Los botones basculantes son un componente clásico de la UI, pero ¿qué hace que un botón basculante sea bueno en el diseño de la UI? ¡Sigue leyendo para redescubrir a un viejo amigo!
Los botones de alternar, al igual que las casillas de verificación, las UI desplegables o los botones de radio, son componentes clásicos de UI que la mayoría de nosotros conocemos y amamos. Suelen encontrarse en las páginas de configuración, ya sea de un sistema general o de una aplicación. A primera vista parecen bastante sencillos, pero ¿lo son?
Diseño y prototipo con botones basculantes totalmente interactivos

¿Qué hace que un botón basculante sea utilizable? ¿Es lo mismo un botón basculante que un botón conmutador? ¿Qué aspecto tiene un diseño de UI de botón basculante creativo? Echemos un vistazo más de cerca a un elemento que puede pasarse por alto fácilmente por su simplicidad, pero que aún puede sorprendernos a algunos si lo miramos con detenimiento. Desde la teoría de los botones basculantes, pasando por su prueba y diseño con una herramienta de diseño de UI, hasta algunos botones basculantes realmente únicos que existen, este post lo tiene todo.
Estamos bastante acostumbrados a verlos por todas partes, pero ¿para qué sirven realmente? Un botón basculante implica que el usuario debe elegir entre dos opciones mutuamente excluyentes. Los botones basculantes son el equivalente digital de un botón real. Cuando el usuario pulsa el botón, se produce una breve interacción, y la opción elegida tiene efecto inmediato. Bonito y fácil, ¿verdad? Si quieres descubrir discusiones más profundas sobre los componentes, echa un vistazo a este post sobre el eterno debate entre el botón de radio frente a la casilla de verificación.

El diseño de los botones basculantes puede ser un poco confuso al principio, lo que resulta sorprendente para un componente de UI aparentemente sencillo. Al igual que las casillas de verificación o los botones de radio, los botones basculantes pueden ser un arte mal entendido. Los vemos por todas partes, incluso en lugares donde no deberían estar. Representan una herramienta potencialmente fácil para que los diseñadores hagan que los usuarios elijan una opción entre dos, pero el diseño de UI con botones basculantes tiene reglas de juego.
Diseño y prototipo con botones basculantes totalmente interactivos

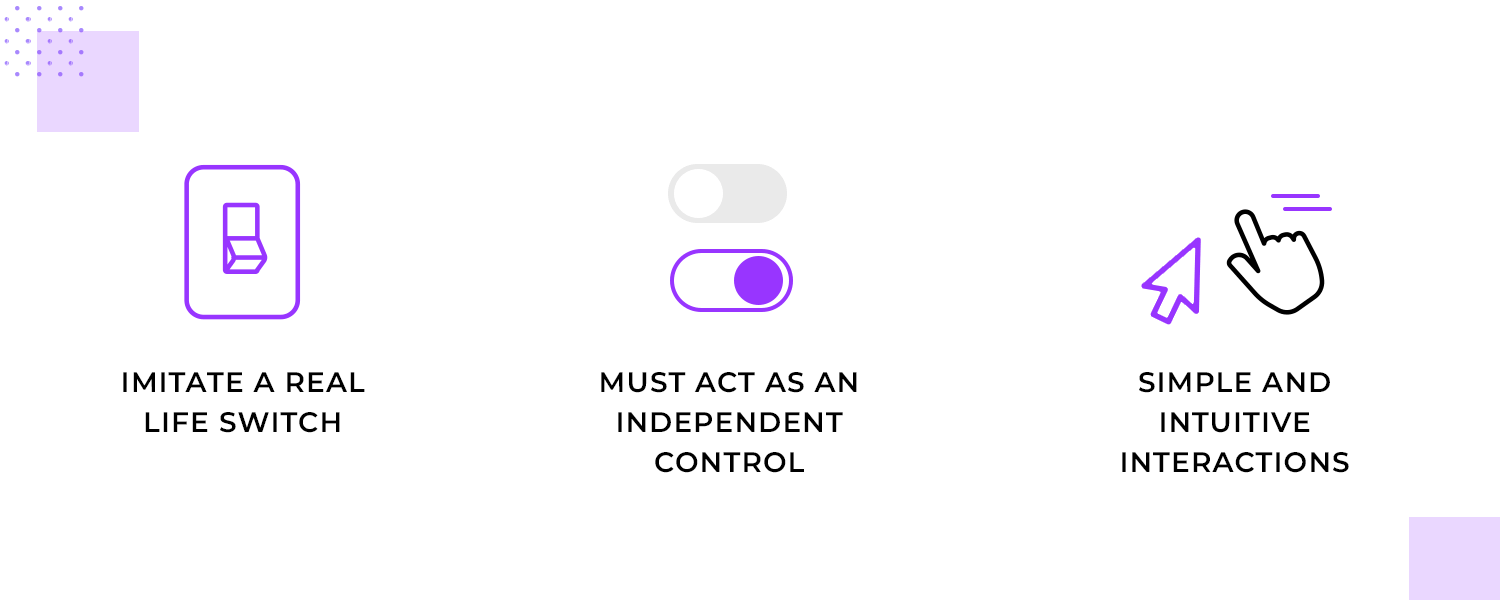
Esta sección entra en el meollo de las mejores prácticas que hay que tener en cuenta al diseñar botones UI basculantes que sean visualmente atractivos y fáciles de usar. Estos aspectos clave te ayudarán a crear botones basculantes que añadan magia a la UX de tu aplicación o sitio web. ¡Vamos a ello!
Piensa en un interruptor de la luz de la vida real. Imagina lo extraño que sería pulsar el interruptor de la luz y luego tener que pulsar otro botón para que se enciendan las luces. Un botón basculante funciona como un componente de UI sencillo y directo porque imita a uno de la vida real, lo que lo convierte en algo que cualquiera puede entender y utilizar. Por eso es importante que tu botón basculante tenga un efecto inmediato. En la práctica, esto significa que nunca debe depender de ningún botón «enviar» o «guardar», actuando como un control independiente. Un botón de conmutación bien diseñado debe ir directamente al grano. La idea es evitar interacciones demasiado complejas que puedan dejar a los usuarios rascándose la cabeza. Para los usuarios de ordenadores de sobremesa y portátiles, un simple clic debería bastar, y en los dispositivos móviles, considera gestos intuitivos de deslizamiento para una sensación más natural.

Recuerda que cuantos menos pasos tenga que dar un usuario para alcanzar su objetivo, mejor. Cuando das prioridad a la sencillez y la intuitividad, haces que tus botones de alternar sean accesibles a un mayor número de usuarios y creas una experiencia más agradable para todos.
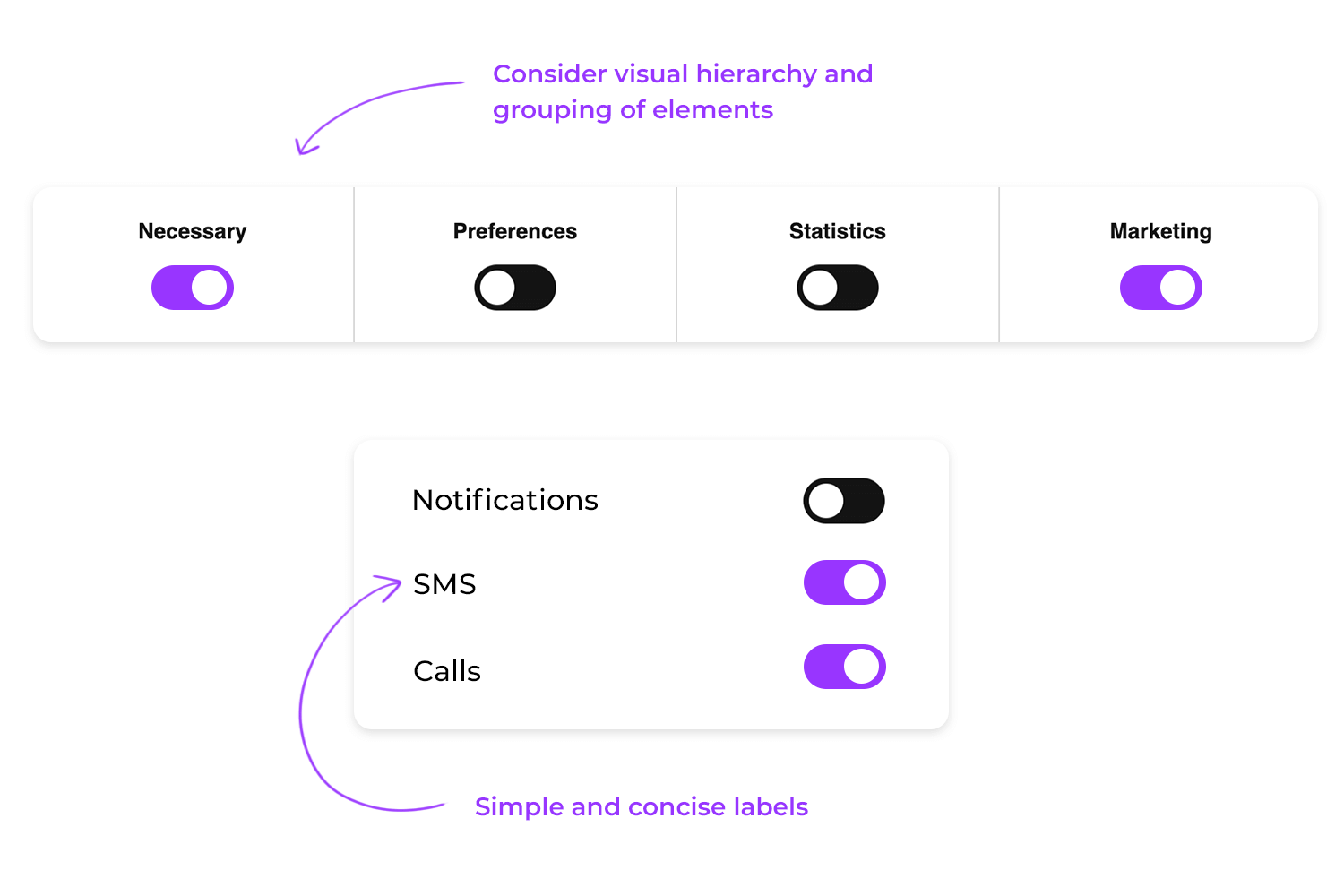
Recuerda que los botones basculantes están pensados para dos estados mutuamente excluyentes. Normalmente, el botón va acompañado de una etiqueta directa y concisa. Ese texto es muy importante, ya que los usuarios deben poder ver y comprender la función que hay detrás del botón. Uno de los aspectos más importantes es que no pueda interpretarse de distintas maneras. Tu etiqueta no puede ser ambigua, obligando a los usuarios a darle la vuelta para descubrir realmente su función.

