¿Qué importancia tienen las listas en el diseño de UI? ¿En qué medida afectan a la usabilidad y cuál es la mejor forma de diseñarlas? ¡Descúbrelo en esta guía sobre diseño de UI de listas!
Desde las Tablas de Piedra grabadas con los Diez Mandamientos hasta las tres versiones del Decreto de Menfis de la Piedra Rosetta, las listas siempre han existido. Y de la piedra a las UI modernas, se puede decir que esta técnica de resumir la información ha recorrido un largo camino.
Diseña y crea prototipos de List UI con Justinmind

¿Por qué creamos listas? Porque son una forma natural de optimizar la escaneabilidad y resumir el contenido. Las listas son una forma de recordar, de resumir y de hacer las cosas. Y en el diseño de UI no es diferente.
Muchas UI de aplicaciones web y móviles utilizan listas para ayudar a sus usuarios a realizar diversas tareas cotidianas. Las listas, por tanto, desempeñan un papel crucial en el diseño de UI. Por eso, invertir tiempo y esfuerzo en este aspecto del diseño de UI tiene muchos beneficios en términos de usabilidad. En esta guía, te mostraremos exactamente cuáles son esas ventajas y te enseñaremos a crear los mejores diseños de interfaz de usuario de listas que se adapten a tu propósito. También hemos enumerado (¿ves lo que hemos hecho?) algunos ejemplos fantásticos para inspirar tus próximos diseños.
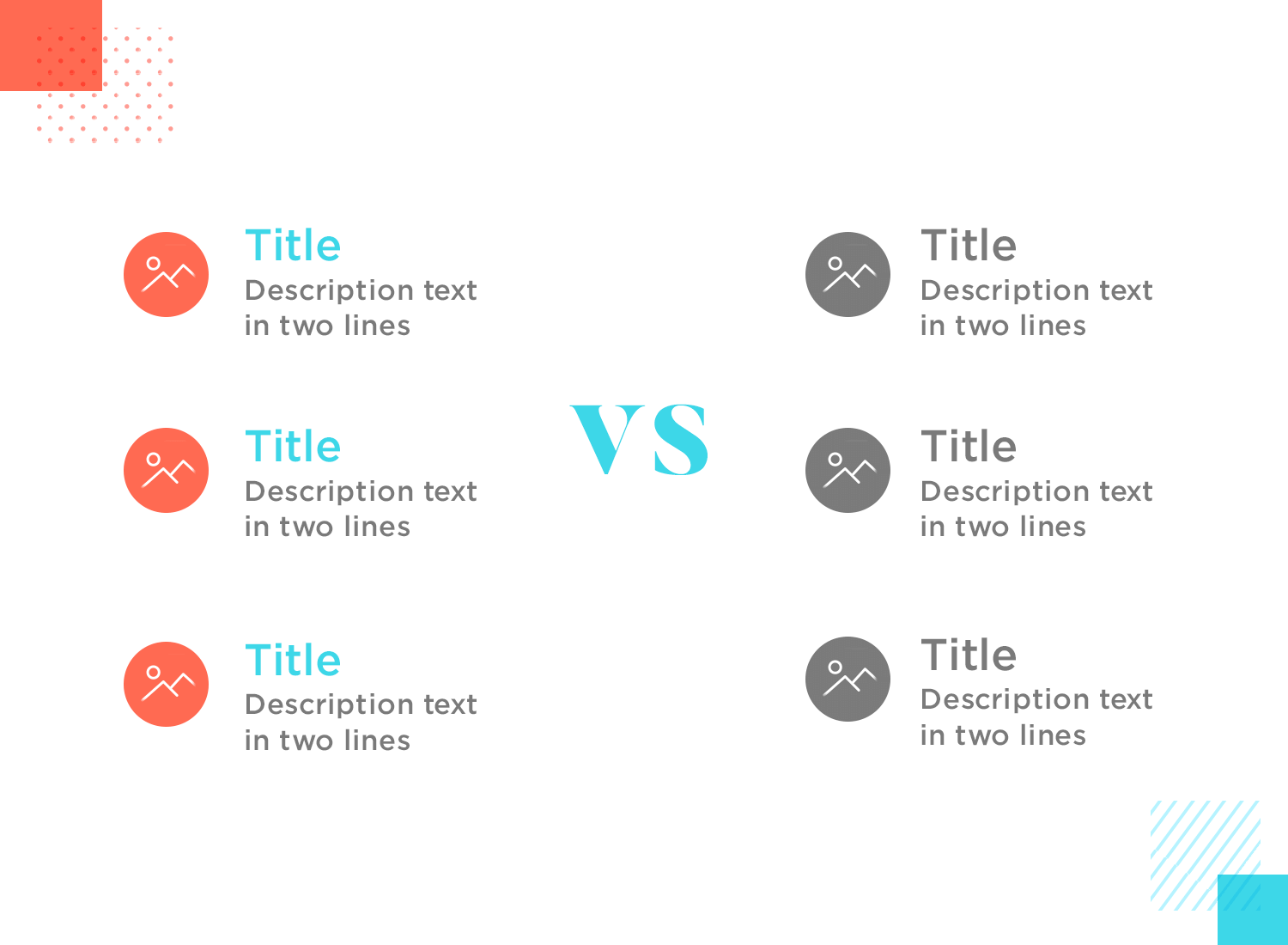
Todo el mundo sabe lo que es una lista, dirás. Y es cierto. Pero cuando se trata de una gran UX, lo que cuenta es el detalle. Se supone que las listas son una solución a la comprensión lectora, y el rival de los diseños de UI de cuadrícula.

Diseñar bien la UI de las listas es crucial para conseguir una UX óptima para tu aplicación o sitio web. Esto se debe a que las listas constituyen una gran parte de los diseños de interfaz de usuario de muchas aplicaciones y sitios web. La forma en que están diseñadas puede tener un gran impacto en la usabilidad de tu producto. La mayoría de las aplicaciones o sitios web contienen grandes selecciones de datos. Los diseñadores tienen que organizar esta información para que esté ordenada de forma lógica e intuitiva. De ese modo, los usuarios pueden encontrar fácilmente lo que buscan en la UI.
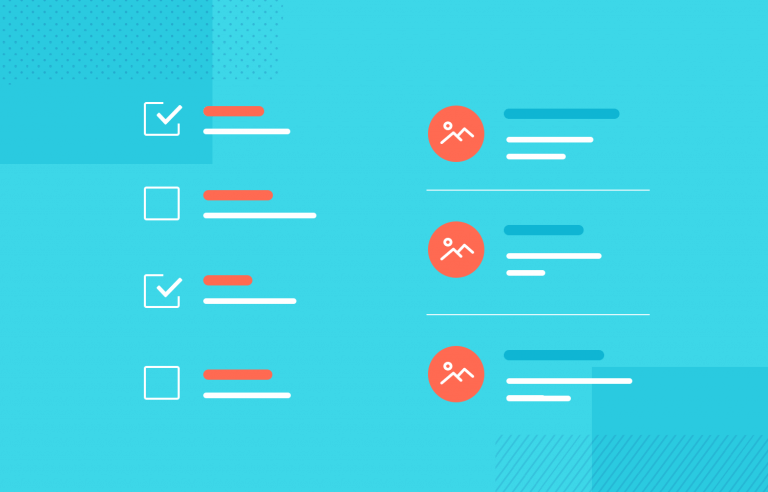
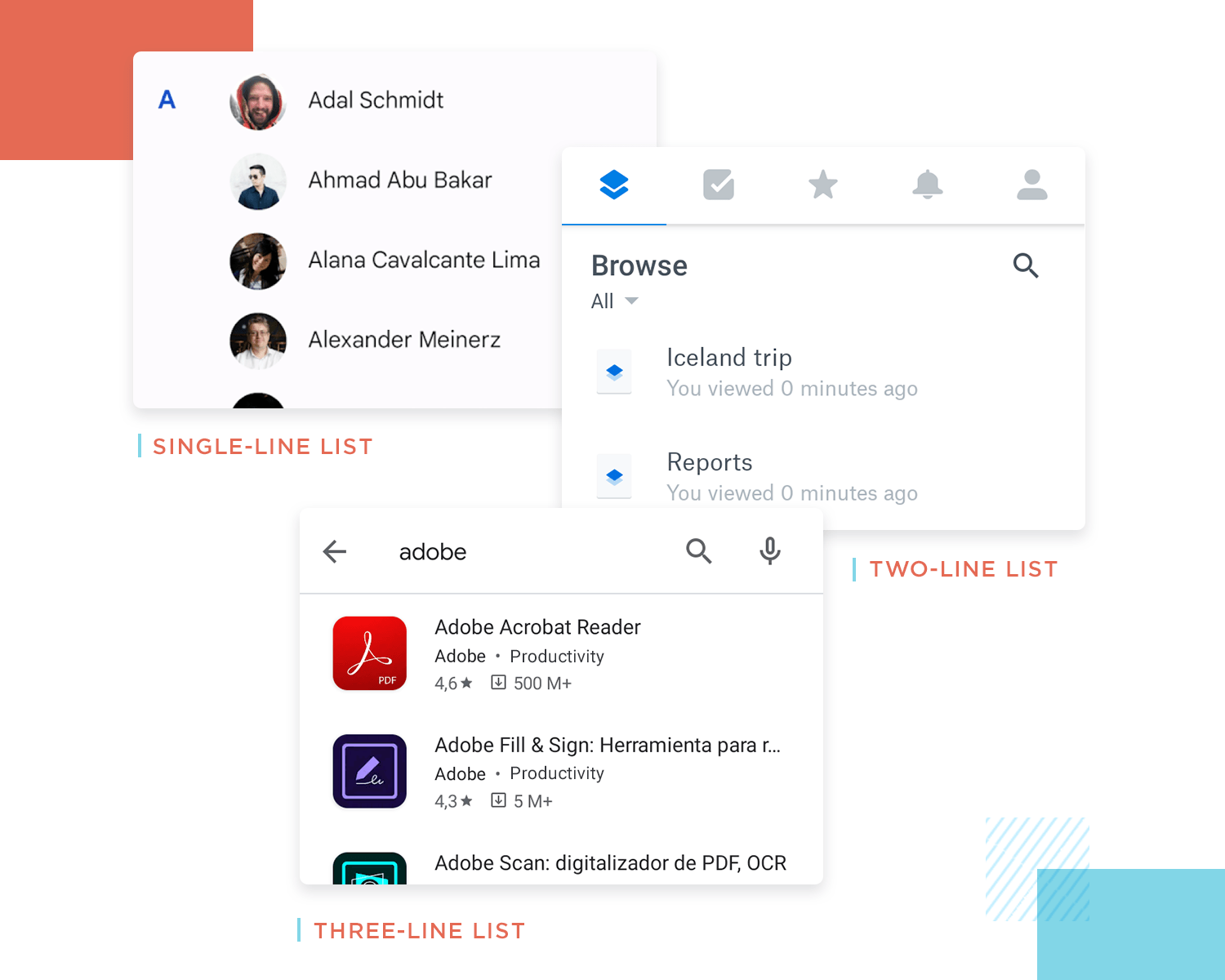
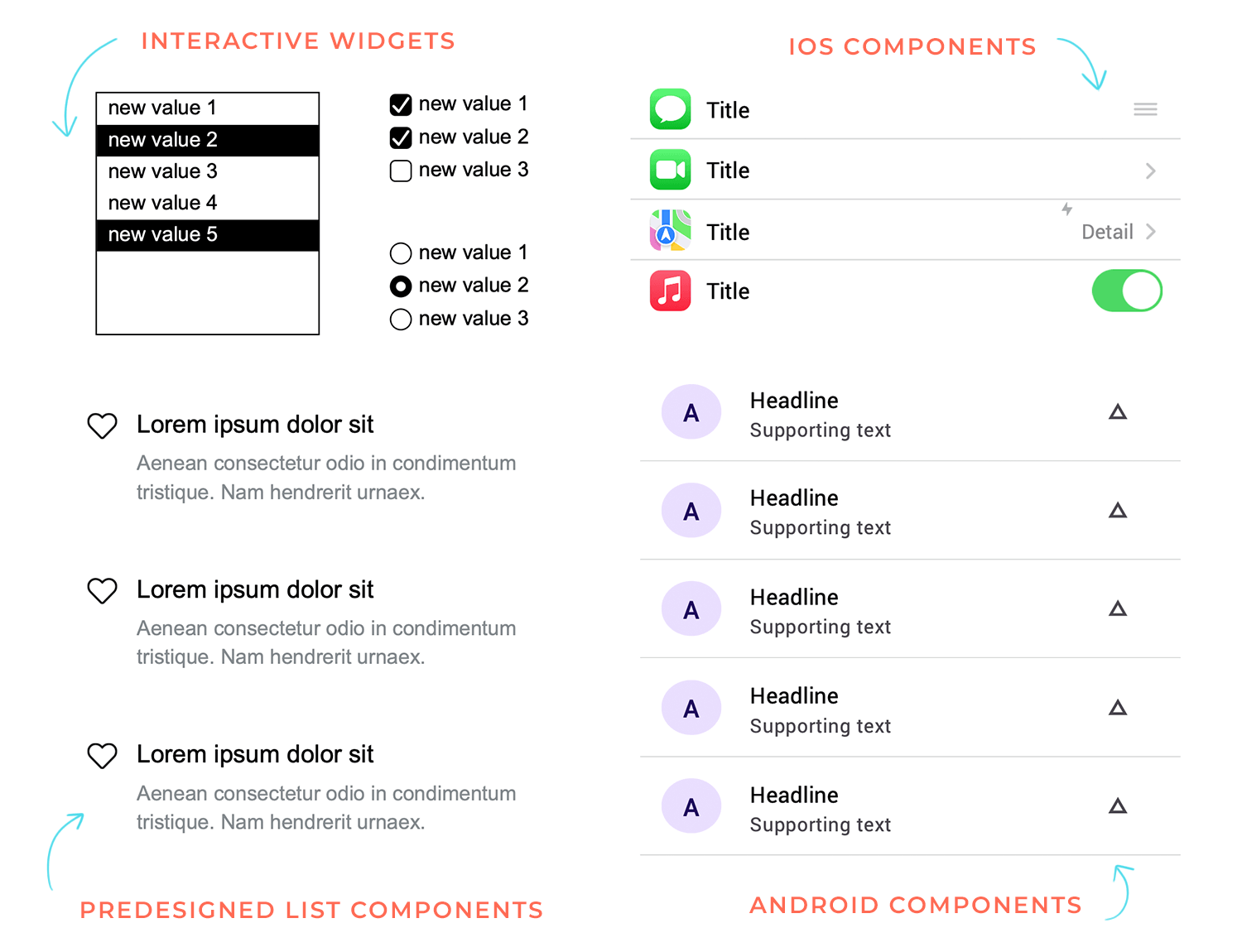
Crear la solución óptima para el diseño de la UI de tu lista significa comprender primero los elementos básicos que componen el diseño de la UI de una lista. La anatomía de una lista, que es un clásico Patrón UI, consiste generalmente en una columna de contenido de líneas horizontales en filas. Sin embargo, las listas pueden adoptar diversas formas en función de las necesidades de diseño, incluyendo diferentes disposiciones de texto o incluso cuadrículas de imágenes. Exploremos algunos tipos comunes de diseños de UI de listas.
Una lista de una sola línea, como su nombre indica, sólo tiene una línea por elemento. Las listas de una sola línea pueden ser muy eficaces, ya que ofrecen una escaneabilidad óptima.
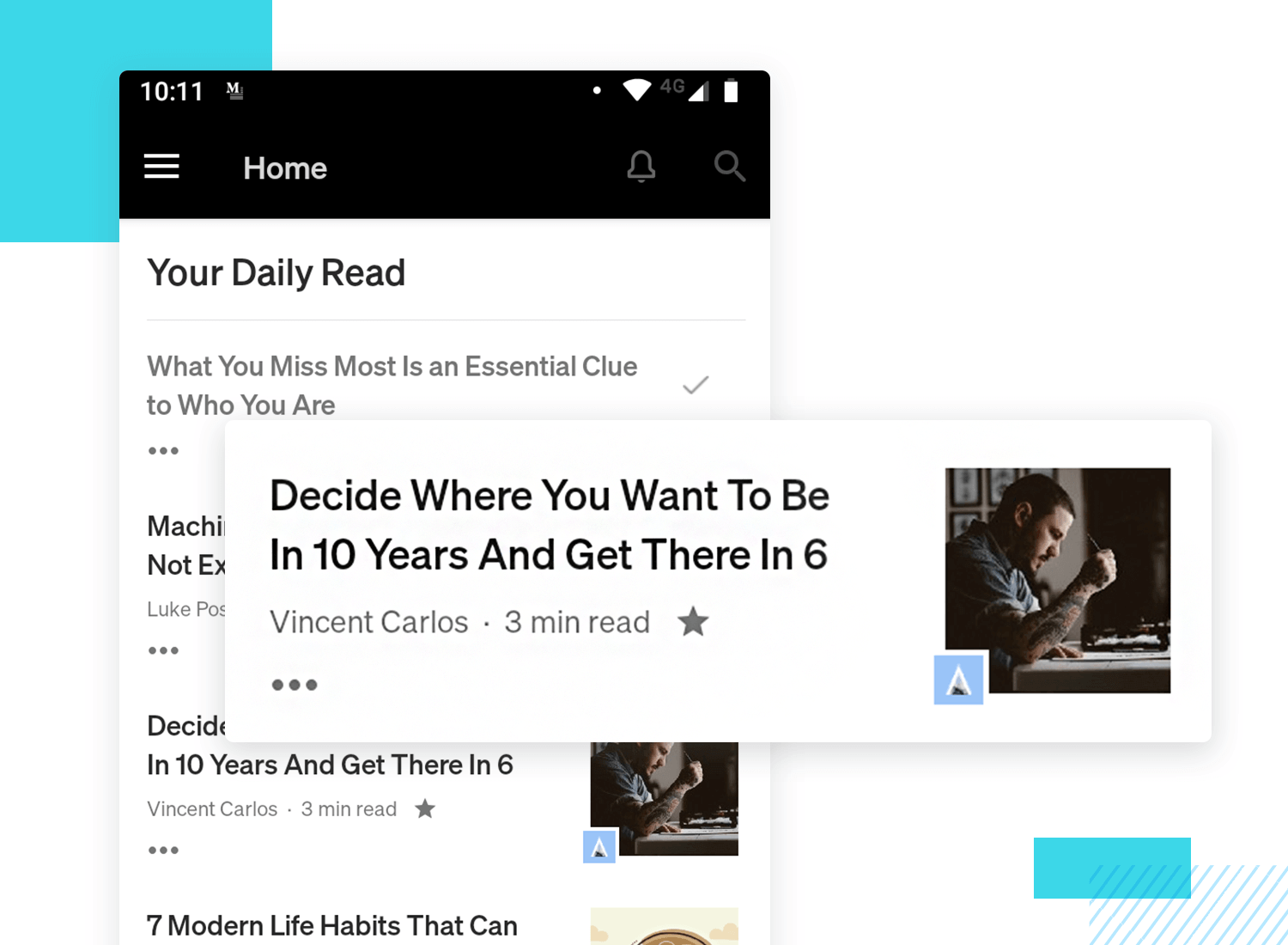
Las listas de dos líneas proporcionan un texto principal y otro secundario. Son útiles cuando necesitas entrar un poco más en detalle sobre la propia partida.

Los diseños de listas de tres líneas permiten un párrafo de texto principal y otro secundario de dos líneas. Para la mayoría de los diseños de listas, Material Design no recomienda superar las tres líneas.
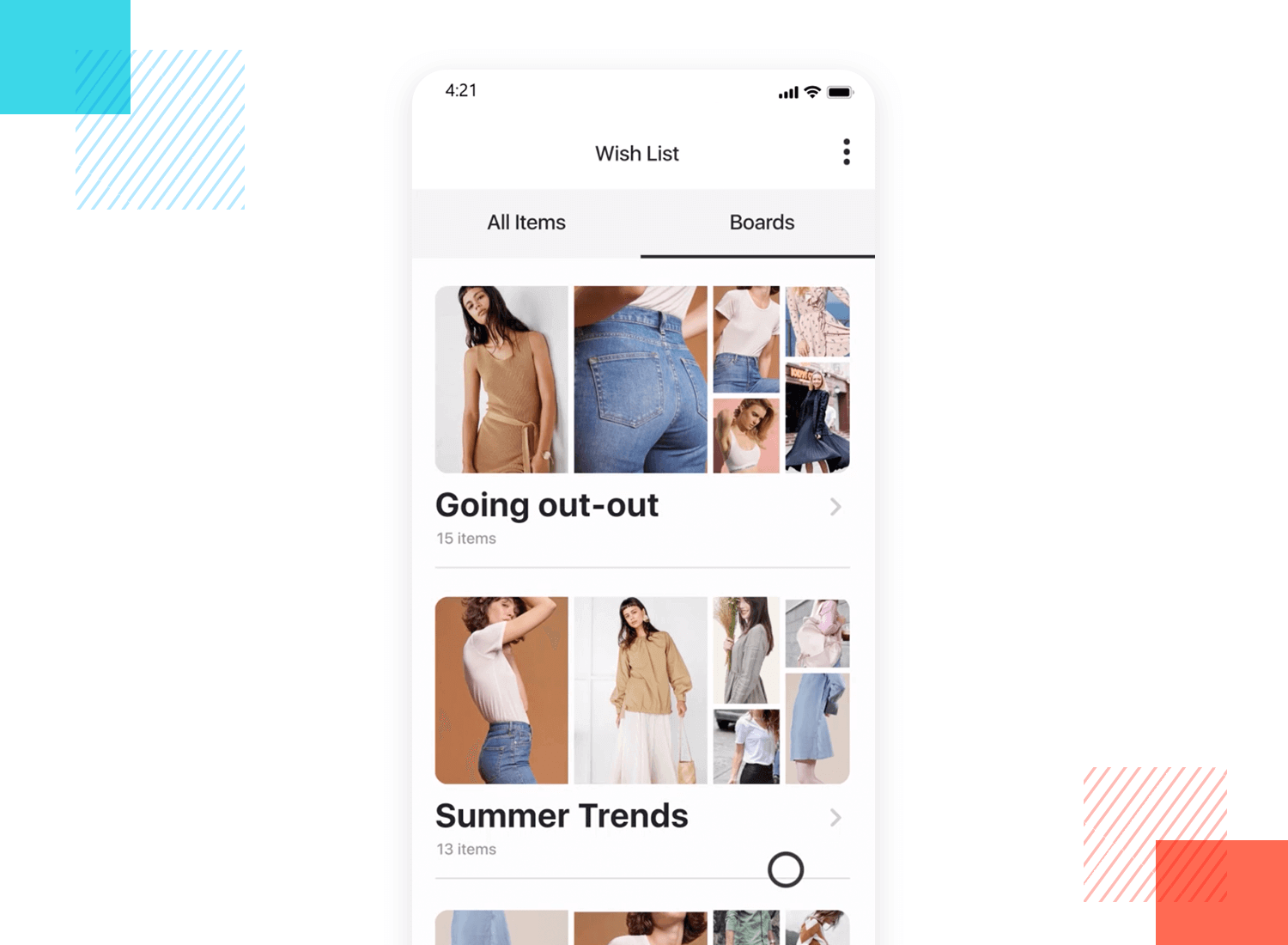
Los diseños de UI de listas de imágenes suelen adoptar la forma de una cuadrícula de imágenes que comparten un patrón o conjunto de atributos similares. Las imágenes pueden tener una relación de aspecto uniforme o pueden ser de distintos tamaños. Esto último se denomina «lista de imágenes acolchada» y se utiliza para mostrar jerarquía entre los elementos de la lista.
Como las listas son tan importantes en el diseño de UI, es muy útil conocer bien los principios clave para que funcionen bien.
Diseña y crea prototipos de List UI con Justinmind

Para empezar, tienes que decidir qué tipo de lista es la más adecuada para tu diseño de UI de lista. Aquí tienes que pensar cuánta información debes transmitir a tu usuario a primera vista y en qué orden debe estar. ¿Por qué es importante? Porque las listas están pensadas para resumir detalles y optimizar el escaneo.
También necesitas saber qué tipo de actividad intentan conseguir tus usuarios. ¿Quieren memorizar una serie de elementos o marcar determinadas tareas como realizadas? Esto dictará el tipo de lista que crearás, además del tipo de diseño de interacción y diseño visual que incorporará tu diseño de UI de lista.

