¿Cómo crean los diseñadores mundos completamente nuevos para los jugadores? ¡Echa un vistazo a esta guía de diseño de UI de juegos y descúbrelo!
¿A quién no le gustan los videojuegos? Ahora hay tantos tipos de juegos, que puede ser difícil seguirles la pista a todos. Los diseñadores de UI son, quizás, los más indicados para apreciar la cantidad de trabajo y planificación que conlleva crear un juego desde cero.
Hay que tener en cuenta muchos factores, desde quiénes serán los jugadores hasta lo compleja que debe ser la trama: el diseño de UI de juegos es uno de los campos del diseño más interesantes en estos momentos. El diseño de UI de juegos ha atraído a la gente desde los años 80, con el auge del número de personas que invertían dinero en juegos digitales.
Diseña y crea prototipos de UI de juegos con Justinmind.

Desde entonces, la gente ha dedicado tiempo y esfuerzo a estudiar la teoría del diseño de juegos, así como a comprender por qué la gente prefiere unos juegos a otros. Hay un gran número de diseñadores en su herramienta de diseño de UI favorita creando nuevos juegos mientras lees esta frase.
Veamos más de cerca cómo enfocan los diseñadores el asunto de crear un nuevo juego, cómo se aseguran de que los jugadores se enganchen y cómo encaja todo. Sigue leyendo
- ¿Qué es la UI de un juego?
- Comprender los requisitos de la UI del juego
- Niveles de diseño UI del juego: mundo, sistema y niveles
- Elementos básicos de la UI del juego
- Principios de diseño visual para UI de juegos
- Consideraciones UX y flujo de jugadores
- Consideraciones específicas de la plataforma
- Estilo y dirección artística en la UI del juego
- Las 15 mejores UI de juegos para móvil, escritorio y consolas
Imagina que entras en un mundo vibrante, un reino de aventuras y desafíos. La UI del juego es tu guía, tu traductor, tu panel de control en este espacio digital. Es la capa visual que te permite interactuar con el juego, desde navegar por los menús y comprender la historia hasta controlar tu salud y desencadenar habilidades especiales. Piensa en ella como si fuera la cabina de tu nave espacial o la interfaz mágica de tu libro de hechizos: es lo que deja tu huella en el mundo del juego.
A diferencia de las interfaces sencillas de las aplicaciones o los sitios web, la UI de los juegos tiene una misión única: sumergirte en la experiencia. Los elementos visuales, los sonidos y, por supuesto, las animaciones se elaboran cuidadosamente para que coincidan con el tema del juego y te sumerjan más en la narración. Una barra de salud puede parecerse a un amuleto místico, un mapa puede ser un pergamino antiguo y los cuadros de diálogo pueden reflejar el estilo de la época del juego.

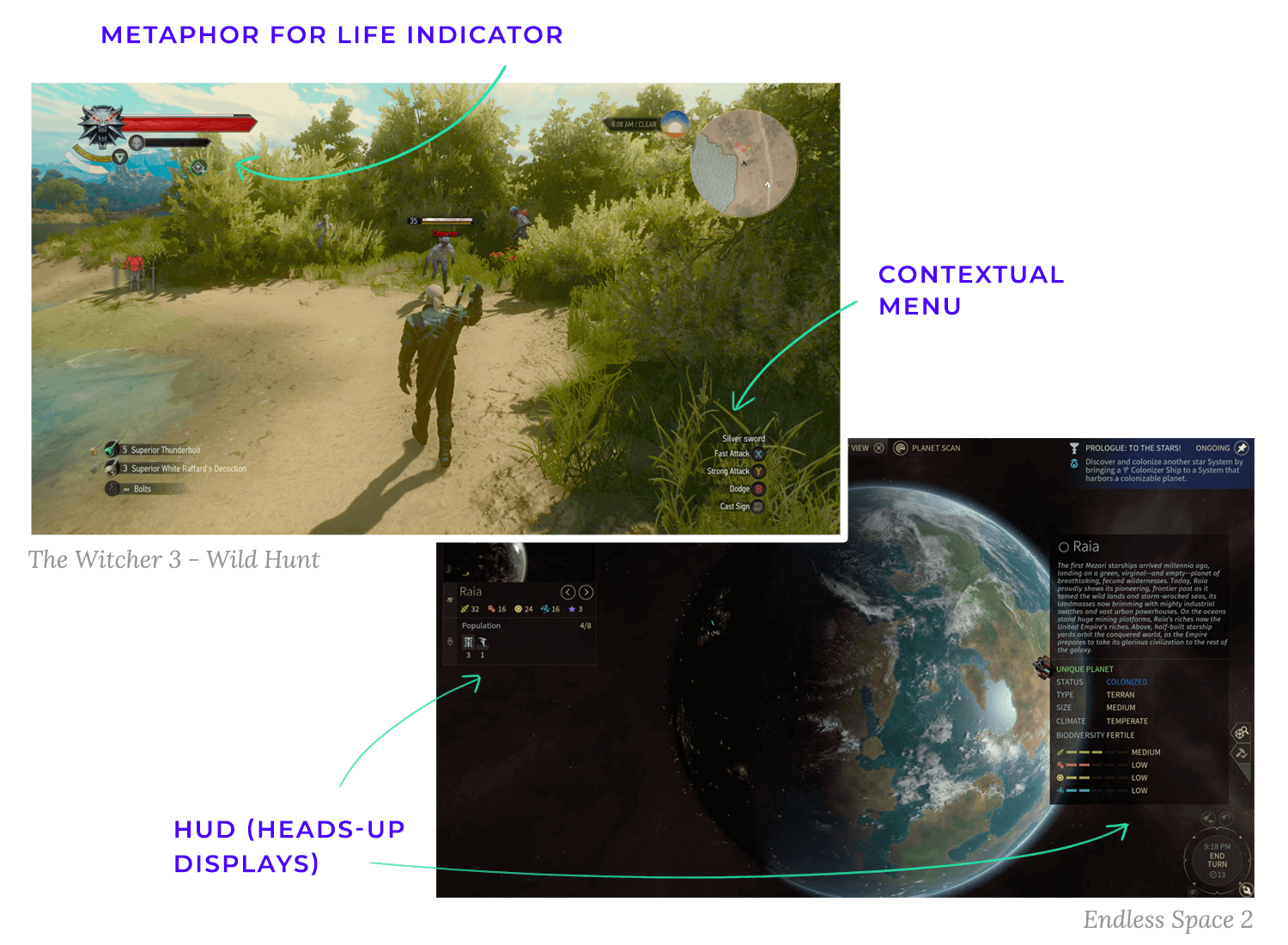
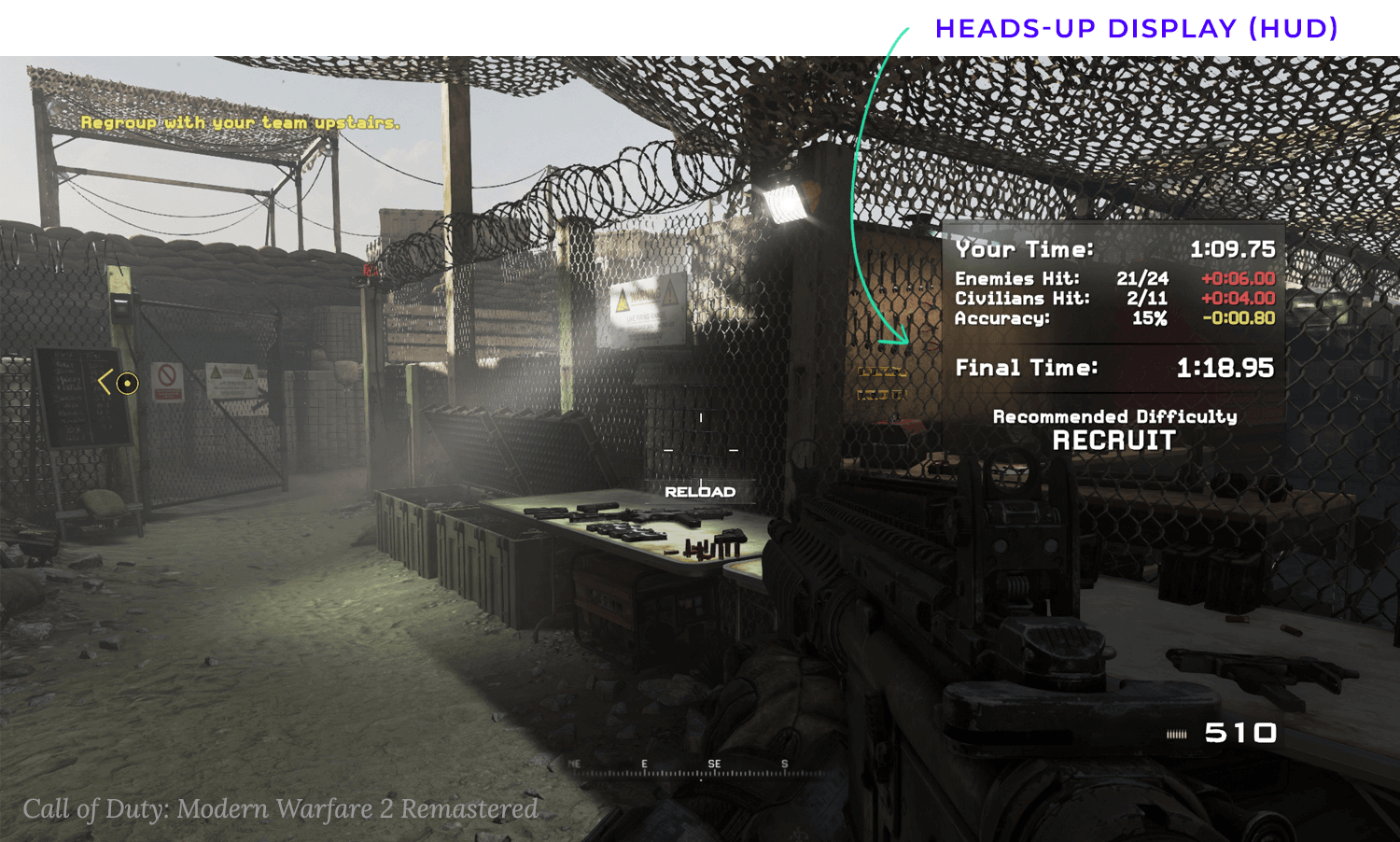
La UI del juego camina en la cuerda floja entre proporcionar información crucial y preservar la magia del mundo del juego. Tiene que mostrar la salud, la munición, los objetivos y un sinfín de detalles sin saturar la pantalla ni romper el hechizo. Esto lleva a menudo a soluciones de diseño inteligentes, como las pantallas de visualización frontal (HUD) que superponen sutilmente la información esencial, o menús contextuales que aparecen sólo cuando es necesario para no sacar a los jugadores de la experiencia inmersiva.
Intenta imaginarte un juego de ciencia ficción con una UI burbujeante y caricaturesca. Eso es porque hay una desconexión que también es visiblemente discordante. Una UI bien diseñada utiliza señales visuales y metáforas que resuenan con el mundo del juego, atrayendo a los jugadores a una experiencia más profunda.
Esta relación entre la UI y la construcción del mundo influye directamente en la satisfacción del jugador. Una UI tosca y confusa crea frustración y dificulta el disfrute. En cambio, una UI fluida e intuitiva capacita a los jugadores, permitiéndoles centrarse en el juego en sí, que es lo que quieres.
La información clara, los controles sensibles y la navegación sencilla se combinan para que tu experiencia de juego sea mucho más divertida y satisfactoria.
La UI desempeña un papel vital en la incorporación y los tutoriales. A menudo es la primera interacción del jugador con la mecánica del juego, y una UI bien estructurada puede hacer que el aprendizaje sea fluido y agradable.
Las instrucciones claras, los pequeños consejos útiles que explican las cosas y los menús que tienen sentido se combinan para ayudarte a empezar sin quebrarte la cabeza. Es como tener un guía amistoso que te enseña las cuerdas para que puedas lanzarte a la diversión y empezar a disfrutar del juego.

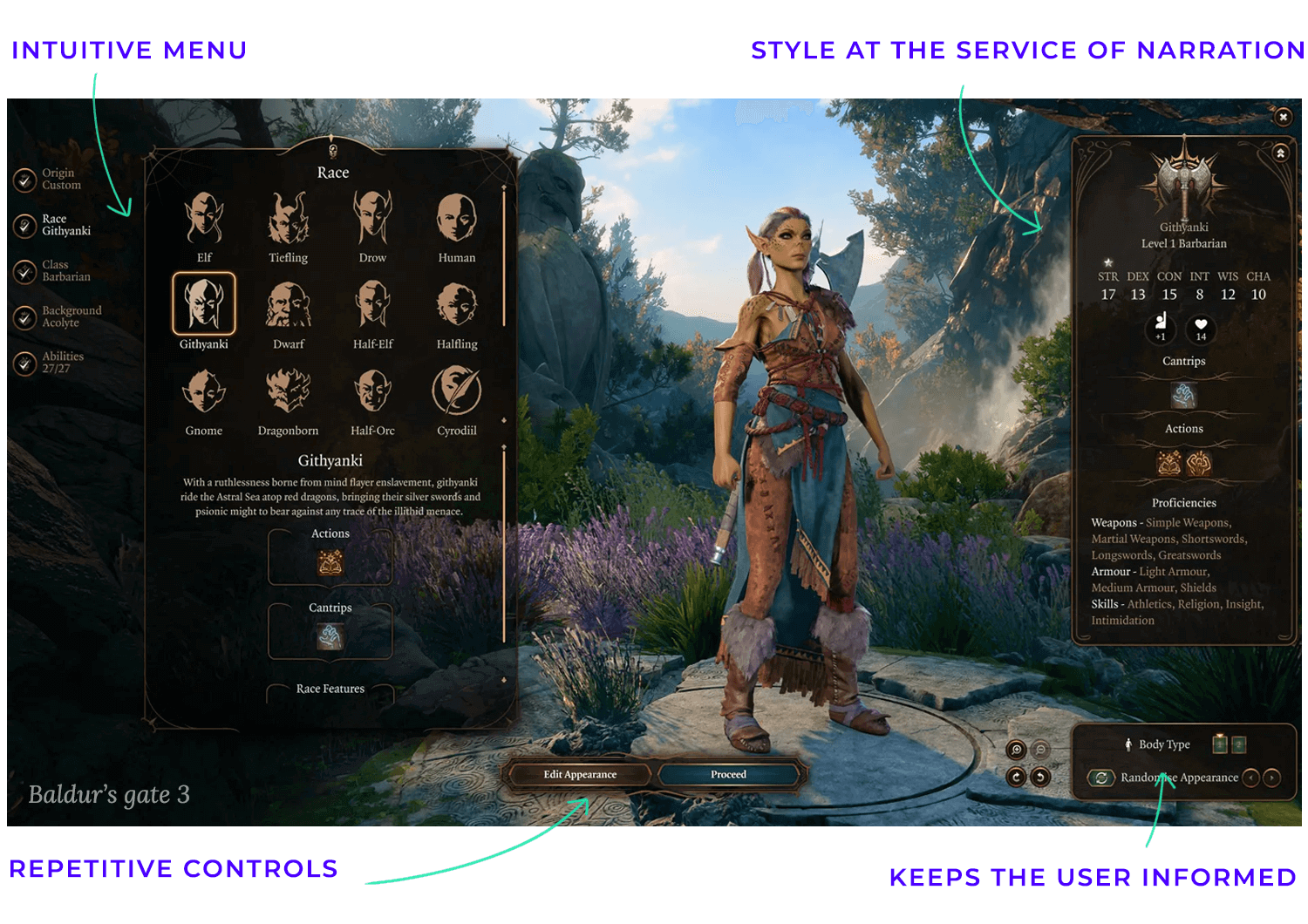
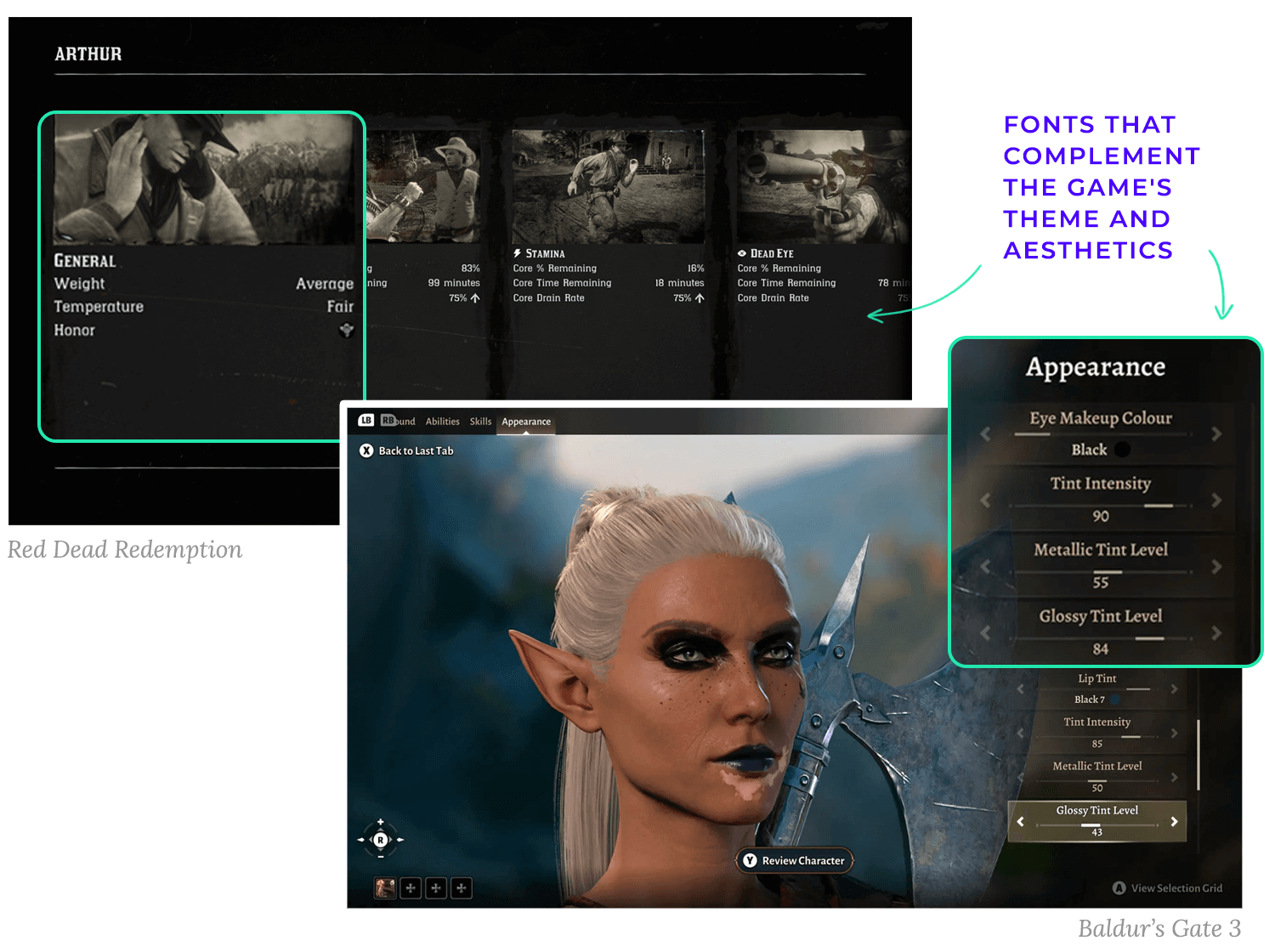
UI de Baldur´s Gate 3
Pero el papel de la UI no termina con la incorporación. A lo largo del juego, actúa como un compañero constante. Los HUD muestran estadísticas vitales como la salud, la munición y el progreso, manteniendo a los jugadores informados y bajo control.
Piensa en ello como si el juego te chocara los cinco o te diera un suave codazo: ¡se trata de que sepas qué ha pasado y por qué! Tanto si has clavado un tiro perfecto como si has lanzado accidentalmente a tu personaje por un precipicio, una respuesta clara te ayuda a aprender y a mejorar.
Una buena UI se asegura de que esta información sea útil y atractiva, para que siempre estés informado y comprendas las consecuencias de tus decisiones, grandes o pequeñas.
Juegos de rol
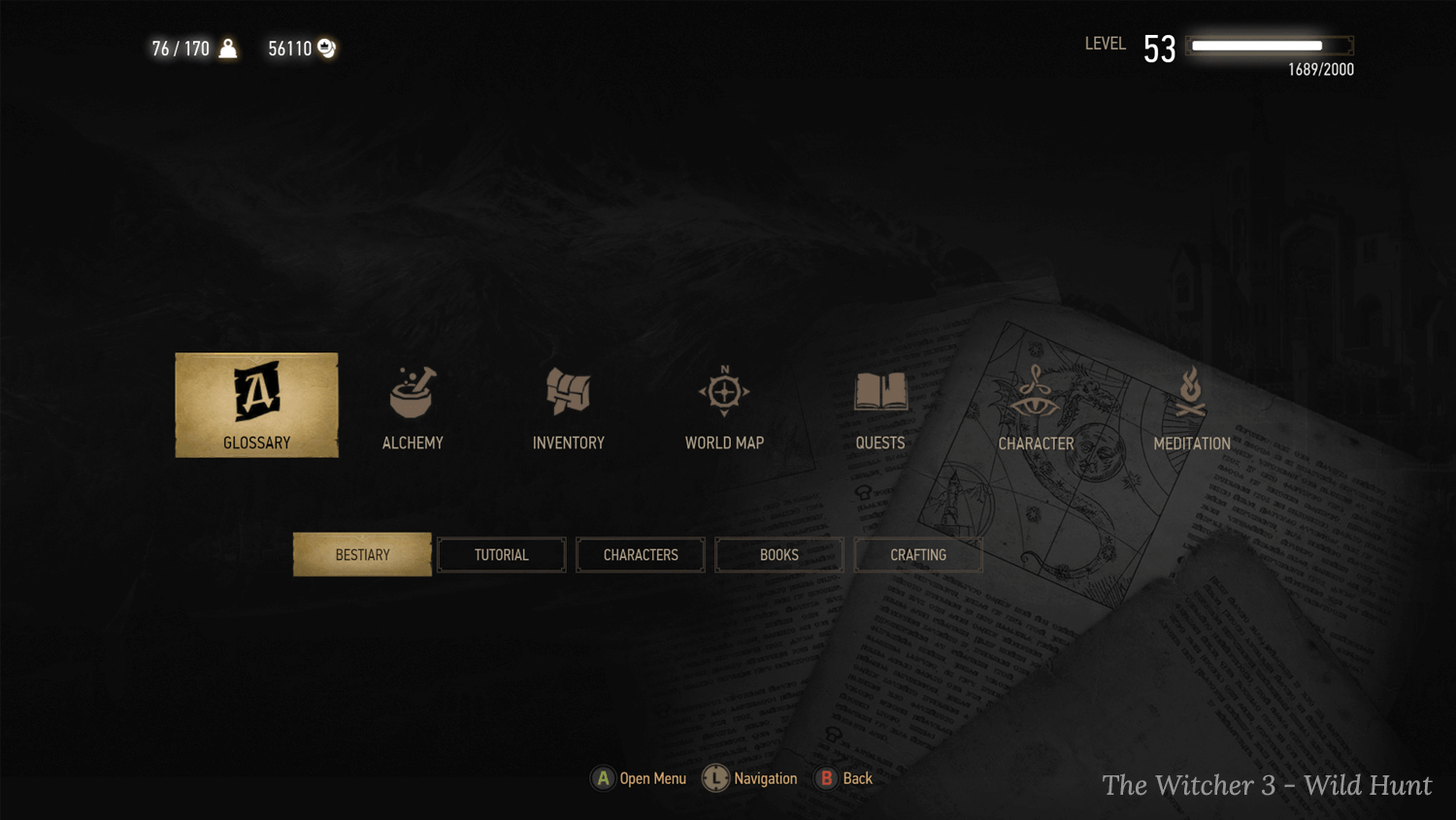
Los juegos de rol (RPG) son famosos por sus complejas UI, ¡y con razón! Estos juegos suelen contener un montón de información: estadísticas de los personajes, inventarios repletos de botín, extensos árboles de habilidades, registros de misiones épicas, opciones de diálogo ramificadas… ¡y la lista continúa! El reto para los desarrolladores es hacer que toda esta información vital sea fácilmente accesible sin abrumar al jugador con un desorden desordenado.

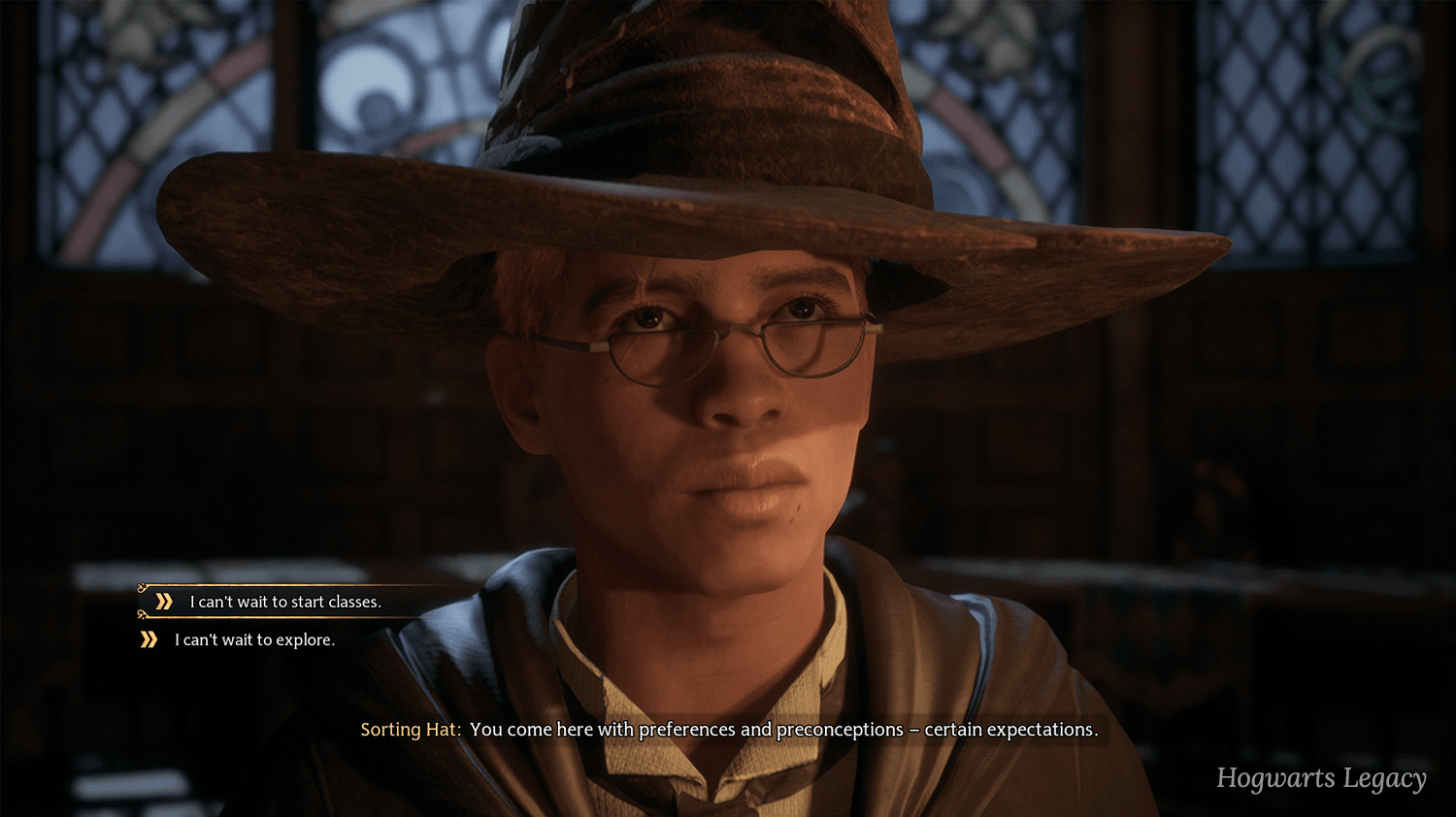
Hogwarts Legacy UI
Piensa en menús intuitivos, iconos claros y consejos útiles. Y como cada jugador es diferente, las opciones de personalización son una gran ventaja, ya que permiten a los jugadores ajustar la UI para que se adapte perfectamente a su estilo de juego y preferencias. Al fin y al cabo, ¡no querrás estar luchando con tu inventario cuando te estés enfrentando a un dragón!
FPS (shooters en primera persona)
En el vertiginoso mundo de los juegos FPS, la UI se ocupa de mantenerte vivo y dentro de la acción. Piensa en HUD simplificados que te proporcionen lo esencial -salud, munición, retícula- sin bloquear tu visión del campo de batalla.
Necesitas cambiar de arma y acceder rápidamente a otras acciones clave, por lo que la UI debe ser ágil y receptiva. Las distracciones son el enemigo aquí; el objetivo es el máximo conocimiento de la situación, que te permita reaccionar rápidamente y estar un paso por delante de la competencia.

