¿Estás diseñando un prototipo de aplicación para iOS? Inspírate con estos consejos y ejemplos de diseño de aplicaciones iOS.
¿Estás diseñando una aplicación para la plataforma iOS? ¿Necesitas un poco de inspiración? No te preocupes, has venido al lugar adecuado. El diseño de aplicaciones para iOS es similar al diseño de aplicaciones para otros sistemas operativos. Sin embargo, Apple es algo menos flexible que otras plataformas como Android y hay unas cuantas directrices estrictas establecidas en sus Directrices de Interacción Humana (HIG).
Empieza a crear prototipos de nuevas aplicaciones iOS hoy mismo. Proyectos ilimitados.

En este post, hemos reunido los consejos más importantes para diseñar aplicaciones iOS en tu herramienta de creación de prototipos para que las cosas sean un poco más sencillas. También hemos incluido algunos de los mejores ejemplos de diseño de aplicaciones para iOS para que tu creatividad fluya.
- Introducción al diseño de aplicaciones iOS
- Componentes de la UI de iOS
- Principios de diseño para diseñar una aplicación iOS
- Las mejores plantillas para el diseño de aplicaciones iOS
- Diferencia entre el diseño de aplicaciones para iOS y Android
- Kits de herramientas y UI para diseñar y prototipar una App iOS
Crear una aplicación para iOS consiste en dar prioridad a la experiencia del usuario y al diseño funcional. Las aplicaciones para iOS se diseñan para que resulten fluidas, familiares y visualmente atractivas, en línea con la filosofía de Apple de simplicidad y orientación al usuario.

El diseño de aplicaciones iOS se centra en crear aplicaciones que no sólo sean estéticamente agradables, sino también intuitivas para los usuarios. Apple hace hincapié en una experiencia limpia y coherente en todas sus aplicaciones, con diseños claros y una navegación fluida. El objetivo es siempre crear un diseño que ayude a los usuarios a interactuar con la aplicación sin esfuerzo.
iOS es una de las plataformas más utilizadas, y sus usuarios tienen grandes expectativas cuando se trata del aspecto de las aplicaciones. Estos usuarios aprecian las aplicaciones que ofrecen una experiencia pulida y fácil de usar, y eso es gran parte de lo que hace que el diseño para iOS sea único. Diseñar para iOS significa comprender este nivel de expectativas y ofrecer una aplicación que se sienta como en casa en el ecosistema de Apple.
Cuando diseñas para iOS, no te centras sólo en los iPhones. Los dispositivos de Apple, incluyendo iPads, Apple Watches y Macs, trabajan juntos, proporcionando una experiencia consistente en todas las plataformas. Tu aplicación iOS debe integrarse sin problemas en este ecosistema, mejorando la experiencia del usuario en todos los dispositivos.

Las Directrices de Interfaz Humana (HIG) proporcionadas por Apple ofrecen a los desarrolladores y diseñadores un camino claro a seguir. No pretenden sofocar la creatividad, sino garantizar que la aplicación que crees funcione en armonía con las expectativas de la plataforma. Cuando te ciñes a estas directrices, creas una aplicación que resulta intuitiva y familiar a los usuarios de iOS, lo que es clave para el éxito de un producto.
Empieza a crear prototipos de nuevas aplicaciones iOS hoy mismo. Proyectos ilimitados.

Después de comprender los fundamentos del diseño de iOS y su importancia, el siguiente paso es centrarse en los principales componentes de la UI que dan vida a tu aplicación. Estos elementos no sólo hacen que la aplicación tenga buen aspecto, sino que ayudan a los usuarios a navegar sin problemas e interactuar con facilidad, creando esa experiencia fluida que buscamos en el diseño de iOS.

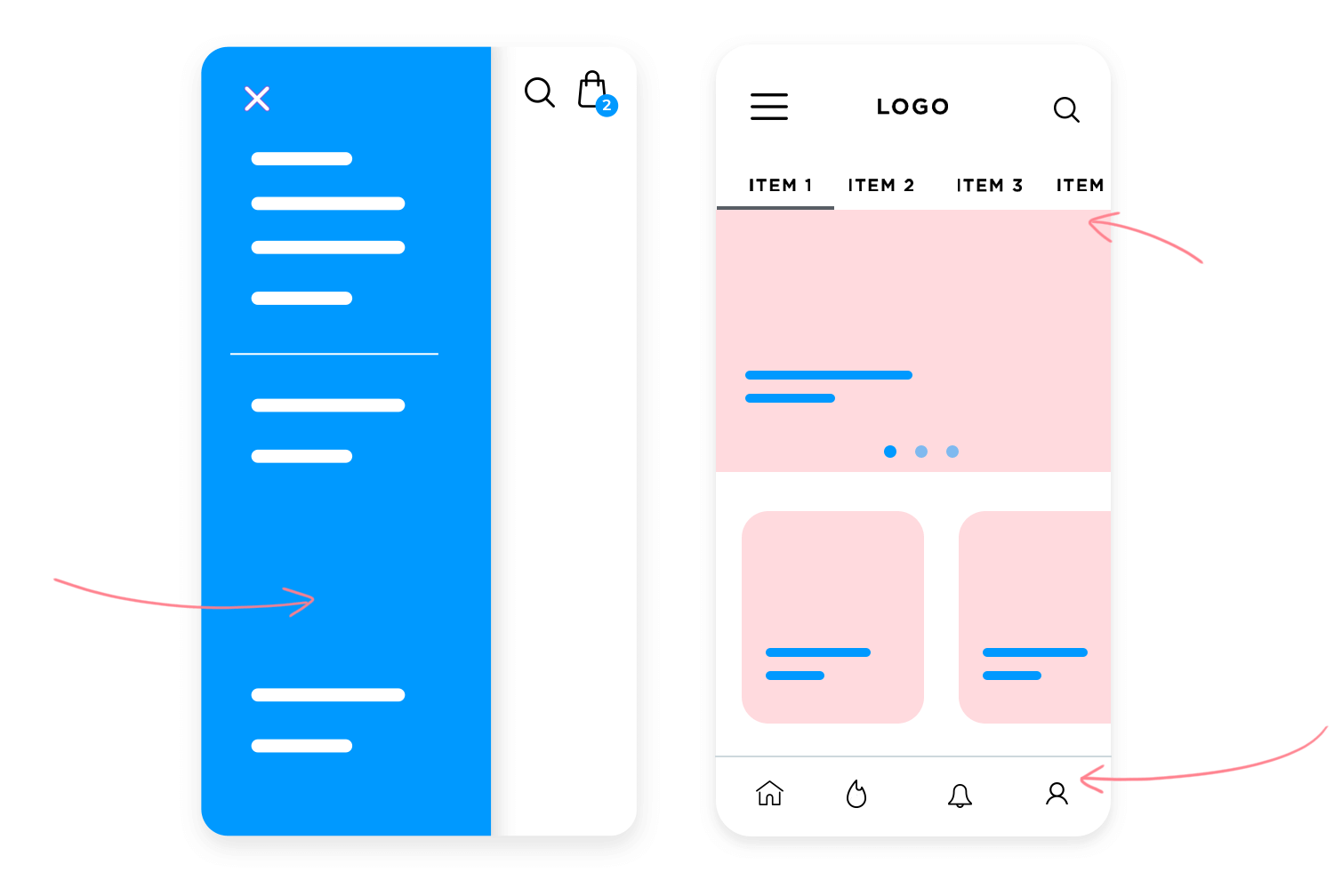
Las barras de pestañas proporcionan la navegación principal a través de las funciones principales de una aplicación. Es probable que las hayas visto en la parte inferior de muchas aplicaciones iOS, con iconos o texto que representan diferentes secciones. Facilitan a los usuarios cambiar entre las áreas principales sin perderse, manteniendo las funciones esenciales a un toque de distancia.
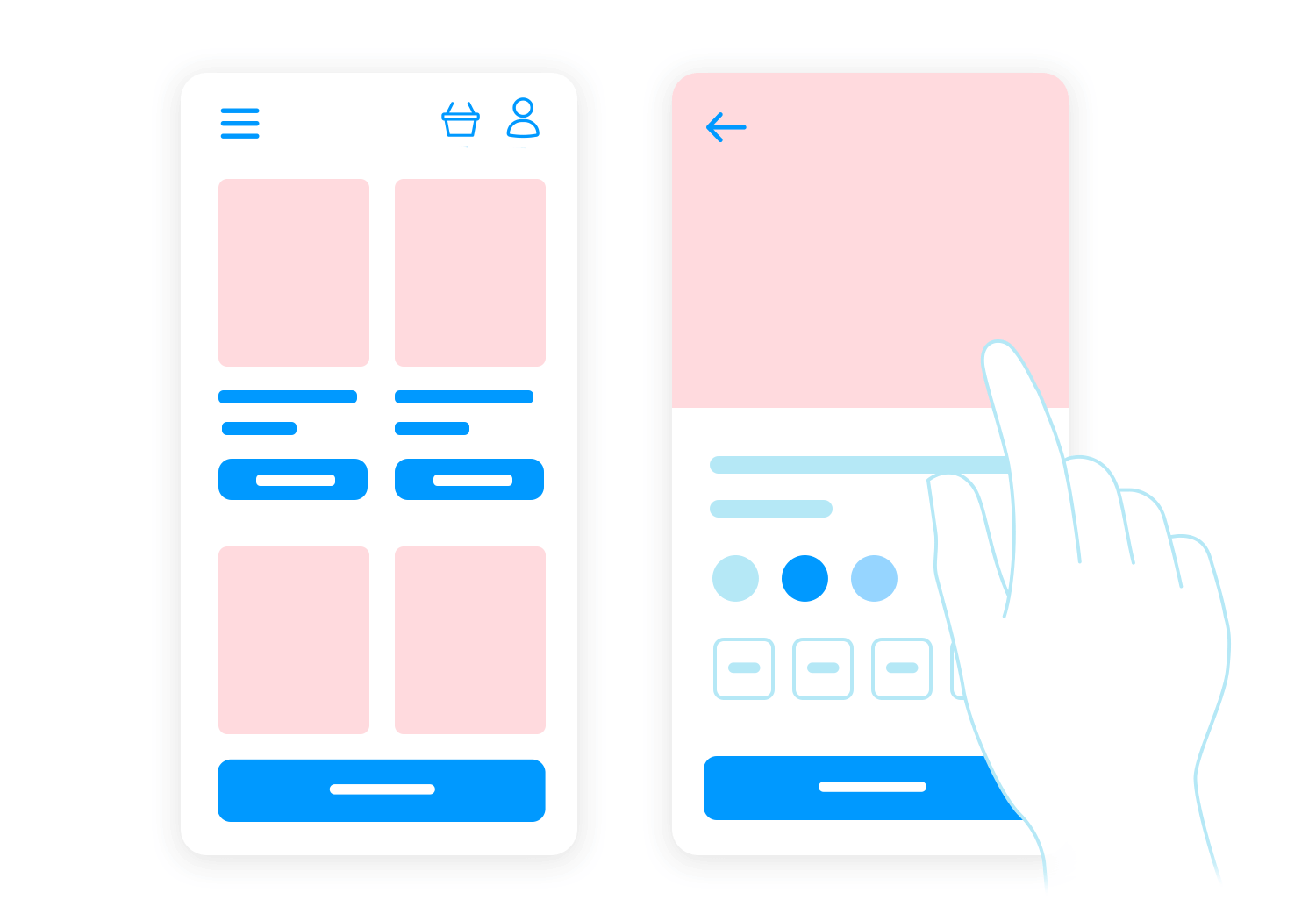
Las barras de navegación se sitúan en la parte superior de la pantalla y ayudan a los usuarios a moverse por los niveles jerárquicos de la aplicación. Suelen incluir un botón de retroceso que permite a los usuarios volver a la pantalla anterior, dándoles el control sin mucho esfuerzo. Una barra de navegación bien colocada puede convertir una estructura de aplicación compleja en algo sencillo y manejable.
Cuando necesites mostrar opciones adicionales o funciones de uso menos frecuente, entran en juego los menús laterales y los modales. Los menús laterales suelen deslizarse desde el lateral de la pantalla y son útiles para la navegación secundaria. Los modales, por su parte, se apoderan temporalmente de la pantalla para centrar la atención del usuario en una acción o información concreta. La clave está en utilizar estos componentes sabiamente para que no interrumpan el flujo.

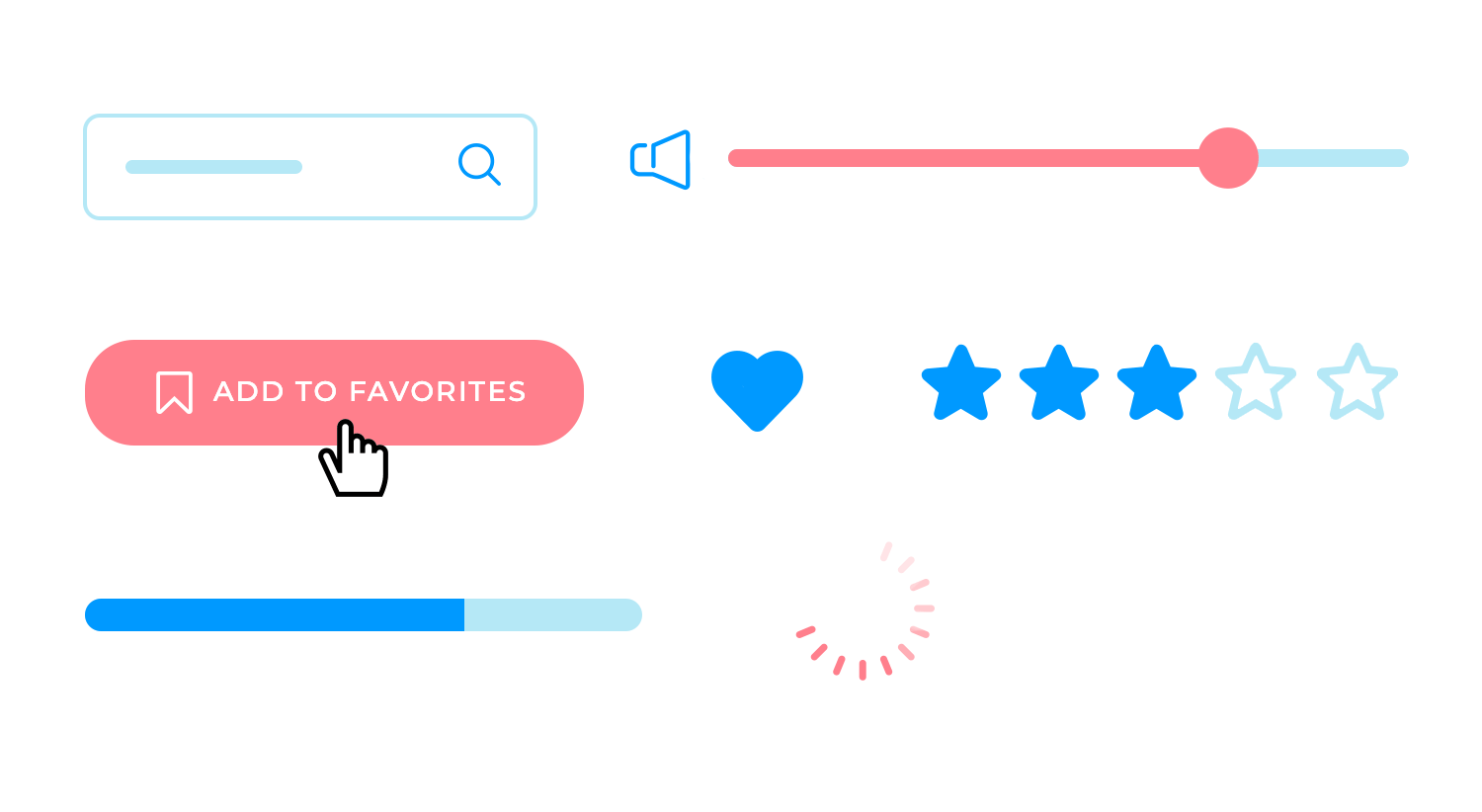
Los botones son el pan de cada día de cualquier aplicación. Tanto si los usuarios necesitan enviar un formulario, iniciar una nueva tarea o cambiar un ajuste, los botones hacen posibles esas acciones. Los interruptores, controles deslizantes y controles segmentados ofrecen a los usuarios formas adicionales de interactuar con el contenido, como ajustar el volumen, alternar entre vistas o seleccionar opciones con un rápido deslizamiento.
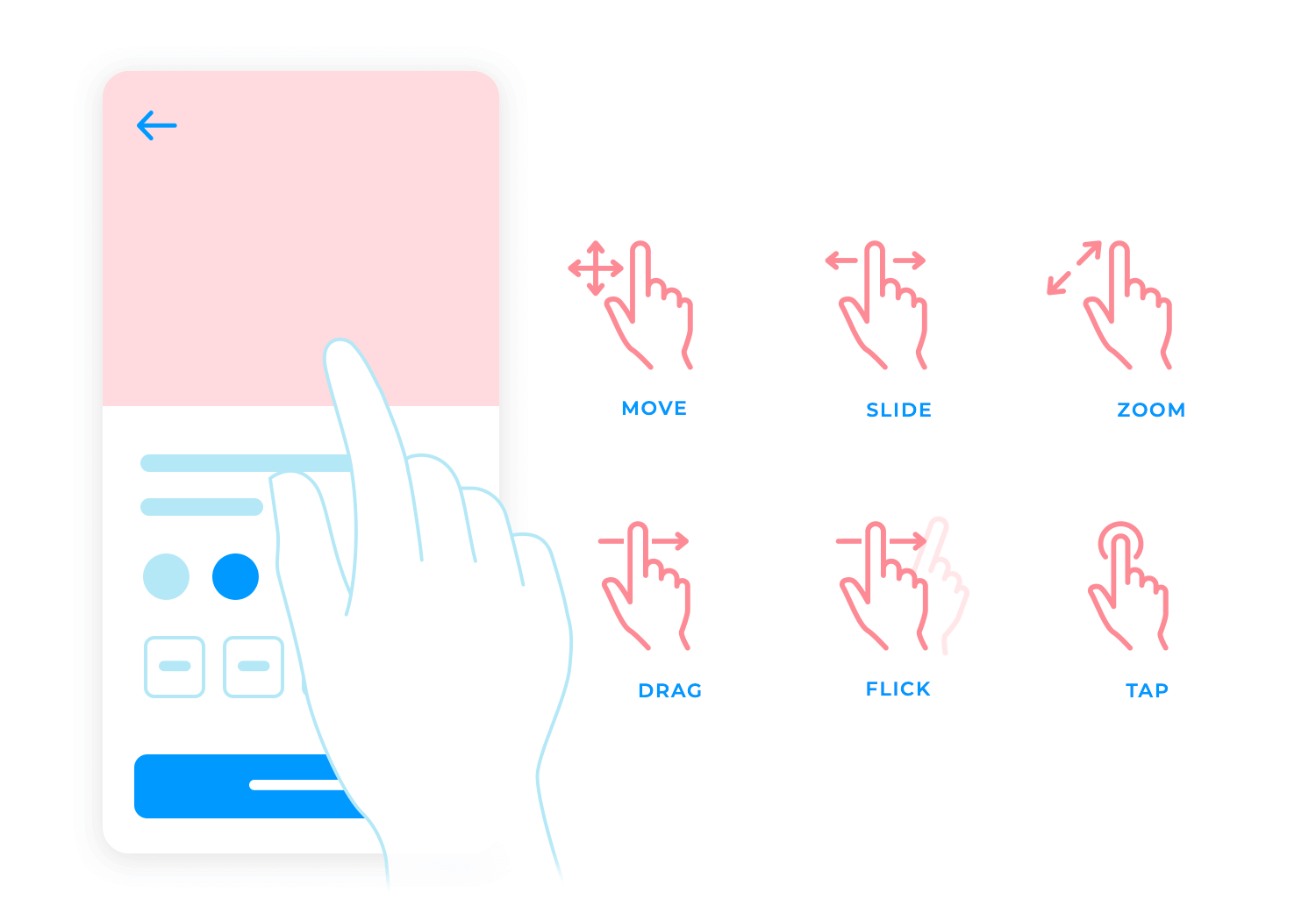
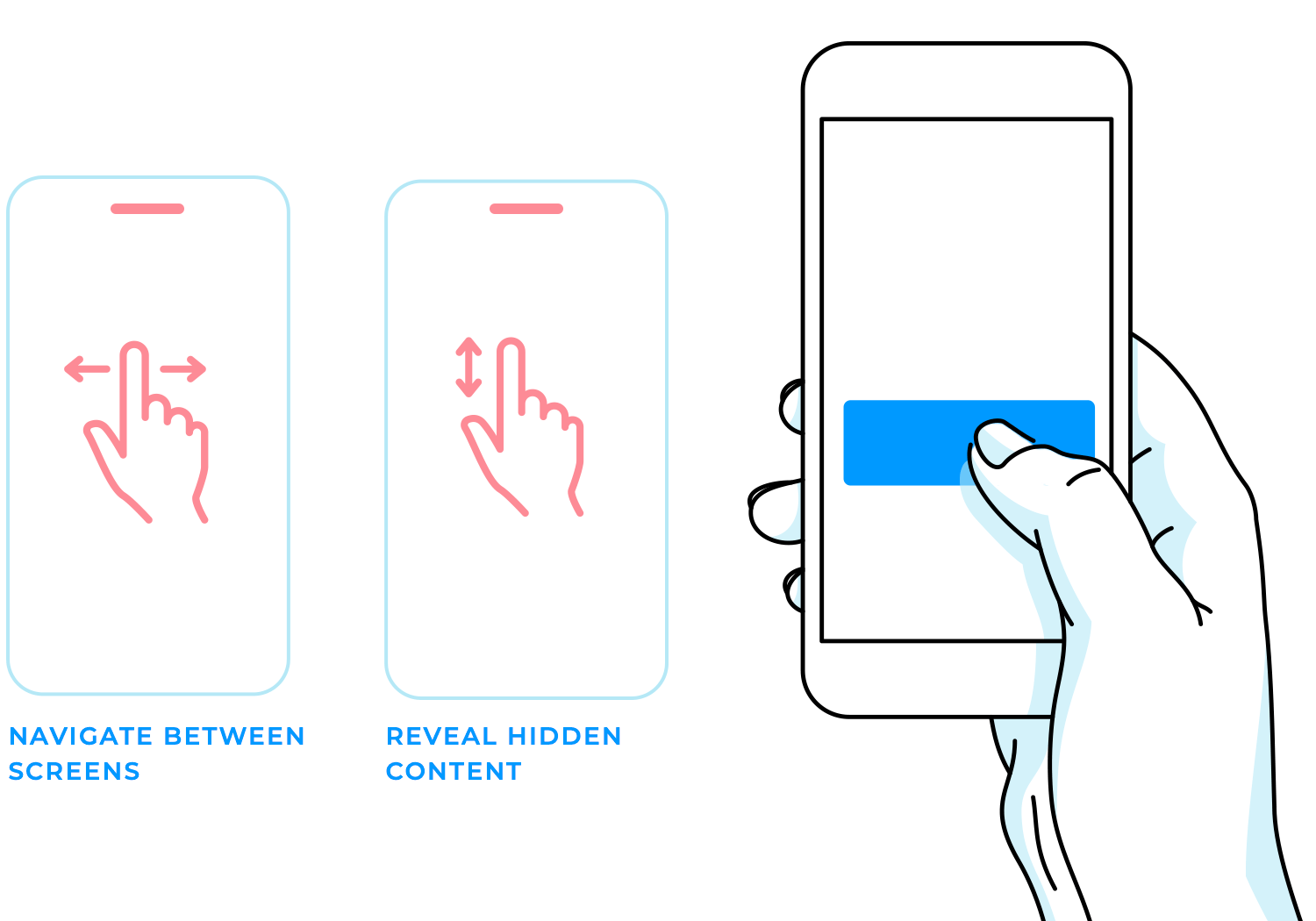
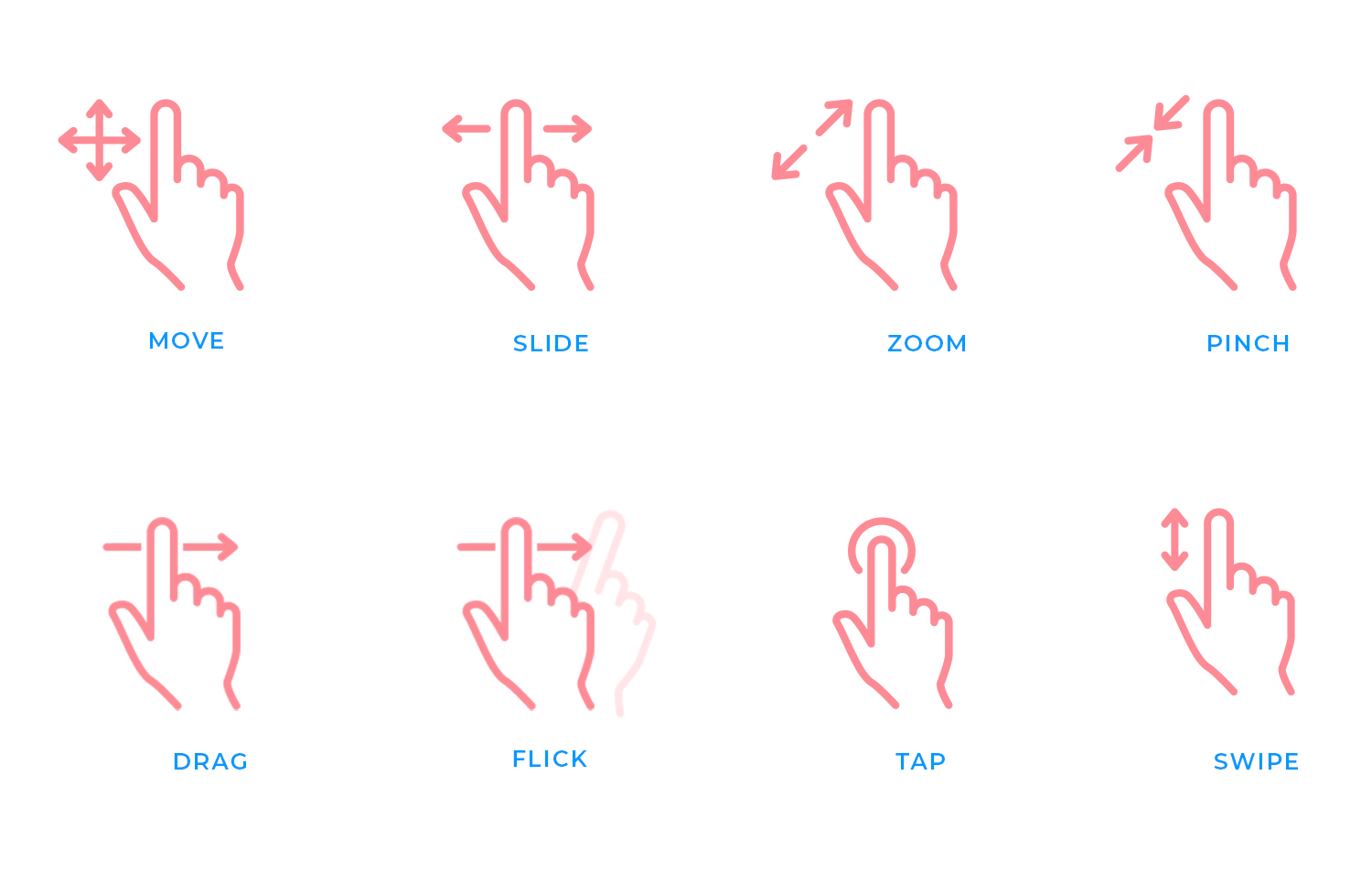
Las aplicaciones iOS se basan en gestos familiares como deslizar, pellizcar y tocar. Estos gestos resultan naturales y permiten a los usuarios navegar rápidamente sin necesidad de aprender nada nuevo. Deslizar puede moverte por listas, pellizcar acerca o aleja imágenes, y tocar selecciona o abre algo. Estas acciones son naturales para la mayoría de los usuarios de iOS y desempeñan un papel importante en la experiencia general del usuario.

