Las barras de progreso establecen expectativas, dan una impresión de actividad y pueden calmar a los usuarios. Aquí tienes 25 que cumplen su función
Un buen diseño tiene el poder de convertir lo mundano en maravilloso. Los diseñadores de UX no son diferentes cuando se trata de infundir una pequeña dosis de placer en una experiencia aparentemente sencilla.
Prototipos de aplicaciones web y móviles con barras de progreso totalmente interactivas

La humilde barra de progreso no ha escapado a este tratamiento. Las barras de progreso no son lo más emocionante del mundo, pero en el mundo del diseño de UI, demuestran ser una herramienta poderosa. Son lo que ves cuando se está cargando una pantalla si estás descargando algo, viendo un vídeo o escuchando una canción. Una barra de progreso te muestra cuánto has avanzado y cuánto te queda por avanzar.
- ¿Qué es una barra de progreso?
- ¿Cuándo y por qué utilizar barras de progreso?
- Principios de diseño y mejores prácticas para las barras de progreso
- Directrices UX
- 25 impresionantes ejemplos de barras de progreso para sitios web
- 10 barras de progreso bien diseñadas para aplicaciones móviles
- Alternativas a las barras de progreso
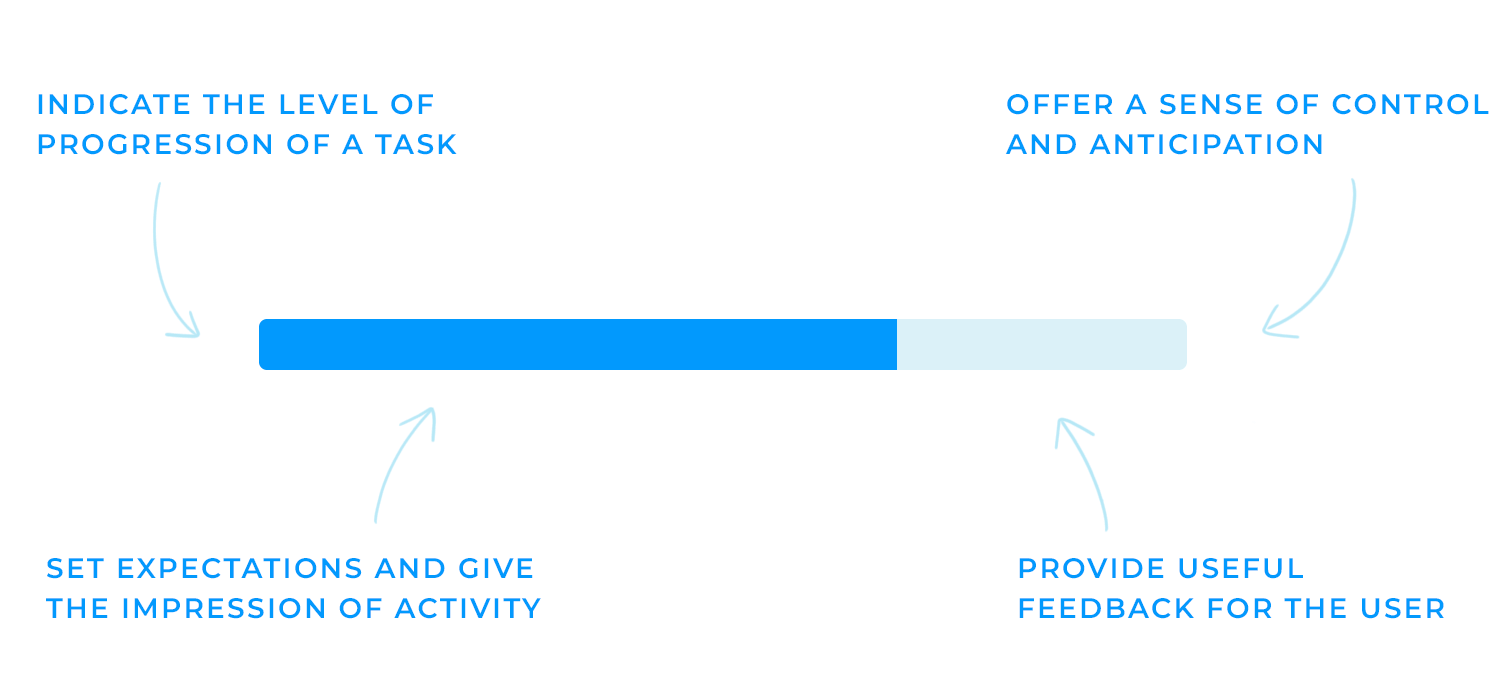
Mientras esperas a que se complete una descarga, la barra de progreso -esa pequeña línea horizontal que se llena gradualmente- te sirve de compañera digital. Actúa como una cuenta atrás visual, indicando cuánto tiempo más tienes que esperar antes de poder saltar a tu nuevo contenido. Las barras de progreso son omnipresentes: tanto si descargas aplicaciones como si instalas juegos, te mantienen constantemente informado sobre el estado de una tarea.

Son una forma estupenda de calmar a tus usuarios. Lo que hacen es establecer expectativas y dar una impresión de actividad. Son una forma de comunicarte con el usuario y de ser transparente. Una barra de progreso les dice: oye, estamos haciendo lo que nos pediste pero tardaremos este tiempo.
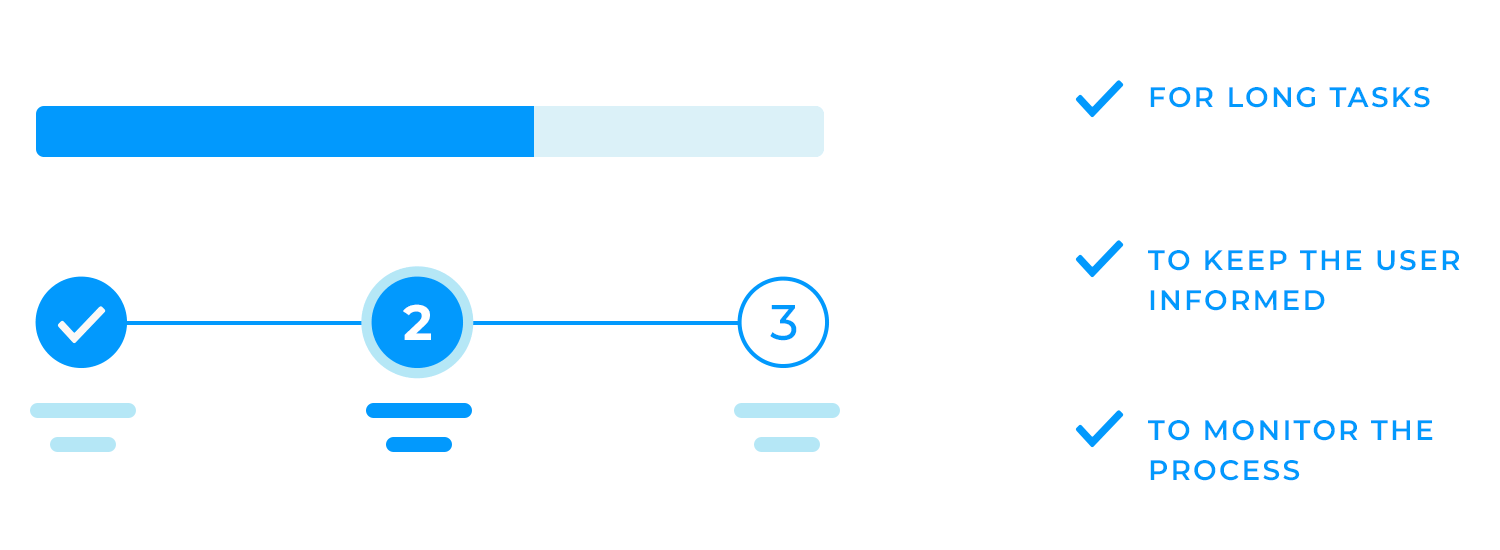
Hornear un pastel sin receta puede, por desgracia, llevar a un resultado pastoso y decepcionante. Contar con instrucciones claras seguramente facilitaría el seguimiento de tus pasos para evitarlo. Piensa en una barra de progreso como en una receta para una tarea, que ofrece directrices específicas y resultados medibles. Para tareas largas, como descargar un archivo grande o instalar una actualización de software, una barra de progreso te mantiene ocupado e informado. Representa visualmente el tiempo restante, ayudando a aliviar esos malditos sentimientos de frustración o abandono, ¡muy cercanos incluso al sentimiento de rechazo!

Y por último, pero no por ello menos importante, las tareas complejas pueden resultar abrumadoras. Al dividir estas tareas en pasos más pequeños y manejables, y mostrar una barra de progreso para cada uno de ellos, los usuarios pueden controlar su progreso y mantenerse motivados. Este enfoque hace que la tarea parezca menos intimidatoria y más alcanzable.
Sin una barra de progreso, rellenar un largo formulario online puede parecer una tarea interminable. Pero con una, puedes ver exactamente cuánto has avanzado y cuánto te queda por hacer. Esto te anima a seguir adelante, sabiendo que la línea de meta está a la vista, lo que te ayuda a mantener la vista en el premio. Del mismo modo, configurar una nueva cuenta o dispositivo puede ser una tarea desalentadora. Una barra de progreso en un asistente de configuración, por ejemplo, divide el proceso en pasos más pequeños y manejables, ¡igual que una lista de tareas! Marcar cada elemento es como completar un nuevo paso. Es muy satisfactorio.

Otro ejemplo serían las cajas online. Todos sabemos lo largas y frustrantes que pueden ser, igual que en la vida real. Sin embargo, a diferencia de la vida real, los usuarios pueden sentirlo menos. Al dividir el proceso de compra en pasos más pequeños y mostrar una barra de progreso, los usuarios pueden ver lo cerca que están de completar su compra. Esto ayuda a mantenerlos comprometidos y motivados para terminar el proceso.
Las barras de progreso son muy buenas haciendo su trabajo, que es indicar el progreso de una determinada tarea que los usuarios tienen que hacer antes de finalizar un proceso. Imagina no tener algo que te indique cuánto tardas en descargar un archivo grande. El miedo a lo desconocido puede ser muy abrumador para muchos usuarios como tú. Sin embargo, con una barra de progreso, pueden ver exactamente qué parte del archivo se ha descargado, lo que les da más control sobre la situación. Cargar un archivo también puede llevar un tiempo, y una barra de progreso es esencial para mantenerte informado del estado de la carga. Evita estas horribles e indeseables emociones, asegurando que los usuarios no cierren accidentalmente el navegador o se alejen antes de que termine la subida.

No sólo ocurre con las cosas grandes. Las páginas o elementos que tardan mucho en cargarse también pueden resultar bastante irritantes para los usuarios. Mostrando una barra de progreso de carga, tranquilizas a los usuarios diciéndoles que la página o el elemento aún están en proceso de carga y que no se han olvidado de ellos.
Si un sitio web se carga muy lentamente, sin barra de progreso a la vista, puedes empezar a preguntarte si la página está atascada o si algo ha ido mal. Dudando de ti mismo y sentado allí confundido, probablemente acabarás sintiéndote un poco inútil por no ser capaz de solucionarlo. No es de lo que trata un buen diseño UX. Sin embargo, una barra de progreso puede ayudar a aliviar estos sentimientos. Una representación visual del tiempo que falta para que se cargue la página reduce la incertidumbre, lo que puede mejorar tu experiencia general en el sitio web.
Prototipos de aplicaciones web y móviles con barras de progreso totalmente interactivas

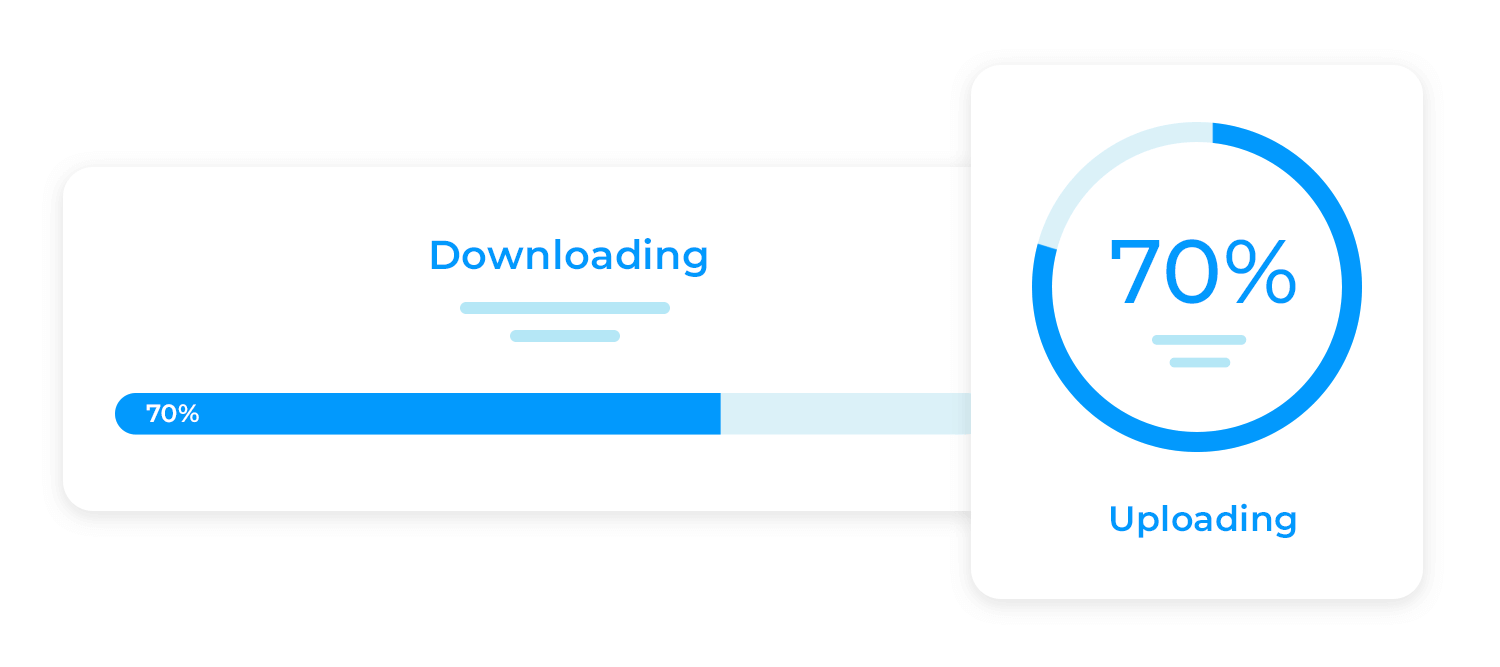
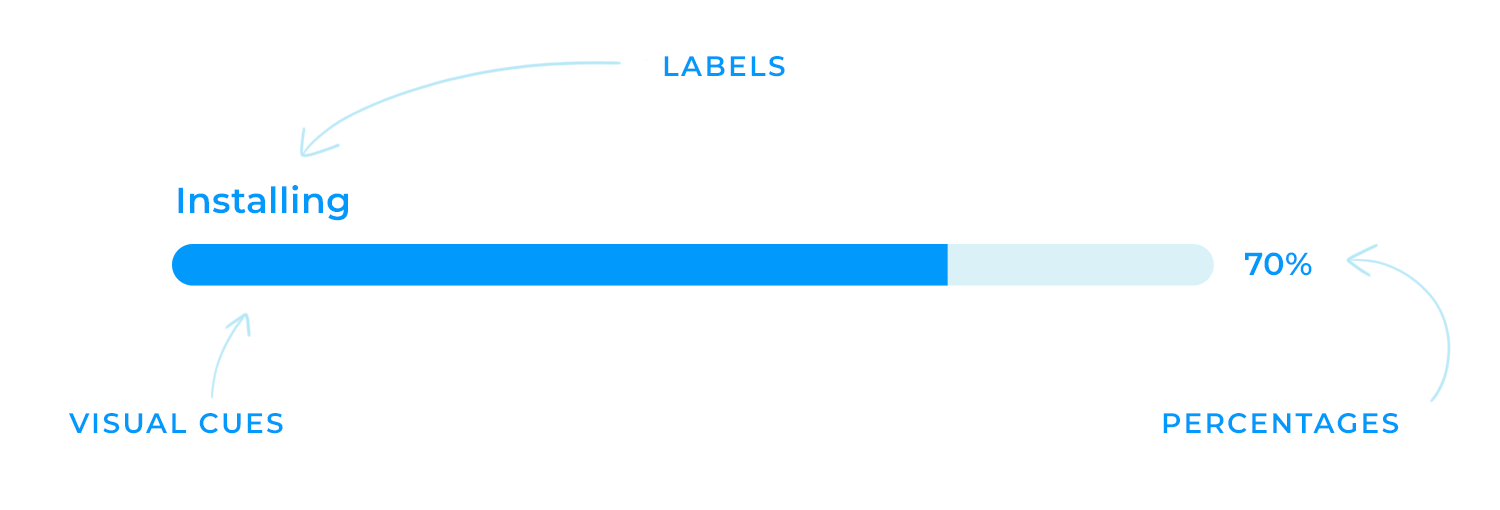
La claridad es clave cuando se trata de barras de progreso. Los usuarios deben poder comprender rápida y fácilmente el estado de una tarea. Esto puede lograrse mediante el uso de texto, porcentajes o señales visuales. Por ejemplo, una barra de progreso con indicadores claros puede proporcionar una representación visual del progreso de la tarea, mientras que un porcentaje completado puede dar a los usuarios una medida más específica.
La elección del método depende del contexto de la tarea y de las necesidades de tus usuarios. Para tareas de larga duración, como descargar un archivo grande o instalar una actualización de software, un porcentaje completado puede proporcionar una representación más detallada e informativa del progreso. Sin embargo, para tareas más cortas, como subir una imagen pequeña, puede bastar con un simple mensaje como «Subiendo…».

