¿Te has preguntado alguna vez cómo los sitios web y las aplicaciones tienen tan buen aspecto y son tan fáciles de usar? Todo es gracias al diseño, el arte de organizar todo lo que ves en la pantalla.
En el mundo del diseño UI, el diseño es el rey. Es el arte y la ciencia de organizar todos los elementos visuales -texto, imágenes, vídeos, etc.- dentro de los límites de una pantalla. Es un proceso deliberado, no se trata de juntar las cosas sin más, sino de organizar cuidadosamente la información para que sea bella y funcional.
Diseña y crea prototipos de aplicaciones web y móviles con Justinmind. ¡Es gratis!

En las siguientes secciones, profundizaremos en los principios clave y las mejores prácticas del diseño de maquetación, así que mantén abierta tu herramienta de prototipado favorita mientras lees, por si te llega la inspiración de todo este conocimiento.
Ahora, sin más preámbulos, ¡manos a la obra!
Entonces, ¿en qué consiste un buen diseño de maquetación? Realmente se reduce a tres cosas clave. En primer lugar, se trata de claridad. Piensa en una buena maquetación como en una guía turística amistosa, que conduce suavemente el ojo del usuario a través de la información de un modo lógico y muy fácil de comprender. ¡Sin desvíos confusos!
En segundo lugar, se trata de funcionalidad. Un diseño bien pensado facilita a los usuarios la navegación, encontrar exactamente lo que buscan y hacer realmente lo que vinieron a hacer a tu sitio web o aplicación. ¡Sin bloqueos ni callejones sin salida!
Y, por último, se trata de estética. El diseño de la maquetación debe crear una experiencia visualmente atractiva, algo que tenga un aspecto estupendo y refleje perfectamente tu marca y el propósito de tu creación digital. Debe ser un placer para la vista.
Pero el diseño es algo más que funcionalidad; también desempeña un papel importante en el compromiso. Un diseño visualmente atractivo e intuitivo invita a los usuarios a explorar, permanecer más tiempo e interactuar realmente con tu contenido.
Y, especialmente si te dedicas a los negocios, un diseño inteligente puede influir significativamente en las conversiones, guiando suavemente a los usuarios hacia las acciones que quieres que realicen.
Invertir en un buen diseño es una decisión inteligente que puede dar sus frutos. En primer lugar, ¡hace que los usuarios estén más contentos! La gente aprecia las interfaces que no sólo son bonitas a la vista, sino también fáciles y agradables de usar. Y unos usuarios contentos significan cosas buenas para tu sitio web o aplicación.
Esta mayor satisfacción del usuario se traduce directamente en una mayor eficiencia. Cuando los usuarios pueden encontrar sin esfuerzo lo que necesitan y completar las tareas rápidamente, es más probable que estén contentos y sean más productivos. ¡Se acabaron las pérdidas de tiempo y la frustración!
Un diseño eficaz también desempeña un papel clave en el fortalecimiento de la identidad de tu marca. Un enfoque coherente y meditado de la maquetación refuerza el reconocimiento y los mensajes de la marca, creando una presencia en línea cohesionada y profesional. Te ayuda a construir una marca fuerte y reconocible.
Y, si tienes un negocio, un buen diseño puede cambiar las reglas del juego, aumentar las tasas de conversión, impulsar las ventas y ayudarte a conseguir otros objetivos empresariales. ¡Todos salimos ganando!

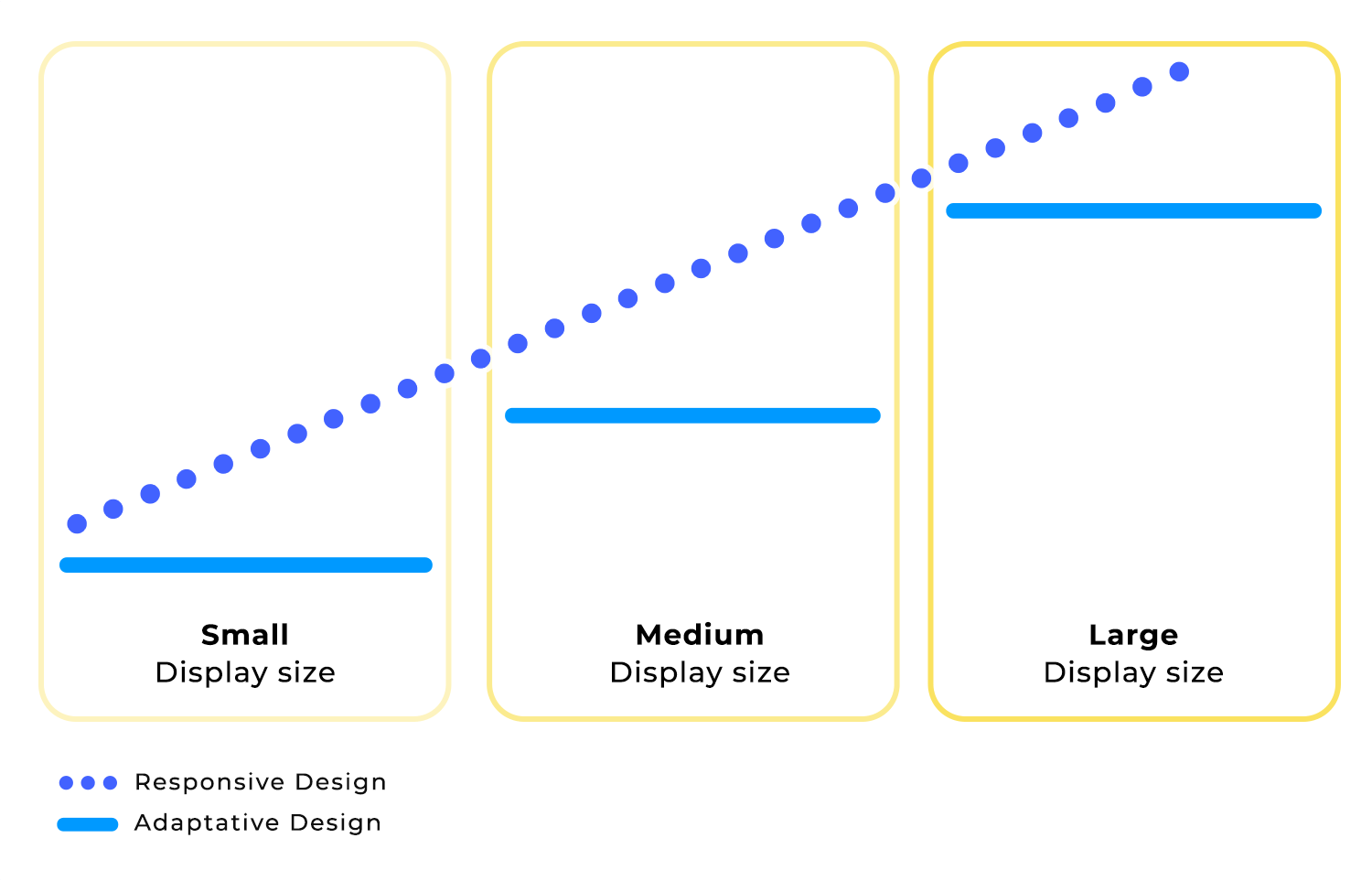
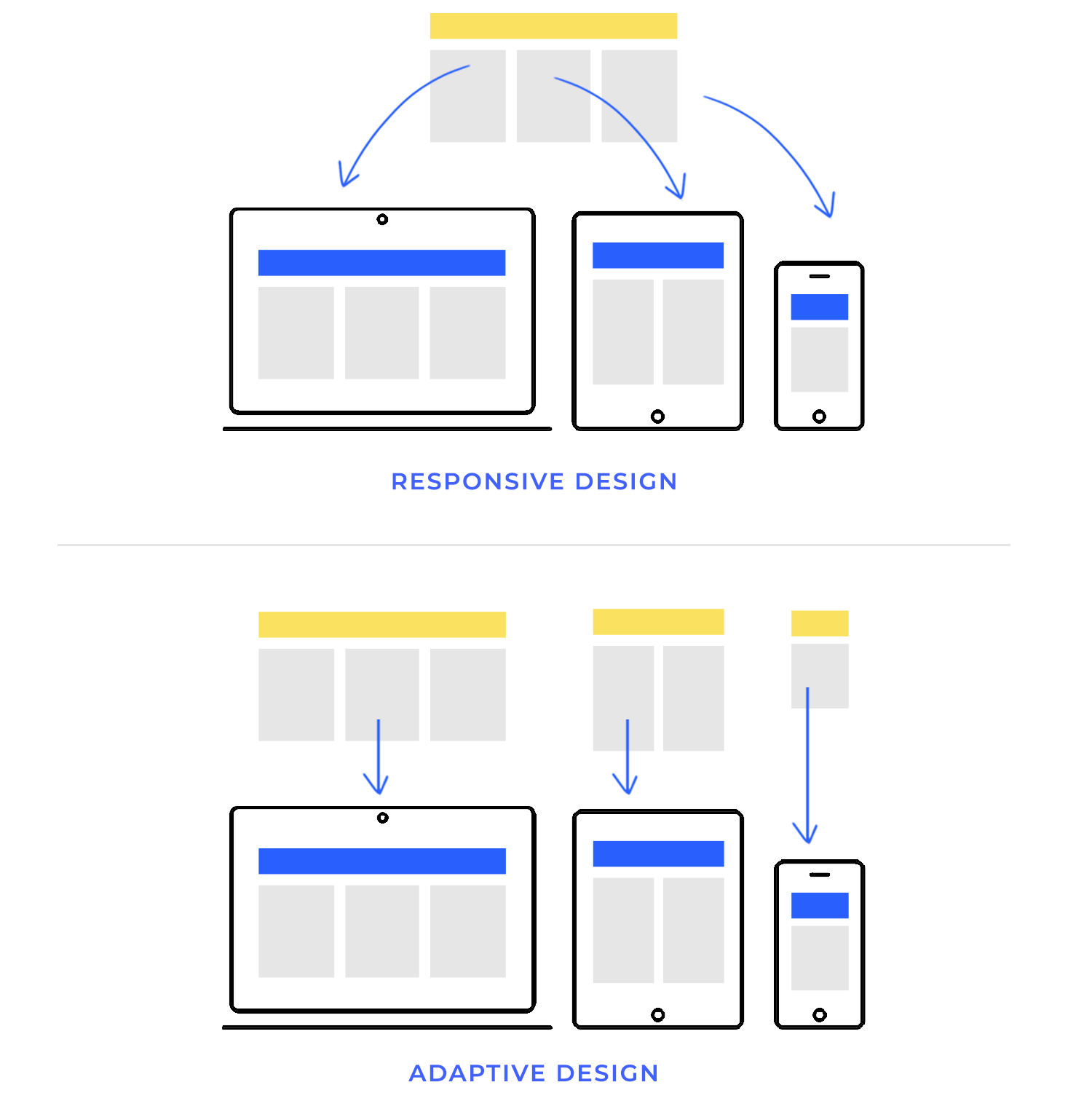
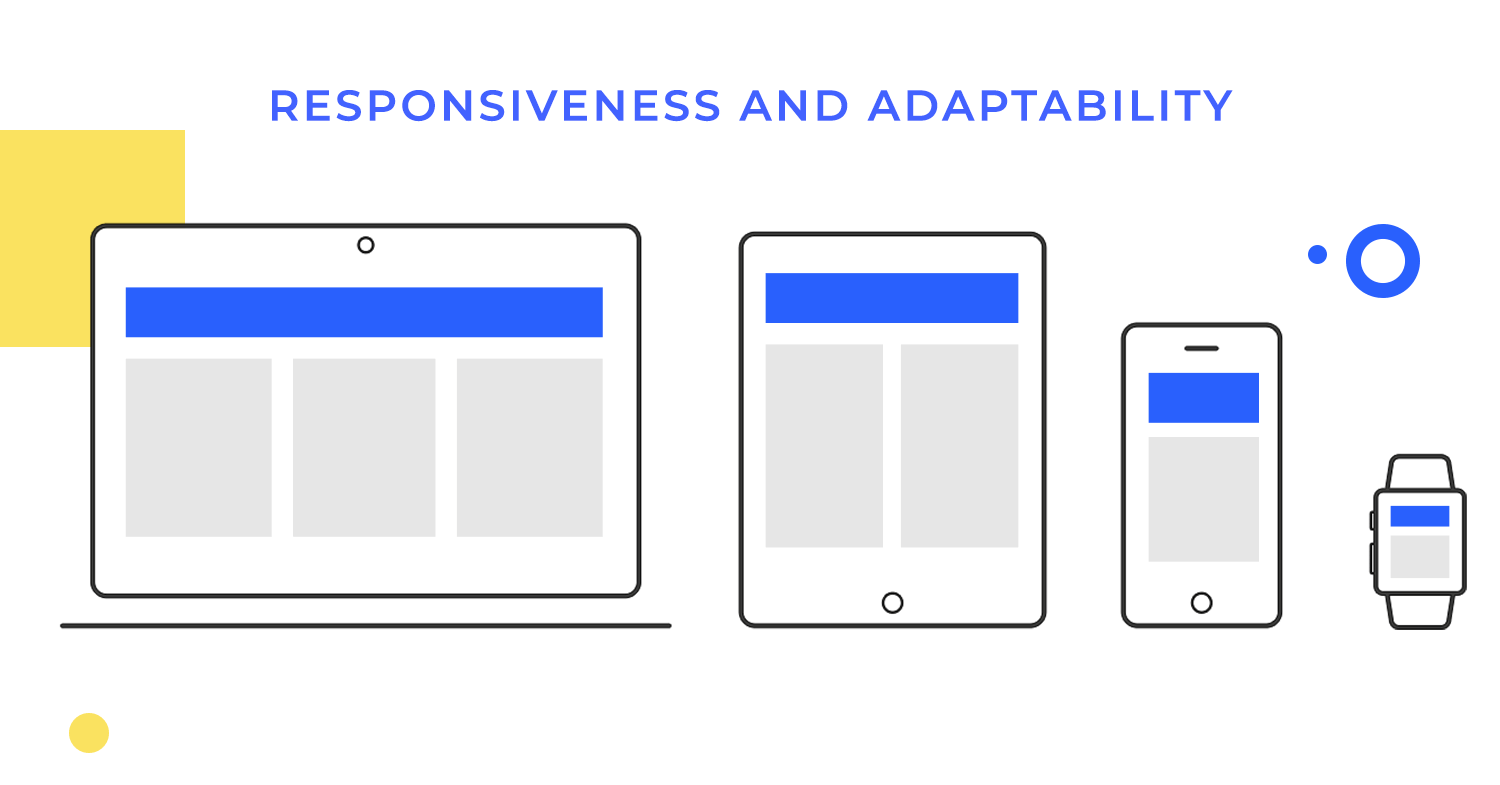
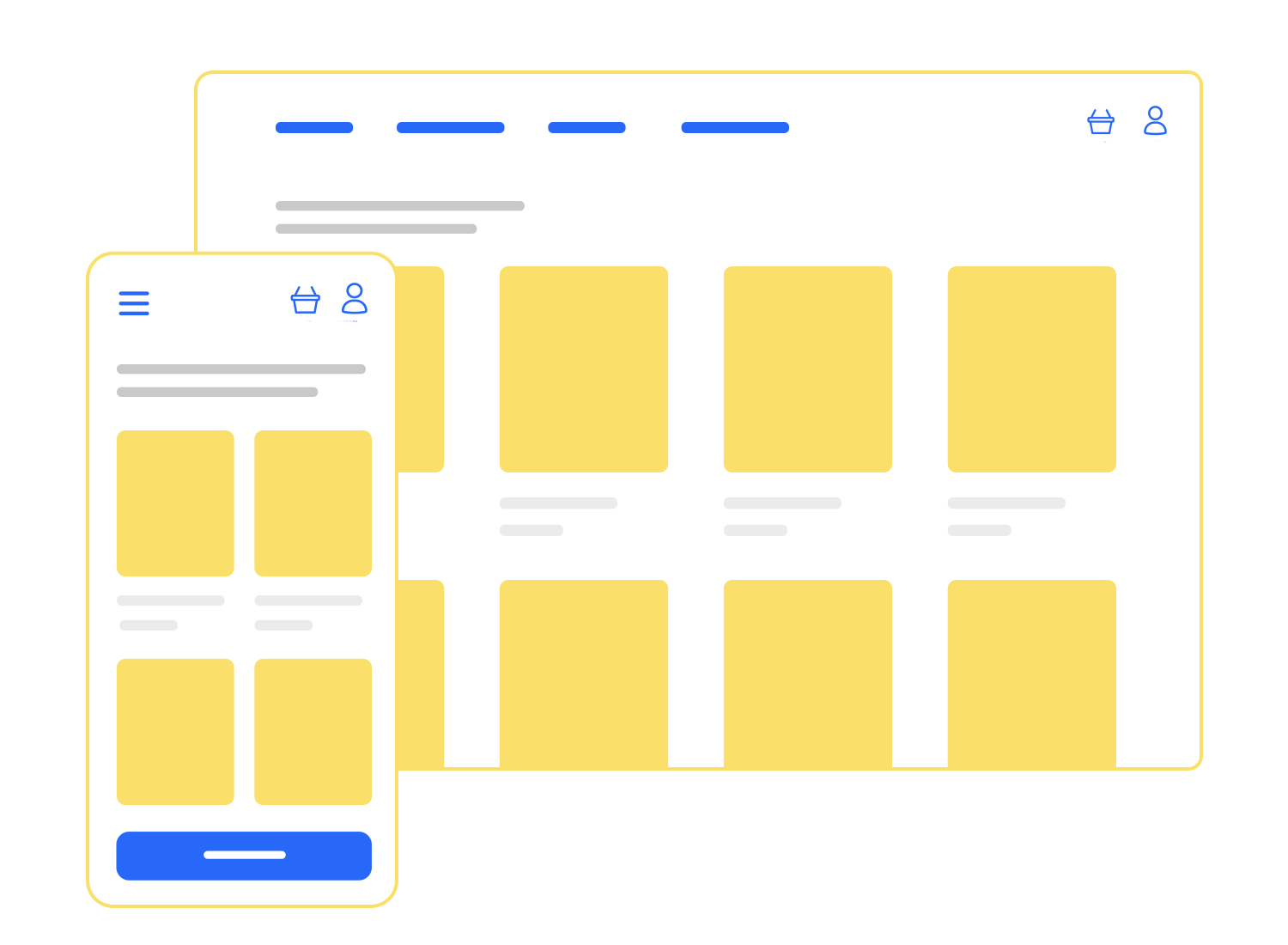
En el mundo actual de innumerables dispositivos, los diseños responsivos y adaptables son absolutamente cruciales. Piensa en el diseño responsivo como en un camaleón: se adapta con fluidez a diferentes tamaños y orientaciones de pantalla. Así, tanto si alguien navega desde un ordenador de sobremesa, una tableta o un smartphone, siempre tendrá una experiencia coherente y optimizada. ¡No es necesario pellizcar ni hacer zoom!
El diseño adaptativo adopta un enfoque ligeramente distinto. Optimiza el diseño para tamaños de pantalla o dispositivos específicos. Esto te permite adaptar el contenido o la funcionalidad para una experiencia de usuario realmente personalizada. Es como hacer que un diseñador cree un diseño único para cada tipo de dispositivo.

