El desplazamiento infinito hace que la navegación sea fluida cuando se hace bien. Mantiene el interés de los usuarios, elimina la fricción y funciona bien en plataformas basadas en el descubrimiento.
Pero no siempre es la mejor opción. Si los usuarios necesitan estructura, comparación o un punto de parada claro, el desplazamiento interminable puede hacer más mal que bien.
Crea diseños de desplazamiento infinito fáciles de usar con Justinmind

Entonces, ¿cómo saber cuándo utilizarlo? ¿Y cómo evitar los errores comunes que pueden hacer que resulte frustrante? Esta guía explica cuándo funciona el desplazamiento infinito, cuándo no, y cómo diseñarlo para que los usuarios mantengan el control.
¿Alguna vez te has encontrado haciendo scroll infinito en Instagram, Twitter o TikTok sin darte cuenta de cuánto tiempo ha pasado? Eso es un desplazamiento infinito en acción. En lugar de hacer que los usuarios pulsen «Siguiente» o «Cargar más» para ver contenido adicional, el desplazamiento infinito carga continuamente nuevo contenido cuando llegan al final de la página. La idea es sencilla: mantener el interés de los usuarios eliminando la fricción y haciendo que el descubrimiento de contenidos sea fluido.
Este patrón de diseño se utiliza habitualmente en sitios web de desplazamiento infinito, como fuentes de redes sociales, plataformas de comercio electrónico y sitios con mucho contenido, como los sitios web de noticias. ¿El objetivo? Crear una experiencia de navegación sin esfuerzo que mantenga a los usuarios enganchados sin interrupciones.

El desplazamiento infinito está en todas partes, y por una buena razón. Está diseñado para adaptarse a la forma en que la gente consume contenidos de forma natural, escaneando, desplazándose y explorando sin parar. Por eso plataformas como Instagram, Facebook y YouTube confían tanto en él. Funciona especialmente bien en tres áreas principales:
- Redes sociales: los usuarios esperan un flujo constante de contenidos sin esfuerzo. Desplazamiento infinito facilitan la participación sin tener que hacer clic en varias páginas.
- Comercio electrónico: las tiendas online utilizan el desplazamiento infinito para mostrar catálogos de productos sin abrumar a los usuarios con la paginación. Así, los compradores navegan durante más tiempo.
- Sitios con mucho contenido: las plataformas de noticias y los blogs utilizan el scroll infinito para animar a los usuarios a seguir leyendo, sirviendo continuamente contenido fresco.
Para los diseñadores de UX, el scroll infinito es algo más que un cargador automático de contenido, es una decisión de diseño de UI que afecta al compromiso, la usabilidad e incluso la accesibilidad. Un sitio de desplazamiento infinito mal implementado puede frustrar a los usuarios dificultando la navegación, rompiendo el historial del navegador o impidiéndoles llegar fácilmente al pie de página. Por eso, los diseñadores de UX desempeñan un papel fundamental a la hora de garantizar que el desplazamiento infinito mejore la experiencia en lugar de crear nuevos problemas de usabilidad.
Crea diseños de desplazamiento infinito fáciles de usar con Justinmind

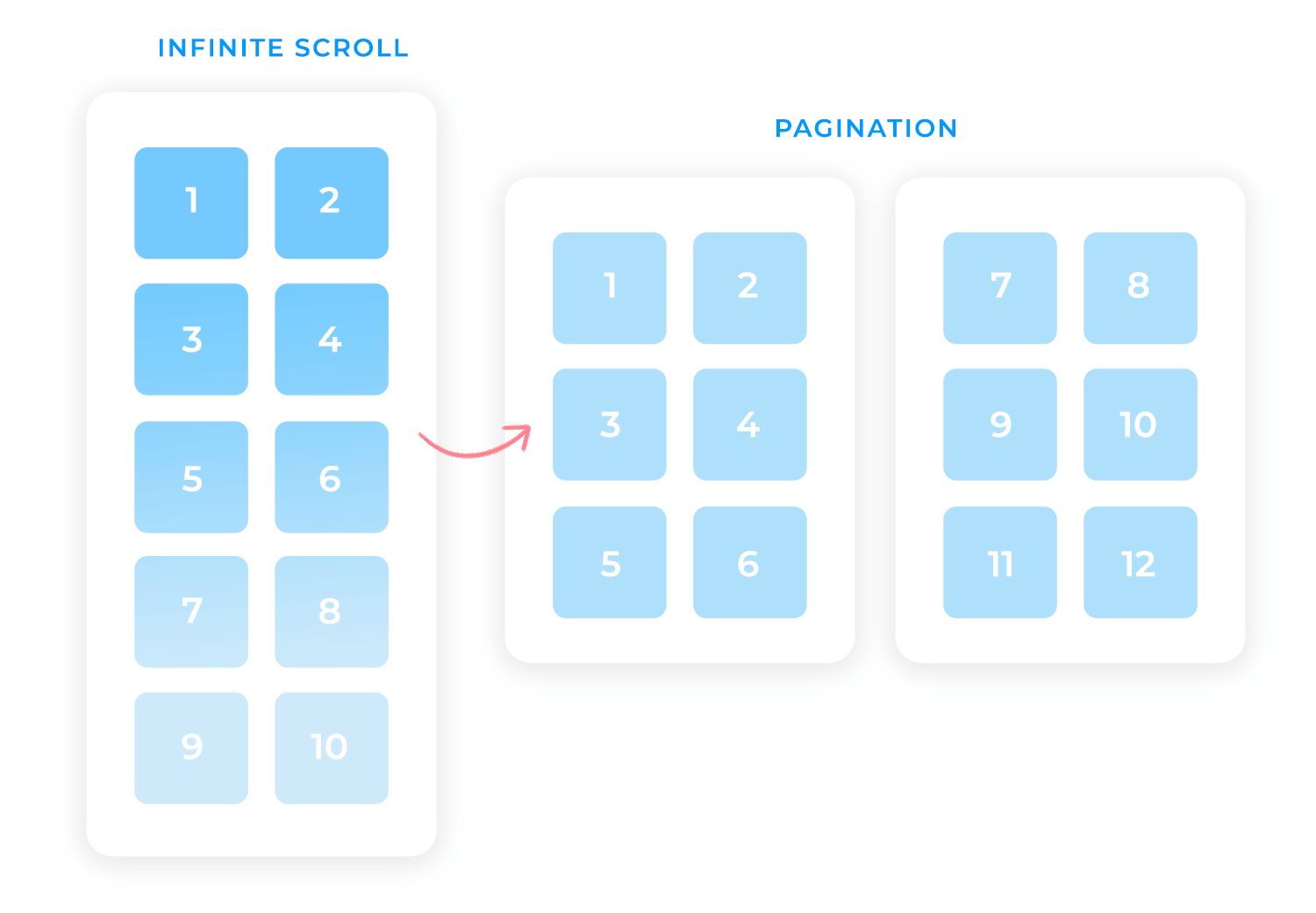
¿Desplazarse o hacer clic? Ambos enfoques ayudan a los usuarios a acceder a más contenido, pero crean experiencias muy diferentes. El desplazamiento infinito mantiene la fluidez, haciendo que el contenido se cargue automáticamente a medida que los usuarios descienden por la página. La paginación, por otro lado, divide el contenido en trozos, dando a los usuarios más control sobre la navegación.