Crear una experiencia de usuario fluida requiere coherencia. Imagina que entras en un restaurante donde cada sala tiene una cocina y una decoración completamente diferentes. Sí, sería realmente confuso. Tu sitio web o aplicación debería seguir las mismas pautas. Al igual que el ambiente característico de un restaurante, mantener un aspecto coherente en todas tus páginas o aplicaciones crea una experiencia familiar y acogedora para tus clientes. Una barra de progreso bien diseñada es similar a un amable camarero que se anticipa a tus necesidades y te hace sentir como en casa. Es un toque sutil pero esencial que aumenta la satisfacción del usuario y refuerza la identidad de tu marca.
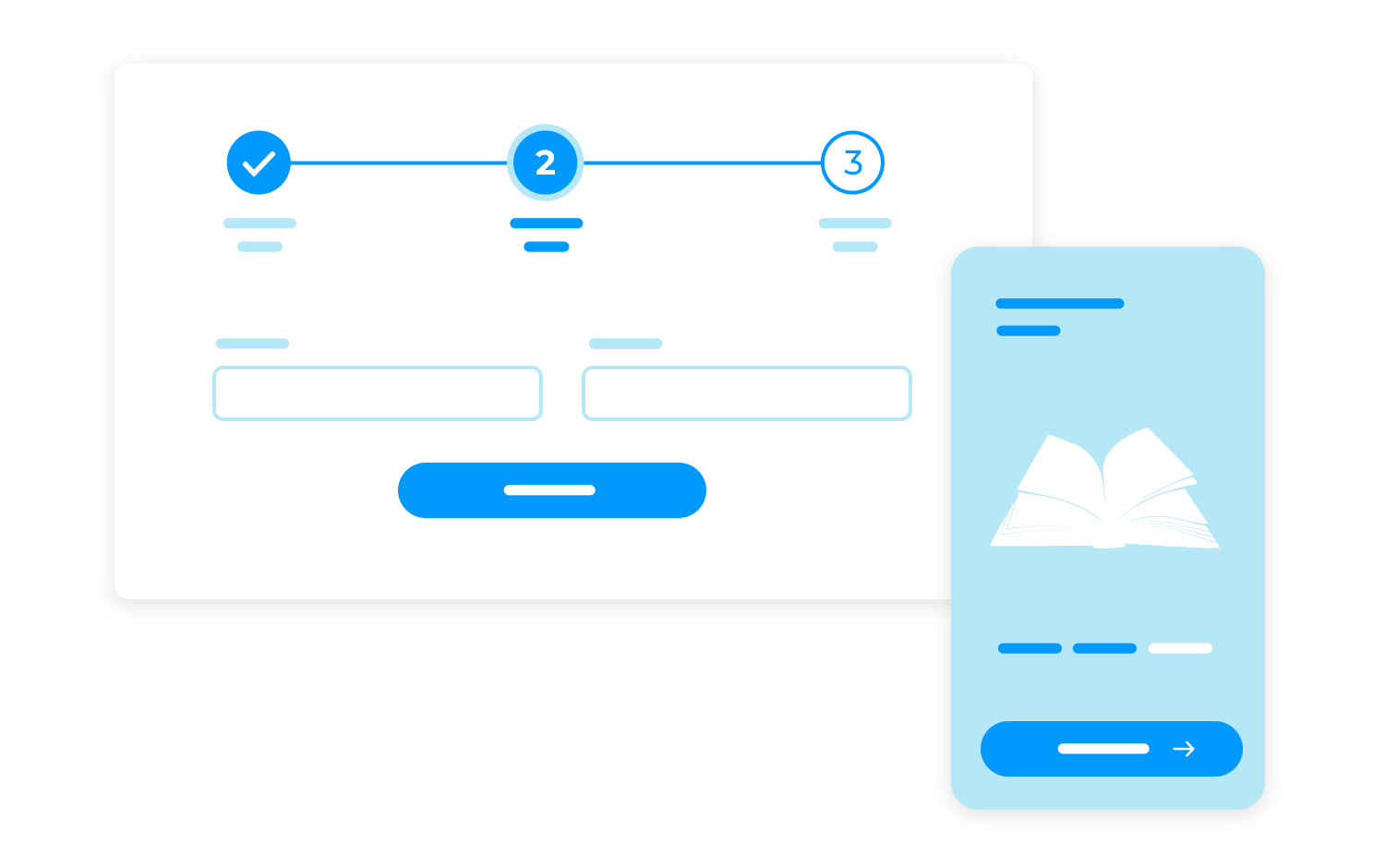
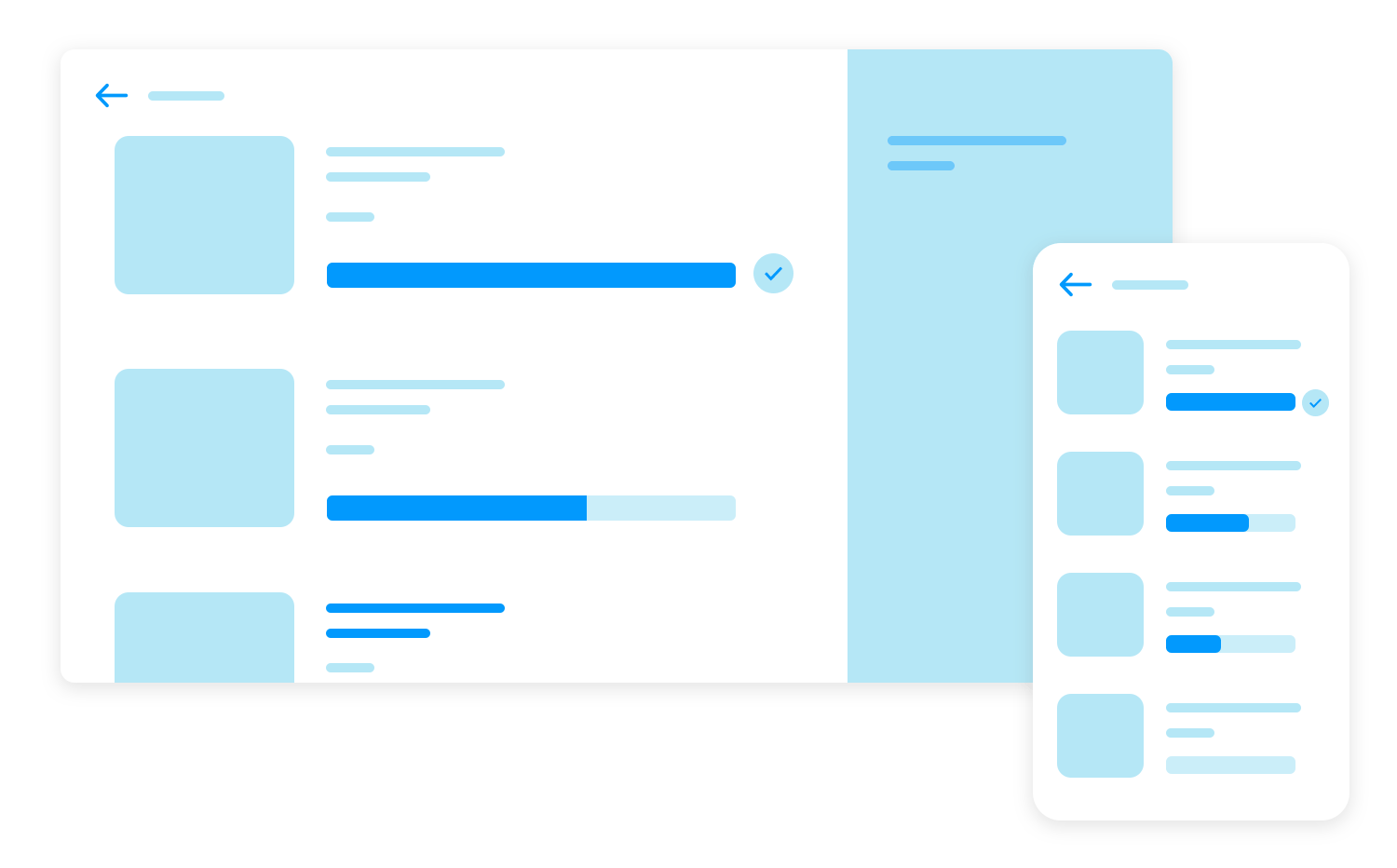
La capacidad de respuesta es un aspecto crucial del diseño web moderno. Garantiza que tu sitio web o aplicación se vea y funcione bien en diversos dispositivos, desde teléfonos inteligentes a ordenadores de sobremesa. Esto es especialmente importante para las barras de progreso, que deben ser fáciles de ver y utilizar en diferentes tamaños de pantalla. Garantizar que las barras de progreso funcionen bien en distintos dispositivos significa diseñarlas para que sean flexibles y adaptables. Esto puede implicar el uso de técnicas de diseño responsivo, como diseños fluidos y consultas de medios, para ajustar el tamaño y la ubicación de las barras de progreso en función del tamaño de la pantalla.

Ajustar el tamaño y la colocación para móvil frente a escritorio es otra cosa a tener en cuenta. Las barras de progreso en pantallas más pequeñas deben ser de menor tamaño y colocarse en una posición más prominente para que sean más visibles. Por otro lado, las barras de progreso en pantallas más grandes son más grandes, lo que las hace naturalmente fáciles de localizar.
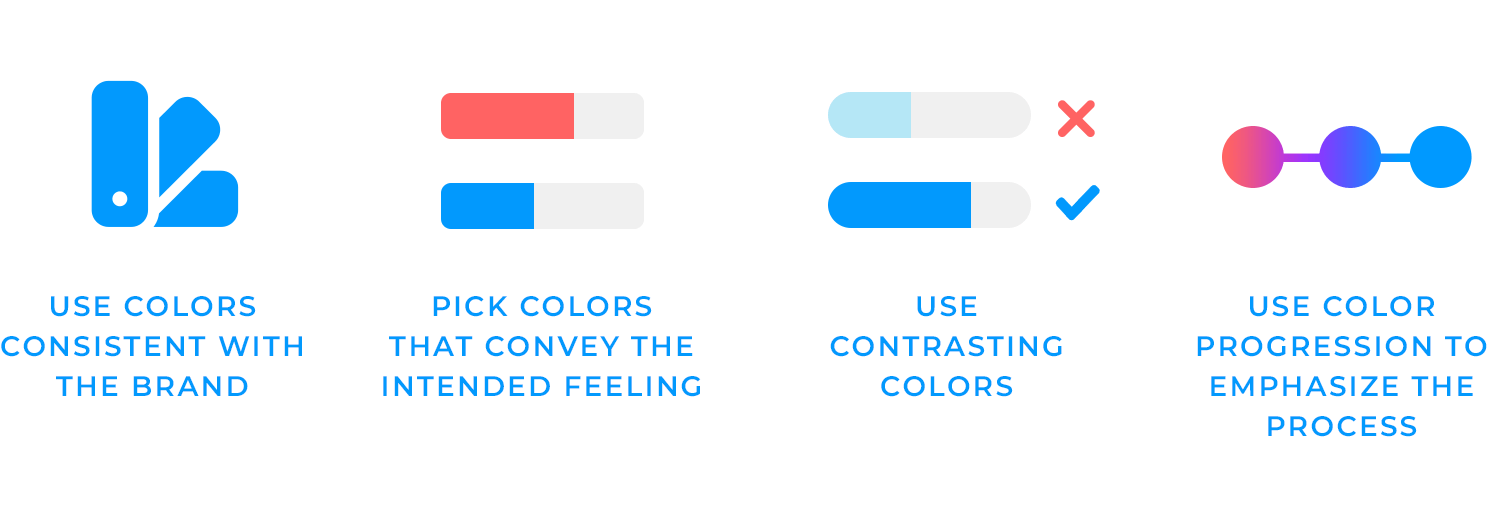
Los colores te hacen sentir cosas, aunque no seas consciente de ello. Por eso lo más probable es que las paredes de la consulta de un terapeuta estén pintadas de amarillo, ya que el amarillo es el color que más evoca sentimientos de bienestar y alegría. Un estudio demuestra también que este color suele ser el favorito de los niños. Dicho esto, la elección de los colores desempeña un papel importante en la eficacia general de las barras de progreso. Los colores adecuados pueden aumentar la claridad, mejorar la participación del usuario y reforzar la identidad de tu marca. Como ya se ha dicho, asegúrate de que los colores utilizados en las barras de progreso sean coherentes con la identidad de tu marca y la paleta de colores general. Poniendo esto en práctica, piensa qué emoción quieres transmitir con tus colores. Por ejemplo, si tu marca es juguetona, opta por colores brillantes y alegres, pero si es seria, opta por tonos más apagados. Hacerlo así proporciona una experiencia visual cohesiva y refuerza aún más el reconocimiento de la marca.

Otra cosa que debes tener en cuenta es asegurarte de utilizar colores contrastados en tu barra de progreso. Selecciona colores que ofrezcan un claro contraste entre el fondo de la barra de progreso, la parte rellena y cualquier texto o icono. Siempre debes tener en cuenta las necesidades de los usuarios con deficiencias visuales. 1 de cada 4 hombres es propenso a ser daltónico, así que asegúrate de elegir combinaciones de colores que sean accesibles para ellos y para los que tienen baja visión. Incorporar cambios de color en las barras de progreso también puede mejorar la experiencia del usuario. Imagina que ves crecer una planta. A medida que pasan los días, ves cómo se despliegan las hojas y los colores cambian del verde pálido al esmeralda vibrante, ¡lo que te da una sensación de satisfacción por todo el trabajo duro que has invertido para que eso ocurra! Del mismo modo, los cambios de color en las barras de progreso pueden proporcionar una experiencia similar a los usuarios. Empezando con un color que indique el comienzo de una tarea, como el rojo, y pasando gradualmente a un color que signifique finalización, como el verde, puedes crear un viaje visual que mantenga a los usuarios entusiasmados y anticipando aún más el resultado final.
Puede que no sea esencial añadir algunas animaciones y transiciones, pero sin duda pueden marcar una gran diferencia. Añaden un toque de refinamiento y sofisticación a tus barras de progreso, haciéndolas más atractivas y visualmente llamativas. Pero recuerda utilizar estos elementos añadidos con criterio, para evitar distraer a tus usuarios.

En lugar de una barra lisa y aburrida, puedes añadir efectos sutiles como un suave resplandor o una suave animación de relleno. Esto puede hacer que la tarea parezca mucho menos tediosa de lo que es en realidad. Las animaciones también pueden proporcionar información valiosa. Supongamos que estás mirando una barra de progreso y empieza a llenarse rápidamente, esto es señal de que la tarea progresa suavemente. Si la barra se ralentiza, puede indicar que hay un retraso temporal. Esto ayuda a los usuarios a gestionar mejor sus expectativas y les mantiene informados sobre, sí, lo has adivinado, su progreso.
¿Dónde estaríamos sin etiquetas? En un caos total. Probablemente acabarías añadiendo azúcar en lugar de sal a todas tus comidas. Lo mismo ocurre con las barras de progreso. Una barra de progreso sin iconos ni etiquetas puede confundir fácilmente al usuario y empujarlo a tomar malas decisiones, como abandonar tu página, Dios no lo quiera. Los iconos pueden comunicar información rápidamente sin necesidad de que los usuarios lean un texto largo. Un icono de marca de verificación, por ejemplo, puede transmitir instantáneamente que se ha completado un paso, mientras que un icono de alerta puede señalar un problema potencial.
Esto puede ayudar a tus usuarios a comprender el progreso de la tarea y a tomar decisiones informadas en lugar de actuar movidos por el pánico o la confusión. Los iconos también pueden proporcionar una comprensión más intuitiva del estado de la tarea. Cuando los usuarios ven iconos familiares, pueden asociarlos rápidamente con significados específicos. Obviamente, esto reduce la confusión y hace que la experiencia del usuario fluya de forma más asombrosa. Además, ¿a quién no le gustan las pequeñas y bonitas marcas de verificación? Estamos programados para que nos encante su aspecto porque se asocian a tachar cosas de una lista, o a recibir una buena nota en un examen. Esto significa que utilizarlas en tu barra de progreso puede hacerla más atractiva y atractiva visualmente. Las etiquetas, por otra parte, ayudan a los usuarios a comprender dónde están, adónde van y cuánto han avanzado. Las etiquetas claras, como «Paso 1 de 5», proporcionan un sentido de dirección y ayudan a los usuarios a mantenerse en el buen camino para realizar la tarea con un poco de orientación. Además, las etiquetas claras pueden hacer que la tarea parezca más manejable. Como siempre decimos, cuando los usuarios ven que una tarea está dividida en pasos más pequeños y manejables, puede parecer, y parecerá, menos desalentadora.
La retroalimentación oportuna es realmente importante con las barras de progreso. Una barra de progreso que se actualiza sola ofrece a los usuarios una visión precisa del avance de la tarea y les da esa increíble sensación de control sobre una situación desalentadora.

