Parallax
Puedes crear fácilmente encabezados, pies de página y ventanas emergentes flotantes en Justinmind utilizando posiciones ancladas. Normalmente, los elementos permanecerán en su sitio mientras simulas, pero si están anclados, se moverán con el desplazamiento de la pantalla. Echa un vistazo a los siguientes ejemplos para aprender a utilizar elementos anclados y otros efectos de paralaje.
Fija arriba y abajo (cabeceras y pies adhesivos)
Los elementos que estén anclados en la parte superior o inferior de la pantalla permanecerán en su sitio mientras te desplazas.
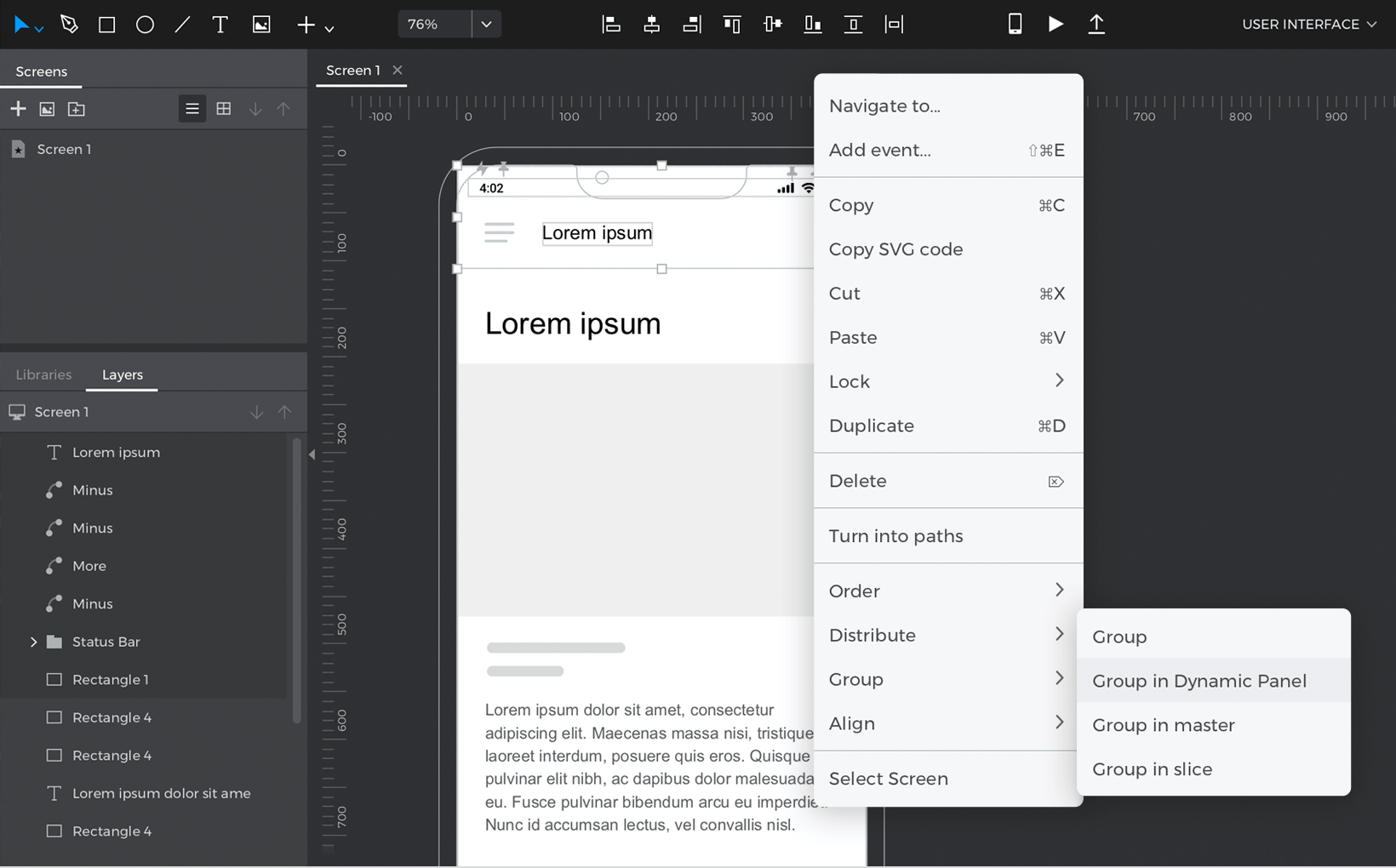
- Diseña una cabecera o un pie de página utilizando rectángulos, texto e imágenes. Cuando hayas terminado de diseñar, selecciona todos los elementos, haz clic con el botón derecho del ratón, ve a Agrupar y selecciona «Agrupar en panel dinámico».