Lo único que los diseñadores deben tener en cuenta aquí es que la jerarquía visual y la agrupación de elementos deben ser claras para el usuario. Puede parecer un detalle sin importancia, ¡pero lo último que quieres es que los usuarios no entiendan la conexión entre las etiquetas y el botón! Esto es especialmente peligroso en las pantallas de escritorio, donde hay mucho espacio para esparcir los componentes y perjudicar la agrupación visual de los elementos en el diseño de la UI.
Intentar encontrar un botón basculante que se integre perfectamente en el fondo es como buscar una aguja en un pajar. Para que tus botones basculantes destaquen y sean fácilmente identificables, el color desempeña un papel crucial. Un color brillante y contrastado para el estado activo y un color más tenue para el estado inactivo crean una jerarquía visual clara. Es muy parecido a un semáforo: la luz verde destaca, señalando «adelante», mientras que la roja nos advierte «alto». Del mismo modo, un botón de conmutación bien diseñado utiliza el color para comunicar instantáneamente su estado.

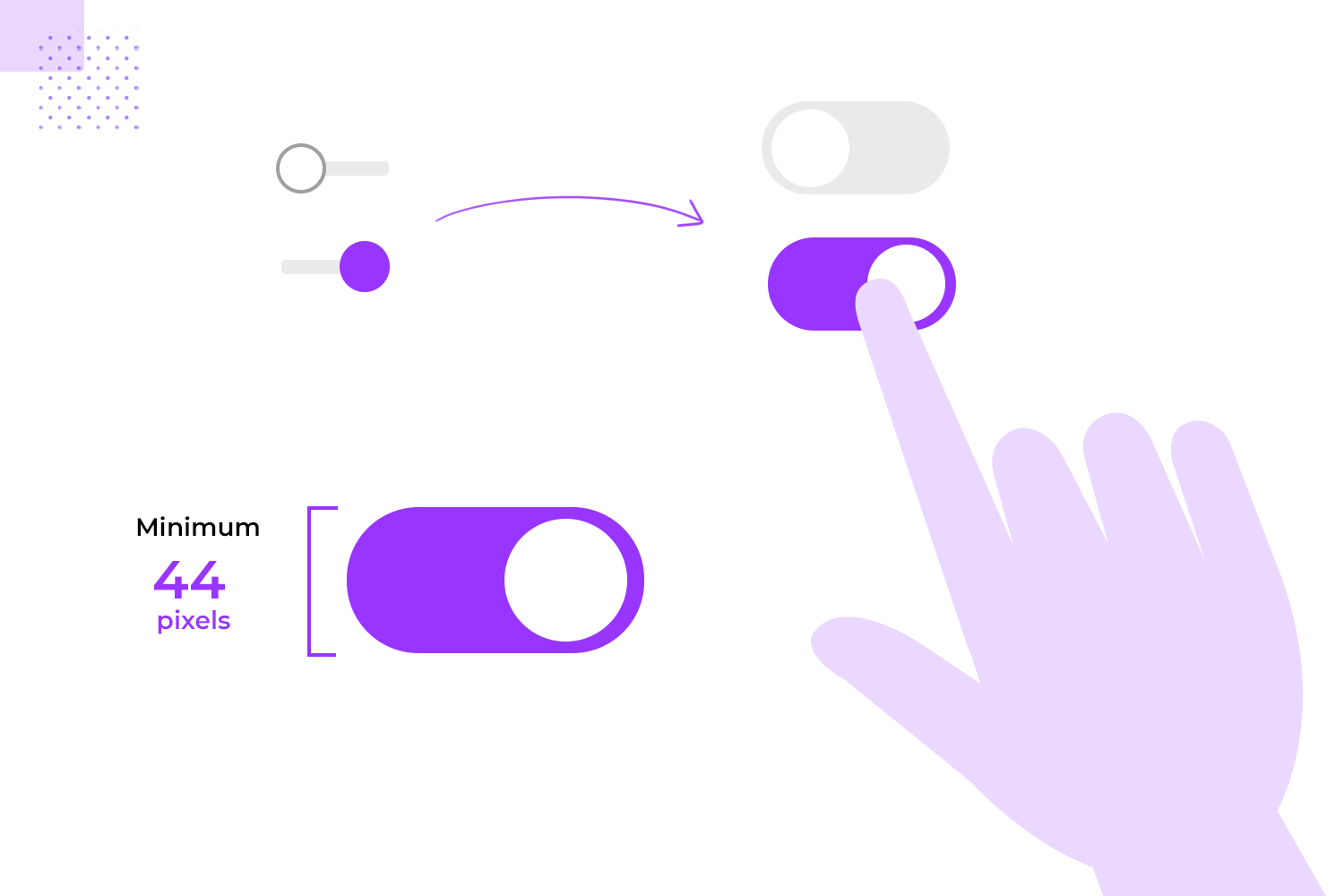
Pero el color no es el único factor a tener en cuenta. El tamaño también importa. Un botón demasiado pequeño puede resultar frustrantemente difícil de dirigir, especialmente en dispositivos móviles. Asegúrate de que tus botones sean lo suficientemente grandes para que los usuarios puedan pulsarlos o hacer clic fácilmente, incluso con los dedos. Una pauta general es aspirar a un tamaño mínimo de 44 píxeles de ancho y alto. Por último, la coherencia es clave. Una mezcolanza de formas para tus botones de alternancia puede crear una experiencia discordante y confusa. Elige una forma coherente que se ajuste a la estética general de tu diseño. Ya sean círculos, cuadrados o rectángulos, una forma unificada ayuda a los usuarios a reconocer la función del botón y a entender cómo interactuar con él.
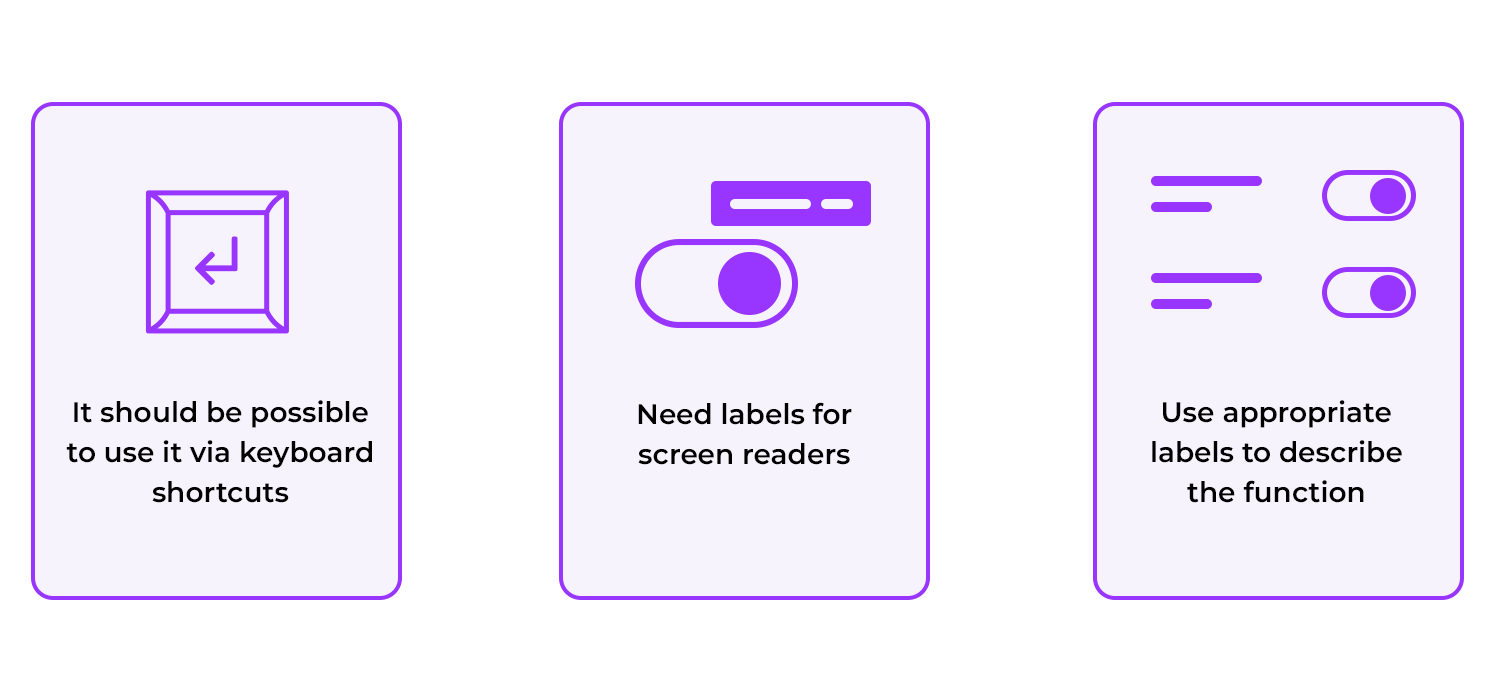
En el mundo actual, es crucial garantizar que nuestros diseños sean accesibles para todos los usuarios digitales, independientemente de sus capacidades. Los botones basculantes, como elementos esenciales de la UI, no deberían ser una excepción. Uno de los aspectos clave de la accesibilidad es garantizar que los botones basculantes puedan accionarse mediante atajos de teclado. Esto es especialmente importante para los usuarios que no pueden utilizar un ratón o una pantalla táctil, como los que tienen deficiencias motrices. Asignando atajos de teclado a los botones basculantes, puedes hacerlos accesibles a un mayor número de usuarios. Por ejemplo, puedes asignar la barra espaciadora o la tecla Intro para activar el botón.

