Crea tu primer proyecto
Bienvenido a Justinmind, la herramienta de diseño y creación de prototipos más potente. En esta guía aprenderás algunos conceptos básicos de Justinmind, como crear y diseñar pantallas, añadir interacciones y colaborar con clientes.
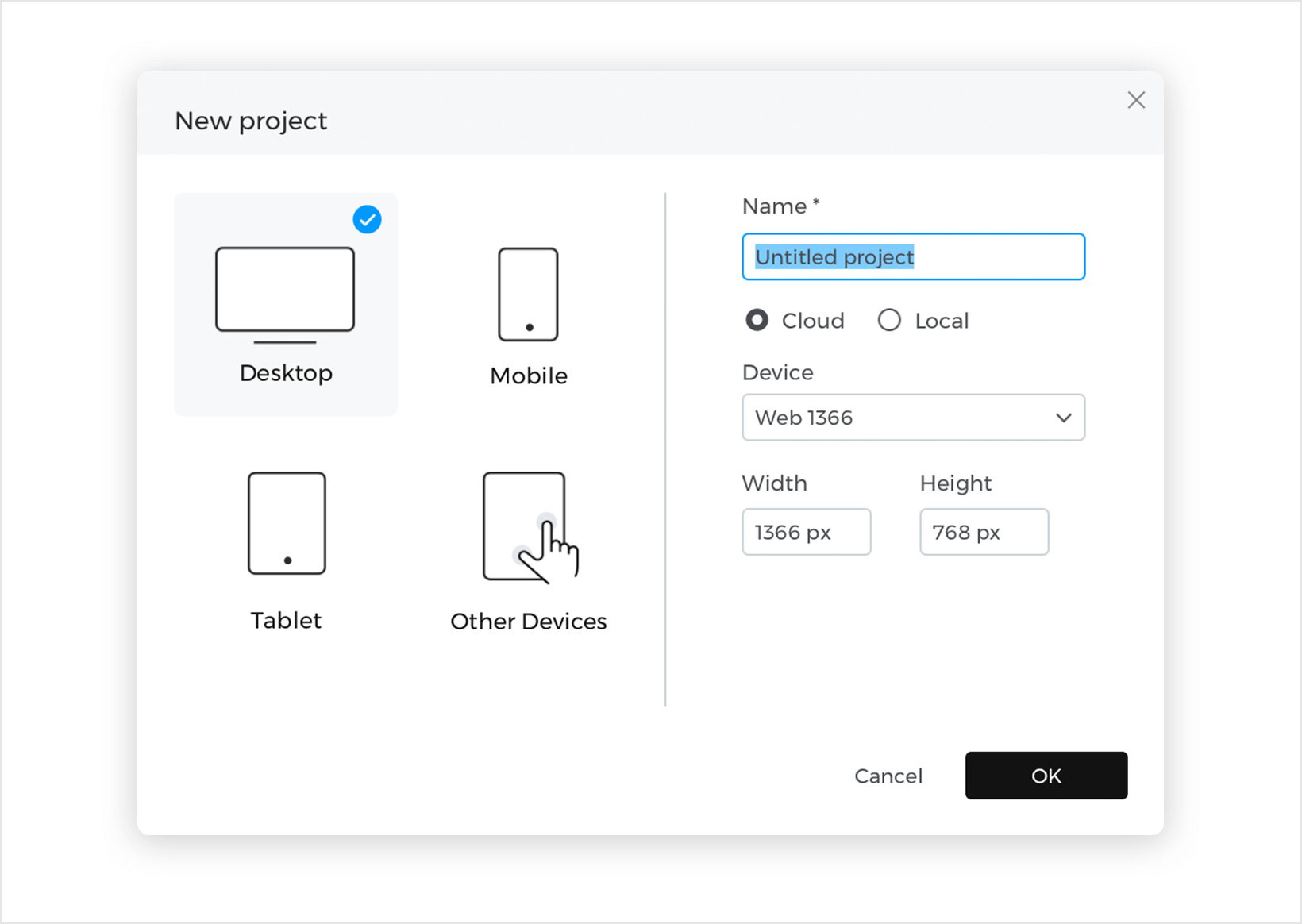
Inicia sesión en Justinmind, y encontrarás la pantalla de inicio. Haz clic en «nuevo proyecto»; en el dispositivo para iniciar tu proyecto: sitio web, móvil, tableta u otro. Haz clic en nube o local para decidir dónde guardar tu proyecto y en el desplegable dispositivo para establecer las dimensiones .

Por último, haz clic en «Aceptar» para crear tu proyecto.
Explorar la interfaz de usuario de Justinmind
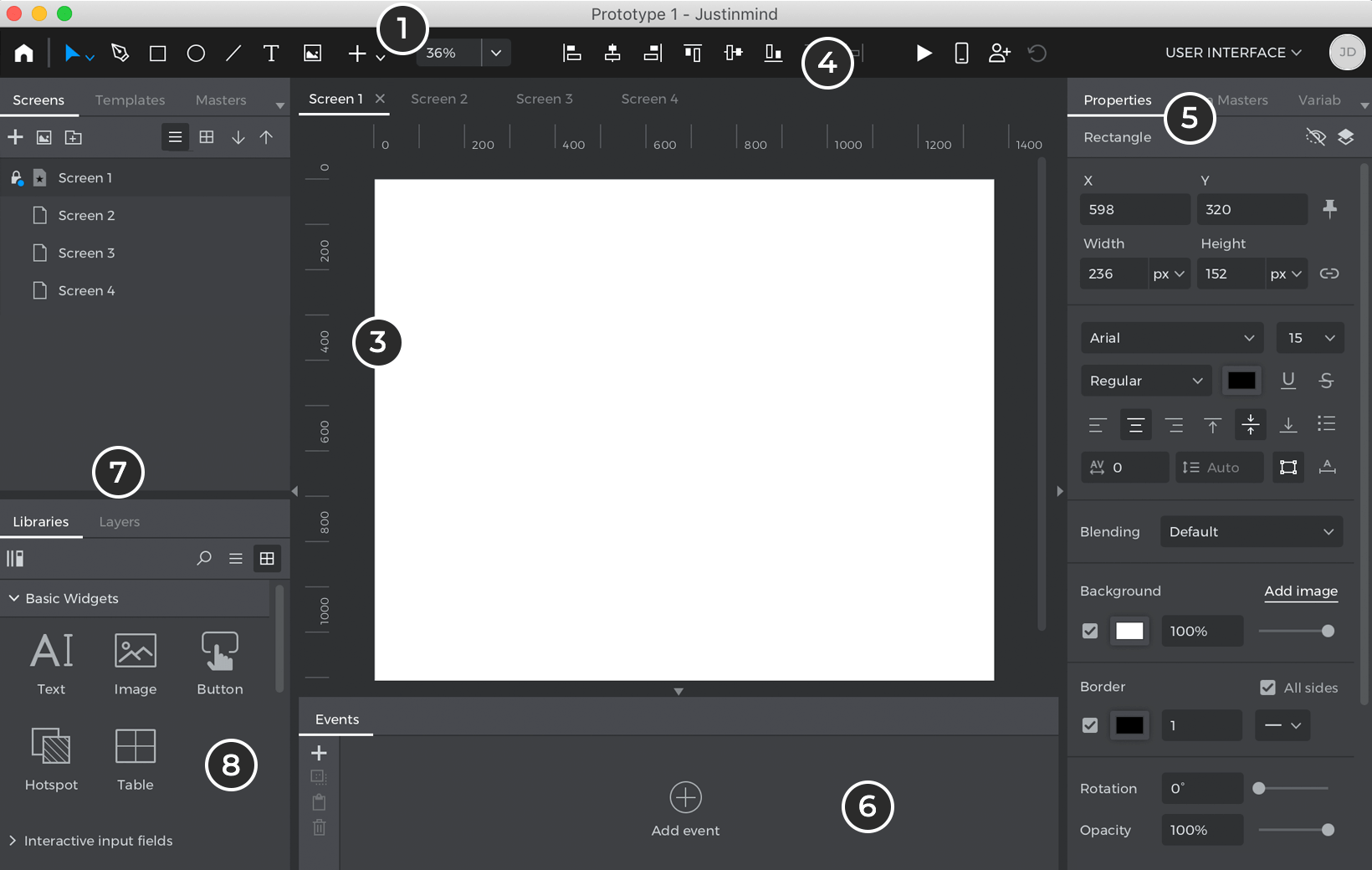
La interfaz de usuario de Justinmind está dividida en diferentes paletas, que utilizarás para crear y personalizar tus wireframes:

- Barra de Herramientas – selecciona Formas, Imágenes y Elementos de Texto de la Barra de Herramientas y colócalos en el Lienzo para diseñar tu proyecto. Haz clic en el botón «+» de la barra de herramientas para ver otros elementos que puedes elegir, como desplegables, zonas activas y campos de texto de entrada. Muchos de estos elementos y widgets tienen atajos de teclado.
- Pantallas: visualiza y añade nuevas pantallas en la paleta Pantallas. Las Pantallas son similares a las Mesas de Trabajo o los Marcos de otras aplicaciones. Cada pantalla contiene su propio Lienzo y un proyecto entero puede contener muchas pantallas diferentes, que puedes enlazar mediante eventos.Haz clic en el botón «+» de esta paleta para añadir una nueva pantalla.
- Canvas – coloca elementos en el Canvas para construir tus diseños y wireframes.
- Alineación – Alinea y distribuye elementos en el Lienzo.
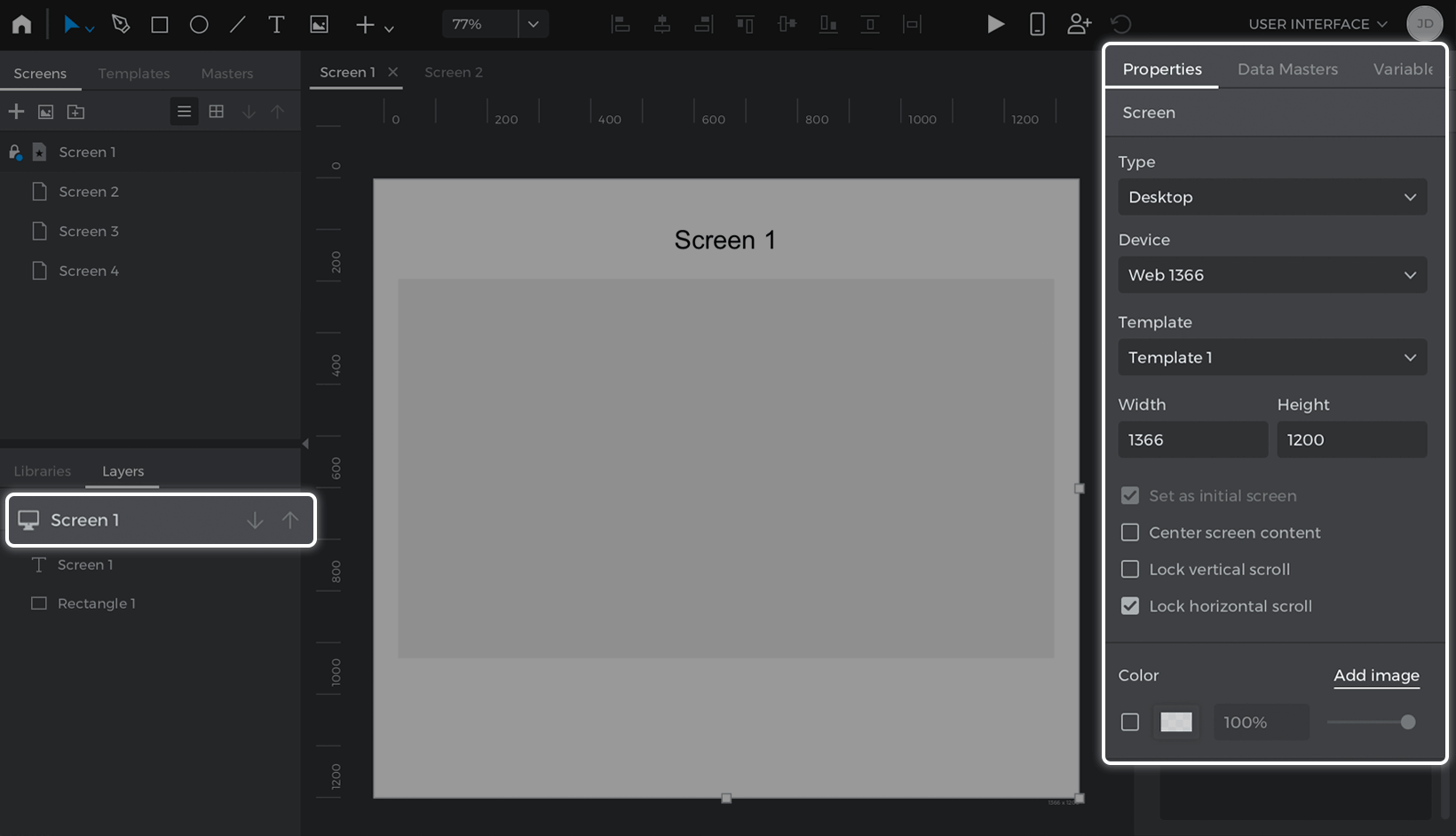
- Propiedades: visualiza y edita el estilo, la posición y la visibilidad de un elemento durante la simulación en la paleta Propiedades. Los distintos elementos tienen sus propias propiedades distintivas que puedes personalizar.
