El diseño atómico es una forma de que los equipos de diseño creen nuevos productos con un enfoque calculado y controlado. Pero, ¿por qué es tendencia? Descúbrelo en esta guía.
Los diseñadores de todo el mundo están aprendiendo a amar un enfoque más calculado a la hora de diseñar cosas nuevas, pero ¿qué significa Diseño Atómico en la práctica?
Simplifica tu proceso de diseño con los sistemas de diseño atómico. ¡Es gratis!

Utilizando conceptos de la química en el diseño web, la mayoría de los equipos de diseño descubren que su vida es más fácil. Este marco consiste en ver la interfaz y los componentes que la componen con ojos nuevos, ganando perspectiva. El propio proceso suele dar lugar a un sistema que enumera todos los componentes y patrones, como un sistema de diseño que contiene todos los materiales y entregables. Es una forma apasionante de enfocar el diseño, que alimenta la creatividad sin dejar nada al azar.
El diseño atómico, introducido por Brad Frost, es una nueva forma de pensar sobre diseño de UI. Instead of tackling interfaces as one overwhelming whole, it breaks them down into smaller, reusable pieces, just like atoms in chemistry. These pieces, or atoms, combine to form molecules (like a search bar), which then group into organisms (like a website header). Before you know it, you’ve got a fully functioning interface that’s structured, flexible, and easy to manage.
¿Qué hace que Atomic Design sea tan emocionante? Es un marco que ayuda a diseñadores y desarrolladores a crear sistemas de diseño coherentes y escalables sin perder la creatividad. Es como construir con un juego de piezas de LEGO perfectamente organizadas; todo encaja, y cada pieza tiene un papel que desempeñar.
Para el diseño moderno de UI y UX, donde la colaboración y la adaptabilidad son clave, el Diseño Atómico no es sólo una metodología; es una forma más inteligente de pensar en la creación de productos. Garantiza que todos los elementos funcionen juntos a la perfección, haciendo que todo el proceso sea más claro, rápido y divertido.

El diseño de productos digitales puede irse rápidamente de las manos a medida que aumenta la complejidad; los componentes se amontonan, los estilos divergen y hacer cambios se siente como tirar de un hilo en una telaraña enmarañada. El diseño atómico ofrece una forma mejor de avanzar, centrándose en la modularidad y la estructura. He aquí por qué se ha convertido en una opción para los equipos de UX.
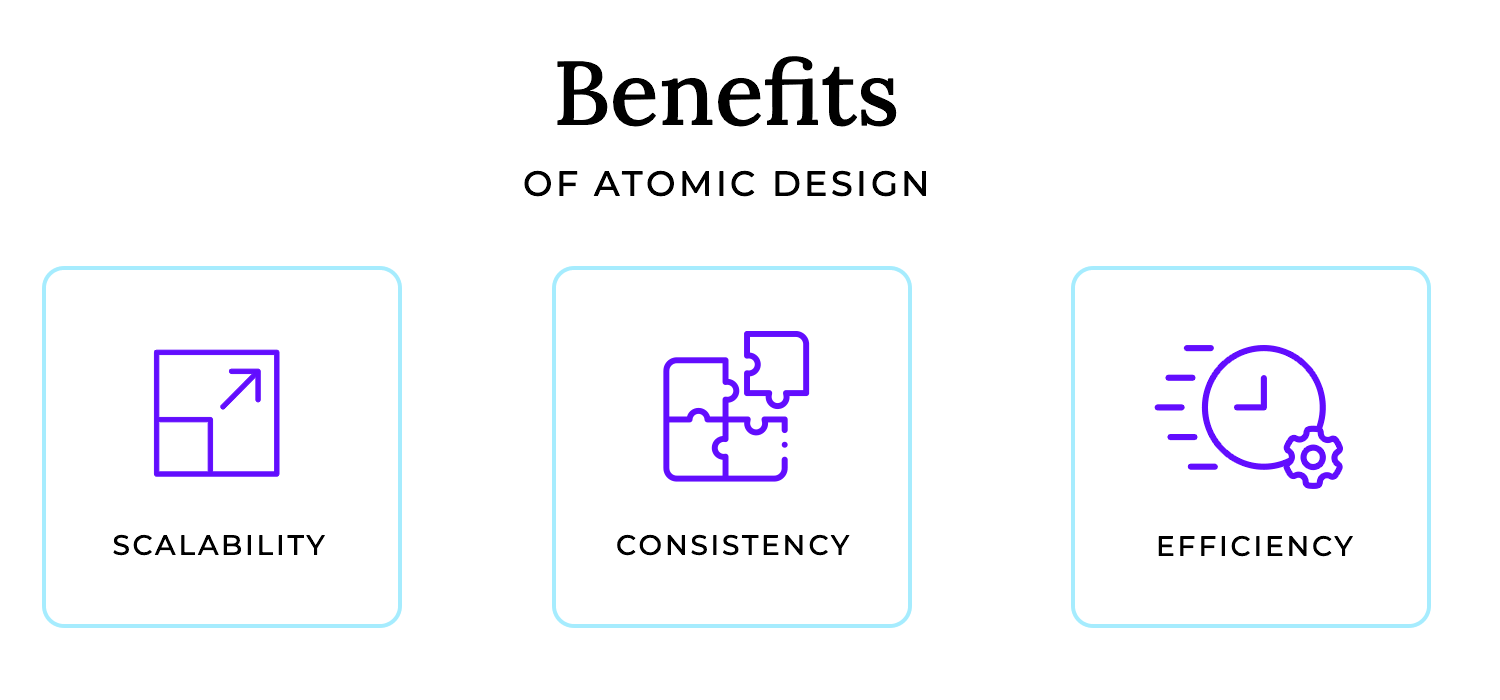
- Escalabilidad: El crecimiento es inevitable, y con Atomic Design, es indoloro. ¿Necesitas añadir funciones o ampliar tu producto? No necesitas reinventar la rueda. Los bloques reutilizables que ya has creado están diseñados para adaptarse a tus necesidades.
- Coherencia: Uno de los mayores retos del diseño es mantener un aspecto y una sensación de cohesión. Atomic Design lo aborda asegurándose de que cada pieza, desde los botones hasta secciones enteras, se adhiere a un sistema unificado. ¿El resultado? Una experiencia sin fisuras para los usuarios y menos quebraderos de cabeza para tu equipo.
- Eficiencia: se ahorra tiempo y energía al no tener que empezar de cero cada vez. Los diseñadores y desarrolladores trabajan con una biblioteca compartida de componentes, lo que agiliza la colaboración y reduce el trabajo redundante.

El diseño tradicional a menudo se siente como montar un puzzle sin ver la imagen completa. Cada pantalla se diseña de forma aislada, lo que provoca incoherencias y frustración cuando las cosas no encajan. El diseño atómico da la vuelta a esta situación centrándose primero en el panorama general. No se trata de diseñar pantallas, sino de crear un sistema en el que todas las piezas funcionen juntas, intencionadamente.
En esencia, Atomic Design facilita la vida a los equipos de UX. No se trata sólo de estructura; se trata de darte las herramientas para crear productos que crezcan con elegancia y tengan un aspecto estupendo al hacerlo.
Simplifica tu proceso de diseño con los sistemas de diseño atómico. ¡Es gratis!

