Integración de Justinmind con Adobe XD
Hay dos formas de importar tu trabajo de Adobe XD a Justinmind.
Copiar y pegar el código SVG
Para llevar cualquier elemento, grupo de elementos o mesas de trabajo de Adobe XD a Justinmind sólo tienes que seleccionarlos en Adobe XD y seleccionar la opción del botón derecho «Copiar código SVG». A continuación, abre Justinmind y selecciona la opción del menú principal «Editar – Pegar» para traer todos los elementos vectoriales con la misma estructura y nombres de capa que tenían en Sketch. A continuación, puedes seleccionar cada elemento vectorial individual y modificarlo como quieras. De forma similar, si tienes algún elemento vectorial en Justinmind creado con la herramienta «Pluma», puedes llevarlo a Adobe XD para seguir editándolo. Haz clic con el botón derecho en el elemento vectorial en Justinmind y selecciona «Copiar código SVG», luego abre Adobe XD y pégalo. La estructura de capas del elemento vectorial creado en Justinmind se mantiene en Sketch. Puedes avanzar y retroceder utilizando Copiar y Pegar tantas veces como necesites.
Configurar el plugin de Justinmind para Adobe XD
Otra forma de introducir diseños de Adobe XD en Justinmind es utilizar el plugin Justinmind para XD:
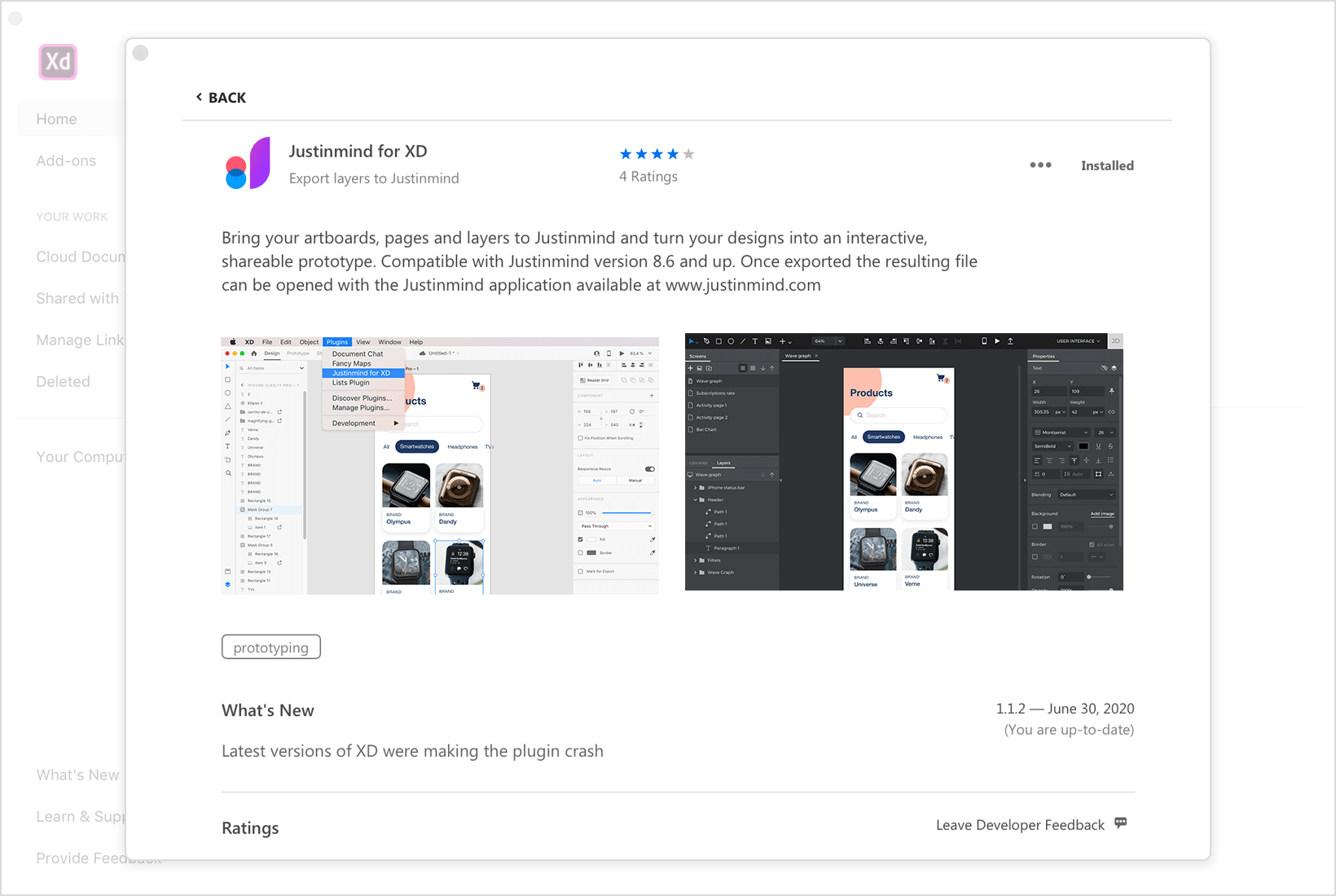
- Abre Adobe XD, busca en el menú principal Plugins y selecciona «Examinar Plugins».
- En la ventana que aparece, ve a ‘Todos los plugins’ -> ‘Buscar todos los plugins’, busca ‘Justinmind’, e instala el plugin Justinmind para XD.

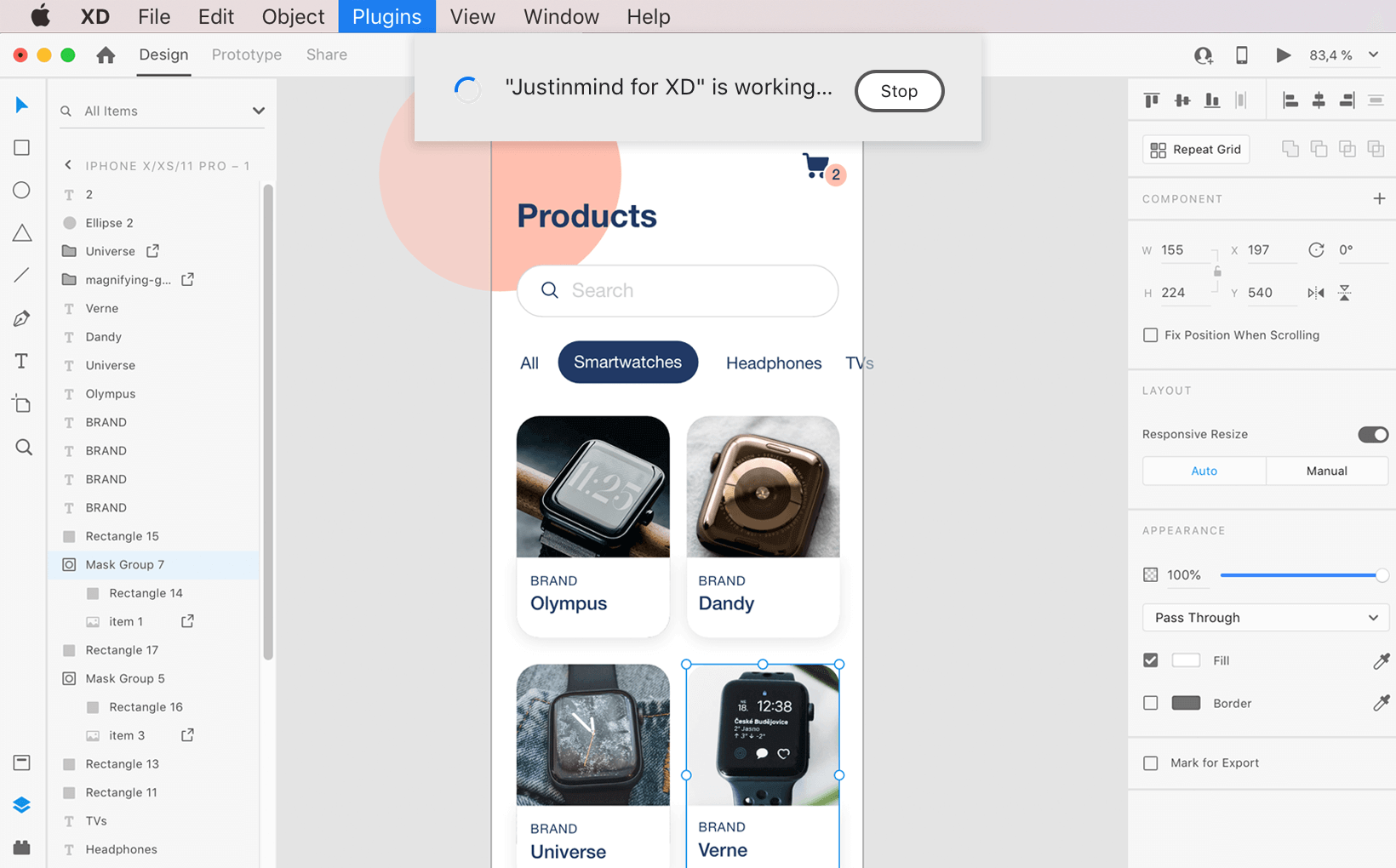
Una vez instalado el plugin, abre el archivo que quieras exportar. A continuación, ve al menú Plugins y selecciona «XD a Justinmind». Verás un diálogo en el que puedes especificar el nombre y el destino de la exportación. Después, el plugin generará un archivo .vp compatible con Justinmind.

El archivo .vp generado convertirá todas las capas de tu archivo Adobe XD en elementos y componentes individuales en Justinmind. Todo el texto de tu diseño se mantendrá como texto editable, y los Rectángulos y las Elipses permanecerán como formas en tu prototipo de Justinmind. Todos los demás elementos se convertirán en imágenes .svg.