Definitivamente, el diseño para la web y las plataformas móviles no es una situación de talla única. Hay algunas diferencias clave que debes tener en cuenta. El tamaño y la orientación de la pantalla son factores importantes. Los dispositivos móviles tienen pantallas mucho más pequeñas que los ordenadores de sobremesa, y pueden utilizarse tanto en modo vertical como horizontal. Esto significa que necesitas diferentes estrategias de diseño para móviles en comparación con un sitio web tradicional.
La interacción táctil es otra distinción crucial. Los diseños para móviles deben estar optimizados para la entrada táctil. Piensa en botones más grandes, información visual clara y todo diseñado para que la experiencia del usuario sea fluida e intuitiva con un simple toque o deslizamiento.
Por último, ten en cuenta el contexto de uso. Las aplicaciones móviles suelen utilizarse sobre la marcha, en situaciones en las que los usuarios pueden tener atención o tiempo limitados. Esto significa que los diseños para móviles deben ser concisos, centrados y muy fáciles de navegar. Quieres transmitir la información de forma rápida y eficaz.
Naturalmente, los distintos tipos de sitios web y aplicaciones tienen necesidades de diseño diferentes. Los sitios informativos, por ejemplo, dan prioridad a una jerarquía clara y a una navegación sencilla. El objetivo es ayudar a los usuarios a encontrar rápidamente la información que buscan sin complicaciones.
Por otro lado, los sitios web de comercio electrónico se centran en mostrar los productos de la mejor forma posible, destacando esas llamadas a la acción tan importantes (como “Añadir a la cesta”) y haciendo que el proceso de pago sea tan sencillo como la mantequilla.
Y luego están las aplicaciones de productividad. Estos tipos hacen hincapié en la eficiencia y la organización. Piensa en señales visuales claras, flujos de trabajo intuitivos y todo diseñado para ayudar a los usuarios a hacer las cosas rápidamente y de la forma más eficaz. ¡Sin distracciones ni pasos innecesarios!
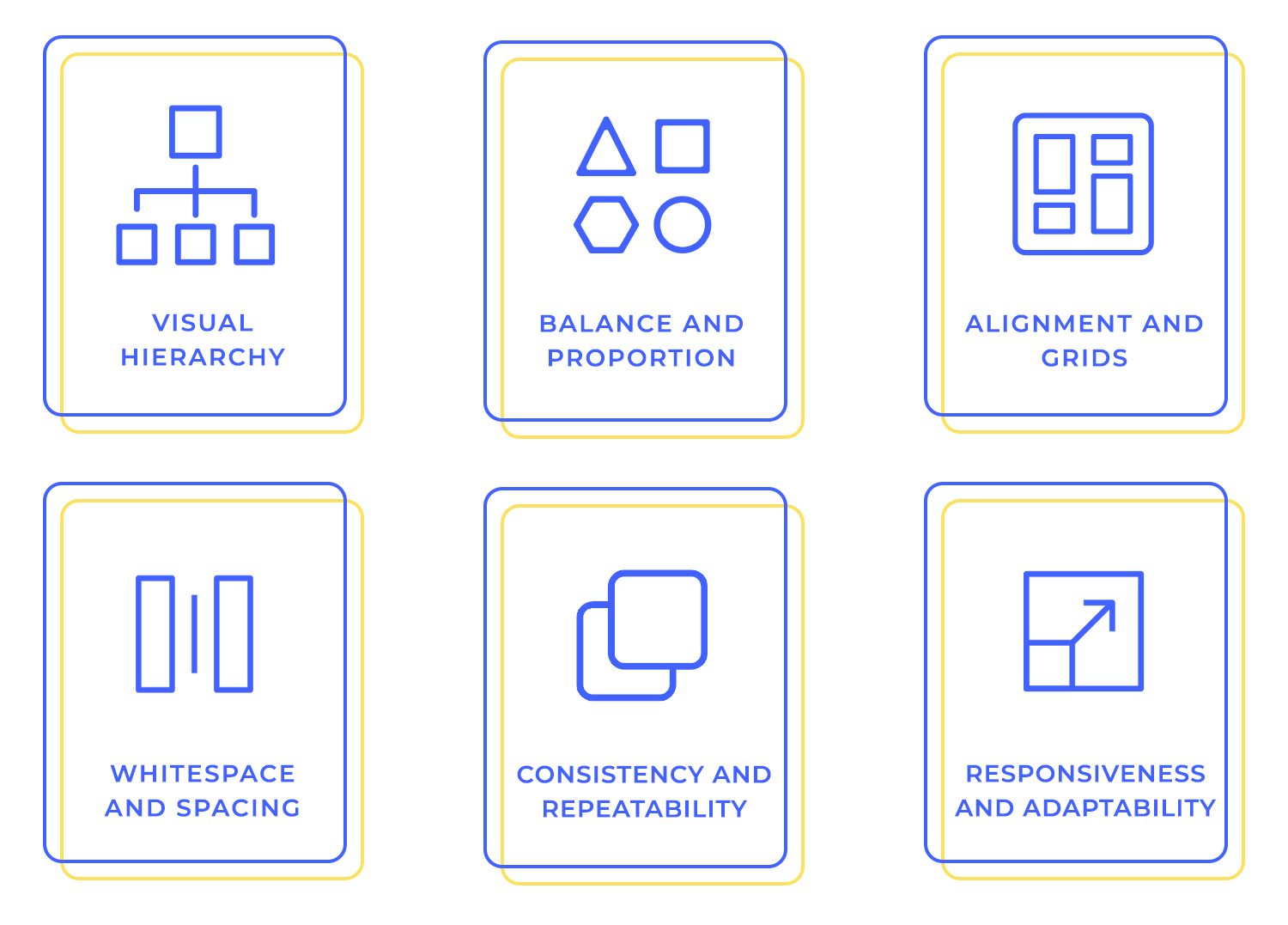
Imagina que entras en una habitación llena de carteles. Algunos son grandes y llamativos, otros pequeños y sutiles. Algunos utilizan colores vivos, mientras que otros son más apagados. Naturalmente, tus ojos gravitarán primero hacia los carteles más destacados, y luego pasarás a los demás. ¡Eso es lo que llamamos jerarquía visual en acción!
En el diseño de maquetación, la jerarquía visual consiste en organizar el contenido de forma que guíe la atención de los usuarios. Se trata de asegurarse de que los elementos más importantes destacan, mientras que los elementos menos importantes pasan a un segundo plano. Esto ayuda a los usuarios a comprender rápidamente la información y a encontrar lo que buscan.

Los diseñadores tienen toda una caja de herramientas de técnicas para crear una jerarquía visual fuerte. He aquí algunas de las más importantes:
- El tamaño: Es bastante sencillo: los elementos más grandes captan naturalmente más la atención que los más pequeños. Piénsalo como un titular frente al cuerpo del texto.
- Color: Los colores llamativos y contrastados son estupendos para resaltar los elementos clave y hacer que destaquen. Un toque de color brillante puede atraer la atención.
- Contraste: Las diferencias de color, tamaño y forma ayudan a crear interés visual y a guiar la mirada del usuario. Se trata de crear un diseño dinámico y atractivo.
- Alineación: Disponer los elementos de forma clara y organizada crea una sensación de orden y guía de forma natural el ojo del usuario por la página. Un diseño bien alineado da una sensación de limpieza y profesionalidad.
Cuando se trata de equilibrio, hay dos enfoques principales: simetría y asimetría. La simetría es como una imagen especular: un lado del diseño refleja perfectamente el otro. Piensa en una mariposa o en un papel perfectamente doblado.
Los diseños simétricos crean una sensación de orden, formalidad y estabilidad. Pueden ser visualmente agradables y tranquilizadores, pero a veces pueden parecer un poco estáticos. La asimetría, en cambio, es más dinámica y enérgica. Consigue el equilibrio no mediante el reflejo, sino distribuyendo cuidadosamente elementos de distintos tamaños y pesos.
¿Te acuerdas de los balancines? Buenos tiempos. Para que un balancín estuviera perfectamente equilibrado, tenías que distribuir el peso uniformemente a ambos lados. El mismo principio se aplica al equilibrio visual en el diseño. Se trata de distribuir el peso visual por igual en todo tu diseño para crear una sensación de armonía y estabilidad.
Ahora bien, el «peso visual» no sólo tiene que ver con el tamaño físico. Es una combinación de factores como el tamaño, el color, la textura e incluso la complejidad de una forma. Un elemento grande y audaz tendrá naturalmente más peso visual que uno pequeño y sutil.
Para lograr el equilibrio, podrías emparejar un elemento grande en un lado con un grupo de elementos más pequeños en el otro. O podrías equilibrar un elemento visualmente complejo con otro más sencillo de tamaño similar.
Es como un acto de equilibrio, en el que consideras cuidadosamente el peso visual de cada elemento y los dispones de forma que resulten armoniosos y agradables a la vista. Esto crea una sensación de equilibrio, evitando que tu diseño parezca desequilibrado o caótico.
Imagina que intentas construir una casa sin un plano. Sería caótico, ¿verdad? Los sistemas de cuadrícula en el diseño de maquetación son como esos planos, que proporcionan una estructura clara y organizada para tu contenido. Son marcos de líneas de intersección -verticales y horizontales- que actúan como guías para colocar los elementos.
Piensa en ellas como el esqueleto subyacente de tu diseño, dándole fuerza y flexibilidad. Utilizar un sistema de cuadrícula no consiste en limitar tu creatividad, sino en darle una base sólida. Te ayuda a organizar el texto, las imágenes y otros elementos de forma lógica y visualmente agradable.

Cuando el texto, las imágenes y otros elementos están alineados de forma coherente, ya sea alineados a la izquierda, centrados o justificados, se crea una sensación de armonía visual, a la que nosotros -como seres humanos- nos sentimos naturalmente atraídos. Esto mejora significativamente la legibilidad, permitiendo a los usuarios escanear y digerir la información rápida y fácilmente.
La alineación coherente también desempeña un papel crucial en la estética. I Crea una sensación de orden, profesionalidad y pulido, haciendo que tu diseño sea visualmente más atractivo y memorable.
Piensa en el espacio en blanco como el respiro de tu diseño. Es el espacio vacío alrededor y entre todos los elementos: texto, imágenes, todo. Y no es sólo espacio vacío; es un elemento de diseño activo absolutamente vital tanto para la legibilidad como para la estética. El espacio en blanco ayuda a separar y organizar la información, facilitando a los usuarios el escaneo y la comprensión de tu contenido.
Imagina una página de libro bellamente diseñada, con márgenes generosos y espacios entre las líneas. Ese espacio en blanco hace que leer sea un placer, ¿verdad? Pues lo mismo ocurre en el diseño web y móvil. Los espacios en blanco evitan el desorden, mejoran el enfoque y hacen que tu diseño tenga un aspecto mucho mejor. Es el ingrediente secreto para un aspecto pulido y profesional.

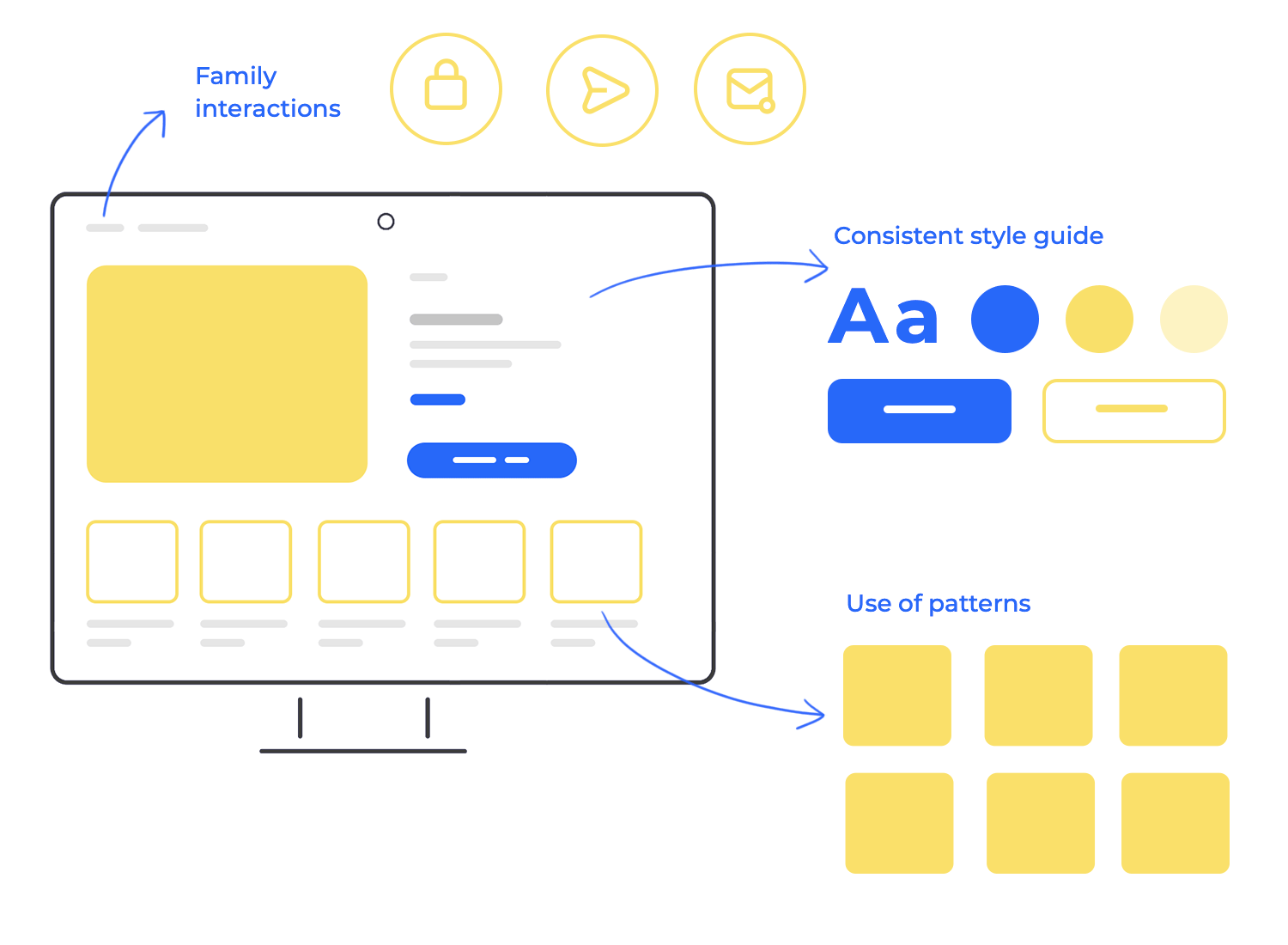
La coherencia y la repetibilidad en el diseño consisten en crear una experiencia predecible y familiar para tus usuarios, independientemente de la pantalla en la que se encuentren. Mantener estilos coherentes, desde fuentes y paletas de colores hasta estilos de botones e iconos, crea una sensación de unidad y profesionalidad.
Refuerza la identidad de tu marca y hace que tu diseño sea reconocible al instante. El espaciado coherente es igualmente importante. Piensa en ello como el ritmo de tu diseño. Los márgenes, rellenos y medianiles coherentes crean una sensación de armonía visual y hacen que tu diseño sea más fácil de escanear y comprender. Cuando los usuarios encuentran estilos y espaciado coherentes en diferentes pantallas, ya sea un ordenador de sobremesa, una tableta o un teléfono inteligente, se sienten cómodos y seguros.
No tienen que volver a aprender a navegar por tu interfaz cada vez que cambian de dispositivo. En resumen, la coherencia y la repetibilidad son el pegamento que mantiene unido tu diseño, independientemente de dónde interactúen con tu producto.

Reutilizar componentes en el diseño significa crear un conjunto de elementos reutilizables, desde botones e iconos hasta menús de navegación y campos de formulario, y utilizarlos de forma coherente en todo tu diseño. Esto crea una sensación de familiaridad para los usuarios.
Cuando encuentran el mismo estilo de botón o patrón de navegación en distintas partes de tu sitio web o aplicación, saben inmediatamente cómo interactuar con él. Esto reduce la carga cognitiva y les facilita la navegación y la consecución de sus objetivos.
Reutilizar componentes también contribuye a un diseño más cohesionado y pulido. Crea una sensación de unidad y coherencia, reforzando la identidad de tu marca y haciendo que tu diseño sea más profesional.
Y, desde un punto de vista práctico, puede acelerar significativamente el proceso de diseño y desarrollo. En lugar de reinventar la rueda cada vez, puedes simplemente coger un componente prediseñado de uno de tus kits de UI favoritos y adaptarlo según necesites.
El diseño responsivo es como un sistema fluido y dinámico. Emplea cuadrículas flexibles e imágenes fluidas que cambian de tamaño y se reorganizan con elegancia para adaptarse a la pantalla en la que se muestran. Piensa en él como un cambiaformas: los elementos pueden cambiar de posición, apilarse unos sobre otros o incluso desaparecer por completo para aprovechar al máximo el espacio disponible. Un sitio web diseñado teniendo en cuenta la capacidad de respuesta ajustará automáticamente su diseño cuando se visualice en una pantalla más pequeña, garantizando que el contenido siga siendo legible y la navegación intuitiva.
El diseño adaptativo, en cambio, adopta un enfoque más personalizado. Consiste en crear varios diseños distintos, optimizados específicamente para distintos tamaños de pantalla o categorías de dispositivos. Cuando un usuario visita un sitio web, el servidor detecta su dispositivo y le ofrece el diseño más adecuado. Es como tener un traje a medida para cada ocasión. Cada diseño se elabora cuidadosamente para ofrecer la mejor experiencia posible para el tamaño de pantalla de destino.

Escritorio
Tu escritorio es básicamente tu centro de mando digital. Con su pantalla más grande, su teclado y su ratón, es el lugar perfecto para diseños complejos e interacciones intrincadas. Los usuarios de ordenadores de sobremesa esperan una experiencia rica y llena de funciones. En este caso, la usabilidad consiste en proporcionar una jerarquía de información clara, para que los usuarios puedan encontrar fácilmente lo que buscan.
Una navegación eficiente es clave, ya que les permite moverse entre las distintas secciones de tu sitio web o aplicación. Y, por supuesto, es esencial que las interacciones con el ratón sean cómodas. Piensa en el diseño de tu escritorio como si ofreciera una imagen completa, dando a los usuarios acceso a toda la gama de funciones y contenidos.
Tableta
Las tabletas ocupan un espacio único entre los ordenadores de sobremesa y los teléfonos móviles. Ofrecen una pantalla más grande que los teléfonos, lo que las hace estupendas para consumir contenidos, pero siguen siendo portátiles y a menudo se utilizan con entrada táctil. La usabilidad en las tabletas debe equilibrar estos factores. Las interacciones táctiles son primordiales, para garantizar que los usuarios puedan tocar, deslizar y pellizcar fácilmente en tu diseño.
Los diseños responsivos que se adaptan a las orientaciones vertical y horizontal también son cruciales, ya que permiten a los usuarios utilizar cómodamente sus tabletas de la forma que elijan. Y, al igual que en los ordenadores de sobremesa, una jerarquía visual clara es esencial para facilitar la navegación, especialmente cuando se utiliza el dedo para interactuar con la pantalla.
Móvil
Los dispositivos móviles son nuestros compañeros constantes, a menudo utilizados sobre la marcha, en situaciones en las que podemos tener atención o tiempo limitados. La usabilidad en el móvil tiene que ver con la velocidad y la simplicidad. La clave es un contenido conciso, que proporcione la información más importante de forma rápida y eficaz. Los controles táctiles intuitivos son imprescindibles, para que los usuarios puedan interactuar fácilmente con tu diseño utilizando los dedos. Y, quizás lo más importante, los tiempos de carga rápidos son cruciales para una experiencia móvil positiva. Piensa en tu diseño móvil como un punto de acceso rápido, que permita a los usuarios encontrar fácilmente la información esencial y completar tareas sencillas, incluso cuando están en movimiento.
Diseña y crea prototipos de aplicaciones web y móviles con Justinmind. ¡Es gratis!

En el mundo del diseño de aplicaciones móviles, el enfoque «mobile-first» se ha convertido en un principio rector. Es una estrategia que hace hincapié en diseñar primero para el tamaño de pantalla más pequeño, y a continuación escalando a dispositivos más grandes, como tabletas y ordenadores de sobremesa. Esto puede parecer contraintuitivo al principio, pero ofrece varias ventajas clave.
Empezar por la pantalla más pequeña obliga a los diseñadores a priorizar el contenido y la funcionalidad. Cuando el espacio es limitado, tienes que tomar decisiones difíciles sobre lo que es realmente esencial. Esto conduce a diseños más limpios y centrados, libres de desorden.
Una vez fijado el diseño móvil, ampliarlo a pantallas más grandes se convierte en una cuestión de mejorar progresivamente el diseño. Puedes añadir estratégicamente más contenido, funciones o elementos visuales a medida que se disponga de espacio en la pantalla. Este enfoque garantiza que la experiencia básica del usuario siga siendo coherente en todos los dispositivos, al tiempo que aprovecha las capacidades únicas de las pantallas más grandes.
El enfoque mobile-first también se alinea con la forma en que muchas personas interactúan con los contenidos digitales. Para muchos, su teléfono móvil es su principal punto de acceso a Internet.
Cuando se habla de diseño para móviles, la navegación con una sola mano suele ser la norma, no la excepción. Estamos constantemente utilizando nuestros teléfonos mientras caminamos, nos desplazamos o hacemos malabarismos con otras tareas. Por tanto, el diseño para el uso con una sola mano es primordial. Un aspecto clave es colocar estratégicamente los elementos interactivos al alcance del pulgar.

