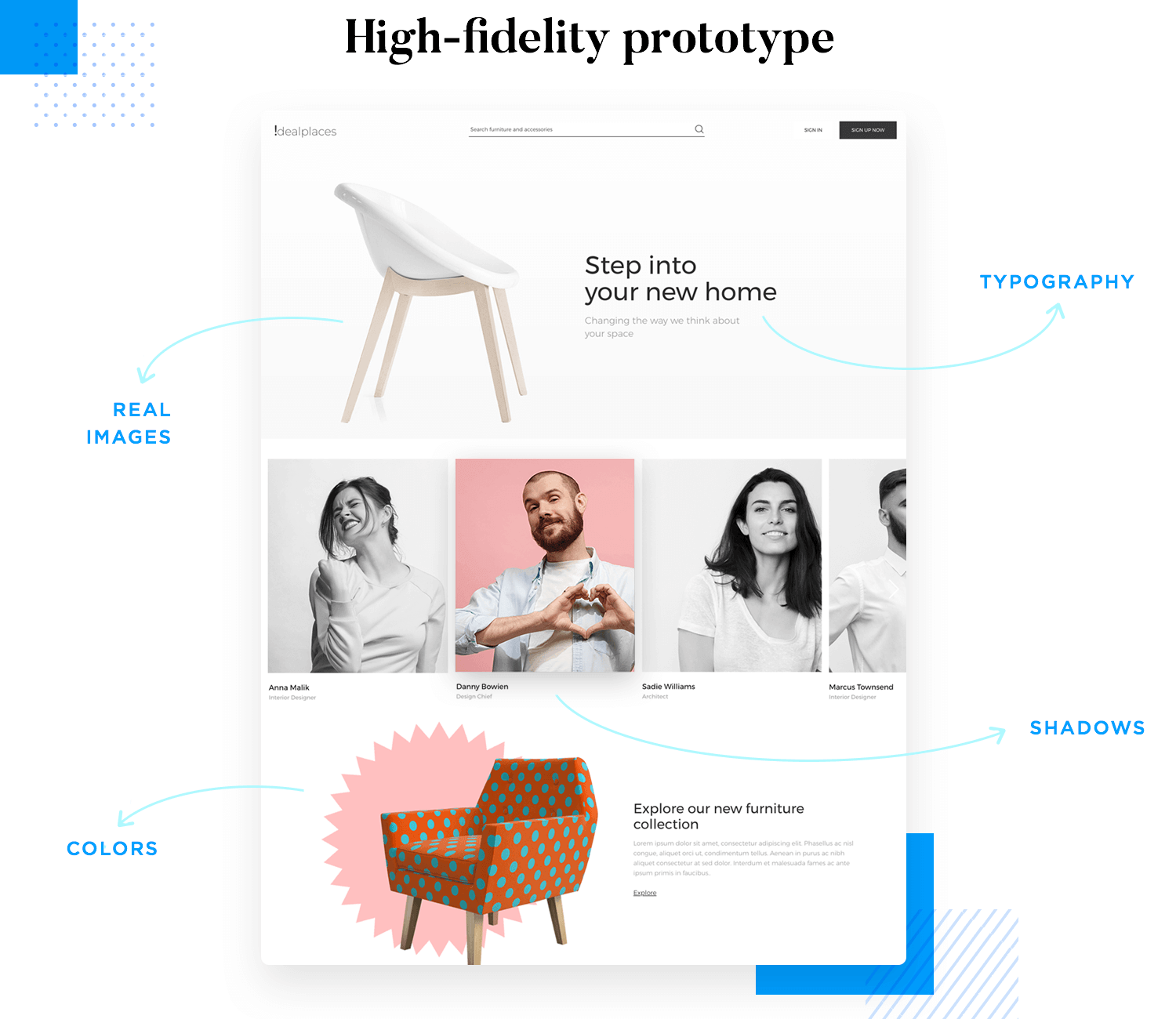
Los prototipos de alta fidelidad, como su nombre indica, llegan a un nivel de detalle mucho mayor que sus primos de baja fidelidad. De hecho, los prototipos de alta fidelidad son lo más parecido al producto final. Suelen presentar los mismos flujos de pantallas e IA que la versión de baja fidelidad, pero con más detalles y quizá incluso más pantallas. Sin embargo, entre las diferencias más notables están un diseño de UI mucho más avanzado, junto con un alto grado de funcionalidad e interacción.
Los prototipos de alta fidelidad aspiran más a ser imitaciones pixeladas perfectas del producto final sin código. Hablamos de colores, degradados, sombras, imágenes y gráficos reales, junto con tipografía: básicamente todo lo que verás en el producto final.

¿Qué entendemos por interacción avanzada? Acciones como desplazamiento, desplazamiento de paralaje, menús acordeón, listas desplegables, arrastrar y soltar, básicamente cualquier cosa que sea más avanzada que un mero prototipo de clic. Un prototipo de alta fidelidad también puede contener gráficos en movimiento y animaciones en la página, o elementos que el usuario pueda manipular. También contendrá detalles como mensajes de error y validación en línea para el diseño de formularios, así como tablas, cuadrículas o listas de UI que puedan ser filtradas y ordenadas por los usuarios. También puede tener la capacidad de almacenar y reproducir datos en otras pantallas.
Los prototipos de baja fidelidad son excelentes para una rápida lluvia de ideas y para demostrar ideas de diseño al cliente, a los desarrolladores y a las partes interesadas del proyecto. Sin embargo, no es lo único para lo que puedes utilizar prototipos de baja fidelidad.

También son estupendos para integrar algunas pruebas tempranas con usuarios en el diseño de tu producto. He aquí cómo cada colaborador puede beneficiarse de ver un prototipo en sus primeras fases:
Los desarrolladores podrán decirte desde el principio si algo es técnicamente factible o no, antes de que empieces a perder el tiempo diseñando una función con todo lujo de detalles, sólo para que cuando llegue el momento del diseño te digan que no va a ser posible.
Cuando hacemos dibujos de niños, a menudo no queremos que la gente los vea hasta que hayamos terminado. Del mismo modo, cuando un equipo diseña un prototipo de baja fidelidad, puede que le preocupe enseñárselo a los usuarios, aunque no debería ser así. Tu producto es para tus usuarios, así que tiene sentido que lo pruebes con ellos en estas primeras fases del proceso de diseño. He aquí por qué: a medida que avanzas hacia el rango de mayor fidelidad del espectro, vas a ir añadiendo un montón de detalles adicionales y características secundarias. Esto significa obtener muchos archivos densos de Sketch y Photoshop de tu diseñador de UI. ¿Pero qué pasa si, para entonces, resulta que hay un fallo importante de usabilidad en una de tus funciones principales que pasaste por alto en las primeras fases? ¿O que simplemente los usuarios habrían preferido un flujo ligeramente distinto? Es mucho más fácil deshacer los cambios y pivotar los diseños en la fase de prototipado de baja fidelidad. Mostrar un prototipo de baja fidelidad a tus usuarios puede ayudarte a descifrar la funcionalidad mínima crucial necesaria antes de iniciar cualquier trabajo de diseño avanzado. Tendrás la oportunidad de definir mejor los flujos de usuario de la AI, así como de determinar la intuitividad de tus diseños de UI.
También tienes a los clientes. Mantenerlos en un vacío de información mientras te lanzas directamente a desarrollar un prototipo de alta fidelidad es crear una olla de problemas para más adelante. Imagina que deciden que no quieren ese menú desplegable, o que esperaban que la aplicación pudiera preparar la comida en lugar de pedirla (es un ejemplo crudo, pero lo entiendes). Es mucho trabajo duro deshecho en un instante. La mejor forma de convencerles es mediante una demostración, en lugar de simplemente hablar de ello o decir lo que vas a hacer. Presentar a los clientes un prototipo de baja fidelidad ayuda a evitar frustrantes modificaciones posteriores.

Los prototipos de baja fidelidad no sólo te ayudan a aportar ideas de diseño, sino que también ayudan a mantener a tus clientes informados y, si se prueban con los usuarios, también pueden ayudar a dirigir el flujo de un trabajo de diseño más detallado.
Crea prototipos de baja y alta fidelidad con Justinmind. ¡Es gratis!

Podrías preguntarte: ¿por qué es necesario un prototipo de alta fidelidad? ¿Por qué no hacer una versión de baja fidelidad, validarla y pasar al código? Con la saturación de productos digitales que hay actualmente en el mercado, la respuesta es obvia: tu producto tiene que ofrecer la mejor experiencia de usuario posible. Hacer un prototipo de alta fidelidad te ayuda a garantizar que todo el mundo, desde los diseñadores de UX al director de producto, pasando por el cliente, tenga pleno control sobre la dirección del producto. Si quieres diseñar un buen producto que tenga éxito en el mercado, no hay atajos. Claro que podrías saltar del prototipo de baja fidelidad directamente a la codificación, pero cometerías un error. Te estarías perdiendo probar todas y cada una de las interacciones, aplicar pruebas de accesibilidad y mejorar la satisfacción del usuario.
Una vez que hayas establecido el flujo de usuarios y las pantallas necesarias para satisfacer los objetivos básicos de tus usuarios, al menos en lo que respecta a los requisitos de las características básicas, entonces podrás decir que se ha alcanzado la funcionalidad básica.

