Listas de datos
El widget Lista de Datos muestra los registros maestros de Datos en un formato de lista / tabla.
Al crear tu lista de Datos, la celda superior izquierda se mostrará con los nombres de tus campos maestros de Datos. Las celdas adicionales se mostrarán con un relleno gris. Cuando simules tu prototipo, las celdas adicionales se rellenarán con tus registros maestros de Datos.
Mostrar registros maestros de Datos en una lista de Datos
Aprende a mostrar registros maestros de Datos en forma de lista con una lista de Datos en tus prototipos interactivos. Hagámoslo paso a paso:
- En un nuevo prototipo web, crea un nuevo Maestro de datos haciendo clic en el icono «+» de la paleta Maestros de datos. En el cuadro de diálogo que aparece, dale un nombre a tu Maestro de datos. Para que coincida con nuestro ejemplo, llámalo «Lista de contactos».
- Añade Campos a tu Maestro de datos haciendo clic en el icono «+» de la derecha. Para que coincida con nuestro ejemplo, crea los siguientes Campos: Nombre, Correo electrónico, Empresa e Imagen.
- Cambia el Tipo de campo de imagen a «Carga de archivo» y haz clic en «Aceptar».
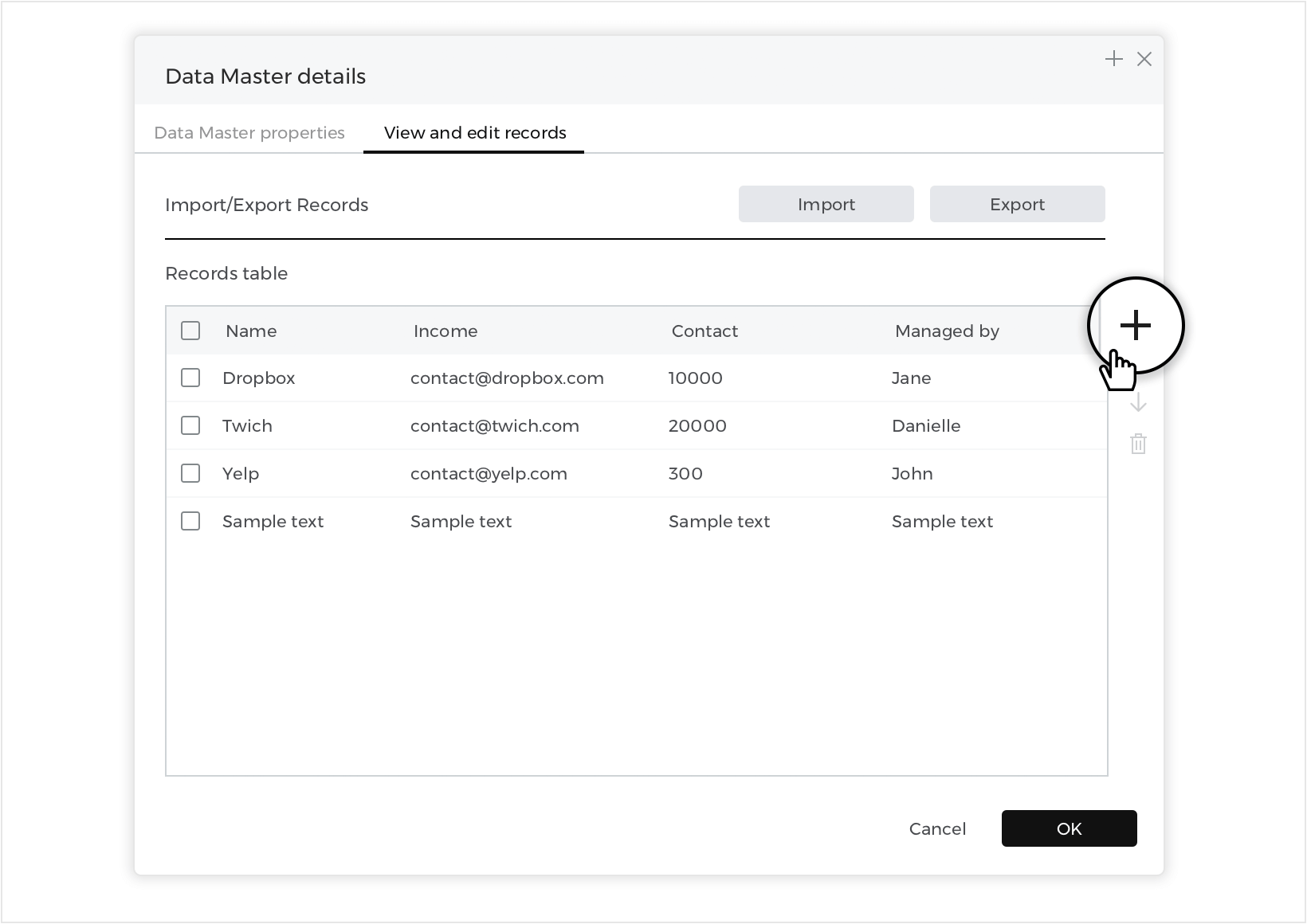
- De vuelta en la paleta Maestros de datos, haz clic con el botón derecho en tu Maestro de datos y selecciona la pestaña Ver y editar registros en el cuadro de diálogo que aparece. Crea Registros de datos, asignando a cada uno un nombre, un correo electrónico, una empresa y una imagen. Haz clic en «Aceptar».

- A continuación, ve a Barra de Herramientas – Icono Más – Contenido Dinámico – haz clic en «Lista de Datos».En el cuadro de diálogo que aparece, dale un nombre a tu Lista de Datos («Lista de Contactos» para que coincida con nuestro ejemplo). Selecciona tu Maestro de Datos en el desplegable «Maestros de Datos».Queremos incluir todos los Campos del Maestro de Datos en la Lista de Datos. Para moverlos todos al cuadro de selección, haz clic en el icono de la flecha de doble línea a la derecha.A continuación, haz clic en «Aceptar» y coloca tu Lista de datos en el centro del lienzo.En el lienzo, la celda superior izquierda mostrará los nombres de los Campos de muestra.