Piensa que tu pulgar es la herramienta principal para interactuar con tu aplicación móvil. Las zonas de la pantalla a las que tu pulgar puede llegar cómodamente sin estirarse ni cambiar el agarre son las mejores para los elementos interactivos.
Estas «zonas para el pulgar» son donde debes colocar los componentes de uso más frecuente, como botones, menús de navegación, barras de búsqueda y otros controles cruciales. Los usuarios no deberían tener que realizar estiramientos acrobáticos del pulgar o recurrir al uso de la otra mano sólo para realizar acciones comunes.
Las barras de navegación inferiores y los botones de acción flotantes (FAB) son elementos de UI comunes y eficaces en el diseño de aplicaciones móviles, sobre todo para mejorar la navegación con una sola mano. Ofrecen formas distintas de acceder rápidamente a funciones y acciones clave.
Barras de navegación inferiores
Estas barras, normalmente fijas en la parte inferior de la pantalla, proporcionan una forma coherente y fácilmente accesible de navegar entre las secciones o vistas principales de una aplicación. Son ideales para aplicaciones con un pequeño número de destinos principales, permitiendo a los usuarios cambiar rápidamente entre ellos con un toque.
Al estar situadas en la parte inferior, suelen estar al alcance del pulgar, lo que facilita su uso con una sola mano. Sin embargo, las barras de navegación inferiores son más adecuadas para la navegación básica; no deben sobrecargarse con demasiadas opciones, ya que esto puede desordenar la interfaz y dificultar su uso.
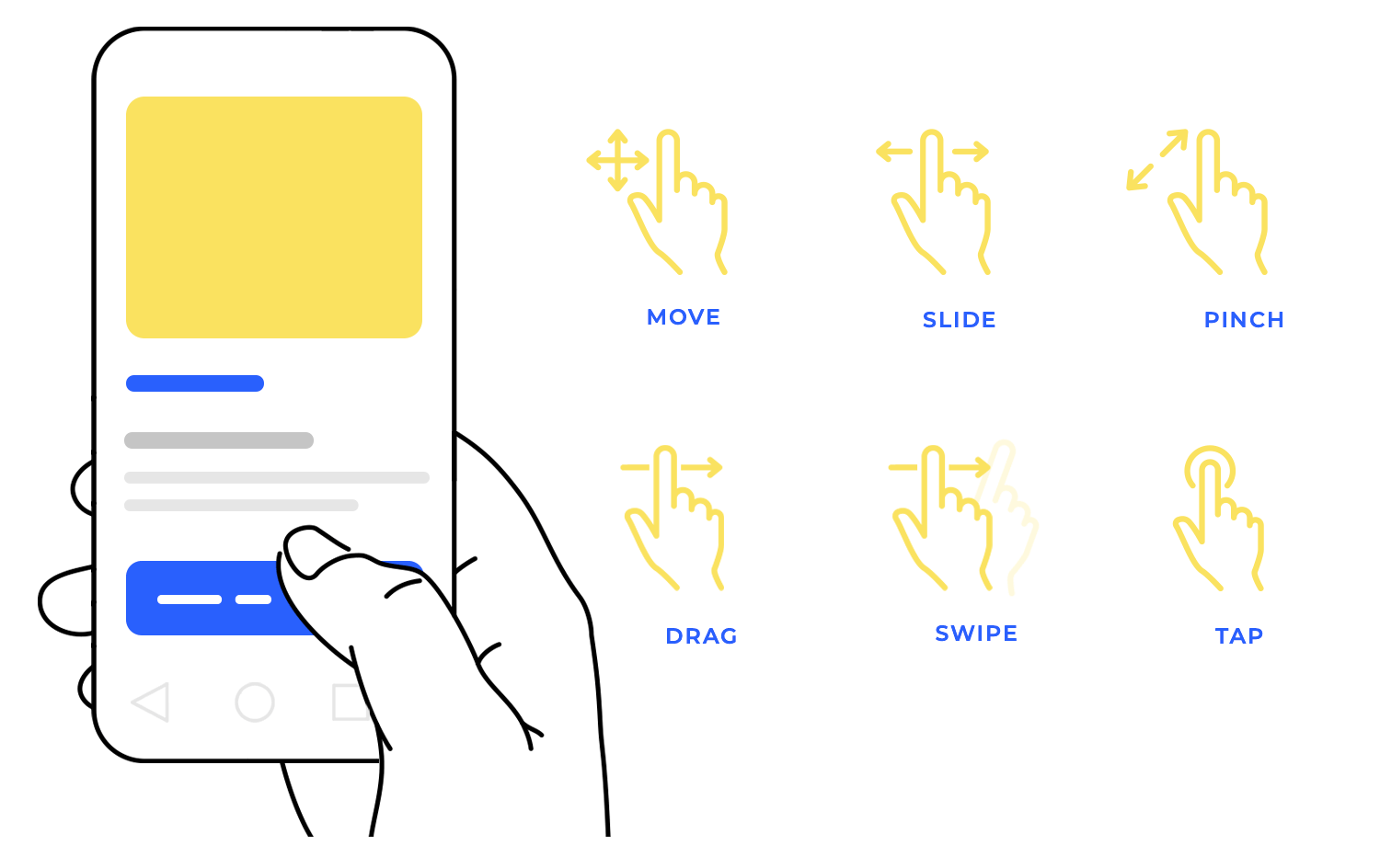
La navegación gestual está tan arraigada en la experiencia móvil que los usuarios casi la esperan. Todos estamos acostumbrados a interactuar con nuestras aplicaciones mediante gestos intuitivos como deslizar, pellizcar y arrastrar. Es algo natural cuando se hace bien.
Pero el diseño para la navegación gestual requiere una cuidadosa reflexión. Es esencial tener en cuenta el contexto y la finalidad de cada gesto. Los gestos deben ser intuitivos y, lo que es más importante, coherentes con lo que los usuarios ya esperan. Evita utilizar gestos de forma inesperada o inusual, ya que esto puede confundir rápidamente a los usuarios y provocar frustración. Piénsalo: si un gesto hace una cosa en una aplicación y otra completamente distinta en otra, puede desorientar.
Proporcionar señales visuales claras y retroalimentación también es absolutamente crucial. Los usuarios necesitan comprender cómo afectan sus gestos a la interfaz. Una animación sutil o un cambio en el aspecto de un elemento pueden confirmar que se ha reconocido un gesto y se ha actuado en consecuencia.
Deslizar
El deslizamiento es un gesto fundamental para navegar entre pantallas, descartar notificaciones y desplazarse por el contenido. El diseño debe estar pensado para soportar el deslizamiento horizontal y vertical, dependiendo de la estructura y el contenido de la aplicación. Unas señales visuales claras, como indicadores de página o animaciones sutiles, pueden ayudar a los usuarios a entender cómo afectará el deslizamiento a la interfaz.
Pellizcando
Pellizcar se utiliza principalmente para acercar y alejar imágenes, mapas y otros contenidos. El diseño de la aplicación móvil debe permitir la función de pellizcar para hacer zoom sin problemas y con capacidad de respuesta. También es importante tener en cuenta los límites del zoom para evitar que los usuarios se acerquen o alejen demasiado.

Arrastrando
Arrastrar se utiliza habitualmente para reordenar elementos, mover objetos e interactuar con elementos interactivos como los deslizadores. El diseño de la presentación debe proporcionar una respuesta visual clara cuando se arrastra un elemento, indicando dónde se puede soltar o cómo se está manipulando.
Los conflictos de gestos se producen cuando distintos elementos interactivos o zonas de la pantalla responden a gestos iguales o similares. Digamos que se coloca un botón dentro de un área que también responde a un gesto de deslizamiento para la navegación: los usuarios podrían activar accidentalmente el deslizamiento en lugar de pulsar el botón.
He aquí algunas estrategias para evitar los conflictos gestuales:
- Despeja las zonas gestuales: Define zonas claras y distintas para los diferentes gestos. Por ejemplo, utiliza los bordes de la pantalla para los deslizamientos de navegación y la zona central para los elementos interactivos. Esto ayuda a separar las zonas de gestos y minimizar los conflictos.
- Prioriza las interacciones: Da prioridad a determinadas interacciones sobre otras. Por ejemplo, si un usuario pulsa un botón, esa acción debe tener prioridad sobre un gesto de deslizamiento cercano. Esto garantiza que los usuarios puedan interactuar de forma fiable con los elementos sin activar accidentalmente otros gestos.
- Gestos contextuales: Utiliza gestos adecuados al contexto. Por ejemplo, utiliza un gesto de pellizco para hacer zoom en una imagen, pero no para interactuar con un botón. Esto ayuda a crear una experiencia más intuitiva y predecible.
- Retroalimentación visual: Proporciona una respuesta visual clara cuando se reconozca un gesto. Esto ayuda a los usuarios a comprender qué acción se ha desencadenado y evita confusiones.
- Test: Prueba a fondo tu aplicación en diferentes dispositivos y con diferentes usuarios para identificar y resolver cualquier conflicto gestual. Las pruebas con usuarios son esenciales para detectar estos problemas en una fase temprana del proceso de diseño.
La divulgación progresiva es una potente técnica de diseño de aplicaciones móviles para gestionar la sobrecarga de información y simplificar la interfaz de usuario. Se trata de presentar la información de forma jerárquica, revelando inicialmente sólo los detalles más esenciales y ocultando el contenido menos crítico tras menús plegables, cajones o secciones ampliables.
Piensa en ello como un enfoque de la información por capas. La primera capa presenta los detalles más importantes, dando a los usuarios una visión clara del contenido o funcionalidad. Si necesitan más información, pueden ampliar una sección, abrir un cajón o tocar un menú para revelar la siguiente capa de detalles.

Te permiten agrupar información relacionada y ocultarla hasta que el usuario la necesite. Esto es especialmente útil para las pantallas de configuración, en las que puede que los usuarios sólo necesiten ajustar ciertas opciones ocasionalmente.
En el a menudo abarrotado mundo de las pantallas móviles, mantener la claridad minimizando el ruido visual es primordial. Este enfoque estratégico mantiene el diseño limpio y centrado, y evita que los usuarios se sientan abrumados por un diluvio de información.
No se bombardea a los usuarios con un muro de texto o un mar de iconos, sino que se les presenta una visión clara y concisa. Es como desordenar un espacio físico, facilitando la navegación y la búsqueda de lo que se necesita.
Ocultar las funciones de uso menos frecuente o la información secundaria reduce el ruido visual, permitiendo a los usuarios concentrarse en las tareas principales y en la información que tienen a mano. Piensa en una caja de herramientas bien organizada: todas las herramientas están presentes, pero sólo son visibles las que se necesitan en ese momento, evitando un espacio de trabajo desordenado y agobiante.
Los dispositivos móviles se utilizan con frecuencia tanto en orientación vertical como horizontal. Por lo tanto, diseñar diseños que se adapten con elegancia a estos cambios es crucial para una experiencia de usuario fluida.
Un diseño de aplicación móvil bien diseñado debe resultar natural e intuitivo en cualquier orientación, no sólo en una. A menudo, esto implica algo más que simplemente girar la pantalla; requiere ajustes meditados del diseño para optimizar el espacio disponible y el contexto actual del usuario.

Al adaptar tu aplicación a diferentes orientaciones de pantalla, el reflujo del contenido es clave. Se trata de garantizar que el texto se ajuste suavemente, las imágenes cambien de tamaño correctamente y los elementos se reorganicen de forma inteligente para aprovechar al máximo el espacio disponible en la pantalla.
Un diseño bien refluido hace que la transición entre los modos vertical y horizontal sea fluida, casi como por arte de magia. En cambio, un diseño mal reflujado puede dar lugar a saltos de texto incómodos, imágenes distorsionadas y, en general, una experiencia de usuario inconexa.
La legibilidad es primordial, independientemente de cómo se sostenga el teléfono. Un diseño que es fácil de leer en modo vertical puede resultar estrecho y difícil de leer en modo horizontal, y viceversa. Mantener la legibilidad significa asegurarse de que el tamaño de las fuentes es adecuado, la longitud de las líneas es cómoda y hay suficiente espacio entre los elementos.
Se trata de crear una experiencia de lectura cómoda, evitar la fatiga visual y facilitar a los usuarios el consumo de tus contenidos.
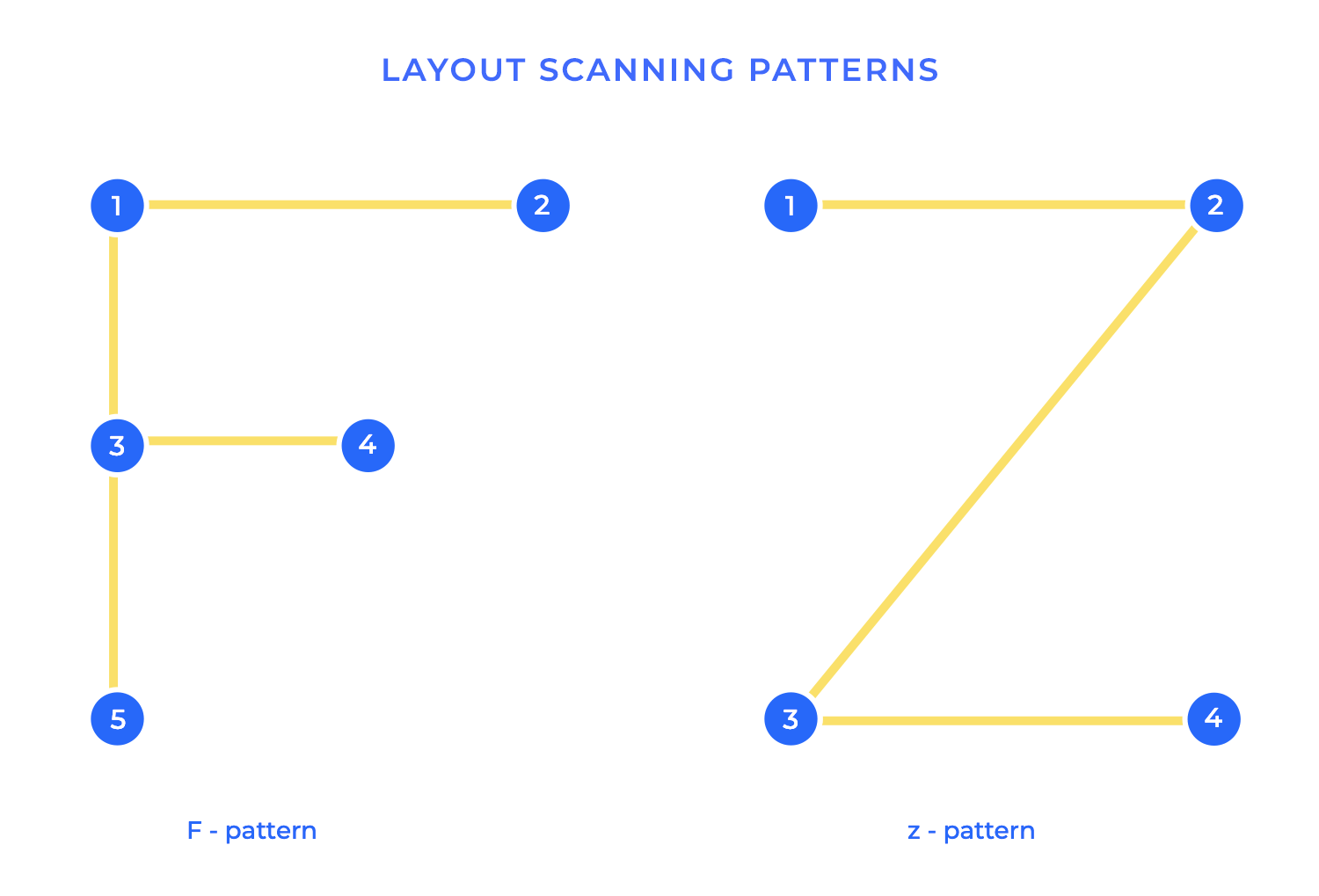
El diseño en forma de F es un patrón de diseño clásico y muy eficaz, especialmente útil para páginas repletas de texto o cuando los usuarios exploran mucho contenido. Se basa en la forma en que nuestros ojos escanean de forma natural una página web -bastante inteligente, ¿verdad? Las investigaciones demuestran que tendemos a escanear siguiendo un patrón en forma de F: primero, escaneamos horizontalmente por la parte superior, luego bajamos y volvemos a escanear horizontalmente (normalmente una línea más corta), y luego escaneamos verticalmente por el lado izquierdo.
Sabiendo esto, los diseñadores pueden colocar estratégicamente elementos importantes dentro de las «zonas calientes» del patrón F. La barra horizontal superior es el lugar ideal para cabeceras, menús de navegación y cualquier otra cosa que quieras que los usuarios vean de inmediato. La segunda barra horizontal, aunque es más corta, sigue siendo un lugar estupendo para destacar contenido clave o llamadas a la acción. ¿Y ese barrido vertical a la izquierda? Ahí es donde los usuarios suelen buscar enlaces, barras laterales y otros elementos de navegación.
La disposición en forma de F es especialmente eficaz para:
- Entradas de blog y artículos: El patrón F guía de forma natural a los usuarios por el texto, facilitando el escaneo de titulares, subtítulos y párrafos importantes.
- Páginas de productos de comercio electrónico: La información importante, como los títulos de los productos, las descripciones y los precios, puede colocarse en esas zonas calientes del patrón F.
- Páginas de resultados de búsqueda: El patrón F ayuda a los usuarios a escanear rápidamente la lista de resultados.
- Sitios web con mucho contenido: Básicamente, cualquier sitio web con mucho texto o información puede beneficiarse del diseño con patrón F.

El diseño en forma de Z es una técnica de diseño sencilla pero poderosa que guía el ojo del usuario en una trayectoria en forma de Z a través de la pantalla. Es especialmente eficaz en diseños con una clara llamada a la acción o cuando quieres contar una historia visualmente. Piénsalo así: el patrón comienza en la esquina superior izquierda, se desplaza horizontalmente hacia la parte superior derecha, luego en diagonal hacia abajo hasta la parte inferior izquierda y, por último, horizontalmente hacia la parte inferior derecha.
Este patrón se basa en cómo leemos y escaneamos el contenido de forma natural, sobre todo en culturas que leen de izquierda a derecha. Los diseñadores pueden utilizar este movimiento natural del ojo para colocar estratégicamente elementos clave a lo largo de la trayectoria Z. La esquina superior izquierda es un lugar privilegiado para logotipos o mensajes de marca. La parte superior derecha suele utilizarse para llamadas a la acción o información secundaria. La parte inferior izquierda puede utilizarse para reforzar la marca o proporcionar información de contacto. Y la esquina inferior derecha, el punto final de la Z, es un lugar excelente para una llamada a la acción primaria, ya que es lo último que ven los usuarios.
La disposición en Z es especialmente eficaz para:
-
Páginas de destino: El patrón Z puede guiar la mirada de los usuarios hacia una llamada a la acción clara, animándoles a dar el siguiente paso deseado.
-
Sitios web con una fuerte jerarquía visual: El patrón Z ayuda a crear un flujo visual claro, guiando a los usuarios a través de los elementos más importantes de forma lógica.
-
Contar historias: El patrón Z puede utilizarse para contar una historia visualmente, en la que cada punto de la Z revela un fragmento de la narración.
-
Diseños minimalistas: El patrón Z es ideal para diseños minimalistas, en los que hay menos elementos que compiten por la atención, lo que permite que el patrón Z destaque realmente.
Los diseños de tarjetas se han convertido en un patrón de diseño popular y versátil, especialmente para organizar contenidos visuales o interactivos. Piensa en ellas como si fueran tarjetas físicas, cada una de las cuales contiene una información independiente. Estas tarjetas UI se pueden reorganizar, filtrar y presentar fácilmente de diversas formas, lo que las hace ideales para mostrar colecciones de datos o contenido interactivo.
Cada tarjeta suele contener una combinación de texto, imágenes y, a veces, elementos interactivos como botones o enlaces. El contenido de una tarjeta suele ser conciso y centrado, y ofrece una información o funcionalidad específica. Esto hace que los diseños de tarjeta sean excelentes para presentar la información en trozos del tamaño de un bocado, facilitando a los usuarios escanear y digerir el contenido.
Los diseños de tarjetas son especialmente adecuados para:
- Listados de productos de comercio electrónico: Las tarjetas pueden mostrar eficazmente imágenes de productos, descripciones, precios y valoraciones.
- Noticias y cronologías de redes sociales: Las tarjetas son perfectas para mostrar fragmentos de artículos, publicaciones y actualizaciones.
- Sitios web de portafolio: Las tarjetas pueden utilizarse para mostrar proyectos individuales, con imágenes, descripciones y enlaces a los detalles completos del proyecto.
- Interfaces de panel de control: Las tarjetas pueden utilizarse para mostrar métricas clave y visualizaciones de datos de forma clara y concisa.
- Interfaces de aplicaciones móviles: Las tarjetas se adaptan muy bien a las pantallas de los móviles, permitiendo un desplazamiento fácil y una interacción táctil.
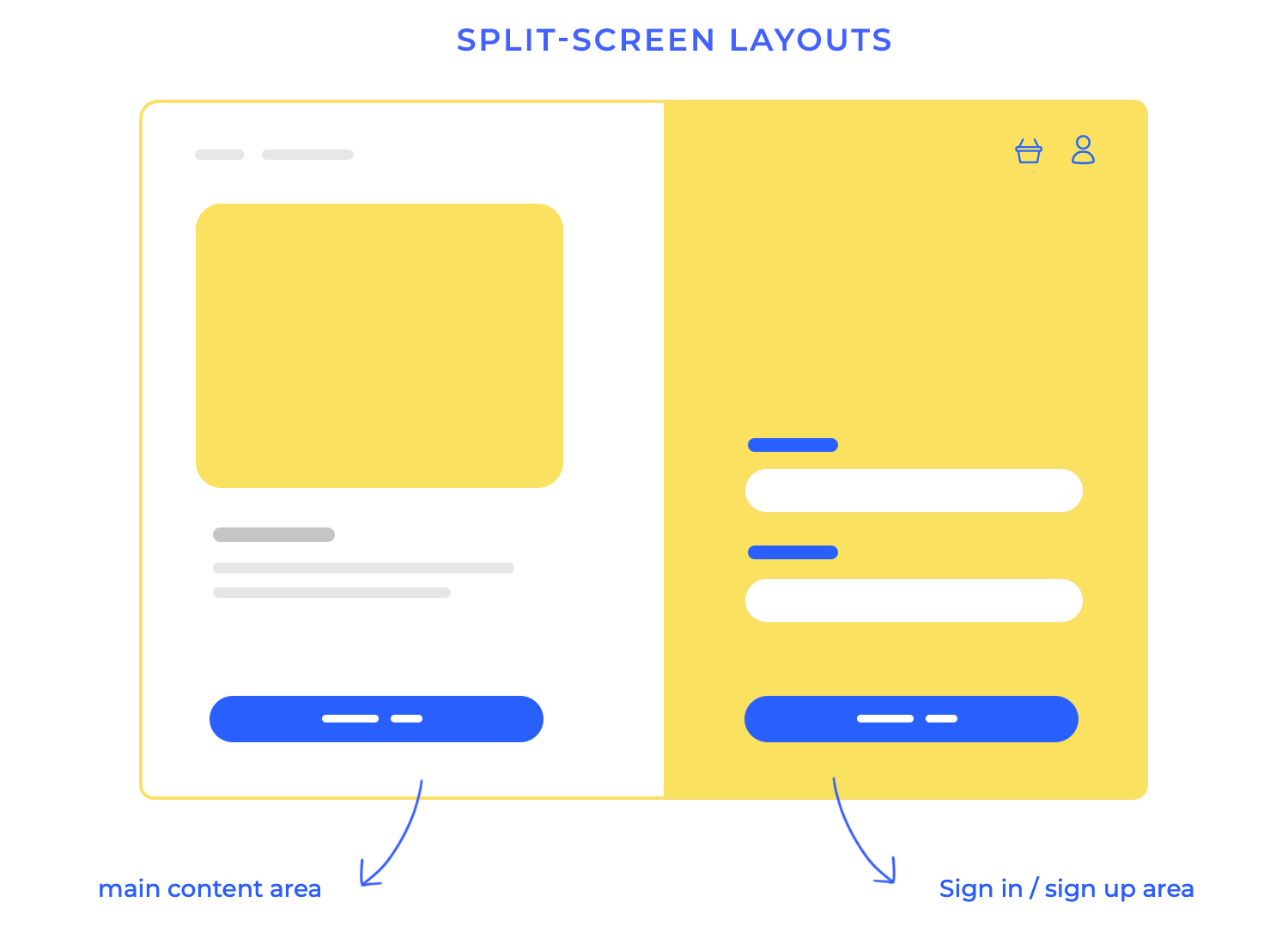
Los diseños de pantalla dividida ofrecen una forma dinámica de presentar la información, sobre todo cuando quieres mostrar dos opciones distintas o contenidos contrastados. Es como tener dos lienzos uno al lado del otro, permitiendo a los usuarios comparar y contrastar fácilmente distintos elementos. Se trata de una táctica habitual en los sitios web de comercio electrónico o de comparación, que permite a los usuarios elegir con conocimiento de causa.
Más allá de las comparaciones de productos, las pantallas divididas son excelentes para demostrar visualmente el cambio o el impacto. Piensa en las imágenes del antes y el después, perfectamente adecuadas para mostrar los resultados de una herramienta de edición fotográfica o de una reforma doméstica. La pantalla dividida deja que la transformación hable por sí misma. Esta técnica también es poderosa para presentar diferentes perspectivas o argumentos, permitiendo a los usuarios ver las dos caras de una historia en artículos de noticias o de opinión.