Ahora que sabes qué pantallas de tu prototipo de baja fidelidad serán necesarias y tienes un esquema del diseño de UI de cada pantalla, puedes empezar a realizar un trabajo de diseño más avanzado.
Debes utilizar un prototipo de alta fidelidad cuando quieras empezar a diseñar y testar interacciones y funcionalidades más complejas, como la visualización de datos. Tendrás que asegurarte de que la mayoría de las interacciones de tu prototipo son intuitivas, añaden valor e incluso deleitan al usuario. Si no es así, no deberían llegar al producto final, y los prototipos de alta fidelidad son una forma estupenda de refinar las interacciones.
Por último, disponer de prototipos de alta fidelidad con un diseño de UI avanzado facilitará mucho a tus desarrolladores la codificación en un producto real y dejará poco a la imaginación.
Tus desarrolladores sabrán cuáles son los requisitos funcionales en términos de características e interacción del backend. También tendrán acceso a los recursos de diseño de UI cruciales que tus diseñadores gráficos/UI habrán creado con tanto esfuerzo. Todo esto reduce el tiempo dedicado a la codificación, además de reducir los errores y los reprocesamientos, reduciendo así el tiempo necesario para sacar tu producto al mercado.
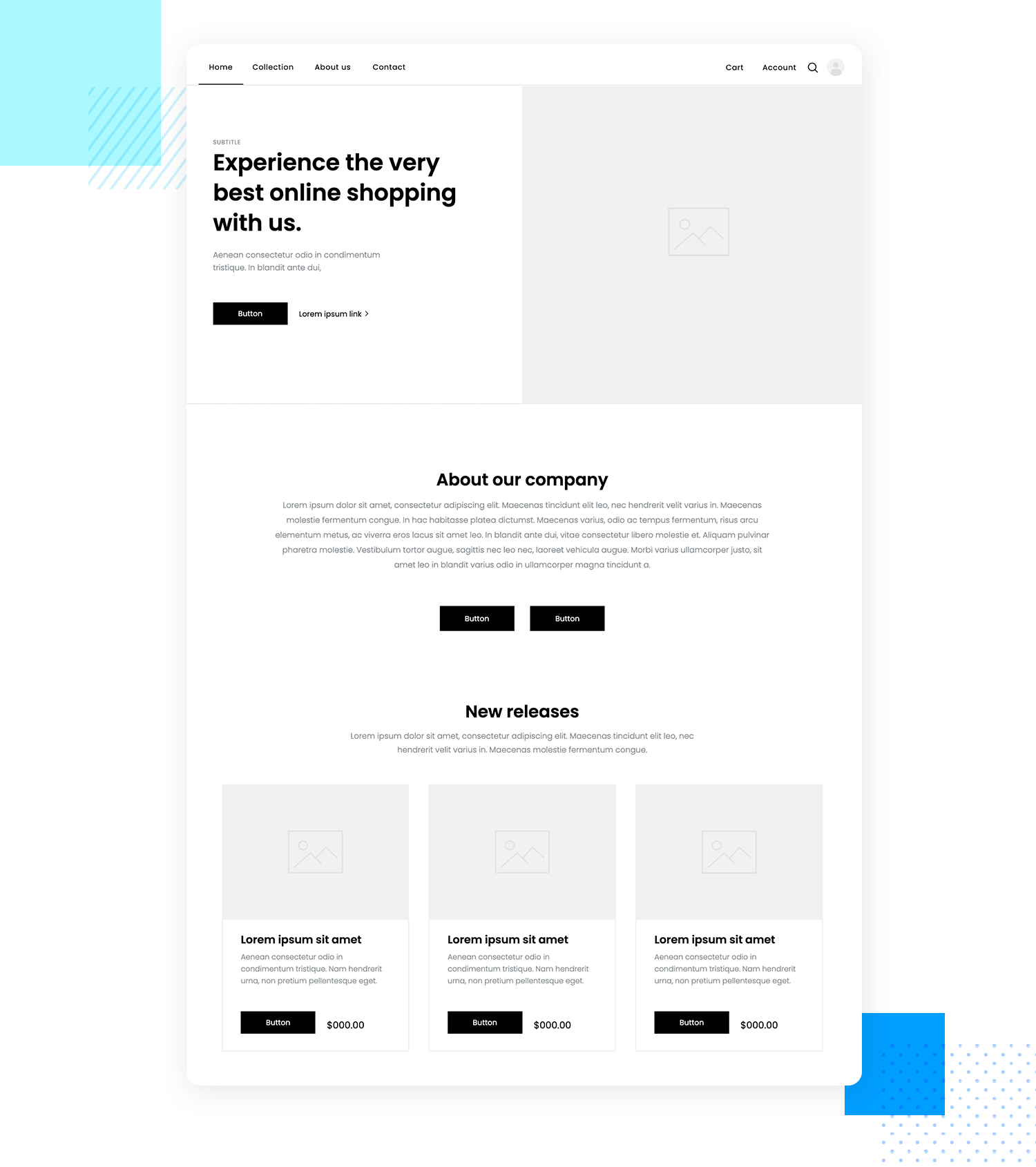
El ejemplo de prototipo de baja fidelidad de tienda virtual de Justinmind es un lienzo en blanco rebosante de potencial. Este enfoque minimalista permite a los diseñadores centrarse en la funcionalidad y la navegación básicas, garantizando una base sólida para el crecimiento futuro. ¿Listo para dar vida a tu tienda online? Empieza con el prototipo de Justinmind y ¡deja volar tu creatividad! Esta pizarra en blanco invita a la innovación, permitiéndote diseñar flujos intuitivos que guíen a los clientes sin problemas a través del proceso de compra, infundir el estilo y la personalidad únicos de tu marca en cada elemento, y construir un marco escalable que pueda adaptarse a la ampliación de las líneas de productos y a la evolución de las necesidades de los clientes.

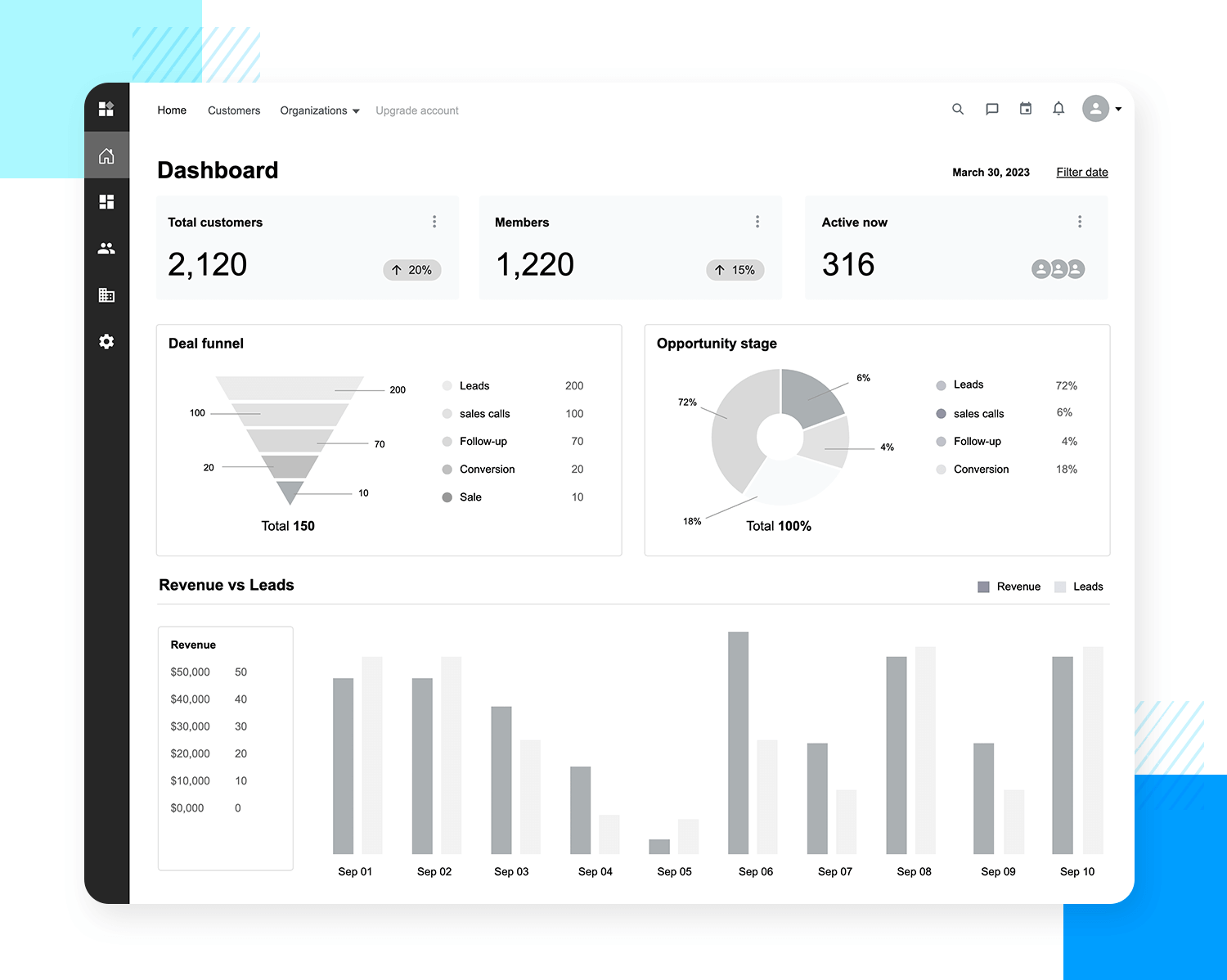
El prototipo de plantilla de panel de control de Justinmind no es sólo una herramienta; es un socio estratégico. Con su diseño limpio e intuitivo, este panel de control ofrece una visión clara y concisa de los indicadores clave de rendimiento (KPI), capacitando a los usuarios para tomar decisiones informadas e impulsar el crecimiento. De un vistazo, los usuarios pueden identificar tendencias, señalar áreas de mejora y celebrar hitos. El enfoque del panel de control en las métricas esenciales, como el total de clientes, miembros y usuarios activos, proporciona una instantánea de la salud y vitalidad del negocio.

Este prototipo de tienda de maquillaje de baja fidelidad ofrece una visión de una tienda de maquillaje visualmente atractiva y fácil de navegar. El diseño del marcador de posición de la página de inicio sugiere una experiencia de compra visualmente impactante y atractiva. Los elementos de navegación claros y las fichas de producto cuidadosamente seleccionadas prometen un viaje de compra fluido y agradable. La estética coherente del diseño y la disposición intuitiva demuestran el potencial de una interfaz bien organizada y fácil de usar.

Este prototipo de página de aterrizaje, diseñado por nuestro equipo, es una base sólida para un sitio web de alta conversión. La estética limpia y minimalista guía la mirada del usuario hacia los puntos clave de conversión, como el titular destacado y el botón de llamada a la acción. El marcador de posición de la imagen principal proporciona una ubicación privilegiada para una imagen o vídeo visualmente impactante, mientras que los logotipos y eslóganes destacados añaden credibilidad y prueba social. La sección del pie de página, con su información esencial y enlaces de navegación, garantiza una experiencia de usuario fluida y refuerza la identidad de la marca.