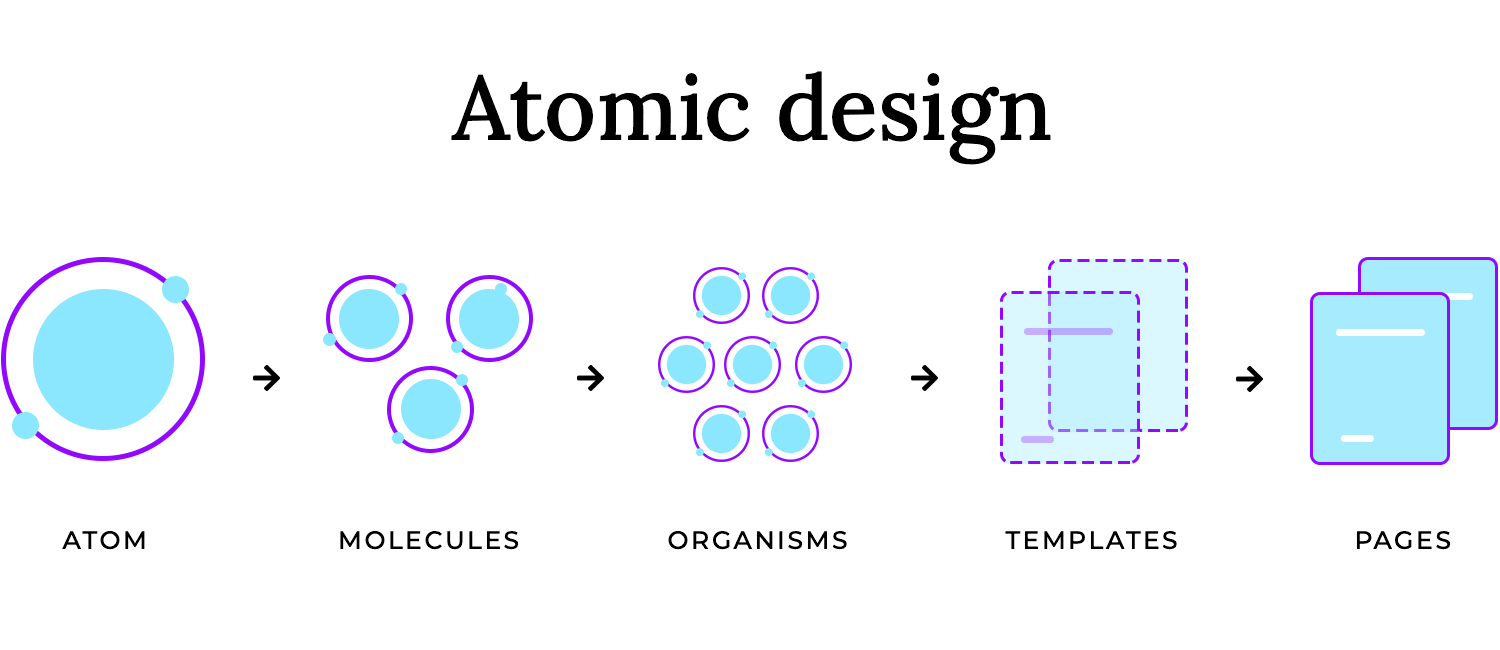
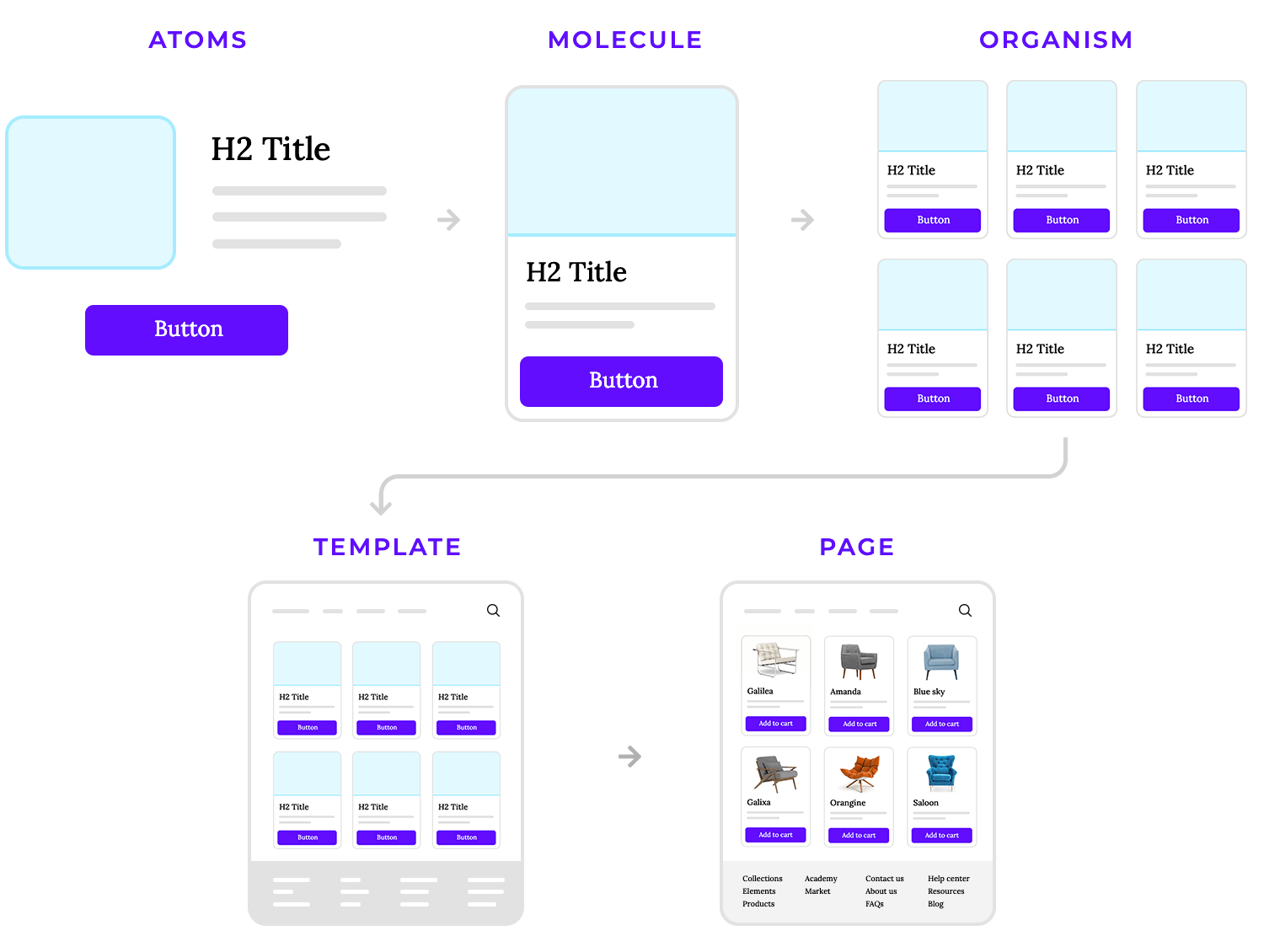
El Diseño Atómico se basa en cinco conceptos sencillos pero poderosos que reflejan la estructura del mundo natural. Cada etapa se basa en la anterior, haciendo que el proceso de diseño sea lógico, modular y adaptable. Desglosémoslo:
Los átomos son los elementos más pequeños de tu diseño; piensa en botones, campos de entrada o incluso estilos de texto. Por sí solos, son sencillos y funcionales. Pero al igual que en el mundo real, los átomos no están hechos para existir aislados. Son la base que utilizarás para crear componentes más complejos.
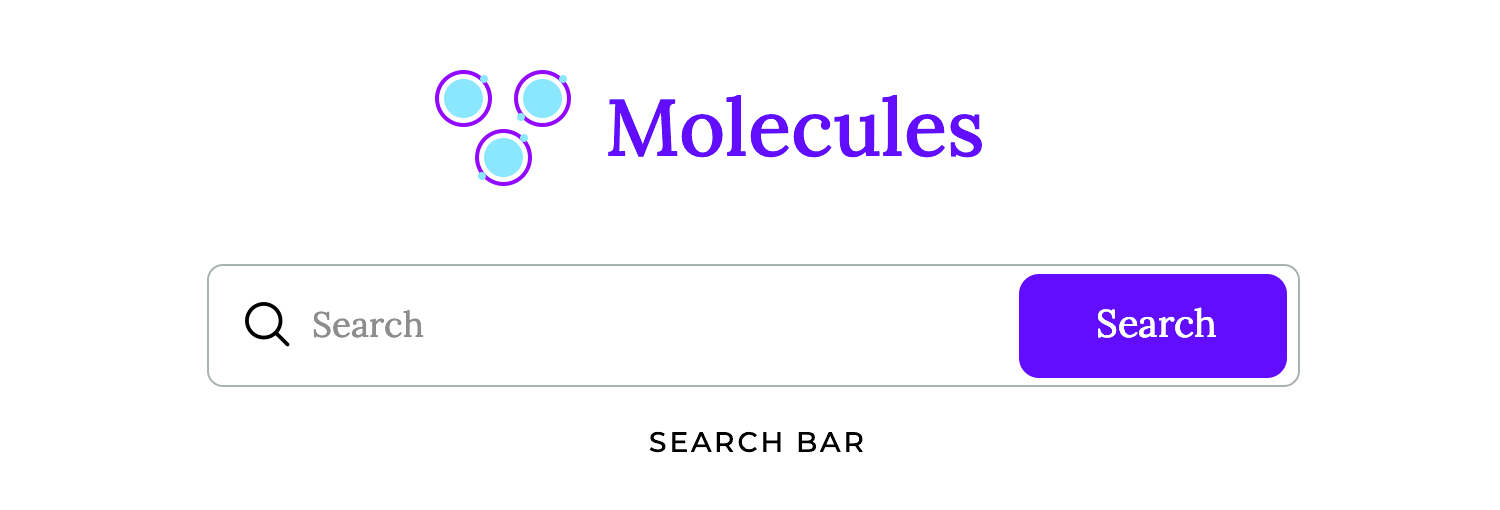
Las moléculas son grupos de átomos que trabajan juntos. Por ejemplo, una entrada de texto (átomo) emparejada con una etiqueta (otro átomo) forma una molécula: un campo de formulario básico. Las moléculas son donde la funcionalidad empieza a tomar forma, mostrando cómo interactúan los átomos de forma significativa.

