Crear un menú condicional
Los menús condicionales sólo mostrarán determinadas partes del menú en función del tamaño de la pantalla. Esto te permite ocultar elementos que no son tan importantes cuando el tamaño de la pantalla es pequeño, y mostrar más elementos cuando el tamaño de la pantalla es mayor.
Aquí tienes cómo crear uno:
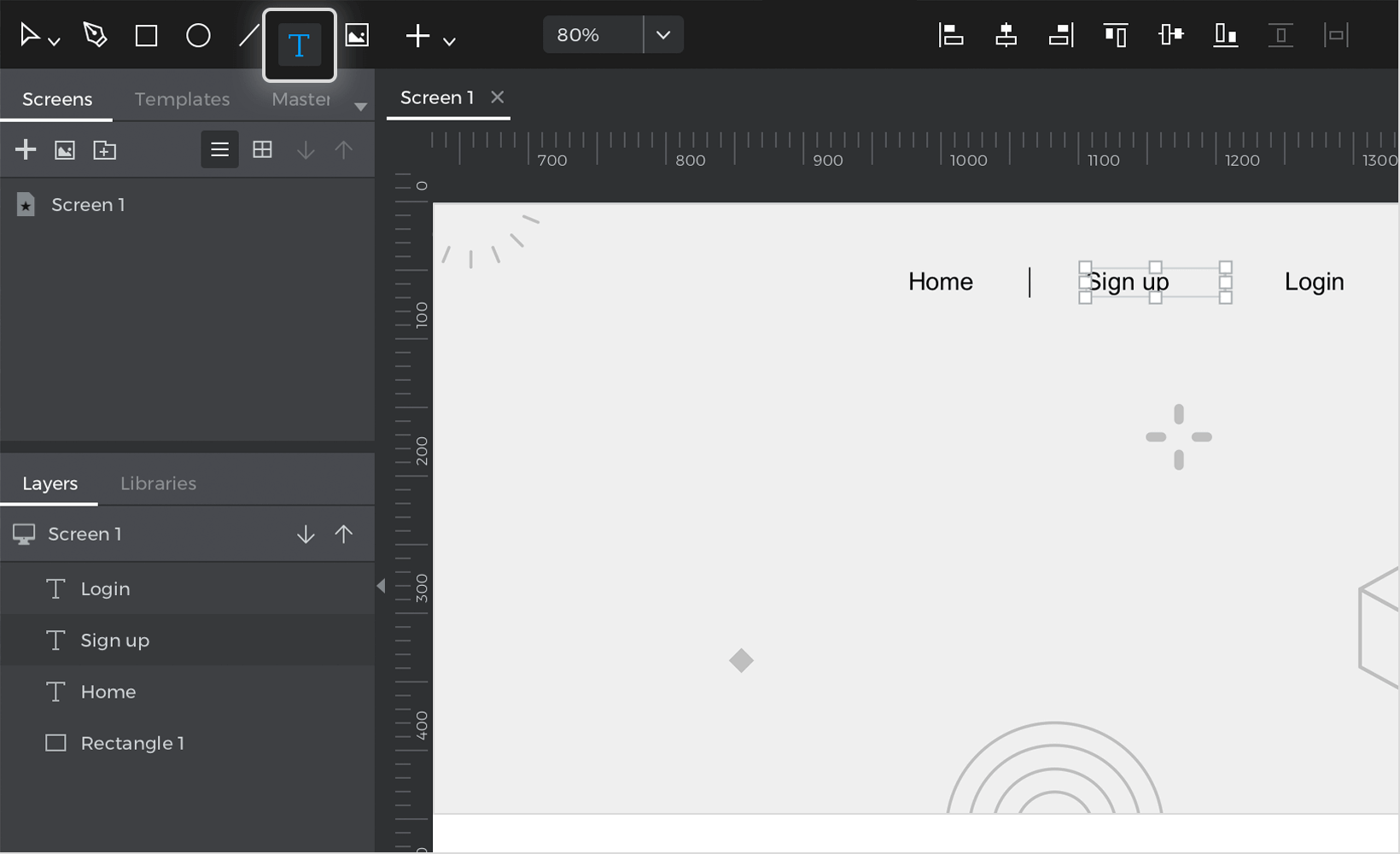
- Arrastra al Lienzo todos los elementos que quieras incluir en el menú. En nuestro ejemplo, arrastramos tres widgets Rectángulo y los etiquetamos como «Inicio», «Regístrate» e «Identifícate».

