La jerarquía visual es una forma de ayudar a los usuarios a dar sentido a lo que ven. Pero, ¿qué hace que una jerarquía visual sea buena? ¡Echa un vistazo al repaso completo en este post!
La jerarquía visual tiene un enorme impacto en la experiencia del usuario. No sólo afecta a la primera impresión del producto, sino también a la forma en que los usuarios le dan sentido y disfrutan de sus ventajas. La mayoría de los diseñadores están bastante familiarizados con la necesidad de organizar los estímulos visuales, o corren el riesgo de cansar, confundir y abrumar a los usuarios.
Pero, ¿cuáles son los distintos aspectos de la jerarquía visual? Al considerar los componentes visuales dentro del producto, ¿cuáles son las herramientas que tienen los diseñadores para adaptar los componentes y establecer un orden de importancia? ¿Cómo podemos crear un flujo que guíe suavemente a los usuarios a todas las paradas más importantes dentro de tu creación?
Resulta que el diseño de jerarquías visuales es mucho más que hacer las cosas más grandes o más brillantes: afecta a la composición y se relaciona con la psicología humana dentro del diseño de UI. Aunque pueda parecer una tarea compleja, no temas. Aquí tenemos lo más destacado para ti.
- ¿Qué es la jerarquía visual?
- Fundamentos del diseño de jerarquías visuales: patrones de lectura
- Los principios de la Gestalt
- Espacio en blanco y minimalismo en la jerarquía visual
- La tipografía en la jerarquía visual
- Jerarquía visual móvil: ¿qué ha cambiado?
- Impresionantes ejemplos de diseño de jerarquía visual
Tener una jerarquía visual de los componentes de tu diseño sirve para más de un propósito. Ayuda al usuario a comprender lo importante que es un elemento en relación con otro, o por dónde debe empezar a leer. Ayuda a comprender el producto, y es crucial para una buena UX: los usuarios necesitan entender qué es cada elemento, y eso incluye su importancia dentro del diseño.
Con una buena jerarquía visual en el diseño, puedes esperar que a los usuarios les resulte más fácil digerir la información. En lugar de tener una pantalla con muchos componentes idénticos, los usuarios tendrán puntos focales y un orden en el que fijarse y procesar las cosas.
Se utilizaba en periódicos y revistas mucho antes de que se aplicara al diseño digital, y la mayoría de la gente lo conocerá aunque no sepa definirlo.
Como se puede adivinar, el diseño de jerarquía visual consiste en dar a los elementos una cierta jerarquía utilizando varias señales visuales. El diseñador puede utilizar estas señales visuales para crear un flujo en la pantalla, de modo que el ojo del usuario pueda seguir ese flujo hacia las partes más importantes de la pantalla.
El diseño de jerarquía visual, en realidad, consta de dos partes: las pistas visuales que los diseñadores tienen a su disposición y las distintas formas en que esas pistas afectan a la experiencia del usuario. Por ejemplo, el diseñador puede utilizar el tamaño y el color como claves para transmitir jerarquía, es decir, el diseño puede tener colores brillantes en determinadas zonas para crear un patrón de lectura como táctica.
Es cierto que para que tu jerarquía visual tenga sentido, tienes que empezar a planificarla y construirla a medida que vas wireframeando tu producto.
Eso significa que la jerarquía visual irá de la mano de otros aspectos cruciales del diseño, como la arquitectura de la información (AI). Aunque no debatas sobre los colores y al wireframing, establecerás que las señales visuales y el contenido se sitúen en los lugares adecuados.
Esto, por supuesto, expone la necesidad del diseñador de una herramienta profesional de diseño de UI. Preferiblemente, opta por una que permita tanto la planificación técnica de la navegación y la AI, como un trabajo más visual. De este modo, ya puedes empezar a planificar la jerarquía visual en una fase temprana, antes de que los cambios se conviertan en una tarea costosa y difícil.
La idea es bastante sencilla: puedes utilizar diferentes rasgos visuales en los componentes para organizarlos visualmente, guiando al usuario a través del diseño. Echemos un vistazo a algunas de estas claves visuales que todos los diseñadores tienen bajo la manga para llevar al usuario de la mano por un camino que toca todas las áreas más importantes.
Todos los diseñadores conocen la importancia de una buena composición. Puede hacer o deshacer un producto en la primera impresión, y desempeña un papel fundamental en esos primeros momentos cruciales. Esto se debe a que la mayoría de los usuarios no leen realmente todo el contenido o los componentes de una pantalla.
