Crea una cuadrícula fluida
Las rejillas fluidas pueden adaptar el contenido al tamaño de la pantalla. Para pantallas web, el contenido puede quedar mejor en tres columnas, mientras que en pantallas del tamaño de una tableta, el contenido puede quedar mejor en dos columnas. Para pantallas móviles, el contenido podría verse mejor apilado en una columna. Las rejillas fluidas definidas con eventos te permiten conseguirlo.
Sigue los pasos que se indican a continuación para crear uno. Primero daremos estilo a cada tipo de columna, y luego añadiremos los eventos y condiciones para hacerla interactiva y responsive.
Rejilla de tres columnas:
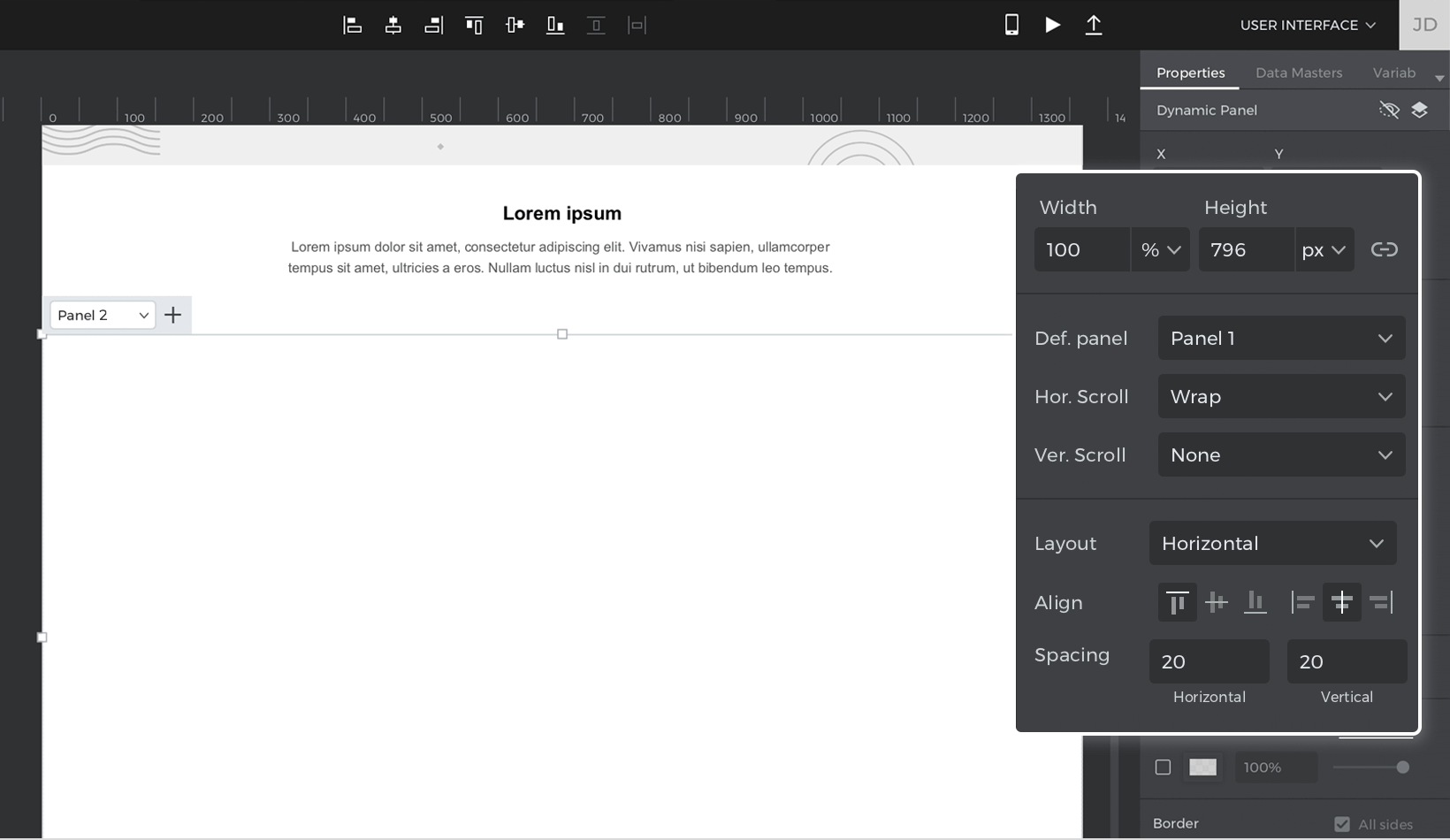
- Arrastra un Panel Dinámico al Lienzo y cambia su anchura al 100%. A continuación, cambia su diseño a horizontal y su alineación a centrada. Asegúrate de que el desbordamiento horizontal está ajustado a «Envolver» y añade 20px de espaciado vertical y horizontal.
- Dentro de este panel, arrastra otro Panel Dinámico, que será el primer contenedor del contenido en la rejilla. Ajusta su anchura al 31%. Arrastra algunos elementos al Panel Dinámico para que sirvan de contenido. En nuestro ejemplo, hemos arrastrado un Rectángulo con una imagen de fondo y tres widgets de Texto.
- Selecciona el Panel que has creado y cópialo pulsando Comando/Control-C. A continuación, haz clic en el Panel Dinámico base que has creado y pulsa Comando/Control-V. Esto duplicará el panel y lo colocará junto al otro panel que acabas de crear y copiar.

- Altera el contenido dentro de ese panel y cámbialo por lo que quieras.
