El módulo Flujos de usuarios
El módulo Flujos de usuario ofrece una sólida herramienta de diagramación que puede conectarse al resto de tu prototipo. Puede proporcionar a las partes interesadas de tus proyectos diferentes formas de visualizar que son difíciles de visualizar en el prototipo. Los usos típicos de Flujos de usuario son diagramar Flujos de usuario, simularlos y validarlos.
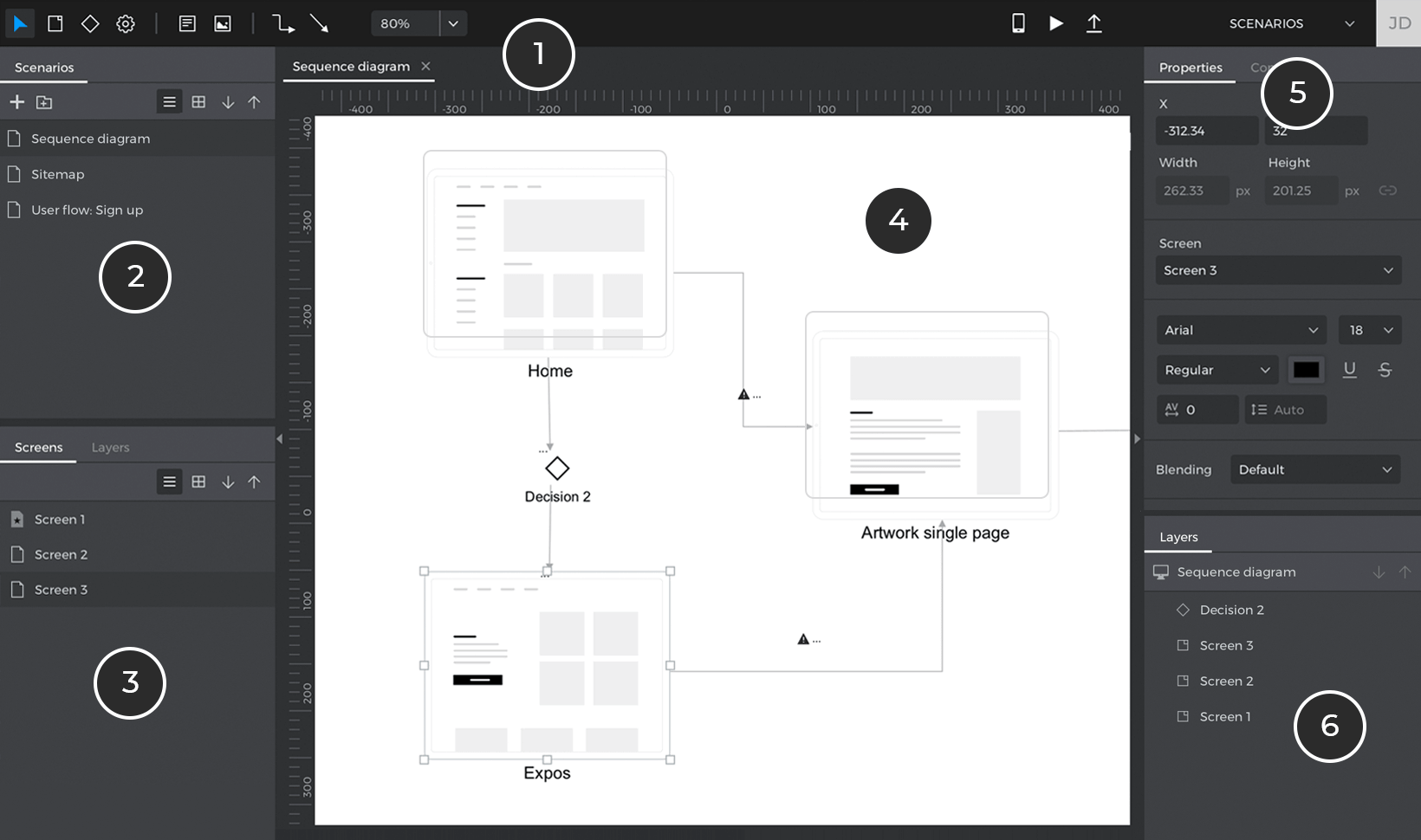
Visión general

- Barra de herramientas – aquí encontrarás todos los elementos para dibujar un flujo de usuario en el lienzo. Encontrarás componentes como Pantallas, Acciones, Decisiones, Notas (cuadros de texto), Imágenes o conexiones para conectar todos esos elementos entre sí. También puedes lanzar la simulación de tu flujo de usuario. Puedes encontrar una descripción detallada de cada elemento de la barra de herramientas en la siguiente sección.