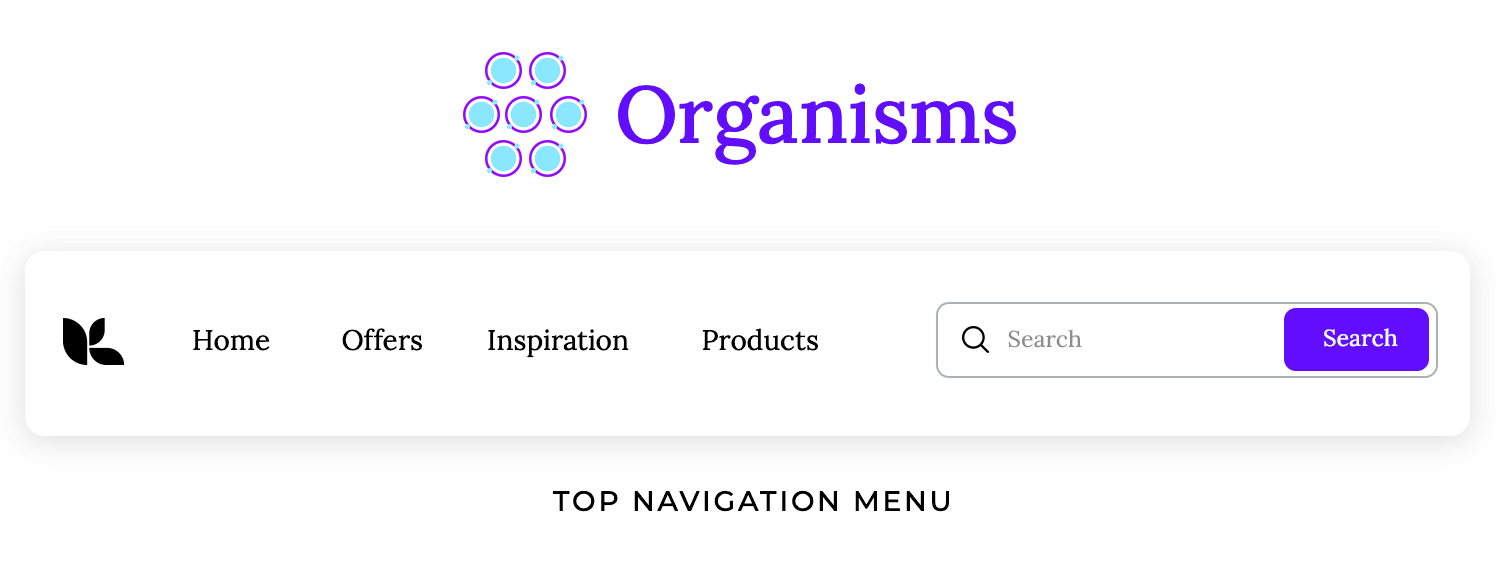
Los organismos llevan las moléculas un paso más allá. Están formados por múltiples moléculas e incluso otros átomos para crear secciones más completas de una interfaz. Imagina una cabecera de sitio web que incluya un logotipo, un menú de navegación y una barra de búsqueda. Los organismos son la clave para construir diseños modulares que parezcan cohesionados.

