El módulo Interfaz de usuario
Conoce el módulo Interfaz de usuario, donde construirás los componentes visuales e interactivos de los prototipos.
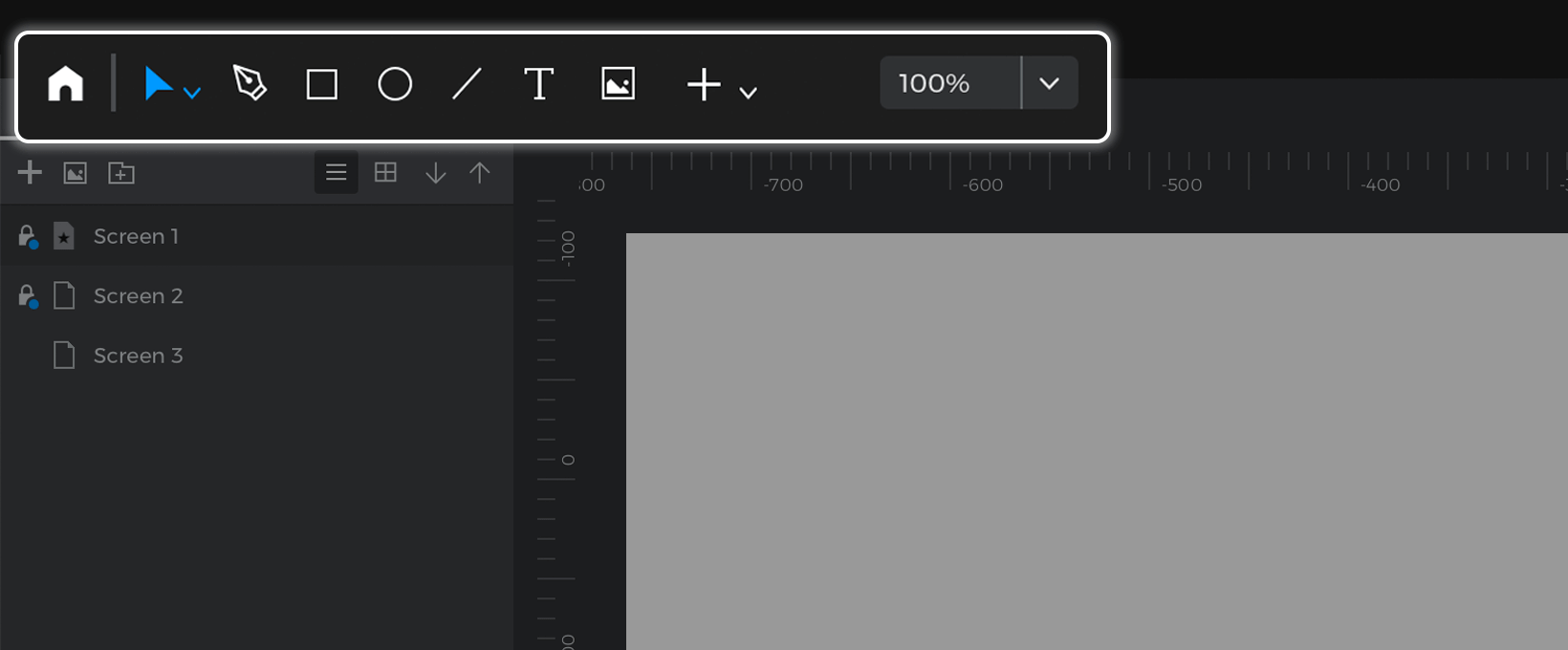
Barra de herramientas

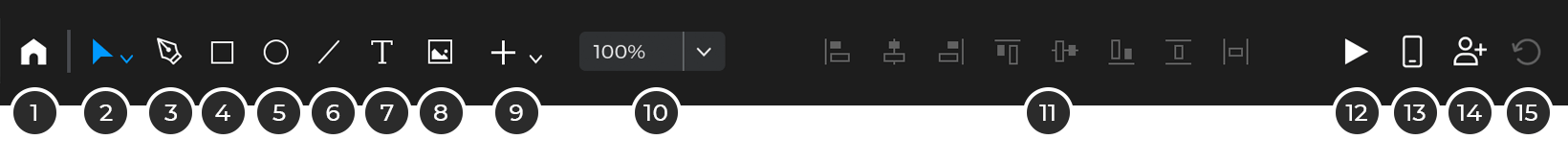
La barra de herramientas contiene opciones de edición rápida para el elemento de UI de pantalla seleccionado. En la barra de herramientas encontrarás las herramientas y comandos más comunes y de uso más frecuente. 
- Inicio – Haz clic para volver a tu panel de control de inicio.
- Herramientas de selección:
- Herramienta de selección: utiliza esta herramienta para seleccionar elementos en el lienzo. Haciendo doble clic seleccionarás dentro de grupos o contenedores.
- Herramienta de selección directa: Una herramienta de selección que ignora los grupos y contenedores para que puedas seleccionar elementos directamente.
- Herramienta Eliminar: Esta herramienta borra cualquier elemento sobre el que hagas clic con ella.
- Herramienta Copiar estilo: Puedes copiar todas las propiedades de estilo como colores, bordes, etc. de un elemento a otro utilizando esta herramienta. Haz clic primero en el elemento con los estilos que quieres copiar y luego en el elemento al que quieres aplicar esos estilos.
- Herramienta Copiar eventos: Puedes copiar todos los eventos de un elemento a otro utilizando esta herramienta. Haz clic primero en el elemento con los eventos que quieres copiar y luego en el elemento al que quieres aplicar esos estilos.
- Herramienta Recortar: Selecciona una imagen y, tras seleccionar esta herramienta, podrás recortarla / añadirle una máscara.
- Herramienta Pluma (atajo de teclado P): tras seleccionar esta herramienta, haz clic en el lienzo para crear un punto de anclaje. Haz clic de nuevo para crear una línea o haz clic y arrastra para crear una curva. Sigue pulsando para crear una forma.
- Nuevo Rectángulo (atajo de teclado R): Tras seleccionar esta herramienta, haz clic y arrastra en el lienzo para crear un nuevo Rectángulo. Mantén pulsada la tecla «Mayúsculas» para crear un cuadrado.
- Nueva elipse (E): Tras seleccionar esta herramienta, haz clic y arrastra en el lienzo para crear una nueva Elipse. Mantén pulsada la tecla «Mayúsculas» para crear un círculo.
- Nueva Línea (L): Tras seleccionar esta herramienta, haz clic y arrastra en el lienzo para crear una nueva Elipse. Mantén pulsada la tecla «Mayúsculas» para restringir el ángulo de la línea.
- Nuevo texto (T): Después de seleccionar esta herramienta, haz clic y arrastra en el lienzo para crear un nuevo Texto. El elemento de texto se activará para que puedas empezar a escribir inmediatamente.
- Nueva Imagen (I): Si haces clic en esta herramienta, aparecerá un explorador de archivos para seleccionar un archivo de imagen. Tras seleccionar un archivo, puedes elegir dónde colocarlo en el lienzo. Justinmind soporta la mayoría de los formatos de imagen e incluso archivos SVG.
- Selecciona el elemento Imagen en el lienzo, ve a la opción «Editar» del menú principal. Selecciona «Imagen» y luego «Seleccionar archivo…» en el menú contextual y selecciona un archivo de imagen.
- Selecciona el elemento Imagen, haz clic en la vista previa de la imagen en la paleta Propiedades y selecciona un archivo de imagen.
- Arrastra un archivo de imagen directamente desde tu sistema de archivos al lienzo (no es necesario que haya un elemento Imagen en el lienzo).
Tras colocar una imagen en el lienzo, se te pedirá que elijas entre las siguientes opciones:
- Incluir imagen en el prototipo – haz clic para incrustar esta imagen en el archivo del prototipo.
- Enlace al archivo de imagen – esto creará un enlace al archivo de imagen que tengas en tu ordenador. Si editas esa imagen con otra herramienta de diseño, las actualizaciones se aplicarán al prototipo automáticamente.
- Si haces clic con el botón derecho en una imagen, verás un submenú Imagen con operaciones adicionales:
- Seleccionar archivo… – cambia el archivo de imagen del elemento imagen.
- Editar archivo de imagen… – abre la imagen con la aplicación de edición de imágenes por defecto. Si cambias algo de esa imagen y la guardas, los cambios se aplicarán a la imagen del prototipo automáticamente.
- Abrir ubicación del archivo… – abre la carpeta que contiene el archivo de imagen si la imagen está vinculada a un archivo.
- Herramienta Recortar imagen: activa la herramienta Recortar imagen. Permite crear máscaras en las imágenes.
- Voltear horizontal – invierte la imagen sobre el eje X.
- Voltear vertical: invierte la imagen sobre el eje Y.
- Establecer tamaño original: restaura la imagen a su tamaño original.
- Incrustar en prototipo – incrusta la imagen en el prototipo si la imagen estaba vinculada a un archivo de imagen.
- Borrar – elimina el archivo de imagen mostrado. El marcador de posición de la imagen (que aparece por defecto tras colocar un widget de Imagen en el Lienzo) sustituirá al archivo de imagen hasta que selecciones otro.
- Crea una copia separada: duplica la imagen.
Un par de cosas a tener en cuenta cuando trabajes con imágenes. Si tienes una imagen enlazada desde una unidad de red o un dispositivo externo, y pierdes la conexión, o si eliminas el archivo de imagen de tu sistema de archivos, Justinmind no podrá actualizar la imagen, y ésta se mostrará como su última actualización. Un símbolo de advertencia en la esquina superior izquierda de la imagen te avisará de que el enlace está roto. Una vez restablecida la conexión, o cuando la imagen haya sido colocada de nuevo en su carpeta original, el icono desaparecerá y la imagen se actualizará.Cuando se añada una imagen a Justinmind, no perderá calidad, ni siquiera cuando se redimensione. Las imágenes retina mantendrán la calidad retina en una pantalla retina.
- Más herramientas:
- Botón (B): Funciona como un único elemento. Al añadir un evento al botón, afectará a todo el componente. Tanto en las capas como en las propiedades aparece con la categoría de Botón, por lo que resulta fácilmente identificable de otros componentes. Los botones pueden incluir texto y se puede modificar su aspecto de fondo y borde .
- Punto caliente (H): Después de seleccionar esta herramienta, haz clic y arrastra en el lienzo para crear un nuevo Hotspot. Una zona activa es como un rectángulo transparente y es una forma de añadir eventos a zonas de las imágenes.
- Tabla: El elemento Tabla crea una cuadrícula o tabla que puede contener cualquier otro elemento, como cuadros de texto, párrafos e imágenes. Cuando se arrastra al lienzo, el elemento Tabla tiene por defecto dos filas y dos columnas, aunque pueden modificarse en la paleta Propiedades.
- Campos de entrada interactivos: Una colección de herramientas para crear distintos tipos de campos de entrada. Estos campos de entrada son interactivos por sí mismos, sin necesidad de añadir ninguna interacción. Campo de texto de entrada (F): Cuadro de texto que permite al usuario introducir un valor durante la simulación.Los Campos de Texto de Entrada pueden ser de uno de los seis tipos de texto siguientes: Texto, Área de texto, Contraseña, Número, Correo electrónico y URL. Selecciona: un widget desplegable que permite al usuario seleccionar un valor de una lista de valores en simulación.Puedes editar los valores del elemento Lista de selección en la paleta Propiedades, haciendo clic en la opción «Editar valores». Para establecer uno de sus valores como predeterminado, haz doble clic en el valor deseado desde dentro del elemento en el Lienzo. Para seleccionar uno de sus valores durante la simulación, simplemente haz clic una vez en el elemento y selecciona un valor del desplegable. Fecha: Permite al usuario seleccionar una fecha y/o una hora en la simulación. Lista: muestra una lista de valores. Sólo se puede seleccionar un valor cada vez.Puedes editar los valores del elemento Lista de selección en la paleta Propiedades, haciendo clic en la opción «Editar valores». Para establecer el valor seleccionado por defecto, haz doble clic en el valor deseado dentro del elemento en el Lienzo. Para seleccionar un valor del widget Cuadro de lista durante la simulación, haz clic en el valor deseado desde dentro del elemento. Lista de selección múltiple: muestra una lista de valores. Se puede seleccionar más de un valor a la vez.Puedes editar los valores de este elemento en la paleta Propiedades, haciendo clic en la opción «Editar valores». Para establecer el valor o valores por defecto, haz doble clic en el valor o valores deseados dentro del elemento en el Lienzo. Para seleccionar/deseleccionar un valor durante la simulación, basta con hacer clic sobre el/los valor/es. Recuerda que puedes seleccionar tantos valores como desees. Carga de archivos: permite al usuario seleccionar un archivo de su ordenador. Se muestra mediante un campo de texto de entrada con un botón Examinar a la derecha. Esta entrada no cargará el archivo real en el servidor, sólo mostrará el explorador de archivos y guardará el nombre del archivo para utilizarlo en otras partes de la simulación. Casilla de verificación: Las casillas de verificación son botones clicables que te permiten seleccionar más de una opción. Radio: Los botones de opción son botones clicables, al seleccionar uno, los demás se deseleccionan. Para que funcionen juntos, deben ir siempre dentro de un grupo. Lista de selección: Similar a la lista de radio, pero con casillas de verificación en lugar de botones de radio. Lista de radio: un grupo de botones de opción. Sólo se puede seleccionar un valor cada vez.
