Crear un prototipo responsivo básico
En este ejercicio, crearemos un prototipo responsive básico utilizando elementos anclados y una altura y anchura basadas en porcentajes.
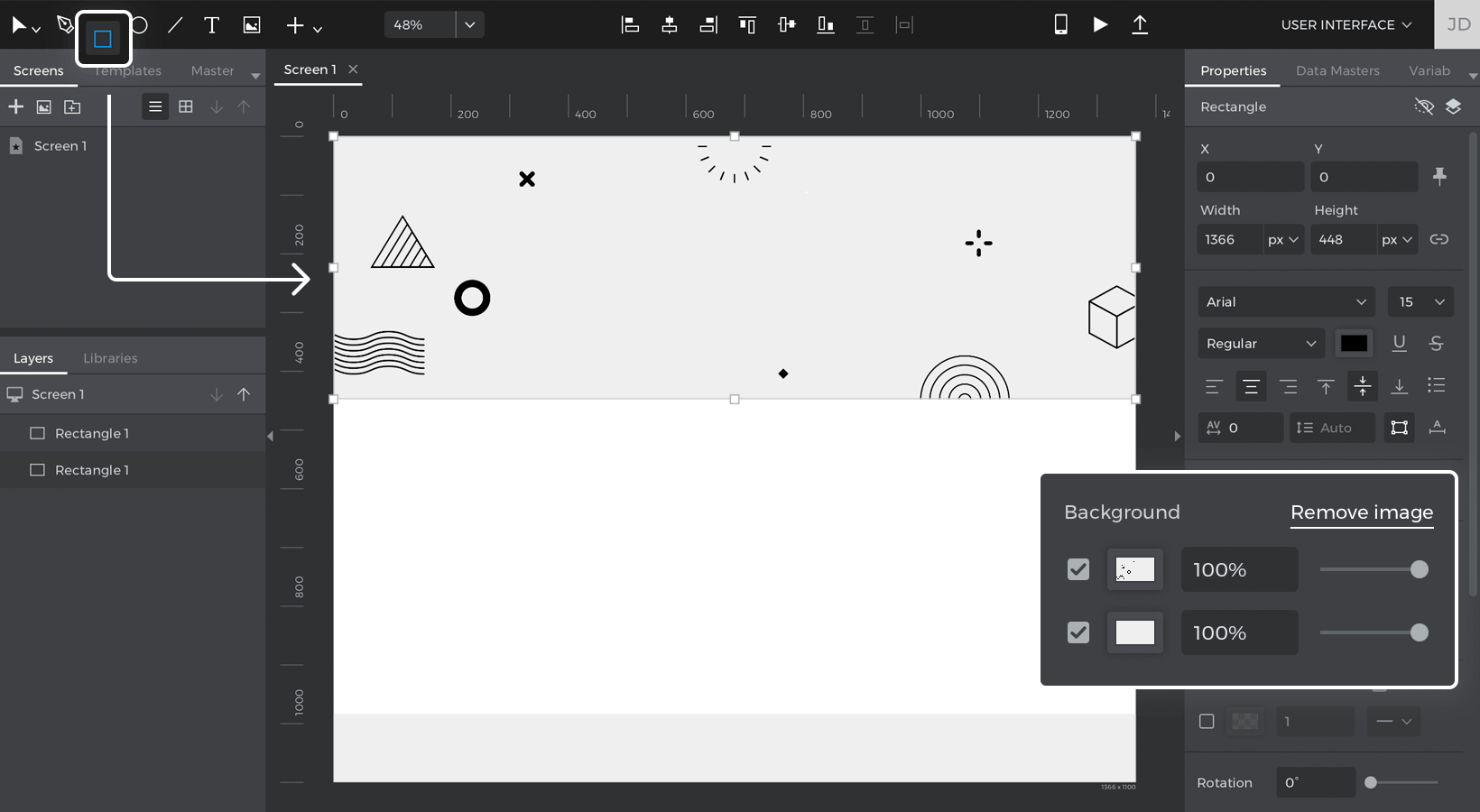
- Crea un nuevo prototipo de Web. Arrastra dos widgets Rectángulo al Lienzo, colocando uno en la parte superior de la pantalla y otro en la inferior. Éstos actuarán como cabecera y pie de página del prototipo.
- Selecciona el Rectángulo de cabecera. En la paleta Propiedades, busca la sección Fondo. Sube una imagen para el fondo del Rectángulo y, en el desplegable, elige la opción «Portada». Alternativamente, puedes elegir un color para el fondo del Rectángulo en lugar de una imagen.