Los diseños modulares y basados en mosaicos consisten en construir con unidades individuales y autónomas (piensa en ellas como módulos o mosaicos). Estos pequeños bloques se pueden reorganizar, redimensionar y adaptar fácilmente a distintos contenidos y tamaños de pantalla, lo que los hace muy versátiles, especialmente para contenidos que cambian constantemente o que necesitan escalarse.
Estos diseños son fantásticos cuando tienes un montón de contenido que necesita organizarse y tener un aspecto estupendo. Cada módulo o mosaico puede contener una información específica: un titular, una imagen de producto, una actualización de redes sociales, lo que quieras. Y como todos son independientes, puedes mezclarlos para crear distintos diseños, lo que facilita dar prioridad a determinados contenidos o adaptarse a distintos tamaños de pantalla. Piensa en Pinterest, con su cuadrícula de imágenes siempre cambiante, o en un sitio web de noticias con sus bloques de titulares y resúmenes. ¡Captas la idea!
La verdadera magia de los diseños modulares y basados en mosaicos brilla con el contenido dinámico. Cuando añades nuevos contenidos, los módulos pueden introducirse fácilmente en el diseño sin alterar la estructura general.
Diseña y crea prototipos de aplicaciones web y móviles con Justinmind. ¡Es gratis!

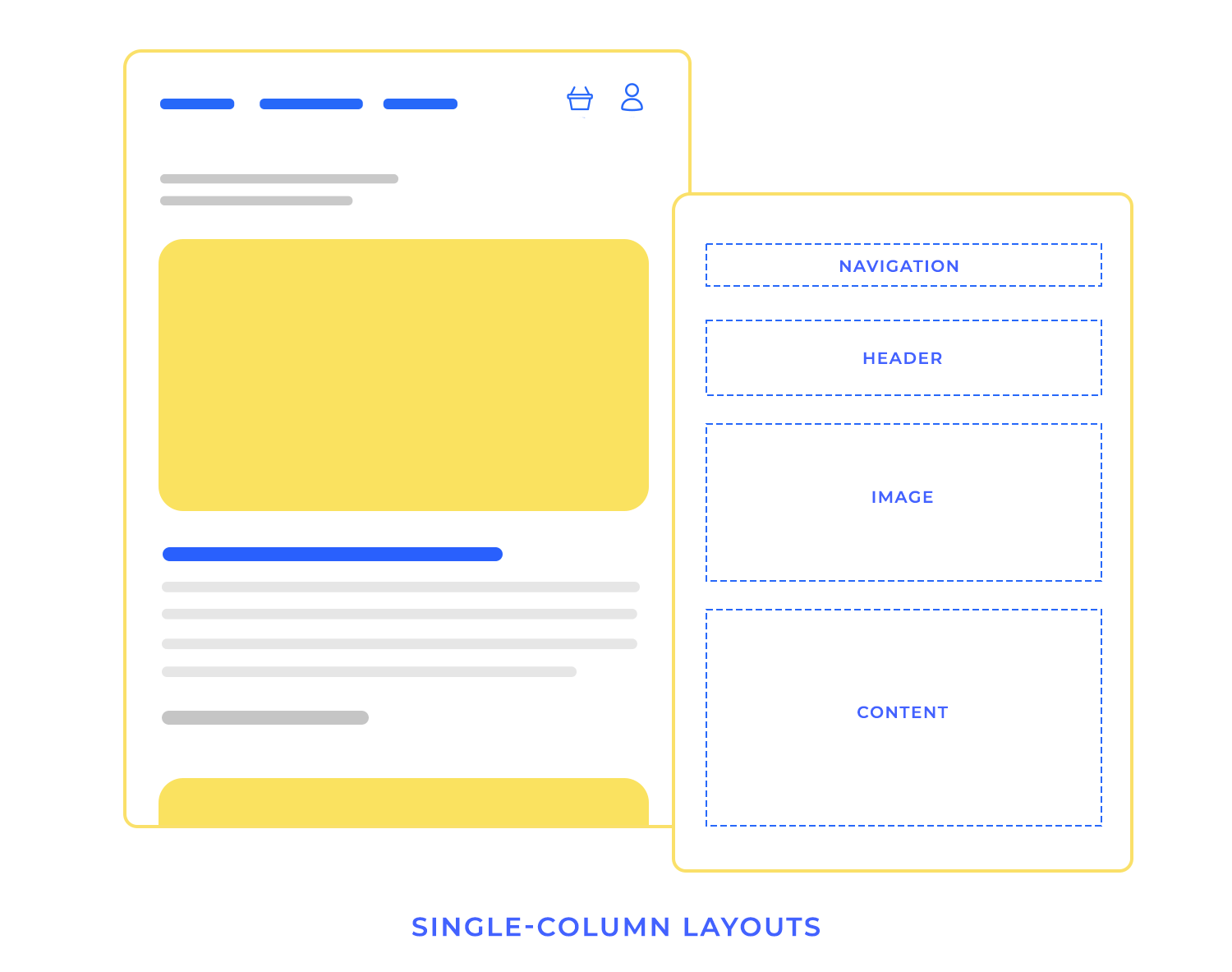
En un mundo a menudo lleno de barras laterales, cuadrículas y diseños de varias columnas, el diseño de una sola columna ofrece una refrescante simplicidad. Es un enfoque de diseño que se centra en un único flujo vertical de contenido, creando una experiencia ágil y despejada. Esta simplicidad hace que los diseños de una sola columna sean especialmente eficaces para dos propósitos clave: la lectura concentrada y los diseños minimalistas.

Para una lectura concentrada, el diseño de una sola columna elimina las distracciones. Sin elementos que compitan por la atención, los usuarios pueden concentrarse en el contenido sin desorden visual.
En los diseños minimalistas, la disposición en una sola columna refuerza el principio básico de «menos es más». Este enfoque se utiliza a menudo en sitios web de portafolios, páginas de aterrizaje o cualquier diseño en el que primen la sencillez y la claridad. La disposición en una sola columna permite que el contenido ocupe el centro del escenario, creando una declaración visual poderosa e impactante.
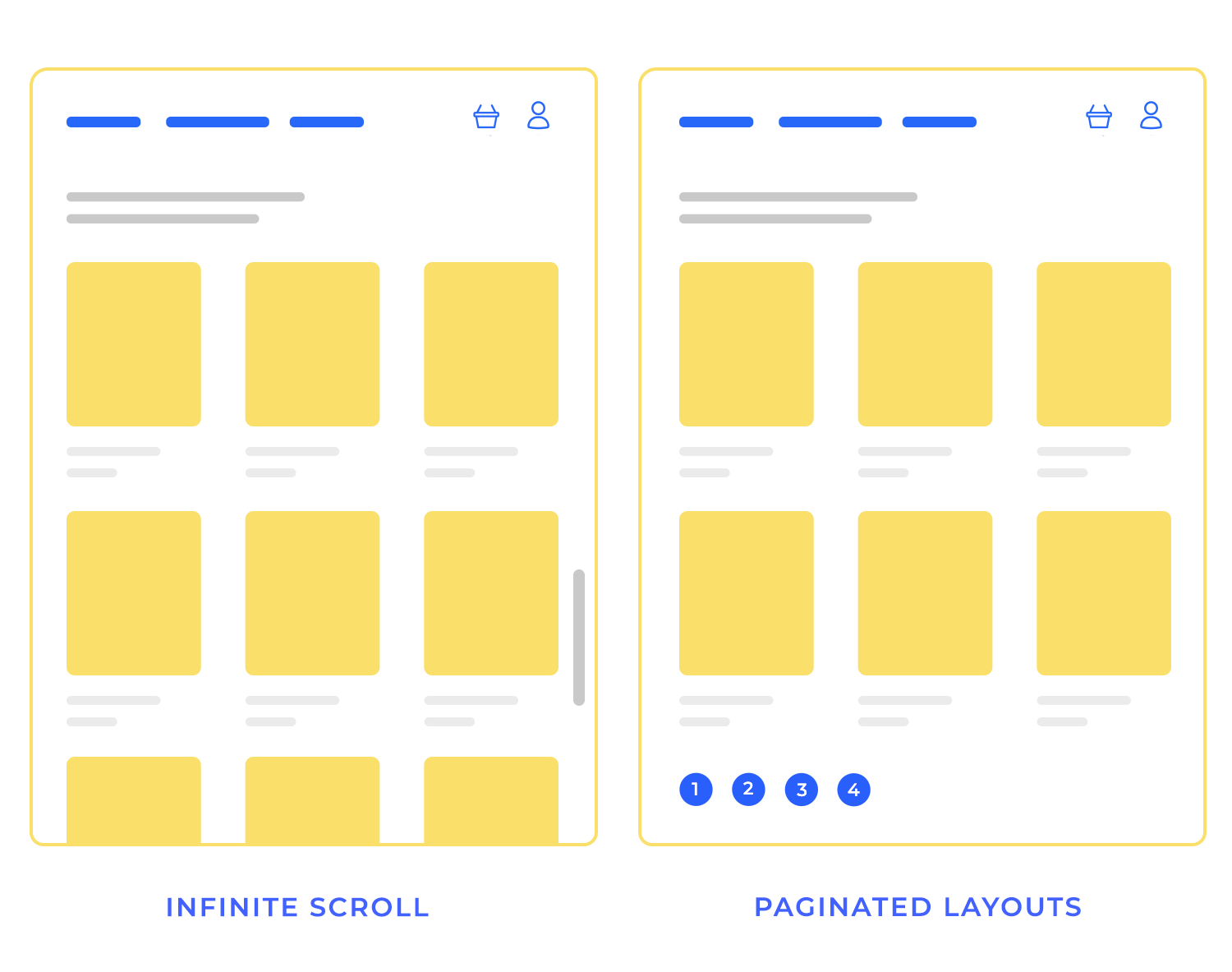
Cuando se trata de una gran cantidad de contenido, es crucial decidir cómo presentarlo a los usuarios. Dos enfoques comunes son el desplazamiento infinito y los diseños paginados, cada uno con su propio conjunto de ventajas e inconvenientes. En última instancia, el mejor enfoque depende del tipo de contenido, de los objetivos del usuario y de la experiencia general del usuario que quieras crear. Considera detenidamente los pros y los contras de cada enfoque antes de tomar una decisión.

Este enfoque carga el contenido continuamente a medida que el usuario se desplaza por la página. Crea una experiencia de navegación fluida, que permite a los usuarios descubrir una gran cantidad de contenido sin tener que hacer clic en varias páginas.
- Ventajas: Excelente para el descubrimiento, muy atractivo, funciona bien para el contenido visual como las cuadrículas de imágenes, se siente moderno y dinámico.
- Desventajas: Puede requerir mucho rendimiento, es difícil marcar contenidos específicos, es difícil implementar pies de página u otros elementos fijos, puede provocar un «choque de contenidos» a los usuarios.
Este enfoque tradicional divide el contenido en páginas discretas, obligando a los usuarios a hacer clic o tocar para ver el siguiente conjunto de elementos.
- Ventajas: Facilidad para marcar y compartir páginas concretas, buen rendimiento, permite una organización clara del contenido, tiempos de carga predecibles, facilita los pies de página y otros elementos fijos.
- Contras: Puede parecer menos atractivo, requiere la interacción del usuario para ver más contenido, puede parecer menos moderno, puede ser tedioso para los usuarios que exploran una gran cantidad de contenido.
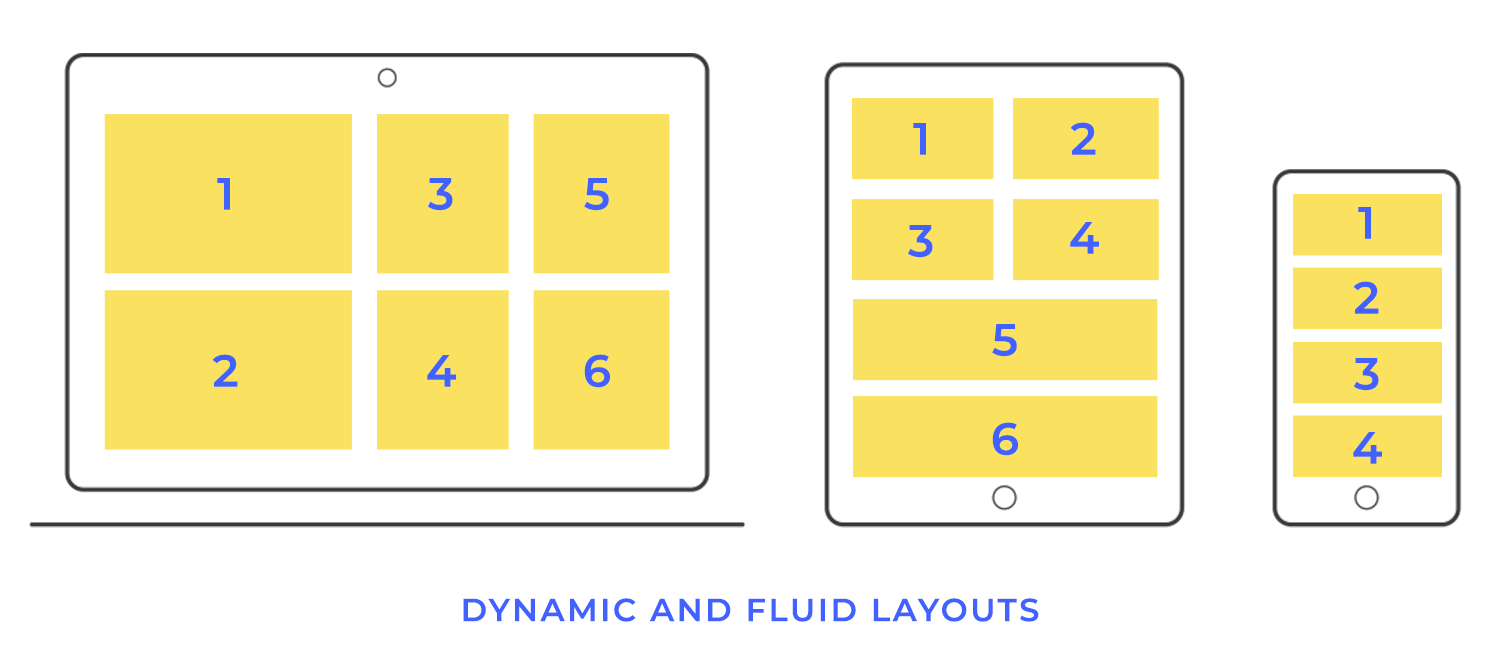
Los diseños dinámicos y fluidos representan un enfoque vanguardista del diseño web y de aplicaciones, y ofrecen una experiencia de usuario realmente adaptable y personalizada. Estos diseños van más allá de responder simplemente al tamaño de la pantalla; se ajustan y reorganizan en tiempo real en función del tipo de contenido que se muestra o incluso del comportamiento del usuario. Esto permite una experiencia altamente optimizada y atractiva, adaptada al contexto específico de cada interacción.
Imagina un sitio web que cambia automáticamente su diseño dependiendo de si estás viendo un artículo de texto, una galería de fotos o un vídeo. Ese es el poder de los diseños dinámicos. Pueden dar prioridad a distintos elementos, ajustar el espaciado e incluso introducir nuevas funciones en función del contenido que se esté mostrando. Esto garantiza que el usuario vea siempre la información más relevante en el formato más eficaz.
Los diseños fluidos llevan esta adaptabilidad un paso más allá, respondiendo al comportamiento del usuario. Por ejemplo, un sitio web puede hacer un seguimiento de cómo interactúa un usuario con la página y ajustar el diseño en consecuencia. Si un usuario pasa mucho tiempo leyendo una sección concreta, el diseño podría ampliar esa sección para hacerla más prominente. O, si un usuario utiliza con frecuencia una función concreta, el diseño podría facilitar el acceso a esa función.