Ninguno de los dos es universalmente mejor, todo depende de cómo interactúen las personas con el contenido. Algunas experiencias se benefician del desplazamiento sin fin, mientras que otras necesitan pausas claras y estructura. Veamos con más detalle cuándo funciona mejor cada una.
Cuando se trata de navegar por contenidos digitales, destacan dos patrones dominantes: el desplazamiento infinito y la paginación. Ambos tienen el mismo objetivo: ayudar a los usuarios a acceder a más contenido, pero lo hacen de formas fundamentalmente distintas, determinando cómo interactúan los usuarios con un sitio y cuánto control tienen sobre su experiencia.
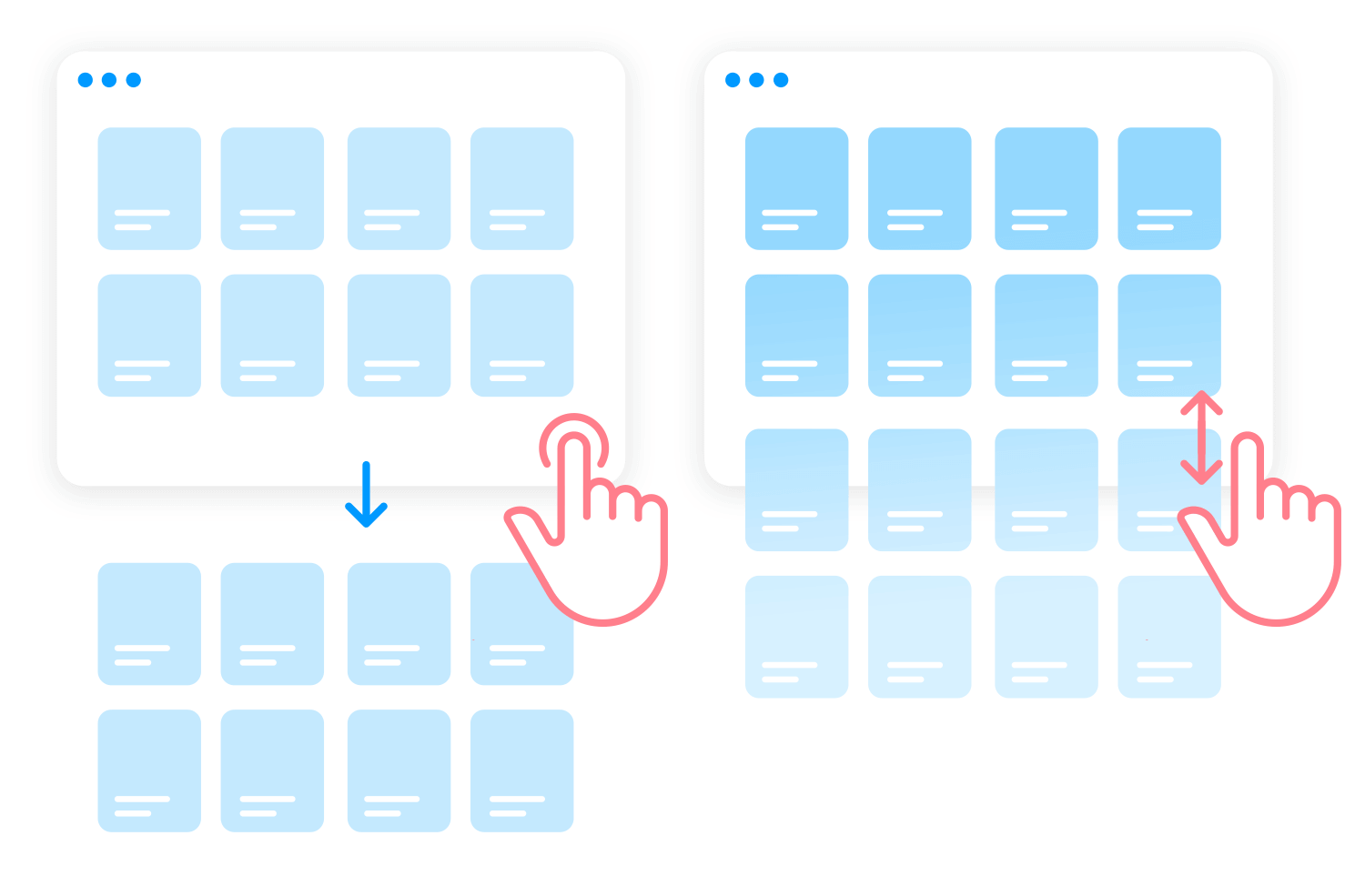
El desplazamiento infinito carga continuamente nuevos contenidos a medida que el usuario desciende por la página, creando un flujo ininterrumpido y sin fricciones. No hay clics ni pasos adicionales. Sólo un flujo ininterrumpido de contenido que mantiene a los usuarios enganchados. Este enfoque es especialmente popular en los sitios web de desplazamiento infinito, donde el descubrimiento es el objetivo principal.
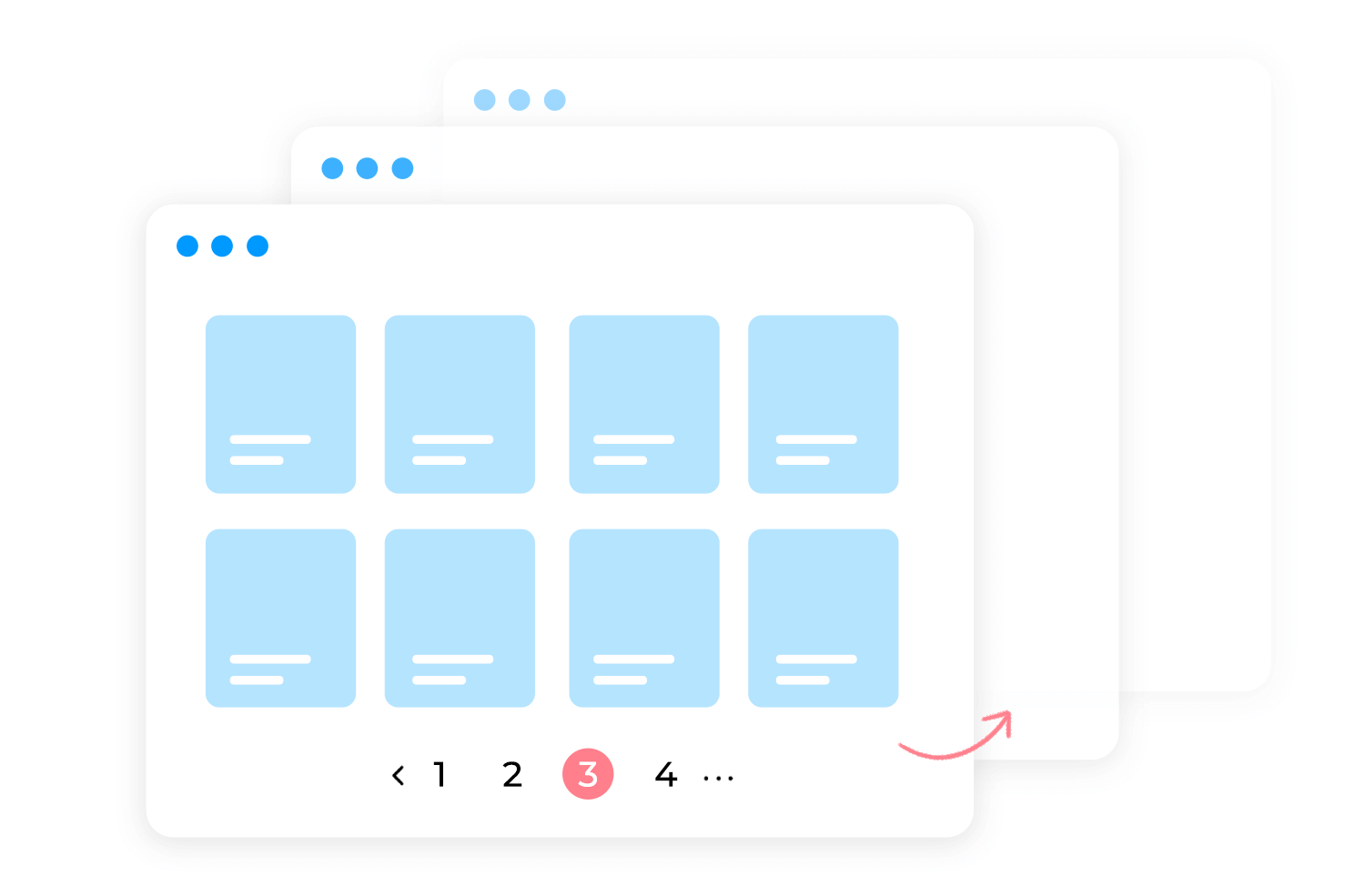
Por otro lado, la paginación adopta un enfoque más estructurado, dividiendo el contenido en páginas separadas. En lugar de un feed interminable, los usuarios deben actuar, ya sea haciendo clic en «Siguiente», seleccionando un número de página o navegando por los filtros para acceder a más contenido. Este control añadido ayuda a los usuarios a gestionar su experiencia de navegación, facilitando la pausa, el retroceso o la consulta de información específica.

El desplazamiento infinito funciona mejor cuando los usuarios no necesitan tomar decisiones; sólo consumir. Por eso prospera en las redes sociales, los agregadores de noticias y las plataformas de inspiración visual. Los usuarios no buscan algo concreto; navegan, descubren y se interesan por lo que les llama la atención. En estos casos, un flujo ininterrumpido de contenidos tiene mucho sentido. Pero no todas las experiencias de navegación consisten en descubrir. A veces, los usuarios necesitan una estructura.

Los sitios de comercio electrónico, las listas de empleo y los resultados de búsqueda tienen problemas con el desplazamiento infinito porque la gente intenta comparar opciones, volver a algo que vio antes o hacer un seguimiento de su progreso. Sin puntos de parada claros, los usuarios pueden sentirse perdidos o frustrados, sobre todo si tienen que volver a empezar.
Y luego está la fatiga de desplazamiento, ese momento en que un contenido interminable deja de parecer atractivo y empieza a resultar agotador. Si los usuarios siguen desplazándose pero nunca encuentran lo que necesitan, es más probable que abandonen la experiencia por completo. Un sitio de desplazamiento infinito bien diseñado debe tener esto en cuenta, ya sea proporcionando pausas significativas, una jerarquía de contenidos clara o formas alternativas de navegar.
Mientras que el desplazamiento infinito prioriza la exploración fluida, la paginación ofrece algo igualmente valioso: estructura. En lugar de un flujo interminable de contenido, los usuarios obtienen pausas claras e intencionadas que les ayudan a navegar a su propio ritmo.

Esto es especialmente útil para experiencias orientadas a objetivos, como comprar un producto específico, investigar un artículo o trabajar con documentación. Cuando los usuarios necesitan comparar opciones, consultar páginas anteriores o continuar donde lo dejaron, la paginación lo facilita. Los números de página actúan como anclas, dando a los usuarios una sensación de progreso y control sobre su viaje.
Dicho esto, la paginación no es perfecta. Si las transiciones de página son lentas o se ocultan tras varios clics, puede parecer una tarea pesada. Obligar a los usuarios a recorrer demasiados pasos para encontrar contenido relevante puede ser tan frustrante como un scroll infinito que nunca termina. La clave está en encontrar el equilibrio adecuado, ofreciendo estructura sin que la navegación resulte tediosa.
Pero la estructura no sólo tiene que ver con la navegación, sino también con la forma en que los usuarios interactúan con el contenido. Veamos cómo el desplazamiento y el clic influyen en el compromiso.
Desplazarse no supone ningún esfuerzo. Basta con deslizar el dedo para que aparezca más contenido. Por eso el desplazamiento infinito mantiene a los usuarios enganchados durante más tiempo. Elimina la fricción y hace que la navegación resulte natural, casi subconsciente.

