Bibliotecas de widgets de UI
Además de los elementos básicos de la barra de herramientas, hay miles de otros activos prefabricados que puedes añadir a Justinmind de forma gratuita. También puedes crear tus propias bibliotecas compartibles personalizadas para definir sistemas de diseño de marca coherentes.
Activos prefabricados Justinmind
Bibliotecas preinstaladas
El equipo de Justinmind ha creado decenas de bibliotecas de widgets interactivos que puedes incluir en tus prototipos. Es fácil añadirlos a tu interfaz Justinmind:
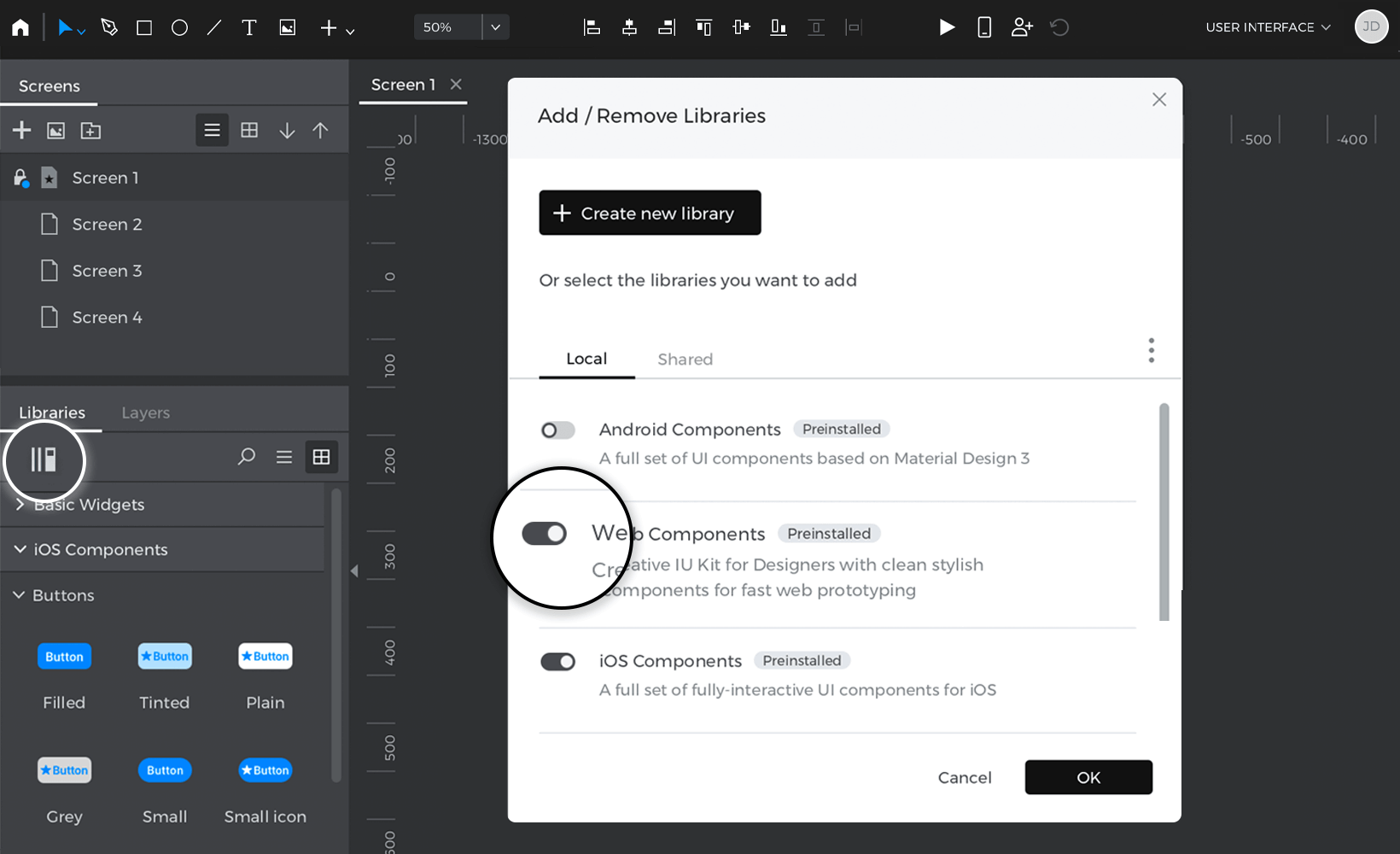
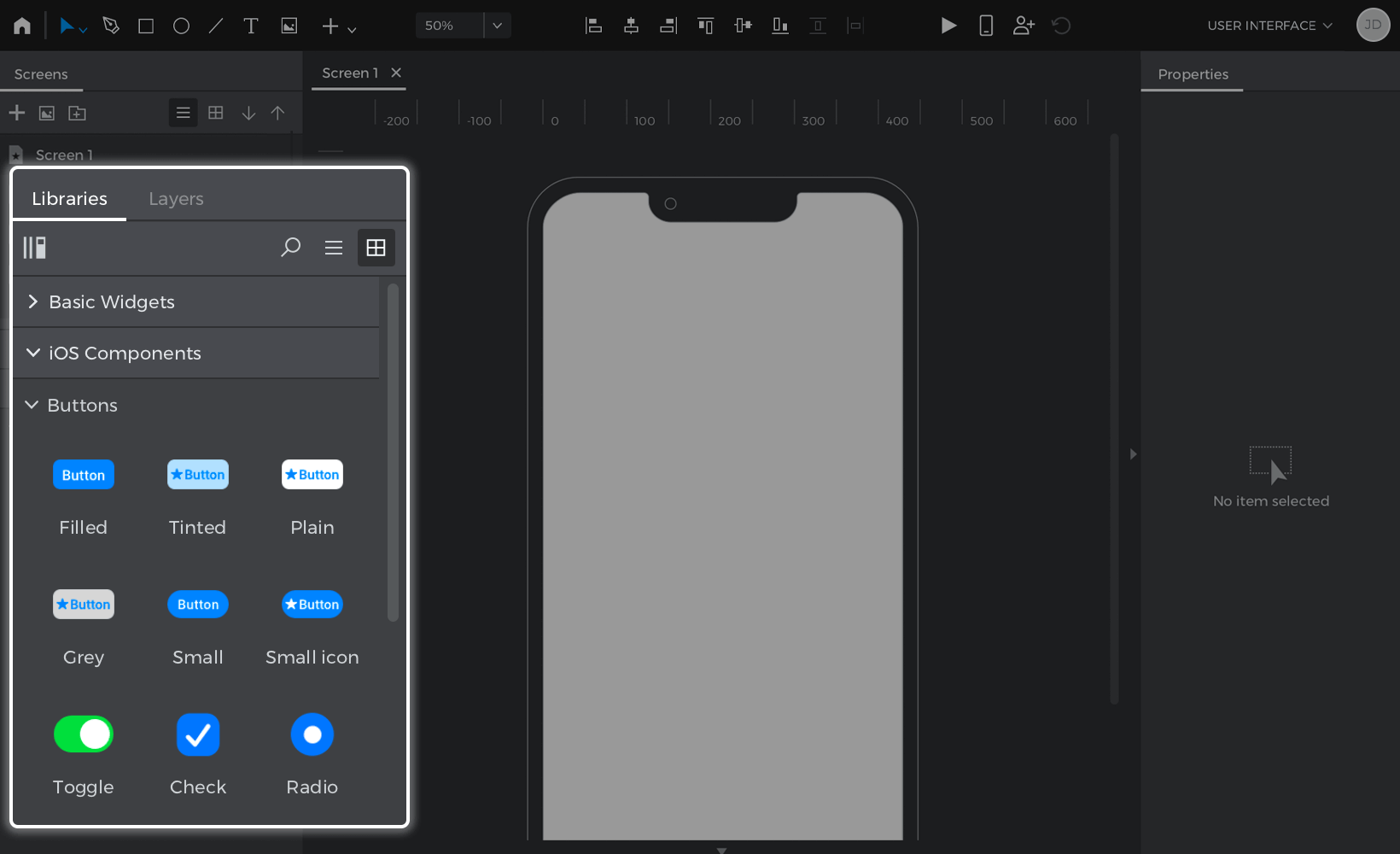
- Mira en la paleta Bibliotecas. Puede que encuentres algunas bibliotecas ya listadas aquí, dependiendo del dispositivo para el que estés creando el prototipo.

- Haz clic en el enlace de texto «Más bibliotecas», que abrirá una lista emergente de bibliotecas, como Iconos iOS, Diagramas y Componentes Web. Marca las casillas de verificación de las bibliotecas que quieras añadir y haz clic en «Aceptar». Se importarán a la paleta Bibliotecas.

Ahora puedes arrastrar y soltar elementos de esas bibliotecas en tus prototipos. Desmarca las casillas de verificación de la ventana emergente para eliminar las bibliotecas de la paleta.
Bibliotecas descargables
Hay incluso más bibliotecas que puedes importar a Justinmind de forma gratuita:
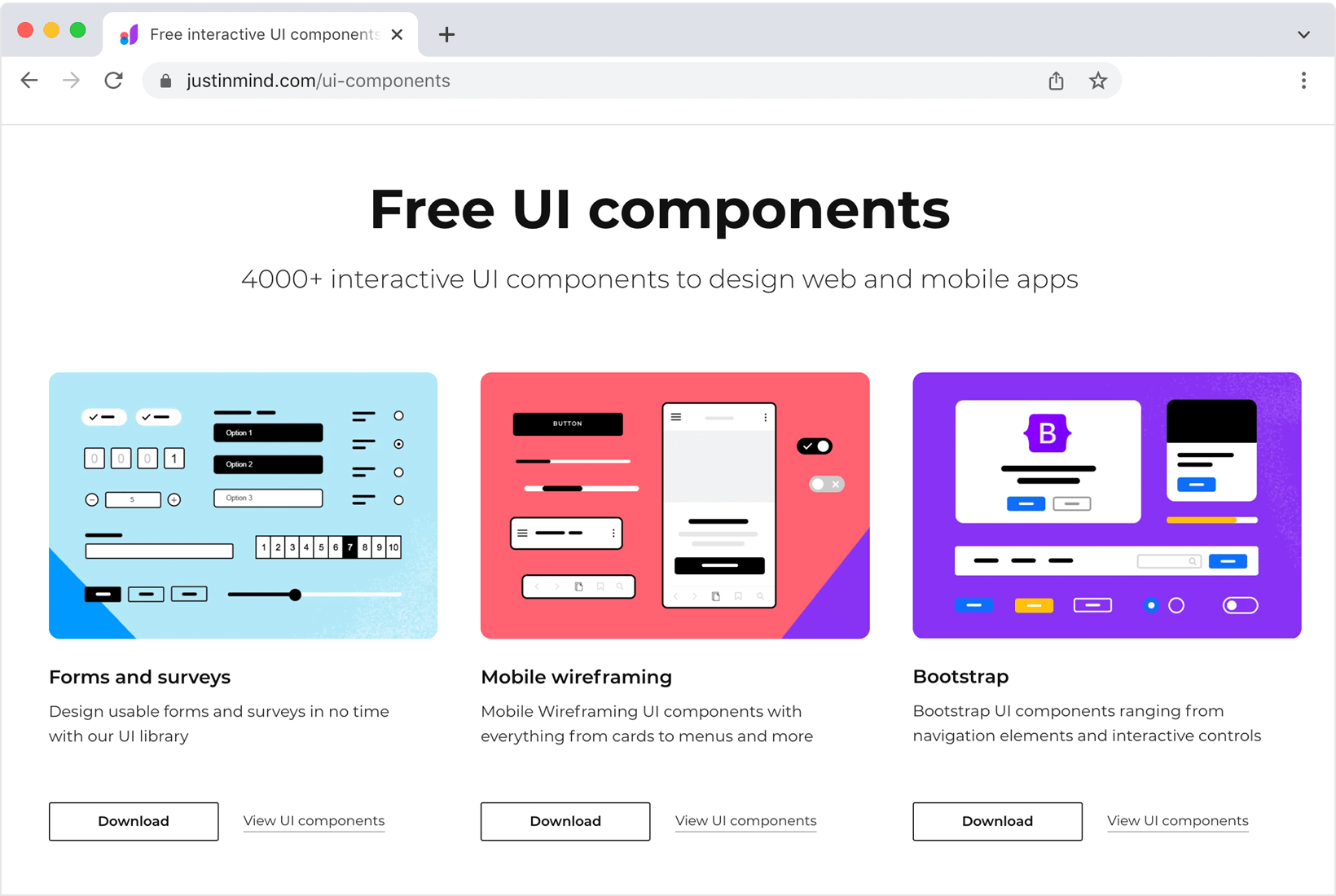
- Haz clic en el enlace de texto «Más bibliotecas» y toca el botón «Descargar más bibliotecas de widgets» de la ventana emergente, que abrirá un navegador web cargado con una lista de kits de UI.
