Ejemplos avanzados: eventos e interacciones
En este artículo, aprenderás a construir eventos más avanzados con múltiples acciones y diferentes desencadenantes. También verás cómo utilizar la funcionalidad de los formularios interactivos y las entradas de Justinmind para crear experiencias de usuario realistas.
Tabulación entre campos de un formulario
En este ejemplo, aprenderás a crear formularios cómodos y accesibles utilizando un activador Al pulsar la tecla y una acción Establecer enfoque en. Añadirás tres campos de formulario – «Nombre de usuario», «Contraseña» y «Confirmar contraseña»- y te moverás por ellos pulsando la tecla Tabulador.
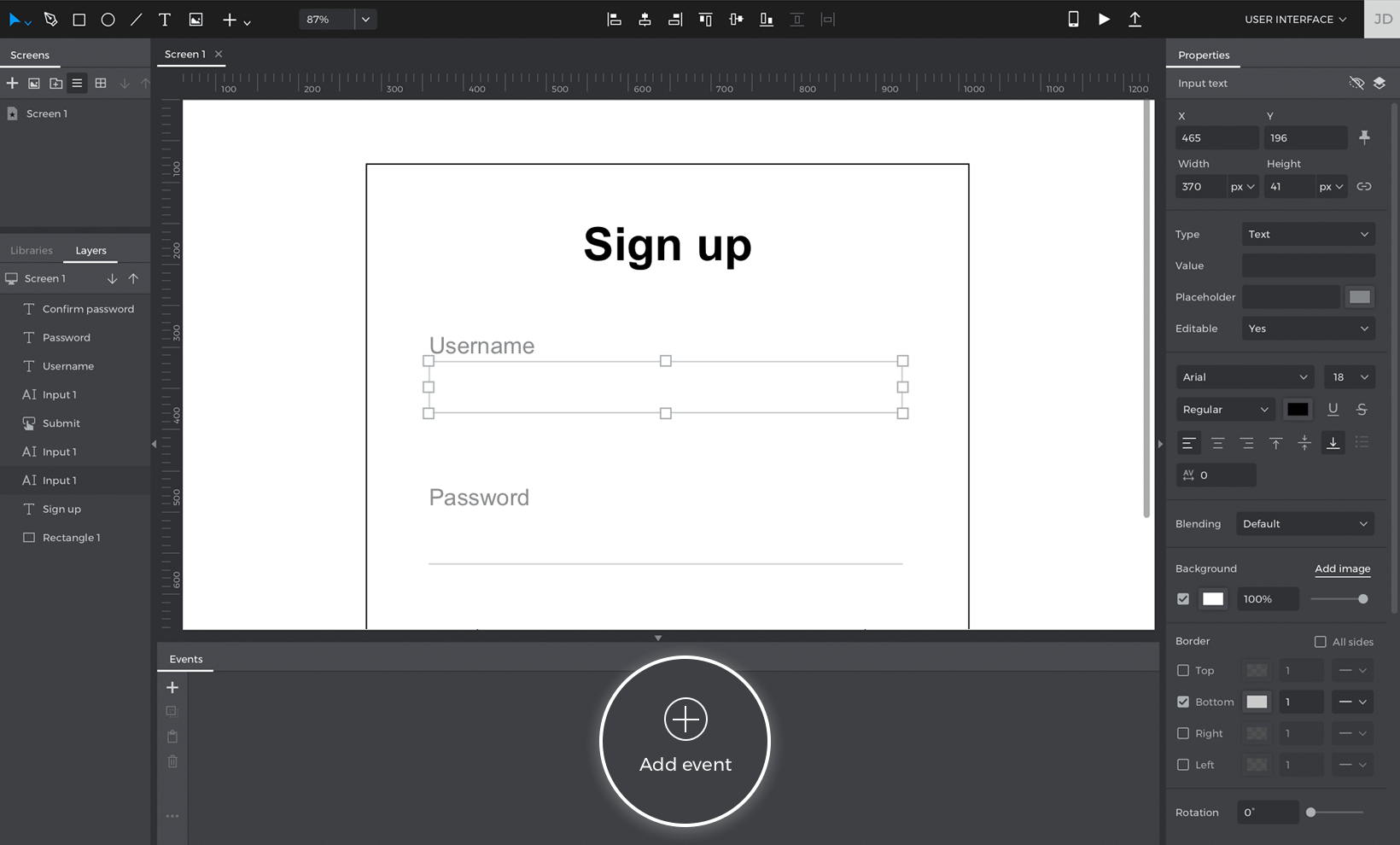
- Arrastra tres widgets de Campo de texto de entrada al Lienzo y dales el estilo que prefieras. Puedes encontrarlos en la sección «Campos de entrada interactivos» del desplegable de la Barra de herramientas o pulsando la tecla F.
- Selecciona el campo de texto de entrada «Nombre de usuario» y busca en la paleta Eventos. Haz clic en «Añadir evento».

- Haz clic en el desplegable Activador, pasa el ratón por encima de la sección Teclado y elige el activador Al pulsar la tecla.
- Verás que aparece un nuevo campo en el que puedes introducir la tecla que quieres que active el evento cuando la escribas. Introduce la tecla Tabulador.
