Las fuentes de las aplicaciones desempeñan un papel fundamental en la experiencia de tus usuarios. Aquí hemos reunido las mejores que deberías utilizar en el diseño de la interfaz de usuario de tu próxima aplicación móvil.
Sin duda, las fuentes son uno de los elementos más críticos de la UX . Pueden hacer o deshacer el diseño de la UI. Si tus usuarios no pueden leer tu contenido, puedes despedirte de ellos inmediatamente. Por eso, incluso una comprensión rudimentaria de la tipografía significa que puedes determinar por ti mismo las mejores fuentes para aplicaciones.
Diseña prototipos de alta fidelidad para aplicaciones con el tipo de letra que quieras

La legibilidad lo es todo, y elegir el tipo de letra adecuado tendrá un gran impacto en la experiencia general del usuario de tus aplicaciones móviles. En este artículo veremos cómo elegir fuentes para el diseño de aplicaciones. También hemos incluido una lista de las mejores, tanto gratuitas como de pago.
- Por qué es importante la elección de los tipos de letra para las aplicaciones
- ¿Por qué algunas fuentes para aplicaciones funcionan mejor que otras?
- Fuentes responsivas para una mejor legibilidad de la aplicación
- Archirrivales: ¿con o sin serifas?
- Las mejores fuentes gratuitas para aplicaciones
- Las mejores fuentes de pago para aplicaciones
Los tipos de letra son como la ropa que visten las palabras; cada uno sirve para un propósito o intención diferente. Igual que llevar bufanda en verano es poco práctico, ciertos tipos de letra funcionan mejor en situaciones específicas. Al crear una simbiosis entre tu diseño de UI y los tipos de letra, garantizas experiencias de usuario coherentes.

Siguiendo con nuestra analogía del atuendo, imaginemos que llevas una camisa hawaiana a un funeral. ¿Te parece apropiado? Del mismo modo, la Comic Sans no estaría en el menú de un restaurante con estrellas Michelin.. De este modo, muchos de nosotros ya comprendemos la sensación que pueden provocar los tipos de letra. Es esta sensación la que puede ayudar a determinar cuáles son las mejores fuentes para las aplicaciones. Sin embargo, no estamos hablando sólo de si una fuente «va con algo» o no. Que una fuente tenga buen aspecto no siempre significa que su apariencia se traduzca en otras áreas importantes: legibilidad, facilidad de lectura y usabilidad.
El móvil es la pantalla dominante hoy en día, así que lo ideal es que los diseñadores de UX diseñen teniendo en cuenta la tipografía responsiva. La tipografía respons iva tiene contornos geométricos y escalables. Recuerda que las fuentes están ahí para ser leídas, no para decorarlas.
Si tienes una fuente que se ve grande en una pantalla de ordenador normal, pero no se reduce correctamente cuando se ve en un móvil, entonces el wireframe de tu sitio web o aplicación va a tener una usabilidad terrible, aunque hayas elegido la mejor fuente del mundo.

Para ir más allá, piensa en la tipografía fluida. Es como la prima más atractiva de la tipografía adaptativa. Básicamente, la tipografía fluida redimensiona las fuentes para adaptarlas a cualquier pantalla, no sólo a determinados puntos de corte como ocurre con la tipografía responsiva.
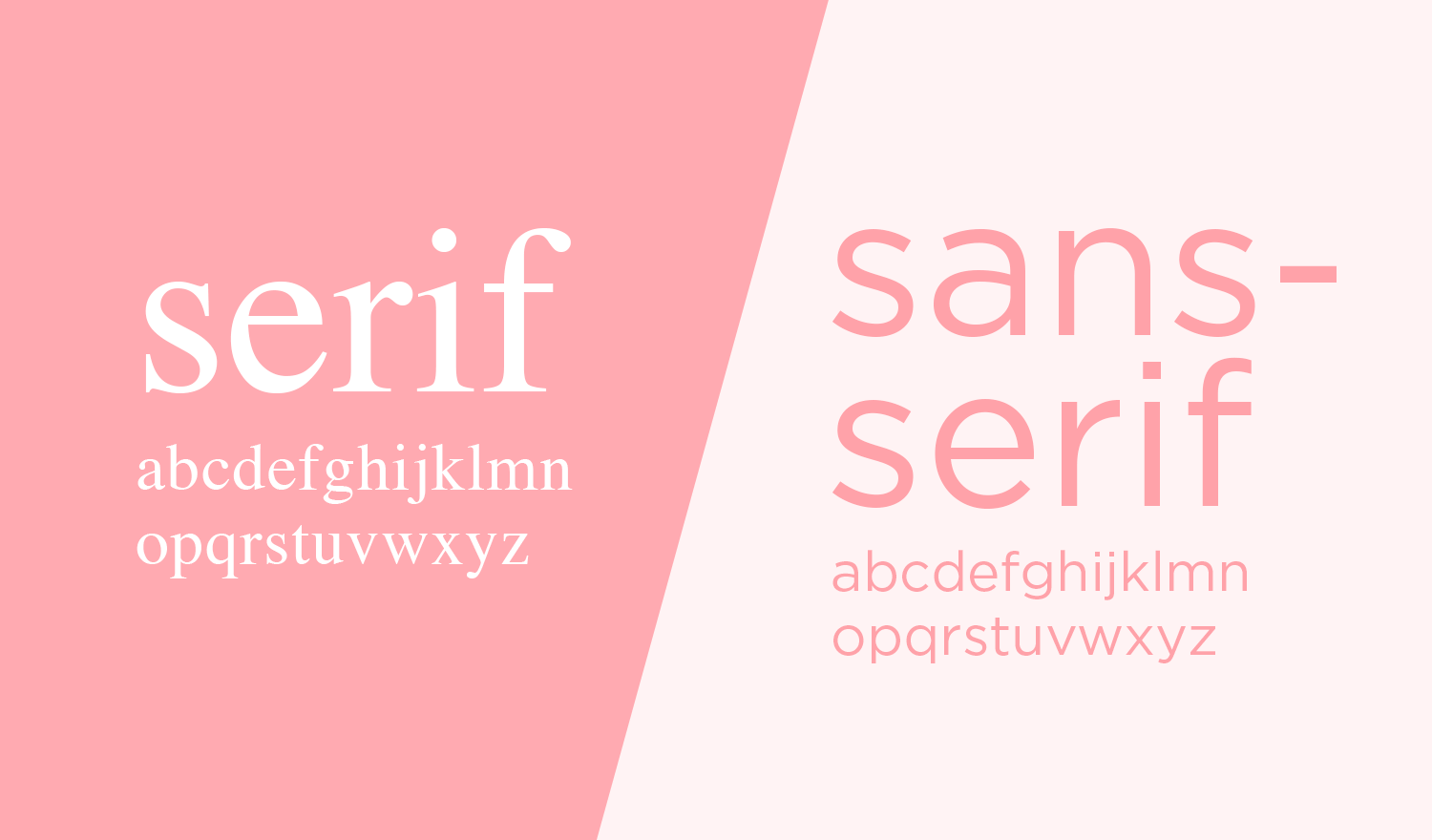
Antes de pensar en los mejores tipos de letra para el diseño de aplicaciones, es importante distinguir entre dos estilos diferentes. Estos estilos son serif y sans-serif.
El Diccionario Oxford cree que la palabra serif tiene su origen en la palabra holandesa del siglo XIX «schreef», que significa línea o guión. Con respecto a los tipos de letra, una serifa es una pequeña línea unida al final de un trazo en una letra. Piensa en nombres como Times New Roman o Clarendon que todo el mundo conoce.
Por el contrario, una sans-serif -también conocida como grotesca- es una fuente sin gracias, de ahí lo de «sans». Estas fuentes incluyen tipos de letra familiares como Helvetica, Proxima Nova y Open Sans. Muchas fuentes modernas para aplicaciones son sans-serif porque aumentan la legibilidad y pueden escalarse mucho más fácilmente. Además, suelen chocar menos con la mayoría de los diseños de UI.

Lo primero que debes hacer es descartar la mayoría de las fuentes. Suena drástico, pero muchas de las fuentes para aplicaciones que puedes encontrar en Internet no son muy utilizadas en el diseño de aplicaciones móviles. Sin embargo, de vez en cuando aparece una fuente que todo el mundo utiliza, como Gotham. La ubicuidad no es algo de lo que se deba huir cuando se trata de fuentes, sobre todo si esa fuente hace bien su trabajo. Probablemente puedas contar con las dos manos el número de fuentes que aparecen con frecuencia en el diseño de aplicaciones móviles. La razón por la que estos mismos tipos de letra se repiten en el diseño de UI es que funcionan excepcionalmente bien. Se han probado a fondo y han demostrado su eficacia. Son legibles y ampliamente reconocidas. Te estamos mirando a ti, Próxima Nova. Para necesidades más especializadas, como las pantallas numéricas, considera la posibilidad de explorar las mejores fuentes numéricas para mejorar el diseño de tu aplicación. Para garantizar una legibilidad óptima en la tipografía de tu aplicación, es esencial seguir las mejores prácticas de UX para el espaciado entre líneas. Además, dominar la jerarquía visual puede mejorar mucho la experiencia de usuario de tu aplicación, al facilitarle la orientación.

Cuando elijas fuentes para aplicaciones, estas preguntas deberían ayudarte a distinguir una buena fuente de una mala:
- ¿Cuántos pesos tiene la fuente?
- ¿Es buena la legibilidad debido a la altura x?
- ¿Esta fuente se adapta bien a varios dispositivos?
- ¿Es accesible?
- ¿Cuál es la relación de contraste?
Si una fuente tiene una amplia selección de pesos, una gran altura x y se escala eficazmente, probablemente funcionará bien en la mayoría de los diseños de UI, si el contexto lo permite. Recuerda tener en cuenta las reglas generales de usabilidad y los principios de diseño de UI al elegir una fuente.
Sea cual sea el tipo de letra que elijas, limítate a utilizar sólo uno o dos a la vez. A veces, utilizar una sola fuente con distintos pesos puede ser tan eficaz como utilizar varias.
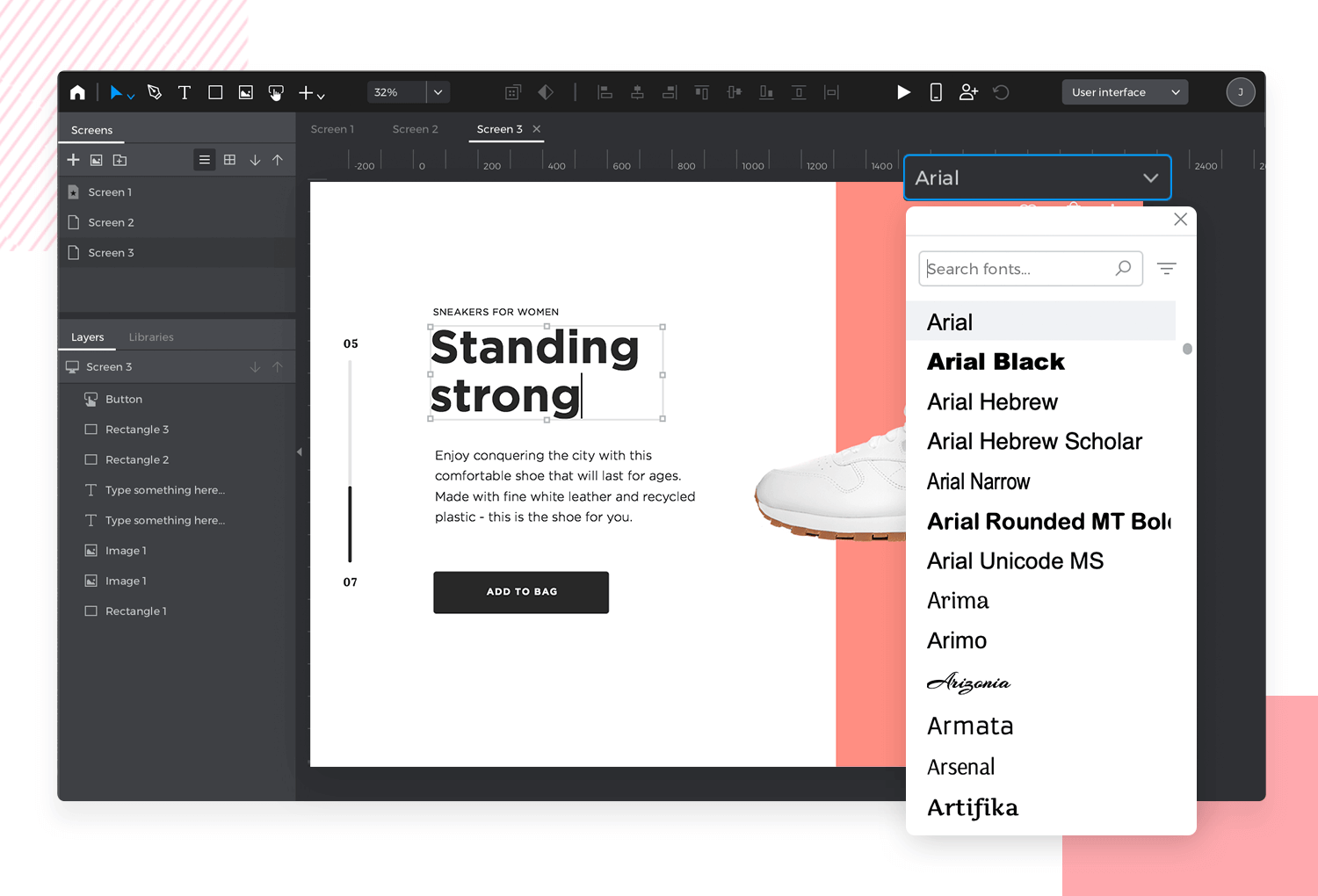
En la herramienta de diseño de UI Justinmind, puedes utilizar fuentes predeterminadas y de Google Fonts en tus diseños. Se integran fácilmente en la herramienta. Si estás atascado entre varias opciones de fuentes, una gran solución a este viejo problema es simplemente crear prototipos y probar hasta que tengas la solución más adecuada. Algunos diseñadores llegan incluso a crear un sketching de UI en papel del diseño, anotando ya las fuentes que creen que encajarían. La creación de prototipos de fuentes puede ponerte en el buen camino antes de asumir ningún compromiso que pueda afectar al diseño de la UI más adelante. A medida que pases de un prototipo de baja fidelidad a uno de alta fidelidad, tu estilo nunca escapará a tu control.