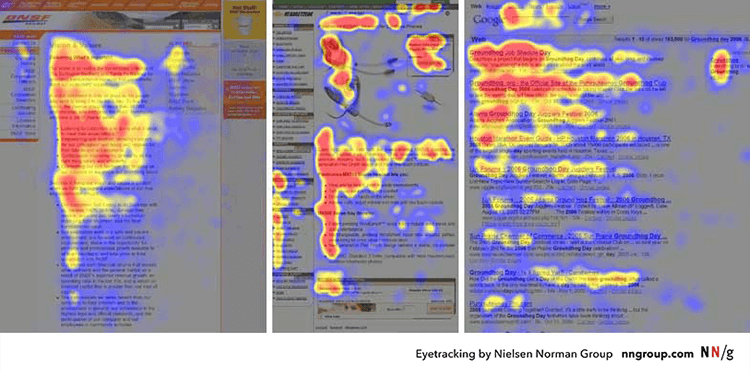
De hecho, Weinreich et al. (2008) descubrieron en su estudio empírico de la Web que la mayoría de los usuarios tienen la costumbre de escanear la página en busca de unas pocas palabras. Su tiempo de permanencia en la pantalla simplemente no era suficiente para leer el contenido real, sino para escanear el texto en busca de áreas clave de interés.
El grupo Nielsen Norman va aún más lejos al afirmar que la mayoría de los usuarios sólo leerán entre el 20% y el 30% del contenido de la página en su artículo Qué poco leen los usuarios.
Esto es importante, porque nos ayuda a comprender lo importante que es el diseño de la jerarquía visual, y el papel que desempeñan aquí los patrones de lectura. Es un hecho que la mayoría de los usuarios escanean las páginas en su primer encuentro, pero ¿cómo lo hacen? ¿Qué factores influyen en este escaneado?
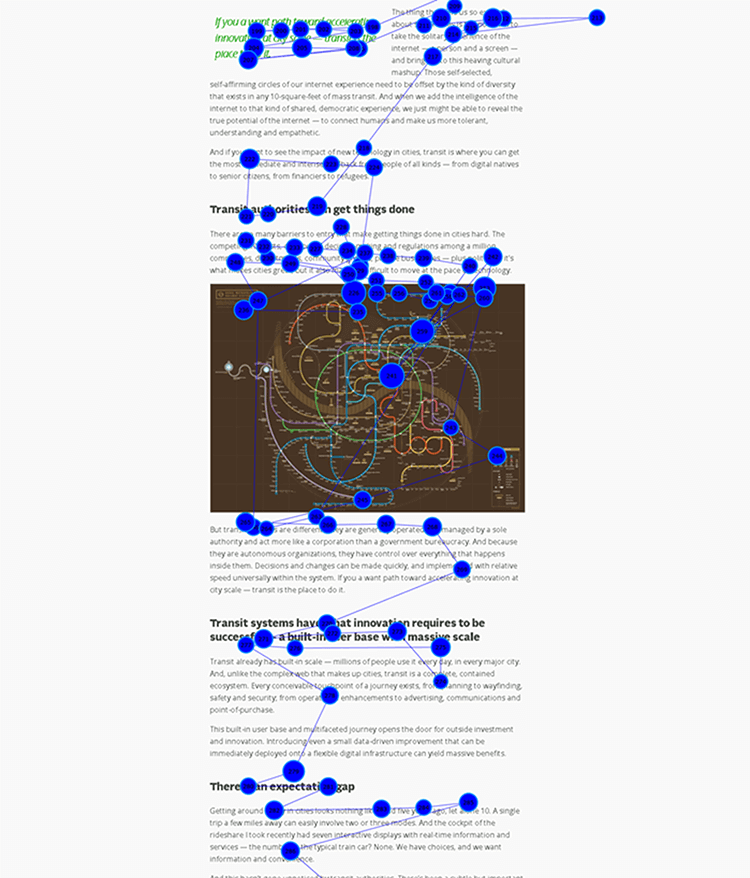
Más común entre las pantallas que tienen mucho contenido escrito, el patrón F significa que los usuarios seguirán una línea vertical y sólo se adentrarán en el contenido en líneas horizontales cortas, formando la forma de una F en los mapas de calor. El Grupo Nielsen Norman lo estableció por primera vez en 2006, y desde entonces es un elemento básico del diseño web.
Hay varias razones por las que los usuarios escanean las páginas de una forma determinada. Normalmente, la razón es que el usuario busca una respuesta rápida a una pregunta más que un ensayo en profundidad sobre el tema. Por eso, no están dispuestos a leer una pantalla entera sobre el tema: los usuarios buscan minimizar el coste de interacción necesario para encontrar lo que quieren.