- Eventos: crea interacciones y convierte wireframes en proyectos de alta fidelidad en la paleta Eventos. Más información sobre eventos.
- Capas – visualiza y reordena la posición jerárquica de los elementos en el lienzo. Arrastra un elemento para reordenarlo por encima o por debajo de otros elementos. Pasa el ratón por encima de un elemento o grupo para ver las opciones para ocultarlo o mostrarlo durante la edición.
- Bibliotecas: encuentra elementos preestilizados adicionales en la paleta Bibliotecas. Verás que aquí aparecen inicialmente diferentes bibliotecas dependiendo del dispositivo con el que estés prototipando. Por ejemplo, si estás creando un prototipo para un teléfono Android, aquí aparecerán por defecto los componentes de Android.Haz clic en el enlace de texto «Más bibliotecas» para encontrar otras bibliotecas de UI que puedas utilizar en tu proyecto. Pulsa el botón «+» de esta paleta para crear tu propia biblioteca personalizada. Más información sobre las bibliotecas UI.
Diseña la primera pantalla de tu proyecto
Arrastra elementos al lienzo
Selecciona elementos de la Barra de herramientas y de la paleta Bibliotecas y colócalos en el Lienzo para diseñar tu proyecto. También puedes utilizar atajos de teclado para añadir rápidamente elementos al lienzo.
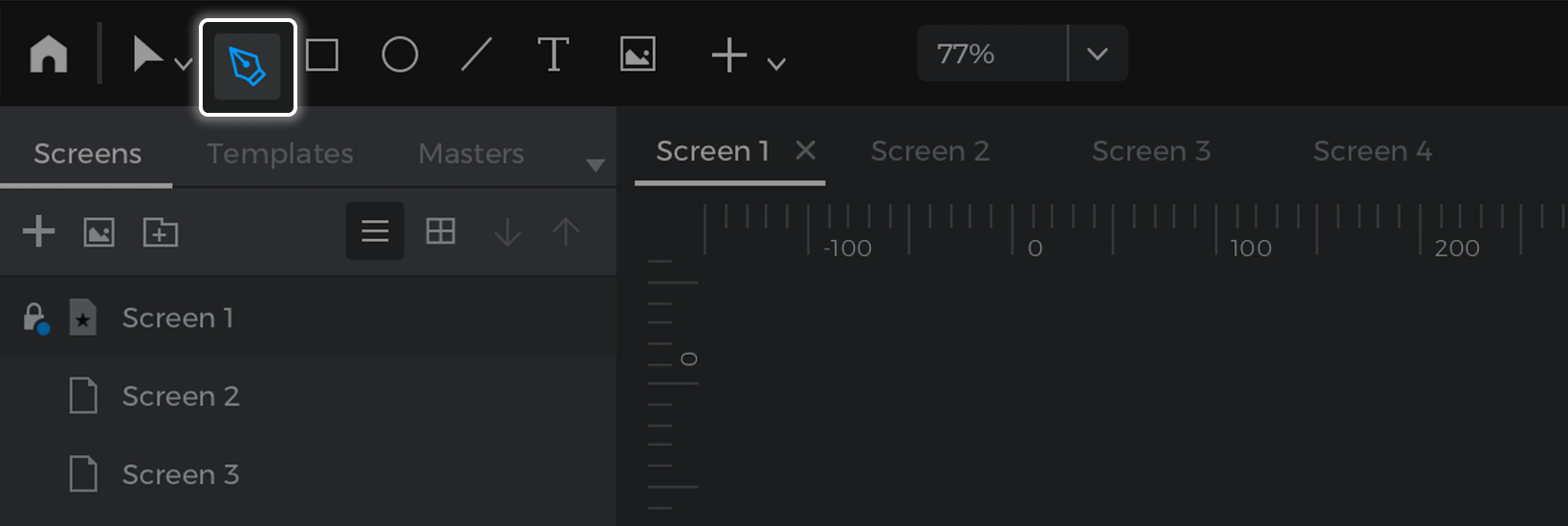
Dibuja formas vectoriales con la Herramienta Pluma
La Herramienta Pluma se encuentra junto a la Herramienta Selección. Puedes utilizar esta herramienta para dibujar cualquier tipo de combinación de líneas rectas y curvas, y funciona como la Herramienta Pluma de muchas otras aplicaciones de diseño. Para dibujar una forma, sólo tienes que hacer clic en esta herramienta y, en el lienzo, la herramienta Pluma se activará y creará el primer punto de anclaje. Si quieres dibujar una línea recta, haz clic en otro lugar del lienzo. Para dibujar una curva haz clic en el lienzo y arrastra mientras haces clic. Puedes cerrar una forma haciendo clic en el primer punto de ancla o dejar la trayectoria abierta pulsando «ESC». Puedes encontrar opciones adicionales para las trayectorias y los puntos de ancla en la paleta Propiedades.

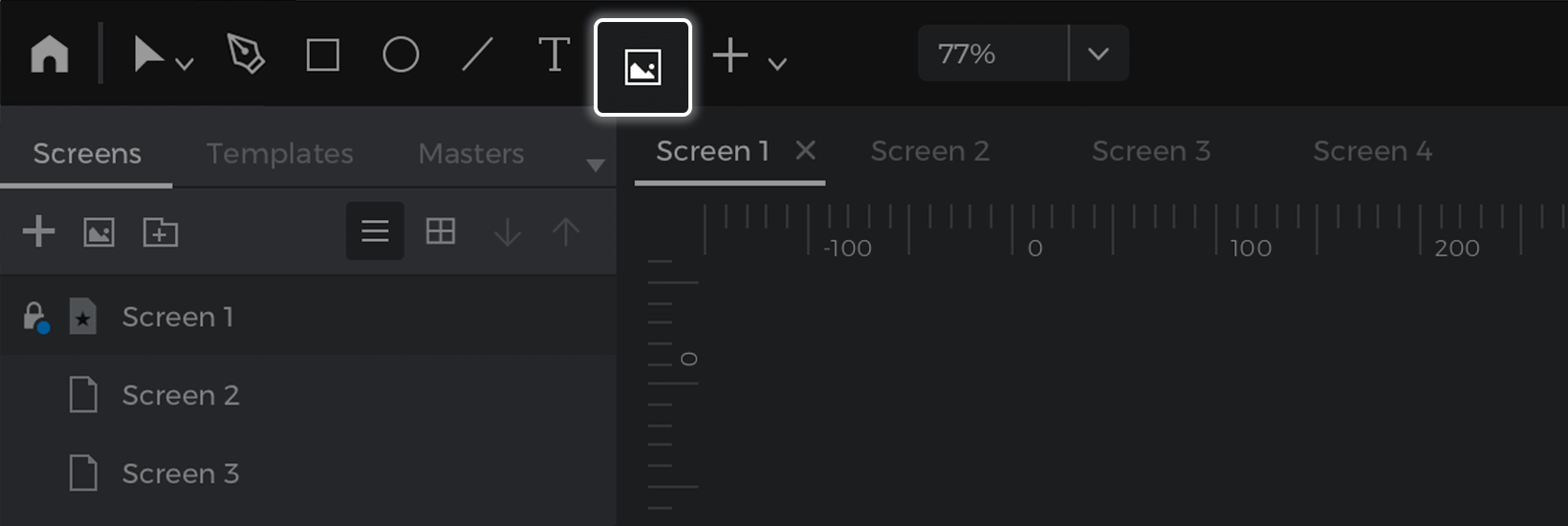
Añadir imágenes
Haz clic en el elemento Imagen de la Barra de Herramientas o pulsa I para añadir una imagen a tu proyecto. Elige una imagen en el explorador de archivos o arrastra una imagen desde tu escritorio para colocarla en el lienzo.

