Disposiciones líquidas y puntos de ruptura
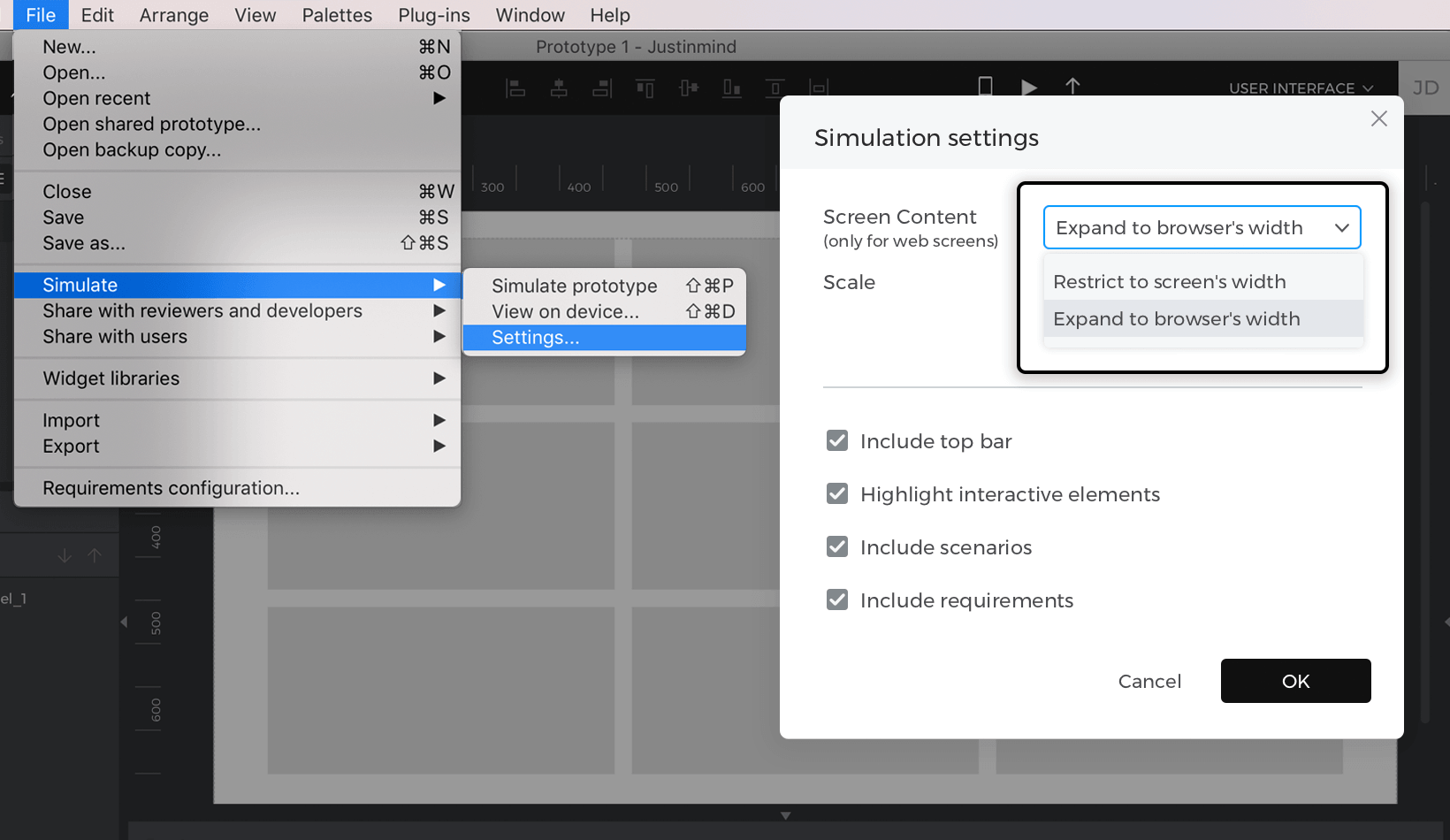
Puedes cambiar la posición o incluso cambiar el contenido de una pantalla de forma dinámica, cuando la pantalla se ensancha o se estrecha en el navegador. Esto se llama definir puntos de ruptura. Un punto de ruptura es el «punto» en el que el contenido y el diseño de un sitio web se adaptarán de una determinada manera para ofrecer la mejor experiencia posible al usuario. Además, puedes crear un diseño líquido para cambiar el tamaño de los objetos de una página en función de los cambios realizados en el tamaño o la orientación de la página.
