Los carruseles están por todas partes, desde los elegantes deslizadores de productos hasta los llamativos hero banners. Pero, ¿qué hace que uno sea bueno?
Hemos reunido algunos de los mejores diseños de UI de carrusel que realmente funcionan, ya sea en escritorio o en móvil.
Diseña y crea prototipos de Carruseles con Justinmind. ¡Es gratis!

Si buscas inspiración (o simplemente quieres ver cómo utilizar los carruseles de la forma correcta), estás en el lugar adecuado. ¡Vamos a sumergirnos!
Todos conocemos el clásico carrusel, si has pasado algún tiempo en Internet, seguro que has visto uno. Aunque no lo conozcas por su nombre, habrás encontrado esos deslizadores de imágenes giratorios en la parte superior de una página de inicio, hojeando banners promocionales, lanzamientos de nuevos productos o contenido destacado. Están por todas partes: en tiendas de comercio electrónico, en sitios web corporativos, en aplicaciones móviles… básicamente, en cualquier lugar donde las marcas quieran empaquetar múltiples mensajes en un espacio reducido de la pantalla.
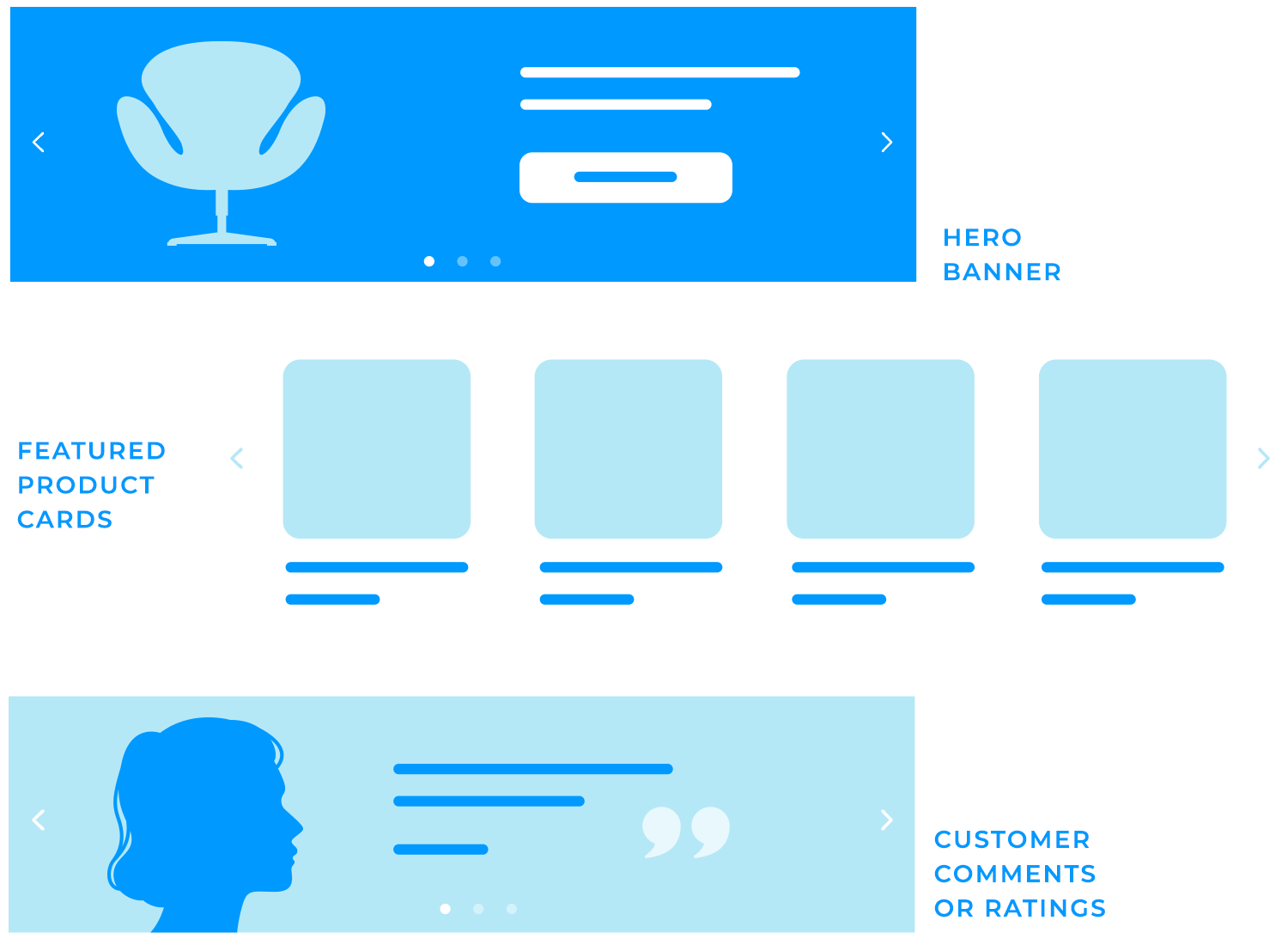
Los carruseles son de varios tipos. A veces aparecen como banners principales, esas imágenes grandes y llamativas de la parte superior de un sitio web. Otras veces, son galerías de productos, que te permiten deslizarte por diferentes ángulos de un par de zapatos que estás mirando. O tal vez sean esas presentaciones de imágenes automatizadas que recorren testimonios o anuncios sin que muevas un dedo.
Entonces, ¿por qué a la gente le encanta utilizar carruseles? Sencillo, el espacio es limitado y siempre hay demasiado que mostrar. Una empresa quiere destacar una venta, presentar una nueva colección y recordarte el envío gratuito, todo a la vez. En lugar de meterlo todo en un único banner estático, utilizan un carrusel giratorio para comprimir varios mensajes en un lugar privilegiado. Es como una valla publicitaria digital que cambia sola.

¿Y en el móvil? Aún más razones para utilizarlos. Las pantallas son diminutas, la capacidad de atención aún más, y los carruseles ofrecen a las marcas una forma de mostrar varios contenidos sin hacer que los usuarios se desplacen sin parar.
A primera vista, los carruseles parecen una solución inteligente. Pero, ¿funcionan realmente? Ahí es donde las cosas empiezan a ponerse interesantes.
Diseña y crea prototipos de carruseles con Justinmind. ¡Es gratis!

Si un sitio web tiene que utilizar un carrusel, tiene que hacerlo bien porque, seamos sinceros, uno mal diseñado es una vía rápida a la frustración. Entonces, ¿qué diferencia a un buen carrusel de uno que simplemente molesta a los usuarios? Todo se reduce al diseño de UI, garantizando claridad, usabilidad y adaptabilidad en cada interacción.
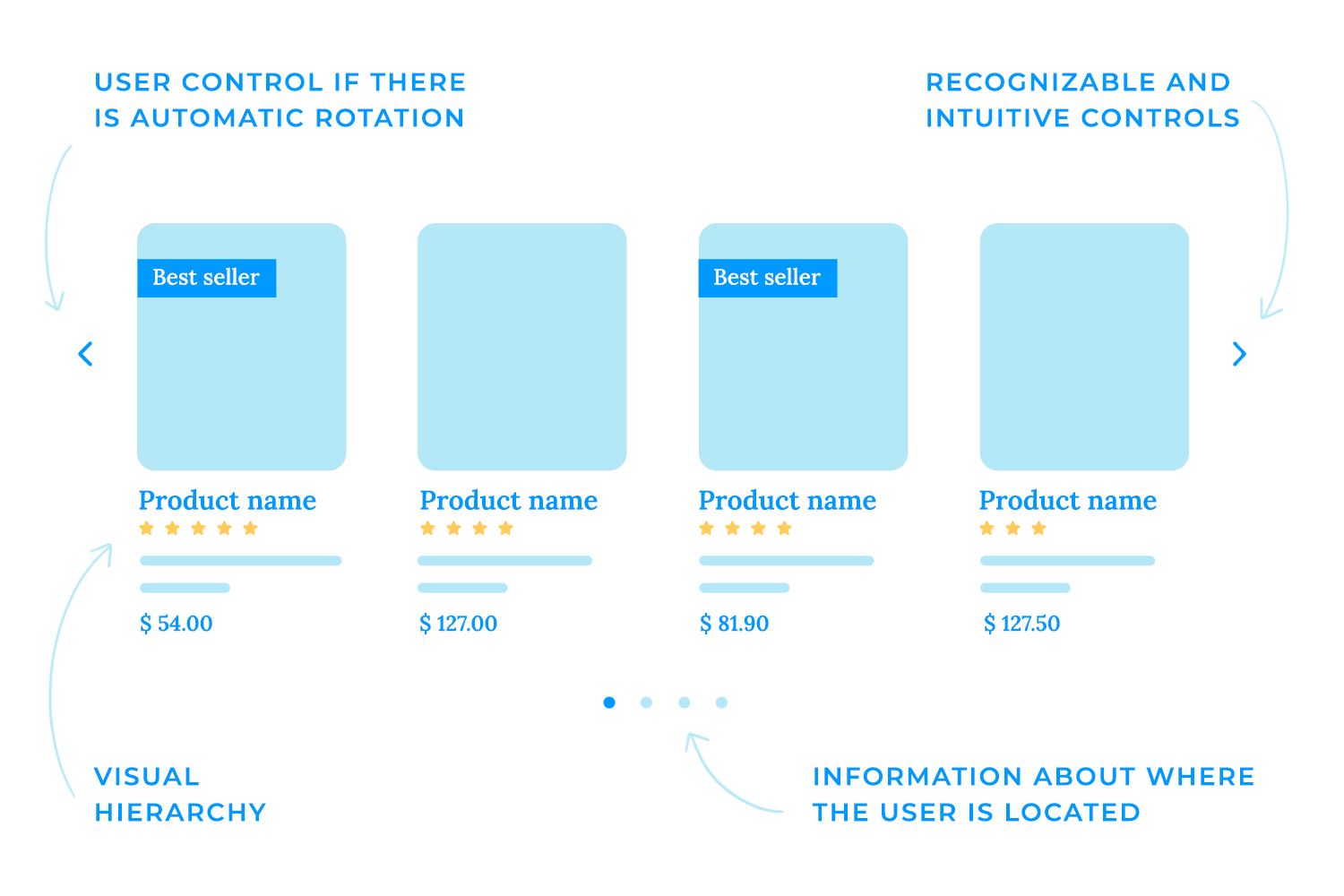
- Jerarquía visual: Cada diapositiva debe tener un enfoque claro, ya sea un producto, un anuncio o una llamada a la acción. Una jerarquía visual bien estructurada garantiza que los elementos más importantes -como los mensajes clave, las imágenes o los botones- destaquen primero, guiando eficazmente la atención de los usuarios. Sobrecargar una sola diapositiva con demasiado texto o demasiados elementos que compitan entre sí es una forma segura de hacer que los usuarios la ignoren por completo. En su lugar, mantén los mensajes concisos y deja que el texto y los botones de alto contraste destaquen sobre el fondo, para que no haya que adivinar dónde hacer clic.
- Navegación y controles: El diseño de la navegación debe ser intuitivo. Los carruseles no se limitan a lo que aparece en pantalla, sino que deben ser fáciles de recorrer. Las flechas o los chevrones deben ser lo suficientemente prominentes como para que los usuarios reconozcan al instante cómo desplazarse manualmente por las diapositivas. Los puntos o miniaturas de debajo ayudan a indicar cuántas diapositivas hay y en qué parte de la secuencia se encuentra el usuario, para que no se sienta atrapado en un bucle sin fin.
- Cronometraje y autoavance: Luego está el gran debate: ¿rotación automática o control manual? Los carruseles de rotación automática pueden ser útiles, pero sólo si se programan correctamente. Demasiado rápido, y los usuarios no pueden absorber el contenido antes de que desaparezca. Demasiado lento, y puede que ni siquiera se den cuenta de que hay más contenido que ver. Si la rotación automática está activada, los usuarios siempre deben tener una forma fácil de hacer una pausa o tomar el control, porque no hay nada más molesto que intentar hacer clic en algo que desaparece a mitad del desplazamiento.
- Capacidad de respuesta: un carrusel que se ve muy bien en un ordenador de sobremesa pero se rompe en un móvil es un problema. Las diapositivas deben escalarse sin problemas, el texto debe seguir siendo legible y los controles deben seguir siendo fáciles de pulsar. Los diseños para móviles también plantean un nuevo reto: la orientación vertical frente a la horizontal. Un carrusel que funciona bien en una orientación puede resultar incómodo en la otra, por lo que los ajustes fluidos son imprescindibles.

Los carruseles no son un elemento de diseño universal. Su funcionamiento depende mucho del dispositivo en el que se visualicen. Un carrusel de escritorio tiene el lujo del espacio, mientras que las pantallas móviles exigen un enfoque mucho más ajustado y meditado. Si un sitio va a utilizarlos, tiene que aprovechar al máximo el formato.
Con pantallas más anchas, los diseños de escritorio pueden permitirse mostrar más cosas a la vez. En lugar de una única imagen giratoria masiva, a menudo verás carruseles de tarjetas, en los que varios elementos, como vistas previas de blogs o fichas de productos, se muestran uno al lado del otro, permitiendo a los usuarios desplazarse por una colección sin perder el contexto. Esto funciona especialmente bien para el comercio electrónico, donde los usuarios quieren escanear rápidamente las opciones en lugar de esperar a que se muestre un banner giratorio.
Los estados hover también pueden elevar los carruseles de escritorio. Un movimiento rápido puede revelar detalles adicionales: precios, descripción del producto o incluso una opción de “vista rápida”, sin obligar a los usuarios a salir de la página. Las pequeñas animaciones, como los sutiles efectos de zoom o el desvanecimiento de la información sobre herramientas, también pueden añadir un poco de refinamiento sin abrumar la experiencia. En cuanto a las mejores prácticas de diseño, es esencial mantener una jerarquía visual clara y un espacio bien organizado.

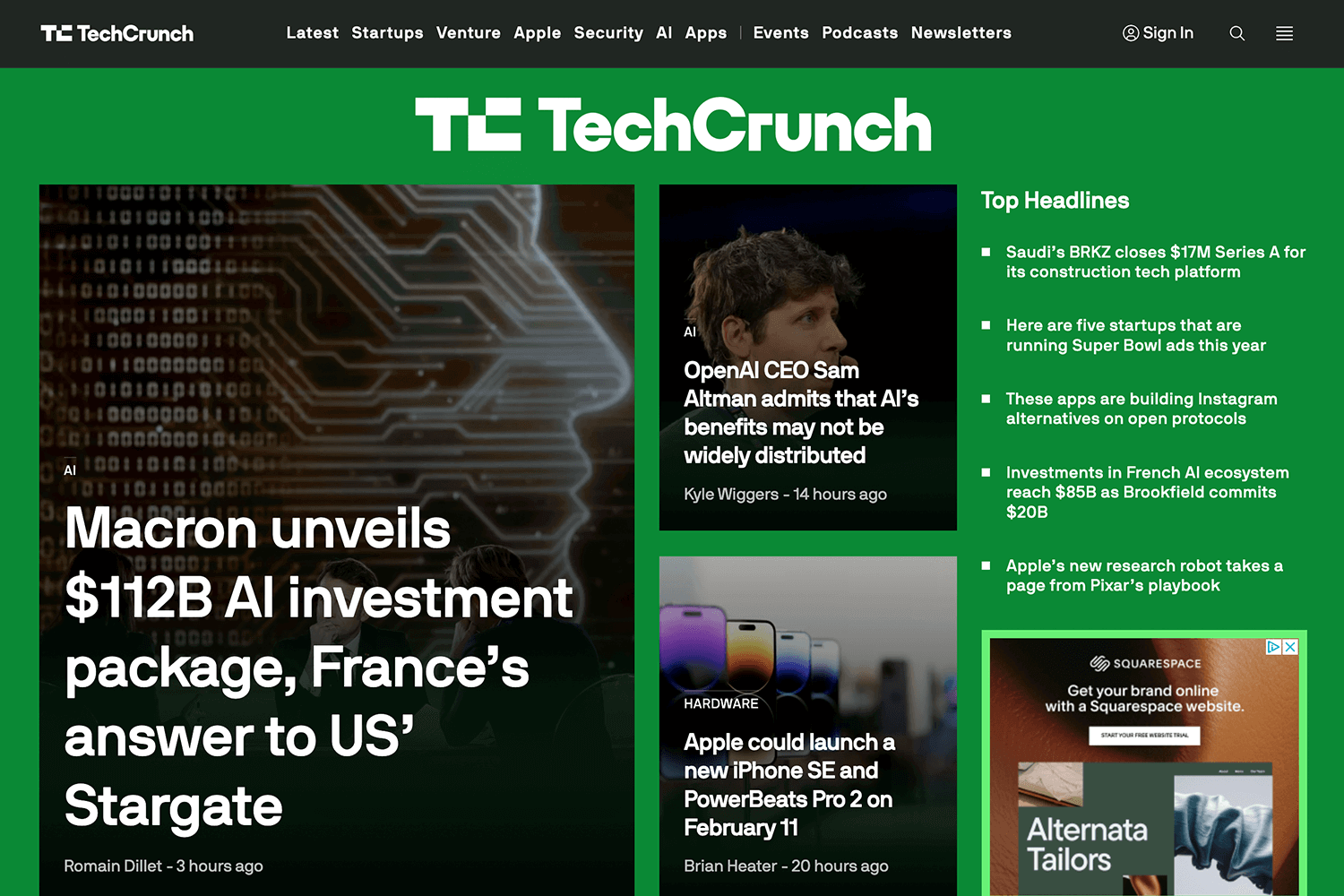
Hablemos ahora del carrusel de héroes, el banner gigante en la parte superior de una página web, que recorre promociones, anuncios o contenido destacado. Si se hace bien, puede captar la atención al instante. Pero existe un delicado equilibrio entre causar impacto y ralentizar un sitio web. Las imágenes sobredimensionadas que tardan una eternidad en cargarse o los carruseles con demasiado movimiento pueden perjudicar la usabilidad más que ayudarla.
¿El truco? Que sea sencillo. Una o dos imágenes de alta calidad con mensajes concisos son mucho más efectivas que una presentación de diapositivas desordenada que la gente ignora. Y el rendimiento es importante: las imágenes principales de gran tamaño deben optimizarse para que se carguen rápidamente, sobre todo porque las páginas que se cargan lentamente pueden hacer que los visitantes vuelvan a los resultados de búsqueda.

Para los sitios web de comercio electrónico, los carruseles tienen mucho sentido si son intuitivos. En lugar de obligar a los usuarios a pasar por un pase de diapositivas automático, los carruseles de productos deben ser fáciles de recorrer manualmente, ya sea haciendo clic en las flechas o deslizando el dedo en el móvil.
Lo que realmente hace que un carrusel de productos sea útil es el contexto. Ver la imagen de un producto está muy bien, pero es aún mejor cuando hay información de soporte: valoraciones de estrellas, etiquetas de precios, un botón rápido de “añadir al carrito”. Los mejores permiten a los compradores interactuar sin tener que hacer clic en cada página de producto, lo que hace que la navegación sea más rápida y fluida.
Al fin y al cabo, los carruseles en los sitios web deben mejorar la experiencia, no sólo ocupar espacio. Ya sea un banner principal, una galería de productos o un deslizador de contenido, la usabilidad debe ser siempre lo primero, porque si a los usuarios no les resulta fácil interactuar con él, simplemente no lo harán.