- Tableros – una lista de todos los tableros que has creado. Puedes cambiar el tablero que aparece en el lienzo haciendo clic en los tableros de esta lista.
- Pantallas – las pantallas del prototipo en el que estás trabajando actualmente en el módulo UI. Si arrastras una pantalla al prototipo, se añadirá un elemento Pantalla al tablero vinculado a esa pantalla.
- Lienzo – muestra el contenido del Tablero. Puedes utilizar las herramientas de la barra de herramientas o las pantallas de la paleta para diseñar tu flujo de usuario.
- Propiedades – una lista de propiedades del elemento seleccionado en el lienzo. Puedes editar muchas propiedades de estilo de cada elemento para hacerlas tuyas.
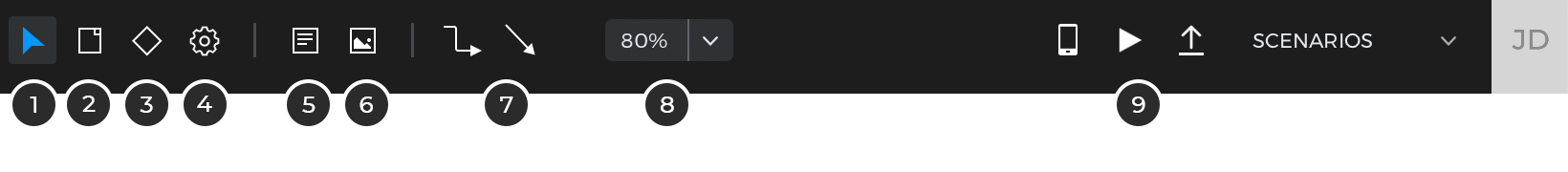
La barra de herramientas del módulo Flujos de usuario
En la barra de herramientas Flujos de usuario puedes encontrar las siguientes opciones:

- Inicio – ve a tu pantalla de inicio.
- Herramienta de selección – haz clic aquí para cambiar de una herramienta diferente a la herramienta de selección.
- Herramienta Pantalla – haz clic y vuelve a hacer clic en el lienzo para añadir un elemento Pantalla al tablero. Por defecto, los elementos Pantalla son sólo iconos en el diagrama, pero puedes vincularlos a pantallas concretas del prototipo mediante la paleta Propiedades. Una vez vinculados, el icono será sustituido por una captura de pantalla sincronizada de la Pantalla vinculada.
- Herramienta Decisión – haz clic y vuelve a hacer clic en el lienzo para añadir un elemento Decisión al tablero. Las Decisiones sólo sirven para diagramar, no afectan a la navegación de tu prototipo.
- Herramienta Acción – haz clic y vuelve a hacer clic en el lienzo para añadir un elemento Acción al tablero. Las Acciones sólo sirven para diagramar, no afectan a la navegación de tu prototipo.
- Herramienta Conector – haz clic y vuelve a hacer clic en el lienzo para añadir un elemento de la Pantalla al tablero. Un conector es un elemento de diagramación que se utiliza para iniciar/finalizar un flujo de usuario.
- Herramienta de texto: esta herramienta te permite escribir texto en tus diagramas.
- Herramienta Nota: puedes utilizar esta herramienta para dibujar cuadros de texto en tu diagrama. Las notas son altamente personalizables y pueden utilizarse para dibujar cualquier tipo de diagrama.
