Ejemplos de diseño de UI que te servirán de inspiración. Desde el desplazamiento de paralaje hasta delicadas animaciones: ¡esta lista lo tiene todo para inspirarte!
El diseño de UI puede ser un campo de juego muy divertido, pero no está libre de reglas. Ya sea un diseño de navegación que funcione, una arquitectura de la información utilizable o simplemente un diseño que funcione bien, las normas son las normas. Pero estas reglas no limitan exactamente las cosas que pueden hacer los diseñadores de UI para superar los límites y crear experiencias únicas para los usuarios. Los siguientes ejemplos de UI son la prueba viviente de ello.
Haz interactivos tus ejemplos favoritos de UI con Justinmind

En esta lista de ejemplos de diseño de UI se reúnen algunos de los mejores y más creativos diseños de sitios web que existen. Desde magníficos elementos visuales, fuentes atrevidas hasta intrincadas interacciones: estos ejemplos de UI nos han impresionado. Ten a mano tu herramienta de diseño de UI favorita. Estamos a punto de lanzarte una gran inspiración de UI.
- ¿Por qué utilizar ejemplos de diseño de UI?
- UI diseño web ejemplos gratis
- Ejemplos de diseño de UI para aplicaciones web que puedes usar gratis
- Ejemplos de diseño de UI para aplicaciones móviles que te dejarán boquiabierto
- Consejos para personalizar los ejemplos
- Buen y mal diseño de UI: qué funciona y qué no
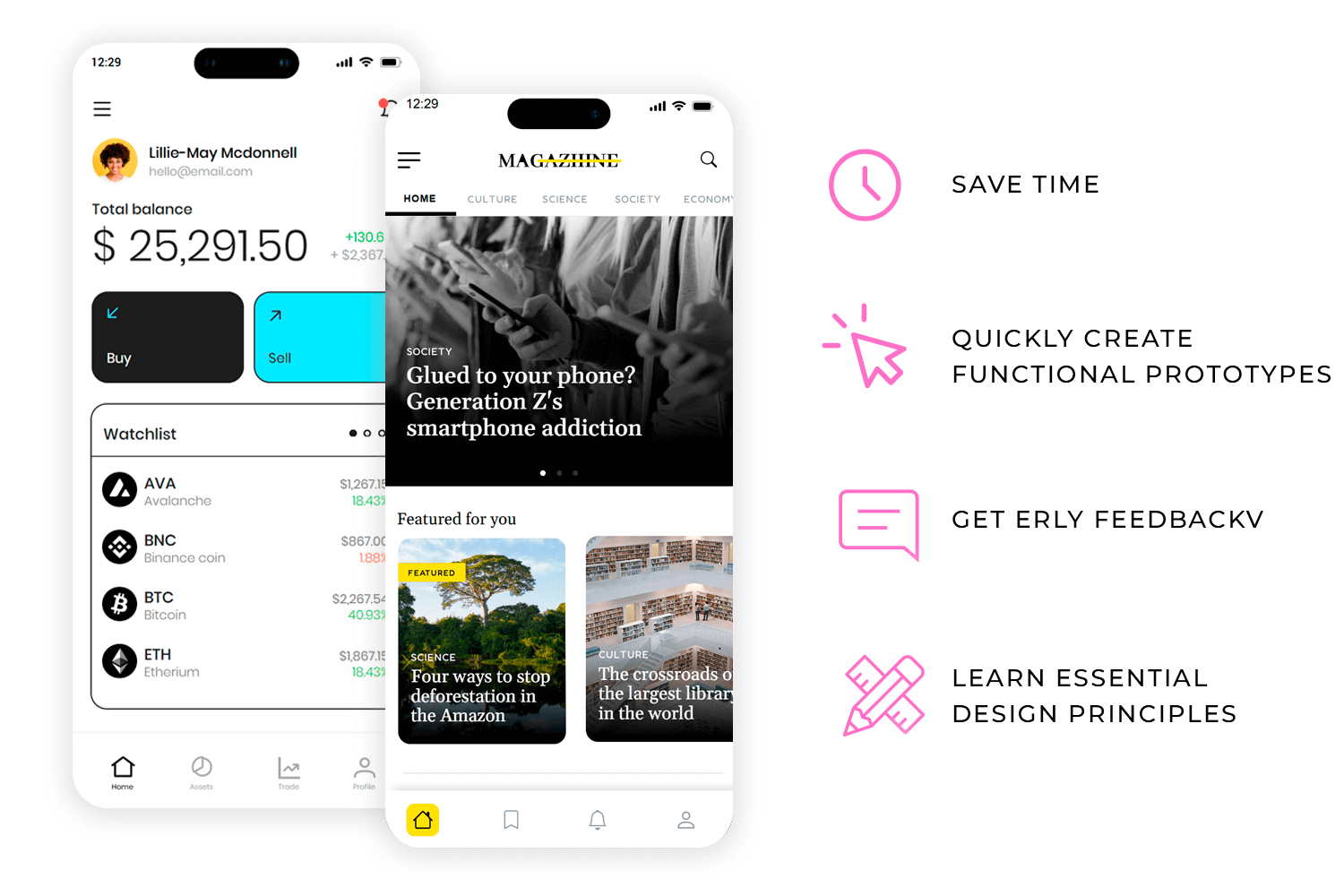
Los ejemplos de diseño de UI son como un tesoro para diseñadores y desarrolladores. Pueden ahorrarte un montón de tiempo al proporcionarte plantillas preconstruidas que puedes personalizar para adaptarlas a tu proyecto específico. Esto significa que puedes crear rápidamente prototipos funcionales y obtener retroalimentación temprana, acelerando el proceso de diseño.

Aprender de los mejores es más fácil que nunca con los ejemplos de diseño de UI. Puedes aprender principios esenciales como el diseño, la tipografía y la teoría del color analizando diseños bien elaborados. También empezarás a reconocer patrones comunes de UI que hacen que los diseños sean más fáciles de usar. Pero la diversión no acaba aquí. Los ejemplos de diseño de UI pueden despertar tu creatividad. Se te pueden ocurrir ideas frescas e innovadoras explorando diferentes estilos y enfoques. Además, utilizar estos ejemplos como referencia puede ayudarte a crear diseños de primera categoría que cumplan los estándares del sector. Así que, la próxima vez que estés atascado en un proyecto de diseño, recuerda el poder de los ejemplos de diseño de UI. Son tu arma secreta para crear interfaces asombrosas y fáciles de usar.
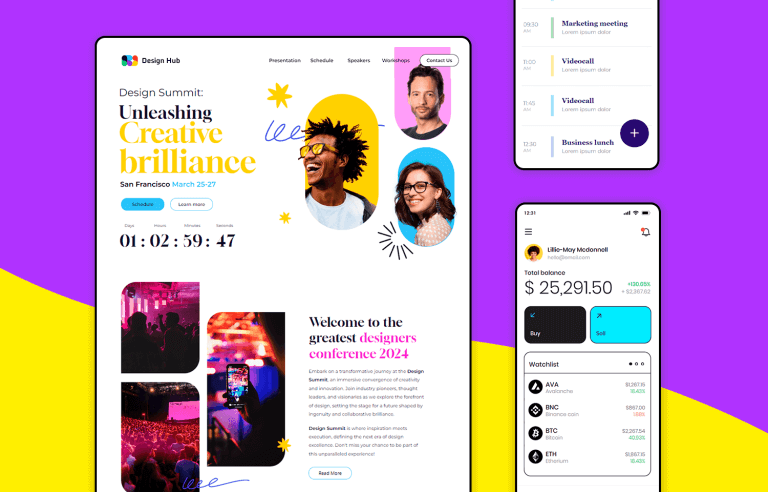
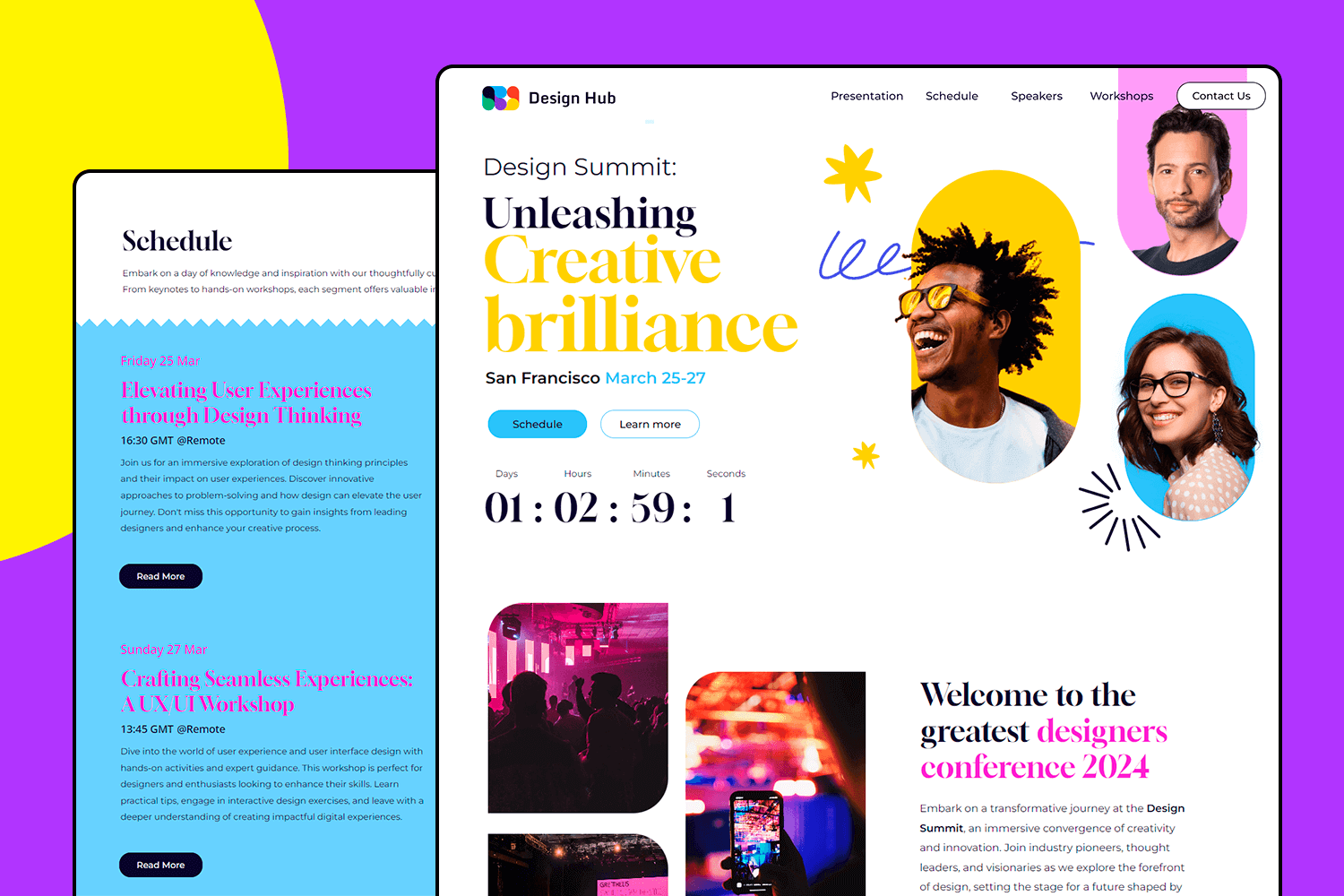
Este ejemplo de diseño de UI corporativa es elegante y profesional, perfecto para causar una gran primera impresión. Justo en la parte superior, tienes una impresionante imagen principal que capta la atención. El diseño se ajusta sin problemas a todos los dispositivos, por lo que siempre tiene buen aspecto. Unos botones de llamada a la acción inteligentemente colocados guían a los visitantes para que se pongan en contacto contigo o exploren tus servicios. Tanto si eres una startup como una gran empresa, esta plantilla tiene todo lo que necesitas.

En este ejemplo se trata de crear una experiencia de usuario intuitiva y atractiva. El diseño es limpio, lo que facilita la navegación por menús e iconos, tanto si deslizas el dedo por los menús como si pulsas sobre los iconos. Es totalmente responsive, por lo que tiene un aspecto fantástico en cualquier dispositivo. Perfecto para cualquier aplicación que quiera mantener a los usuarios comprometidos y contentos.

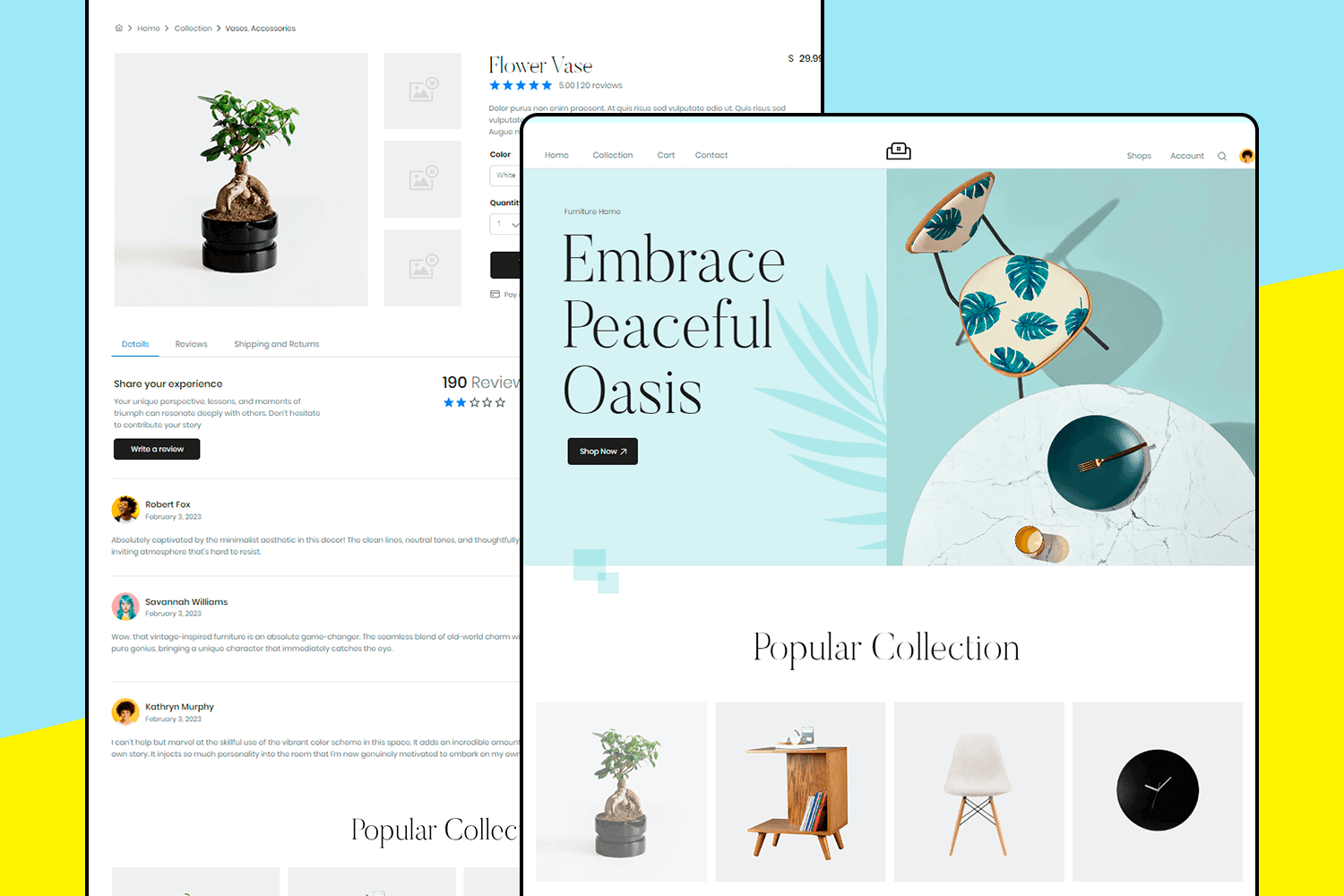
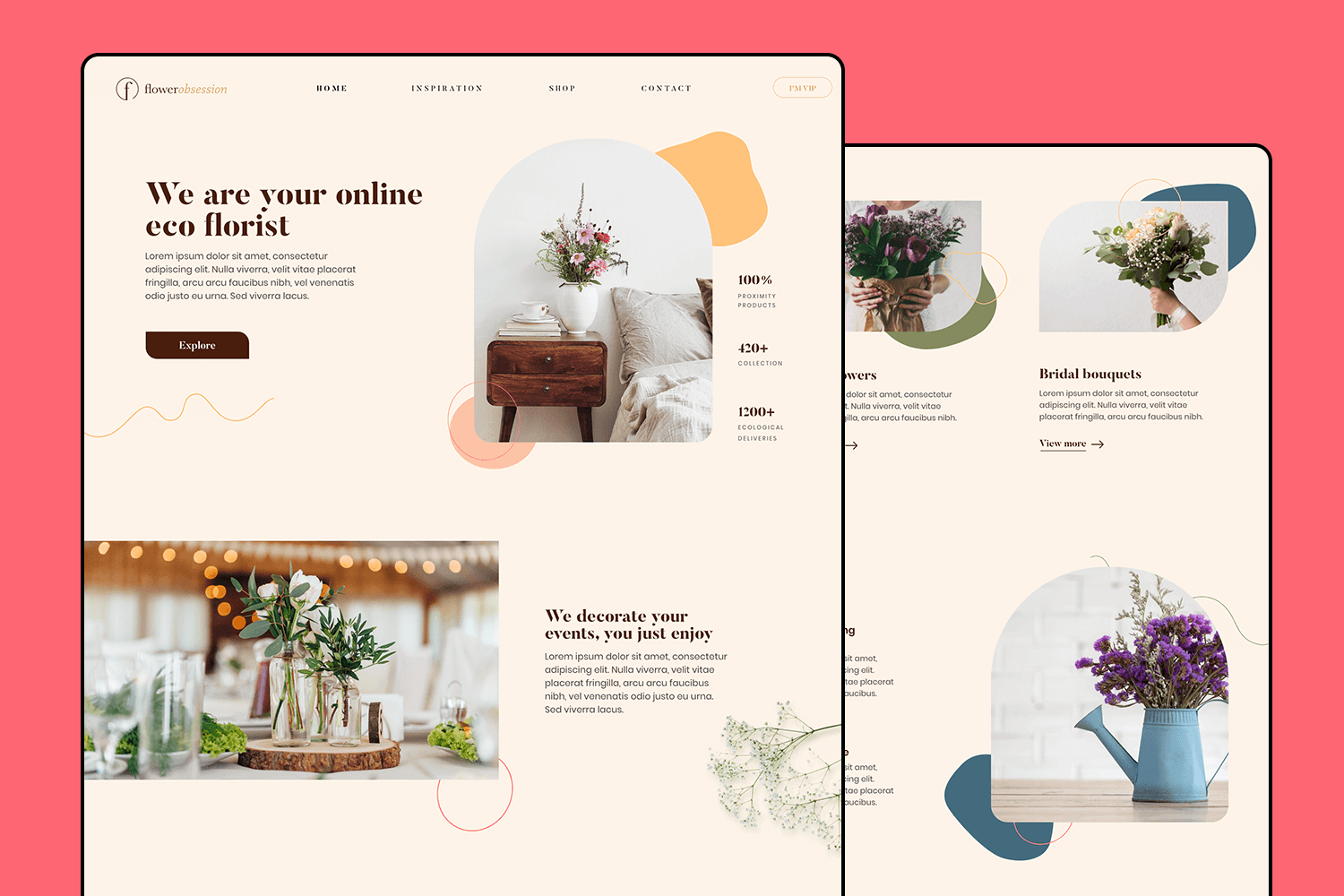
Con este ejemplo de diseño UI podrás crear tu tienda online en un abrir y cerrar de ojos. Su llamativa sección principal muestra tus mejores productos, mientras que el diseño responsive garantiza una visualización perfecta en cualquier dispositivo. Los clientes pueden explorar fácilmente tus ofertas gracias a listados de productos claros, descripciones detalladas y botones estratégicos de llamada a la acción. Una barra de búsqueda fácil de usar y filtros hacen que encontrar el artículo perfecto sea muy sencillo, creando una experiencia de compra fluida y agradable.

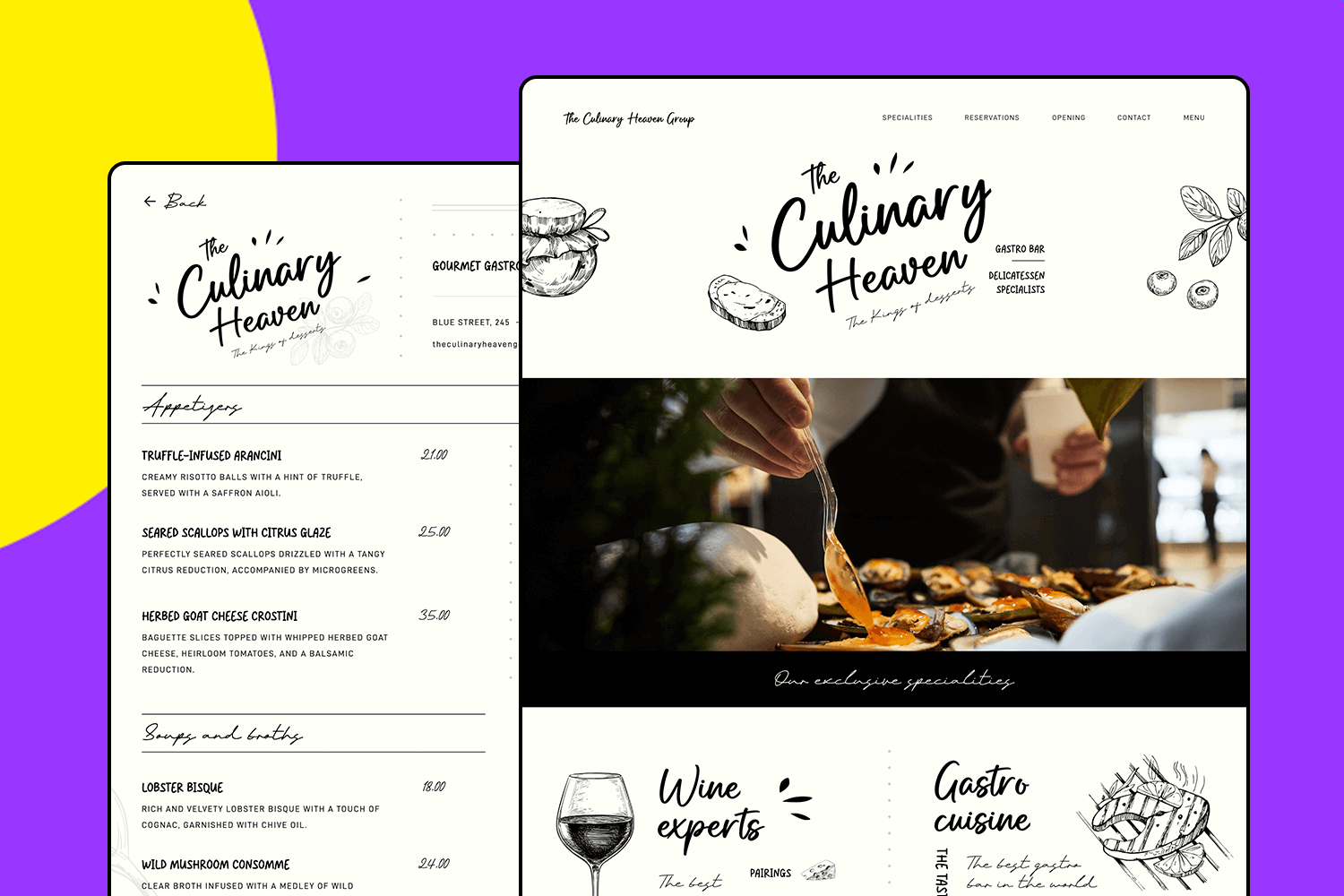
En este ejemplo, tenemos una página de aterrizaje de un restaurante que es un festín para los ojos. Empieza con una apetitosa imagen principal que capta inmediatamente la atención. El diseño es limpio y atractivo, lo que facilita a los visitantes la exploración de tu menú y ofertas especiales. Tiene un aspecto fantástico tanto en móviles como en ordenadores de sobremesa, garantizando una gran experiencia en todos los dispositivos.

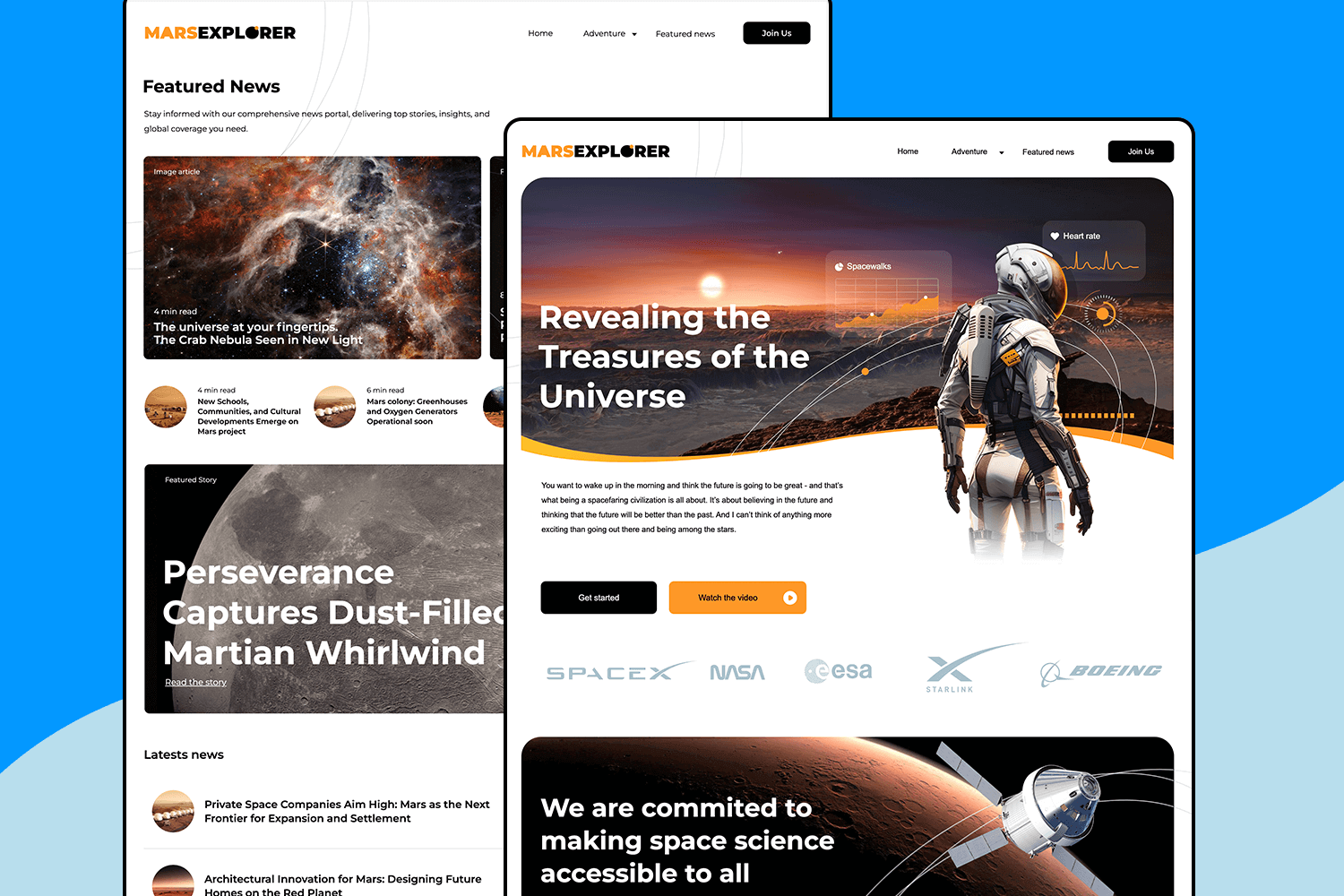
Basado en nuestra última plantilla, este ejemplo de diseño de UI es fácil de adorar. Comienza con una imagen llamativa que le da un aspecto de diseño elegante y futurista. Es realmente fácil de navegar, puedes encontrar rápidamente las secciones, y se ve muy bien en cualquier dispositivo.