Lo curioso del patrón F es que el Grupo Nielsen Norman lo considera el patrón de escaneado por defecto del cerebro para el texto, haya o no jerarquía visual. Aún más curioso es que también lo consideran algo malo.
Utilizar este patrón significa que los usuarios sólo procesan unas pocas palabras del conjunto, y que grandes trozos pasan desapercibidos. Y lo que es peor: puede crear problemas con el diseño responsivo. Aunque hagas que el contenido más importante siga el patrón F, las palabras se colocarán de forma diferente según el tamaño de la pantalla.
Entonces, ¿cómo podemos mitigar esta tendencia? Resulta que no es tan difícil como puedas pensar. Se trata de estructurar tu contenido de modo que las partes más importantes salten a la atención del usuario; se trata de utilizar tu jerarquía visual de modo que no permita a los usuarios perderse información importante.
Esto incluye mantener la parte más importante del contenido al principio. Para los textos escritos, eso significa que los puntos principales se expongan en los dos primeros párrafos. Para los títulos y subtítulos que separan las secciones, eso significa utilizar las palabras más descriptivas al principio.
“Si los usuarios sólo ven las 2 primeras palabras (en el encabezamiento), deberían captar lo esencial de la sección siguiente.”
Kara Pernice - Grupo Nielsen Norman
Las directrices generales de legibilidad también suelen ayudar en este sentido. Los diseñadores pueden agrupar pequeños fragmentos de contenido para facilitar el escaneado, así como utilizar negrita en las palabras cruciales. Algunas buenas ideas para mejorar la legibilidad de tu diseño según el patrón F son dividir los párrafos largos, presentar el contenido en viñetas y borrar todo el contenido innecesario.
A diferencia del patrón anterior, la forma de Z tiene lugar en páginas con menos contenido escrito y más componentes visuales. Suele ser el caso de las páginas de inicio, o de las páginas con imágenes héroe. Es un patrón más natural cuando no hay tanto contenido que el usuario deba digerir, lo que lo hace perfecto para la mayoría de las páginas de aterrizaje.
Sabiendo que la mayoría de los usuarios escanearán en esta forma de Z, los diseñadores pueden colocar los elementos visuales más importantes en las esquinas de esa Z y asegurarse de que los usuarios los vean. El elemento más clásico que suele colocarse al final de la Z, por ejemplo, es el CTA. Nick Babich lo resume muy bien con lo siguiente:
El patrón de la tarta de capas tiene lugar cuando la página tiene mucho contenido escrito, pero es fundamentalmente distinto del patrón F.
En lugar de que los usuarios permanezcan en una línea vertical y apenas lean los párrafos, se les ofrecerá el texto dividido en muchas secciones y subsecciones. Esto significa que los usuarios leerán principalmente los títulos y subtítulos, aventurándose en el contenido escrito a medida que avanzan por la página.
Un requisito de este patrón de lectura es que el contenido debe estar bien estructurado. Se trata de evitar párrafos largos que obliguen a los usuarios a escanear, y en su lugar aspirar a muchas secciones diferentes que estén bien definidas. Los títulos de las secciones deben ser descriptivos y precisos, ya que serán el punto de referencia para los usuarios que busquen la información adecuada.
Es importante tener en cuenta la distancia y la proximidad entre las secciones, así como cuestiones más clásicas como el tamaño y el color de la fuente. Debes dejar suficiente espacio entre las distintas secciones para que el usuario pueda notar inmediatamente la diferencia entre dos secciones y una sección con una subsección.
Para una visión completa, consulta nuestro post sobre cómo mejorar la UX utilizando los principios de la Gestalt. Pero por ahora, repasemos algunas ideas básicas que se consideran principios importantes en la teoría Gestalt de la psicología.
A grandes rasgos, esta teoría se basa en la forma en que los seres humanos dan sentido a las cosas que ven. Soporta la teoría de que vemos los objetos agrupándolos, encontrando patrones que simplifican la visión general.
Los 5 principios son también conceptos clave que tienen un gran impacto en la jerarquía visual del producto. Representan formas en que los diseñadores pueden presentar los distintos componentes del producto, de modo que todo cuente una historia cohesionada. Lo importante es recordar que estos principios tienen que ver con el sentido que nuestro cerebro da al mundo exterior, y no con la forma en que nuestros ojos captan los elementos visuales.