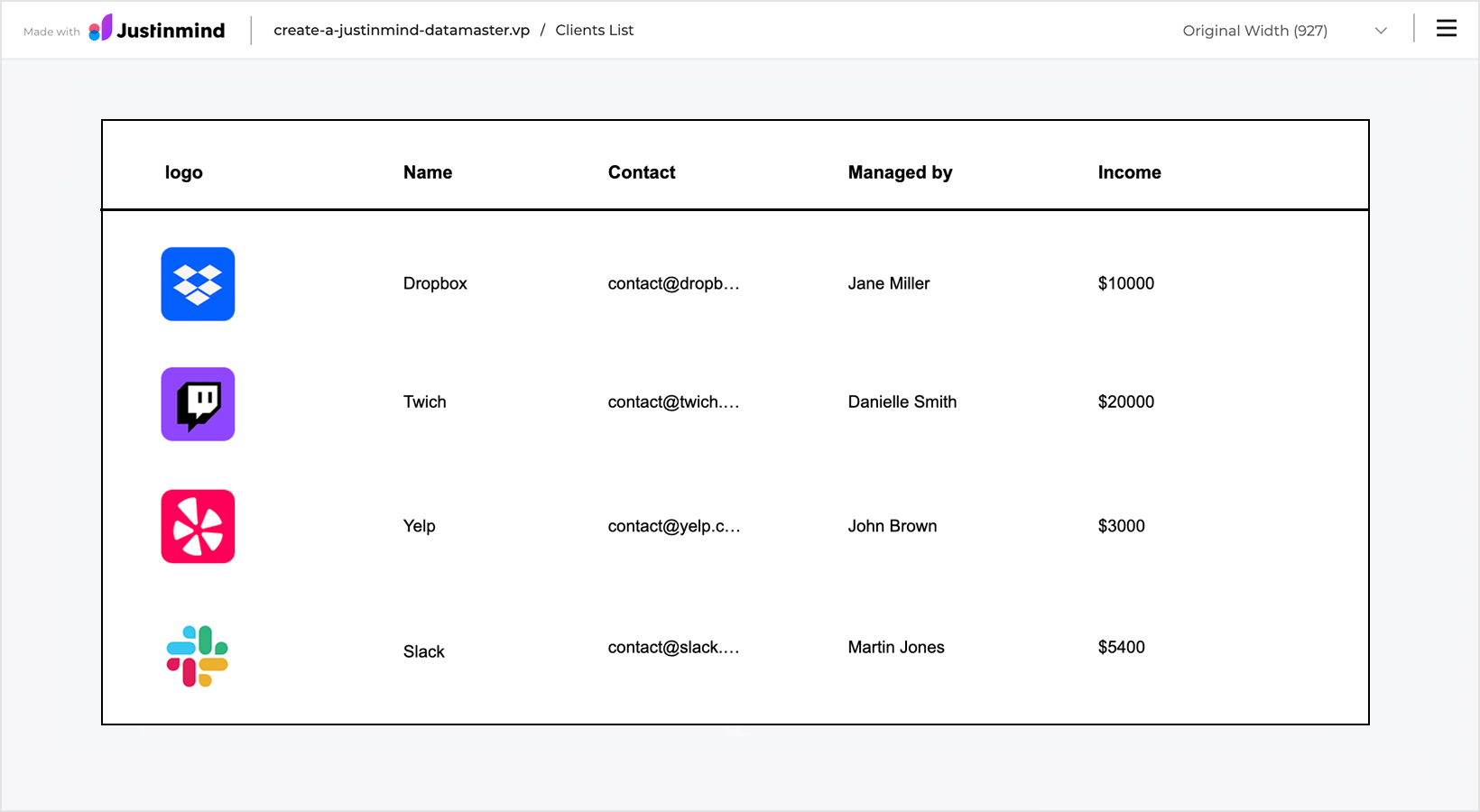
- Vuelve a hacer clic en «Simular» para simular tu Lista de datos con los datos reales en su lugar.

Propiedades
Desde la paleta Propiedades, puedes modificar las siguientes propiedades de tu Lista de Datos:
- Número de columnas
- Número de celdas por página
- Orientación – gira tu Lista de Datos horizontal o verticalmente
- Espaciado – modifica el espaciado entre celdas
Personalizar una lista de datos
Con Justinmind, puedes personalizar el aspecto de tu lista de Datos. Sigue los pasos que se indican a continuación para personalizar columnas individuales de tu lista de Datos:
- Ve a la paleta Propiedades y cambia el número de columnas de la lista Datos a tres.
- A continuación, en la paleta Capas, selecciona la celda «Lista celda 1» de la lista Datos.
- En el lienzo, elimina los elementos de Texto «Nombre», «correo electrónico», «Empresa» e «imagen» para que coincidan con nuestro ejemplo. A continuación, distribuye los Campos de Texto de Entrada de la celda y cambia el tamaño de las celdas para que coincidan con nuestro ejemplo o para que lo hagas a tu gusto.
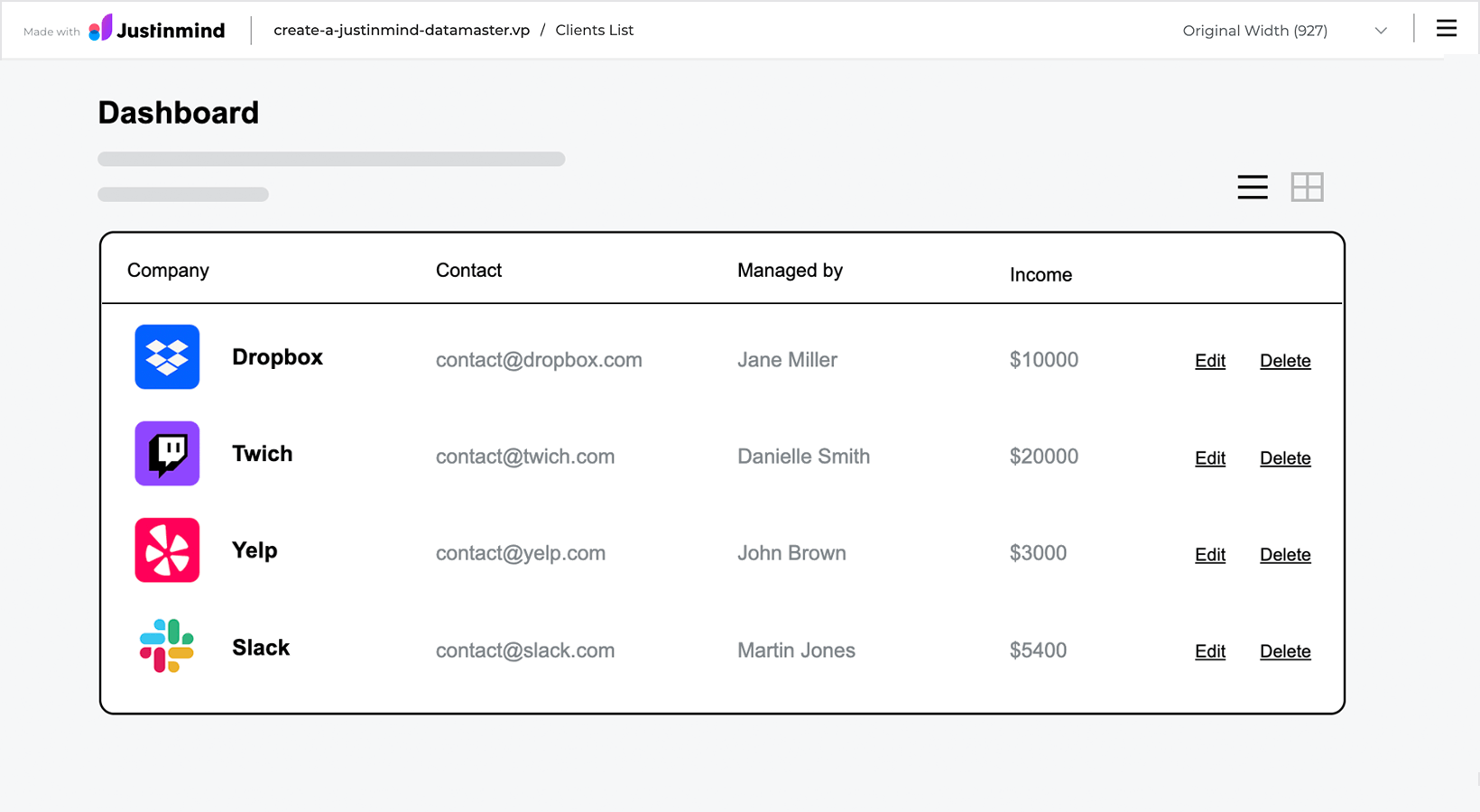
- Haz clic en «Simular» para ver tu lista de Datos personalizada.