- Descarga la biblioteca que quieras utilizar.

- De nuevo en la ventana emergente «Más bibliotecas», haz clic en el botón «Importar biblioteca». Selecciona el archivo de biblioteca (.jpl) que has descargado para importarlo desde el explorador de archivos.
- Marca la casilla de la biblioteca para añadirla a la paleta Bibliotecas.
Bibliotecas y sistemas de diseño personalizados
Crea bibliotecas de elementos personalizadas y compártelas con tus compañeros de equipo para crear una única fuente de verdad para tus diseños. Combinado con Plantillas y Maestros, puedes desarrollar y mantener fácilmente una marca unificada con bibliotecas compartidas personalizadas.
Crear una biblioteca personalizada
- Ve a la paleta Bibliotecas y haz clic en el botón «+» para crear una nueva biblioteca de widgets. Ponle un título y una descripción y haz clic en «Aceptar». Verás tu nueva biblioteca en la paleta Bibliotecas.
- Las bibliotecas tienen cuatro categorías diferentes que puedes definir: Colores, Estilos de Texto, Componentes y Activos. Las secciones siguientes explican cómo añadir y utilizar el contenido de esas categorías.
Añadir y utilizar colores en una biblioteca
- Para añadir un conjunto de colores a una biblioteca, esa biblioteca tiene que estar en «Modo edición». Entras en el «Modo Edición» inmediatamente después de crear una biblioteca, pero también puedes activar ese modo haciendo clic en el icono de engranaje de una biblioteca y seleccionando «Editar biblioteca».
