Variables
Con Variables, puedes llevar tus wireframes al siguiente nivel y construir proyectos realistas. Puedes utilizar variables para almacenar y transferir información como texto, imágenes o datos entre las pantallas de tu proyecto. Por ejemplo, puedes tomar un nombre escrito en un Campo de Texto de Entrada y mostrar ese mismo nombre en un elemento Texto en otra pantalla.
Crear una variable
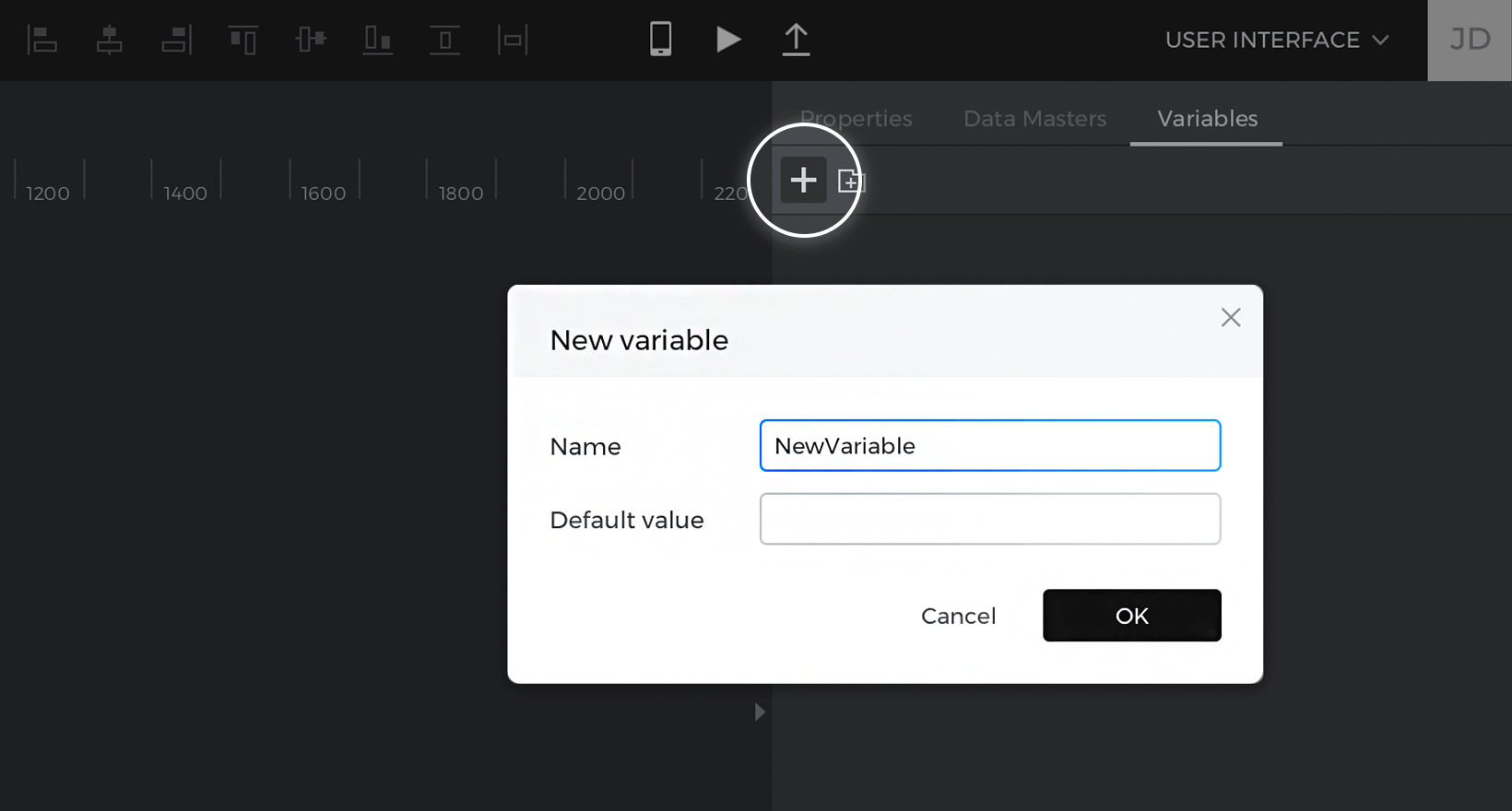
Busca la paleta Variables y haz clic en el botón «+» para crear una nueva variable en tu proyecto. Si no ves la paleta Variables, asegúrate de que está marcada para que sea visible en el menú Paleta.
Cuando crees una nueva variable, podrás definir su valor por defecto. La mayoría de las veces, querrás dejarlo en blanco.

Definir el valor de una variable
Para cambiar el valor de una variable durante la simulación, tendrás que utilizar eventos. Puedes hacerlo de dos formas:
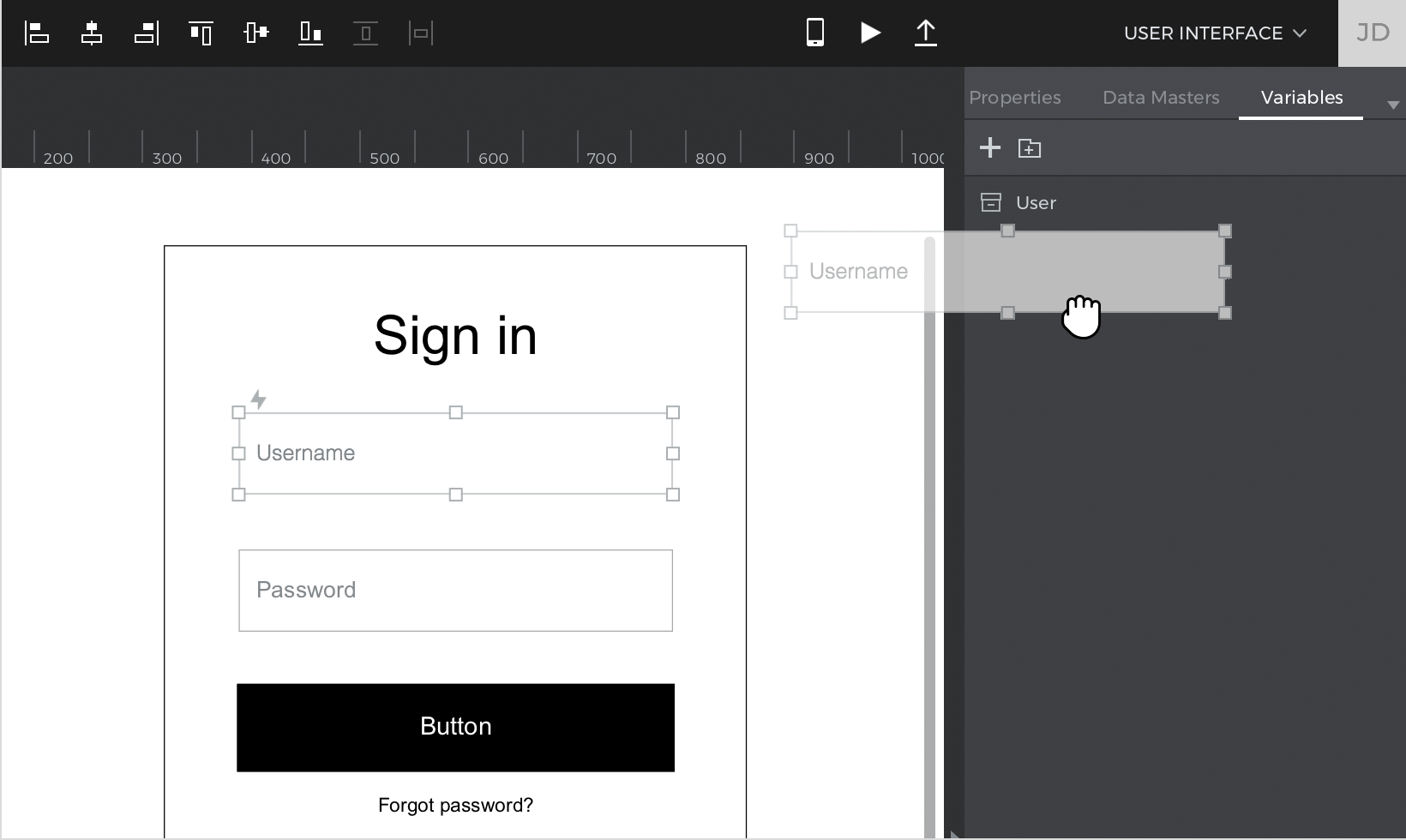
- Arrastrar y soltar: Arrastra el elemento al que quieras dar valor a la variable a la paleta Variables. Como ejemplo, arrastra un Campo de Texto de Entrada a la paleta Variables.
Esto crea automáticamente un evento On Page Unload + Set Value, que transfiere lo que haya en el campo de texto de entrada a la variable cuando pases a otra pantalla. - La paleta Eventos: También puedes crear manualmente los eventos para dar un valor a una variable con la paleta Eventos. Esto es útil para cuando quieras definir el valor de una variable de otra forma, como después de enfocar fuera de un campo de texto de entrada o de hacer clic en un botón.
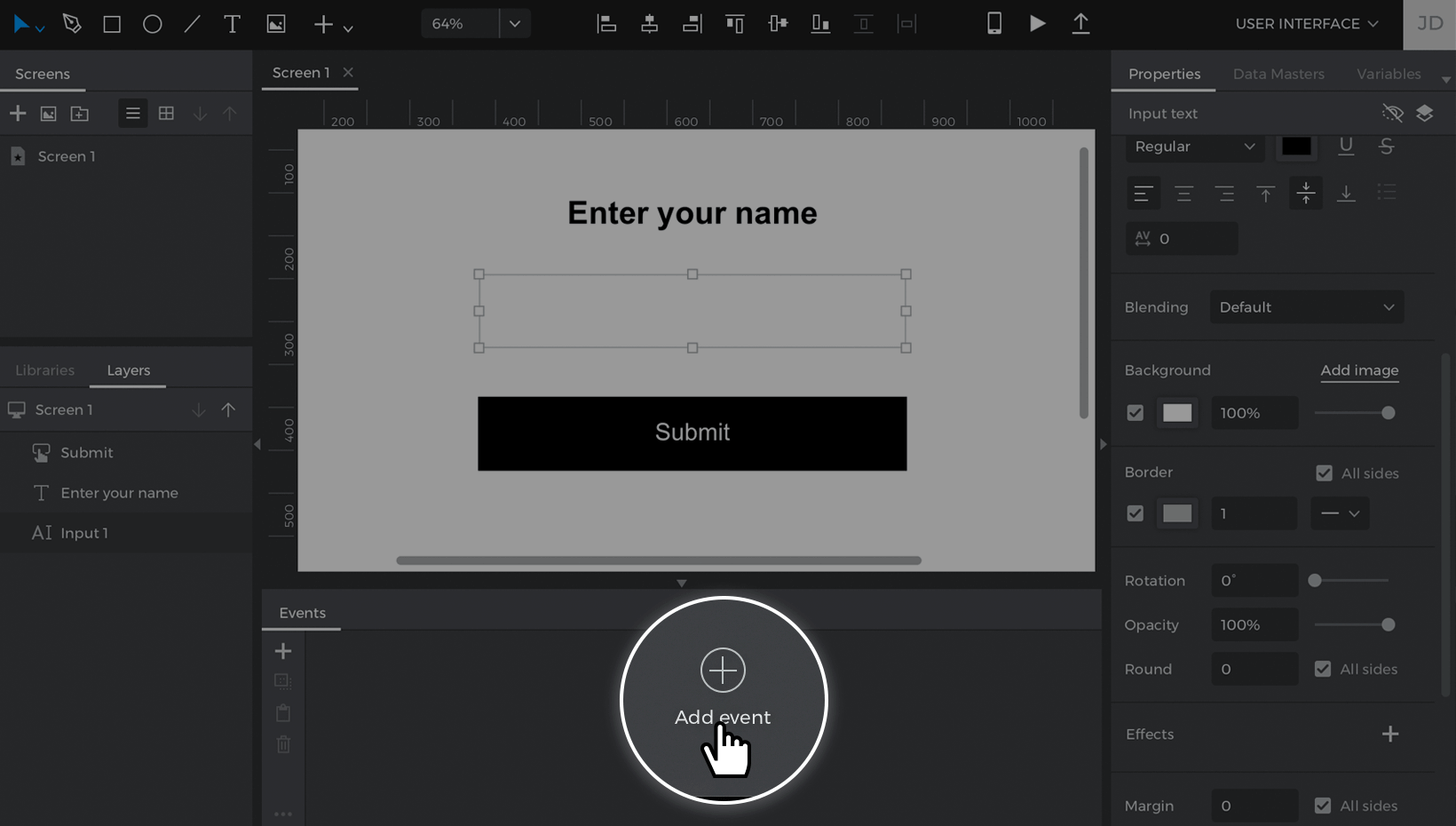
- Selecciona el elemento al que quieras dar un valor a la variable. Como ejemplo, utiliza un Campo de Texto de Entrada.
- Ve a la paleta Eventos y haz clic en «Añadir evento».

