Interacciones y animaciones
En esta sección encontrarás explicaciones de las operaciones de la paleta Eventos y del cuadro de diálogo Eventos, así como de los distintos activadores, acciones y efectos que puedes utilizar para crear prototipos interactivos.
La paleta Eventos
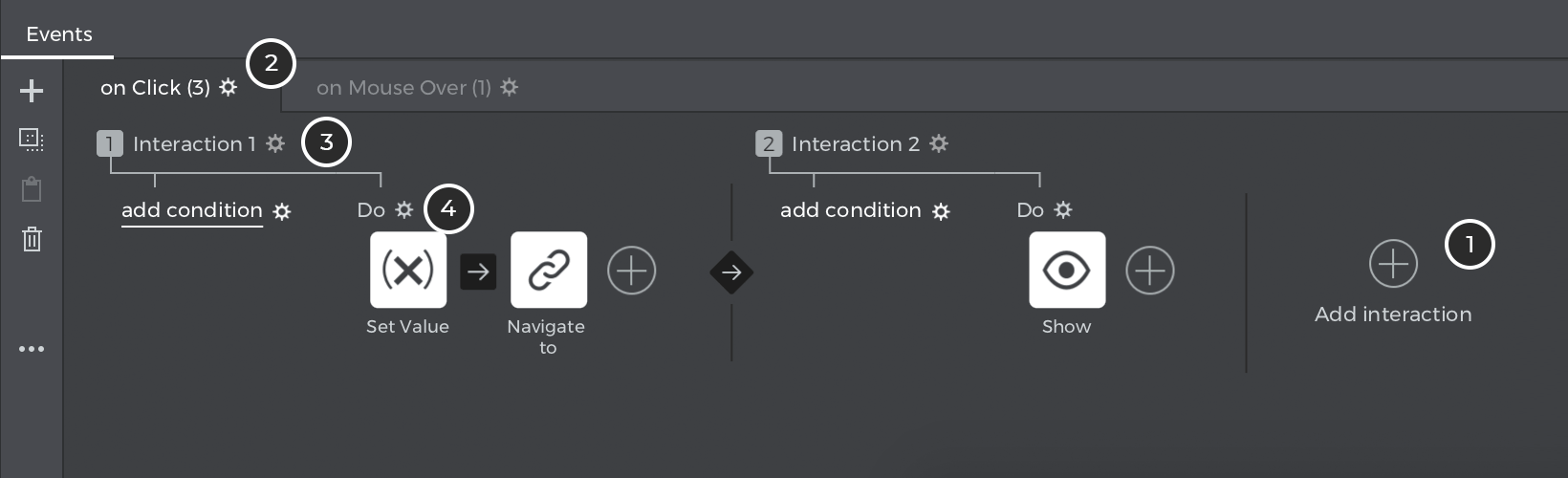
Todos los eventos se crean, visualizan, editan o eliminan en la paleta Eventos, una vez seleccionado el elemento en el lienzo. La paleta Eventos consta de:

- «Añadir interacción». Haz clic para crear un nuevo evento. En el cuadro de diálogo que aparece, en la esquina superior izquierda están los menús desplegables Evento desencadenante y Acción, que se utilizan para definir eventos para un elemento seleccionado
- Cada pestaña agrupa las acciones por desencadenantes de eventos. Un elemento puede reaccionar a diferentes desencadenantes y dentro de cada desencadenante, puede ejecutar muchas acciones.
- Interacciones definidas para el desencadenante del evento actual. Una interacción es una colección de acciones y también pueden tener cadenas de condiciones.
- Acciones definidas para la interacción actual. Cada interacción puede incluir una o más acciones
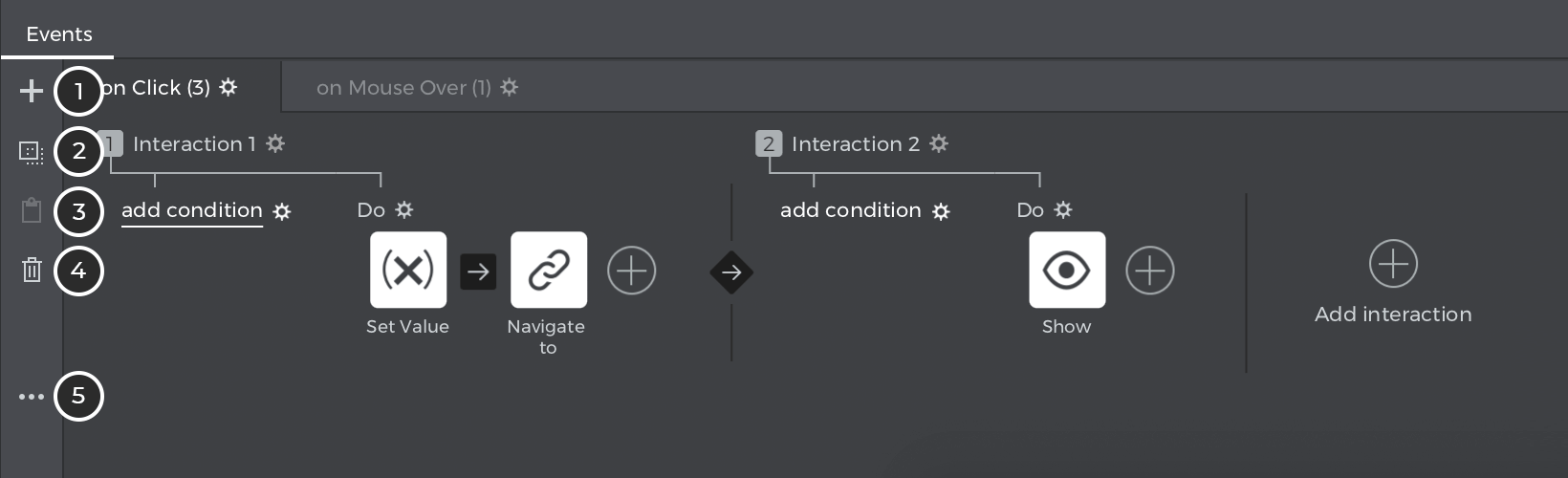
La barra de herramientas de operaciones de eventos:

- Crea un nuevo evento (‘+’)
- Copiar todos los eventos del elemento seleccionado al portapapeles
- Sustituye los eventos por los que haya en ese momento en el portapapeles. Las referencias al elemento de donde se copiaron cambiarán al seleccionado.
- Borrar (‘X’) todos los eventos definidos para el elemento seleccionado
- Cambiar entre iconos y modo texto
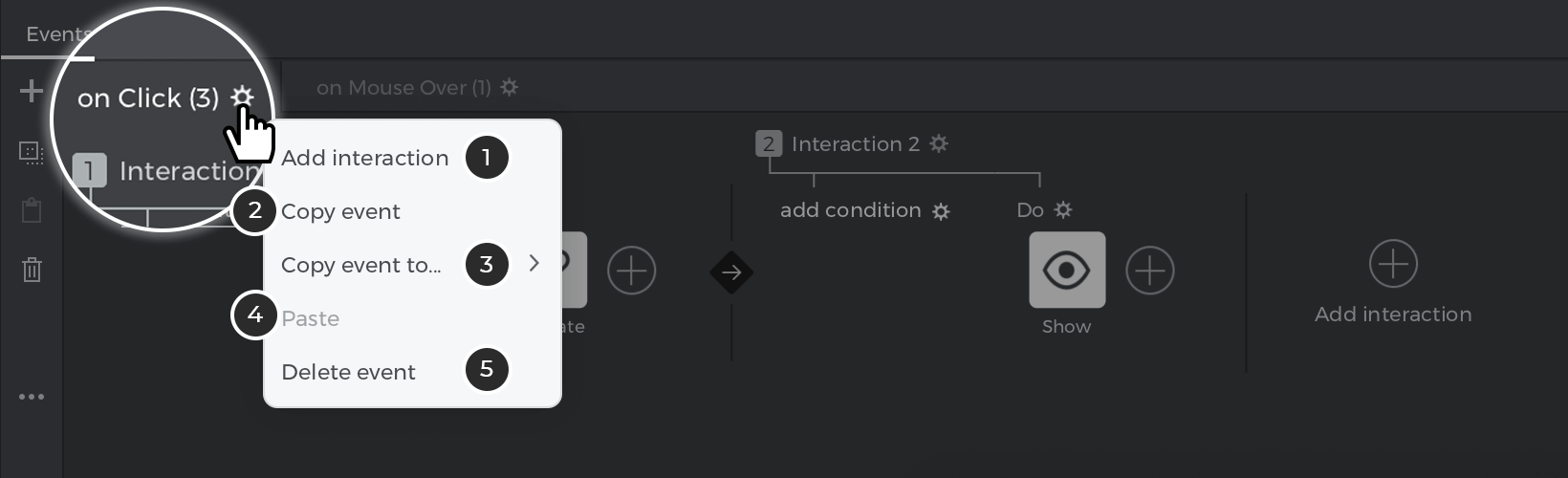
Operaciones de eventos
Haz clic en el icono «engranaje» situado junto a un evento para realizar las siguientes operaciones:

- Añade una(s) nueva(s) interacción(es) para este activador de eventos
- Copia el evento y sus interacciones al activador de eventos de otro elemento UI
- Copiar interacciones de eventos de un evento a otro para el mismo elemento UI
- Pegar las interacciones copiadas en el portapapeles
- Suprimir evento y sus interacciones
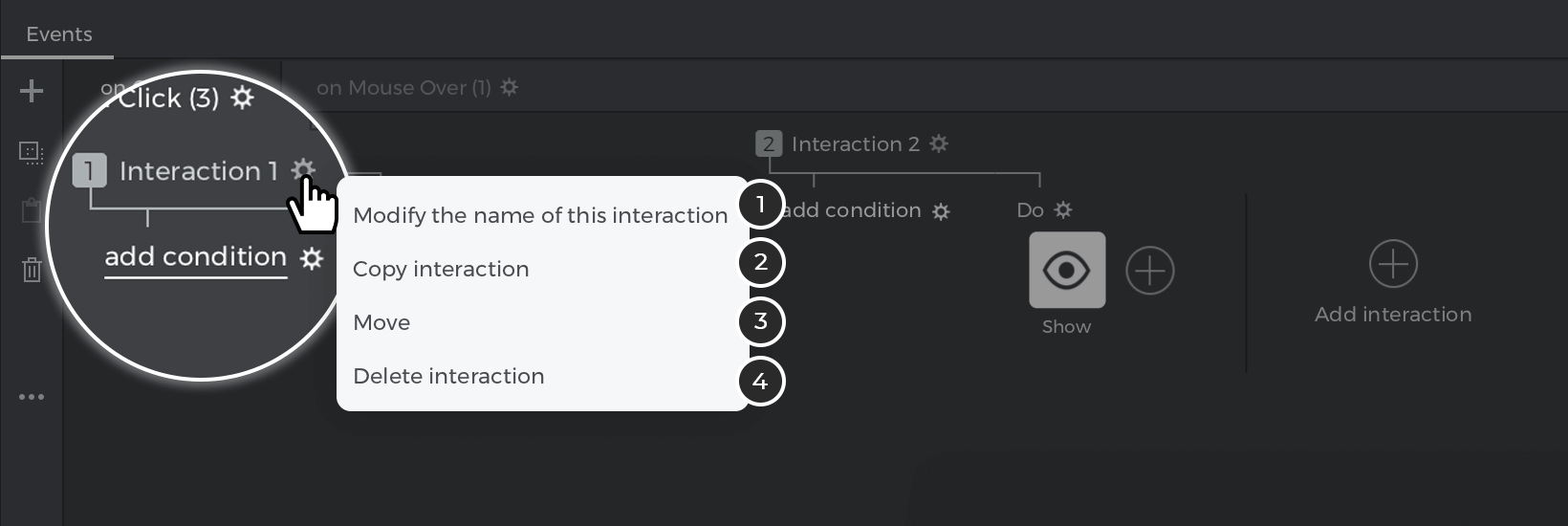
Operaciones de interacción
Haz clic en el icono «engranaje» situado junto a una interacción para realizar las siguientes operaciones:

- Modifica el nombre de la interacción
- Copia esta interacción
- Desplaza la interacción
- Eliminar esta interacción
Operaciones de acción
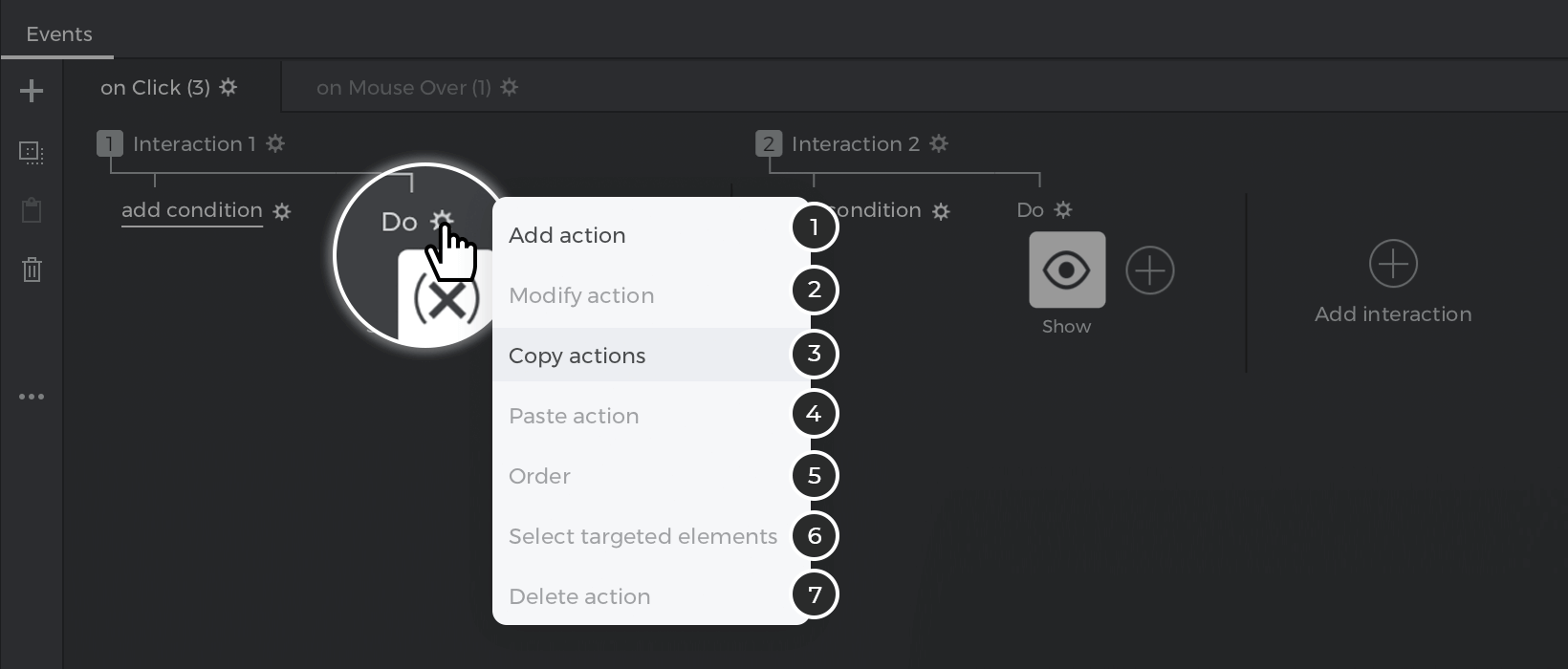
Haz clic en el icono «engranaje» situado junto a la palabra «Hacer» para realizar las siguientes operaciones:

- Añade otra acción que se ejecute después de la anterior
- Modificar la acción seleccionada
- Copiar la acción seleccionada
- Pegar acción seleccionada
- Ordena la acción a la izquierda o a la derecha para que se ejecute antes de la acción anterior o después de la siguiente.
- Selecciona los elementos objetivo
- Eliminar la acción seleccionada
Las acciones pueden modificarse una a una o en grupo.
La secuencia de interacciones en un acontecimiento
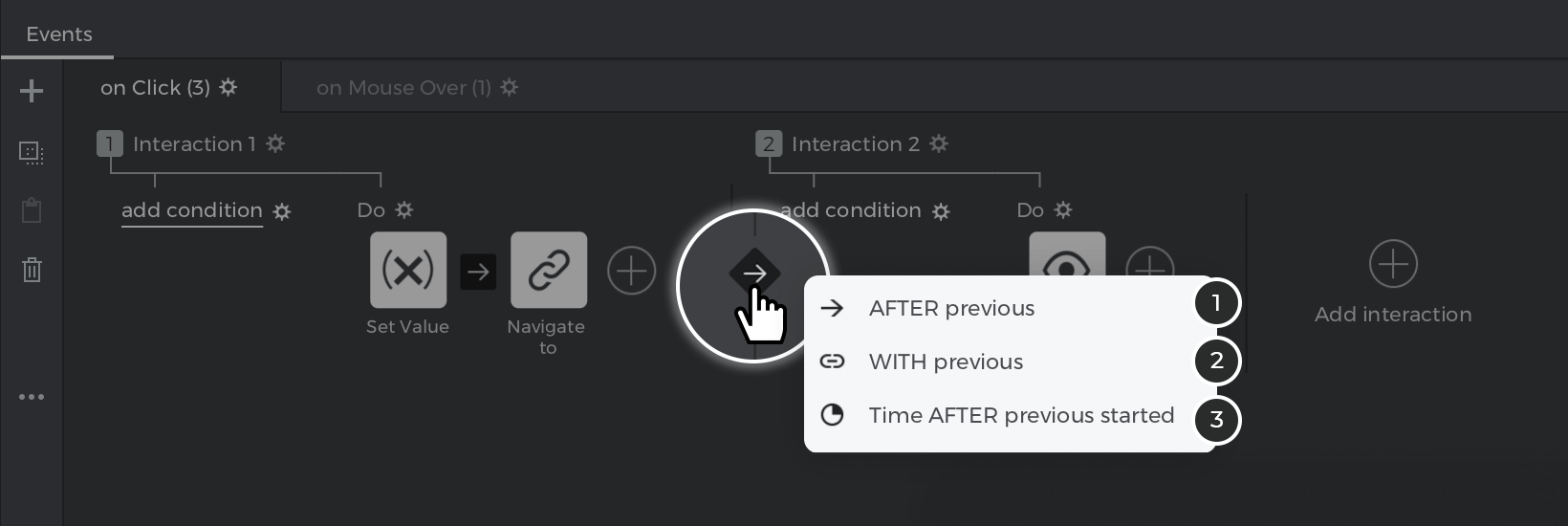
Por defecto, las interacciones se ejecutarán en el orden en que han sido creadas. Haz clic en el icono de la «flecha» para ver las opciones para cambiar su posición en relación con otras interacciones.