- Líneas y formas: Una colección básica de herramientas para dibujar formas básicas. Rectángulo (R): pulsa y arrastra para dibujar un rectángulo en el lienzo. Mantén pulsada la tecla Mayúsculas para dibujar un cuadrado. Si haces doble clic en el rectángulo, podrás añadir texto en su interior. Elipse (E): pulsa y arrastra para dibujar una elipse en el lienzo. Mantén pulsada la tecla Mayús para dibujar un círculo. Si haces doble clic en el círculo, podrás añadir texto en su interior. Línea (L): pulsa sobre el lienzo para definir el punto inicial de la línea y luego una segunda vez para definir el final de la línea. Puedes cambiar cualquier punto final seleccionándolo y arrastrándolo por el lienzo. También puedes cambiar los puntos finales en la paleta Propiedades por puntos de flecha. Triángulo: haz clic y arrastra para dibujar un triángulo en el lienzo. Si haces doble clic en el círculo, podrás añadir texto en su interior. Flecha: pulsa sobre el lienzo para definir el punto inicial de la flecha y luego una segunda vez para definir el final de la flecha. Puedes cambiar cualquier punto final seleccionándolo y arrastrándolo por el lienzo. También puedes cambiar los puntos finales en la paleta Propiedades por puntos de flecha. Llamada: haz clic y arrastra para dibujar una llamada en el lienzo. Si haces doble clic en el círculo, podrás añadir texto en su interior.
- Contenido dinámico: Una colección de herramientas para distintos tipos de elementos dinámicos, como paneles dinámicos o cuadrículas/listas de datos. Panel dinámico (D): Utiliza esta herramienta para crear Paneles Dinámicos. Un Panel Dinámico permite mostrar diferentes contenidos en la misma página utilizando eventos. Lista de datos: utiliza esta herramienta para crear Listas de Datos. Las Listas de Datos son una forma de mostrar tablas en las que las filas pueden vincularse a la lógica mediante eventos. Rejilla de datos: utiliza esta herramienta para crear Listas de Datos. Las Listas de Datos son una forma de mostrar listas de fichas en una cuadrícula en la que el contenido de las fichas puede vincularse a la lógica mediante eventos.
- Otros elementos: Una colección de herramientas para distintos tipos de elementos, como tablas y HTML incrustado. Tabla de texto: después de seleccionar esta herramienta, haz clic y arrastra en el lienzo para crear una nueva Tabla de Texto de 3×3. Algunas cosas sobre los elementos de Tabla de texto. iFrame: crea un marcador de posición para el código HTML. Puedes escribir cualquier código HTML en el panel Propiedades y se renderizará en el área definida por este elemento. Página web: crea un marcador de posición en el que se puede mostrar un sitio web completo. La URL del sitio web que se va a mostrar se define en la paleta Propiedades. Algunos sitios web tienen propiedades de seguridad mejoradas que impiden que se muestren de esta forma. Documento / Vídeo: utiliza este elemento para mostrar cualquier documento en un área del lienzo. Carpeta HTML: utiliza este elemento para incrustar una carpeta HTML completa en tu prototipo.
- Opciones de zoom: una colección de opciones adicionales relacionadas con el zoom.
- Herramientas de alineación: una colección de herramientas para alinear una selección de varios elementos en el lienzo o un único elemento respecto al lienzo.
- Ver en dispositivo: haz clic en esta opción para simular el estado actual del prototipo en un dispositivo móvil.
- Simular: haz clic en esta opción para iniciar la simulación del prototipo actual.
- Compartir: sube el estado actual del prototipo a tu cuenta online para compartir la simulación con revisores y desarrolladores.
- Obtén todos los cambios: Actualiza el proyecto con todos los cambios realizados por el resto de miembros del equipo.
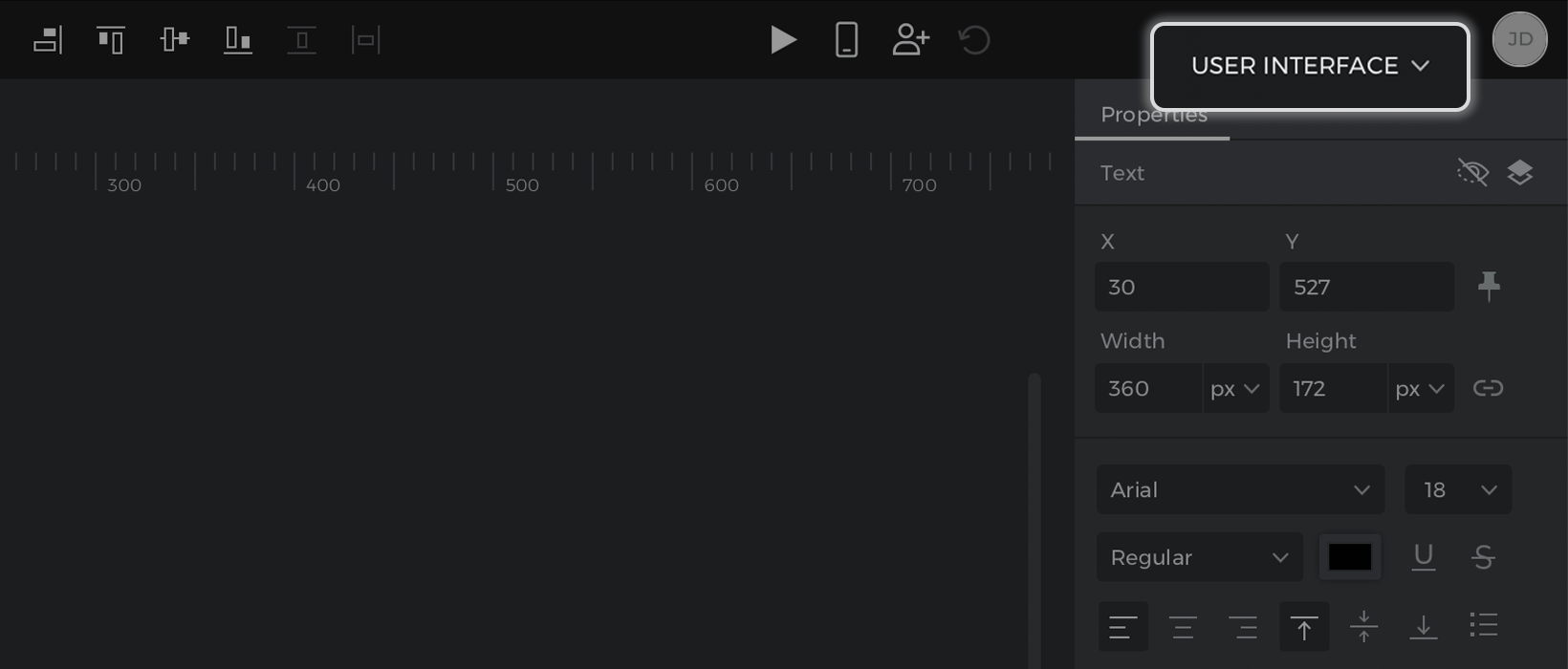
Selector de módulos

Este desplegable permite cambiar entre los cuatro módulos de Justinmind: Interfaz de usuario, Comentarios, Escenarios y Requisitos. Cada módulo puede contener información sobre distintos aspectos de la aplicación que estás diseñando. Interfaz de usuario se utiliza para diseñar las pantallas e interacciones del prototipo. Comentarios almacena y gestiona todas las conversaciones y comentarios que puedas tener con tus interlocutores. Escenarios es una herramienta de diagramación generalista que puede utilizarse para diseñar flujos de usuario o mapas del sitio. Y por último, Requisitos es una herramienta completa de gestión de requisitos y el punto de integración con JIRA y Azure DevOps.
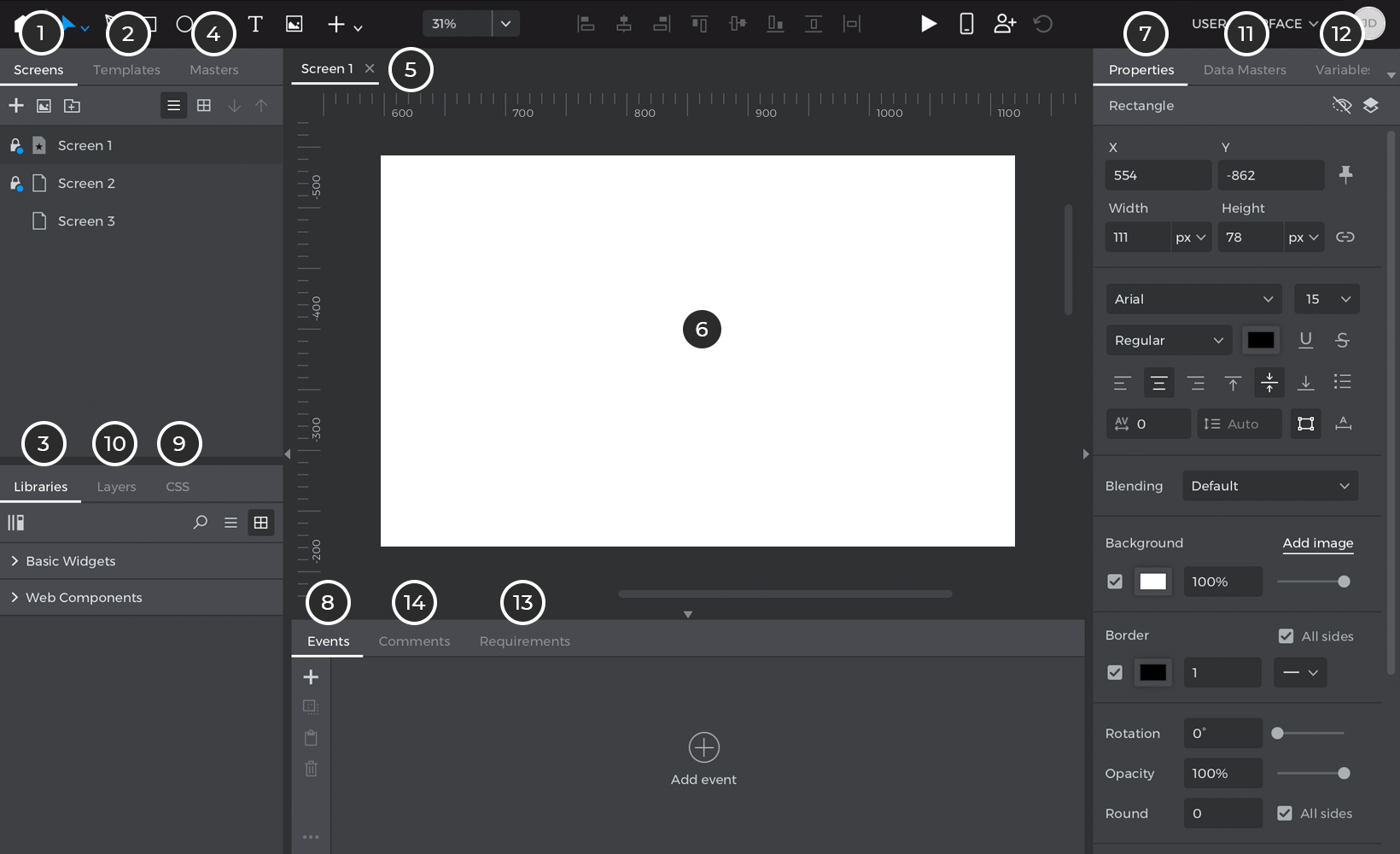
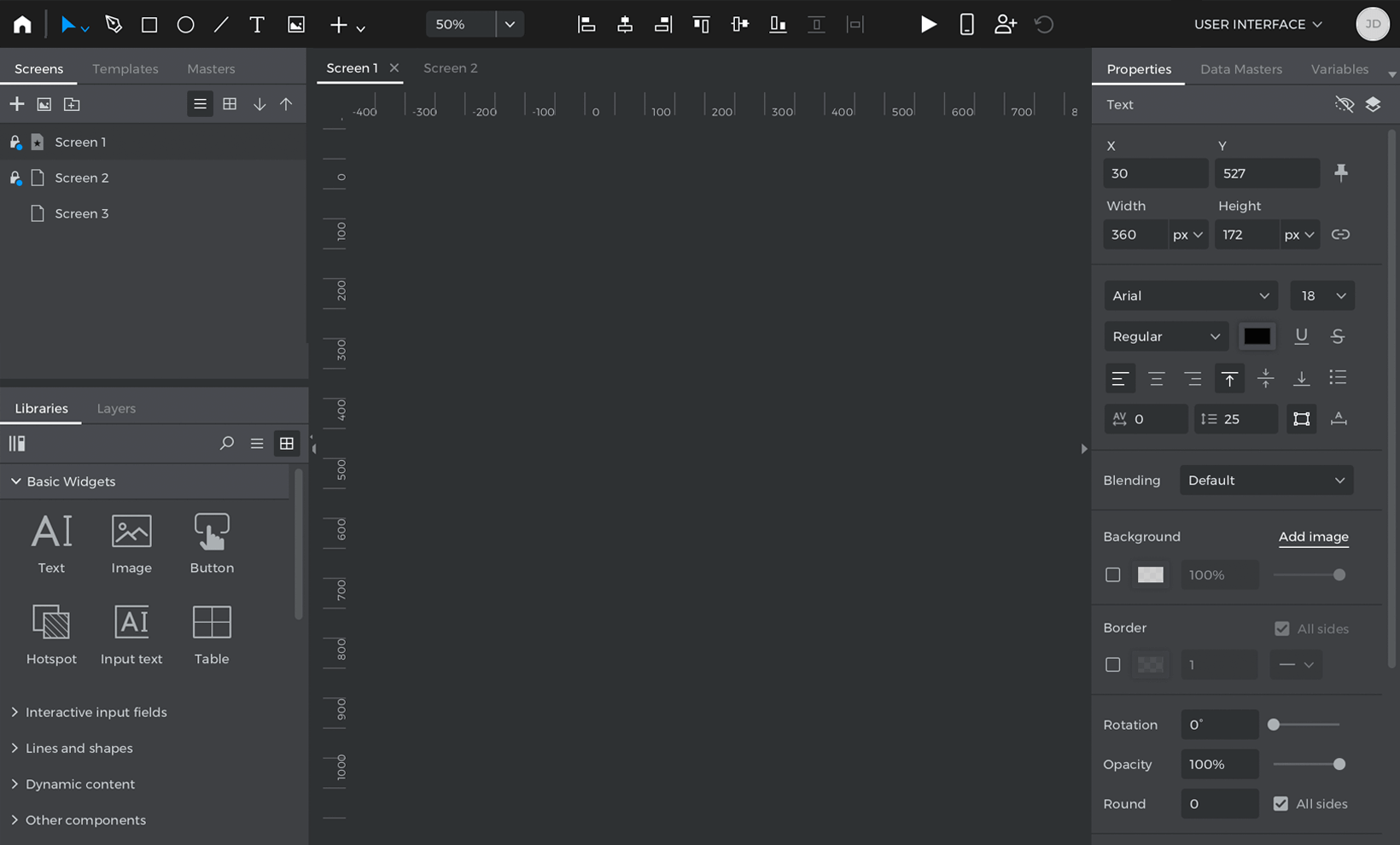
El espacio de trabajo
Aquí tienes un resumen de cada paleta dentro del módulo Interfaz de usuario:
- Paleta Pant allas – La paleta Pantallas muestra todas las pantallas del prototipo.
