Las migas de pan se reconocen al instante, pero ¿qué hace que un esquema de migas de pan sea bueno? Echa un vistazo a estos ejemplos y descubre qué les une.
La mayoría de los usuarios están familiarizados con la navegación de migas de pan, aunque no sepan lo que es. El hecho es que muchas de las mayores plataformas de venta online actuales utilizan migas de pan en su diseño de UI, lo que resulta especialmente útil si tienes un sitio web grande con mucho contenido. Pero, ¿cómo es un buen diseño de migas de pan? ¿Existe una receta para el éxito a la hora de crear prototipos, independientemente del tipo de sitio web?
Empieza a crear prototipos de migas de pan hoy mismo con Justinmind.

Aquí tratamos los tres tipos de migas de pan: basadas en la ubicación, basadas en atributos y basadas en rutas, así como las ventajas de utilizar migas de pan para la navegación de tu sitio web, e incluso incluimos algunos ejemplos de migas de pan que nos encantan. Pero antes, repasemos los principios básicos sobre cómo diseñarlas en tu herramienta de creación de prototipos. ¡Manos a la obra!
La mayoría de nosotros reconocerá la pequeña serie de enlaces que se suelen encontrar, en pequeño tamaño, en la esquina superior izquierda de grandes plataformas como Amazon. Suelen ser pequeños debido a su naturaleza secundaria, y se proporcionan a los usuarios en una línea horizontal. Aunque las migas de pan reciben su nombre del famoso cuento de Hansel y Gretel, este origen a menudo puede inducir a error a los diseñadores sobre lo que son realmente las migas de pan.

Las migas de pan pueden muy bien rastrear los últimos pasos del usuario, como los niños del cuento, pero también pueden servir para otros fines.
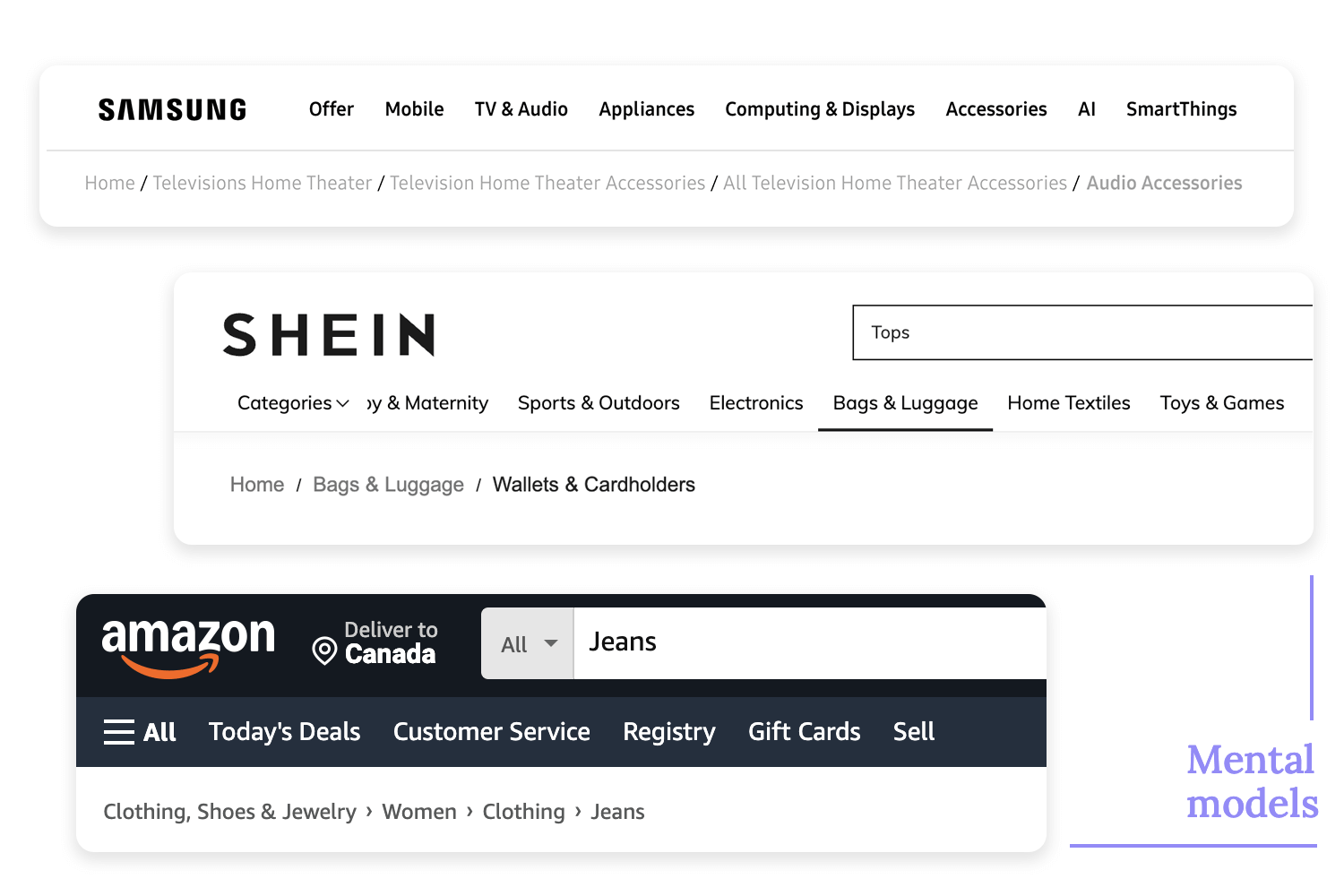
La coherencia y la familiaridad son muy importantes para una buena experiencia de usuario, especialmente cuando alguien visita un sitio web por primera vez. Esos primeros momentos son decisivos; los usuarios deciden rápidamente si se quedan o se van. Todo gira en torno a esa primera impresión, ese saludo inicial. Cuando los usuarios se encuentran con algo nuevo, la curva de aprendizaje es clave. Los elementos coherentes pueden ayudar a suavizar las cosas y hacer que la experiencia sea más fácil y acogedora. Aquí es donde brillan las migas de pan, que ofrecen una orientación clara para que los usuarios sepan al instante dónde están en el sitio, evitando que se sientan perdidos o confusos.

La mayoría de los usuarios reconocen al instante patrones y elementos familiares, lo que es estupendo porque significa que no tienen que aprender algo completamente nuevo sólo para moverse. Esta familiaridad proporciona una sensación de comodidad y facilidad, como ver una cara amiga. Esto conduce directamente a una reducción de la frustración y a una mejora de la experiencia del usuario, ya que éste siente que controla mejor su navegación.
Esta es una razón clásica por la que muchos diseñadores incluyen migas de pan en su diseño de navegación. Ayuda a los usuarios a comprender su ubicación actual dentro del sitio web, lo que resulta especialmente útil para mejorar la navegación de sitios web grandes, como las plataformas de comercio electrónico. Además, los elementos coherentes también proporcionan a los usuarios contexto sobre dónde se encuentran dentro de la estructura general del sitio web. Este contexto es especialmente útil para los usuarios que llegan a una página concreta desde un motor de búsqueda, como la página de un producto. Se benefician realmente de comprender no sólo dónde han aterrizado, sino también el panorama general de la arquitectura de la información y dónde más podrían explorar. Esto contribuye a mejorar la navegación por el sitio al crear una jerarquía visual que representa claramente la estructura del sitio web. También ofrece contexto sobre en qué nivel se encuentra el usuario y adónde puede ir desde allí. Esto es especialmente útil cuando los usuarios aterrizan en una página de producto de una camiseta, por ejemplo, y desean explorar la categoría de camisetas en su conjunto. Esto ayuda a los usuarios no sólo a sentirse más cómodos, mejorando la usabilidad, sino que también funciona como un atajo, lo que siempre es una ventaja. Permiten a los usuarios saltar a categorías más amplias y a páginas de nivel superior con un solo clic. Una de las grandes ventajas de esta táctica es que, al utilizar migas de pan, creamos atajos que ocupan muy poco espacio en la pantalla.

Desde el punto de vista del SEO, ¡las migas de pan son como pequeños regalos que no dejan de darse! No son sólo para los usuarios; a los motores de búsqueda también les encantan. Potencian tu sitio web de varias formas clave: En primer lugar, ayudan a mejorar la clasificación en los motores de búsqueda. Piénsalo así: las migas de pan proporcionan a los motores de búsqueda un mapa claro de tu sitio web. Muestran cómo se conectan las distintas páginas y cuál es el tema general de tu sitio. Esto ayuda a los motores de búsqueda a comprender mejor tu contenido, lo que puede llevar a una mejor clasificación en los resultados de búsqueda, ¡como conseguir una estrella de oro de Google! En segundo lugar, las migas de pan mejoran los enlaces internos. Crean una bonita y organizada red de enlaces dentro de tu sitio. Esto es muy importante para mejorar el rastreo y la indexación. Los rastreadores de los motores de búsqueda (esos pequeños robots que exploran la web) siguen los enlaces para encontrar cosas nuevas. Las migas de pan les facilitan el recorrido por todo tu sitio, asegurándose de que todas tus páginas importantes sean descubiertas e indexadas. Es como dejar un rastro de migas de pan (¡irónicamente!) para los robots de los motores de búsqueda.

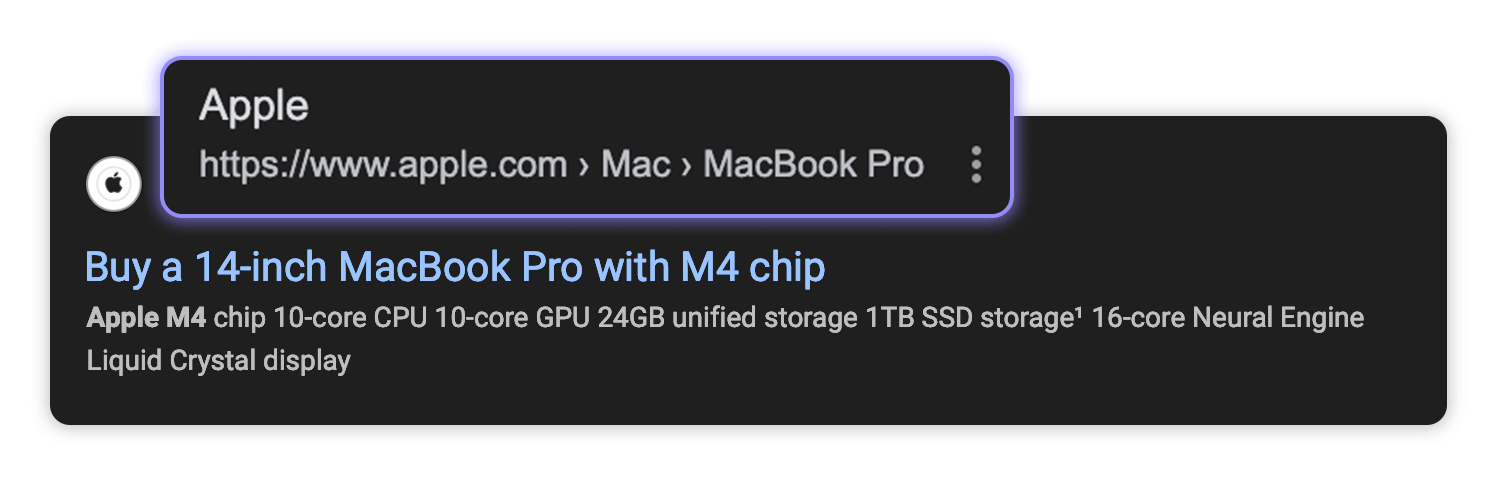
Y, por último, las migas de pan pueden ayudarte a obtener fragmentos enriquecidos en los resultados de búsqueda. Son como resultados de búsqueda sobrecargados que muestran información adicional más allá del título y la descripción habituales. Cuando configuras tus migas de pan correctamente (utilizando algo llamado marcado schema), los motores de búsqueda pueden mostrar un rastro de migas de pan justo ahí, en los resultados de búsqueda. Esto hace que tu anuncio parezca mucho más atractivo y da a la gente una mejor idea de lo que trata tu página incluso antes de hacer clic. Esta mayor visibilidad y claridad puede conducir a más clics, lo que es una gran victoria para tu SEO. Así pues, con las migas de pan todos ganamos: ¡los usuarios contentos y los motores de búsqueda contentos!
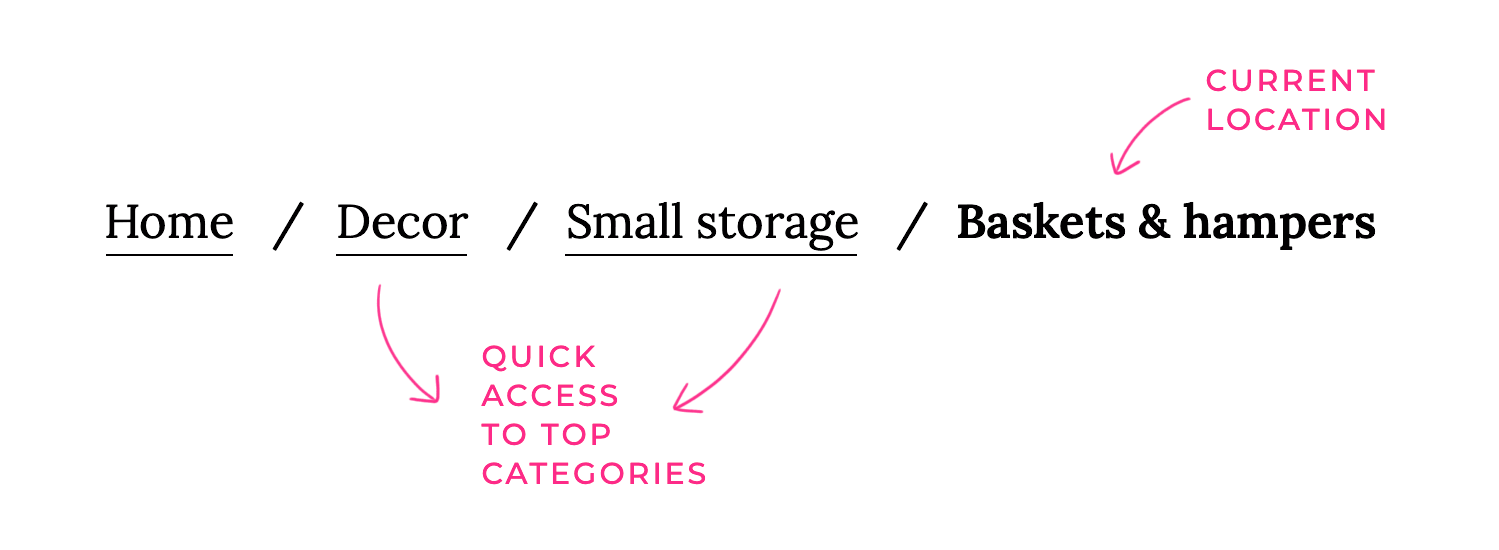
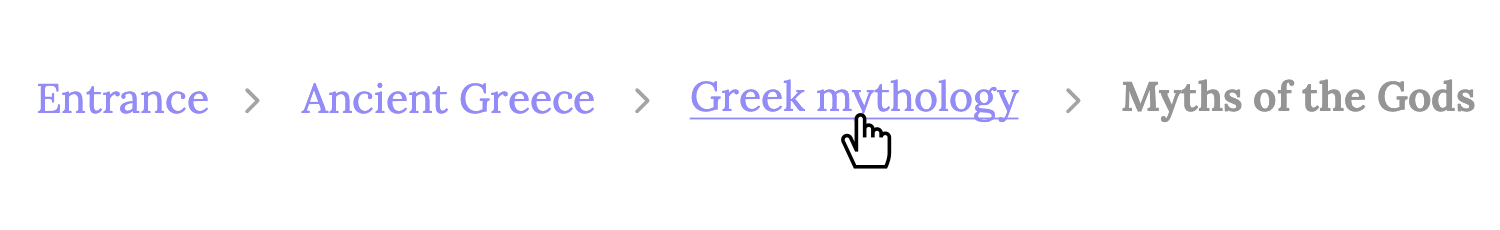
Son el tipo más común y muestran la ubicación del usuario dentro de la jerarquía del sitio web. Las migas de pan basadas en la ubicación son como las útiles señales que te guían a través de sus exposiciones. Te muestran exactamente dónde te encuentras dentro de la disposición del museo, ayudándote a comprender cómo cada sala conecta con el panorama general.
Por ejemplo, puedes ver un cartel que diga «Entrada > Grecia Antigua > Mitología Griega > Mitos de los Dioses». Este camino claro te permite volver fácilmente sobre tus pasos y explorar con confianza otras zonas del museo.