- Después de lo anterior: los acontecimientos se desarrollarán en orden
- Con anterioridad: los acontecimientos se desarrollarán simultáneamente
- Tiempo después del anterior indicado: los eventos continuarán después de un tiempo especificado
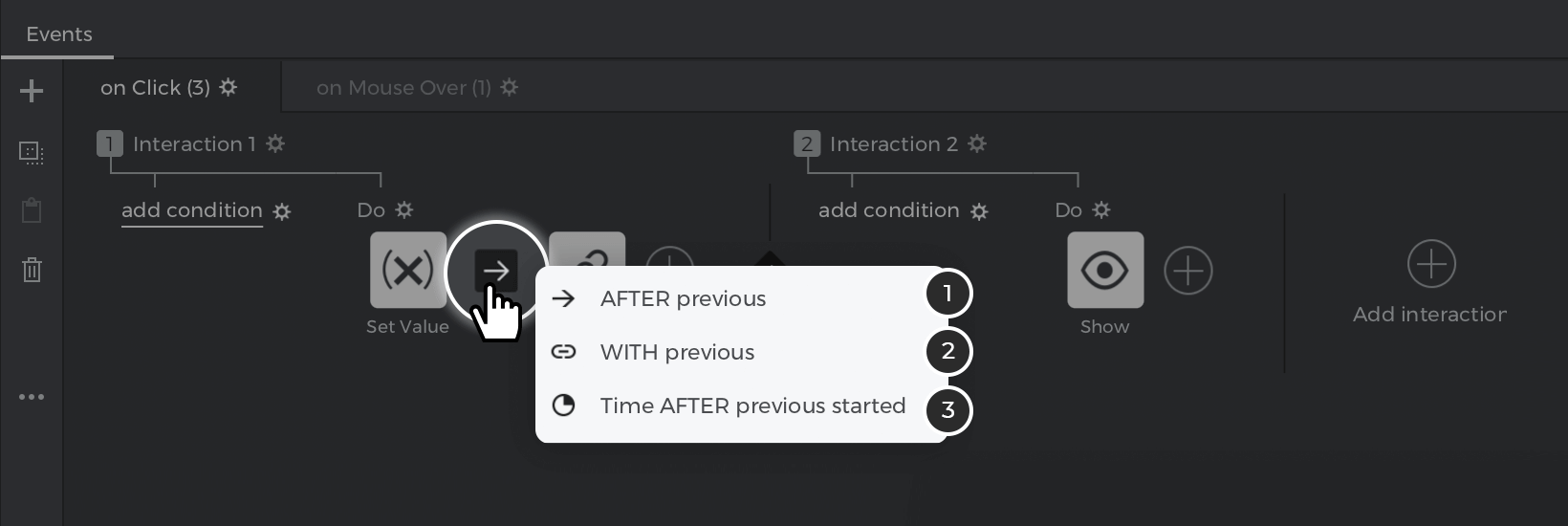
La secuencia de acciones en una interacción
Por defecto, las acciones se ejecutarán en el orden en que han sido creadas. Reposiciona las acciones y reordénalas arrastrándolas y soltándolas en su lugar, o desplazándolas a izquierda o derecha (consulta la sección anterior «Operaciones de las acciones»). También puedes definir su posición haciendo clic en el icono «flecha», que muestra las siguientes opciones:

- Después de lo anterior: las acciones procederán en orden
- Con anterioridad: las acciones se desarrollarán simultáneamente
- Tiempo después del anterior indicado: las acciones procederán después de un tiempo especificado
Diálogo de Eventos
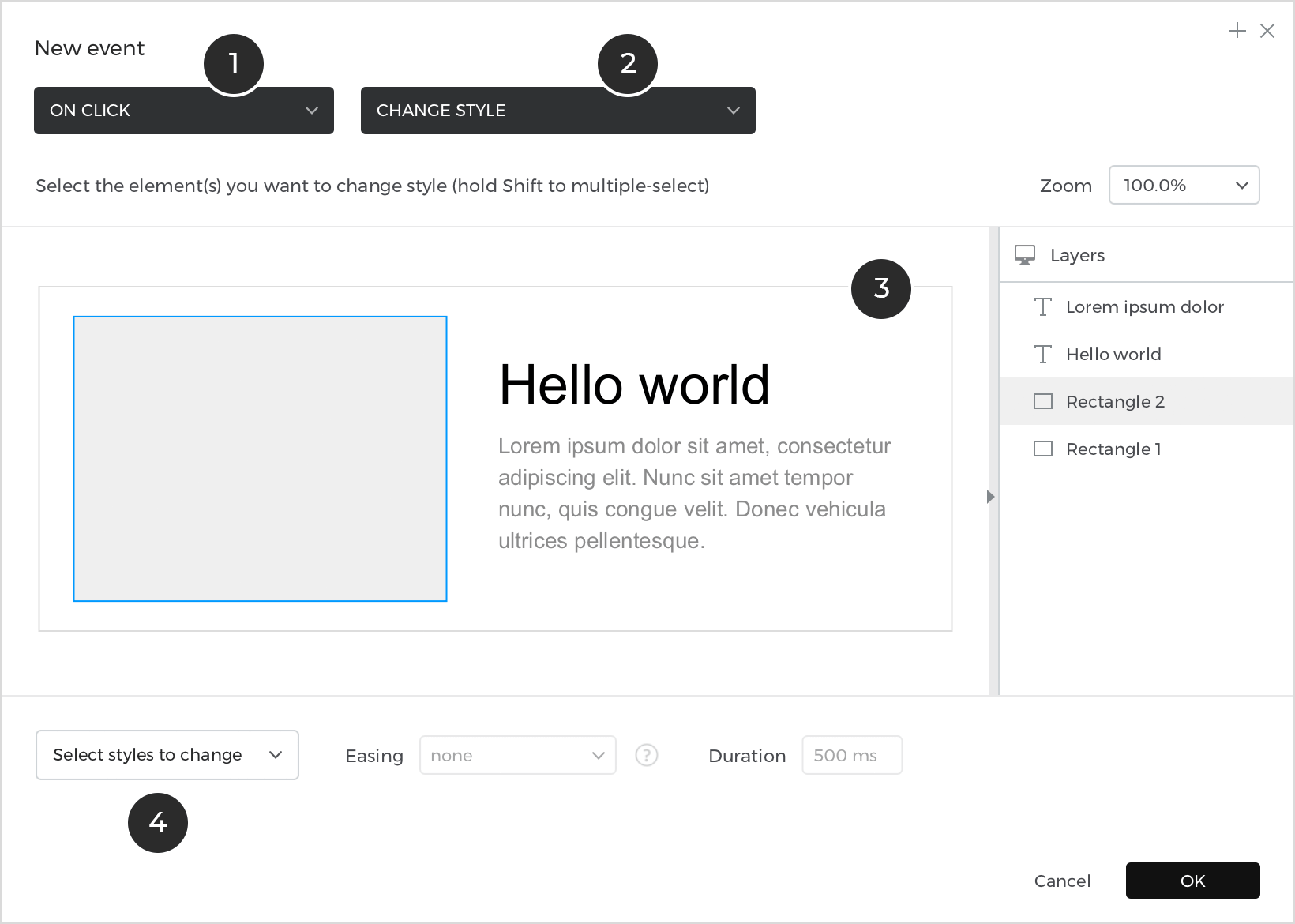
Tras pulsar «Añadir Evento» aparecerá el Diálogo de Eventos.

- Selector de disparo para definir el inicio de la interacción
- El selector de acción resultante para definir el resultado de la interacción
- El lienzo del acontecimiento
- Los atributos que hay que cambiar
Activadores de eventos para prototipos web
Elige entre los siguientes activadores de eventos para crear prototipos web interactivos:
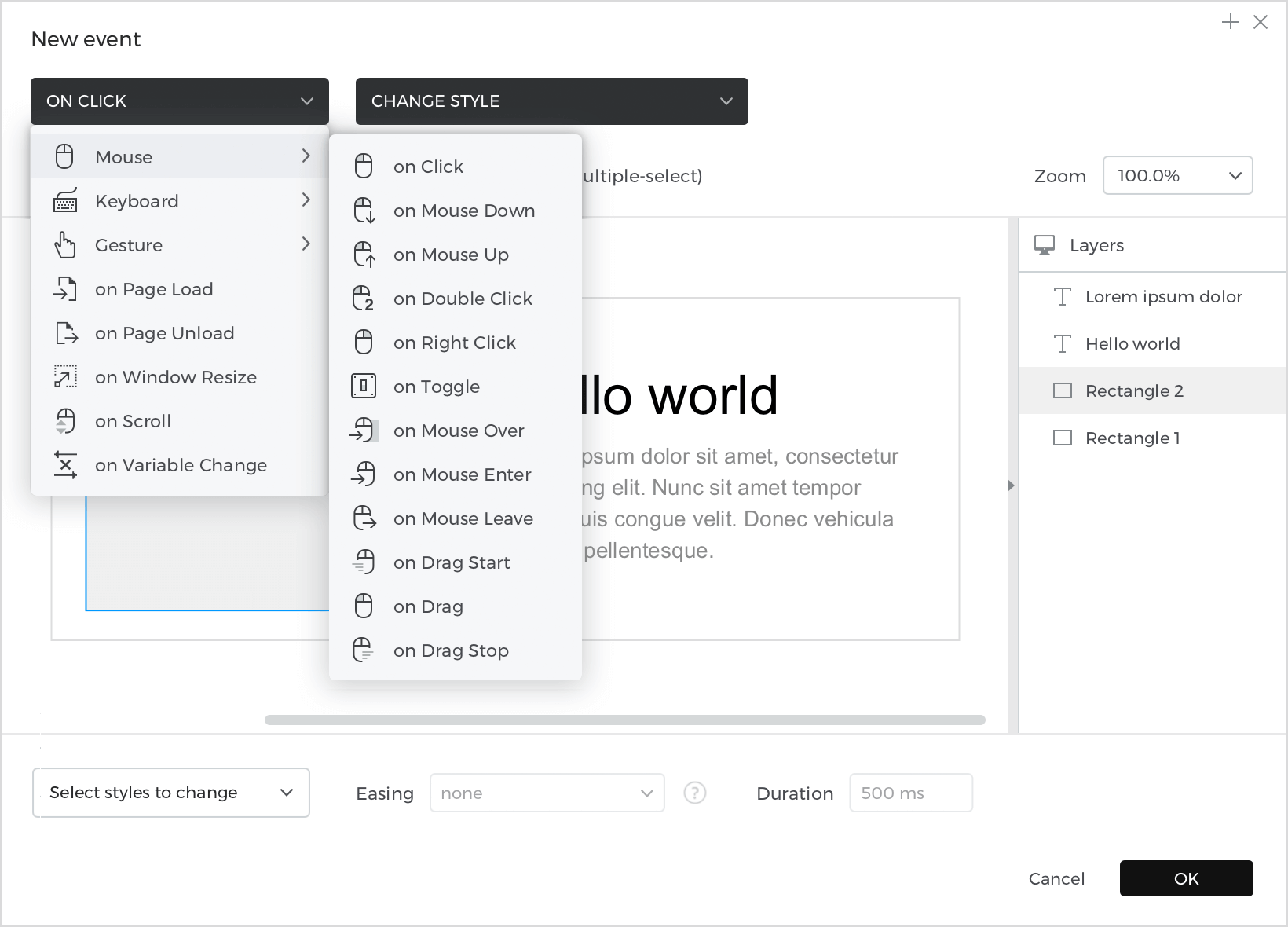
Eventos desencadenados por la interacción del usuario con el ratón

- Al hacer clic (el ratón del usuario hace clic en un elemento de la UI en el lienzo)
- Al bajar el ratón (el ratón pulsa y mantiene pulsado un elemento)
- Al subir el ratón (el ratón hace clic en un elemento y luego lo suelta)
- Al hacer doble clic (el ratón hace doble clic en un elemento)
- Al hacer clic con el botón derecho (el ratón hace clic con el botón derecho en un elemento)
- Alternar (el ratón alterna entre dos estados de un elemento de la UI)
- Al pasar el ratón por encima (el ratón pasa por encima de un elemento y la acción correspondiente se ejecuta hasta que el ratón se aleja del elemento)
- Al pasar el ratón (el ratón pasa por encima de un elemento y la acción correspondiente se ejecuta incluso después de que el ratón se aleje del elemento)
- Al salir el ratón (el ratón se mueve fuera de un elemento)
- Al iniciar el arrastre (el ratón empieza a arrastrar un elemento a otro lugar)
- Al arrastrar (el ratón arrastra un elemento a otro lugar)
- Al Detener Arrastre (cuando el ratón se aleja de un elemento tras arrastrarlo por la pantalla)
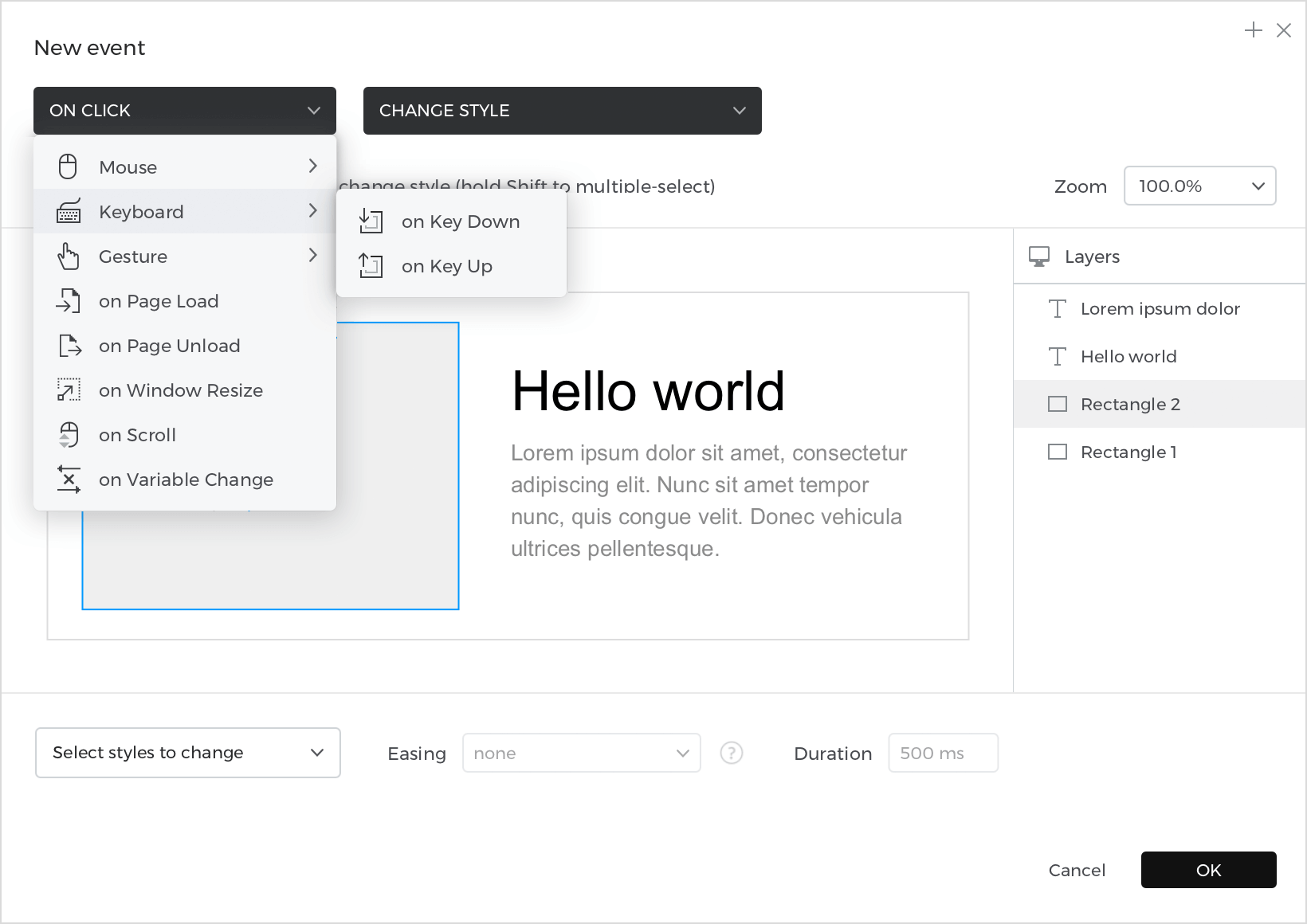
Eventos desencadenados por la interacción del usuario con el teclado