- Paleta de plantillas: la paleta de plantillas enumera todas las plantillas incluidas en el prototipo. Más información sobre la creación de prototipos con plantillas.
- Paleta de bibliotecas de widgets: la paleta Widgets contiene widgets preconstruidos para crear el contenido de un prototipo. Sólo tienes que arrastrarlos y soltarlos en el Lienzo, o hacer clic en un widget y luego en la posición del Lienzo donde quieras colocarlo.
- Paleta de Maestros: la paleta de Maestros enumera todos los Maestros incluidos en el prototipo. Más información sobre la creación de prototipos con Maestros.
- Pantallas en el lienzo: en la parte superior del lienzo encontrarás pestañas para cada pantalla del prototipo. Son útiles para saltar rápidamente de una pantalla a otra. La pestaña seleccionada está activa en el lienzo.
- Lienzo: diseña pantallas, plantillas y másters del prototipo arrastrando widgets al Lienzo. Muestra la pantalla, plantilla o patrón activos.
- Paleta de propiedades: edita las propiedades del elemento UI seleccionado (por ejemplo, nombre, color, borde, fuente, posición) en la paleta Propiedades.
- Paleta de eventos: añade funcionalidad a los elementos de UI y a las pantallas. Más información sobre la creación de eventos en prototipos Justinmind.
- Paleta CSS – copia los estilos de los elementos de UI (estilos predeterminados o personalizados), incluyendo anchura, altura, familia de fuentes, tamaño, peso y color a otras herramientas o programas de diseño en la paleta CSS. No puedes modificar ningún contenido desde la paleta CSS. Para editar las propiedades, vuelve a la paleta Propiedades (7).
- Paleta de capas: la paleta Contorno muestra todos los elementos de UI de la pantalla seleccionada.
- Paleta de Maestros de Datos – encuentra aquí una lista de los Maestros de Datos de un prototipo. Más información sobre el trabajo con Maestros de datos y la creación de prototipos basados en datos.
- Paleta de Variables – encuentra aquí una lista de las Variables de un prototipo. Más información sobre cómo trabajar con Variables.
- Paleta de requisitos: visualiza y añade requisitos en un prototipo. Más información sobre cómo trabajar con Requisitos.
- Paleta de comentarios: visualiza y añade los comentarios de un prototipo. Más información sobre Comentarios en Justinmind.
Personalizar el espacio de trabajo
Puedes personalizar el espacio de trabajo: mostrando, ocultando, moviendo y recolocando paletas. Puedes reordenar las paletas dentro de un grupo de paletas, mover una paleta a otro grupo o simplemente hacerlas flotar arrastrándolas a cualquier lugar de la pantalla que no tenga paletas.
Cualquier cambio en el espacio de trabajo permanecerá intacto la próxima vez que abras Justinmind. Para restablecer el espacio de trabajo, elige la opción «Restablecer espacio de trabajo» del menú principal «Paletas».
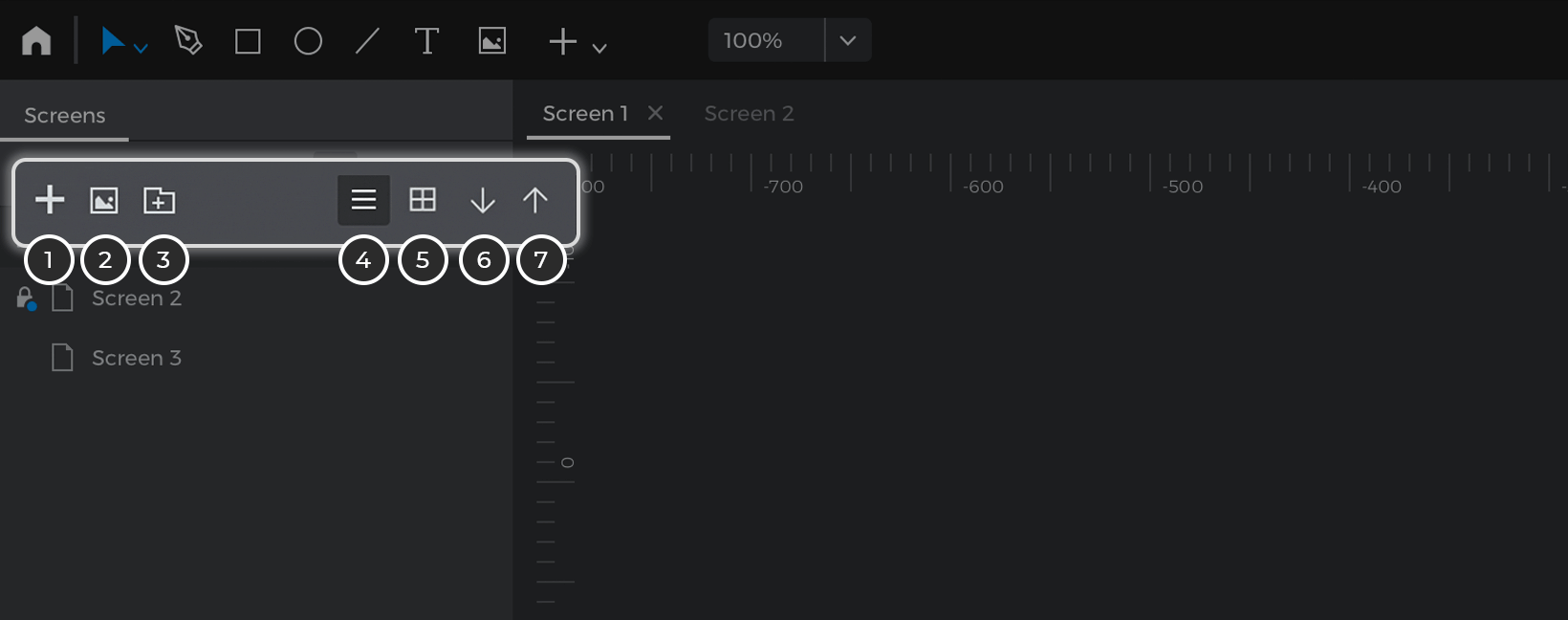
La paleta Pantallas
La paleta Pantallas muestra todas las pantallas de un prototipo. Añade, elimina y gestiona pantallas en la paleta Pantallas.

- Añade una nueva pantalla al prototipo
- Añadir una nueva pantalla desde un archivo de imagen
- Crea una carpeta para organizar tus pantallas
- Ver las pantallas como una lista de nombres
- Ver las pantallas como una lista de capturas de pantalla
- Desplazar la pantalla una posición hacia abajo en la jerarquía de pantallas
- Mover la pantalla una posición hacia arriba en la jerarquía de pantallas
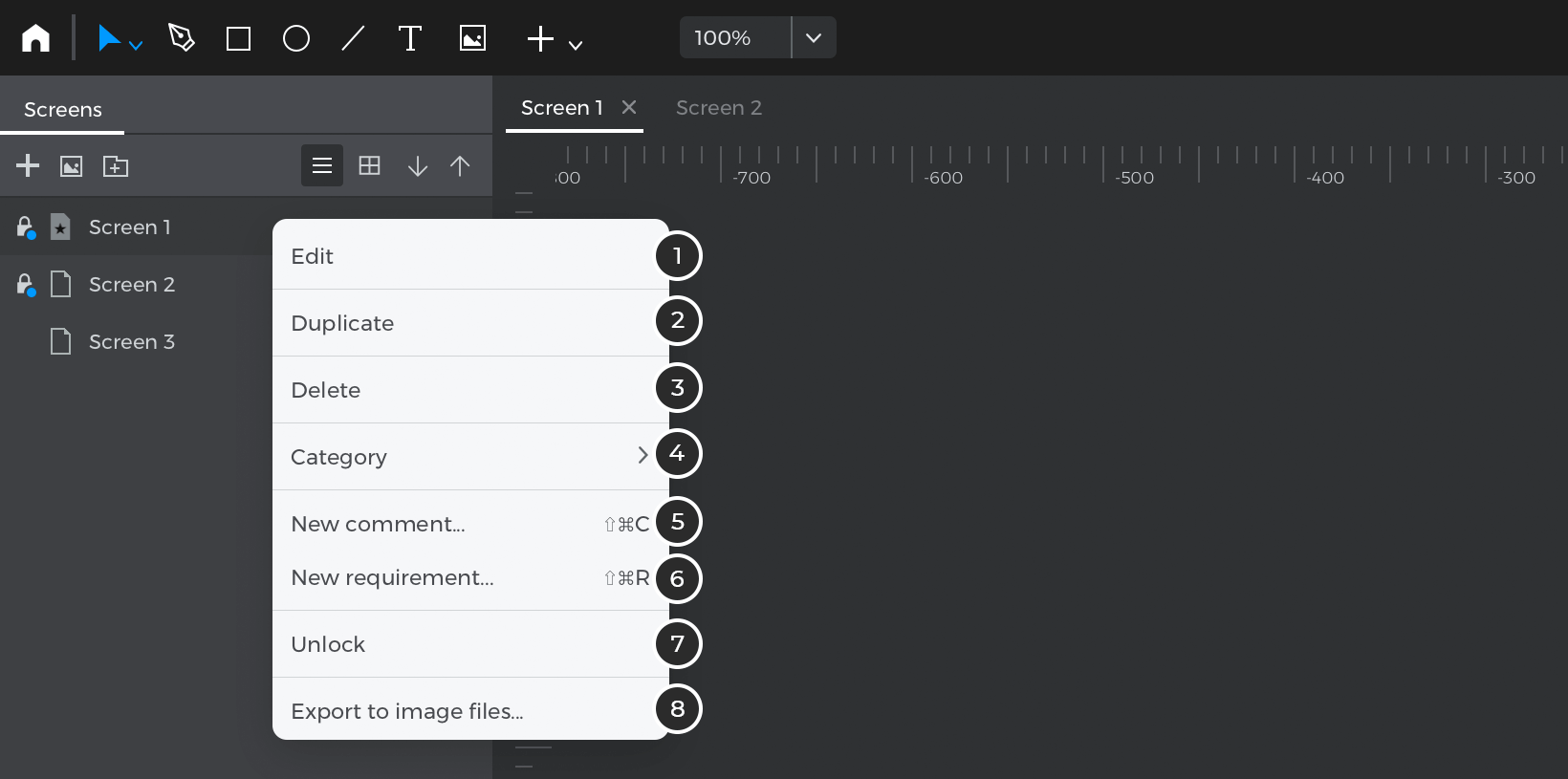
Haz clic con el botón derecho en una pantalla para gestionar las opciones de una pantalla individual:
- Edita algunas propiedades de la pantalla, como el nombre o la plantilla. Hay opciones adicionales disponibles en la paleta Propiedades.
- Establece la pantalla actual como pantalla de Inicio del prototipo. Se utiliza como punto de partida para las simulaciones compartidas y para calcular las pantallas conectadas.
- Duplica la pantalla seleccionada.
- Borra la pantalla seleccionada.
- Categoriza la pantalla. Elige entre las siguientes: Completada, Para cambiar, Descartada, Ninguna.
- Crea un comentario vinculado a toda la pantalla.
