Integración de Justinmind con Figma
Justinmind se integra perfectamente con la mayoría de las herramientas de diseño vectorial y permite una transición fluida de una herramienta a otra. Nuestra integración con Figma es una potente función que te permite exportar a Justinmind todo tu proyecto Figma o sólo los marcos de diseño seleccionados.
Cómo utilizar el plugin Figma
Para empezar a utilizar el plugin Figma para Justinmind:
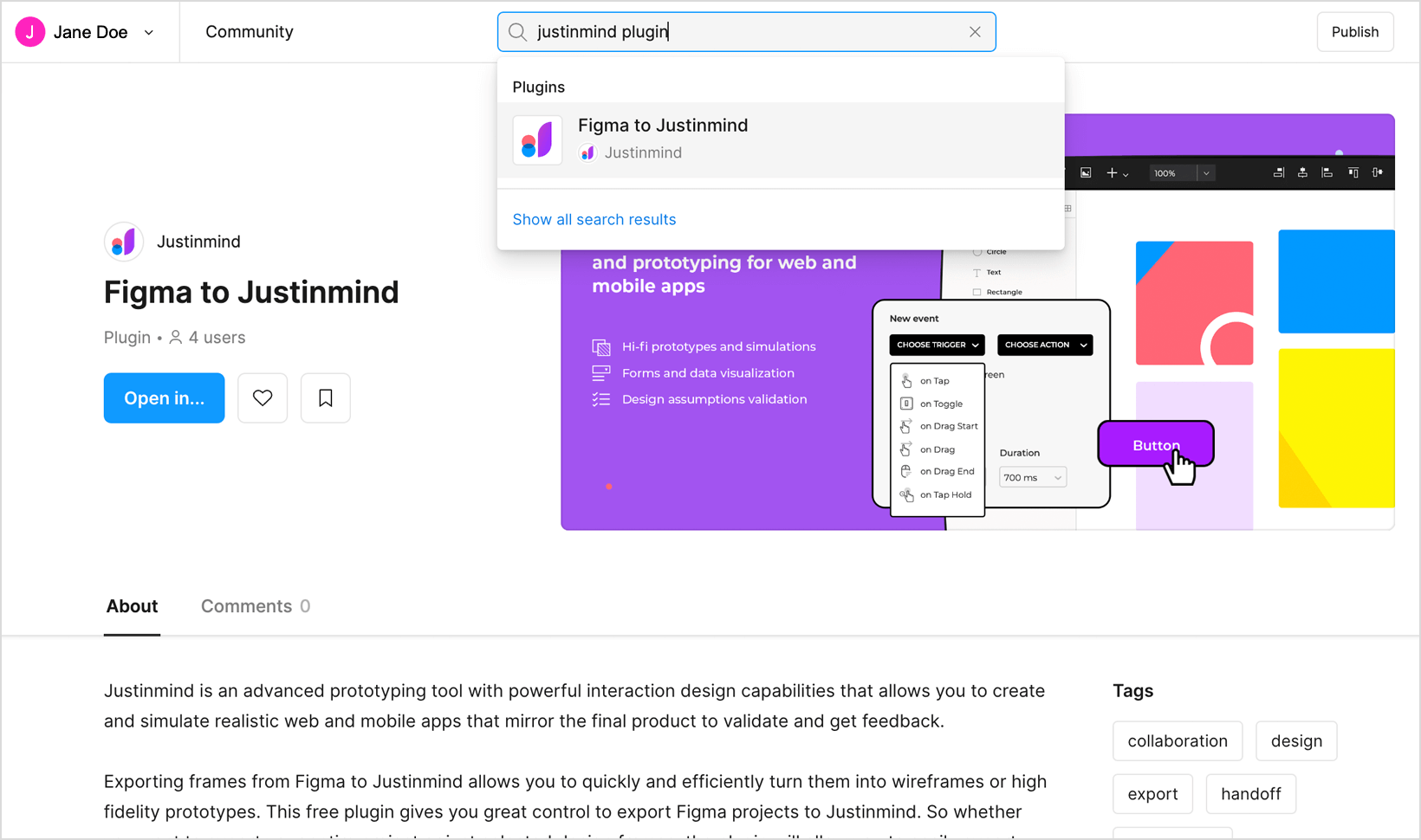
- Busca y abre el plugin Figma to Justinmind en tu navegador web.