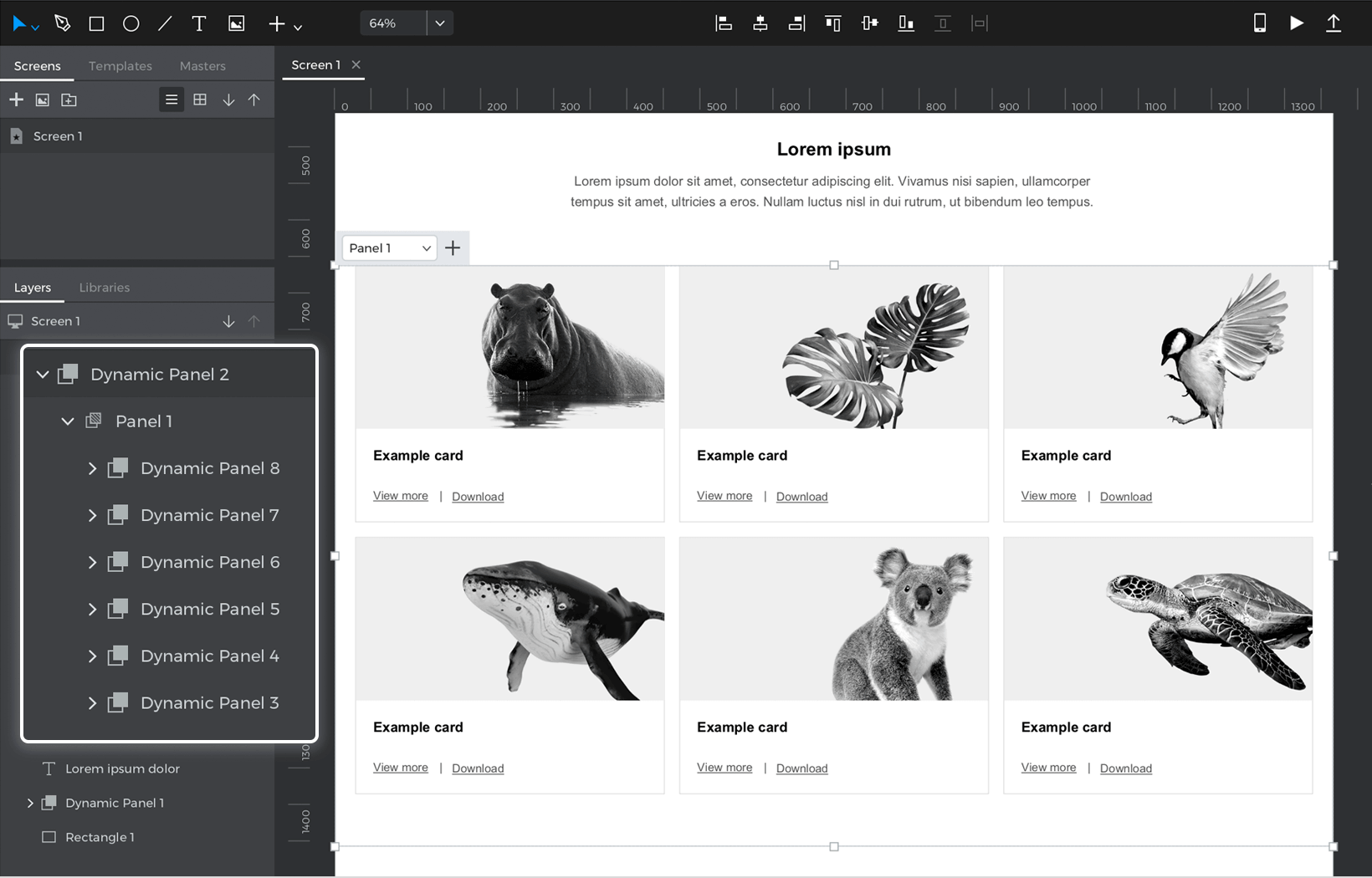
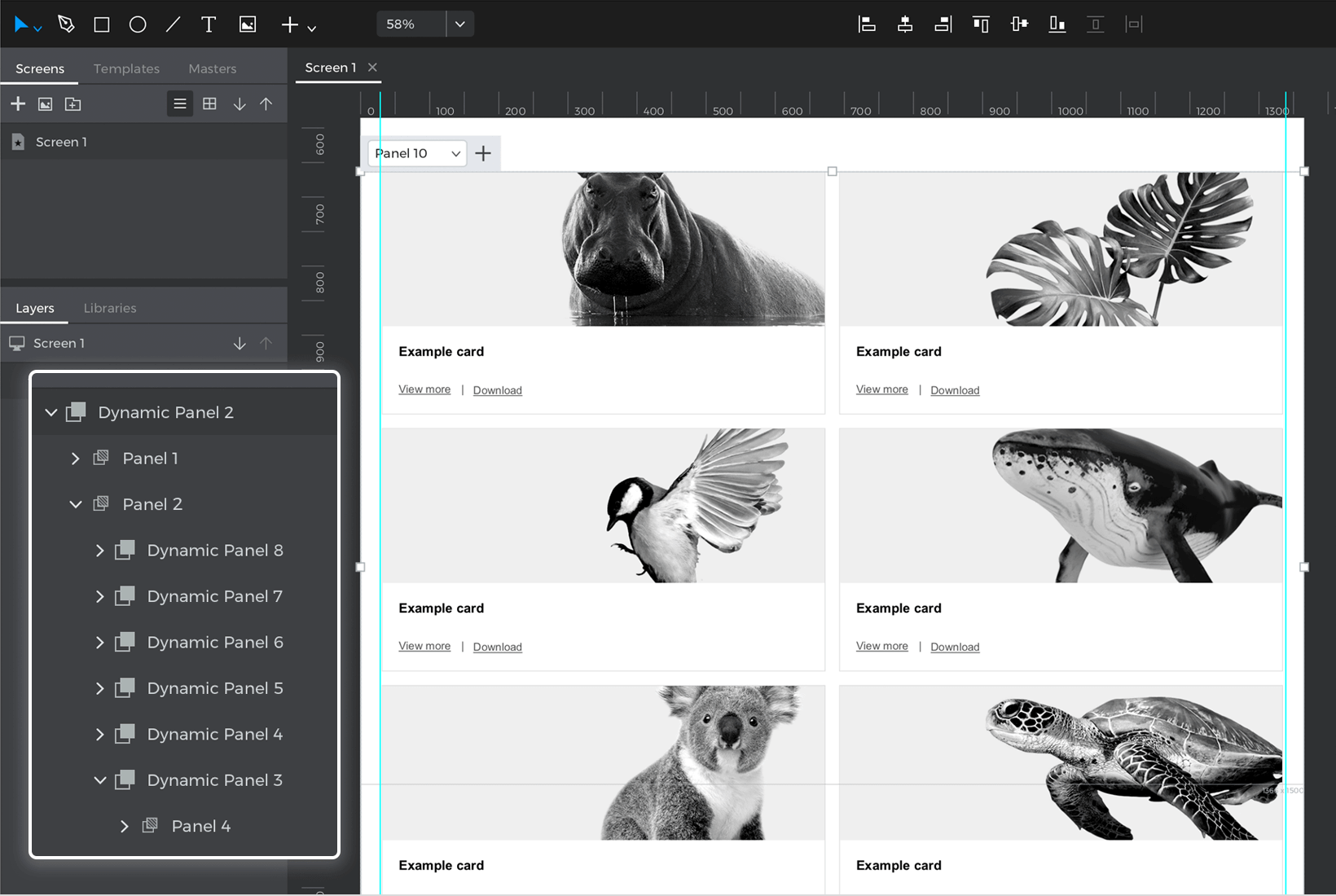
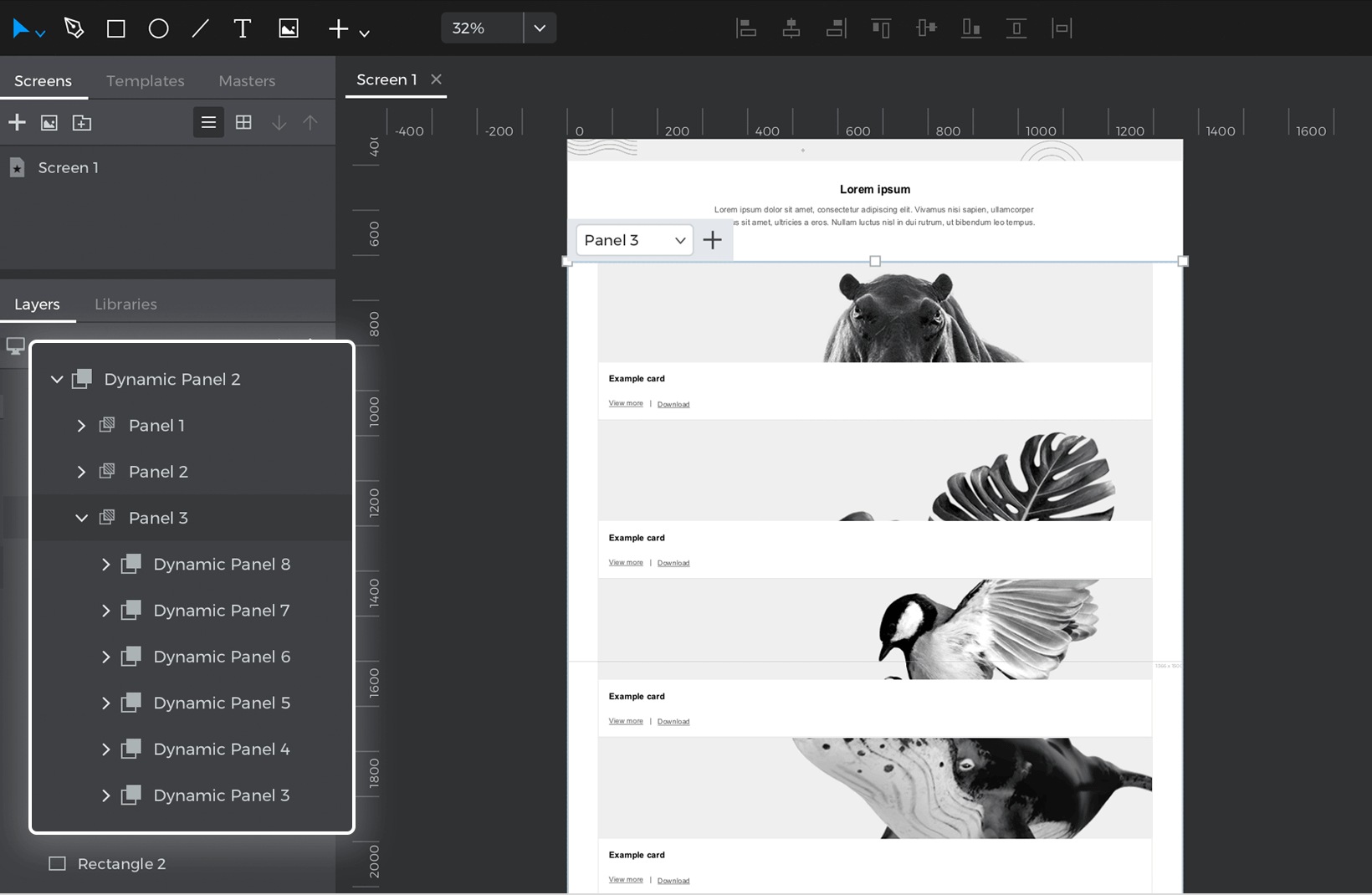
- Repite los pasos tres y cuatro unas cuantas veces más hasta que tengas seis paneles.Este es el aspecto que debe tener tu panel de tres columnas:

Rejilla de dos columnas:
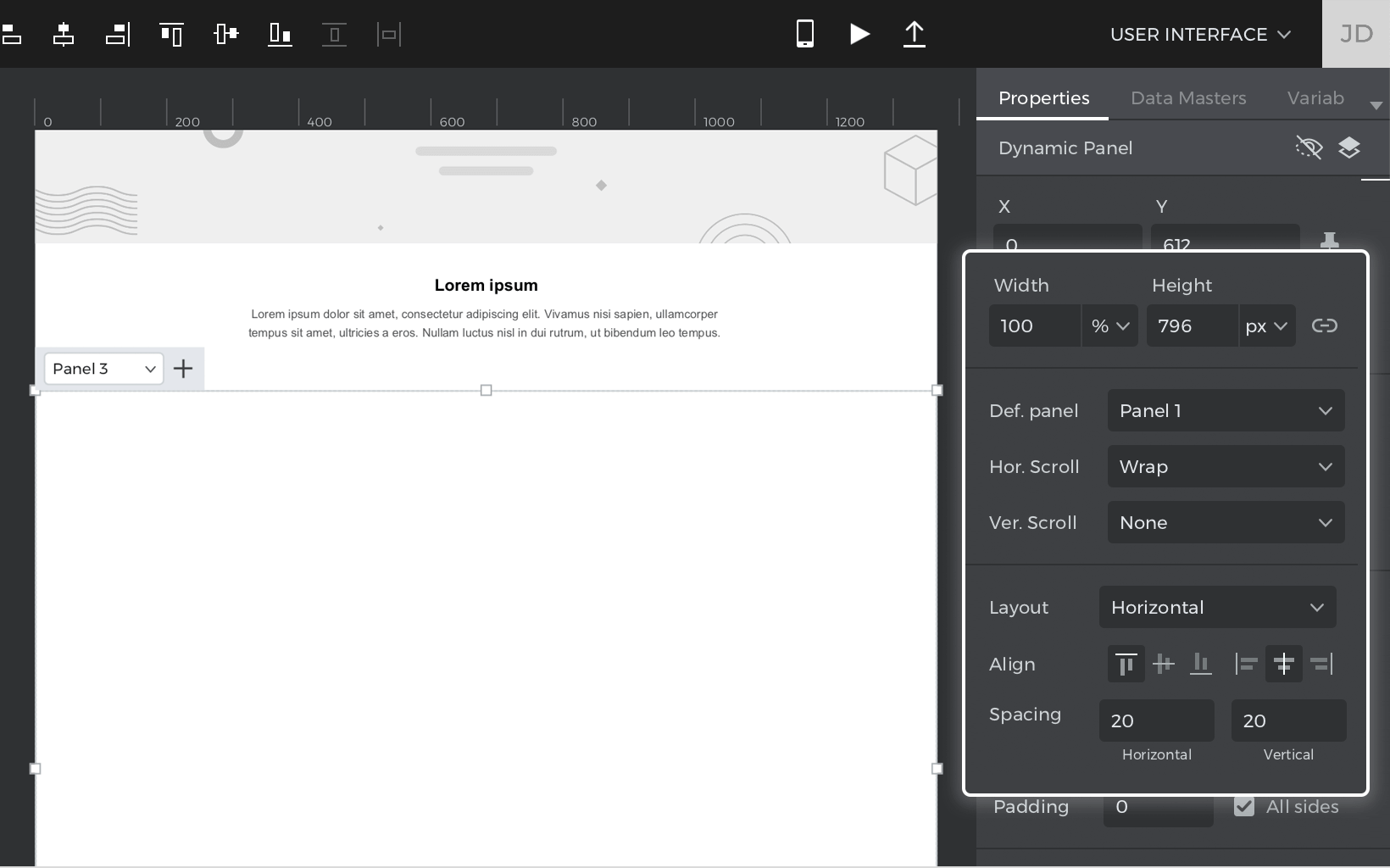
- Vuelve al panel base y añade otro panel. Éste será la rejilla de dos columnas. Cambia la