Esto coloca todos los elementos en un panel dinámico, que funciona como contenedor. Podrás anclar ese panel dinámico (y todos los elementos que contiene) a la parte superior o inferior de la pantalla.Ten en cuenta que no podrás anclar un grupo normal por sí mismo. Tendrás que colocar varios elementos en un panel dinámico para poder anclarlos. Si sólo utilizas un elemento como cabecera/pie, no necesitarás agruparlo en un panel dinámico.
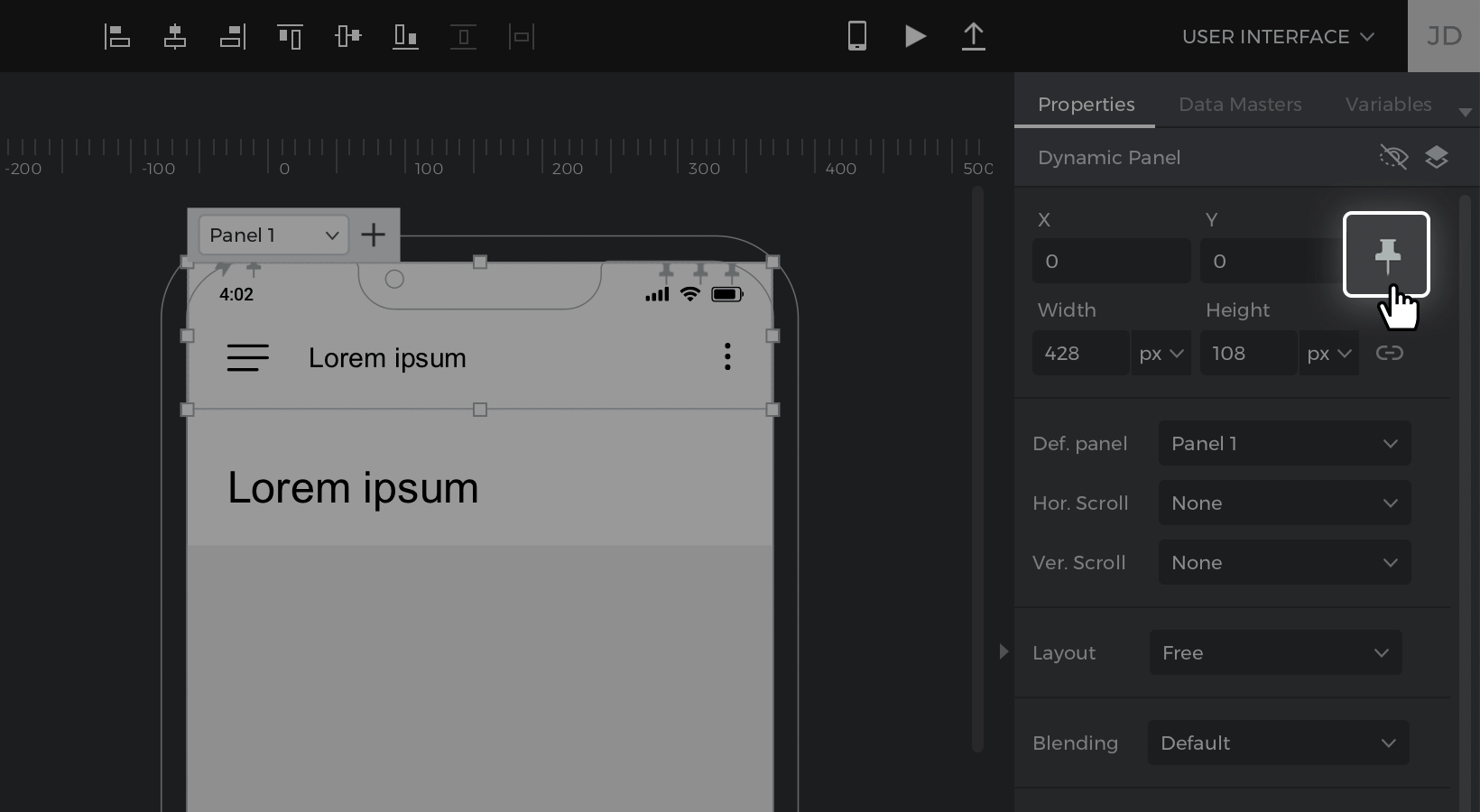
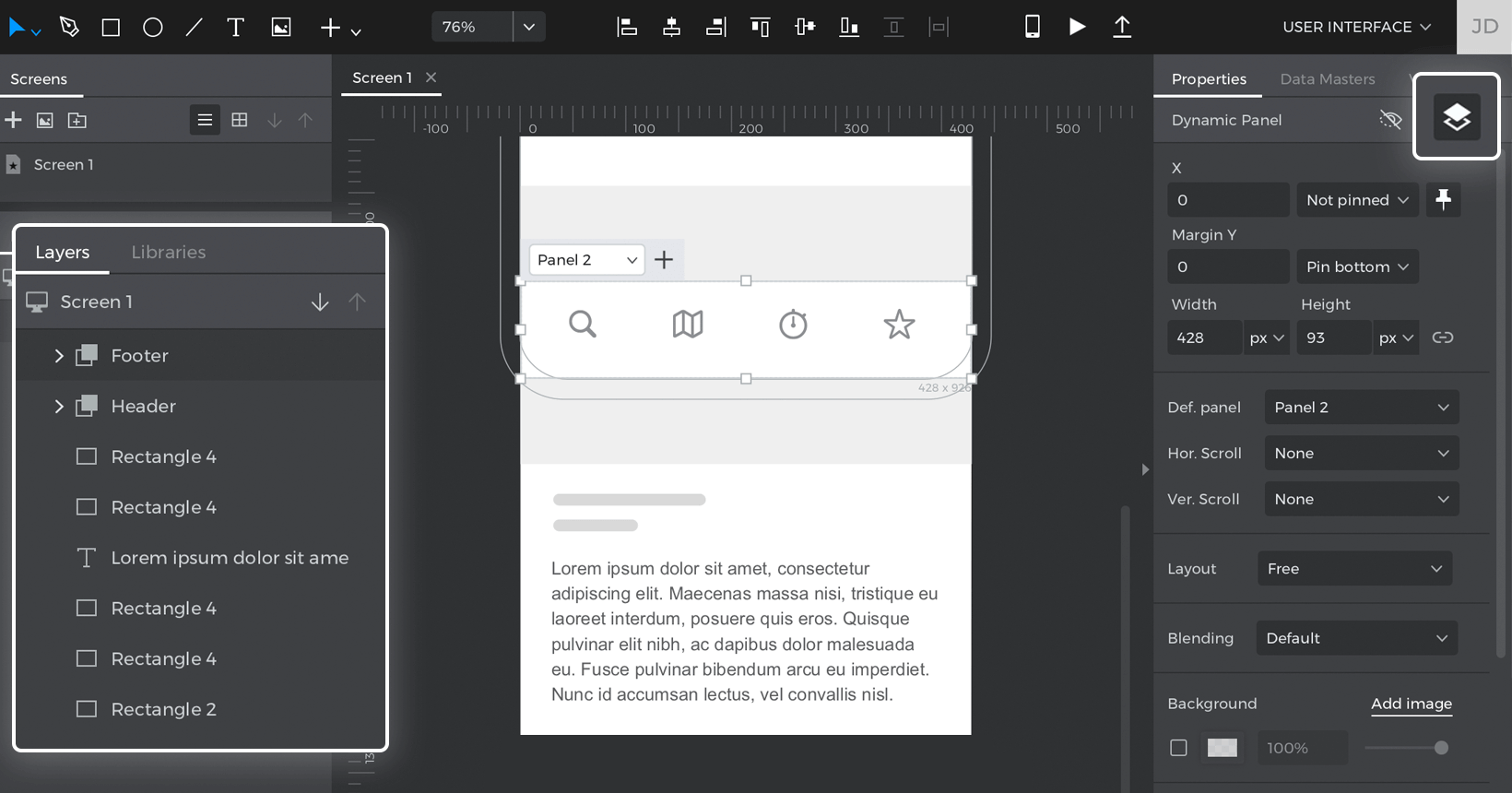
- Con el encabezado o pie de página seleccionado, ve a la paleta Propiedades. Haz clic en el botón «Fijar» situado junto a las posiciones X e Y de la cabecera.

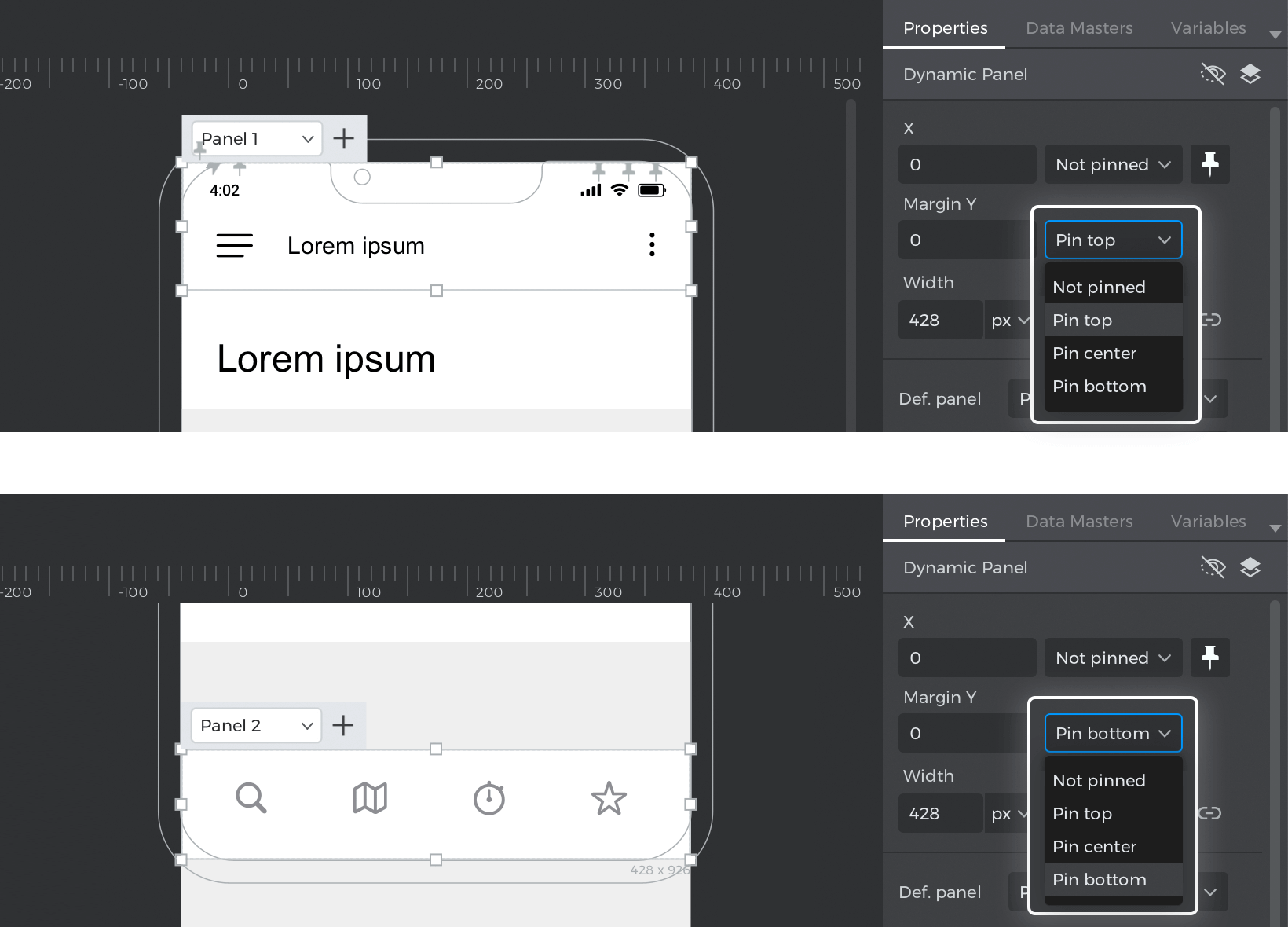
- Ahora verás que aparecen dos desplegables. Haz clic en el que está junto a la posición Y y selecciona «Anclar arriba» para crear una cabecera anclada, y selecciona «Anclar abajo» para crear un pie de página anclado.