- Hay dos formas de añadir colores a una biblioteca. Una es hacer clic en el icono «+» situado junto a la palabra «Colores». Aparecerá un selector de colores y podrás utilizarlo para seleccionar el color que quieras y darle un nombre.
- También puedes añadir colores a una biblioteca arrastrando un elemento del lienzo a la sección «Colores». Los colores utilizados por ese elemento se añadirán automáticamente a la lista.
- Una vez que tengas colores en la sección «Colores», podrás utilizarlos con los elementos del lienzo. Hay dos formas de asignar un color de la biblioteca a un elemento del lienzo. Una es arrastrar el color encima del elemento. Aparecerá una ventana emergente para seleccionar qué parte del elemento quieres colorear. La otra forma es hacer clic en cualquier selector de color de la paleta «Propiedades». En el selector de color que aparece, verás la lista de todos los colores de las bibliotecas que estás utilizando listados al final del diálogo. Son los que tienen un pequeño rectángulo blanco.
- Una vez que has utilizado un color en la biblioteca con un componente en el lienzo, ese elemento queda vinculado a ese color. Así que si en algún momento cambias ese color en la biblioteca (haciendo doble clic sobre él o haciendo clic con el botón derecho y eligiendo «Editar»), todos los elementos del prototipo que estuvieran utilizando ese color, cambiarán automáticamente.