Si quieres ampliar tu búsqueda de inspiración, no dudes en consultar este post sobre ejemplos de diseño de UI. En él encontrarás diseños tanto para móviles como para la web que superan los límites del diseño de UI. También puedes explorar otros tipos de diseños más específicos. Échales un vistazo:
- Diseño de tarjetas UI
- Lista Diseño UI
- UI desplegable
- UI del juego
- Sitios web minimalistas
- Diseño del salpicadero
Dicho esto, a continuación encontrarás una colección de las mejores fuentes gratuitas y de pago seleccionadas por nuestro equipo de diseño para que puedas empezar.
Diseña prototipos de alta fidelidad para aplicaciones con el tipo de letra que quieras

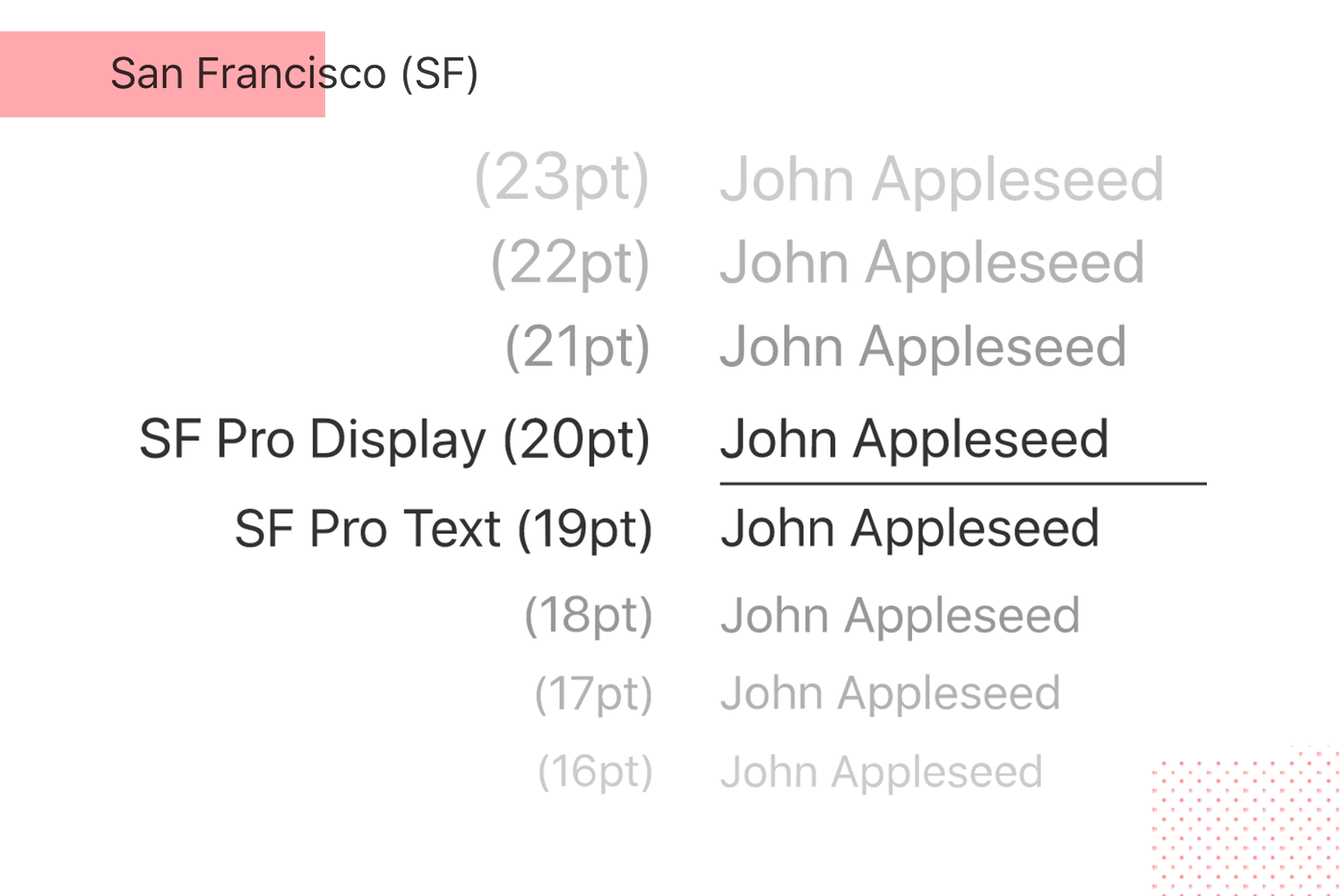
Hay muy pocas posibilidades de equivocarse con San Francisco a la hora de elegir los tipos de letra para aplicaciones creadas para iOS. Consistente y legible, esta fuente sin gracias ofrece una voz amable y reconocible al instante para los usuarios de iPhone.

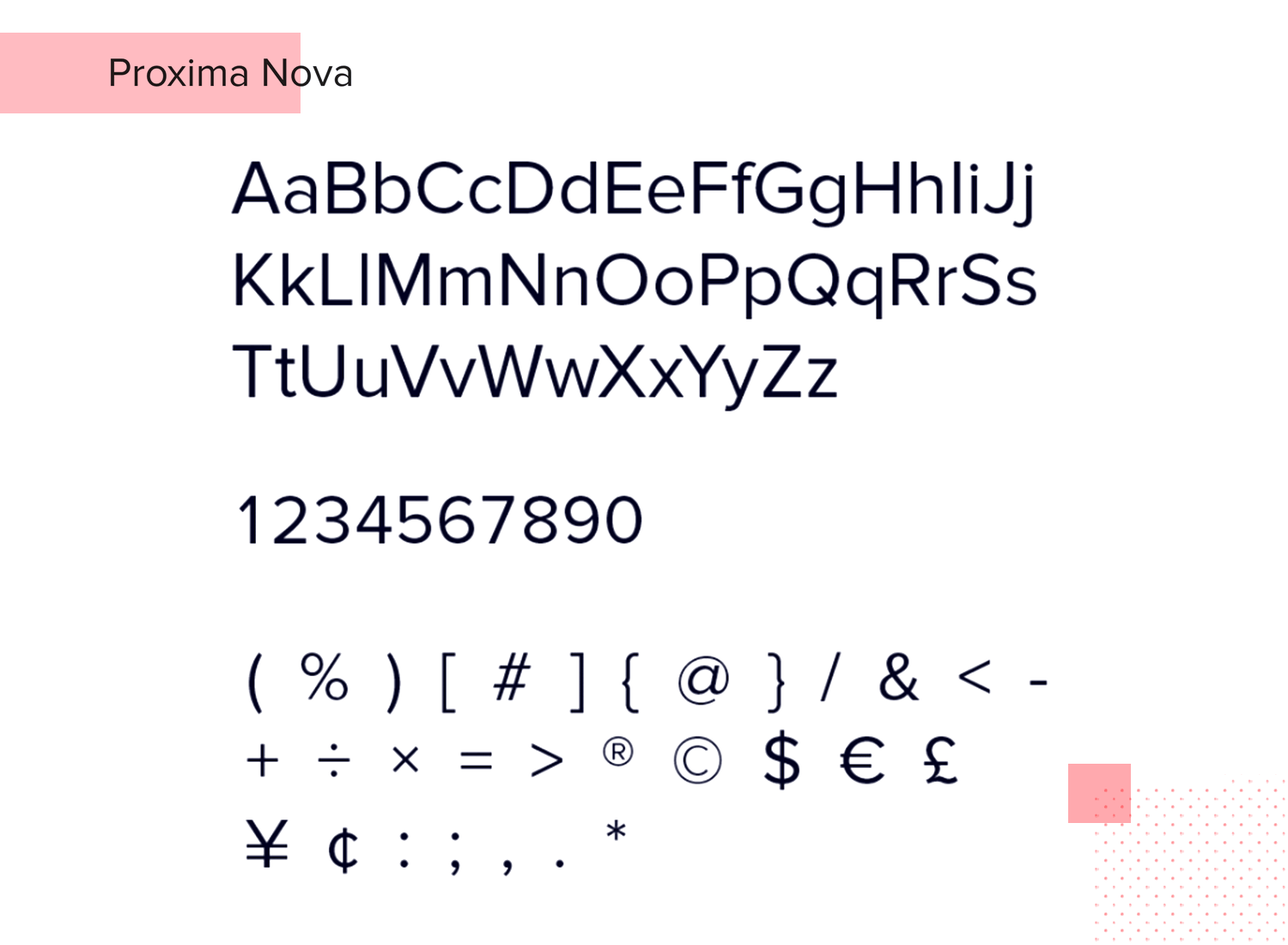
Diseñada por Mark Simonson como la respuesta ligeramente atenuada del mundo moderno a la Helvética, Próxima Nova se inspira tanto en Futura como en Akzidenz Grotesk.

Muchas aplicaciones populares utilizan este tipo de letra, como Netflix y Spotify.
Lato es la palabra polaca para verano, ya que fue diseñado en esa estación en 2010 por Lukasz Dziedzic.

Esta esbelta familia tipográfica soporta más de 100 idiomas de base latina, ¡e incluso griego! Sólo por su versatilidad ya merece ser tenida en cuenta.
Nexa es un tipo de letra sencillo y vanguardista al mismo tiempo.

