Las mejores herramientas de test de usabilidad para impulsar la adopción por parte de los usuarios

Las herramientas de test de usabilidad son cada vez más numerosas y tienen más funciones. Pero, ¿cuál es la más adecuada para ti? Echa un vistazo a esta lista de increíbles plataformas y ¡descúbrelo!
La usabilidad es ahora una preocupación clave en todos los productos digitales. Es cierto que los usuarios de todos los ámbitos ya no están dispuestos a sufrir una mala usabilidad por cualquier fin. Hoy en día, una usabilidad terrible significa un producto de corta vida.
Diseña, prototipa y testea la usabilidad de tus aplicaciones web y móviles con Justinmind. Gratis. ¡Proyectos ilimitados!

Es entonces cuando entran en escena las herramientas de test de usabilidad. Dependiendo de cuál sea tu producto, del tamaño de tu equipo y de lo que intentes conseguir, elegirás una herramienta u otra. Pero aunque cada una de estas herramientas de test de usabilidad tiene su lado particular, todas sirven a un propósito común: están para ayudarte a hablar el mismo idioma que tus usuarios.
Así que echemos un vistazo más de cerca a cada una de estas herramientas de test de usabilidad, y veamos qué las hace tan especiales, así como lo que los usuarios actuales tienen que decir sobre ellas.
La usabilidad es algo delicado. Los diseñadores tienen que encontrar formas creativas de combinar lo que creen que es mejor con la percepción que tiene el usuario de lo que es mejor. Eso afecta a todo en el producto: desde elementos visuales como el esquema de color, hasta la navegación y las interacciones. Pero, ¿cómo puedes entender lo que prefiere otra persona? Pues tienes que preguntárselo.
La idea es que consigas un grupo representativo de usuarios y veas qué es lo mejor en su opinión. De acuerdo, simplemente «preguntar» puede ser simplificarlo. Implica todo un proceso de investigación y planificación antes incluso de llegar al test real.
Si quieres un resumen completo de la planificación y el proceso, consulta nuestro artículo sobre cómo realizar pruebas de usabilidad. Mientras tanto, aquí tienes lo básico.
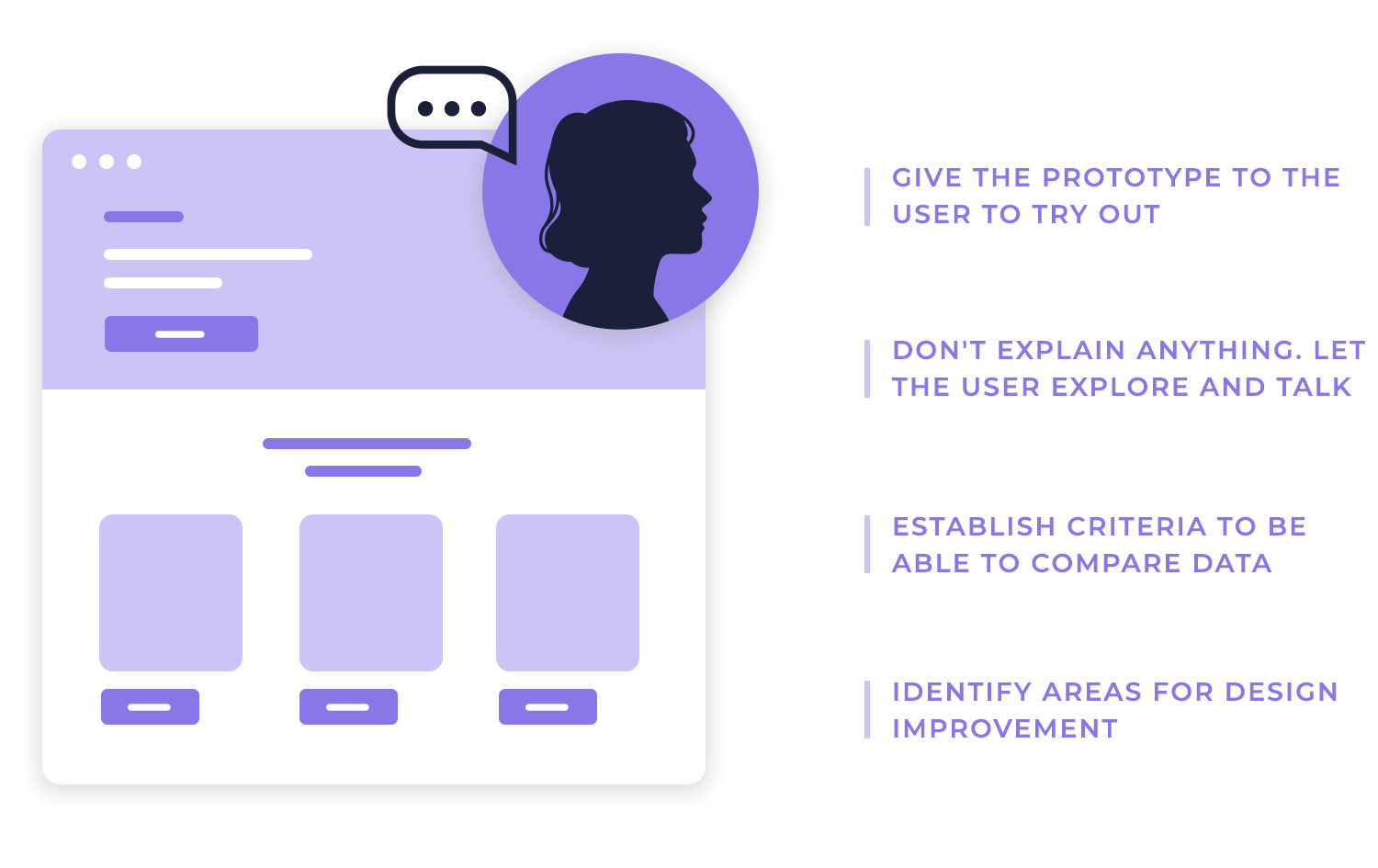
Un test de usabilidad es el acto de poner un prototipo de tu producto delante de un usuario y realizar una entrevista. Suele ir acompañada de una serie de actividades o tareas que se pide a los participantes que hagan con el prototipo.
Para que te hagas una idea: Echa un vistazo a las 18 preguntas imprescindibles de los tests de usuarios para hacerte una idea de lo que deberías preguntar a los participantes.
La idea importante aquí es que la persona que realiza el test tiene que observar y escuchar a los usuarios con mucha atención: no es el momento de explicarles cómo funciona nada. Los usuarios necesitan conocer un producto con el que no están familiarizados en absoluto: así es como se comprende la curva de aprendizaje que implica el uso de tu producto.

En Justinmind creemos firmemente en la toma de decisiones basadas en datos: en eso consisten las pruebas de usabilidad. Quieres testar tu producto con tantos usuarios como sea posible, y establecer ciertos estándares con los que comparar los resultados.
Es importante establecer estos criterios, porque te darán orientación. ¿Dónde trazas el límite? ¿Cómo sabes que el diseño tiene que mejorar o que ha llegado a donde tenía que llegar?
Aunque todo esto pueda parecer un proceso complejo, la idea subyacente sigue siendo sencilla. Tú quieres
- Averigua si tu producto cumple determinadas normas de usabilidad
- Identificar las áreas en las que se podría mejorar el diseño
- Comprender si el producto resuelve realmente un problema para los usuarios
- Mejorar repetidamente el diseño utilizando como guía los resultados de los test.
Diseña, prototipa y testea la usabilidad de tus aplicaciones web y móviles con Justinmind. Gratis. ¡Proyectos ilimitados!