Otro punto importante es proporcionar etiquetas y descripciones adecuadas para los lectores de pantalla. Los lectores de pantalla son aplicaciones de software que leen en voz alta el contenido de una página web, haciéndola accesible a los usuarios con deficiencias visuales. Por último, también puedes utilizar etiquetas significativas que describan con precisión la función del botón y sean fáciles de entender para los usuarios de lectores de pantalla. Si la función del botón no es inmediatamente obvia, deberías considerar la posibilidad de proporcionar contexto adicional mediante una información sobre herramientas o una etiqueta.
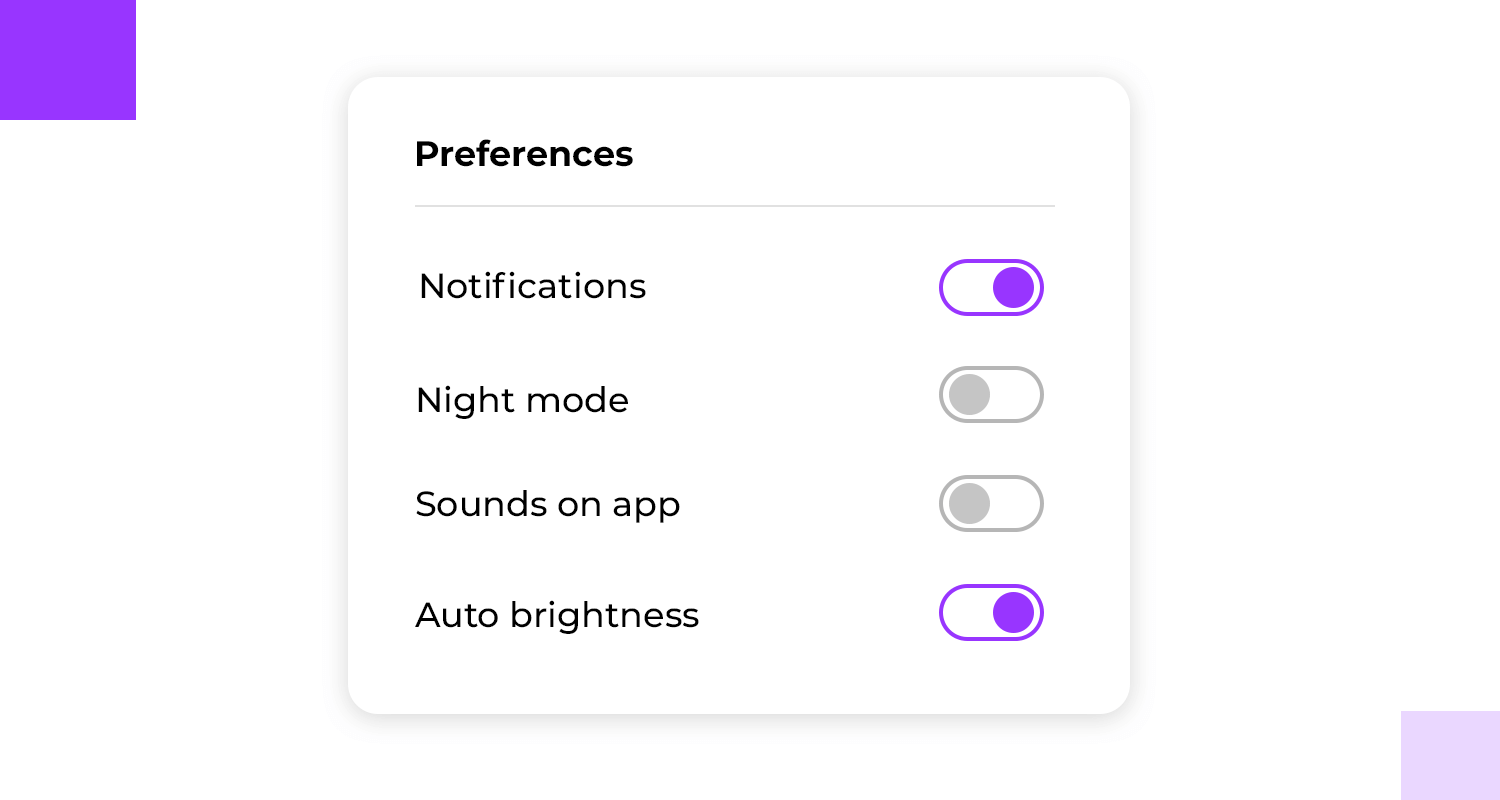
Imagina un cajón desordenado lleno de herramientas. Es difícil encontrar lo que necesitas porque todo está desordenado. Ahora imagina un cajón en el que las herramientas están perfectamente organizadas en compartimentos, cada uno etiquetado con su finalidad. Este es el poder de la agrupación eficaz. Del mismo modo, agrupar botones de alternancia con elementos relacionados puede mejorar significativamente la experiencia del usuario. Al colocar juntos los botones que controlan ajustes o funciones similares, ayudas a los usuarios a comprender las relaciones entre ellos y a encontrar los que necesitan más fácilmente. Por ejemplo, si tienes botones basculantes para notificaciones, ajustes de sonido y opciones de visualización, agruparlos bajo el epígrafe «Preferencias» proporciona una estructura clara.

Piensa en cómo progresarán naturalmente los usuarios en su recorrido por tu interfaz y organiza los botones en consecuencia. Una secuencia lógica puede guiar a los usuarios a través del proceso de configuración y evitar confusiones. Por ejemplo, si los usuarios suelen ajustar las notificaciones antes de cambiar los ajustes de pantalla, colocar primero el botón de alternancia de notificaciones tendría sentido. Para diseños contextuales más lógicos, utiliza nuestra herramienta de flujo de usuario para dar vida a tus ideas.
Crear un gran botón de alternar no es sólo cuestión de estética; es cuestión de funcionalidad y experiencia de usuario. Ahí es donde entran en juego las pruebas y la iteración. Las pruebas de usuario son básicamente una comprobación de la realidad. Observando a los usuarios interactuar con tus botones basculantes, puedes identificar posibles puntos de dolor, áreas de confusión y oportunidades de mejora. Es como tener un espejo frente a tu diseño, que revela sus puntos fuertes y débiles.

Recoger las opiniones de los usuarios tiene un valor incalculable. ¿Qué opinan del aspecto del botón? ¿Es fácil de usar? ¿Comprenden su función? Sus opiniones pueden proporcionarte una nueva perspectiva y ayudarte a descubrir problemas que podrías haber pasado por alto. Una vez que tengas su opinión, es hora de repetir el diseño. Esto no significa empezar de cero; se trata de hacer mejoras específicas basadas en las opiniones de los usuarios. Tal vez necesites ajustar el tamaño del botón, cambiar la combinación de colores o perfeccionar el microcopy que lo acompaña. Recuerda que el diseño es un proceso iterativo. No pasa nada por cometer errores y aprender de ellos.
Diseño y prototipo con botones basculantes totalmente interactivos

Si quieres más inspiración, consulta esta lista de impresionantes ejemplos de diseño de UI y amplía tu material de diseño.
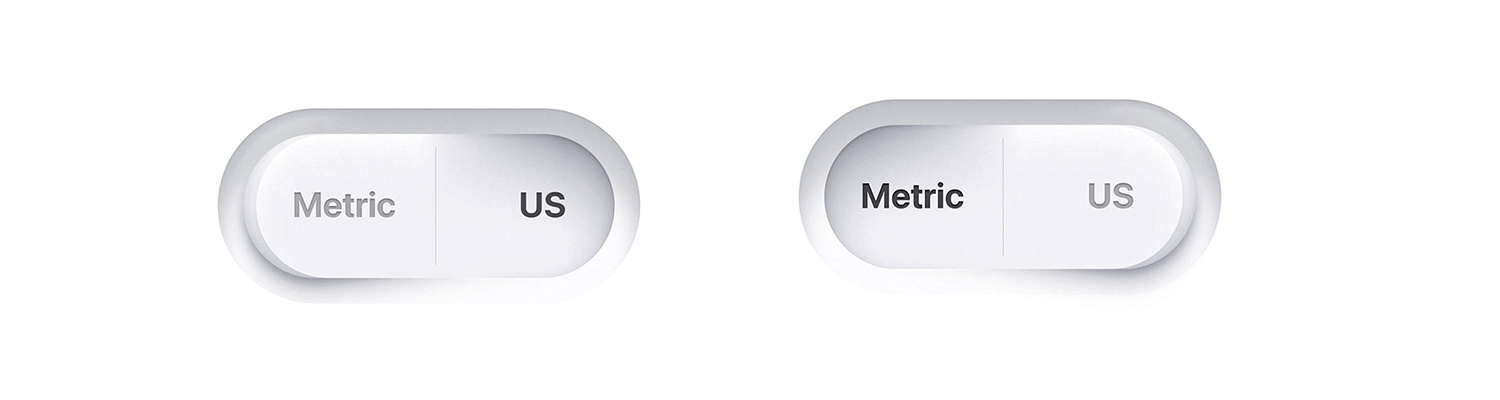
Max Rudberg creó este botón basculante, que recuerda a un electrodoméstico de cocina, y que ofrece una forma táctil y atractiva de elegir entre las medidas métricas y las estadounidenses.

Encaja perfectamente con el tema culinario de la aplicación de planificación de comidas Plantry. Incluso en una interfaz minimalista, este elemento físico añade un toque de deleite y hace que la sencilla tarea de seleccionar las unidades de medida resulte más satisfactoria.
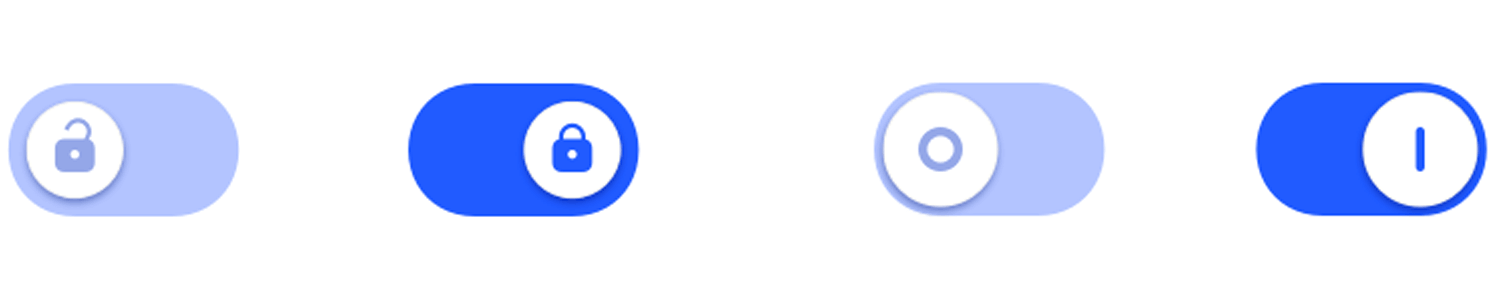
Alex Muench ofrece una gran variedad de botones basculantes visualmente atractivos e intuitivos. Desde simples botones de encendido/apagado hasta iconos más expresivos que representan diferentes estados u opciones, estos botones proporcionan una forma clara y atractiva de interactuar con el contenido digital.