Dependiendo de lo que tus usuarios necesiten obtener del diseño UI de tu lista, el contenido puede adoptar diversas formas. Básicamente, los elementos de una lista se agrupan en tres categorías principales por orden de importancia: elementos visuales de soporte, texto principal y metadatos.
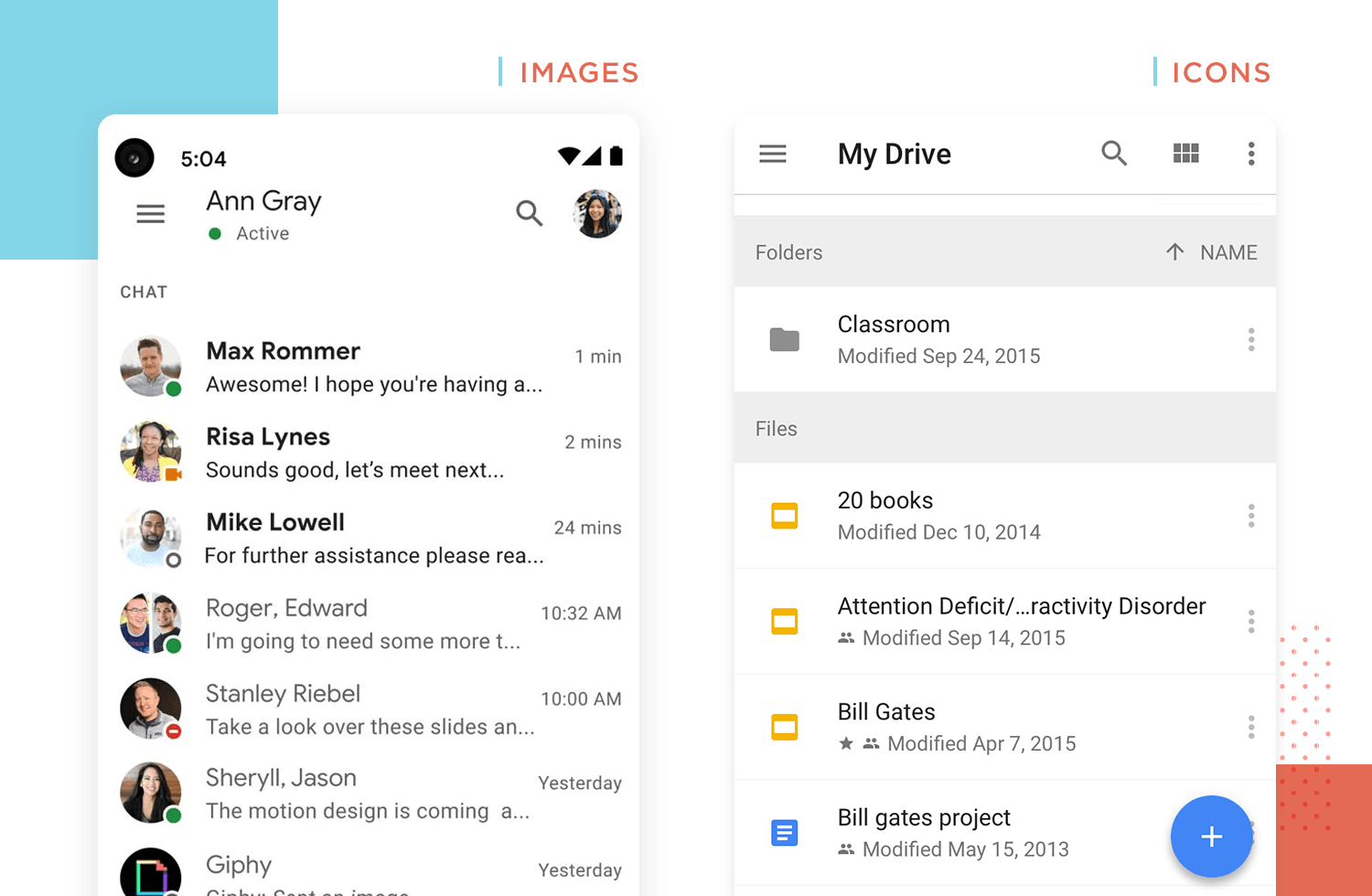
Como su nombre indica, los elementos visuales de soporte llaman la atención sobre el elemento de la lista, ayudando a transmitir información básica sobre el elemento a tus usuarios.
Dicen que una imagen vale más que mil palabras, y las listas están pensadas para ser escaneables. Por eso a menudo tiene sentido utilizar una miniatura o un icono como soporte visual en el diseño de la UI de una lista.

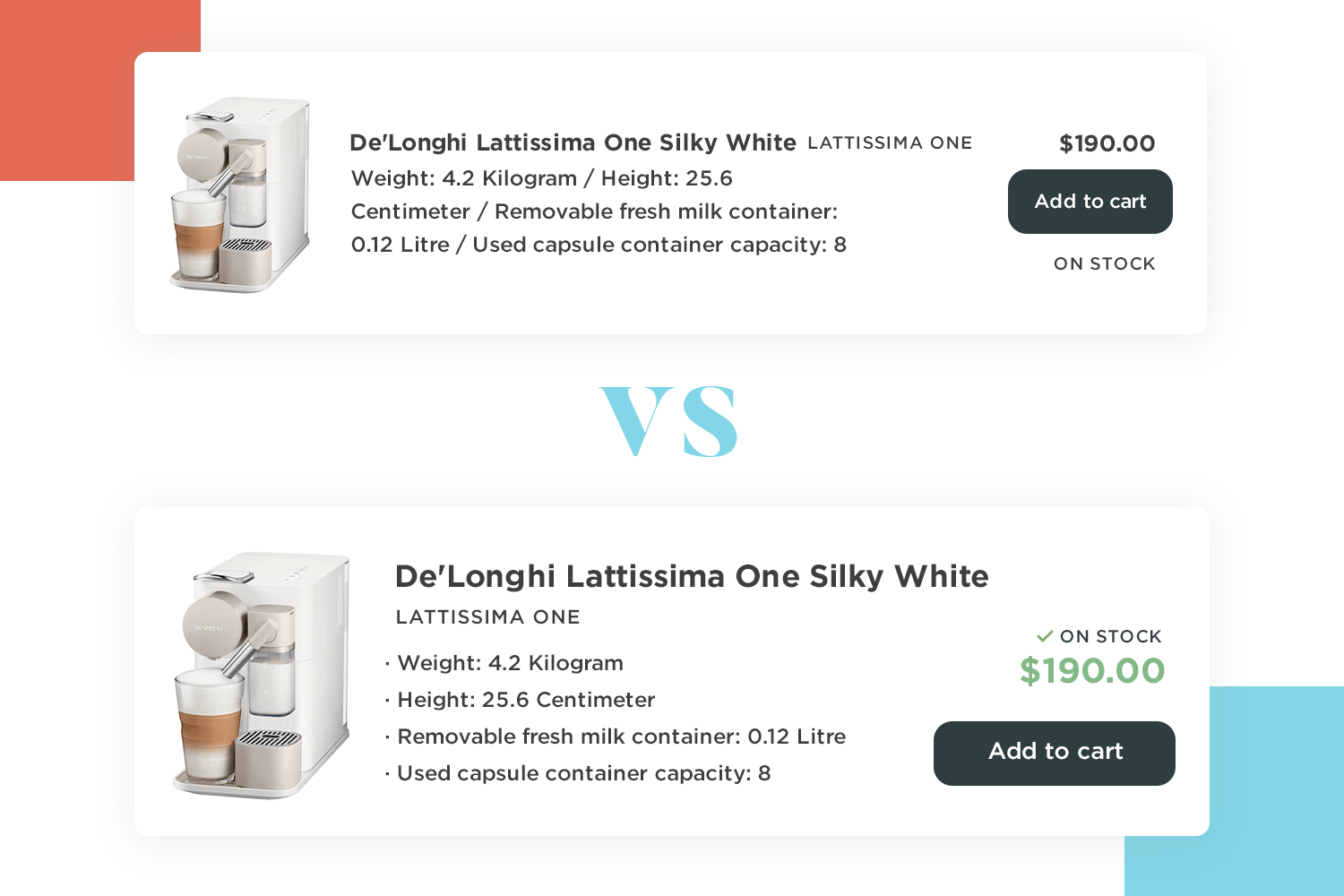
El texto principal es el elemento de texto principal de un elemento de lista. Debe representar la información más importante para tus usuarios. Después viene el texto secundario, que suele adoptar la forma de un subtítulo y ofrece una ligera elaboración del texto primario.
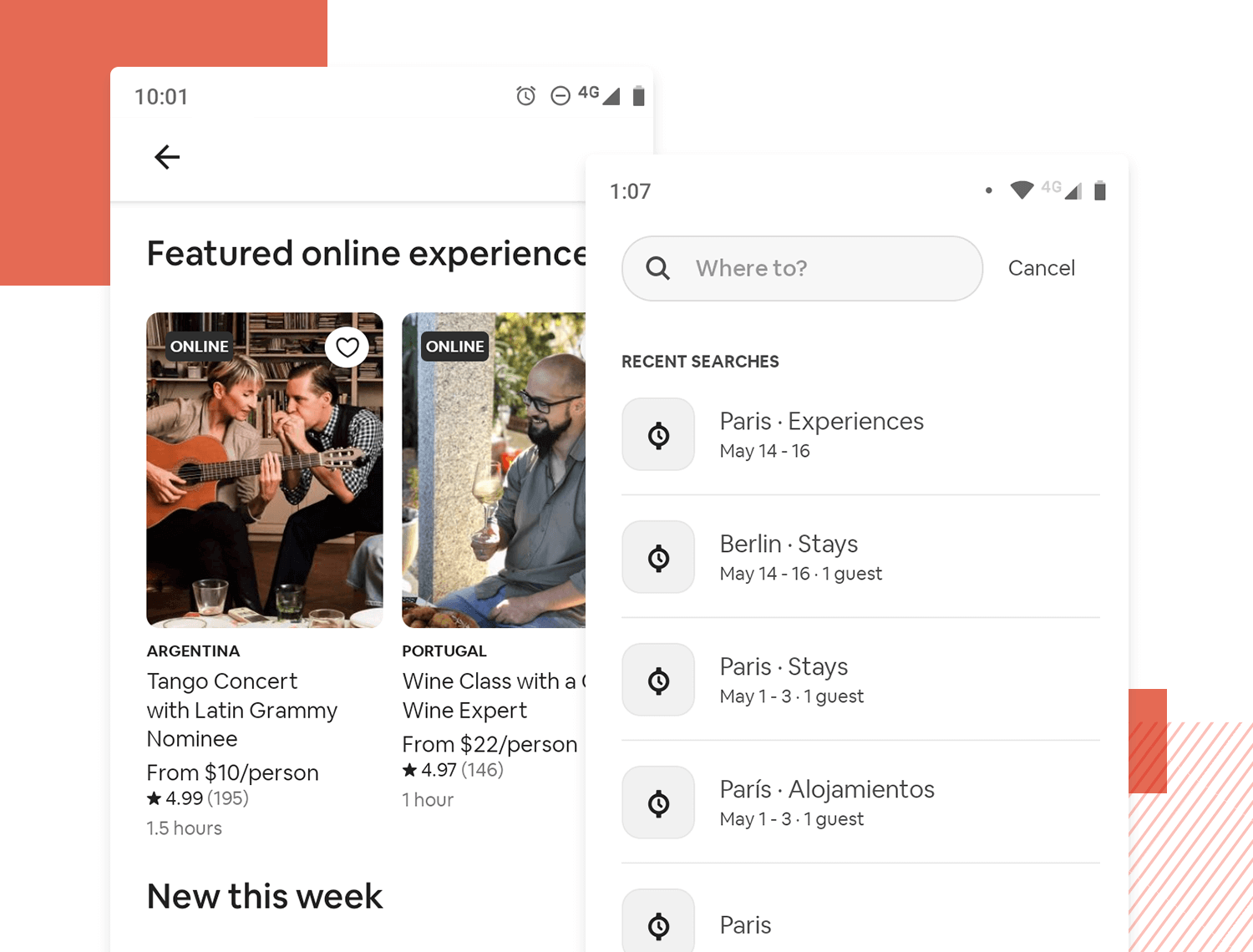
Los metadatos transmiten cualquier tipo de información de segundo nivel sobre el elemento de la lista. Ejemplos de ello pueden ser el precio de un producto en una aplicación o sitio web de comercio electrónico, las valoraciones de estrellas en una aplicación de viajes, o simplemente el orden del artículo en la lista.
Antes de adentrarnos en los principios específicos del diseño de UI de listas para web y móvil, dediquemos un momento a considerar algunos principios generales y cómo pueden ayudar a organizar la información en formato de lista.
Pogo-sticking es un término utilizado para describir cuando un usuario tiene que saltar una y otra vez entre diferentes páginas o secciones para encontrar la información que necesita. Imagina que intentas encontrar el artículo adecuado en una tienda online, pero las categorías y las listas no están claras.
Sigues haciendo clic en diferentes productos y luego pulsas el botón de retroceso una y otra vez porque nada parece coincidir con lo que buscas. Eso es pogo-pegarse, y puede ser frustrante.

Esto ocurre cuando la estructura de una lista no es clara. En lugar de guiar a los usuarios suavemente hacia lo que necesitan, una lista mal diseñada puede hacer que pierdan tiempo haciendo clic, intentando averiguar dónde está la información correcta. En resumen, hace que la experiencia del usuario sea más complicada y molesta.
Para evitarlo, debes asegurarte de que tus listas estén bien organizadas y sean fáciles de navegar. Unas categorías claras, buenas etiquetas y un flujo lógico ayudarán a los usuarios a encontrar lo que buscan rápida y fácilmente, reduciendo las posibilidades de pogo-sticking.
El objetivo general de un UXer es proporcionar una experiencia de usuario lo más sencilla posible, y eso se consigue reduciendo la carga cognitiva. Asegurarte de que tu lista sólo incluye lo estrictamente necesario puede hacer que tu diseño de UI sea naturalmente más intuitivo. También puede reducir el coste de interacción.
Si creas una situación en la que tus usuarios tengan que desplazarse por el diseño de la UI de tu lista, estarás multiplicando automáticamente por diez el coste de la interacción. Dedicar el tiempo adecuado a planificar el diseño de la UI de tu lista puede ayudarte a evitarlo y a asegurarte de que tus usuarios obtienen la información que necesitan a primera vista.
Ahora que hemos cubierto los principios generales, exploremos cómo pueden adaptarse a las plataformas web y móvil, cada una con su conjunto único de retos.
Cuando se trata del diseño de UI de listas para sitios web, los diseñadores suelen tener más opciones con las que jugar. Esto se debe a la mayor resolución de pantalla, que proporciona más espacio en pantalla.

He aquí algunos puntos que debes tener en cuenta al crear el diseño de UI de tu lista para un sitio web:
- Espacio extra: Aprovecha el espacio extra de la pantalla para crear espacios en blanco. Esto te ayudará a aislar y llamar la atención sobre los elementos importantes.
- Considera la posibilidad de utilizar listas de tarjetas o imágenes: Funcionan excepcionalmente bien con las UI de los sitios web y son muy receptivas.
- Listas de tres líneas: Funcionan bien en una UI web, ya que ofrecen espacio suficiente para la información esencial sin abrumar al usuario.
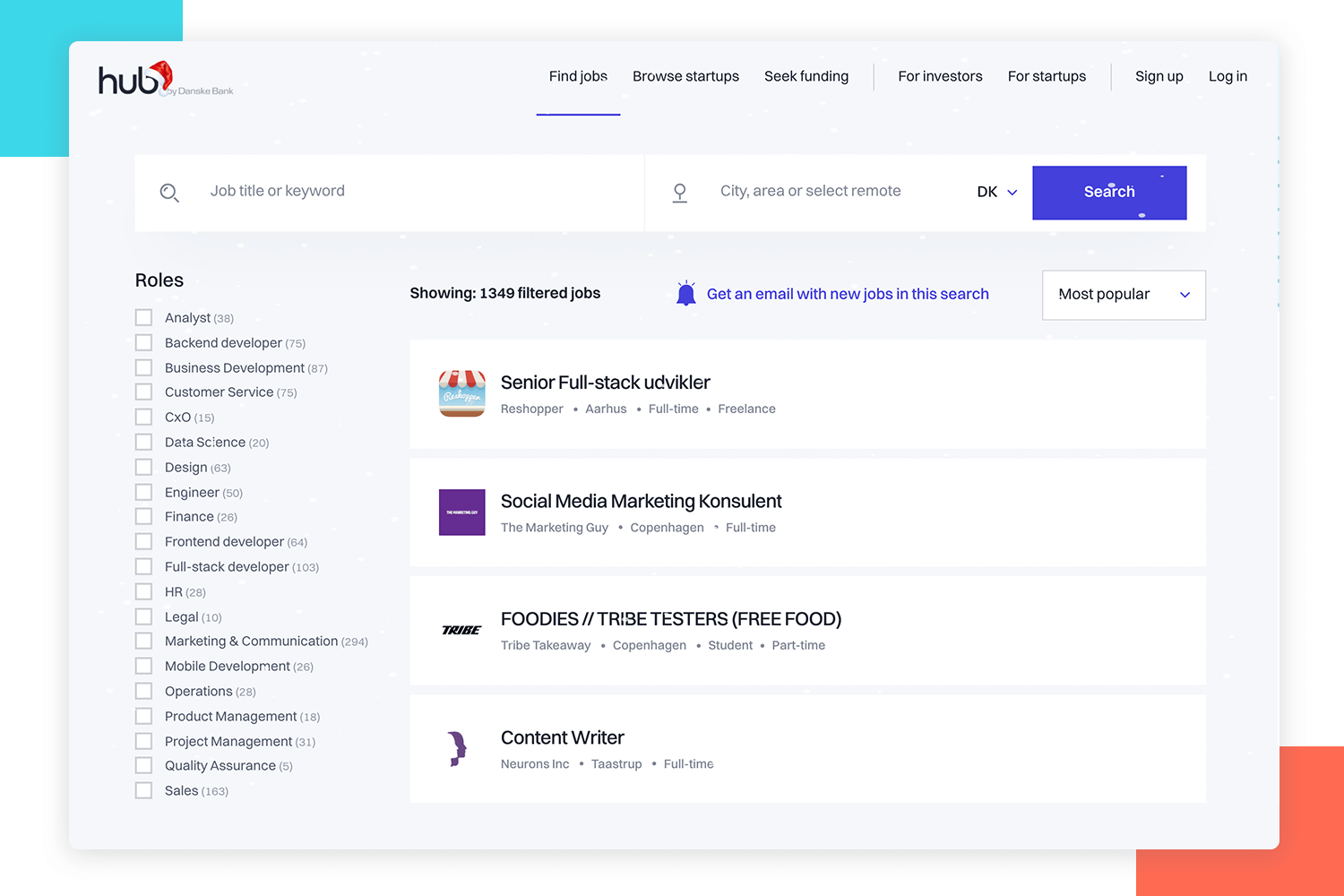
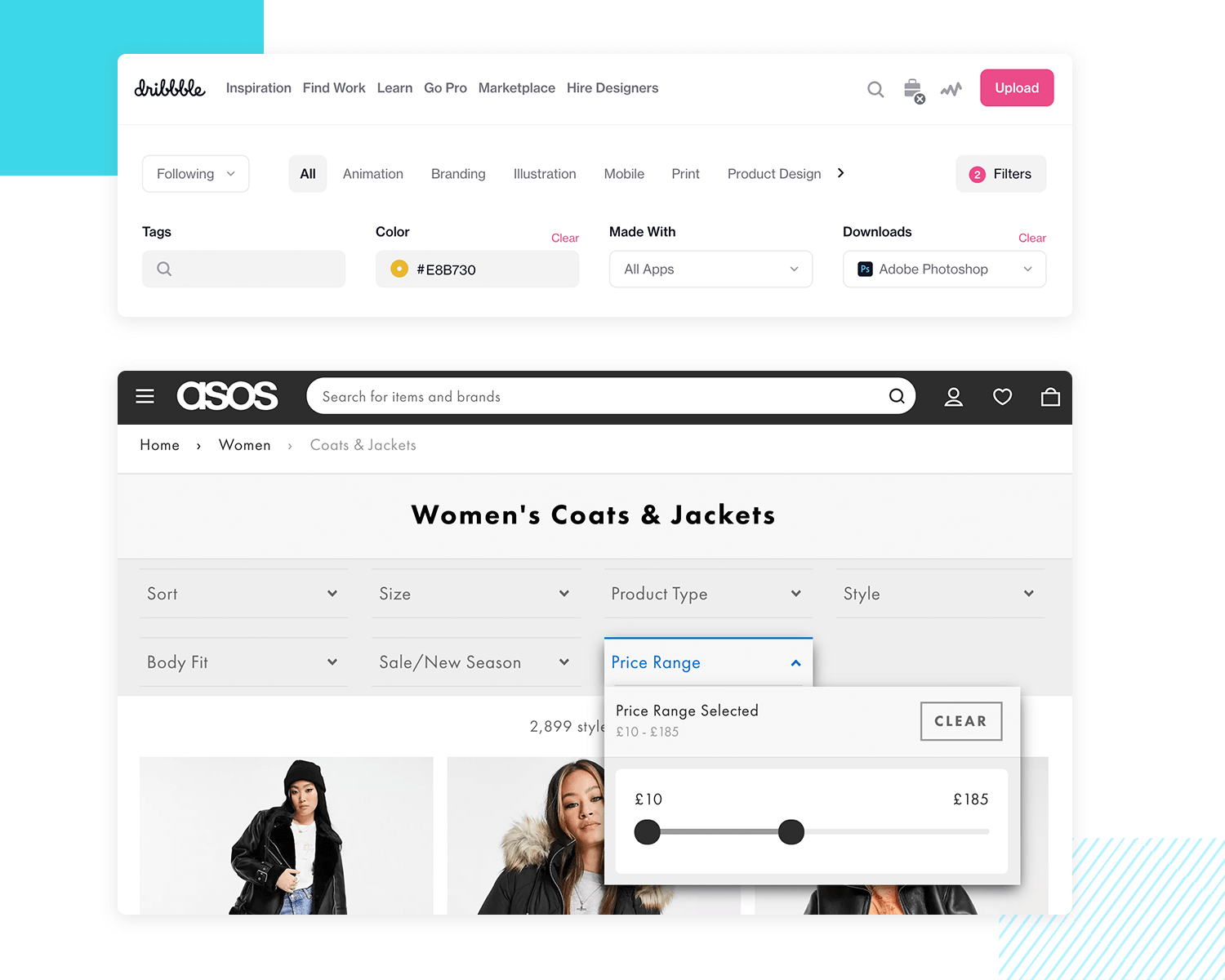
- Filtros: Utiliza un filtro de barra lateral si es posible. Muestra los filtros aplicados en una sección separada de la UI si no utilizas un filtro de barra lateral. Asegúrate de que la flecha hacia atrás elimina los filtros.
Cuando se trata del diseño de la UI de una lista móvil, las cosas pueden ponerse un poco más difíciles. Al haber menos espacio en pantalla para manipular, es fácil crear una sensación de estrechez y perder ese toque minimalista.

