¿Sigue habiendo apetito por el menú hamburguesa? En este post vemos ejemplos modernos y consejos de UX
Hay una delgada línea entre el amor y el odio. El menú hamburguesa ha sido muy criticado en los últimos años y su uso sigue siendo discutible a día de hoy. Sin embargo, este icono omnipresente ha alcanzado una omnipresencia que casi podría equipararse a la de la lupa para las búsquedas y el icono del engranaje para los ajustes.
Prototipo de aplicaciones web y móviles totalmente interactivas con menús de hamburguesa

Pero, ¿cómo es que un icono tan controvertido ha acabado haciéndose tan popular en el diseño de UI? Y lo que es más importante, ¿deberías utilizarlo en tus próximos diseños y cómo? Estas son las preguntas que vamos a explorar en esta guía. Después, deberías tener una idea más sólida de cuándo utilizar menús de hamburguesa cuando llegue el momento de sacar tu herramienta de wireframe. ¡A trabajar!
- ¿Qué es un menú hamburguesa?
- Cuándo utilizar el menú hamburguesa
- Cuándo no utilizar el menú hamburguesa
- Principios de diseño y mejores prácticas para menús de hamburguesas
- Mejores ejemplos de menú de hamburguesa para aplicaciones móviles
- Ejemplos de menús de hamburguesa bien diseñados para sitios web
- Alternativas a los menús de hamburguesas
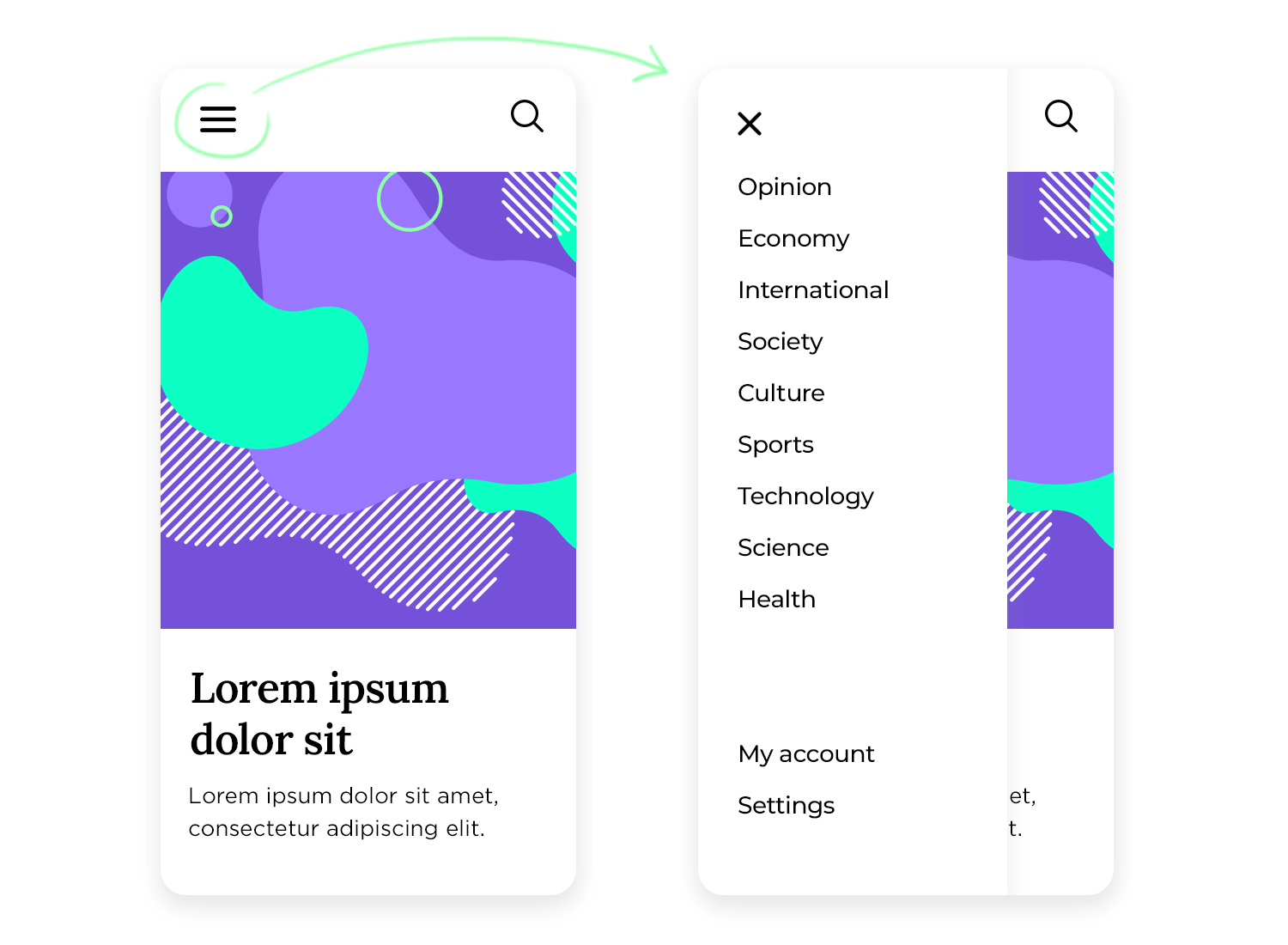
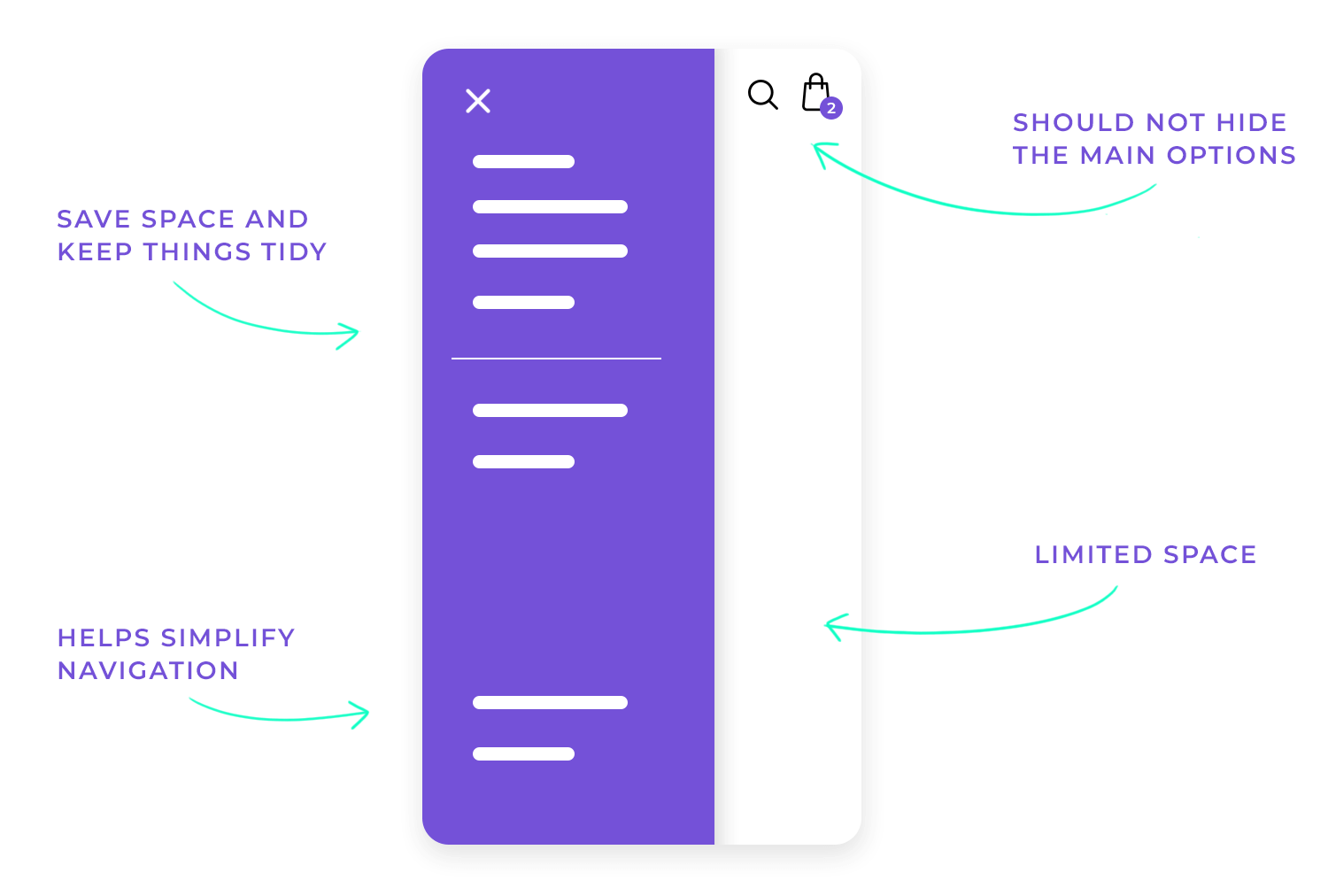
No, no es el menú de tu hamburguesería favorita. En el mundo del diseño, el menú hamburguesa es ese sencillo icono formado por tres líneas horizontales que sueles ver en la esquina superior de las aplicaciones o sitios web. Este pequeño símbolo se ha convertido en una forma de ocultar opciones adicionales o elementos de navegación, ayudando a mantener las pantallas limpias y despejadas.

La idea es sencilla: cuando los usuarios tocan o hacen clic en el menú hamburguesa, aparece un menú lateral o desplegable, que revela más opciones que, de otro modo, ocuparían un valioso espacio en la pantalla. Es una solución práctica para dispositivos móviles y pantallas pequeñas, donde cada centímetro de espacio es importante. Pero, ¿cómo un icono tan básico se ha hecho tan popular en el diseño de UI? Hagamos un rápido viaje al pasado.
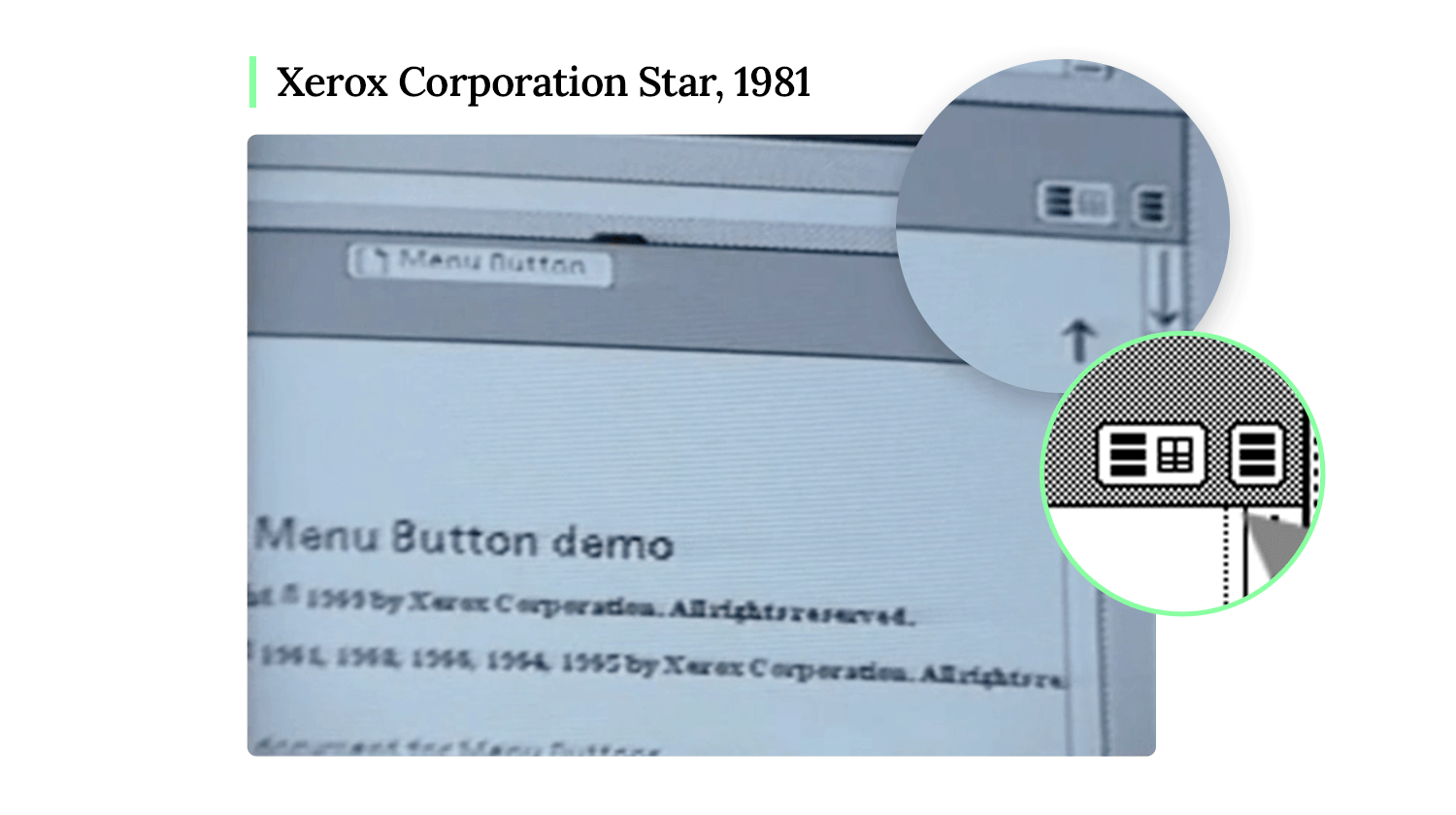
La historia del menú hamburguesa comienza en los años 80, cuando Norm Cox lo creó para la estación de trabajo personal Xerox Star. La idea era utilizar este icono para abrir una lista de opciones. Poco podía imaginar que este sencillo diseño se convertiría en legendario. Con el tiempo, el menú hamburguesa adquirió su peculiar nombre y se convirtió en uno de los iconos más conocidos en el mundo del diseño, junto con la lupa para la búsqueda y el icono de engranaje para la configuración.
Avanzamos rápidamente hasta mediados de la década de 2000, cuando los smartphones empezaron a imponerse. Como las pantallas de los móviles eran mucho más pequeñas que las de los ordenadores de sobremesa, los diseñadores buscaban formas de maximizar el espacio, y el menú hamburguesa vino al rescate. Permitía a los diseñadores de UI «esconder» las opciones menos importantes, ayudando a las aplicaciones móviles y a los sitios web a mantenerse ordenados y fáciles de usar.