El uso del color, la forma y el simbolismo garantiza que cada palanca transmita su significado de forma eficaz, mejorando la experiencia general del usuario.
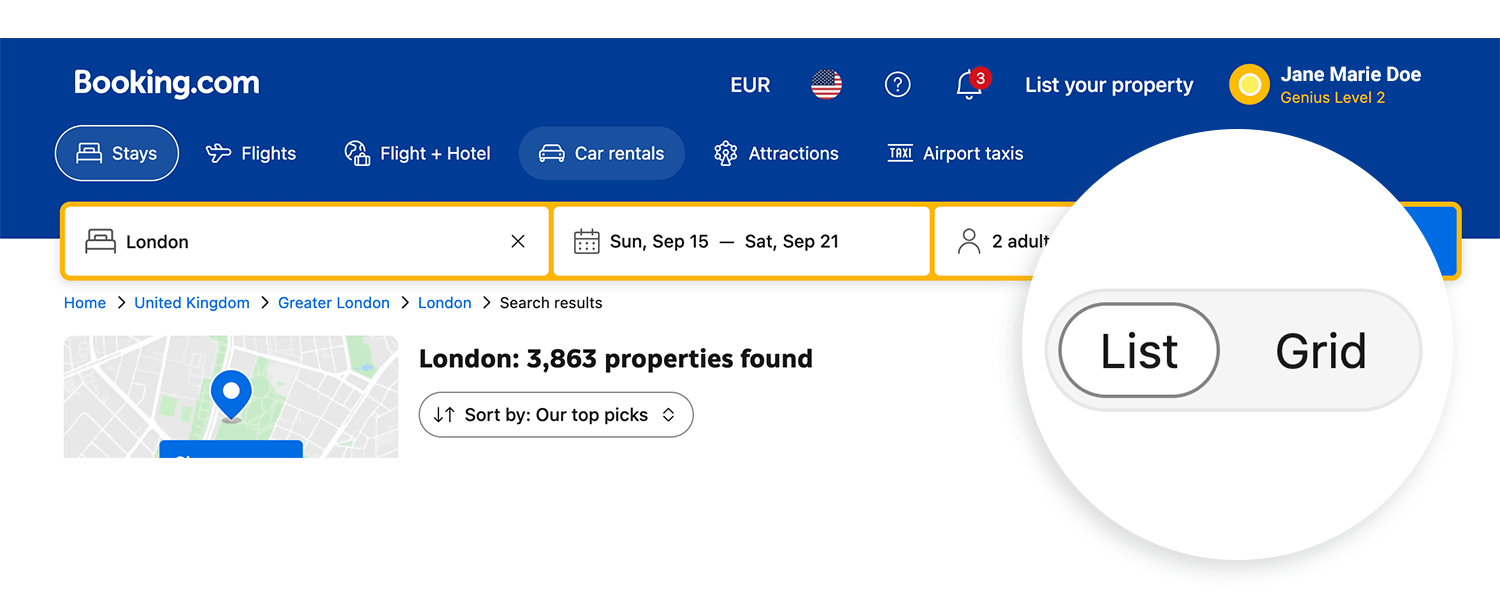
El diseño basculante de Booking. com utiliza un diseño sencillo y claro para permitir a los usuarios cambiar entre mostrar los anuncios en formato de lista o de cuadrícula.

Las etiquetas de texto «Lista» y «Cuadrícula» indican directamente la función de cada opción, sin dejar lugar a confusiones. Tanto si eres un explorador visual que prefiere el diseño de cuadrícula como si eres un viajero detallista que necesita el formato de lista, Booking.com se asegura de que tu viaje sea tan tranquilo como un paseo en globo aerostático sobre un viñedo de la Toscana.
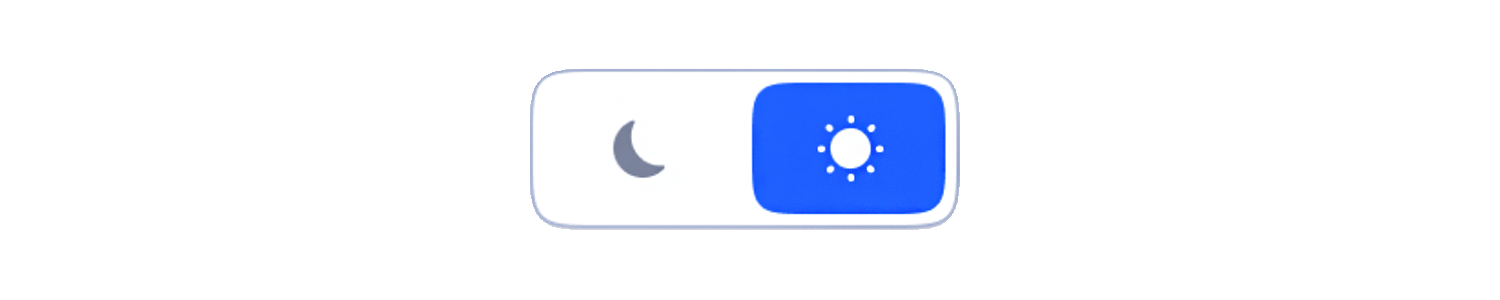
Jan Hoffman diseñó una palanca con los encantadores iconos de una luna creciente por un lado y un sol por el otro. El fondo azul indica el estado activo, probablemente representando la posición «encendido».

Este diseño es una forma inteligente y atractiva de controlar los ajustes del modo oscuro o del modo claro, lo que permite a los usuarios personalizar su experiencia visual y encontrar el equilibrio perfecto entre comodidad y claridad.
Diseño y prototipo con botones basculantes totalmente interactivos

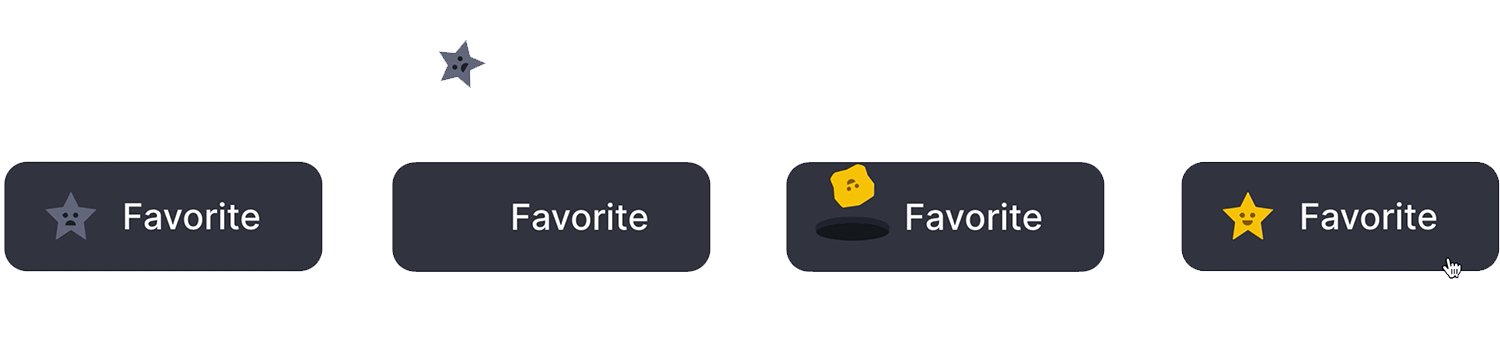
Aaron Iker es un faro centelleante en el mar digital, que invita a los usuarios a marcar sus preciados descubrimientos con un toque de polvo de estrellas. Con un simple clic, este elemento dinámico se transforma, dejando un rastro de polvo de estrellas a su paso.

La reluciente estrella y la cálida palabra «Favorito» crean una combinación irresistible, invitándote a añadir un toque personal a tus aventuras online. Es una forma encantadora de guardar y volver a visitar tus hallazgos más queridos, convirtiendo tu experiencia online en una constelación personalizada de favoritos.
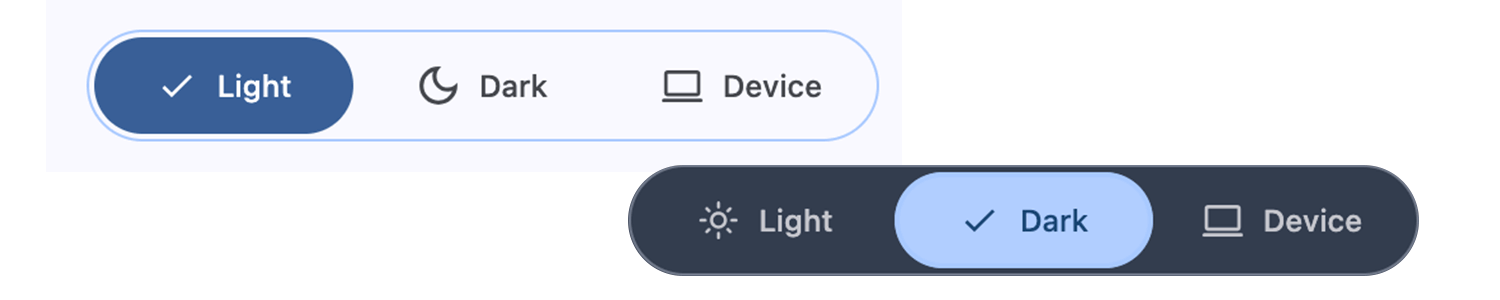
Los Grandes de Google diseñaron un botón de alternancia que te permite cambiar sin esfuerzo entre los modos claro y oscuro de Chrome, adaptando tu experiencia a tu estado de ánimo y preferencias.