Añadir y utilizar estilos de texto en una biblioteca
- Para añadir un conjunto de estilos de texto a una biblioteca, esa biblioteca tiene que estar en «Modo edición». Entras en «Modo edición» inmediatamente después de crear una biblioteca, pero también puedes activar ese modo haciendo clic en el icono de engranaje de una biblioteca y seleccionando «Editar biblioteca».
- Hay dos formas de añadir estilos de texto a una biblioteca. Una es hacer clic en el icono «+» situado junto a la palabra «Estilos de texto». Aparecerá un cuadro de diálogo que puedes utilizar para definir el estilo de texto que desees y darle un nombre.
- También puedes añadir estilos de texto a una biblioteca arrastrando un elemento con texto desde el lienzo a la sección «Estilos de texto». El estilo de texto utilizado por ese elemento se añadirá automáticamente a la lista.
- Una vez que tengas estilos de texto en la sección «Estilo de texto», podrás utilizarlos con los elementos con texto del lienzo. Hay dos formas de asignar un estilo de texto de la biblioteca a un elemento del lienzo. Una es arrastrar el estilo de texto sobre el elemento. La otra es hacer clic en el desplegable que dice «Sin estilo de texto» en la paleta «Propiedades». Ese desplegable listará todos los estilos de texto de las bibliotecas que estés utilizando.
- Una vez que has utilizado un estilo de texto de la biblioteca con un componente del lienzo, ese elemento queda vinculado a ese estilo de texto. Así que si en algún momento cambias ese estilo de texto en la biblioteca (haciendo doble clic sobre él o haciendo clic con el botón derecho y eligiendo «Editar»), todos los elementos del prototipo que estuvieran utilizando ese estilo de texto, cambiarán automáticamente.
Añadir y utilizar componentes en una biblioteca
- Diseña un elemento o grupo de elementos en el Lienzo. También puedes añadir interacciones como efectos de Ratón sobre y Deslizar.
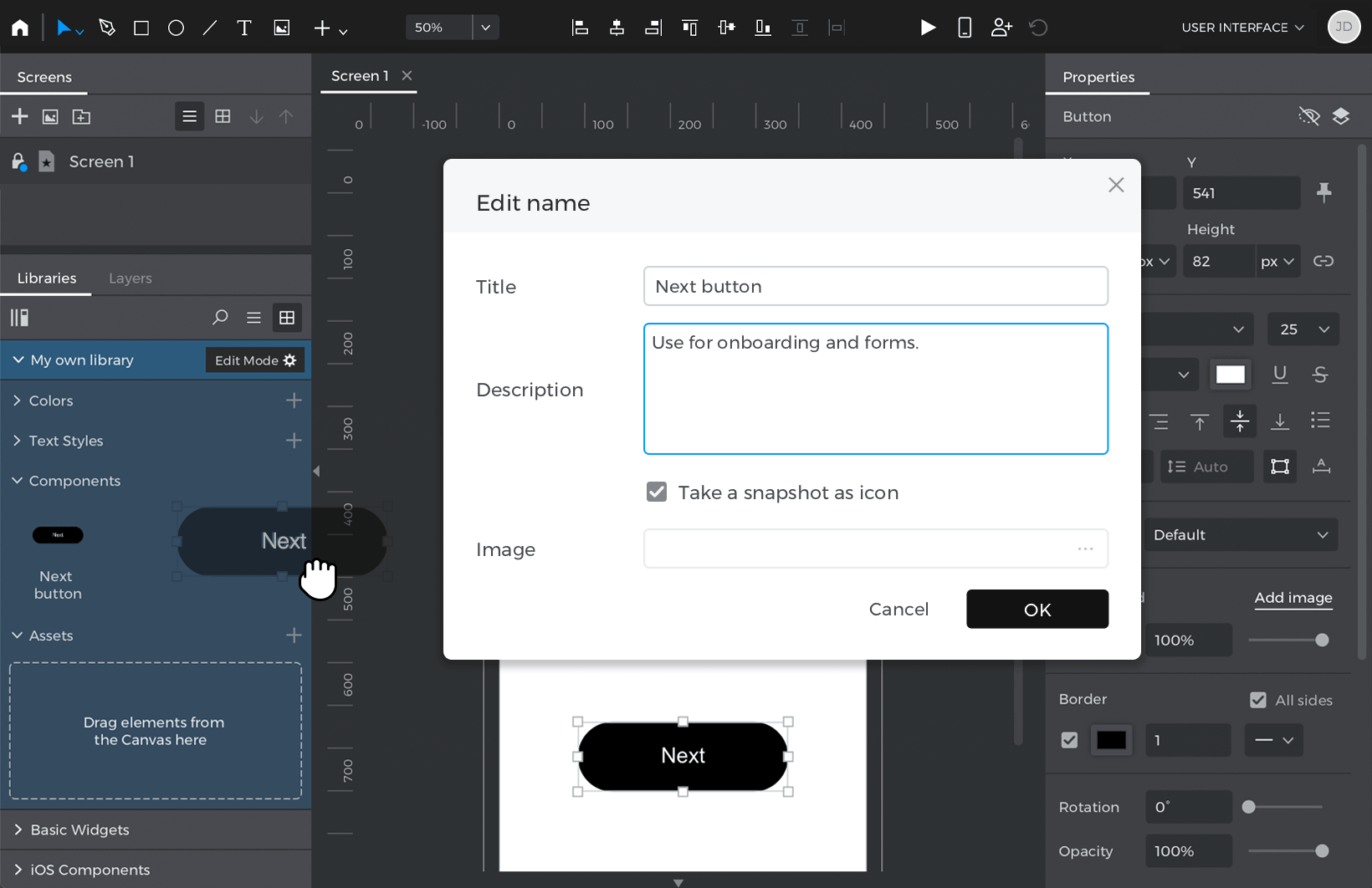
- Para añadir un elemento a una biblioteca, arrástralo desde el Lienzo a la sección «Componentes» de la biblioteca en la paleta Bibliotecas. También puedes hacer clic con el botón derecho en un elemento, ir a «Añadir a la biblioteca de widgets» y seleccionar la biblioteca.

