Paneles dinámicos
Los Paneles Dinámicos son widgets que pueden contener otros elementos en tus prototipos. Son como minilienzos en los que puedes colocar elementos y alternar entre ellos cuando estés simulando tu prototipo. Puedes utilizarlos para enmascarar elementos y mostrar distintos contenidos en la misma zona de una pantalla, como pestañas de navegación y ventanas emergentes.
Cada panel dinámico contiene un panel por defecto, pero puedes añadir más una vez que hayas añadido uno al Lienzo. Sólo podrás ver un panel a la vez.
Crear un panel dinámico
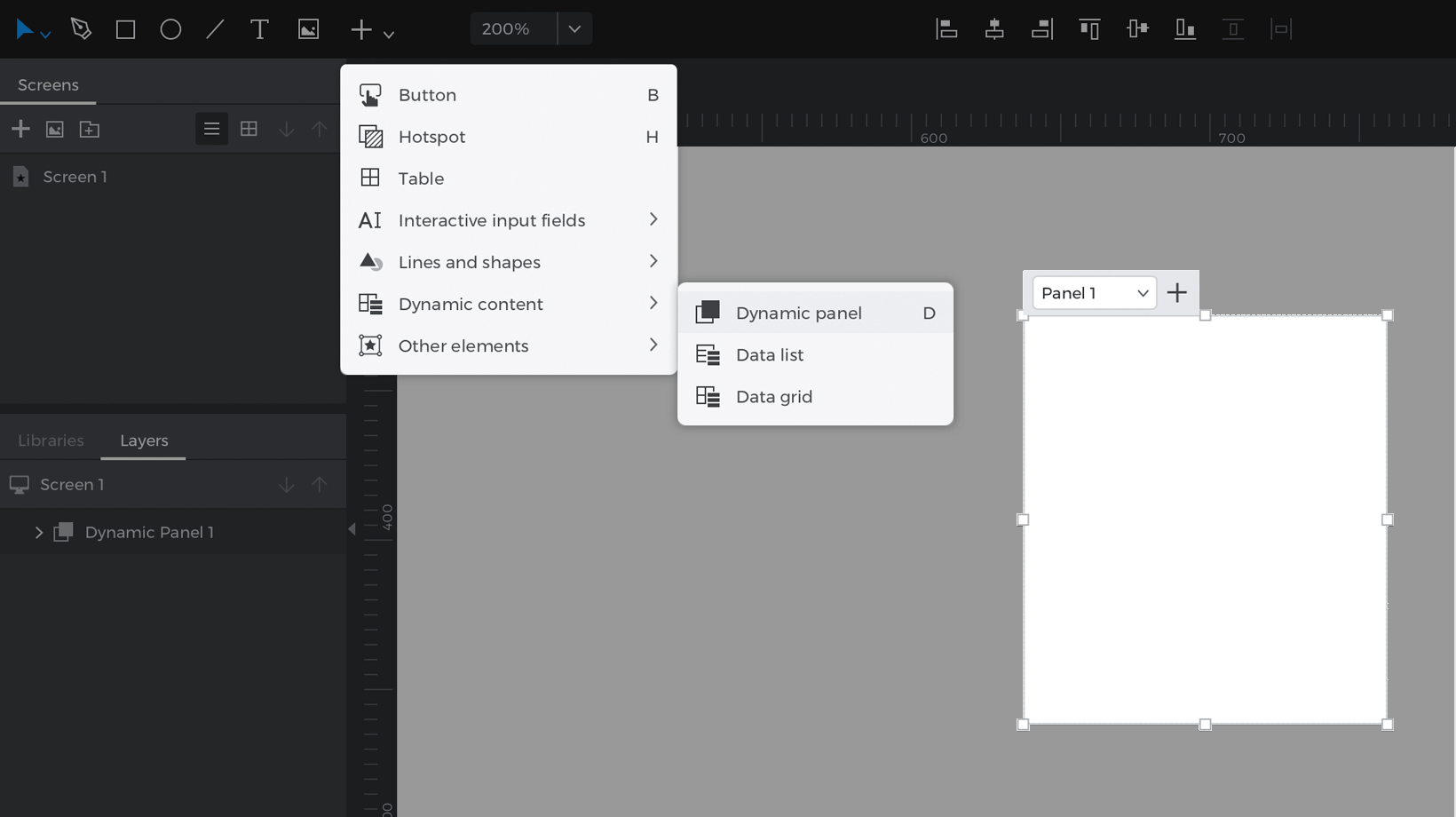
Puedes encontrar paneles dinámicos en el desplegable de la Barra de Herramientas, en «Contenido dinámico», o pulsando la tecla D.

Cuando hayas colocado uno en el Lienzo, verás un menú flotante cerca de él. Puedes añadir más paneles haciendo clic en el botón «+» del menú. También puedes utilizar este menú o la paleta Capas para volver a ver y editar tus otros paneles.
Añadir, mover y eliminar elementos
Añadir elementos a un panel
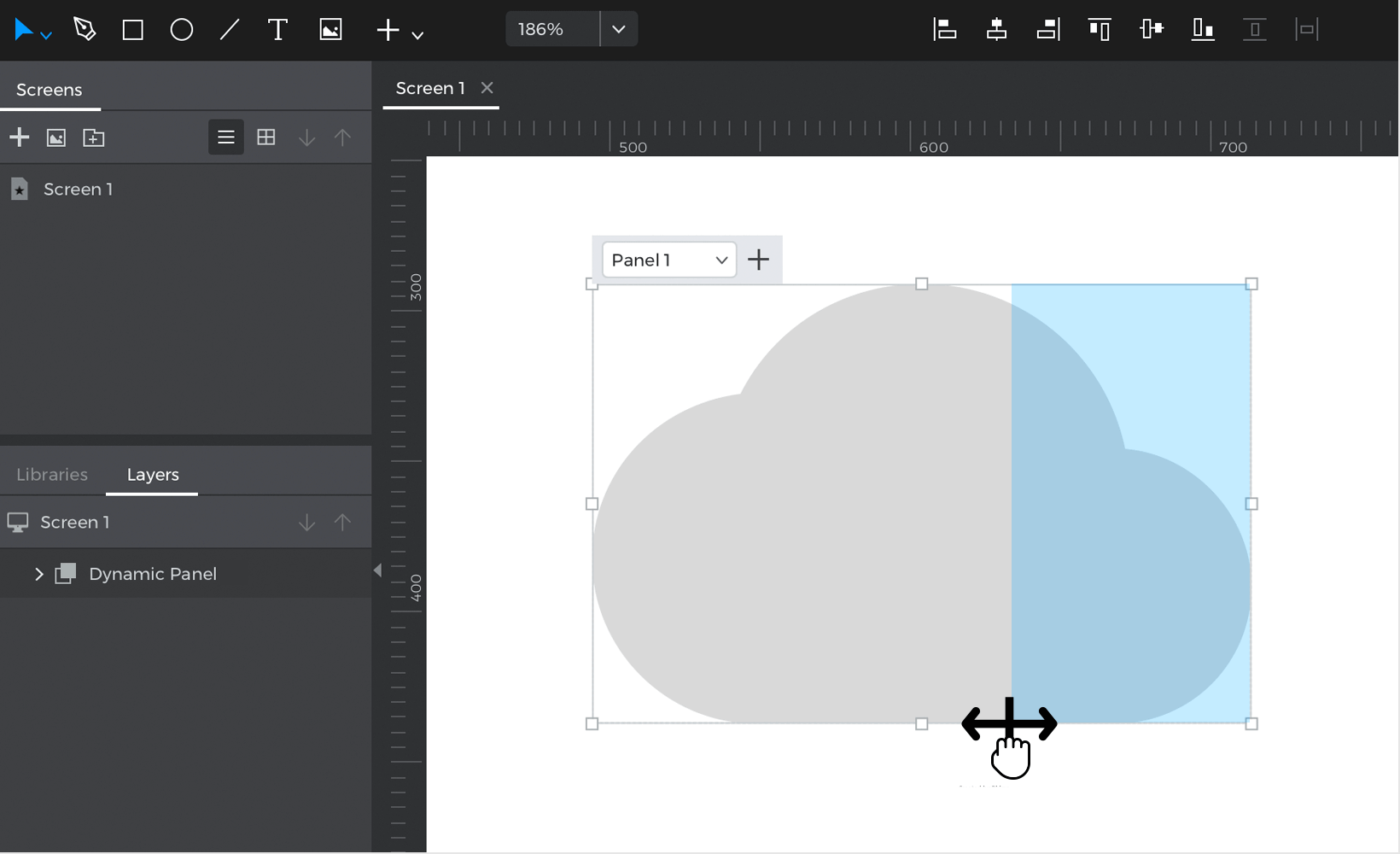
Utiliza las teclas Comando/Control
Puedes colocar elementos en un panel dinámico manteniendo pulsada la tecla Comando (Mac) o Control (Windows) y arrastrando un elemento o grupo de elementos al interior. Verás que el panel se tiñe de azul cuando añadas un elemento a él.
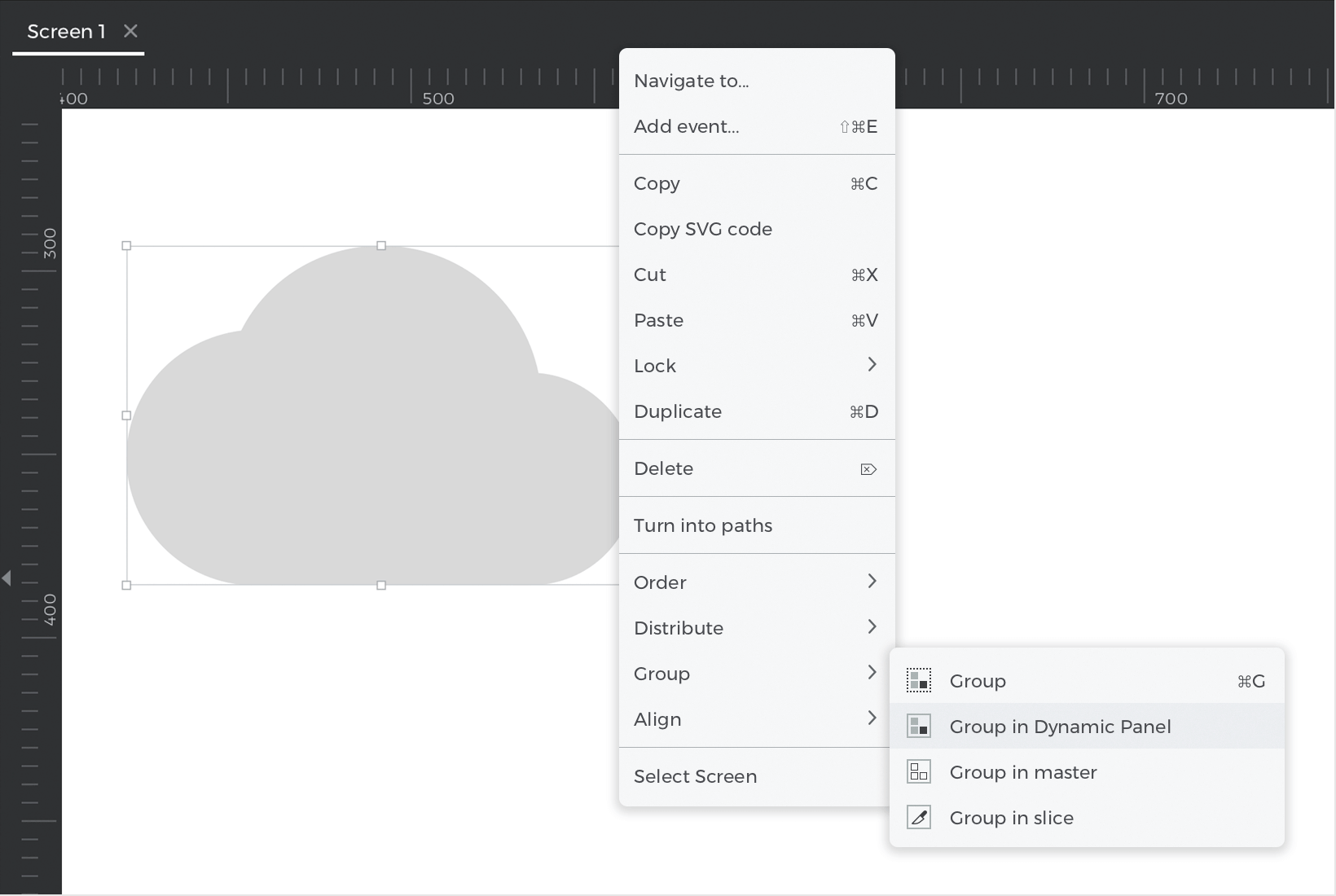
Haz clic con el botón derecho del ratón en
Selecciona un elemento o grupo de elementos, haz clic con el botón derecho del ratón, ve a Agrupar y selecciona «Agrupar en panel dinámico». Todos los elementos que hayas seleccionado estarán ahora dentro de un panel dinámico.