La barra de estado en la parte superior de la pantalla muestra información esencial como la hora, la batería y la intensidad de la red. Aunque pueda parecer un detalle menor, mantiene informados a los usuarios sin saturar la pantalla. Las barras de herramientas suelen aparecer en la parte inferior y ofrecen acciones rápidas relacionadas con la pantalla actual. Junto con los menús, ayudan a los usuarios a encontrar lo que necesitan sin distraerles del contenido principal.
Los iconos y símbolos de las aplicaciones iOS no son mera decoración. Comunican el significado rápidamente y ayudan a los usuarios a navegar sin necesidad de leer cada etiqueta. Ya sea una lupa para la búsqueda o un engranaje para los ajustes, estos símbolos son sencillos pero poderosos. Mantenerlos claros y coherentes es clave para una aplicación bien diseñada.
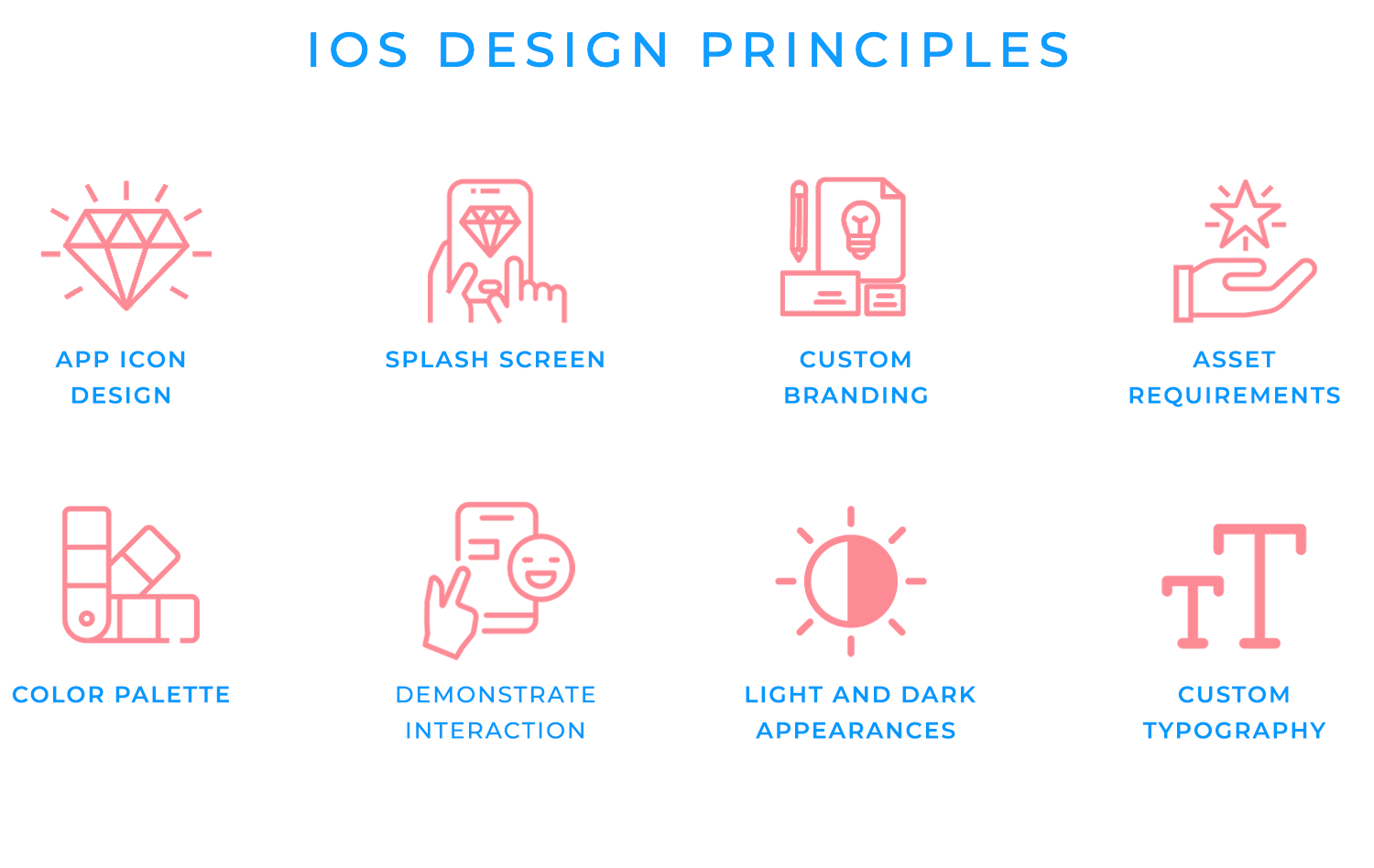
Ahora que hemos cubierto los componentes clave que dan forma a tu aplicación, echemos un vistazo más de cerca a los principios de diseño de la UI que hacen que las aplicaciones iOS sean tan intuitivas. No se trata sólo de dónde colocar botones e iconos; se trata de crear una experiencia cohesiva en la que cada elemento visual e interactivo encaje de forma natural.
El icono de la aplicación es el primer encuentro del usuario con tu marca. Es más que un logotipo: es un símbolo de lo que representa tu aplicación. Es fundamental que sea sencillo y fácil de recordar. El icono debe destacar pero ser claro y despejado, reflejando la identidad de la aplicación de forma que sea fácil de reconocer de un vistazo.
Cuando los usuarios abren tu aplicación, la pantalla de inicio es lo primero que encontrarán. Una buena pantalla de bienvenida se carga rápidamente, conecta visualmente con tu marca y ofrece a los usuarios una introducción fluida a tu aplicación. Evita sobrecargarla con demasiados detalles: basta con una bienvenida sencilla y de marca que establezca el tono adecuado.
La coherencia de la marca es esencial en toda tu aplicación. Cada pantalla, cada botón y cada fuente deben sentirse conectados a tu marca. Pero el reto consiste en equilibrar la coherencia sin que las cosas parezcan repetitivas. Los colores, la tipografía y la iconografía desempeñan un papel en el mantenimiento de esta conexión a través de las diferentes pantallas, manteniendo la experiencia del usuario sin fisuras.

Los dispositivos Apple tienen todas las formas y tamaños, por lo que es importante asegurarse de que tus imágenes, iconos y otros elementos visuales se ven nítidos en todas las pantallas. Hacer un seguimiento de las diferentes resoluciones y formatos puede parecer técnico, pero merece la pena el esfuerzo para que tu aplicación tenga un aspecto pulido y profesional, independientemente del dispositivo que tengan los usuarios en la mano.
Ten cuidado con tu enfoque del color. Tu combinación de colores y cómo la implementes afectará a la experiencia del usuario y a la usabilidad del diseño de tu aplicación para iOS.
HIG recomienda limitar tu paleta de colores a los que aparecen en el logotipo de tu marca en todo el diseño. Además, querrás asegurarte de que los colores de tu paleta trabajen unánimemente en pro de una UI más intuitiva. Utiliza los colores de tu paleta para mostrar sistemáticamente varios elementos de la UI de forma que ayuden al usuario a reconocer las distintas partes de la interfaz.
Además, con respecto a los mensajes de advertencia, asegúrate de utilizar un color como el rojo junto con un icono como un triángulo para dejar claro cuándo se produce un error.
Obtén más información sobre cómo utilizar el color y las alternativas al color para hacer que las UI sean más operables para las personas con visión reducida en nuestra guía de pruebas de accesibilidad.
Los HIG recomiendan utilizar colores de tinte para los elementos con interactividad. Los colores de tinte son los que están más saturados de blanco y tienen un aspecto más claro. Si haces esto, al usuario le resultará mucho más fácil distinguir los elementos estáticos de los interactivos. Incluso puedes plantearte utilizar colores totalmente distintos para los elementos de UI interactivos y no interactivos.
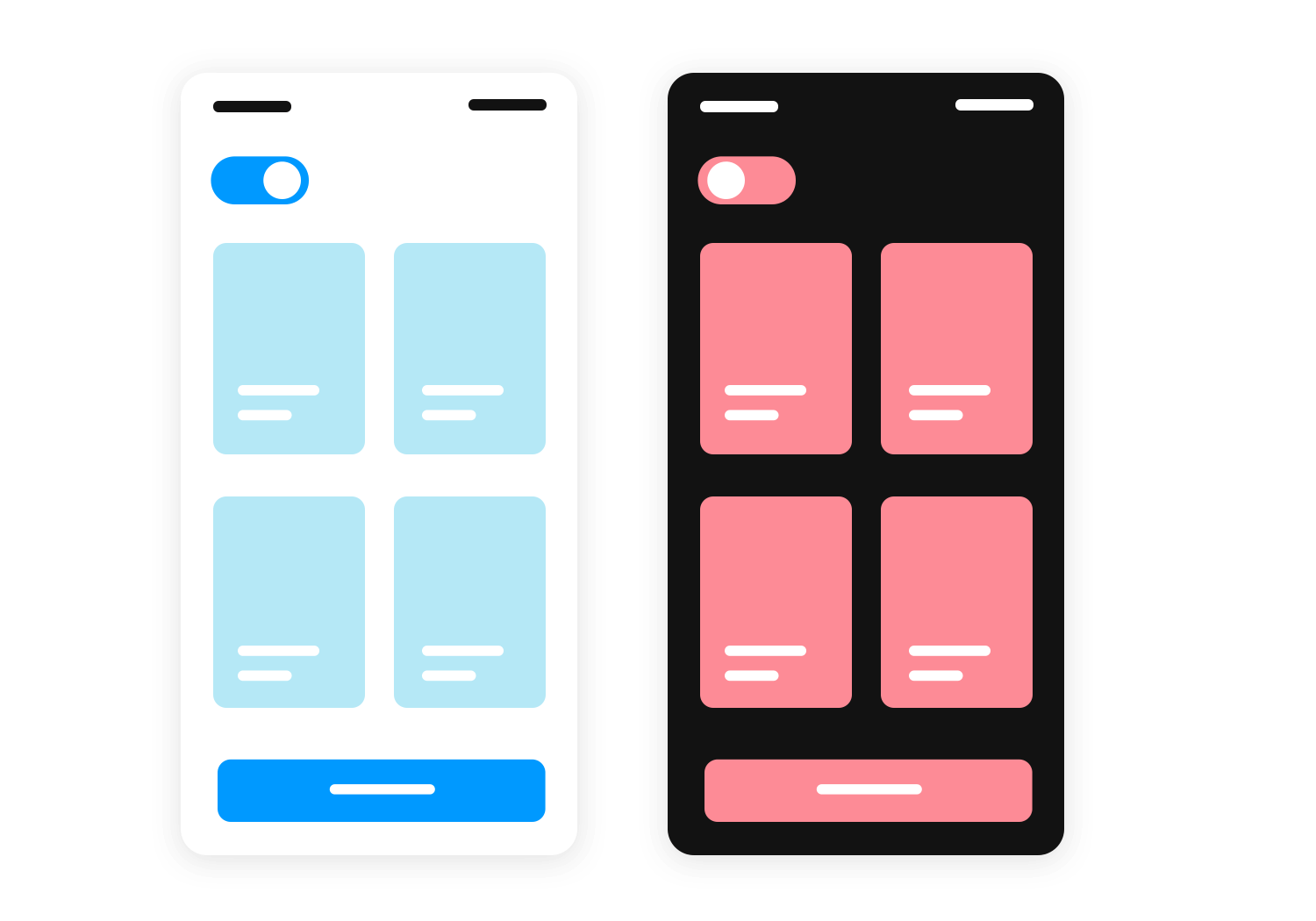
Por último, asegúrate de que tu esquema de colores se adapta tanto a las apariencias claras como a las oscuras. Todos los colores del sistema iOS se adaptan automáticamente a ambas apariencias, según su sistema semántico de colores. Utilizar los colores del sistema para determinados iconos y elementos de tu aplicación iOS El diseño de UI puede ahorrarte tiempo.
Apple ofrece dos fuentes principales: San Francisco y Nueva York. Estas fuentes están diseñadas para ser flexibles y legibles en todos los dispositivos. San Francisco funciona bien para la mayor parte de tu texto, mientras que Nueva York puede dar un aspecto más elegante a los títulos. Si prefieres utilizar un tipo de letra diferente, asegúrate de que sea fácil de leer, tanto en una pantalla de teléfono pequeña como en una tableta más grande. ¿No estás seguro de cuál es el mejor tipo de letra para tus usuarios y el estilo de tu marca? Consulta esta guía de la las mejores fuentes para el diseño de aplicaciones móviles ¡para ayudarte a decidir!
Para el texto de párrafo y el texto funcional (como para la navegación o las instrucciones), recomendamos utilizar los tipos de letra San Francisco o Nueva York, ya que la mayoría de los usuarios de aplicaciones iOS estarán acostumbrados a leer este tipo de letra.

Además, existen hasta seis fuentes diferentes para el tipo de letra San Francisco, por lo que no tendrás que preocuparte de distinguir jerarquías de texto para tu usuario. Mientras tanto, la New York Serif de Apple actúa como tipo de letra complementario para San Francisco, y es estupenda para los títulos.
El HIG de Apple recomienda reforzar tu marca, pero tendrás que asegurarte de que tu logotipo no ocupe demasiado espacio en la pantalla. Esto puede interponerse tanto en el contenido como en la navegación, en detrimento de la experiencia del usuario.
No obstante, hay otras formas de reforzar tu marca. El enfoque más sencillo y recomendable es simplemente adoptar el mismo esquema cromático de los colores de tu marca y utilizarlos para diversos elementos de la UI en todo el diseño de tu aplicación para iOS. Puedes utilizar tu paleta de marca para la iconografía, como los glifos, para resaltar texto e incluso para fondos o pantallas de inicio.
Cuando se trata de la apariencia clara y oscura del diseño de tu aplicación iOS, evita siempre crear tus propios ajustes de apariencia. No querrás crear ajustes separados que choquen con el del sistema en el dispositivo del usuario.

Haciendo esto, podrías acabar creando confusión y trabajo extra para el usuario. Esto se debe a que tendrían que encender y apagar dos juegos de interruptores para controlar el aspecto claro y oscuro.
A continuación, por razones de accesibilidad, querrás asegurarte de que el texto del diseño de tu aplicación para iOS sigue siendo legible cuando está en apariencia oscura. Por ejemplo, si el usuario aumenta el contraste mientras está en apariencia oscura, ¿hay menos contraste visual entre el texto oscuro y el fondo oscuro?
Mientras tu aplicación iOS tenga un aspecto oscuro, también querrás asegurarte de que haya un contraste adecuado entre el fondo y el primer plano. Un ejemplo de cuándo esto es necesario podría ser cuando aparecen hojas modales en la UI. Puedes hacerlo siguiendo las directrices de color estándar dinámico HIG de Apple. Por último, considera la posibilidad de diseñar símbolos tanto de apariencia clara como oscura. Para ello, simplemente diseña glifos huecos con contornos para la apariencia clara de iOS y glifos rellenos para la apariencia oscura de iOS.
A menos que sea vitalmente necesario, intenta evitar interferir con los gestos de todo el sistema para el borde del dispositivo iOS. Esto se debe a que esos gestos suelen permitir al usuario acceder a la pantalla de inicio, al Centro de Notificaciones, al conmutador de aplicaciones y al Centro de Control.

Utiliza siempre gestos estándar de iOS para realizar tareas estándar. Los usuarios están acostumbrados a estos gestos estándar en una amplia gama de productos iOS y no suelen apreciar tener que aprender nuevos gestos para realizar la misma acción. Un ejemplo sería el deslizamiento de izquierda a derecha para volver a una pantalla anterior.
Empieza a crear prototipos de nuevas aplicaciones iOS hoy mismo. Proyectos ilimitados.

También puedes hacer que tus usuarios de iOS se sientan como en casa utilizando elementos de UI estándar compatibles con la háptica de iOS, como deslizadores, selectores de fecha e interruptores. ¿Sabías que puedes obtener acceso completo a todos estos elementos estándar utilizando el kit UI de elementos iOS de Justinmind?
Como probablemente sepas, las apps de iOS, a diferencia de las de Android y las de otros SO, no tienen acceso nativo a la barra de navegación. En su lugar, las propias aplicaciones tienen que asegurarse de que atienden a la navegación básica del usuario dentro de la aplicación. El HIG recomienda que coloques siempre esta barra de navegación en la parte superior del diseño de tu aplicación para iOS e incluyas un botón de retroceso (← o <) acompañado del título de la pantalla anterior. Por ejemplo, si tu usuario está viendo un mensaje de un contacto concreto, entonces tu barra de navegación tendría el botón de retroceso, seguido de "Mensajes". Así, el usuario entendería que si pulsa el botón Atrás, volverá a todos los mensajes. A la derecha, deberías incluir cosas como editar, hecho y otras funciones que sean necesarias en esa pantalla, o bien más opciones de navegación. También es buena idea basarse en patrones de UI probados siempre que sea posible.
Los usuarios de iOS están familiarizados con una serie de gestos como deslizar, pellizcar y tocar. Estos gestos resultan naturales y ayudan a los usuarios a moverse por la aplicación sin pensárselo dos veces. Deslizar, por ejemplo, es ideal para navegar entre pantallas o descartar contenido, mientras que pellizcar es perfecto para ampliar imágenes.