Ordenar columnas
Ahora aprenderemos a ordenar las columnas de una Lista de Datos de mayor a menor. Esto también funcionaría para una Lista de Datos, pero en este caso sólo lo añadiremos a la Lista de Datos.
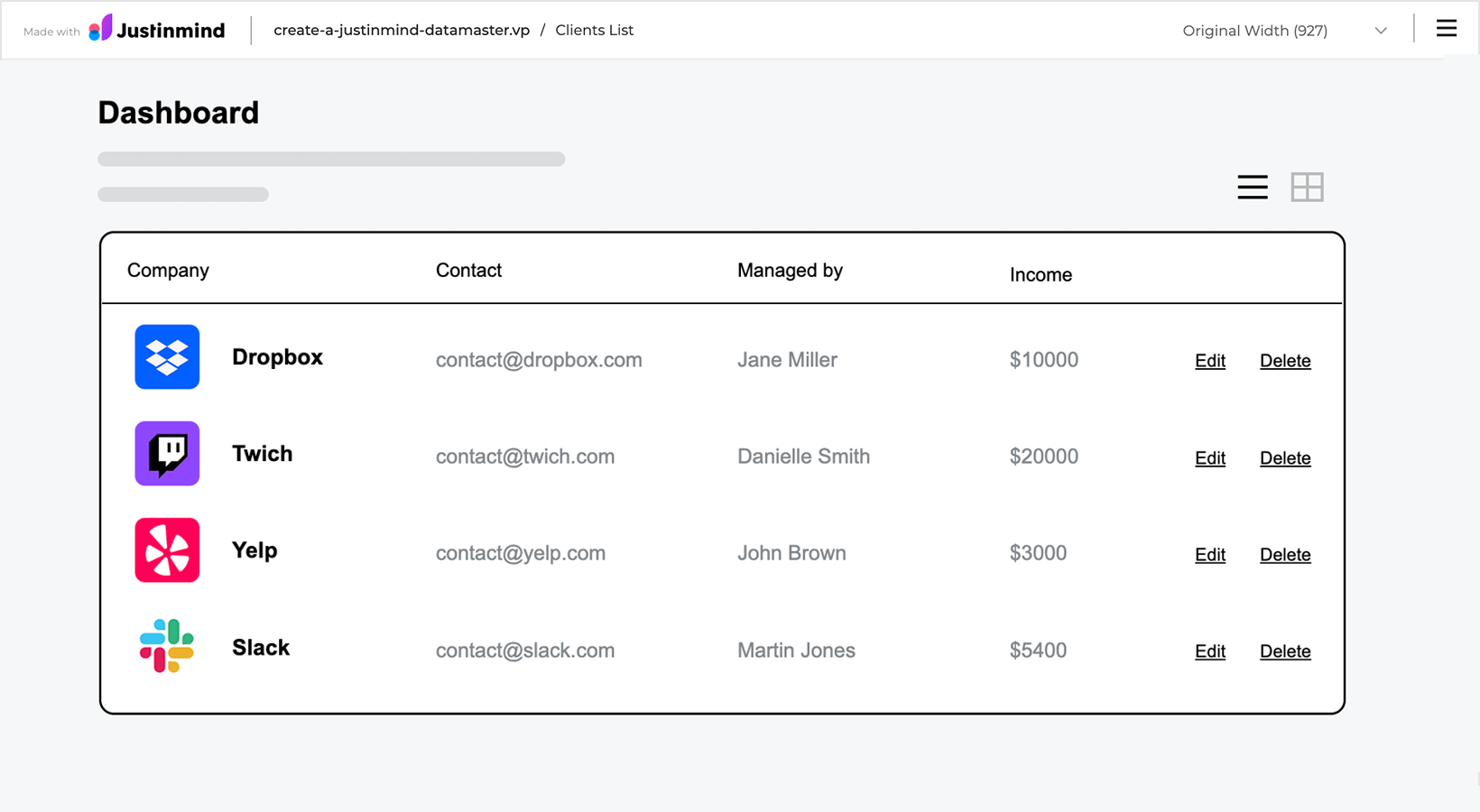
- En el mismo prototipo, navega hasta la pantalla «Panel de control de la Lista». Recuerda que en el último tutorial, decidimos no incluir el campo «Ingresos» en esta Lista de datos. Para este ejemplo, vamos a volver a incluirlo y a utilizarlo para ordenar los datos por ingresos. Haz clic con el botón derecho del ratón en «Clientes» (Lista de datos) y selecciona «Nueva columna». Pasa el ratón por encima de la columna y verás que aparece un icono blanco en forma de «flecha». Haz clic y arrastra la columna hacia la izquierda, de forma que quede junto a la columna «Gestionado por».Copia el encabezado de texto «Gestionado por» y pégalo en el nuevo encabezado de columna, cambiándole el nombre a «Ingresos».Copia el campo ‘[Clients .Managedby:]’ de Fila_actual_1, y pégalo en la celda de la nueva columna. En la paleta Propiedades, busca el desplegable ‘Campo de datos’ y cámbialo por [Clients .Income]. Ahora, este campo mostrará los datos del campo ‘Ingresos’ de nuestro Maestro de datos.Además, coloca un elemento de texto junto a [Clients .Income] y etiquétalo como ‘$’.
