Prototipar formularios es una forma de mejorar la usabilidad. Testar tu formulario es una forma de asegurarte de que tú y tus usuarios habláis el mismo idioma.
Los formularios suelen tener una finalidad muy concreta: recopilar datos de los usuarios para tu base de datos. Y aunque la finalidad de los formularios es muy sencilla, la forma de crear un formulario que los usuarios puedan completar rápidamente puede ser sorprendentemente difícil. La creación de prototipos de formularios es una parte clave del proceso de diseño. Obliga a los diseñadores a enfrentarse a diferentes aspectos de su formulario que, de otro modo, podrían haber pasado por alto: probar los formularios con los usuarios sirve para identificar los problemas que sobrevivieron a la fase de prototipado. Pero, ¿por qué pasar por todo eso? ¿Por qué es algo bueno y cómo se benefician de ello los usuarios? Sigue leyendo para averiguarlo.
Hay algunas razones por las que los diseñadores de UX suelen crear prototipos de todos sus diseños antes de codificar una sola línea. Para los usuarios, un formulario puede parecer simple y sencillo cuando lo encuentran por primera vez en línea, pero a menudo esa ilusión de simplicidad se desvanece cuando empiezan a notar etiquetas crípticas y el extraño comportamiento de los botones de control. Para los diseñadores, limitarse a juntar unos cuantos campos de entrada puede parecer tentador, pero no dará como resultado un formulario que ayude a los usuarios en su camino.

Al crear prototipos de formularios antes de que estén realmente en línea, haces un gran favor a tus usuarios. La mayoría de los diseñadores ya lo saben, pero no está de más repetirlo una vez más: crear prototipos y hacer pruebas es la única forma de detectar problemas en el horizonte.
Crear prototipos de formularios puede ser tan barato o tan caro como requiera la situación. Realizado rápidamente a baja fidelidad, el MVP de tu formulario puede ahorrarte una cantidad considerable de dinero al protegerte tanto a ti como a tus usuarios de los errores de diseño.
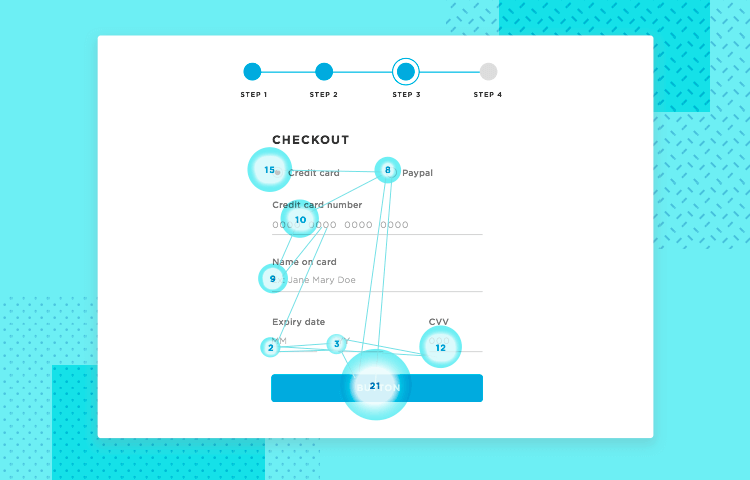
Testear prototipos de formularios es fundamental para reiterar tu diseño. No hay nada como poner tu formulario delante de usuarios reales, personas reales, y ver cómo reaccionan. Observando y aprendiendo de los usuarios, llegarás a comprender los aspectos buenos y malos del formulario.

Y aquí hay una distinción importante: en el diseño UX, casi nunca hay un bien o un mal; sólo existe el usuario y su experiencia. A veces, el diseño feo que da escalofríos a tu equipo de diseño puede parecer más cómodo y sencillo a los usuarios que las creaciones elaboradas.
Consejo: En lugar de utilizar tu propia idea de lo que es bueno, es clave que te envuelvas en la percepción del usuario sobre lo que vuela y lo que se hunde.
Y ahí es donde entra en juego el test de tu formulario. ¿A los usuarios les gusta esa pequeña etiqueta? ¿Era útil o sólo ocupaba espacio en la pantalla? ¿Ese campo de entrada confunde a los usuarios? ¿Y el formato de la entrada? ¿Era obvio desde el principio? Pon a prueba el diseño de tu formulario y descúbrelo.
