Añadir condiciones a las interacciones
Puedes añadir condiciones en tus proyectos para definir cuándo debe o no desencadenarse un evento. Puedes utilizarlas para construir experiencias de usuario de alta fidelidad, como:
- Validación de formularios
- Navegación condicional por la pantalla
- Pantallas de bloqueo de combinación
- Animaciones
- …y mucho más.
En este tutorial, aprenderás los fundamentos del constructor de expresiones, que utilizarás para construir condiciones.
Construye un evento
Antes de poder añadir una condición, tendrás que crear un evento en tu proyecto. Por ejemplo, imagina que estás creando un formulario para suscribirse a un boletín con un campo de texto de entrada F y un botón B. Cuando envíes el formulario, te gustaría enlazar con otra pantalla.
Para crear este evento:
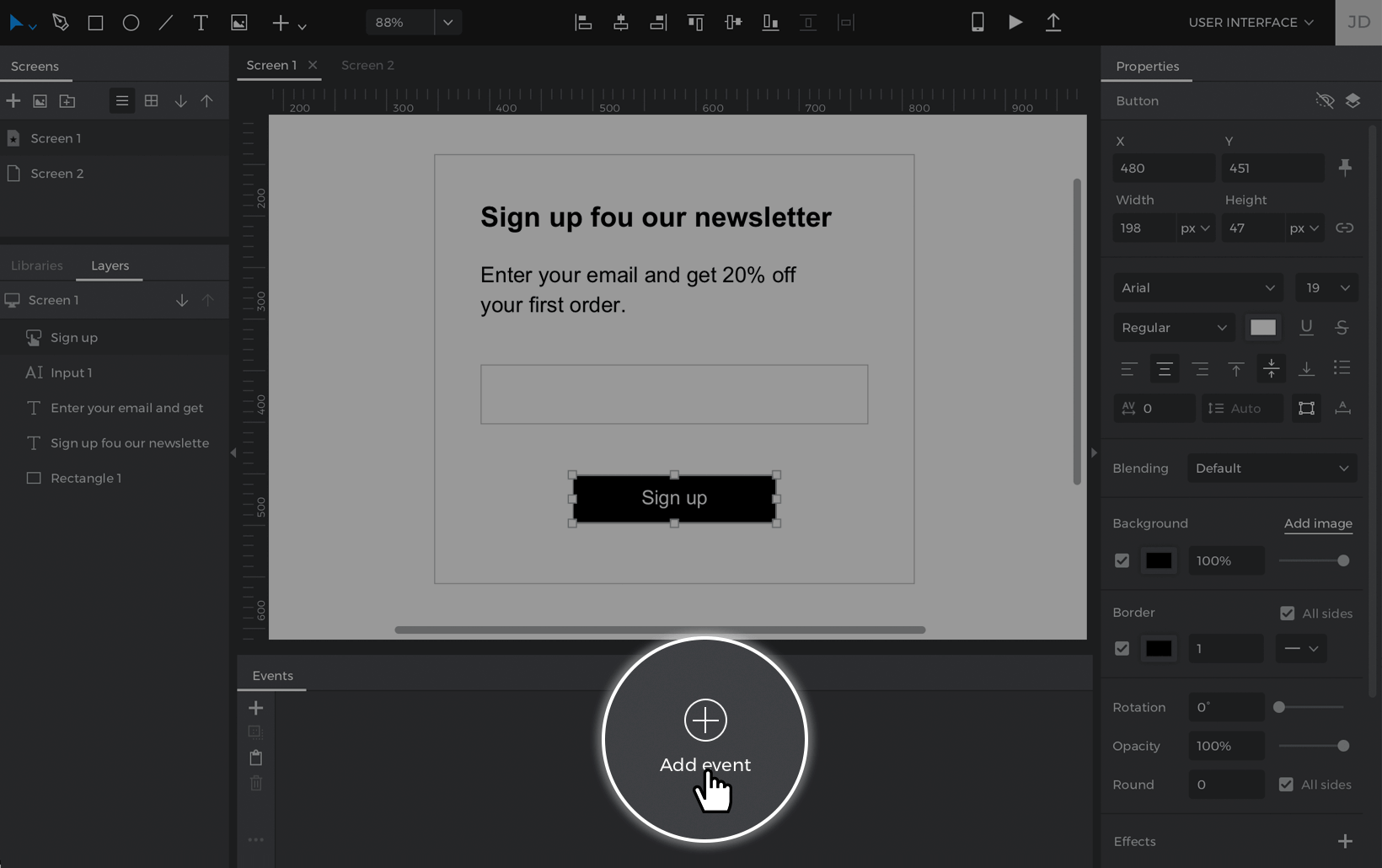
- Selecciona el botón, ve a la paleta Eventos y haz clic en «Añadir evento».

