Eventos e interacciones
Convierte tus wireframes en prototipos interactivos de alta fidelidad añadiendo eventos. En este artículo, aprenderás a crear y utilizar interacciones con la paleta Eventos.
Cómo funcionan los eventos
Un evento incluye un desencadenante y una acción. El desencadenante es la forma en que interactúas con tu prototipo, como hacer clic, arrastrar o pasar el ratón sobre un elemento. La acción es el resultado que te gustaría que se produjera tras el desencadenante, como enlazar con otra pantalla o cambiar el aspecto de un elemento.
Con los eventos, puedes
- Haz que casi todos los elementos de tu prototipo sean interactivos, incluidos los botones, las imágenes y el texto.
- Desencadena múltiples acciones sobre un mismo elemento. Por ejemplo, puedes hacer clic en un rectángulo y cambiar su color, y luego mover ese rectángulo a una posición diferente en la pantalla.
- Crea interacciones en un elemento que afecten a otro elemento. Por ejemplo, puedes hacer clic en un botón y luego cambiar el color de un rectángulo de la pantalla.
Utiliza distintos activadores para un mismo elemento. Por ejemplo, puedes hacer clic en un rectángulo y cambiar su borde, y también puedes deslizar el dedo hacia la izquierda sobre ese rectángulo y moverlo.
Puedes ver los resultados de los eventos que has creado simulando tu prototipo. Busca y pulsa el botón «Reproducir» para lanzar un navegador de simulación en el que puedes interactuar con tu prototipo. Cierra o minimiza el navegador para volver al editor.
Crear un evento
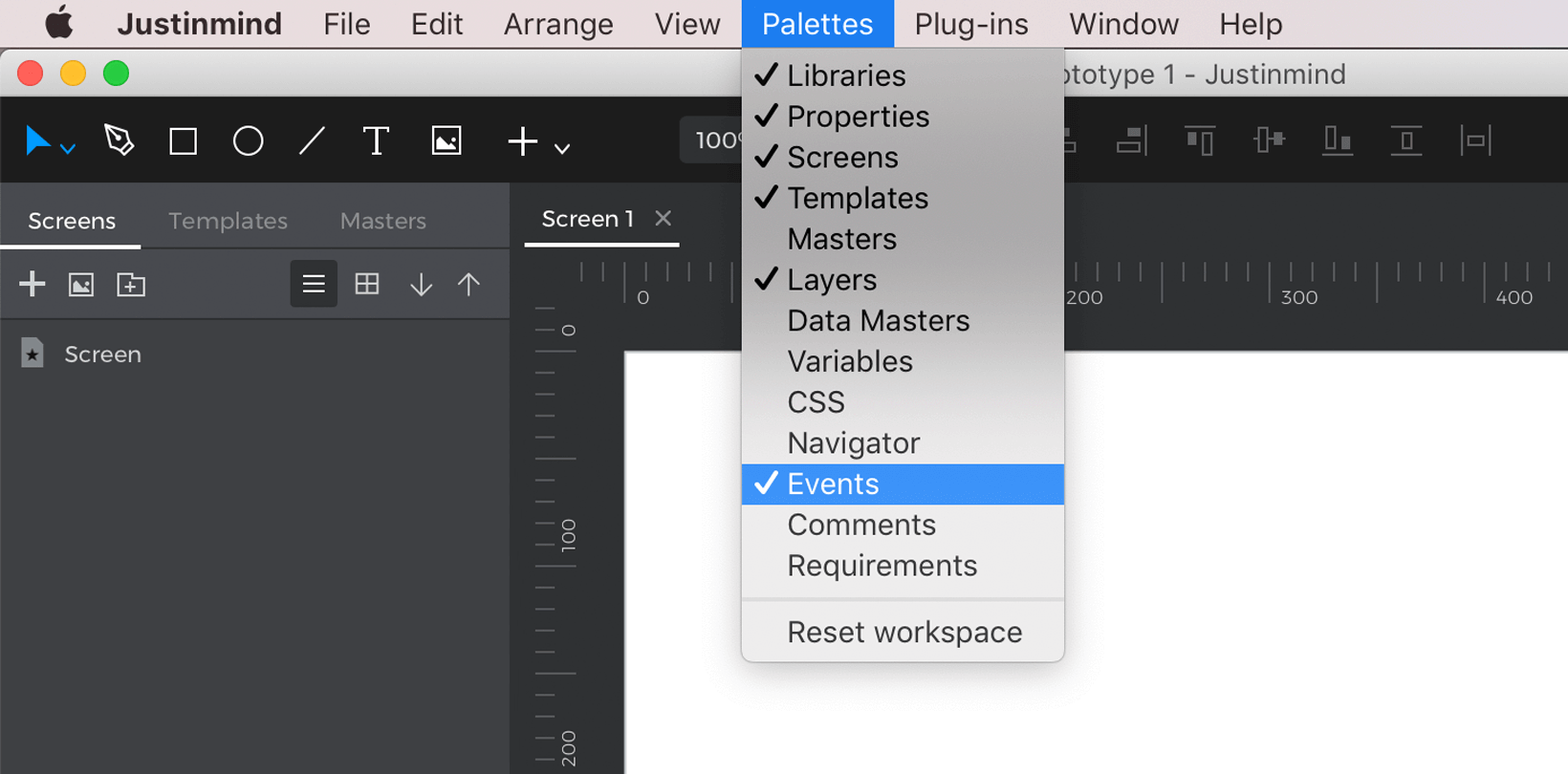
Aunque puedes crear fácilmente Enlaces arrastrando y soltando (enlace a la sección de introducción), crearás la mayoría de los eventos en la paleta Eventos. Si no ves la paleta Eventos, asegúrate de que está marcada para que sea visible en el menú Ventana. 
Para construir un evento:
- Selecciona un elemento del lienzo.
- Haz clic en el botón «Añadir evento» o «+» de la paleta Eventos. También puedes hacer clic con el botón derecho en un elemento y seleccionar «Añadir evento».
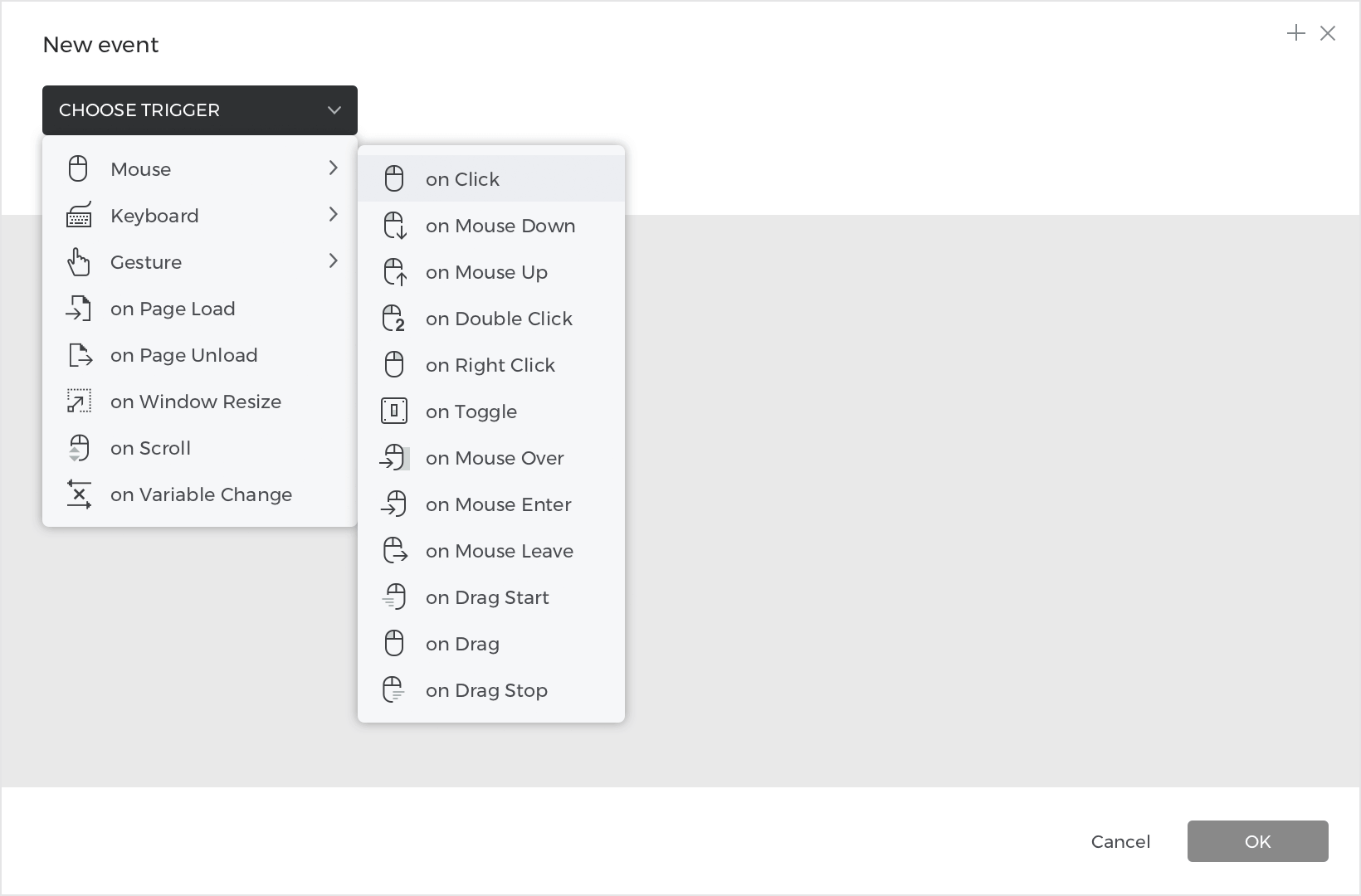
- Verás que aparece el cuadro de diálogo Eventos. Haz clic en el desplegable «Elegir desencadenante» y selecciona el desencadenante que quieras utilizar. Por ejemplo, si quieres que el evento se inicie cuando hagas clic en un elemento, elige Al hacer clic.