Mover y eliminar elementos de un panel
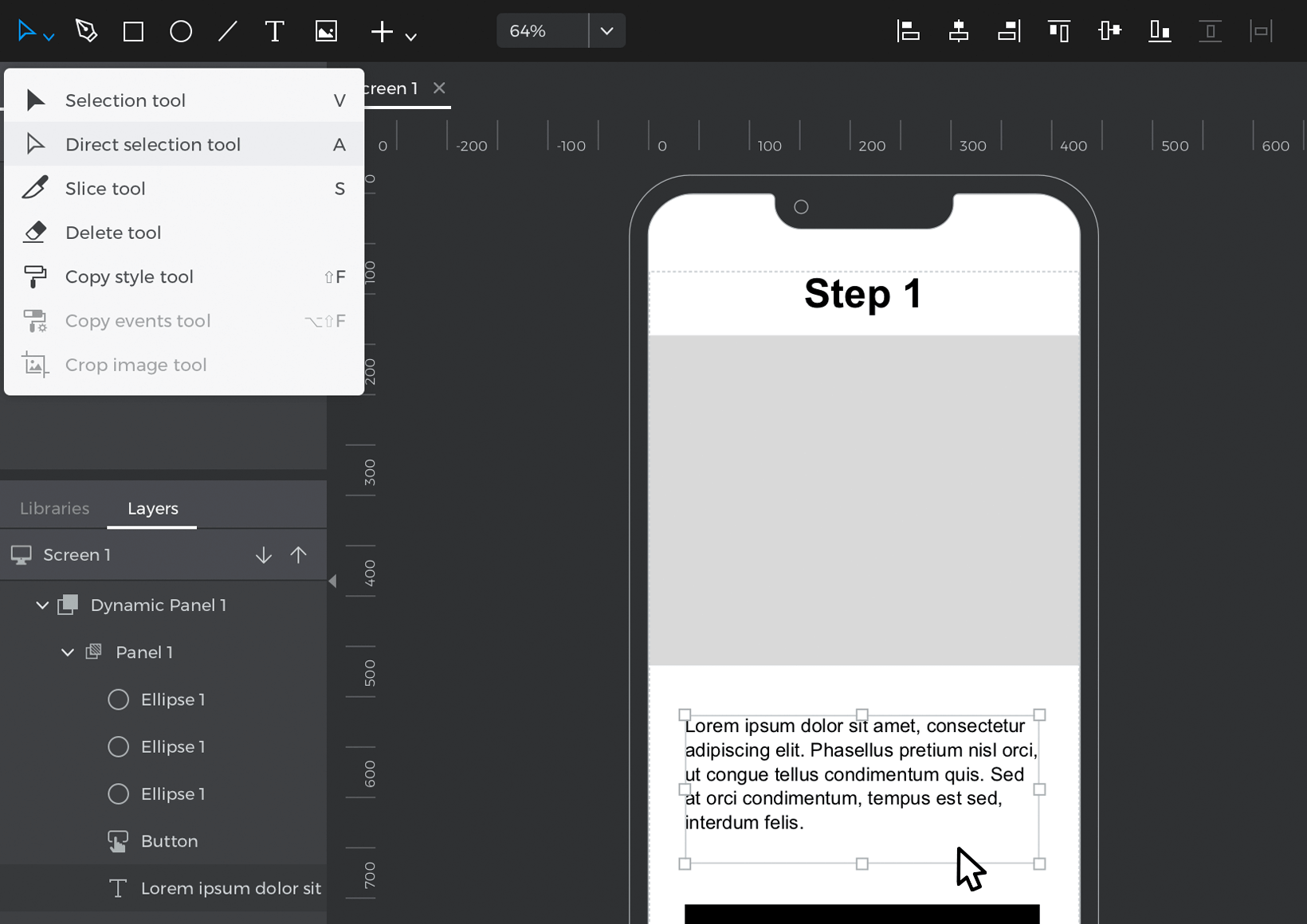
Activa la herramienta de selección directa pulsando la tecla A o eligiéndola en la Barra de Herramientas. La herramienta de selección directa te permite elegir rápidamente un elemento dentro de un panel dinámico o en un grupo. A continuación, puedes mover ese elemento dentro del panel, o colocarlo fuera del área del panel para eliminarlo del mismo.

Vuelve a la selección normal pulsando la tecla V.
Duplicar y eliminar paneles
Puedes duplicar un panel y los elementos que contiene haciendo clic con el botón derecho en un panel y seleccionando «Duplicar panel». Elimina un panel haciendo clic con el botón derecho del ratón sobre él y seleccionando «Eliminar panel». Ten en cuenta que también se eliminarán todos los elementos de ese panel.
El panel por defecto
Cada panel dinámico tiene un panel por defecto, el Panel 1, que se mostrará primero cuando simules tu prototipo. Para cambiar otro panel para que sea el panel por defecto
- Selecciona el panel dinámico
- Ve a la paleta Propiedades
- Selecciona un panel diferente en el desplegable «Panel def. (por defecto)».
Eventos con paneles
Establecer panel activo
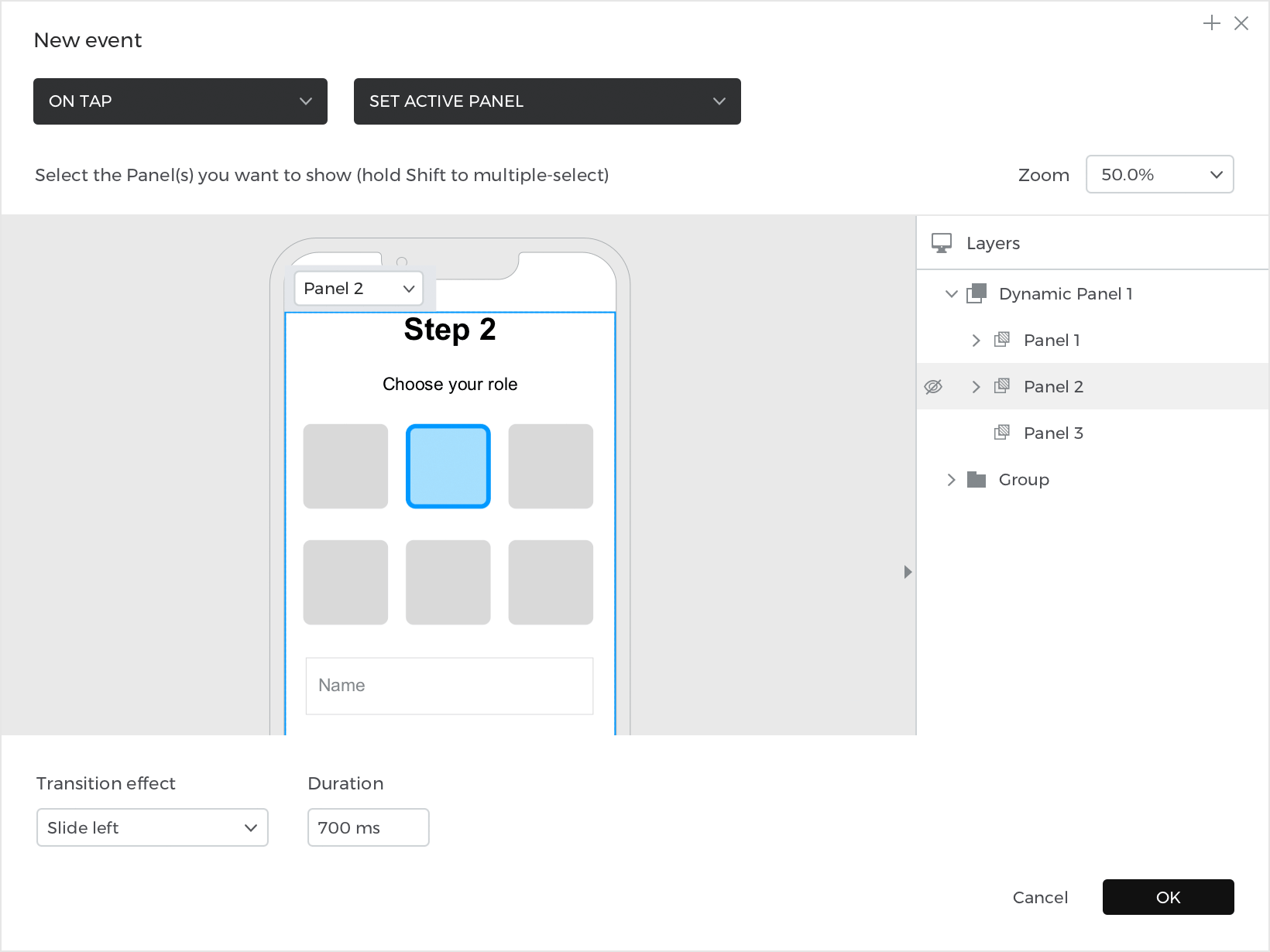
Aunque puedes utilizar el menú flotante para cambiar entre paneles mientras editas, tendrás que utilizar una acción Establecer Panel Activo para cambiar entre ellos durante la simulación. Elige un desencadenante para iniciar el evento (hacer clic en un botón, por ejemplo), y luego busca la acción Establecer Panel Activo en el desplegable Acciones. Una vez seleccionada, verás la vista previa del lienzo, donde puedes seleccionar el panel al que quieres cambiar (establecer como activo). Puede que te resulte más fácil seleccionar el panel desde la paleta de diálogo Capas.