Los organismos en juego pueden mostrar la misma molécula una y otra vez, como la mayoría de las listas basadas en tarjetas, o mostrar muchas moléculas y átomos diferentes, como los ejemplos de inscripción y cabecera. En resumen, el Diseño Atómico significa crear una forma de diseñar que es casi como un puzzle flexible, en el que los diseñadores pueden intercambiar organismos dentro de la misma página según lo que se necesite. Puesto que los diseñadores consideran cada átomo como un imperativo, cuando se hayan ensamblado todas las pantallas, el equipo de diseño tendrá algo parecido a un sistema de diseño. Toda una base de átomos que respetan todos el estilo pertinente, moléculas que apuntan a una función concreta y organismos que pueden añadirse a las pantallas del producto.
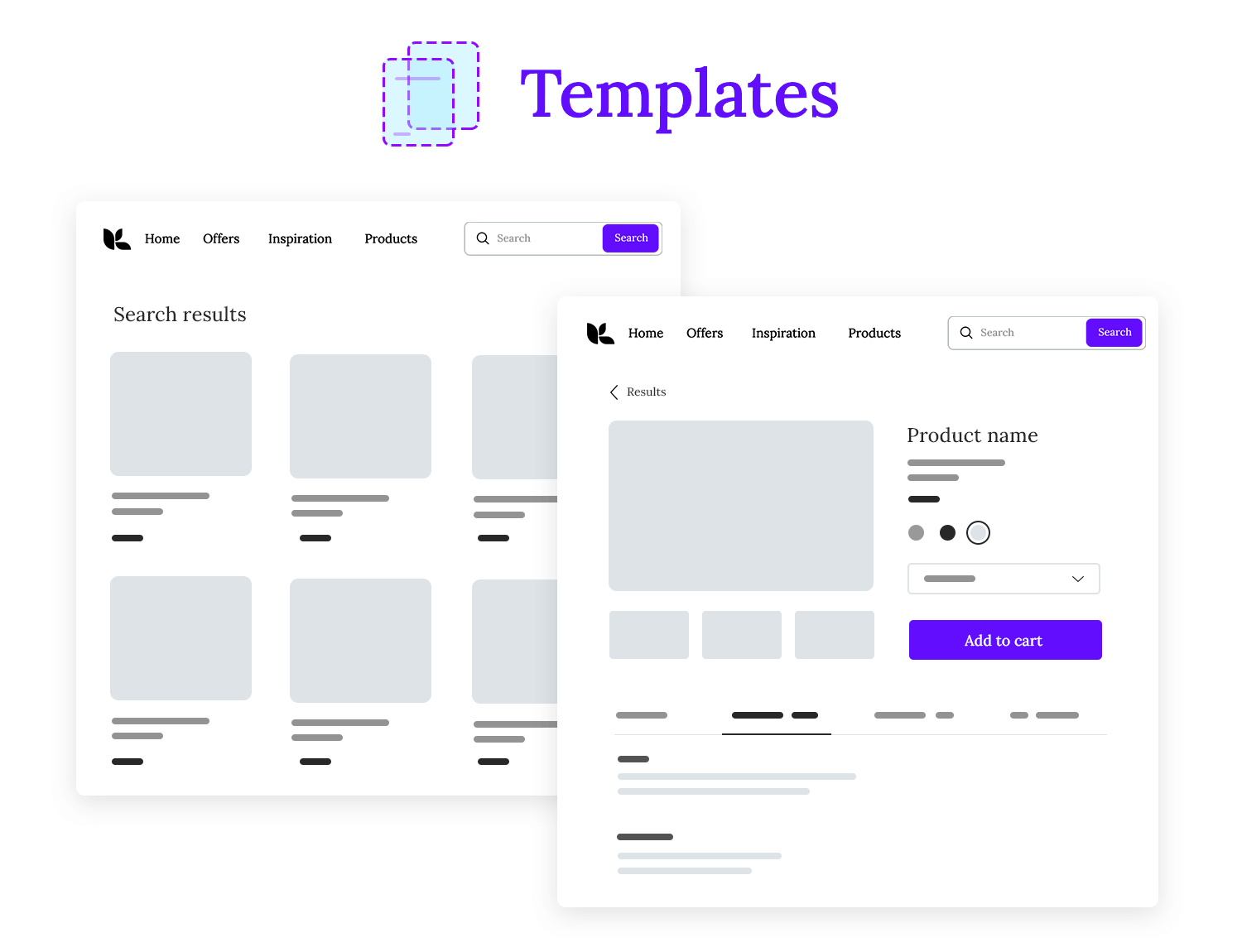
Las plantillas aportan estructura al caos. Combinan organismos en un diseño, mostrando cómo encaja todo. En esta fase, la atención pasa de los componentes individuales a la estructura general de una página. Se trata de definir dónde va el contenido y cómo fluye.

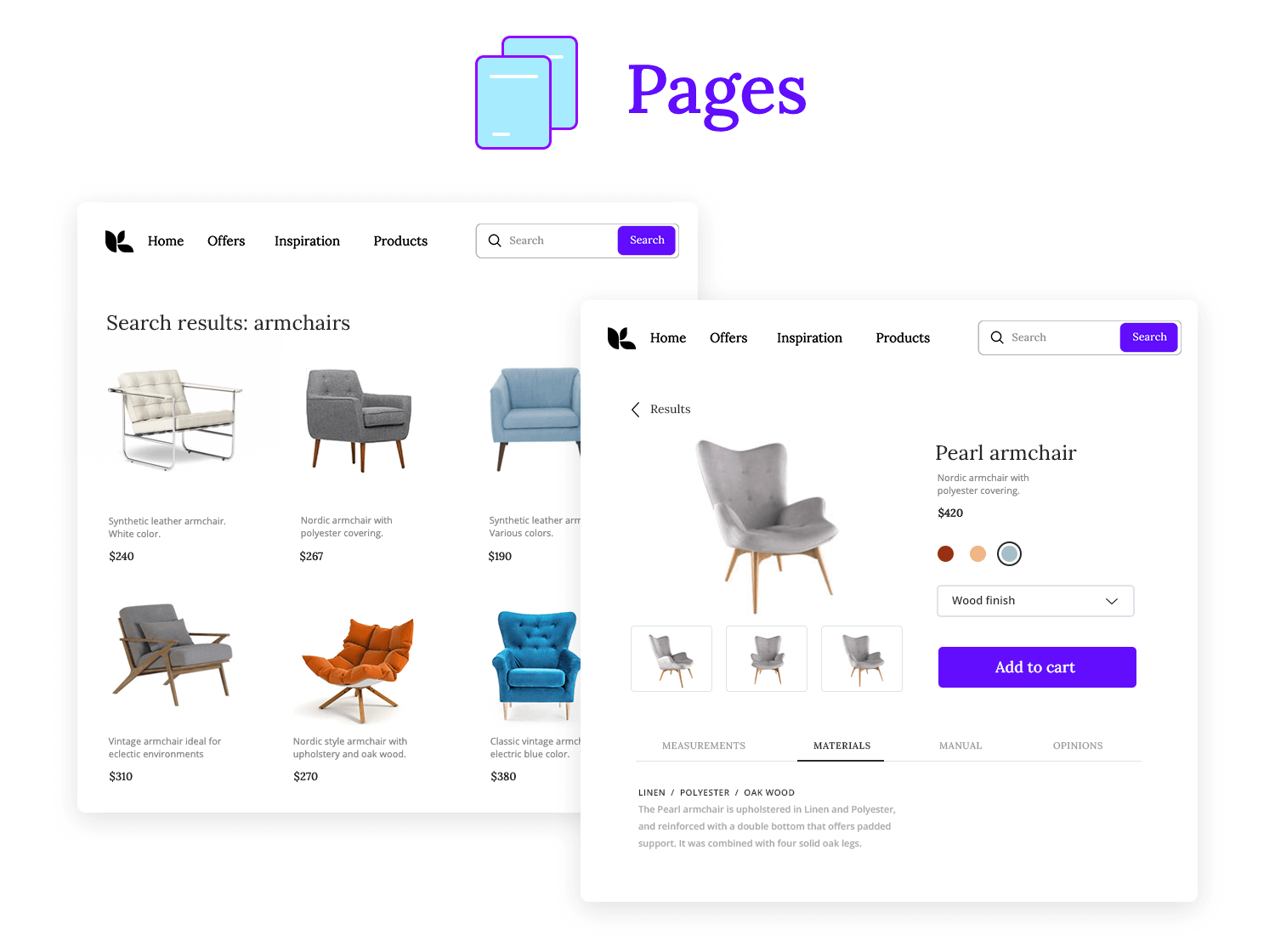
Las páginas son donde ocurre la magia. Toman las plantillas y añaden contenido real: texto, imágenes y todo aquello con lo que los usuarios interactuarán. Las páginas son representaciones totalmente funcionales de tu producto, listas para recibir comentarios, test e iteraciones.

