Vemos menús desplegables por todas partes. Pero, ¿qué hace que un menú desplegable sea bueno? ¿Qué cambia al diseñar para móviles? ¡Te lo contamos todo!
Los menús desplegables están por todas partes en las barras de navegación de los sitios web. Es uno de esos componentes de UI con los que la mayoría de los usuarios están familiarizados y en los que los diseñadores confían para cosas importantes como la navegación.
Diseña y crea prototipos de menús desplegables con Justinmind

Pero, ¿qué diferencia un menú desplegable de una lista desplegable? ¿Cuáles son las verdaderas funciones de los menús desplegables? No te preocupes. En este artículo, nos adentraremos en un componente de la UI que la mayoría de los usuarios reconocerán al instante, pero que pocos pueden precisar en términos de función real. Empezaremos explicando qué son los menús desplegables, cómo podemos diseñarlos bien y cómo puedes crear un prototipo en unos instantes con nuestra herramienta de diseño de UI. Sigue leyendo para redescubrir a un viejo amigo.
Los menús desplegables son un componente clásico del diseño de UI. Los usuarios los ven por todas partes, sirviendo para todo tipo de fines, como ayudar a rellenar formularios. Pero, ¿cuáles son las funciones reales de los menús desplegables? ¿Cuál es su verdadero propósito en la interfaz?
Los menús desplegables son los campeones de las interfaces limpias. Ofrecen un mundo oculto de funcionalidad sin abrumar a los usuarios con una sobrecarga de botones. Esto mantiene la pantalla clara y despejada, pero cuando es necesario, los usuarios pueden acceder a una gran cantidad de opciones relevantes.
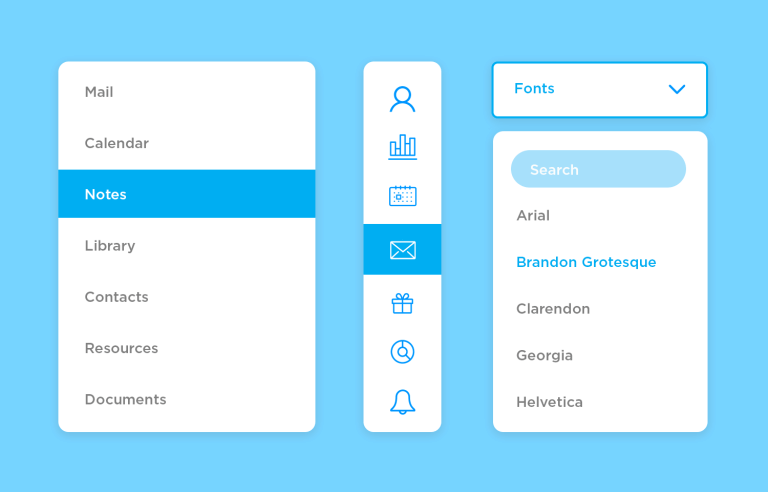
Imagina un editor de texto: un menú desplegable para los estilos de fuente agrupa esas opciones, haciendo que sean fáciles de encontrar en el momento exacto en que necesitas cambiar la fuente. Es como tener una caja de herramientas con compartimentos ocultos que aparecen mágicamente cuando necesitas una herramienta concreta.
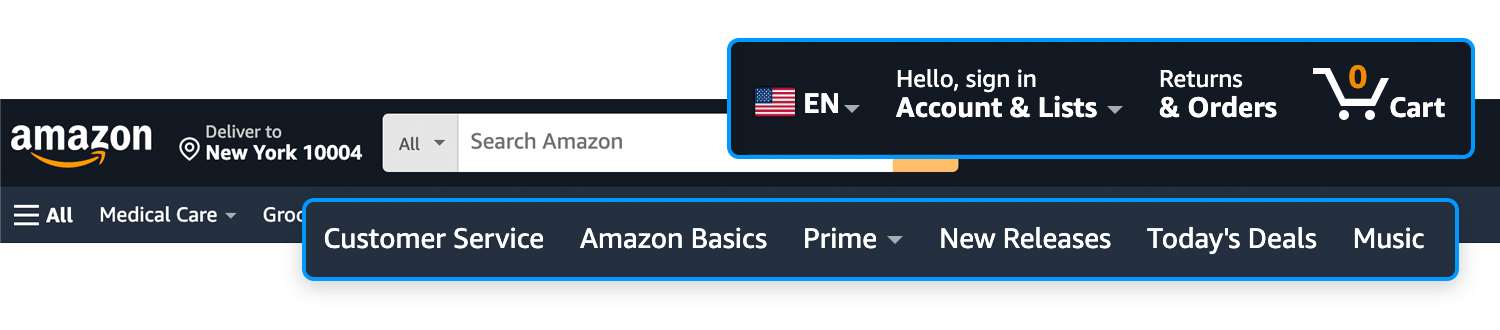
En dispositivos móviles y sitios web con espacio limitado, los menús desplegables se convierten en superhéroes de la navegación. Al meter los submenús bajo un único elemento principal, crean una barra de navegación compacta que mantiene las cosas limpias y utilizables.
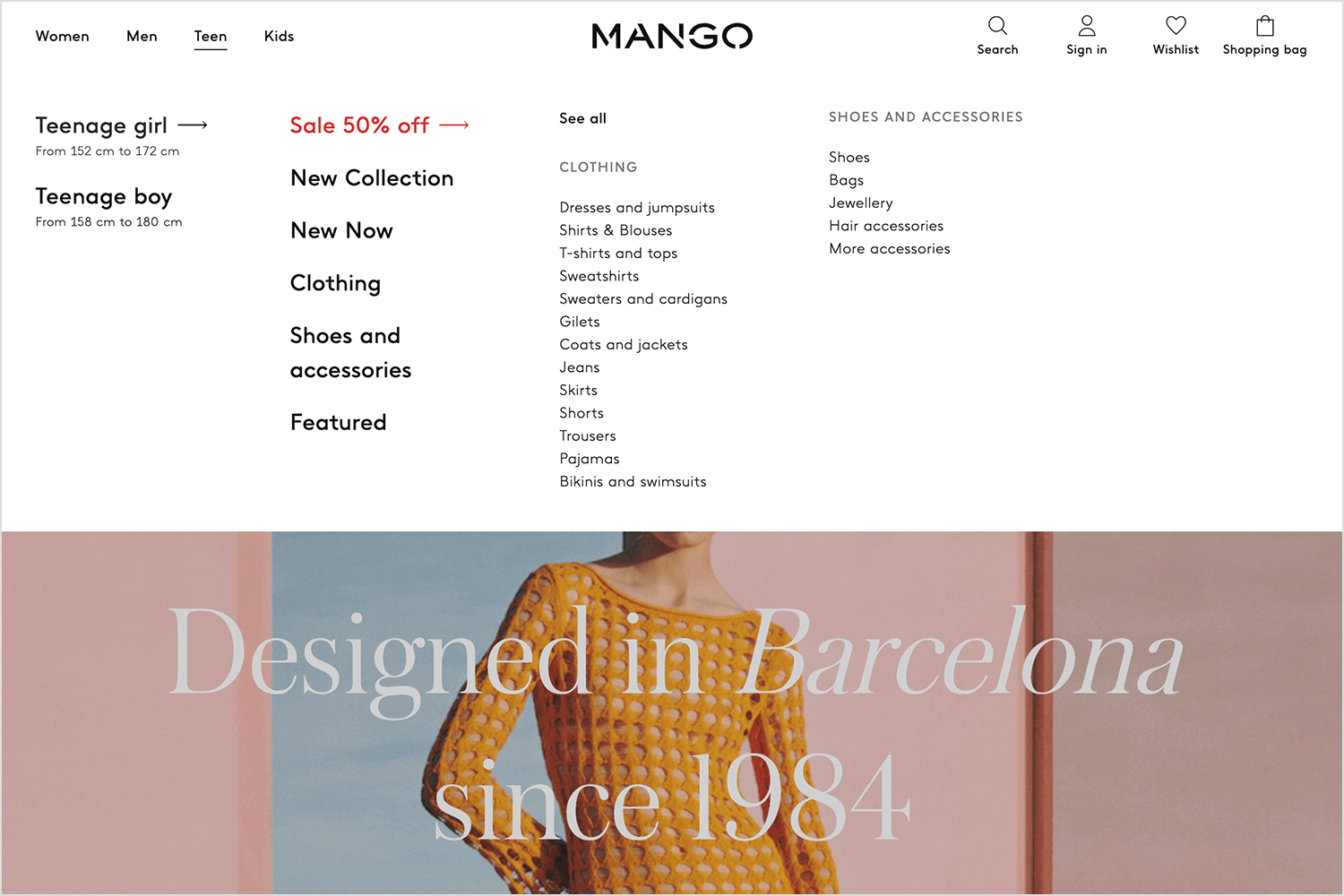
¡Pero eso no es todo! Para sitios web complejos con toneladas de contenido, los menús desplegables anidados vienen al rescate. Imagina un sitio web con diferentes categorías de productos, cada una con subcategorías y subsubcategorías. Utilizando menús desplegables anidados, puedes crear una organización jerárquica que facilite la búsqueda de ese producto concreto. Es como tener un árbol ramificado en el que cada rama te lleva más cerca de lo que buscas.

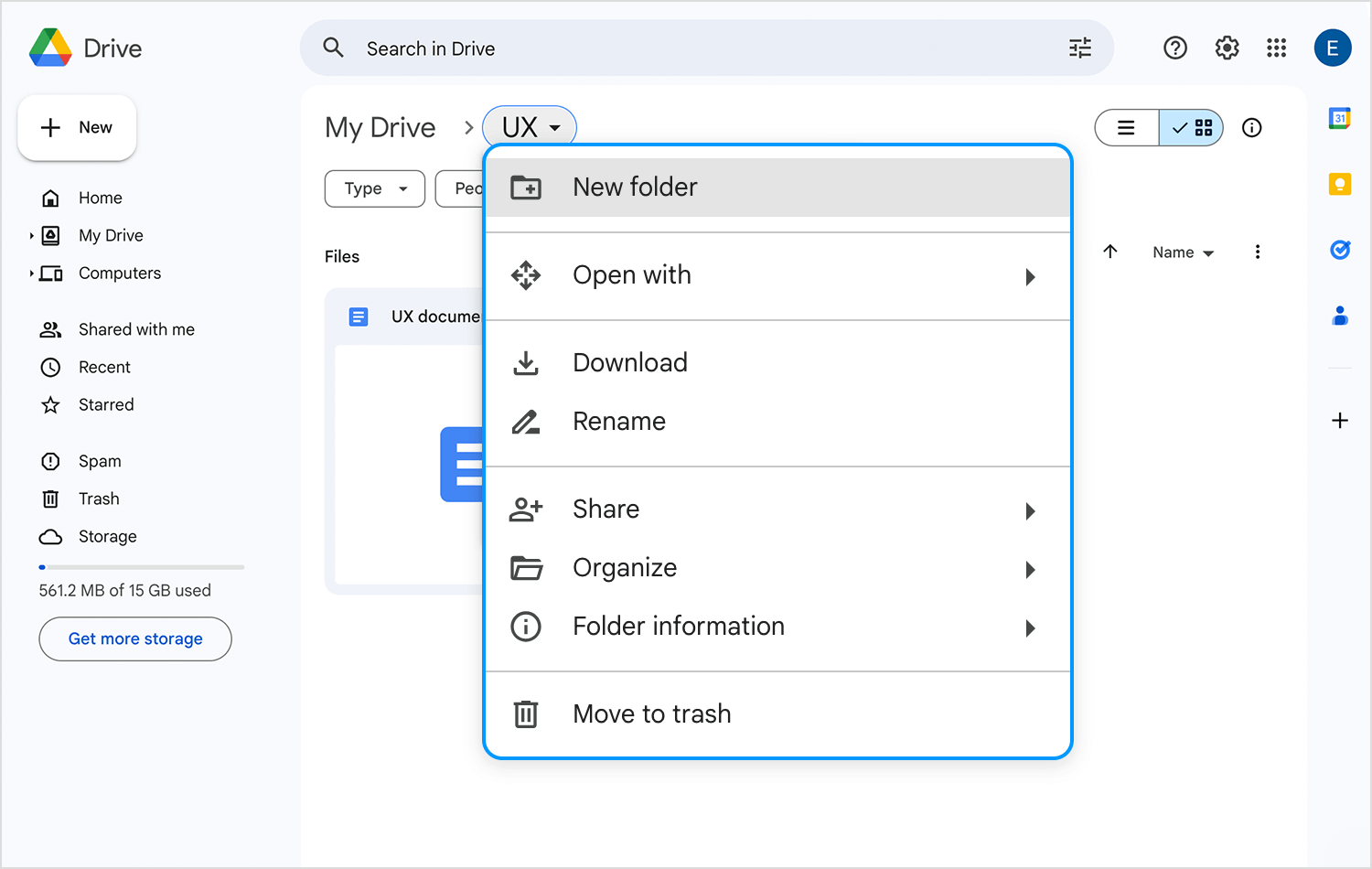
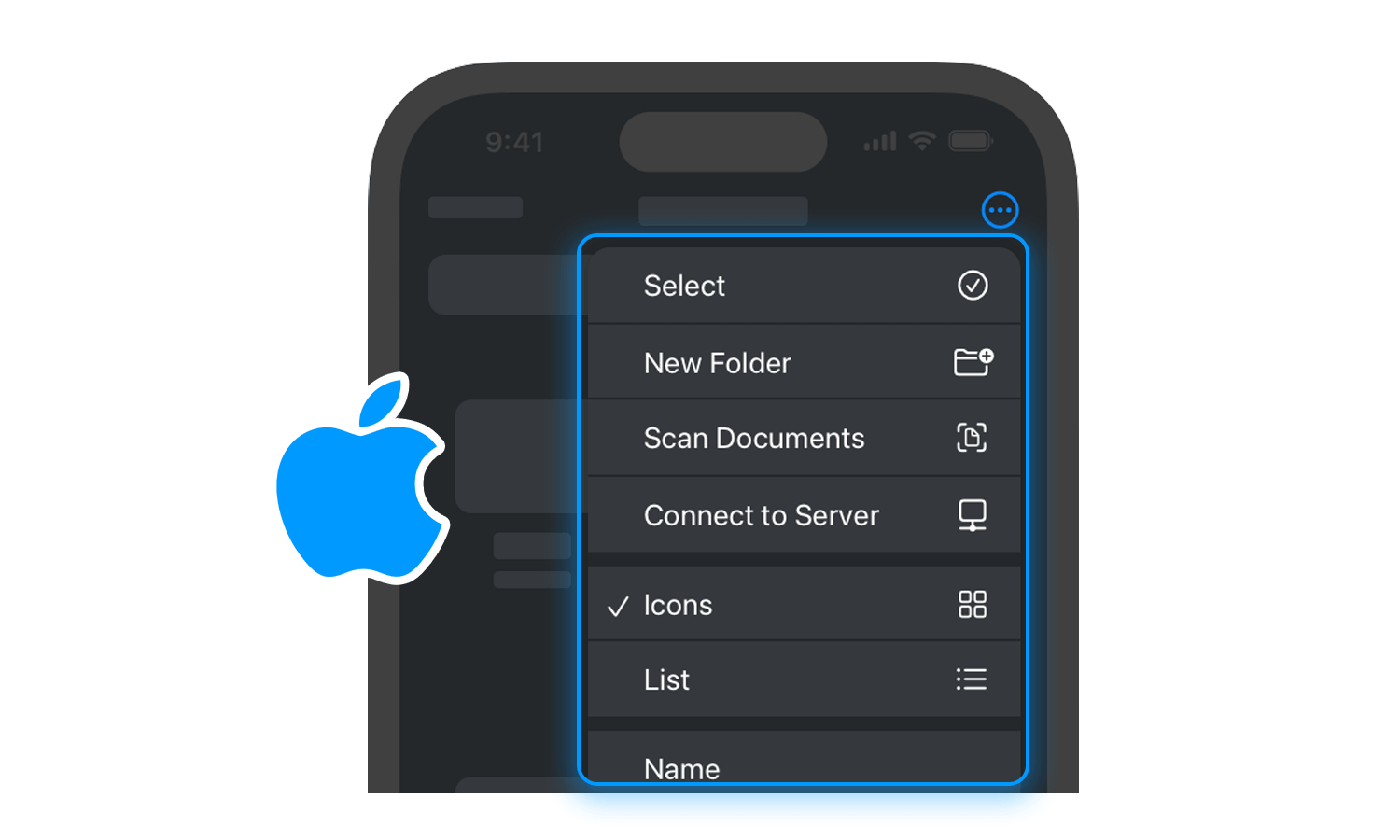
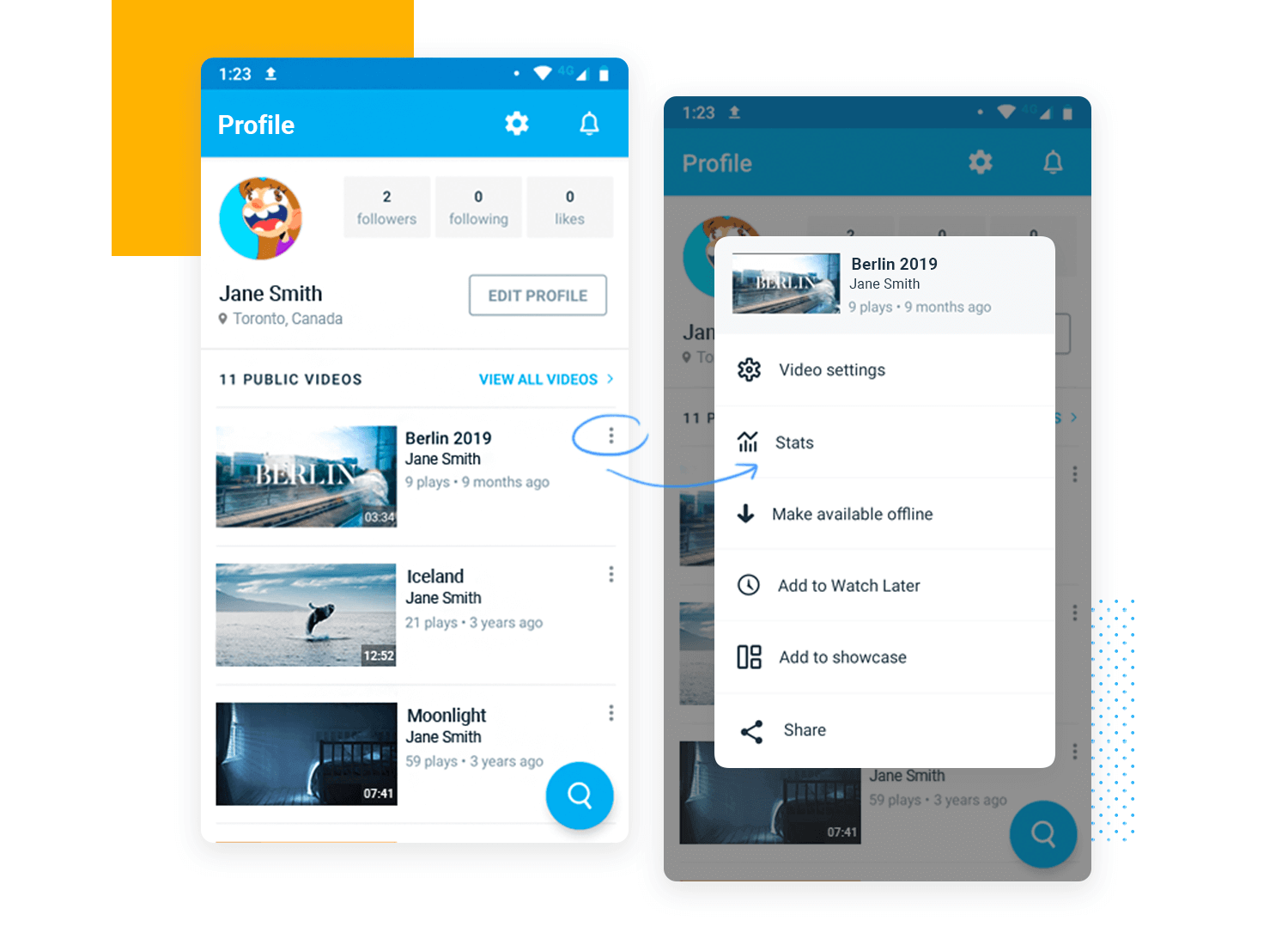
Un menú desplegable también puede mostrar acciones relevantes sólo cuando sea necesario. Por ejemplo, en un sistema de gestión de archivos, cada archivo puede tener un menú desplegable que ofrezca acciones como «Cambiar nombre», «Eliminar», «Descargar» o «Compartir». Este enfoque mantiene limpia la interfaz al tiempo que proporciona un acceso rápido a las funciones esenciales directamente en el contexto del elemento al que afectan. Este enfoque localizado agiliza los flujos de trabajo y mejora la eficiencia al presentar a los usuarios sólo las acciones relevantes para su tarea actual.