 Nota: en los prototipos para móviles y tabletas, On Click será On Tap.
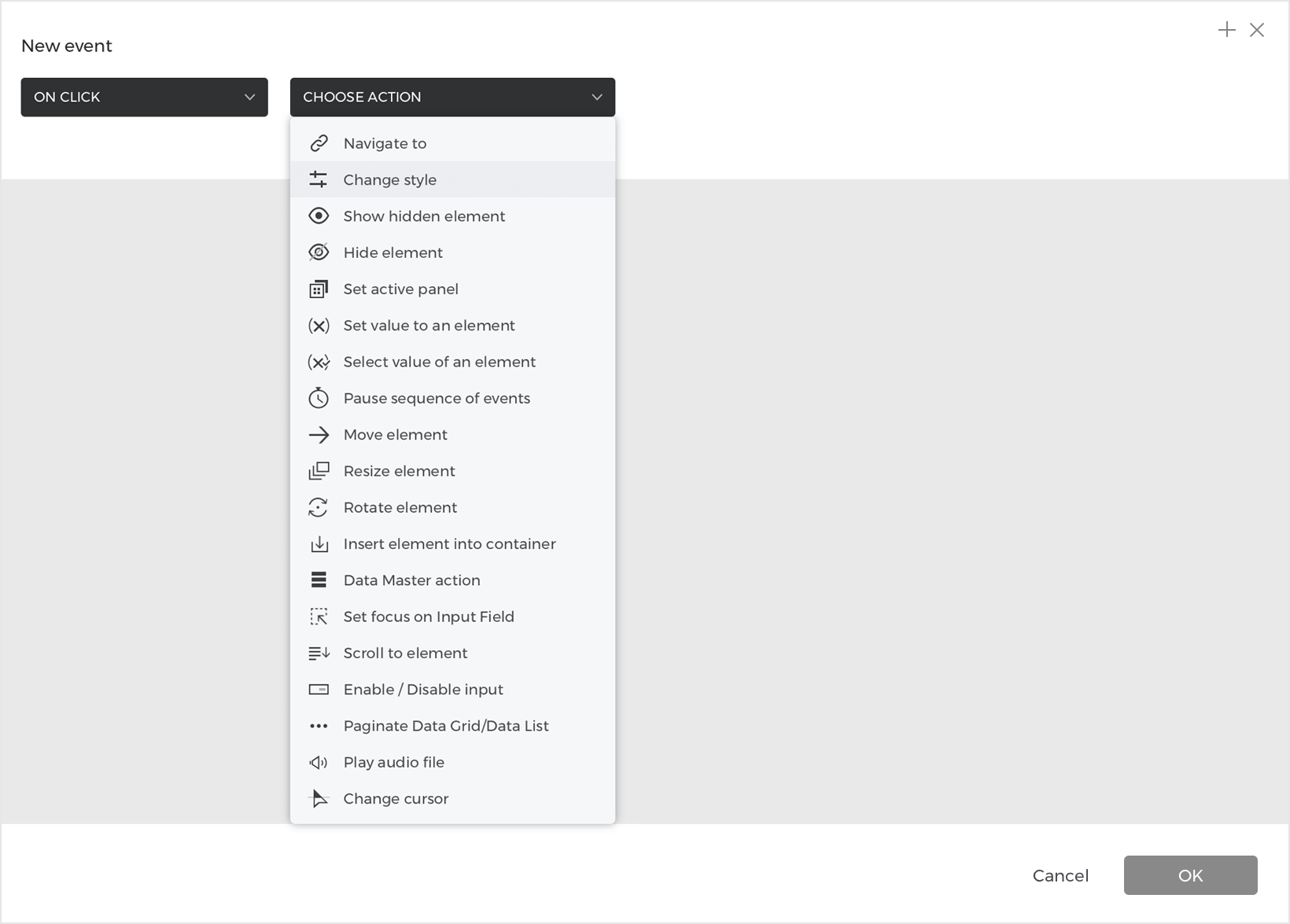
Nota: en los prototipos para móviles y tabletas, On Click será On Tap. - A continuación verás que aparece el desplegable «Acción». Haz clic en él y elige una acción resultante. Como ejemplo, puedes elegir Cambiar estilo.

