¿Cansado de estar limitado por Sketch? No eres el único, ¡y nosotros te cubrimos! Explora las potentes herramientas alternativas a Sketch que redefinen tu flujo de trabajo de diseño.
Tanto si buscas funciones más avanzadas, soporte multiplataforma o una herramienta que simplemente se adapte mejor a tu flujo de trabajo, existen muchas alternativas a Sketch listas para satisfacer tus necesidades.
Prueba Justinmind gratis: la mejor alternativa a Sketch

Desde la creación rápida de prototipos hasta los sistemas de diseño colaborativo, hemos reunido algunas de las mejores herramientas que pueden mejorar tus proyectos de UI y UX. ¿Estás listo para descubrir la herramienta perfecta para tu kit de diseño? ¡Exploremos las opciones!
Sketch es una herramienta de diseño que se ha convertido en un elemento básico para los profesionales de UI y UX. Se centra en el diseño basado en vectores, ofreciendo una interfaz limpia e intuitiva que lo soporta todo, desde wireframes a prototipos pulidos. Sketch se ha ganado su reputación por ser sencillo pero potente, lo que la convierte en una de las favoritas de los diseñadores que crean interfaces y experiencias de usuario, especialmente en entornos macOS.
Cuando se trata de puntos fuertes, Sketch es todo precisión y personalización. Sus herramientas de edición vectorial son excelentes para diseños perfectos, y el amplio ecosistema de plugins te permite adaptar la herramienta a tus necesidades específicas. La colaboración también ha mejorado, con funciones como compartir en la nube y Sketch for Teams, que ayudan a los equipos de diseño a mantenerse conectados. Si diseñas para macOS o iOS, Sketch se alinea perfectamente con los principios de diseño de Apple, por lo que encaja a la perfección.

Por supuesto, ninguna herramienta está exenta de dificultades. Sketch está limitado a macOS, lo que excluye por completo a los usuarios de Windows y Linux. Sus capacidades de creación de prototipos, aunque útiles, parecen básicas cuando se comparan con plataformas que ofrecen interacciones avanzadas. Muchas funciones esenciales dependen de plugins de terceros, cuya gestión puede resultar abrumadora. Además, sus precios basados en suscripciones pueden no ser adecuados para autónomos o equipos pequeños con poco presupuesto.
Sketch es una herramienta fantástica para muchos, pero puede que no satisfaga las necesidades de todos. Si buscas más flexibilidad, funciones avanzadas o una herramienta que funcione en todas las plataformas, hay varias alternativas convincentes a Sketch que puedes considerar. ¡Exploremos esas opciones!
Prueba Justinmind gratis: la mejor alternativa a Sketch

Cuando evalúes alternativas a Sketch, es esencial que identifiques las funciones más importantes para tu flujo de trabajo de diseño. Una buena herramienta de diseño debe satisfacer tanto las necesidades de UX como de UI, permitiéndote crear experiencias intuitivas e interfaces visualmente asombrosas.
Una gran herramienta de diseño UX se centra en crear experiencias fluidas e intuitivas para los usuarios. Debe soportar cada paso del proceso, desde comprender el comportamiento del usuario hasta refinar las interacciones. Estas son las funciones imprescindibles para el diseño UX.
Diseño de interacción
Un buen diseño de UX empieza por comprender cómo van a interactuar los usuarios con un producto. Las herramientas de diseño de interacción deben permitirte definir y probar las acciones de los usuarios: piensa en clics de botones, deslizamientos o efectos hover. Ser capaz de crear interacciones dinámicas ayuda a simular casos de uso del mundo real, facilitando la identificación temprana de puntos de fricción.
Visualización de datos
El diseño de interfaces a menudo implica presentar los datos de forma accesible y visualmente atractiva. Las herramientas con sólidas funciones de visualización de datos facilitan esta tarea, ofreciendo opciones para incorporar diagramas, gráficos e infografías. Estas funciones te permiten probar distintas formas de mostrar información compleja para una mejor comprensión del usuario.
Simulación
La simulación es clave para experimentar los diseños como si fueran totalmente funcionales. Tanto si se trata de un prototipo básico de clic como de una simulación más avanzada de flujos de usuario reales, esta función ayuda a los diseñadores a detectar problemas de usabilidad antes incluso de que comience el desarrollo.

Wireframing / prototipado
El wireframing y la creación de prototipos son piedras angulares del diseño UX. Los wireframes de baja fidelidad te permiten esbozar diseños e ideas rápidamente, mientras que los prototipos de alta fidelidad te permiten centrarte en los detalles y las interacciones. Tener ambas cosas en una sola herramienta garantiza la flexibilidad a lo largo del proceso de diseño.
Diagramación de flujos de usuarios
Comprender cómo navegan los usuarios por un producto es crucial. Una herramienta con diagramas de flujo de usuario te permite trazar rutas y comportamientos, destacando cada punto de contacto en el recorrido del usuario. Esto es especialmente importante para determinar dónde pueden encontrarse los usuarios con obstáculos.
Una buena herramienta de diseño de UI debe ofrecer funciones que permitan a los diseñadores crear interfaces visualmente sorprendentes y funcionales. Más allá de la estética, estas funciones también deben mejorar la eficacia y la coherencia de los proyectos. He aquí algunas características imprescindibles para el diseño de UI.
Edición vectorial
La precisión lo es todo en el diseño de UI, y ahí es donde brillan las herramientas de edición vectorial. Permiten a los diseñadores crear elementos escalables y perfectos en píxeles que mantienen su calidad independientemente del tamaño o resolución de la pantalla. Tanto si se trata de crear un icono personalizado como de ajustar detalles intrincados, un editor vectorial robusto garantiza que tus diseños sean siempre nítidos y profesionales.
Componentes interactivos
El diseño moderno de UI no es estático. Los componentes interactivos, como botones, desplegables y conmutadores, dan vida a los diseños y facilitan la visualización del comportamiento del producto final. Una herramienta que soporte la creación y prueba de estos elementos interactivos ahorra tiempo y te ayuda a perfeccionar la experiencia del usuario antes de pasarla a los desarrolladores.
Reutilización de componentes
Reutilizar componentes es una de las formas más inteligentes de agilizar el diseño de UI. Creando elementos reutilizables -como botones, cabeceras o barras de navegación – puedes garantizar la coherencia en todo tu proyecto, al tiempo que reduces significativamente las tareas repetitivas. La verdadera magia ocurre cuando estos componentes se vinculan como “maestros”. Esto significa que cualquier cambio que hagas en el componente maestro se actualiza automáticamente en todas las instancias, ahorrando tiempo y garantizando un diseño coherente en todo el proyecto.

Herramientas como Justinmind facilitan aún más este proceso con potentes funciones de componentes maestros. Tanto si se trata de un estilo de botón como de una estructura de menú, Justinmind te permite gestionar y actualizar componentes reutilizables sin esfuerzo, simplificando las iteraciones y manteniendo la coherencia con facilidad.
Bibliotecas UI
Tener acceso a bibliotecas de UI prefabricadas da ventaja a los diseñadores, ya que ofrecen componentes listos para usar que se ajustan a los sistemas de diseño establecidos. Estas bibliotecas pueden acelerar significativamente el proceso, manteniendo al mismo tiempo los estándares del sector. Puntos extra si la herramienta te permite personalizar o ampliar la biblioteca para adaptarla a las necesidades específicas de tu proyecto.
La colaboración está en el centro de los flujos de trabajo del diseño moderno, especialmente cuando se exploran las alternativas de Sketch. Una herramienta de diseño que soporte el trabajo en equipo sin fisuras puede marcar la diferencia, garantizando que todos -desde los diseñadores hasta los desarrolladores- se mantengan alineados durante todo el proceso. Aquí tienes algunas funciones de colaboración esenciales:
Coedición
La coedición en tiempo real permite que varios miembros del equipo trabajen simultáneamente en el mismo diseño. Esto no sólo acelera los flujos de trabajo, sino que también garantiza que las ideas se compartan e implementen al instante, eliminando los problemas de control de versiones y las innecesarias idas y venidas.
Compartir y comentar
Compartir diseños y recabar opiniones debe ser fácil. Una herramienta con funciones integradas para compartir y comentar permite a las partes interesadas revisar los diseños directamente y dejar comentarios precisos. Esto agiliza la comunicación, reduce los errores de interpretación y mantiene a todo el equipo en la misma línea.