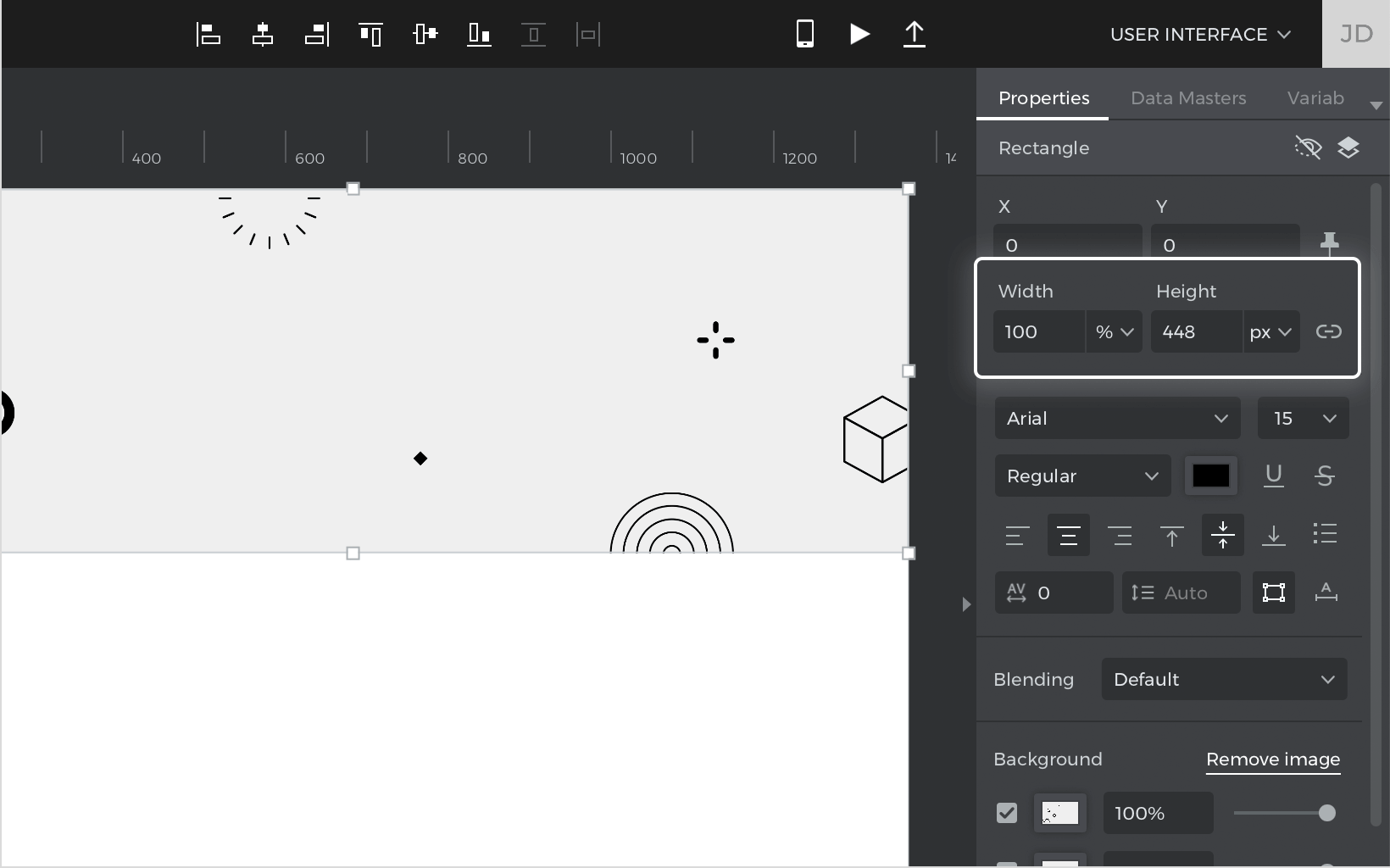
- Con el Rectángulo aún seleccionado, y todavía en la paleta Propiedades, ve a la sección Tamaño. Para la anchura, cambia el desplegable «px» a «%», y cambia la Anchura a 100. Ahora el Rectángulo ocupará siempre el 100% de la anchura de la pantalla.

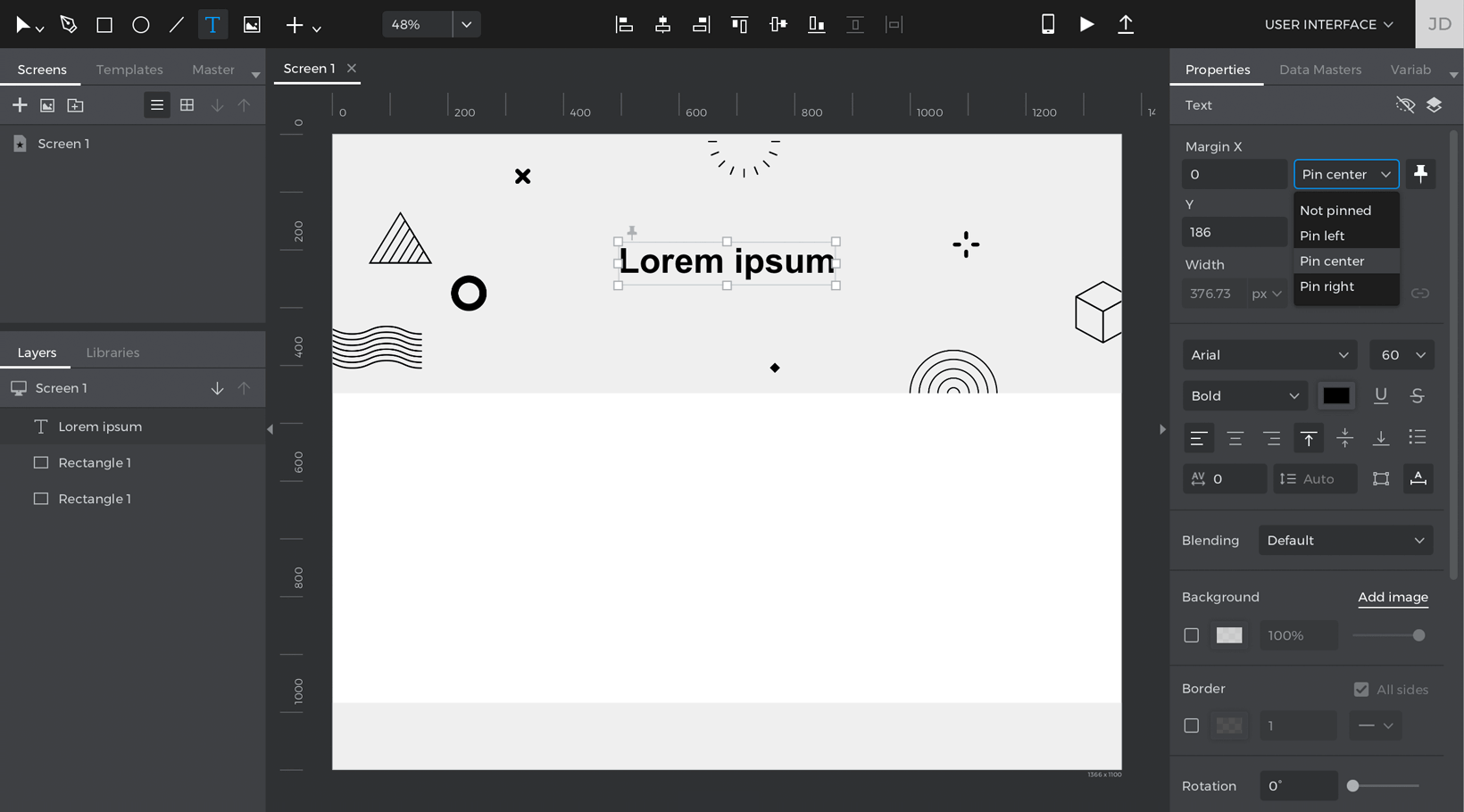
- Arrastra un widget de Texto cerca de la parte superior del Rectángulo de cabecera. Servirá como título del prototipo de sitio web. En la paleta Propiedades, busca la sección Posición. Marca la casilla «Mostrar opciones de posición de la chincheta».En los desplegables que aparecen, cambia el desplegable del parámetro ‘X’ a «Fijar al centro». Deja fijo el parámetro «Y». Ahora el texto del título permanecerá siempre en el centro de la pantalla.

