Cómo crear prototipos de imágenes interactivas
En este artículo aprenderás a crear el prototipo de una imagen interactiva. Definirás una región en una imagen para que aparezca texto cuando pases el ratón por encima.
Así es como se construye:
Ver
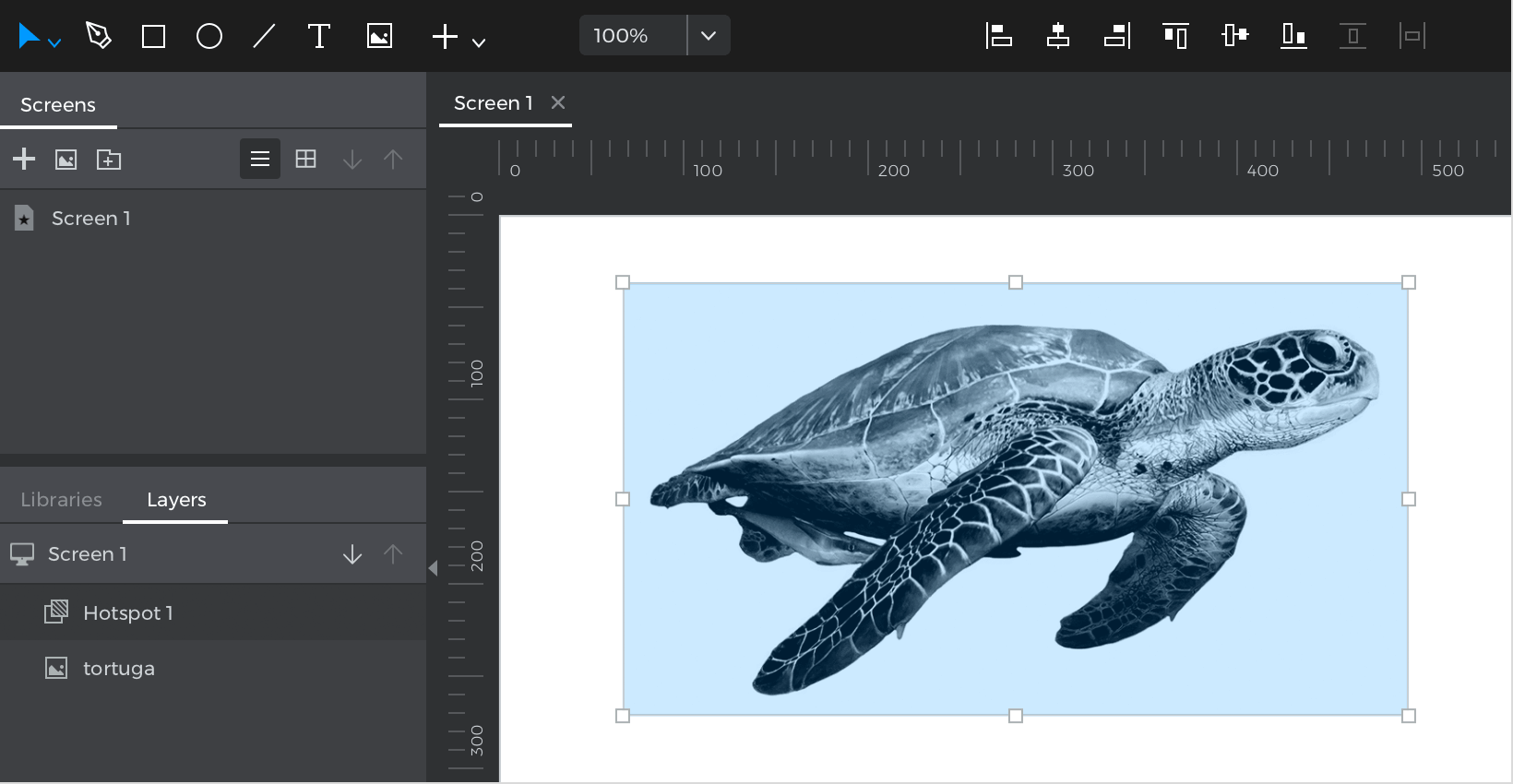
- Haz clic en «Imagen» (al hacer clic en esta herramienta aparecerá un explorador de archivos para seleccionar un archivo de imagen). Después de seleccionar un archivo, puedes elegir dónde colocarlo en el lienzo; también puedes arrastrar el widget «Imagen» de la biblioteca «Widget básico» al lienzo y hacer doble clic en él para cargar tu imagen.