- Al pulsar la tecla Arriba (el usuario pulsa la tecla de flecha arriba de su teclado)
- En Tecla Abajo (el usuario pulsa la tecla de flecha abajo de su teclado)
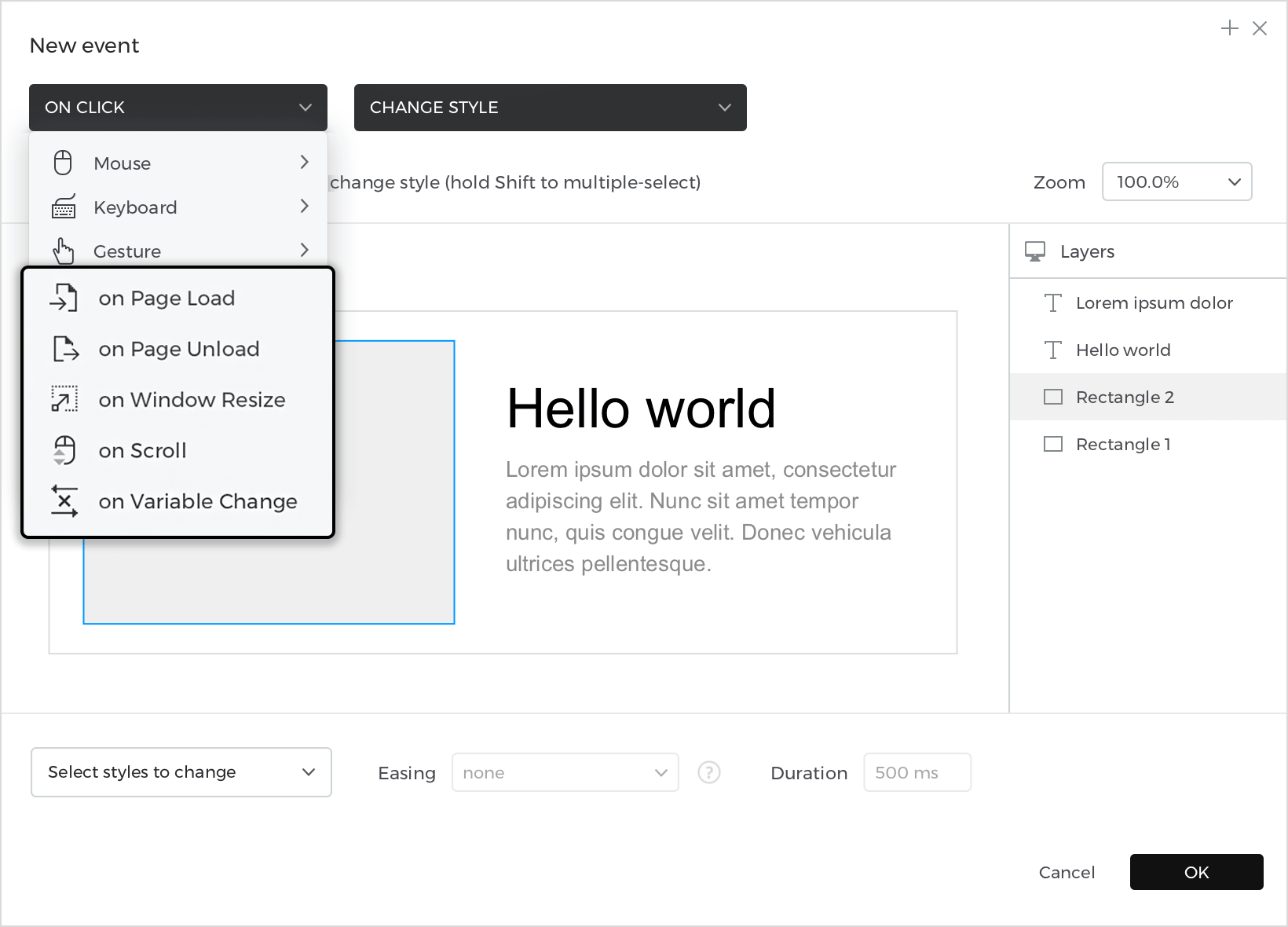
Los eventos se activan cuando…

- Al cargar la página (se carga la pantalla actual/nueva)
- Al descargar la página (el usuario abandona la pantalla actual)
- Al cambiar el tamaño de la ventana (cambia el tamaño/resolución de la pantalla mostrada)
- Al desplazarse (el usuario se desplaza hacia arriba, hacia abajo o a través de la pantalla)
- En cambio de variable (cuando se utiliza una variable para controlar los datos del prototipo)
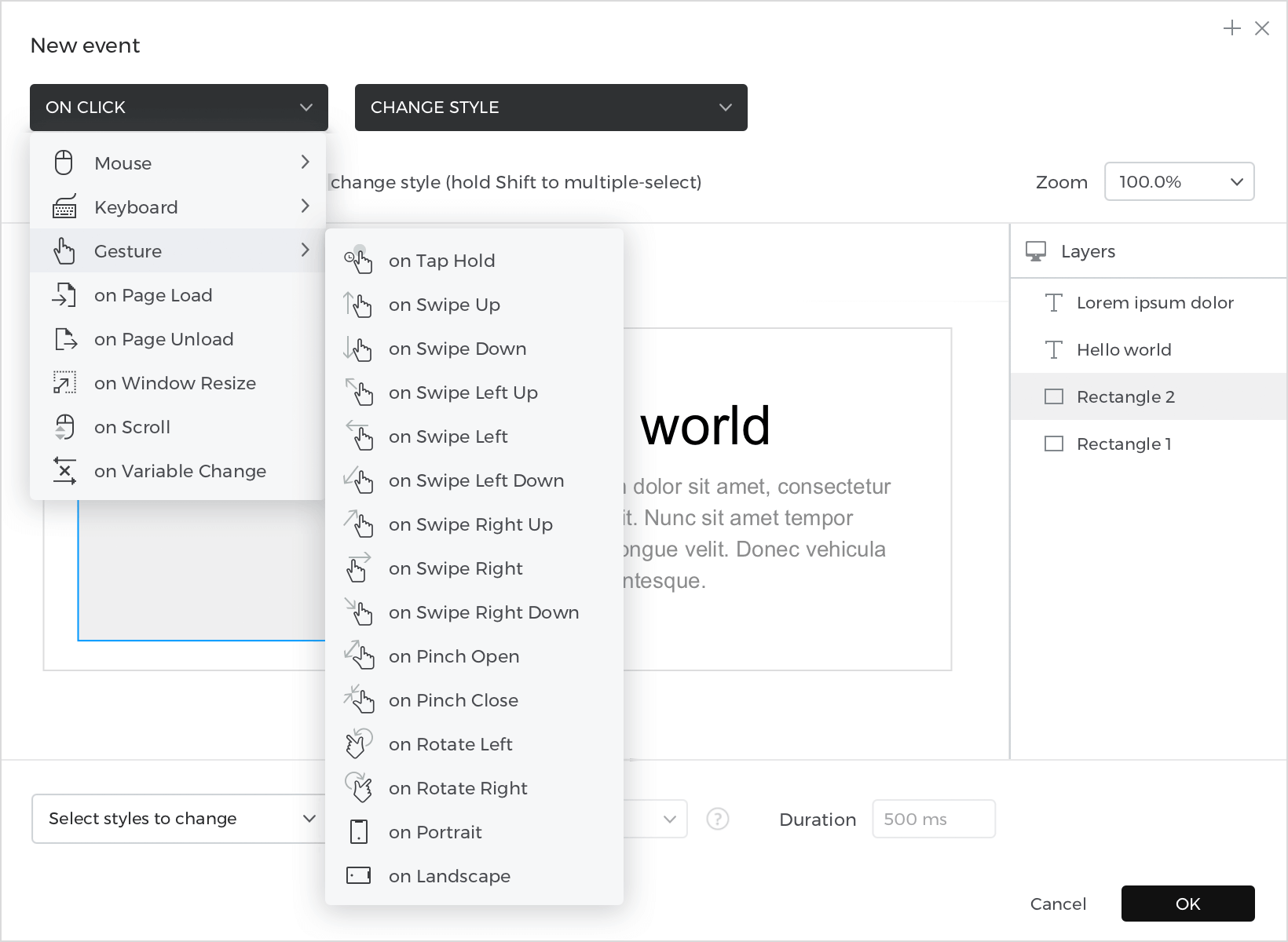
Activadores de eventos (gestos) para prototipos móviles
Elige entre los siguientes activadores de eventos para crear prototipos móviles interactivos:
Eventos desencadenados por la interacción del usuario con la pantalla del dispositivo móvil

- Al deslizar hacia arriba (el usuario realiza un gesto de deslizamiento hacia arriba)
- Al deslizar hacia abajo (el usuario realiza un gesto de deslizamiento hacia abajo)
- Al deslizar hacia la izquierda y hacia arriba (el usuario realiza un gesto de deslizamiento hacia la izquierda y hacia arriba)
- Al deslizar hacia la izquierda (el usuario realiza un gesto de deslizamiento hacia la izquierda)
- Al deslizar hacia la izquierda y hacia abajo (el usuario realiza un gesto de deslizamiento hacia la izquierda y hacia abajo)
- Al deslizar hacia la derecha y hacia arriba (el usuario realiza un gesto de deslizamiento hacia la derecha y hacia arriba)
- Al deslizar hacia la derecha (el usuario realiza un gesto de deslizamiento hacia la derecha)
- Al deslizar hacia la derecha y hacia abajo (el usuario realiza un gesto de deslizamiento hacia la derecha y hacia abajo)
- Al pellizcar para abrir (el usuario presiona la pantalla con dos dedos y los aleja el uno del otro)
- En Pellizcar para cerrar (el usuario presiona la pantalla con dos dedos y los acerca)
- Al pellizcar a la izquierda (el usuario presiona la pantalla con dos dedos y los mueve hacia la izquierda de la pantalla)
- Al pellizcar a la derecha (el usuario presiona la pantalla con dos dedos y los mueve hacia la derecha de la pantalla)
- Al girar a la izquierda (el usuario gira la pantalla en el sentido contrario a las agujas del reloj)
- Al girar a la derecha (el usuario gira la pantalla en el sentido de las agujas del reloj)
- En vertical (el usuario gira el dispositivo para que esté en modo vertical)
- En apaisado (el usuario gira el dispositivo para que esté en modo apaisado)
Acciones para prototipos web y móviles
Elige entre las siguientes acciones que serán el resultado del activador seleccionado:
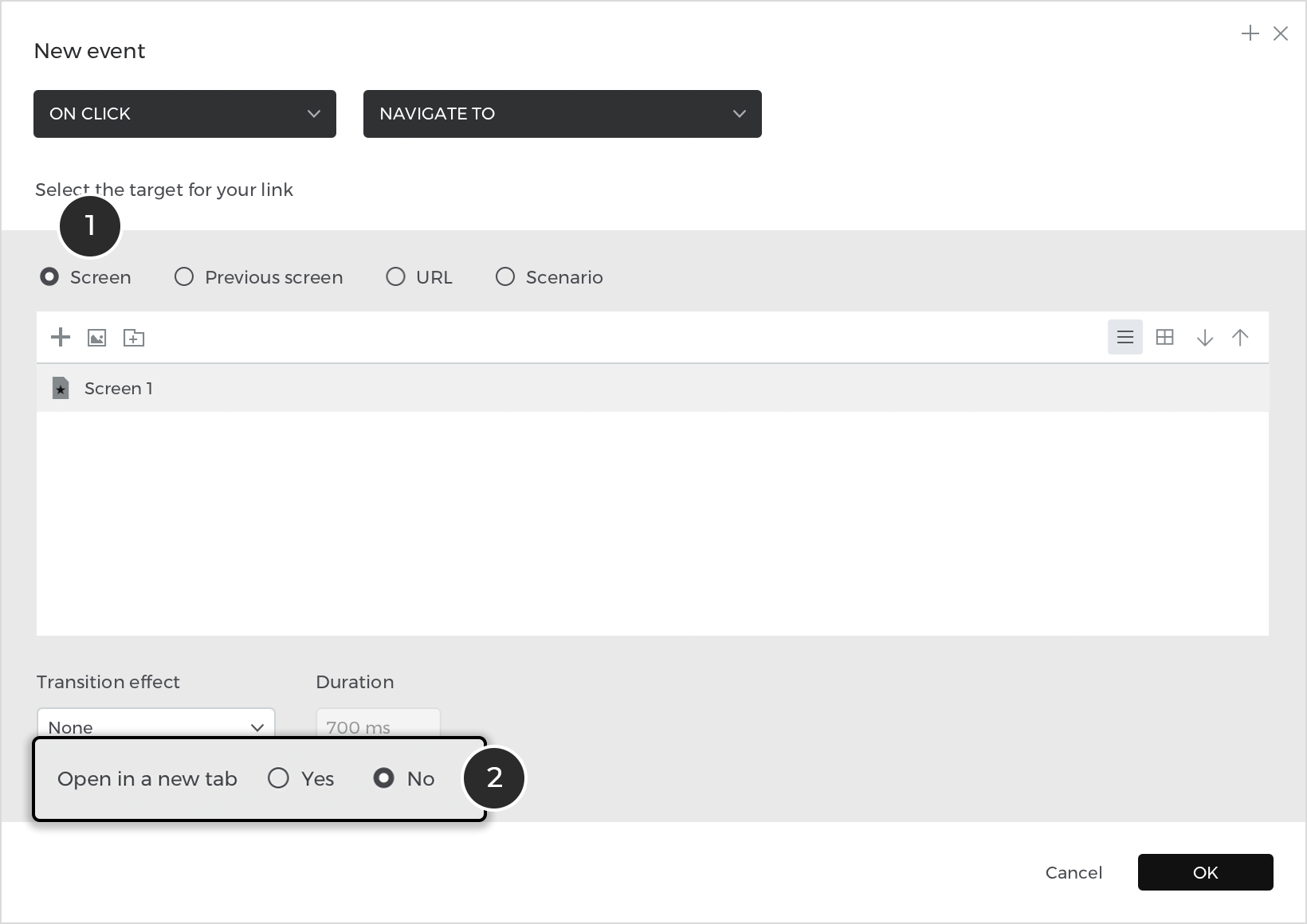
Enlace a

Esta acción permite al usuario navegar a otra pantalla del prototipo o a una URL externa.
- Navegar a otra pantalla, a la pantalla anterior (botón Atrás) o a una URL externa
- La página de destino se abre en una ventana emergente o en una pestaña nueva
Los eventos «Enlazar a» pueden tener efectos de transición para mostrarse entre pantallas cambiantes.
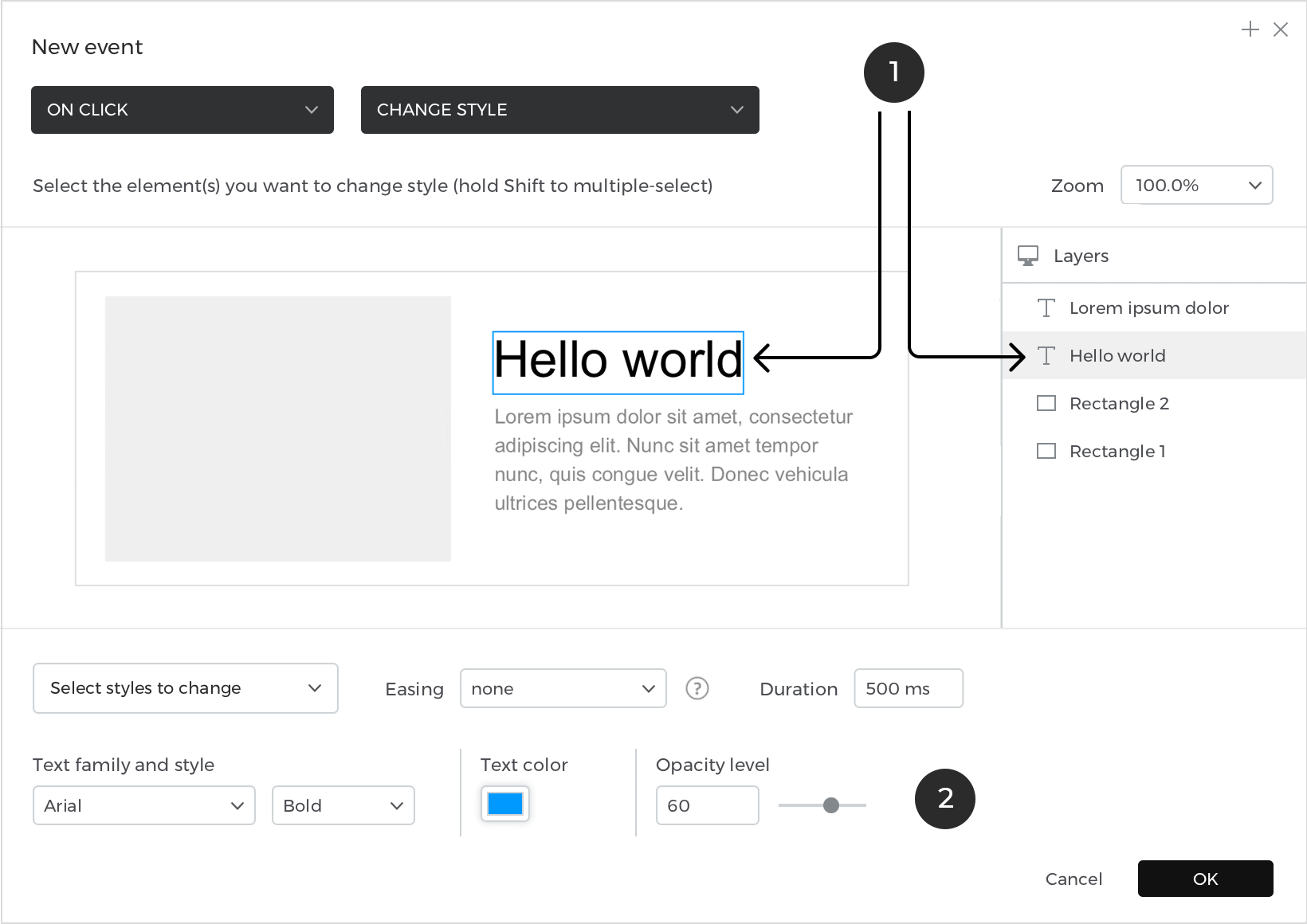
Cambiar el estilo
Esta acción cambia el estilo de un elemento de la UI. Se pueden cambiar varios estilos y atributos de formato de un elemento con una sola acción Cambiar estilo.