Eventos de diseño líquido
Puedes utilizar eventos para definir puntos de ruptura y crear disposiciones líquidas. Estos eventos pueden enlazar con otra pantalla con una disposición diferente, mostrar un Panel Dinámico que tenga una disposición diferente o mover elementos en la pantalla. Cuando crees el evento de punto de ruptura, empieza con el activador «Al cambiar el tamaño de la ventana». El disparador «Al cambiar el tamaño de la ventana» detectará cuándo se ha cambiado el tamaño de la ventana de simulación. Luego, para la acción resultante, elige una acción «Navegar», «Mover» o «Establecer panel activo».
La acción «Enlazar con» enlazará con otra pantalla con un diseño diferente.
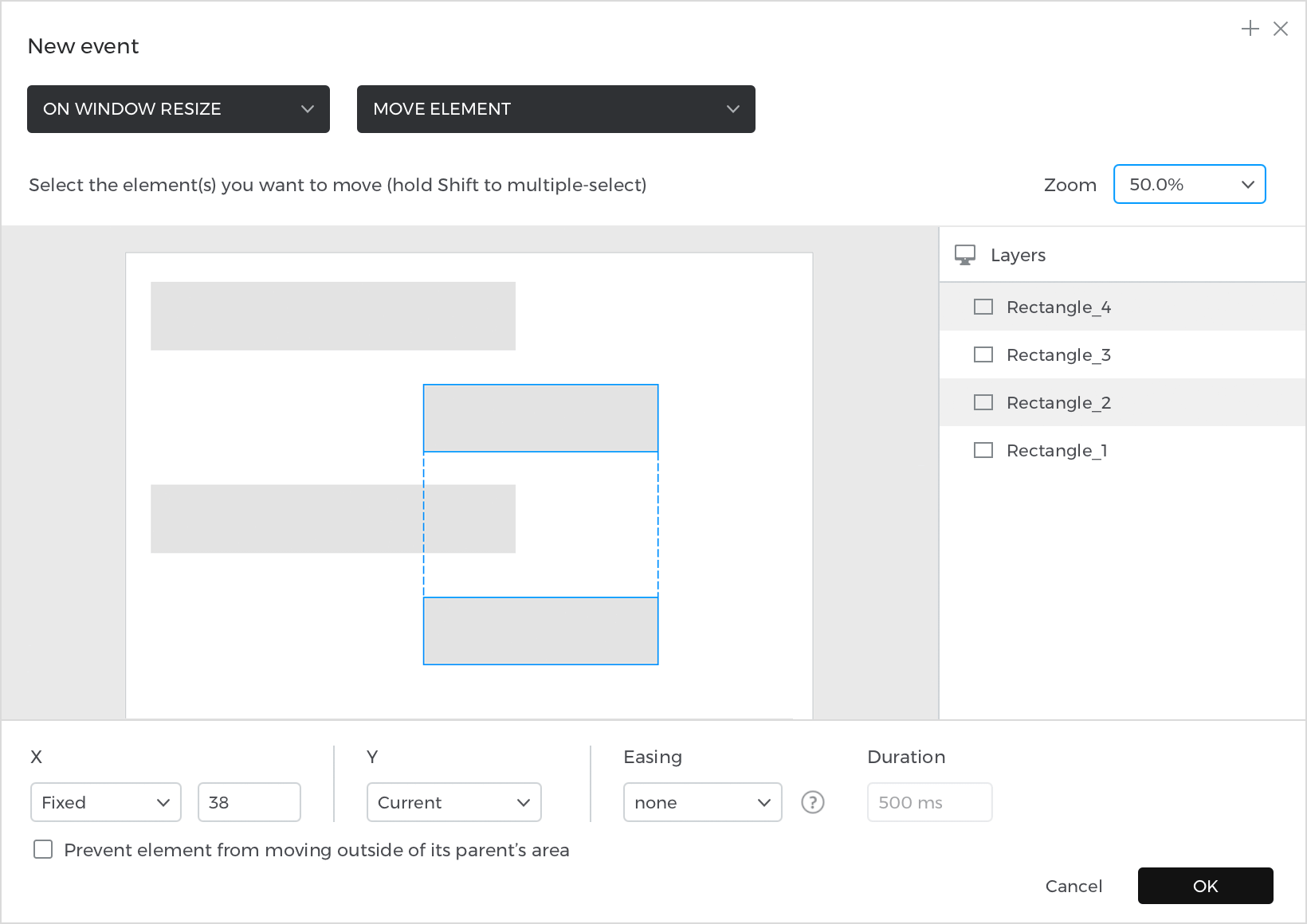
La acción «Mover» desplazará un elemento a otra zona de la pantalla para hacerlo más visible.

El resultado de la acción «Mover» tendrá este aspecto:
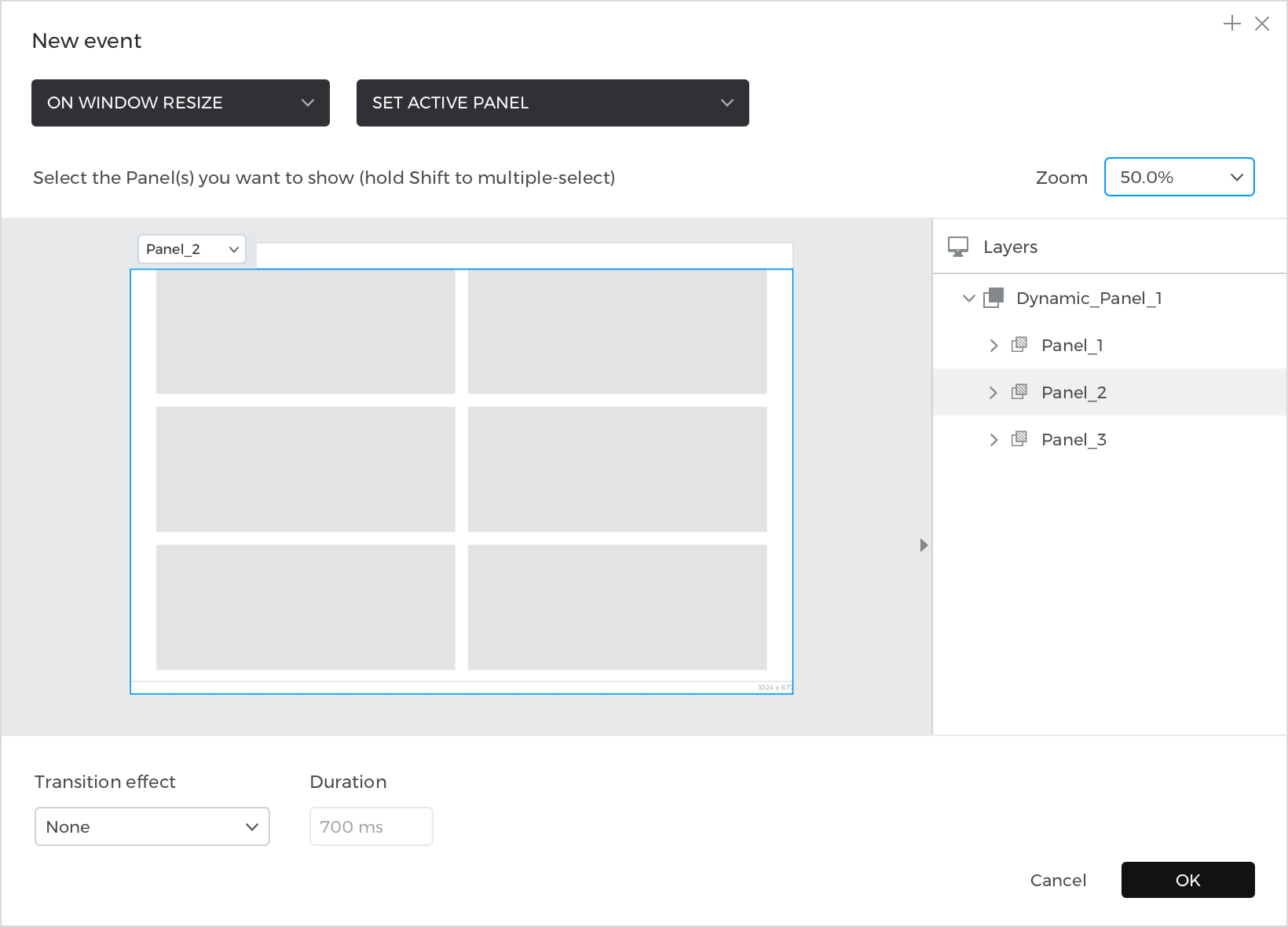
La acción «Establecer Panel Activo» mostrará otro Panel Dinámico con un diseño diferente.

El resultado de la acción «Establecer panel activo» tendrá este aspecto:
Condiciones de disposición del líquido
Tras crear el evento, tendrás que definir una condición para que el evento sólo se active cuando la ventana de simulación tenga un tamaño determinado. Esta condición detectará la anchura de la ventana de simulación, y la comparará con un tamaño de ventana que tú definas. Ese tamaño de ventana definido es el punto de ruptura, que es cuando el contenido de la maqueta empieza a cortarse, o cuando los elementos empiezan a cruzarse al redimensionar la ventana.
He aquí cómo crear esa condición:
- Mira en la paleta Eventos, donde acabas de crear un evento. Haz clic en el texto «Añadir condición» y aparecerá el constructor de Expresiones Condicionales.
- Haz clic en la pestaña «Constantes». Arrastra el icono «Anchura de ventana» al espacio abierto en la expresión. La constante «Anchura de ventana» detectará automáticamente la anchura de la ventana de simulación.
- Haz clic en la pestaña «Funciones» y mira en la sección «Comparadores». Aquí encontrarás los comparadores que puedes utilizar para definir la condición. Probablemente querrás elegir un comparador ‘Mayor que’ (‘>’) o ‘Menor que’ (‘<‘). Los comparadores ‘Mayor que o igual a’ (‘≥’) y ‘Menor que o igual a’ (‘≤’) también funcionan bien aquí.
- Tras arrastrar uno de esos comparadores junto al icono «Ancho de ventana», aparecerá un espacio abierto.
- Haz doble clic en ese espacio abierto y escribe un valor. Éste será el ancho de la ventana de simulación que debe cumplirse para activar el evento. Las anchuras habituales son 1000 (web), 900 (tablet) y 600 (móvil). Dependiendo de tu diseño, puede que quieras ajustar estos números para que sean mayores o menores.
- Nota: Para un diseño de tableta, tendrás que añadir otra parte a la condición utilizando la función lógica «Y» (‘&’).
- Haz clic en Aceptar para terminar de crear la condición.
Una vez que hayas creado la condición para este evento, tendrás que crear otro evento que vuelva al diseño por defecto cuando deje de cumplirse la condición de anchura de ventana. Será otro evento «Al cambiar el tamaño de la ventana» + «Vincular a»/»Establecer panel activo»/»Mover».