He aquí algunos puntos a tener en cuenta al diseñar listas para UI móviles:
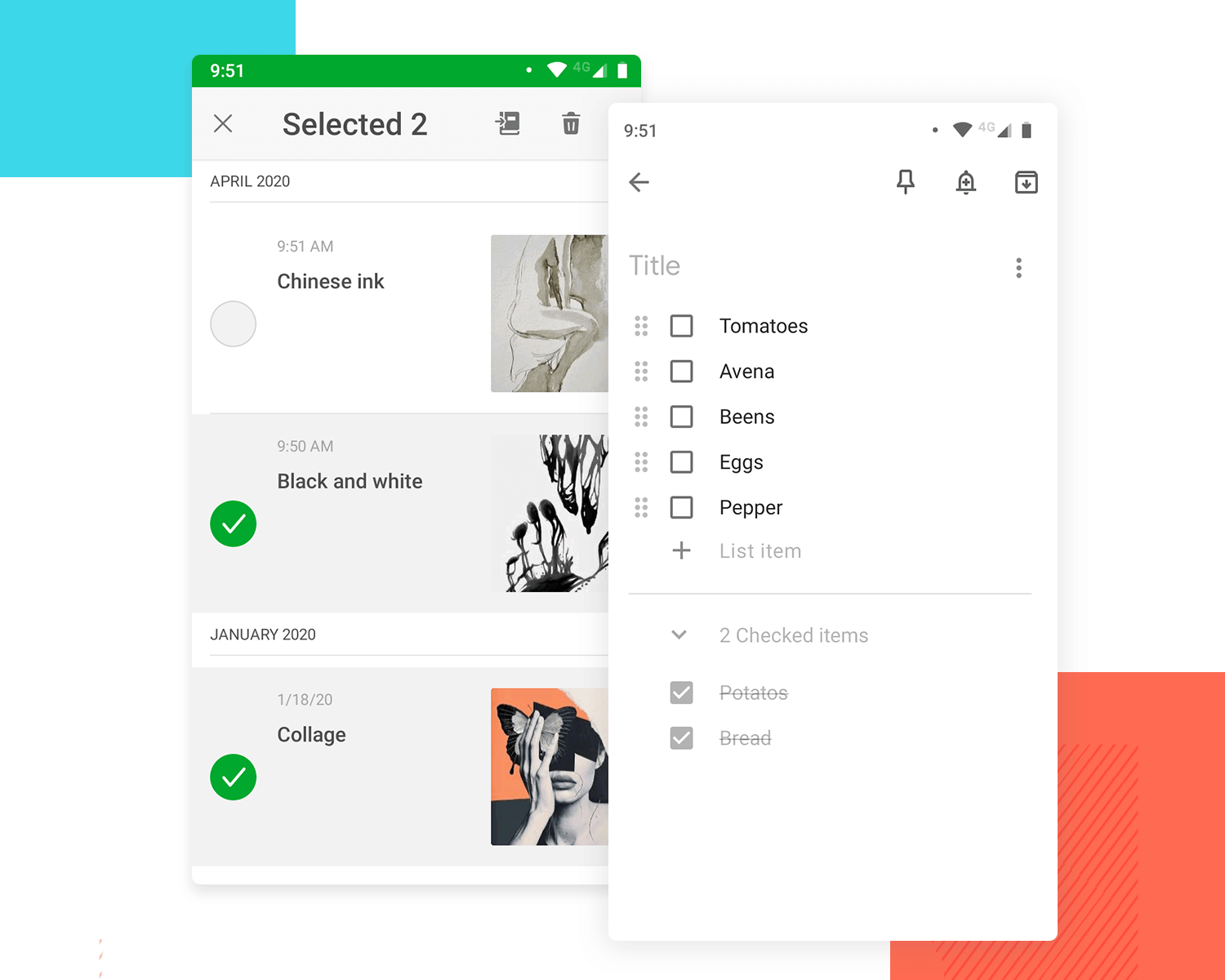
- Menos espacio: Considera la posibilidad de utilizar más listas desplegables y plegables de una o dos líneas. Los iconos como las casillas de verificación y el icono de la mano que se puede arrastrar funcionan bien con las UI de pantalla táctil.
- Jerarquía mediante el color y la fuente: Utiliza variaciones de color y fuente para mostrar jerarquía y minimizar el desorden en el diseño de la UI.
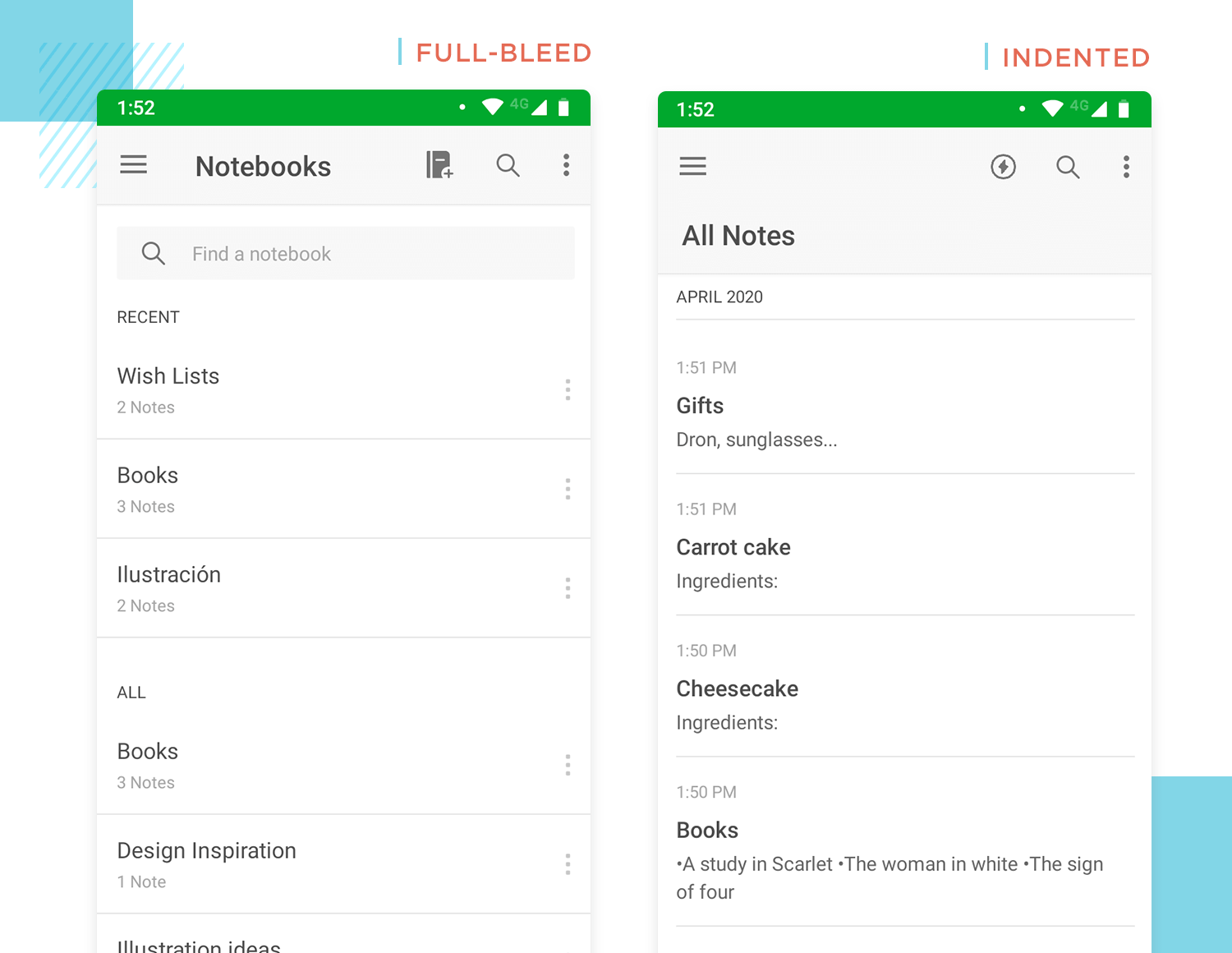
- Separadores sangrados: Los elementos de la lista estarán más juntos, así que utiliza separadores con sangría para tener una lista de elementos menos desordenada pero fácilmente comparable.
- Filtrar y clasificar: El filtrado deslizante en pantalla proporciona una superposición parcial en la parte superior de los resultados de búsqueda para ayudar al usuario a ser consciente de lo que está filtrando. El filtrado a pantalla completa utiliza la pantalla completa y crea una experiencia de filtrado más centrada. El filtrado por búsqueda funciona bien, pero también lo hacen las categorías. La clasificación suele funcionar mejor con un espacio de UI limitado, ya que no es necesario mostrar controles de filtrado.
Antes de pensar en el tipo de diseño de UI de lista que debemos incluir en el prototipo de nuestro sitio web o en el wireframe de nuestra aplicación móvil, deberíamos tomarnos un momento para considerar algunos principios generales y cómo pueden ayudar a organizar la información en formato de lista.
El primer conjunto de principios, y quizá el más importante, en relación con el diseño de UI de listas es el visual. Una lista con un buen diseño visual es escaneable, informativa y agradable a la vista. He aquí algunas formas de conseguirlo en el diseño de la UI de tu lista:
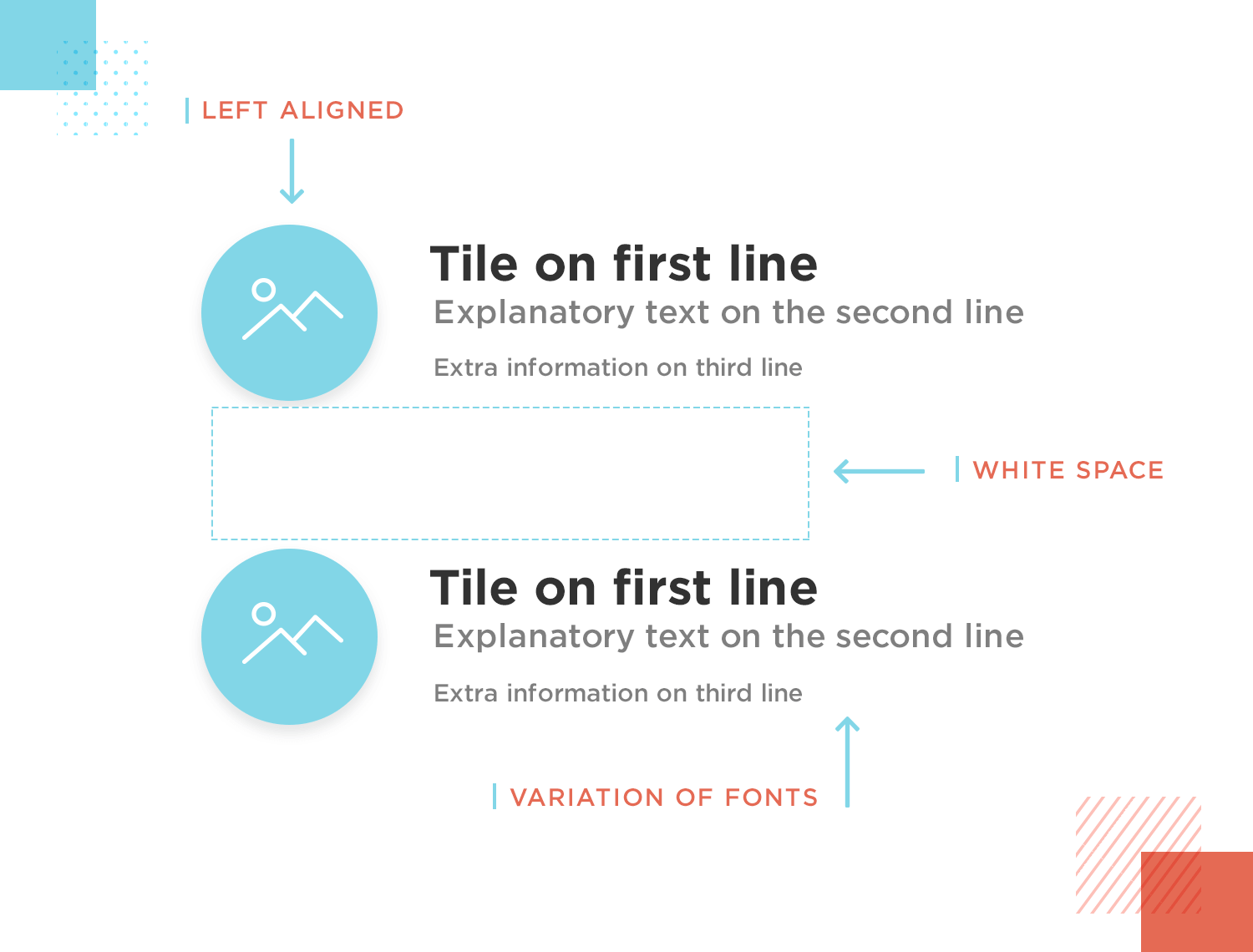
El grupo Nielsen Norman sostiene que la parte izquierda de la pantalla recibe la mayor atención en las culturas que leen de izquierda a derecha. Por tanto, debes asegurarte siempre de que la información más importante esté alineada a la izquierda de la pantalla.
Decidir qué elemento de la lista recibe esta prioridad visual te ayudará a atraer la mirada de tus usuarios hacia las partes más importantes de la lista en primer lugar.
Una vez que hayas clasificado el orden en que debe mostrarse la información, puedes utilizar la fuente como forma de guiar la atención de tus usuarios hacia los elementos importantes.

Puedes poner distinto énfasis en los diferentes atributos clave de cada elemento. Puedes conseguirlo utilizando distintos tamaños y pesos de fuente para cada elemento de la lista, creando una jerarquía clara en el diseño de la UI.
Una forma de hacer que un elemento de un ítem destaque en el diseño UI de una lista es simplemente dejarlo en blanco, literalmente. El espacio en blanco es una de las mejores formas de aislar los elementos importantes de un elemento de lista. Hacer esto atrae más fácilmente la atención del usuario. Al fin y al cabo, una lista no tiene por qué ser lujosa: se trata de reducir las opciones para tus usuarios. Y a veces, ¡menos es más!
Cuando se trata de mejorar la escaneabilidad del diseño de la UI de tu lista, la coherencia es lo más importante. Un buen diseño de UI de lista debe tener un diseño coherente en todo momento. De lo contrario, no cumple realmente su función como lista y no ayuda al usuario a escanear toda la información, que es precisamente para lo que está pensada.
Los separadores son estupendos para ayudar a distinguir cada elemento en el diseño UI de tu lista. Un buen ejemplo de separador sería una línea de separación. Hay dos tipos de línea separadora: sangría completa y sangría.

Las líneas separadoras de sangrado completo abarcan todo el ancho de la pantalla y separan cada elemento de la lista en diferentes secciones de la pantalla.
La variedad sangrada no abarca toda la anchura de la pantalla. En lugar de separar los elementos en secciones diferentes, simplemente permiten agruparlos pero distinguiéndolos como diferentes entre sí.
El color puede ser una poderosa herramienta para mejorar la escaneabilidad del diseño UI de tu lista. Utilizar un esquema de colores coherente puede ayudarte a diferenciar los elementos individuales y mejorar la legibilidad de la lista.

La única regla a tener en cuenta es que menos es más. Utiliza demasiados colores y este truco podría resultar contraproducente, sin contraste visible. Te recomendamos que elijas dos colores principales y, en su lugar, alternes diferentes tonos y matices.
La interacción es una forma estupenda de hacer que el diseño de la UI de tu lista sea lo más intuitivo posible. Aplicar iconos que permitan a tus usuarios interactuar con tu lista, además de opciones de clasificación y filtrado, puede dar a todo tu sitio web o aplicación un poderoso impulso en UX.
¿Qué mejor manera de hacer interactiva una lista larga que filtrando y ordenando? Empecemos por el filtrado. Si deseas incorporar filtros en el diseño de la UI de una lista para un sitio web, tienes dos opciones:
- Mostrar los filtros en su ubicación original
- Tener una sección separada de filtros aplicados.
Los chicos de UXPlanet opinan que ambas funcionan, basándose en la investigación que han llevado a cabo. La primera opción funciona de maravilla porque cuando un usuario deselecciona un filtro, tiende a buscar la posición en la que empezó. Esta opción se utiliza mejor con una barra lateral de navegación.

La segunda opción también es una gran idea. Permite a tus usuarios saber en qué punto del proceso de filtrado se encuentran y les permite volver atrás fácilmente y desactivar los filtros.
Utiliza una flecha hacia atrás para eliminar los filtros. Los usuarios tienden a entender las secciones filtradas como si fueran páginas separadas, en lugar de una cadena de acontecimientos que suceden en la misma página. ¡Enviarles a una página diferente es una forma estupenda de convertir a los usuarios en haters!
Al crear un filtro para el diseño de la UI de una lista móvil, las cosas pueden complicarse un poco. Sin embargo, hay algunas opciones disponibles:
- Filtrado deslizante en pantalla: crea una superposición que cubre algunos de los resultados de la búsqueda, pero recuerda al usuario en qué parte del proceso de filtrado se encuentra.
- Filtrado a pantalla completa: Utiliza una pantalla entera para seleccionar las opciones de filtrado, lo que significa que los resultados de la búsqueda son totalmente visibles.
- Filtro de búsqueda: Permite a tus usuarios extraer manualmente un elemento de una lista y actúa como una red de seguridad para evitar el pogo si todo lo demás falla.
- Ordenar: los elementos alfabéticamente o por fecha ayuda al usuario a encontrar lo que necesita más rápidamente y no requiere todas las ajetreadas opciones en pantalla que requiere el filtrado.
Una técnica popular para hacer que las listas sean más fáciles de escanear son las acciones de expandir y contraer listas. Éstas permiten a los usuarios expandir ciertos elementos para revelar más detalles y, posteriormente, contraerlos de nuevo para obtener una visión general de la lista. Puedes hacer que cada elemento parezca ampliable o contraíble utilizando los iconos ▲/▼. Sin embargo, al hacer esto, deberás tener especial cuidado de que la relación entre los elementos de la lista y sus subcategorías sea siempre clara.
Los iconos son una forma estupenda de añadir interacción al diseño de la UI de tu lista. Aquí tienes algunos iconos que te permiten hacerlo:
- Casillas de verificación: permite a tus usuarios marcar las tareas como realizadas o los elementos adquiridos
- El icono de la mano arrastrable: demuestra que tus usuarios pueden reorganizar los elementos de una lista
- Toggle UIs: permite a tus usuarios elegir entre dos opciones que cambian las opciones de la lista, como los precios
- Botones de radio: permite a tus usuarios seleccionar una opción de una lista, bloqueando las demás
Consulta nuestro post sobre la elección entre el botón de opción y la casilla de verificación, el debate de nunca acabar.

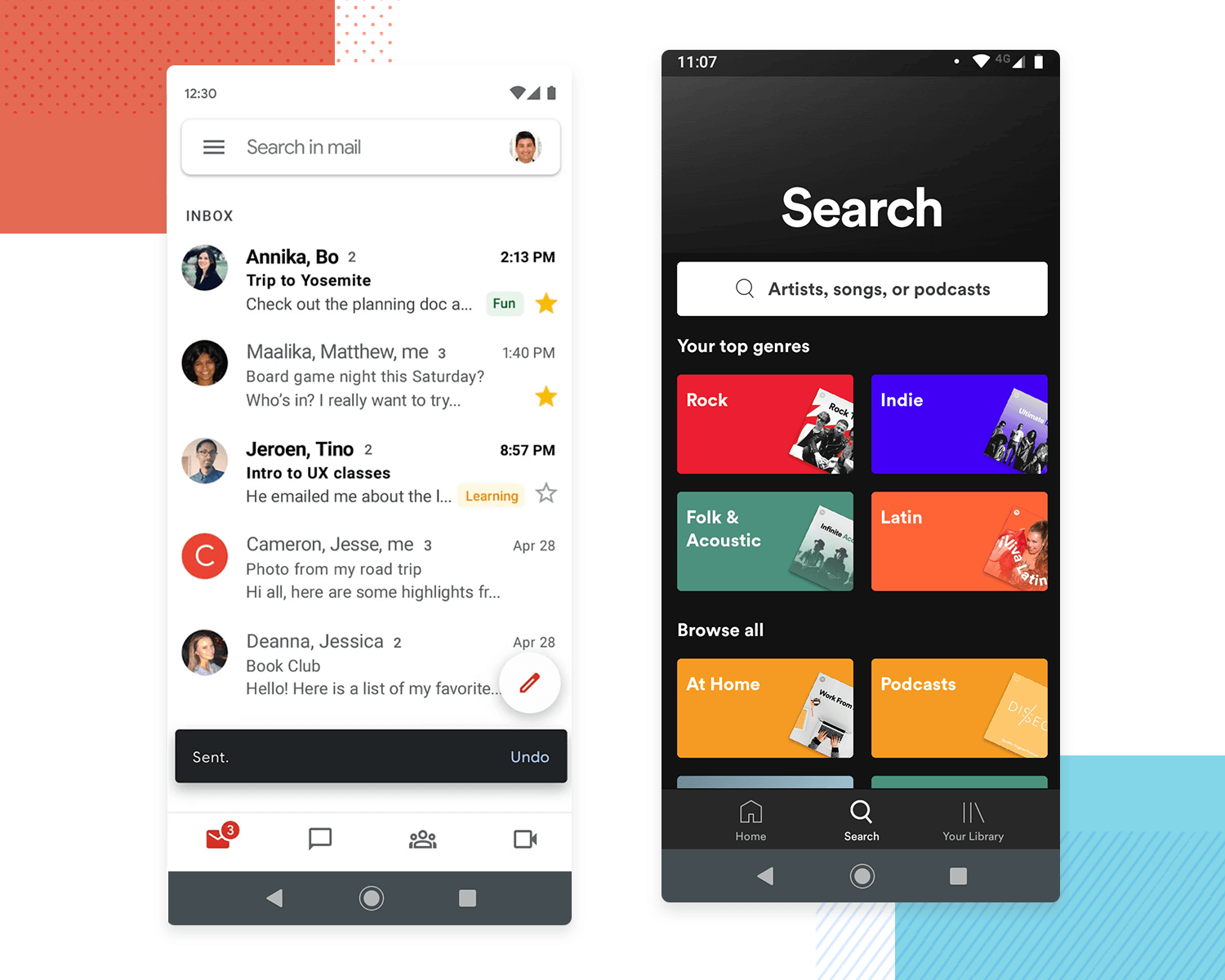
El deslizamiento es otra interacción que puedes añadir y se utiliza a menudo en aplicaciones Material Design, como Gmail para archivar información. También puedes utilizar el deslizamiento si estás diseñando una imagen o tarjeta de diseño de UI para una UI móvil. El deslizamiento puede permitir a los usuarios deslizarse por varios grupos, ya sea horizontal o verticalmente.
Diseña y crea prototipos de List UI con Justinmind

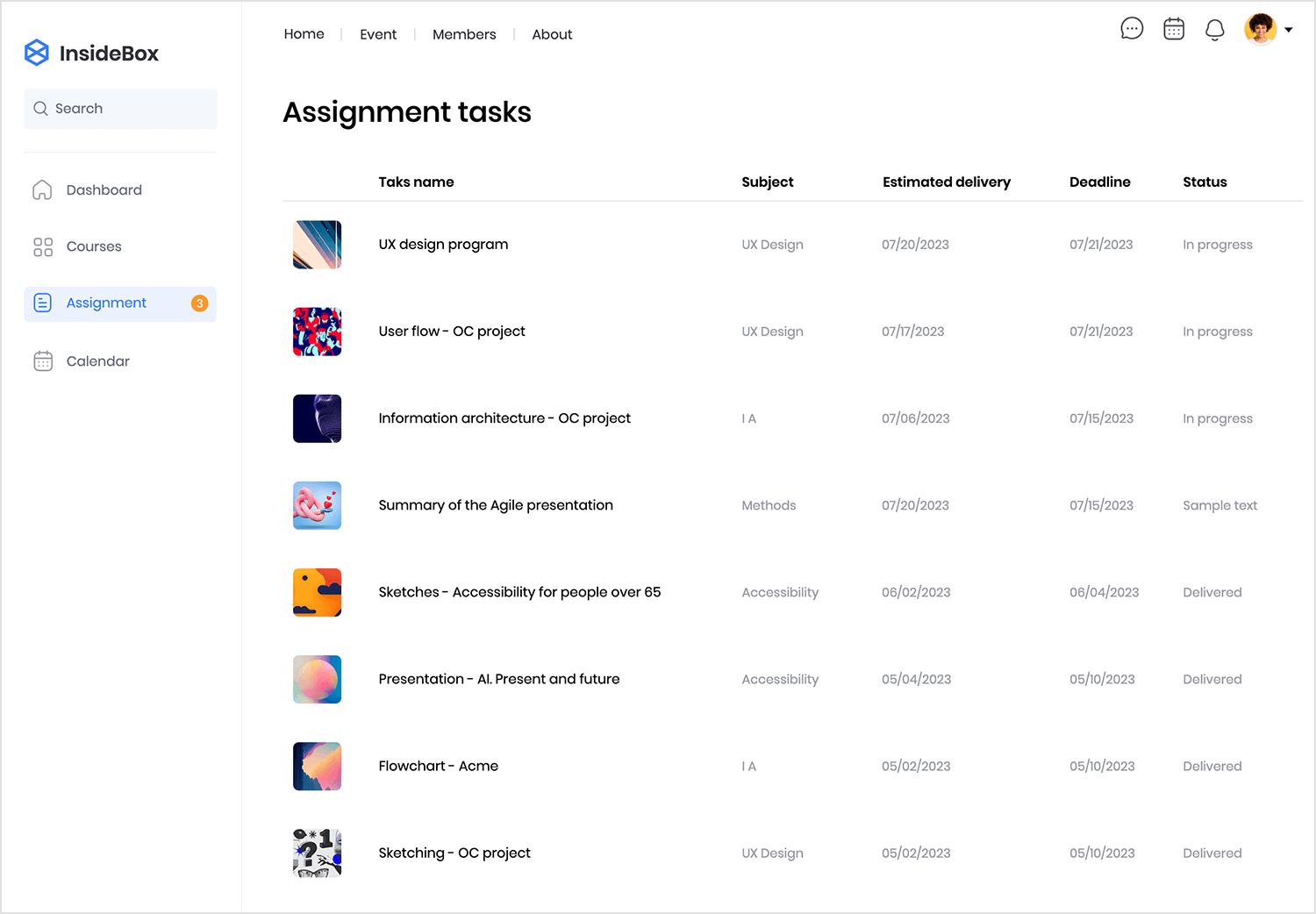
El diseño de UI de la plantilla de sitio web de aprendizaje electrónico de Justinmind tiene un diseño limpio que, combinado con títulos claros y descripciones concisas, facilita a los alumnos la consulta de los cursos disponibles y la búsqueda de los que se ajustan a sus intereses.

Además, funciones como la funcionalidad de búsqueda y un calendario garantizan que los alumnos puedan ser más eficientes a la hora de gestionar sus vidas. Si buscas una UI de lista visualmente agradable para que los alumnos exploren y se comprometan con el contenido educativo, ¡ésta es para ti!
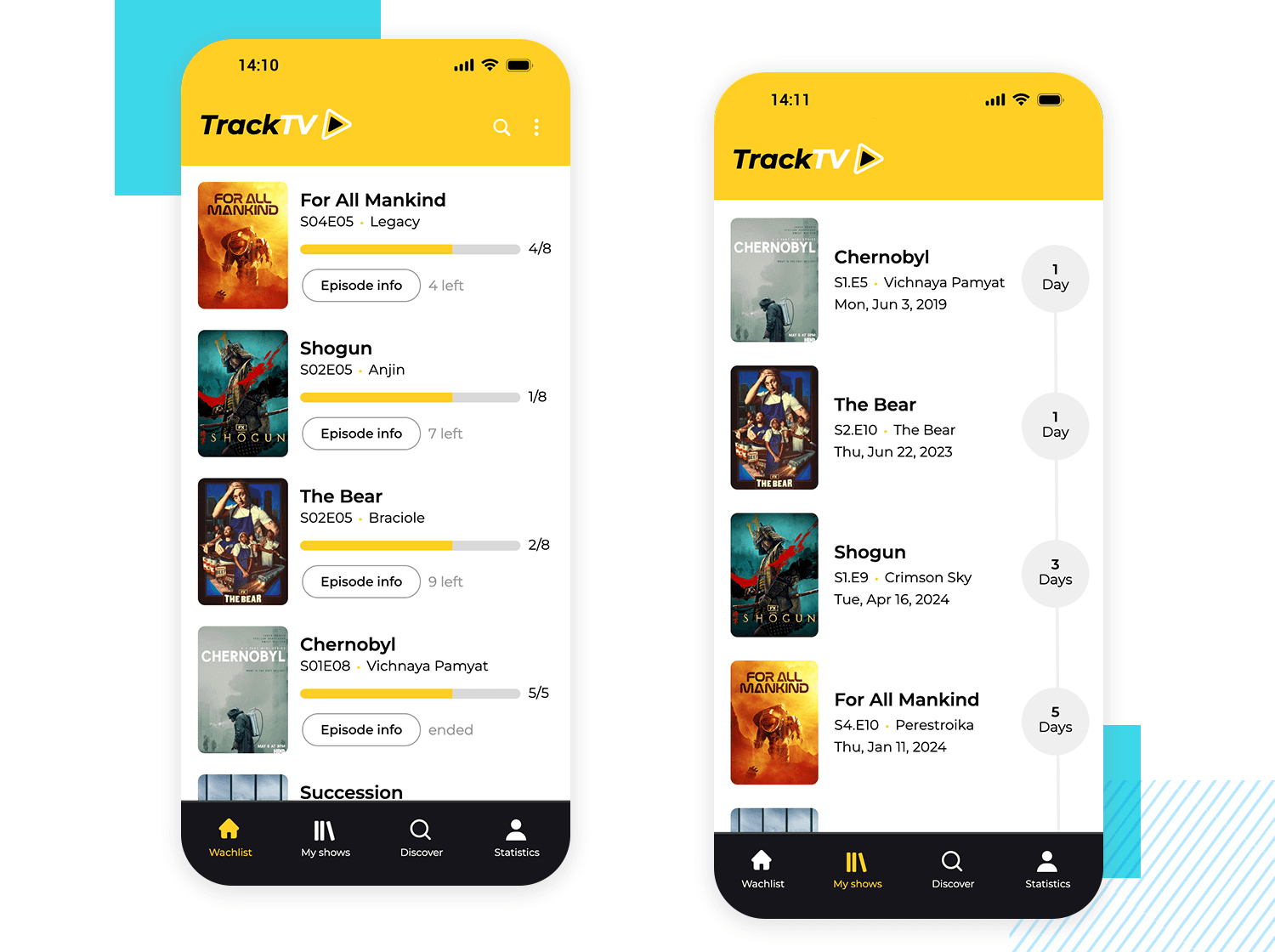
A cualquiera que disfrute viendo series le encantará el diseño de interfaz de usuario de la aplicación móvil de seguimiento de series de TV creada por Justinmind. Esta lista transforma tus series de TV favoritas en una lista de seguimiento personalizada a la que es fácil acceder y seguir la pista gracias a su elegante y moderna UI.