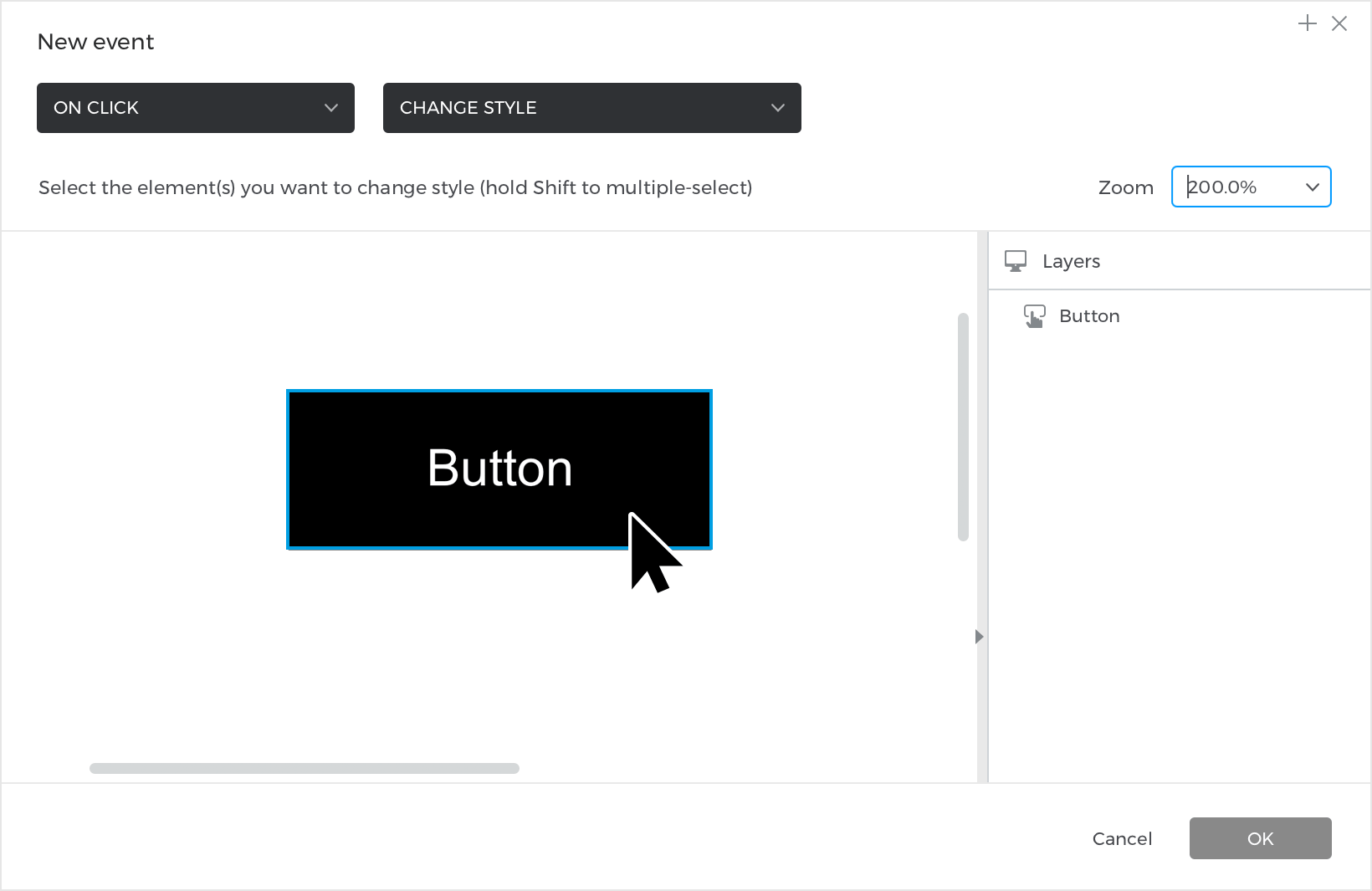
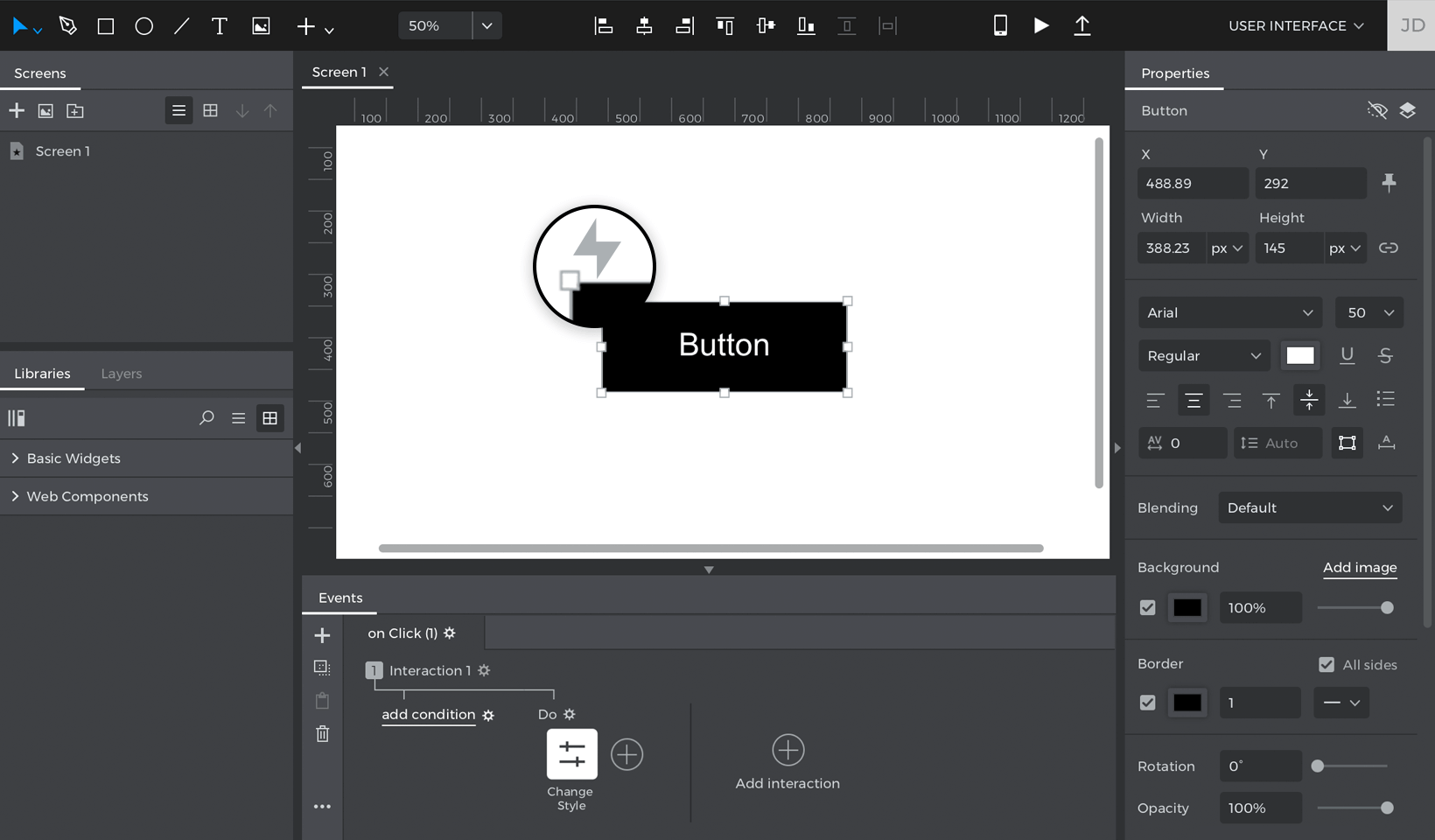
Consulta la descripción de cada acción. - Dependiendo de la acción que elijas, verás algunas cosas diferentes a continuación. Para Cambiar estilo, verás una vista previa del Lienzo de la pantalla. Aquí puedes elegir qué elemento de la pantalla cambiará de aspecto después de hacer clic.

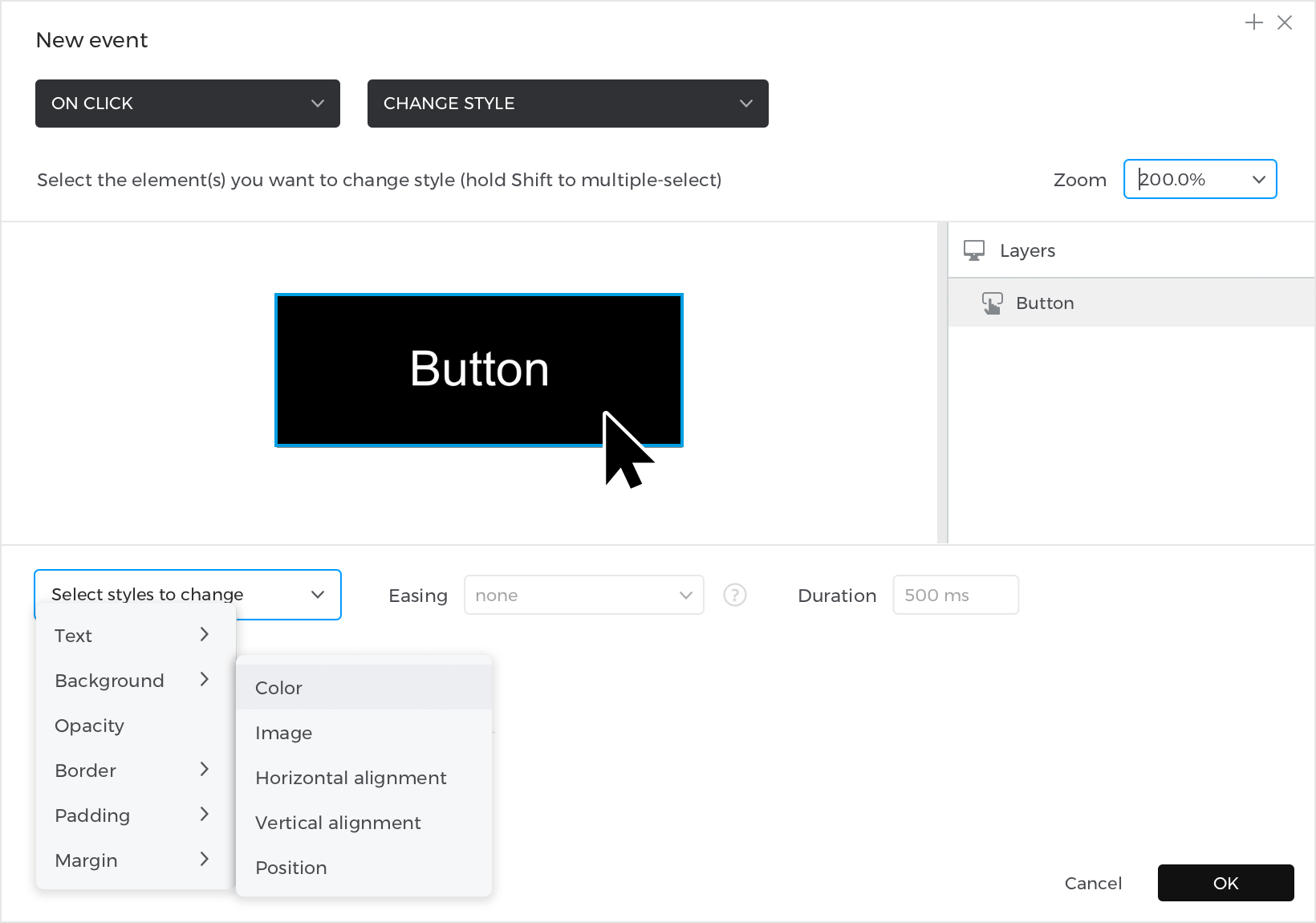
- Para una acción Cambiar estilo, puedes especificar algunas propiedades de los elementos, como los colores de fondo o de los bordes, para cambiarlos desde el desplegable de abajo. Haz clic en «Aceptar» para terminar de crear el evento.