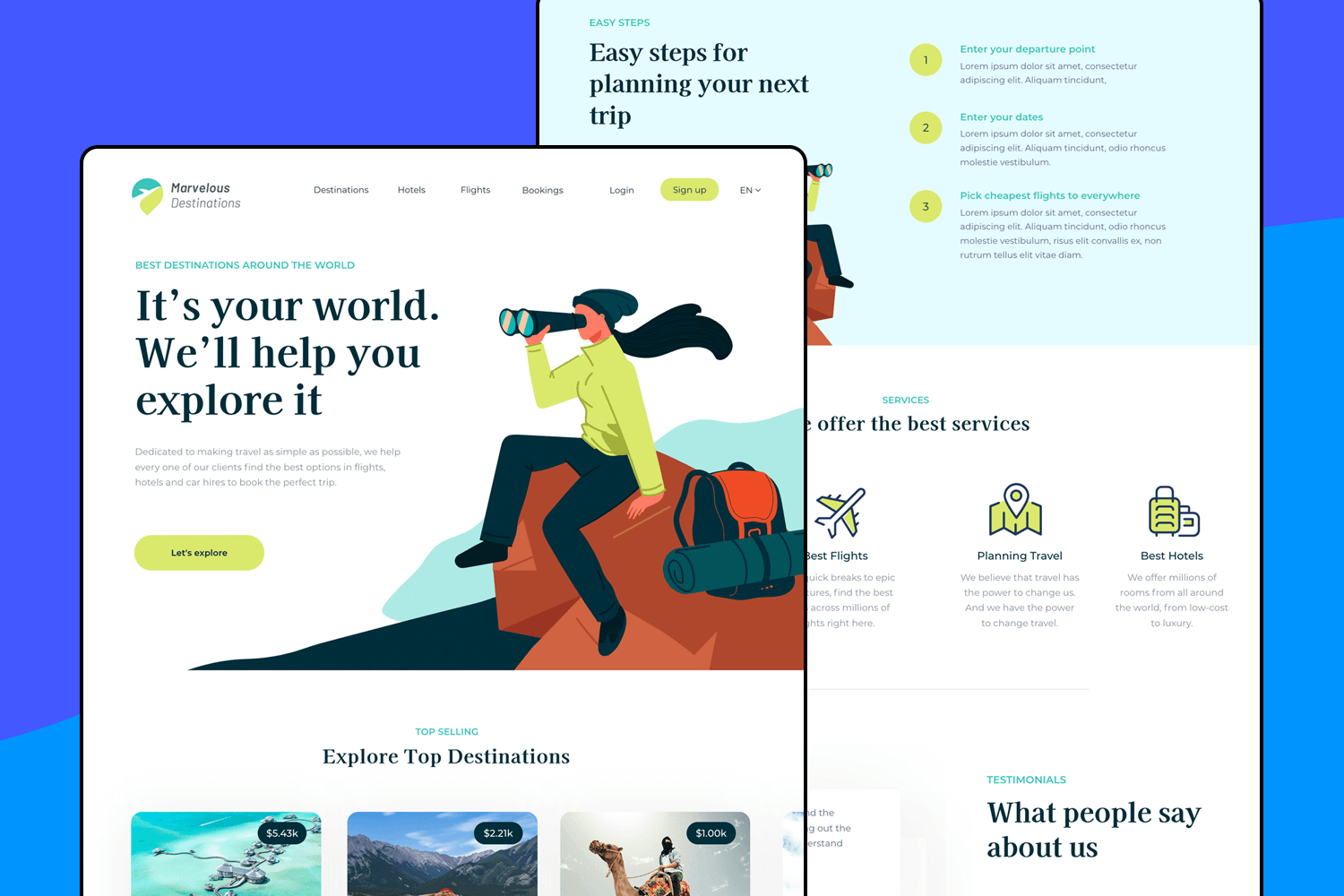
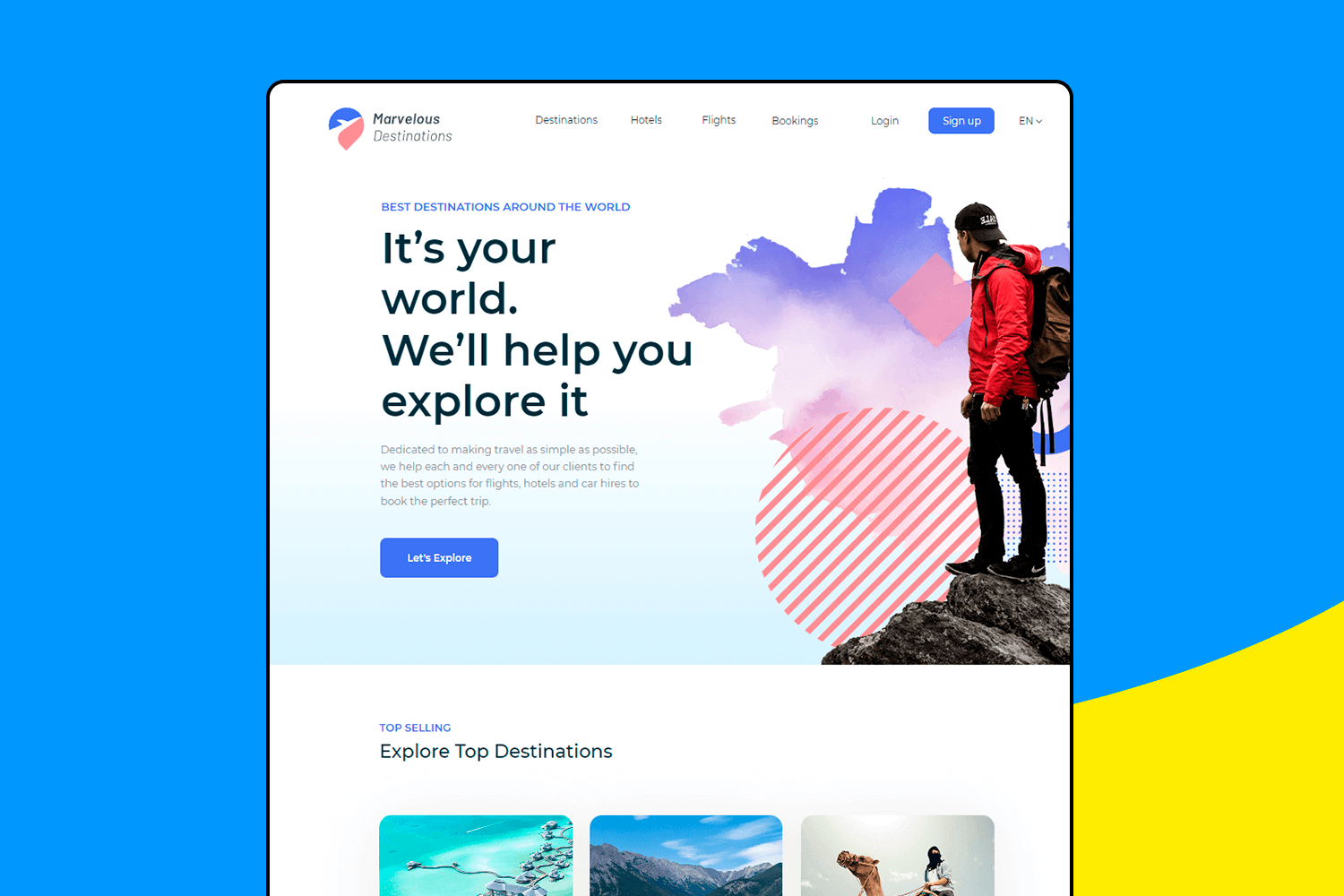
Este ejemplo de diseño de UI de reserva de viajes es superamigable y fácil de usar. La página de inicio te recibe con un mensaje de bienvenida y puedes buscar rápidamente destinos, vuelos, hoteles y reservas. El diseño limpio facilita la búsqueda de las mejores opciones de viaje. Con unos pocos clics, ¡estás listo para planificar el viaje perfecto!

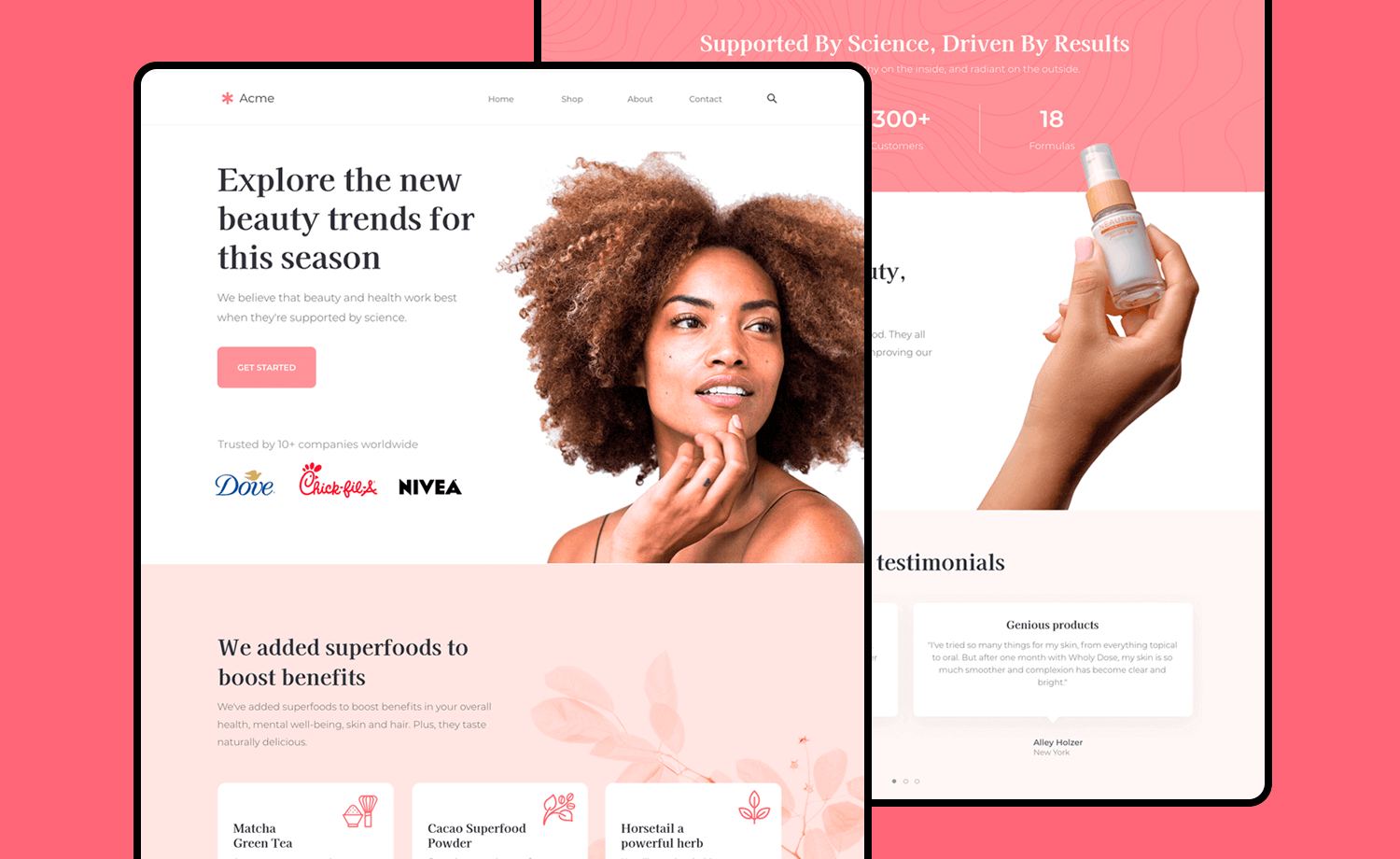
El diseño de la UI de Tendencias de Belleza es sencillo y atractivo. La página de inicio atrae tu atención con una bonita imagen y un mensaje claro. También nos encanta el buen trabajo que hace mostrando marcas populares de una forma que resulta profesional y agradable a la vez.

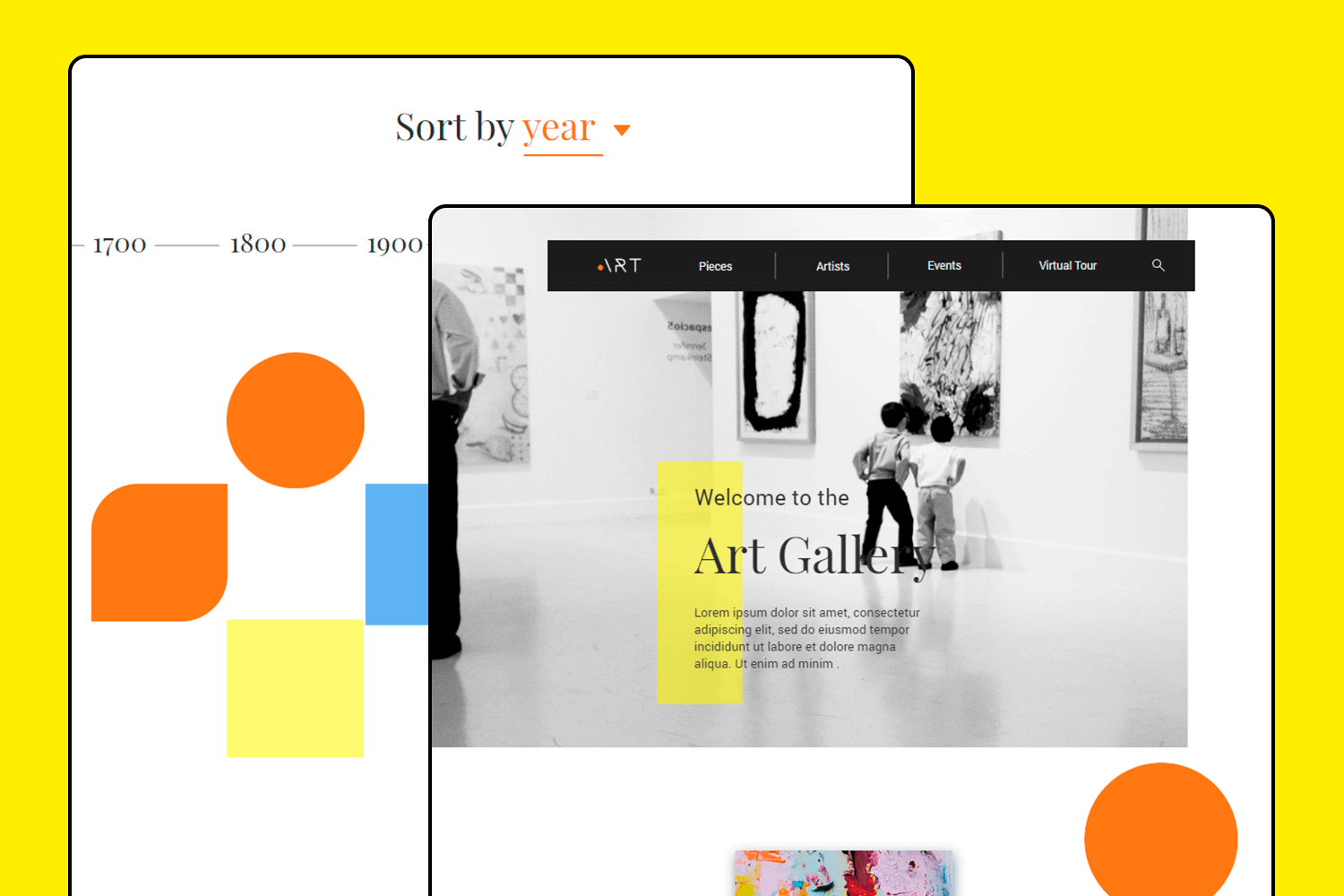
Este diseño de UI convierte tu pantalla en una galería de arte. La página de inicio tiene un atractivo estilo en blanco y negro que le da un aire elegante y artístico. Moverse por ella es fácil, con enlaces claros para ver obras de arte, descubrir artistas, consultar eventos o hacer una visita virtual.

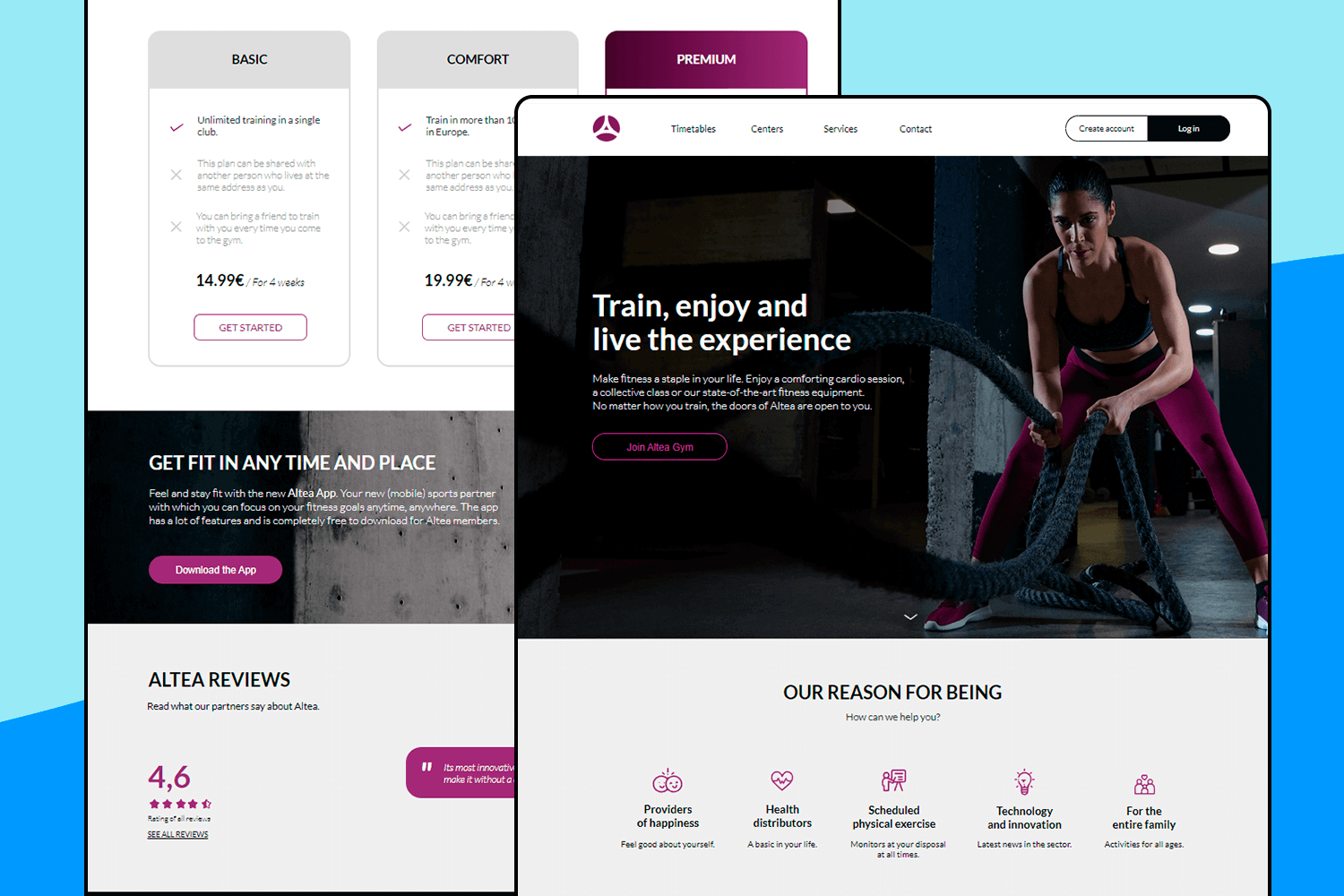
En este ejemplo, tenemos un diseño de UI de fitness centrado en la energía y la motivación. La página de inicio te atrae con una imagen fuerte y un mensaje. La navegación es limpia y sencilla, e incluye enlaces a horarios, centros, servicios y mucho más. El botón es fácil de localizar, lo que facilita a los usuarios empezar.

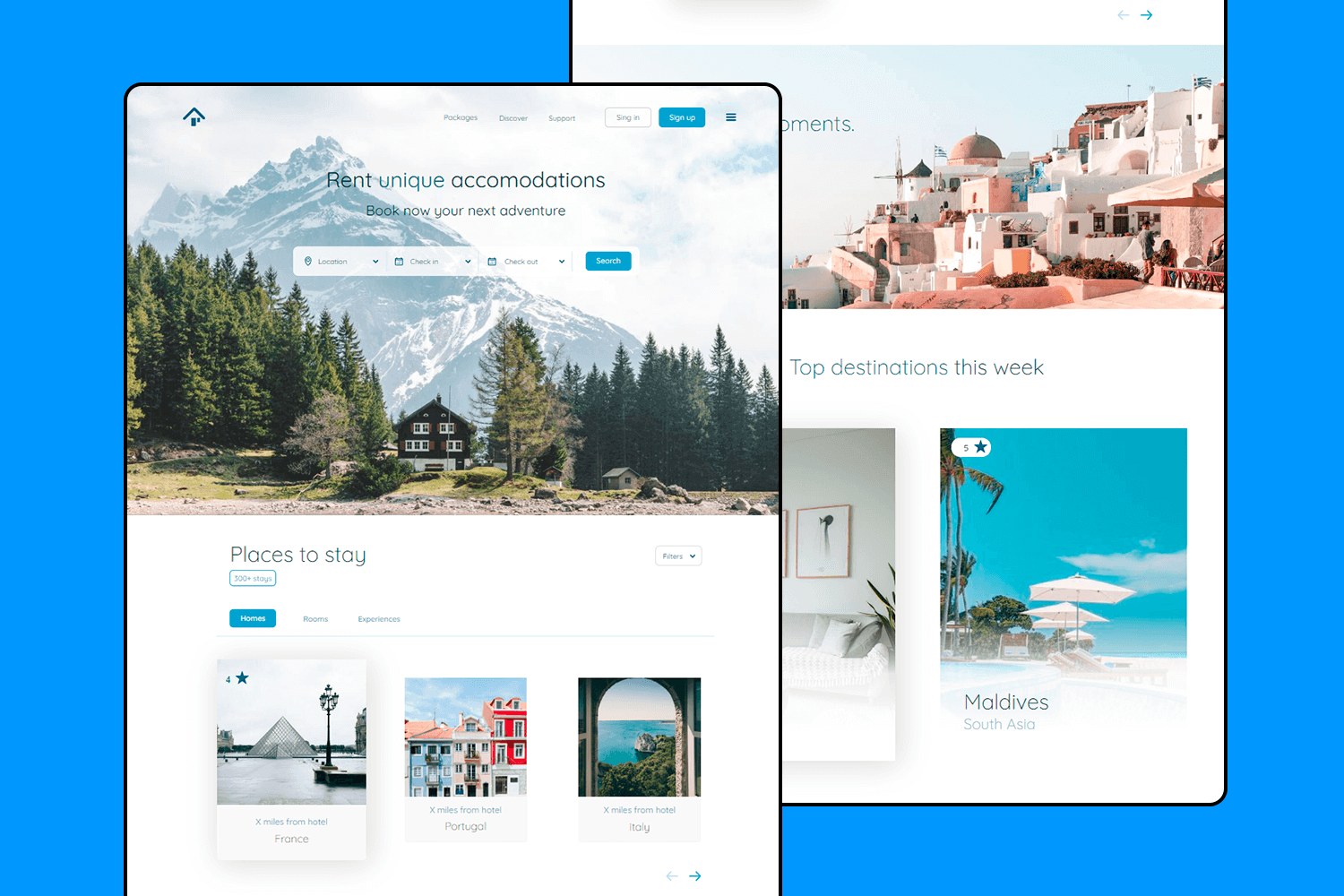
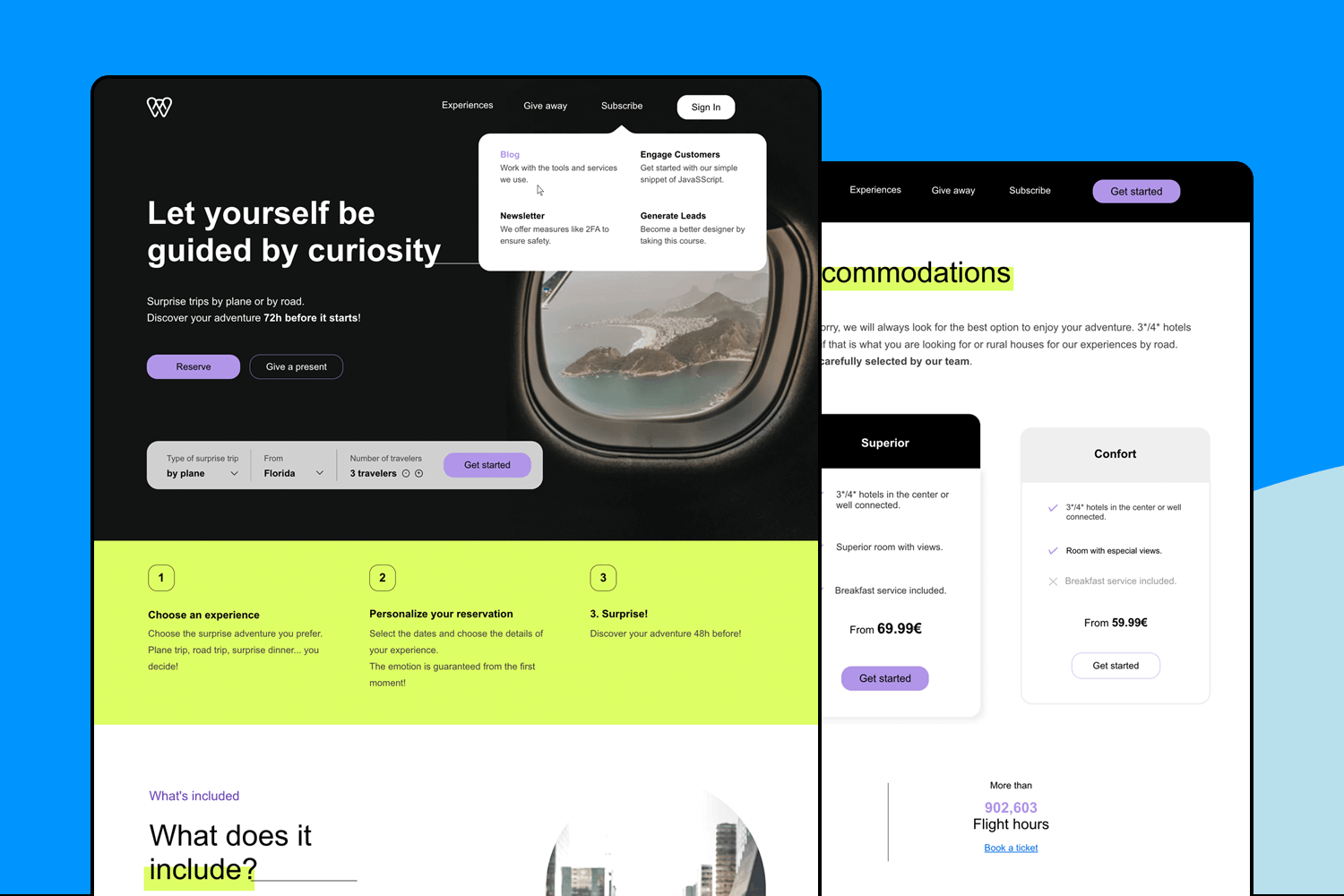
El diseño de esta UI de reserva de alojamiento se basa en la sencillez y la aventura. La página de inicio, con una impresionante vista de las montañas, marca la pauta para encontrar lugares únicos donde alojarse. Es fácil de navegar, con opciones claras para seleccionar tu ubicación, así como las fechas de entrada y salida para iniciar tu búsqueda. El diseño limpio simplifica la planificación de tu próxima escapada.

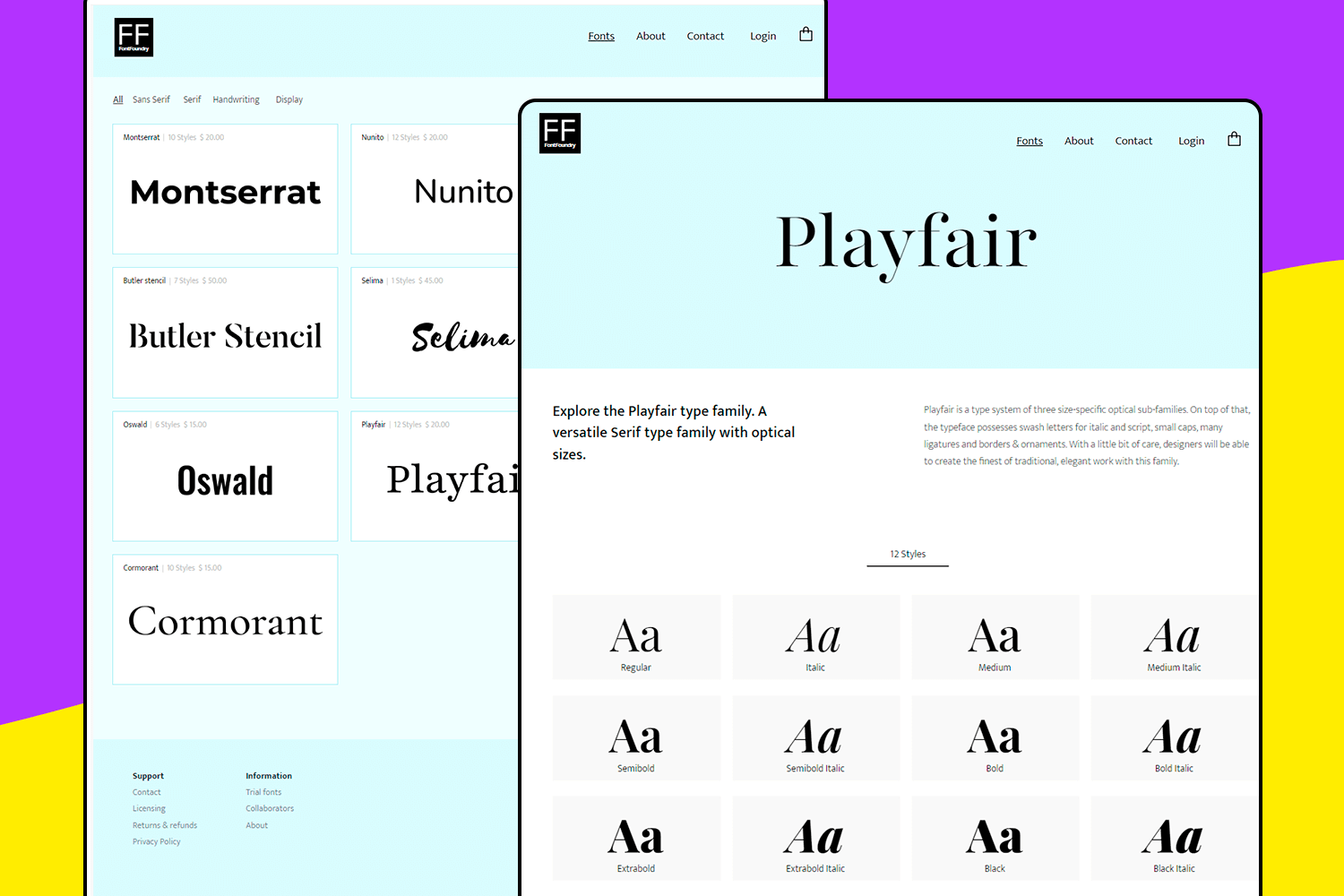
He aquí un diseño de UI de selección de fuentes sencillo y fácil de usar. La página de inicio muestra distintas fuentes, cada una con sus estilos y precios, lo que facilita la navegación. El diseño es limpio para ayudarte a encontrar exactamente lo que necesitas. Es un diseño sencillo que te permite elegir y comprar fuentes rápida y fácilmente.