- Crea un requisito vinculado a toda la pantalla.
- Crea un archivo de imagen (PNG) con el contenido de la pantalla.
Las pantallas mostrarán uno de estos tres iconos:
![]()
- Pantalla inicial o Pantalla de inicio. Esta es la primera pantalla del prototipo, y se cargará inicialmente al visualizar un prototipo compartido o en un dispositivo.
- Pantallas vinculadas a la pantalla Inicial.
La paleta de la biblioteca de widgets
La paleta Bibliotecas permite añadir y crear colecciones personalizadas de elementos que se utilizarán en el prototipo actual o en cualquier otro prototipo. Para añadir y gestionar tus bibliotecas de Widgets, ve a la paleta Bibliotecas. En la esquina superior izquierda, haz clic en el texto «Más bibliotecas» para acceder al diálogo «Configurar Bibliotecas». Este diálogo contiene todas tus bibliotecas disponibles, incluidas las que has creado. Desde este diálogo, puedes añadir y eliminar bibliotecas de widgets del editor de Justinmind.
Más información sobre la gestión de tus bibliotecas de Widgets.
El signo más de la paleta permite crear una nueva biblioteca. Consulta las secciones correspondientes de la guía del usuario para aprender a crear tus propias bibliotecas de widgets. En esta misma paleta puedes buscar widgets específicos y configurar la forma en que se muestra la lista de widgets en la paleta.
El lienzo
Diseña las pantallas, plantillas y patrones de tu prototipo añadiendo elementos al Lienzo. Muestra la pantalla, plantilla o patrón activos.

Amplía y reduce el Lienzo escribiendo el nivel de zoom en la barra de herramientas de Justinmind, los atajos CTRL + (CMD + en Mac) y – o pellizcando en el trackpad. También puedes utilizar las opciones disponibles junto al indicador de zoom en la barra de herramientas, como la herramienta de zoom o los diferentes niveles de zoom predefinidos. Ajusta el diseño del prototipo al píxel y organiza y alinea los widgets con las siguientes opciones de vista. Cada una de ellas puede activarse/desactivarse en el menú Vista:
- Reglas: permite crear guías que pueden utilizarse para alinear elementos en el Lienzo. Puedes crear o eliminar guías haciendo clic con el botón derecho en las reglas.
- Guías: líneas que van de lado a lado y de arriba abajo que se utilizan para alinear elementos en el Lienzo. Para crear una guía, haz clic con el botón derecho del ratón en cualquier punto de las reglas horizontal o vertical y selecciona Crear una guía. A continuación, puedes arrastrar la guía a la posición deseada en el Lienzo. Para eliminar una guía, haz clic con el botón derecho del ratón sobre ella y selecciona «Eliminar guía». Las guías creadas en una Pantalla pertenecen a esa pantalla, pero las guías creadas en una Plantilla aparecen en todas las pantallas que estén utilizando esa plantilla.
- Cuadrícula: una cuadrícula para alinear elementos en el Lienzo. Cuando la cuadrícula está activada, se muestra un conjunto de puntos verticales y horizontales sobre el fondo del Lienzo. La cuadrícula no se muestra durante la simulación. Selecciona la opción «Ajustar a la cuadrícula» en la opción «Ver» del menú principal, para que los elementos de la UI se alineen automáticamente con la línea de cuadrícula más próxima.
- Ajustar a la geometría: ajusta los elementos a su posición en relación con los elementos circundantes. Estos resaltes verdes aparecen al pasar el ratón por encima de un elemento de la UI o al arrastrar un elemento vertical/horizontalmente. Aparecen líneas azules verticales/horizontales en el borde de los elementos cercanos. Mantén pulsada la tecla «Alt» mientras arrastras el widget para evitar que se ajuste.
- Guías inteligentes: guías que muestran el tamaño y la posición de un elemento en el lienzo en relación con los elementos que lo rodean.
La paleta Propiedades
La paleta Propiedades proporciona todas las herramientas necesarias para cambiar cualquier propiedad de estilo del elemento seleccionado, además de algunas propiedades de configuración específicas de ese elemento. La parte superior de la paleta muestra el tipo de elemento que está seleccionado en ese momento. Junto a ella, hay dos iconos para configurar dos propiedades: Oculto y Siempre encima. El icono «Oculto» configura que el elemento seleccionado sea visible o no cuando se inicie la simulación. El icono ‘Siempre encima’ controla si el elemento seleccionado se mostrará siempre encima del resto de elementos de la simulación. Aquí tienes un resumen de cada subsección de la paleta Propiedades. Para empezar a modificar un elemento de UI, selecciónalo en el lienzo y ve a la paleta Propiedades.
Posición
- X/Y: define la posición X y/o Y del elemento en el Lienzo con los rotadores proporcionados. Puedes utilizar decimales de un píxel si lo necesitas.
- Icono de alfiler: marca esta opción para mostrar opciones de posición adicionales para diseñar prototipos responsivos. Más información en la sección «Opciones de posición del pin» más abajo.
Opciones de posición de las clavijas:
Si el icono de posición de la chincheta está activado, aparecerán dos desplegables junto a los campos de entrada de posición X e Y. Cada desplegable permite definir las distintas opciones de patillas para cada coordenada de forma independiente.
Talla
- Anchura: define la anchura del elemento. Junto a la entrada hay un desplegable para seleccionar si la anchura se define como un número de píxeles o como un porcentaje de la anchura del contenedor en el que está el elemento.
- Altura: define la altura del elemento. Junto a la entrada hay un desplegable para seleccionar si la altura se define como un número de píxeles o como un porcentaje de la anchura del contenedor donde está el elemento.
- Icono Mantener proporciones: pulsa este icono para forzar que cada vez que se cambie la altura o la anchura se mantengan las proporciones actuales.
Texto
Los elementos de texto de la UI tienen las siguientes propiedades de texto:
- Tipo de letra: selecciona un tipo de letra del desplegable. Los tipos de letra se cargan a partir de los instalados en tu ordenador.
- Estilo de fuente: selecciona el estilo de fuente en el desplegable. Los estilos disponibles serán los definidos por el tipo de letra.
- Tamaño: selecciona un tamaño de fuente (en puntos) en el desplegable
- Color: – cambia el color de la fuente desde el desplegable
- Iconos de subrayado y tachado: opciones adicionales de decoración para el texto.
- Alineación horizontal: define la alineación horizontal del texto: izquierda, centrado o derecha.
- Alineación vertical: define la alineación vertical del texto: superior, central o inferior.
- Viñetas: añade viñetas al texto. Se añadirá una viñeta al texto cada vez que haya un carácter de salto de línea.
- Línea: ajusta la altura de las líneas de texto (en píxeles) con las ruedecillas proporcionadas
- Ajustar iconos de texto: utiliza este control para definir si el tamaño de la caja de texto será definido por el contenido del texto o manualmente.
Mezcla
Los Modos de Mezcla te permiten definir cómo quieres que se mezclen dos capas. Esto implica tomar los píxeles de cada capa y aplicarles cálculos. Esto te permite ajustar aspectos de una imagen, como el color de fondo. O crear interesantes superposiciones y texturas.
- Multiplicar: Mira la información de color de cada canal y multiplica el color base por el color de mezcla. El color resultante es siempre un color más oscuro. Multiplicar cualquier color por negro produce negro. Multiplicar cualquier color por blanco deja el color sin cambios. Cuando pintas con un color distinto del negro o el blanco, los trazos sucesivos con una herramienta de pintura producen colores progresivamente más oscuros. El efecto es similar al de dibujar sobre la imagen con varios rotuladores.
- Pantalla: Mira la información de color de cada canal y multiplica el inverso de los colores de mezcla y base. El color resultante es siempre un color más claro. El tramado con negro no cambia el color. El cribado con blanco produce blanco. El efecto es similar a proyectar varias diapositivas fotográficas una sobre otra.
- Superponer: Multiplica o tamiza los colores, dependiendo del color base. Los patrones o colores se superponen a los píxeles existentes, conservando las luces y sombras del color base. El color base no se sustituye, sino que se mezcla con el color de mezcla para reflejar la claridad u oscuridad del color original.
- Oscurecer: Mira la información de color de cada canal y selecciona el color base o el de fusión -el que sea más oscuro- como color resultante. Los píxeles más claros que el color de fusión se sustituyen, y los píxeles más oscuros que el color de fusión no cambian.
- Aclarar: Examina la información de color de cada canal y selecciona el color base o de fusión -el que sea más claro- como color resultante. Los píxeles más oscuros que el color de fusión se sustituyen, y los píxeles más claros que el color de fusión no cambian.
- Esquivar color: Observa la información de color de cada canal y aclara el color base para reflejar el color de fusión disminuyendo el contraste entre ambos. La mezcla con negro no produce ningún cambio.
- Quemado de color: Mira la información de color de cada canal y oscurece el color base para reflejar el color de mezcla aumentando el contraste entre ambos. La mezcla con blanco no produce ningún cambio.
- Diferencia: Examina la información de color de cada canal y resta el color de fusión del color base o el color base del color de fusión, dependiendo de cuál tenga el valor de brillo mayor. La mezcla con blanco invierte los valores del color base; la mezcla con negro no produce ningún cambio.
- Exclusión: Crea un efecto similar pero de menor contraste que el modo Diferencia. La mezcla con blanco invierte los valores del color base. La mezcla con negro no produce ningún cambio.
- Tono: Crea un color resultado con la luminancia y saturación del color base y el matiz del color de mezcla.
- Saturación:Crea un color resultante con la luminancia y el tono del color base y la saturación del color de mezcla. Pintar con este modo en un área sin saturación (0) (gris) no provoca ningún cambio.
- Color: Crea un color resultante con la luminancia del color base y el tono y la saturación del color de mezcla. Esto conserva los niveles de gris de la imagen y es útil para colorear imágenes monocromas y para teñir imágenes en color.
- Luminosidad:
Crea un color resultante con el tono y la saturación del color base y la luminancia del color de mezcla. Este modo crea el efecto inverso del modo Color.
Antecedentes
- Casilla de verificación: utiliza esta casilla para definir si el elemento tiene o no fondo.
- Color: haz clic para cambiar el color de fondo con el diálogo selector de color que aparece. Puedes seleccionar un color o un degradado y combinarlos con imágenes de fondo.
- Transparencia: define la transparencia del elemento con las ruedecillas proporcionadas o introduciendo un %.
- Añadir imagen: utiliza esta opción para seleccionar y configurar una imagen de fondo para el elemento seleccionado.
Frontera
- Casilla de verificación: utiliza esta casilla para definir si el elemento tiene o no tiene borde.
- Color del borde: selecciona el color del borde del elemento.
- Anchura de los bordes: define la anchura de los bordes con los giradores proporcionados.
- Tipo de borde: selecciona el tipo de línea entre: ninguna, sólida, punteada o discontinua.
Otras opciones
- Rotación: indica el número de grados de rotación del elemento seleccionado.
- Opacidad: define la transparencia de todo el elemento seleccionado.
- Redondez: define el nivel de redondez de las esquinas del elemento. También se pueden definir de forma independiente.
Efectos
-
- Al hacer clic en el «+» se activan los efectos. Cada efecto tiene sus propias propiedades a las que puedes acceder haciendo clic en la tuerca. También puedes cambiar la posición y eliminarlos haciendo clic en los iconos de la derecha.
- Sombra paralela: Añade una sombra que cae detrás del contenido de la capa.
- Sombra interior: Añade una sombra que cae justo dentro de los bordes del contenido de la capa, dándole a la capa un aspecto rebajado.
- Desenfoque: Desenfocar un elemento le da un aspecto agradable, lo realza proporcionando una poca profundidad de campo que resulta agradable a la vista.
- Brillo: La cantidad de blanco o negro mezclado con el color. También se calcula como un valor porcentual entre 0% y 100%.
- Contraste: Al aumentar el contraste, haces que los oscuros sean más oscuros y los claros más claros. Esto aumenta la diferencia o distancia entre ellos.
- Escala de grises: La función escala de grises convierte el elemento de entrada en escala de grises. El valor de cantidad define la proporción de la conversión.
- Tono: Puedes modificar los colores de todo el espectro que se encuentran en la rueda cromática: rojo, naranja, amarillo, azul, verde y violeta.
- Invertir: La acción Invertir hace que los colores del elemento seleccionado se conviertan en sus opuestos en la escala de colores.
- Saturar: La saturación hace que los colores sean más vivos, es la fuerza de un color superficial, su grado de diferencia visual respecto al gris neutro.
- Sepia: Tono que se añade a un elemento en blanco y negro en el cuarto oscuro para «calentar» los tonos (aunque como sigue siendo una imagen monocromática se sigue considerando en blanco y negro).