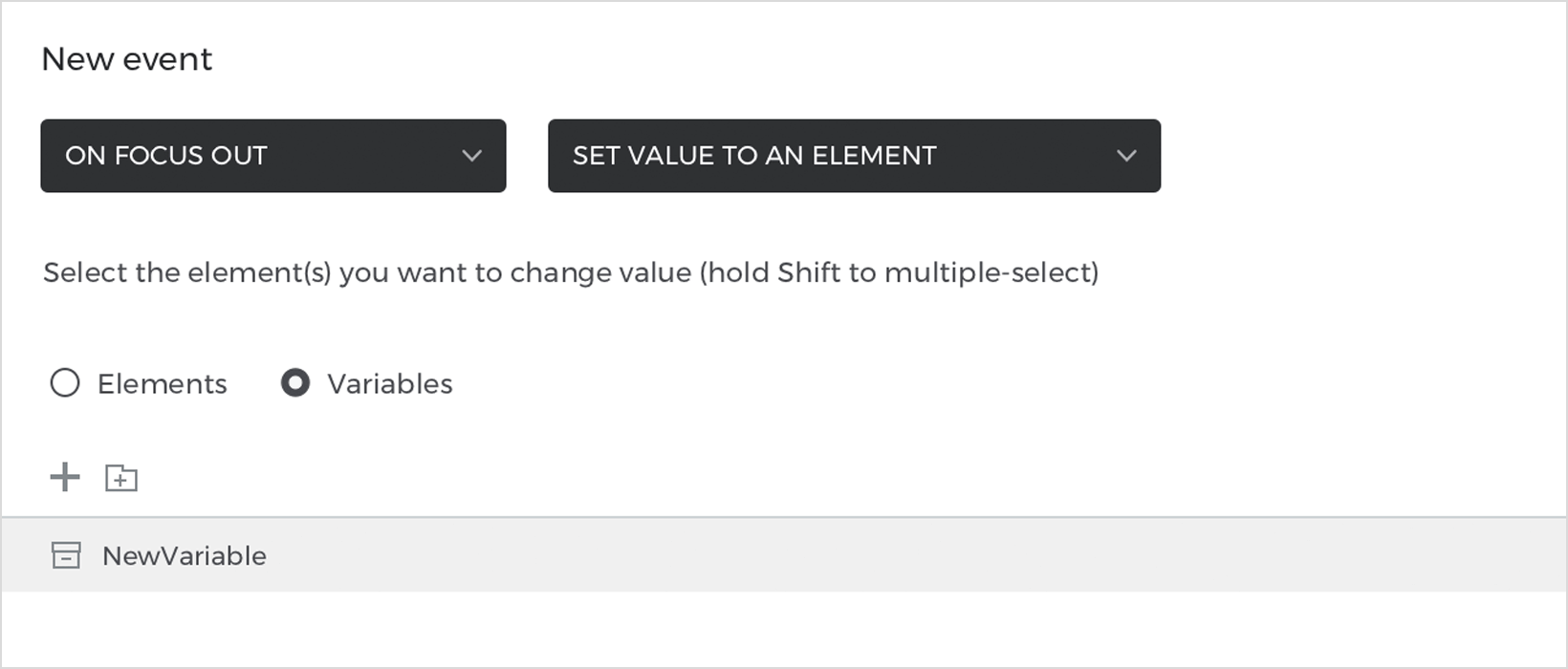
- Verás un desplegable llamado «Elegir Activador». Haz clic en él y elige un activador que inicie el evento. Como ejemplo, elige el activador En Foco Desactivado.
- Selecciona Establecer valor a un elemento en el desplegable «Elegir acción».
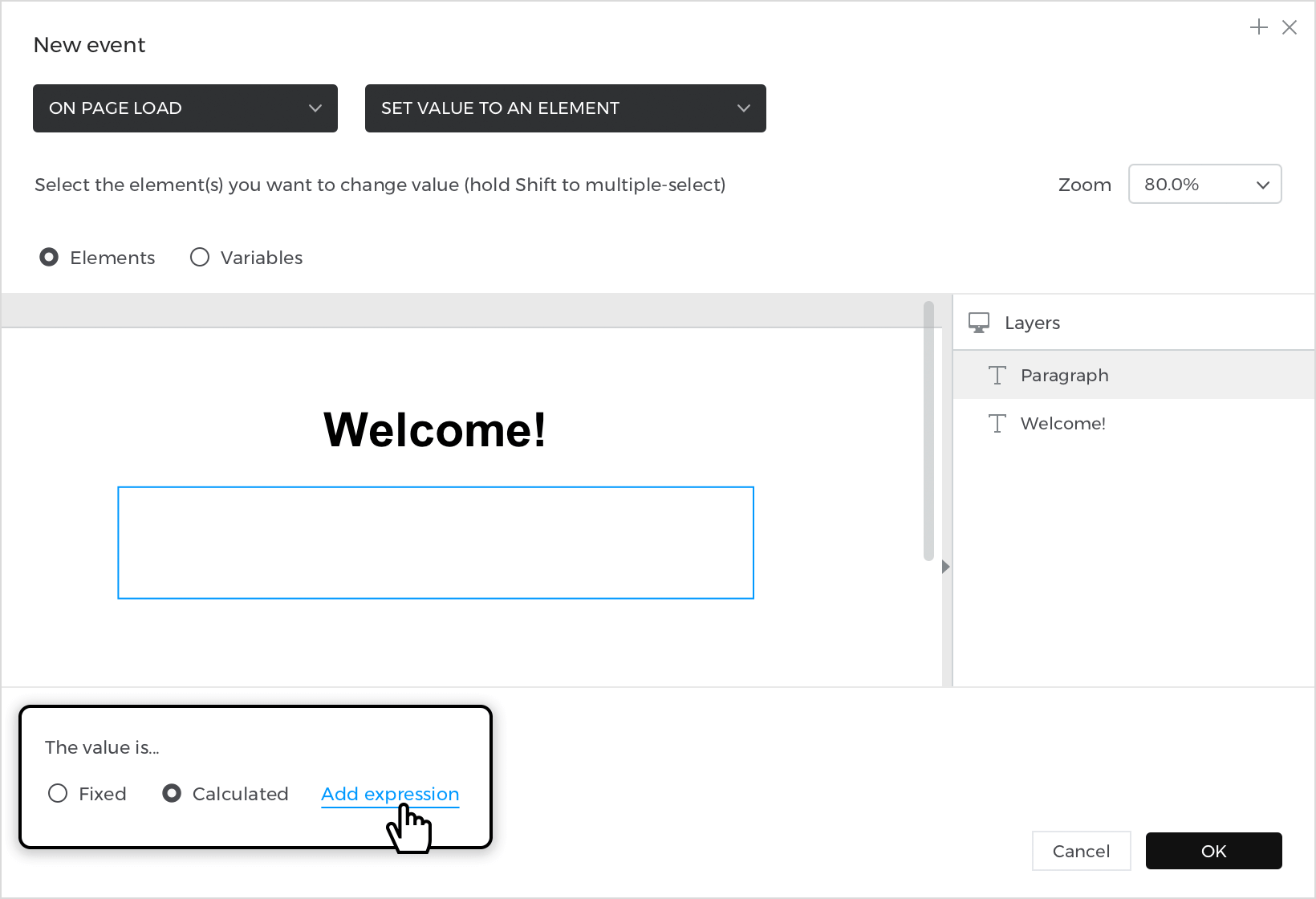
- Verás que a continuación aparece una vista previa del Lienzo con dos botones de opción: «Elementos» y «Variables». Haz clic en el botón de opción «Variables» y elige de la lista una variable que hayas creado previamente.