- Selecciona «Hotspot» y colócalo encima de tu imagen; también puedes arrastrar el widget «Hotspot» desde la pestaña de navegación de la biblioteca «Widget básico»; ajusta la posición para que cubra la zona donde quieras fijar la acción.

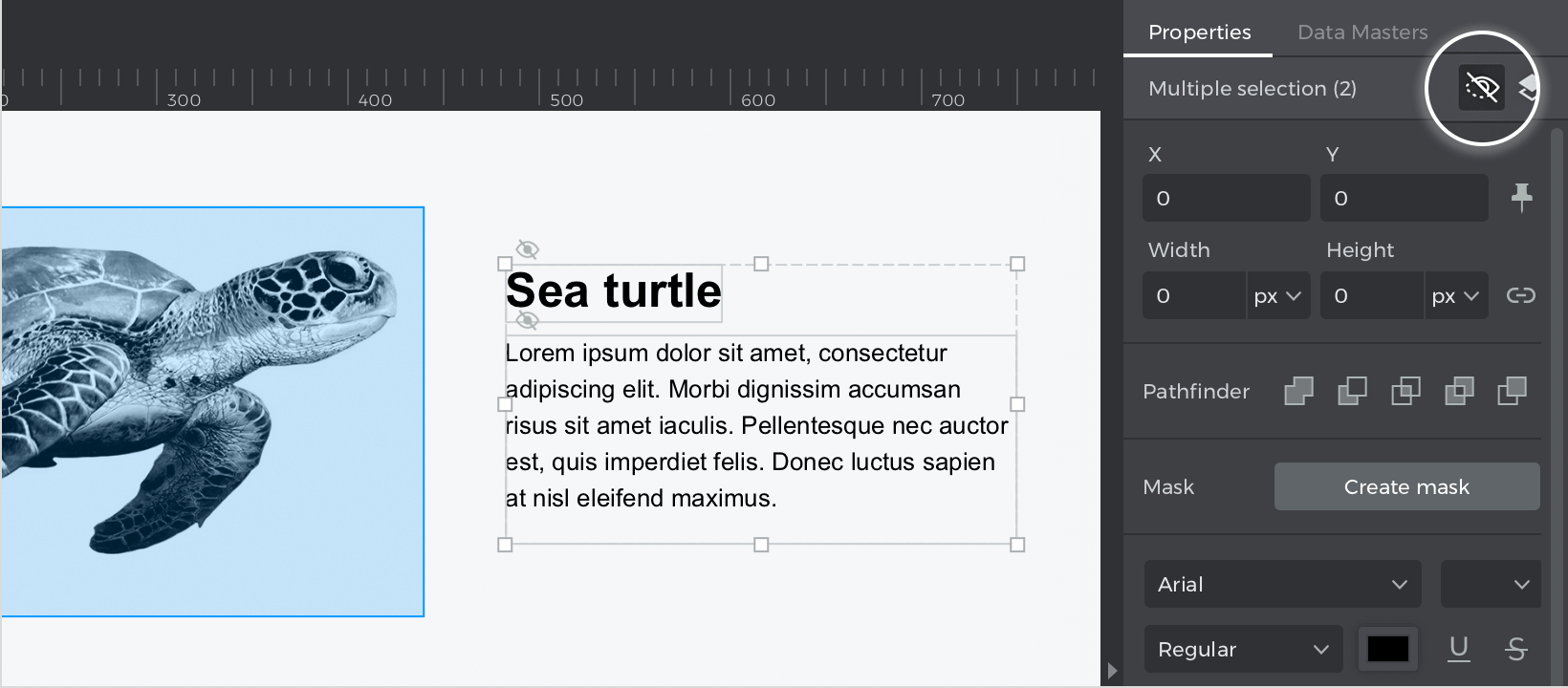
- Arrastra el «Texto», colócalo en el lienzo y ve a la paleta Propiedades para ocultarlo haciendo clic en el icono «Oculto en simulación».