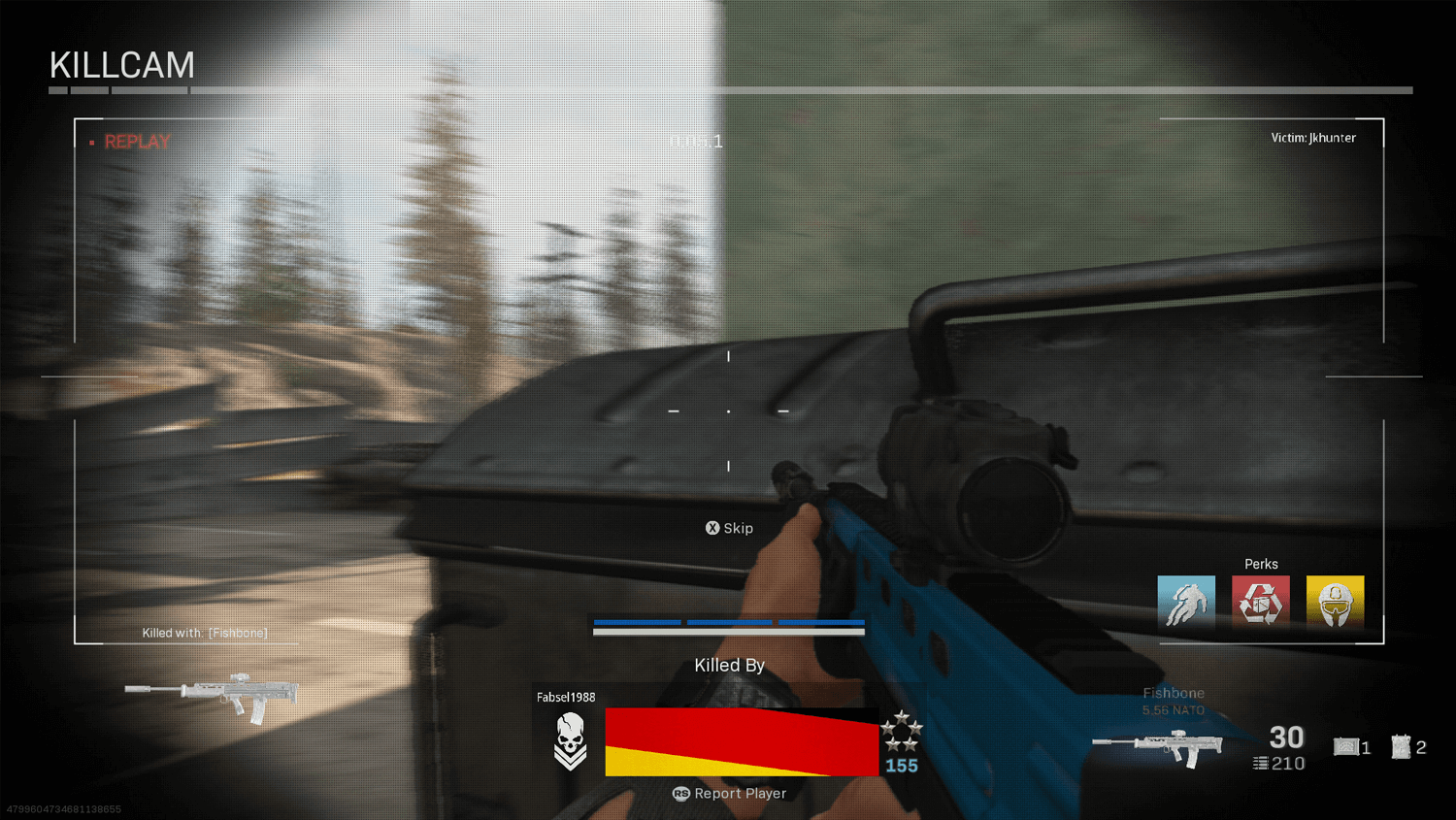
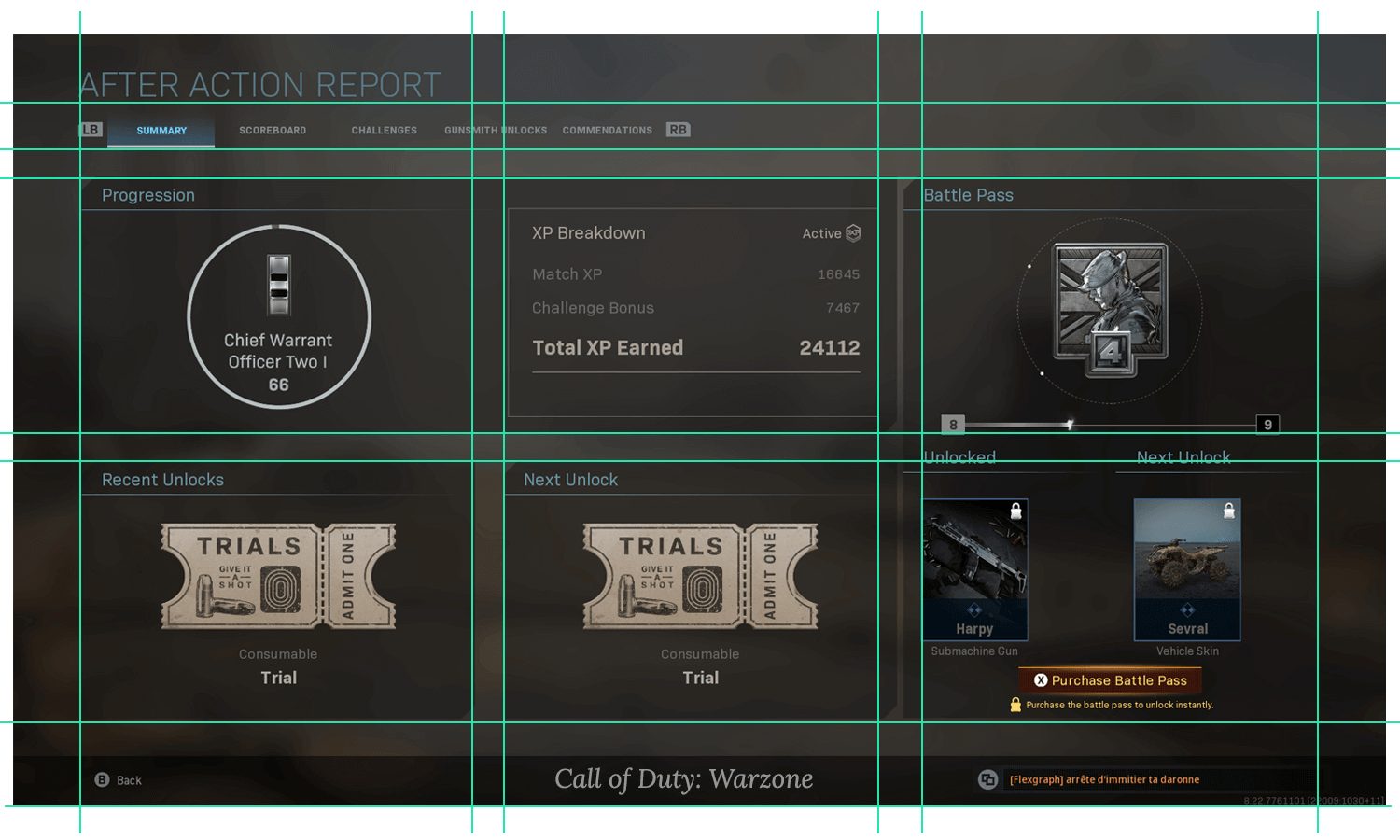
Call of Duty - Warzone UI
Una buena UI de FPS es casi invisible, y proporciona la información que necesitas antes de que te des cuenta de que la necesitas.
Juegos de estrategia
Los juegos de estrategia, con sus extensos imperios e intrincados sistemas, exigen UI que puedan manejar un diluvio de información sin dar dolor de cabeza a los jugadores. Hablamos de recursos, unidades, edificios, mapas globales… ¡todo! Es esencial que haya señales visuales claras, para que los jugadores puedan comprender rápidamente el estado de su civilización de un vistazo.
Los controles intuitivos son igualmente importantes para gestionar economías complejas y comandar vastos ejércitos. La UI tiene que ser una máquina bien engrasada, que presente toda esta información en una jerarquía lógica, para que los jugadores no se pierdan en un mar de menús y datos.

UI de The Lord of the Rings - Battle for the Middle Earth
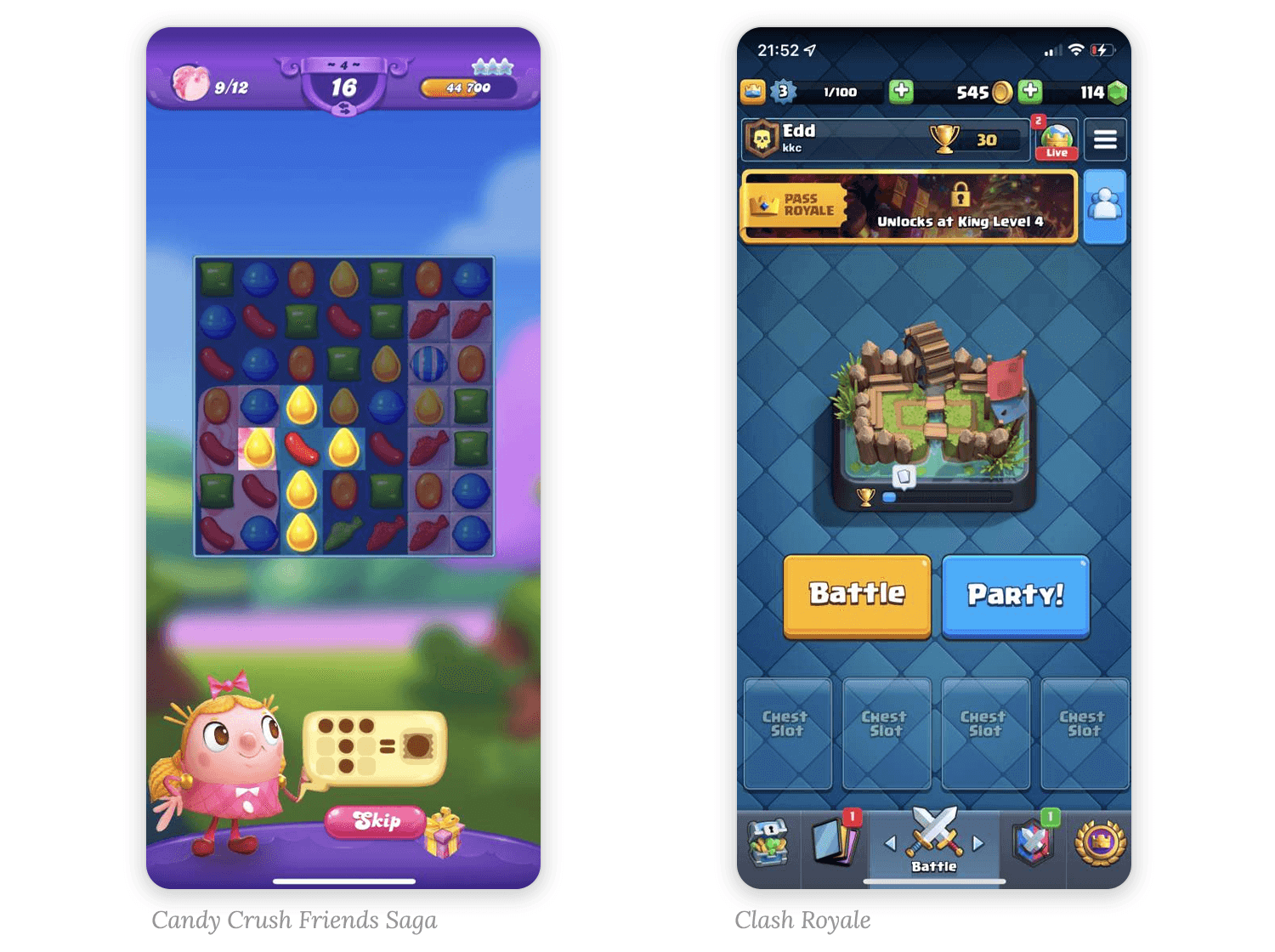
Juegos casuales para móvil
Los juegos casuales para móvil viven y mueren por su UI. La sencillez y la intuitividad son las reglas del juego. Los controles táctiles deben ser naturales y funcionar a la perfección en las pantallas más pequeñas. La claridad visual es absolutamente crucial, ya que los jugadores a menudo se acercan para jugar breves ratos: ¡no hay tiempo para descifrar una interfaz desordenada! Piensa en botones grandes y fáciles de usar, información clara y un mínimo de complicaciones.

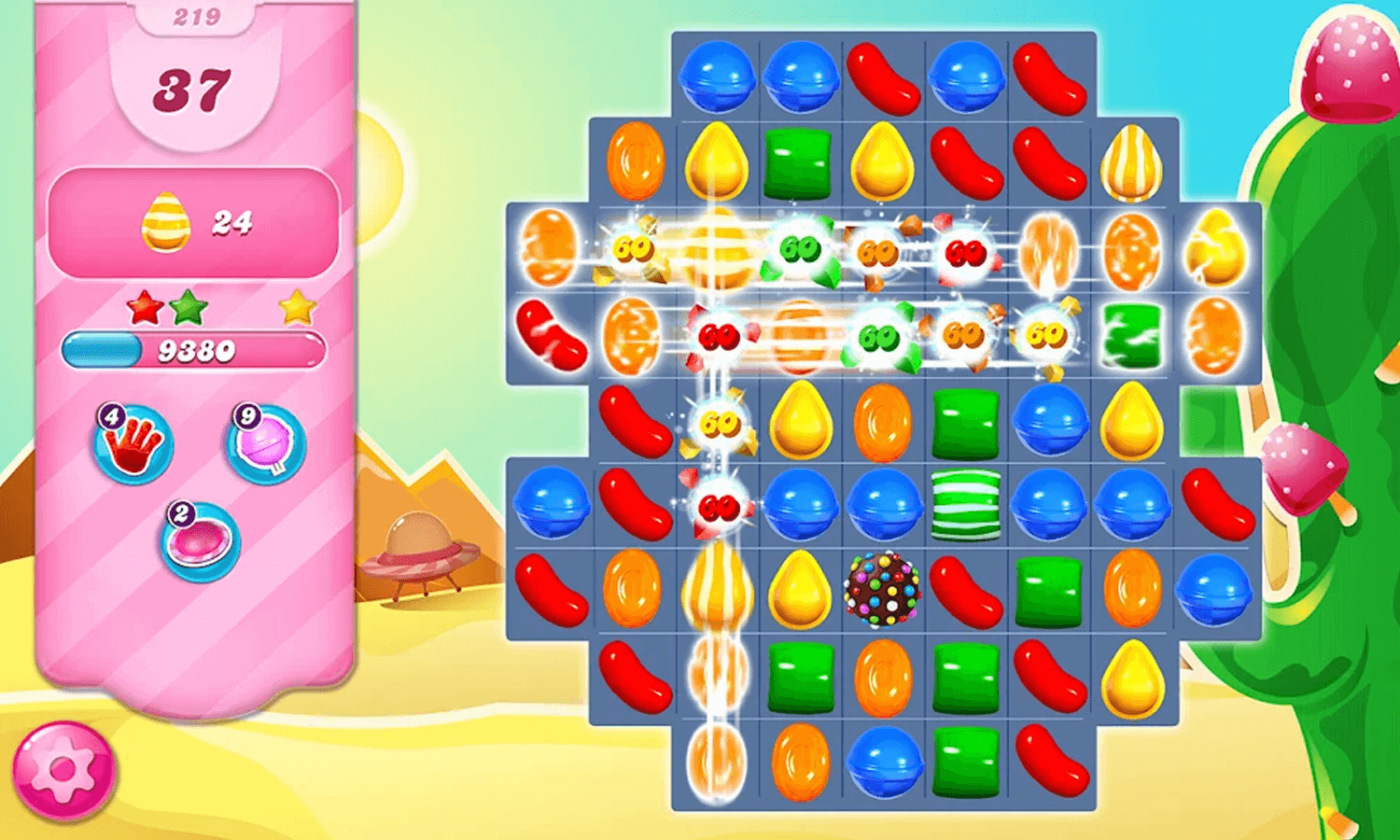
Candy Crash UI
MMO (juegos multijugador masivos en línea)
Los MMO son los camaleones del diseño de UI, ya que a menudo mezclan la complejidad de los RPG con la gestión a gran escala de los juegos de estrategia. Esto significa que sus UI deben ser altamente personalizables y estar repletas de funciones.
Piénsalo: jugadores haciendo malabarismos con grupos, incursiones, gremios e inventarios que harían sonrojar a un acaparador. La personalización es clave aquí, ya que los jugadores tienen que adaptar su UI para manejar todo, desde coordinar ataques hasta controlar potenciadores y debilitadores.

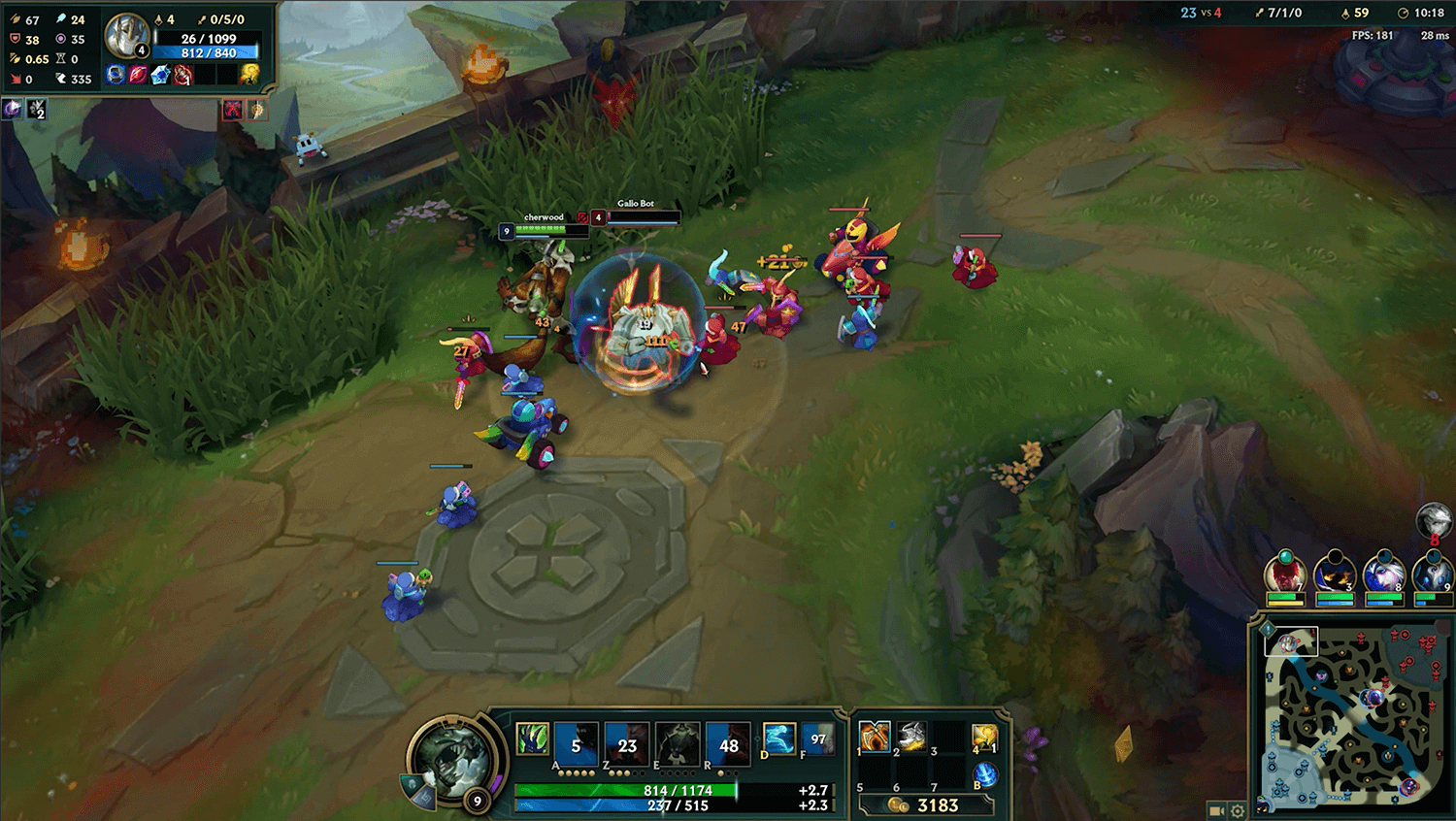
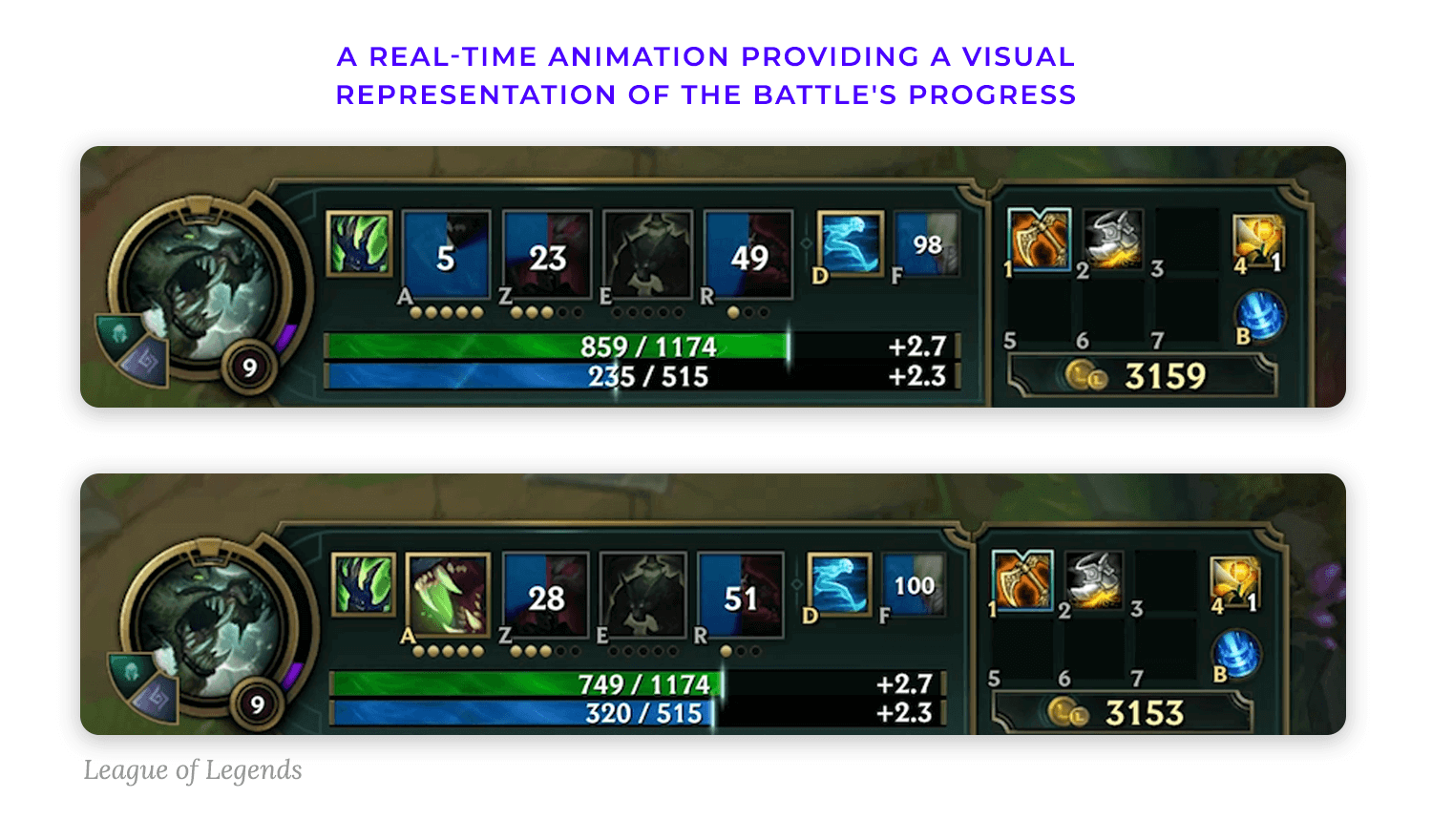
League of Legends
Uno de los mayores retos en el diseño de UI de juegos es equilibrar la complejidad con la usabilidad. Los juegos de estrategia profunda suelen requerir UI complejas para transmitir la información necesaria, pero esta complejidad puede resultar abrumadora para los nuevos jugadores. La clave está en presentar la información de forma clara y lógica, utilizando pistas visuales, información sobre herramientas y tutoriales para guiar a los jugadores a través de las complejidades del juego.
Por otra parte, los juegos de acción, como los FPS, exigen UI ágiles que proporcionen la información esencial sin distraer de la trepidante jugabilidad. La UI debe ser intuitiva y receptiva, permitiendo a los jugadores reaccionar rápidamente ante situaciones cambiantes. Conseguir el equilibrio adecuado entre profundidad y accesibilidad es crucial para crear una UI que mejore, en lugar de dificultar, la experiencia del jugador.
Crear una UI de juego realmente fantástica es como crear un hogar acogedor para tus jugadores. Y para ello, tienes que empezar por comprender quiénes son tus usuarios, o jugadores, y qué esperan experimentar.
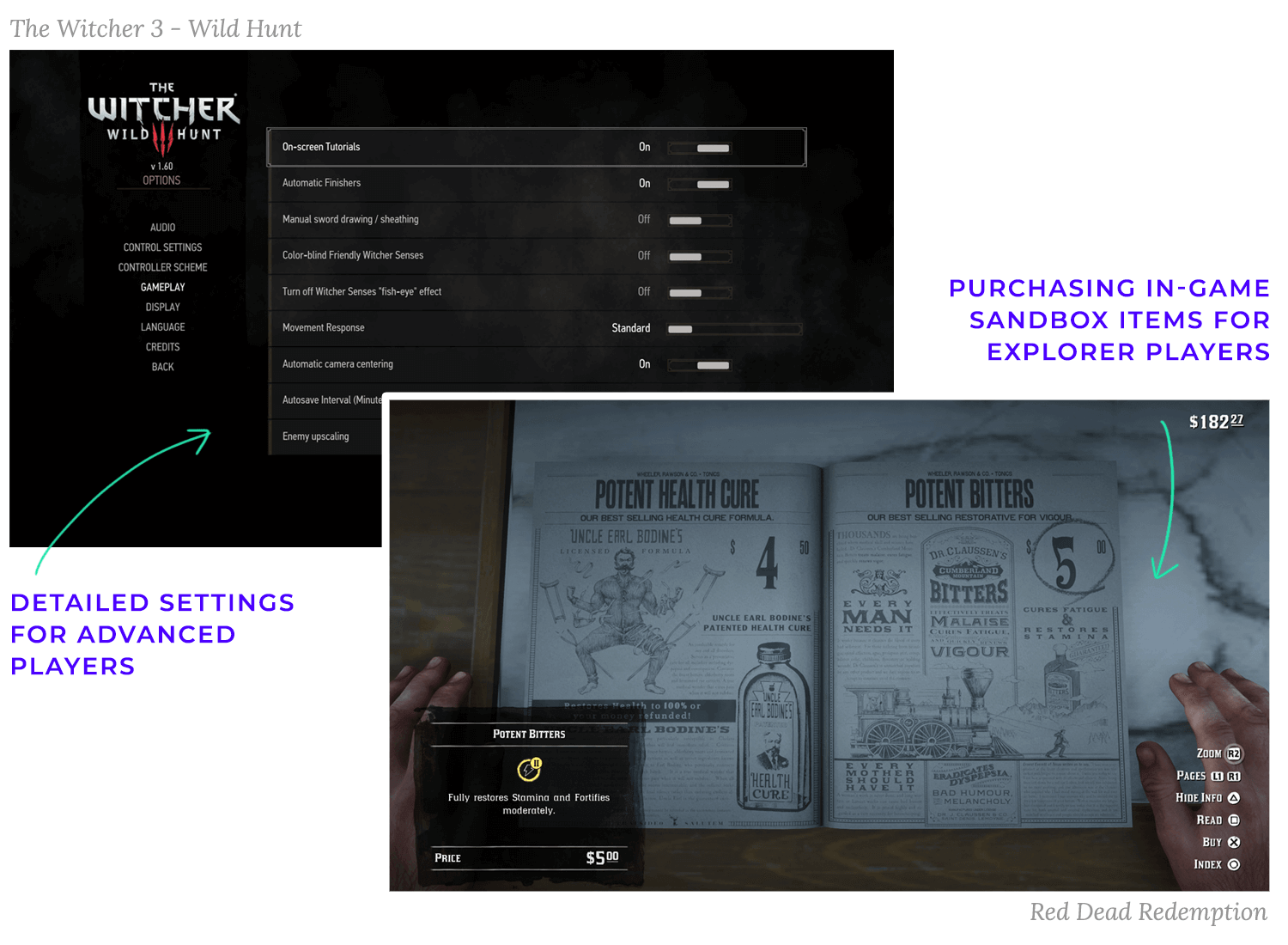
¿Vienen de visita rápida, deseosos de diversión inmediata? ¿O se instalan para una larga estancia, dispuestos a explorar todos los rincones? Conocer a tu público objetivo -ya sean jugadores ocasionales que buscan simplicidad o jugadores expertos que anhelan profundidad- es el primer paso para diseñar una UI que resulte adecuada.
Una vez que sepas quiénes son tus jugadores, es hora de considerar qué esperan hacer en tu juego. ¿Les mueve el deseo de conquistar todos los retos, marcando meticulosamente todos los logros?
¿O anhelan perderse en una rica narrativa, descubriendo cada secreto oculto? Comprender estas motivaciones -ya sea la competición, la exploración o la narración- te ayudará a adaptar la UI para que soporte sus objetivos específicos. Un completista, por ejemplo, apreciará un registro de misiones detallado, mientras que un explorador podría beneficiarse de un mapa con pistas sutiles que apunten a tesoros ocultos.