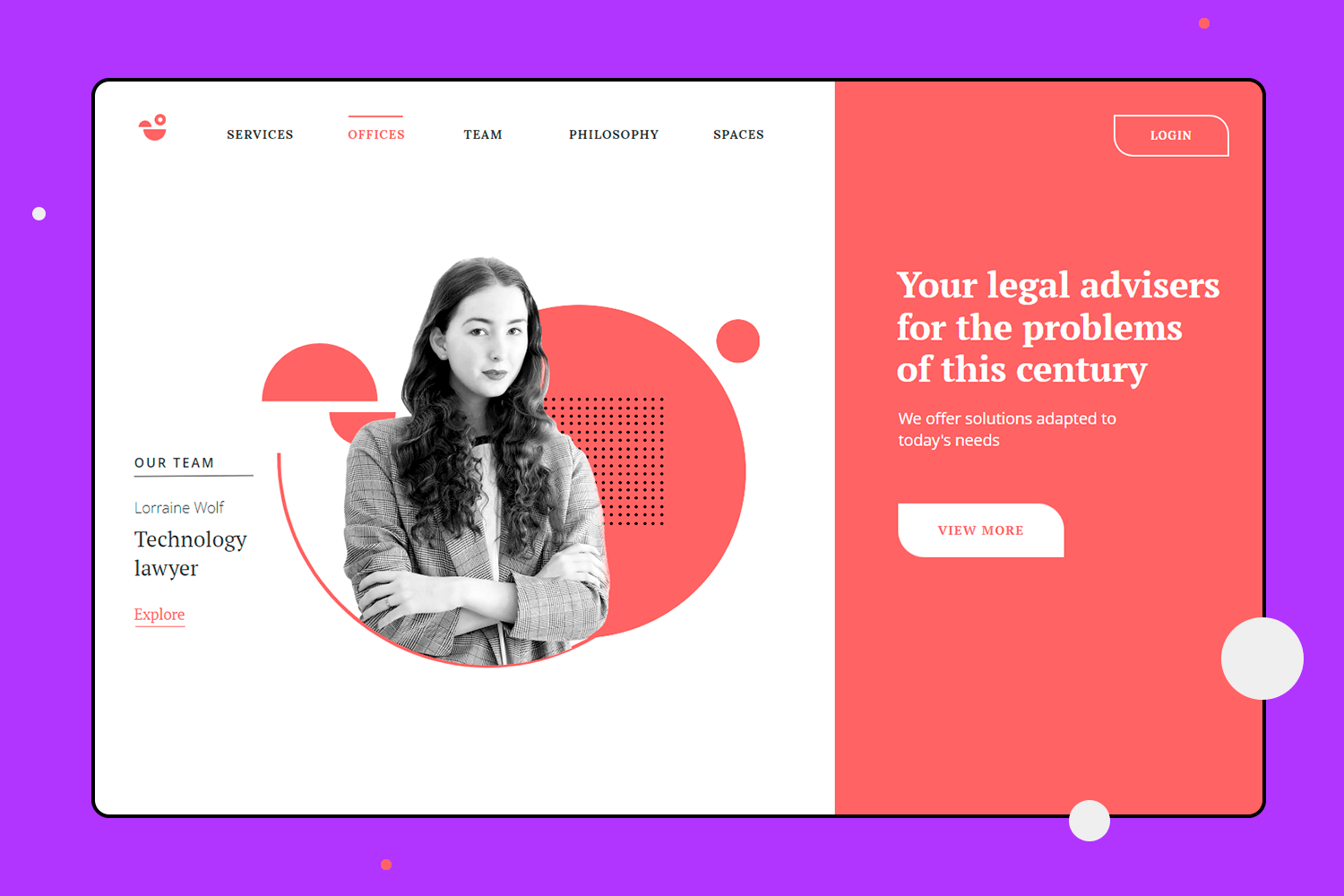
Esta vez, tenemos un ejemplo de diseño de UI sobre servicios jurídicos, que es a la vez moderno y atrevido. La página de inicio salta a la vista con un rojo brillante y un mensaje claro que capta tu atención. Moverse por ella es muy fácil, con enlaces sencillos para consultar los servicios, las oficinas y el equipo. Este diseño es perfecto para un bufete de abogados que quiere ser amable y profesional al mismo tiempo.

Pasando a este sitio de reservas de viajes, mantiene la vibración aventurera. La página de inicio es acogedora, con un mensaje audaz que te invita a explorar el mundo. Todo está diseñado para que planificar tu próximo viaje sea lo más sencillo posible, para que puedas centrarte en la parte divertida: elegir adónde ir.

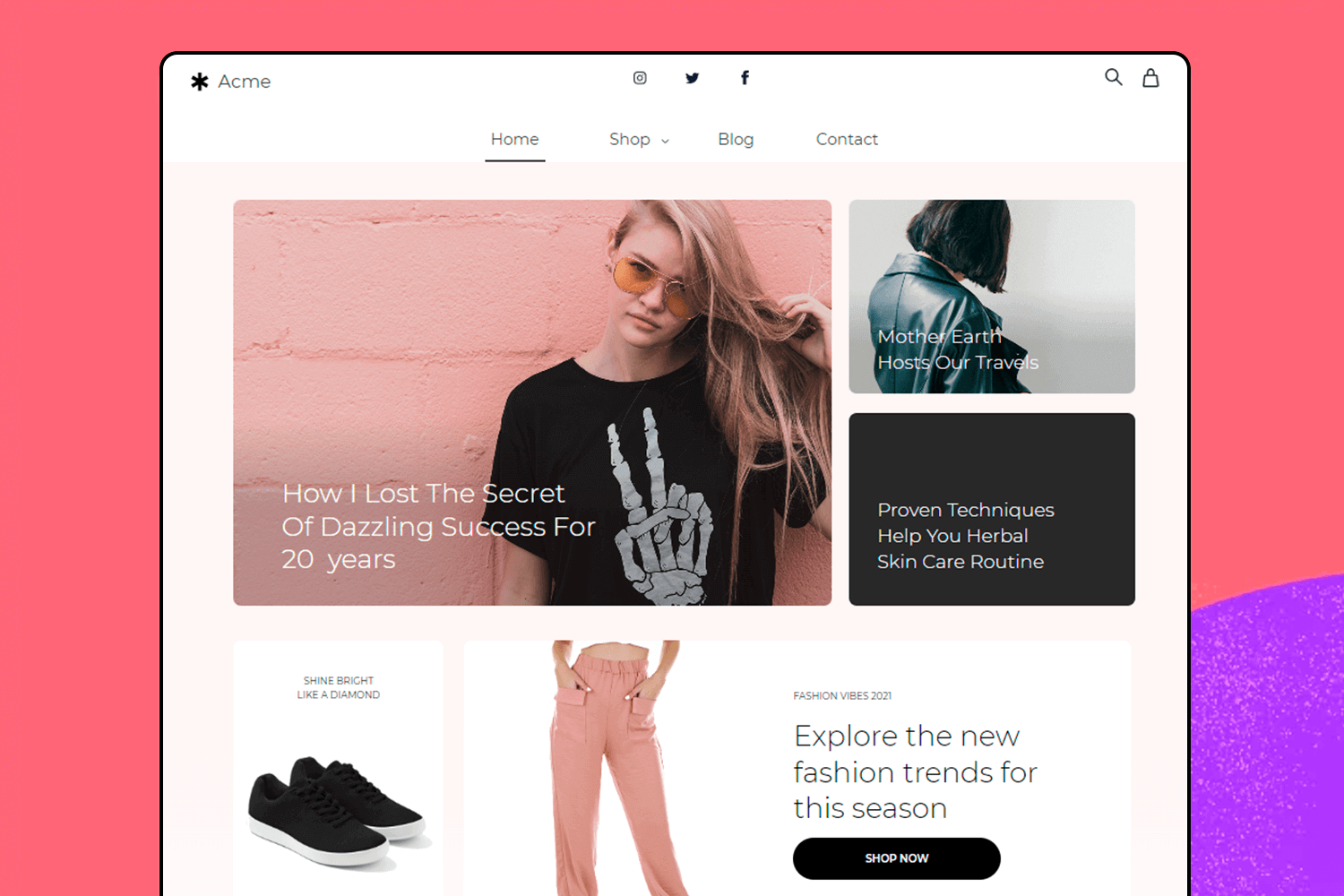
En este ejemplo de diseño de UI, la atención se centra en los contenidos de moda y estilo de vida. Presenta una mezcla de entradas de blog, productos y tendencias en un diseño elegante y estilizado. La página de inicio presenta una imagen grande y llamativa que te atrae, con secciones bien organizadas para comprar, leer y explorar nuevas tendencias. La navegación es muy sencilla, por lo que es fácil saltar de una sección a otra.

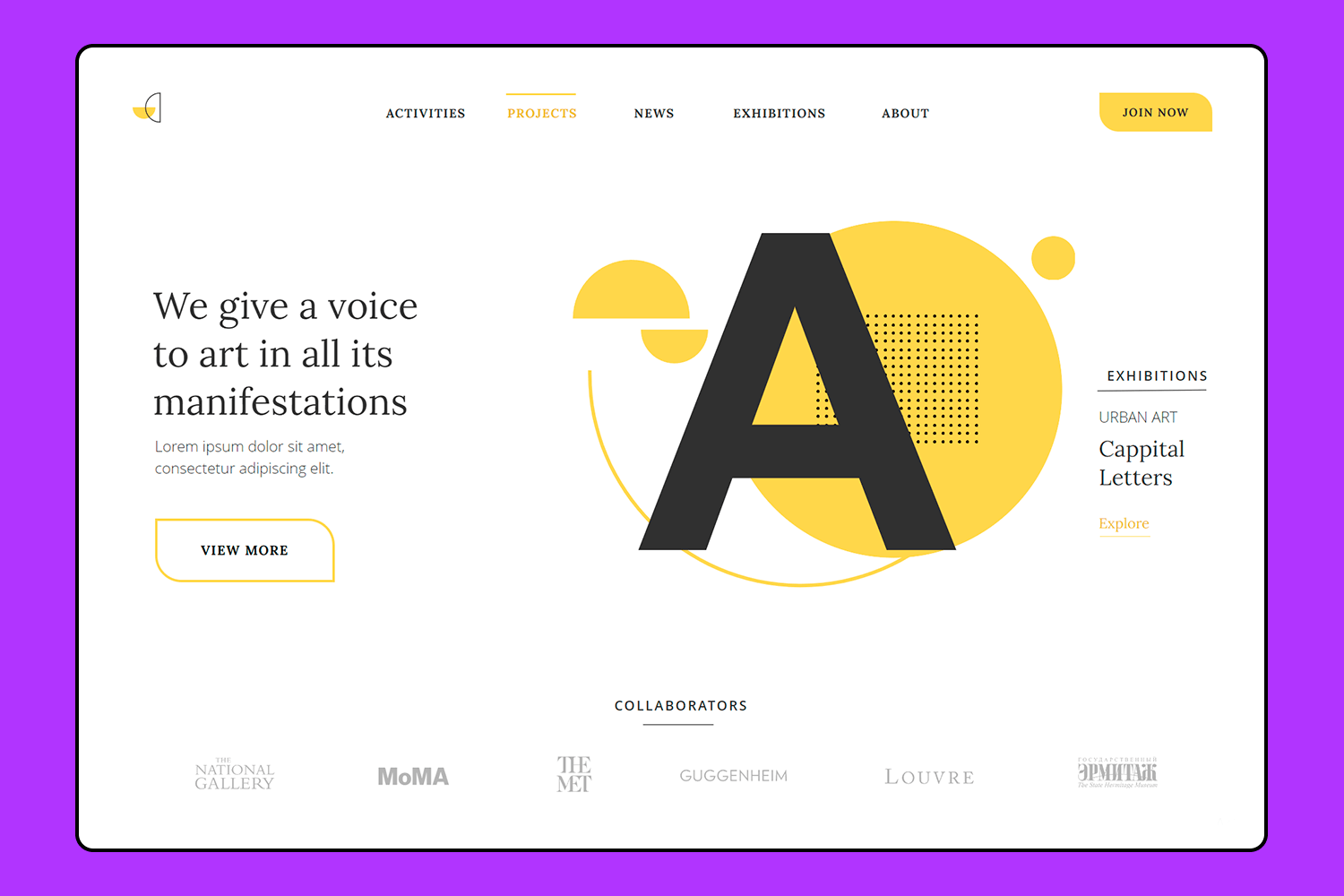
Este ejemplo de proyecto artístico tiene un aire fresco y moderno. El amarillo brillante de la página de inicio realmente llama la atención. Es muy fácil orientarse, con secciones claras para actividades, proyectos y exposiciones. Este diseño de UI es perfecto para una galería de arte o un estudio creativo que quiera mostrar su trabajo de una forma fresca y atractiva.

Haz interactivos tus ejemplos favoritos de UI con Justinmind

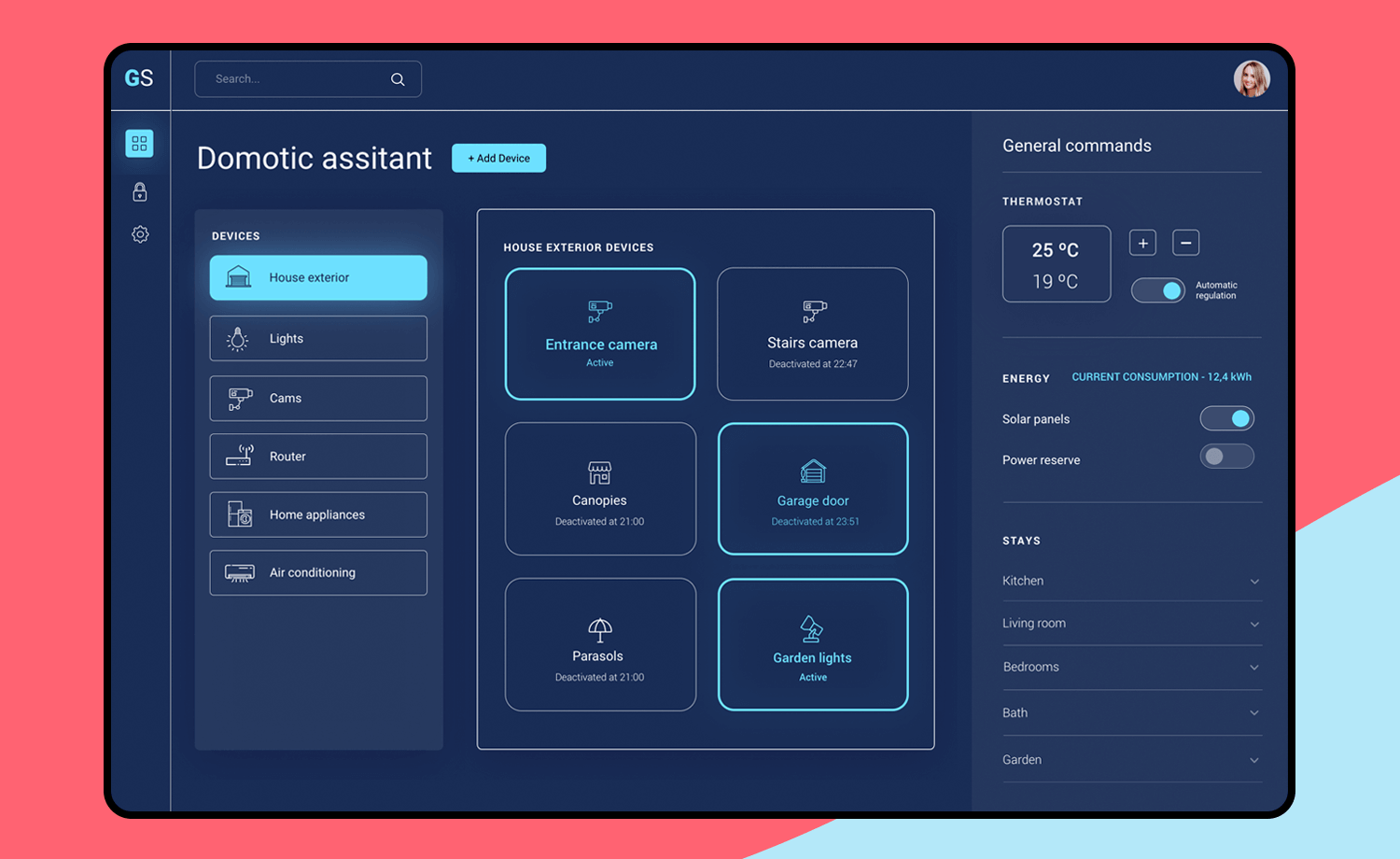
Ahora, vamos a explorar este ejemplo de UI domótica. Es perfecto para gestionar tu casa inteligente sin esfuerzo. Ve todos tus dispositivos, como luces y cámaras, directamente en la pantalla principal. Ajusta tu termostato, controla el consumo de energía y gestiona fácilmente los paneles solares. El diseño elegante y oscuro es fácil de usar y queda muy bien en cualquier dispositivo.

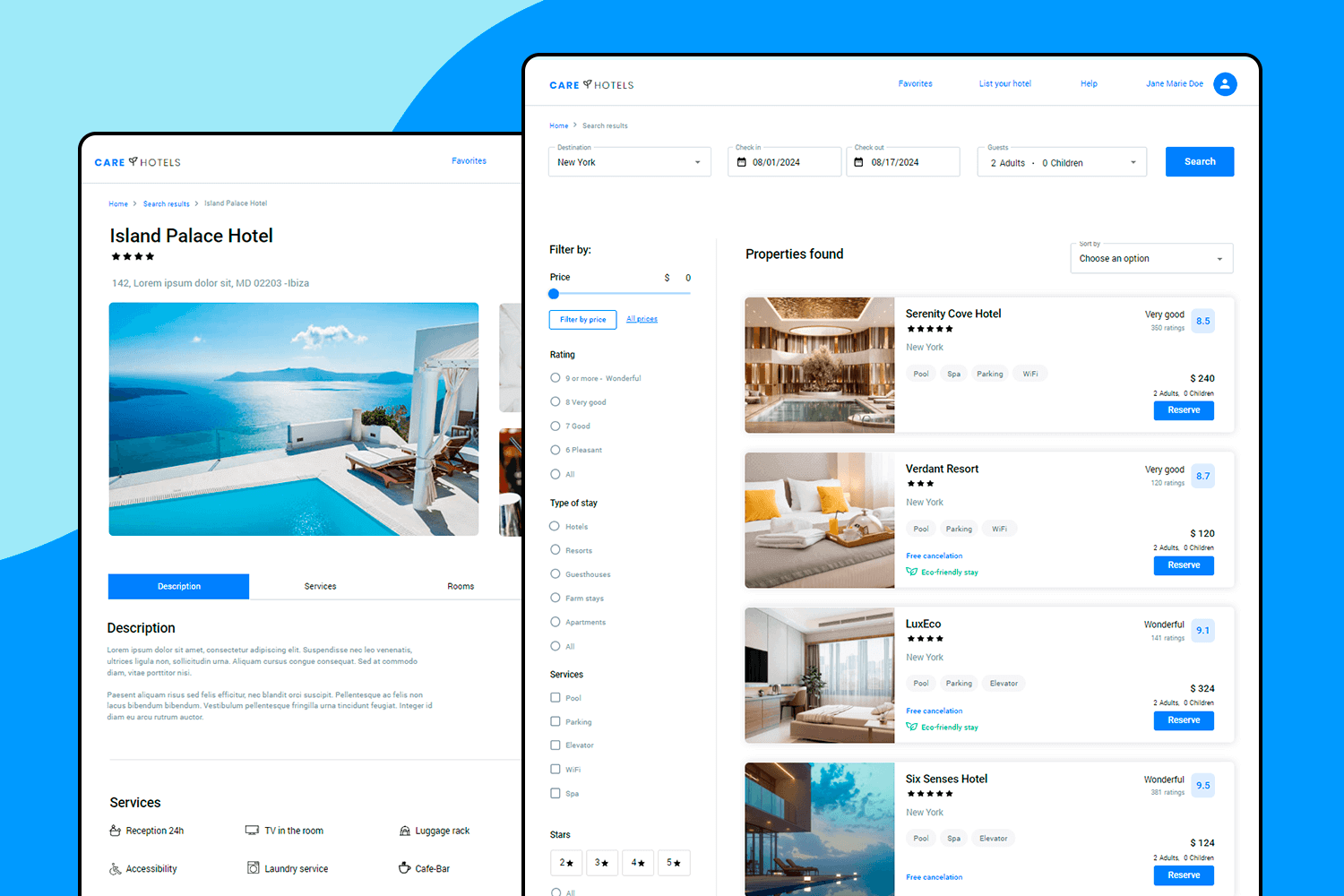
¿Listo para planificar tu próxima escapada? Este ejemplo de reserva de hotel te lo pone súper fácil. Empieza por elegir tu destino, las fechas de entrada y salida y el número de huéspedes. El diseño limpio y sencillo te permite navegar por las ofertas de hoteles de última hora con magníficas imágenes y precios claramente expuestos.
No importa si es en el teléfono o en el ordenador, el sitio tiene un aspecto estupendo. Los usuarios pueden guardar sus hoteles favoritos con un solo clic, y la barra de búsqueda te ayuda a encontrar rápidamente el lugar perfecto. Reservar una estancia es ahora superfácil y sin estrés.

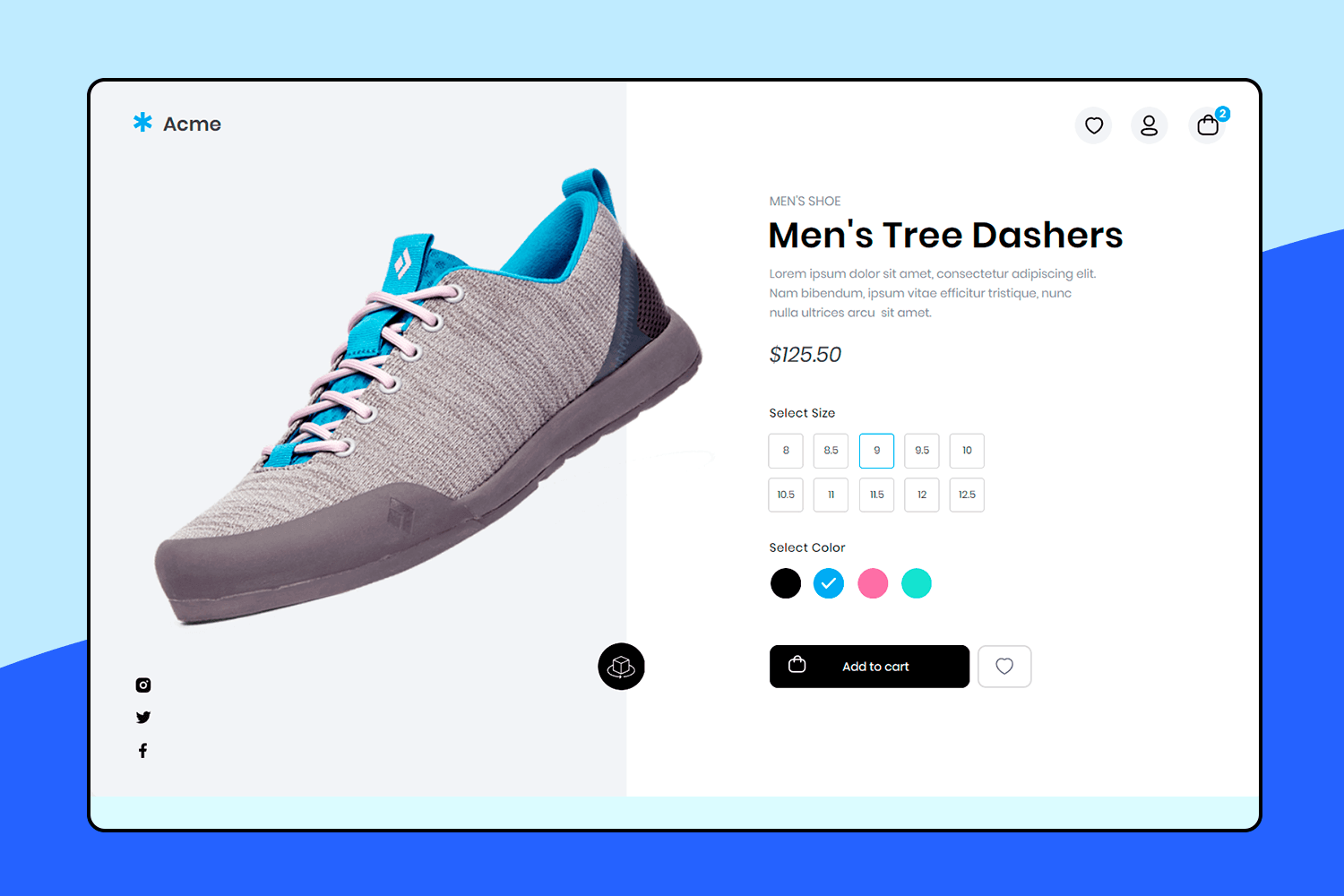
Comprar zapatos es super sencillo con este ejemplo de diseño UI. Tienes una imagen grande y clara del zapato justo en la parte superior. Elegir tu talla es fácil con botones clicables, y también puedes elegir tu color favorito. El precio se muestra claramente, para que sepas exactamente lo que estás pagando.

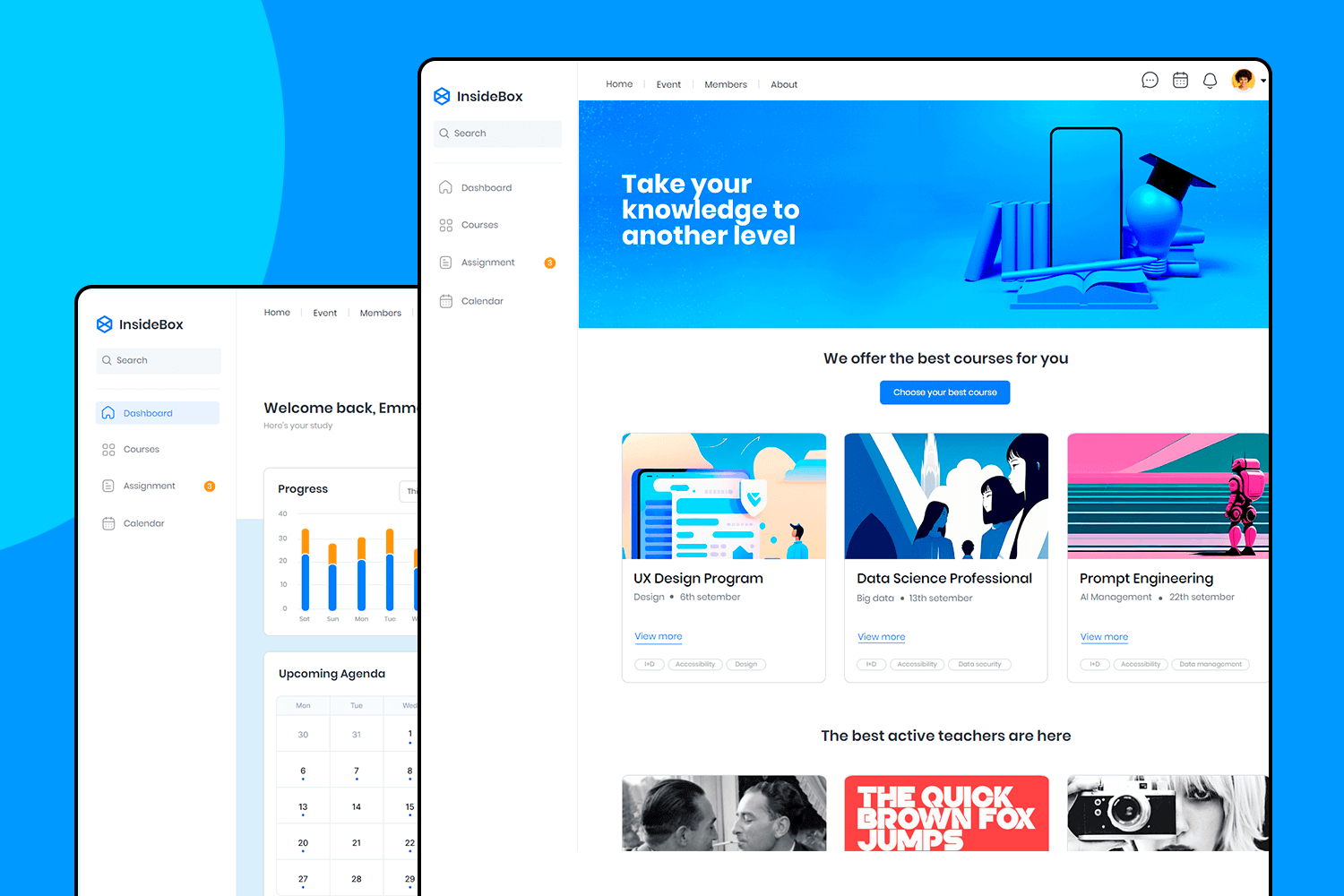
Al igual que nuestra plantilla anterior, este panel de control de e-learning trata de mantener las cosas organizadas y fáciles. Puedes ver tu progreso con gráficos de colores en la pantalla principal. Los cursos se enumeran con porcentajes de finalización, para que sepas a qué atenerte. La próxima agenda mantiene tu horario ordenado, mientras que la sección de tareas hace un seguimiento de lo que está pendiente.