Con 32 estilos y pesos de fuente, ésta es una fuente gratuita para aplicaciones en la que puedes confiar en cualquier situación.
Otra fuente popular para aplicaciones del género humanista sans-serif, Open Sans es el segundo tipo de letra más utilizado en Google fonts.

Basada en Droid Sans, funciona de maravilla en varios tipos de diseño UI de aplicaciones Android.
Creado por Julieta Ulanovsky, Montserrat toma su nombre del histórico barrio de Buenos Aires.

Julieta se inspiró en la tipografía clara y urbana que veía en su ciudad natal argentina.
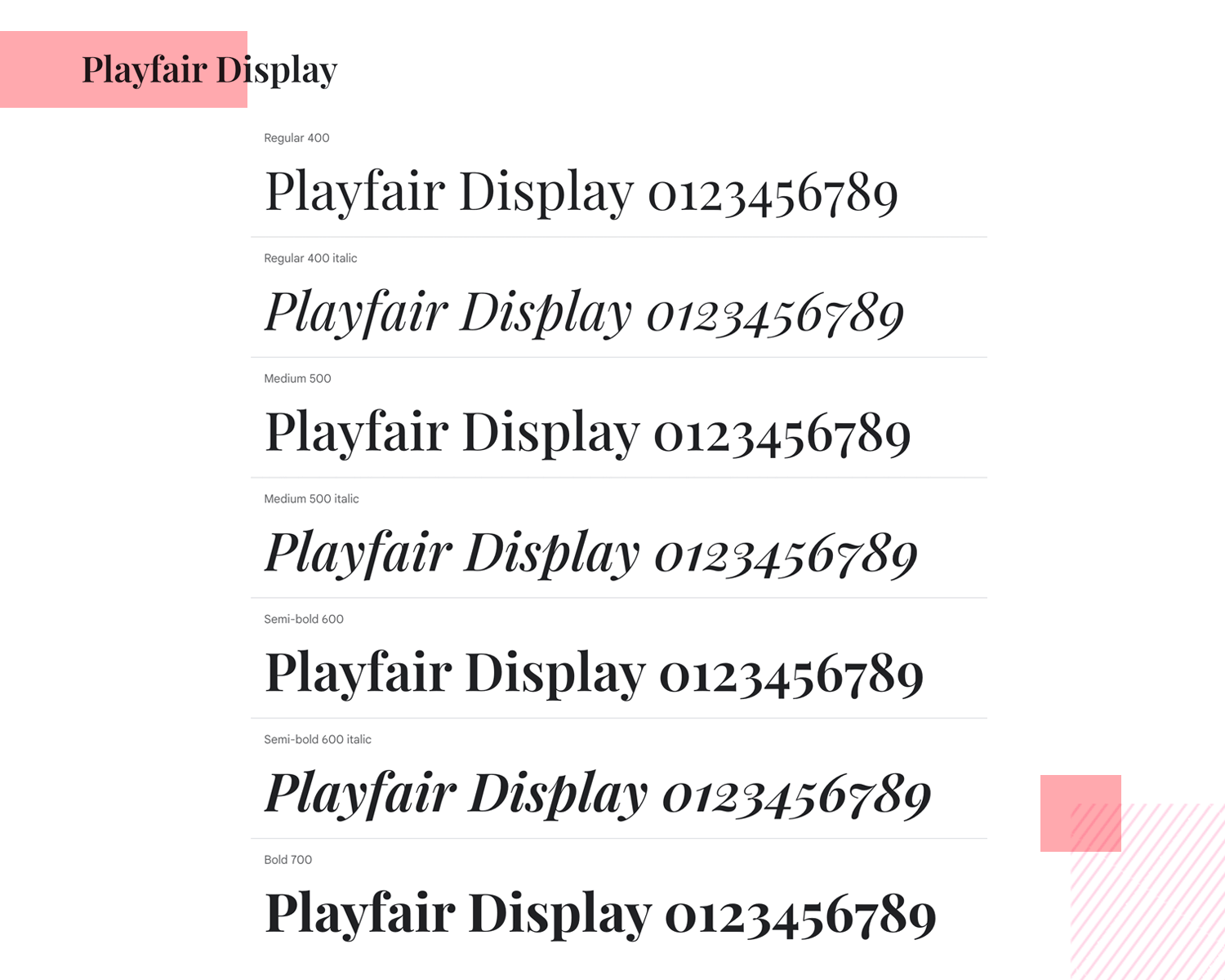
¿Necesitas diseñar una aplicación con texto grande y muchos títulos? Entonces Playfair Display podría ser lo que buscas, ya que se concibió originalmente como un tipo de letra para pantallas.

Evita utilizarlo en grandes párrafos de texto o en pasajes largos de tus diseños de UI.
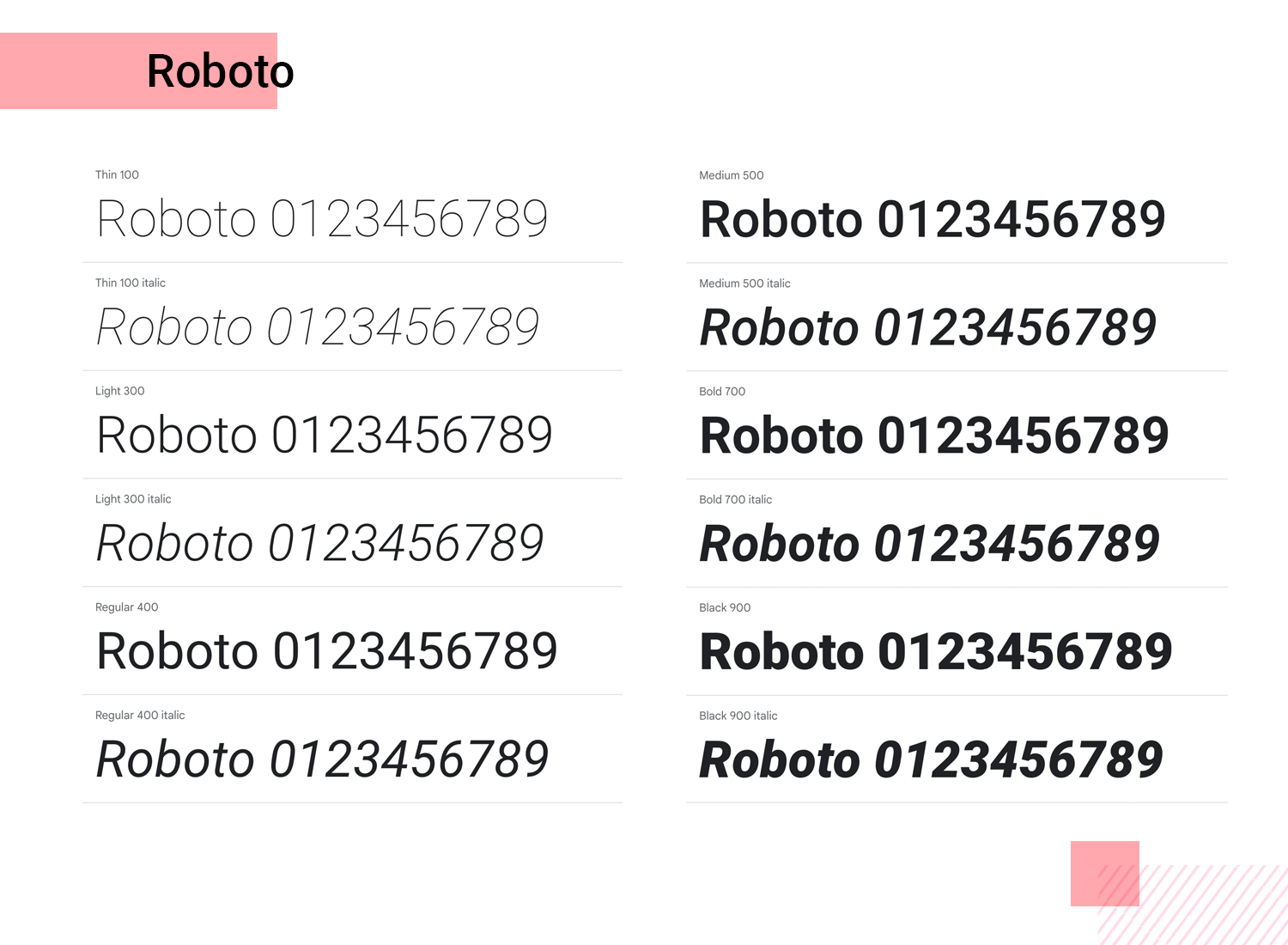
Curiosamente, Google eligió Roboto como fuente principal para su sistema operativo móvil en los teléfonos Android, lo que la convierte en una opción popular para el diseño de la UI de las aplicaciones.

Esta fuente neogrotesca es la elección perfecta para cualquier aplicación Android, ¡ya que se diseñó directamente en los laboratorios de Google!
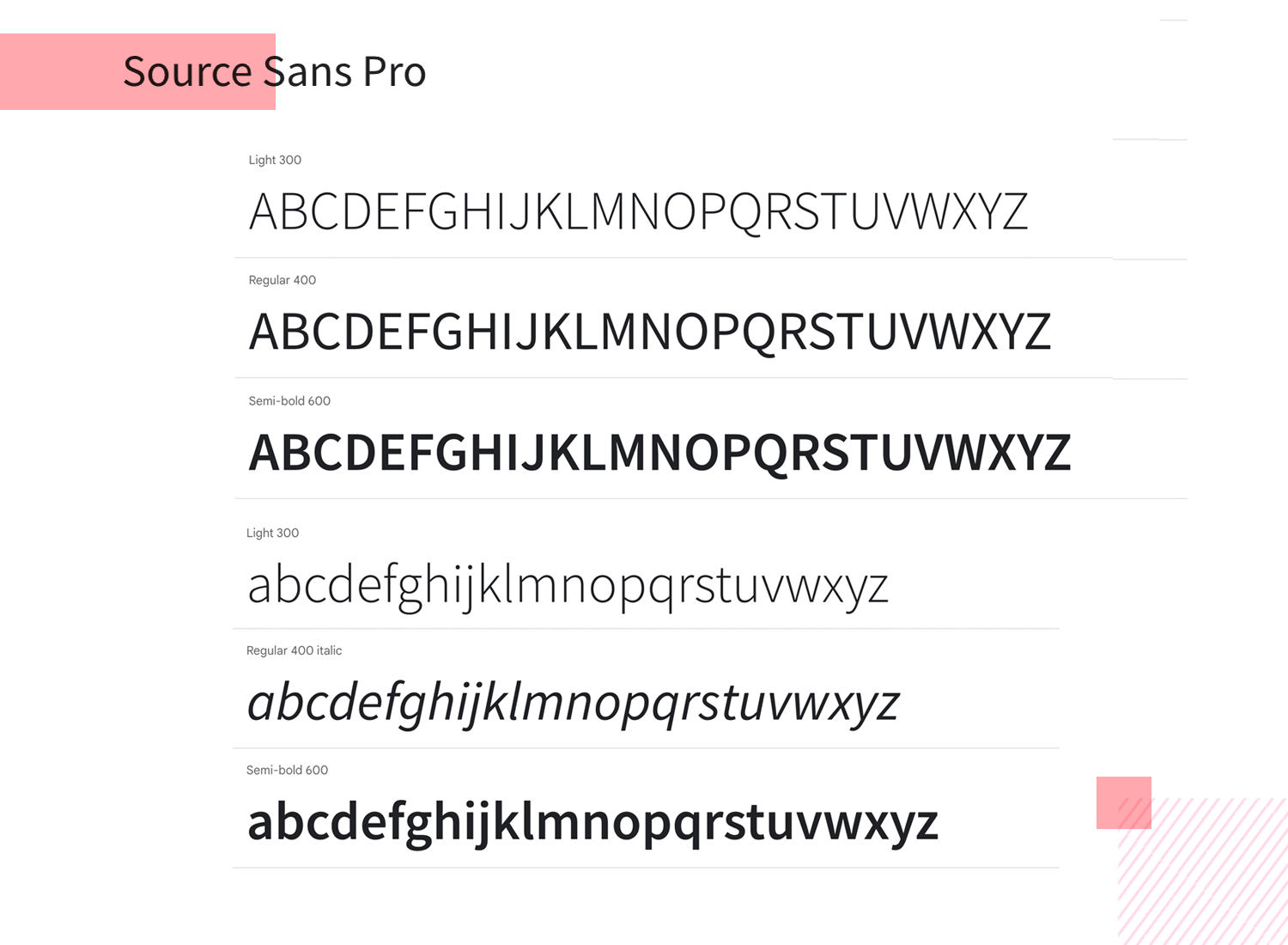
Este interesante ejemplar fue diseñado por Paul D. Hunt para Adobe.