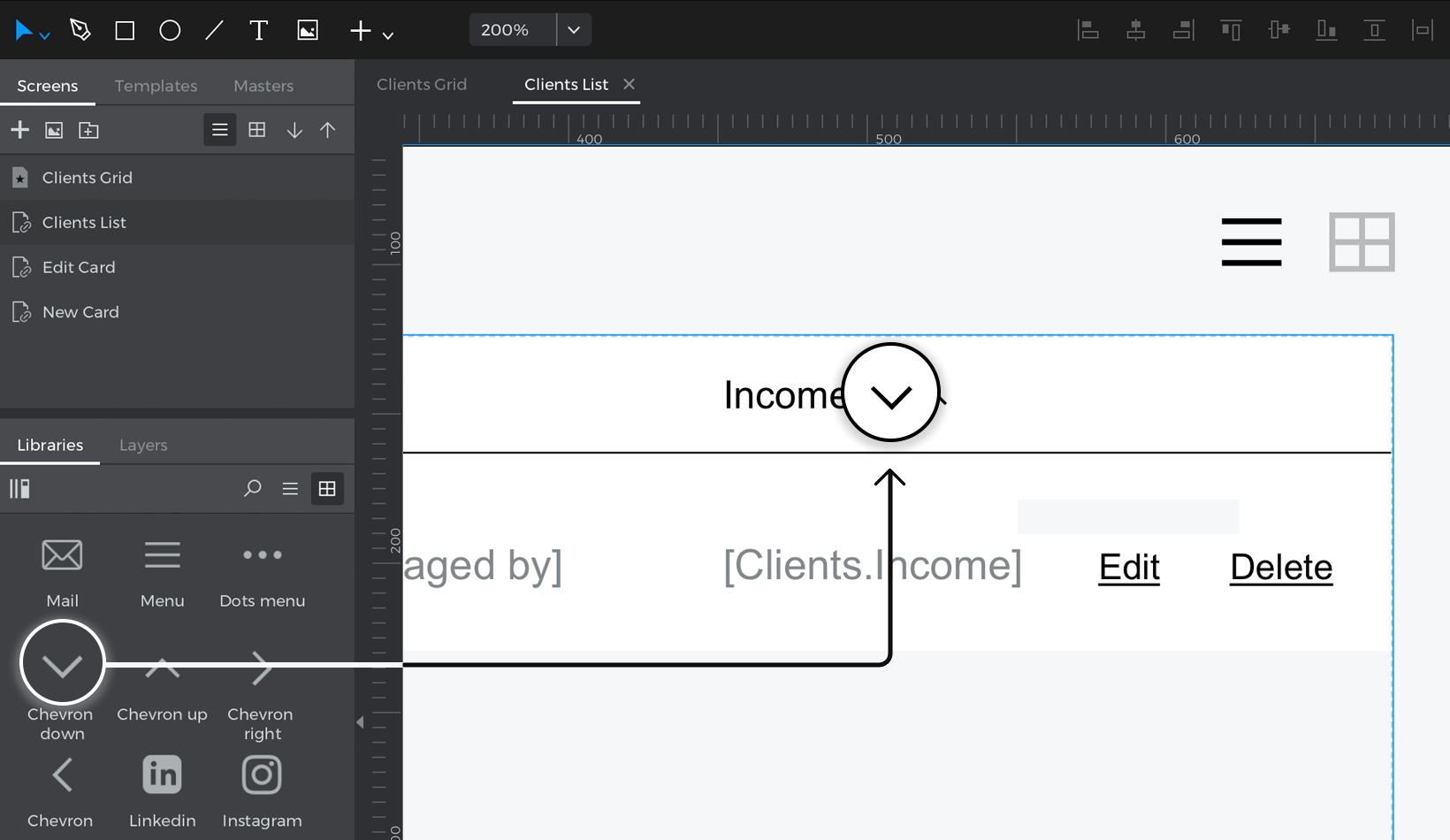
- Arrastra dos iconos de «flecha» a la cabecera junto a «Ingresos». Los utilizaremos para ordenar los datos de mayor a menor renta. Los nuestros son de la biblioteca de widgets «Componentes Web», pero cualquier tipo de icono servirá.

- Haz clic en el icono «arriba» y crea un evento «Al hacer clic» + «Establecer valor», seleccionando la Lista de Datos como destino de la acción. Para el valor, haz clic en el botón de opción «Calculado» y en el texto «Añadir expresión». Verás que aparece el constructor de Expresiones Calculadas.
- En el constructor, arrastra la función «Ordenar» al espacio abierto de la expresión, cambiando la dirección de ordenación a «descendiente». Arrastra el Maestro de Datos al primer espacio abierto de la izquierda. Arrastra el atributo «Ingresos» al espacio de la derecha. Al igual que el filtro Buscar, la función Ordenar tiene una estructura similar: el primer espacio define lo que vamos a ordenar, y el segundo espacio define los parámetros por los que vamos a ordenar. En este caso, vamos a ordenar por los números de los Ingresos.
- Repite los pasos 3 y 4 para el icono «abajo», acordándote de cambiar la dirección de ordenación a «Ascendente».
Puedes descargar nuestro ejemplo aquí.
Filtrar filas
En este ejemplo, aprenderás a utilizar la función filtro para filtrar los valores de una lista de datos utilizando una lista de selección en la cabecera.