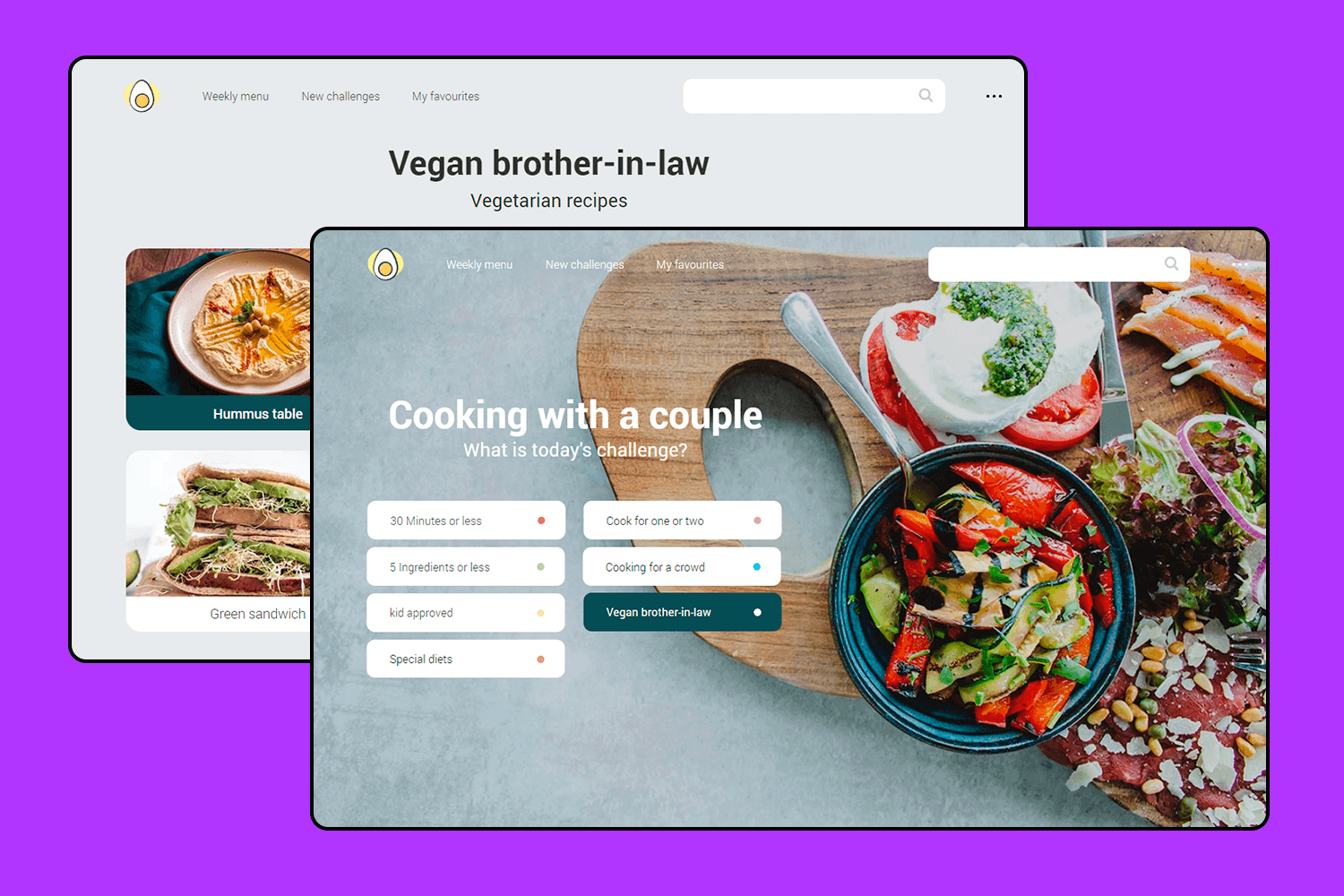
Esta aplicación de cocina vegana está diseñada para quienes aman experimentar en la cocina. Con su interfaz amigable y fácil de usar, puedes elegir rápidamente recetas en función de distintos retos, como los límites de tiempo, el número de ingredientes o las necesidades dietéticas especiales.

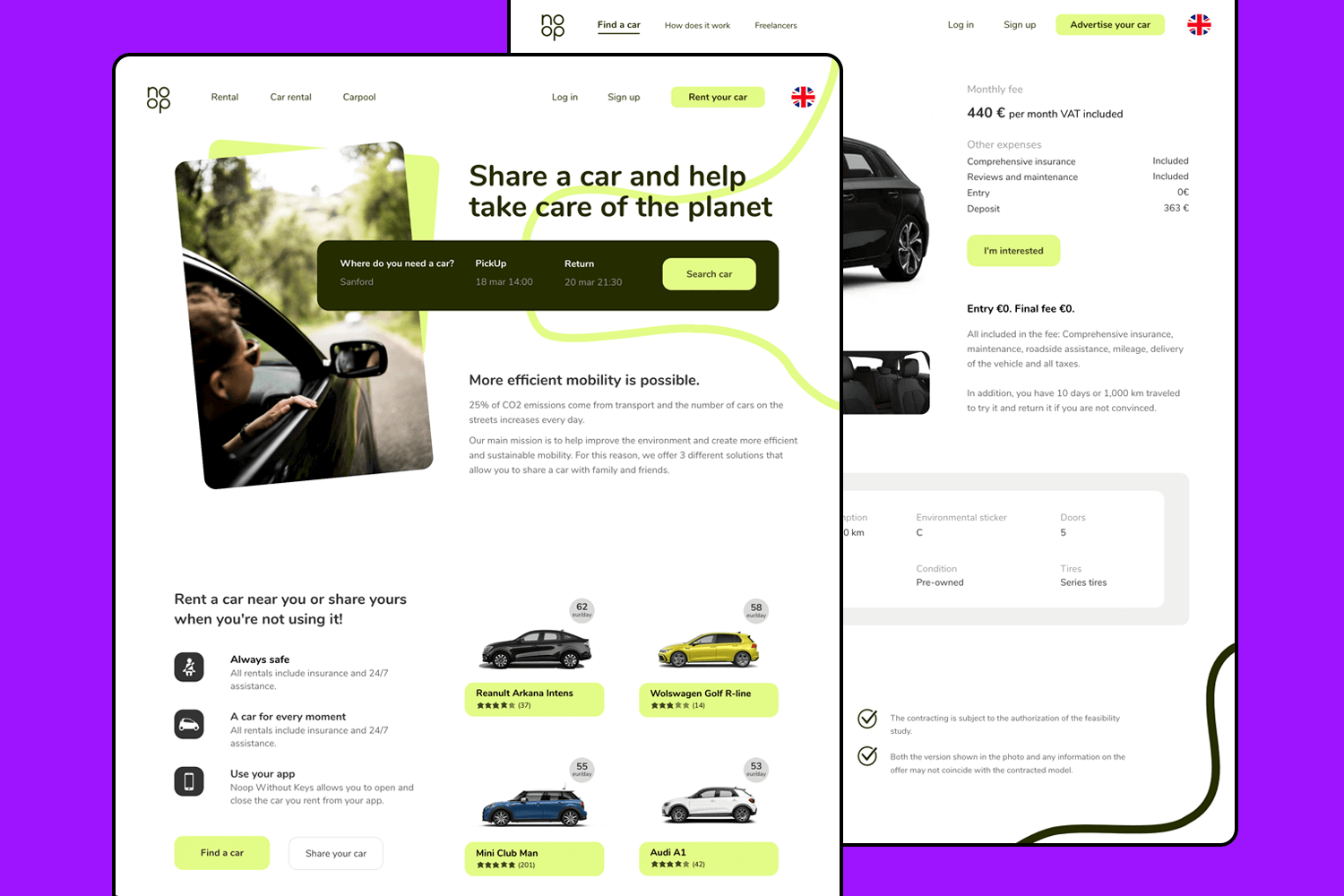
Este ejemplo de diseño de UI para compartir coche hace que alquilar o compartir un coche sea superfácil. Puedes elegir rápidamente tu destino y las horas de recogida y devolución. El diseño limpio y sencillo es perfecto para reservas rápidas. También fomenta los viajes ecológicos centrándose en la reducción de las emisiones de CO2.

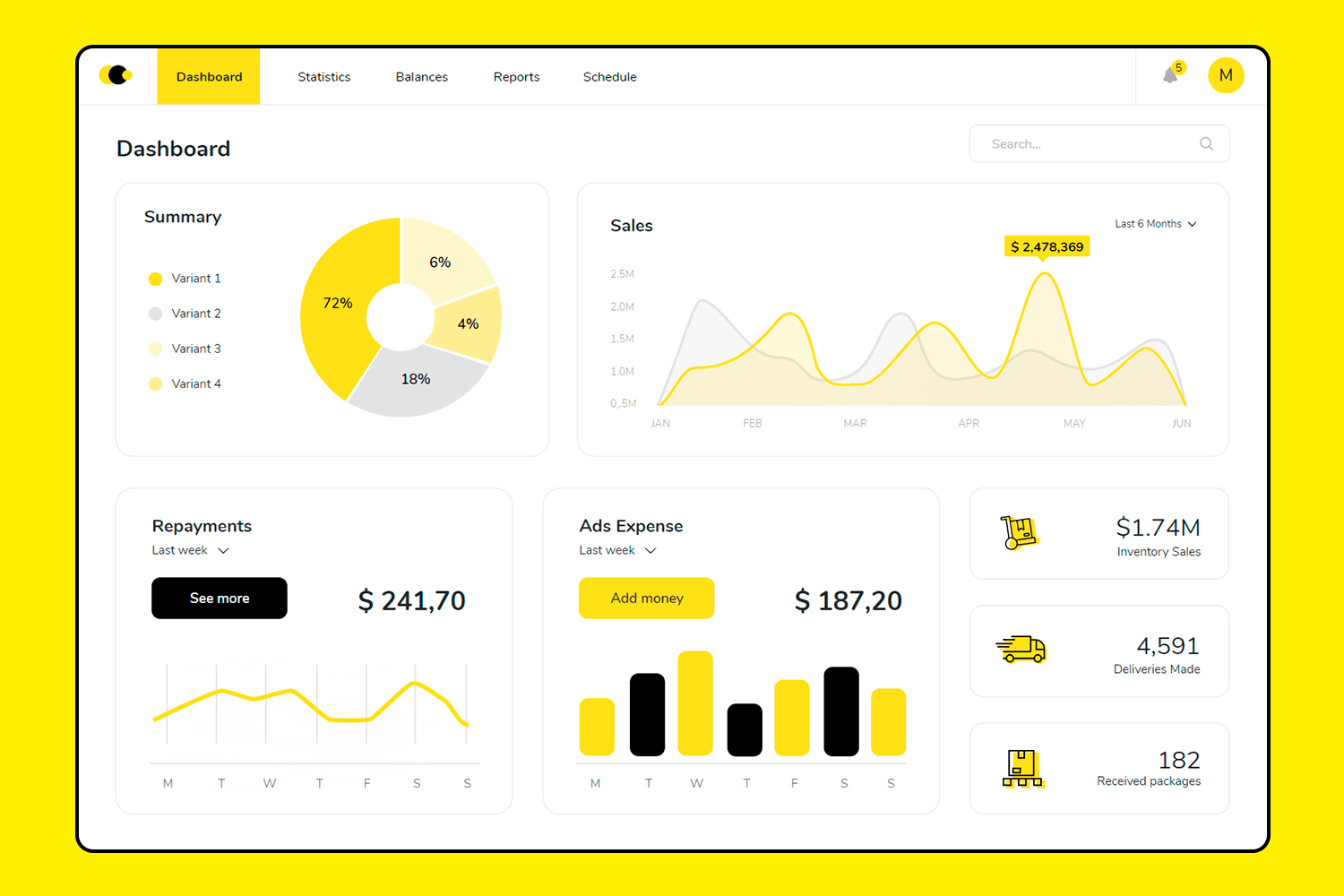
Siguiendo con nuestro enfoque de diseños fáciles de usar, este ejemplo de diseño de UI empresarial facilita el seguimiento de tus métricas. La pantalla principal presenta gráficos claros y coloridos para las ventas, los reembolsos y los gastos publicitarios, lo que simplifica el análisis de los datos. El diseño es ordenado y organizado, con secciones para estadísticas, balances, informes y calendarios.

Esta plataforma de ejemplo de diseño de UI para reservas de viajes está diseñada pensando en los amantes de las emociones fuertes. Su interfaz intuitiva hace que planificar tu próxima escapada sea muy fácil. El eslogan de la página de inicio marca la pauta para la exploración. Filtra fácilmente tu búsqueda por tipo de viaje, punto de partida y tamaño del grupo. Filtra fácilmente tu búsqueda por tipo de viaje, punto de partida y tamaño del grupo. Con elementos visuales claros y contrastados y opciones de reserva sencillas, este ejemplo de diseño de UI hace que encontrar y reservar tu próxima aventura sea sencillo y emocionante.

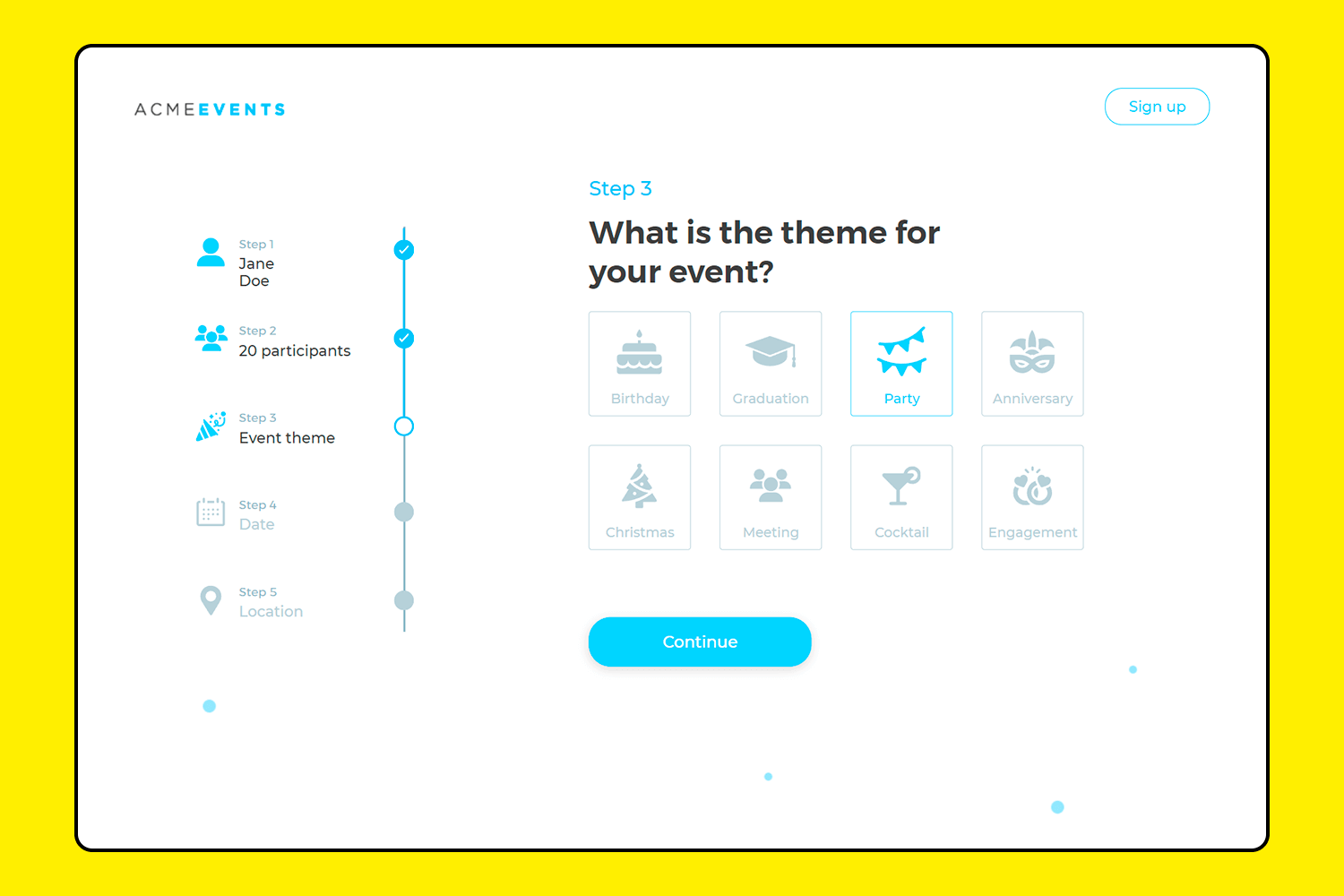
Esto es todo simplicidad. ¿Planeas un evento? Esta plantilla te lo pone muy fácil. Desglosa el proceso en pasos claros: tu nombre, los participantes, el tema del evento, la fecha y el lugar. El diseño limpio y minimalista es fácil de usar, y te guía por cada paso sin problemas. Siempre sabrás en qué punto del proceso te encuentras, por lo que rellenar los datos no te supondrá ningún estrés.

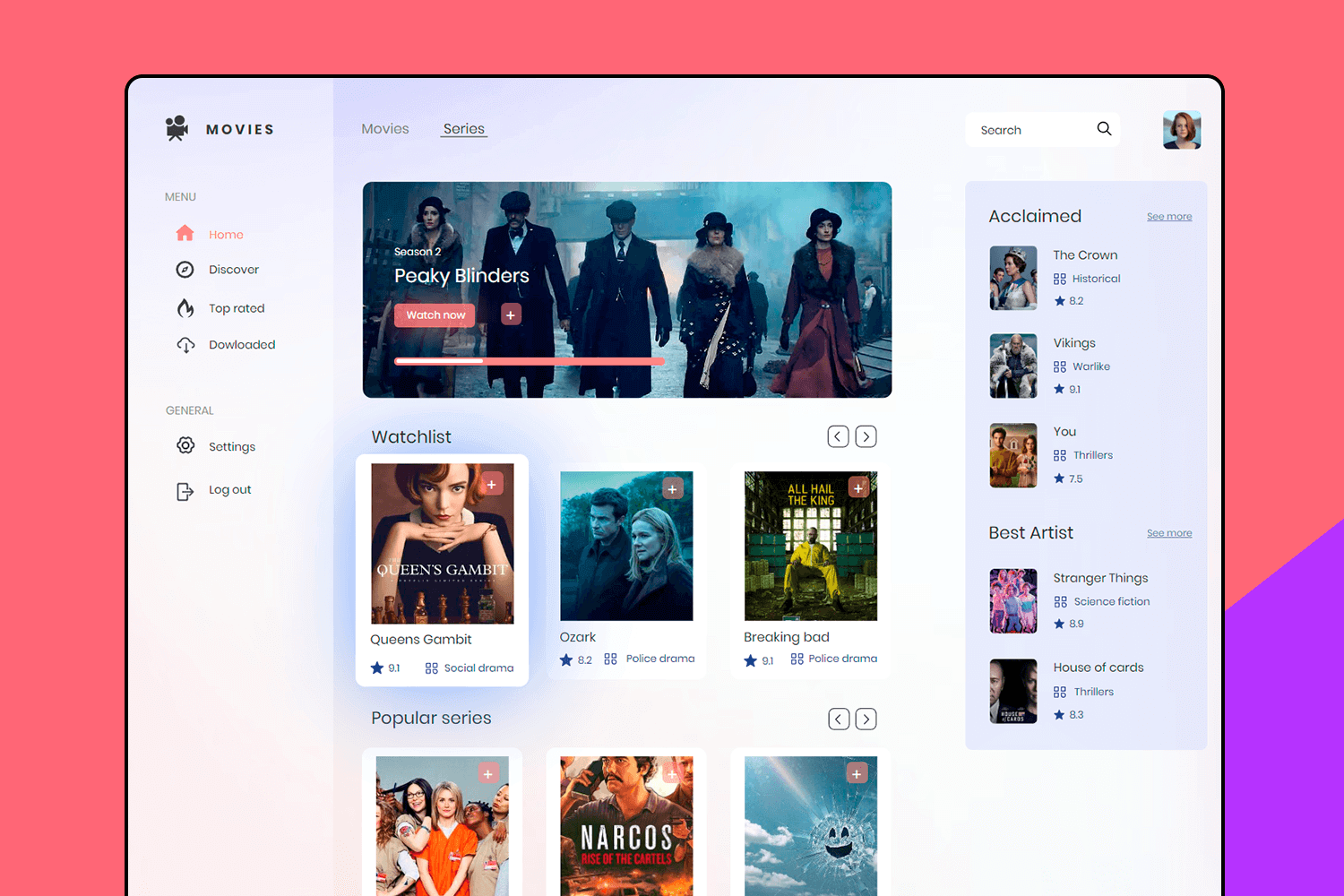
He aquí un diseño de UI super sencillo y limpio para un servicio de streaming. La página de inicio mantiene todo organizado, con tu lista de favoritos, los programas más populares y las mejores selecciones, todo fácil de encontrar. Es muy sencillo, para que puedas encontrar rápidamente algo que ver. Tanto si estás navegando como buscando un programa concreto, este diseño hace que todo te resulte fácil. Todo está justo donde lo necesitas, haciendo que la experiencia sea fluida y agradable.

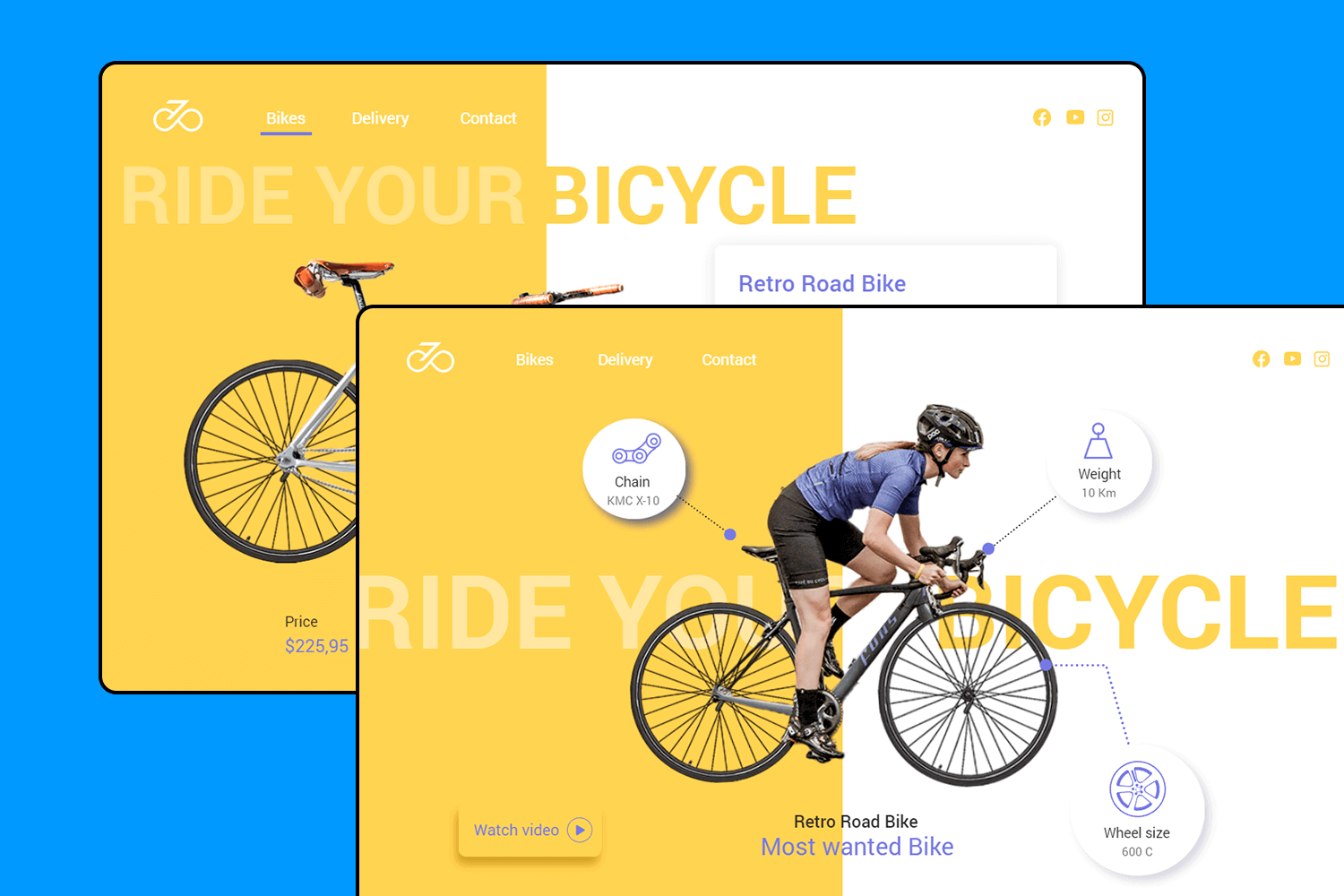
Veamos el diseño UI de esta tienda de bicicletas. La página de inicio es brillante y atractiva, y se centra en mostrar las características de la bicicleta, como el peso, el tipo de cadena y el tamaño de la rueda. El diseño es sencillo, lo que facilita a los usuarios la exploración de los distintos modelos de bici. La navegación es sencilla, con acceso rápido a las opciones. Este diseño es perfecto para una tienda que quiera destacar sus productos de forma limpia y moderna.

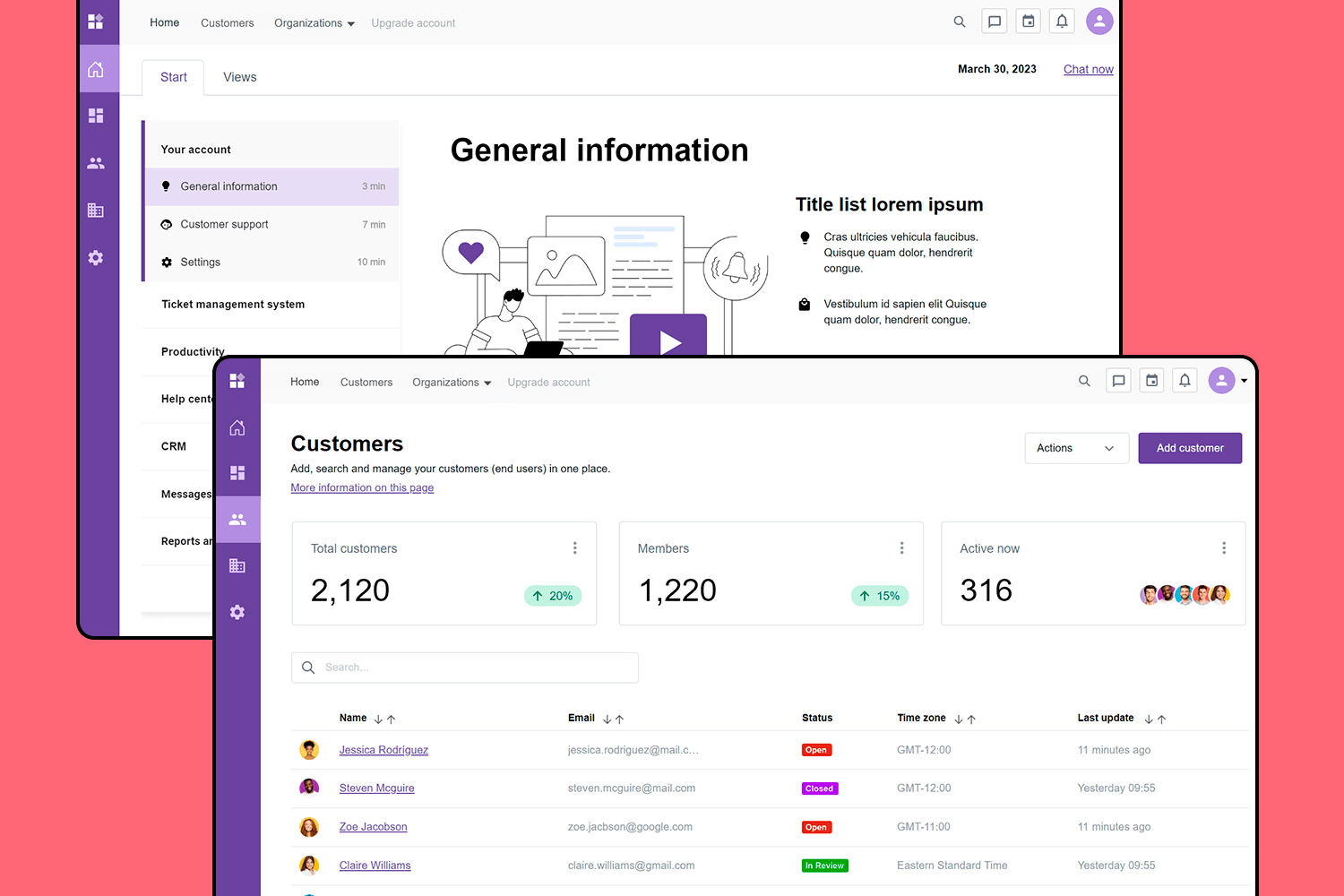
Este ejemplo de diseño de UI está pensado para que todo sea sencillo y directo. Puedes gestionar fácilmente los datos de los clientes, saber quién está activo y gestionar los tickets de soporte, todo en el mismo sitio. El diseño es intuitivo, así que no tienes que pensar demasiado dónde encontrar lo que necesitas. Es perfecto para mantenerte organizado y hacer que las cosas funcionen sin complicaciones.

He aquí un diseño de UI super sencillo y limpio para un servicio de streaming. La página de inicio mantiene todo organizado, con tu lista de favoritos, los programas más populares y las mejores selecciones, todo fácil de encontrar. Es muy sencillo, para que puedas encontrar rápidamente algo que ver. Tanto si estás navegando como buscando un programa concreto, este diseño hace que todo resulte sencillo.