Inspirándose en fuentes como Franklin, News y Lightline Gothic, Source Sans ofrece una gran altura x y funciona de maravilla cuando se utilizan múltiples variaciones de estilo, especialmente la cursiva.
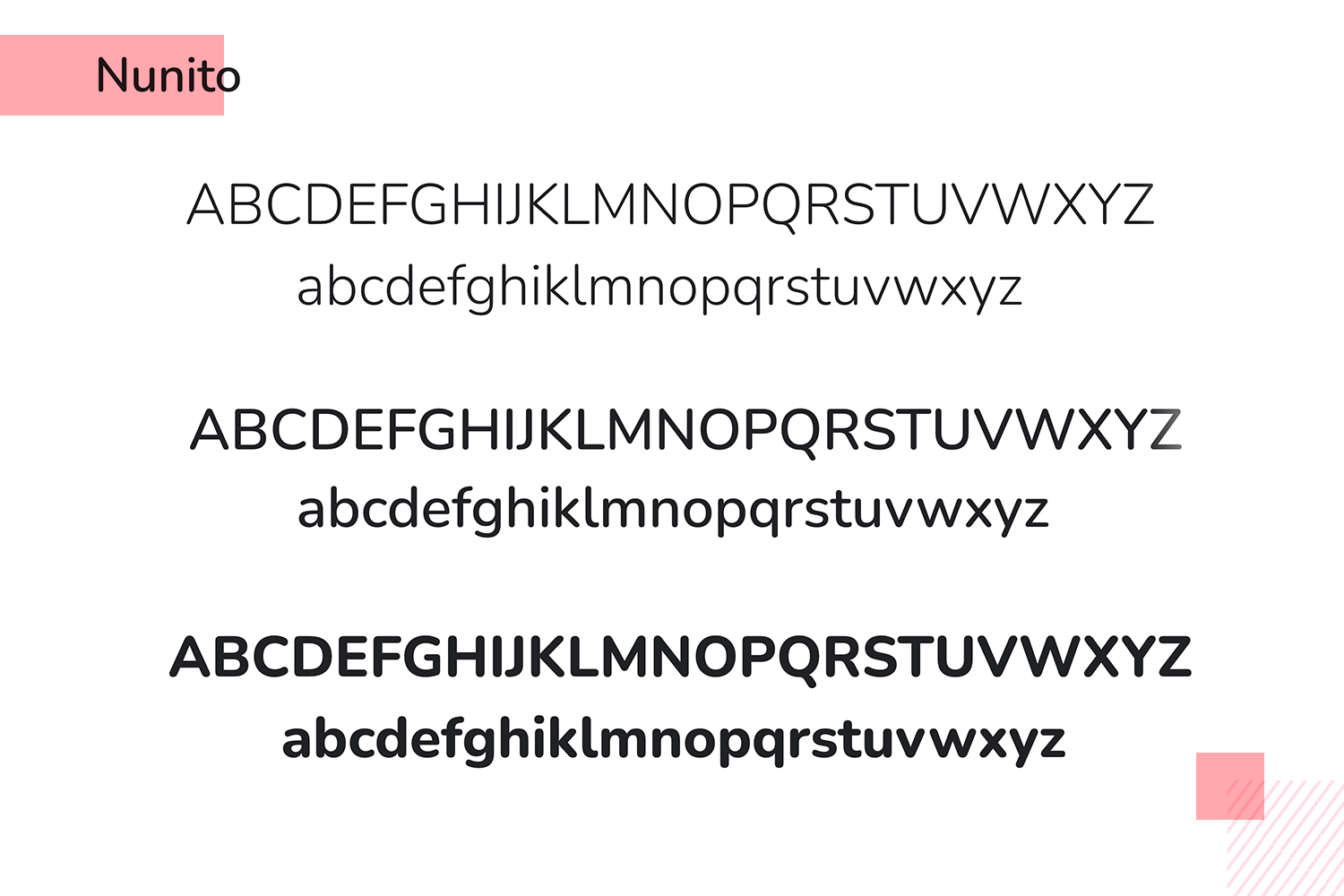
Al igual que Playfair, Nunito es una fuente completa para aplicaciones que se diseñó con el objetivo de ser utilizada como fuente de pantalla.

Nunito es bastante prolífico y puedes ver que se utiliza ampliamente en muchas aplicaciones móviles, así como en la web.
Un moderno tipo de letra geométrica sin gracias, Poppins es conocida por su carácter amistoso y accesible.

Como puedes ver, ofrece una legibilidad excelente y funciona bien tanto para el cuerpo del texto como para los titulares.
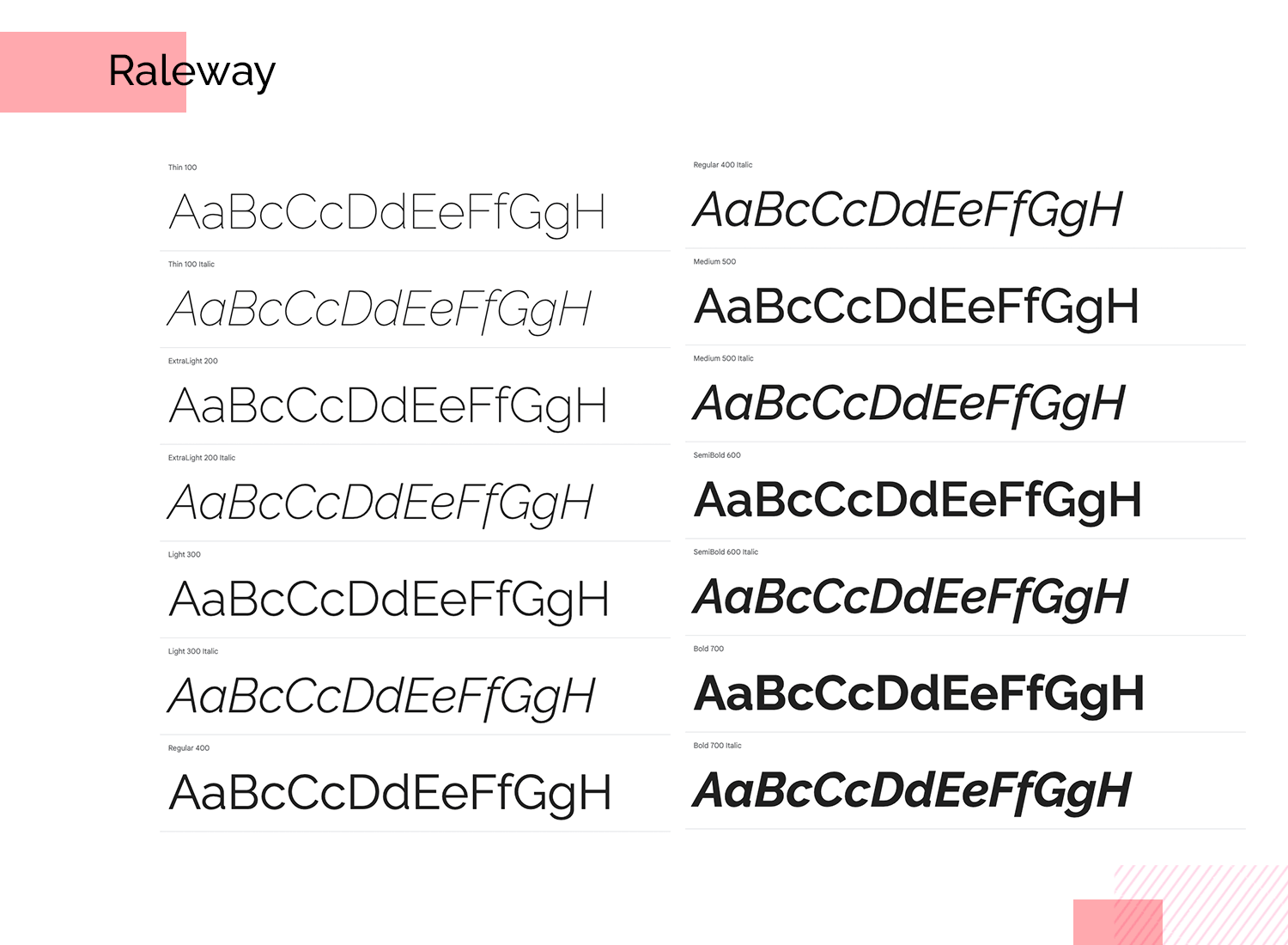
Un tipo de letra sans-serif versátil con elegantes líneas finas y formas de letra distintivas. Raleway destila sofisticación y es una elección popular para títulos, logotipos y marcas.

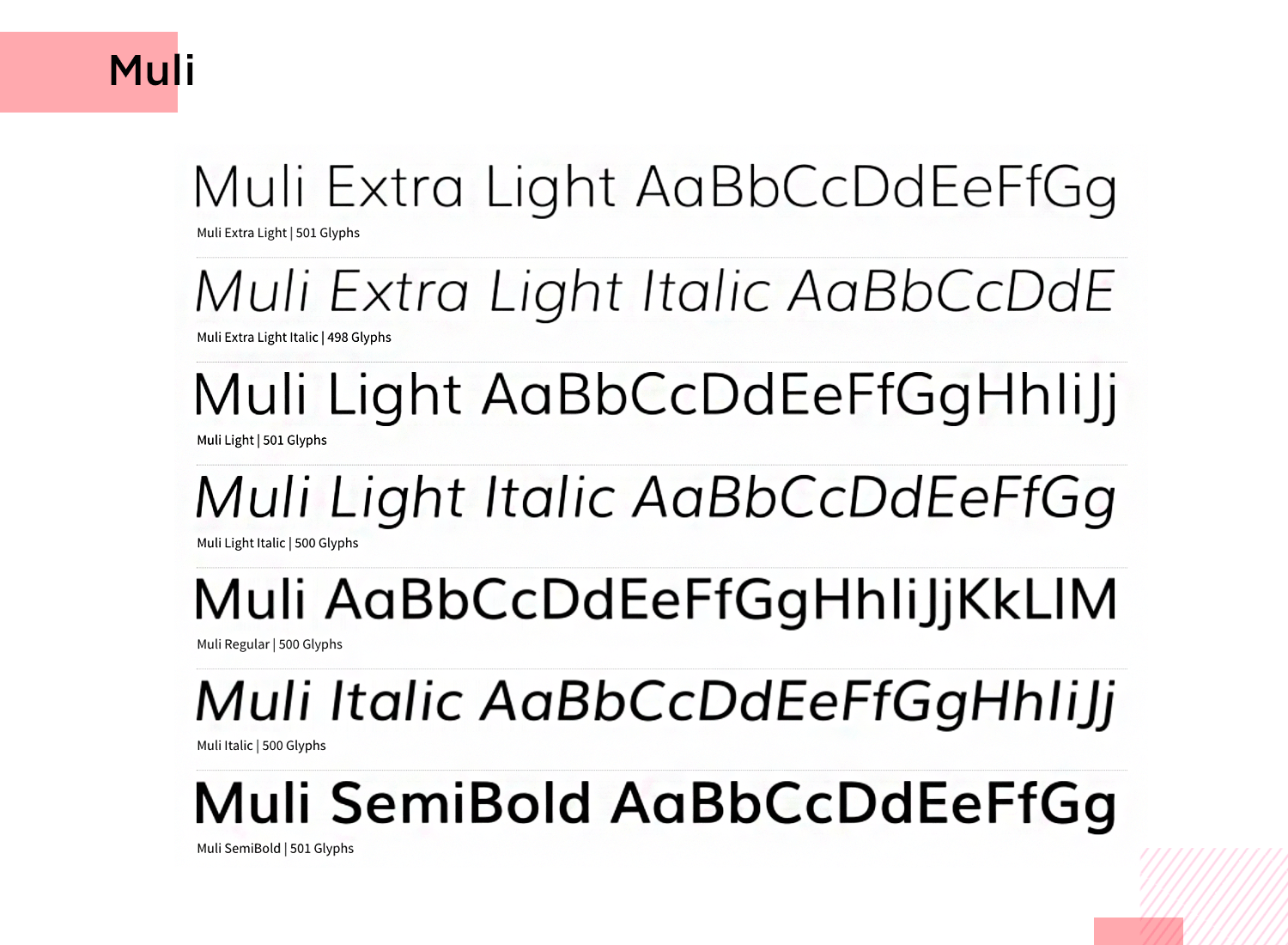
Esta fuente es un tipo de letra sans-serif minimalista diseñado para la legibilidad en pantalla. Muli es limpia y despejada, lo que la hace ideal para el cuerpo de texto y las interfaces de usuario.