Tocar sigue siendo el gesto más común para seleccionar elementos o confirmar acciones. La clave es mantener estos gestos estándar cuando tengan sentido, para garantizar que los usuarios puedan interactuar con tu aplicación de forma intuitiva. Complicar demasiado los gestos puede llevar a la frustración, así que mantén las cosas familiares y sencillas.
Al diseñar botones y elementos interactivos, el tamaño realmente importa. Los objetivos táctiles deben ser lo suficientemente grandes como para acomodar cómodamente la entrada de los dedos. Si los botones o iconos son demasiado pequeños, los usuarios pueden tener dificultades para pulsarlos con precisión, especialmente en pantallas pequeñas. Apple recomienda un tamaño mínimo de 44×44 píxeles para los objetivos táctiles, a fin de garantizar que los usuarios puedan interactuar fácilmente con la aplicación sin ninguna frustración. Un botón de buen tamaño no es sólo una cuestión de usabilidad, sino que hace que la aplicación sea más receptiva y agradable de usar.
La respuesta háptica es un elemento que a menudo se pasa por alto y que puede añadir profundidad a la experiencia del usuario. Proporcionando vibraciones sutiles o respuestas táctiles cuando los usuarios interactúan con determinados elementos, como pulsar un botón o mover un interruptor, puedes hacer que la aplicación parezca más receptiva e inmersiva. La háptica proporciona a los usuarios una conexión física con sus acciones, reforzando sus entradas y haciendo que las interacciones sean más satisfactorias.
Las animaciones y transiciones aportan fluidez a tu aplicación. Una transición suave entre pantallas o una animación sutil cuando aparece un elemento pueden hacer que la aplicación parezca pulida y dinámica.
Entre las animaciones más comunes están los fundidos, las transiciones de diapositivas e incluso los efectos de rebote de ciertos elementos. El truco está en utilizar las animaciones con cuidado: deben mejorar la experiencia del usuario sin ralentizarla. Por ejemplo, una transición de diapositivas funciona bien al pasar de una página a otra, mientras que un desvanecimiento rápido puede hacer que los elementos emergentes parezcan menos bruscos. Mantén las animaciones suaves y rápidas para mantener una sensación de velocidad y fluidez en la aplicación.
Ahora vamos a explorar algunos patrones de diseño avanzados que ayudan a organizar la información y a mejorar la forma en que los usuarios interactúan con tu aplicación. Estos patrones garantizan que la aplicación siga siendo intuitiva, incluso cuando se trate de contenidos o acciones más complejos.
Los modales y las alertas resultan útiles cuando necesitas transmitir un mensaje u obtener una respuesta rápida de los usuarios sin apartarlos de la pantalla actual. Los modales son mejores para tareas que requieren atención, como confirmar una acción o rellenar un breve formulario. Permiten al usuario interactuar sin perder su lugar en la aplicación. Las alertas, por otro lado, son ideales para transmitir información urgente, como errores o advertencias, y deben utilizarse con moderación para no abrumar al usuario.

Cuando necesites mostrar mucho contenido, las tarjetas y las listas son tus mejores opciones. Las tarjetas te permiten agrupar información relacionada en pequeñas secciones del tamaño de un bocado, facilitando a los usuarios su lectura. Funcionan bien para cosas como listados de productos o publicaciones en redes sociales. Las listas, por otro lado, son ideales para datos estructurados, como contactos o configuraciones, donde los usuarios esperan encontrar la información en un orden claro y lineal. Ambas vistas ayudan a mantener las cosas organizadas y fáciles de usar.
Las barras de búsqueda y los filtros ayudan a los usuarios a encontrar rápidamente lo que buscan, especialmente cuando se trata de grandes cantidades de contenido. Una buena barra de búsqueda es de fácil acceso y responde al instante, mientras que los filtros permiten a los usuarios acotar los resultados de la búsqueda sin frustraciones. Al diseñar las funciones de búsqueda y filtro, es importante que sean flexibles: los usuarios deben poder buscar utilizando palabras clave, categorías u otros criterios que se ajusten al contenido de tu aplicación.
Los formularios son el lugar donde los usuarios introducen información importante, por lo que es crucial que sean lo más sencillos posible. Los campos de texto deben estar claramente etiquetados, y los desplegables deben ofrecer opciones lógicas. Simplifica los formularios dividiéndolos en secciones manejables si es necesario, y utiliza instrucciones claras para guiar a los usuarios. Cuantos menos campos, mejor, sólo pide lo necesario para evitar abrumar a los usuarios.
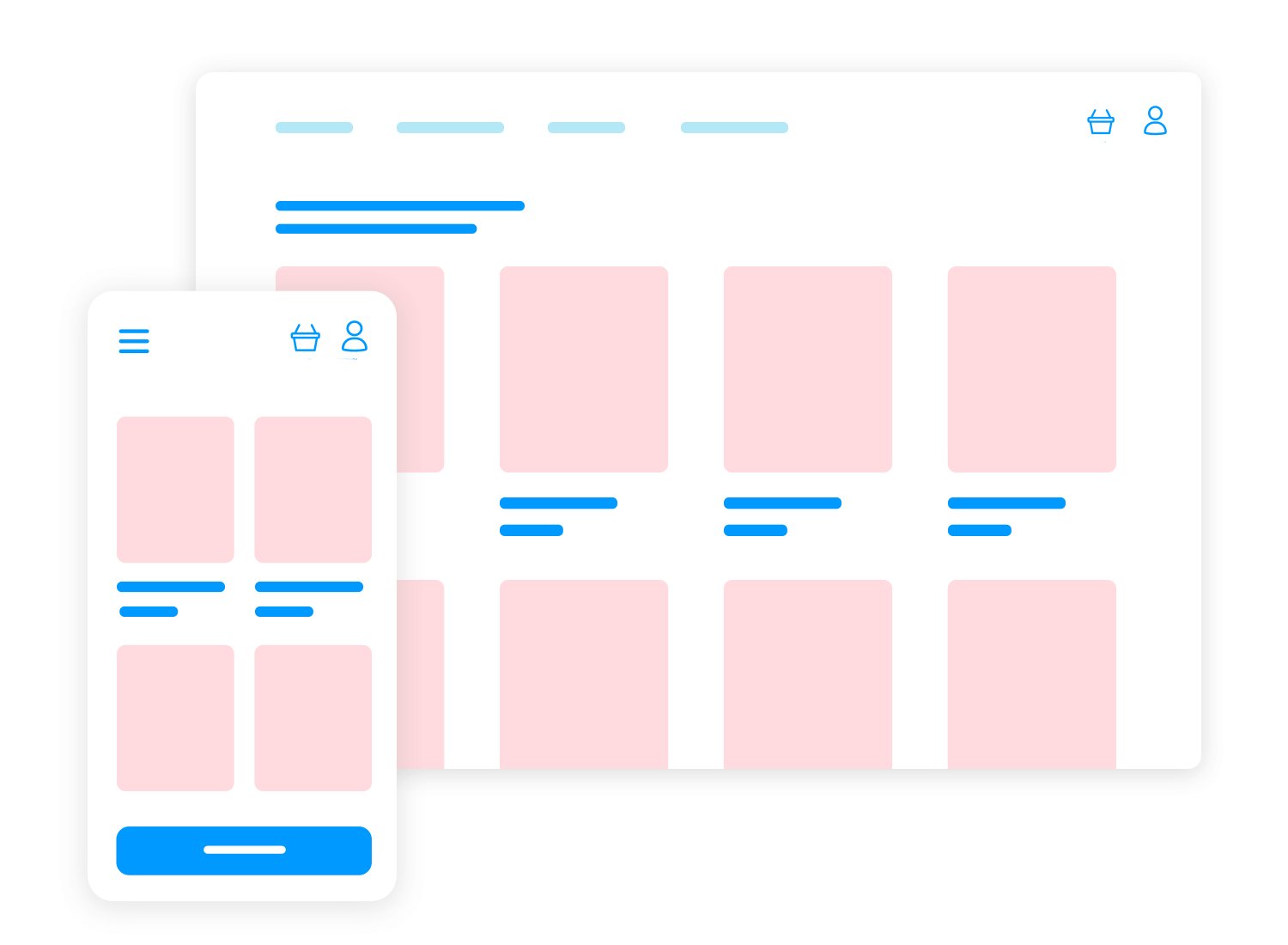
Cuando diseñas para iOS, tu aplicación no sólo va a funcionar en un dispositivo. Tiene que tener un aspecto estupendo y funcionar a la perfección en iPhones, iPads y todos los dispositivos intermedios. Veamos cómo adaptar tu diseño a los distintos dispositivos.
Aunque los iPhones y los iPads comparten el mismo software, sus tamaños de pantalla y la forma en que los usuarios interactúan con ellos pueden ser muy diferentes. En un iPhone, los usuarios tienden a ceñirse al modo vertical, mientras que en un iPad, cambiar entre horizontal y vertical es mucho más habitual.

Tu diseño debe cambiar con naturalidad de un formato a otro. Por ejemplo, lo que podría funcionar como un diseño sencillo de una sola columna en un iPhone podría parecer estrecho en un iPad. Ajustando los diseños, te aseguras de que tu aplicación se adapta cómodamente a cualquier pantalla.
Una de las mejores formas de manejar diferentes tamaños de pantalla es crear diseños que se adapten. Esto significa construir tu interfaz de modo que se ajuste en función del dispositivo que se esté utilizando. Tanto si tu aplicación se abre en un iPhone pequeño como en un iPad grande, el diseño debe seguir pareciendo natural. Los diseños adaptables permiten que tu aplicación responda con flexibilidad al tamaño de la pantalla, manteniendo un aspecto nítido y funcional.
El diseño automático elimina las conjeturas a la hora de hacer que tu aplicación sea responsive. En lugar de ajustar manualmente cada elemento para los distintos dispositivos, el diseño automático te ayuda a establecer reglas para que los botones, el texto y las imágenes permanezcan donde deben, independientemente de cómo cambie la pantalla. Se trata de asegurarse de que el diseño se mantiene independientemente de que el usuario gire su dispositivo o cambie entre vertical y horizontal.
Con muescas, indicadores de inicio y diversas formas de pantalla, tienes que asegurarte de que las partes importantes de tu aplicación no queden ocultas o cortadas. Ahí es donde entran en juego las zonas seguras. Mantienen tu contenido alejado de estos elementos de hardware para que los botones, el texto y otras piezas clave de tu aplicación sean siempre fáciles de ver y utilizar. Es el tipo de detalle que marca una gran diferencia, especialmente cuando los usuarios cambian entre distintos dispositivos.
Empieza a crear prototipos de nuevas aplicaciones iOS hoy mismo. Proyectos ilimitados.

Cuando se trata del diseño de una aplicación para iOS, contar con las plantillas adecuadas puede marcar la diferencia. En esta sección, encontrarás una selección de plantillas cuidadosamente elaboradas que destacan varios estilos y funcionalidades.
Cada uno de ellos está diseñado para inspirar tu creatividad y agilizar tu proceso de desarrollo. ¿Y adivina qué? Las diez primeras plantillas están disponibles para su descarga gratuita, dándote la oportunidad perfecta para empezar tu próximo proyecto con facilidad. Vamos a echarles un vistazo.
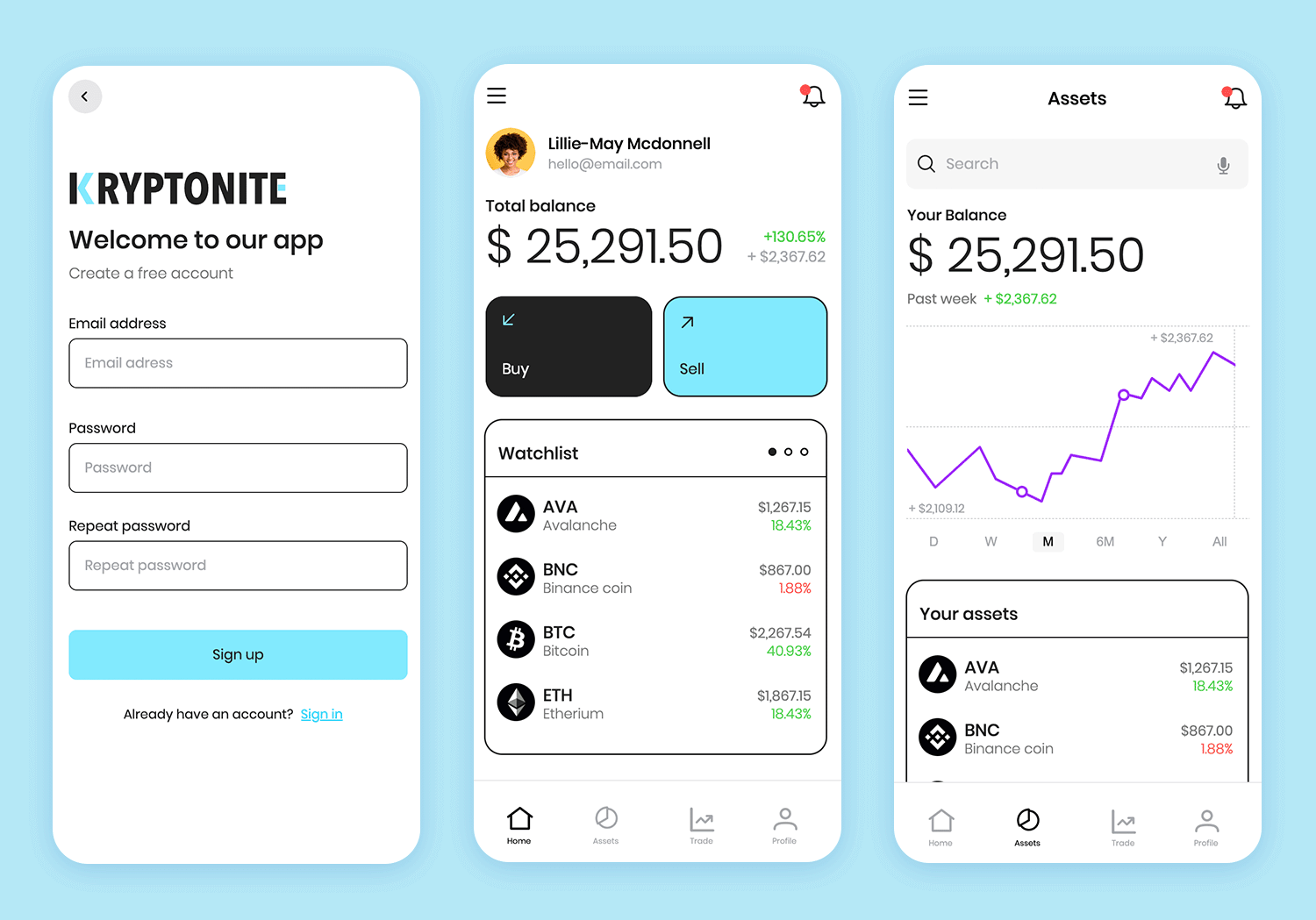
El diseño de la aplicación criptográfica Kryptonite para iOS se siente como una experiencia fluida desde el momento en que la abres. Los elegantes elementos visuales de la tarjeta negra destacan de inmediato, insinuando un servicio de primera calidad, mientras que el limpio fondo blanco mantiene las cosas sin esfuerzo y accesibles.
Los elementos interactivos están colocados sutilmente, guiándote hacia delante sin necesidad de gritar para llamar la atención. La marca es nítida y minimalista, y se integra perfectamente en el diseño. Da la sensación de que estás entrando en algo bien pensado, con cada detalle en su sitio, listo para empezar.

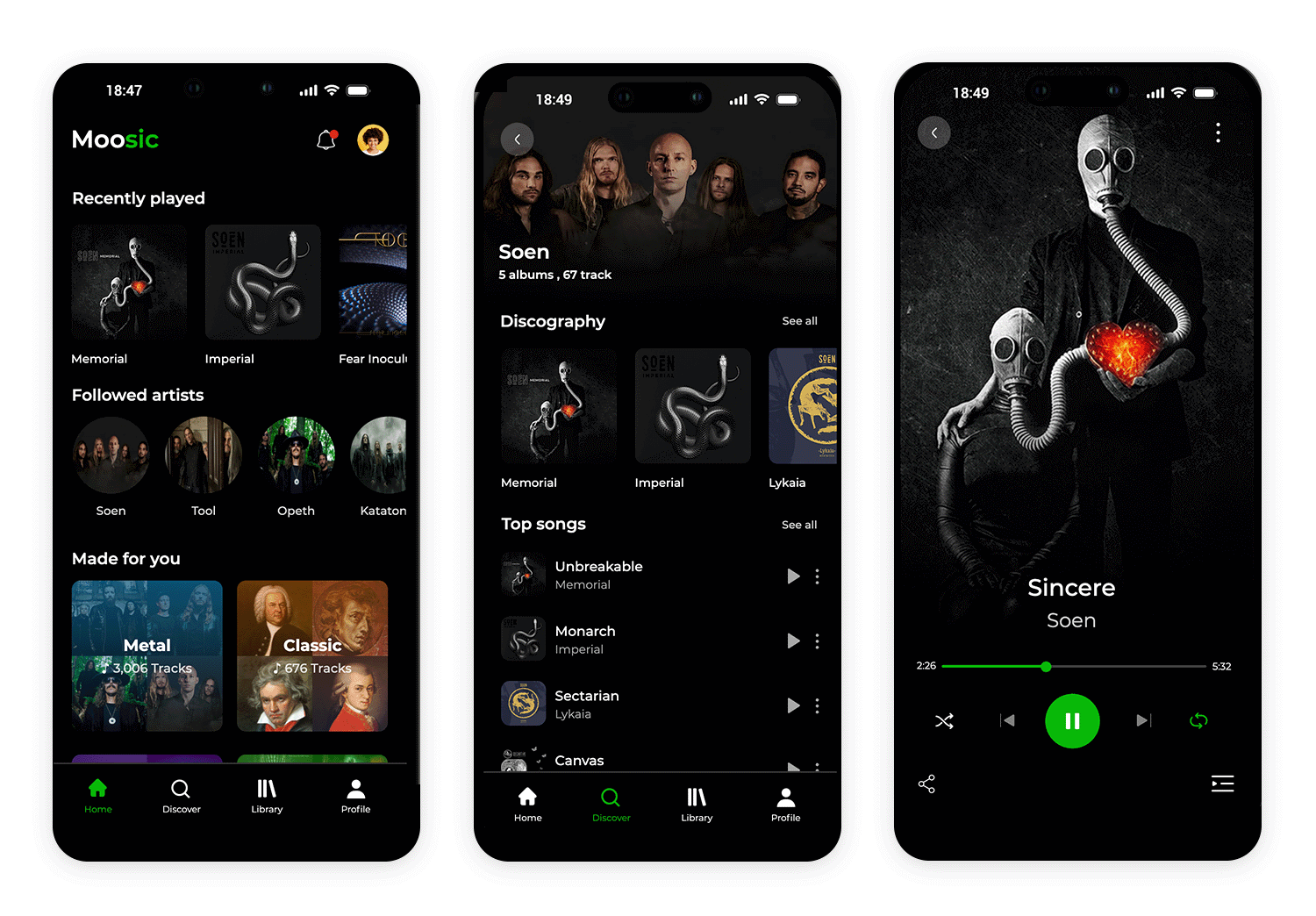
El diseño de esta app de música para iOS apuesta inmediatamente por la personalización y la navegación fluida. Diseñado según los principios de diseño de aplicaciones iOS, hace un uso excelente del modo oscuro, que no sólo mejora la interfaz de usuario, sino que también ahorra batería en los iPhones.
La sección es intuitiva, y los iconos de artista destacan, haciendo que descubrir algo sea fácil. Los iconos redondeados y las transiciones fluidas reflejan la estética clásica del diseño de iOS, garantizando la familiaridad de los usuarios de iPhone. Es una experiencia refinada que parece pertenecer a cualquier dispositivo iOS, desde el primer toque hasta el último.

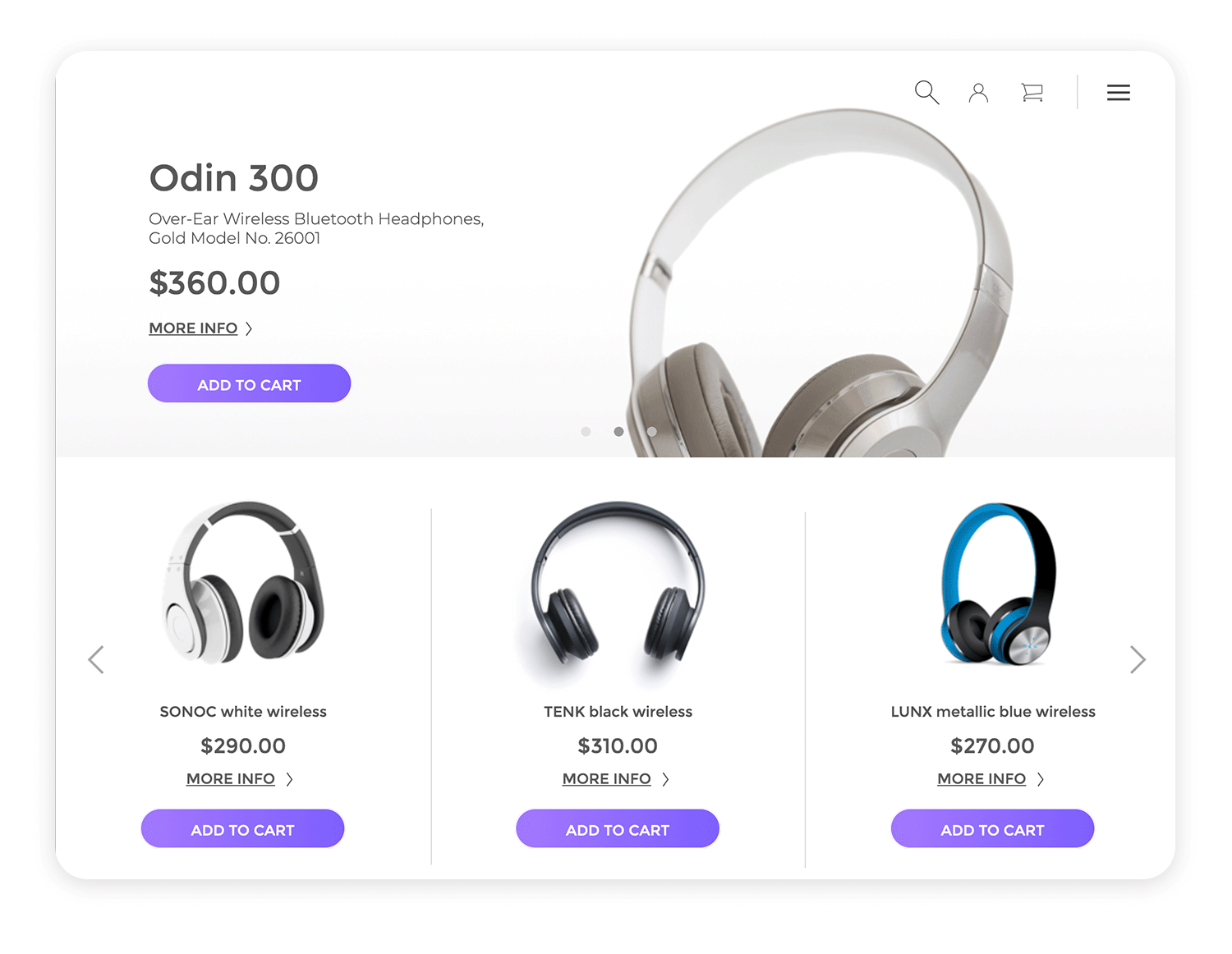
Imagina desplazarte por tus productos favoritos con un diseño tan fluido como la navegación en cualquier dispositivo iOS. Este diseño de aplicación de comercio electrónico para iOS da vida a los productos sin esfuerzo, con imágenes claras y llamativas y un diseño intuitivo por el que es fácil navegar.
El enfoque minimalista mantiene limpia la interfaz, permitiendo a los usuarios centrarse en lo que importa: explorar los detalles del producto sin distracciones. Las transiciones suaves y los gestos familiares hacen que comprar en un iPhone o iPad sea algo natural, combinando perfectamente la funcionalidad con los principios de diseño de iOS para una experiencia fluida y agradable.