Eventos
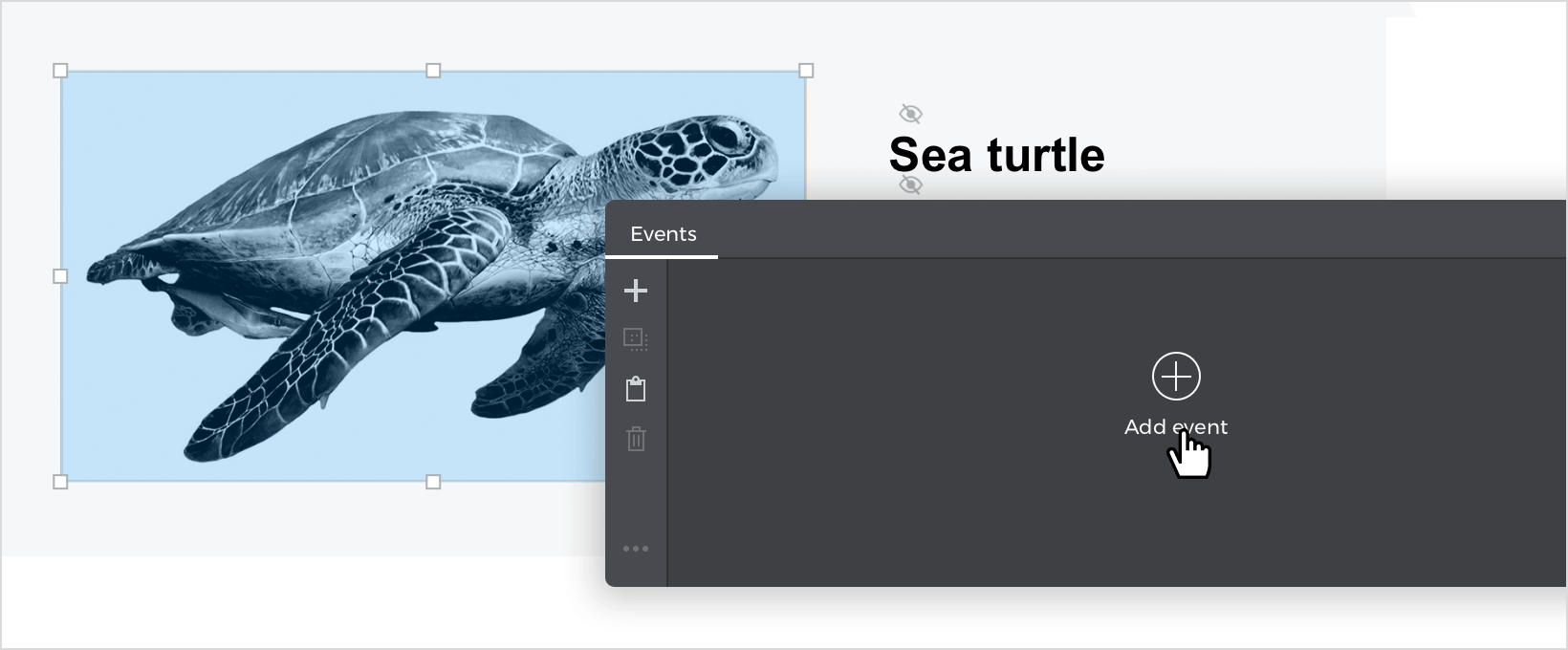
Selecciona el «Hotspot», ve a la paleta Eventos, haz clic en «Añadir evento».

