Casilla de verificación frente a botón de radio. ¡Que comience la batalla del diseño UI!

Casilla de verificación vs botón de radio - ¿te has preguntado alguna vez cuál es la diferencia? Lee nuestra guía completa y diséñalos bien siempre. ¡Empieza ya!
Todo diseñador estará familiarizado con el diseño UI de casillas de verificación y botones de radio. Estos widgets ayudan al usuario a progresar en muchas tareas online y a menudo se pueden encontrar colgados en el mismo diseño de UI de un sitio o aplicación.
Prototipa tu web y tus aplicaciones con casillas de verificación totalmente interactivas

- ¿Qué es un componente UI de casilla de verificación?
- Casilla de verificación vs botón de radio - ¿cuál es la diferencia?
- Cuándo utilizar casillas de verificación y botones de radio en el diseño de UI
- Prototipado de casillas de verificación con Justinmind
- Kits de UI con componentes de casilla de verificación
Pero aunque ahora son habituales, las casillas de verificación y los botones de radio se siguen utilizando de forma incorrecta e intercambiable en las interfaces web y móvil. El uso inadecuado de estos widgets causa confusión, aumenta la carga cognitiva y afecta a la experiencia general del usuario, como verás en nuestro post. Así que aprovecha al máximo las casillas de verificación y los botones de radio con este artículo. Aprende a reconocerlos, comprenderlos y wireframearlos con la herramienta de diseño de UI de Justinmind, y empieza a mejorar la usabilidad y deseabilidad de tus diseños. Si quieres, no dudes en consultar también nuestra guía sobre diseño de accesibilidad.
Una casilla de verificación es uno de los elementos más sencillos y familiares que encontrarás en las interfaces de usuario. Suele ser un pequeño cuadrado que puedes marcar, con una marca de verificación, o dejar sin marcar. Piensa en ella como una pequeña caja en la que haces clic para seleccionar o deseleccionar algo.
En las aplicaciones y sitios web cotidianos, las casillas de verificación te permiten elegir varias opciones de una lista. Por ejemplo, cuando rellenas un formulario, es posible que quieras suscribirte a un boletín y aceptar las condiciones del servicio, por lo que las casillas de verificación te permiten hacer ambas cosas al mismo tiempo. Puedes marcar una, las dos o ninguna.

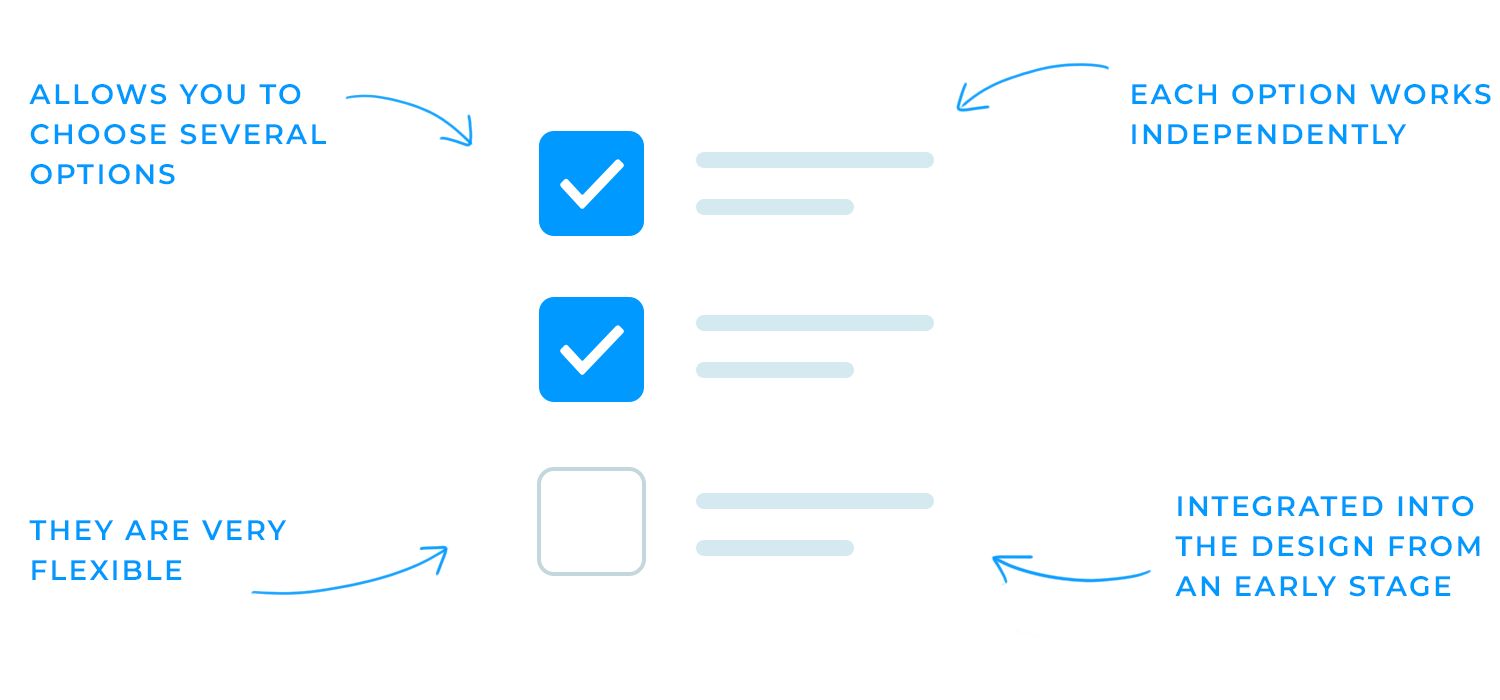
Lo que hace prácticas a las casillas de verificación es su flexibilidad. Permiten a los usuarios seleccionar tantas o tan pocas opciones como deseen, y cada casilla funciona independientemente de las demás. Es una herramienta pequeña pero potente para mejorar la experiencia del usuario, haciendo que sea claro y fácil para la gente elegir.
Ambos componentes son muy populares y pueden encontrarse en un gran número de patrones de UI. El truco está en aprender cuándo utilizar el adecuado en el contexto adecuado, como por ejemplo utilizarlos en el diseño de formularios en contraposición a las tarjetas UI.
En el diseño de UI, la casilla de verificación se presenta como un pequeño cuadro cuadrado en la pantalla. Tiene dos estados: marcada y desmarcada. Cuando está marcada, el cuadrado se rellena con una marca de verificación.
Las casillas de verificación se utilizan para presentar al usuario varias opciones, entre las que puede seleccionar cualquier número. En un grupo de casillas de verificación, cada una funciona de forma independiente, permitiendo al usuario marcar o desmarcar casillas individuales según sea necesario. Esta flexibilidad hace que las casillas de verificación sean perfectas para situaciones en las que los usuarios necesitan seleccionar varios elementos, preferencias o acciones.