- Herramienta Imagen – haciendo clic en esta herramienta podrás añadir cualquier archivo de imagen al tablero.
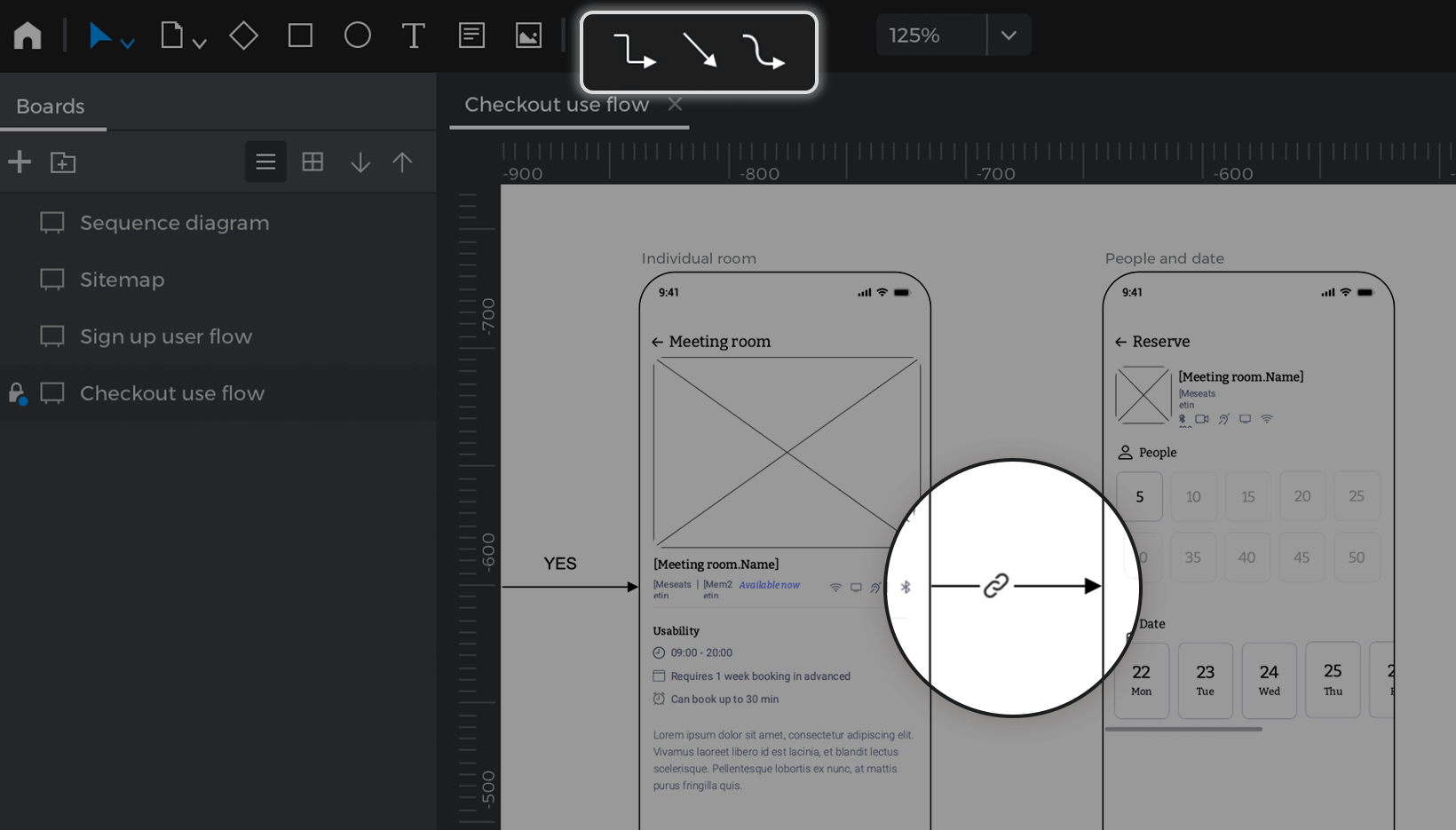
- Herramientas de conexión – esta herramienta sirve para añadir conexiones entre elementos del diagrama. El primer tipo de conexión será rectilínea, y el segundo recta. Puedes cambiarlo en la paleta Propiedades.