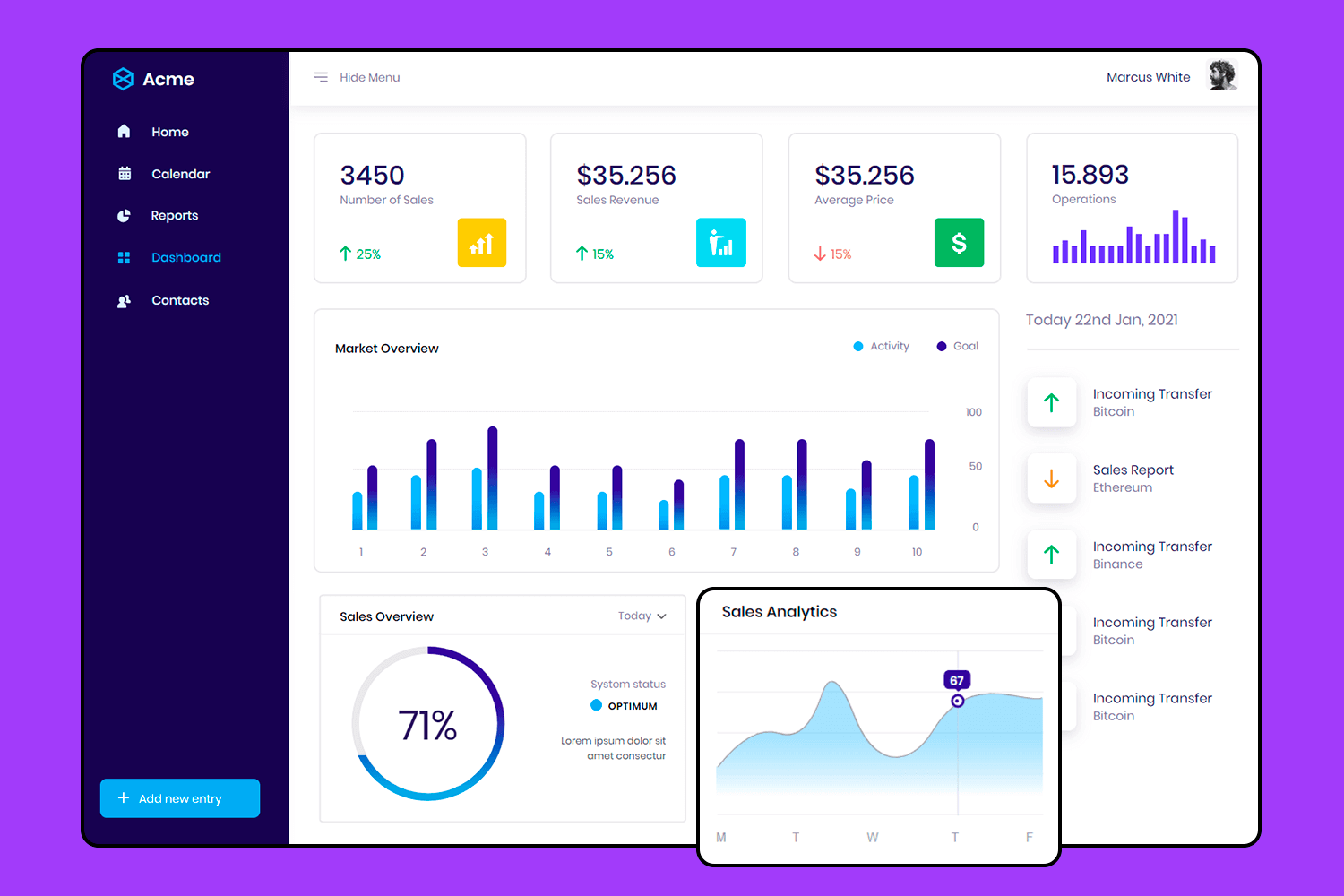
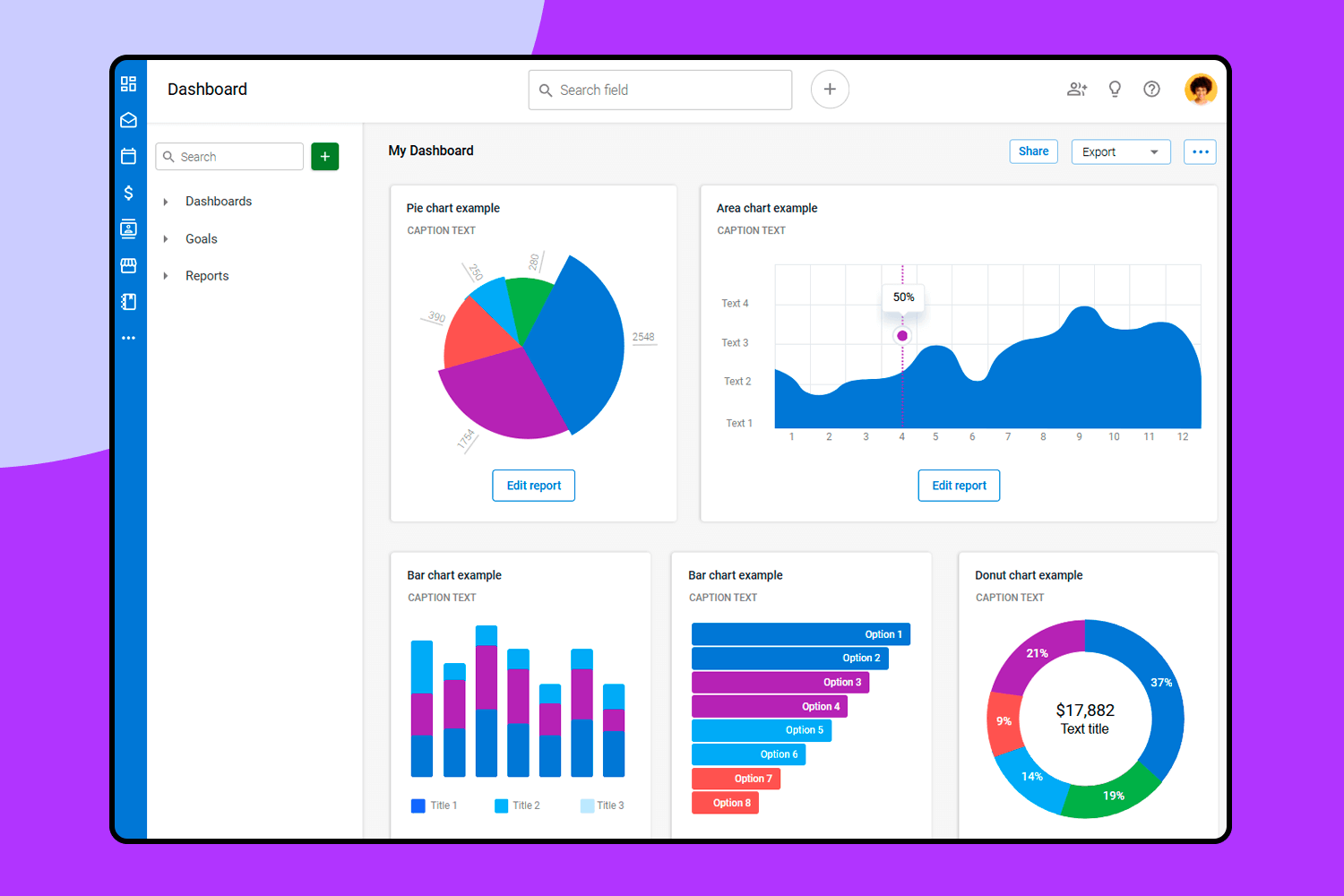
Este ejemplo de diseño de UI muestra un panel de control de ventas de navegación vertical. Es perfecto para obtener una visión clara de las métricas de tu negocio, desde las cifras de ventas hasta los ingresos y las operaciones. El panel de control está organizado y es fácil de seguir, con secciones de visión general del mercado, análisis de ventas e informes. La navegación en el lado izquierdo mantiene todo al alcance de la mano, permitiéndote cambiar rápidamente de una vista a otra.

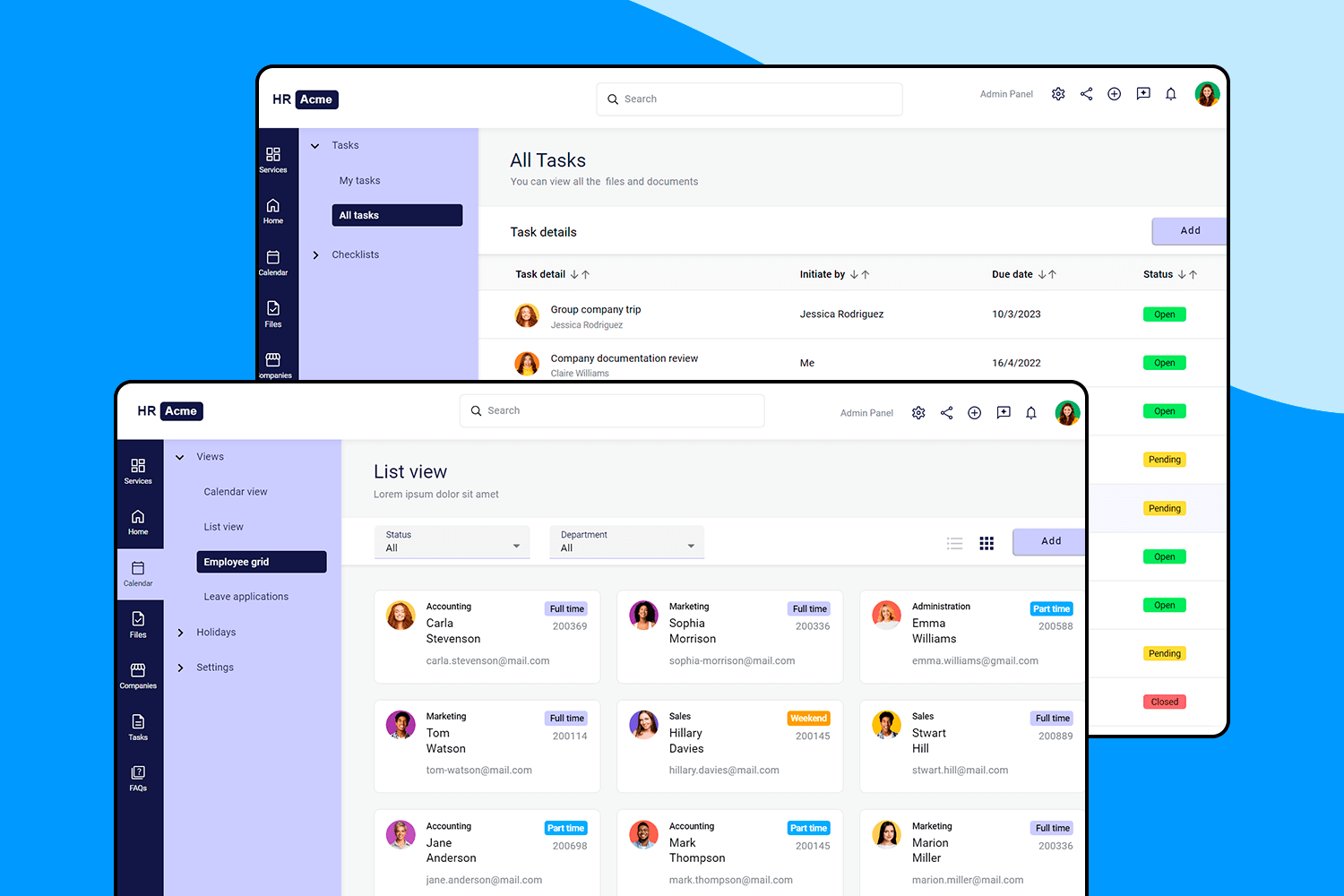
Aquí tenemos como un superhéroe para los responsables de RRHH. Hace que hacer malabarismos con las tareas, controlar los plazos y gestionar la información de los empleados sea pan comido. Con todo perfectamente organizado en secciones, es muy fácil orientarse. Es como tener un asistente personal de RRHH.

Haz interactivos tus ejemplos favoritos de UI con Justinmind

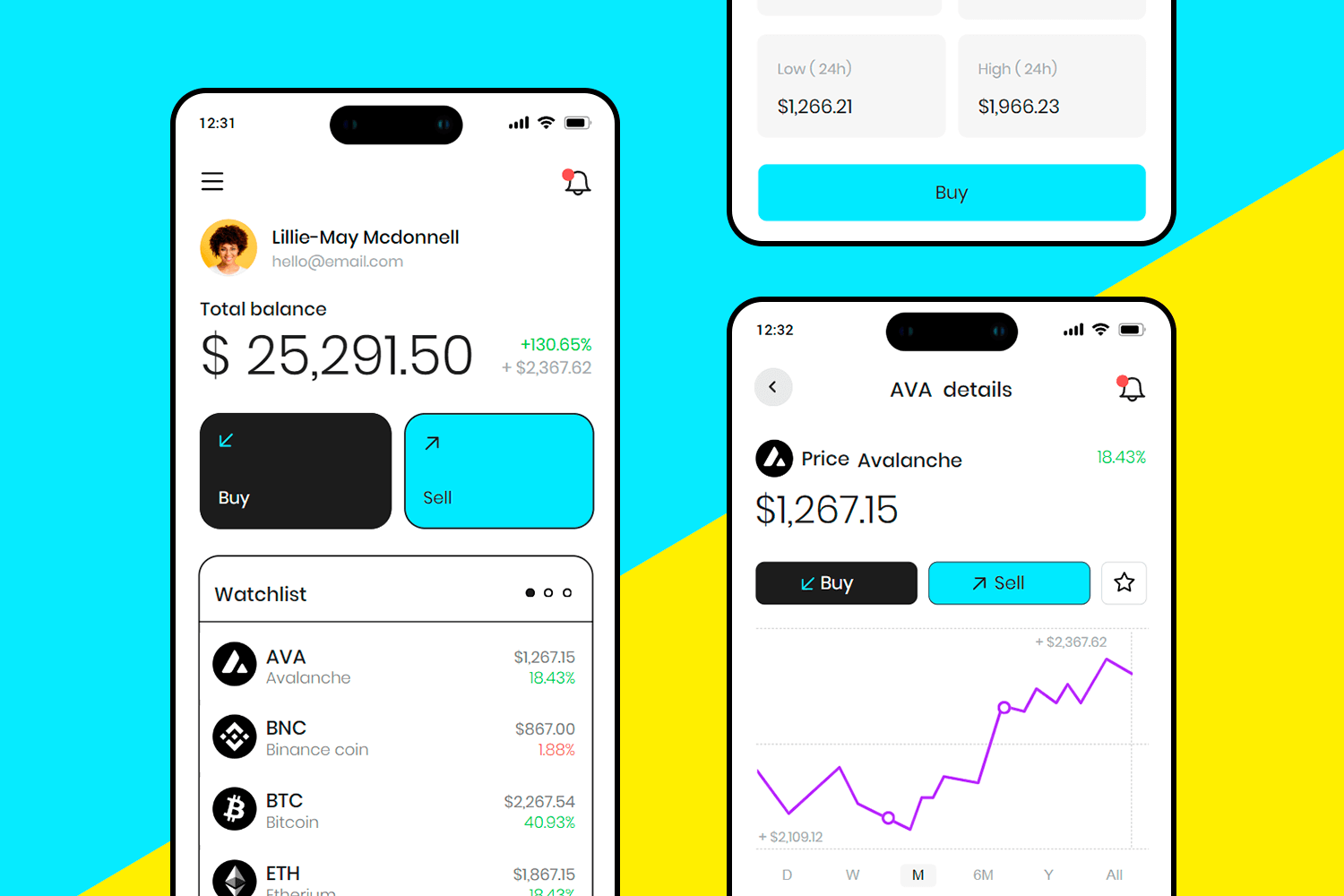
Adentrémonos en esta interfaz móvil limpia y atractiva. Está diseñada para quienes se dedican al comercio de criptomonedas, haciendo que cada transacción sea clara y sencilla. Puedes ver fácilmente tu saldo, seguir los cambios de precios y tomar decisiones rápidas de compra o venta, para que puedas centrarte en lo que más importa: tus inversiones.

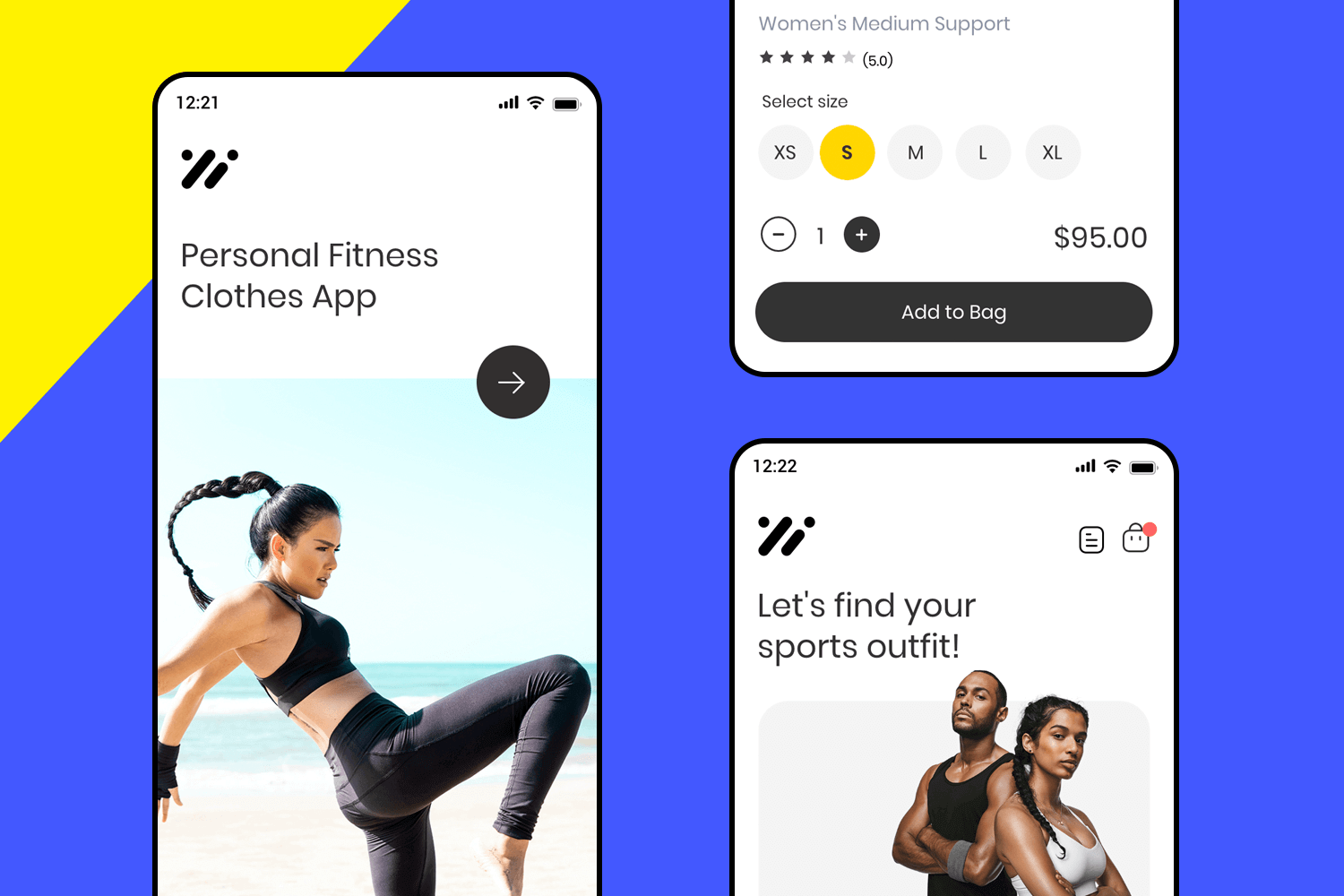
¿Buscas ropa para entrenar? Esta aplicación te lo pone fácil. Sólo tienes que desplazarte, elegir tu talla y listo. El diseño de la UI es elegante y fácil de usar, para que encuentres lo que necesitas sin complicaciones. Todo está dispuesto con claridad, lo que facilita tu experiencia de compra… Es como tener un asistente de compras rápido y personal en tu teléfono.

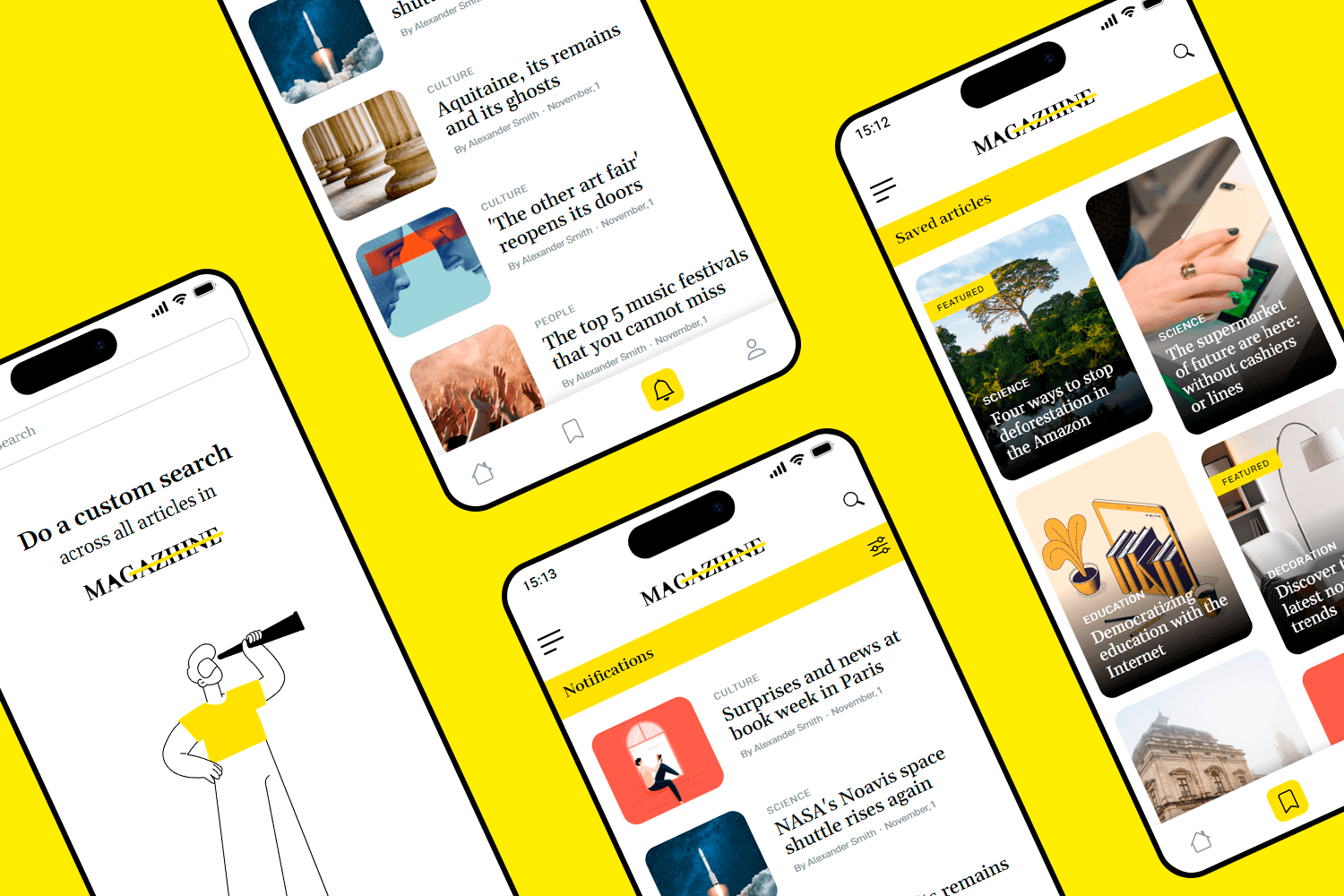
Este diseño es perfecto para los amantes de la lectura. Es un ejemplo de diseño UI para una aplicación de revista que te permite hojear artículos fácilmente. La combinación de colores amarillo brillante y blanco mantiene las cosas vivas y agradables a la vista. Con una navegación sencilla, puedes saltar entre artículos destacados, historias guardadas y búsquedas personalizadas en un santiamén.

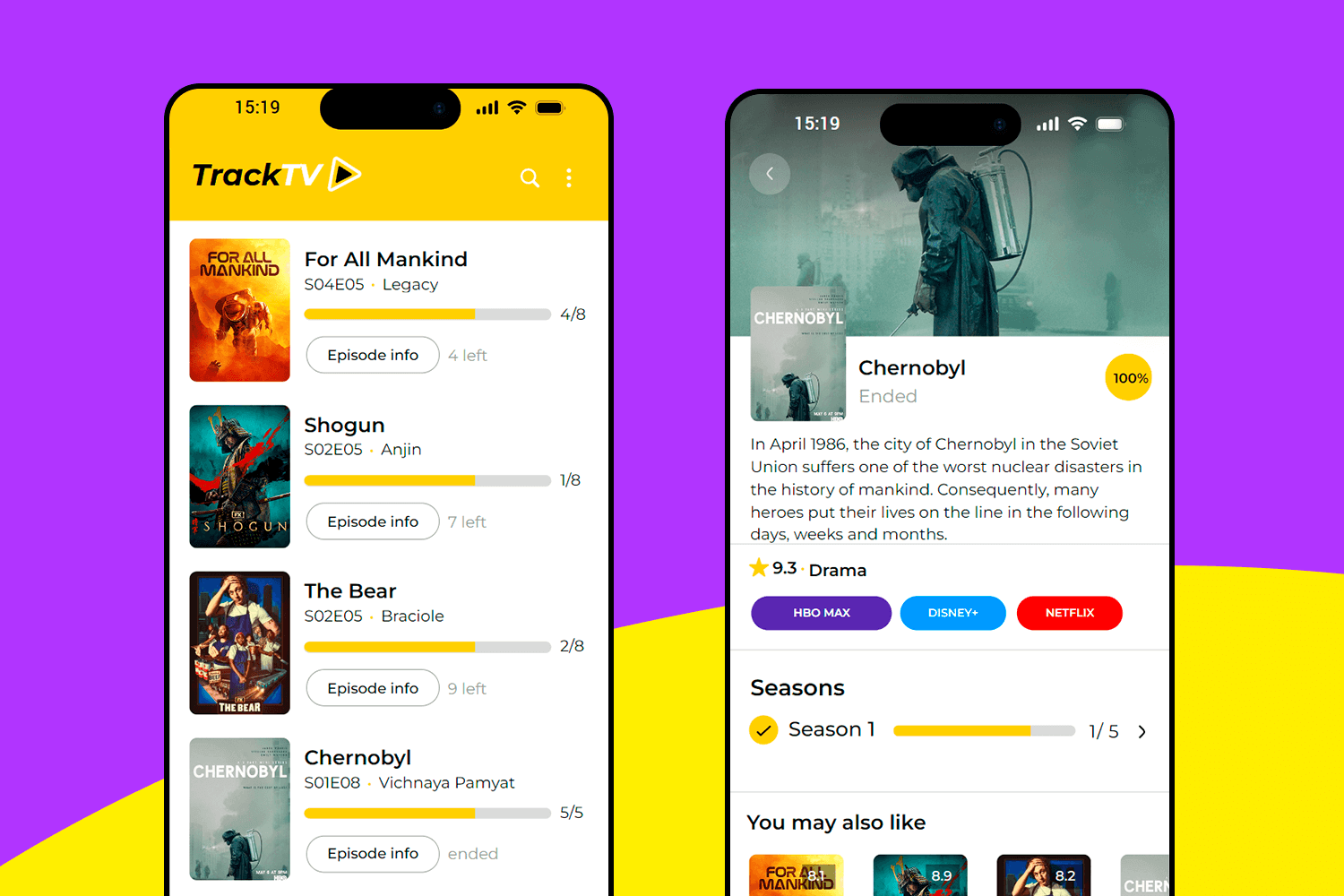
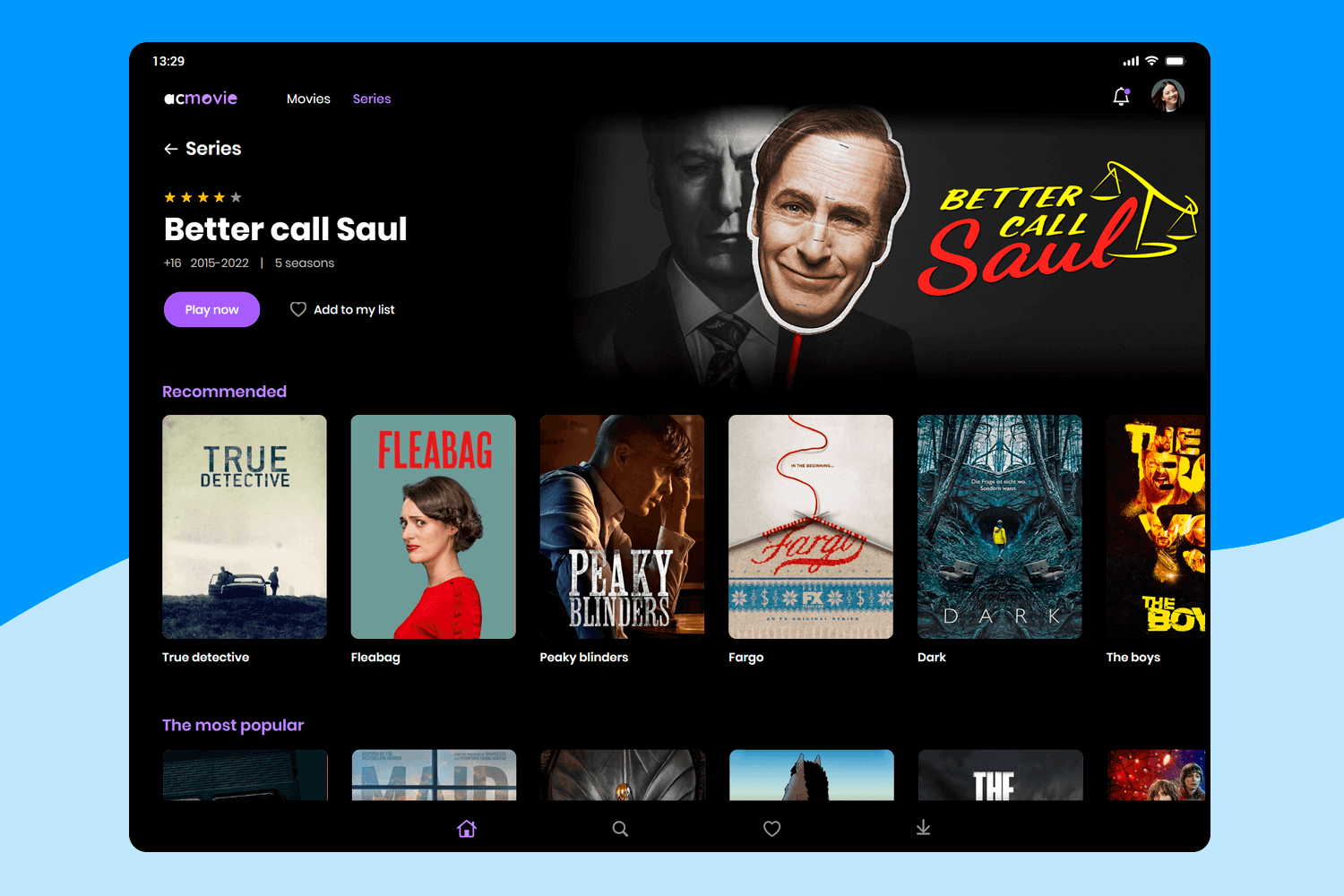
Este ejemplo de diseño de UI para amantes de la TV hace que estar al día de tus series favoritas sea algo natural. Te ofrece una forma fácil de ver dónde lo dejaste, y con un rápido toque, puedes sumergirte en los detalles de cada serie. Toda la experiencia es perfecta, lo que te permite centrarte más en disfrutar de tus espectáculos que en gestionarlos.