Toca el botón «Reproducir» para simular tu proyecto y comprobar cómo tu encabezado y pie de página se mantienen en su sitio en la pantalla mientras te desplazas.
Centro fijado (emergente fijo)
Puedes combinar posiciones de clavijas con eventos para crear ventanas emergentes interactivas y realistas.
- Construye una ventana emergente con rectángulos, elementos de texto y un campo de texto de entrada. Selecciona todos los elementos de la ventana emergente, haz clic con el botón derecho del ratón, ve a Agrupar y selecciona «Agrupar en panel dinámico».
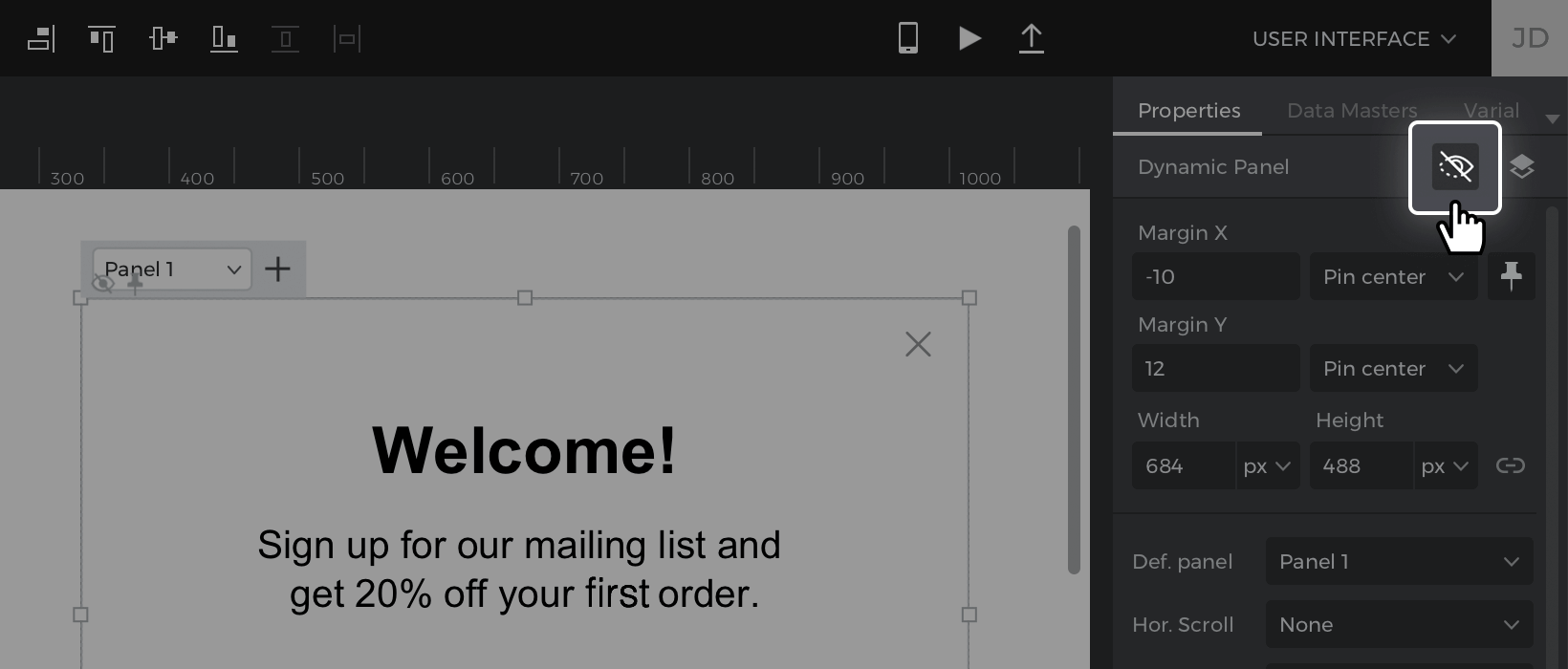
- Ve a la paleta Propiedades y haz clic en el botón «Clavija» para abrir las opciones de posición de la clavija. En los desplegables X e Y, selecciona «Anclar al centro». Ahora, la ventana emergente se fijará a los centros horizontal y vertical de la pantalla mientras te desplazas.
- Con la ventana emergente aún seleccionada, haz clic en el botón «ojo» de la paleta Propiedades, que ocultará la ventana emergente por defecto durante la simulación.

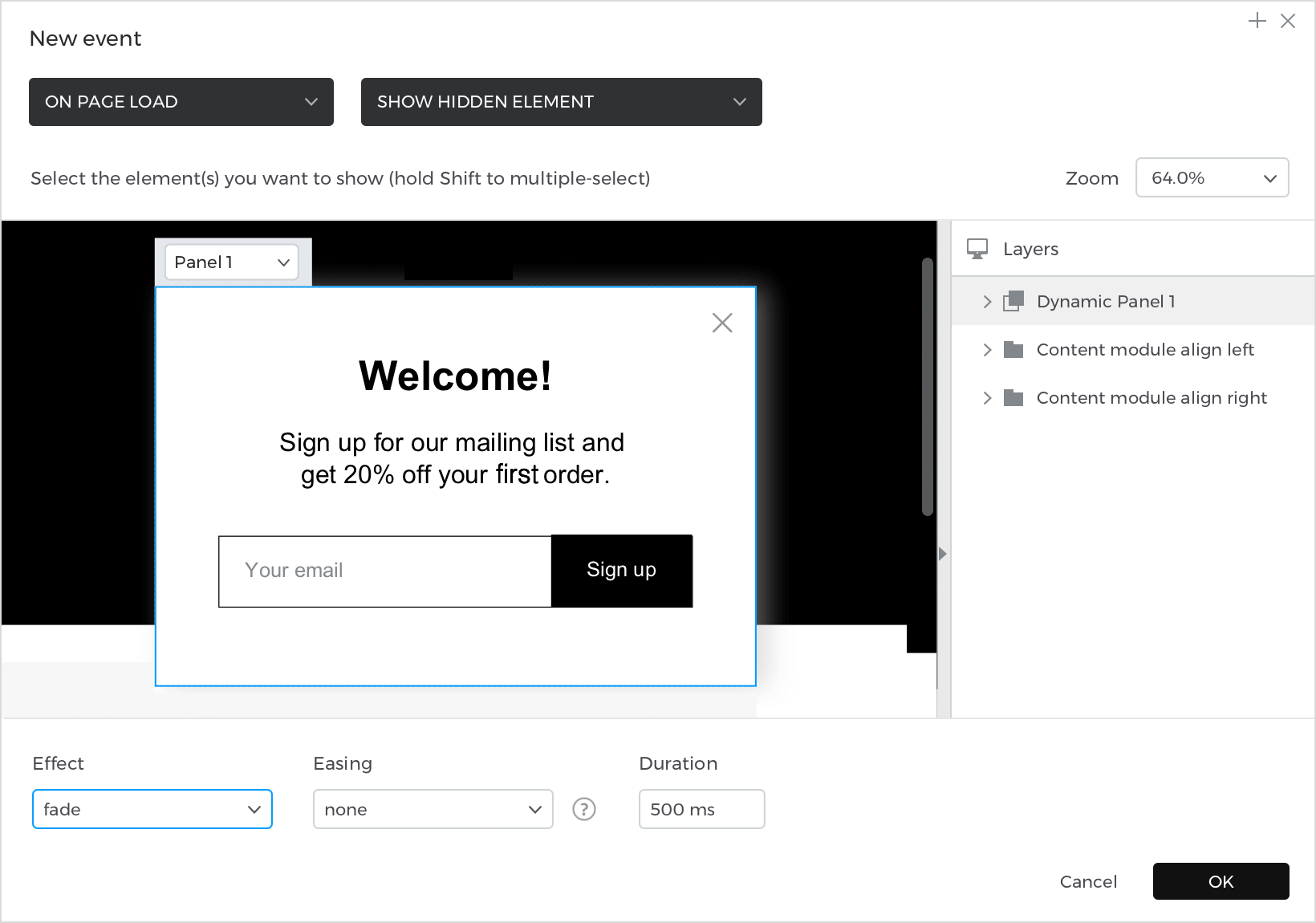
- Ahora puedes crear un evento para mostrar la ventana emergente con un efecto de fundido cuando se cargue la página. Crea un evento de elemento Al cargar la página + Mostrar, seleccionando la ventana emergente a mostrar. Añade un efecto ‘fundido’ y haz clic en ‘Aceptar’ para terminar de crear el evento.

