Cómo diseñar un Select basado en datos
Aquí aprenderás a diseñar un componente Select basado en datos.
Así es como se construye:
Ver
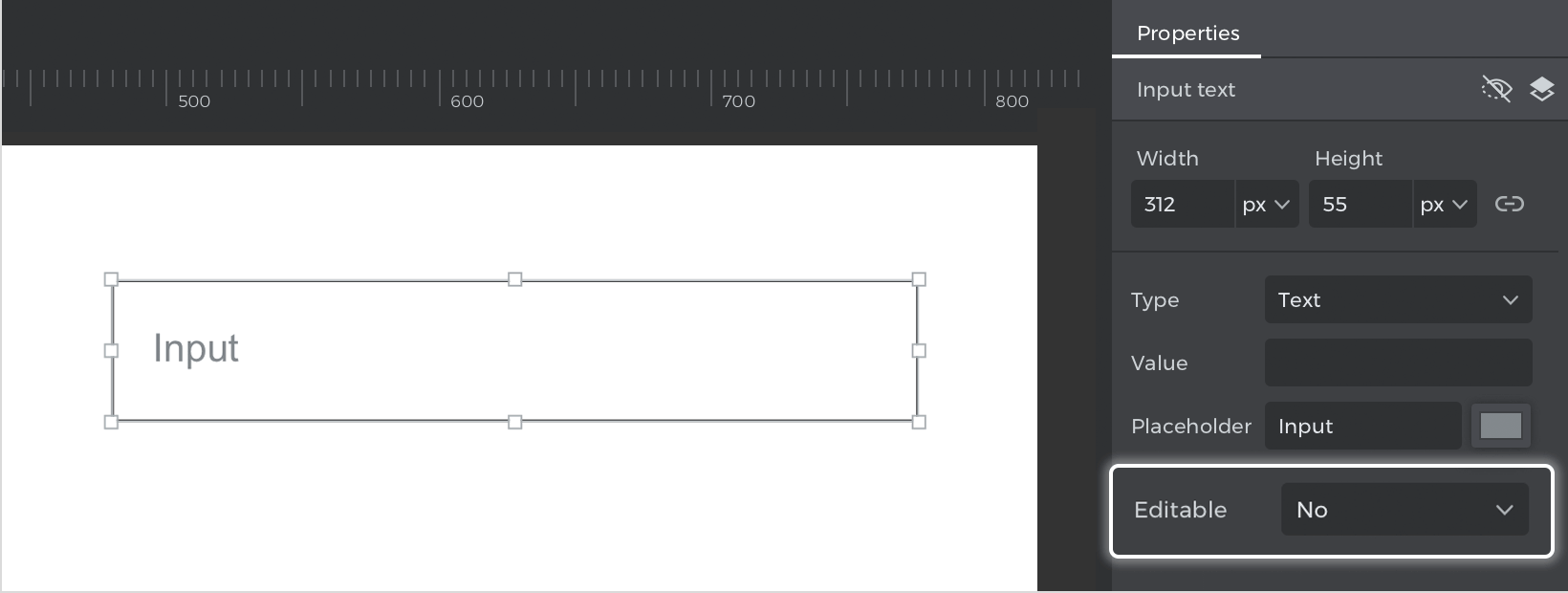
- Coloca un «Campo de texto de entrada» en el lienzo, haz doble clic sobre él y escribe «Entrada». Ve a la paleta Propiedades y en la opción «Editable», selecciona «No» en el desplegable.

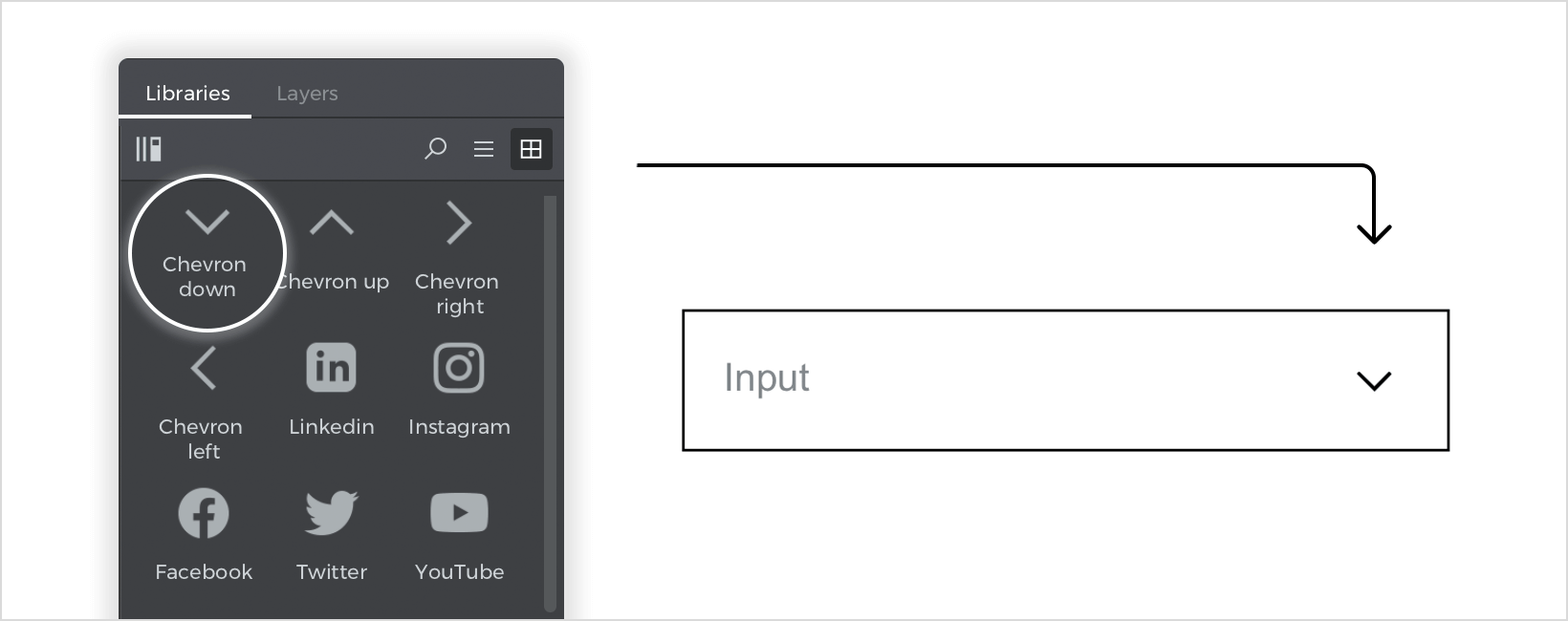
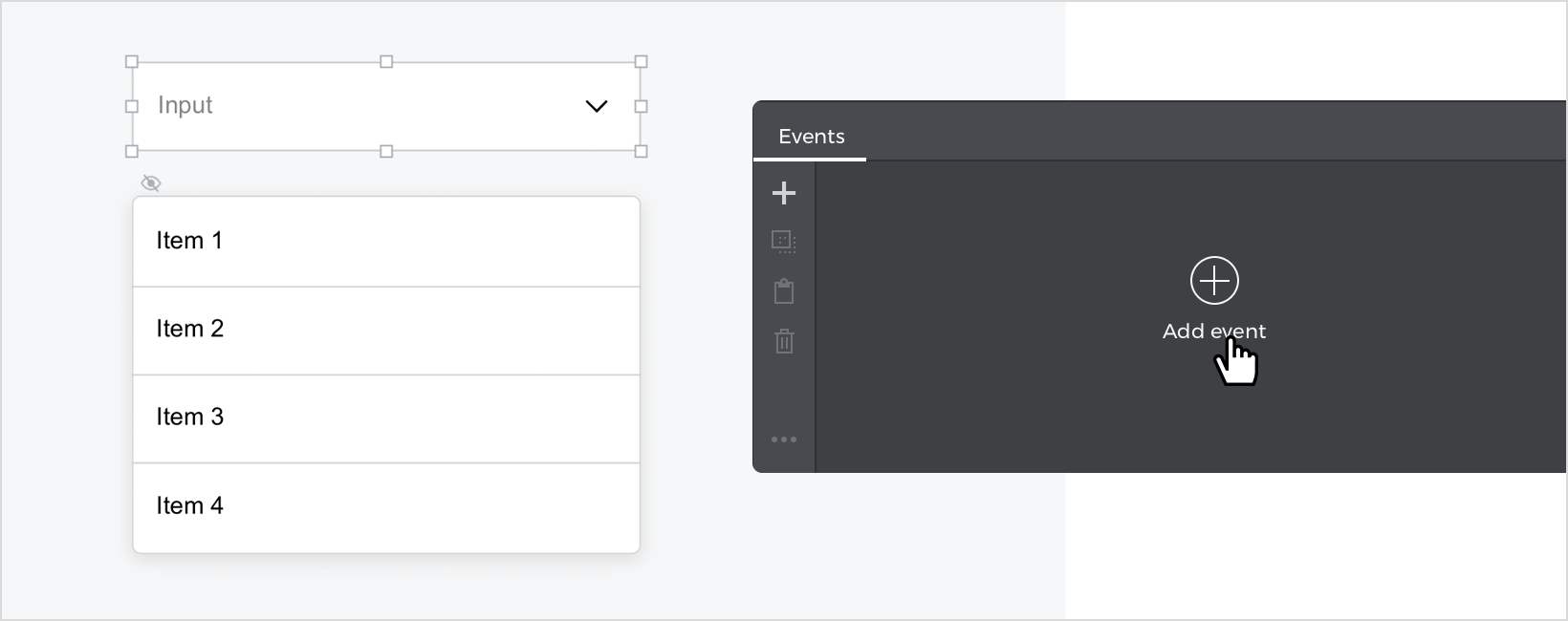
- Desde la biblioteca «Componentes web», arrastra el icono «Chevron hacia abajo» y colócalo encima del «Campo de texto de entrada».