Cuando una tarea supera la duración prevista o se detiene inesperadamente, es crucial garantizar la comunicación y la información al usuario para mantener la transparencia y mantenerle informado de la situación. Esto puede incluir mostrar un mensaje que aclare el retraso u ofrecer tiempos de espera estimados y pasos alternativos a seguir para ayudarles eficazmente.
Es importante proporcionar un contexto claro para las barras de progreso. Explicar la tarea que se está completando ayuda a los usuarios a entender lo que está ocurriendo y por qué puede llevar tiempo. Por ejemplo, si estás subiendo un archivo grande, informa a los usuarios del nombre y tamaño del archivo, ¡así sabrán qué esperar! Para las tareas de larga duración, puede ser especialmente útil proporcionar una estimación del tiempo restante. Da a los usuarios una sensación de control y les ayuda a planificar su tiempo en consecuencia, ¿y a quién no le gusta eso?

Sin embargo, es importante ser realista con tus estimaciones. Si una tarea te lleva más tiempo del previsto, tienes que ser transparente y comunicárselo a los usuarios.
Recuerda que la comunicación genera confianza. Una comunicación clara sobre lo que ocurre tras completar la tarea actual puede ayudar a los usuarios a gestionar sus expectativas y sentirse menos ansiosos. Por ejemplo, si los usuarios están subiendo un archivo, hazles saber lo que ocurrirá después de completarlo. Puede ser un mensaje de confirmación, una redirección a otra página o una notificación de que el archivo está listo para descargar. Las señales visuales también pueden ayudar a mantener a los usuarios informados y comprometidos. Pueden mostrar a los usuarios el progreso que han hecho y los pasos que quedan por delante. Cuando los usuarios ven una barra de progreso que se va llenando, puede hacer que la espera parezca más corta. Esto se debe a que la barra de progreso proporciona una representación visual del progreso de la tarea, que es mucho más reconfortante que mirar una pantalla en blanco, ¿no te parece?
Prototipos de aplicaciones web y móviles con barras de progreso totalmente interactivas

Aquí tienes 25 barras de progreso que no nos importaría ver cuando tenemos un poco de espera entre manos. Además, si quieres ver cómo incorporar barras de progreso a tu proyecto desde el principio, echa un vistazo a nuestro post sobre wireframes de UI.
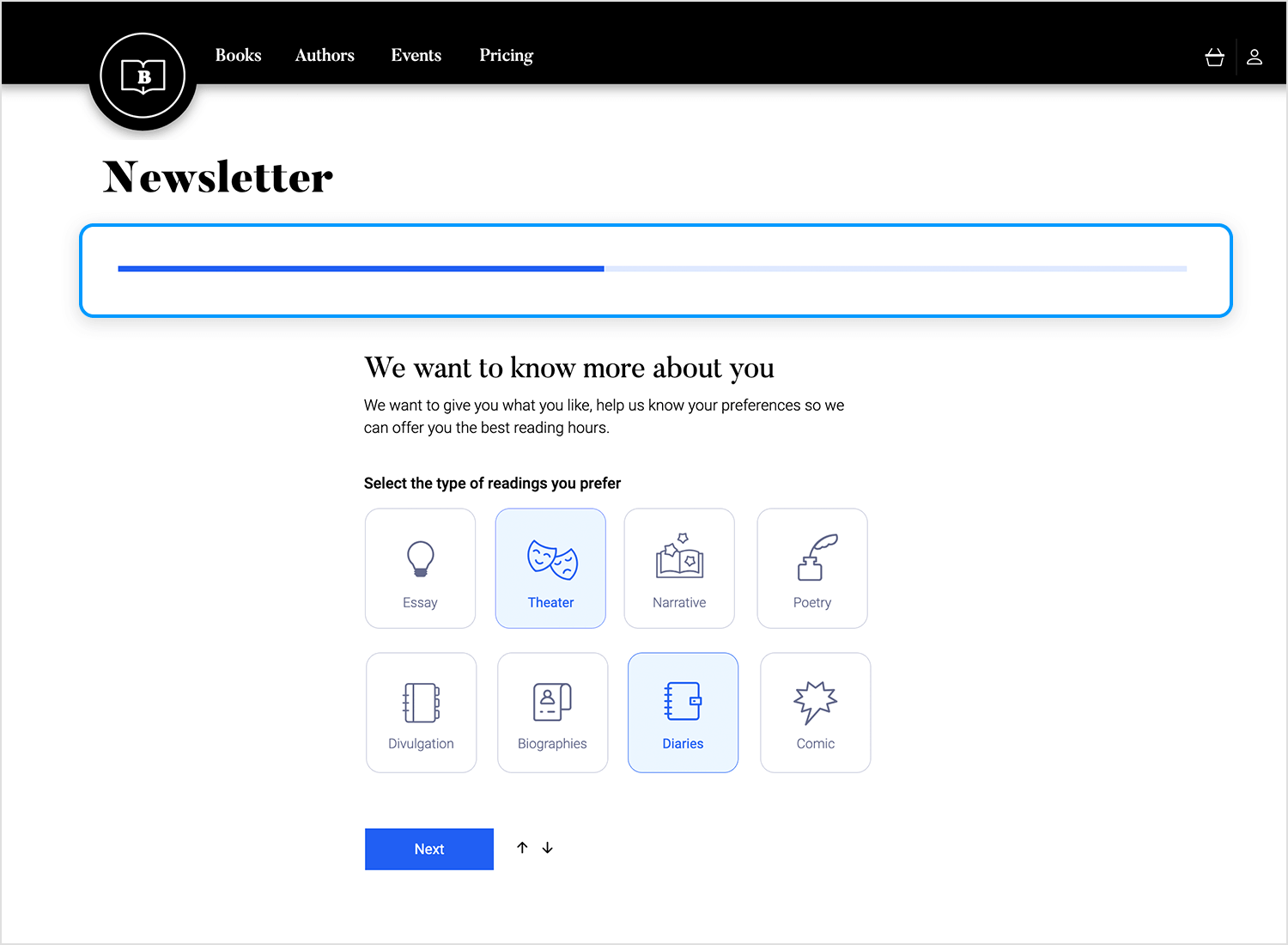
La plantilla de librería online Justinmind presenta una elegante barra horizontal oscura que sigue dinámicamente el progreso a través del proceso de suscripción al boletín. A medida que los usuarios seleccionan sus tipos de lectura preferidos, la barra se llena de un sutil resplandor, guiándoles hacia la finalización. La sección «Queremos saber más sobre ti», situada justo debajo, te invita a compartir tus preferencias literarias, garantizando una experiencia personalizada adaptada a tus gustos únicos. El diseño general es limpio, visualmente impactante y guía intuitivamente a los usuarios a través del proceso de registro, ¡haciendo que sea un viaje encantador para todo amante de los libros!

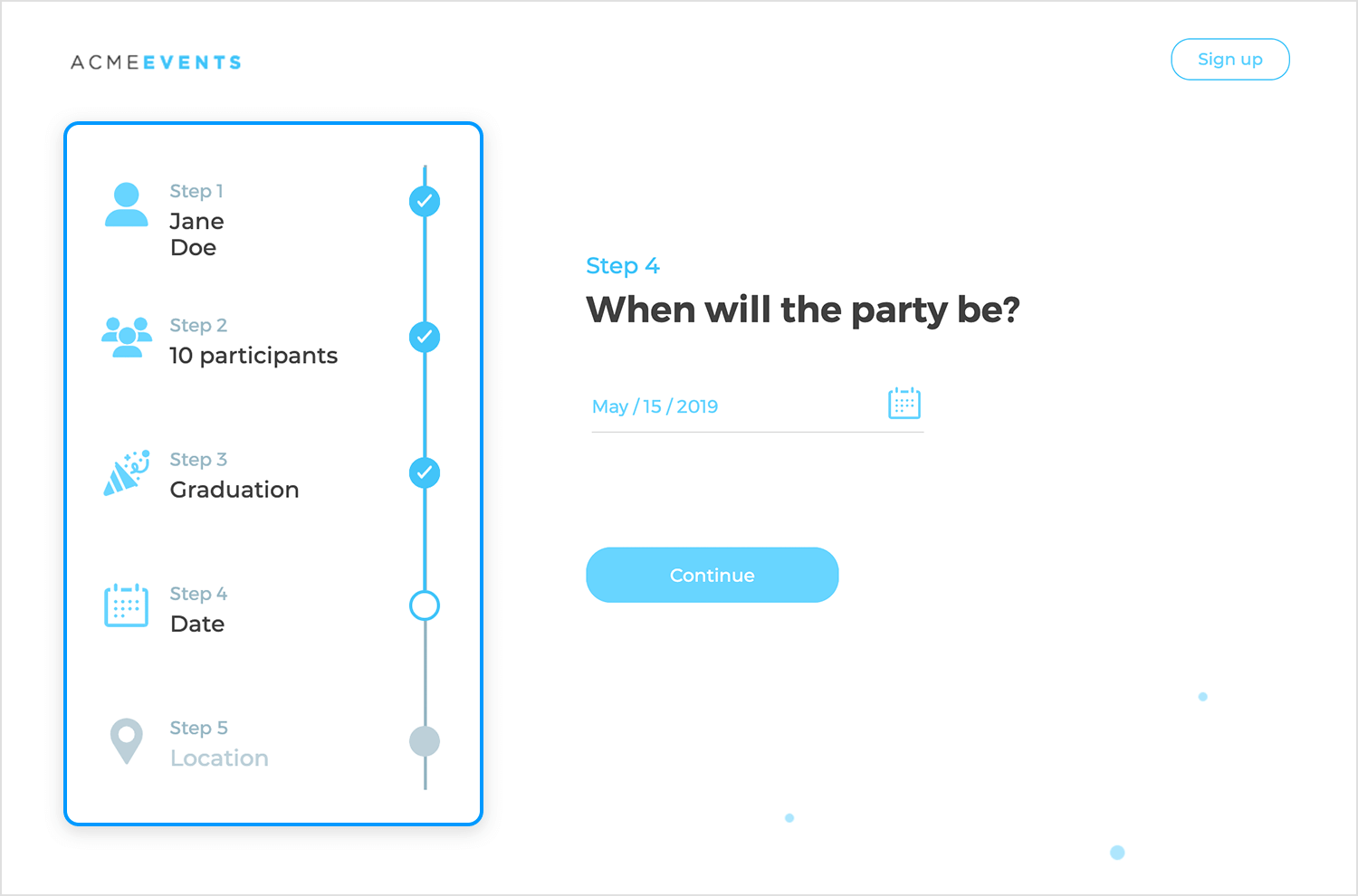
El proceso de inscripción en eventos del formulario web de Justinmind presenta una línea de tiempo vertical visualmente atractiva que guía a los usuarios a través de cada paso. Los pasos completados se marcan con marcas de verificación satisfactorias, mientras que el paso actual se resalta con un círculo parcialmente relleno, lo que indica progreso. Los pasos restantes están representados por círculos vacíos, una clara señal visual de lo que queda por delante. Este diseño intuitivo actúa como una cuenta atrás y añade una sensación de logro a medida que los usuarios avanzan hacia la finalización del registro.

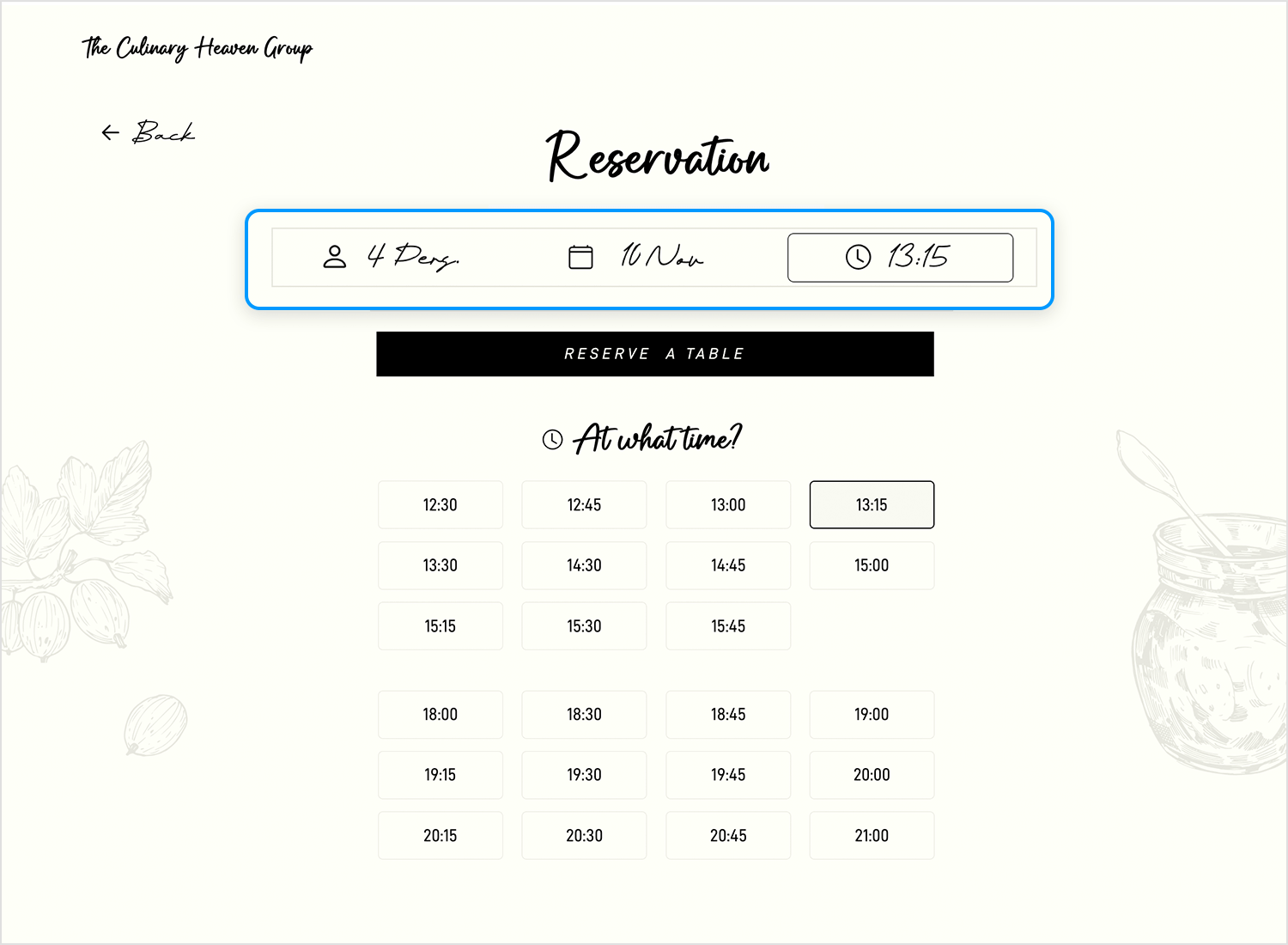
Aunque no haya una barra de progreso tradicional, la sección de reservas de la página de aterrizaje del restaurante Justinmind emplea un enfoque sutil y eficaz para guiar a los usuarios. Las etiquetas claras y concisas para «Personas», «Fecha» y «Horario» dirigen intuitivamente a los comensales a través del proceso de reserva, facilitando a los clientes potenciales la tarea de asegurar sus mesas y anticiparse a un delicioso viaje culinario en su restaurante favorito.