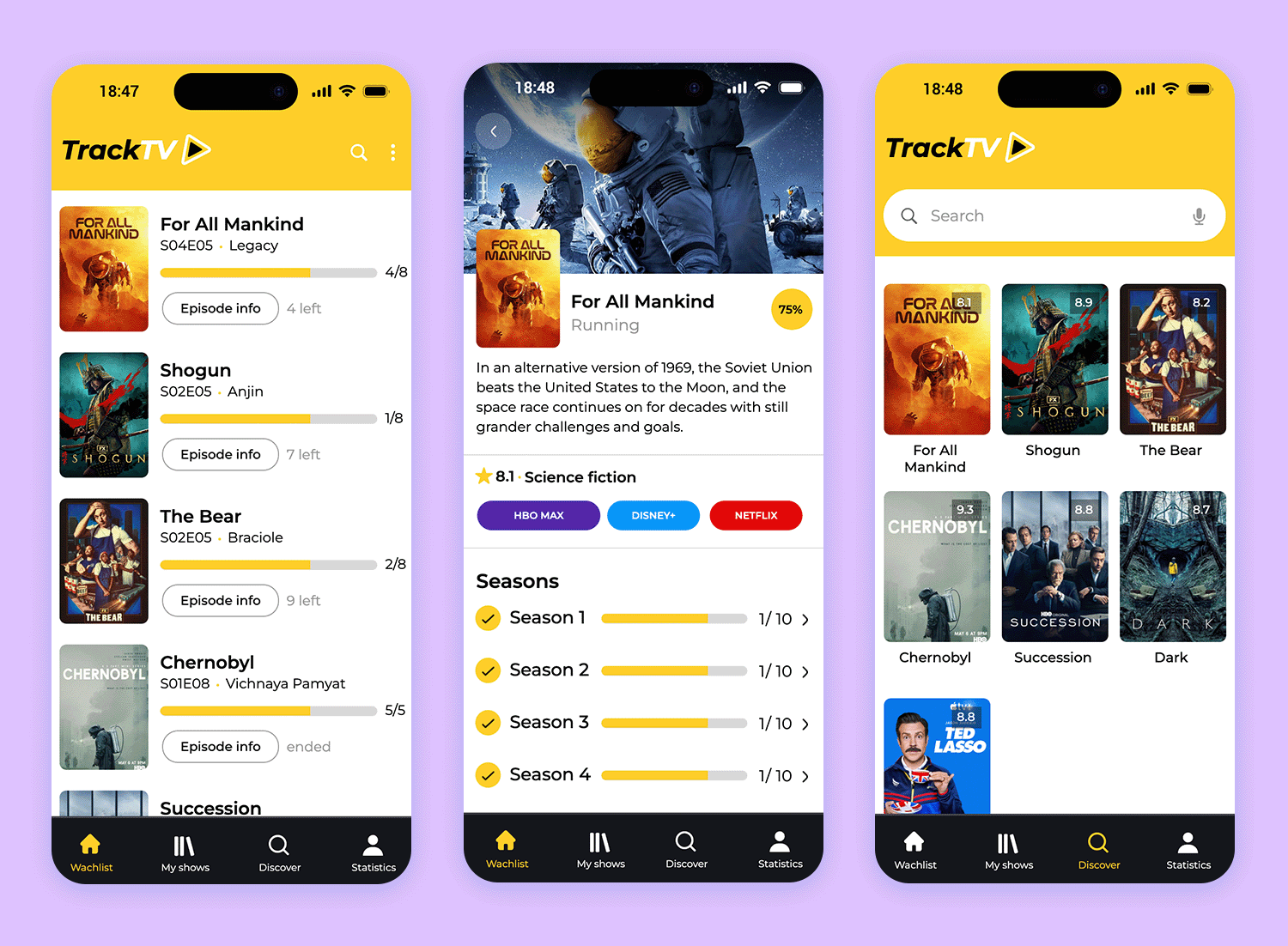
El diseño de esta aplicación iOS es sencillo, y ayuda a los usuarios a estar al día de sus programas favoritos. El atrevido tema amarillo contrasta maravillosamente con el diseño minimalista, haciendo que la aplicación sea visualmente impactante sin resultar abrumadora.
El diseño sencillo e intuitivo garantiza que el seguimiento del progreso de visualización se realice sin esfuerzo. Todos los elementos se centran en ofrecer a los usuarios la información que necesitan sin ningún desorden, encajando a la perfección en la experiencia familiar de diseño de aplicaciones iOS.

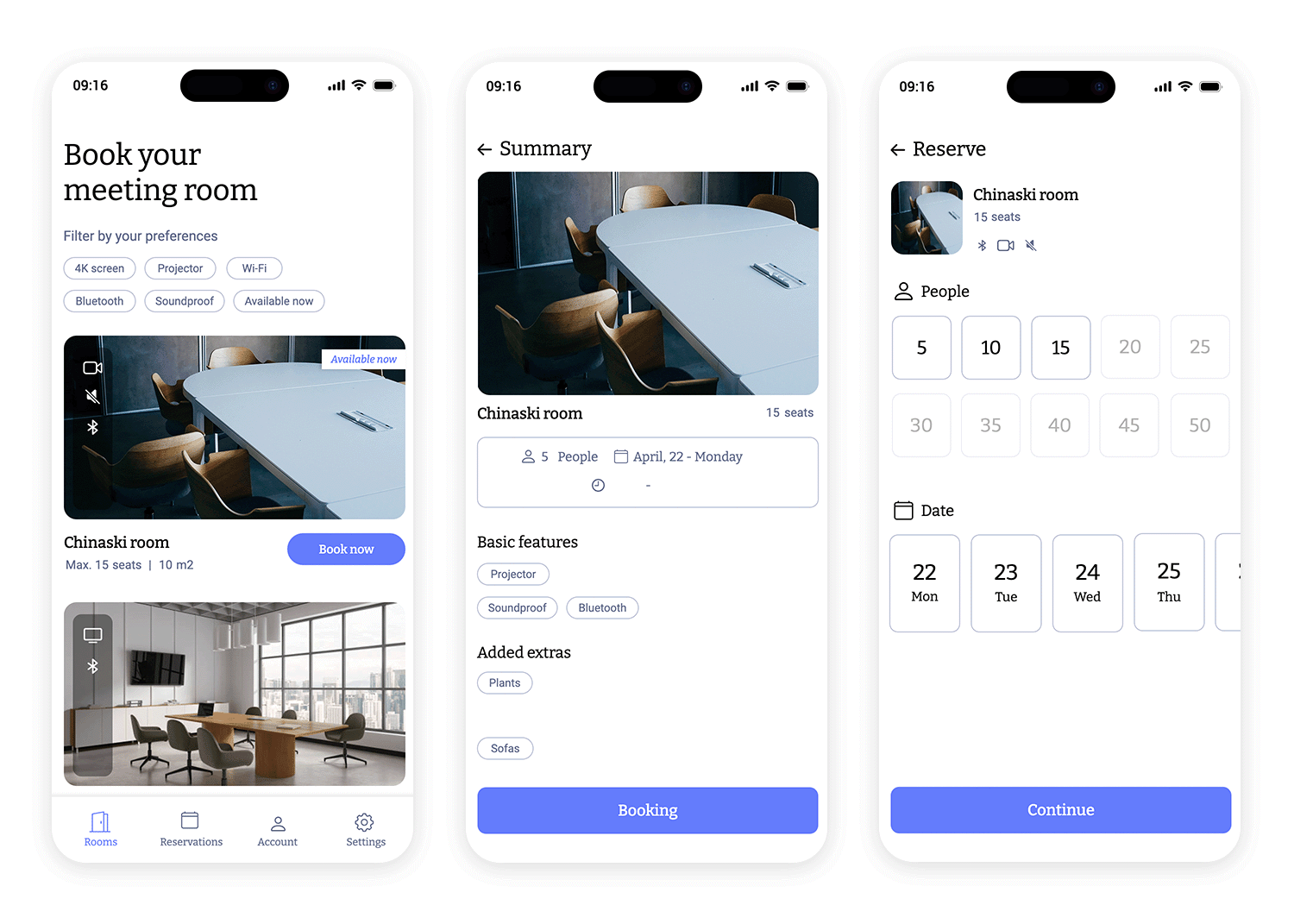
Encontrar la sala de reuniones perfecta nunca ha sido tan fácil, especialmente cuando se ha diseñado pensando en los usuarios de iOS. Esta aplicación te permite filtrar por preferencias como insonorización, Wi-Fi o proyectores disponibles, con iconos limpios y una navegación fluida que reflejan el estilo característico de Apple.
El diseño no es sólo estético, se trata de que el proceso sea fluido, desde el filtrado hasta la reserva. El diseño moderno, la interfaz intuitiva y las transiciones fluidas ayudan a elevar la experiencia, encajando de forma natural en el ecosistema iOS y haciendo que las reservas de salas de reuniones sean lo más eficientes posible.

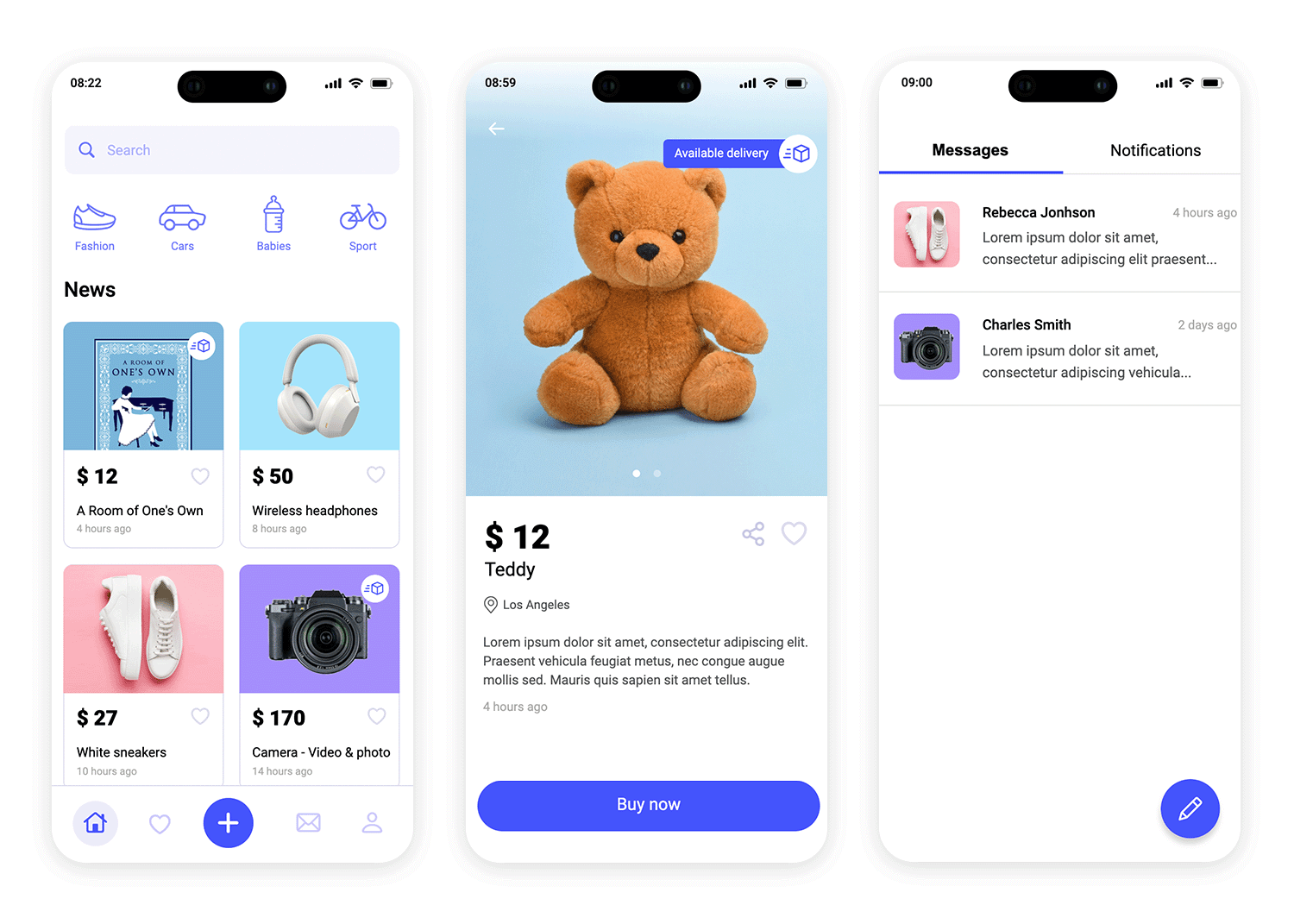
El diseño de este mercado iOS transmite un ambiente limpio y agradable, facilitando la búsqueda y exploración de diferentes categorías como moda y electrónica. La paleta de colores es suave pero viva, para que artículos como zapatillas y cámaras destaquen sin abrumar a los ojos. Cada anuncio muestra justo lo que necesitas: imagen, precio y una descripción sencilla.
La suave barra de navegación y los iconos guían a los usuarios de forma natural, creando una experiencia que se parece menos a navegar y más a descubrir. El diseño facilita las cosas, al tiempo que ofrece un viaje intuitivo y agradable a través de la aplicación.

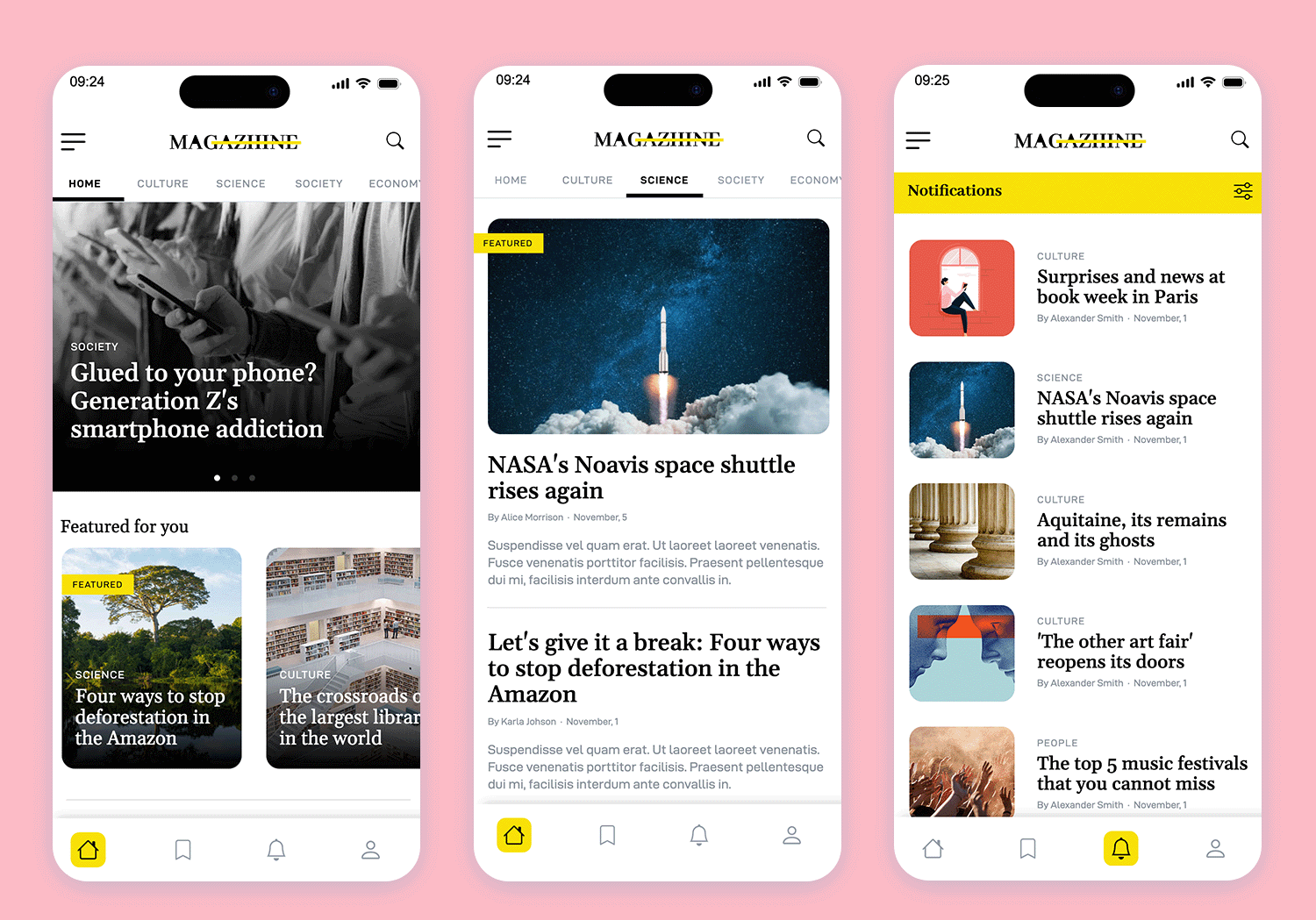
Las aplicaciones de Revistas en iOS presentan retos de diseño únicos, pero ésta mantiene las cosas sencillas a la vez que destaca. En lugar de abrumar a los usuarios con opciones, opta por un aspecto limpio y minimalista. Los brillantes colores de acento frente a las imágenes en blanco y negro llaman la atención donde es necesario. Los gestos de deslizamiento permiten a los lectores navegar sin esfuerzo entre las secciones, convirtiéndolo en una experiencia fluida y fácil de usar.
La aplicación se siente claramente hecha para iPhone, combinando una navegación fluida con una experiencia de lectura perfectamente adaptada al consumo móvil.

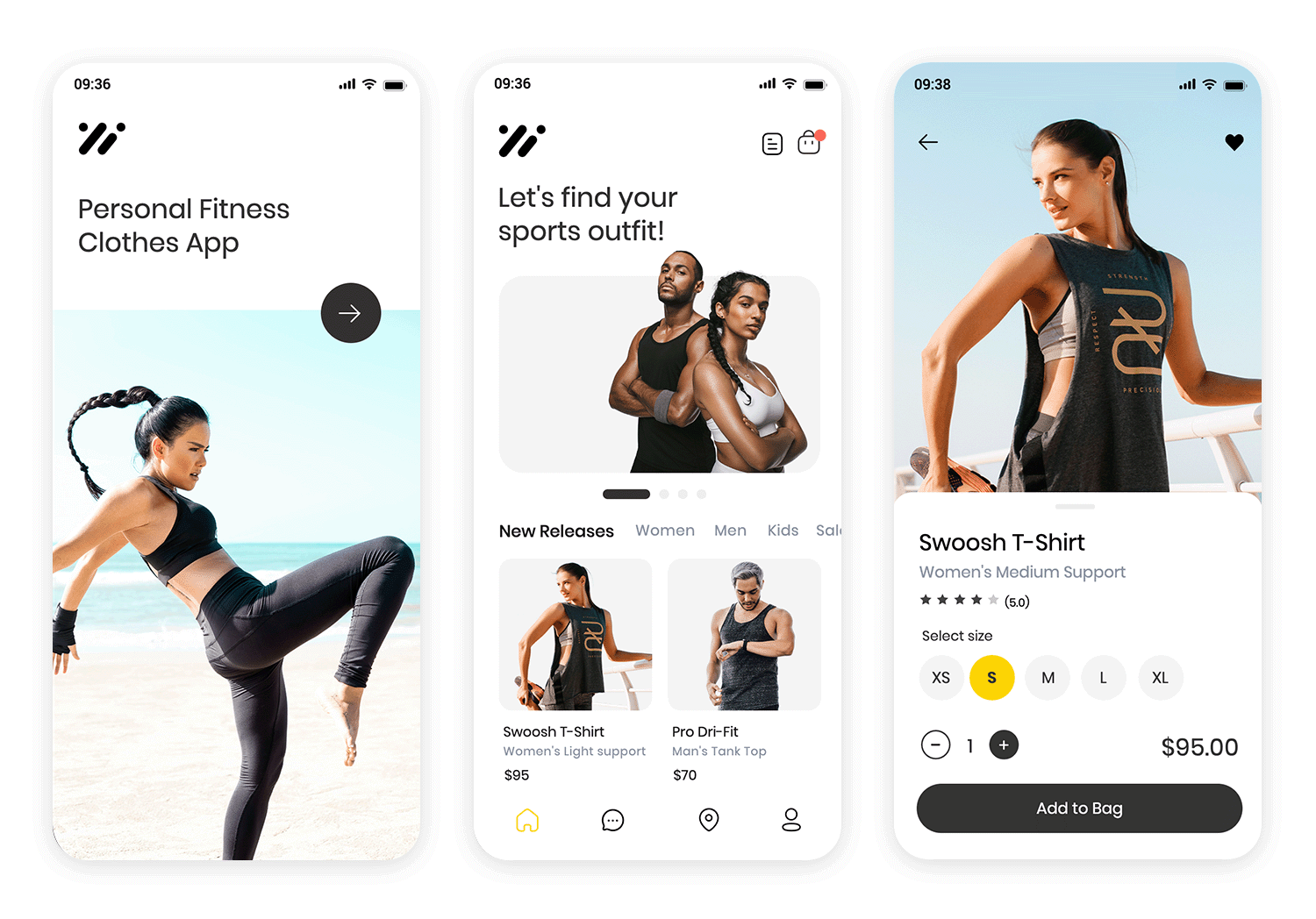
La verdad es que esta aplicación de ropa de fitness para iOS capta la atención con su diseño dinámico. La vibrante imagen de un atleta en movimiento marca el tono al instante, enfatizando la energía y el movimiento. Su diseño es limpio y eficiente, destacando los productos clave sin desorden, todo ello manteniendo una estética elegante y moderna.
Navegar por la aplicación resulta natural, facilitando la navegación por la colección, en perfecta consonancia con el estilo de vida activo que promueve. Es un equilibrio perfecto entre atractivo visual y practicidad, diseñado para una compra rápida y sin problemas.