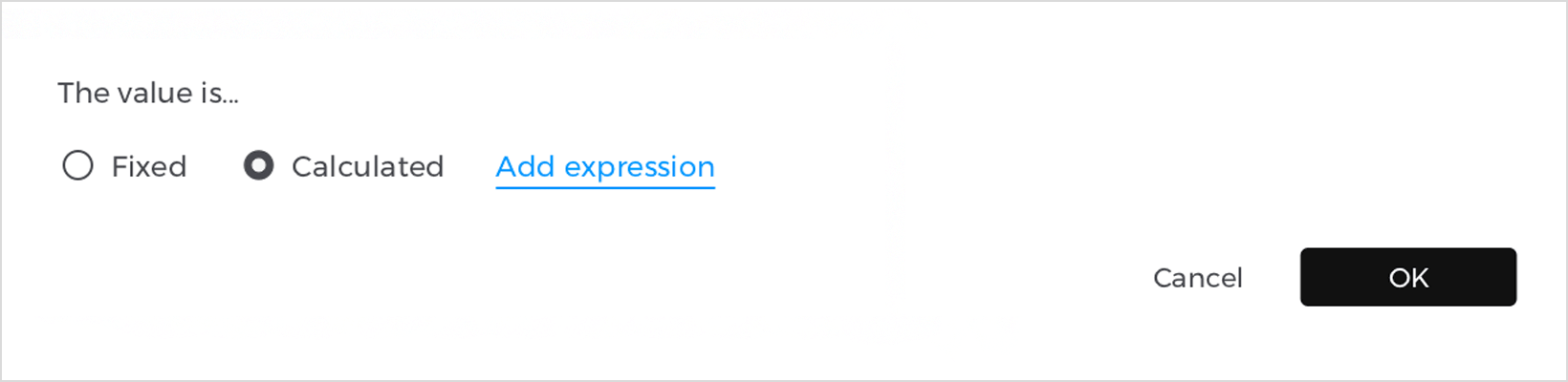
- A continuación, encontrarás dónde definirás el valor que darás a la variable. Haz clic en el botón de opción «Calculada» y, a continuación, pulsa el enlace de texto «Añadir expresión».