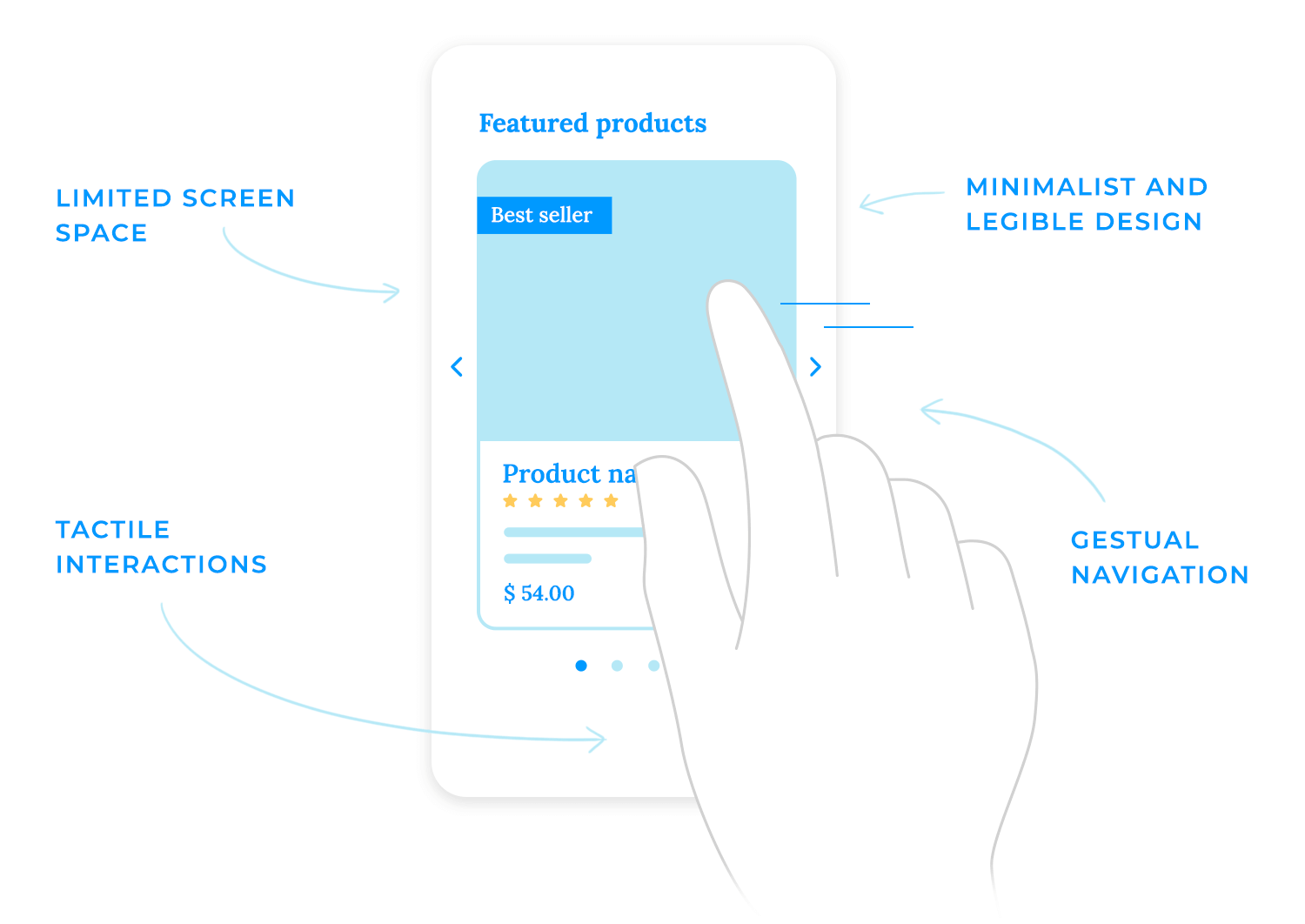
¿Carruseles en aplicaciones móviles? El juego es totalmente distinto. El espacio limitado de la pantalla lo cambia todo, desde cómo interactúan los usuarios con el contenido hasta cuánto ven realmente de una vez. Lo que funciona sin problemas en un ordenador de sobremesa puede resultar estrecho, incómodo o simplemente frustrante en un teléfono.
En el móvil, cada píxel importa. No hay lugar para imágenes sobredimensionadas con texto diminuto metido en una esquina, si los usuarios tienen que entrecerrar los ojos o desplazarse lateralmente para entender lo que están viendo, no se molestarán. Las diapositivas del carrusel deben ser claras, concisas y diseñadas pensando en la legibilidad. Eso significa texto en negrita y de alto contraste, botones pulsables que no requieran precisión al apuntar y diseños que no parezcan desordenados.
A diferencia de los ordenadores de sobremesa, donde hacer clic en las flechas resulta natural, los usuarios de móviles esperan deslizarse por los carruseles. Es un gesto instintivo, sobre todo en aplicaciones en las que el deslizamiento ya es una interacción básica (piensa en Instagram o TikTok). Pero es fundamental que la experiencia de deslizamiento sea correcta, porque no hay nada peor que un carrusel que no responda o, por el contrario, uno que se mueva con demasiada facilidad, saltándose diapositivas antes de lo previsto.
Un buen carrusel móvil debe funcionar sin esfuerzo, con la resistencia justa al deslizar; suave, pero no tan sensible que pase volando varias diapositivas de un tirón.
Aquí es donde entran en juego los efectos de inercia y rebote. Un ligero rebote al final de un barrido indica a los usuarios que han llegado a la última diapositiva, evitando frustraciones. Por otro lado, si el carrusel se mueve con demasiada inercia, los usuarios podrían saltarse accidentalmente contenido que querían ver.

Y no olvidemos las diferencias específicas de cada plataforma. iOS y Android gestionan las interacciones táctiles de forma ligeramente diferente, por lo que diseñar controles de deslizamiento que resulten intuitivos en ambos ecosistemas es imprescindible. Probar en dispositivos reales, no sólo en un simulador, ayuda a afinar la experiencia para que resulte natural independientemente de dónde se utilice.
Al fin y al cabo, un carrusel móvil nunca debe parecer un carrusel, sino una forma natural y fluida de explorar el contenido. Si a los usuarios les cuesta interactuar con él, algo falla.
Diseña y crea prototipos de Carruseles con Justinmind. ¡Es gratis!

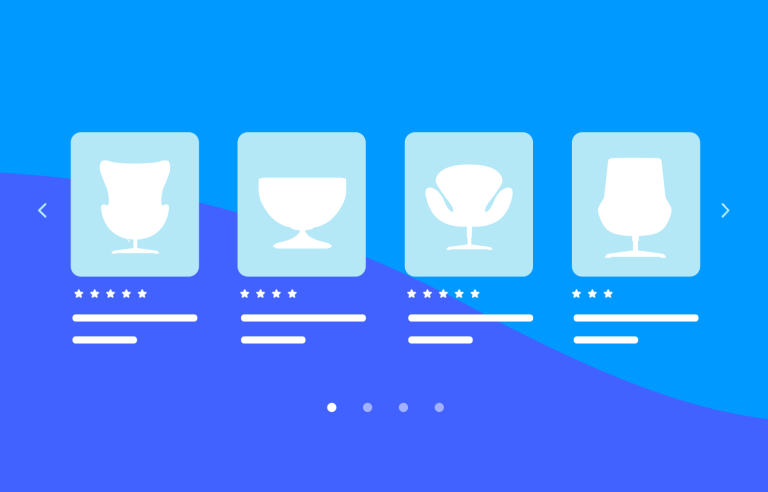
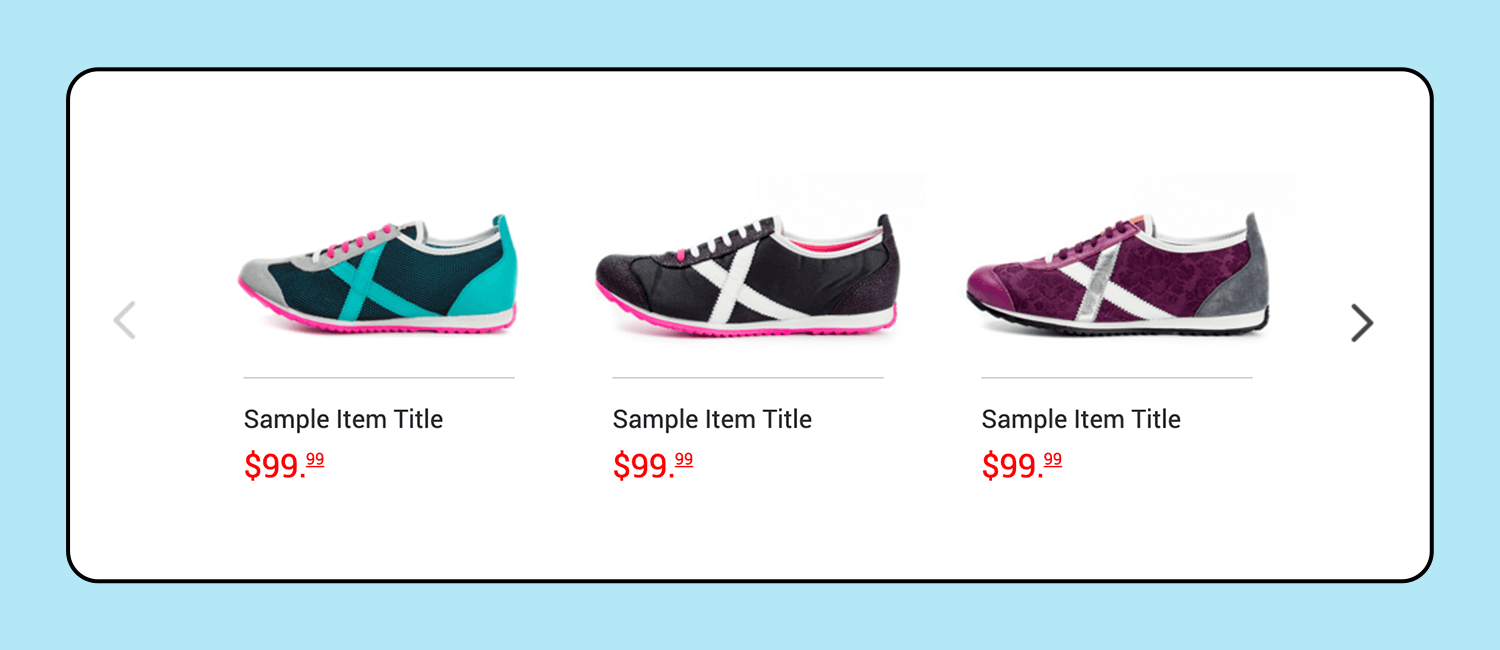
Este tipo de diseño de carrusel es perfecto para las compras online, ya que permite a los usuarios navegar por varios productos sin saturar la página. En lugar de apilar los artículos verticalmente o forzar un desplazamiento interminable, dispone los productos ordenadamente en una fila, permitiendo una navegación fácil de lado a lado.
Las flechas izquierda y derecha dejan claro que hay más cosas que ver, y el diseño limpio mantiene la atención en lo esencial: imágenes, nombres y precios de los productos. Es una forma sencilla, familiar y eficaz de mostrar múltiples opciones manteniendo la interfaz despejada. Ideal para usuarios de escritorio que prefieren hacer clic en las selecciones en lugar de desplazarse sin fin.

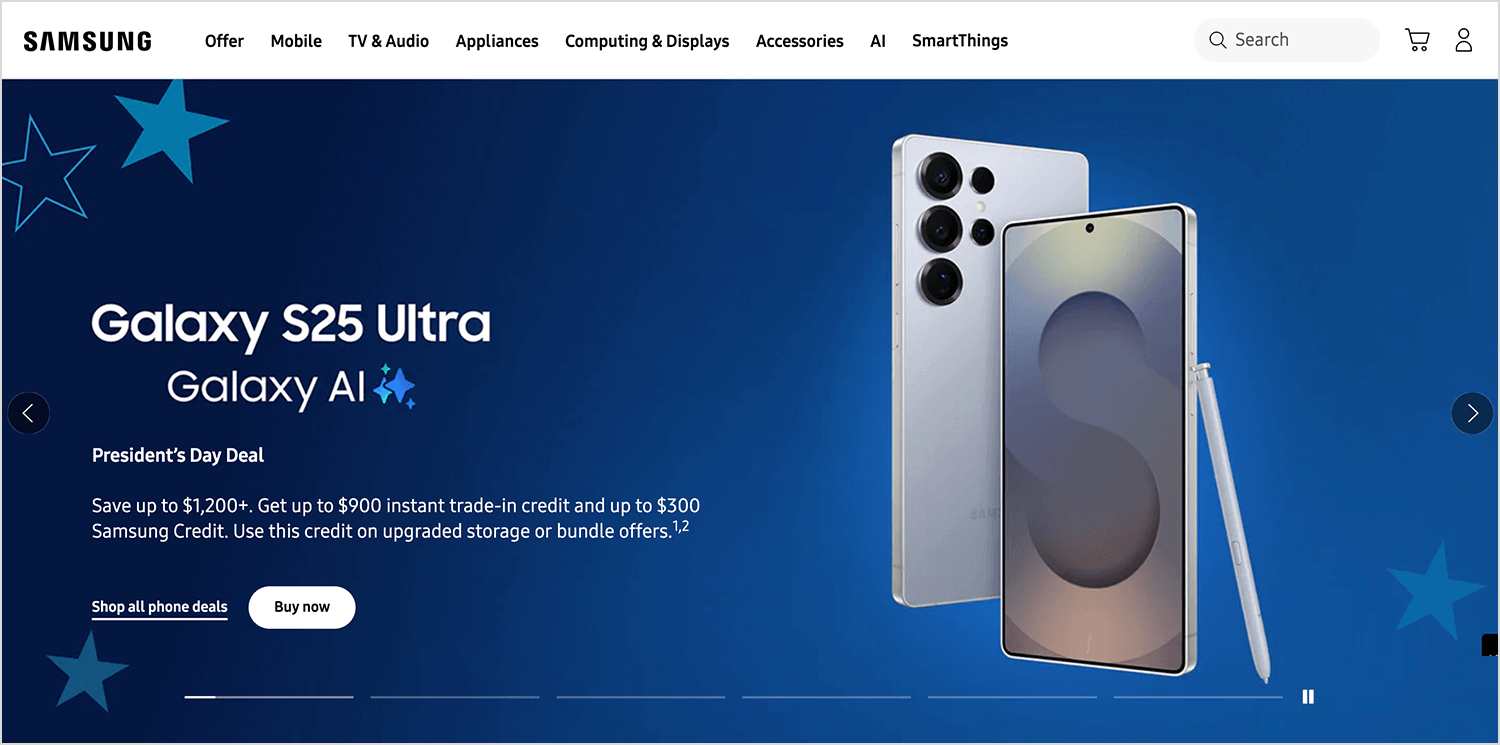
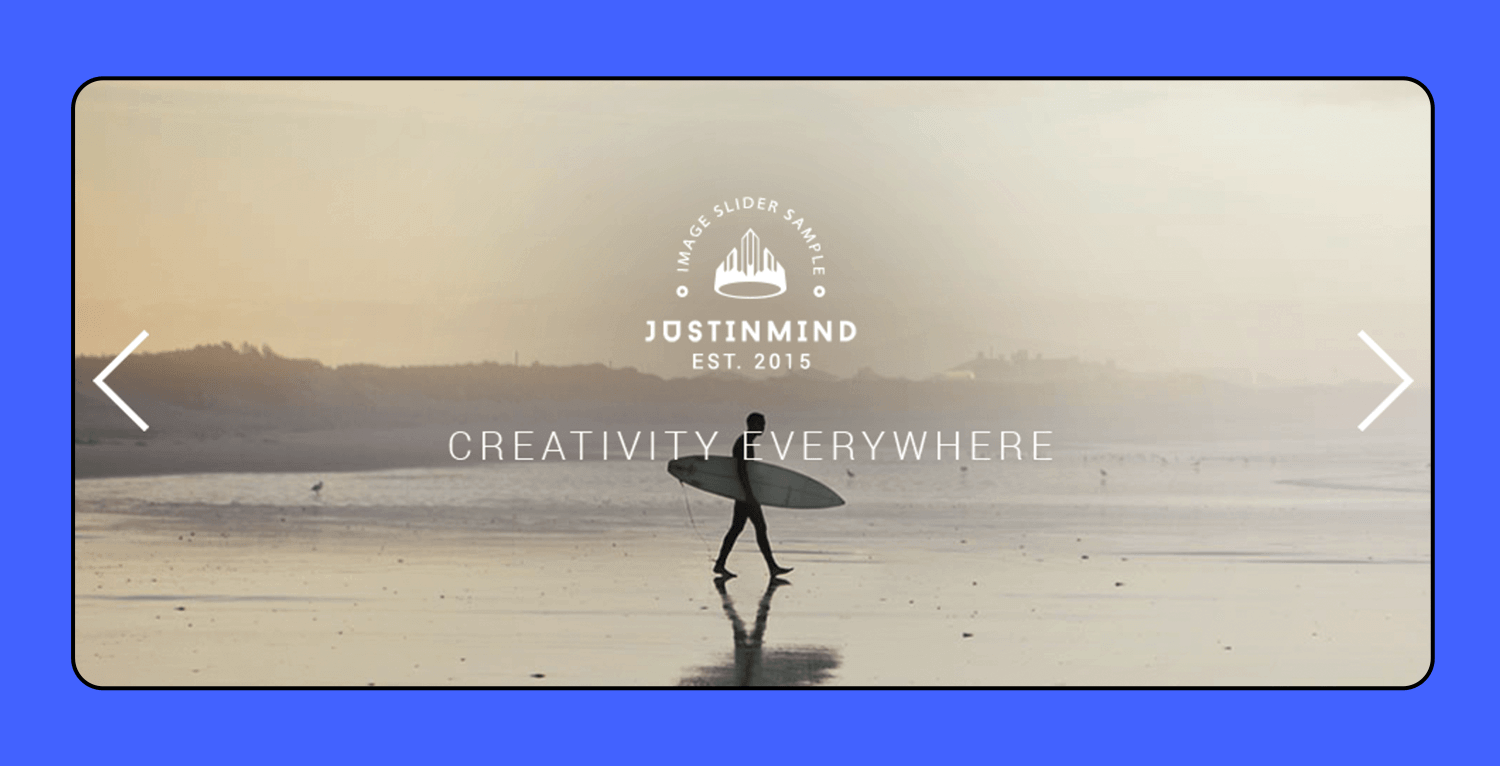
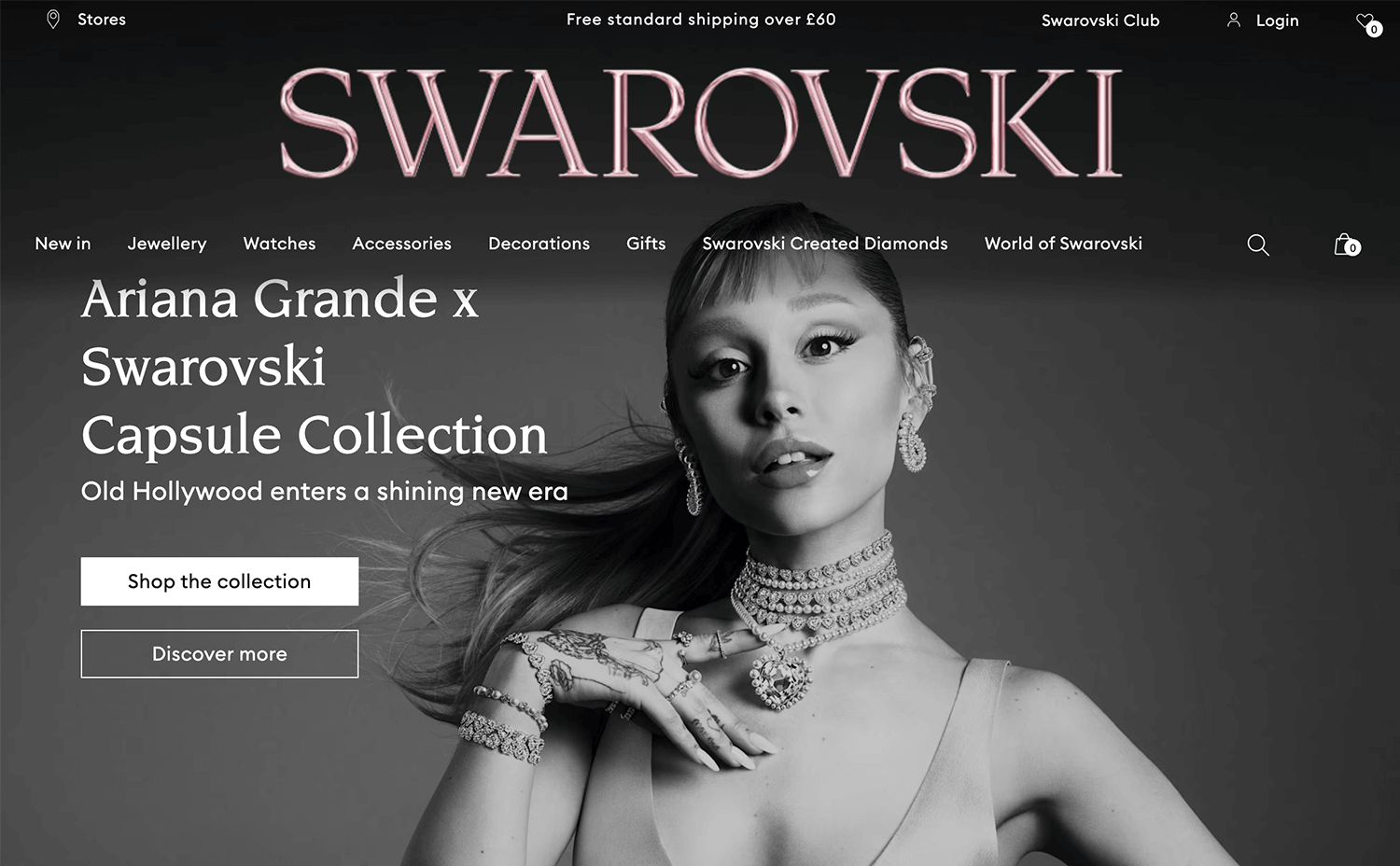
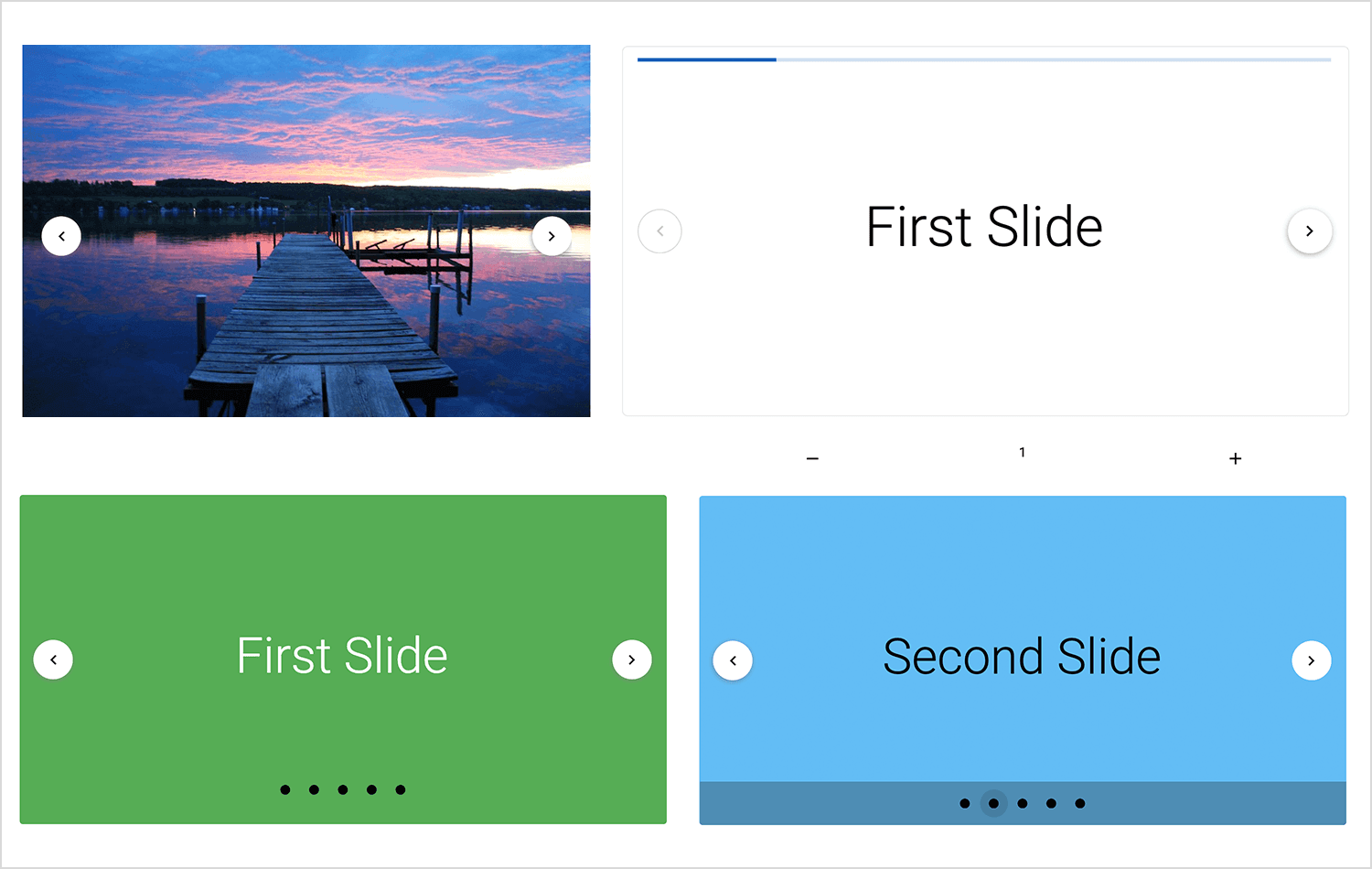
Grande, audaz y visual. En este carrusel se trata de establecer el tono. La imagen de ancho completo capta la atención al instante, haciéndola envolvente. La sutil marca y el eslogan superpuestos contribuyen a la experiencia sin abrumar la imagen. Es limpio, elegante y minimalista, y deja que sean los elementos visuales los que hablen.
Las flechas izquierda y derecha dan el control a los usuarios, dejando claro que pueden explorar más diapositivas. Este tipo de carrusel es habitual en portafolios, agencias creativas o marcas que quieren contar una historia visualmente. ¿La clave aquí? Que sea lento y fluido, para que los usuarios puedan asimilar las imágenes antes de que aparezca la siguiente diapositiva.