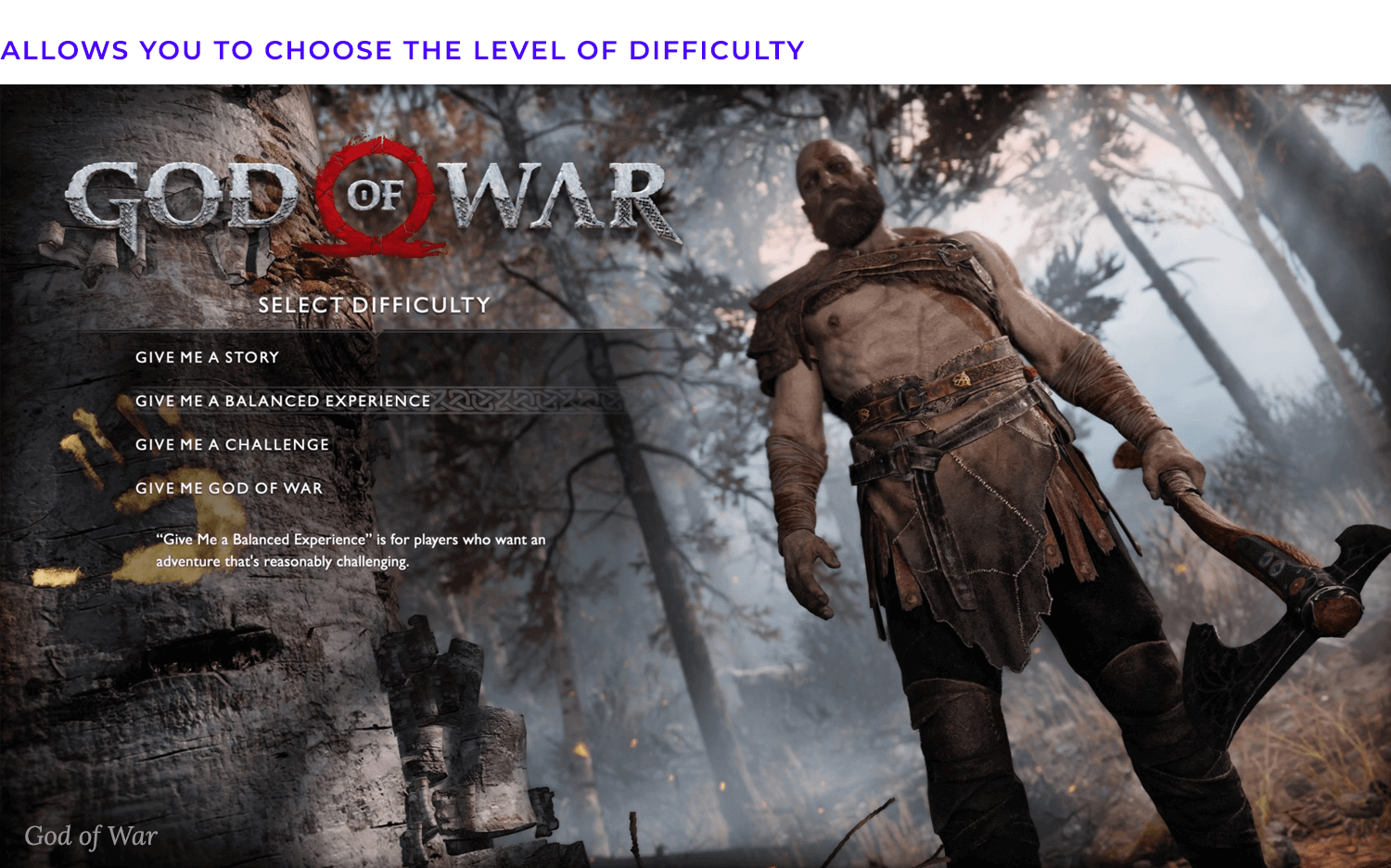
Más allá de los objetivos y las motivaciones, también tenemos que considerar los niveles de habilidad de los jugadores. Un principiante necesita una introducción suave, con tutoriales claros y consejos útiles. Imagina que le das a un conductor novato las llaves de un coche de carreras: ¡es abrumador!
En lugar de eso, empezamos con lo básico, introduciendo gradualmente funciones más complejas a medida que ganan confianza. Por otra parte, los jugadores experimentados suelen ansiar eficacia y personalización. Quieren ajustar su UI para que muestre exactamente la información que necesitan, exactamente donde la necesitan.
En última instancia, un enfoque del diseño de UI centrado en el jugador tiene que ver con la empatía. Se trata de ponerse en el lugar del jugador y preguntarse: «¿Qué haría que este juego no sólo fuera jugable, sino realmente agradable?».
Diseña y crea prototipos de UI de juegos con Justinmind.

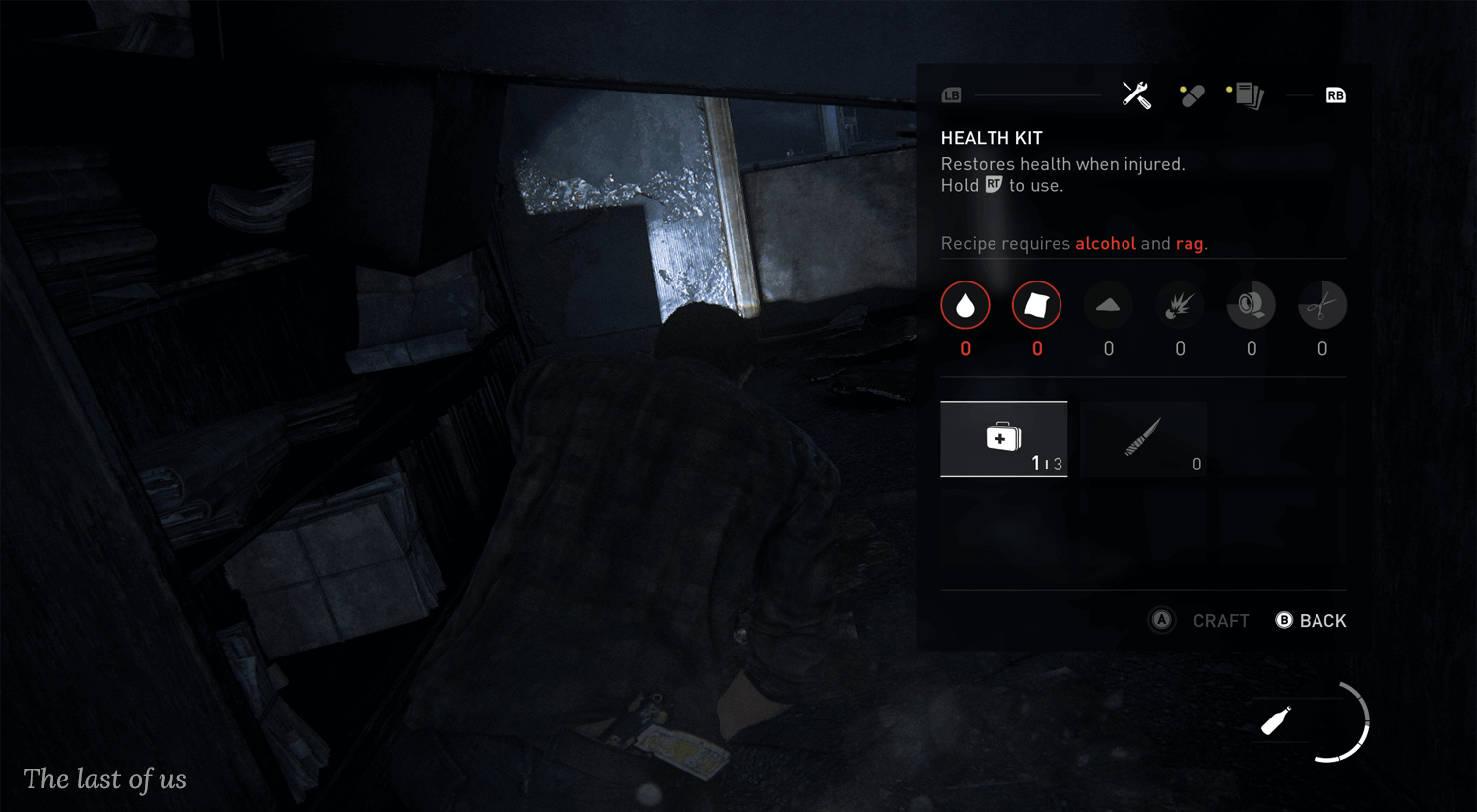
Piensa en el bucle central: ese ciclo satisfactorio de acciones que mantiene enganchados a los jugadores. Ya sea recolectando recursos, luchando contra los malos o resolviendo rompecabezas ingeniosos, la UI tiene que funcionar sin problemas, haciendo que estas acciones resulten naturales e intuitivas.
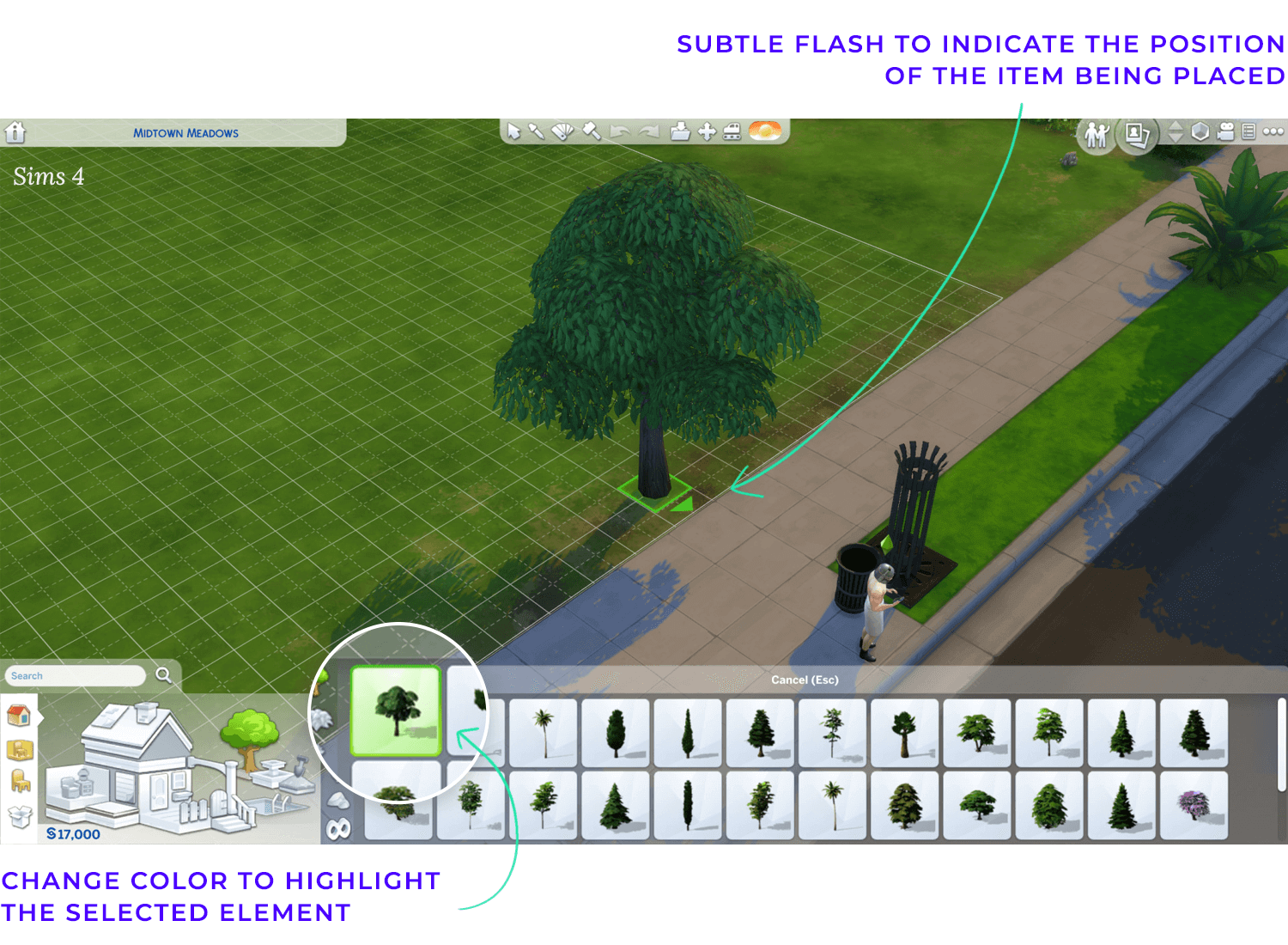
Cuando estés recogiendo objetos, la UI debe ser tu ayudante, mostrando claramente lo que has recogido, lo que hace y cómo utilizarlo. Un inventario bien organizado debe estar en tu lista de prioridades. Básicamente, permite a tus jugadores comparar tesoros y equiparse el mejor equipo sin complicaciones. Y un pequeño toque visual, como un resplandor en un hallazgo raro, puede hacer que todo el proceso sea aún más gratificante.

En el fragor del combate, el diseño de la UI del juego se transforma en tu centro de mando en tiempo real. Barras de salud, puntos débiles de los enemigos, temporizadores de enfriamiento… todo es información vital que te ayuda a tomar decisiones en fracciones de segundo. La UI también debe proporcionarte información clara sobre tus acciones, haciéndote saber cuánto daño estás infligiendo y los efectos de estado que has provocado.
Y cuando te enfrentas a un rompecabezas, la UI se convierte en tu lienzo interactivo. Presenta el reto con claridad, dándote las herramientas y la información que necesitas sin desvelar la respuesta. Los controles intuitivos y las claras señales visuales hacen que el proceso de resolución de puzles sea fluido y satisfactorio, convirtiendo la frustración en diversión.
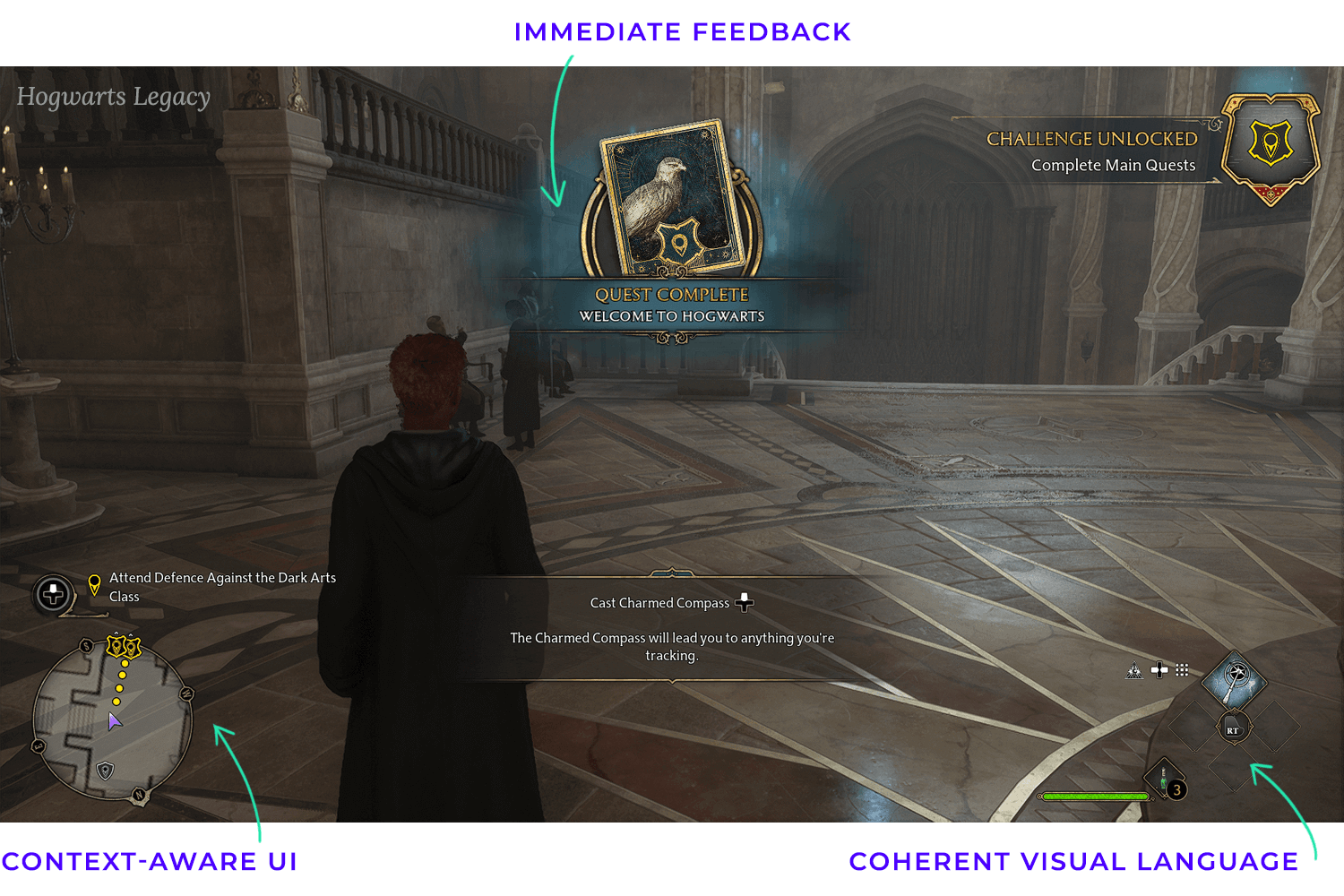
Ahora, hablemos de hacer que la UI parezca una extensión natural del juego, no una capa separada colocada encima. Esto significa que la UI debe ser consciente del contexto, mostrando información relevante en función de lo que estés haciendo en cada momento. Cuando te acercas a un objeto, la UI puede aparecer con opciones para examinarlo, usarlo o cogerlo.
Y es crucial que la UI responda, proporcionando una respuesta inmediata a tus acciones. Cuando golpeas a un enemigo, debes ver una señal visual clara que confirme el daño. Cuando resuelvas una pieza de un puzzle, deberías recibir una confirmación satisfactoria. Estos pequeños detalles marcan una gran diferencia en lo conectados que se sienten tus jugadores con el mundo del juego.

Por último, una gran UI habla un lenguaje visual coherente. Los iconos, colores y animaciones deben utilizarse de forma coherente en todo el juego, para que puedas entender rápidamente lo que significan las cosas sin tener que volver a aprender constantemente las reglas.
Los controles intuitivos también son esenciales, para que sea fácil interactuar con el mundo del juego, tanto si utilizas una pantalla táctil, un mando o un ratón y un teclado. Se trata de que la experiencia sea fluida, sin esfuerzo y agradable. Cuando la UI y la jugabilidad funcionan en armonía, es cuando se produce la magia.
Imagina un juego de rol postapocalíptico. Una UI burbujeante y de colores brillantes resultaría chocante y fuera de lugar, rompiendo la inmersión. En lugar de eso, la UI debería reflejar la dureza del entorno, quizás utilizando texturas de metal oxidado, luces parpadeantes y un tipo de letra que evoque una sensación de desesperación. La UI se convierte en una extensión visual del mundo del juego, reforzando la narrativa de supervivencia y lucha.
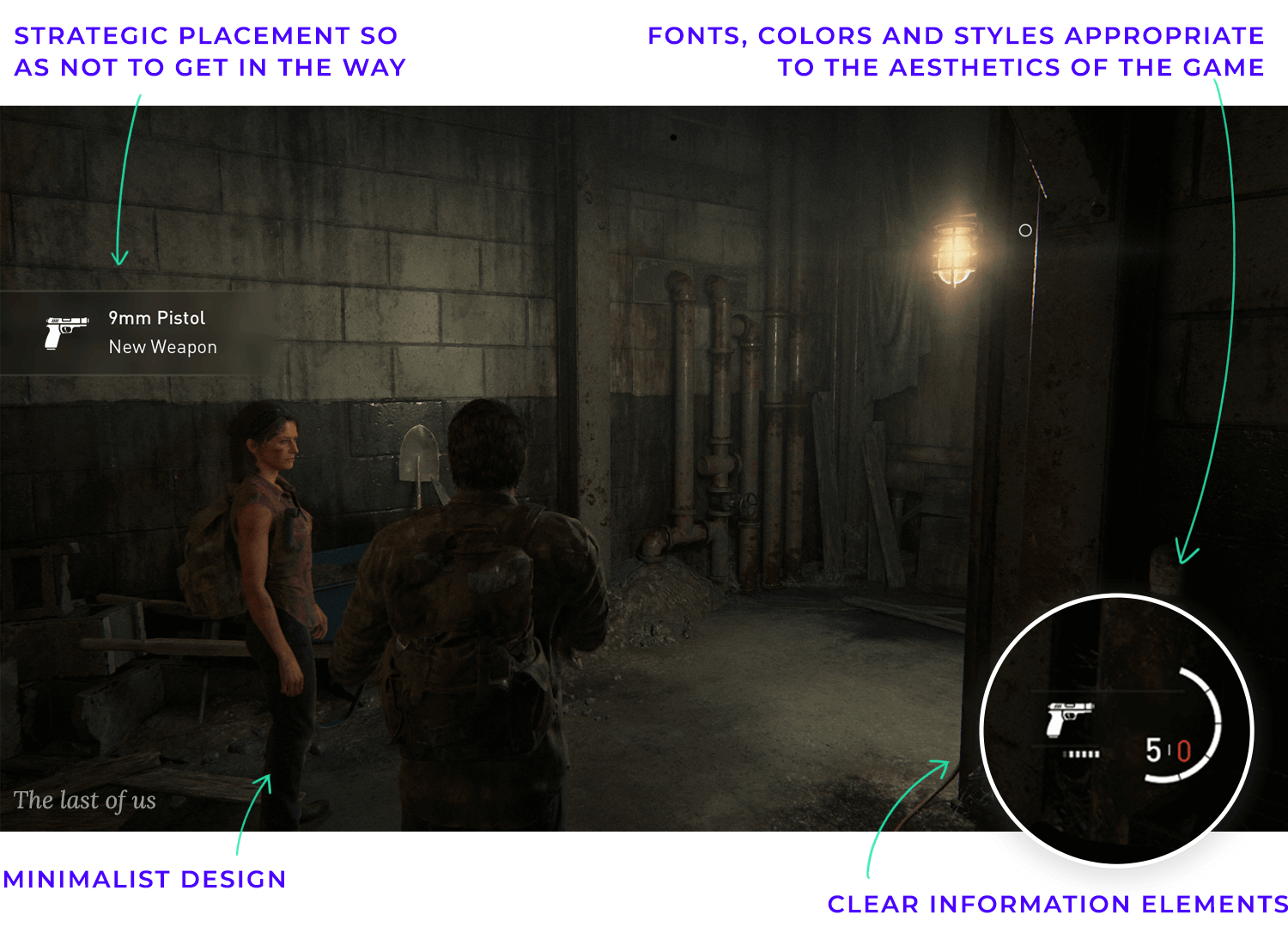
La dirección artística de un juego también influye mucho en el diseño de la UI. Si un juego emplea un estilo artístico minimalista, la UI debe seguirlo, utilizando líneas limpias, colores sutiles y evitando el desorden innecesario. Un juego muy estilizado, en cambio, puede utilizar formas atrevidas, colores vibrantes y efectos visuales únicos para crear una UI más distintiva.