Bibliotecas de equipo
Las bibliotecas de equipo cambian las reglas del juego para mantener la coherencia. Al centralizar componentes, estilos y recursos reutilizables, las bibliotecas de equipo garantizan que todos trabajen con los mismos elementos de diseño. Las actualizaciones de la biblioteca se reflejan en todos los proyectos, creando un flujo de trabajo unificado y cohesionado.
Entrega al desarrollador
El proceso de transición del diseño al desarrollo puede ser complicado, pero las herramientas con funciones específicas de transición lo hacen más fluido. Estas funciones proporcionan a los desarrolladores todos los detalles que necesitan -como especificaciones, activos y fragmentos de código- directamente desde el diseño, lo que reduce los errores y acelera la implementación.
Prueba Justinmind gratis: la mejor alternativa a Sketch

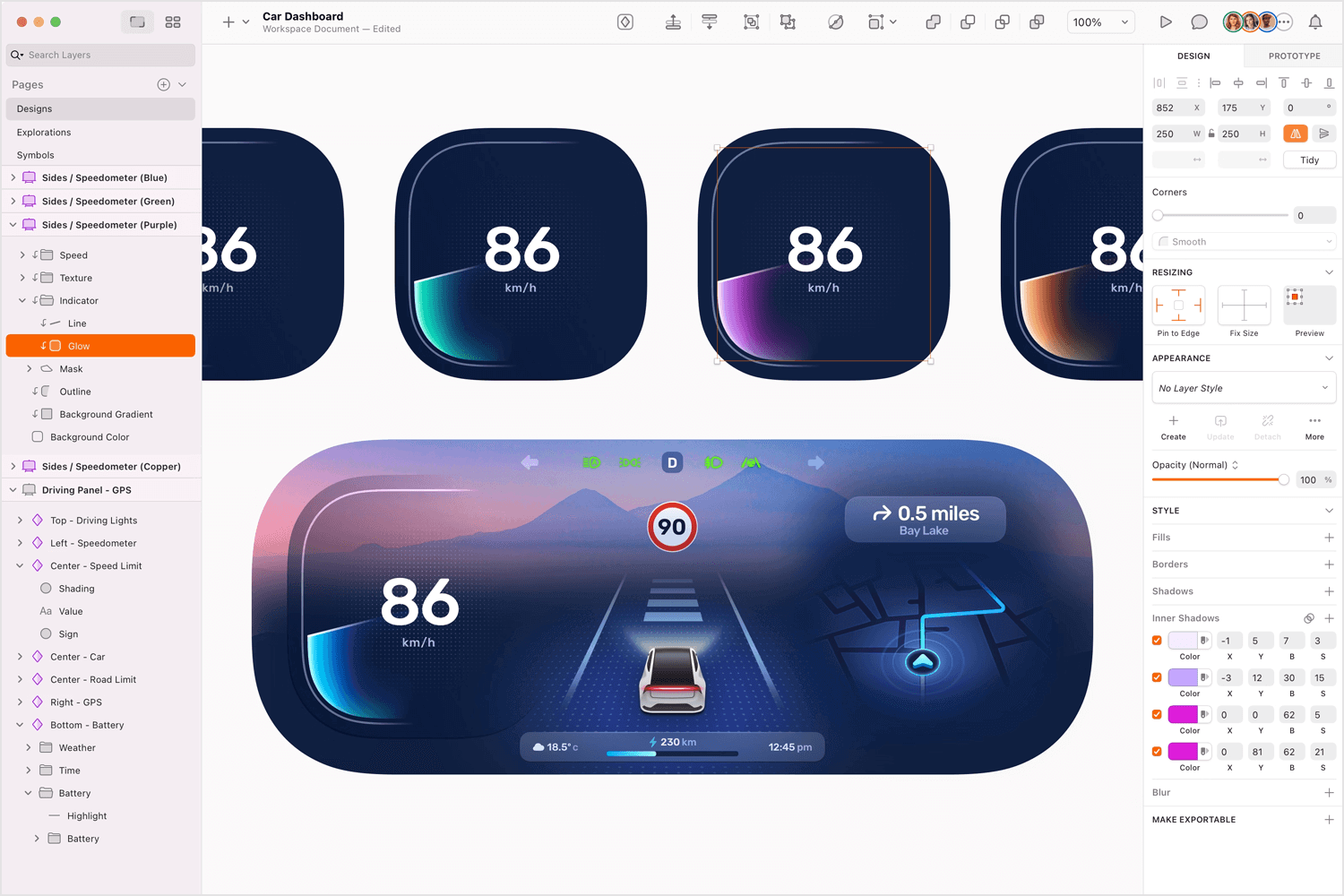
Justinmind es una herramienta versátil que sirve para todas las fases del proceso de diseño, desde wireframes hasta prototipos detallados de alta fidelidad. Lo que la distingue es su capacidad para crear prototipos interactivos que imitan la funcionalidad del mundo real, dando a los diseñadores las herramientas para simular flujos de usuario con elementos clicables, animaciones e interactividad avanzada. Es una opción excelente para los equipos que valoran la precisión y el realismo en sus diseños.

Características principales
- Prototipado interactivo: Construye prototipos realistas y clicables con interactividad avanzada.
- Componentes reutilizables: Ahorra tiempo con componentes maestros que se actualizan globalmente.
- Soporte para diseño responsive: Crea diseños que se adapten perfectamente a cualquier dispositivo.
- Bibliotecas de UI integradas: Accede a una rica biblioteca de elementos de UI listos para usar.
- Herramientas de colaboración: Comparte diseños, recoge opiniones y entrégalas a los desarrolladores con eficacia.
Ventajas
Justinmind es un excelente puente entre los wireframes estáticos y los prototipos totalmente interactivos. Sus capacidades de diseño responsivo garantizan que los diseños funcionen en todos los dispositivos, y los componentes reutilizables ahorran tiempo a la vez que mantienen la coherencia.
Desventajas
Aunque es rico en funciones, las potentes capacidades de Justinmind pueden resultar abrumadoras para los principiantes. La curva de aprendizaje puede ser más pronunciada para quienes se inician en el diseño interactivo.
Precios
Justinmind ofrece una versión gratuita adecuada para las necesidades básicas de creación de prototipos. Los planes Premium, que desbloquean funciones avanzadas, cuestan a partir de 19 $/mes.
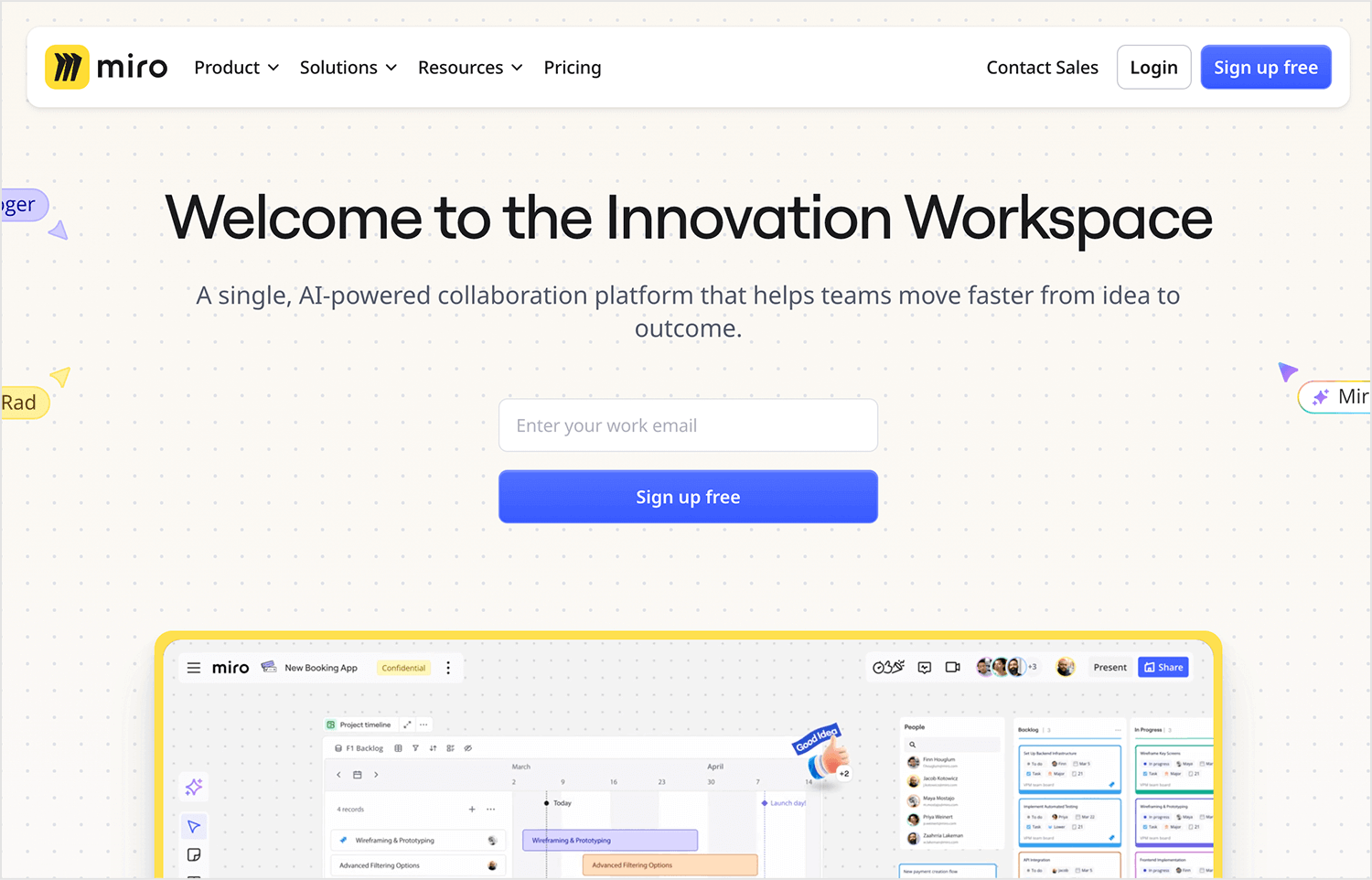
Miro es una herramienta de pizarra colaborativa que ha ganado popularidad entre los equipos de UX y UI por su capacidad para facilitar la lluvia de ideas, los talleres de diseño y la creación de prototipos en las primeras fases. Es ideal para equipos que prosperan en la colaboración visual y necesitan un espacio para trazar ideas y flujos de trabajo en tiempo real.