Por ejemplo, cuando eliges intereses en un formulario de registro, puedes marcar varias casillas como “deportes”, “tecnología” o “música”, sin ninguna restricción sobre cuántas seleccionas. Del mismo modo, son útiles en las páginas de configuración, donde puedes querer activar o desactivar varias funciones (por ejemplo, notificaciones, acceso a la ubicación, etc.).
Las casillas de verificación tienden a integrarse en el diseño desde una fase temprana, apareciendo a menudo en wireframes de UI o en sketchs.
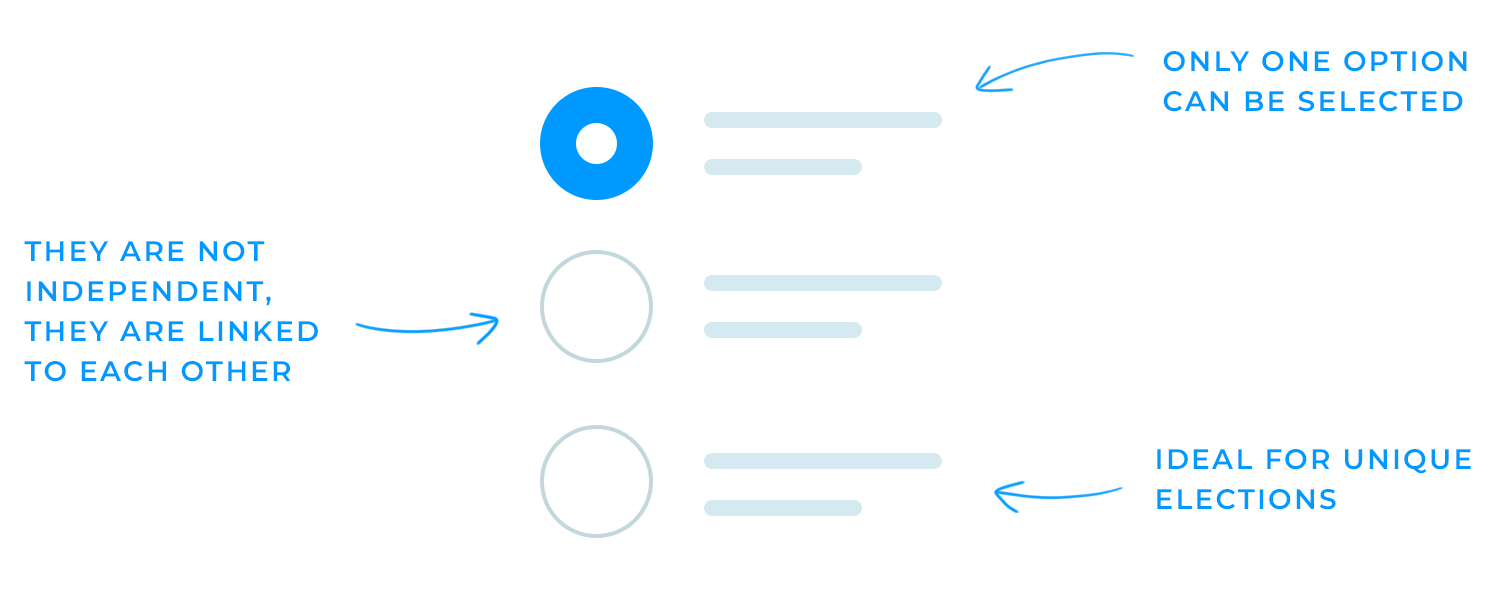
En cambio, un botón de opción se muestra como un pequeño círculo. Al igual que la casilla de verificación, tiene dos estados de los botones. However, when selected, the circle is filled with a solid dot.
A diferencia de las casillas de verificación, los grupos de botones de radio están vinculados entre sí, actuando como un único control. Esto significa que los usuarios sólo pueden seleccionar una opción de las disponibles. Cuando se selecciona un botón de opción, cualquier otro botón del grupo se deselecciona automáticamente.
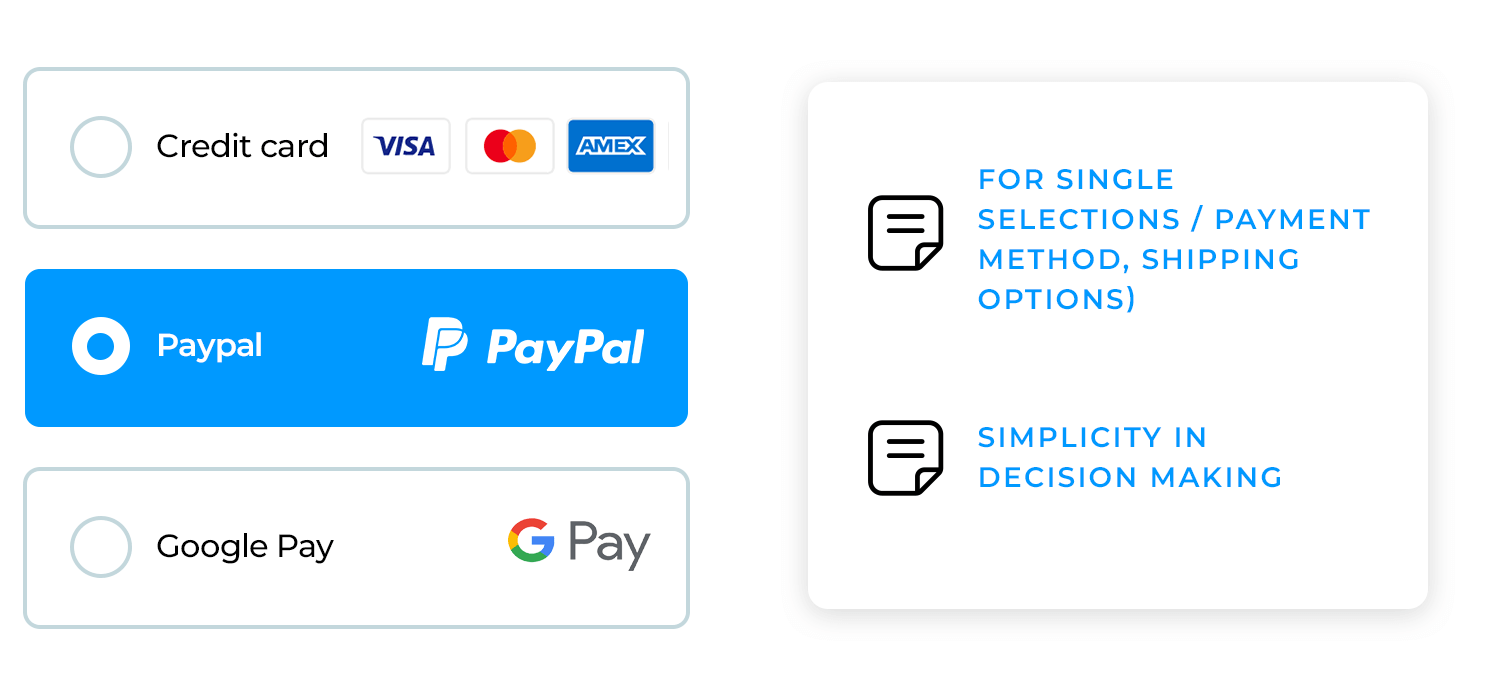
Esto los hace ideales para situaciones en las que los usuarios deben elegir sólo una opción, como seleccionar un método de pago durante la compra (por ejemplo, tarjeta de crédito o PayPal) o elegir una opción de envío (por ejemplo, estándar o urgente).

Como señala Michael Meadhra, es fácil confundir botón de radio y casilla de verificación en el diseño de UI. Pero aunque parezcan similares, cada uno tiene un papel único en la creación de una experiencia de usuario intuitiva.
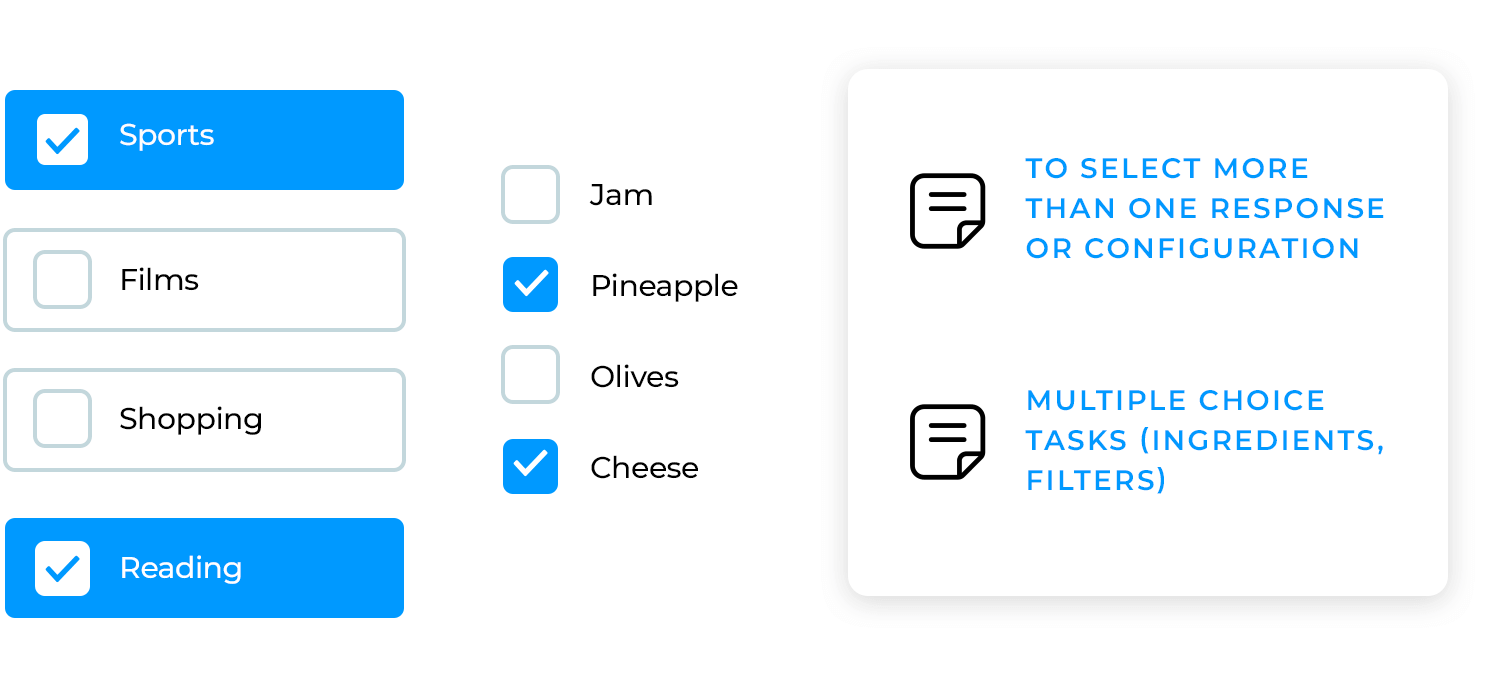
Las casillas de verificación son perfectas cuando quieres que los usuarios seleccionen varias opciones de una lista. Suelen utilizarse en formularios, páginas de configuración y bases de datos para permitir a los usuarios elegir más de una respuesta o aplicar una serie de opciones. Por ejemplo, cuando preguntas a los usuarios: «¿Quieres unirte a nuestra lista de correo? Sí o no», ese es un uso típico de una casilla de verificación, que funciona como un simple interruptor de encendido/apagado.