La UI debe parecer que pertenece al mundo del juego, no una ocurrencia tardía. Esto podría implicar la incorporación de texturas, patrones y paletas de colores de los entornos y personajes del juego en los elementos de la UI.
Como en todo lo relacionado con el diseño, la coherencia es la clave. En el diseño de la UI del juego, si el menú principal es elegante y moderno, esa misma estética debe aplicarse al HUD, a las pantallas de inventario, a los cuadros de diálogo… a todo. Fuente, colores, estilo visual: estos elementos deben hacerse eco unos de otros, creando una sensación unificada y cohesiva.
Y no se trata sólo de los menús y el HUD. Esta coherencia debe extenderse a cómo interactúas con el propio mundo del juego. Si el mundo del juego tiene un diseño plano, los elementos de UI que aparecen cuando interactúas con objetos o personajes también deben ser planos. Esto significa que no utilices ventanas skeuomórficas, toscas y adornadas en un entorno elegante y moderno.
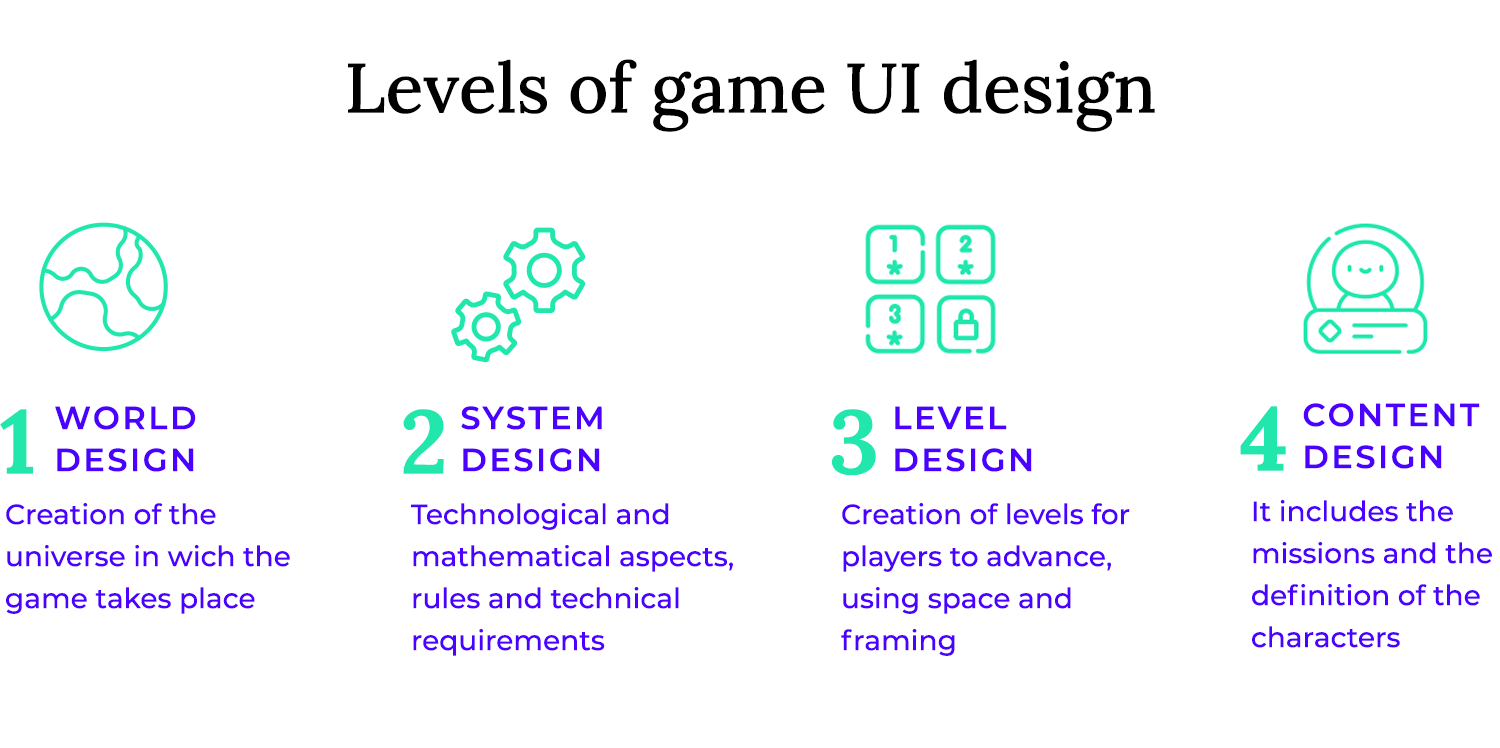
En primer lugar, el diseño del mundo. Se trata, como su nombre indica, de la acción de crear el mundo o universo en el que se desarrolla el juego. Normalmente, esto recae en el diseñador jefe, dada la complejidad y profundidad del reto de diseño: crear un mundo entero no es fácil. Debe acompañar a la trama y marcar el tono del juego, creando un mapa concreto que los jugadores puedan seguir a medida que avanzan.
En segundo lugar, tenemos el diseño del sistema. Algunos equipos lo enfocan como una función más técnica, que se ocupa del aspecto tecnológico y matemático del diseño de la UI del juego. Otros equipos de diseño simplemente asignan al diseño del sistema la definición de las reglas y los requisitos técnicos para mantener estas reglas.

En tercer lugar, tenemos el diseño de niveles. Aquí es donde los diseñadores utilizan las reglas y el argumento, así como el mundo creado para el juego, con el fin de crear niveles por los que los jugadores puedan moverse. Aquí es donde entran en juego cosas como el espacio, el contraste y el encuadre para que los diseñadores puedan dirigir a los jugadores. Quizá lo más interesante sea que, mientras creamos niveles para que los jugadores avancen por ellos, también puede haber elementos engañosos que pretendan distraer y engañar a los jugadores.
En cuarto lugar, tenemos el diseño de contenidos. Aquí es donde el equipo de diseño define y crea los personajes, las misiones y cualquier otra forma de contenido necesario para el juego. Algunos diseñadores definen esta forma de diseño UI del juego como algo que excluye todo lo necesario para el producto mínimo viable.
Es decir, aunque los personajes principales no estén incluidos en el diseño de contenidos, todos los personajes secundarios sí lo están. Para algunos equipos de diseño, el diseño de contenidos simplemente añade complejidad al MVP.
El ya mencionado HUD es el compañero constante del jugador en el mundo del juego, proporcionando información crucial de un vistazo. Su diseño y ubicación son fundamentales para mantener la inmersión y garantizar que los jugadores dispongan de los datos que necesitan para triunfar. Un diseño eficaz del HUD es un delicado acto de equilibrio: proporcionar información esencial sin abrumar al jugador con un desorden visual.

Hablemos primero de la colocación. Los elementos del HUD deben colocarse estratégicamente para que sean fácilmente visibles sin obstruir la visión del jugador sobre la acción. Las esquinas son un lugar popular para los elementos del HUD: son fáciles de mirar sin apartar la vista de la acción principal. Pero realmente depende del juego. En un juego de acción de alto octanaje, puede que quieras la salud y la munición más cerca del centro, donde tu ojo gravita de forma natural. En un juego de estrategia, donde las cosas se mueven a un ritmo ligeramente más lento, los recuentos de recursos en la esquina están perfectamente bien.
En cuanto al diseño, la claridad es lo más importante. Las barras de salud deben ser legibles al instante, tal vez utilizando gradientes de color o números claros. Los temporizadores deben llamar tu atención sin provocar un ataque de pánico. Los minimapas deben ser informativos, mostrarte dónde estás y qué hay a tu alrededor sin ser un caos desordenado. Los contadores de recursos deben ser claros y directos.
Y, por supuesto, todo el HUD debe parecer que pertenece al mundo del juego. Los tipos de letra, los colores y el estilo visual deben combinarse a la perfección con la estética general del juego.

El mayor reto del diseño del HUD es minimizar el desorden visual. Demasiada información en la pantalla puede abrumar al jugador, dificultando su concentración en el juego. El diseño minimalista es una buena solución. ¡Sólo lo esencial, por favor!
Otra técnica inteligente es utilizar elementos dinámicos del HUD. ¿Por qué tener una barra de salud gritándote constantemente cuando está llena? Haz que aparezca cuando recibas daño y que luego desaparezca. La transparencia y las animaciones sutiles también pueden hacer maravillas, haciendo que los elementos del HUD parezcan menos intrusivos.
Es hora de hablar de los menús y la navegación en los juegos: ¡son como las hojas de ruta que nos guían en nuestras aventuras!
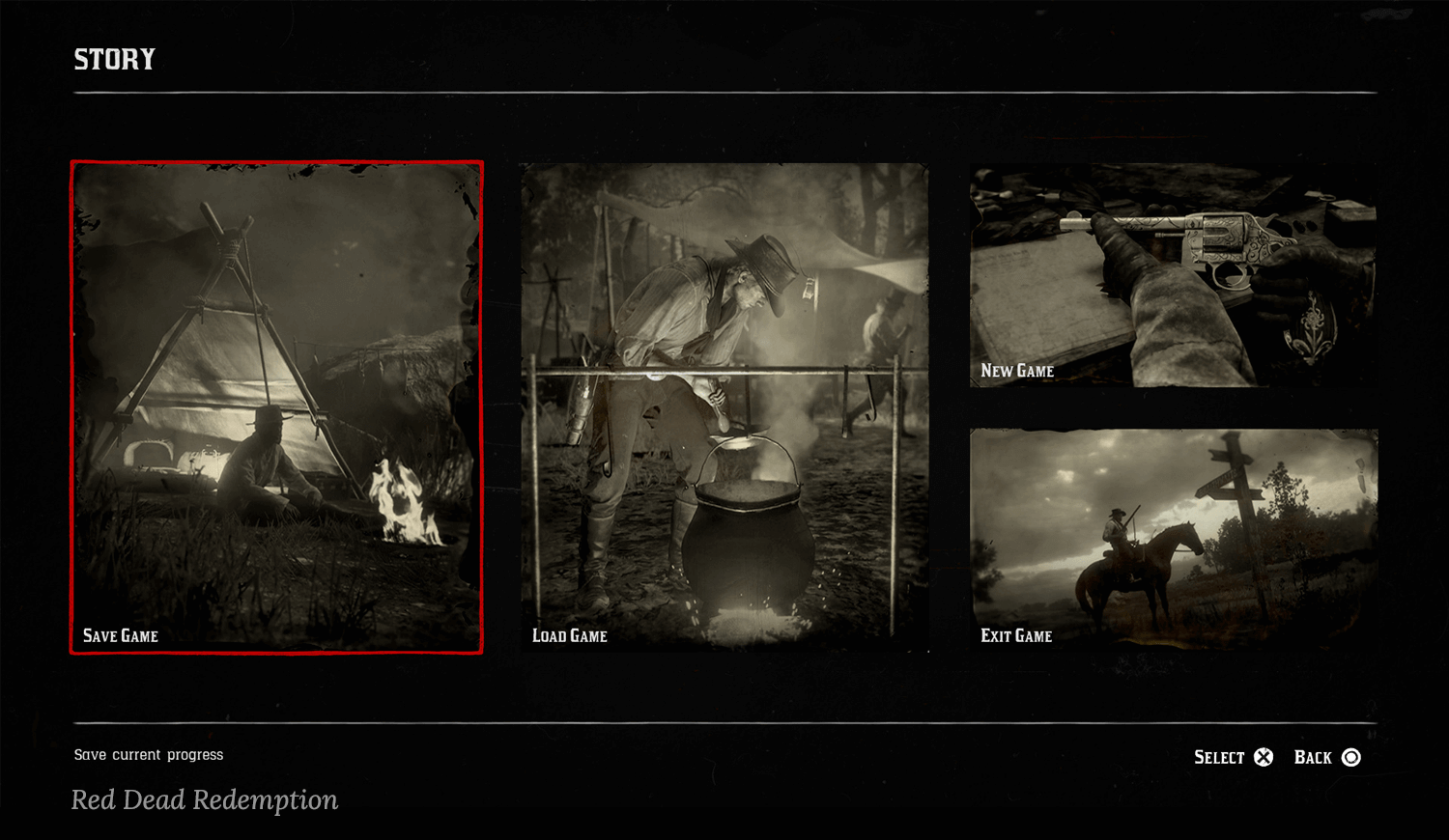
- Menú principal: En primer lugar, tienes el menú principal, la gran entrada al juego donde puedes empezar a jugar, ajustar la configuración y explorar otras opciones.
- Menú de pausa: También está el menú de pausa, tu fiel compañero cuando la vida te llama a mitad del juego: congela la acción y te permite volver al principio, guardar tu progreso o volver al menú principal.
- Inventario: A continuación, tenemos el inventario, tu tesoro de golosinas recogidas, donde puedes organizar y utilizar todo el botín que tanto te ha costado conseguir.
- Árboles de habilidades: Para los aficionados a los juegos de rol, los árboles de habilidades son donde se produce la magia, un campo de juego visual para desbloquear nuevas e increíbles habilidades y personalizar el crecimiento de tu personaje.
- Diario de búsqueda: Y por último, está el registro de misiones, tu diario de confianza que lleva la cuenta de todas tus aventuras épicas, recordándote lo que tienes que hacer y las dulces recompensas que te esperan.

La coherencia tiene mucho que ver: un diseño y un lenguaje similar en todos los menús ayuda a los jugadores a orientarse rápidamente y a encontrar lo que buscan. Una navegación clara e intuitiva es primordial; los jugadores no deberían tener que buscar opciones básicas o perderse en un laberinto de submenús.
Diseña y crea prototipos de UI de juegos con Justinmind.

El diálogo y la visualización de texto son los héroes anónimos de la UI de los juegos, ya que dan vida a las historias y facilitan la comunicación entre personajes y jugadores. Ya sea un bullicioso sistema de chat en un MMO, el desarrollo de la narración en el texto de la historia, subtítulos útiles que te mantienen inmerso o las elecciones cruciales presentadas en el diálogo interactivo, estos elementos son esenciales para transmitir información e impulsar la narración.
- Sistemas de chat: En primer lugar, tenemos los sistemas de chat, las bulliciosas plazas de los juegos en línea donde los jugadores pueden charlar, formar equipos e intercambiar consejos en tiempo real.
- Texto de la historia: Luego está el texto de la historia, el corazón de la narrativa, que despliega la historia y las aventuras del juego a través de escenas, cuadros de diálogo o incluso pequeños detalles del entorno que descubres mientras exploras.
- Los subtítulos: Los subtítulos cambian las reglas del juego, abriendo la experiencia a todo el mundo al traducir el diálogo hablado a texto, asegurándose de que nadie se pierda nada.
- Diálogo interactivo: Y por último, está el diálogo interactivo, ¡donde puedes dar forma a la historia! Estas conversaciones ramificadas te permiten tomar decisiones que influyen en la trama y en cómo interactúas con otros personajes.

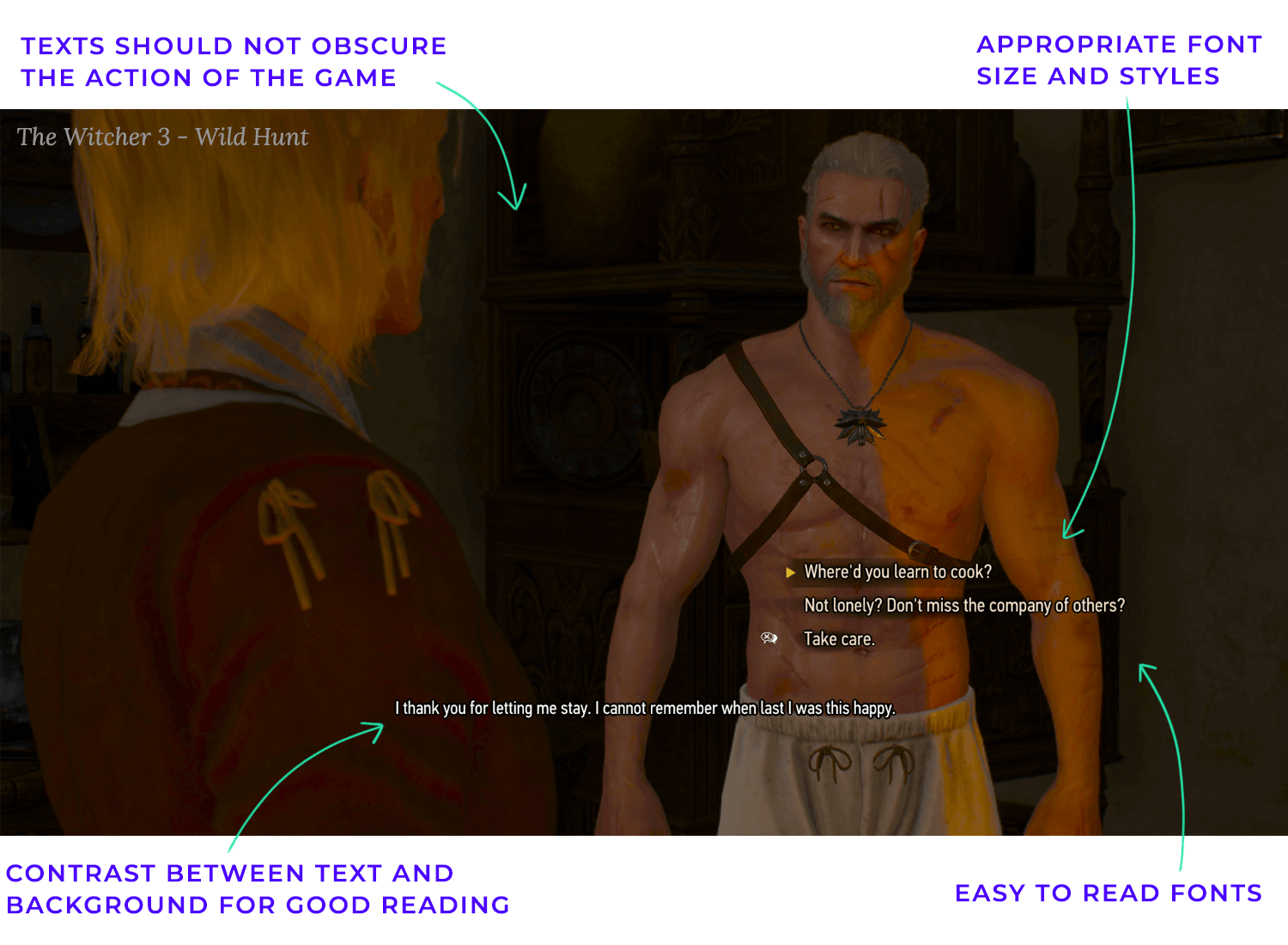
Ante todo, la legibilidad es primordial. El texto debe ser fácil de leer de un vistazo, incluso en medio de un juego intenso. Esto significa elegir tamaños y estilos de letra adecuados. Las fuentes deben ser claras, legibles y coherentes con la estética general del juego.
Evita las fuentes demasiado estilizadas o decorativas que puedan resultar difíciles de leer. Considera la posibilidad de utilizar distintos pesos y tamaños de fuente para crear una jerarquía visual, haciendo que destaque la información importante. Un juego de fantasía podría utilizar un tipo de letra elegante y con gracias, mientras que un juego de ciencia ficción podría optar por un tipo de letra limpio y sin gracias.
Los subtítulos también deben ser claros y fáciles de leer, especialmente en las secuencias de acción de ritmo rápido. Deben estar cronometrados adecuadamente y colocados de forma que no oculten el juego.
Integrar la voz en off o las pistas de sonido puede mejorar significativamente la experiencia del jugador. La actuación de voz da vida a los personajes y añade profundidad a la narración. Las señales sonoras pueden proporcionar información importante, como cuando un personaje está hablando o cuando llega un nuevo mensaje a un sistema de chat.

Cuando se utiliza la voz en off, las pantallas de texto pueden servir de apoyo, proporcionando a los jugadores una representación visual de lo que se dice. Esto puede ser especialmente útil para los jugadores sordos o con dificultades auditivas, o para los que juegan en un entorno ruidoso.
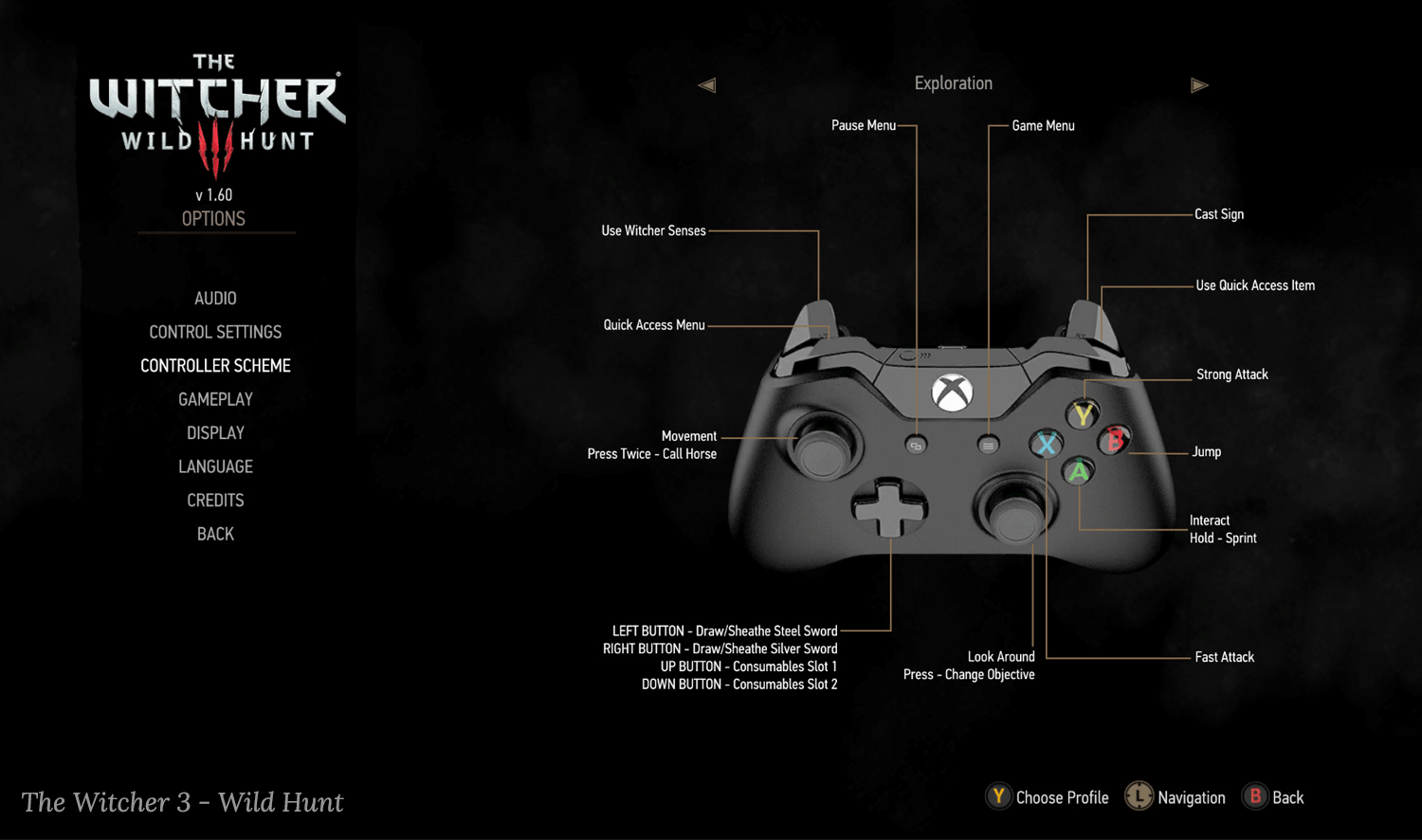
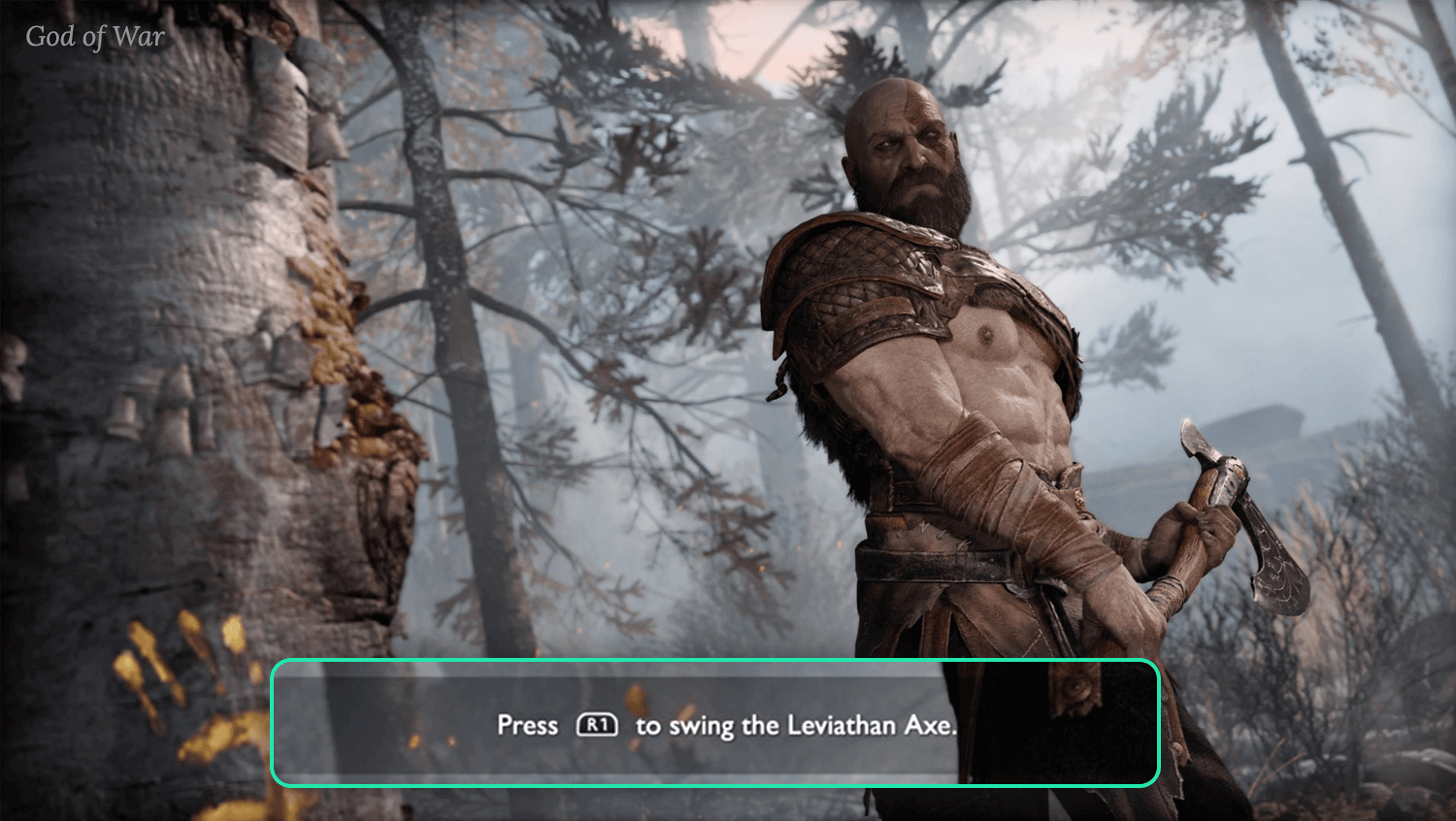
Los jugadores tienen que entender cómo interactuar con el mundo del juego, y la UI desempeña un papel crucial en la comunicación de estos controles. Las señales visuales para los distintos métodos de entrada, como teclado/ratón, mando o pantallas táctiles, son vitales, como lo es la capacidad de la UI para adaptarse dinámicamente al esquema de control elegido por el jugador.
Para el teclado y el ratón, esto puede implicar mostrar los iconos de las teclas o botones del ratón correspondientes. Para los mandos, es crucial mostrar las indicaciones correctas de los botones para el mando concreto que se esté utilizando (Xbox, PlayStation, Switch, etc.). Los controles de la pantalla táctil deben estar claramente marcados y ser fáciles de usar, sobre todo en pantallas pequeñas. El diseño de la UI del juego también debe proporcionar sugerencias o explicaciones útiles para las acciones menos comunes o las combinaciones complejas.