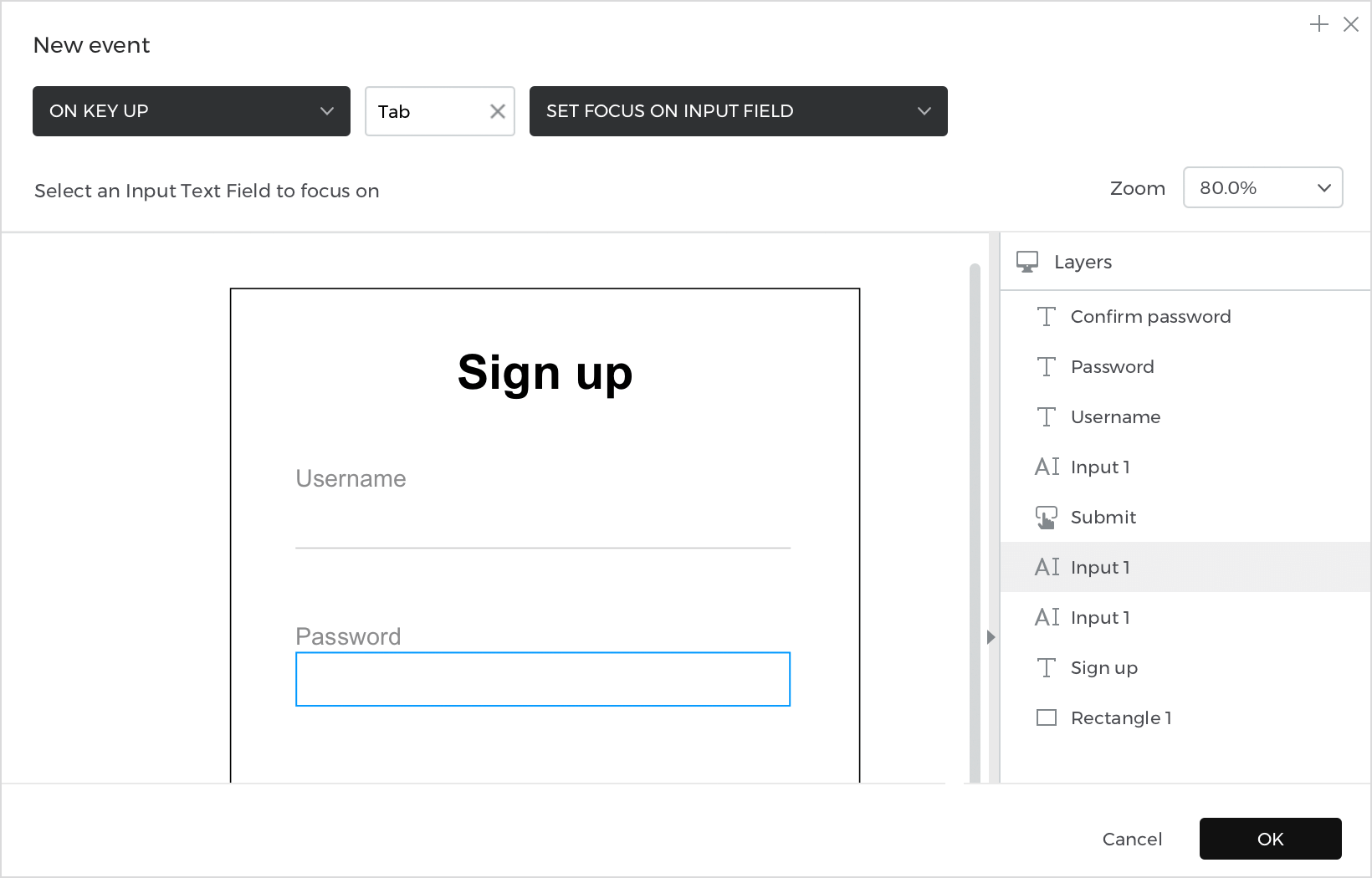
- En el desplegable Acción, elige la acción Enfocar campo de entrada. Verás que aparece una vista previa del lienzo, en la que puedes seleccionar el campo de texto de entrada «Contraseña». Esto lo convertirá en el objetivo de la acción Establecer enfoque en, de modo que cambiarás a él cuando salgas del campo de texto de entrada «Nombre de usuario».

Haz clic en «Aceptar» para terminar de crear el evento. - De vuelta en el Lienzo, selecciona el campo de texto de entrada «Contraseña». Ve a la paleta Eventos y crea otra acción Activar tecla + Activar foco. Esta vez, selecciona el campo de texto de entrada «Confirmar contraseña» como objetivo de la acción. Haz clic en «Aceptar» para terminar de crear el evento.
Pulsa el botón «Reproducir» para simular tu proyecto. Concéntrate en el campo «Nombre de usuario» y pulsa el tabulador para saltar al campo «Contraseña». Vuelve a pulsarla para pasar al campo «Confirmar contraseña».
Efecto múltiple al pasar el ratón
En Justinmind, puedes añadir varias acciones a un evento. En este ejercicio, aprenderás a crear un evento Al pasar el ratón por encima con dos acciones. Una acción cambiará el aspecto de una imagen y la otra la moverá.