Es fácil planificar la próxima sesión de visionado y ver con precisión dónde se quedaron los usuarios gracias a las barras de progreso y los botones de información sobre los episodios. Tanto si se trata de una comedia desenfadada como de un drama que les hará darse un atracón, tus usuarios podrán encontrar fácilmente sus programas con la ayuda de esa fiel barra de búsqueda. Si estás trabajando en algo similar, ¡esta aplicación es ideal!
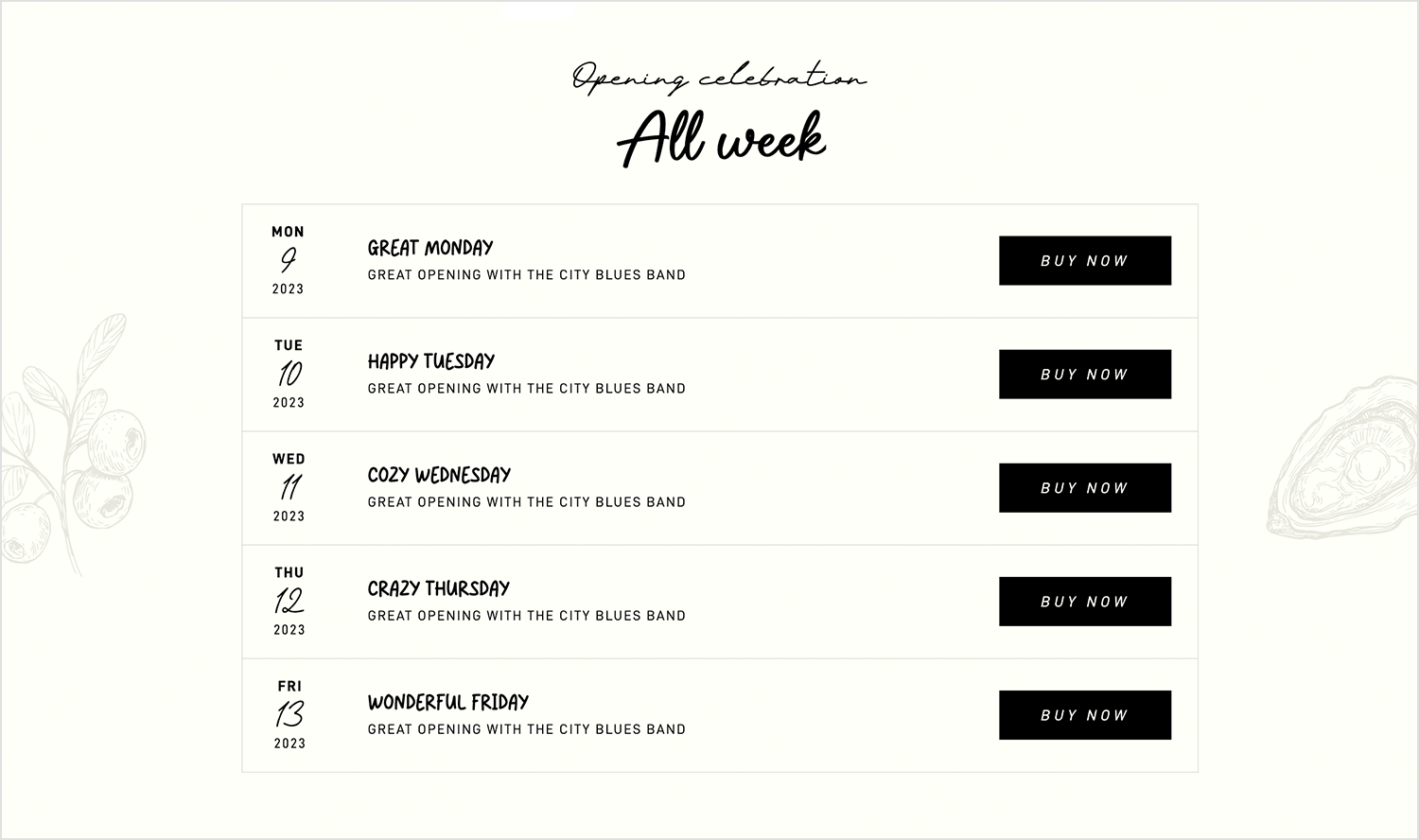
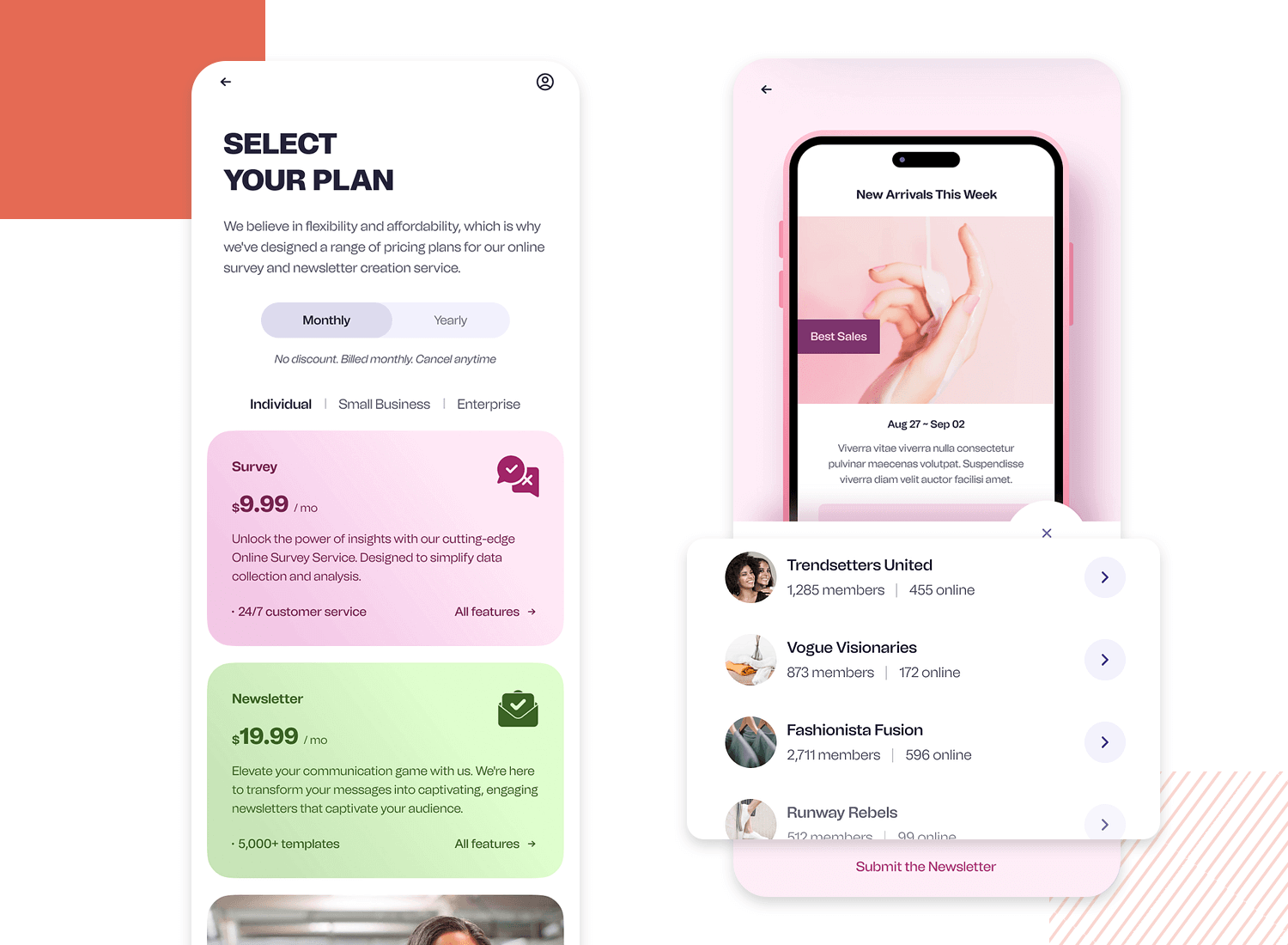
El diseño de UI de la lista en la página de aterrizaje del restaurante diseñado por Justinmind es ejemplar por su sencillez y eficacia. El formato de dos líneas garantiza que la información más relevante, incluido el día de la semana y el evento de apertura destacado para ese día, sea inmediatamente visible para el usuario. Por no hablar del uso de un lenguaje claro y conciso, que permite una comprensión más rápida y mejor de la lectura.

Además, los usuarios pueden escanear y encontrar la información que necesitan más fácilmente gracias al uso estratégico del espacio en blanco. Este diseño de UI de lista ayuda a los usuarios a comprender rápida y fácilmente las especialidades diarias del restaurante, convirtiéndolo en un valioso componente de la experiencia global de la página de destino.
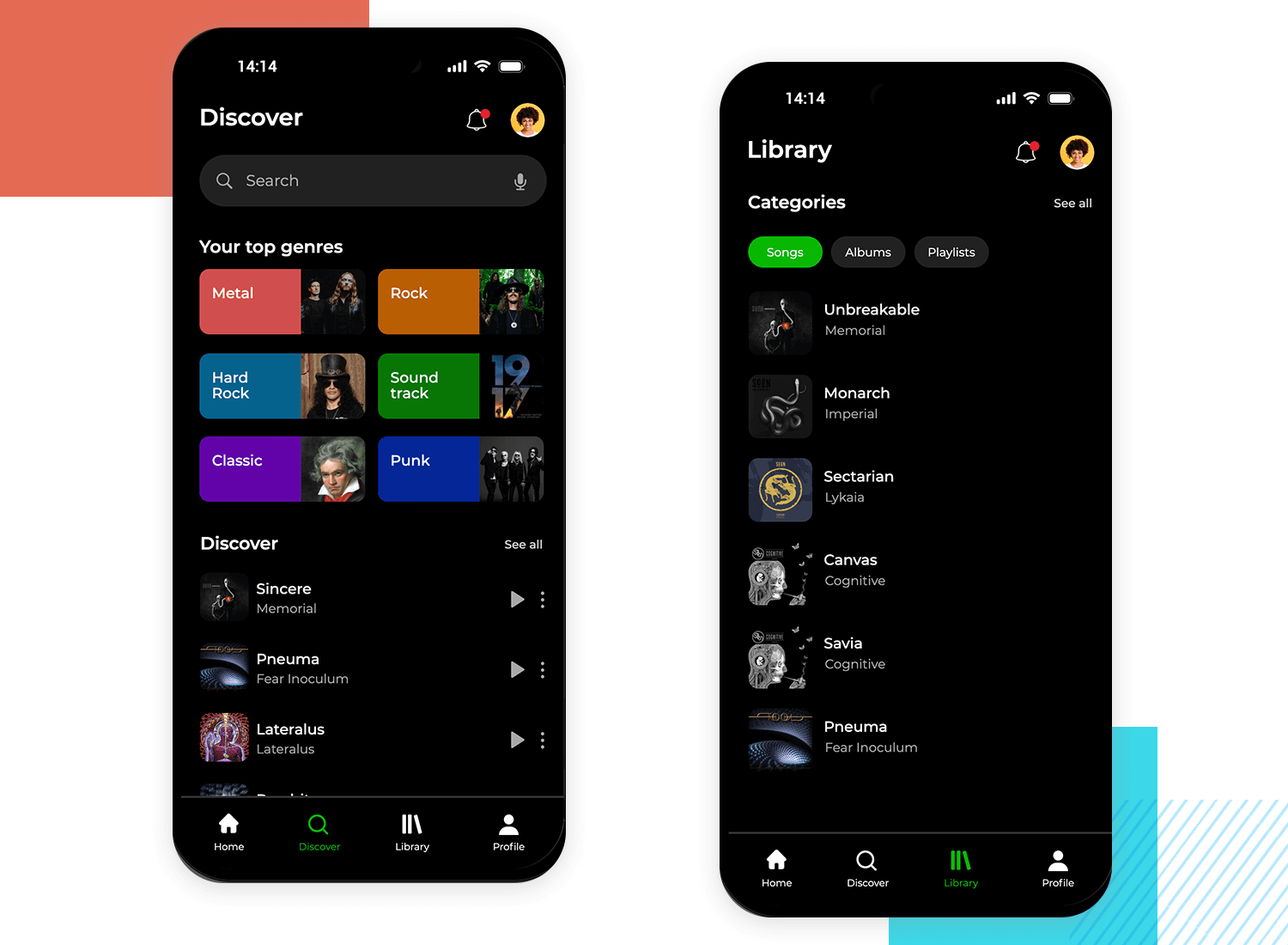
Tu smartphone se convierte en un DJ personal con el diseño de UI de lista de la aplicación móvil de reproducción de música de Justinmind, un nirvana auditivo. Este diseño de UI de lista convierte tu biblioteca de música en una colección seleccionada que es fácil de explorar y disfrutar.

Las portadas de los álbumes proporcionan un componente visual que aumenta el placer de escuchar tu música favorita. Esta es la mejor aplicación de música jamás creada para transformar las listas de reproducción de las fiestas de tus usuarios en bandas sonoras legendarias y un trayecto diario al trabajo en un concierto.
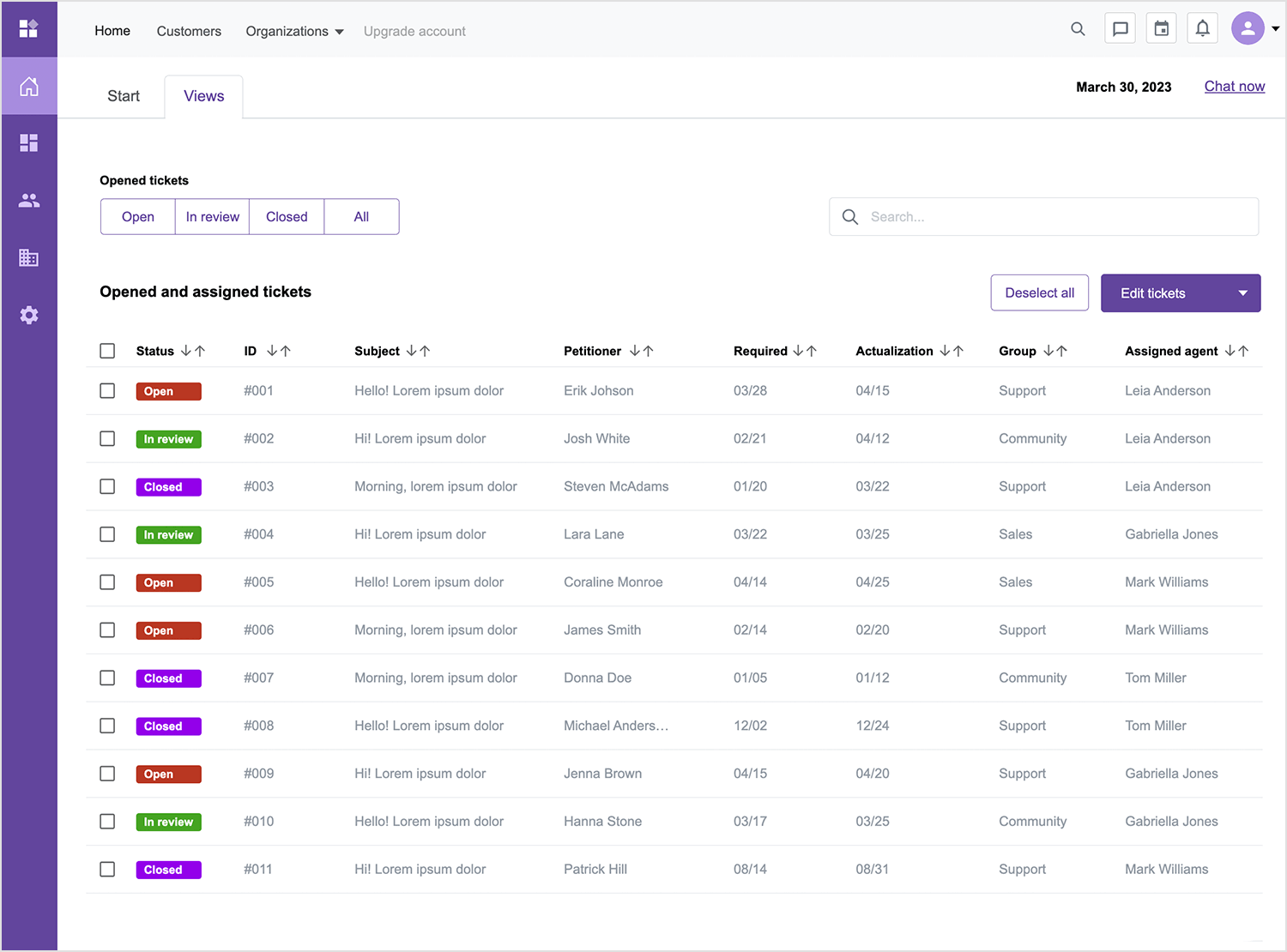
La administración de los tickets de soporte se simplifica con el elegante y eficaz diseño de UI de Bootstrap para listas de soporte de Justinmind. Los usuarios pueden tamizar a través de un mar de tickets y encontrar los problemas más urgentes de inmediato.

Mientras que las opciones de búsqueda y ordenación permiten a los clientes hacerse cargo de su flujo de trabajo de soporte, la codificación por colores y las indicaciones de estado añaden un aspecto visual que hace que la lista sea aún más atractiva. Este diseño de UI de lista de asistencia de Bootstrap es un cambio de juego que optimizará tu flujo de trabajo y aumentará tu productividad general. A nosotros nos encanta, ¡y creemos que a ti también!
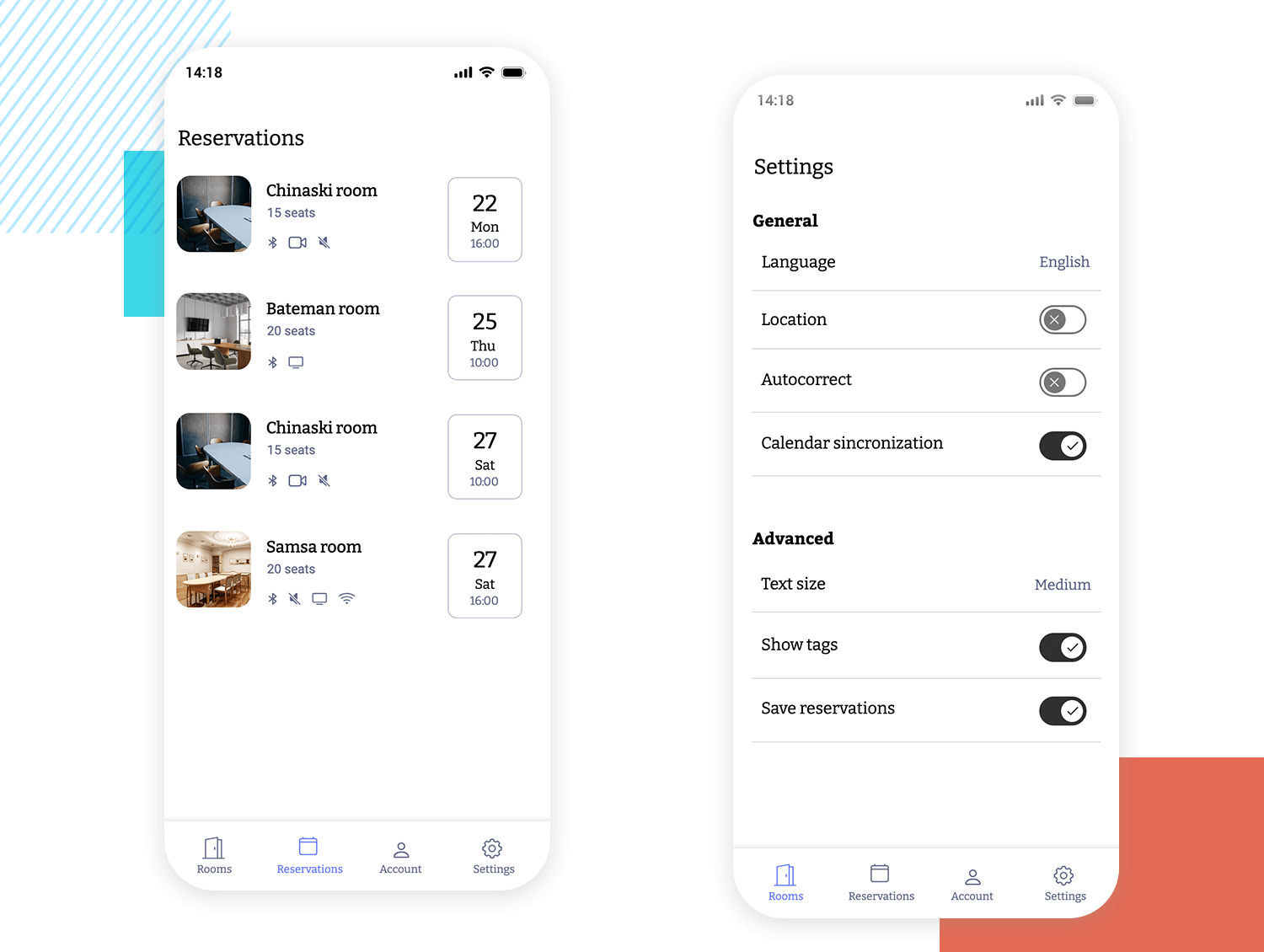
La planificación de reuniones se simplifica con la ayuda de la plantilla de reserva de espacios de trabajo de Justinmind. Es agradable navegar y elegir el lugar ideal para las próximas reuniones, porque las fotos y la iconografía de la sala dan un toque único al puesto de trabajo.

Esta plantilla también incluye la información de la cuenta en forma de lista, lo que garantiza que los usuarios puedan gestionar su información, como reservas anteriores, de forma eficaz y sin contratiempos. Es la mejor lista UI de organizador de reuniones disponible, ¡para mantener a tus usuarios al día y productivos!
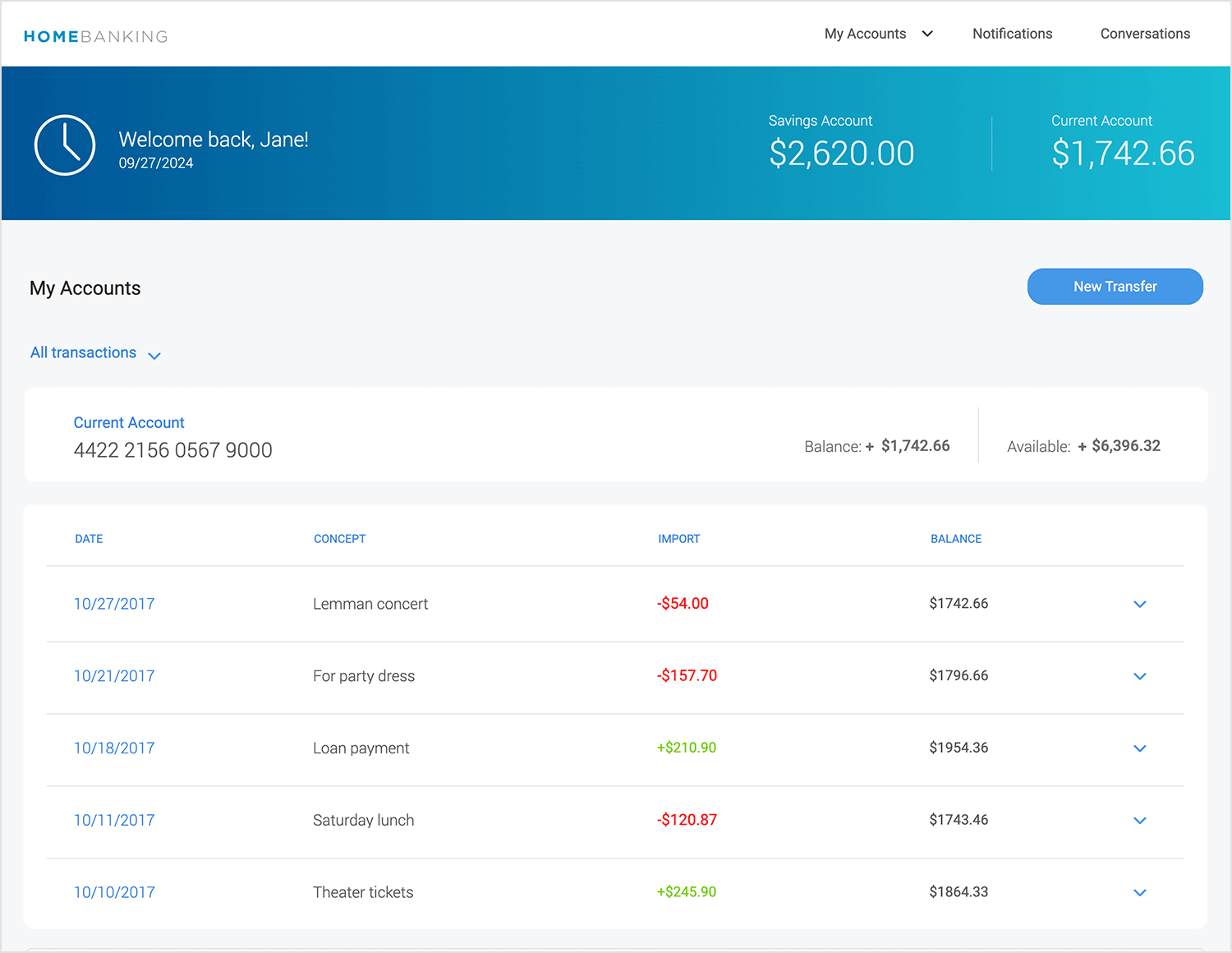
El panel de control financiero del diseño UI de la lista del sitio web de banca a domicilio de Justinmind da vida a esos números. El rojo y el verde se utilizan para identificar el movimiento financiero. Y un amplio espacio en blanco mantiene la información separada para facilitar la lectura.