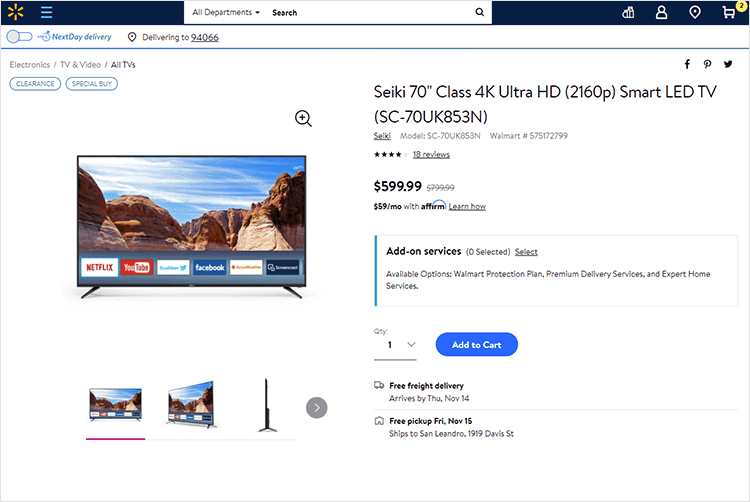
Para un sitio web de comercio electrónico sería algo como Inicio > Productos > Electrónica > Televisores > Smart TVs. Este tipo de navegación con migas de pan es el mejor para sitios web con una estructura jerárquica bien definida.
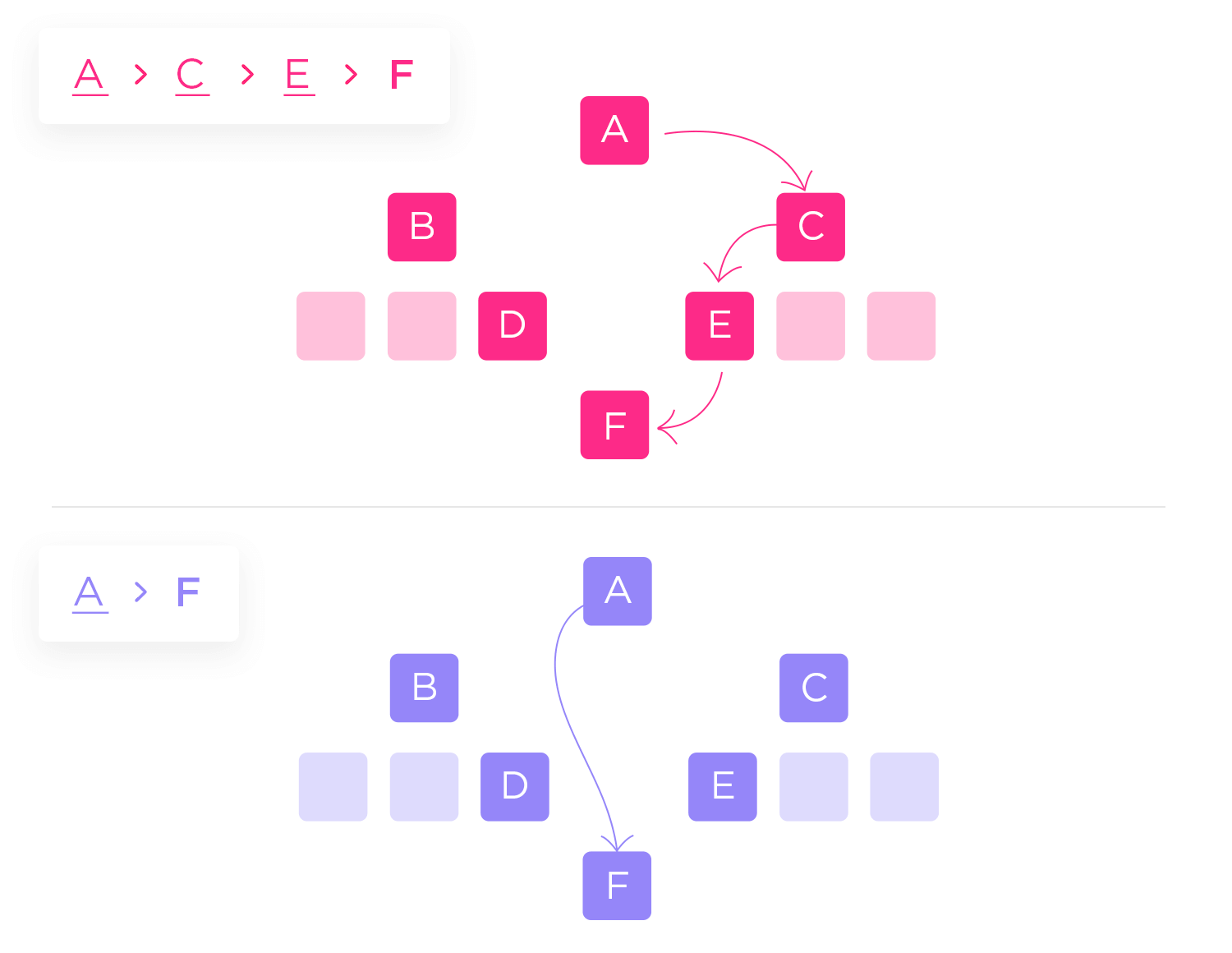
Curiosamente, la navegación web basada en migas de pan es el único tipo de este esquema de navegación que cumple lo que Hansel y Gretel querían en su cuento. Con este tipo de navegación, no se tienen en cuenta los niveles ni ningún tipo de categoría, sino los pasos reales que han dado los usuarios. Eso significa que el esquema de navegación es fluido, mostrando a cada usuario su propio camino. Sin embargo, este tipo de navegación web con migas de pan es fuente de mucho debate en la industria del diseño. El problema surge principalmente del hecho de que utilizar la navegación basada en rutas puede tener ventajas muy limitadas.

Por ejemplo, los usuarios podrían confundirse al ver dos esquemas de navegación distintos tras llegar dos veces a la misma página utilizando rutas diferentes. Otro problema es que este esquema imitaría principalmente el botón «Atrás» del navegador, ofreciendo poco valor añadido. Además de todo esto, existe el problema de que los usuarios que lleguen directamente a cualquier página desde una búsqueda de Google no tendrán ningún tipo de migas de pan.
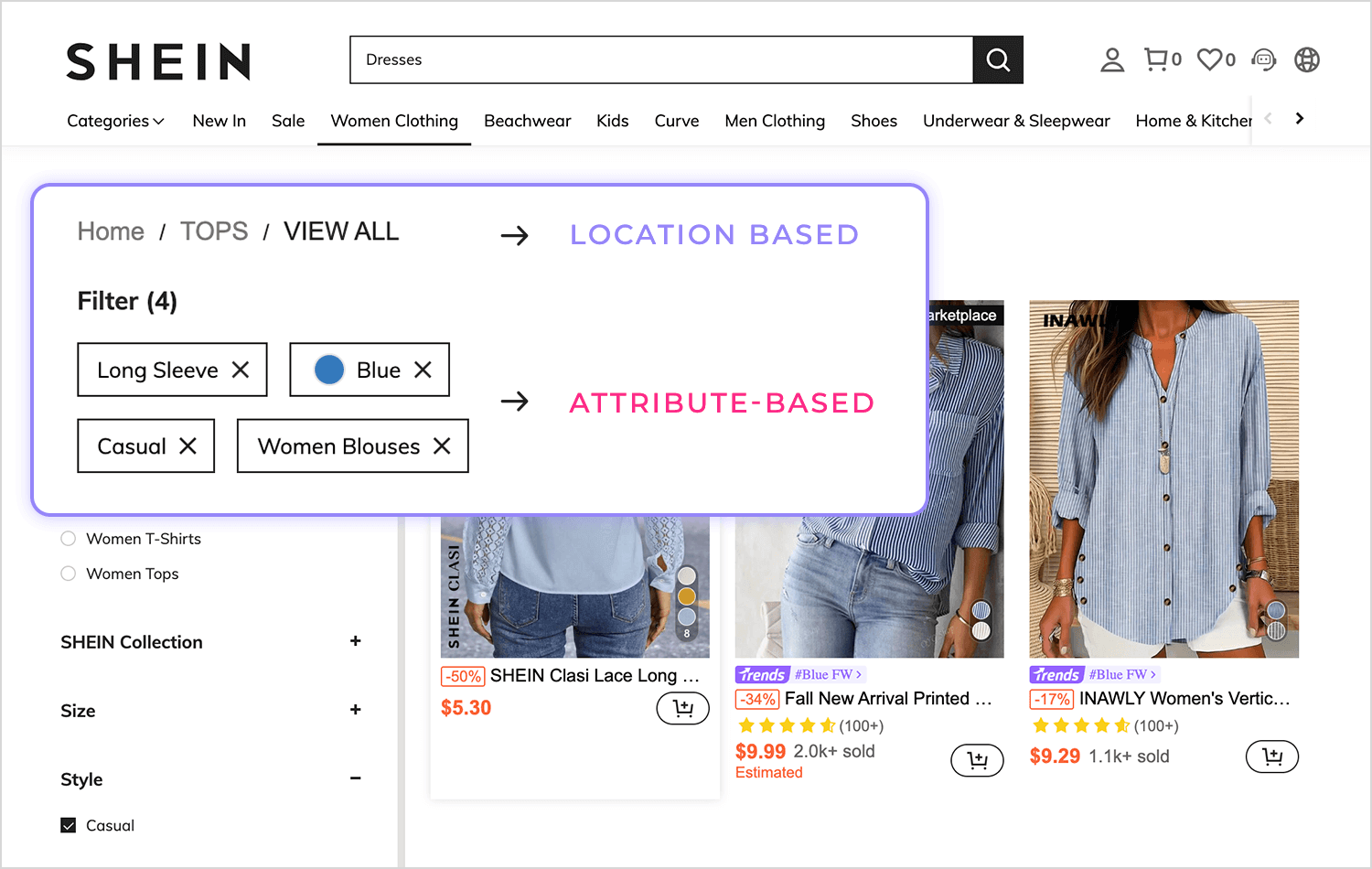
Puede resultar un poco difícil distinguir entre la navegación con migas de pan basada en la ubicación y la basada en atributos. La diferencia clave es que, mientras que las migas de pan basadas en la ubicación mostrarán sólo niveles de páginas dentro del producto, las basadas en atributos mostrarán categorías cada vez más amplias. Suelen utilizarse en sitios web de comercio electrónico y muestran los atributos del producto actual. Son como filtros de producto. Por ejemplo Inicio > Zapatos de mujer > > Tacones > Tacones rojos. Este tipo es útil para acotar las búsquedas de productos y mostrar a los usuarios las características específicas del producto que están viendo.

Los grandes nombres del comercio electrónico utilizan este tipo de esquema de navegación, como Amazon y Best Buy, y no es difícil ver por qué. Hace que explorar los productos sea mucho más fácil.
Empieza a crear prototipos de migas de pan hoy mismo con Justinmind.

Cuando se trata de migas de pan, ¡menos es más! Queremos que sean muy fáciles de entender de un vistazo. Por tanto, utiliza un lenguaje claro y conciso: piensa en palabras sencillas y cotidianas que todo el mundo pueda entender. Evita cualquier jerga técnica o términos específicos del sector, a menos que estés absolutamente seguro de que tu público los entenderá. Y recuerda reducir al mínimo el número de pasos. Las migas de pan están pensadas para mostrar el camino principal, no cada una de las vueltas que diste por el camino. Céntrate en los pasos clave de la jerarquía del sitio web para mantener las cosas limpias y despejadas.
Imagínate caminar por un sendero en el que las señales cambian repentinamente de estilo cada pocos pasos: confuso, ¿verdad? ¡Lo mismo ocurre con las migas de pan! Mantener un formato, una tipografía y unos esquemas de color coherentes es clave. Esto ayuda a los usuarios a reconocerlas y comprenderlas al instante. Mantén una fuente, un tamaño y una paleta de colores coherentes que coincidan con el diseño general de tu sitio web.
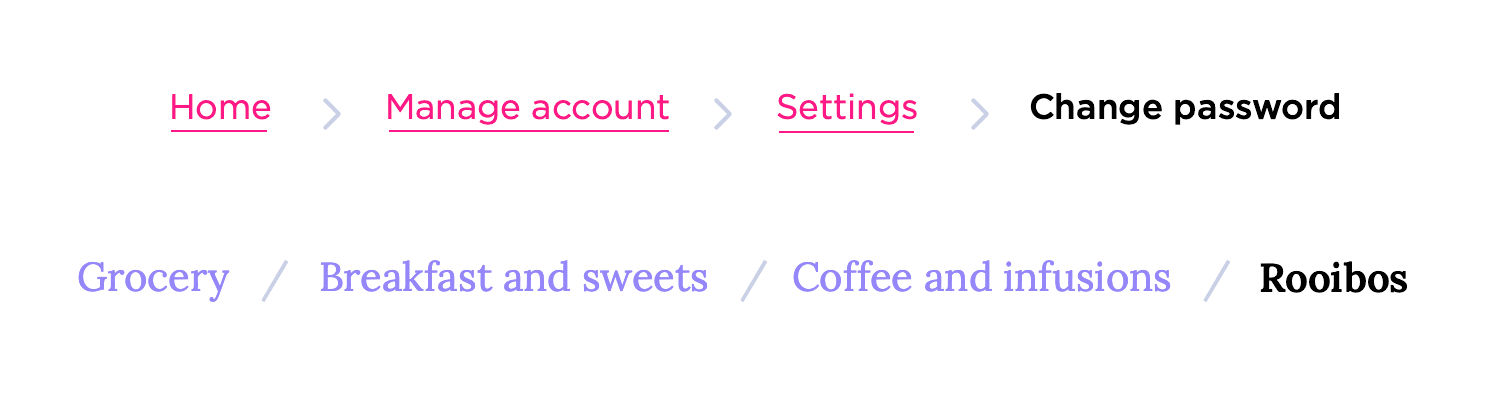
¡Y no olvides los separadores! Tanto si prefieres “>”, “/” u otro símbolo, utiliza el mismo en todo tu sitio para crear una ruta predecible y fácil de escanear.
Queremos que esas migas de pan sean superfáciles de escanear y entender, ¡así que la jerarquía visual es nuestra amiga! Además, como esquema de navegación secundario, es lógico que tu navegación de migas de pan no ocupe demasiado espacio en la pantalla ni le quite protagonismo a la barra de navegación. En otras palabras: nunca debe ser el punto focal. Quieres que sea pequeña, pero visible. La mayoría de los usuarios están acostumbrados a tener migas de pan debajo de la barra de navegación principal. Aunque, si sigues leyendo, ¡verás qué gran empresa ha optado por colocar sus migas de pan encima del pie de página de su sitio web! En resumen: quieres que las migas de pan tengan un papel de soporte en el diseño de la página, con la navegación principal en el papel estelar. Haz que sean discretas, pero fáciles de ver. También debes cuidar los pequeños detalles, como la elección del tipo de letray el espacio que dejas entre los enlaces. Debes dejar espacio suficiente entre los enlaces, para que los usuarios puedan percibirlos fácilmente como varias partes de un mismo elemento.