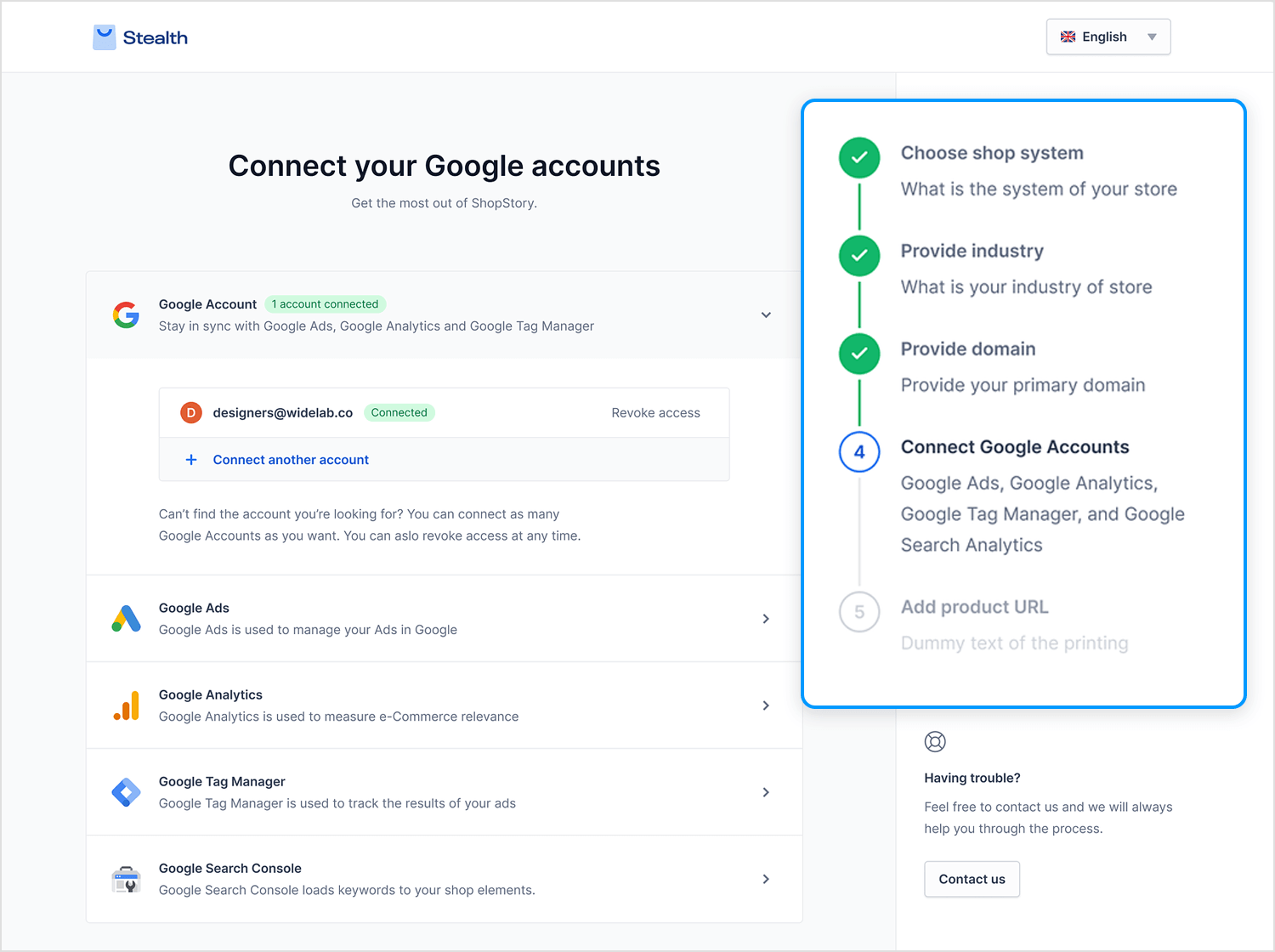
El proceso de incorporación de Mateusz Wozniak se desarrolla como un viaje cautivador, guiado por una elegante línea de tiempo vertical. Los pasos completados se marcan con satisfactorias marcas de verificación, mientras que el paso actual se resalta con un círculo dinámico parcialmente lleno que palpita con anticipación. Los pasos restantes, como «Proporcionar tu dominio» y «Añadir URL de productos», están representados por intrigantes círculos vacíos, que te invitan a explorar lo que te espera. Este diseño visualmente atractivo sigue tu progreso al tiempo que añade un toque de emoción, haciendo que el proceso de incorporación parezca una aventura gratificante.

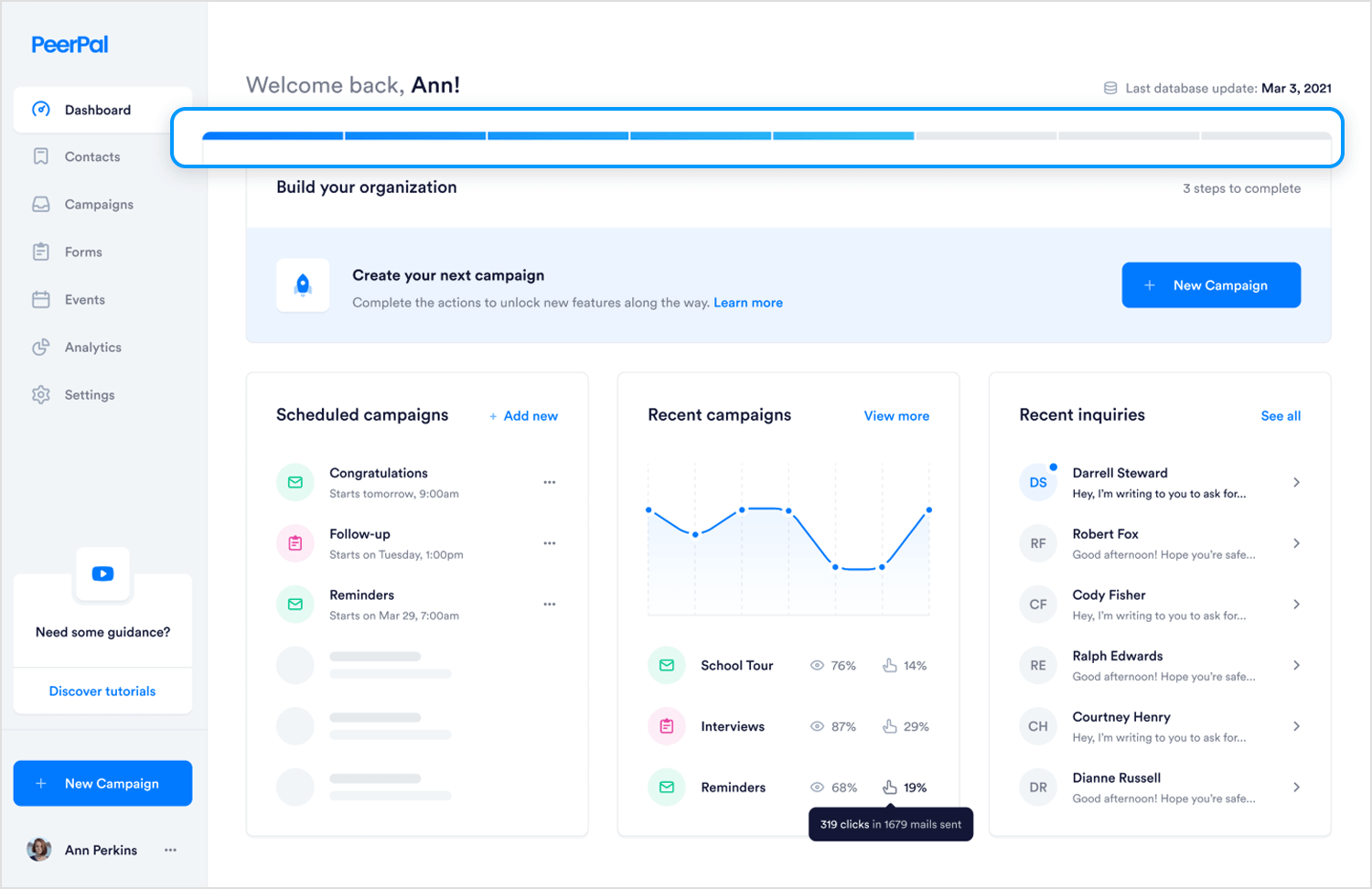
Michał Roszyk elaboró este impresionante diseño de UI de barra de progreso dentro del panel de control de PeerPal Se muestra una barra horizontal en la parte superior de la sección «Construye tu organización», que indica el progreso del usuario a la hora de completar las acciones necesarias para desbloquear nuevas funciones. La barra está parcialmente llena, lo que sugiere que el usuario ha avanzado algo, pero aún le quedan pasos por completar.

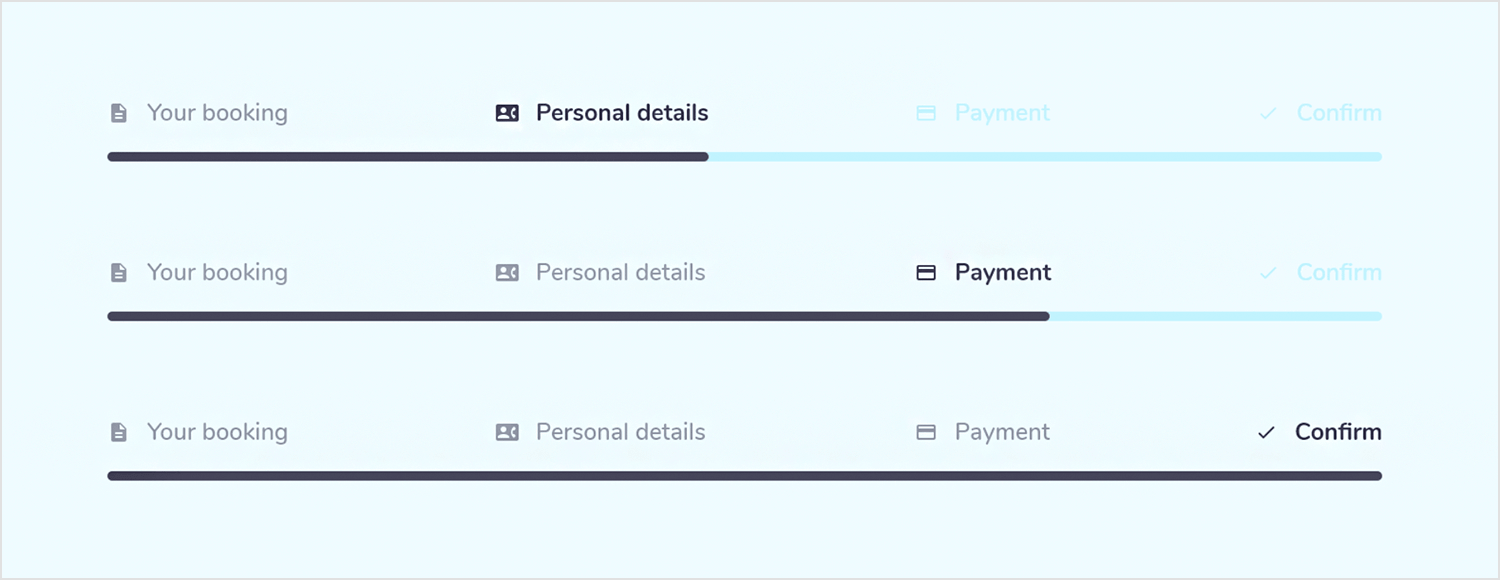
El diseño UI de la barra de progreso de Manon Leverrier ofrece un recorrido visualmente atractivo a través del proceso de reserva online. La barra horizontal está dividida en cuatro segmentos distintos y se va llenando a medida que completas cada paso, desde la introducción de tus datos personales hasta la finalización de la reserva.

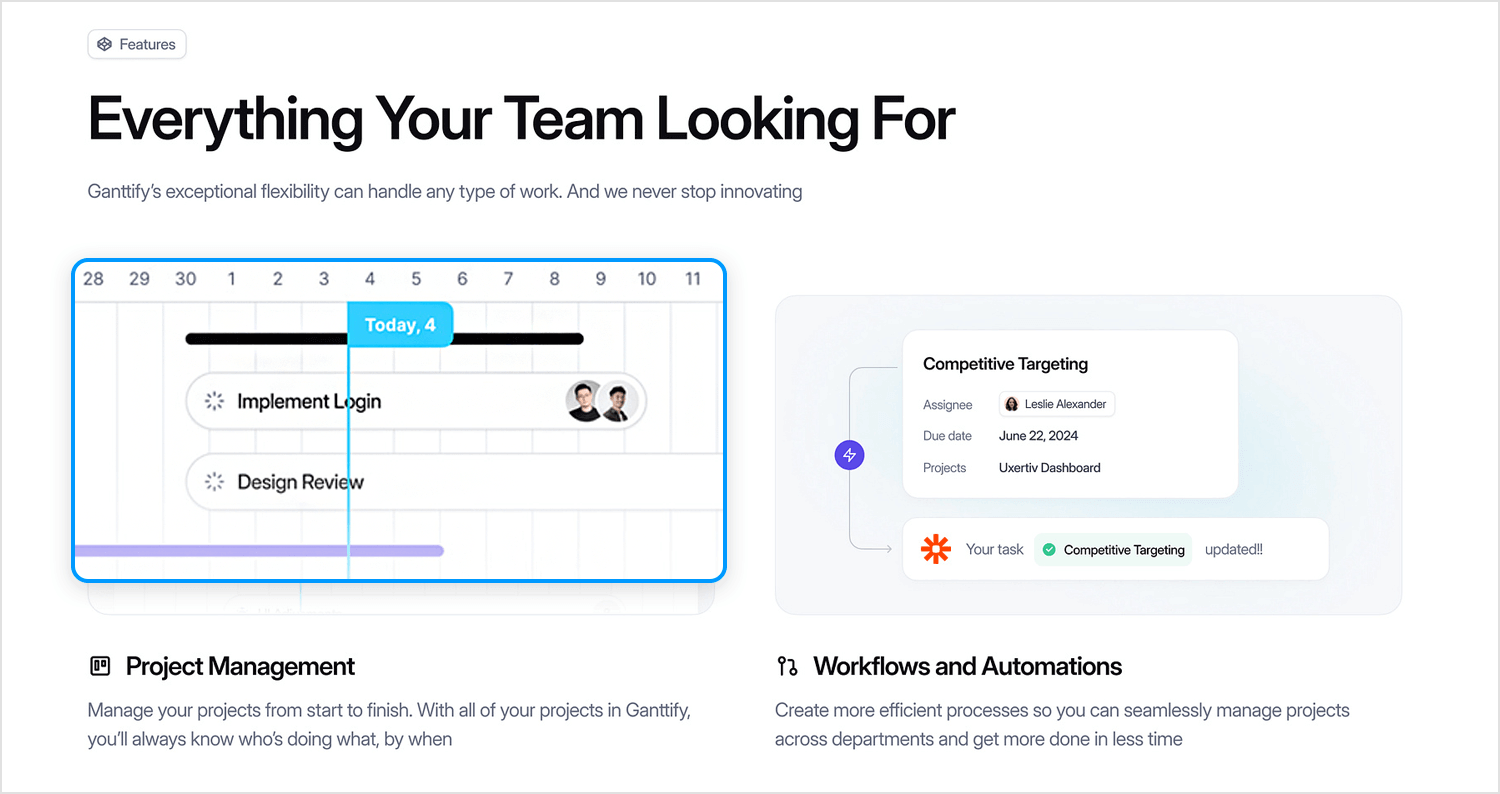
Barly Design para UI8 creó este proyecto Ganttify – Diseño de sitios web que muestra una línea de tiempo dividida en días, y las tareas o hitos específicos están marcados a lo largo de la línea. Una barra de progreso debajo de cada tarea indica su estado de finalización, con una parte rellena que representa el trabajo completado y una parte vacía que indica el trabajo restante.

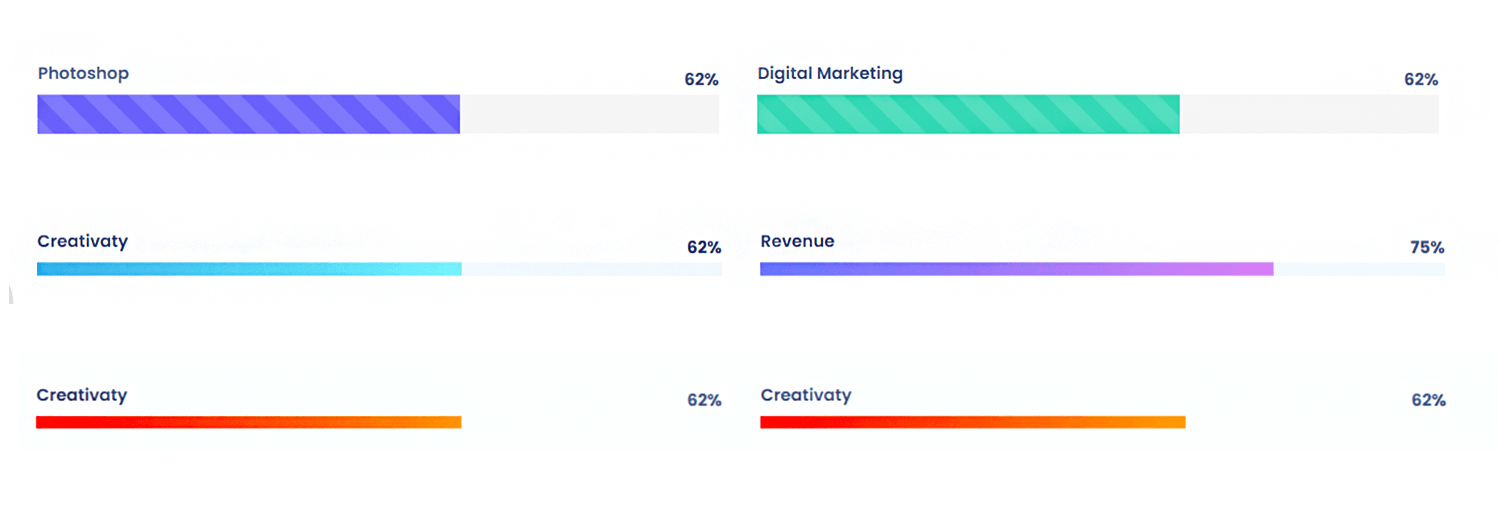
El panel de control de gestión de proyectos de Shaafik Aziz es una obra maestra visual, con un diseño atractivo que transmite sin esfuerzo el estado de cada tarea. Una serie de barras de progreso horizontales, codificadas por colores para distinguirlas visualmente, se rellenan para representar el porcentaje de finalización de cada tarea.