Pero hacer clic es diferente porque requiere intención. Elegir cargar la página siguiente, refinar una búsqueda o filtrar resultados significa que los usuarios navegan activamente en lugar de consumir pasivamente. Este paso adicional les da el control, lo que hace que la paginación sea una mejor opción cuando la estructura importa, como comparar productos, volver a consultar una oferta de empleo o investigar un tema.
Cuando los usuarios necesitan encontrar algo concreto, la paginación les facilita ir hacia adelante y hacia atrás sin perder el sitio. Aunque el desplazamiento infinito es estupendo para el descubrimiento, puede resultar frustrante cuando los usuarios necesitan más precisión que exploración.
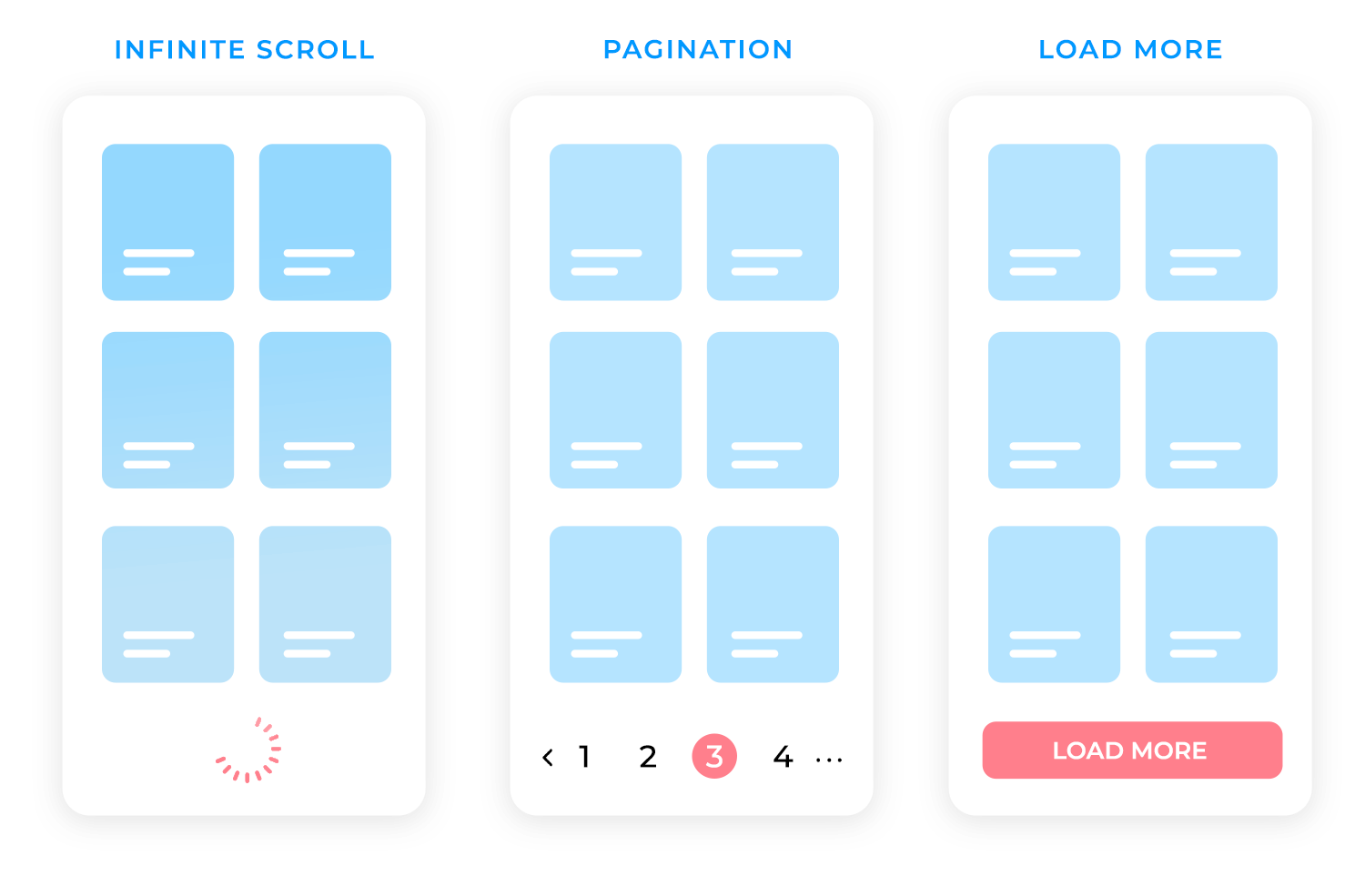
A veces, ni el desplazamiento infinito ni la paginación son la respuesta perfecta. En lugar de forzar a los usuarios a una sola experiencia, muchas plataformas mezclan ambas para crear un diseño de navegación más fluido y flexible .
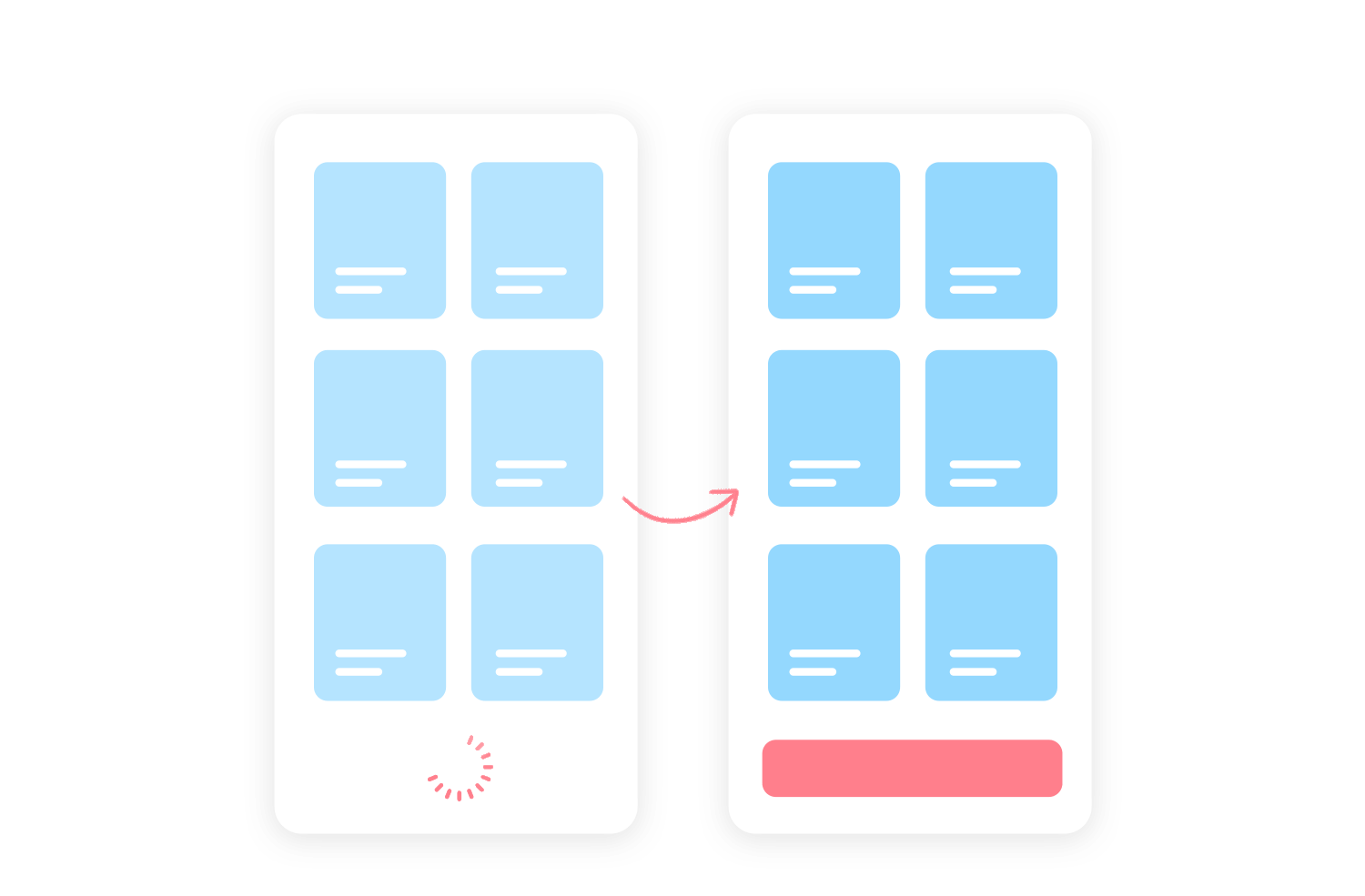
Un enfoque popular es el desplazamiento infinito con un botón “Cargar más”. Da a los usuarios la libertad de explorar sin interrupciones, al tiempo que ofrece una pausa natural, ideal para resultados de búsqueda, listados de productos o cualquier contenido en el que los usuarios necesiten un poco más de control.
¿Otra estrategia inteligente? La carga progresiva. Lo verás en buscadores como Google, donde las primeras páginas se cargan automáticamente, pero los resultados más profundos requieren hacer clic en “Siguiente”. Mantiene un alto nivel de compromiso, al tiempo que garantiza que los usuarios no pierdan su sitio.

Para evitar la desorientación, los modelos híbridos suelen incluir una navegación pegajosa, indicadores de progreso o enlaces para «saltar a la sección», que ayudan a los usuarios a saber dónde están. Cuando se hace bien, este enfoque hace que el desplazamiento no suponga ningún esfuerzo, al tiempo que ofrece a los usuarios una forma de navegar sin frustraciones.
¿Y lo mejor? Los usuarios ni siquiera se dan cuenta de que se trata de un modelo híbrido, es algo natural.
Entonces, ¿cuál es mejor: el scroll infinito o la paginación? Depende de la experiencia que estés diseñando.
Si el objetivo es la navegación continua y el compromiso, el desplazamiento infinito es el camino a seguir. Funciona mejor cuando los usuarios exploran el contenido de forma pasiva, como en las redes sociales, los canales de noticias o los tablones de inspiración. Cuanta menos fricción, mejor.
Pero cuando la estructura, la comparación o la facilidad de navegación son importantes, la paginación es la opción más inteligente. Es ideal para el comercio electrónico, las listas de empleo, los artículos de investigación o cualquier cosa en la que los usuarios necesiten retroceder o continuar donde lo dejaron.
Por supuesto, no tiene por qué ser una cosa u otra. Un enfoque híbrido, como el desplazamiento infinito con un botón «Cargar más» o la paginación para una navegación más profunda, puede ofrecer a los usuarios lo mejor de ambos mundos. La clave está en diseñar con intención, asegurándose de que los usuarios mantienen el control en lugar de sentirse atrapados en un desplazamiento infinito o atascados haciendo clic en páginas rígidas.
Al fin y al cabo, la elección correcta no tiene que ver con lo que está de moda, sino con lo que mejora la experiencia del usuario.