Características principales
- Lienzo infinito: traza flujos de trabajo, haz lluvias de ideas y organízalas visualmente.
- Plantillas para wireframes y diagramas de flujo: Empieza rápidamente con diseños prediseñados.
- Colaboración en tiempo real: Colabora sin problemas con los miembros del equipo en tiempo real.
- Integraciones: Conecta Miro con herramientas como Slack, Google Workspace y Microsoft Teams.
- Opciones de exportación: Comparte tus tableros en varios formatos, incluidos PDF y PNG.
Ventajas
Sus funciones de colaboración en tiempo real hacen que Miro sea perfecto para equipos remotos. Las plantillas y el lienzo infinito ayudan a agilizar el proceso de lluvia de ideas, mientras que sus integraciones crean un flujo de trabajo fluido con otras herramientas.
Desventajas
Miro no está diseñado específicamente para prototipos de alta fidelidad, por lo que carece de la profundidad que ofrecen las herramientas UI/UX más especializadas en cuanto a interactividad y detalle.
Precios
Miro ofrece un plan gratuito con funciones limitadas, mientras que los planes premium empiezan a partir de 8 $/usuario/mes, y aumentan para las funciones empresariales.
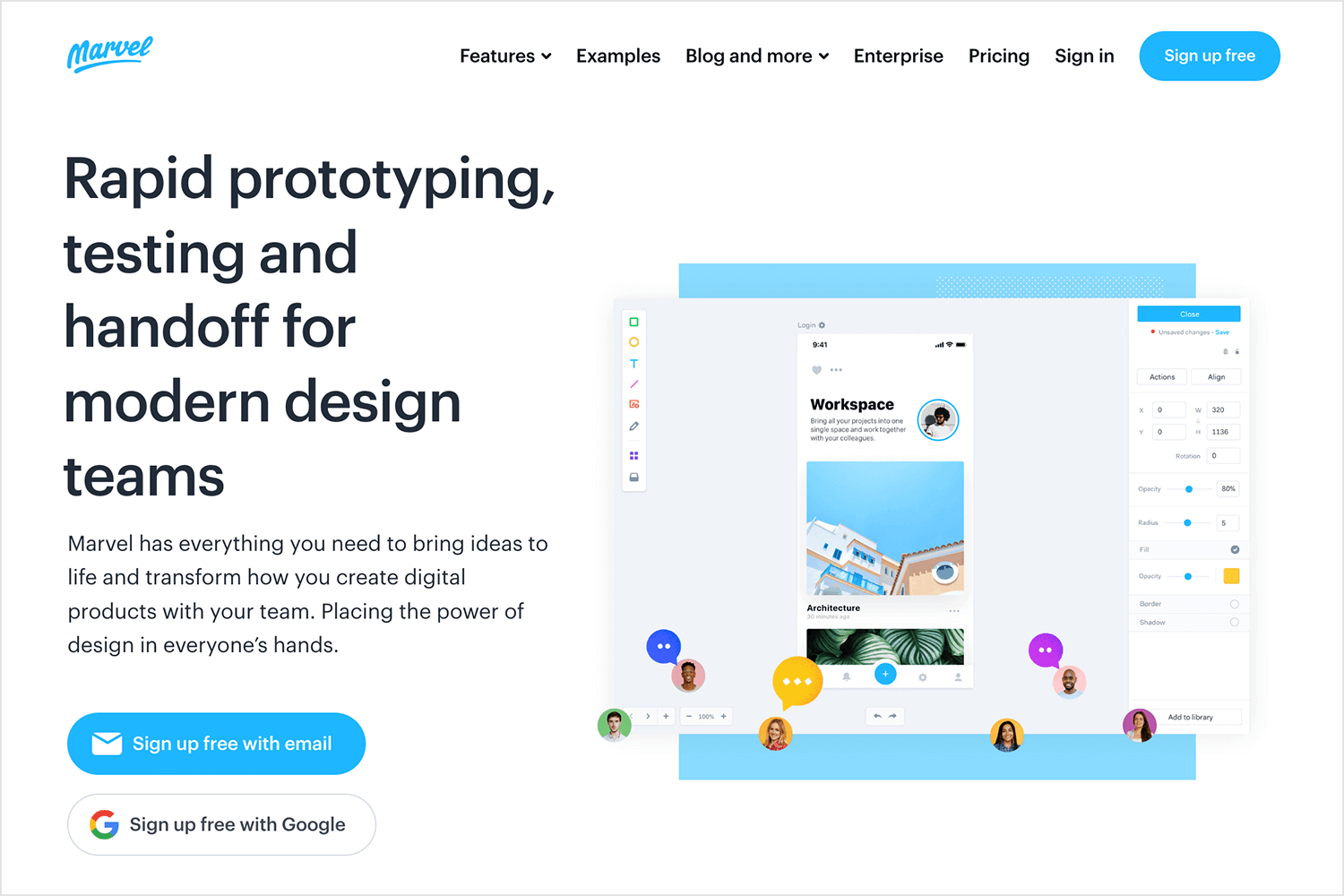
Marvel es una herramienta ligera pero potente que destaca entre las alternativas a Sketch por su sencillez y su enfoque en la creación rápida de prototipos. Tanto si estás trabajando en la fase inicial de wireframes como en mockups totalmente interactivos, Marvel proporciona un entorno intuitivo para que tus ideas fluyan rápidamente. Es especialmente útil para los diseñadores que buscan una herramienta ágil para colaborar con las partes interesadas sin complicar demasiado el proceso.