Cuando se trata de test de usabilidad, los distintos proyectos requieren enfoques diferentes. Tanto si trabajas solo como con un gran equipo, el tipo de test de usabilidad que elijas puede influir en los resultados que obtengas. Aquí tienes un sencillo desglose de los tipos más comunes de test de usabilidad y cómo funcionan, para que puedas averiguar cuál es el más adecuado para tu proyecto:
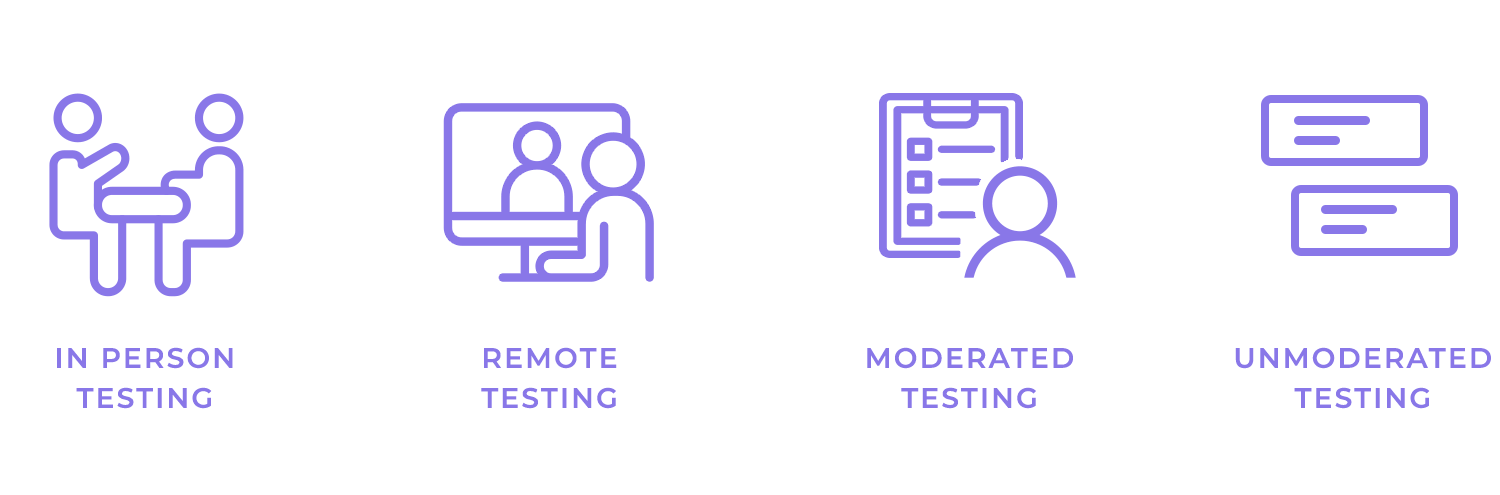
Test presencial
Este método pone cara a cara al entrevistador y al usuario. Es estupendo para obtener información en tiempo real e interacción directa, lo que puede dar lugar a perspectivas más profundas. Sin embargo, puede resultar caro, sobre todo si tienes que reclutar participantes o viajar para realizar los tests. Si tienes un presupuesto ajustado o te cuesta encontrar usuarios, esto puede ser un reto. Herramientas como Maze ofrecen una forma de realizar tests que imitan algunas de estas ventajas a distancia.
Test a distancia
Los test de usabilidad a distancia se realizan online, con participantes y entrevistadores en distintos lugares. Esto es perfecto si quieres testar a personas de distintas regiones o no puedes reunirte cara a cara. También es mucho más cómodo, ya que los participantes pueden utilizar sus propios dispositivos en su entorno natural.

Test moderados
En los test moderados, presenciales o a distancia, un moderador guía la sesión. El entrevistador puede hacer preguntas y hacer un seguimiento de los comportamientos interesantes. Este enfoque proporciona una visión directa del comportamiento del usuario, pero puede parecer un poco escenificado si la interacción no es natural. Las pruebas moderadas a distancia también pueden hacer que la conversación fluya de forma incómoda en ocasiones, pero herramientas como Maze ayudan a suavizar estos problemas permitiéndote supervisar la prueba en tiempo real o revisar las grabaciones.
Test no moderado
Este tipo de test permite a los participantes completar tareas por sí mismos, siguiendo una serie de pasos previamente planificados. Como no hay un entrevistador presente, los resultados pueden reflejar una experiencia de usuario más auténtica. Estas sesiones suelen grabarse para que puedas revisarlas más tarde y detectar comportamientos como dudas o confusión. Los test no moderados son perfectos si buscas un feedback rápido y no tienes tiempo para sesiones individuales.
Por último, el tipo adecuado de test de usabilidad depende de las necesidades de tu proyecto, la complejidad de tu diseño y tu presupuesto. Con herramientas como Maze, puedes elegir el método que mejor se adapte a tus objetivos, permitiéndote testar prototipos, realizar encuestas y analizar resultados en una plataforma racionalizada.
Diseña, prototipa y testea la usabilidad de tus aplicaciones web y móviles con Justinmind. Gratis. ¡Proyectos ilimitados!