anchura de este panel a 100%, su Disposición a horizontal y su alineación a centrada. Asegúrate de que el desbordamiento horizontal también está ajustado a «Envolver». Añade algo de relleno y espaciado a la cuadrícula, si lo deseas.
 Nota: como el contenido de esta cuadrícula será más largo que ancho, puede que tengas que aumentar la altura de este nuevo panel para que sea más largo y quepa todo el contenido.
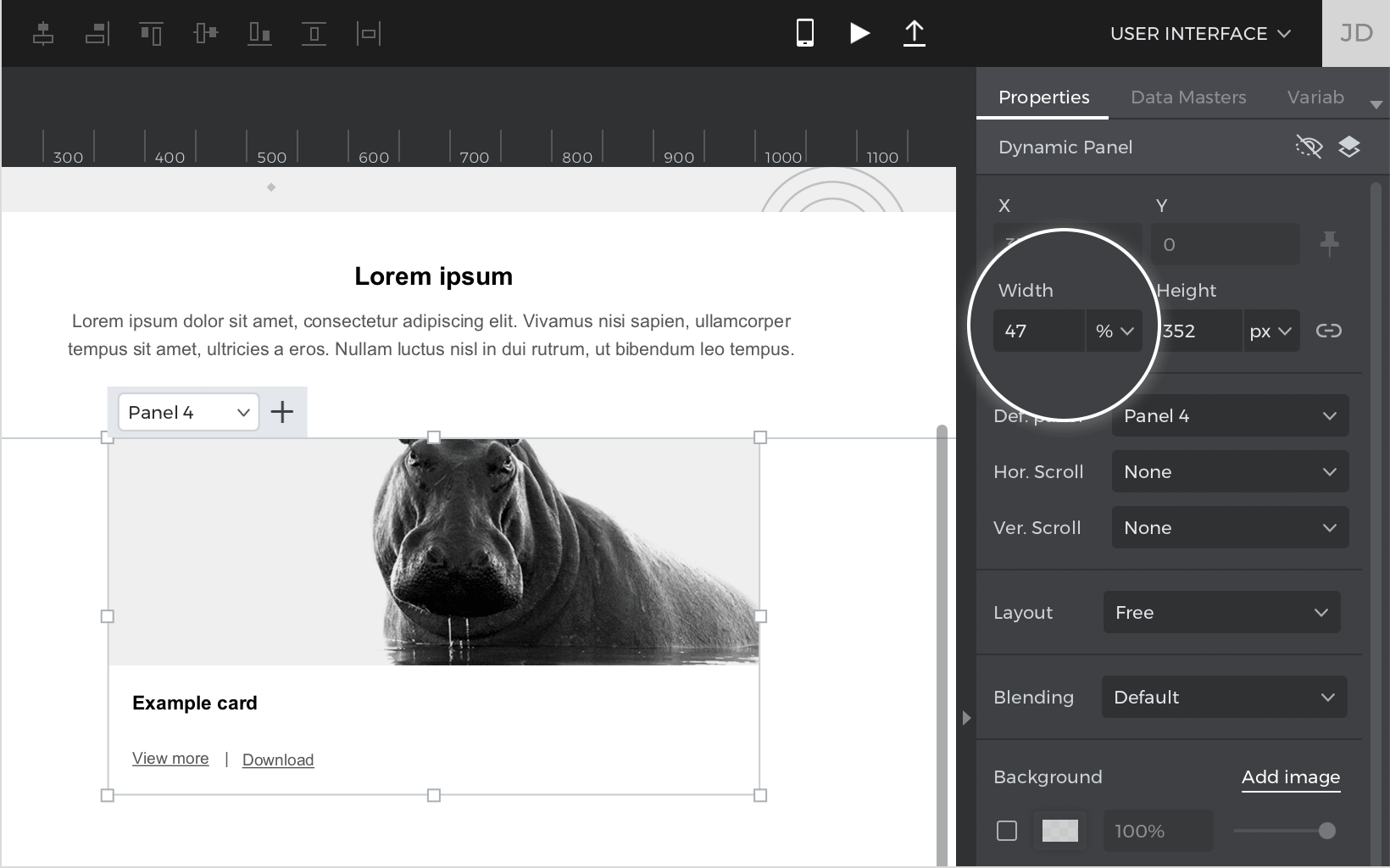
Nota: como el contenido de esta cuadrícula será más largo que ancho, puede que tengas que aumentar la altura de este nuevo panel para que sea más largo y quepa todo el contenido. - Dentro de este panel, arrastra otro Panel Dinámico. Éste será el contenedor del contenido en la rejilla de dos columnas. Ajusta su anchura al 47%. Arrastra algunos elementos al Panel Dinámico para que sirvan de contenido.