Adoptar el Diseño Atómico no consiste sólo en utilizar una nueva metodología, sino en cambiar la forma en que tu equipo aborda el diseño. Si estás listo para empezar, aquí te explicamos cómo aplicarlo paso a paso.
Empieza por identificar los elementos más pequeños de tu diseño. Piensa en diseños de botones creativos, campos de entrada, iconos web o de aplicaciones y tipografía. Estos son tus átomos, los bloques de construcción que formarán todo lo demás. Mantenlos sencillos, coherentes y reutilizables.
A continuación, reúne tus átomos para crear moléculas; pequeños grupos de componentes que funcionan como una unidad. Por ejemplo, una barra de búsqueda es una molécula formada por un campo de entrada, un botón y quizá un icono. Concéntrate en cómo interactúan estas piezas para crear funcionalidad.
Con tus moléculas en su sitio, es hora de crear organismos. Estos son los componentes más grandes y complejos de tu diseño. La cabecera de un sitio web, por ejemplo, podría combinar un logotipo (átomo), un menú de navegación (molécula) y una barra de búsqueda (molécula). En esta fase se trata de modularidad, de diseñar componentes que puedan reutilizarse en las distintas páginas.

Ahora que tus organismos están listos, utilízalos para diseñar plantillas. Las plantillas son el esqueleto de tus páginas, mostrando dónde irán el contenido y los componentes. Se centran en el diseño y la jerarquía más que en el contenido específico, proporcionándote un plano de la estructura general.
Por último, da vida a tus plantillas añadiendo contenido real. Cambia los marcadores de posición por imágenes, texto y datos reales para crear páginas totalmente funcionales. Aquí es donde entran en juego las pruebas de usuario y los comentarios, que te permitirán perfeccionar e iterar.
A medida que construyas, documenta tus componentes, estilos y patrones. Un sistema de diseño bien documentado se convierte en un recurso compartido por tu equipo, garantizando la coherencia y facilitando el abordaje de futuros proyectos.

El diseño atómico se nutre de la flexibilidad. Una vez completadas tus páginas, pruébalas con los usuarios y las partes interesadas. Utiliza los comentarios para perfeccionar los átomos, moléculas u organismos individuales y mejorar el sistema global.
Simplifica tu proceso de diseño con los sistemas de diseño atómico. ¡Es gratis!

Después de comprender la metodología y los principios del Diseño Atómico, quizá te preguntes cómo se traduce este enfoque en aplicaciones del mundo real. ¿Cómo aprovechan las empresas y plataformas el Diseño Atómico para construir interfaces escalables, coherentes y eficientes?
Ahora exploraremos algunos de los ejemplos más notables del Diseño Atómico en acción.
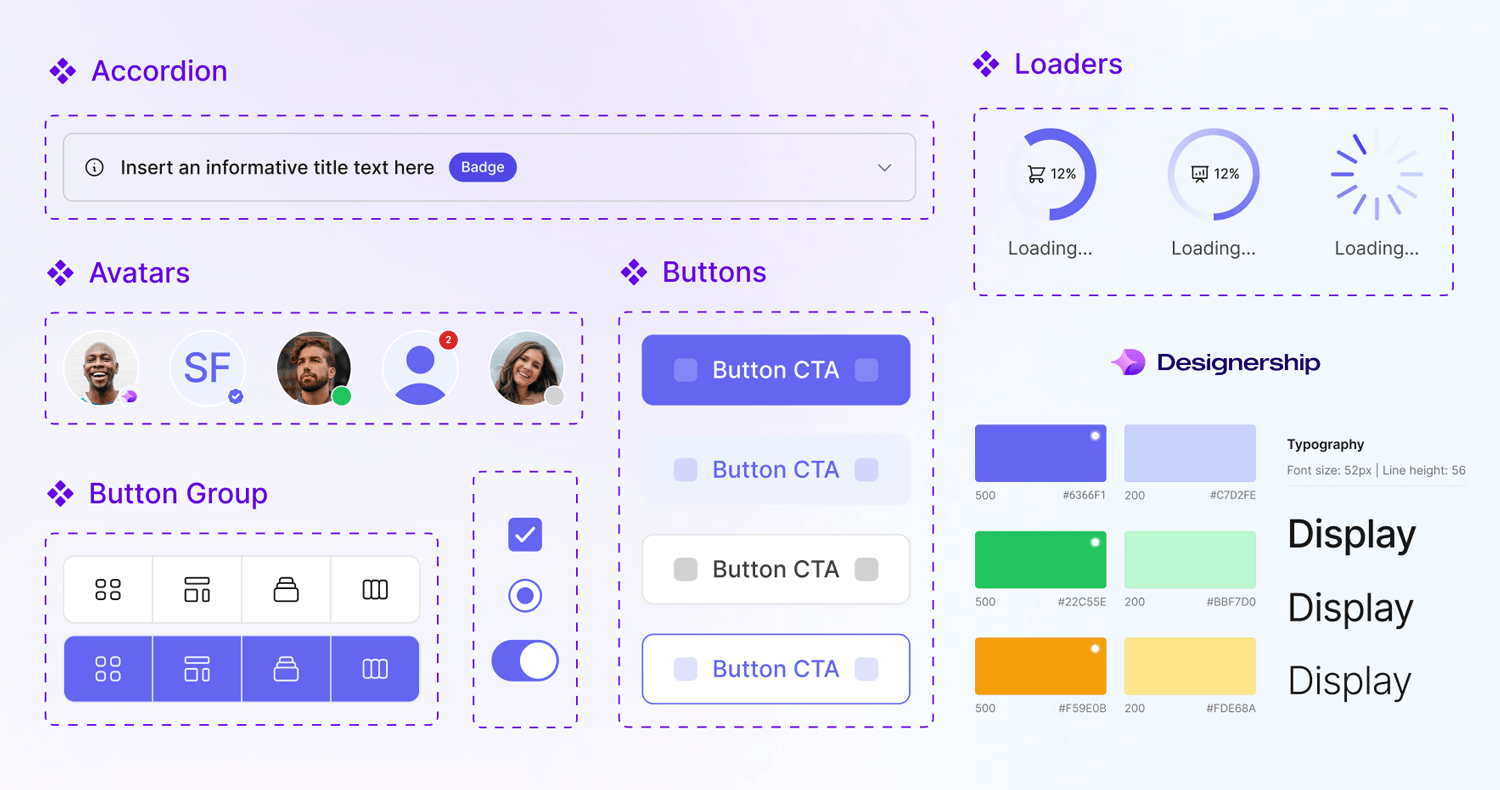
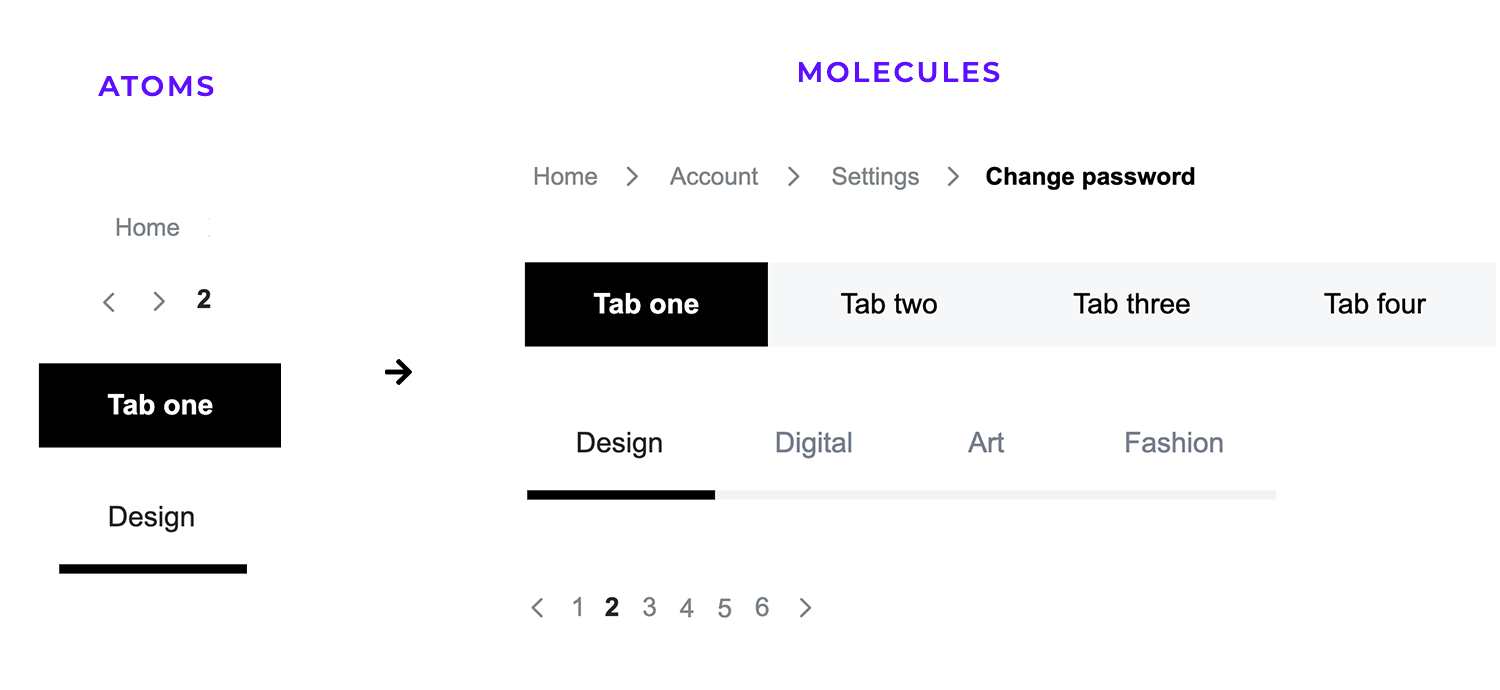
Los componentes de UI de Justinmind son un claro ejemplo de diseño atómico en uso. Aquí, elementos como pestañas, enlaces e iconos actúan como los bloques de construcción más pequeños, o átomos. Cuando se combinan, estos átomos forman moléculas, como los grupos de pestañas o la navegación por migas de pan, que hacen que la interfaz sea más estructurada y funcional.