- Busca el Rectángulo del pie de página y cambia su anchura a 100%.
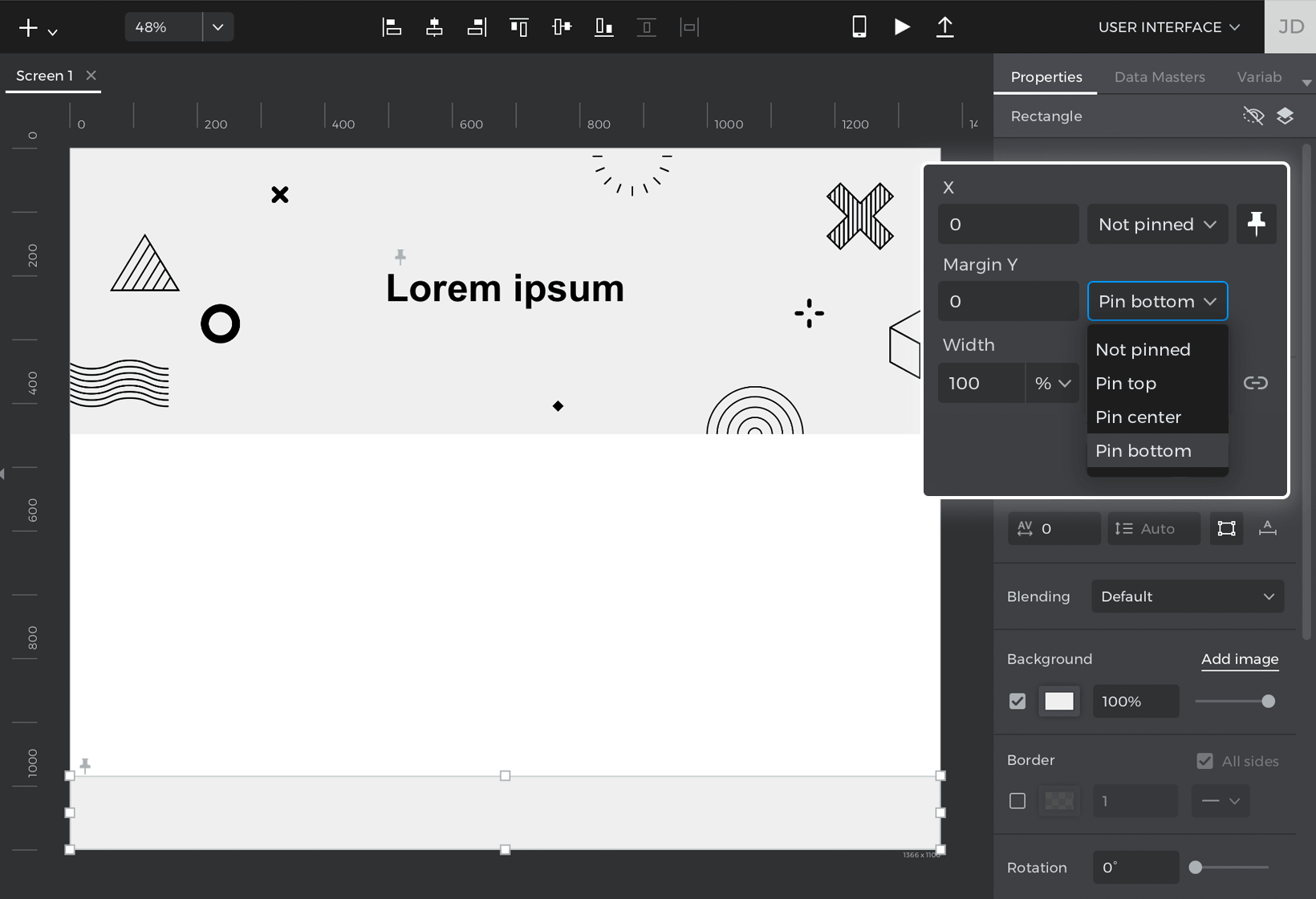
- Con el Rectángulo de pie de página aún seleccionado, y todavía en la paleta Propiedades, ve a la sección Posición y cambia el parámetro ‘Y’ a «Fijar a la parte inferior». Deja fijo el parámetro «X». Ahora el pie de página se mostrará siempre en la parte inferior de la pantalla.