Aunque los sistemas de cuadrícula proporcionan estructura y coherencia, a veces se desea un enfoque más fluido y artístico. La priorización de contenidos sin cuadrículas permite crear diseños únicos y poco convencionales, que a menudo se utilizan para transmitir una sensación de creatividad, espontaneidad o expresión artística. Estos diseños se liberan de las rígidas limitaciones de las cuadrículas, permitiendo que los elementos se coloquen de forma más orgánica y dinámica.
En lugar de depender de una cuadrícula, la priorización de contenidos en los diseños sin cuadrícula se basa en la jerarquía visual, el tamaño, el contraste y la colocación para guiar el ojo del usuario y destacar la información importante. Piensa en ello como una danza cuidadosamente coreografiada de elementos visuales, donde cada pieza se coloca estratégicamente para contribuir a la composición general.
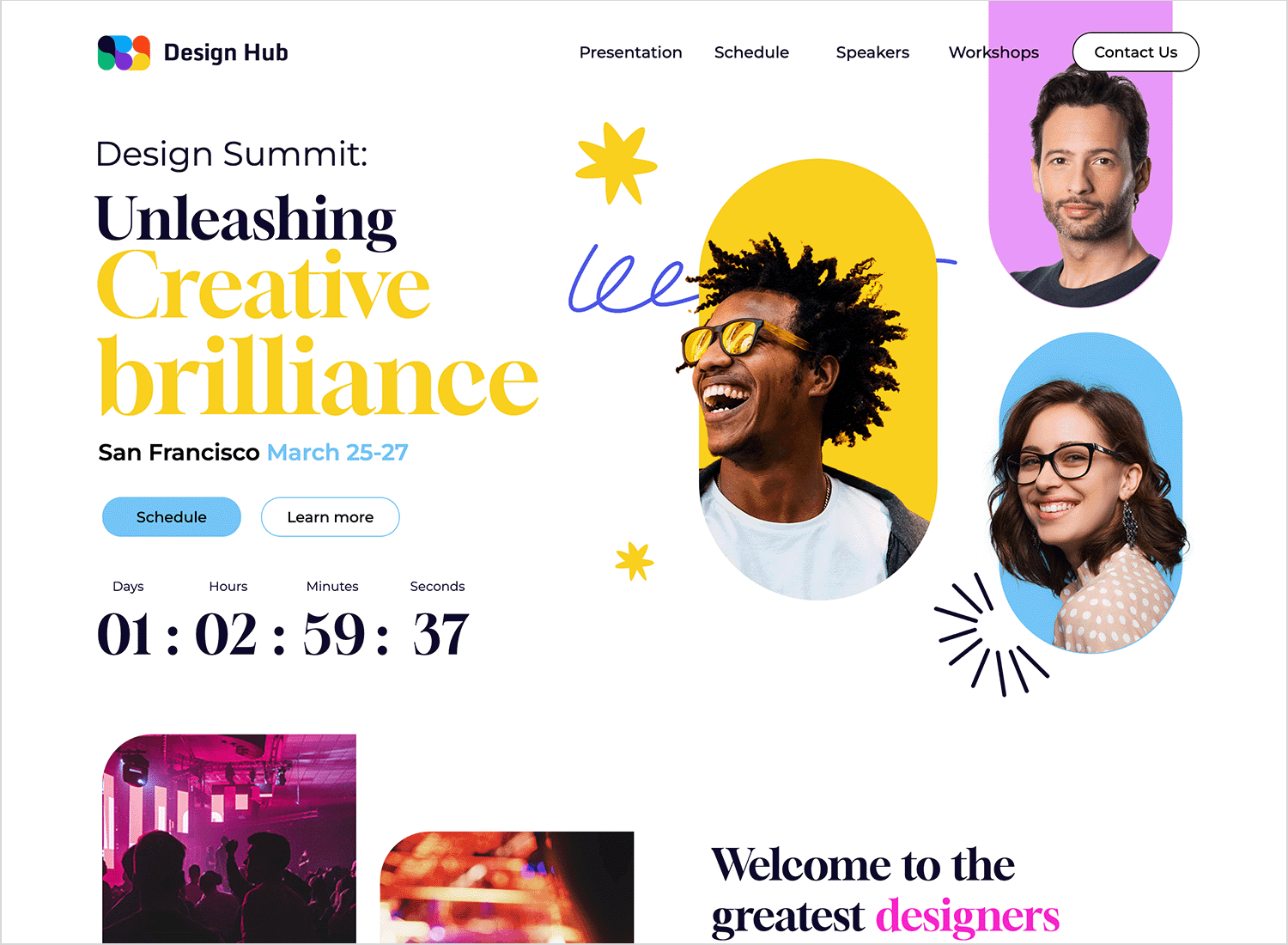
El primero de nuestra lista de ejemplos de diseño de páginas web es nuestra plantilla Cumbre del Diseño. Utiliza hábilmente el patrón Z para asegurarse de que ves todo lo importante. Tu ojo empieza en la parte superior izquierda con el logotipo, se desplaza hacia la navegación de la derecha, baja en picado hacia el titular principal y los detalles del evento en el centro, y finalmente aterriza en el botón CTA de la esquina inferior derecha. ¡Funciona a las mil maravillas!

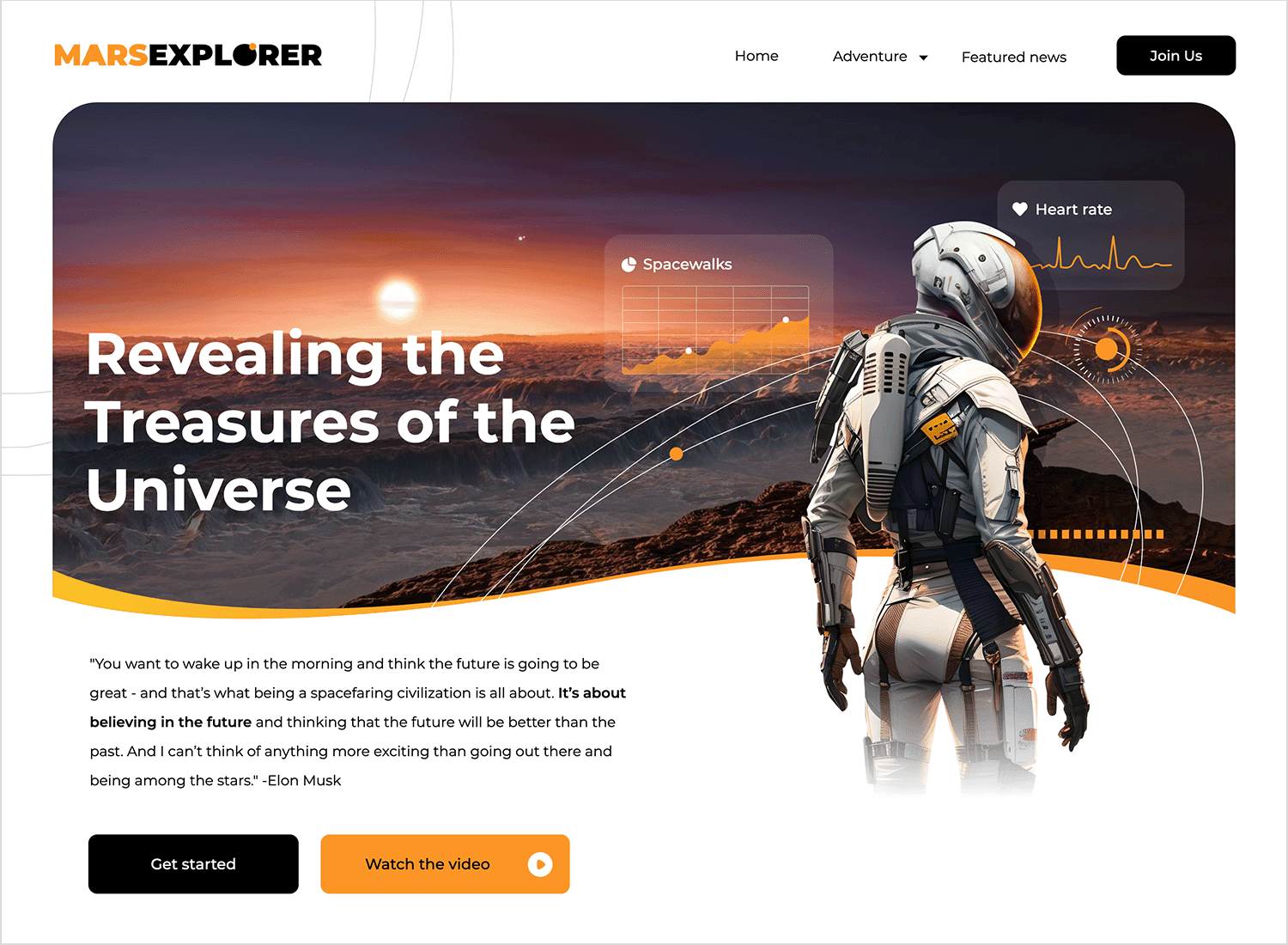
Nuestro siguiente ejemplo de diseño de página web utiliza un cautivador patrón en Z para atraerte a la aventura. La llamativa imagen de un astronauta capta tu atención, situándote justo en el corazón de la exploración espacial. El audaz titular y la inspiradora cita de Elon Musk, situados en un lugar destacado a la izquierda, encienden una sensación de asombro y posibilidad.

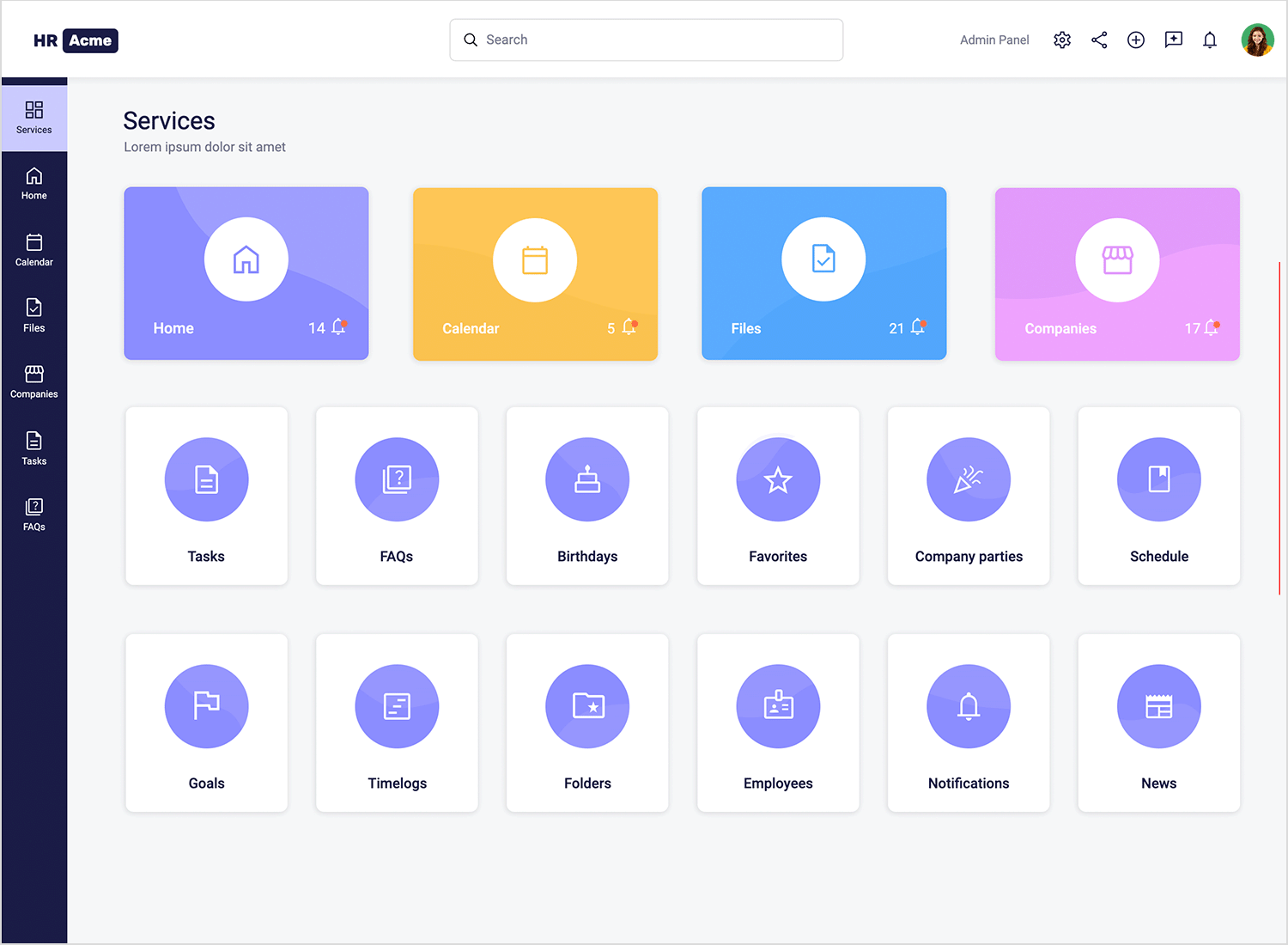
Este ejemplo de diseño de página web es muy fácil de usar y hace que la gestión de los expedientes de los empleados sea todo un profesional. Está limpio y diseñado con un flujo natural en forma de F, que te guía sin esfuerzo. Empezando en la parte superior izquierda con el logotipo, tu vista se desplaza hasta la barra de búsqueda y el práctico panel de administración de la derecha. Luego, es un viaje rápido por la barra lateral izquierda para acceder a las secciones clave. Sé sincero. Ya estás bastante impresionado, ¿verdad?

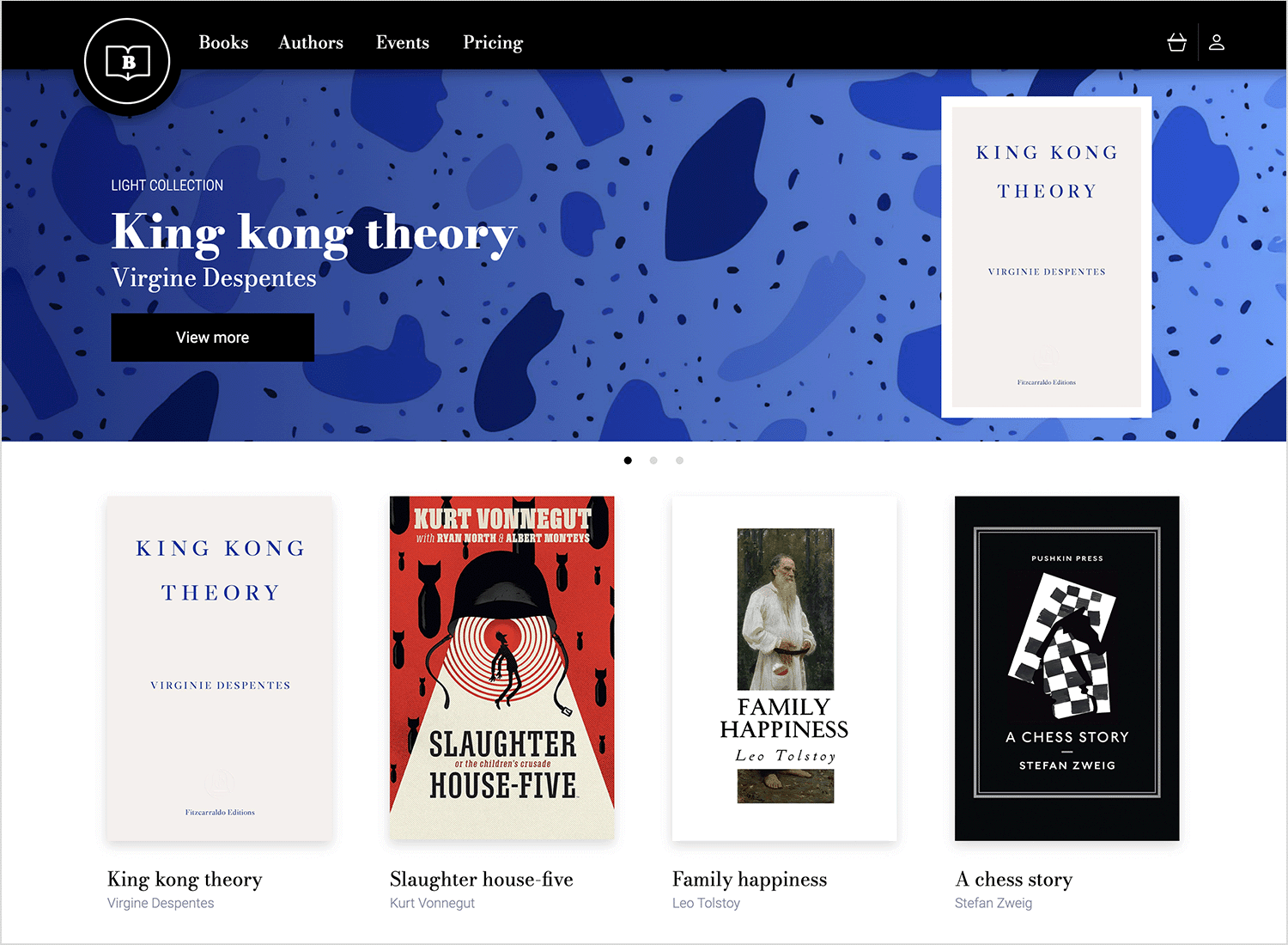
El siguiente ejemplo de diseño web de la lista también utiliza un diseño clásico en forma de «F». Tus ojos empiezan naturalmente en la parte superior izquierda con el genial logotipo de la «B» y luego recorren la cabecera en busca de categorías como «Libros» y «Autores». Luego, en el lado izquierdo encontrarás detalles sobre el libro concreto. El área de contenido principal, justo en el centro, es una cautivadora muestra de la portada del libro, el título y un tentador fragmento de la descripción, que te invita a saber más.

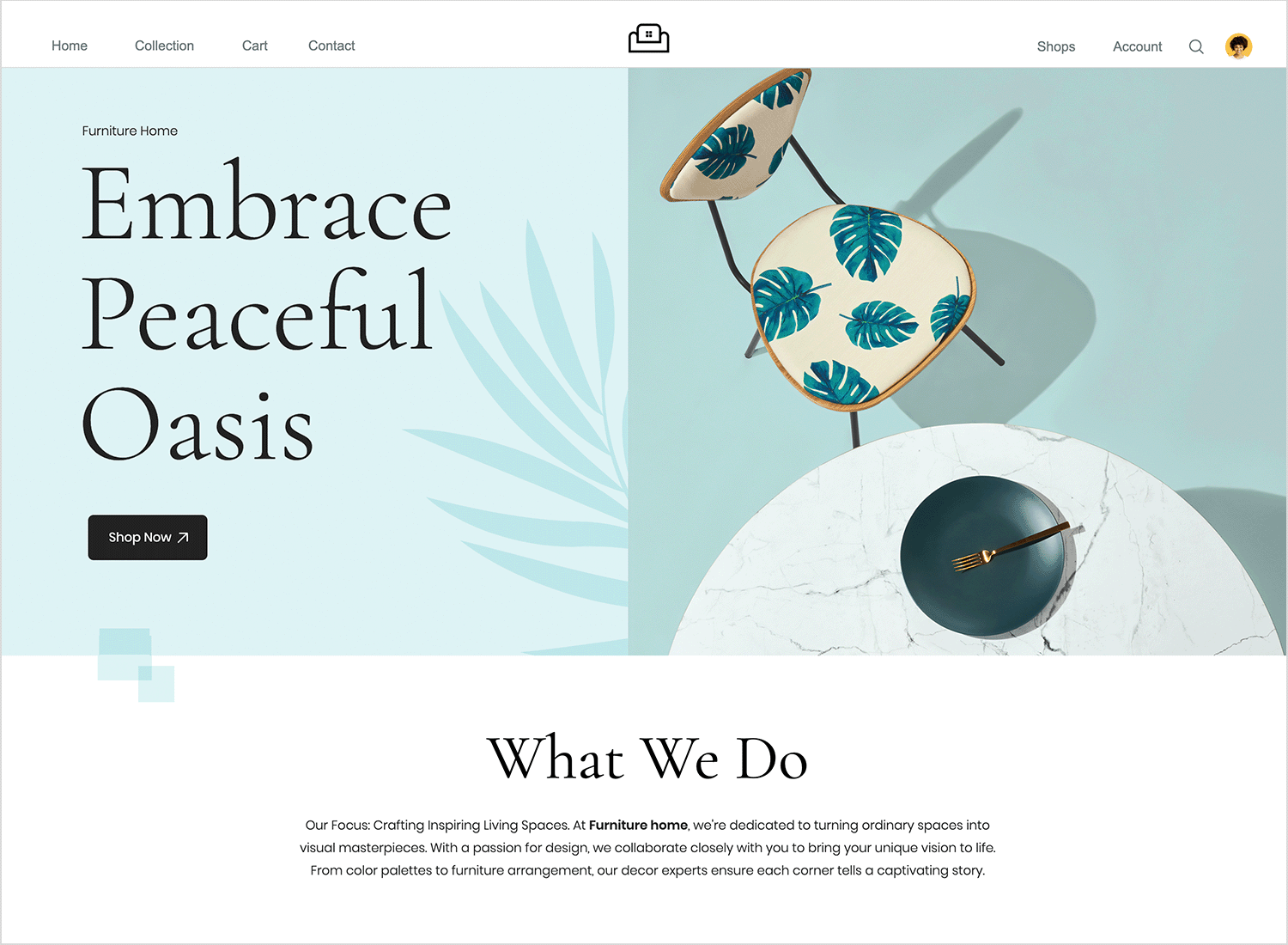
Nuestra plantilla de tienda web de muebles te da la bienvenida con un diseño limpio y moderno, mostrando sus productos en un diseño de tarjetas visualmente atractivo. Cada tarjeta, dispuesta en una cuadrícula amigable y accesible, destaca una pieza clave con una imagen cautivadora y un botón CTA claro, facilitando la exploración de la colección.