Es un diseño sencillo pero eficaz. Cada pieza encaja de forma natural para crear un sistema de navegación fácil de usar y de actualizar, demostrando lo poderosos que pueden ser los componentes reutilizables.
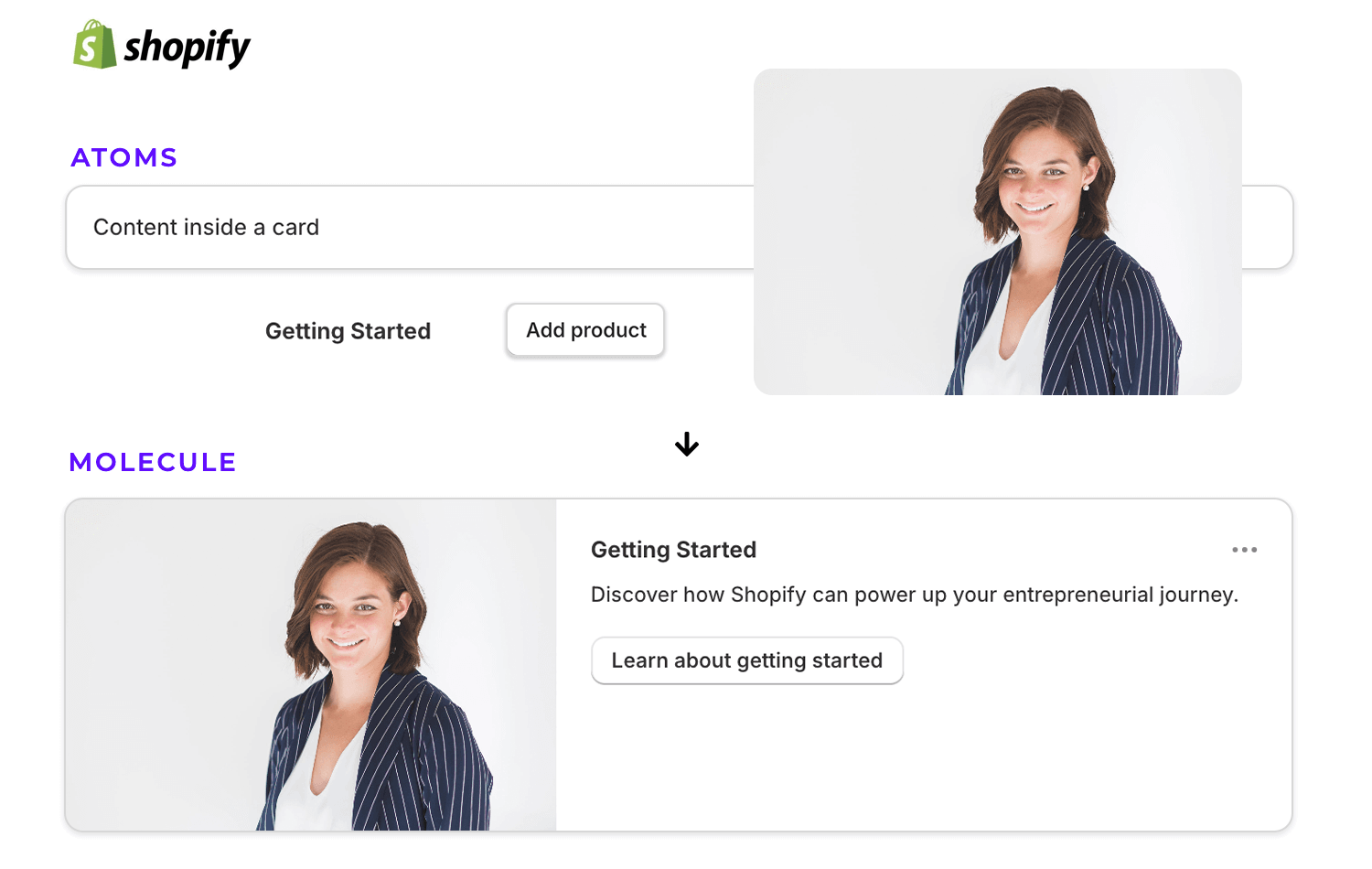
Shopify El sistema de diseño Polaris también es un gran ejemplo de Diseño Atómico en acción. La tarjeta de Conexión a Cuenta funciona como una molécula, construida a partir de átomos como botones, iconos y texto estructurado. Incluso incluye interacciones, como cambiar de estado al pulsar el botón.