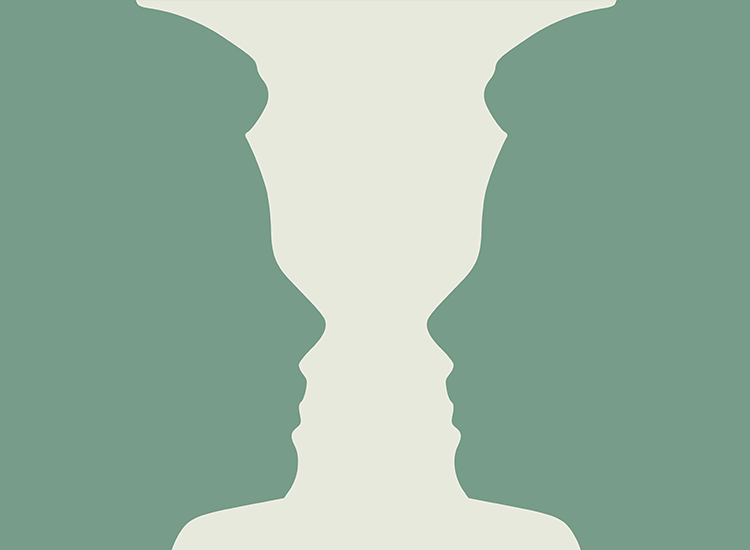
Example of the figure and ground principle at work.
Cierre. Principio según el cual, si se ofrecen al usuario distintos componentes en una serie a la que le faltan partes, nuestro cerebro rellenará los huecos por sí solo. Nuestro cerebro tiene preferencia por las imágenes completas, lo que nos lleva a ver el todo antes de fijarnos en las partes que lo componen.
Continuidad. Nuestro cerebro formará conexiones entre los componentes y llegará a identificar un patrón. Una vez que hayamos notado ese patrón, nuestros ojos lo seguirán de forma natural.
Similitud. Los elementos diferentes que son visualmente similares deben agruparse, ya que nuestro cerebro los considerará partes de la misma forma.
Destino común. Agrupa elementos que se muevan en la misma dirección para conseguir una mayor conexión a los ojos del usuario: los menús deslizantes, por ejemplo, crean ese efecto.
Figura y fondo. Percibimos los elementos como figuras (enfocadas) o como el suelo (fondo). Juega con nuestra perspectiva, y estipula en qué se centran y procesan primero los ojos.
Proximidad. Significa que la proximidad entre distintos componentes determinará si se perciben como si estuvieran juntos o formaran parte del todo.
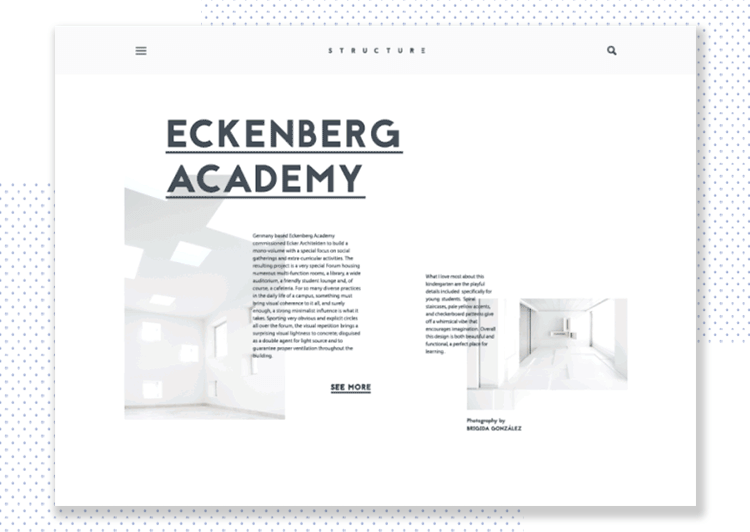
El espacio en blanco puede desempeñar un papel importante en tu diseño de jerarquía visual. Lo que ocurre con los diseños limpios es que suelen tener menos componentes que los estilos más clásicos. Todo tiene que estar bien.
Piensa en Gordon Ramsey en Masterchef. Cada vez que un concursante prepara un plato realmente sencillo, como unas tortitas, se convierte instantáneamente en una tarea preocupante: el más mínimo error llamará inmediatamente la atención del temido chef. Lo mismo ocurre con el minimalismo en el diseño web.
Como no tendrás demasiados elementos o componentes, la jerarquía visual no tendrá el problema de verse eclipsada por demasiados elementos visuales, lo cual es una gran ayuda. Pero la otra cara de esa misma moneda es que la jerarquía visual del producto tiene que ser perfecta precisamente porque tiene muy poco soporte y no tiene dónde esconderse.
La clave está en comprender la función del espacio en blanco activo, que se deja intencionadamente entre los componentes en aras de la estructura, la jerarquía visual y la legibilidad. Si quieres crear una buena jerarquía visual en un diseño minimalista, tendrás que vigilar cuidadosamente la tipografía, el uso de los colores, así como el espaciado y las proporciones.