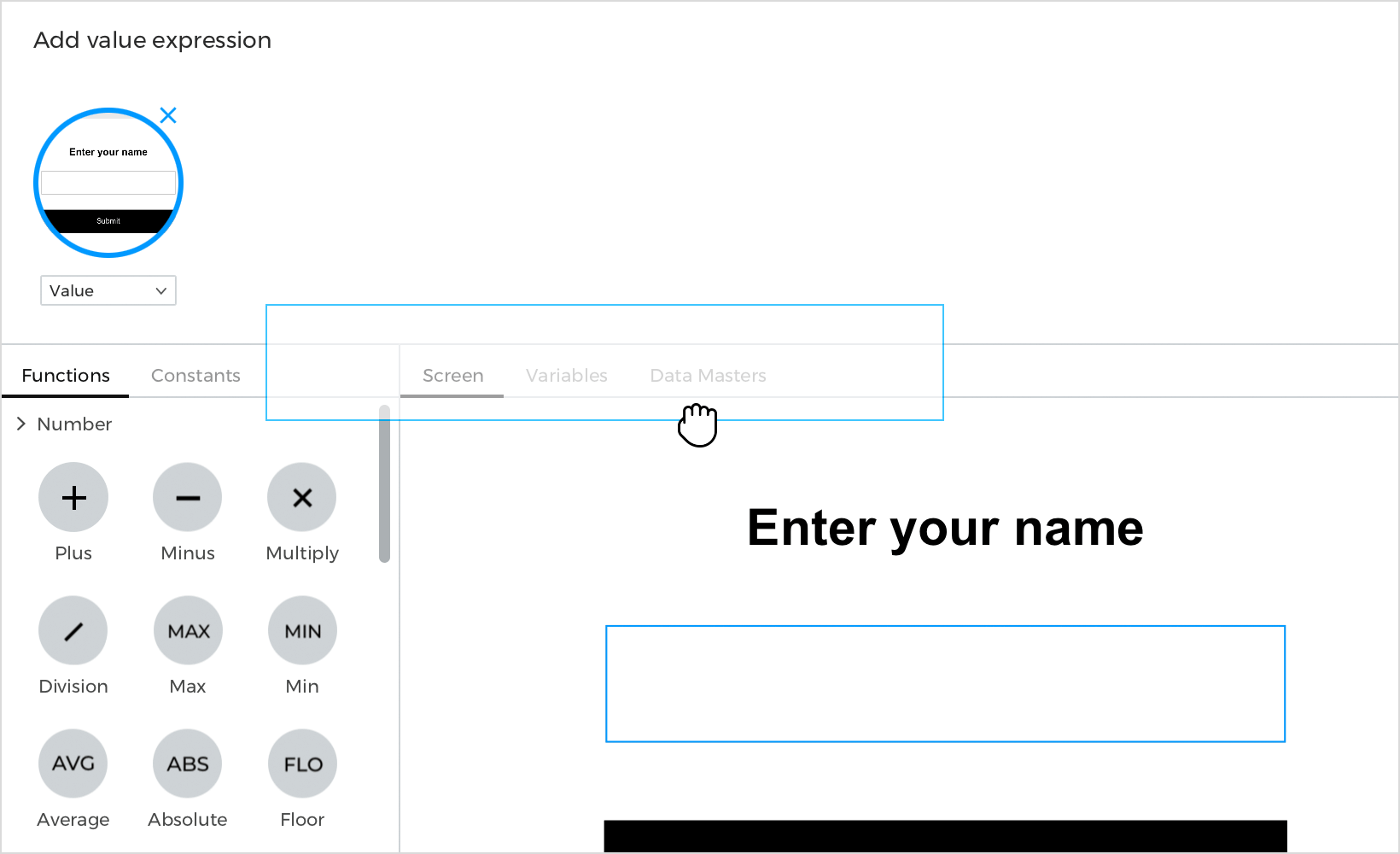
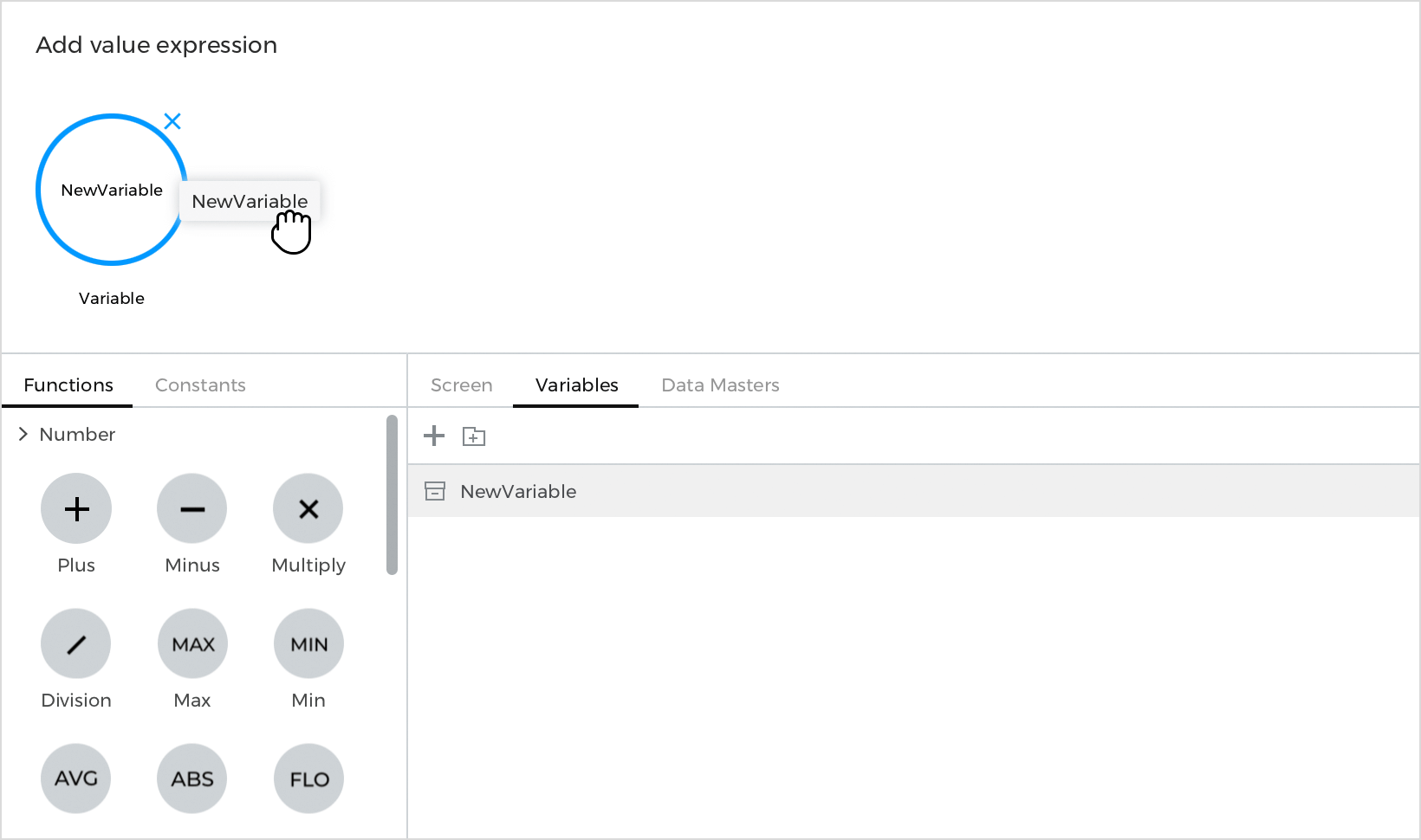
- Ahora verás el constructor de Expresiones de Valor, que es donde puedes definir qué valor darás a la variable. Arrastra y suelta el campo de texto de entrada desde la vista previa del lienzo hasta el espacio abierto en la expresión que dice «Haz clic para editar o arrastra y suelta un componente».

- Haz clic en «Aceptar» para terminar de construir la expresión y el evento.
Este evento transfiere lo introducido en el campo de texto de entrada a la variable cuando haces clic fuera del campo de texto de entrada.
Dar a un elemento el valor de una variable
Ahora que has definido un valor para la variable, puedes mover el valor de la variable a un elemento de otra pantalla. Ve a otra pantalla de tu proyecto y selecciona el elemento que quieras que muestre el valor de la variable. Por ejemplo, puedes seleccionar un elemento Texto T que hayas añadido en el lienzo. Puedes dar a ese elemento de texto el valor de la variable de dos formas:
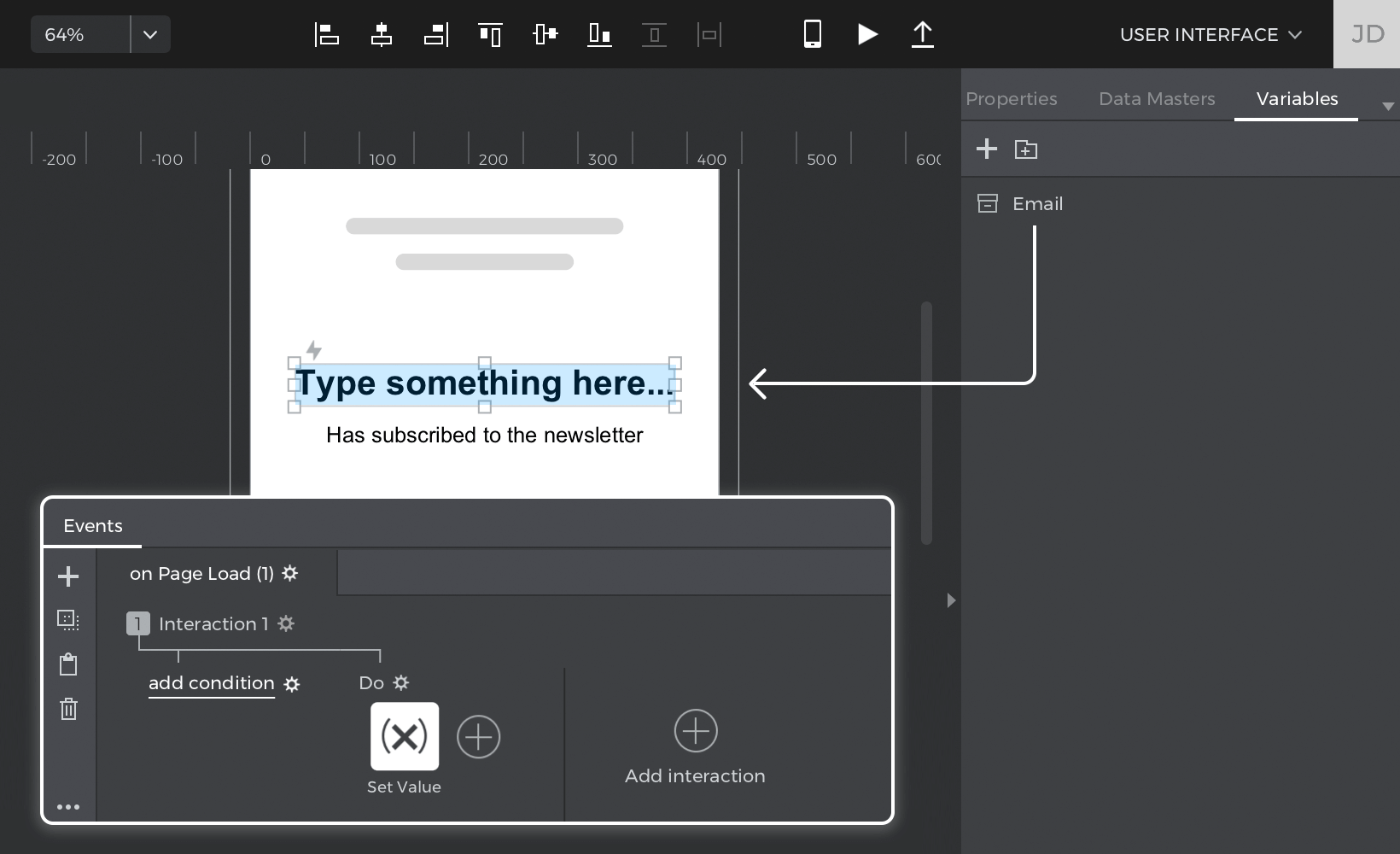
- Arrastrar y soltar: arrastra la variable desde la paleta de Variables hasta el elemento de texto en el lienzo. Esto creará automáticamente un evento On Page Load + Set Value, que transfiere lo que esté almacenado en la variable al elemento de texto en esta pantalla.
- La Paleta de Eventos: puede que quieras que un elemento muestre el valor de la variable después de hacer antes otra cosa en la pantalla, como pulsar sobre algún texto.
- Selecciona el elemento que quieras que muestre el valor de la variable. Como ejemplo, selecciona un elemento de texto.
- Ve a la paleta Eventos y haz clic en «Añadir evento».
- Selecciona un activador En carga de página y una acción Establecer valor para el evento.
- Verás una vista previa del lienzo en la que puedes seleccionar el elemento de texto como objetivo de la acción.
- A continuación, haz clic en el botón de opción «Calculado» y en el enlace de texto «Añadir expresión» para abrir el constructor de expresiones de valor.