Shopify combina elementos más pequeños en una tarjeta, haciendo que su sistema de diseño sea flexible, coherente y fácil de escalar, mostrando cómo el Diseño Atómico funciona sin problemas.
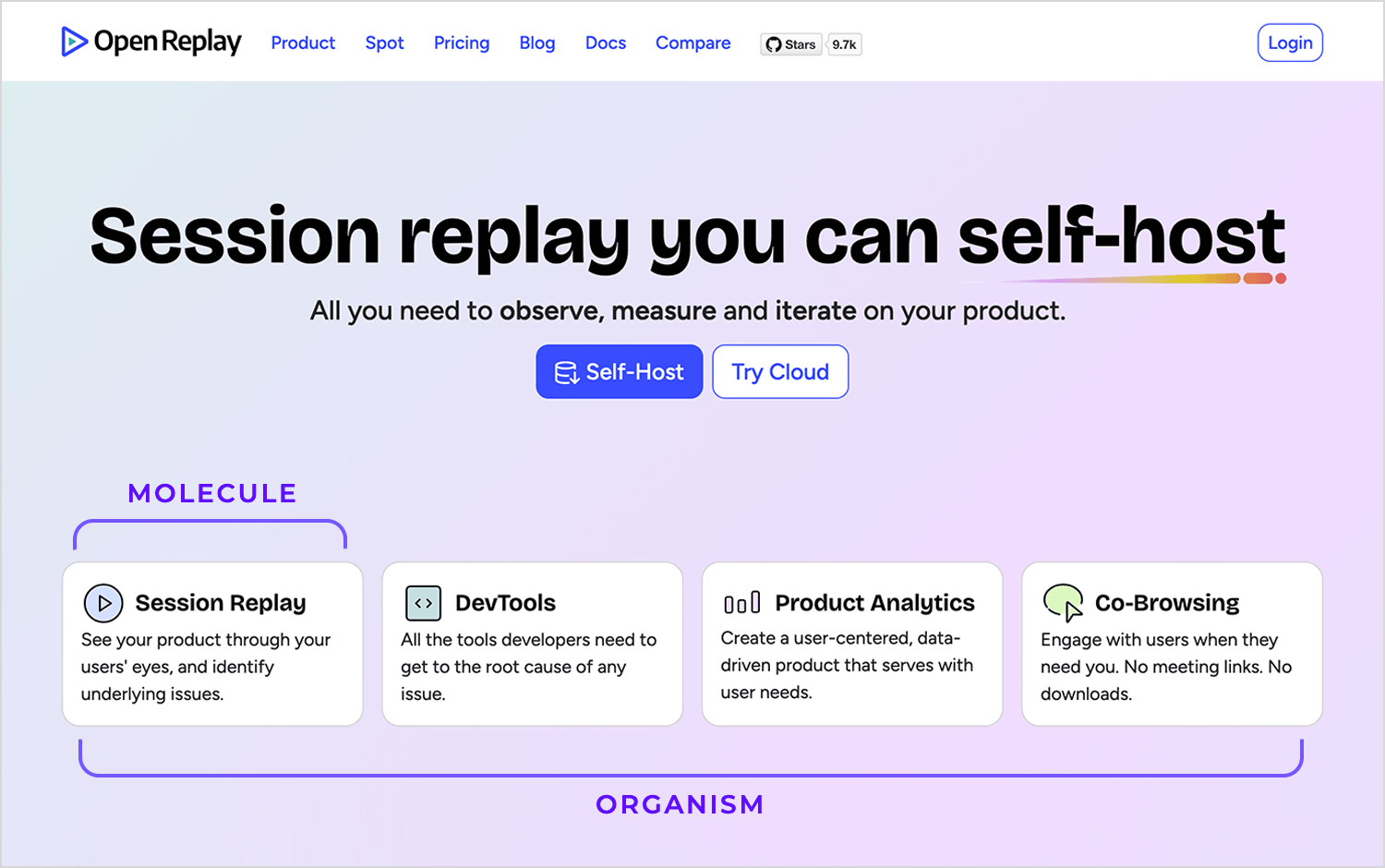
Otro buen ejemplo de diseño atómico es este de OneReplay. Their feature cards aren’t just pretty, they’re built with purpose. Each card is a molecule, carefully combining icons, text, and visuals to deliver a clear message. When these cards come together, they form an organism that organizes information seamlessly.

Este ejemplo combina a la perfección estructura y flexibilidad. Cada tarjeta es independiente, pero funciona perfectamente como parte del conjunto, mostrando cómo el Diseño Atómico puede hacer que incluso las interfaces más complejas resulten sencillas y accesibles. Es un diseño inteligente en acción.
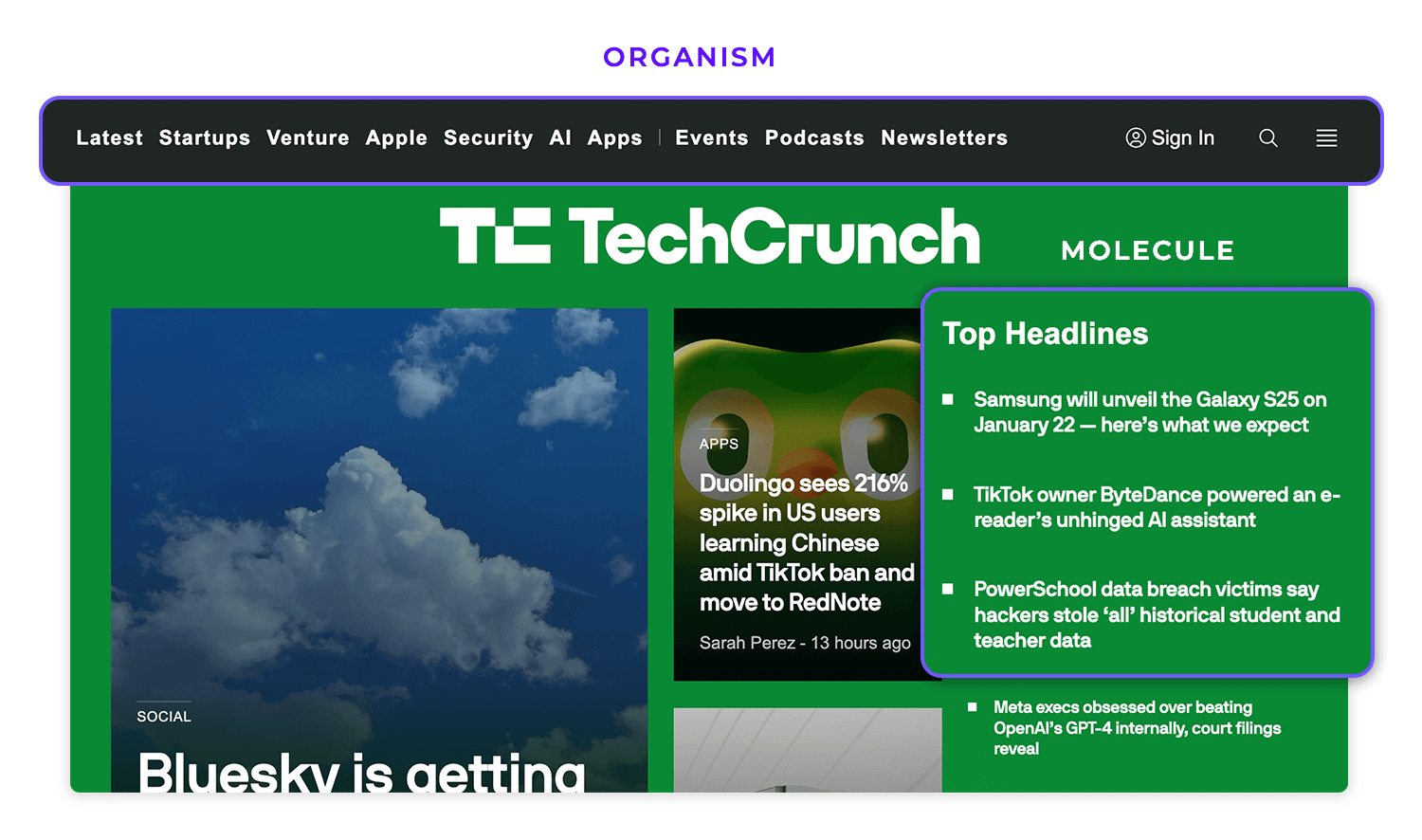
En este caso TechCrunch es otro gran ejemplo de diseño atómico en acción. La barra de navegación de la parte superior actúa como un organismo, reuniendo menús y enlaces para una navegación fluida. Mientras tanto, el diseño principal combina elementos llamativos, como la historia destacada, con moléculas más pequeñas y consistentes, como la lista de titulares.