Toca el botón «Reproducir» para simular tu proyecto y ver cómo tu ventana emergente se desvanece cuando se carga la pantalla y se mantiene fija en el centro de la pantalla mientras te desplazas.
Efectos de paralaje
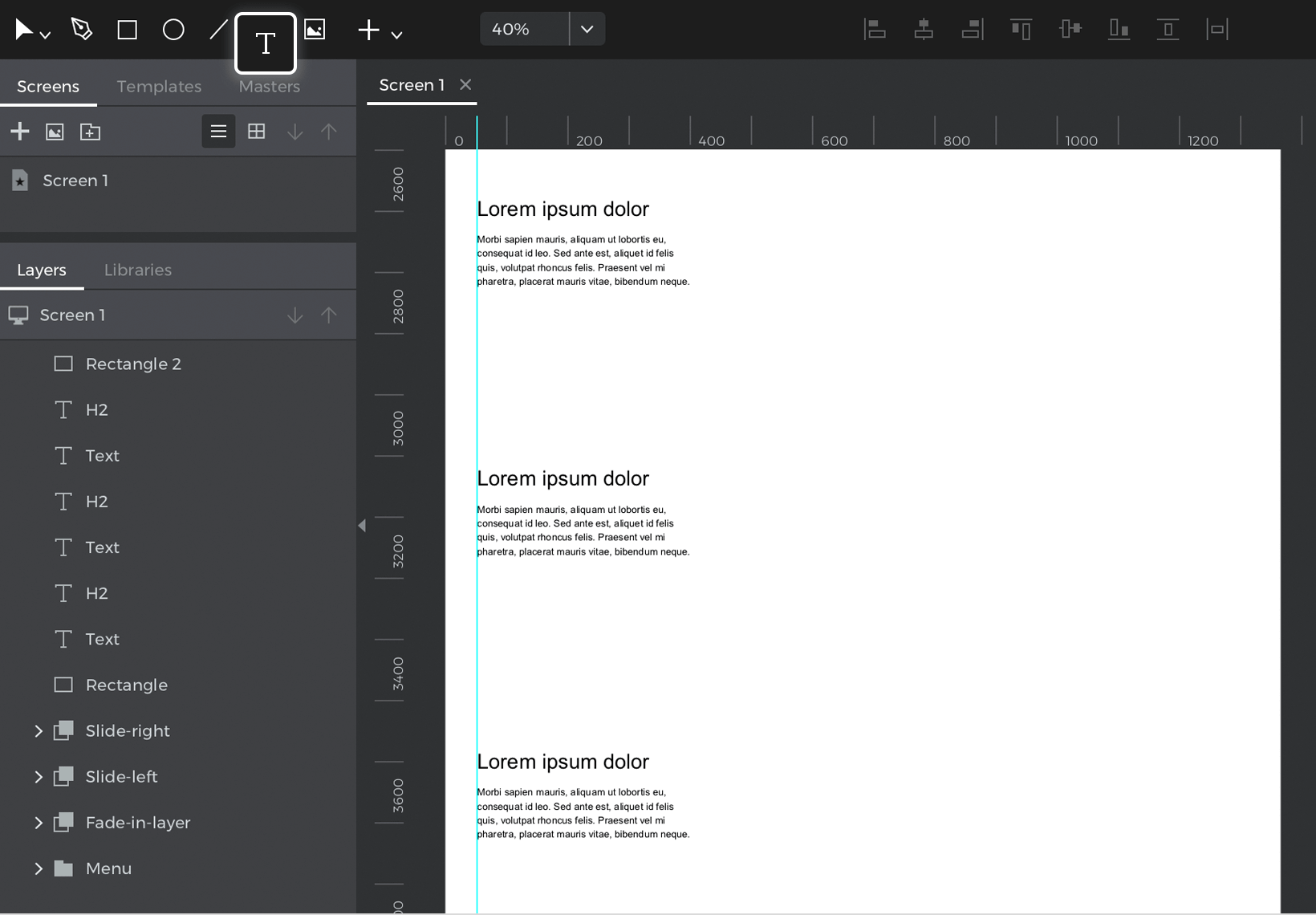
En este ejemplo, utilizarás la biblioteca de widgets de paralaje para crear efectos de desvanecimiento, deslizamiento y paralaje flotante. Cuando hayas descargado la biblioteca, impórtala en tu paleta Bibliotecas (enlace al tutorial de bibliotecas UI). Para empezar, crea un proyecto Web y aumenta su altura a unos 4000px. Coloca una cabecera en la parte superior de la pantalla y un pie de página en la parte inferior.
Fundido de la imagen del héroe
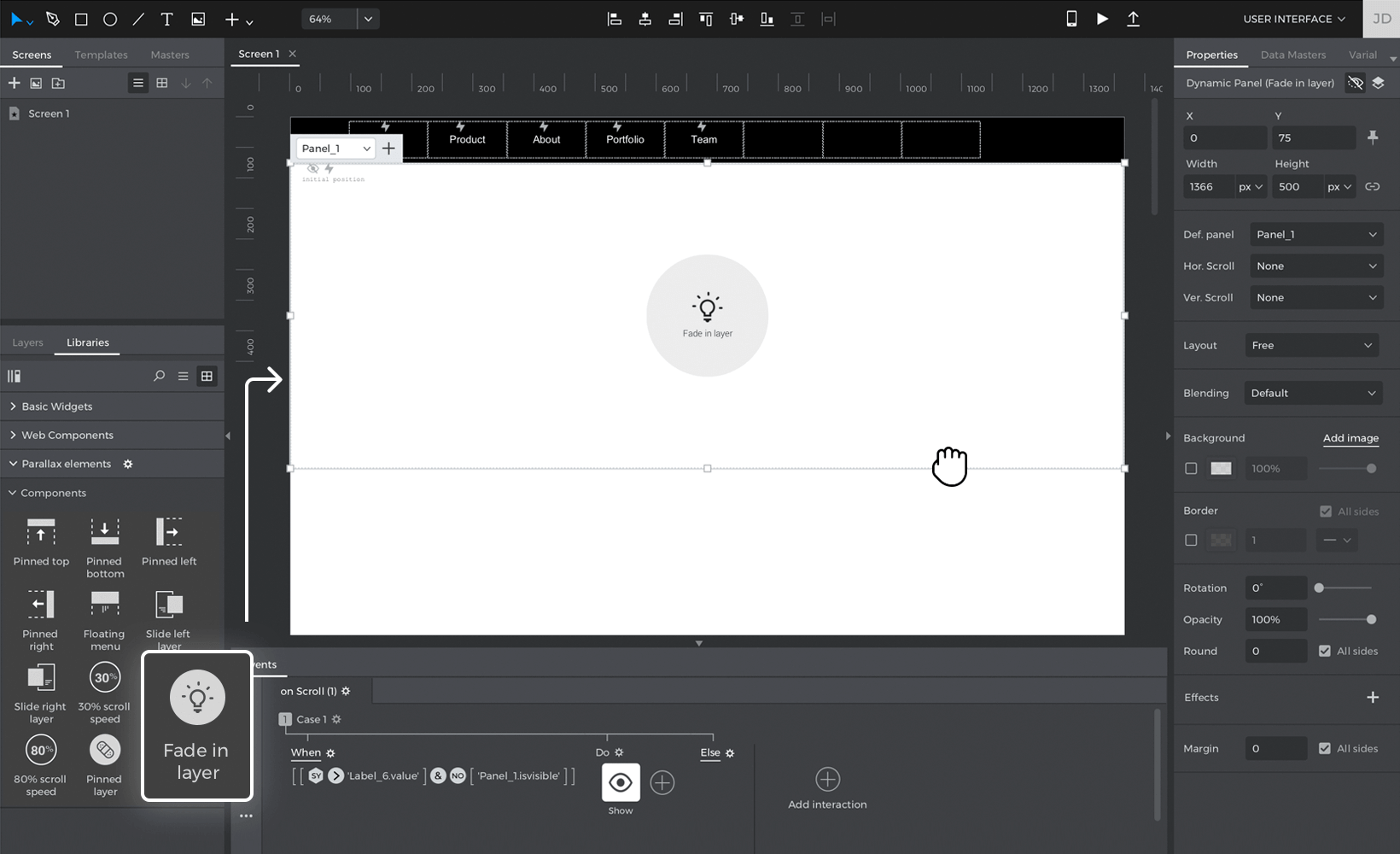
- Arrastra el elemento de capa Fundido de la biblioteca de elementos de paralaje a la parte superior del lienzo. Redimensiónalo hasta que ocupe todo el ancho de la pantalla y tenga unos 700px de largo.

