Integración de Justinmind con Sketch
Justinmind está integrado con el editor de gráficos vectoriales y herramienta de diseño Sketch. Hay dos formas de llevar diseños de Sketch a Justinmind, una es utilizar la opción «Copiar a SVG» y la otra es utilizar el plugin de Justinmind para Sketch.
Copiar y pegar el código SVG
Para llevar cualquier elemento, grupo de elementos o mesas de trabajo de Sketch a Justinmind, sólo tienes que seleccionarlos en Sketch y seleccionar la opción «Copiar código SVG» con el botón derecho del ratón. A continuación, abre Justinmind y selecciona la opción del menú principal «Editar – Pegar» para traer todos los elementos vectoriales con la misma estructura y nombres de capa que tenían en Sketch. A continuación, puedes seleccionar cada elemento vectorial individual y modificarlo como quieras. Del mismo modo, si tienes algún elemento vectorial en Justinmind creado con la herramienta «Pluma», puedes llevarlo a Sketch para seguir editándolo. Haz clic con el botón derecho en el elemento vectorial en Justinmind y selecciona «Copiar código SVG»; a continuación, abre Sketch y pégalo. La estructura de capas del elemento vectorial creado en Justinmind se mantiene en Sketch.
Puedes avanzar y retroceder utilizando Copiar y Pegar tantas veces como necesites.
Configurar tu plugin Justinmind para Sketch
También puedes utilizar el plugin Justinmind para Sketch. Para empezar a utilizar el plugin Justinmind para Sketch:
- Descargar el plugin
- Una vez descargado, descomprímelo y haz doble clic en el archivo «.sketchplugin» para instalarlo.Ten en cuenta que necesitarás una cuenta de Sketch operativa y Sketch descargado en tu ordenador para poder utilizar esta integración.
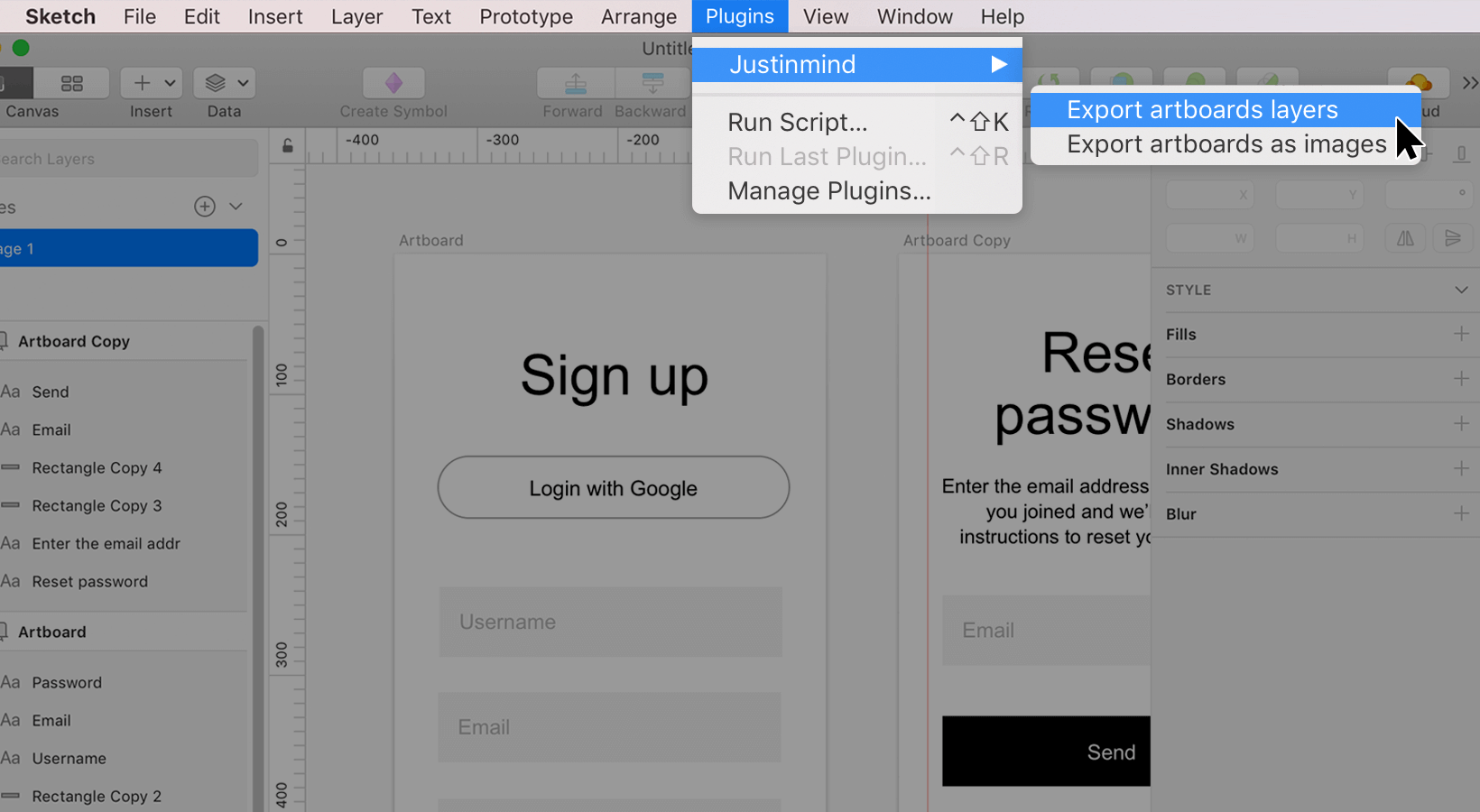