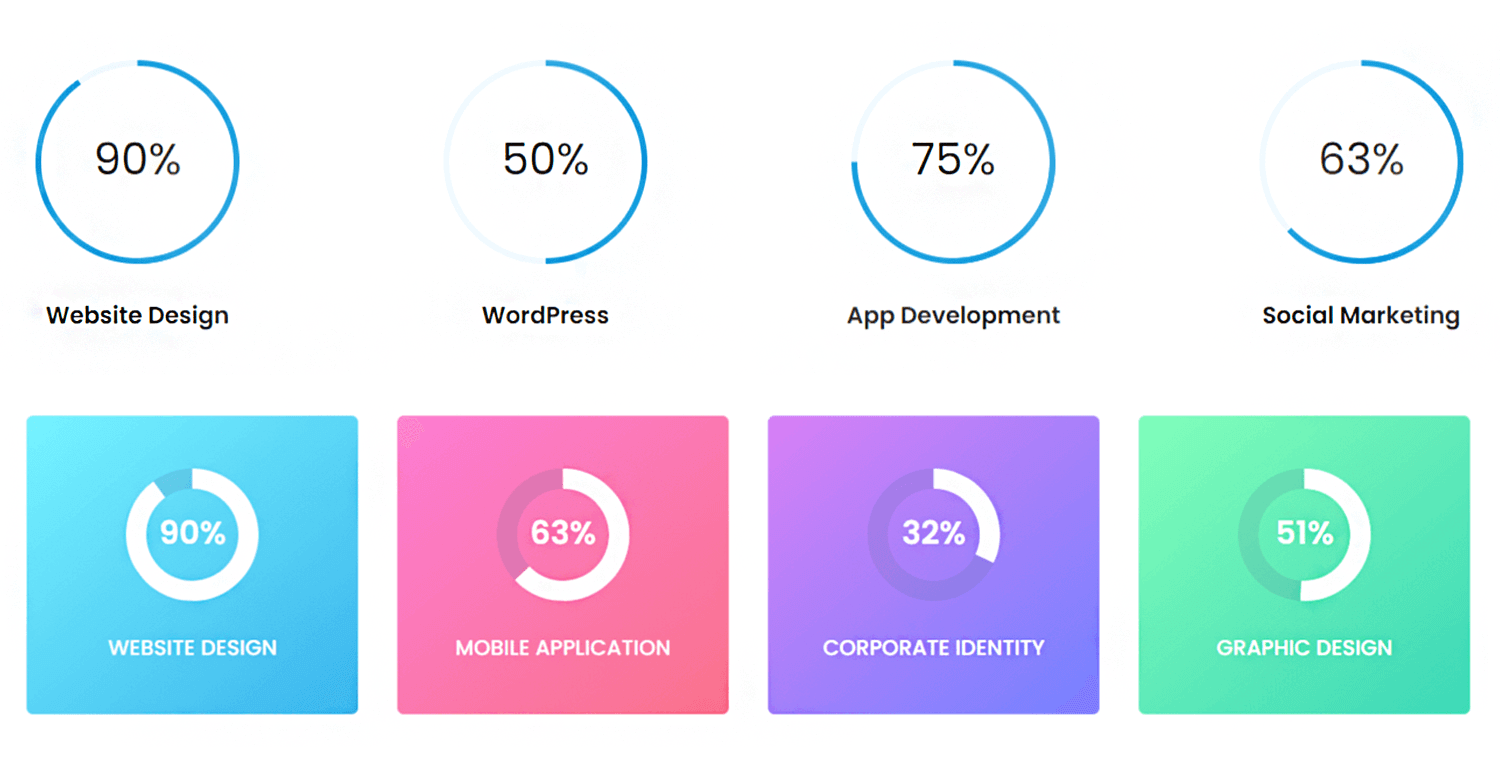
Otro indicador de progreso de Shaafik Aziz muestra un conjunto de barras de progreso circulares para representar los porcentajes de finalización de varias tareas o proyectos. Cada círculo se rellena con un gradiente de color, que indica visualmente el nivel de progreso. Los porcentajes mostrados dentro de cada círculo corresponden a los porcentajes de finalización específicos del diseño de sitios web, WordPress, desarrollo de aplicaciones y marketing social.

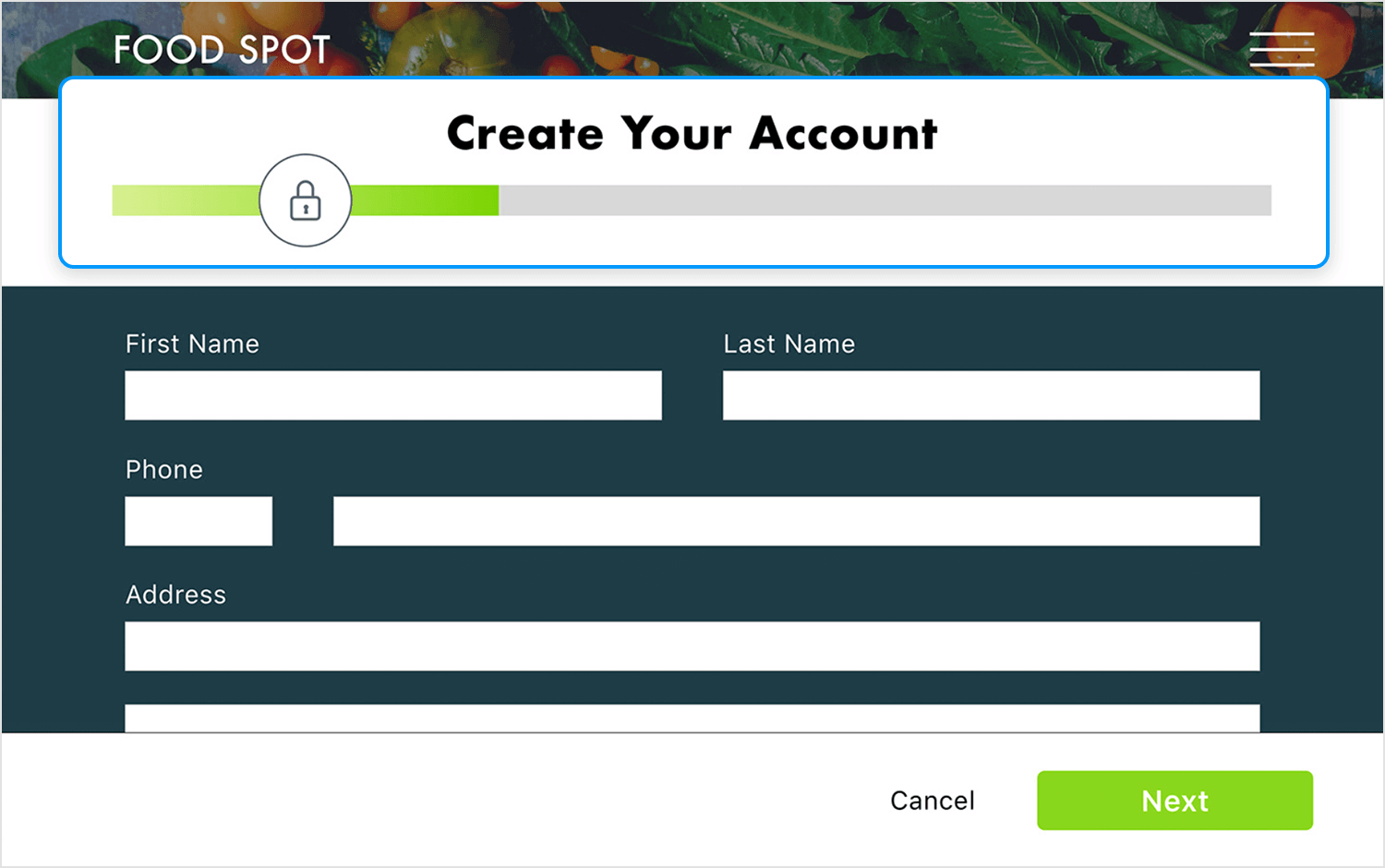
Esta barra de progreso de Franz Tabang es para registrarte en la plataforma del Punto de Alimentos. A medida que rellenas tus datos, observa cómo crece la barra verde, que simboliza tu viaje hacia la comunidad de Food Spot. Su diseño limpio hace que el proceso de registro sea rápido y agradable.

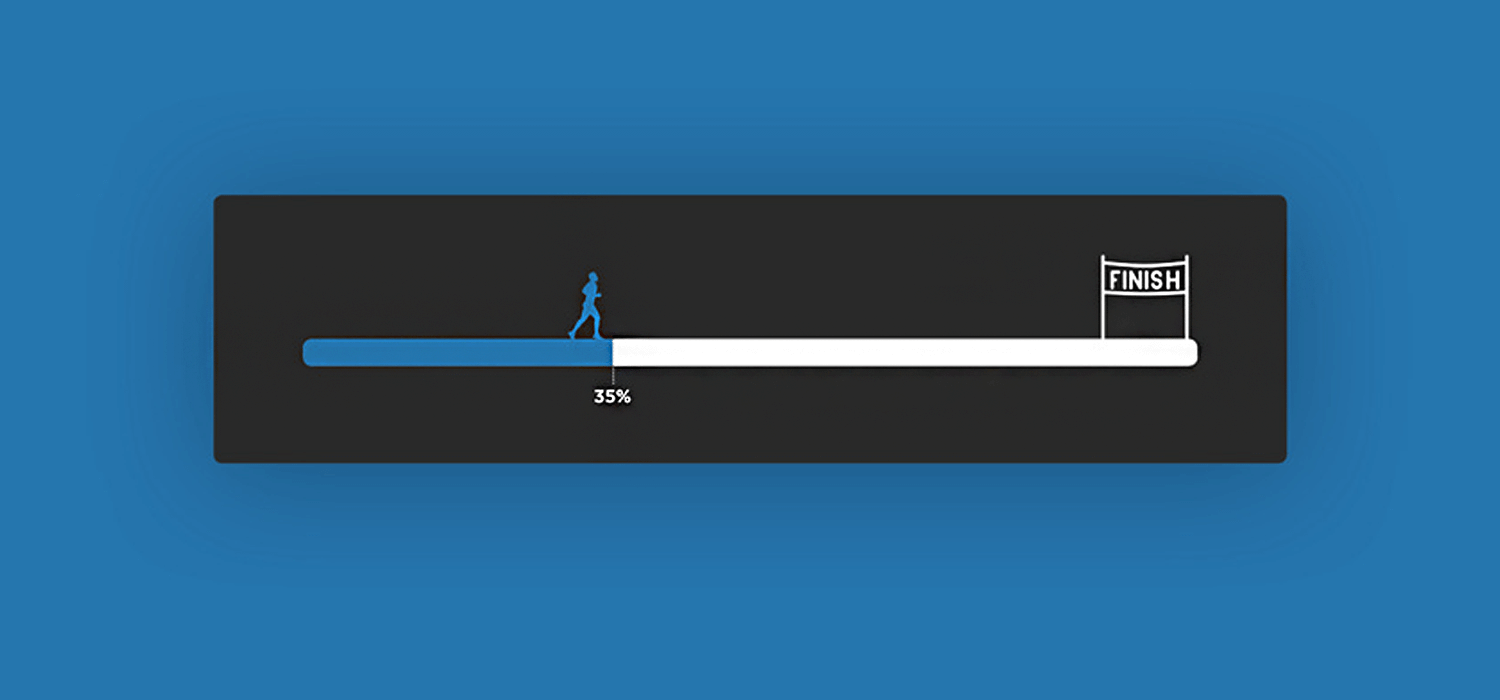
A veces, una barra de progreso parece un maratón y Jared Gase ha sabido captar esa idea a la perfección. Es sencillo y la metáfora tiene fuerza.

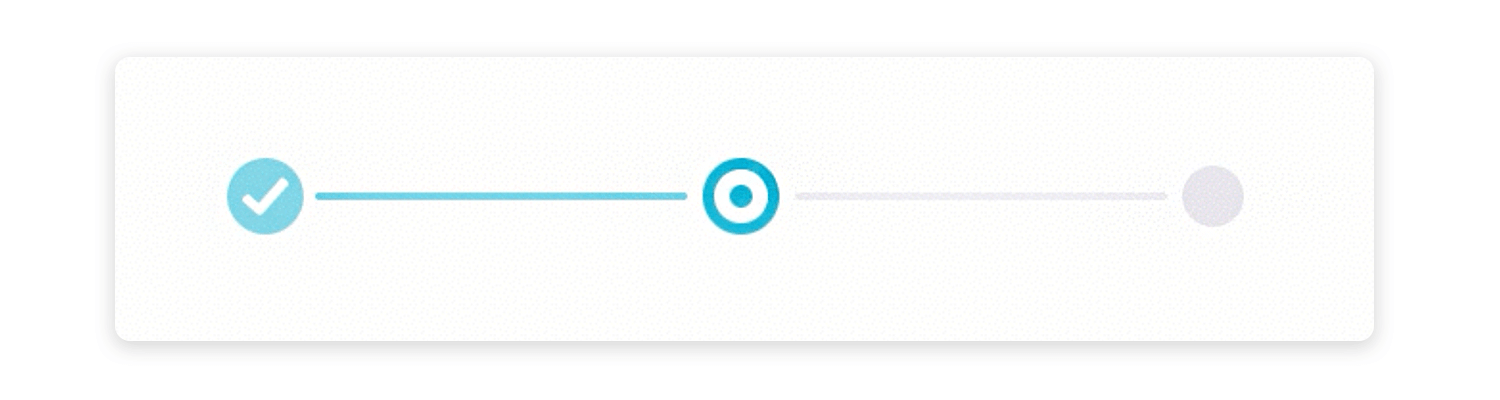
Ah, otra barra de progreso que establece expectativas. ¡Qué bien! Los 3 pasos de progreso de la página de Carol Wu te permiten saber con firmeza dónde estás exactamente y cuánto te queda por recorrer antes de completar el formulario. Además, una vez completado cada paso, el círculo correspondiente se transforma en una satisfactoria marca de verificación. ¡Qué descarado!