Los menús desplegables tienen un valor incalculable para gestionar las preferencias y configuraciones de los usuarios, especialmente cuando se trata de opciones de idioma y visualización. Para la selección de idioma, un menú desplegable ofrece una forma limpia y eficaz de que los usuarios elijan su idioma preferido, haciendo instantáneamente que un sitio web o una aplicación sean más accesibles y acogedores para un público global. Esta sencilla función mejora drásticamente la experiencia del usuario y amplía su alcance. Del mismo modo, los desplegables son perfectos para gestionar los ajustes de visualización, como la resolución de pantalla, los temas (como el modo claro u oscuro) y las paletas de colores.
Los desplegables son algunos de los componentes de UI más debatidos. Algunos diseñadores dependen de ellos para cuestiones clave como la navegación, pero los desplegables plantean sus propios retos. Pueden ser toscos, ocupar demasiado espacio y presentar algunos problemas de usabilidad cuando se trata de dispositivos móviles. Mantener un cierto equilibrio entre jerarquía visual y accesibilidad es complicado. Pero cuando se hacen bien, pueden potenciar cualquier interfaz. Repasemos algunas de las mejores prácticas clave a la hora de diseñar un menú desplegable que ofrezca una gran experiencia.
Diseña y crea prototipos de menús desplegables con Justinmind

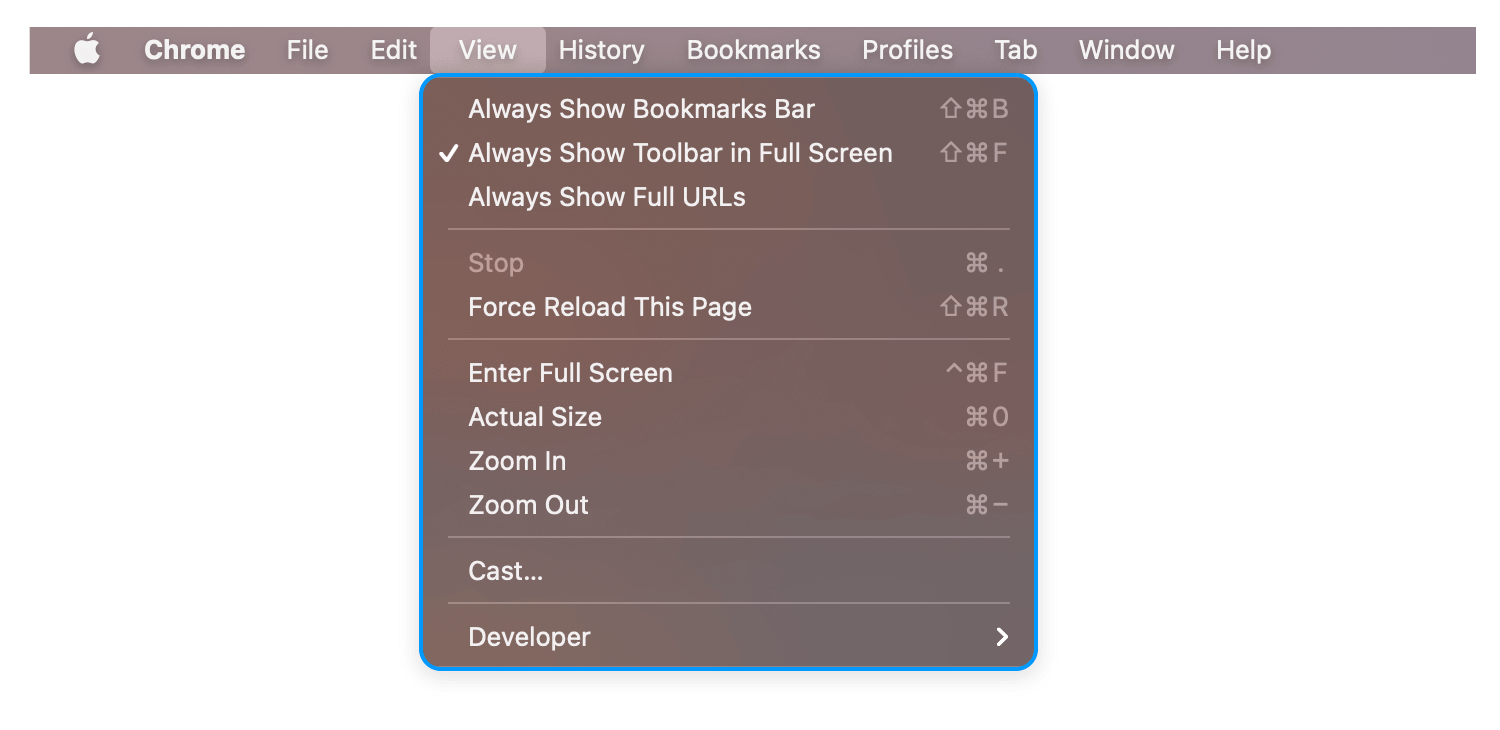
Muchas plataformas optan por menús desplegables interactivos, en los que las opciones dependen de la configuración o de las funciones seleccionadas. Imagina el menú desplegable de Chrome en la parte superior de la pantalla. Sería confuso para los usuarios que las opciones de “Ventana” cambiaran según el sitio web que estuvieran viendo. Los usuarios quieren un gran diseño, pero todos necesitan una buena usabilidad. Cambiar las opciones del menú desplegable confundirá, sin duda, a los usuarios. También hará que les resulte más difícil aprender a utilizar todas las funciones, lo que repercutirá directamente en la capacidad de descubrimiento y aprendizaje del producto. Esto está estrechamente relacionado con el mantenimiento de un diseño coherente para los estados de los botones y la elección de los componentes adecuados. También puedes profundizar en el debate siempre candente entre botón de radio y casilla de verificación.

Como norma general, quieres establecer qué opciones van en el menú y mantenerlas constantes. Ah, pero te preguntarás qué pasa cuando determinados comandos y controles no están disponibles. Es perfectamente plausible que no todos los controles u opciones del menú desplegable estén disponibles en todo momento, debido a tonterías como la falta de conexión a Internet u otros factores del diseño general. En momentos así, lo mejor es dejar en gris las opciones que no estén disponibles.
Esto ayuda a los usuarios a comprender la funcionalidad general del menú desplegable, a la vez que identifican inmediatamente qué opciones no se pueden utilizar. En las aplicaciones móviles, considera la posibilidad de añadir una breve descripción emergente que explique por qué una opción no está disponible, especialmente si depende del contexto.
Por ejemplo, una aplicación de edición de fotos puede tener un menú desplegable de filtros. Si un usuario tiene seleccionada una foto en blanco y negro, el filtro «Tonos cálidos» podría aparecer en gris con un tooltip que dijera «No aplicable a fotos en blanco y negro».
Una de las principales preocupaciones a la hora de diseñar menús desplegables, tanto para sitios web como para aplicaciones móviles , es el tamaño y el número de opciones. ¿Qué hace que un menú desplegable sea demasiado grande? Generalmente, la necesidad de desplazarse (o la falta de desplazamiento). La usabilidad general del menú desplegable está estrechamente relacionada con su tamaño. Si el menú ofrece demasiados enlaces y opciones, los usuarios no podrán verlos todos a primera vista. Eso puede hacer que los usuarios se esfuercen por desplazarse mientras mantienen abierto el menú desplegable, o que los usuarios ni siquiera se den cuenta de que necesitan desplazarse para ver más opciones.

En ambos casos, corres el riesgo de confundir a los usuarios o de que éstos no lleguen a disfrutar de todo el potencial de tu diseño. Debes crear un menú desplegable que sea breve y sencillo, aprovechando al máximo cada una de sus opciones.
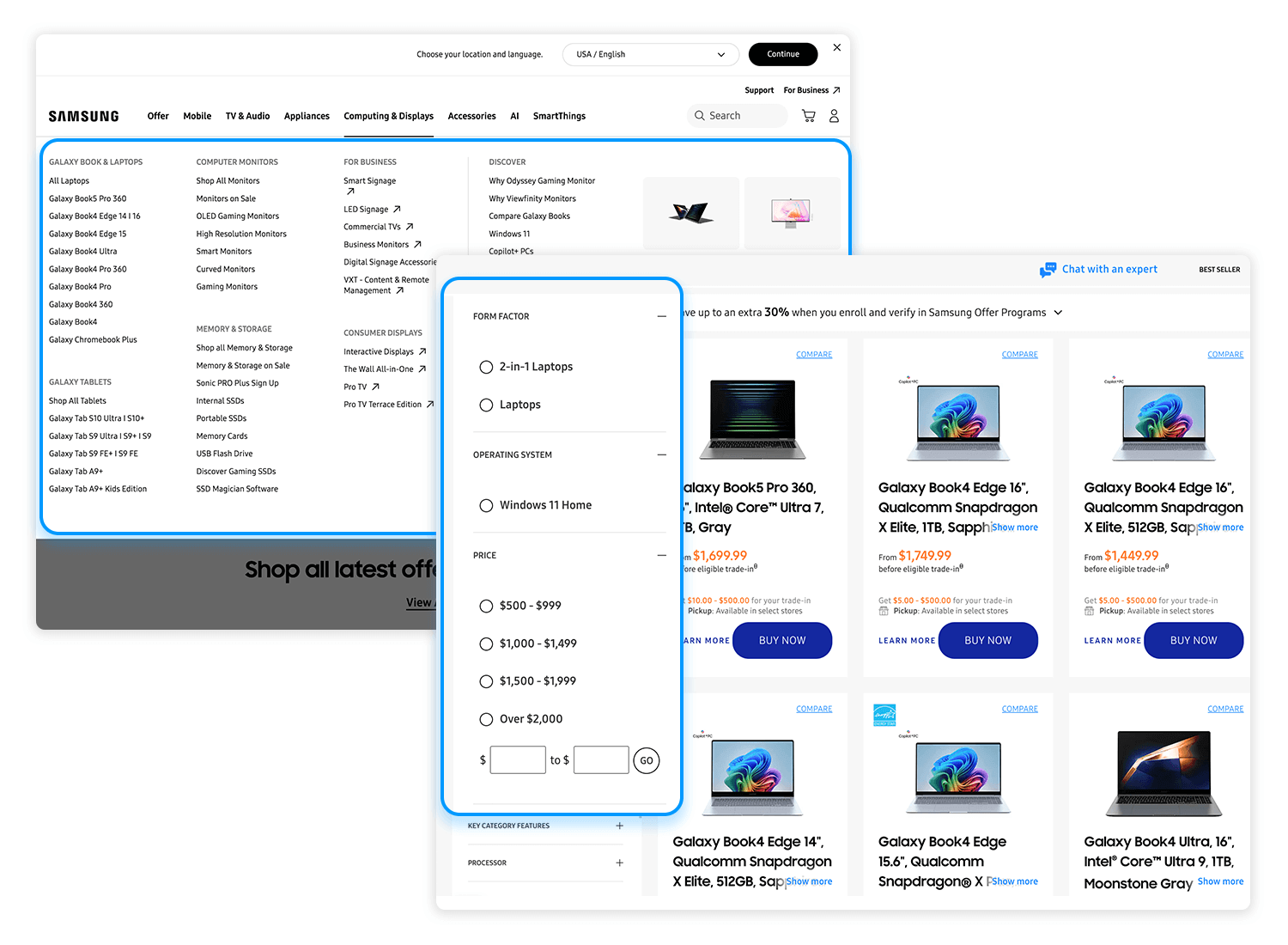
Para búsquedas complejas de productos, como encontrar el portátil perfecto, un único desplegable no es suficiente. En su lugar, es clave una combinación bien estructurada de mecanismos de navegación y filtrado. En primer lugar, una selección de categorías de alto nivel, quizás a través de un menú de navegación principal (piensa en «Portátiles», «Ordenadores de sobremesa» o «Tabletas»), te guía hasta el área de productos adecuada. Luego, una vez en la sección de portátiles, aparece un conjunto de opciones de filtrado que te permiten afinar tu búsqueda.
Es posible que veas filtros por marca (utilizando casillas de verificación para seleccionar varias favoritas como Apple, Dell o HP, o un desplegable para selecciones individuales), rango de precios (utilizando un deslizador o un desplegable para establecer tu presupuesto), tamaño de pantalla (de nuevo, casillas de verificación o un desplegable para esas pulgadas cruciales), RAM (filtrando por 8 GB, 16 GB o más) e incluso el sistema operativo (Windows, macOS o Chrome OS). Por último, el menú desplegable «Ordenar por» te permite ordenar el resto de portátiles por precios, valoración de los clientes o por los más recientes.

El filtrado reduce drásticamente el número de artículos que tienes que considerar a la vez, permitiéndote acotar rápidamente la selección en función de tus necesidades específicas. La selección inicial de categorías actúa como un poste indicador, dirigiéndote al área de productos adecuada y reduciendo aún más el espacio de búsqueda inicial. Y una vez que has filtrado, la clasificación te permite organizar los resultados restantes de forma que te resulte aún más fácil localizar exactamente lo que buscas. Se trata de darte las herramientas para encontrar la combinación perfecta sin abrumarte con información.
Muchos sitios web usan y abusan de los desplegables, y es fácil ver por qué. Puede ser una forma muy cómoda de almacenar más rutas y enlaces a todos los rincones del sitio web, utilizando poco espacio de pantalla y asegurándote al mismo tiempo de que la ruta está ahí si los usuarios la quieren. Pero hay un problema con esa idea: los usuarios que están descubriendo tu sitio web.

Las páginas o categorías mejor clasificadas de tu sitio web deben ser visibles para los usuarios, sin obligarles a buscarlas. Esto es especialmente cierto en los sitios web grandes con mucho contenido, como las plataformas de comercio electrónico y los minoristas online. El gran número de categorías y páginas puede dificultar el diseño de la navegación, lo que lleva a muchos diseñadores a confiar exclusivamente en los menús desplegables para resolver el problema.
Sin embargo, esto también puede resultar confuso para las aplicaciones móviles. Aunque los menús desplegables pueden utilizarse en las aplicaciones móviles, deben usarse con moderación y sólo para la navegación secundaria. En las aplicaciones móviles, da prioridad a las funciones más importantes y a las acciones del usuario en la pantalla principal.
En general, no es aconsejable ocultar las páginas principales de tu sitio web. Esto es así por la sencilla razón de que algunos usuarios no podrán encontrarlas, o al menos no podrán encontrarlas antes de tirar la toalla y pasar a un sitio web con el que sea más fácil trabajar.

Si tienes un sitio web con muchas páginas o categorías que ocupan los primeros puestos, considera la posibilidad de optar por un mega menú. Funciona de forma similar a los desplegables, pero los mega menús son más visibles y eso significa que es menos probable que los usuarios pasen por alto la navegación principal.
Diseña y crea prototipos de menús desplegables con Justinmind

El diseño de aplicaciones para móviles es notoriamente difícil, debido al reducido espacio de la pantalla. Esto pone a los menús desplegables en un aprieto, ya que tienden a ocupar mucho espacio cuando se expanden. Pero hay algunos trucos y factores que los diseñadores pueden tener en cuenta al utilizar menús desplegables en aplicaciones para móviles.
En iOS moderno (iOS 14 y posteriores), lo más parecido a un menú desplegable tradicional es el botón desplegable. Estos ingeniosos controles ofrecen una forma limpia y eficiente de presentar múltiples opciones relacionadas con una única acción. Imagina un botón normal, pero con una pequeña flecha apuntando hacia abajo situada junto a su título. ¡Eso es un botón desplegable! Cuando lo pulsas, el botón se expande suavemente hacia abajo, revelando un montón de opciones. Después de seleccionar una de estas opciones, el menú se cierra limpiamente, y a veces el título del botón incluso se actualiza para reflejar tu selección, proporcionando una información clara. Es una buena forma de despejar la interfaz y ofrecer más opciones sin ocupar demasiado espacio en la pantalla.