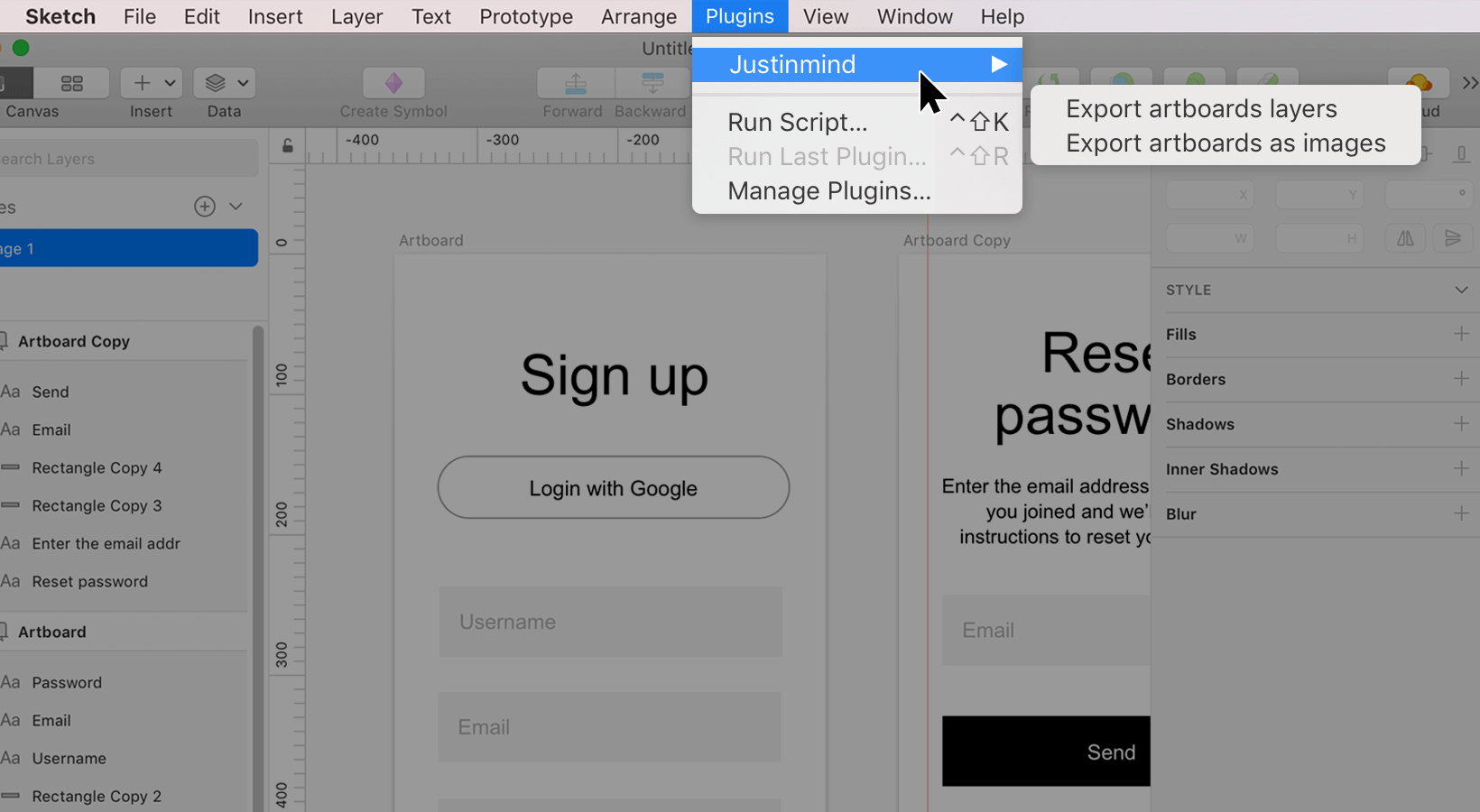
- Para empezar a utilizar el plugin Justinmind en Sketch, abre el programa Sketch y ve a la opción de menú Plugins de la barra de herramientas principal. Selecciona la opción «Justinmind» y elige entre las siguientes opciones:
- Exportar capas de mesas de trabajo: selecciona esta opción para trabajar en mesas de trabajo con capas separadas (cada mesa de trabajo de Sketch se exportará como una pantalla independiente, y cada capa también se exportará individualmente). Puedes elegir exportar todas las mesas de trabajo o seleccionarlas individualmente
- Exportar mesas de trabajo como imágenes: selecciona esta opción para trabajar en tus mesas de trabajo en Justinmind como una sola capa. Esta opción funciona mejor cuando has completado la fase de diseño visual y sólo quieres añadir funcionalidad a tu diseño en Justinmind

Exportar capas de mesas de trabajo