- Fíjate bien en el elemento del lienzo. Verás que es un panel dinámico que tiene un elemento de texto oculto llamado «posición inicial» y un gráfico en su interior.Puedes seguir adelante y eliminar el gráfico, pero asegúrate de dejar el texto «posición inicial».El efecto de desvanecimiento funciona mostrando el panel dinámico cuando el desplazamiento de la pantalla es superior a la posición del texto «posición inicial». Como está colocado en la parte superior de la pantalla, el evento se activará en cuanto empieces a desplazarte.
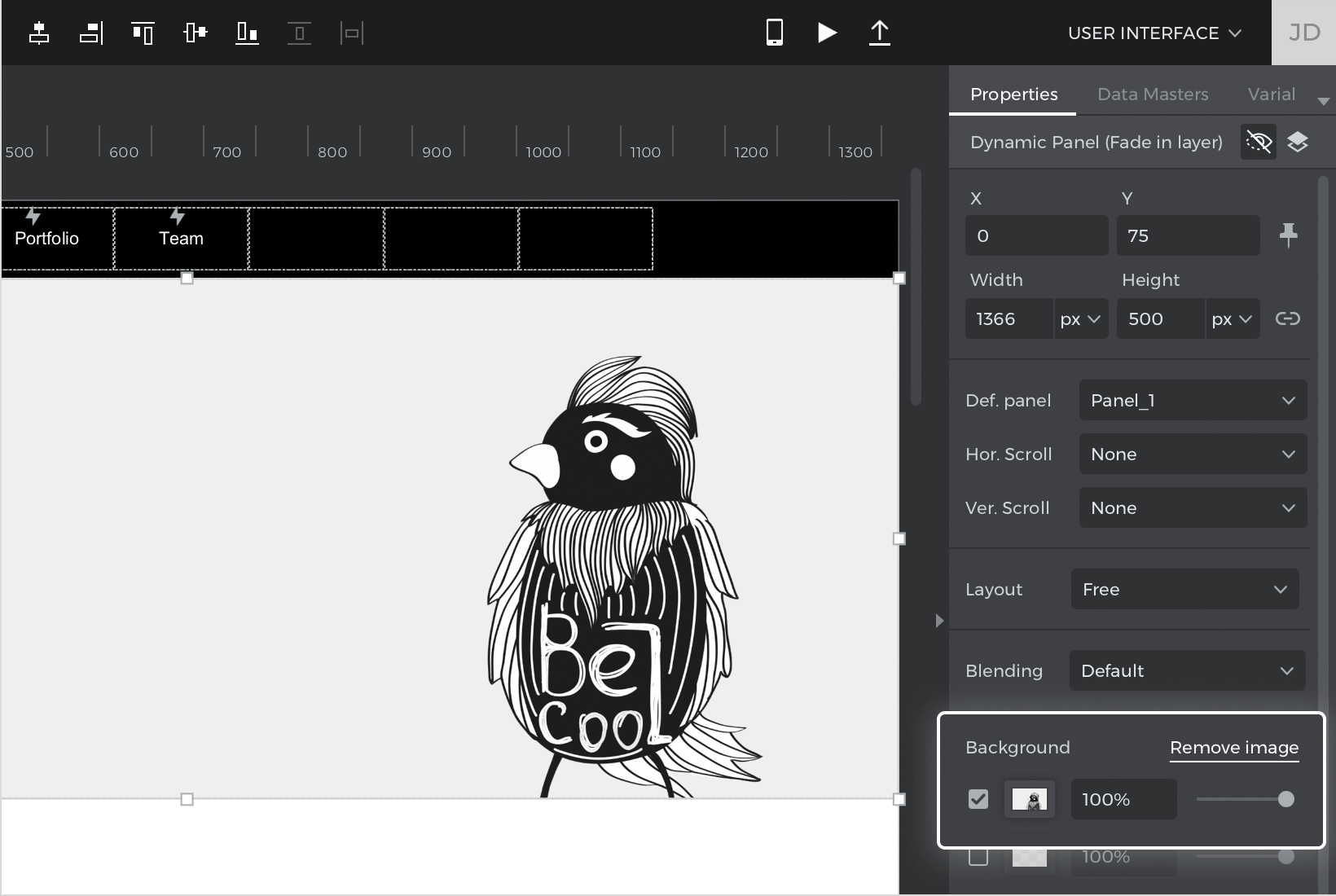
- Para que coincida con el ejemplo, añade una imagen de fondo al panel dinámico de la paleta Propiedades.

Pulsa el botón «Reproducir» para simular tu proyecto. En cuanto empieces a desplazarte, debería aparecer la imagen del héroe.
Efectos de deslizamiento
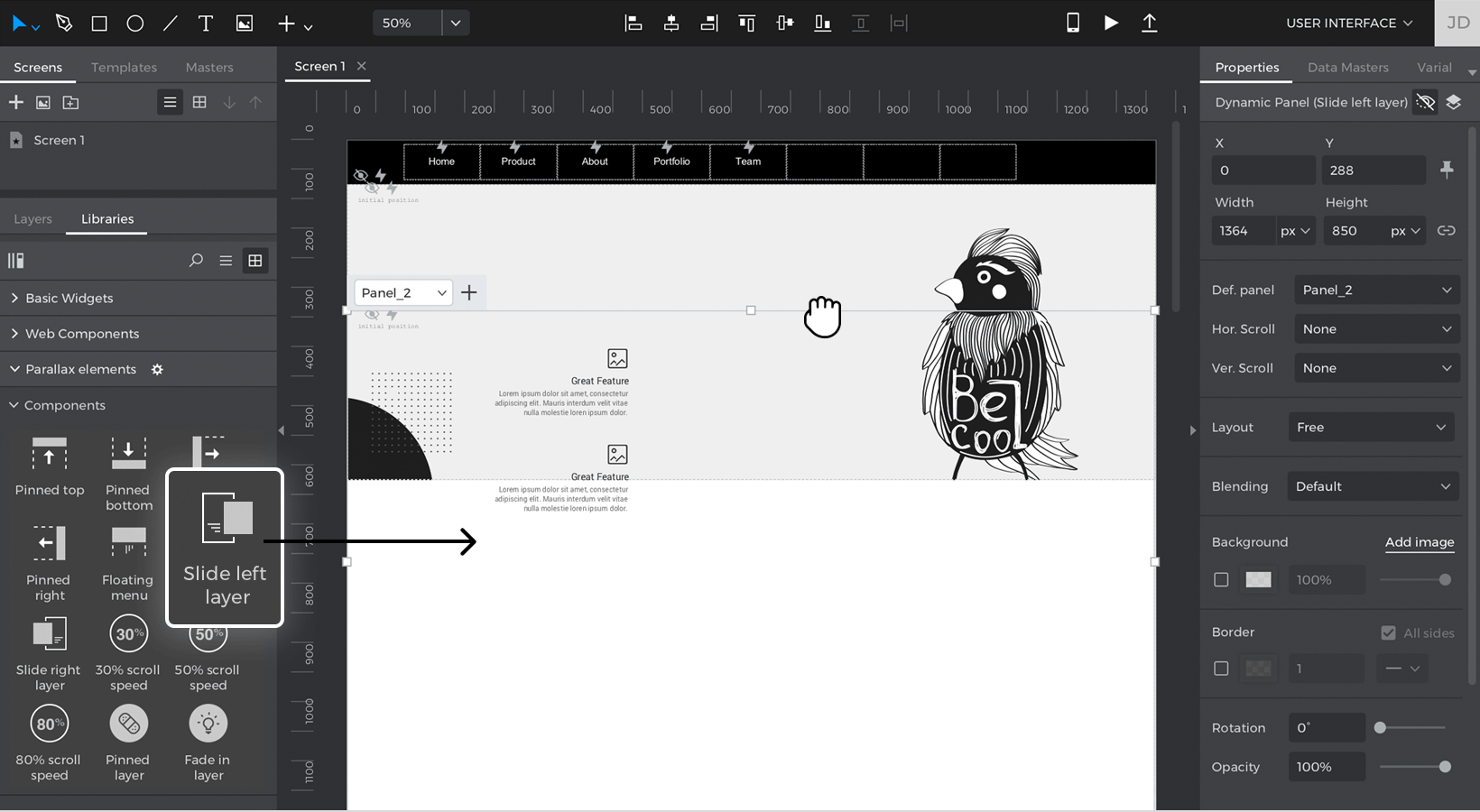
- Arrastra la capa Deslizar a la izquierda de la biblioteca de paralaje al lienzo, colocándola encima de la imagen héroe. Verás que también contiene el texto «posición inicial» y algunos gráficos.Redimensiona el panel hasta que ocupe todo el ancho de la pantalla y tenga unos 850px de longitud.