Verás el evento que acabas de crear en la paleta Eventos. También verás un icono de «cerrojo» junto al elemento al que has añadido un evento en el Lienzo. 
Haz clic en el botón «Reproducir» para simular tu prototipo y comprobar la interacción que has creado.
Detalles de la paleta de eventos
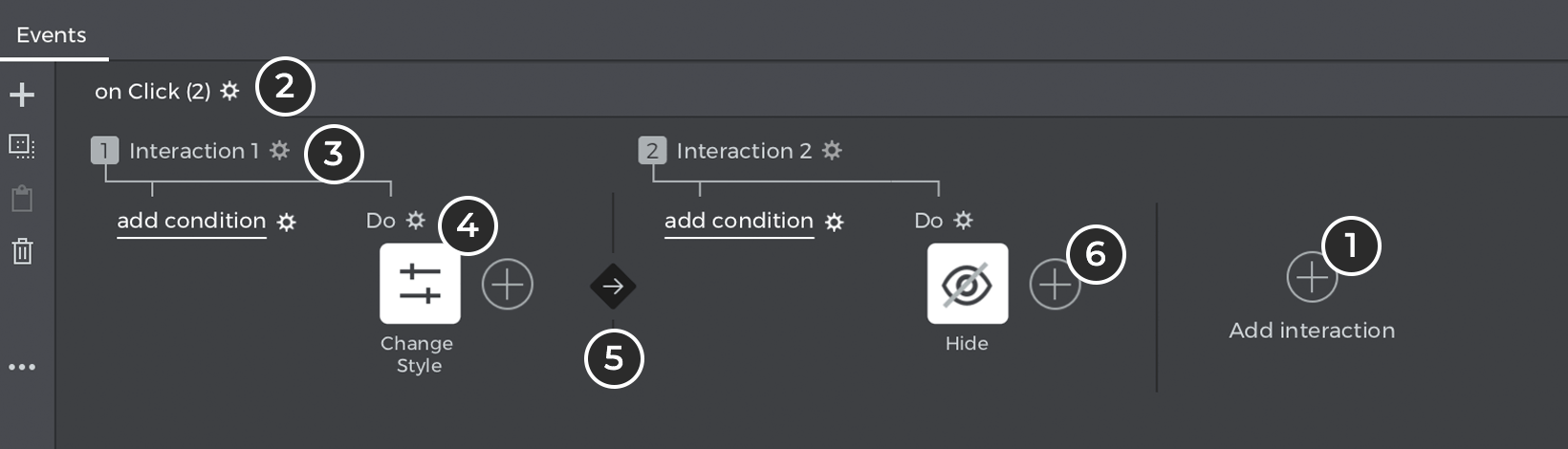
Además de mostrar los eventos que creas, también puedes realizar una serie de acciones en la paleta Eventos:
- Crea una nueva interacción.
- El nombre de la interacción. Haz doble clic para cambiarle el nombre.
- Condiciones de interacción. Define cuándo deben producirse o no las acciones que se indican a continuación. Más información sobre las condiciones(enlace al tutorial sobre condiciones).
- Visualiza una acción. Haz doble clic para abrir el diálogo Eventos y editarlo. Selecciona una acción y pulsa la tecla Supr para eliminarla. Mantén pulsada la tecla Comando (en Mac) o Control (en Windows) para seleccionar varias acciones.
- El orden de las acciones. Por defecto, las acciones se ejecutarán una tras otra en el orden en que las hayas creado. También puedes cambiarlas para que se ejecuten al mismo tiempo o después de una duración que especifiques. Arrastra y suelta una acción para mover su posición delante o detrás de otras acciones.
- Añade otra acción con el mismo desencadenante.
How-tos: aprende a diseñar casos de uso comunes paso a paso
Echa un vistazo a los siguientes ejemplos y aprende a crear interacciones UX/UI comunes con eventos en Justinmind.
Utilizarás el cuadro de diálogo Eventos para definir desencadenantes, que son la forma de interactuar con un prototipo (hacer clic, pasar el ratón por encima, etc.) y acciones, que son lo que ocurre después del desencadenante (cambiar de color, moverse, etc.).
Puedes visualizar todas las interacciones que crees simulando tus prototipos.
Deslizarte por las pantallas
Utiliza activadores gestuales y efectos de transición para crear una navegación por la pantalla fluida y realista.
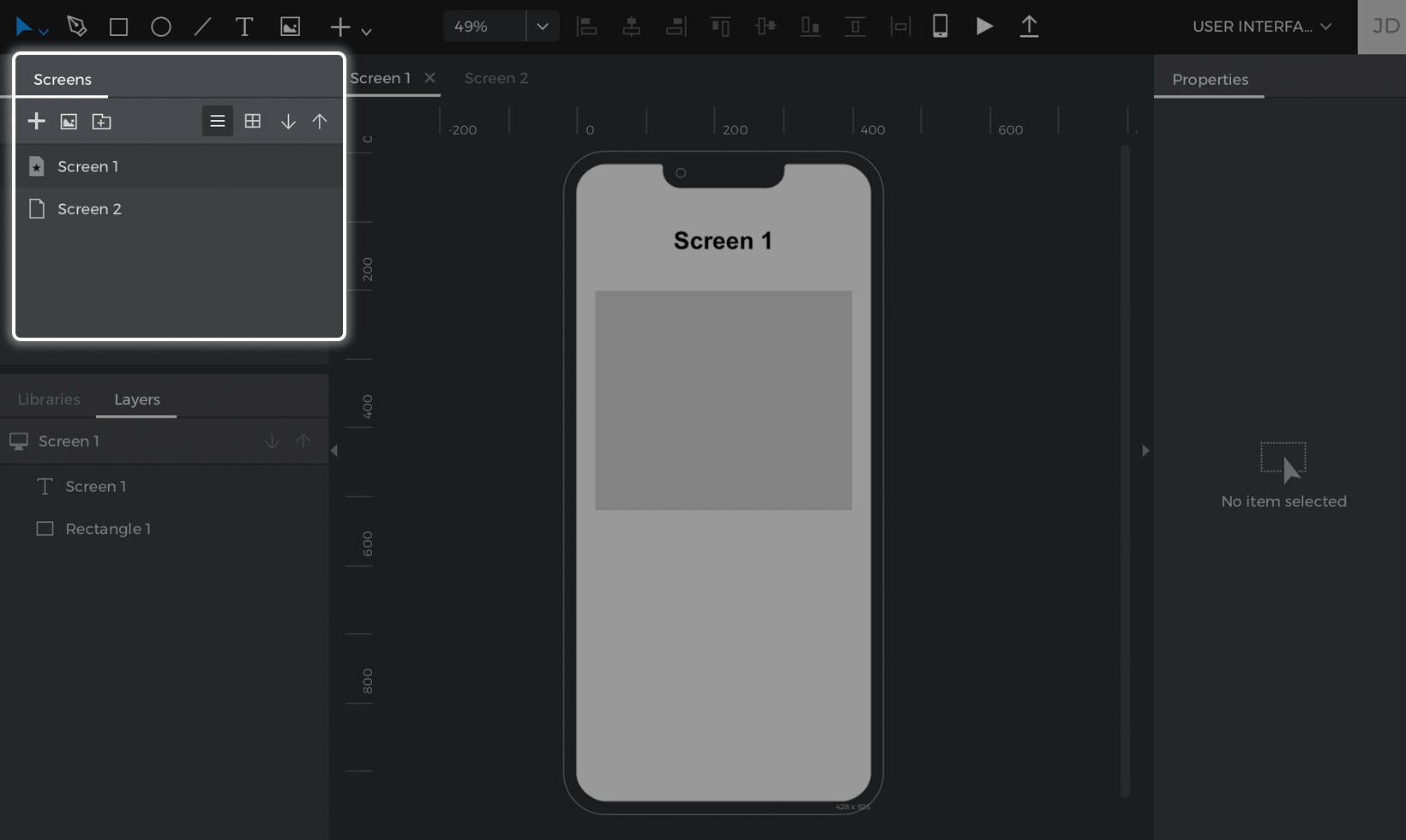
- Crea un prototipo para móvil o tableta con dos pantallas.