Pero no a todo el mundo le encantó. Muchos diseñadores criticaron el diseño del menú hamburguesa por ser un paso atrás, argumentando que añadía un clic o un toque extra para que los usuarios accedieran a información importante. ¡Algunos incluso desearon que se hubiera quedado en los años 80!
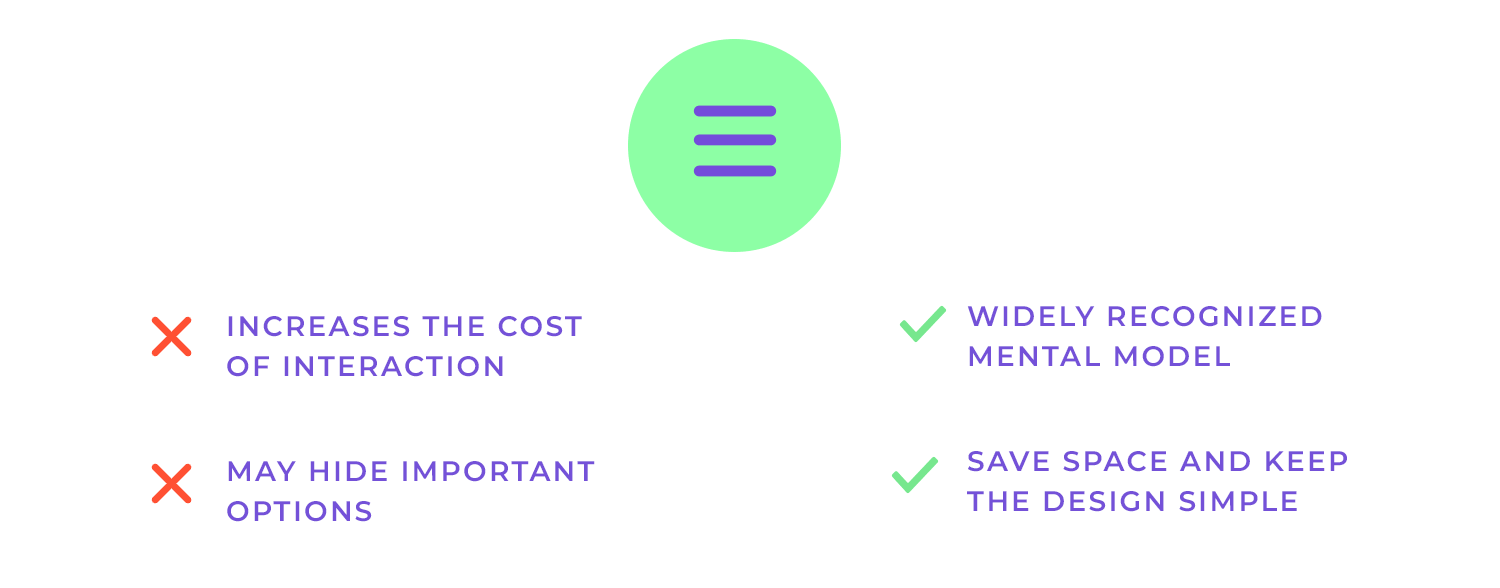
Entonces, ¿a qué viene tanta crítica? Una gran razón es que utilizar un menú de hamburguesa puede aumentar algo llamado coste de interacción. Es una forma elegante de decir que añade un paso más al recorrido del usuario. Cuando los usuarios tienen que hacer clic o tocar para abrir el menú, esto les ralentiza en comparación con los menús tradicionales de la barra superior, donde todas las opciones son visibles de inmediato.
Otra preocupación es la descubribilidad. Cuando las opciones importantes están ocultas tras un menú de hamburguesa, los usuarios pueden perdérselas por completo. Imagina que tienes un sitio web en el que una acción clave, como ponerse en contacto con el soporte al cliente, está enterrada en un menú oculto. Los usuarios podrían pasarla por alto fácilmente, y eso puede perjudicar tus tasas de conversión.
Sin embargo, no todo son malas noticias para el menú hamburguesa. A pesar de sus críticas, tiene algo importante a su favor: es un modelo mental ampliamente reconocido. La gente se ha familiarizado tanto con el icono que sabe instintivamente lo que hace: abrir más opciones. Además, dependiendo de la aplicación o el sitio web, puede ser una forma estupenda de ahorrar espacio y mantener la sencillez del diseño.

Una de las principales críticas al menú hamburguesa es que añade un paso adicional para los usuarios, ya sea un toque, un deslizamiento o un clic. Esta acción adicional crea lo que los diseñadores llaman coste de interacción. En pocas palabras, cada paso adicional requiere tiempo y esfuerzo, lo que puede hacer que la experiencia general parezca más lenta o complicada.
Pero antes de descartar por completo el menú hamburguesa, demos un paso atrás. En diseño, especialmente cuando nos centramos en el usuario, es importante mantener la mente abierta. Claro que el menú hamburguesa aumenta el coste de interacción, pero en determinadas situaciones, esta compensación puede merecer la pena. Veamos por qué.
Una gran razón para mantener el menú de hamburguesa en tu caja de herramientas de diseño es que se ha convertido en un modelo mental bien aceptado modelo mental. At this point, most users instantly recognize the icon and know exactly what it does. There’s no need for long explanations, people see those three lines and understand that tapping them will open more menu options.
También es importante recordar que no todas las aplicaciones o sitios web son iguales. Lo que funciona para un diseño puede no funcionar para otro. El menú de hamburguesa puede ser una gran solución, dependiendo del espacio que necesites ahorrar y de lo cruciales que sean determinadas funciones para la experiencia del usuario. En algunos casos, mantener las funciones secundarias escondidas detrás de un menú de hamburguesa ayuda a mantener la interfaz limpia y menos desordenada, lo que puede conducir a una mejor experiencia general.
Prototipo de aplicaciones web y móviles totalmente interactivas con menús de hamburguesa

A la hora de decidir si utilizar un menú de hamburguesa, el contexto es clave. No se trata sólo de seguir las tendencias, sino de comprender las necesidades de tus usuarios, el tipo de dispositivo que utilizan y los retos de navegación que intentas resolver. Veamos algunos escenarios en los que brilla el menú de hamburguesa y cómo encaja en el diseño de UI.
Con el diseño mobile-first, el espacio es limitado. Las pantallas pequeñas significan que no puedes incluir demasiadas opciones por adelantado, por lo que el menú hamburguesa es un salvavidas. Es perfecto para ocultar las funciones menos importantes y mantener las más importantes en primer plano. De este modo, los usuarios pueden centrarse en lo que realmente importa sin perderse en un mar de botones y enlaces.

Una de las razones por las que el menú hamburguesa funciona tan bien en la navegación móvil es que ayuda a mantener las cosas sencillas. Organiza capas más profundas de información sin saturar la pantalla, permitiendo a los usuarios acceder a lo que necesitan sólo cuando lo necesitan. Se trata de hacer que la navegación móvil sea fácil, limpia y menos abrumadora.
En el móvil, el menú hamburguesa es casi una obviedad, pero ¿en el escritorio? Bueno, depende. Las pantallas de escritorio te dan mucho más espacio para trabajar, así que puede que no necesites ocultar las cosas como en el móvil. Puedes utilizar barras superiores tradicionales o menús laterales para la navegación principal. Pero si quieres un aspecto superlimpio y minimalista, o quieres que el diseño sea coherente en el móvil y en el escritorio, el menú de hamburguesa puede seguir siendo útil.
Puedes optar por utilizar un menú hamburguesa en el escritorio si tienes muchas opciones secundarias que no necesitan estar visibles todo el tiempo. Por ejemplo, opciones como la configuración de la cuenta o las páginas de ayuda pueden ocultarse, mientras que las acciones más importantes permanecen visibles. Se trata de reducir el desorden sin sacrificar la funcionalidad.
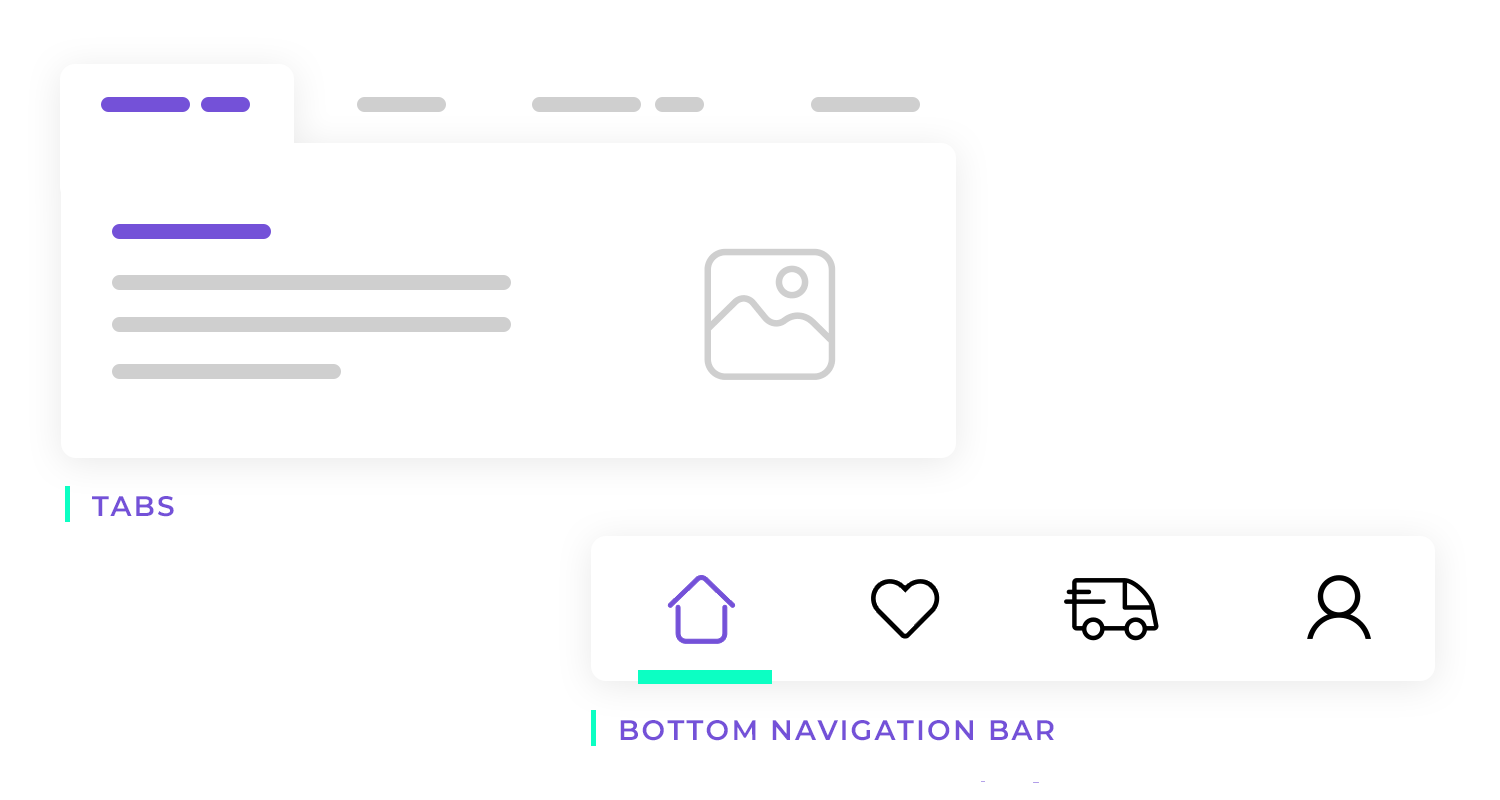
Aunque el menú hamburguesa es popular, no es tu única opción. Dependiendo de tu diseño, otros patrones de navegación podrían funcionar aún mejor. Por ejemplo, las pestañas dan a los usuarios acceso instantáneo a secciones clave y son especialmente útiles cuando necesitas mostrar múltiples opciones sin saturar la interfaz. Y las barras de navegación inferiores son estupendas en móvil, ya que mantienen todo lo importante al alcance del pulgar.