- Haz clic en la pestaña «Variables» de la vista previa del lienzo y arrastra la variable de la lista al espacio abierto de la expresión.

- Haz clic en «Aceptar» para terminar de construir la expresión y el evento.
Este evento copia el valor de la variable y lo pega en el elemento de texto cuando pulsas sobre él durante la simulación. Puedes crear muchos tipos diferentes de proyectos con variables – continúa en el siguiente artículo para ver más ejemplos de cómo utilizarlas para compartir información entre pantallas, definir contenido condicional y construir temporizadores automáticos de cuenta atrás.
How-tos: aprende a diseñar casos de uso comunes
Con las Variables, puedes transferir información de una pantalla a otra y crear interacciones avanzadas. Consulta estos ejercicios para aprender a utilizarlas.
Compartir información entre pantallas
En este ejercicio, crearás una pantalla de registro de direcciones de correo electrónico y verás ese correo reflejado en una pantalla de confirmación.
Diseña el ejemplo
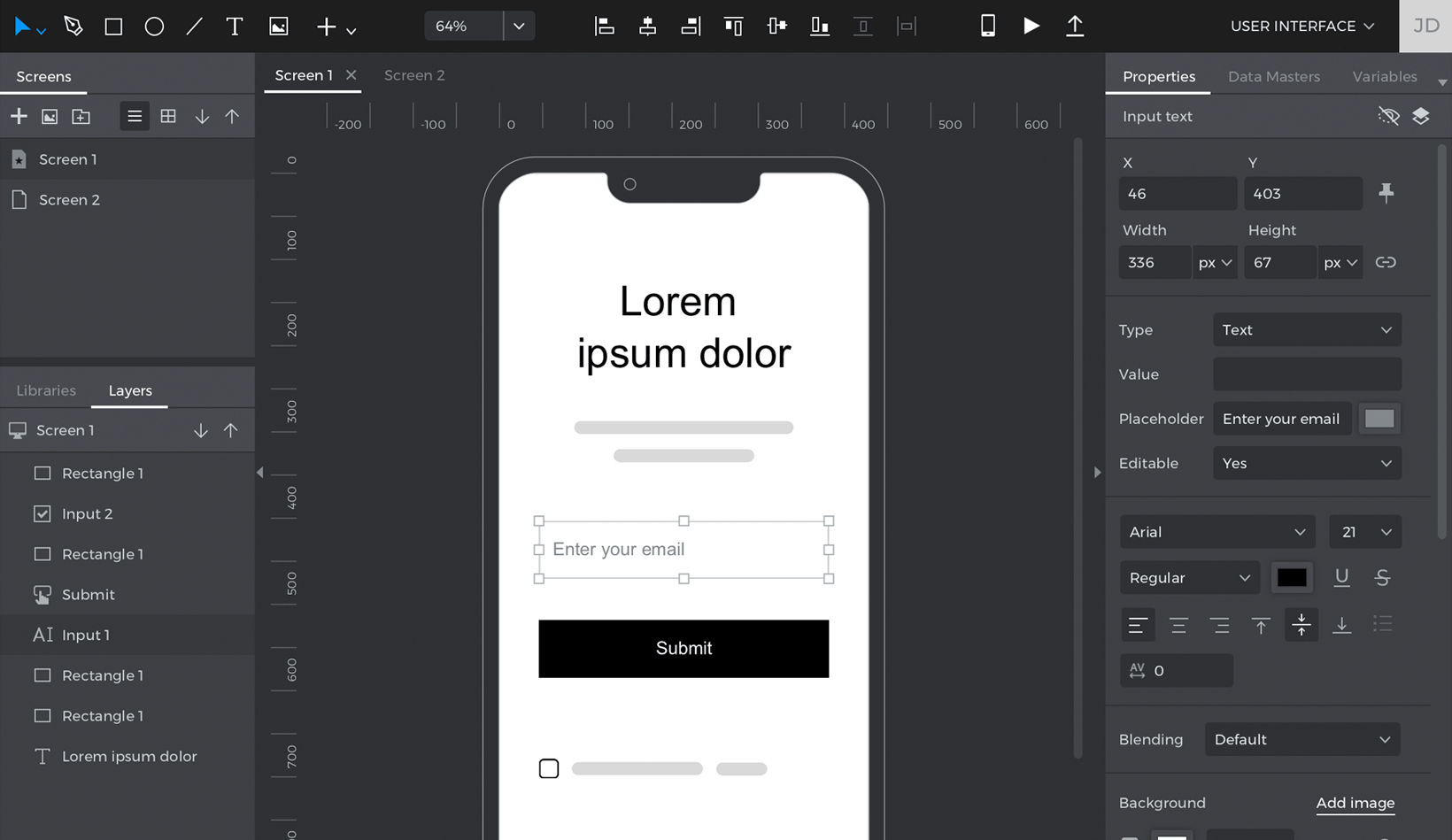
- Crea un proyecto con dos pantallas. Ve a la Pantalla 1 y diseña un formulario de inscripción utilizando un Campo de Texto de Entrada F y un Botón B.

- Añade un elemento de texto a la Pantalla 2 y dale el estilo que prefieras. Utilizarás este elemento de texto para mostrar la dirección de correo electrónico que has introducido en la pantalla anterior.
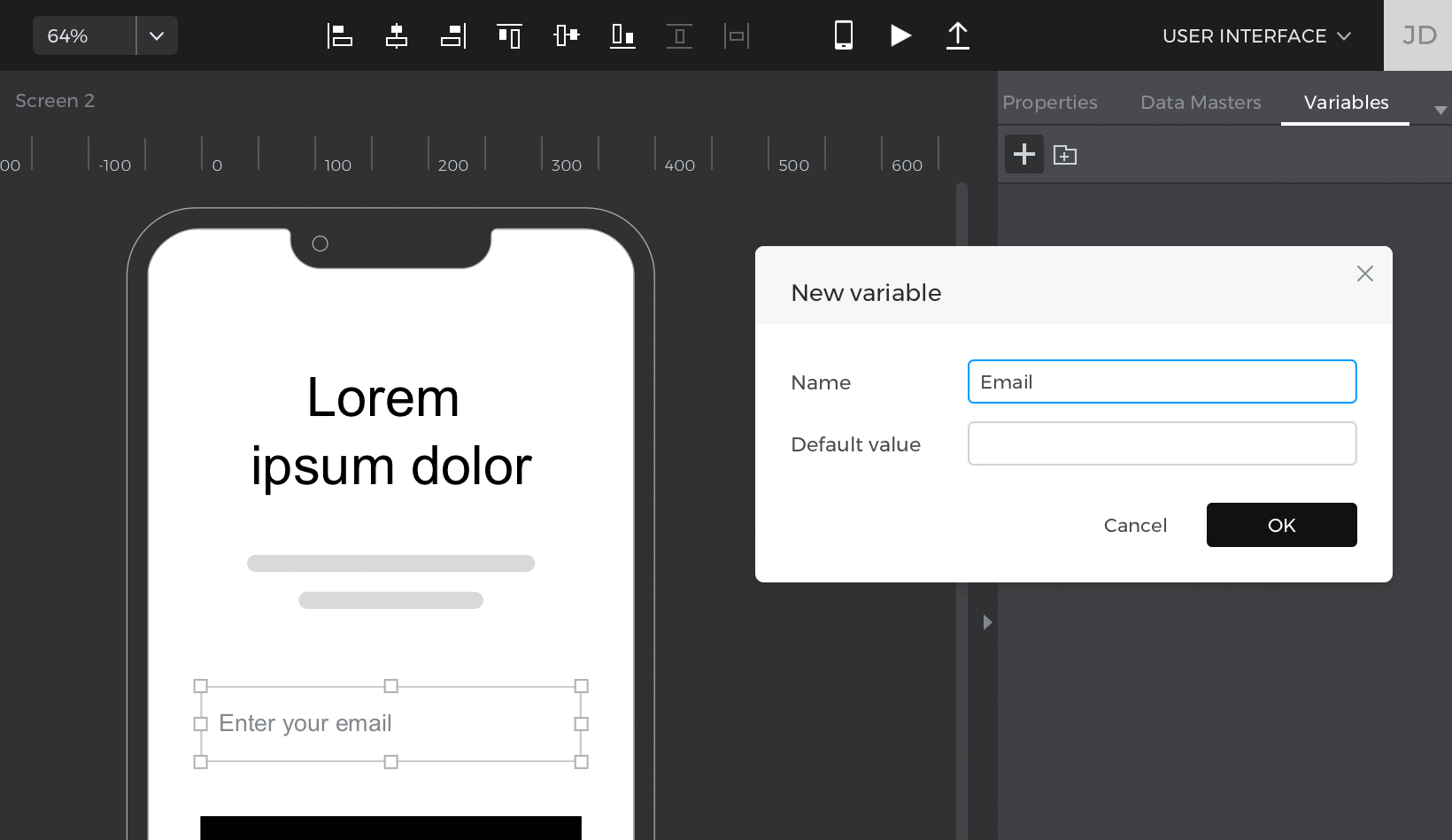
- Ve a la paleta Variables y crea una nueva variable haciendo clic en el botón «+». Nombra la variable «Correo electrónico» y deja en blanco su valor por defecto.