Los avisos dinámicos en pantalla son una forma estupenda de adaptarse a distintos métodos de control. En lugar de mostrar indicaciones estáticas de teclado, la UI puede cambiar dinámicamente a indicaciones de mando cuando un mando está conectado y se está utilizando. Esto garantiza que los jugadores vean siempre las indicaciones correctas para el método de entrada elegido, eliminando la confusión y la frustración. La UI del juego también puede adaptarse a diferentes contextos dentro del juego. Por ejemplo, cuando el jugador entra en un vehículo, las indicaciones en pantalla pueden cambiar para reflejar los controles del vehículo.
Las opciones de personalización también son valiosas. Permitir a los jugadores reasignar teclas o botones del mando puede mejorar mucho su experiencia, sobre todo para los jugadores con preferencias específicas o necesidades de accesibilidad. La UI debe mostrar claramente estos controles reasignados, asegurando que los jugadores sepan siempre qué acciones corresponden a qué botones.
Las ventanas emergentes, si se usan con moderación, pueden ser eficaces para transmitir información importante, como subidas de nivel, finalización de misiones o acontecimientos significativos de la historia. Deben ser visualmente distintas, pero no excesivamente intrusivas.
Las notificaciones de logros deben ser celebratorias pero breves, reconociendo el logro del jugador sin interrumpir el flujo del juego. Un icono pequeño y discreto y un mensaje breve son más que suficientes.
Las señales visuales, como las barras de salud parpadeantes, los destellos de la pantalla o los indicadores direccionales que muestran de dónde procede el daño, pueden ayudar a los jugadores a comprender la situación y reaccionar en consecuencia.
Sin embargo, estos indicadores deben diseñarse con cuidado para evitar oscurecer la visión del jugador o crear un desorden visual innecesario. Los efectos de estado, como el veneno o los potenciadores, deben mostrarse claramente, pero sin destacar demasiado. Los iconos pequeños o los efectos visuales sutiles pueden ser eficaces sin distraer.

Piensa en ello como si te dieran un golpecito amistoso en el hombro, ¡no un grito en la oreja! Las buenas notificaciones deben captar tu atención sin ser molestas. Una mezcla de señales visuales (como un destello sutil o un cambio de color) y sonoras (una campanilla o un silbido) puede servir.
¡La sincronización también lo es todo! No querrás que aparezca un mensaje sobre tus cultivos de Farmville marchitándose justo cuando te enfrentas a un jefe final. Las cosas menos importantes pueden esperar a un momento más tranquilo, para que puedas seguir centrado en la acción. Se trata de mantenerte informado sin sacarte del juego.
Los colores de la UI deben complementar el ambiente del juego. Un juego de fantasía puede utilizar tonos cálidos y terrosos, como marrones, verdes y dorados, para hacerte sentir que exploras un mundo mágico. Un juego de ciencia ficción, en cambio, podría inclinarse por azules, grises y plateados fríos para crear una atmósfera futurista. Se trata de utilizar los colores para evocar el estado de ánimo adecuado y adentrarte en el mundo del juego, haciendo que la experiencia sea más envolvente y agradable.

Piensa en cómo te hacen sentir los colores: ¡es la psicología del color en juego! El rojo se utiliza a menudo en las barras de salud porque indica peligro y urgencia de forma instantánea. El verde, en cambio, suele representar cosas buenas, como potenciadores o efectos de estado positivos. Una paleta de colores bien elegida puede tener buen aspecto y también comunicar sutilmente información importante al jugador.
Un contraste deficiente en la UI de un juego es igual de frustrante. Si el texto o los iconos se funden con el fondo, resulta difícil ver la información importante, lo que puede arruinar la experiencia.
Una buena regla general es optar por un alto contraste: piensa en texto oscuro sobre fondo claro o al revés. Es como el blanco y negro: claro, sencillo y agradable a la vista. Utilizar colores demasiado parecidos puede hacer que el texto y los iconos se fundan con el fondo, provocando frustración y fatiga visual.
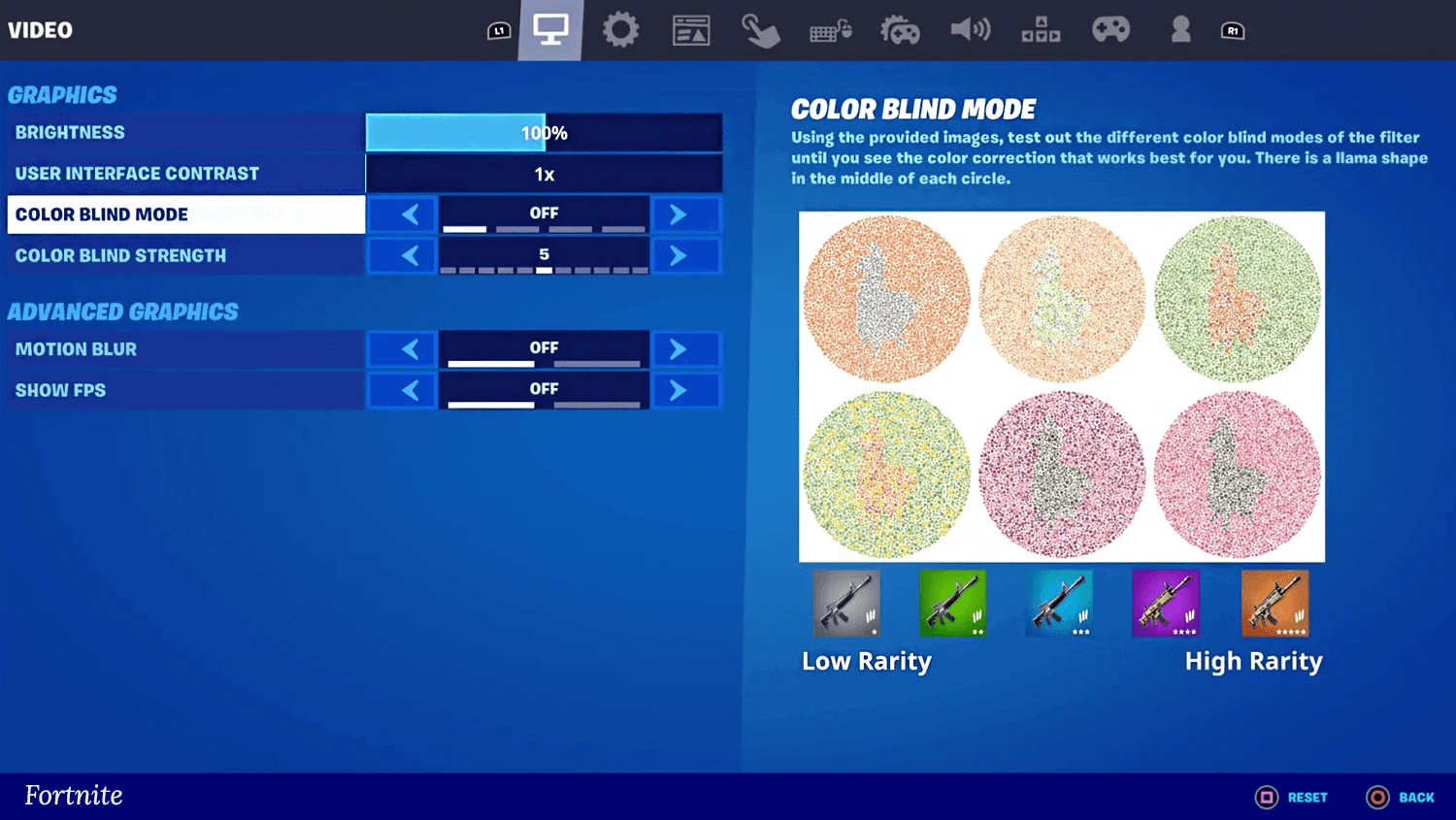
Incluso hay herramientas online muy útiles, llamadas comprobadores de contraste, que pueden ayudarte a asegurarte de que tus colores son accesibles. Y es muy importante recordar que algunos jugadores pueden tener daltonismo, así que comprueba siempre que tus combinaciones de colores siguen siendo distinguibles, aunque alguien no pueda ver todos los colores perfectamente. Un poco de consideración extra contribuye en gran medida a que tu juego sea agradable para todos.
Se trata de un delicado acto de equilibrio: encontrar fuentes que tengan suficiente estilo para encajar en el mundo del juego sin sacrificar la legibilidad, especialmente para la información crítica como las estadísticas y las instrucciones. Un juego de rol de fantasía puede usar una fuente ornamentada inspirada en los elfos, mientras que un juego ciberpunk puede optar por un tipo de letra nítido y geométrico.

El tipo de letra debe reforzar el tema del juego y contribuir a la inmersión del jugador. Sin embargo, el estilo no debe ir en detrimento de la legibilidad. Las fuentes elegantes pueden ser bonitas, pero si son difíciles de leer, entorpecerán la experiencia del jugador.
Esto es especialmente cierto para la información importante, como las estadísticas de los personajes, las descripciones de las misiones y las instrucciones de los tutoriales. Quieres que los jugadores puedan comprender la información rápida y fácilmente, no que entrecierren los ojos y se esfuercen.
Para los elementos de texto críticos, prioriza la claridad y la legibilidad. Elige fuentes que sean fáciles de escanear y descifrar de un vistazo. Considera la posibilidad de utilizar distintos pesos y tamaños de letra para crear una jerarquía visual que destaque la información importante. Por ejemplo, puedes utilizar un tipo de letra más grueso para los títulos y más claro para el cuerpo del texto.
El interletraje (el espacio entre letras) y la altura de línea (el espacio entre líneas) también influyen en la legibilidad. Ajusta estos parámetros para que el texto resulte cómodo de leer. Prueba los tipos de letra elegidos en distintos contextos y tamaños para asegurarte de que siguen siendo legibles. Incluso una fuente bellamente estilizada es inútil si el jugador no puede leerla.
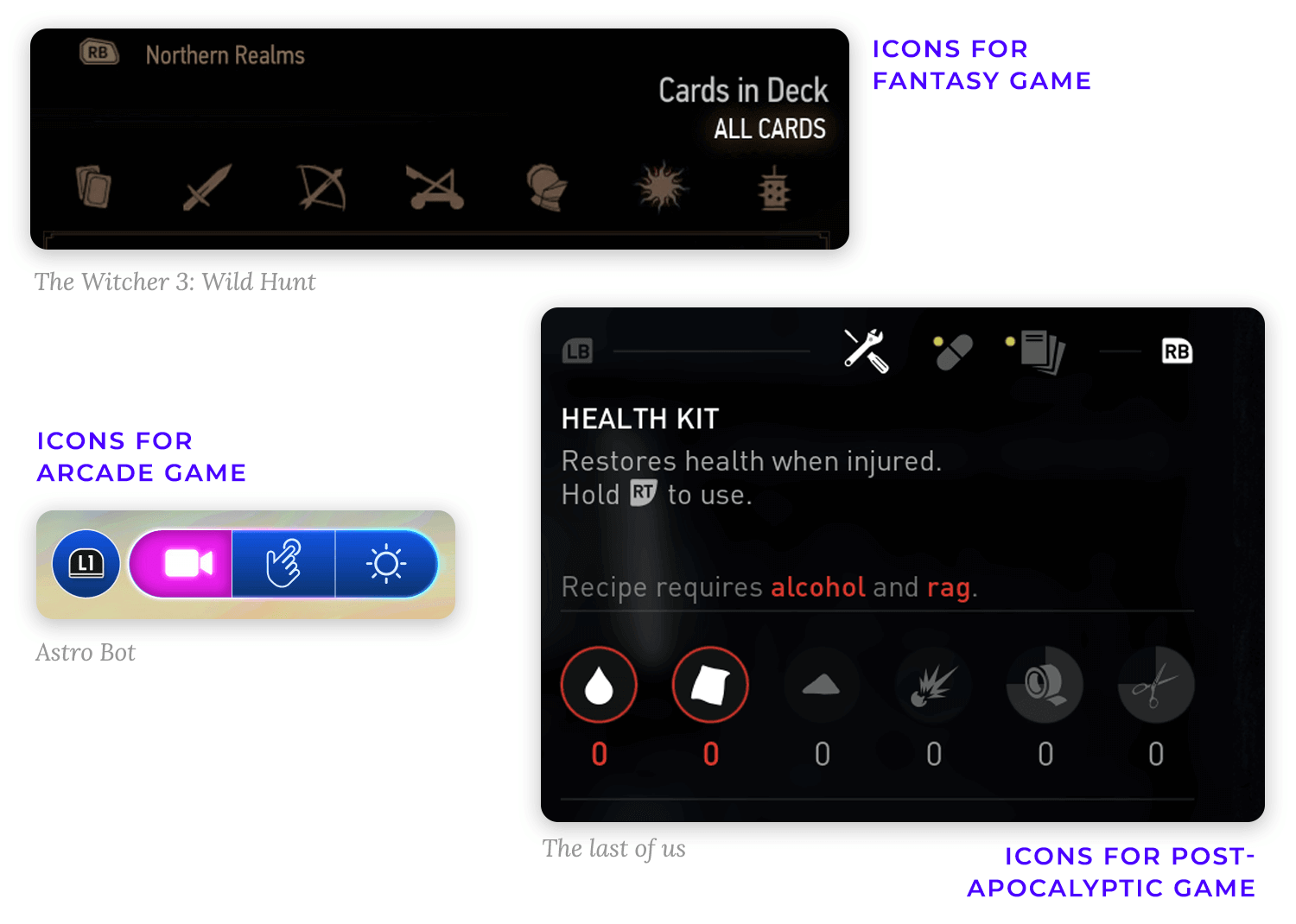
La iconografía es un lenguaje visual dentro de tu juego. Un icono de poción te dice instantáneamente «¡curación!», mientras que un icono de espada significa claramente «¡ataque!». Los iconos bien diseñados son como una taquigrafía visual, que permite a los jugadores entender rápidamente qué es qué sin tener que leer un muro de texto.
Estos iconos tienen que coincidir con el estilo del juego, ya sea un dibujo animado caprichoso, un mundo de fantasía descarnado o un elegante escenario de ciencia ficción. Una iconografía coherente queda muy bien y ayuda a sumergir a tus jugadores en tu mundo de juego.
Los iconos de tu juego son pequeños embajadores del mundo de tu juego. Imagina una aventura de fantasía caprichosa: los iconos podrían estar dibujados a mano y ser juguetones, rebosantes de colores vibrantes y líneas arremolinadas. Ahora imagina un juego de ciencia ficción descarnado: los iconos serían elegantes, geométricos e incluso con un brillo metálico.
La cuestión es que tus iconos tienen que dar la sensación de pertenecer al universo de tu juego. Se trata de crear iconos que susurren: «¡Bienvenido a este mundo!».

La claridad en el significado de los iconos es esencial para la usabilidad. Los iconos deben ser fácilmente reconocibles y su significado comprensible al instante, incluso en tamaños pequeños. Las formas sencillas, los símbolos claros y un estilo visual coherente son fundamentales para que los jugadores sepan de un vistazo lo que representa cada icono. Si el significado de un icono no es obvio, un pequeño consejo o etiqueta puede ser muy útil, especialmente para las acciones o elementos menos comunes.
Y no olvides testar tus iconos en diferentes pantallas: debes asegurarte de que siguen siendo claros y fáciles de ver, independientemente del dispositivo que utilicen los jugadores. Crear una guía de estilo para tus iconos también es una gran idea. Ayuda a mantener la coherencia y garantiza que tu lenguaje visual sea claro y eficaz en todo el juego.
Diseña y crea prototipos de UI de juegos con Justinmind.

Las cuadrículas son como los héroes anónimos del diseño de UI de los juegos: ¡son el marco que mantiene todo organizado y con un aspecto impecable! Ya sea una simple cuadrícula o un sistema modular más complejo, aportan coherencia y equilibrio a la UI.
Piensa que es como construir con LEGOs: la cuadrícula proporciona los cimientos, garantizando que todos los elementos se alineen ordenadamente y creen una estructura visual agradable. Esto ayuda a evitar un aspecto desordenado o desordenado, facilitando a los jugadores encontrar lo que necesitan.

Los jugadores necesitan información esencial para tomar decisiones inteligentes, ¡pero nadie quiere una UI que oscurezca el juego al que están intentando jugar! Esto implica una cuidadosa planificación del espacio en pantalla. Coloca lo más importante -salud, munición, objetivos- delante y en el centro, donde los jugadores puedan verlo al instante. La información menos importante, como un registro detallado de las misiones o los ajustes que se utilizan con menos frecuencia, pueden esconderse en menús de fácil acceso, pero que no abarroten la pantalla principal.
La transparencia y las animaciones sutiles también son tus amigas aquí, ya que ayudan a que los elementos de la UI se mezclen y resulten menos intrusivos. Se trata de dar a los jugadores los datos que necesitan sin hacerles sentir que están mirando una hoja de cálculo en lugar de un mundo de juego.
Transiciones sutiles para la navegación por el menú, los estados hover o las actualizaciones del HUD
Las animaciones de UI, por sutiles que sean, pueden cambiar mucho la sensación que transmite un juego. Piensa en ellas como el pulido que transforma una interfaz funcional en una experiencia encantadora. En lugar de bruscas transiciones de pantalla, unos suaves fundidos o deslizamientos guían la mirada del jugador y crean una sensación de fluidez.
Los estados flotantes, esos cambios sutiles que se producen cuando pasas el ratón por encima de un botón, proporcionan información valiosa y evitan los clics accidentales. Incluso cosas sencillas, como una barra de salud que se actualiza suavemente, parecen más pulidas y menos bruscas que un cambio repentino. En definitiva, estas pequeñas animaciones contribuyen a crear una UI sensible, intuitiva y con la que es un placer interactuar.
Las animaciones también pueden utilizarse para proporcionar información significativa al jugador. Una barra de salud que pulsa o parpadea cuando el jugador recibe daño proporciona una respuesta inmediata y clara, que le permite reaccionar con rapidez.
Una animación sutil al pulsar un botón puede confirmar la acción del jugador y hacer que el diseño de la UI del juego parezca más receptivo. Las animaciones también pueden utilizarse para transmitir información sobre efectos de estado, como envenenar o mejorar a un personaje.

Una buena experiencia de incorporación es como un apretón de manos amistoso que da la bienvenida a los jugadores a tu juego: ¡puede marcar la diferencia entre que se enganchen o que abandonen frustrados! El truco está en introducir suavemente los conceptos básicos, haciendo que el aprendizaje sea divertido y atractivo, no abrumador.
Una decisión importante para los desarrolladores es cómo manejar estos primeros pasos: ¿introduces los tutoriales directamente en el juego, para que los jugadores aprendan sobre la marcha? ¿O creas niveles tutoriales separados, como un minicampamento de entrenamiento antes de que comience la verdadera aventura? Ambos enfoques tienen sus pros y sus contras, y la mejor opción depende del juego concreto.
Los tutoriales contextuales se entretejen a la perfección en las primeras fases del propio juego. A medida que los jugadores se encuentran con nuevas mecánicas o elementos de UI, el juego ofrece explicaciones breves y útiles. Este enfoque mantiene a los jugadores inmersos en el mundo del juego y les permite aprender haciendo.
Es como aprender a montar en bici con alguien que te guía suavemente, en lugar de leer un manual. Los tutoriales contextuales pueden ser especialmente eficaces en juegos con sistemas complejos, ya que permiten a los jugadores aprender a su propio ritmo, en el contexto del juego real. La propia UI puede desempeñar un papel crucial en los tutoriales contextuales, resaltando los elementos interactivos, proporcionando información sobre herramientas o mostrando breves demostraciones en vídeo.

Los niveles de tutorial independientes ofrecen una experiencia de aprendizaje más estructurada. Proporcionan un espacio dedicado para que los jugadores practiquen las mecánicas básicas y se familiaricen con la UI sin la presión del juego principal. Este enfoque puede ser beneficioso para juegos con controles intrincados o sistemas complejos que requieren una explicación más profunda.
Sin embargo, los tutoriales separados a veces pueden parecer desconectados del juego principal, y los jugadores pueden estar ansiosos por saltárselos y saltar a la acción. Para que los tutoriales separados sean más atractivos, considera la posibilidad de incorporar elementos narrativos, desafíos o incluso minijuegos para que el proceso de aprendizaje sea más divertido.
El mejor enfoque suele consistir en una combinación de tutoriales contextuales y elementos tutoriales independientes. Empieza con una breve introducción contextual a los controles y elementos básicos de la UI, y luego ofrece un nivel de tutorial más profundo a los jugadores que quieran aprender más. Esto permite a los jugadores iniciarse rápidamente, sin dejar de ofrecer una experiencia de aprendizaje exhaustiva a quienes lo deseen.
La incorporación de nuevos jugadores es como enseñar a nadar a alguien: ¡no hay que tirarlo a lo más hondo! La clave es una introducción gradual. Empieza por lo más básico -el núcleo del juego y los elementos más esenciales de la UI- e introduce poco a poco funciones más complejas a medida que se sientan cómodos.
Debes introducir cosas nuevas en un orden lógico, basándote en lo que ya han aprendido. Los tutoriales contextuales son una forma estupenda de hacerlo. El objetivo es hacer que el proceso de aprendizaje sea fluido y agradable, para que los jugadores se sientan seguros y preparados para profundizar en el juego.
Estos jugadores ansían profundidad y control, y no deberían tener que vadear a través de capas de UI simplificada para acceder a las funciones que necesitan. Considera la posibilidad de ofrecer opciones de personalización de la UI que permitan a los jugadores experimentados adaptar la interfaz a sus preferencias.
Esto puede incluir opciones para mostrar información más detallada, personalizar los esquemas de control o incluso crear diseños de HUD personalizados. Una documentación clara y concisa, información sobre herramientas o incluso tutoriales avanzados también pueden ayudar a los jugadores experimentados a dominar rápidamente los sistemas más complejos del juego.

No basta con mostrar datos; hay que presentarlos de forma que los jugadores puedan comprender rápida y fácilmente qué es lo más importante. Esto implica seguir los principios de diseño UX de arquitectura de la información y jerarquía visual a la hora de mostrar información crítica, como la salud y la munición, por encima de detalles secundarios, como los registros de misiones.
La información crítica, como la mencionada anteriormente, debe ser inmediatamente visible y fácil de entender. Un vistazo rápido debería decir al jugador todo lo que necesita saber sobre sus estadísticas vitales Los detalles secundarios, como los registros de misiones o las pantallas de inventario, son importantes pero no tan sensibles al tiempo. Se pueden colocar en zonas menos prominentes o acceder a ellos a través de menús.
El tamaño es una poderosa herramienta para establecer jerarquías. Los elementos más grandes atraen naturalmente la mirada, por lo que la información crítica debe ser generalmente más grande que los detalles secundarios. El color también puede utilizarse para resaltar la información importante. Los colores brillantes o los tonos contrastados pueden hacer que destaquen los elementos clave.
La posición es otro factor importante. Colocar la información crítica en el centro de la pantalla o en esquinas de fácil acceso garantiza que los jugadores puedan echarle un vistazo rápidamente sin perder la concentración en la acción.

Adaptar los diseños a las entradas de la pantalla táctil frente a las del teclado/ratón frente a las del mando
Cada plataforma -móviles, ordenadores de sobremesa y consolas- presenta desafíos y oportunidades de entrada únicos que afectan directamente al diseño de la UI. Los móviles dependen en gran medida de las pantallas táctiles, que exigen botones grandes y fáciles de pulsar y un soporte intuitivo para los gestos.
El ordenador de sobremesa, con su teclado y ratón, permite interacciones precisas y complejas, con elementos de UI más pequeños y menús intrincados.
Las consolas, al utilizar mandos, requieren diseños optimizados para un conjunto limitado de botones y navegación con el stick analógico, favoreciendo a menudo menús radiales o combinaciones de botones fácilmente accesibles.
Limitaciones del tamaño de la pantalla y patrones típicos de interacción del usuario en cada plataforma
El tamaño de la pantalla influye mucho en el diseño de la UI de los juegos. Los dispositivos móviles, con sus pantallas variadas y a menudo más pequeñas, necesitan diseños flexibles y sensibles que den prioridad a la información esencial y minimicen el desorden. Las pantallas de escritorio, generalmente más grandes, permiten UI más complejas y la visualización de más información simultáneamente.
Las consolas, que suelen utilizarse con televisores grandes, requieren elementos de UI que sean fácilmente visibles desde lejos, favoreciendo fuentes más grandes e iconos claros. Los patrones de interacción del usuario también difieren. Los usuarios de móviles suelen participar en sesiones cortas de juego, que exigen un acceso rápido a las funciones clave. Los jugadores de sobremesa suelen tener sesiones de juego más largas, lo que permite interacciones de UI más complejas.