Cada método de navegación tiene sus pros y sus contras. El menú hamburguesa ahorra espacio, pero añade un paso más para los usuarios. Las pestañas ofrecen un acceso rápido, pero pueden saturar la pantalla, especialmente en los móviles. La navegación inferior facilita la navegación en móvil, pero no funciona tan bien en escritorio. Se trata de elegir la mejor herramienta para el trabajo, dependiendo de lo que funcione para tus usuarios y tu diseño.
No debes utilizar menús de hamburguesa si las opciones, ajustes o funciones que ocultaría son importantes o fundamentales para la experiencia del usuario. La regla general es que sean visibles en una barra superior o en una barra de pestañas fija. La razón de ello es que las opciones deben poder descubrirse directamente y, por tanto, no deben quedar ocultas por un menú de hamburguesa o escondidas.
Además, imagina que el usuario ya tiene que hacer bastantes clics que son fundamentales para la experiencia de usuario o los objetivos del sitio web. Es natural que quieras reducir ese paso extra que supone un clic o un toque siempre que puedas para reducir el coste de interacción en su conjunto.
Lo último que quieres hacer es colocar un menú hamburguesa en una zona en la que interfiera con un dispositivo, como los elementos de navegación nativos del iPhone. Esto daría lugar a una usabilidad terrible, ya que la mayoría de los usuarios están acostumbrados a navegar utilizando estas opciones nativas.
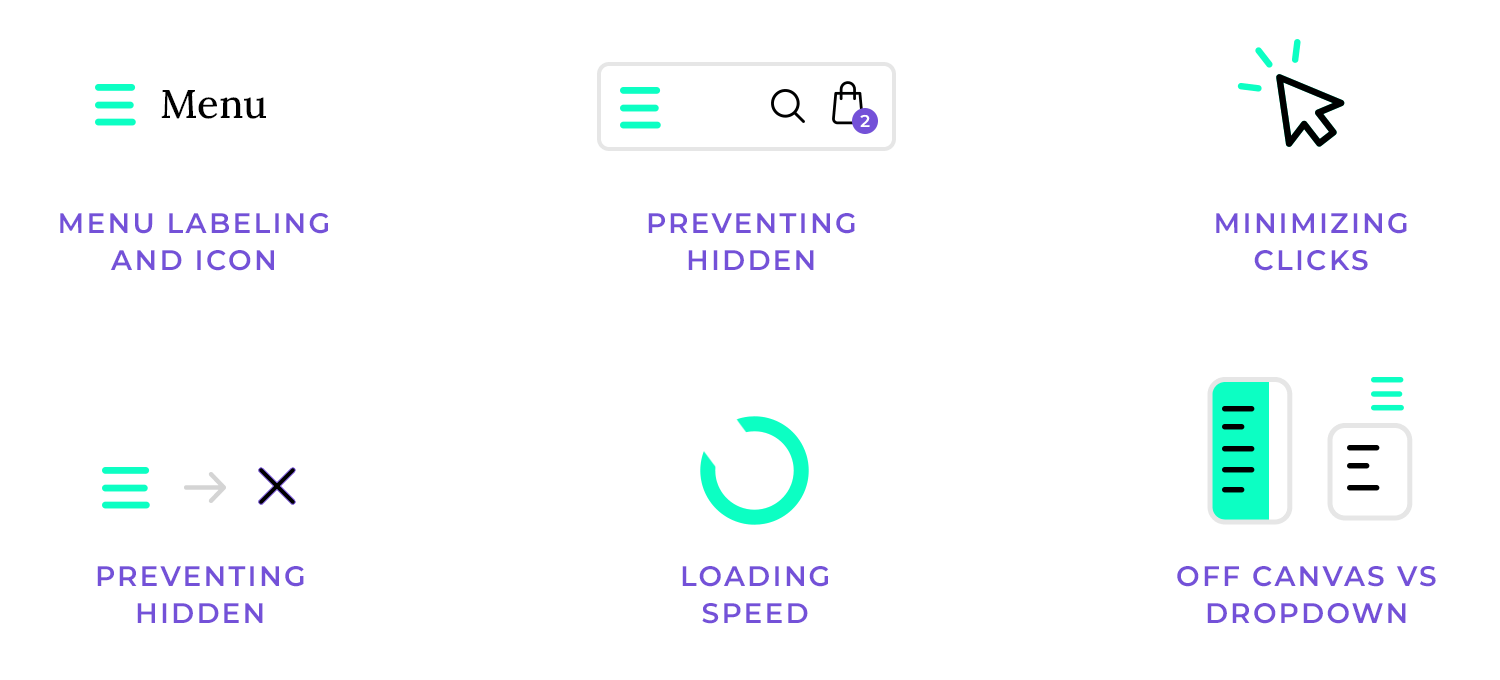
Cuando diseñas un menú de hamburguesa, se trata de algo más que de decidir dónde colocar esas tres líneas. Tienes que pensar en la experiencia del usuario, en hacer las cosas claras y en cómo encaja todo con el diseño general. Repasemos algunos principios clave, buenas prácticas y consejos de UX para asegurarnos de que tu menú de hamburguesa sea fácil de usar y funcione sin problemas.
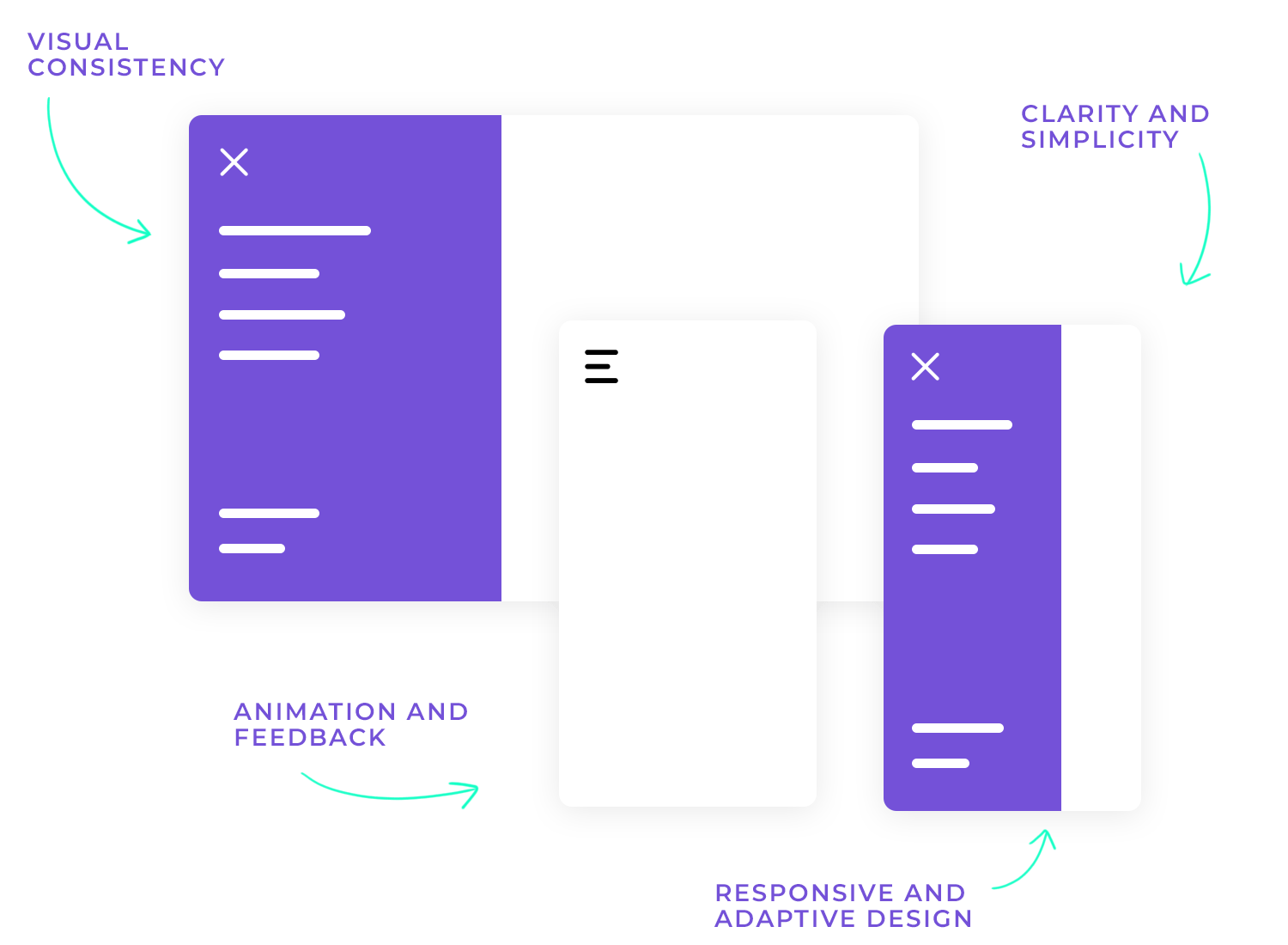
El menú hamburguesa debe ser fácil de reconocer y aún más fácil de utilizar. Esto significa asegurarse de que los usuarios reconocen inmediatamente el icono de la hamburguesa y entienden lo que hace. El menú debe ser sencillo, los usuarios no deben tener que adivinar cómo navegar por él. Si mantienes las cosas sencillas, la experiencia será fluida e intuitiva para todos.

La coherencia es la clave. El menú hamburguesa y su contenido deben alinearse visualmente con la estética general del diseño de tu aplicación o sitio web. Ya sea el propio icono, los colores o las animaciones, todo debe fluir en conjunto. Además, es importante que el menú sea coherente en las distintas páginas para evitar confundir a los usuarios.
Tu menú de hamburguesa debe funcionar con la misma fluidez en una tableta que en un móvil o un ordenador de sobremesa. Eso significa diseñar pensando en la adaptabilidad. A medida que cambia el tamaño de la pantalla, el menú debe ajustarse sin problemas para garantizar que siempre esté accesible, independientemente del dispositivo.
Unas transiciones suaves al abrir y cerrar el menú hamburguesa pueden mejorar la experiencia del usuario. Una animación suave puede ayudar a los usuarios a entender que han desencadenado una acción, mientras que una respuesta visual, como un cambio de color, puede indicar que han interactuado con el icono. Son esos pequeños detalles los que marcan una gran diferencia.
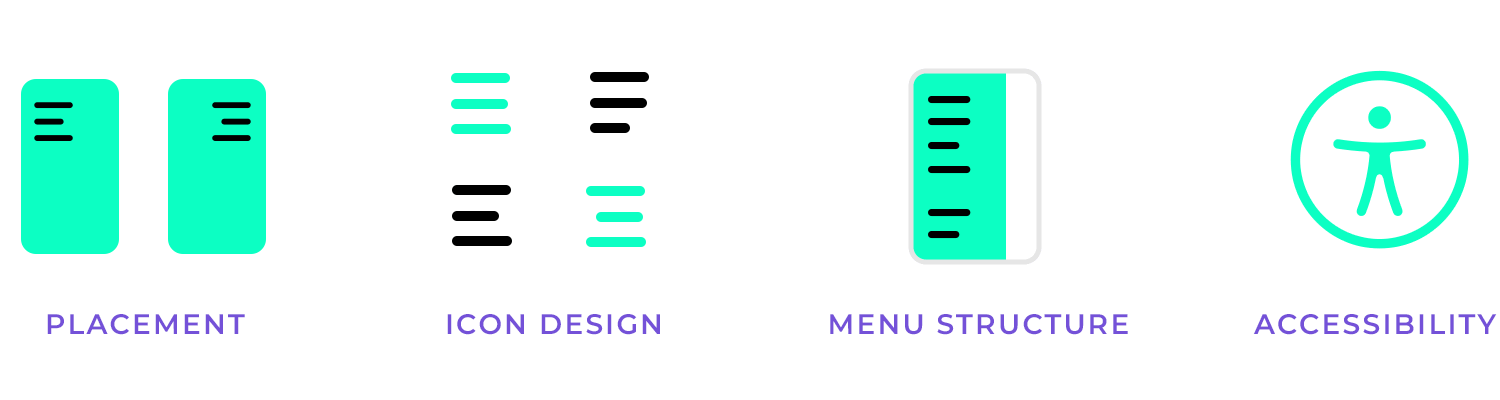
Cuando se trata de dónde colocar el icono de la hamburguesa, las opciones más comunes son arriba a la izquierda y arriba a la derecha. Cada una tiene su propia lógica: la parte superior izquierda se alinea con los patrones naturales de lectura para los idiomas de izquierda a derecha, mientras que la parte superior derecha puede ser más cómoda para los pulgares de los usuarios móviles. Elijas lo que elijas, asegúrate de que el icono esté siempre visible y sea de fácil acceso.

¡Tienes opciones! Algunos diseñadores se ciñen a las tres líneas estándar, mientras que otros crean iconos personalizados que se ajustan mejor a su marca. Independientemente de lo que elijas, asegúrate de que el icono sea lo bastante grande y tenga suficiente espacio a su alrededor para que los usuarios puedan pulsarlo fácilmente, sobre todo en el móvil. Lo último que quieres es que los usuarios no lo vean o que les cueste dar con el punto correcto.
Una vez abierto el menú, es importante que los elementos que contiene estén organizados de forma lógica. Agrupa los elementos relacionados y prioriza el diseño centrado en el usuario mostrando primero las opciones más relevantes. Una jerarquía clara ayudará a los usuarios a encontrar más rápidamente lo que buscan.
Hacer que tu menú de hamburguesa sea accesible para todos es crucial. Esto incluye garantizar que sea navegable por lectores de pantalla y que las etiquetas y las etiquetas ARIA se utilicen correctamente para las tecnologías de asistencia. No te olvides de la navegación por teclado, los estados de enfoque deben ser claros para que los usuarios puedan navegar por el menú sin ratón.
A veces, merece la pena añadir una etiqueta como «menú» junto al icono de la hamburguesa, sobre todo para los usuarios que no lo reconozcan inmediatamente. Probar el reconocimiento del icono con distintos grupos de usuarios puede ayudarte a decidir si es necesaria una etiqueta.

Uno de los mayores inconvenientes del menú hamburguesa es que oculta opciones de navegación importantes. Para combatirlo, considera la posibilidad de combinar el menú hamburguesa con enlaces de navegación visibles, un enfoque híbrido. De este modo, las funciones clave permanecen a la vista, mientras que los elementos que se utilizan con menos frecuencia pueden seguir ocultos.
Reducir el número de toques o clics que deben hacer los usuarios es esencial para una experiencia fluida. Asegúrate de que las secciones de uso frecuente sean de acceso rápido, ya sea colocándolas en un lugar destacado o permitiendo a los usuarios llegar a ellas en el menor número de pasos posible.
Pequeñas animaciones, como sutiles efectos hover o un rápido rebote cuando se abre el menú, pueden mejorar la experiencia del usuario. Estas microinteracciones hacen que la interfaz parezca más interactiva y receptiva, añadiendo un poco de personalidad al menú sin resultar abrumadora.
La velocidad importa. Asegúrate de que tu menú de hamburguesa se abre y se cierra suavemente y sin retrasos, especialmente en los dispositivos más lentos. Optimizar tus animaciones y tener en cuenta el rendimiento evitará retrasos frustrantes para los usuarios.
El menú hamburguesa puede adoptar diferentes formas, como un menú deslizante (fuera del lienzo) o un menú desplegable. Ambos tienen sus pros y sus contras. Los menús fuera del lienzo pueden resultar más envolventes, mientras que los desplegables son más rápidos de usar. Prueba ambos estilos para ver cuál se adapta mejor a tu diseño, pero ten siempre presente la facilidad de uso.
Prototipo de aplicaciones web y móviles totalmente interactivas con menús de hamburguesa

Hemos establecido las formas en que podemos agradar y desagradar a nuestros usuarios con el menú hamburguesa. Veamos ahora algunos ejemplos de algunas de las aplicaciones más populares del mercado que nos alimentan con la hamburguesa.
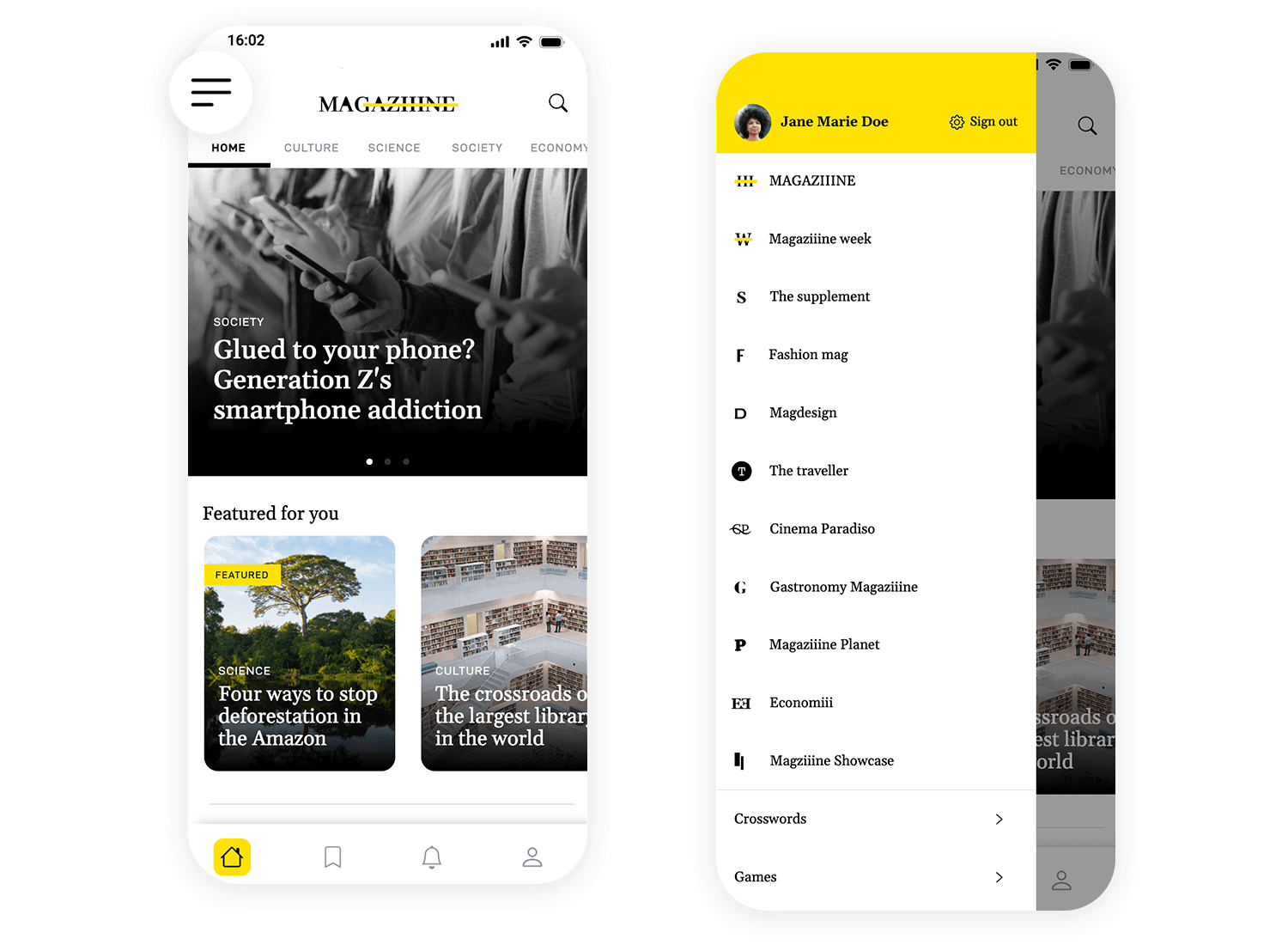
Esta aplicación utiliza un menú de hamburguesa a la izquierda para mantener las cosas ordenadas. Se abre con un toque, mostrando diferentes secciones, cada una con un icono fácil de localizar. El perfil del usuario y la opción de cierre rápido de sesión están en la parte superior. Extras como Crucigramas y Juegos están en la parte inferior, manteniendo claras las opciones principales. El menú de hamburguesa hace que navegar por la aplicación sea sencillo y ordenado.