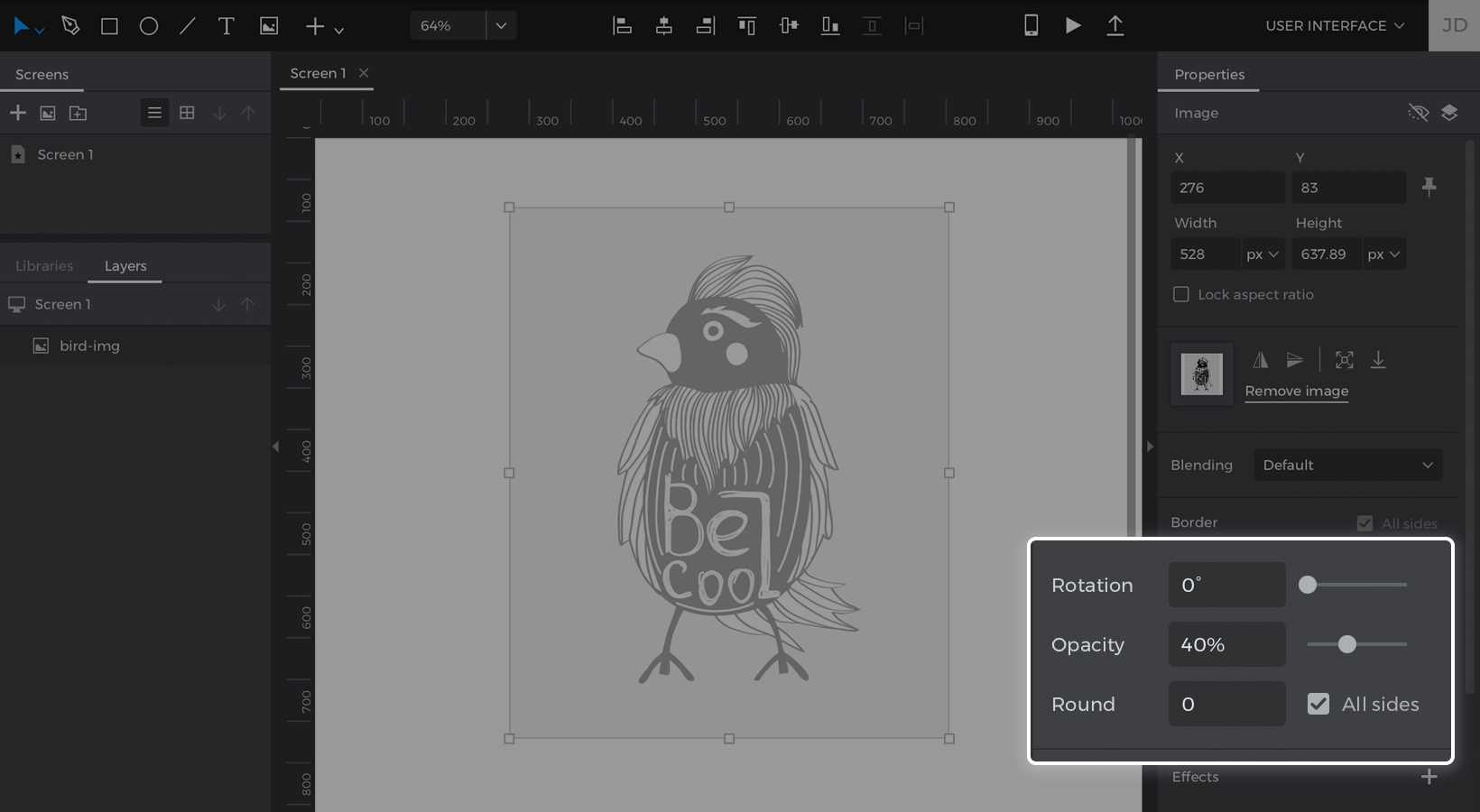
- Crea un nuevo proyecto Web y coloca una Imagen I en el Lienzo. Cambia la transparencia de la imagen a 40% en la paleta Propiedades.

Asegúrate de que estás utilizando un proyecto Web – Móvil o Tablet no funcionarán para este ejemplo, ya que no puedes pasar el ratón por encima en una pantalla táctil. - Con la imagen aún seleccionada, ve a la paleta Eventos y haz clic en «Añadir evento».
- Haz clic en el desplegable Activador, pasa el ratón por encima y selecciona una acción Al pasar el ratón.
- Toca en el desplegable Acción y selecciona una acción Cambiar estilo. Verás que aparece una vista previa del lienzo en la que puedes elegir la imagen como objetivo de la acción.
- En el desplegable de abajo, selecciona «Opacidad» como estilo a cambiar y modifica su opacidad a %100. Haz clic en «Aceptar» para terminar de crear el evento.
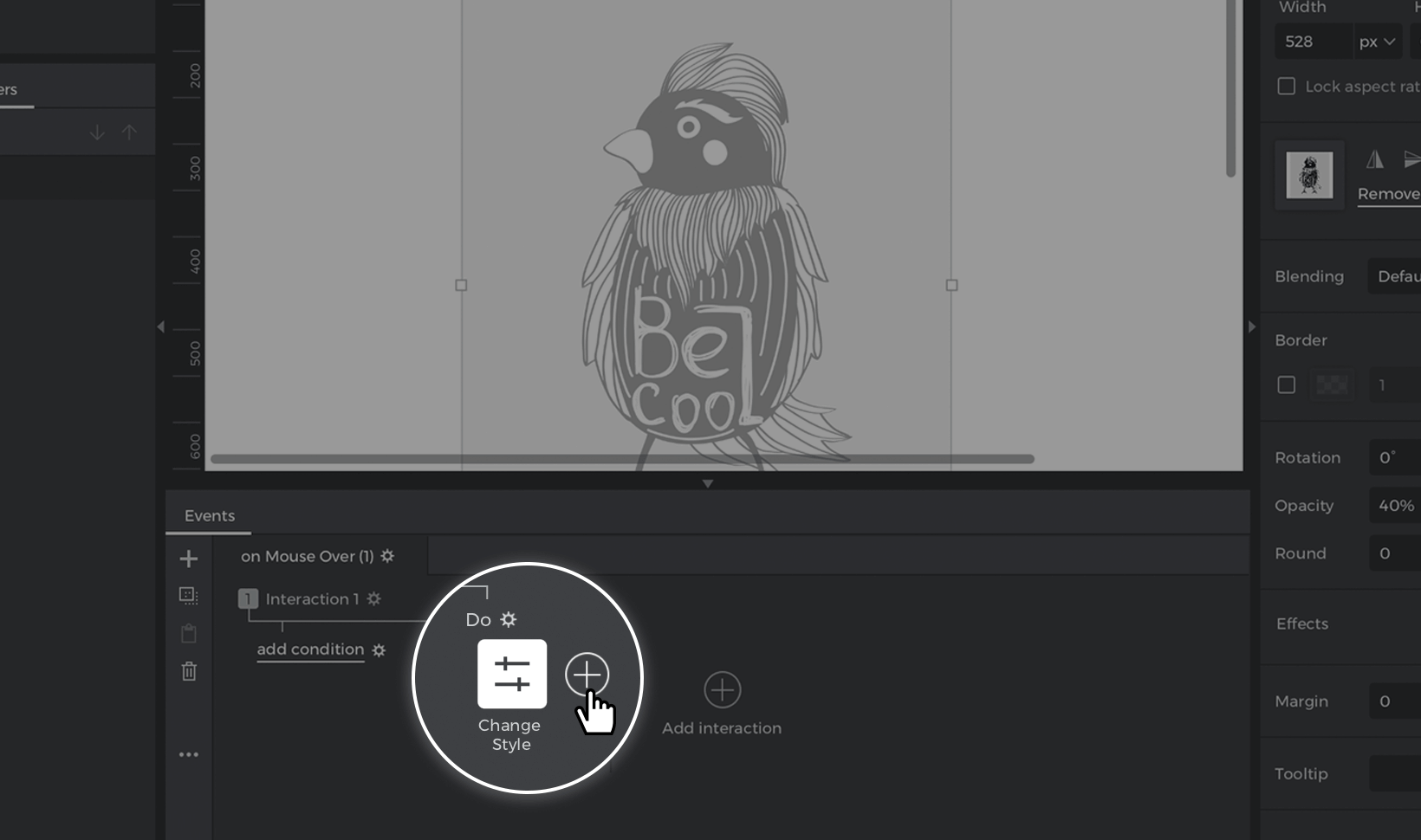
- Mira en la paleta Eventos, donde verás el evento que acabas de crear. Verás un botón «+» junto a la acción Cambiar estilo. Haz clic en él para añadir otra acción al evento.