De hecho, Apple recomienda a los diseñadores que mantengan el selector en la misma página que un modal, para que los usuarios puedan ver la etiqueta o la pregunta. Apple también pide a los diseñadores que reduzcan las opciones al mínimo, ya que desplazarse por un montón de opciones puede resultar tedioso para los usuarios. Puedes encontrar más detalles sobre esto en sus directrices de interfaz humana.
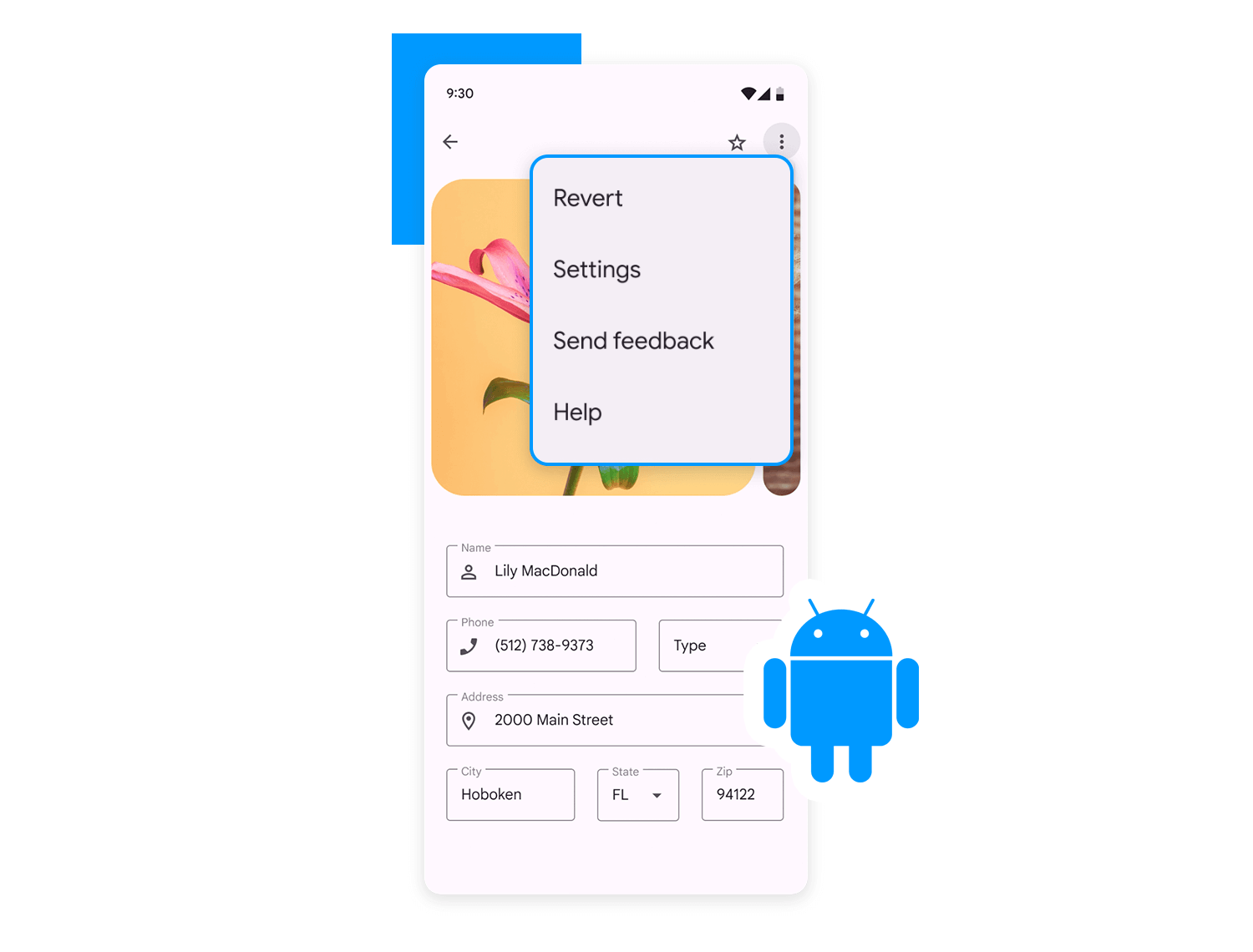
A diferencia de iOS, Android no tiene su propia forma de representar los menús desplegables. En su lugar, se ofrece a los diseñadores algunos consejos sobre cómo conseguir que estos menús sean correctos en las aplicaciones de Android. En primer lugar, las directrices de Material Design establecen que los menús desplegables deben estar muy cerca del icono que los generó en primer lugar. Los diseñadores tienen aquí bastante libertad, con la posibilidad de colocar el menú prácticamente en cualquier lugar de la pantalla.

Otro detalle importante son los estados cambiantes de los menús. El diseño material se centra en el estado activo de un menú desplegable, que debe ayudar a los usuarios a comprender dónde están y qué están haciendo. Esto funciona de forma similar al cambio de estado de los campos de entrada en el diseño de formularios. Estos mismos estados pueden ayudar a que un menú desplegable en un diseño de formulario muestre mensajes de error o señale que algo ha ido mal.
Para más detalles: Echa un vistazo a nuestra comparación entre Flat design y Material design.
No importa lo bien que describas algo: a veces, ver es creer. En este caso, es inspiración más que creencia. Echemos un vistazo a algunos menús desplegables geniales que los diseñadores han ideado a lo largo del tiempo, e intentemos averiguar por qué funcionan tan bien.
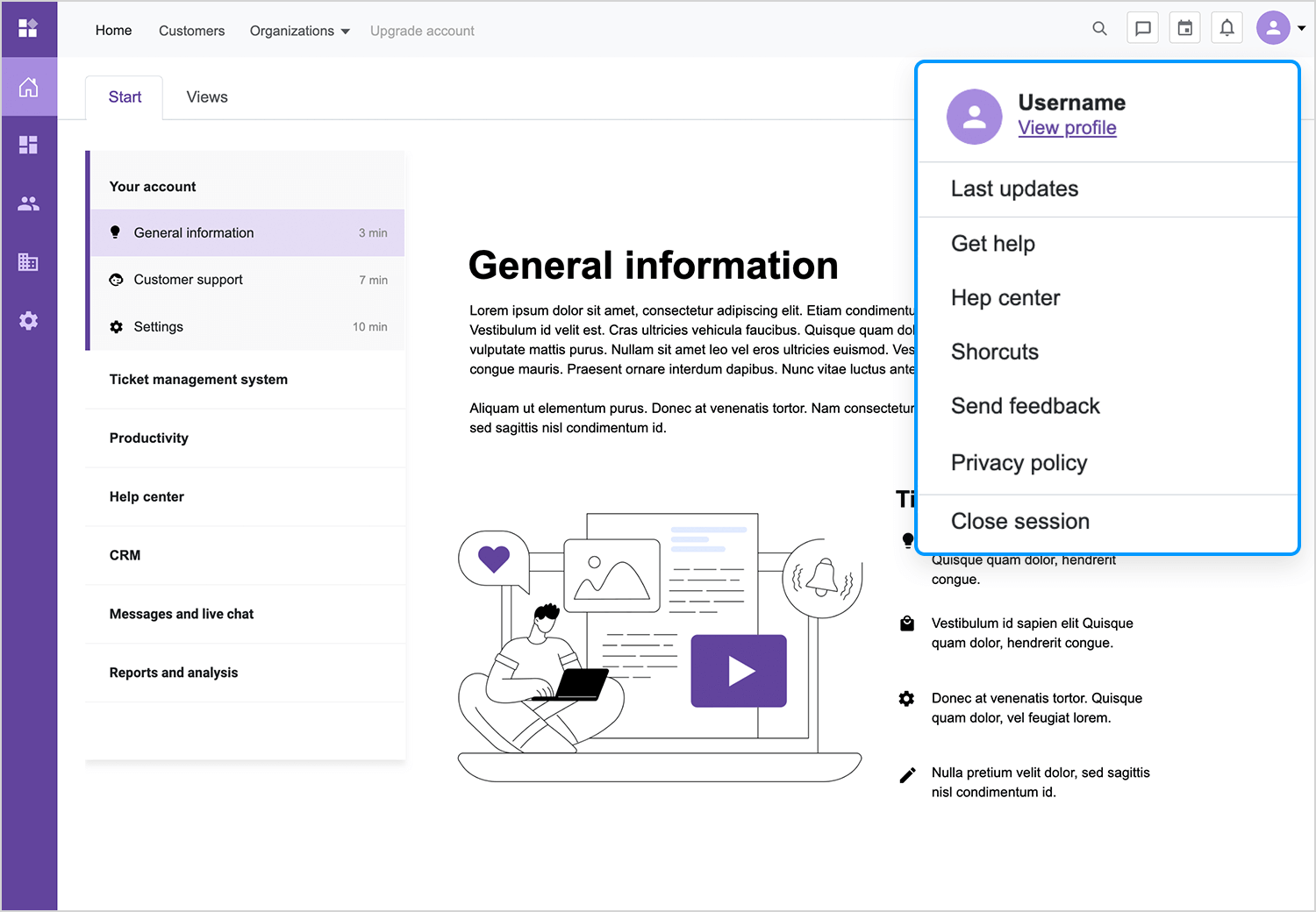
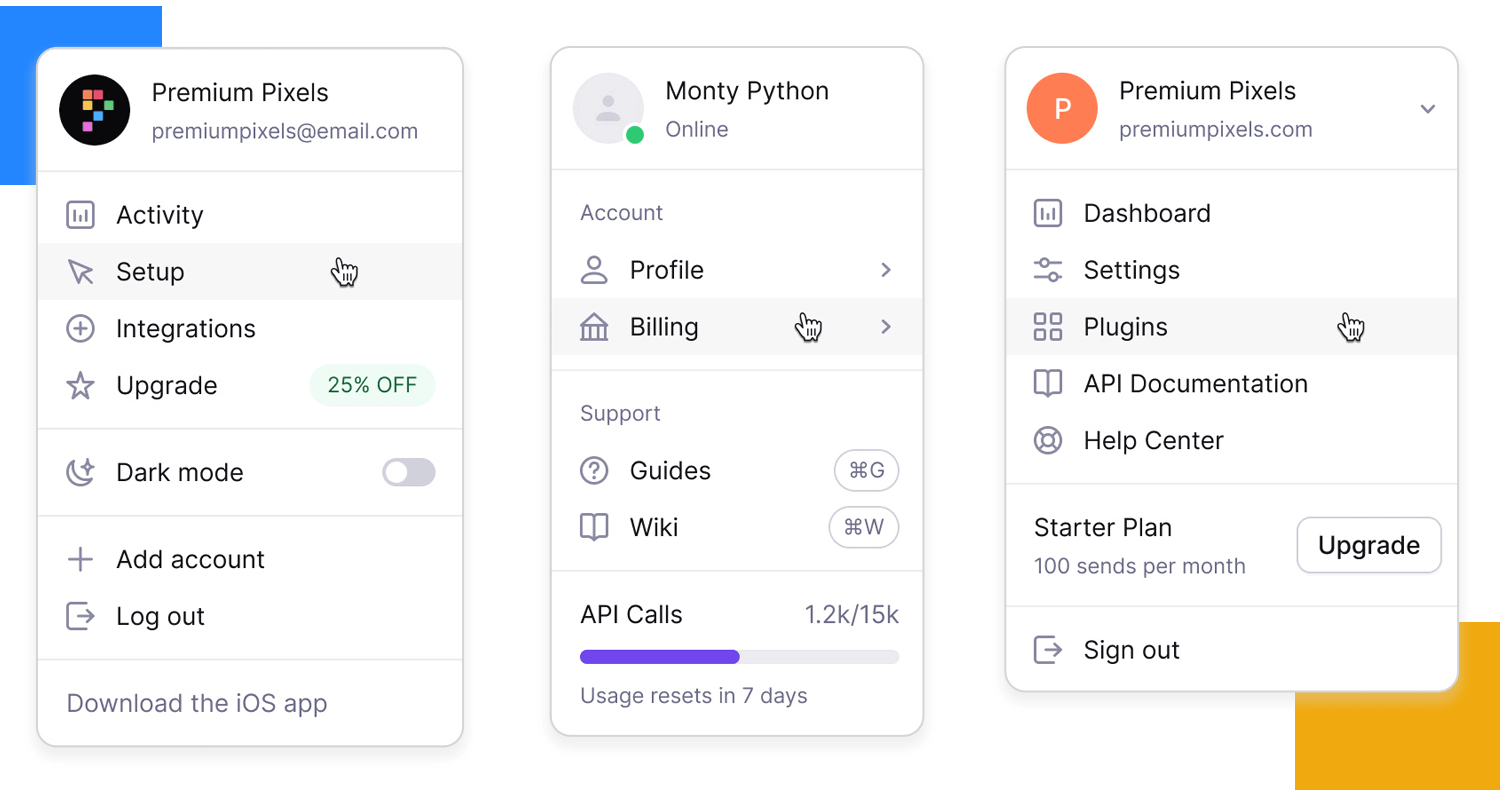
El primero es este menú desplegable que aparece en nuestra plantilla Bootstrap para el servicio de asistencia técnica, ¡que puedes descargar totalmente gratis utilizando el enlace de abajo! Presenta un diseño moderno con un discreto icono de usuario y opciones bien ordenadas, que animan a los usuarios a navegar por la configuración de su cuenta sin esfuerzo. Su diseño fácil de usar y la jerarquía lógica de las opciones ayudan a garantizar que los usuarios puedan localizar fácilmente lo que buscan.

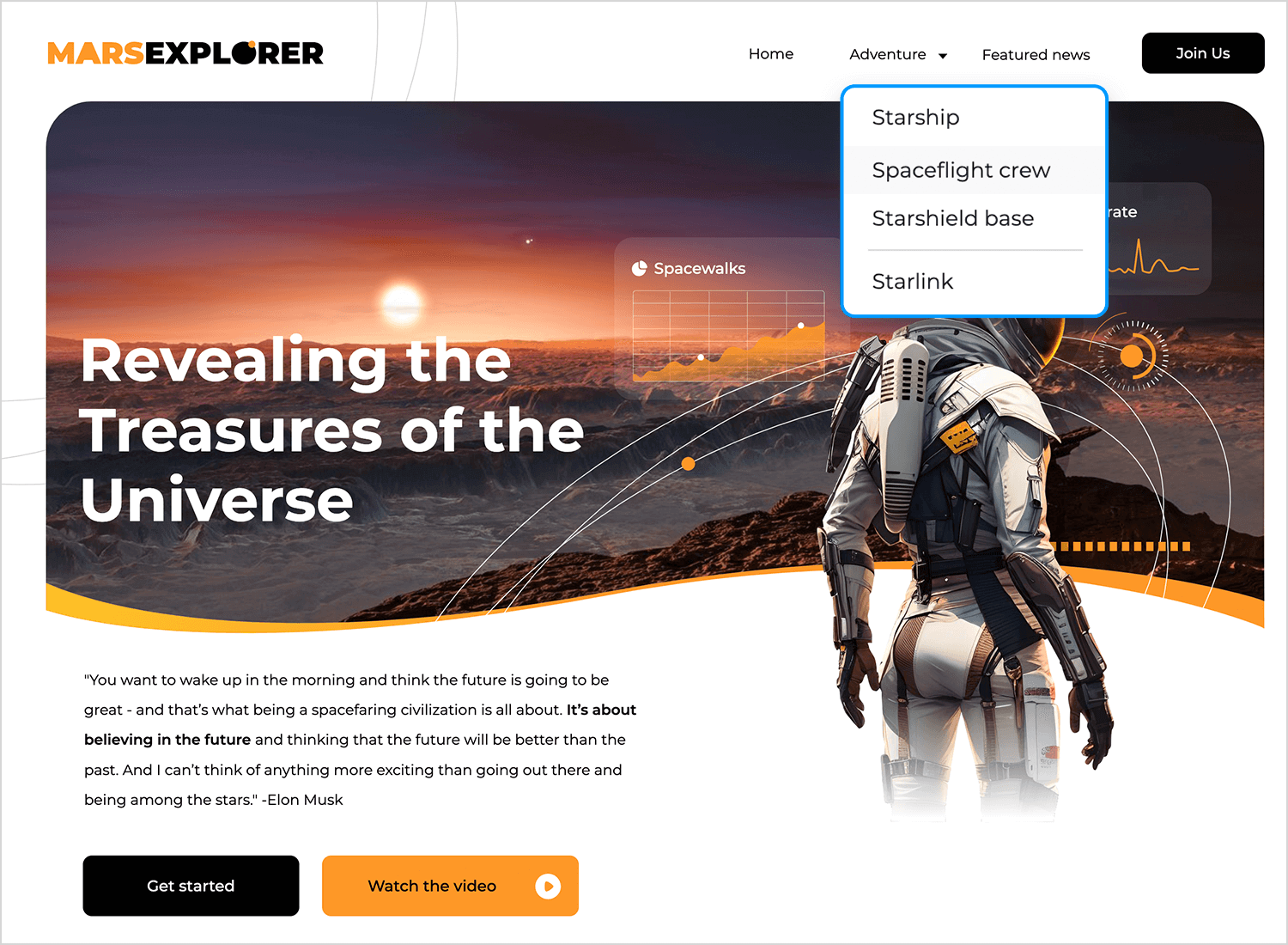
El menú desplegable de las características de nuestra plantilla web Explorador de Marte también es de descarga gratuita. Este menú desplegable básicamente informa a los usuarios de los diferentes aspectos de esta misión, preparándolos para lanzarse al intrigante reino de la exploración espacial. Creada teniendo en cuenta la capacidad de respuesta, nunca tendrás problemas para ver las opciones. ¡Los usuarios pueden incluso llevárselo a Marte!

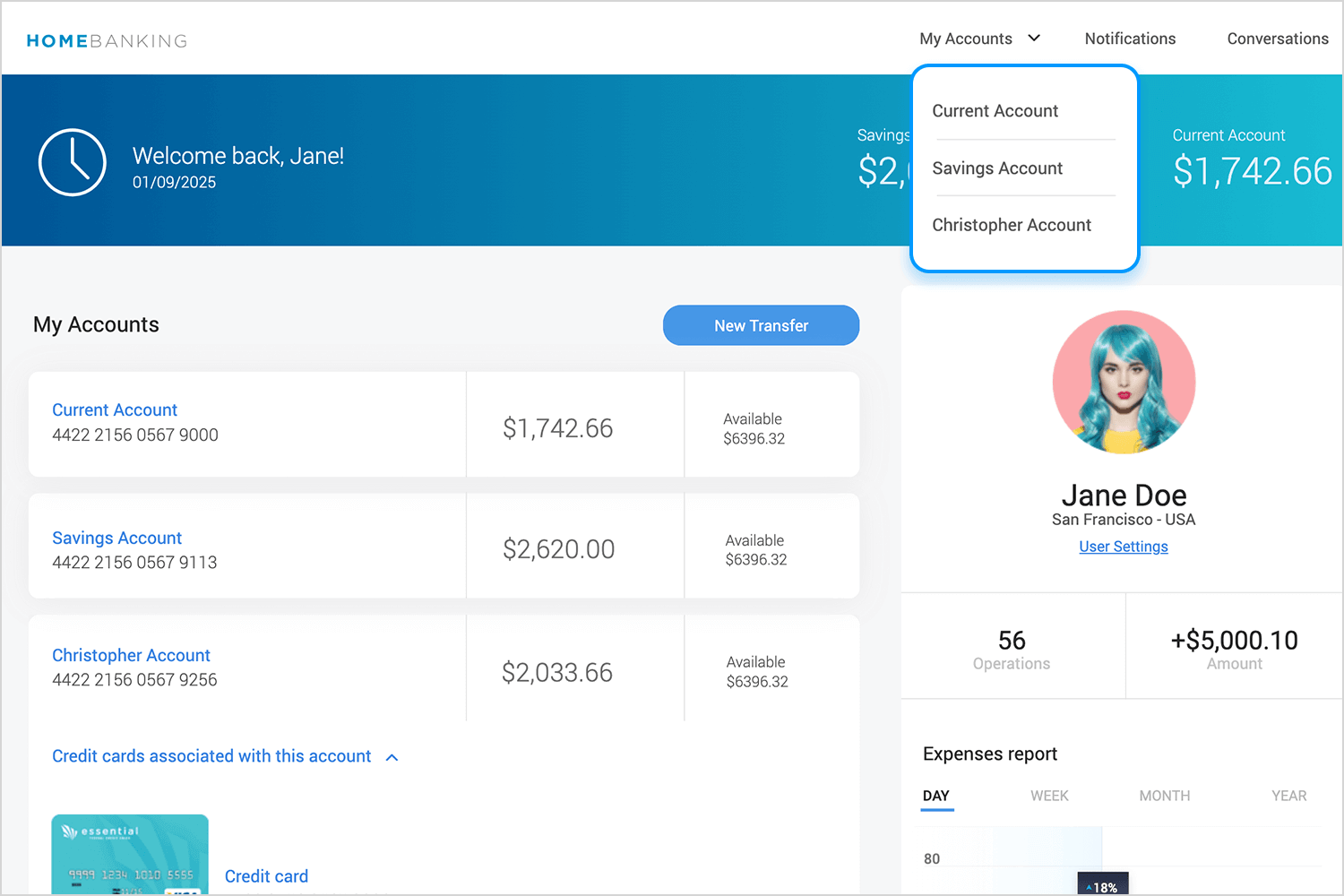
Imagina que estás gestionando tus finanzas por Internet. En la parte superior de la pantalla, ves «Mis cuentas» con una flechita hacia arriba (que indica que el menú está abierto). Esto significa que se está mostrando el menú desplegable. Este diseño es sencillo y práctico, y permite a los usuarios seleccionar rápidamente la cuenta que quieren ver sin complicaciones. Es un gran ejemplo de cómo un simple menú desplegable puede mejorar la navegación en una aplicación bancaria, manteniendo las cosas organizadas y fáciles de usar.