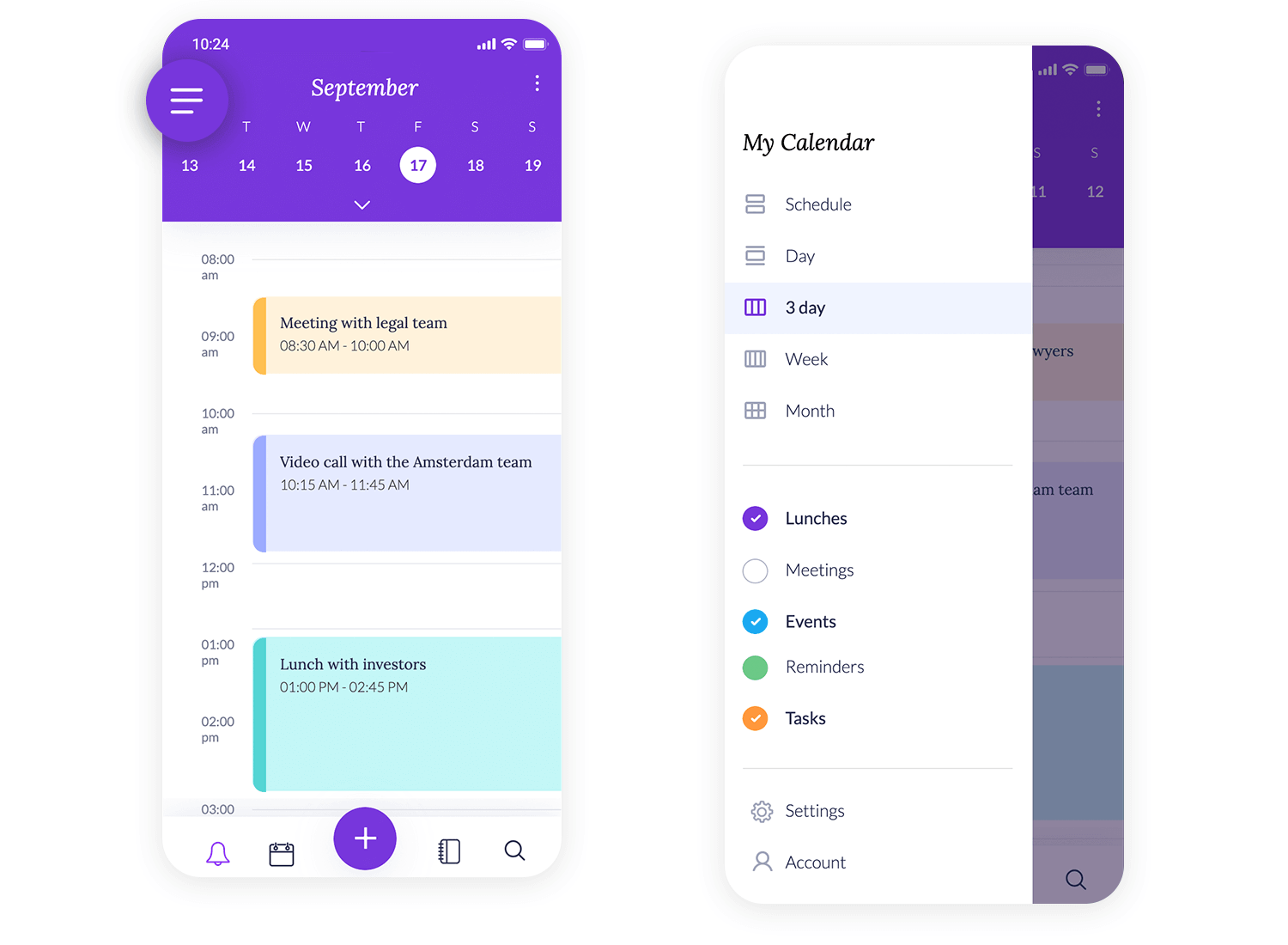
Este menú de hamburguesa hace que navegar por esta aplicación sea muy sencillo. Con sólo un toque, puedes cambiar entre vistas como Día, 3 días y Mes. Todo está dispuesto de forma que la gestión de tu agenda sea pan comido, con secciones codificadas por colores para Almuerzos, Reuniones y Tareas. Además, Configuración y Cuenta están justo en la parte inferior, así que todo lo que necesites está a un toque de distancia.

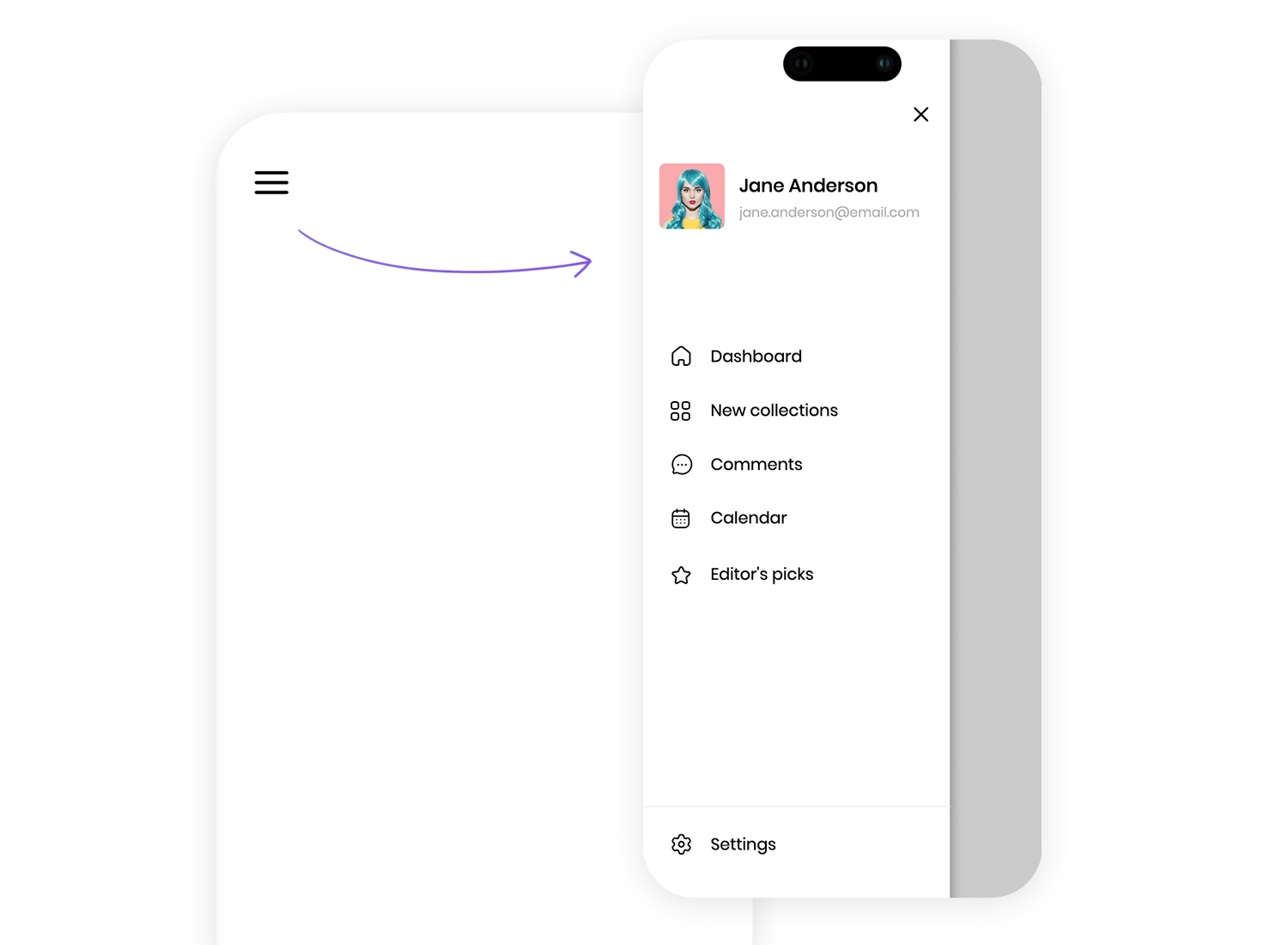
¿Buscas una navegación fluida? Este menú de hamburguesa mantiene todo al alcance de la mano. Puedes ir rápidamente al Panel de control, examinar Nuevas colecciones o consultar tu Calendario. Tu perfil aparece justo en la parte superior, añadiendo un toque personal, mientras que las opciones como las Selecciones del Editor están perfectamente escondidas en la parte inferior. Es una forma limpia y organizada de acceder a todas las funciones clave de la aplicación sin ningún desorden.

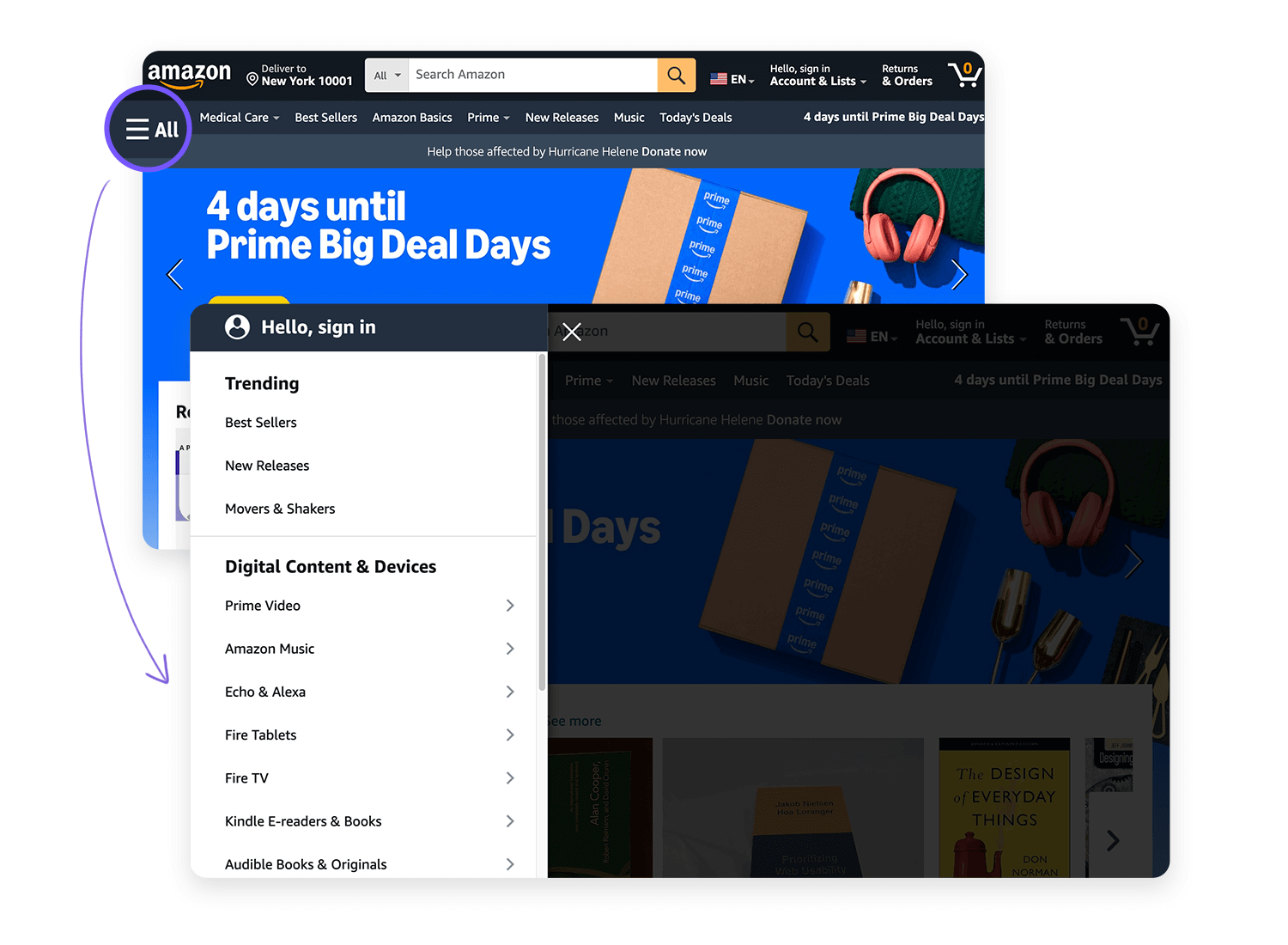
El gigante del comercio electrónico, la aplicación de Amazon, es un gran ejemplo de un comercio electrónico popular que utiliza el menú hamburguesa. Los diseñadores de Amazon han investigado a fondo y entienden lo que busca el usuario nada más abrir la aplicación.

Uno de los primeros elementos que se presentan al usuario es una barra de búsqueda para encontrar el producto que desea, o puede seguir desplazándose hacia abajo por la aplicación para examinar los productos recomendados para él en función de sus compras anteriores o de los elementos de su lista de deseos. A menudo, la actualización de los datos de pago, la comprobación de las listas de deseos o el seguimiento del pedido son elementos secundarios, pero siguen pareciendo intuitivos bajo el menú básico de hamburguesa.
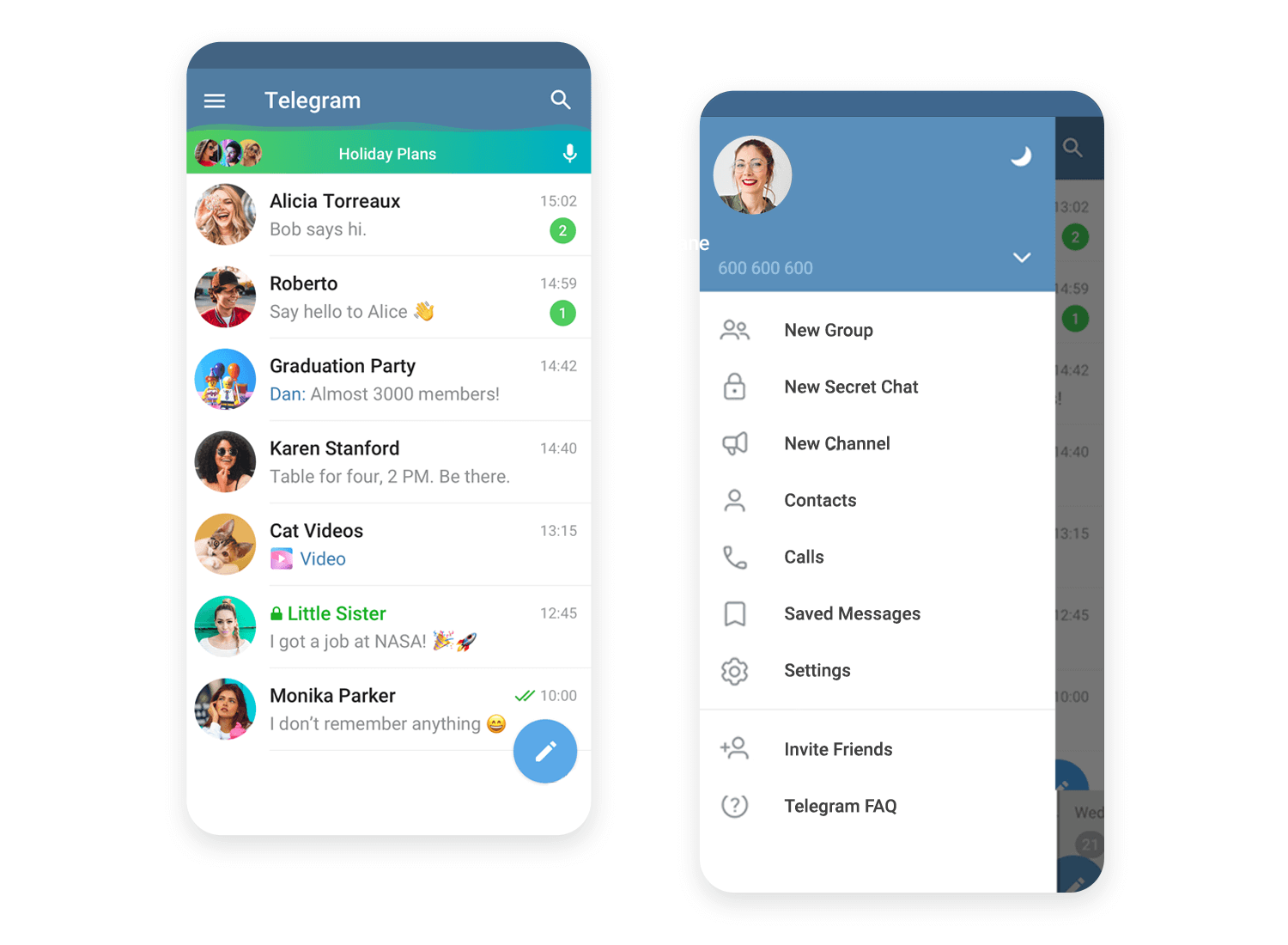
Telegram, la aplicación de mensajería más rápida del mercado, también consigue dar un gran uso al menú hamburguesa. Aparte de la interfaz de mensajería instantánea cuando el usuario abre la aplicación, todo lo demás se guarda bajo el menú hamburguesa en la parte superior izquierda de la pantalla. Opciones como nuevos grupos, Chats Secretos, Nuevo Canal, Llamadas y Mensaje Guardado se pueden encontrar aquí.