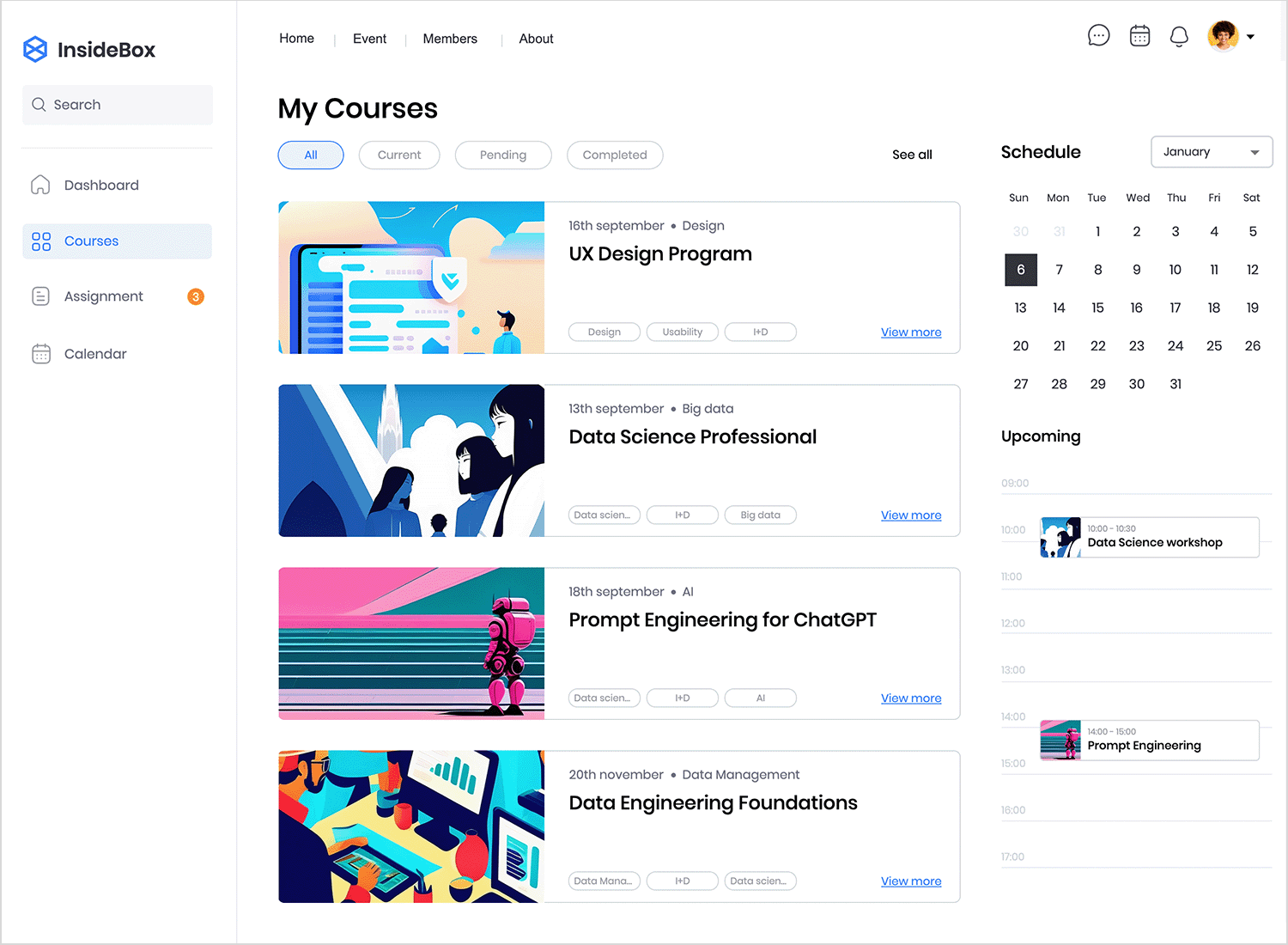
Este sitio web de aprendizaje electrónico está diseñado con un diseño de tarjetas limpio y moderno, ¡que hace del aprendizaje en línea una experiencia visualmente atractiva y agradable! Cada curso se muestra en su propia y atractiva tarjeta, destacando detalles clave como el título, la descripción y las próximas fechas, para que te resulte muy fácil encontrar lo que buscas.

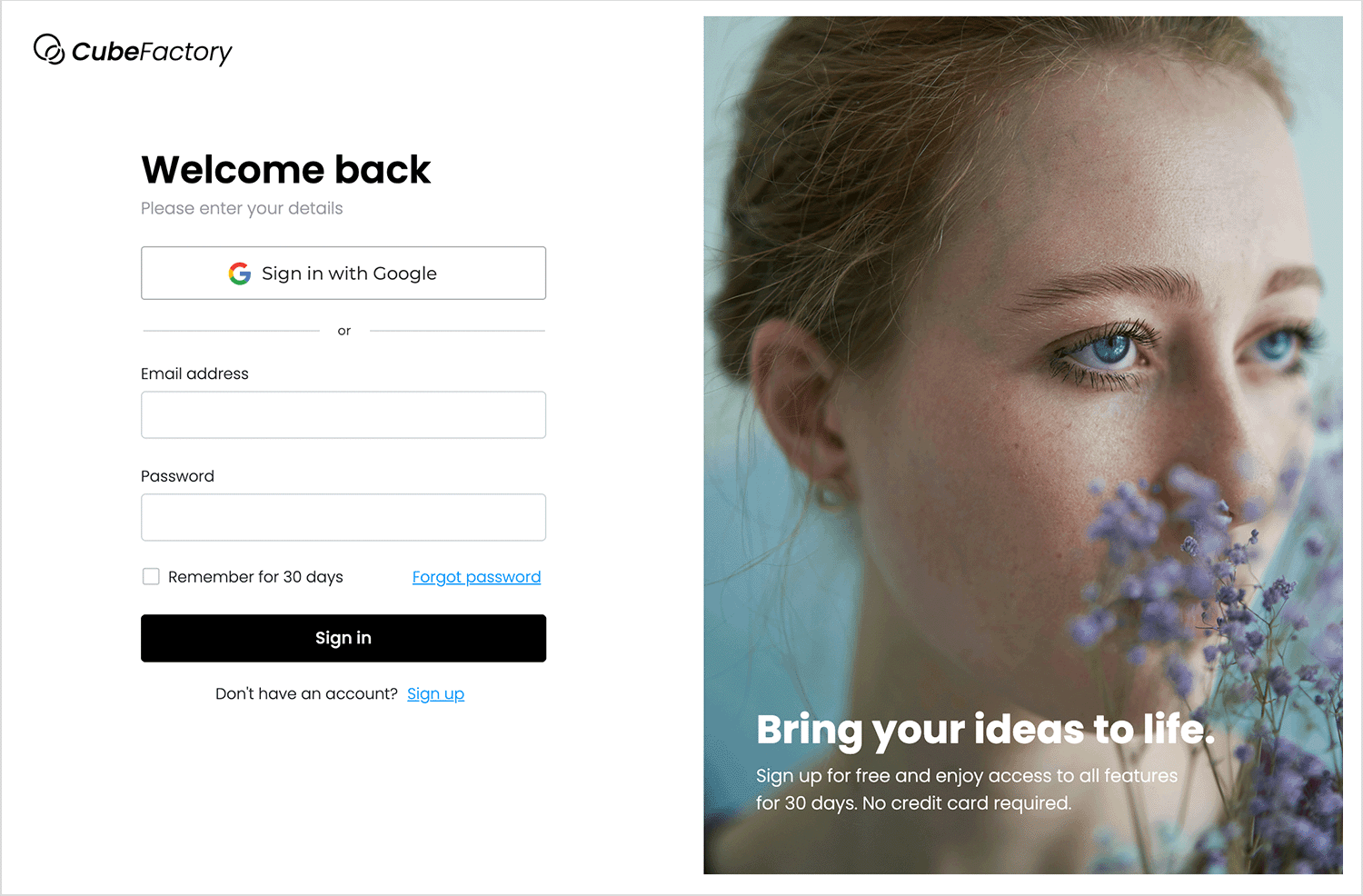
Este ejemplo de CubeFactory utiliza un diseño de pantalla dividida para que registrarse sea fácil y sencillo. A la izquierda, encontrarás un formulario de inicio de sesión sencillo y atractivo, perfecto para usuarios recurrentes. A la derecha, la plantilla destaca las ventajas de registrarse con un mensaje claro y conciso. Es un diseño de página web sencillo y acogedor que guiará a tus usuarios de forma natural a través del proceso de registro.

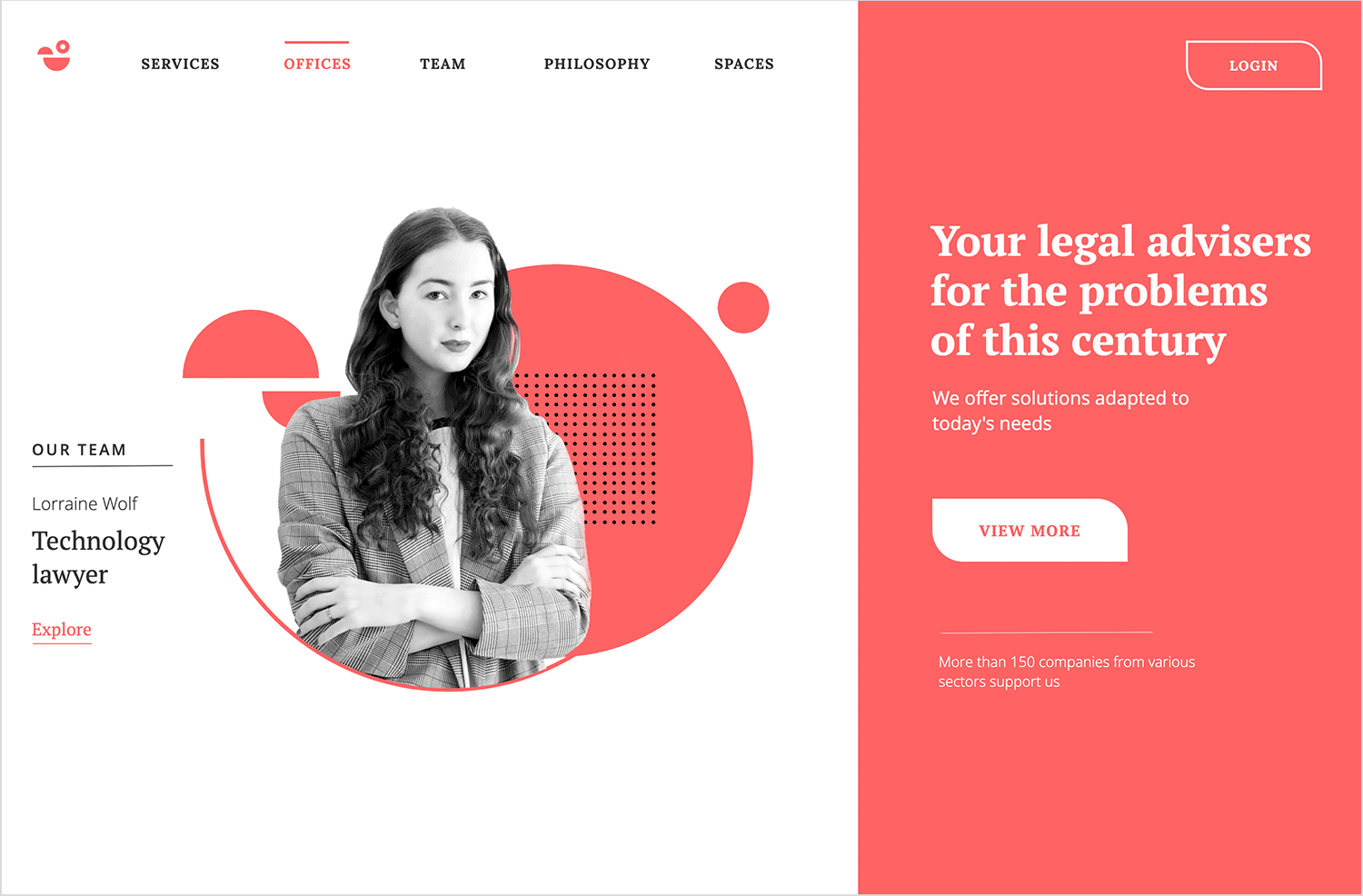
Otro diseño de página web con pantalla dividida. A la izquierda, un titular en negrita les declara «Tus asesores jurídicos para los problemas de este siglo», estableciendo inmediatamente su experiencia y relevancia. Es un diseño limpio, profesional y acogedor que nos encanta.

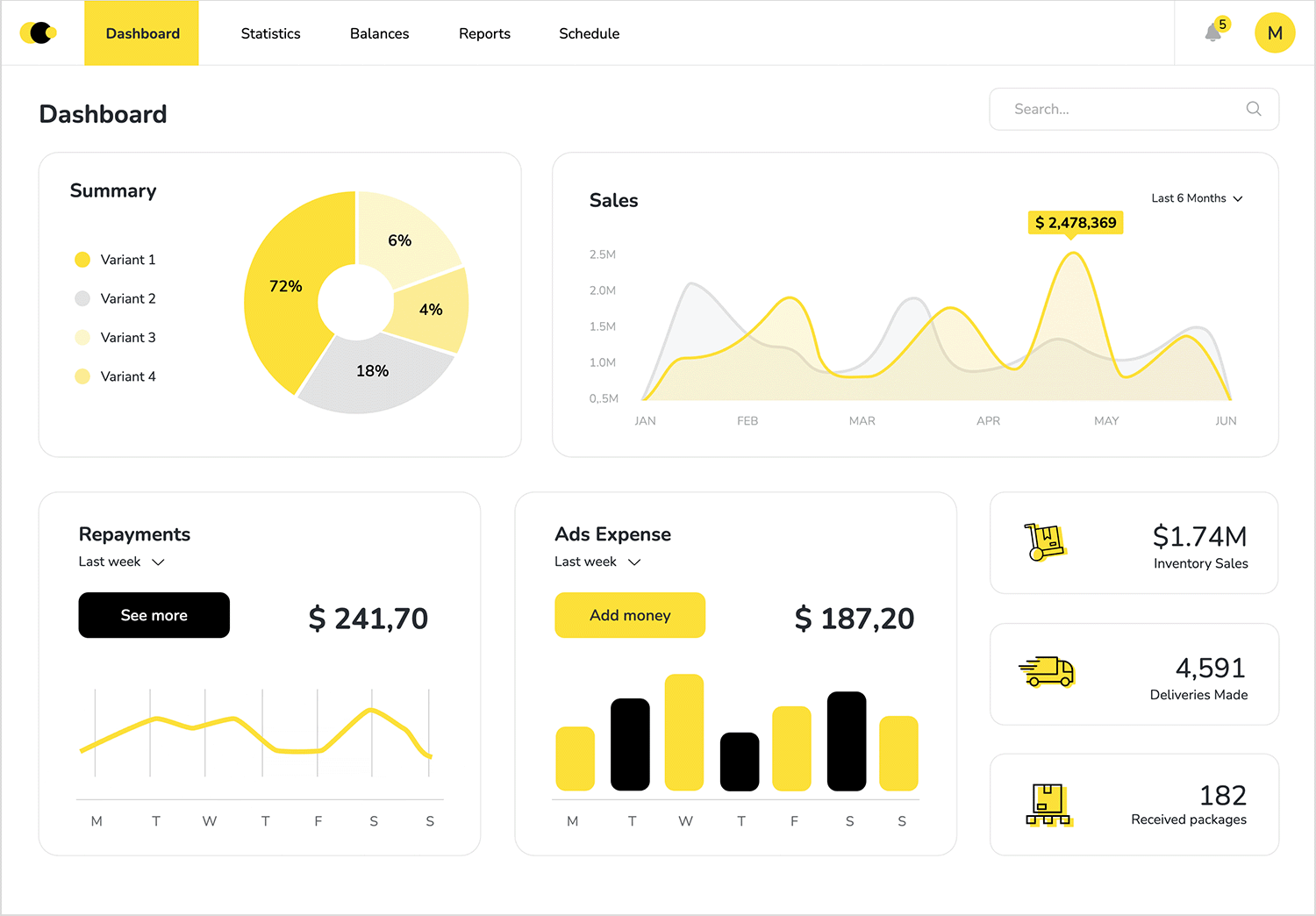
Este ejemplo de sitio web de panel de control de ventas ofrece un diseño modular. La barra de navegación horizontal mantiene todas las secciones importantes fácilmente accesibles en la parte superior. Debajo, el panel de control se divide en módulos fácilmente digeribles, mostrando los datos clave con gráficos y cifras claros.

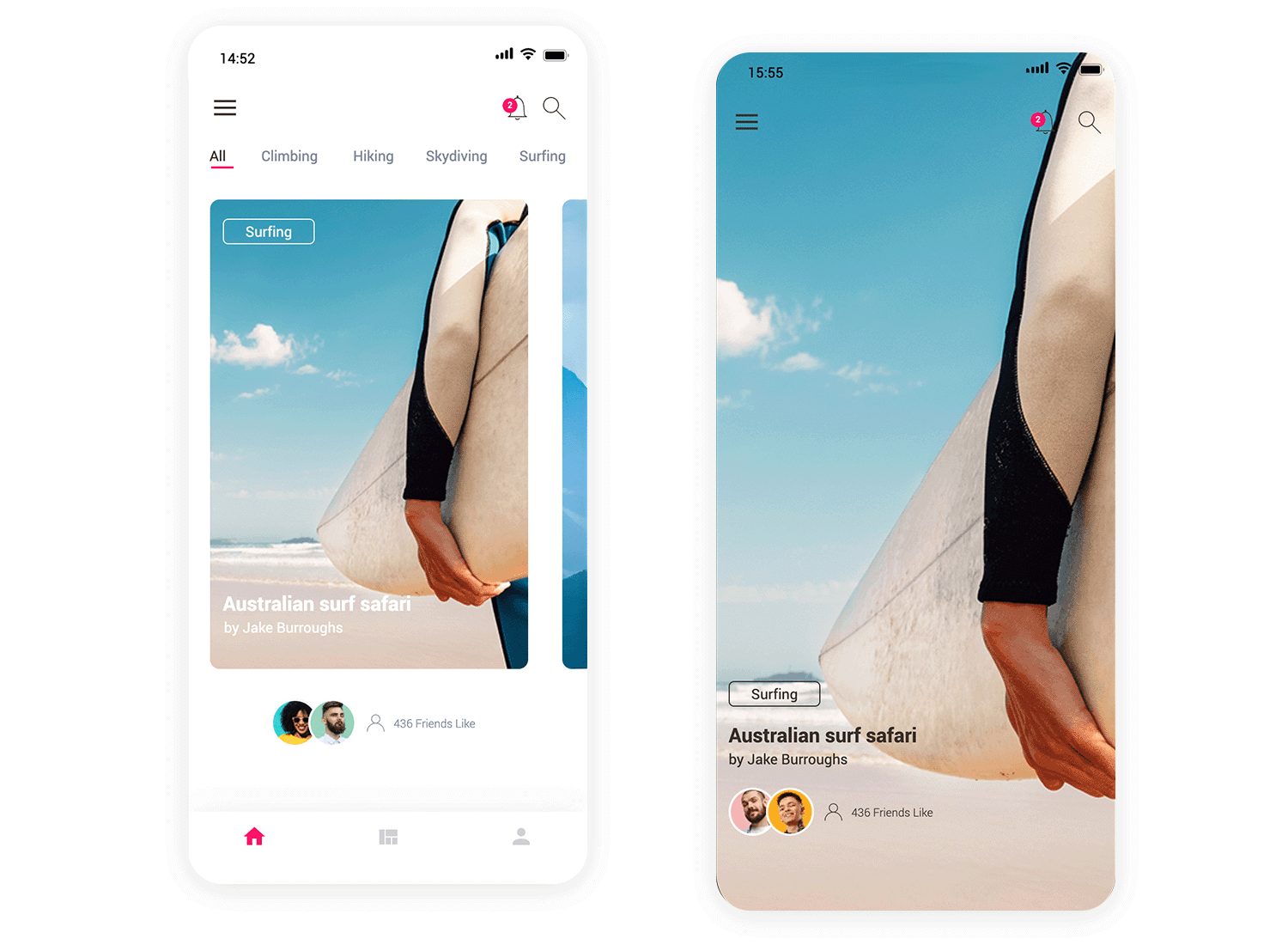
El primero de la lista de ejemplos de diseño de aplicaciones móviles es este diseño en Z. Tal y como funciona normalmente el efecto del patrón Z, tus ojos empiezan en la parte superior izquierda con la elegante barra de navegación, y luego recorren los iconos de búsqueda y perfil de la derecha. A continuación, se dirigen hacia la cautivadora imagen destacada de la entrada del blog de un impresionante safari australiano de surf. Por último, su mirada se posa en la barra de navegación inferior. ¡Divertido y amigable!