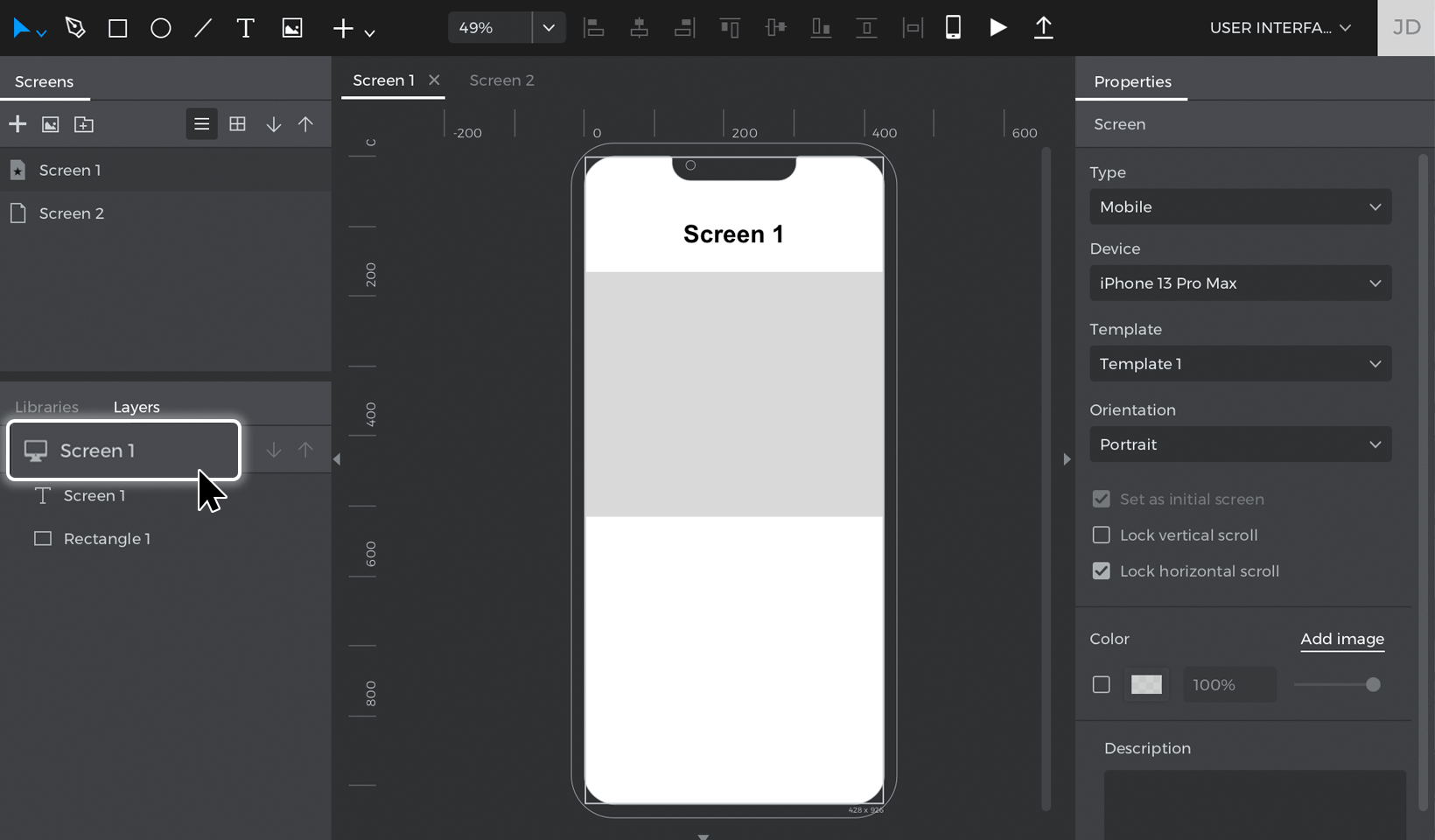
- Ve a la Pantalla 1 y haz doble clic en el Lienzo, o selecciona la pantalla en la paleta Capas. Esto seleccionará el Lienzo de la pantalla base.

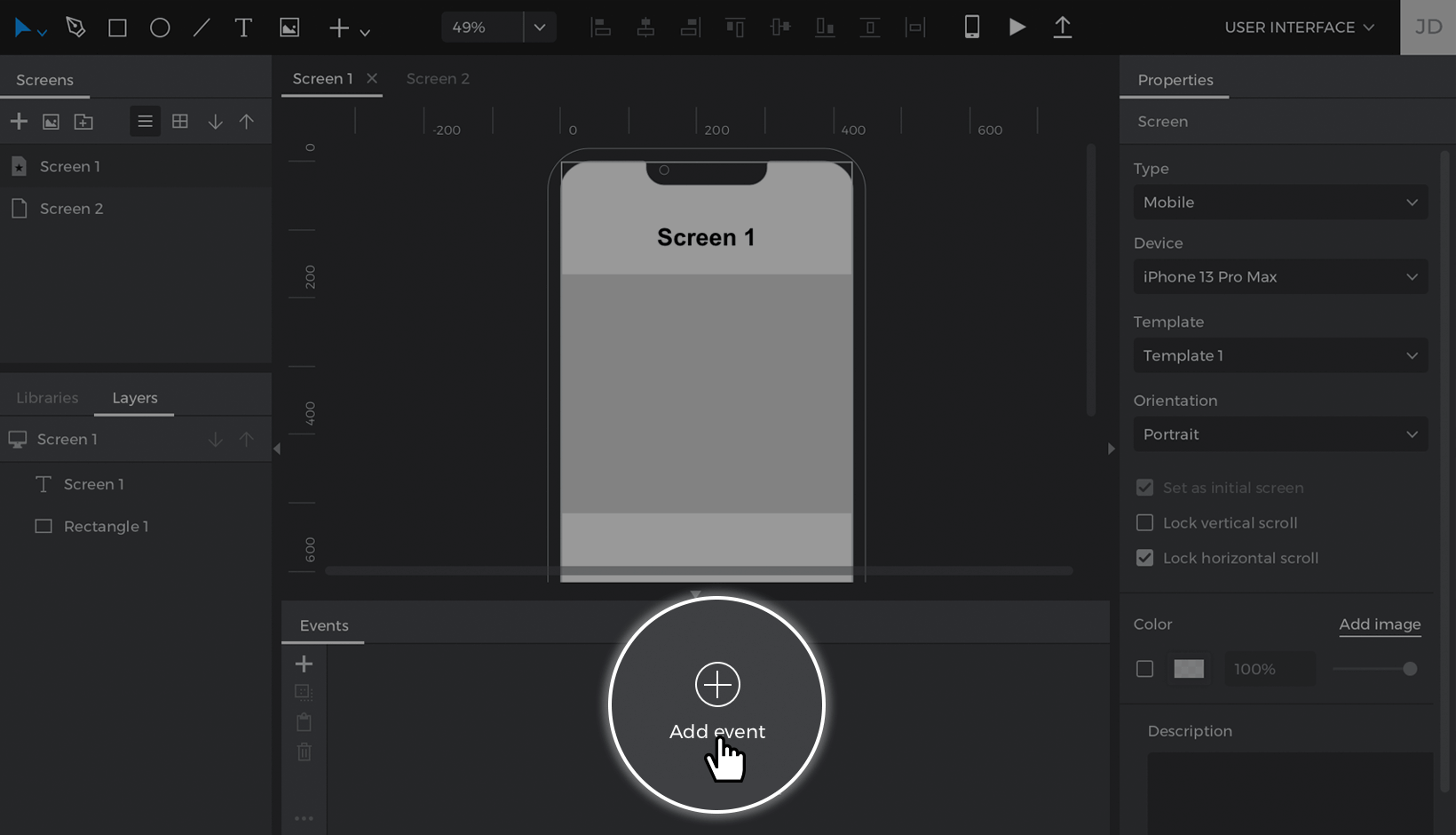
- Busca la paleta Eventos y haz clic en «Añadir evento», que abrirá el cuadro de diálogo Eventos. Aquí es donde construirás el enlace entre pantallas.