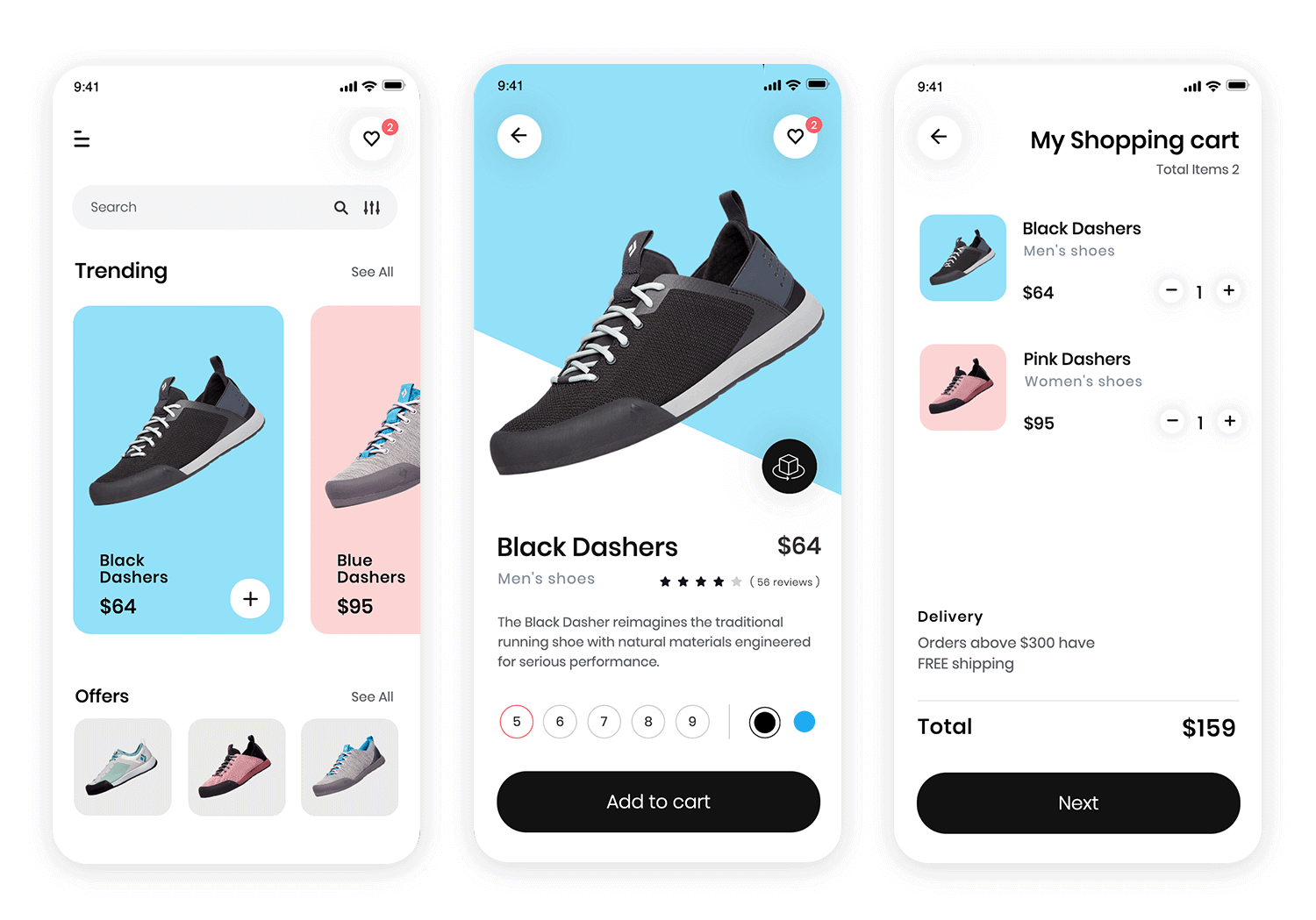
Otro gran ejemplo de un diseño de aplicación iOS fluido y visualmente atractivo. Ésta se centra en una navegación fácil de usar, con categorías claras que hacen que navegar por los productos sea algo muy sencillo.
La combinación de colores dirige sutilmente la atención a los productos sin abrumar al usuario, mientras que los iconos y botones son sencillos, modernos e intuitivos. Con todo ordenado, los usuarios pueden cambiar fácilmente entre los detalles de los productos y las categorías, garantizando una experiencia de compra fluida en iOS. Este diseño demuestra cómo la funcionalidad y el diseño visual se combinan armoniosamente en las aplicaciones móviles de compra.

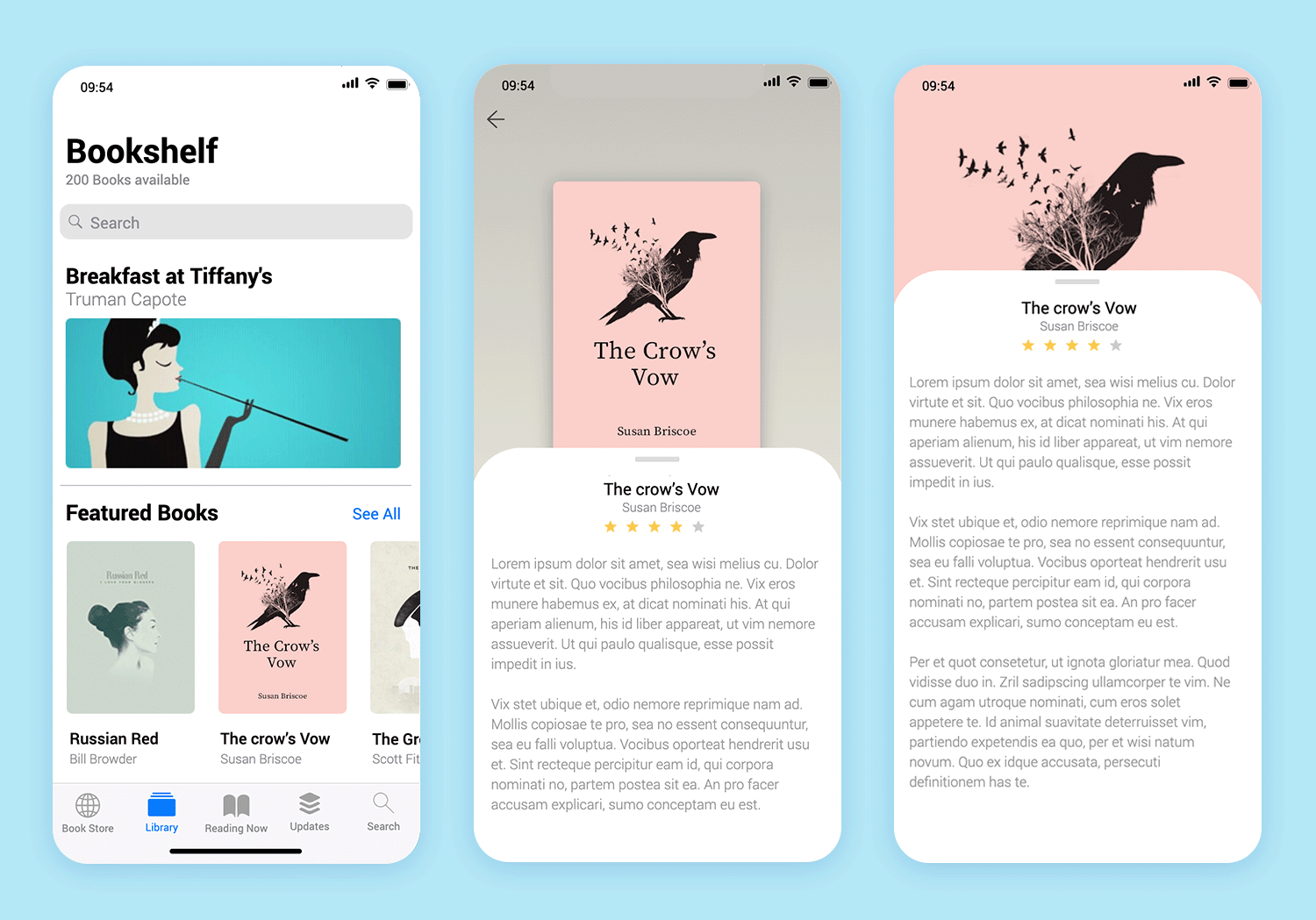
Este diseño combina sencillez y funcionalidad, por lo que es perfecto para una estantería digital. Organiza los libros en categorías creando un diseño limpio y estructurado que mejora la experiencia del usuario. La barra de búsqueda de la parte superior es un añadido útil para encontrar rápidamente libros concretos, y la navegación de la parte inferior facilita el cambio entre secciones.
Se trata de un diseño de aplicación iOS bien elaborado que combina la practicidad con el atractivo estético, garantizando una interacción fluida con el usuario.

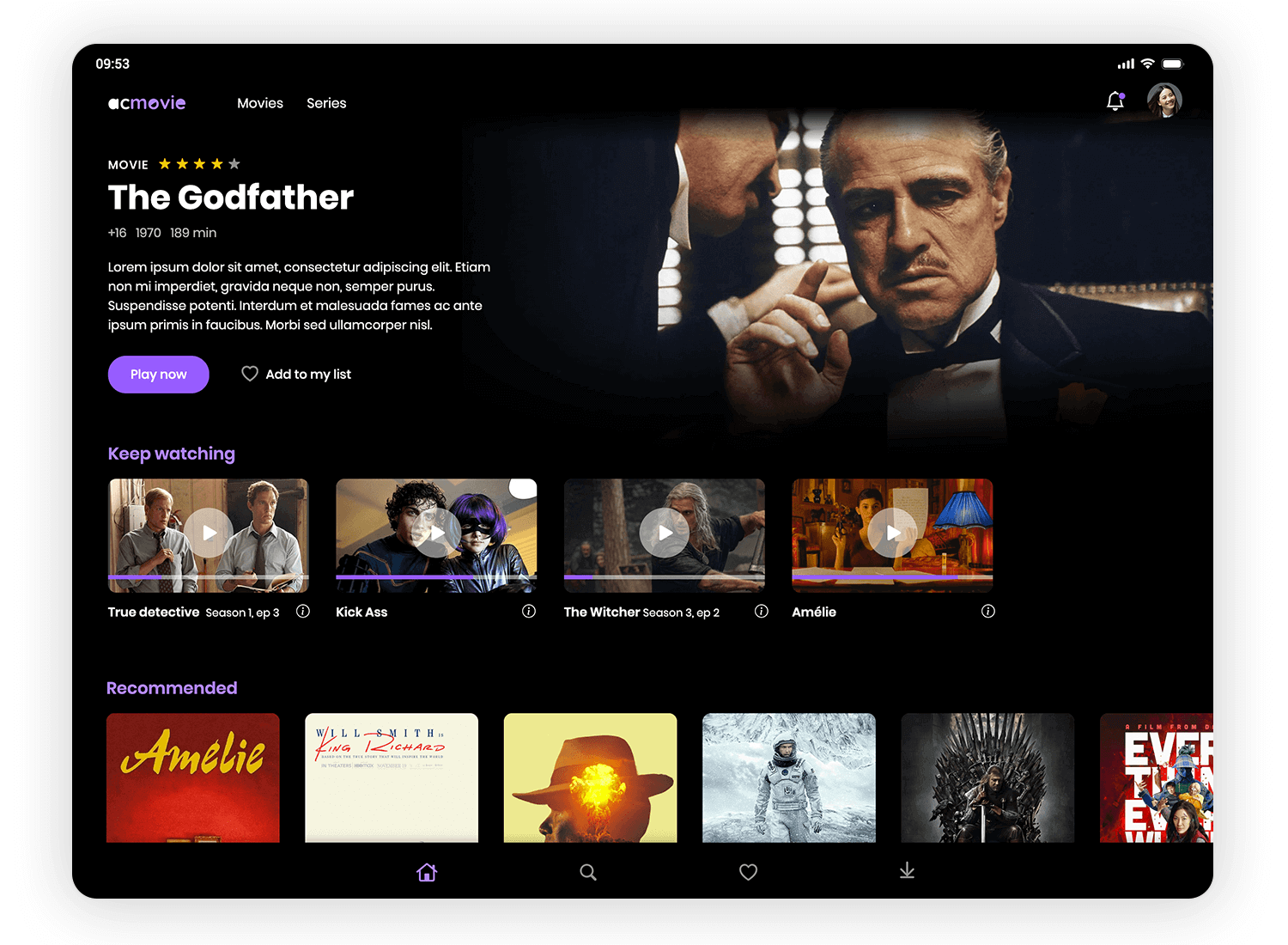
Esta aplicación de streaming para tabletas es sencilla y atractiva. El fondo oscuro hace que las carátulas de las películas y las miniaturas de los programas resalten, facilitando la navegación. La sección principal destaca con títulos en negrita y una gran imagen de previsualización, que invita a los usuarios a pulsar «Reproducir ahora» sin demora.
Al desplazarse hacia abajo, los usuarios pueden continuar fácilmente donde lo dejaron o explorar recomendaciones personalizadas en una disposición ordenada. La barra de navegación de la parte inferior es intuitiva, con iconos que guían a los usuarios sin problemas a la página de inicio, a la búsqueda o a las descargas. Todo parece al alcance de la mano para una experiencia de streaming fluida y sin interrupciones.

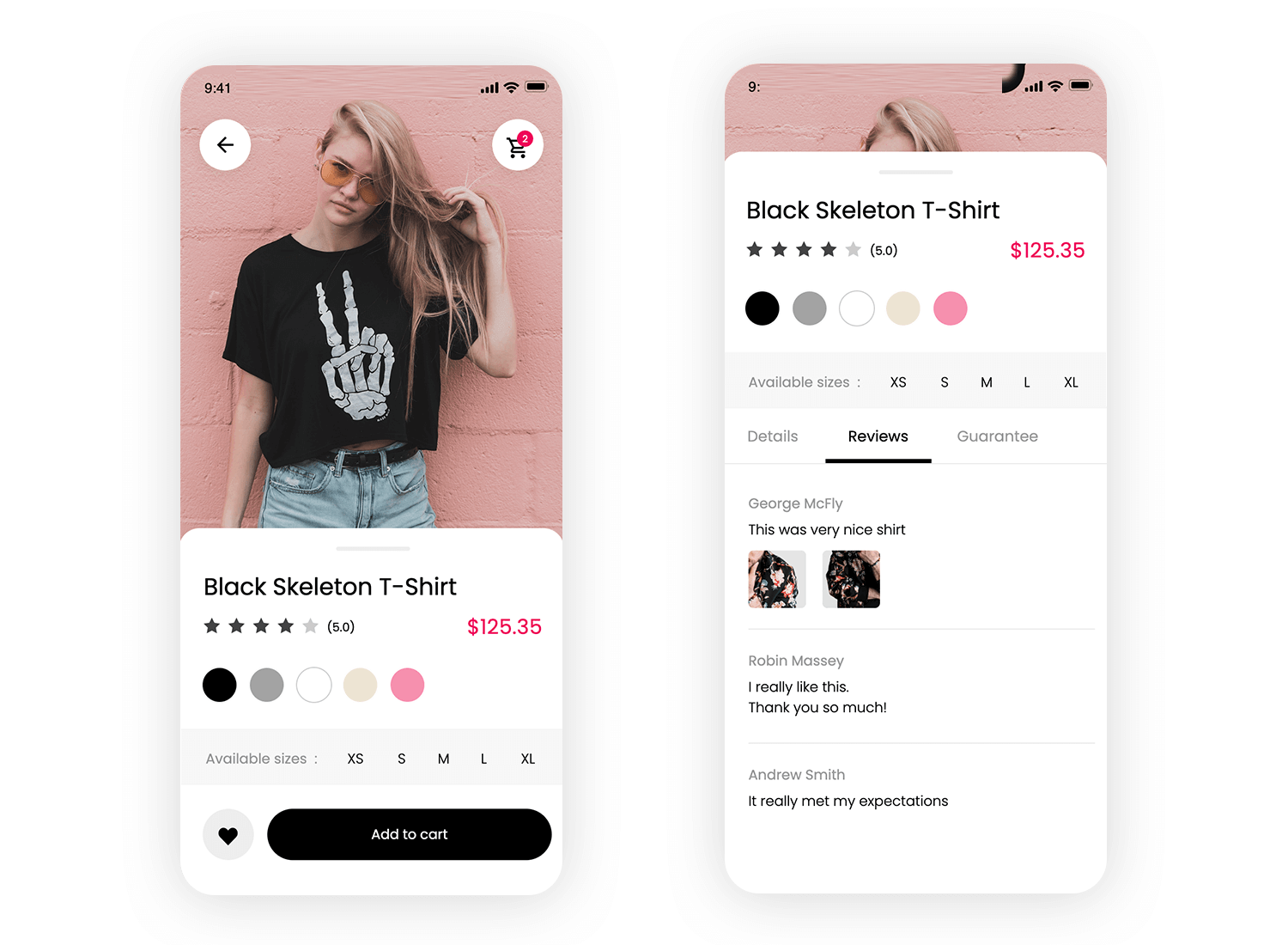
¿Alguna vez has buscado ropa nueva y has deseado que el proceso fuera más sencillo? Este diseño de aplicación iOS para una tienda de moda lo consigue. Desde el momento en que la abres, el diseño resulta atractivo y fácil de seguir. Los detalles del producto están justo donde los necesitas: en negrita, claros y rápidos de escanear.
Elegir tu talla o color favorito es muy sencillo, con opciones que se muestran de forma intuitiva. Y cuando te desplazas a las opiniones, los comentarios reales de los clientes, con fotos de los usuarios, añaden un plus de confianza a tu compra. Se trata de que tu experiencia de compra sea fluida y agradable.

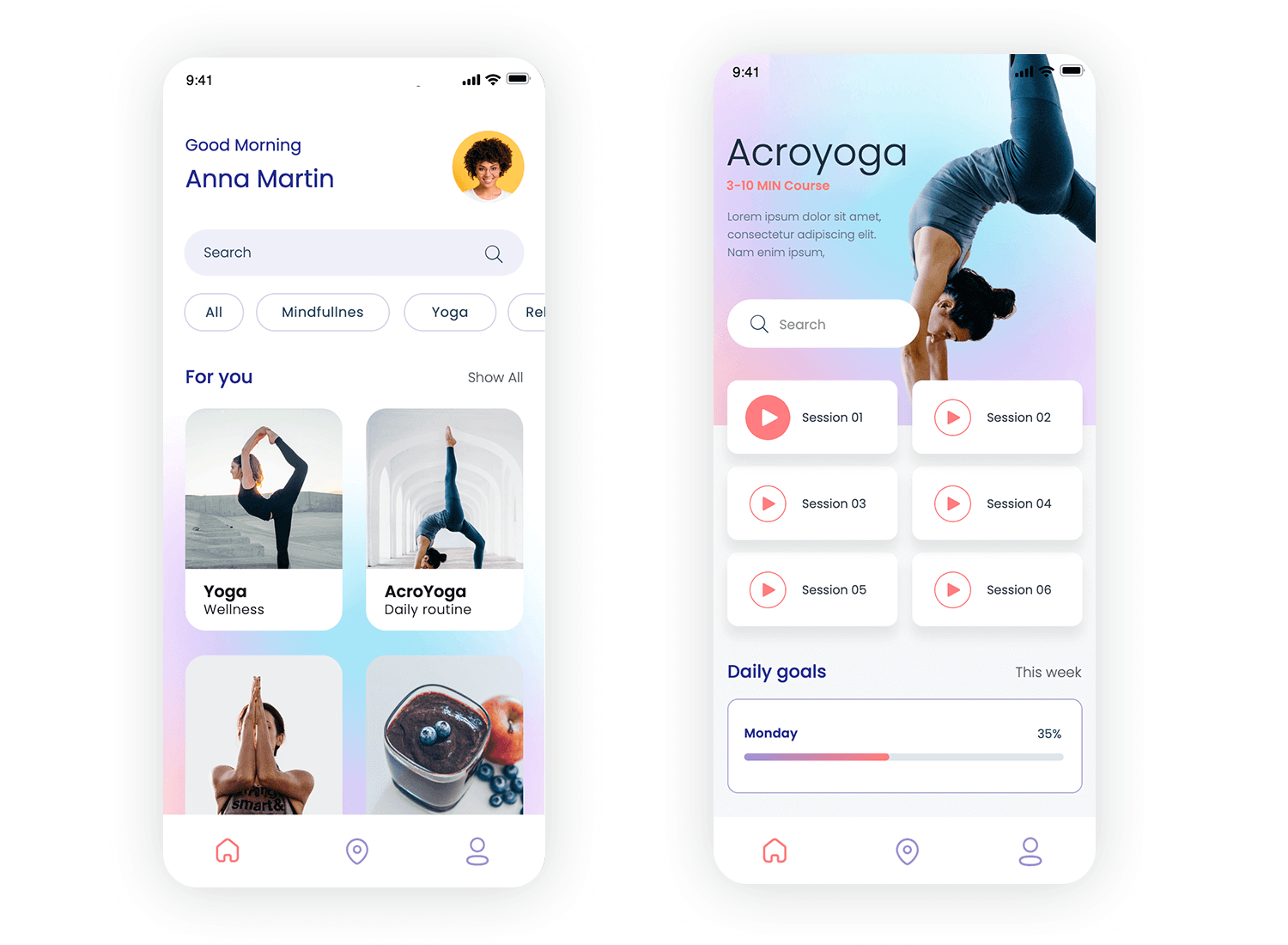
Esta plantilla de aplicación de bienestar para iOS ofrece un diseño sencillo y centrado en el usuario. Saluda a los usuarios por su nombre y proporciona fácil acceso a una barra de búsqueda y filtros de categoría para una navegación rápida. Las sesiones destacadas como «Yoga» y «AcroYoga» se muestran con imágenes y etiquetas claras, lo que facilita la elección de una rutina.
El diseño es sencillo, lo que garantiza que los usuarios puedan navegar sin problemas, mientras que la barra de navegación inferior mantiene accesibles las acciones clave. El diseño limpio y minimalista mantiene la atención en encontrar e iniciar sesiones sin distracciones.

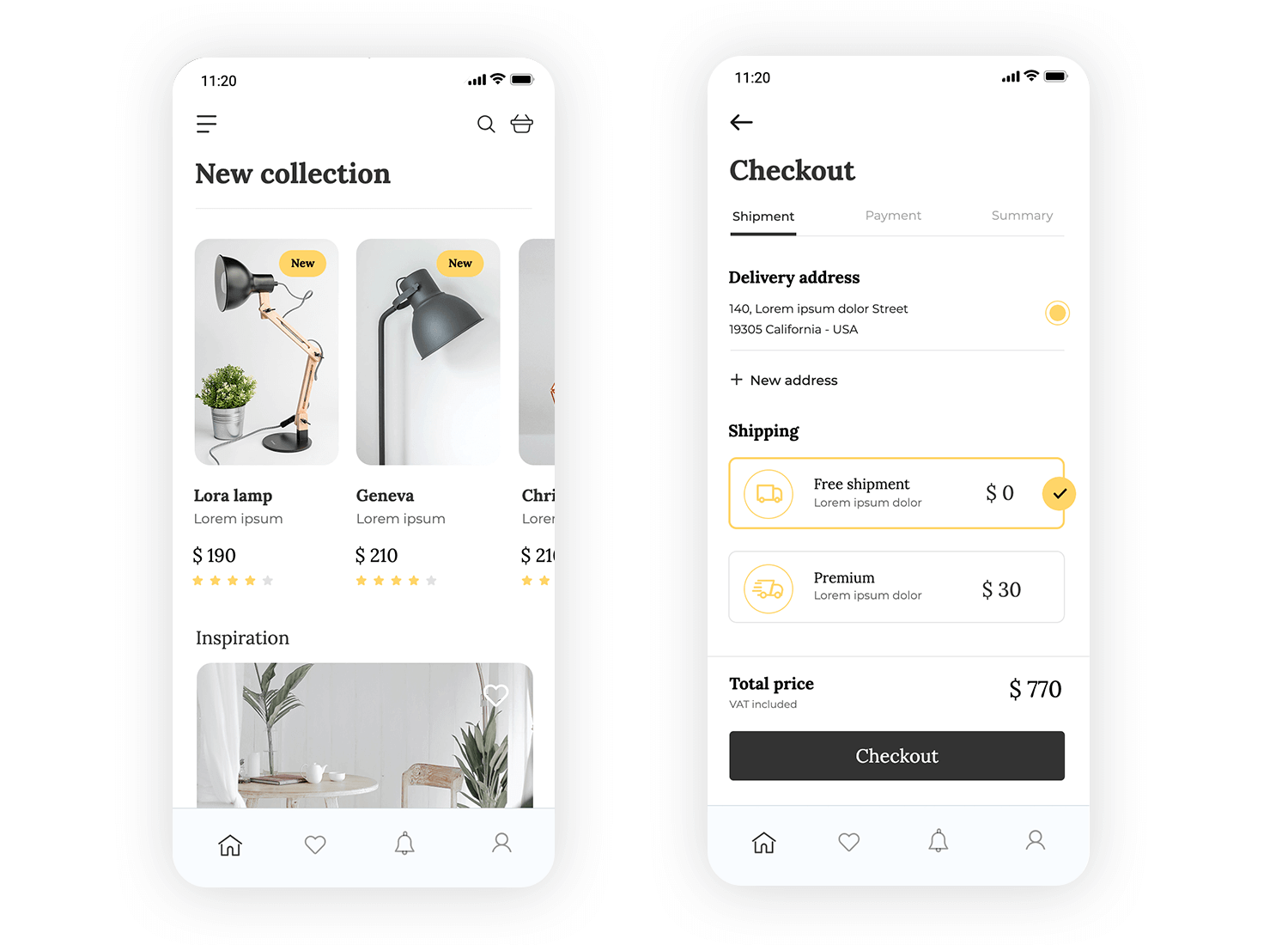
Esta plantilla de aplicación de pago mantiene el proceso claro y eficiente. El diseño guía a los usuarios paso a paso, empezando por la dirección de entrega en la parte superior, lo que simplifica cualquier modificación. A continuación, las opciones de envío se presentan con precios claros y selecciones resaltadas para evitar confusiones.
El precio total se muestra claramente, y el botón de pago está situado en un lugar de fácil acceso. El diseño minimalista y centrado ayuda a los usuarios a pasar por caja sin distracciones.