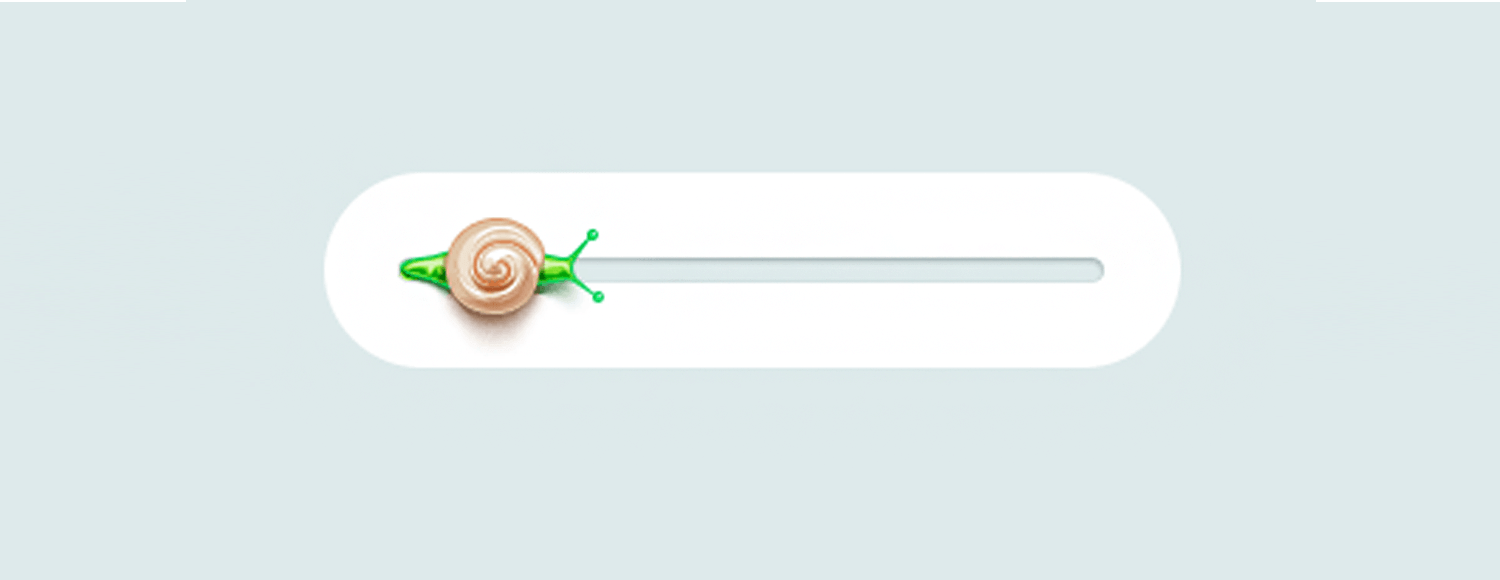
Esta barra de progreso de Andrey Davlikanov es divertida, colorida y diferente. Pero, seamos realistas. Nadie quiere que una barra de progreso se mueva a paso de tortuga, ¿verdad? Bonito diseño, lástima de metáfora.

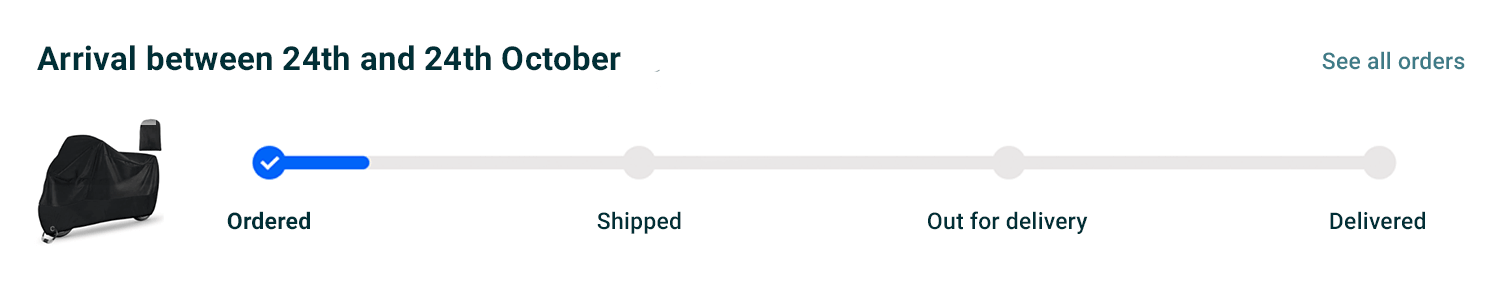
La barra de seguimiento de Amazones muy útil para los compradores online deseosos de saber cuándo llegará su entrega. Esta barra de progreso te indica útilmente si hubo un intento de entrega en caso de que estuvieras fuera.

También te permite saber cuándo puedes esperar la entrega. Una línea de tiempo como ésta en el comercio electrónico es genial, porque los usuarios quieren saber cuándo se envían sus paquetes y cuándo llegan.
Prototipos de aplicaciones web y móviles con barras de progreso totalmente interactivas

Nos encanta esta barra de progreso de C.H.C. El pequeño cuadro de chat desciende por la barra de progreso a medida que se carga, creando una animación atractiva y dinámica. Es encantadora.

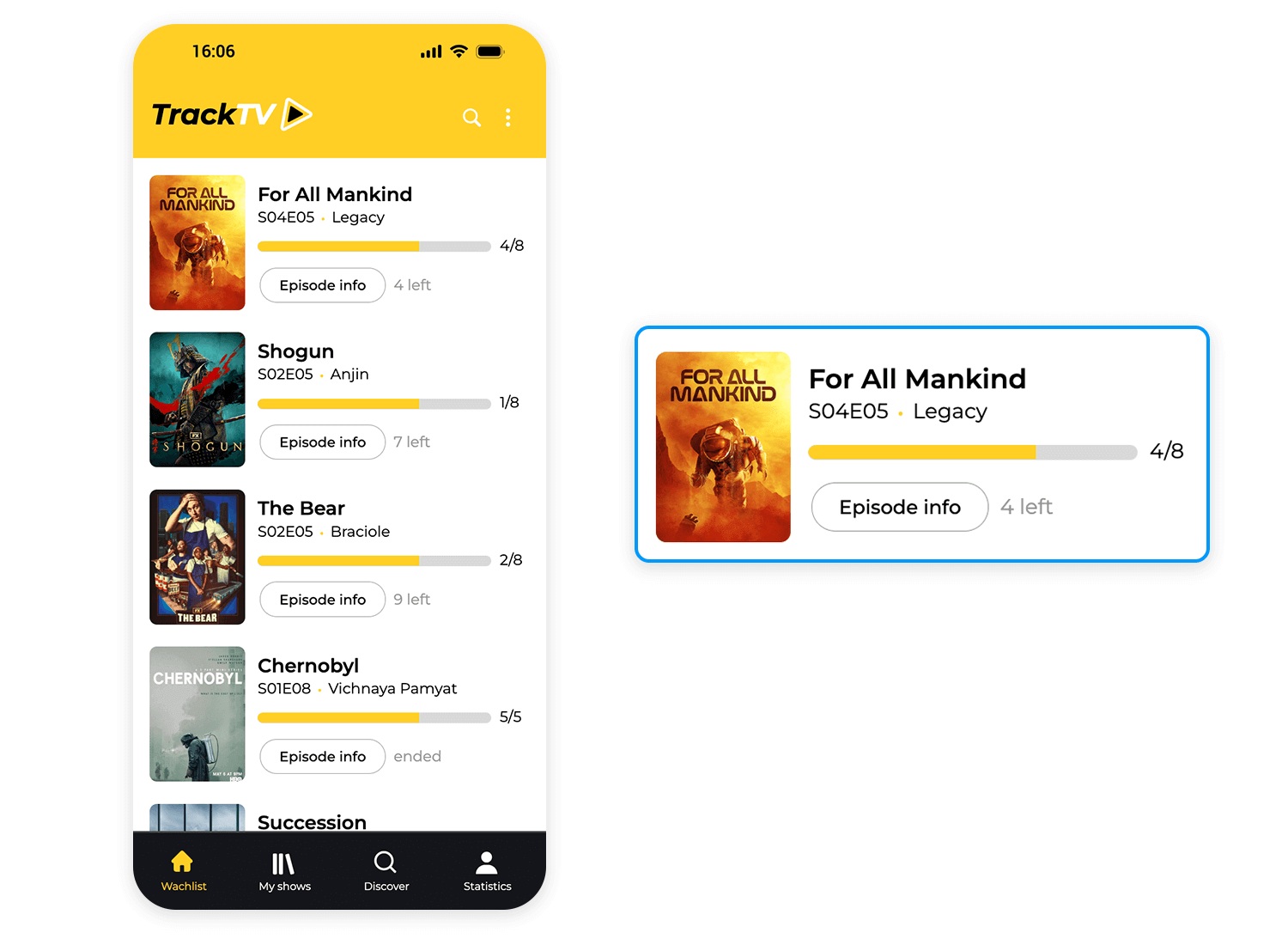
El diseño UI de la barra de progreso dentro de la aplicación móvil de seguimiento de programas de TV Justinminds representa visualmente el progreso del usuario a través de las temporadas del programa, indicando que el usuario ha visto el episodio 5, titulado «Legado». El relleno de la barra es parcialmente amarillo, lo que significa los episodios completados, y parcialmente gris, lo que representa los episodios restantes. ¡Utilízala para tus propios proyectos!

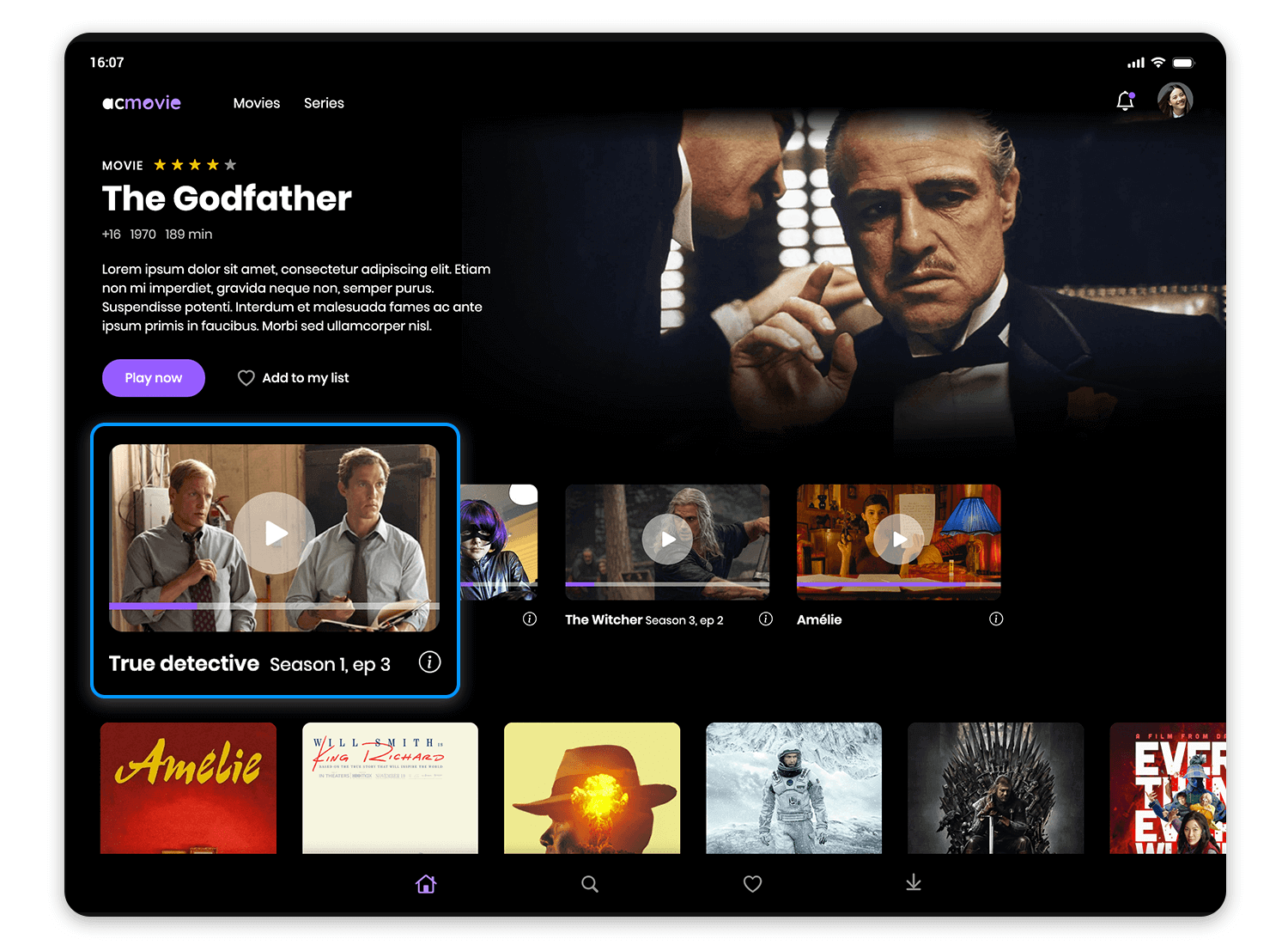
Otra aplicación de streaming de Justinmind presenta una barra de progreso debajo de la miniatura, que indica visualmente el progreso del usuario a través de la serie. La barra de progreso de «True Detective» muestra que se ha visto el Episodio 3 de la Temporada 1, mientras que las otras indican que sólo se han visto los primeros episodios. Este diseño proporciona una visión clara del historial de visionado del usuario y facilita la reanudación del visionado de sus programas favoritos.

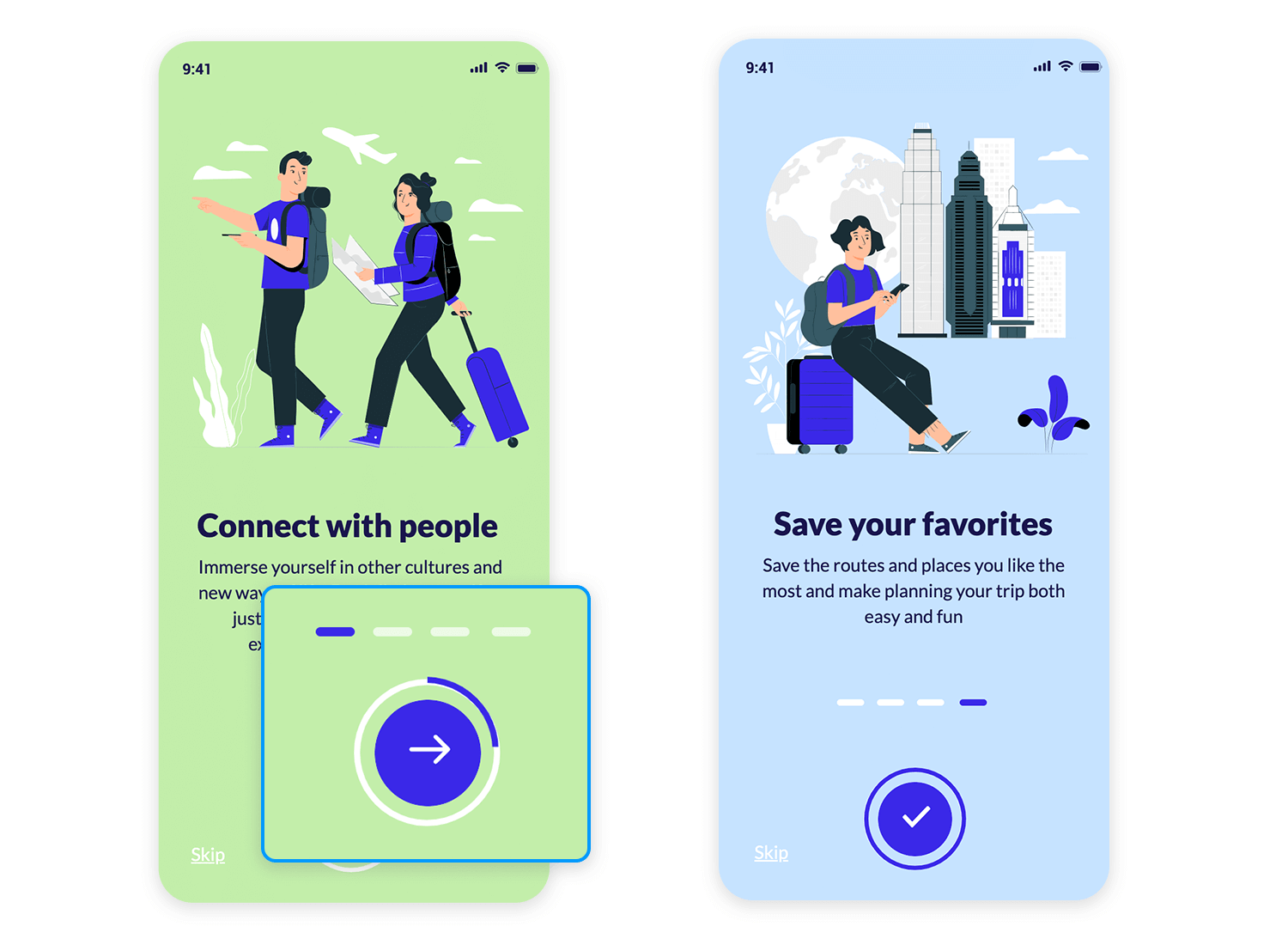
La barra de progreso de la app de onboarding Justinmind, es básicamente una línea horizontal dividida en cuatro segmentos. Tres segmentos, rellenos de blanco, marcan los pasos que ya has conquistado, mientras que el cuarto, relleno de azul, destaca tu posición actual. El botón circular con una flecha apuntando a la derecha, situado justo debajo, te invita a embarcarte en el siguiente paso de tu viaje de incorporación.