Con un toque, puedes transformar tu pantalla de un día luminoso y soleado a una acogedora noche iluminada por la luna. Es un pequeño cambio con un gran impacto, que hace que tus aventuras online sean aún más agradables y personalizadas.
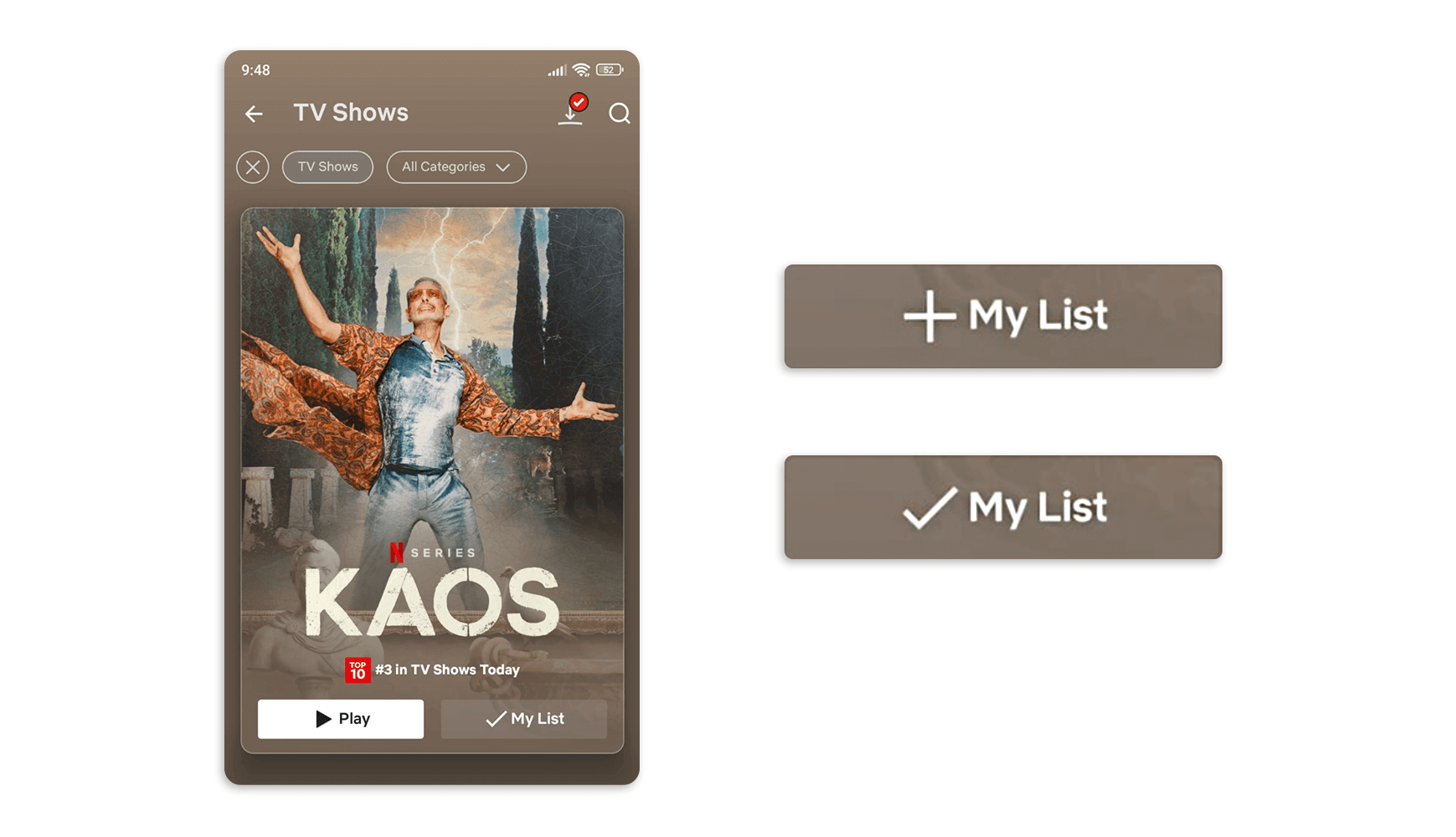
La aplicación Netflix pone el poder de la visualización personalizada al alcance de tu mano. El botón de alternancia dinámica te permite añadir o eliminar sin esfuerzo programas de tu lista, creando un marcador virtual de tus favoritos cinematográficos.

Tanto si eres un aficionado a los atracones como un espectador ocasional, esta práctica función mantiene tus programas favoritos en primer plano, listos para disfrutarlos cuando quieras.
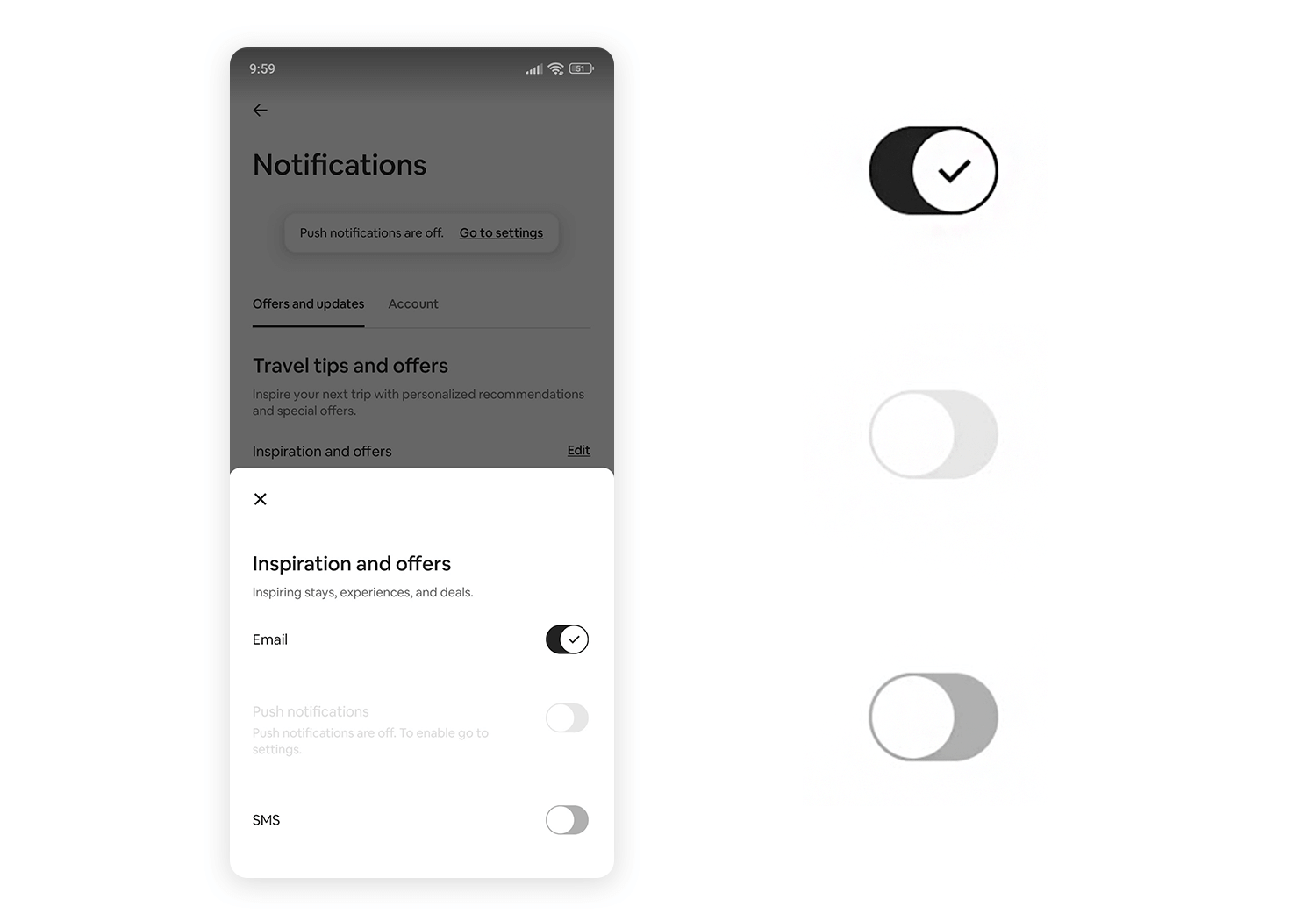
La aplicación móvil de Airbnb pone el poder de la personalización de las notificaciones al alcance de tu mano. Estos botones son como un asistente personal, que te permite controlar sin esfuerzo el tipo de notificaciones que recibes. ¿Quieres estar al día de las últimas ofertas? No hay problema.