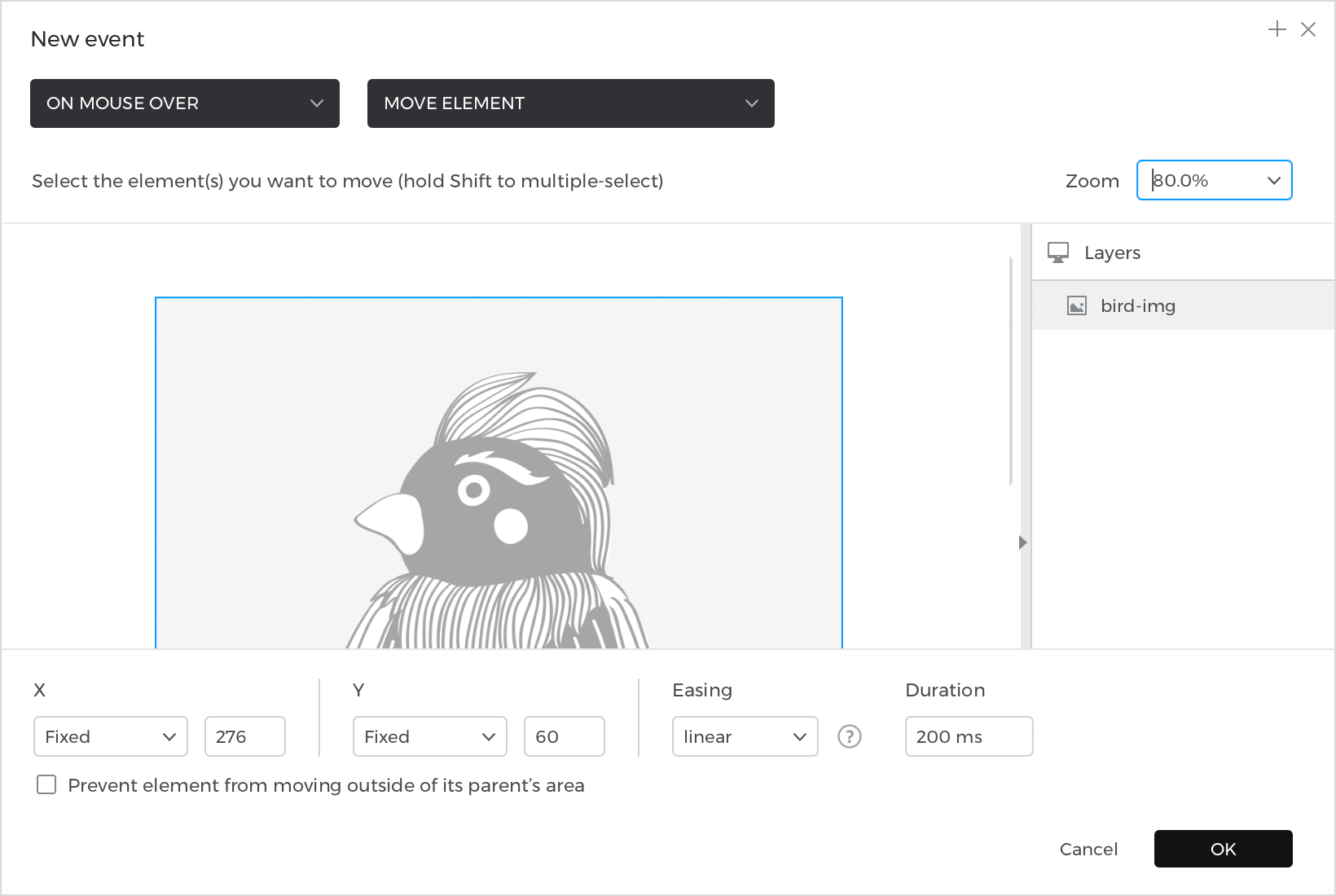
- El activador Al pasar el ratón ya debería estar seleccionado, así que sólo tienes que elegir una acción Mover.
- Selecciona la imagen como objetivo de la acción en la vista previa del lienzo. Verás que aparece un desplegable debajo. Aquí puedes definir dónde mover la imagen cuando pases el ratón sobre ella. Mantén la posición X (horizontal) igual, pero ajusta la posición Y (vertical) en 10px.

Añade una servidumbre lineal y cambia la duración de la servidumbre a 200 ms.Haz clic en «Aceptar» para terminar de crear el evento.
- Vuelve a la paleta Eventos y verás un botón «Flecha» entre las acciones Cambiar Estilo y Mover que has creado. Esta flecha indica el orden de la acción. Ahora mismo, las acciones se ejecutarán una detrás de otra, pero querrás que ocurran al mismo tiempo.