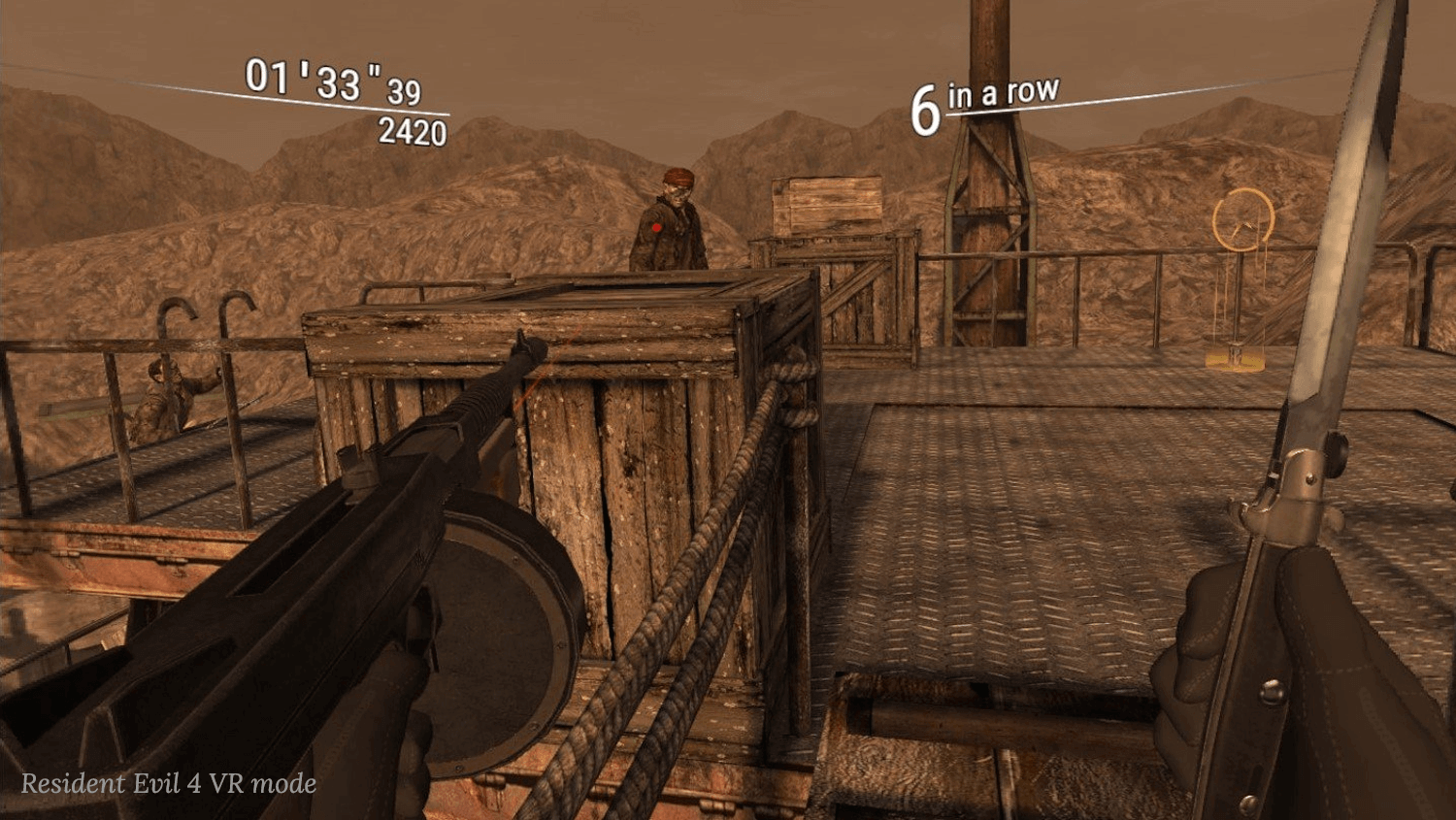
Las interfaces de RV a menudo existen dentro del propio mundo virtual, permitiendo la interacción con objetos y espacios tridimensionales. Imagina que extiendes la mano para manipular un panel de control virtual o navegar por un mapa holográfico. Esto requiere paradigmas de interacción 3D intuitivos y señales visuales claras. Los iconos de control del movimiento resultan cruciales para comunicar cómo utilizar los mandos manuales u otros dispositivos de entrada.
Estos iconos deben ser fácilmente comprensibles en el espacio 3D y estar claramente vinculados a acciones específicas. Los HUD inmersivos en RV pueden integrarse perfectamente en el entorno virtual. En lugar de una superposición plana, la información puede mostrarse en una pantalla virtual montada en la muñeca o proyectarse en una superficie dentro del mundo del juego. .
Las interfaces de RA, en cambio, superponen información digital al mundo real. Esto requiere un seguimiento y una alineación precisos de los elementos virtuales con el entorno real. Piensa en ver las indicaciones de navegación proyectadas sobre la calle que tienes delante o en ver información sobre un producto apuntando con el teléfono hacia él.

Minimizar el mareo por movimiento y garantizar que los elementos de UI sigan siendo legibles en entornos de 360°.
El mareo es una preocupación importante en la RV. El diseño de la UI puede desempeñar un papel crucial a la hora de mitigar este problema. Evita los movimientos rápidos y bruscos de los elementos de la UI y da prioridad a las transiciones suaves y graduales.
Proporcionar un punto de referencia visual estable, como un marco sutil o una línea de horizonte, también puede ayudar a reducir el mareo por movimiento. Tanto en RV como en RA, es primordial garantizar la legibilidad de la UI en entornos de 360°.
Los elementos de la UI deben colocarse y diseñarse de modo que sean fácilmente visibles y legibles independientemente de la orientación de la cabeza del usuario. Considera la posibilidad de utilizar elementos de UI dinámicos que ajusten su posición o tamaño en función de la mirada o el campo de visión del usuario.
El texto y los iconos deben ser claros y legibles, incluso en la periferia de la visión del usuario.
El rendimiento es primordial en los juegos de navegador y en la nube. Los elementos de UI deben ser ligeros, minimizando el uso de gráficos pesados, animaciones complejas y efectos visuales innecesarios. Debes utilizar diseños limpios y sencillos que se carguen rápidamente y no sobrecarguen el ancho de banda. Además, almacenar en caché localmente los activos de UI de uso frecuente puede reducir significativamente los tiempos de carga y mejorar la capacidad de respuesta.
La UI también debe diseñarse para adaptarse con elegancia a las condiciones variables de la red. Si la conexión es lenta, considera reducir la calidad de los efectos visuales o priorizar la carga de los elementos esenciales de la UI.
Las pantallas de carga o las barras de progreso pueden mantener a los jugadores informados y comprometidos durante las operaciones de la red. La carga asíncrona de los elementos de UI permite que el juego comience antes de que todos los activos estén completamente cargados, mejorando los tiempos de carga percibidos y haciendo que los jugadores entren en acción más rápidamente.
Los juegos de navegador y en la nube suelen dirigirse a un público amplio, incluidos los jugadores ocasionales que buscan entretenimiento rápido. El diseño de la UI del juego debe ser intuitivo y fácil de navegar, incluso para quienes tienen poca experiencia en juegos.

Debe priorizar lo que es más importante en este momentoya sea cómo saltar o cuál es tu próximo objetivo. Los controles deben ser fáciles e intuitivos, idealmente utilizando métodos familiares como ratón y teclado o pantallas táctiles. Nadie quiere pelearse con un esquema de control complicado. La incorporación debe ser rápida e indolora: haz que los jugadores entren en acción lo antes posible con una configuración mínima o largos tutoriales.
Céntrate en el núcleo del juego y proporciona consejos puntuales cuando sea necesario. Y como vivimos en un mundo multidispositivo, la compatibilidad entre plataformas es clave. La UI tiene que funcionar a la perfección tanto si juegas en un ordenador como en una tableta o un teléfono. Es esencial realizar pruebas exhaustivas en todas esas plataformas para que la experiencia sea fluida y pulida para todos.
Diseña y crea prototipos de UI de juegos con Justinmind.

Piensa que la UI está susurrando: «¡Estás aquí de verdad!». Debe parecer una parte natural del mundo del juego, no algo añadido. Los colores de la UI deben reflejar el entorno y la atmósfera del juego. Un mundo de fantasía puede usar tonos cálidos y terrosos, como marrones y verdes, mientras que un juego de ciencia ficción puede usar azules y grises fríos.
Incluso las texturas de la UI deben coincidir con lo que se ve en el propio juego. Un mundo postapocalíptico podría tener texturas de metal oxidado en la UI, mientras que un juego futurista podría utilizar cromo pulido y elegante.

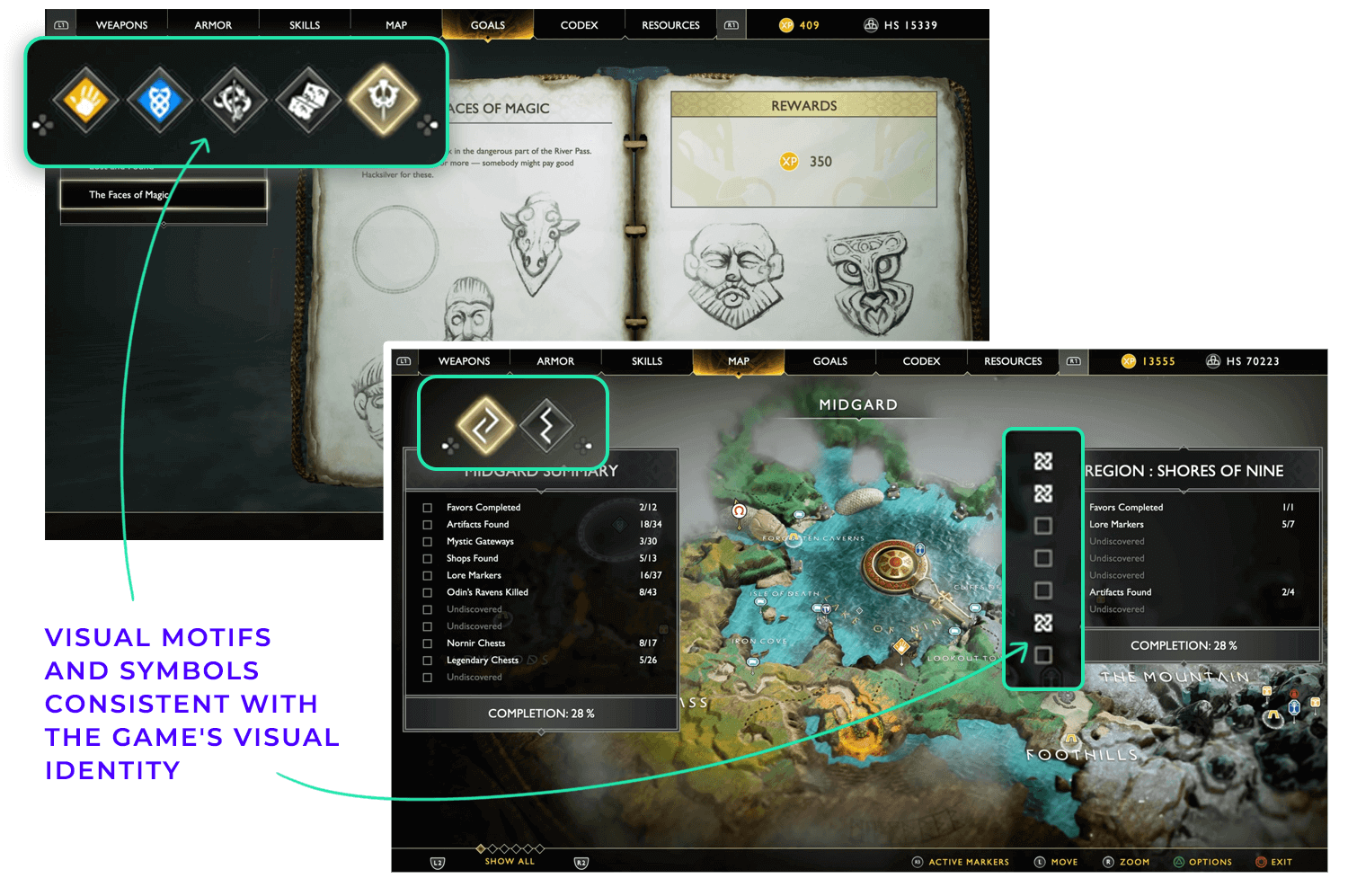
Los motivos visuales, como símbolos o patrones recurrentes, deben ser coherentes en todo el juego, reforzando su identidad visual. Por ejemplo, un juego de temática tribal podría incorporar motivos tribales en sus elementos de UI.
La coherencia debe extenderse a todos los modos de UI, ya sea el HUD del juego, el menú principal o la pantalla del mapa. Elementos como botones, iconos y fuentes deben mantener un estilo coherente en todos los modos. Esto crea una experiencia unificada y ayuda a los jugadores a comprender y navegar rápidamente por la UI, independientemente del contexto.
El diseño de la UI del juego debe mantener un lenguaje visual coherente en todo momento. Esto puede implicar utilizar la misma familia de fuentes, paleta de colores y estilo visual para todos los elementos de la UI. Incluso los detalles más sutiles pueden contribuir a la cohesión general de la UI.
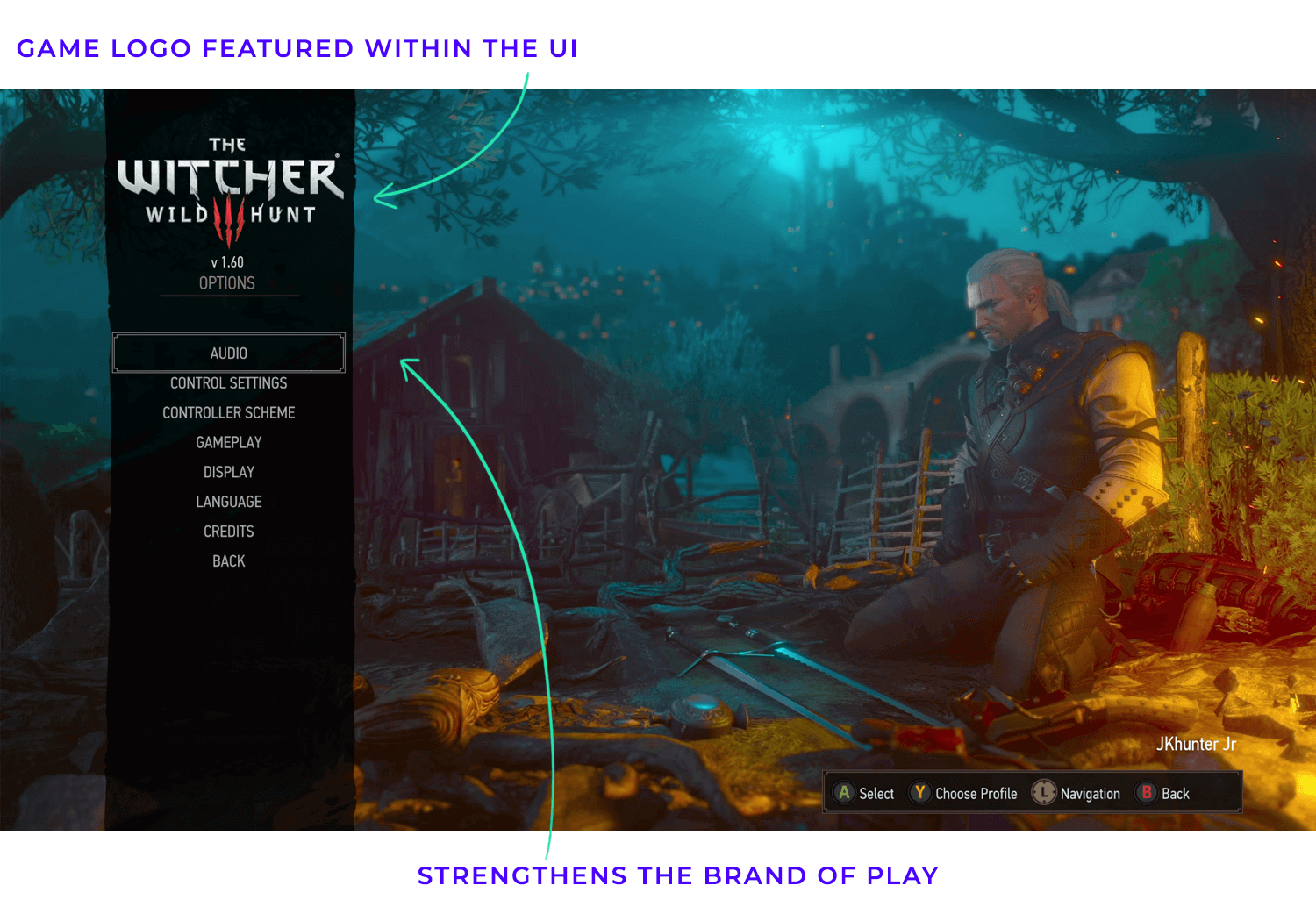
La marca es un aspecto esencial para establecer la identidad de un juego y crear una conexión con los jugadores. Los logotipos de los estudios pueden incorporarse sutilmente a la UI, quizás apareciendo en el menú principal o durante las pantallas de carga.

Los logotipos de los juegos deben aparecer de forma destacada, no sólo en la pantalla de título del juego, sino también, potencialmente, dentro del propio diseño de la UI, reforzando la marca del juego.
Sin embargo, la marca debe integrarse con gusto, evitando colocaciones molestas que distraigan del juego. El objetivo es reforzar el reconocimiento de la marca sin abrumar al jugador.
La personalización es una forma fantástica de aumentar la participación y hacer que los jugadores sientan que realmente están al mando. Darles el poder de ajustar la UI a su gusto hace que toda la experiencia sea más personal y satisfactoria. Ofrecer diferentes temas de color es un gran comienzo: permite a los jugadores elegir un aspecto que se adapte a su estilo (y puede ser especialmente útil para los daltónicos). Pero ir más allá con diseños de HUD personalizables es aún mejor.
Permitir a los jugadores redimensionar, reposicionar o incluso ocultar ciertos elementos significa que pueden optimizar la UI para su estilo de juego y tamaño de pantalla específicos. Se trata de hacer que el juego parezca diseñado sólo para ellos.

Piensa en una antorcha que parpadea suavemente en una mazmorra oscura, proyectando sombras dinámicas que bailan sobre los elementos de la UI. O imagina un sutil resplandor de luz alrededor de un objeto mágico recién adquirido en tu inventario. Estos pequeños detalles, cuando se hacen bien, pueden añadir una capa de profundidad e inmersión a la UI, haciendo que el mundo del juego parezca más vivo y creíble. Las transiciones suaves entre menús o estados de la UI también pueden contribuir a dar una sensación más pulida y profesional. En lugar de cambios bruscos, considera el uso de animaciones sutiles o fundidos para crear un flujo fluido entre los distintos elementos de la UI.
Los efectos de partículas pueden utilizarse con moderación para añadir un toque de magia o asombro a determinados elementos de la UI, como un efecto centelleante cuando un personaje sube de nivel. La clave es la sutileza; estos efectos deben realzar el ambiente sin ocupar el centro del escenario.
Aunque los efectos visuales pueden ser cautivadores, es crucial evitar exagerar. Los elementos de UI demasiado llamativos o que distraen pueden desviar la atención del jugador del núcleo del juego, dificultando su capacidad de reaccionar ante el mundo del juego y tomar decisiones con conocimiento de causa. Puedes optar por destellos sutiles en lugar de constantes y pulsantes. Esto exige la atención del jugador sin distraerle totalmente de lo que está haciendo.

No sólo puede distraer el exceso de elementos llamativos, ¡sino que algunos podrían incluso experimentar ansiedad al interactuar con tu juego! Ten siempre presente que la UI debe dar soporte a la jugabilidad, no competir con ella.
Los efectos visuales deben utilizarse a propósito, como un ligero cambio de color para resaltar un elemento concreto que puede mejorar la experiencia sin convertirse en una distracción. Una buena regla general es preguntarse si un efecto visual concreto añade valor a la UI o si simplemente está ahí para aparentar. Si no tiene una finalidad clara, probablemente sea mejor omitirlo.
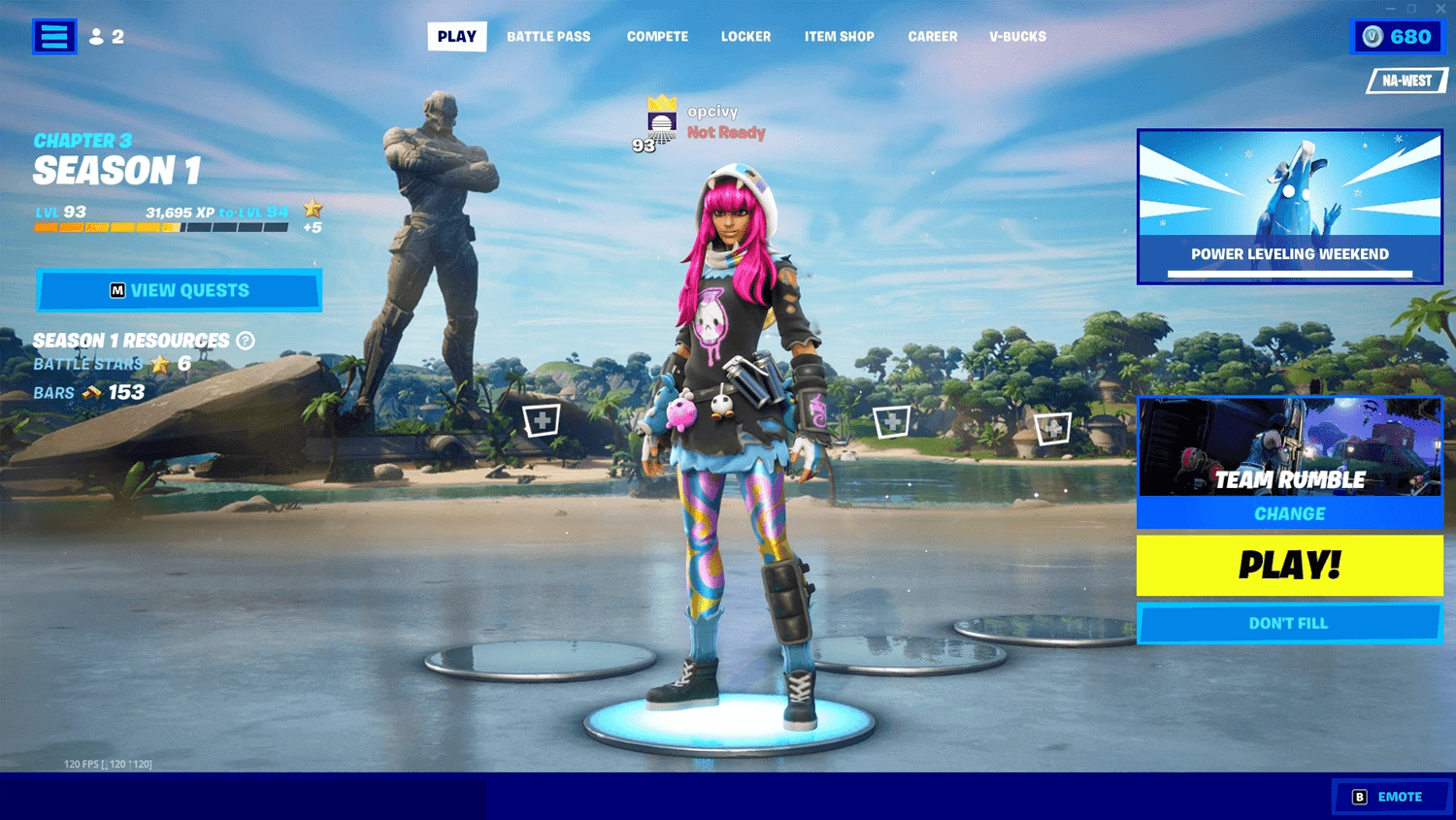
Empecemos con Fortnitey la UI. Es muy hábil y útil, ¿verdad? Cuando entras, el menú principal es siempre fresco y emocionante, mostrando todas las novedades, los desafíos y lo que hay en la Tienda de Objetos. Luego, cuando estás en una partida, todo lo que necesitas está ahí mismo en tu HUD: salud, escudos, munición, tu inventario, todo fácil de ver sin entorpecer la acción. Construir se simplifica con el menú de acceso rápido, y el mapa te ayuda a seguir la pista de la tormenta, el botín dulce y dónde se esconden tus rivales. Formar equipos también es muy fácil, gracias a las funciones sociales integradas. Básicamente, el HUD y la UI de Fortnite son como un compañero superútil, que te mantiene informado y preparado para cualquier cosa, ¡ya estés construyendo fuertes o yendo a por esa Victoria Royale!

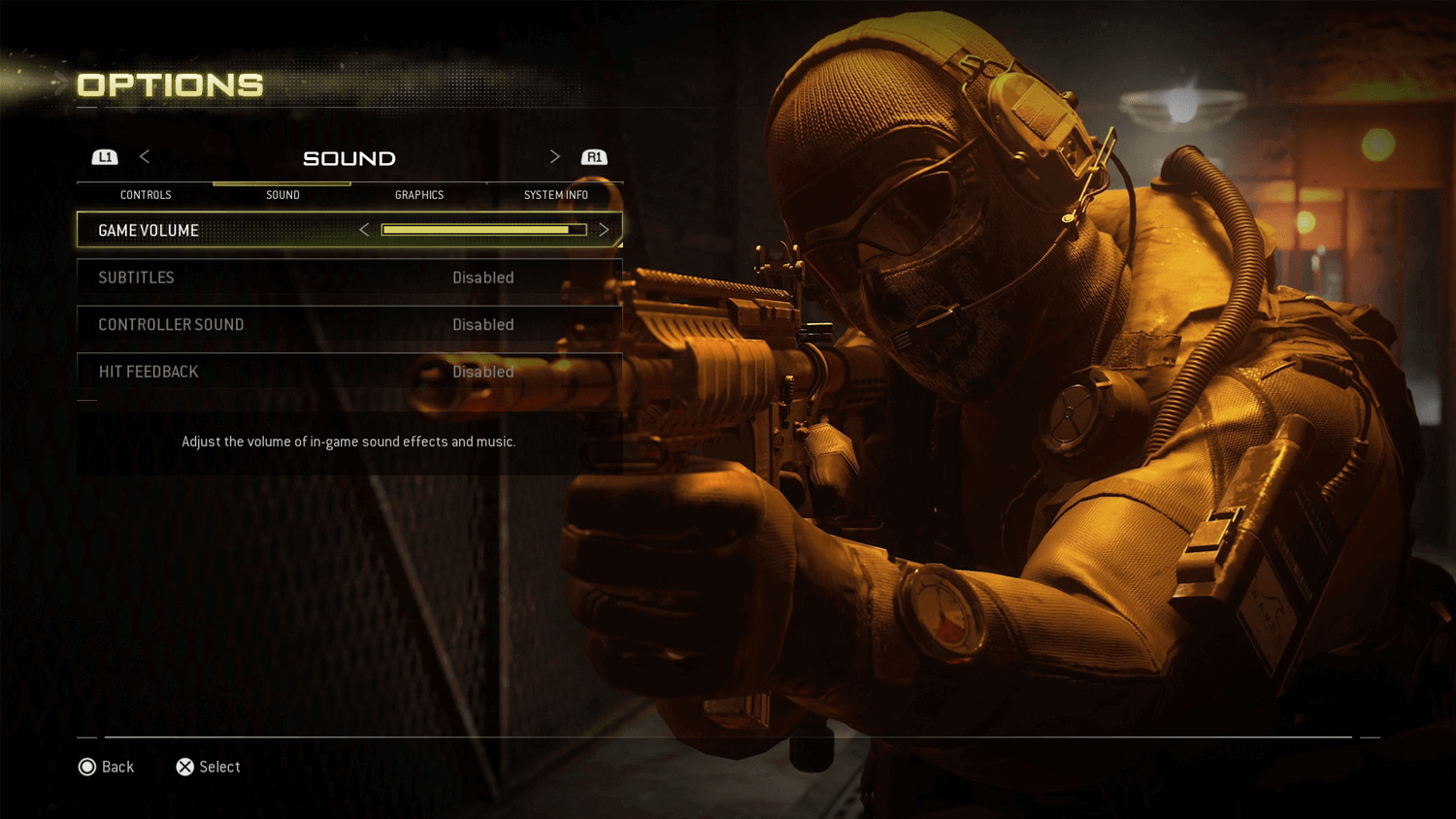
Desde el momento en que pulsas Llamada del debersabes que te espera acción intensa, ¿verdad? Todo tiene un aspecto arenoso y muy profesional, lo que te anima a jugar. Orientarse es pan comido, tanto si eliges un modo de juego como si ajustas tu equipo. Luego, cuando estás en plena acción, tu HUD te cubre las espaldas: salud, munición, hacia dónde te diriges, todo lo bueno está ahí, claro como el agua. Llevar la cuenta de los killstreaks y perks también es superfácil, para que puedas usarlos en el momento justo. Incluso personalizar tus armas es otra experiencia muy satisfactoria. Básicamente, este ejemplo de UI de juego muestra cómo puedes mantener a tus jugadores informados y preparados para cualquier cosa que tu juego les proponga.