Las mejores herramientas de test de usabilidad vienen con una serie de funciones que te ayudan a comprender mejor a tus usuarios. Tanto si estás realizando test de usuarios en un prototipo inicial o afinando un producto acabado, estas herramientas tienen distintas capacidades para proporcionarte ideas claras. Echemos un vistazo más de cerca a las características esenciales de cualquier herramienta de test de usabilidad.
Al principio de tu proceso de diseño, quieres ver cómo interactúan los usuarios con un prototipo antes de que se convierta en un producto acabado. El test de prototipos te ayuda a detectar problemas cuando aún son fáciles de solucionar. Tanto si estás probando wireframes o prototipos interactivosEste proceso te permite recabar opiniones sin necesidad de un desarrollo complejo. Esto significa que puedes testar tus ideas y obtener opiniones reales de los usuarios mucho antes de finalizar el producto.
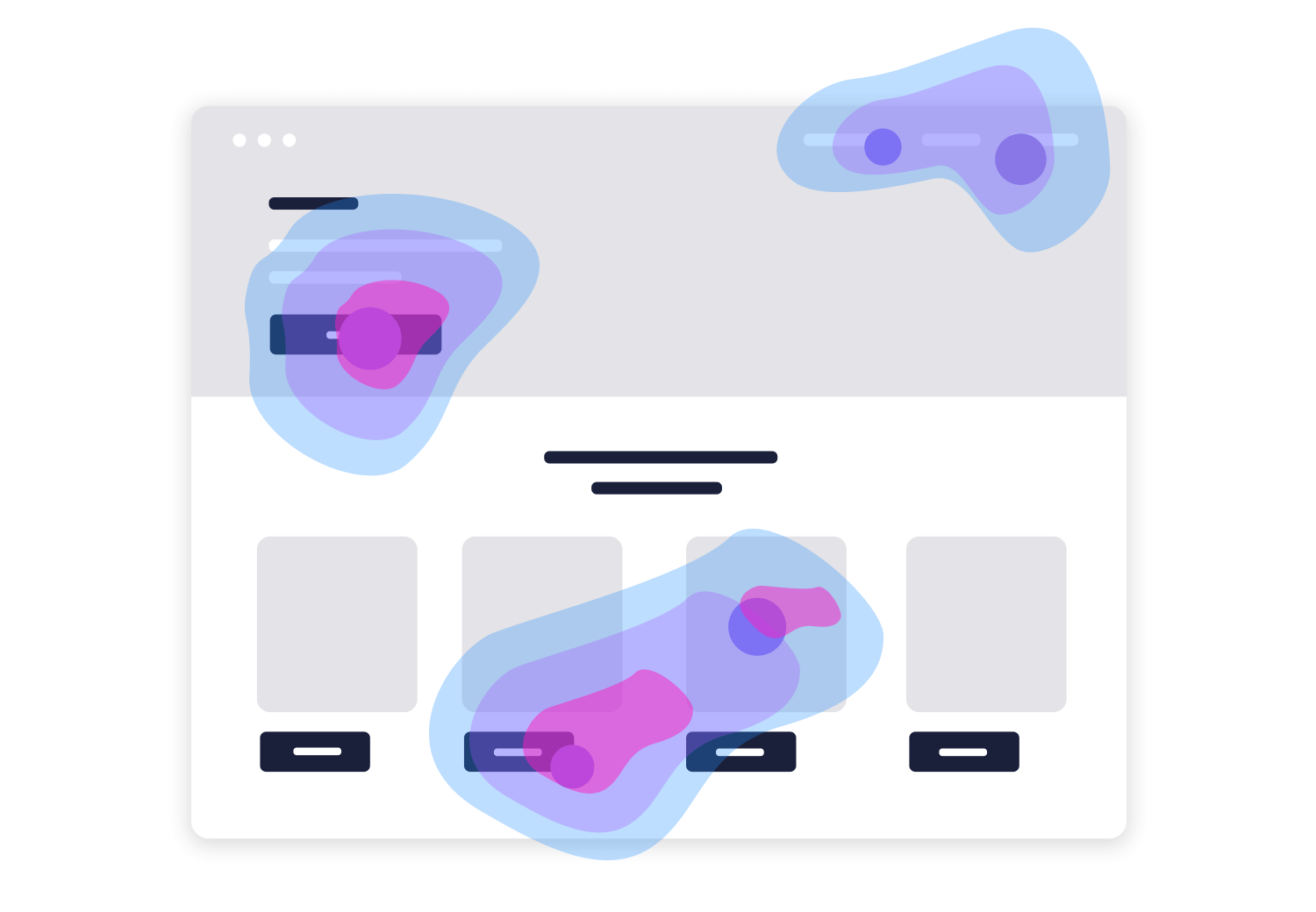
¿Te has preguntado alguna vez qué es lo primero que hacen los usuarios en tu interfaz? El test del primer clic responde a esa pregunta. Muestra exactamente dónde hacen clic los usuarios cuando aterrizan en tu página, ayudándote a ver si el diseño les lleva adonde tienen que ir. Los mapas de calor van un paso más allá, mostrando qué zonas de tu página reciben más atención. Estas herramientas visuales te ayudan a comprender cómo interactúan los usuarios con tu diseño, mostrándote lo que funciona y lo que no.

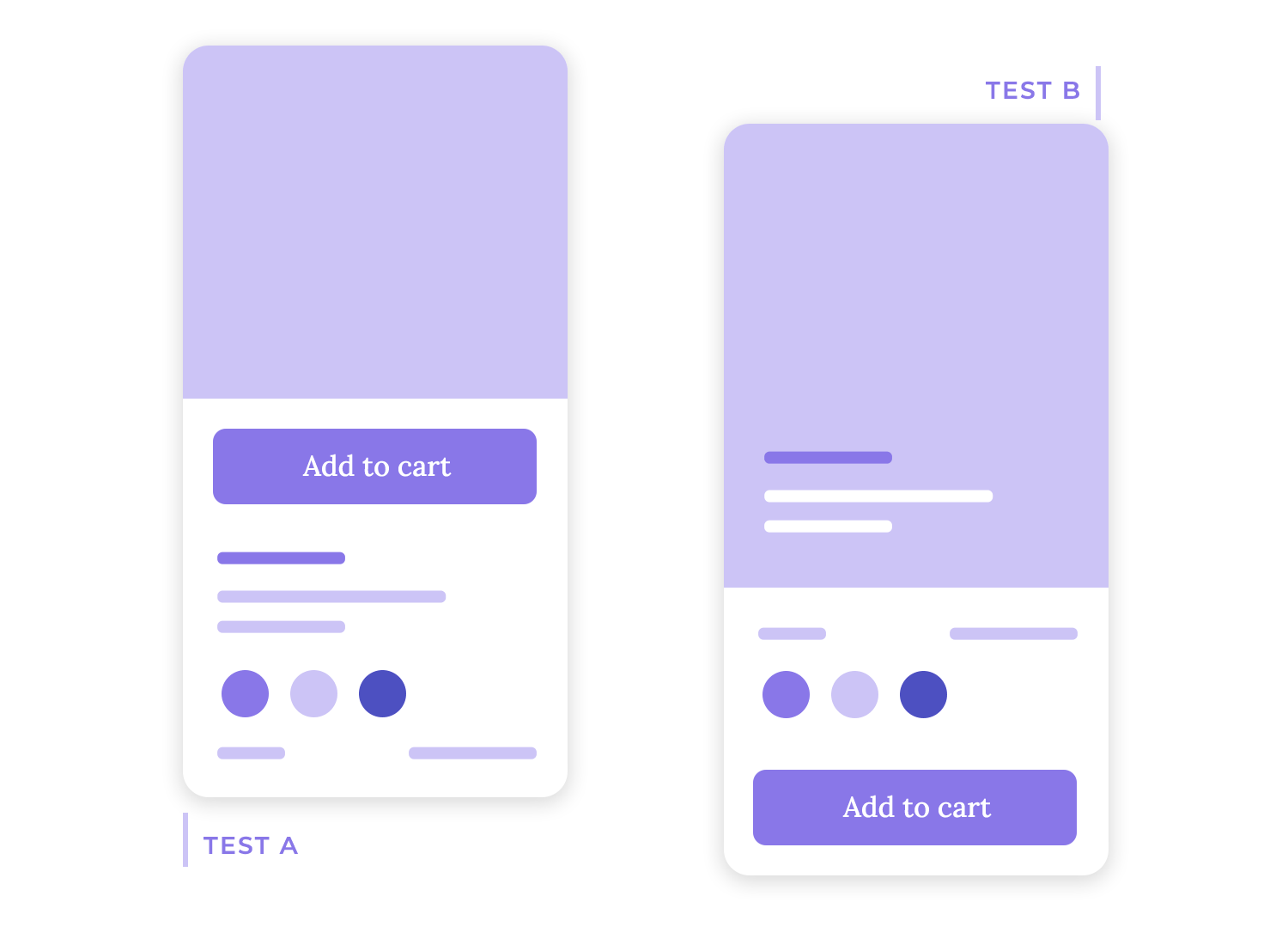
A veces, estás atrapado entre dos opciones de diseño. Ahí es donde entra en juego el test de preferencias. Puedes mostrar a los usuarios varias versiones de un diseño y dejarles elegir la que prefieran. Del mismo modo, las pruebas A/B te permiten comparar dos versiones en un entorno real, ayudándote a averiguar cuál funciona mejor. Es una forma estupenda de resolver los debates sobre el diseño con datos reales de los usuarios, en lugar de dejarte llevar por tu instinto.