Haz clic en el botón «Flecha» y selecciona «Con anterioridad» en la ventana emergente. Esto hará que las acciones ocurran al mismo tiempo cuando pases el ratón por encima del botón durante la simulación.
Pulsa el botón «Reproducir» para simular tu proyecto. Pasa el ratón por encima de la imagen y observa cómo cambia de transparencia y se desplaza hacia arriba. Aleja el ratón del rectángulo para ver cómo la imagen retrocede y recupera la transparencia.
Formularios interactivos con múltiples activadores
También puedes utilizar distintos activadores de eventos en un mismo elemento. En este ejemplo, aprenderás a crear eventos con activadores Enfocar dentro y Enfocar fuera para cambiar la apariencia de un campo de texto de entrada.
- Arrastra un Campo de Texto de Entrada F al Lienzo y dale el estilo que prefieras.
- Con el campo de texto de entrada seleccionado, ve a la paleta Eventos y haz clic en «Añadir evento».
- En el desplegable Disparador, elige un disparador Enfocar dentro.
- Selecciona una acción Cambiar estilo y elige el campo de texto de entrada como destino de la acción en la vista previa del lienzo.
- Verás que debajo aparece un desplegable en el que puedes especificar los estilos del campo de texto de entrada que deseas cambiar. En este ejemplo, cambia el borde del campo de texto de entrada para que sea de un color más oscuro. Haz clic en «Aceptar» para terminar de crear el evento.
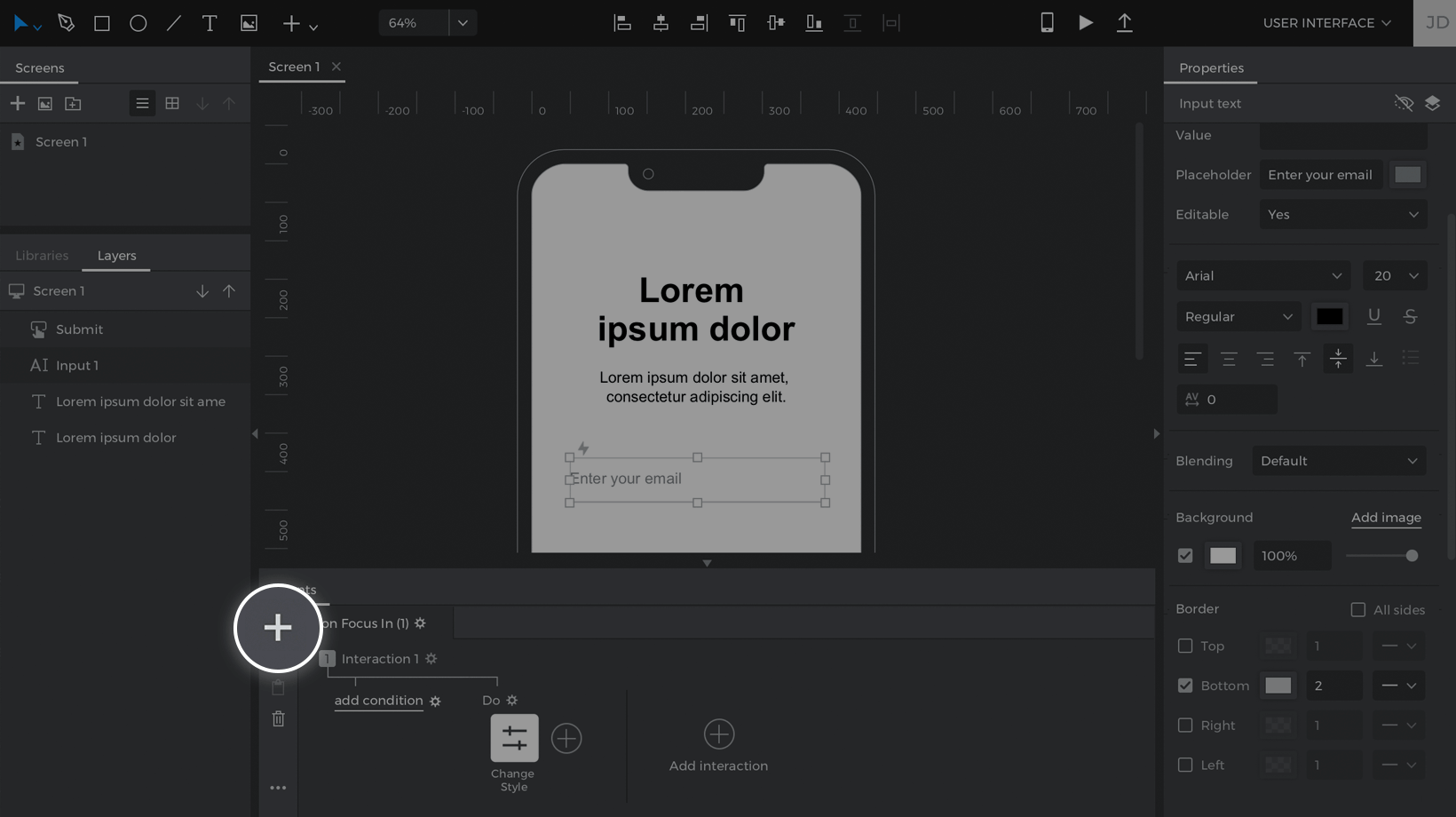
- Con el campo de texto de entrada aún seleccionado, vuelve a la paleta Eventos y haz clic en el botón «+» de la parte superior de la paleta para crear una nueva interacción.

- Elige el campo de texto de entrada como destino de la acción y selecciona el borde como estilo a cambiar en el desplegable de abajo.El color de borde por defecto debería seleccionarse automáticamente, así que puedes hacer clic en «Aceptar» para terminar de crear el evento.