Una experiencia de desplazamiento infinito bien diseñada mantiene el interés de los usuarios sin que se sientan perdidos o frustrados. Cuando fluye con naturalidad, fomenta la exploración y permite descubrir contenidos sin esfuerzo. Pero si carece de estructura, los usuarios pueden sentirse rápidamente abrumados, desorientados o incapaces de realizar acciones significativas.
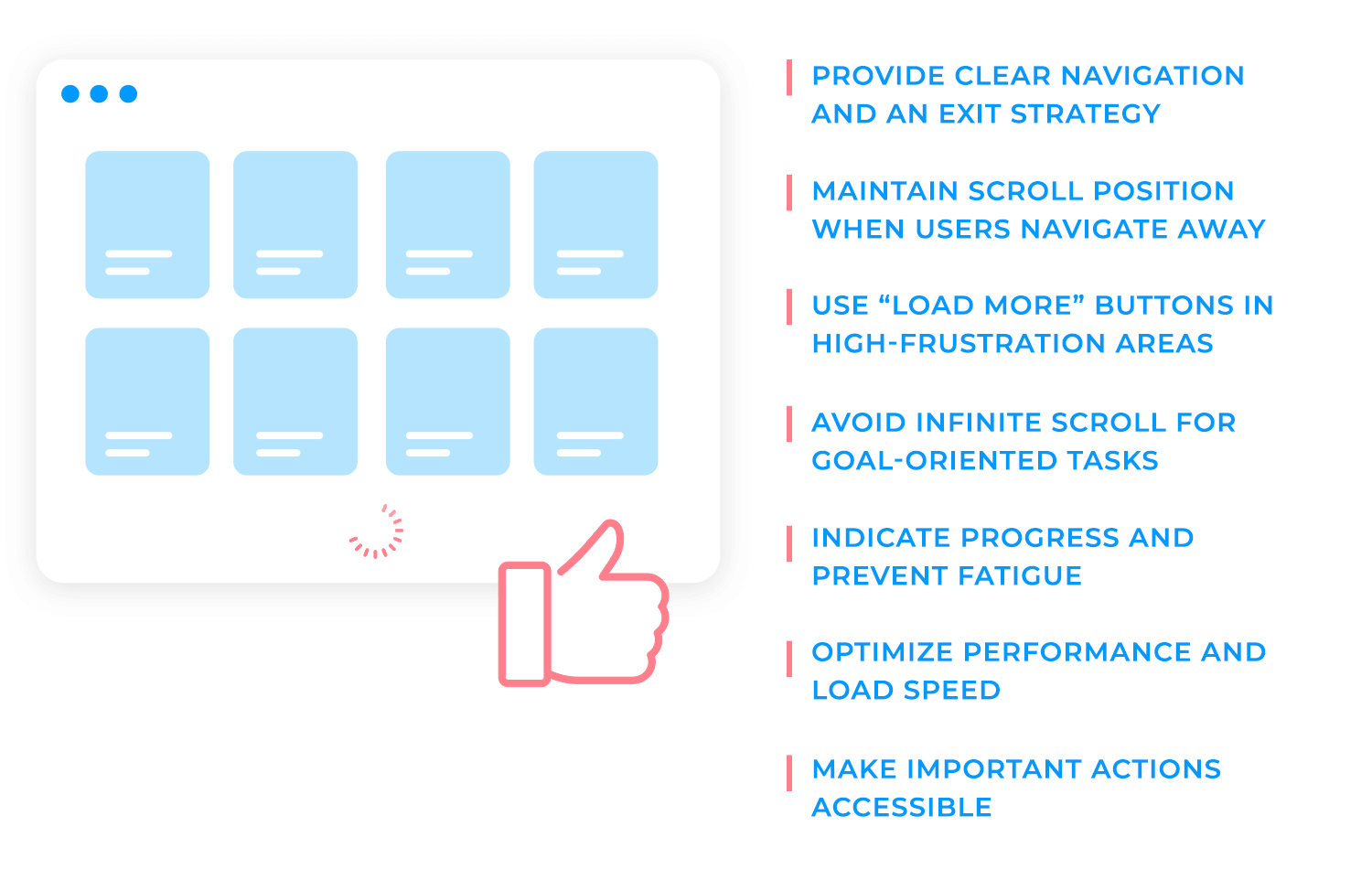
Para que el desplazamiento infinito funcione sin problemas, equilibra la navegación fluida con la usabilidad. Aquí tienes algunas buenas prácticas a tener en cuenta:
- Proporciona una navegación clara y una estrategia de salida: Asegúrate de que los usuarios pueden saltar a un contenido específico, volver a un estado anterior o salir sin perder el progreso.
- Mantener la posición de desplazamiento cuando los usuarios se alejan: Guarda la posición de desplazamiento del usuario para evitar frustraciones cuando regrese.
- Utiliza botones «Cargar más» en zonas de alta frustración: ayuda en los resultados de búsqueda y en las listas de productos dando a los usuarios el control sobre la carga del contenido.
- Evita el desplazamiento infinito para tareas orientadas a objetivos: utiliza la paginación cuando los usuarios necesiten estructura, comparación o una referencia fácil.
- Indicar el progreso y evitar la fatiga: Muestra barras de progreso, marcadores de sección o señales visuales para ayudar a los usuarios a seguir su posición.
- Optimiza el rendimiento y la velocidad de carga: Implementa la carga lenta, precarga las imágenes y optimiza los activos para una experiencia fluida.
- Haz accesibles las acciones importantes: mantén los pies de página, las CTA y los filtros al alcance de la mano utilizando elementos adhesivos o menús plegables.
Crea diseños de desplazamiento infinito fáciles de usar con Justinmind

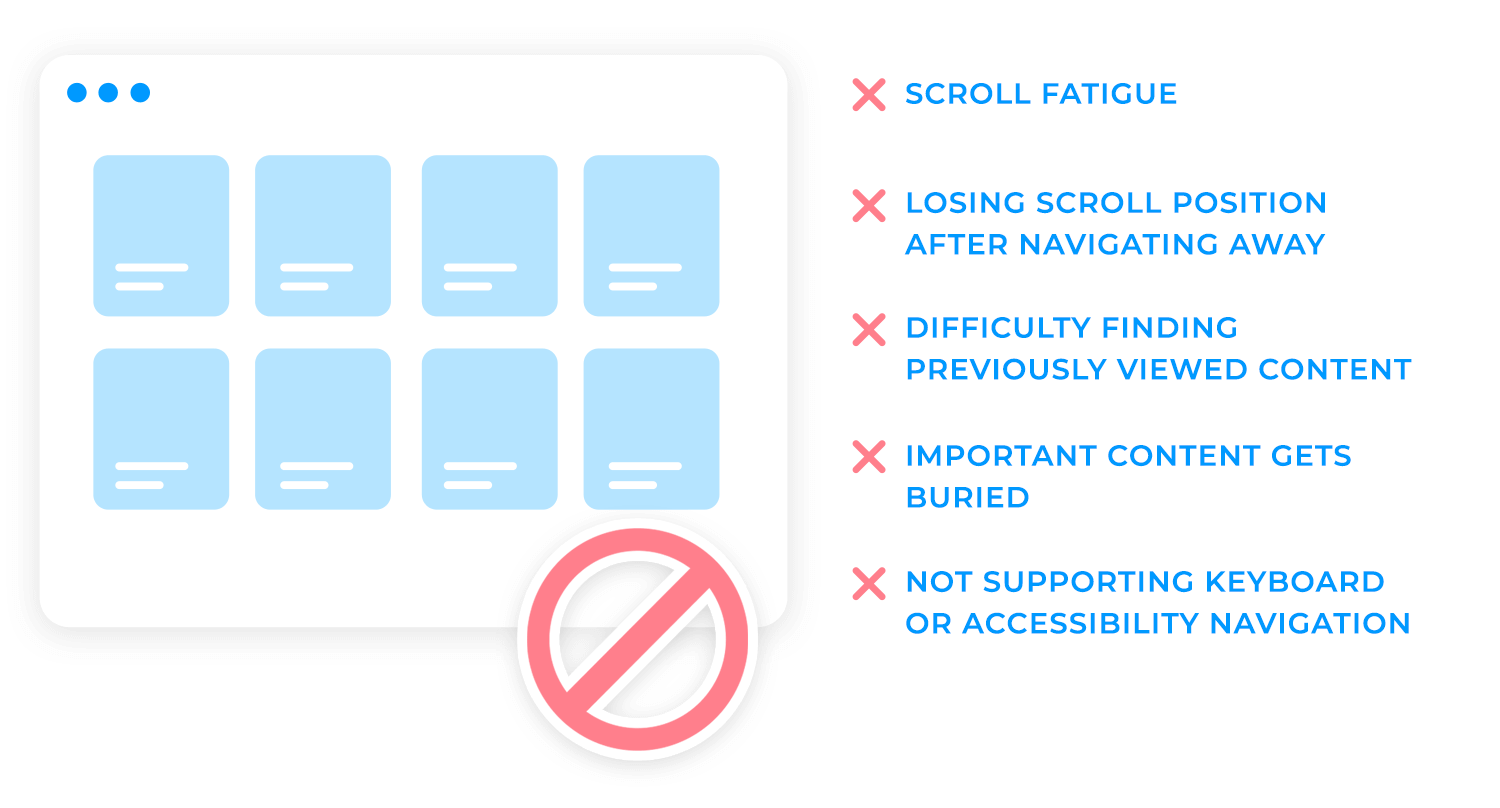
Incluso cuando el desplazamiento infinito está bien diseñado, puede crear problemas de usabilidad si se pasan por alto detalles clave. A continuación te explicamos cómo solucionar los problemas más comunes:
- Fatiga de desplazamiento: Si los usuarios pierden el interés antes de encontrar lo que necesitan, introduce saltos de sección, botones «Cargar más» o una jerarquía de contenidos clara para evitar la fatiga.
- Perder la posición de desplazamiento tras alejarse de la navegación: si al hacer clic en un enlace se restablece el desplazamiento, guarda la posición del usuario en el historial del navegador para que pueda continuar donde lo dejó.
- Dificultad para encontrar contenidos vistos anteriormente: Evita frustrar a los usuarios añadiendo marcadores, secciones «Vistos recientemente» o navegación adhesiva para acceder rápidamente a contenidos anteriores.
- El contenido importante queda enterrado: Asegúrate de que la información clave no se pierda en un feed interminable permitiendo clasificar, filtrar o fijar los elementos importantes en la parte superior.
- No soportar la navegación mediante teclado o accesibilidad: si los usuarios de teclado o los lectores de pantalla tienen problemas con el desplazamiento infinito, implanta atajos de teclado, gestión del enfoque y etiquetas adaptadas a los lectores de pantalla para mejorar la accesibilidad.