Para tareas de selección múltiple, como elegir intereses, ingredientes para tu pizza o seleccionar filtros en un sitio de compras, las casillas de verificación son el camino a seguir. Dan a los usuarios la flexibilidad de hacer selecciones múltiples sin restricciones. Dan a los usuarios la flexibilidad de hacer múltiples selecciones sin restricciones. Esta flexibilidad ayuda a los usuarios a sentir que tienen más control, especialmente en tareas en las que necesitan seleccionar varios elementos a la vez.
Los botones de radio, por otro lado, están diseñados para situaciones en las que sólo se puede seleccionar una opción de un grupo. Suelen aparecer en encuestas, menús de configuración o en cualquier momento en que haya que hacer una única elección, como elegir un método de pago o seleccionar una opción de envío.

A menudo los verás en productos con muchos datos como diseños de paneles de control, donde necesitas tomar una decisión rápida y clara a partir de un conjunto de opciones. Su capacidad para limitar a los usuarios a una elección cada vez simplifica la toma de decisiones y garantiza la precisión en la selección.
Curiosamente, las casillas de verificación y los botones de radio siempre encuentran su lugar en las últimas tendencias de diseño. Ya sea diseño skeuomórfico (en el que imitan objetos del mundo real) o neumorfismo (con sombras suaves y degradados), estos pequeños componentes siguen apareciendo en interfaces frescas y elegantes.
Prototipa tu web y tus aplicaciones con casillas de verificación totalmente interactivas

Las casillas de verificación se utilizan a menudo para capturar las preferencias del usuario, ya que puede marcar tantas casillas como desee. Se utilizan en todo, desde la UI de los juegos hasta los sitios web minimalistas.
Este ejemplo muestra cómo se utilizan las casillas de verificación para permitir a los usuarios seleccionar varias opciones dentro de un formulario. Sólo tienes que hacer clic para marcar todas las que quieras, es claro, rápido y flexible.

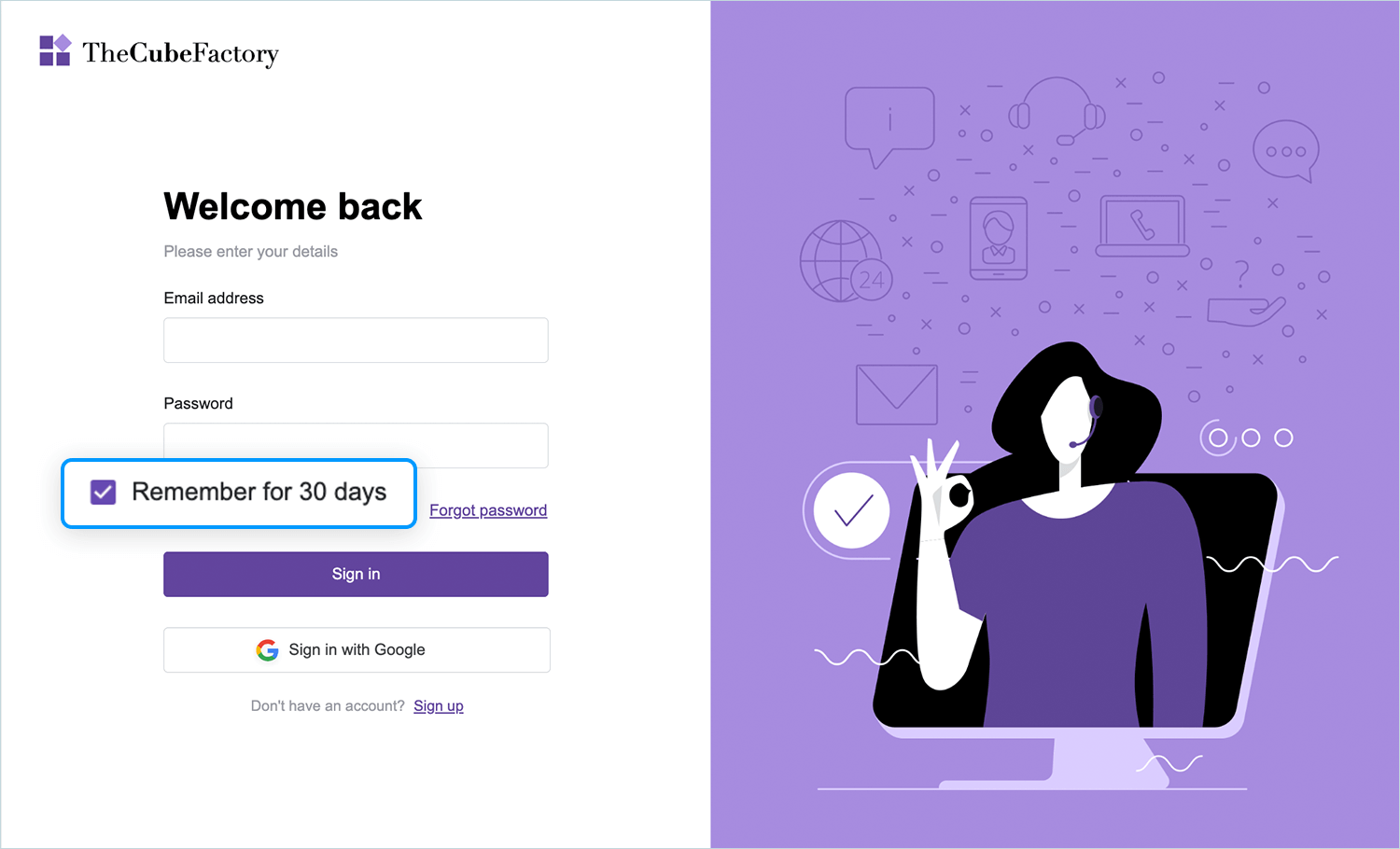
Aquí tienes un ejemplo clásico de una casilla de verificación en acción. Se trata de una sencilla opción «Recordar durante 30 días» que da a los usuarios el control sobre si quieren que se les recuerde en el sitio web o en la aplicación. Al hacer clic en la casilla de verificación, los usuarios pueden elegir rápidamente sin ninguna molestia. Este pequeño detalle añade comodidad y mejora la experiencia general.