Así es como se construye:
Ver
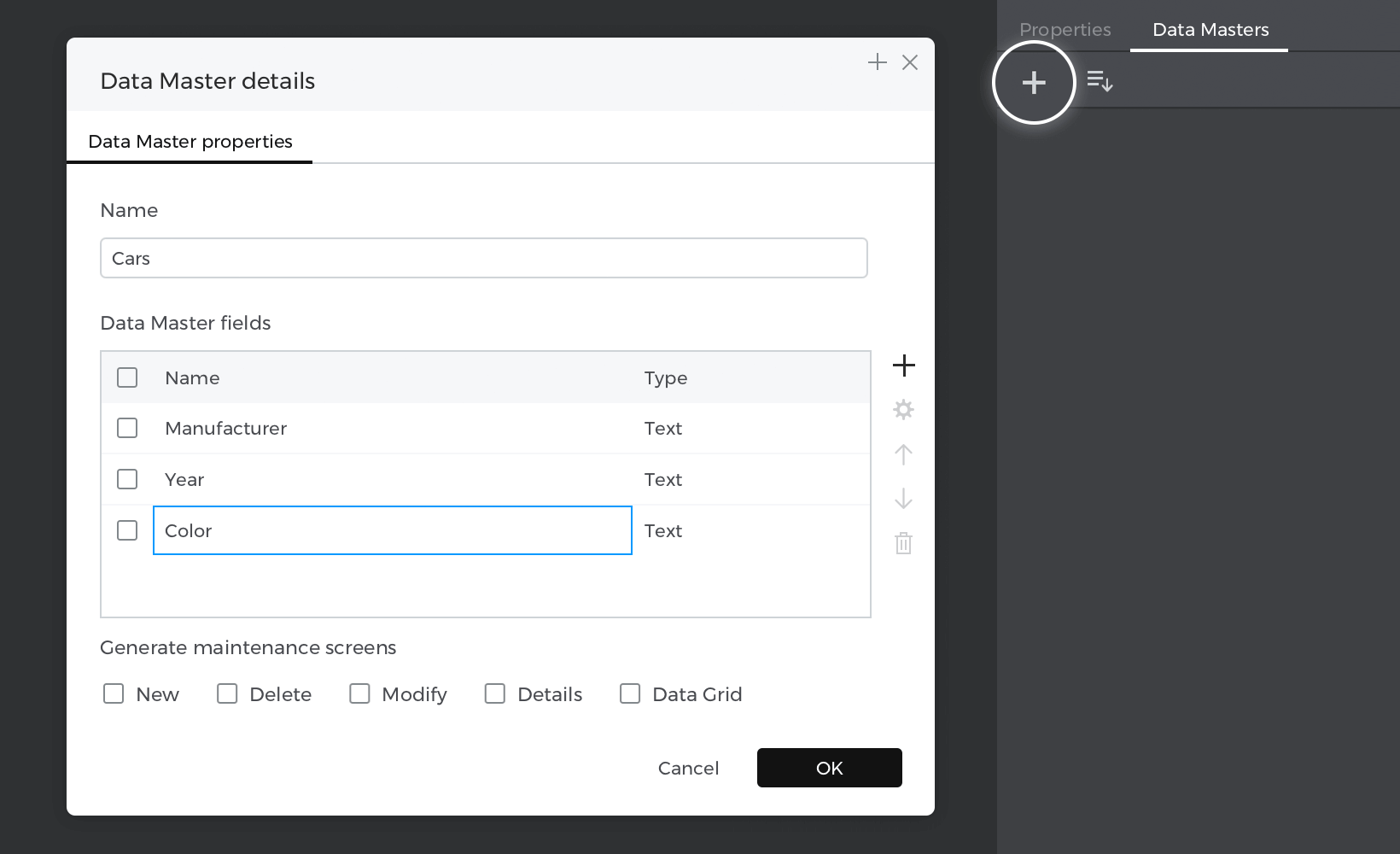
- Ve a la paleta «Maestros de datos» y crea un nuevo «Maestro de datos», llámalo «Coches», crea atributos de árbol: «Fabricante», «Año» y «Color», y pulsa «Aceptar».

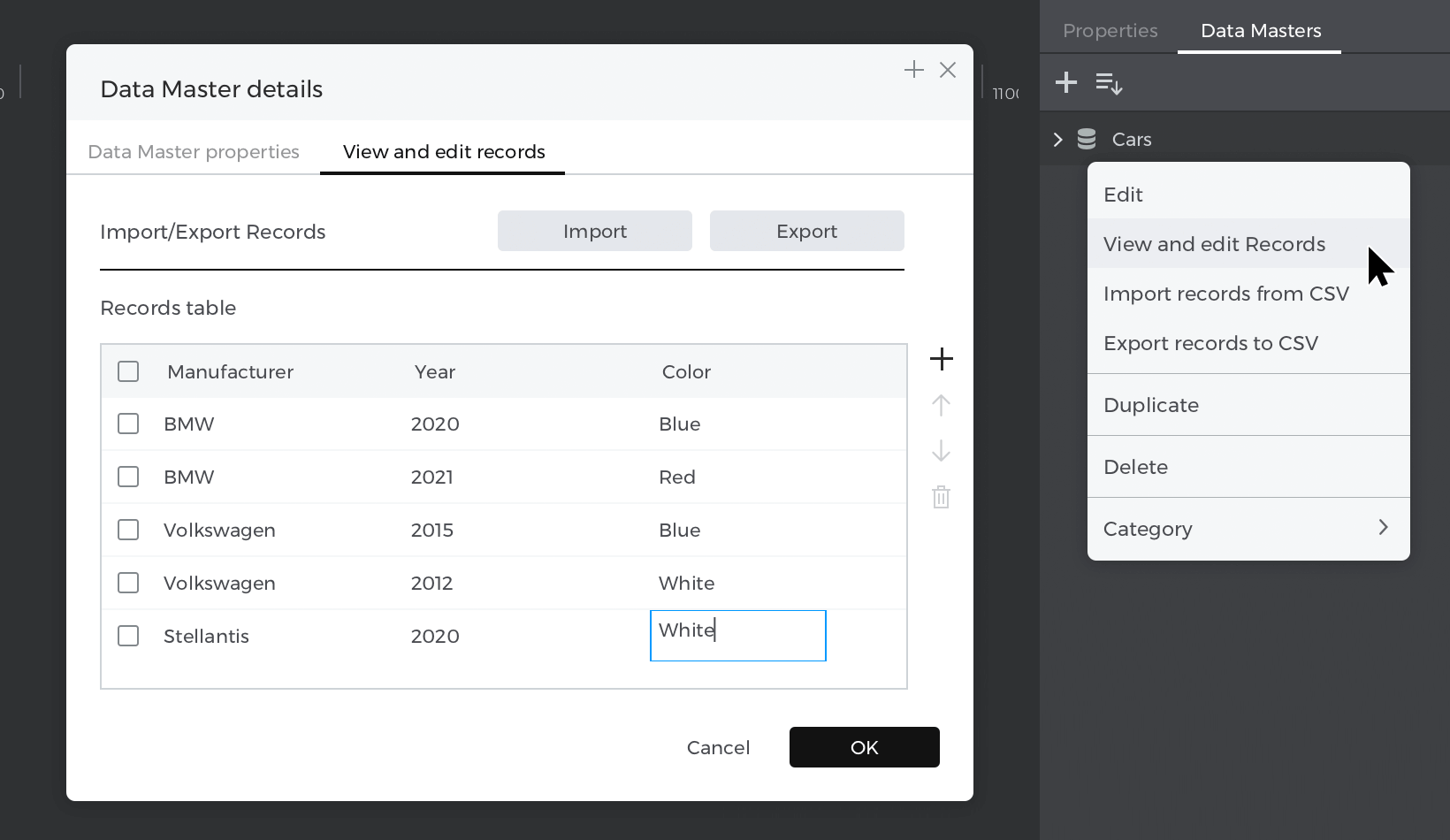
- Haz clic con el botón derecho del ratón en el «Maestro de datos» que acabas de crear y selecciona «Ver y editar registros», escribe allí tus coches de ejemplo y pulsa «Aceptar».

- Selecciona «Lista de datos» de la sección «Contenido dinámico» y colócala en el lienzo; se habilitará la ventana «Nueva lista de datos»; dale un nombre a tu lista, a continuación elige el «Maestro de datos» que has creado antes y selecciona todos los atributos.