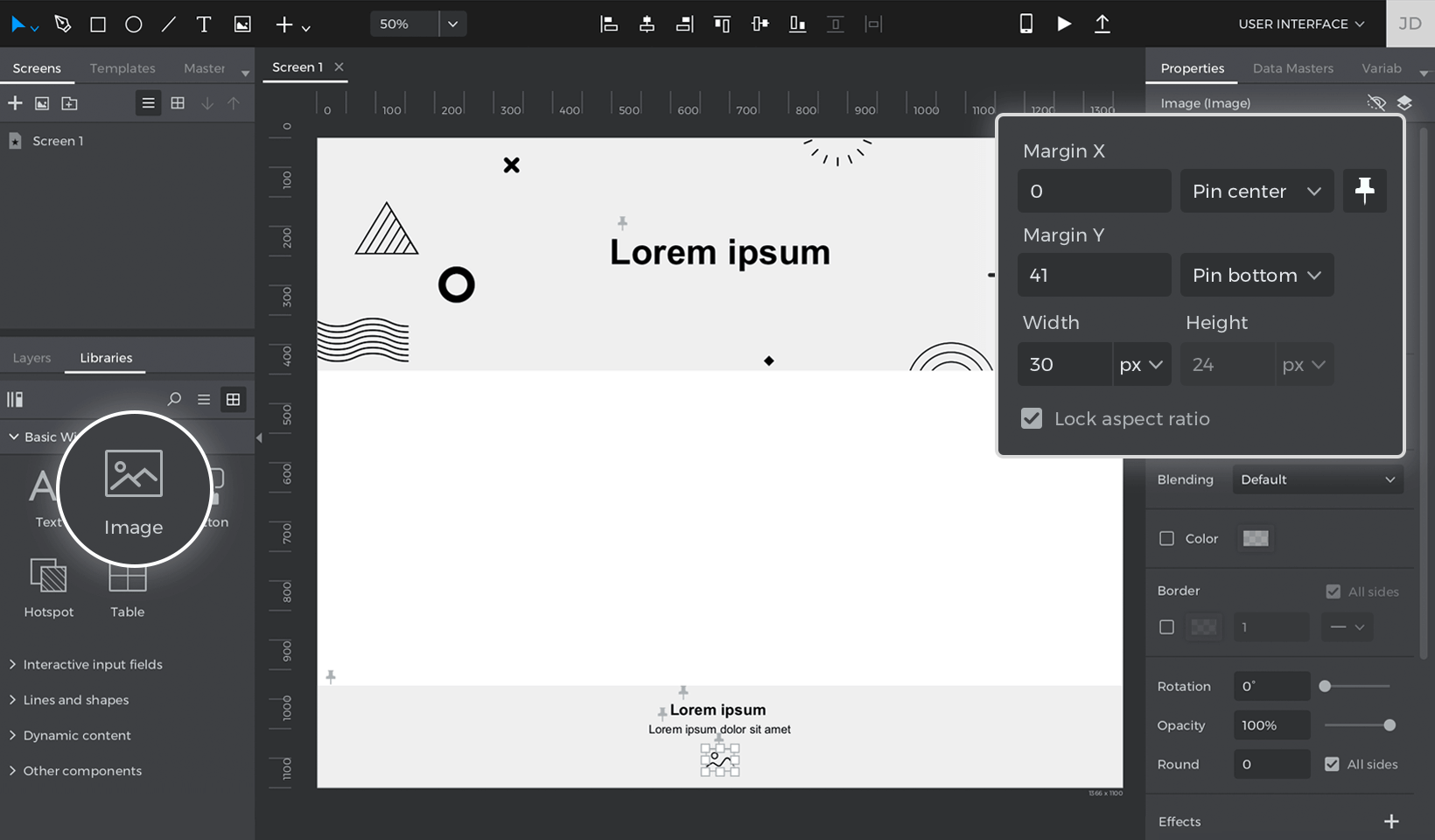
- Cerca del pie de página, arrastra dos widgets de Texto y un widget de Imagen. Cambia un widget de Texto para que esté anclado al centro y anclado a la parte inferior, con un margen de 100px. Cambia el otro widget de Texto para que también se fije en el centro y se fije en la parte inferior con un margen de 72px. Por último, cambia el widget de Imagen para que se fije en el centro y se fije en la parte inferior con un margen de 41px.

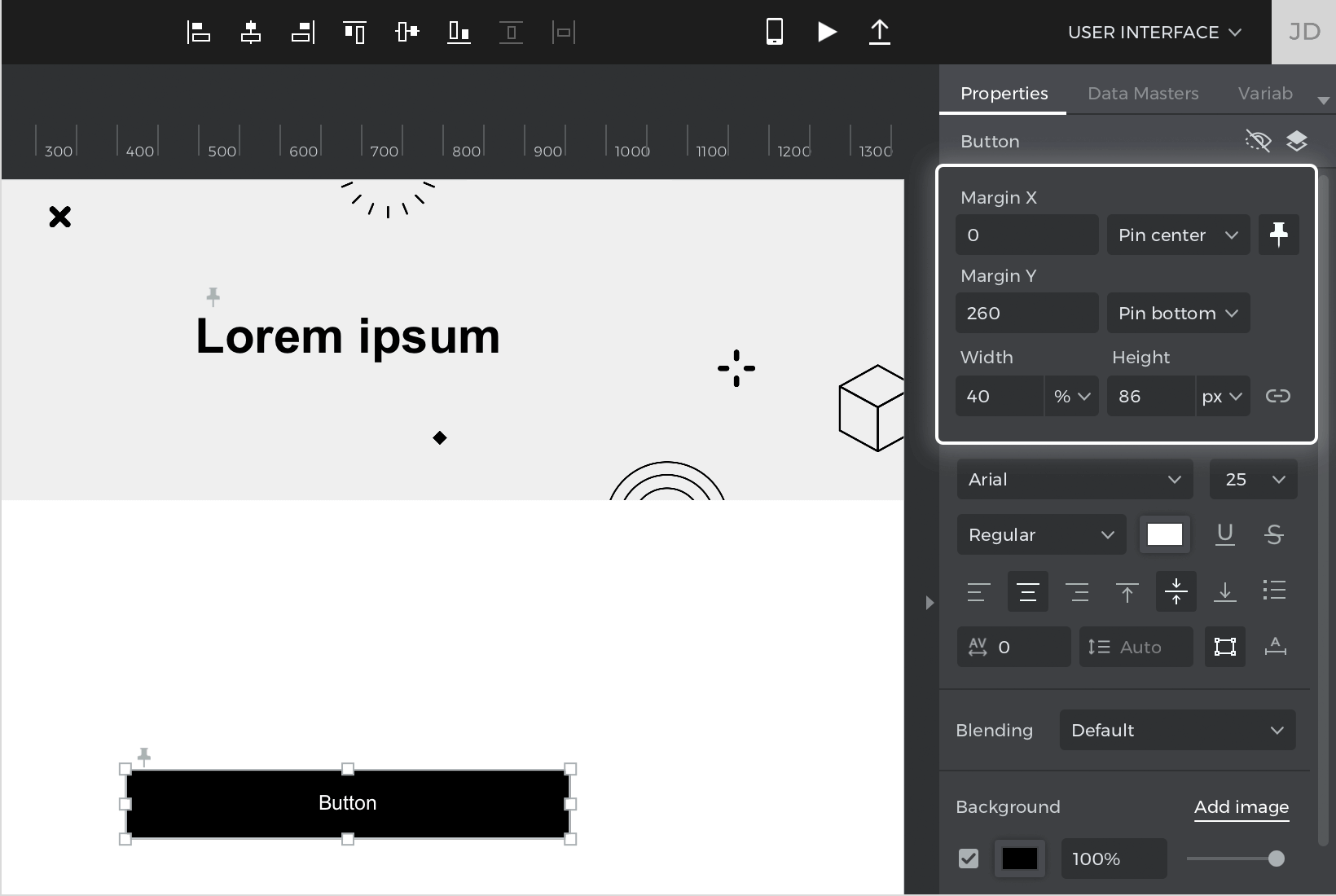
- Arrastra un widget Botón al Lienzo. Dale el estilo que prefieras y cambia su anchura al 40%. Fíjalo al centro y a la parte inferior con un margen de 260px. Ahora el Botón aparecerá siempre en el centro-inferior de la pantalla, y ocupará siempre el 40% de la anchura de la pantalla.