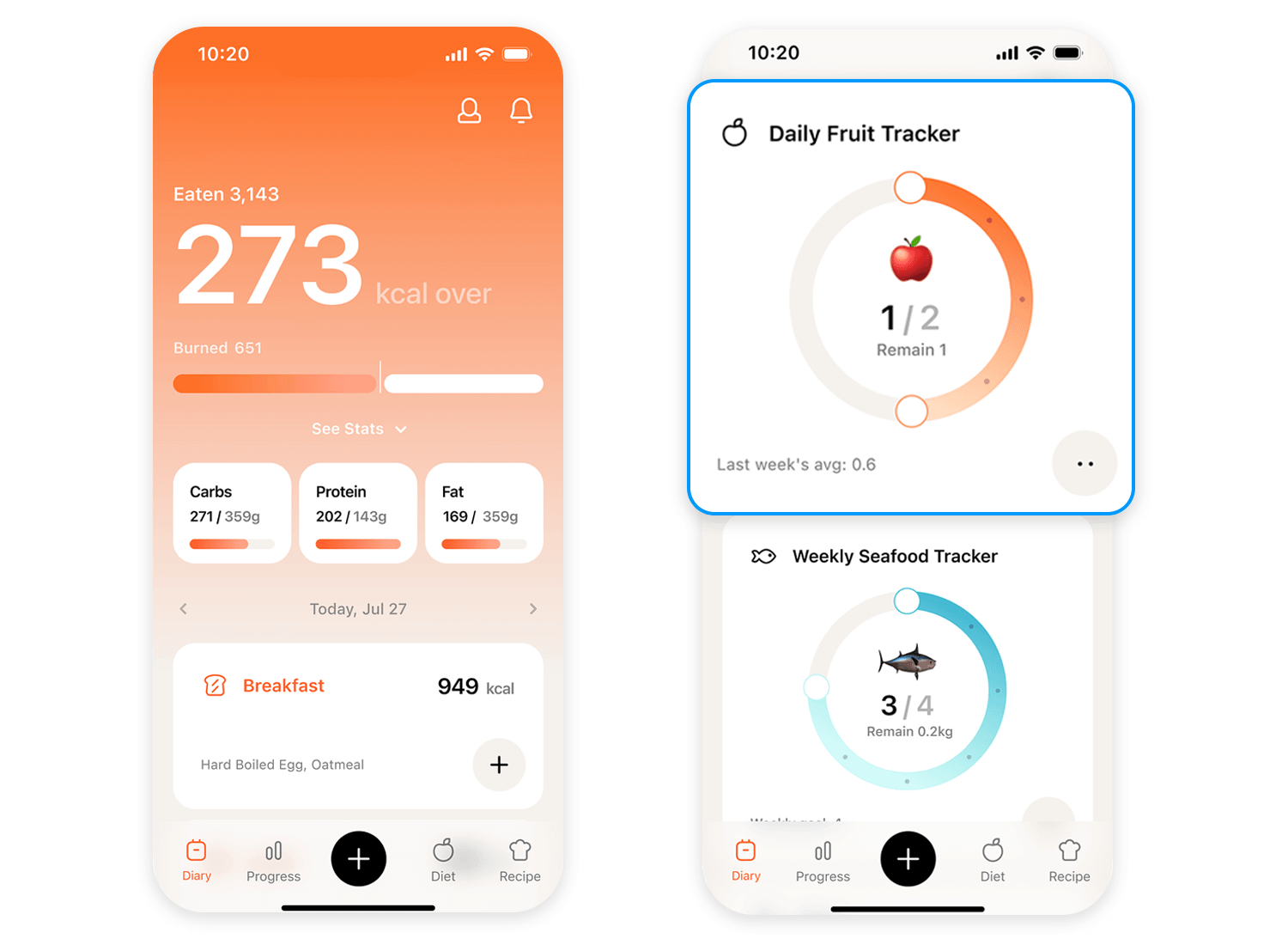
La plantilla de la aplicación móvil Contador de Calorías de Valerie Lokinskaya incorpora dos secciones de seguimiento: el Rastreador Diario de Frutas y el Rastreador Semanal de Marisco. El Rastreador Diario de Frutas, con un círculo parcialmente relleno, indica que has consumido 1 de las 2 frutas recomendadas para el día. Este atractivo diseño no sólo realiza un seguimiento de tus progresos, sino que también te inspira para mantener una dieta sana y equilibrada.

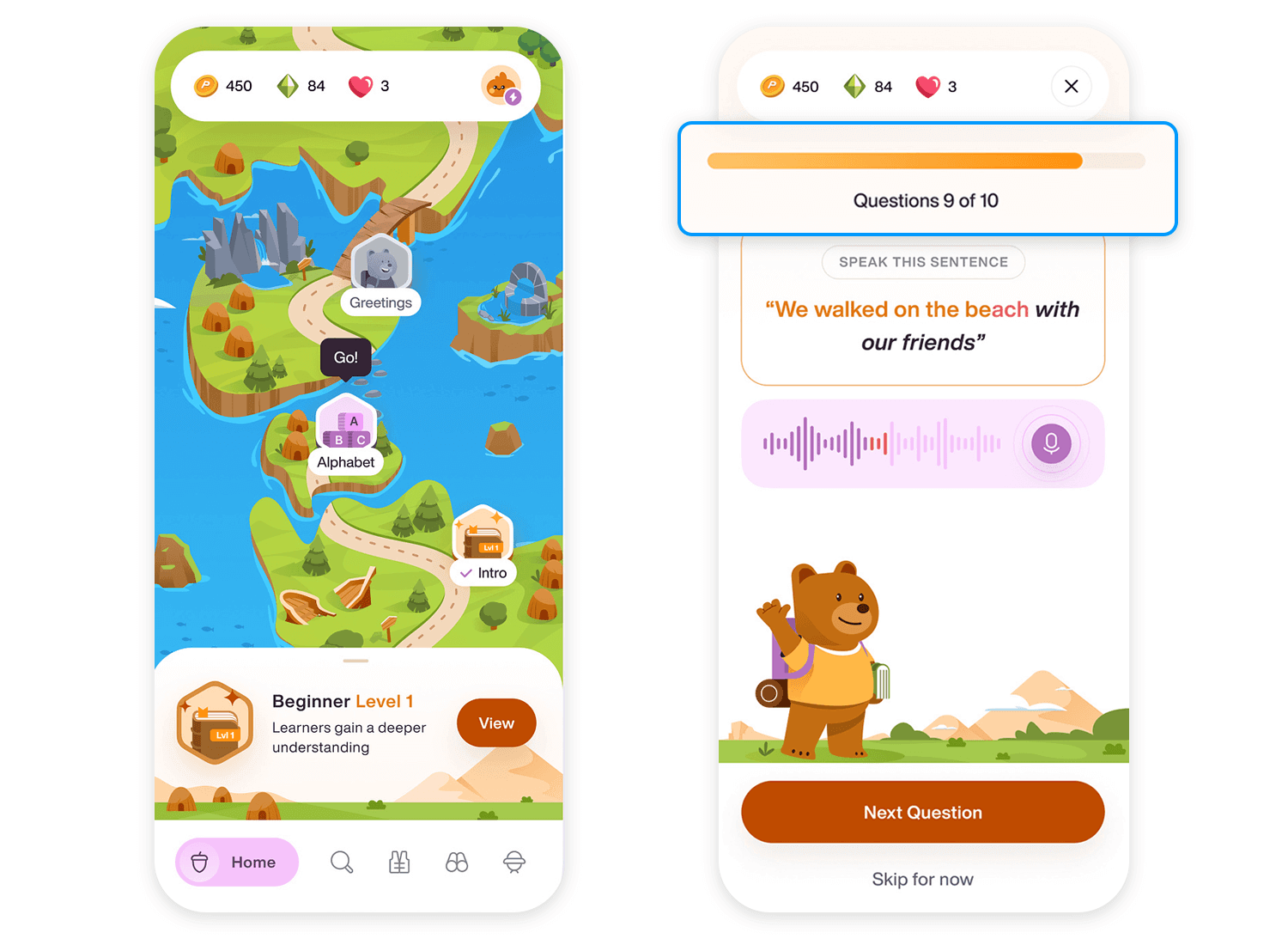
La plantilla de diseño de práctica de inglés de Valerie Lokinskaya transforma el aprendizaje en una emocionante aventura. La interfaz gamificada presenta un personaje que navega por un paisaje similar a un mapa, mientras que una barra de progreso en la parte superior realiza un seguimiento de tu progreso general a través de la lección, mostrando el número de pregunta actual sobre 10. Dentro de cada pregunta, una barra de progreso separada representa visualmente tu estado de finalización, añadiendo un nivel de compromiso adicional. Dentro de cada pregunta, una barra de progreso separada representa visualmente tu estado de finalización, añadiendo una capa extra de compromiso.

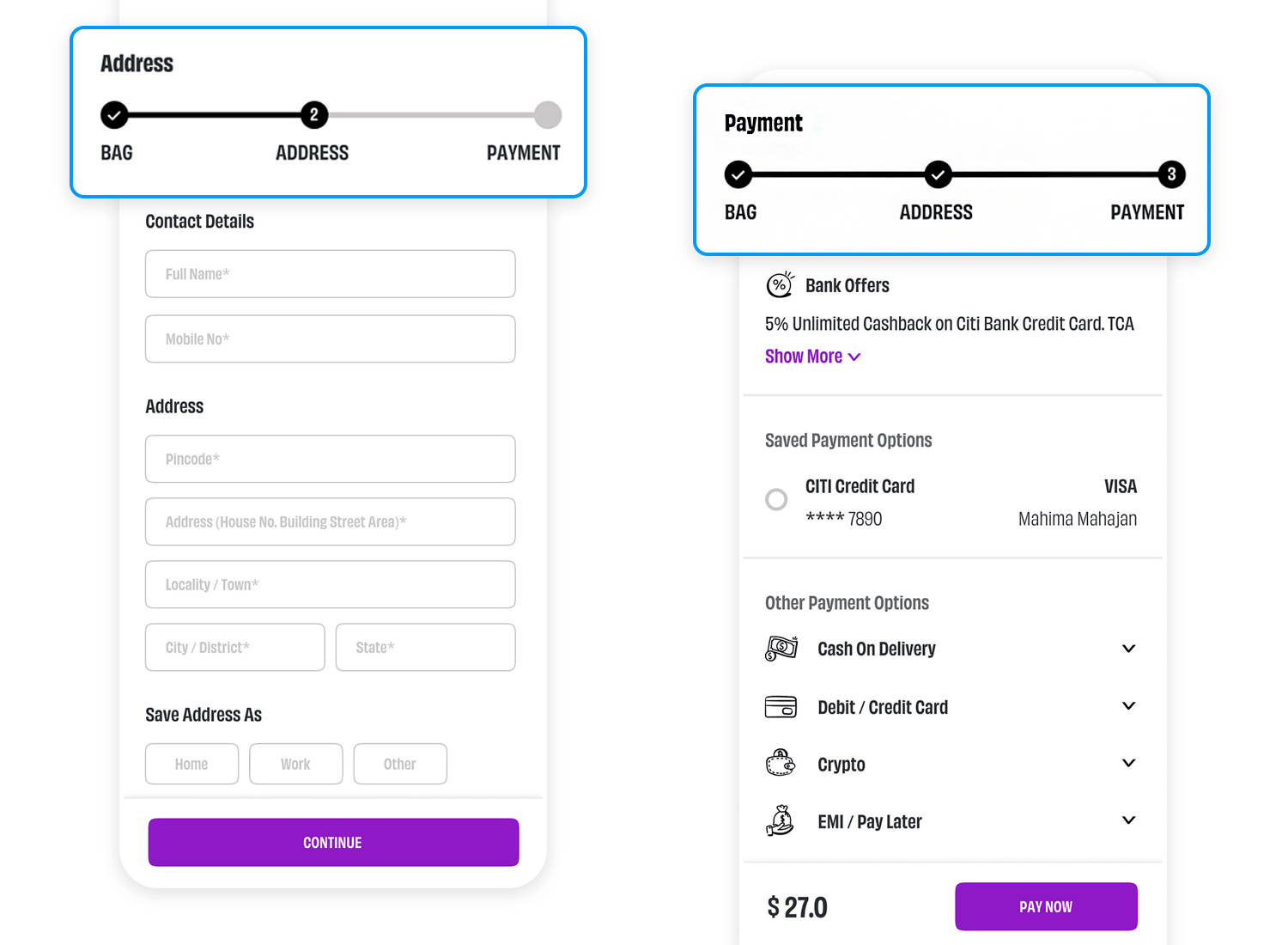
El proceso de pago del comercio electrónico de Mahima Mahajan utiliza una sencilla barra horizontal con tres pasos: Dirección, Pago y Bolsa. El paso «Dirección» ya está hecho, así que está rellenado. Actualmente estás en el paso «Pago», introduciendo tu información de pago. El paso «Bolsa» sigue vacío, pero es el último en el que los usuarios confirmarán su pedido. Sencillo, ¡pero eficaz!

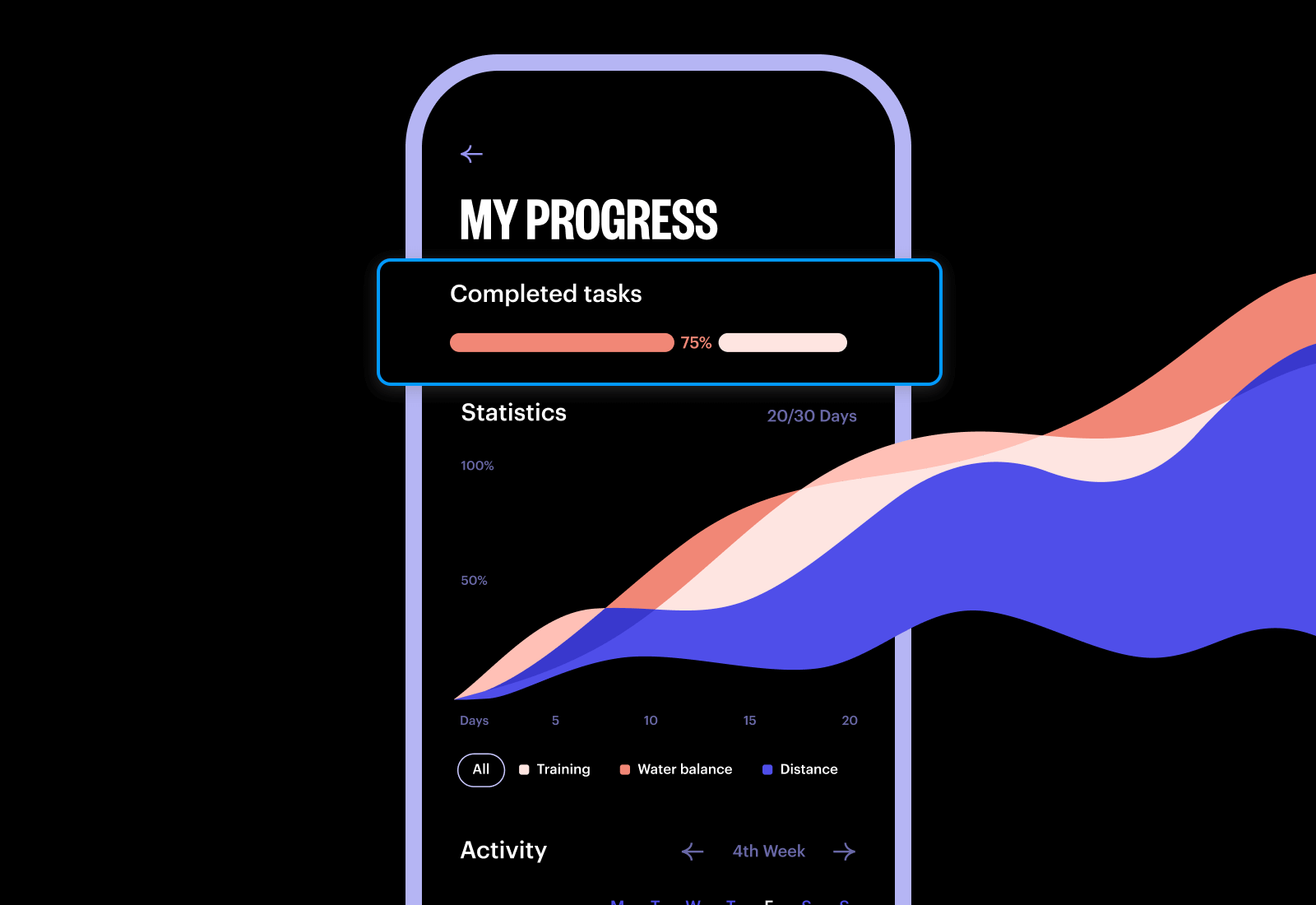
La pantalla de progreso de la aplicación Desafío Tubik es un regalo visual que te da una imagen clara de cómo lo estás haciendo. En la parte superior, una barra de progreso muestra que has conquistado el 75% de tus objetivos. Debajo, un interesante gráfico de líneas revela tu entrenamiento, ingesta de agua y distancia recorrida en el último mes. Es como tener una animadora personal que te choca los cinco por cada hito. Este impresionante diseño convierte el seguimiento de tus progresos en una experiencia divertida e inspiradora.