Después de que los usuarios prueben tu producto, es útil preguntarles qué les ha parecido. Las encuestas son una forma sencilla de recabar esta opinión. A encuesta bien diseñada pueden captar desde la satisfacción general hasta sugerencias concretas de mejora. Las herramientas de test de usabilidad suelen integrar las encuestas directamente en el flujo del usuario, lo que facilita que los participantes compartan sus opiniones mientras están frescas.
La grabación es una de esas funciones imprescindibles. Te permite ver exactamente cómo interactúan los usuarios con tu diseño en tiempo real. Puedes ver su sesión más tarde y captar detalles sutiles, como dudas o confusión, que de otro modo pasarías por alto. Las herramientas de pruebas de usabilidad facilitan la grabación y revisión de las sesiones, para que no tengas que depender de la memoria o de las notas.
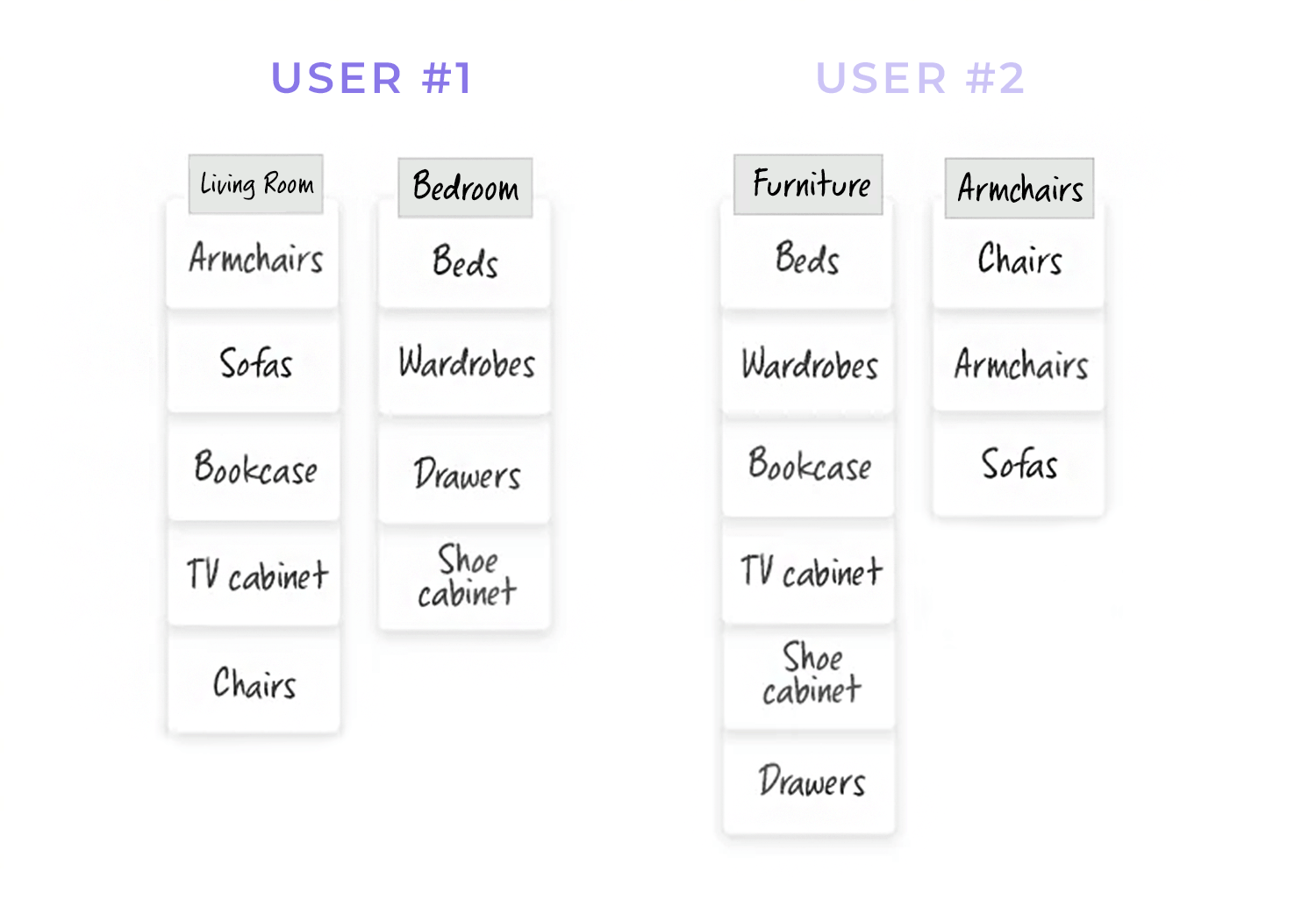
Si quieres entender cómo los usuarios agrupan y etiquetan la información de forma natural, la clasificación por tarjetas es el camino a seguir. Es una técnica que te ayuda a organizar el contenido de forma que tenga sentido para tu público. Ya se trate de una nueva estructura del sitio o de un menú de navegación, la clasificación por tarjetas puede revelar la forma más lógica de que los usuarios encuentren lo que necesitan. Algunas de las mejores herramientas de test de usabilidad ofrecen la clasificación por tarjetas para darte una orientación clara sobre cómo estructurar tu contenido.

Por último, un panel de participantes en el test es clave para cualquier estudio de usabilidad. Algunas herramientas de pruebas de usabilidad proporcionan acceso a un gran grupo de participantes potenciales, mientras que otras te permiten traer a tus propios usuarios. En cualquier caso, contar con un grupo diverso de probadores garantiza que no estás diseñando para un solo tipo de usuario.
Estas funciones trabajan juntas para darte una imagen completa de cómo funciona tu diseño, o de dónde podría necesitar algunos ajustes. Desde los primeros clics hasta las encuestas posteriores al test, cada una de estas herramientas ofrece una perspectiva única de la experiencia del usuario, guiándote hacia un diseño que no sólo tiene un aspecto estupendo, sino que funciona de maravilla.
Diseña, prototipa y testea la usabilidad de tus aplicaciones web y móviles con Justinmind. Gratis. ¡Proyectos ilimitados!

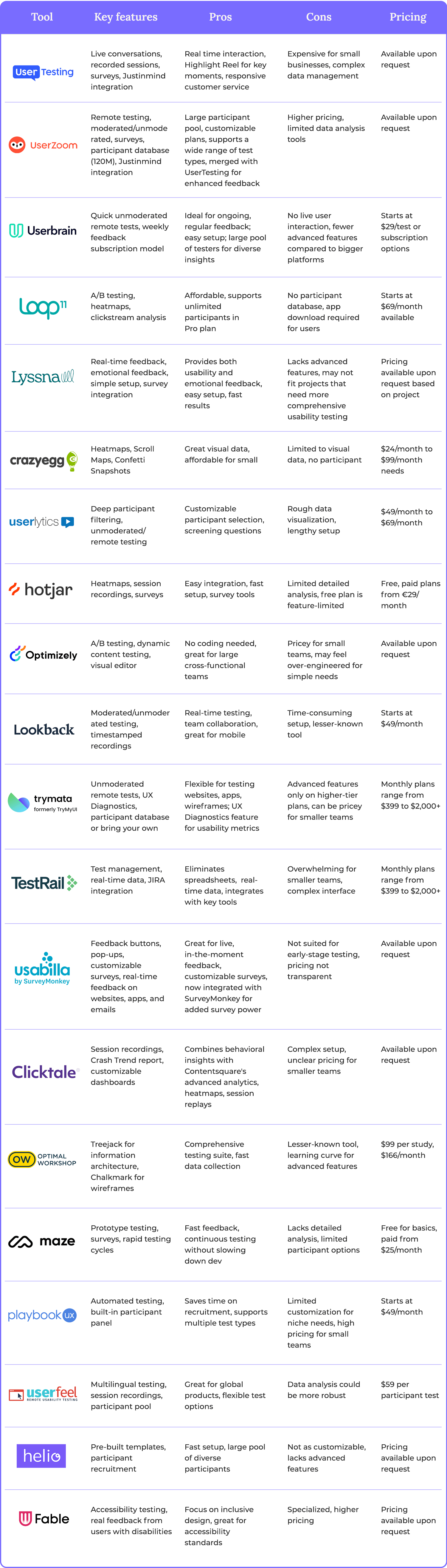
Con fines de investigación, hemos echado un vistazo a las características de cada una de las plataformas, así como a las reseñas dejadas por los clientes en G2. Además, estate atento: muchas de estas herramientas de test de usabilidad tienen integraciones con Justinmind. Puedes leer todo sobre la integración de Justinmind con las herramientas de test de usuarios para obtener más información.
Es importante tener en cuenta que todas estas herramientas de pruebas de usabilidad están destinadas a test remotos, que pueden ser moderados o no moderados.
Pruebas de usuario es una de las herramientas más conocidas para recopilar información en tiempo real mediante pruebas de usabilidad basadas en vídeo. Su función de conversaciones en directo permite a los equipos interactuar con los usuarios durante el test, lo que la hace perfecta para captar comentarios inmediatos y abordar cualquier confusión sobre el terreno. Además, las sesiones grabadas de la plataforma facilitan destacar los momentos clave en los que los usuarios sobresalen o encuentran dificultades, lo que resulta muy valioso a la hora de presentar las conclusiones a las partes interesadas.