Cuando el desplazamiento infinito está bien ejecutado, parece natural; el contenido sigue fluyendo, los usuarios se mantienen enganchados y la navegación se realiza sin esfuerzo. Pero no todas las implementaciones son iguales. Algunas plataformas utilizan el desplazamiento infinito para mejorar el descubrimiento, mientras que otras lo combinan con decisiones inteligentes de UX para evitar la frustración.
Echemos un vistazo a 10 grandes ejemplos de scroll infinito, tanto en web como en móvil, que lo hacen bien.
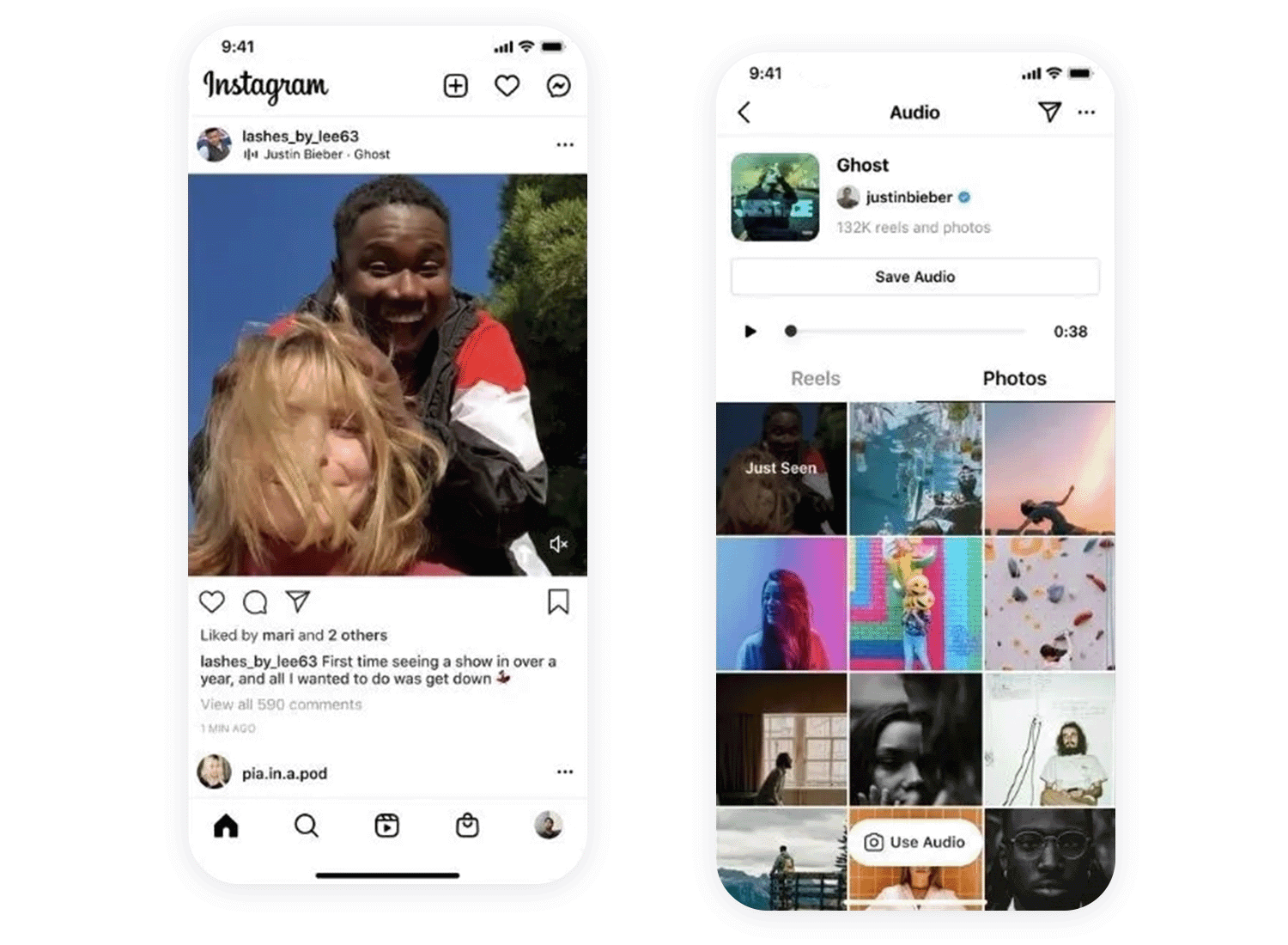
Instagram es uno de los sitios web de scroll infinito más conocidos, y por una buena razón. En el momento en que abres la aplicación (o la versión web), el contenido comienza a cargarse, y en realidad nunca se detiene.
Tanto si te desplazas por tu feed como si exploras la página Descubrir o echas un vistazo a Reels, Instagram mantiene a los usuarios enganchados ofreciéndoles más contenido sin ningún esfuerzo adicional. Es un excelente ejemplo de cómo el desplazamiento infinito funciona mejor cuando los usuarios están allí para navegar, no para buscar algo específico.

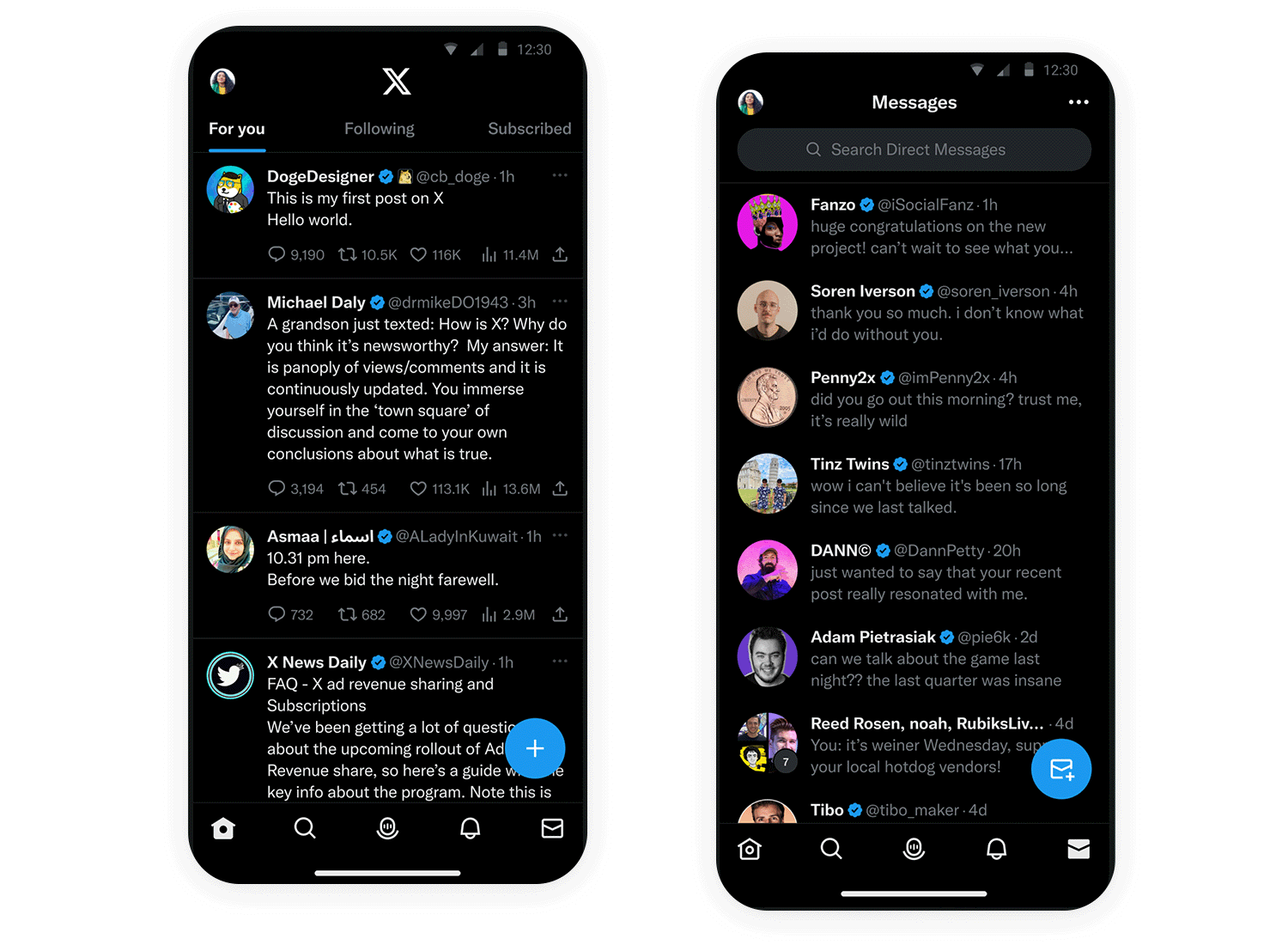
La línea de tiempo de X está construida en torno al desplazamiento continuo, lo que permite a los usuarios mantenerse actualizados sin tener que hacer clic a través de las páginas. A medida que se cargan nuevos tweets en tiempo real, la experiencia sigue siendo fluida, por lo que es fácil perder la noción del tiempo mientras te desplazas.

Sin embargo, X también incluye funciones como «Volver al principio» y la posibilidad de guardar tweets, lo que ayuda a los usuarios a recuperar su lugar si se van y vuelven. Es un gran caso de desplazamiento infinito atractivo pero no totalmente sin dirección.
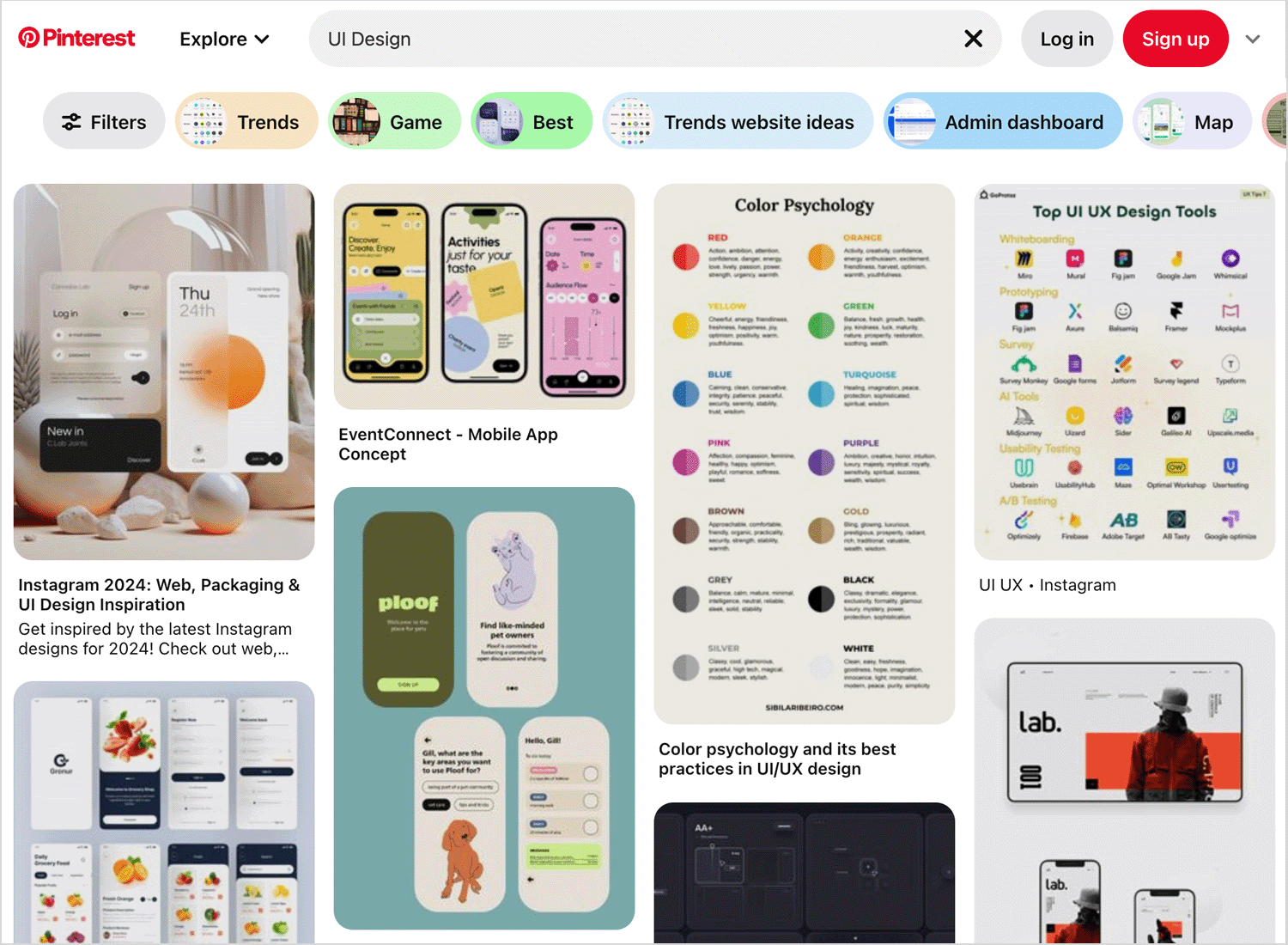
Pinterest es un motor de búsqueda visual disfrazado de fuente de inspiración, y el desplazamiento infinito es una parte importante de esa experiencia. Los usuarios pueden desplazarse indefinidamente por los pines seleccionados, sin interrupciones.