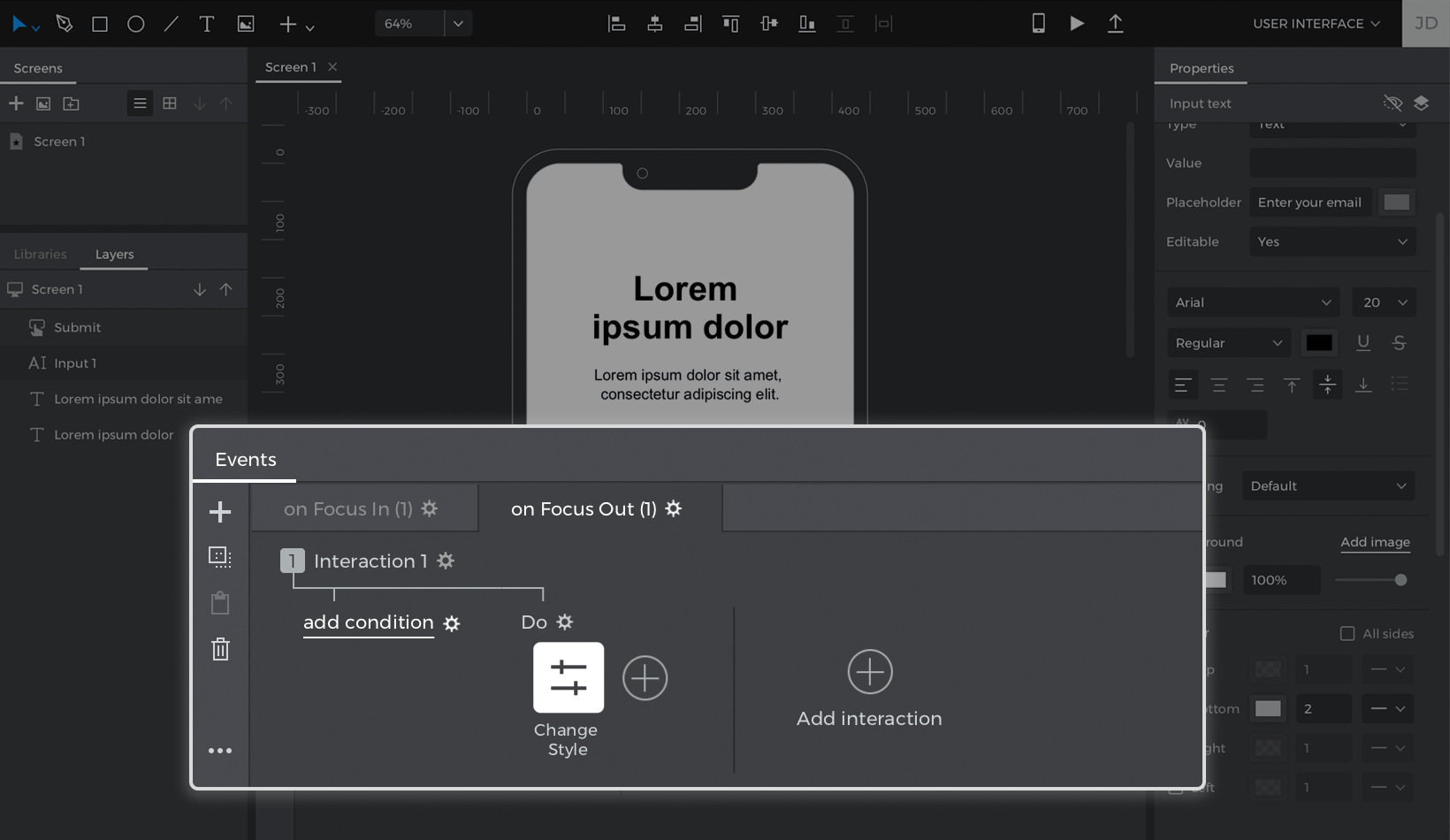
Así es como debe ser tu paleta de Eventos:

Pulsa el botón «Reproducir» para simular tu proyecto. Enfoca el campo de texto de entrada y observa cómo cambia de color su borde. Haz clic fuera del campo de entrada y verás cómo vuelve a cambiar el color de su borde.
Reflejar la información del usuario
En este último ejercicio, aprenderás a utilizar una acción Establecer valor para reflejar la entrada del usuario durante la simulación.
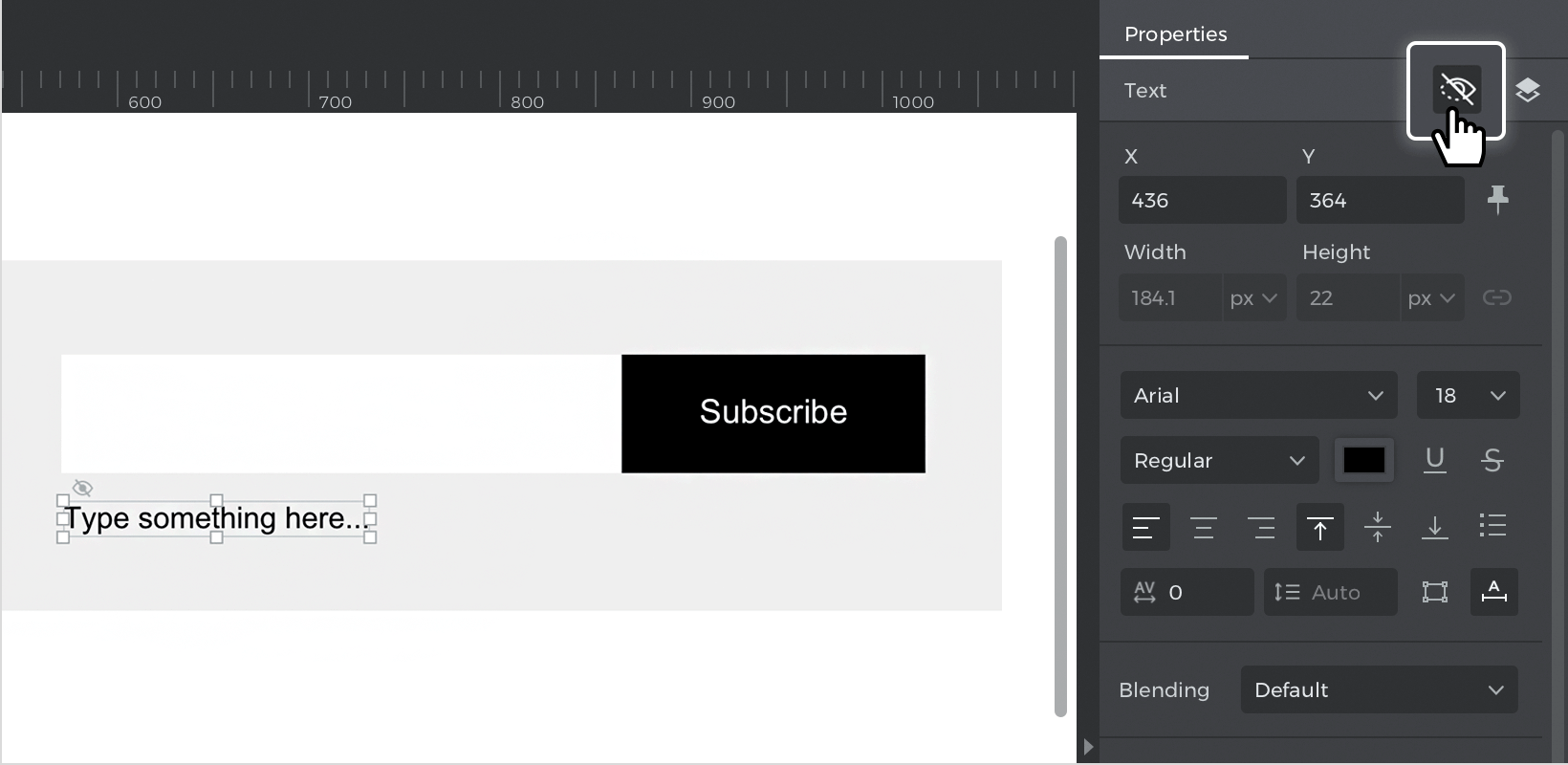