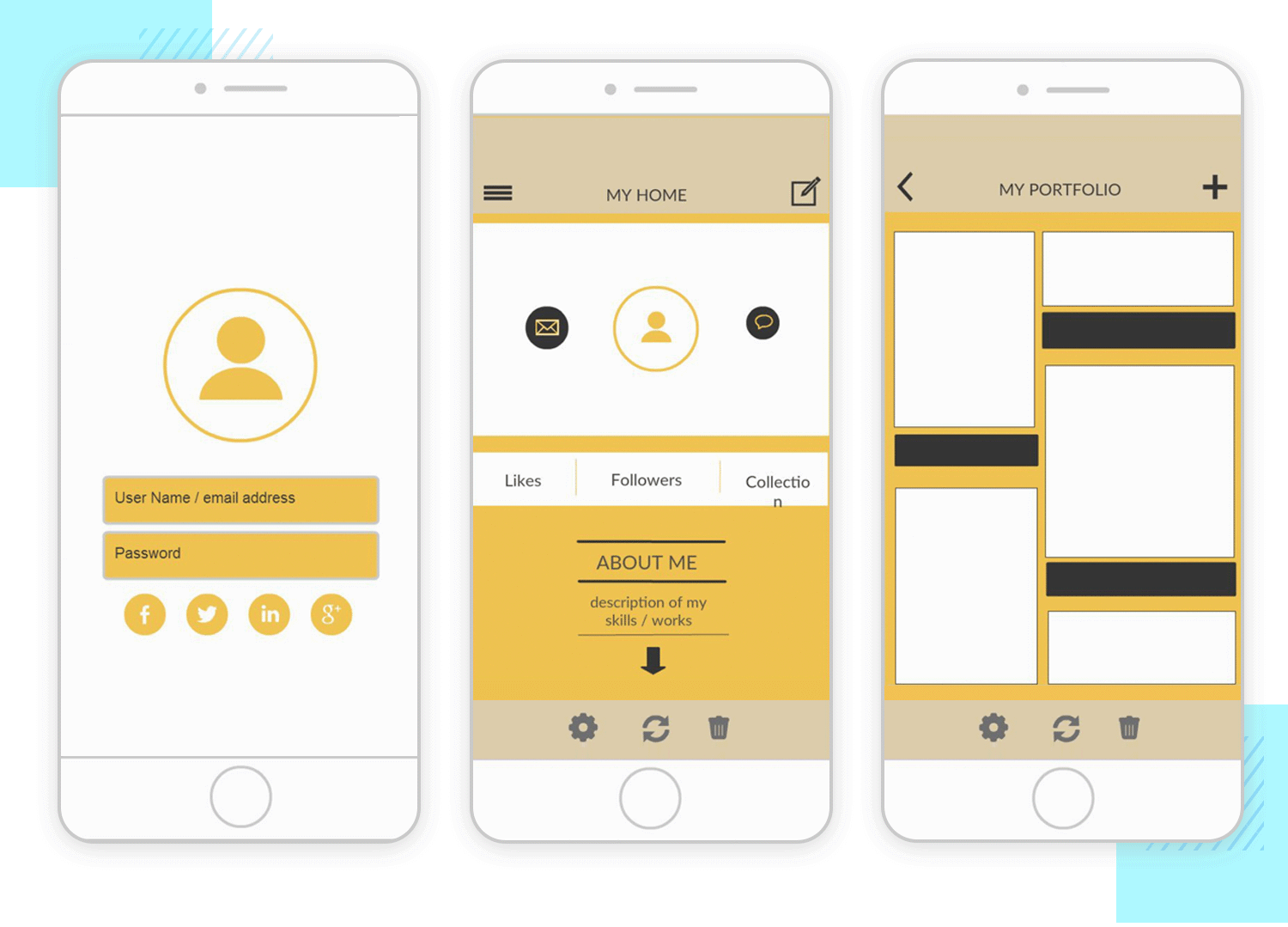
El prototipo de baja fidelidad de Justinmind para una aplicación de tienda móvil permite vislumbrar un futuro de compras móviles sin esfuerzo. El diseño elegante e intuitivo de la aplicación hace que sea un placer navegar por ella, con una barra de navegación clara y un carrusel de productos visualmente atractivo. La interfaz fácil de usar y las intuitivas pestañas de categorías permiten a los usuarios descubrir sin esfuerzo las últimas tendencias y encontrar su combinación perfecta. Las fichas de producto proporcionan información esencial de un vistazo, inspirando a los usuarios a explorar y tomar decisiones informadas.

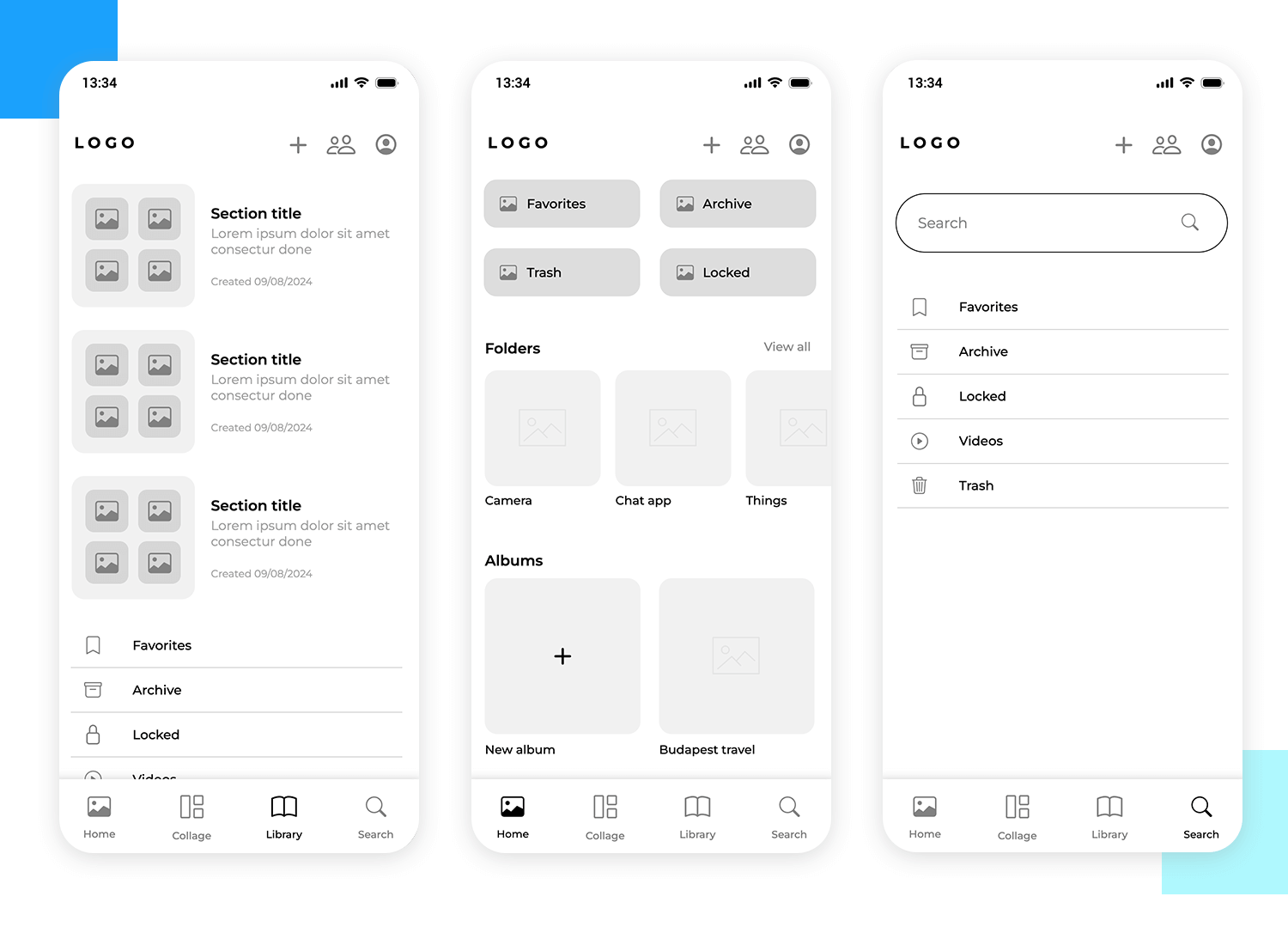
Este ejemplo de prototipo de baja fidelidad de aplicación móvil de fotos, también realizado por nuestros diseñadores de Justinmind, ofrece una visión de un futuro en el que organizar y gestionar las fotos es pan comido. La interfaz limpia e intuitiva de la aplicación facilita la navegación y el uso. Los usuarios pueden organizar fotos sin esfuerzo con carpetas y álbumes personalizables, tener a mano sus favoritas, archivar fotos antiguas y bloquear de forma segura las imágenes sensibles. El prototipo da prioridad a la experiencia del usuario, centrándose en lo que más importa: tus fotos.

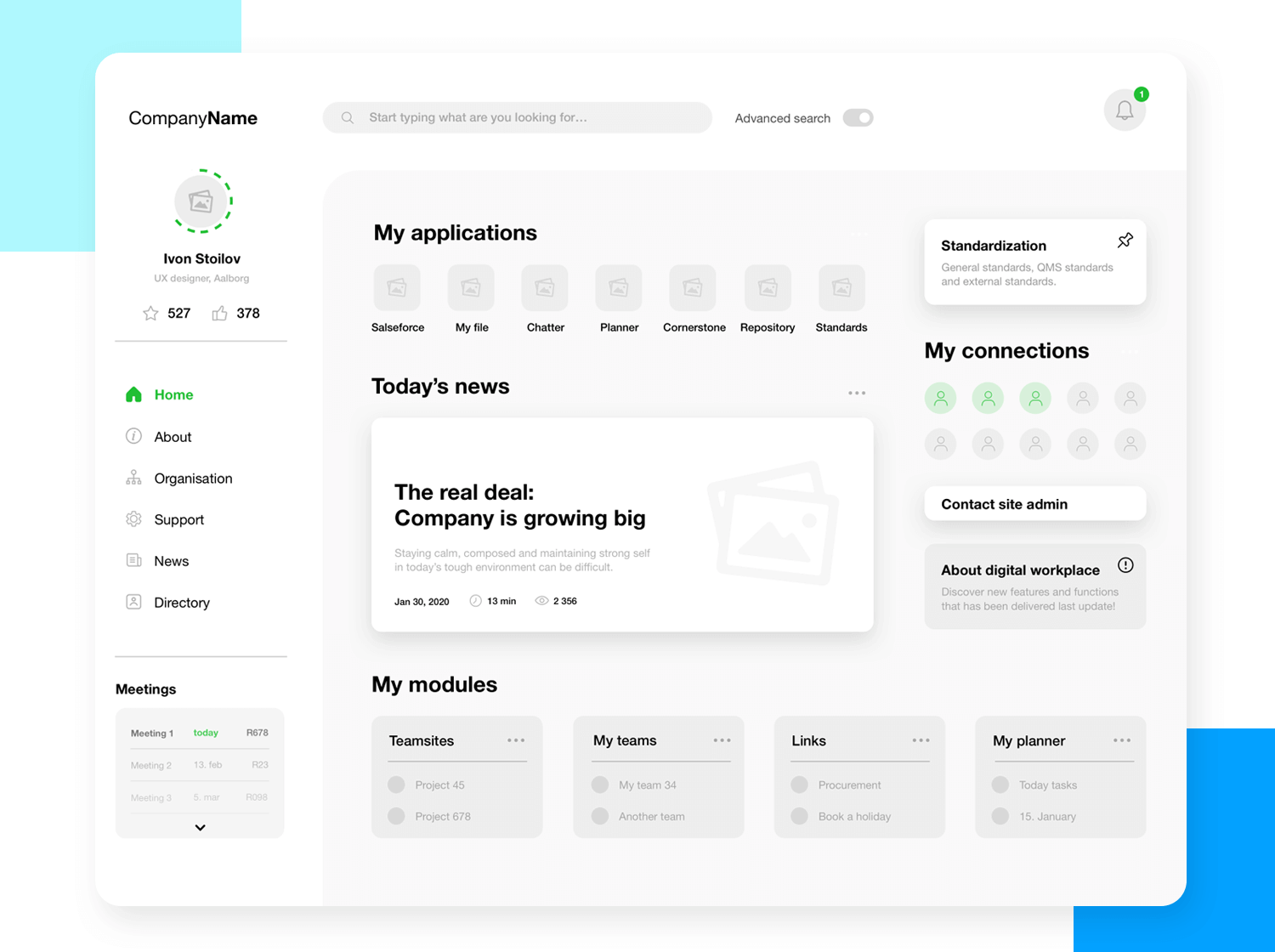
En este ejemplo de prototipo de baja fidelidad, podemos ver el esbozo de una aplicación basada en web que presenta un panel de control con varias tarjetas y widgets. La aplicación web parece estar basada en una plataforma SaaS.