Para conocer toda la historia de las interfaces minimalistas, consulta nuestro post sobre Diseño minimalista de UI.
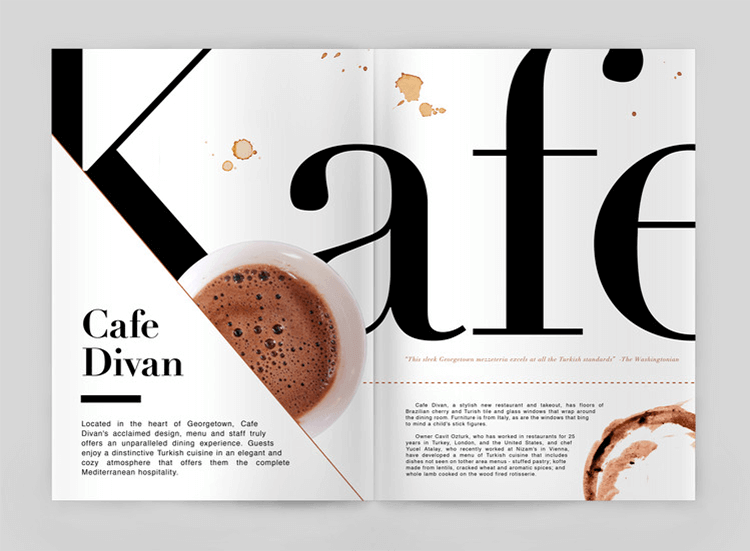
La tipografía desempeña un papel importante en el diseño de jerarquía visual. Ha sido perfeccionada por revistas y periódicos debido a la gran cantidad de contenido escrito en sus páginas. El orden de importancia es necesario para que la gente identifique el título de la noticia de portada, por ejemplo.
Piensa que la jerarquía tipográfica hace lo mismo que los encabezados en tu producto digital: organiza el texto para que los usuarios sepan por dónde empezar y qué es lo más importante. Un aspecto importante de esta función es que, como diseñador, tú decides por dónde empieza a leer la gente y qué es lo que primero percibe.
Punto clave: Puedes jugar con los patrones de lectura para dar forma a tu diseño según tus objetivos. Decide si quieres seguir los patrones de lectura habituales o ir en contra de ellos de forma innovadora.
Así pues, veamos algunos de los movimientos tipográficos clásicos que puedes utilizar para establecer una jerarquía visual con el texto.
La primera forma de transmitir importancia, y la más utilizada, es el tamaño. Es la forma más fácil de animar a los usuarios a empezar a leer en un punto determinado, ya que tendemos a leer primero la fuente más grande y luego seguir adelante. Lo importante que hay que recordar al jugar con el tamaño es la escala: la relación entre los tamaños de los distintos componentes.
En general, se aconseja que empieces por el tamaño del cuerpo del texto y sigas a partir de ahí: es importante que el cuerpo del texto tenga un tamaño que permita la legibilidad. Así será más fácil identificar las partes que quieres destacar y poner en primer plano.
Es interesante utilizar distintos tipos de letra para añadir contraste. Muchos diseñadores tienden a seleccionar un tipo de letra serif y otro sans serif para la misma página, de modo que haya una diferencia palpable entre el tipo de letra. Sin embargo, aquí está el truco: incluso con grandes diferencias, el tipo de letra debe seguir la misma forma.
Otra forma de añadir contraste a la tipografía es el peso. El peso de la tipografía puede crear inmediatamente contraste y establecer jerarquía. Emparejar tipografía fina y pesada, en negrita, es una forma rápida de crear una jerarquía visual, por ejemplo.
Lo hacemos para mantener cierto equilibrio y armonía, aunque añadamos mucho contraste. Dicho esto, los diseñadores que tengan la firme voluntad de ofrecer algo completamente único son siempre bienvenidos a superar los límites del diseño visual.
La tipografía es un tema bastante extenso: como muchos aspectos del diseño UX, hay mucho que explorar en cuanto a lo que puedes conseguir con la tipografía. Echa un vistazo a otros artículos útiles sobre tipografía:
La diferencia entre web y móvil suele ser la misma, independientemente del aspecto del diseño UX al que nos refiramos. Se aplican los mismos principios, pero con una gran diferencia: la gran disparidad entre el espacio de pantalla disponible.
Esa falta de espacio para la pantalla móvil tiene todo tipo de repercusiones en la forma en que diseñamos y planificamos los productos móviles, pero a grandes rasgos la historia sigue siendo la misma: diseñar para móviles es más difícil. Los diseñadores siguen teniendo que estar a la altura de las grandes expectativas de los usuarios. Hay que cumplir las normas de usabilidad y el producto tiene que mantener su función, además de su atractivo.