Cómo trabajar con tu archivo Adobe XD en Justinmind
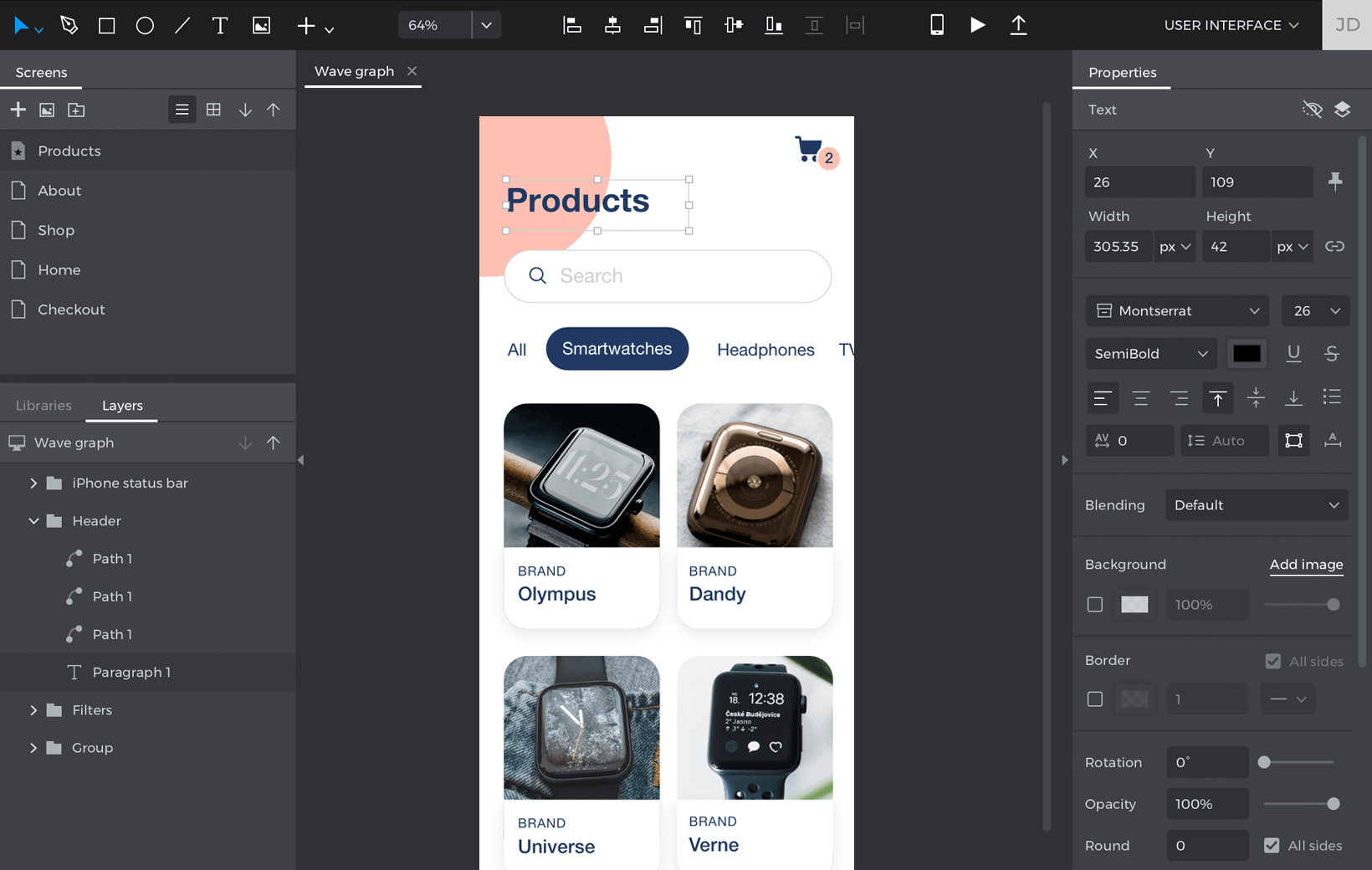
Abre el archivo .vp en Justinmind y empieza a trabajar. Verás todas las capas de tu archivo listadas en la paleta Capas y en el Lienzo. Haz clic en un elemento y mira en la paleta Propiedades para ver las distintas formas en que puedes personalizar aún más tu diseño.

Ahora puedes empezar a añadir funcionalidades a tu prototipo, como Enlaces a otras pantallas. Haz clic aquí para saber más sobre cómo empezar con tu nuevo prototipo Justinmind.
Añadir interacciones a los diseños de Adobe XD
Justinmind es especialmente potente para hacer diseños interactivos y simular aplicaciones web y móviles tan realistas como el usuario necesite. Una vez que llevas un diseño de Adobe XD a Justinmind, puedes seleccionar inmediatamente cualquier capa y añadirle eventos. Si lo que quieres es simular elementos responsive, es decir, que uno de los elementos vectoriales se ajuste a la anchura de toda la pantalla, por ejemplo, tendrás que hacer clic con el botón derecho en el elemento vectorial y seleccionar primero «Ruta – Convertir en – imagen». Luego, en la paleta Propiedades, podrás establecer las propiedades de tamaño como porcentajes.
Hacer interactivos los formularios de entrada de Adobe XD
Una forma sencilla de aprovechar la integración entre Justinmind y Adobe XD es hacer interactivos formularios de entrada ya diseñados para probarlos. Trae tu formulario de entrada diseñado desde Adobe XD utilizando la opción «Copiar código SVG». A continuación, pégalo en Justinmind y haz clic con el botón derecho del ratón en el diseño de un campo de entrada. Selecciona la opción ‘Ruta – Convertir en – Campo de texto de entrada’. Ejecuta la simulación y comprueba cómo ese diseño funciona ahora como un campo de entrada real, pero manteniendo su aspecto. Puedes convertir cualquier elemento vectorial en cualquiera de los campos de formulario de entrada predefinidos en Justinmind.