En Panel Activo
Puedes crear eventos que se activen cada vez que cambies a un panel específico con el activador En panel activo. En Panel Activo es útil para crear eventos repetitivos, como pases de diapositivas y temporizadores de cuenta atrás. Por ejemplo, puedes combinar acciones de Pausa con eventos En Panel Activo + Establecer Panel Activo para crear una presentación de diapositivas que cambie de panel automáticamente.
Usos habituales de los paneles dinámicos
Puedes utilizar paneles dinámicos de muchas formas distintas: desde crear cuadros de diálogo de confirmación y ventanas modales, áreas de desplazamiento, cabeceras flotantes, presentaciones de diapositivas y mucho más. [all these will be linked]
comunes
Continúa en el siguiente artículo para aprender a construir esos casos de uso comunes.
Menús de las pestañas de navegación
En este ejemplo, aprenderás a crear pestañas de navegación y menú con paneles dinámicos. Utilizarás cada pestaña para cambiar a distintos paneles dinámicos que contienen información diferente.
Diseña el ejemplo
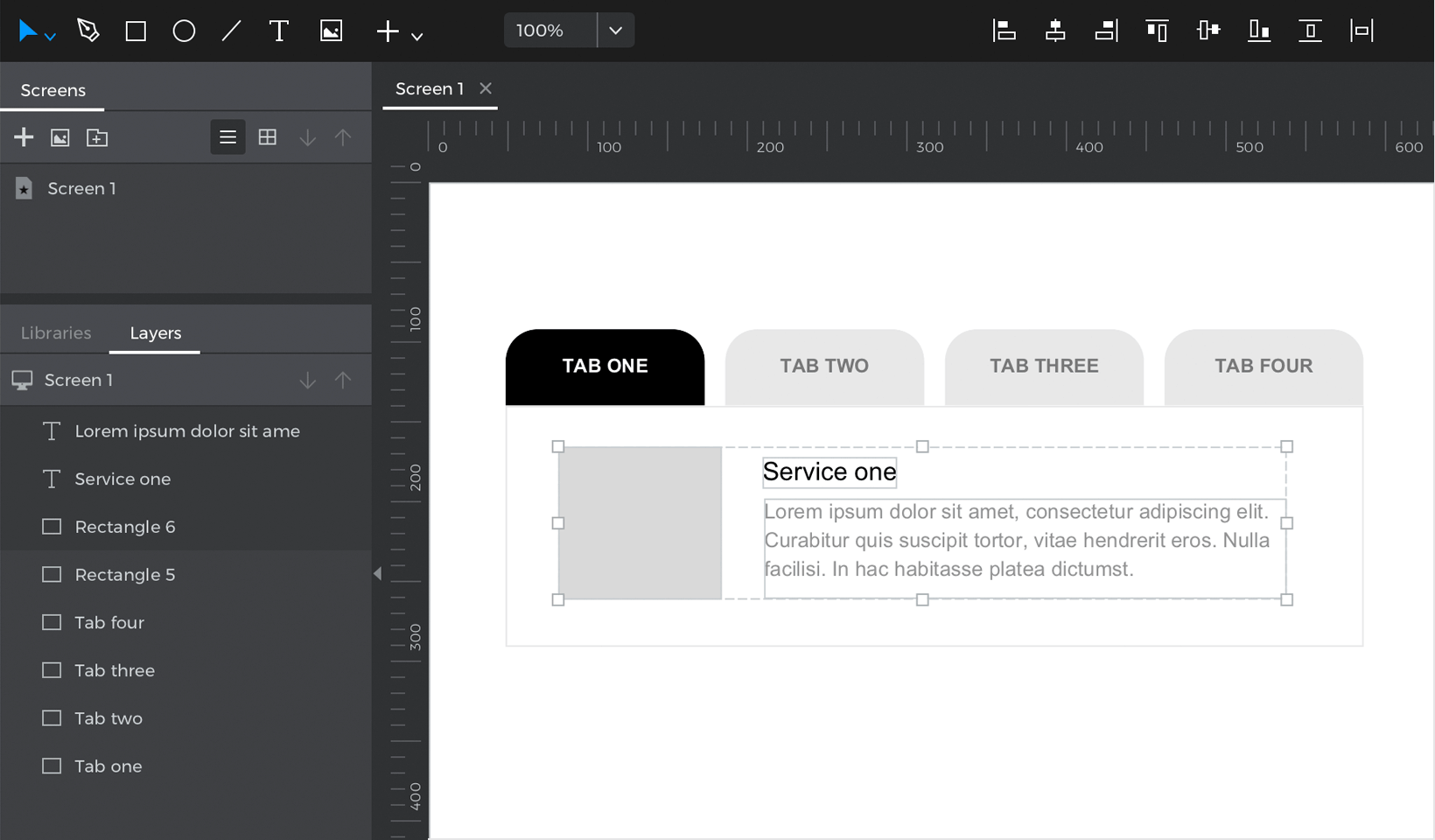
- Arrastra cuatro elementos Rectángulo al lienzo, colocándolos horizontalmente en el lienzo para que coincidan con el ejemplo. Éstas serán las pestañas de navegación entre las que cambiarás. Dales el estilo que prefieras y nómbralas «Pestaña Uno», «Pestaña Dos», «Pestaña Tres» y «Pestaña Cuatro».El rectángulo de la izquierda («Pestaña Uno») será la pestaña seleccionada por defecto. Cambia su color de fondo y de fuente para que parezca seleccionada.
- Arrastra otro rectángulo debajo de las pestañas y cambia su tamaño para que sea más grande. Este Rectángulo actuará como capa de fondo de la ventana que muestra cada pestaña.
- Coloca elementos encima del rectángulo para crear el contenido de tu primera ventana de pestaña.

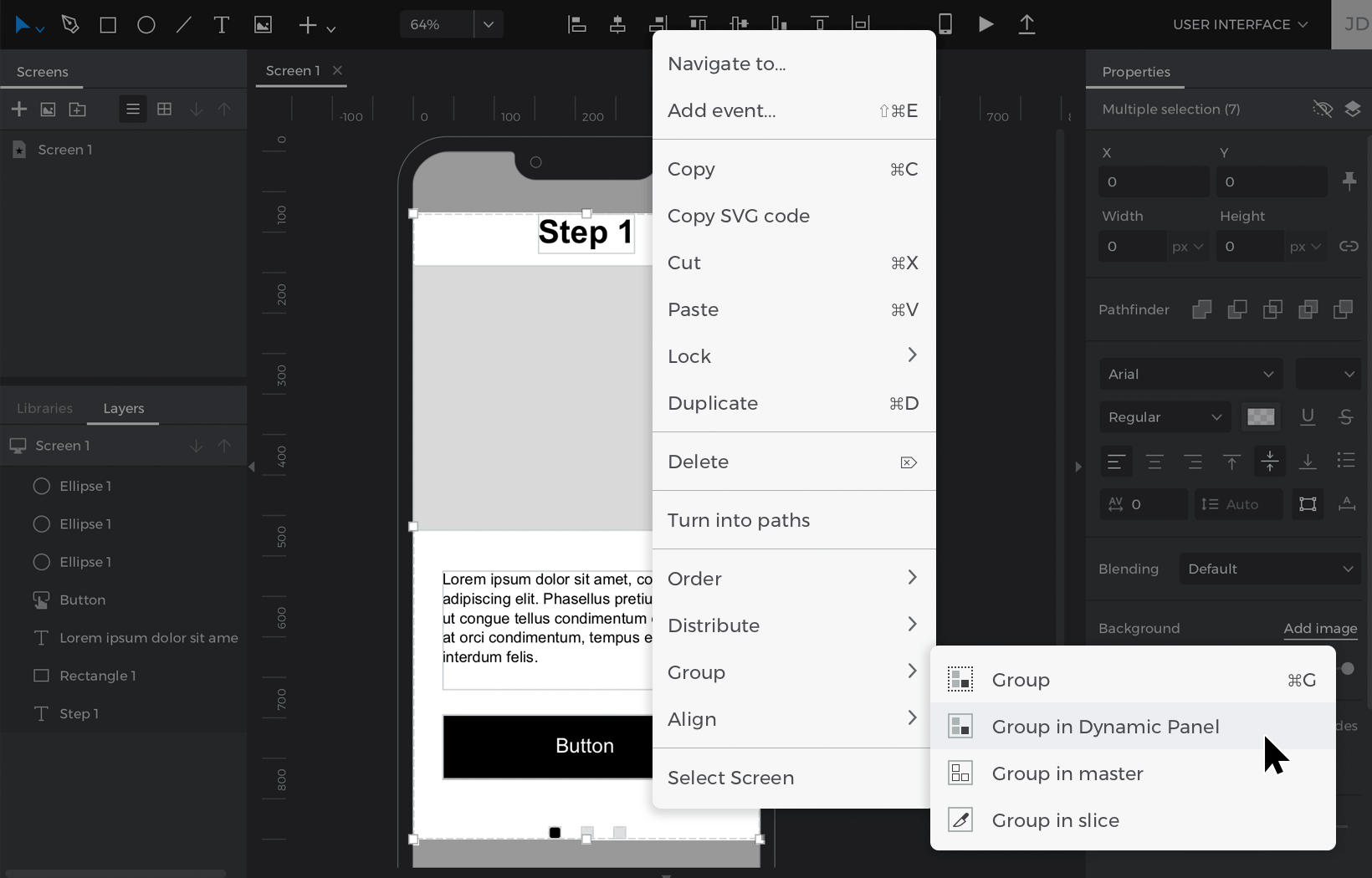
- Selecciona el rectángulo y los elementos dentro de la ventana de pestañas, haz clic con el botón derecho del ratón, ve a agrupar y selecciona «Agrupar en panel dinámico». Todos los elementos, excepto las pestañas del lienzo, deberían estar ahora dentro de un panel dinámico.
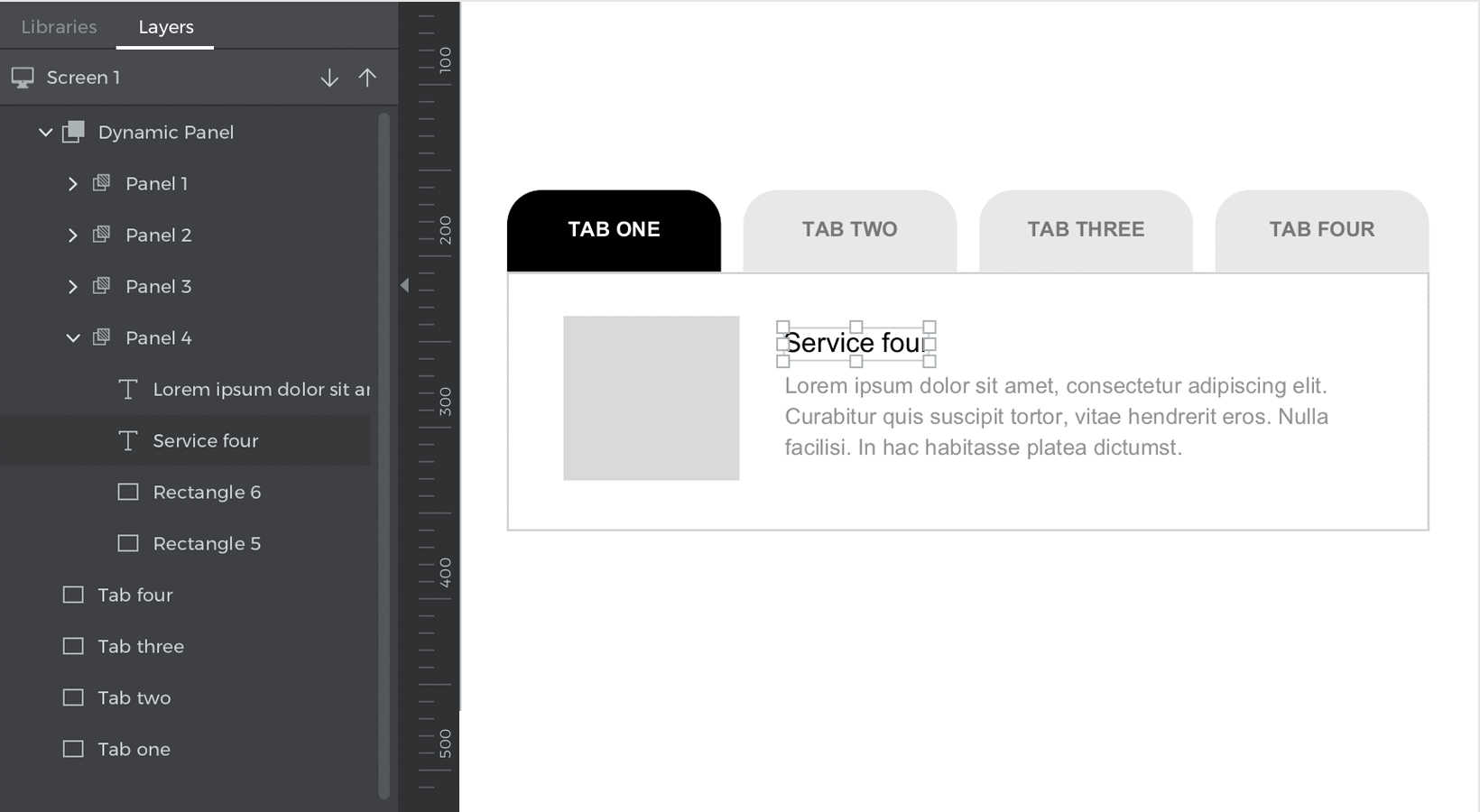
- Haz clic con el botón derecho en el panel y selecciona «Duplicar panel». Duplica este panel dos veces más hasta que haya cuatro paneles en total.
- Cambia el contenido de la ventana en cada panel como prefieras.