Entonces, cuando se trata de la jerarquía visual en el diseño móvil, ¿qué cambia?
La respuesta es: no mucho. El espacio reducido hace que cada componente individual sea aún más importante, ya que los usuarios pueden ver toda la pantalla a primera vista y sin necesidad de mover mucho los ojos. Mientras que en una pantalla de ordenador completa podríamos guiar la mirada del usuario por la página, en una pantalla móvil no hay guía. Hay tan poco espacio que el usuario puede abarcarlo todo de una vez.
He aquí un cambio clave en la forma de pensar de los diseñadores para la jerarquía móvil: el énfasis no debe estar en guiar al usuario para que haya fluidez, sino en garantizar que la navegación y el énfasis estén en su punto.
Si quieres explorar algo nuevo, consulta nuestro post sobre diseño skeuomórfico.

Check out more prototype examples by Justinmind!
Con esto queremos decir que en el diseño móvil suele haber mucho menos contenido para no saturar la pequeña pantalla. Por tanto, la cuestión de la orientación no consiste en guiar al usuario hacia más contenido, sino en guiarlo hacia la siguiente pantalla, lo que convierte la navegación en una de las principales preocupaciones.
Otras áreas clave a tener en cuenta son todas las ramificaciones del tamaño de la pantalla cuando se trata de tipografía y texto escrito, por ejemplo. Los conceptos de tamaño y escala son cruciales, porque el diseñador necesita crear contraste y establecer una jerarquía, al tiempo que deja espacio en blanco. Las fuentes sólo pueden ser tan grandes o tan pequeñas, antes de que los usuarios tengan problemas para leer o la pantalla quede dominada por una sola palabra.
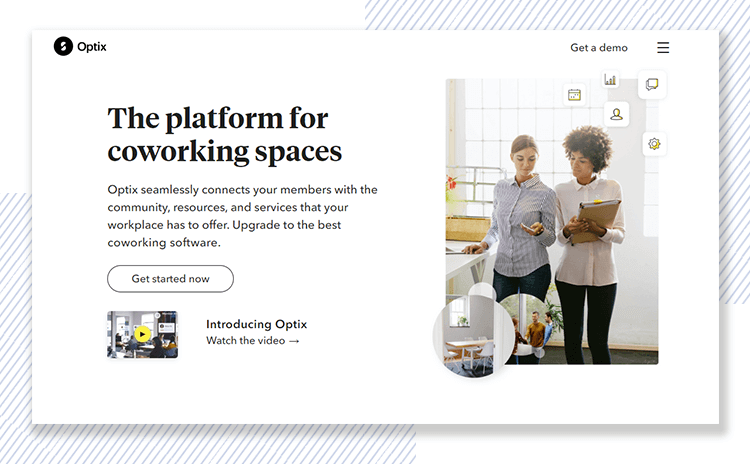
Nos encanta que Optix haya hecho su jerarquía visual con un uso limitado de los colores: el verdadero héroe de este diseño es la tipografía. Notarás que Optix jugó con el peso y el tipo de letra para crear orden y énfasis en lo que importa.

También te darás cuenta de que han seguido el patrón de lectura Z, siguiendo esas líneas invisibles con su diseño. En la parte superior derecha, el usuario se fijará en el logotipo de la marca y pasará a la CTA de la izquierda. De ahí, pasamos en diagonal al texto y a la segunda CTA. ¡Es tan sutil como eficaz!
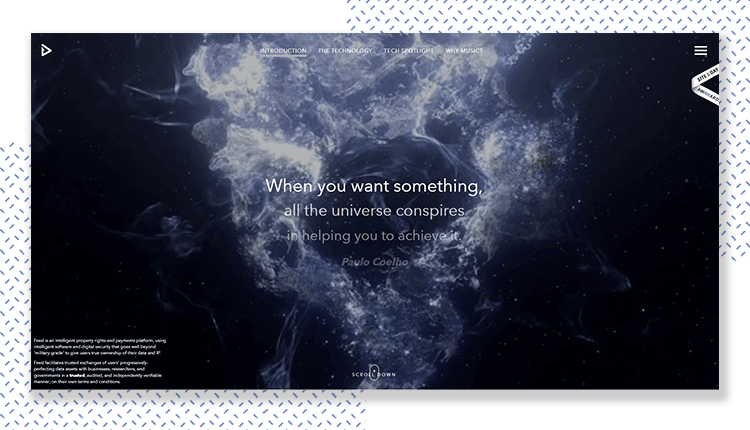
Feed tiene una visión más moderna e innovadora del diseño de jerarquía visual. Su página de inicio gira en torno al movimiento del fondo, que le da un aire dinámico y casi onírico.