El elemento separador también es importante, aunque sea sencillo. Entre los símbolos más utilizados se encuentran las barras oblicuas (/), las flechas y el símbolo mayor que. De ellos, lo único que merece la pena destacar es que el símbolo mayor que «>» implica jerarquía. Ten en cuenta que si, por ejemplo, utilizas una navegación de migas de pan basada en rutas, el uso de este símbolo puede inducir a error a los usuarios. Ver un «Acerca de > Inicio», por ejemplo, es posible para los usuarios que llegan a la página Acerca de directamente desde Google.
Queremos que todo el mundo pueda utilizar nuestro sitio web, por lo que la accesibilidad es superimportante. Asegúrate de que tus migas de pan son accesibles para los lectores de pantalla y otras tecnologías de asistencia. Esto significa utilizar el marcado HTML adecuado (como
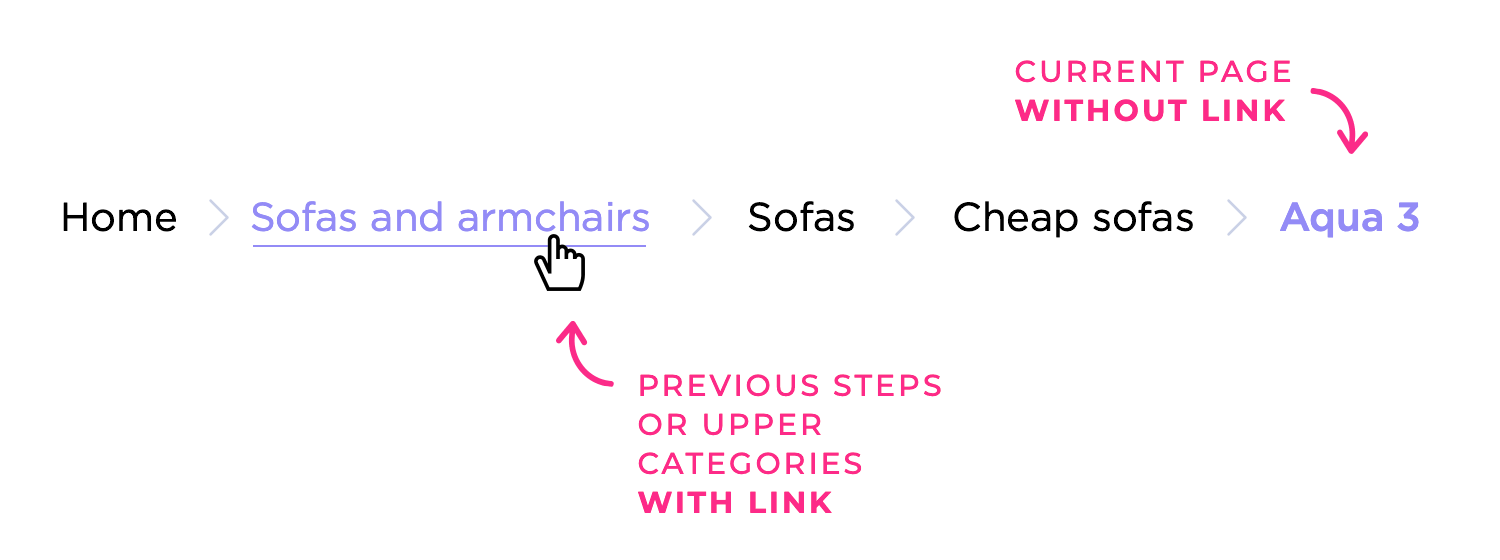
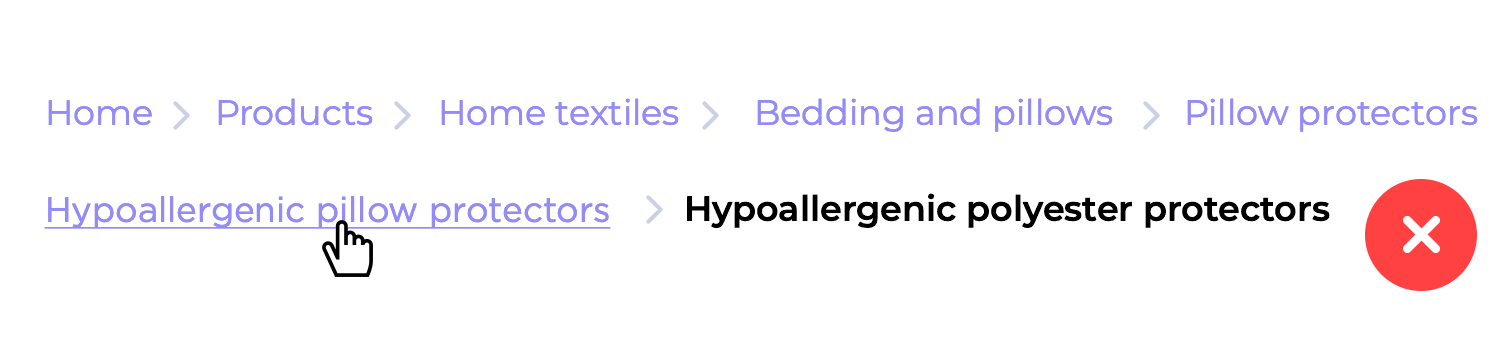
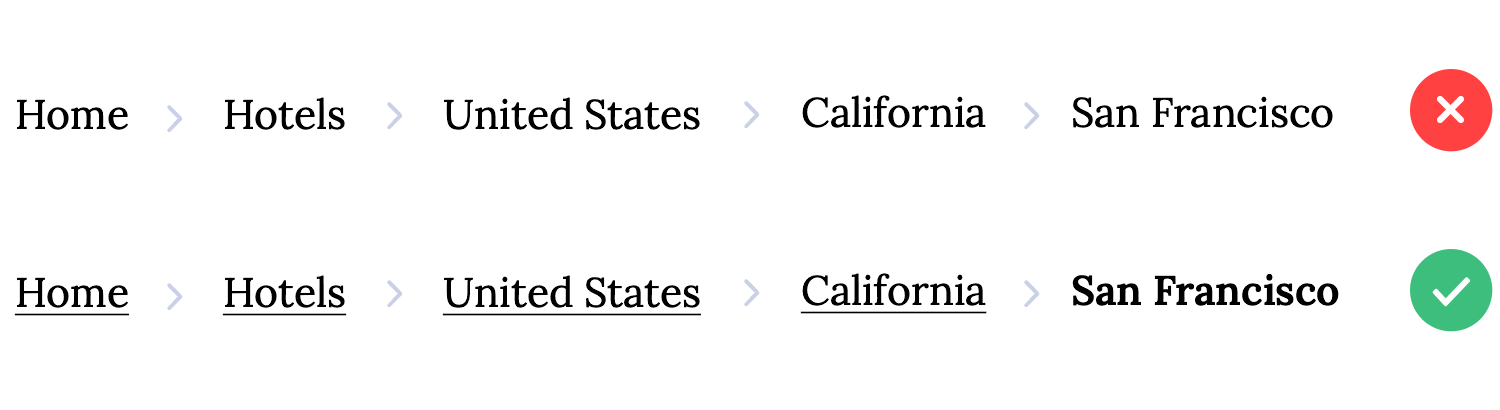
Esto puede no ser obvio para los principiantes. Como hemos mencionado anteriormente, una de las mayores ventajas de utilizar la navegación web con migas de pan es que ayuda a los usuarios a comprender dónde se encuentran dentro de todo el sitio web. Piensa en las migas de pan como una especie de mapa alrededor del producto: incluir la página actual es como añadir una marca de «estás aquí». Ayuda a los usuarios a comprender el contexto entre las migas de pan. Dicho esto, sería un error hacer que la última miga de pan fuera un enlace. Los usuarios sólo la verán cuando ya estén en esa página, por lo que es redundante tener un enlace ahí. Esto implica que debes incluir una distinción visual entre las migas de pan clicables y la última estática.

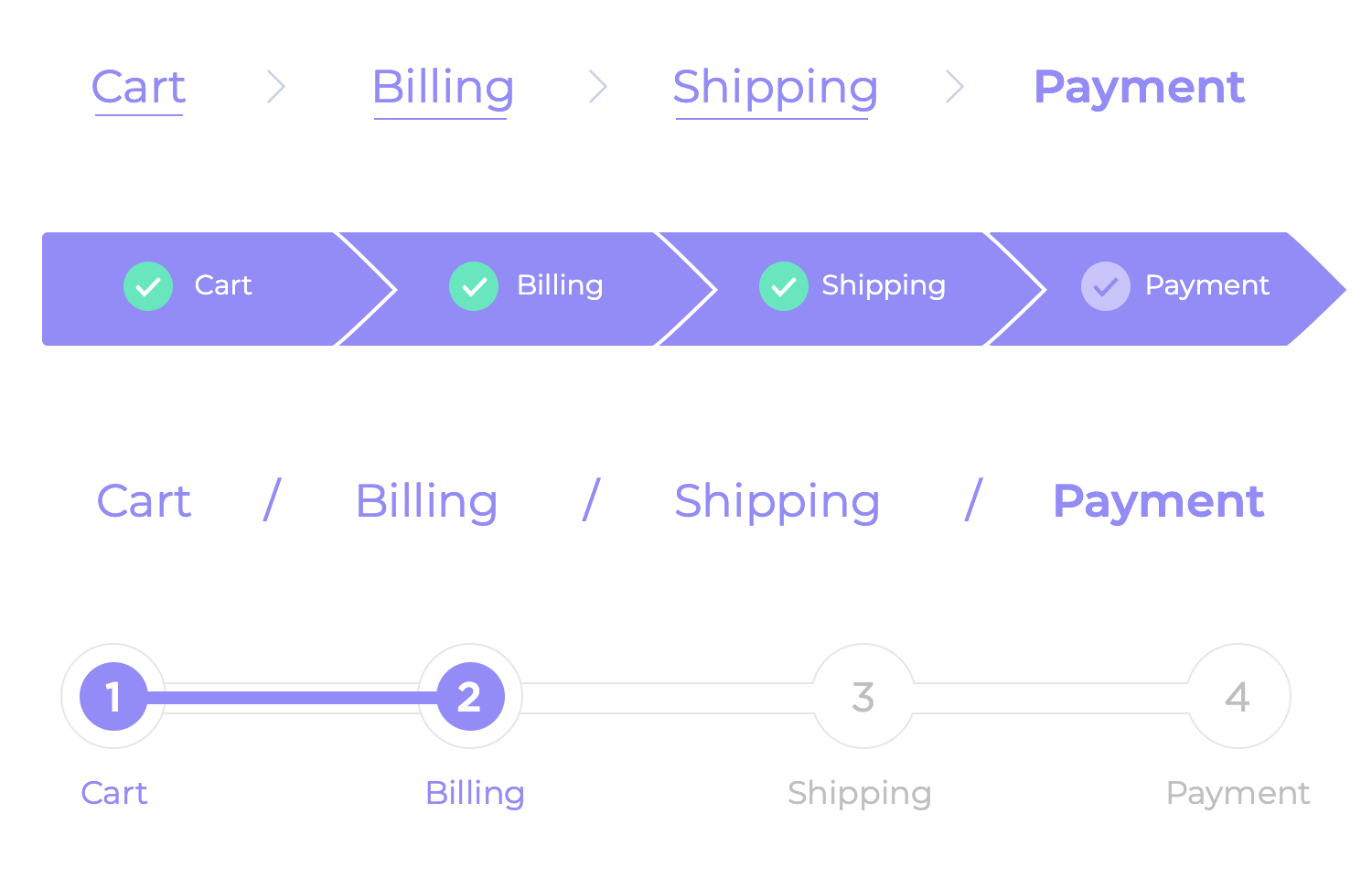
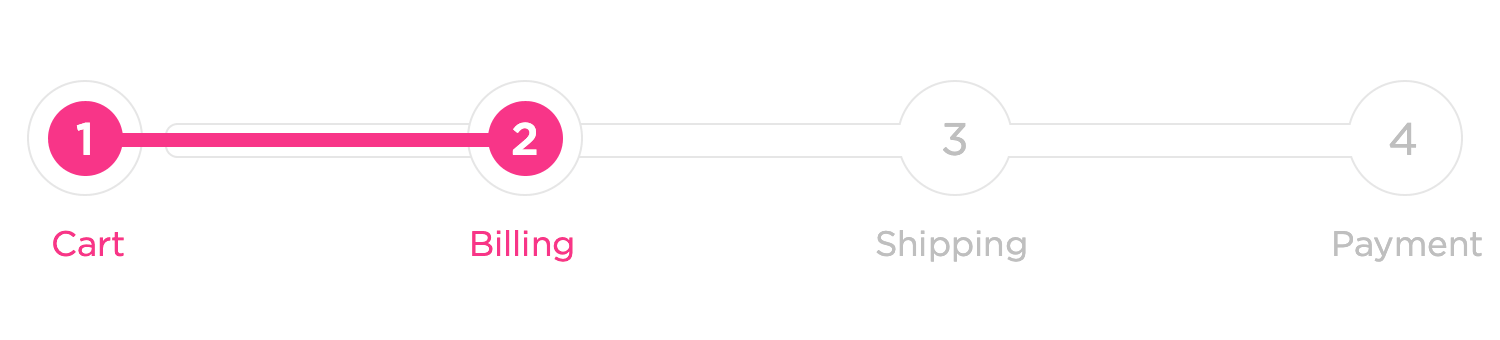
Un diseño inteligente puede muy bien matar dos pájaros de un tiro: hacer que una función cumpla dos objetivos puede ser una forma estupenda de elevar los niveles de usabilidad y, al mismo tiempo, evitar el desorden y la confusión. Cuando utilizamos migas de pan en la navegación web para representar un proceso que tiene más de un paso, tienen la misma función que una barra de progreso.

Aunque no sean una barra de progreso en el sentido clásico del término, estas migas de pan funcionarán como un indicador de progreso que ayudará a los usuarios a ver la luz al final del túnel.
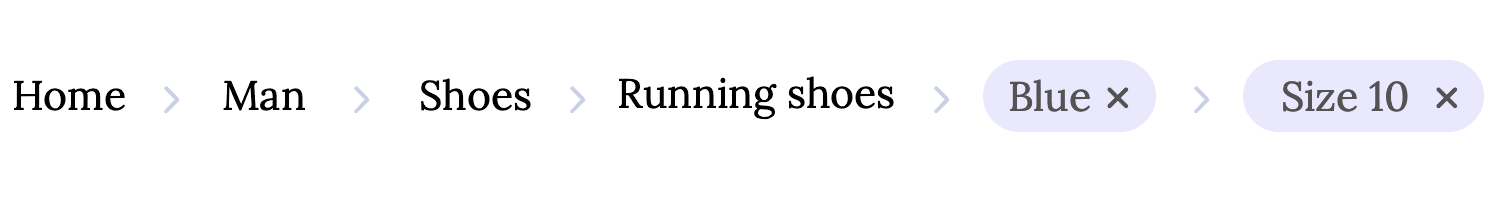
Una buena navegación web con migas de pan no consiste sólo en mostrar un camino; consiste en anticipar a dónde quiere ir el usuario y ayudarle a llegar allí de forma eficiente. Eso significa que tenemos que tener muy en cuenta la intención del usuario. Adapta la navegación de migas de pan a sus necesidades y objetivos específicos. Piensa en lo que les ha llevado a esta página en primer lugar. Por ejemplo, si un usuario llega a la página de un producto después de realizar una búsqueda, puede ser increíblemente útil incluir la consulta de búsqueda en la ruta de navegación. Imagina que alguien busca «zapatillas de correr azules talla 10». Una miga de pan como «Inicio > Zapatillas > Zapatillas de correr > Zapatillas de correr azules > Zapatillas de correr azules talla 10» proporciona una confirmación inmediata de que se encuentra en el lugar correcto y facilita que afine su búsqueda o explore productos relacionados.