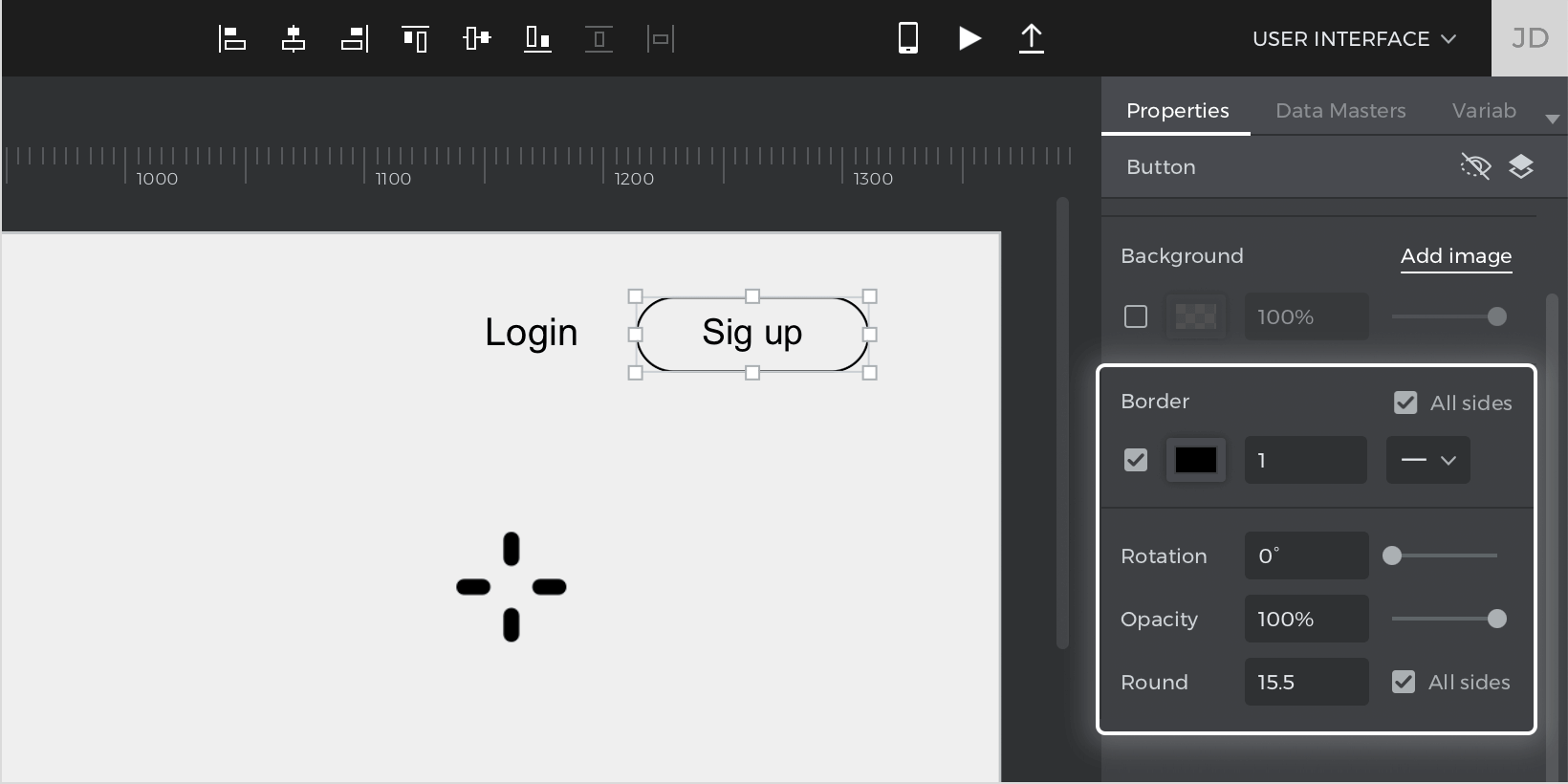
- Arrastra un widget de Texto y otro de Rectángulo a la parte superior derecha del Lienzo. Etiqueta el Texto «Iniciar sesión» y el Rectángulo «Regístrate». Cambia el fondo del Rectángulo para que sea transparente, y cambia su borde para que sea redondeado.