- Nivel de zoom: puedes controlar el nivel de zoom en el lienzo utilizando este componente. Si haces clic en la flecha, aparecerán opciones de zoom adicionales.
- Ver en el dispositivo, Simular y Compartir, equivalentes a los mismos iconos del módulo Interfaz de usuario.
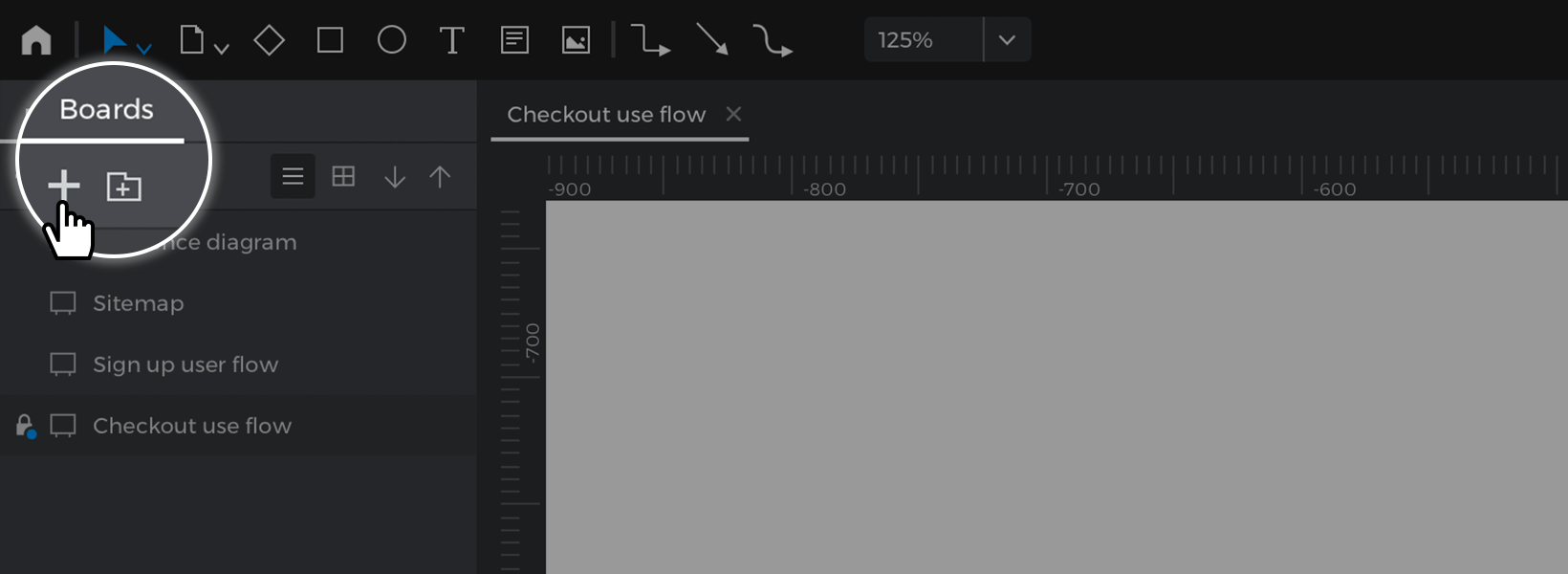
Crear un nuevo tablero
Para crear un nuevo tablero, haz clic en el icono «+» de la paleta Tableros. Aquí también verás una lista de todos los tableros que has creado. Si quieres abrir un tablero, simplemente haz clic en él. Hacer doble clic te permitirá renombrar un Tablero y hacer clic con el botón derecho (ctrl+clic en Mac) te mostrará opciones adicionales.