Esta plantilla de iPhone para electrónica da prioridad a una experiencia fluida y fácil de usar. Los usuarios son recibidos por su nombre con una foto de perfil, lo que añade un toque personal. En la parte superior, una barra de búsqueda y opciones de filtro facilitan encontrar lo que buscan. La sección «Productos principales» muestra los artículos con imágenes grandes y precios claros, lo que permite compararlos rápidamente.
El diseño es sencillo, centrándose en el descubrimiento de productos sin elementos innecesarios. La barra de navegación inferior ofrece acceso rápido a áreas clave como el carrito y la cuenta, haciendo que la navegación y la compra sean fluidas.
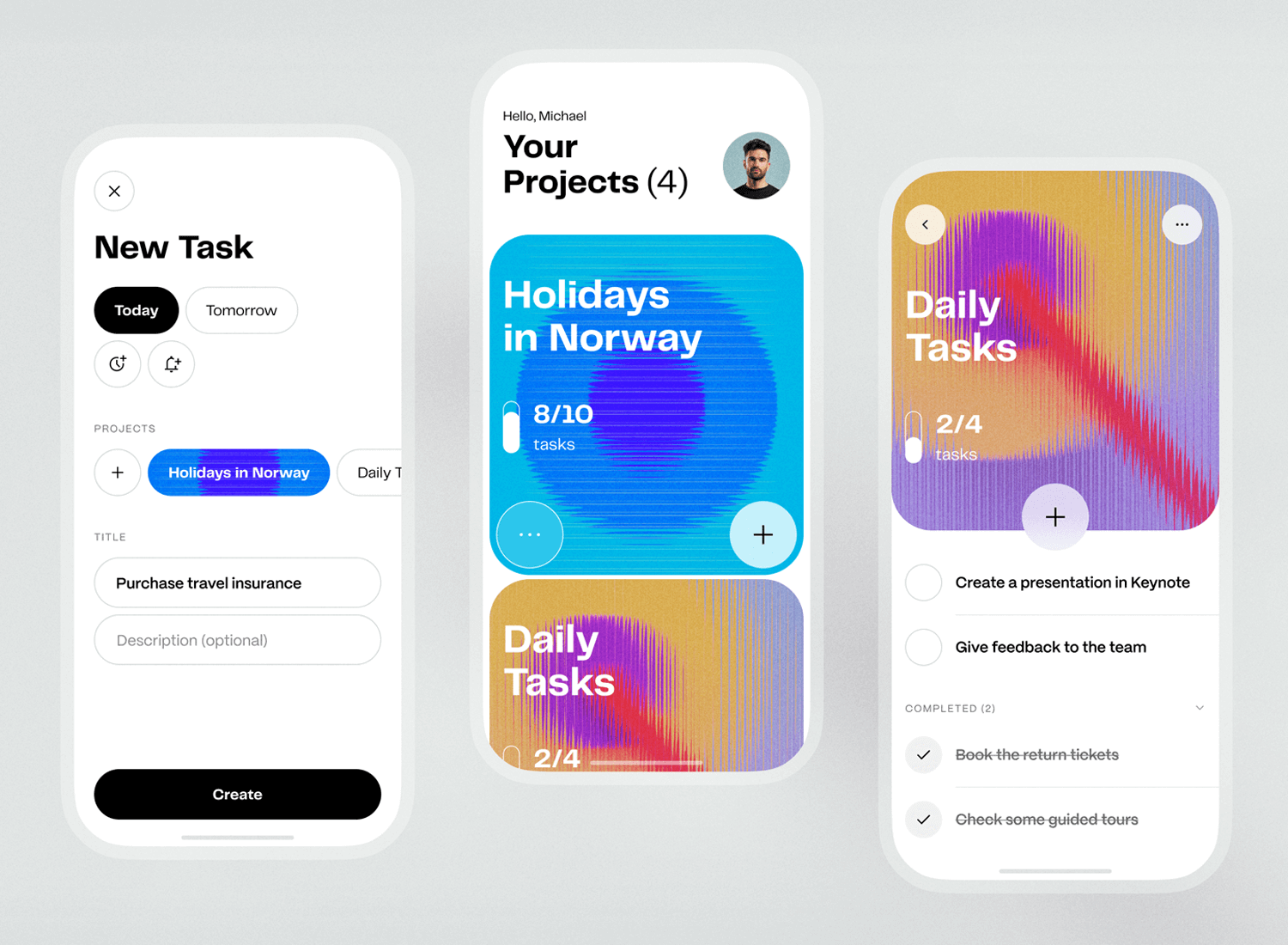
Este lista de tareas La plantilla de aplicación iOS está diseñada para una gestión de tareas clara y eficiente. Organiza los proyectos en tarjetas visualmente distintas que muestran el progreso de un vistazo. El formulario de introducción de tareas es sencillo, y permite a los usuarios añadir títulos y detalles opcionales sin complicaciones.

Las secciones codificadas por colores facilitan la diferenciación y priorización de tareas. Las casillas de verificación interactivas y los iconos limpios soportan una navegación y actualizaciones rápidas. El diseño es sencillo, centrado en la facilidad de uso y en una interfaz limpia para una experiencia fluida.
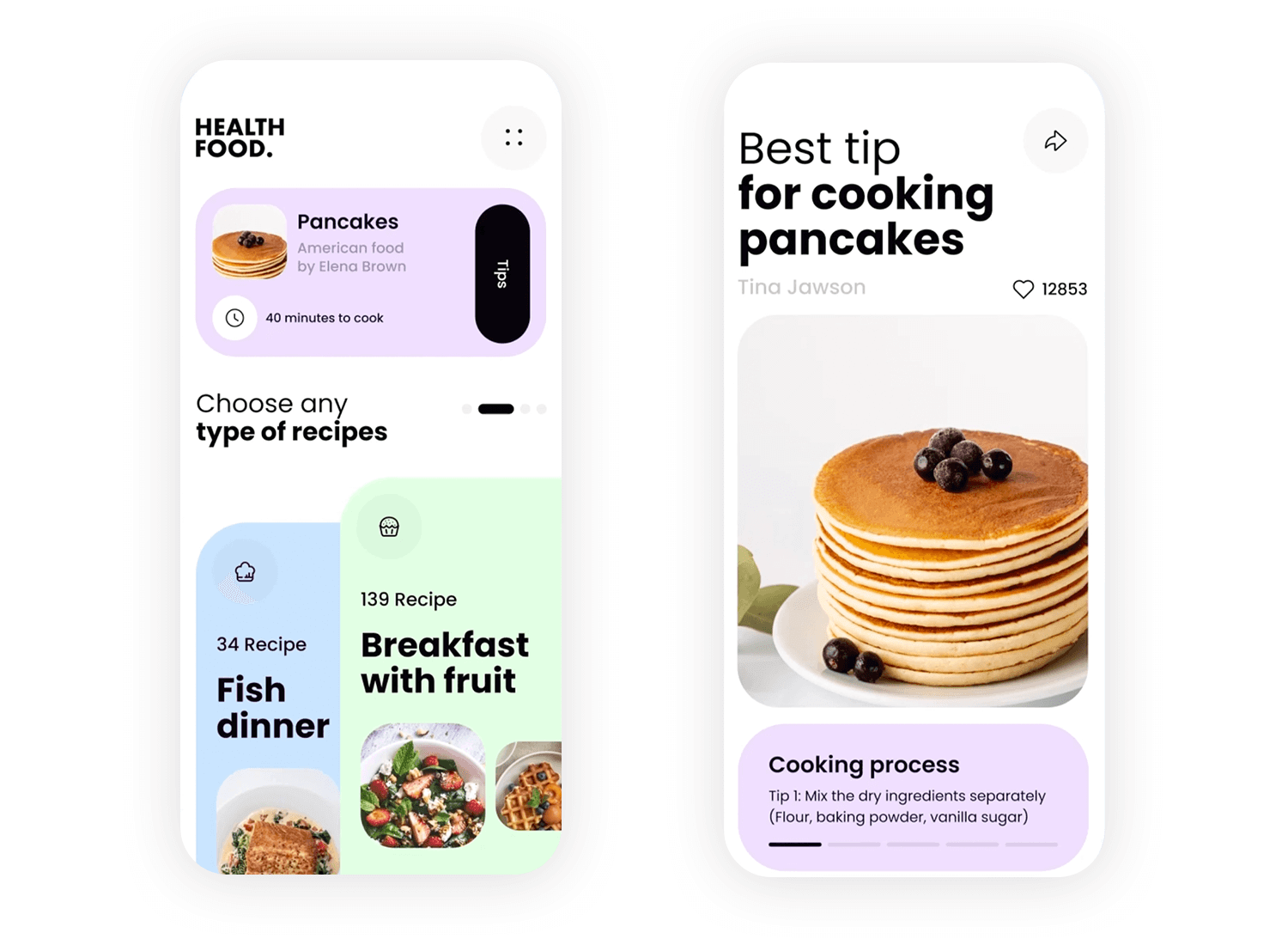
¿Alguna vez has querido una aplicación de cocina sencilla y atractiva? Este diseño de aplicación iOS para vegetarianos lo consigue. Desde el principio, te da la bienvenida un consejo en negrita y una imagen atractiva que capta tu atención. Justo debajo, los pasos detallados se exponen de forma que sea fácil escanearlos y seguirlos, para que no pierdas tiempo averiguando qué hay que hacer a continuación.

El diseño se basa en la claridad y la facilidad de uso, para que el proceso de cocinar sea sencillo y agradable.
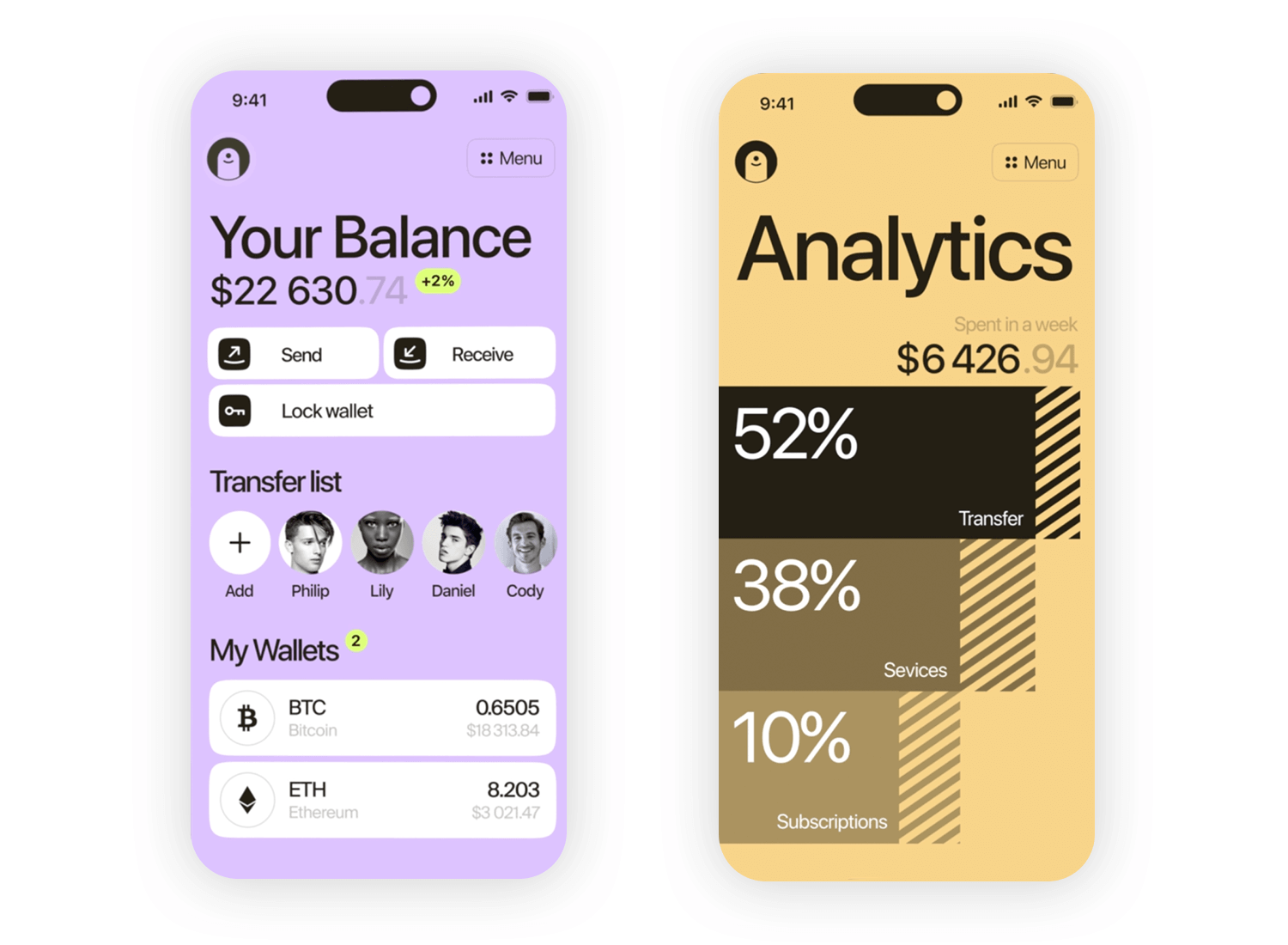
Otro diseño iOS con una disposición clara para análisis de datos que hace una presentación de datos impactante. La interfaz se centra en un gráfico audaz y minimalista que resalta las métricas clave, facilitando la comprensión de las tendencias de un vistazo. La tipografía sencilla y los elementos visuales limpios mantienen la atención en los propios datos, evitando distracciones. La información esencial se muestra de forma intuitiva, permitiendo a los usuarios interpretar rápidamente los resultados y las perspectivas.

El enfoque estructurado de la plantilla garantiza que los usuarios puedan navegar y analizar los datos con eficacia, soportando una toma de decisiones efectiva.
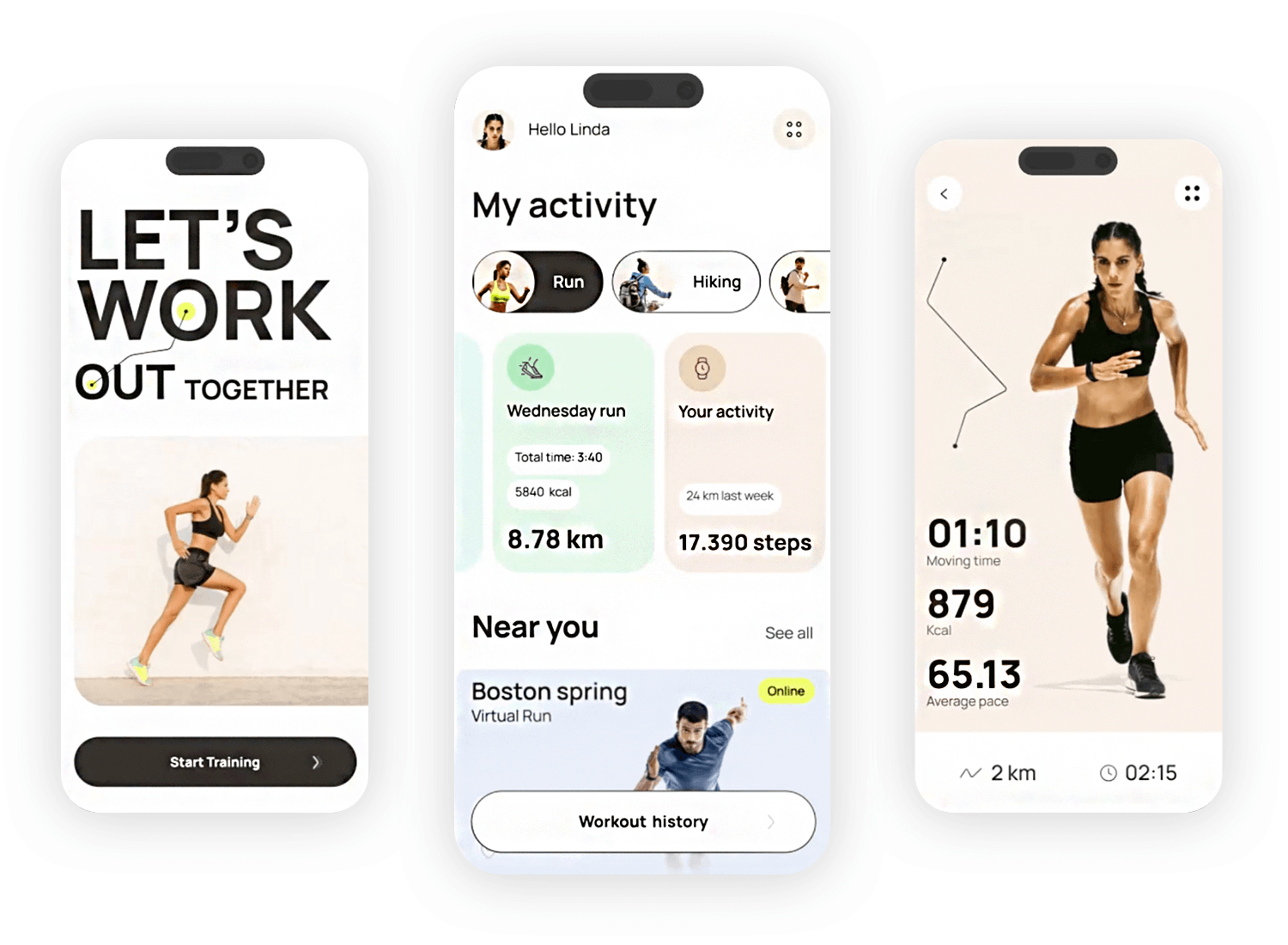
Esto es lo que hace que esta aplicación de actividad física La plantilla destaca: pone tus entrenamientos recientes en primer plano, mostrando detalles esenciales como la distancia, la duración y las calorías quemadas sin ningún desorden. Los usuarios pueden ver fácilmente su progreso y pasar de una actividad a otra. La sección «Cerca de ti» ofrece eventos locales o virtuales relevantes para mantener la motivación.

Este diseño para iOS es sencillo y con una navegación simple que hace que comprobar el historial de entrenamiento sea rápido y sin complicaciones. Está pensado para usuarios que quieren una forma clara y sencilla de hacer un seguimiento de su forma física.
Consultar tu saldo y gestionar las transacciones no debería ser complicado, y esta aplicación de monedero criptográfico La plantilla es sencilla. La pantalla principal muestra claramente tu saldo actual, con botones de envío y recepción fáciles de localizar. La opción «Bloquear cartera» añade una sensación de seguridad con un solo toque. La sección de la lista de transferencias permite acceder rápidamente a los contactos frecuentes, facilitando la repetición de las transacciones. Debajo, los usuarios pueden ver sus monederos, con información detallada sobre existencias y valores, de un vistazo.

El diseño sencillo garantiza que la navegación y el manejo de las criptomonedas sean sencillos y eficientes.
Empieza a crear prototipos de nuevas aplicaciones iOS hoy mismo. Proyectos ilimitados.

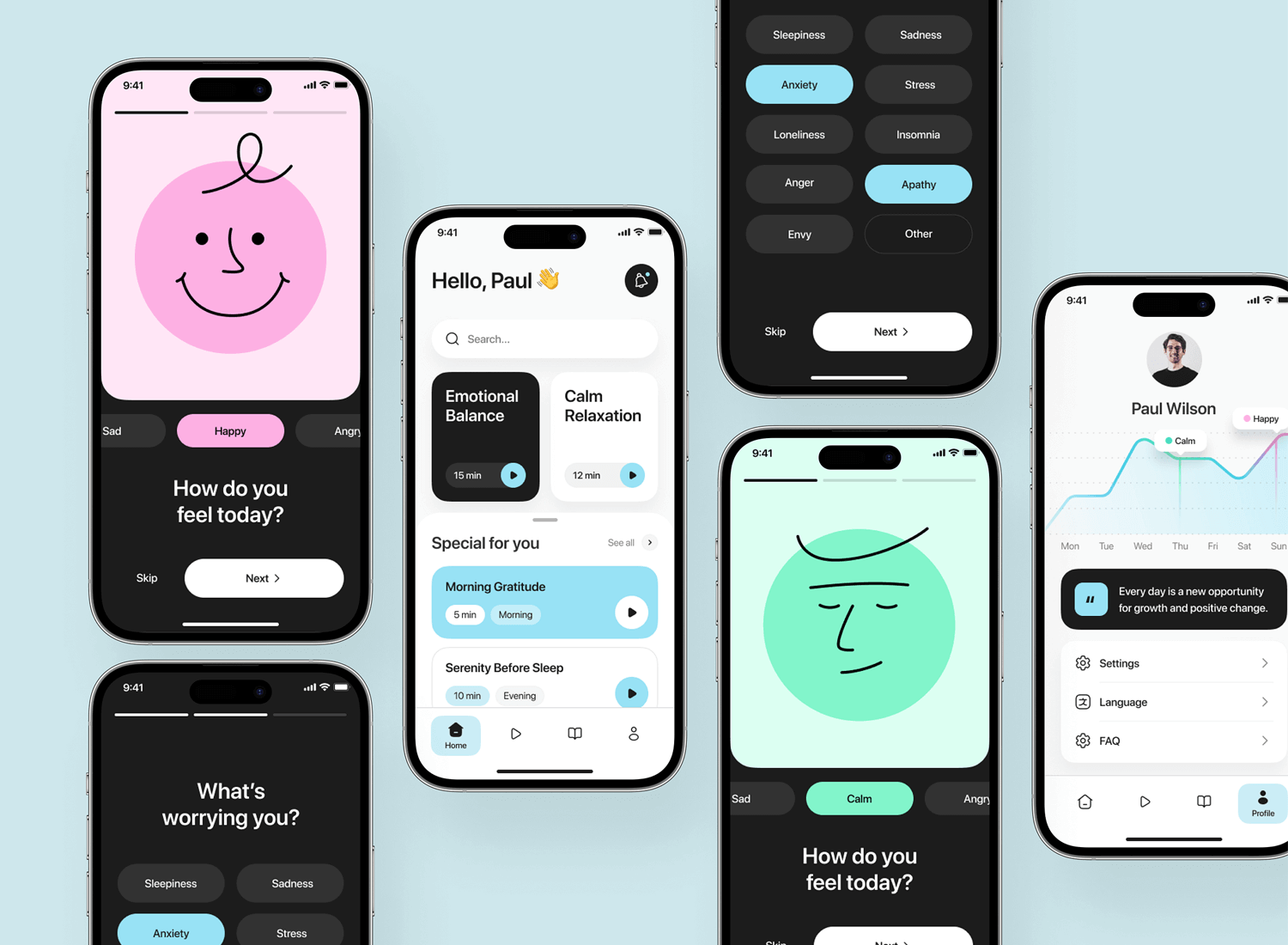
Guiar a los usuarios a través de su viaje del bienestarEl diseño de esta aplicación para iOS se centra en la sencillez y la calma. Los colores suaves, los elementos visuales mínimos y las indicaciones sencillas crean una atmósfera acogedora. La navegación clara y los botones interactivos garantizan una experiencia de usuario fluida, mientras que los iconos redondeados y las transiciones fluidas mantienen la fluidez de las interacciones. El seguimiento del progreso se muestra de forma visualmente atractiva, mezclando diseño y funcionalidad con facilidad.