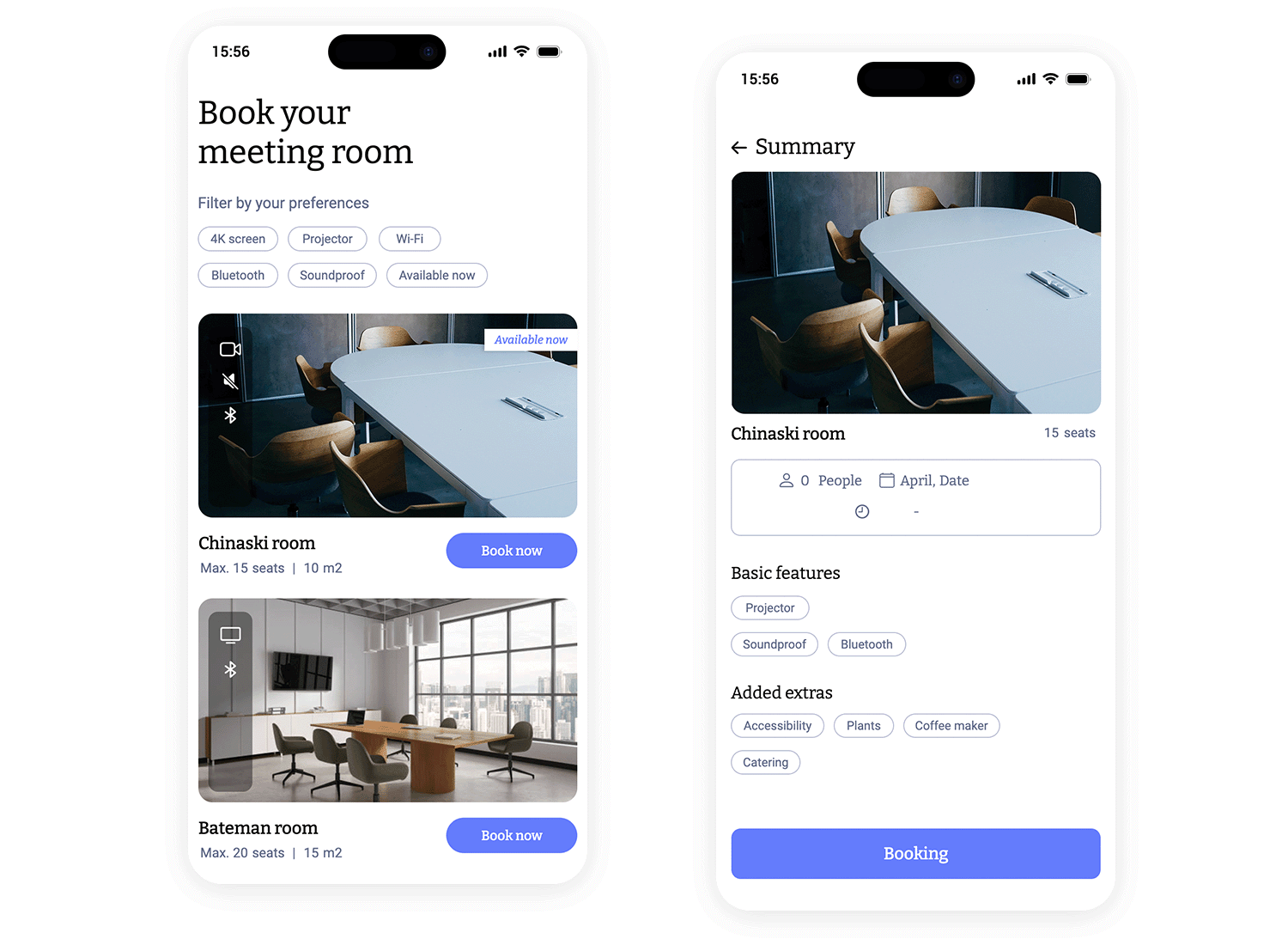
Este ejemplo de diseño de aplicación móvil con patrón F para reservar salas de reuniones tiene un diseño limpio y sencillo. Puedes filtrar rápidamente tus preferencias y las salas disponibles se muestran claramente con imágenes y detalles clave como la capacidad y el tamaño, lo que facilita la elección del espacio perfecto. Adelante, ¡úsalo para tu propio proyecto!

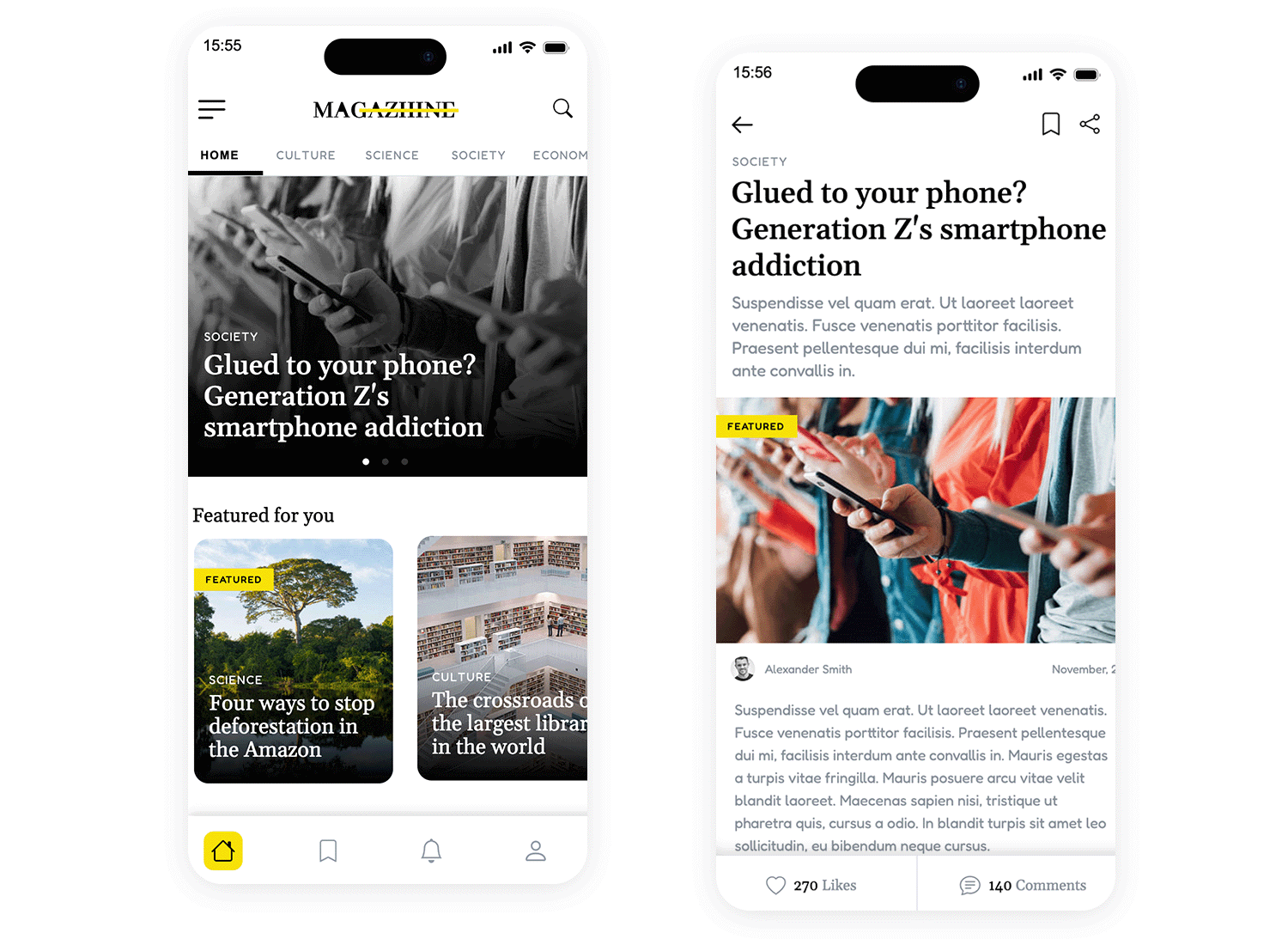
¡Sumérgete en un mundo de historias cautivadoras con esta plantilla de aplicación de revista para móvil! Está diseñada con un diseño en forma de F fácil de usar, para que navegar no te suponga ningún esfuerzo. Tus ojos fluirán de forma natural desde las opciones de personalización de la parte superior izquierda, pasando por los ajustes de la derecha, y luego por el lado izquierdo, donde puedes buscar temas rápidamente.

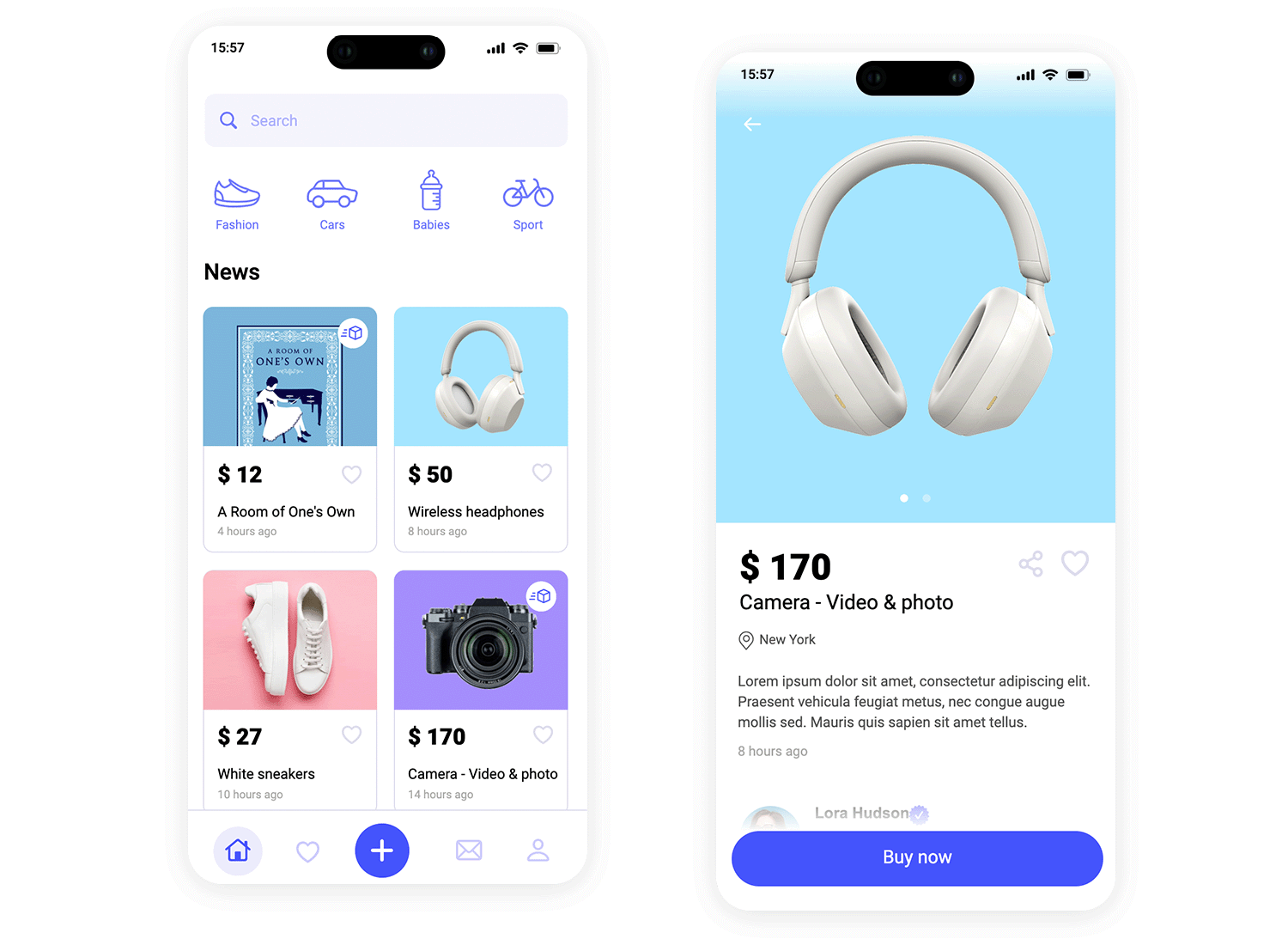
¿Buscas una joya oculta? Esta plantilla de aplicación de segunda mano es una de nuestras favoritas, con su diseño de tarjetas limpio y organizado. Cada artículo tiene su propia tarjeta, con una imagen tentadora, un precio y una breve descripción, para facilitar la búsqueda y la comparación. Las categorías de la parte superior te ayudan a delimitar tu búsqueda, tanto si buscas artículos de moda, coches chulos, artículos para bebés o algo deportivo. Además, la práctica barra de búsqueda y el destacado botón «Añadir» facilitan la compra y la venta.

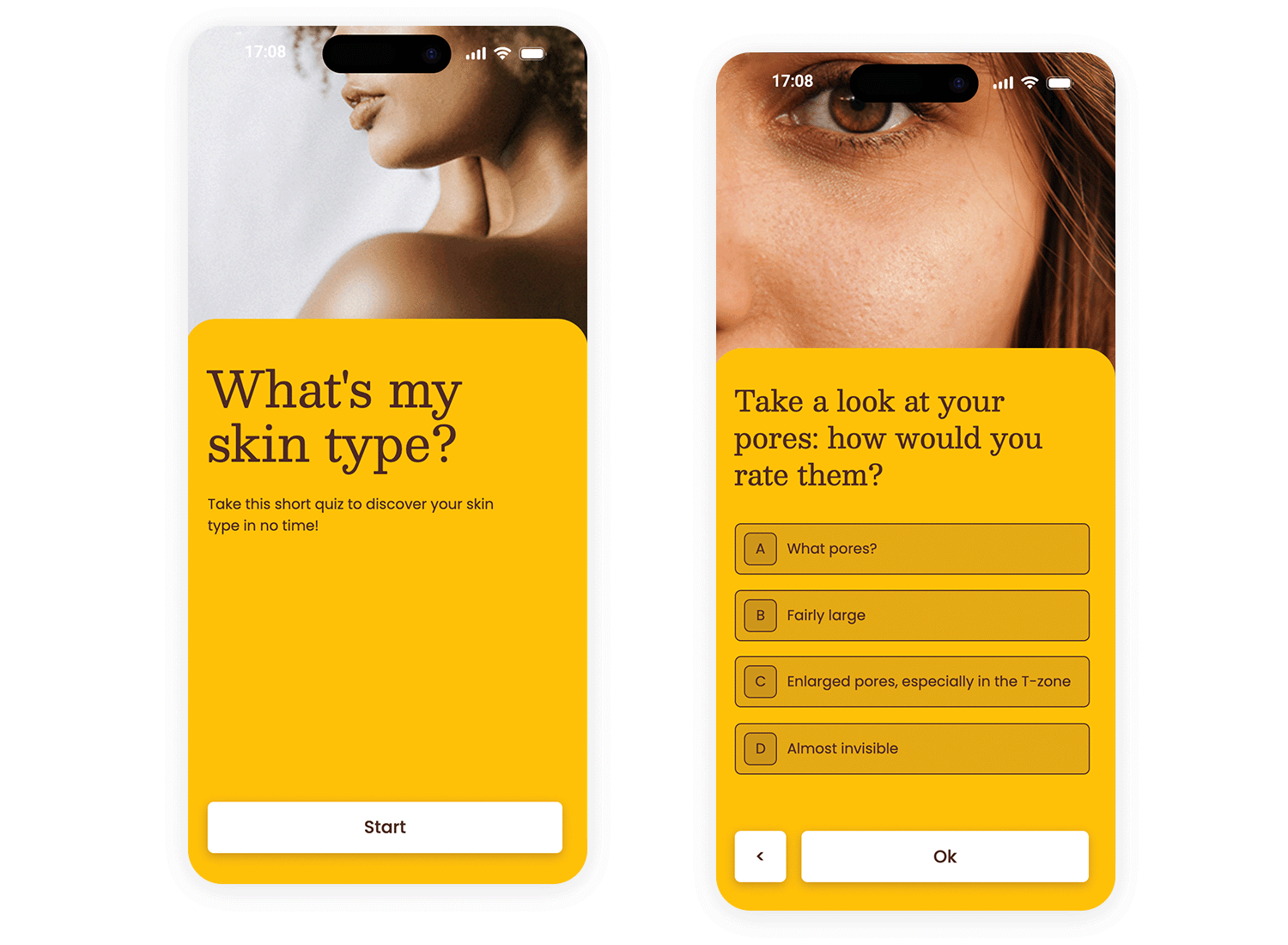
Este moderno ejemplo de aplicación móvil de encuestas utiliza un diseño de pantalla dividida limpio y atractivo para captar tus opiniones. Por un lado, una llamativa imagen en primer plano de un ojo te atrae inmediatamente, estableciendo un tono personal y centrado. La otra cara presenta la pregunta de la encuesta de forma clara y concisa, con botones de opción múltiple fáciles de pulsar en un amarillo cálido y atractivo.

Dar vida a tus diseños requiere algo más que imágenes estáticas. Justinmind es genial porque está hecho para crear prototipos. Te permite crear prototipos interactivos, simulando la experiencia real del usuario. Aquí tienes una guía rápida de los pasos clave:
Aquí tienes algunos pasos técnicos que quizá quieras anotar:
- Importar/crear pantallas: Importa wireframes/mockups o crea pantallas directamente en Justinmind.
- Define las interacciones: Utiliza eventos y acciones para definir cómo interactúan los usuarios con el prototipo.
- Enlaza pantallas: Conecta pantallas visualmente definiendo eventos de clic que activen la navegación.
- Añade interactividad a los elementos: Simula interacciones como clics en botones y envíos de formularios.
- Utiliza transiciones/animaciones: Añade pulido y realismo con transiciones preconstruidas o personalizadas.
- Simular datos/condiciones: Crea prototipos dinámicos que respondan a las entradas del usuario.
- Test e iteración: Previsualiza, comparte y mejora tu prototipo basándote en los comentarios.
- Comparte y colabora: Comparte fácilmente prototipos para obtener comentarios y aprobaciones.
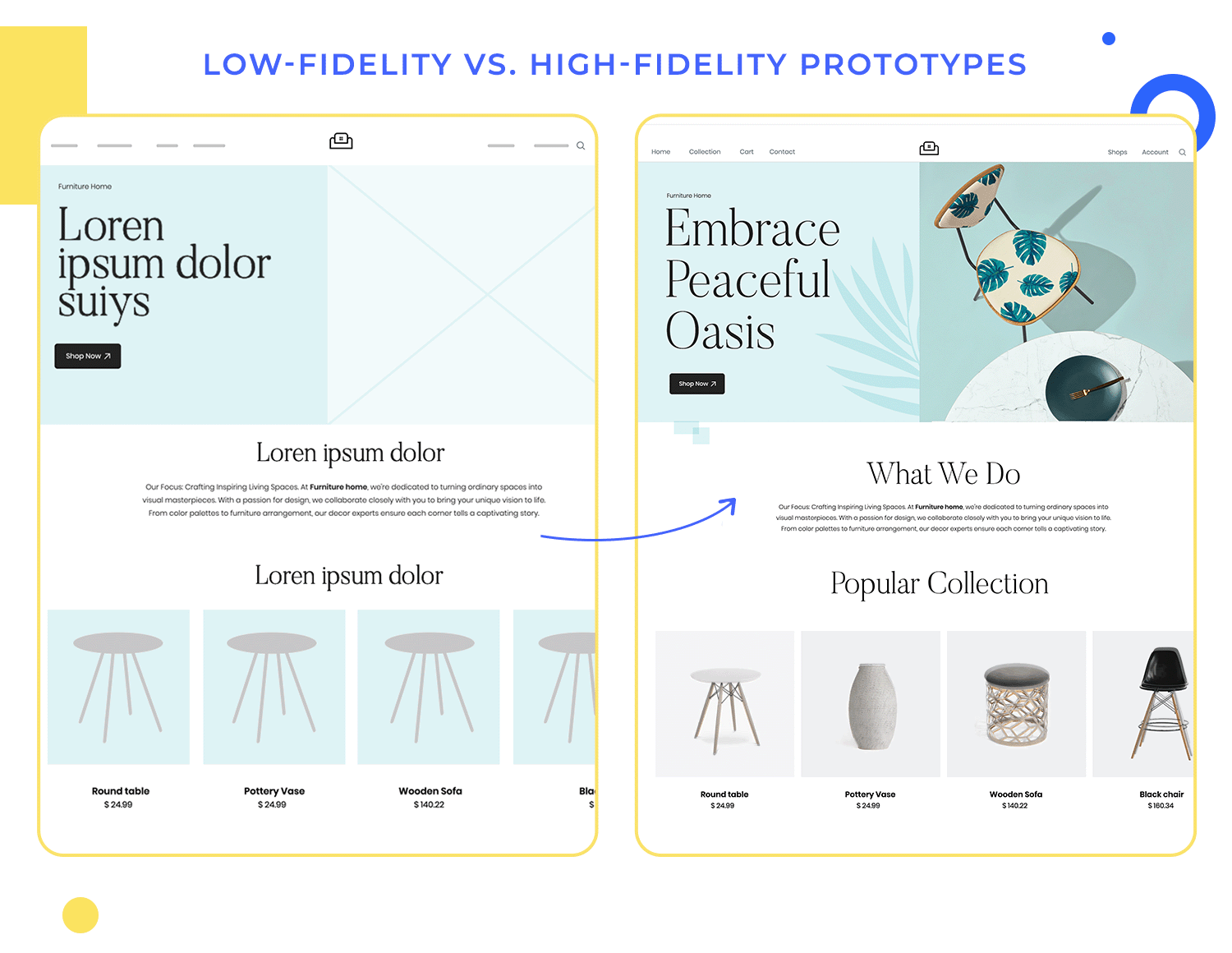
Los prototipos de baja fidelidad, a menudo simples sketchs de UI o mockups en papel, son rápidos y baratos de crear. Son ideales para las primeras fases del brainstorming y para explorar diferentes ideas de diseño. Al ser tan toscos, fomentan la retroalimentación sobre la estructura general y el flujo del diseño sin atascarse en detalles visuales. Son excelentes para:
- Iterar rápidamente sobre las ideas.
- Obtención de información temprana de las partes interesadas.
- Centrarse en la funcionalidad y el flujo de usuarios.
En cambio, los prototipos de alta fidelidad son mucho más detallados y realistas. Se parecen mucho al producto final, incluyendo elementos de diseño visual como colores, tipografía e imágenes. Los prototipos de alta fidelidad son valiosos para testar la usabilidad del diseño con usuarios reales e identificar cualquier problema potencial antes de que comience el desarrollo. Son estupendos para:
- Test de usuarios y evaluación de la usabilidad.
- Demostrar el diseño a las partes interesadas.
- Proporcionar una visión clara al equipo de desarrollo.