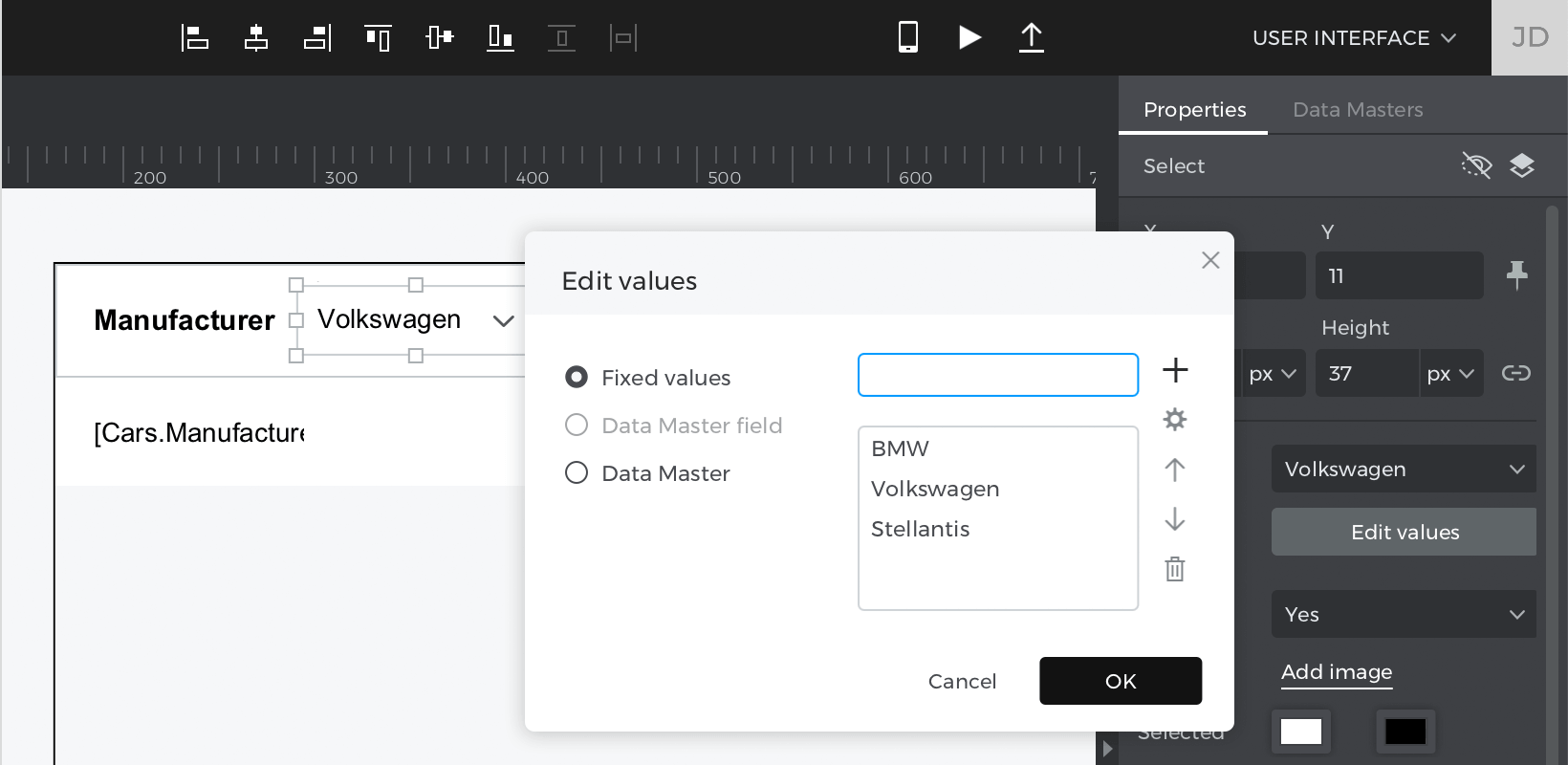
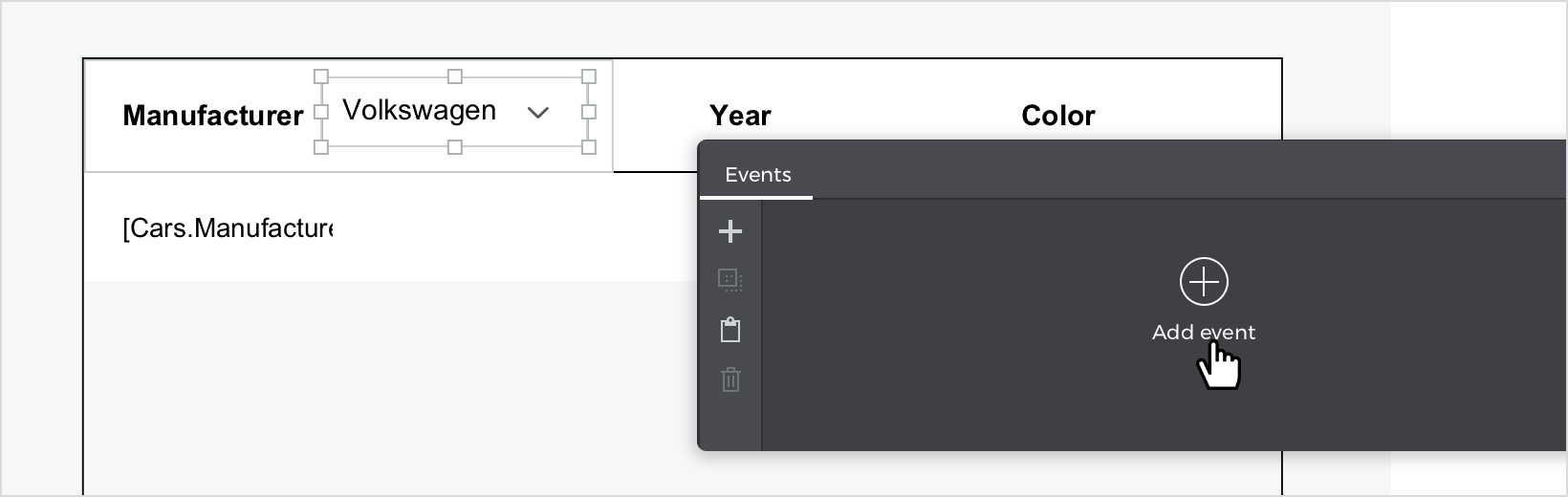
- Coloca una «Selección» de la sección «Campos de entrada interactivos» dentro de la cabecera de la columna que quieras filtrar; pulsa Comando (Mac) o Control (Windows) mientras arrastras el elemento hacia dentro.
- Haz clic en «Seleccionar» y edita los valores de la paleta Propiedades para que coincidan con la opción que tienes en tu columna.

Eventos
Con la opción «Seleccionar» seleccionada, ve a la paleta Eventos y haz clic en «Añadir evento».