Crea los eventos
- Vuelve a la Pantalla 1 y selecciona el campo de texto de entrada. Arrástralo a la variable «Email» de la paleta Variables.
Esto crea un evento On Page Unload + Set Value, que da a la variable el valor que introduces en el campo de texto de entrada cuando te alejas de la pantalla. - Selecciona el botón situado debajo del campo de texto de entrada y arrástralo hasta la Pantalla 2 de la paleta Pantallas, creando un enlace desde el botón hasta la Pantalla 2.
- Ve a la Pantalla 2 y arrastra la variable «Email» al elemento de texto de la pantalla.

Esto crea un evento On Page Load + Set Value y da al elemento de texto el valor de la variable cuando se carga la pantalla por primera vez.
Pulsa el botón «Jugar» para simular tu proyecto. Escribe una dirección de correo electrónico en el formulario de registro y pulsa el botón para navegar a la Pantalla 2. Verás el correo electrónico que has escrito reflejado en el elemento de texto.
Mostrar u ocultar contenido condicional
Puedes utilizar variables con condiciones para determinar la relación entre elementos de diferentes pantallas. En este ejemplo, aprenderás a crear un formulario de registro que muestre más contenido en otra pantalla en función de lo que introduzcas en el formulario.
Diseña el ejemplo
- Crea un proyecto con dos pantallas. Construye un formulario de registro en la Pantalla 1 con un Campo de Texto de Entrada y un Botón.
- Ve a la Pantalla 2 y diséñala como prefieras. Selecciona algunos elementos de la pantalla y agrúpalos utilizando Comando / Control + G.
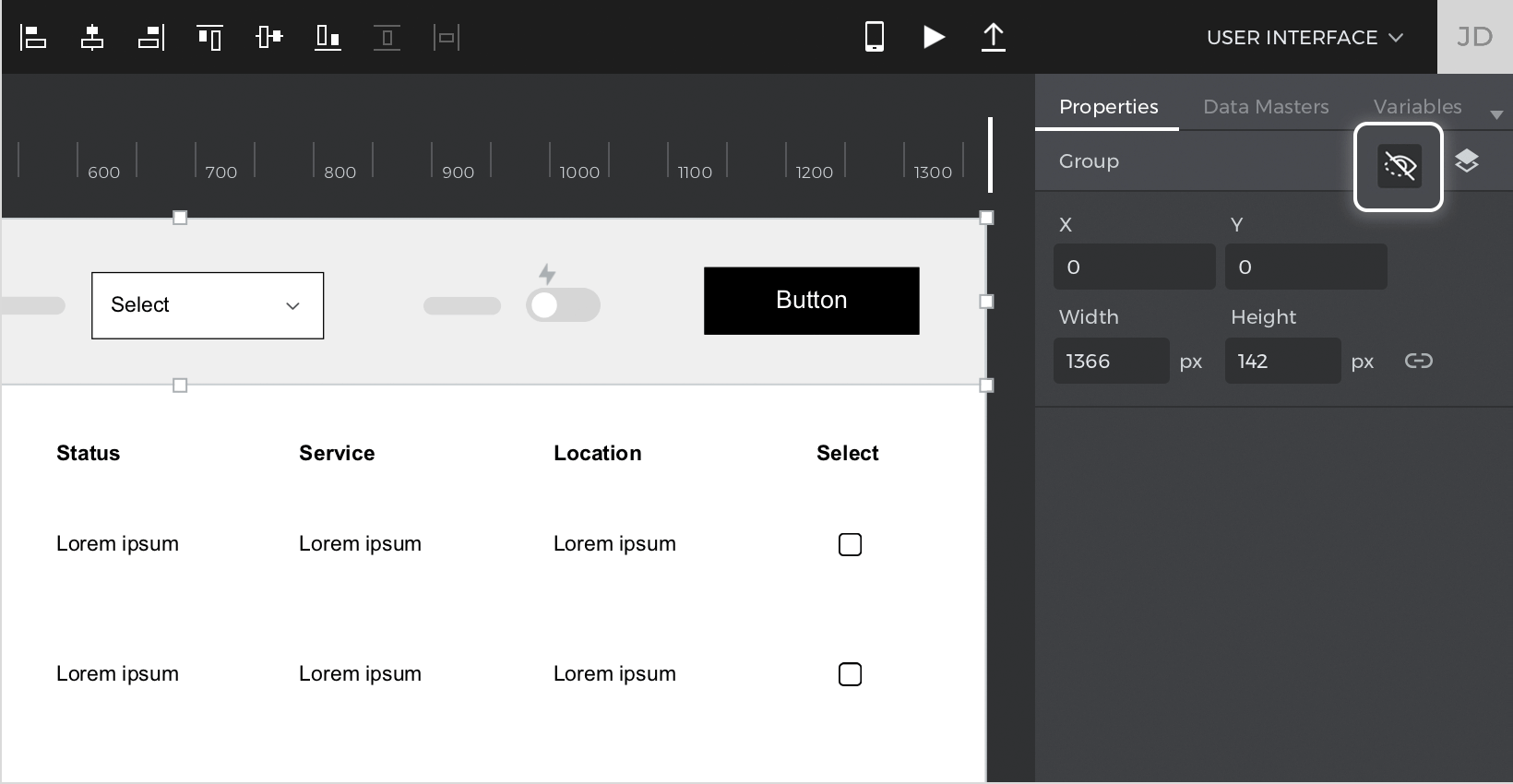
- Marca ese grupo como oculto en la paleta Propiedades.

- Crea una nueva variable llamada «Usuario» y deja vacío su valor por defecto.
Crea los eventos
- Vuelve a la Pantalla 1 y selecciona el campo de texto de entrada del formulario de registro. Arrastra ese campo de texto de entrada a la variable «Usuario» en la paleta de Variables, lo que crea un evento On Page Unload + Set Value.