A diferencia de otras plataformas, Pinterest hace un gran uso de su diseño de cuadrícula, garantizando que el usuario siempre tenga algo nuevo que mirar. Tanto la aplicación móvil como la versión web adoptan una experiencia de desplazamiento basada en el descubrimiento, perfecta para navegar sin un objetivo específico.
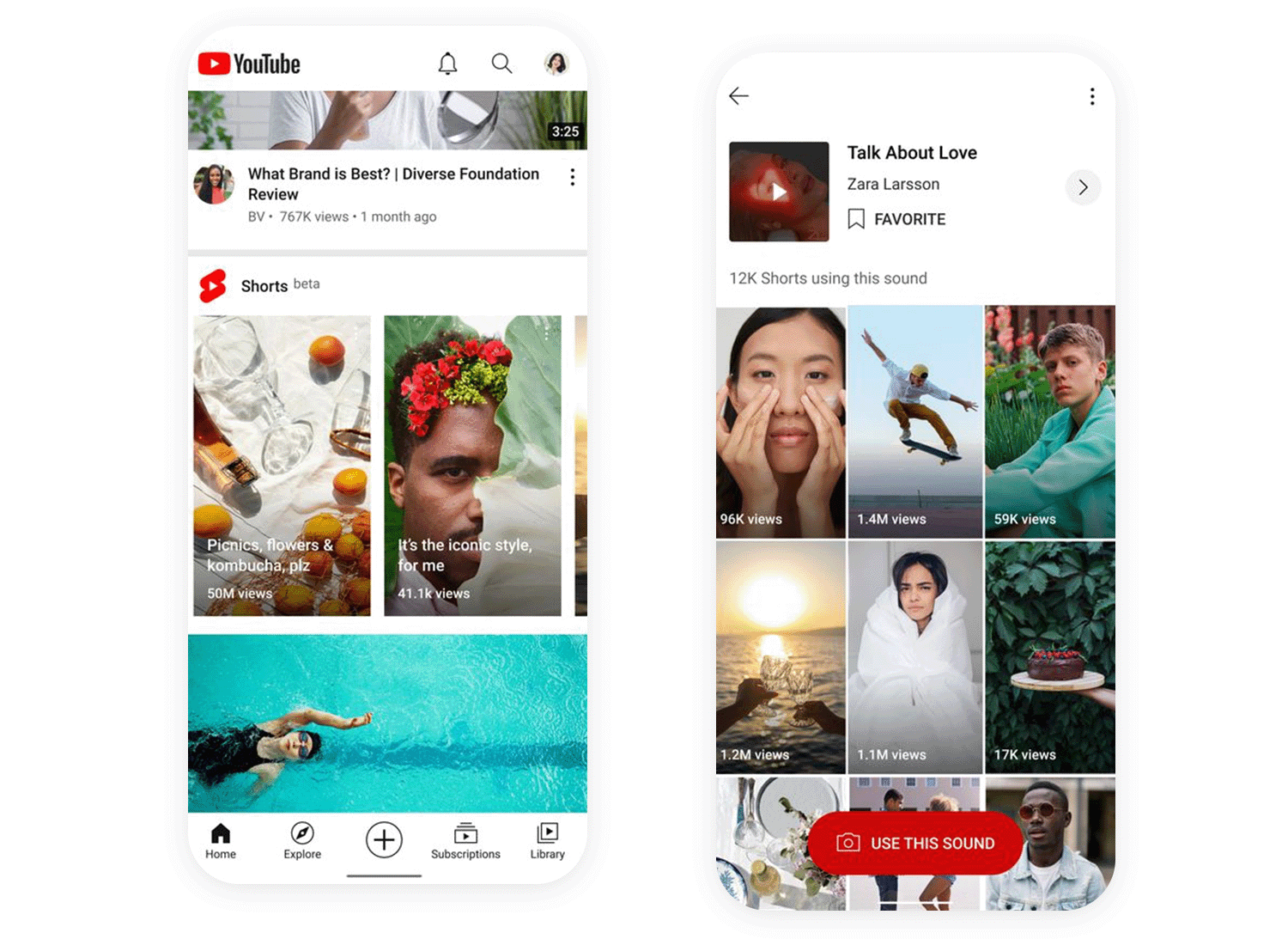
La página de inicio de YouTube y la sección de vídeos recomendados utilizan el desplazamiento infinito para que los usuarios sigan viéndolos. Cuanto más te desplaces, más personalizadas serán las recomendaciones, lo que fomenta un mayor compromiso. Tanto la versión web como la móvil permiten la navegación infinita, pero YouTube también introduce puntos de parada inteligentes como secciones claramente separadas y botones «Cargar más» en algunas áreas para evitar abrumar a los usuarios.

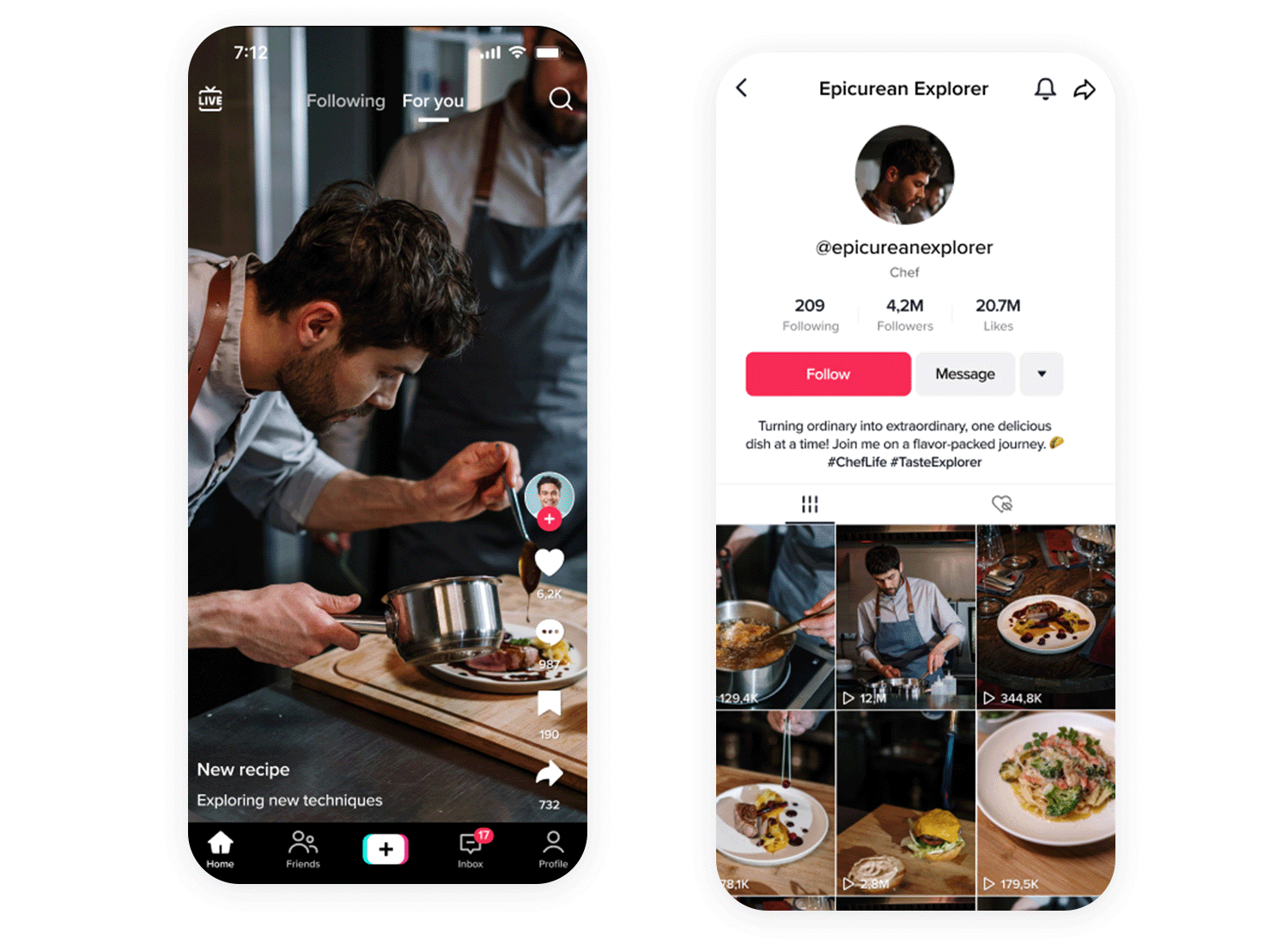
A diferencia de la mayoría de los sitios de desplazamiento infinito, TikTok adopta un enfoque vertical a pantalla completa; cada deslizamiento hace que aparezca un nuevo vídeo. La simplicidad hace que la experiencia sea increíblemente atractiva, y el algoritmo garantiza que cada vídeo siguiente sea tan interesante como el anterior.