Añadir Entradas interactivas
Los widgets de Entrada de Justinmind son automáticamente interactivos. Puedes escribir en campos de texto de entrada, seleccionar valores de desplegables, marcar casillas de verificación y mucho más sin añadir ningún evento. Coloca cualquier widget de la sección «Campos de entrada interactivos» de la barra de herramientas en el lienzo y simula tu proyecto para comprobarlo.
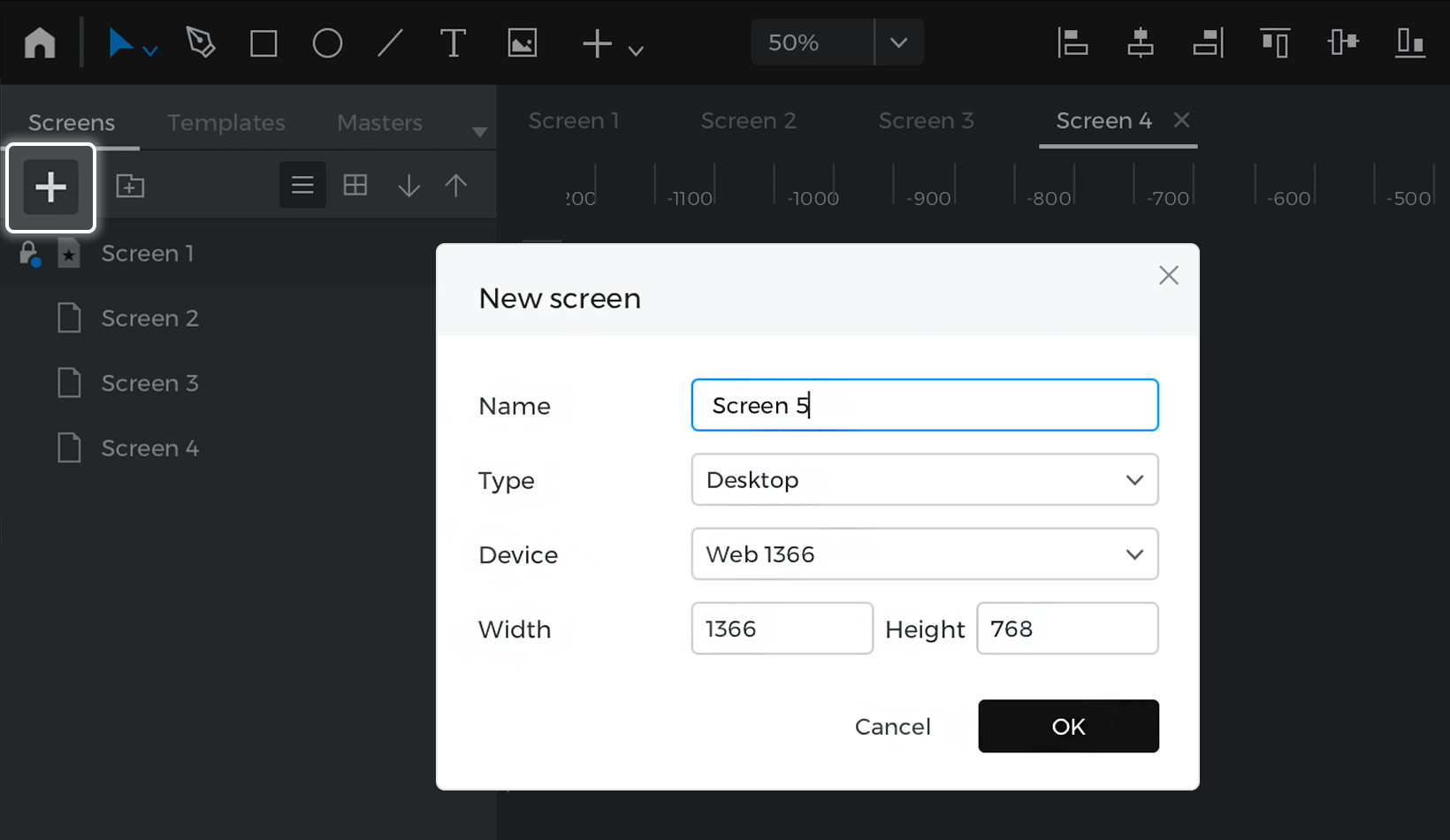
Añadir otra Pantalla
Dirígete a la paleta Pantallas, donde encontrarás una lista de todas las pantallas de tu proyecto. Haz clic en el botón «+» para añadir una nueva pantalla.

Haz doble clic en una pantalla de esta paleta para cambiarle el nombre. Haz clic en una pantalla de la paleta Capas o doble clic en el Lienzo para encontrar opciones para cambiar el tamaño del Lienzo, el tipo de dispositivo y el color de fondo de la pantalla.

Añade enlaces y elementos clicables
Navega a otras pantallas mientras previsualizas tu proyecto añadiendo enlaces interactivos. Puedes crear enlaces de tres formas distintas:
- Arrastrar y soltar: Selecciona un elemento del lienzo que quieras enlazar con otra pantalla. Luego, arrástralo a la paleta Pantallas y a la pantalla a la que quieras enlazarlo. Esto creará automáticamente un evento Al hacer clic + Navegar a.