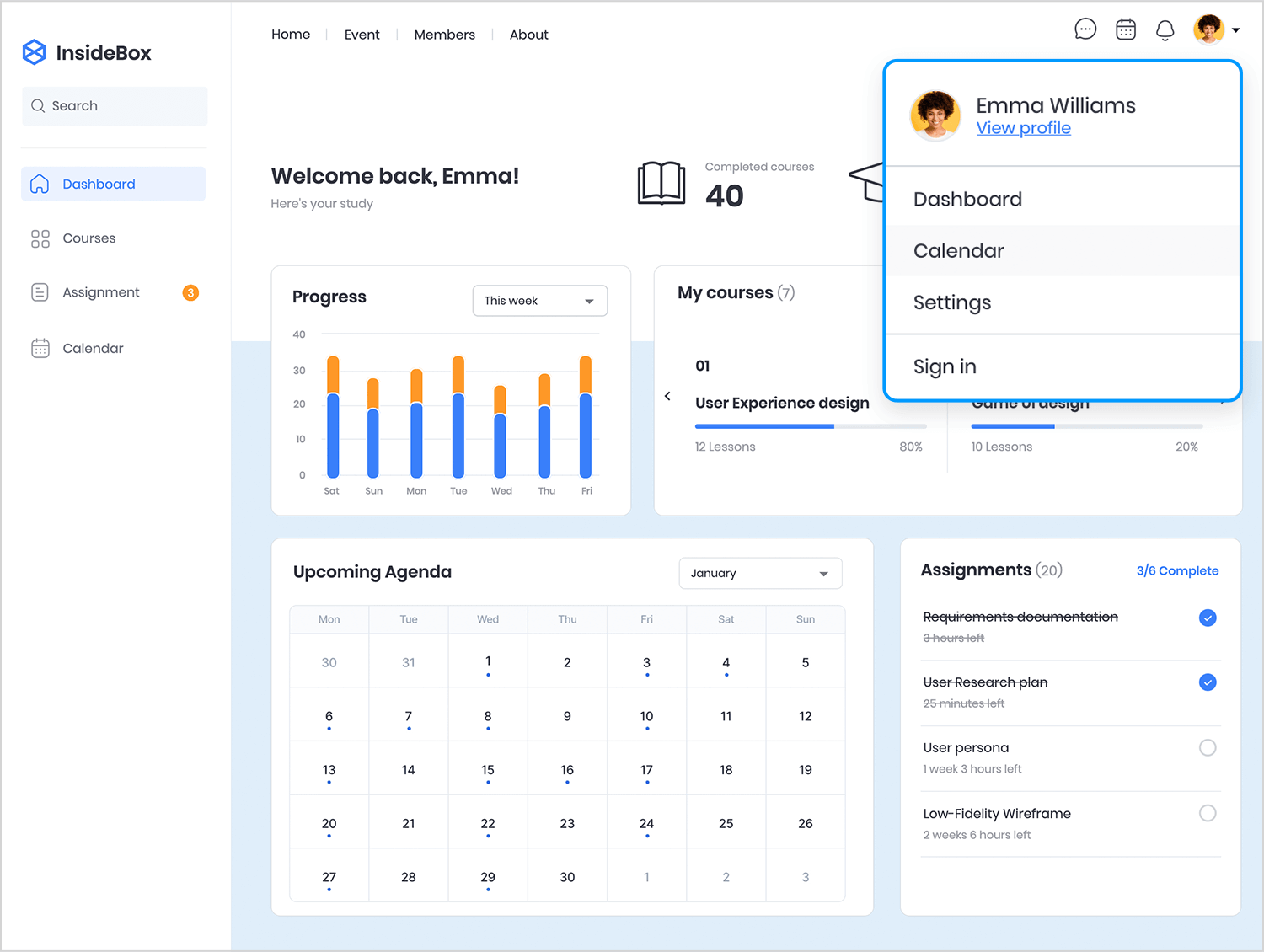
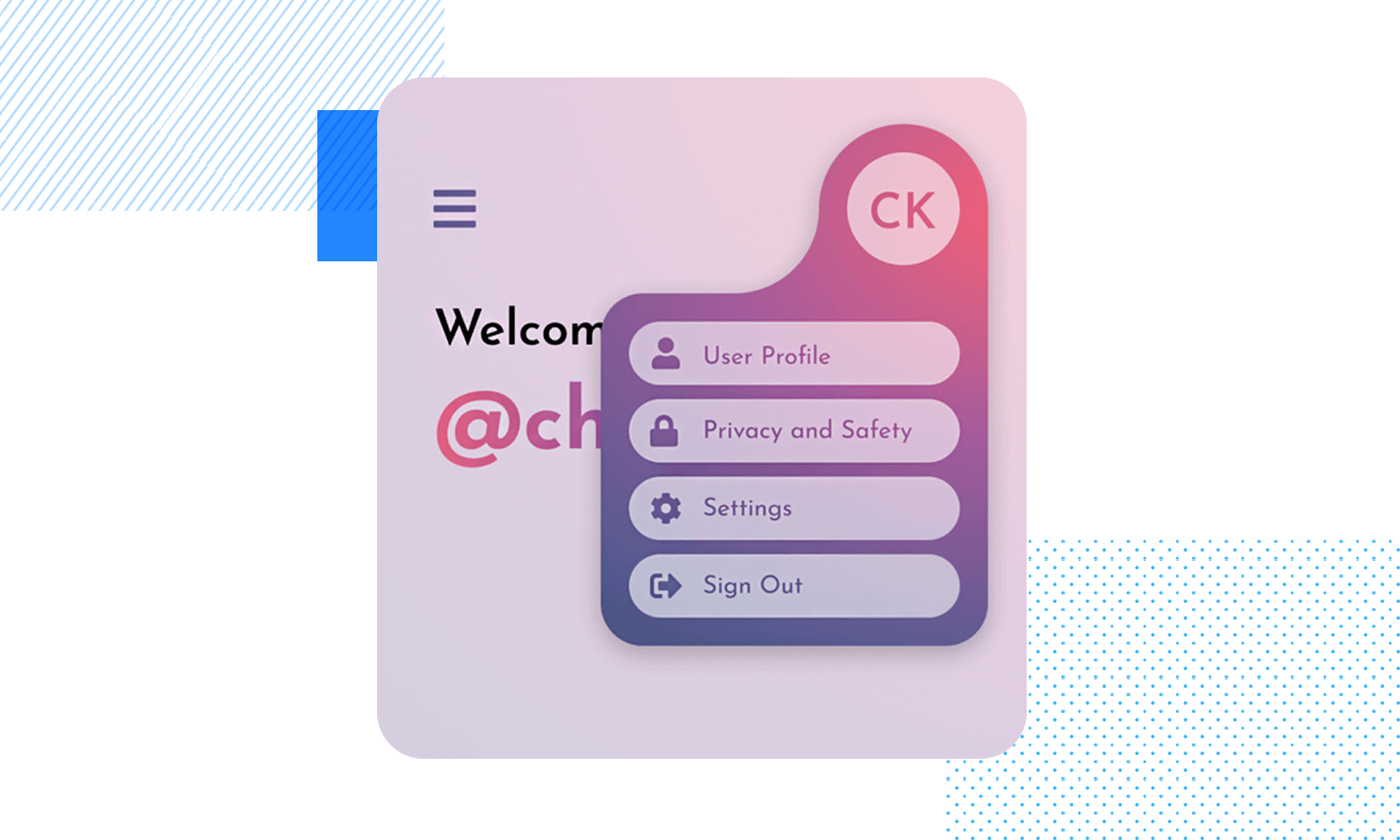
Nuestro menú desplegable de plantilla de sitio web de e-learning, con su elegante imagen de perfil de usuario y su moderno diseño, invita a los usuarios a explorar opciones como su panel de control, o su cuenta. El formato desplegable maximiza eficazmente el espacio de la pantalla al tiempo que proporciona una experiencia de usuario fluida, invitando a los usuarios a sumergirse en las apasionantes ofertas de la plataforma y a liberar todo su potencial.

La plantilla de menú desplegable de sitio de reservas de viajes que se muestra a continuación, también de Justinmind, proporciona una forma flexible de organizar y mostrar información en un formato compacto y atractivo. Permite una fácil adaptación a diferentes propósitos y contextos. La plantilla incluye marcadores de posición para varias opciones, ¡dándote libertad para rellenar el contenido que mejor se adapte a las necesidades de tus usuarios!

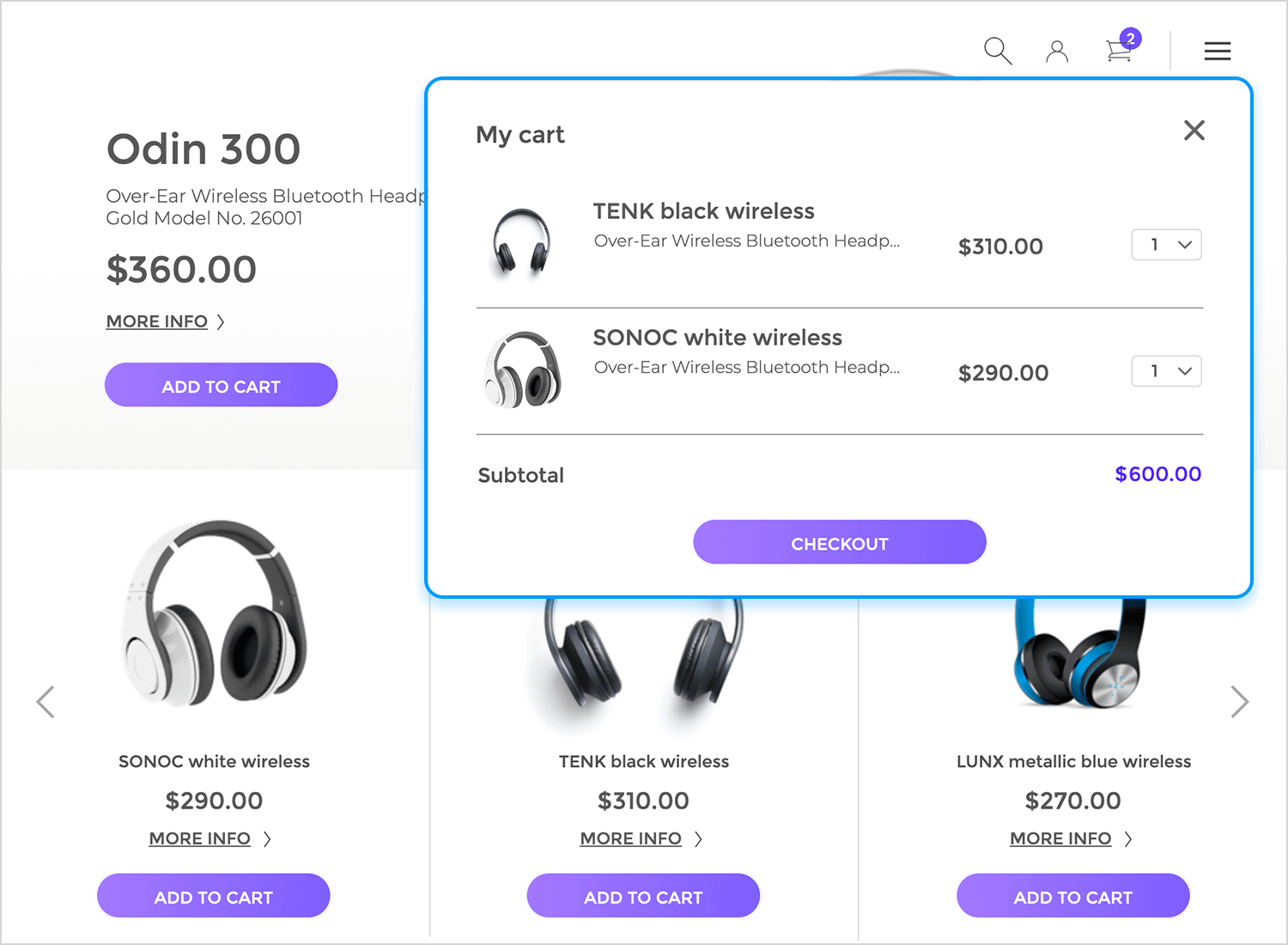
Imagina que estás navegando por una tienda online y añades unos auriculares nuevos a tu cesta. Esta imagen muestra una ventana emergente del carrito, que te da una rápida visión general de tu compra. Tienes dos pares impresionantes: los elegantes «TENK inalámbricos negros» y los vibrantes «LUNX inalámbricos azul metálico». Ahora, fíjate en la flechita que apunta hacia abajo junto a la cantidad de cada par («1»). ¡Ese es nuestro menú desplegable en acción! Este tipo de menú desplegable simplifica la compra online, ya que te permite personalizar tu pedido con sólo unos toques.

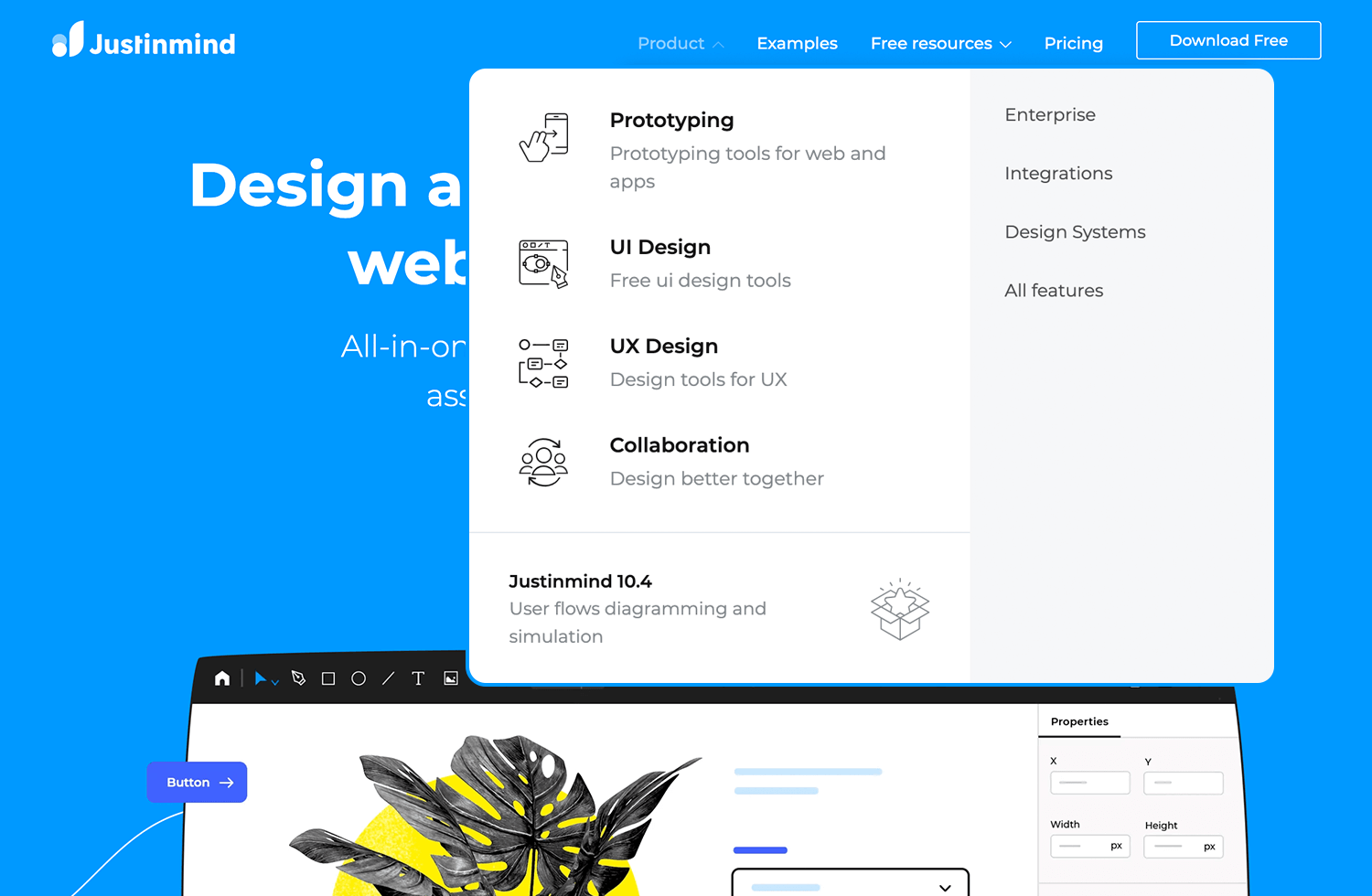
Sí, el sitio web de Justinmind utiliza descaradamente desplegables en nuestra barra de navegación. Lo bueno de los desplegables de nuestro sitio web es la cuidadosa planificación de los estados cambiantes de los enlaces.