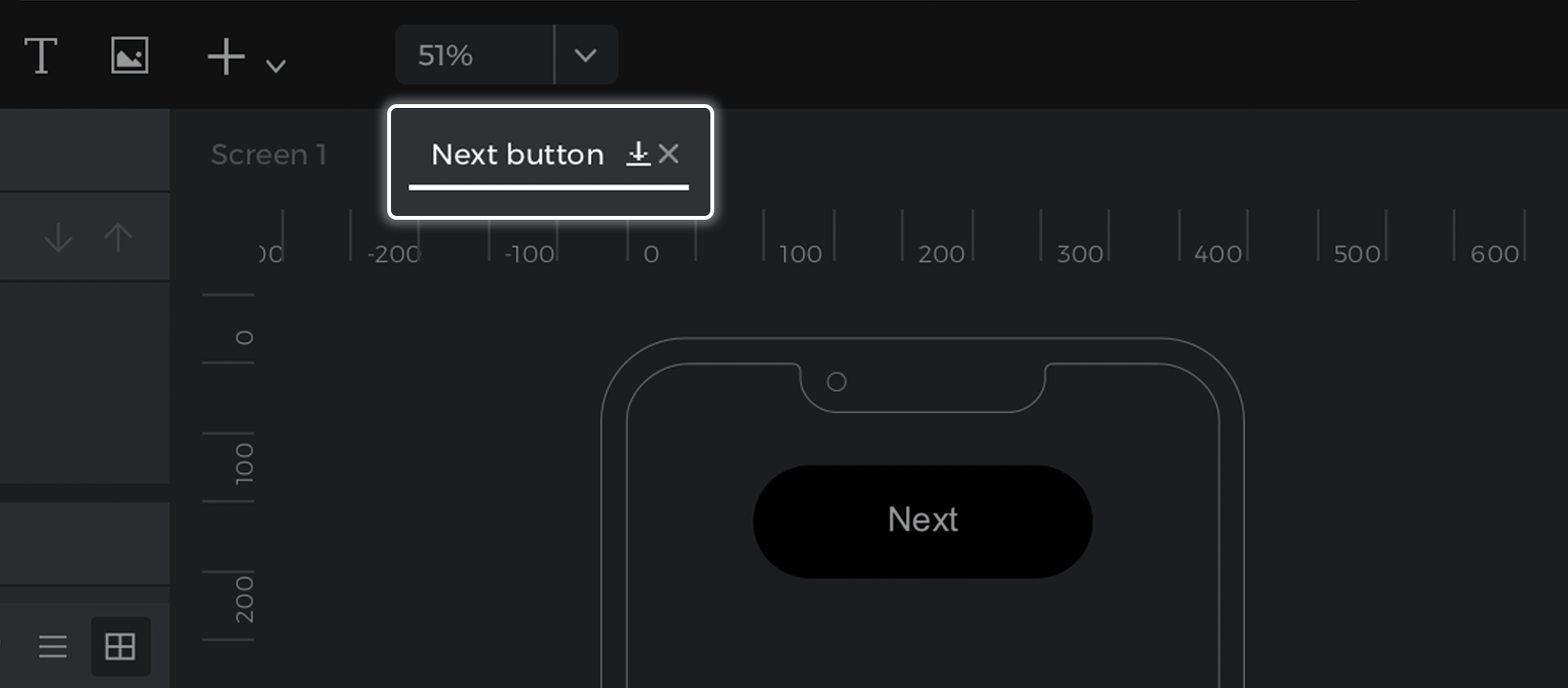
A continuación, escribe un nombre y una descripción para el elemento y haz clic en «Aceptar». - Ahora puedes arrastrarlo y soltarlo desde la biblioteca al Lienzo para utilizarlo en tus prototipos.
Añadir y utilizar recursos gráficos en una biblioteca
- Los activos gráficos o ‘Activos’ son archivos de imagen que se pueden utilizar en el prototipo como imágenes o imágenes de fondo. Para añadir activos gráficos a una biblioteca, ésta debe estar en «Modo edición». Entras en «Modo edición» inmediatamente después de crear una biblioteca, pero también puedes activar ese modo haciendo clic en el icono de engranaje de una biblioteca y seleccionando «Editar biblioteca».
- Hay dos formas de añadir un activo gráfico a una biblioteca. Una es hacer clic en el icono «+» situado junto a la palabra «Activos». Aparecerá un diálogo de archivo y podrás utilizarlo para seleccionar un archivo de imagen de tu ordenador.
- También puedes añadir activos a una biblioteca arrastrando una imagen, una ruta o varias rutas a la sección «Activos».