Crea los eventos
Tendrás que construir algunos eventos para poder cambiar entre las ventanas de pestañas durante la simulación.
- Selecciona el rectángulo «Pestaña Uno», busca en la paleta Eventos y haz clic en «Añadir evento».
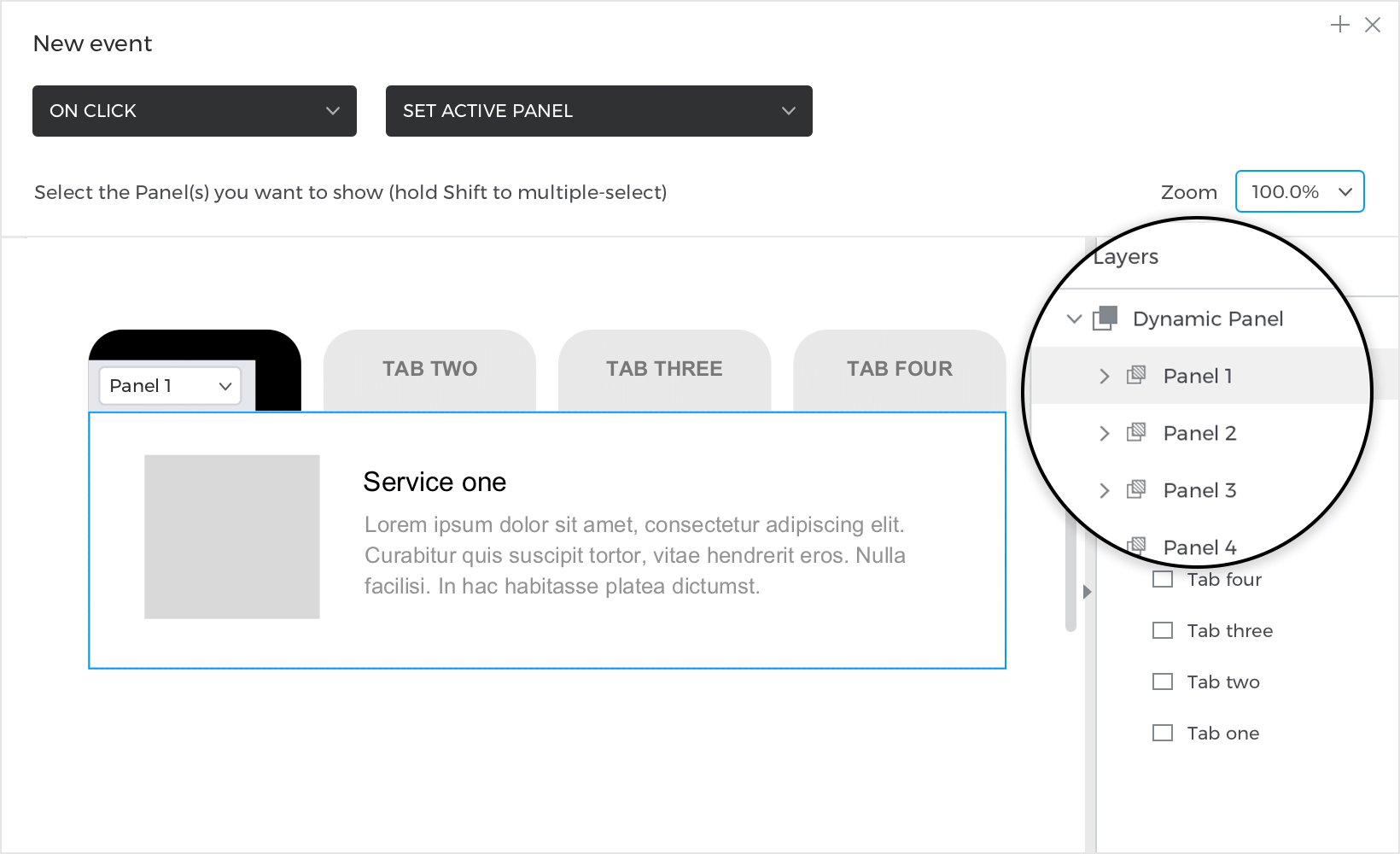
- Crea un evento Al hacer clic + Establecer panel activo, seleccionando el Panel 1 para establecerlo como activo. Ahora, cada vez que hagas clic en «Pestaña Uno», cambiarás al Panel 1.

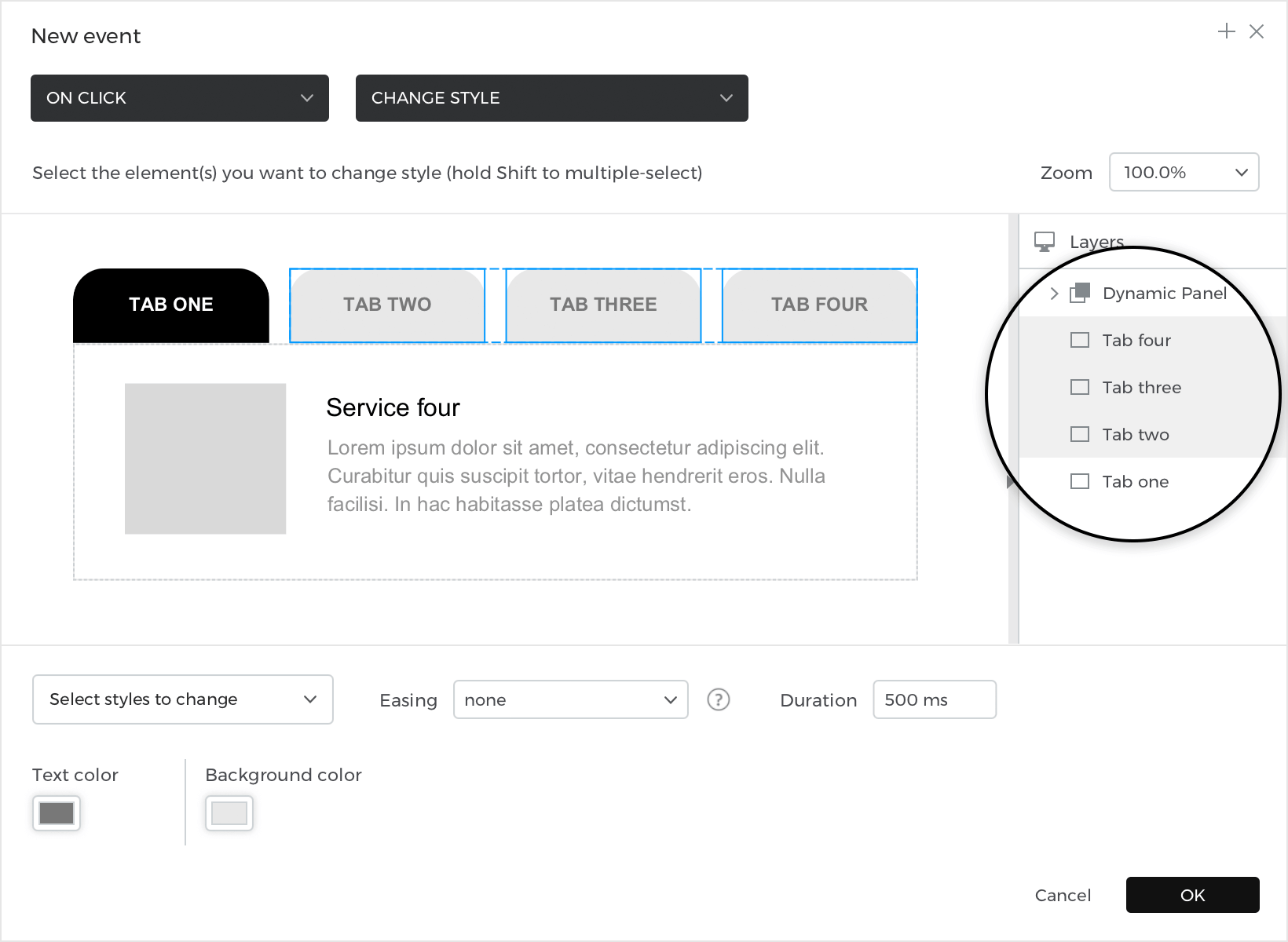
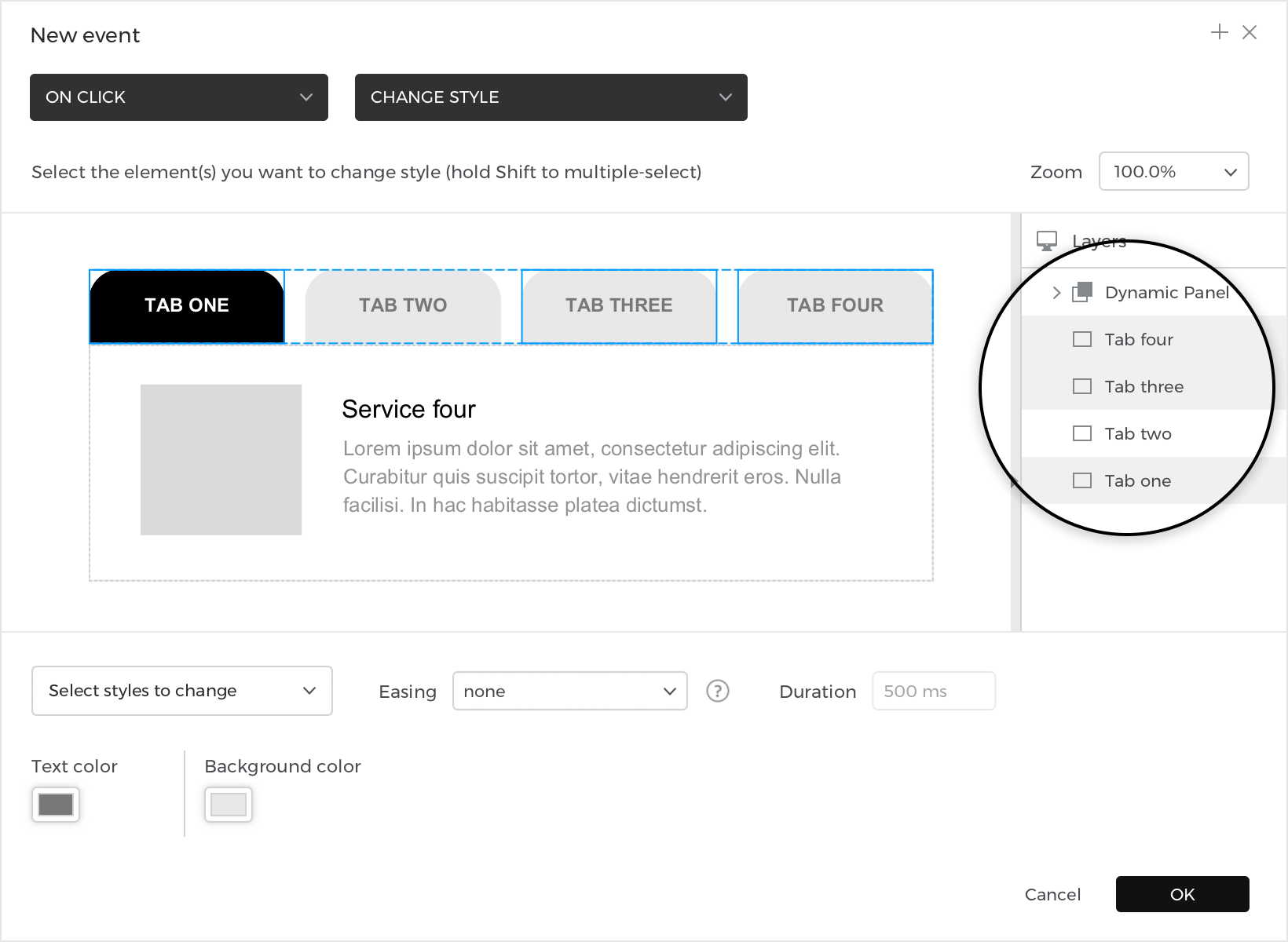
- Vuelve a la paleta de eventos y haz clic en el botón «+» situado junto a la acción que acabas de crear. Crea un evento Al hacer clic + Cambiar estilo, seleccionando «Pestaña Uno» como destino de la acción. Para que cambien los estilos, añade los colores de fondo y de fuente. Deja los colores por defecto.
Esta acción hace que la «Pestaña uno» parezca seleccionada cuando pulsas sobre ella.
- A continuación, tienes que crear un evento para cambiar el estilo de las otras pestañas para que parezcan no seleccionadas cuando hagas clic en la «Pestaña Uno».Haz clic en el botón «+» junto a la acción que acabas de crear y crea otro evento Al hacer clic + Cambiar estilo. Selecciona las otras tres pestañas como objetivos de la acción – puedes utilizar Mayúsculas para multiseleccionar. Añade los colores de fondo y fuente a cambiar, dejando su coloración por defecto.

- Haz clic en el botón ‘copiar’ de la parte superior de la paleta Eventos para copiar todas las acciones que has creado en la «Pestaña Uno». Ve a la «Pestaña Dos» y haz clic en el botón ‘pegar’ para pegarlas en la «Pestaña Dos».
- Haz doble clic en la acción Establecer panel activo y cambia el panel que está establecido como activo del Panel 1 al Panel 2.
- Haz doble clic en la acción Cambiar estilo que cambia el estilo de las Pestañas dos, tres y cuatro. Deselecciona la «Pestaña dos» y selecciona la «Pestaña uno» para que se incluya en la acción. Ahora deberías tener seleccionadas las Fichas uno, tres y cuatro para cambiarles el estilo.