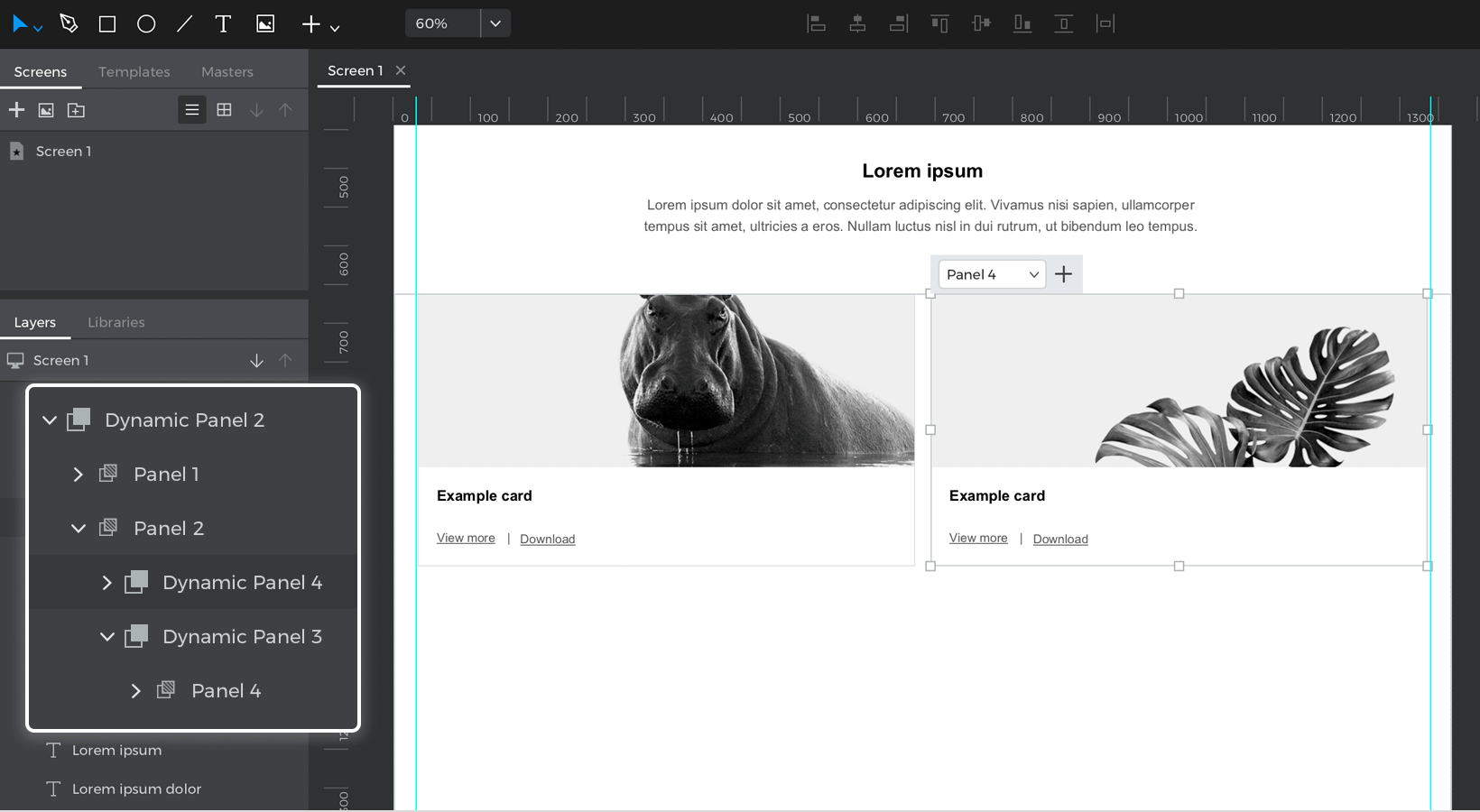
- Selecciona el Panel que has creado y cópialo pulsando Comando/Control-C. A continuación, haz clic en el Panel Dinámico base que has creado y pulsa Comando/Control-V. Esto duplicará el panel y lo colocará junto al otro panel que creaste.

- Altera el contenido dentro de ese panel y cámbialo por lo que quieras.