Este nivel de detalle es especialmente útil en sitios de comercio electrónico con un filtrado de productos complejo. Ayuda a los usuarios a comprender exactamente cómo han llegado a un producto concreto y les facilita volver a navegar por la jerarquía de productos o afinar su búsqueda.
Como cualquier otro elemento de diseño, la navegación con migas de pan debe someterse a pruebas rigurosas. Realiza pruebas con los usuarios para recabar opiniones sobre la eficacia de tu implementación. Observa cómo interactúan los usuarios con las migas de pan: ¿Las utilizan según lo previsto? ¿Son fáciles de encontrar y comprender? ¿Hay algún punto de confusión? Las pruebas de usuario pueden descubrir problemas de usabilidad que quizá no habías previsto. Y el trabajo no termina tras el lanzamiento. Controla continuamente el comportamiento de los usuarios mediante herramientas de análisis. Realiza un seguimiento de métricas como el índice de clics en las migas de pan, el índice de rebote de las páginas con migas de pan y los patrones generales de navegación. Estos datos proporcionarán información valiosa sobre cómo utilizan realmente los usuarios las migas de pan y si contribuyen a una experiencia de usuario positiva. En función de los comentarios y datos que recopiles, haz los ajustes necesarios. La navegación con migas de pan no es una función de “configúrala y olvídate”; debe perfeccionarse continuamente para garantizar que satisface las necesidades en constante evolución de tus usuarios.
Piensa en las migas de pan como una guía sutil, no como un elemento dominante. El uso excesivo de migas de pan puede abrumar a los usuarios, especialmente en páginas con diseños ya complejos. Si te encuentras creando largos y sinuosos senderos de migas de pan que abarcan varias líneas u ocupan un espacio considerable en la pantalla, es señal de que podrías estar exagerando. Recuerda que el objetivo es proporcionar un contexto útil, no crear desorden visual. Una buena regla general es mantener el camino de migas de pan conciso y centrado en los niveles jerárquicos clave. Si el camino se hace excesivamente largo, es probable que sea una señal de que la arquitectura de la información de tu sitio podría beneficiarse de alguna racionalización.

Además, aunque este tipo de esquema de navegación puede ser muy útil para los usuarios, no está pensado para actuar como una solución de navegación completa para el producto. Se supone que es una ventaja añadida, una función práctica. Intentar que la navegación de tu sitio web con migas de pan sea el medio principal para moverse por el producto es, como mínimo, problemático. Por eso, antes de implantar las migas de pan, evalúa cuidadosamente tu navegación principal. Si sirve adecuadamente a las necesidades de navegación del usuario, considera si las migas de pan añaden realmente valor o simplemente añaden desorden visual y confusión general. A menudo es mejor centrarse en optimizar la navegación principal para que sea más clara y fácil de usar que añadir un elemento de navegación secundario que podría no ser necesario.
Una vez más, dado que las migas de pan no son un componente de talla única, no se adaptan automáticamente a todos los sitios web. Principalmente, los sitios web que no tienen demasiada jerarquía en sus páginas o carecen de grandes volúmenes de contenido. Esto se debe a que las migas de pan tienden a funcionar mejor dentro de una estructura compleja que tenga una jerarquía clara. No sólo añadirían poco valor a un sitio web que cuenta con un total de 4 páginas, sino que probablemente confundirían a los usuarios. En general, es mejor vincular las migas de pan con un gran número de páginas y contenidos.
Incluso con las mejores intenciones, las migas de pan a veces pueden salir mal. Aquí tienes algunos errores comunes que debes tener en cuenta: Un formato desordenado, como fuentes, colores o espaciado incoherentes, puede confundir a la gente y hacer que tu sitio parezca un poco descuidado. Mantén la coherencia para conseguir un aspecto limpio y profesional.

Utilizar etiquetas poco claras es otro error fácil de cometer. Si el texto es vago o engañoso, ¡se pierde el objetivo de tener migas de pan! Asegúrate de que las etiquetas sean muy claras y describan con precisión a dónde conducen. Nadie quiere vadear a través de un rastro de migas de pan superlargo, especialmente en su teléfono. Si tus migas de pan se extienden sin parar, puede que haya llegado el momento de simplificar la estructura de tu sitio. Y por último, ¡no olvides resaltar dónde se encuentra el usuario en ese momento! Si la página actual no destaca visualmente, es difícil que la gente vea rápidamente en qué parte del sitio se encuentra. Una pequeña señal visual, como poner en negrita la página actual, marca una gran diferencia.
Empieza a crear prototipos de migas de pan hoy mismo con Justinmind.

Ahora que hemos repasado lo básico, echemos un vistazo a algunos sitios que sacan el máximo partido a su esquema secundario. ¡Echa un vistazo a estos impresionantes ejemplos de migas de pan!
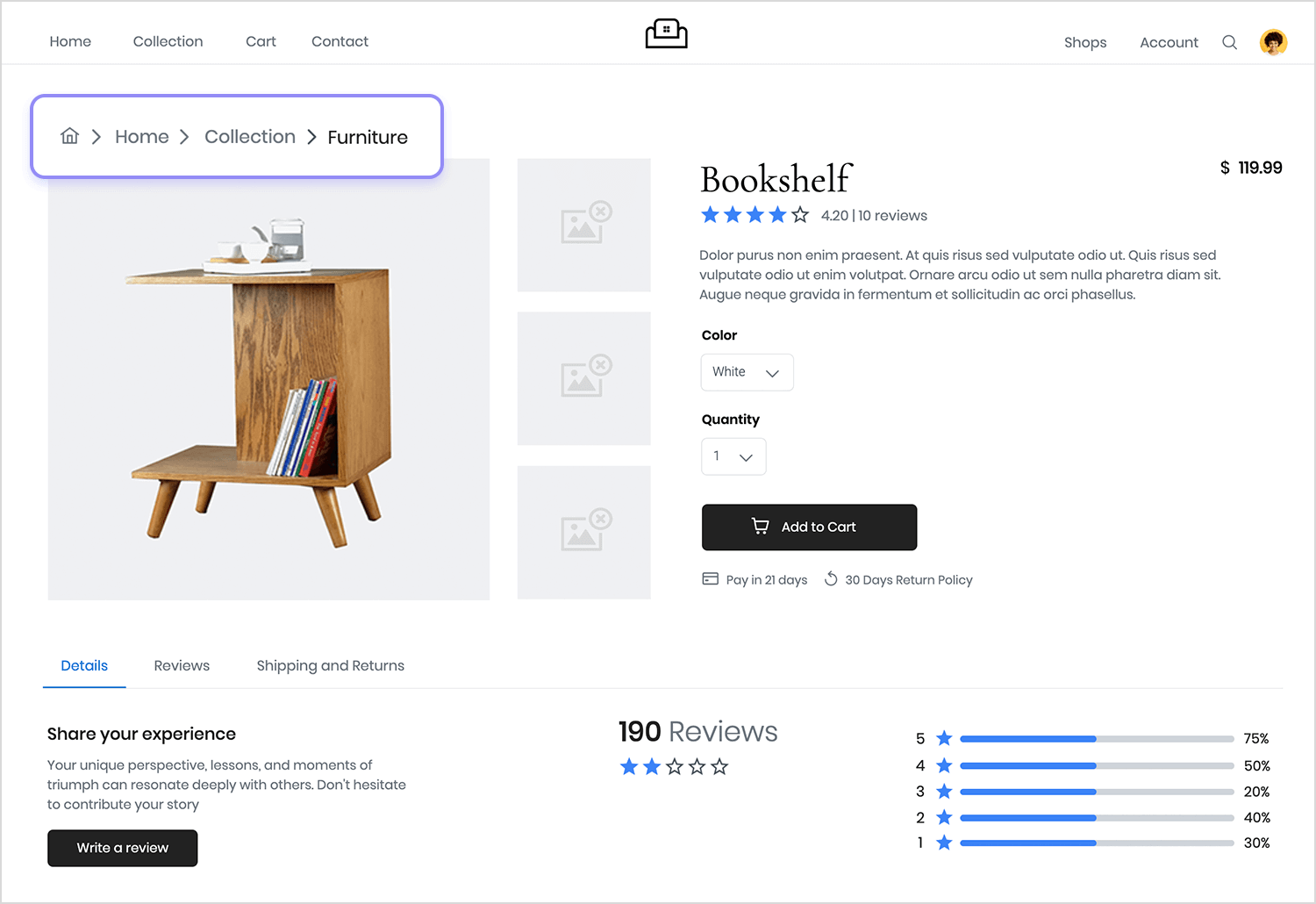
Esta miga de pan de la plantilla de tienda web de muebles de Justinmind es un gran ejemplo de navegación sencilla y útil. Muestra claramente la ruta Inicio > Colección > Cesta, lo que facilita a los compradores ver en qué parte de la tienda se encuentran y volver rápidamente a las secciones anteriores. El icono de la casita de «Inicio» también es un bonito detalle.

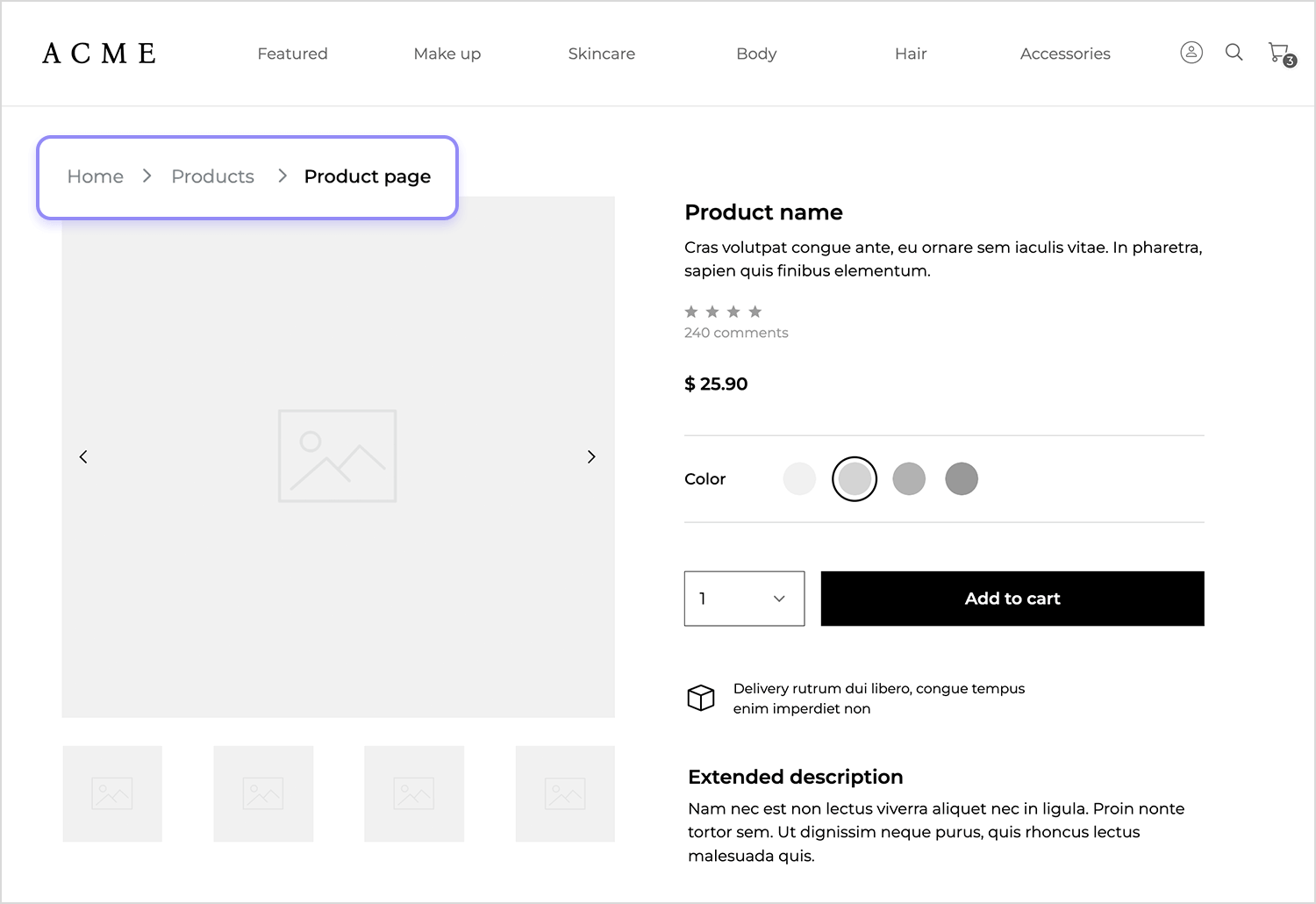
Esta miga de pan de Justinmind plantilla de tienda de maquillaje es un gran ejemplo de sencillez y facilidad de uso. Traza claramente el camino del usuario: Inicio > Productos > Página de productos, para que los compradores sepan siempre dónde están y puedan volver fácilmente a la zona principal de «Productos» o a la página de inicio. Es limpio, sencillo y hace exactamente lo que tiene que hacer.

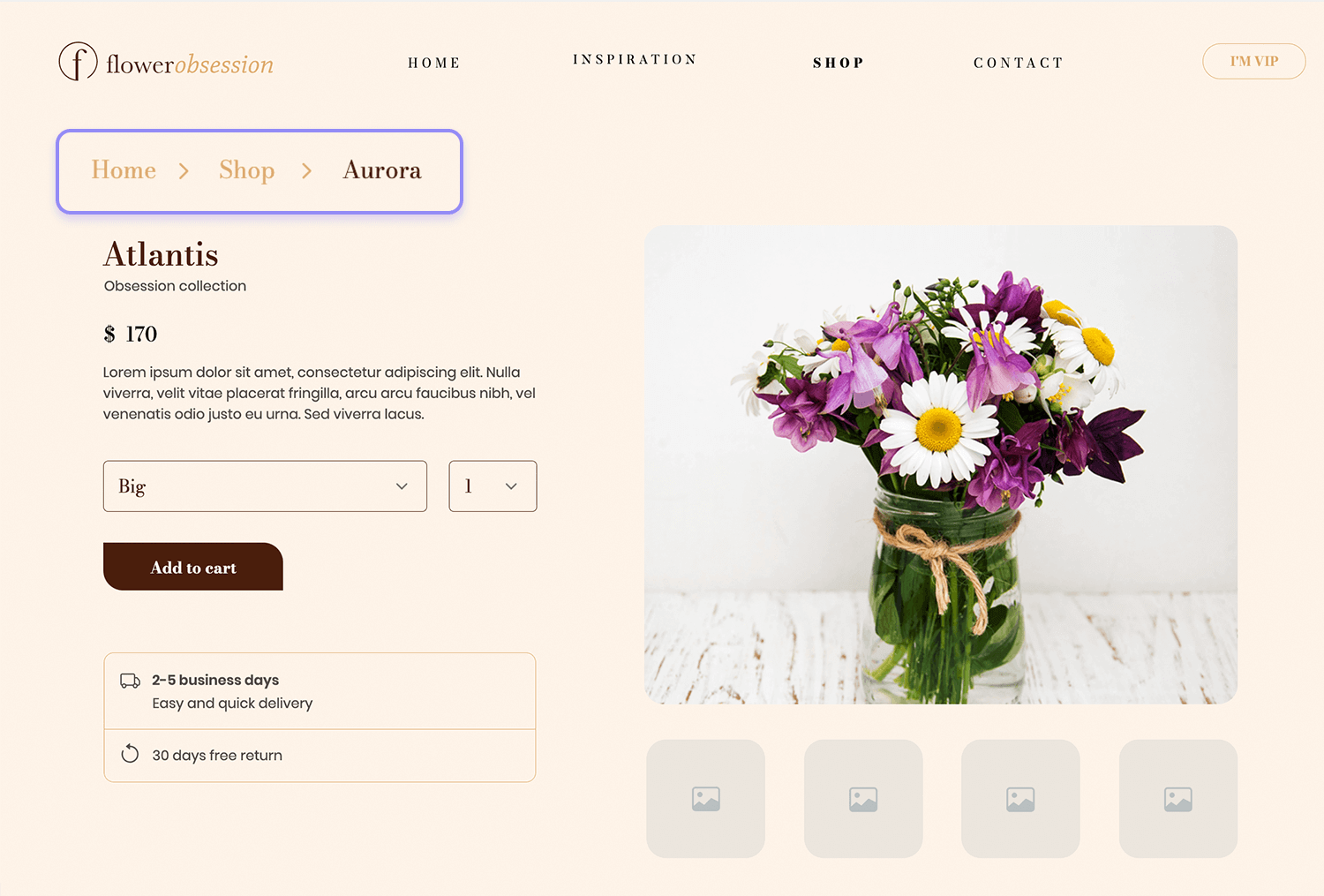
Esta miga de pan de Justinmind plantilla de floristería online ¡es como un pequeño sendero que te lleva por la tienda! Muestra claramente el camino: Inicio > Tienda > Aurora. Es una forma sencilla y fácil de seguir para ayudarte a orientarte en el sitio web de la floristería.