¿Necesitas consejos de viaje para planificar tu próxima aventura? A un toque de distancia. ¿O tal vez buscas una dosis diaria de inspiración? Todo está a tu alcance. Adaptar tus notificaciones es tan fácil como pulsar un interruptor, para asegurarte de que sólo recibes la información que más te importa.
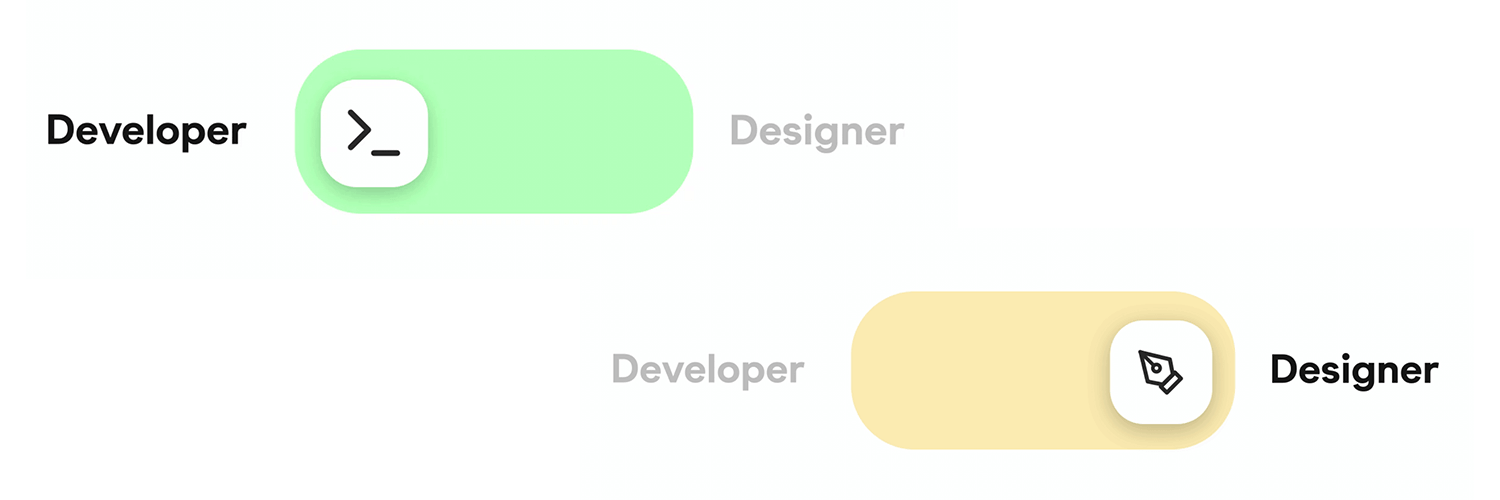
El diseño del botón de Narendra Prasath ofrece la posibilidad de elegir entre «Desarrollador» y «Diseñador», enfatizando visualmente el contraste entre estas dos funciones. La opción «Desarrollador» está adornada con un signo mayor que estilizado, un símbolo habitual en programación, que alude a la naturaleza técnica y lógica del desarrollo.

Este inteligente uso de la iconografía no sólo mejora el atractivo estético del botón, sino que también proporciona una señal visual que se alinea con la función asociada, facilitando a los usuarios la identificación y selección de la ruta deseada.
Inspirado en la icónica elección que se le presenta a Neo en Matrix, este botón basculante diseñado por Itti Joseph ofrece la posibilidad de decidir entre dos opciones opuestas: «Píldora Roja» o «Píldora Azul». La cubierta exterior translúcida, que recuerda a la misteriosa cápsula ofrecida por Morfeo, insinúa la naturaleza transformadora de la elección.

Este conmutador visualmente atractivo podría utilizarse en una aplicación de realidad virtual o realidad aumentada, permitiendo a los usuarios elegir entre distintos niveles de inmersión o experiencia.
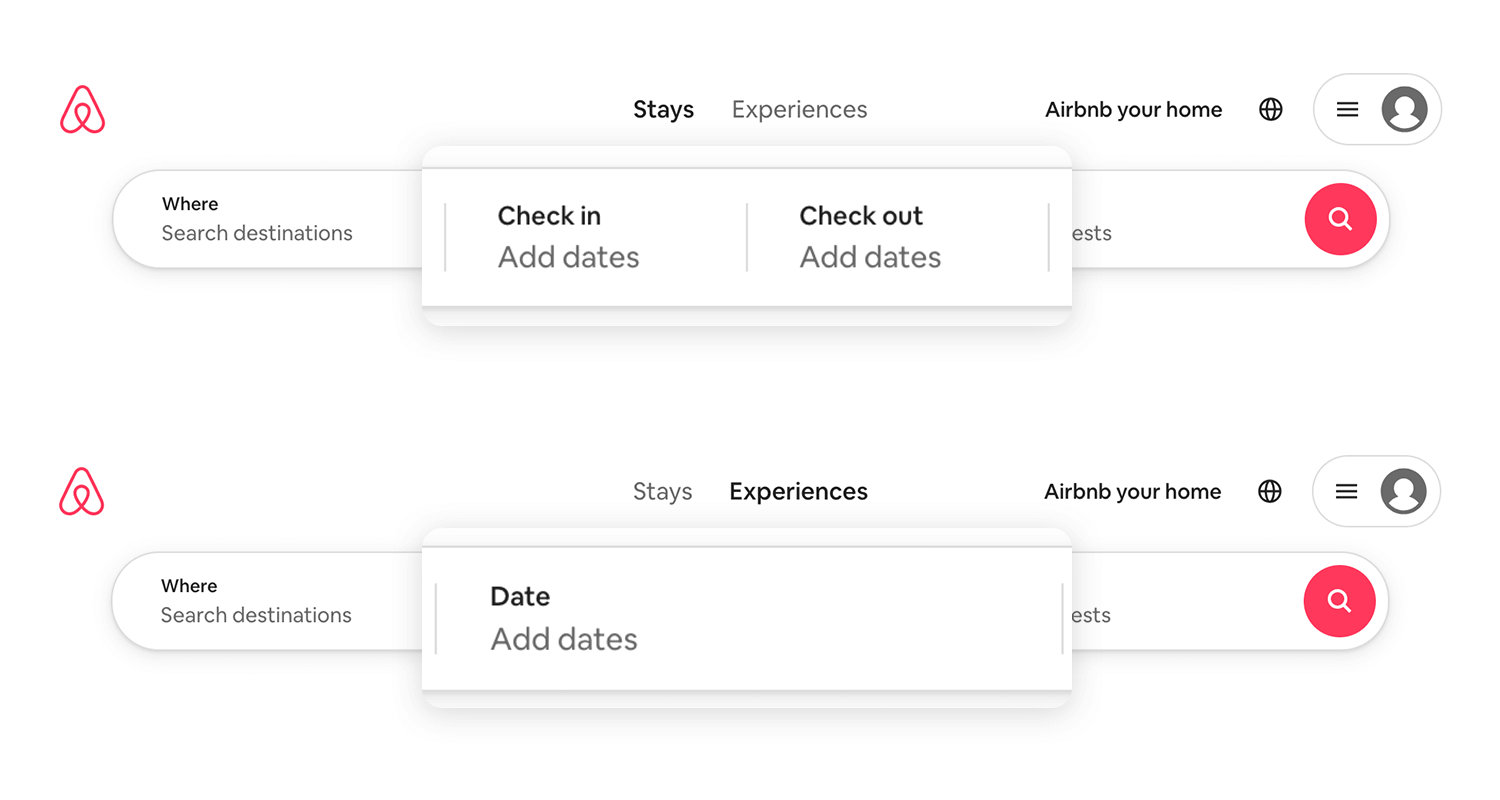
El sitio web de Airbnb cuenta con botones de alternancia que te permiten elegir entre buscar estancias y explorar experiencias únicas. Tanto si buscas un retiro tranquilo como una escapada llena de aventuras, Airbnb pone el poder de la elección al alcance de tu mano.

Con un solo clic, puedes cambiar sin esfuerzo entre buscar estancias acogedoras y explorar experiencias únicas que te dejarán recuerdos para atesorar. Este diseño intuitivo te permite adaptar tu viaje a tus deseos, haciendo más fácil que nunca planificar la aventura Airbnb perfecta.
Diseño y prototipo con botones basculantes totalmente interactivos

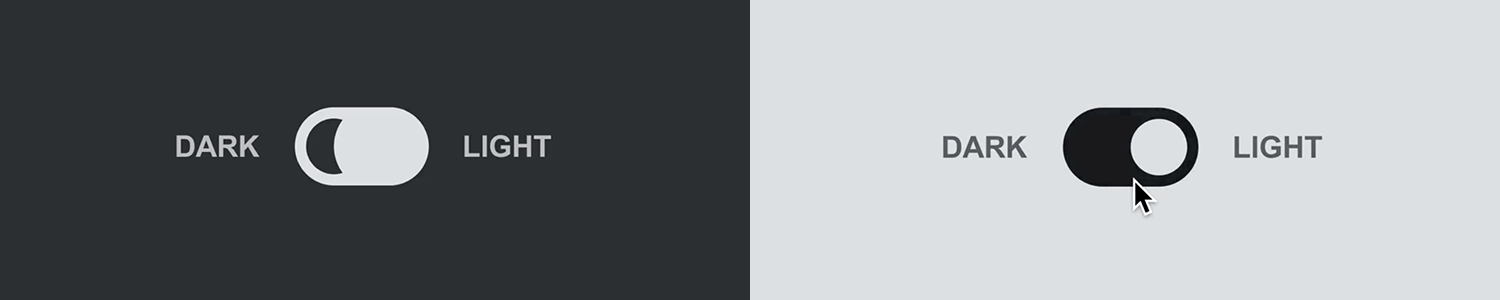
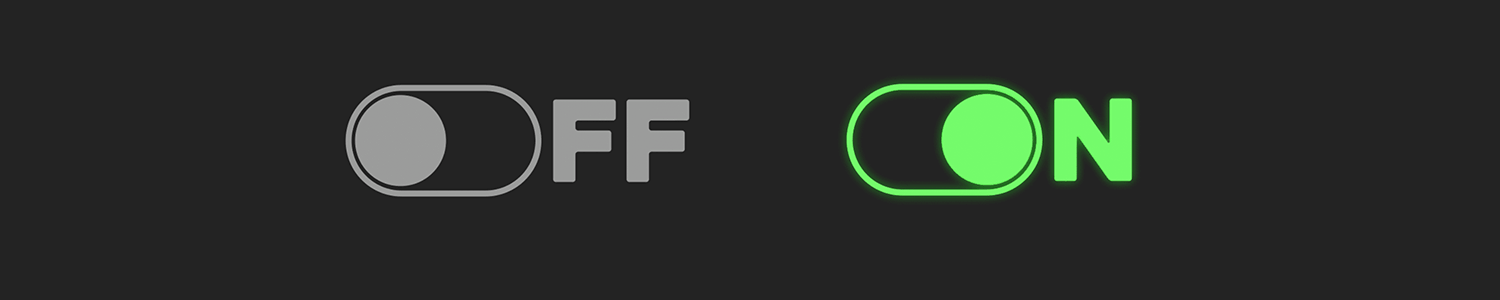
Tim Silva nos trae este deslizador limpio y blanco sobre un fondo oscuro, que crea un claro contraste, facilitando la distinción entre las dos opciones. El diseño enfatiza la funcionalidad principal del conmutador, permitiendo a los usuarios cambiar rápidamente entre los modos claro y oscuro de su interfaz.