Este equilibrio crea un diseño a la vez estructurado y flexible, que facilita su actualización sin perder cohesión.
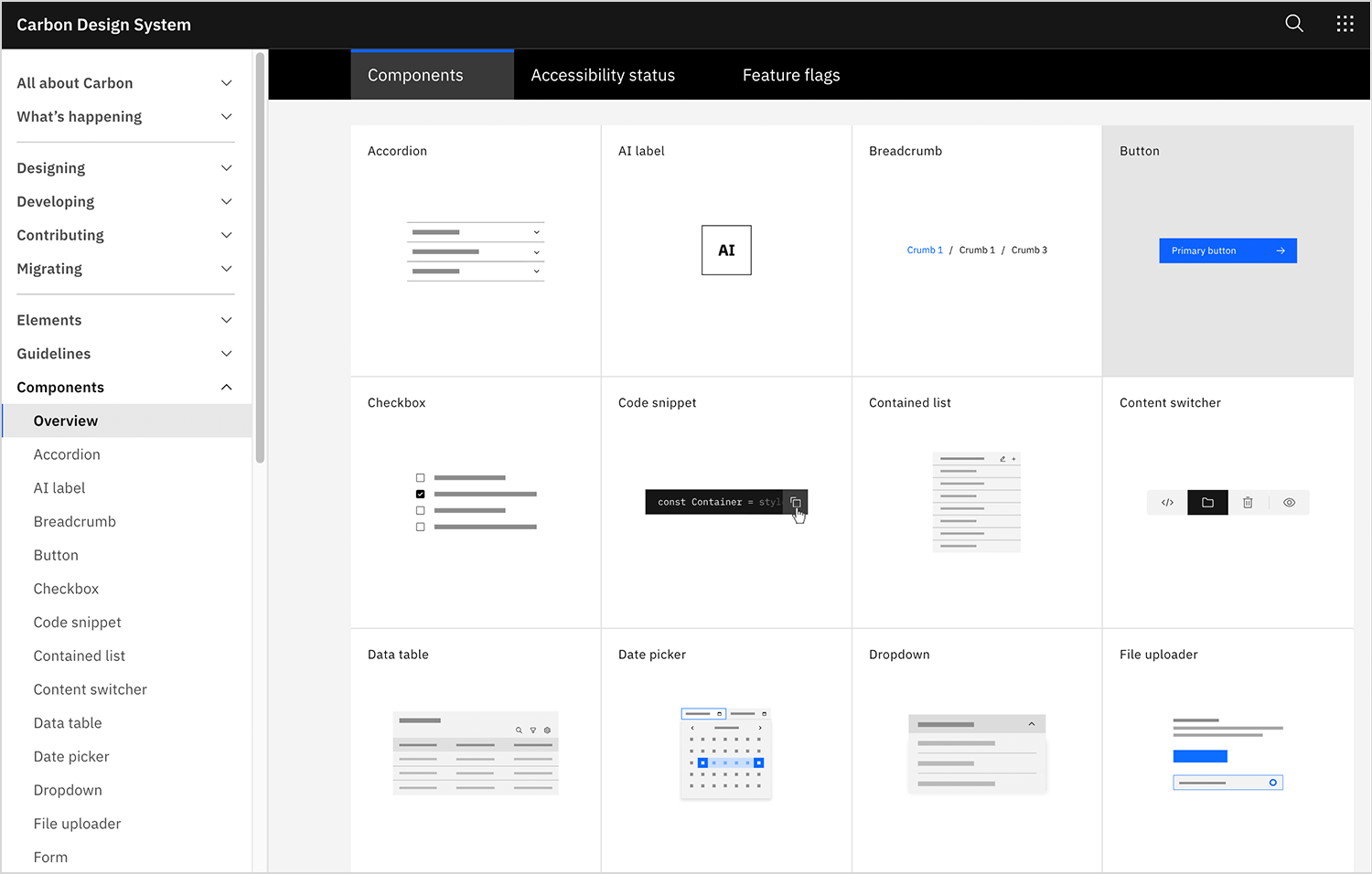
IBM Carbon Design System es otro ejemplo fantástico, y el último de nuestra lista, de cómo Atomic Design pone orden en la complejidad del diseño. La biblioteca de componentes es como la caja de herramientas de un diseñador, llena de piezas listas para usar, como casillas de verificación, desplegables y selectores de fecha. Cada elemento está construido para encajar a la perfección en diseños más grandes, facilitando la creación de interfaces coherentes sin empezar de cero.

Lo bueno de este enfoque es lo fácil que hace las cosas, manteniendo la coherencia. Todo está dispuesto de forma organizada, para que los equipos puedan coger rápidamente lo que necesitan y ponerse a trabajar. Es un gran recordatorio de que un buen diseño no sólo es bonito, sino que también facilita la vida a las personas que lo crean.
Simplifica tu proceso de diseño con los sistemas de diseño atómico. ¡Es gratis!

El diseño atómico ha cambiado nuestra forma de pensar sobre la creación de interfaces. No se trata sólo de crear algo que tenga buen aspecto, sino de diseñar de forma más inteligente, dividiendo las cosas en partes pequeñas y reutilizables que se unen para crear algo más grande y mejor.
Empezando por lo básico, como átomos y moléculas, y construyendo páginas completas, el Diseño Atómico ofrece a los equipos un camino claro a seguir. Facilita la ampliación de los diseños, garantiza la coherencia y elimina muchas conjeturas del proceso.
Lo emocionante es cómo funciona este enfoque en la vida real, ya que es práctico, adaptable y, lo más importante, funciona.
Si estás preparado para diseñar de forma más eficaz, el Diseño Atómico es el camino a seguir. Se trata de simplificar el proceso y crear algo flexible y preparado para el futuro; una pequeña pieza cada vez.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read