- El elemento a modificar
- Los estilos/atributos a modificar, y las modificaciones deseadas
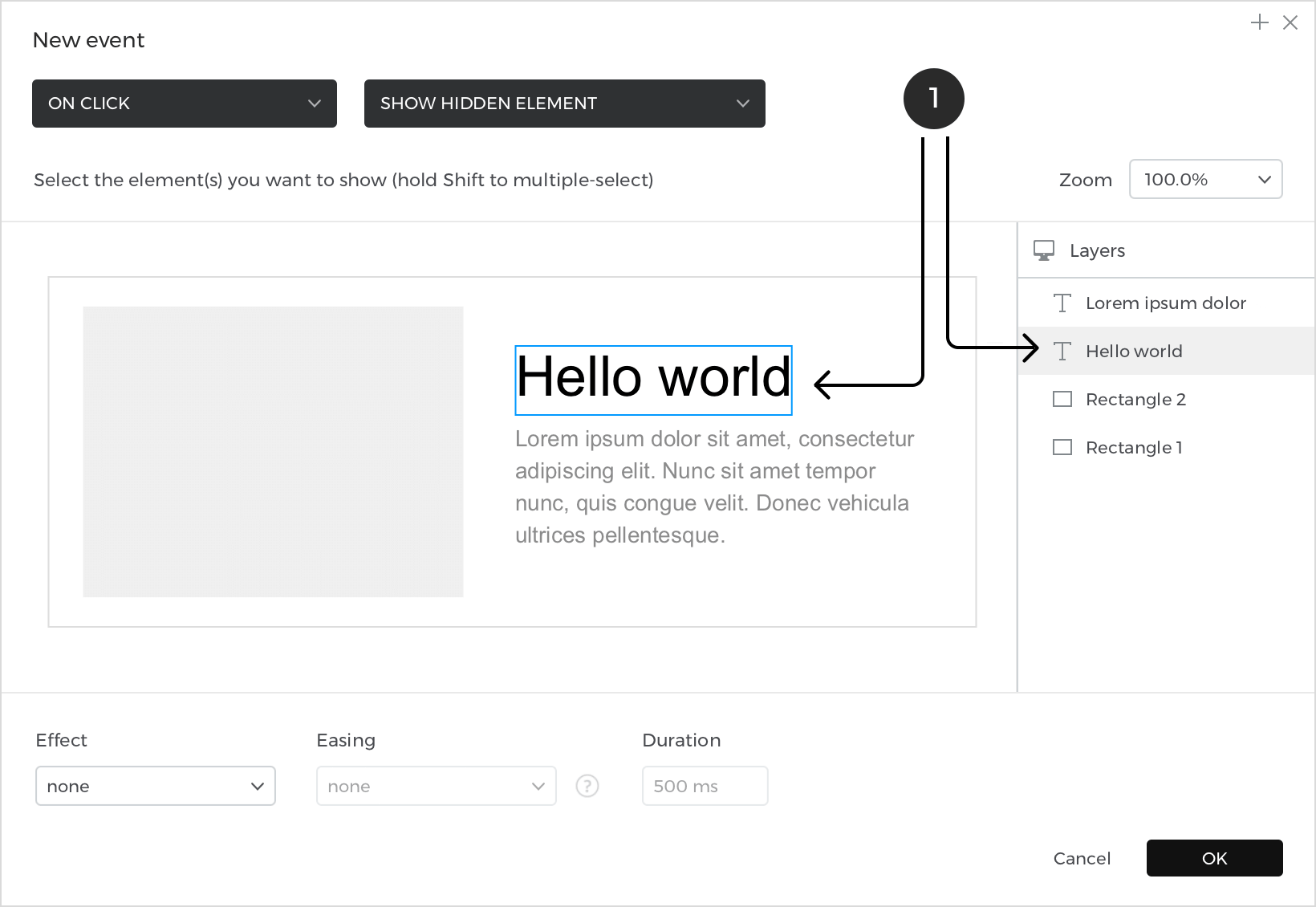
Mostrar
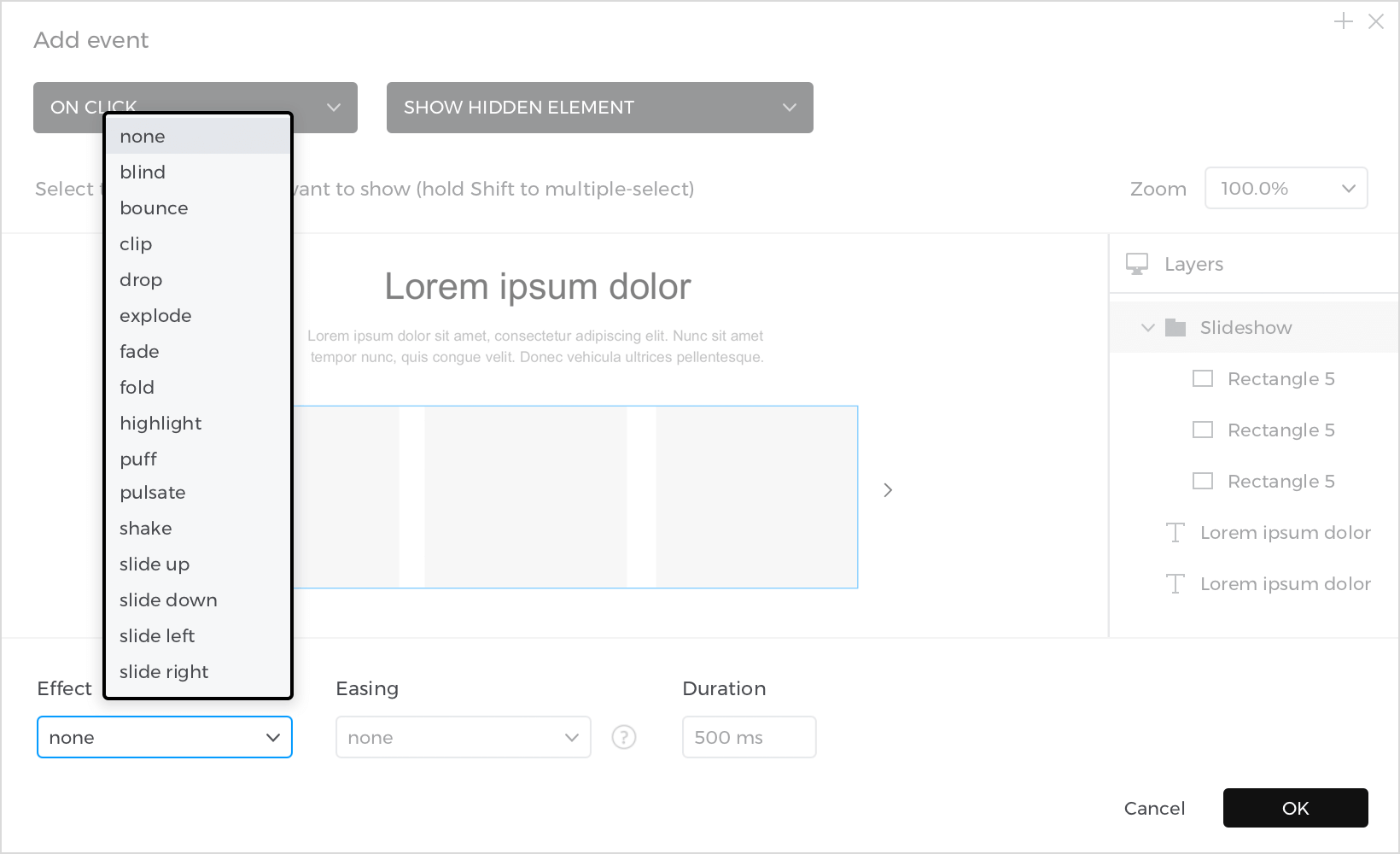
Esta acción hace que aparezca un elemento previamente oculto.

- El elemento o elementos que se van a mostrar.
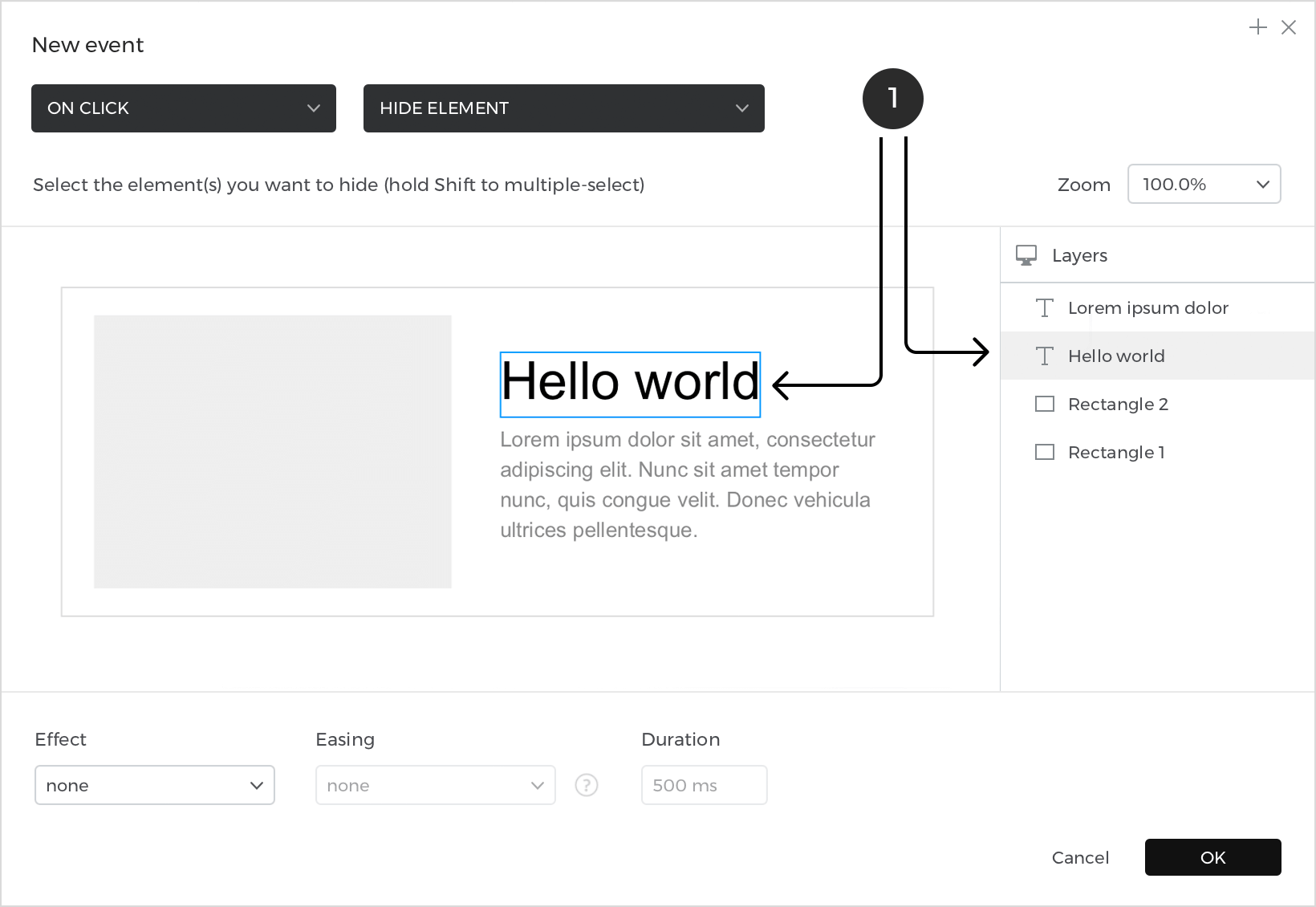
Ocultar
Esta acción oculta un elemento previamente visible.

- El/los elemento(s) que hay que ocultar.
Las acciones «Mostrar» y «Ocultar» pueden tener efectos y facilidades.
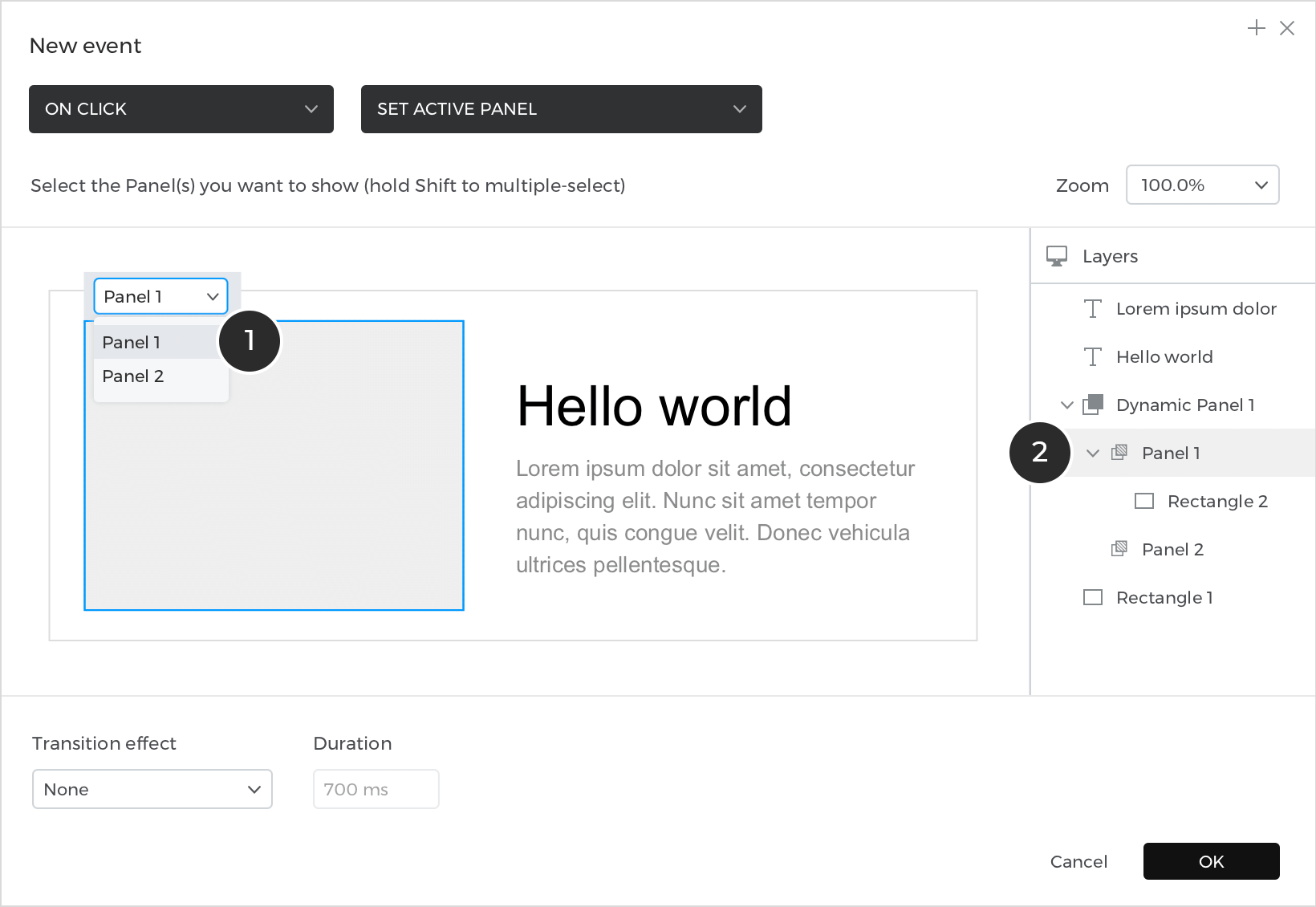
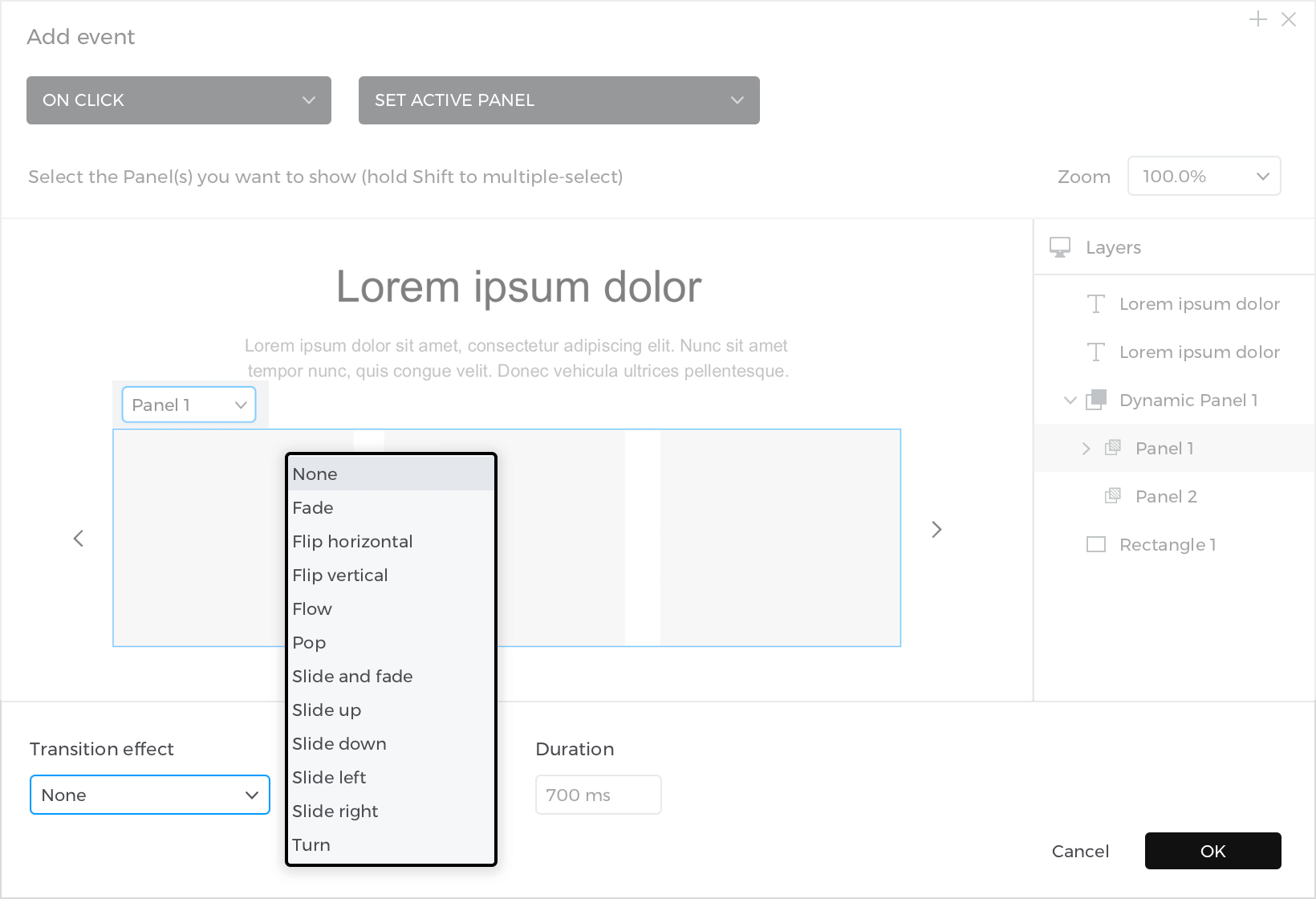
Establecer panel activo
Esta acción cambia el panel activo dentro de un Panel Dinámico, permitiendo al usuario interactuar con el contenido de ese panel.