Crear un formulario puede parecer bastante fácil al principio, pero dependiendo de tus normas de usabilidad, pueden requerir bastante tiempo y cuidado. No siempre es fácil crear un formulario que fluya bien y no vaya en contra de los usuarios. Y cuando se trata de usabilidad, la estructura de tu formulario puede hacer o deshacer la experiencia del usuario.
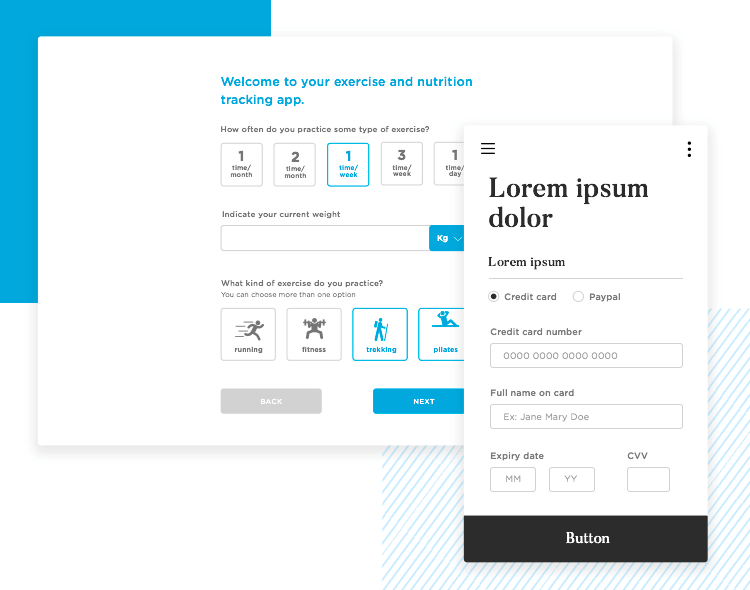
Wireframear tu formulario es imprescindible porque te hará enfrentarte a algunas preguntas cruciales. Por ejemplo, ¿cuántas preguntas debe tener tu formulario? ¿El hecho de tener un sitio web responsivo afecta a la disposición del formulario?
Siempre es aconsejable tener un formulario breve, pero a veces necesitas un poco más de información. Entonces, ¿dónde trazar la línea? ¿Dónde está el equilibrio adecuado entre lo que queremos nosotros y lo que quiere el usuario? Puedes encontrar más formas de enfocar la elaboración de un diseño en este post sobre metodologías de prototipado.

Cuando elabores el wireframe del diseño de tu formulario, debes centrarte exclusivamente en lo crucial: ahora no es el momento de preocuparse por los esquemas de color o la interacción. Quieres decidir qué vas a preguntar, cómo lo vas a preguntar y dónde van los elementos principales del formulario.
Consejo rápido: El orden en que preguntas las cosas también es importante. Deja siempre las preguntas complejas para el final.
Una vez que empieces a examinar los aspectos básicos de tu formulario, te enfrentarás a un panorama más amplio. El diseño de un formulario conlleva muchos conceptos relacionados que debes tener en cuenta, como la integridad de los datos. ¿Cómo ayudan al usuario estos botones de control de acciones? ¿Hay algo en nuestro formulario que pueda considerarse ambiguo? Si lo hay, puede que te encuentres dudando de los datos que recopila tu formulario, lo que anula por completo la finalidad del formulario.
Después de comprender el papel que desempeña cada elemento en tu formulario, y cómo afecta al producto y al usuario, te quedará un plano que podrás seguir a medida que desarrolles tu diseño. Esto nos lleva al siguiente paso: crear prototipos de formularios. Por cierto, si quieres inspirarte en el diseño de formularios, echa un vistazo a nuestra lista de impresionantes ejemplos de encuestas de investigación.