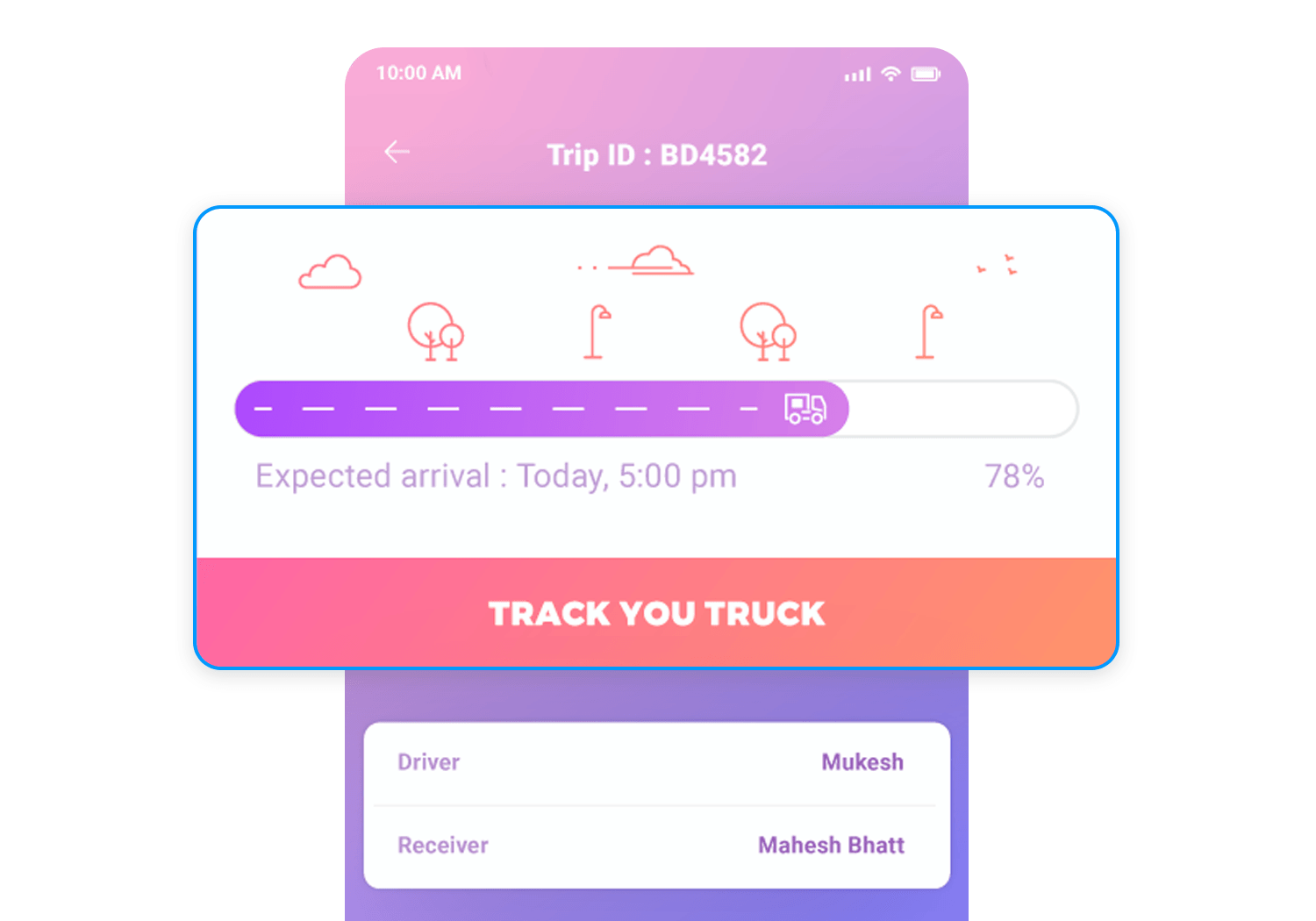
Esta barra de progreso de Krishanpal Singh utiliza degradados tranquilos e ilustraciones extravagantes. Lo bueno de esta pequeña barra de progreso es el texto «llegada prevista», que tranquiliza a los usuarios y establece expectativas. Aunque el «78%» parece superfluo. ¿Cómo puede una persona poner eso en contexto? ¿Qué significa el 78% del camino recorrido? Una alternativa mejor podría ser cuántos kilómetros faltan para llegar.

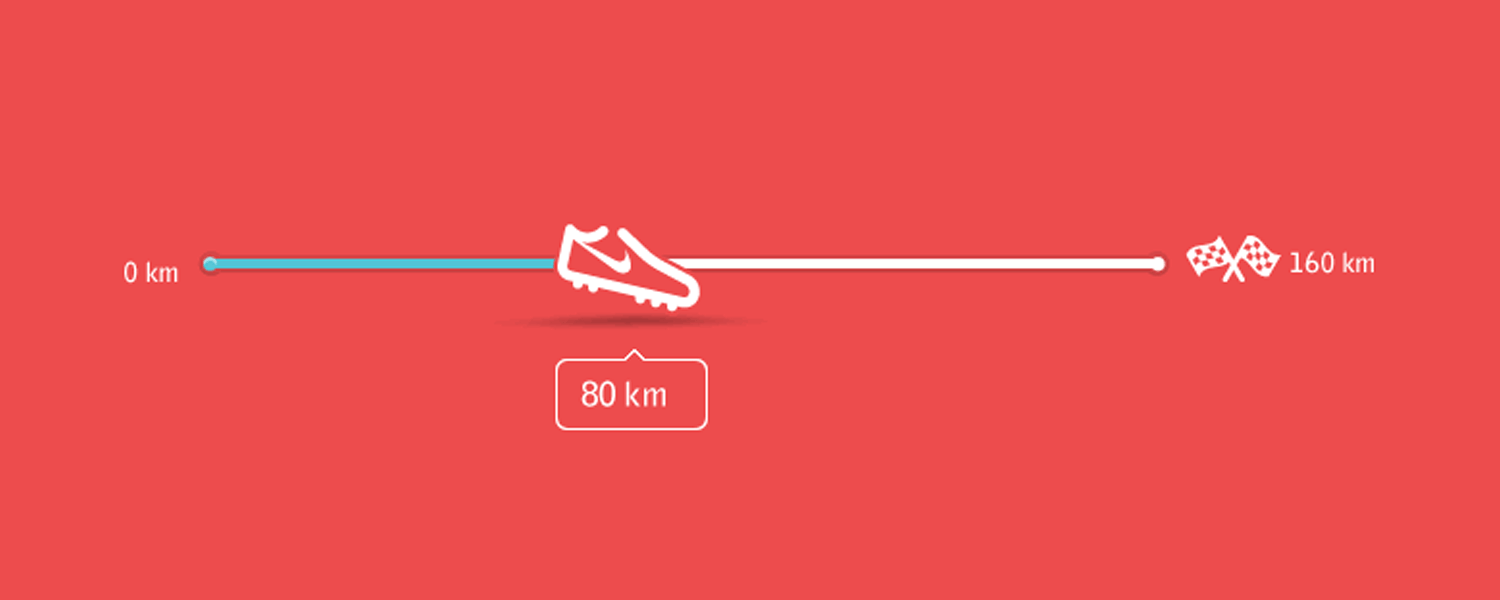
Similar a la anterior, esta barra de progreso de Think Pixel funciona para los corredores entre nosotros. La zapatilla representa la distancia recorrida y la línea de meta… ¡está tan cerca! Este diseño quedaría muy bien en una aplicación de fitness o ejercicio.

Las ilustraciones son una forma estupenda de crear compromiso y añadir interés visual a una interfaz de usuario. Una barra de progreso es un lugar estupendo para añadir una animación relevante, sobre todo porque supera a una barra de progreso estándar.

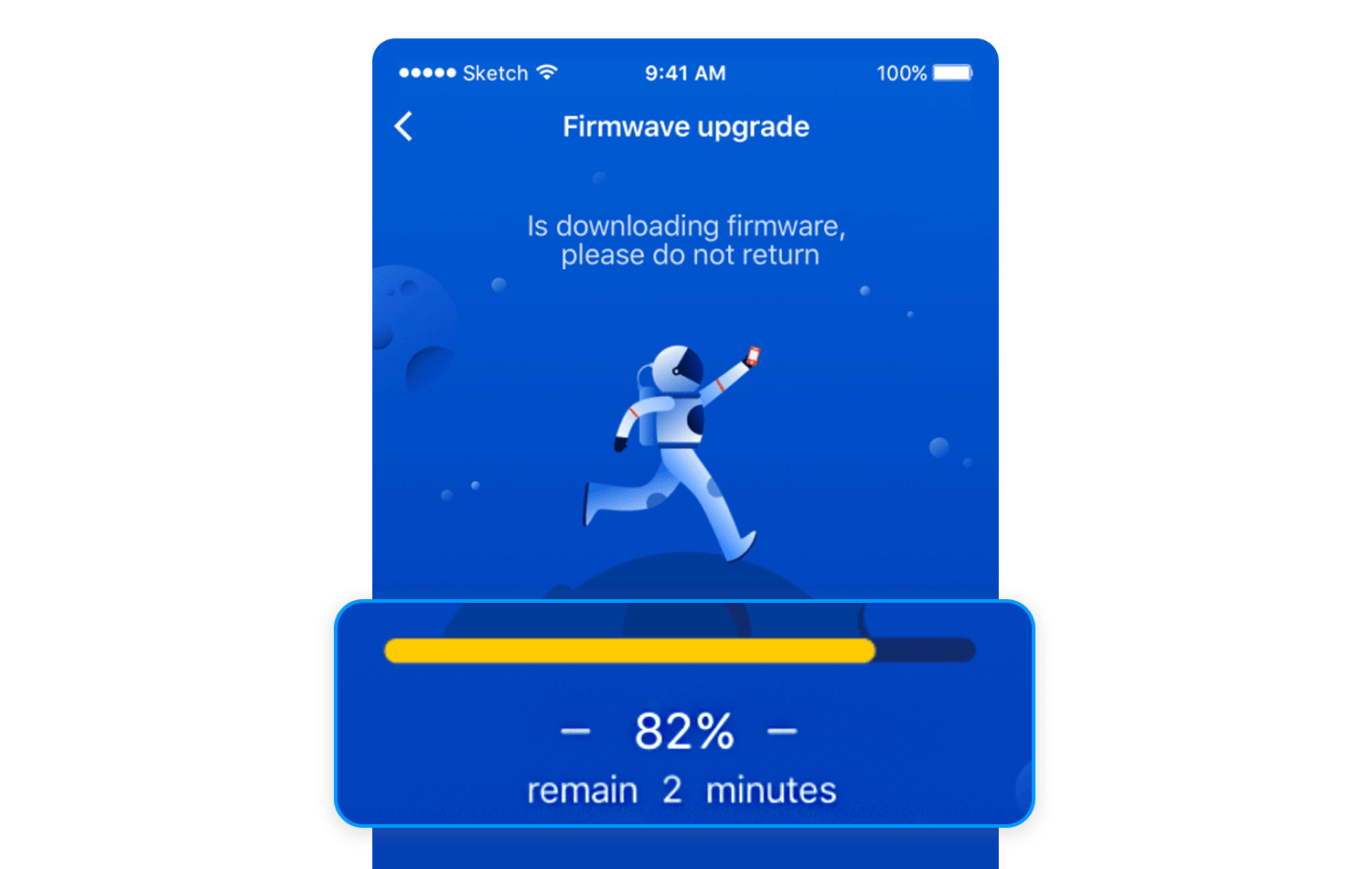
Éste, de Supi, es animado y el astronauta corre por la luna mientras ésta gira sobre un eje. La paleta de colores es uniforme y no daña la vista. Estaremos encantados de ver éste.
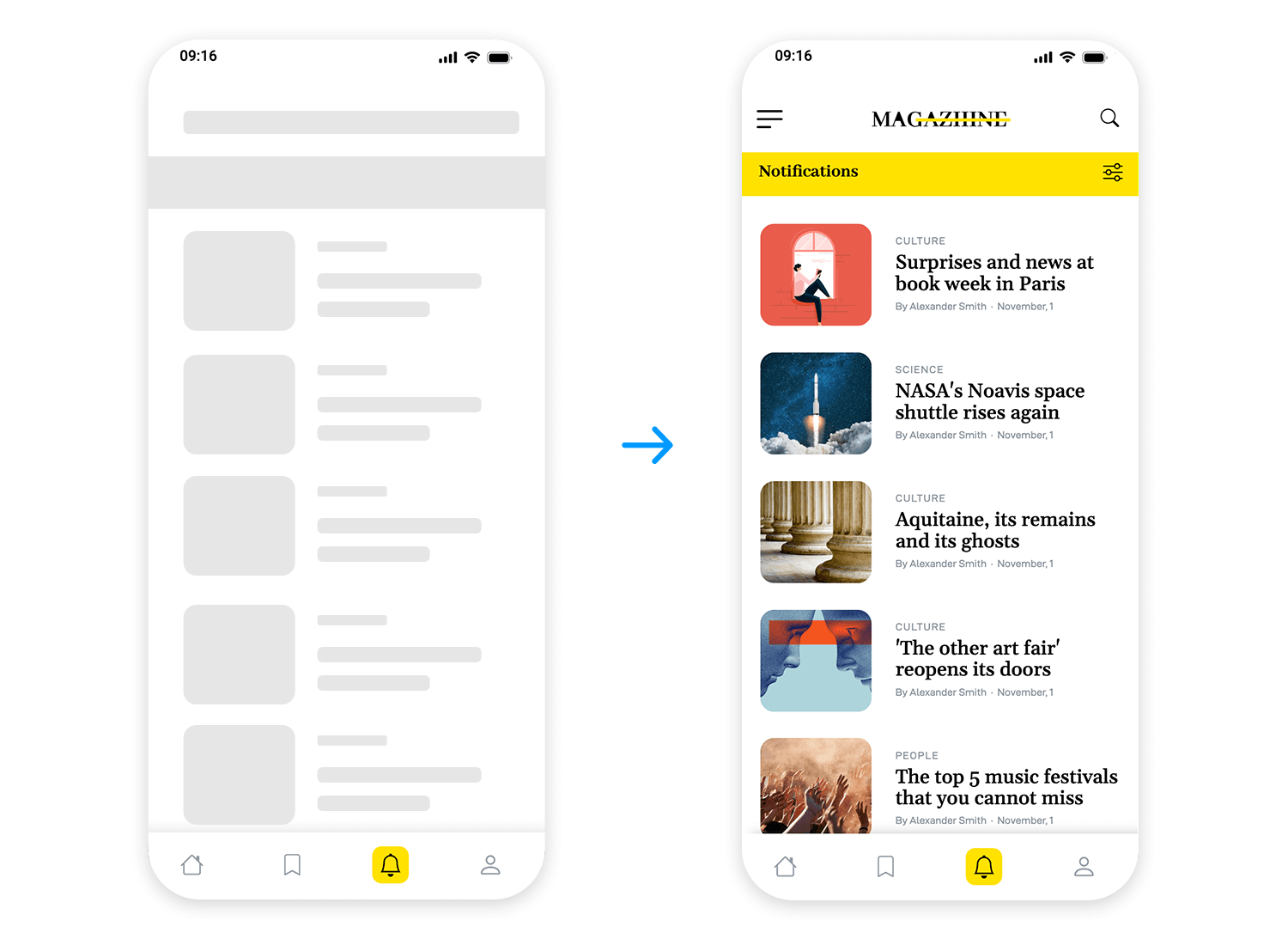
Las pantallas esqueleto no dan tanto miedo como su nombre podría sugerir. En realidad, son más amigas que enemigas. Las pantallas esqueleto crean una vista previa de la página, dándote una idea de lo que está por venir. Es como echar un vistazo a una caja de regalo antes de abrirla, ¡creando expectación y emoción! A veces, una sutil pista es todo lo que necesitas. Los marcadores de posición de carga, como puntos animados o círculos giratorios, proporcionan una señal visual de que algo está sucediendo entre bastidores, actuando como un suave guiño tranquilizador del sitio web que te informa de que tu solicitud está siendo procesada.

Las animaciones y las señales visuales pueden transformar un proceso de carga en una experiencia atractiva. Imagina ver cómo se expande un mapa o cómo se llena de colores vibrantes una barra de progreso. Es como presenciar una actuación cautivadora, que hace más agradable la espera. A veces, la clave está en la sencillez. Los iconos parpadeantes, los puntos y las marcas de verificación ofrecen indicadores visuales claros y concisos del progreso de la forma más divertida.
Una barra de progreso es una oportunidad para hacer que el tiempo de espera sea un poco más interesante de lo habitual para tus usuarios. Lo que puede hacer una barra de progreso es hacer más felices a los usuarios impacientes, aumentar el compromiso y establecer expectativas. Si una barra de progreso parece que va a tardar un rato, puede servir de señal para que alguien se levante y se prepare una bebida caliente durante la espera. Utiliza estas 25 barras de progreso como inspiración para tus propios diseños.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read