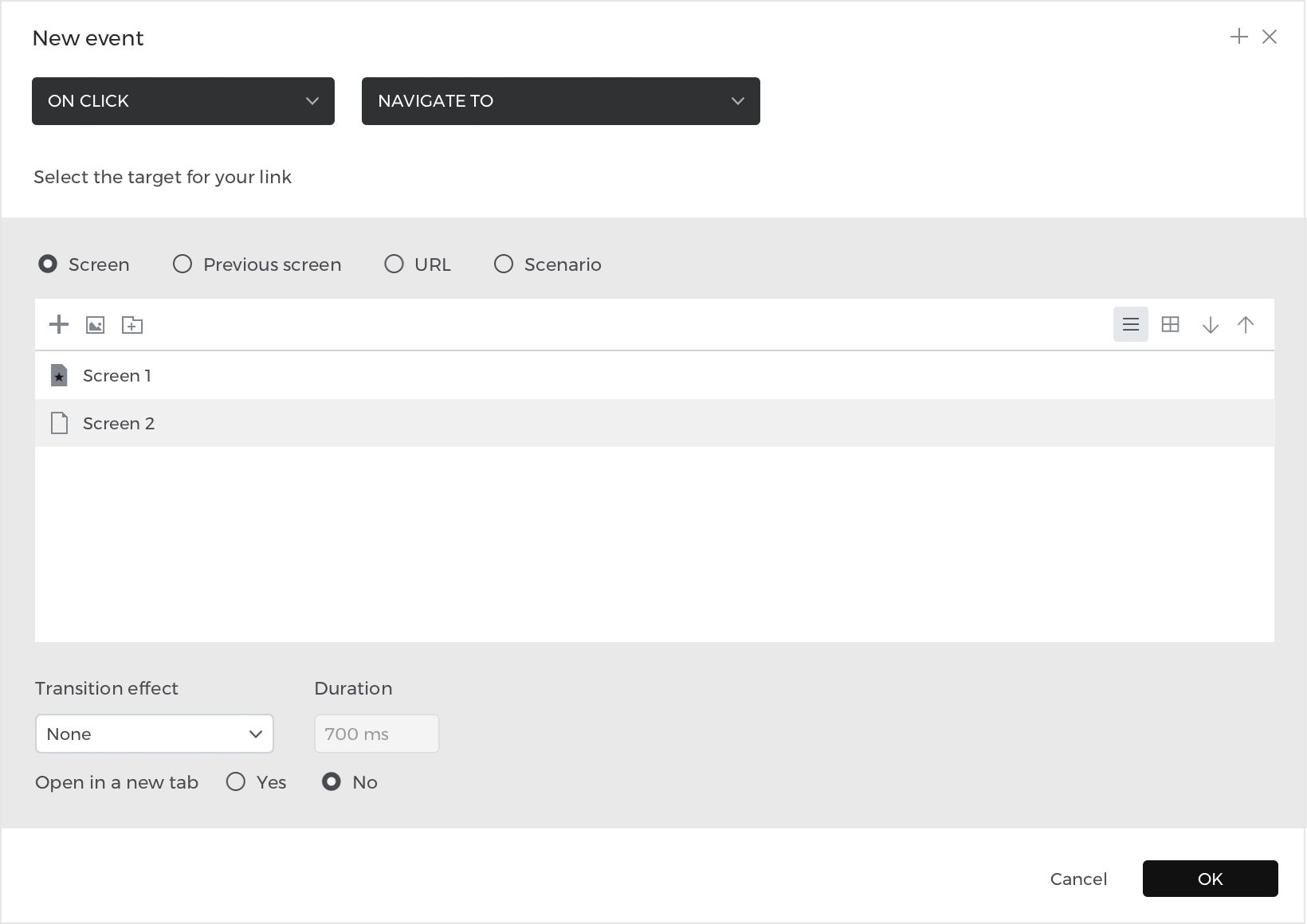
- Crea un evento Al hacer clic + Navegar a y selecciona una pantalla diferente a la que enlazar.
 Nota: para los proyectos de móviles y tabletas, On Click será On Tap.
Nota: para los proyectos de móviles y tabletas, On Click será On Tap.
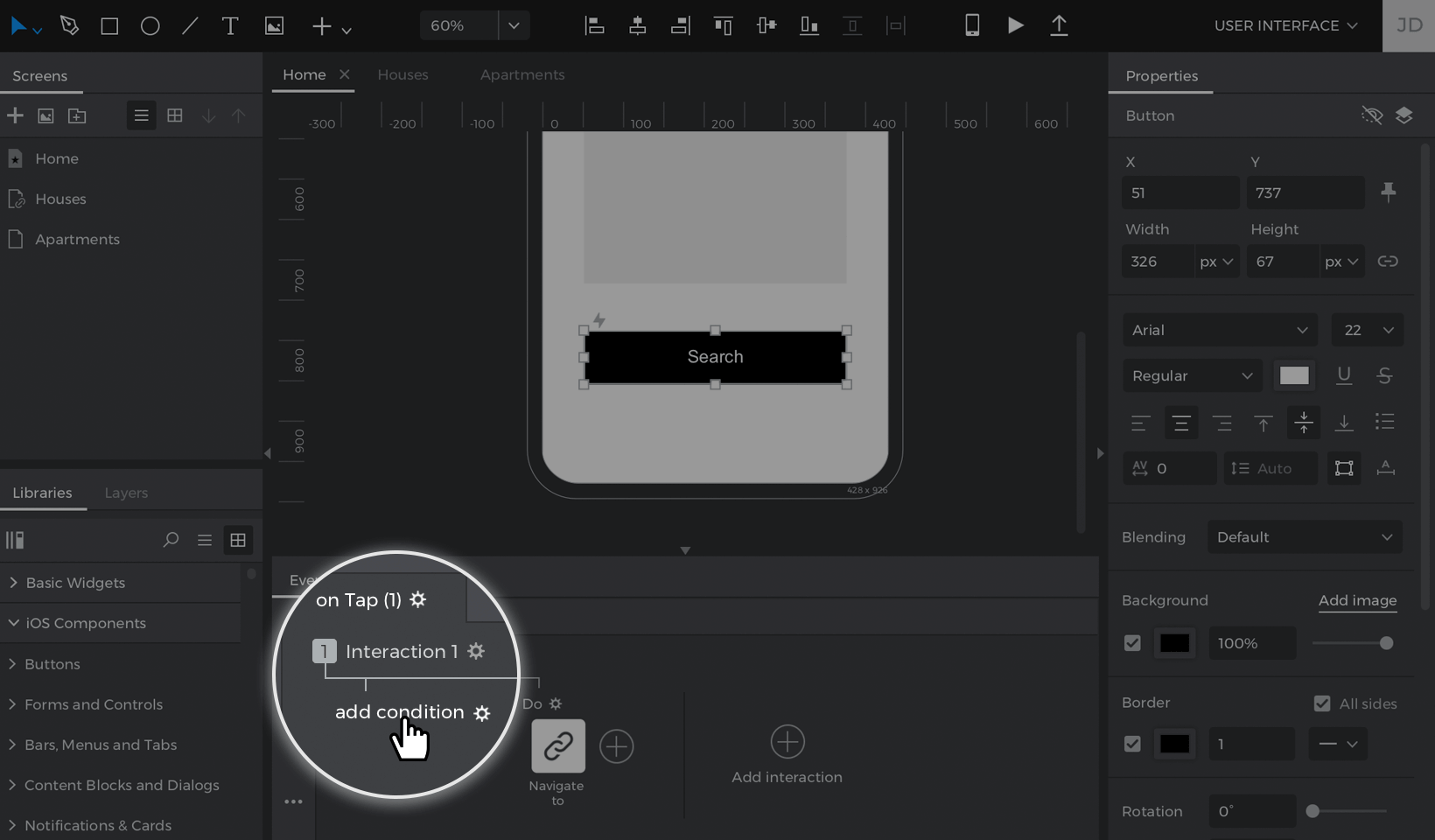
Verás el evento que acabas de crear en la paleta Eventos, donde ahora verás un enlace de texto con la etiqueta «añadir condición».
Define una condición
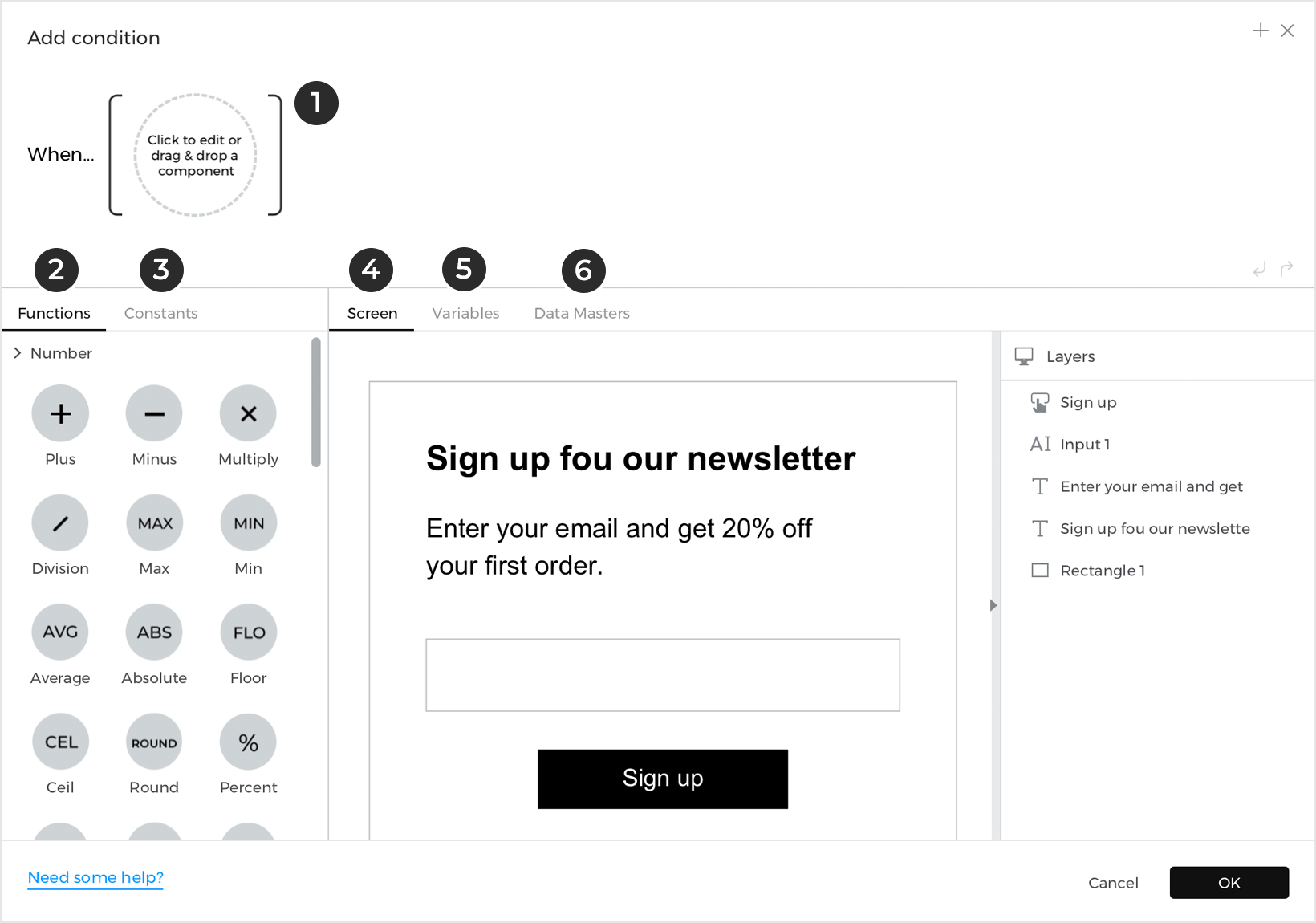
No quieres que se pueda enviar el formulario de suscripción al boletín si no se ha introducido ninguna información en el formulario, así que querrás añadir una condición a este evento. Haz clic en el texto «añadir condición» situado encima del evento que has creado en la paleta Eventos. Verás el constructor de Expresiones Condicionales. Este es su aspecto:

- La expresión: arrastrarás componentes aquí para construir la condición.
- Funciones – esta pestaña contiene opciones para definir la lógica y otras comparaciones entre elementos.
- Constantes – encuentra aquí valores fijos, como la anchura o altura de la pantalla del proyecto, la hora de tu ordenador o fórmulas de expresiones regulares.
- Vista previa del lienzo: arrastra elementos de la pantalla a la expresión. Sólo podrás utilizar elementos de la pantalla actual.
- Variables – visualiza y utiliza las Variables de tu proyecto en la expresión.
- Maestros de Datos – encuentra aquí tus Maestros de Datos y sus campos para utilizarlos en una expresión.
Para crear una condición, puedes arrastrar y soltar cualquiera de esos elementos, constantes y funciones lógicas a la expresión. Por ejemplo, para crear la condición que comprueba si el formulario de inscripción está vacío:
- Mira la vista previa del lienzo. Selecciona el campo de texto de entrada y arrástralo hasta el espacio abierto en la expresión que dice «haz clic para editar o arrastra y suelta un componente».
- En la pestaña Funciones, desplázate hasta la sección «Lógica». Arrastra una función No es igual (≠ ) junto al campo de texto de entrada de la expresión.
- Verás que aparece un nuevo espacio abierto en la expresión. Haz doble clic en este espacio, pero déjalo en blanco.
- Haz clic en «Aceptar» para terminar de construir la expresión.
La expresión que acabas de crear comprobará si el campo de texto de entrada no está vacío. Si no lo está, pasará a la pantalla siguiente. Si está vacío, el evento no se activará. Continúa en el siguiente tutorial y aprende a crear otras condiciones en tus proyectos.
How-tos: aprende a diseñar casos de uso comunes
Puedes utilizar condiciones en tus proyectos para crear experiencias de usuario dinámicas, como la navegación condicional, la validación de mensajes de error/formularios y mucho más. Echa un vistazo a los siguientes ejercicios para ver algunos ejemplos de cómo utilizarlas en Justinmind.
Navegación condicional
En este tutorial aprenderás a crear una condición sencilla que compruebe qué valor seleccionas en un desplegable. A continuación, enlazarás con la pantalla correspondiente.
Diseña el ejemplo
- Crea una pantalla de Búsqueda con textos y rectángulos. Añade un botón y etiquétalo como «Buscar».
- Añade un widget desplegable/lista de selección al lienzo y dale el estilo que prefieras. Puedes encontrarlo en el desplegable de la Barra de Herramientas, en «Campos de entrada interactivos».
- Con el desplegable seleccionado, ve a la paleta Propiedades y haz clic en «Editar valores». Elimina todos los valores del cuadro de diálogo y añade dos nuevos: «Casas» y «Apartamentos».
- Haz clic en el botón «+» de la paleta Pantallas y crea dos pantallas nuevas. Nombra una «Casas» y la otra «Apartamentos». Personaliza estas pantallas como prefieras.
Crea los eventos
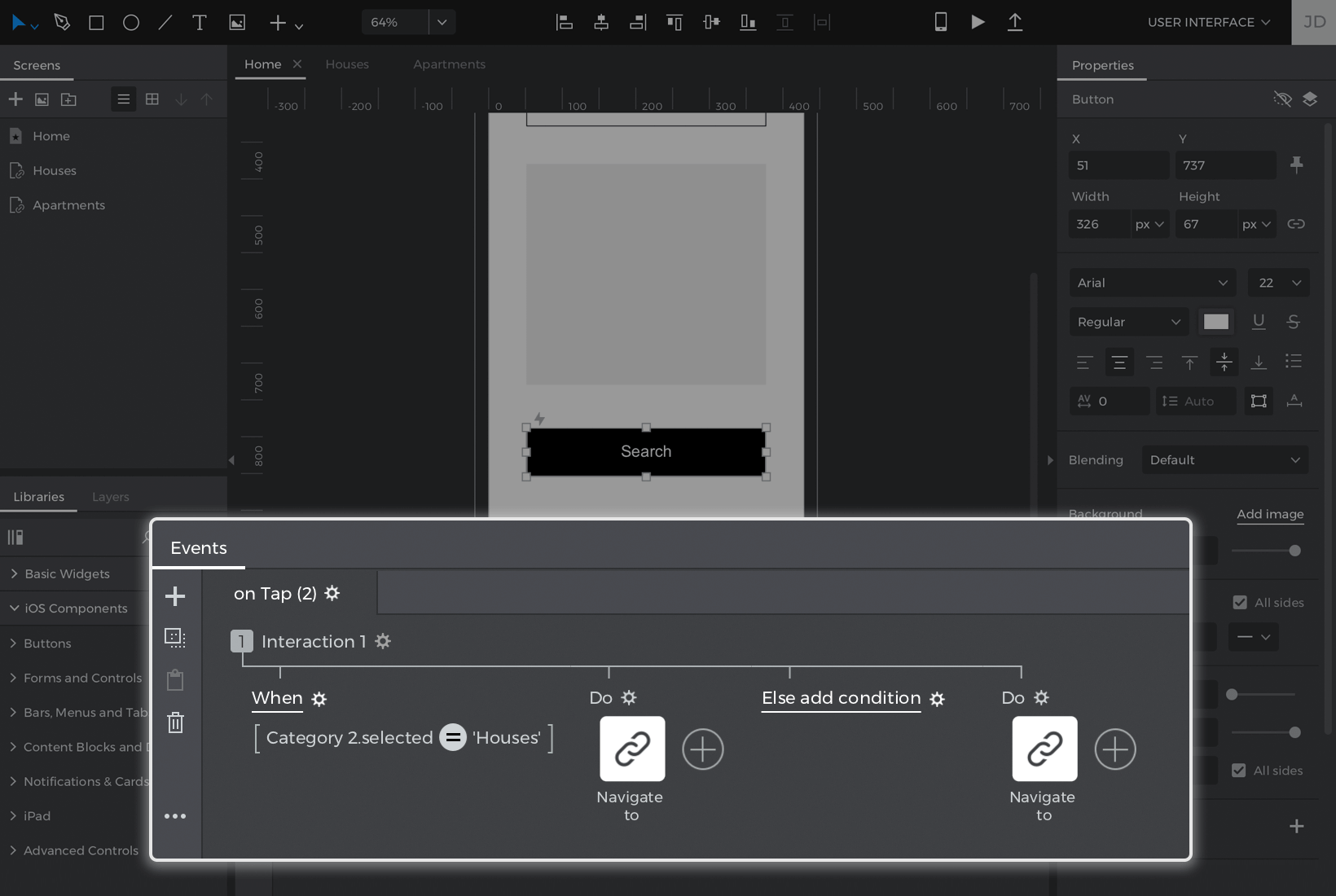
- Vuelve a la pantalla de Búsqueda y selecciona el botón «Buscar». Busca la paleta Eventos y haz clic en «Añadir evento». Crea un evento On Tap + Navegar a y elige la pantalla Casas como objetivo.
- Busca en la paleta Eventos, donde verás el evento que acabas de crear. Haz clic en el enlace de texto «añadir condición» situado encima de la acción, que abrirá el constructor de Expresiones Condicionales.