- Selecciona el botón de esta pantalla y arrástralo a la Pantalla 2 en la paleta Pantallas, lo que crea un enlace entre las pantallas.
- Ve a la Pantalla 2 y haz doble clic en el Lienzo para seleccionar la pantalla base.
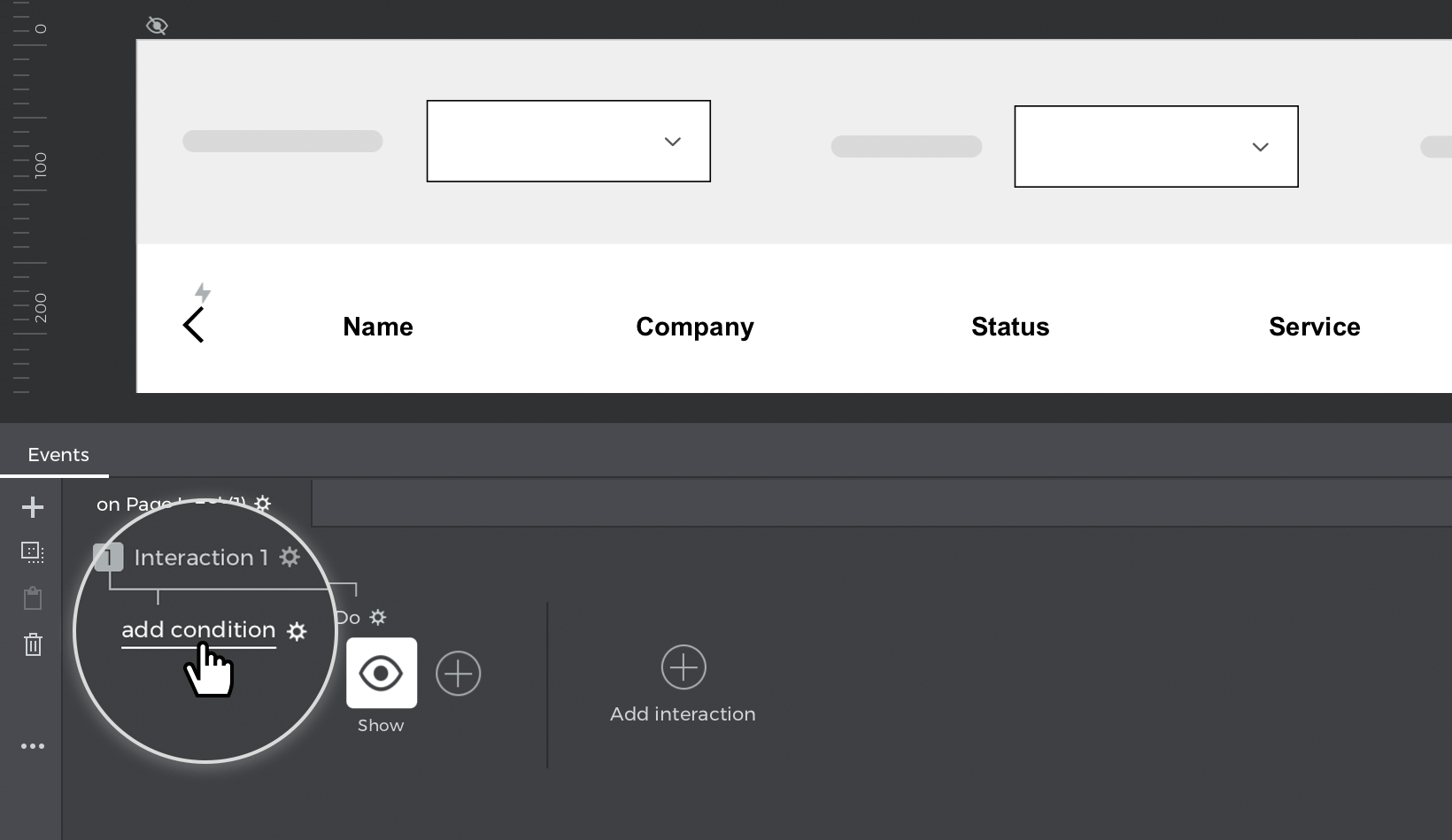
- Busca en la paleta Eventos y haz clic en «Añadir evento». Construye un evento En carga de página + Mostrar, mostrando el grupo que creaste antes. Haz clic en «Aceptar» para terminar de crear el evento.
- Haz clic en el enlace de texto «Añadir condición» situado encima del evento que acabas de crear, lo que abrirá el constructor de Expresiones Condicionales.

- Sigue estos pasos para construir la condición:
- a. Haz clic en la pestaña «Variables» de la vista previa del lienzo y arrastra la variable «Usuario» al espacio abierto en la expresión.
- b. Arrastra una función lógica Igual (= ) junto a la variable.
- c. Verás que aparece un nuevo espacio abierto, donde puedes escribir «Admin».
- d. Haz clic en «Aceptar» para terminar de crear la condición.
Pulsa el botón «Reproducir» para simular tu proyecto. Introduce «Admin» en el campo de texto de entrada, pulsa el botón para ir a la Pantalla 2, y verás que todo el contenido aparece en la pantalla. Vuelve a simular el proyecto y escribe otro valor en el campo de texto de entrada. Pulsa el botón para ir a la pantalla 2 y esta vez verás menos elementos en la pantalla.
Eventos recurrentes
En este ejercicio, aprenderás a utilizar el activador En cambio de variable, que te permite crear eventos automatizados, como un temporizador de cuenta atrás.
Diseña el ejemplo
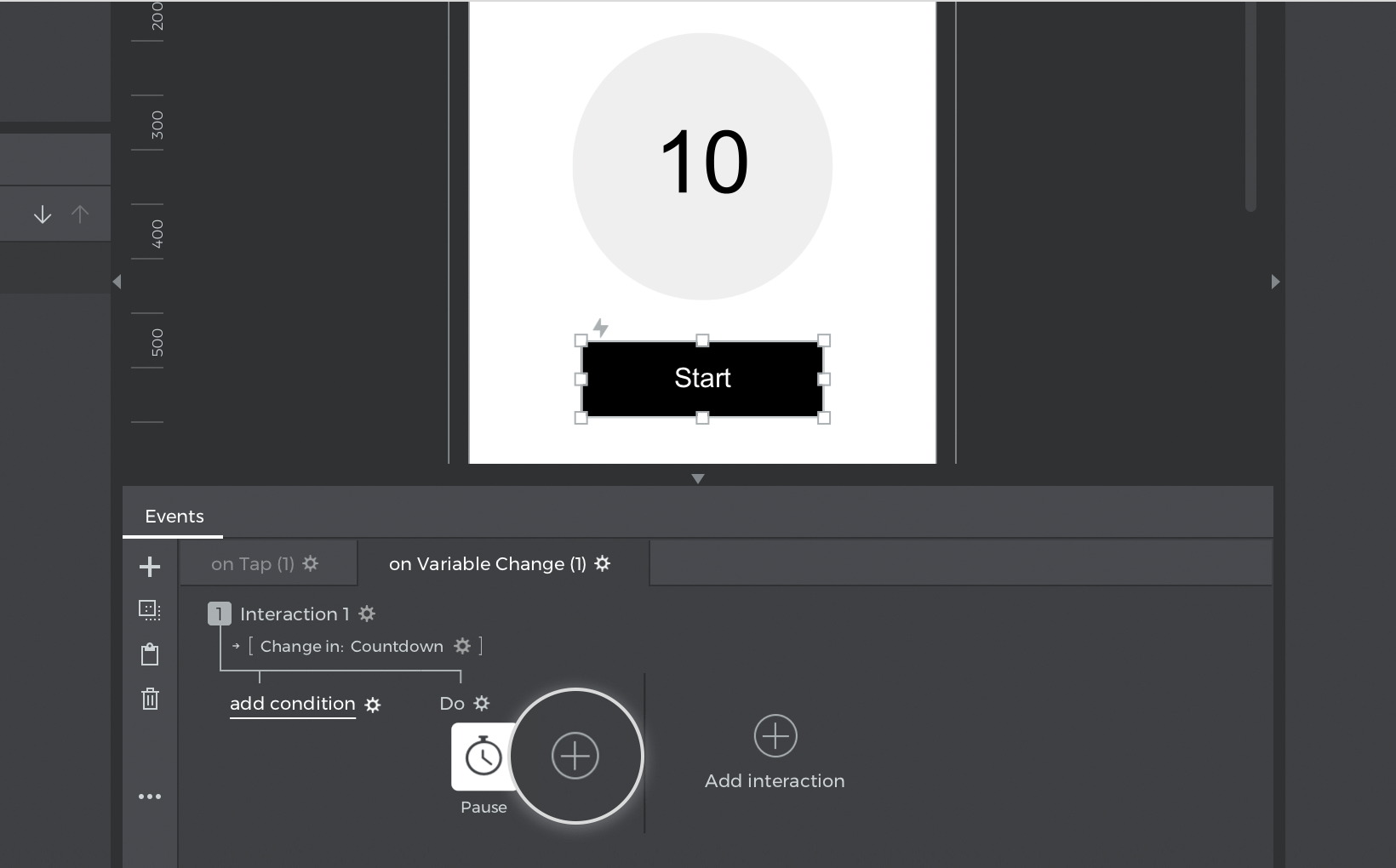
- Añade un elemento de Texto y un Botón al Lienzo. Dale al elemento de texto un valor de «10» y etiqueta el botón como «Inicio».
- Crea una nueva variable llamada «Cuenta atrás» y deja en blanco su valor por defecto.
Crea los eventos
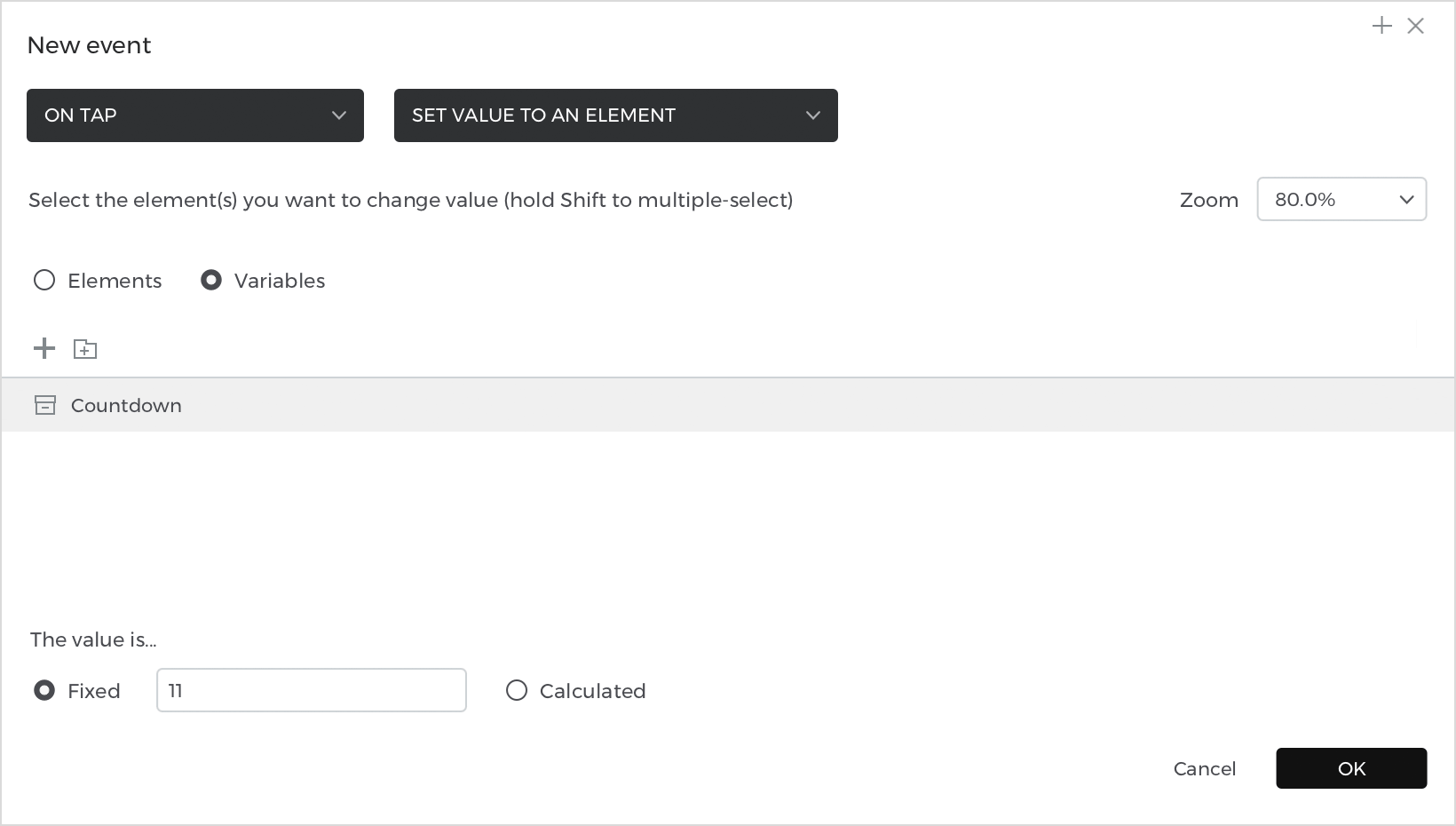
- Selecciona el botón «Inicio» en el Lienzo y crea un evento On Tap + Establecer Valor. Selecciona la variable «Cuenta Atrás» como objetivo del evento y escribe «11» como valor a dar a la variable.