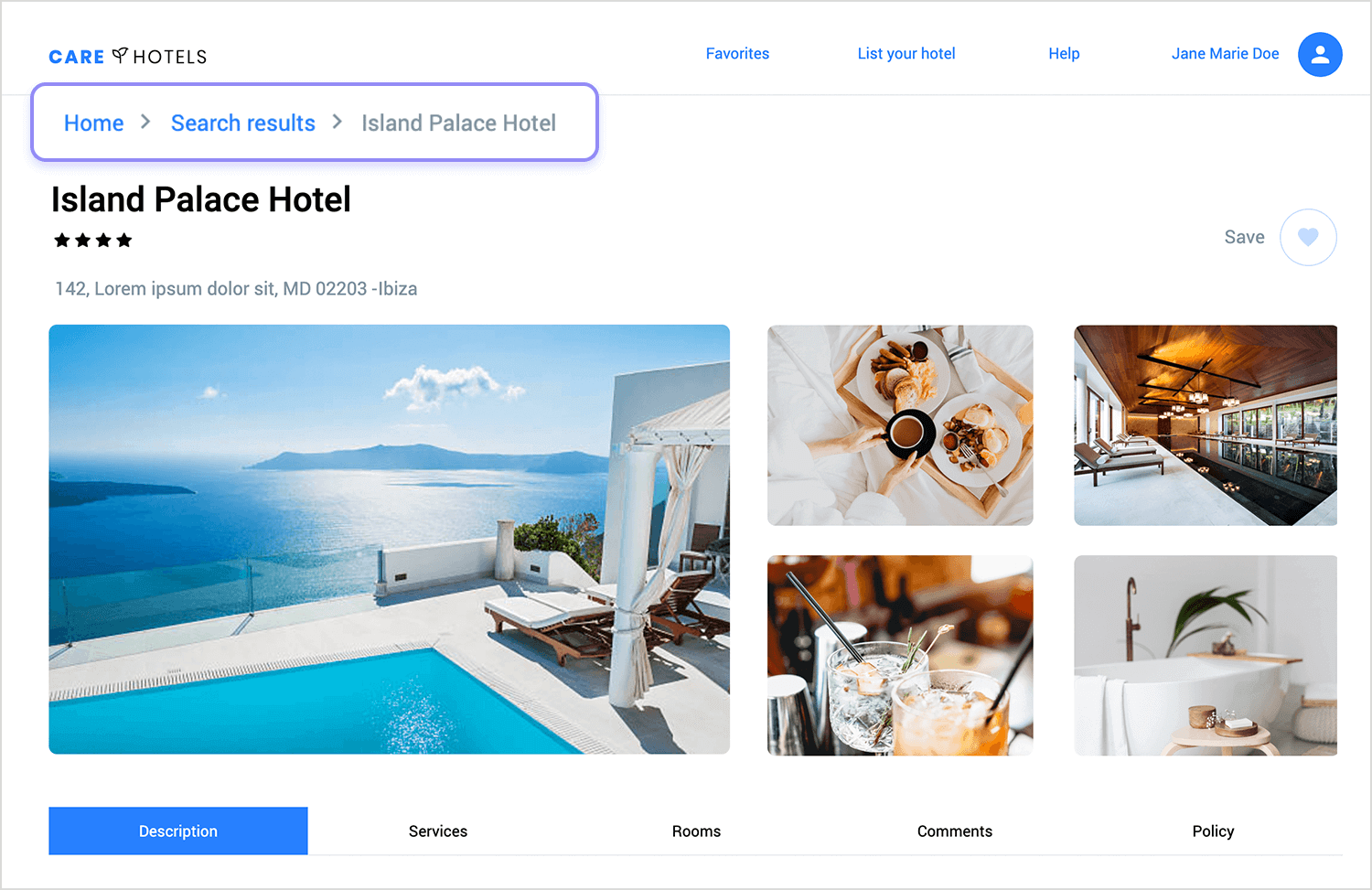
Esta miga de pan de Justinmind reserva de hotel La plantilla es un gran recordatorio de cómo llegaste a esta página. Muestra que empezaste en Inicio, luego fuiste a los Resultados de la Búsqueda y finalmente aterrizaste en el Hotel Island Palace. Esto es muy útil si quieres volver a los resultados de la búsqueda para comparar precios o ver otros hoteles. Es una forma sencilla de seguir el recorrido de tu búsqueda.

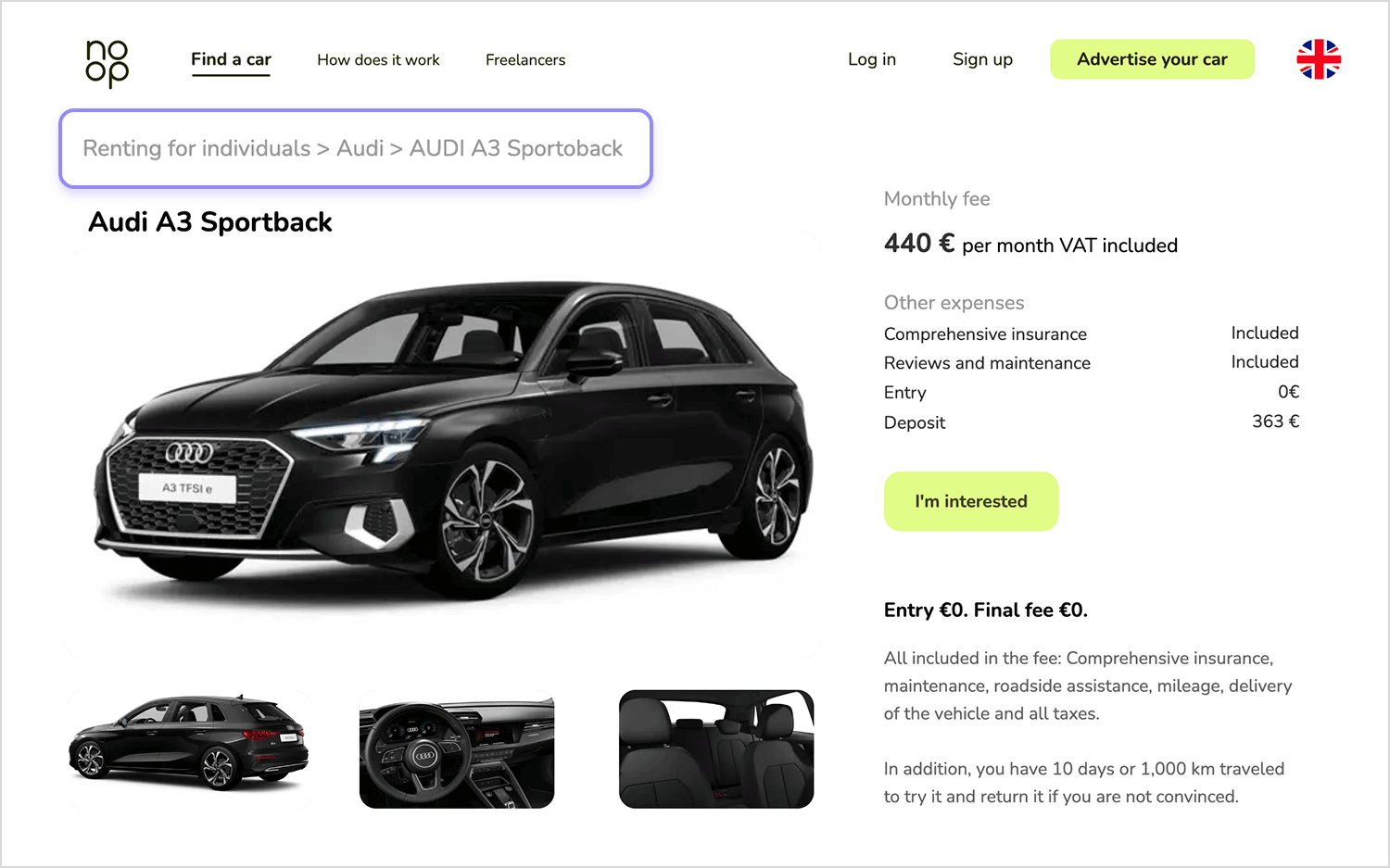
Esta miga de pan de Justinmind alquiler de coches La plantilla es como una guía útil que te muestra exactamente dónde estás en tu búsqueda de coche. Establece claramente el camino: «Alquiler para particulares > Audi > AUDI A3 Sportback». Esto es muy útil cuando estás buscando diferentes marcas y modelos, porque te permite volver fácilmente a la categoría «Audi» o a la sección principal «Renting para particulares». Se trata de hacer que tu experiencia de búsqueda de coches sea fácil y fluida.

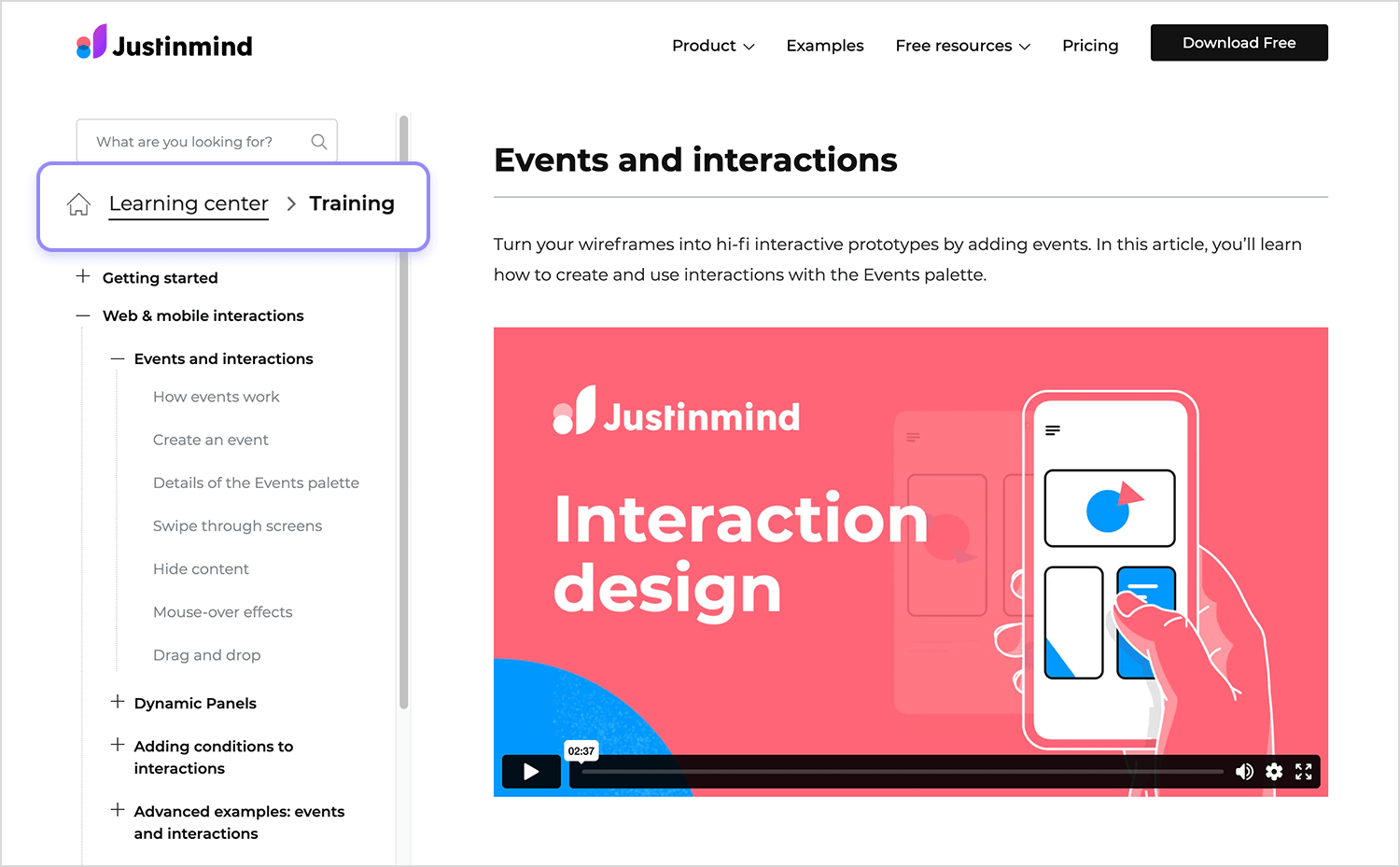
Así es: somos uno de los ejemplos de migas de pan de esta lista. Y ni siquiera nos referimos a las páginas principales de nuestro sitio web, sino a nuestras centro de aprendizaje. This is a platform that users can go to find all sorts of tutorials ranging from how to set up their profile to how to create a fluid grid.

El hecho es que estos tutoriales representan mucho contenido. Son páginas y páginas de información densa que puede ser bastante específica, y confusa para las personas que acaban de empezar. Por eso nuestra miga de pan funciona con la barra vertical, como otros ejemplos de miga de pan de esta lista. La miga de pan ofrece contexto, y la barra lleva a los usuarios al contenido que deseen, a la vez que transmite la jerarquía del contenido en su conjunto.
Empieza a crear prototipos de migas de pan hoy mismo con Justinmind.

La NASA tiene todo tipo de contenidos en su sitio web. Desde retransmisiones en directo de ruedas de prensa sobre nuevas imágenes de la mancha roja de Júpiter, hasta cientos de artículos sobre la Luna, la Tierra, la Ciencia y sus misiones.

Tiene mucho sentido que NASA añada algún tipo de enlaces secundarios para ayudar a los usuarios a moverse y encontrar lo que buscan. También establece una jerarquía de contenidos. Una gran arquitectura de la información, ¡y un gran ejemplo de migas de pan!
Cuando pensamos en sitios web con mucho contenido, nos vienen a la mente las grandes plataformas de venta al por menor. Walmart ejemplifica esa idea, ya que su sitio web contiene miles y miles de productos individuales.