- Selecciona los tres pulsando Mayúsculas y haciendo clic sobre ellos en el lienzo o en la paleta Contorno. A continuación, haz clic con el botón derecho del ratón y, en el cuadro de diálogo que aparece, haz clic en «Agrupar en panel dinámico». Fija este panel a la derecha con un margen de 40px.
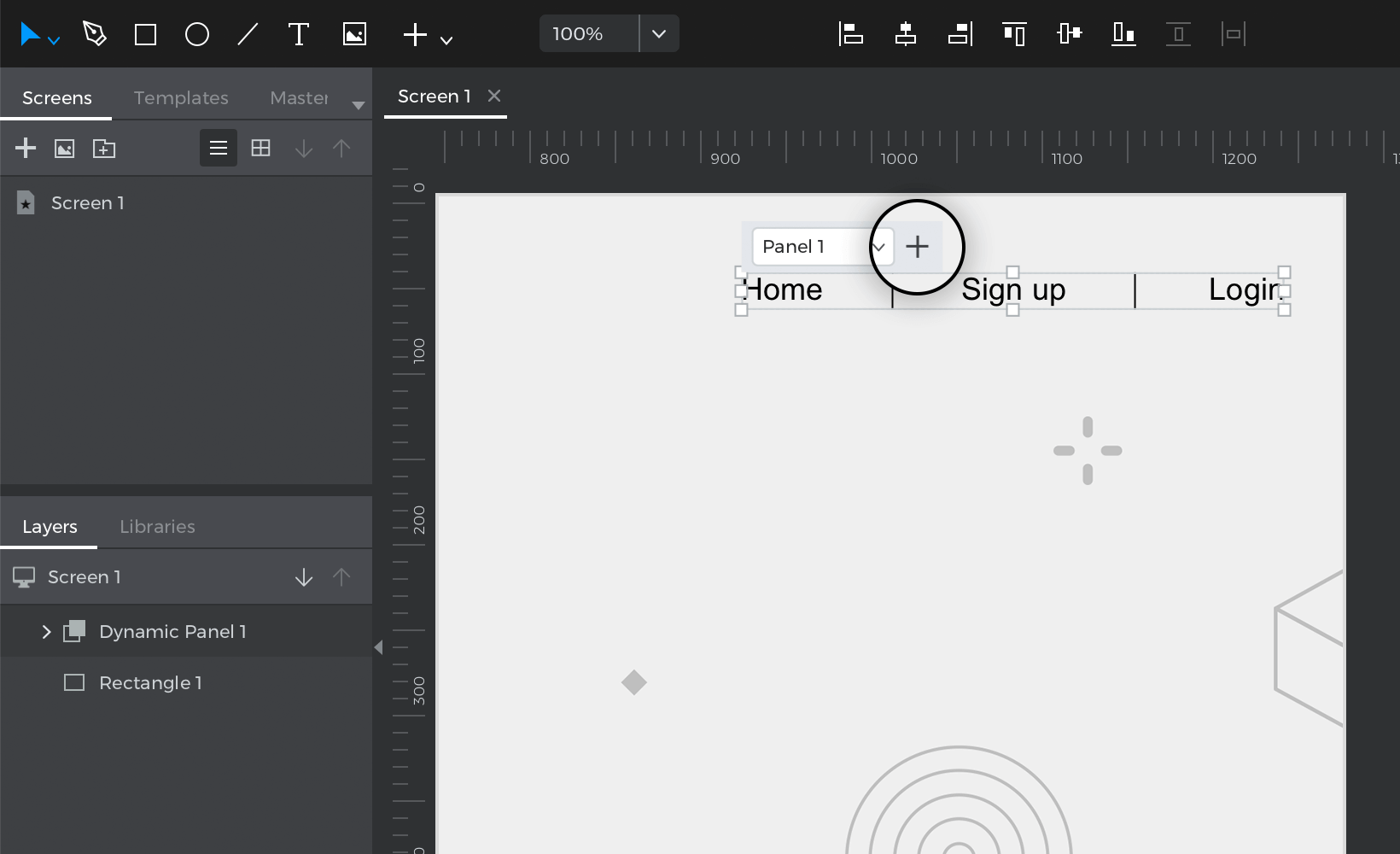
- Añade otro panel dentro del Panel Dinámico seleccionando el Panel 1 y haciendo clic en el icono «+».