Image source: HubSpot
Hay un uso moderado del color sólo para resaltar la funcionalidad básica, como la opción de menú seleccionada, la completitud del perfil de usuario, el número de conexiones en línea, etc. El resto aparece en escala de grises para que puedas olvidarte de los detalles y centrarte sólo en la funcionalidad principal que tendrá el producto.
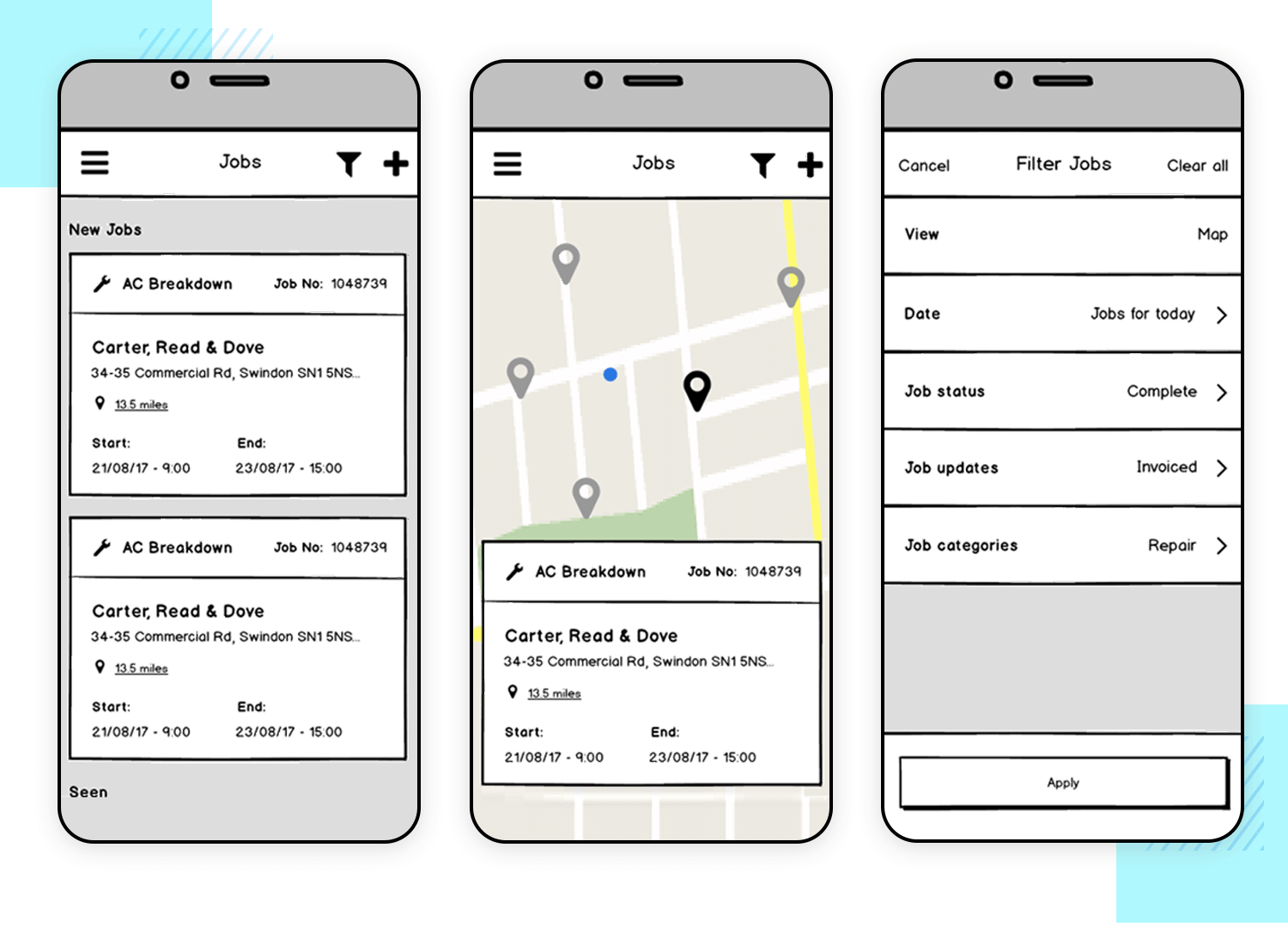
Los prototipos de baja fidelidad pueden utilizarse a veces para centrarse en determinadas características básicas con algo más de detalle, dejando el resto en mera escala de grises o en blanco y negro, y utilizando simples marcadores de posición, contornos de elementos y Lorem Ipsum.

Esto puede hacerse cuando quieres llamar la atención sobre las funcionalidades clave de una característica principal, en este caso, la ubicación de las empresas en el mapa, dejando los detalles ajenos pero contextualmente significativos en meros contornos.
La baja fidelidad es un espectro y va desde prototipos en papel, pasando por esbozos, hasta prototipos de fidelidad más media como el que se ve en este ejemplo.

Image source: HubSpot
Aquí podemos ver que el espaciado y la colocación de los elementos y el tamaño se han definido de forma más elocuente que en el típico prototipo de estilo sketch que suele considerarse la norma en el espectro de baja fidelidad.
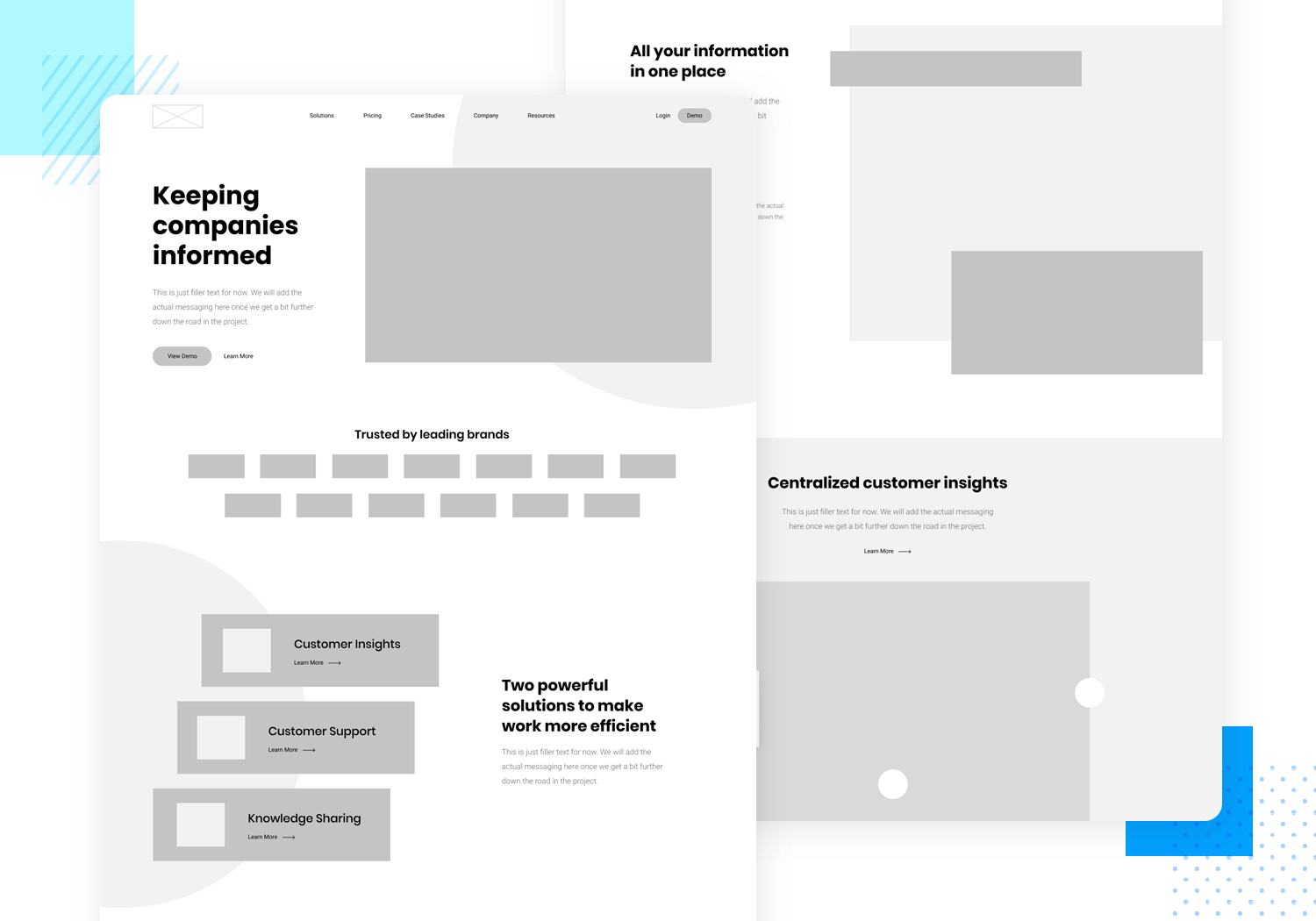
Este ejemplo sería el aspecto que podría empezar a tener tu prototipo de baja fidelidad justo antes de pasar a una iteración de mayor fidelidad.
No hay razón por la que no se pueda integrar un poco de marca básica o color en el extremo inferior del espectro, siempre que no distraiga de los detalles esenciales. Al fin y al cabo, no hay reglas rígidas cuando se trata del diseño de productos digitales.

Image source: Addictionary
Por ejemplo, una chispa de color puede empezar a representar una versión de marca de baja fidelidad del producto. Pero también puede tener un propósito funcional. Un destello de color puede arrojar claridad sobre las distintas secciones y elementos del prototipo. Por ejemplo, en este ejemplo de prototipo de baja fidelidad, los colores separan claramente los elementos interactivos y ayudan a diferenciar el fondo de los elementos en primer plano. Para las mejores prácticas, y para ayudar a minimizar la distracción, recomendamos no utilizar más de un color; siempre puedes utilizar diferentes tonos del mismo color. Piensa en pintura monocroma, no en Jackson Pollock.
Crea prototipos de baja y alta fidelidad con Justinmind. ¡Es gratis!