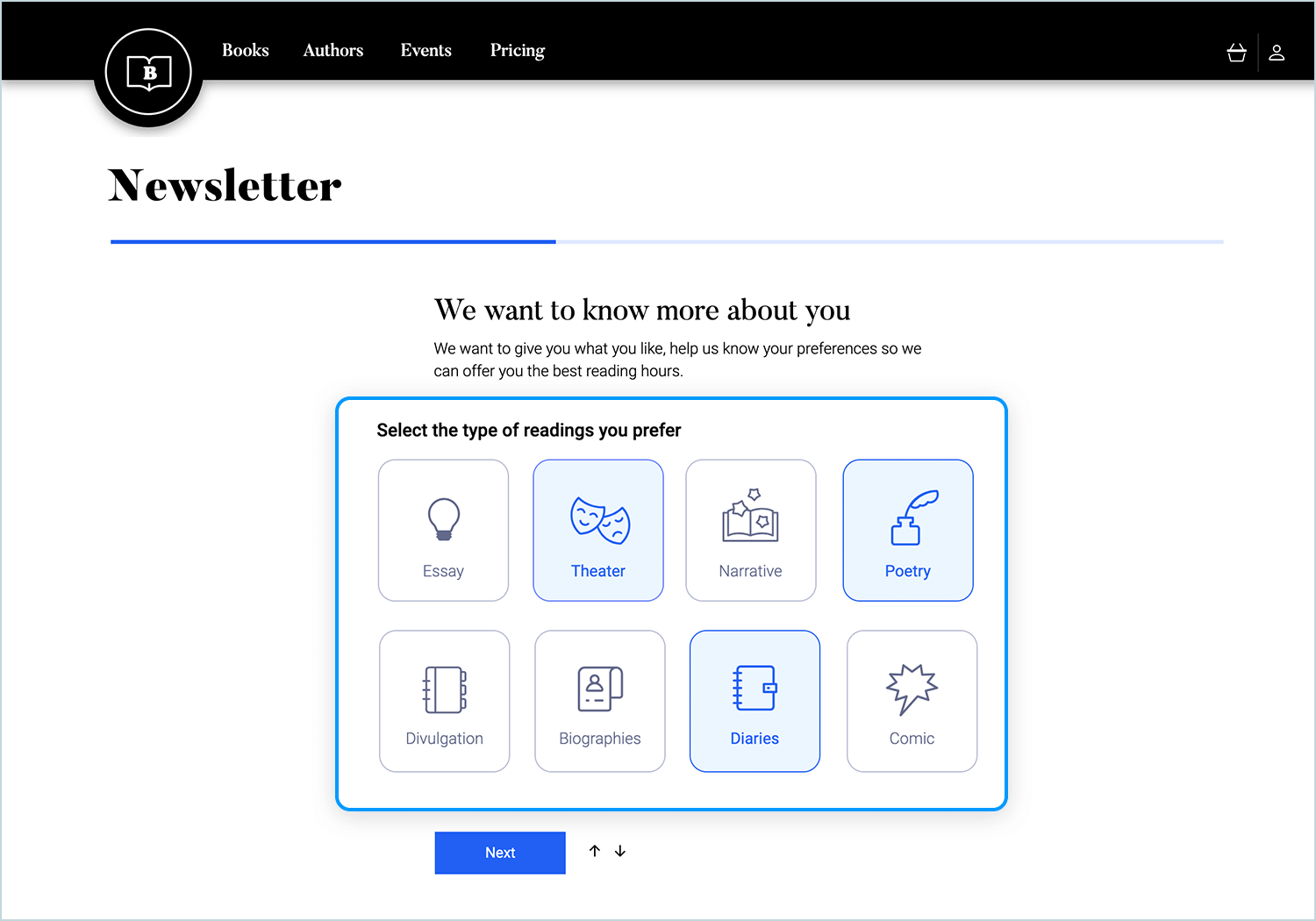
Otro gran uso de las casillas de verificación es este ejemplo en el que los usuarios pueden seleccionar sus tipos favoritos de material de lectura de entre un conjunto de opciones (ensayo, narrativa, etc.). Les permite elegir múltiples preferencias, dándoles el control sobre lo que les gusta. Este tipo de configuración de casillas de verificación es muy fácil de usar y añade un toque personal a la experiencia del usuario.

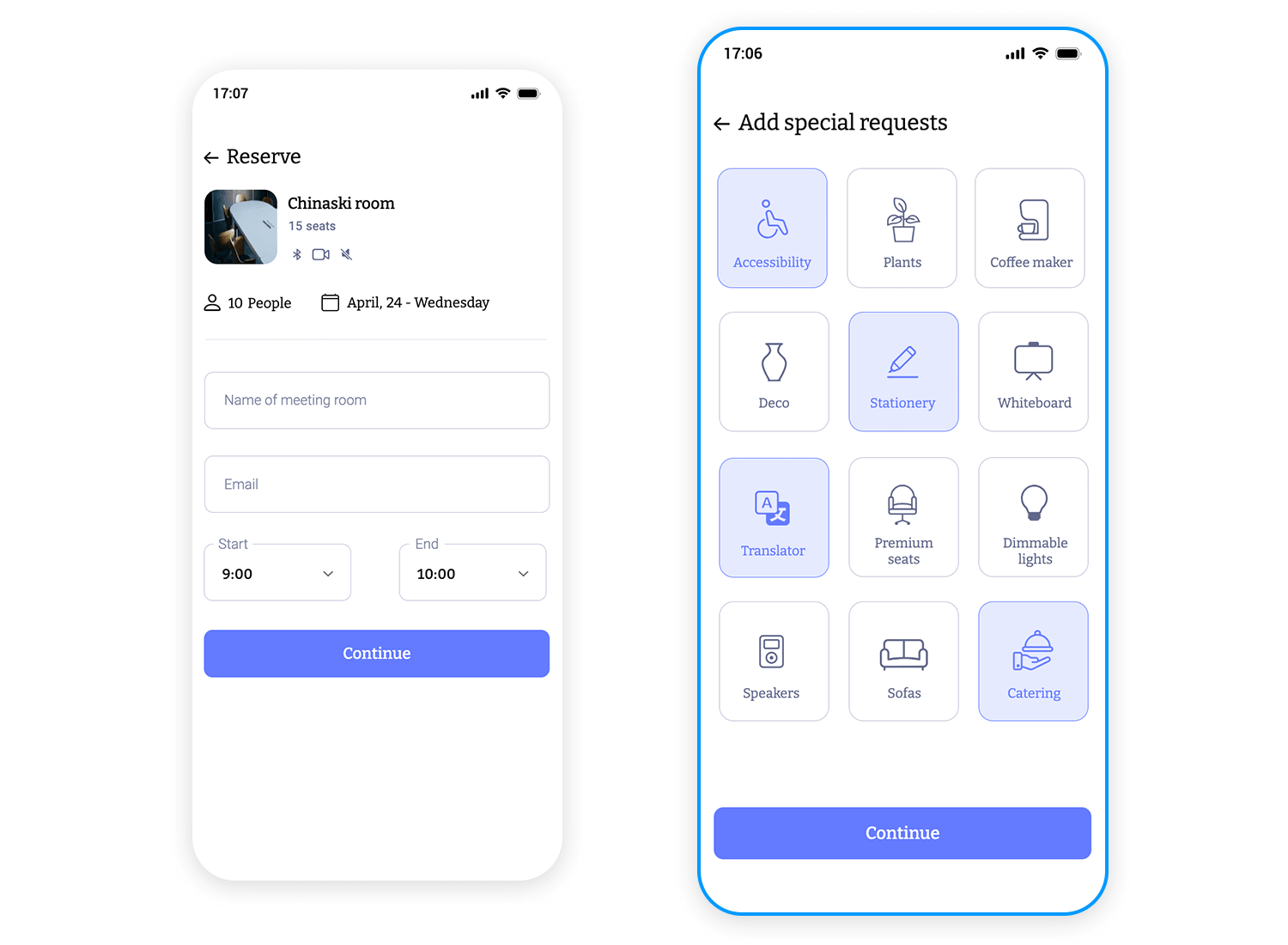
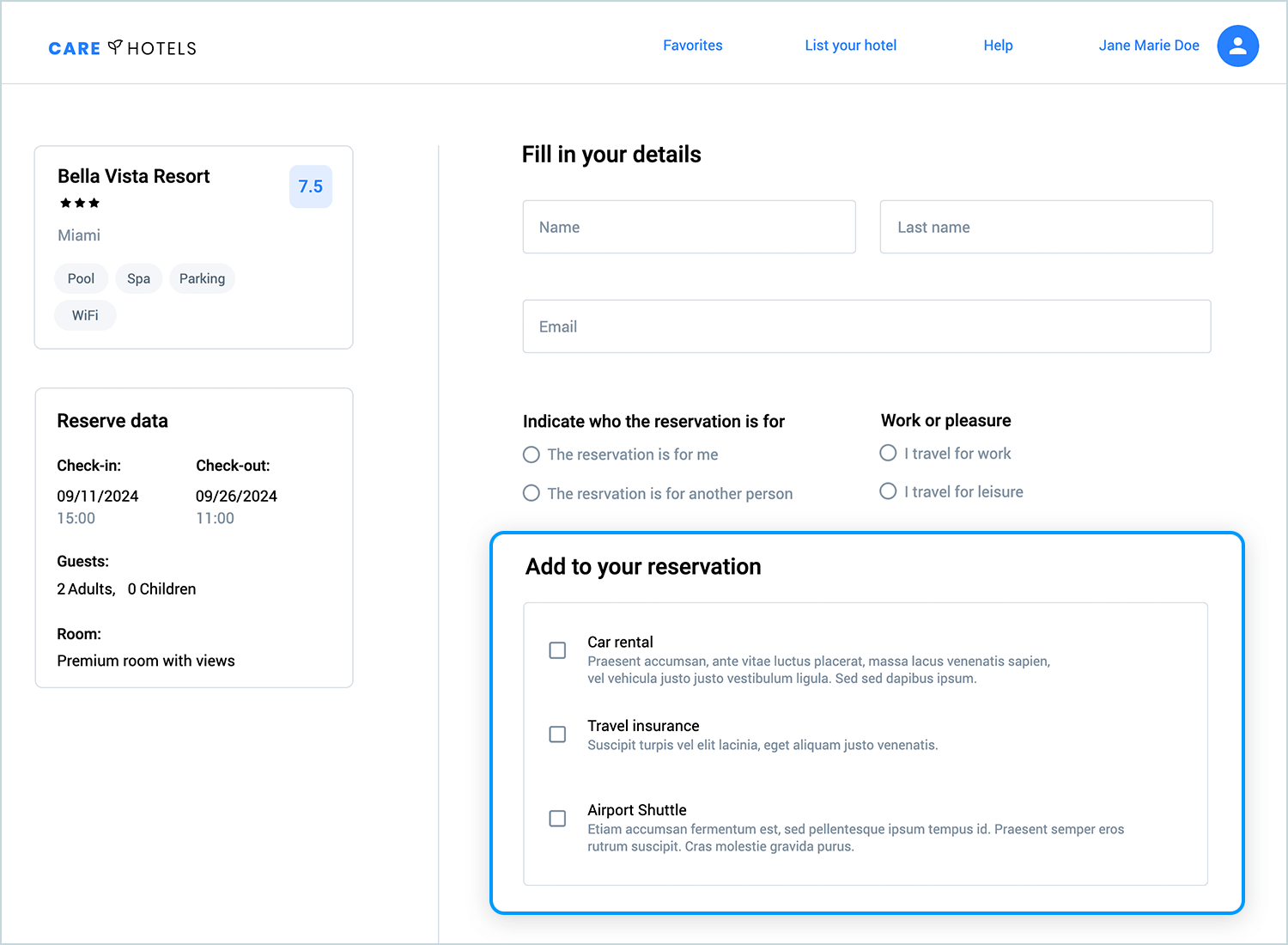
¿Necesitas seleccionar opciones adicionales? Esta configuración utiliza casillas de verificación para ofrecer opciones como «Alquiler de coches» o «Seguro de viaje». Cada casilla tiene una breve descripción, que ofrece a los usuarios más información antes de elegir. Es una forma fácil de permitir que los usuarios personalicen su experiencia eligiendo exactamente lo que quieren.