Hay algo en la inmediatez de llegar a la interfaz de mensajería con las mínimas distracciones que parece tan inmersivo. Al igual que con Amazon, el hecho de que no hubiera opciones de menú en ninguna otra parte, hace que navegar hasta el menú hamburguesa para la mayoría de las tareas sea inmediatamente intuitivo.
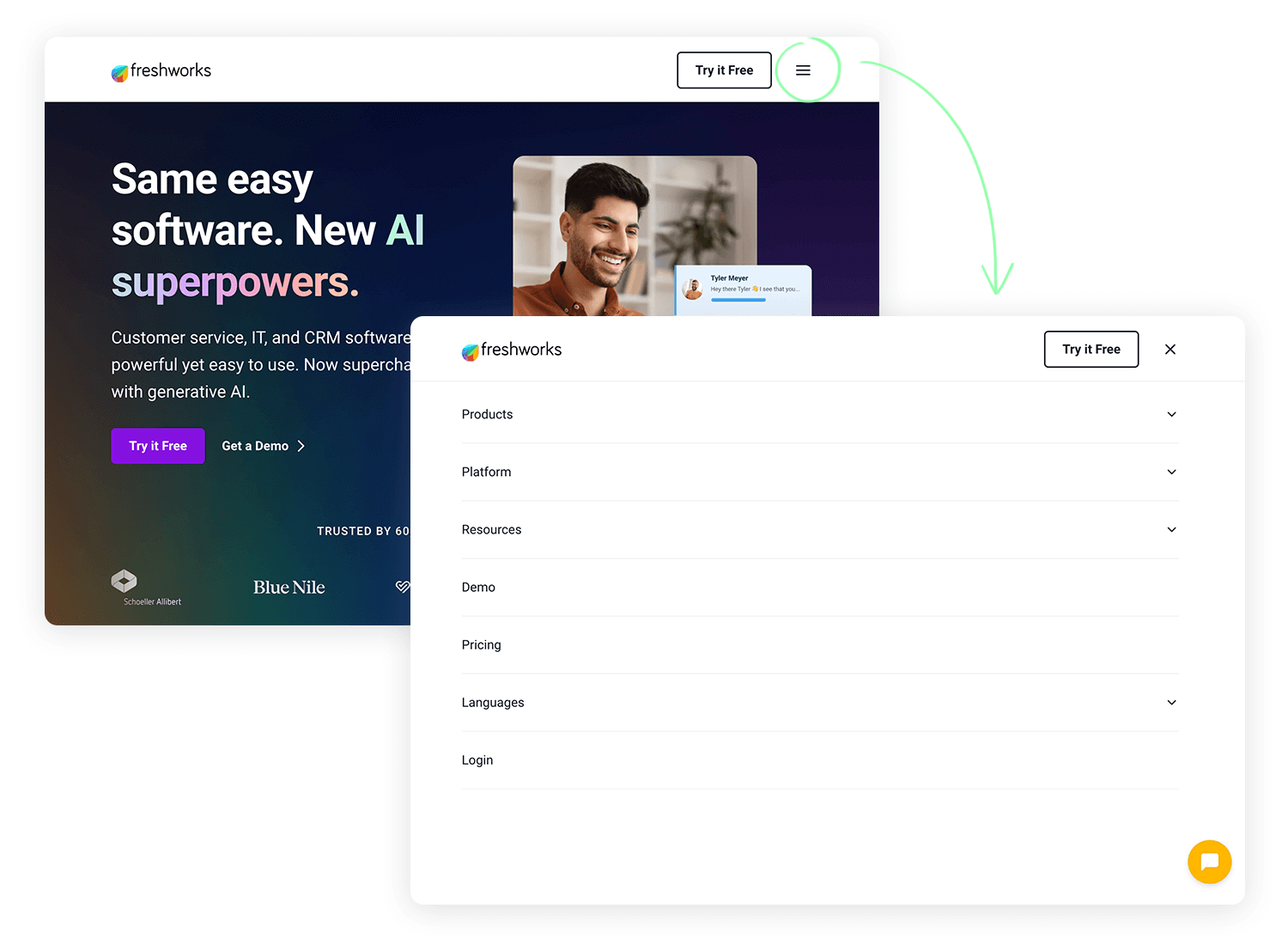
Freshworks mantiene la sencillez con un menú de hamburguesa en la parte superior derecha, que facilita la navegación. Un toque rápido abre todas las opciones que necesitas sin saturar la pantalla. Es una forma limpia y eficaz de mantener la atención en su mensaje, a la vez que ofrece a los usuarios un acceso fácil para explorar más sobre sus herramientas de CRM basadas en IA.

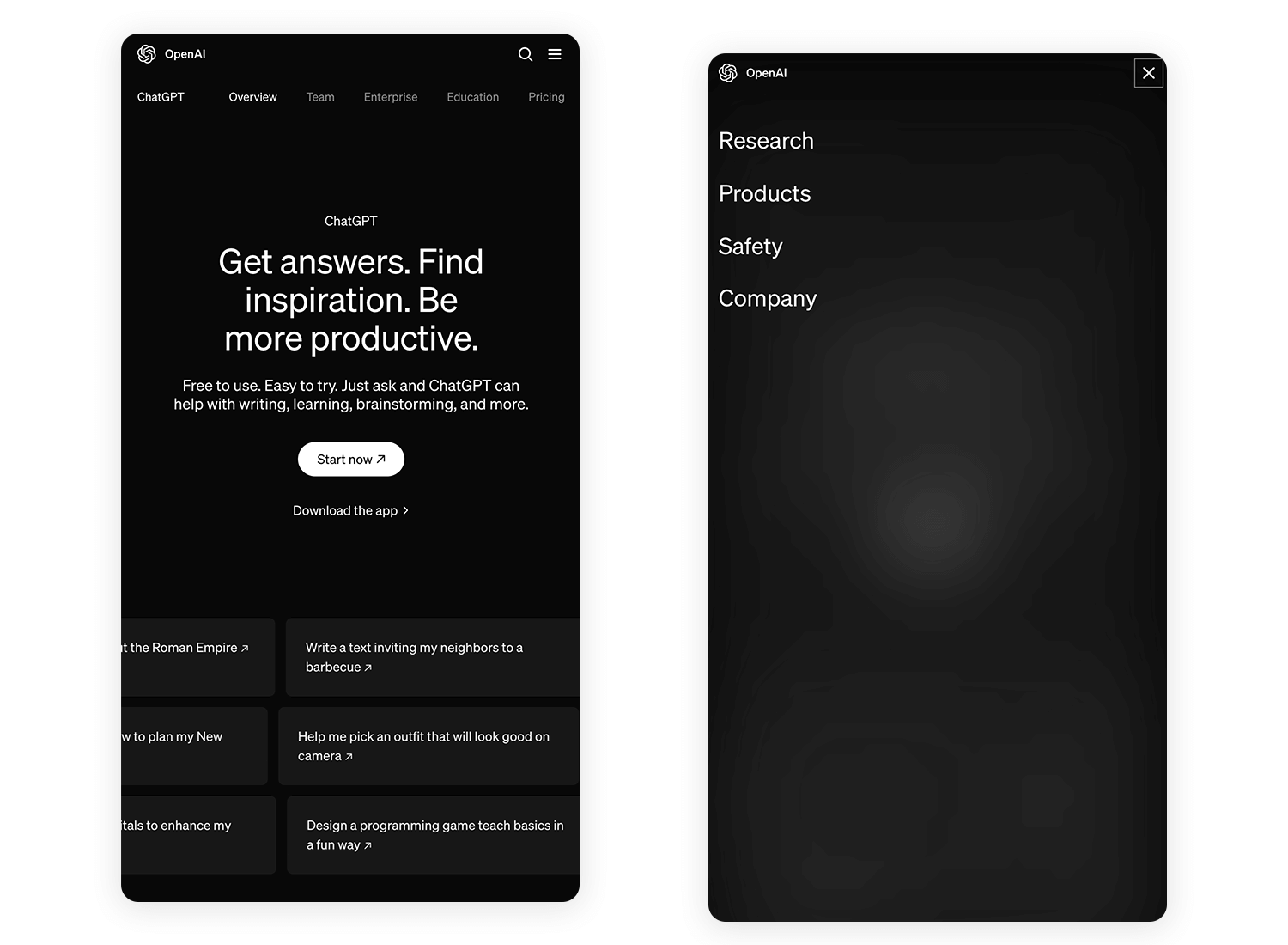
Este menú de hamburguesa se sitúa tranquilamente en la esquina, listo para darte acceso a todas las secciones importantes de forma limpia y sencilla. Es una forma elegante y sin complicaciones de mantener las cosas al mínimo, asegurándote al mismo tiempo de que puedes navegar fácilmente a lo que necesitas. Perfecto para los usuarios que quieren entrar directamente en ChatGPT herramientas de productividad.

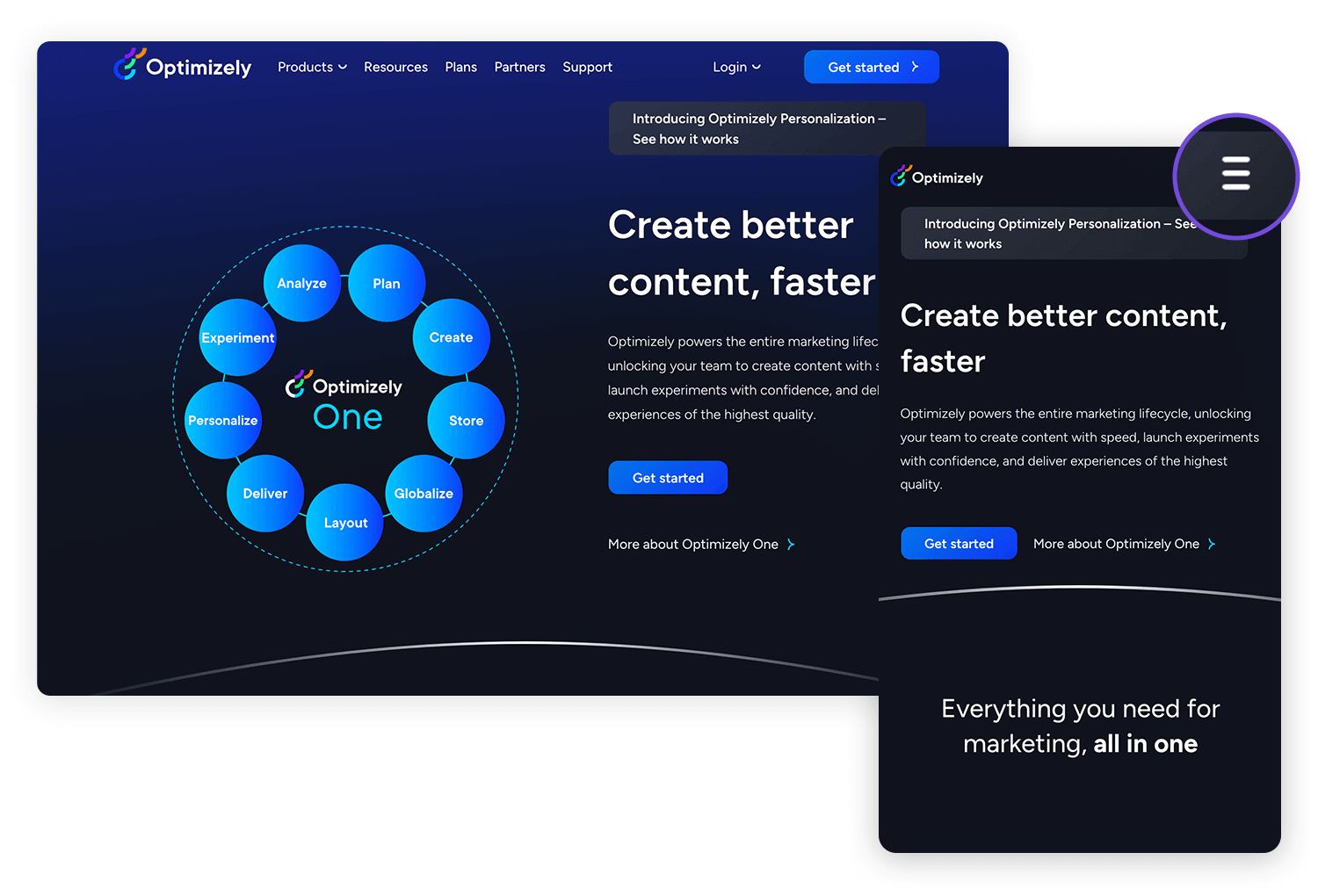
Optimizely mantiene la elegancia con su menú de hamburguesa en la parte superior. Un toque rápido abre un mundo de opciones sin alejarte del objetivo principal: experimentar y personalizar tu contenido. El menú ayuda a mantener un diseño aerodinámico a la vez que garantiza que puedas acceder a las funciones clave siempre que las necesites.