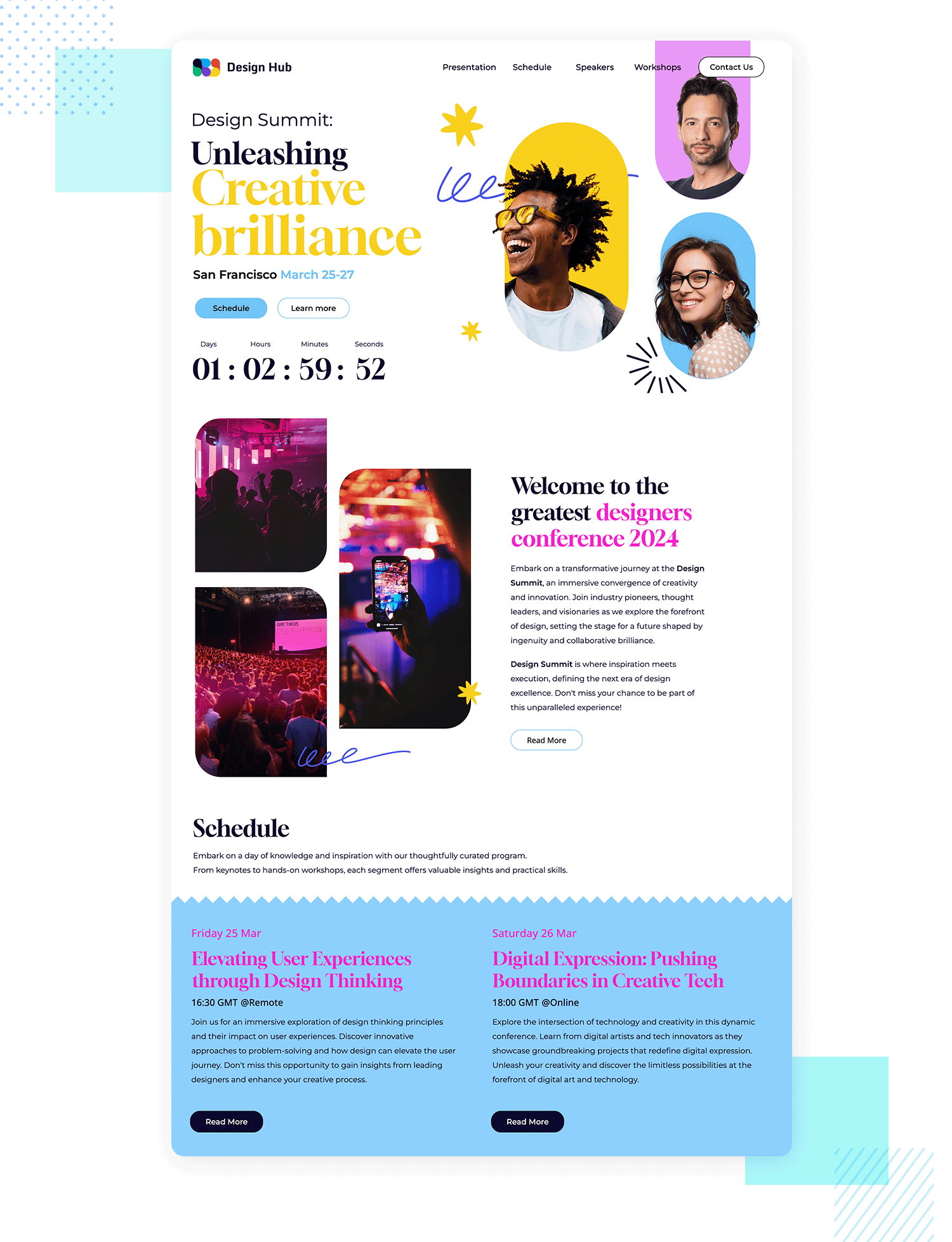
Este prototipo corporativo de alta fidelidad para un cumbre del diseño es una solución profesional para causar una primera impresión duradera. Una impresionante imagen principal capta inmediatamente la atención, mientras que el diseño responsivo garantiza un aspecto coherente en todos los dispositivos.
La colocación estratégica de botones de llamada a la acción guía a los visitantes hacia las acciones deseadas, como ponerse en contacto contigo o explorar tus servicios. Las secciones de servicios, con sus iconos claros y descripciones concisas, hacen que la información sea fácil de digerir. Los testimonios de los clientes añaden credibilidad, lo que convierte a esta plantilla en una opción versátil tanto para nuevas empresas como para negocios establecidos.

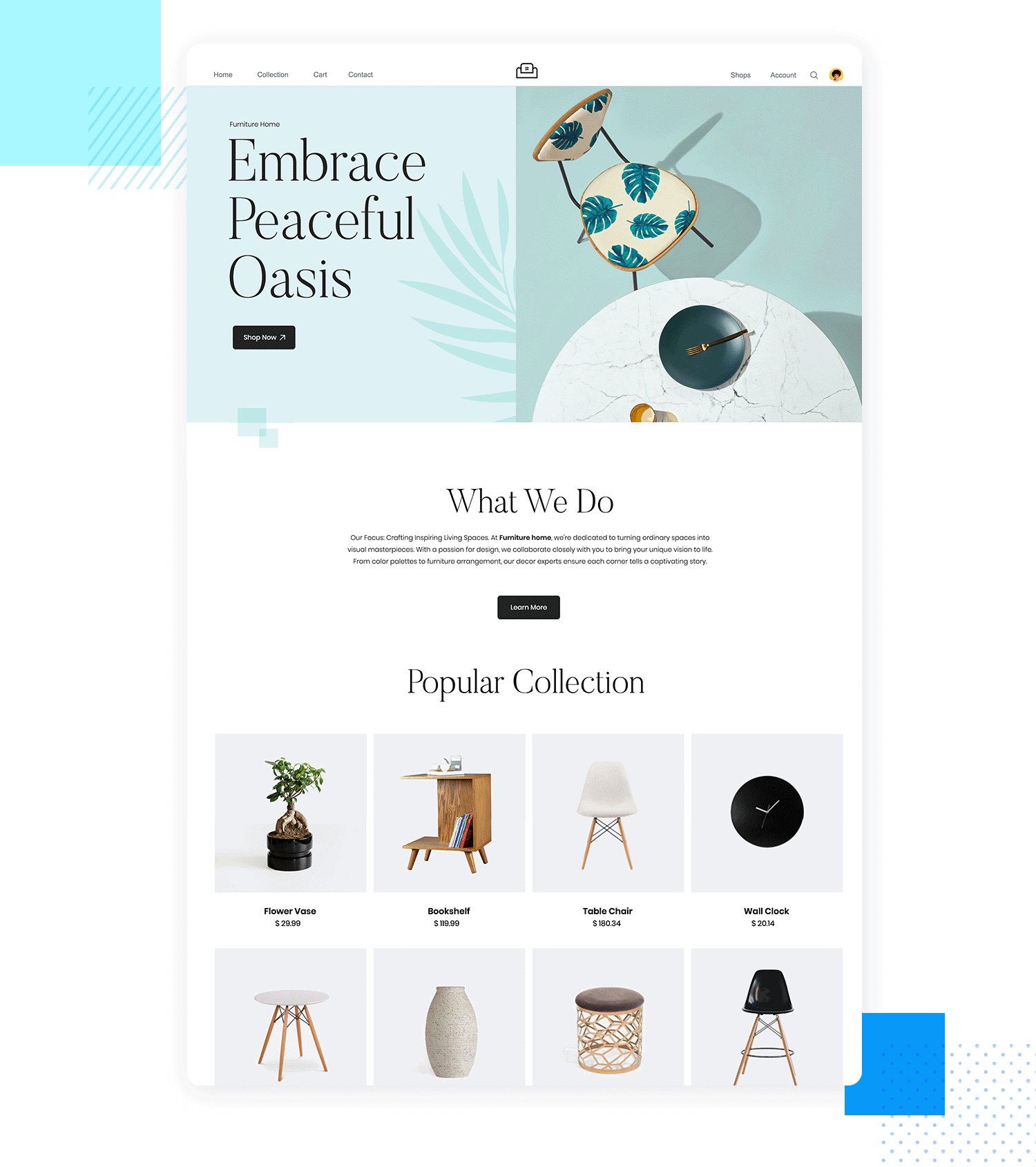
Este ejemplo de diseño para una tienda web de muebles da prioridad a la experiencia del usuario, ofreciendo una interfaz limpia e intuitiva. Tanto al navegar por los menús como al pulsar los iconos, el diseño garantiza una experiencia fluida y agradable en todos los dispositivos.
La pantalla de inicio destaca las funciones clave, permitiendo a los usuarios empezar rápidamente. Las transiciones suaves y los elementos interactivos mejoran el atractivo general de la aplicación. Esta plantilla es ideal para cualquier aplicación que pretenda mantener a los usuarios comprometidos y satisfechos.

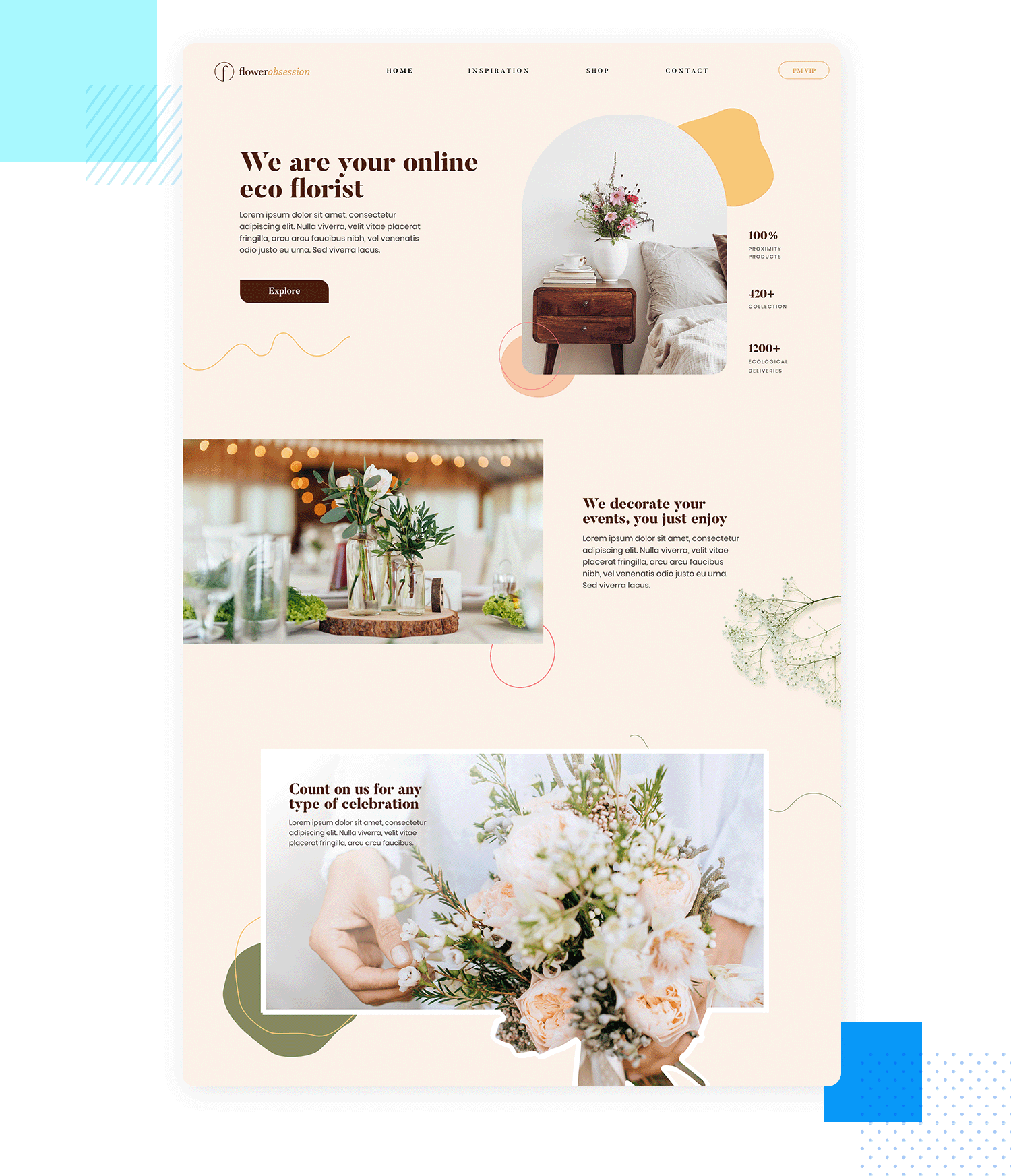
Este prototipo de floristería online es una vía rápida para construir una tienda online impresionante. El diseño responsive garantiza una experiencia coherente y visualmente atractiva en todos los dispositivos. Los listados de productos claros, las descripciones detalladas y los botones estratégicos de llamada a la acción facilitan a los clientes la exploración de tus ofertas. Una barra de búsqueda y filtros fáciles de usar agilizan la experiencia de compra, garantizando que los clientes encuentren lo que necesitan con facilidad.