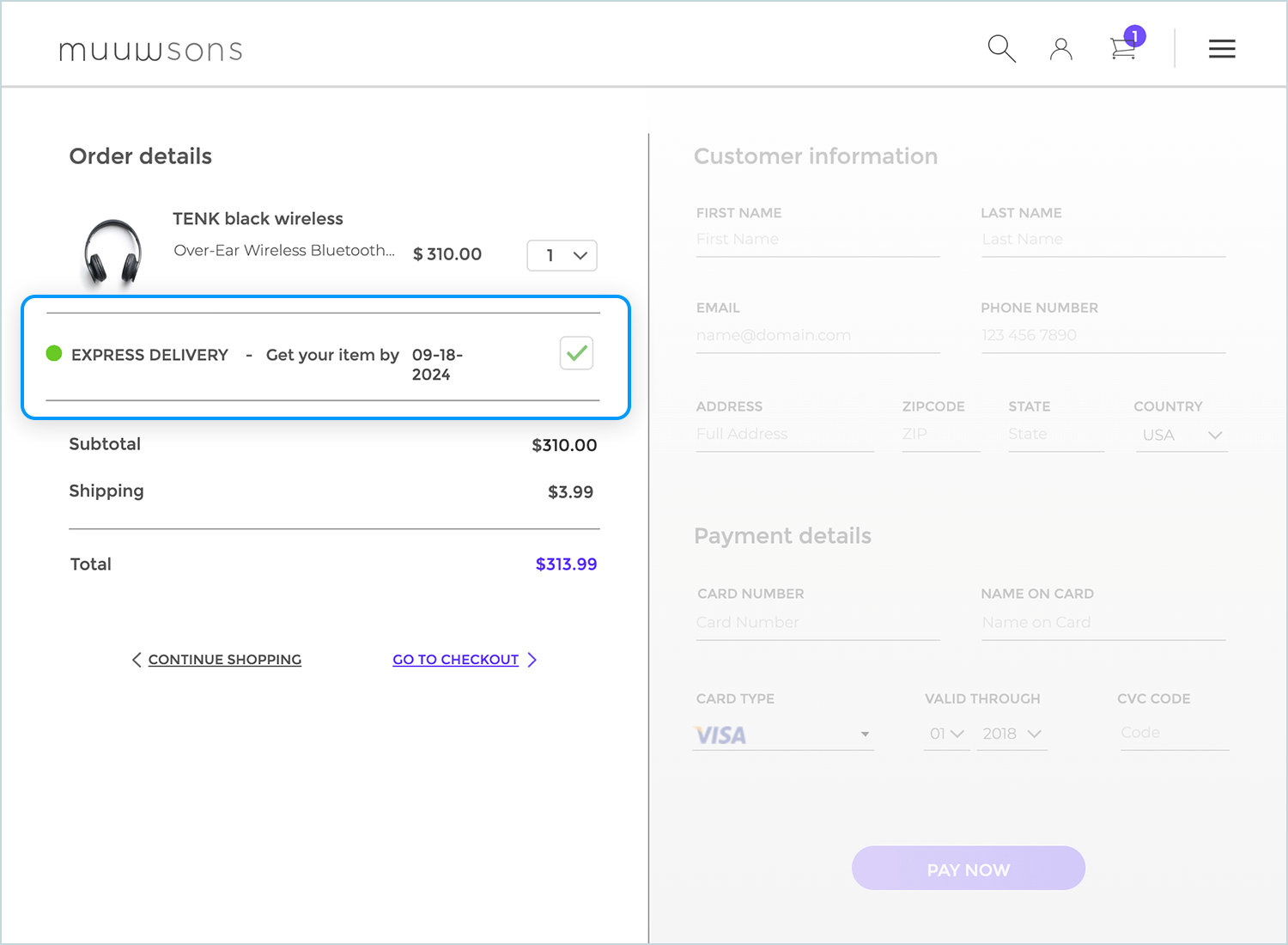
En nuestro último ejemplo de casillas de verificación, vemos una opción de «Envío urgente» durante el proceso de pago. Simplemente marcando la casilla, los usuarios pueden elegir un envío más rápido y ver la fecha estimada de entrega. Este ejemplo de casilla de verificación muestra una forma rápida y sencilla de dar a los clientes más control sobre su experiencia.

Prototipa tu web y tus aplicaciones con casillas de verificación totalmente interactivas

Como regla general, los botones de opción deben utilizarse para permitir al usuario seleccionar una opción de un conjunto. Esto es lo que los convierte en el candidato ideal para hacer una selección entre opciones mutuamente excluyentes.
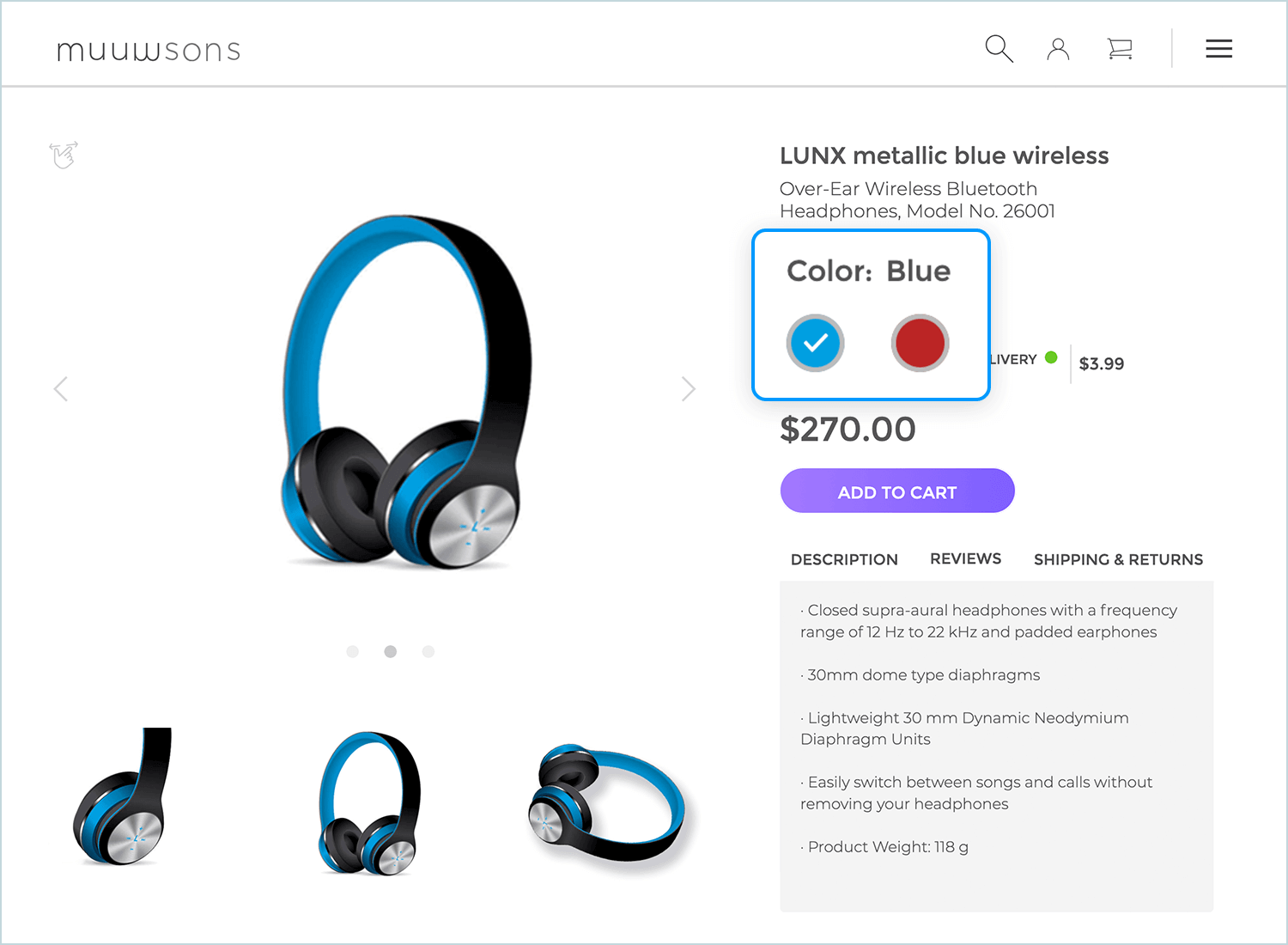
Este es un uso clásico de los botones de opción. Puedes elegir un color para los auriculares, «Azul» o «Rojo». Los botones de opción funcionan perfectamente aquí porque mantienen la elección simple y clara, permitiendo sólo una selección cada vez. Es una forma fácil de guiar a los usuarios a través de las opciones sin confundirlos.