Cuando se expande, el diseño desplegable ofrece a los usuarios una serie de enlaces. Al pasar el ratón sobre un enlace determinado, los usuarios verán que los demás se desvanecen en un tono gris. Fíjate en que todos los desplegables son cortos y sencillos, sin necesidad de desplazarse. Nuestro equipo de diseño nos ha hecho sentir orgullosos.
Diseña y crea prototipos de menús desplegables con Justinmind

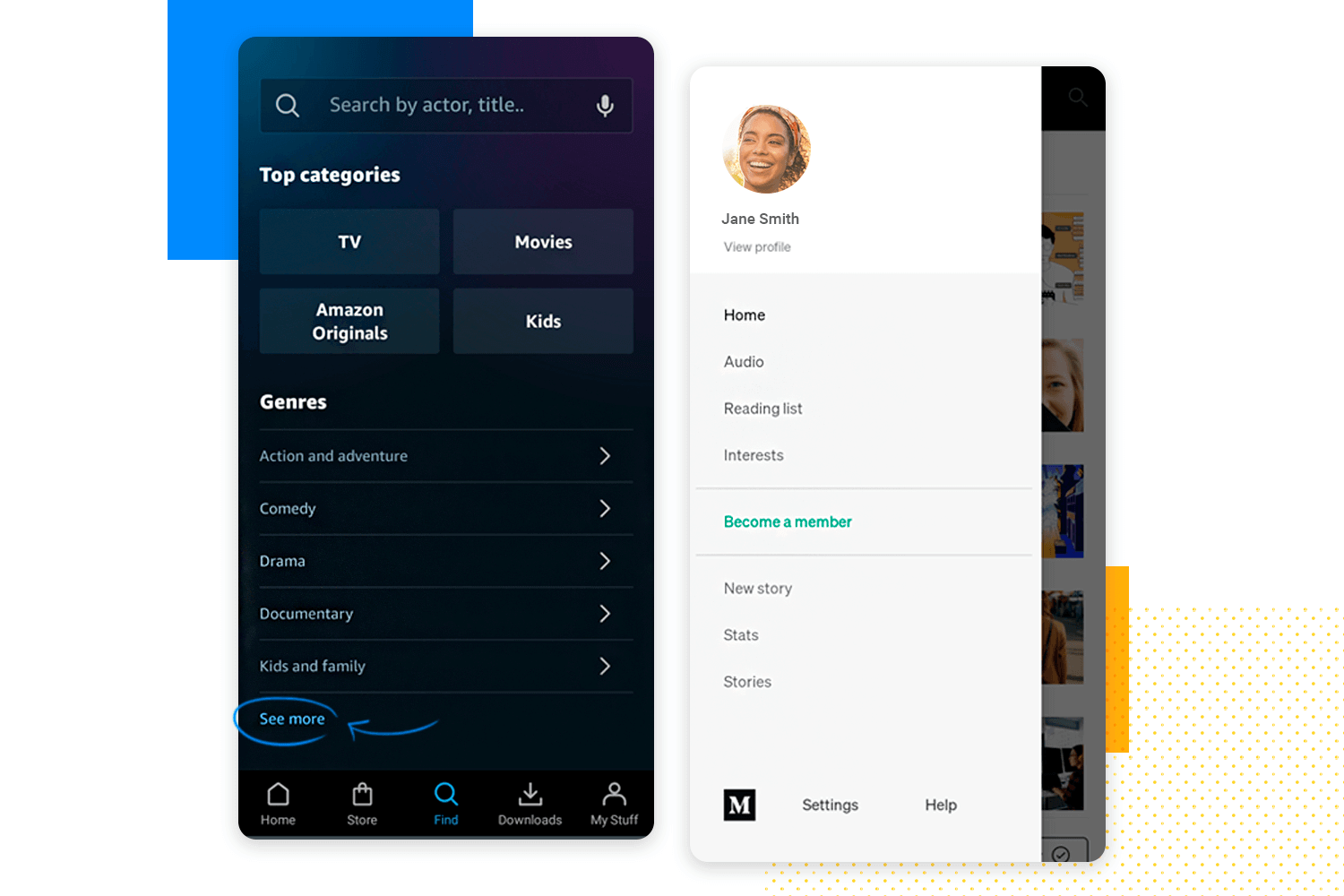
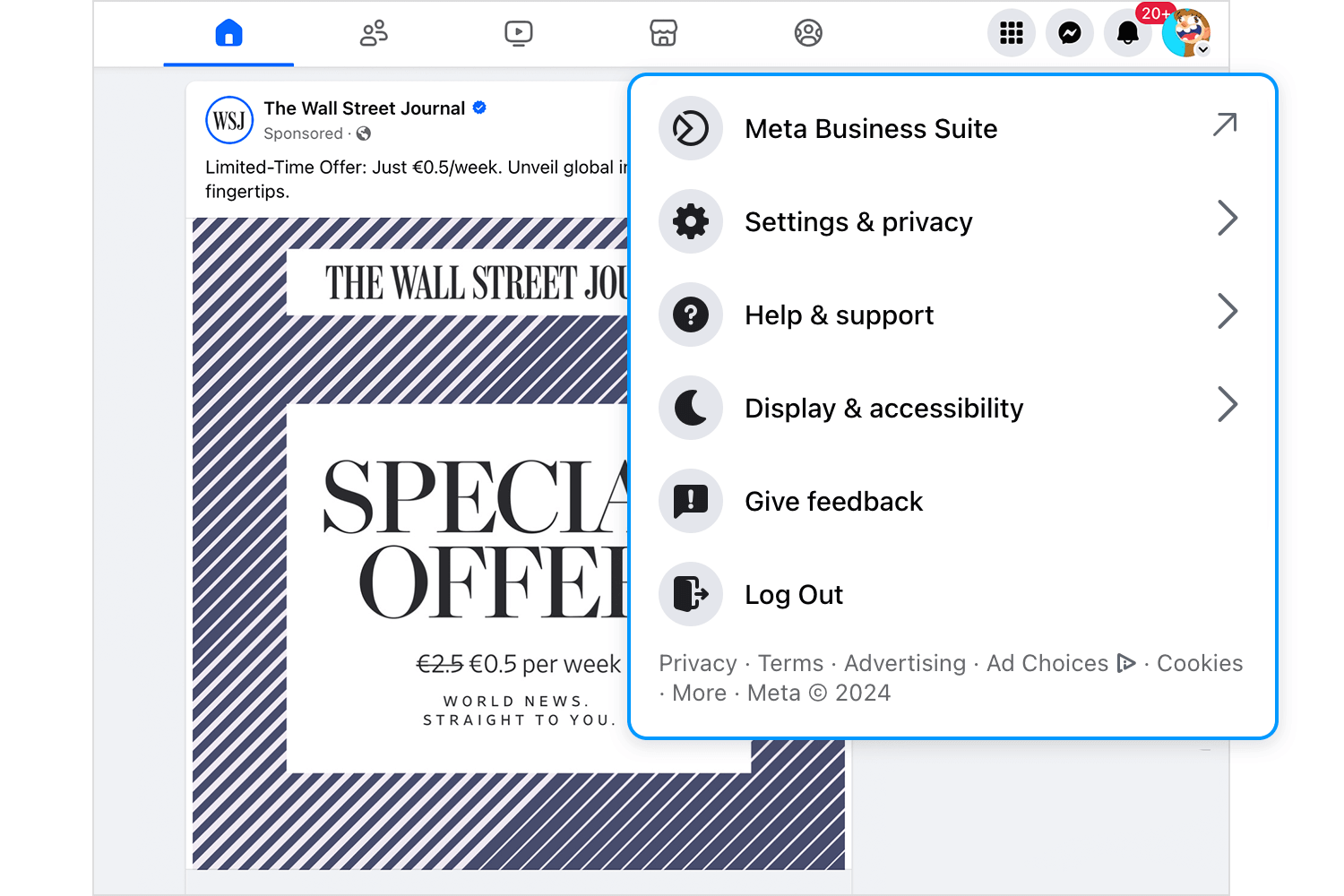
Facebook cuenta con unos 2.600 millones de usuarios activos cada mes. El enorme éxito del gigante de las redes sociales se debe a muchos factores: el diseño de la interfaz de usuario del menú desplegable es uno de ellos. Facebook hace un uso muy inteligente de los menús desplegables, utilizándolos para todo, desde ayudar a los usuarios con sus problemas hasta para las notificaciones.

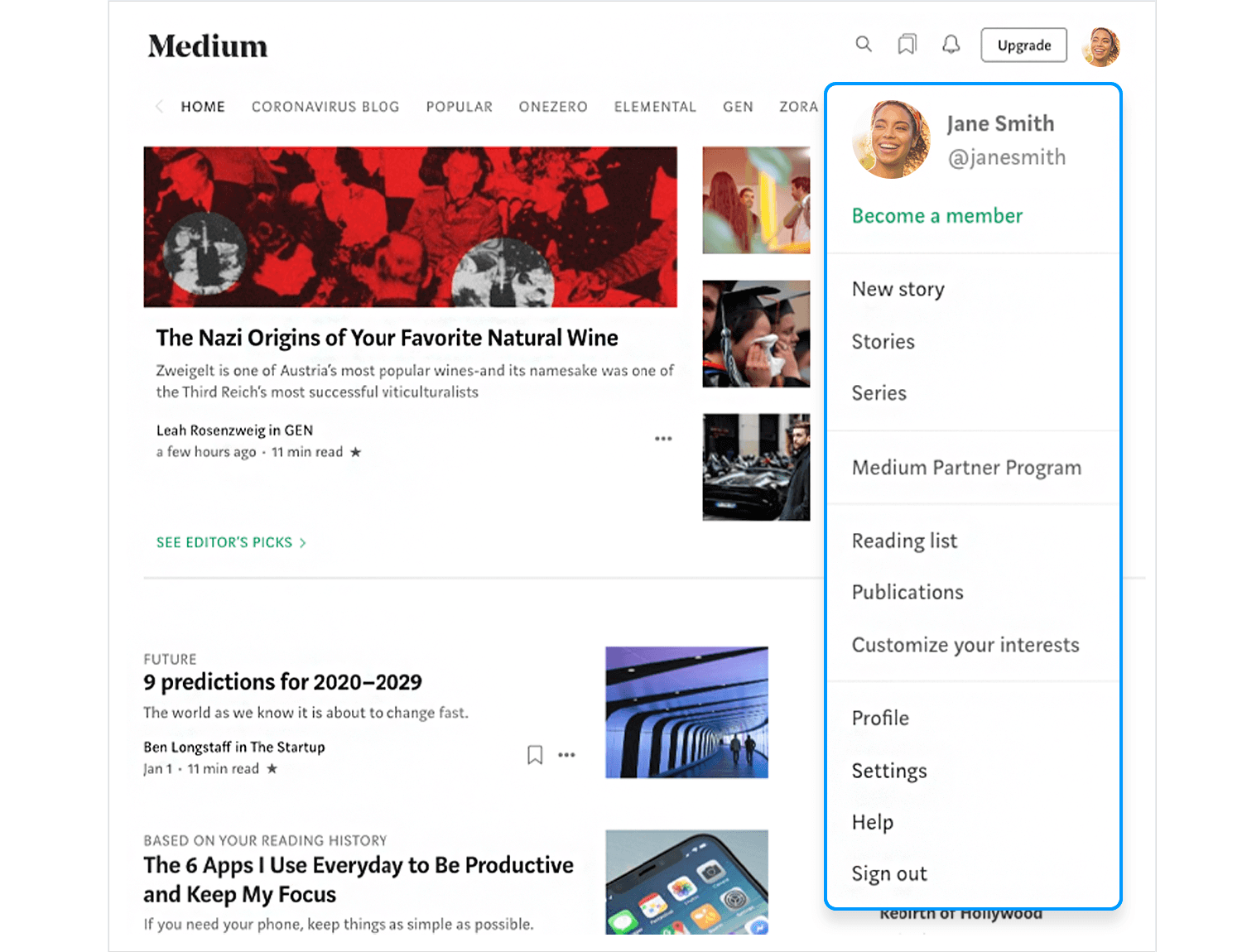
Medium es un centro de diseñadores y creativos que comparten historias e información. Su sitio web puede considerarse un buen ejemplo del uso de menús desplegables para llevar a los usuarios a los rincones más importantes de su cuenta. La interfaz utiliza simples líneas grises para separar los enlaces, agrupándolos según su naturaleza.

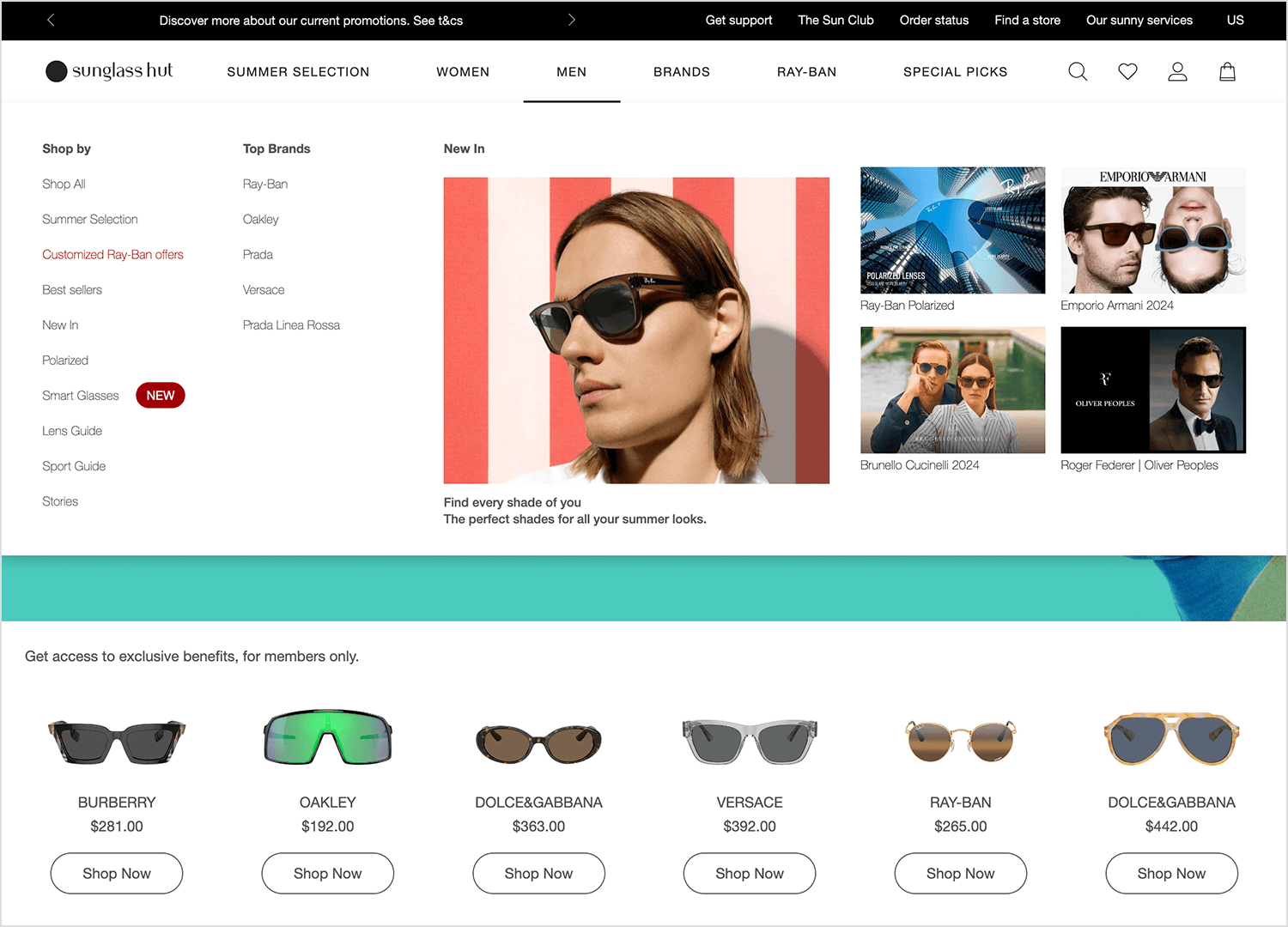
Sunglass Hutes tu ventanilla única para navegar por su amplia colección de gafas de sol. Los fanáticos de las marcas pueden sumergirse directamente en nombres emblemáticos como Ray-Ban y Prada, mientras que los que marcan tendencia pueden explorar las últimas novedades con un solo clic.
El menú se adapta a todos los presupuestos con un filtro de precios específico, y para los que buscan características específicas, opciones como lentes polarizadas y gafas inteligentes están a un paso. Tanto si eres un fiel a la marca como un novato en la navegación, el menú desplegable de Sunglass Hut te permite encontrar el par de gafas perfecto para completar tu look.

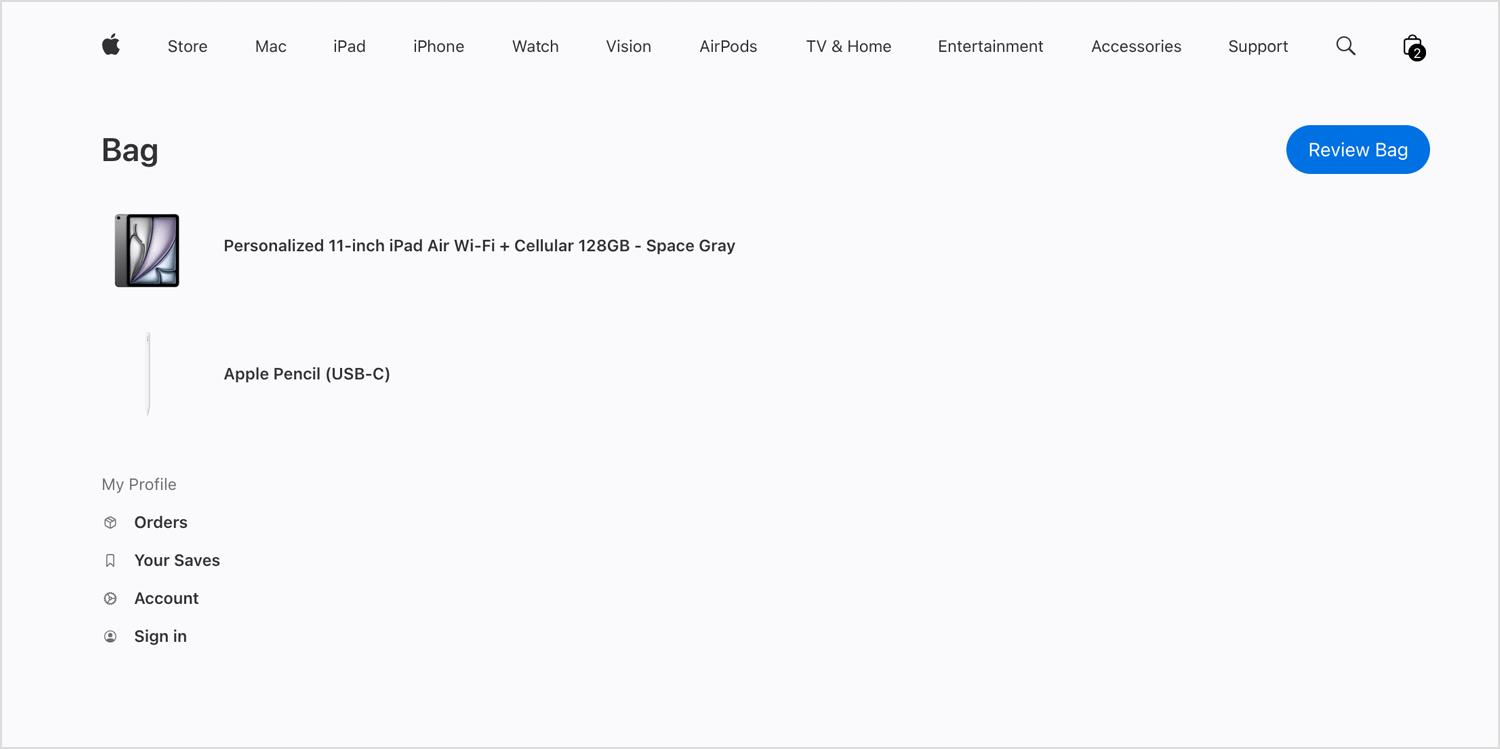
Apple es un maestro del diseño de interfaces, lo que podemos apreciar en las líneas suaves y minimalistas de iOS, pero también en su sitio web. Apple hace que cada botón cuente, y en ningún sitio es esto más obvio que en el menú desplegable del carrito de la compra.