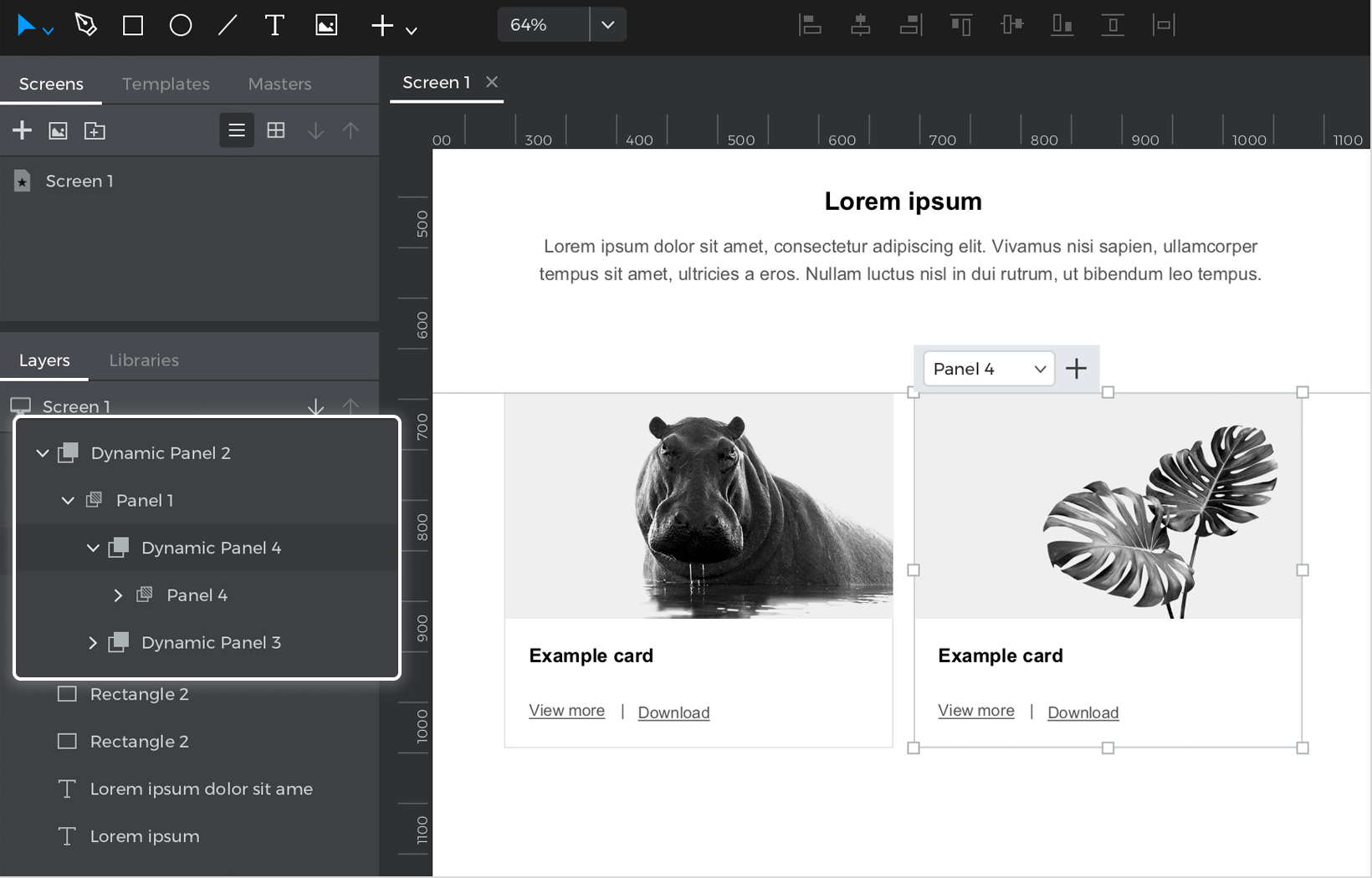
- Repite tres y cuatro veces más hasta que tengas seis paneles.Así es como debe quedar tu panel de dos columnas:

Rejilla de una columna:
- Añade un panel más al panel base. Esta será la rejilla de una columna. Dentro de este panel, cambia su anchura al 100%. Esta vez, cambia su Disposición a vertical, pero mantén su alineación al centro. Siéntete libre de añadir algo de espaciado vertical y relleno.
 Nota: al igual que en la última columna, como el contenido de esta cuadrícula será más largo que ancho, puede que tengas que aumentar la altura de este nuevo panel para que sea más largo y quepa todo el contenido.
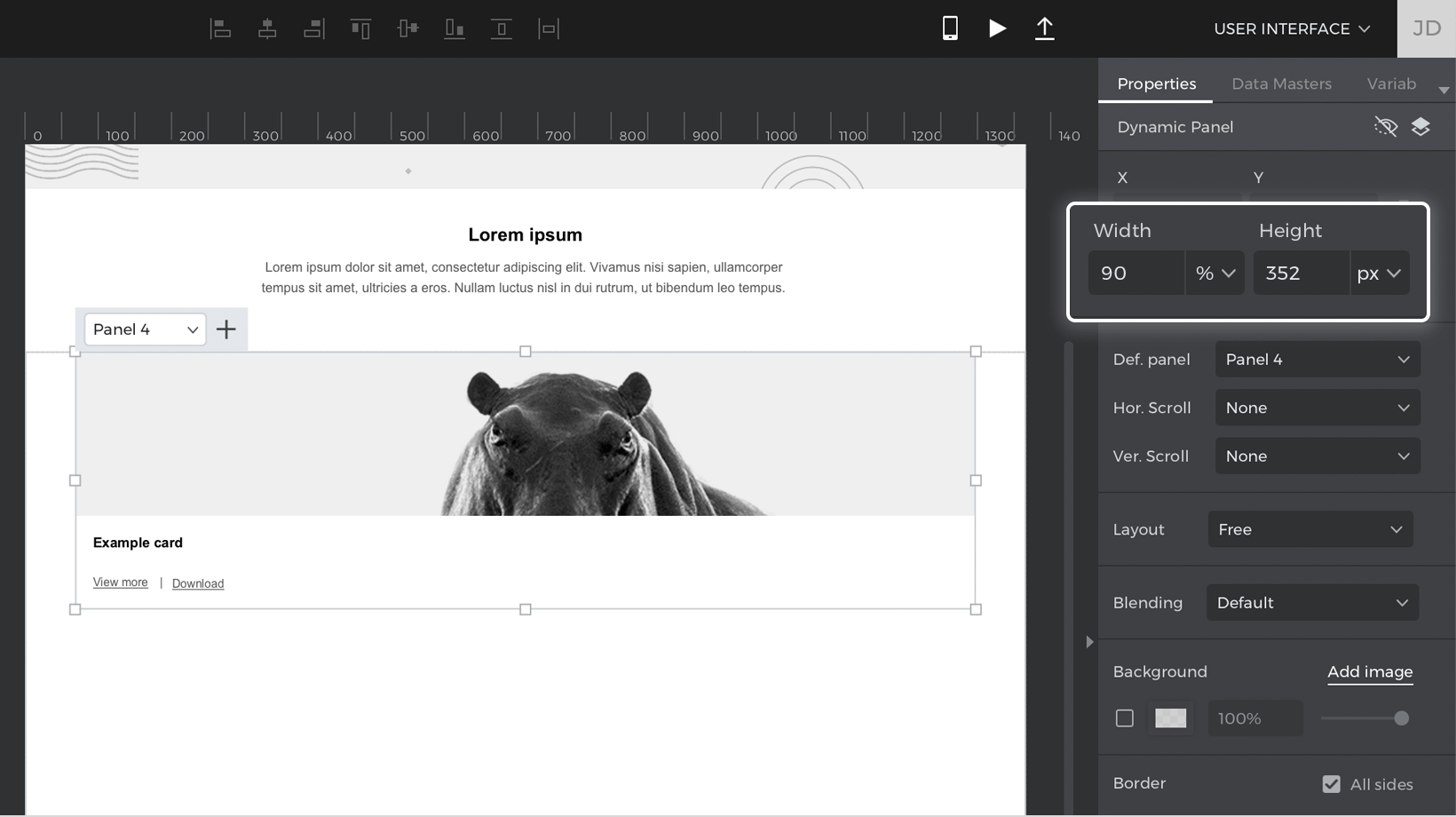
Nota: al igual que en la última columna, como el contenido de esta cuadrícula será más largo que ancho, puede que tengas que aumentar la altura de este nuevo panel para que sea más largo y quepa todo el contenido. - Dentro de este panel, arrastra otro Panel Dinámico. Éste será el contenedor del contenido en la rejilla. Ajusta su anchura al 90%. Arrastra un Rectángulo y tres widgets de Texto dentro del Panel. Este será el contenido de la rejilla.