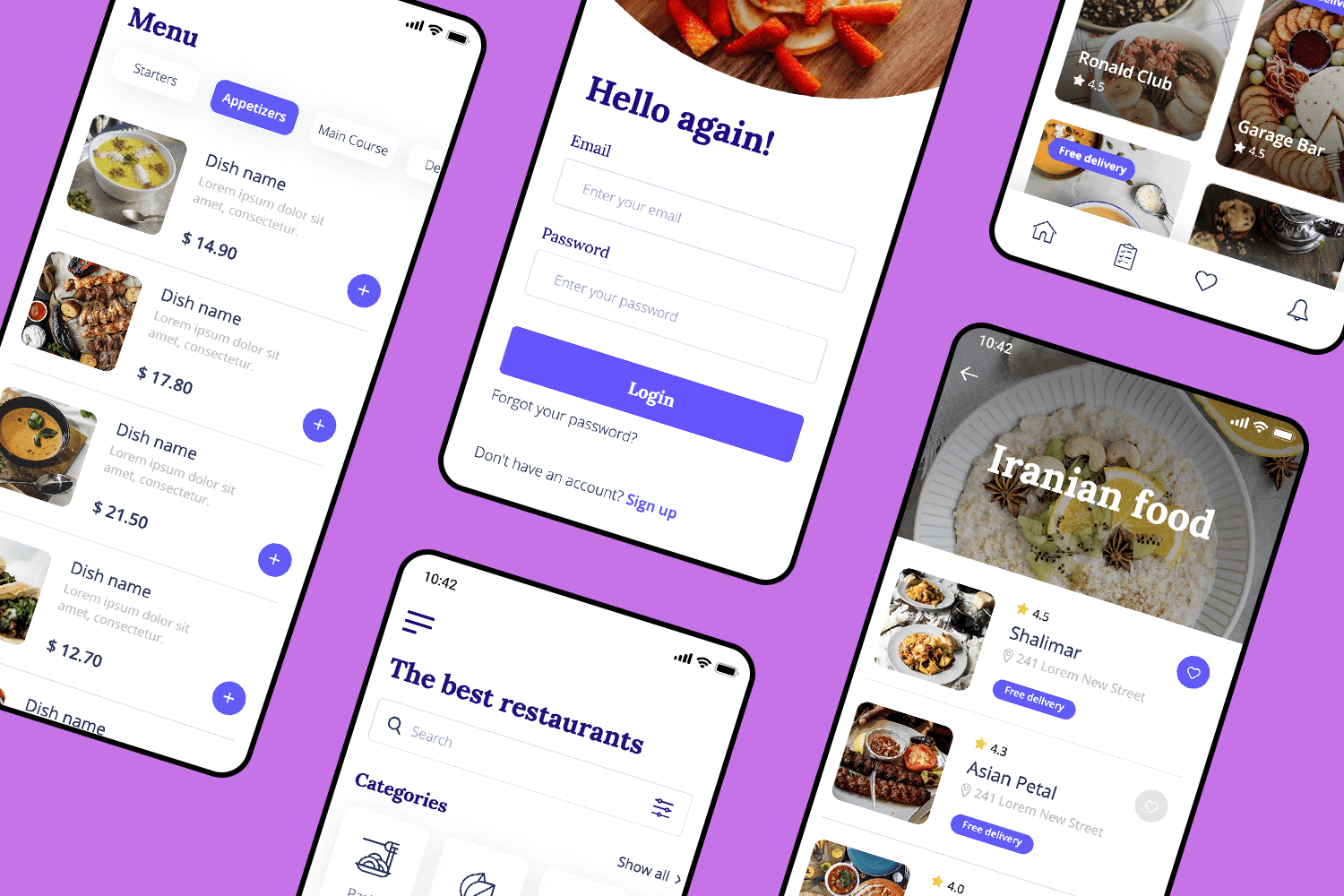
Esta aplicación es como tener una guía personal de alimentos en el bolsillo. Sólo necesitas tu correo electrónico para sumergirte en un mundo de opciones gastronómicas. El menú es superclaro, así que puedes encontrar fácilmente tus platos favoritos o explorar nuevos sabores. Es divertido descubrir nuevos restaurantes basándote en lo que te gusta.

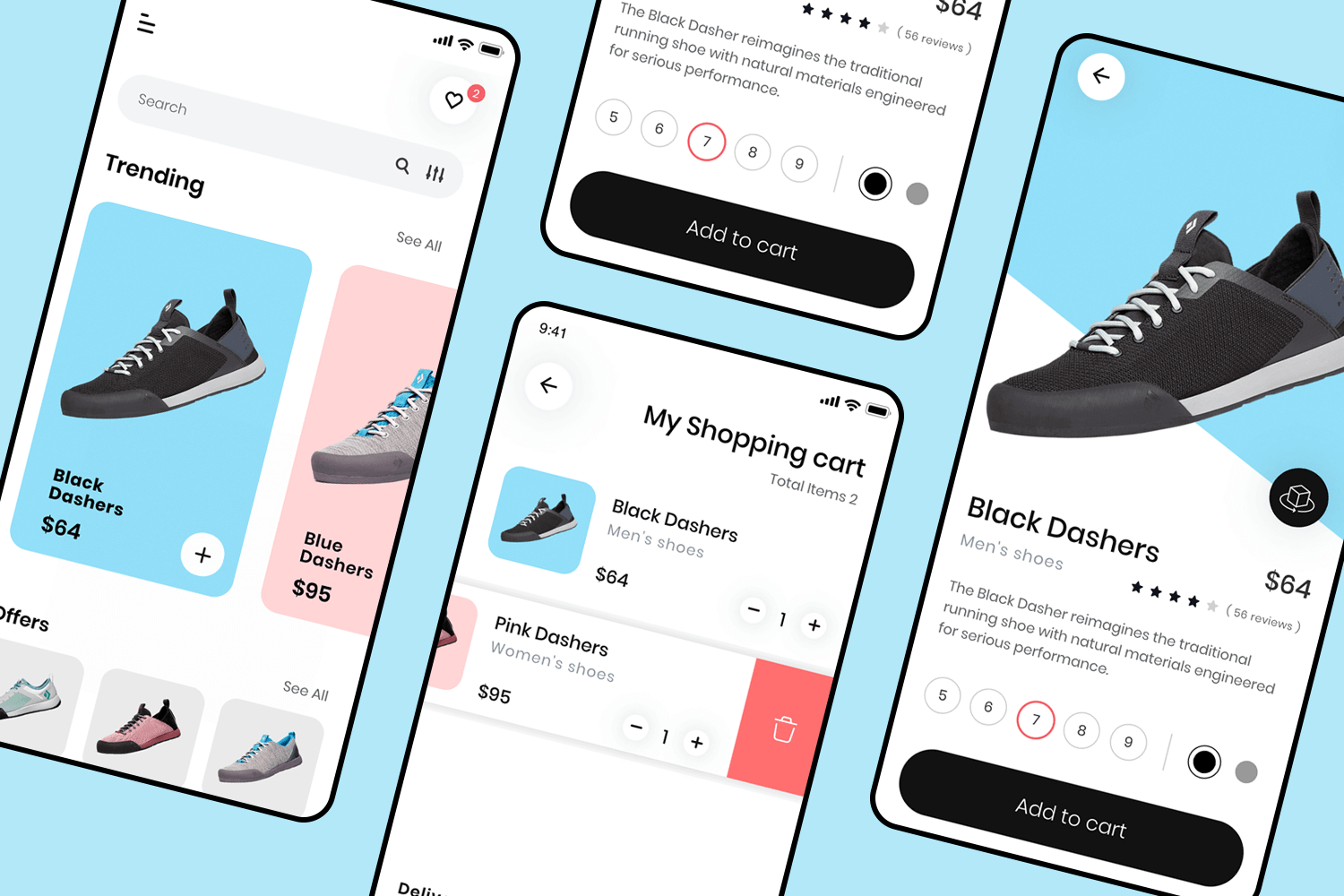
Se trata de hacer de la compra una experiencia fácil. El diseño de la UI es muy sencillo, para que puedas encontrar rápidamente lo que buscas. Todo está dispuesto con claridad: imágenes de los productos, precios y opciones como la talla o el color. Añadir artículos a tu cesta es un juego de niños, y el proceso de pago es igual de sencillo.

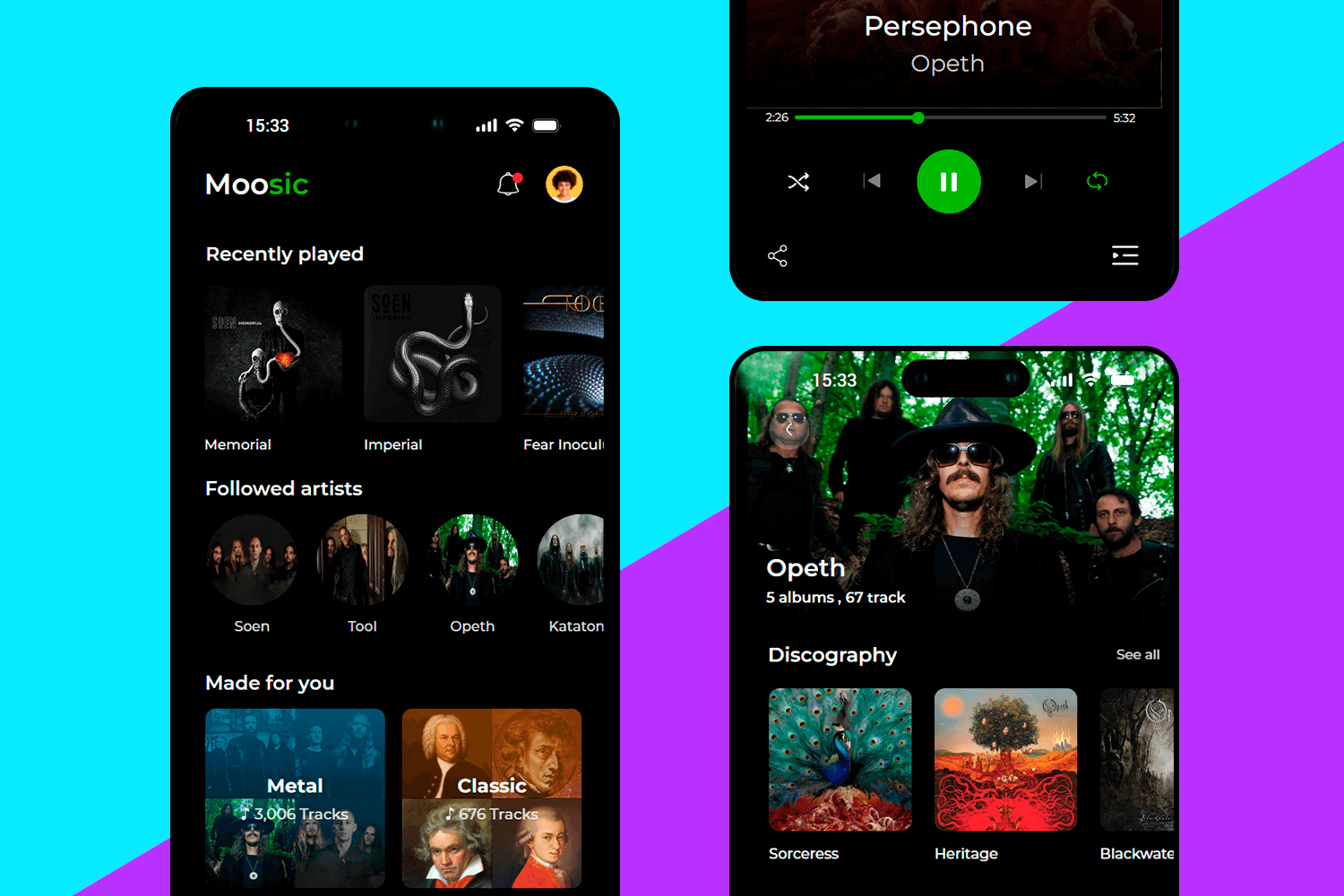
Este ejemplo de diseño de UI para aplicación de música está pensado para que tengas tus canciones al alcance de la mano. Empieza por «Reproducidas recientemente» para volver a tus últimas favoritas. ¿Quieres estar al día? La función «Artistas seguidos» te mantiene al tanto de los grupos que te gustan. Todo está organizado, para que tus canciones favoritas estén siempre a un toque de distancia.

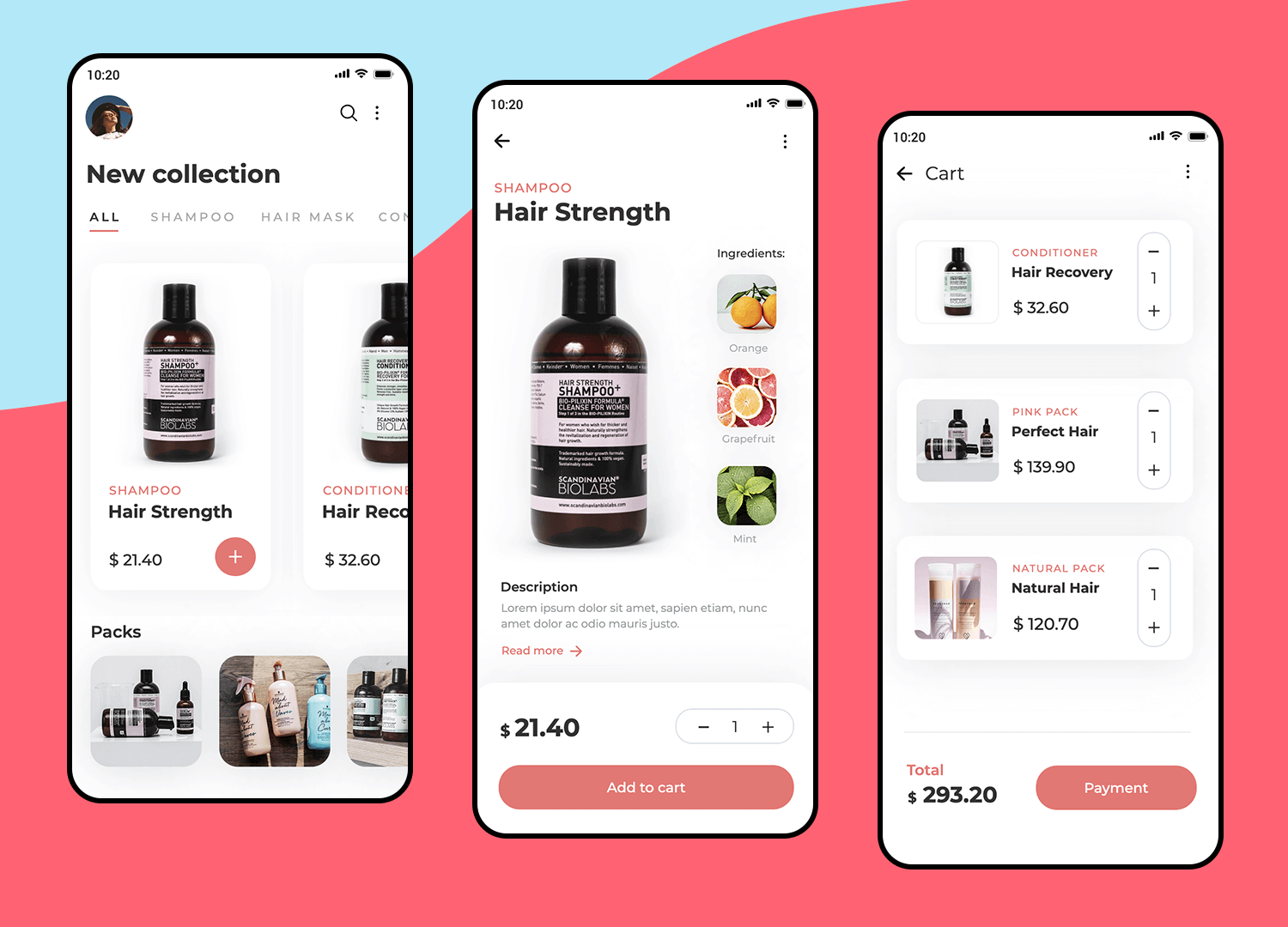
Aquí tenemos una aplicación que hace que comprar productos para el cabello sea un juego de niños. Es muy fácil explorar nuevos productos, aprender sobre ellos y ver exactamente qué contienen. Comprar también es pan comido. Es como si la aplicación hubiera pensado en todo para que comprar sea fácil y divertido.

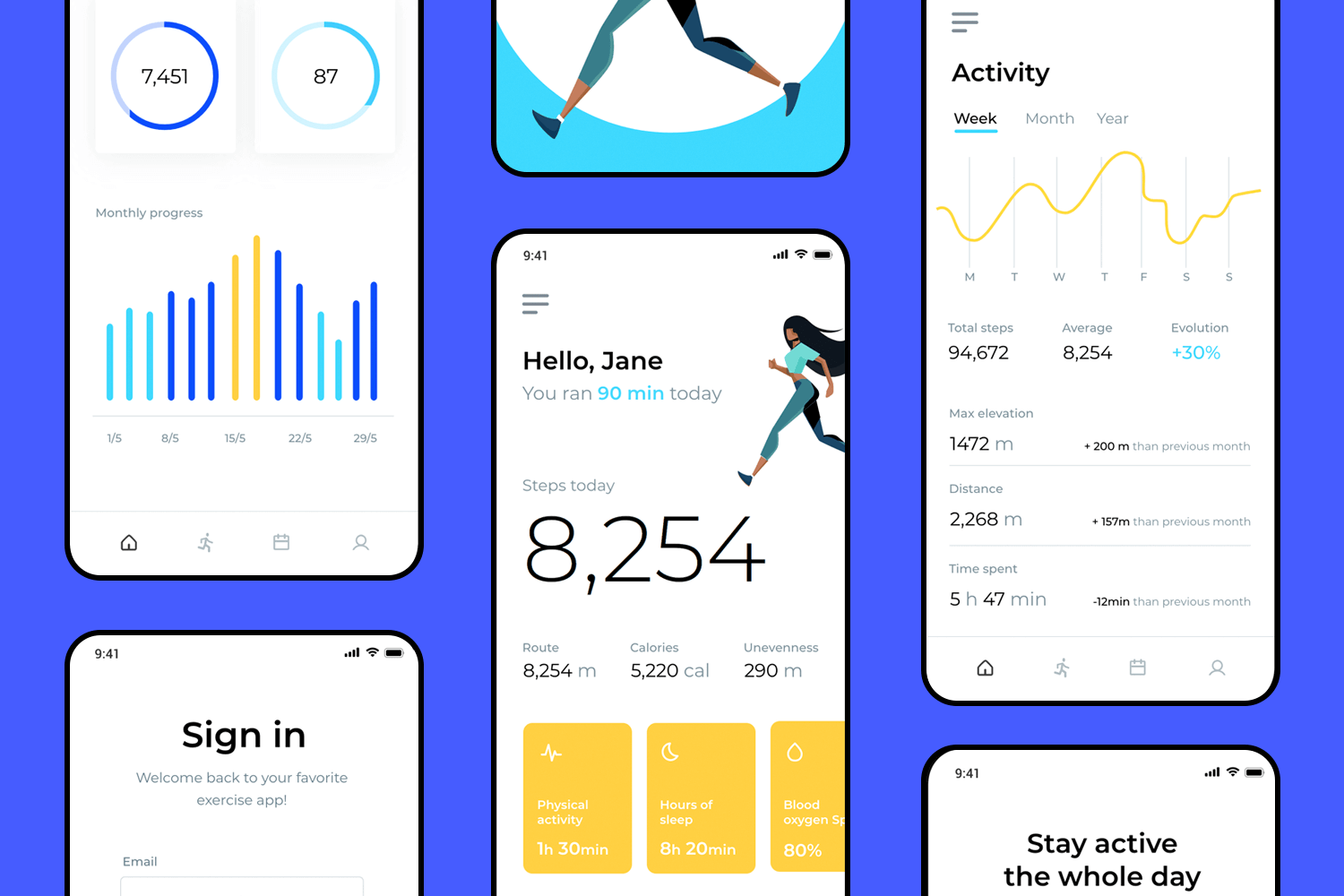
Nos encanta este ejemplo de diseño de UI porque parece un animador personal. Es fácil ver de un vistazo cómo vas con tus pasos, sueño y otros objetivos. Además, es agradable ver tu nombre cuando abres la aplicación: te hace sentir que tienes un pequeño soporte extra.

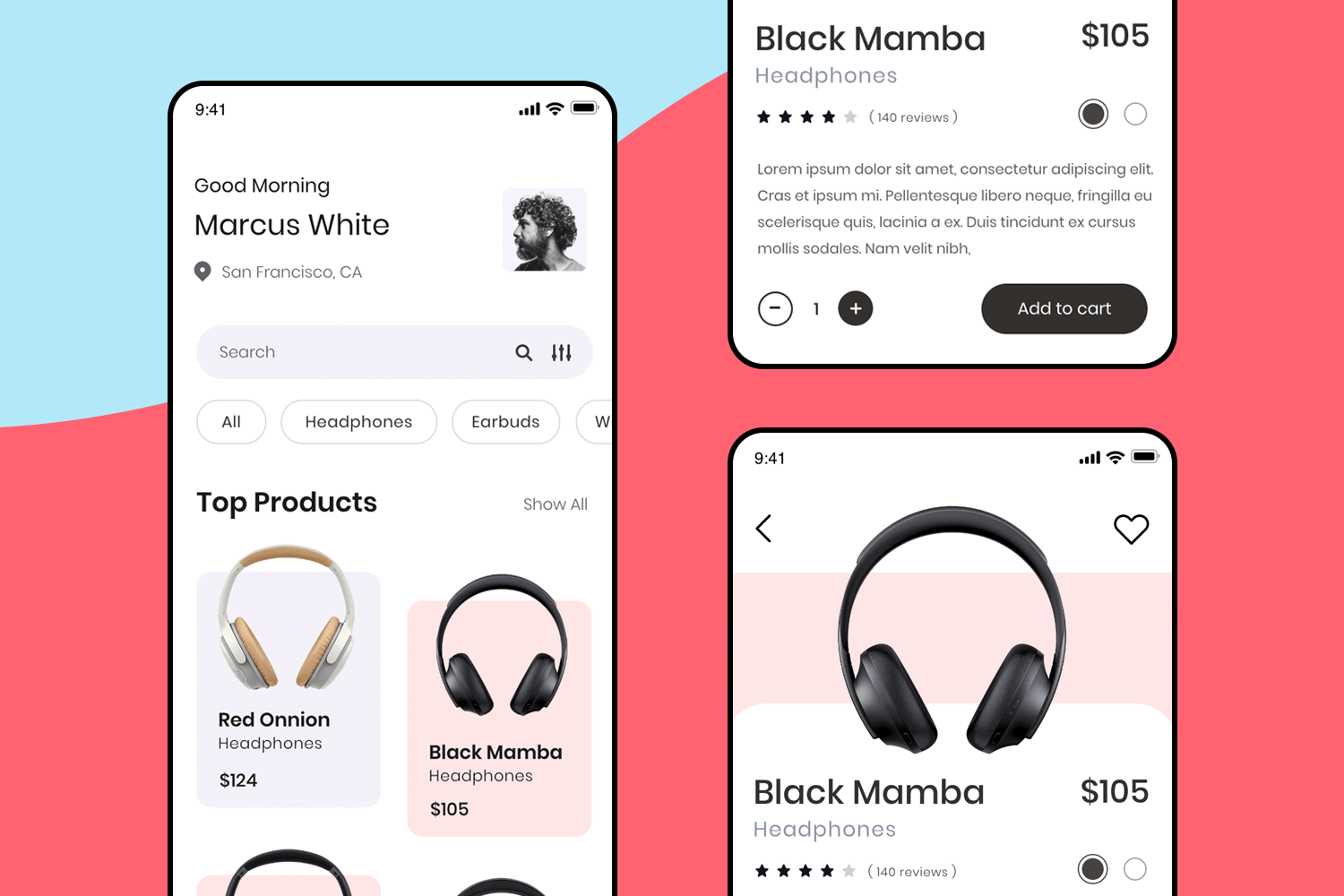
Si estás comprando auriculares, este diseño está pensado para simplificarlo al máximo. Justo delante, puedes ver los principales productos con sus precios y opiniones. Las páginas de producto son limpias y te ofrecen todos los detalles que necesitas, como descripciones e ingredientes de algunos. Es una experiencia de compra eficiente, sencilla y fácil de usar, que te guía sin problemas desde la navegación hasta el pago.

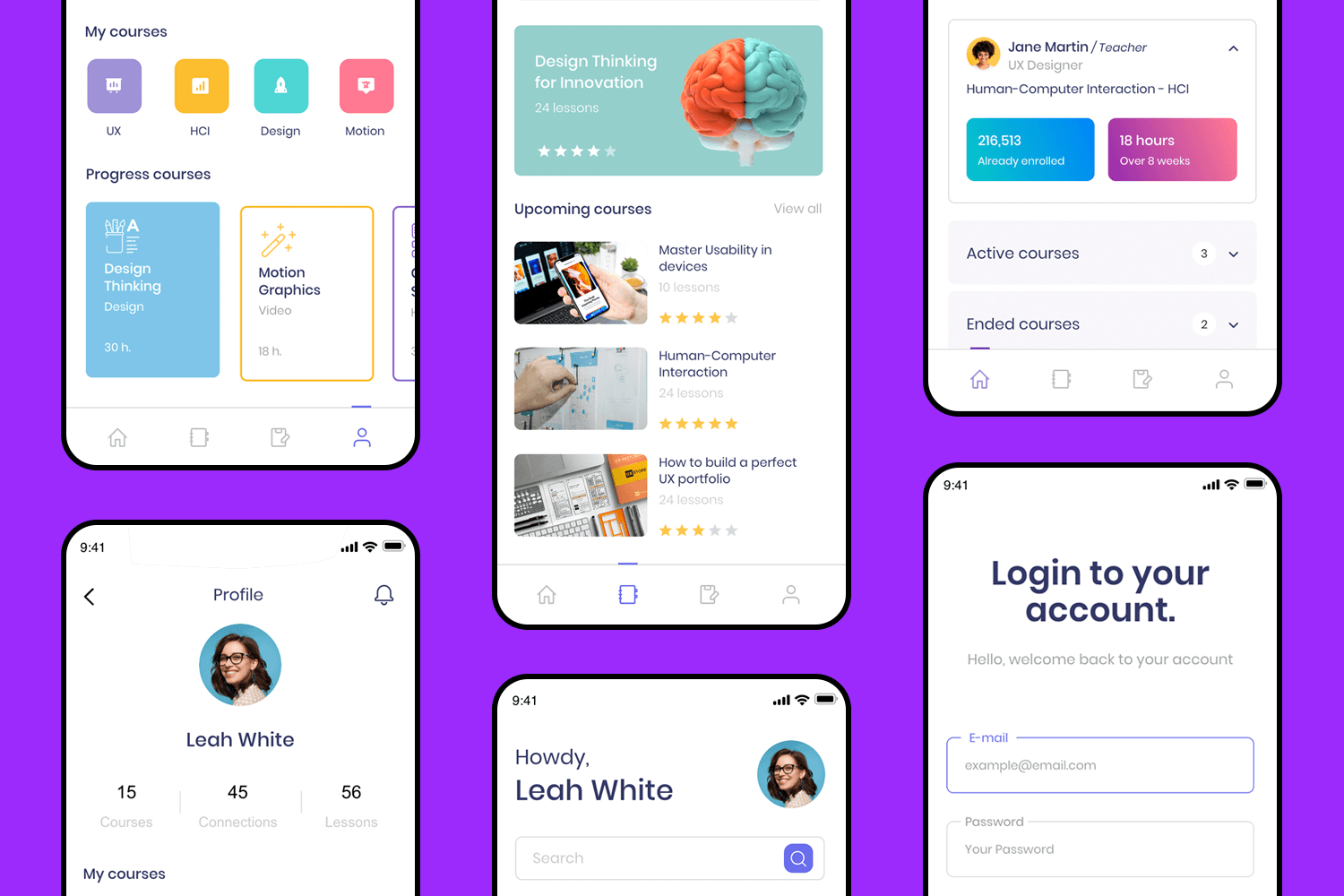
El diseño de esta aplicación lleva el aprendizaje en línea al siguiente nivel. Con un acogedor panel de control, puedes ver tu progreso, los próximos cursos y lo que has completado, todo de un vistazo. Es muy fácil navegar por tus lecciones, controlar tu tiempo y consultar nuevos contenidos. Y con un inicio de sesión súper rápido, puedes volver fácilmente a tus cursos sin ninguna molestia.