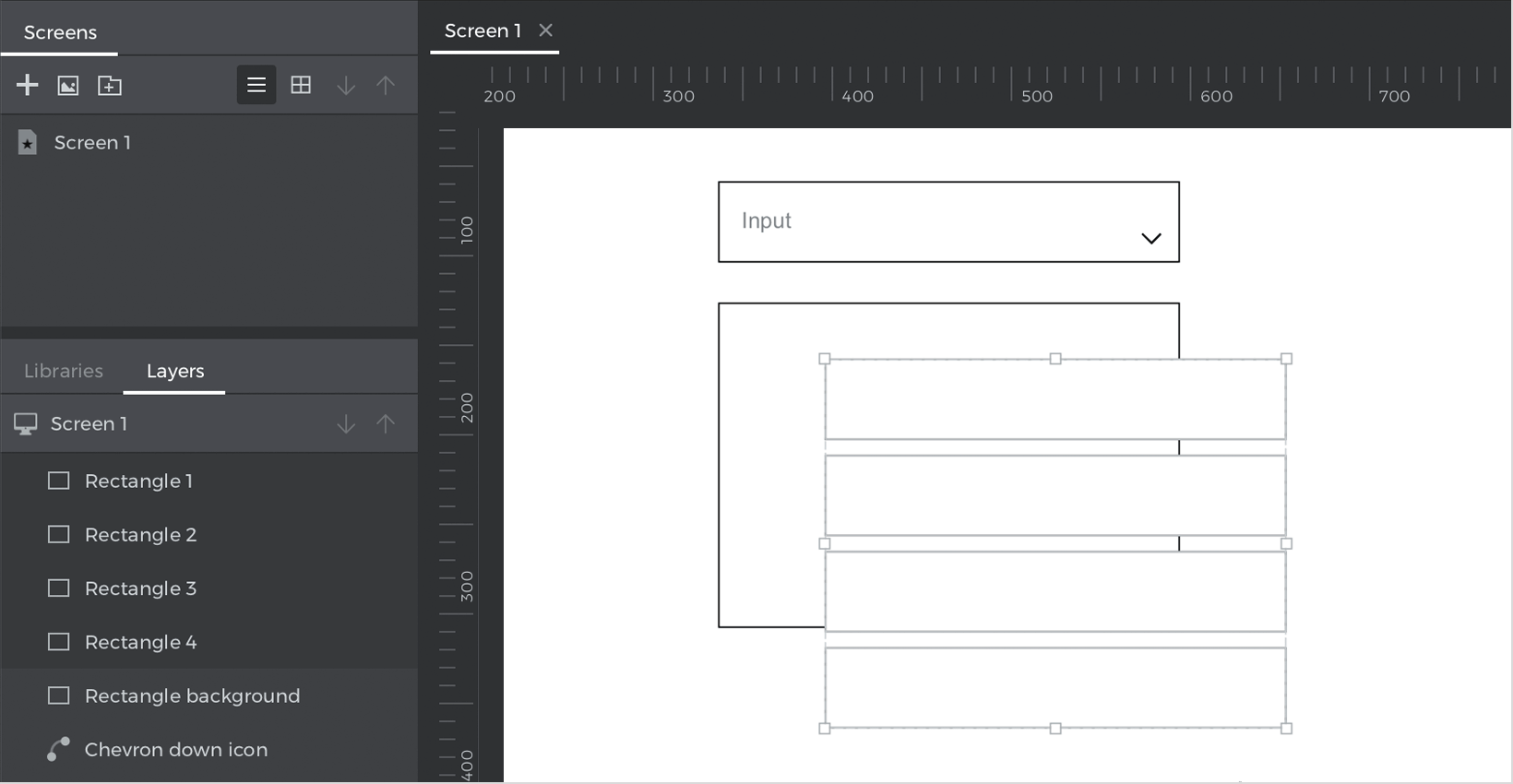
- Debajo del «Campo de texto de entrada» coloca un «Rectángulo» que será el fondo de las opciones desplegables. Encima, coloca cuatro rectángulos más, y alínealos, uno para cada opción.

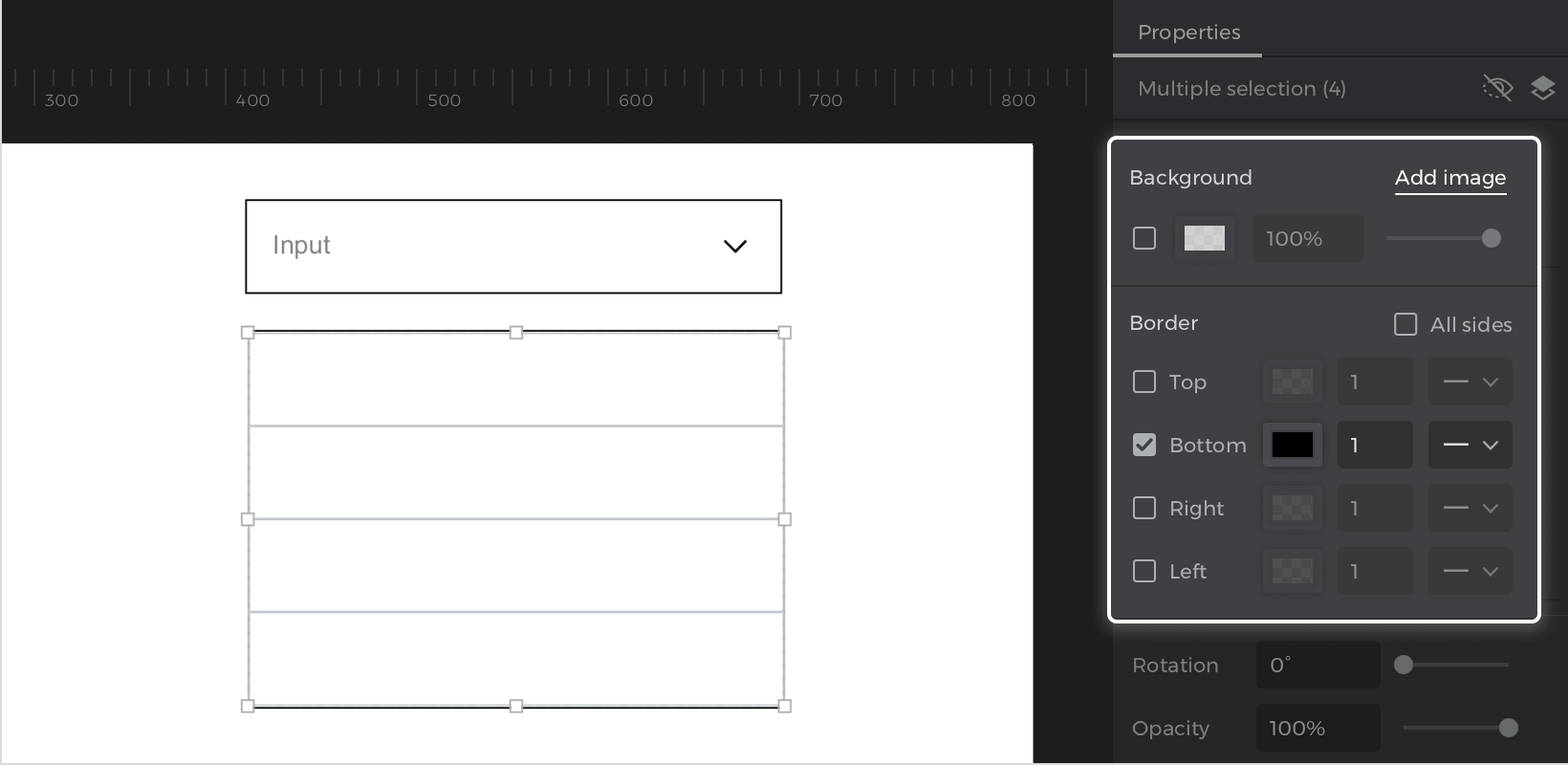
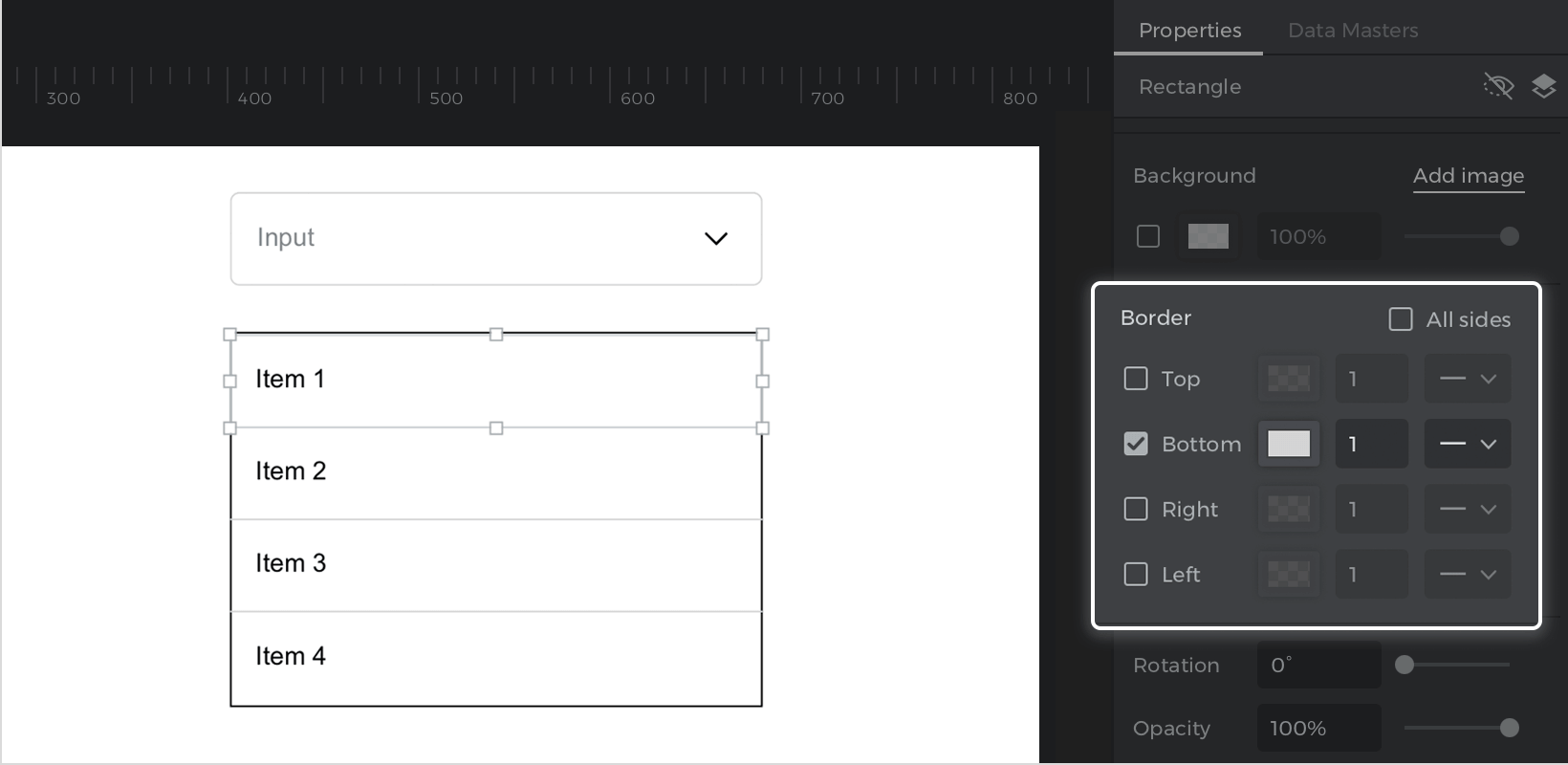
- En la paleta Propiedades desactiva el color de fondo de los cuatro rectángulos, y deja activo sólo el borde «Inferior» en los tres primeros. Para el cuarto rectángulo, desactiva los bordes de todos los lados.