Características principales
- Crear prototipos es fácil: Crea rápidamente prototipos clicables con animaciones.
- Traspaso a desarrolladores: comparte especificaciones, activos y CSS para una colaboración fluida entre desarrolladores.
- Pruebas y comentarios: Recoge las opiniones de los usuarios directamente dentro de la plataforma.
- Biblioteca de plantillas: Accede a plantillas de diseño listas para usar para agilizar los flujos de trabajo.
Ventajas
Marvel es increíblemente fácil de usar, lo que lo hace accesible para diseñadores de todos los niveles. Sus funciones de prueba te permiten validar ideas desde el principio, y las herramientas de transferencia garantizan que los desarrolladores tengan todo lo que necesitan para dar vida a los diseños.
Desventajas
Aunque Marvel es estupendo para crear prototipos, no es tan robusto cuando se trata de edición vectorial avanzada o gestión de sistemas de diseño, lo que lo hace menos ideal para proyectos a gran escala.
Precios
Marvel ofrece un plan gratuito con funciones limitadas, mientras que los planes premium para herramientas avanzadas cuestan a partir de 12 $/usuario/mes.
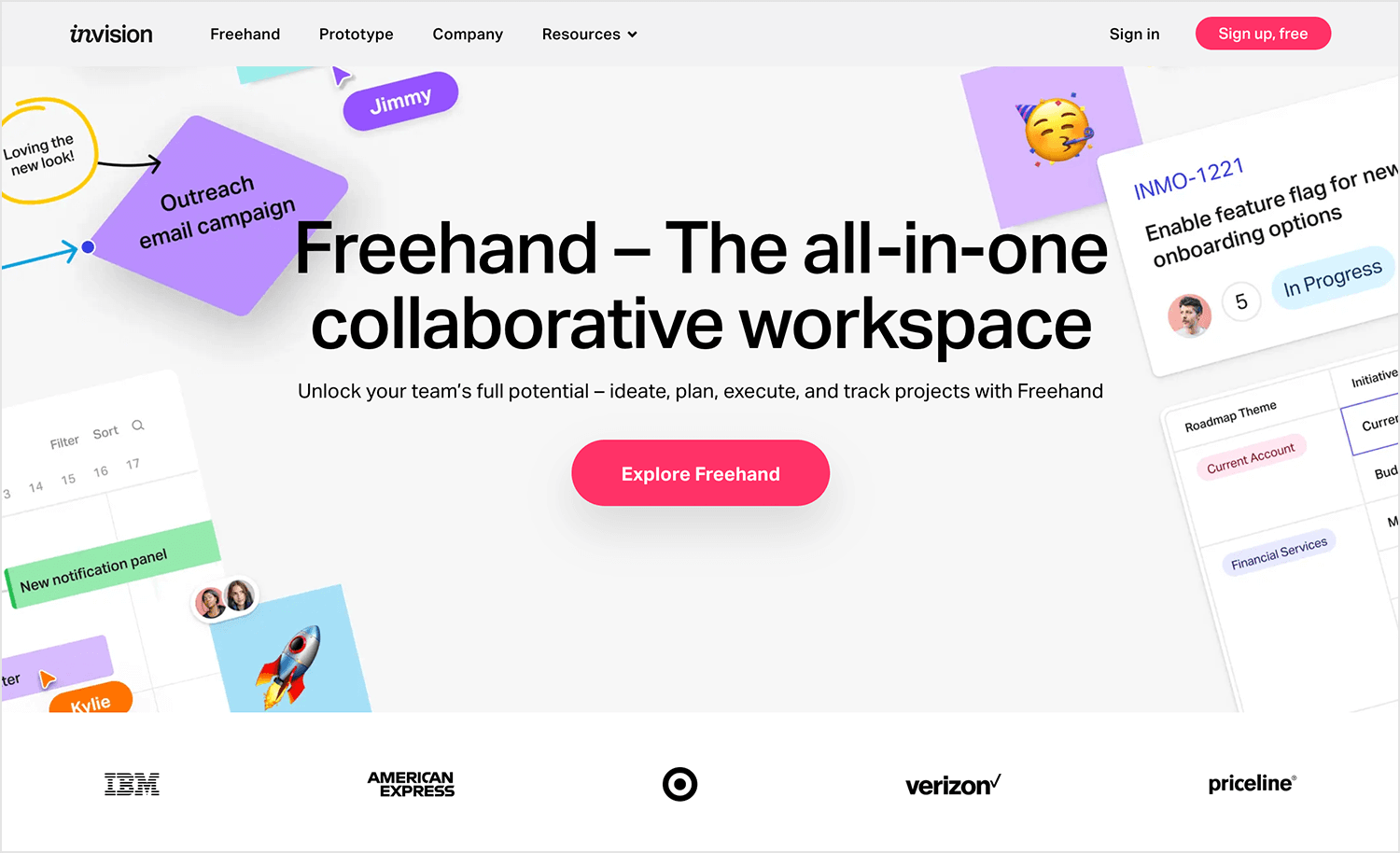
InVision es un nombre que aparece con frecuencia en las conversaciones sobre alternativas a Sketch, y con razón. Es una plataforma diseñada para facilitar la colaboración entre equipos, al tiempo que ofrece sólidas capacidades de creación de prototipos. InVision no trata sólo de diseño, sino de reunir a equipos enteros para alinearse en la visión y ejecución de un proyecto.

Características principales
- Creación de prototipos interactivos: Construye prototipos atractivos con animaciones y transiciones.
- Colaboración en tiempo real: Colabora con los miembros del equipo directamente en la plataforma.
- Gestión del sistema de diseño: Crear y mantener un sistema de diseño coherente.
- Traspaso a desarrolladores: Comparte sin problemas especificaciones y activos con los desarrolladores.
- A mano alzada: Haz brainstorming y sketching de ideas de forma colaborativa en una pizarra digital.
Ventajas
InVision destaca en el fomento de la colaboración, ofreciendo herramientas como Freehand que facilitan la participación de los no diseñadores en el proceso creativo. Las características de su sistema de diseño ayudan a mantener la coherencia en todos los proyectos, y las herramientas de traspaso de desarrolladores simplifican la implementación.
Desventajas
La interfaz de InVision puede resultar abrumadora para los nuevos usuarios, especialmente para los que no están familiarizados con su amplio conjunto de funciones. Además, está menos optimizada para crear diseños de UI detallados y de alta fidelidad que otras herramientas.
Precios
InVision ofrece un plan gratuito con herramientas básicas de creación de prototipos, mientras que los planes premium con funciones avanzadas cuestan a partir de 15 $/usuario/mes.
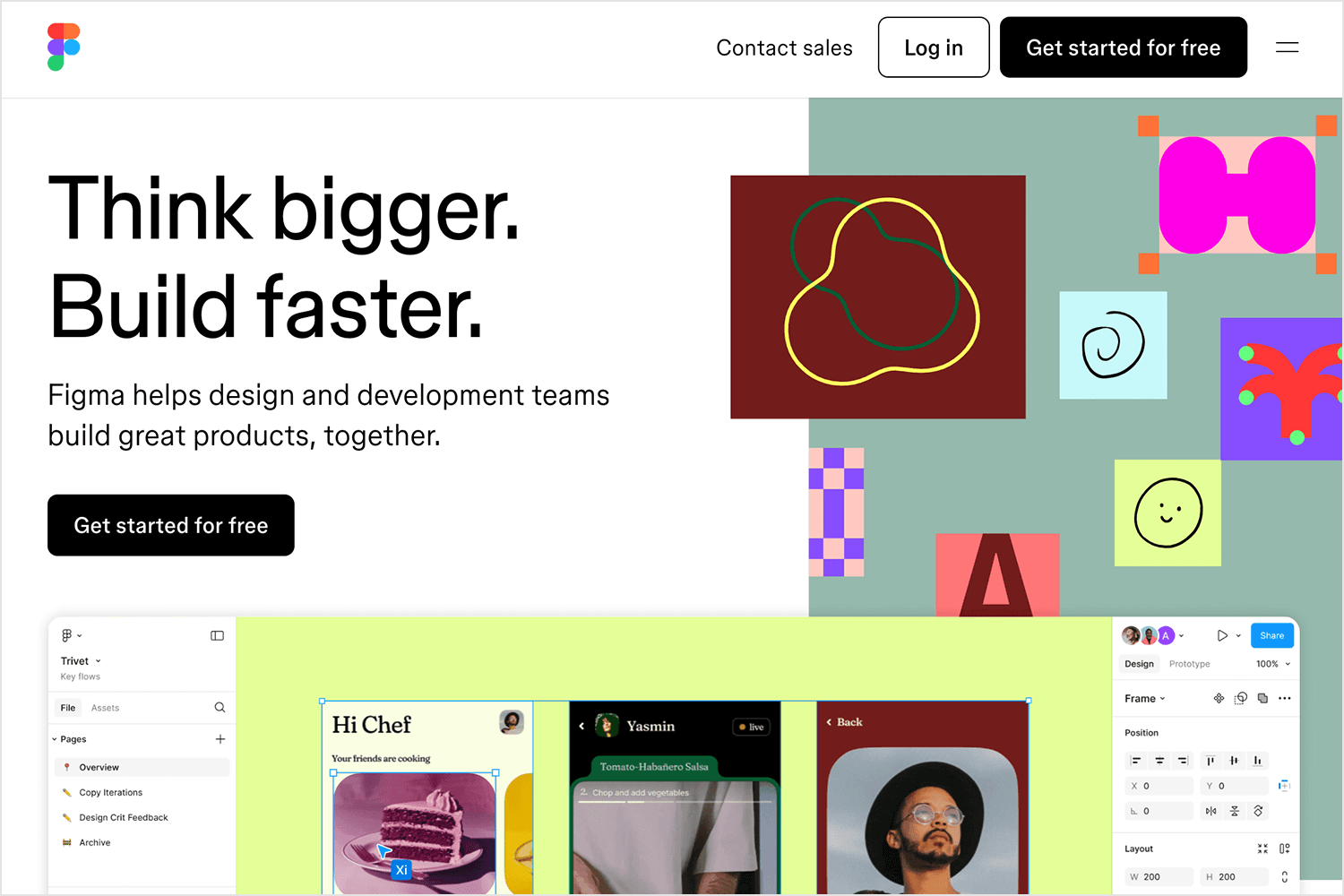
Figma se ha convertido rápidamente en una de las alternativas a Sketch más populares, gracias a su enfoque basado en la nube y a sus funciones de colaboración en tiempo real. Como herramienta basada en la web, Figma rompe la barrera de las plataformas, permitiendo que tanto los usuarios de macOS como los de Windows colaboren sin problemas. Su combinación de herramientas de diseño, prototipado y colaboración la convierte en la favorita de equipos de todos los tamaños.