Cuando se trata de gestionar tus finanzas, quieres que toda esa información esté tan clara como el agua. Este ejemplo de Justinmind consigue eso y mucho más.
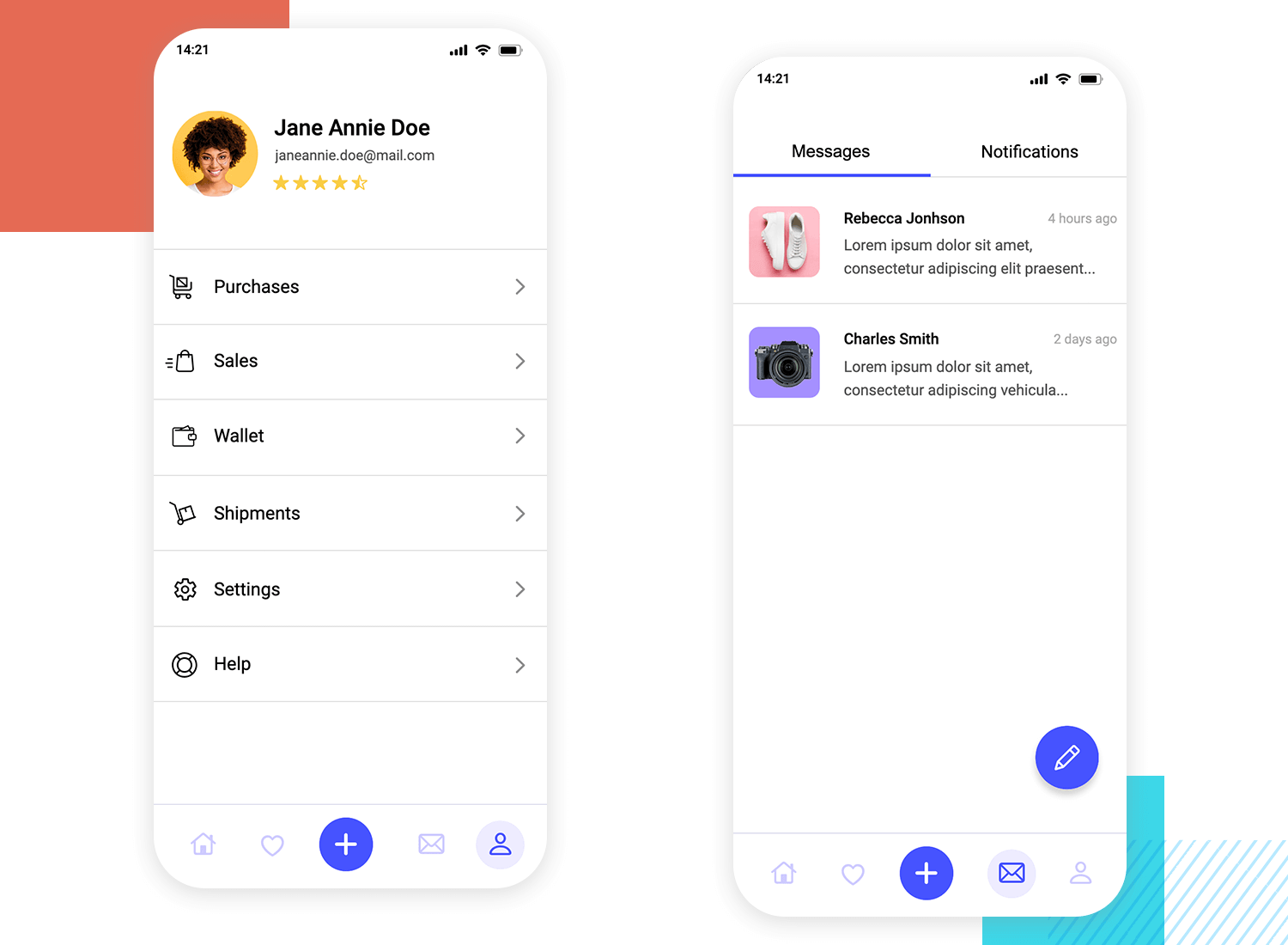
Este panel de control personalizado proporcionado por la aplicación de segunda mano de Justinmind ofrece un diseño de UI de lista que mantiene a tus usuarios siempre a mano gracias.

El uso de flechas e iconos añade un toque de skeumorfismo que facilita a los usuarios la identificación de lo que buscan en la aplicación. Los usuarios pueden gestionar sus compras, envíos y mucho más a través de esta interfaz. Sin duda, ¡una de nuestras favoritas!
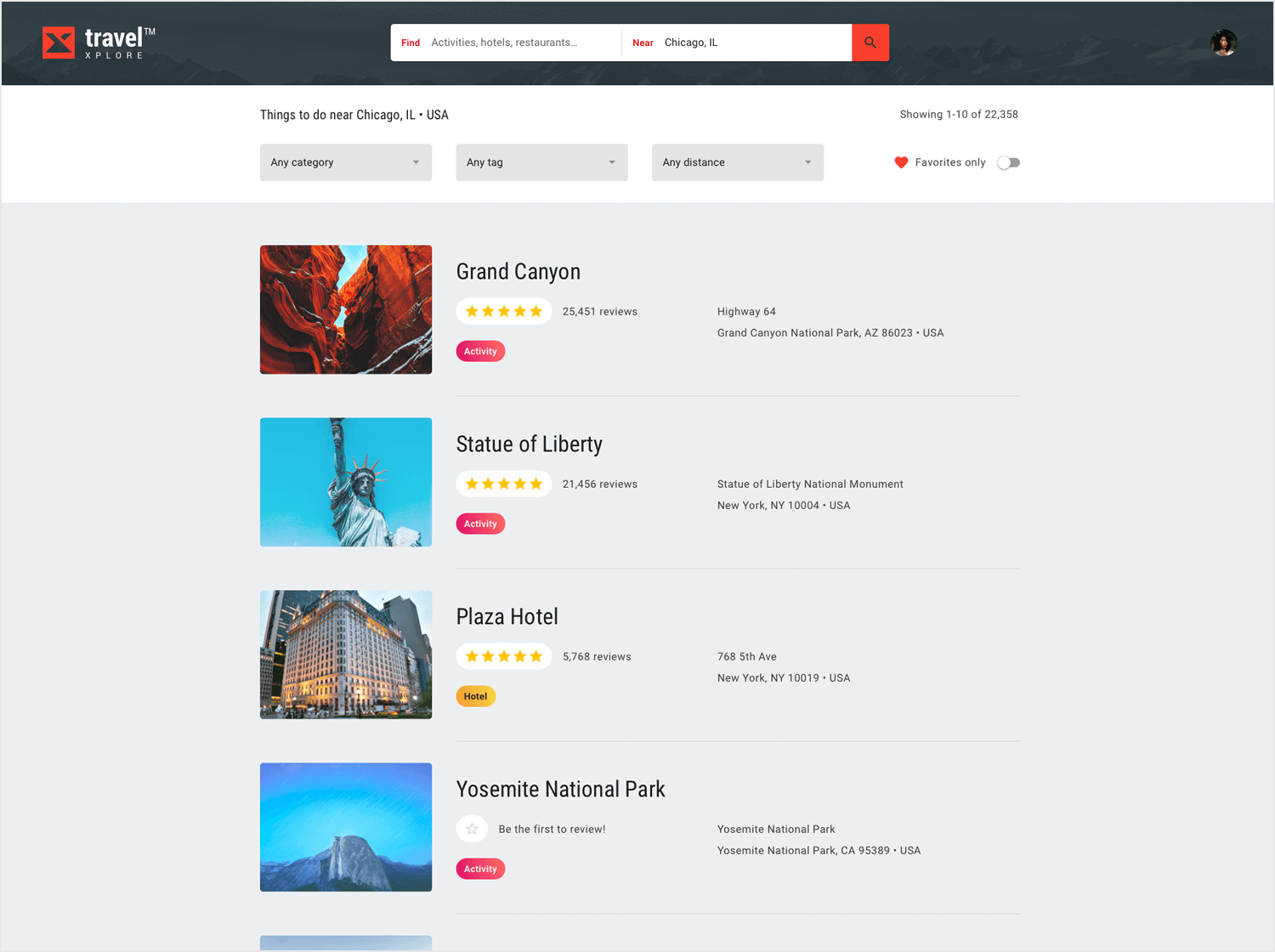
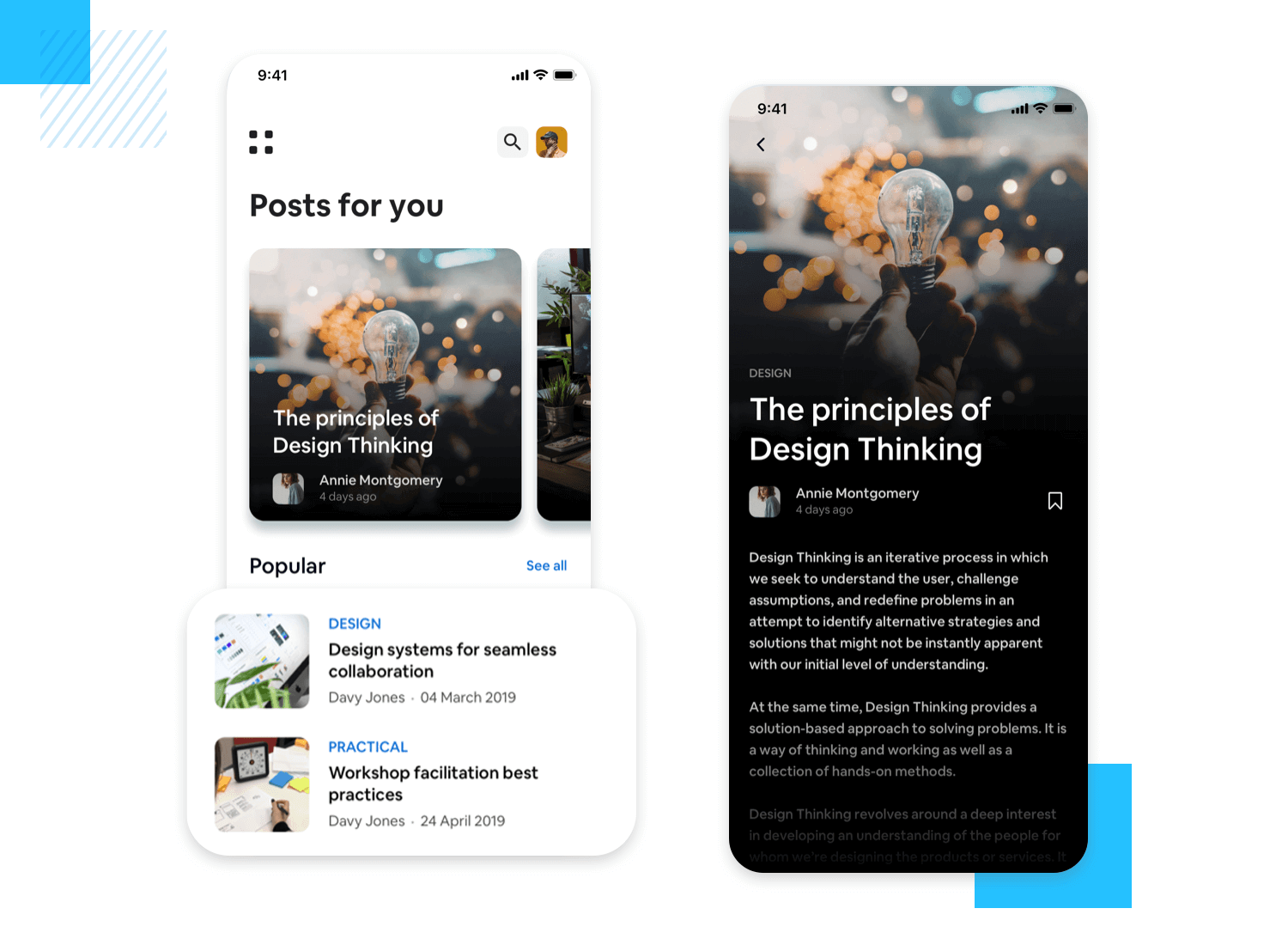
Travel Xplore fue un proyecto de diseño para crear una lista de diseño UI que mostrara una serie de destinos de viaje en oferta. Había varias formas de mostrar estos destinos, como listas de imágenes o tarjetas, pero esta lista vertical funciona bastante bien.

El diseñador hizo un buen uso de la línea de separación sangrada y estableció una jerarquía visual clara para elementos visuales como miniaturas, valoraciones y botones en el diseño de la UI.
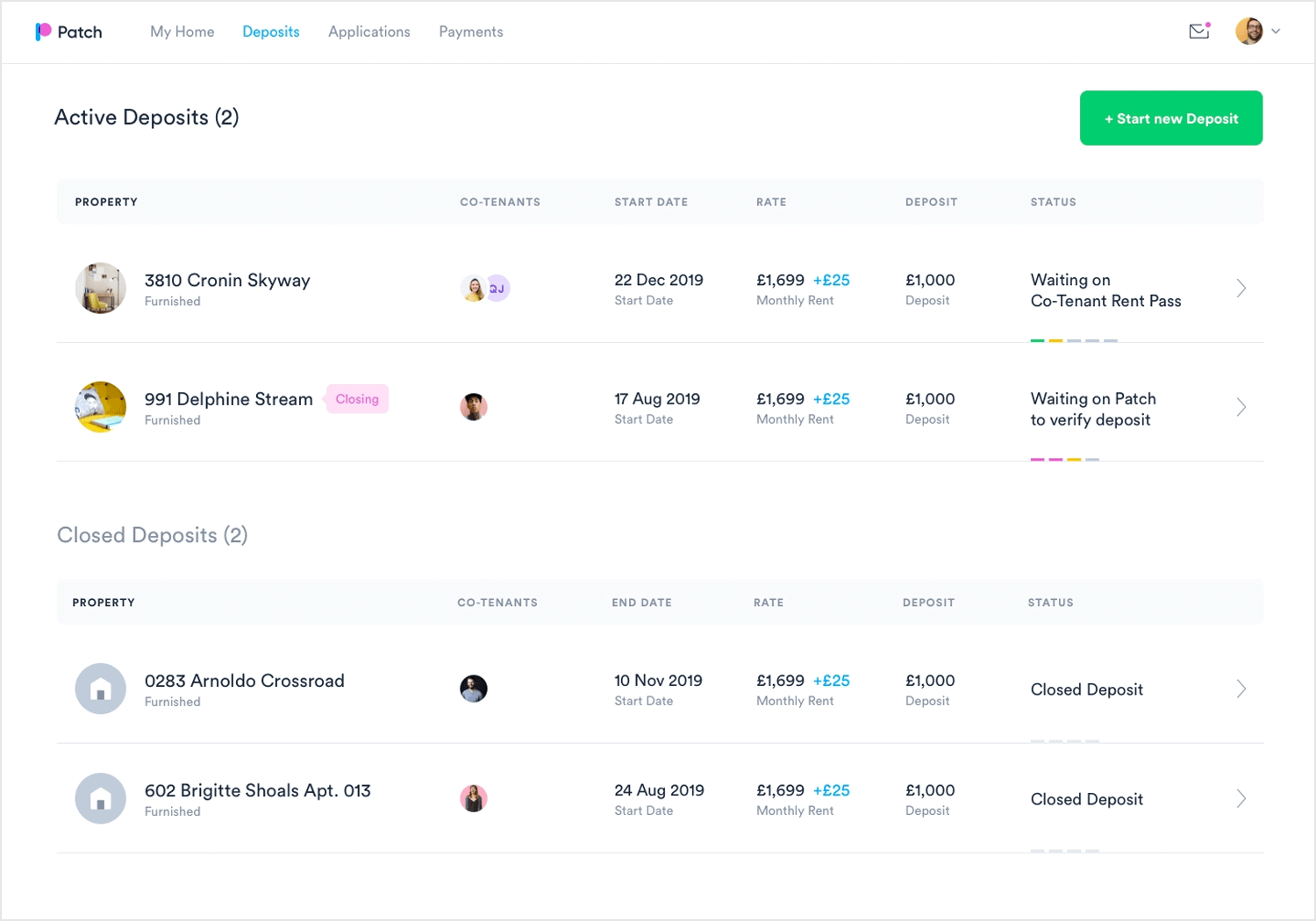
Patch es un diseño de UI de lista creado para listar depósitos bancarios. Muchos diseños web de UI de listas tienden a parecer sobrecargados, ya que los diseñadores intentan aprovechar demasiado el espacio extra de pantalla que ofrecen las resoluciones más altas.

Pero las listas como ésta mantienen las cosas agradables y sencillas para el usuario, con una lista de dos líneas que llama la atención de forma natural sobre los elementos más importantes de la pantalla. Los diseños de UI como éste también son mucho más adaptables. Hablando de responsive: echa un vistazo a este rápido tutorial sobre cómo diseñar un prototipo de sitio web responsive en 10 minutos.
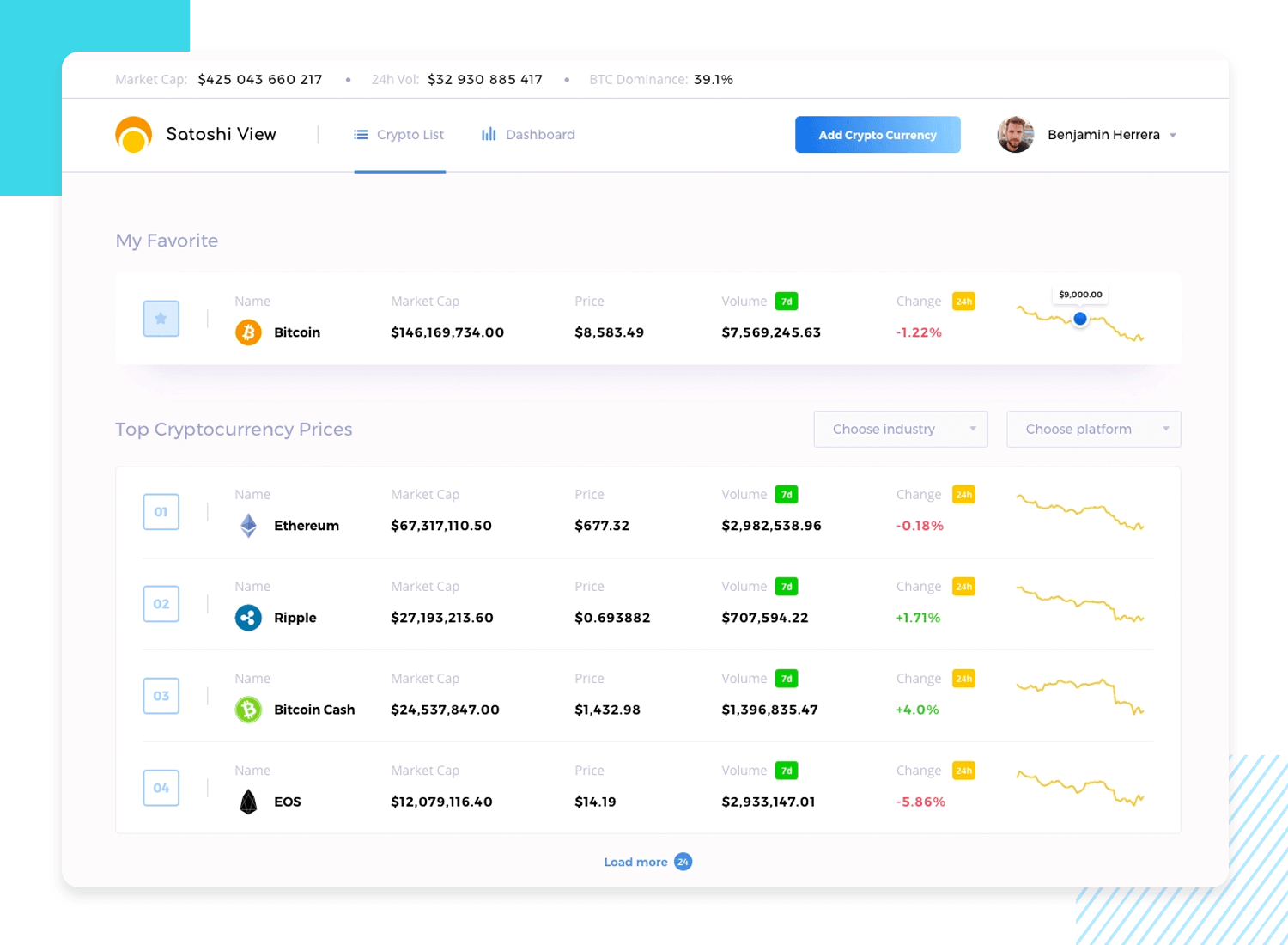
La siguiente es una lista de sitios web de criptomonedas con diseño de UI: Satoshi View. La mayoría de los sitios web de criptomonedas, financieros o bursátiles tienen UI que parecen literalmente una sopa de iconos, figuras y colores chillones que provocan dolor de cabeza. ¡Esta no!

Este diseño de UI de lista demuestra que, sea cual sea el contenido de un sitio web, siempre hay una solución visualmente atractiva a partir de la cual se puede crear una interfaz fácil de usar. En este caso, nos enfrentamos a una lista de criptomonedas seguida de información como «capitalización bursátil» y «precio actual». Sin embargo, no parece tanta información.
Este diseño de lista de UI web es un brillante ejemplo de cómo un gran diseño de lista puede hacer legibles incluso listas complejas.
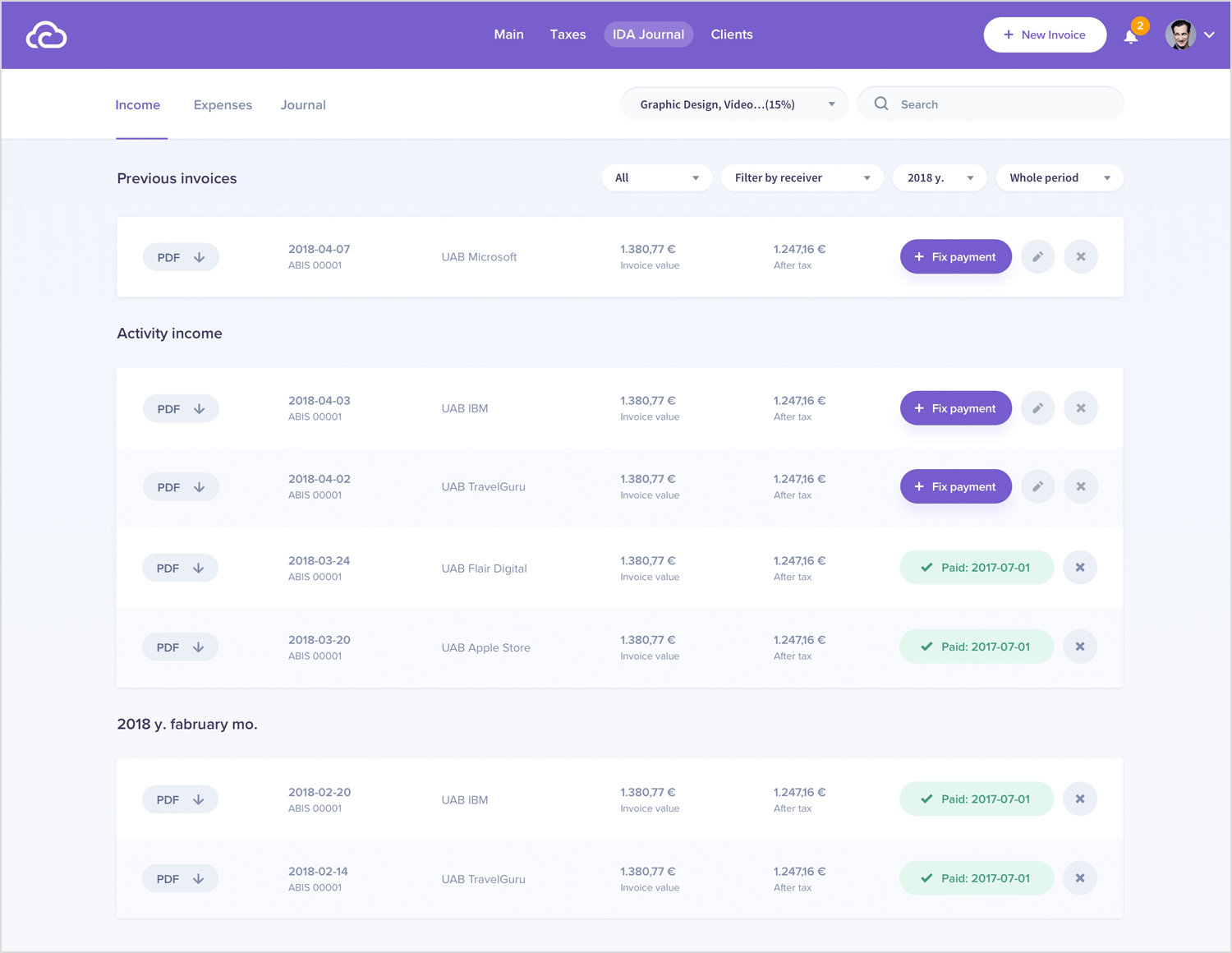
¿Qué mejor ejemplo de lista que una aplicación web de contabilidad? Al fin y al cabo, desde las cuentas de pérdidas y ganancias y los estados de situación financiera, hasta las listas de facturas, es seguro asumir que hay muchas listas implicadas en las finanzas, ¿verdad? Y aunque todo eso pueda parecer un poco aburrido, ¡este diseño de UI de listas web hace que la contabilidad parezca una actividad interesante!