Diagramación de transiciones y validación de flujos
Puedes dibujar conexiones entre los elementos de tu diagrama utilizando las herramientas de Conexión de la barra de herramientas. Primero, haz clic en una de esas herramientas y verás cómo cambia el cursor. Muévete sobre uno de los elementos que tengas en el lienzo y verás una vista previa del punto de inicio de esa conexión. Haz clic y arrastra hasta otro elemento del lienzo para crear una nueva conexión. Puedes personalizar el aspecto de esa conexión en la paleta Propiedades. Si la conexión es entre dos pantallas, Justinmind comprobará si esa navegación implícita coincide con alguno de los eventos creados en esas pantallas en el módulo Interfaz de usuario. Si no es así, aparecerá un icono de advertencia. Si en algún momento creas un evento de navegación entre esas pantallas, el mensaje de advertencia en esas conexiones desaparecerá.

Toda la información del diagrama se puede exportar a un documento MS Word junto con el resto de la información del prototipo. Utiliza las opciones del menú principal «Archivo – Exportar – Documento espec. / Personalizar documento espec.
Crear pantallas desde el módulo Flujos de usuarios
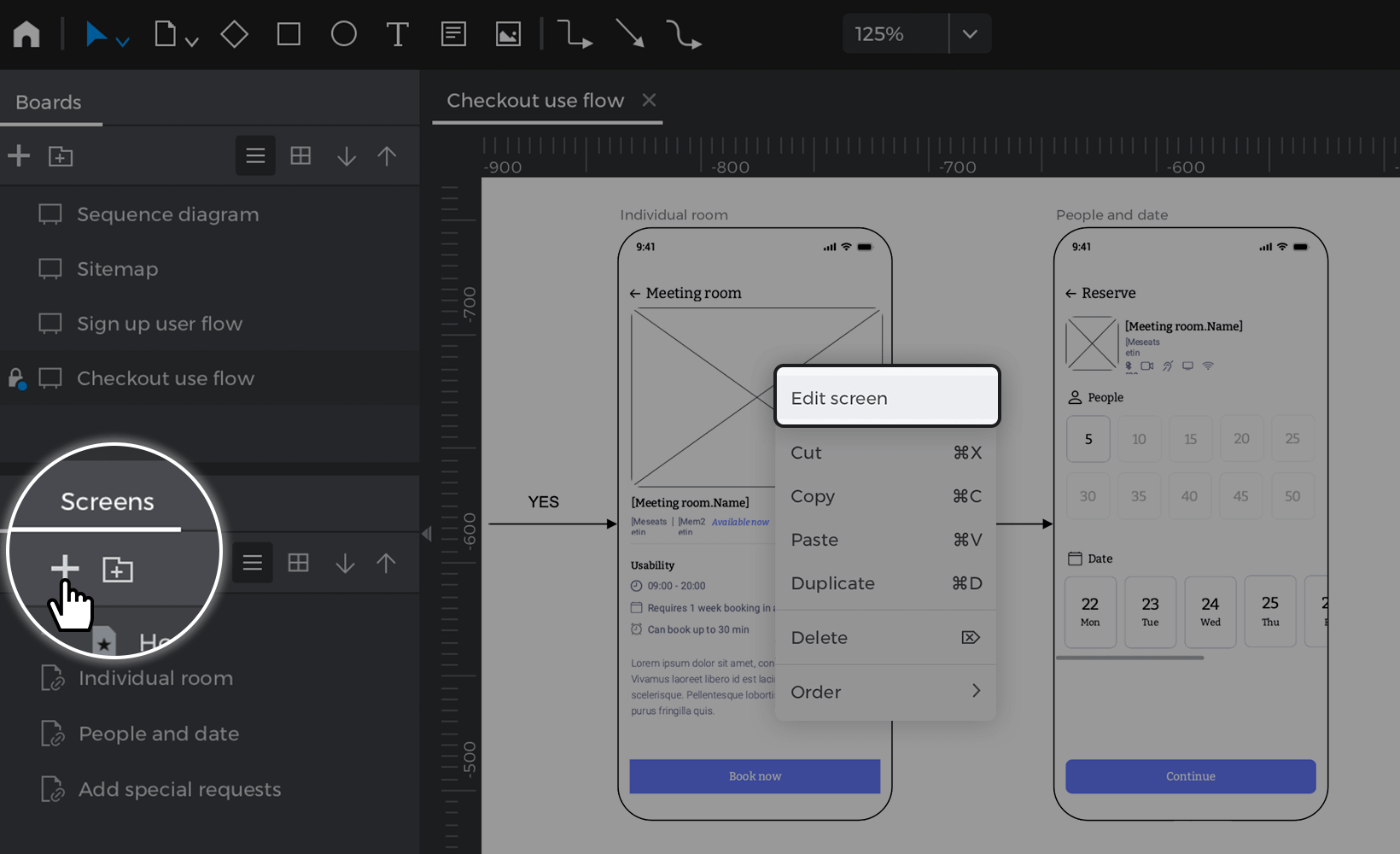