- Repite los pasos del 5 al 8 hasta que cada una de las pestañas tenga las acciones correctas, es decir, al hacer clic en «Pestaña tres» se establece el Panel 3 como activo, cambia la «Pestaña tres» para que parezca seleccionada y las Pestañas uno, dos y cuatro para que parezcan no seleccionadas.
Haz clic en el botón «Reproducir» para simular tu prototipo. Haz clic en una de las pestañas para cambiar de panel y ver cómo esa pestaña cambia de estilo para parecer seleccionada.
Diálogo de confirmación
Puedes utilizar paneles dinámicos para crear mensajes de advertencia y ventanas modales. En este ejemplo, aprenderás a crear un diálogo de confirmación utilizando un panel dinámico y las acciones Establecer panel activo.
Diseña el ejemplo
- Diseña un prototipo web o móvil. Para ajustarte al ejemplo, crea un prototipo Android y coloca algunos elementos Rectángulo, Texto e Imagen en la pantalla.

- Coloca un panel dinámico en el Lienzo, que cubra toda la pantalla. Puedes encontrarlo en la sección Contenido Dinámico de la Barra de Herramientas o pulsando la tecla D.
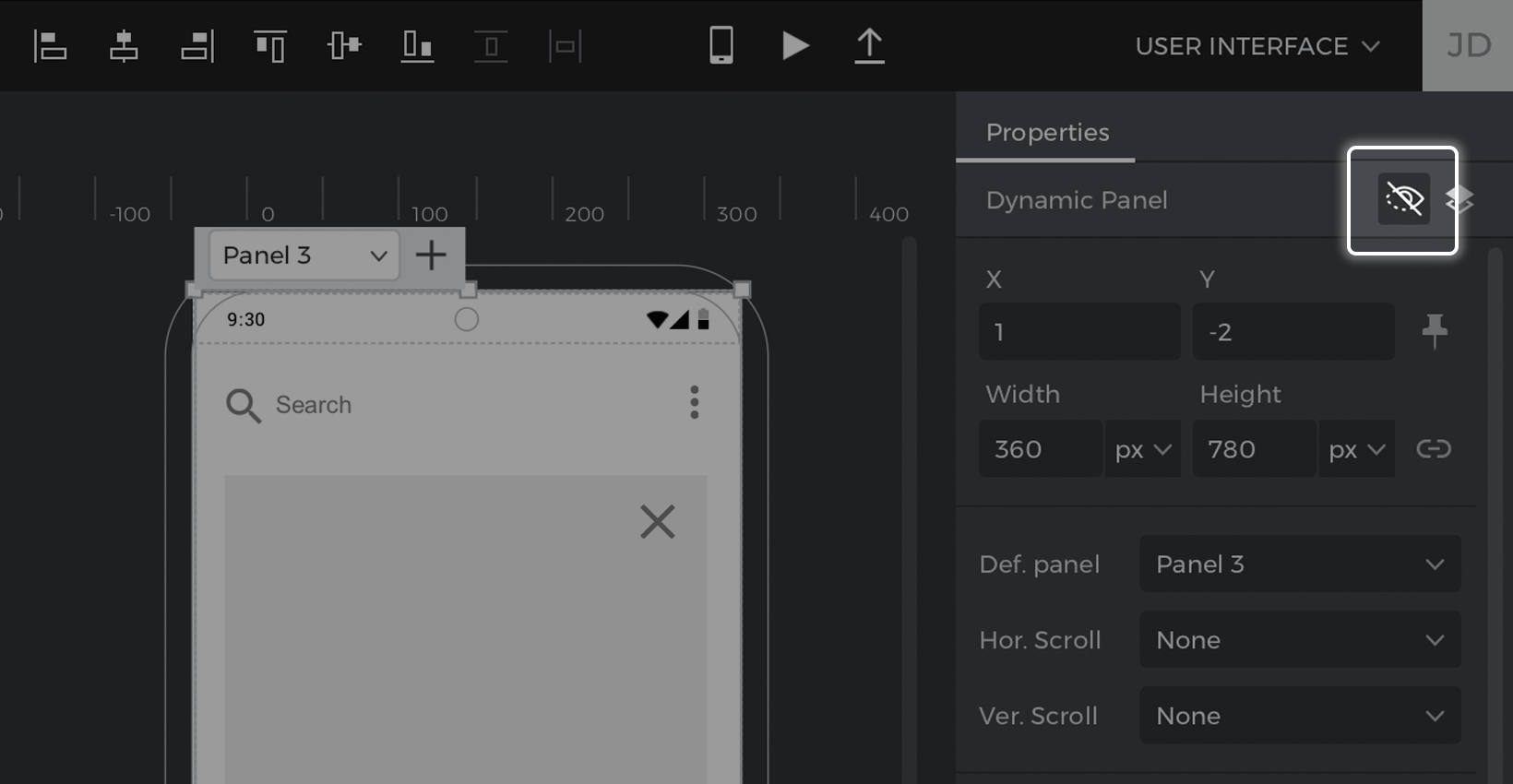
- Marca el panel dinámico como oculto durante la simulación pulsando el botón «ojo» de la paleta Propiedades.

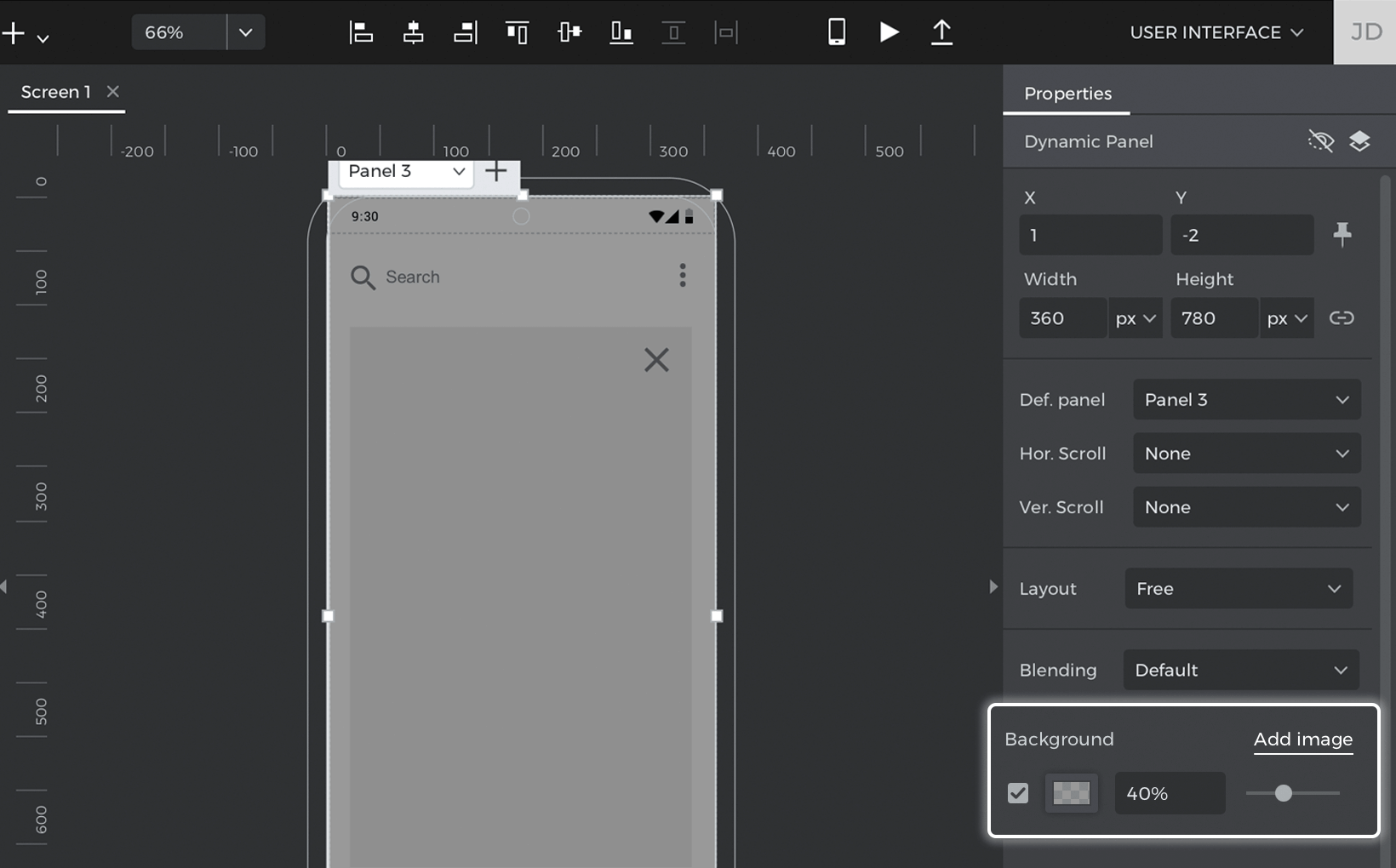
- Dale al panel dinámico un fondo negro con un 40% de opacidad. Éste será el fondo de la ventana modal.

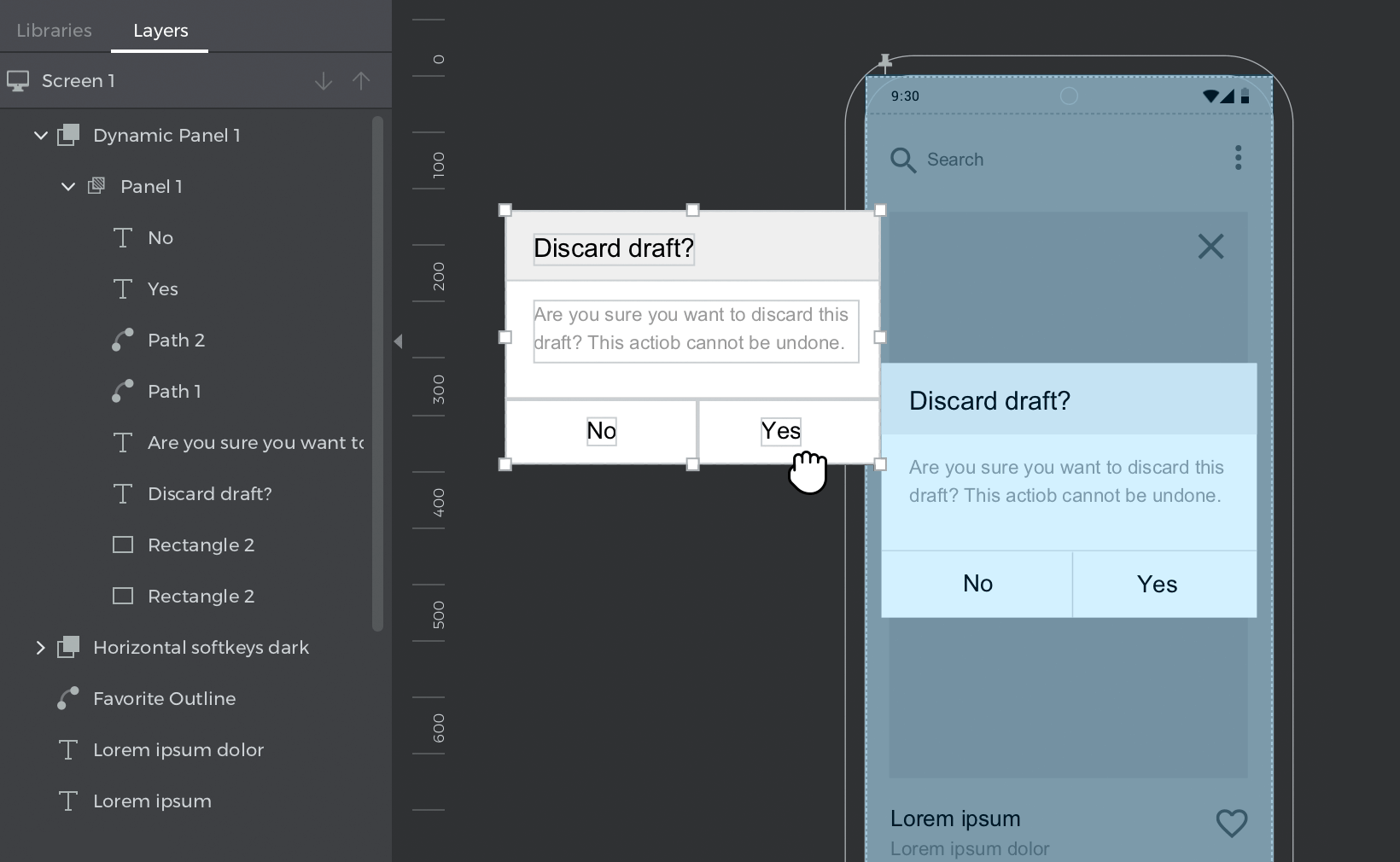
- Coloca los elementos Rectángulo y Texto dentro del panel dinámico para crear el diálogo. Puedes colocarlos en el panel manteniendo pulsado Comando (Mac) o Control (Windows) y arrastrando los elementos al interior. Para que coincidan con el ejemplo, crea los textos «No» y «Sí».