Como los usuarios no ven una vista previa de los próximos contenidos, siempre hay un elemento de sorpresa, que les mantiene desplazándose durante horas.
Crea diseños de desplazamiento infinito fáciles de usar con Justinmind

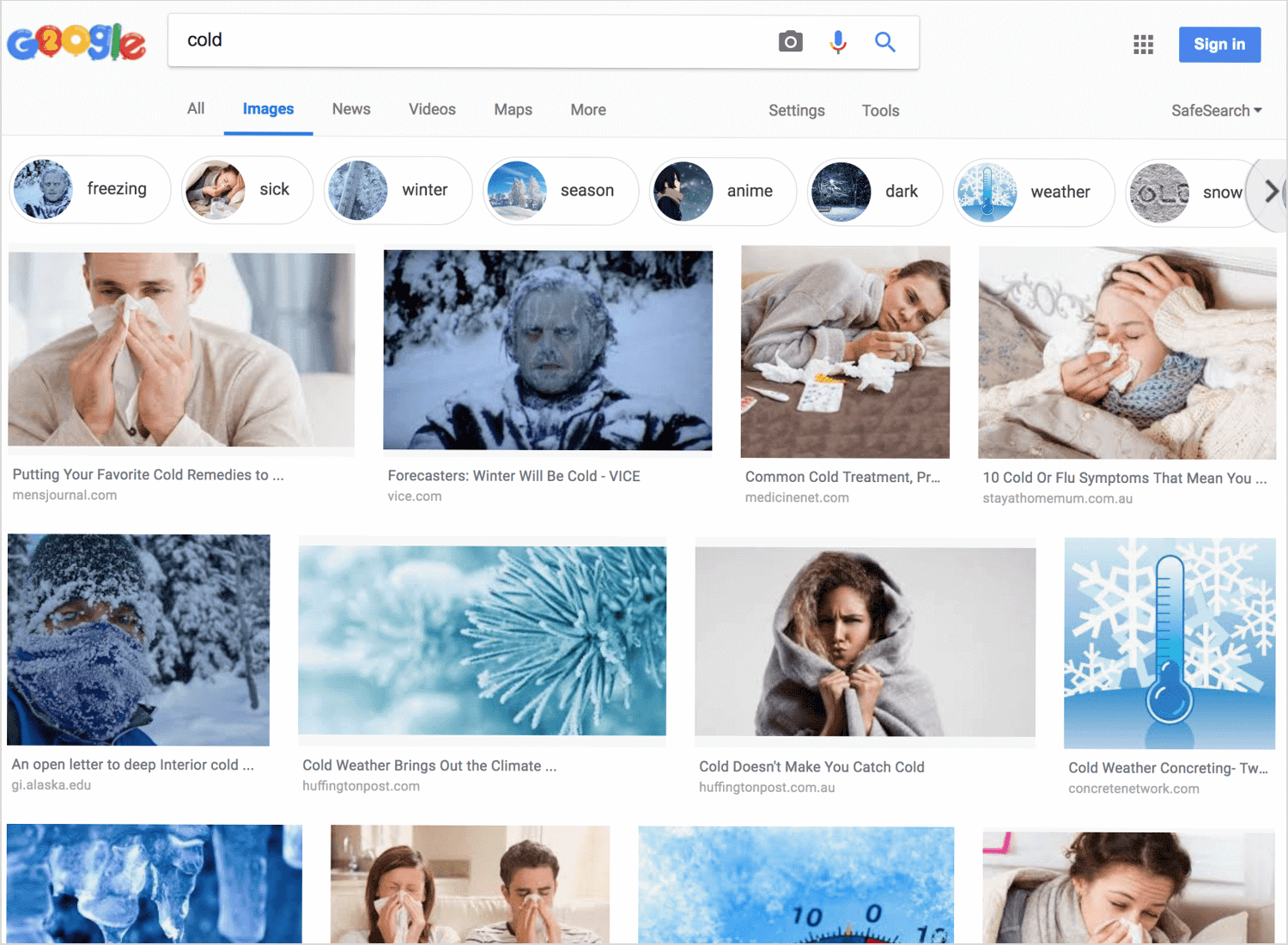
Los resultados de búsqueda suelen beneficiarse de la paginación, pero Google Imágenes demuestra que el desplazamiento infinito también puede funcionar. En lugar de hacer clic en varias páginas, los usuarios obtienen un flujo ininterrumpido de imágenes que se cargan a medida que se desplazan. Esto facilita la navegación rápida sin perder el contexto, y los filtros permanecen accesibles en la parte superior, para que los usuarios puedan refinar su búsqueda en cualquier momento.

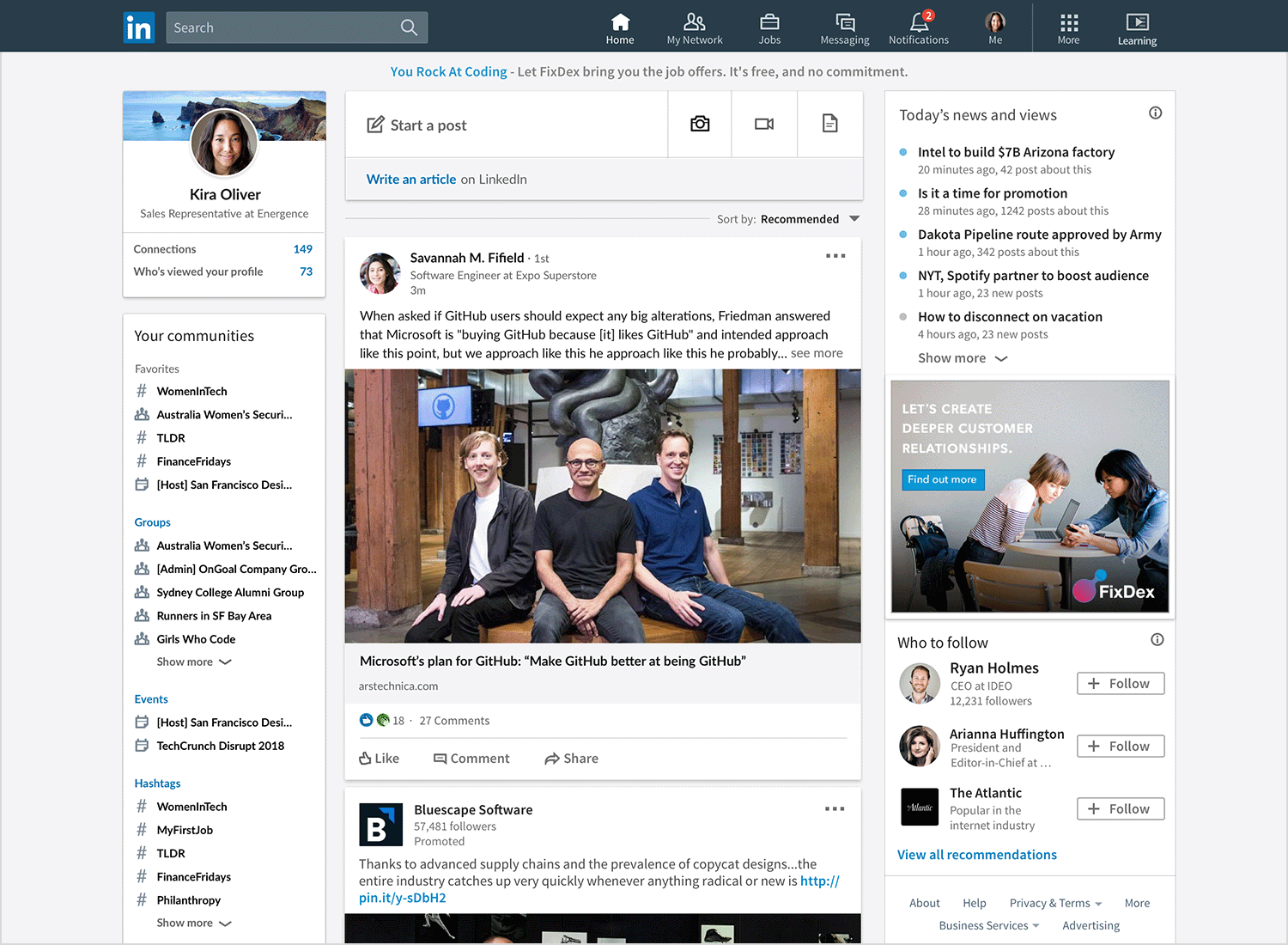
LinkedIn aplica el desplazamiento infinito a su feed principal, lo que permite a los usuarios navegar por las actualizaciones, publicaciones y debates sin interrupción. Sin embargo, en las áreas en las que la estructura importa, como las listas de empleo y los resultados de búsqueda, LinkedIn cambia sabiamente a la paginación. Esta combinación ayuda a los usuarios a mantener el interés cuando el desplazamiento tiene sentido, pero a mantener el control cuando necesitan precisión.

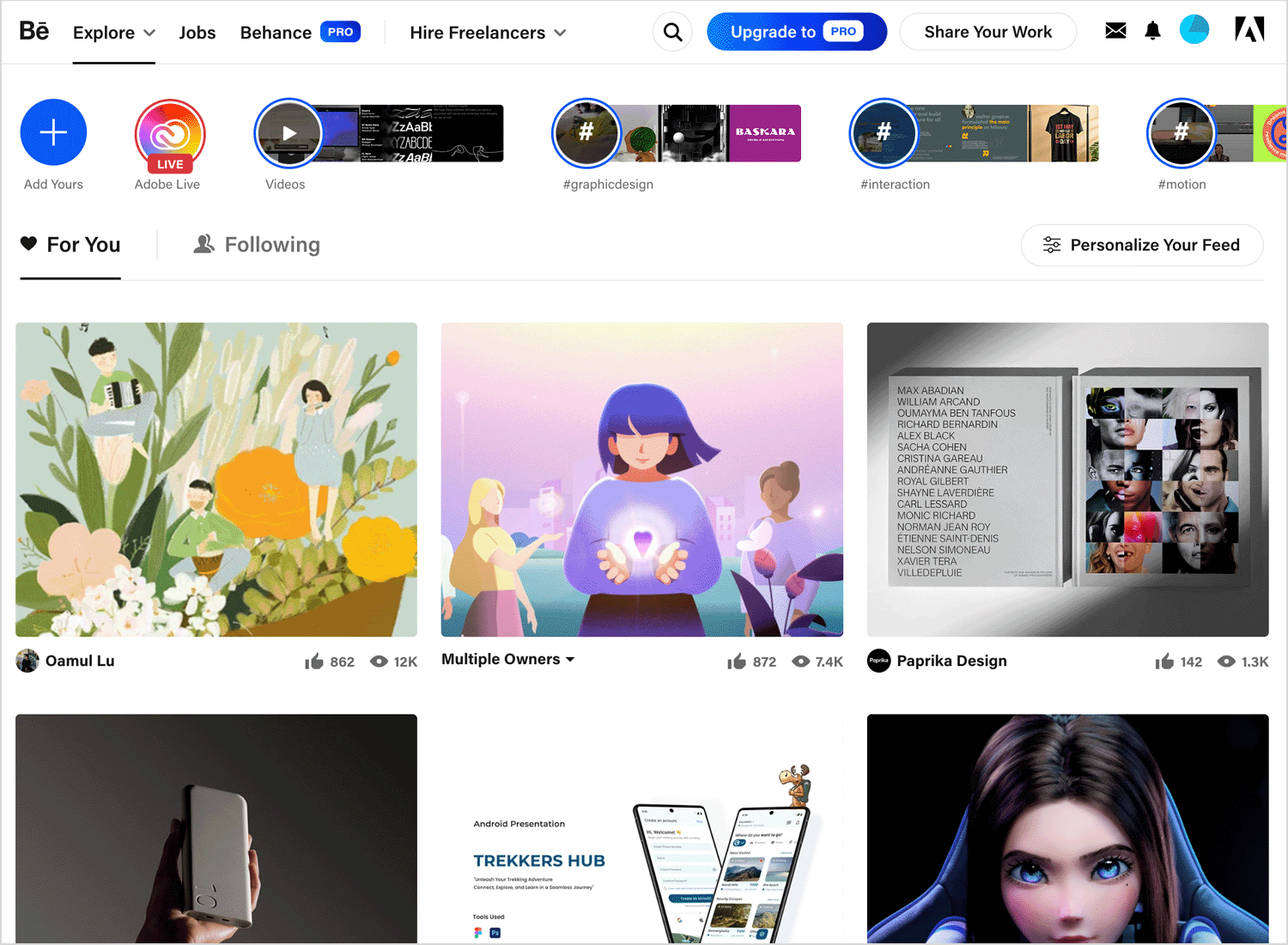
Behance, la plataforma creativa de Adobe, utiliza el desplazamiento infinito para destacar proyectos de diseño. Dado que los usuarios suelen navegar por Behance en busca de inspiración, un feed infinito tiene sentido.
La disposición en cuadrícula ayuda a evitar la fatiga mostrando una mezcla de estilos diferentes, y los filtros permanecen accesibles para que los usuarios puedan refinar su búsqueda si es necesario. Este enfoque garantiza una exploración fluida en lugar de abrumadora.