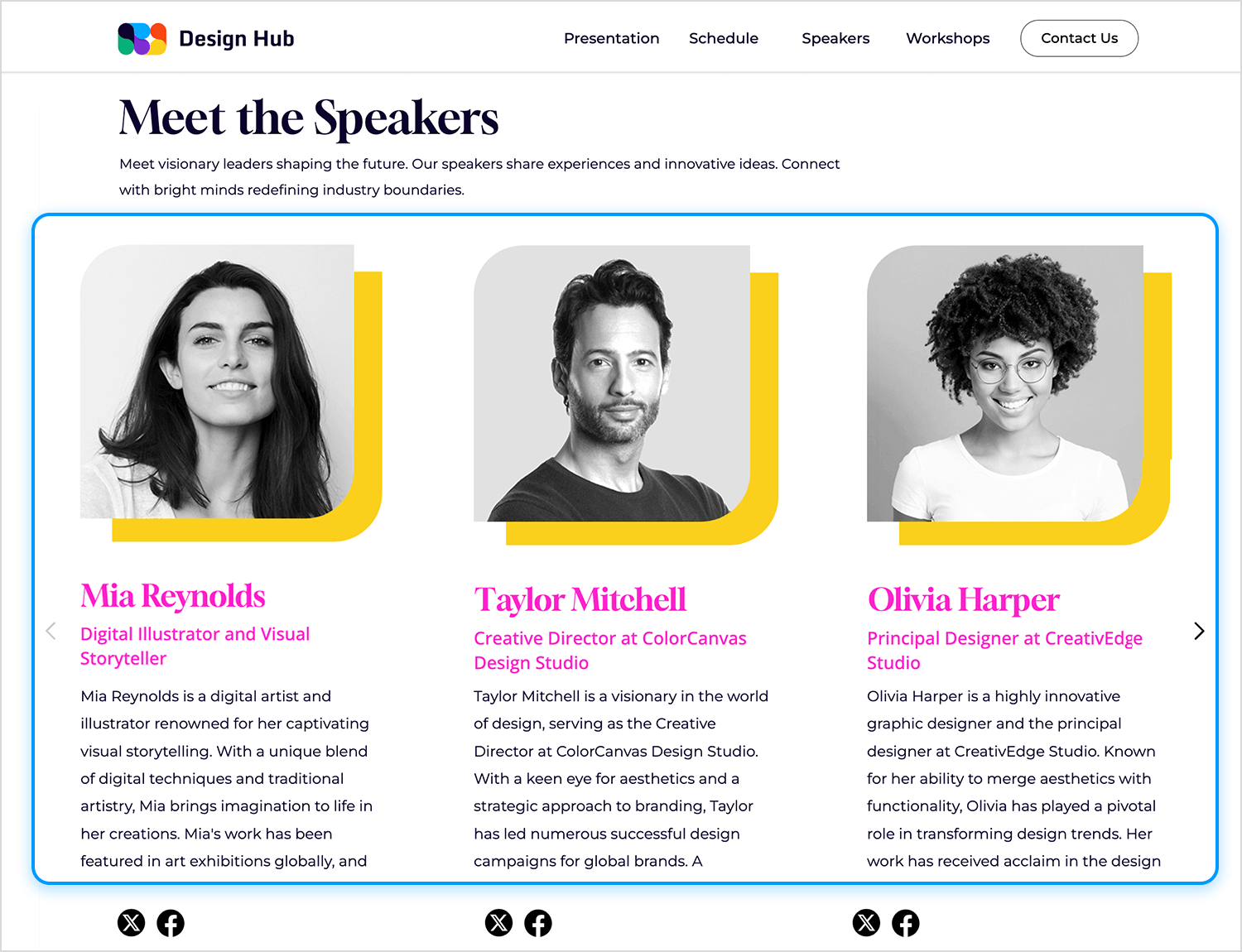
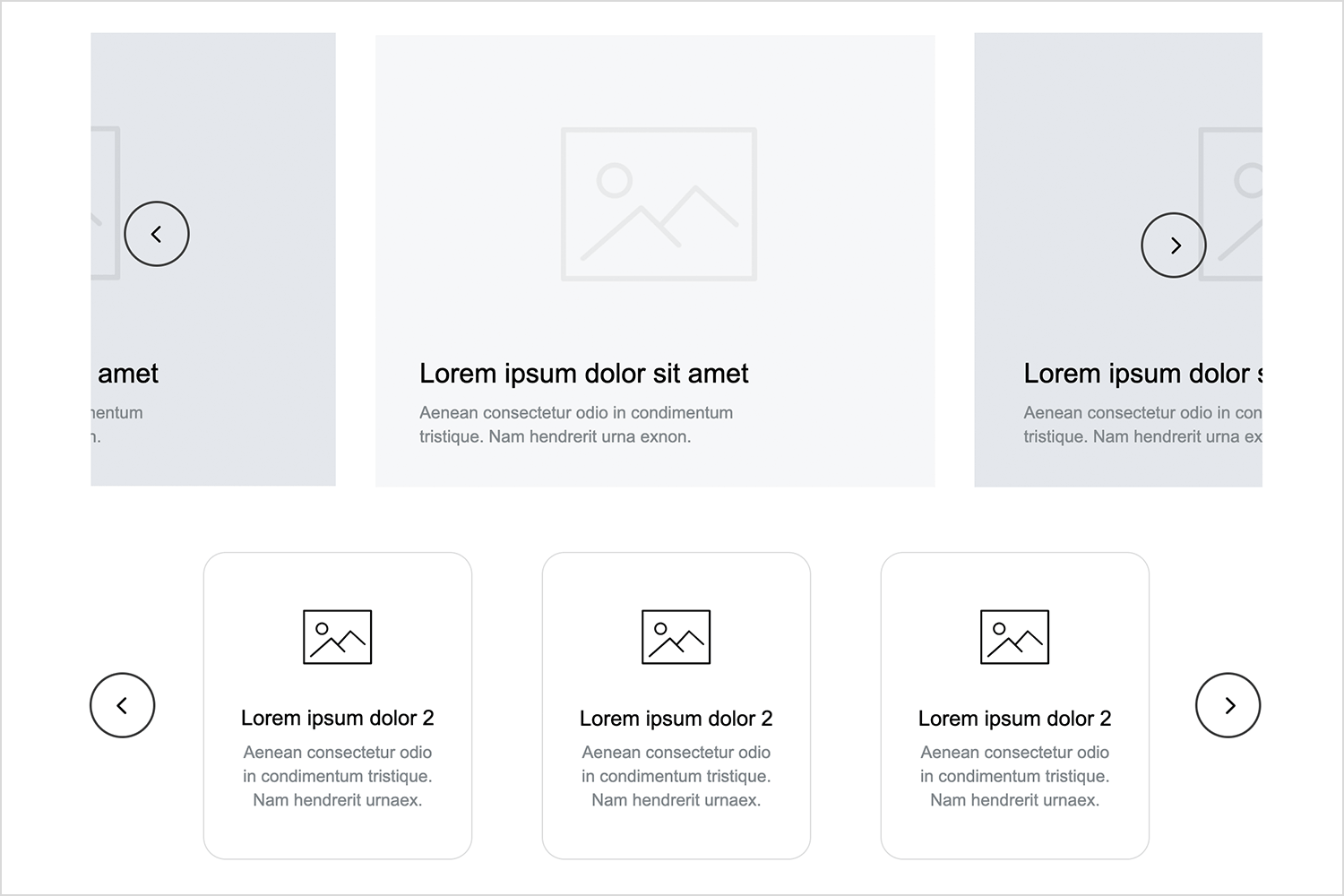
Este ejemplo de carrusel facilita la exploración de los ponentes destacados sin que te sientas perdido en un muro de texto. Las fotos grandes y llamativas combinadas con biografías breves pero informativas mantienen las cosas claras y atractivas. El suave desplazamiento horizontal invita a los usuarios a navegar con naturalidad, mientras que unas sutiles flechas sugieren que hay más por descubrir. Es una forma limpia y moderna de mostrar a los ponentes del evento sin saturar la página.