Al igual que el elemento de capa de fundido, el efecto de deslizamiento a la izquierda funciona mostrando el panel dinámico siempre que el desplazamiento de la pantalla sea mayor que el texto «posición inicial».El texto de «posición inicial» se coloca donde empieza la imagen principal, así que verás que esta capa se desliza desde la izquierda cuando pases por delante de la imagen principal.
- Elimina los gráficos pero deja el texto «posición inicial». Mantén pulsada la tecla Comando (en Mac) o Control (en Windows) para colocar los elementos dentro del panel dinámico. Para que coincidan con el ejemplo, añade tres elementos de Texto y un Rectángulo y dales el estilo que prefieras.
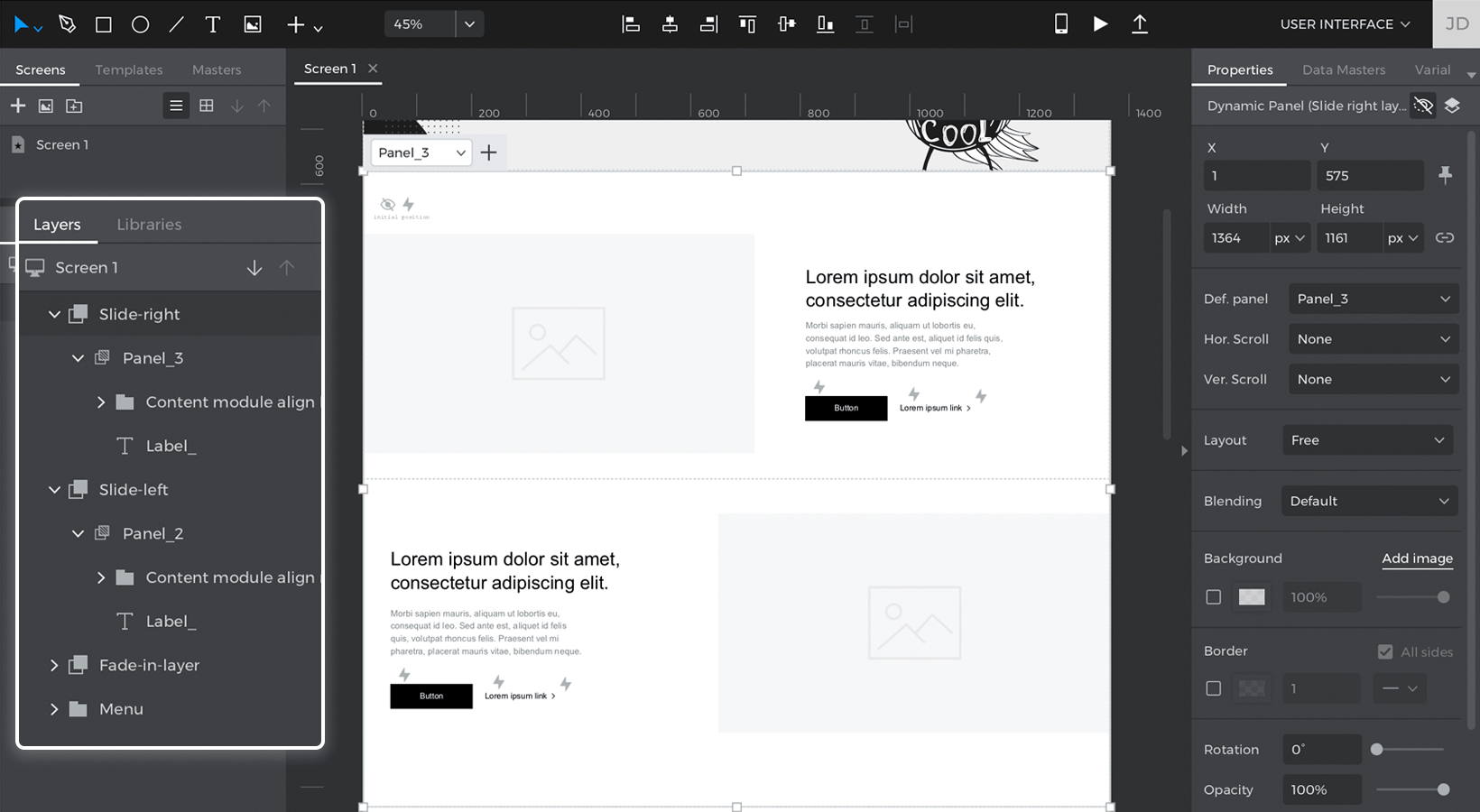
- Ahora añadirás un elemento que se deslizará desde la derecha. Coloca el elemento Deslizar a la derecha de la librería parallax en el Canvas donde termina la imagen del héroe.Redimensiónalo para que tenga el ancho de la pantalla y 850px de largo. Coloca tres elementos de Texto y un Rectángulo dentro del panel.