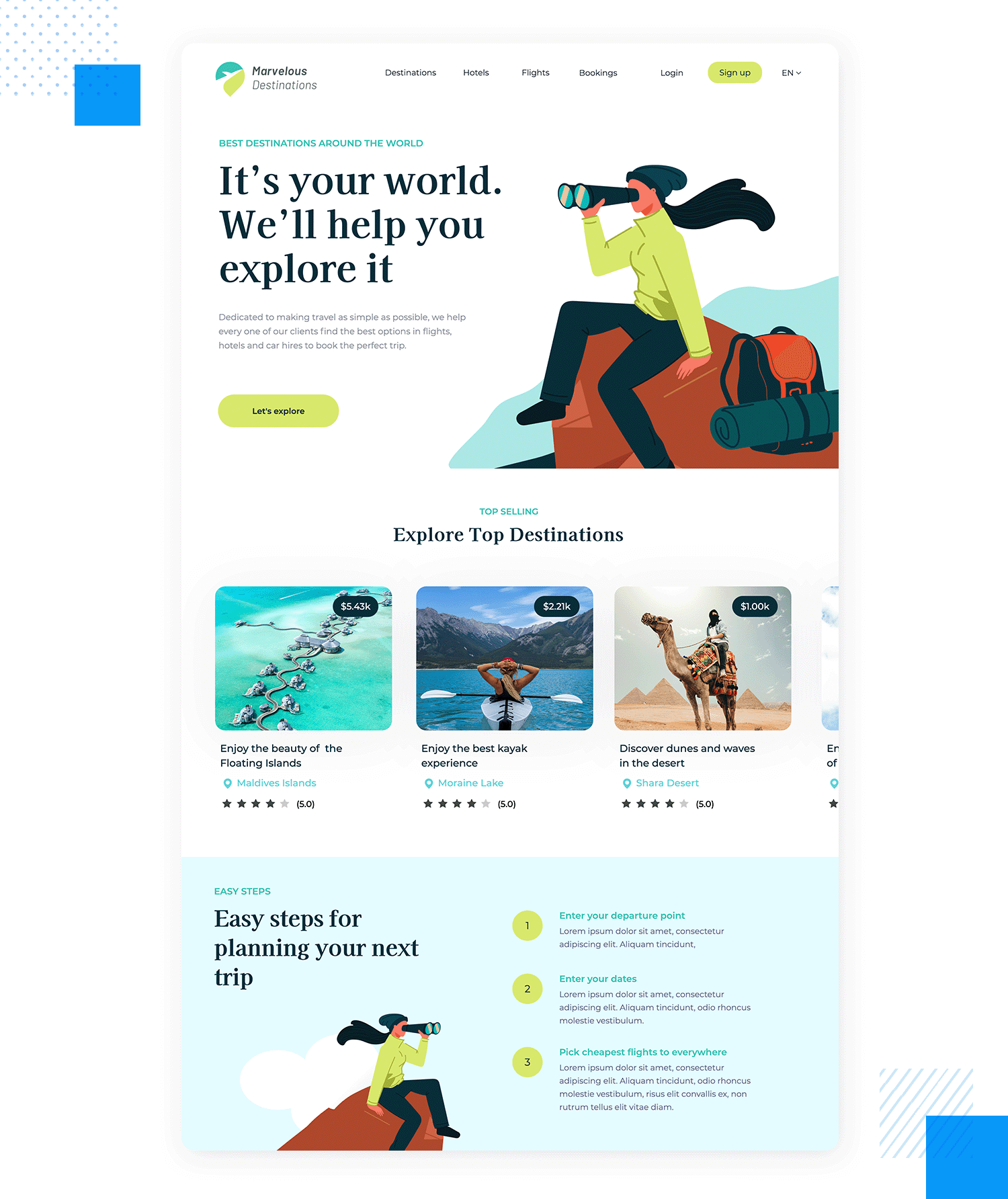
Este planificación de viajes El ejemplo de prototipo de alta fidelidad ofrece una experiencia fácil de usar. La acogedora página de inicio permite a los usuarios buscar rápidamente destinos, vuelos, hoteles y reservas.
Su diseño limpio e intuitivo facilita la búsqueda de las mejores opciones de viaje. Con sólo unos clics, los usuarios pueden empezar a planificar su viaje perfecto. El botón «Vamos a explorar» invita a los usuarios a embarcarse en su aventura, haciendo que el proceso general de planificación del viaje sea fluido y agradable.

Este ejemplo gratuito de prototipo de alta fidelidad de tienda online de productos de belleza de Justinmind ofrece una experiencia de usuario sencilla y atractiva. La página de inicio capta inmediatamente la atención con una imagen impactante y un mensaje claro. Los menús de fácil navegación y un botón destacado de «Empezar» guían a los usuarios por el sitio web. El diseño muestra eficazmente marcas populares de forma profesional y amigable.

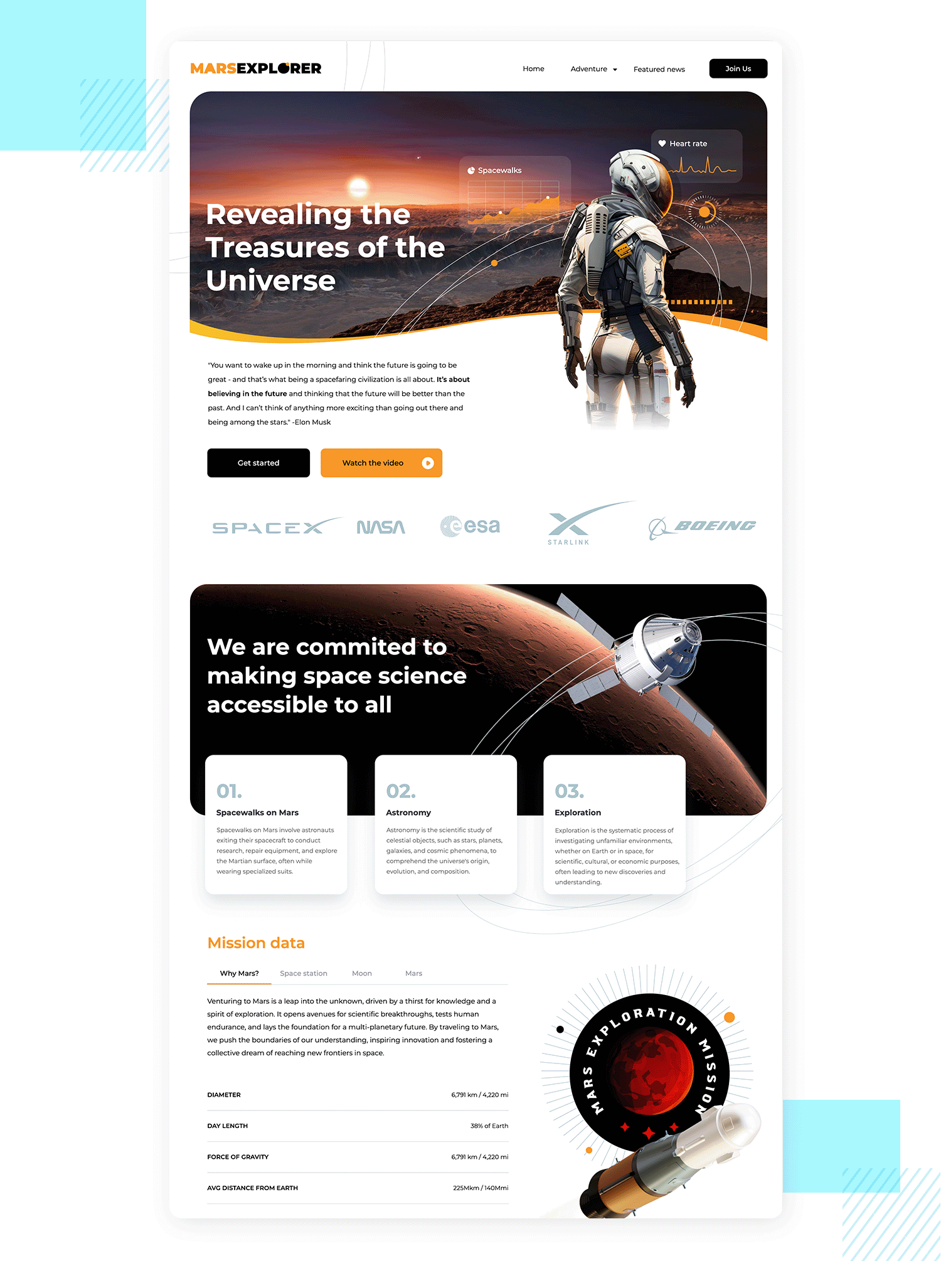
Inspirado en nuestro diseño anterior, el prototipo de alta fidelidad Mars Explorer encarna el espíritu de la innovación. Una imagen visualmente impactante muestra la tecnología de vanguardia en su núcleo. La navegación limpia e intuitiva mejora la experiencia del usuario, haciéndola tan fluida como el lanzamiento de una nave espacial. Su diseño adaptable garantiza un viaje coherente a través de varios dispositivos.