- Sigue estos pasos para construir la condición:
- a. Mira la vista previa del lienzo y arrastra el desplegable hasta el espacio abierto en la expresión etiquetada como «Haz clic para editar o arrastra y suelta un componente».
- b. Arrastra la función lógica Igual (= ) junto al desplegable de la expresión.
- c. Verás que aparece un nuevo espacio abierto en la expresión. Haz doble clic en este espacio y escribe «Casas».
- d. Haz clic en «Aceptar» para terminar de construir la expresión.
Nota: el valor que escribas en la expresión debe coincidir con el valor del desplegable.El evento y la condición que acabas de crear te enlazarán a la pantalla Casas sólo si seleccionas «Casas» en el desplegable.
- Todavía en la paleta Eventos, haz clic en el enlace de texto «Si no» que aparece a continuación. Crea otro evento On Tap + Navegar a y vincúlalo a la pantalla Apartamentos.Como sólo hay dos opciones que puedes seleccionar en el desplegable, no necesitas crear una condición para esta acción.
Así es como debe ser tu paleta de eventos:

Pulsa el botón «Reproducir» para simular tu proyecto. Selecciona un valor del desplegable y accederás a la pantalla correspondiente.
Diferentes acciones en un botón
También puedes utilizar condiciones para asignar diferentes acciones a un botón que se activarán cada vez que hagas clic en él.
Diseña el ejemplo
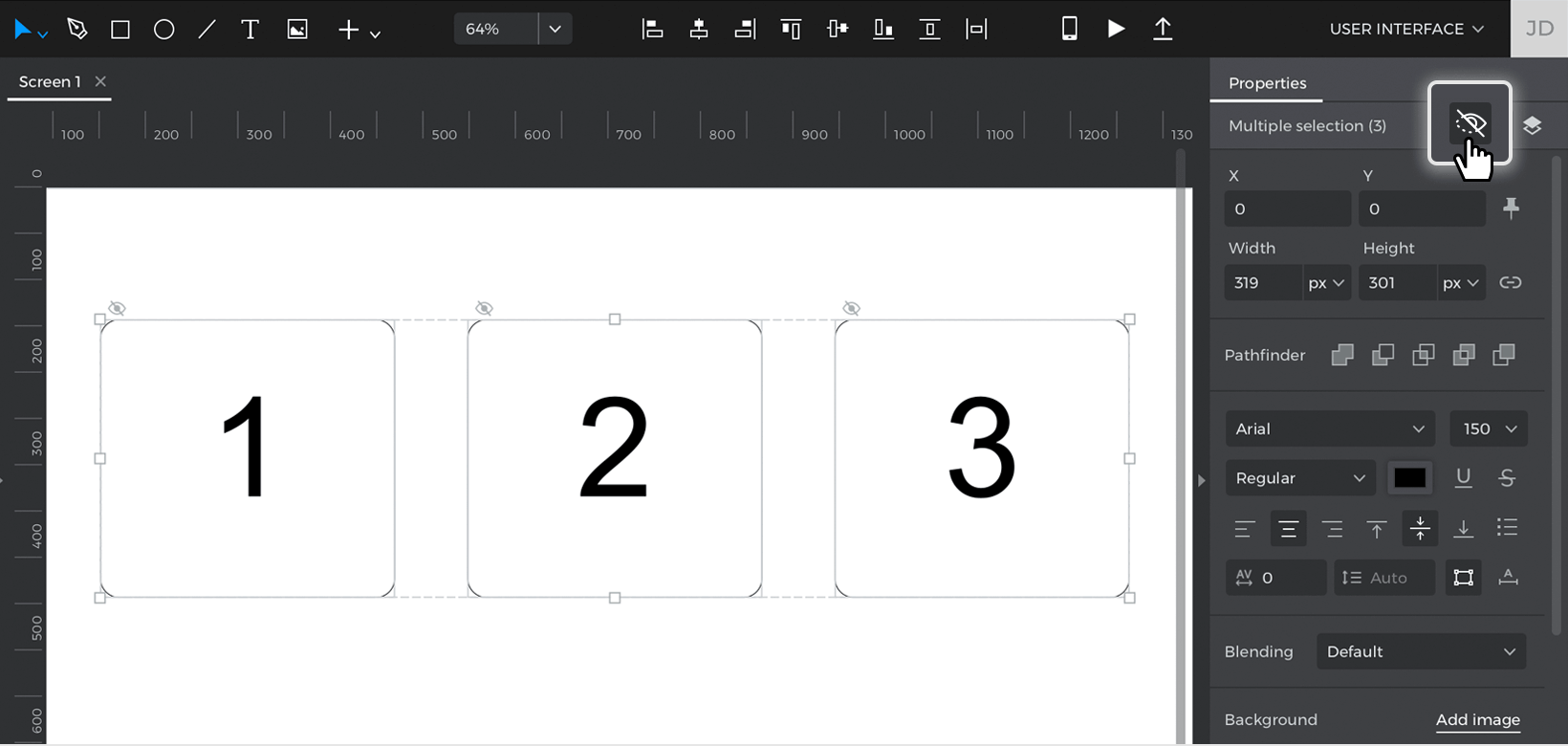
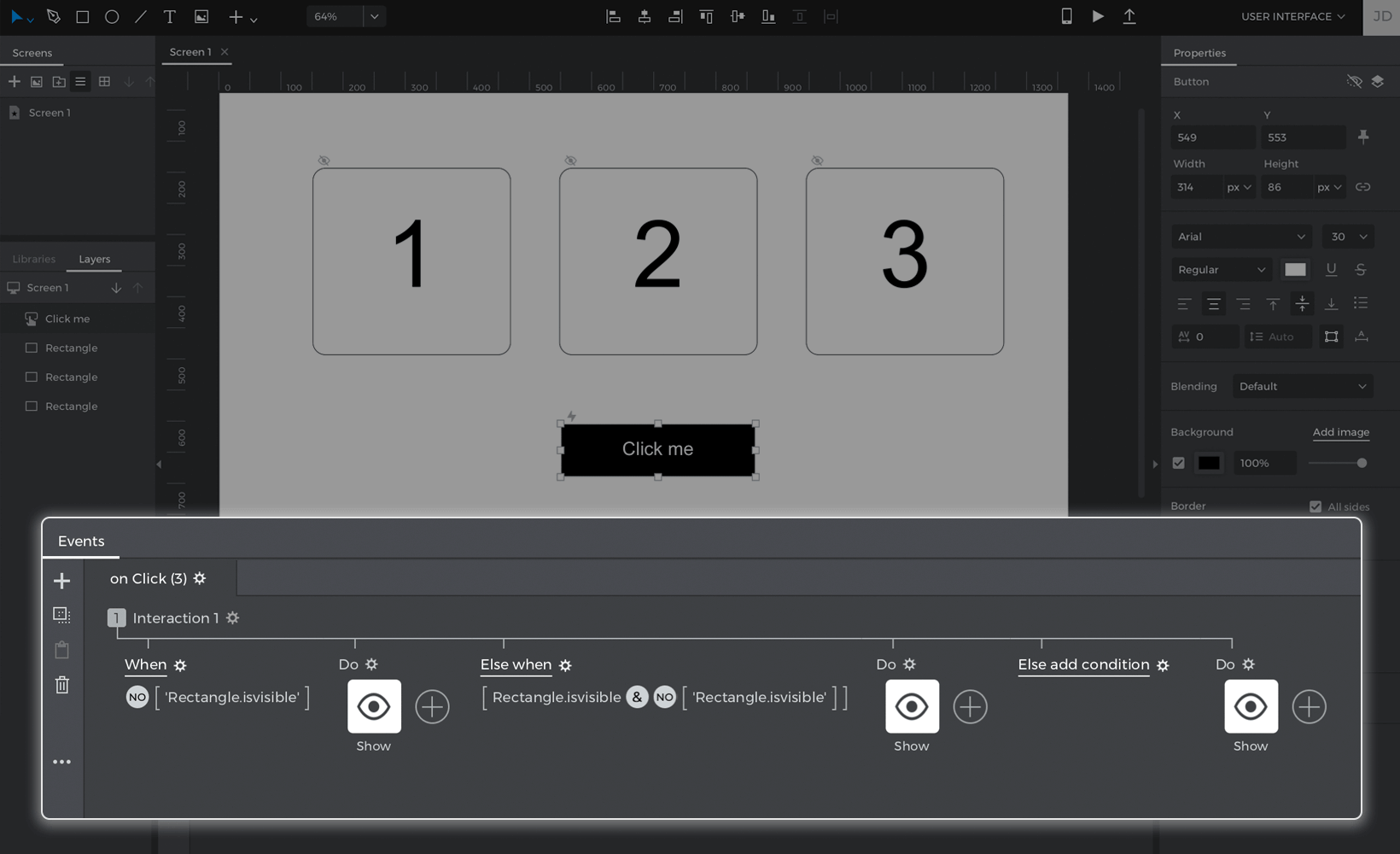
- Coloca tres rectángulos y un botón en el Lienzo.
- Selecciona todos los rectángulos y márcalos como ocultos en la paleta Propiedades.