Cada uno de esos productos tiene su propia página de producto, así como sus correspondientes categorías y subcategorías. Lo que convierte a Walmart en un excelente ejemplo de migas de pan es que tienen tantos productos que los usuarios se benefician de un recordatorio de su camino.
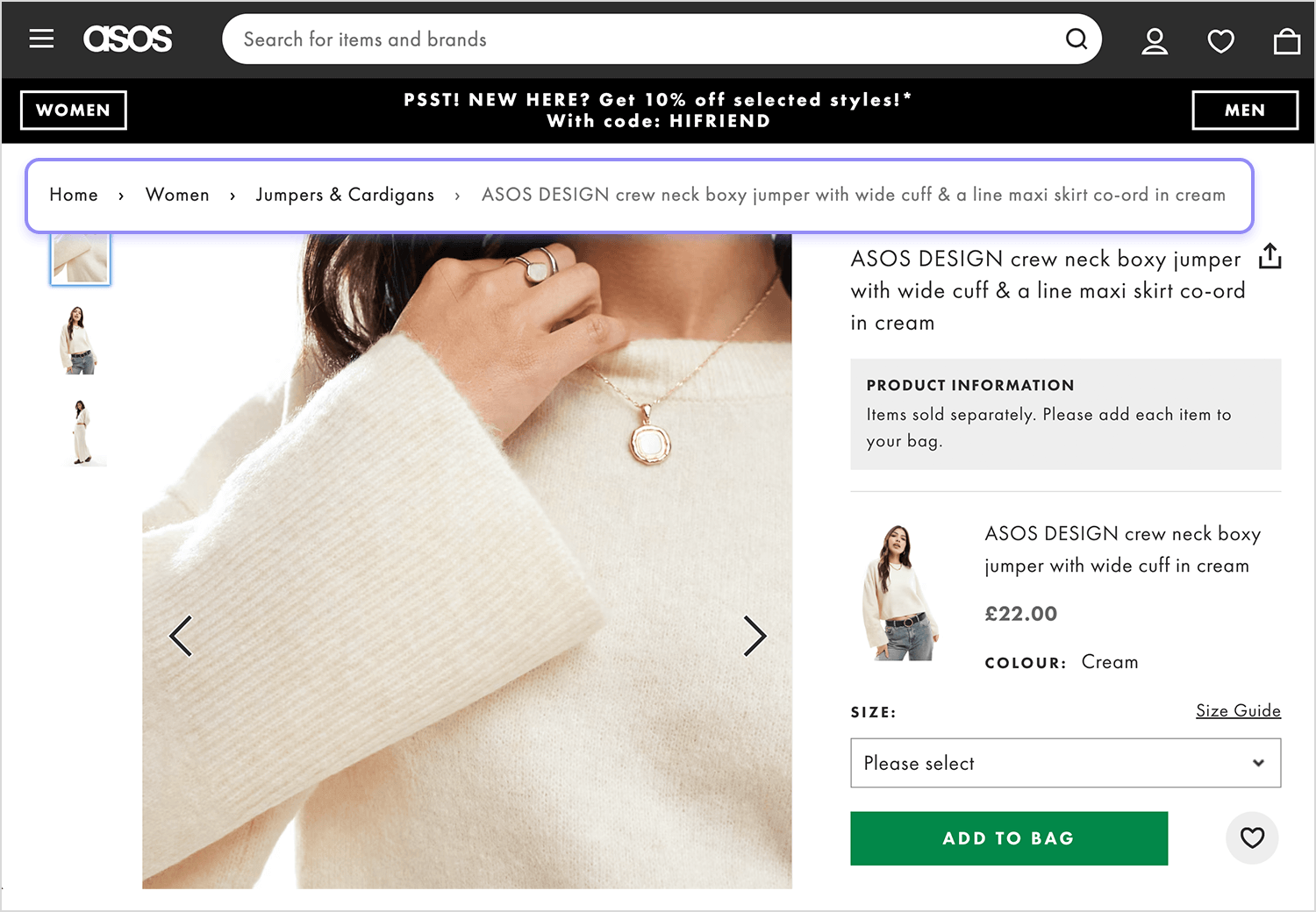
Al igual que Walmart, ASOS también tiene volúmenes increíblemente grandes de contenido organizado en categorías, lo que la convierte en un gran ejemplo de migas de pan. Siguiendo el clásico movimiento de las marcas de comercio electrónico, ASOS opta por colocar también sus migas de pan en la parte superior izquierda de la pantalla.

Apreciamos que, aunque hayan incluido la página actual en la que se encuentra el usuario en el extremo derecho de las migas de pan, ese último enlace sea de otro color. Esto indicará a los usuarios que el último «enlace» es su ubicación actual y no un enlace en el que se pueda hacer clic. Siempre es aconsejable no tener un enlace que no aporte valor o que no tenga sentido, como sería este enlace. De todos modos, está bien que lo hayan incluido, ya que funciona como una instantánea. Indica inmediatamente a los usuarios dónde se encuentran dentro del gran esquema de la plataforma, como un punto rojo de «estás aquí» en el mapa de un centro comercial. ¡Un gran ejemplo de migas de pan!
Empieza a crear prototipos de migas de pan hoy mismo con Justinmind.

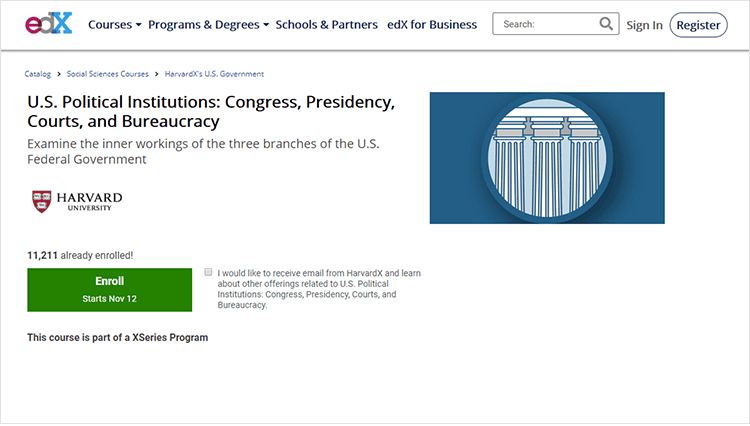
Nos gusta que este ejemplo de migas de pan no tenga nada que ver con el comercio minorista y sí con la educación. EdX hizo su esquema de migas de pan ligeramente más visible que otros contrastando la fuente de los enlaces con el fondo, siguiendo la misma paleta que el menú expandible anterior.

En nuestro ejemplo, podemos apreciar que el nombre del curso que estamos viendo se refiere a las Instituciones Políticas Americanas, como el Congreso. Lo ofrece Harvard, dentro de un programa más amplio del que forma parte el curso sobre instituciones. En las migas de pan, el último enlace conduce a este programa más amplio y no al curso individual.
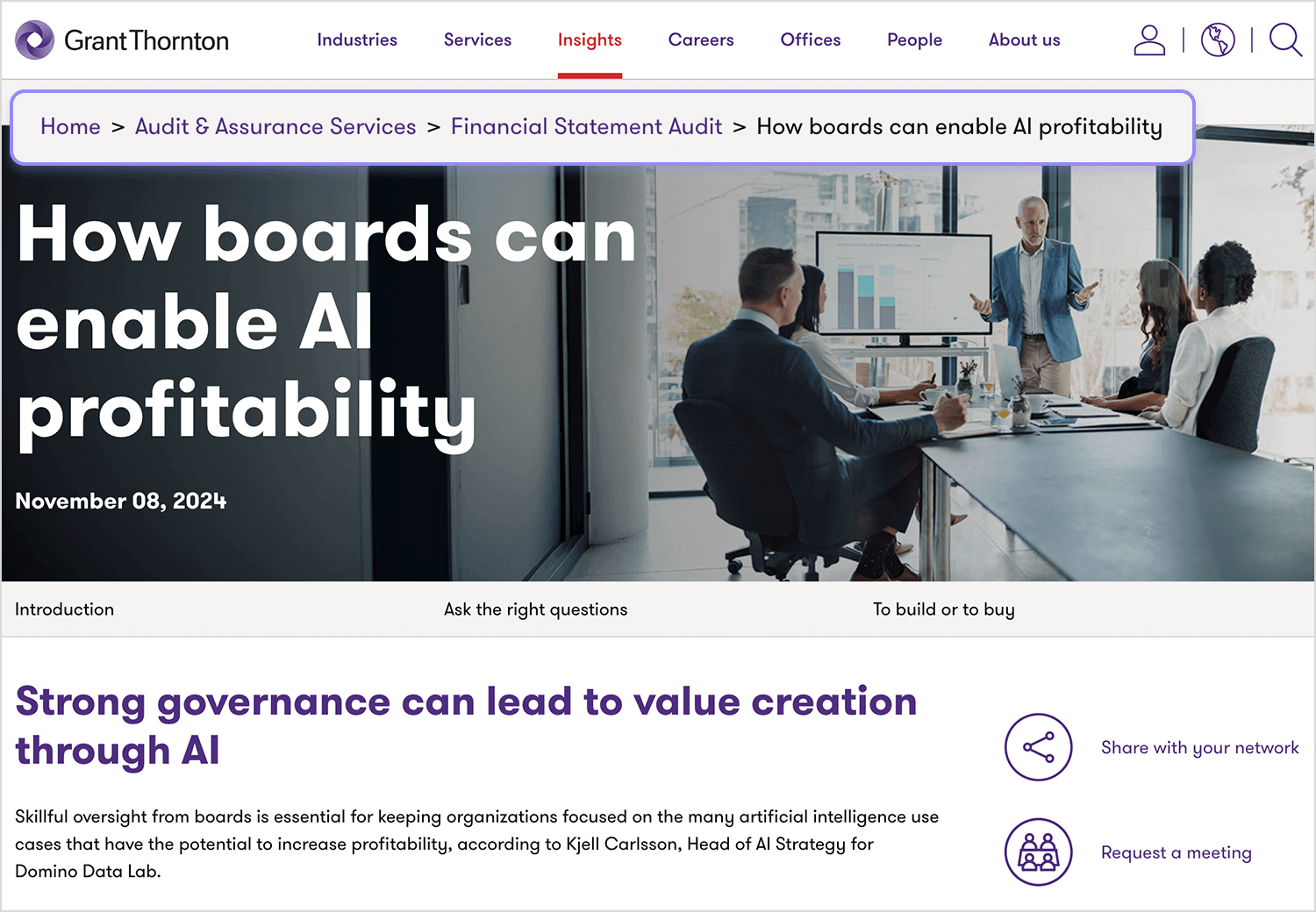
Esta empresa de contabilidad y consultoría es un gran ejemplo de migas de pan, porque demuestra que cuando se trata de contenido complejo, los usuarios necesitan todo el contexto que podamos darles. El sitio web de Grant Thortones de contenido complejo, con temas como la fiscalidad internacional y la gestión de activos. Por eso apreciamos mucho las migas de pan. Da a los usuarios una idea no sólo de dónde están, sino de cómo encaja el contenido en el sitio web.

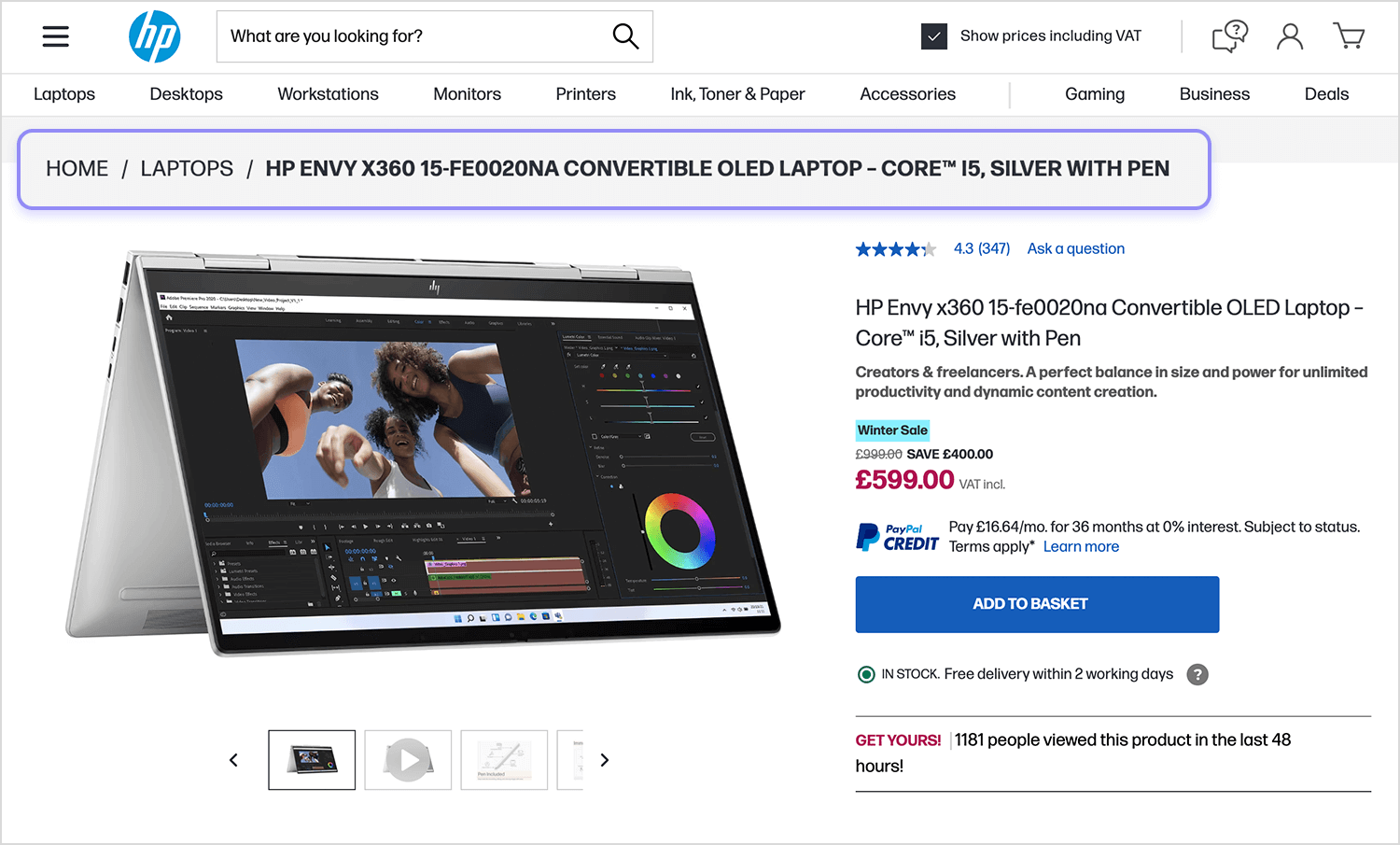
Esta miga de pan de HP te muestra exactamente dónde estás. Es superclaro, lo que está muy bien, pero también es bastante largo porque utiliza todo el nombre del producto.
Aunque sin duda te lo cuenta todo, una versión más corta como INICIO > LAPTOPS > ENVY x360 15″ podría ser un poco más agradable a la vista, especialmente en teléfonos o pantallas más pequeñas. Se trata de encontrar el equilibrio adecuado entre claridad y concisión.

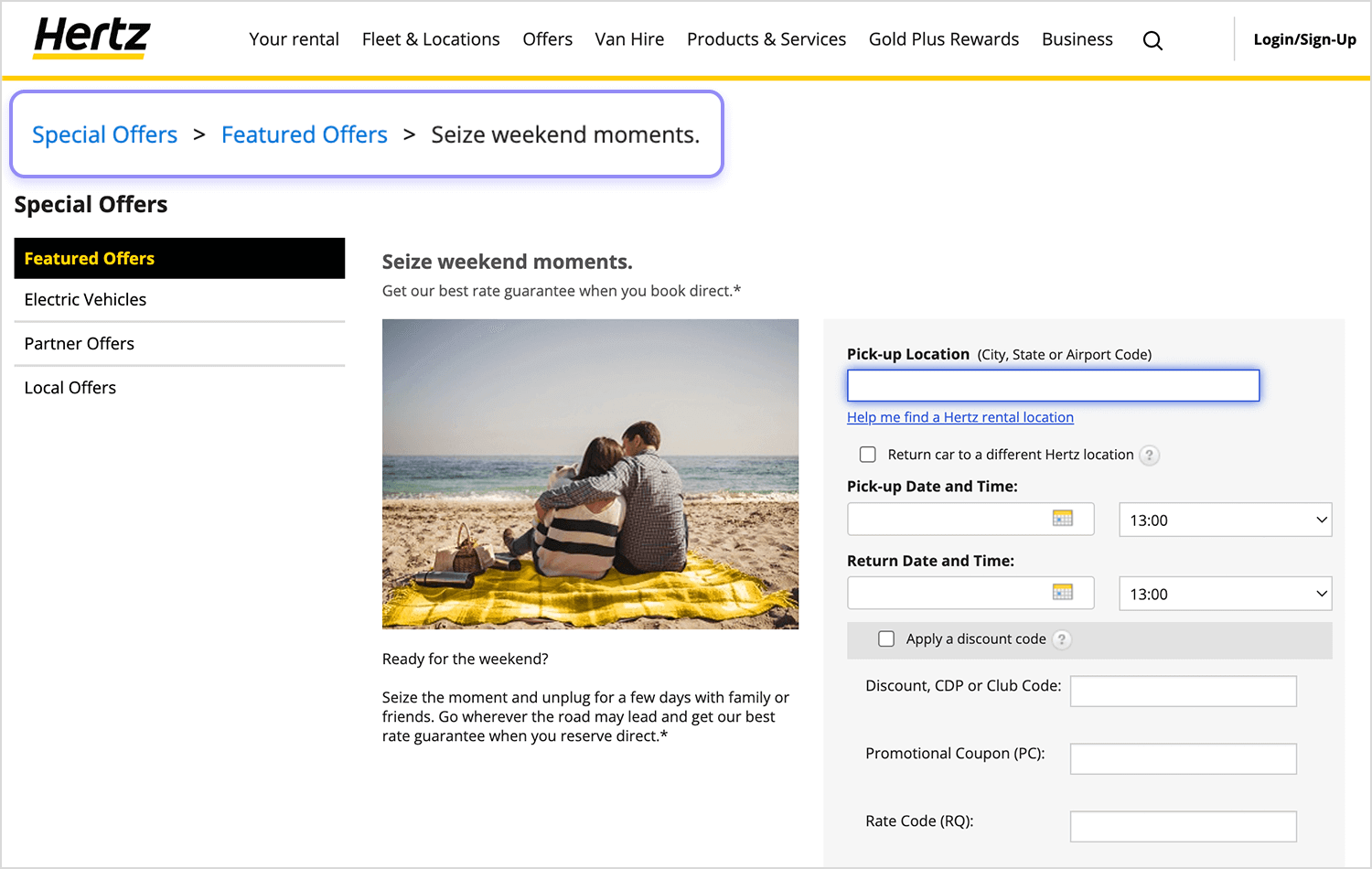
Este ejemplo de migas de pan de Hertz te muestra exactamente dónde estás en su sitio web. Empezaste en «Ofertas especiales», luego hiciste clic en «Ofertas destacadas» y ahora estás viendo la página «Aprovecha los momentos del fin de semana». Es como un mapa útil para que puedas volver fácilmente a la página principal de Ofertas Especiales o a la página de inicio de Hertz si quieres explorar otras ofertas.