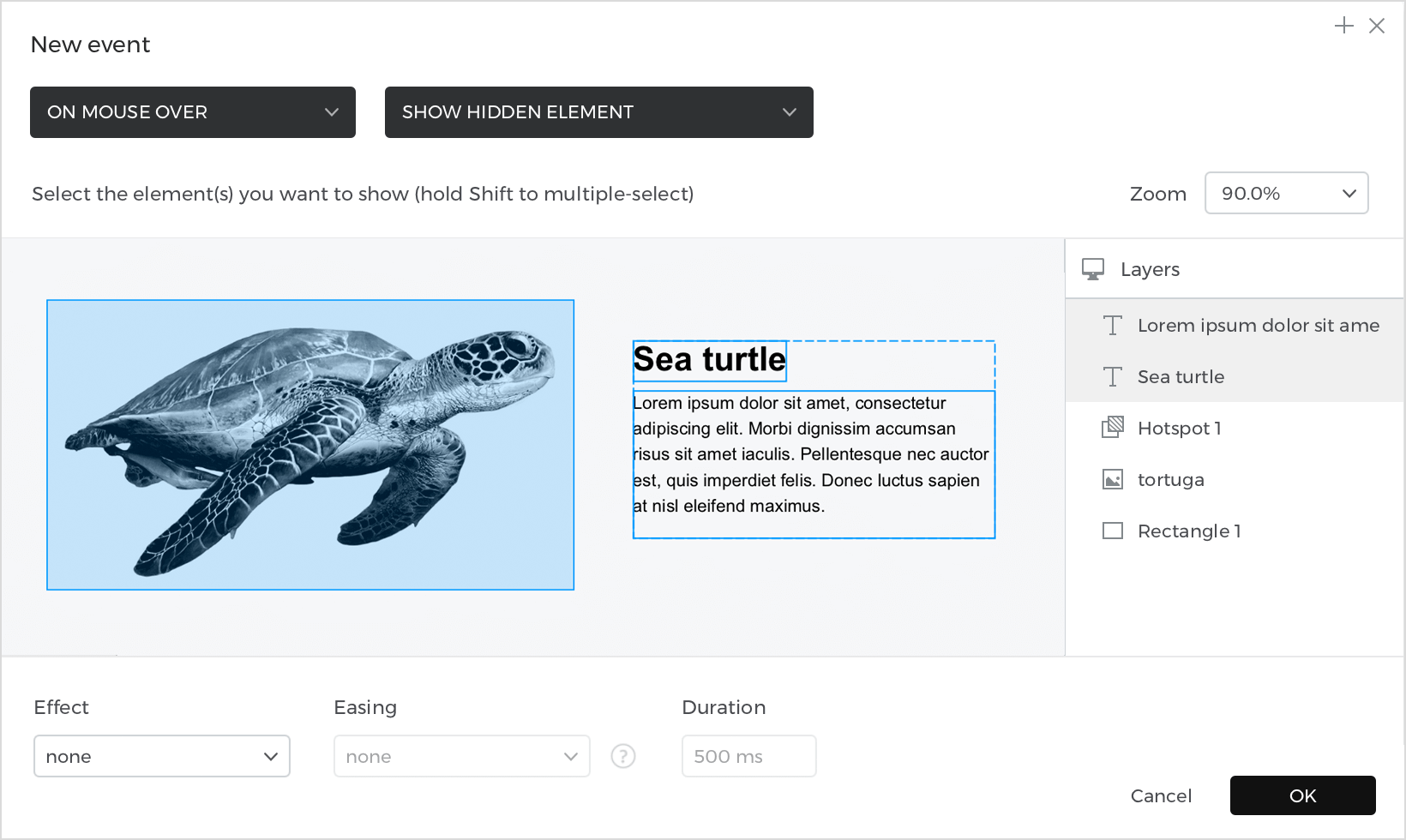
- En el cuadro de diálogo, haz clic en el menú desplegable «Elegir activador», pasa el ratón por encima de la sección «Ratón» y selecciona «al pasar el ratón».
- En «Elegir Acción» selecciona «Mostrar elemento oculto» y selecciona el «Texto». Haz clic en «Aceptar» para terminar de crear el evento.

Simula tu prototipo.