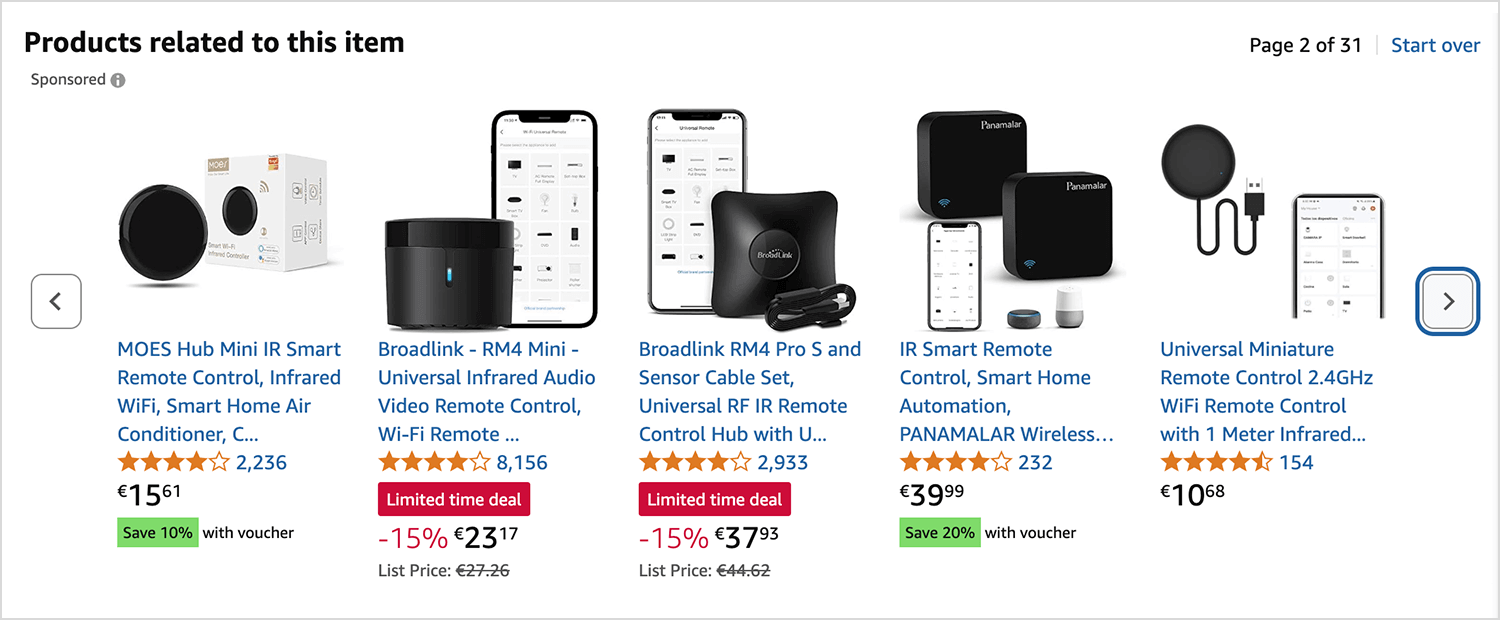
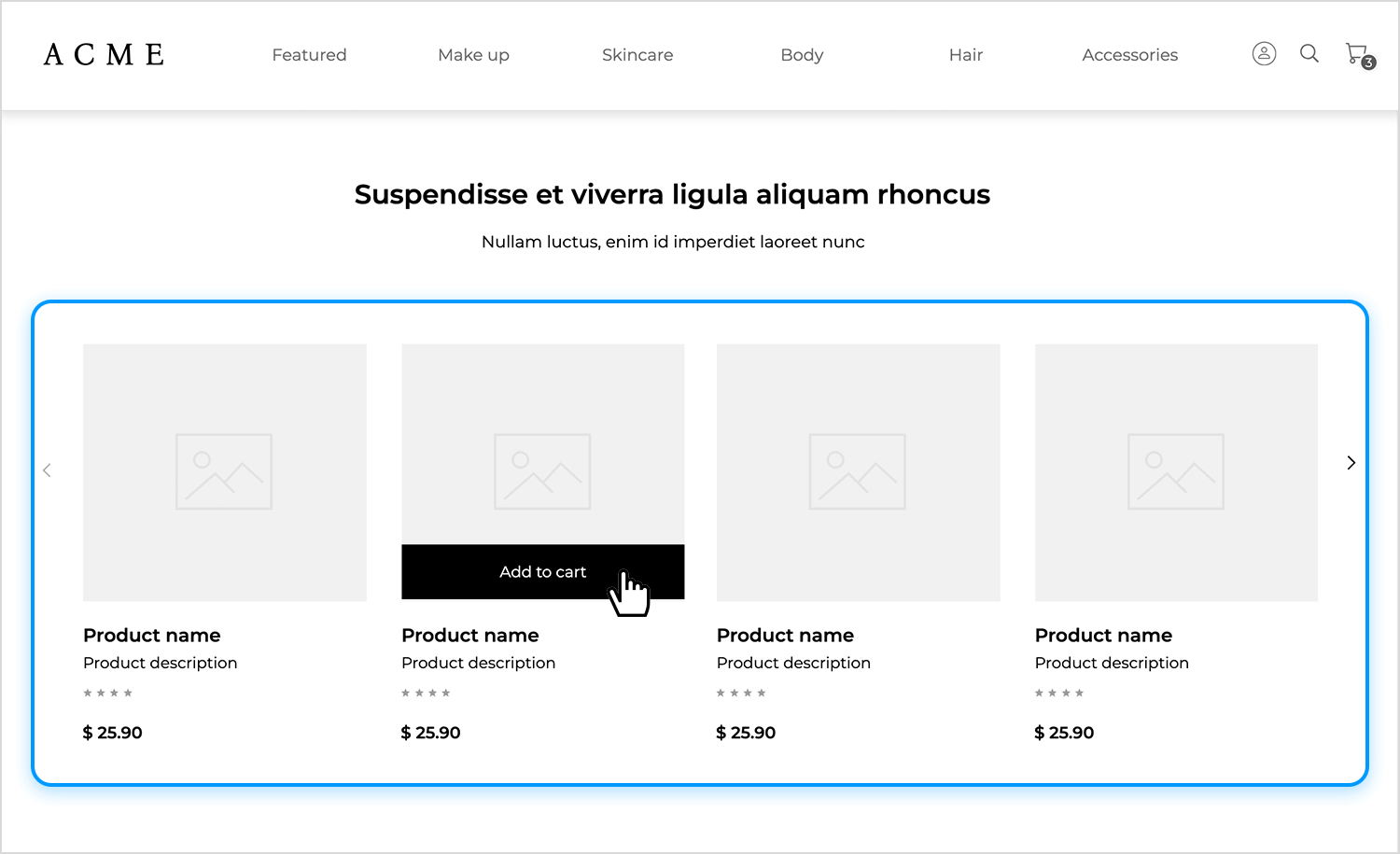
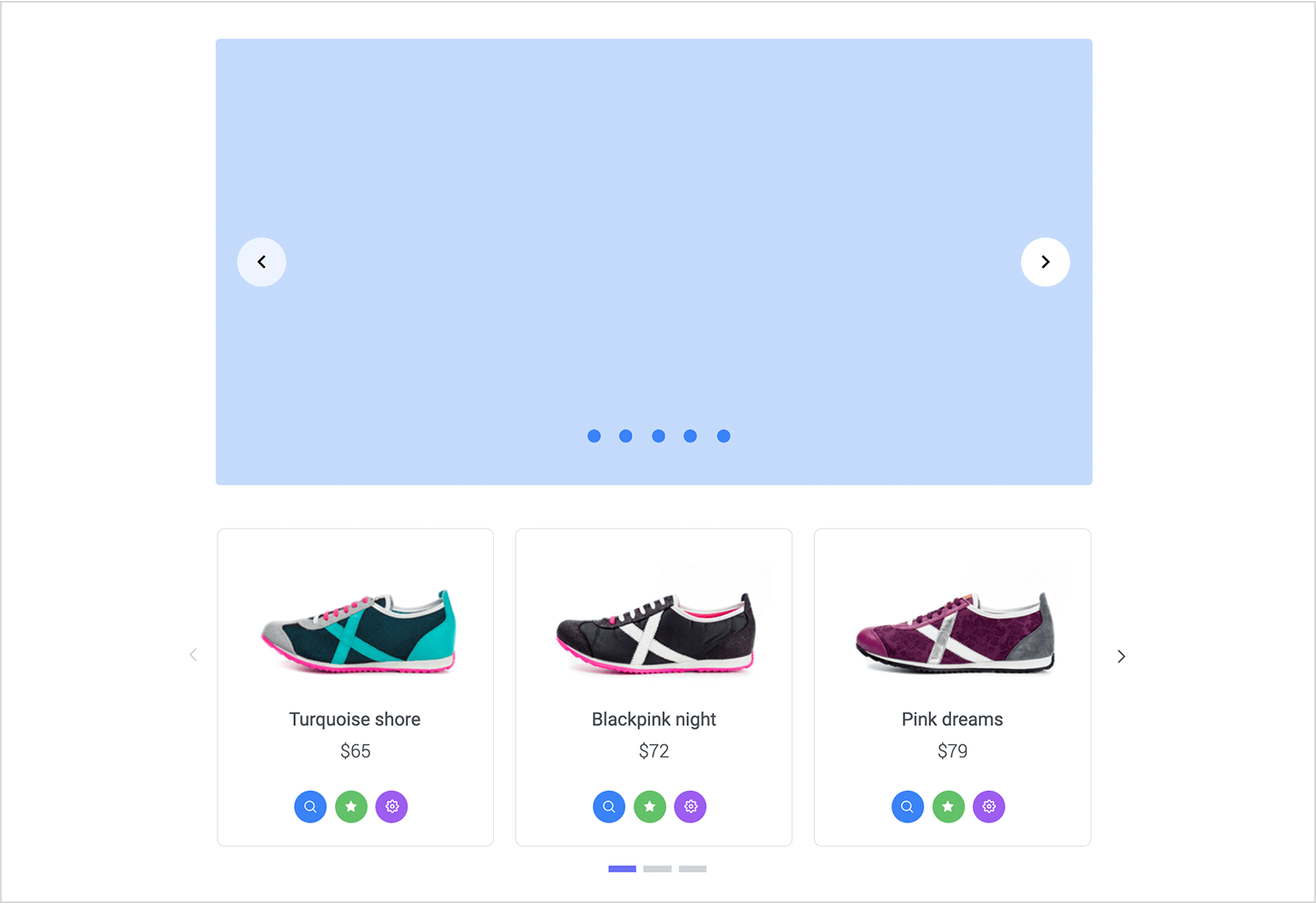
Al igual que con los altavoces, a veces necesitas mostrar varios productos sin abrumar la página. Este carrusel adopta un enfoque sencillo y estructurado, mostrando una fila de fichas de producto con detalles clave como nombre, descripción, precio y valoraciones, todo de un vistazo.
Las flechas laterales permiten a los usuarios desplazarse por más opciones sin saturar la pantalla, manteniendo todo limpio y fácil de navegar. Esta configuración funciona especialmente bien para las tiendas online, ya que permite a los compradores escanear varios artículos rápidamente en lugar de desplazarse interminablemente por la página. Además, como cada producto permanece visible el tiempo suficiente, los usuarios no tienen prisa por tomar una decisión.

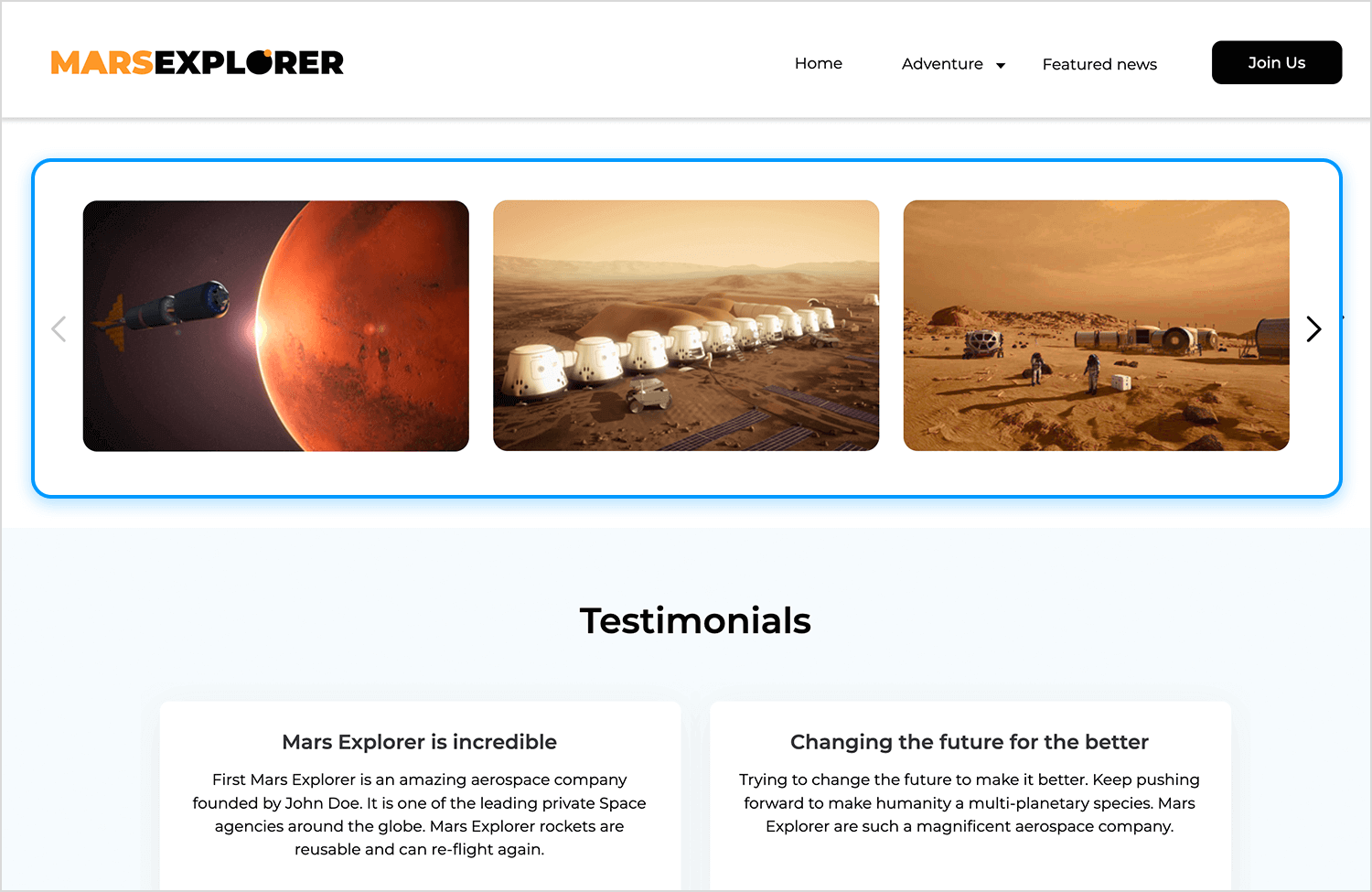
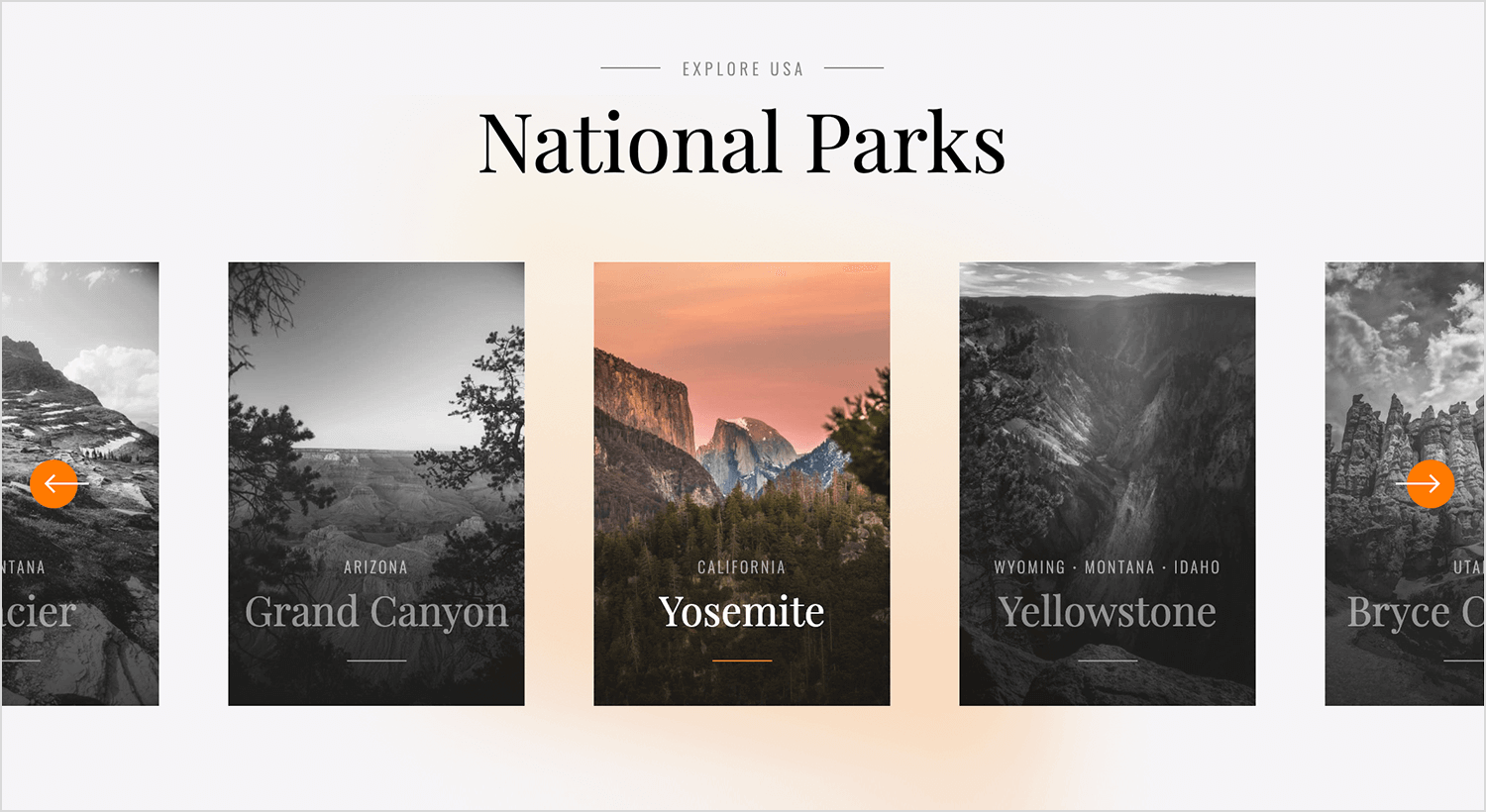
Este carrusel mantiene las cosas visuales e inmersivas, dejando que sean las imágenes las que hablen. Es perfecto para sitios web de viajes, aventuras o relatos que quieran despertar la curiosidad sin abrumar a los usuarios con texto.
Con unas sencillas flechas laterales, la navegación resulta fácil, sin desplazamiento automático, sin prisas, sólo una forma fluida de explorar. Es una forma fácil y atractiva de mostrar imágenes impresionantes e invitar a los usuarios a profundizar.

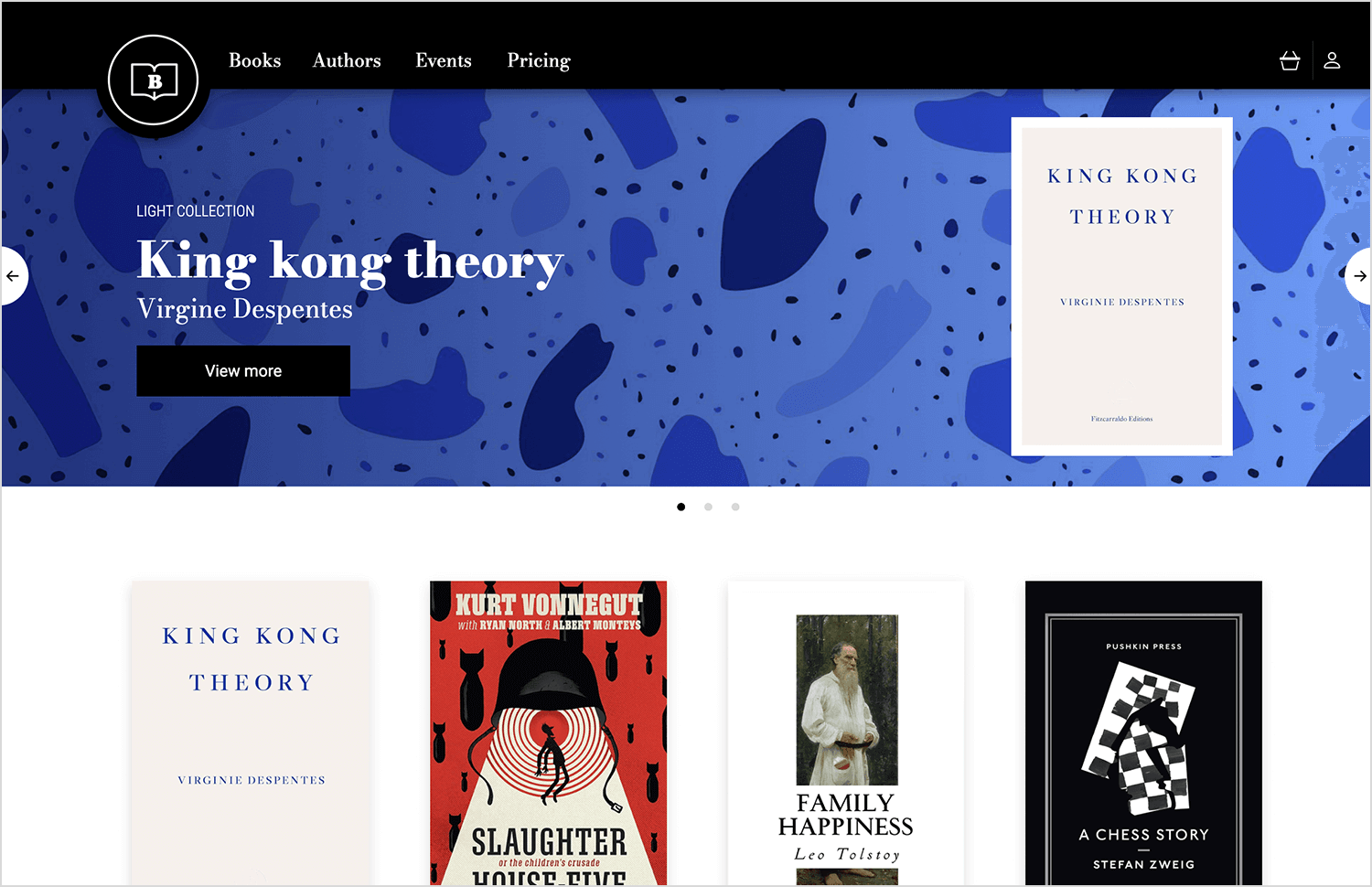
En este ejemplo, el carrusel centra la atención en los libros, haciendo que cada título parezca una selección destacada. El fondo en negrita añade carácter sin sobrecargar el diseño, mientras que la gran imagen de la portada y el título garantizan que el libro destaque.
La navegación es sencilla gracias a las flechas laterales, y el botón facilita la profundización. Una forma sencilla y eficaz de destacar los nuevos lanzamientos o las lecturas imprescindibles sin saturar la página.