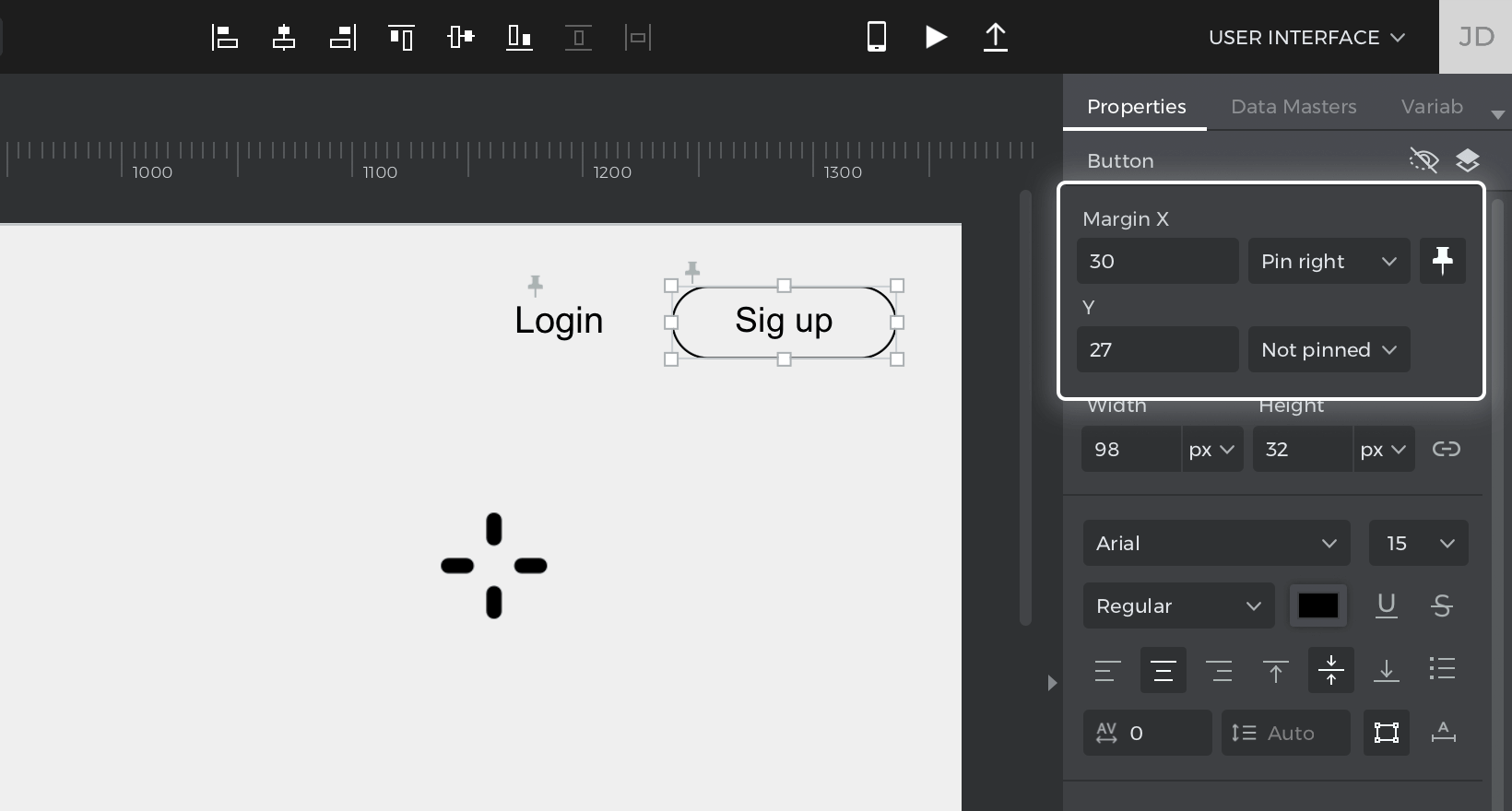
- Selecciona el Texto y fíjalo a la derecha con un margen de 130px. Selecciona el Rectángulo y fíjalo a la derecha con un margen de 30px.

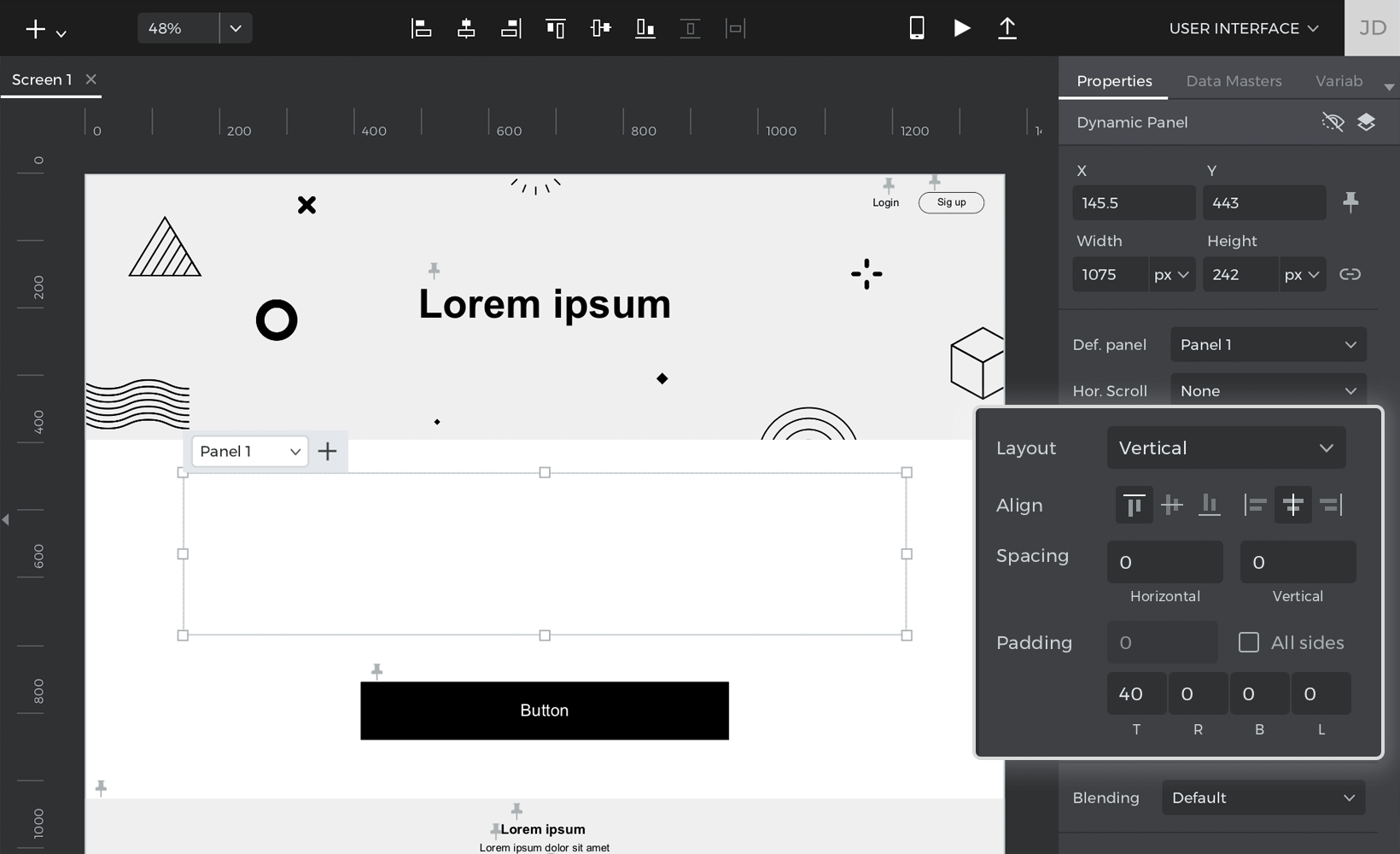
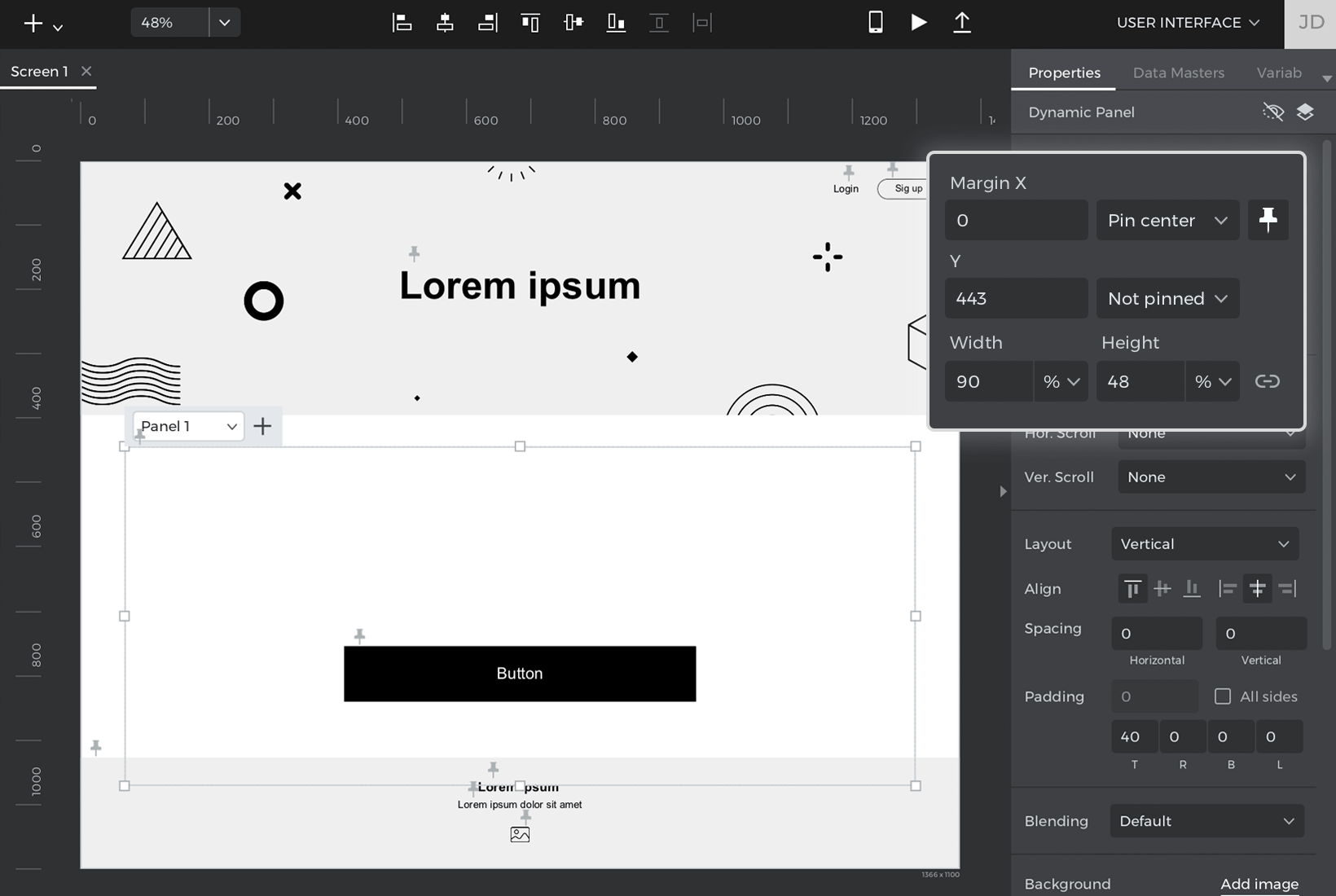
- Arrastra un widget de Panel Dinámico al Lienzo. En la sección «Disposición» de la paleta Propiedades, cambia su disposición a Vertical.A continuación, cambia el