Crea los eventos
- Selecciona el botón en el Lienzo, ve a la paleta Eventos y haz clic en «Añadir evento».
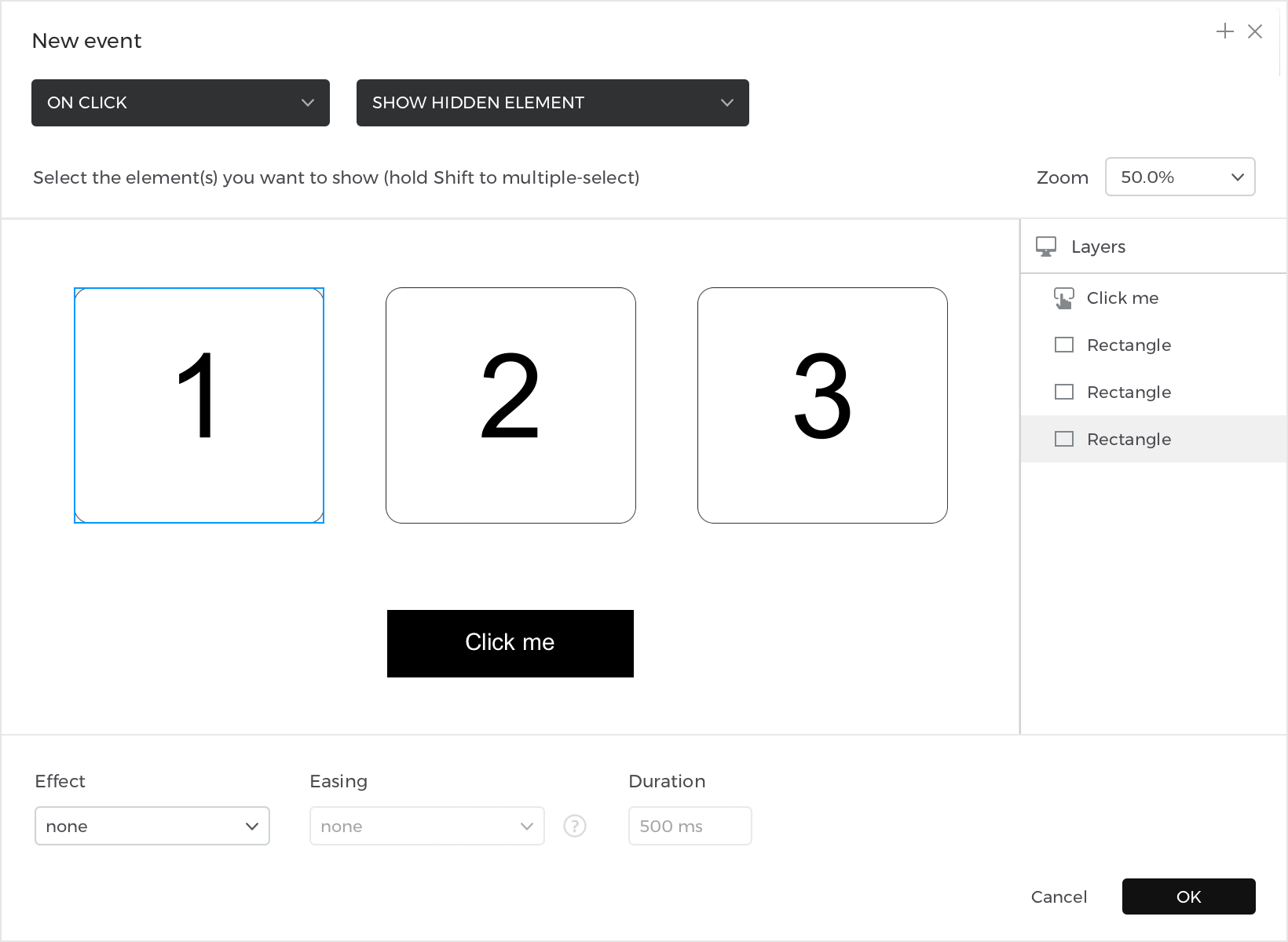
- Crea un evento Al hacer clic + Mostrar, seleccionando el primer rectángulo para mostrarlo con un efecto de fundido. Haz clic en «Aceptar» para terminar de crear el evento.

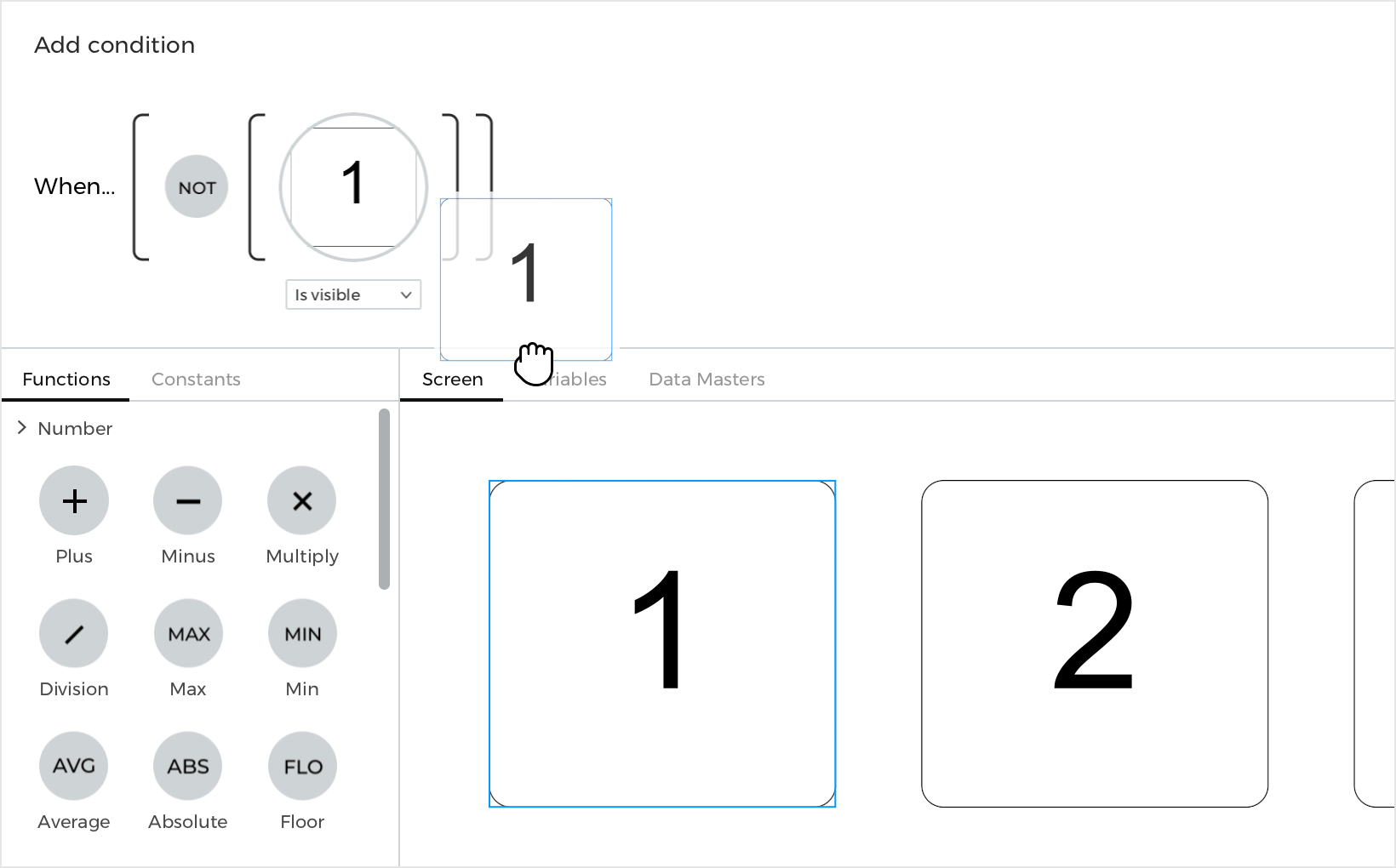
- Vuelve a la paleta Eventos y haz clic en el enlace de texto «añadir condición» situado encima del evento que acabas de crear. Sigue estos pasos para construir la expresión:

- a. Arrastra el primer rectángulo al espacio abierto en la expresión.
- b. Verás que aparece un desplegable debajo del elemento en la expresión. Haz clic en él y selecciona la opción «Es visible».
- c. Arrastra una función lógica Not a la expresión. Haz clic en «Aceptar» para terminar de construir la expresión.
- Esta condición comprueba si el primer rectángulo no es visible. Si no lo está, mostrará el primer rectángulo.
- Haz clic en el texto «Si no» y crea otro evento On Click + Mostrar, seleccionando el segundo rectángulo para mostrarlo con un efecto de fundido.
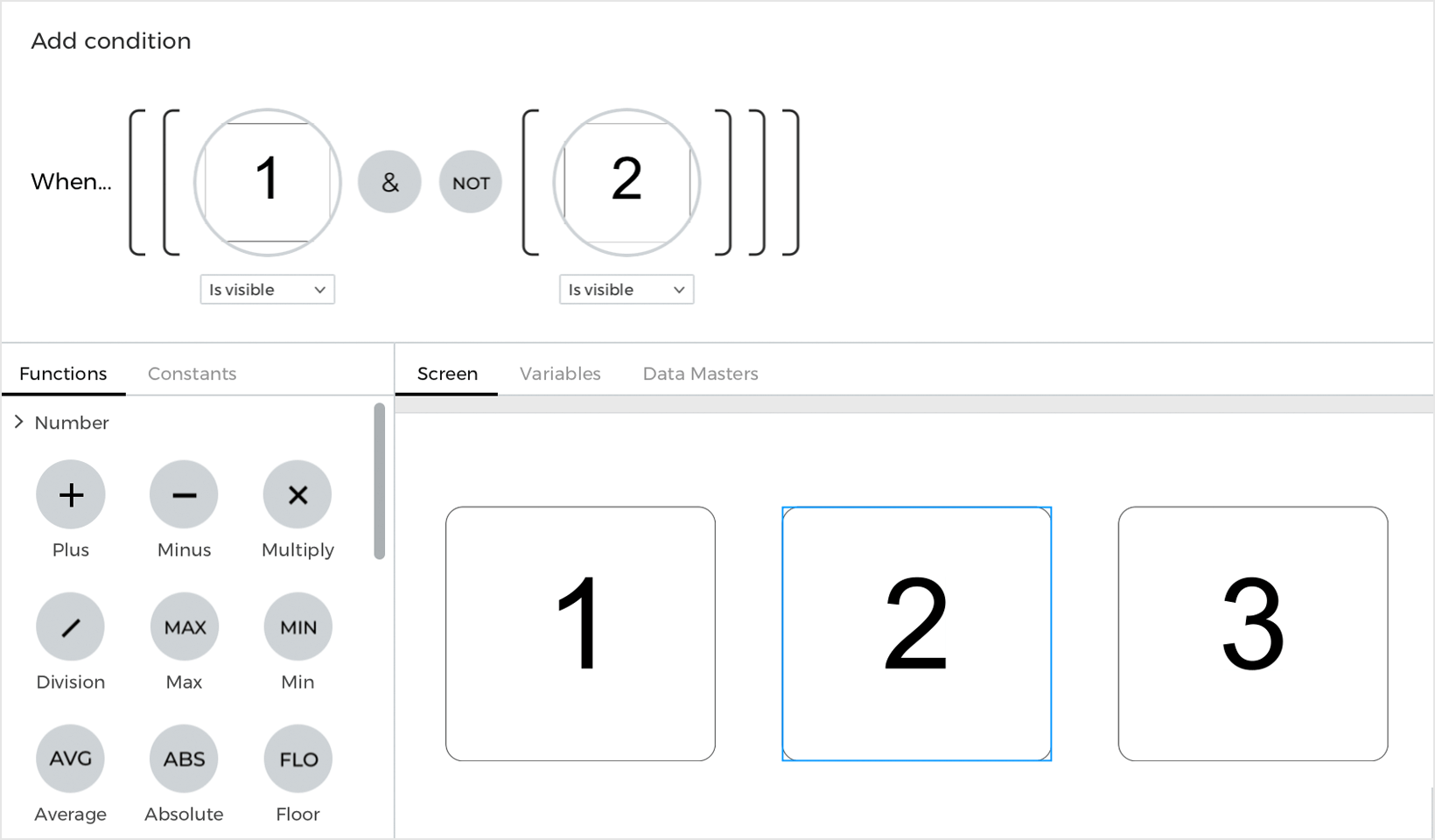
- Haz clic en el texto «Si no, añade una condición» situado encima de la acción que acabas de crear y crea esta condición:

- a. Arrastra el primer rectángulo al espacio abierto en la expresión y selecciona «Es visible» en el desplegable.
- b. Coloca una función lógica Y (&) junto al rectángulo de la expresión.
- c. Arrastra el segundo rectángulo al espacio abierto en la expresión y selecciona «Es visible» en el desplegable.
- d. Coloca una función lógica Not a la izquierda del segundo rectángulo y pulsa «Aceptar» para terminar de construir la expresión.
- Esta condición comprueba si el primer rectángulo es visible y el segundo rectángulo no es visible en el lienzo. Si es así, mostrará el segundo rectángulo.
- Toca de nuevo el enlace de texto «Si no» y crea otro evento Al hacer clic + Mostrar, seleccionando el tercer rectángulo para mostrarlo con un efecto de fundido. No necesitarás añadir una condición a este evento.
Así es como debe ser tu paleta de Eventos:

Pulsa el botón «Reproducir» para simular tu proyecto. Pulsa el botón para ver aparecer el primer rectángulo. Vuelve a pulsar el botón para ver aparecer el segundo rectángulo, y vuelve a pulsarlo una vez más para ver el último rectángulo.
Mensajes de error en un formulario de entrada
Ahora aprenderás a crear condiciones que comprueben si todos los campos de un formulario se han rellenado y validado correctamente. Si no lo están, mostrarás un mensaje de error.
Diseña el ejemplo
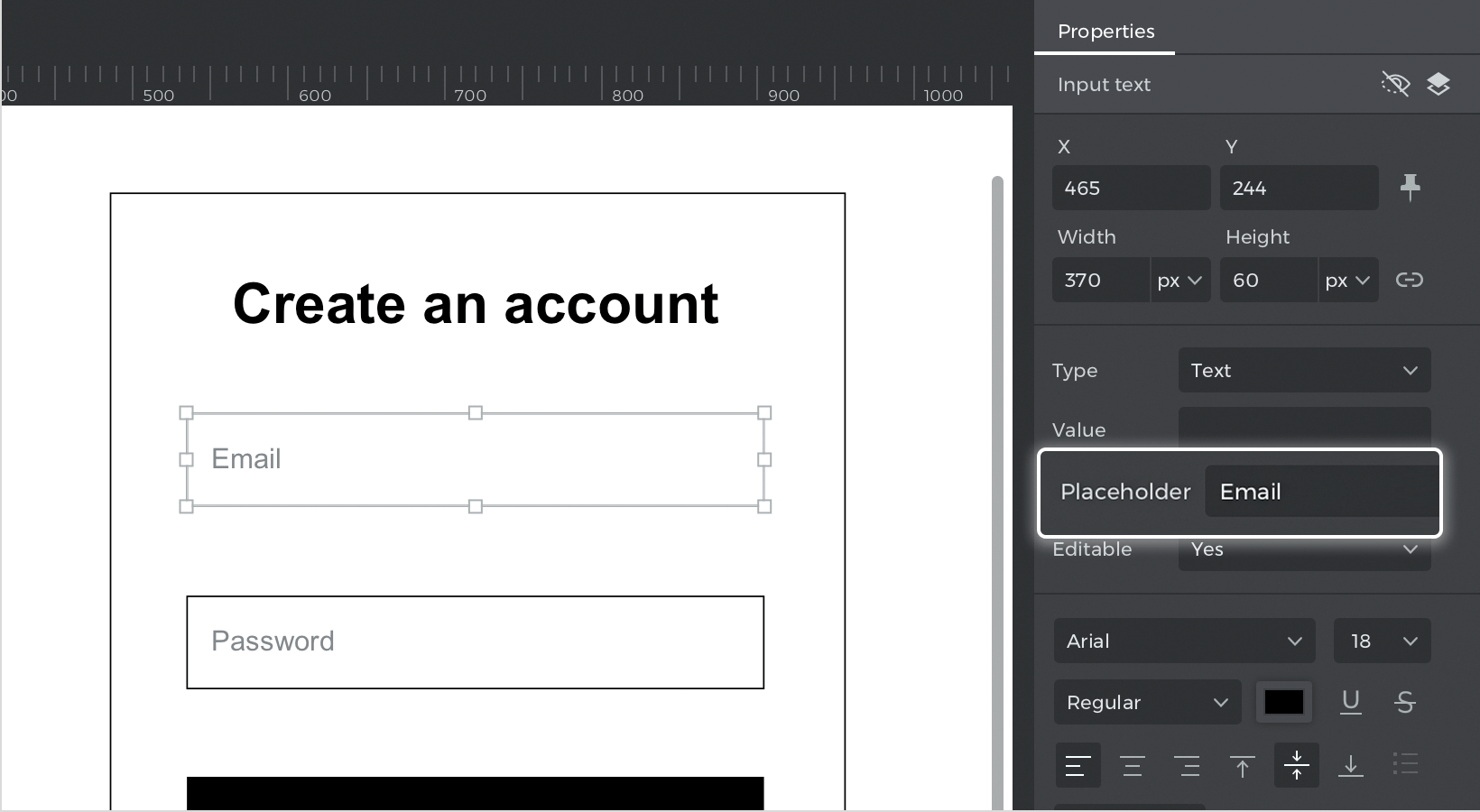
- Arrastra dos Campos de Texto de Entrada F y un Botón al Lienzo. Alinéalos para que coincidan con el ejemplo.
- Haz doble clic en cada campo de texto de entrada para añadir un valor de marcador de posición. Escribe «Correo electrónico» y «Contraseña».