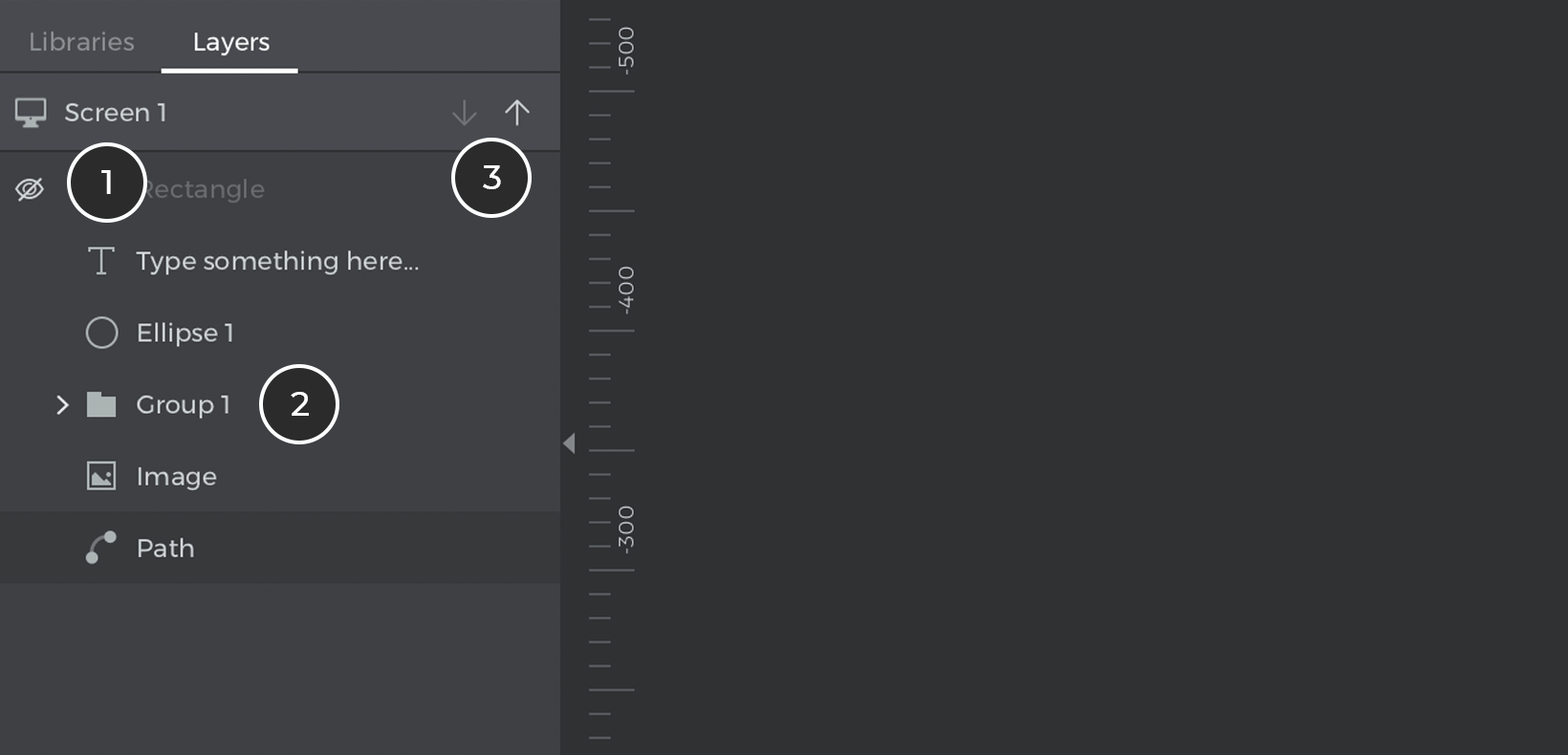
La paleta Capas
Puedes seleccionar, organizar y controlar los elementos del lienzo utilizando la paleta Capas.
- Icono «Ojo»: permite mostrar u ocultar un elemento en el Lienzo para facilitar la selección de algo situado debajo de él. Esta propiedad no oculta el elemento en la simulación. Para ello, utiliza la opción del panel Propiedades.
- Grupos de elementos: – alterna para expandir o contraer el contenido de un grupo o los elementos de un contenedor.
- Botones para mover elementos: define el orden de los elementos en el lienzo utilizando estas flechas. También puedes utilizar arrastrar y soltar dentro de esta paleta.
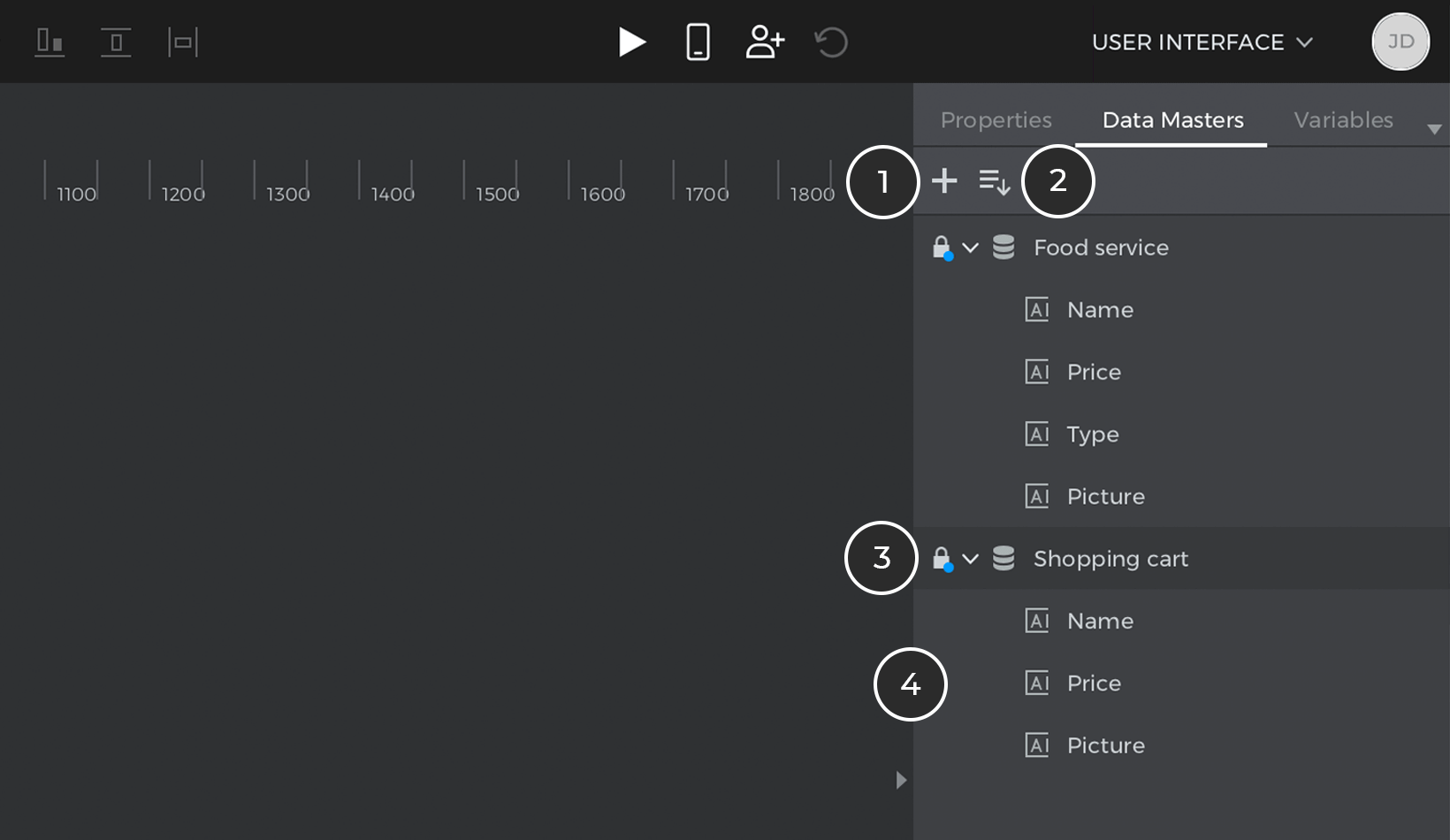
La paleta Maestros de los datos
Esta paleta enumera los Maestros de Datos del prototipo actual. Los Maestros de Datos son una forma centralizada de definir datos que emula una Base de Datos. Puedes aprender a utilizar los Maestros de Datos aquí. A continuación se describen los detalles de la paleta Maestros de datos:

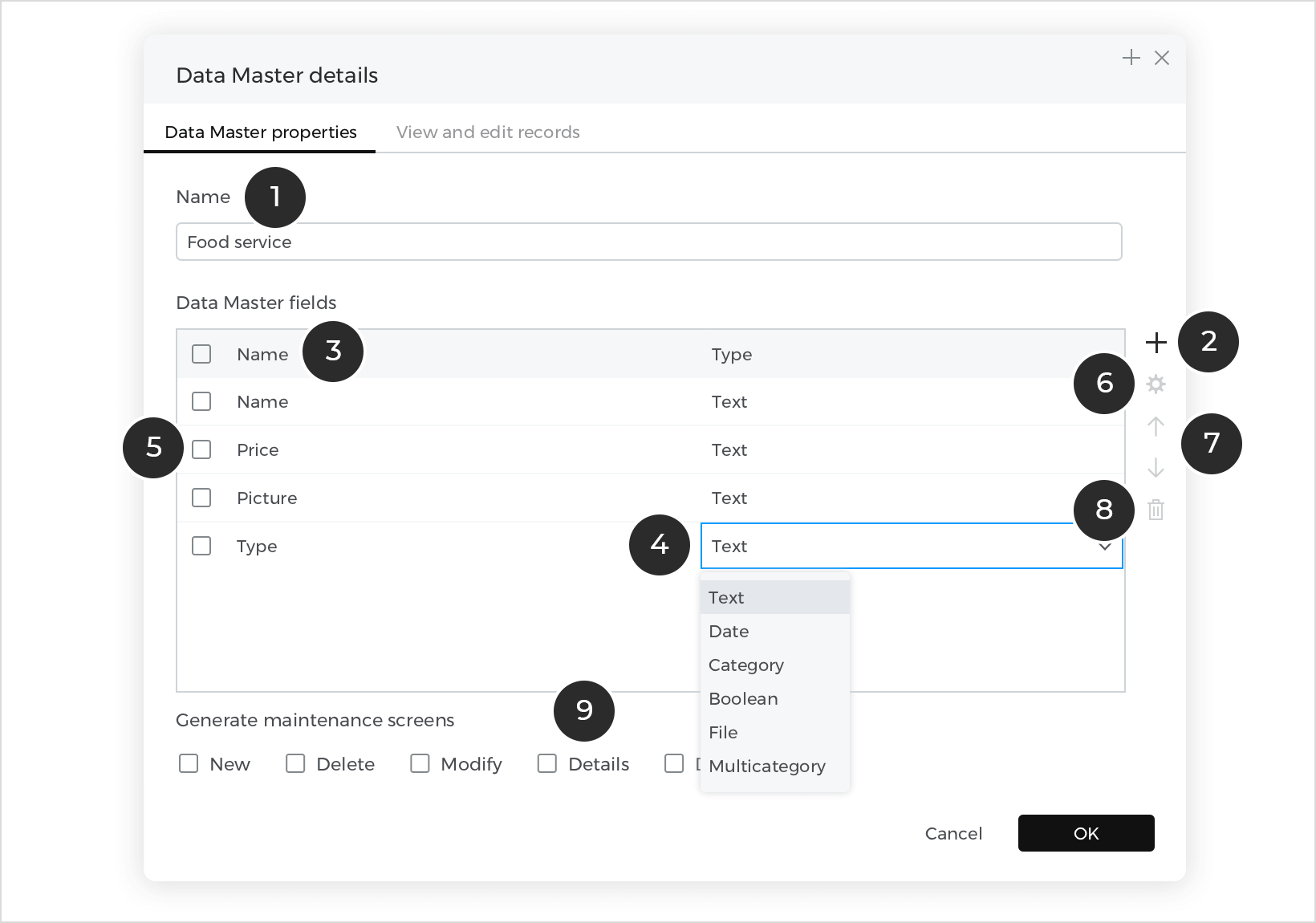
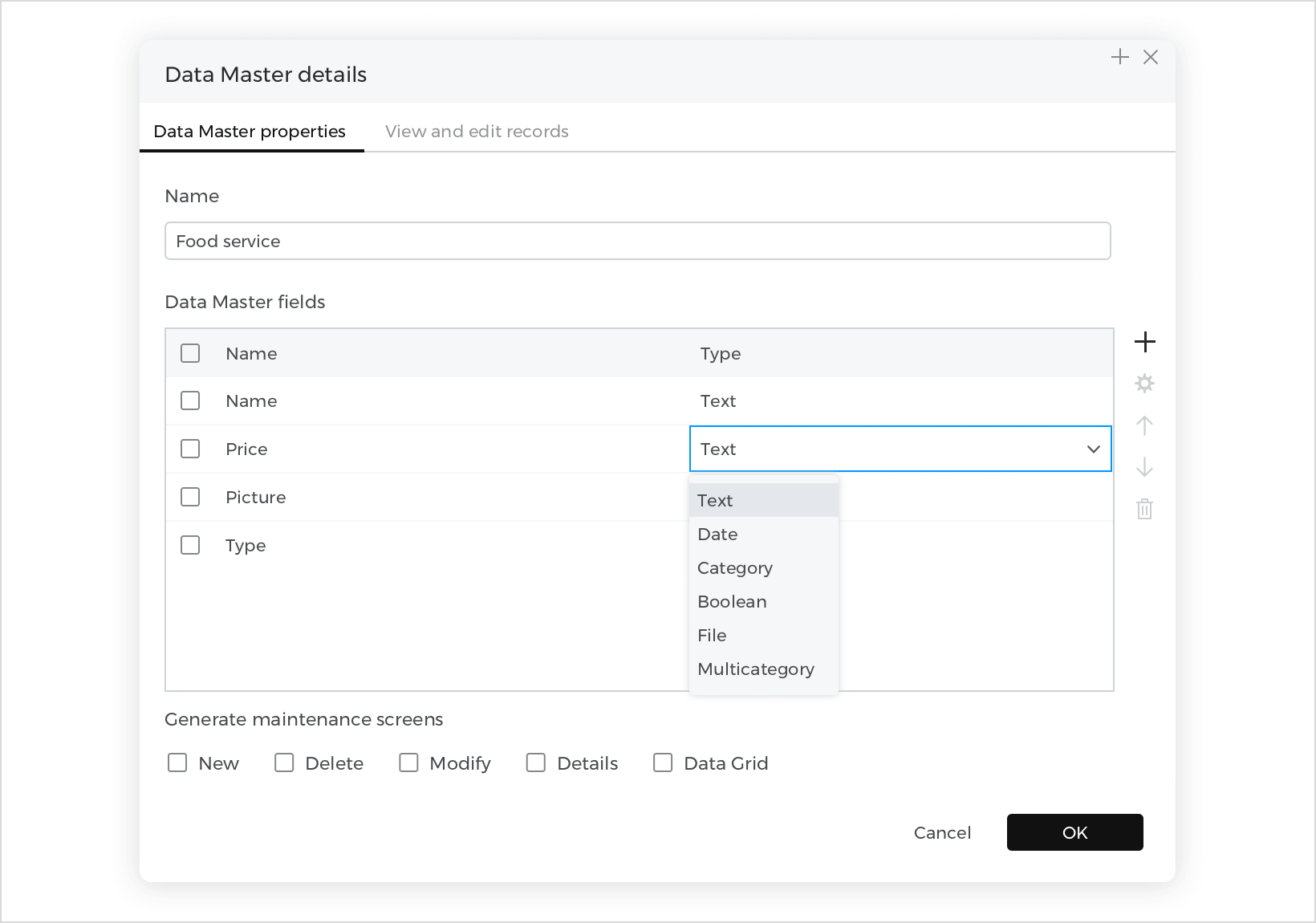
- Nuevo Maestro de Datos: utiliza esta opción para crear un nuevo Maestro de Datos. Al hacer clic en este icono, aparecerá el siguiente cuadro de diálogo:

- Nombre del maestro de datos
- Añadir campos al Maestro de datos
- Nombra los campos
- Selecciona el tipo de campo
- Selecciona un campo específico
- Modificar las propiedades de los campos
- Desplazar posiciones de campo
- Borrar un campo
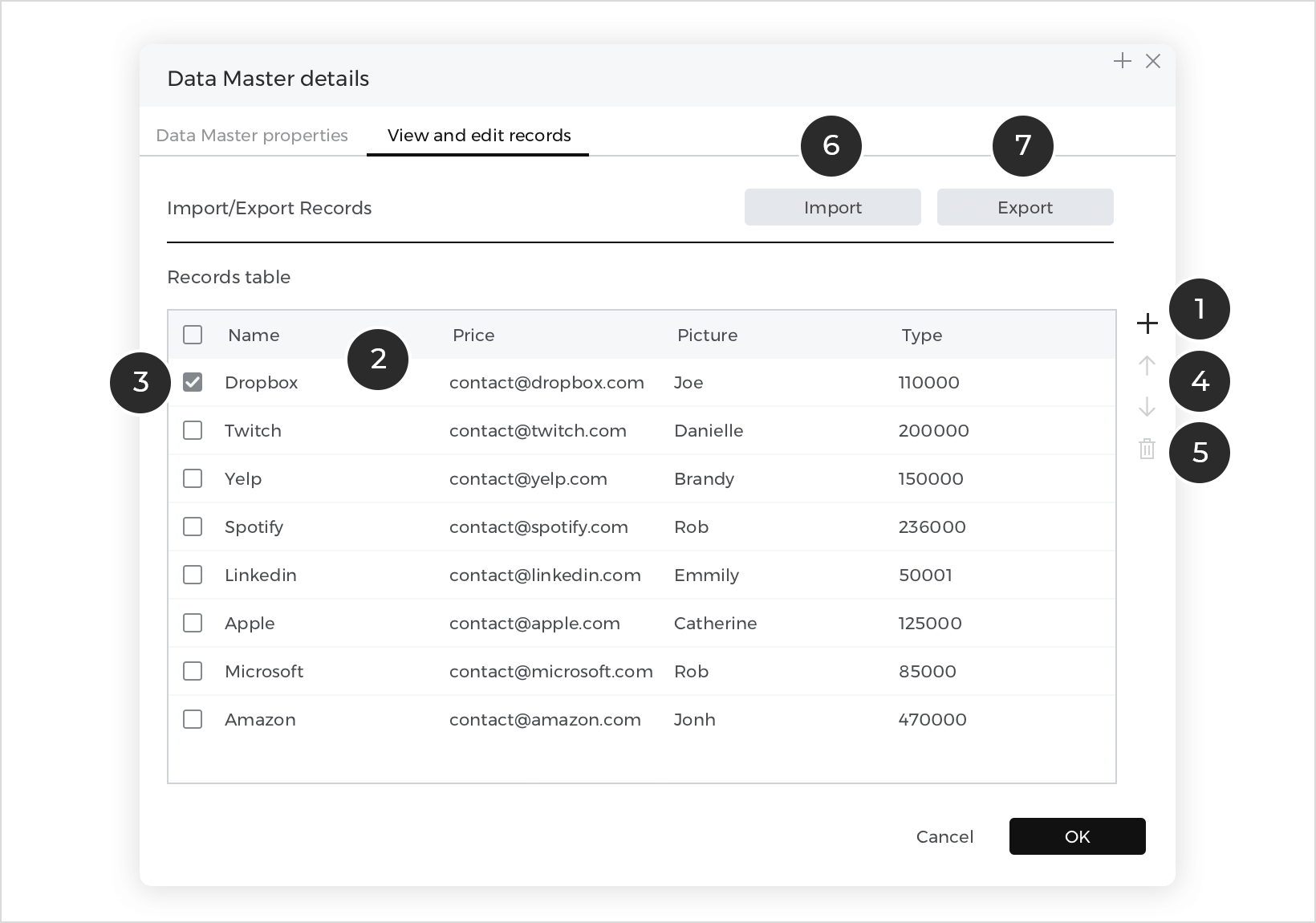
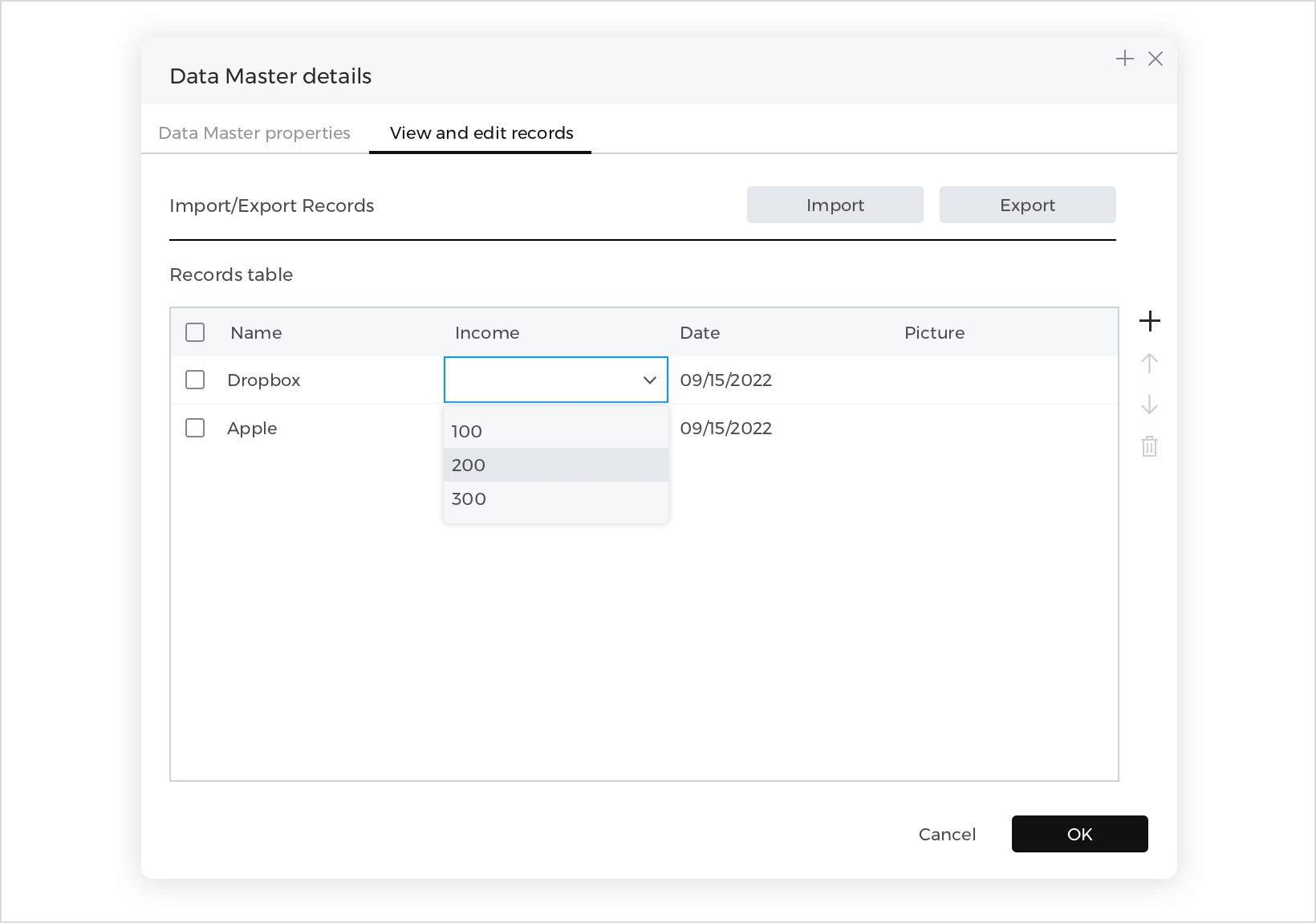
La pestaña «Ver y editar registros» del Maestro de datos contiene estas operaciones:

- Añadir nuevos registros al Maestro de datos
- Ver los registros en el Maestro de datos
- Selecciona un registro específico
- Mover la posición del registro
- Eliminar un registro seleccionado
- Importar registros desde un archivo .csv.
- Exportar registros del Maestro de datos
- Crear Maestro de Datos a partir de archivo CSV: utiliza esta opción para importar un archivo CSV y crear un Maestro de Datos a partir de su contenido.
- Maestro de datos: Los Maestros de Datos aparecen con sus nombres y sus atributos como subelementos. Si arrastras el Maestro de datos al lienzo, se creará automáticamente un formulario de entrada.
- Atributo del Maestro de Datos: los atributos de los Maestros de Datos se enumeran con sus nombres. Si arrastras un atributo al lienzo, se creará un campo de entrada y una etiqueta.