Características principales
- Colaboración basada en la nubeTrabaja en tiempo real con los miembros de tu equipo, independientemente de su ubicación.
- Creación de prototipos: Crea prototipos interactivos directamente en tus archivos de diseño.
- Historial de versiones: accede y restaura fácilmente iteraciones anteriores.
- Integración de sistemas de diseño: Construir y mantener bibliotecas de diseño compartidas.
- Soporte multiplataforma: utilízalo en macOS, Windows o incluso en tu navegador.
Ventajas
La mayor fortaleza de Figma reside en su accesibilidad y capacidad de colaboración. Los equipos pueden trabajar juntos sin preocuparse de problemas de compatibilidad, y su historial de versiones incorporado garantiza que nunca se pierda el trabajo. También es muy versátil, ya que permite realizar desde wireframes hasta diseños de alta fidelidad.
Desventajas
Para trabajar sin conexión, Figma es menos ideal, ya que depende en gran medida de una conexión a Internet. Además, aunque sus funciones de creación de prototipos son sólidas, carecen de algunas de las opciones avanzadas de interactividad que se encuentran en las herramientas de creación de prototipos dedicadas.
Precios
Figma ofrece un plan gratuito con funciones básicas. Los planes Premium, diseñados para equipos profesionales, cuestan a partir de 12 $/editor/mes.
Adobe XD es un fuerte competidor entre las alternativas a Sketch, especialmente para quienes ya están familiarizados con el ecosistema de Adobe. Ofrece un equilibrio de herramientas de diseño y creación de prototipos, combinado con una integración perfecta con otras aplicaciones de Creative Cloud. Si ya utilizas Photoshop o Illustrator, Adobe XD encaja de forma natural en tu flujo de trabajo.

Características principales
- Diseño basado en vectores: Crea diseños escalables y de alta calidad.
- Prototipado rápido: Añade animaciones y transiciones para probar los flujos de usuario.
- Gestión del sistema de diseño: Organiza y comparte activos y componentes reutilizables.
- Prototipado por voz: Crea diseños con comandos de voz y reproducción de voz.
- Integración con Creative Cloud: accede a activos y herramientas de otras aplicaciones de Adobe.
Ventajas
La integración de Adobe XD con Creative Cloud lo convierte en una opción obvia para los usuarios de Adobe. Su función de creación de prototipos de voz es una adición única, y la interfaz general es fácil de usar y muy adecuada tanto para principiantes como para profesionales.
Desventajas
Las funciones de colaboración, aunque presentes, no son tan robustas como las que ofrecen herramientas como Figma. Además, algunas funciones avanzadas requieren plugins de terceros, lo que puede parecer limitante.
Precios
Adobe XD ofrece un plan gratuito con funciones de uso compartido limitadas. Los planes con todas las funciones cuestan a partir de 9,99 $/mes para usuarios individuales.
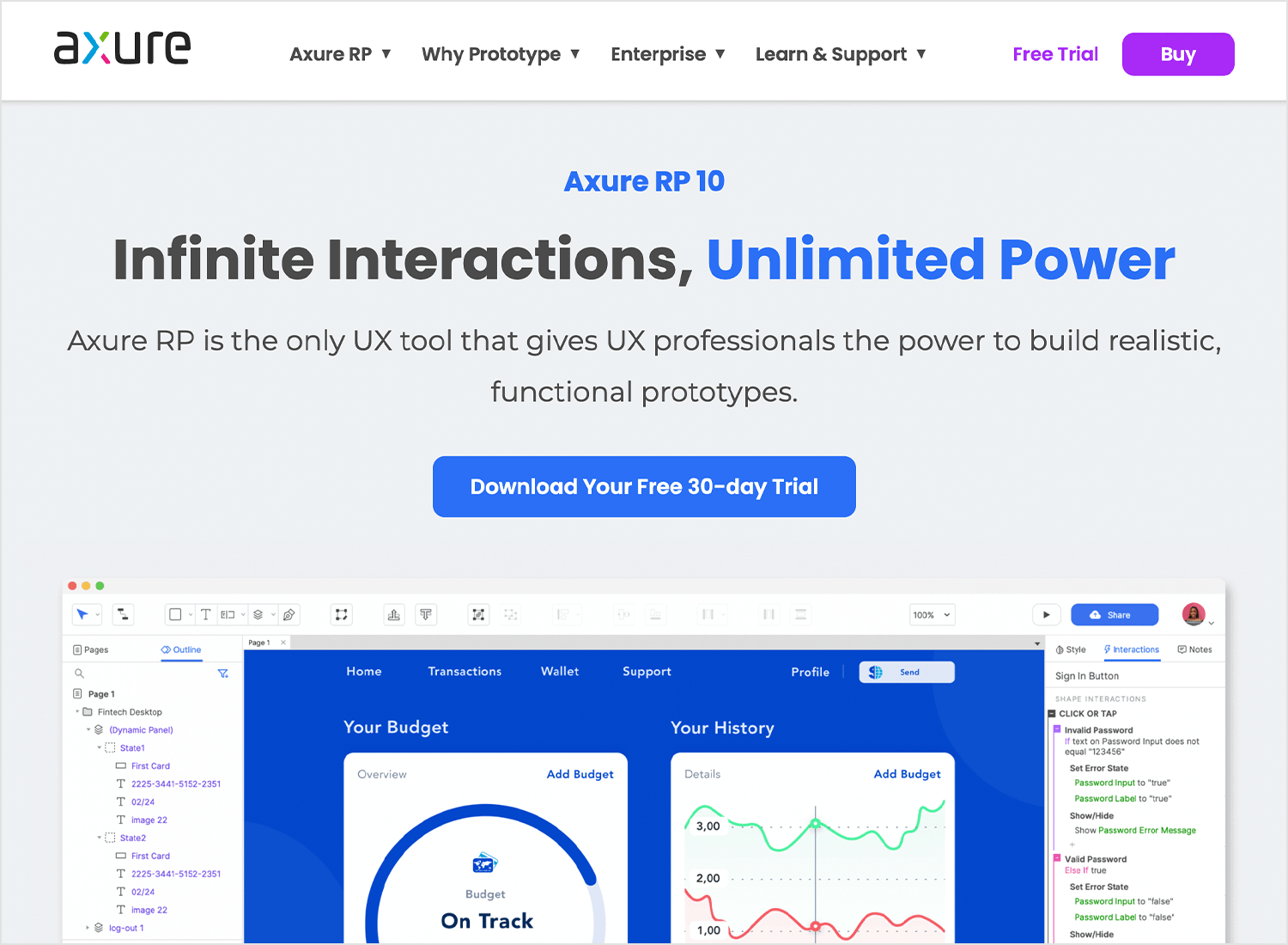
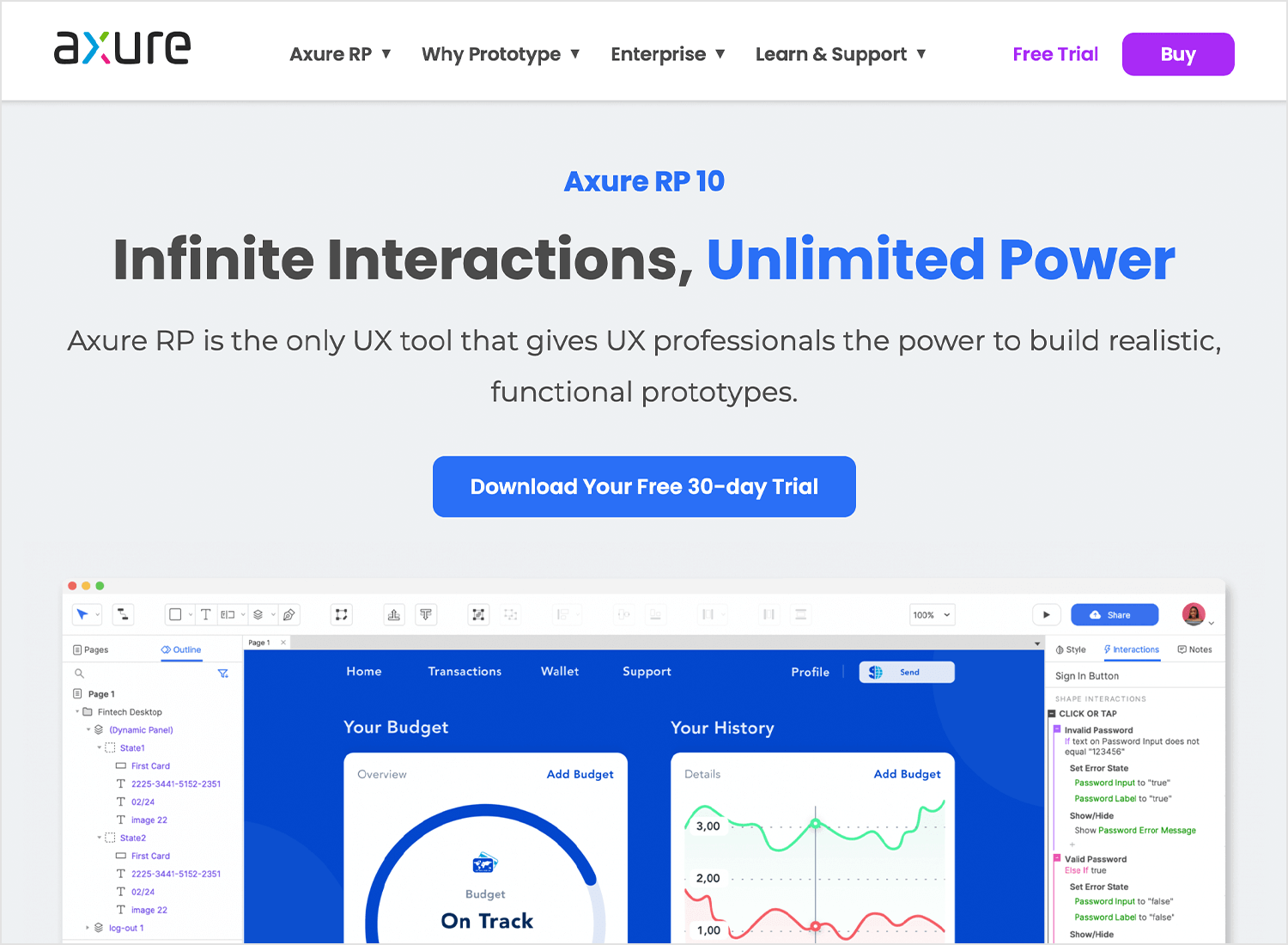
Axure RP es una potente herramienta diseñada para crear prototipos detallados y funcionales. Entre las alternativas a Sketch, destaca por su enfoque en la interactividad avanzada y el contenido dinámico. Es ideal para diseñadores de UX que quieran crear prototipos que vayan más allá de los clics básicos e incorporen lógica real y flujos condicionales.