- El panel seleccionado del desplegable situado en la parte superior del panel dinámico del lienzo.
- Has seleccionado el panel dentro del panel dinámico en la paleta Contorno
Al igual que las acciones «Enlazar a», las acciones «Establecer panel activo» también pueden tener efectos de transición.
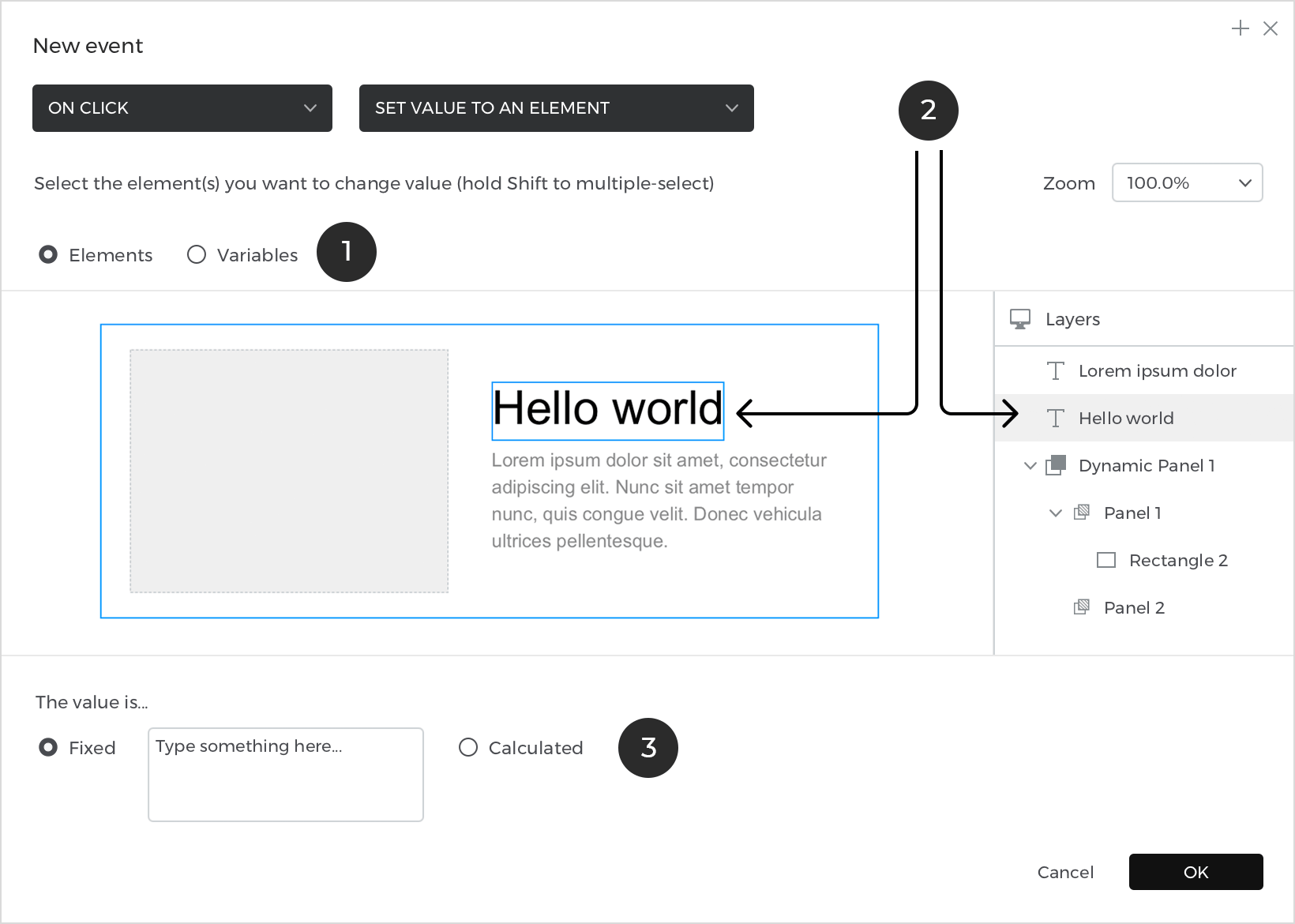
Valor establecido
Esta acción (establece) asigna un valor a un elemento de la pantalla actual o a una variable.

- Botón de radio para seleccionar entre «Componentes» o «Variables»
- El widget al que asignar el valor
- Un tipo de valor, Fijo o Calculado. Un valor fijo se introduce en el campo de entrada, y un valor calculado abre el constructor de Expresiones de Valor
Entre los elementos de UI que pueden añadir acciones «Establecer valor» están:
- Elementos básicos que contienen texto: Elementos Texto y Párrafo,
- Botones y celdas de texto dentro de las Tablas de Texto
- Formularios y elementos de entrada, por ejemplo, campos de texto de entrada, cuadros de lista,
- Casillas de verificación y botones de opción
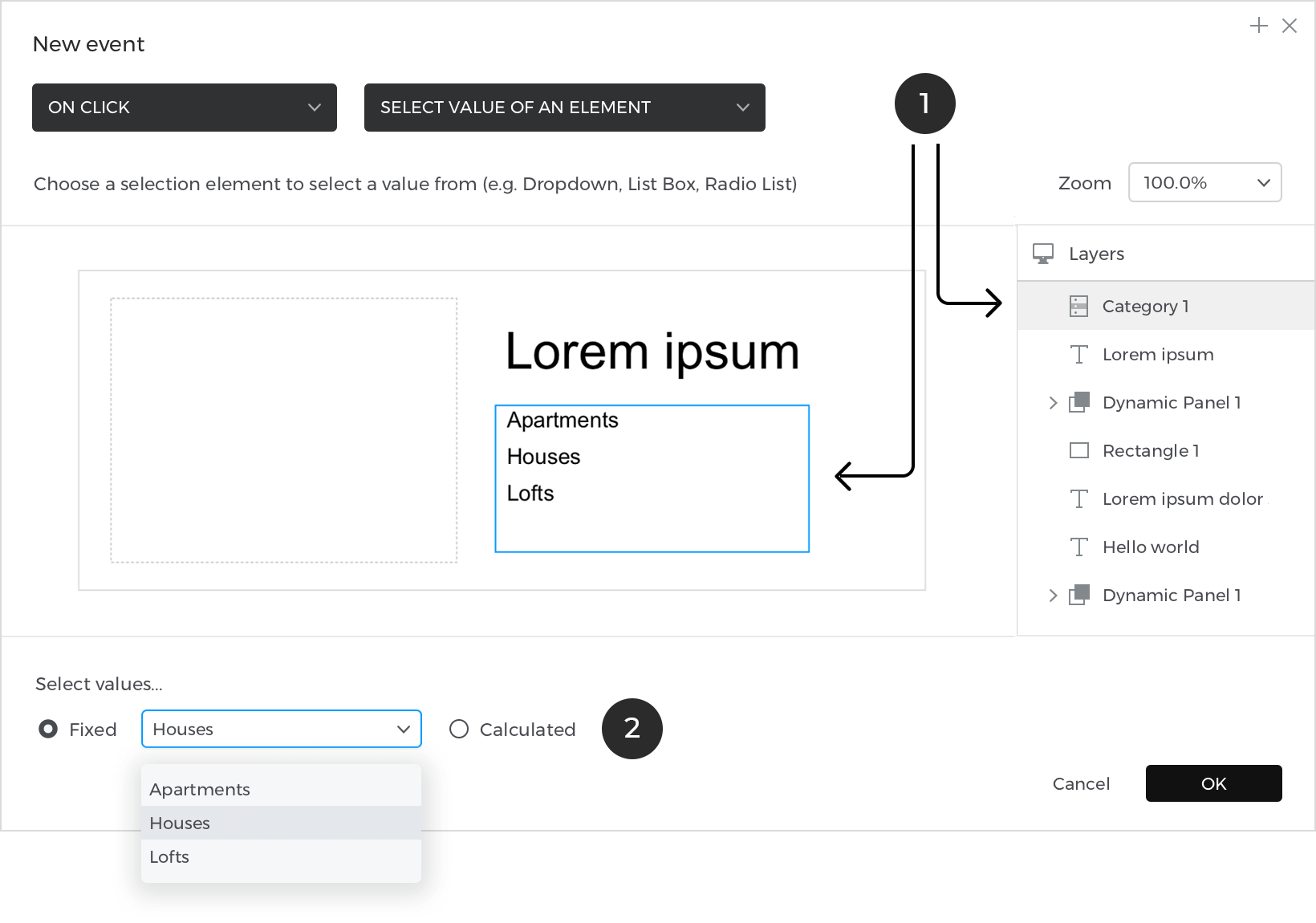
Seleccionar valor
Esta acción selecciona un valor o grupo de valores de un elemento de selección, por ejemplo, Listas de Selección (elementos de selección simple) o Listas de Radio, Listas de Comprobación y Listas de Selección Múltiple (elementos de selección múltiple). El valor o valores a seleccionar pueden definirse mediante un valor fijo o calculado.

- El elemento de selección único que se va a modificar
- Un valor fijo del menú desplegable o el botón de opción «Calculado» para definir un valor con el constructor de expresiones de valor
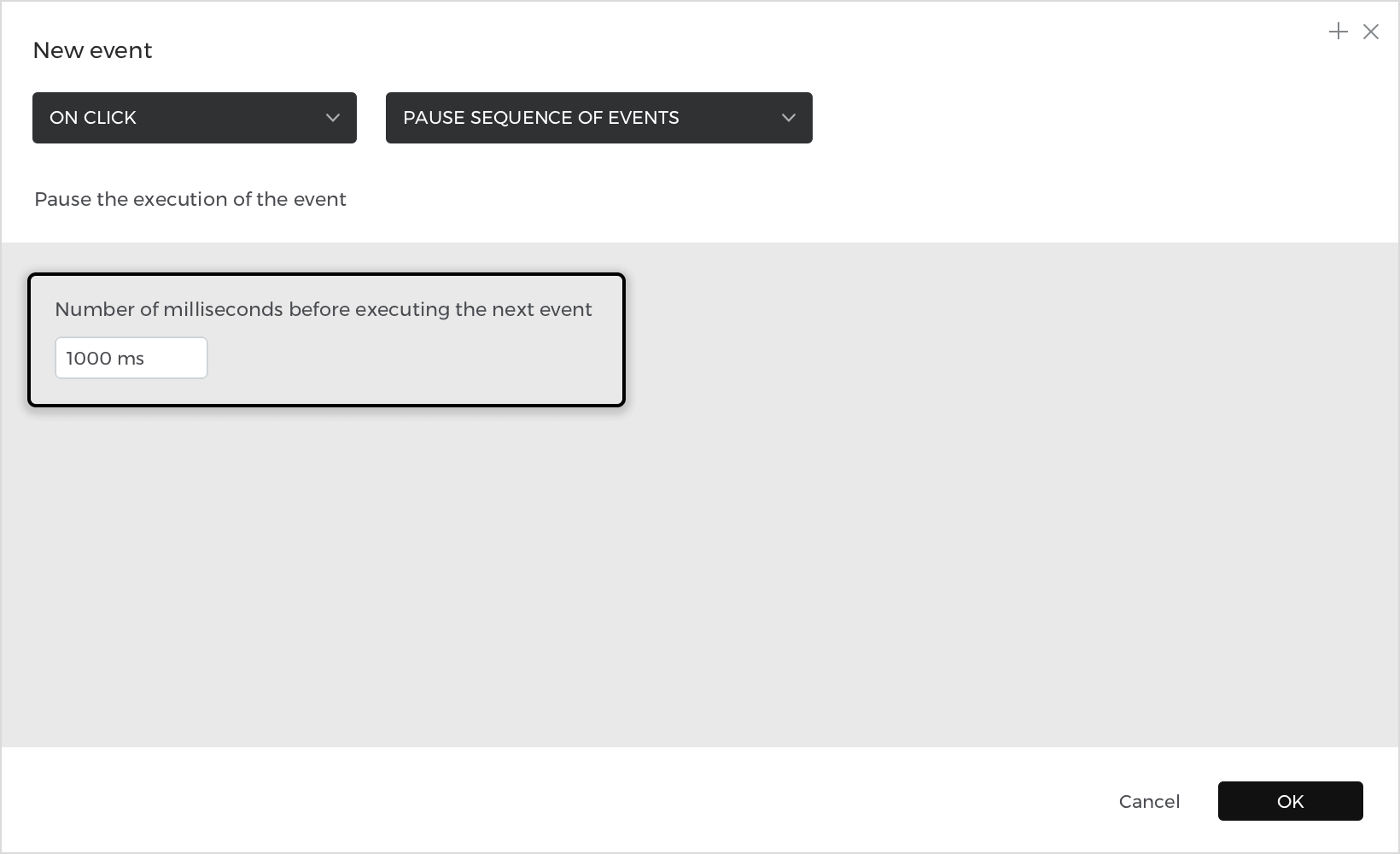
Pausa
Esta acción pausa el evento actual y retrasa las acciones pendientes definidas para el mismo desencadenante de evento. Indica la duración de la pausa en milisegundos.