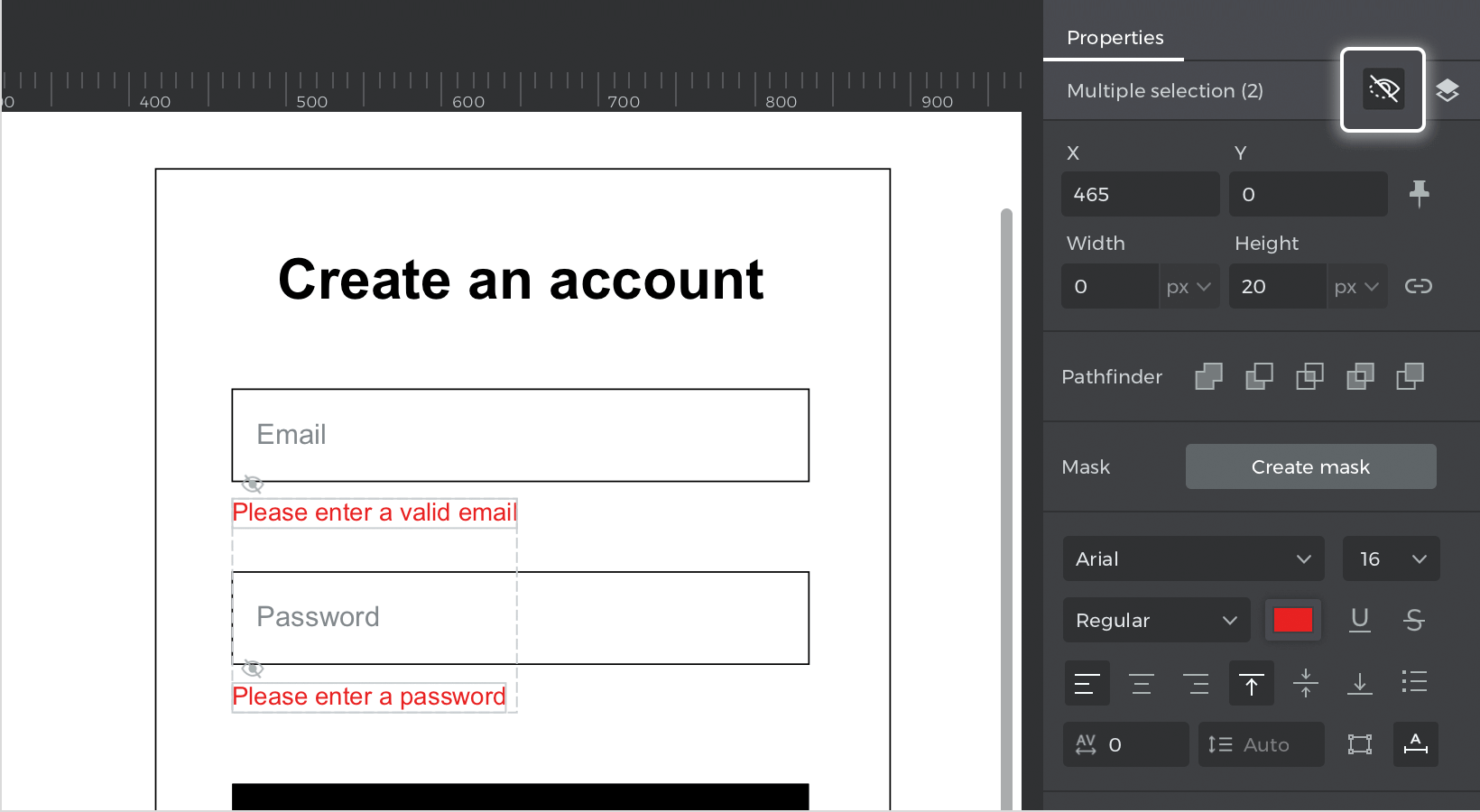
- Añade dos elementos de texto, colocando uno debajo de cada campo de texto de entrada. Etiquétalos como «Por favor, introduce un correo electrónico válido» y «Por favor, introduce una contraseña», que serán los mensajes de error que mostrarás si el formulario no se completa completamente.
- Selecciona ambos mensajes de error y márcalos como ocultos en la paleta Propiedades. Puedes utilizar Mayúsculas para seleccionarlos varias veces en el lienzo.

Crea los eventos
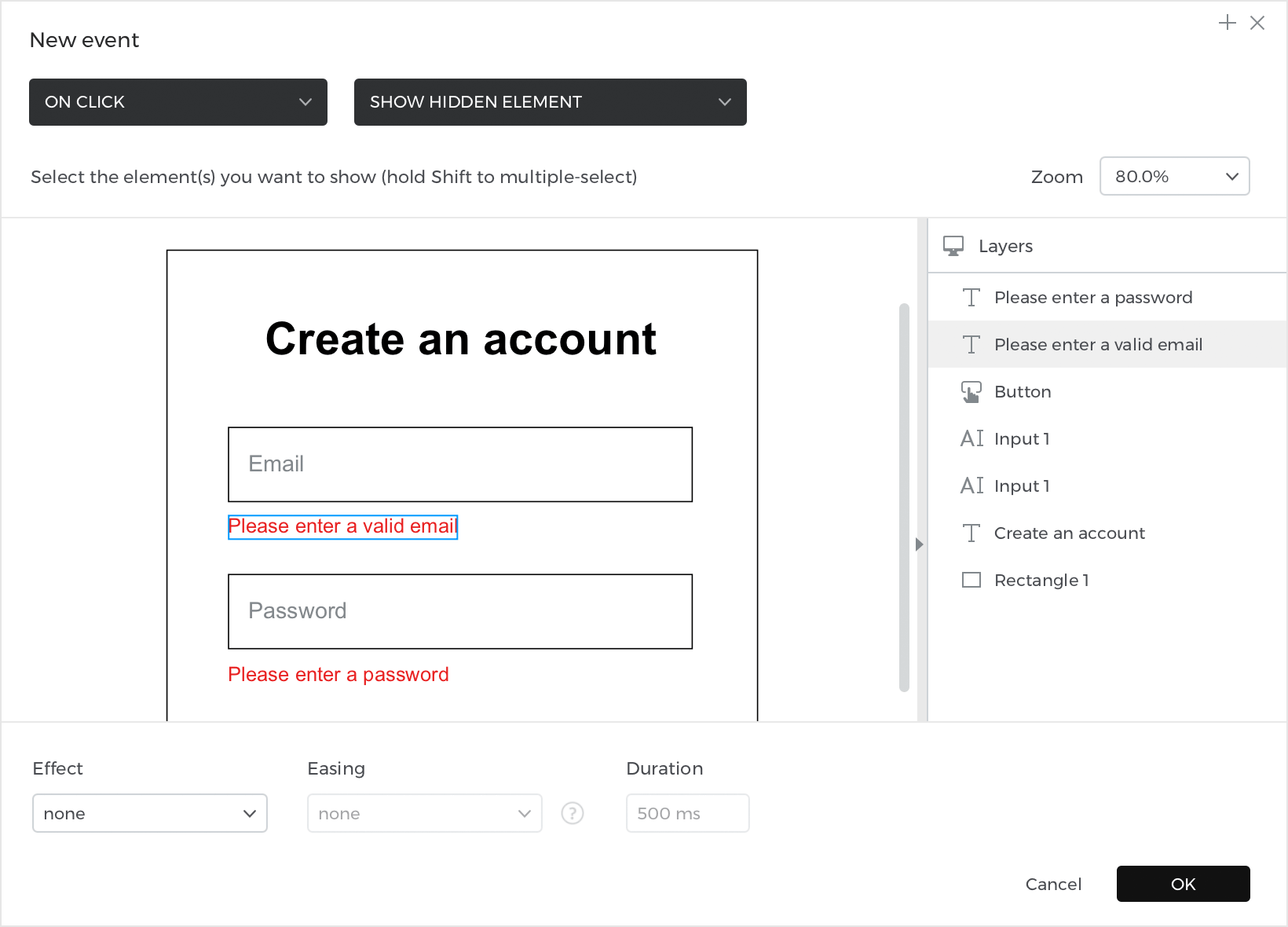
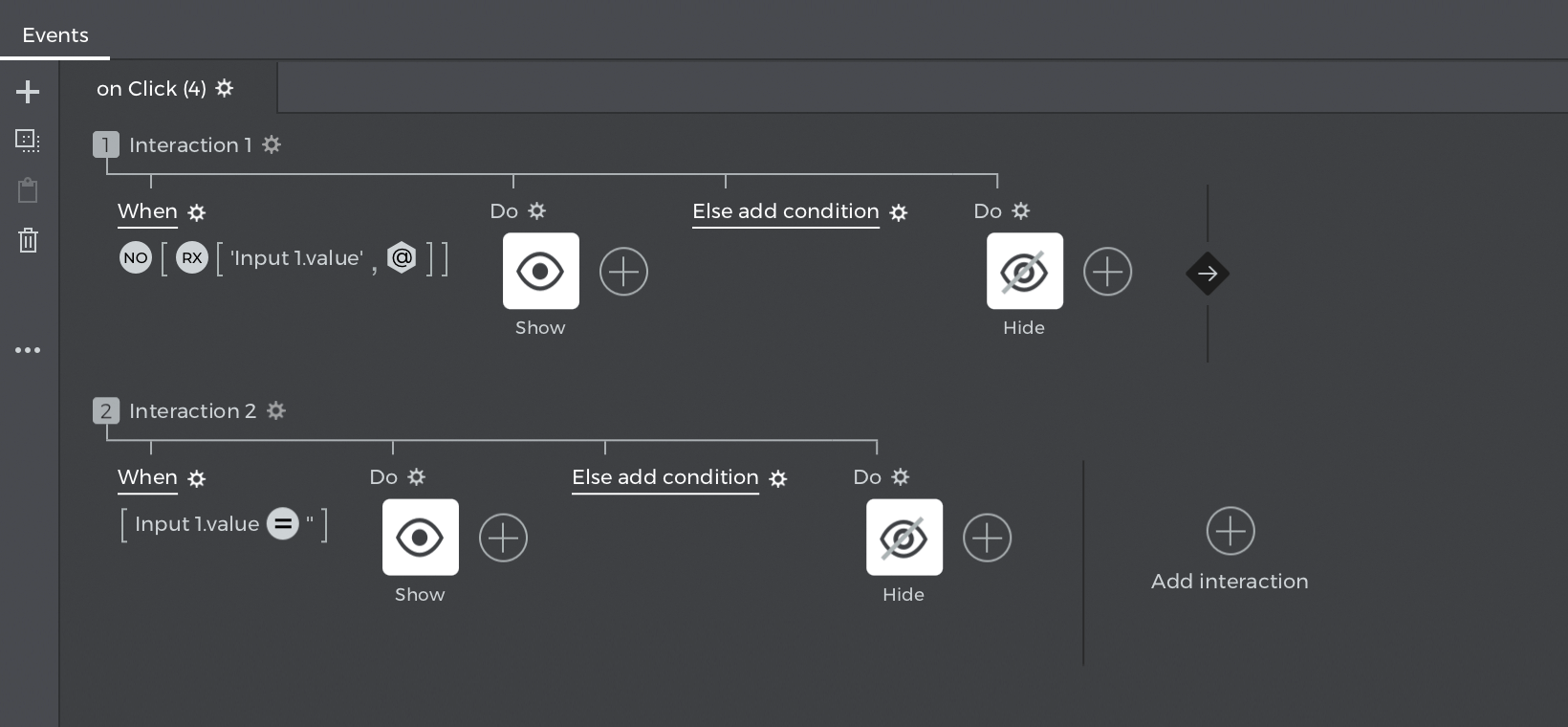
- Selecciona el botón «Inscribirse», ve a la paleta Eventos y haz clic en «Añadir evento». Crea un evento Al hacer clic + Mostrar, seleccionando el mensaje de error «Introduzca un correo electrónico válido» para mostrarlo. Haz clic en «Aceptar» para terminar de crear el evento.