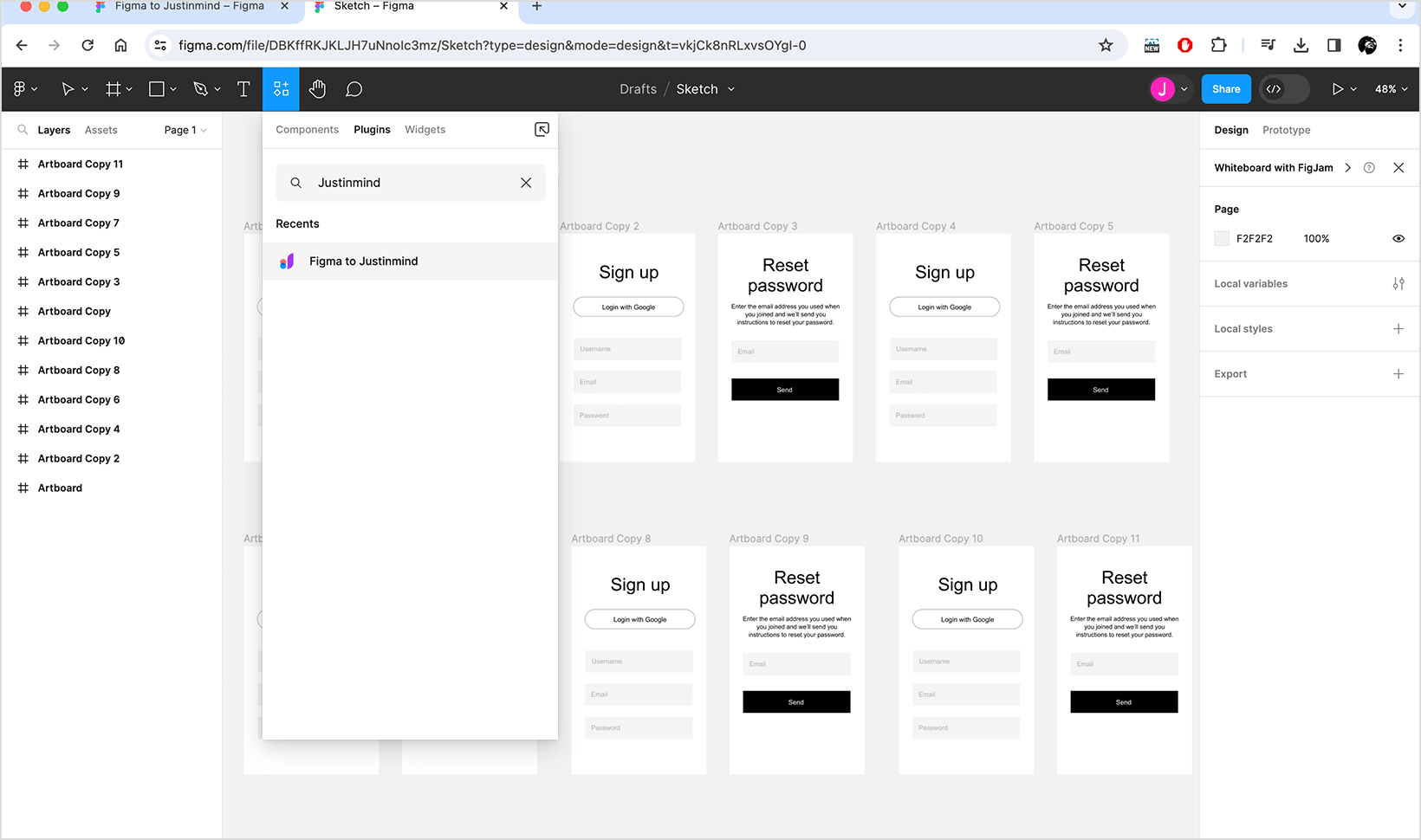
- En Figma, busca el plugin Justinmind en tus recursos de Plugins.

- Selecciona y ejecuta el plugin de Figma a Justinmind. Aparecerá el siguiente cuadro de diálogo:
Selecciona los fotogramas y secciones individuales que quieras exportar, o marca «Seleccionar todo» para exportarlos todos (cada fotograma Figma se exportará como una pantalla independiente).
- Una vez hecha tu selección, haz clic en «Exportar» para exportar tu(s) Marco(s) a Justinmind. Aparecerá el siguiente cuadro de diálogo, informándote de que tu(s) Marco(s) está(n) siendo exportado(s):

- Una vez finalizada la exportación, haz clic en «Guardar» para guardar tu nuevo archivo Justinmind en tu escritorio.

- Localiza tu archivo .vp y haz doble clic para abrirlo en Justinmind.
Copiar y pegar el código SVG
Alternativamente, puedes llevar cualquier elemento, grupo de elementos o mesas de trabajo de Figma a Justinmind. Simplemente haz la selección en Figma, luego haz clic con el botón derecho y selecciona «Copiar código SVG». A continuación, abre Justinmind y selecciona la opción del menú principal «Edición – Pegar» para traer todos los elementos vectoriales con la misma estructura y nombres de capa que tenían en Figma. A continuación, puedes seleccionar cada elemento vectorial individual y modificarlo como quieras.
De forma similar, si tienes algún elemento vectorial en Justinmind creado con la «herramienta Pluma», puedes llevarlo a Figma para seguir editándolo. Haz clic con el botón derecho en el elemento vectorial en Justinmind y selecciona «Copiar código SVG»; a continuación, abre Figma y pégalo. La estructura de capas del elemento vectorial creado en Justinmind se mantiene en Figma.
Puedes avanzar y retroceder utilizando Copiar y Pegar tantas veces como necesites.
Añadir interacciones a los diseños Figma
Justinmind es especialmente potente para hacer diseños interactivos y simular aplicaciones web y móviles con el realismo que el usuario necesita. Una vez que lleves un diseño de Figma a Justinmind utilizando la función «Copiar código SVG», puedes seleccionar inmediatamente cualquier capa y añadirle eventos.
Si lo que quieres es simular elementos con capacidad de respuesta, es decir, que uno de los elementos vectoriales se ajuste a la anchura de toda la pantalla, por ejemplo, tendrás que hacer clic con el botón derecho del ratón sobre el elemento vectorial y seleccionar primero «Ruta – Convertir en – imagen». Luego, en la paleta Propiedades, podrás establecer las propiedades de tamaño como porcentajes.
Hacer interactivos los formularios de entrada de Figma
Una forma fácil de aprovechar la integración entre Justinmind y Figma es utilizarla para añadir interacciones a tus diseños de formularios de entrada existentes y tenerlos listos para el test de usuario. Para traer tu formulario de entrada desde Figma utiliza la opción «Copiar código SVG», luego pégalo en Justinmind y haz clic con el botón derecho en un campo de entrada y selecciona la opción «Ruta – Convertir en – Campo de texto de entrada». Inicia la simulación y comprueba cómo ese diseño funciona ahora como un verdadero campo de entrada interactivo, manteniendo su aspecto original. Puedes convertir cualquier elemento vectorial en cualquiera de los campos de formulario de entrada predefinidos en Justinmind.