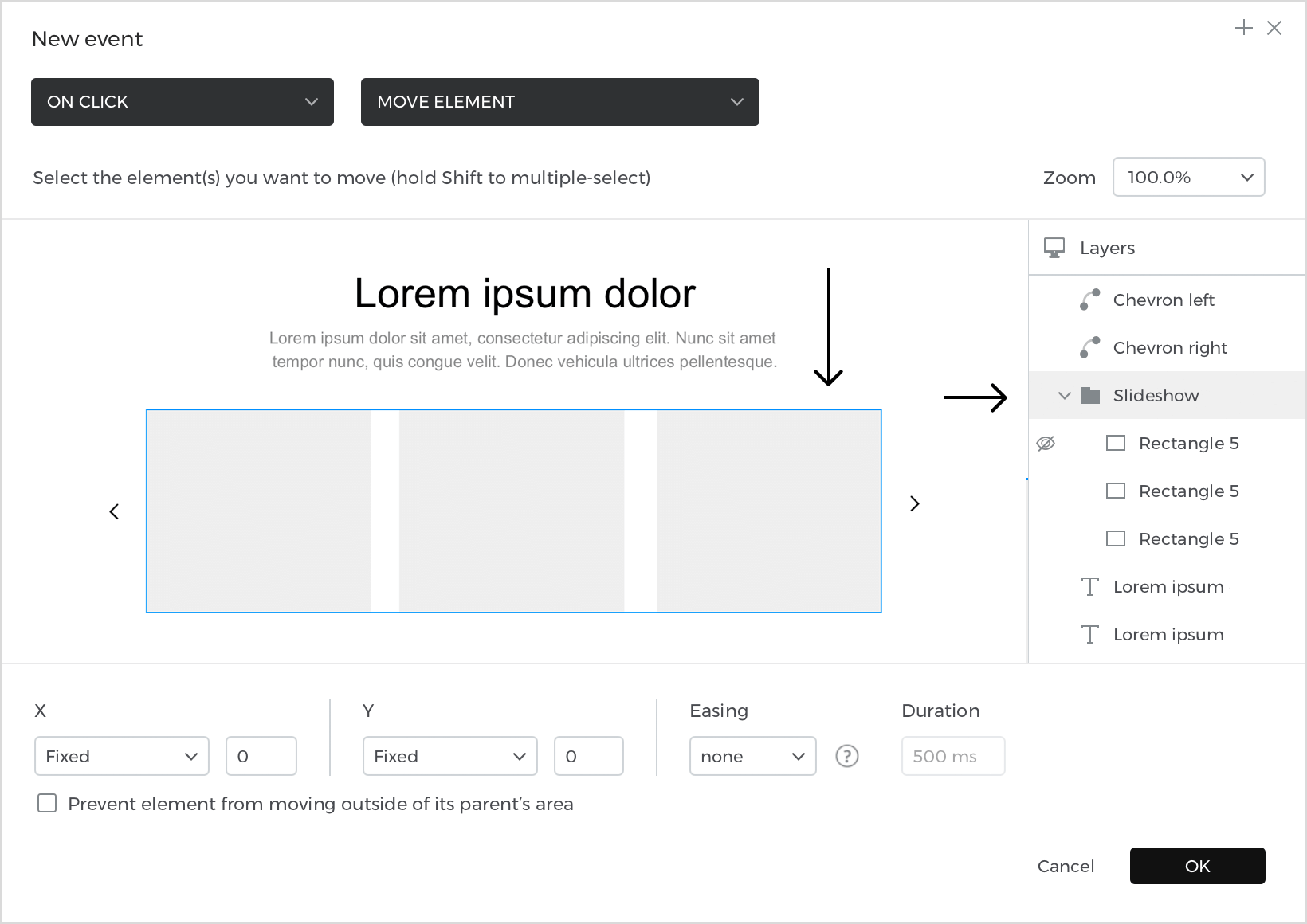
Muévete
Esta acción reposiciona un elemento en el Lienzo. Define su movimiento hacia la izquierda (X) o hacia arriba (Y)

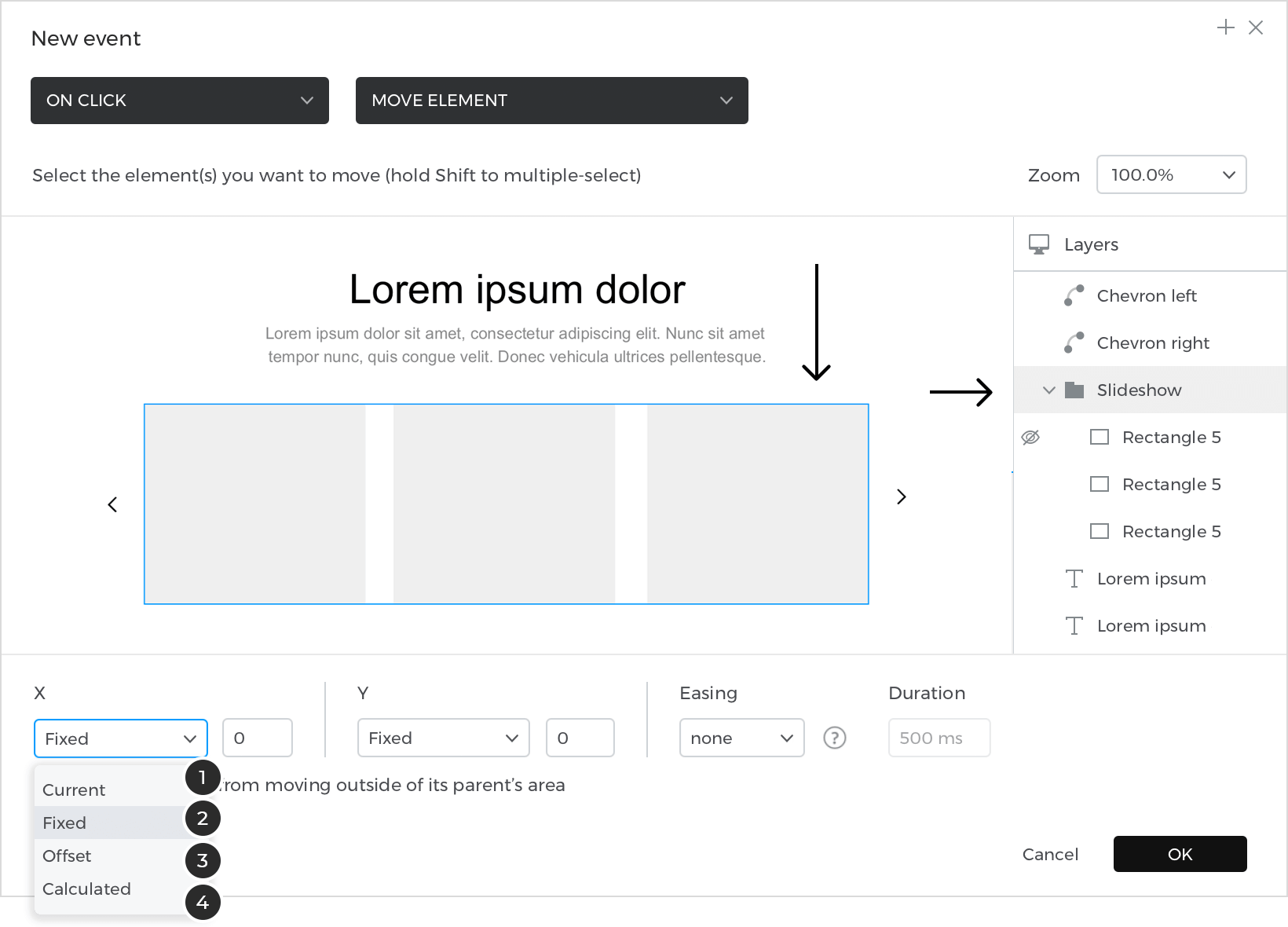
Las coordenadas X (Izquierda):

- Actual: para no modificar la coordenada seleccionada
- Fijo: para desplazar el elemento una distancia determinada y que permanezca en esa posición
- Desplazamiento: para desplazar el elemento una distancia determinada y permitir que se vuelva a posicionar si el usuario repite la acción.
- Calculado: para reposicionar el elemento como resultado de la expresión definida
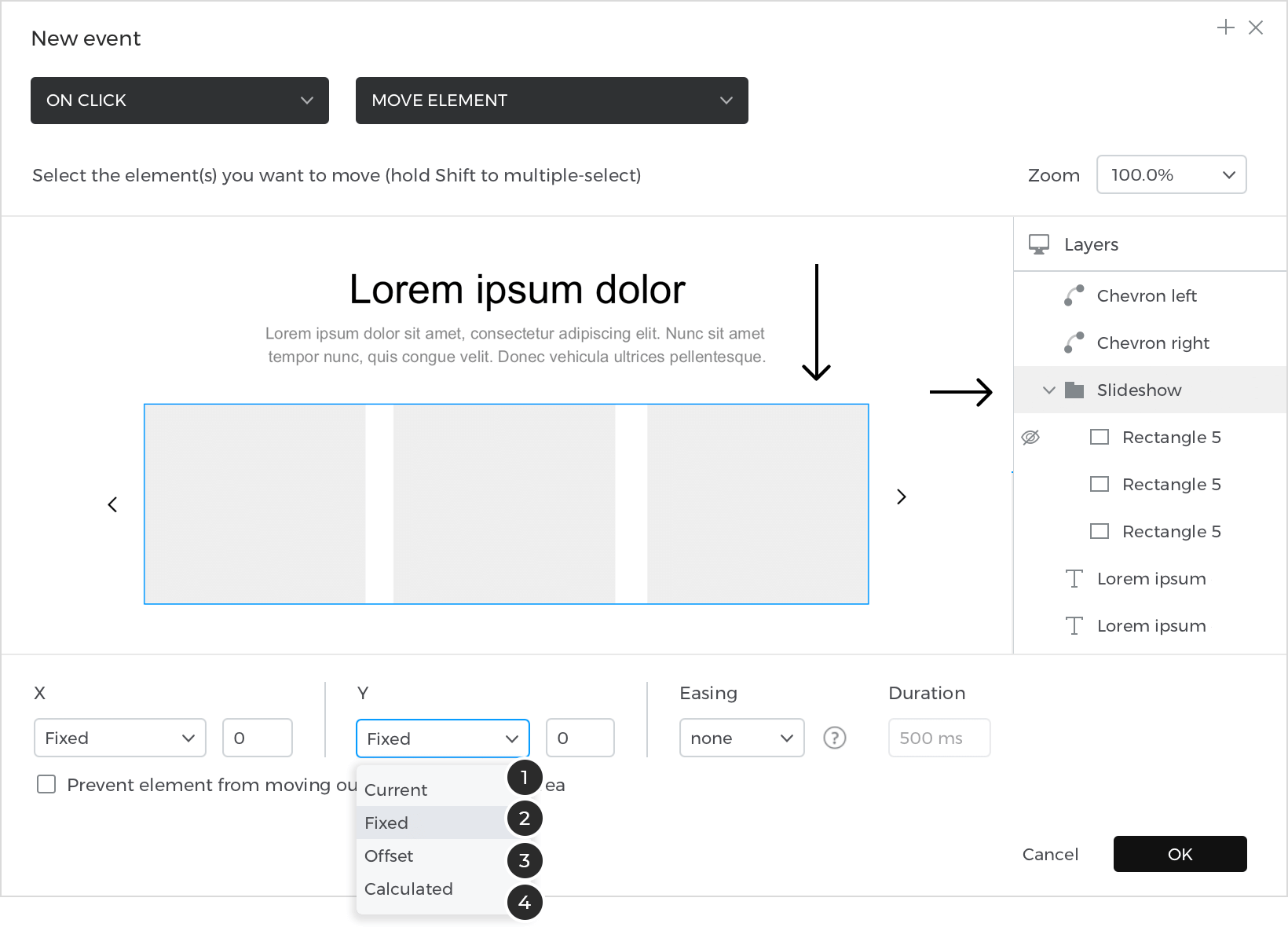
Las coordenadas Y (Superior):

- Actual: para no modificar la coordenada seleccionada
- Fijo: para desplazar el elemento una distancia determinada y que permanezca en esa posición
- Desplazamiento: para desplazar el elemento una distancia determinada y permitir que se vuelva a posicionar si el usuario repite la acción.
- Calculado: para reposicionar el elemento como resultado de la expresión definida
Las acciones «Mover» pueden tener efectos de relajación.
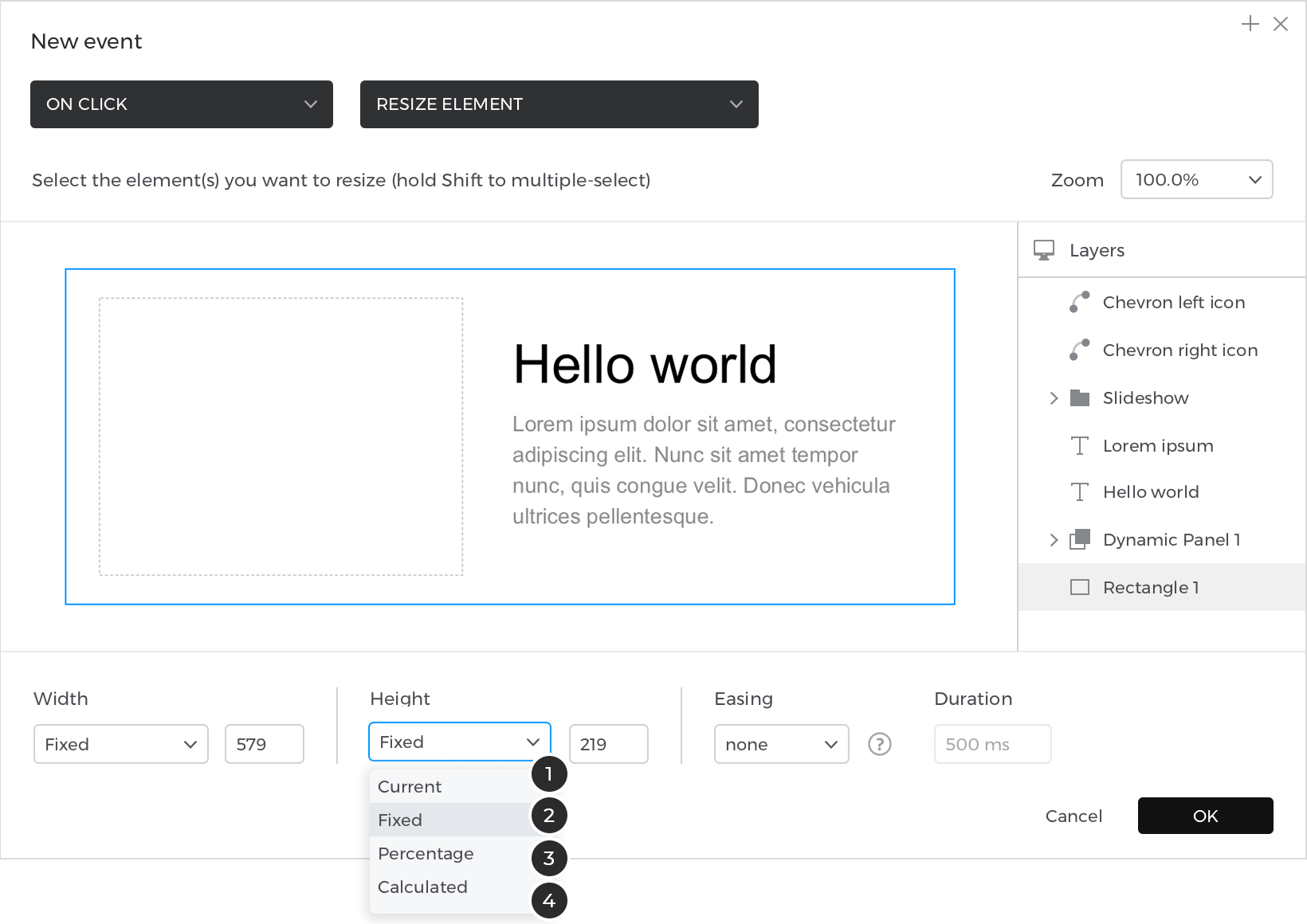
Cambia el tamaño de
Esta acción cambia la anchura y la altura de un elemento.

- Actual: para no modificar la anchura ni la altura del elemento
- Fijo: modificar la anchura o altura del elemento indicando una cantidad determinada
- Porcentaje: para escalar el elemento a la proporción
- Calculada: para fijar la anchura o la altura como resultado de la expresión definida
Las acciones «Redimensionar» pueden tener efectos suavizantes.
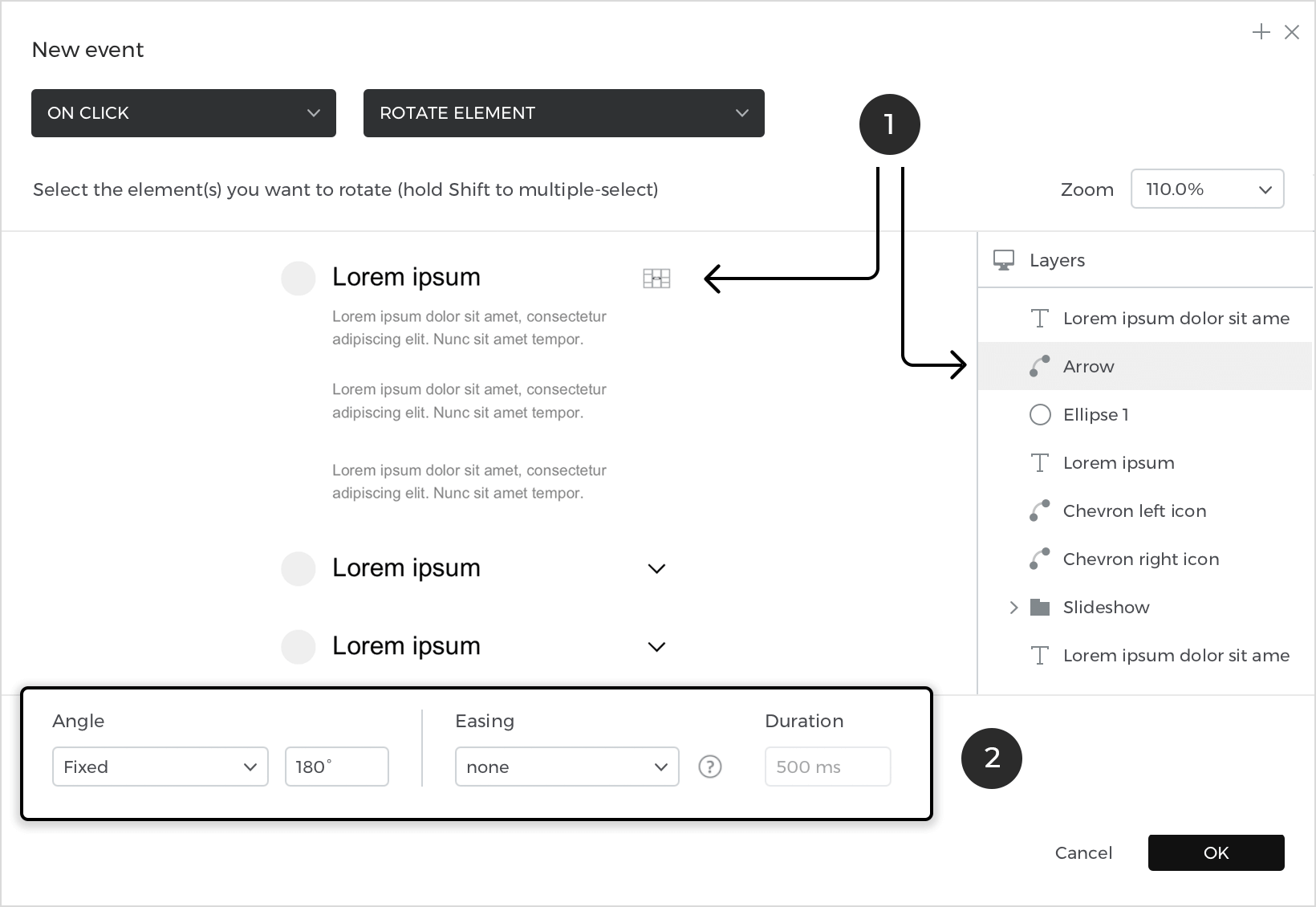
Gira
Esta acción gira elementos como Imagen, Texto y Elementos de Forma, así como Paneles Dinámicos y grupos de elementos.