relleno «Superior» a 40px. Ahora habrá algo de espacio entre la parte superior del panel y su contenido.

- Con el panel aún seleccionado, fíjalo al centro, cambia su anchura al 90% y su altura al 48%.

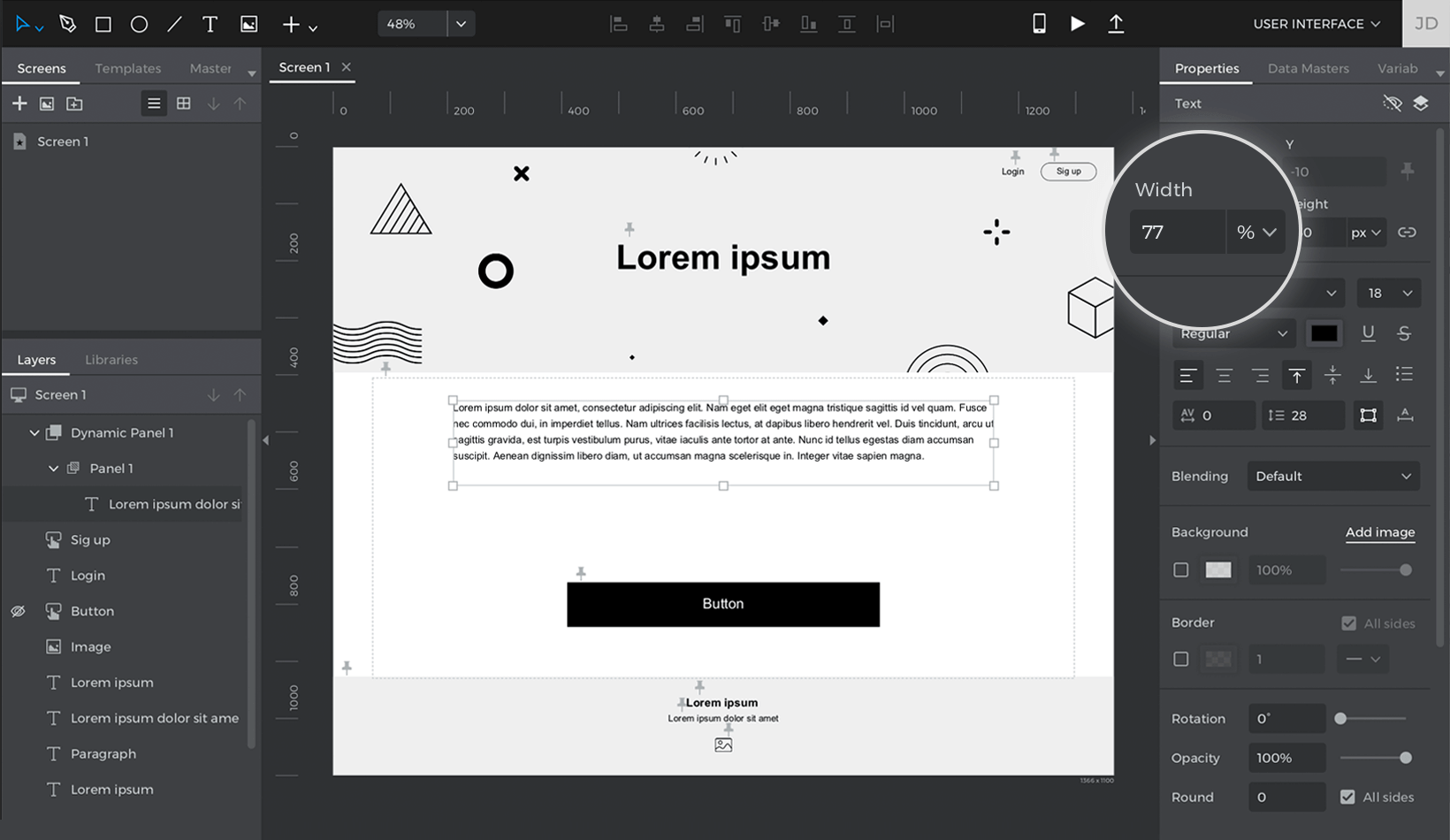
- Haz doble clic en el Panel y arrastra un widget de Texto al panel. Cambia su anchura al 77%. El Texto ocupará ahora el 77% de la anchura del Panel, y el propio panel ocupará el 90% de la anchura de la pantalla.