Los flujos de usuario pueden ser un buen punto de partida para diseñar tus aplicaciones, antes de entrar en los detalles del contenido de cada pantalla y sus interacciones. En muchas metodologías, definir los Flujos de Usuario es el primer paso antes de entrar en el diseño UI / UX o incluso en el wireframing. Lo bueno es que no tienes que hacer el trabajo dos veces, ya que puedes crear Pantallas desde la paleta de pantallas o la barra de herramientas. Para ello, haz clic con el botón derecho en una pantalla y selecciona la opción «Editar pantalla». Se añadirá una nueva Pantalla al prototipo con el nombre que hayas configurado en el módulo Flujos de usuario y automáticamente pasarás a esa pantalla en el módulo Interfaz de usuario.

A continuación, puedes diseñar el contenido y las interacciones de esa pantalla para dar cuerpo al flujo de navegación. Si vuelves a tu Tablón, verás una captura sincronizada de la pantalla real.
Simulación de flujos de usuarios
Puedes mostrar tu flujo de usuario en tu simulación como si fuera cualquier otra pantalla. Una vez en el modo Simulación, puedes incluso restringir la navegación de tu prototipo por lo definido en uno de tus flujos de usuario. Para ello, sigue estos pasos:
- Ve a la barra de herramientas y pulsa el icono «Reproducir» para iniciar la simulación.
- En la ventana del modo Simulación que aparece, haz clic en el menú hamburguesa de la esquina superior derecha. Aparecerá un menú deslizante con dos pestañas: «Pantallas» y «Flujos de usuario».
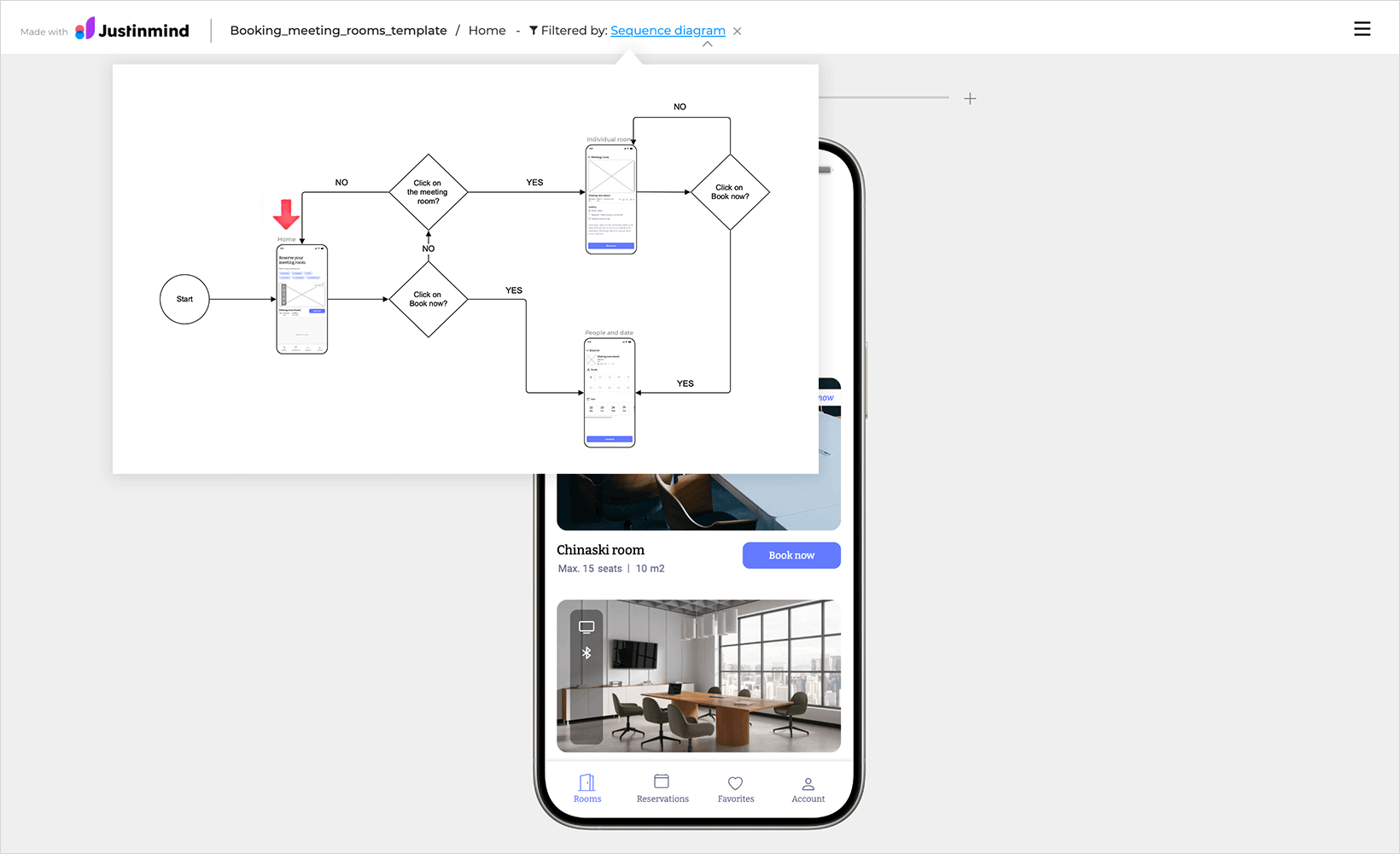
- Ve a la pestaña «Flujos de usuario» y selecciona la placa en la que se encuentra el flujo de usuario que deseas simular.
- En el Lienzo de simulación, haz clic en el componente donde hayas definido el inicio de tu flujo de navegación. En la ventana emergente que aparece, haz clic en «Iniciar». Entonces se iniciará la simulación en esa pantalla, pero sólo funcionarán los eventos de navegación que coincidan con las flechas de ese flujo. Puedes previsualizar el paso en el que te encuentras en tu flujo en la barra superior.
Puedes detener la simulación actual y/o cambiar el flujo de navegación, quitando el filtro de la barra de herramientas superior de la ventana Simulación, de esta forma

Revisando
Si compartes tu prototipo, tienes la opción de compartir también el flujo en ese prototipo. Los revisores podrán entonces ver los diagramas y añadirles comentarios. Incluso pueden añadir comentarios a elementos concretos dentro de un flujo.