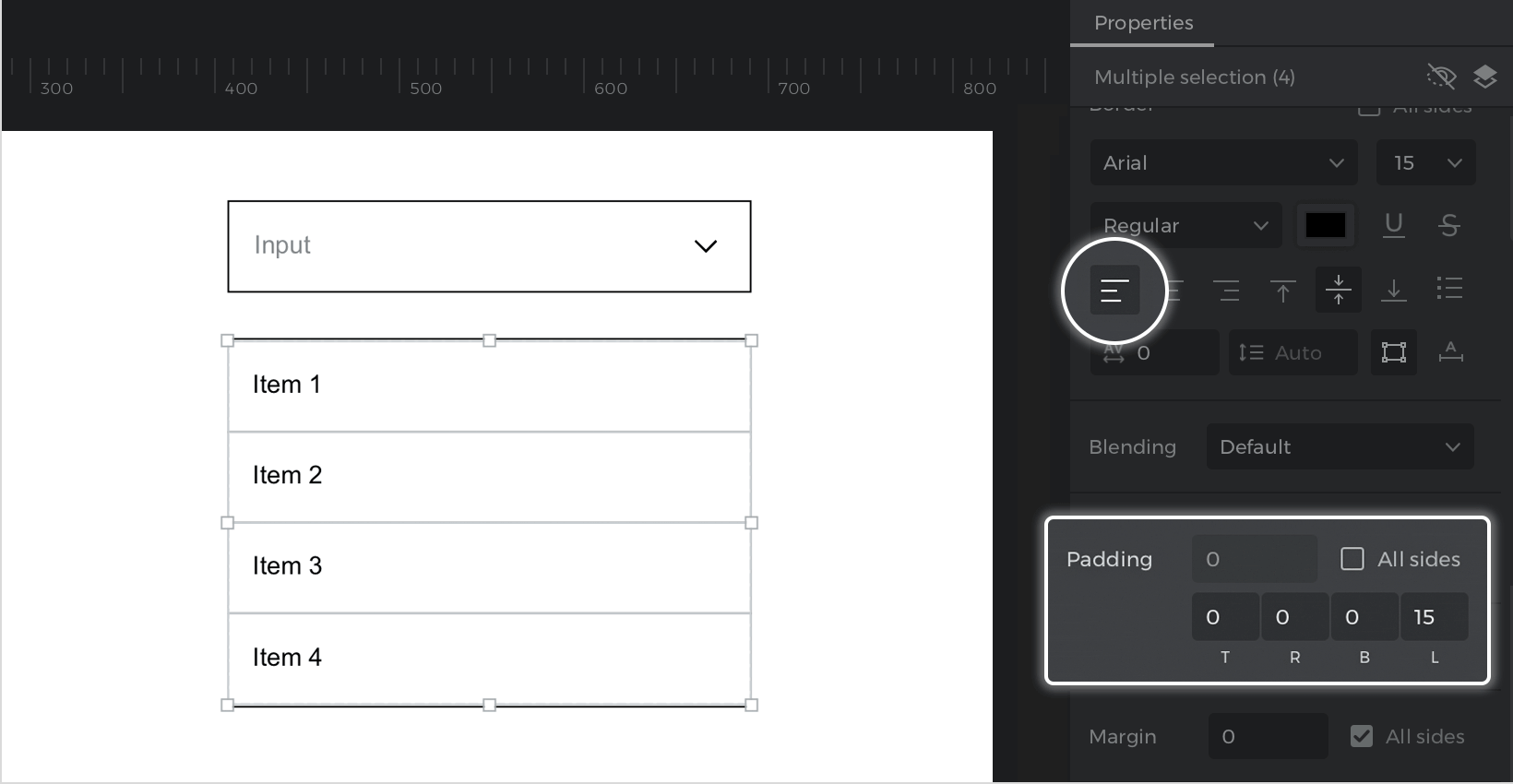
- Haz doble clic en cada rectángulo y escribe «Elemento 1», «Elemento 2», «Elemento 3» y «Elemento 4». Ve a la paleta Propiedades, dale al texto la alineación izquierda y edita el relleno izquierdo.

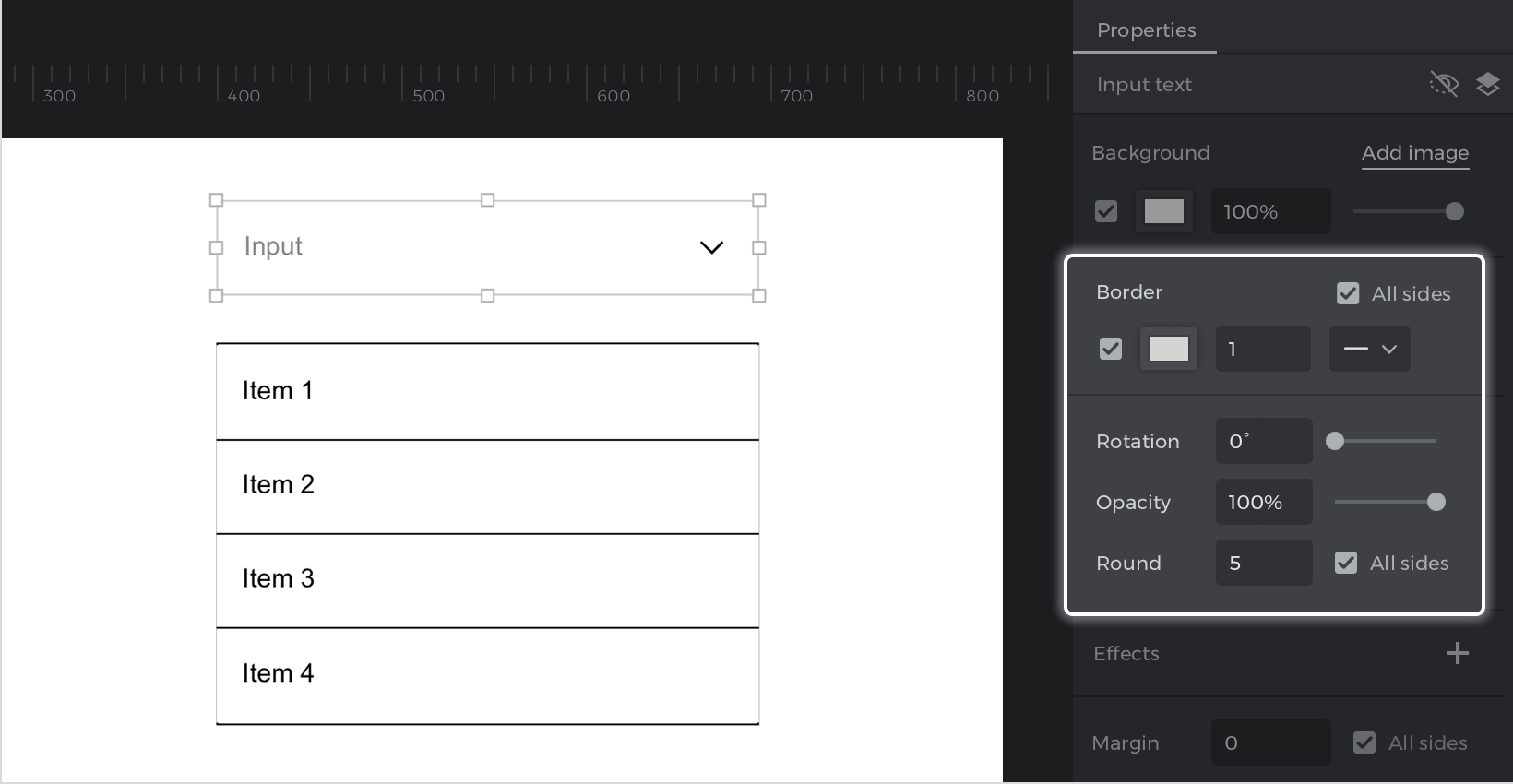
- Selecciona el «Campo de texto de entrada», ve a la paleta Propiedades y edita el color del «Borde» y la «Redondez».

- Selecciona los rectángulos en las opciones desplegables, ve a la paleta Propiedades y edita el color del borde.

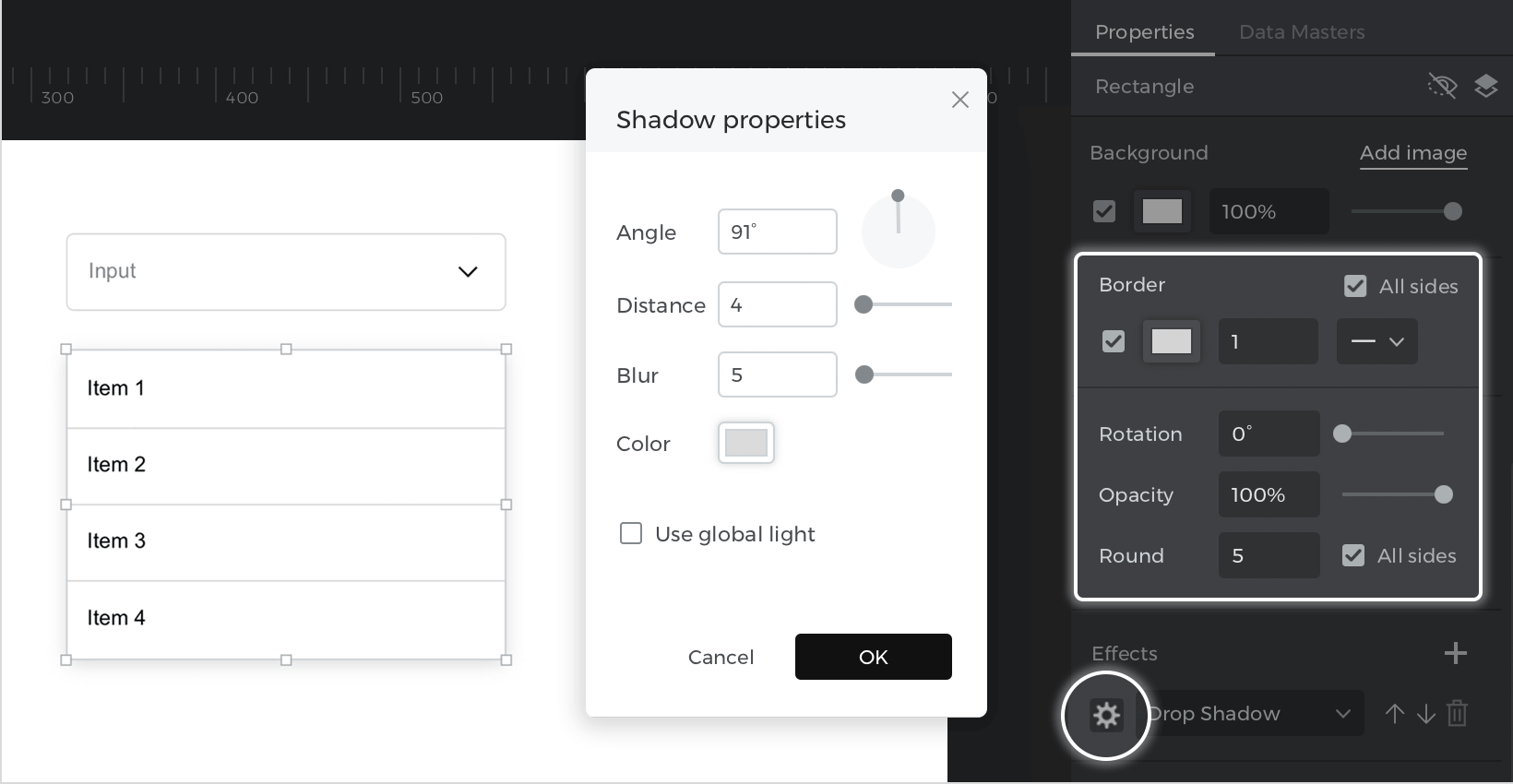
- Selecciona el rectángulo que actúa como fondo del desplegable, ve a la paleta Propiedades y edita el color del Redondeo y del Borde. A continuación, ve a Efectos dentro de la misma paleta, y haz clic en «+». Se añadirá una sombra desplegable por defecto. Haz clic en el icono de Configuración para editar la sombra.