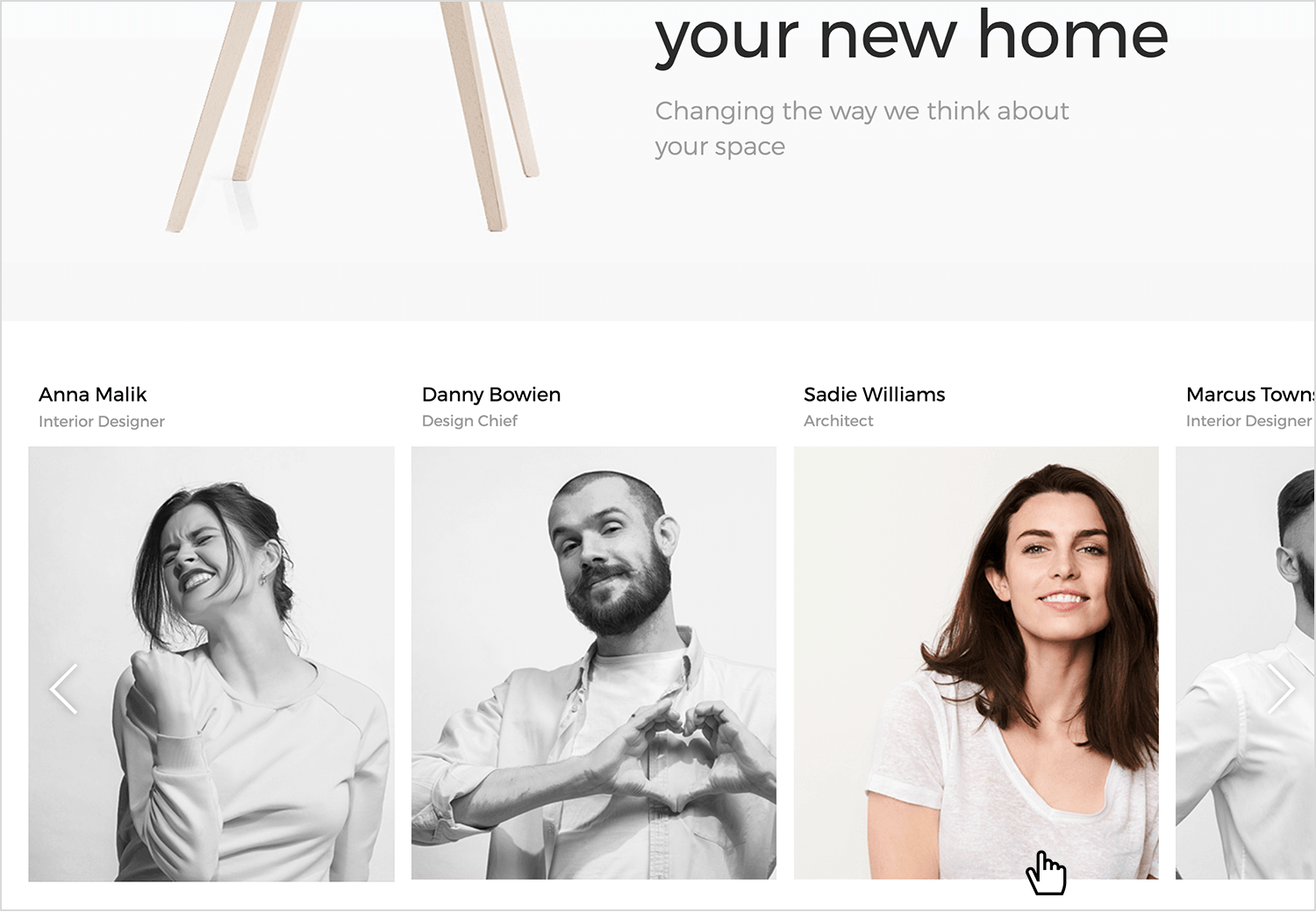
Este carrusel es todo personalidad. En lugar de retratos genéricos, los retratos en blanco y negro le dan un aire moderno y editorial. Los nombres y títulos mantienen la profesionalidad, pero el diseño limpio garantiza que la atención se centre en las personas.
La navegación es suave con flechas laterales, lo que permite a los usuarios navegar sin tener la sensación de estar hojeando una presentación de diapositivas. Es una forma sencilla y elegante de presentar un equipo sin sobrecargar la página con texto o con un diseño innecesario.

Este de Webflow es un ingenioso carrusel a pantalla completa con un aspecto muy fluido. Utiliza Swiper JS para crear una diapositiva centrada con estilos personalizados, dando a la diapositiva activa un aspecto único. El bucle infinito y las flechas de navegación facilitan la navegación por el contenido sin contratiempos. Además, soporta controles de teclado y rueda de ratón, para que los usuarios puedan navegar como prefieran.

El diseño responsive garantiza que se vea bien en cualquier dispositivo. Perfecto para mostrar carteras, productos o cualquier contenido visual de forma limpia y atractiva.
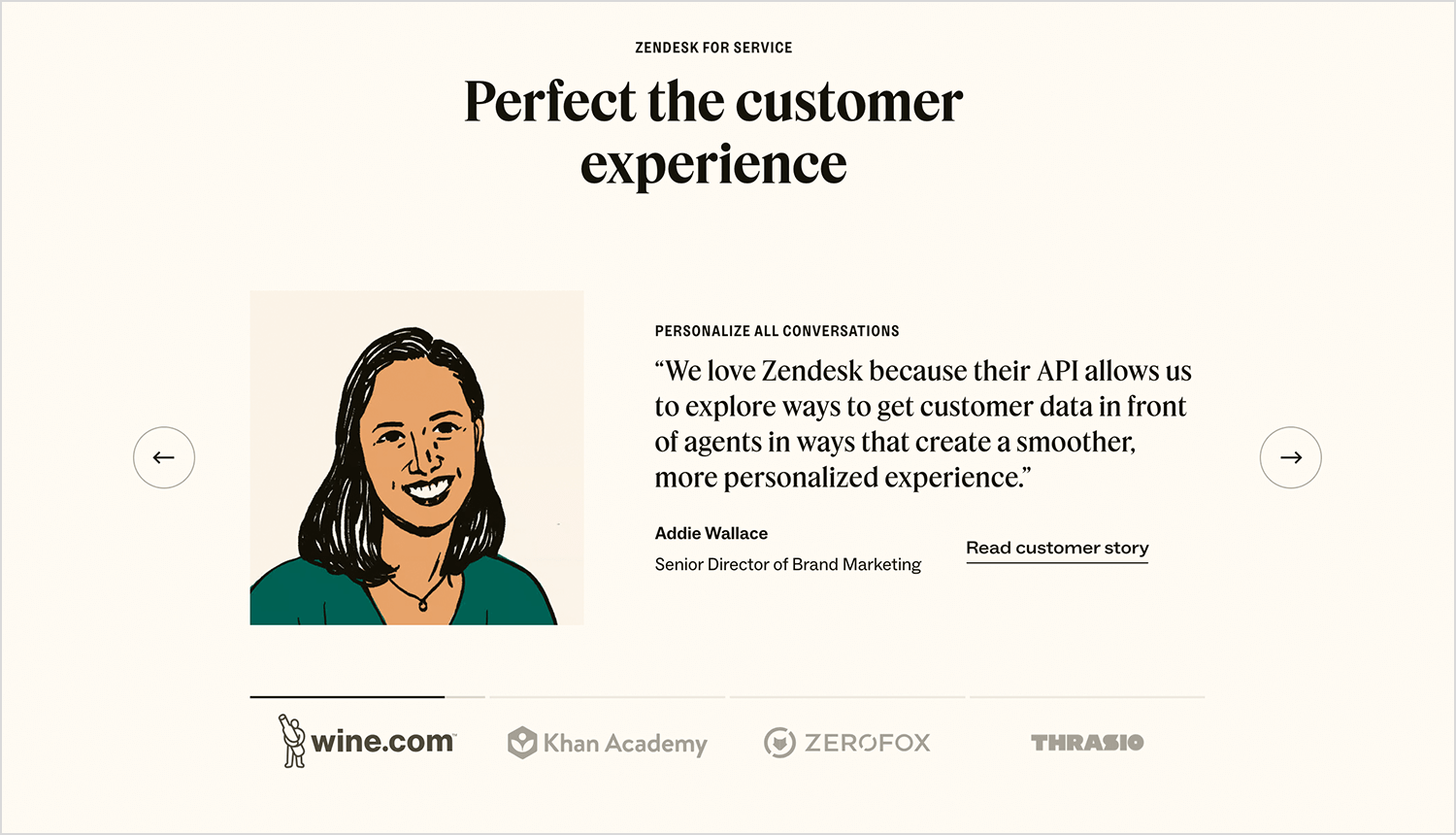
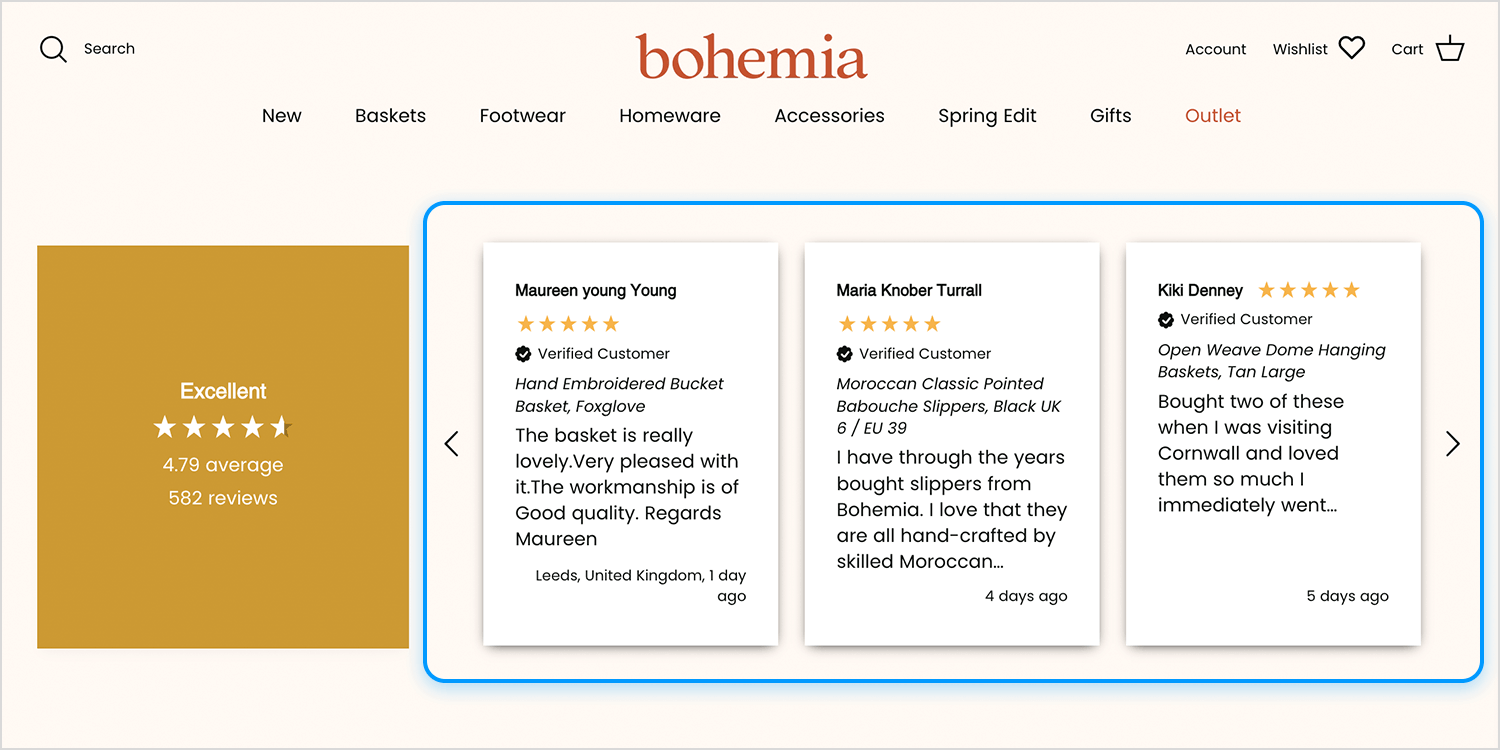
Este carrusel de Bohemia pone las opiniones de los clientes en primer plano, ofreciendo a los compradores potenciales una visión rápida de experiencias reales. En lugar de largas reseñas, mantiene las cosas concisas y fáciles de leer, lo que permite hojearlas sin esfuerzo.

Con una navegación fluida, los visitantes pueden hojear los testimonios a su propio ritmo. Es una forma estupenda de generar confianza y reforzar la reputación de la marca sin saturar la página con texto excesivo.
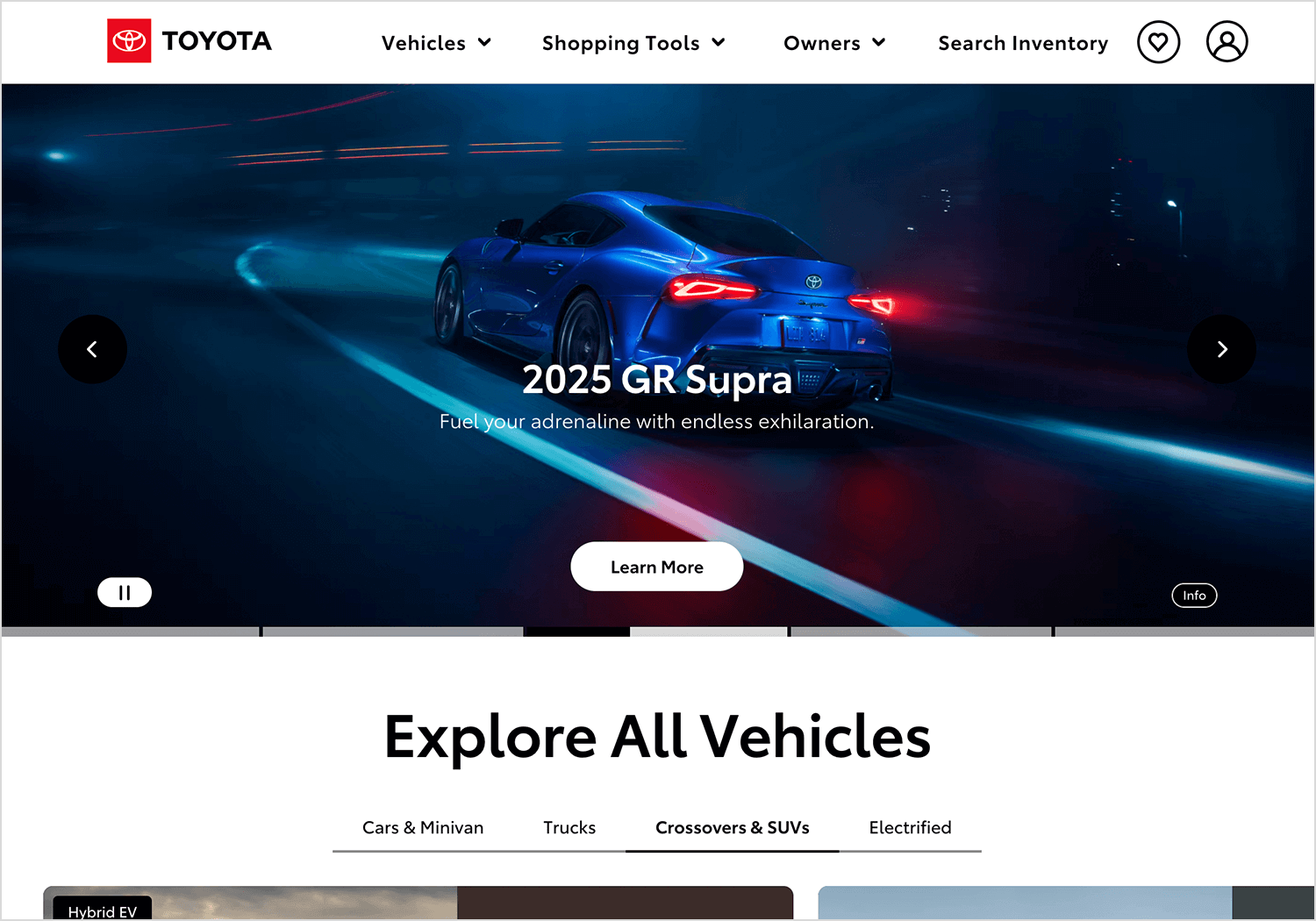
Toyota utiliza un carrusel dinámico en la página de inicio para mostrar sus últimos vehículos y ofertas especiales. Imágenes de alta calidad y breves descripciones acompañan a cada modelo, y los intuitivos controles de navegación permiten a los usuarios navegar fácilmente por el contenido.

Este diseño ofrece a los visitantes una forma atractiva y accesible de mantenerse al día sobre los productos más recientes de Toyota.
Diseña y crea prototipos de carruseles con Justinmind. ¡Es gratis!

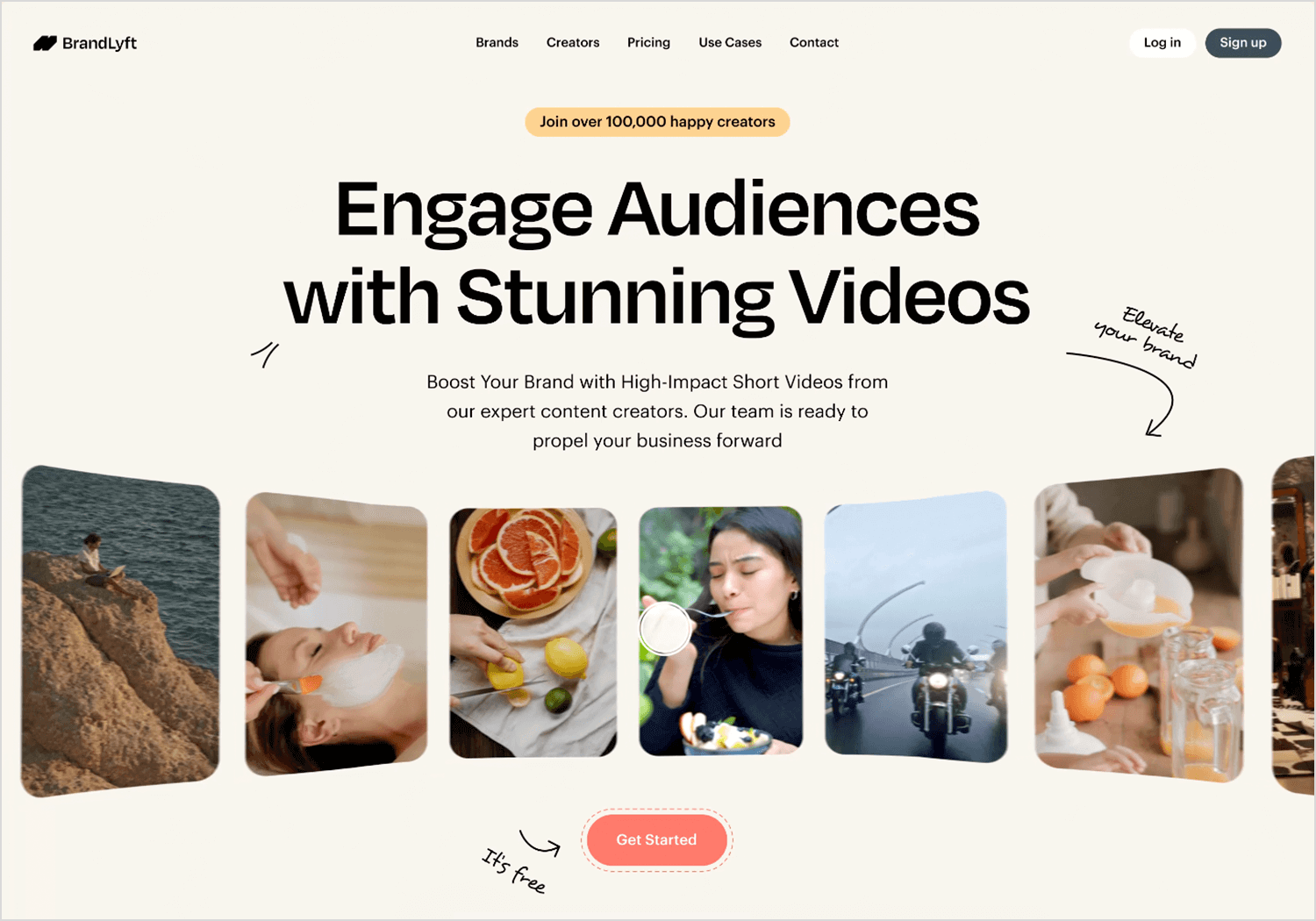
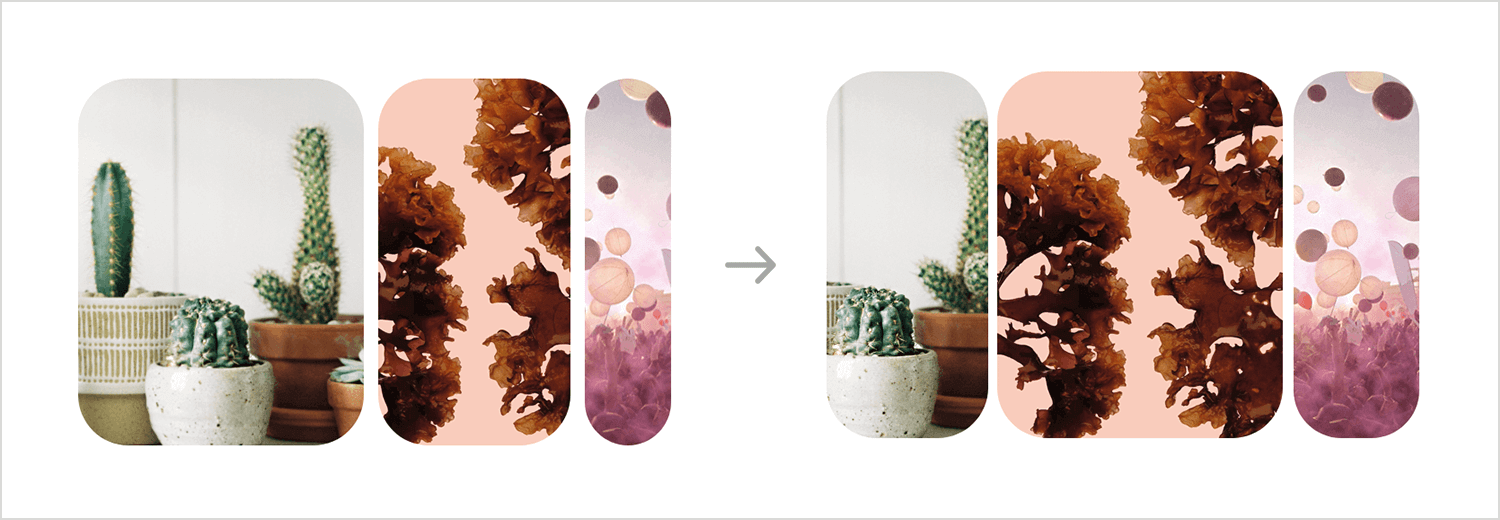
Encontramos éste en Dribbble que no es sólo un deslizador de imágenes básico, sino que utiliza animaciones suaves para la transición entre secciones, haciendo que todo parezca más pulido e interactivo. En lugar de limitarse a hacer clic en diapositivas estáticas, los usuarios obtienen una experiencia de navegación fluida y natural que mantiene el interés.