- Haz clic con el botón derecho: Selecciona un elemento que quieras enlazar con otra pantalla, haz clic con el botón derecho del ratón sobre él y selecciona Navegar a en la ventana emergente. A continuación, puedes elegir la pantalla a la que enlazar y si deseas o no incluir un efecto de transición con el enlace.
- La paleta Eventos: Selecciona un elemento que quieras vincular a otra pantalla, ve a la paleta Eventos y haz clic en «Añadir Evento». En el cuadro de diálogo Eventos, haz clic en el desplegable «Elegir activador», pasa el ratón por encima de la sección Ratón y elige un activador Al hacer clic.A continuación verás el desplegable «Acción». Haz clic en él y elige Navegar a. Por último, selecciona una pantalla a la que enlazar de la lista que aparece a continuación y haz clic en «Aceptar» para terminar de crear el evento.
En el cuadro de diálogo Eventos, también puedes elegir enlazar a la pantalla vista anteriormente en tu proyecto o a una URL externa.
Simula tu proyecto
Comprueba la interactividad de tu proyecto en tiempo real mediante una simulación. Haz clic en el botón «Reproducir» o pulsa F5 para iniciar el visor de simulación en un navegador.

Encontrarás una barra superior en el visor donde puedes navegar manualmente por el proyecto, así como cambiar el tamaño del lienzo. Cierra o minimiza la ventana de simulación para volver al editor.
Comparte y recibe opiniones de los espectadores
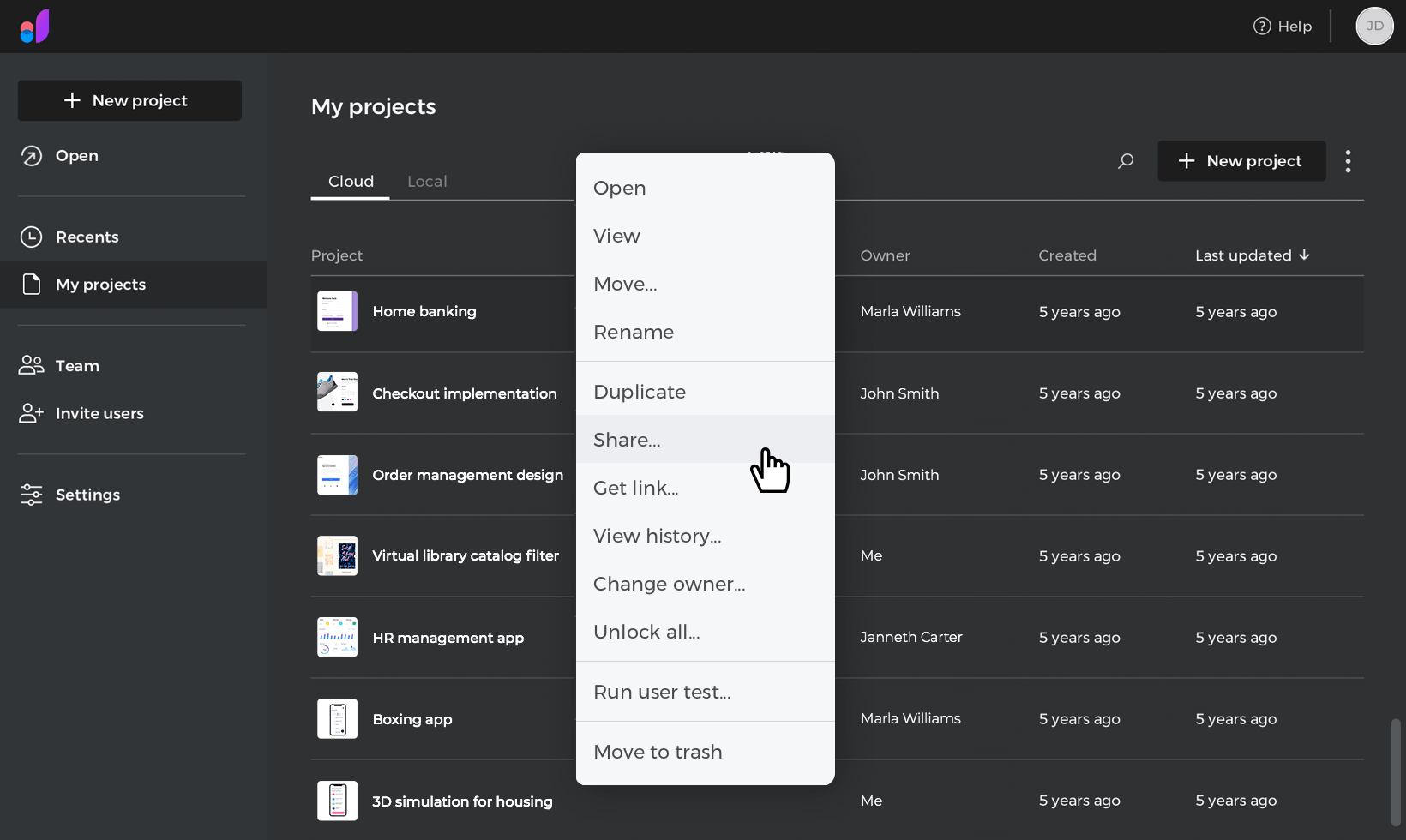
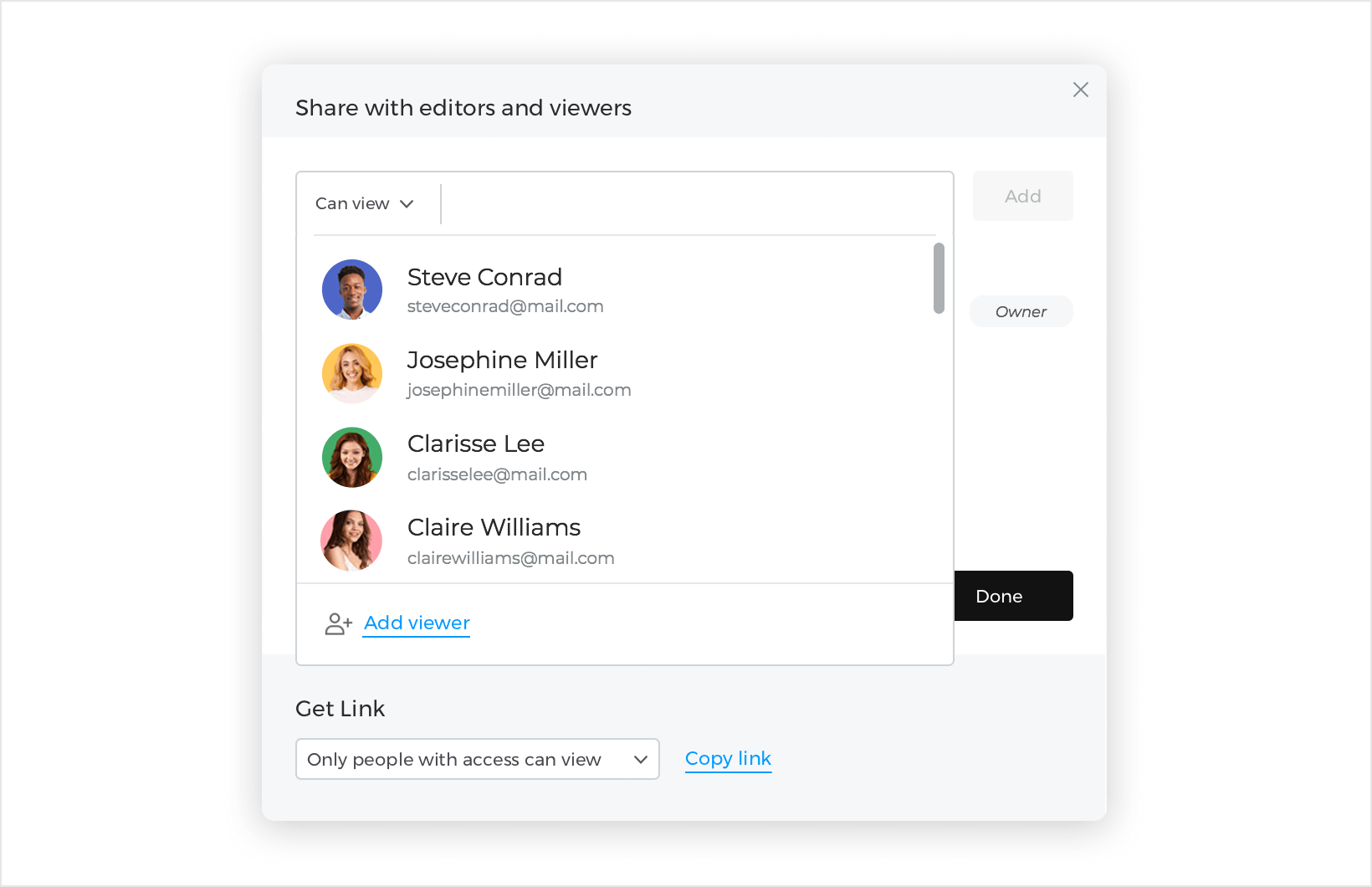
Desde la pestaña «Mi proyecto» / «Nube», puedes invitar a los usuarios a ver tu proyecto haciendo clic con el botón derecho en el proyecto y seleccionando la opción «Compartir».

En el cuadro de diálogo «Compartir con editores y espectadores», selecciona «Puede ver» y, haciendo clic en la entrada, puedes añadir usuarios y grupos seleccionándolos de la lista o escribiendo las direcciones de correo electrónico.
Desde este diálogo, también podrás añadir nuevos usuarios y obtener un enlace compartible.
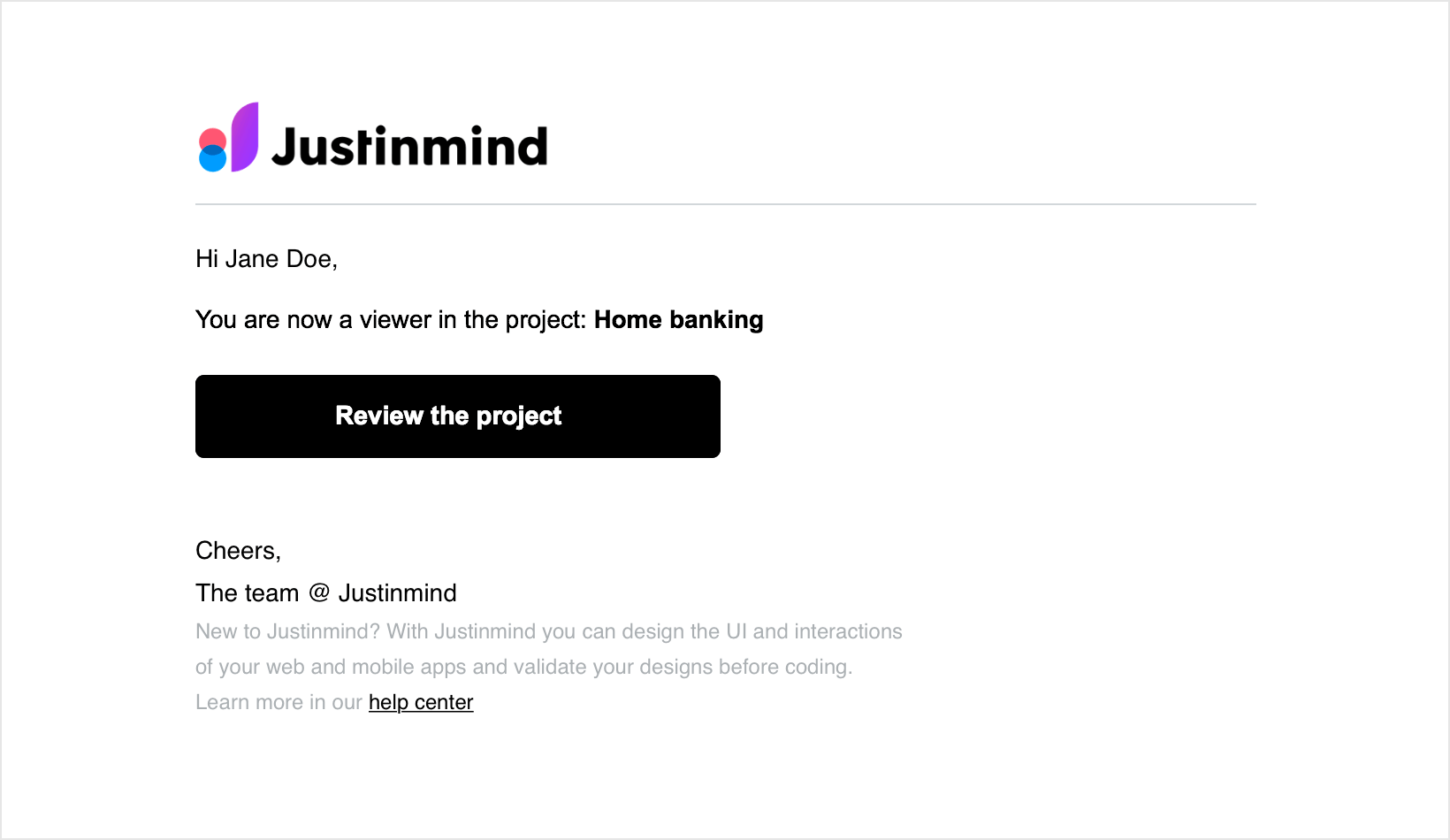
Si te han invitado a ver un proyecto, recibirás un correo electrónico de notificación para ver el proyecto.