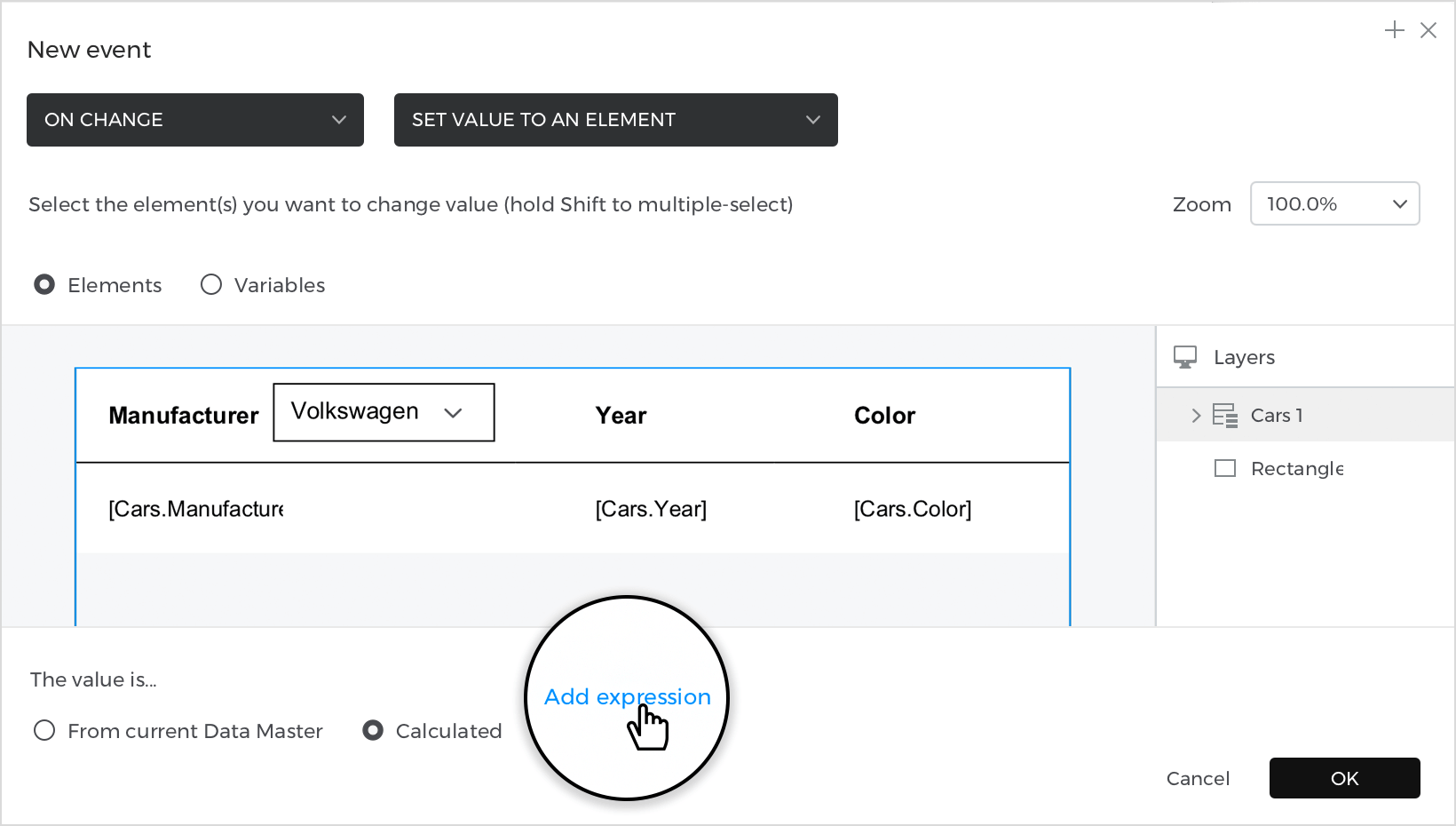
- Haz clic en «Elegir activador» en el cuadro de diálogo y selecciona «en Cambiar».
- En «Elegir acción», selecciona «Establecer valor a un elemento» y haz clic en la «Lista de datos».
- Selecciona el botón de opción «Calculado» para el valor y haz clic en «Añadir expresión».

- En el primer campo del constructor de expresiones de valor, arrastra la función «Filtrar», y selecciona tu «Maestro de datos» de la pestaña Maestros de datos para el segundo campo. A continuación, arrastra la función «Tiene» y elige el área que vas a filtrar en la pestaña Maestros de datos; después, arrastra la función «Seleccionar» y colócala en el último campo. Haz clic en «Aceptar» y «Ok» para terminar de crear tu evento.
Simula tu prototipo.
Seleccionar filas
En este ejemplo, aprenderás a crear una lista de datos en la que puedes cambiar el color de la fila para darle un efecto de selección.
Cómo construirlo:
Ver
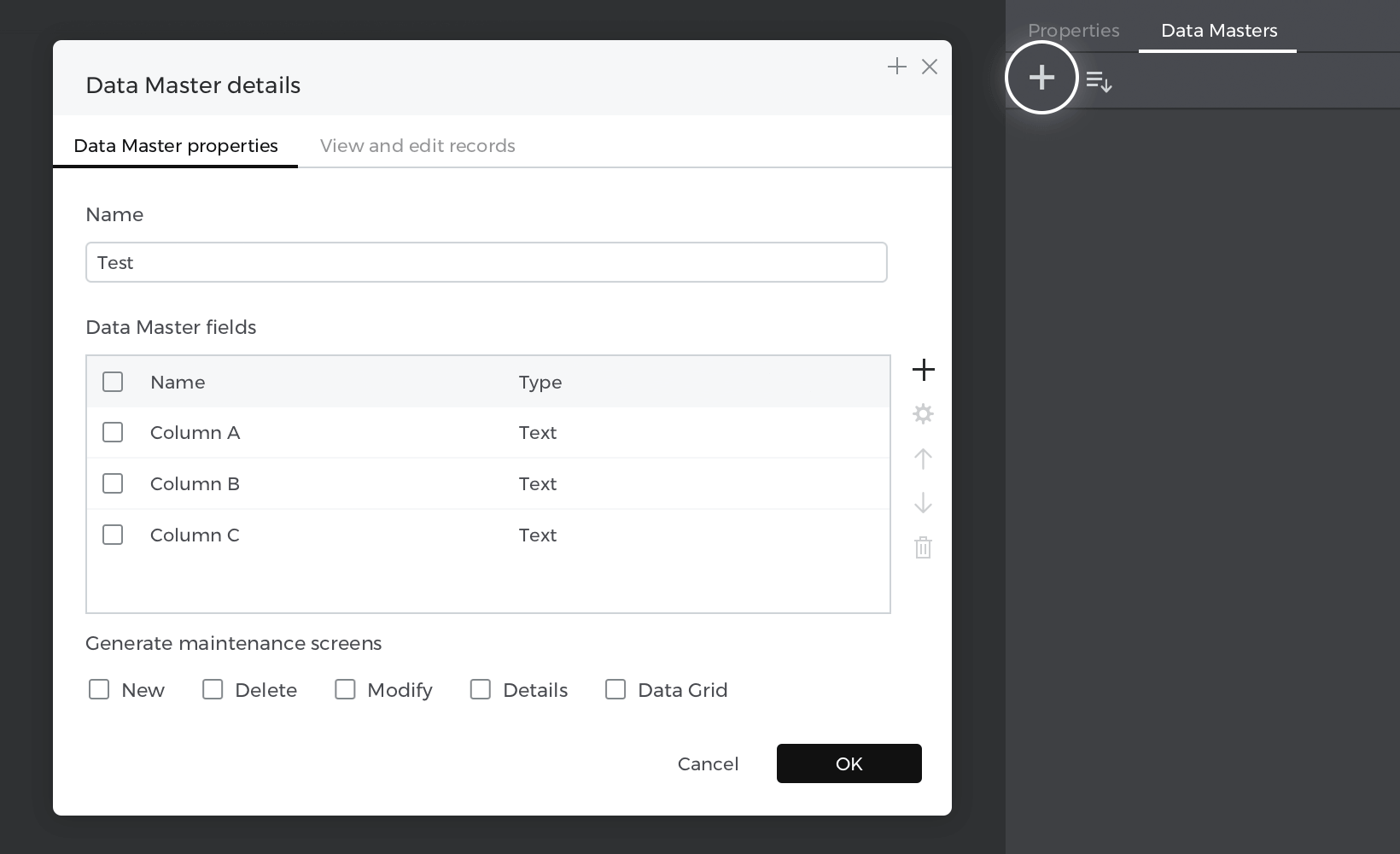
- Ve a la paleta «Datos maestros» y crea un nuevo «Datos maestros», llámalo «Prueba» y crea tres atributos: «Columna A», «Columna B» y «Columna C», y pulsa «Aceptar».