Deja que Apple tome algo como un desplegable de carrito y lo convierta en una fuente de enlaces útiles para los usuarios. A la gente se le ofrecen enlaces a sus artículos favoritos, a la configuración de su cuenta, etc. ¿Y lo mejor? Incluso con los enlaces adicionales, la sensación general es espaciosa y visualmente agradable.
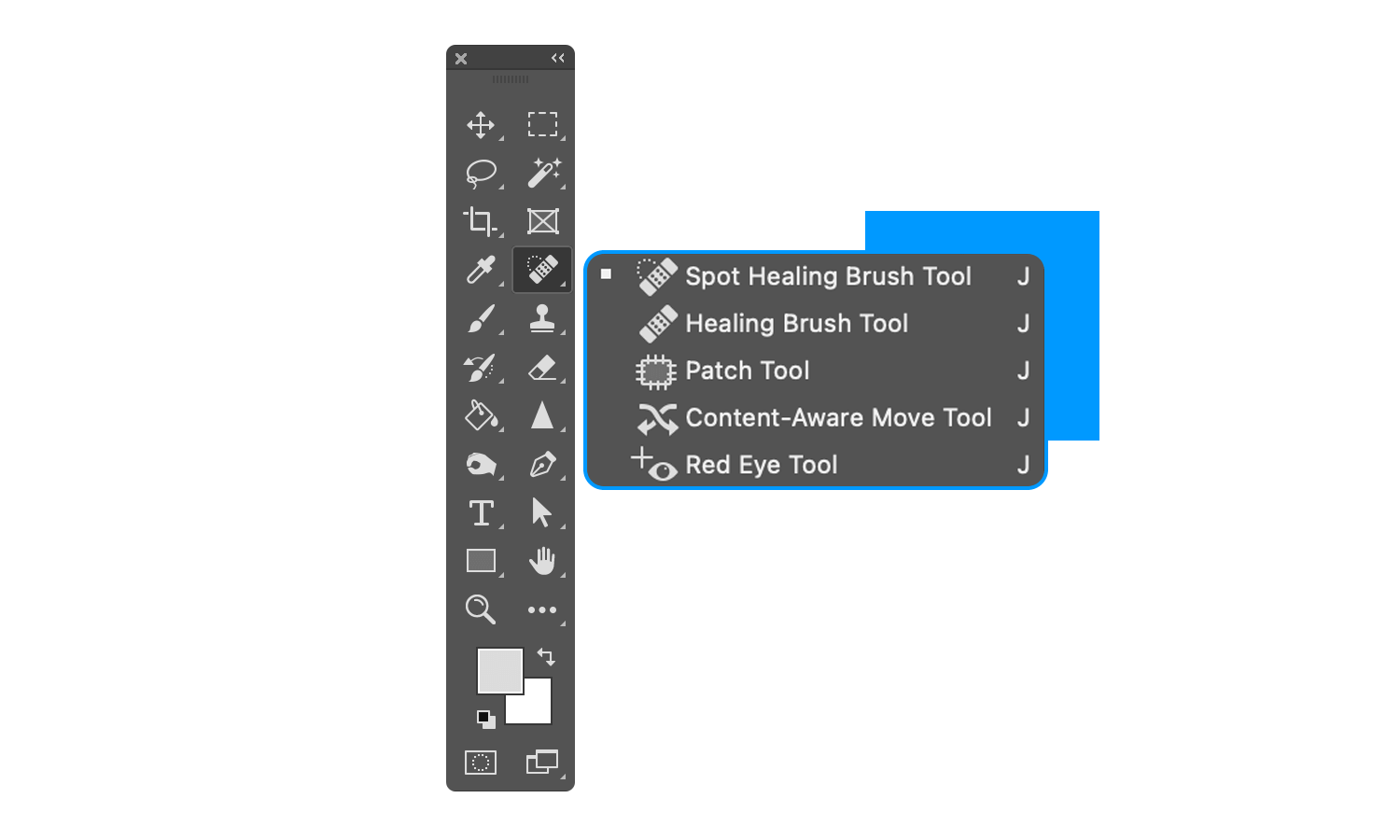
Photoshop es un elemento básico en la caja de herramientas de todo diseñador de UX. Photoshop, como muchos otros programas, necesita hacer llegar a los usuarios un gran número de botones de forma lógica y fácil de encontrar. Lo hace con desplegables, que se expanden para mostrar una selección de controles de acción.

Es cierto que la curva de aprendizaje de programas como Photoshop es grande, pero dado el gran número de botones que necesitan los diseñadores, el diseño de la UI hace realmente un gran trabajo. Los diseñadores pueden aprender a utilizar los distintos menús desplegables, que están bien organizados y son fáciles de recordar con el tiempo.
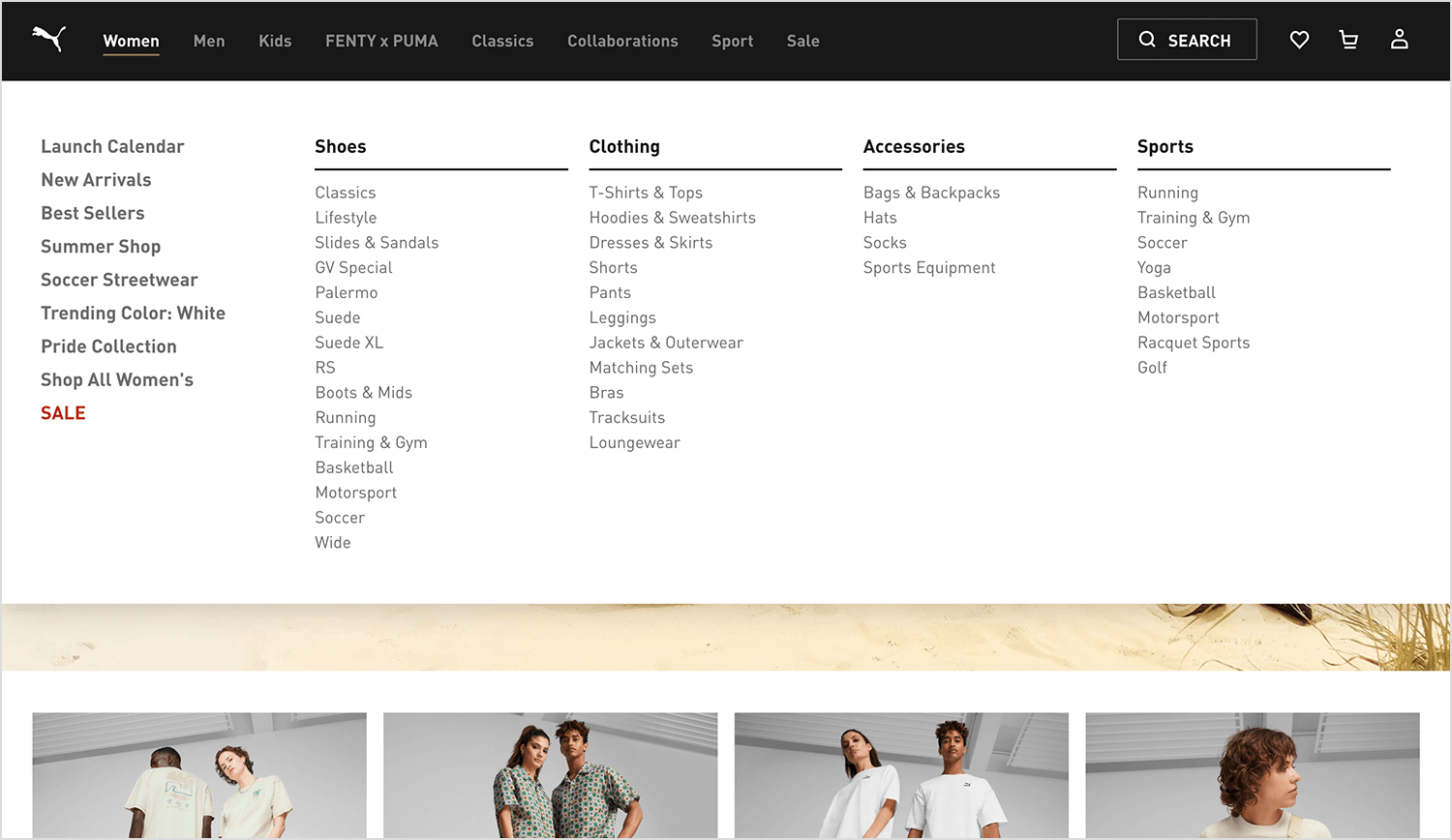
Puma es un buen ejemplo de menú desplegable con fines de navegación. El menú se expande para mostrar una serie organizada de enlaces a las categorías y páginas más importantes. Es limpio, moderno y cumple su función de forma muy directa.

Aunque se podría argumentar que hay demasiados enlaces en el desplegable, nos encanta que se presenten de forma que nunca resulten abrumadores, con las categorías mejor clasificadas en negrita.
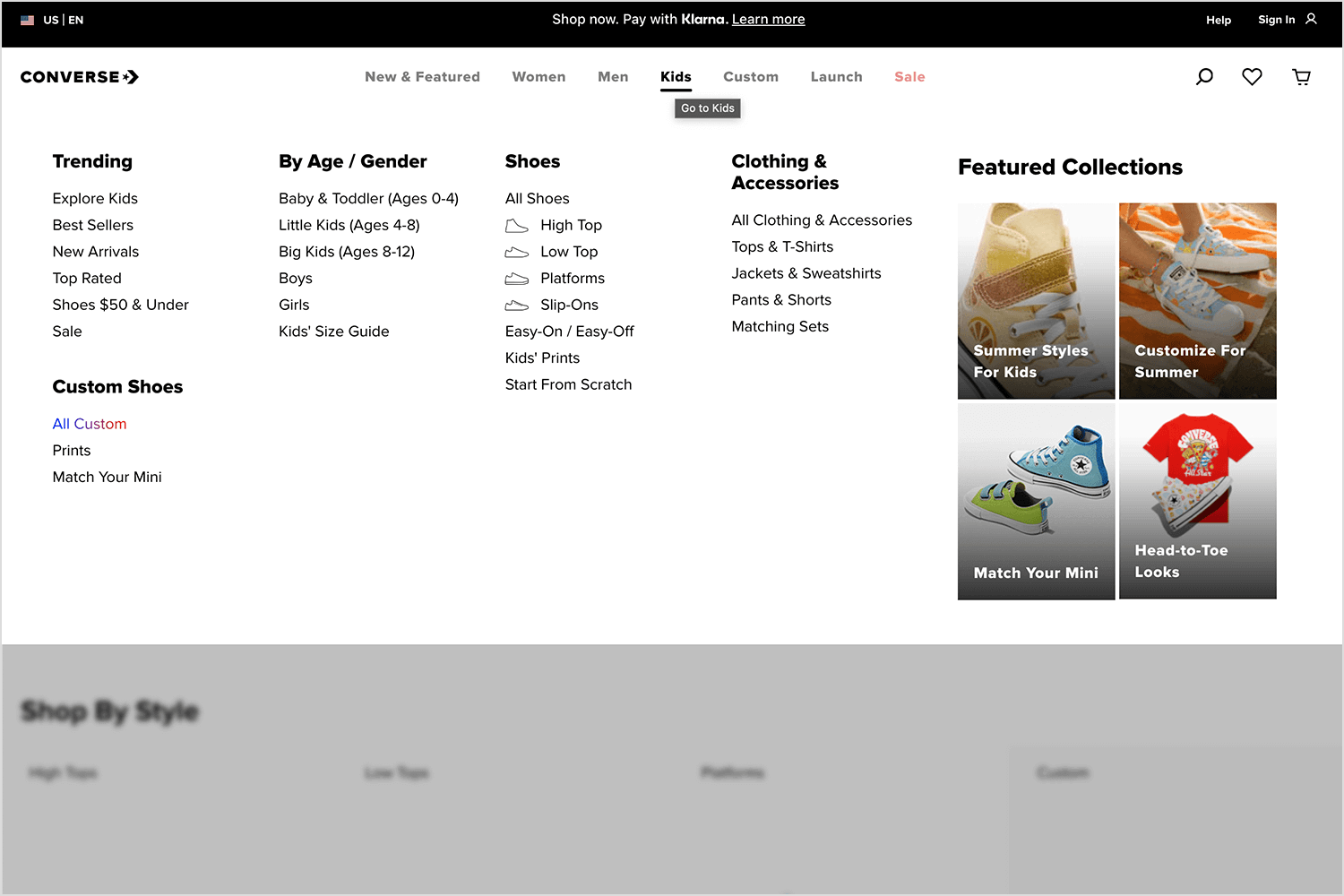
El sitio web de Converse se despliega como un mapa, con el menú desplegable como guía. Los devotos de las Chuck Taylor pueden dirigirse directamente a su icono (¡piensa en la silueta clásica!), mientras que los exploradores de la moda pueden descubrir las últimas tendencias con un solo clic. Es una ventanilla única para todos los estilos, que ofrece opciones para hombres, mujeres y niños.
Da rienda suelta al diseñador que llevas dentro con una sección dedicada a crear tus propias zapatillas personalizadas: ¡las letras arco iris marcan el lugar! Tanto si eres un campeón Converse como un novato curioso, este menú desplegable te permite encontrar el par perfecto que refleje tu estilo único.

Nos encanta este pequeño estudio de diseño de páginas web con menús desplegables realizado por Shiva. It touches on the connection between hamburger menus and classic dropdowns we’re all used to. While the dropdown with the exclusive use of icons may not go far enough in delivery meaning to each link, we love the general feel of the design.

Somos fans del tercer menú desplegable de la imagen, en el que el diseñador aclara que el usuario podrá escribir y buscar su comida favorita. Es una forma inteligente de lograr ese equilibrio entre el uso de desplegables y el tecleo real: ¡simplemente deja que la gente decida!
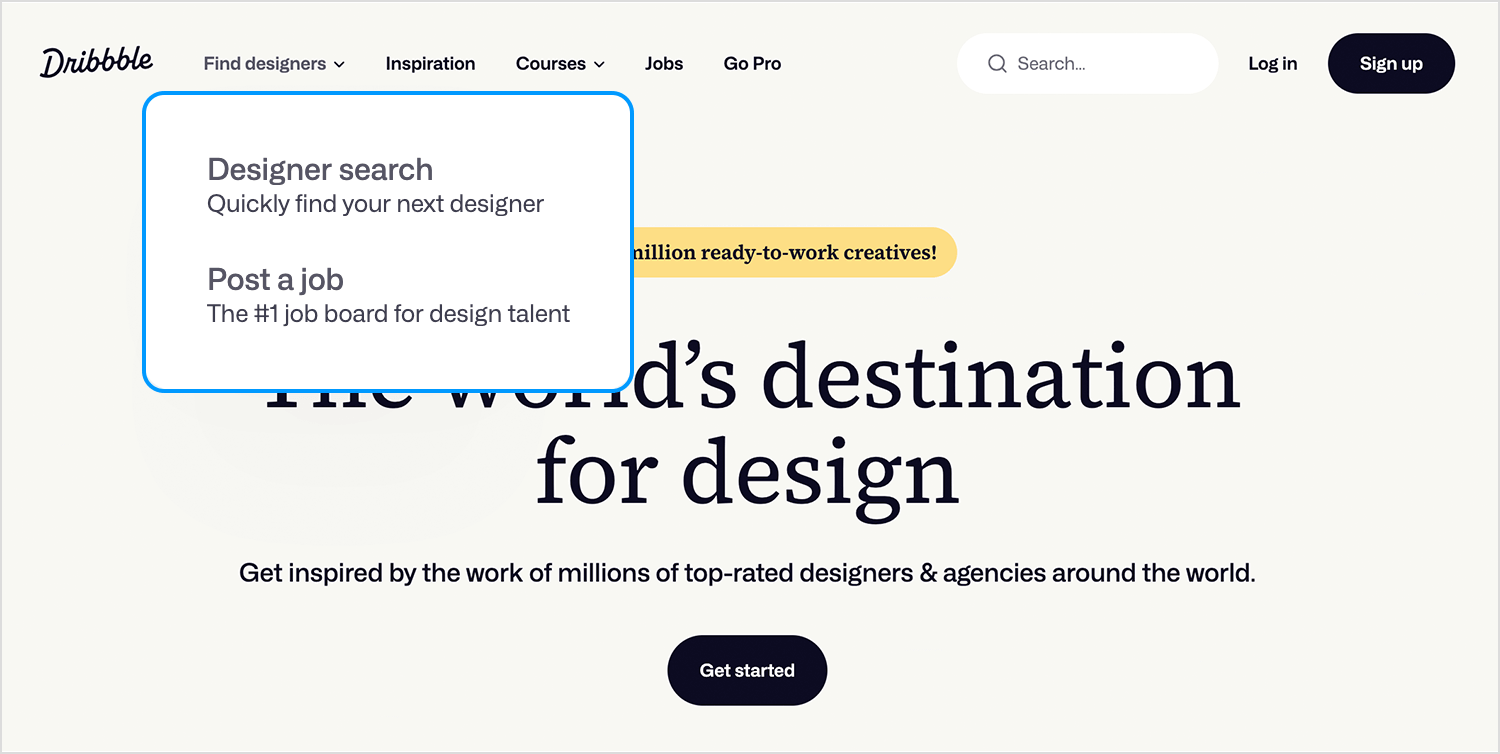
Dribbble es toda una comunidad de diseñadores y profesionales creativos, lo que significa que el listón está muy alto para el diseño UI y UX de Dribbble. Y de entrada, la barra de navegación está a la altura. Mantenida con impecable jerarquía visualel desplegable es un magnífico ejemplo.