- Haz clic con el botón derecho en el panel dinámico y selecciona «Duplicar panel». Ahora deberías tener un panel dinámico con dos subpaneles: el Panel 1 y el Panel 2.
- Personaliza el diálogo de confirmación en el Panel 2. Para que coincida con el ejemplo, sólo incluye un elemento de texto: «OK»
.
Crea los eventos
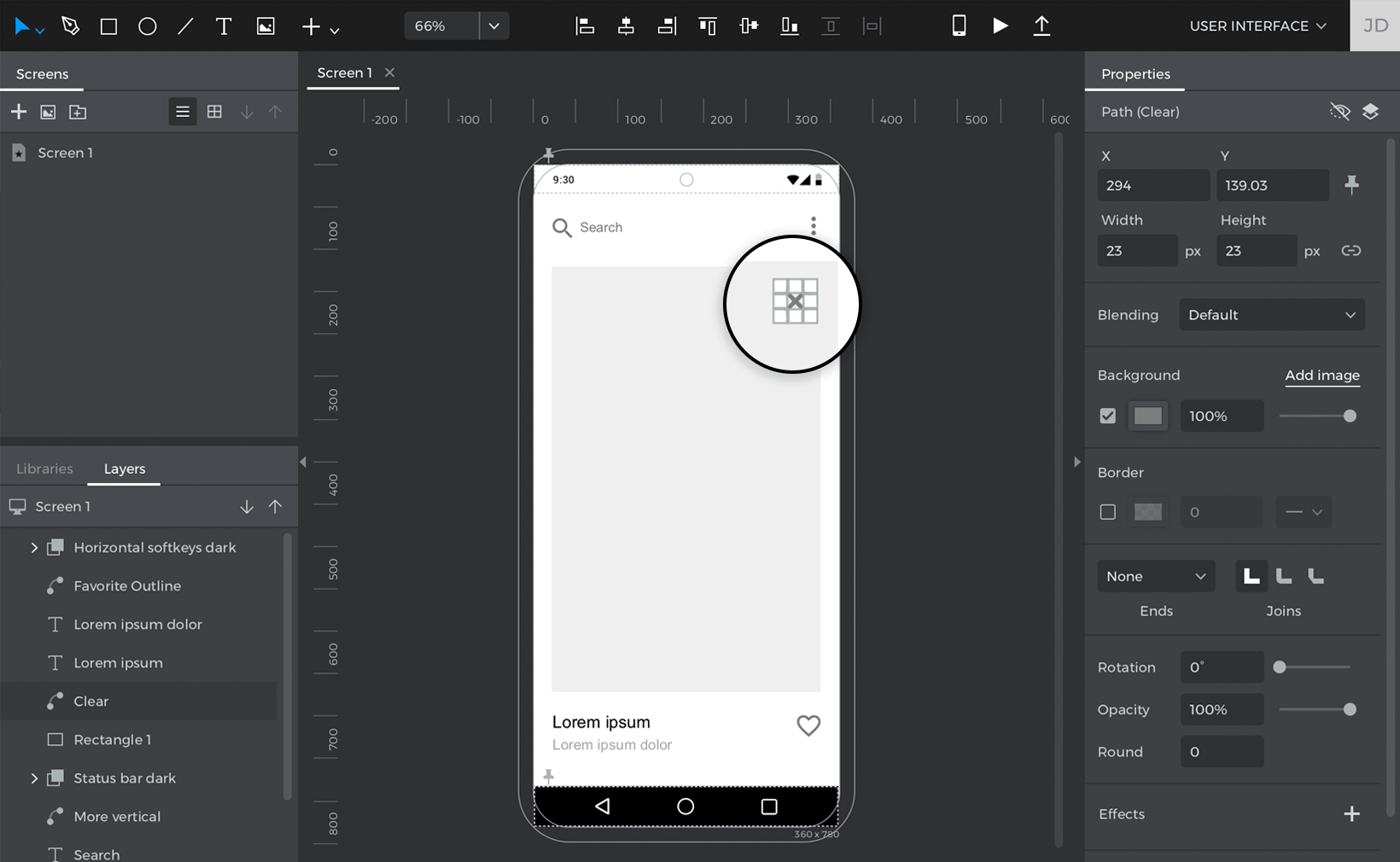
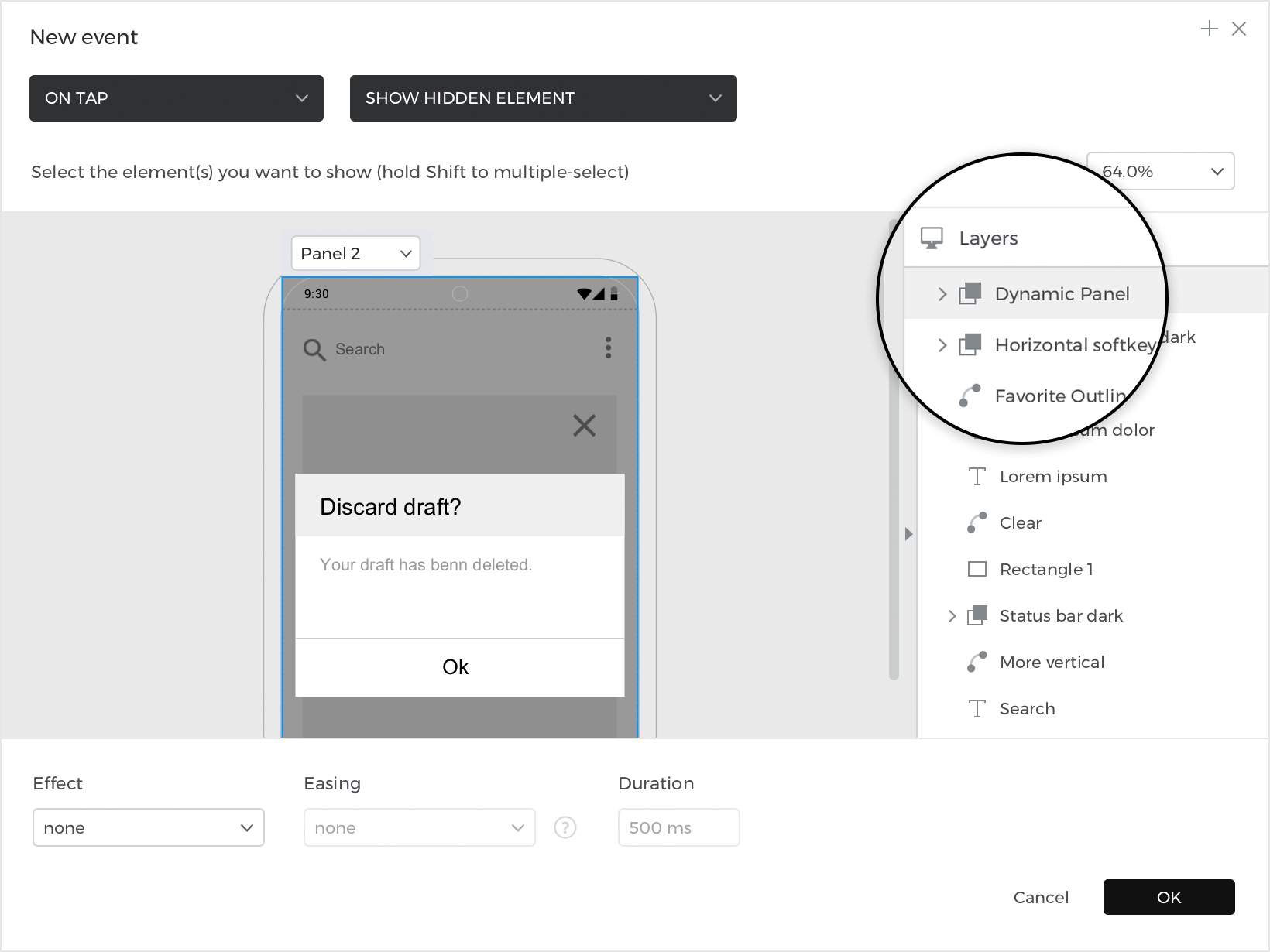
- Selecciona un elemento que quieras que muestre el diálogo de confirmación. Para que coincida con el ejemplo, selecciona un icono «X».Ve a la paleta Eventos y haz clic en «Añadir evento». Crea un evento Al Pulsar + Mostrar Elemento Oculto, seleccionando el panel dinámico en la vista previa del Lienzo para mostrarlo. Añade un efecto de fundido y haz clic en «Aceptar» para terminar de crear el evento.

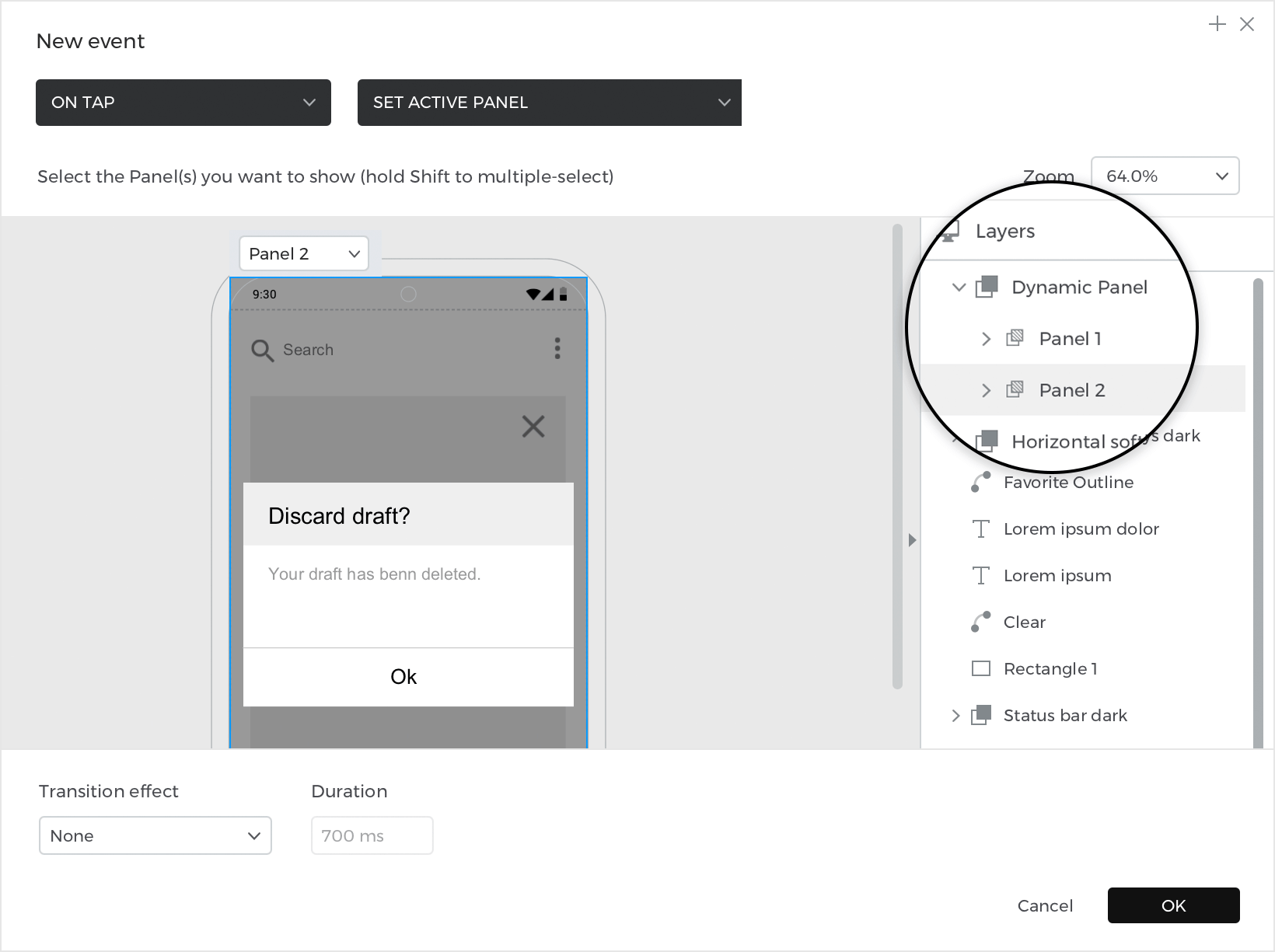
- Ahora necesitarás un evento para cambiar entre los dos paneles en el diálogo de confirmación. Selecciona el texto «Sí» en el diálogo, crea un evento On Tap + Establecer Panel Activo, y selecciona el Panel 2 para establecerlo como activo.