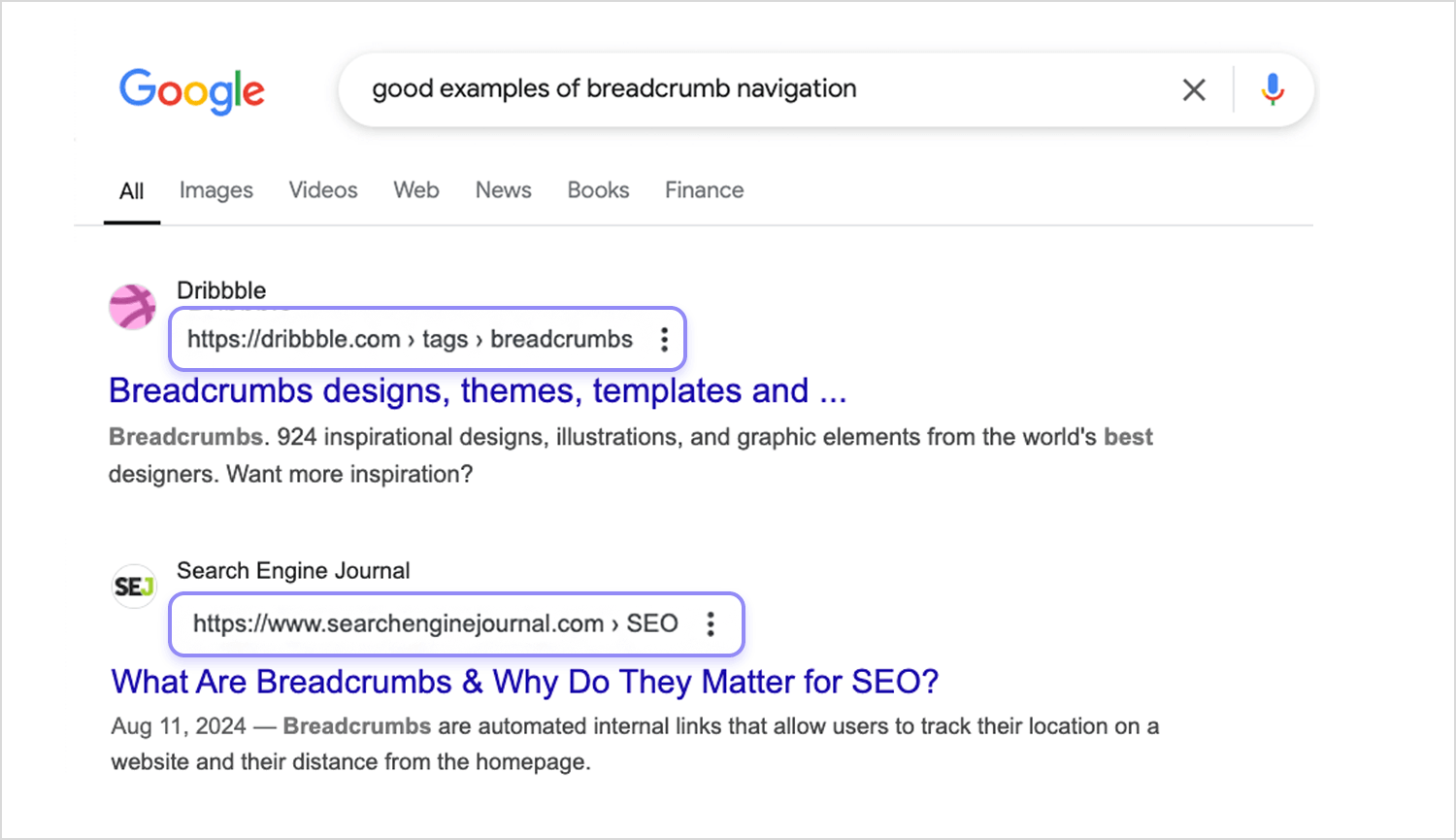
Sí, este ejemplo de migas de pan es el motor de búsqueda favorito de todos, Google. Y tampoco nos referimos a sus páginas de soporte. Cuando los usuarios buscan algo, es muy posible que se les ofrezcan migas de pan de los resultados listados. Es cierto que, como los usuarios no están en el sitio web cuando ven el resultado de la búsqueda, estas migas de pan no ayudan mucho a que se muevan por el sitio web. Sin embargo, es cierto que al ofrecer migas de pan, damos a los usuarios una idea del contenido general del sitio web.

En el ejemplo anterior, podemos apreciar que mientras las migas de pan de Dribbble incluyen «etiquetas», las de Search Engine Journal incluyen «SEO». A primera vista, indicamos a los usuarios que una plataforma tiene etiquetas con lo que están buscando, mientras que la otra plataforma tiene contenido sobre ese tema dentro de una categoría llamada «SEO». Es una buena forma de dar a los usuarios una idea de cómo está organizado ese sitio web, y de lo fácil o difícil que sería encontrar allí el contenido adecuado.
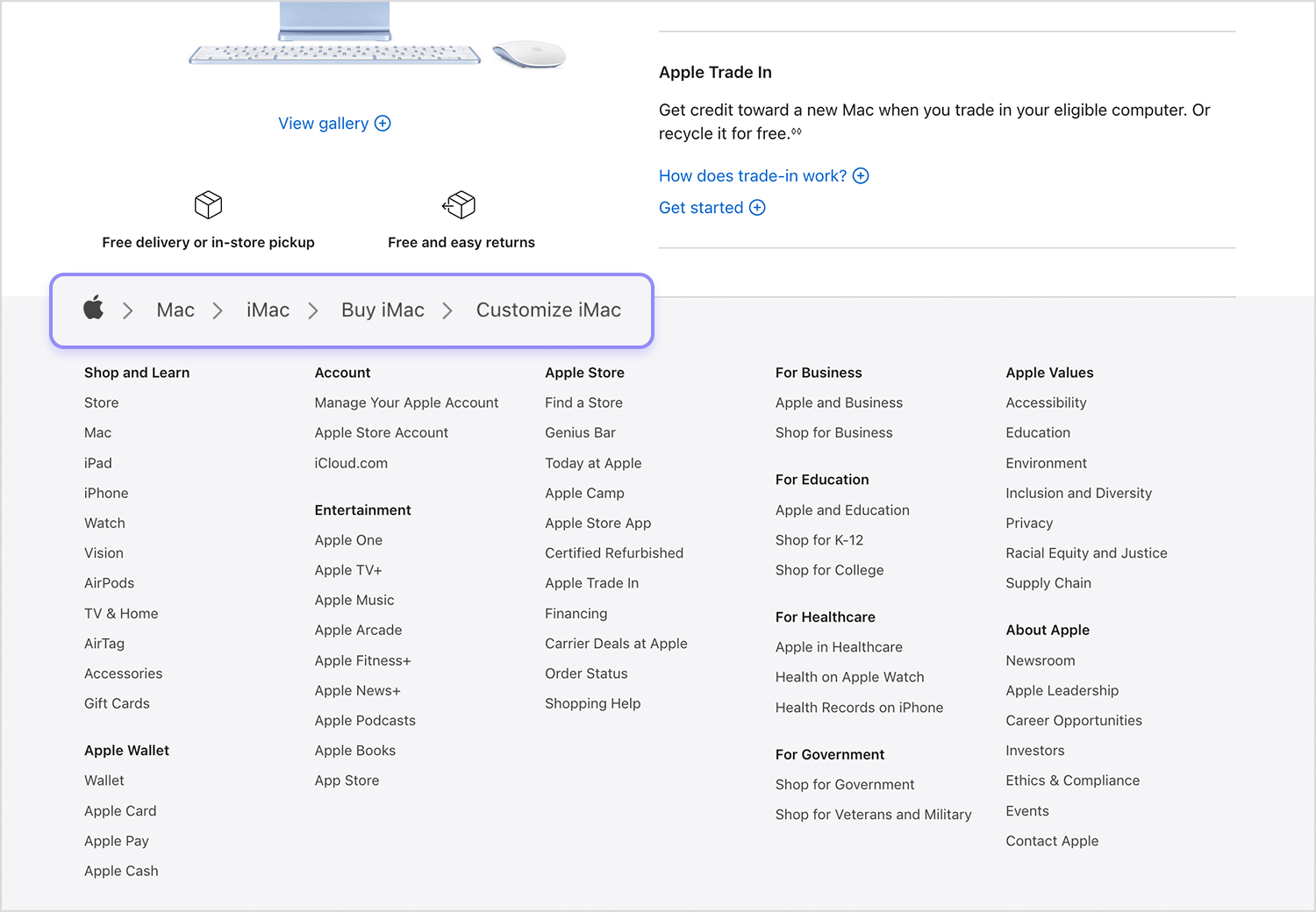
¿Recuerdas cuando insinuamos un peculiar ejemplo de migas de pan en nuestra lista? Es éste. Mientras que la mayoría de las plataformas de esta lista tienen sus migas de pan cerca de los enlaces principales, el gigante tecnológico Apple hace lo contrario. Sus migas de pan están en la parte inferior, justo encima del pie de página. Es una elección interesante en cuanto a la ubicación, ya que la mayoría de los usuarios no llegarán a la parte inferior de la página aunque estén buscando una página concreta dentro del sitio web.

Sin embargo, ubicación aparte, sigue siendo un sólido ejemplo de diseño de migas de pan. Esto se debe a que es discreto, de forma que encaja con el resto del sitio web, y supone un interesante contraste con los enlaces del pie de página.
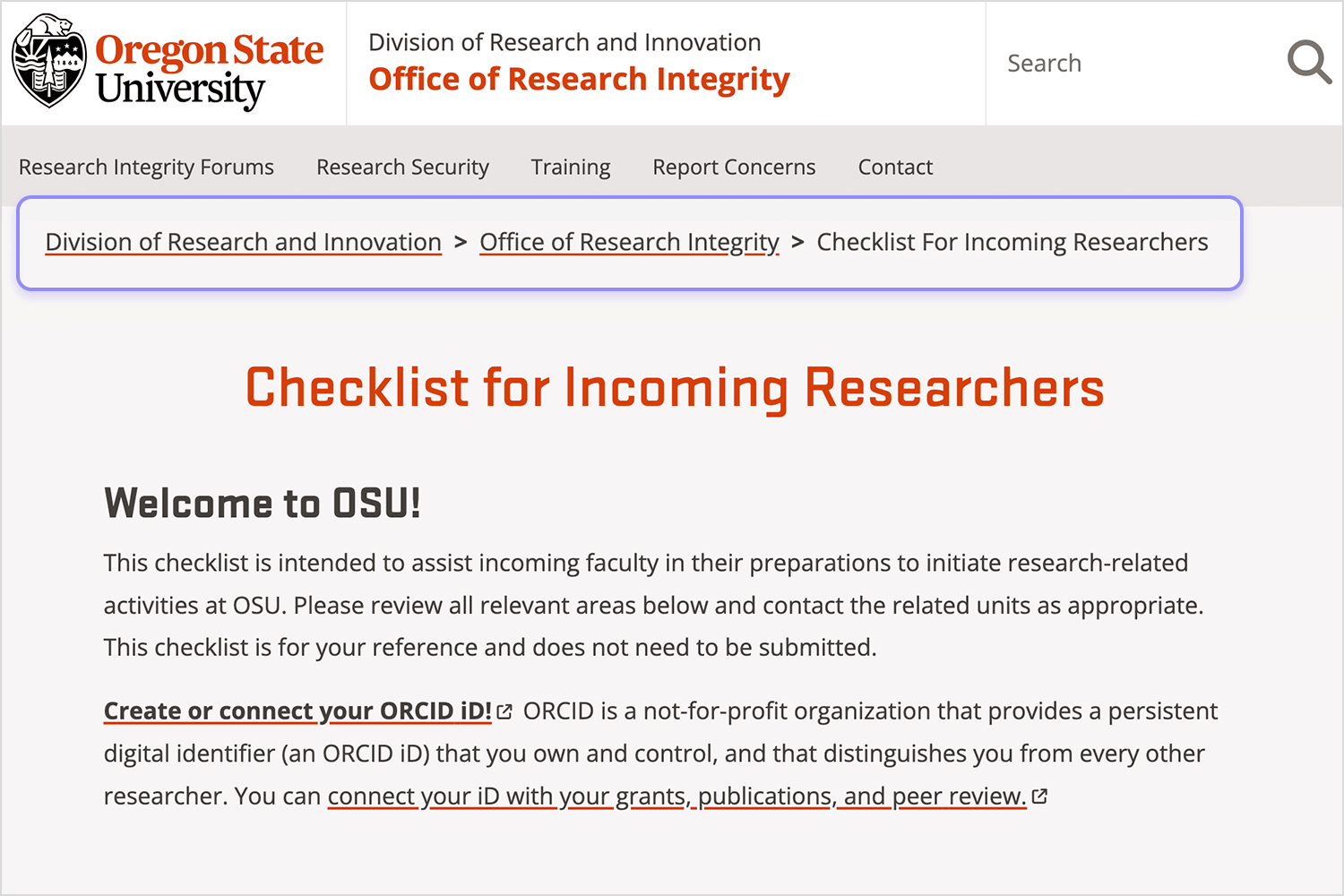
No es frecuente que podamos señalar las plataformas propiedad del gobierno con elogios por el diseño. En este caso, la Estado de Oregón ha acertado con su navegación de migas de pan mediante el uso de elementos visuales claros y una gran jerarquía visual. El sitio web es sencillo, pero cumple todos los requisitos.