- Haz clic en el enlace de texto «añadir condición» situado encima del evento que acabas de crear. Sigue estos pasos para construir la expresión:
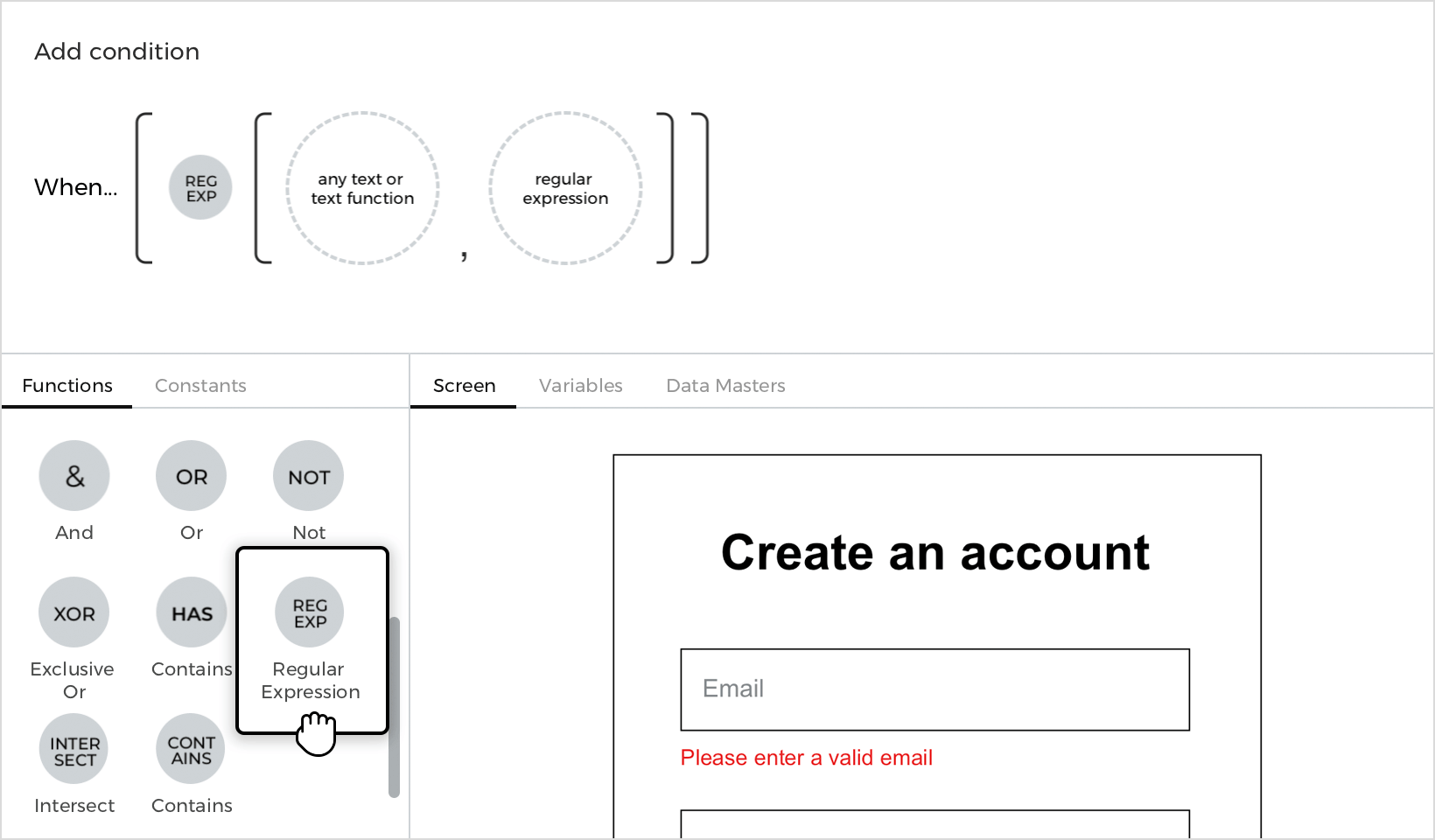
- a. Arrastra una función lógica de Expresión Regular (Reg Exp) al espacio abierto en la expresión.

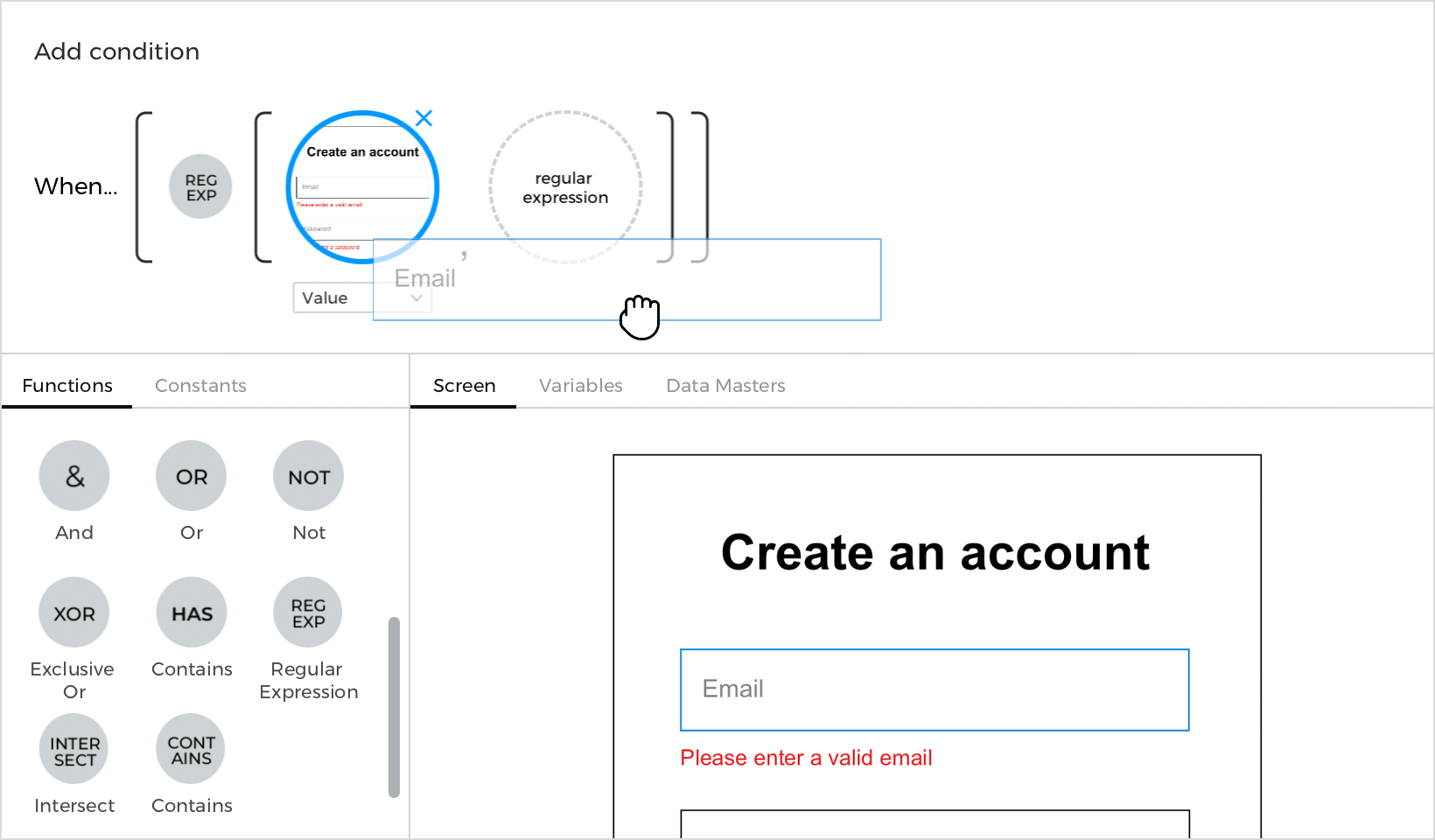
- b. Verás que aparecen dos espacios abiertos. Arrastra el campo de texto de entrada «Correo electrónico» al espacio abierto de la izquierda.

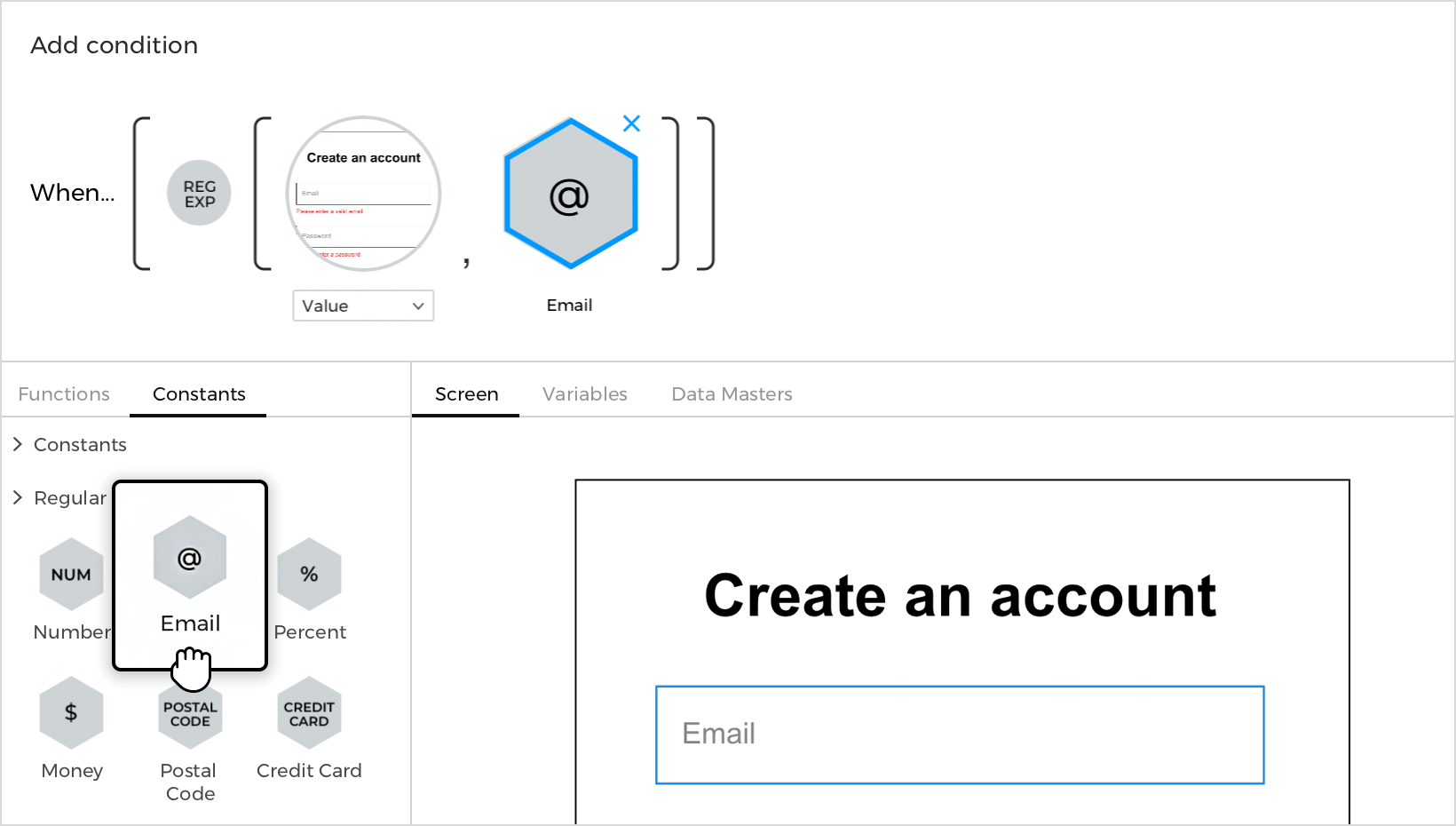
- c. Haz clic en la pestaña Constantes y en la sección «Expresiones regulares». Arrastra la constante Email (@ ) al espacio abierto de la derecha.