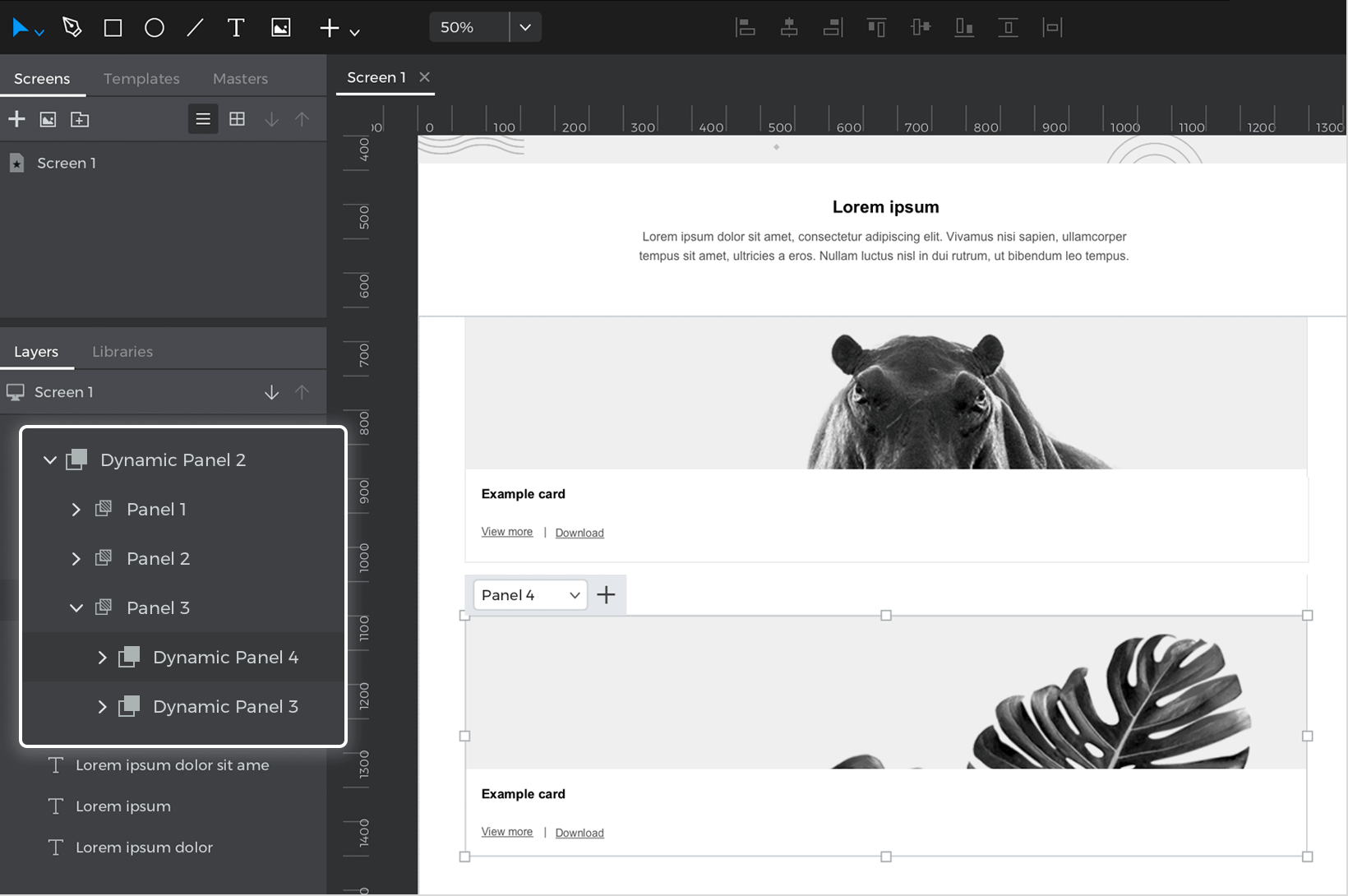
- Selecciona el Panel que has creado y cópialo pulsando Comando/Control-C. A continuación, haz clic en el Panel Dinámico base que has creado y pulsa Comando/Control-V. Esto duplicará el panel y lo colocará debajo del otro panel que creaste.

- Altera el contenido dentro de ese panel y cámbialo por lo que quieras.
- Repite los pasos tres y cuatro unas cuantas veces más hasta que tengas seis paneles.Así es como debe quedar tu panel de una columna:

Puntos de interrupción
Ahora crearemos los eventos de punto de ruptura que cambiarán entre las vistas de columna en función del tamaño de la pantalla. Sigue estos pasos para aprender a hacerlo:
- Selecciona el Panel Dinámico base y crea un «Al redimensionar la ventana» + «Establecer panel activo» y selecciona el panel de tres columnas que se establecerá como activo.
- Crea una condición para esta acción, de modo que el panel de tres columnas sea visible cuando el tamaño de la pantalla sea mayor que el de una tableta. Haz clic en el texto «Añadir condición». Aparecerá el constructor de Expresiones Condicionales. Sigue estos pasos para crear la condición:
1. Haz clic en la pestaña «Constantes». Arrastra el icono «Ancho de ventana» al espacio abierto en la expresión. 2. Haz clic en la pestaña «Funciones» y busca la sección «Comparadores». Arrastra un icono ‘Mayor que’ (‘>’) junto al icono ‘Ancho de ventana’. 3. Por último, en el espacio abierto que aparece junto al icono ‘Mayor que’ (‘>’), haz doble clic y escribe 900. 4. Haz clic en Aceptar para terminar de crear la condición.