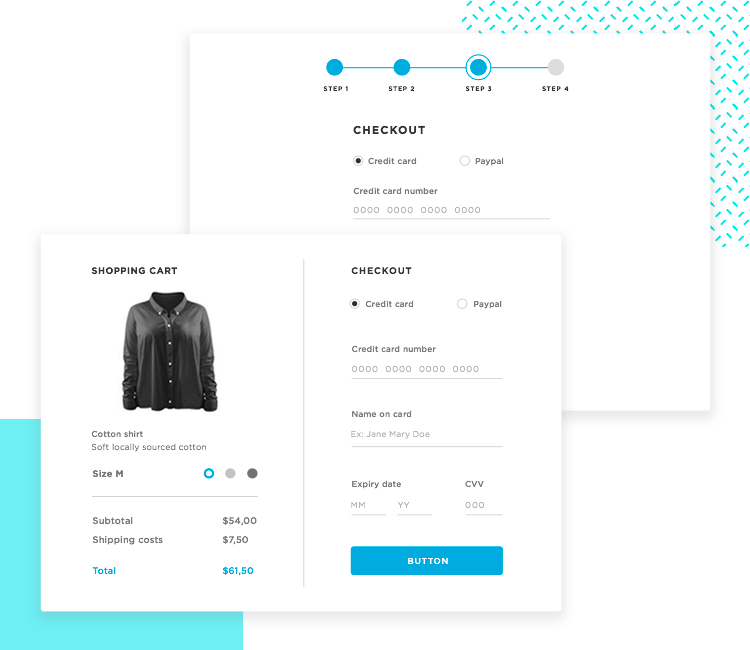
Tienes el wireframe del formulario y una idea clara de lo que tiene que haber, y dónde. Tras el wireframe, llega el momento de pensar en los detalles de tu diseño, y de abrir tu herramienta de prototipado favorita. Trabaja desde el wireframe hasta el prototipo de alta fidelidad: ahora es el momento de considerar el aspecto, las interacciones y todo lo relacionado con el diseño de tu formulario. Al igual que wireframing te obligará a centrarte en crear una estructura sólida, prototipar formularios te hará construir sobre esa estructura. Esto, a su vez, hará que dirijas tu atención a la parte más visual y de comportamiento del diseño de tu formulario. Así pues, echemos un vistazo más de cerca a lo que debes prestar especial atención al crear prototipos de formularios.
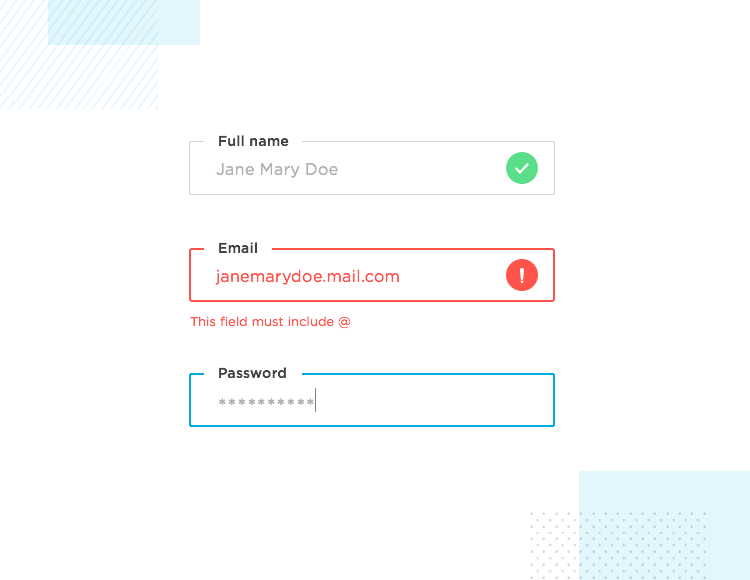
Esto puede incluir la mayoría de las pautas clásicas del diseño de formularios. Las pistas visuales, como el enfoque del campo, son importantes porque ayudan al usuario a mantenerse centrado en el campo en cuestión y reducen las posibilidades de que se confunda. Debes incluir todo el contexto posible, para que los usuarios tengan algo en lo que apoyarse en busca de claridad y orientación.

La forma en que se comporta tu formulario es crucial: los usuarios no pueden hablar por ordenador, así que tu formulario debe comunicarse de forma visual. Esto se aplica a todo, desde el enfoque de los campos a los mensajes de error, la validación en línea y los estados de los botones.
Cuando prototipes formularios, querrás incluir toda la interacción con la que contará el formulario real. Estas interacciones son pistas importantes sobre lo que está ocurriendo en el formulario: la visibilidad del estado del sistema no es algo que quieras pasar por alto al prototipar formularios. Los usuarios ya están haciendo un esfuerzo cognitivo al completar el formulario. ¡No hagas que se pregunten si ese botón funciona!