Los sistemas de rejilla proporcionan la estructura subyacente para muchos diseños web modernos, ofreciendo una forma coherente y organizada de organizar el contenido. Los frameworks CSS como Bootstrap y Tailwind CSS van un paso más allá, proporcionando sistemas de rejilla predefinidos y una amplia gama de utilidades de estilo, que facilitan y agilizan la creación de diseños adaptables y visualmente atractivos.
Bootstrap, por ejemplo, ofrece un sistema de cuadrícula de 12 columnas que te permite dividir tu diseño en columnas flexibles que se adaptan a distintos tamaños de pantalla. También proporciona una colección de componentes preestilizados, como botones, formularios y menús de navegación, que puedes incorporar fácilmente a tus diseños.
Tailwind CSS, aunque también ofrece un sistema de cuadrícula, adopta un enfoque diferente, proporcionando un amplio conjunto de clases de utilidad de bajo nivel que puedes combinar para crear diseños personalizados. Ambos frameworks simplifican el diseño responsivo, garantizando que tus diseños se vean perfectamente en ordenadores de sobremesa, tabletas y dispositivos móviles.
Las guías de diseño y las plantillas son herramientas increíblemente útiles para mantener la coherencia de tus diseños, sobre todo cuando trabajas en grandes proyectos o colaboras con otros diseñadores.
Definen la estructura básica, incluidos los márgenes, el relleno y dónde deben ir los elementos clave. Las plantillas van un paso más allá, proporcionando diseños prediseñados para tipos específicos de páginas o contenidos.
Esto garantiza un aspecto coherente en todo tu sitio web o aplicación. Es como tener un conjunto de planos a partir de los cuales trabajar, haciendo que el proceso de diseño sea más fluido y eficaz.
El diseño responsivo es absolutamente fundamental para el desarrollo web moderno. Se trata de garantizar que los sitios web se adapten perfectamente a la enorme variedad de dispositivos que utiliza la gente hoy en día.
Esta adaptabilidad se basa en tres técnicas clave que funcionan conjuntamente: las consultas de medios, las rejillas flexibles y los puntos de ruptura. Estos tres elementos se combinan para crear diseños perfectamente optimizados para cualquier tamaño de pantalla.

Consultas a los medios
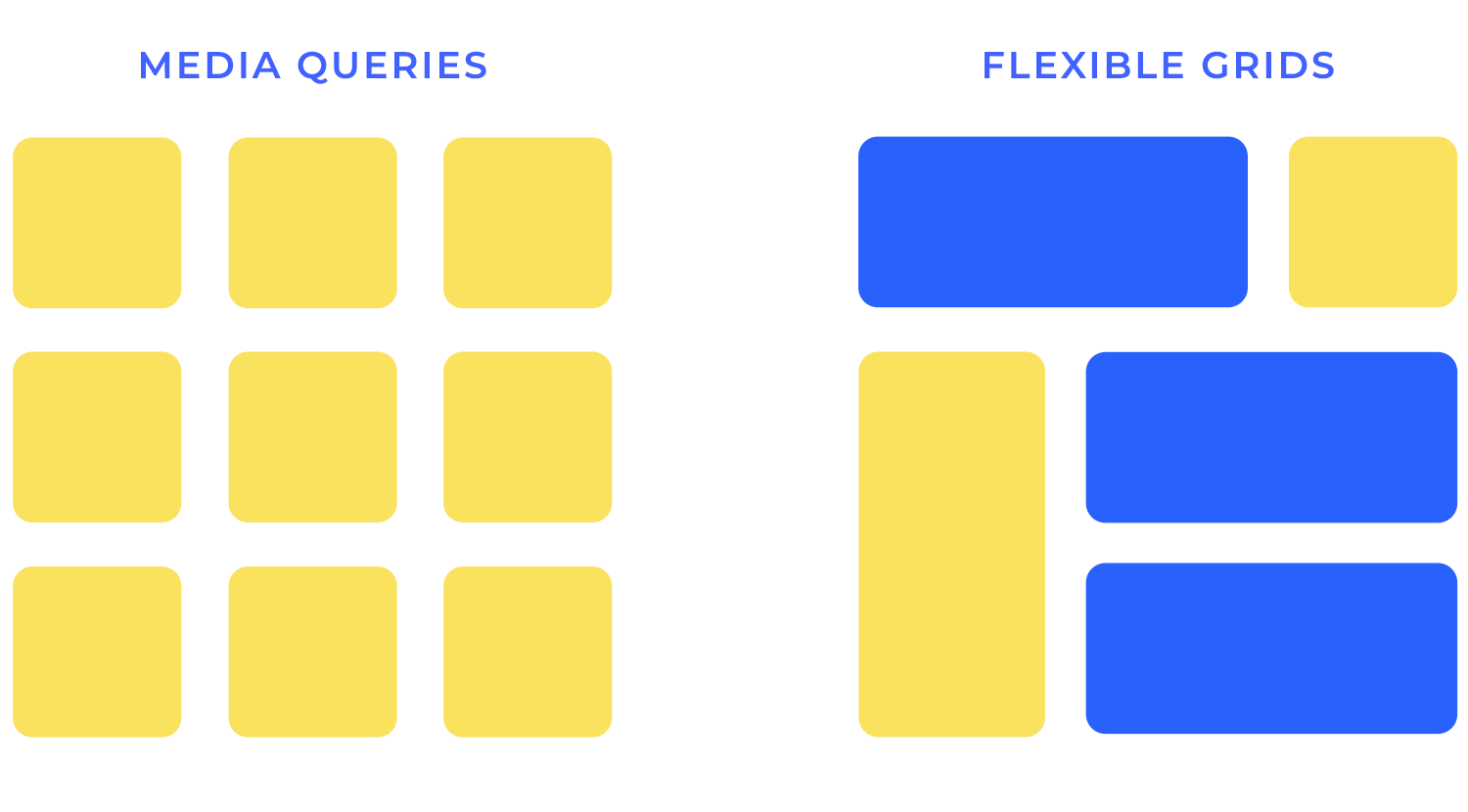
Las consultas de medios actúan como detectives, permitiendo que tu sitio web interrogue al navegador sobre el tamaño de la pantalla del usuario, su orientación, resolución y otras características. Te permiten aplicar diferentes estilos CSS en función de estos factores, creando esencialmente diferentes diseños para diferentes dispositivos.
Piensa en ello como si tuvieras un armario de trajes, cada uno adaptado a una ocasión específica. Las consultas de medios te permiten seleccionar el «atuendo» (diseño) adecuado en función de la «ocasión» (tamaño de pantalla). Por ejemplo, puedes utilizar una consulta de medios para especificar que un menú de navegación debe ser horizontal en un ordenador de sobremesa, pero condensarse en un menú «hamburguesa» en un dispositivo móvil.
Rejillas flexibles
Las cuadrículas flexibles son la columna vertebral de los diseños adaptables, ya que proporcionan la base estructural sobre la que descansa tu contenido. A diferencia de las cuadrículas de ancho fijo que utilizan píxeles, las cuadrículas flexibles utilizan porcentajes. Esto significa que las columnas de tu diseño se expanden y contraen proporcionalmente para ajustarse al tamaño de la pantalla.
Imagina una cuadrícula hecha de elástico: se estira y encoge para acomodarse al espacio disponible. Esta elasticidad garantiza que tu contenido refluya con elegancia, manteniendo su estructura y legibilidad independientemente del dispositivo.

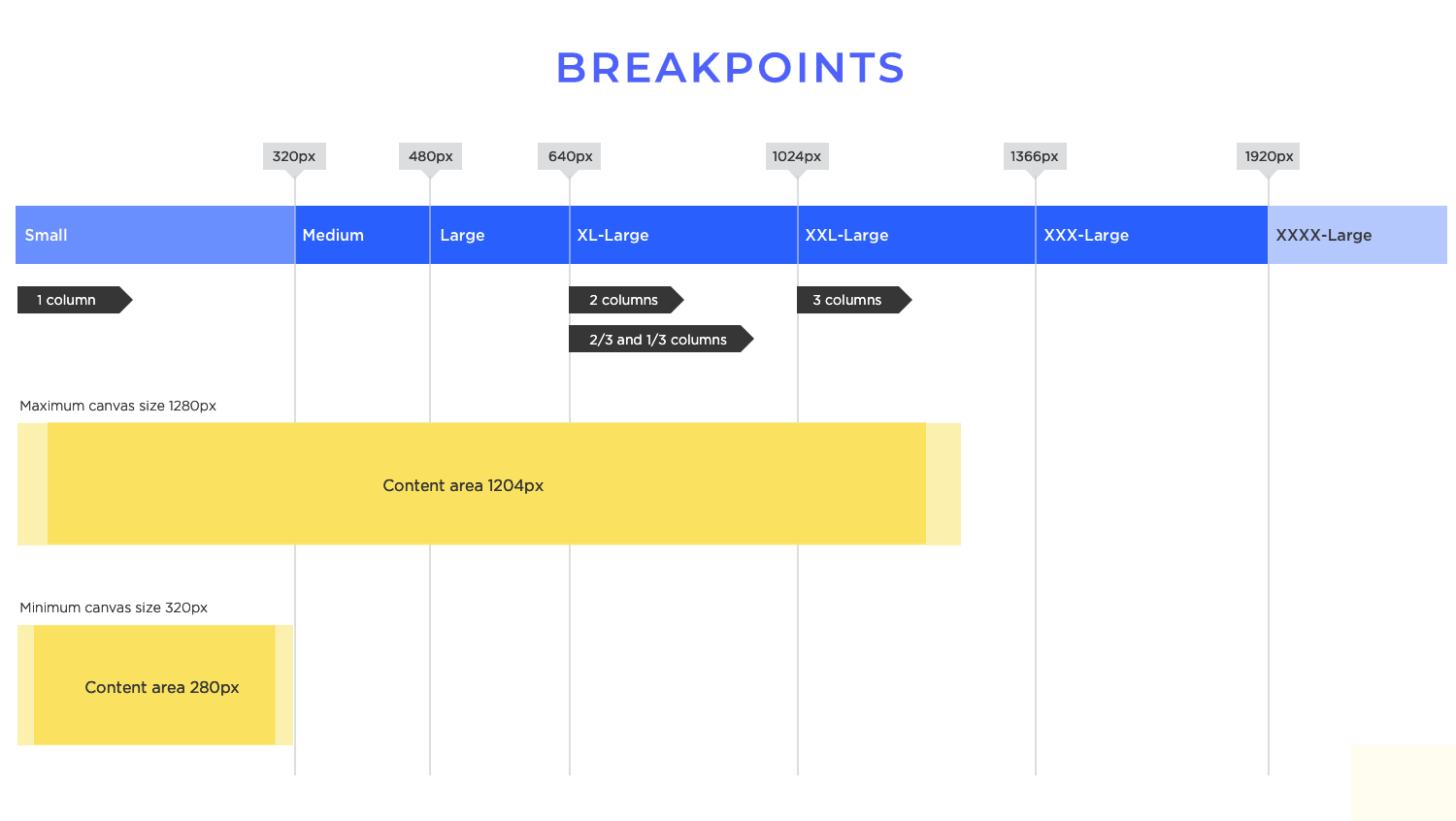
Puntos de interrupción
Los puntos de ruptura son los puntos estratégicos en los que cambia tu diseño. Se definen en tus consultas de medios y especifican las anchuras de pantalla (u otras condiciones) en las que quieres aplicar estilos diferentes. Piensa en ellos como los «puntos de inflexión» que desencadenan un cambio en tu diseño. Por ejemplo, puedes tener un punto de ruptura a 768 píxeles, donde tu diseño pasa de un diseño de tres columnas a un diseño de dos columnas, ideal para tabletas.
Estos puntos de ruptura no son arbitrarios; deben elegirse cuidadosamente en función de tu contenido y de los tamaños de pantalla más comunes que utiliza tu público objetivo.
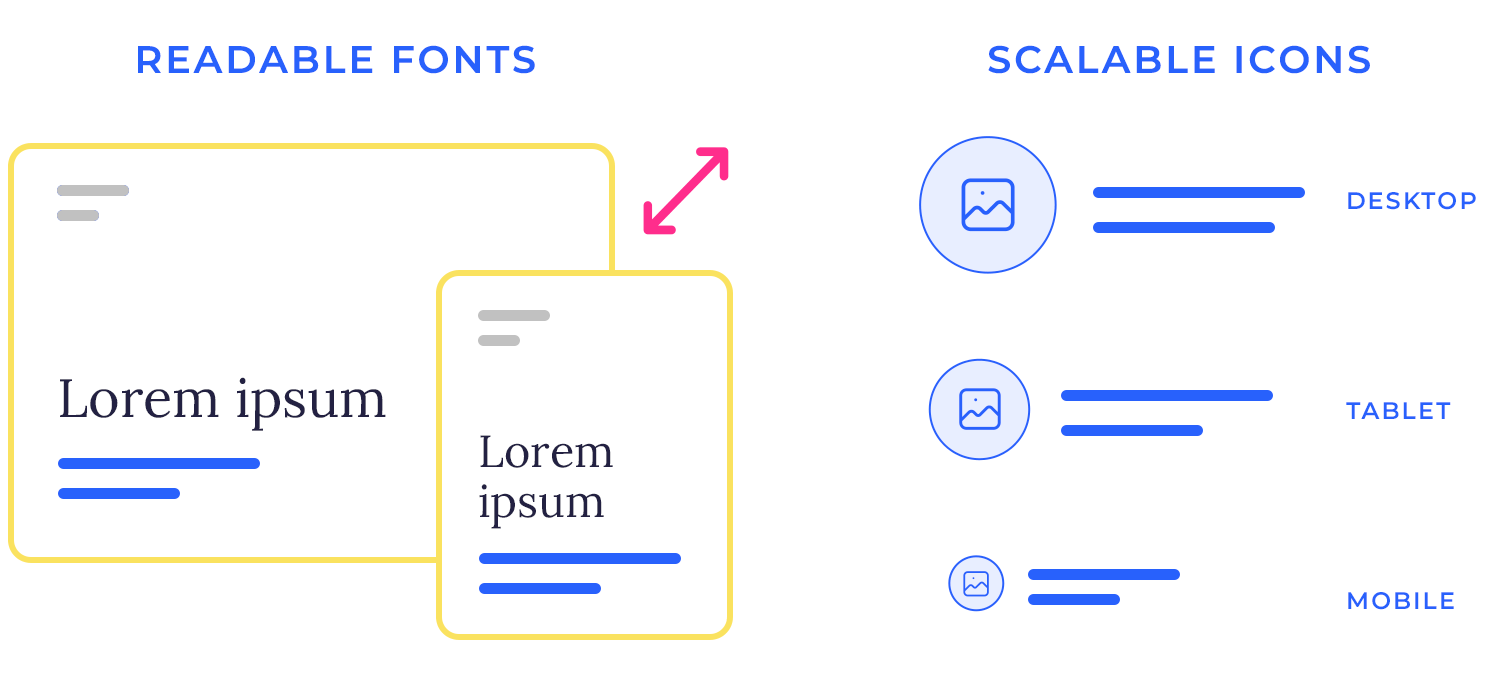
A la hora de elegir los tipos de letra, la legibilidad debe ser tu prioridad número uno. Elige fuentes que sean agradables a la vista, tanto si alguien está viendo tu diseño en la diminuta pantalla de un teléfono como en un gran monitor de sobremesa.
Piensa en cosas como el tamaño de la fuente, la altura de las líneas, el espaciado entre letras y el contraste. Suele ser buena idea ceñirse a unas pocas familias de fuentes (dos o tres es una buena regla general) para mantener la coherencia y evitar el desorden visual.
Los iconos escalables son igual de importantes. Tienen que verse nítidos y claros en cualquier tamaño, para que sean fácilmente reconocibles y no se pixelen en pantallas grandes. Los iconos vectoriales son perfectos para esto, porque puedes escalarlos tanto como quieras sin perder calidad.

La coherencia en la colocación de los iconos es igualmente importante. Utiliza los mismos iconos para las mismas acciones en todo tu diseño. Coloca los iconos de forma coherente en relación con las etiquetas de texto y otros elementos para crear una interfaz predecible y fácil de usar.
Un enfoque coherente de la tipografía y la jerarquía del texto crea una sensación de orden y familiaridad, facilitando a los usuarios la navegación y la interacción con tu sitio web o aplicación.
Diseña y crea prototipos de aplicaciones web y móviles con Justinmind. ¡Es gratis!

Un diseño eficaz es un delicado acto de equilibrio. Requiere una cuidadosa consideración de la usabilidad, la estética y el rendimiento. Un diseño bonito pero difícil de usar es, en última instancia, un fracaso. Del mismo modo, un diseño visualmente poco atractivo y muy funcional puede disuadir a los usuarios.
Y un diseño que se ve y funciona perfectamente, pero que tarda en cargarse o no responde, puede provocar frustración y abandono. La clave está en encontrar el punto óptimo en el que los tres elementos funcionen armoniosamente, creando una experiencia de usuario positiva y atractiva.
Los usuarios interactúan con sitios web y aplicaciones en una amplia gama de dispositivos, desde ordenadores de sobremesa y portátiles hasta tabletas y teléfonos inteligentes. Cada plataforma tiene sus propias características y limitaciones, que requieren diferentes consideraciones de diseño. Además, los usuarios tienen necesidades y preferencias diversas.
Diseñar para la accesibilidad, tener en cuenta los diferentes estilos de aprendizaje y atender a los distintos grupos demográficos de usuarios son aspectos cruciales para crear diseños inclusivos y eficaces.
El proceso de diseño debe comenzar siempre con una comprensión clara de los objetivos del usuario. ¿Qué intentan conseguir los usuarios cuando interactúan con tu sitio web o aplicación? Una vez que conozcas bien las necesidades del usuario, puedes empezar a sketchear wireframes y crear prototipos. Es crucial hacer pruebas pronto y con frecuencia.
Pon tus diseños delante de usuarios reales lo antes posible para recabar opiniones e identificar cualquier problema de usabilidad. El diseño es un proceso iterativo. Prepárate para perfeccionar tus diseños basándote en los comentarios y pruebas de los usuarios. La mejora continua es clave para crear diseños realmente eficaces.
Incluso después de lanzar tu diseño, el trabajo no está hecho. Supervisa regularmente el rendimiento de tu sitio web o aplicación para identificar las áreas que podrían mejorarse. Optimiza las imágenes, minimiza las peticiones HTTP y utiliza código eficiente para garantizar tiempos de carga rápidos e interacciones fluidas. La accesibilidad es otra consideración permanente.
Prueba regularmente tus diseños para detectar problemas de accesibilidad y realiza los ajustes necesarios para garantizar que tu sitio web o aplicación sea utilizable por todos, incluidos los usuarios con discapacidad.
El diseño es un campo creativo, y la experimentación es esencial para la innovación. No tengas miedo de explorar nuevas ideas de diseño y probar distintos enfoques. Sin embargo, es crucial equilibrar la creatividad con los principios centrados en el usuario. Al experimentar con nuevos diseños, ten siempre presentes las necesidades y objetivos del usuario. Prueba a fondo tus diseños experimentales para asegurarte de que no sólo son visualmente atractivos, sino también utilizables y eficaces.
El mundo del diseño evoluciona constantemente. Regularmente surgen nuevas tendencias y tecnologías, y es importante mantenerse al día para seguir siendo competitivo. Sigue blogs de diseño, asiste a conferencias y experimenta con nuevas herramientas y técnicas.
Mantenerte informado sobre las últimas tendencias y tecnologías te ayudará a crear diseños innovadores y vanguardistas que satisfagan las necesidades siempre cambiantes de los usuarios.