- Una vez que tengas activos en la sección «Activos», podrás utilizarlos con los elementos del lienzo. Puedes arrastrar un activo al lienzo y se creará una imagen en el prototipo utilizando ese activo. Si arrastras el activo sobre otra imagen, la imagen será sustituida por la arrastrada. Si lo arrastras encima de otro tipo de elemento, el activo se utilizará como imagen de fondo para ese elemento.
- Una vez que has utilizado un recurso de la biblioteca con el prototipo, ese recurso queda vinculado a todos los lugares en los que se ha utilizado. Así que si en algún momento cambias ese recurso en la biblioteca (haciendo doble clic sobre él o haciendo clic con el botón derecho del ratón y seleccionando «Editar»), todos los lugares del prototipo en los que se estaba utilizando el recurso cambiarán automáticamente.
Organizar la información de tu biblioteca
Puedes organizar los elementos de las distintas secciones de una biblioteca en grupos.
- Carga la biblioteca en la paleta, haz clic en el icono «engranaje» y selecciona «Editar biblioteca».
- Vuelve a hacer clic en el engranaje y selecciona «Nuevo grupo de widgets».
- Aparecerá un diálogo para seleccionar a qué categoría quieres añadir el grupo y cuál es el nombre del nuevo grupo.
- El nuevo grupo aparecerá en la sección seleccionada. Arrastra los elementos de esa sección al grupo para añadirlos a él.
Editar una biblioteca ya existente
- Haz clic en el botón «engranaje» situado junto al nombre de la biblioteca en la paleta Bibliotecas y selecciona «Editar biblioteca».
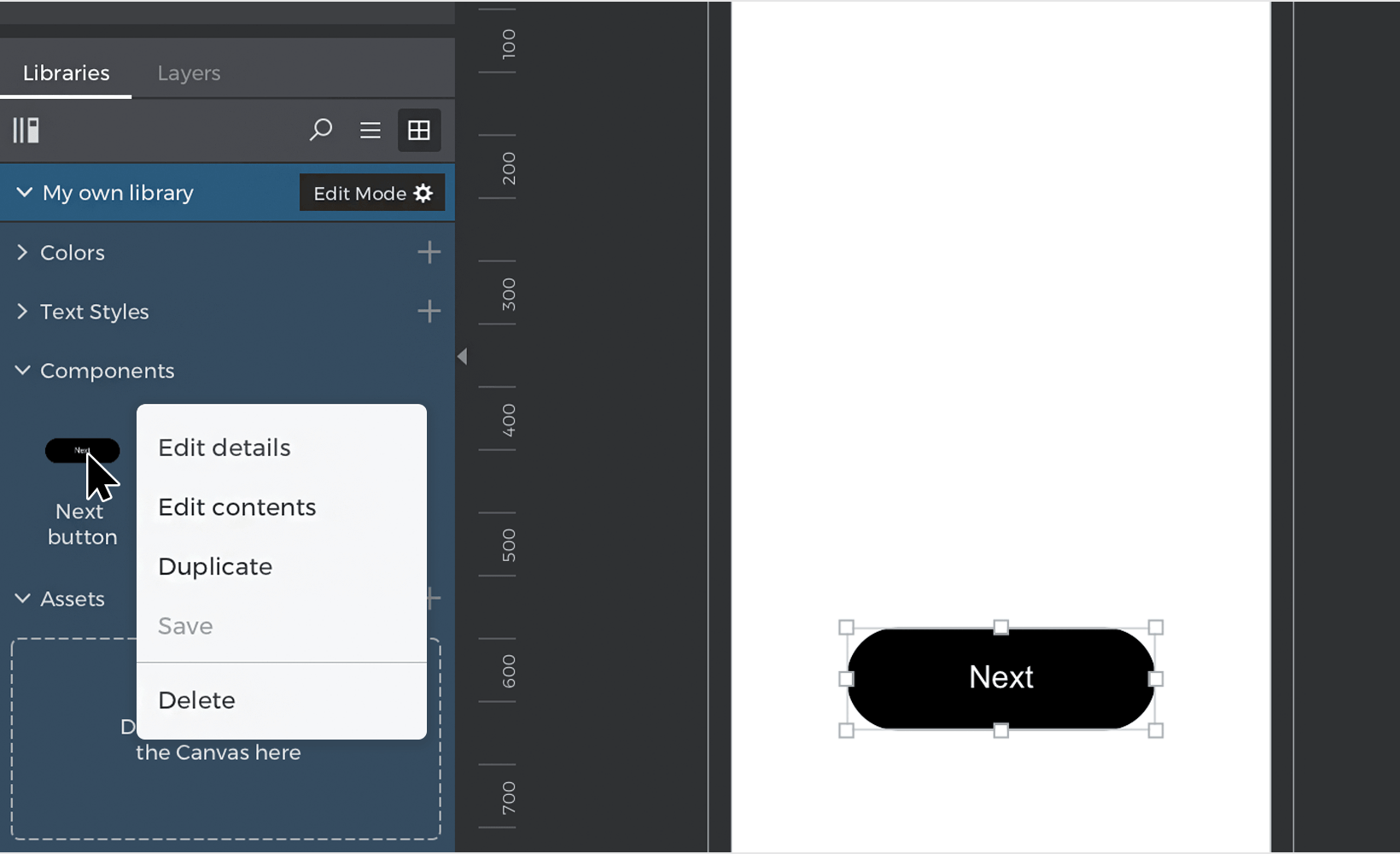
- Haz clic con el botón derecho en un elemento que quieras editar y selecciona «Editar detalles» para cambiar su nombre y descripción o «Editar contenido» para cambiar su aspecto y contenido. Verás que el elemento se abre en una nueva pestaña del Lienzo, donde podrás realizar los cambios.