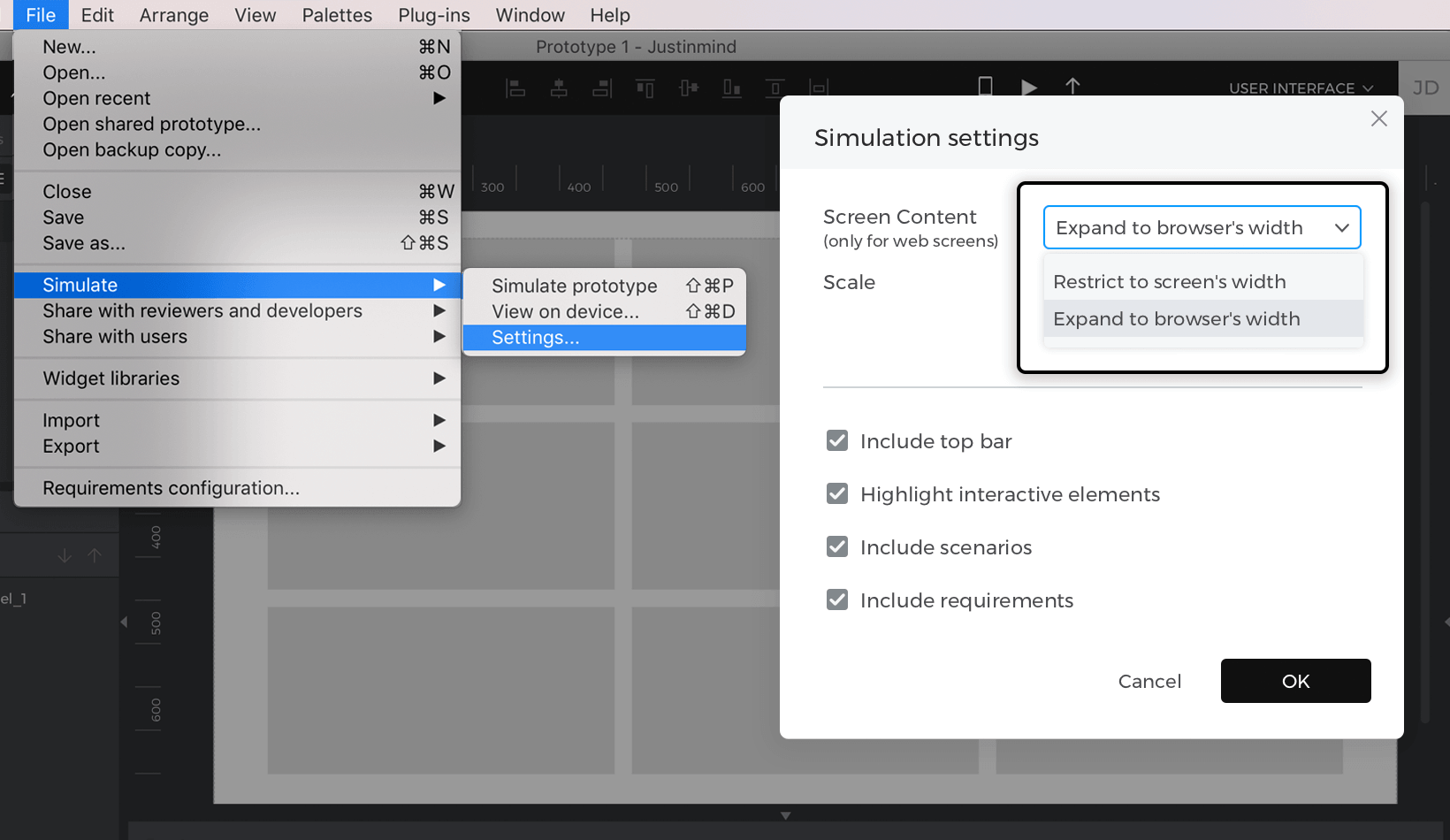
Haz clic en «Simular» y cambia la anchura del navegador de simulación. Tu prototipo ajustará automáticamente los elementos para que respondan a la anchura del navegador.
Nota: La configuración de la simulación debe ajustarse para que se expanda a la anchura del navegador. Puedes especificarlo en los ajustes de simulación o en la ventana de simulación.