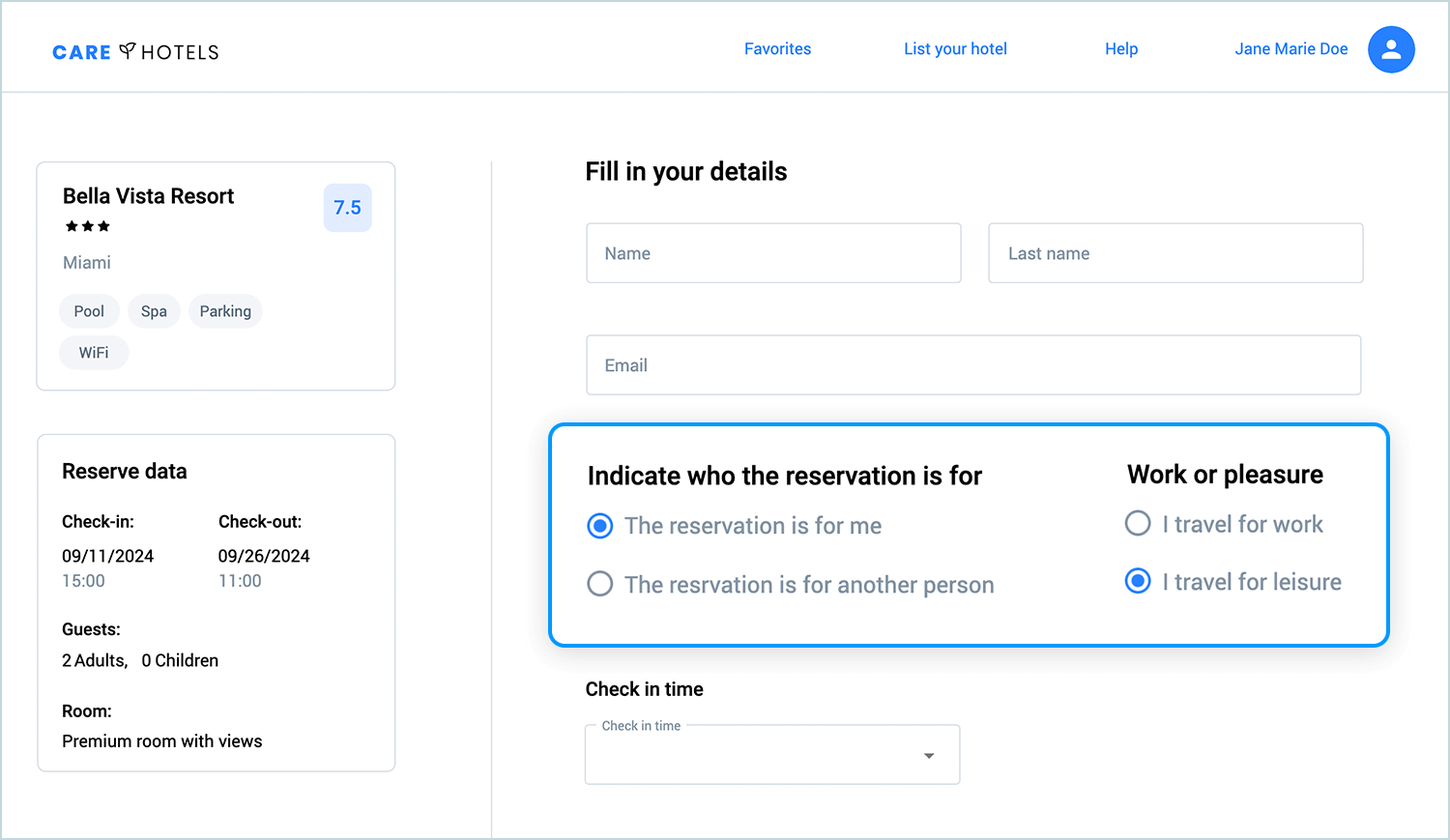
Aquí tienes otro uso sencillo de los botones de opción. En este formulario de reserva de hotel, puedes elegir opciones para el propósito del viaje. Sólo puedes elegir una opción en cada sección, lo que lo hace claro y fácil de rellenar. Es una forma sencilla de guiar a los usuarios en sus elecciones de reserva.

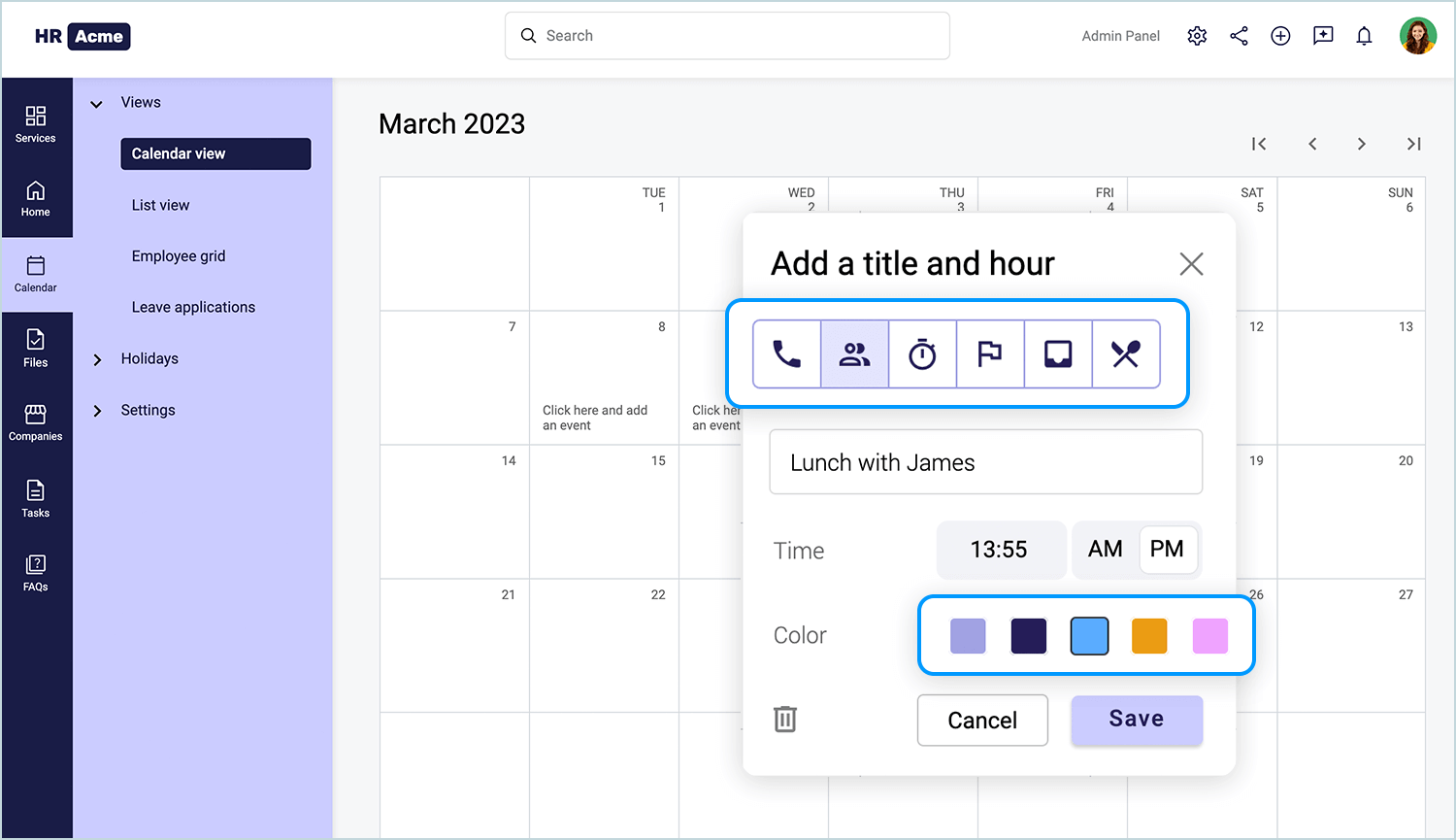
En este ejemplo, los botones de opción se utilizan para ayudarte a establecer la hora de un evento. Cuando eliges «AM» o «PM», está claro que sólo se puede seleccionar una opción. Eso es lo bueno de los botones de opción: simplifican las cosas y evitan confusiones. Sólo tienes que hacer clic en el que necesitas y listo. Es una forma rápida de asegurarte de que tu programación es precisa.