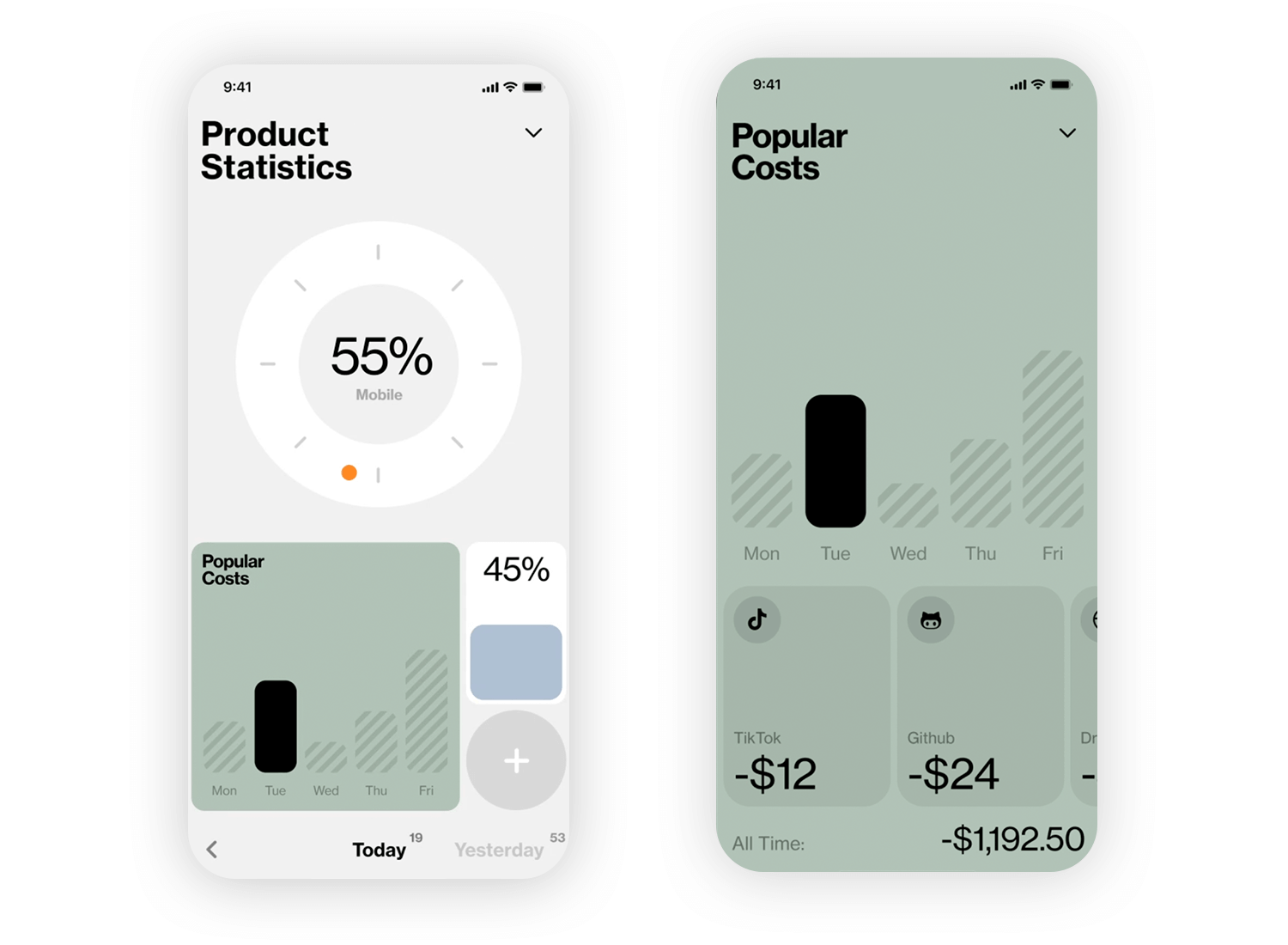
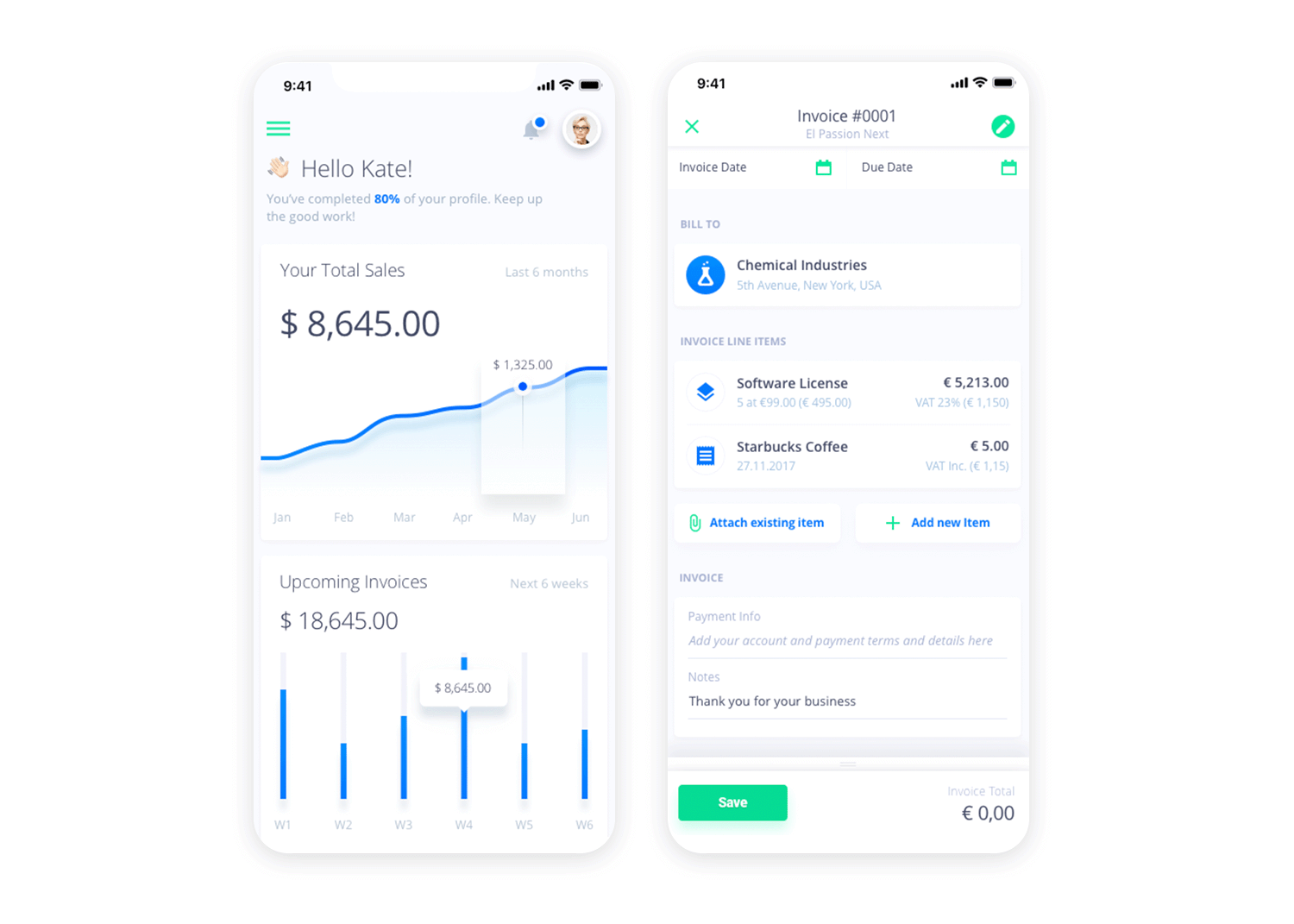
Este «complejo» concepto de aplicación de facturación hace un gran trabajo para que la navegación y la UI sean lo más sencillas posible. Una UI clara y una navegación sencilla convierten tus cobros y pagos en un episodio de Tom y Jerry.

Una cosa que hace destacar el diseño de esta aplicación para iOS es el hecho de que los botones de acción afirmativa son de color verde, como el botón de guardar, el botón de editar e incluso el botón de reproducción de la función de envejecimiento de facturas.
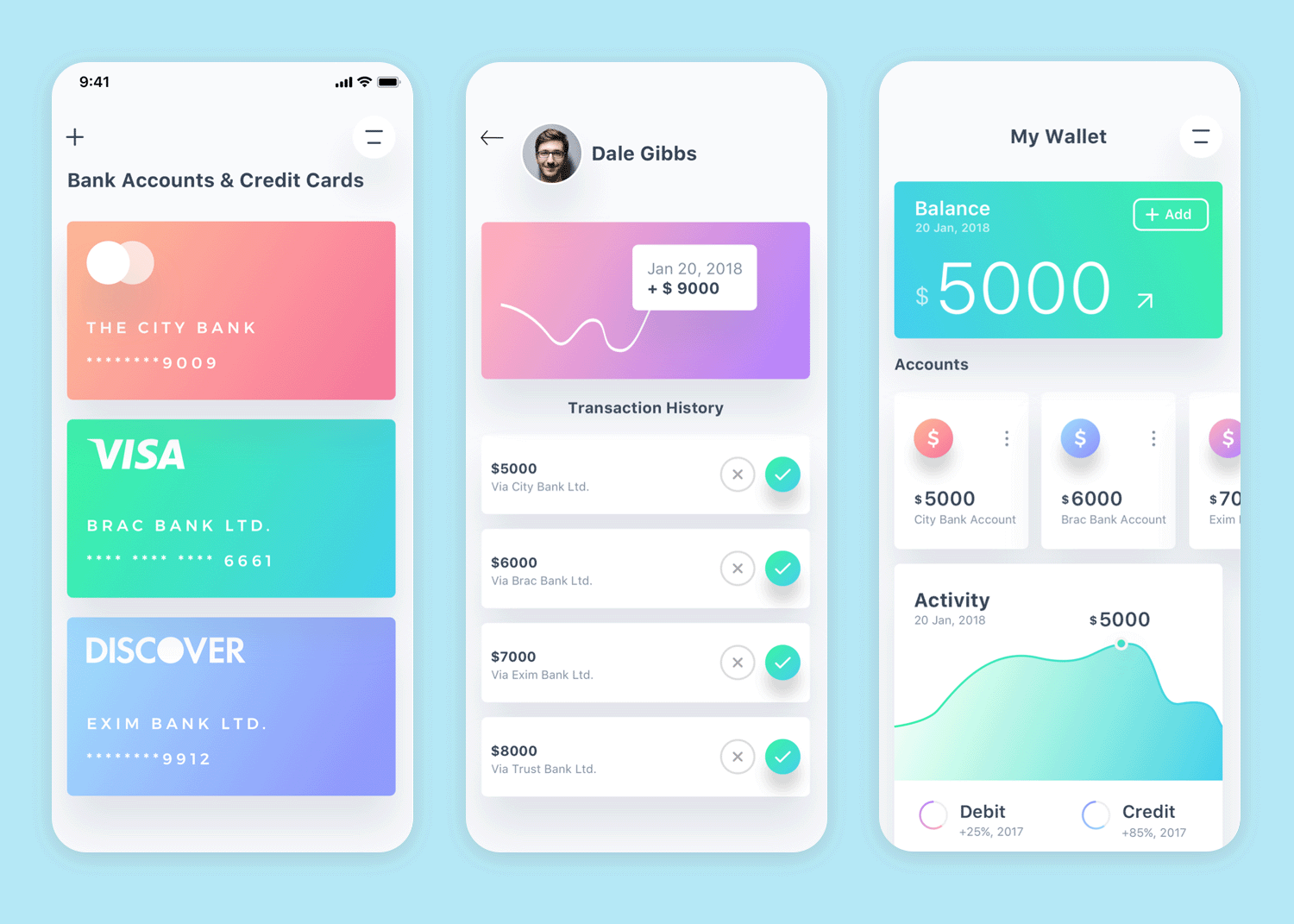
Esta aplicación para iOS del Challenger Bank es perfecta para inspirarte a la hora de crear cualquier tipo de aplicación financiera o diseño de panel de control. Lo primero que llama la atención es el vibrante popurrí de tarjetas y elementos de crédito y débito en la pantalla.

El diseñador hizo un gran uso de los colores pastel suaves y aprovechó al máximo el espacio negativo para permitir que todos los diferentes elementos respiraran. Esto tiene el efecto de permitir al usuario absorber múltiples detalles a la vez sin distraerse.
Por último, el diseño plano profundo da a los botones y otros elementos de este diseño de aplicación iOS un efecto elevado y clicable.
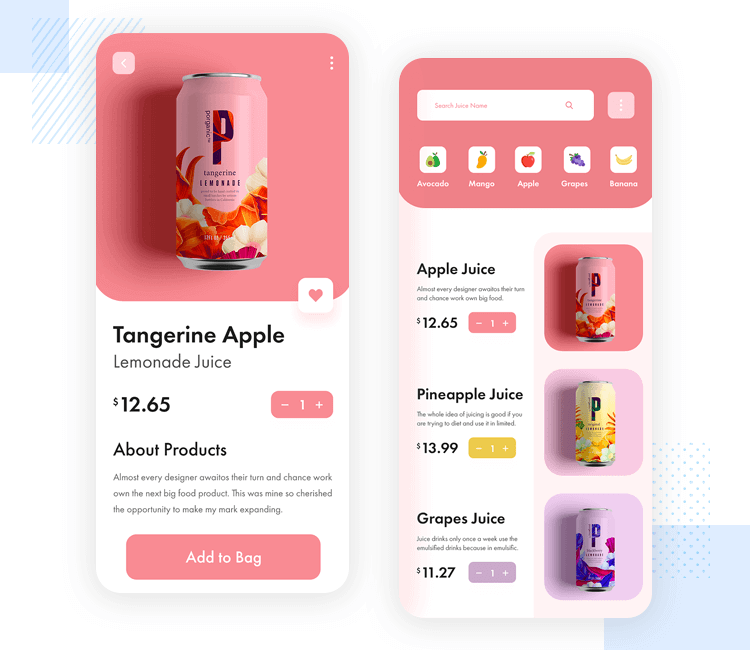
He aquí una colorida aplicación de comercio electrónico de zumos. ¿Nos sedujeron los colores? Puede que sí. Pero eso no es lo único que ofrece el diseño de aplicaciones para iOS. También se ha aprovechado el espacio disponible para dar relieve a los elementos en pantalla y para que la UI sea más clara. Una UI clara ayuda al usuario a conseguir lo único que tiene en mente: su necesidad de zumo.

Cada elemento de la lista destaca con colores diferentes; incluso los selectores de fecha cambian de color según el elemento de la lista. Algunos podrían decir que estos colores no deberían variar. Sin embargo, en este caso funciona, ya que se trata de un elemento muy repetitivo.
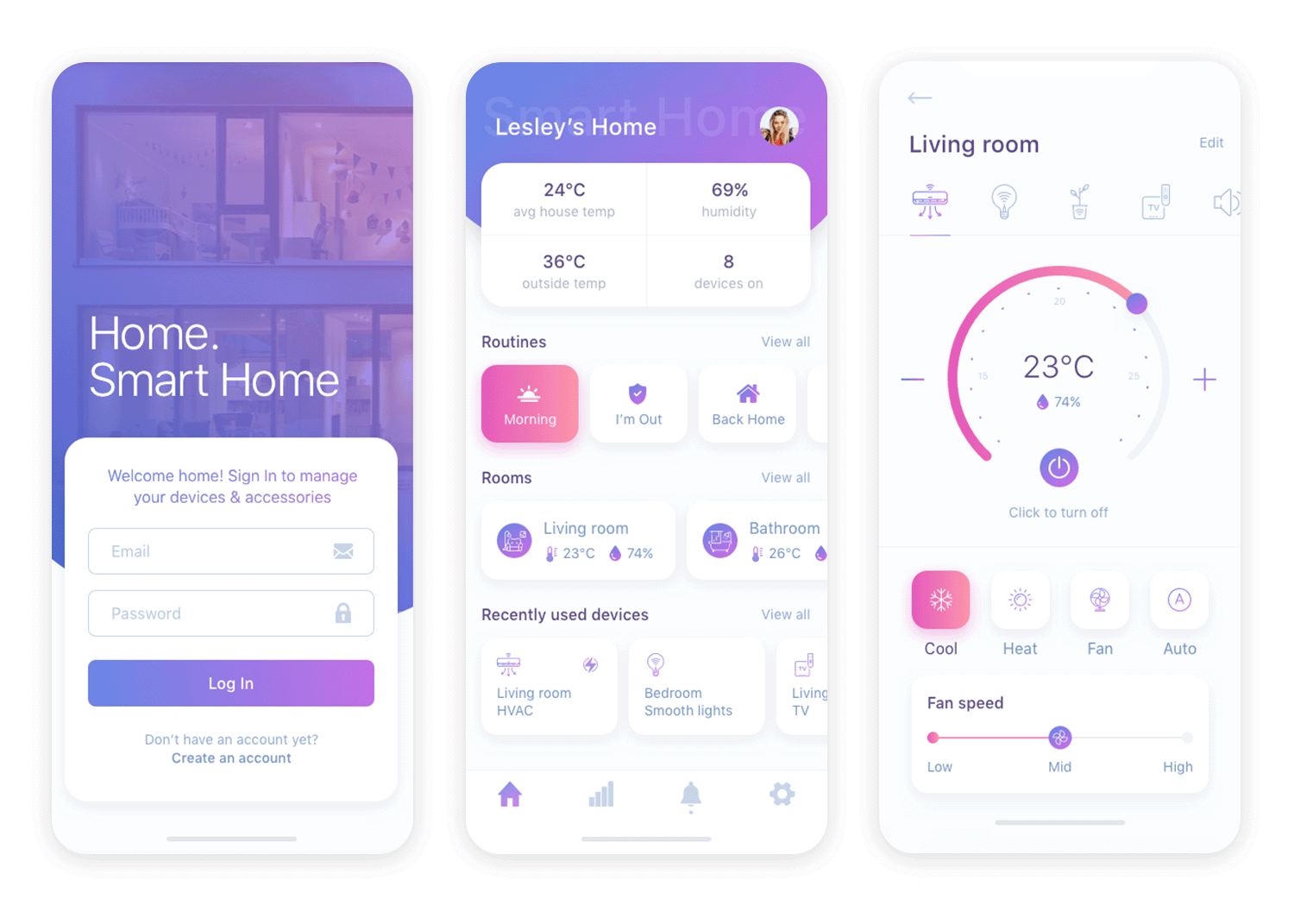
Este diseño de aplicación iOS para hogares inteligentes es otro maravilloso ejemplo de aplicación de panel de control funcional con una estética limpia y minimalista. Pero, ¿son compatibles el minimalismo y el diseño de un panel de control? Este diseño de aplicación iOS es la prueba de que sí. Esta aplicación permite al usuario controlar todos los dispositivos que funcionan en su casa inteligente. La demanda de este tipo de aplicaciones podría aumentar prolíficamente en las próximas décadas, a medida que más y más productos inteligentes inunden el mercado.