Todos los elementos de la lista están contenidos en tarjetas rectangulares separadas, claramente agrupadas en secciones, como «facturas anteriores» e «ingresos por actividades». Lo que nos gusta especialmente es cómo han abordado los filtros: con un puñado de botones en la esquina superior derecha que indican el filtro actual seleccionado, para que el usuario siempre esté informado de lo que se ha filtrado.
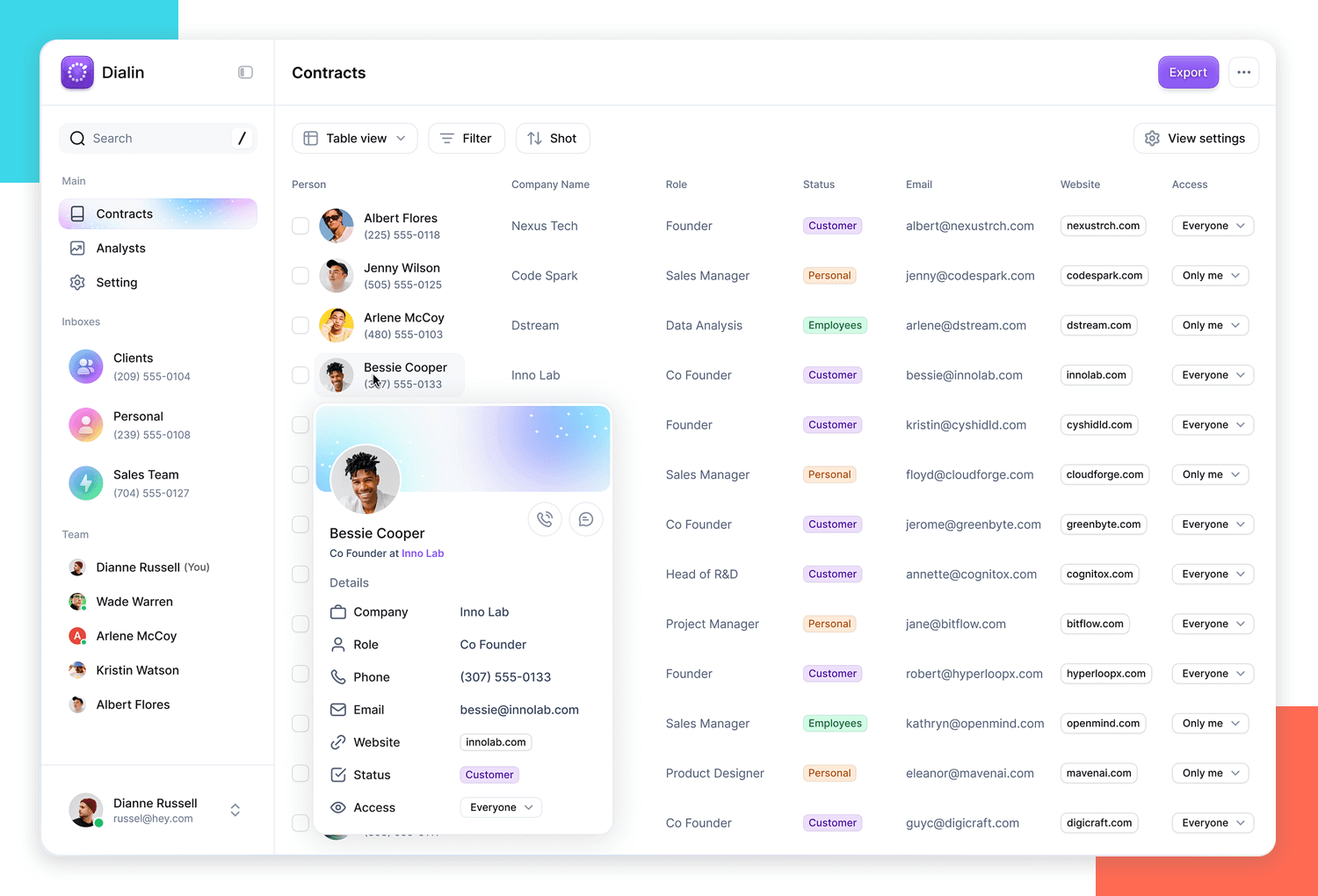
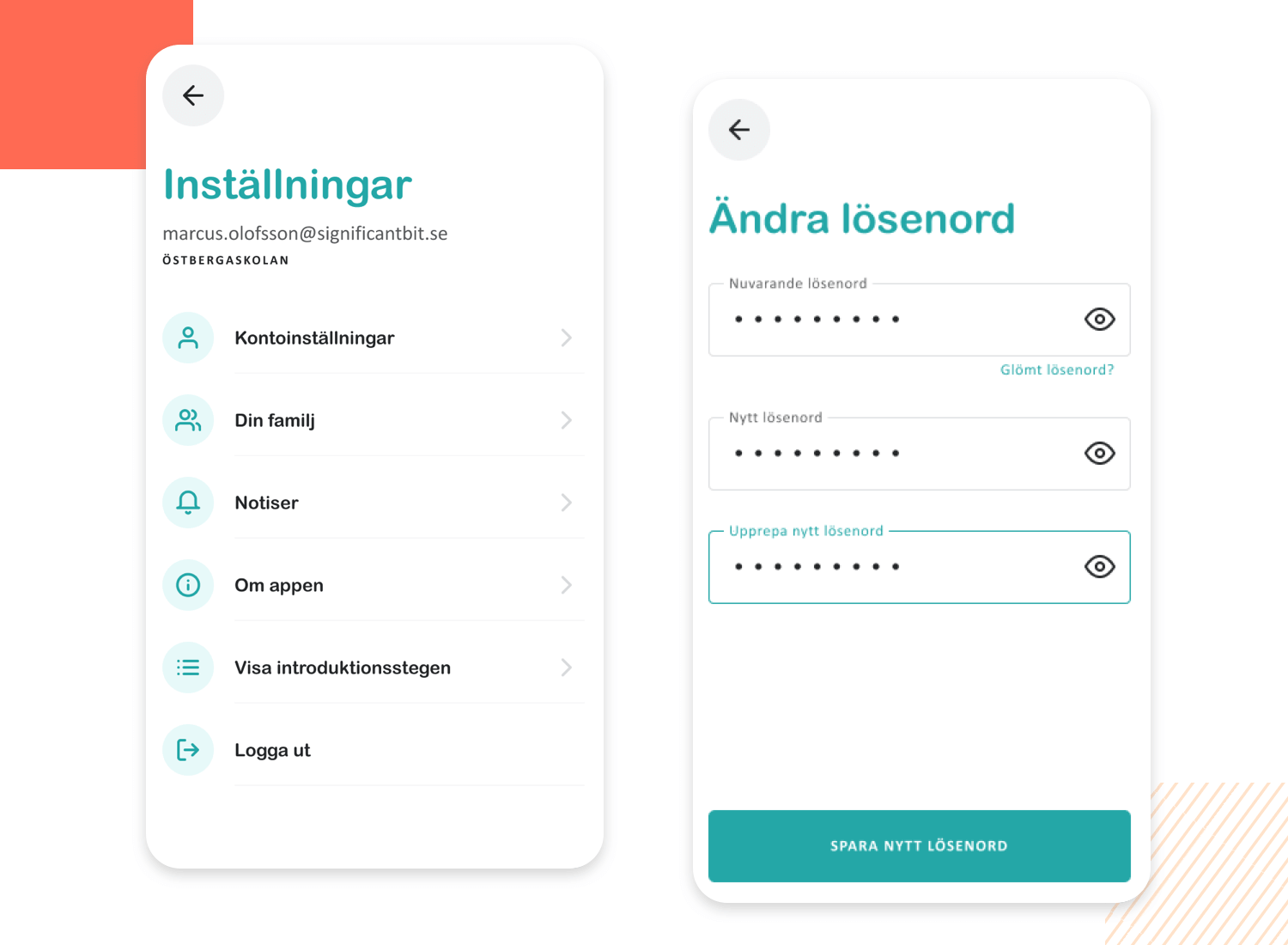
Imagina una lista de contactos tan clara y refrescante como una fresca mañana. Así es la Gestor de contratos Dialin. It’s a masterclass in simplicity, using a clean list design to give you the lowdown on your contacts.

¿Necesitas saber el papel o el estado de alguien? No hay problema. Está codificado por colores para un escaneo rápido. Y cuando quieras profundizar, sólo tienes que pasar el ratón por encima para obtener más detalles sin el desorden. Es como tener un asistente personal que mantiene tus contactos organizados y siempre a tu alcance.
Diseña y crea prototipos de List UI con Justinmind

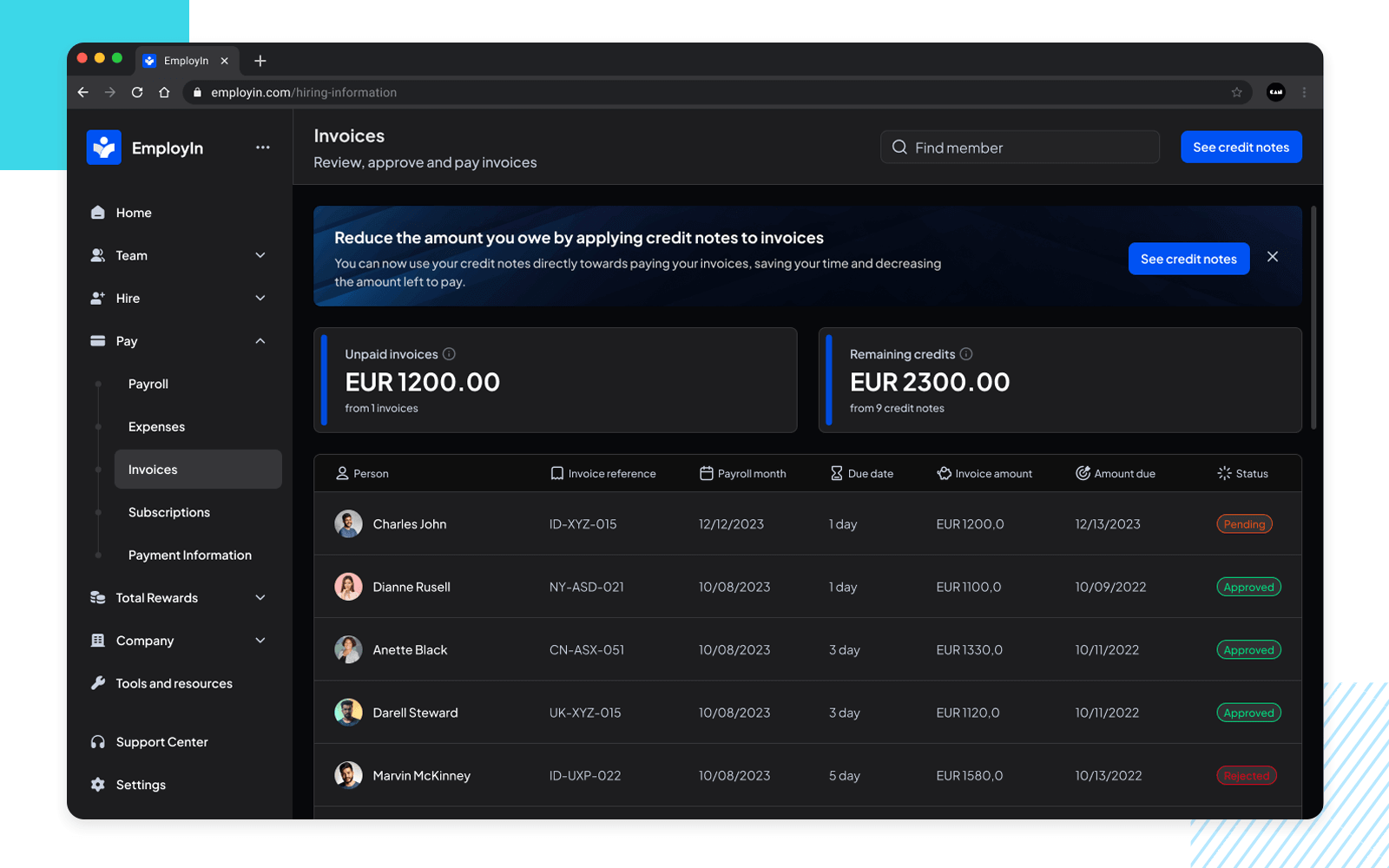
Olvídate de las aburridas hojas de cálculo. Gestor de facturas EmployIn aporta un toque de elegancia a tus finanzas. Su tema oscuro no es sólo un capricho para la vista; es una obra maestra funcional. Los detalles clave de las facturas resaltan como estrellas en un cielo nocturno, facilitando la identificación de nombres, números, fechas de vencimiento y totales.

¿Y lo mejor? La información financiera vital está en primer plano, ofreciéndote una visión cristalina de tu juego de facturación. Es como tener un analista financiero personal al alcance de la mano.
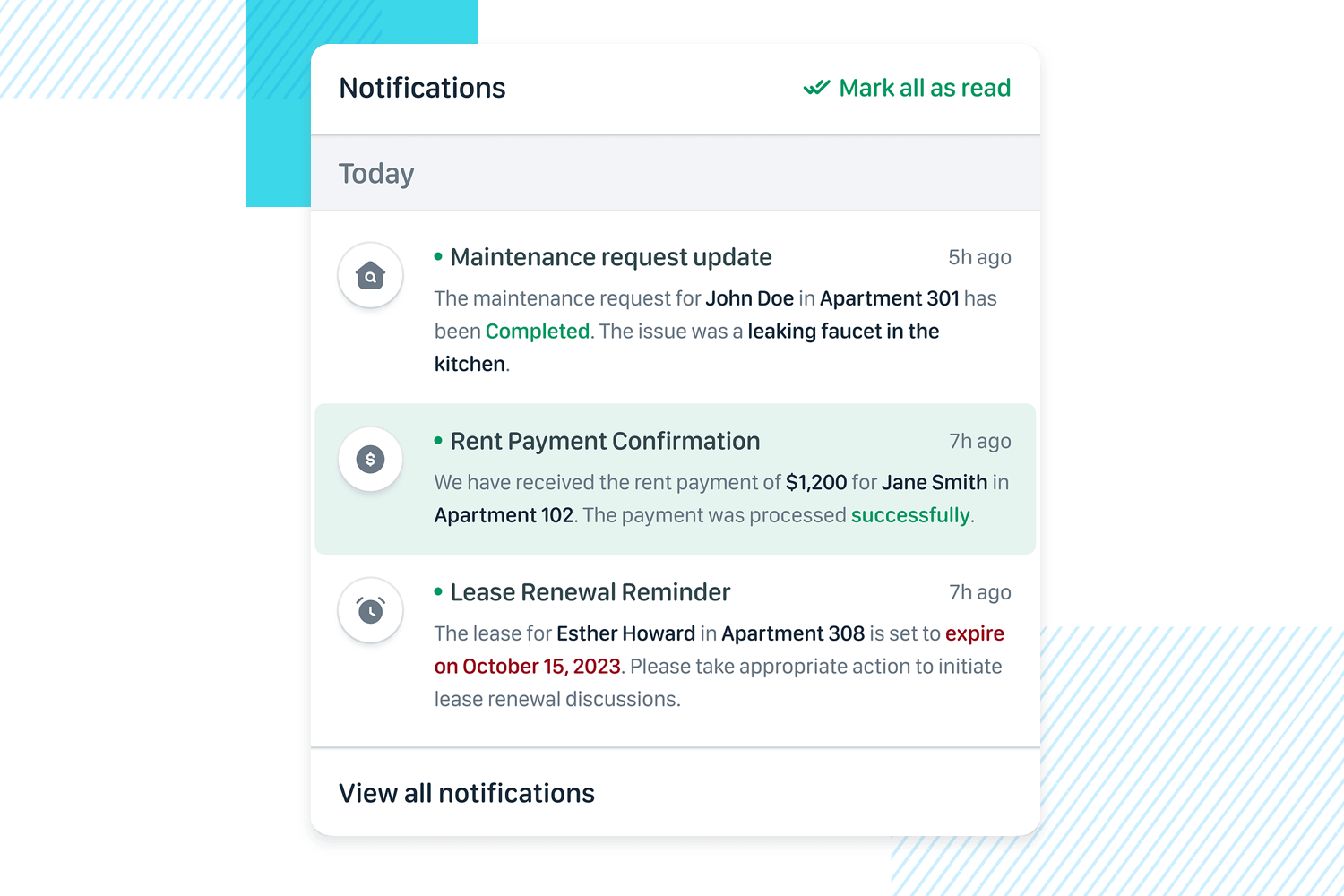
A continuación, tenemos el Centro de Notificaciones de Gestión de la Propiedadque ofrece un diseño de lista claro y organizado que ayuda a los usuarios a escanear rápidamente las actualizaciones importantes.

Cada notificación es distinta, con iconos y códigos de color para diferenciar mensajes como actualizaciones de mantenimiento, pagos de alquiler y renovaciones de contrato.
El diseño es sencillo, por lo que es fácil estar al tanto de todo con un rápido vistazo.
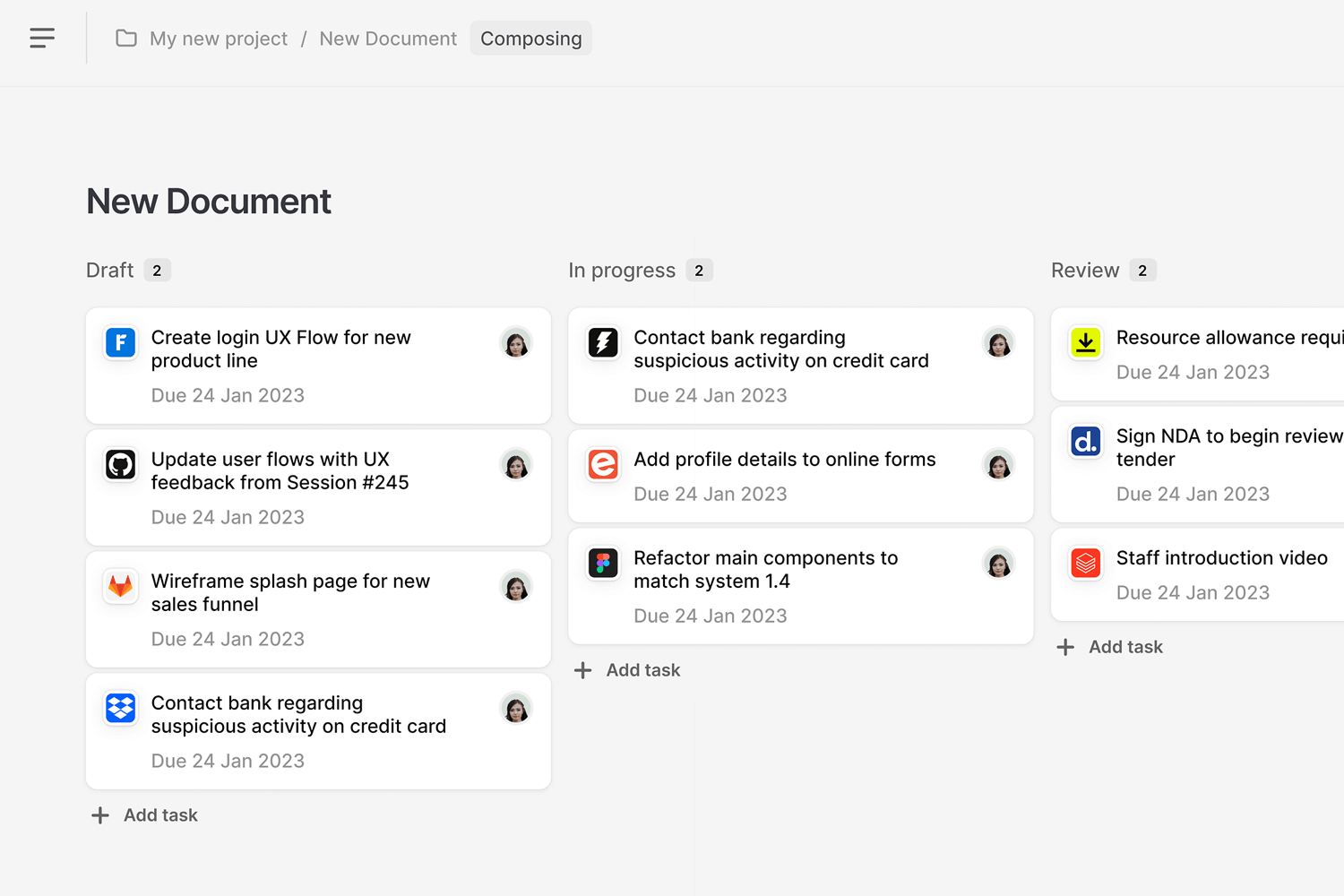
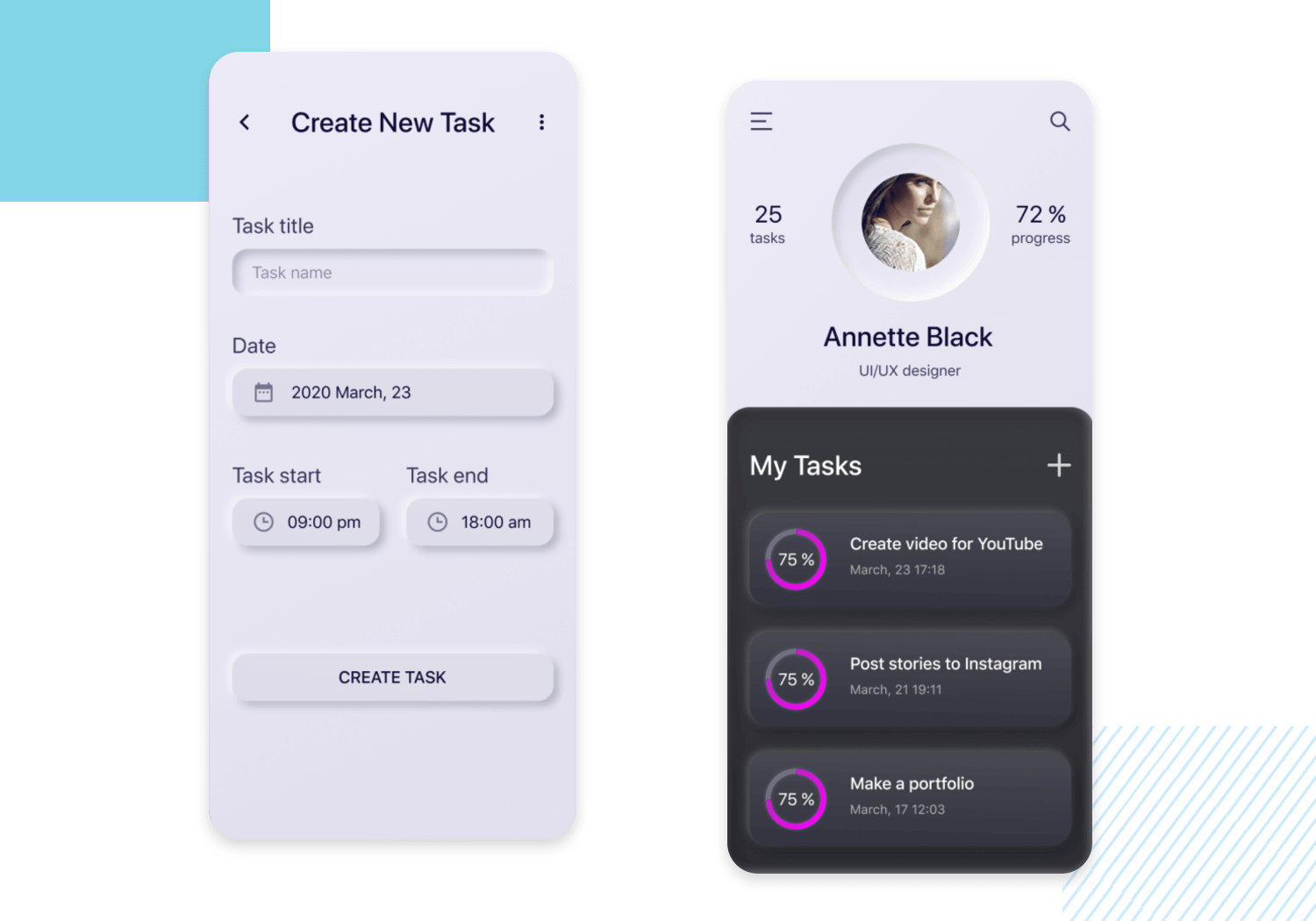
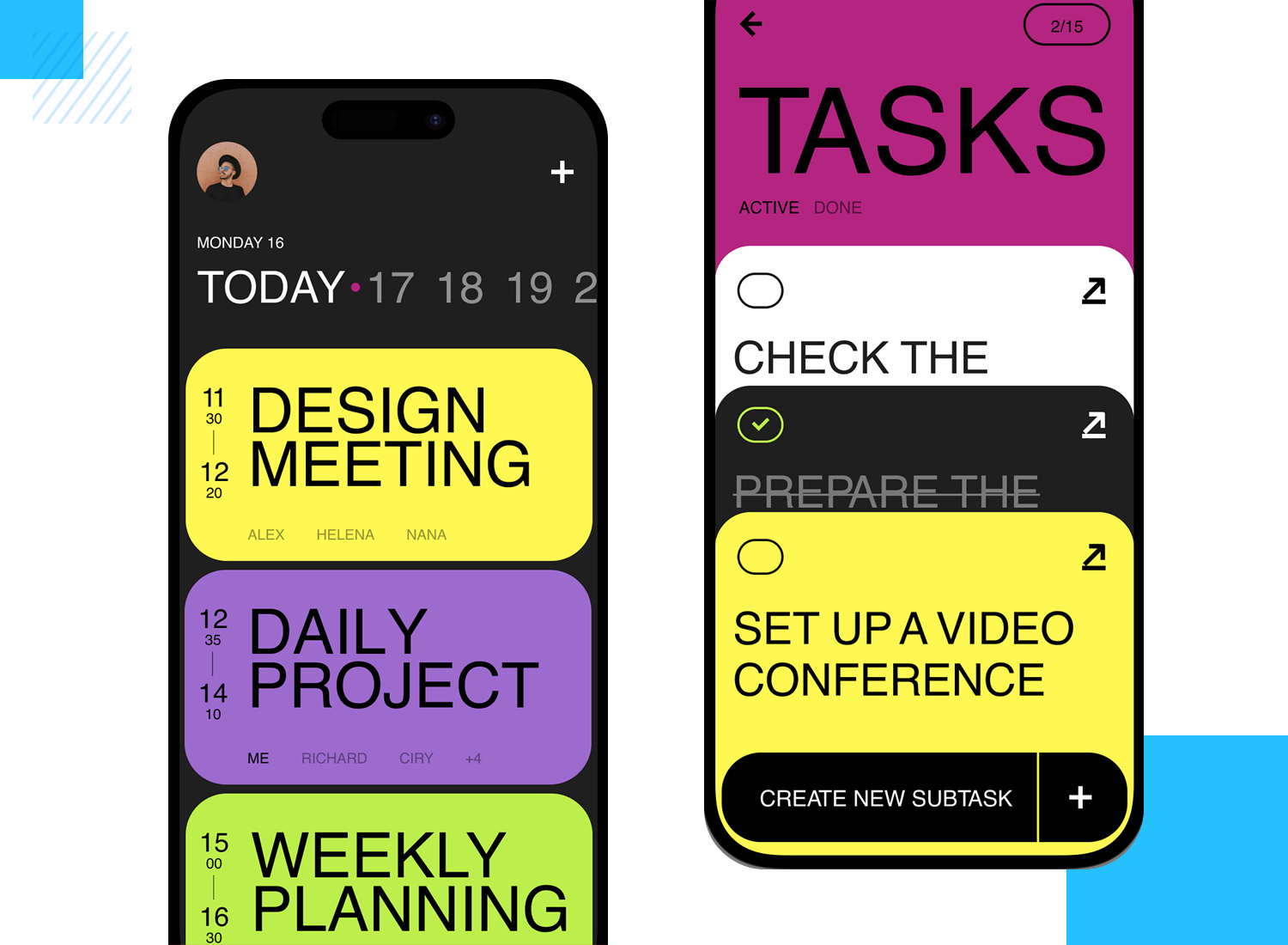
Imagina un gestor de tareas tan claro y eficaz como una operación militar bien organizada. Eso es exactamente lo que el Nuevo Documento Tarea Gestionarr cumple. Con su diseño basado en columnas, tienes una vista de pájaro de tu flujo de trabajo, viendo al instante lo que está en proceso, lo que está en curso y lo que está listo para los retoques finales.