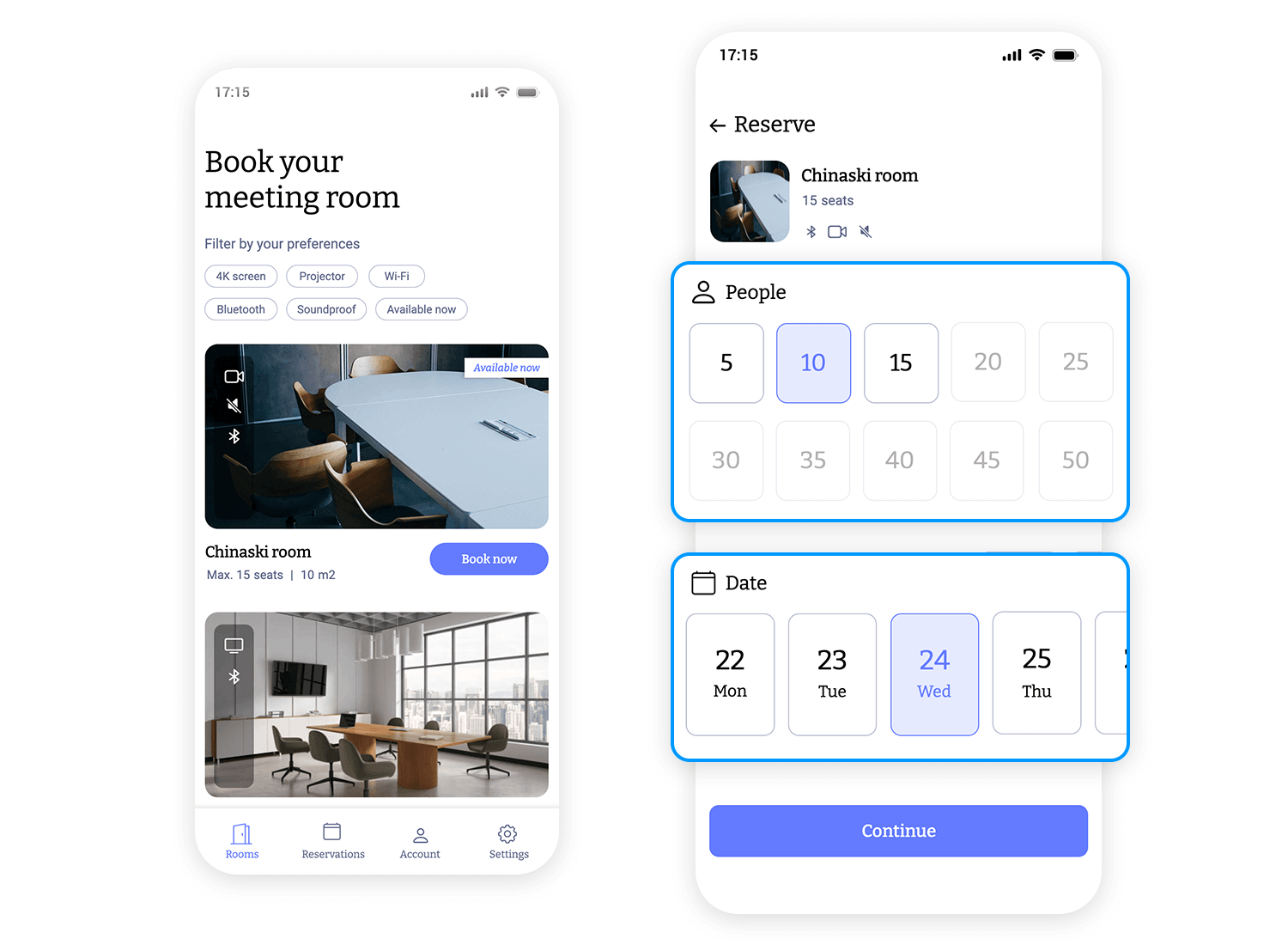
Esta vez, veremos botones de opción de tipo botón. Eliges una opción para el número de personas y otra para la fecha. Estas opciones de estilo botón dejan súper claro que sólo puedes seleccionar una en cada grupo. Es una forma sencilla y fácil de ayudar a los usuarios a hacer sus reservas sin problemas.

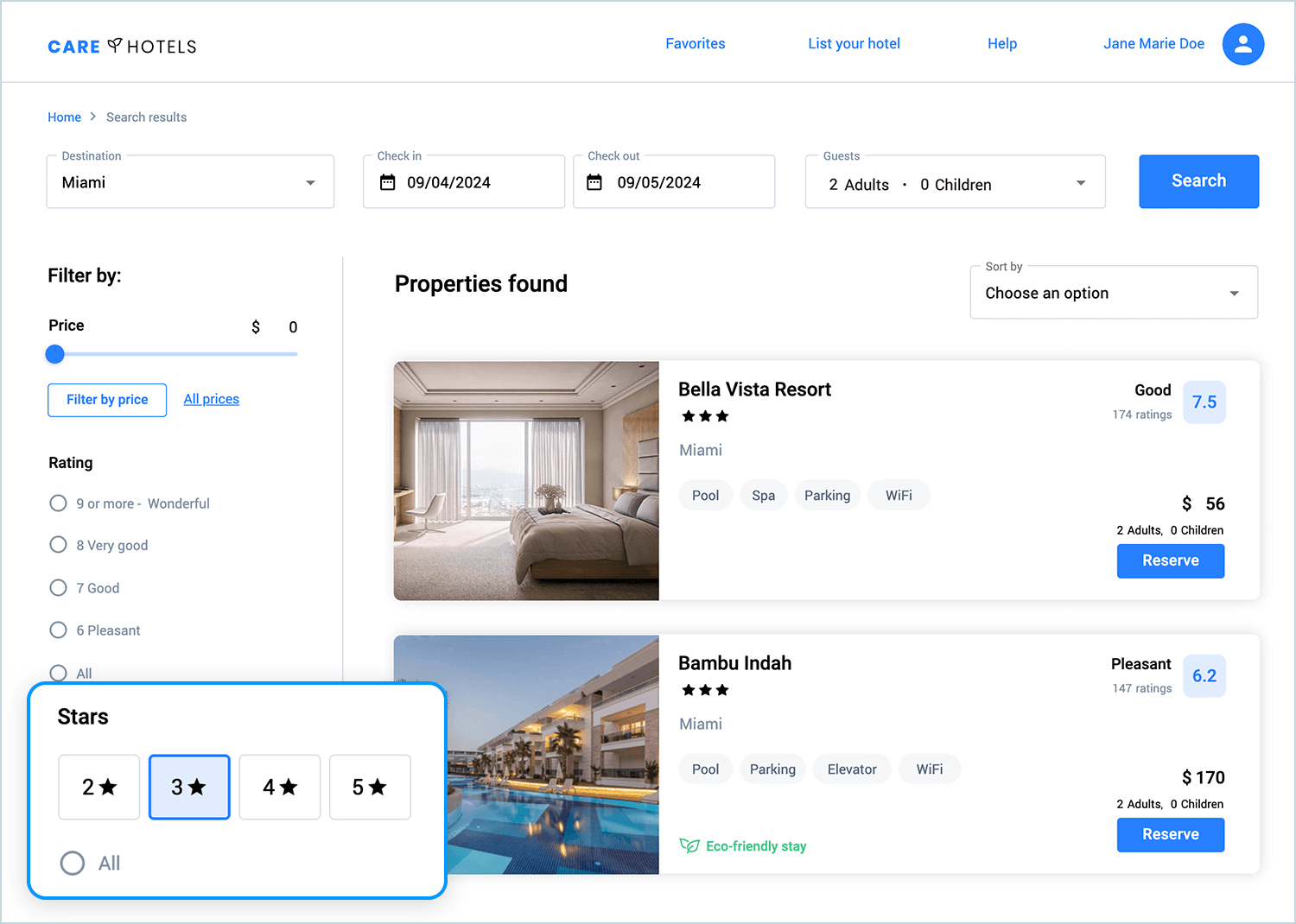
Este es nuestro último ejemplo de botones de radio. Éste utiliza un sistema de clasificación por estrellas en el que puedes elegir entre 2, 3, 4 ó 5 estrellas, o simplemente seleccionar «Todos». Los botones de opción de estilo botón hacen que sea claro y fácil para los usuarios elegir sólo una opción, perfecto para tareas rápidas de filtrado o clasificación. Es una forma limpia de ayudar a los usuarios a hacer su selección en un santiamén.