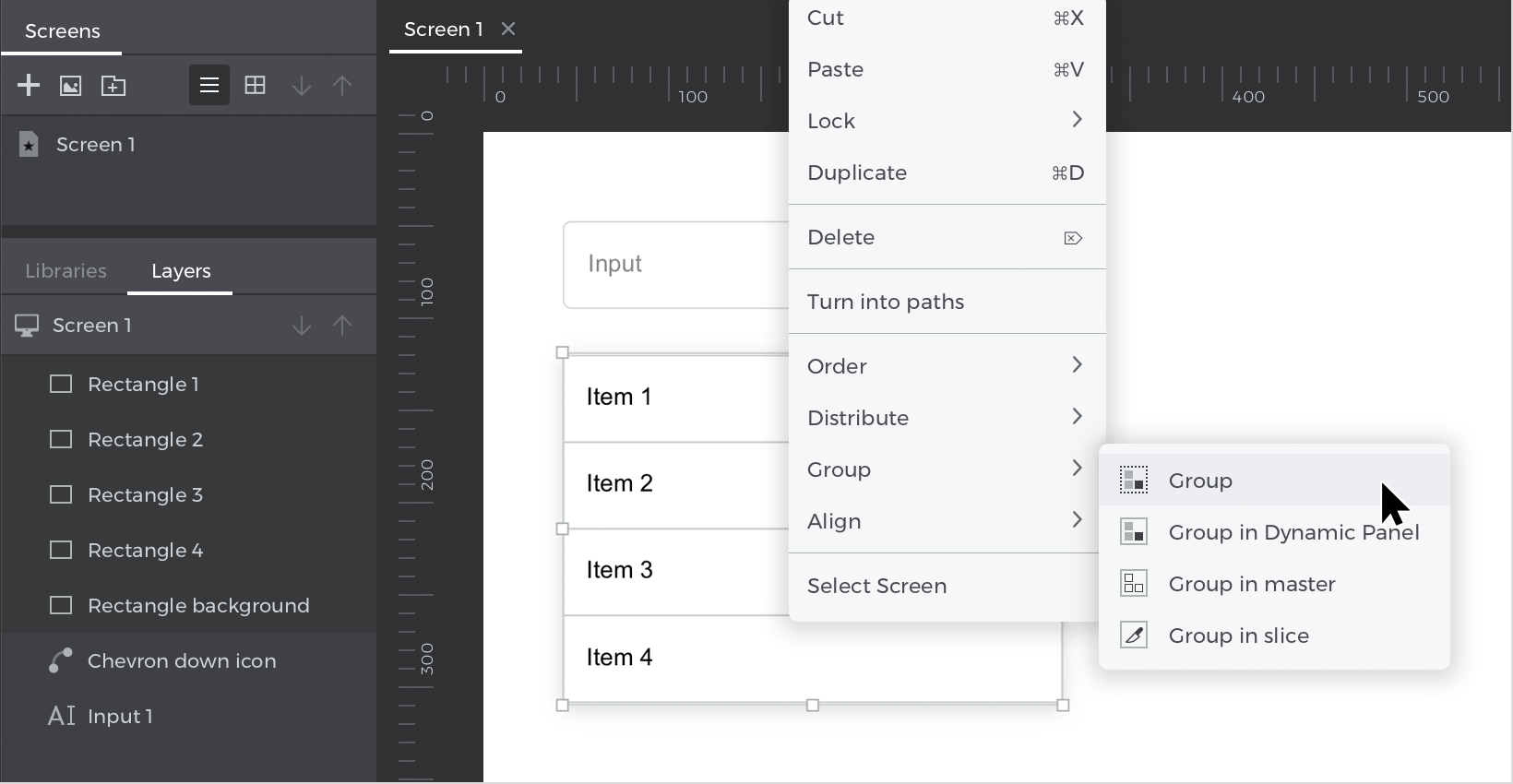
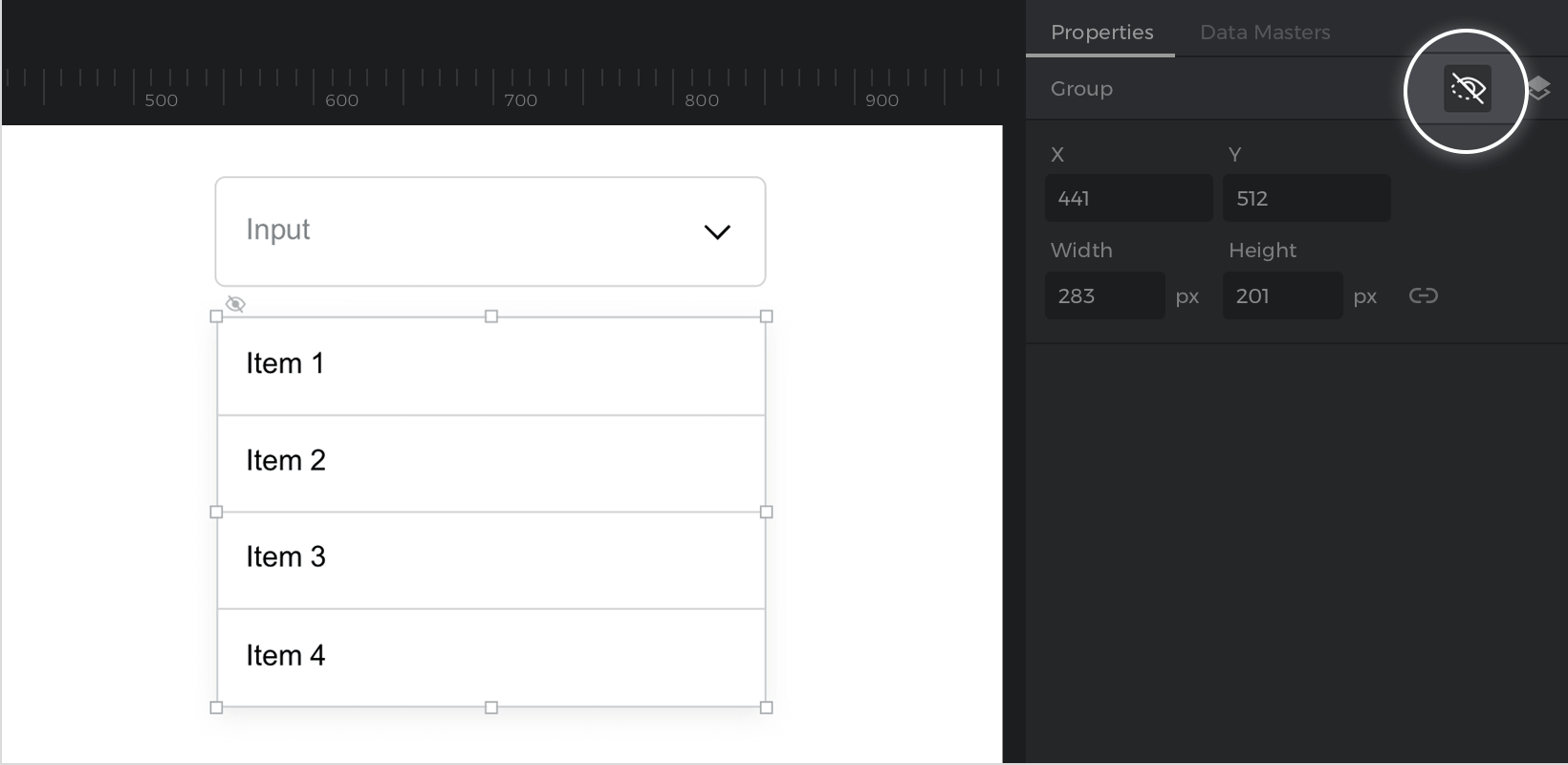
- Selecciona las cuatro casillas de opciones y la casilla de fondo, haz clic con el botón derecho y pulsa «Agrupar».

- Ve a la paleta Propiedades y haz clic en el icono «Ocultar en simulación».