Si quieres exportar las mesas de trabajo como capas:
- Haz clic en la opción «Exportar capas de mesas de trabajo»:

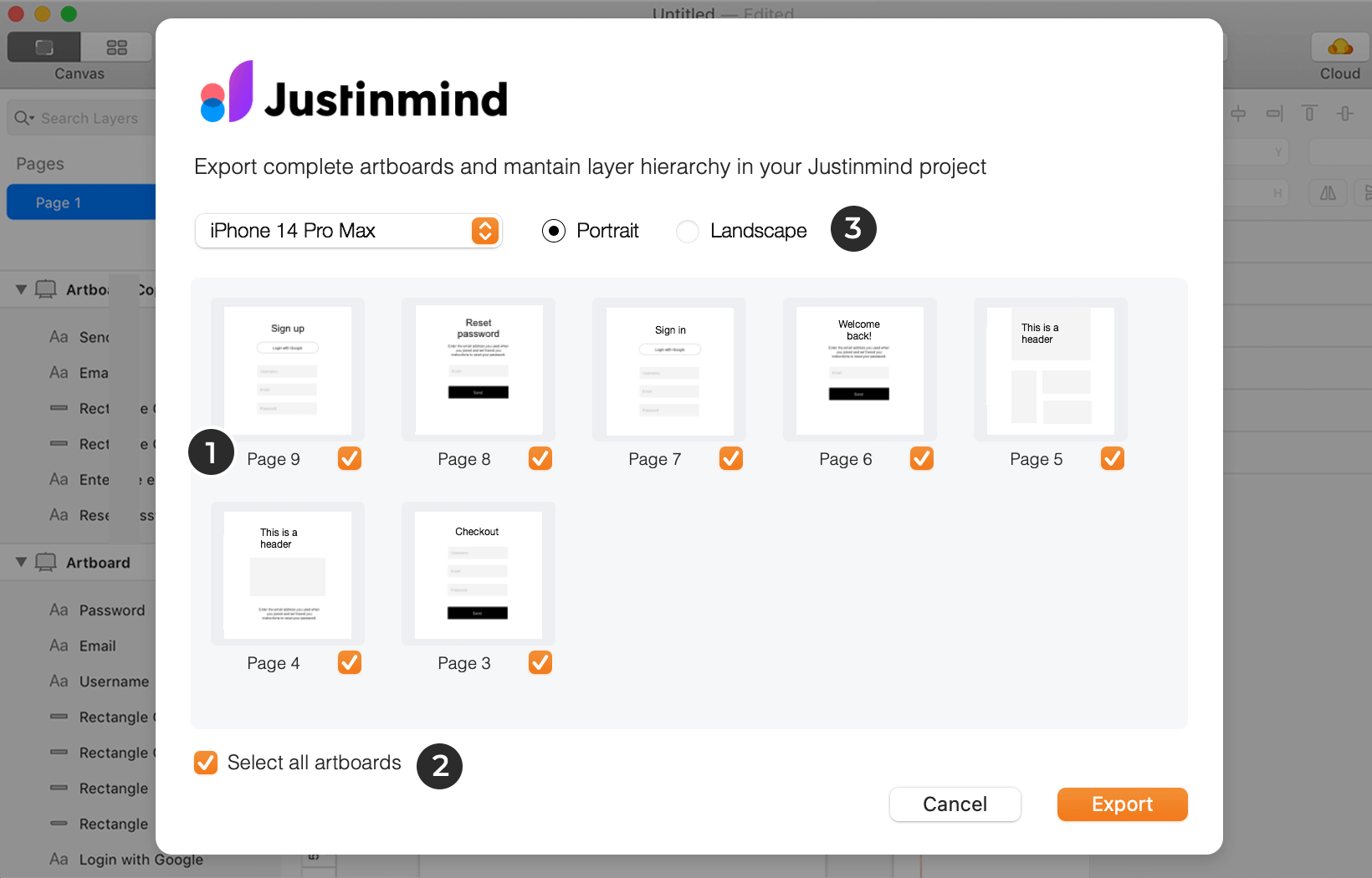
- Aparecerá el siguiente cuadro de diálogo:

- Selecciona una mesa de trabajo individual para exportar
- Marca «Exportar todo» para exportar todas las mesas de trabajo
- Elige un dispositivo prototipo al que exportar tus mesas de trabajo. Las opciones vertical y horizontal también están disponibles para dispositivos móviles y tabletas.
- Una vez hecha tu selección, haz clic en «Exportar» para exportar tu(s) mesa(s) de trabajo a Justinmind.
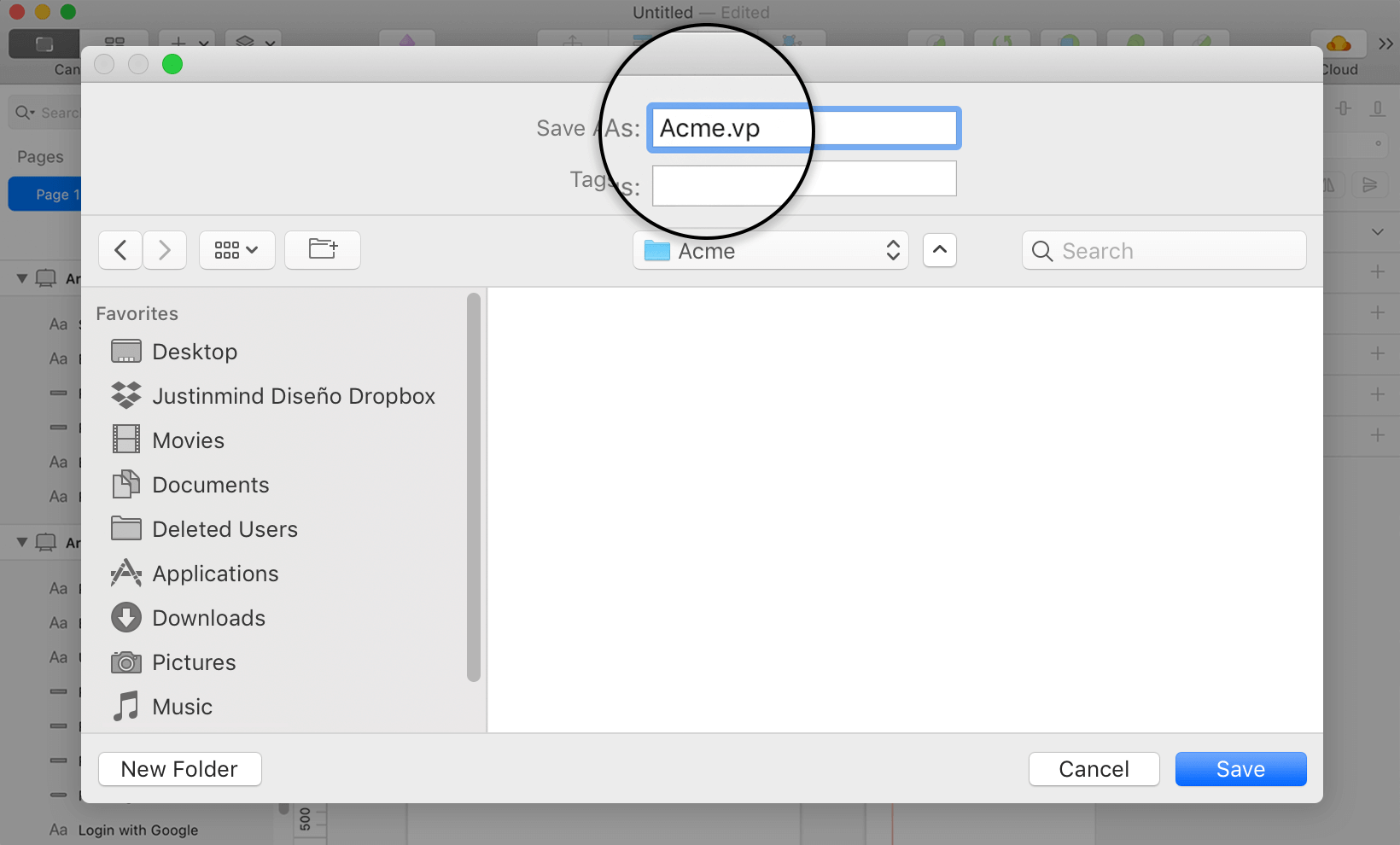
- Elige una ubicación dentro de tus carpetas para guardar tu(s) mesa(s) de trabajo exportada(s). El tipo de archivo será «.vp», un archivo Justinmind.

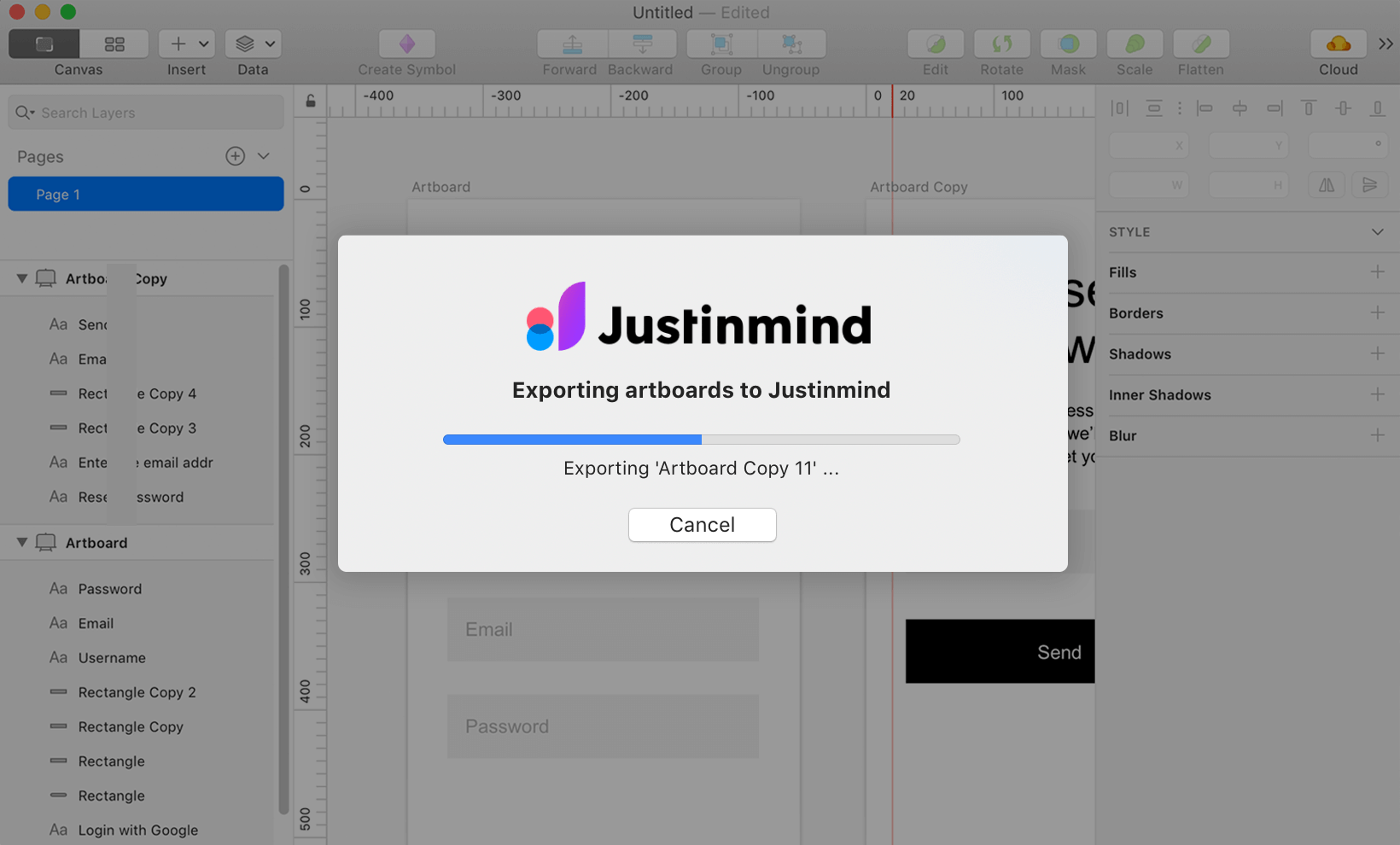