- Haz clic en el texto «Si no», que abrirá el cuadro de diálogo Eventos. Crea un evento «Al cambiar el tamaño de la ventana» + «Establecer panel activo», y selecciona el panel de dos columnas que se establecerá como activo.
- Crea una condición para esta acción, de modo que el panel de dos columnas sea visible cuando el tamaño de la pantalla sea menor que Web, pero mayor que móvil. Haz clic en el texto «Añadir condición». Aparecerá el constructor de Expresiones Condicionales. Sigue estos pasos para crear la condición:
1. Arrastra el icono «Ancho de ventana» al espacio abierto en la expresión. 2. Arrastra un icono ‘Menor que’ (‘<‘) junto al icono ‘Ancho de ventana’. 3. En el espacio abierto que aparece junto al icono ‘Menor que’ (‘<‘), haz doble clic y escribe 900. 4. En la sección «Lógica», arrastra un icono Y (‘&’) junto a 900. 5. A continuación, arrastra otro icono ‘Ancho de ventana’ junto al icono Y (‘&’). 6. Arrastra un icono ‘Mayor que’ (‘>’) junto al icono ‘Ancho de ventana’. 7. En el espacio abierto que aparece, haz doble clic y escribe 600. 8. Haz clic en Aceptar para terminar de crear la condición.
- Vamos a crear el último evento, que cambiará a la cuadrícula de una columna cuando el tamaño de la pantalla sea pequeño. Vuelve a hacer clic en el texto «Si no», y crea un evento «Al cambiar el tamaño de la ventana» + «Establecer panel activo», y selecciona el panel de una columna que se establecerá como activo.
- Crea una condición para esta acción. Haz clic en el texto «Añadir condición» y sigue estos pasos para crear la condición:
1. Arrastra el icono «Ancho de ventana» al espacio abierto en la expresión. 2. Arrastra el icono ‘Menor que’ (‘<‘) junto al icono ‘Ancho de ventana’. 3. En el espacio abierto que aparece, haz doble clic y escribe 600. 4. Haz clic en Aceptar para terminar de crear la condición.
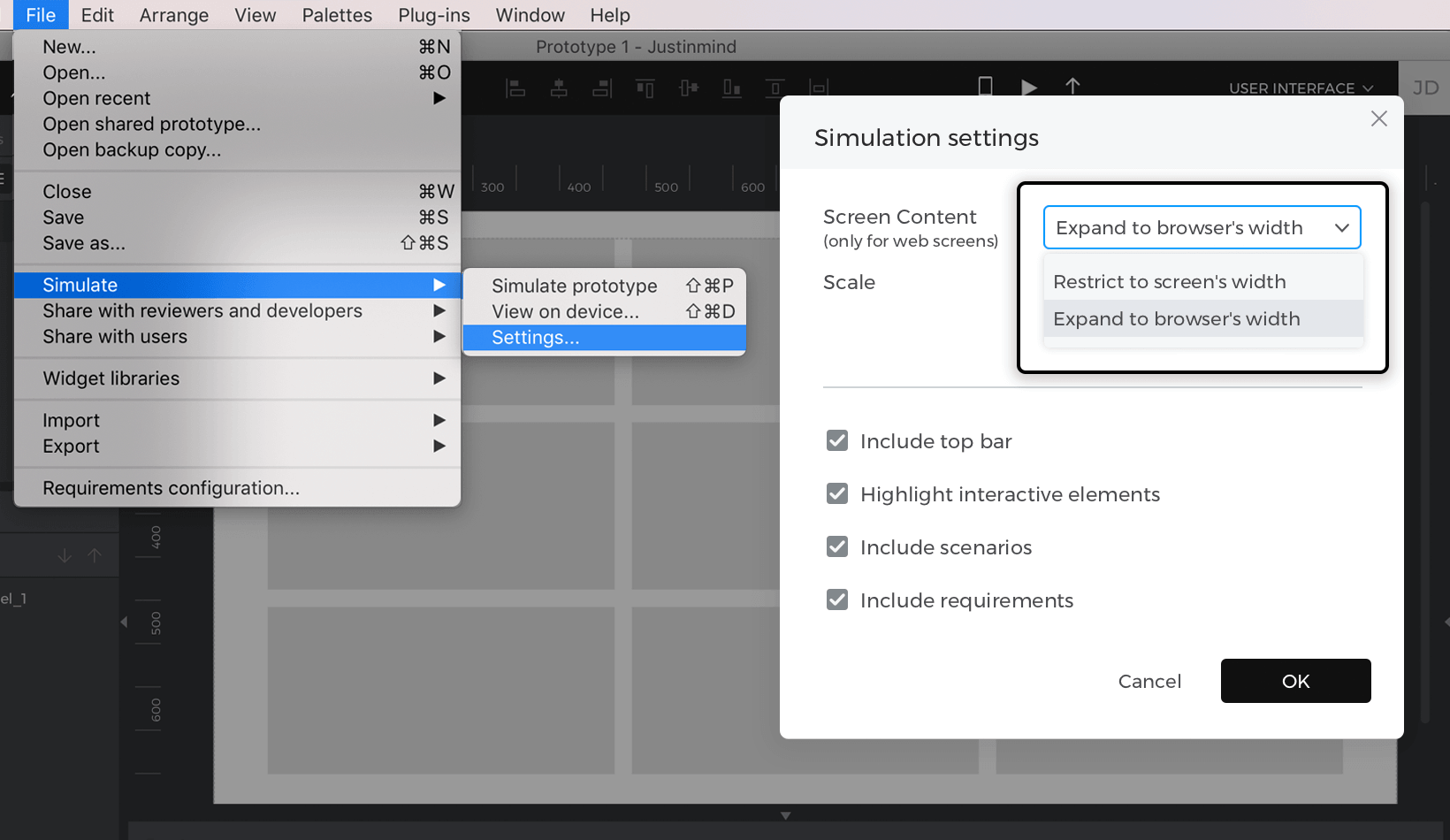
Ya está. Haz clic en «Simular» y arrastra el tamaño de la pantalla para que sea más pequeño y más grande. La cuadrícula se desplazará automáticamente a las distintas columnas en función del tamaño de la pantalla.