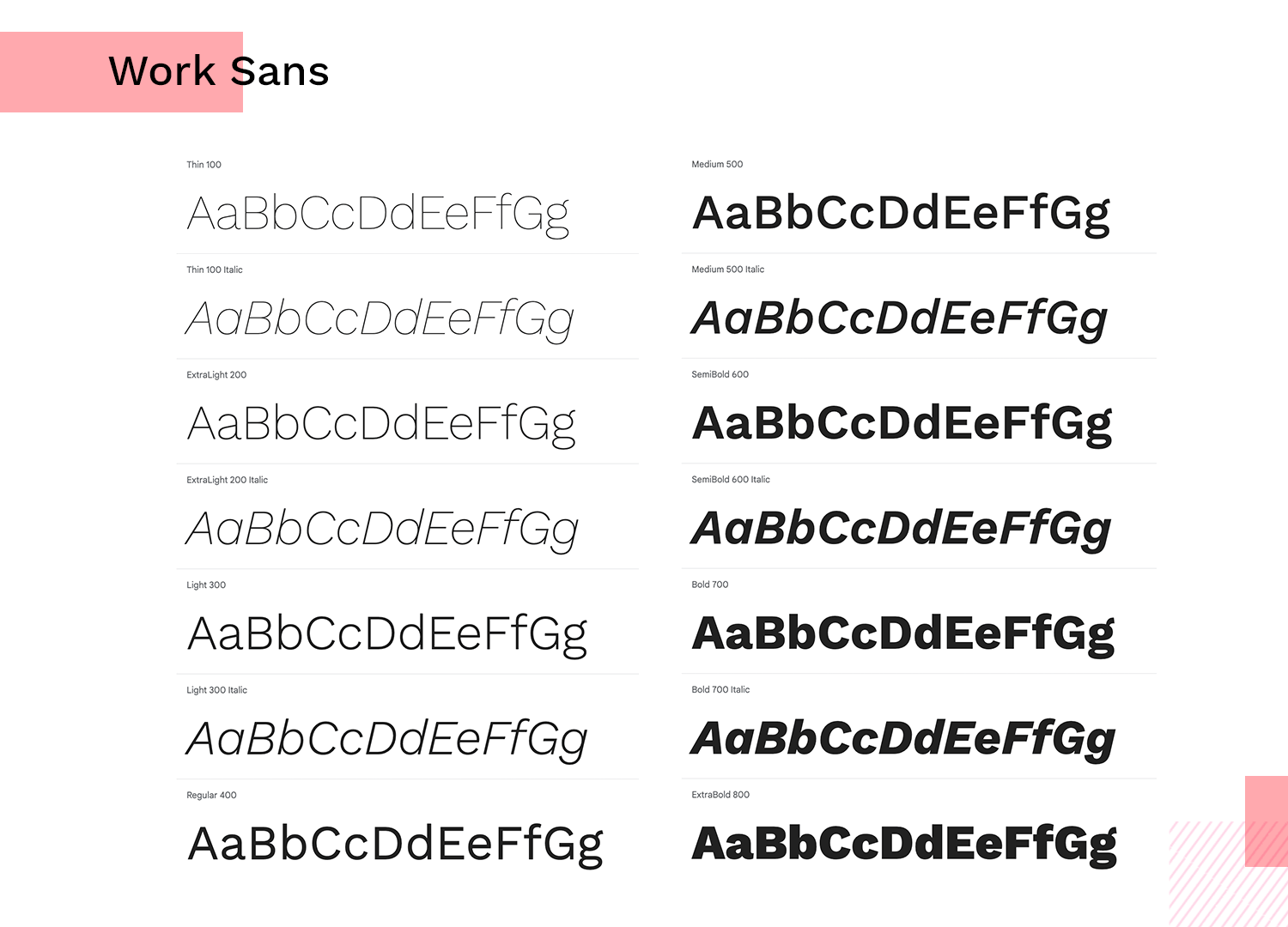
Trabajo Sans es un tipo de letra sin gracias elegante y versátil, perfecto tanto para medios digitales como impresos. Con sus líneas limpias y su estética moderna, garantiza la legibilidad en distintos tamaños y dispositivos.

Tanto si diseñas interfaces de usuario como si elaboras contenidos, Work Sans ofrece un aspecto profesional y pulido.
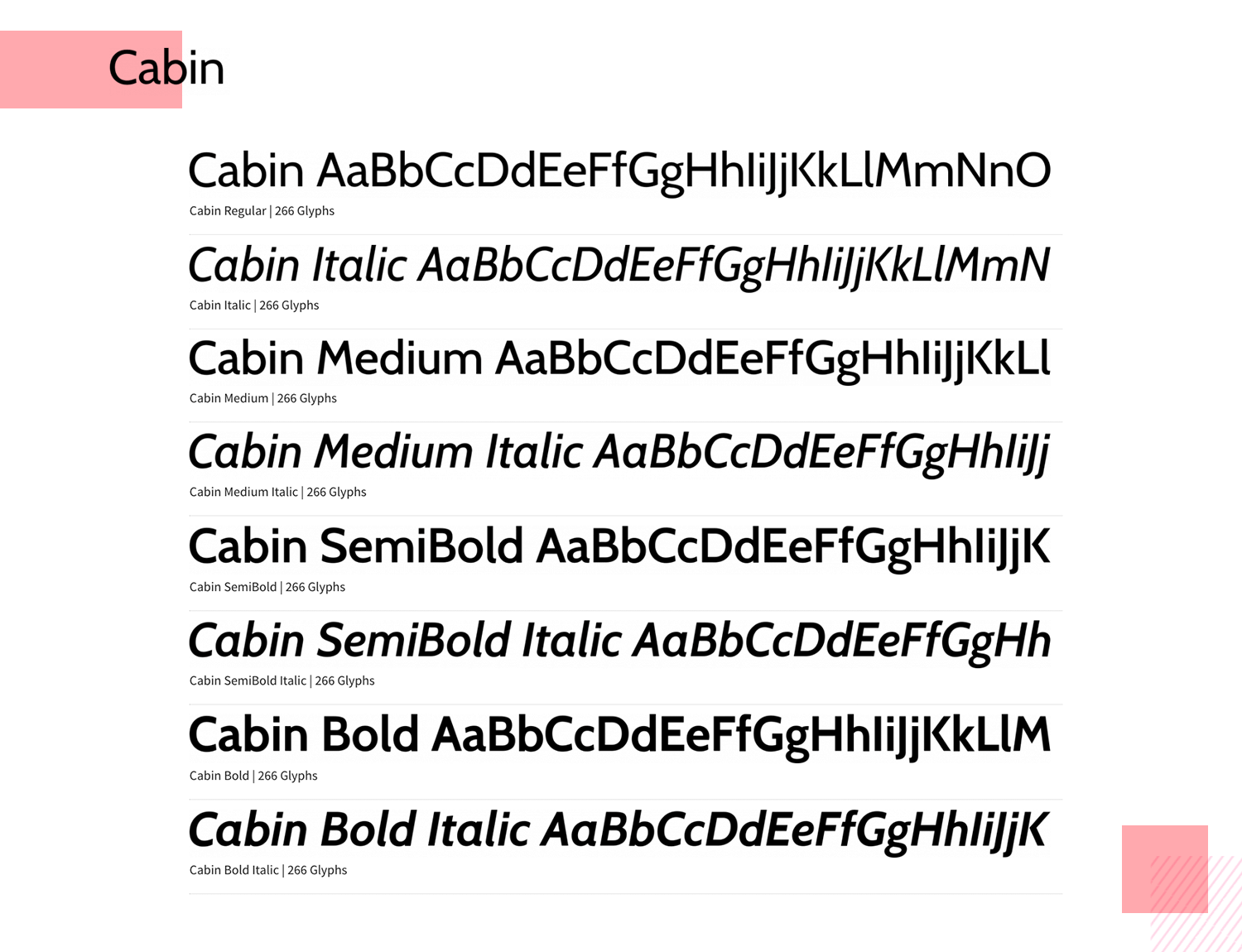
Cabina es una encantadora fuente humanista sin gracias que aporta un toque de calidez a tus diseños. Sus esquinas redondeadas y su aspecto amable la hacen perfecta para una amplia gama de proyectos, desde el cuerpo de texto hasta los titulares.

Combinando un estilo moderno con un atractivo clásico, Cabin añade personalidad y legibilidad a cualquier aplicación.
Diseña prototipos de alta fidelidad para aplicaciones con el tipo de letra que quieras