- Aparecerá el siguiente cuadro de diálogo, informándote de que tu(s) mesa(s) de trabajo está(n) siendo exportada(s):

- Por último, aparecerá el siguiente cuadro de diálogo cuando tu(s) mesa(s) de trabajo se haya(n) exportado correctamente:

- Localiza tu archivo .vp y haz doble clic en él para abrirlo en Justinmind.
Añadir interacciones a los diseños de Sketch
Justinmind es especialmente potente para hacer diseños interactivos y simular aplicaciones web y móviles tan realistas como el usuario necesite. Una vez que lleves un diseño de Sketch a Justinmind, puedes seleccionar inmediatamente cualquier capa y añadirle eventos. Si lo que quieres es simular elementos responsivos, es decir, que uno de los elementos vectoriales se ajuste a la anchura de toda la pantalla, por ejemplo, tendrás que hacer clic con el botón derecho en el elemento vectorial y seleccionar primero «Trayectoria – Convertir en – imagen». Luego, en la paleta Propiedades, podrás establecer las propiedades de tamaño como porcentajes.
Hacer interactivos los formularios de entrada de Sketch
Una forma sencilla de aprovechar la integración entre Justinmind y Sketch es hacer que los formularios de entrada ya diseñados sean interactivos con fines de test. Trae tu formulario de entrada diseñado desde Sketch utilizando la opción «Copiar código SVG» o el plugin de Justinmind para Sketch. A continuación, pégalo en Justinmind y haz clic con el botón derecho del ratón en el diseño de un campo de entrada. Selecciona la opción ‘Trayectoria – Convertir en – Campo de texto de entrada’. Ejecuta la simulación y comprueba cómo ese diseño funciona ahora como un campo de entrada real, pero manteniendo su aspecto. Puedes convertir cualquier elemento vectorial en cualquiera de los campos de formulario de entrada predefinidos en Justinmind.