- Haz clic en el botón «Guardar» de la pestaña Lienzo del elemento para guardar tus cambios en la biblioteca.

Puedes abrir todos los elementos para editarlos seleccionando «Editar todos los widgets» en la ventana emergente del botón «engranaje». Edítalos individualmente o ve al menú Editar y selecciona «Reemplazar estilos» para editar las propiedades de cada elemento en bloque. Haz clic en «Guardar todos los widgets» en la ventana emergente del botón «engranaje» para guardar los cambios en todos los widgets.
Compartir una biblioteca personalizada
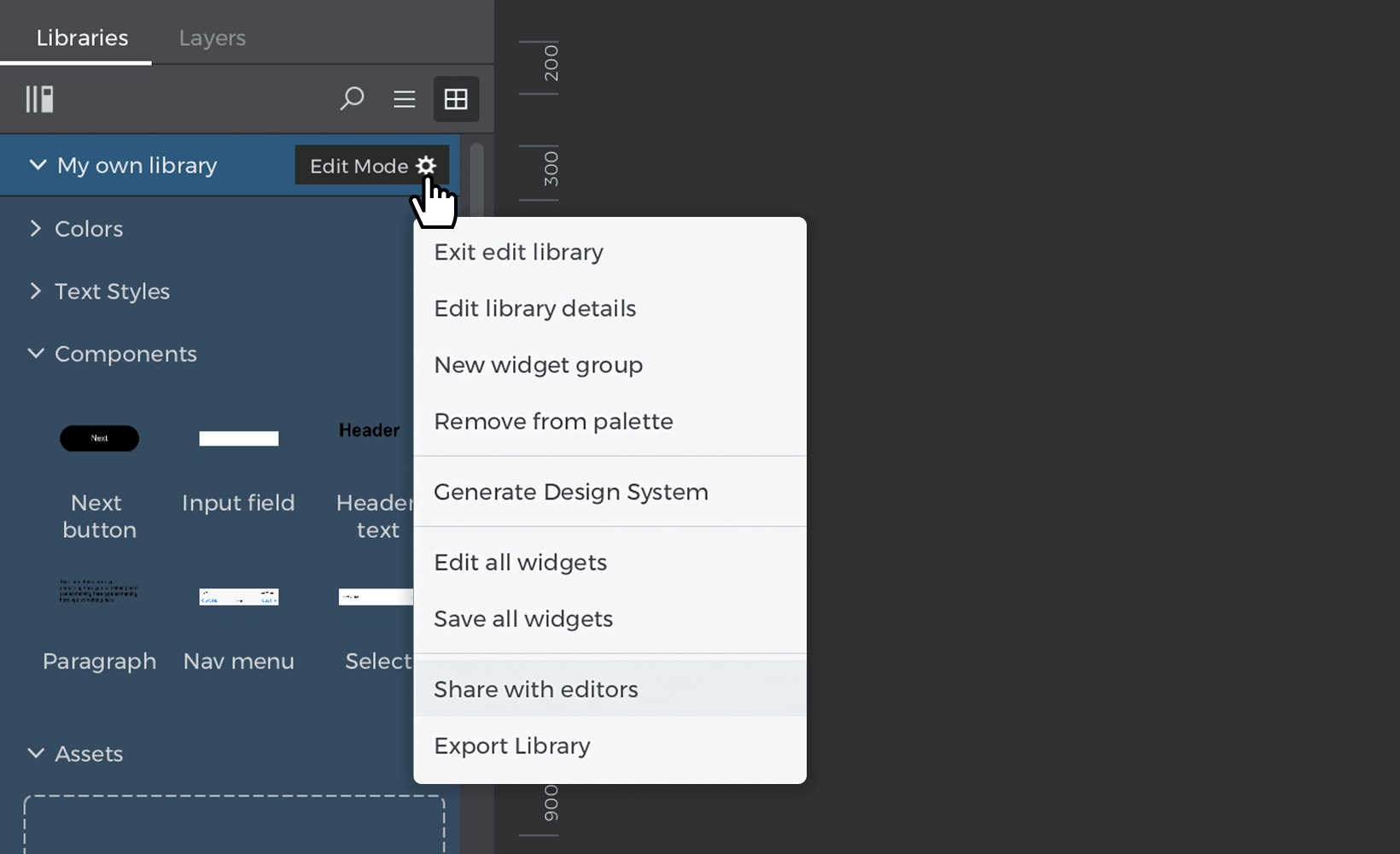
Puedes compartir una biblioteca personalizada con tus compañeros de equipo con sólo dos clics: Haz clic en el botón «engranaje» situado junto al nombre de tu biblioteca en la paleta Bibliotecas y toca «Compartir».

Ahora tus compañeros de equipo pueden añadir tu biblioteca para utilizarla en sus prototipos en la ventana emergente «Más bibliotecas». Elimina el acceso de otros a tu biblioteca haciendo clic en el botón «engranaje» y seleccionando «Descompartir».