Casillas de verificación
- No utilices casillas de verificación si necesitas que el usuario haga una elección inmediatamente. Podría no estar claro si han dejado una casilla sin marcar a propósito o por error.
- Marca una casilla sólo si es la opción más fácil o útil para el usuario. De lo contrario, puede parecer prepotente o molesto.
Botones de radio
- Mantén los botones de opción juntos en un grupo para que sea obvio que los usuarios sólo pueden elegir una opción.
- No hagas que los botones de opción actúen inmediatamente. Deja que los usuarios elijan y luego dales un botón «Guardar» o «Aplicar» para confirmar su elección.
- Si hay más de 5 opciones, piensa en utilizar una lista desplegable. Ahorrarás espacio y mantendrás el orden.
Prototipa tu web y tus aplicaciones con casillas de verificación totalmente interactivas

Crear casillas de verificación en Justinmind es super sencillo, y es una forma estupenda de dar vida a tus diseños rápidamente. Tanto si estás trabajando en un formulario, una encuesta o una página de preferencias, la herramienta de creación de prototipos de Justinmind tiene widgets de casillas de verificación ya creados que puedes arrastrar y soltar fácilmente en tu diseño.

Una vez que hayas añadido una casilla de verificación a tu lienzo, puedes personalizar su aspecto y comportamiento. Puedes cambiar el estado marcado o desmarcado por defecto, ajustar el tamaño o incluso darle un estilo que se adapte al aspecto general de tu proyecto. Si necesitas un grupo de casillas de verificación para opciones de selección múltiple, sólo tienes que añadir unas cuantas y alinearlas fácilmente.
Para ayudarte a empezar, Justinmind ofrece diversos recursos y tutoriales que te guiarán en el proceso. Puedes consultar instrucciones y ejemplos más detallados en la sección sección de soporte.
Ahora que ya sabes cómo crear casillas de verificación, vamos a facilitarte aún más las cosas con los kits UI de Justinmind, ya que estos kits vienen cargados de componentes de casillas de verificación interactivas que puedes utilizar tanto para proyectos web como para móviles. No hace falta que empieces desde cero, sólo tienes que arrastrar y soltar las casillas de verificación del kit UI en tu diseño.
El kit de UI web tiene una gran variedad de estilos de casillas de verificación que puedes arrastrar y soltar en tus prototipos web. Desde casillas de verificación clásicas a estilos más modernos, encontrarás la que mejor se adapte a tu diseño. Estos componentes son totalmente personalizables, por lo que puedes ajustar los colores, tamaños y estados para que se adapten a tu proyecto.

¿Estás trabajando en una aplicación para iOS? En Kit UI iOS incluye casillas de verificación que siguen las directrices de diseño de Apple, garantizando una experiencia de usuario elegante e intuitiva. Estos componentes interactivos están listos para usar y pueden añadirse fácilmente a cualquier pantalla móvil de tu prototipo.
Para los diseñadores de aplicaciones Android, el kit de UI para Android tiene una colección de componentes de casilla de verificación que se alinean con el Material Design de Android. Esto facilita el mantenimiento de un aspecto coherente en toda tu aplicación. Sólo tienes que arrastrarlos a tu lienzo y ya están listos.

El kit de UI de bootstrap hace que añadir casillas de verificación a tus prototipos web sea super sencillo. Viene con componentes listos para usar, incluidas casillas de verificación, que son perfectas para el diseño responsivo. Con las interacciones incorporadas, puedes personalizarlas fácilmente e incluso exportarlas a CSS para su posterior desarrollo. Es una forma rápida de poner en marcha formularios y otros elementos.

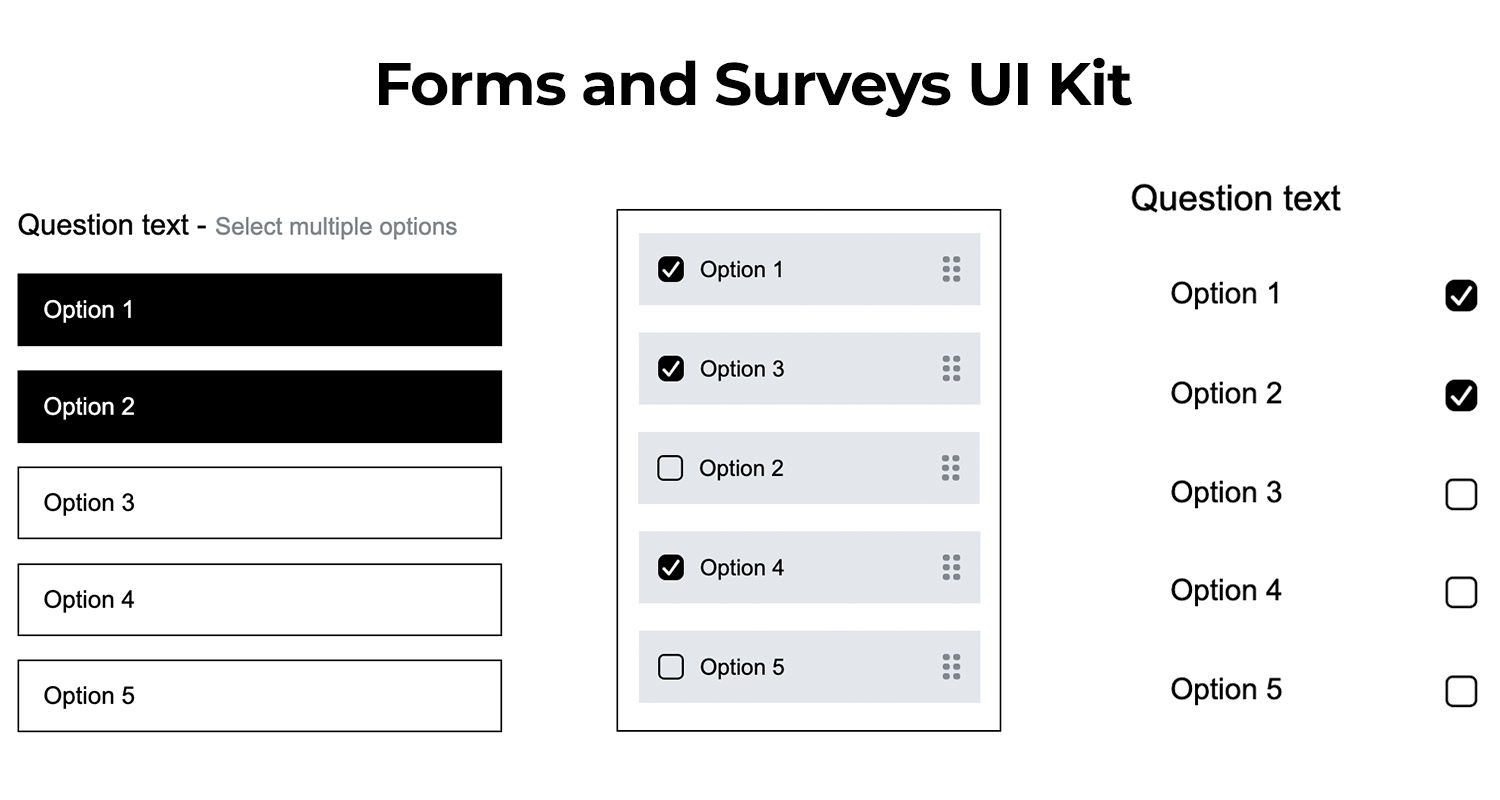
El kit de interfaz de usuario para formularios y encuestas contiene todo lo que necesitas para crear formularios tanto para la web como para móviles. Incluye casillas de verificación interactivas, botones de radio, campos de entrada e incluso validación incorporada para guiar a los usuarios a través de los formularios sin problemas. Ideal para formularios de registro, encuestas o formularios de opinión, este kit te permite arrastrar y soltar componentes muy fácilmente.

En resumen: las casillas de verificación y los botones de radio tienen cada uno su lugar en tu diseño. Utiliza casillas de verificación cuando quieras dar a los usuarios flexibilidad para seleccionar varias opciones, y utiliza botones de radio para opciones únicas y claras. Si eliges el correcto, harás que la experiencia del usuario sea fluida y sencilla. Recuerda, ¡se trata de mantener las cosas sencillas y fáciles de usar!