Pulsa el botón «Reproducir» para simular tu proyecto. Verás aparecer la imagen principal y poco después el panel izquierdo de diapositivas. Sigue desplazándote y verás que a continuación aparece el panel derecho de diapositivas.
Fijar elementos al desplazarse
- Coloca un Rectángulo en el Lienzo debajo del elemento Deslizar a la derecha y redimensiónalo para que ocupe todo el ancho de la pantalla. Añade una imagen de fondo al Rectángulo para que coincida con el ejemplo.
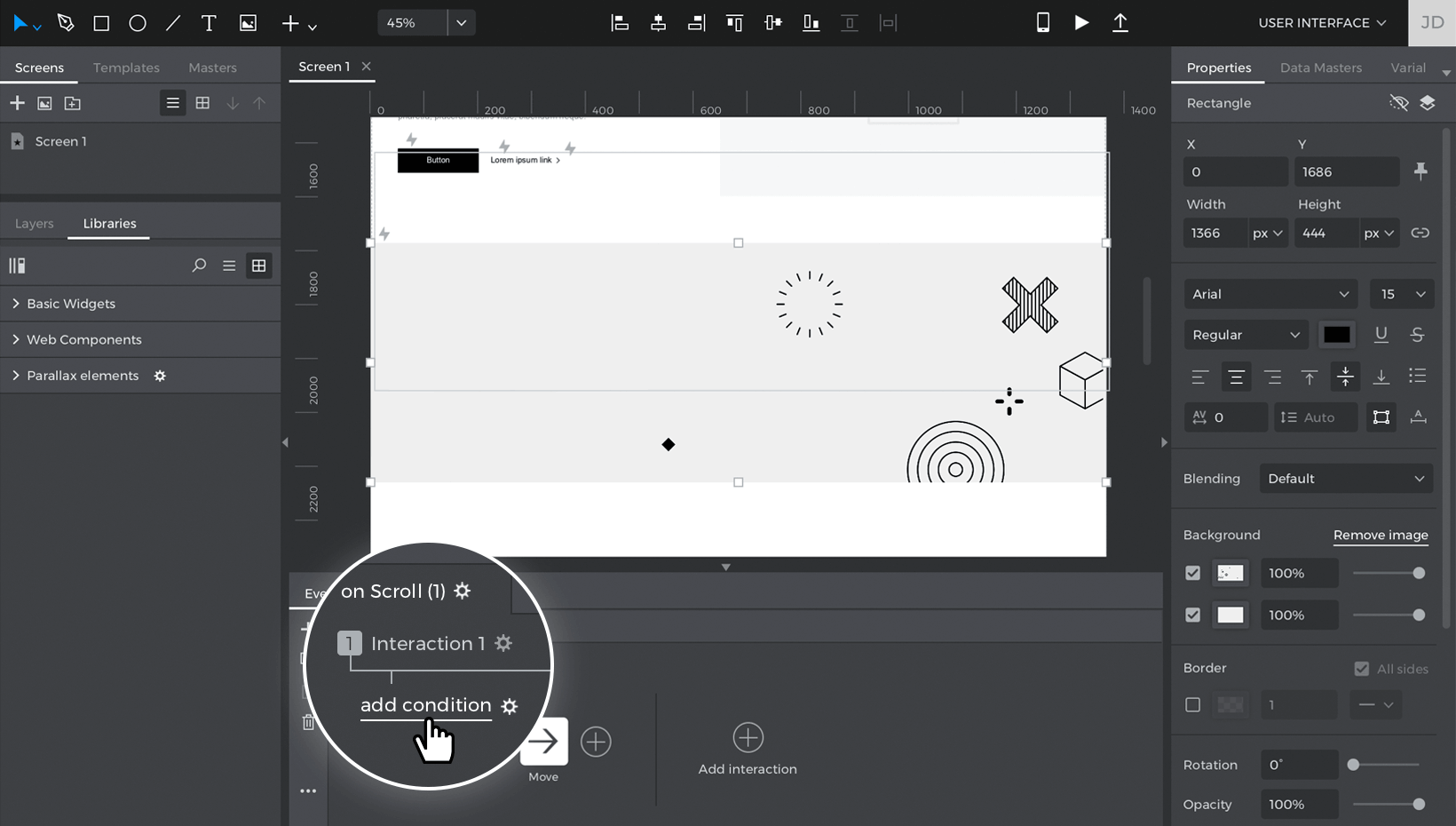
- Con el rectángulo aún seleccionado, ve a la paleta Eventos y haz clic en «Añadir evento».
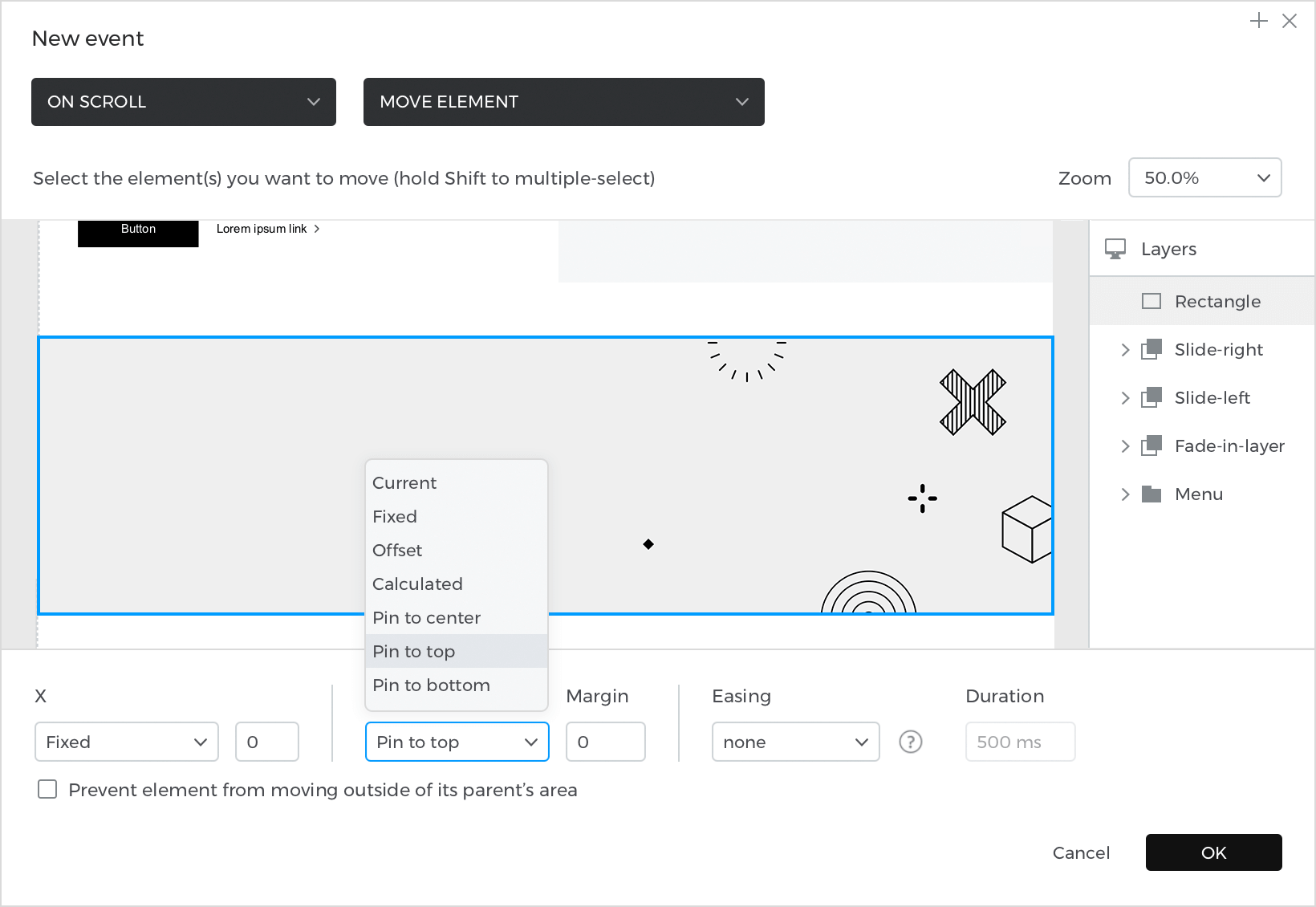
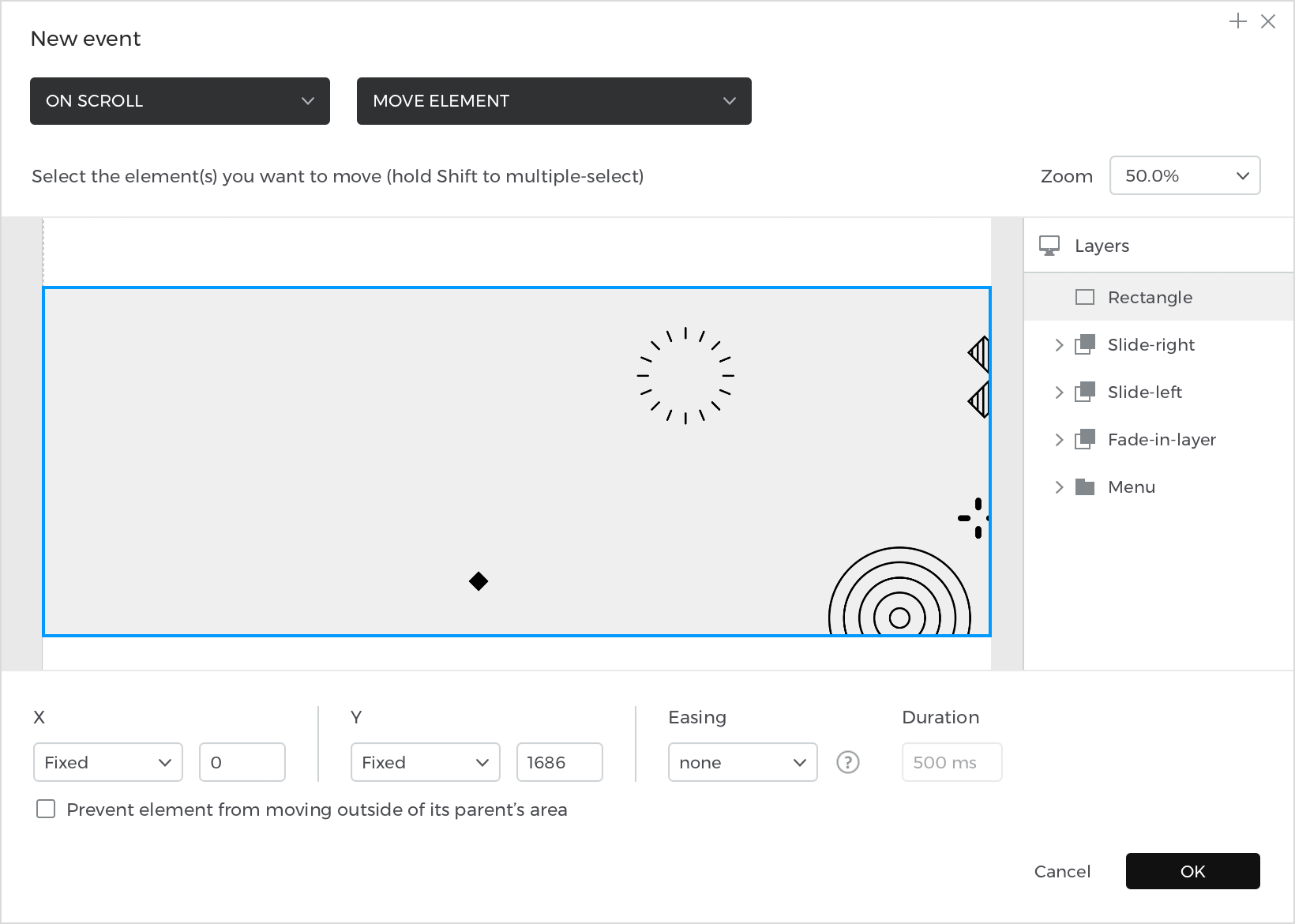
- Crea un evento On Scroll + Mover. Selecciona el rectángulo como elemento a mover. Verás que debajo aparecen dos desplegables en los que puedes definir hacia dónde quieres que se mueva el rectángulo. Haz clic en el desplegable ‘Y’ (vertical) y selecciona ‘Anclar arriba’. Haz clic en «Aceptar» para terminar de crear el evento.

- De vuelta en la paleta Eventos, haz clic en el enlace de texto «Añadir condición» situado encima del evento que acabas de crear.