Confirmar cambios en la biblioteca
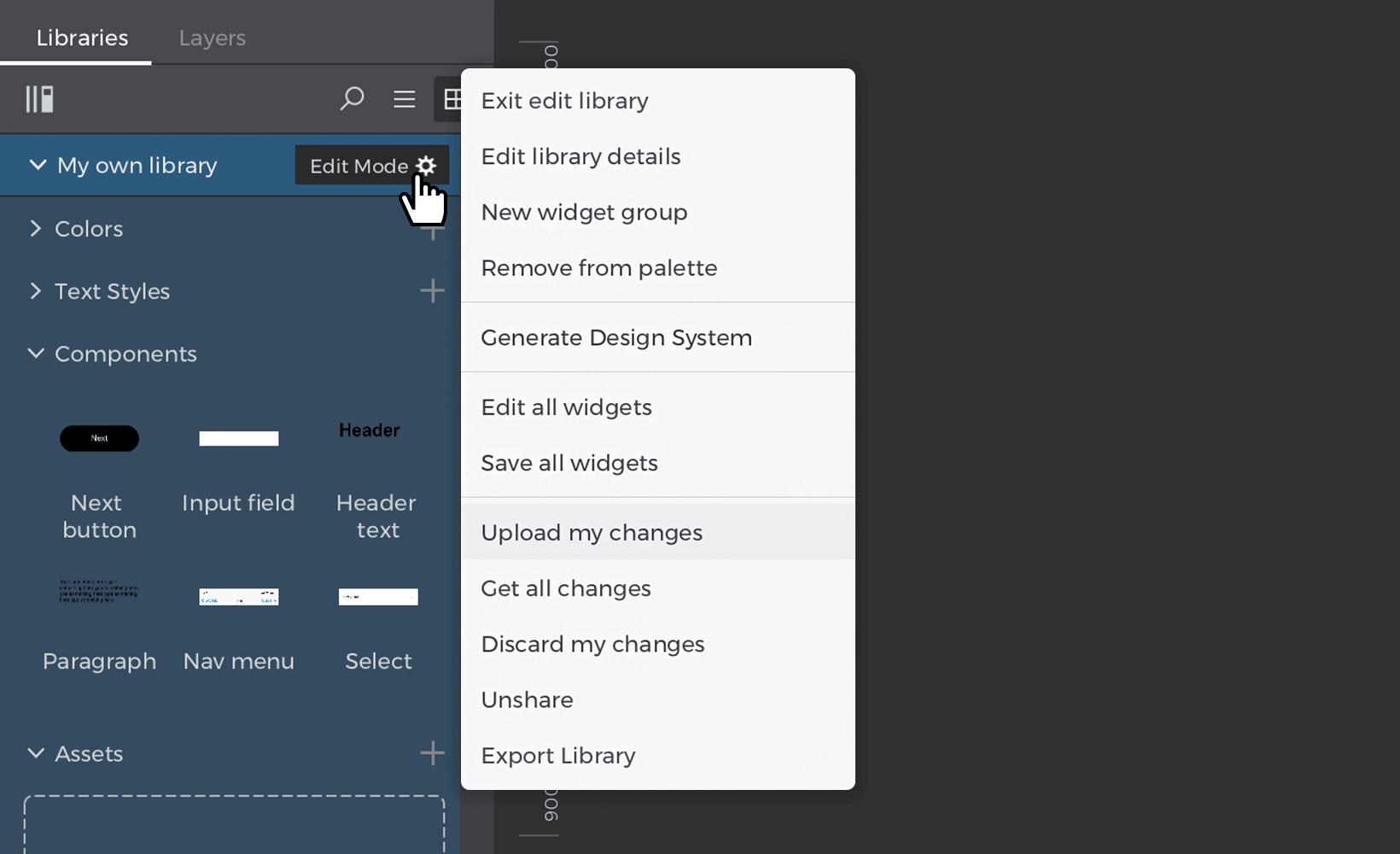
Pulsa el botón «engranaje» y selecciona «Confirmar» en la ventana emergente para cargar los cambios de tu biblioteca. Los compañeros de equipo pueden hacer clic en «Actualizar» en la ventana emergente del botón «engranaje» para que la biblioteca descargue esas actualizaciones.

Generar un sistema de diseño con un clic
Las bibliotecas no sólo pueden utilizarse como una forma estupenda de crear diseños coherentes rápidamente, sino también como una gran herramienta de comunicación con los desarrolladores. Ofrecer a los desarrolladores una forma de visualizar toda la información definida en una biblioteca, puede ayudar a crear coherencia y precisión en la UI de los proyectos de software de esa organización. Justinmind ofrece una forma de generar y personalizar una vista previa de tu biblioteca con un solo clic.
- Carga la biblioteca que quieras en la paleta Bibliotecas.
- Haz clic en el icono «engranaje» situado junto al nombre de la biblioteca y selecciona «Generar sistema de diseño».
- Se creará un nuevo archivo de prototipo con toda la información de la biblioteca (las descripciones de los colores, los estilos de texto definidos, los componentes con sus descripciones y la lista de activos).
- Como es un archivo Justinmind, puedes cambiar cualquier cosa en él como harías con cualquier otro prototipo o diseño. También puedes publicarlo y compartirlo con desarrolladores u obtener un enlace y hacerlo público en un sitio web.