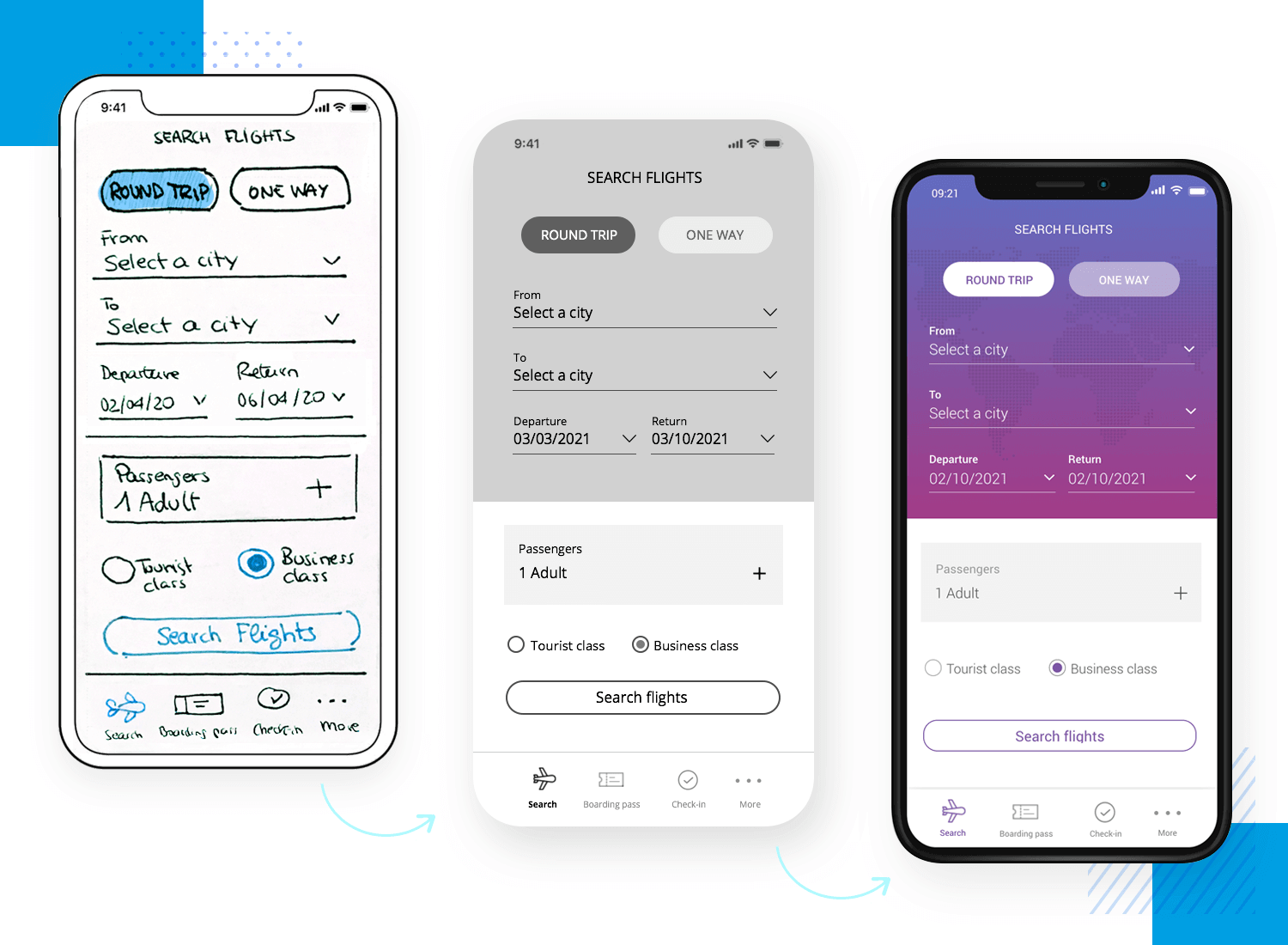
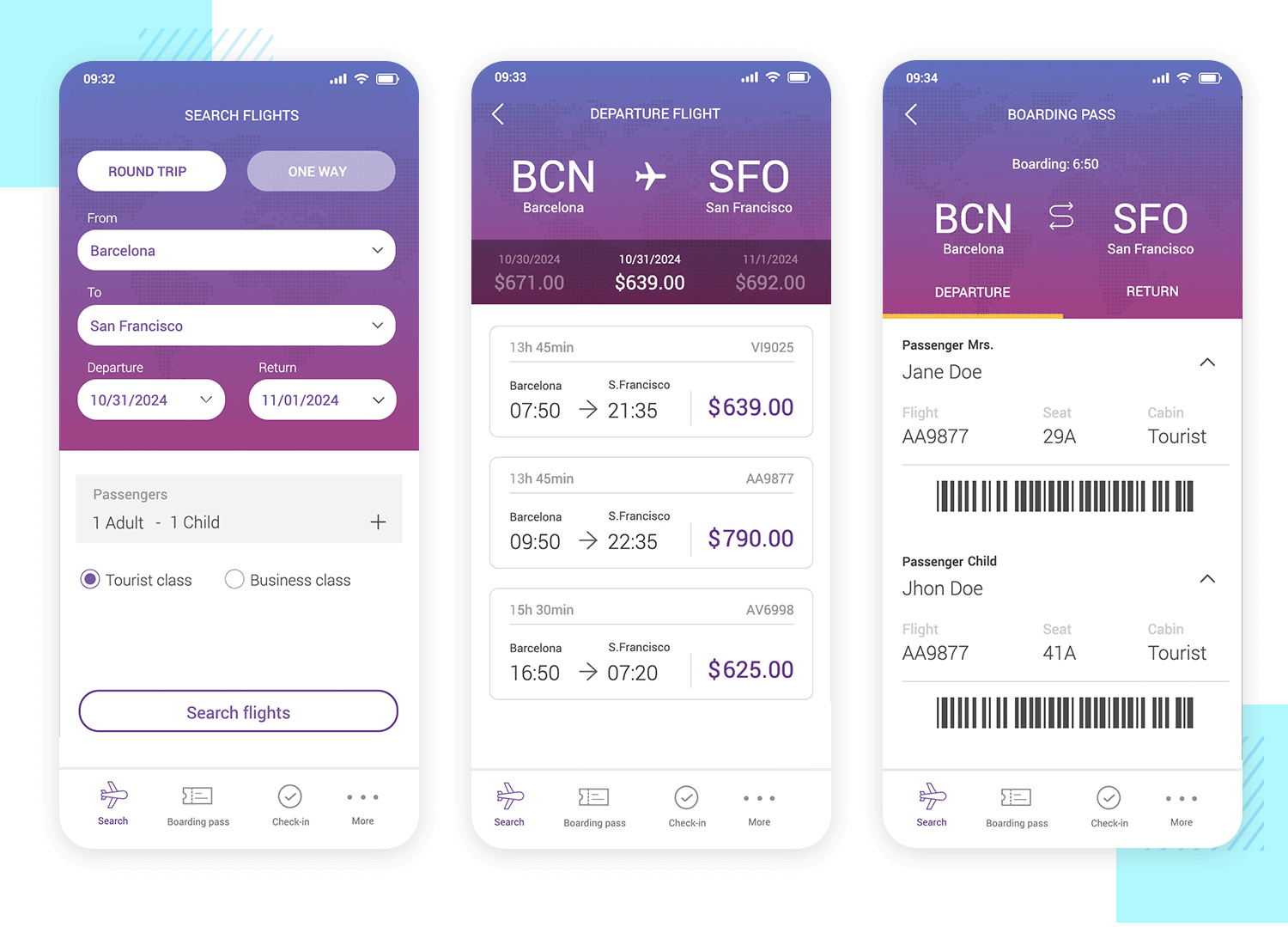
Este es un ejemplo de un prototipo de aplicación móvil de alta fidelidad que hicimos utilizando nuestra herramienta, Justinmind. Presenta un diseño de UI avanzado y una interacción en la que el usuario puede elegir una ciudad, seleccionar una fecha, añadir pasajeros, etc.

También hay un diseño avanzado de UI. La cuestión principal es que este ejemplo demuestra hasta qué punto un prototipo de alta fidelidad debe representar el producto final antes de entregarlo a los desarrolladores.
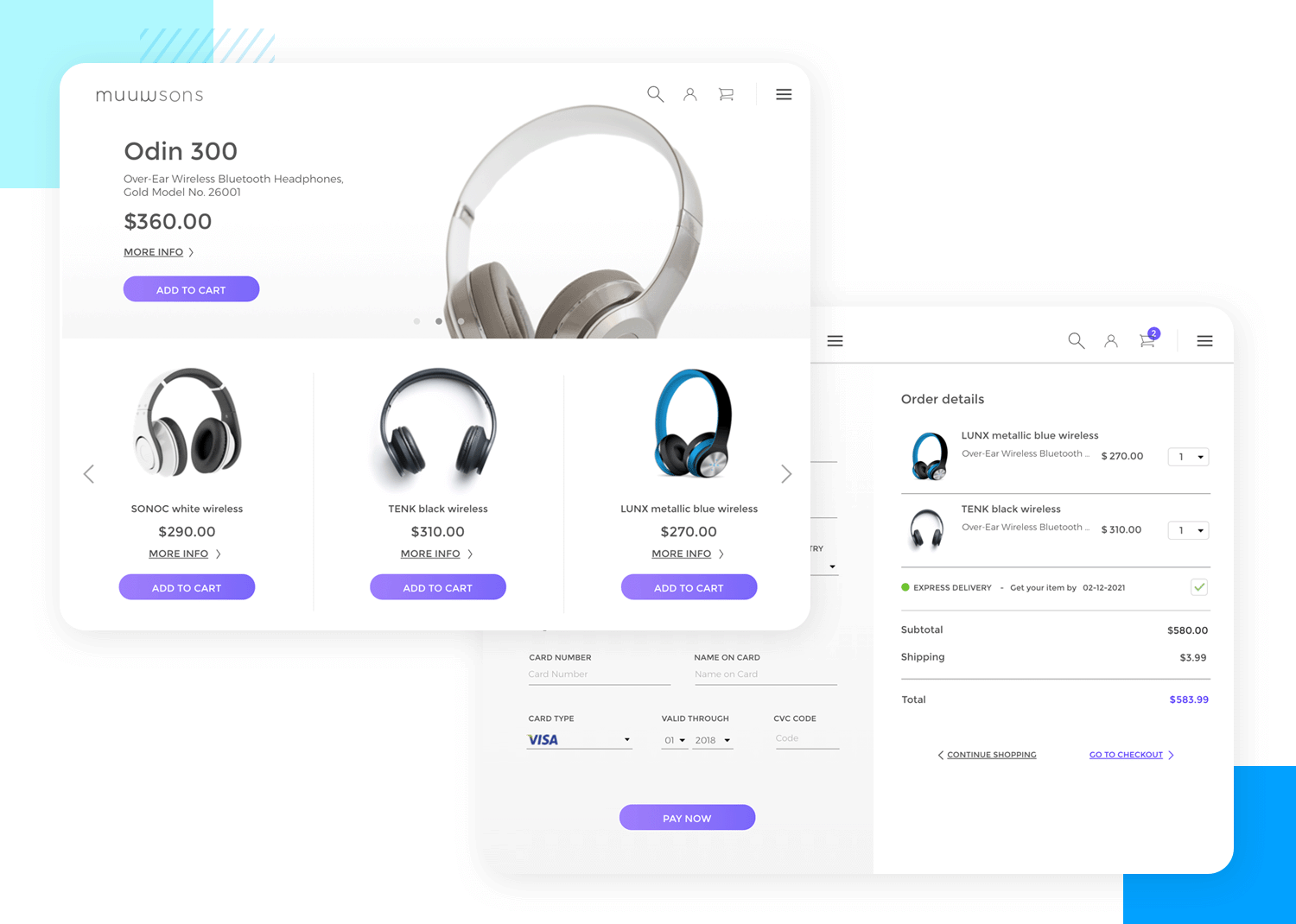
Este prototipo de tableta de alta fidelidad, también extraído de nuestra página de ejemplos, se parece mucho al McCoy real. Presenta un carrusel que permite al usuario avanzar y retroceder para ver la gama de productos que se ofrecen.