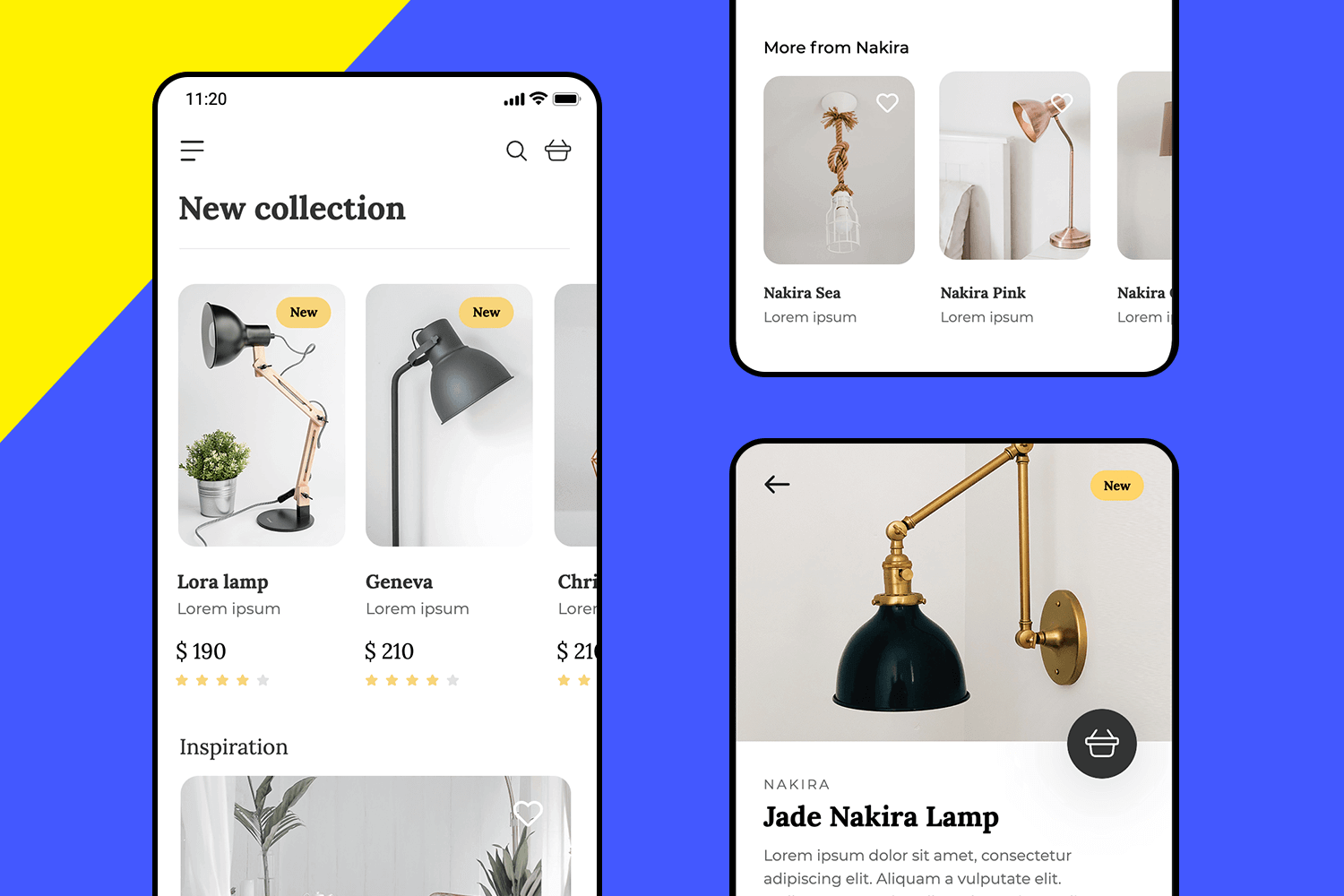
Navegar por esta colección de lámparas es muy sencillo. Cada producto tiene una imagen clara, un precio y una breve descripción, para que encuentres rápidamente lo que te llama la atención. El diseño también sugiere artículos similares, ayudándote a descubrir más opciones sin problemas.

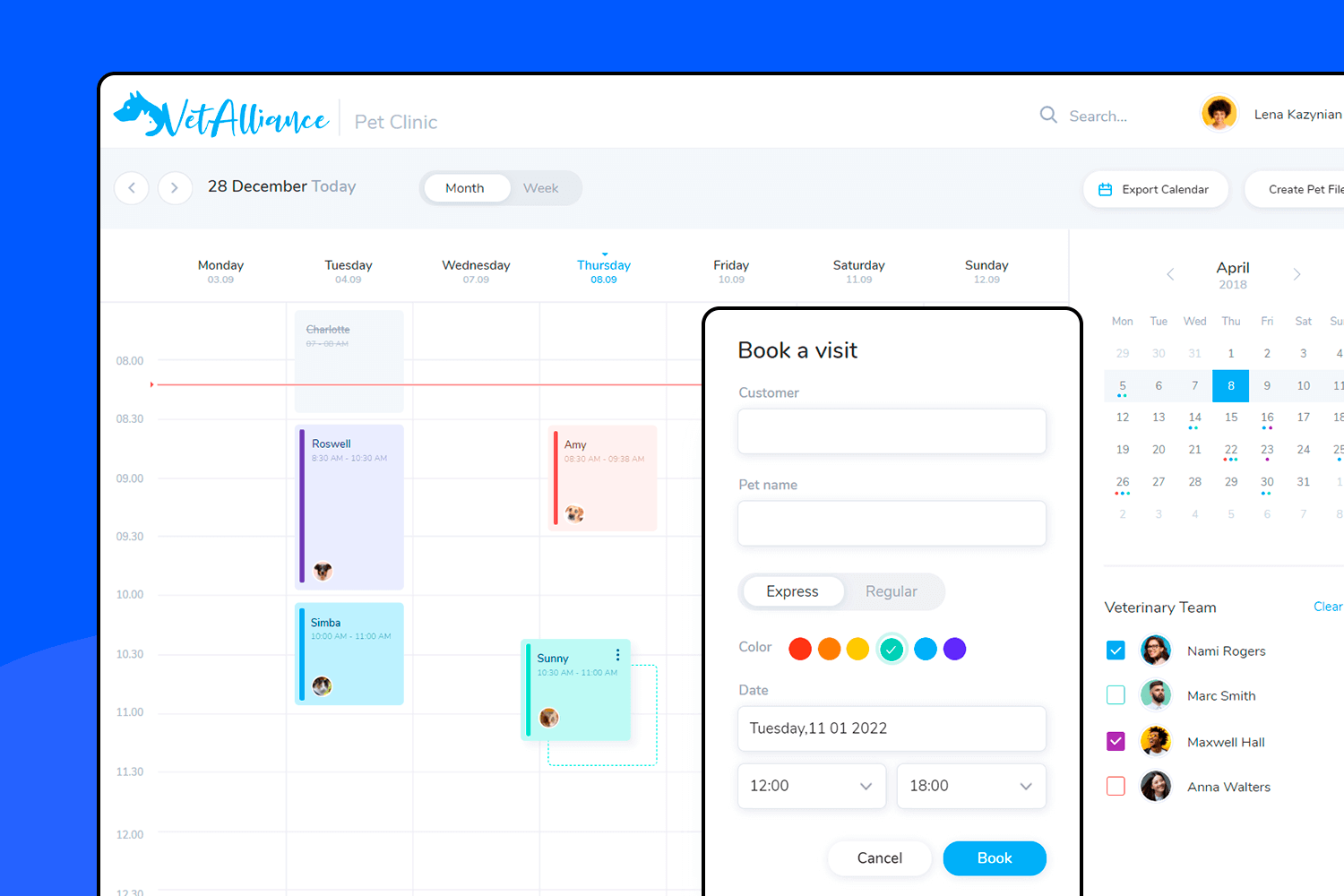
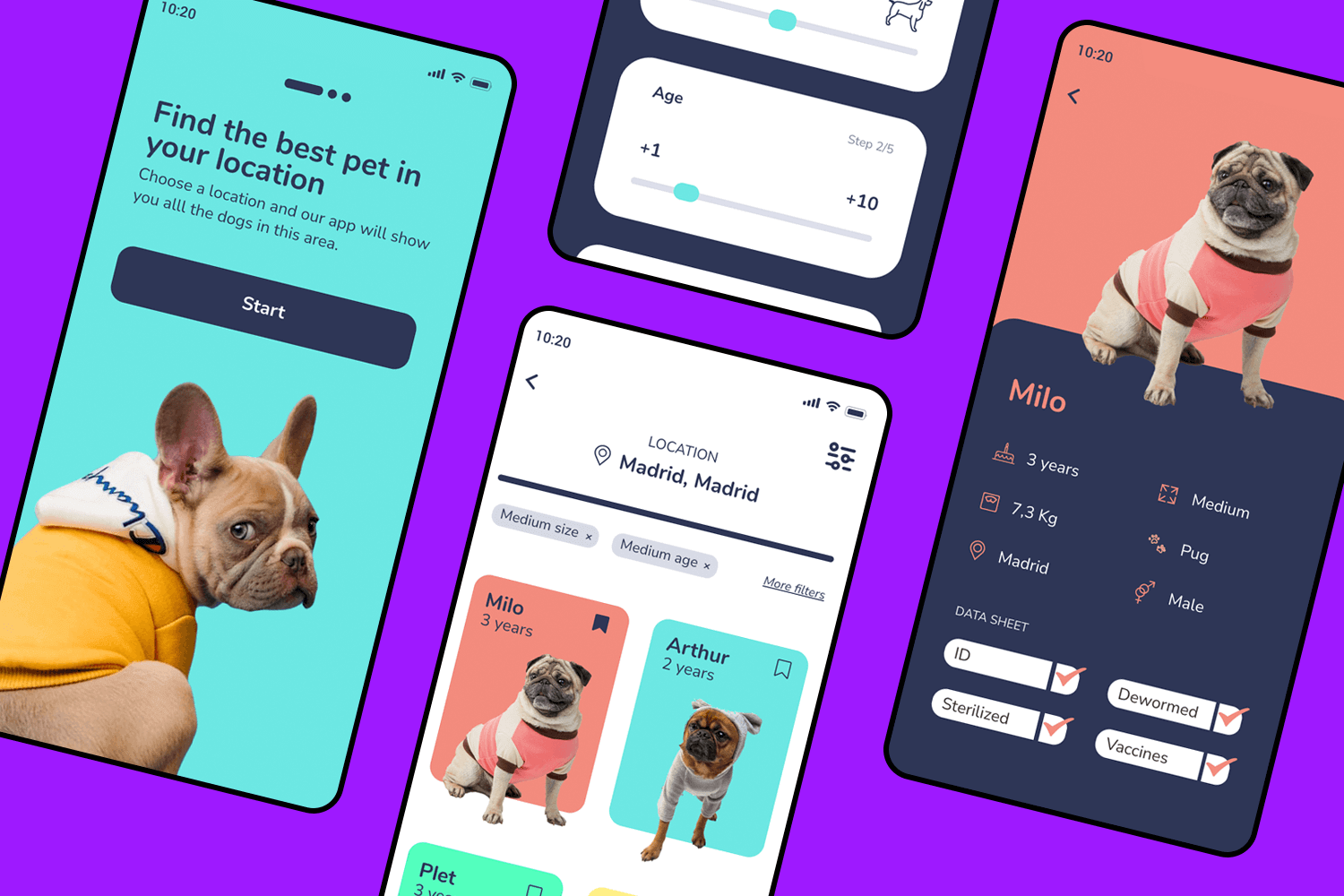
Este ejemplo de diseño de UI hace que encontrar a tu mascota perfecta sea superfácil y divertido. Sólo tienes que elegir tu ubicación y te mostrará todos los perros disponibles cerca de ti. Puedes filtrar por tamaño, edad u otras preferencias para encontrar la mejor pareja. El diseño es bonito y sencillo, lo que hace que todo el proceso resulte fácil y agradable.

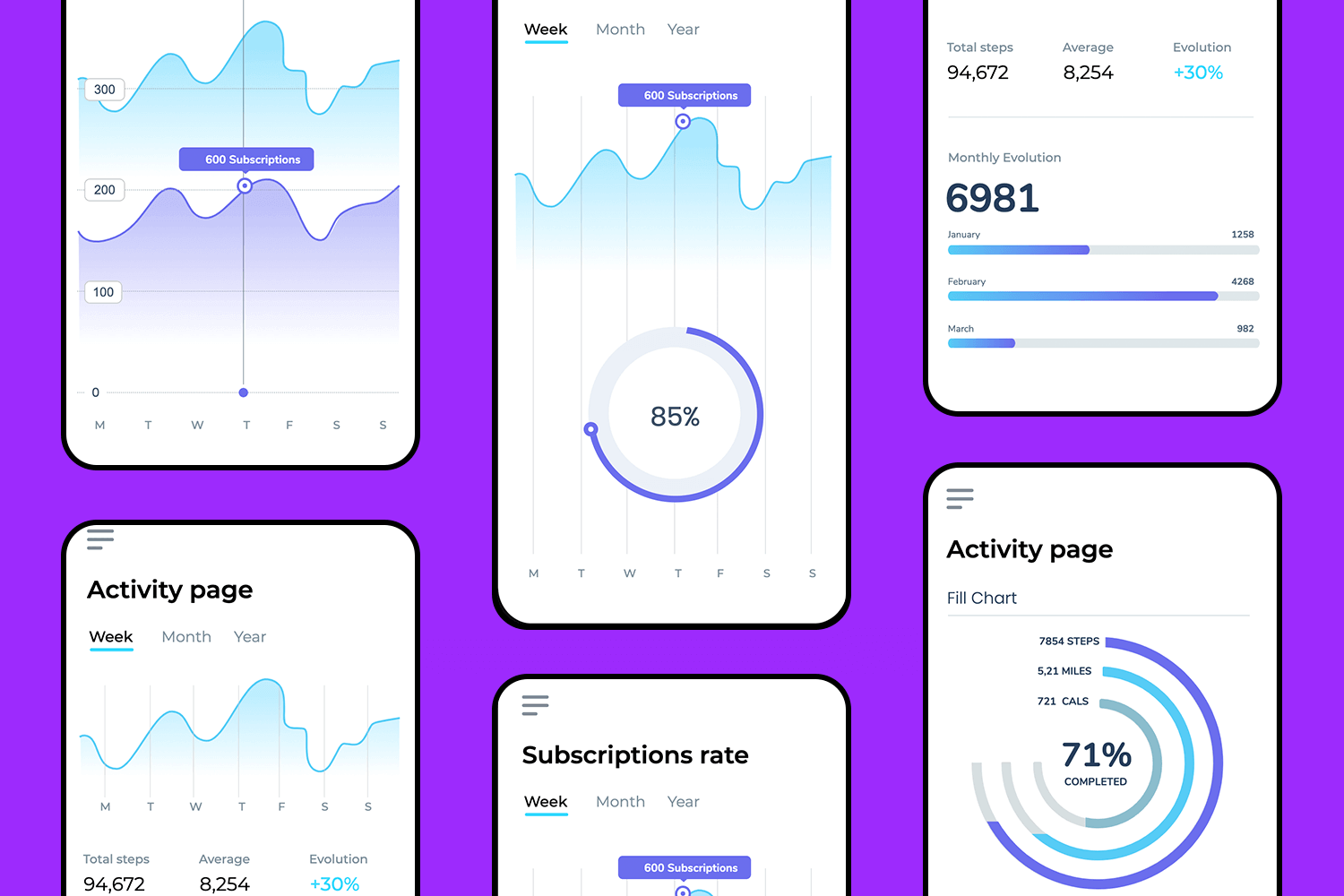
Para comprobar tu progreso, sólo tienes que ir a la página de actividad. Muestra todo lo que necesitas saber de una forma superclara. Puedes seguir fácilmente tus pasos, ver cómo van tus suscripciones e incluso consultar un gráfico que lo hace todo fácil de entender.

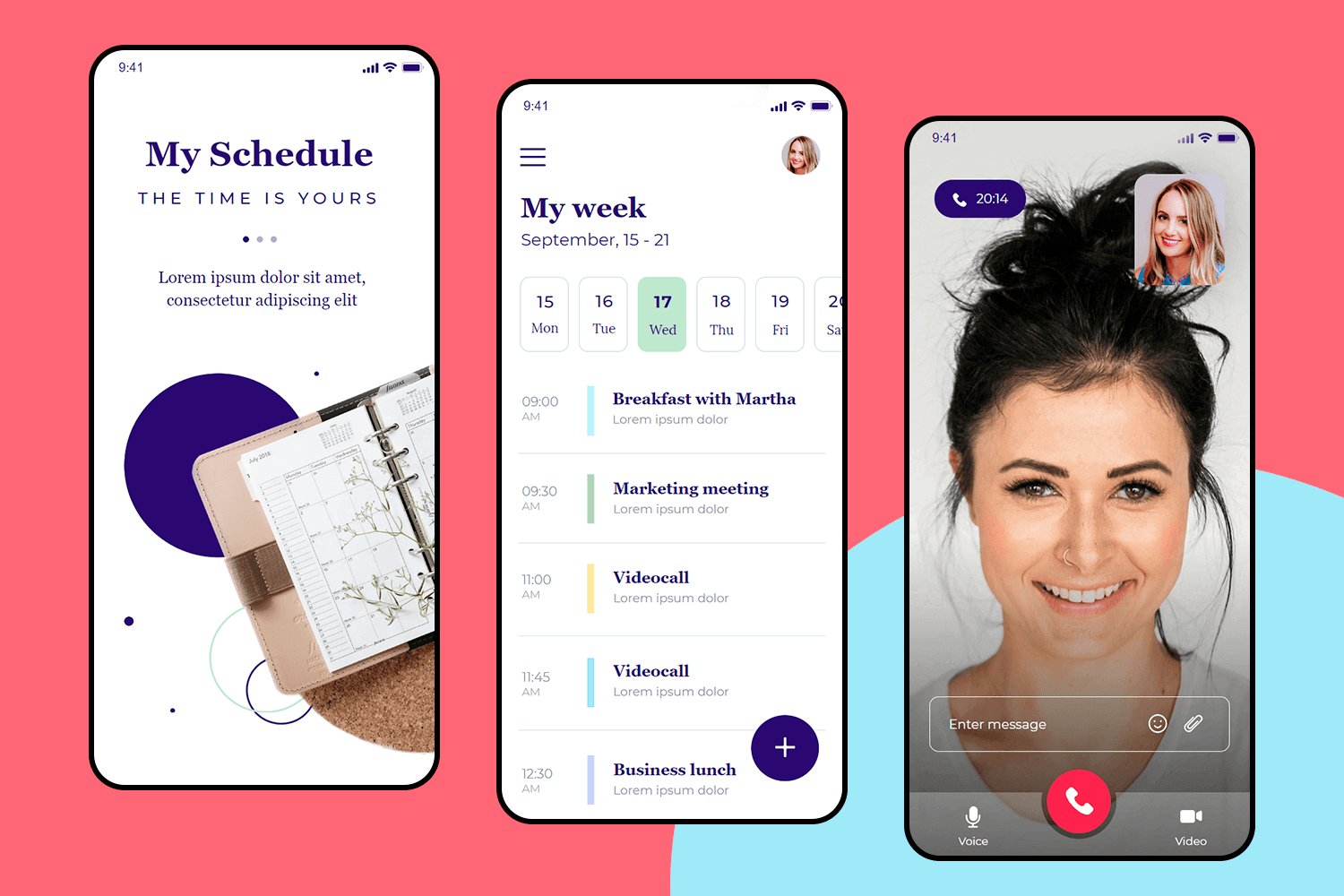
Muy bien, aquí estamos con nuestro último ejemplo. Esta aplicación de planificación pretende hacerte la vida más fácil. El diseño de la UI es fluido y sencillo, para que puedas planificar rápidamente tu semana y ver lo que está por venir. ¿Necesitas hacer una videollamada? Está a un toque de distancia. Así que, con este último ejemplo, ya tienes todo listo para que tus días vayan sobre ruedas.

Haz interactivos tus ejemplos favoritos de UI con Justinmind

La marca es clave para que tu UI parezca tuya. Empieza por utilizar los colores principales de tu marca para cosas como botones y encabezados: ¡mantén la coherencia! Crea una paleta de colores que funcione bien con los colores de tu marca; las herramientas online pueden ayudarte con esto. Piensa en los sentimientos que evoca tu marca y elige colores que encajen. La tipografía también es muy importante. Utiliza los tipos de letra de tu marca para el texto, asegurándote de que sean fáciles de leer en diferentes tamaños. Si utilizas más de un tipo de letra, asegúrate de que se ven bien juntos. Hazlo sencillo y no utilices demasiadas. Crea una estructura visual clara con distintos tamaños de letra para los títulos, el cuerpo del texto, etc.

Por último, coloca tu logotipo donde se vea fácilmente, normalmente en la parte superior. Asegúrate de que no sea demasiado grande ni demasiado pequeño y utiliza siempre la versión correcta. No olvides el pequeño icono de la pestaña del navegador (favicon): ¡también debe coincidir con tu marca!
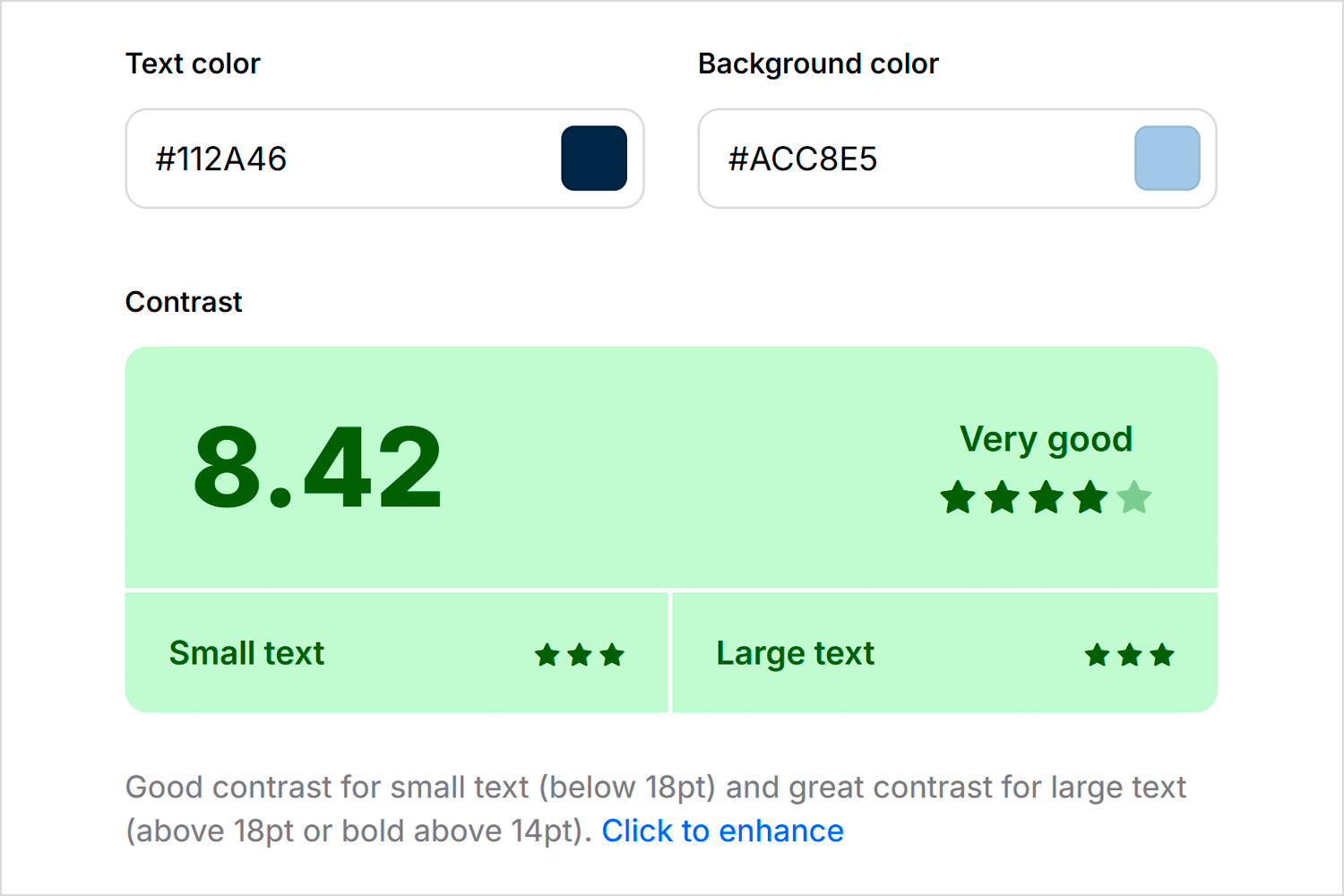
Hacer que tu UI sea accesible significa que todo el mundo pueda utilizarla. En primer lugar, asegúrate de que hay suficiente contraste entre el texto y el fondo para que la gente pueda leerlo fácilmente. Las herramientas online pueden comprobarlo por ti. Haz lo mismo con los botones y enlaces. Utiliza tamaños de letra que sean fáciles de leer: evita el texto diminuto.

Probando es como te aseguras de que tu UI funciona realmente para la gente. Haz que algunas personas de tu público objetivo la prueben. Dales tareas para completar y observa cómo lo hacen. Pídeles su opinión. También puedes probar a mostrar diferentes versiones de tu UI a distintos grupos para ver cuál funciona mejor. Utiliza análisis para ver cómo utiliza la gente tu UI en el mundo real: ¿en qué hacen clic? ¿Qué ignoran? Utiliza toda esta información para mejorar aún más tu diseño. Se trata de mejorar continuamente.
Incluso con los diseños más inspiradores, es útil ver lo que funciona y lo que no. Veamos cinco ejemplos que han dado en el clavo y cinco que han errado el tiro.
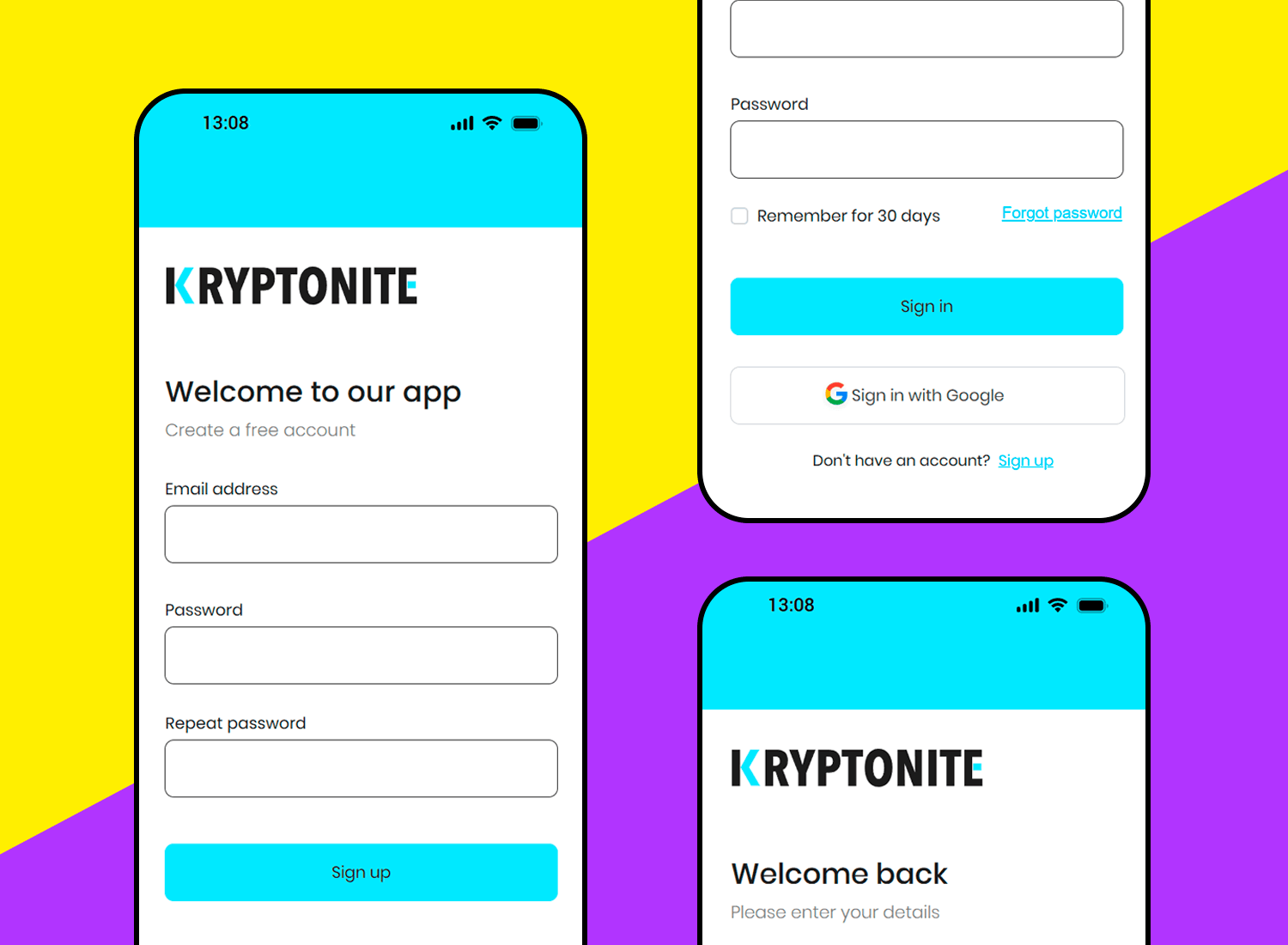
En contraste con los formularios de registro desordenados y confusos, este ejemplo de diseño de UI destaca por su diseño limpio y su enfoque centrado en el usuario. Los campos del formulario de registro de Kyrptonite están agrupados de forma lógica, los mensajes de error son claros y el diseño general promueve una experiencia de usuario positiva.