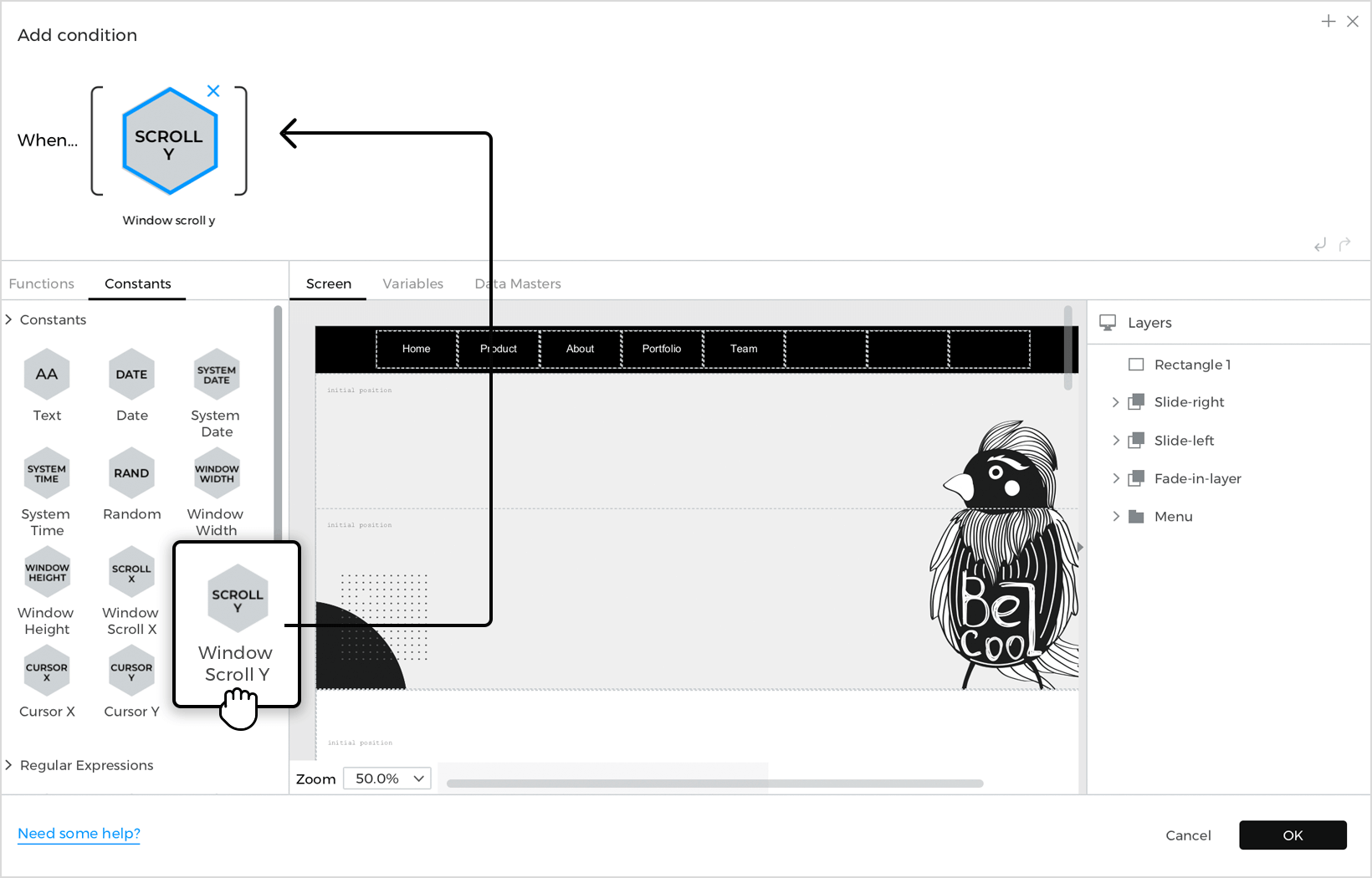
Para construir la condición:- a. Ve a la pestaña Constantes y arrastra la constante Desplazamiento de ventana Y (Scroll Y) al espacio abierto en la expresión.

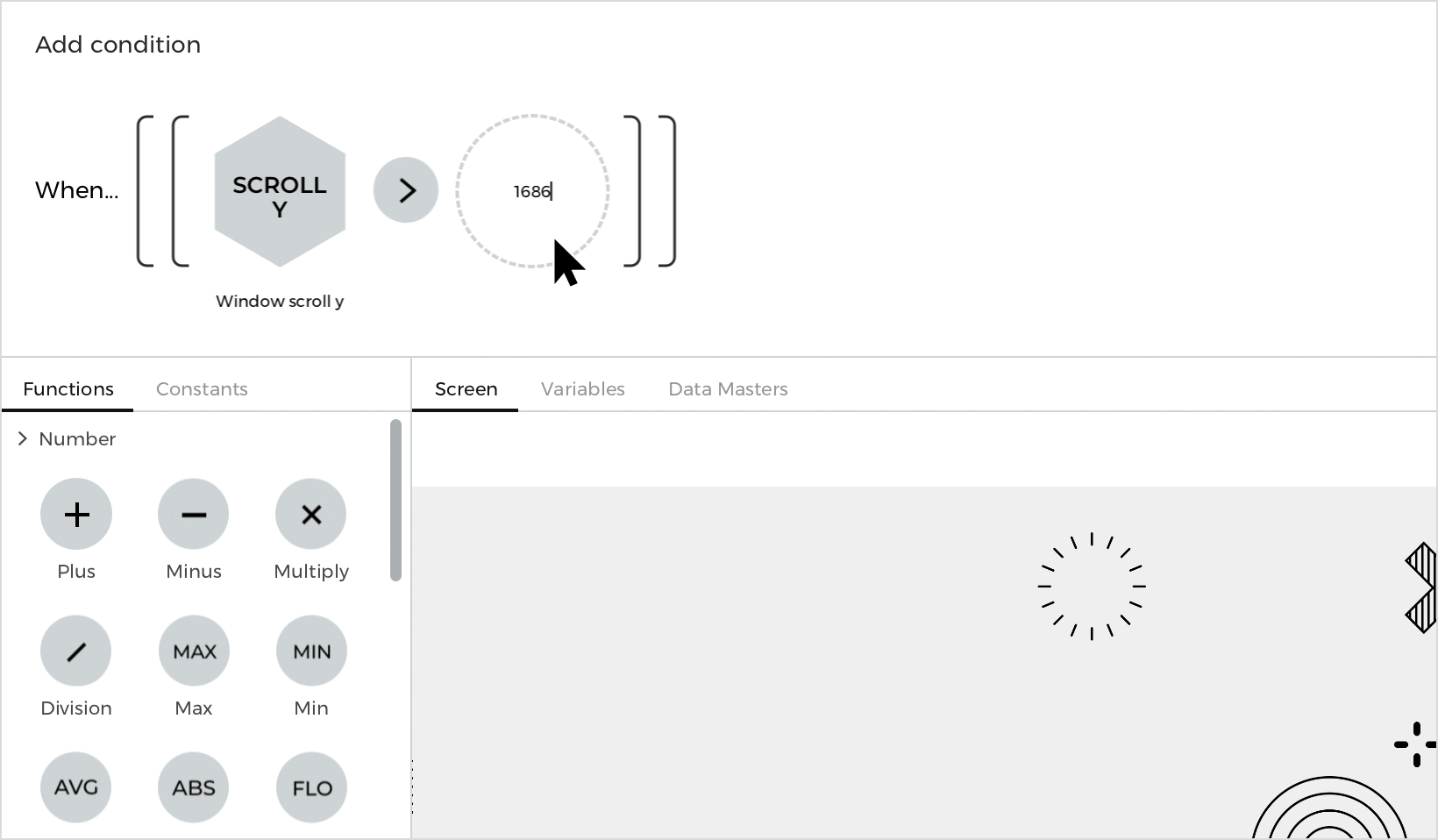
- b. Vuelve a la pestaña Funciones y desplázate hasta la sección Lógica. Arrastra la función Mayor (> ) a la expresión.
- c. Verás que aparece un nuevo espacio abierto en la expresión. Haz clic en ese espacio y escribe la posición Y (vertical) del rectángulo. En este ejemplo, el rectángulo se sitúa a 1686px en el lienzo.

- d. Haz clic en «Aceptar» para terminar de crear la condición. Este evento y condición fijarán el rectángulo en la parte superior de la pantalla cuando te desplaces más allá de 1686px en el Lienzo.
- a. Ve a la pestaña Constantes y arrastra la constante Desplazamiento de ventana Y (Scroll Y) al espacio abierto en la expresión.
- Haz clic en el enlace de texto «Otro» situado debajo del evento que acabas de crear en la paleta Eventos. Crea un evento En Desplazamiento + Mover. Selecciona el rectángulo como elemento a mover. Deja los desplegables «X» e «Y» fijos con sus valores por defecto y haz clic en «Aceptar» para terminar de crear el evento.

Este evento devolverá el rectángulo a su posición original siempre que el desplazamiento de la pantalla sea inferior a 1686px. - Debajo del rectángulo, añade dos elementos de texto y dales el estilo que prefieras. Cópialos y pégalos dos veces y distribúyelos espaciados por el lienzo. Asegúrate de que están encima del rectángulo en la paleta Capas.

Pulsa el botón «Reproducir» para simular tu proyecto. Desplázate por el proyecto y verás que el rectángulo permanece en la parte superior de la pantalla mientras los elementos de texto pasan por encima de él.