También presenta otras interacciones, como un menú hamburguesa ampliable, además de CTA que destacan y llaman la atención del usuario. Los prototipos de menor fidelidad normalmente no entrarían en tanto detalle y se limitarían a presentar una capacidad de clic básica.
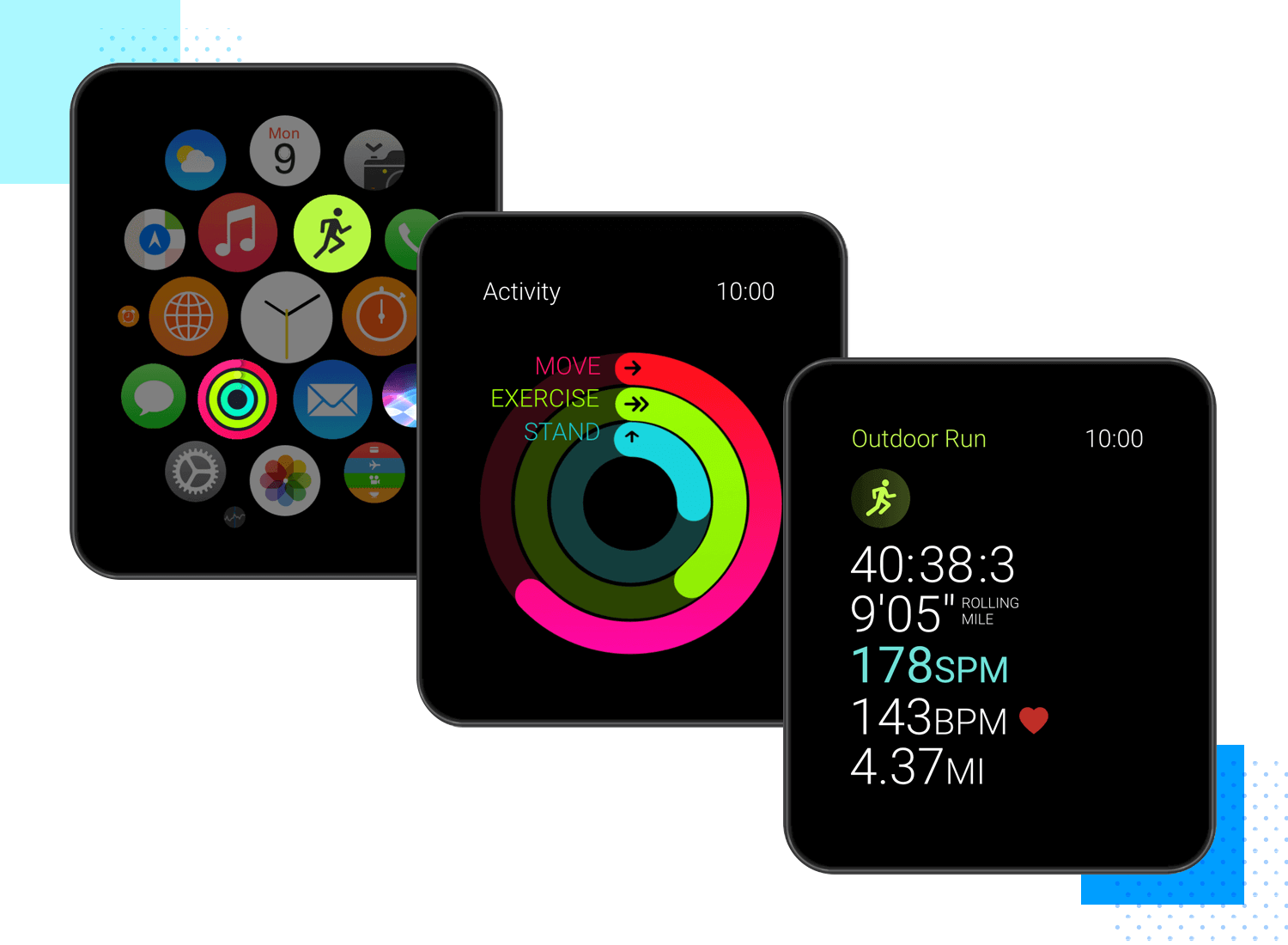
Este prototipo de alta fidelidad de una aplicación para el Apple Watch creado con nuestra herramienta muestra no sólo el grado de realismo posible con la creación de prototipos de alta fidelidad, sino también que la creación de prototipos no tiene por qué limitarse a aplicaciones y sitios web para teléfonos inteligentes o tabletas.

En este ejemplo de prototipo de alta fidelidad, hemos hecho todo lo posible para representar el Apple Watch con todo detalle. De hecho, se trata de una gran plantilla de la que partir si quieres empezar a trabajar en un prototipo de alta fidelidad para el Apple Watch.
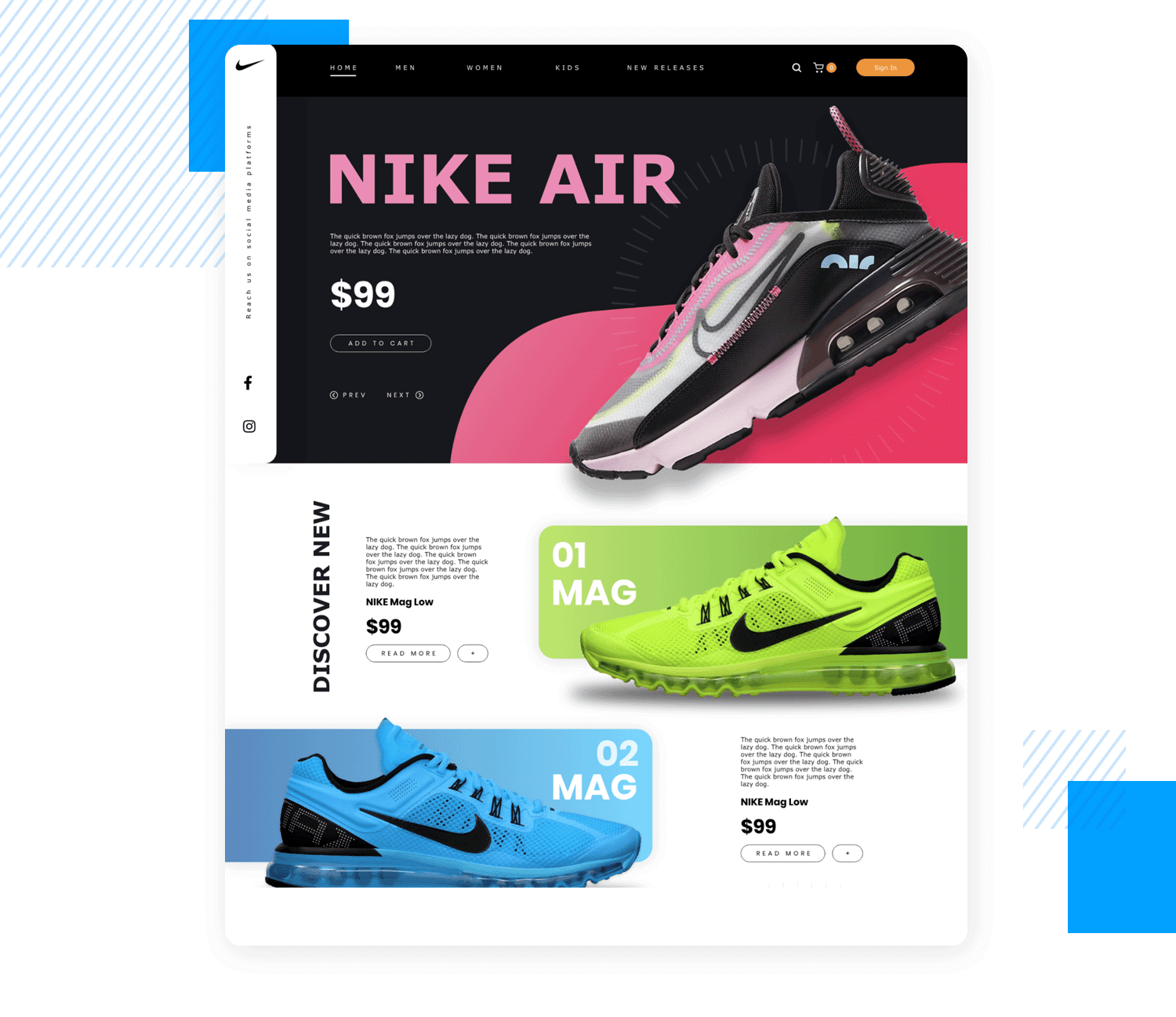
Alta fidelidad suele significar color y creemos que este ejemplo de prototipo de sitio web de Nike capta perfectamente esa noción.

Image source: Behance
Tiene todos los colores intensos y atrevidos, sombras y degradados que tendría la versión final del sitio web, con interacciones, texto real, precios e imágenes reales de los productos. Todo el diseño gráfico se ha finalizado hasta el último detalle y está listo para entregar al desarrollador.
Crea prototipos de baja y alta fidelidad con Justinmind. ¡Es gratis!

La verdadera diferencia entre los prototipos de baja fidelidad y los de alta fidelidad es simplemente el grado de detalle. En lugar de centrarte en cuántos detalles debe tener un prototipo para ser de alta o baja fidelidad, es más útil, y práctico, pensar en qué objetivos deben satisfacerse en cada fase del proceso de diseño. En el diseño web y de aplicaciones, necesitas concretar la funcionalidad básica y los flujos de usuario y diseños de pantalla antes de pasar a un diseño de UI e interacción más avanzados. Así que, en lugar de elegir entre baja fidelidad o alta fidelidad, es más útil verlas simplemente como etapas diferentes del proceso de diseño. Como en la escritura, donde empiezas con el primer borrador y luego empiezas a perfeccionarlo mediante revisiones posteriores.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read