Todos agradecemos que las carreteras tengan señales sencillas y visibles, ¿verdad? Sobre todo en lugares desconocidos. Puedes (y debes) aplicar ese mismo concepto al crear prototipos de formularios. Es probable que la gente rellene el formulario por primera vez, y se encontrará en gran medida en territorio desconocido. La forma de ayudar a los usuarios es ofrecerles tantas señales de tráfico como sea posible. Echa un buen vistazo a tu prototipo de formulario y trata de pensar en cualquier laguna en las instrucciones o fallos a la hora de dirigir explícitamente a los usuarios. He aquí algunos elementos que pueden ayudarte a conseguir un diseño de formulario fluido y sin estrés.
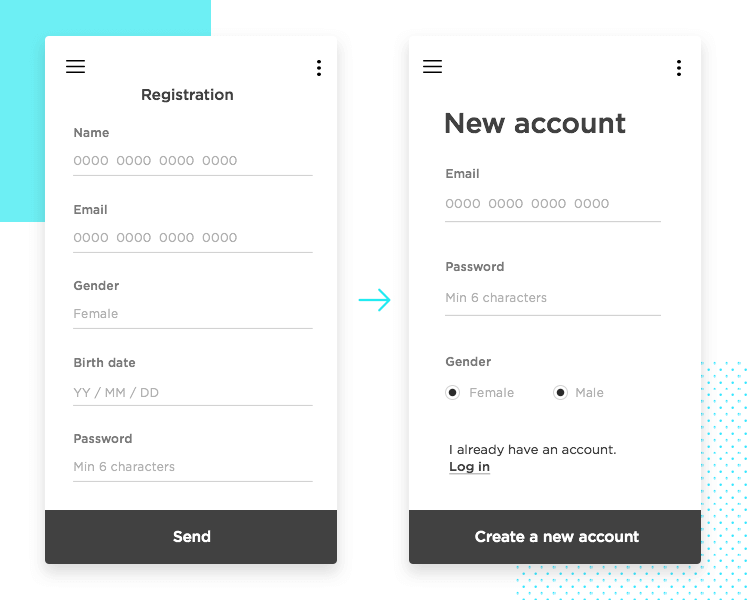
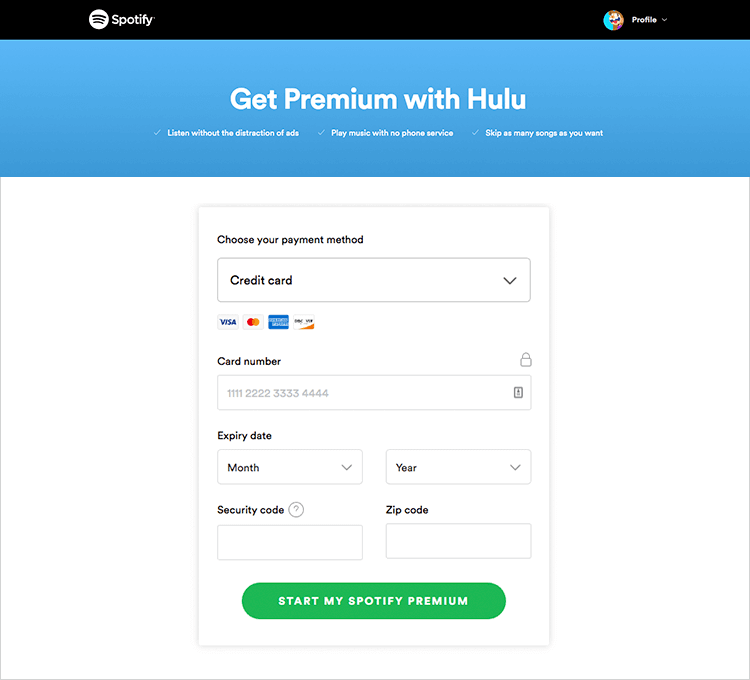
Incluye siempre marcadores de posición y máscaras. La gente escribe las cosas a su manera, y es preferible que tu formulario especifique cómo deben escribirse los datos: las máscaras son habituales en las entradas de fechas, números de tarjetas de crédito e incluso campos de correo electrónico. Se pueden utilizar marcadores de posición en todas las entradas de campos de texto para mayor claridad.

Ten una copia descriptiva. El texto escrito de tu formulario es una pieza clave para dar información al usuario. El texto de las preguntas, etiquetas, ventanas emergentes y botones debe ser lo más descriptivo posible.