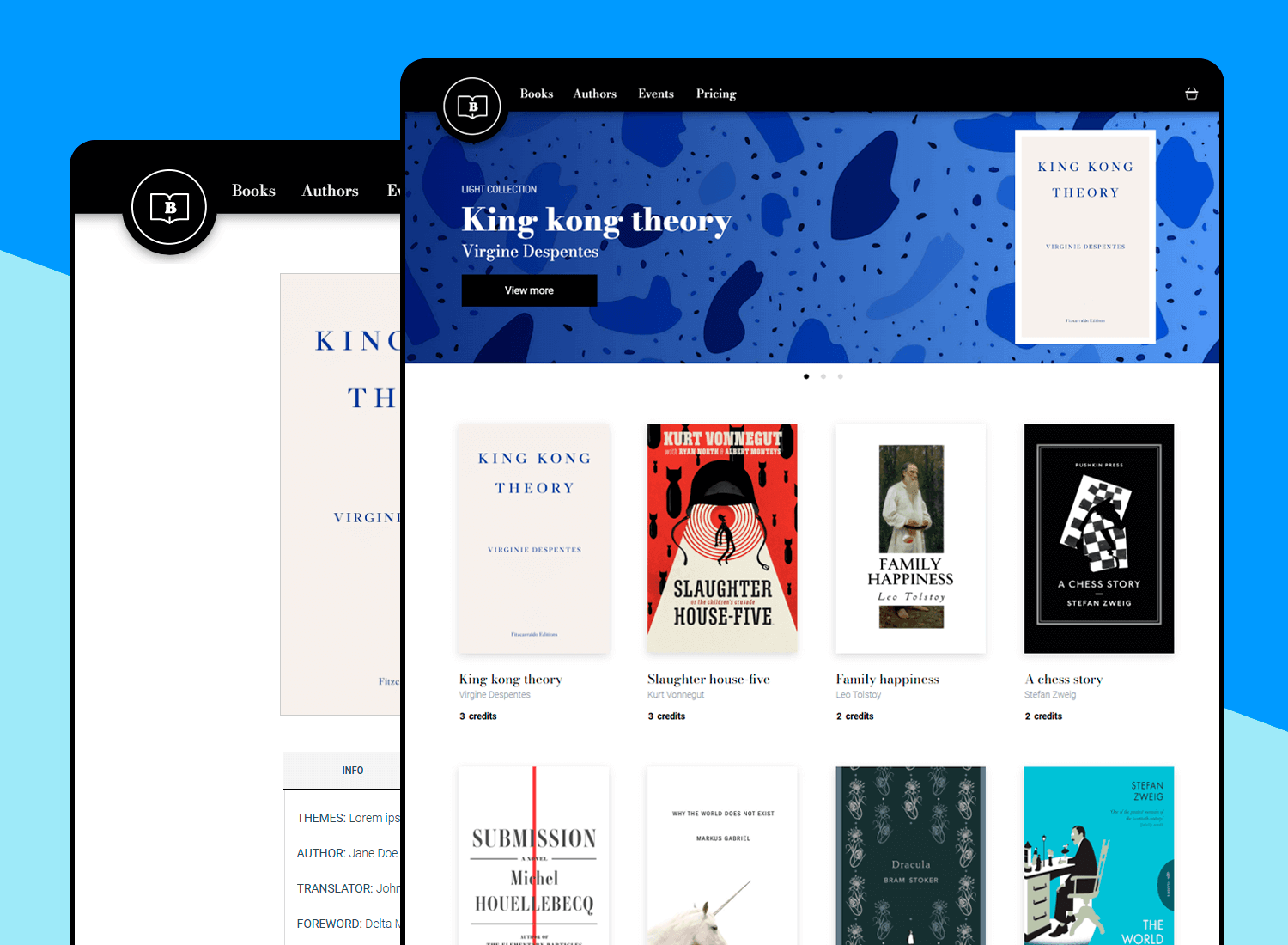
Este ejemplo de diseño de UI presenta un enfoque limpio y moderno de la presentación de libros en línea. Desde el punto de vista de la UI, destaca en varias áreas: jerarquía visual clara, uso eficaz del espacio en blanco, tipografía sofisticada y un diseño de carrusel fácil de usar. La sutil textura del fondo añade profundidad sin competir con el contenido.

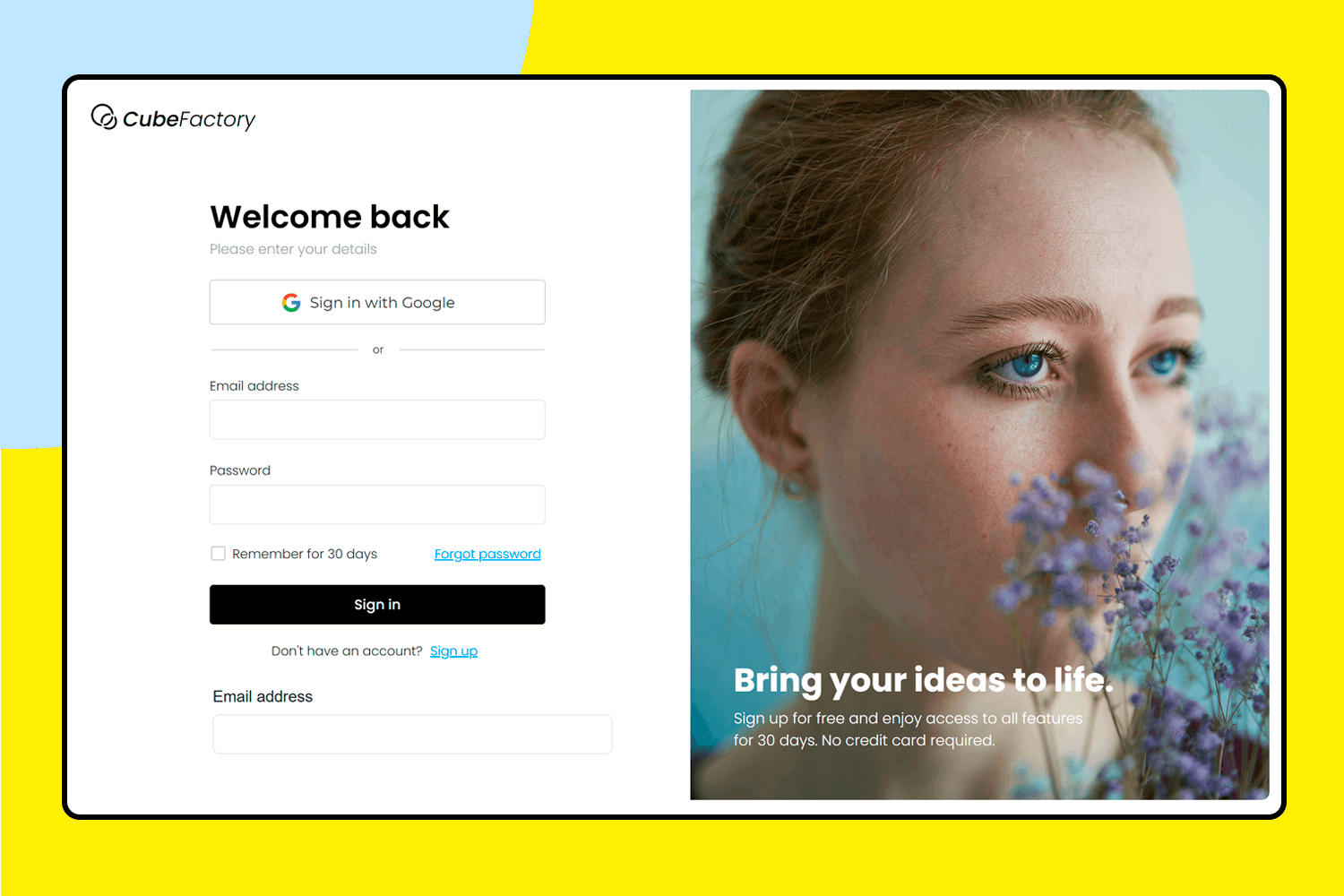
Este ejemplo de diseño de UI utiliza eficazmente la jerarquía visual para guiar la mirada del usuario. El encabezado «Bienvenido» es prominente, seguido de los campos del formulario. Los colores contrastados de los botones («Iniciar sesión», «Registrarse», «Iniciar sesión con Google») ayudan a diferenciar las acciones. El uso de un fondo más claro para la sección de registro la separa visualmente del área de inicio de sesión.

Este ejemplo de diseño de UI demuestra varias de las mejores prácticas de UI. La clara jerarquía visual, los distintos botones de llamada a la acción, la eficaz agrupación de contenidos y el uso del desplazamiento horizontal para los contenidos relacionados crean una experiencia fácil de usar. El diseño equilibra eficazmente la densidad de la información con la claridad visual, lo que lo convierte en un buen ejemplo de diseño de UI para una plataforma de transmisión multimedia.

Este ejemplo de diseño de UI está dirigido a nuevos usuarios. El formulario, claro y conciso, agiliza el flujo de usuarios. El mensaje «Regístrate para continuar» es un buen ejemplo de onboarding, ya que comunica claramente la finalidad del formulario. El enlace «¿Ya tienes una cuenta? Inicia sesión» proporciona una ruta clara para los usuarios que vuelven.

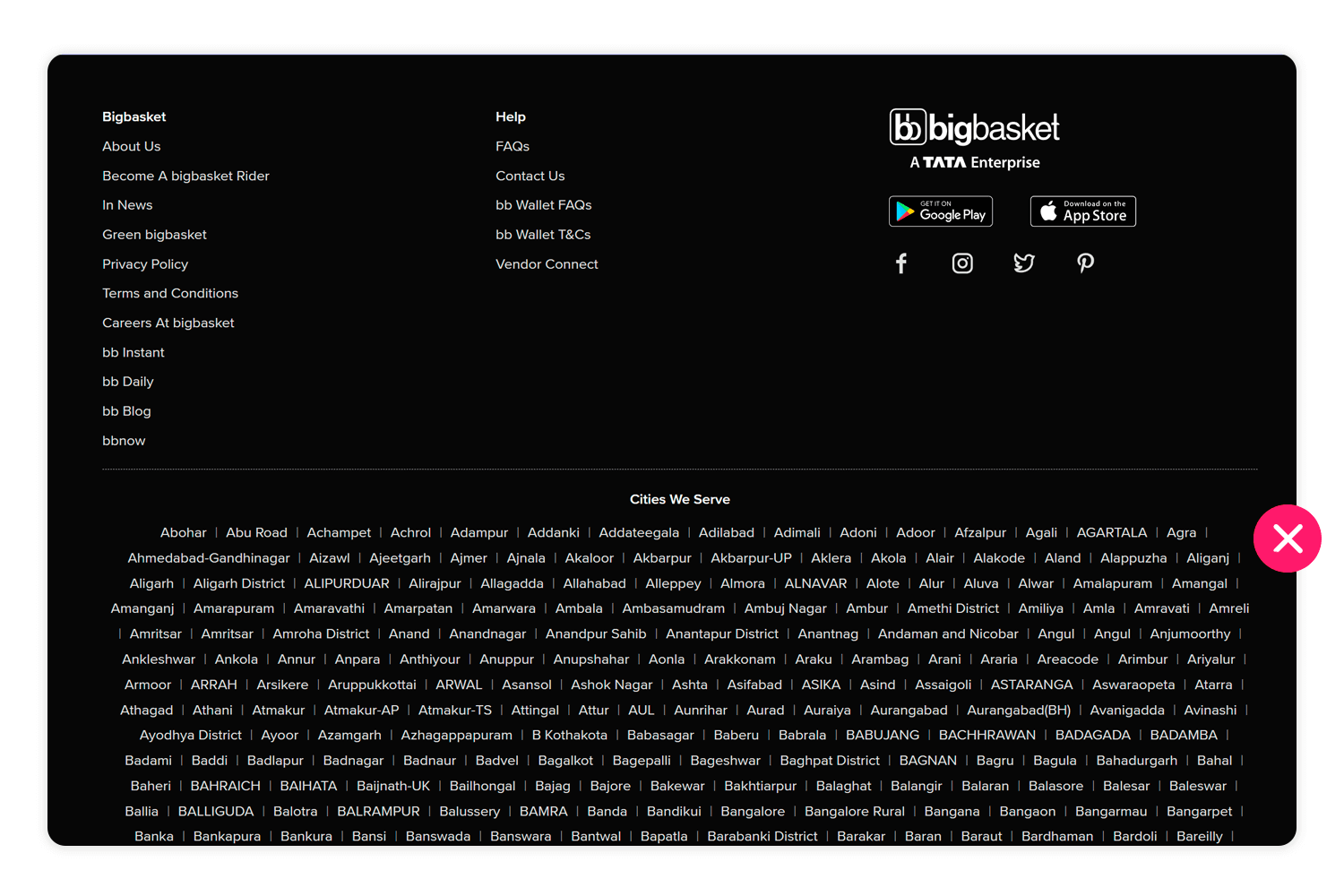
El diseño actual de la Gran Cesta La lista de la ciudad presenta un importante problema de usabilidad. Aunque la extensa lista pueda parecer inicialmente impresionante, la falta de interactividad disminuye su valor. Los usuarios esperan que los nombres de las ciudades sean enlaces en los que se pueda hacer clic y que lleven a información más específica o a contenidos adaptados. El diseño actual, en el que las ciudades aparecen simplemente como texto, es confuso y frustrante.

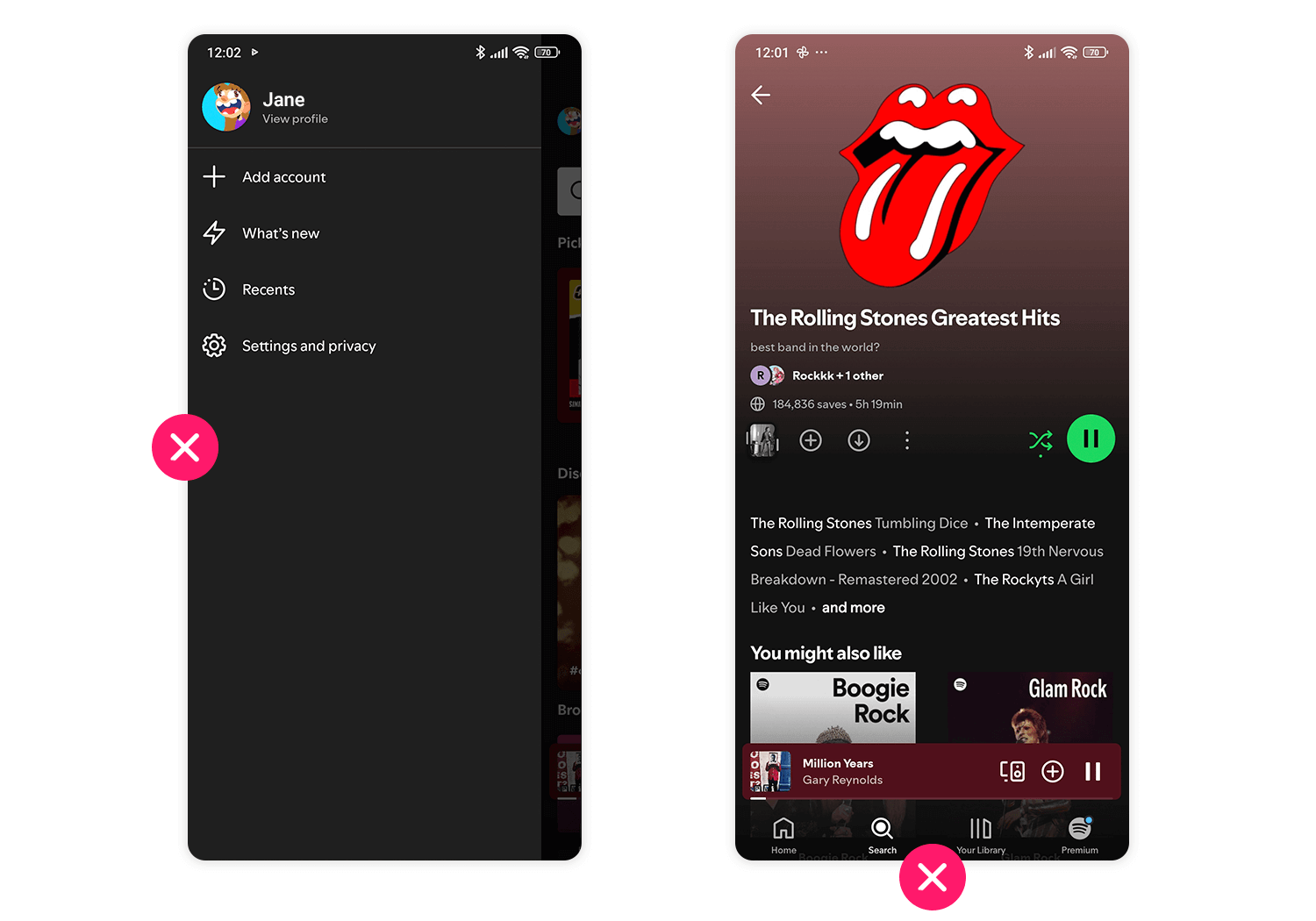
El actual Spotify presenta un reto de diseño en el que las funciones secundarias parecen eclipsar a las principales. Pestañas clave como «Buscar» y «Tu biblioteca» no son tan prominentes como deberían, lo que puede causar confusión a los nuevos usuarios. Además, la barra lateral carece de información esencial, lo que dificulta aún más la navegación y la comprensión de la plataforma.

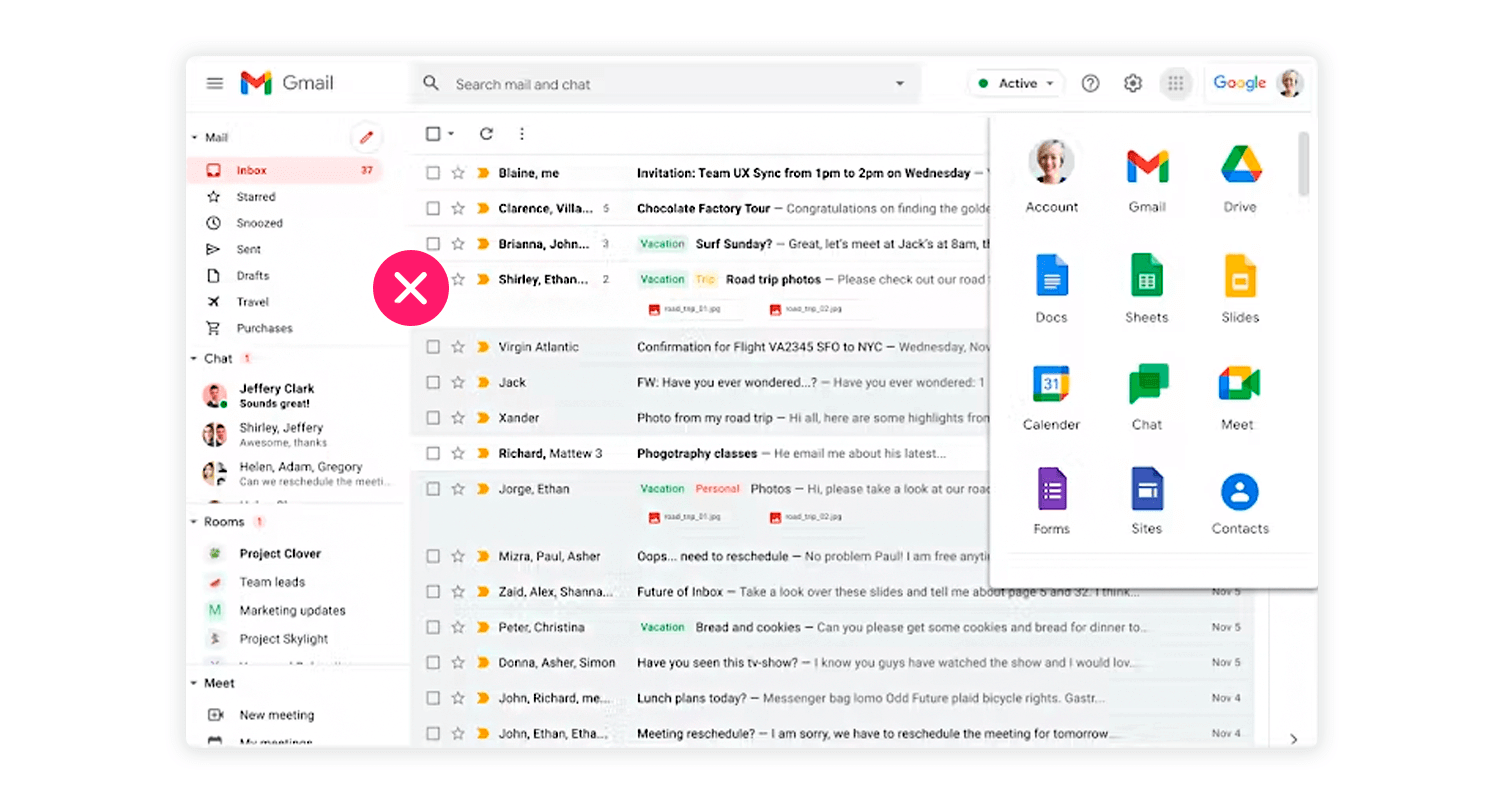
Gmailparece haber sofocado la innovación en su interfaz y funcionalidad. Aunque funcional, la interfaz está desordenada y carece de una separación visual clara, lo que dificulta la navegación. Un problema clave es la imposibilidad de seleccionar fácilmente varios correos electrónicos para acciones masivas; los usuarios deben seleccionar manualmente cada uno de ellos. Esta falta de una función básica de arrastrar y seleccionar dificulta la experiencia del usuario. Implementar esta función mejoraría significativamente la gestión del correo masivo.

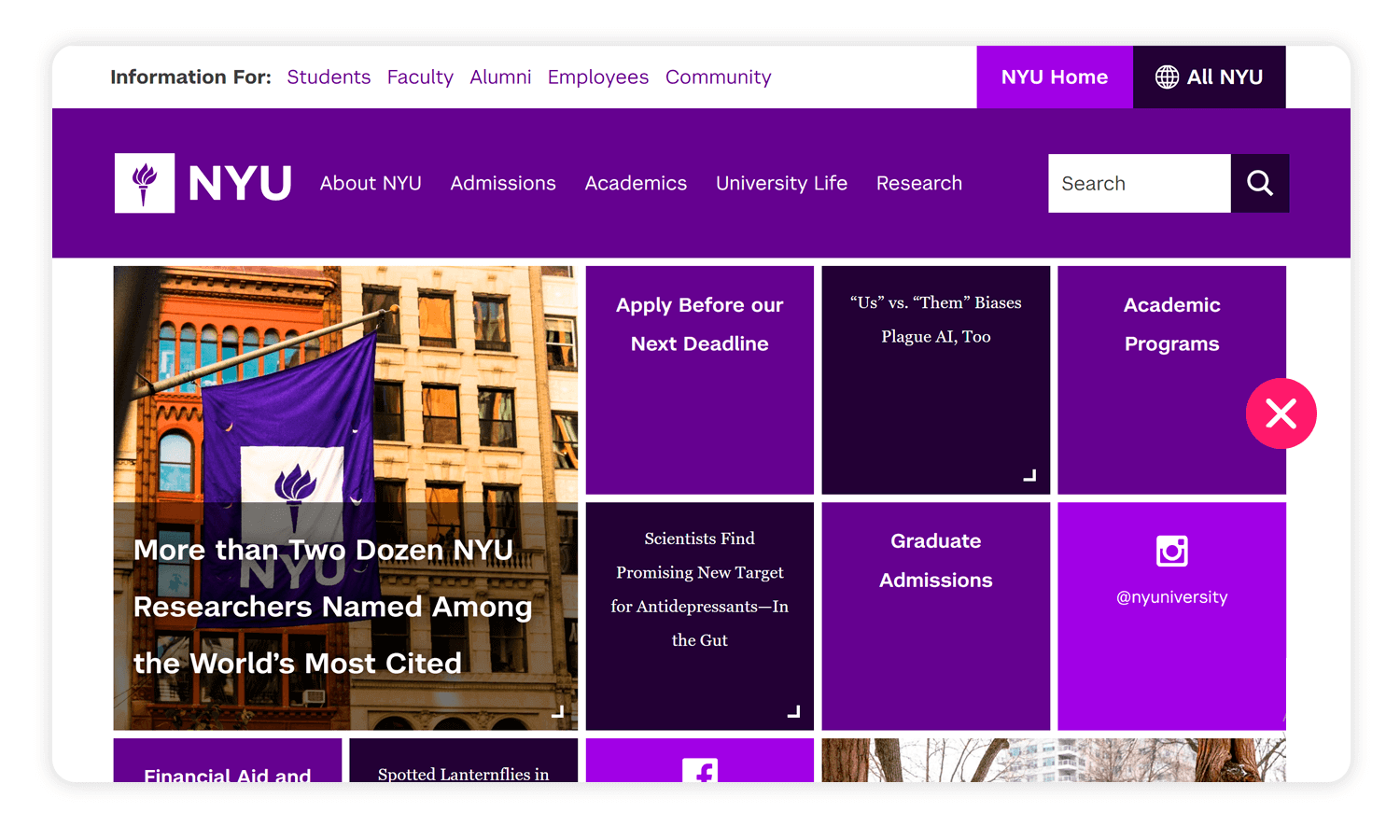
En NYU aunque visualmente llamativo, presenta algunos problemas potenciales de accesibilidad y experiencia de usuario. El fondo púrpura intenso con el texto en blanco crudo, aunque proporciona un alto contraste para la legibilidad, puede resultar visualmente intenso para algunos usuarios, especialmente durante una visualización prolongada.

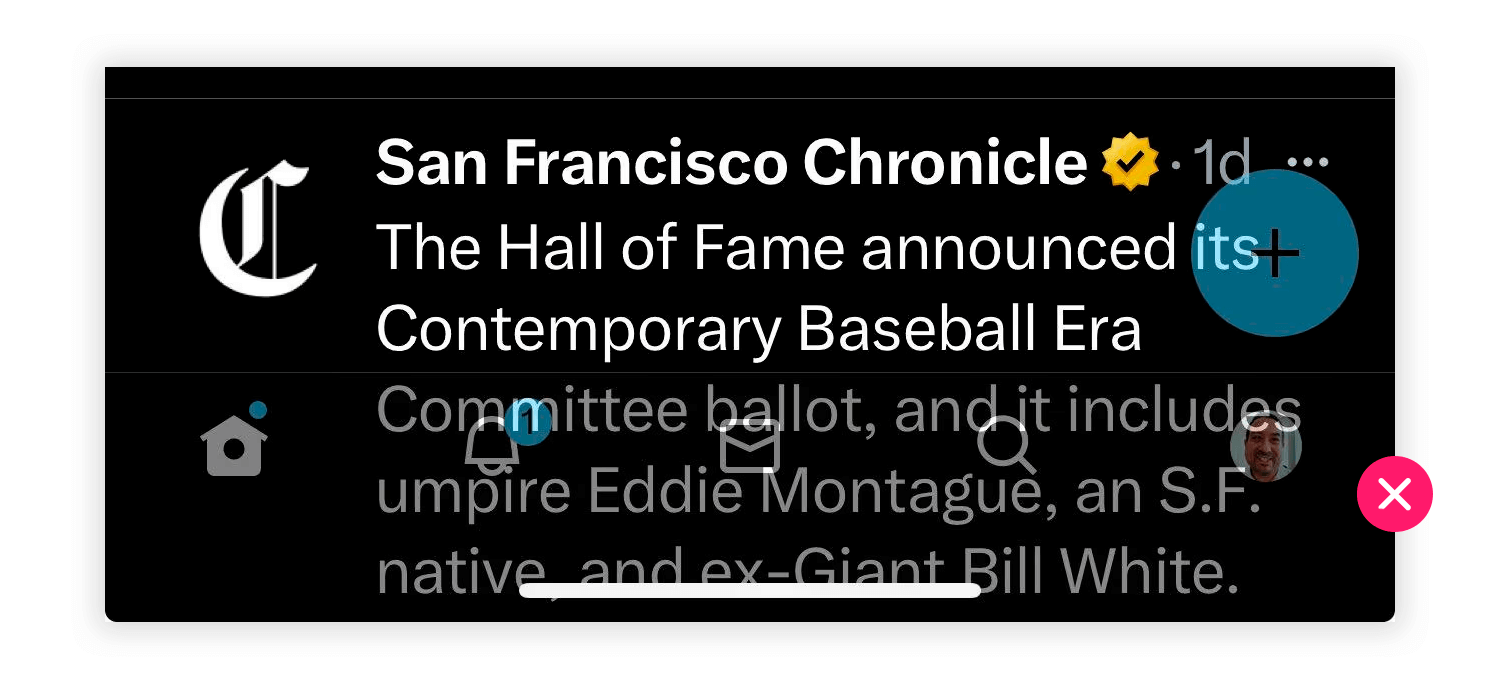
Incluso las plataformas más conocidas pueden fallar a veces en el diseño de la interfaz de usuario. Veamos un ejemplo concreto de Xantes conocido como Twitter. El icono «+» superpuesto en el tuit es un claro fallo de diseño. Esto puede llevar a la confusión y frustración del usuario, ya que puede ser difícil determinar la interacción pretendida.

El diseño de UI es el tipo de campo de trabajo en el que hay tanto margen para que los diseñadores creen algo único. Sí, hay reglas del juego cuando se trata de cosas como la usabilidad y la funcionalidad. Dicho esto, esta lista de ejemplos de diseño de UI muestra lo diferentes y maravillosas que pueden ser las interfaces, sin dejar de cumplir los requisitos. ¿Te sientes inspirado?
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 There are lots of places where you can find free website icons. But sometimes, being spoiled for choice leaves us at a frustrating fork in the road. If you're not sure where to look, check out these 30 best places to find free web icons!8 min Read
There are lots of places where you can find free website icons. But sometimes, being spoiled for choice leaves us at a frustrating fork in the road. If you're not sure where to look, check out these 30 best places to find free web icons!8 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read Mira 50 ejemplos de sitios web con capacidad de respuesta junto con lo que los hace buenos o malos. Obtén las mejores prácticas para tu próximo diseño adaptable.15 min Read
Mira 50 ejemplos de sitios web con capacidad de respuesta junto con lo que los hace buenos o malos. Obtén las mejores prácticas para tu próximo diseño adaptable.15 min Read