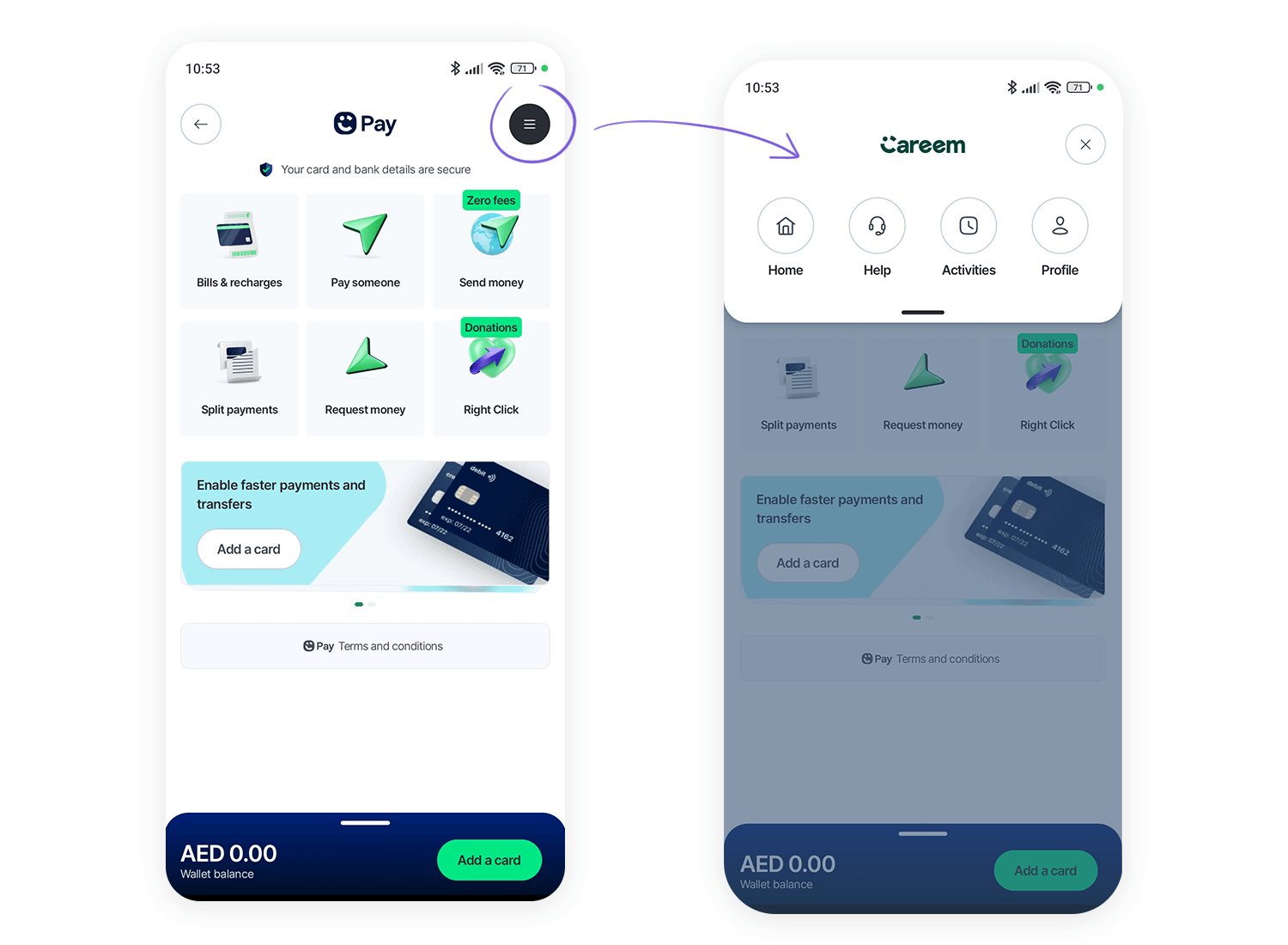
La página aplicación Careem utiliza su menú hamburguesa para mantener todo organizado y fácil de encontrar. Situado en la parte superior derecha, abre el acceso a todos los servicios de Careem. Este diseño mantiene la pantalla de inicio centrada a la vez que ofrece acceso rápido a todas las opciones con un solo toque, haciendo que la navegación sea fácil y fluida.

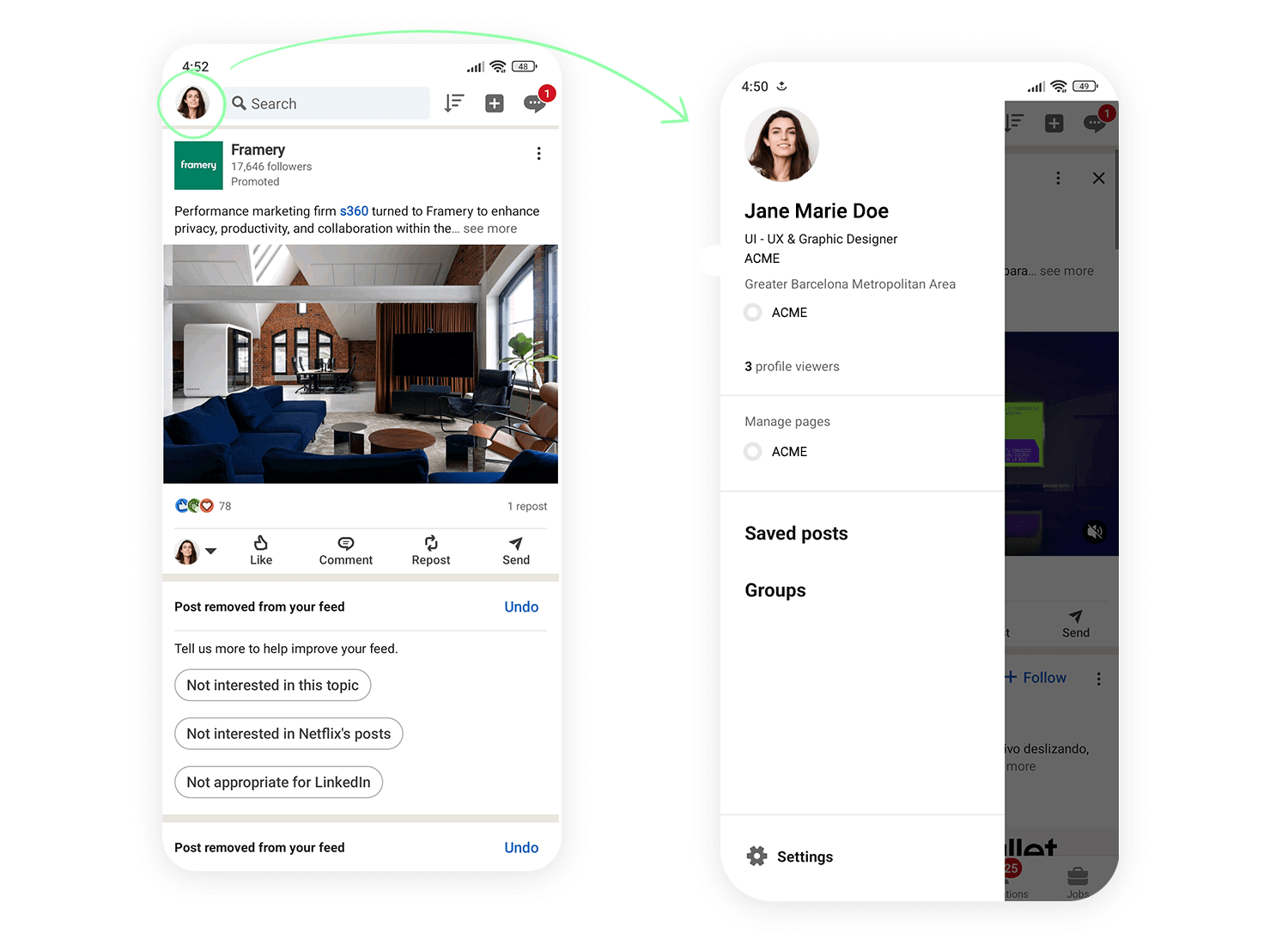
La aplicación de LinkedIn también adopta un enfoque bastante singular del menú hamburguesa. En lugar de combinar el icono con el texto «menú», colocan su menú en la típica esquina superior izquierda, pero lo combinan con la foto circular del perfil de LinkedIn del usuario.

Esto demuestra inmediatamente al usuario que hay opciones que están directamente relacionadas con la cuenta y el perfil del usuario directamente debajo del menú.
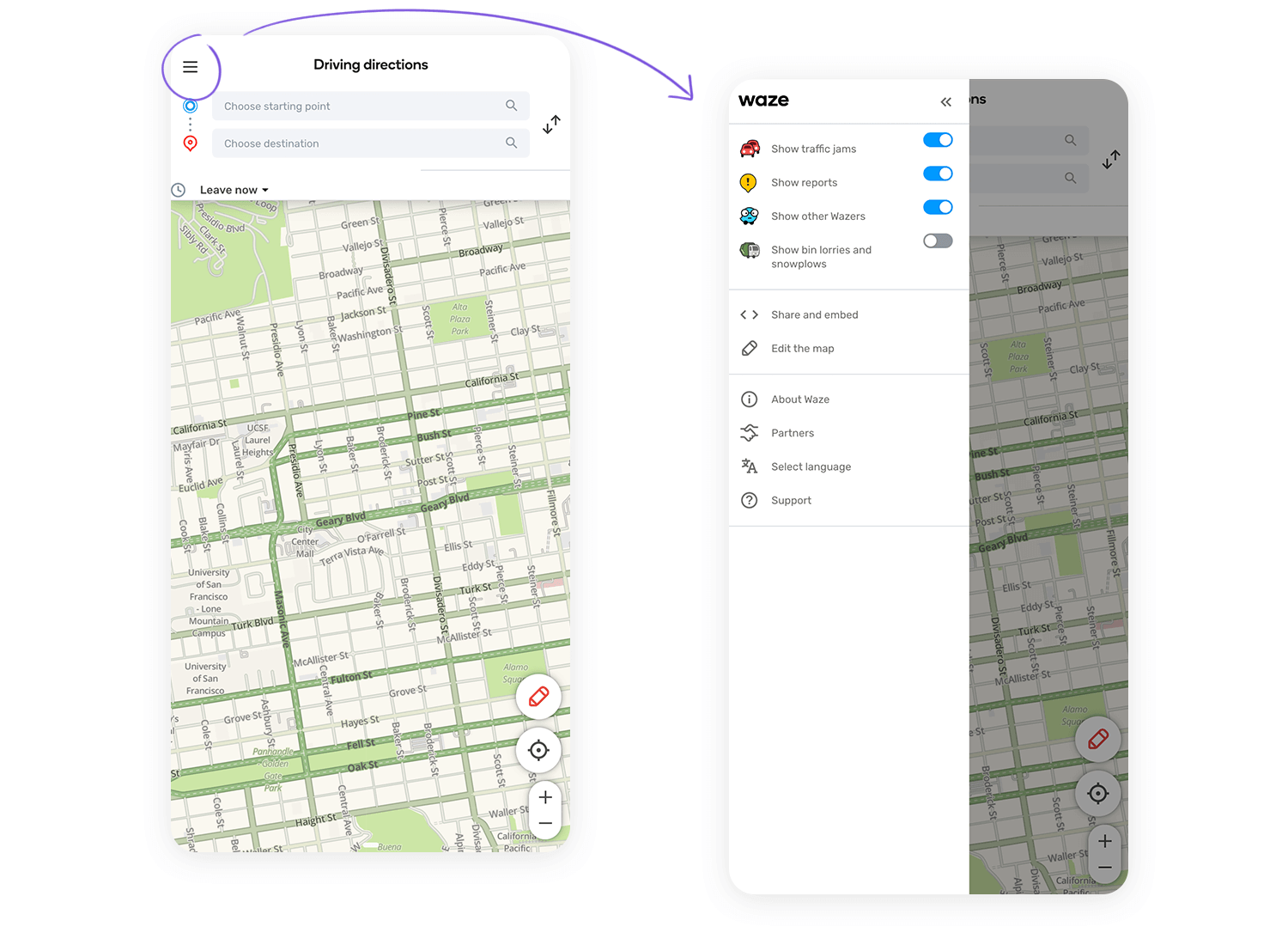
Waze lo mantiene sencillo con un menú de hamburguesa fácil de localizar en la parte superior izquierda. Un toque y tendrás acceso a todo lo que necesites, desde rutas a ajustes, manteniendo el mapa despejado para la navegación. Se trata de que te mantengas concentrado en la carretera con las herramientas adecuadas al alcance de tu mano.

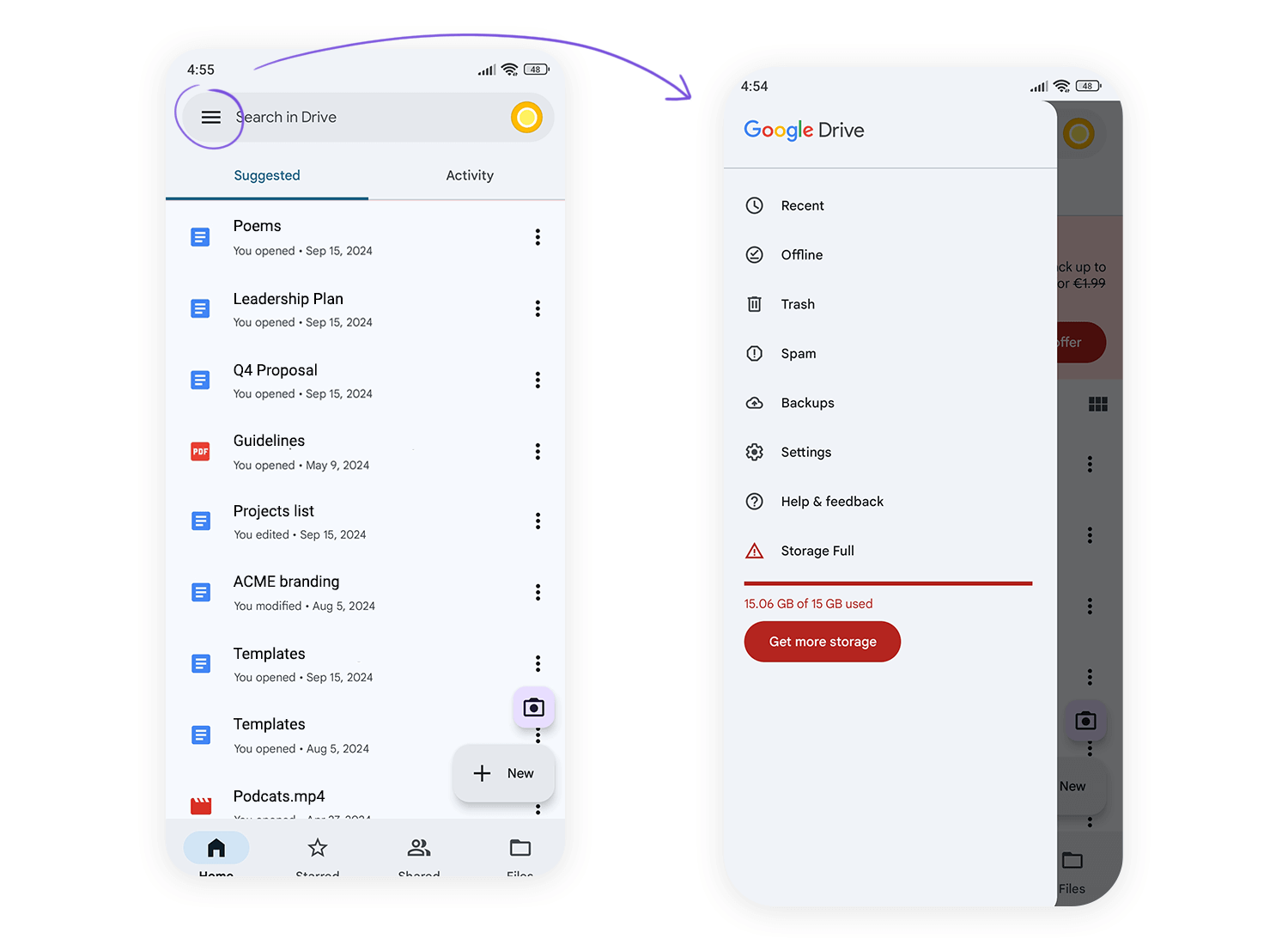
Al igual que Dropbox, la aplicación Google Drive da prioridad a mostrar al usuario todos sus archivos más recientes. Tanto si se crearon con Google Docs como con Google Sheets, está claro que muestran al usuario lo que probablemente busca primero.