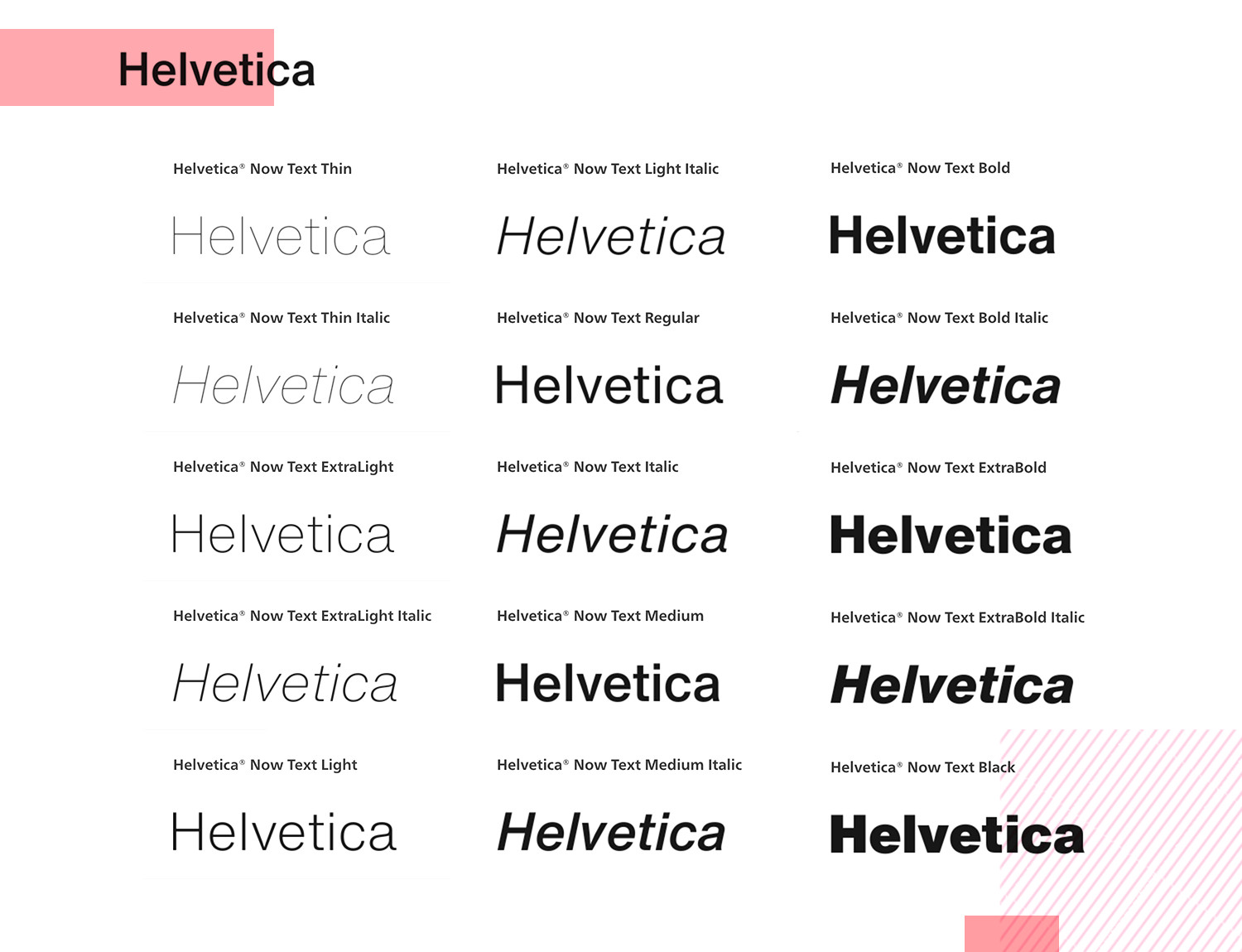
La legendaria Helvética, diseñada y desarrollada por el suizo Max Miedinger, fue concebida originalmente para su uso como fuente tipográfica realista.

Conocida por haber influido en otras fuentes modernas, como Proxima Nova, hay muy poco que puedas hacer desde el punto de vista del diseño para equivocarte con Helvetica como fuente para el diseño de UI de aplicaciones.
- Precios: desde $43
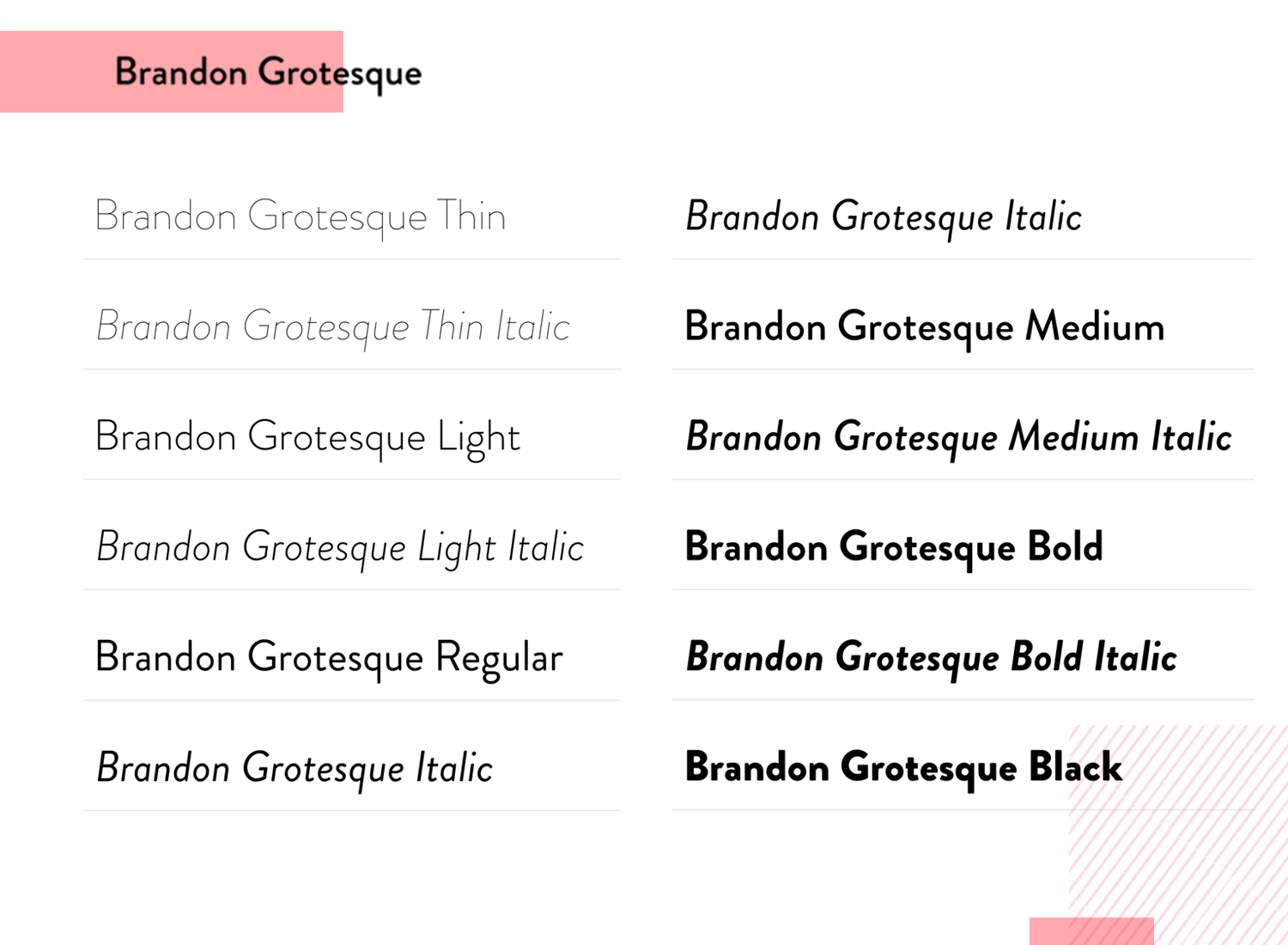
Nuestros diseñadores están convencidos de que ninguna lista de fuentes para aplicaciones estaría completa sin Brandon Grotesque.

Esta sin gracias estructurada se inspira en elementos de los años 20 y 30, al tiempo que encaja perfectamente en la tipografía moderna y mejora la legibilidad con un toque de estilo.
- Precios: desde 40
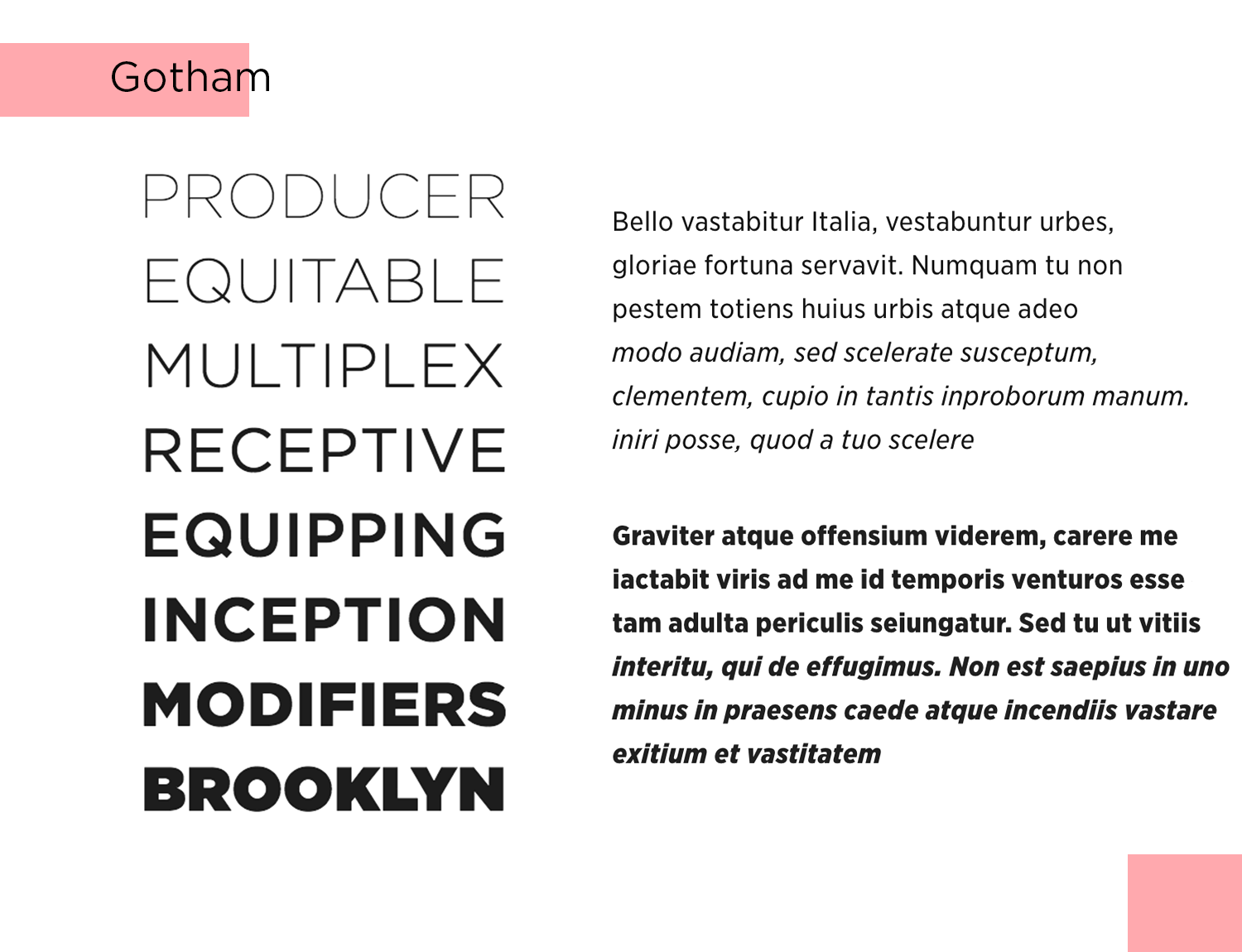
De origen humilde y urbano, Gotham no se inspiró en la ciudad ficticia de DC Comics, sino en la ciudad de Nueva York.