Categorías de datos maestros
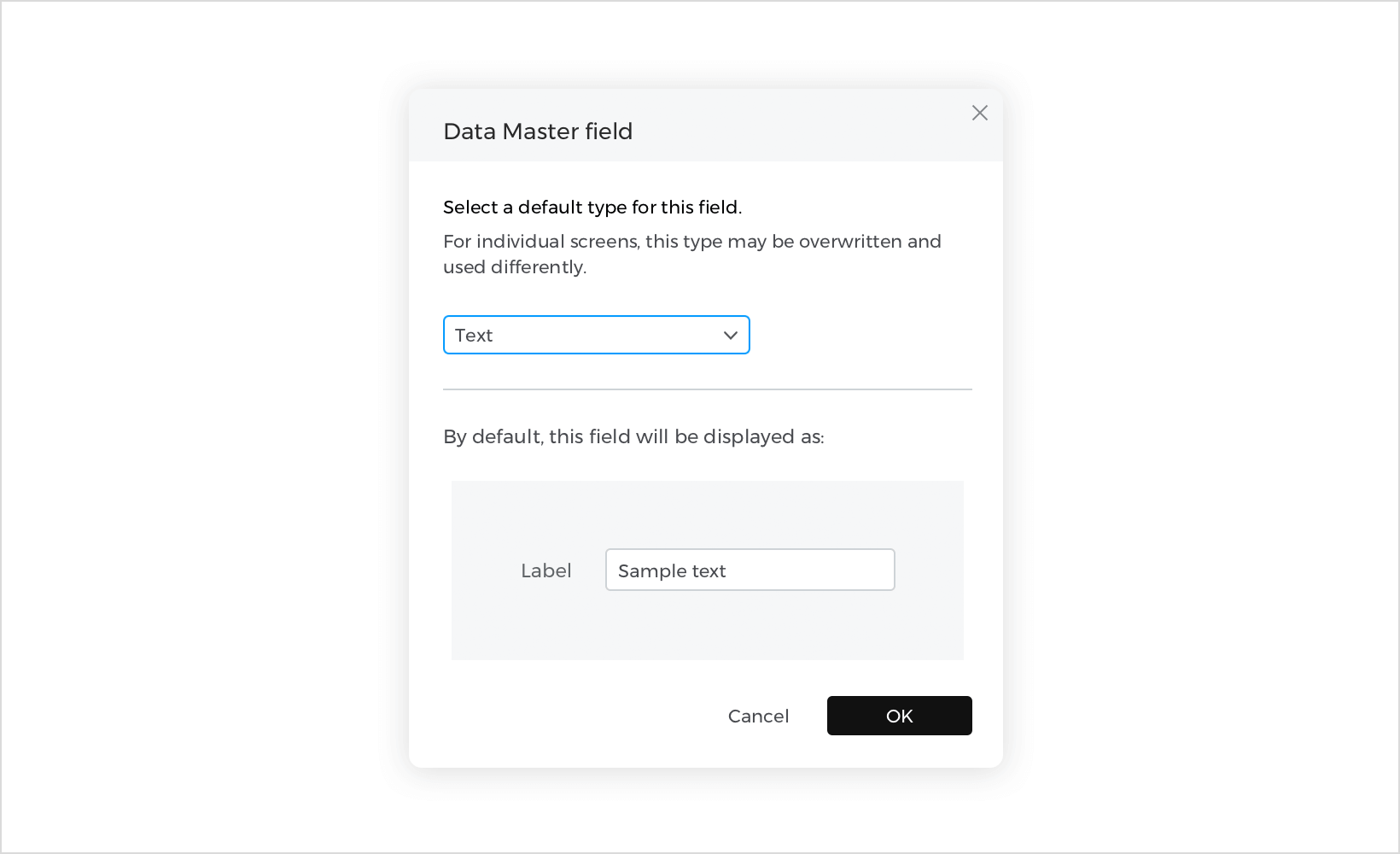
Los campos del Maestro de datos pueden ser de los siguientes tipos

Texto: selecciona un campo de este tipo y haz clic en el icono «engranaje» para ver más propiedades personalizables:

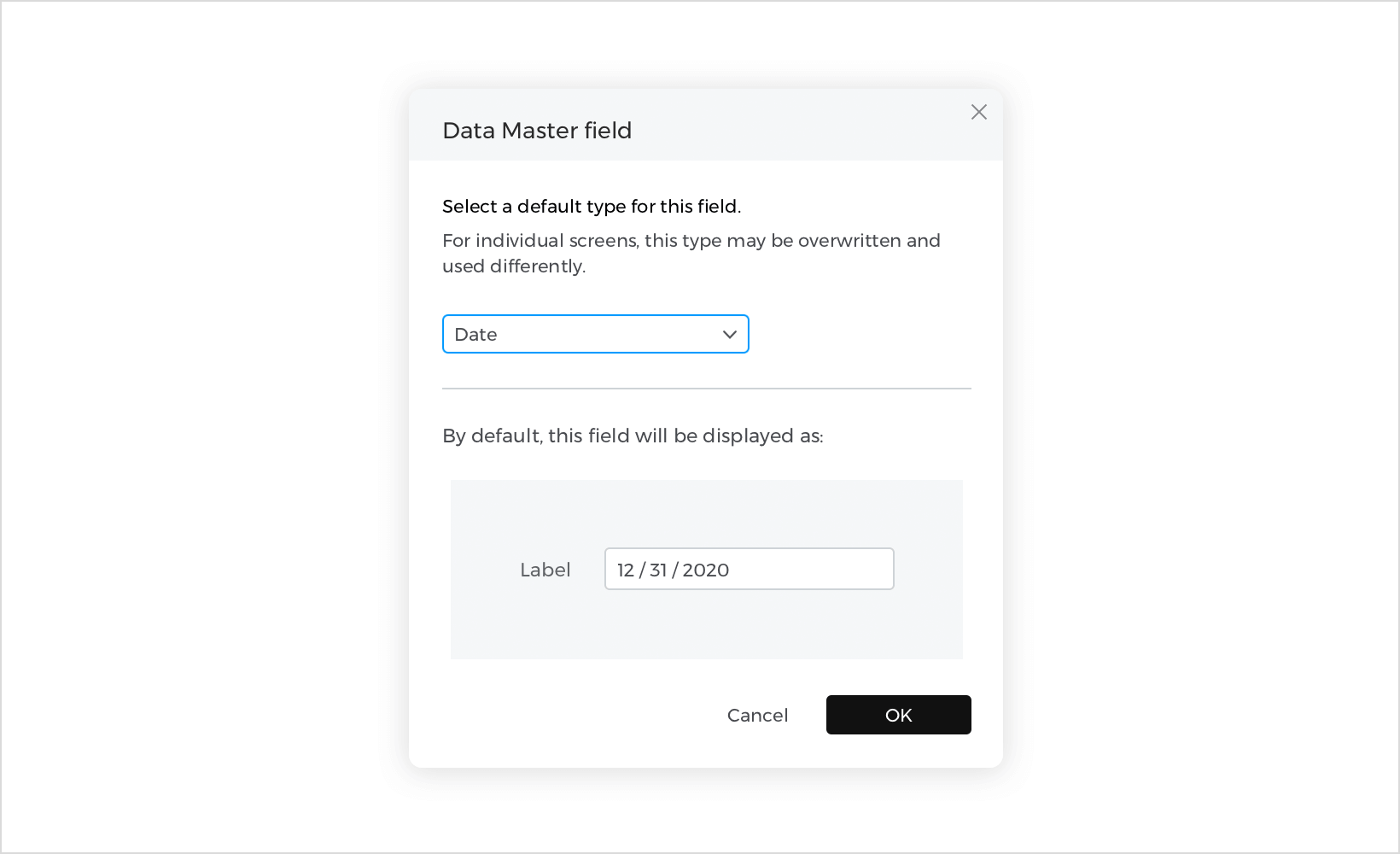
Fecha – selecciona un campo de este tipo y haz clic en el icono «engranaje» para ver más propiedades personalizables:

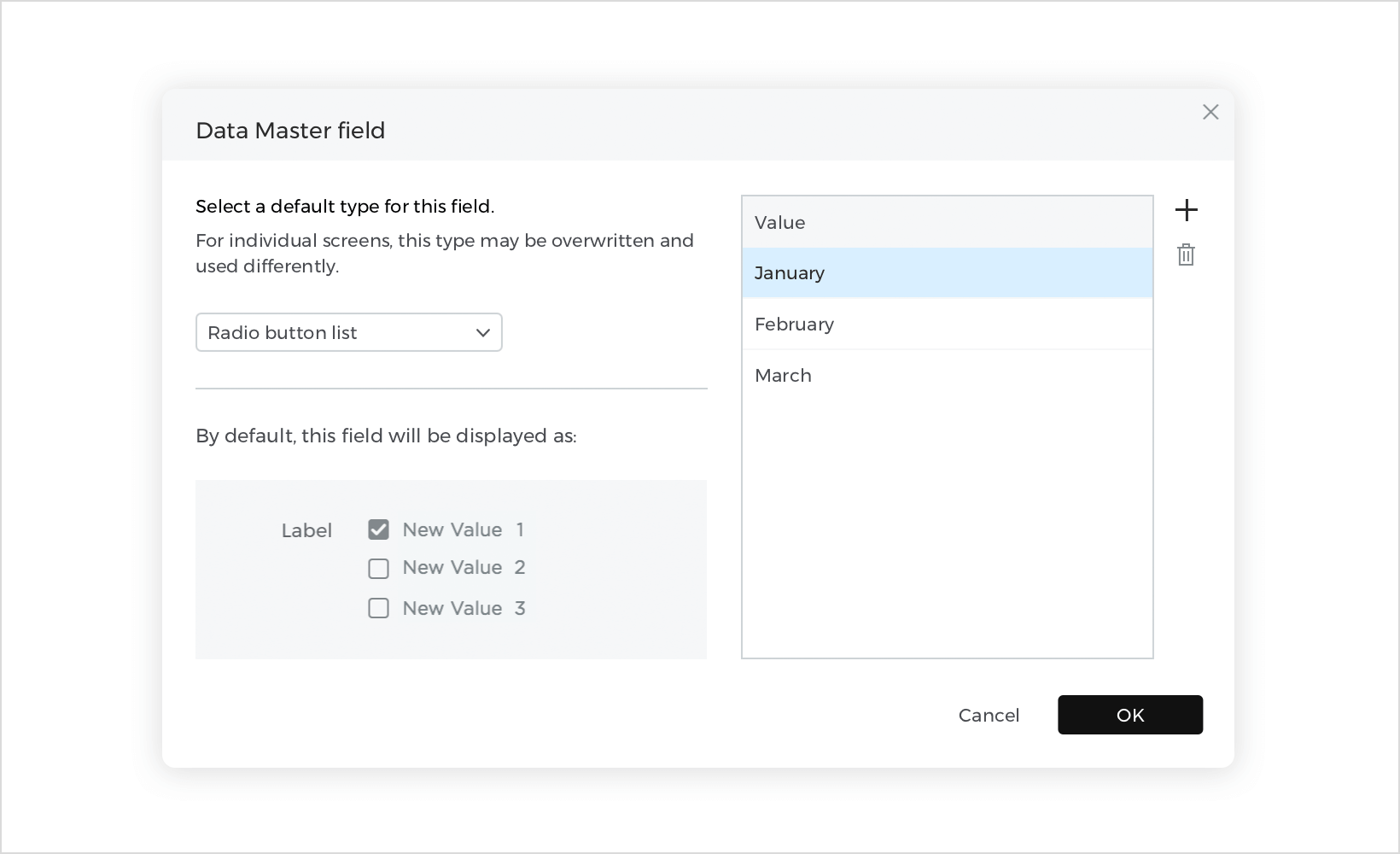
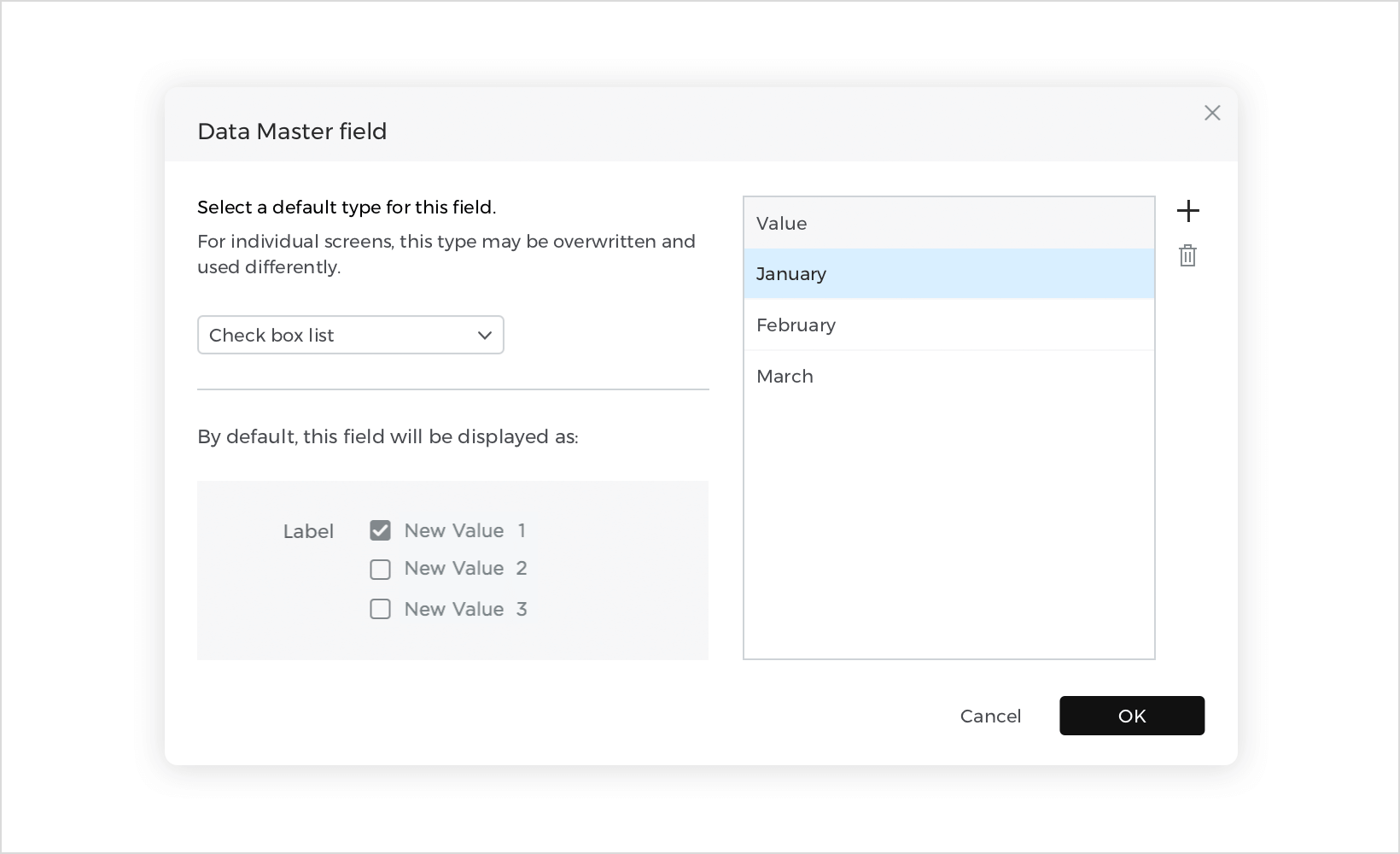
Categoría: selecciona un campo de este tipo y haz clic en el icono «engranaje» para ver más propiedades personalizables:
Haz clic en el icono «+» para añadir nuevos elementos a la categoría. Selecciona una de las categorías añadidas en la pestaña «Ver y editar registros».