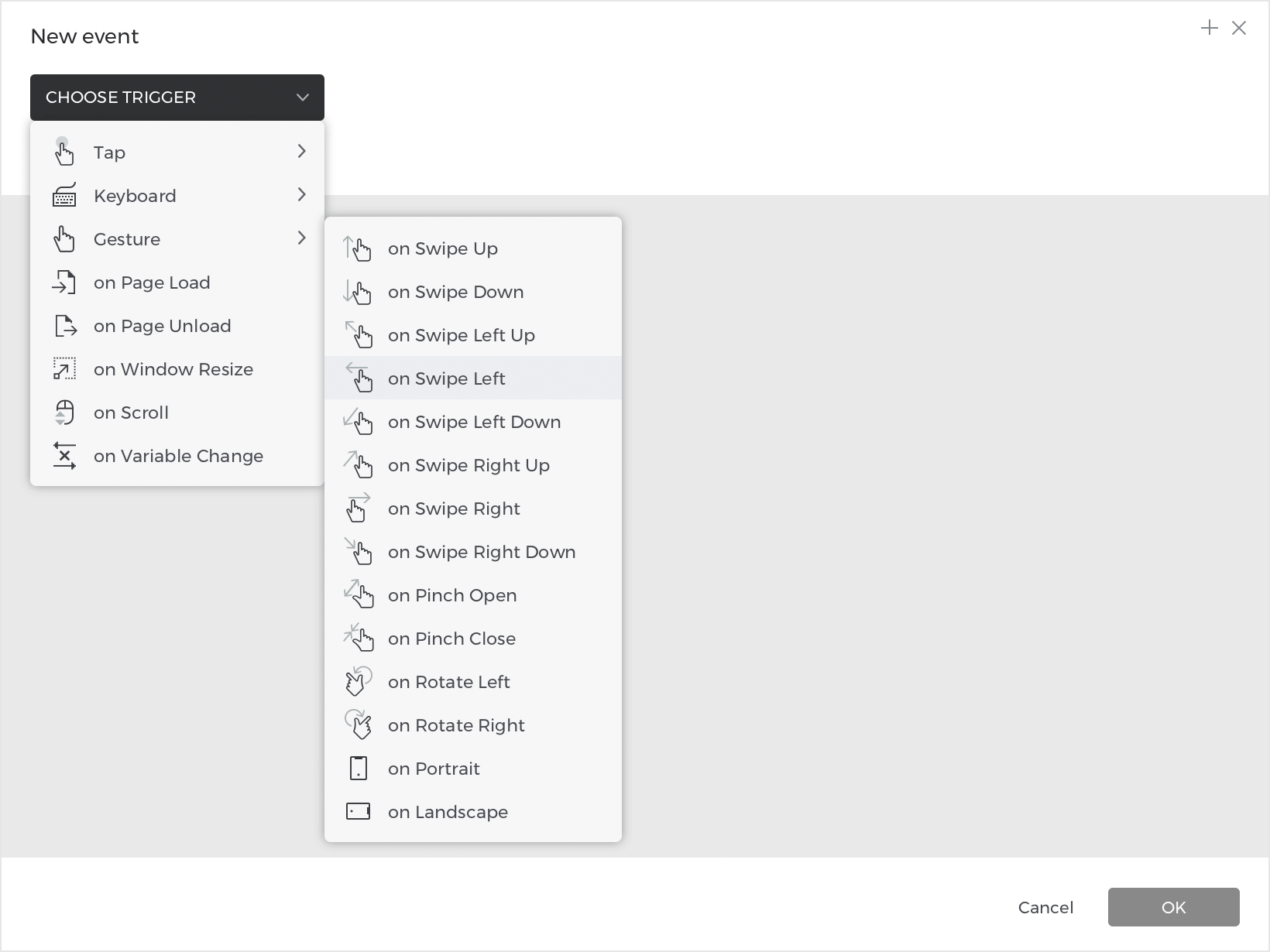
- En el desplegable «Elegir activador», pasa el ratón por la sección «Gestos» y elige el activador «Al deslizar a la izquierda «.

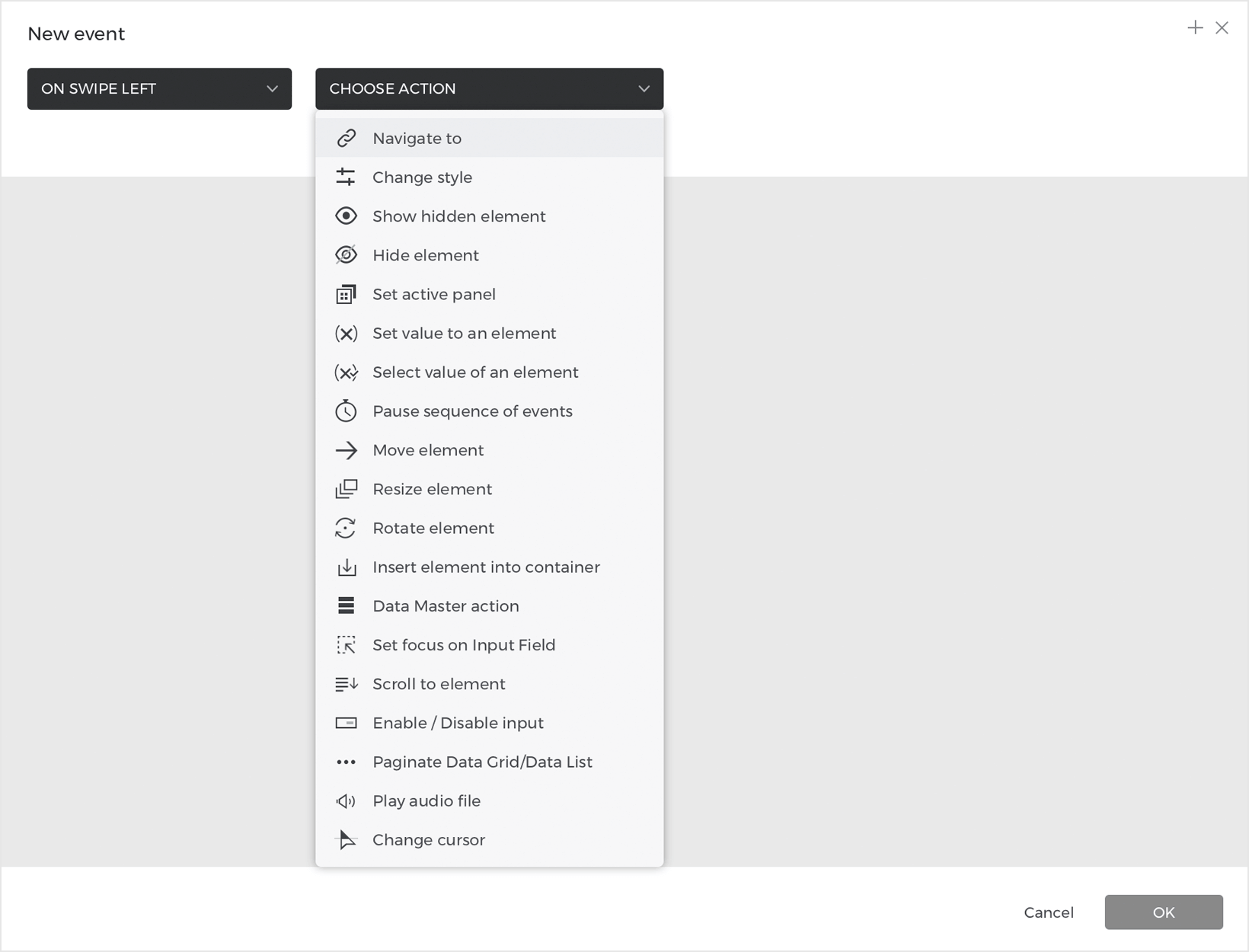
- A continuación verás que aparece el desplegable «Elegir acción». Haz clic en él y elige la acción «Navegar hasta».