Es una forma estupenda de dirigir la atención sin abrumar la página, perfecta para mostrar productos, contar una historia o simplemente hacer que un sitio web parezca más moderno y atractivo.
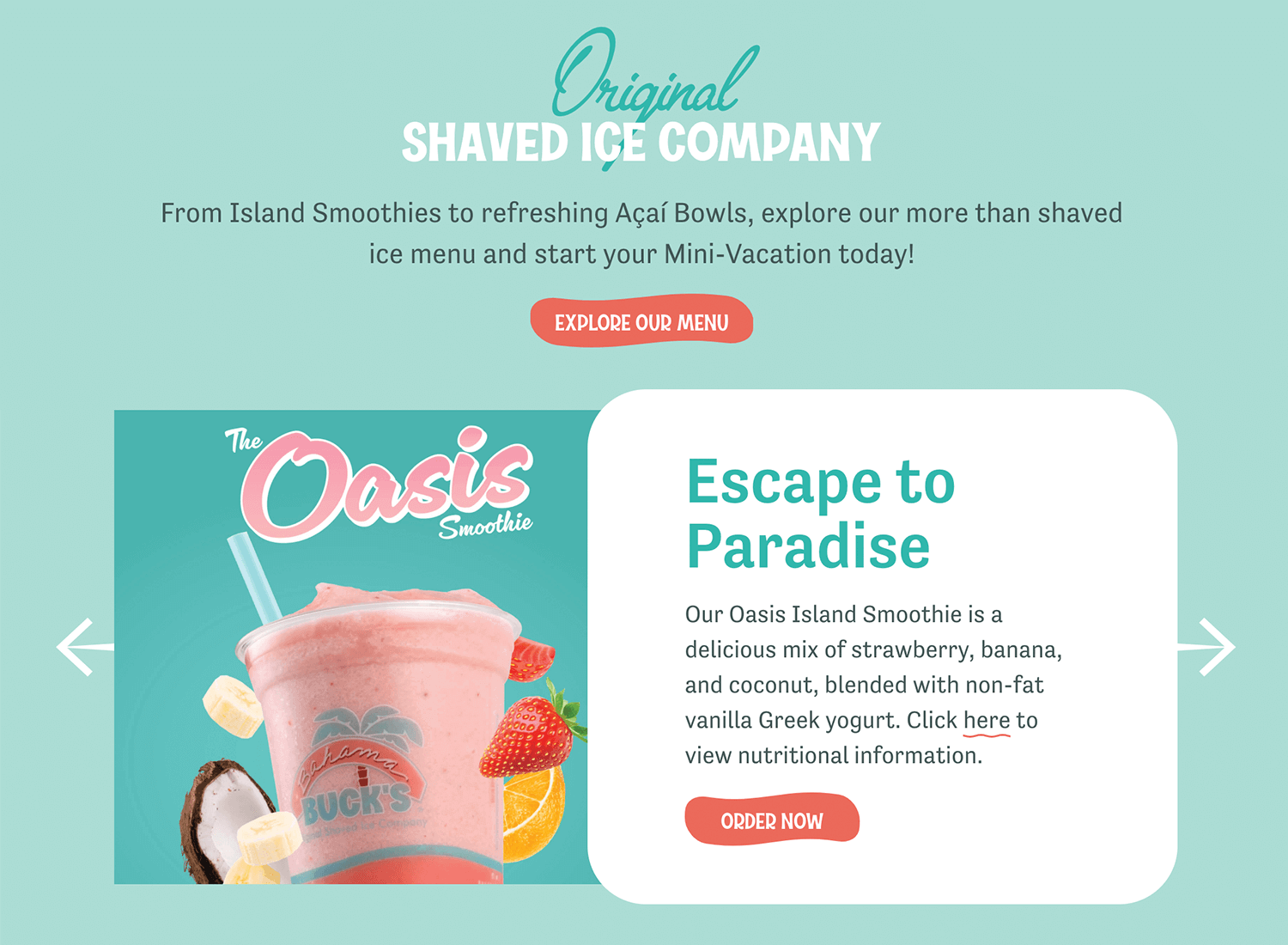
Este carrusel de Bahama Buck’s aporta un ambiente divertido y tropical a la página, mostrando batidos y ofertas especiales con colores brillantes y atrevidos elementos visuales. Cada diapositiva se centra en una promoción diferente, lo que facilita ver qué hay de nuevo o popular.

La navegación es clara y sencilla, lo que permite a los usuarios hacer clic sin sentirse apresurados. Es una forma estupenda de destacar las ofertas y los artículos de temporada, manteniendo el sitio fresco y atractivo.
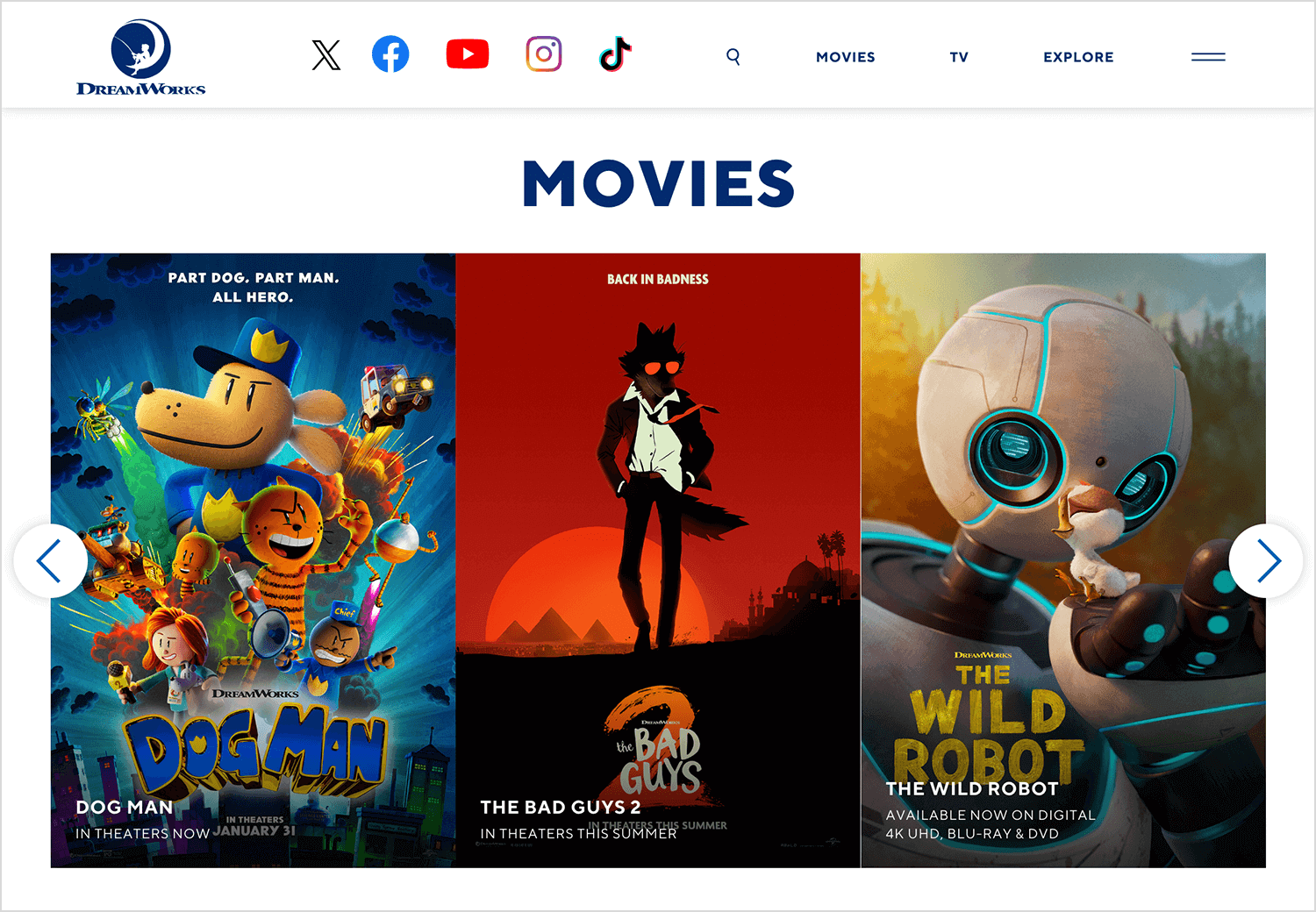
DreamWorks utiliza un carrusel a pantalla completa para mostrar sus últimas películas y proyectos. Cada diapositiva presenta imágenes llamativas y breves descripciones, que atraen a los visitantes. Una navegación fácil de usar permite a los visitantes explorar a su propio ritmo. Este diseño destaca eficazmente los distintos proyectos de DreamWorks de forma interactiva.

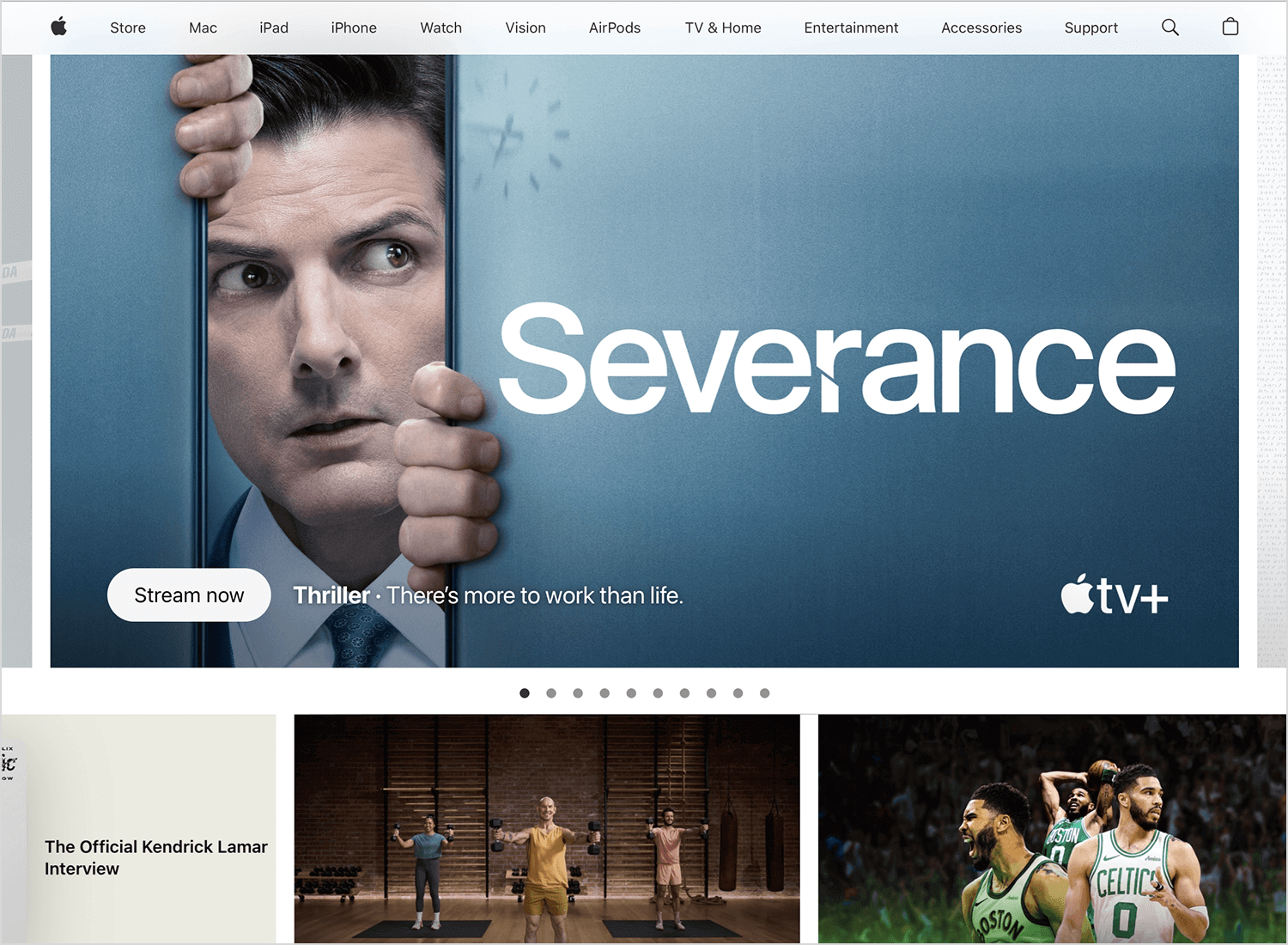
Manzana mantiene la fluidez con este diseño. En lugar de hacer clic, el contenido se mueve solo, lo que significa que utilizan un carrusel giratorio automático que muestra diferentes productos, como el último iPhone, entrenamientos de Fitness+ o juegos Arcade de Apple.

Las transiciones son limpias y naturales, haciendo que la página parezca dinámica sin distraer. Es una forma estupenda de destacar varias cosas sin que los usuarios tengan que hacer el trabajo.
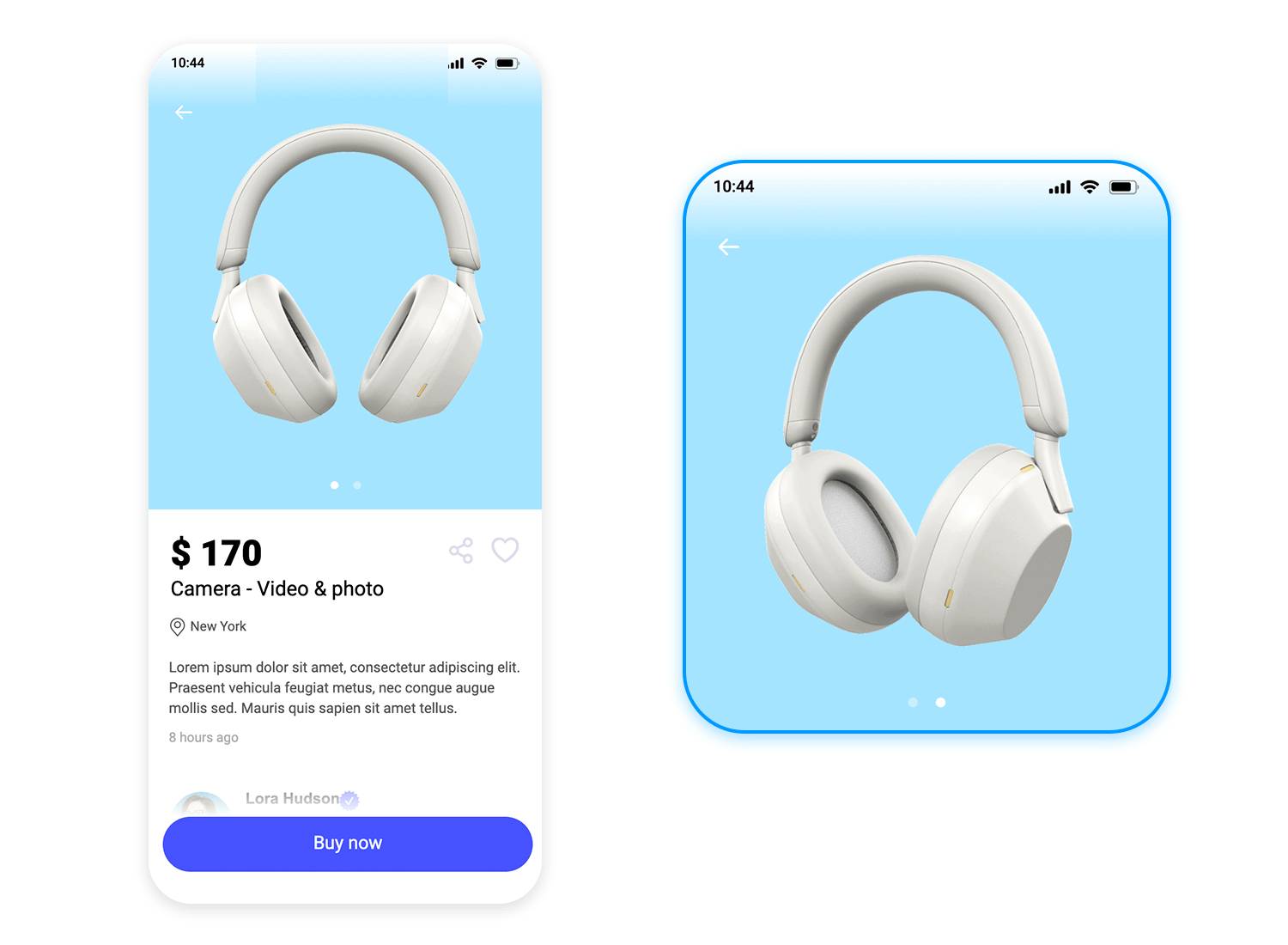
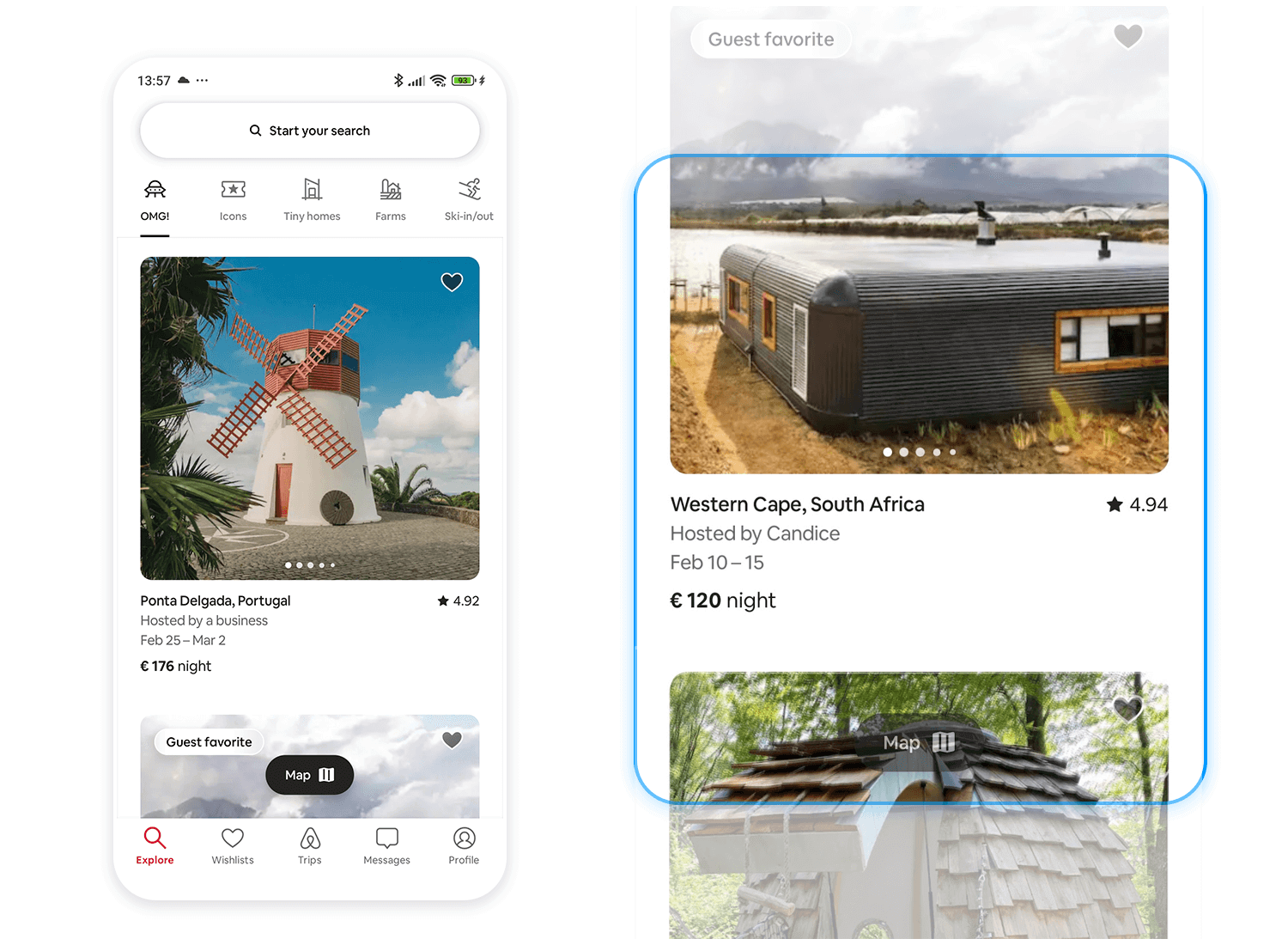
Este carrusel apto para móviles facilita la navegación por los productos. Los usuarios pueden deslizar el dedo por los diferentes artículos, con transiciones suaves que mantienen las cosas rápidas e intuitivas.
Cada diapositiva está diseñada de forma sencilla y clara, mostrando la imagen del producto, el precio y los detalles esenciales sin distracciones. Los puntos de la parte inferior muestran cuántos artículos hay disponibles, y el botón anima a la acción inmediata. Este diseño es perfecto para aplicaciones de compra, ya que garantiza una experiencia limpia y fácil de navegar en pantallas pequeñas.