La sencillez y claridad de esta palanca la convierten en una opción versátil y fácil de usar para diversas aplicaciones, desde elegantes sitios web hasta sofisticados programas informáticos.
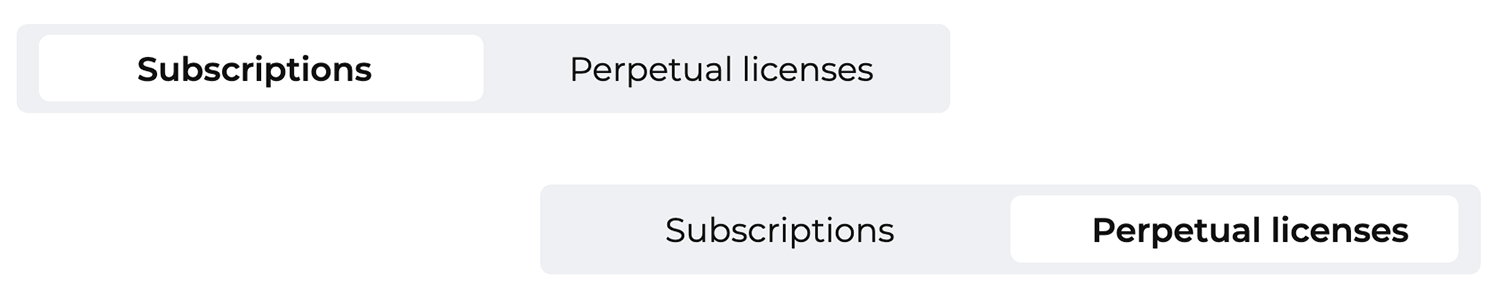
El siguiente botón de alternancia es obra de un servidor. Justinimind facilita la alternancia entre las opciones de licencia por suscripción y perpetua, adaptando tu compra de software a tus necesidades y presupuesto.

Con un simple clic, puedes decidir si prefieres la flexibilidad de una suscripción o la propiedad de una licencia perpetua. Es una elección sencilla que te permite seleccionar el plan de pago que mejor se ajuste a tus objetivos.
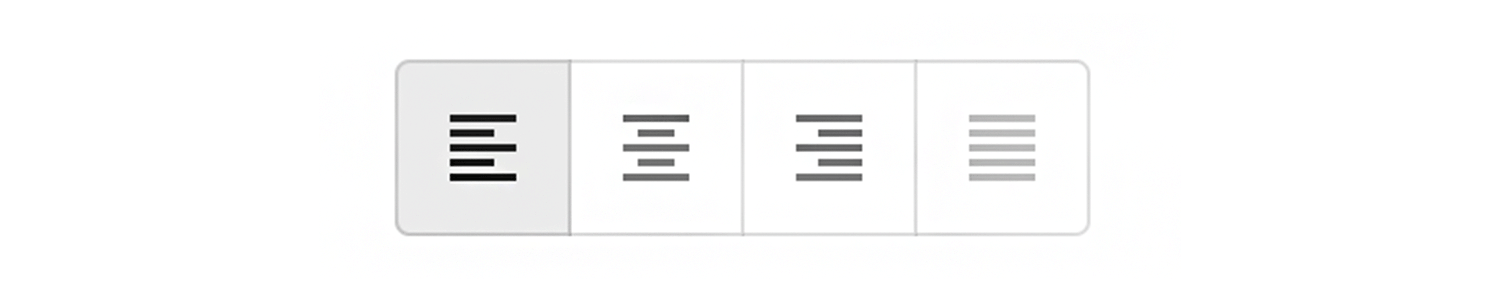
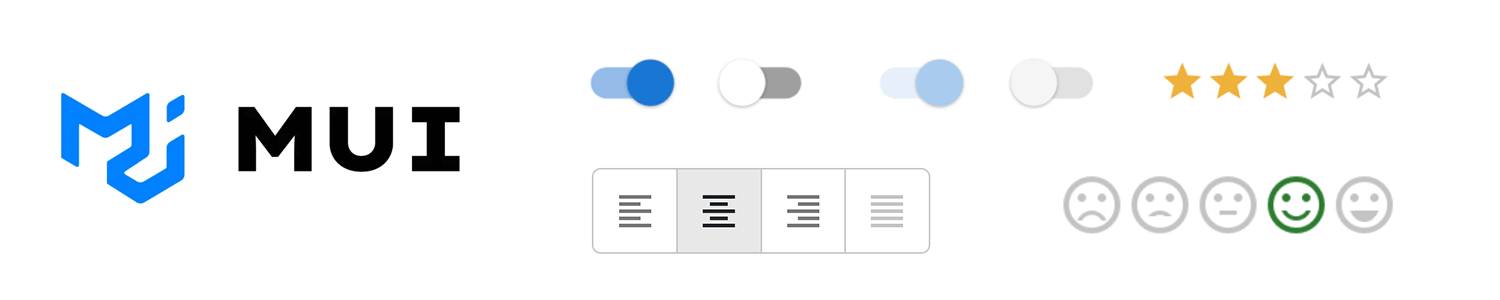
Esta serie de botones basculantes de Material UI, representa cada uno una opción de alineación diferente para el texto. El primer botón alinea el texto a la izquierda, el segundo lo centra, el tercero lo alinea a la derecha y el cuarto lo justifica, distribuyéndolo uniformemente por toda la anchura del contenedor.

Estos botones se utilizan habitualmente en herramientas de edición de texto y programas de maquetación para permitir a los usuarios ajustar rápida y fácilmente la alineación de su contenido.
El botón basculante de Evan Place es una clase magistral de simplicidad, que ofrece un enfoque sencillo de la interacción con el usuario. Con etiquetas perfectamente integradas en el propio botón, no hay ambigüedad sobre su función. Los estados de encendido y apagado son claros como el cristal, sin dejar lugar a la confusión.

Este diseño es un testimonio del poder del minimalismo, demostrando que a veces menos es más. La naturaleza directa de la palanca garantiza que los usuarios puedan alcanzar sus objetivos sin esfuerzo, convirtiéndola en un brillante ejemplo de diseño eficaz de UI.
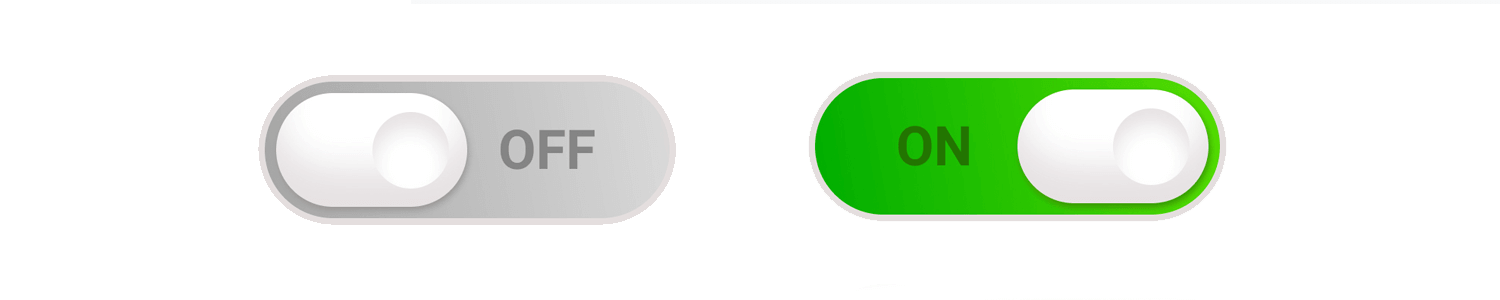
Alterna entre dos estados con un sencillo pero eficaz botón basculante de Alisa Maiboroda. Los colores contrastados verde y gris indican inmediatamente las posiciones «Activado» y «Desactivado», respectivamente.

La forma redondeada del botón y su suave animación crean una experiencia visual agradable y táctil, que aumenta la satisfacción general de interactuar con la interfaz.
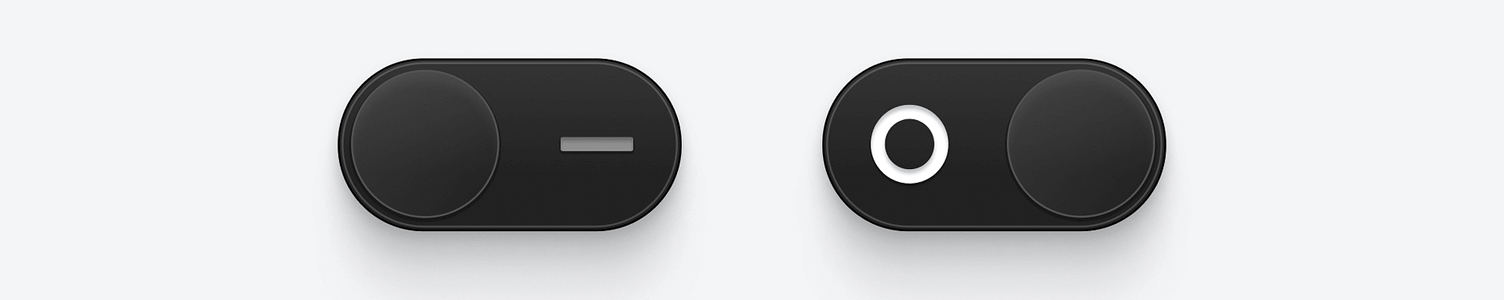
Los botones basculantes de Mohsen potencializan una etiqueta integrada en el propio botón. Nos encanta que la animación en la transición entre estados sea rápida pero suave, lo que supone una gran experiencia de usuario con el diseño UI.