Eventos
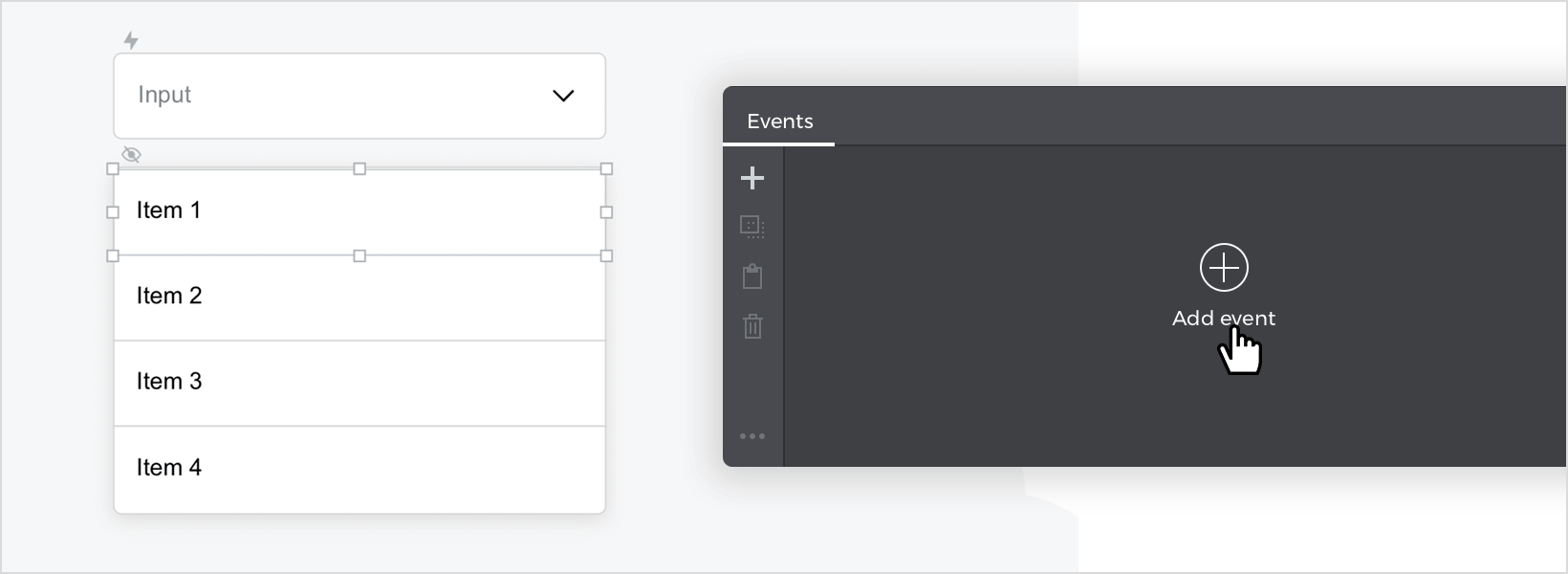
Selecciona el «Campo de texto de entrada», ve a la paleta Eventos y haz clic en «Añadir evento».
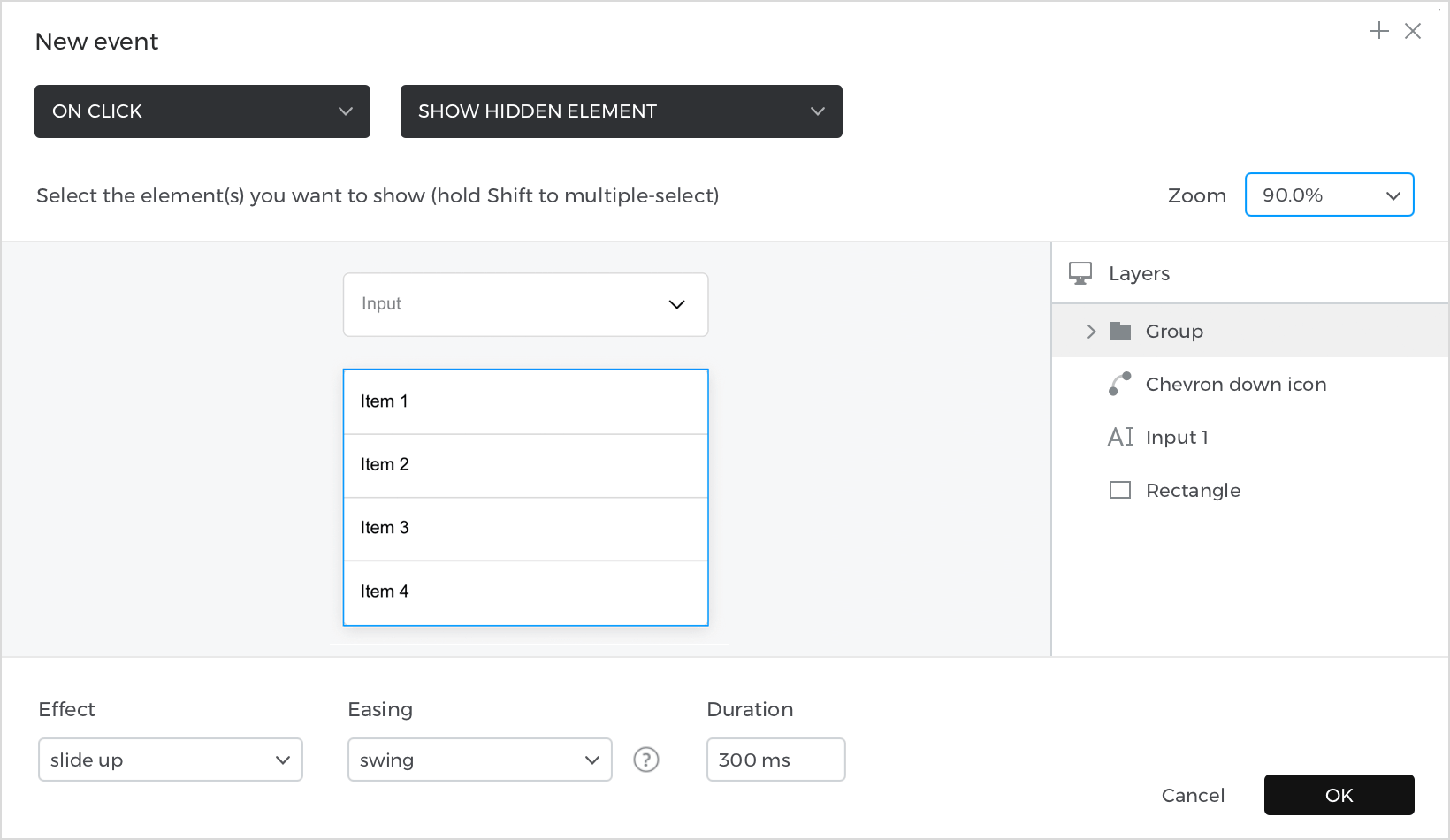
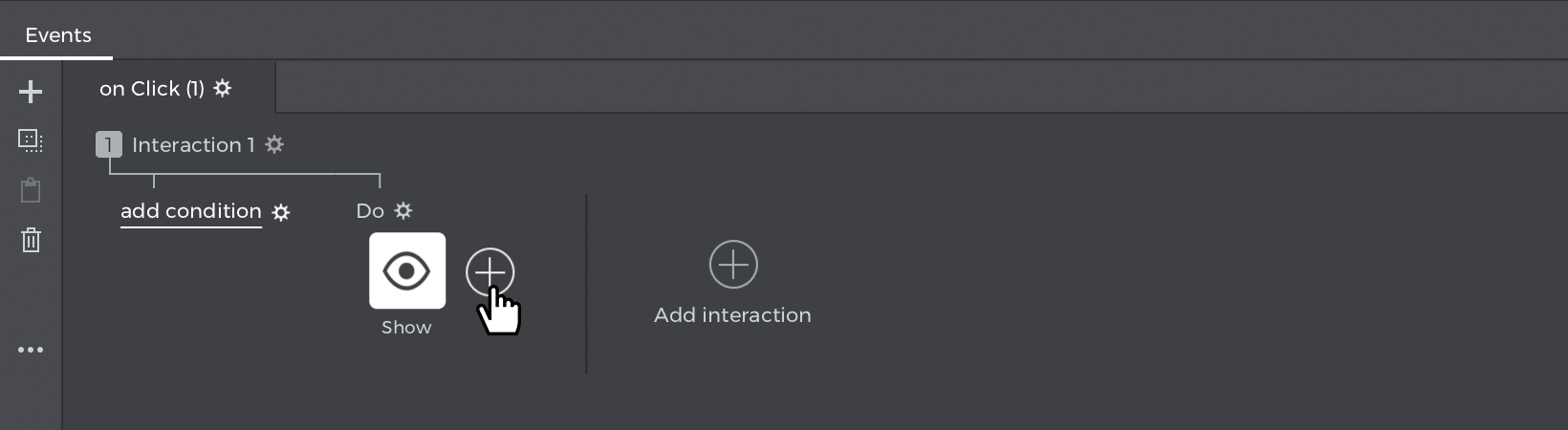
- En el cuadro de diálogo, haz clic en «Elegir activador», pasa el ratón por encima de la sección «Ratón» y selecciona «al hacer clic».
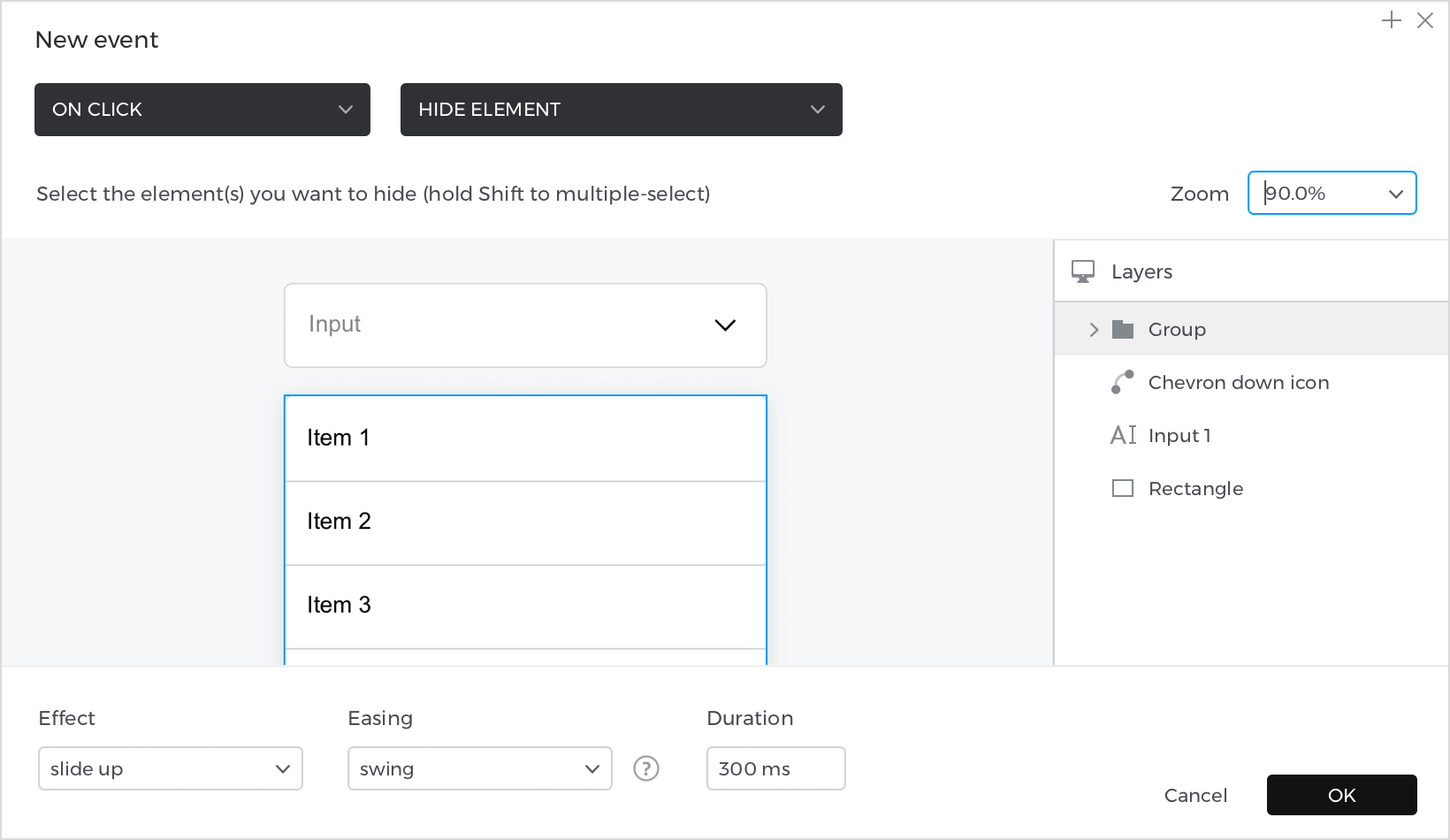
- En «Elegir acción», selecciona «Mostrar elemento oculto» y selecciona el «Grupo» que incluye las opciones desplegables.
- En la parte inferior, selecciona el efecto «Deslizar hacia arriba», con un tipo de suavizado «Oscilación» y una duración de 300 ms para dar al desplegable una animación suave.