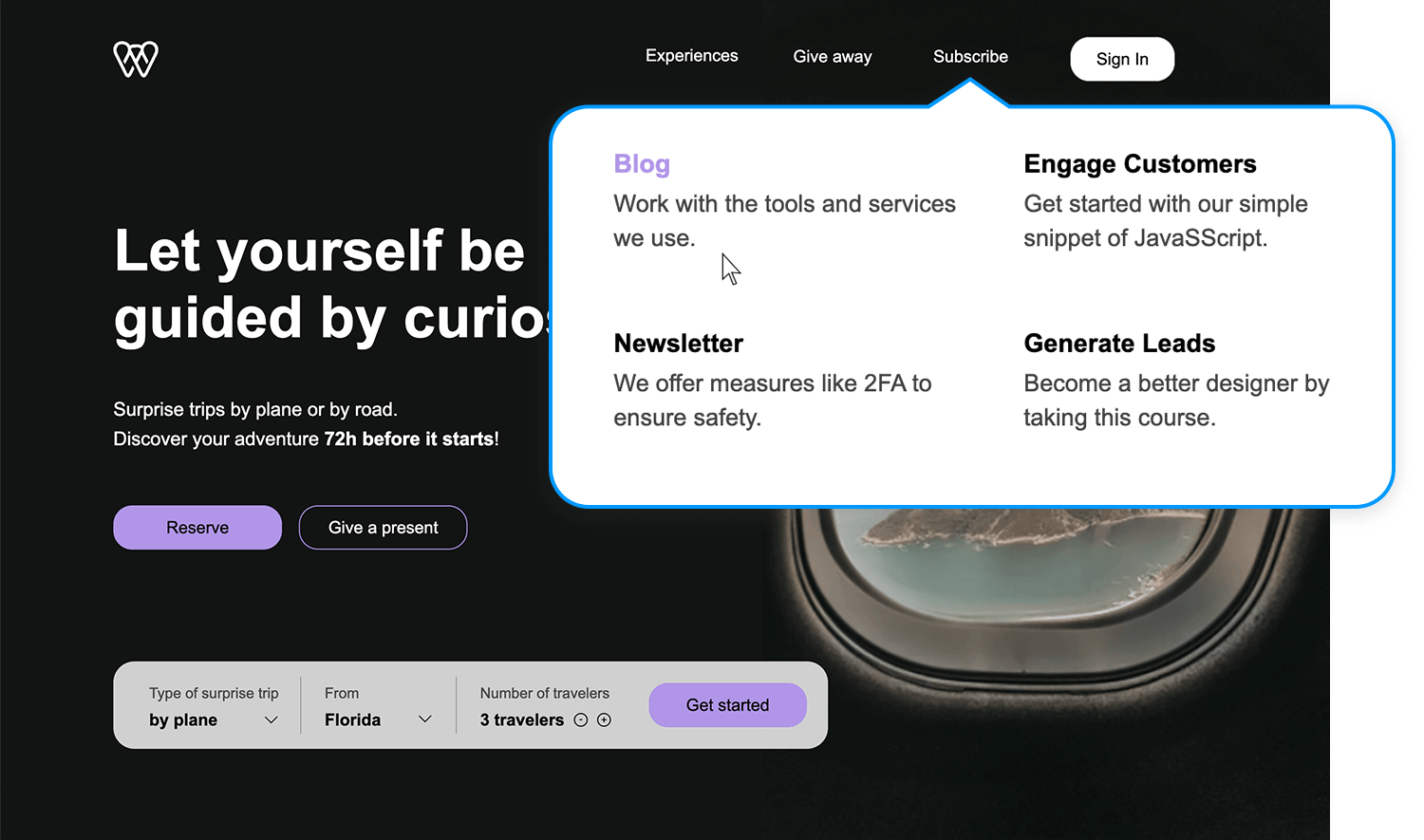
Nos encanta que, aunque el desplegable está pensado para la navegación, sigue ofreciendo bellos efectos visuales, con ilustraciones para la mayoría de las opciones, así como una breve descripción del destino. Es inteligente, deja espacio para que el usuario respire y ofrece un camino central a la mayor parte de la plataforma.
Diseña y crea prototipos de menús desplegables con Justinmind

Mientras que algunos sistemas operativos tienen sus propios menús desplegables, otros permiten a los diseñadores todo tipo de libertad dentro del reducido espacio de una pantalla móvil. Y precisamente porque conseguir menús desplegables en las aplicaciones es tan difícil, todos deberíamos apreciar a los que lo hacen bien. Veamos algunos diseñadores que han dado en el clavo con los siguientes ejemplos de diseño de menús desplegables.
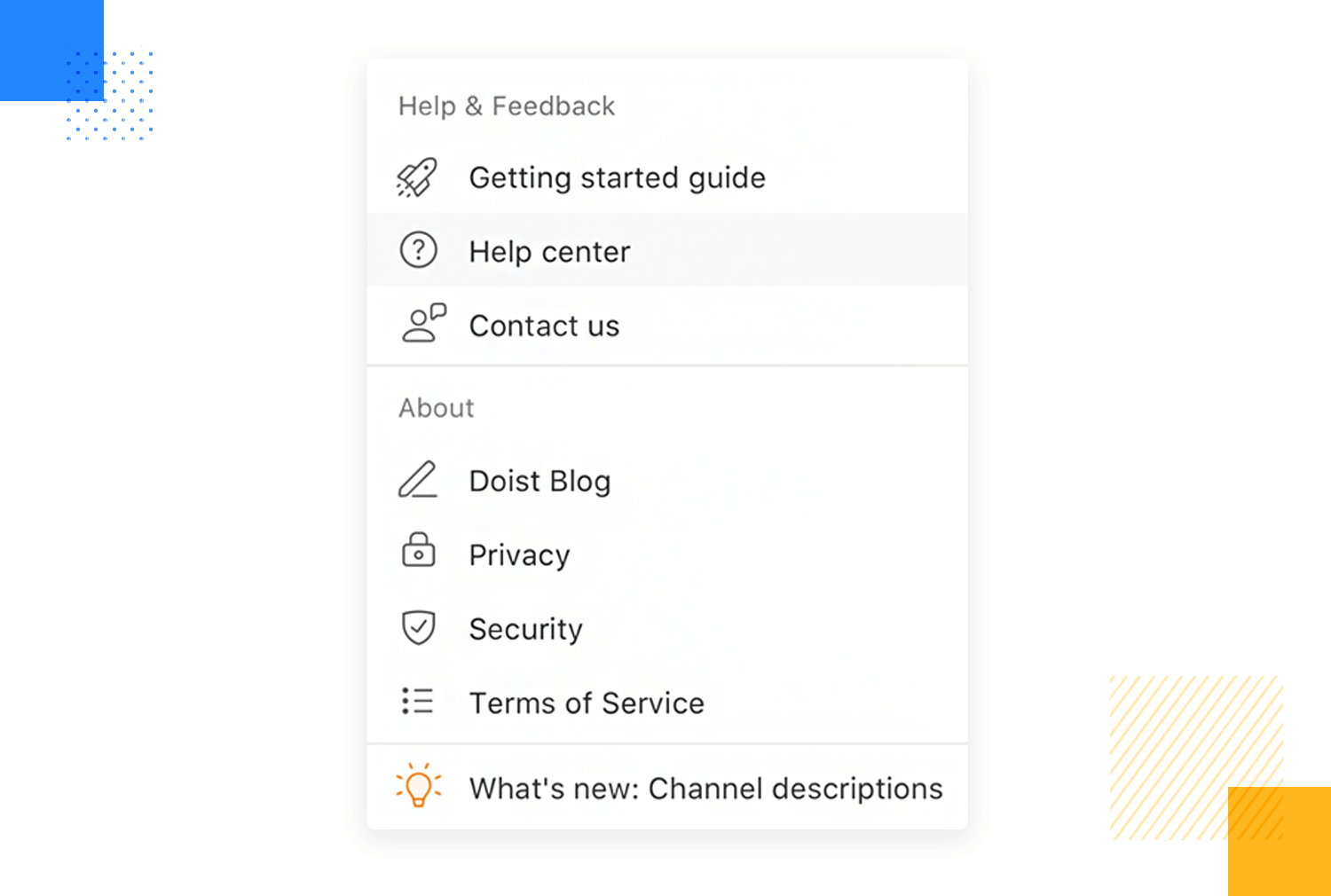
Alex Muench diseñó este maravilloso ejemplo de menú desplegable orientado a la ayuda y los comentarios para Doist. La UI general del menú es limpia, con iconos planos llenos de personalidad y una paleta de colores suave.

Gina Chee ha diseñado un ejemplo de menú desplegable moderno, llamativo y único. Va en la dirección exactamente opuesta a otros ejemplos de menú desplegable que hay aquí, renunciando a colores suaves y paletas discretas. Este menú desplegable es la estrella del espectáculo y ofrece una experiencia que los usuarios difícilmente pasarán por alto u olvidarán.

El ejemplo de menú desplegable de Orman Clark tiene un aspecto elegante y minimalista, con un fondo oscuro y texto claro y nítido, que le da un aire moderno y profesional. Sutiles degradados y sombras añaden un toque de profundidad e interés visual, dando a la interfaz un aspecto pulido.

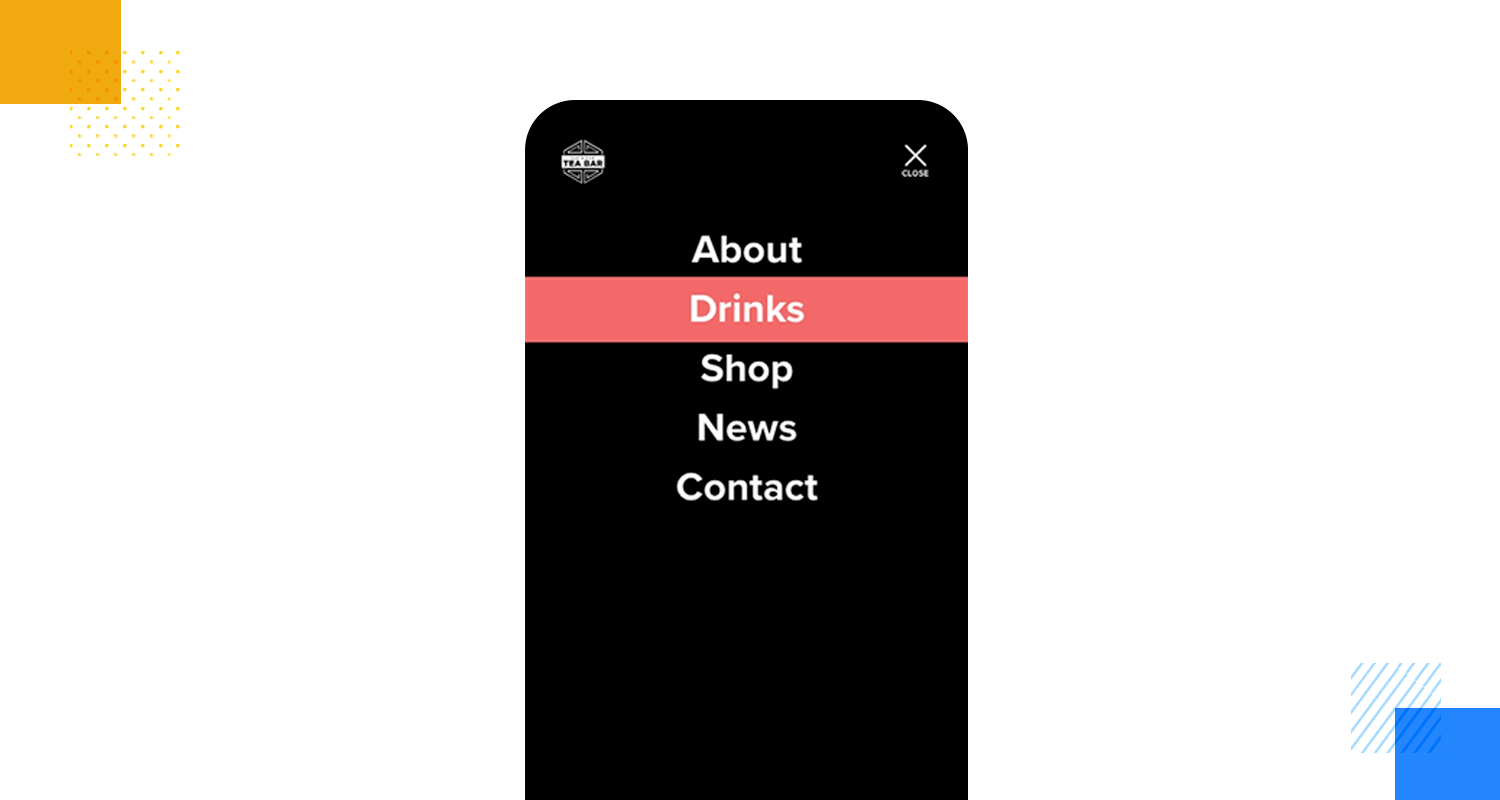
Madalyn Lee creó un menú desplegable para móviles que ocupa toda la pantalla, pero no es abrumador. El hecho de que toda la pantalla esté ocupada por el menú le da mucho espacio vacío, lo que permite a los ojos del usuario descansar un poco y centrarse en las opciones.

Desde el fuerte contraste entre el fondo negro y la fuente blanca, hasta el uso del color para señalar la opción seleccionada, este es un ejemplo de diseño de menú desplegable para móvil que se preocupa por la usabilidad de todo. ¡Y nos encanta su diseño!
Conejito morado nos trae un ejemplo de diseño de menú desplegable que gira en torno a la jerarquía visual y el uso suave del color. Nos encanta que en este menú desplegable, el usuario pueda seguir viendo la navegación principal y algunos botones cruciales junto con las opciones del menú.

El uso de iconos, botones de navegación y botones normales puede resultar confuso, pero Purple Bunny tiene una jerarquía visual que hace que la agrupación de enlaces sea fácil de entender de un vistazo. Esto no es fácil de conseguir, por lo que constituye un magnífico ejemplo de diseño de menú desplegable.
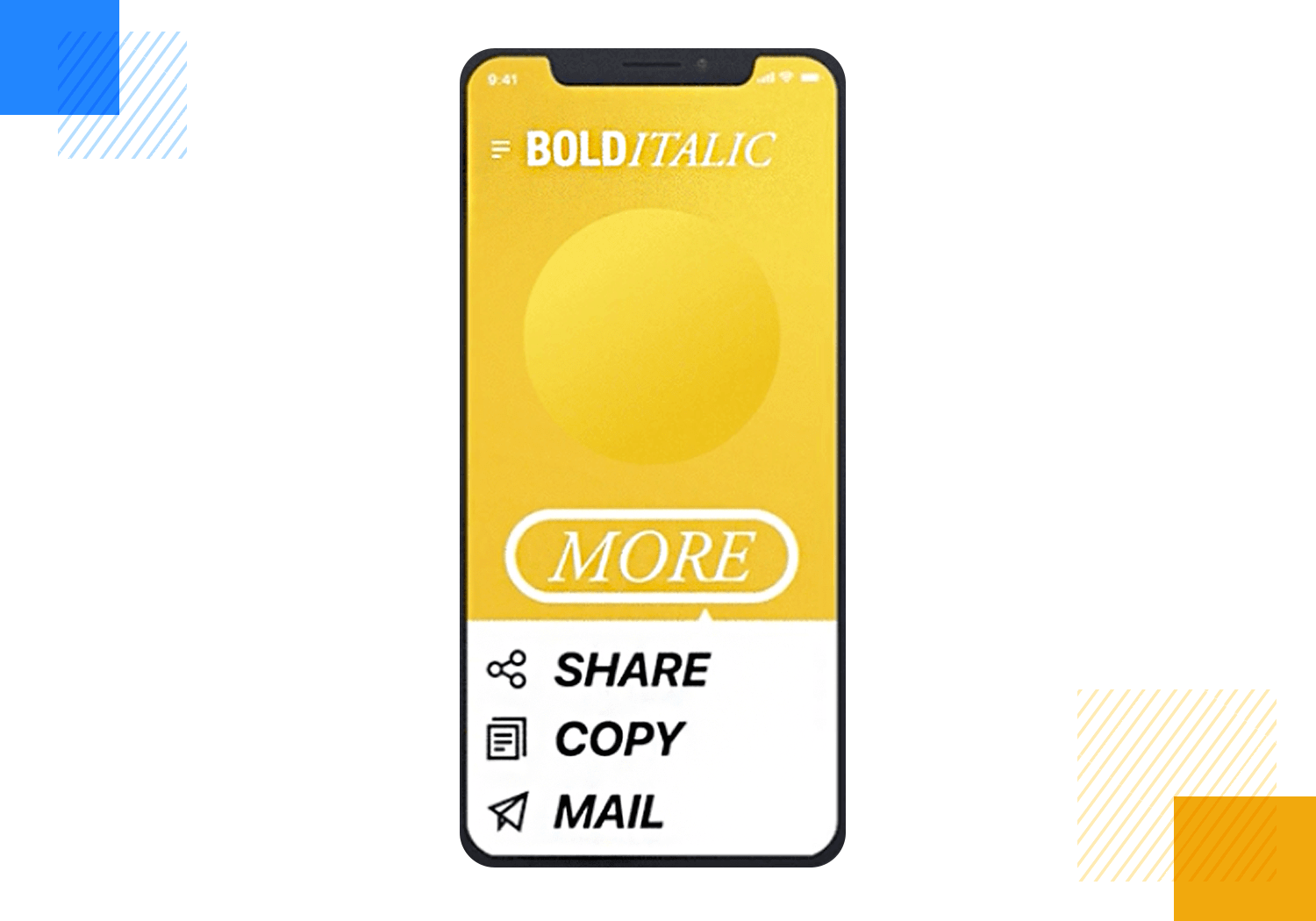
Niki Smeets ha creado un atrevido e innovador ejemplo de diseño de menú desplegable. Nos encanta que la pantalla sea brillante y colorida, pero que permita al usuario centrarse en el menú desplegable del botón «Más». La posición del menú desplegable, junto con la fuente grande, lo hace llamativo y fácil de usar.

También nos encanta que, aunque el menú desplegable sea grande, los usuarios puedan seguir viendo el botón original y la pantalla, marcando una casilla de usabilidad muy buena. Por no mencionar que el microinteracción en este ejemplo desplegable es agradable y directa: otra gran casilla marcada.
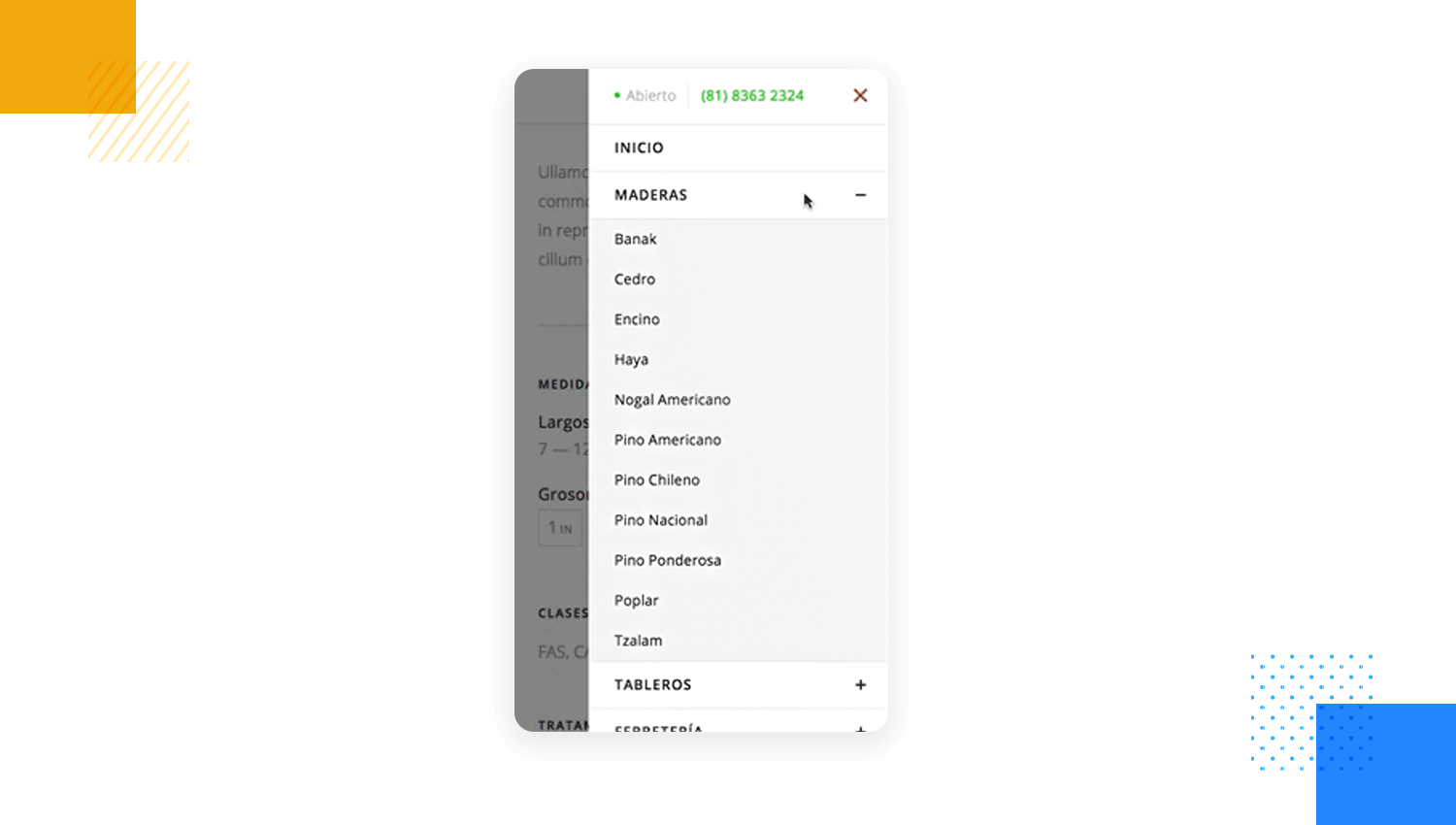
Claudio Vallejo ha creado esta bonita opción de diseño de menú desplegable para pantallas móviles. Este ejemplo consiste en un menú desplegable vertical que expone toda una red de enlaces de navegación. Algunas de las cosas que nos encantan de este ejemplo de menú desplegable incluyen el uso de colores suaves, las breves pero significativas interacciones y animaciones junto con la bella estructura de las opciones.