La combinación de estos elementos da como resultado un botón basculante visualmente atractivo y muy funcional.
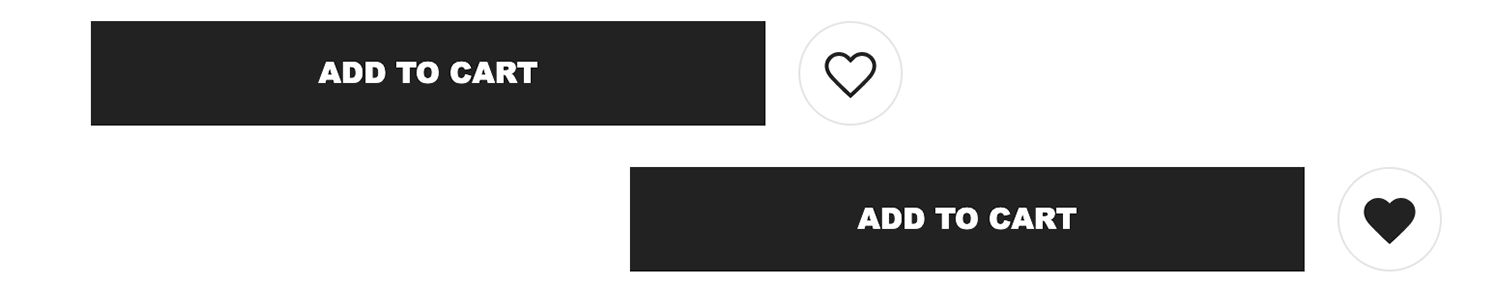
Otro diseño más de Aaron Iker. Con un simple toque, la imagen del botón pasa de vacía a llena, añadiendo un toque de interés visual a la interacción. La sutil animación y el diseño limpio hacen de estos botones una adición encantadora a cualquier interfaz, proporcionando una forma satisfactoria e intuitiva de guardar y volver a visitar tus hallazgos más preciados.

En definitiva, podemos decir con seguridad que estos botones son un complemento bienvenido para cualquier interfaz. Guardar y volver a visitar tus hallazgos más preciados nunca ha sido tan agradable.
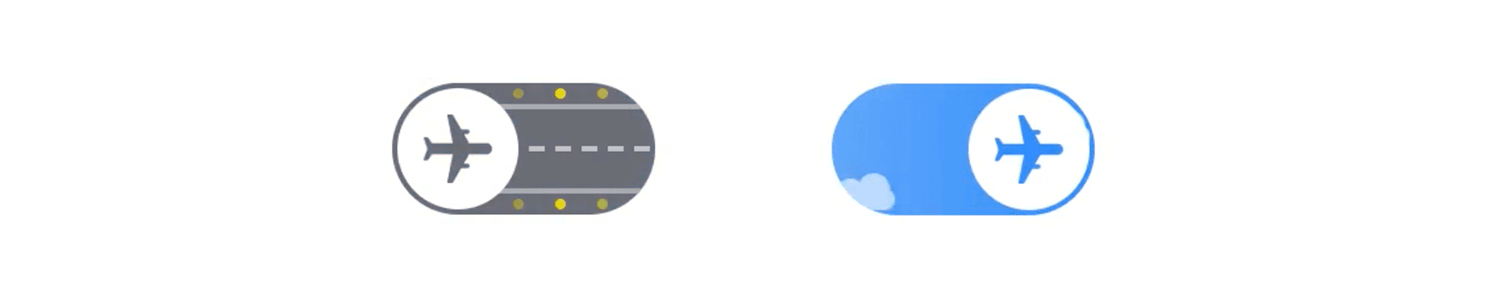
¡Prepárate para despegar con un divertido botón basculante con temática de avión! Con un encantador icono de avión, disfruta de una forma divertida e intuitiva de cambiar entre los distintos modos de viaje.

El primer botón, con un fondo azul y una nube, representa los viajes aéreos, mientras que el segundo botón, con un fondo gris y una pista de aterrizaje, simboliza el transporte terrestre. Con estos caprichosos botones, la planificación de tus viajes se convierte en una agradable aventura.
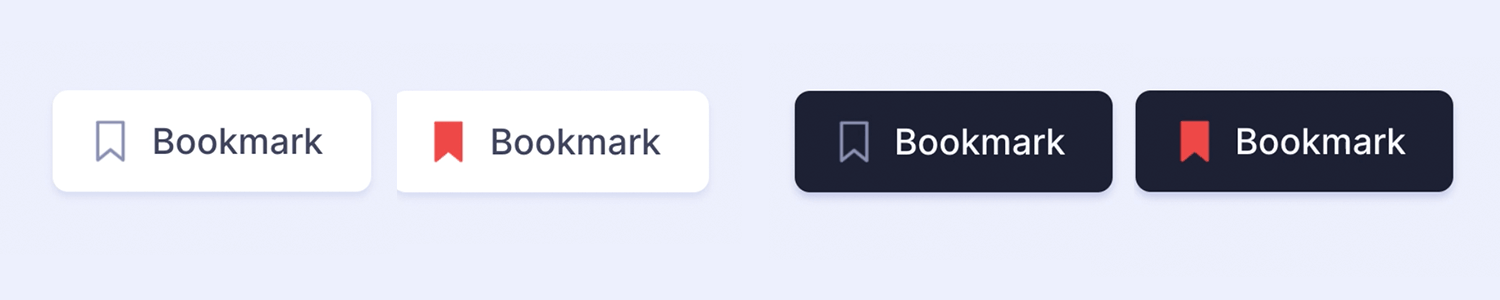
El sitio web de SHEIN eligió botones basculantes que facilitan añadir artículos a tu cesta y guardar tus favoritos. Con un simple toque, puedes confeccionar sin esfuerzo tu lista de la compra y hacer un seguimiento de las piezas que más te han llamado la atención.

Es una forma cómoda de organizar mejor tu experiencia de compra y asegurarte de que nunca te pierdes las últimas tendencias. Así que, ¡disfruta de la alegría de comprar en línea con SHEIN y deja que estos botones basculantes sean tu guía hacia un fabuloso viaje de moda!
Mientras que muchas herramientas de creación de prototipos ofrecen elementos de conmutación básicos, los kits de UI de Justinmind van un paso más allá al proporcionar botones de conmutación totalmente interactivos que te ahorran tiempo y esfuerzo. Con la interacción incorporada, puedes probar inmediatamente la funcionalidad de tus botones basculantes sin necesidad de codificación o secuencias de comandos adicionales. Esto es especialmente valioso cuando se trabaja en proyectos complejos con múltiples elementos interconectados. Por eso Justinmind se asegura de salvar esa distancia y ofrece a los diseñadores botones basculantes que son totalmente funcionales desde el primer momento. En lugar de que los diseñadores tomen una simple imagen y le añadan interacción, simplemente colocan la palanca en la interfaz y ¡listo!
Diseño y prototipo con botones basculantes totalmente interactivos

Esto puede parecer un pequeño detalle al principio, pero supone una enorme diferencia en el tiempo y el esfuerzo necesarios para crear prototipos del producto en su conjunto, especialmente en productos grandes que contienen muchos componentes pequeños en el diseño de la UI. Los botones basculantes de Justinmind están diseñados para ser altamente personalizables, lo que te permite adaptar su aspecto y comportamiento a tus necesidades específicas de diseño. Tanto si estás creando una aplicación de comercio electrónico minimalista como un panel de control rico en funciones, nuestros botones basculantes pueden ayudarte a conseguir el aspecto y la sensación deseados.
¿En qué nuevo y emocionante proyecto vas a trabajar? Sea lo que sea, echa un vistazo a la siguiente selección y ¡encuentra lo que buscas!
Estos kits pueden ayudarte a incorporar rápida y fácilmente botones basculantes en tus proyectos, ahorrándote un montón de tiempo y esfuerzo.
El Kit Material UI de JustinMind ofrece una colección de elegantes botones basculantes inspirados en los principios del Material Design de Google. Sus líneas limpias, animaciones sutiles y funcionalidad intuitiva ayudan a estos botones a proporcionar una forma visualmente atractiva y fácil de usar para controlar diversos ajustes y opciones en tus aplicaciones web. Ver el kit UI o Descargarlo

¿Quieres crear aplicaciones web impresionantes y con capacidad de respuesta con Vue.js? Los botones basculantes de nuestro kit de interfaz de usuario Vuetify, con un bonito diseño, se integran a la perfección en tus proyectos Vue.js. Los botones presentan una estética limpia y moderna y proporcionan una experiencia de usuario fluida, lo que los convierte en una valiosa incorporación a tu conjunto de herramientas.z

Este kit de interfaz de usuario Angular Material ofrece una colección de botones de palanca elegantes y funcionales que se ajustan perfectamente a las directrices de diseño de Google. Con su estética limpia, interacciones intuitivas y funciones de accesibilidad, los botones de alternancia proporcionan una forma moderna y fácil de usar de controlar diversos ajustes y opciones en tus proyectos.

¿Aún no has encontrado lo que buscas? Echa un vistazo a nuestro kit de interfaz de usuario PrimeFaces, que ofrece una colección de botones basculantes robustos y personalizables. Los botones ofrecen una gran variedad de estilos y opciones, permitiéndote crear una interfaz de usuario única y atractiva.

¿Necesitas una forma rápida y sencilla de permitir a los usuarios elegir entre varias opciones? Los botones basculantes del kit de interfaz de usuario Justinmind Bootstrap son tu solución. Además, son totalmente personalizables, para que puedas adaptarlos al estilo de tu marca y crear una experiencia de usuario perfecta.

En el kit UI Android de Justinmind, puedes encontrar dos conmutadores: uno cuyo estado por defecto es activado, y otro con el estado desactivado por defecto. El conmutador en sí está formado por una pequeña barra en la parte posterior, con un botón más grande que descansa sobre la barra.

El kit Justinmind de UI para iOS también ofrece botones de conmutación hechos a medida para encajar con la estética y la sensación de iOS. Al igual que el kit de UI para Android, este superpaquete de componentes de UI viene con botones basculantes que descansan en el modo activado o desactivado por defecto. El propio botón está dentro de una barra, ya que queda visualmente claro cuando está activado.

Los conmutadores son un componente de UI sólido que rara vez falla a la hora de ofrecer una buena experiencia. Es sencillo y familiar para todo el mundo, y funciona con un fin importante al dar al usuario el control para personalizar un sistema. En definitiva, los toggles pueden ser injustamente olvidados en la búsqueda de un diseño de UI más vanguardista. Pero no olvidemos que incluso algo clásico y sencillo puede convertirse en una experiencia única. Aunque los botones basculantes tengan un cierto rasgo común, los diseñadores pueden aprovecharlo para añadir personalidad y glamour a una pantalla. Esperemos que con este post te sientas inspirado para sacar el máximo partido a este viejo amigo que todos compartimos.