- Coloca un Campo de Texto de Entrada y un Botón B en el Lienzo y dales el estilo que prefieras. Arrastra un elemento Texto T debajo del campo de texto de entrada y márcalo como oculto durante la simulación.

- Selecciona el botón, ve a la paleta Eventos y haz clic en «Añadir evento». Elige un activador Al hacer clic del desplegable.
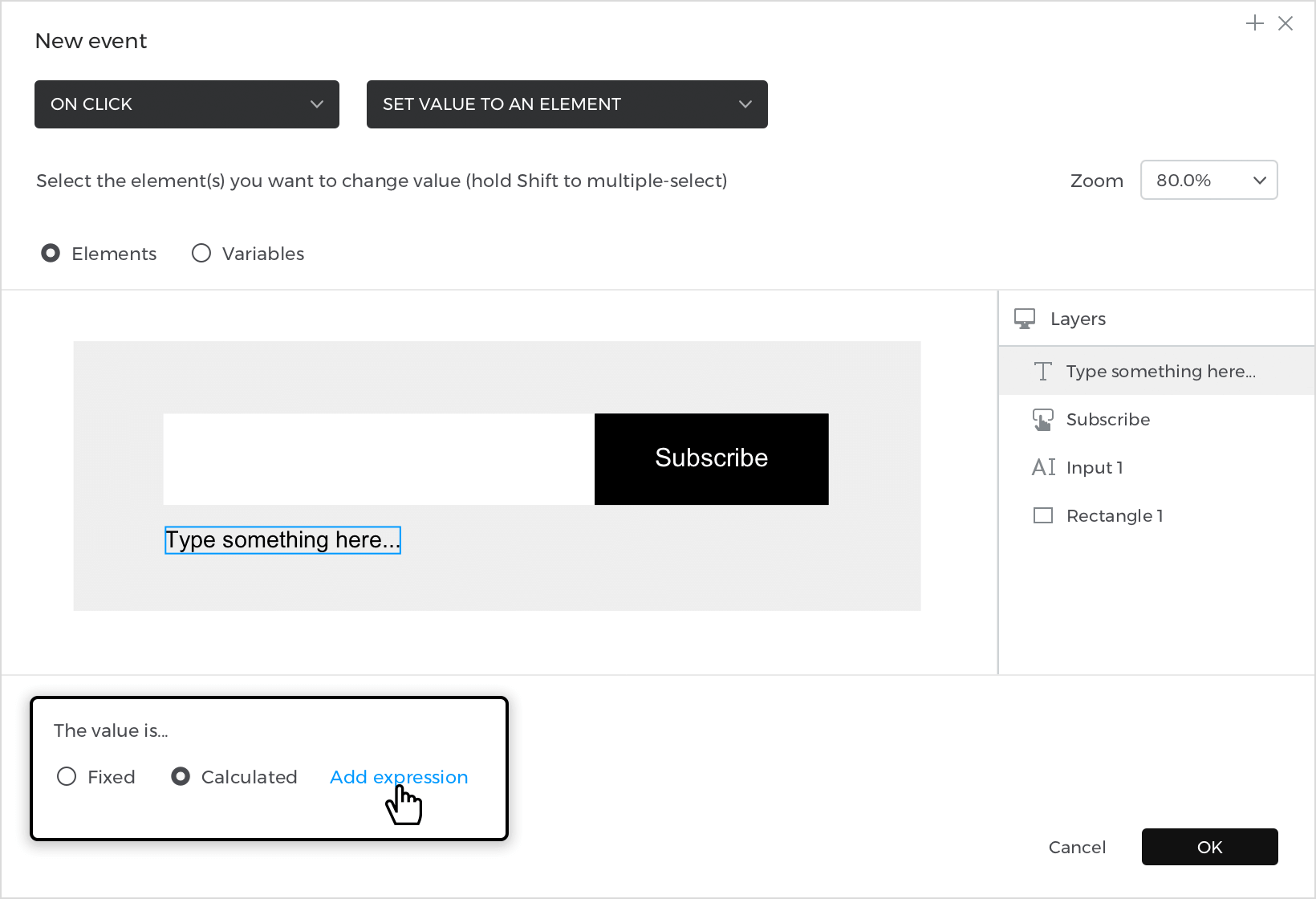
- Elige la acción Establecer valor a un elemento del desplegable. Verás que aparece una vista previa del lienzo en la que puedes seleccionar el elemento de texto situado debajo del campo de entrada como destino de la acción.