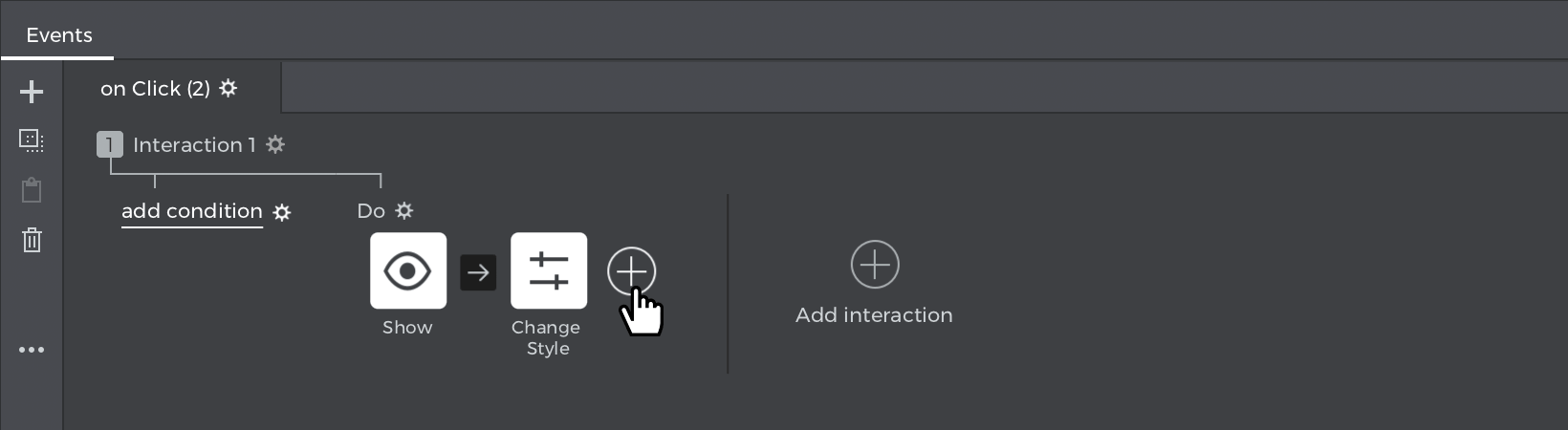
Con el «Campo de texto de entrada» seleccionado, vuelve a la paleta Eventos, y haz clic en el «+» para añadir un evento.
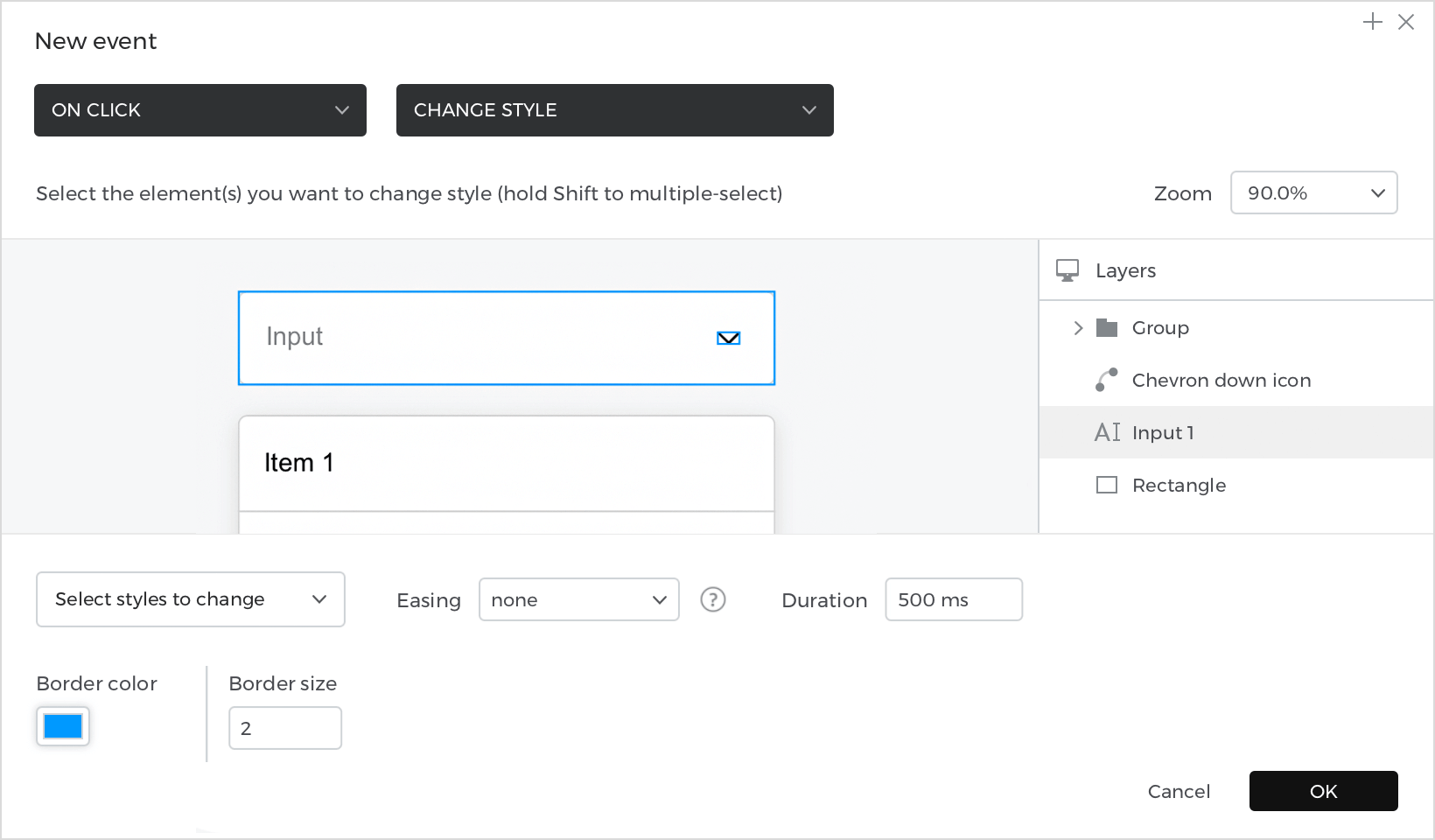
- En el cuadro de diálogo, haz clic en «Elegir activador», selecciona «al hacer clic».
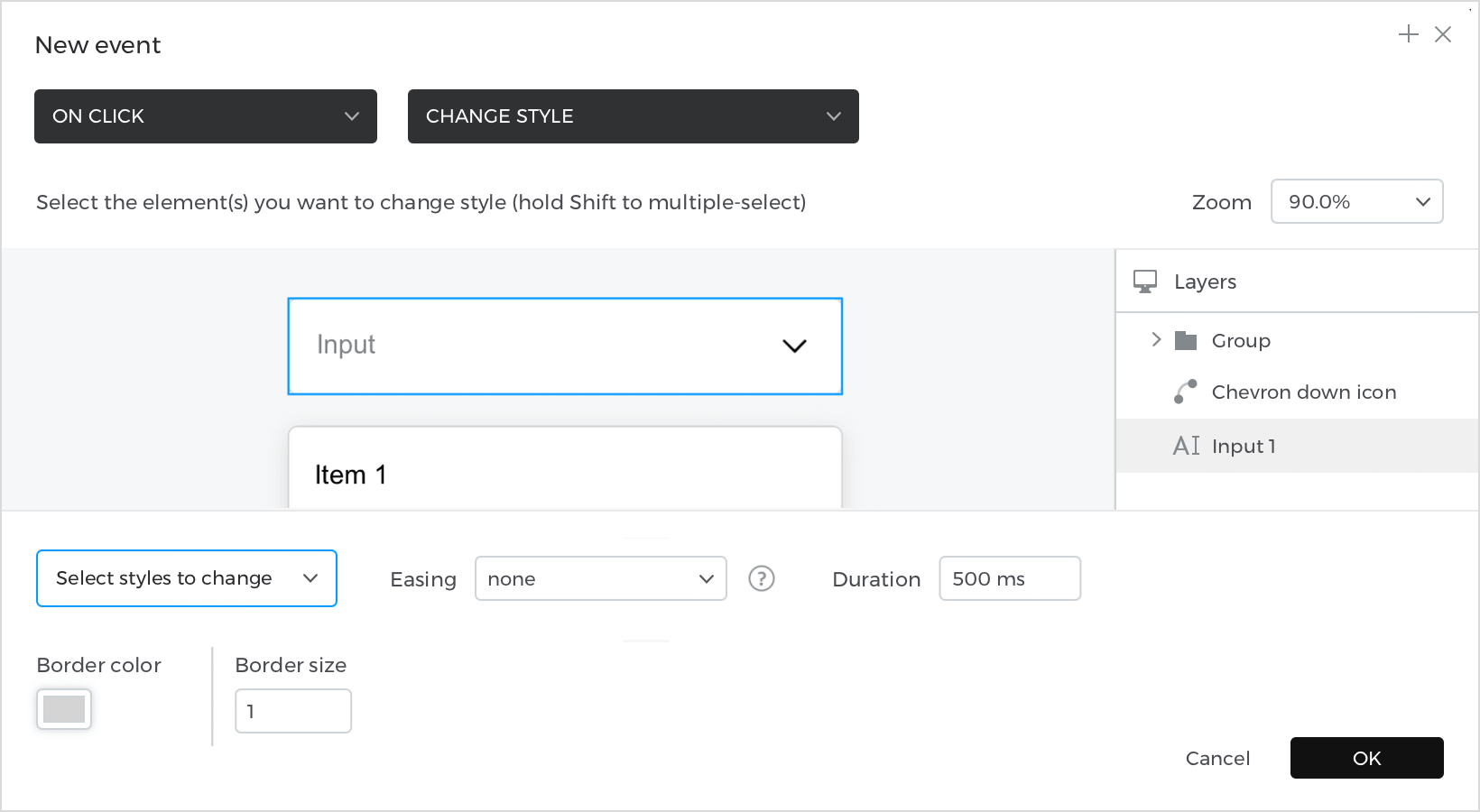
- En «Elegir acción», selecciona «Cambiar estilo» y elige el «Campo de texto de entrada».
- Y en el menú inferior, selecciona el color del borde y el grosor que tendrá la entrada cuando esté seleccionada. Para este ejemplo, elige un color azul para el borde, y un grosor de 2px.