- Como también puedes seleccionar «No» en el diálogo de confirmación, necesitas crear un evento para ocultar el panel dinámico. Selecciona el texto «No» y crea un evento On Tap + Ocultar, seleccionando el panel dinámico que se ocultará con un efecto de fundido.
- Pasa al Panel 2. Selecciona el texto «OK» y crea un evento On Tap + Ocultar, seleccionando el panel dinámico que se ocultará con un efecto de fundido.
Haz clic en el botón «Reproducir» para simular tu prototipo. Haz clic en el icono «X» y verás aparecer el diálogo de confirmación. Haz clic en el texto «No» para ocultar el diálogo, o en el texto «Sí» para pasar al siguiente panel. A continuación, haz clic en el texto «Aceptar» para ocultar el diálogo.
Arrastrar y soltar elementos
Además de funcionar como minilienzos, los paneles dinámicos también tienen propiedades especiales como contenedor. Esto significa que puedes insertar elementos en ellos mientras simulas. Puedes utilizar esta funcionalidad para arrastrar y soltar elementos entre dos paneles dinámicos.
Diseña el ejemplo
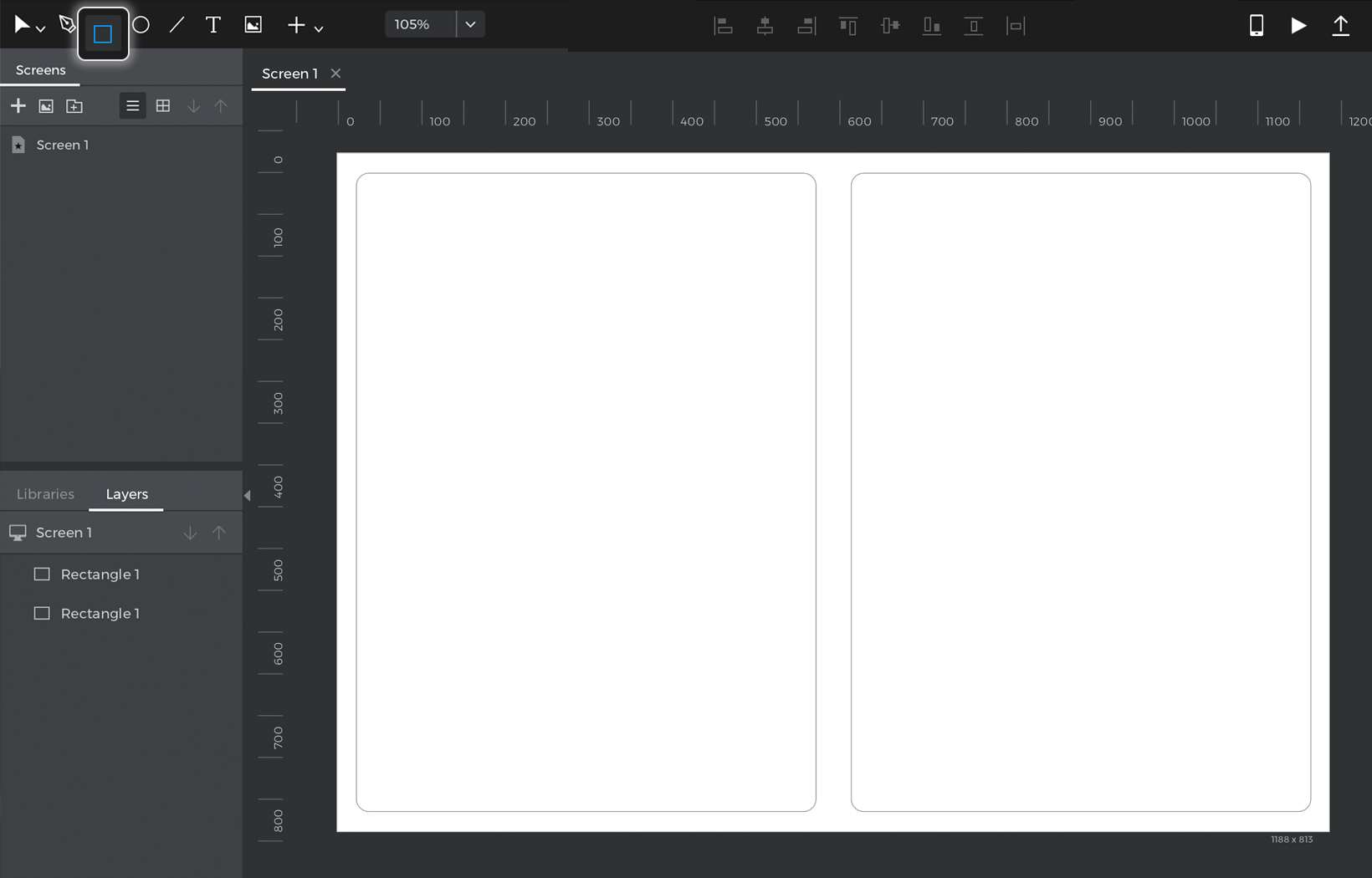
- Añade dos Rectángulos al Lienzo y redimensiónalos hasta que tengan la altura del Lienzo y aproximadamente la mitad de su anchura. Estos rectángulos servirán de fondo.

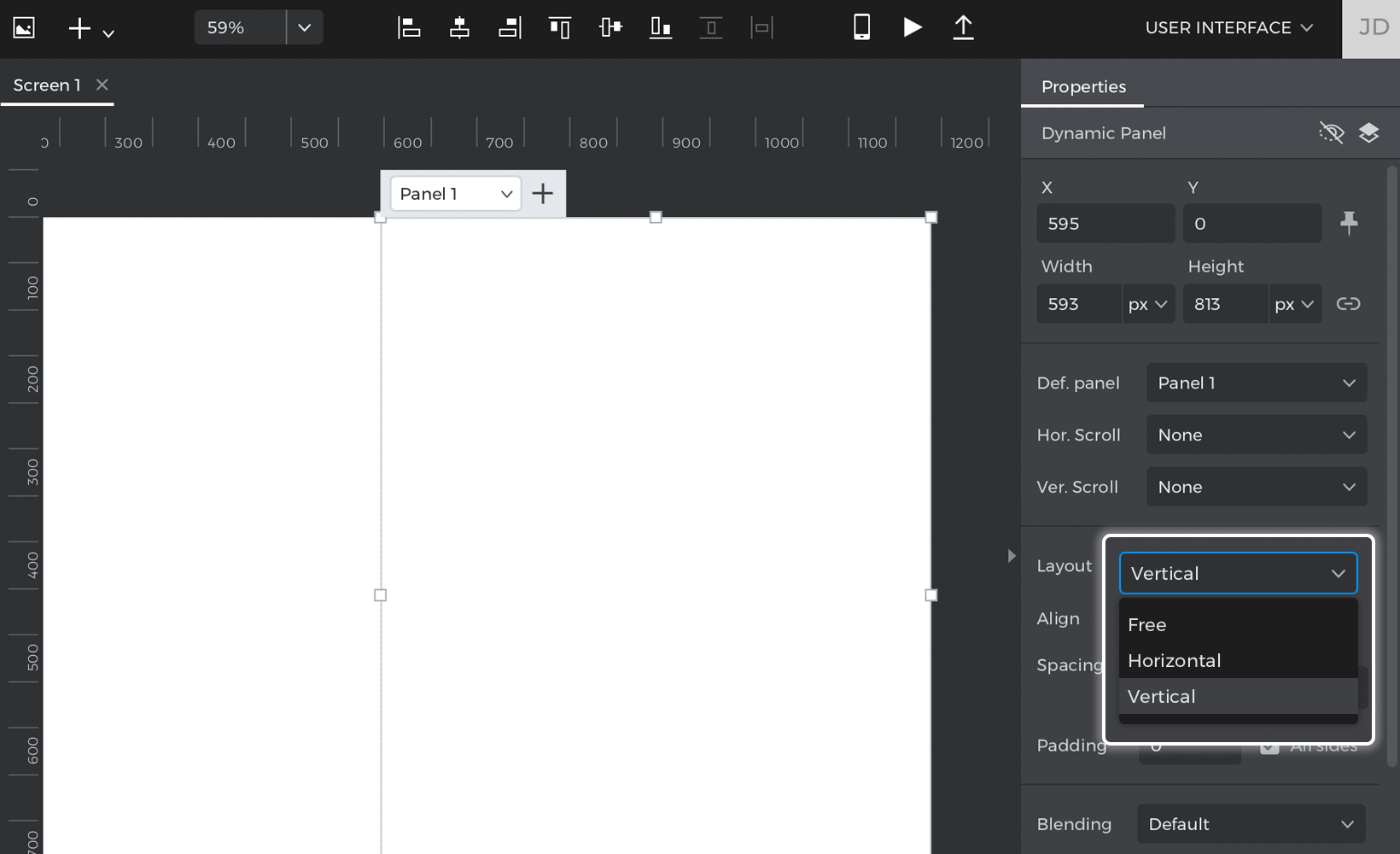
- Coloca un Panel Dinámico en el Lienzo. Ve a la paleta Propiedades y selecciona «Vertical» en el desplegable «Disposición». Esto dará al panel una disposición vertical, lo que significa que los elementos que coloques en él se apilarán unos encima y otros debajo.