- Fíjate en el texto de abajo que dice ‘El valor es…’ y selecciona el botón de opción ‘Calculado’. A continuación, haz clic en el enlace de texto ‘Añadir expresión’.

- Verás que aparece el constructor de Expresiones de Valor, que es donde definirás el valor que se transferirá al elemento de texto. Sigue estos pasos para crear el valor:
- a. En la pestaña Funciones, busca la sección «Texto». Haz clic en Concat (concatenar) y arrástralo hasta el espacio abierto en la expresión, que dice «Haz clic para editar o arrastra y suelta un componente».
- b. Verás que aparecen dos espacios abiertos. Haz doble clic en el espacio abierto de la izquierda y escribe «Gracias por suscribirte, «.
- c. Mira la vista previa del lienzo de abajo y arrastra el campo de texto de entrada al espacio abierto de la derecha.
- Haz clic en «Aceptar» para terminar de construir la expresiónLa expresión que acabas de crear tomará el valor de lo que se introduzca en el campo de texto de entrada durante la simulación, lo moverá al elemento de texto de abajo y colocará delante «Gracias por suscribirte, «.
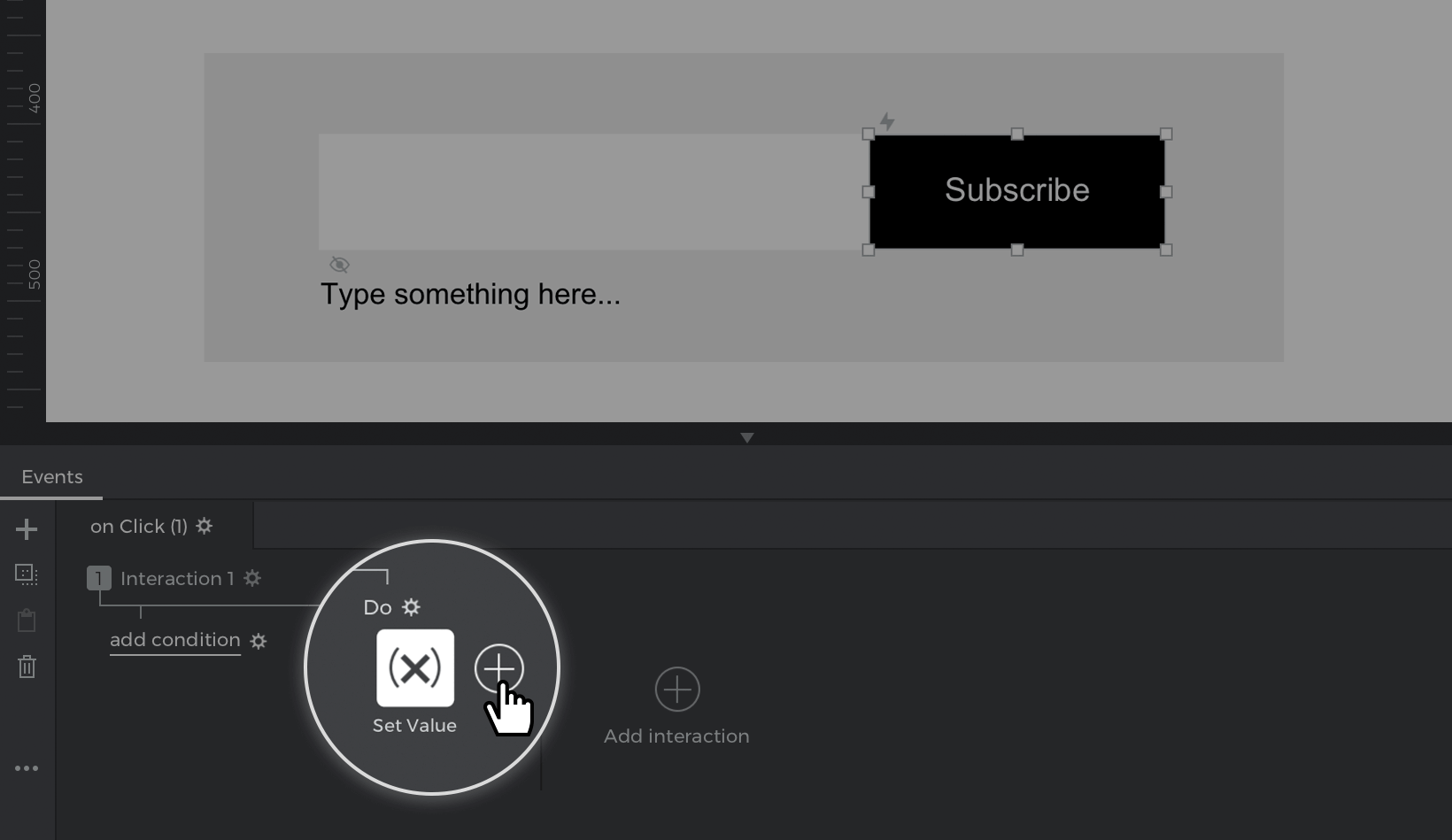
- Haz clic en el botón «+» situado junto a la acción que acabas de crear y crea un evento Al hacer clic + Mostrar elemento oculto, seleccionando el elemento de texto que quieres mostrar.

Pulsa el botón «Reproducir» para simular tu proyecto. Escribe algún texto en el campo de texto de entrada y luego pulsa el botón. Verás que aparece el elemento de texto de abajo con el texto que has introducido.