El diseño de esta aplicación iOS utiliza controles deslizantes para los ajustes de temperatura y los controles deslizantes de velocidad del ventilador, y se basa en un diseño semiplano con una UI llena de botones que piden ser pulsados. Los elementos de la UI de esta app también son una gran oportunidad para aprovechar la función táctil háptica de iOS para mejorar la experiencia del usuario.
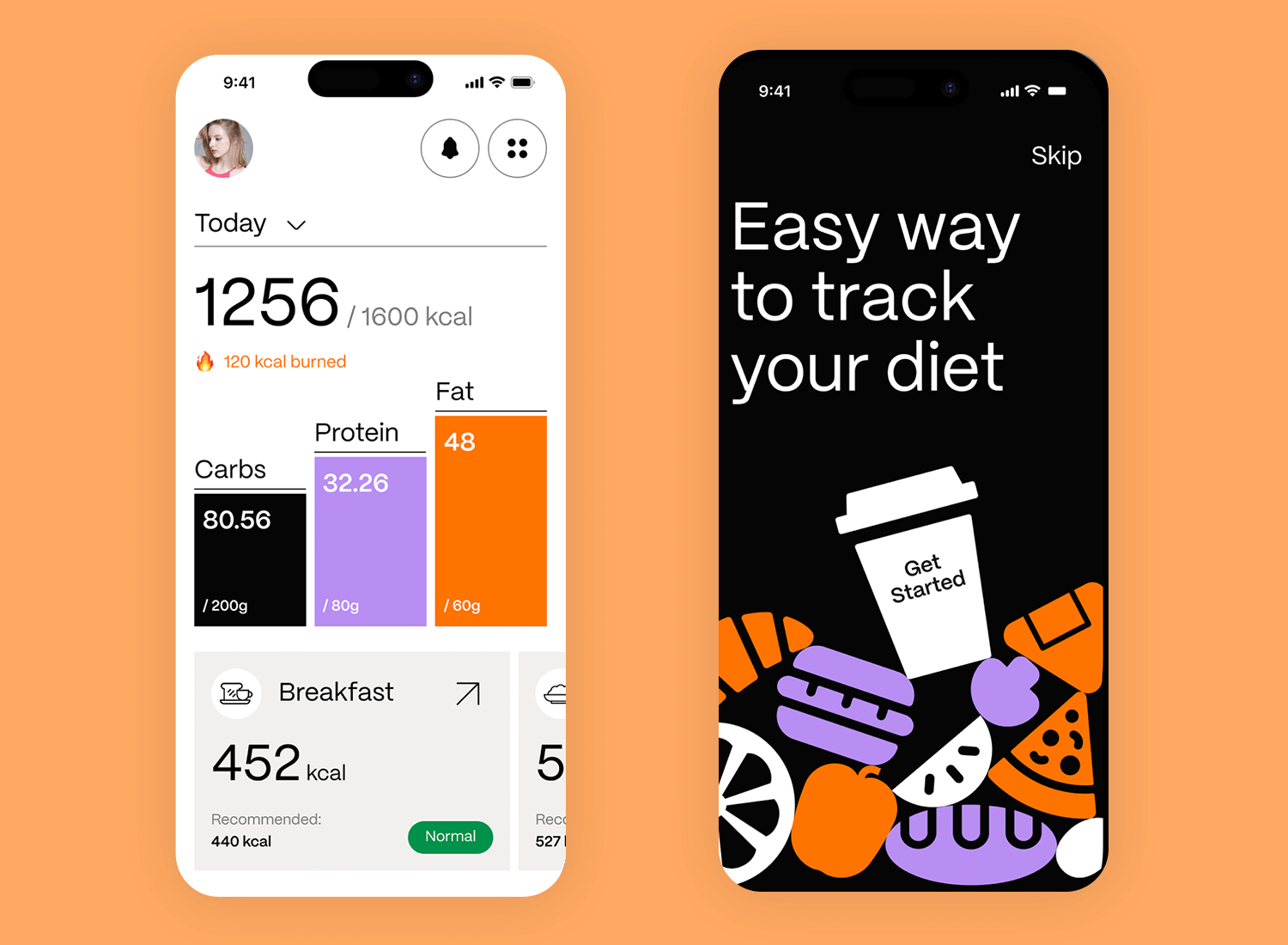
Esta aplicación de seguimiento de dietas aporta claridad y sencillez al control de las comidas. Esta plantilla de diseño de aplicación iOS utiliza elementos visuales audaces y legibles y una codificación de colores vibrantes para reconocer rápidamente la ingesta de carbohidratos, proteínas y grasas. Las estadísticas clave y el progreso están resaltados, lo que facilita estar informado de un vistazo. Cada sección está cuidadosamente diseñada, con una navegación fácil de usar que permite un seguimiento fluido a lo largo del día.

El diseño se centra en la facilidad de uso, para que los usuarios puedan seguir su dieta sin distracciones.
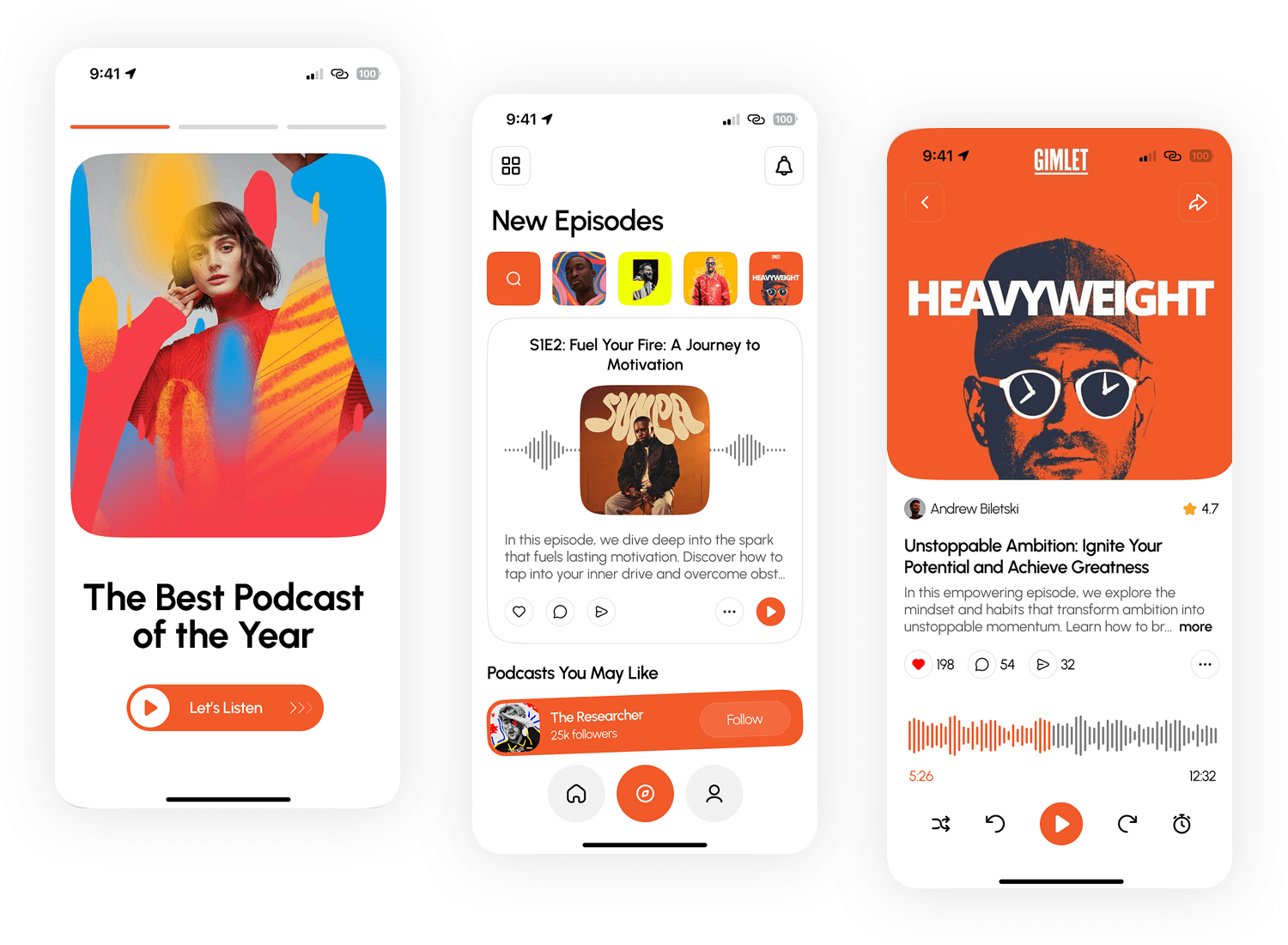
Explorar los podcasts con el diseño de esta aplicación para iOS. Comienza con una sección destacada que resalta las mejores elecciones, llamando la atención al instante. Al pasar a los episodios, el diseño limpio y la navegación sencilla mantienen la experiencia fluida. Los detalles clave de los podcasts se muestran con elementos visuales vibrantes y controles de fácil acceso, lo que facilita la escucha.

La interfaz equilibra el contenido informativo con una interacción fácil de usar, garantizando que los oyentes encuentren fácilmente lo que necesitan.
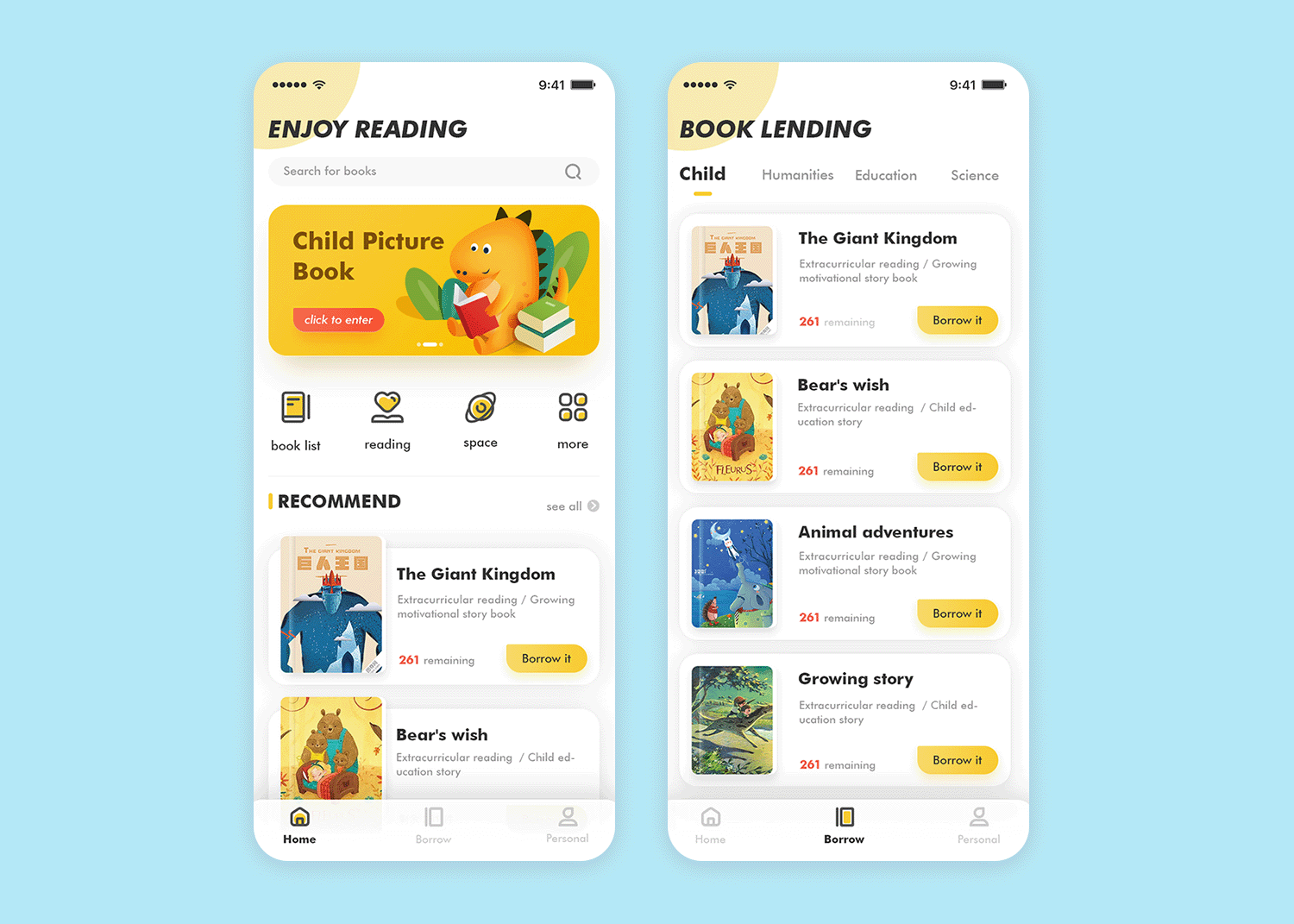
Este diseño de aplicación iOS sirve de gran inspiración para una aplicación de lectura infantil. Los colores vivos contrastan muy bien con los tonos pastel más suaves del fondo. Los glifos de la barra de tareas varían entre los colores destacados en negrita y el gris, dependiendo de la pantalla que haya seleccionado el usuario.

El diseño semiplano con un ligero sombreado ayuda a la UI a distinguir entre elementos en primer y segundo plano. Lo único que podría hacerse mejor de otra forma sería extender esta técnica también a los propios botones de las tarjetas. Aparte de eso, no podemos quejarnos: ¡todo es estelar!
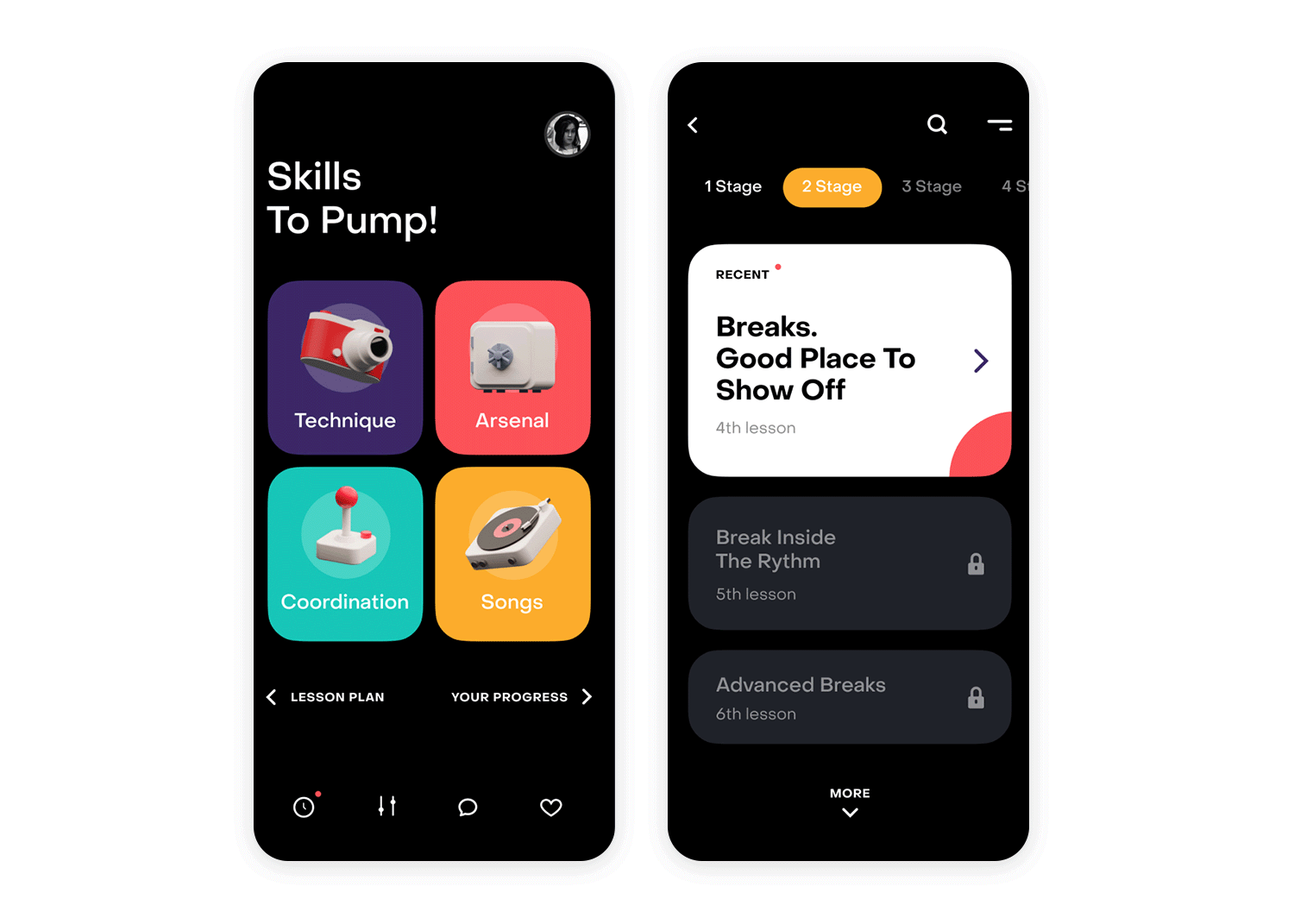
Aquí hay una que es un poco más de nicho. Este diseño de aplicación móvil para iOS de una escuela de batería fue creado por una diseñadora que se inspiró en el diseño escandalosamente malo de la aplicación de su escuela de batería, difícil de usar. Este diseño de aplicación iOS apuesta por una navegación sencilla, sin nada que sobre al usuario. Aprovechó el espacio de la pantalla para crear iconos grandes, botones y espacio para que los elementos respiraran, ayudando a los estudiantes de batería a meterse de lleno en el aprendizaje.

También es un excelente ejemplo de cómo puede configurarse un diseño de UI para que se adapte fácilmente tanto a la configuración clara como a la oscura de iOS. Todo lo que hay que hacer aquí es cambiar el fondo y los colores de la fuente y de los glifos. Esto se debe a que el resto de los elementos funcionan tanto sobre fondo blanco como sobre fondo oscuro.
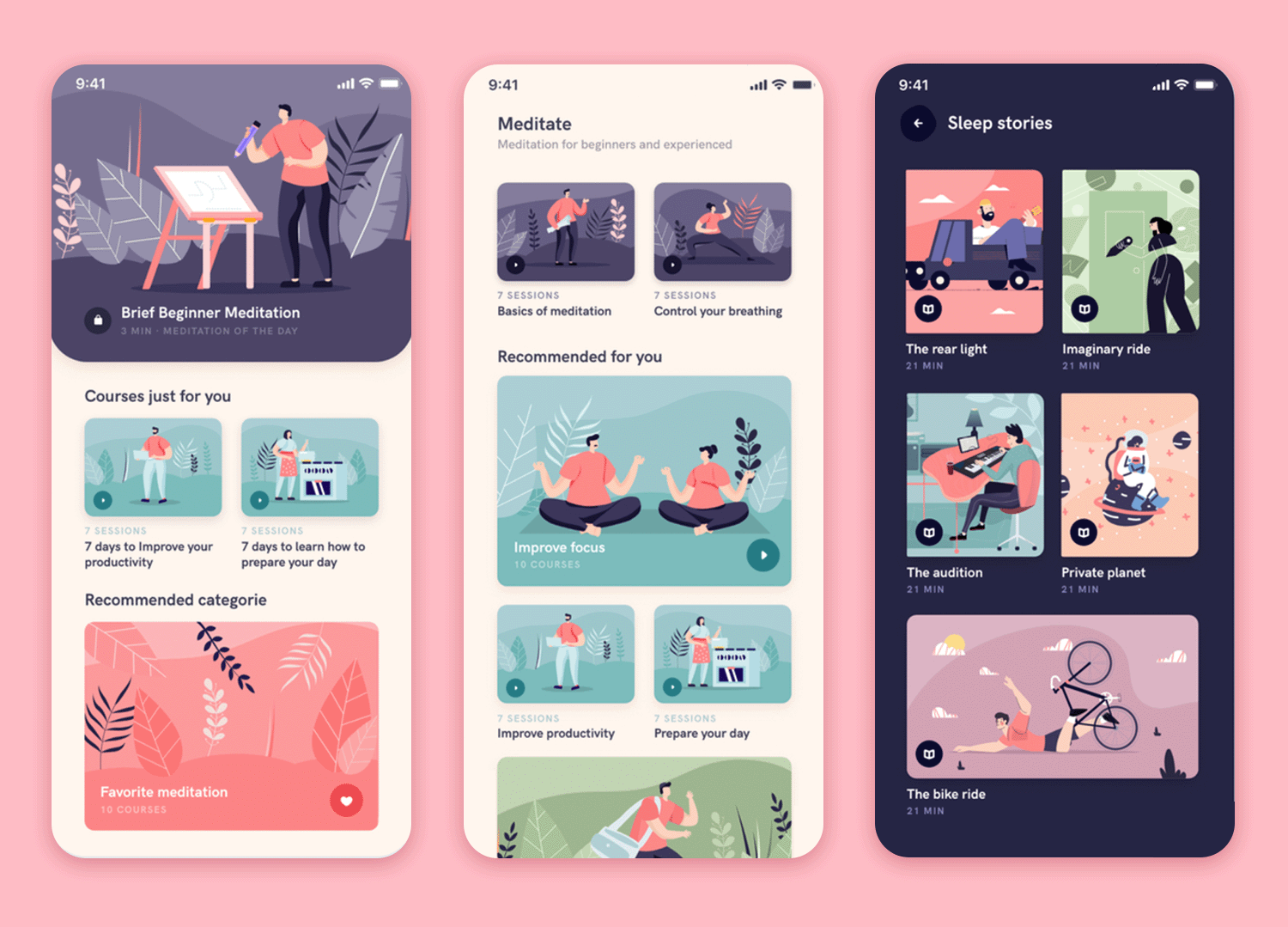
Sí, ¡otra aplicación de meditación! Las aplicaciones de meditación son estupendas, ¡pero hay tantas en el mercado! Aun así, el diseño de ésta destaca muy bien. Ofrece un lugar para ayudar al usuario a mejorar la calidad de su sueño, su meditación y su estado mental en general. También resulta ser un gran ejemplo de cómo puedes organizar el contenido de forma que la jerarquía visual guíe la mirada del usuario hacia el contenido que más probablemente le llame la atención, como el contenido recomendado.

El diseño de este concepto de aplicación para iOS es minimalista, utilizando imágenes vectoriales y dibujando en el espacio negativo para dejar espacio a los elementos para respirar y mejorar la escaneabilidad.
Empieza a crear prototipos de nuevas aplicaciones iOS hoy mismo. Proyectos ilimitados.

Después de explorar las plantillas, es útil comprender las principales diferencias de diseño entre iOS y Android. Aunque ambas plataformas pretenden ofrecer experiencias de usuario fluidas, siguen directrices y filosofías de diseño distintas.
El diseño de iOS enfatiza la claridad, la simplicidad y la profundidad, con la navegación situada a menudo en la parte inferior mediante barras de pestañas, y la fuente de San Francisco característica de Apple contribuye a este aspecto elegante. Android, por su parte, adopta la personalización y tiende hacia el Material Design, que utiliza capas y sombras para crear una sensación táctil. Las aplicaciones de Android a menudo colocan la navegación en la parte superior y utilizan la fuente Roboto como estándar, creando un diseño más dinámico con variados esquemas de color y componentes.
En realidad, diseñar para iOS significa centrarse en un enfoque aerodinámico y minimalista, mientras que Android permite más flexibilidad con los colores, diseños y opciones de personalización. Cuando te adaptas a estos estándares únicos, tu aplicación puede sentirse como en casa en cada plataforma.
Para dar vida a tus ideas para aplicaciones iOS, es esencial contar con las herramientas adecuadas. Justinmind es una herramienta versátil que lo cubre todo, desde la idea inicial hasta el diseño. wireframes a prototipos de alta fidelidadte ayuda a visualizar y perfeccionar el flujo de tu aplicación. Con funciones interactivas y un amplio Kits de UIes ideal para diseñar experiencias iOS realistas.
El wireframing móvil suele ser el primer paso en el diseño de una aplicación, en el que trazas el diseño y la funcionalidad de tu aplicación. Justinmind’s herramientas de wireframing para móviles facilitan este proceso, e incluso puedes descargarte un kit de UI móvil para poner en marcha tus diseños con componentes ya creados.
El kit de UI para iOS en Justinmind proporciona una serie de botones, interruptores, barras de navegación y otros elementos específicos de las directrices de diseño de Apple, garantizando que tu aplicación tenga el aspecto y la sensación de una experiencia nativa de iOS. También hay un kit de iconos específico para iOS, que incluye los iconos característicos de Apple para mantener la coherencia en el estilo y la usabilidad.
Estos recursos ofrecen una base sólida para la creación de prototipos y la iteración de tu aplicación para iOS.
Diseñar para la plataforma iOS de Apple puede no ser tan fácil como para otros SO. Sin embargo, la recompensa de crear una aplicación de éxito para uno de los SO más populares, si no el más estricto, del planeta paga dividendos.
A lo largo de los años, ha habido cada vez más espacio de pantalla con el que jugar. De hecho, la pantalla es el dispositivo. Los diseñadores tienen la oportunidad de crear experiencias de usuario aún más envolventes que antes. Deja que nuestros impresionantes diseños de aplicaciones iOS sean la inspiración que necesitas para empezar.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read