- Haz clic en el botón «+» de la parte superior de la paleta para añadir otra interacción.
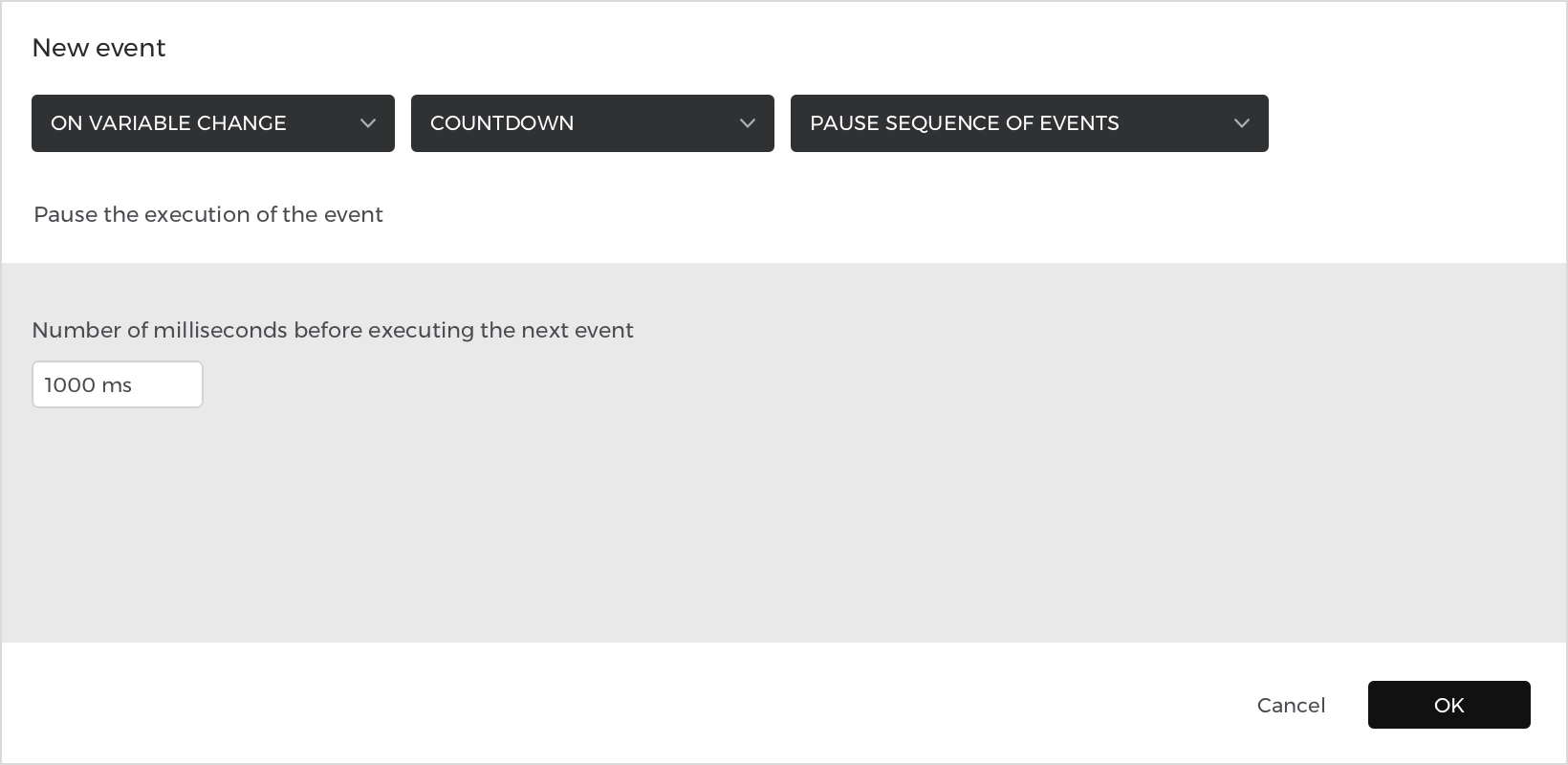
- Selecciona un activador «En cambio de variable». Verás que aparece un desplegable donde puedes elegir la variable «Cuenta atrás».
- Selecciona una acción de Pausa y cambia la duración a 1000ms (1 segundo). Haz clic en «Aceptar» para terminar de crear el evento.

- Busca la acción que acabas de crear en la paleta Eventos y haz clic en el botón «+» para añadir otra acción.

- Elige un Cambio de Variable On con la variable «Cuenta Atrás». Elige una acción Establecer valor y toca el botón de opción «Variables» para buscar la variable «Cuenta atrás» que quieras seleccionar.
- Para el valor, haz clic en el botón de opción «Calculado» y en el enlace de texto «Añadir expresión», que abrirá el constructor de expresiones de valor.
- Sigue estos pasos para construir la expresión:
- a. Haz clic en la pestaña «Variables» de la vista previa del lienzo y arrastra la variable «Cuenta atrás» al espacio abierto en la expresión.
- b. Coloca al lado una función numérica Menos (-).
- c. Verás que aparece un nuevo espacio en la expresión, donde puedes escribir «1».
- d. Haz clic en «Aceptar» para terminar de construir la expresión y el evento.
- Haz clic en el botón ‘+’ para añadir una acción más – En Cambio de Variable + Establecer Valor. Selecciona el elemento de texto como destino de la acción y haz clic en el botón de opción «Calculado» y en el enlace de texto «Añadir expresión».
- Arrastra la variable «Cuenta atrás» al espacio abierto en la expresión y haz clic en «Aceptar» para terminar de construir el evento.
- Haz clic en el enlace de texto «añadir condición» situado encima de tus eventos «En cambio de variable». Arrastra la variable «Cuenta atrás» al espacio abierto de la expresión, seguida de una función lógica Mayor o Igual (≥). Por último, escribe «1» en el espacio abierto que aparece y haz clic en ‘Aceptar’.
Así es como debe ser tu paleta de Eventos:
Este ejemplo funciona cambiando el valor de la variable «Cuenta Atrás» cuando pulsas el botón «Iniciar». Esto desencadena las acciones Al cambiar la variable: pausa de un segundo y luego resta 1 a la variable. La última acción transfiere el valor de la variable al elemento de texto. Como el segundo evento Establecer valor afecta a la propia variable (restando 1), los eventos se vuelven a disparar hasta que el valor de la variable sea menor que 1.