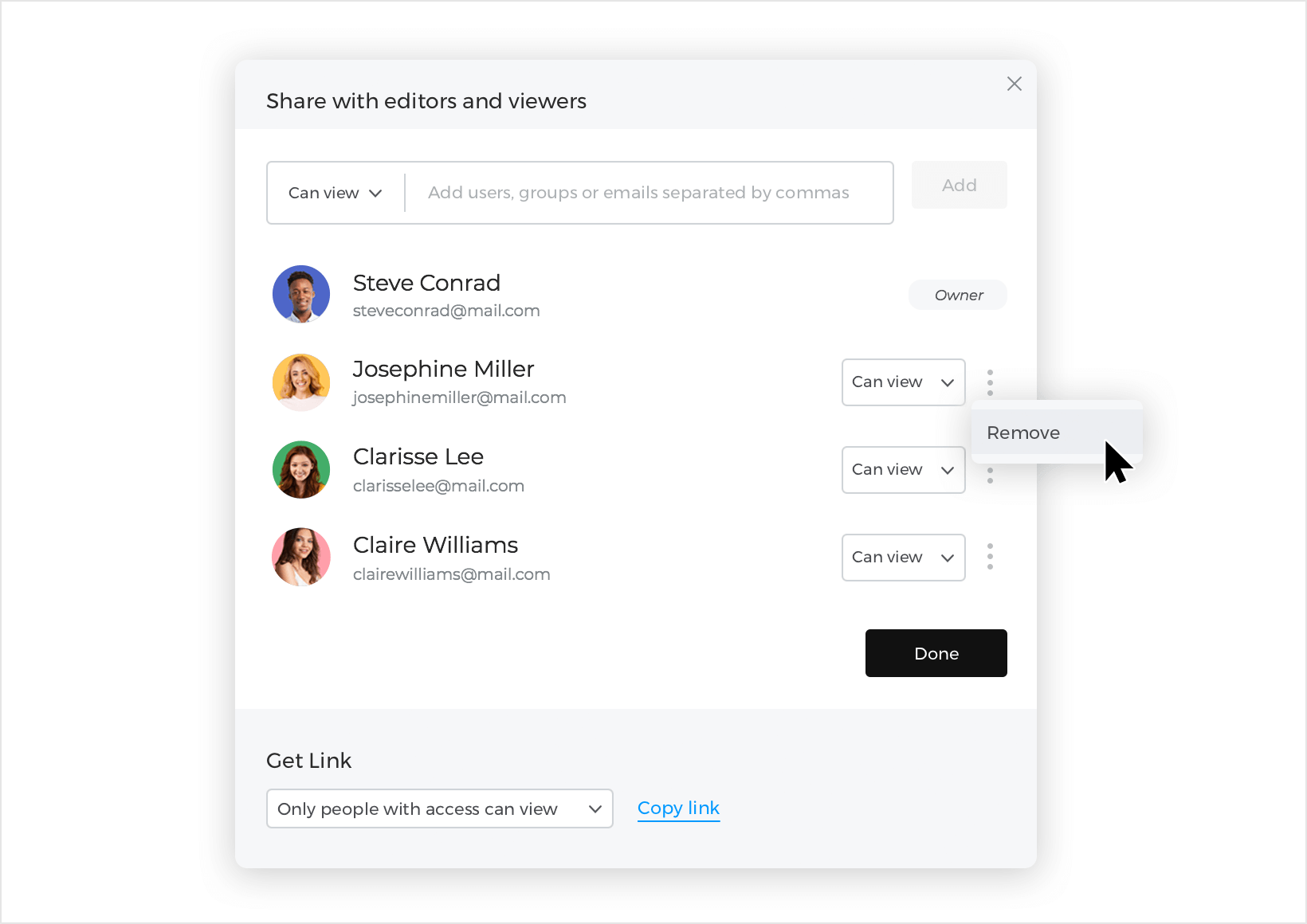
Una vez añadidos los usuarios, puedes hacer clic en los tres puntos de la derecha para eliminarlos.

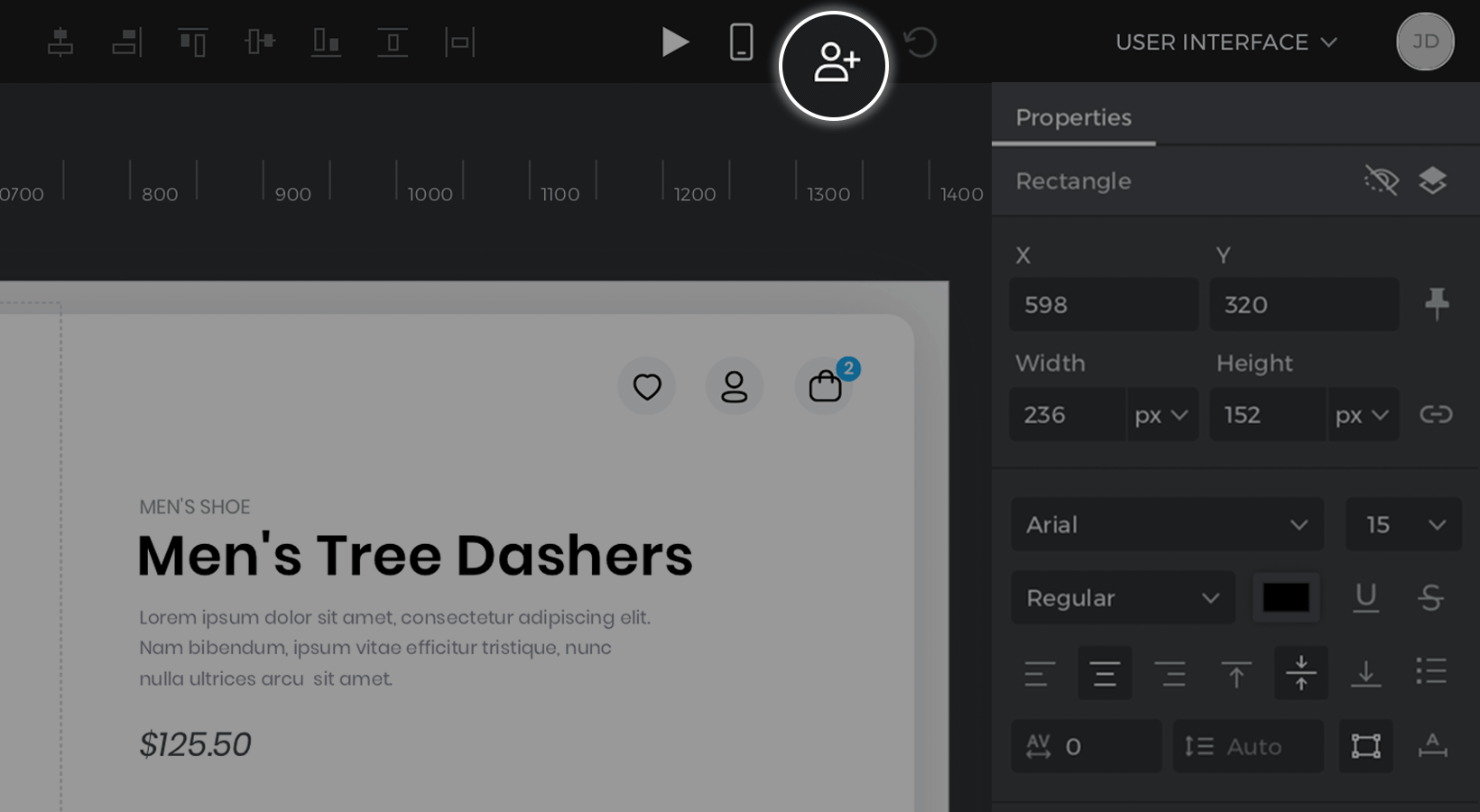
También puedes añadir espectadores a tu proyecto cuando estés diseñando, haciendo clic en el icono «Compartir» de la barra de herramientas.