UserTesting también está integrado con Justinmind, lo que te permite validar tus prototipos pronto y con frecuencia, agilizando el proceso de pruebas de usabilidad a medida que iteras en las mejoras del diseño.
Pros
- La interacción del usuario en tiempo real proporciona información inmediata y conocimientos más profundos.
- La función Highlight Reel facilita señalar y compartir las experiencias clave de los usuarios.
- Un servicio de atención al cliente sólido y receptivo.
- Planes flexibles disponibles tanto para particulares como para empresas.
Contras
- Precios más altos, sobre todo para las pequeñas empresas.
- Las herramientas de análisis de datos podrían ofrecer información más detallada.
Precios
- Disponible previa solicitud. Los planes individuales soportan hasta 15 sesiones de vídeo, con planes Enterprise personalizables.
UserZoom, ahora parte de UserTesting tras su fusión, es una plataforma puntera en test de usabilidad, que combina capacidades de investigación cuantitativa y cualitativa. La plataforma soporta diversos tests, como tests remotos moderados y no moderados, pruebas de prototipos y encuestas. Una de sus características más destacadas es el acceso a una base de datos de participantes de más de 120 millones de usuarios, lo que facilita la recopilación de opiniones rápidas y fiables.

Con la fusión, ahora los equipos pueden aprovechar tanto la investigación basada en datos de UserZoom como los conocimientos basados en vídeo de UserTesting, lo que facilita la validación de diseños y la recopilación de comentarios procesables.
Además, UserZoom tiene una integración con la herramienta de creación de prototipos Justinmindque te permite conectar a la perfección tu prototipo con el test de usabilidad para una validación temprana y frecuente de tus diseños.
Pros
- Enorme reserva de participantes para un reclutamiento rápido.
- Planes personalizables para adaptarse a las necesidades de la empresa.
- Soporta una serie de tipos de test, incluidos los test A/B y de primer clic.
- Proporciona información rápida y procesable.
Contras
- Puede ser caro para las pequeñas empresas.
- Gestionar grandes cantidades de datos puede resultar abrumador para algunos usuarios.
Precios
- Disponible previa solicitud.
Userbrain es otra gran herramienta para que las pruebas de usabilidad sean fáciles y continuas. Si eres el tipo de equipo que desea recibir comentarios con regularidad sin muchas complicaciones, esta herramienta es ideal. Está pensada para realizar tests remotos rápidos y no moderados, de modo que puedas obtener información sobre tu sitio web, aplicación o prototipo sin tener que realizar una configuración compleja cada vez.

Lo que realmente destaca de Userbrain es su modelo de suscripción. En lugar de tests puntuales, puedes suscribirte para recibir feedback semanal, lo que es perfecto si estás trabajando en un proyecto que evoluciona constantemente. Obtendrás grabaciones de sesiones que muestran cómo interactúan los usuarios con tu producto, lo que te ayudará a detectar cualquier problema desde el principio. Es como tener un par de ojos nuevos en tu diseño cada semana, lo que hace que el proceso avance sin problemas.
Pros
- Perfecto para equipos que necesitan una retroalimentación regular y continua.
- Configuración superfácil: obtendrás resultados rápidamente sin muchas complicaciones.
- Acceso a un gran grupo de probadores diversos para obtener opiniones más variadas.
Contras
- Sólo ofrece tests no moderados, así que si necesitas interacción con el usuario en directo, puede que no sea la mejor opción.
- No tiene tantas funciones avanzadas como algunas de las plataformas de test más grandes.
Precios
- A partir de 29 $ por test, con opciones de suscripción para obtener información periódica.
Bucle11 es perfecta si buscas un test de usabilidad remoto y sin moderación sin arruinarte. Viene repleto de funciones como test A/B, mapas de calor y análisis del flujo de clics. Tanto si pruebas un sitio web en vivo como un prototipo en fase inicial, Loop11 te ayuda a ver exactamente cómo interactúan los usuarios con tu diseño. Y para los equipos que quieran escalar, el plan Pro permite un número ilimitado de participantes, lo que es una gran ventaja.

Sin embargo, hay un inconveniente: tendrás que reclutar a tus propios participantes, lo que puede ser una molestia para algunos. Además, los participantes tienen que descargarse la aplicación Loop11, y ese paso adicional puede asustar a algunos. Aun así, por precios y flexibilidad, es una buena opción.
Pros
- Asequible y permite un número ilimitado de participantes en el plan Pro.
- Versátil para sitios web en vivo o prototipos con mapas de calor y test A/B.
- Soporta el test multidispositivo, para que puedas testar móvil y escritorio con facilidad.
Contras
- No hay base de datos de participantes, por lo que tendrás que encargarte de la captación.
- Los usuarios deben descargarse una aplicación para participar, lo que puede suponer una barrera.
Precios
- Desde 69 $/mes para una visión básica, o 249 $/mes para el plan Pro.
Lyssna ofrece una forma sencilla de recopilar opiniones de los usuarios y mejorar la experiencia general de tu producto. Está diseñado para ayudarte a comprender cómo interactúan los usuarios con tu producto en tiempo real, señalando los puntos de fricción sin necesidad de complejas configuraciones de test ni largos procesos.

Lo que diferencia a Lyssna es que se centra en captar no sólo lo que hacen los usuarios, sino también cómo se sienten al navegar por tu producto. Este feedback emocional añade una capa única a los tests de usabilidad, ayudándote a mejorar tanto la funcionalidad como la experiencia emocional de tus usuarios.
Pros
- Proporciona información emocional, ofreciendo una visión más profunda del comportamiento del usuario.
- Rápido y fácil de configurar, ofrece resultados rápidos.
- Genial para comprender mejor tanto la usabilidad como el viaje emocional del usuario.
Contras
- Puede que no tenga tantas funciones avanzadas como las plataformas más grandes y completas.
- Centrarse en la retroalimentación emocional puede no ajustarse a las necesidades de todos los proyectos.
Precios
- Los precios están disponibles previa solicitud, en función de los requisitos de tu proyecto.
Huevo Loco consiste en comprender el comportamiento de los usuarios mediante informes visuales. Conocido por sus potentes mapas de calor, Crazy Egg te ayuda a ver exactamente dónde hacen clic los usuarios, hasta dónde se desplazan e incluso dónde pierden interés en tu página. Es una gran herramienta para mejorar las tasas de conversión, ya que te da una imagen clara de lo que capta la atención y lo que se ignora.