Con el «Campo de texto de entrada» seleccionado, vuelve a la paleta Eventos y haz clic en «+» para añadir un evento.
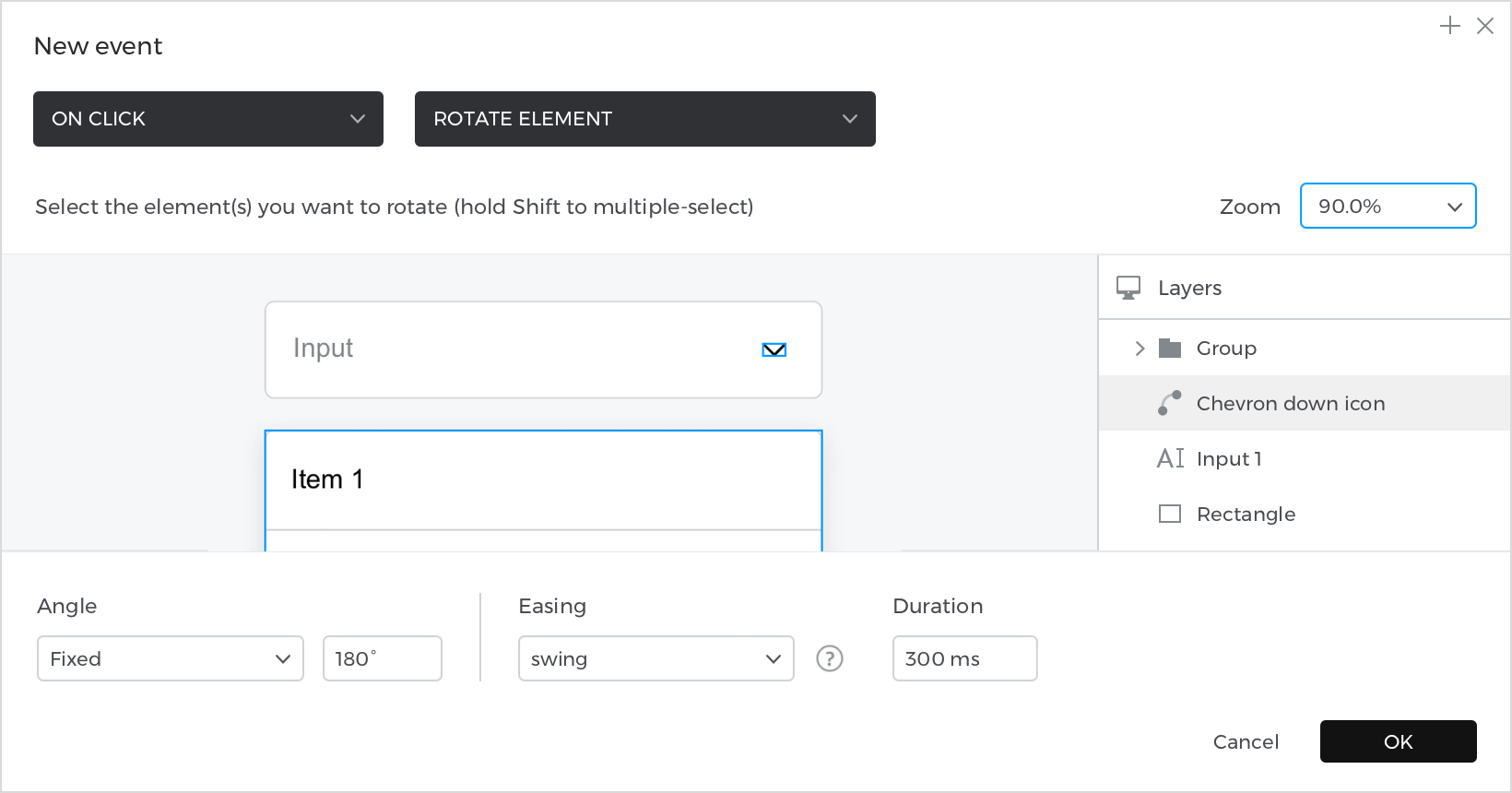
- En el cuadro de diálogo, haz clic en «Elegir activador», pasa el ratón por encima de la sección «Ratón» y selecciona «al hacer clic».
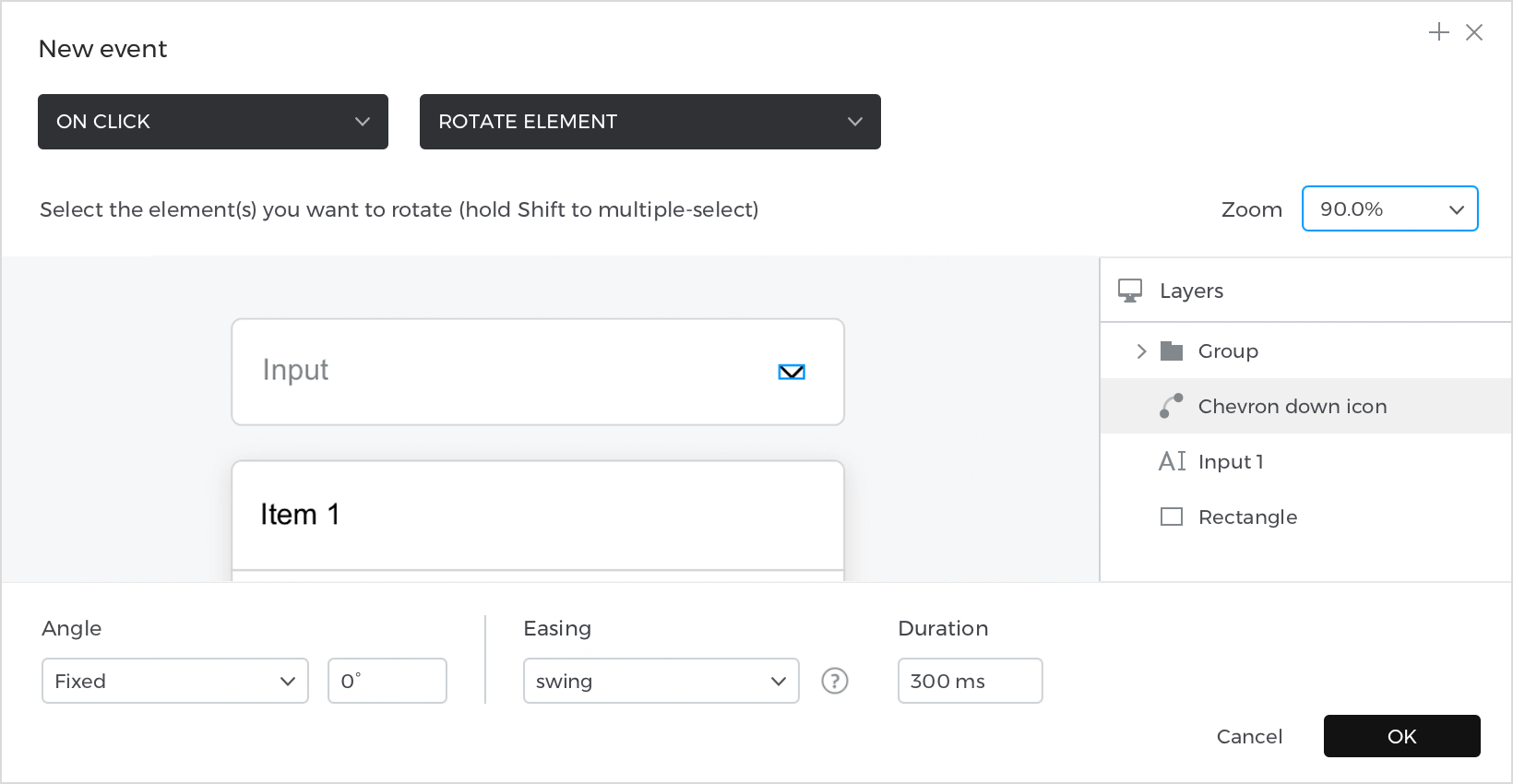
- En «Elegir acción», selecciona «Girar» y elige el icono «Chevron hacia abajo».
- En la parte inferior, edita el Ángulo para que gire 180º, y selecciona un tipo de Easing «Swing», con una Velocidad de 300ms para dar al icono un efecto de animación suave.

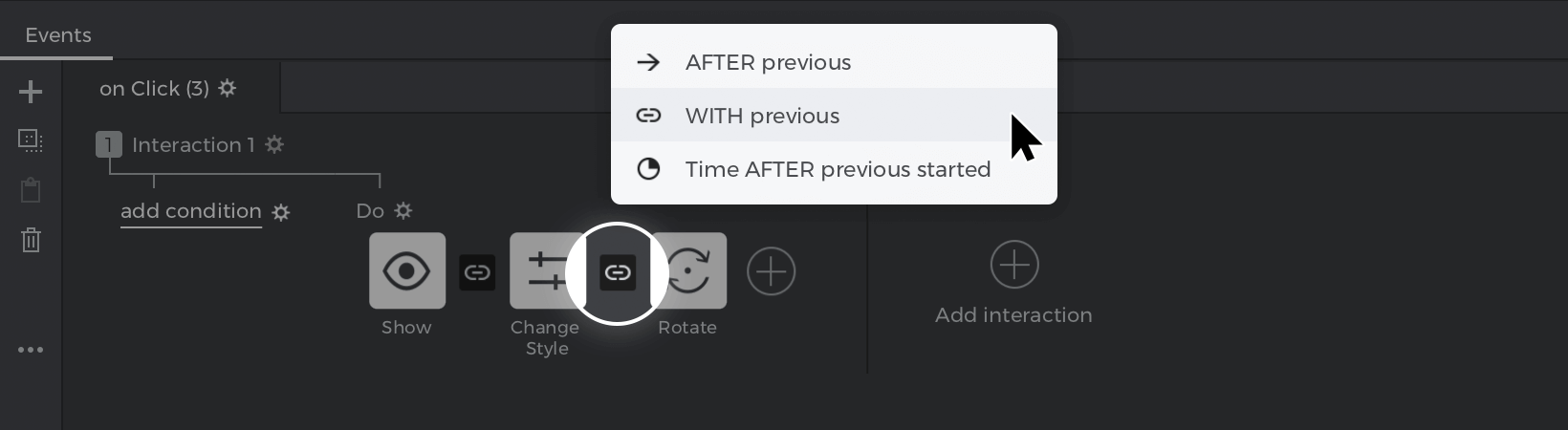
En la paleta Eventos, cambia al modo «CON anterioridad» entre cada uno de los eventos, para que todos ocurran al mismo tiempo.
Selecciona el rectángulo con el texto «Elemento 1», ve a la paleta Eventos y haz clic en «Añadir evento».
- En el cuadro de diálogo, haz clic en «Elegir activador», pasa el ratón por encima de la sección «Ratón» y selecciona «al hacer clic».
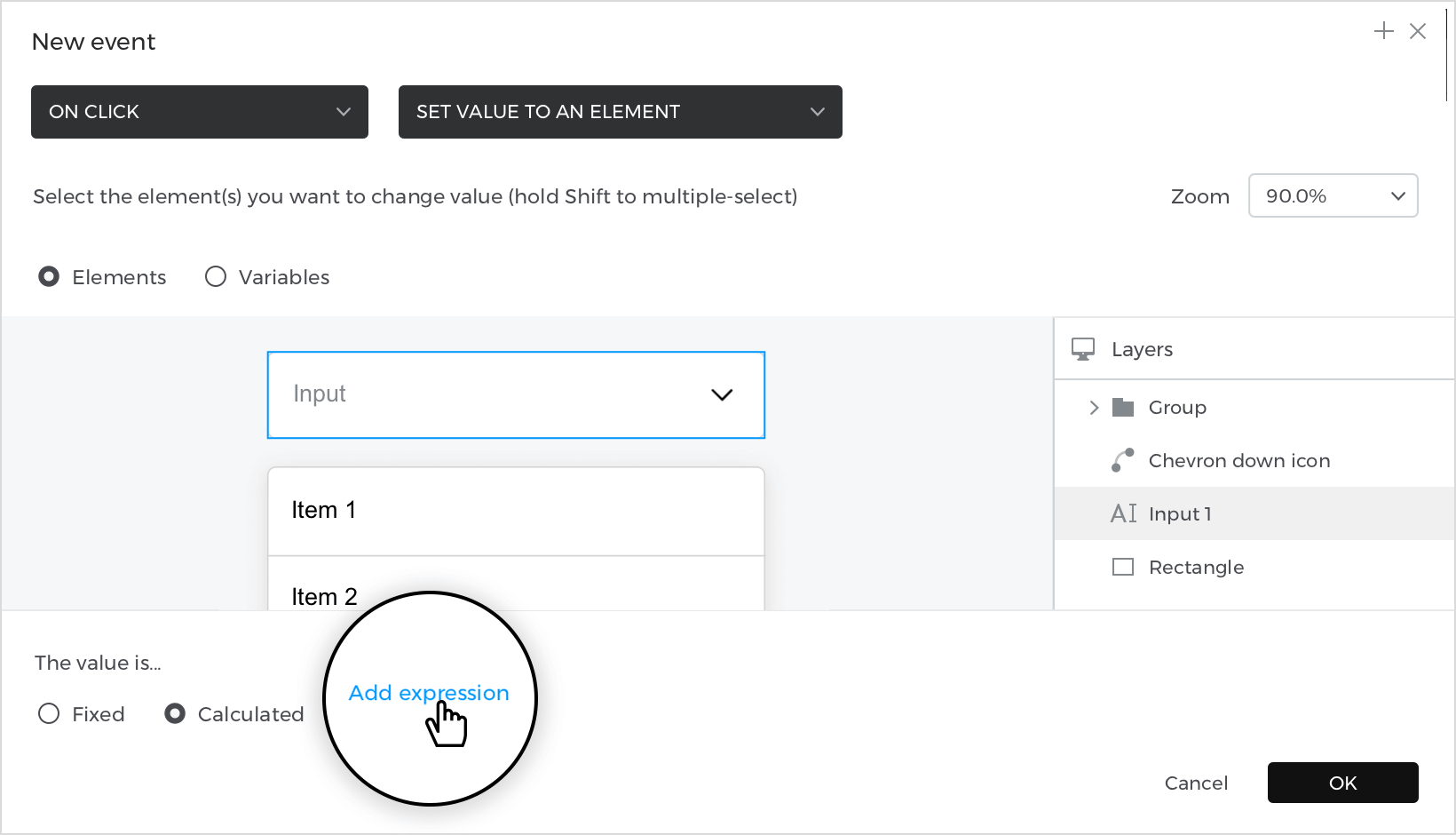
- En «Elegir acción», selecciona «Establecer valor a un elemento» y selecciona el «Campo de texto de entrada».
- Selecciona el botón de opción «Calculada» y haz clic en «Añadir expresión».