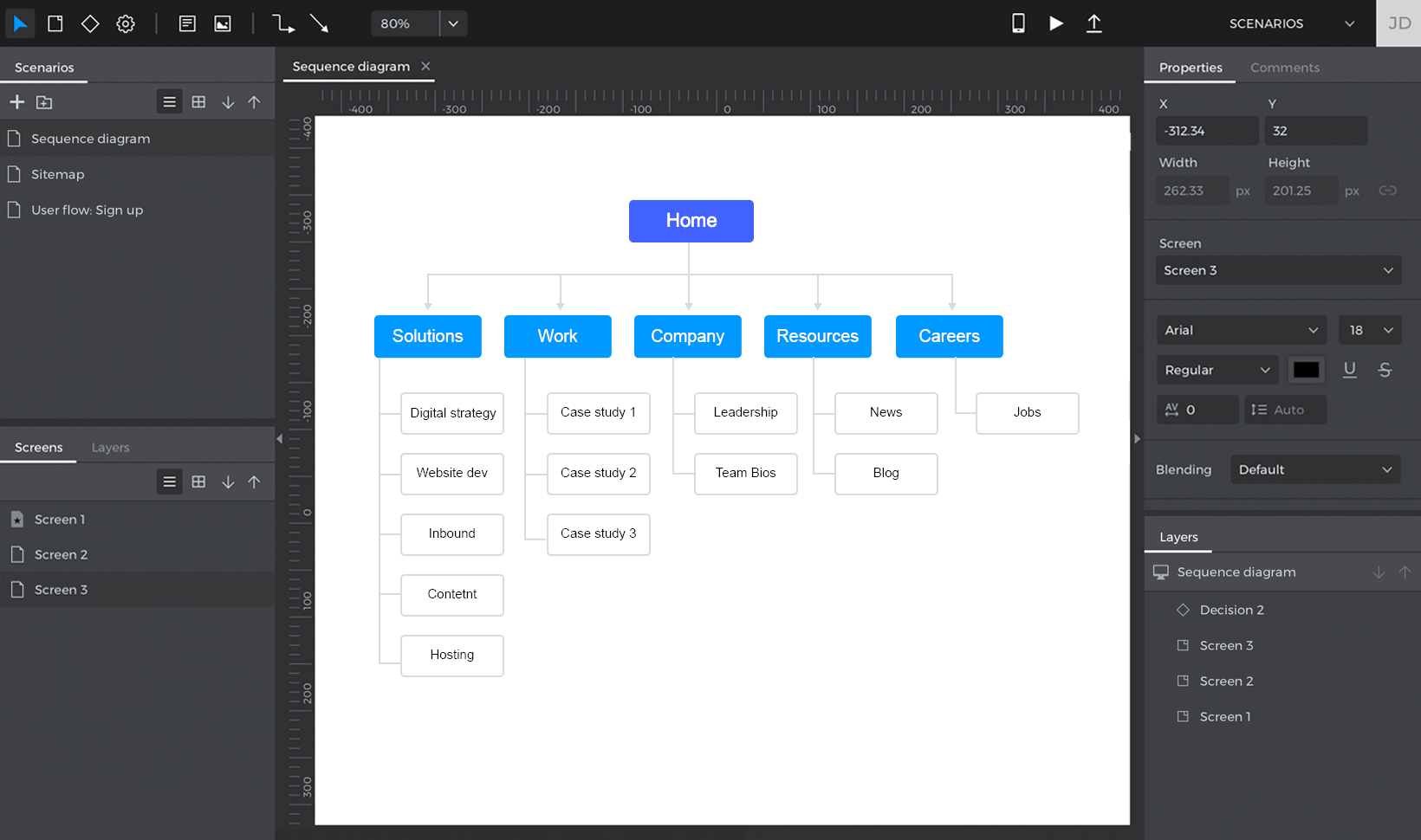
Diagramación de mapas del sitio
Es muy fácil diagramar un mapa del sitio utilizando el módulo Flujos de usuario. Primero haz clic en la herramienta Nota y luego en el Lienzo. Personaliza el aspecto de esa nota a tu gusto utilizando la paleta Propiedades. A continuación, copia y pega esa Nota (o cuadro de texto) en tantas pantallas como estés definiendo en tu Mapa del sitio. Por último, utiliza la herramienta de conexión para diagramar tu Mapa del sitio y definir la jerarquía de tus pantallas.