Características principales
- Creación avanzada de prototipos: Crea prototipos dinámicos con interacciones y lógica condicional.
- Wireframing: Diseñar wireframes detallados para visualizar flujos complejos.
- Colaboración: Comparte diseños y recoge opiniones a través de Axure Cloud.
- Soporte de documentación: Añade anotaciones y especificaciones directamente a tus diseños.
- Entrega al desarrollador: genera especificaciones y activos para los desarrolladores sin problemas.
Ventajas
La capacidad de Axure para manejar interacciones basadas en la lógica lo hace perfecto para proyectos que necesitan algo más que simples prototipos. Sus herramientas de documentación también lo convierten en una gran opción para los equipos que trabajan en entornos estructurados.
Desventajas
La curva de aprendizaje de Axure es más pronunciada que la de otras herramientas, especialmente para los diseñadores que se inician en el prototipado basado en la lógica. La interfaz puede parecer compleja, y carece de algunas de las modernas funciones de colaboración que se encuentran en las herramientas basadas en la nube.
Precios
Axure ofrece una prueba gratuita para los nuevos usuarios. Los planes empiezan en 29 $/usuario/mes para la versión Pro, con funciones adicionales disponibles en la edición Team.
UXPin es una herramienta de diseño que difumina la línea entre diseño y desarrollo, lo que la convierte en una de las alternativas más versátiles de Sketch. Destaca en la creación de prototipos interactivos con integración de sistemas de diseño, lo que permite a los equipos mantener la coherencia al tiempo que ofrecen experiencias de usuario realistas.

Características principales
- Prototipado interactivo: Construye prototipos funcionales con componentes de UI reales.
- Gestión del sistema de diseño: Mantener la coherencia con bibliotecas de diseño reutilizables.
- Componentes de código: Incorpora código vivo a tus diseños para crear prototipos realistas.
- Colaboración: Trabaja con tu equipo en tiempo real y recaba opiniones.
- Pruebas de accesibilidad: Comprobar el cumplimiento de la accesibilidad durante el proceso de diseño.
Ventajas
La capacidad de UXPin para integrar el código en los prototipos lo hace ideal para que desarrolladores y diseñadores colaboren estrechamente. Su enfoque en la accesibilidad garantiza que los diseños cumplan las normas, lo que supone una ventaja significativa para los proyectos inclusivos.
Desventajas
Las amplias funciones de la herramienta pueden resultar abrumadoras para los equipos más pequeños o los diseñadores menos técnicos. Además, sus precios son más elevados que los de otras alternativas a Sketch.
Precios
UXPin ofrece una prueba gratuita, con planes de pago a partir de 19 $/editor/mes.
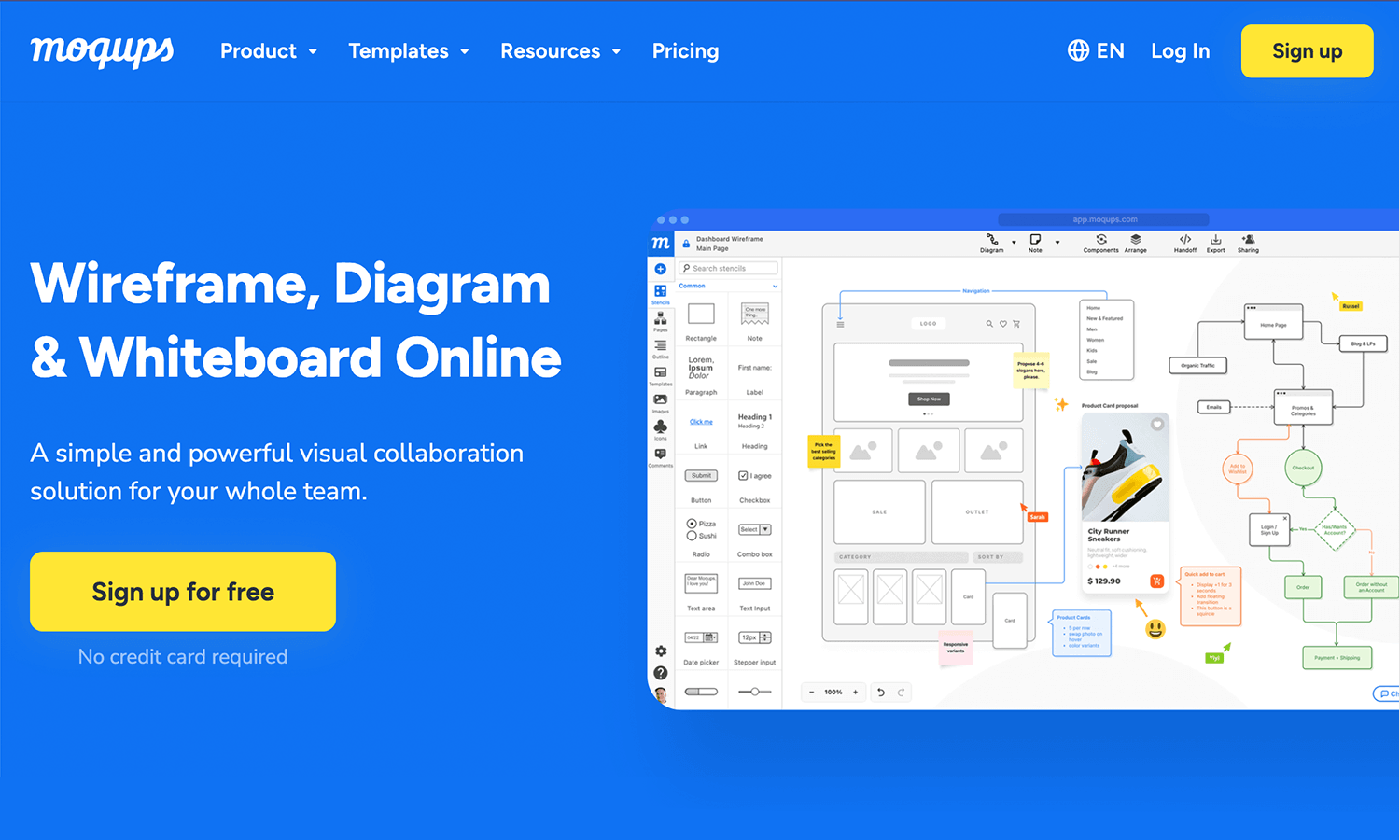
Moqups es una herramienta ligera y fácil de usar para wireframes y prototipos. Como una de las alternativas más sencillas a Sketch, es perfecta para los equipos que buscan una solución directa para sketchear ideas y crear prototipos rápidos sin una curva de aprendizaje pronunciada.