- d. Vuelve a la pestaña Funciones. Arrastra una función lógica Not delante de la expresión. Haz clic en «Aceptar» para terminar de construir la expresión.
- Esta condición comprueba si el valor que has introducido en el campo de texto de entrada coincide o no con la estructura de una dirección de correo electrónico. Si no coincide, mostrará el mensaje de error.
- a. Arrastra una función lógica de Expresión Regular (Reg Exp) al espacio abierto en la expresión.
- Haz clic en el texto «Si no» situado debajo del evento que acabas de crear y crea un evento Al hacer clic + Ocultar, seleccionando el mensaje de error «Introduzca un correo electrónico válido» para ocultarlo.

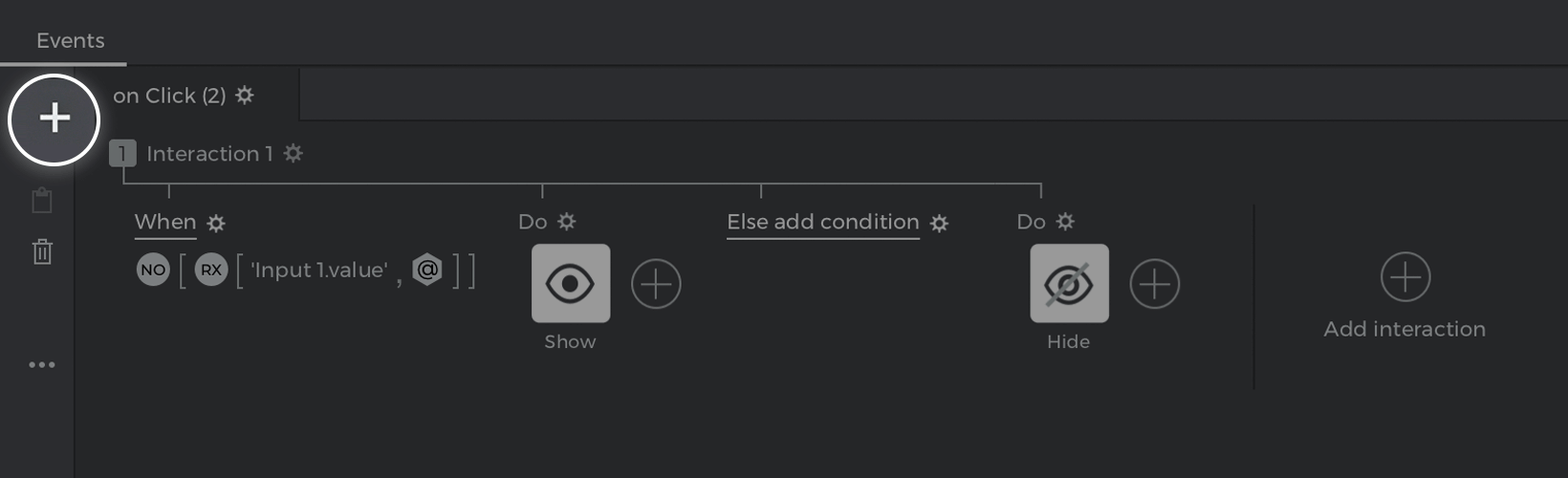
- Haz clic en el botón «+» de la parte superior de la paleta Eventos para crear una nueva interacción. Crea un evento Al hacer clic + Mostrar, seleccionando el mensaje de error «Introduzca una contraseña» que se mostrará.

- Haz clic en el enlace de texto «añadir condición» situado encima del evento que acabas de crear, lo que abrirá el constructor de Expresiones Condicionales. Sigue estos pasos para construir la expresión:
- a. Desde la vista previa del lienzo, arrastra y suelta el campo de texto de entrada «Contraseña» en el espacio abierto de la expresión.
- b. Coloca una función lógica Igual (=) junto al campo de texto de entrada.
- c. Verás que aparece un nuevo espacio abierto. Haz doble clic en él, pero déjalo vacío. Haz clic en «Aceptar» para terminar de construir la expresión.
- Esta condición comprueba si no hay ningún valor introducido en el campo de texto de entrada. Si es así, verás aparecer el mensaje de error que has creado.
- Toca el enlace de texto «Si no» situado debajo de los eventos que acabas de crear y crea un evento Al hacer clic + Ocultar, seleccionando el mensaje de error «Introduzca una contraseña» para ocultarlo. Esto ocultará el mensaje de error si has introducido algún valor en el campo de texto de entrada «Contraseña».
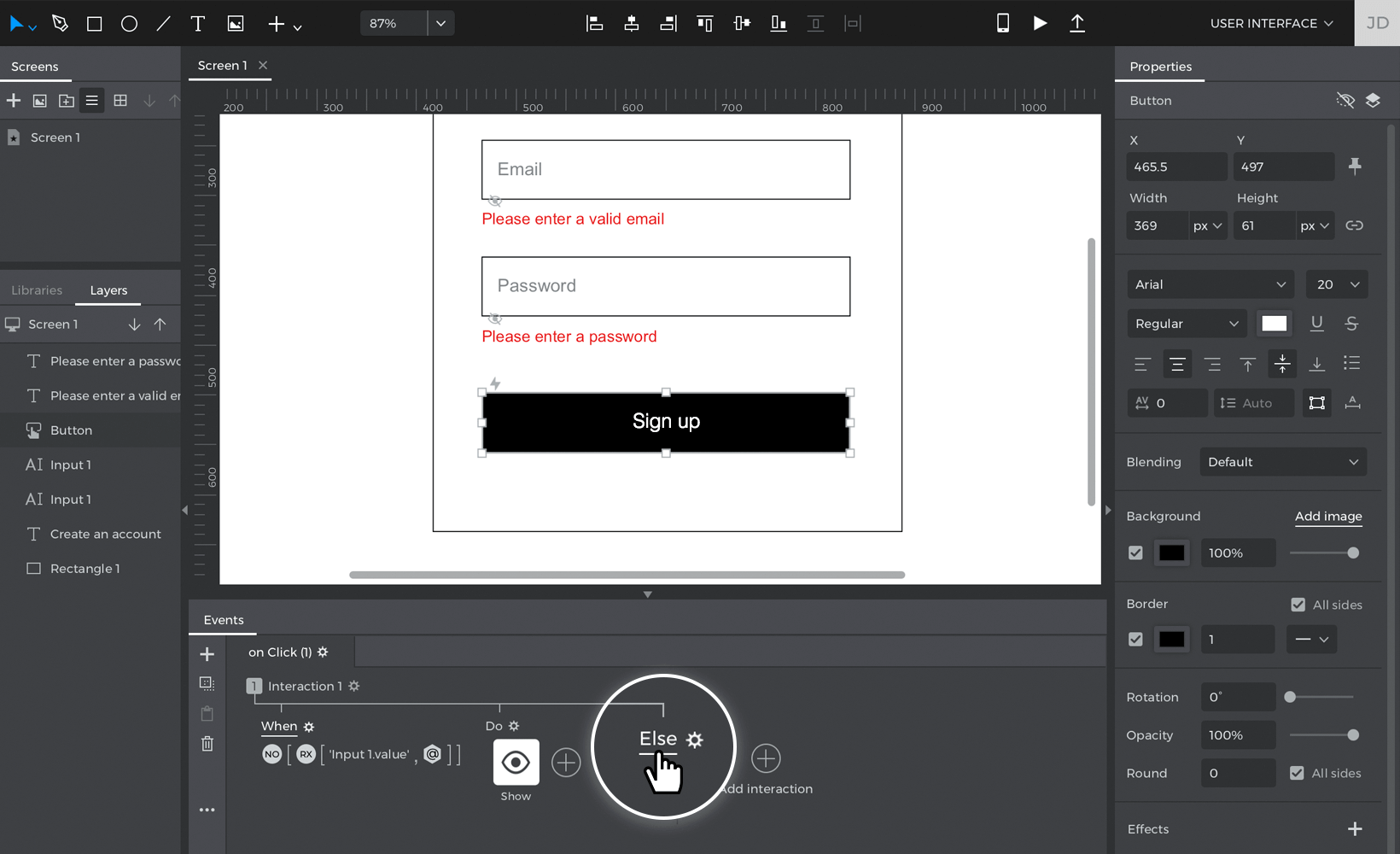
Así es como debe ser tu paleta de eventos:

Pulsa el botón «Reproducir» para simular tu proyecto. Rellena uno de los campos de texto de entrada, pero deja el otro en blanco. Pulsa el botón «Registrar» y verás que aparece un mensaje de error. Introduce un valor en el campo de texto de entrada y vuelve a pulsar el botón para ver cómo se ocultan los mensajes de error.