Simula un proyecto en un dispositivo real
Previsualiza el aspecto de tus proyectos en un dispositivo real utilizando la aplicación móvil de Justinmind.
Creadores del proyecto
- Descarga e instala la aplicación móvil Justinmind, que puedes encontrar en Apple App Store o Google Play Store.
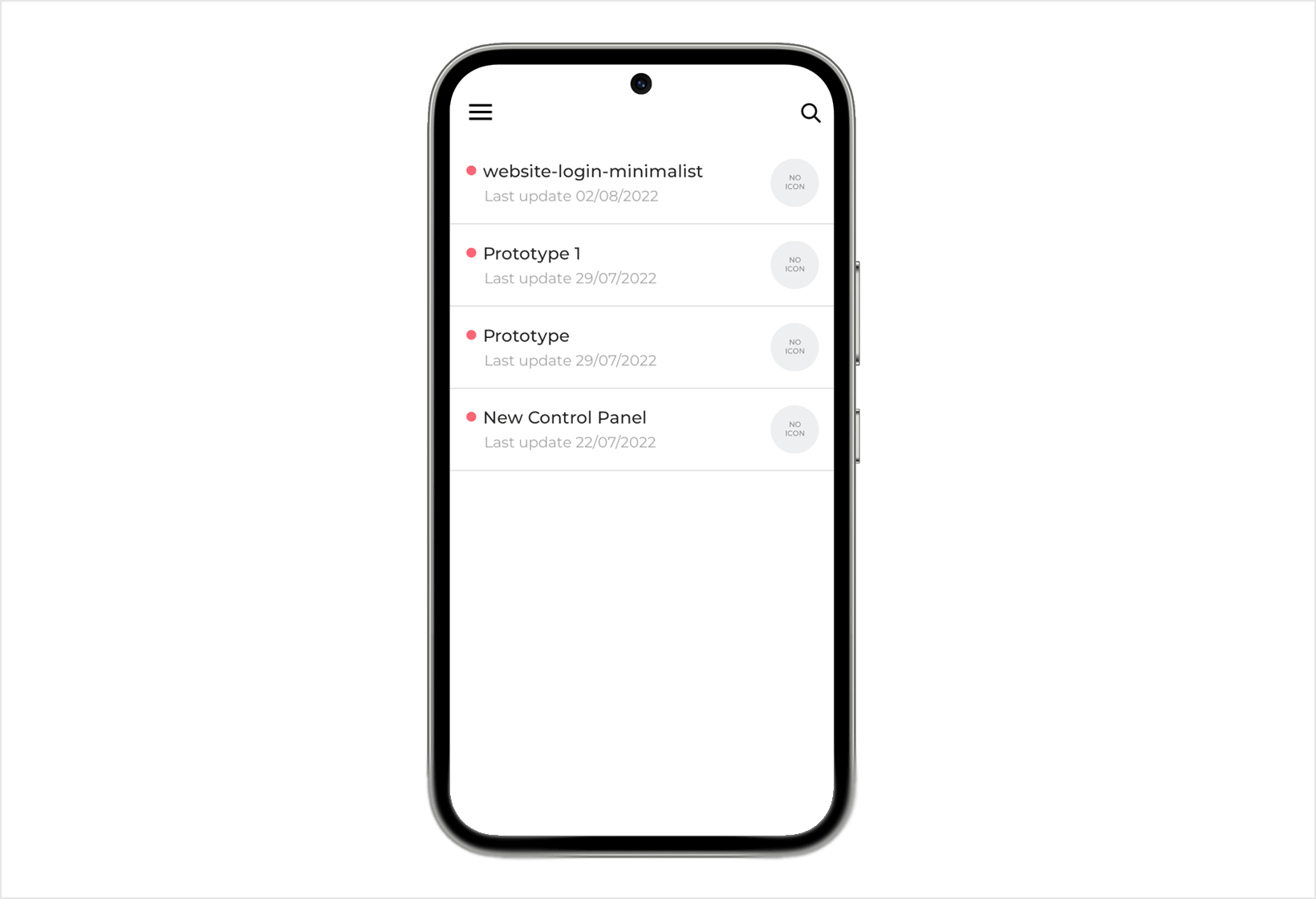
- Tras la instalación, abre la aplicación móvil e inicia sesión con los datos de tu cuenta Justinmind. A continuación, verás una lista de los proyectos que has compartido en tu cuenta de Justinmind en la nube.
- Pulsa sobre un proyecto para verlo. Los proyectos con un punto rojo deben descargarse antes de que puedas verlos; sólo tienes que pulsar sobre ellos para iniciar la descarga.

Los proyectos en tu dispositivo tienen toda la interactividad que hayas definido en el editor Justinmind.
Visores de proyectos
Los revisores y clientes también pueden ver e interactuar con tus proyectos en sus dispositivos móviles. Pueden hacerlo de dos formas:
- La aplicación móvil Justinmind: Los revisores pueden descargar e instalar la aplicación Justinmind, y ver el proyecto que fueron invitados a ver.
- En un navegador de móvil: Los revisores pueden tocar el enlace del proyecto que compartas con ellos, lo que cargará la simulación del proyecto en el navegador de su móvil.