Cada tarea se presenta en una tarjeta dedicada, proporcionando detalles esenciales como fechas de vencimiento y símbolos de estado de un solo vistazo. Este diseño de lista es como tener un centro de mando visual para tus proyectos, que mantiene todo organizado y bajo control.
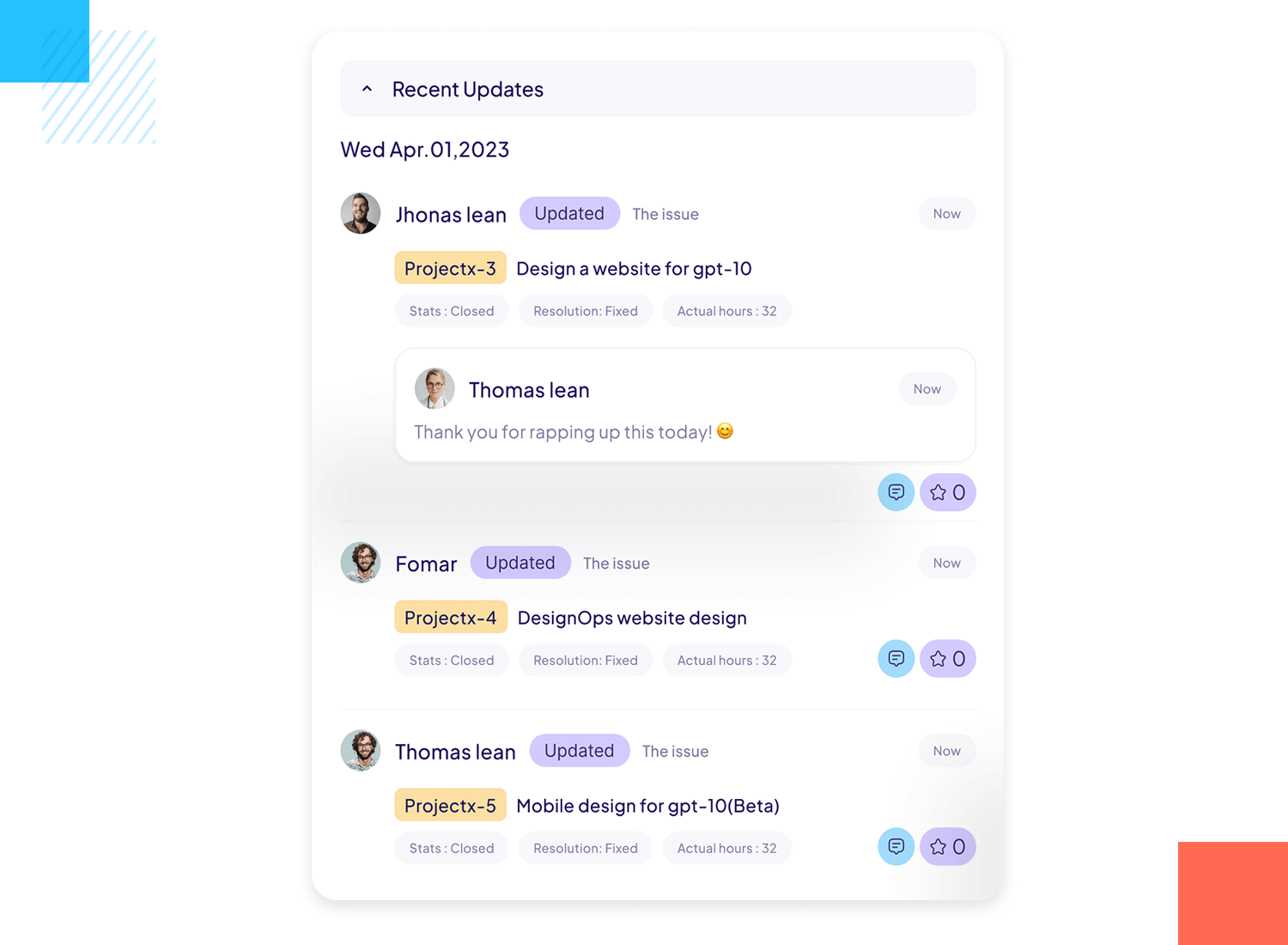
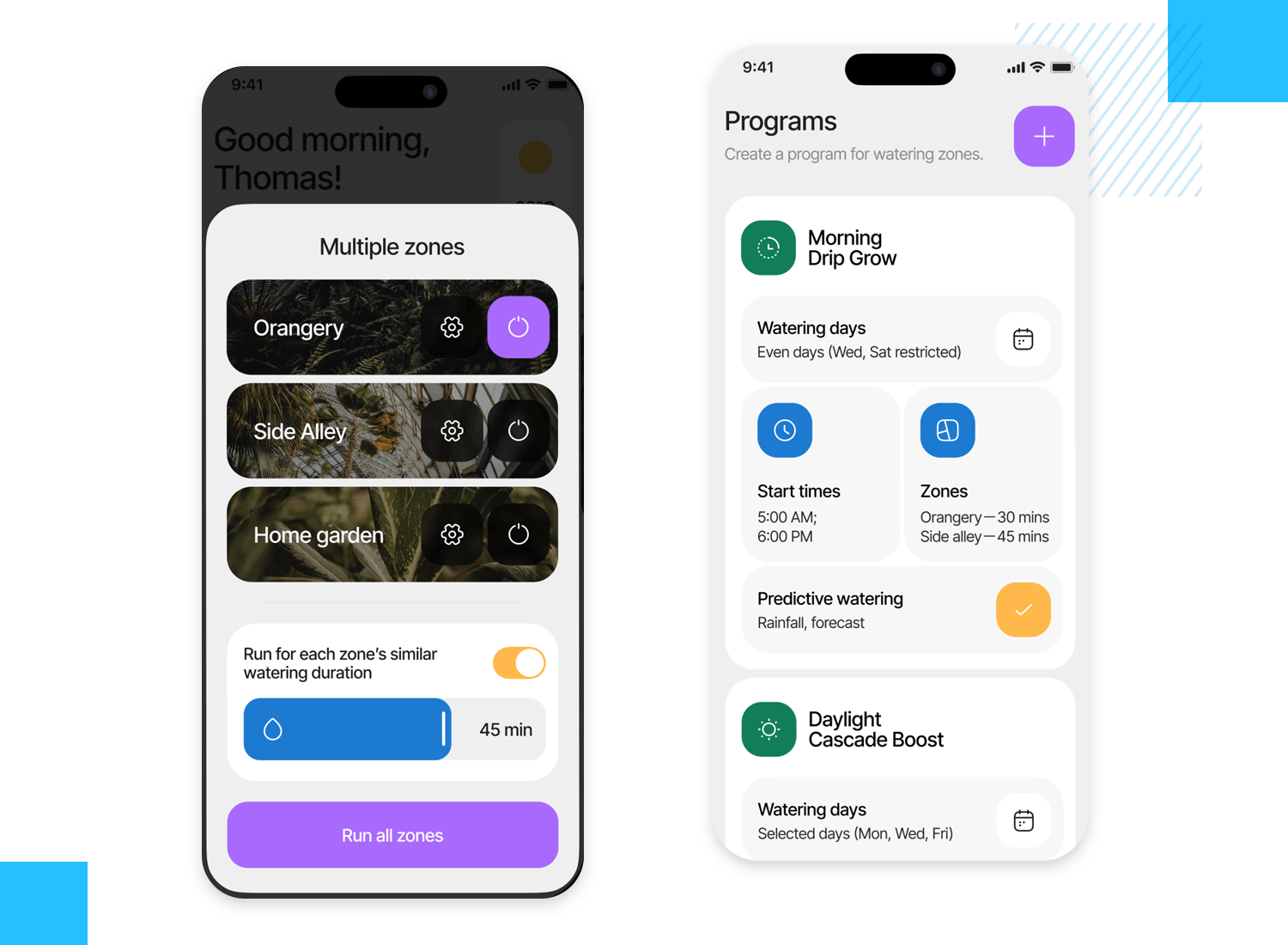
¿Te has sentido alguna vez abrumado por las tareas de un proyecto? Este Panel de control de gestión de proyectos te lo pone fácil con un diseño de lista limpio y amigable. Todo está organizado en secciones sencillas, para que encuentres lo que necesitas sin complicaciones.

La UI es muy intuitiva, con colores suaves, iconos y etiquetas claras que te permiten ver fácilmente en qué punto se encuentra cada tarea. Está diseñada para ayudarte a mantenerte al día de tus proyectos sin agobiarte: sólo listas claras y organizadas que te mantienen en movimiento.
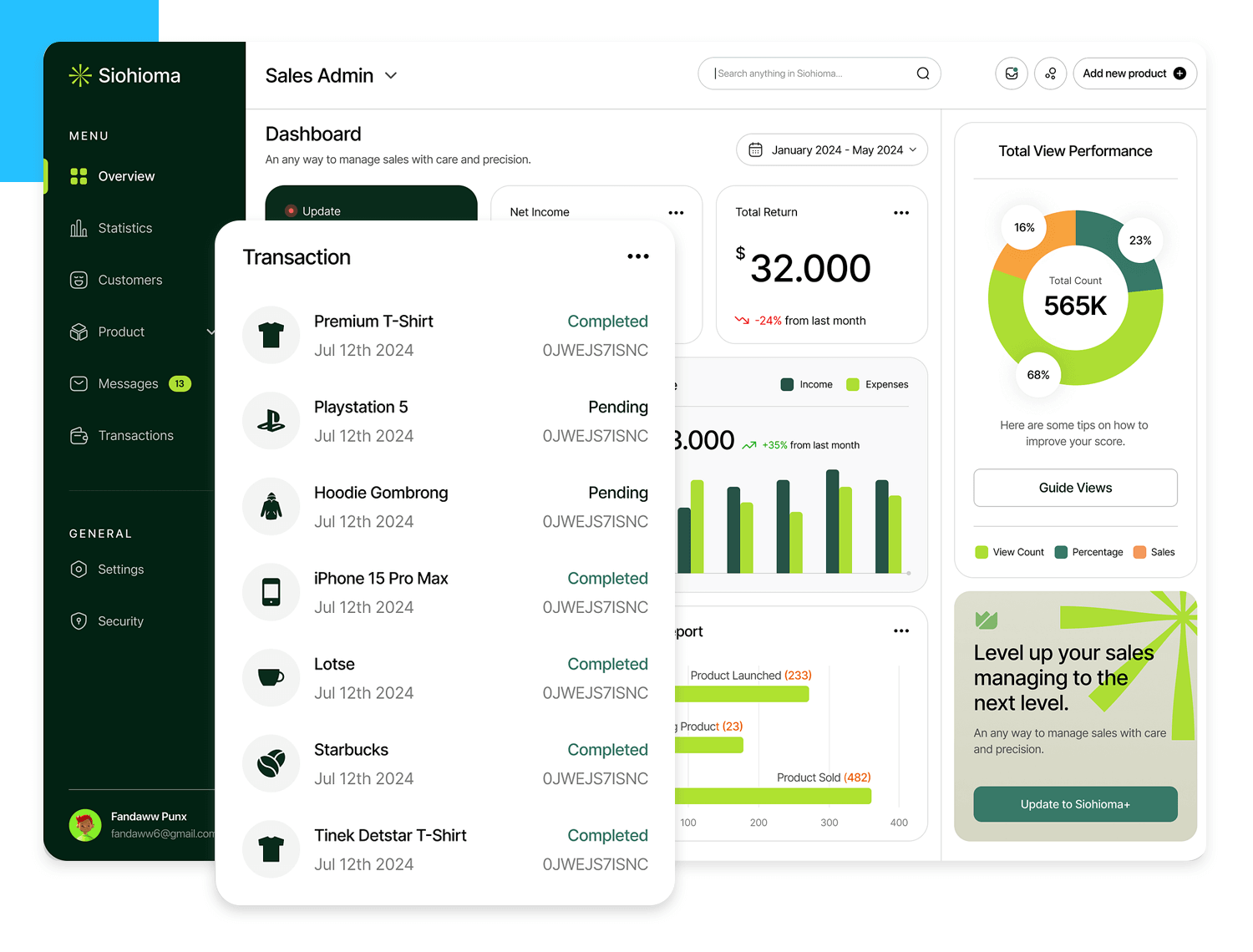
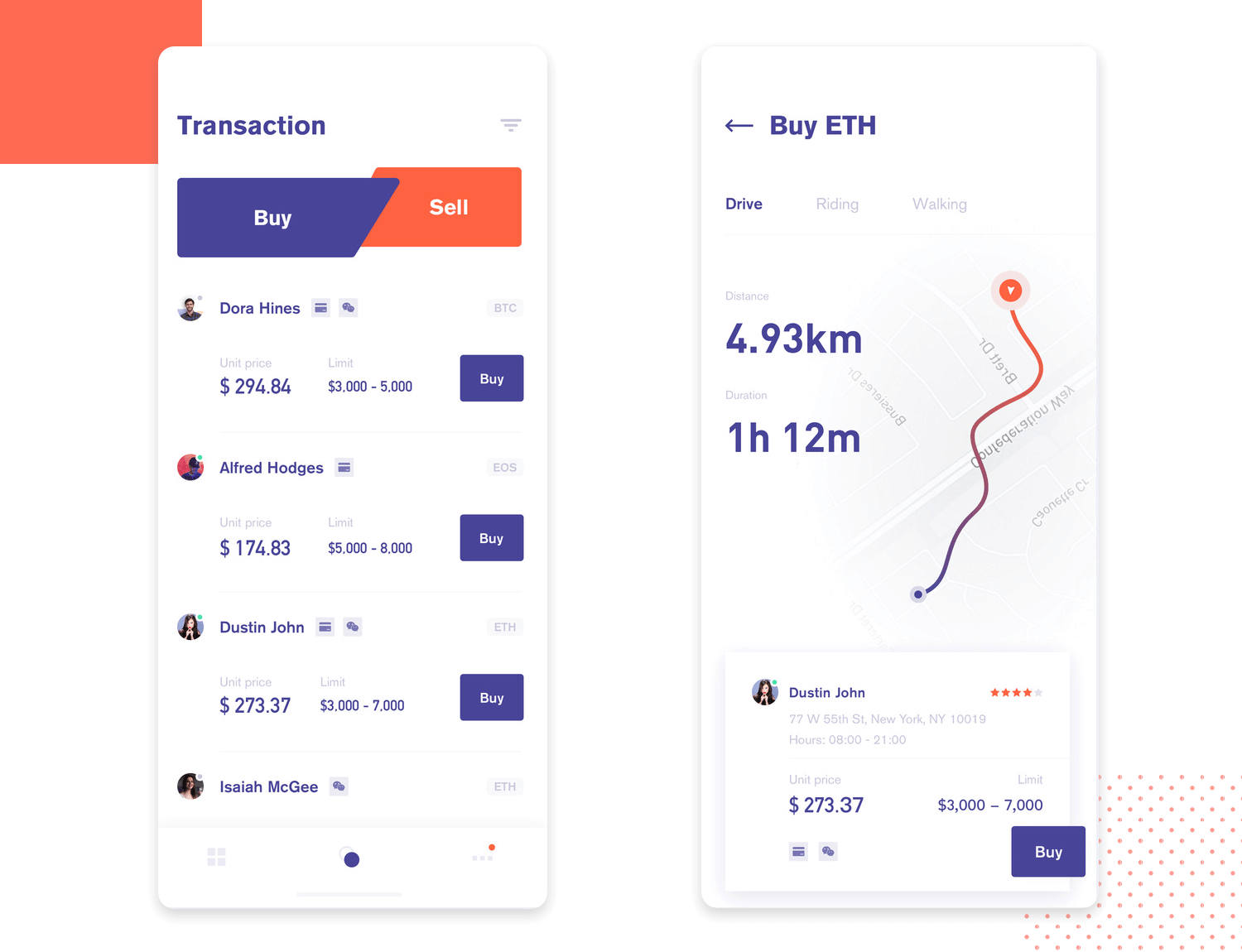
Gestionar las ventas es ahora más fácil Administración de ventas panel de control, que presenta un diseño de lista limpio y bien organizado. Enumera claramente tus transacciones, mostrando lo que está completado y lo que está pendiente, para que puedas hacer un seguimiento sin confusiones.

El panel de control también muestra cifras importantes como ingresos y gastos, todo ello en un diseño fácil de leer. Los colores y el texto son sencillos y coherentes, lo que facilita ver todo lo que necesitas de un vistazo.
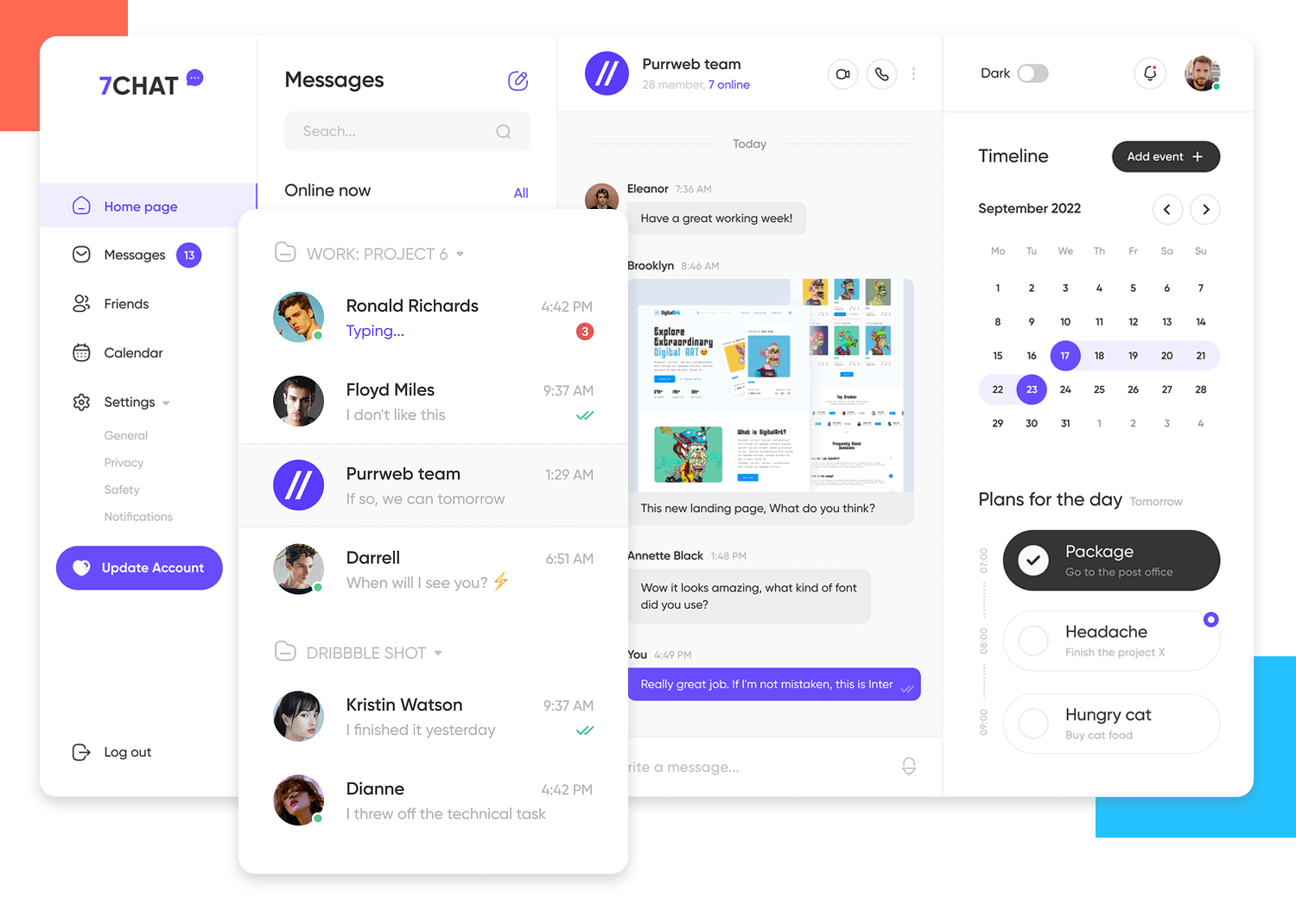
Este diseño de UI de lista es como tener un asistente personal para tus chats. Mensajería 7Chat es muy agradable a la vista con su aspecto limpio, y es inteligente a la hora de organizar tus mensajes.