Garantiza la validación en línea al crear prototipos de formularios. Hay algo profundamente molesto en rellenar un formulario entero y descubrir que no puedes enviarlo debido a un pequeño error en el segundo campo de entrada. La validación en línea ayuda a los usuarios a evitar el estrés y la frustración añadidos, indicándoles exactamente qué se ha hecho mal tan pronto como se ha cometido el error.
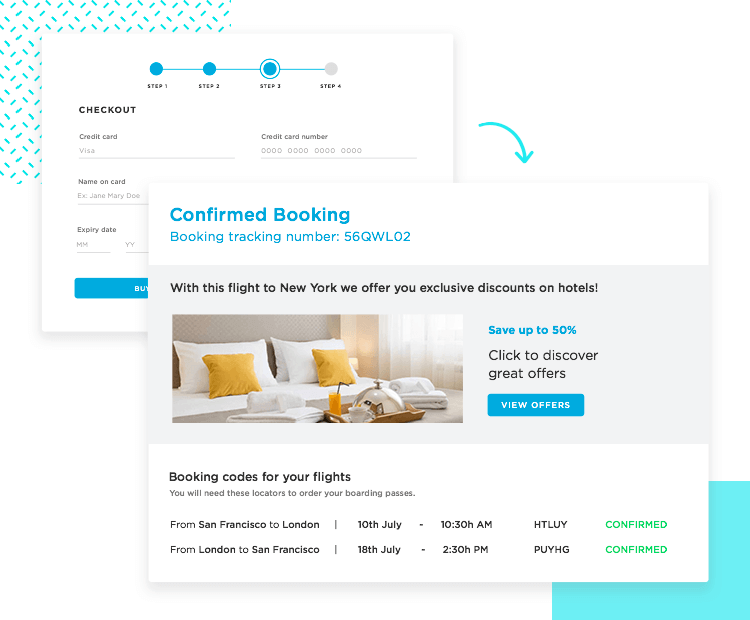
La creación de prototipos de formularios puede ir más allá que el formulario real. En términos de usabilidad, los usuarios tienden a apreciar una confirmación de que las cosas han ido bien y se ha alcanzado el objetivo. A menudo, los diseñadores hacen esto mostrando a los usuarios una pantalla de estado de éxito o una declaración después de que el formulario se haya completado. Es una buena idea considerar estas pantallas posteriores a la tarea como parte del proceso de creación de prototipos de formularios. Puede que no sean necesariamente lo mismo, pero funcionan juntas para obtener datos de los usuarios sin dejar de ofrecer una buena experiencia.

Algunos diseñadores establecen una conexión entre el formulario y una página de aterrizaje que sirve al doble propósito de ofrecer una declaración de éxito y otra adicional. Ese propósito adicional puede ser la venta cruzada, la promoción de contenidos o algo no relacionado con el formulario en sí: ya tienes la atención del usuario… ¡podrías hacerlo!
Correcto. La creación de prototipos de formularios es el paso previo a la realización del test real. Tu prototipo de formulario de alta fidelidad es la manifestación tangible de tus ideas, y ahora es el momento de ponerlas a prueba. Literalmente. Probar prototipos de formularios sólo difiere ligeramente de probar otros productos web. Debes asegurarte de observar y fijarte en todos los detalles de la reacción de la gente: no te fijes sólo en que parecen confusos. Fíjate en lo que estaban haciendo cuando se produjo la confusión y en cómo intentaron solucionar el problema.
En Justinmind creemos firmemente en el test cualitativo. Y con esto queremos decir que, al realizar cualquier tipo de test de usuario, necesitas tener a mano las métricas principales. Estas métricas funcionan como un indicador de lo cerca o lejos que está tu prototipo de formulario de estar listo. Define qué es lo más importante en tu formulario. Al fin y al cabo, ¿cómo puedes saber si tu formulario es lo suficientemente bueno como para lanzarlo a la naturaleza virtual? ¿A qué tipo de cosas deberías prestar mucha atención?