Lo que distingue a Crazy Egg es su función Mapa de desplazamiento, que muestra dónde se detienen los usuarios en tu página, ayudándote a colocar elementos importantes como las llamadas a la acción de forma más eficaz. Y para los que deseen una visión aún más profunda, sus Instantáneas de Confeti desglosan los clics por diferentes segmentos de usuarios, para que puedas ver cómo interactúan con tu sitio los distintos tipos de visitantes.
Pros
- Los mapas de calor y de desplazamiento te proporcionan información visual sobre el comportamiento de los usuarios.
- Las Instantáneas de Confetti muestran desgloses detallados de dónde hacen clic los usuarios, clasificados por criterios como el tiempo en el sitio o la ubicación geográfica.
- Asequible para las pequeñas empresas que buscan valiosos conocimientos de diseño.
Contras
- Limitada a datos visuales, puede no ser tan completa como otras herramientas de usabilidad de suite completa.
- Carece de captación de participantes, centrándose más en analizar el tráfico existente.
Precios
- Los planes van de 24 $/mes a 99 $/mes, con opciones personalizadas disponibles para equipos más grandes.
Userlytics se encuentra entre las herramientas de test de usabilidad más populares del mercado. ¿Su secreto? Userlytics lleva las pruebas de usabilidad un paso más allá al permitir una profunda personalización a la hora de seleccionar a los participantes.
Su característica más destacada es el detallado sistema de filtrado, con el que puedes definir exactamente quién quieres que participe en tu estudio. Tanto si buscas datos demográficos específicos como características más matizadas, Userlytics se asegura de que obtengas opiniones de las personas adecuadas. Incluso te permite crear preguntas de selección para asegurarte de que tus participantes encajan perfectamente.

Dicho esto, no todo es perfecto. Aunque es excelente para captar opiniones detalladas, algunos usuarios mencionan que sus herramientas de visualización de datos son un poco toscas, lo que hace más difícil extraer ideas claras de los datos. Pero si necesitas precisión en la selección de participantes, Userlytics es difícil de superar.
Pros
- Filtrado de participantes extremadamente detallado, para que puedas encontrar exactamente a los usuarios que necesitas.
- Ideal para segmentar los estudios y obtener resultados más precisos.
- Las preguntas de selección personalizadas ayudan a garantizar una participación de alta calidad.
Contras
- Las herramientas de visualización de datos no son tan refinadas como otras plataformas.
- La preparación de los estudios puede parecer un poco lenta.
Precios
- Los planes van de 49 $/mes a 69 $/mes, según el número de usuarios y las funciones.
HotJar es una de las favoritas de los equipos que quieren una forma sencilla y visual de comprender el comportamiento de los usuarios. Sus mapas de calor y grabaciones de sesiones son sus características más conocidas, ya que te permiten ver exactamente dónde hacen clic, se desplazan y hacen pausas los usuarios. Pero más allá de eso, HotJar también ofrece herramientas de encuesta que facilitan la recopilación de opiniones directas de los usuarios, para que puedas emparejar datos cuantitativos con opiniones reales de los usuarios.

Una cosa que a los usuarios les encanta de HotJar es lo rápido que se integra con herramientas como Google Tag Manager, lo que te permite empezar a rastrear el comportamiento casi al instante. La configuración de la plataforma es rápida y sencilla, y puedes empezar a recopilar información valiosa sin muchas complicaciones.
Pros
- Los mapas de calor, los mapas de desplazamiento y las grabaciones de sesiones facilitan ver qué hacen los usuarios en tu sitio.
- Las encuestas proporcionan una capa añadida de opinión directa de los usuarios.
- Integración rápida y sencilla con plataformas como Google Tag Manager.
Contras
- Algunos usuarios pueden considerar que los datos tienen un nivel demasiado alto y necesitan herramientas de análisis más detalladas.
- La versión gratuita ofrece funciones limitadas en comparación con los planes de pago.
Precios
- Plan gratuito disponible para siempre, con opciones de pago que van de 29 €/mes a 989 €/mes, según el número de sesiones y funciones que necesites.
Otro conocido por sus funciones de test A/B es Optimizelypero es algo más que una herramienta de test A/B. Está diseñada para ayudar a los equipos a testarlo todo, desde sitios web a aplicaciones, especialmente las de contenido dinámico. ¿Y lo mejor? No necesitas ser un experto en programación para empezar. El editor visual de Optimizely facilita a los diseñadores la configuración de nuevos estudios directamente desde el panel de control, mientras que los desarrolladores pueden utilizar sus extensiones y API para necesidades más complejas.

Esta herramienta es especialmente popular entre los equipos más grandes porque tiene cabida para múltiples roles, diseñadores, desarrolladores, jefes de producto, lo que facilita la colaboración. Incluso tiene funciones de gestión del flujo de trabajo, como puntuación de ideas, comentarios y gestión del backlog, para mantener organizados a los equipos mientras prueban e iteran.
Pros
- Ofrece robustos tests A/B, perfectos para sitios web y aplicaciones dinámicos.
- Un editor visual fácil de usar no requiere codificación para los tests básicos.
- Soporta múltiples funciones, por lo que es ideal para equipos grandes y multifuncionales.
Contras
- Es caro para pequeñas empresas o equipos con necesidades más sencillas.
- Puede parecer excesivo para quienes sólo buscan funciones básicas de test.
Precios
- Los precios están disponibles previa solicitud, ya que los planes se adaptan al tamaño y las necesidades de la empresa.
Mira hacia atrás puede que no tenga el mismo reconocimiento de marca que otras herramientas de esta lista, pero sus funciones son muy potentes. Esta herramienta se ha diseñado pensando en las pruebas de usabilidad a distancia, y ofrece opciones de test moderados y no moderados. Una de sus características más destacadas es la posibilidad de marcar el tiempo y tomar notas durante las grabaciones de los tests, lo que facilita la comunicación de los resultados con el resto del equipo.

Lookback también ofrece una función de retransmisión, que es especialmente útil para los equipos repartidos en varias ubicaciones. Con ella, distintos miembros del equipo pueden ver el mismo test de usabilidad en tiempo real sin perderse ningún momento clave. Además, la plataforma guarda automáticamente todas las grabaciones en la nube, por lo que todo queda perfectamente almacenado y listo para revisarlo siempre que lo necesites.
Pros
- Las grabaciones con marca de tiempo facilitan el seguimiento y la comunicación de perspectivas específicas.
- La función de transmisión permite a los equipos remotos ver los tests en tiempo real, mejorando la colaboración.
- Funciona con aplicaciones nativas, por lo que es ideal para testar la usabilidad móvil.
Contras
- Algunos usuarios informan de que el proceso de configuración inicial de los estudios puede llevar mucho tiempo.
- Reconocimiento de marca limitado en comparación con herramientas más grandes, pero eso no refleja sus capacidades.
Precios
- Los planes empiezan en 49 $/mes, con opciones adicionales para empresas previa solicitud.
Trymata (antes TryMyUI) es conocida por su flexibilidad a la hora de recopilar opiniones reales de usuarios sobre sitios web, aplicaciones móviles y wireframes. La plataforma soporta una amplia gama de opciones de test, como encuestas escritas, test de impresión y test de usabilidad remotos, lo que facilita su adaptación a las diferentes necesidades de los proyectos.