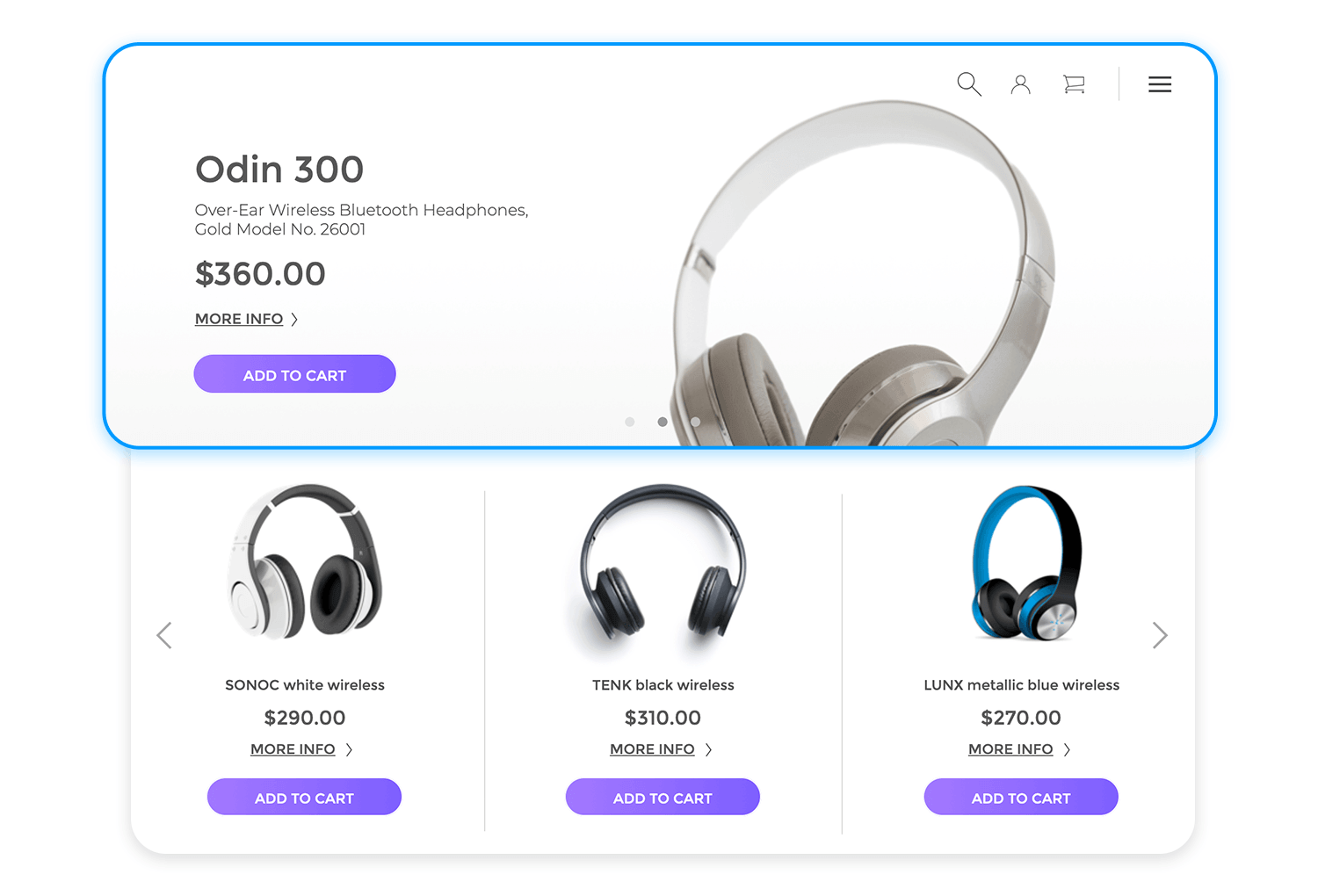
Ésta hace que comprar sea rápido y fácil. El producto principal es el centro de atención, con opciones similares alineadas debajo para que puedas deslizar o hacer clic para comparar sin pasos adicionales. No hay que rebuscar en los menús, sólo navegar y decidir.
Los precios, las imágenes y los botones están justo donde los necesitas, para que todo sea sencillo. Y como está en una tableta, el carrusel es táctil, para que puedas deslizar o arrastrar con naturalidad. Una forma sencilla de explorar productos y comprar sin complicaciones.

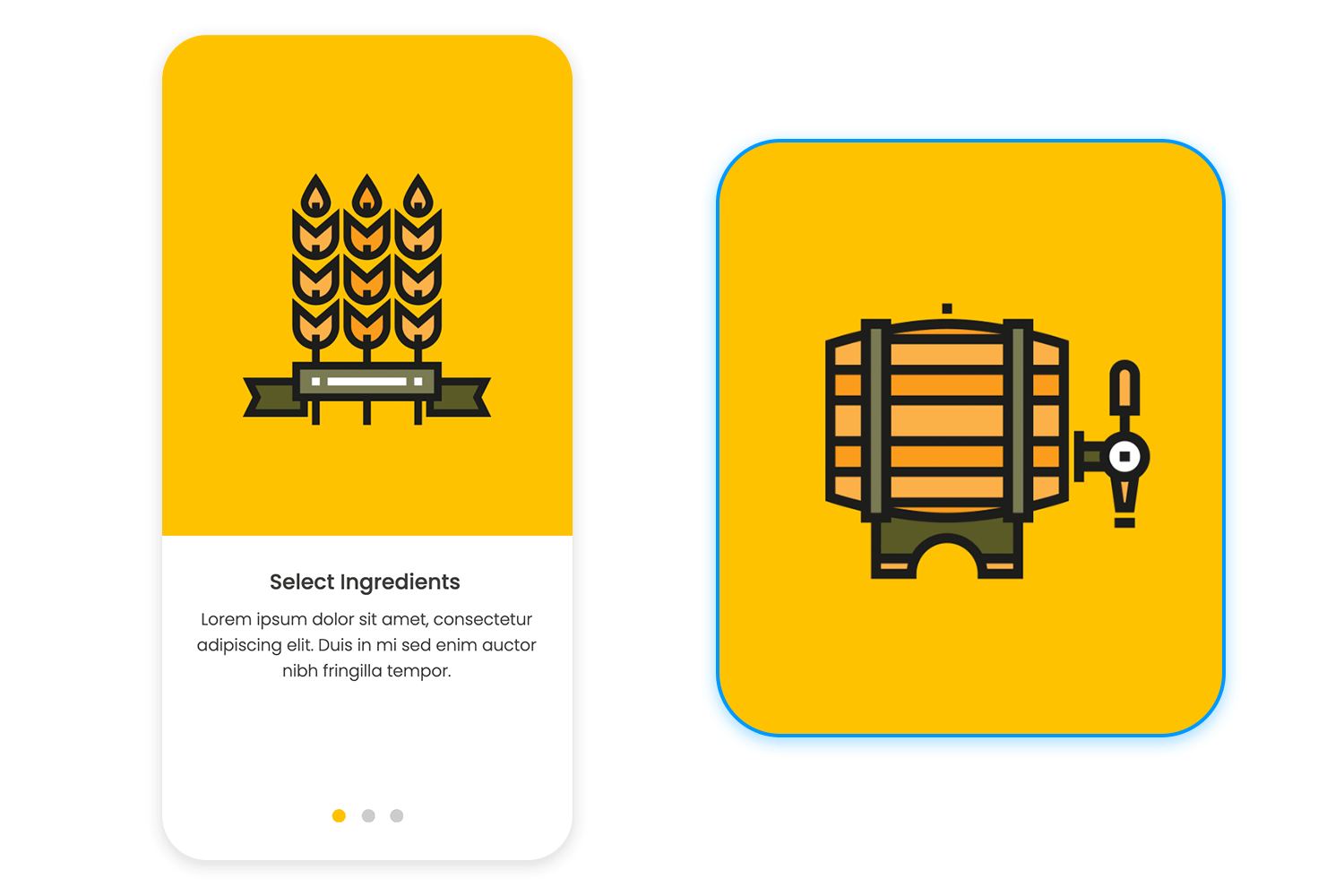
Otro ejemplo de carrusel apto para móviles, guía a los usuarios por los pasos clave con imágenes limpias y descripciones breves, que facilitan el seguimiento. Cada diapositiva se centra en una sola idea, manteniendo las cosas claras y atractivas sin sobrecargarlas de información.
Los indicadores de puntos de la parte inferior ayudan a los usuarios a seguir su progreso, mientras que los suaves gestos de deslizamiento hacen que moverse entre diapositivas no suponga ningún esfuerzo. Es una forma natural e intuitiva de introducir a los usuarios en una aplicación sin ralentizarlos.

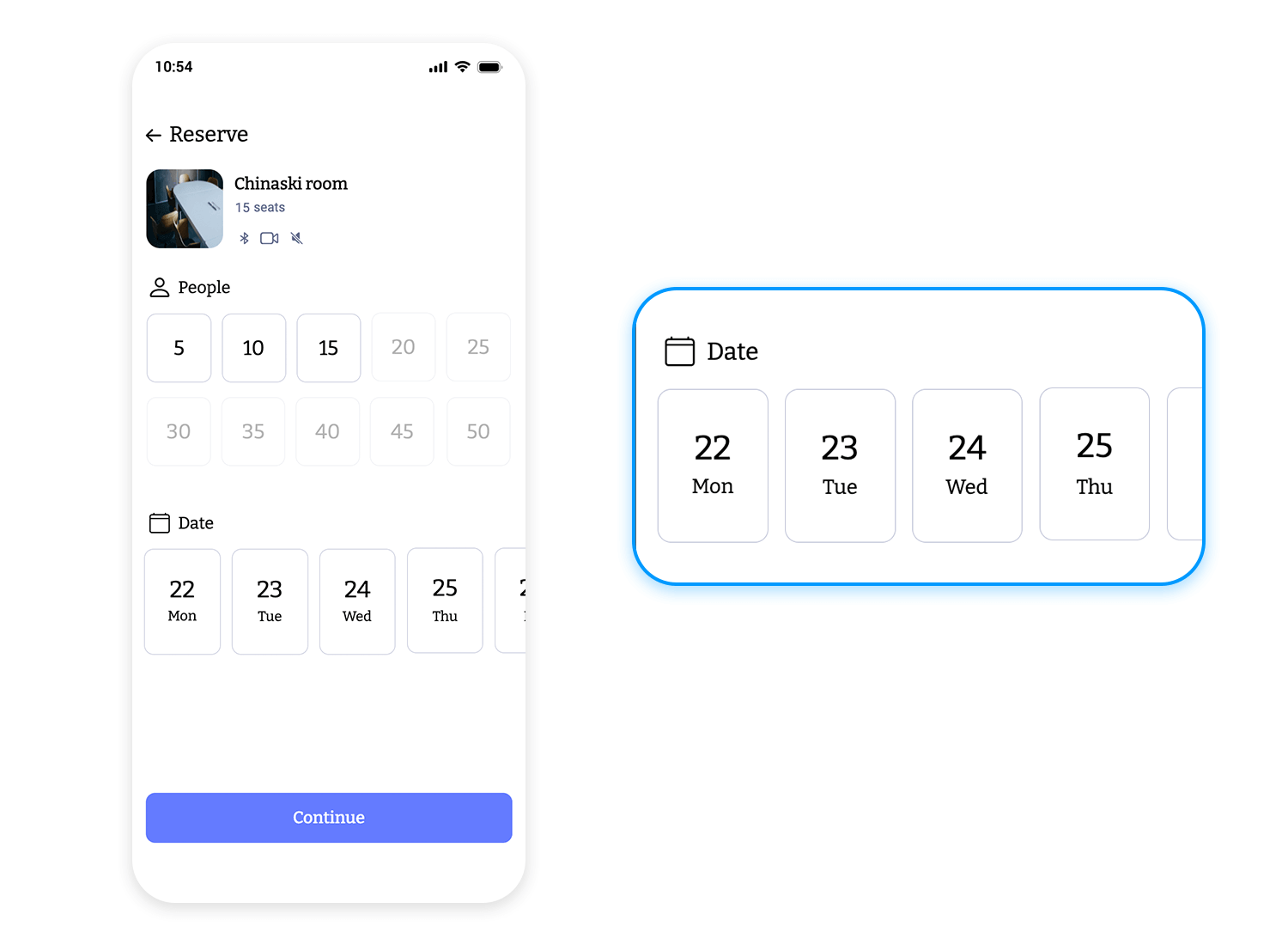
¿Buscas una sala de reuniones? Esta interfaz de reservas te lo pone fácil con un carrusel horizontal de fechas. En lugar de introducir manualmente las fechas, los usuarios pueden desplazarse rápidamente por las opciones disponibles y elegir la que mejor se adapte a su horario con sólo un toque.
El diseño es limpio e intuitivo, y permite a los usuarios seleccionar el número de asistentes al tiempo que desactiva automáticamente las opciones que superan la capacidad de la sala. Sin pasos innecesarios, es una forma sencilla de reservar un espacio en cuestión de segundos.