Características principales
- Wireframing de arrastrar y soltar: Construye rápidamente diseños con herramientas intuitivas.
- Plantillas y plantillas: Accede a componentes prefabricados para ahorrar tiempo.
- Creación de prototipos: Añade interacciones básicas para crear prototipos clicables.
- Colaboración: Comparte diseños y recoge opiniones fácilmente.
- Basado en la nube: accede a tu trabajo desde cualquier lugar y en cualquier dispositivo.
Ventajas
La sencillez de Moqups lo convierte en una gran opción para los equipos que necesitan empezar rápidamente. También está basado en la web, lo que significa que no hay necesidad de descargas o instalaciones, por lo que es muy accesible.
Desventajas
Aunque Moqups es estupendo para wireframes y prototipos básicos, carece de interactividad avanzada y de las funciones del sistema de diseño que pueden necesitar los equipos más grandes.
Precios
Moqups ofrece un plan gratuito para uso básico. Los planes Premium cuestan a partir de 13 $/mes.
Mockplus es una herramienta de diseño destinada a simplificar el proceso de creación de prototipos. Entre las alternativas a Sketch, destaca por su enfoque en la velocidad y la facilidad de uso, lo que la convierte en una opción sólida para los diseñadores que necesitan crear prototipos rápidamente sin sumergirse en flujos de trabajo complejos.

Características principales
- Creación rápida de prototipos: Crea prototipos interactivos con componentes prediseñados.
- Soporte del sistema de diseño: Mantener la coherencia con los activos reutilizables.
- Colaboración: Comparte proyectos y reúne opiniones en tiempo real.
- Gestión de equipos: Gestiona los permisos y funciones del equipo sin esfuerzo.
- Traspaso a desarrolladores: exporta especificaciones y activos directamente a los desarrolladores.
Ventajas
Mockplus está diseñado para la velocidad, ofreciendo herramientas de arrastrar y soltar y componentes preconstruidos para simplificar el proceso de creación de prototipos. También es fácil de usar para principiantes, por lo que es una opción excelente para los diseñadores menos experimentados.
Desventajas
Mockplus no ofrece edición vectorial avanzada ni sólidas herramientas de diseño de interacción, lo que puede limitar su atractivo para proyectos más complejos.
Precios
Mockplus ofrece un plan gratuito con funciones básicas. Los planes de pago empiezan en 20 $/usuario/mes.
Prueba Justinmind gratis: la mejor alternativa a Sketch

Balsamiq es una herramienta de wireframing de baja fidelidad que prioriza la simplicidad y la velocidad. A diferencia de otras alternativas a Sketch, está diseñada específicamente para crear mockups rápidos y hacer brainstorming de ideas de diseño, por lo que es ideal para las primeras fases del proceso de diseño.

Características principales
- Wireframing de baja fidelidad: centrarse en la estructura y el diseño sin distracciones.
- Simplicidad de arrastrar y soltar: añade rápidamente componentes a tus diseños.
- Biblioteca de plantillas: Accede a elementos de UI prefabricados y componentes reutilizables.
- Colaboración: Compartir wireframes y recabar opiniones.
- Versiones en la nube y de escritorio: Trabaja en línea o sin conexión, según necesites.
Ventajas
La sencillez de Balsamiq es su mayor virtud. Es increíblemente intuitivo y permite a cualquiera, incluso a quienes no son diseñadores, trazar ideas. Su enfoque de baja fidelidad anima a los equipos a concentrarse en la funcionalidad y la estructura.
Desventajas
Aunque es estupendo para una lluvia de ideas, Balsamiq no soporta el diseño de alta fidelidad ni la interactividad avanzada, lo que limita su uso a las primeras fases del proceso de diseño.
Precios
Balsamiq tiene un precio inicial de 9 $/mes para usuarios individuales y aumenta para planes de equipo.
Proyecto Lápiz es una alternativa gratuita y de código abierto a Sketch que ofrece herramientas para crear wireframes y mockups. Es una opción ligera para diseñadores o equipos con presupuestos limitados que buscan funciones básicas de diseño.

Características principales
- Herramientas de wireframing: Construye wireframes básicos rápidamente.
- Formas y plantillas preconstruidas: Utiliza componentes ya hechos para agilizar los flujos de trabajo.
- Opciones de exportación: Exporta diseños en varios formatos, incluidos PNG y PDF.
- Multiplataforma: disponible para Windows, macOS y Linux.
Ventajas
Pencil Project es completamente gratuito, lo que lo hace accesible a todo el mundo. Es sencillo y fácil de usar, ideal para mockups rápidos y proyectos pequeños.
Desventajas
La herramienta carece de funciones avanzadas de diseño y creación de prototipos, lo que la hace inadecuada para flujos de trabajo más complejos.
Precios
Descarga y utiliza gratis.
Enmarcador combina diseño y codificación, lo que la convierte en una alternativa única de Sketch para los equipos que necesitan prototipos interactivos con animaciones personalizadas. Su capacidad para integrar código real en los diseños permite crear prototipos increíblemente realistas.

Características principales
- Crea prototipos interactivos: Añade animaciones y transiciones avanzadas.
- Integración de código: Incorpora código real para diseños realistas.
- Diseñar la gestión del sistema: Crear y mantener componentes reutilizables.
- Colaborar: Compartir proyectos y recabar opiniones.
- Soporte multiplataforma: disponible para macOS y navegadores web.
Ventajas
El enfoque de Framer en la interactividad lo hace perfecto para crear prototipos realistas y detallados. Su capacidad para utilizar código tiende un puente entre el diseño y el desarrollo.
Desventajas
La dependencia de Framer del código puede intimidar a los diseñadores sin conocimientos técnicos. También tiene una curva de aprendizaje más pronunciada que otras herramientas más sencillas.
Precios
Framer ofrece un plan gratuito con funciones básicas. Los planes de pago empiezan en 19 $/usuario/mes.
Estudio de Origamidesarrollado por Facebook, es una herramienta de creación de prototipos diseñada para el diseño de interacción de alta fidelidad. Es una potente alternativa a Sketch para los diseñadores que se centran en la interactividad y el movimiento avanzados.