Nos encanta que Feed haya sido minimalista en su página de inicio, pero haya invertido tiempo y cuidado en la tipografía. La cita de Paulo Coelho, en el centro de la pantalla, capta la atención del usuario y parece guiarle a seguir desplazándose hacia abajo para obtener más información, tanto con el desvanecimiento de la primera fuente como con el uso de una segunda fuente más pesada.
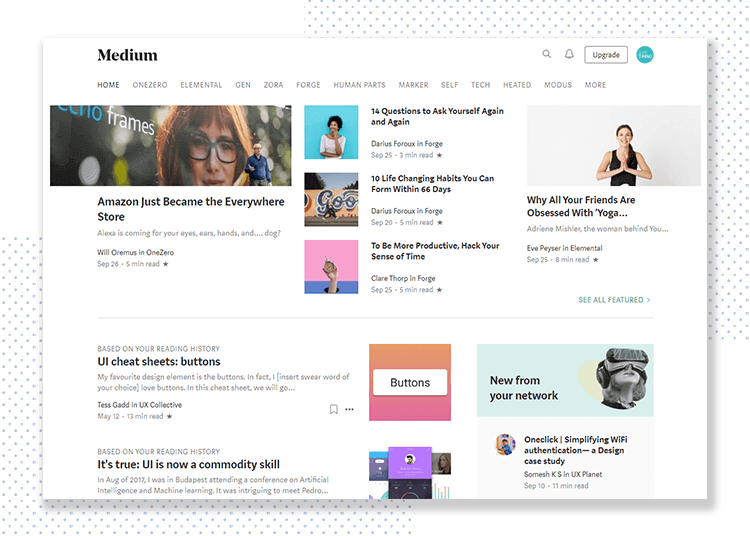
Medium es un buen ejemplo de página con mucho contenido escrito que necesita organizarse. Aunque se muestran muchos artículos diferentes, hay un leve rastro del patrón F, en el que los usuarios pueden explorar primero la parte superior que incluye tanto los artículos como la barra de navegación. Después, los usuarios pueden descender verticalmente, viendo más contenido potencialmente interesante a medida que avanzan.

Nos gusta que, aunque la página tenga muchas cosas, haya cierto orden y sentido de la orientación. No es abrumadora, gracias al uso inteligente del espacio en blanco. También nos encanta el uso inteligente de la tipografía para establecer jerarquía en cada artículo, separando el título, el fragmento y la información del autor entre sí.
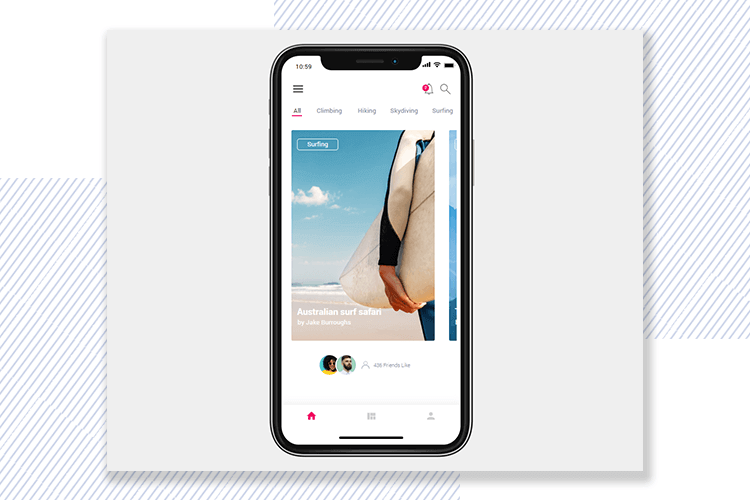
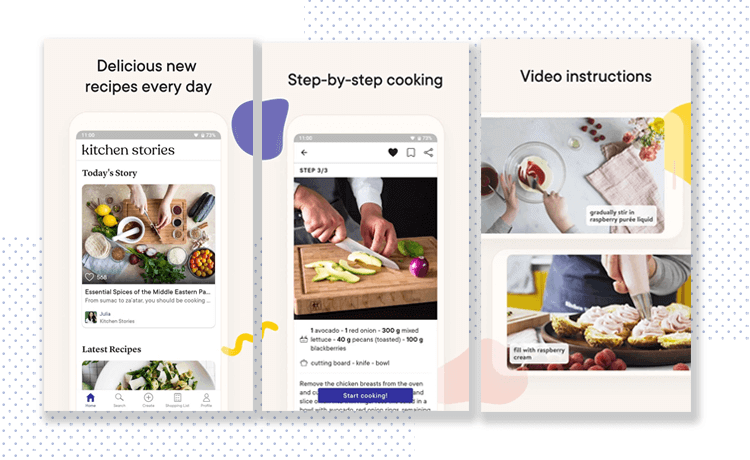
Kitchen Stories es un maravilloso ejemplo de jerarquía visual bien hecha, porque tiene mucho contenido que ofrecer a los usuarios en un espacio reducido. Kitchen Stories tiene todo el estilo limpio y espacioso del sitio web, pero traslada magistralmente ese estilo a su aplicación móvil.