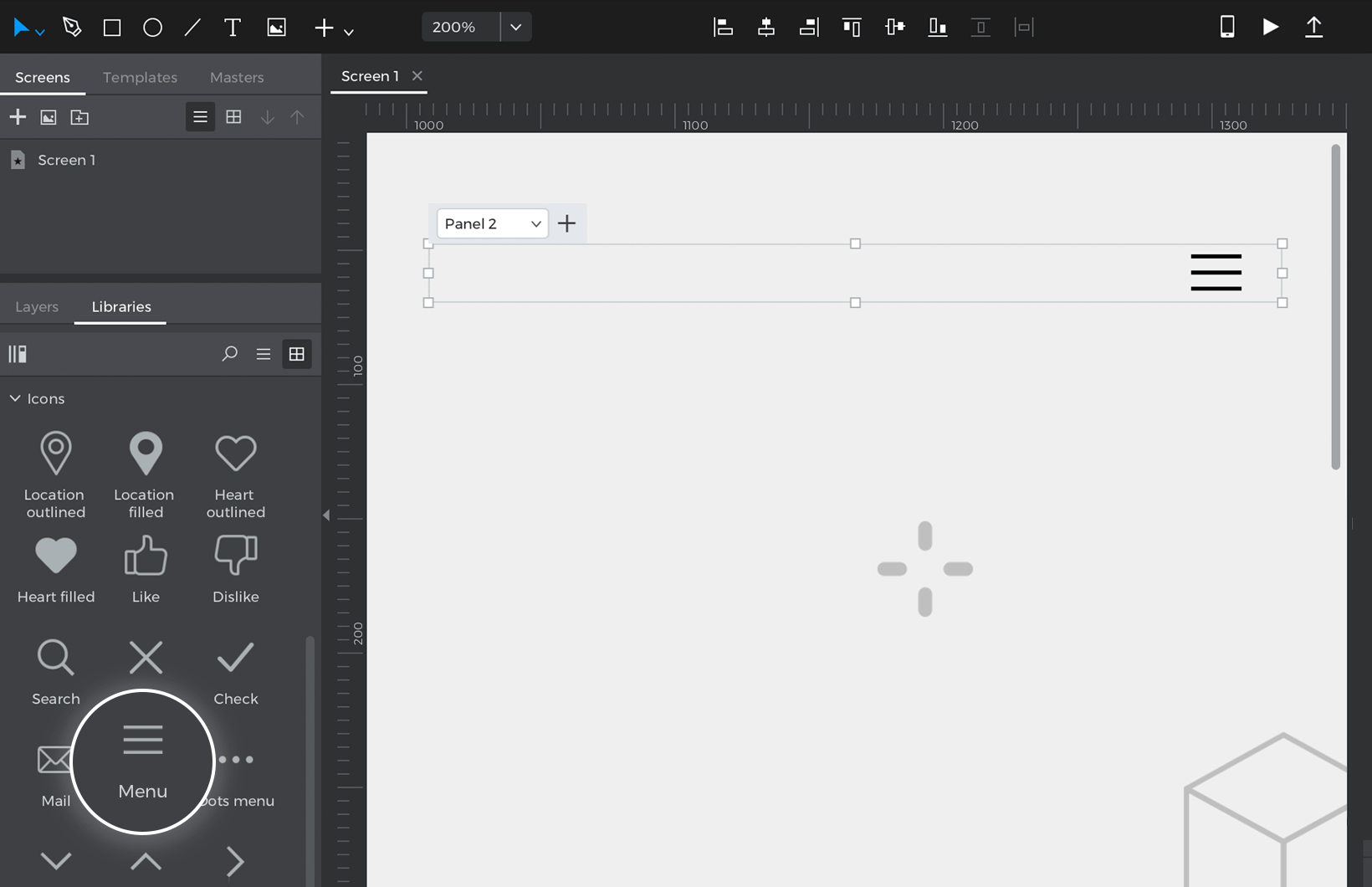
- En este panel (Panel 2) arrastra un icono de menú hamburguesa. El nuestro es de la biblioteca de widgets Web Components. Fija este panel a la derecha con un margen de 20px.

- Selecciona el Panel Dinámico en el Lienzo. Crea un evento «Al cambiar el tamaño de la ventana» + «Establecer panel activo». Haz que establezca el Panel 2 como activo.
- Crea una condición para esta acción, de forma que sólo active el Panel 2 cuando la pantalla tenga una determinada anchura. Haz clic en el texto «Añadir condición». Aparecerá el constructor de Expresiones Condicionales.Sigue estos pasos para crear la condición:
1. En el constructor, haz clic en la pestaña «Constantes». Arrastra el icono «Ancho de ventana» al espacio abierto en la expresión. 2. Haz clic en la pestaña «Funciones» y en la sección «Comparadores». Arrastra un icono ‘Menor que’ (‘<‘) junto al icono ‘Ancho de ventana’. 3. Por último, en el espacio abierto que aparece junto al icono ‘Menor que’ (‘<‘), haz doble clic y escribe 600. 4. Haz clic en Aceptar para terminar de crear la condición.