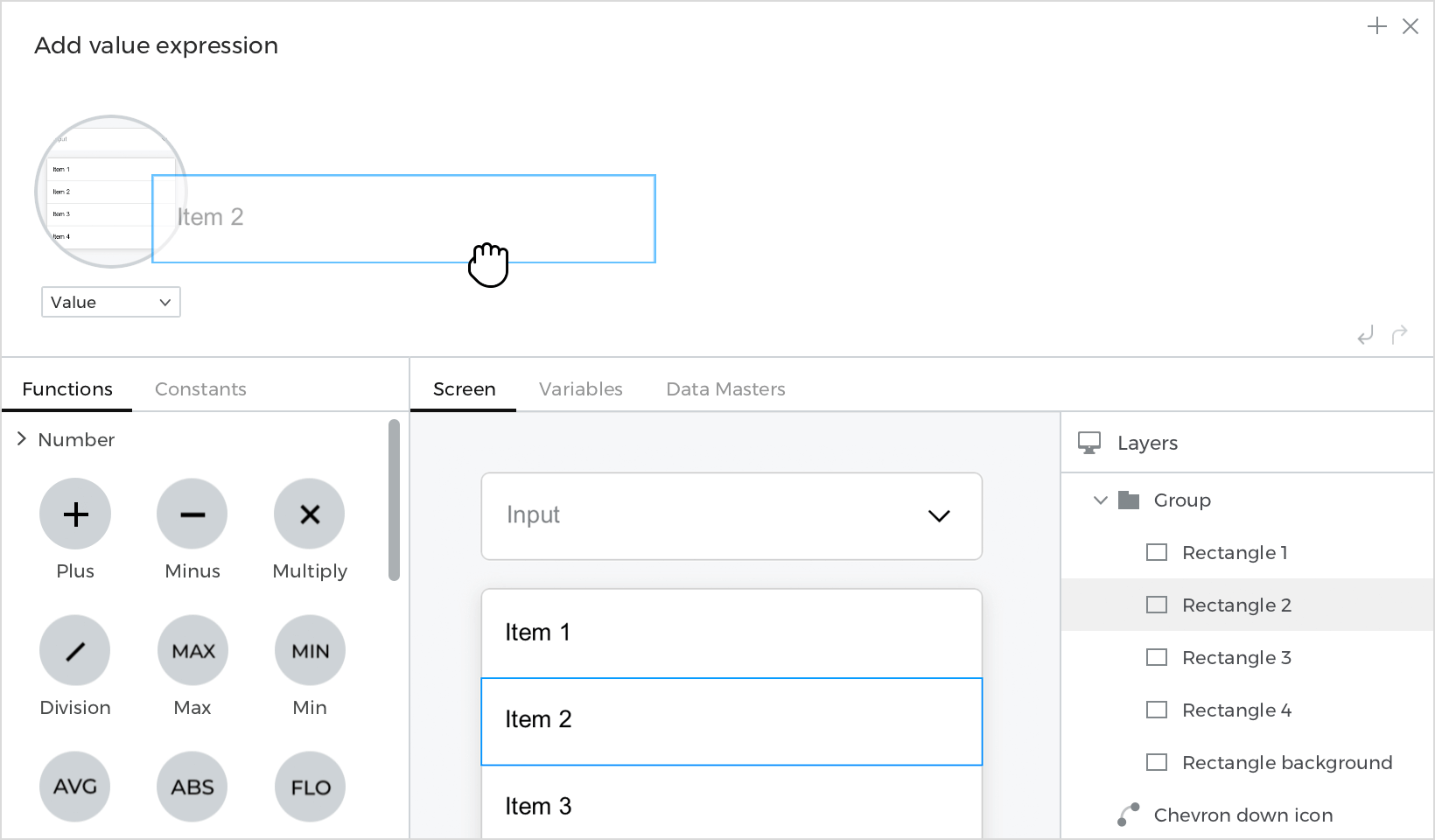
En el Constructor de expresiones, arrastra el rectángulo «Elemento 1» hasta el primer campo, de modo que al seleccionar la primera opción se actualice el «Campo de texto de entrada» con el texto que contiene el rectángulo. Haz clic en «Aceptar» y en «Aceptar» de nuevo para terminar de crear el evento.
Con el rectángulo «Elemento 1» seleccionado, vuelve a la paleta Eventos y haz clic en «+» para añadir un evento.
- En el cuadro de diálogo, haz clic en «Elegir activador», pasa el ratón por encima de la sección «Ratón» y selecciona «al hacer clic».
- En «Elegir acción», selecciona «Ocultar elemento» y elige el «Grupo» que incluye las opciones desplegables.
- En la parte inferior, selecciona el efecto «Deslizar hacia arriba», con un tipo de suavizado «Oscilación» y una Duración de 300 ms. Al hacer clic en una de las opciones, se cerrará el desplegable con una animación suave. Haz clic en «Aceptar» para terminar de crear el evento.

Con el rectángulo «Elemento 1» seleccionado, vuelve a la paleta Eventos y haz clic en «+» para añadir un evento.
- En el cuadro de diálogo, haz clic en «Elegir activador», pasa el ratón por encima de la sección «Ratón» y selecciona «al hacer clic».
- En «Elegir acción», selecciona «Girar» y elige el icono «Chevron hacia abajo».
- En la parte inferior, edita el Ángulo para que gire 0º, y selecciona un tipo de Easing «Swing», con una Velocidad de 300ms para dar al icono un efecto de animación suave. Haz clic en «Aceptar» para terminar de crear el evento.

Con el rectángulo «Elemento 1» seleccionado, vuelve a la paleta Eventos y haz clic en «+» para añadir un evento.
- En el cuadro de diálogo, haz clic en «Elegir activador», pasa el ratón por encima de la sección «Ratón» y selecciona «al hacer clic».
- En «Elegir acción», selecciona «Cambiar estilo» y elige el «Campo de texto de entrada».
- En la parte inferior, deja el color de borde por defecto, y el tamaño de borde por defecto (1). Haz clic en «Aceptar» para terminar de crear el evento.

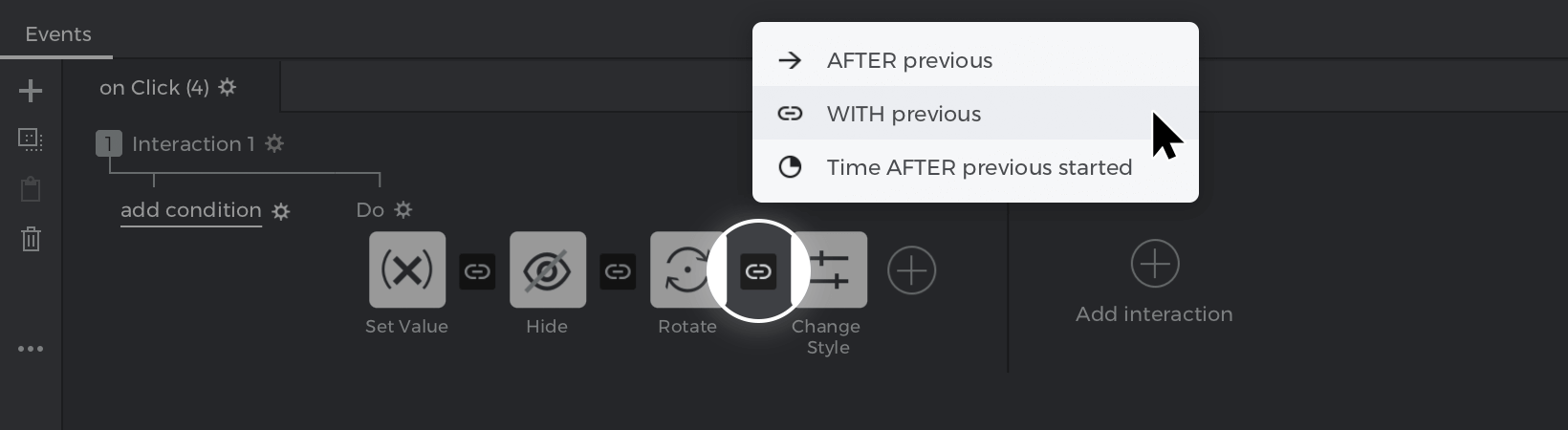
En la paleta Eventos, cambia al modo «CON anterioridad» entre cada uno de los eventos, para que todos ocurran al mismo tiempo.
En la paleta Eventos, haz clic en «Copiar todos los eventos», selecciona el rectángulo con el texto «Elemento 2» y haz clic en el botón «Pegar todos los eventos».
Edita el objetivo del evento «Establecer valor a un elemento». Ve a la expresión del evento, y en el constructor arrastra el rectángulo «Elemento 2» al primer campo. Haz clic en «Aceptar» y en «Aceptar» de nuevo para modificar el evento. El resto de las acciones siguen siendo las mismas.

Repite la acción para cada una de las opciones desplegables restantes.
Simula tu prototipo.