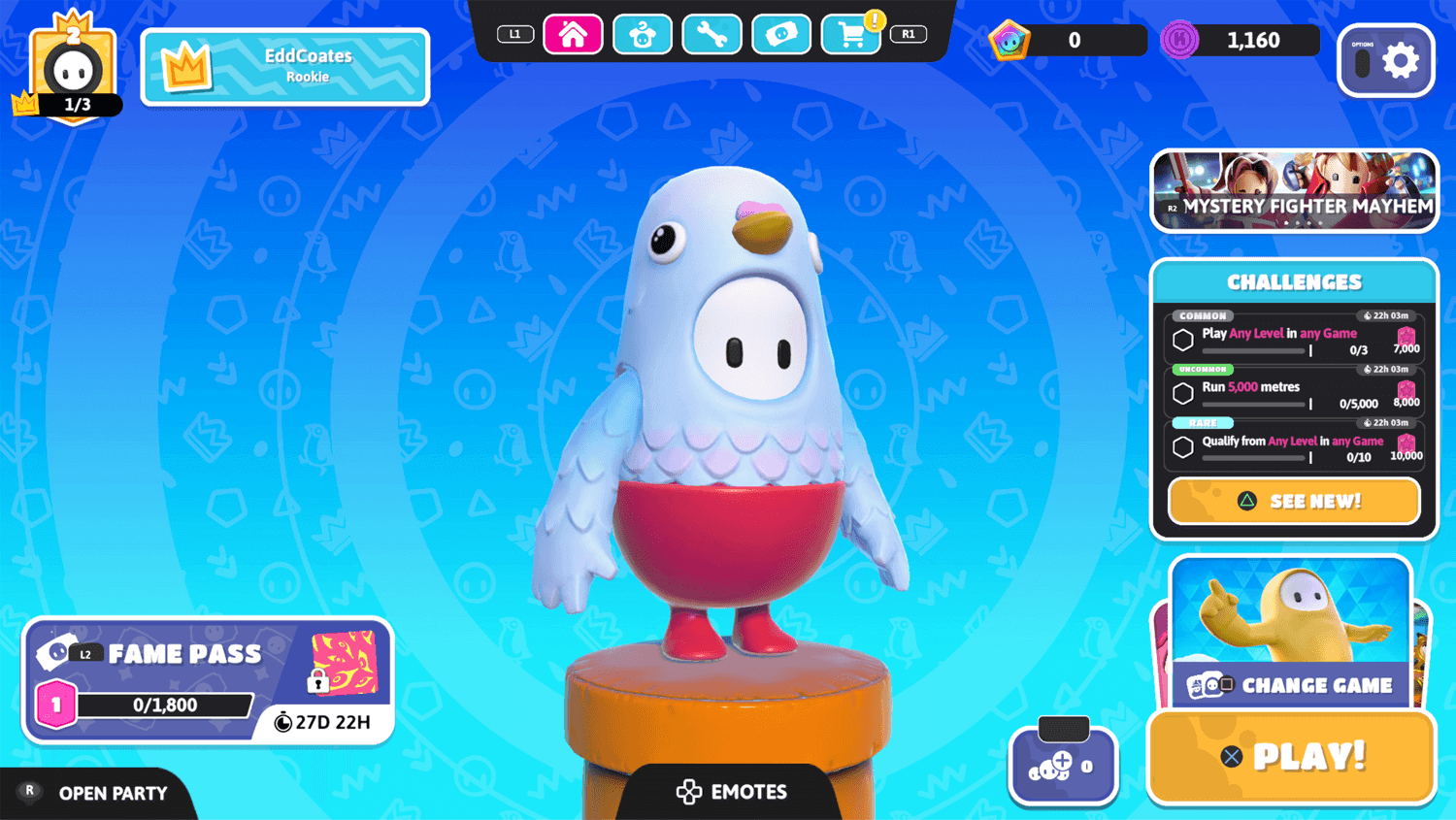
Chicos de otoñoLa UI es una extensión vibrante y juguetona de su caótico mundo de gominolas. Desde el menú principal de color caramelo que muestra tu personaje personalizable hasta los iconos claros y gruesos que guían la navegación, la UI es visualmente atractiva y está diseñada de forma intuitiva. Durante el juego, la información esencial, como el número de jugadores y el progreso, se muestra sutilmente, mientras que los nombres de las rondas y los objetivos se presentan con divertidas animaciones.

Los mensajes de celebración por las victorias y las calificaciones añaden un tono alegre. La UI también integra eficazmente los sistemas de «Desafíos» y «Pase de Fama», manteniendo a los jugadores comprometidos y motivados para desbloquear recompensas. En general, el diseño de la UI del juego Fall Guys es el ejemplo perfecto de cómo todos los elementos complementan su alegre y enérgica jugabilidad.
Scott Pilgrim contra el mundo: El Juegoes una nostálgica carta de amor a la estética arcade clásica, que refleja a la perfección el ambiente retro del juego. Desde el tipo de letra grueso y atrevido hasta los estilizados retratos de los personajes durante los diálogos, la UI grita encanto de 8 bits. La información como las barras de salud y los puntos de experiencia se muestran con un diseño minimalista, manteniendo a los jugadores centrados en la acción del beat-‘em-up.
Los menús de selección de objetos, que recuerdan a los RPG clásicos, añaden una capa de profundidad estratégica sin sacrificar la coherencia visual. Incluso el mapa de progresión de niveles, con sus iconos y caminos de inspiración retro, parece un guiño a los juegos de antaño. En general, el diseño de la UI del juego mejora la experiencia nostálgica y sumerge a los jugadores en su peculiar mundo retro.
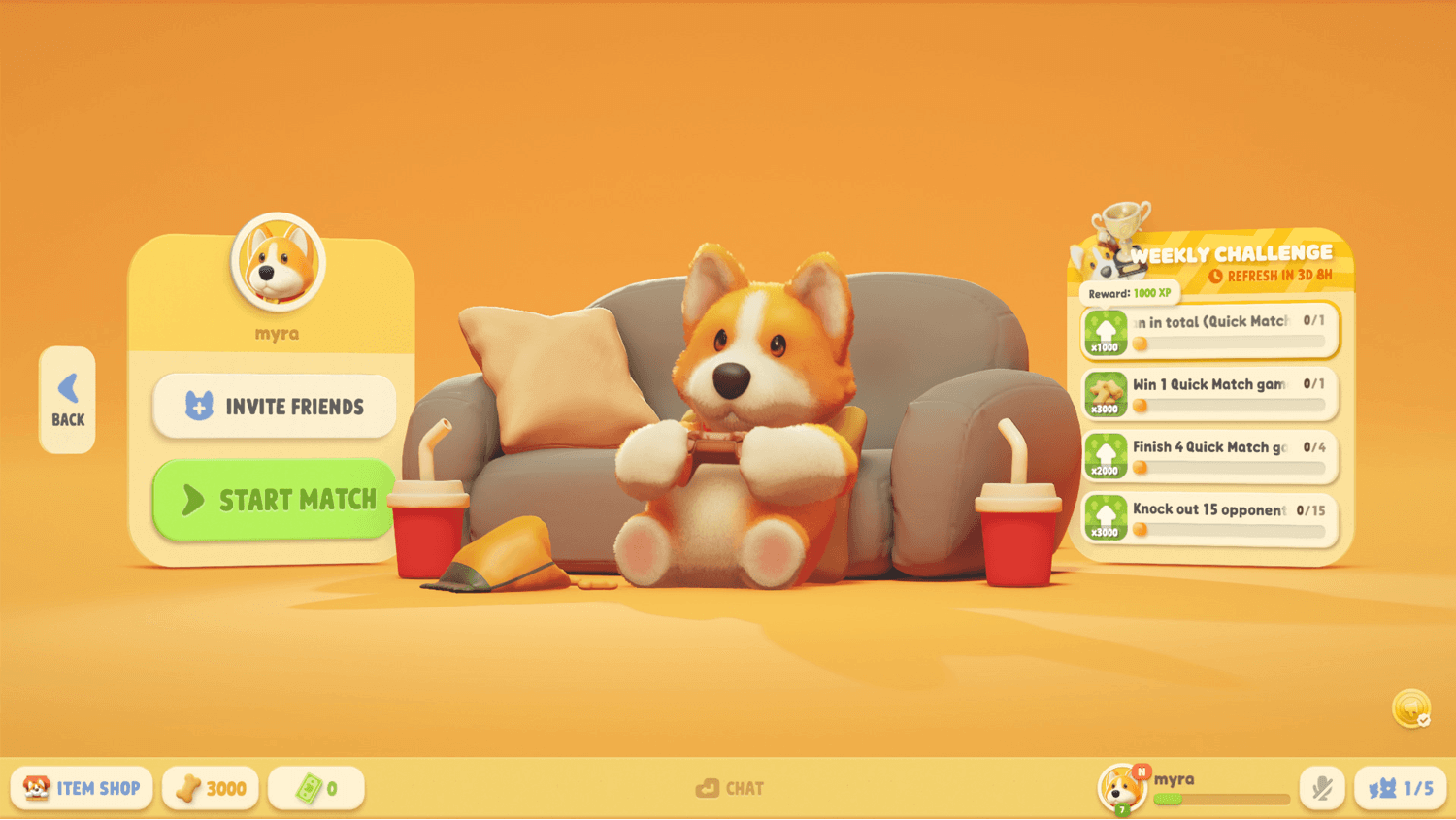
Animales de fiestaLa UI es una deliciosa mezcla de encanto lúdico y claridad funcional, que complementa a la perfección su caótica e hilarante jugabilidad. Los menús son brillantes y acogedores, con una tipografía atrevida y un caprichoso arte de los personajes que capta el espíritu desenfadado del juego. La navegación es intuitiva, por lo que es fácil entrar en una partida o personalizar a tu adorable animal.

Incluso los avisos y notificaciones del juego se presentan con un toque de humor, lo que aumenta la diversión general. Se trata de una UI tan enérgica y atractiva como el propio juego, que garantiza que los jugadores estén siempre informados sin perderse ni un solo momento de la absurda acción.
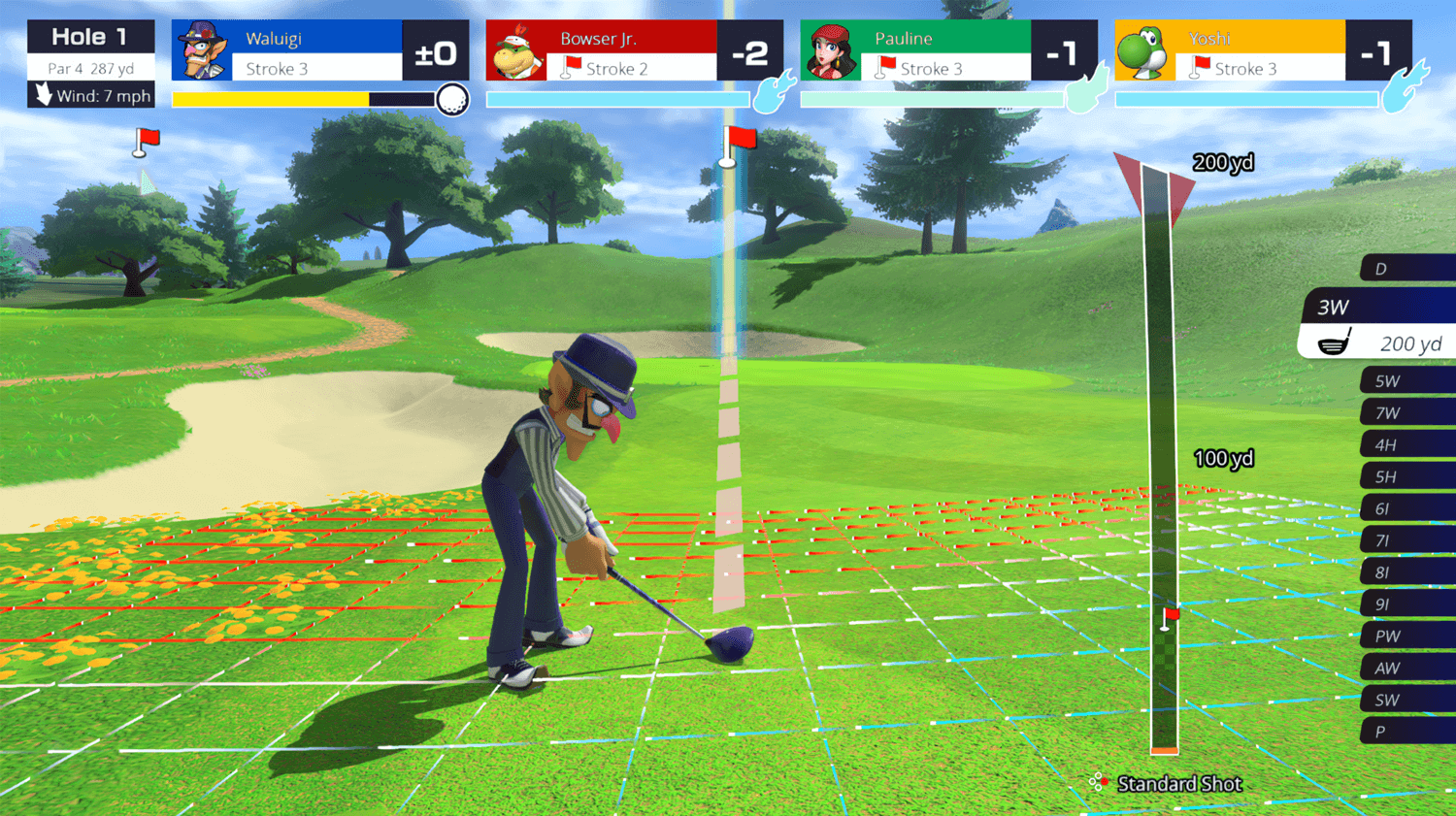
Mario Golf: Super Rushde la UI es tan brillante y acogedora como un día soleado en el campo. Desde el menú principal lleno de personajes, que muestra modos de juego como «Jugar al golf» y «Aventura de golf», hasta la clara visualización de las estadísticas y el útil minimapa durante el juego, la UI te mantiene informado sin distraerte nunca de la diversión.

El medidor de potencia ocupa un lugar destacado para realizar swings precisos, y la respuesta al golpe es satisfactoriamente clara. Los menús intuitivos facilitan la navegación por las opciones y la personalización de tu golfista. ¡Nos encanta este ejemplo de UI de juego!
Diseña y crea prototipos de UI de juegos con Justinmind.

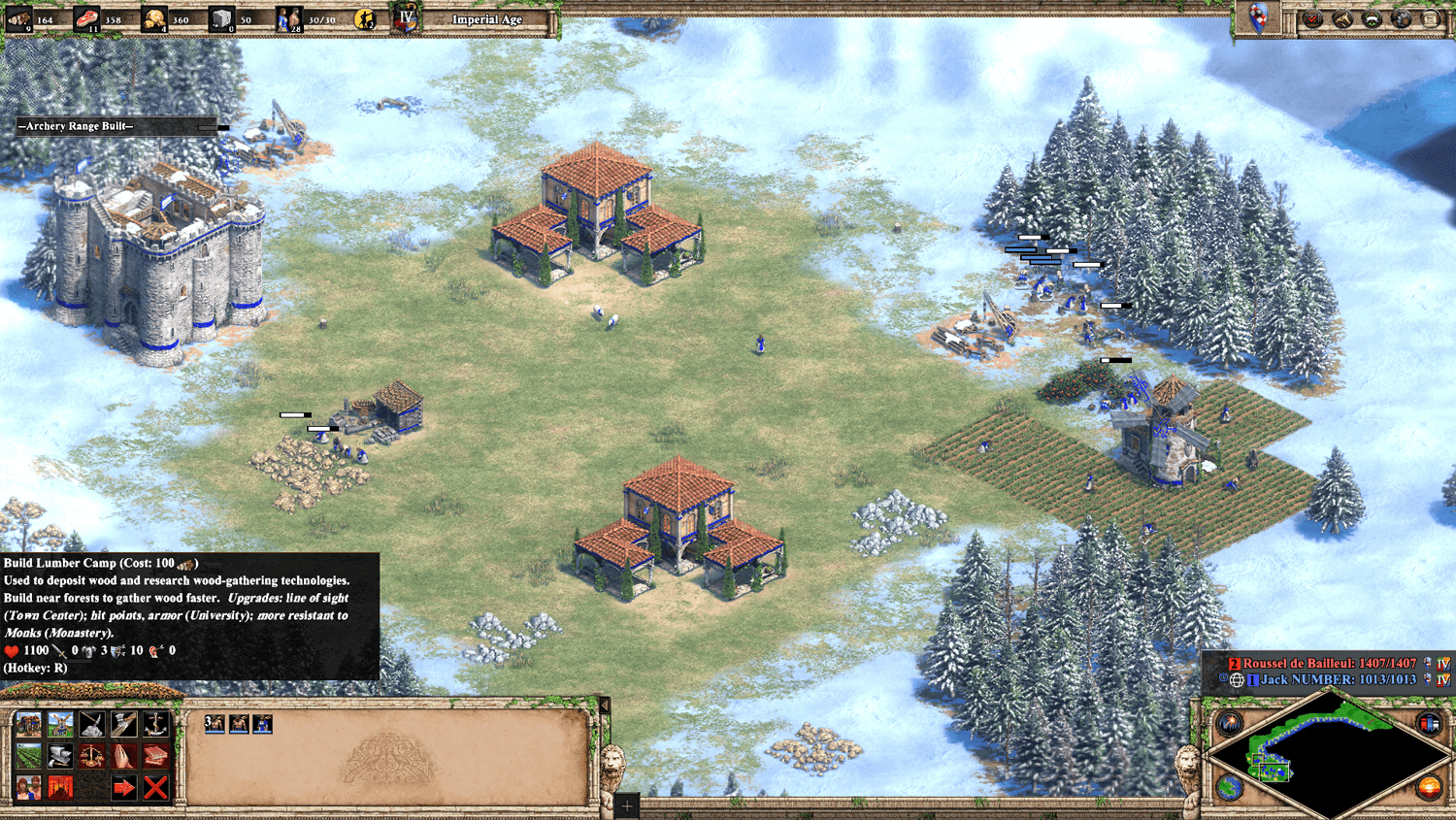
Creemos que es genial cómo AoE ha conservado ese aire clásico a la vez que ha mejorado el aspecto y el funcionamiento de todo. Desde el momento en que ves ese logotipo familiar y el precioso fondo del menú principal, estás listo para construir un imperio. Orientarse es muy fácil, tanto si te lanzas a una campaña como si te conectas a Internet o echas un vistazo a los tutoriales.

Y una vez que estás en el juego, todo lo importante -tus recursos, población, lo que hacen tus aldeanos- se muestra ordenadamente en tu HUD para que puedas vigilarlo todo sin distracciones. Gestionar tu pueblo y comandar tus tropas es sencillo gracias a los menús bien organizados, e incluso el mapa está bellamente integrado.
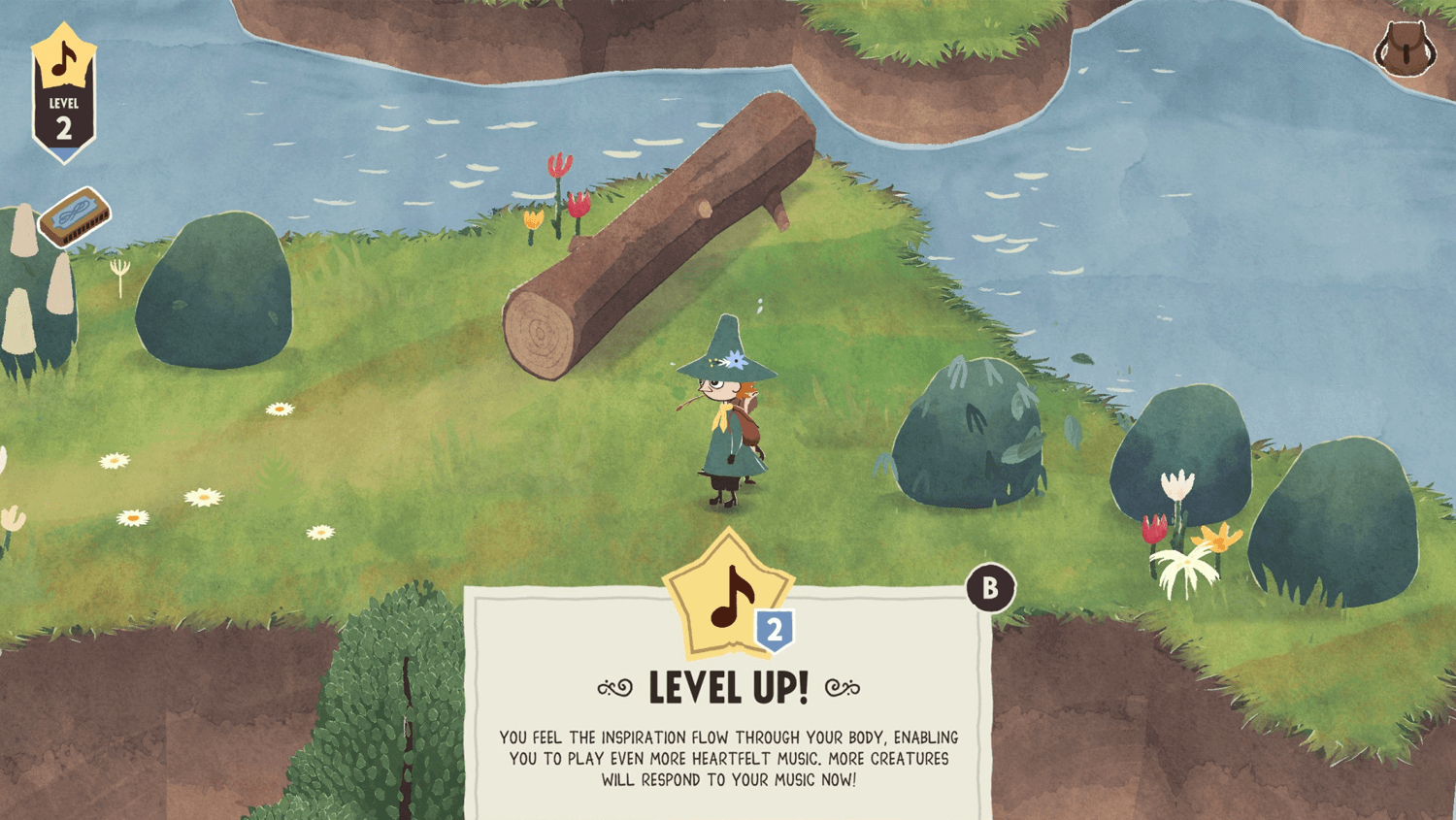
Snufkin: Melodía de Moominvalley presenta una UI bellamente elaborada que capta a la perfección el caprichoso encanto del universo Moomin. El menú principal evoca la sensación de un libro de cuentos, con ilustraciones pintadas a mano y una elegante tipografía que recuerda a los libros. La navegación es intuitiva, utilizando iconos claros y elegantes junto a texto descriptivo para opciones como «Continuar», «Nueva partida» y «Ajustes».

Durante el juego, la UI es mínima y discreta, lo que permite que los impresionantes efectos visuales ocupen el centro del escenario. Las indicaciones contextuales aparecen sutilmente, guiando a los jugadores sin romper la inmersión. La estética general es suave y acogedora, haciendo que explorar Moominvalley sea una experiencia encantadora y fluida, como entrar en un libro de cuentos muy querido. Incluso los pequeños detalles, como las delicadas animaciones y el diseño de sonido que acompañan a las interacciones del menú, son tan encantadores como el propio juego.
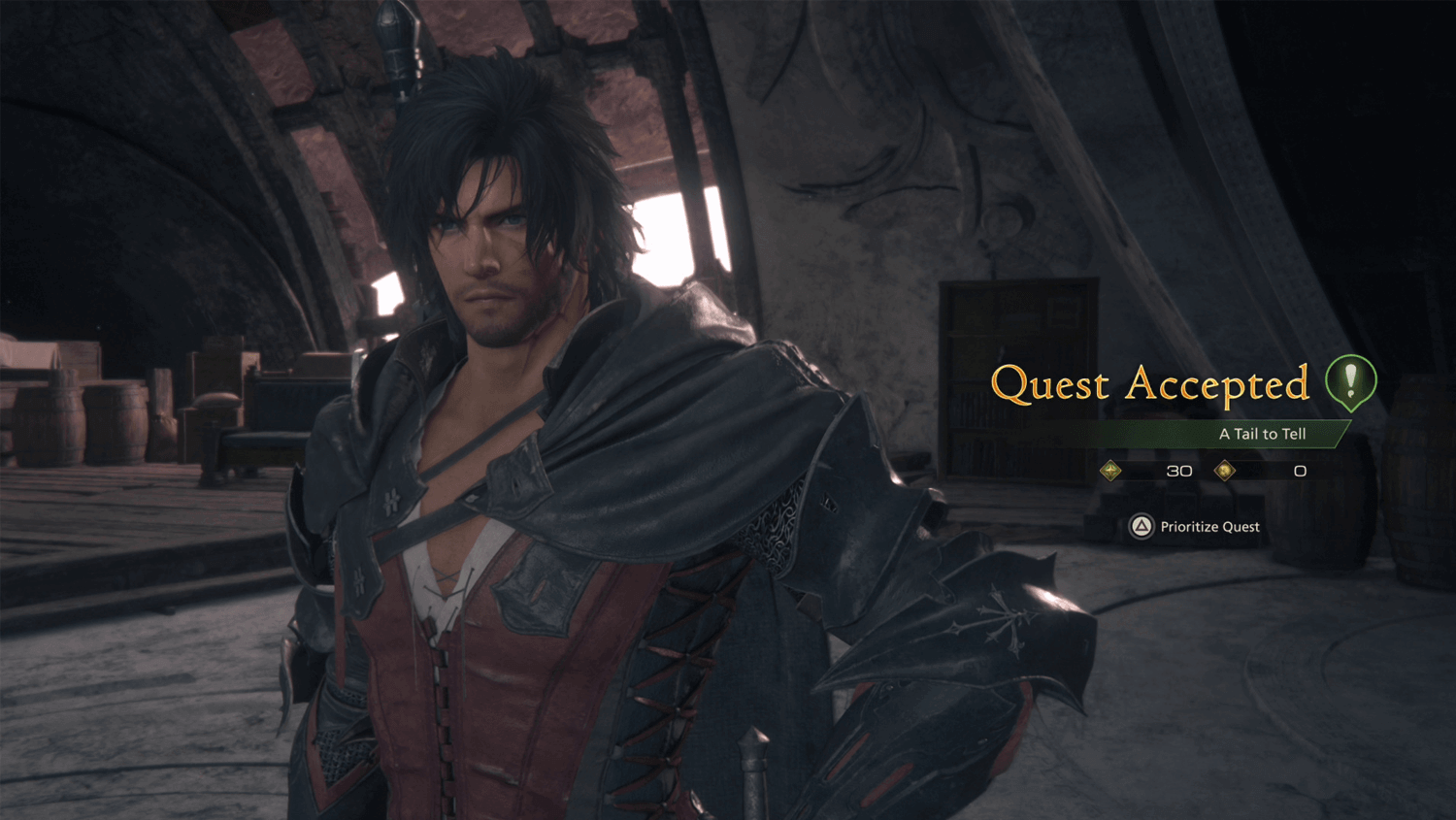
Empecemos diciendo lo impresionante que es el diseño de UI en Final Fantasy XVI. Desde el momento en que ves ese increíble menú principal con los impresionantes efectos visuales y la música épica, te transportas instantáneamente a Valisthea. Desplazarse por los menús es muy fácil, tanto si estás comprobando tu grupo, ajustando tu equipo o averiguando qué misiones abordar a continuación.