El resto de las opciones secundarias de navegación están ocultas tras un menú hamburguesa, como Recientes, Sin conexión, Papelera, Notificaciones, Copias de seguridad y otras opciones similares, como Ajustes.
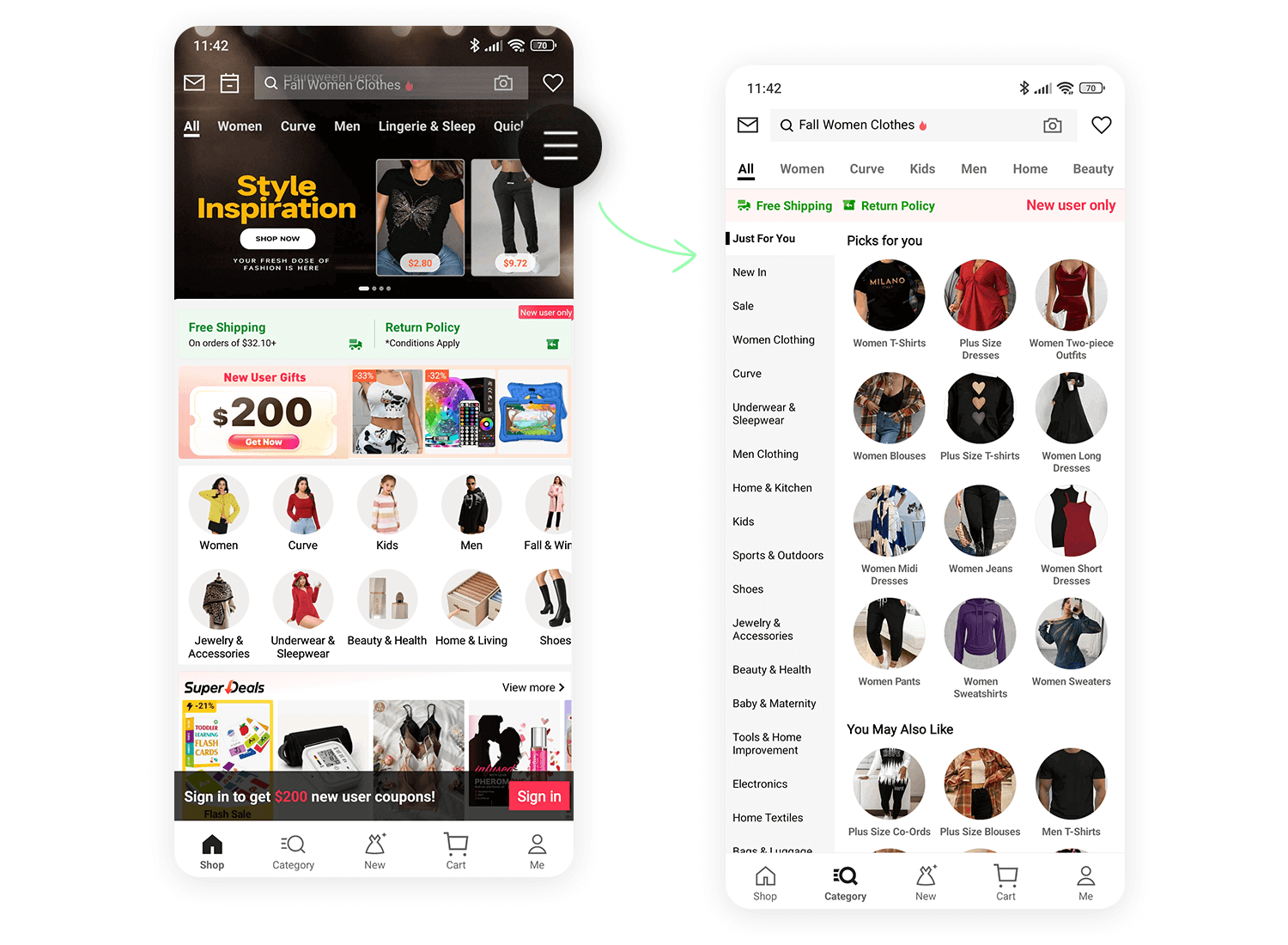
Shein es otro ejemplo de menú de hamburguesa que simplifica las cosas. Escondido en la parte superior derecha, te da acceso rápido a sus categorías. Con un solo toque se abre un mundo de moda, mientras que los estados de la pantalla principal se centran en las rebajas y las ofertas especiales. Se trata de facilitar las compras sin saturar la página.

Ahora es el momento de comprobar cómo algunos de los grandes nombres del diseño web han abordado el tema del menú hamburguesa.
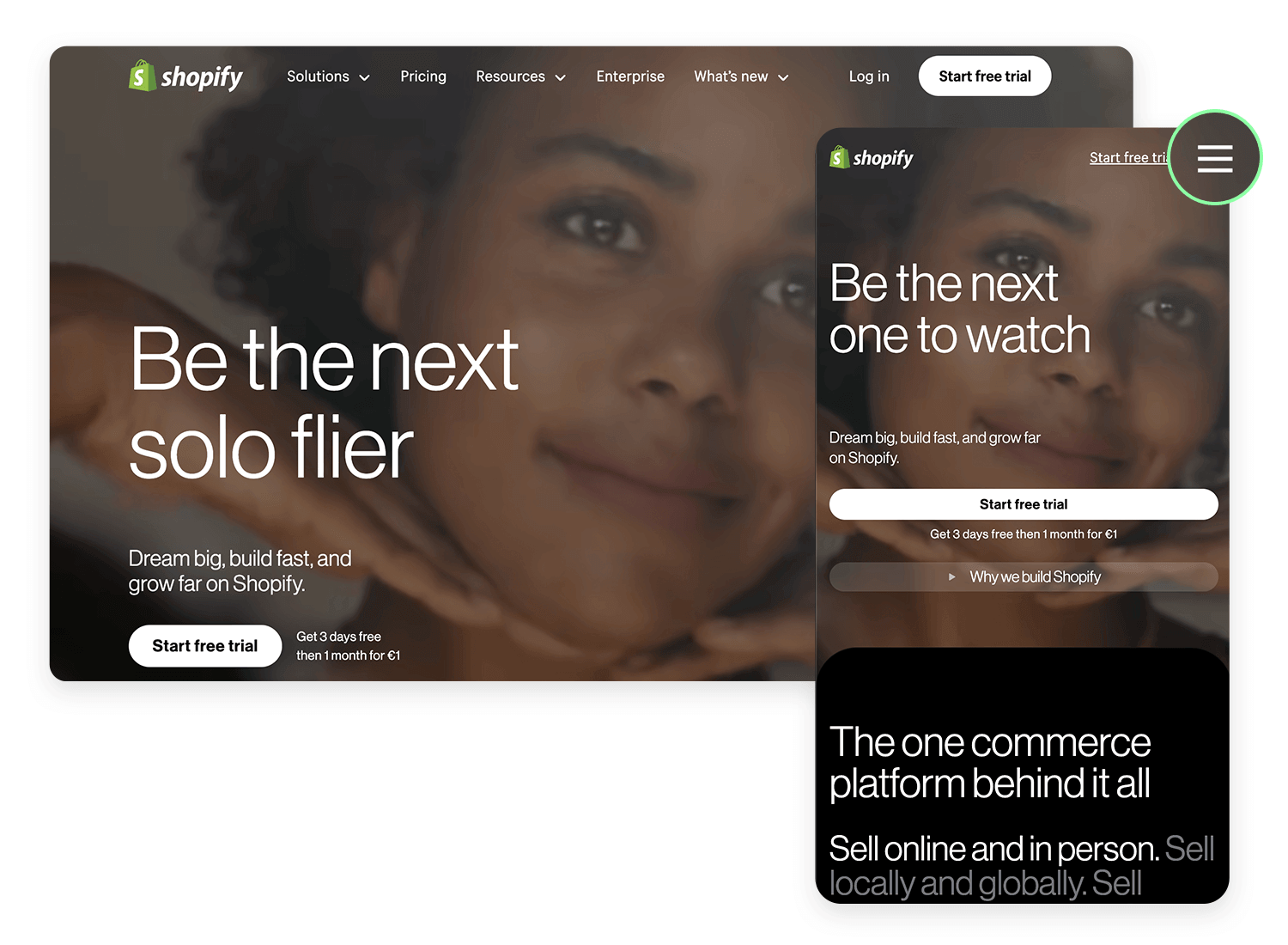
Al reducir la escala de su sitio web a resoluciones más pequeñas, Shopify es inteligente al elegir ocultar la mayoría de sus opciones de navegación tras un menú de hamburguesa que colocan en la parte superior derecha de la pantalla.

Esto se debe a que lo más probable es que el usuario vea la versión web de Shopify antes de configurar un sitio de comercio electrónico, incluso cuando navega con un dispositivo móvil. La ubicación del menú de hamburguesa a la derecha de la pantalla significa que no oculta el logotipo a la izquierda y deja al usuario con una tarea principal: ¡registrarse e iniciar una prueba gratuita!
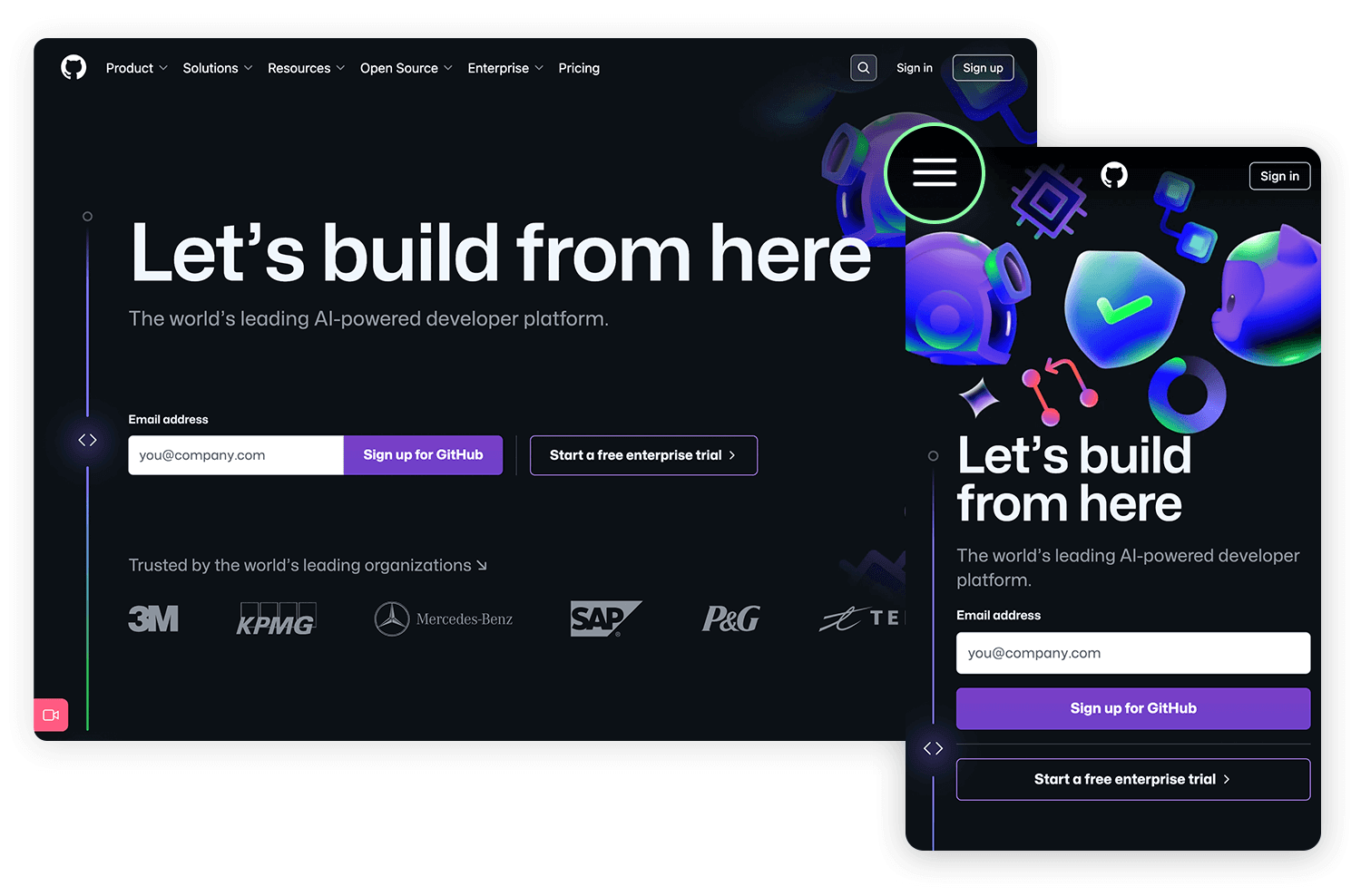
Github, la plataforma de desarrollo de software más popular, reduce la escala de su sitio web y utiliza un menú de hamburguesa para ocultar el panel de control, los problemas de pull requests y el mercado. ¿Por qué?

Las funciones principales de su página de inicio también suelen servir como núcleo de navegación: «Explora GitHub», «Lee la guía», «Inicia un proyecto» y «Crea un repositorio» son llamadas a la acción para que el usuario disfrute de las principales funciones del sitio web.
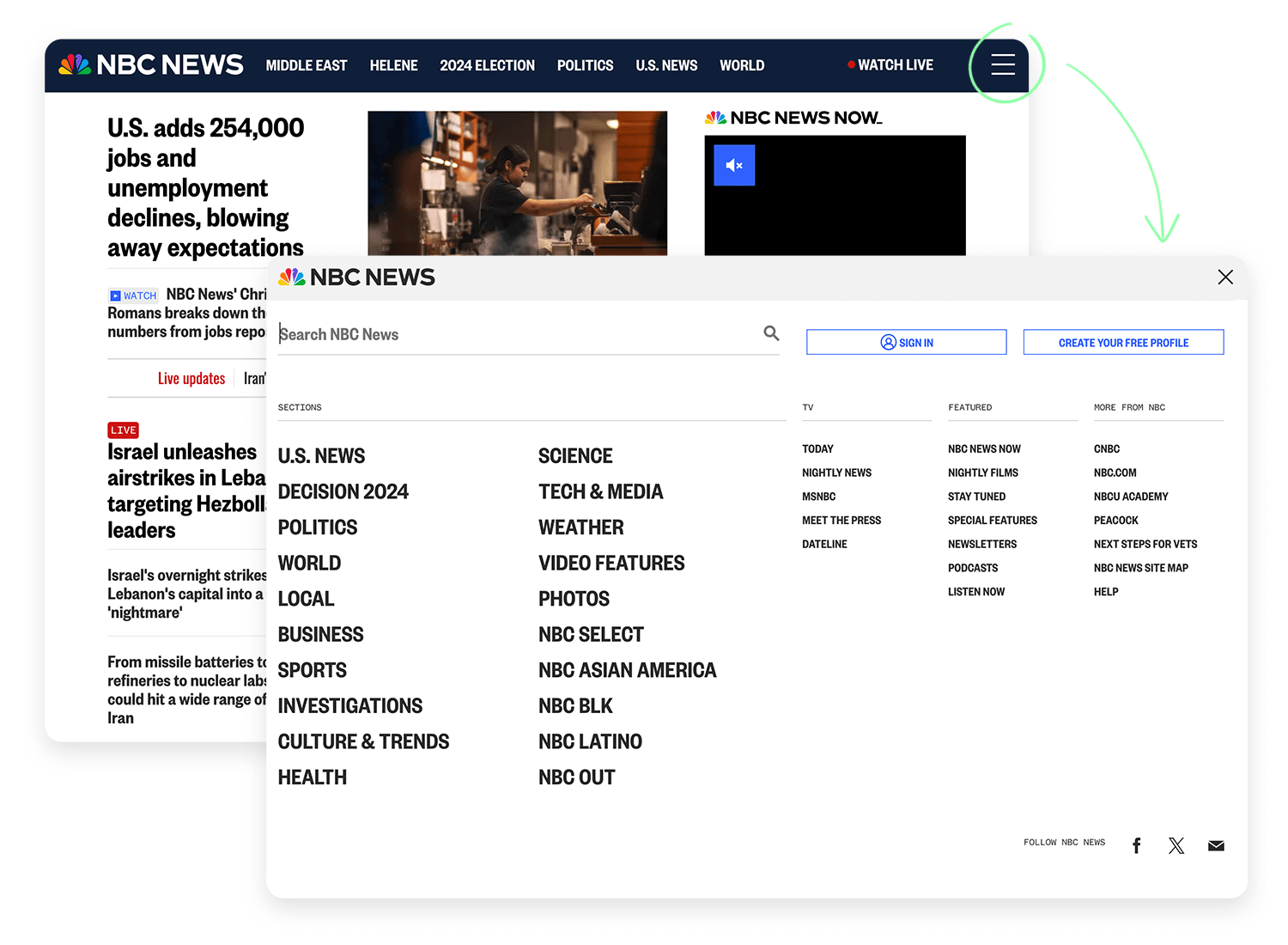
Incluimos a NBC News en esta lista porque parece aplicar el método menos ortodoxo de incluir un menú de hamburguesa en la versión de escritorio del sitio. Cuando el sitio se reduce a resoluciones más pequeñas, verás que conservan el mismo menú de hamburguesa. Pero esa no es la única razón por la que hemos elegido este ejemplo. La NBC aborda el menú hamburguesa desde el ángulo único de la experiencia del usuario combinada con el periodismo. En la barra superior del menú, incluyen las categorías con las historias que más leen los usuarios, y luego agrupan las categorías menos importantes en el menú hamburguesa.