En cuanto a la jerarquía visual, puedes contar con el uso de distintos tipos de letra y un montón de imágenes inspiradoras de platos que gustarán tanto a los usuarios hambrientos como a los diseñadores. El diseño de la aplicación hace uso del espacio en blanco para establecer la conexión y distinción de las distintas recetas e historias, con toques de color en botones flotantes que atraen la mirada.
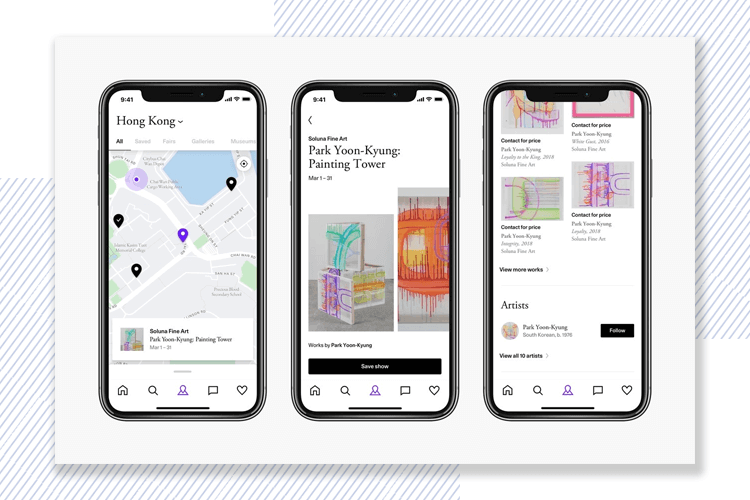
Artsy es una aplicación para todos los amantes y coleccionistas de arte. Nos gusta esta aplicación porque, aunque tiene mucho contenido, todo gira en torno a lo visual. Con un montón de arte llamativo para mostrar, la aplicación no se esfuerza en desviar la atención del usuario del arte. En su lugar, se ciñe al blanco y negro, con algo de color en la navegación.

Nos gusta que Artsy muestre las obras de arte en una cuadrícula, con el espacio en blanco como separador. El uso de la tipografía es inteligente, porque es lo bastante sutil como para que los usuarios puedan distinguir entre el precio de la obra y la fecha en que se hizo, sin notar realmente la planificación de la jerarquía visual.
La jerarquía visual es algo de lo que dependen todos los usuarios para dar sentido a lo que ven. Los diseñadores de todo el mundo encuentran constantemente nuevas formas de jugar con los elementos visuales de que disponen para los productos, con el fin de transmitir un mensaje específico a los usuarios. Cuando se trata de diseño visual, se trata de poner a trabajar la creatividad y tener en cuenta la usabilidad.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Encuentra los mejores editores SVG gratuitos y de pago disponibles en línea y de escritorio, incluyendo Mac, Windows y Linux.25 min Read
Encuentra los mejores editores SVG gratuitos y de pago disponibles en línea y de escritorio, incluyendo Mac, Windows y Linux.25 min Read Desde el wireframing hasta el diseño responsivo, esta guía ofrece consejos prácticos para dominar el diseño de páginas web y aplicaciones móviles. Aprende a crear UI visualmente atractivas que generen los resultados que deseas.49 min Read
Desde el wireframing hasta el diseño responsivo, esta guía ofrece consejos prácticos para dominar el diseño de páginas web y aplicaciones móviles. Aprende a crear UI visualmente atractivas que generen los resultados que deseas.49 min Read El diseño atómico es una forma de que los equipos de diseño creen nuevos productos con un enfoque calculado y controlado. Pero, ¿por qué es tendencia? Descúbrelo en esta guía.7 min Read
El diseño atómico es una forma de que los equipos de diseño creen nuevos productos con un enfoque calculado y controlado. Pero, ¿por qué es tendencia? Descúbrelo en esta guía.7 min Read