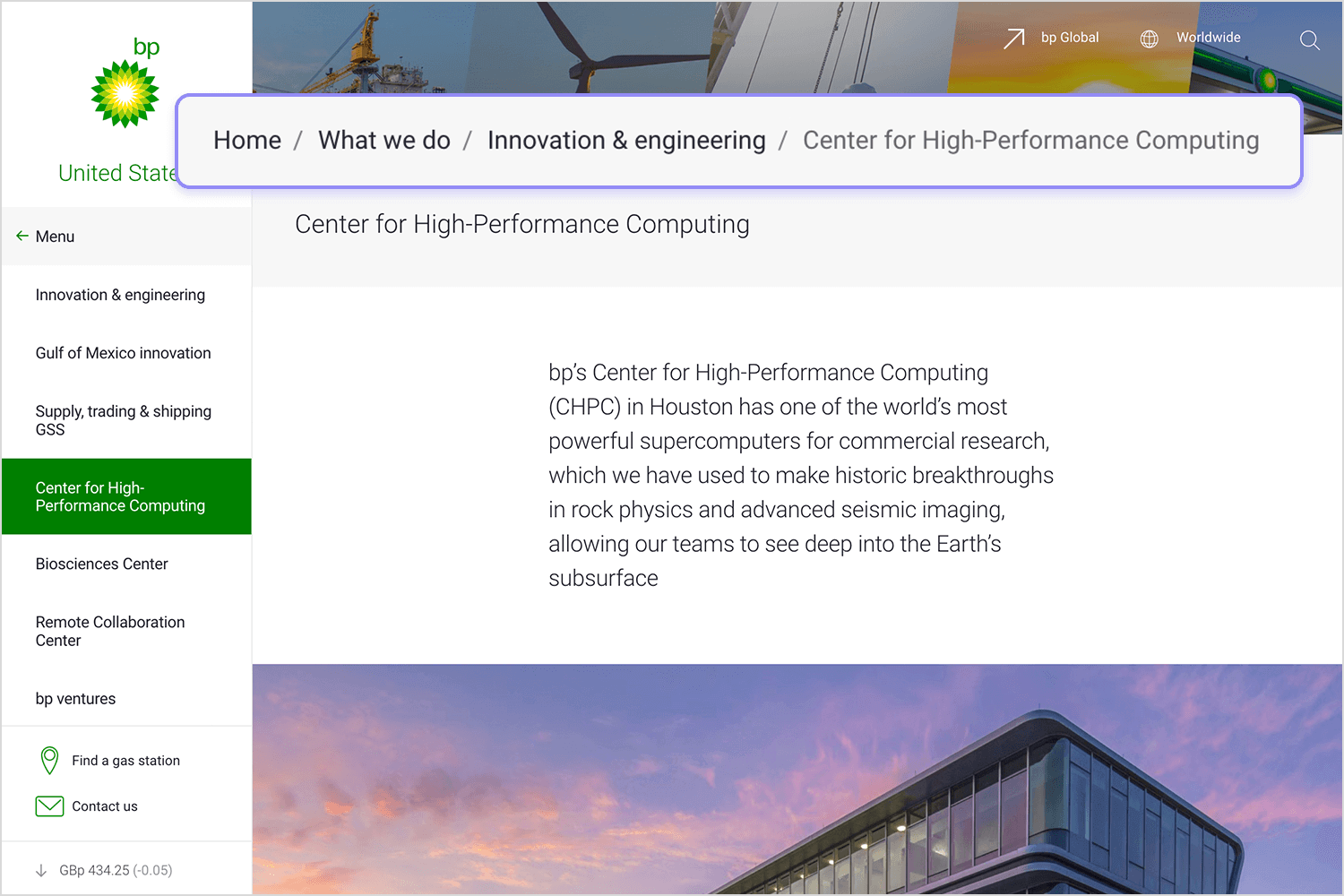
Independientemente de lo que pienses de BP, no se puede negar que su uso de la navegación por migas de pan funciona. El sitio web se basa en el espacio negativo, el uso estratégico del color y un gran diseño. El sitio web hace un gran uso del espacio, y la navegación por migas de pan encaja perfectamente. Nos encanta que BP haya tenido cuidado de crear una distinción visual entre la última miga de pan y las demás, ayudando a los usuarios a ver en qué pueden hacer clic y en qué no.

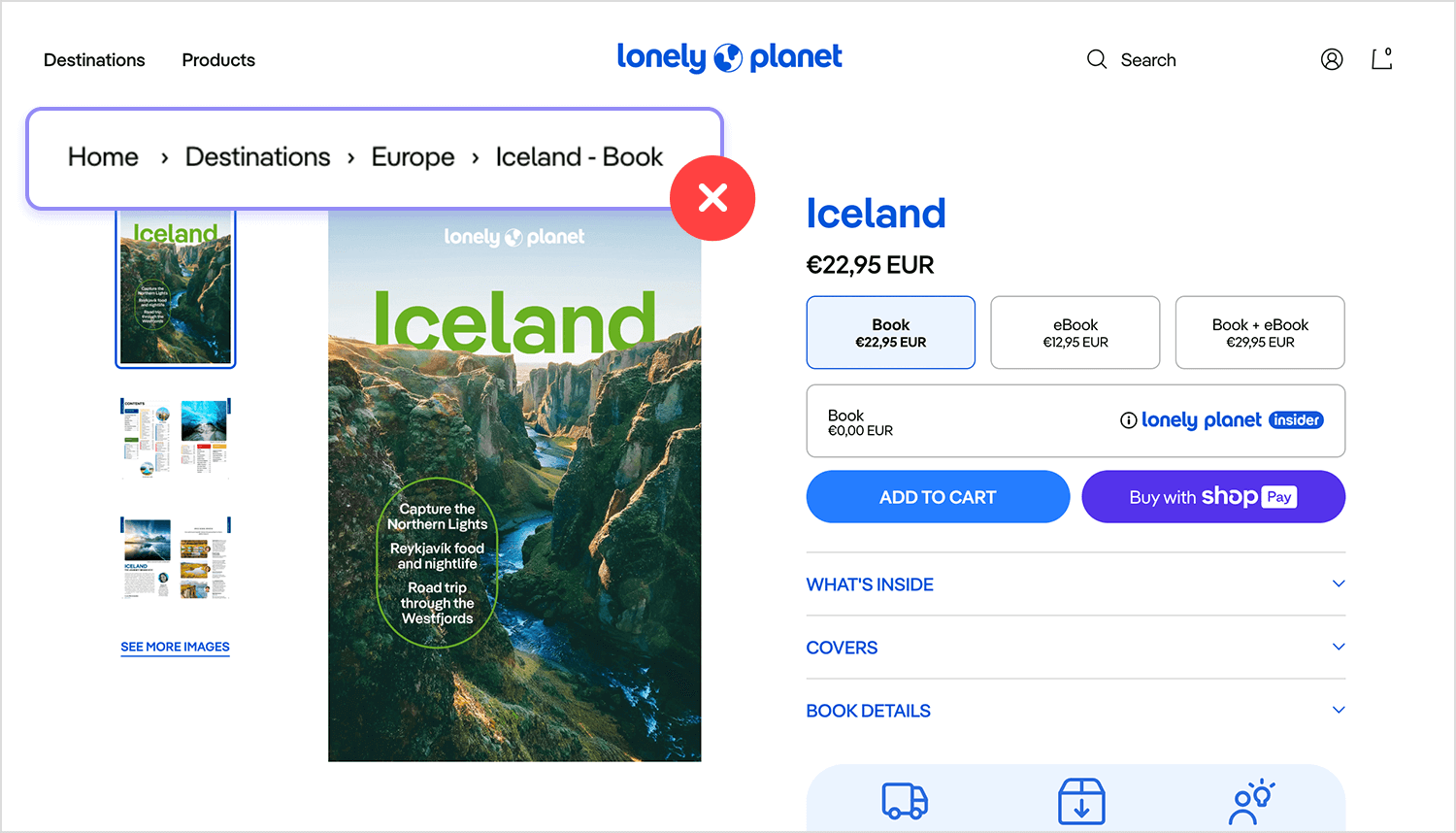
Otro gran uso de la navegación con migas de pan. Lonely Planet utiliza un color negro y símbolos entre las migas de pan que implican una jerarquía entre las páginas. Es un uso clásico de la navegación con migas de pan. Sin embargo, la única mejora que sugerimos sería diferenciar entre la página actual y el resto de la ruta.

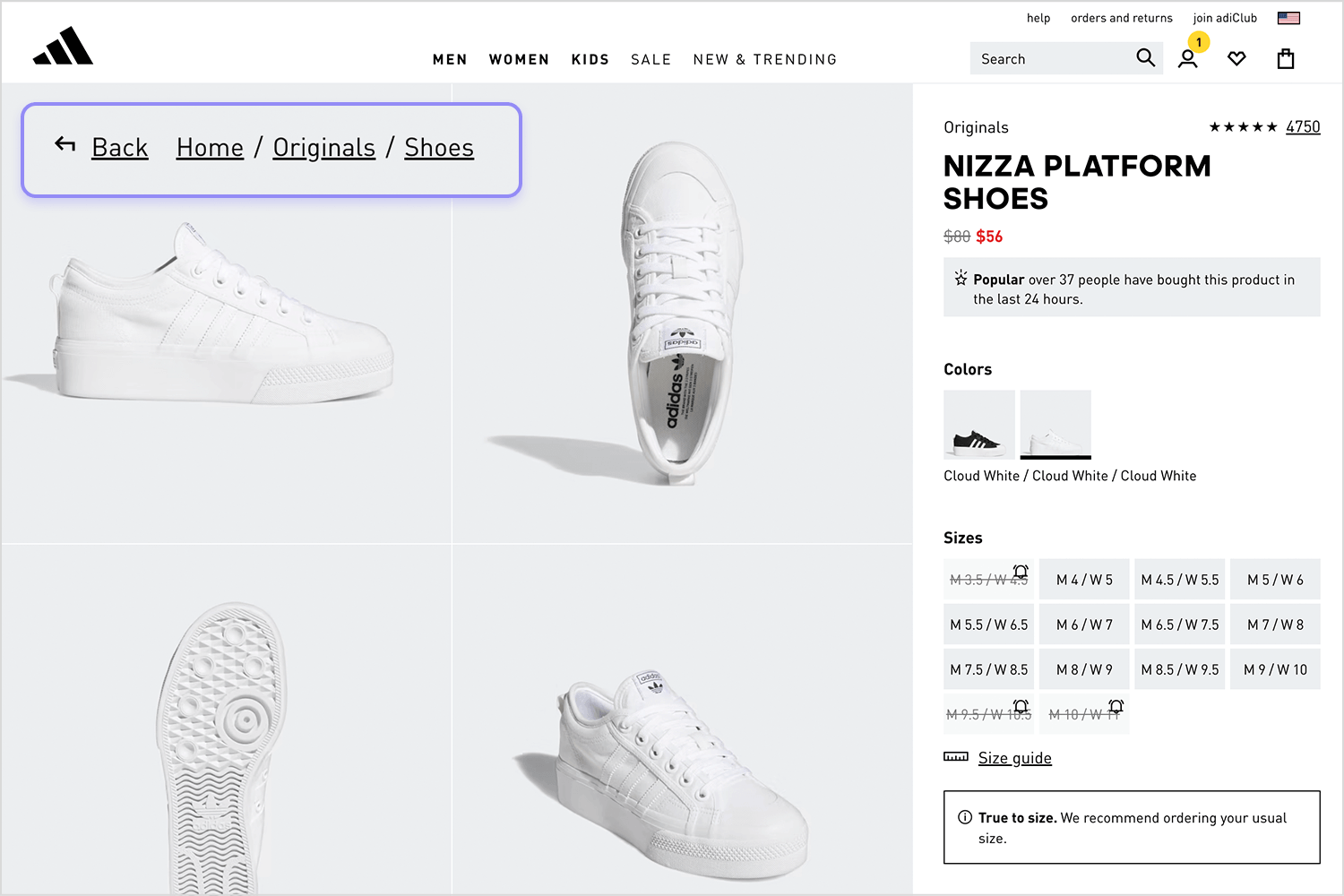
Aquí podemos ver un tipo de navegación por migas de pan más interactivo en Adidas‘. Cada miga de pan responde al ratón, cambiando de estado. Esto añade un nivel de interactividad al diseño general, además de crear un esquema de navegación con migas de pan creativo y memorable.

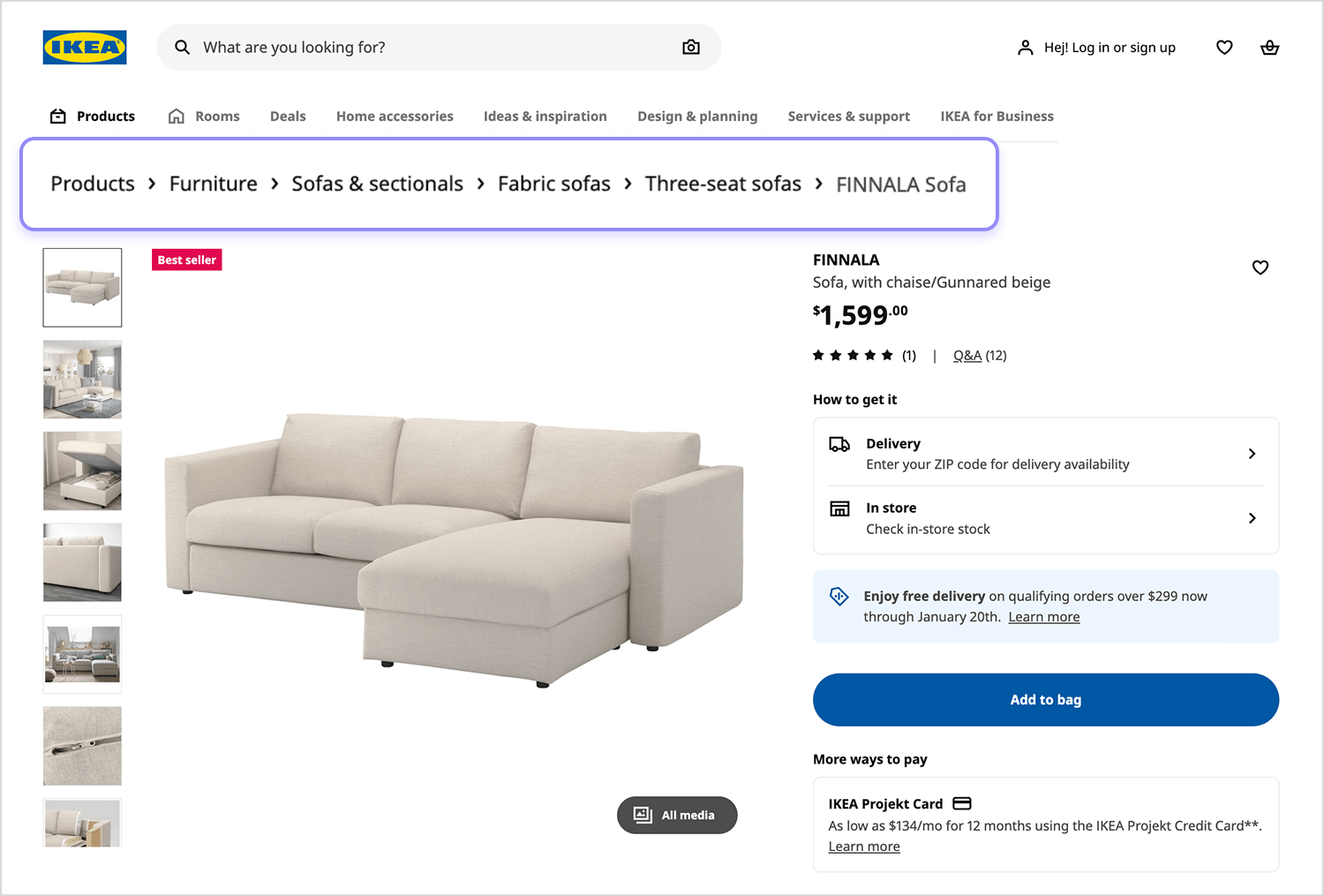
IKEA adopta un enfoque más controlado de las migas de pan. Las migas de pan individuales tienen un uso más discreto del color, utilizando símbolos muy pequeños que muestran la jerarquía de los productos. Al igual que Amazon, IKEA utiliza la navegación con migas de pan para animar a los usuarios a volver a categorías mayores y explorar nuevas opciones de artículos.

Las migas de pan pueden ser un pequeño detalle que acabe teniendo un gran impacto en la usabilidad de tu sitio web. Es cierto que no son el centro de atención de los usuarios ni hacen o deshacen tu diseño como los enlaces principales, pero importan. Por eso existen todos estos ejemplos de migas de pan. Una gran UX consiste en prestar atención a los pequeños detalles para que los usuarios disfruten de tu sitio web. Puedes ser creativo con tus migas de pan o mantenerlas ordenadas y clásicas como muchos de los ejemplos de migas de pan de esta lista. En cualquier caso, tus usuarios apreciarán su presencia, ¡lo que las convierte en un gran complemento de tu producto!