- El elemento a girar
- El valor del ángulo de rotación (puede ser fijo, desplazado o calculado)
Al igual que las acciones «Mover» y «Cambiar tamaño», las acciones «Girar» también pueden tener efectos de suavizado.
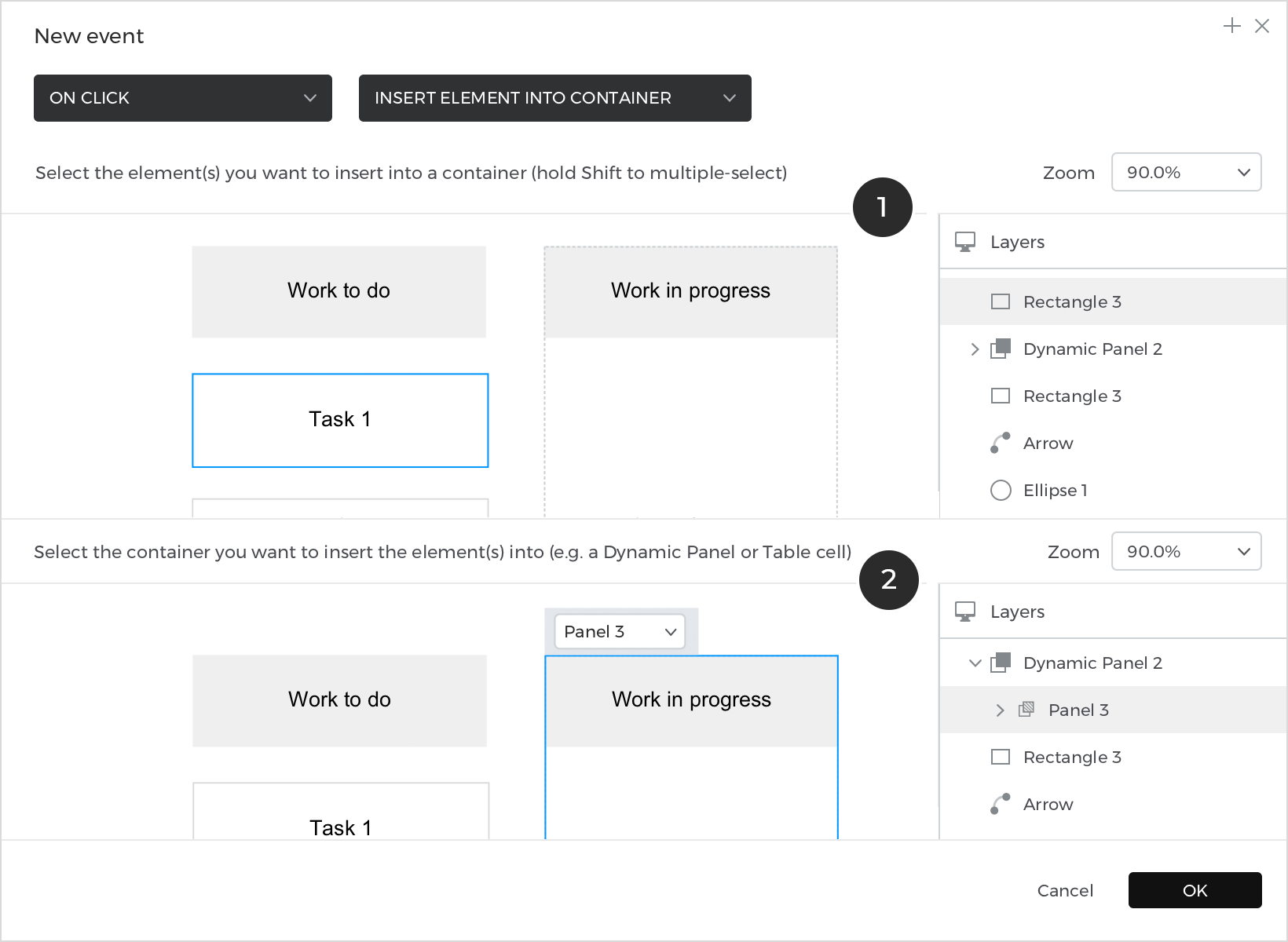
Insertar en
Esta acción inserta un elemento en un elemento contenedor. Cuando se inserta un elemento en un contenedor, su posición absoluta seguirá siendo la misma si el contenedor tiene una disposición libre. Si el contenedor tiene una disposición fija (horizontal o vertical), el elemento se posicionará junto al hijo más cercano del contenedor. Los widgets contenedores incluyen Paneles Dinámicos y celdas de Tabla de Texto, Listas de Datos y Celdas de Cuadrícula de Datos.

- El elemento a insertar en otro.
- El segundo Lienzo para seleccionar el elemento en el que insertarlo
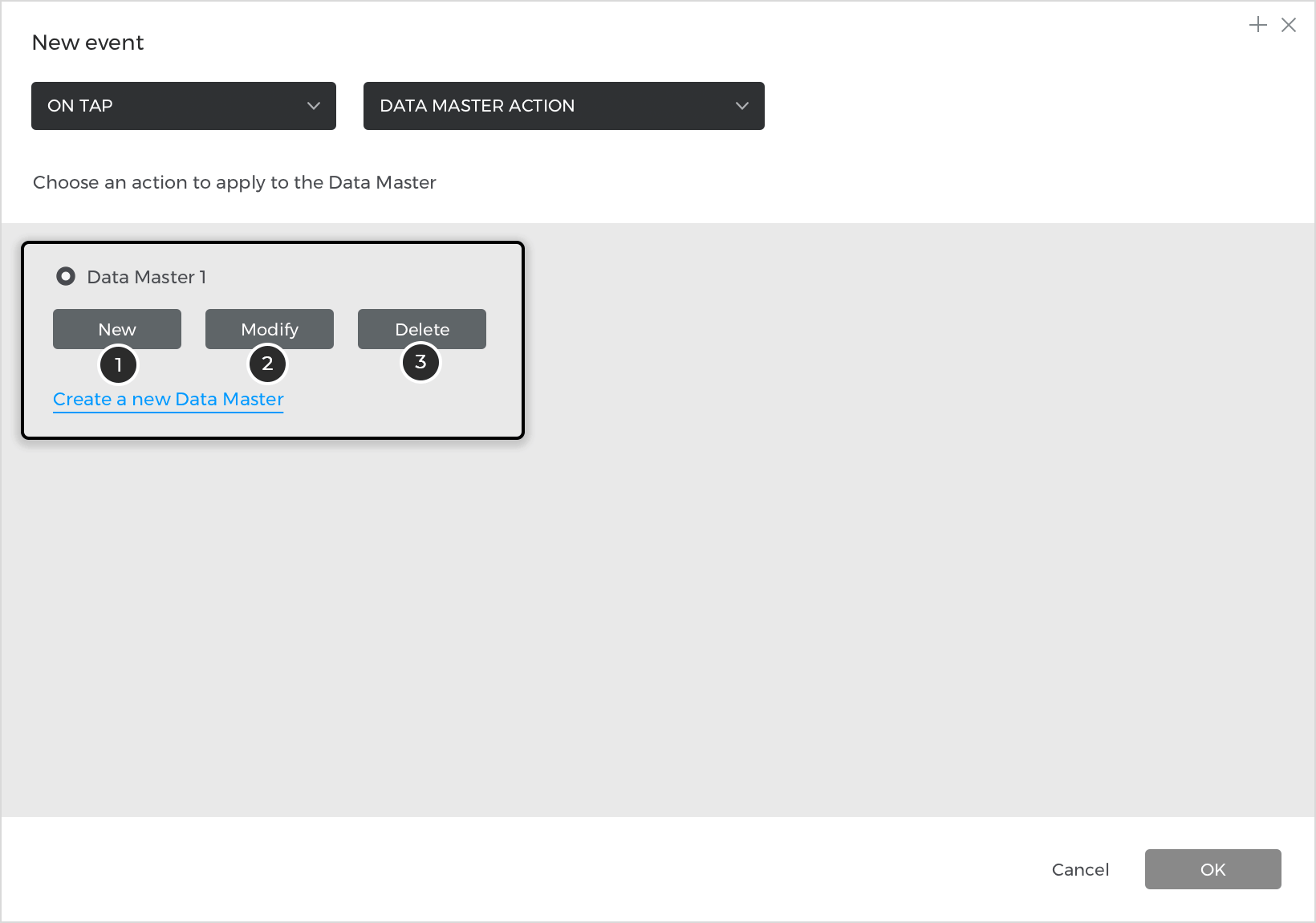
Acción Maestro de datos
Esta acción está directamente relacionada con los Maestros de Datos. Un Maestro de Datos es un conjunto de registros que define el objeto de un prototipo y te permite construir prototipos basados en datos. Aprende a utilizar los Datos en Justinmind.
Esta acción modifica un Maestro de Datos, por ejemplo, añadirle nuevos registros, o modificar o eliminar los existentes.

- Añadir un nuevo registro al Maestro de datos
- Modificar los registros del Maestro de Datos
- Eliminar un registro del Maestro de datos
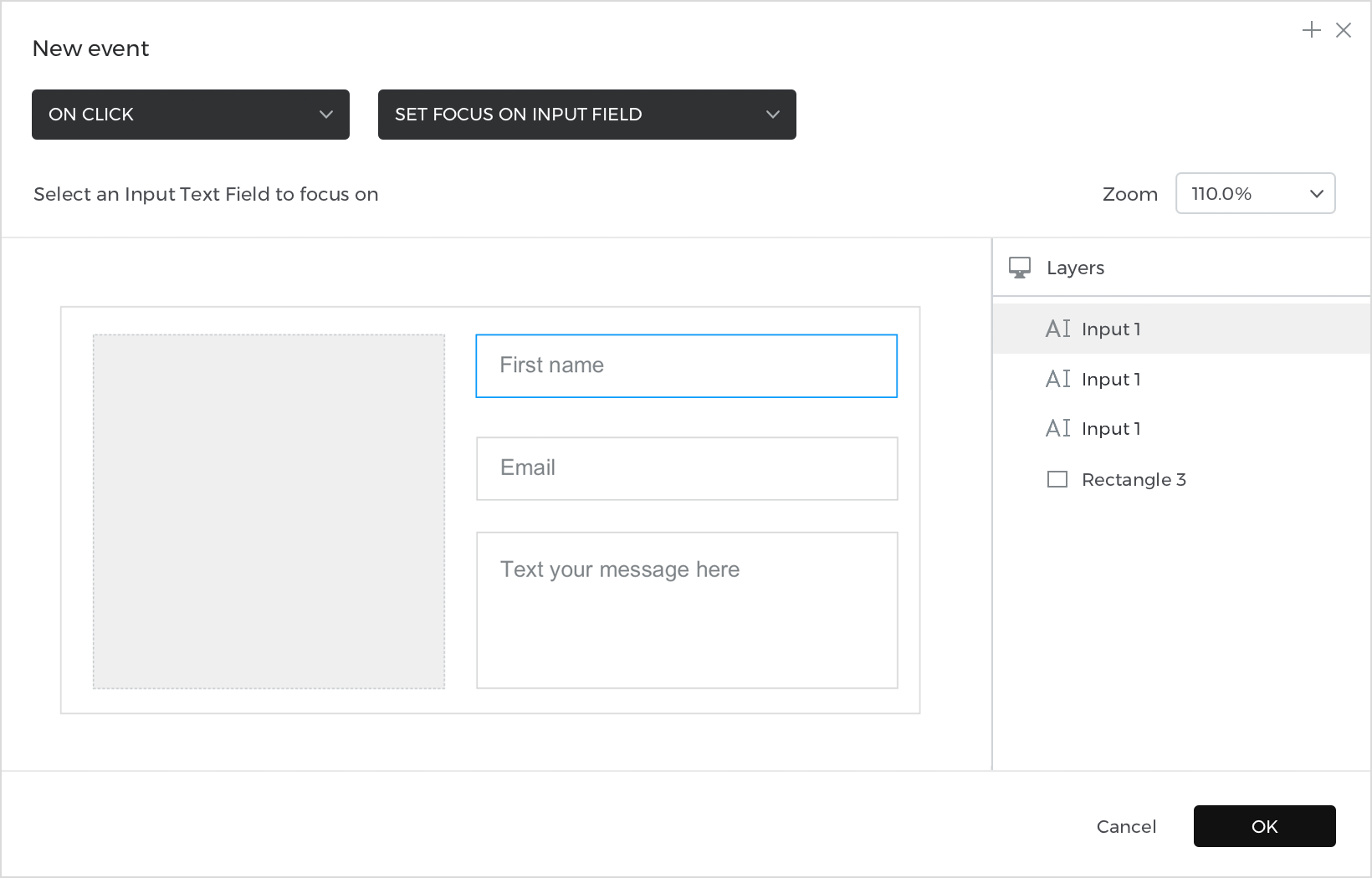
Establecer Enfoque

Esta acción establece el foco en un Campo de Entrada o en un elemento de selección.
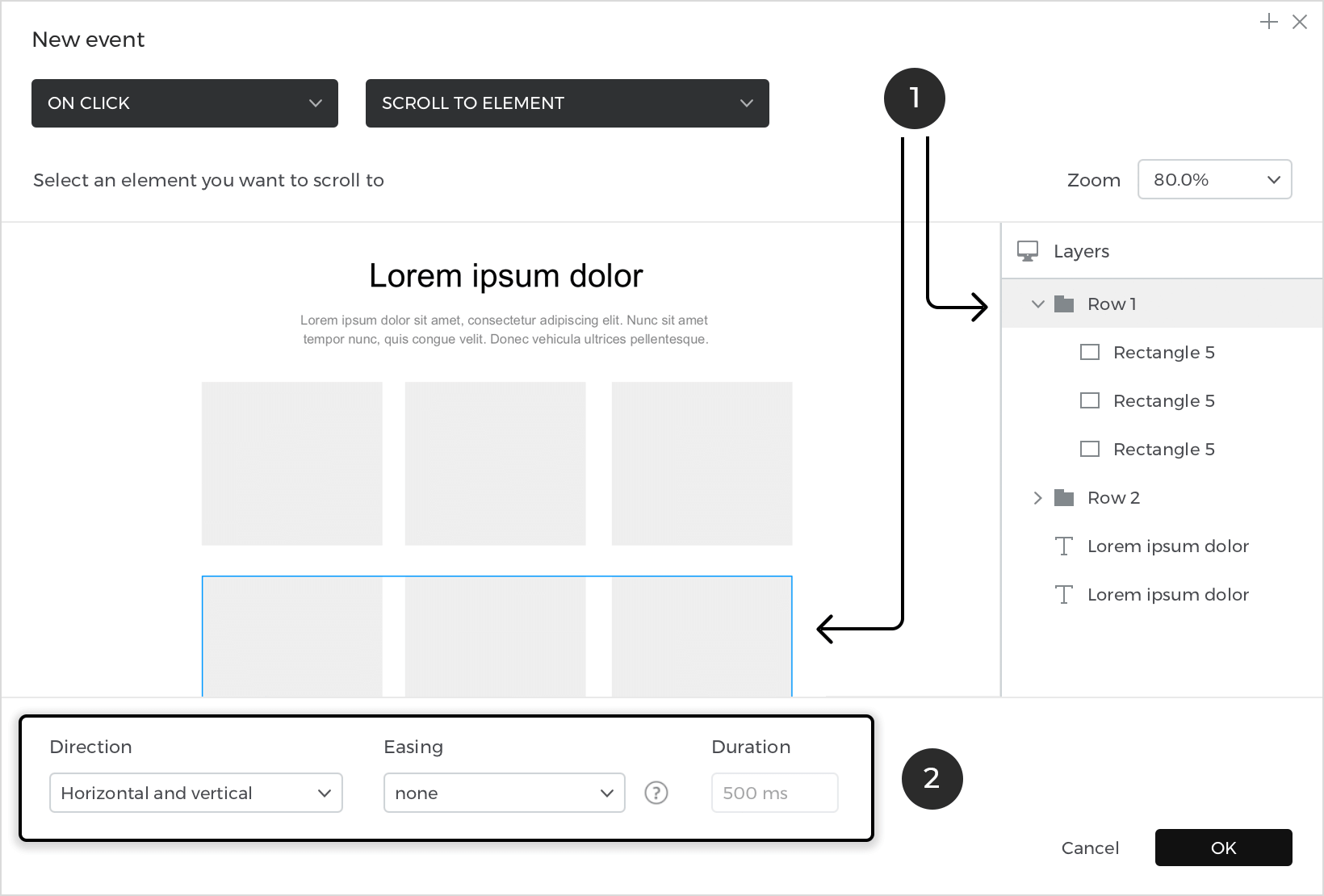
Desplázate hasta
Esta acción permite al usuario navegar fácilmente hasta un elemento que actualmente no está a la vista. Cuando se ejecute esta acción, la pantalla se desplazará hasta que aparezca el elemento de destino.