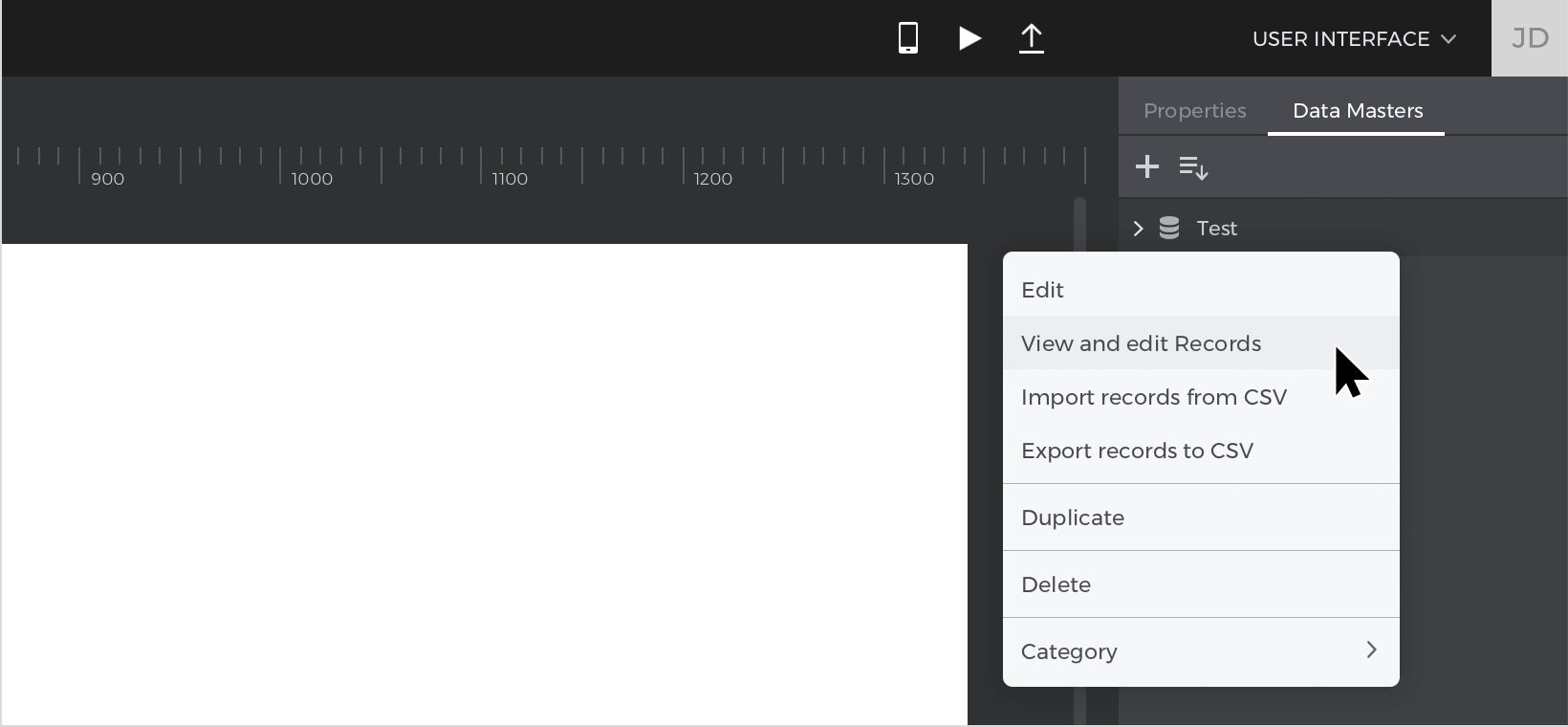
- Haz clic con el botón derecho del ratón en el «Maestro de datos» que acabas de crear y selecciona «Ver y editar registros», escribe allí tus datos de ejemplo y pulsa «Aceptar».

- Selecciona «Lista de datos» de la sección «Contenido dinámico» y colócala en el lienzo; se habilitará la ventana «Nueva lista de datos»; dale un nombre a tu lista, a continuación elige el «Maestro de datos» que has creado antes y selecciona todos los atributos.
Eventos
Coloca el cursor del ratón a la izquierda de la fila hasta que se convierta en una flecha apuntando a la derecha y haz clic para seleccionar toda la fila, ve a la paleta Eventos y haz clic en «Añadir evento».
- En el cuadro de diálogo, haz clic en «Elegir activador», pasa el ratón por encima de la sección «Ratón» y selecciona «al hacer clic».
- En «Elegir acción», selecciona «Cambiar estilo» y haz clic en la «Lista de datos».
- Elige el color de fondo par e impar por defecto. Haz clic en «Aceptar» para terminar de crear el evento.
Ve de nuevo a la paleta Eventos y haz clic en el signo «+» para añadir un nuevo evento.
- En el cuadro de diálogo, haz clic en «Elegir activador», pasa el ratón por encima de la sección «Ratón» y selecciona «al hacer clic».
- En «Elegir acción», selecciona «Cambiar estilo» y selecciona la fila actual en la «Lista de datos».
- Elige un color de fondo de estilo y establece el color azul. Haz clic en «Aceptar» para terminar de crear el evento.
Simula tu prototipo.