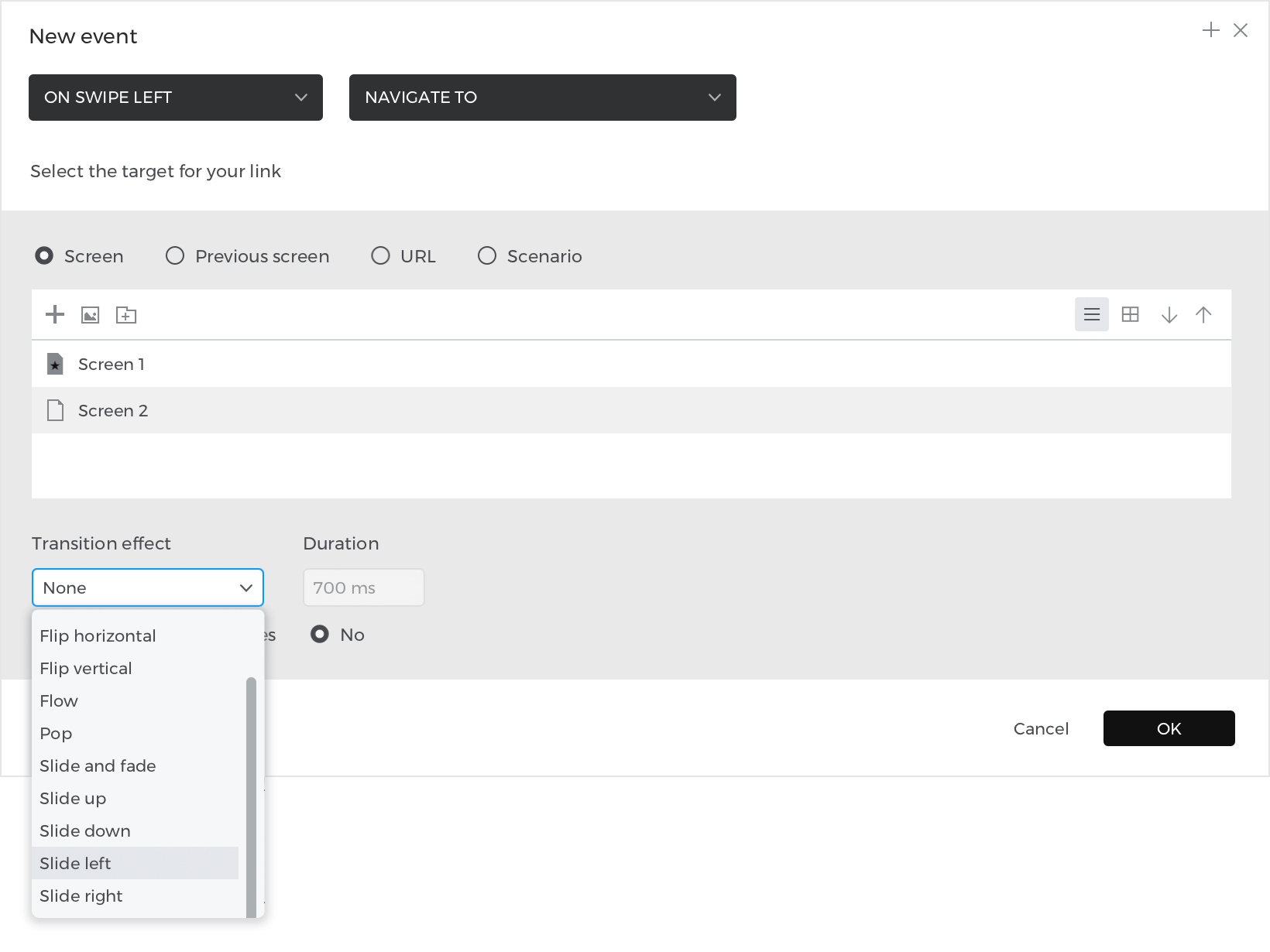
- Elige la Pantalla 2 de la lista de pantallas que aparece a continuación. A continuación, selecciona el efecto de transición «Deslizar a la izquierda». Haz clic en «Aceptar» para terminar de crear el evento.

- Ve a la Pantalla 2 y selecciona la pantalla base. Ve a la paleta Eventos y haz clic en «Añadir evento».
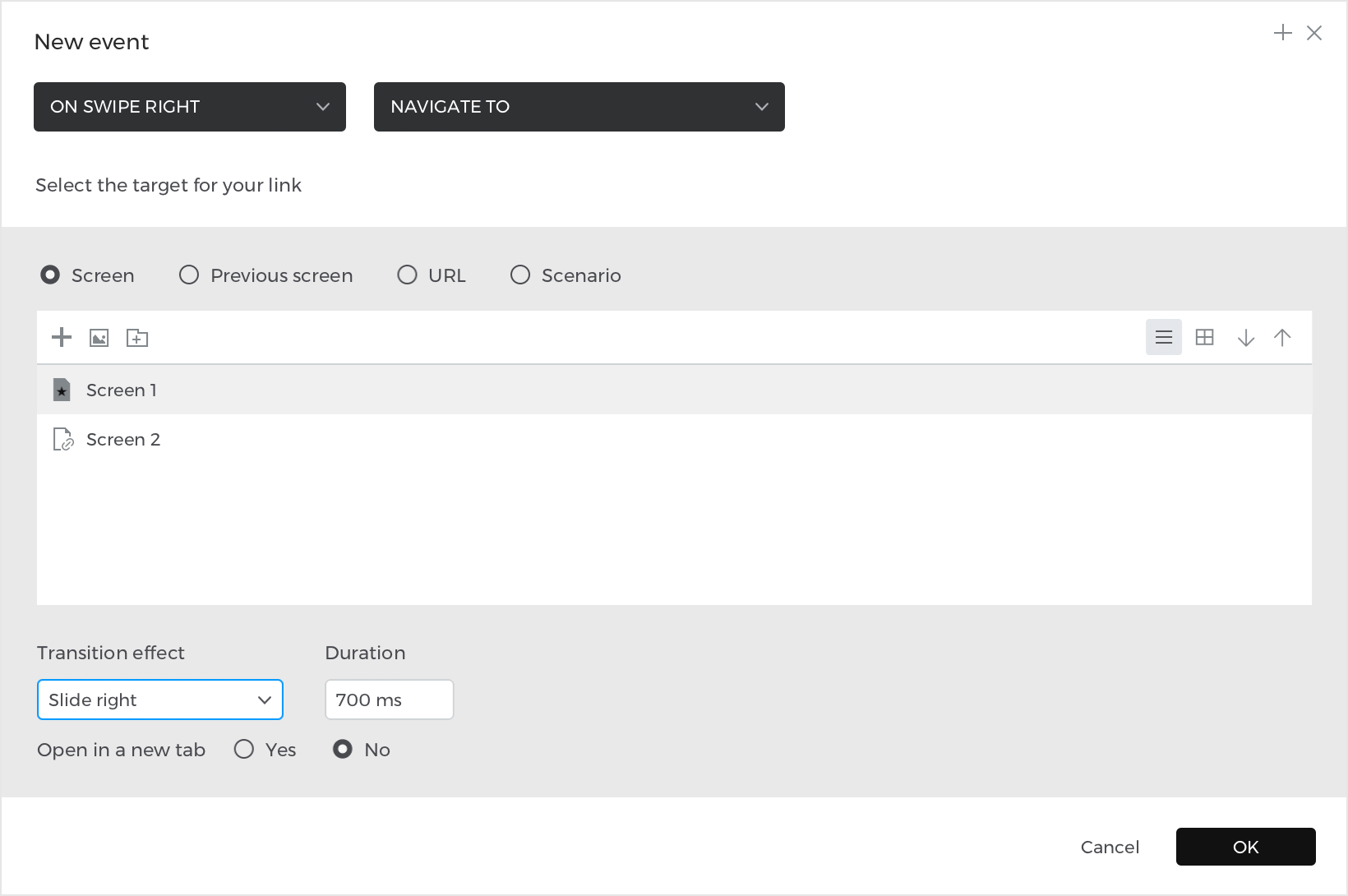
- Elige un activador » Deslizar a la derecha » y una acción «Navegar a», y elige la Pantalla 1 a la que enlazar. Añade un efecto de transición «Deslizar a la derecha» y haz clic en «Aceptar» para terminar de crear el evento.