- Haz clic en el texto «Si no», que abrirá el cuadro de diálogo Eventos. Crea un evento «Al Cambiar el Tamaño de la Ventana» + «Establecer Panel Activo», y selecciona el Panel 1 como Panel a establecer como activo. Haz clic en Aceptar para terminar de crear el evento. No es necesario crear una condición para este evento.
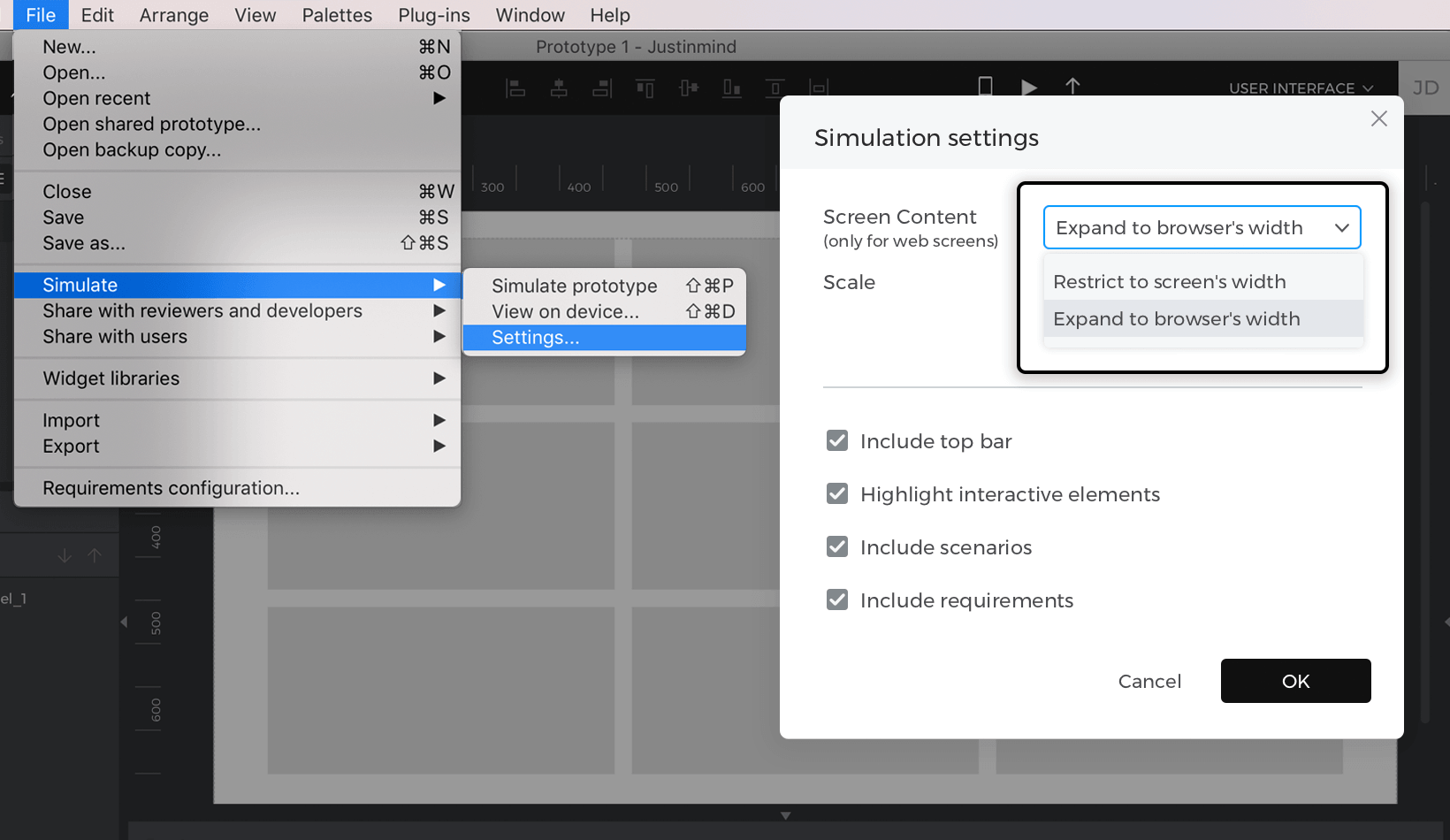
Haz clic en «Simular» y comprueba cómo funciona tu menú condicional.