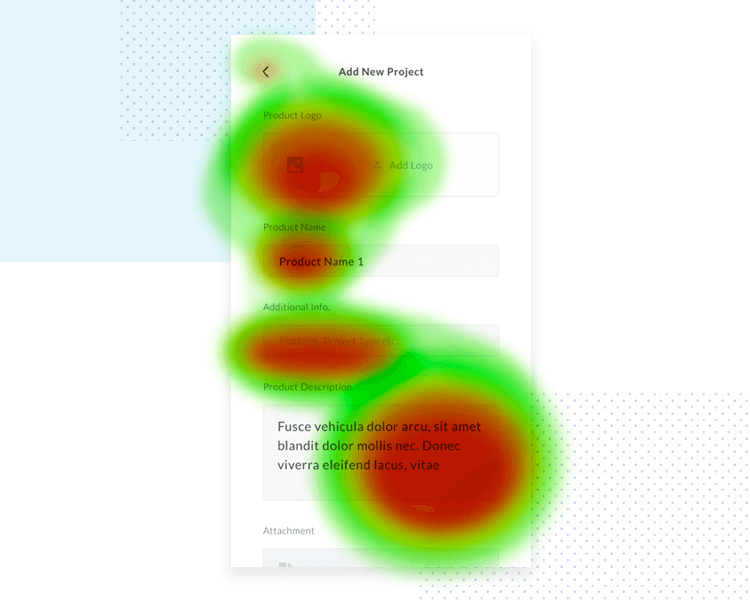
Con frecuencia, los diseñadores de UX se fijan en el tiempo que tardan los usuarios en rellenar el formulario como señal clave de su complejidad. Otros equipos se fijan en los mapas de calor para ver si alguna de las preguntas necesita aclaración, o en el número de intentos que necesitan los usuarios para rellenar con éxito campos concretos.
Ejemplo: Si los usuarios necesitan varios intentos para conseguir que un campo de fecha tenga el formato correcto, quizá sea el momento de plantearse añadir una máscara o un texto de marcador de posición para guiar a los usuarios.
Es probable que tus métricas varíen en función del tipo de formulario que estés prototipando, ya que los formularios más largos y complejos suelen tener varias métricas que evalúan cada página, pantalla o sección del prototipo de formulario.
Ahora que ya has establecido lo que os importa a ti y a tu equipo cuando se trata de testar prototipos de formularios, tienes que establecer el listón de lo que es aceptable y lo que no. Esto significará que a partir de tus métricas clave, necesitas establecer un cierto estándar que marque la usabilidad mínima necesaria para un buen formulario. Y así, si has descubierto que el tiempo hasta completar el formulario es la métrica más importante para tu prototipo de formulario, tienes que establecer el tiempo máximo que pueden tardar los usuarios.
Necesitas que estas normas funcionen como una línea en la arena. Después de crear el prototipo de tu formulario y de presentar ese prototipo a usuarios reales, estas normas serán el punto de referencia que dirá si tu diseño actual ha tenido éxito o ha fracasado.

Si comparas el rendimiento de tu prototipo de formulario con las normas establecidas y se queda corto, no te preocupes. Detectar áreas confusas, identificar controles de acción ambiguos o mejorar un texto críptico, ¡merece la pena repetir y volver a testar el prototipo! Ahorrarás tiempo, esfuerzo y una cantidad considerable de dinero si solucionas estos problemas ahora. Al iterar sobre tu diseño varias veces después de cada test de usuario del prototipo de formulario, identificas y eliminas las áreas problemáticas, lo que resulta en un uso más eficiente de tus fondos y, en general, ¡en usuarios más felices! Se trata de comprender las opiniones de los usuarios y modificar el diseño en consecuencia.
La creación de prototipos es el momento de la verdad. Es cuando te enfrentarás cara a cara con las ideas que parecían geniales en tu cabeza. ¿Pero son ideas que los usuarios pueden disfrutar? ¿Resultan en un prototipo de formulario que ayuda a los usuarios a llegar a donde quieren ir? La creación de prototipos ayuda a los diseñadores de UX a tener más perspectiva sobre el formulario, a comunicar sus ideas y a validar el trabajo realizado hasta el momento. Cada nuevo cambio realizado en el prototipo de formulario significa que estás un paso más cerca de un producto de máxima calidad, suponiendo que dispongas de una base sólida de datos procedentes de las pruebas con usuarios. Prototipar formularios y testar esos formularios son los dos caminos que conducen al éxito. La mayoría de los atajos son rutas peligrosas que llevan al usuario por una pendiente resbaladiza de textos poco claros, preguntas confusas y frustración general. Ignora la creación de prototipos y el test adecuado de tu formulario por tu cuenta y riesgo.