Lo que diferencia a Trymata es su función de Diagnóstico UX, que realiza un seguimiento de las métricas de usabilidad, como el tiempo en la tarea, las tasas de éxito y las puntuaciones de satisfacción de los usuarios. Esto la hace especialmente útil para los procesos iterativos de diseño, en los que el feedback continuo es fundamental para la mejora. La plataforma también ofrece flexibilidad en el reclutamiento de participantes: puedes utilizar su base de datos de participantes o traer a tus propios probadores, en función de tus necesidades.
Pros
- Flexible para testar sitios web, aplicaciones móviles y wireframes.
- UX Diagnostics proporciona métricas de usabilidad detalladas para realizar un seguimiento y mejorar la experiencia del usuario.
- Soporta el reclutamiento de participantes tanto internos como externos.
Contras
- Algunas funciones avanzadas sólo están disponibles en los planes de nivel superior.
- Los precios pueden ser más elevados para los equipos más pequeños o las nuevas empresas.
Precios
- Los planes mensuales van de 399 a más de 2.000 $, con opciones de precios personalizados para empresas.
TestRail ha sido reconocida desde hace tiempo como una potente herramienta para gestionar y realizar el seguimiento de los tests, pero también es una gran opción para las pruebas de usabilidad. Lo que hace que TestRail destaque es su capacidad para sustituir por completo la necesidad de hojas de cálculo a la hora de recopilar y analizar datos. Los equipos pueden configurar pruebas, realizar un seguimiento de los resultados e incluso exportar datos, todo ello dentro de la plataforma, lo que la hace muy eficaz para gestionar proyectos de pruebas a gran escala.

Otro aspecto destacado son las funciones inteligentes de filtrado y visualización de TestRail, que facilitan enormemente la navegación por los datos. Las actualizaciones de datos en tiempo real de la plataforma te ayudan a estar al tanto de los problemas de usabilidad a medida que surgen, proporcionándote información instantánea durante el test. Además, con integraciones con herramientas populares como JIRA, GitHub y Visual Studio, es una excelente opción para los equipos que ya utilizan estos sistemas en su flujo de trabajo.
Pros
- Elimina la necesidad de hojas de cálculo con potentes funciones de gestión y exportación de datos.
- Las actualizaciones de datos en tiempo real proporcionan información instantánea sobre los resultados del test.
- Perfecta integración con herramientas clave como JIRA y GitHub para flujos de trabajo más eficientes.
Contras
- Puede resultar abrumador para equipos pequeños que no necesitan una gestión exhaustiva de los datos.
- La interfaz puede resultar un poco compleja para los principiantes o los equipos que no estén acostumbrados a realizar pruebas a gran escala.
Precios
- Los planes empiezan en 32 $/mes, y las opciones para empresas pueden llegar hasta 334 $/mes.
UsabillaUsabilla, que ahora forma parte de SurveyMonkey (Momentive), se especializa en recopilar opiniones de usuarios en tiempo real de productos activos, como sitios web, aplicaciones e incluso campañas de correo electrónico. Diseñada originalmente para obtener opiniones continuas de los usuarios, la integración de Usabilla en SurveyMonkey aúna potentes herramientas de encuesta y conocimientos de usabilidad.
Con Usabilla, puedes recoger opiniones a través de ventanas emergentes, botones de opinión y encuestas personalizables, que te ayudarán a comprender exactamente cómo están experimentando los usuarios tu producto en ese momento.

Aunque Usabilla es estupendo para productos posteriores a su lanzamiento, su punto fuerte reside en la optimización de las experiencias de usuario existentes, no en la creación de prototipos en las primeras fases. Permite a los equipos captar las opiniones de los usuarios sin interrumpir el flujo, y con la amplia gama de opciones de encuesta de SurveyMonkey, puedes reunir información aún más profunda sobre la satisfacción y el comportamiento de los usuarios.
Pros
- Ideal para recibir comentarios en directo y en el momento sobre sitios web, aplicaciones y correos electrónicos.
- Los botones de respuesta y las encuestas son personalizables y fáciles de implementar.
- Ahora está integrado con SurveyMonkey, lo que añade aún más funciones de encuesta.
Contras
- Es más adecuado para la retroalimentación posterior al lanzamiento que para las primeras fases del test.
- Los precios están disponibles previa solicitud, lo que puede no ser inmediatamente accesible para los equipos más pequeños.
Precios
- Precios disponibles previa solicitud, según el alcance de tu proyecto y tus necesidades.
Clicktale, ahora integrada en ContentSquare, era líder en el análisis del comportamiento de los usuarios, y ayudaba a los equipos a comprender cómo se relacionan los usuarios con los productos digitales mediante repeticiones de sesiones, mapas de calor y análisis en profundidad del recorrido. Con su adquisición por ContentSquare, estas potentes funciones forman ahora parte de una plataforma más amplia que proporciona una visión aún más profunda de la experiencia digital.

Ahora, con ContentSquare, puedes seguir accediendo a la herramienta básica de comportamiento de Clicktale, como los mapas de calor y las grabaciones de sesiones, pero con capacidades mejoradas. Contentsquare amplía los puntos fuertes de Clicktale ofreciendo un conjunto completo de análisis de la experiencia digital que rastrea el comportamiento del usuario en cada punto de contacto. Te ayuda a analizar el «por qué» de las acciones de los usuarios, facilitando la optimización de tu producto para mejorar el compromiso y las conversiones.
Pros
- Combina la información sobre el comportamiento de Clicktale con la analítica avanzada de Contensquare.
- Los mapas de calor, las repeticiones de sesión y el análisis del recorrido proporcionan una imagen completa de la interacción del usuario.
- Capacidades ampliadas de la plataforma para análisis entre dispositivos e informes avanzados.
Contras
- Puede parecer un poco compleja para los equipos que buscan una herramienta de test de usabilidad más sencilla.
- Los precios se adaptan a las necesidades individuales, por lo que son menos transparentes para los equipos más pequeños.
Precios
- Disponible previa solicitud.
Taller Óptimo es un poco un desvalido en el mundo de los tests de usabilidad, pero eso no significa que haya que pasarlo por alto. Ofrece un completo conjunto de herramientas de test que te permiten analizarlo todo, desde la arquitectura de la información hasta el comportamiento del usuario. Una de sus funciones más destacadas es Treejack, que te ayuda a testar la estructura de tu sitio web o aplicación para garantizar que los usuarios puedan encontrar lo que buscan con facilidad.

La plataforma también incluye Chalkmark para testar prototipos y wireframes, pruebas de clasificación de tarjetas y encuestas online. Optimal Workshop brilla cuando se utiliza como un paquete completo, ya que ofrece una serie de perspectivas desde distintos ángulos, lo que lo hace ideal para equipos que necesitan versatilidad. El ritmo acelerado de la plataforma te permite recopilar datos rápidamente, y algunos estudios terminan en tan sólo cuatro horas.
Pros
- Ofrece múltiples herramientas de test en un solo paquete, desde la clasificación de tarjetas hasta el test de prototipos.
- Treejack ayuda a analizar y optimizar la arquitectura de la información de tu sitio web.
- Recogida rápida de datos, con estudios que a veces se completan en pocas horas.
Contras
- Puede que no sea tan conocida como otras herramientas, lo que podría hacer más lenta su integración en equipos más grandes.
- Algunas funciones avanzadas pueden requerir una curva de aprendizaje para los nuevos usuarios.
Precios
- 99 $ por estudio o 166 $/mes, con planes personalizables disponibles.
Diseña, prototipa y testea la usabilidad de tus aplicaciones web y móviles con Justinmind. Gratis. ¡Proyectos ilimitados!

Laberinto se está convirtiendo rápidamente en un recurso para los equipos que buscan pruebas de usabilidad rápidas y eficaces. Lo que hace que Maze destaque es su enfoque en ciclos de test rápidos. Puedes lanzar tests en cualquier punto de tu proceso de diseño, desde wireframes a prototipos de alta fidelidad, y reunir información procesable en cuestión de horas. Está diseñado para equipos que desean recibir información continua sin ralentizar el desarrollo.