Inspirada en la arquitectura y la señalización de la ciudad de mediados del siglo XX, Gotham es una fuente versátil para el diseño de UI de aplicaciones que ofrece al usuario una experiencia clara y legible sin ni siquiera saber que la está teniendo.
- Precios: requiere una suscripción anual de 299 $ para acceder a todas las fuentes.
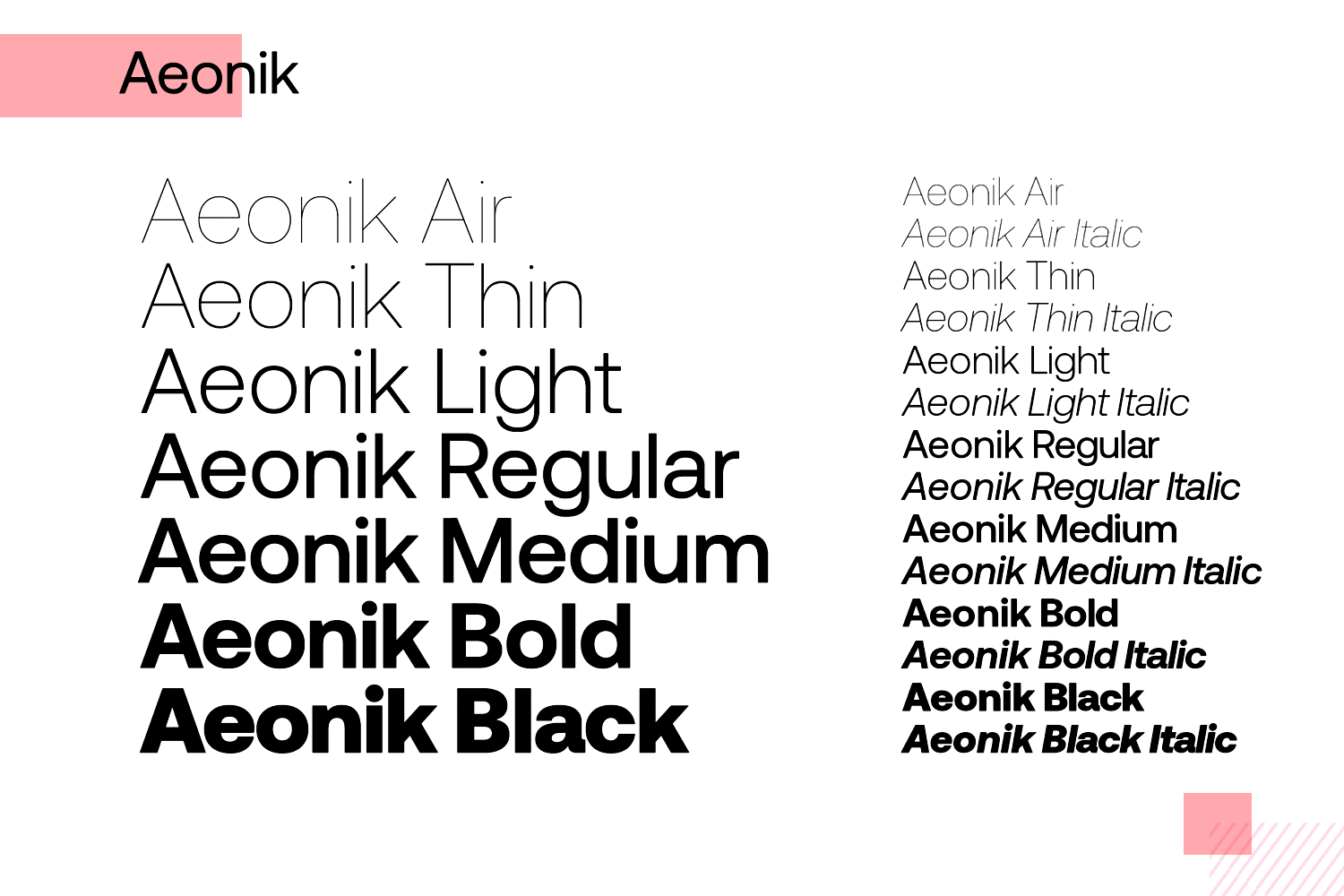
Aeonik es la fuente perfecta para las interfaces de usuario de aplicaciones que requieren rigor y rigidez de tipo empresarial, al tiempo que proporcionan una sólida experiencia de lectura.

Aeonik está disponible en siete pesos diferentes y es aplicable a la mayoría de las lenguas de escritura latina.
- Precios: desde 50
SangBleu es un tipo de letra completo con más de 45 estilos diferentes y cinco colecciones distintas, adecuado tanto para alfabetos latinos como cirílicos.

SangBleu ofrece una visión futurista del típico estilo sans-serif del diseño UI de aplicaciones móviles actual.
- Precios: desde 52 $, 412 $ para todos los pesos y estilos
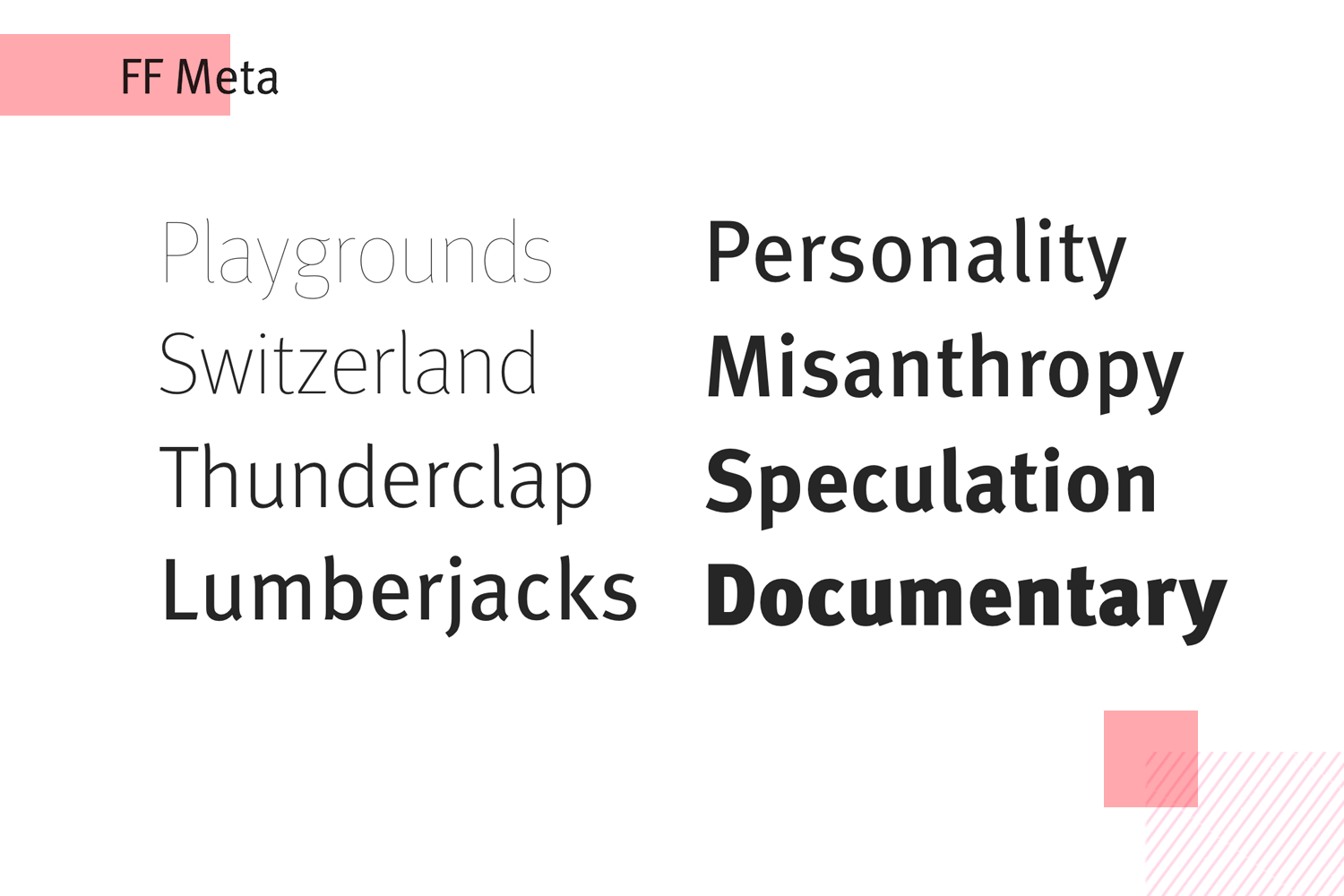
Diseñada por Erik Spiekermann, famoso por haber tachado a la Helvética de «aburrida y sosa», intentó crear su archienemiga perfecta, FF Meta.

Pensado originalmente para su uso en las oficinas de correos alemanas, FF Meta ha llegado a ser muy apreciado por diseñadores de todo el mundo.
- Precios: desde 55
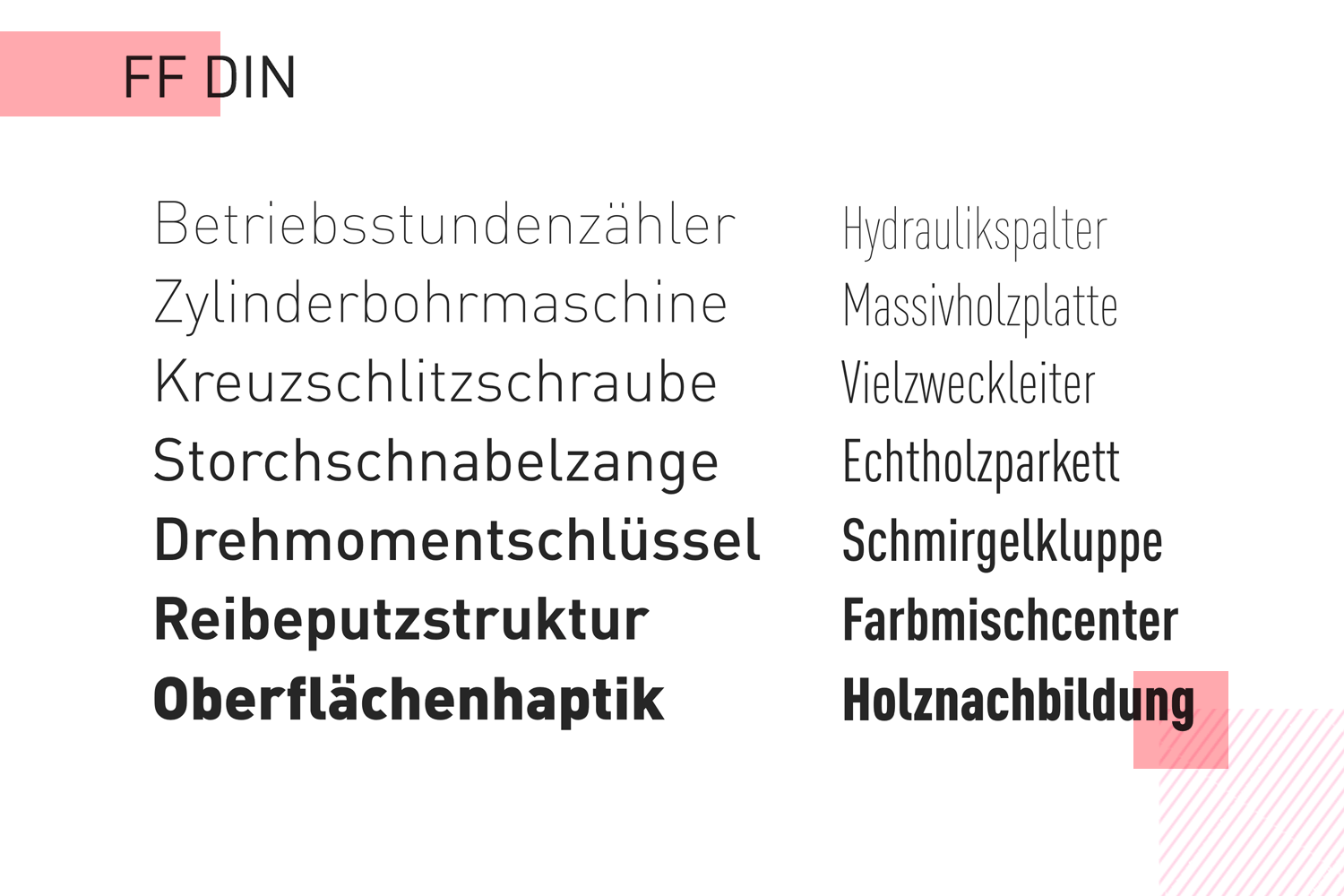
FF Din se utiliza como acrónimo del Instituto Alemán de Normalización.