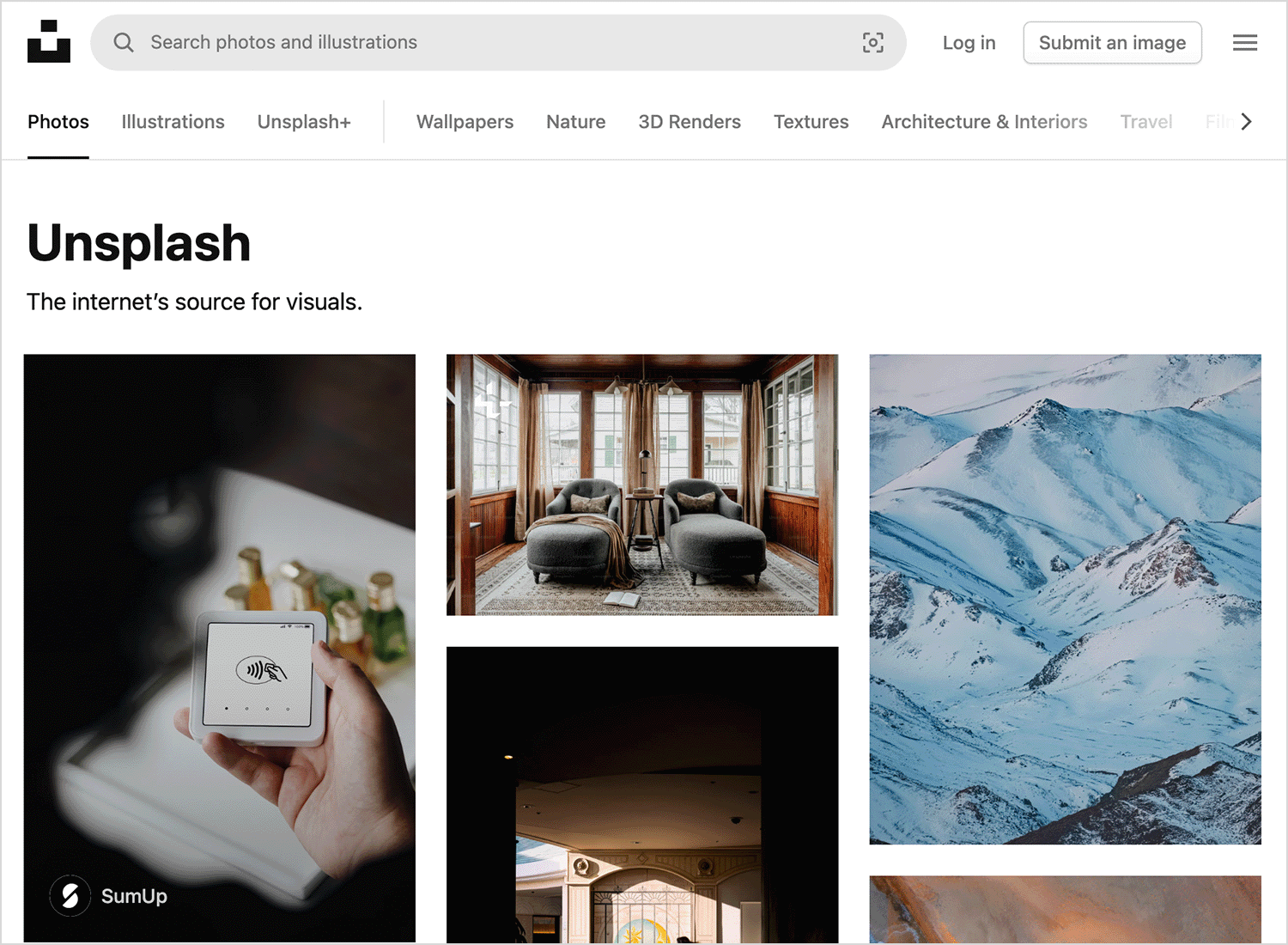
Las plataformas de fotografía deben facilitar el descubrimiento, y Unsplash lo hace de maravilla. El desplazamiento infinito permite a los usuarios explorar imágenes de alta calidad sin interrupciones, y el diseño limpio mantiene la experiencia rápida y fluida.
Dado que el rendimiento es una preocupación importante para los sitios con muchas imágenes, Unsplash optimiza los tiempos de carga utilizando técnicas de carga lenta, garantizando que la velocidad no se sacrifique por la estética.

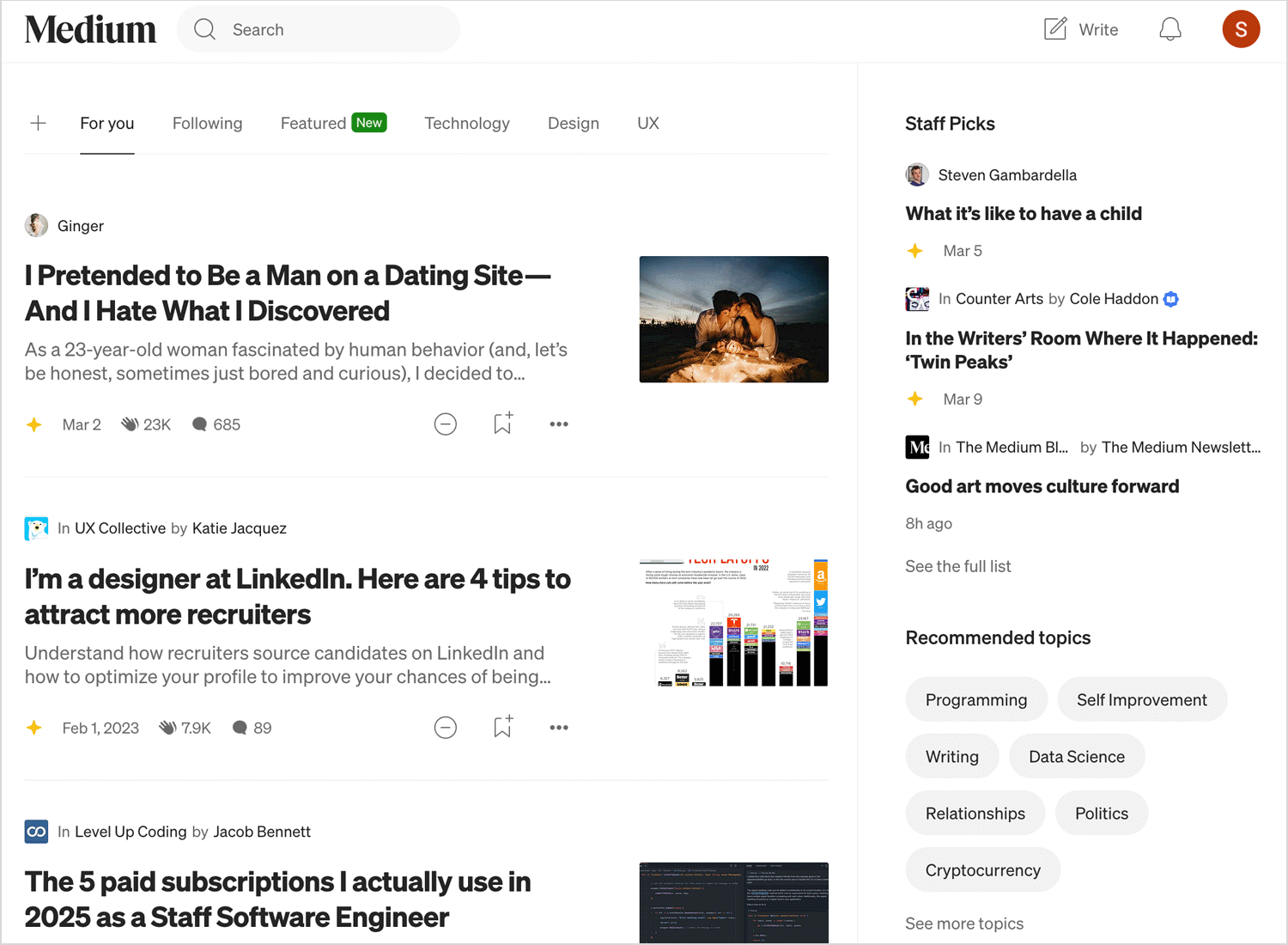
Medium es una de las pocas plataformas centradas en la lectura que integra con éxito el desplazamiento infinito. Mientras que muchos sitios de publicación se aferran a la paginación, Medium hace que el descubrimiento de artículos no suponga ningún esfuerzo, permitiendo a los usuarios desplazarse continuamente por las lecturas sugeridas.
Al mismo tiempo, la experiencia de lectura en sí sigue siendo estructurada; los artículos se abren en una vista separada, asegurando que los usuarios no pierdan su sitio.

El desplazamiento infinito puede facilitar la navegación, pero no siempre es la elección correcta. Cuando se utiliza bien, mantiene a los usuarios interesados y el contenido fluye. Cuando se utiliza mal, provoca frustración y fatiga.
La clave es diseñar con intención. Si los usuarios están explorando casualmente, el desplazamiento infinito funciona. Si necesitan una estructura, como comparar productos o encontrar información específica, es mejor la paginación o un enfoque híbrido. Los pequeños detalles, como guardar la posición de desplazamiento y mantener accesibles las acciones importantes, marcan una gran diferencia.
Si se hace bien, el desplazamiento infinito es perfecto. Si se hace mal, deja a los usuarios perdidos. No se trata de que el contenido sea infinito, sino de que la experiencia resulte natural.
Crea diseños de desplazamiento infinito fáciles de usar con Justinmind

Related Content
 Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read Los carruseles están por todas partes, desde banners a galerías de productos, pero ¿funcionan realmente? Descubre las mejores prácticas, alternativas y cómo diseñar carruseles de UI intuitivos y atractivos.24 min Read
Los carruseles están por todas partes, desde banners a galerías de productos, pero ¿funcionan realmente? Descubre las mejores prácticas, alternativas y cómo diseñar carruseles de UI intuitivos y atractivos.24 min Read