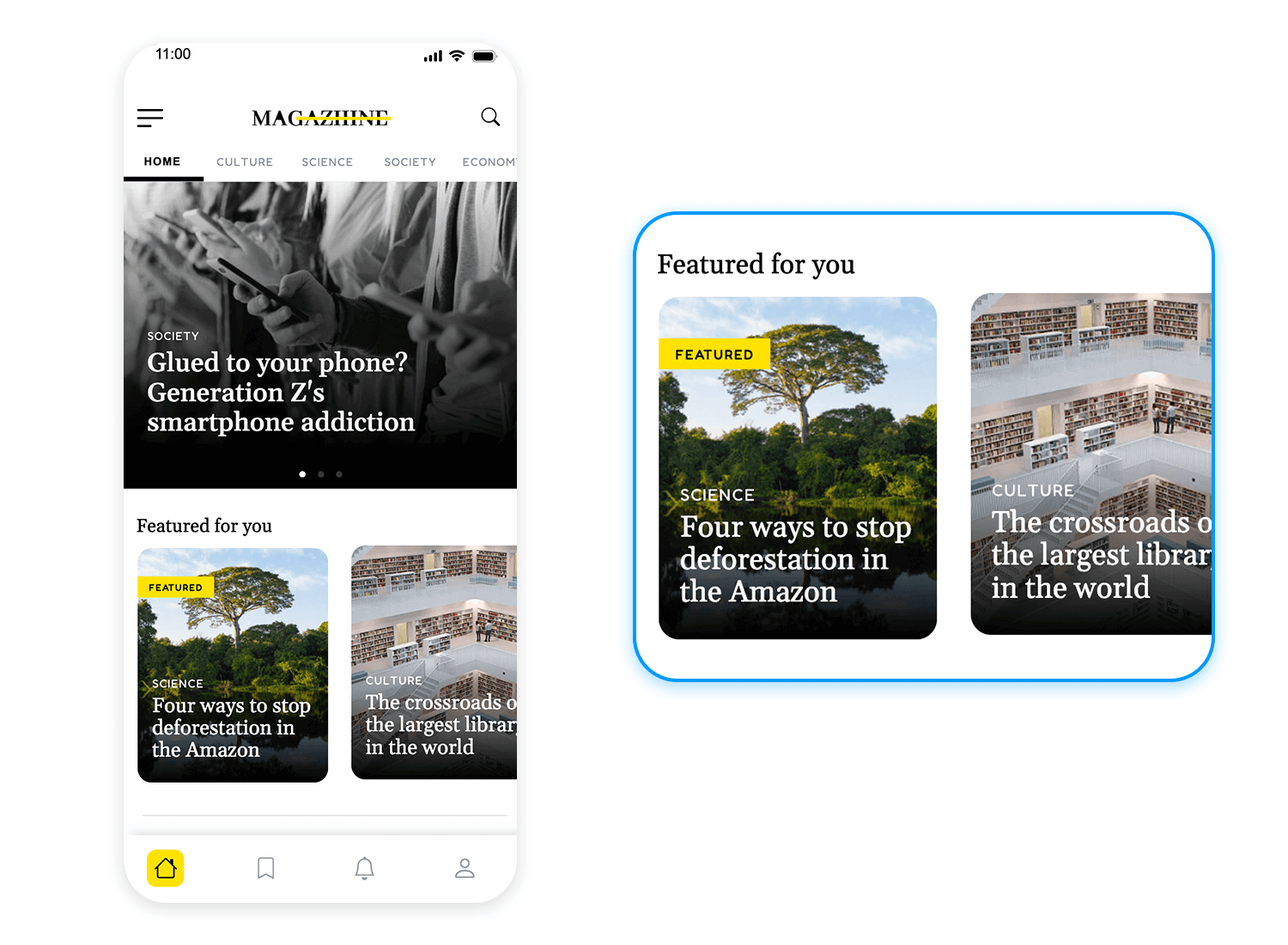
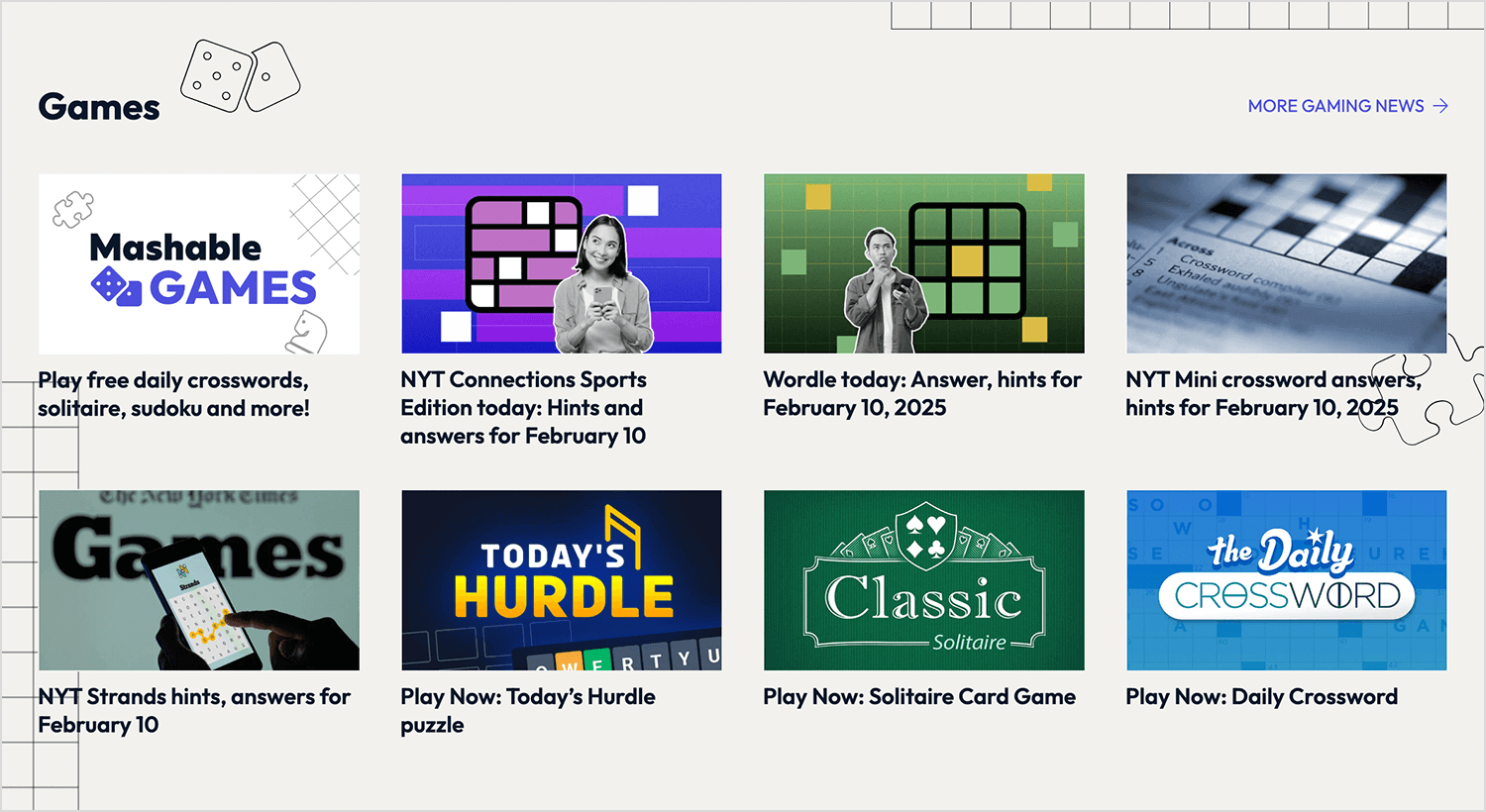
Para nuestro último ejemplo, he aquí un carrusel de noticias que mantiene las cosas elegantes y organizadas. La noticia principal llama la atención con un titular llamativo y una imagen de ancho completo, mientras que la sección «Destacado para ti» permite a los usuarios desplazarse horizontalmente por los artículos seleccionados.
La navegación es sencilla, puedes deslizar el dedo para navegar sin perder de vista lo importante. Es bueno destacar las historias de tendencia, manteniendo la experiencia limpia y fácil de explorar.

Los carruseles pueden ser útiles, pero no siempre son la mejor opción. Si los usuarios tienden a ignorarlos, pasan demasiado rápido o se frustran esperando la diapositiva adecuada, merece la pena considerar otras formas de mostrar el contenido. Aquí tienes algunas alternativas sólidas que mantienen las cosas claras, accesibles y fáciles de navegar.
En lugar de una presentación de diapositivas giratoria, una única imagen principal en negrita con un mensaje claro mantiene las cosas simples y directas. Funciona muy bien para destacar un producto clave, una promoción o una llamada a la acción sin distracciones. ¿El inconveniente? No puedes mostrar tantas cosas a la vez, pero en muchos casos, menos es más; los usuarios ven exactamente lo que necesitan de inmediato.

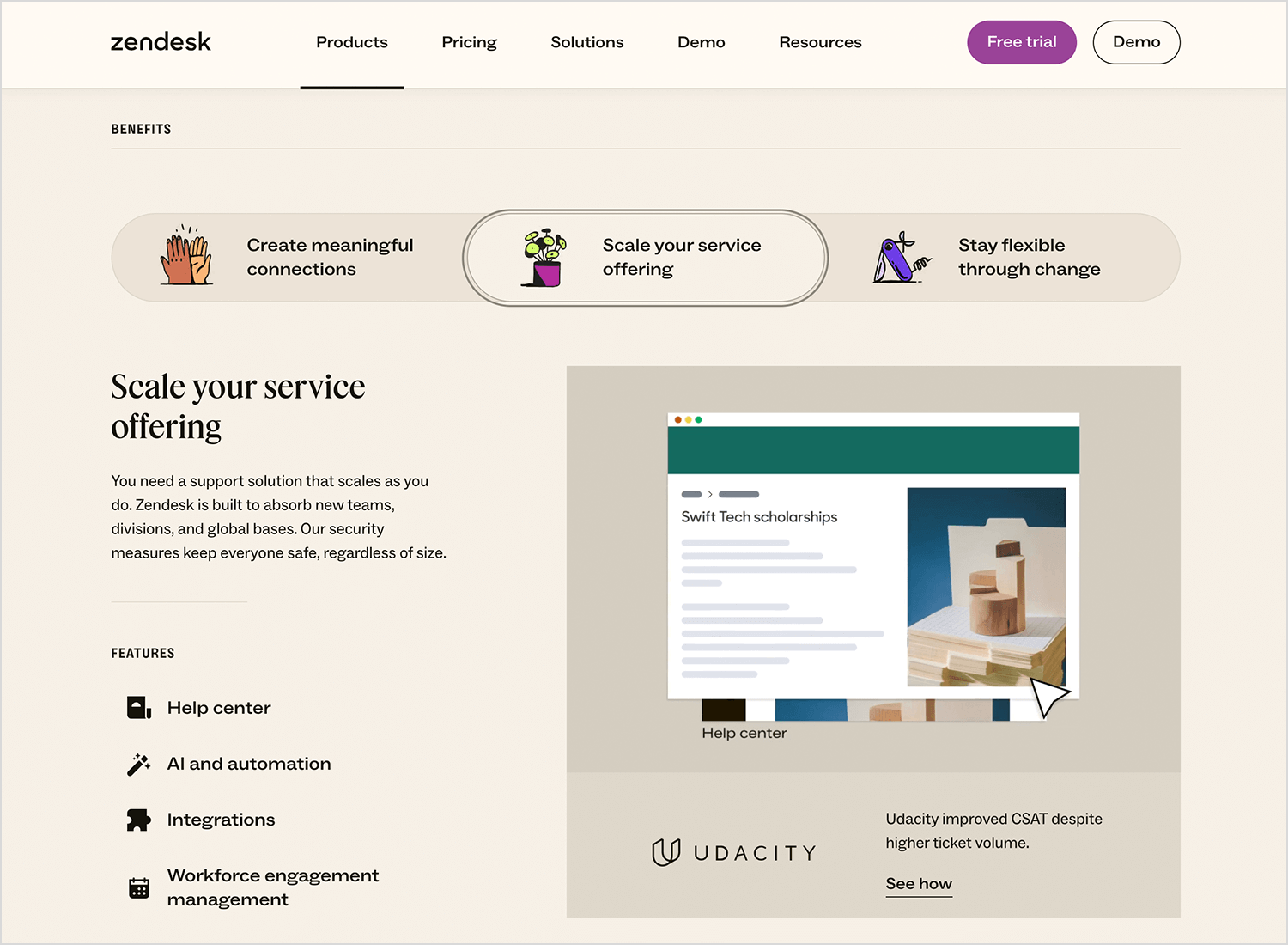
Si hay mucho contenido que mostrar, las pestañas o acordeones permiten a los usuarios cambiar de sección a su antojo. No hay que esperar a que giren las diapositivas, basta con hacer clic e ir al grano. Esto es especialmente útil para comparaciones de características, preguntas frecuentes o detalles de productos. Las etiquetas deben ser claras e intuitivas, para que los usuarios sepan exactamente en qué están haciendo clic.

En lugar de ocultar el contenido en un deslizador giratorio, ¿por qué no mostrarlo todo a la vez? Un diseño de cuadrícula o tarjeta facilita la exploración de múltiples opciones sin clics adicionales. Piensa en listados de productos, previsualizaciones de blogs o destinos destacados: todo está ordenado para que los usuarios puedan desplazarse y explorar a su propio ritmo.

En lugar de hacer que los usuarios hojeen un sinfín de opciones, muéstrales por adelantado las mejores opciones. Destacar uno o dos de los mejores productos, entradas de blog o promociones facilita la toma de decisiones. Menos buscar y más descubrir.

En el móvil, el desplazamiento vertical resulta más natural que deslizarse por un carrusel horizontal. Tanto si se trata de un desplazamiento infinito (para cosas como los feeds de noticias) como de secciones claramente separadas, este diseño mantiene a los usuarios interesados sin obligarles a navegar manualmente.

Al fin y al cabo, la mejor alternativa depende del contenido y de la experiencia de usuario que quieras crear. Si un carrusel no está consiguiendo clics, cámbialo, porque el objetivo es siempre hacer las cosas lo más fluidas e intuitivas posible.
Diseña y crea prototipos de carruseles con Justinmind. ¡Es gratis!

Si vas a añadir un carrusel a tu diseño, prototiparlo primero es una decisión inteligente. Te ayudará a testar la usabilidad, perfeccionar las interacciones y asegurarte de que los usuarios realmente lo utilizan, en lugar de ignorarlo. Con Justinmind, puedes crear prototipos de carrusel realistas e interactivos que se asemejen al producto final, todo ello sin escribir una sola línea de código.
Justinmind facilita el diseño y test de carruseles tanto para web como para móvil. Tanto si estás trabajando en un deslizador héroe, un escaparate de productos o una galería de imágenes, puedes simular interacciones reales como deslizar, hacer clic en las flechas o la rotación automática.
A continuación te explicamos cómo puedes construir un prototipo de carrusel paso a paso:
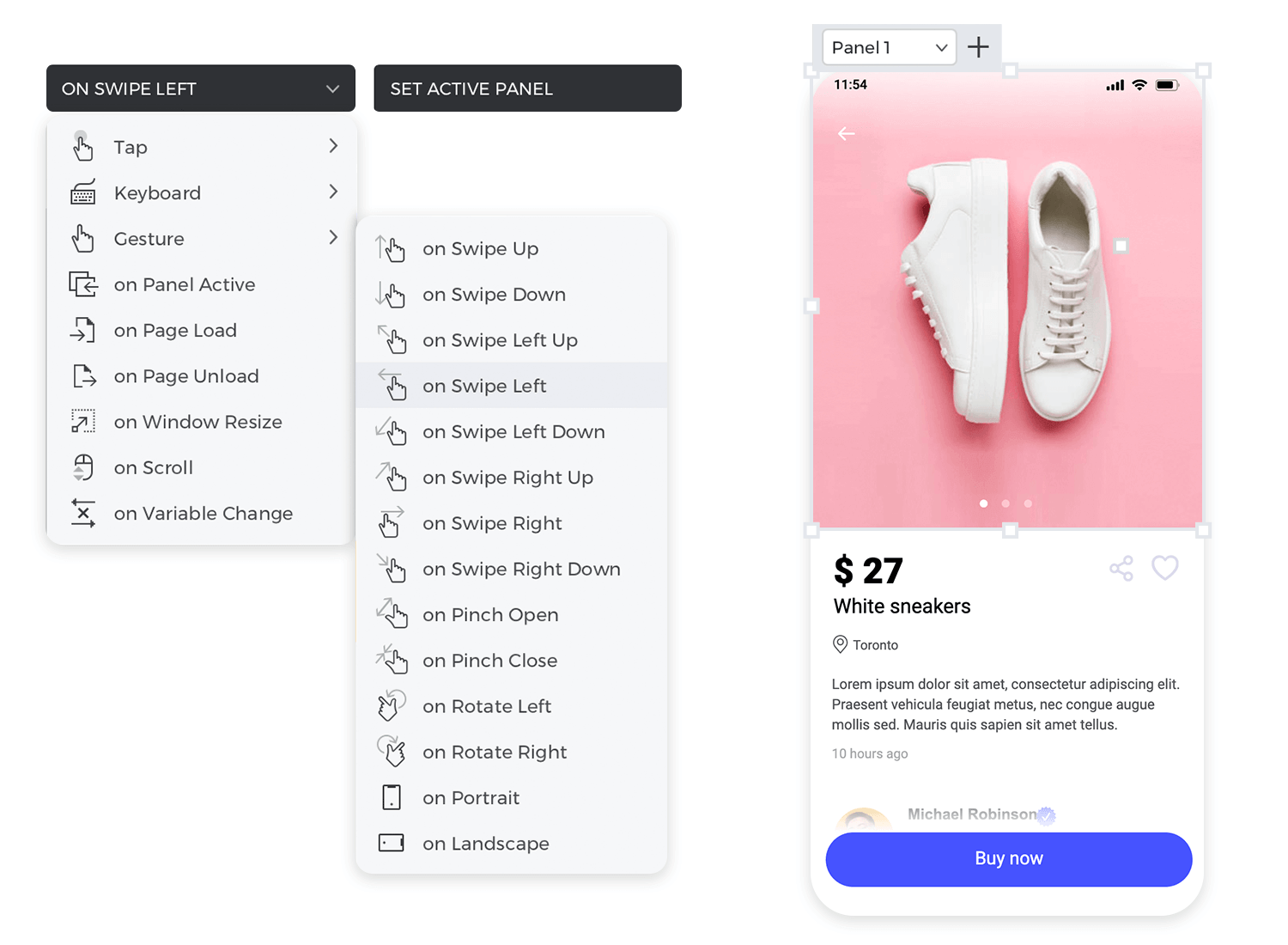
- Utiliza paneles dinámicosCada diapositiva de tu carrusel puede ser un panel, lo que te permite cambiar de contenido con fluidez.
- Añade controles de navegación: coloca flechas izquierda y derecha o puntos indicadores para que los usuarios puedan navegar manualmente.
- Simula la rotación automática: configura transiciones temporizadas para recorrer las diapositivas automáticamente si es necesario.
- Habilita gestos para móvilesUtiliza los activadores de deslizamiento de Justinmind para crear carruseles táctiles que resulten naturales en el móvil.
- Test con usuarios: realiza test de usabilidad para ver cómo interactúa la gente con tu carrusel. Si lo ignoran o se frustran, quizá debas plantearte un diseño alternativo.

Para acelerar las cosas, Justinmind ofrece kits de UI con componentes de carrusel preconstruidos que puedes personalizar. Aquí tienes algunos de los mejores kits que puedes consultar.
Es ideal para banners de página de inicio, sliders héroe y carruseles de contenido básico.

Incluye patrones de carrusel táctiles con gestos de deslizamiento.
Sigue las directrices de Material Design de Google e incluye elementos de carrusel preconstruidos, lo que lo convierte en una gran opción para prototipos de aplicaciones Android.

Para quienes trabajan con Vuetify, un framework de Vue.js, este kit incluye componentes de carrusel listos para usar que encajan con el sistema de diseño de Vuetify. Ideal para aplicaciones web inspiradas en Material.

Diseñado para aplicaciones PrimeFaces, este kit incluye diversos elementos de navegación y controles interactivos, incluidos componentes de carrusel.

Si utilizas Bootstrap, este kit incluye componentes de carrusel con capacidad de respuesta que se adaptan perfectamente a los diseños basados en Bootstrap. Una gran elección para proyectos web que necesitan un enfoque ligero y flexible del diseño UI.

La creación de prototipos te permite afinar tu carrusel antes del desarrollo, asegurándote de que es funcional, intuitivo y que realmente añade valor a la experiencia del usuario. Si los usuarios tienen problemas con él, puedes ajustar el diseño o explorar alternativas mejores antes de escribir el código.
Diseña y crea prototipos de carruseles con Justinmind. ¡Es gratis!

Los carruseles pueden ser una herramienta de diseño útil, pero sólo cuando se hacen bien. Si están mal implementados, como demasiado rápidos, demasiado desordenados o sin una navegación clara, los usuarios los ignorarán, se sentirán frustrados o simplemente pasarán de largo. Pero si se diseñan con cuidado, pueden mejorar un sitio web haciendo que el contenido sea atractivo, accesible y fácil de navegar.
Antes de comprometerte con un carrusel, merece la pena preguntarse ¿Es realmente la mejor forma de presentar el contenido? En muchos casos, alternativas como las imágenes estáticas, las secciones con pestañas o las cuadrículas pueden ser igual de eficaces, si no mejores, a la hora de ofrecer información clave sin depender del movimiento o de diapositivas temporizadas.
Si un carrusel es la elección correcta, crear primero un prototipo es la mejor forma de asegurarse de que funciona como se pretende. Con Justinmind, puedes construir y testar carruseles interactivos antes del desarrollo, asegurándote de que son fluidos, intuitivos y realmente útiles.
Lo que realmente importa no es sólo tener un carrusel, sino crear una interfaz que guíe a los usuarios, los mantenga enganchados y, en definitiva, mejore su experiencia. Si un carrusel consigue eso, está haciendo su trabajo. Si no, puede que sea el momento de plantearse una alternativa.
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read