Puedes ver rápidamente quién está conectado y encontrar fácilmente conversaciones basadas en lo que estás trabajando. Además, es fácil de usar, para que puedas centrarte en el chat, no en descifrar la aplicación.
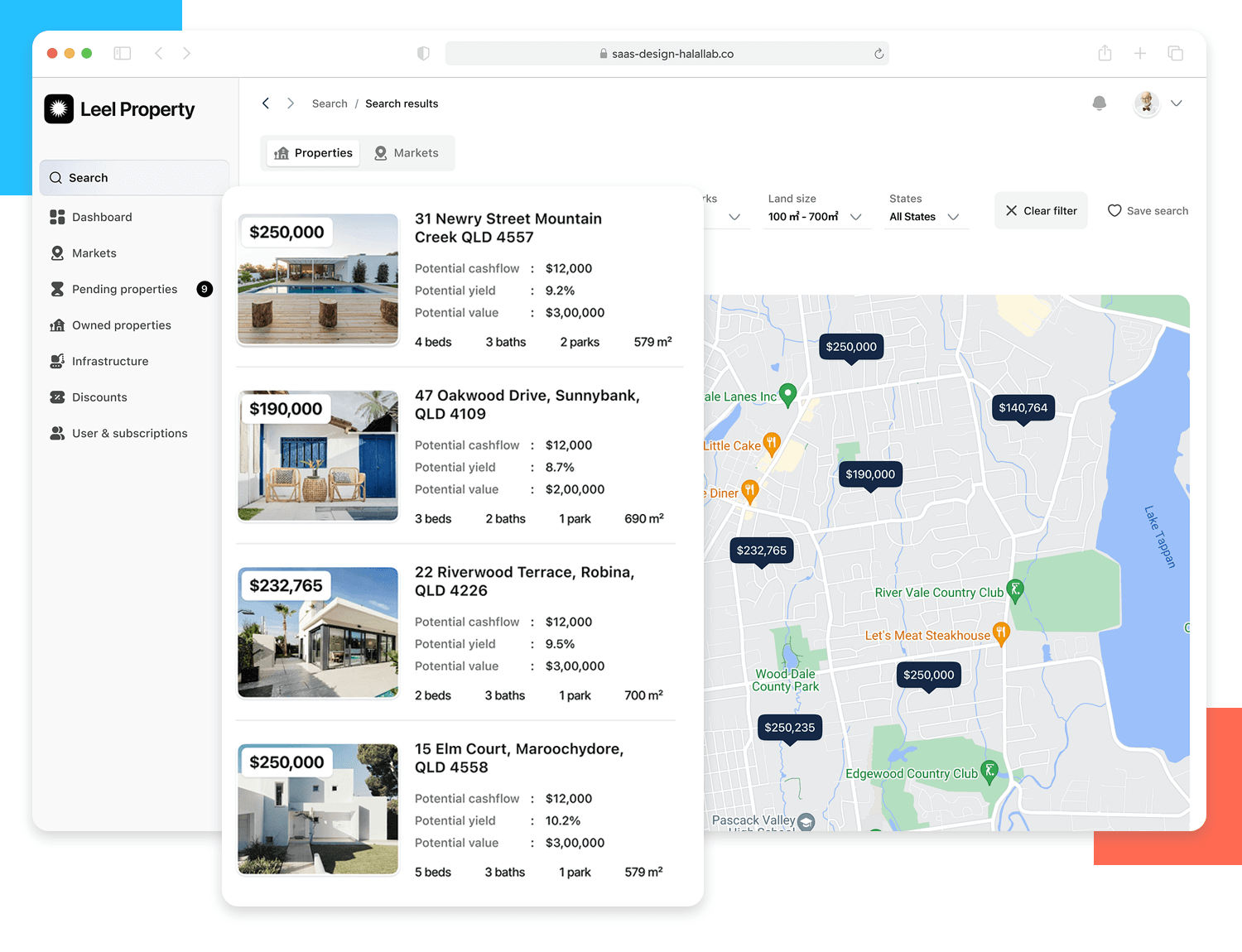
Aquí tenemos otro magnífico ejemplo de diseño de una lista de propiedades. El sitio Panel de control de búsqueda de propiedades Leel facilita enormemente la búsqueda y comparación de propiedades. Enumera ordenadamente cada opción con todos los detalles clave que necesitas, como precio, rendimiento y especificaciones.

Además, está emparejado con un mapa interactivo para que puedas ver exactamente dónde se encuentra cada propiedad. El diseño limpio y los filtros sencillos te permiten encontrar rápidamente lo que buscas sin complicaciones.
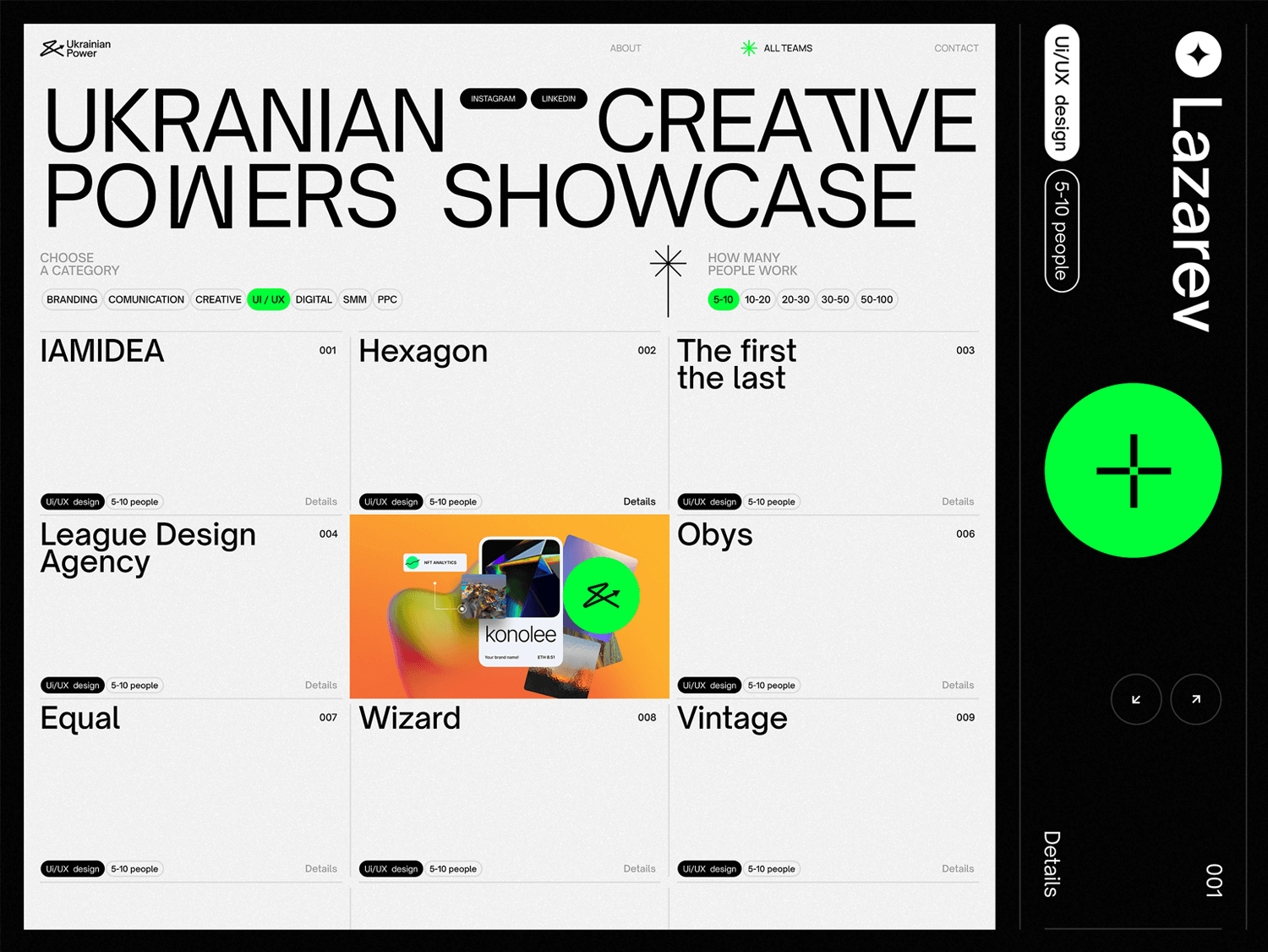
He aquí un magnífico ejemplo de diseño de listas del Muestra de Poderes Creativos de Ucrania. This layout really pops with its bold text and clean, minimalist style. Each creative team is laid out in a grid with big, easy-to-read names and key details like their focus and team size. It’s a simple and effective way to browse through different agencies while keeping things visually interesting.

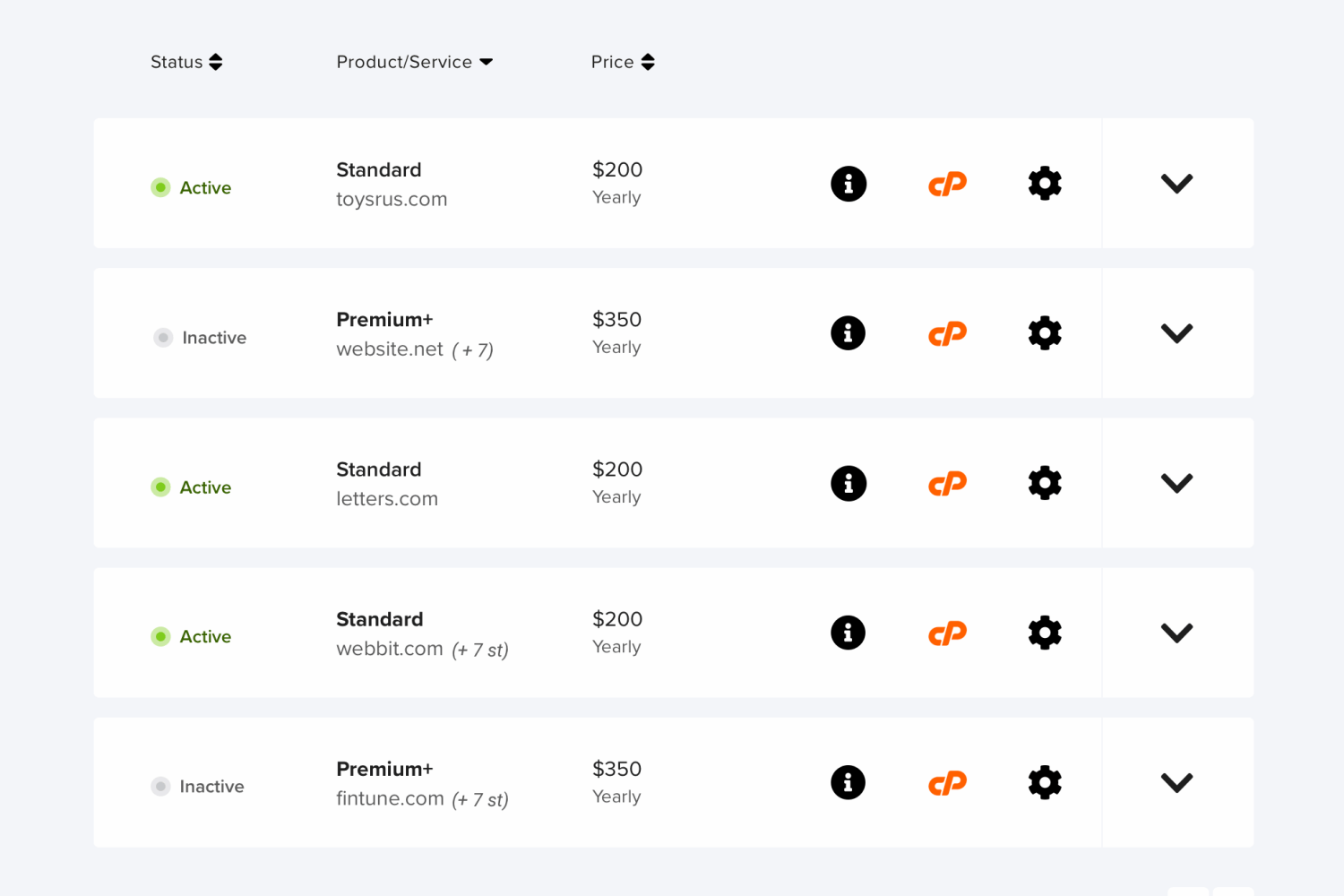
Imagínate esto: Tienes un montón de suscripciones diferentes, ¿verdad? Este diseño de lista de UI para suscripción al servicio hace que sea superfácil llevar la cuenta de todos ellos en un solo lugar. Es como una pequeña lista ordenada que te dice si tu servicio está en funcionamiento, de qué tipo es y cuánto estás pagando. Además, hay prácticos iconos y menús desplegables que te ayudan a profundizar en cada servicio sin desordenar las cosas.

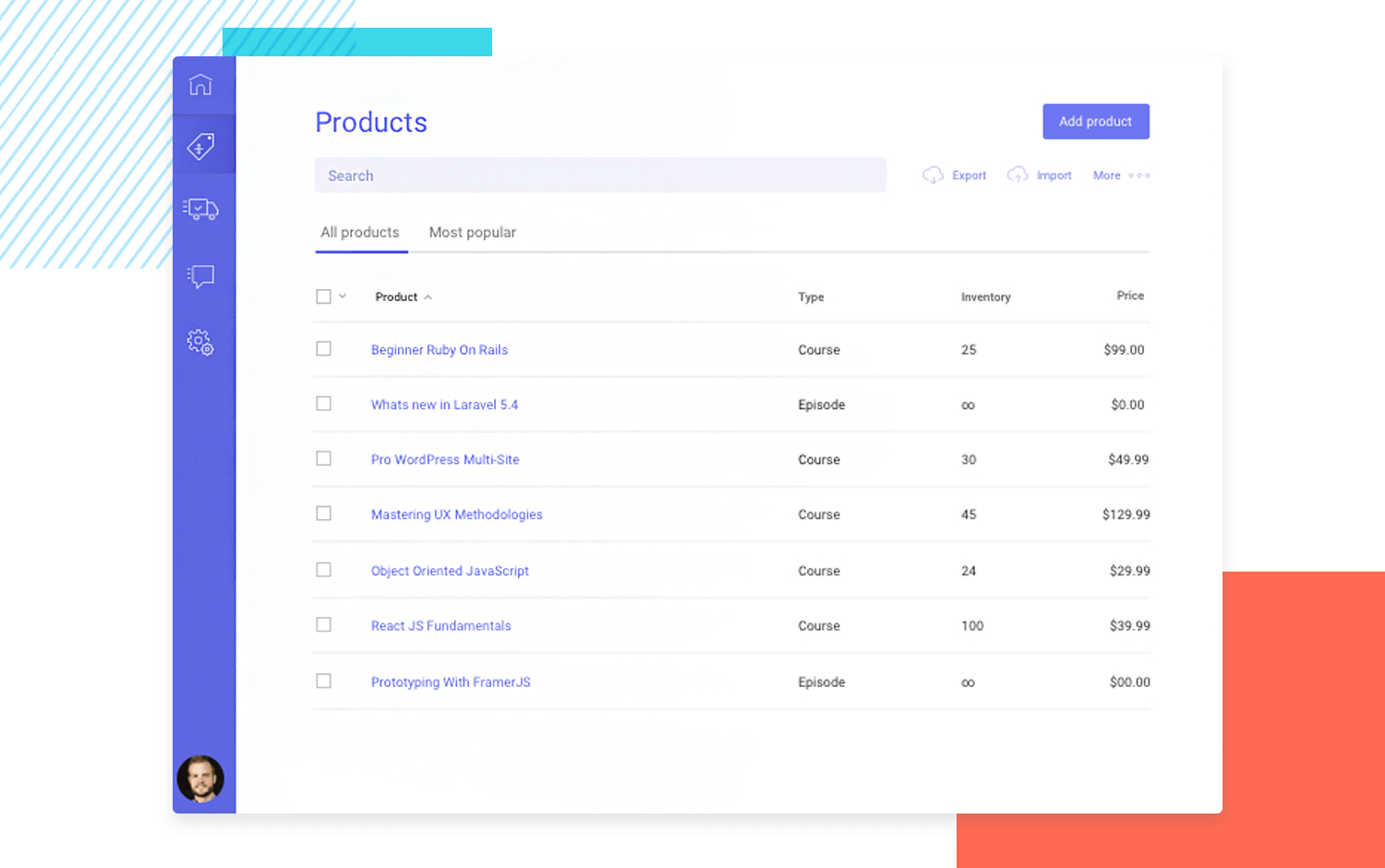
Por último, para un gran ejemplo de diseño de UI de lista web de una sola línea, hemos elegido este panel de control de productos de comercio electrónico. The list in question here is a group of e-courses that the user can select.

En cada línea, sólo se transmite lo estrictamente necesario, como el nombre del curso, el tipo de curso, cuántas plazas hay disponibles y el precio. Este ejemplo demuestra que, manteniendo las cosas sencillas, puedes mostrar muchos más elementos en pantalla que si decidieras entrar en más detalles.
Nota al margen: ¿buscas algo nuevo? Descubre nuestras guías de diseño de UI a la última skeuomorphic diseño y diseño neumórfico.















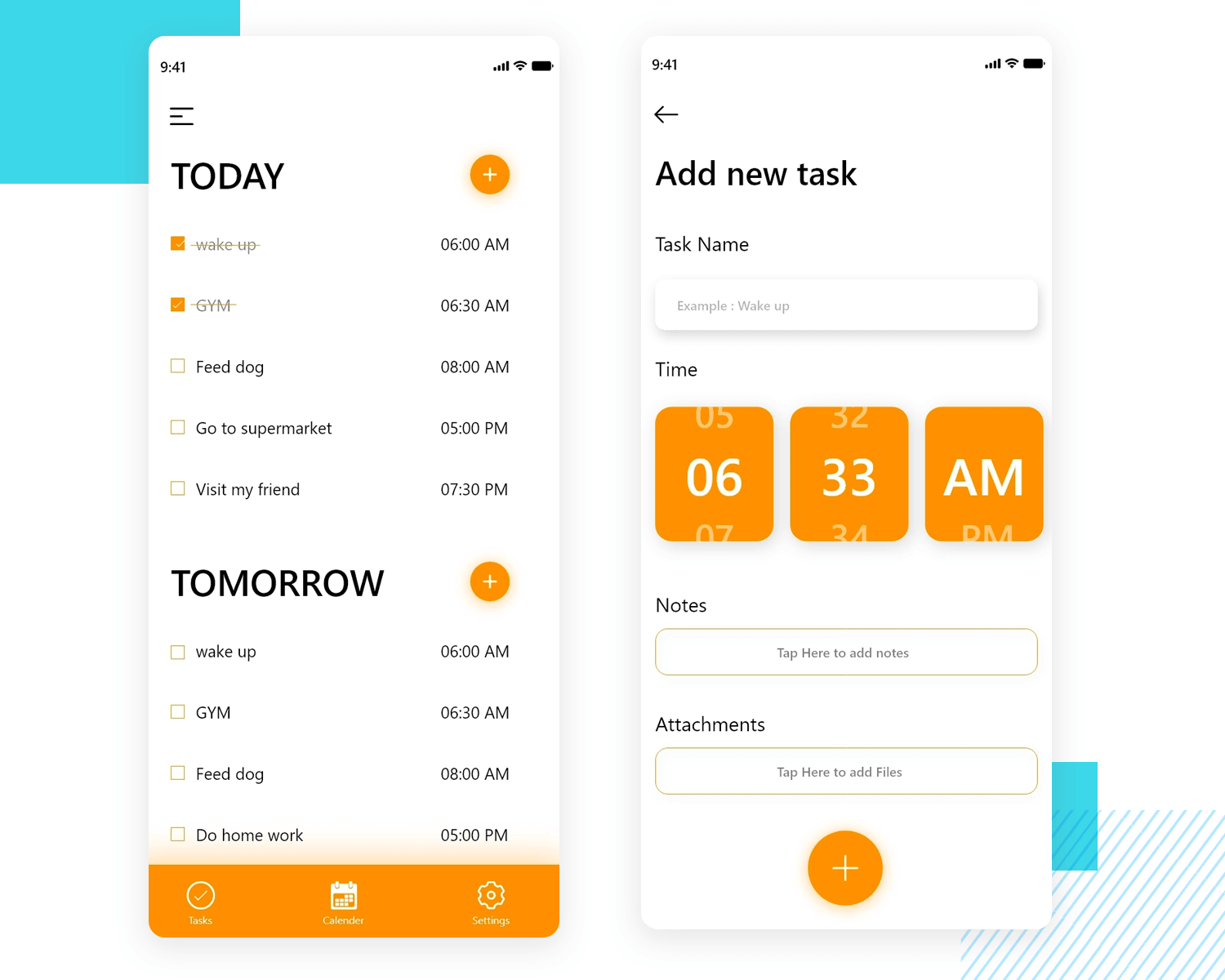
Una lista sobre listas no estaría completa sin la tradicional lista de tareas pendientes. Este ejemplo de lista de tareas muestra cómo la sencillez y el minimalismo pueden ayudar a hacer el trabajo.
El diseñador hizo un gran uso de un esquema de colores uniforme para diferenciar los elementos en los que se puede hacer clic de los que no. También utilizaron sabiamente el espacio en blanco para guiar la mirada hacia elementos importantes, como la tarea actual y, a continuación, la hora a la que debe completarse cada tarea.

¿Sabías que con la herramienta Justinmind herramienta de diseño de UI puedes crear prototipos de diferentes diseños de listas utilizando maestros de datos? Lo mejor de todo es que puedes hacerlas interactivas y añadirles cualquier tipo de filtro que desees. Echa un vistazo a los siguientes ejemplos:

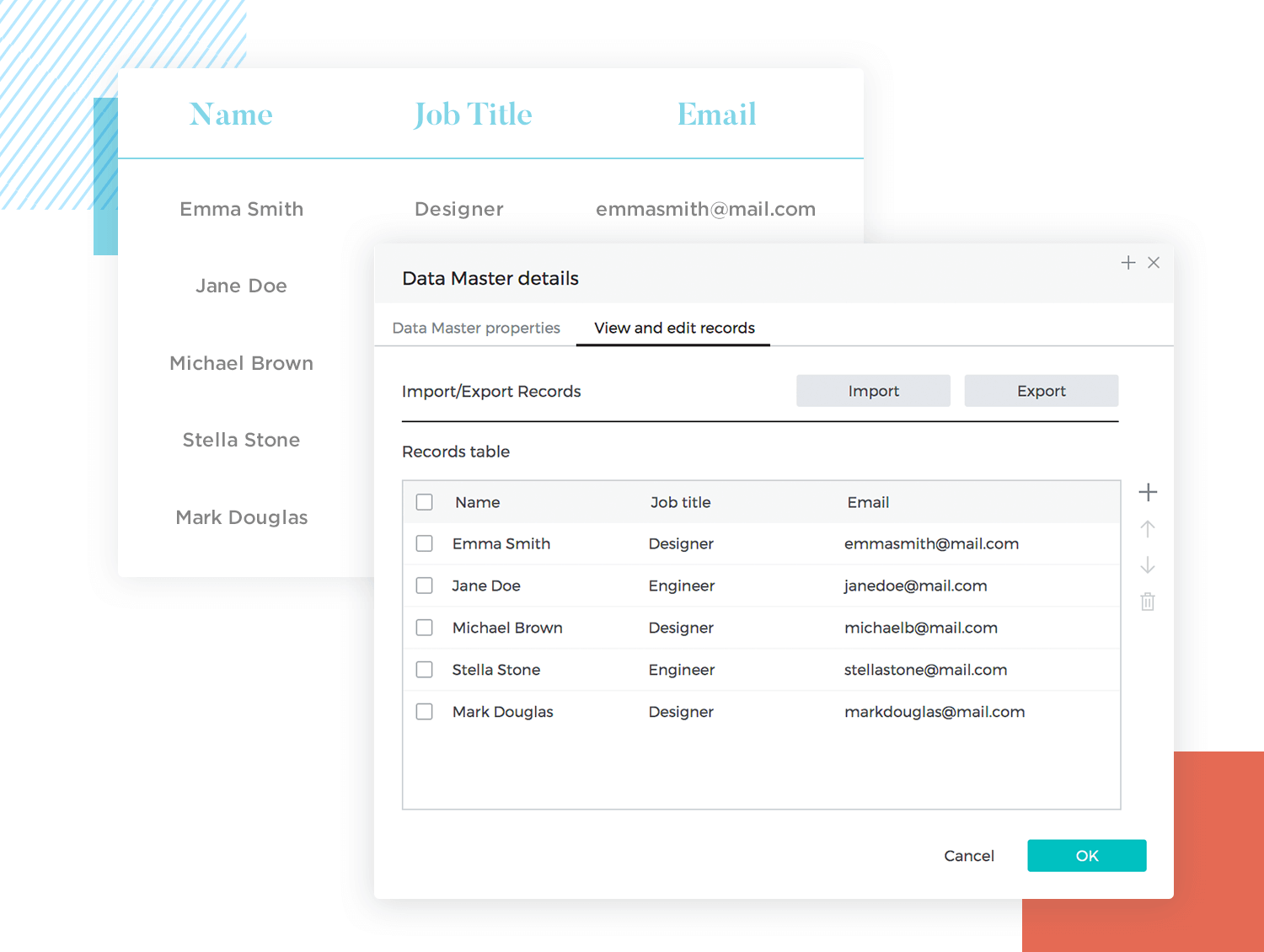
Empecemos con listas de datos. These are incredibly versatile and form the backbone of many list designs. Imagine you’re setting up a contact list. You’d design by creating a data master, where you add fields such as “name”, “address”, and “phone number”. This lets you structure your data in a way that’s easily displayed and managed.
Ahora, para que tus listas estén aún más centradas en el usuario, puedes incorporar encabezados de columna. No son sólo para mostrar, sino que también permiten a los usuarios ordenar y filtrar la lista en función de distintos criterios. Por ejemplo, puedes configurar tu lista para que los usuarios puedan ordenar los contactos por país o número de teléfono con sólo un clic. Es una forma estupenda de añadir profundidad e interactividad a tus listas. Para saber más sobre este proceso, consulta nuestro tutorial sobre Filtrar una lista de datos a través de una cabecera de columna.
Related Content
 ¿Cuál es la diferencia entre el diseño plano y el diseño Material? De hecho, ¿de dónde vienen y cuál deberías utilizar? En este post exploraremos la razón de ser de estos grandes estilos de diseño, así como los pros y los contras de cada uno.10 min Read
¿Cuál es la diferencia entre el diseño plano y el diseño Material? De hecho, ¿de dónde vienen y cuál deberías utilizar? En este post exploraremos la razón de ser de estos grandes estilos de diseño, así como los pros y los contras de cada uno.10 min Read Descubre 40 de los mejores blogs de diseño web de Internet. Encuentra una gran variedad de material y recursos inspiradores, ¡y potencia tu creatividad!10 min Read
Descubre 40 de los mejores blogs de diseño web de Internet. Encuentra una gran variedad de material y recursos inspiradores, ¡y potencia tu creatividad!10 min Read Satisfy your client and give them their money's worth with this effective logo design checklist8 min Read
Satisfy your client and give them their money's worth with this effective logo design checklist8 min Read