Características principales
- Prototipado avanzado: crea prototipos muy interactivos con animaciones complejas.
- Lógica y condiciones: Añade interacciones basadas en la lógica a los prototipos.
- Integración con Sketch: Importa diseños directamente desde Sketch.
- Previsualiza en dispositivos: Prueba los diseños en tiempo real en dispositivos móviles.
Ventajas
Las funciones de interacción de Origami Studio son de las más avanzadas que existen, lo que lo hace perfecto para diseñar animaciones y transiciones detalladas. Además, es completamente gratis.
Desventajas
La herramienta tiene una curva de aprendizaje pronunciada, y su enfoque en el diseño de interacción la hace menos versátil para flujos de trabajo de diseño completos.
Precios
Descarga y utiliza gratis.
Zeplin no es una herramienta de diseño propiamente dicha, sino una alternativa esencial de Sketch para el traspaso al desarrollador. Tiende un puente entre el diseño y el desarrollo generando especificaciones, activos y fragmentos de código directamente desde los archivos de diseño.

Características principales
- Traspaso al desarrollador: exporta especificaciones de diseño y activos sin problemas.
- Colaboración: comparte diseños y recaba opiniones de los desarrolladores.
- Guías de estilo: Crear y gestionar sistemas de diseño coherentes.
- Integraciones: Conecta con Sketch, Figma y Adobe XD.
Ventajas
Zeplin simplifica el proceso de traspaso, garantizando que los desarrolladores tengan todo lo que necesitan para implementar los diseños con precisión. Su función de guía de estilo es especialmente útil para mantener la coherencia.
Desventajas
Como se centra en el traspaso, Zeplin no ofrece funciones de diseño ni de creación de prototipos, por lo que funciona mejor como herramienta complementaria.
Precios
Zeplin ofrece un plan gratuito para particulares, con planes de pago a partir de 8 $/usuario/mes.
Canva es una versátil alternativa a Sketch para quienes buscan soluciones de diseño sencillas. Aunque no está orientado específicamente al diseño de UI y UX, su interfaz de arrastrar y soltar y su rica biblioteca de plantillas lo convierten en una herramienta útil para realizar mockups visuales rápidos.

Características principales
- Interfaz de arrastrar y soltar: diseña rápidamente sin conocimientos técnicos.
- Plantillas y activos: Accede a una enorme biblioteca de diseños listos para usar.
- Colaboración: Comparte y edita proyectos con los miembros de tu equipo.
- Opciones de exportación: Exporta diseños en varios formatos, incluidos PDF y PNG.
Ventajas
La sencillez y asequibilidad de Canva lo hacen ideal para quienes no son diseñadores o para equipos que necesitan imágenes rápidas. Además, sus plantillas ahorran mucho tiempo.
Desventajas
Canva no está diseñado para flujos de trabajo detallados de UX o UI, por lo que sus capacidades son limitadas en comparación con las herramientas especializadas.
Precios
Canva ofrece un plan gratuito con acceso a las funciones básicas. Los planes Premium cuestan a partir de 12,99 $/usuario/mes.
ProtoPie se centra en la creación de prototipos de alta fidelidad con interacciones avanzadas. Es una alternativa destacada de Sketch para crear prototipos con lógica y condiciones, que ofrece a los diseñadores un control total sobre el comportamiento de los elementos.

Características principales
- Interacciones avanzadas: construye prototipos con animaciones y transiciones basadas en la lógica.
- Previsualización de dispositivos: prueba diseños en dispositivos reales en tiempo real.
- Colaboración: comparte prototipos y recoge opiniones sin esfuerzo.
- Soporte multiplataforma: disponible para macOS y Windows.
Ventajas
El enfoque de ProtoPie en el diseño de interacción lo hace perfecto para la creación avanzada de prototipos. Su capacidad para realizar pruebas en dispositivos garantiza experiencias de usuario realistas.
Desventajas
La herramienta es menos adecuada para wireframes básicos o flujos de trabajo de diseño no interactivos.
Precios
ProtoPie ofrece una prueba gratuita, con planes de pago a partir de 11 $/usuario/mes.
Gliffy es una herramienta de diagramación que funciona bien para diagramas de flujo de usuario y wireframes. Aunque no es un competidor directo de Sketch, sirve como alternativa para trazar flujos de trabajo y arquitectura de la información.

Características principales
- Herramientas de diagramación: Crea diagramas de flujo, wireframes y recorridos del usuario.
- Plantillas y plantillas: Utiliza componentes preconstruidos para agilizar los flujos de trabajo.
- Basado en la nube: accede a tu trabajo desde cualquier lugar.
- Colaboración: Comparte y edita diagramas con tu equipo.
Ventajas
El enfoque de Gliffy en la diagramación lo hace ideal para la planificación y el mapeo del flujo de usuarios. Su sencillez garantiza una rápida incorporación.
Desventajas
Carece de funciones para el diseño detallado o la creación de prototipos interactivos.
Precios
Gliffy cuesta a partir de 8 $/usuario/mes.
UI fluida es una herramienta de creación de prototipos diseñada para realizar rápidamente mockups y prototipos interactivos. Es una alternativa a Sketch para los equipos que necesitan una herramienta sencilla e intuitiva para el diseño móvil y web.

Características principales
- Prototipado interactivo: Construye prototipos con elementos preconstruidos.
- Colaboración: compartir diseños y recabar opiniones en tiempo real.
- Previsualización de dispositivos: Probar prototipos en dispositivos reales.
- Kits de UI: Accede a componentes ya preparados para agilizar los flujos de trabajo.
Ventajas
Fluid UI es fácil de usar y estupendo para hacer mockups rápidos e interactivos. Su enfoque en el diseño móvil lo convierte en una buena elección para los diseñadores de aplicaciones.
Desventajas
La herramienta no tiene tantas funciones como otras, lo que la hace menos adecuada para proyectos complejos o a gran escala.
Precios
Fluid UI ofrece un plan gratuito para las funciones básicas, con planes premium a partir de 15 $/usuario/mes.
Lucidchart es una herramienta de diagramación basada en web que funciona como una alternativa ligera a Sketch para crear flujos de usuario, wireframes y arquitectura de la información. Su punto fuerte es la capacidad de trazar flujos de trabajo complejos y colaborar visualmente, lo que la convierte en una opción excelente para equipos centrados en la planificación y la organización.

Características principales
- Diagramación y diagramas de flujo: Crear flujos de usuario detallados, sitemaps y wireframes.
- Herramientas de colaboración: Trabaja con tu equipo en tiempo real en diagramas compartidos.
- Plantillas y formas: Accede a plantillas prefabricadas para diagramar más rápidamente.
- Soporte multiplataforma: utilízalo en macOS, Windows y en cualquier navegador.
- Integraciones: Conéctate con herramientas como Google Workspace, Slack y Microsoft Teams.
Ventajas
Las capacidades de diagramación de Lucidchart lo hacen ideal para planificar experiencias de usuario y visualizar flujos de trabajo. Es fácil de usar, muy accesible y perfecto para equipos colaborativos.
Desventajas
Aunque es estupendo para hacer diagramas, Lucidchart carece de funciones avanzadas de prototipado y diseño visual, por lo que no es adecuado para el diseño de UI de alta fidelidad.
Precios
Lucidchart ofrece un plan gratuito con funciones básicas. Los planes de pago empiezan en 7,95 $/usuario/mes para usuarios individuales, con planes de equipo disponibles en niveles superiores.
Prueba Justinmind gratis: la mejor alternativa a Sketch


PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El diseño esqueuomórfico ayudó a toda una generación a encontrar su equilibrio con la tecnología, pero ¿ha pasado realmente su mejor momento? ¡Sigue leyendo para descubrir el skeuomorfismo en UX!29 min Read
El diseño esqueuomórfico ayudó a toda una generación a encontrar su equilibrio con la tecnología, pero ¿ha pasado realmente su mejor momento? ¡Sigue leyendo para descubrir el skeuomorfismo en UX!29 min Read El diseño web plano mantiene las interfaces limpias, rápidas y fáciles de usar. Conoce sus principios, evolución y ejemplos inspiradores para crear experiencias web modernas y atractivas.10 min Read
El diseño web plano mantiene las interfaces limpias, rápidas y fáciles de usar. Conoce sus principios, evolución y ejemplos inspiradores para crear experiencias web modernas y atractivas.10 min Read Las migas de pan se reconocen al instante, pero ¿qué se necesita para crear un buen esquema de navegación con migas de pan para tu sitio web? Echa un vistazo a estos principios y consejos básicos de diseño, además de 20 ejemplos de migas de pan, y comprueba por ti mismo por qué son impresionantes.10 min Read
Las migas de pan se reconocen al instante, pero ¿qué se necesita para crear un buen esquema de navegación con migas de pan para tu sitio web? Echa un vistazo a estos principios y consejos básicos de diseño, además de 20 ejemplos de migas de pan, y comprueba por ti mismo por qué son impresionantes.10 min Read