Maze no sólo ofrece test de usabilidad. También incluye test A/B, test de prototipos e incluso encuestas para obtener una visión completa de las experiencias de los usuarios. ¿Y lo mejor? Puedes testar a distancia y sin moderador, lo que significa que los usuarios pueden completar las tareas en su tiempo libre, proporcionándote comentarios auténticos sin la presión de una sesión en directo.
Pros
- Perfecto para realizar test de usabilidad rápidos y continuos a lo largo del proceso de diseño.
- Soporta test remotos no moderados, lo que lo hace flexible para equipos y usuarios.
- Incluye múltiples tipos de test, desde test A/B hasta test de prototipos.
Contras
- Puede no proporcionar un análisis tan profundo como otras herramientas más especializadas.
- Carece de la misma amplitud de opciones de captación de participantes que otras plataformas.
Precios
- Gratis para las funciones básicas, con planes de pago a partir de 25 $/mes.
PlaybookUX es una de esas plataformas que pone la facilidad de uso en primer plano, especialmente cuando se trata de gestionar los detalles de las pruebas de usabilidad. Te ayuda a automatizar todo el proceso, desde la captación de participantes hasta la recopilación de resultados, para que puedas centrarte en analizar los datos y mejorar tus diseños. Esta herramienta funciona muy bien tanto para test moderados como no moderados, ofreciendo flexibilidad en función de las necesidades de tu proyecto.

Lo que hace que PlaybookUX sea aún más atractivo es su panel de participantes integrado. No tienes que preocuparte de buscar probadores, ya que tienen a tu disposición un grupo diverso dispuesto a ofrecer su opinión. Además, no se limita a las pruebas de usabilidad; también puedes realizar encuestas, entrevistas y ejercicios de clasificación de tarjetas, lo que lo convierte en una opción muy completa.
Pros
- Automatiza la contratación y la configuración de los tests, ahorrando tiempo a los equipos.
- Panel de participantes incorporado, por lo que no necesitas reclutar a tus propios probadores.
- Soporta diversos métodos de investigación, desde encuestas hasta clasificación de tarjetas.
Contras
- Podría parecer limitada en cuanto a personalización para los equipos que busquen funciones específicas de un nicho.
- Los precios pueden ser elevados para las pequeñas empresas que se inician en el test.
Precios
- A partir de 49 $/mes, con opciones de planes para empresas.
Userfeel se distingue por hacer que los tests de usabilidad sean multilingües. Si tu producto necesita llegar a usuarios de distintas regiones o idiomas, esta plataforma está preparada para darte soporte con tests en más de 40 idiomas. Esto significa que puedes obtener comentarios de los usuarios en su lengua materna, lo que garantiza respuestas más auténticas y una visión más profunda de cómo los diferentes grupos demográficos experimentan tu diseño.

La plataforma soporta tests moderados y no moderados, y puedes traer a tus propios participantes o reclutar probadores del grupo de Userfeel. Con las grabaciones intuitivas de las sesiones, puedes observar a los usuarios interactuar con tu producto y ver dónde pueden atascarse, sin tener que pasar por encima de su hombro.
Pros
- Soporta test en más de 40 idiomas, ideal para productos globales.
- Opciones flexibles para los participantes: utiliza los tuyos propios o contrátalos de su reserva.
- Soporta test moderados y no moderados, lo que ofrece flexibilidad.
Contras
- Algunas herramientas avanzadas de análisis de datos podrían ser más robustas.
- El soporte multilingüe puede no ser necesario para los equipos centrados únicamente en usuarios de habla inglesa.
Precios
- A partir de 59 $ por test participante.
Helio está diseñada para equipos que necesitan una respuesta rápida y sencilla de usuarios reales, pero que no tienen tiempo para enredarse en complicadas configuraciones. Esta plataforma simplifica los tests de usabilidad centrándose en plantillas preconstruidas para objetivos de investigación comunes. Así que, tanto si estás probando una página de inicio, una nueva función o un prototipo totalmente nuevo, Helio tiene plantillas ya preparadas que te permitirán empezar en un abrir y cerrar de ojos.

La plataforma también brilla cuando se trata de reclutar participantes. Helio accede a una gran base de datos de usuarios con diferentes características demográficas, lo que te permite especificar quién quieres que participe en tus tests. Tanto si estás testando problemas de UX, preferencias o retos de navegación, Helio se asegura de que obtengas resultados rápidos, normalmente en cuestión de horas.
Pros
- Las plantillas prediseñadas hacen que empezar sea rápido y fácil.
- Gran grupo de participantes con diversos grupos demográficos para realizar tests más específicos.
- Ideal para equipos que necesitan resultados rápidos sin configuraciones complicadas.
Contras
- No es tan personalizable como otras plataformas de usabilidad más profundas.
- Puede que no tenga todas las funciones avanzadas de test que necesitan los equipos más grandes.
Precios
- Precios disponibles previa solicitud, adaptados a las necesidades específicas del proyecto.
Para completar la lista, tenemos Fábulauna plataforma dedicada al diseño inclusivo y al test de accesibilidad. Fable destaca por centrarse en testar productos digitales con personas que viven con discapacidades, asegurándose de que tu diseño es accesible para todos los usuarios. Es una adición única y necesaria al panorama de las pruebas de usabilidad, que ofrece a los equipos la oportunidad de recabar opiniones de un grupo diverso de usuarios que a menudo se enfrentan a diferentes retos de usabilidad.

Fable ofrece sesiones de test de usabilidad moderadas y no moderadas, en las que usuarios reales con discapacidad navegan por tu producto mientras aportan valiosos conocimientos. Esta plataforma garantiza que tus experiencias digitales cumplen las normas de accesibilidad y proporcionan una experiencia fluida a todos los usuarios, independientemente de su capacidad. Es una herramienta especialmente poderosa para los equipos comprometidos con la creación de diseños inclusivos que funcionen para todos.
Pros
- Se centra en la accesibilidad y el diseño inclusivo, llenando un vacío crucial en los tests de usabilidad.
- Opiniones reales de usuarios con discapacidad, que ofrecen información sobre cuestiones de accesibilidad.
- Soporta sesiones de test moderadas y no moderadas.
Contras
- Más especializados para la accesibilidad, que pueden no ajustarse a las necesidades de todos los proyectos.
- Los precios son más altos, lo que refleja su valor único para los equipos centrados en la accesibilidad.
Precios
- Los precios están disponibles previa solicitud y dependen del alcance específico de las pruebas.
Diseña, prototipa y testea la usabilidad de tus aplicaciones web y móviles con Justinmind. Gratis. ¡Proyectos ilimitados!


El test de usabilidad se ha convertido en una parte esencial del diseño UX, ya que los usuarios esperan experiencias digitales fluidas e intuitivas. Hoy en día, garantizar que tu producto cumple esas altas expectativas es crucial para el éxito. Por eso es tan importante elegir la herramienta de test de usabilidad adecuada, es la clave para comprender cómo interactúan los usuarios reales con tu producto y mejorarlo continuamente.
Las mejores herramientas de test de usabilidad comparten algunas cualidades comunes: ofrecen información procesable, son fáciles de integrar en tu flujo de trabajo y te ayudan a conectar con las necesidades de tu audiencia. Aunque cada proyecto tiene exigencias únicas, esperamos que esta lista de herramientas destacadas te ayude a descubrir la que se ajusta a tus objetivos y permita a tu equipo crear mejores experiencias de usuario.