Ahora deberías tener dos eventos en total: uno en la Pantalla 1 que te enlace con la Pantalla 2, y otro en la Pantalla 2 que te enlace con la Pantalla 1.
Pulsa el botón «Jugar» para simular tu prototipo y comprueba cómo puedes deslizarte entre las pantallas.
Ocultar contenido
A continuación, aprenderás a crear eventos para ocultar elementos en la pantalla.
ocultar
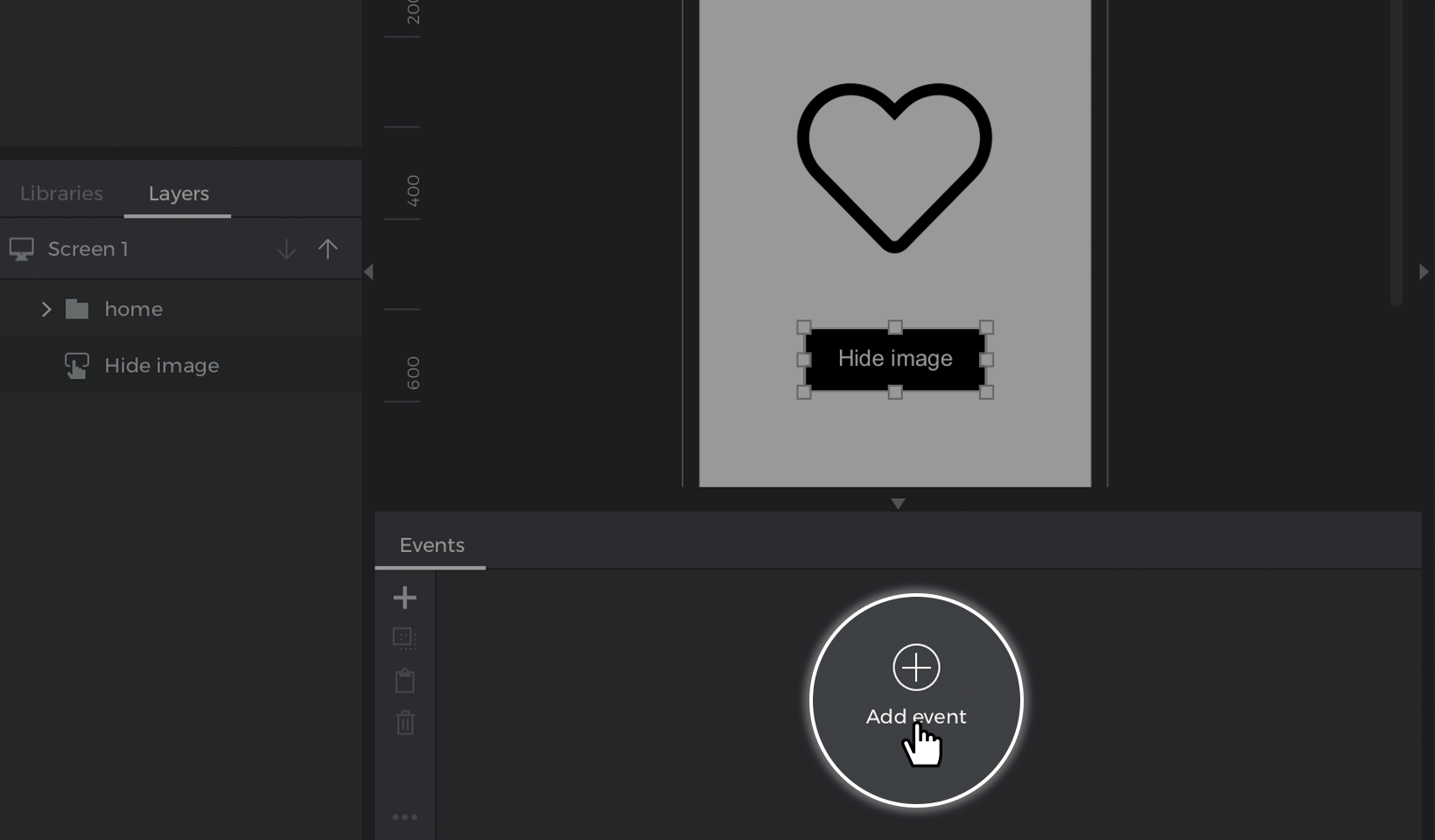
- Coloca un Botón B y una Imagen I en el Lienzo y dales el estilo que prefieras. Puedes encontrarlos en la Barra de Herramientas.Etiqueta el botón «Ocultar imagen».
- Selecciona el botón «Ocultar imagen», ve a la paleta Eventos y haz clic en «Añadir evento».

- Sigue los pasos que se indican a continuación para crear el evento:
- a. En el desplegable Activador, pasa el ratón por encima de la sección Grifo y elige un activador En grifo. Nota: si utilizas un prototipo Web, On Tap aparecerá como On Click.
- b. En el desplegable Acción, elige la acción Ocultar elemento. Verás que aparece una vista previa del lienzo.
- c. Aquí es donde puedes seleccionar el objetivo de la acción: el elemento que quieres ocultar cuando pulses el botón «Ocultar imagen». Selecciona la imagen que creaste anteriormente. Haz clic en «Aceptar» para terminar de crear el evento.
- a. En el desplegable Activador, pasa el ratón por encima de la sección Grifo y elige un activador En grifo.
Pulsa el botón «Reproducir» para simular tu prototipo. Pulsa el botón «Ocultar imagen» y verás cómo desaparece la imagen.
Efectos al pasar el ratón
Aquí aprenderás a crear un evento Al pasar el ratón y a cambiar la apariencia de un botón.
Al el ratón
- Crea un nuevo prototipo Web. Los prototipos para móviles y tabletas no funcionarán para este ejemplo, ya que no puedes pasar el ratón por una pantalla táctil.
- Coloca un Botón B en el Lienzo y dale el estilo que prefieras.
- Con el botón seleccionado en el Lienzo, ve a la paleta Eventos y haz clic en «Añadir evento».
- Sigue estos pasos para construir el evento:
- a. En el desplegable Activador, pasa el ratón por encima de la sección Ratón y elige el activador Al pasar el ratón.
- b. En el desplegable Acción, elige la acción Cambiar estilo.
- c. Selecciona el botón como objetivo de la acción en la vista previa del lienzo. Verás que debajo aparece un desplegable en el que puedes especificar los estilos del elemento que quieres cambiar.
Para este ejemplo, cambia el color de fondo.
Haz clic en «Aceptar» para terminar de crear el evento.
Pulsa el botón «Reproducir» para simular tu prototipo. Pasa el ratón por encima del botón y verás cómo cambia de color. Aparta el ratón y verás cómo el botón vuelve a su color original.
Arrastrar y soltar
También puedes crear interacciones para arrastrar y soltar elementos en el Lienzo. He aquí cómo hacerlo:
- Coloca un Rectángulo R en el Lienzo y dale el estilo que prefieras.
- Con el rectángulo aún seleccionado, ve a la paleta Eventos y haz clic en «Añadir evento».
- Sigue estos pasos para construir el evento:
- a. En el desplegable Activador, pasa el ratón por encima de la sección(Al tocar para móvil/tableta) y elige el activador Al arrastrar.
- b. En el desplegable de acciones, selecciona la acción Mover elemento.
- c. Verás que aparece una vista previa del lienzo, donde puedes elegir el rectángulo como objetivo de la acción.
- d. Mira en la parte inferior del cuadro de diálogo, donde ahora encontrarás dos desplegables en los que puedes definir hacia dónde quieres mover el rectángulo cuando lo arrastres.Haz clic en el desplegable X (movimiento horizontal) y selecciona la opción «Con el cursor».Haz clic en el desplegable Y (movimiento vertical) y selecciona también la opción «Con el cursor».Ambas opciones te permitirán mover el rectángulo con el ratón cuando simules. Pulsa «Aceptar» para terminar de construir el evento.
Pulsa el botón «Reproducir» para simular tu prototipo. Comienza a arrastrar el rectángulo para moverlo por la pantalla. Suelta el rectángulo para detener su movimiento.