- Todavía en la paleta Propiedades, cambia la alineación del panel dinámico a centrado y añade algo de espaciado vertical.
- Duplica el panel dinámico para tener dos paneles dinámicos diferentes en el lienzo. Coloca un panel a la izquierda de la pantalla y otro a la derecha. Cambia el tamaño de cada uno de ellos hasta que ambos ocupen toda la altura del lienzo y la mitad de su anchura.
- Arrastra algunas imágenes o iconos al panel dinámico de la izquierda. Verás que caen en su sitio apilados unos encima y otros debajo.
Crea los eventos
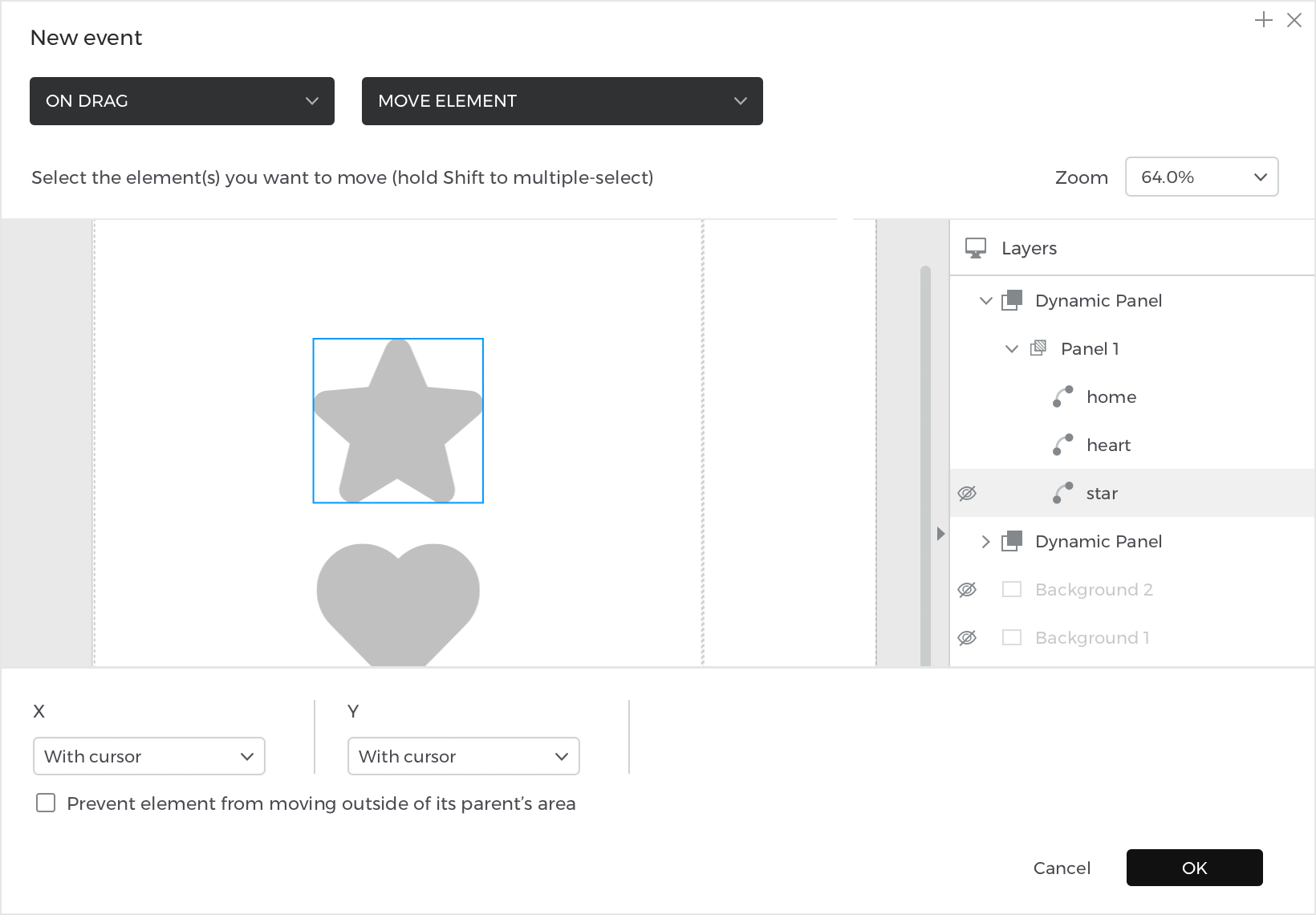
- Activa la herramienta de selección directa A para seleccionar una de las imágenes del panel dinámico de la izquierda. Crea un evento On Arrastrar + Mover, seleccionando esa imagen como objetivo a mover.Para el movimiento, selecciona ‘Con cursor’ tanto para la posición X (horizontal) como Y (vertical). Ahora, esta imagen se moverá con el ratón cuando la arrastres durante la simulación.

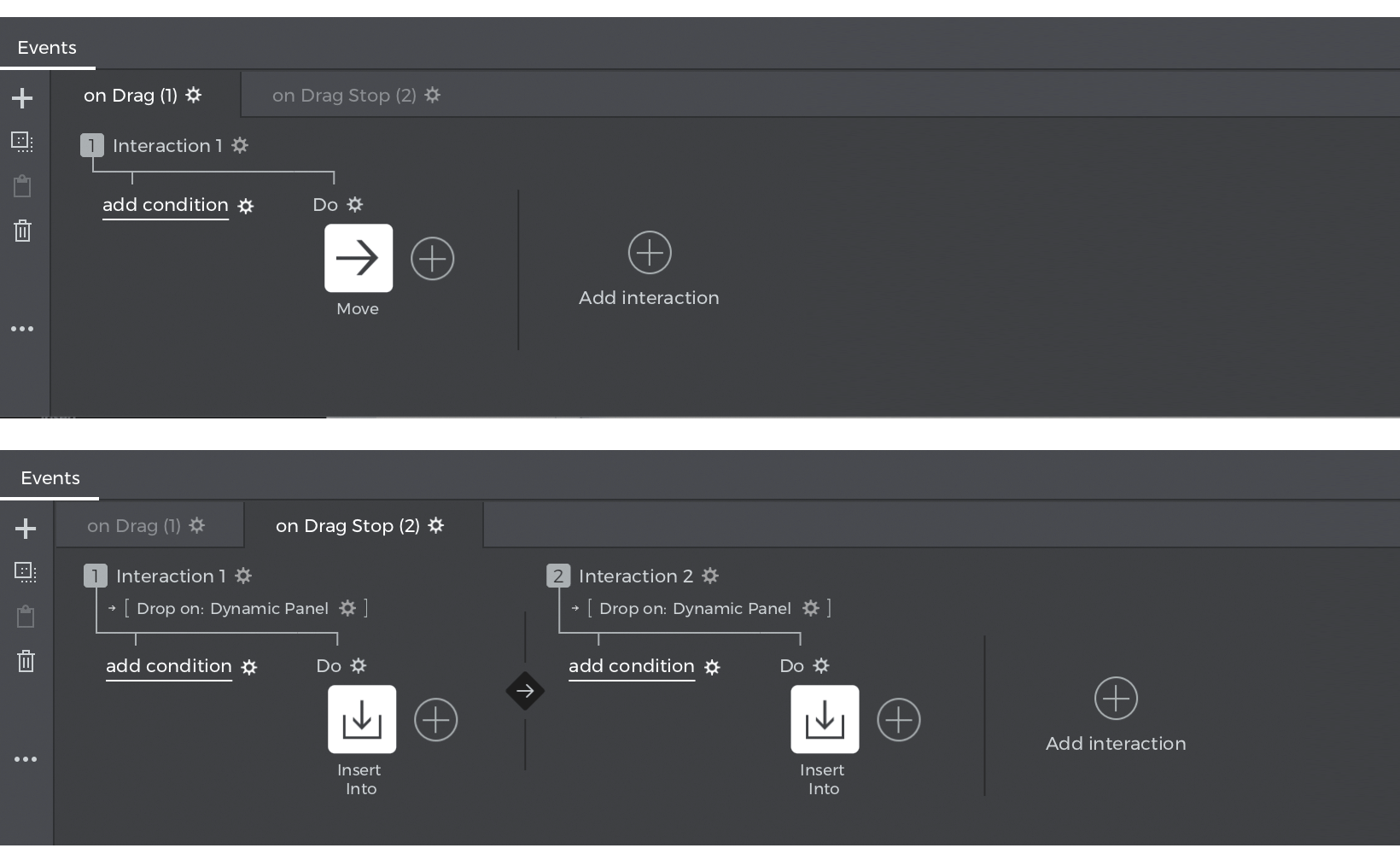
Haz clic en «Aceptar» para terminar de crear este evento. - Haz clic en el botón «+» de la parte superior del cuadro de diálogo Eventos para crear otra interacción para la imagen. Sigue estos pasos para crear la interacción:
- a. Elige un activador de Parada por Arrastre.
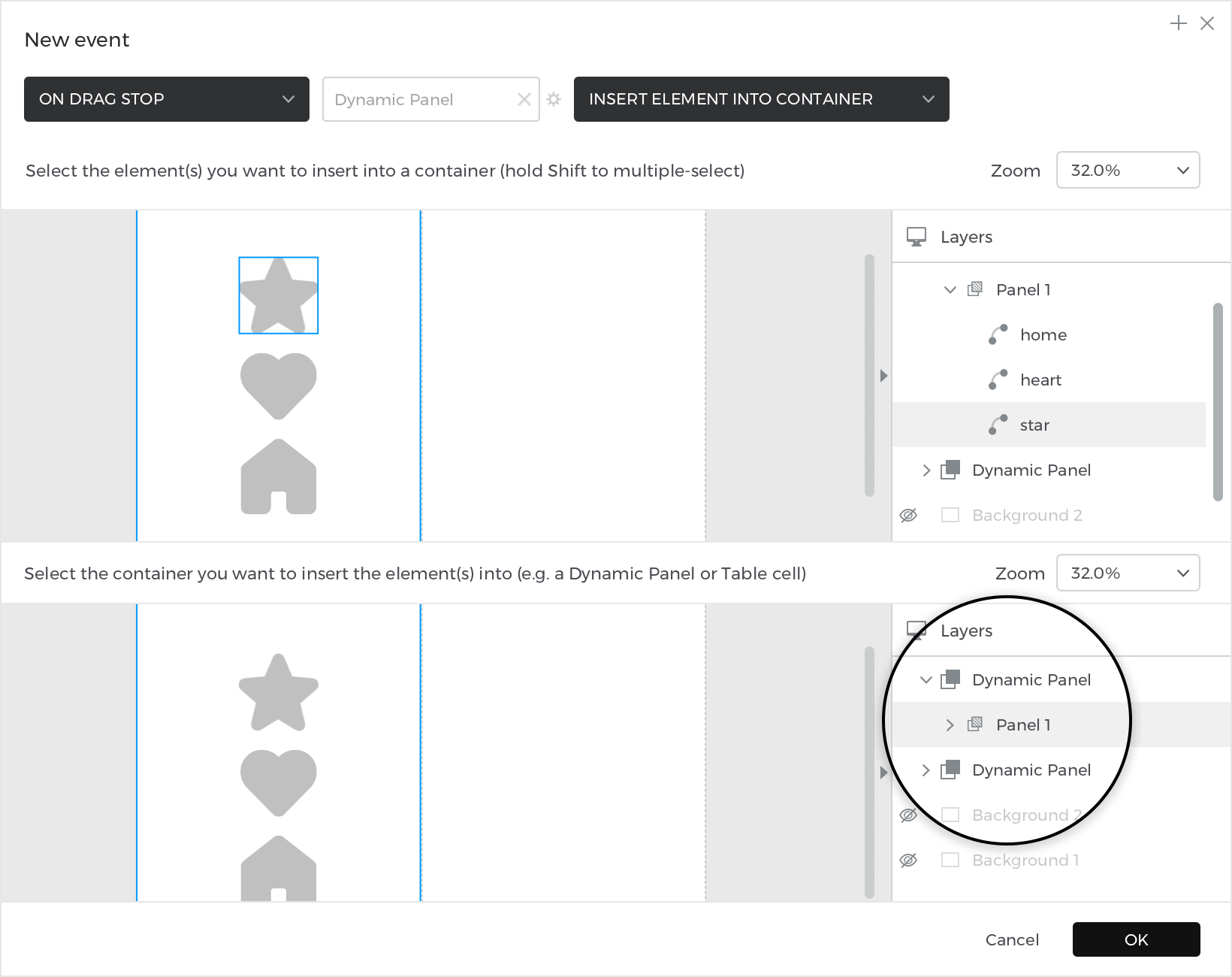
- b. Verás que aparece un nuevo campo donde puedes elegir el objetivo de soltar. Esto funciona como una minicondición que desencadenará la acción resultante cuando dejes de arrastrar sobre este objetivo.Haz clic en el botón «engranaje» para abrir una vista previa del Lienzo donde puedes seleccionar el objetivo de soltar. Selecciona el panel dinámico de la derecha.
- c. Ahora puedes seleccionar una acción Insertar elemento en contenedor. Verás que aparecen dos vistas previas del lienzo. En la vista previa superior, selecciona la imagen.En la vista previa inferior, selecciona el Panel 1 del panel dinámico de la derecha. Haz clic en «Aceptar» para terminar de crear el evento.
- Haz clic de nuevo en el botón «+» para crear otra interacción. Crea otro evento On Drag Stop + Insertar elemento en contenedor. Esta vez, selecciona el panel dinámico de la izquierda como destino de la parada de arrastre, así como el contenedor en el que insertar la imagen.

Ahora deberías tener tres interacciones diferentes en tu paleta de eventos. - Ahora, puedes copiar esos eventos en las otras imágenes del panel dinámico. Haz clic en el botón «copiar» de la paleta Eventos. Selecciona otra imagen en el panel dinámico y haz clic en el botón «pegar» de la paleta Eventos. Repite esta operación hasta que hayas pegado los eventos en todas las imágenes.

Haz clic en el botón «Reproducir» para simular tu prototipo. Arrastra las imágenes entre los paneles y verás cómo se colocan en el panel, mientras que el resto de imágenes de cada panel se moverán automáticamente para quedar centradas.
Imágenes de máscaras
Puedes utilizar paneles dinámicos para enmascarar imágenes en tus prototipos. Aquí te explicamos cómo:
- Selecciona una imagen en el lienzo.
- Haz clic con el botón derecho del ratón, ve a Agrupar y selecciona «Agrupar en Panel Dinámico».

- Verás que la imagen está ahora dentro de un panel dinámico, y puedes utilizar los indicadores para cambiar el tamaño del panel alrededor de la imagen. También puedes mover la imagen dentro del panel.