El menú general que expone el desplegable está bien organizado, y los desplegables se utilizan dentro del propio menú utilizando el signo «más». El resultado es un menú que ofrece muchas opciones diferentes, pero que transmite una buena jerarquía en las opciones, lo que resulta en un menú que los usuarios pueden entender fácilmente.
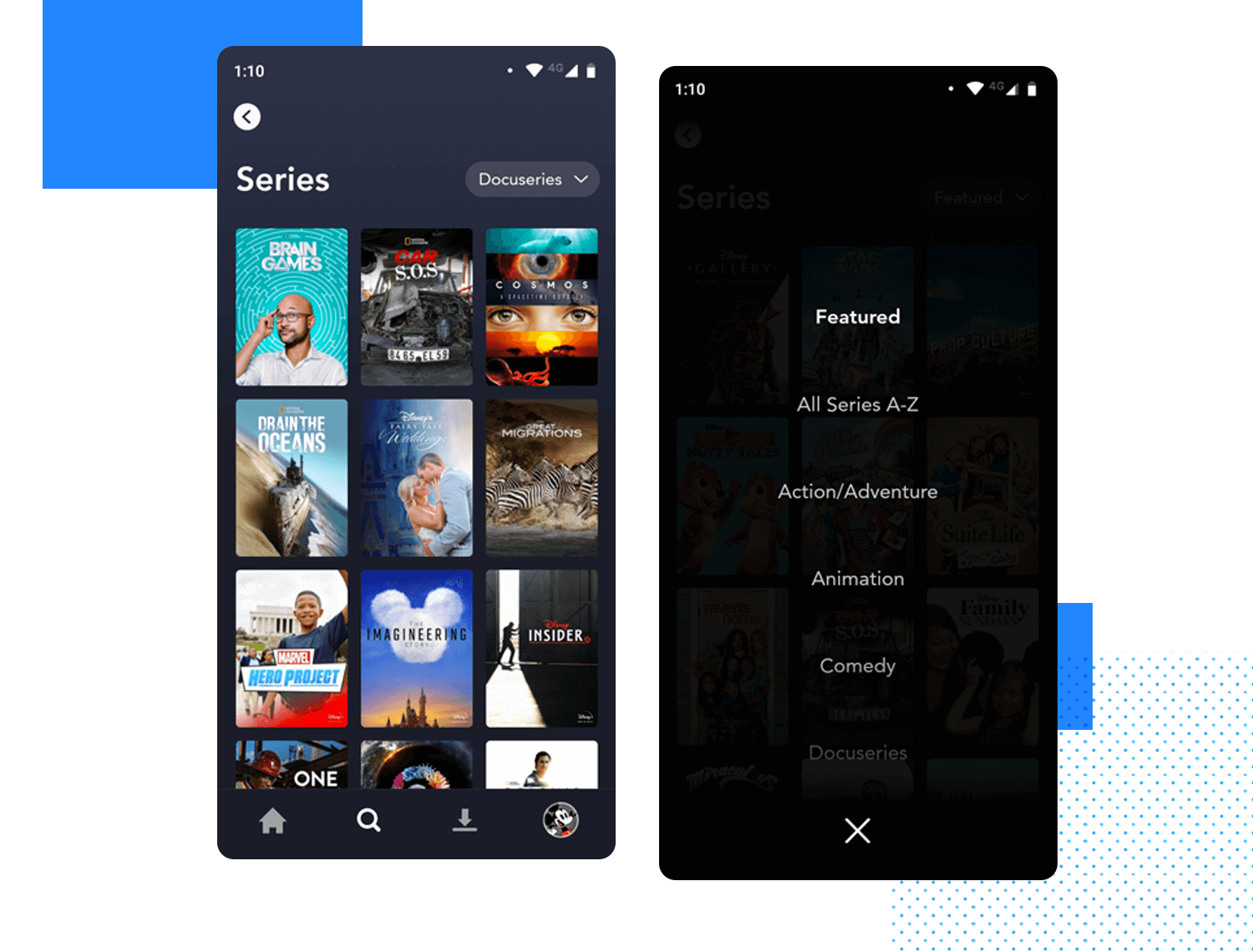
Disney+ fue noticia en todo el mundo cuando se estrenó. El servicio de streaming pretende competir con gigantes como Netflix y Amazon Prime Video, por lo que se invirtió mucho esfuerzo en su diseño. Una de las cosas que a nuestro equipo le encantó de la interfaz móvil fue el diseño de la UI del menú desplegable.

El menú en sí ocupa toda la pantalla, pero no parece algo separado de la página original debido a la transparencia del modal. Las opciones están espaciadas, sin dejar lugar a distracciones o confusiones.
Vimeo ha acertado con su diseño desplegable. El desplegable se expande para formar una ventana modal, que no ocupa toda la pantalla. El modal deja espacio suficiente para que los usuarios puedan ver la pantalla original, que actúa como recordatorio de la función del desplegable.

La etiqueta de la parte superior del modal sirve para indicar claramente qué hace el desplegable y a qué se refiere. Las opciones no son tantas, lo que deja mucho espacio para los iconos y el espacio vacío, y da a los ojos de los usuarios espacio para descansar. ¡Bien hecho!
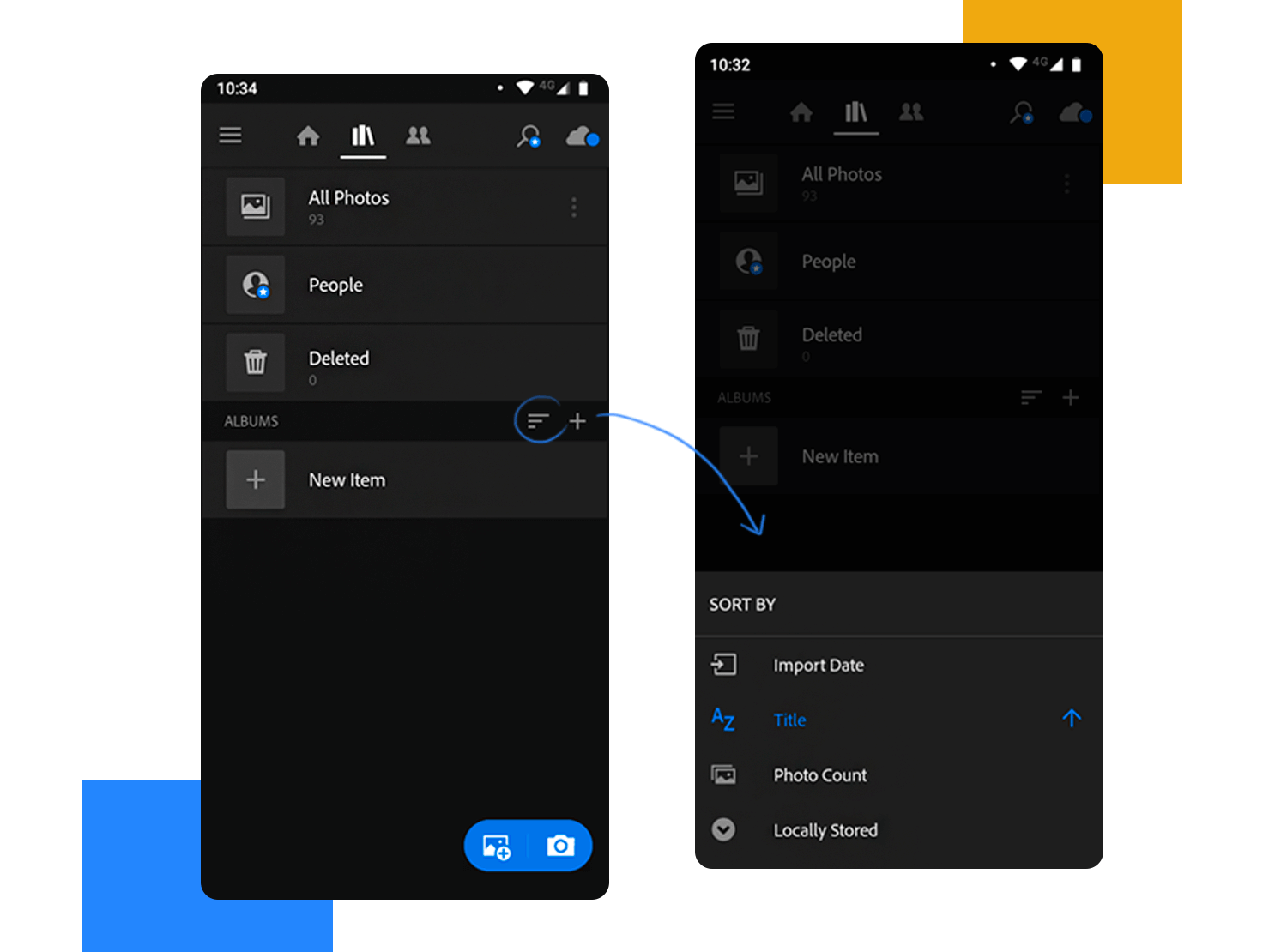
Adobe Lightroom es otro gran ejemplo de un software que incluye un montón de botones de acción diferentes. La aplicación móvil incluye un gran ejemplo de menú desplegable que se eleva desde la parte inferior de la pantalla, dejando un amplio espacio para que los usuarios vean la pantalla original detrás del menú ampliado.

Nos gusta que las opciones no sean numerosas, dando al usuario espacio para respirar. Las opciones destacan con suficiente contraste para garantizar una buena usabilidad, mientras que el diseño general hace que el menú encaje sin esfuerzo con el resto de la herramienta.
Diseña y crea prototipos de menús desplegables con Justinmind

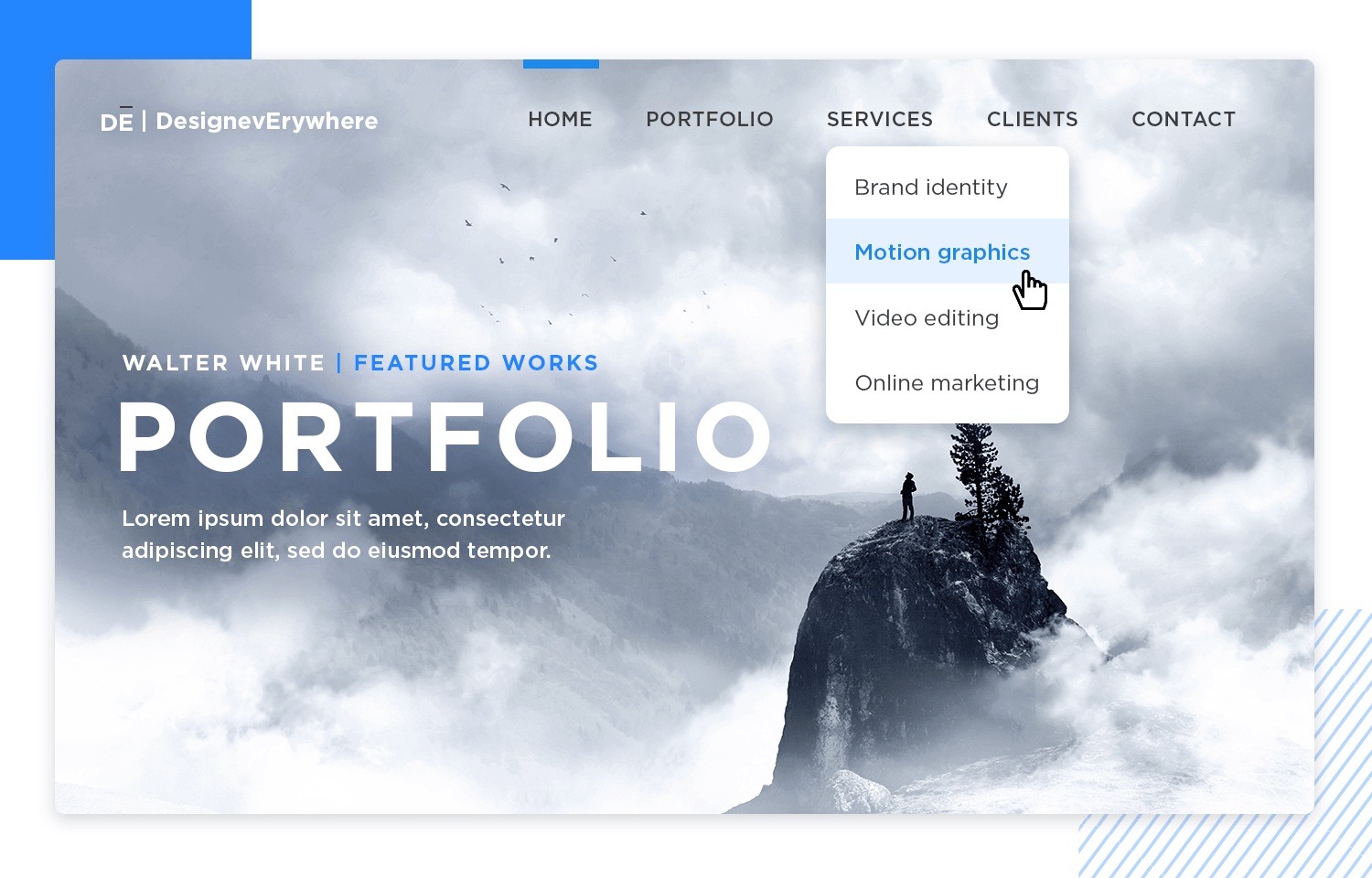
Ahora viene lo divertido: crear el prototipo de un menú desplegable. En nuestro ejemplo, verás un menú de navegación estándar en el que los usuarios pueden desplazarse por el sitio de la cartera. Podrías recrearlo utilizando simples cuadros de texto, pero hay una forma más potente de hacerlo.
- En primer lugar, crearemos el menú principal, al que adjuntaremos opciones desplegables. En nuestro ejemplo, hemos utilizado un «widget de tabla de texto» y lo hemos hecho de una fila con cinco columnas.
- Sustituye el texto por defecto de cada celda por las opciones de tu menú principal. En nuestro ejemplo, tenemos «Inicio», «Cartera», «Servicios», «Clientes» y «Contacto».
- A continuación, tendremos que crear las opciones desplegables para cada opción del menú principal, utilizando un widget de tabla de texto adicional para cada selección desplegable.
- En el desplegable de nuestra cartera hay tres opciones de navegación: «Identidad corporativa», «Folletos», «Flyers» y «Fotografía».
- Arrastra los widgets adicionales al lienzo. En la pestaña de propiedades, ajusta el número de filas y columnas, así como el texto del menú.

- Haz clic en la celda de tu menú principal que quieras que sea interactiva (la que activa el desplegable). Se abrirá el menú de configuración de la interacción.
- Dentro del menú de ajustes de interacción, añade un evento «Al pasar el ratón» y un evento «Mostrar». Esto hace que el desplegable aparezca cuando el usuario pasa el cursor por encima de la celda del menú principal.
- A continuación, añade otro evento, «Al salir el ratón» y «Ocultar». Esto garantiza que el desplegable desaparezca cuando el cursor se aleja de la celda.
- Para evitar que se oculte accidentalmente, haz clic en el enlace «Añadir condición». En la sección de lógica, utiliza un botón «NO». Luego, en la sección de elementos, haz clic en el menú desplegable y elige «es visible». Esto garantiza que el menú desplegable sólo se oculte cuando el usuario haga clic fuera de él, no cuando pase el ratón por encima de otros elementos del menú.
Simplemente repite los pasos indicados anteriormente para las otras celdas del menú principal para que todos tus desplegables sean interactivos.
Para un tutorial más detallado: Ve a nuestro Centro de Ayuda Cómo crear un prototipo de menú desplegable.
¡Simula tu prototipo para ver tu menú desplegable interactivo en acción! Esto te ayudará a perfeccionar el diseño y a garantizar una experiencia de usuario fluida antes de implementarlo en tu producto final.
En la paleta Eventos, hay un enlace para añadir una condición. Haz clic en él y en la sección de lógica añade un botón NO. En la sección de pantallas, haz clic en el elemento al que quieras añadir la condición. En el menú desplegable haz clic en «es visible«. Esto lo que hace es que oculta el elemento cuando no has hecho clic en él. Puedes repetir estos pasos para las demás celdas de texto. Ahora sólo tienes que simular y ¡tendrás tu menú desplegable interactivo!
Los menús desplegables pueden ser increíblemente útiles. Tienen el poder de comprimir muchas cosas diferentes en un único componente de UI, ahorrando un valioso espacio en la pantalla. Pero no están libres de restricciones, como hemos visto. Cuando se hacen bien, estos componentes de UI pueden ayudar realmente a los usuarios y ahorrar mucho estrés a los diseñadores. La cuestión es hacer todo esto manteniendo tus niveles de usabilidad. La buena noticia es que, con cuidado y práctica, ¡cualquier diseñador es capaz de crear un desplegable que encante a los usuarios!
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 With the rise of mobile devices, we can fill out forms on the go and enjoy the practicality of it all - until a particularly poor app form design gets on our nerves.16 min Read
With the rise of mobile devices, we can fill out forms on the go and enjoy the practicality of it all - until a particularly poor app form design gets on our nerves.16 min Read Los diseños de las páginas de inicio de sesión deben ser fáciles de entender y no requerir ninguna reflexión por parte del usuario. Aquí tienes más de 40 para inspirar tu próximo diseño13 min Read
Los diseños de las páginas de inicio de sesión deben ser fáciles de entender y no requerir ninguna reflexión por parte del usuario. Aquí tienes más de 40 para inspirar tu próximo diseño13 min Read Conseguir que los usuarios rellenen un formulario de registro no es tarea fácil. En este post, echamos un vistazo a empresas que han acertado con el diseño de su página de registro. Echa un vistazo.25 min Read
Conseguir que los usuarios rellenen un formulario de registro no es tarea fácil. En este post, echamos un vistazo a empresas que han acertado con el diseño de su página de registro. Echa un vistazo.25 min Read