El claro orden de preferencia de estas historias comienza de izquierda a derecha. Esta preferencia se hace aún más evidente cuando el sitio web se comprime a resoluciones más pequeñas, con una o dos opciones más ocultas tras el menú de hamburguesa, dejando sólo las tres categorías más importantes.
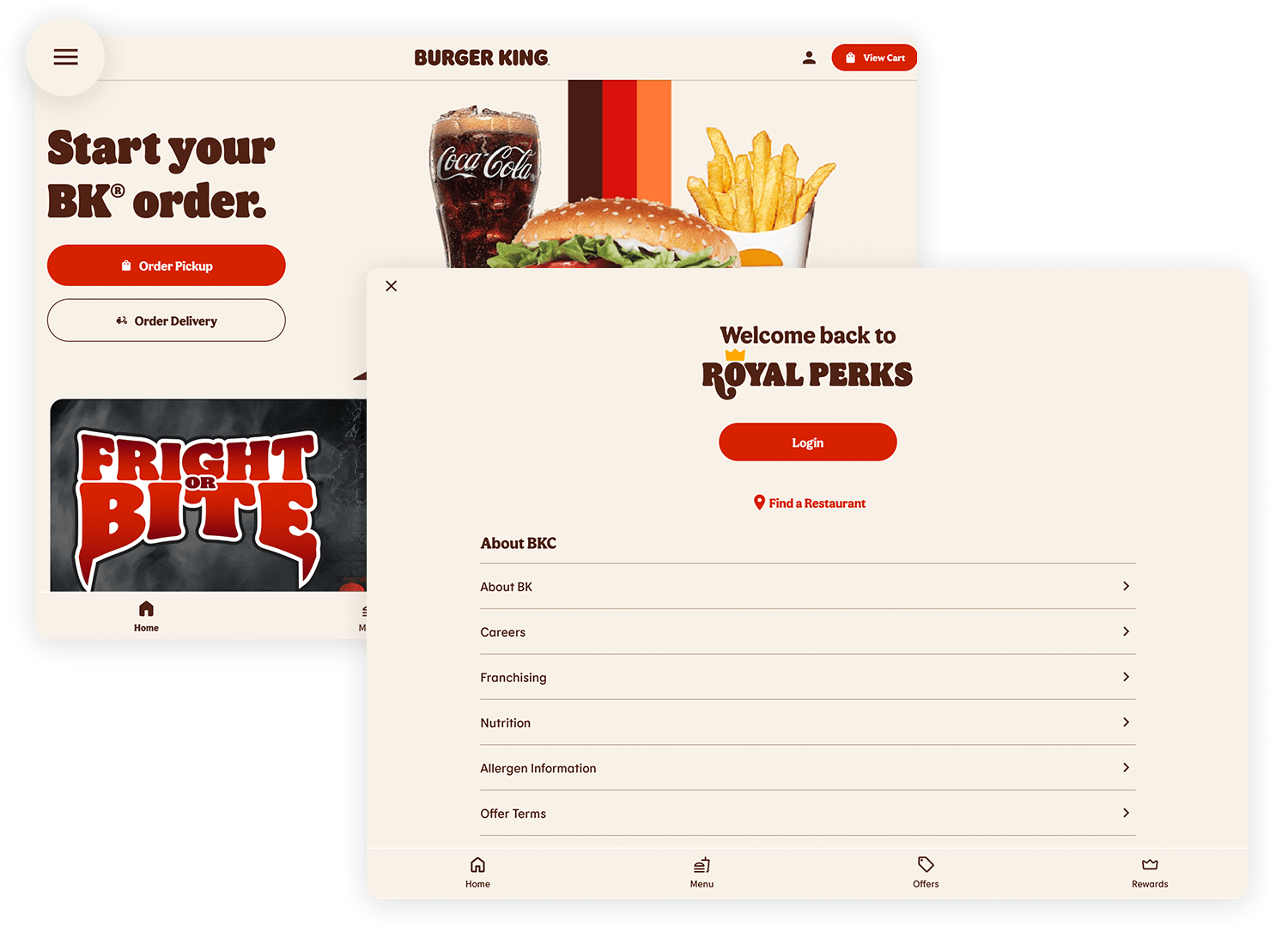
El menú de hamburguesas de Burger King pretende que tu pedido sea rápido y fácil. Con un solo toque, puedes explorar el menú, consultar las ofertas y encontrar recompensas. Mantiene el foco en las deliciosas hamburguesas mientras te permite navegar sin problemas a todo lo demás que puedas necesitar.

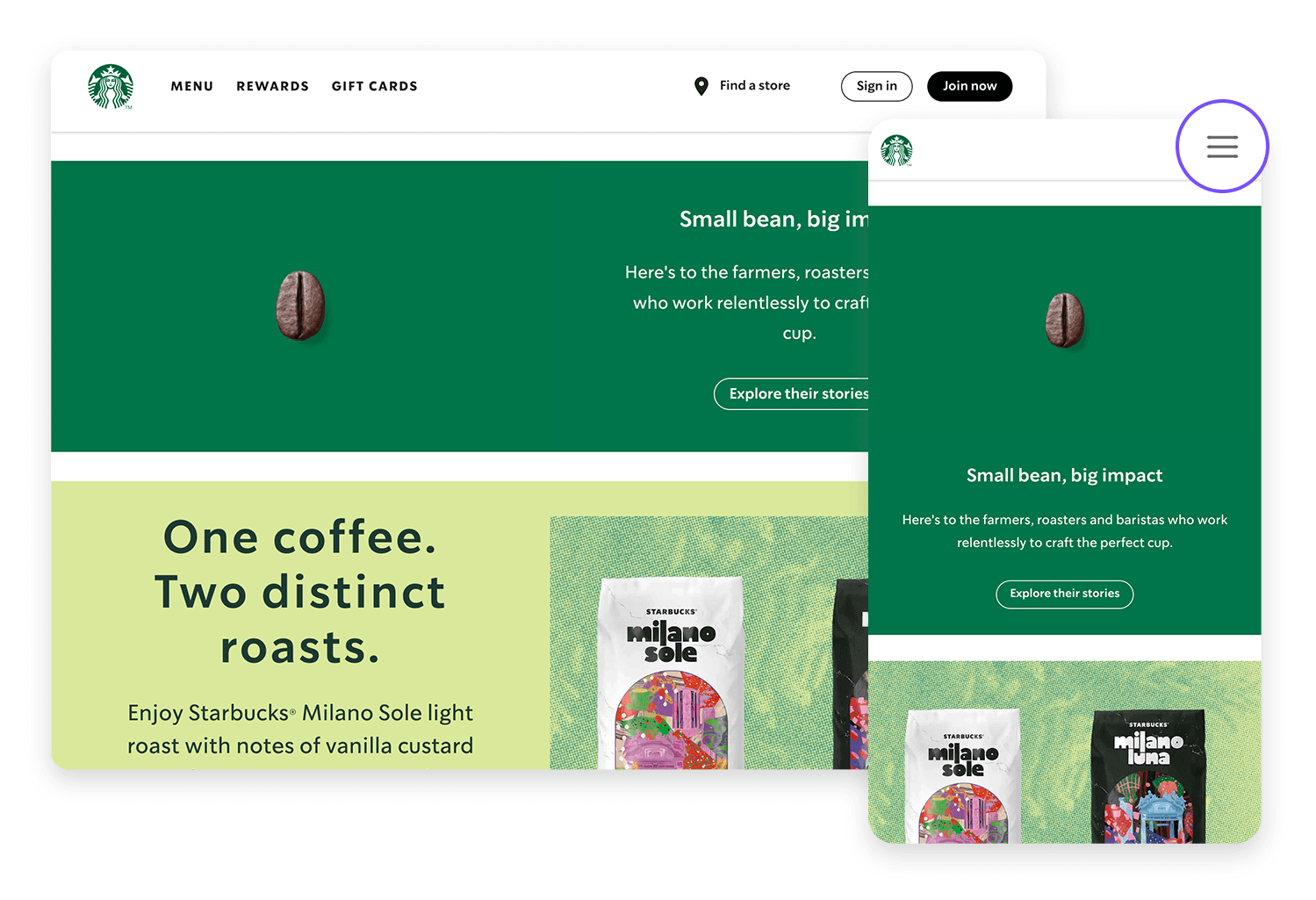
Starbucks hace un trabajo limpio al adaptar su sitio web a los dispositivos móviles. En la versión de escritorio de su sitio web, podemos ver las opciones del menú como recompensas, tarjetas regalo, encontrar una tienda e iniciar sesión.

Sin embargo, en el móvil, todo esto está ordenado en un menú de hamburguesa. Y no en detrimento aparente del usuario, que puede estar a punto de entrar en una tienda Starbucks. En lugar de querer ver recompensas, tarjetas regalo o iniciar sesión en su cuenta, es más probable que quiera ver qué se ofrece ese día, que es el contenido principal que ve en la sucinta versión móvil.
Prototipo de aplicaciones web y móviles totalmente interactivas con menús de hamburguesa

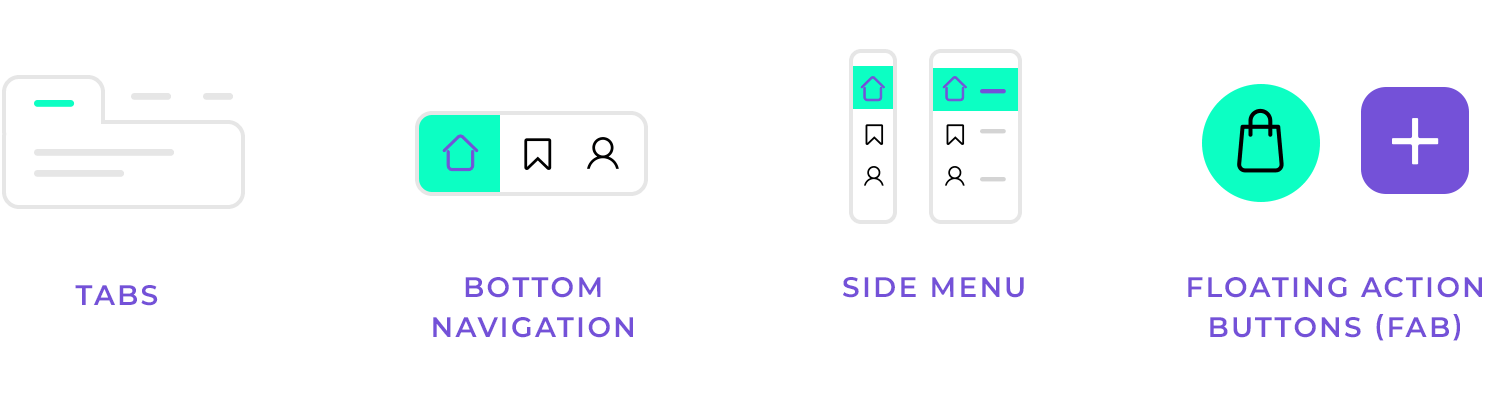
Aunque el menú hamburguesa es uno de los favoritos en el diseño de aplicaciones, no es la única forma de organizar tu navegación. Dependiendo de tu aplicación o sitio web, hay otras opciones que pueden encajar mejor y facilitar aún más la navegación.
Si sólo tienes unas pocas secciones clave, las pestañas pueden ser una gran elección. Todo está dispuesto justo delante del usuario, lo que facilita y agiliza el cambio entre contenidos. No hay que rebuscar entre capas de menús, basta con un toque rápido y ya está.
Para los usuarios móviles, las barras de navegación inferiores pueden marcar realmente la diferencia. Se sitúan justo en la parte inferior de la pantalla, manteniendo las opciones importantes al alcance del pulgar. Esto hace que la navegación sea rápida y sin esfuerzo, especialmente en los teléfonos más grandes.

Similares al menú hamburguesa, los menús laterales se deslizan desde el lateral, pero pueden ser un poco más visibles. Un simple deslizamiento los hace aparecer, lo que resulta práctico si tu aplicación tiene muchas categorías que explorar. Mantiene las cosas accesibles sin abrumar la pantalla.
Si tu aplicación se centra en una única acción clave, como añadir una tarea o iniciar un mensaje, un botón de acción flotante (FAB) puede ser perfecto. Se trata de un único botón en negrita que flota en la parte inferior, facilitando a los usuarios la realización de acciones con un solo toque.
Al final, la elección correcta depende de tu diseño y de cómo quieras que los usuarios se muevan por tu aplicación. Aunque el menú de hamburguesa es estupendo para ahorrar espacio, estas alternativas ofrecen más visibilidad y acceso directo a las funciones más importantes.
Entonces, ¿deberías utilizar un menú de hamburguesa en tu próximo diseño? Como ocurre con la mayoría de las opciones de diseño, en realidad depende de dos cosas clave: el tipo de aplicación o sitio web que estás creando y quiénes son tus usuarios.
¿El menú debe ir a la izquierda o a la derecha? No hay una respuesta única. Se trata de entender cómo interactúan tus usuarios con tu aplicación y qué les resulta natural.
Al final, se trata de asegurarte de que tus usuarios puedan encontrar fácilmente lo que necesitan. Tanto si utilizas un menú hamburguesa como una opción diferente, tu objetivo debe ser siempre que su experiencia sea lo más fluida e intuitiva posible.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read