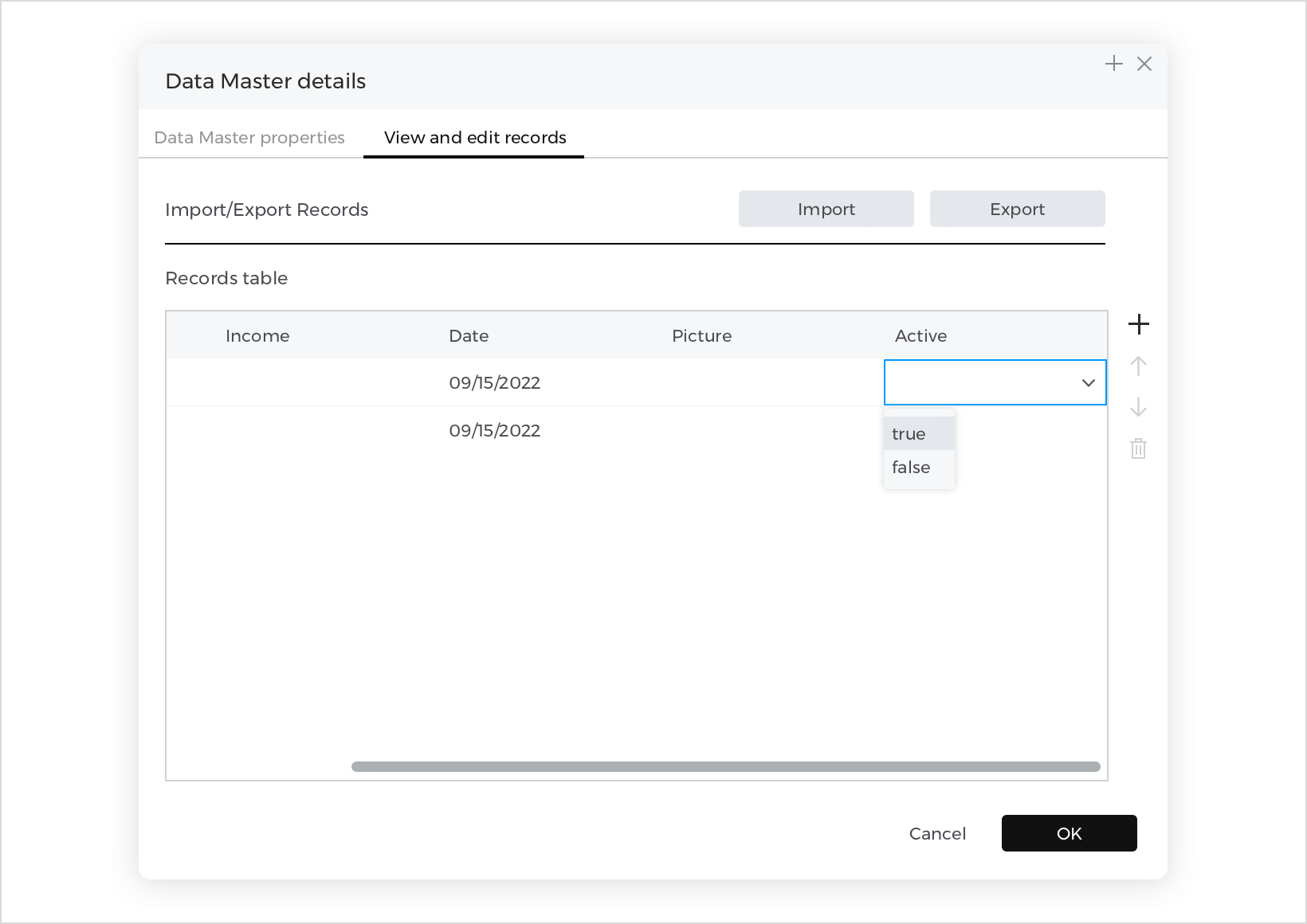
Verdadero/Falso: selecciona el valor en la pestaña «Ver y editar registros».
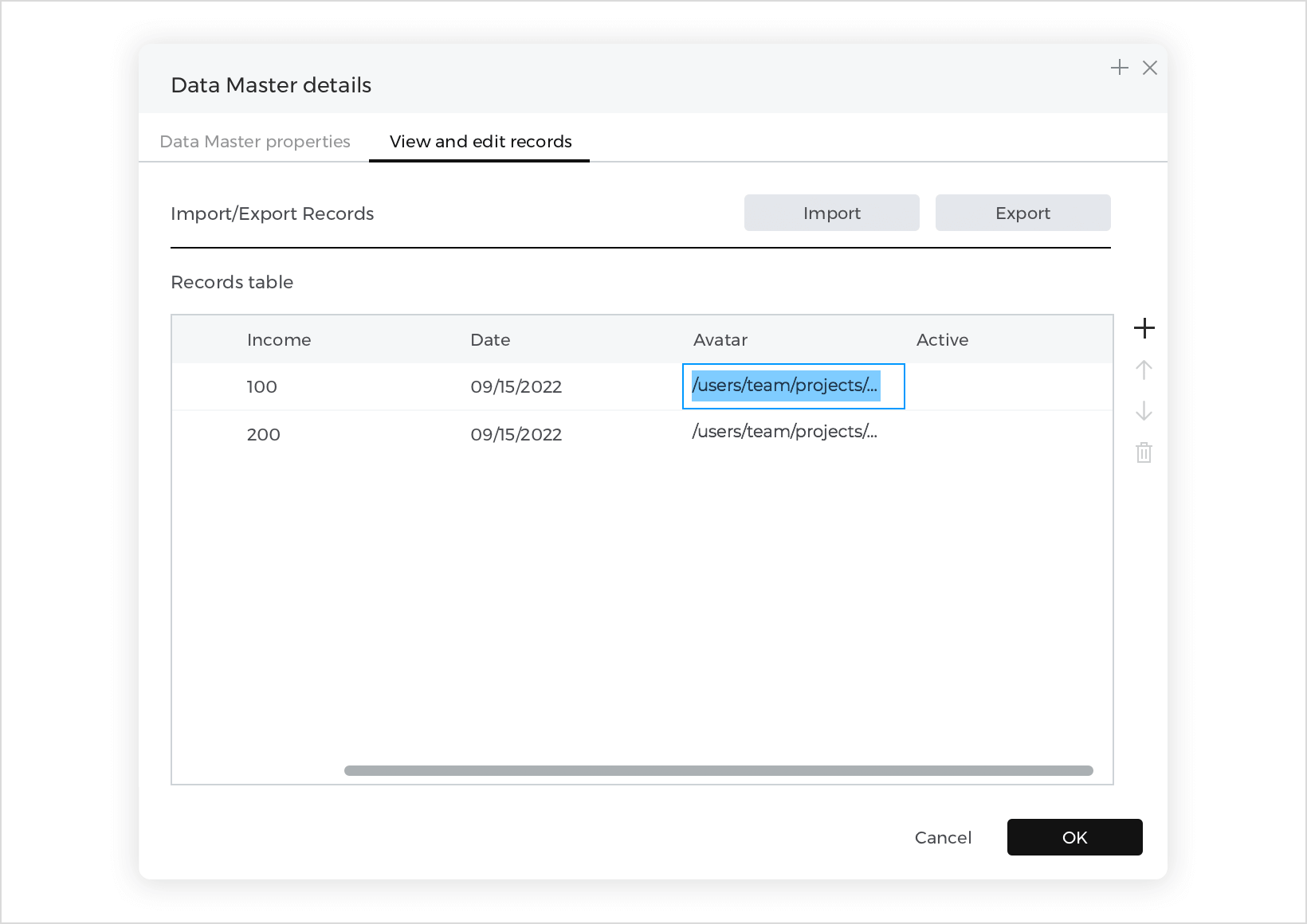
Carga de archivos (imagen): carga o elimina una imagen en la pestaña «Ver y editar registros».
Multicategoría: selecciona un campo con este tipo y haz clic en el icono «engranaje» para ver más propiedades personalizables:
Simulación de prototipos
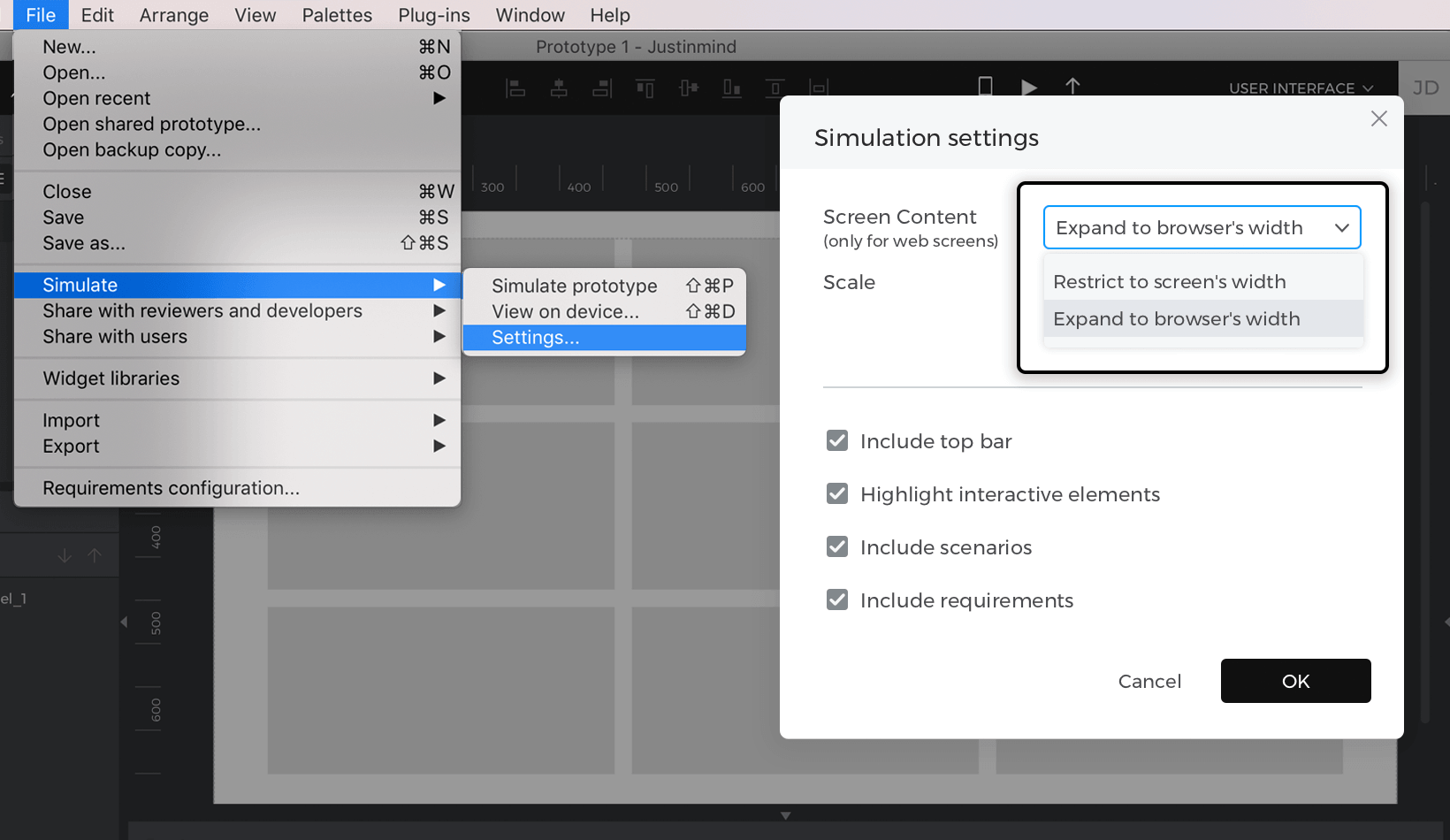
Haz clic en el icono «Reproducir» de la parte superior derecha de la barra de herramientas de correo para mostrar la ventana de simulación, que mostrará la pantalla actual en el lienzo. Para cambiar la configuración de la simulación, selecciona «Archivo – Simular – Configuración» en el menú principal.
Aparecerá el siguiente cuadro de diálogo:
- Contenido de la pantalla (para prototipos web): especifica si el prototipo se ampliará a la anchura del navegador o se limitará a la anchura diseñada durante la simulación.
- Escala: define cómo se va a simular el prototipo:Ajustar al tamaño de la pantalla: ajusta el prototipo a la resolución de pantalla del dispositivo seleccionado
o
Personalizada: elige una escala personalizada %. - Incluir barra superior: incluye la barra superior en el modo simulación. La barra superior incluye opciones relacionadas con los comentarios y te permite navegar entre diferentes pantallas.
- Resaltar elementos interactivos: hace que los elementos interactivos de la simulación parpadeen si el usuario pulsa sobre algo que no es interactivo.
- Incluye escenarios: incluye la lista de escenarios en la simulación para que los revisores puedan verlos.
- Incluir requisitos: incluye la lista de requisitos en el prototipo.