Luego, cuando estás en el juego, el HUD te da toda la información que necesitas -salud, habilidades, a quién estás apuntando- sin interponerse en esas impresionantes batallas. Explorar el mundo es una gozada gracias al mapa bellamente diseñado, e incluso charlar con los personajes es más atractivo gracias al texto elegante y a los geniales retratos de los personajes. Básicamente, este ejemplo de UI de juego es como una obra de arte en sí misma, ¡haciendo que cada momento de tu aventura sea aún más épico e inmersivo!
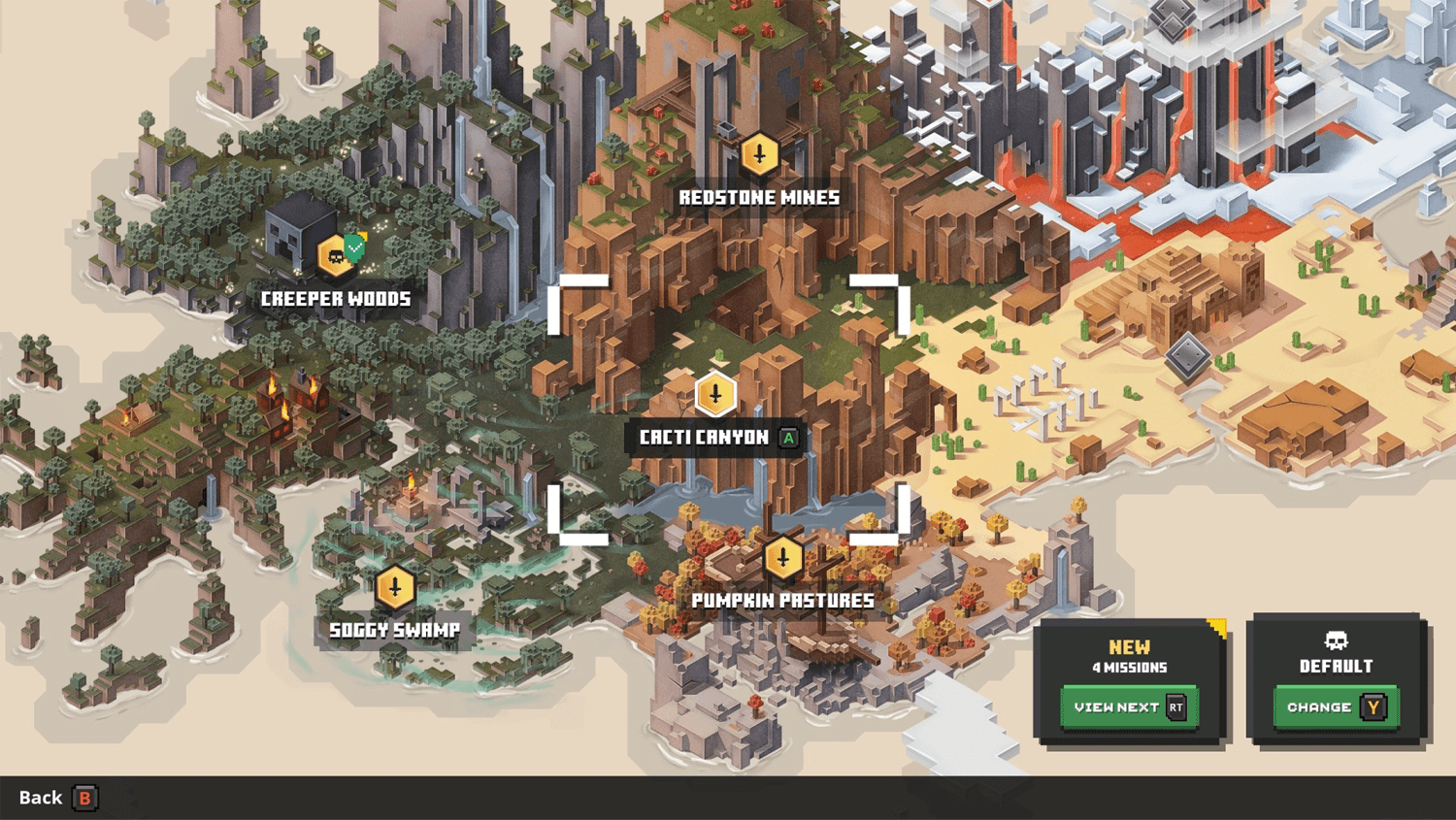
Minecraftes una mezcla perfecta de sencillez y funcionalidad, ¡como el propio juego! El menú principal es icónico, reconocible al instante por su fuente en bloques y sus tonos terrosos, y navegar al modo de un jugador, al multijugador o a los ajustes es pan comido. Las pantallas de inventario y creación son intuitivas y fáciles de dominar, incluso para los nuevos jugadores: organizar objetos y crear recetas resulta natural y satisfactorio.

Durante el juego, la información esencial como la salud, el hambre y los elementos de la barra de acceso rápido se muestran claramente, pero no se interponen en tus aventuras en bloque. Incluso la pantalla de avances, que muestra tu progreso y te guía hacia nuevos objetivos, está inteligentemente integrada. ¡Uno de los mejores ejemplos de UI en el diseño de juegos!
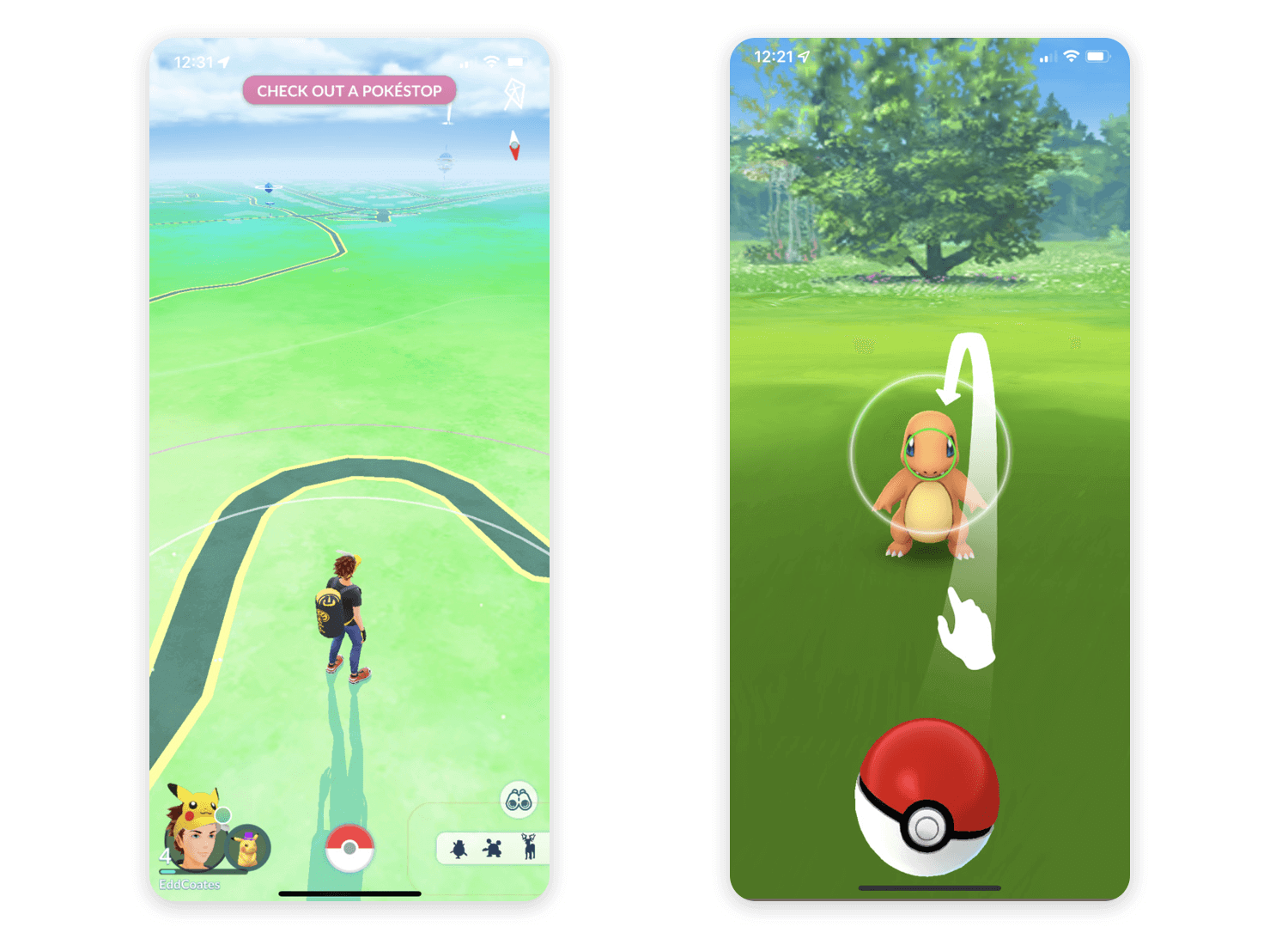
El diseño de la UI del juego en Pokémon Go es perfecto para atraparlos a todos sobre la marcha, ¿verdad? La pantalla principal es tu ventana al mundo, con Pokémon y PokéParadas que aparecen a tu alrededor, haciendo que la exploración sea superemocionante. Llegar a tus Pokémon, objetos y desafíos es muy fácil gracias a los menús táctiles.

¿Y atrapar Pokémon? Ese gesto es tan satisfactorio, ¡especialmente con los pequeños zumbidos y animaciones que te avisan de que has atrapado uno! Incluso gestionar tu bolsa y encender a tus Pokémon es rápido y sencillo, perfecto para jugar en el autobús o esperando en la cola. ¡La UI hace que cazar Pokémon y convertirse en un maestro entrenador sea una auténtica pasada!
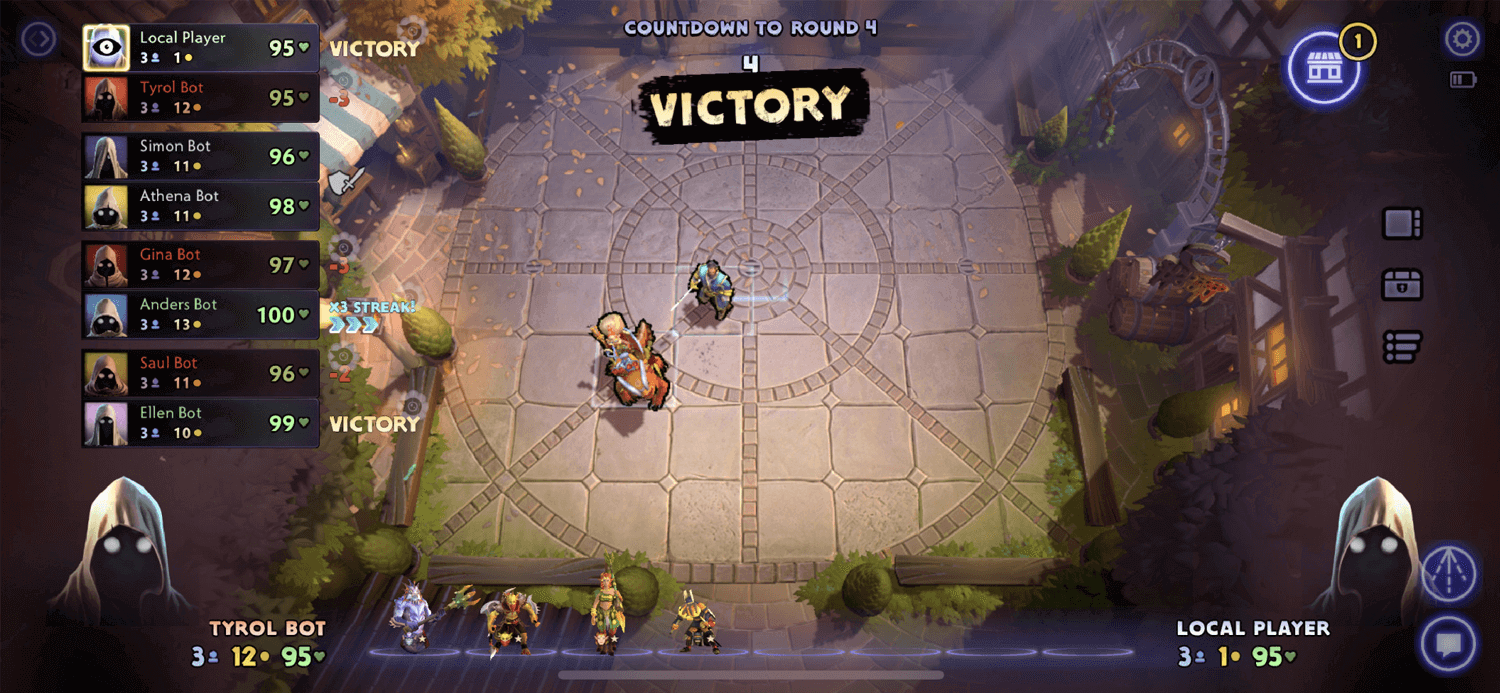
Señores de DotaLa UI es una clase magistral de estrategia racionalizada, perfectamente adaptada a su mezcla de elementos autobattler y MOBA. El menú principal es limpio y eficiente, y presenta claramente los modos de juego, la progresión y las opciones de personalización. Durante los combates, la vista del campo de batalla nunca está obstruida, y la información de las unidades, las barras de salud y los temporizadores cruciales se muestran de forma sutil pero eficaz. Navegar por tiendas, gestionar inventarios y desplegar unidades es intuitivo gracias a menús bien organizados e interfaces de arrastrar y soltar.

La información sobre herramientas y el desglose de estadísticas hacen que comprender las habilidades y sinergias de las unidades sea pan comido, incluso para los recién llegados. Las pantallas posteriores al juego ofrecen resúmenes detallados de las partidas y clasificaciones de los jugadores, alimentando el espíritu competitivo.
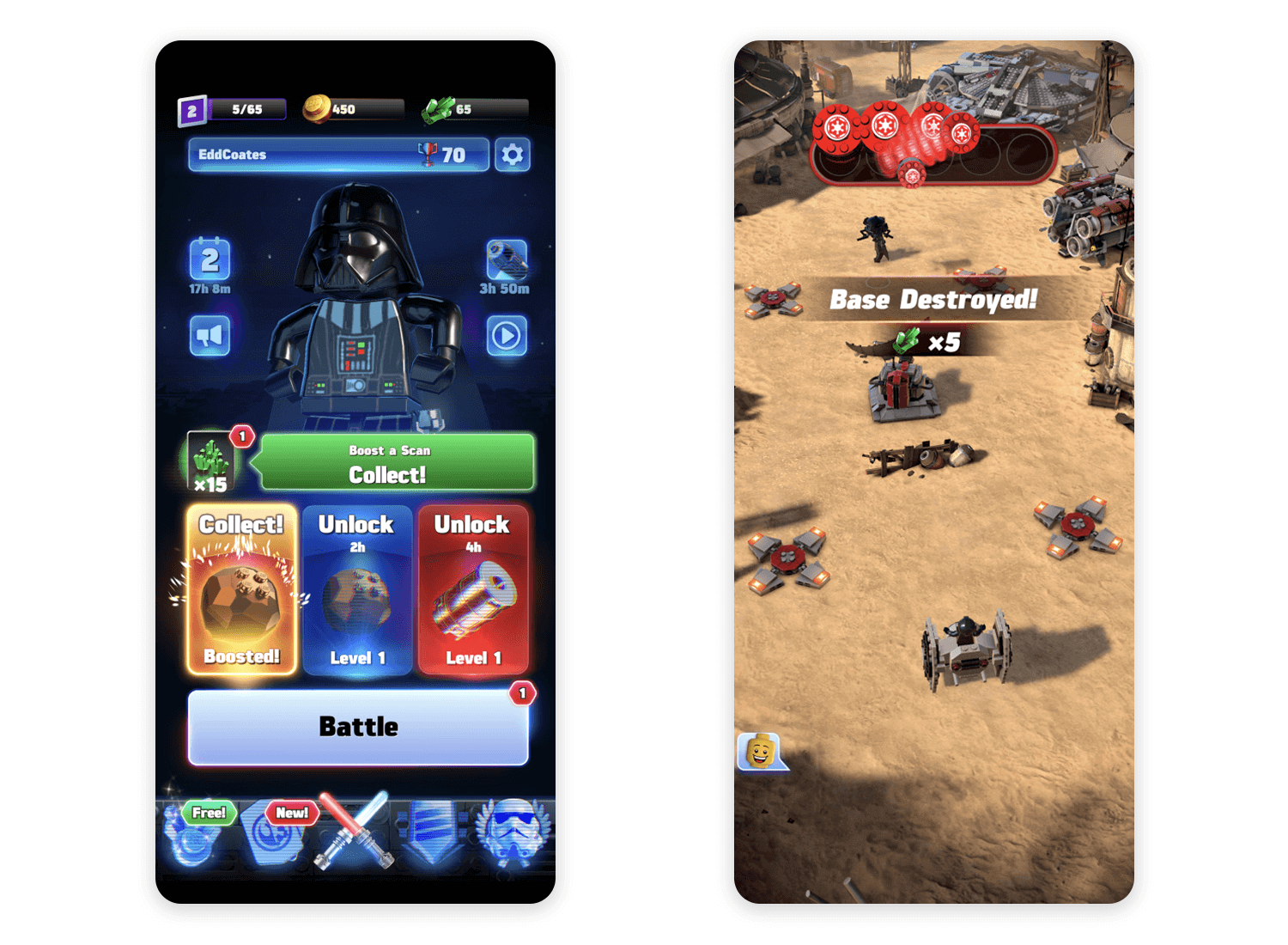
Batallas LEGO Star WarsEl diseño UI del juego te mantiene en la acción galáctica con un diseño limpio e inteligente. Tu personaje elegido, como Darth Vader aquí, ocupa el centro del escenario, mostrando tu nombre y nivel. Arriba, encontrarás tus recursos y moneda, cruciales para el juego estratégico. A la izquierda, aparecen tus unidades disponibles, listas para el despliegue. Ese botón amarillo es para las habilidades especiales, y la sección inferior te permite desbloquear o mejorar unidades. El gran botón «Batalla» te lleva rápidamente a la acción, y el menú inferior tiene prácticas opciones. Todo tiene estilo LEGO y es muy fácil de usar.

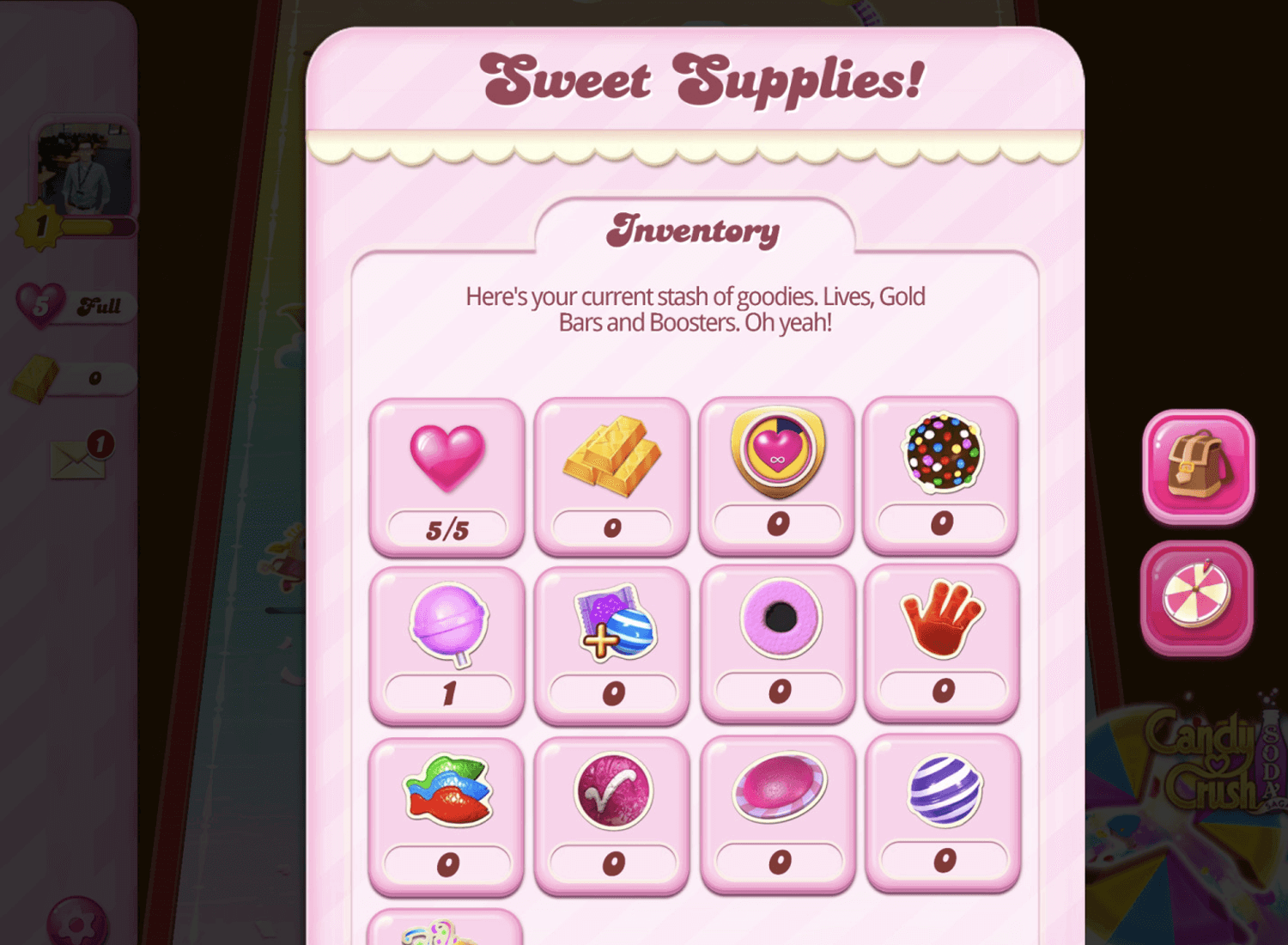
No podemos hablar de juegos para móvil sin mencionar este súper adictivo – Candy Crush. es tan colorido y divertido, ¿verdad? Esa pantalla principal del mapa es como una dulce aventura en sí misma, con todos los niveles dispuestos como un viaje recubierto de caramelo. Pasar al siguiente nivel es superfácil, ¡y esas pequeñas animaciones cuando avanzas son tan satisfactorias!

Luego, cuando estás combinando caramelos, todo está claro y claro, para que puedas centrarte en esos dulces combos. Esos caramelos y potenciadores especiales son geniales, y el juego hace que sea fácil ver lo que hacen. ¿Y a quién no le gustan esos mensajes de celebración cuando superas un nivel? Básicamente, la UI hace que emparejar caramelos y escalar el mapa de la Saga sea todo un placer.
Y finalmente, el último de nuestra lista, pero el primero en nuestros corazones, es Angry Birds. El diseño de la UI del juego es una puerta vibrante e intuitiva a la diversión de volar pájaros. El centro principal es brillante y atractivo, y muestra diferentes modos de juego como «Persecución en caliente» y «Cuando los pájaros vuelan» con ilustraciones llamativas y etiquetas claras, además de una sección «Próximamente» para mantenerte expectante. Navegar entre estos modos es tan fácil como recitar el abecedario (no al revés, obviamente).

En última instancia, crear un nuevo videojuego requiere una enorme dosis de creatividad, pero también una cuidadosa planificación. Los diseñadores de UI están en una posición única para comprender lo que se necesita para crear un diseño de UI de juego que destaque y resulte realmente agradable (o incluso adictivo) para los jugadores. ¿Quién sabe? ¡Quizá nos traigas el próximo Call of Duty!
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 ¿Buscas una gran aplicación de animación para móvil o escritorio, pero te intimida la gran cantidad de opciones que hay? ¡Justinmind al rescate! Hemos recopilado una lista variada con algo para cada nivel de animador. ¡Mejora tus prototipos con animación hoy mismo!10 min Read
¿Buscas una gran aplicación de animación para móvil o escritorio, pero te intimida la gran cantidad de opciones que hay? ¡Justinmind al rescate! Hemos recopilado una lista variada con algo para cada nivel de animador. ¡Mejora tus prototipos con animación hoy mismo!10 min Read ¿Estás diseñando un prototipo de aplicación para iOS? Aquí tienes 30 increíbles ejemplos de diseño de aplicaciones iOS y consejos que te ayudarán a navegar por las Directrices de Interacción Humana de Apple.15 min Read
¿Estás diseñando un prototipo de aplicación para iOS? Aquí tienes 30 increíbles ejemplos de diseño de aplicaciones iOS y consejos que te ayudarán a navegar por las Directrices de Interacción Humana de Apple.15 min Read Presentamos el kit de interfaz de usuario Material Design para Android de Justinmind. Todas tus necesidades de prototipado para Android cubiertas en una sola biblioteca de UI.
Presentamos el kit de interfaz de usuario Material Design para Android de Justinmind. Todas tus necesidades de prototipado para Android cubiertas en una sola biblioteca de UI.