- El elemento por el que desplazarse
- La dirección y la facilidad para desplazarse
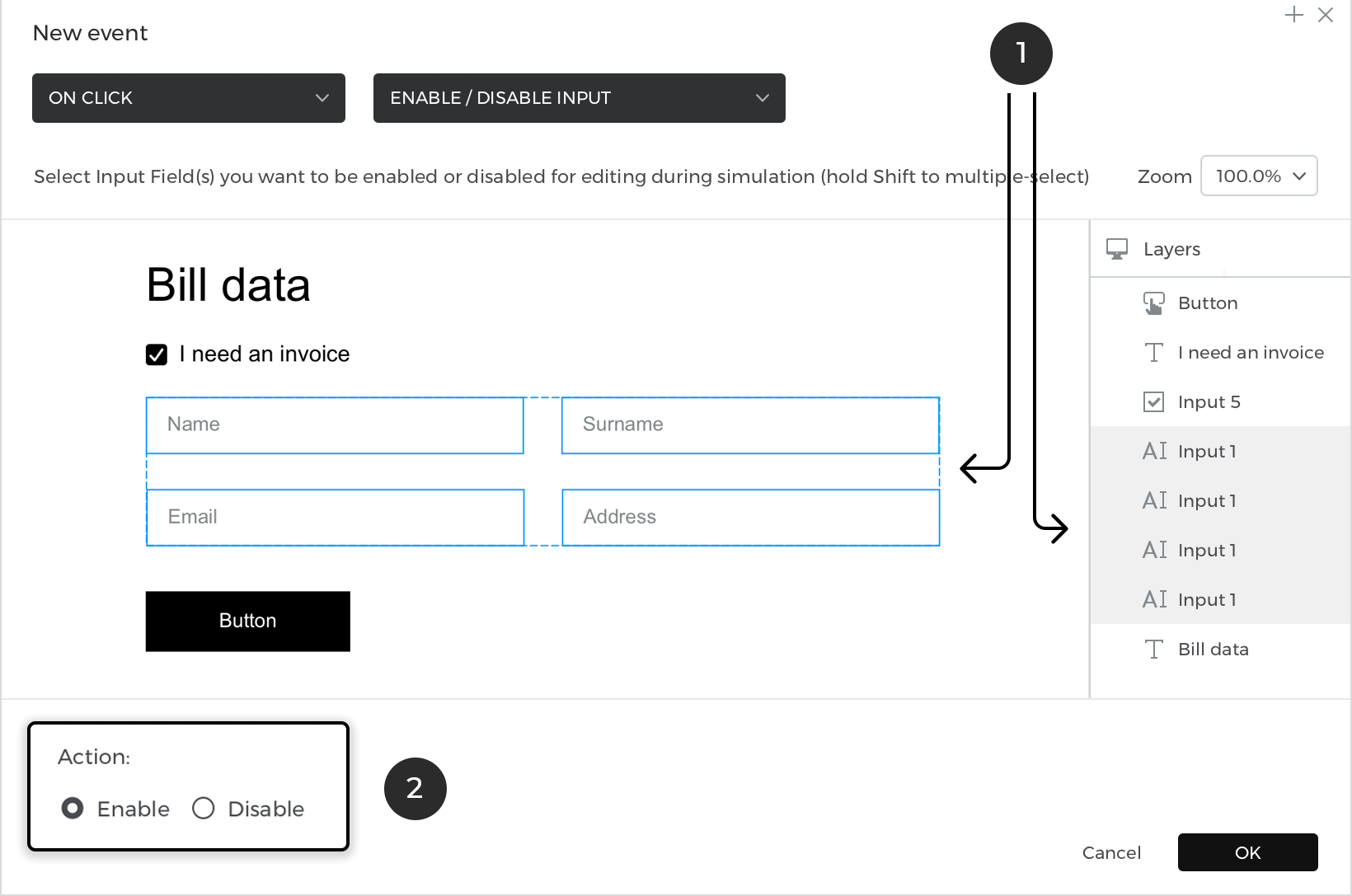
Activar/desactivar entrada
Esta acción activa o desactiva una entrada o un elemento de selección, controlando si el usuario puede o no interactuar con él.

- La entrada o elemento de selección a activar/desactivar
- «Botón de opción «Activar» o «Desactivar
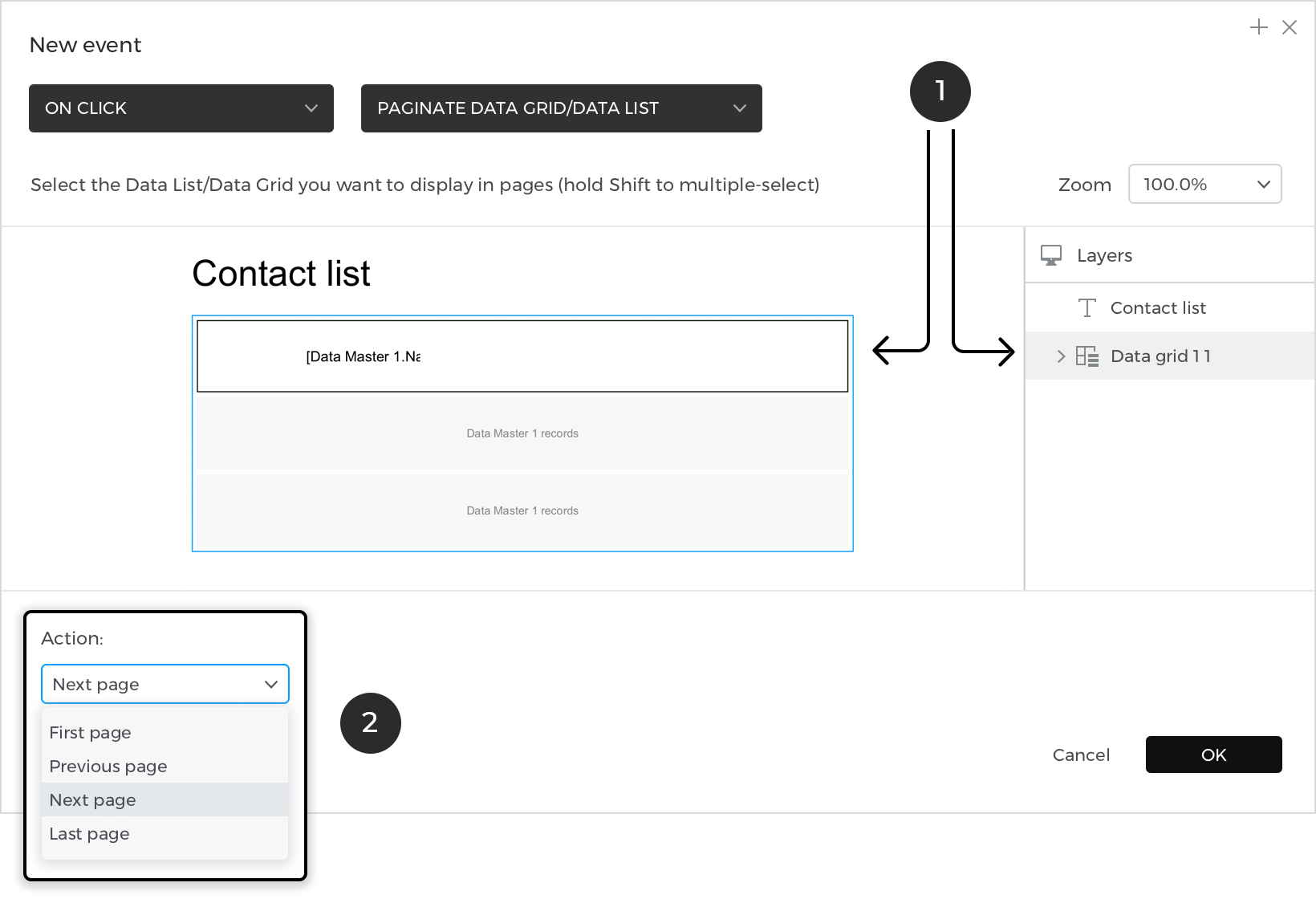
Paginar cuadrículas de datos
Esta acción está relacionada con las Listas de Datos y las Cuadrículas. Esta acción navega por las páginas de una Lista de Datos o Cuadrícula.

- La lista o cuadrícula de datos a paginar
- Paginar a Primera Página, Página Anterior, Página Siguiente o Última Página
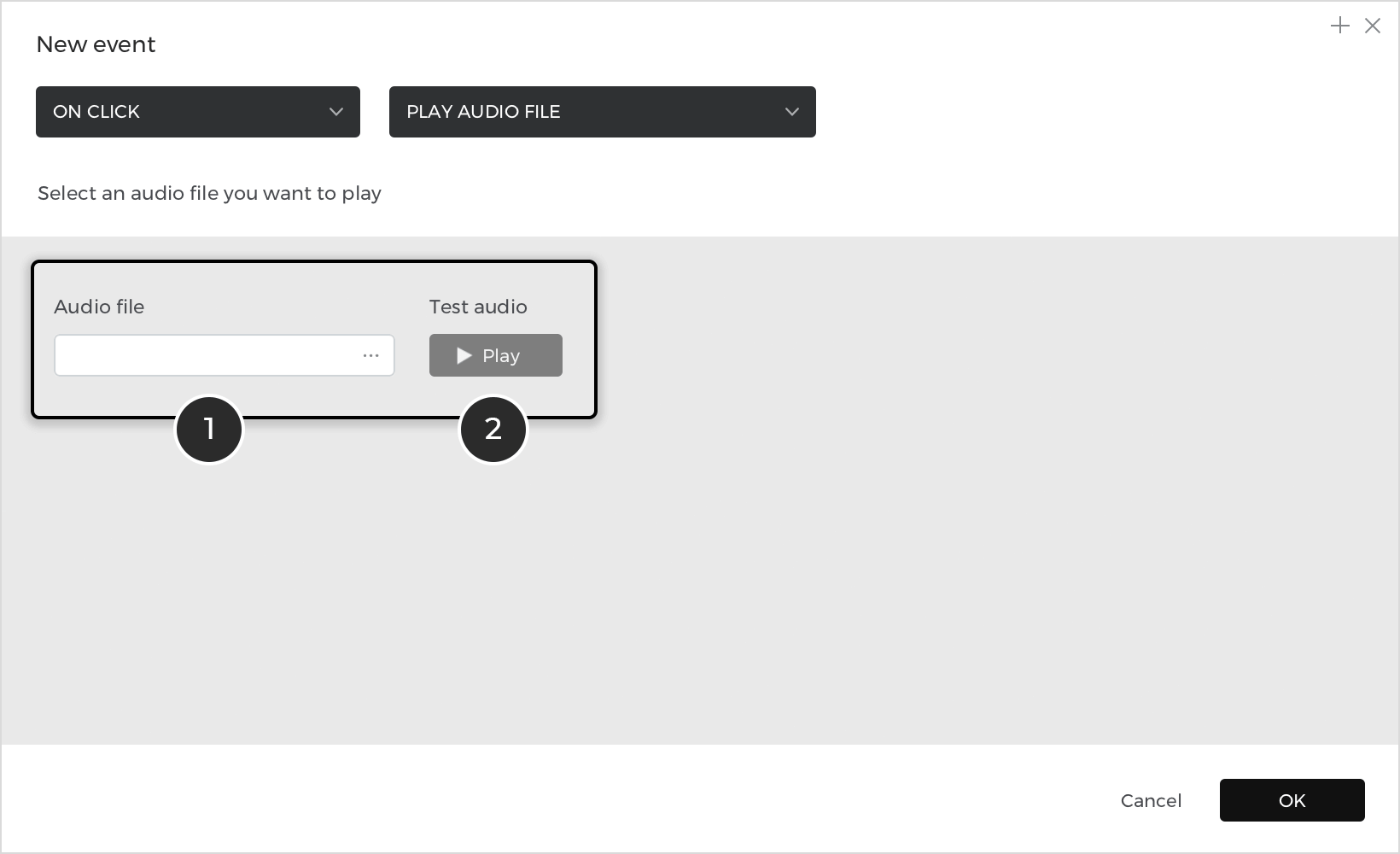
Reproducir audio
Sirve para añadir un archivo de audio (.wav o .mp3).

- Navegador de archivos para elegir un archivo de audio .wav o .mp3 de una carpeta
- Prueba el archivo de audio
Efectos y relajación
Algunas acciones pueden tener efectos y facilidades, que muestran movimientos o transiciones definidos durante la duración de la acción.
Efectos
Las acciones «Mostrar» y «Ocultar» pueden tener efectos definidos en milisegundos. Estos efectos incluyen:

- Ciego: Esto hace que el elemento se mueva como si parpadeara
- Rebote: Hace que el elemento rebote vertical u horizontalmente por la pantalla
- Clip: Hace que el elemento flote hacia arriba
- Caída: Hace que el elemento caiga
- Explotar: Hace que el elemento explote en varios trozos
- Fundido: Hace que el elemento aumente gradualmente su transparencia y desaparezca de la vista. Define la duración del efecto expresada en milisegundos.
- Doblar: Hace que el elemento se pliegue como un trozo de papel
- Resaltar: Resalta el fondo con un color definido
- Puff: Esto escala y desvanece los elementos
- Pulsar: Hace que el elemento parezca que vibra
- Agitar: Agita el elemento vertical u horizontalmente
- Deslizar: Hace que el elemento se mueva en un contacto continuo con la pantalla. Elige entre los efectos Deslizar hacia arriba, Deslizar hacia abajo, Deslizar hacia la izquierda y Deslizar hacia la derecha
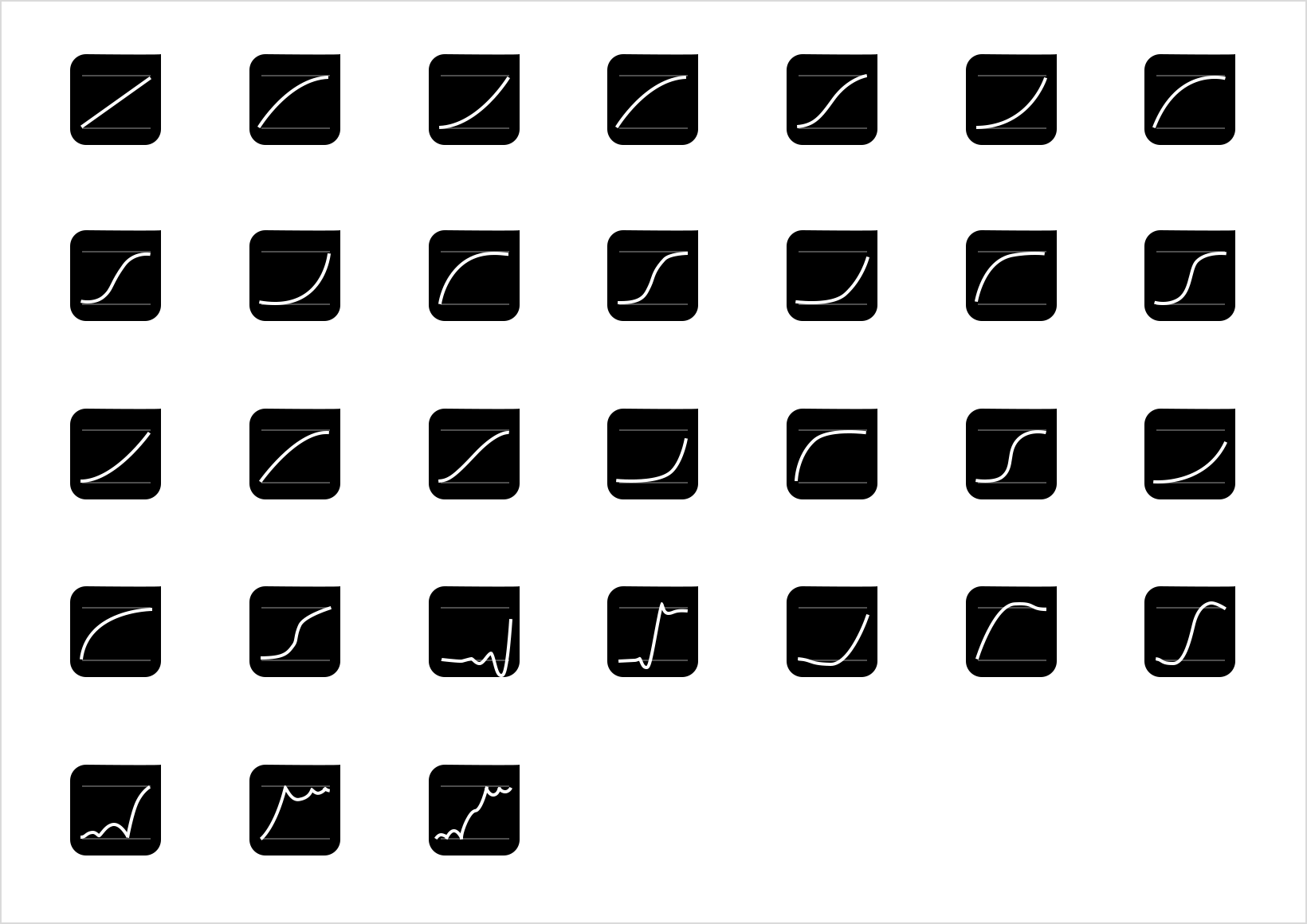
Aliviar
Las acciones «Mostrar», «Ocultar», «Mover», «Cambiar tamaño», «Girar» y «Desplazarse a» pueden tener efectos de atenuación definidos en milisegundos. Estos efectos incluyen:

Efectos de transición
Las acciones «Enlazar a» y «Establecer panel activo» pueden tener efectos de transición definidos en milisegundos. Estos efectos incluyen:

- Desvanecimiento: Cambio gradual del nivel de transparencia de la pantalla o panel.
- Voltear horizontalmente: Una rotación alrededor del eje Y de la pantalla o panel.
- Rotación vertical: Una rotación alrededor del eje X de la pantalla o panel.
- Flujo: Una transición similar a una cinta transportadora.
- Pop: Un cambio gradual que aumenta constantemente el tamaño y la visibilidad de la pantalla o panel.
- Deslizar y fundir: Una combinación de transiciones de deslizamiento y fundido.
- Deslizar hacia arriba: Movimiento suave de la pantalla o panel hacia arriba.
- Deslizar hacia abajo: Movimiento suave de la pantalla o panel hacia la parte inferior.
- Deslizar a la izquierda: Movimiento suave de la pantalla o panel hacia la izquierda.
- Deslizar a la derecha: Movimiento suave de la pantalla o panel hacia la derecha.
- Vuelta: Un movimiento suave similar al paso de página.