Su esbelto diseño le confiere un aspecto discreto e inofensivo, aunque elegante, para un gran diseño de UI.
- Precios: desde 55
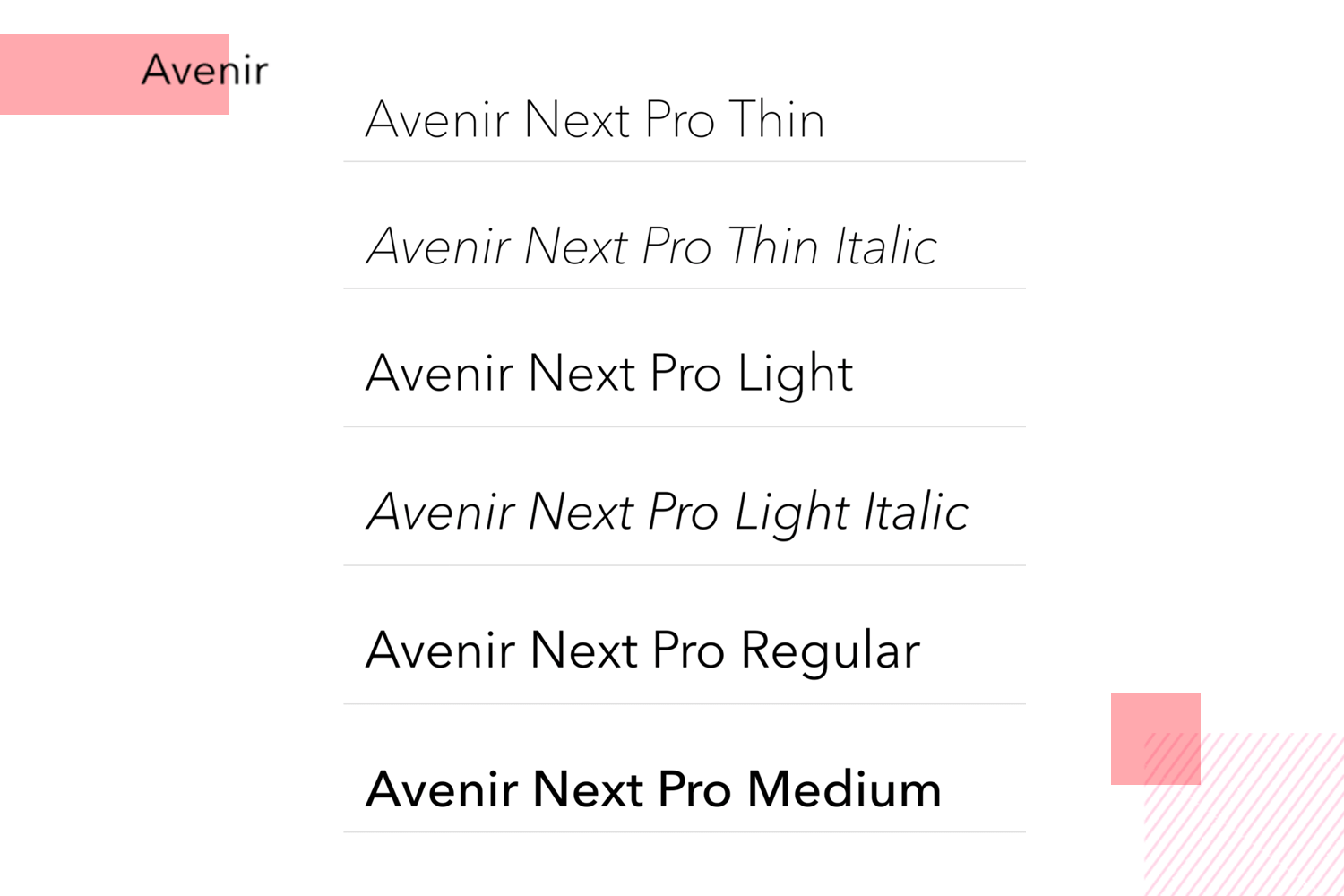
Al dar nombre a esta familia tipográfica, estaba claro que Adrian Frutiger tenía grandes aspiraciones para Avenir Next, siendo Avenir en francés «futuro».

Al trabajar en esta fuente, Adrian tenía «la naturaleza humana en mente» mientras trabajaba para crear algo que envolviera una interpretación más orgánica del estampado geométrico de los años 20.
Precios: desde 108 $.
Diseña prototipos de alta fidelidad para aplicaciones con el tipo de letra que quieras

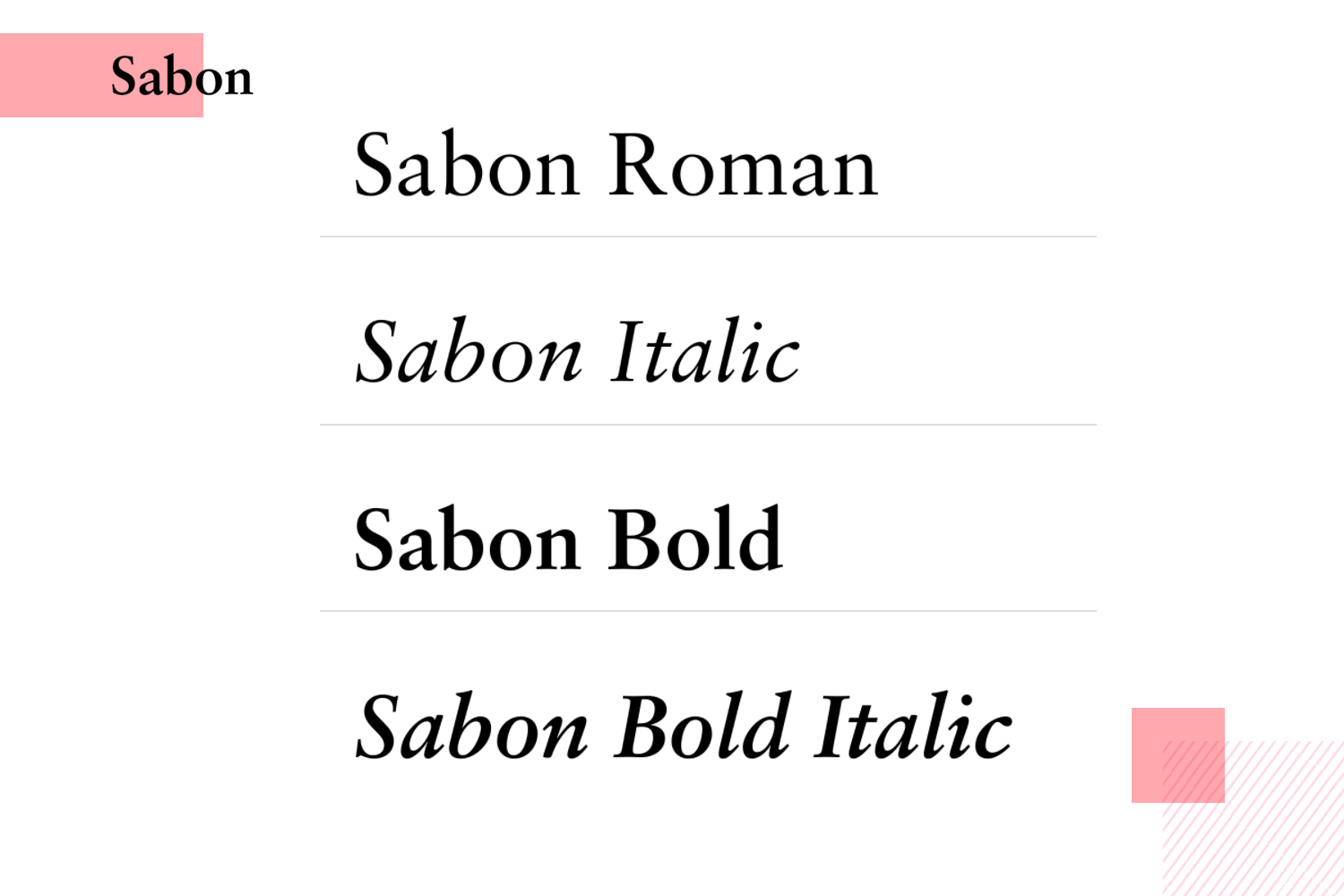
Si buscas una fuente con gracias de la vieja escuela para aplicaciones, podrías hacerlo mucho peor que Sabon.

Inspirándose en Garamond, Jan Tschichold intentó crear un tipo de letra que tuviera un efecto armonizador en el lector.
- Precios: $43
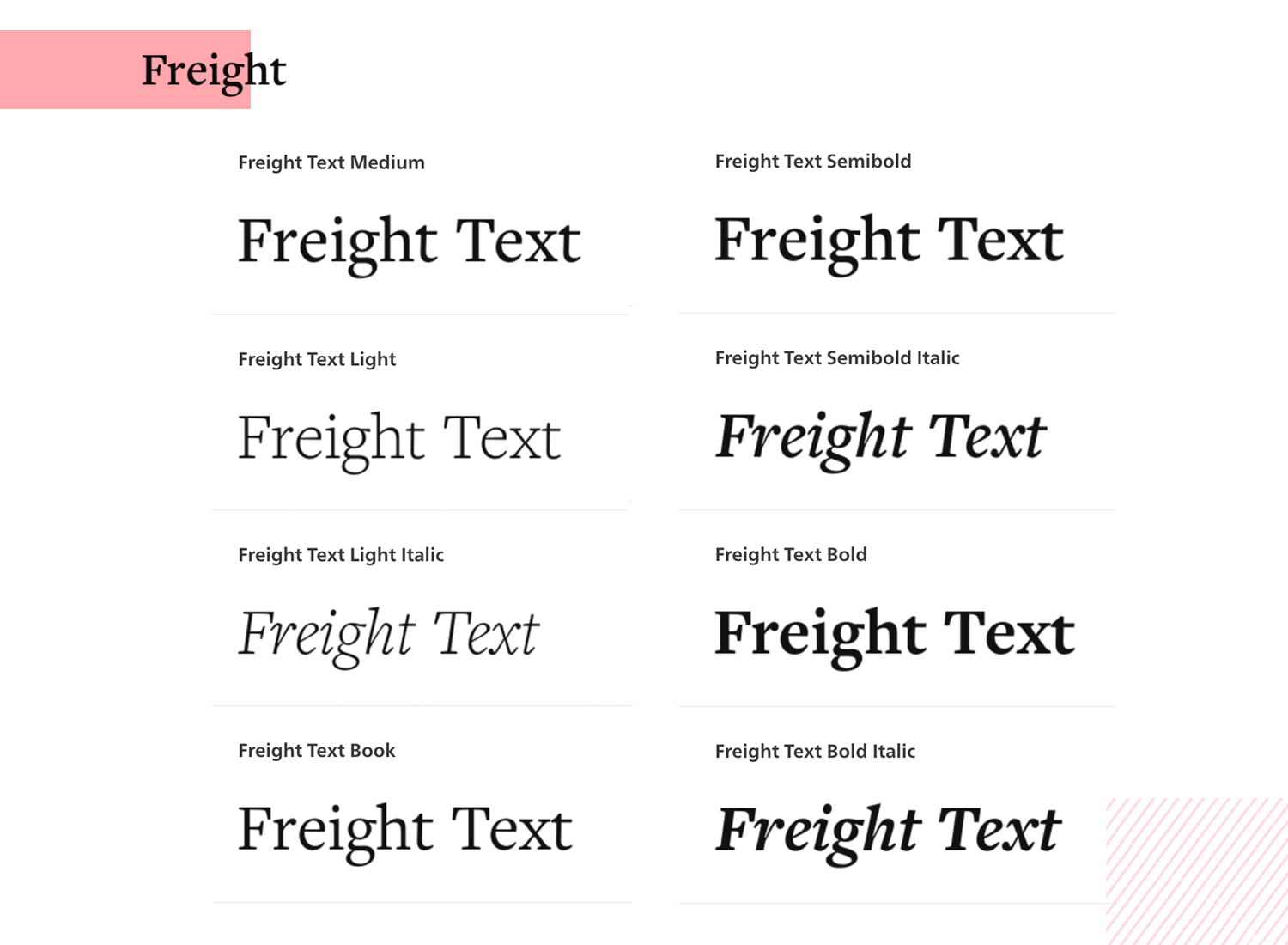
Freight Text es una sans-serif humanista diseñada para una legibilidad óptima, lo que la hace ideal para pasajes largos y párrafos extensos.

También es bastante versátil, con cinco pesos diferentes para hacer posibles distintas combinaciones en el wireframe de tu aplicación.
- Precios: desde $46
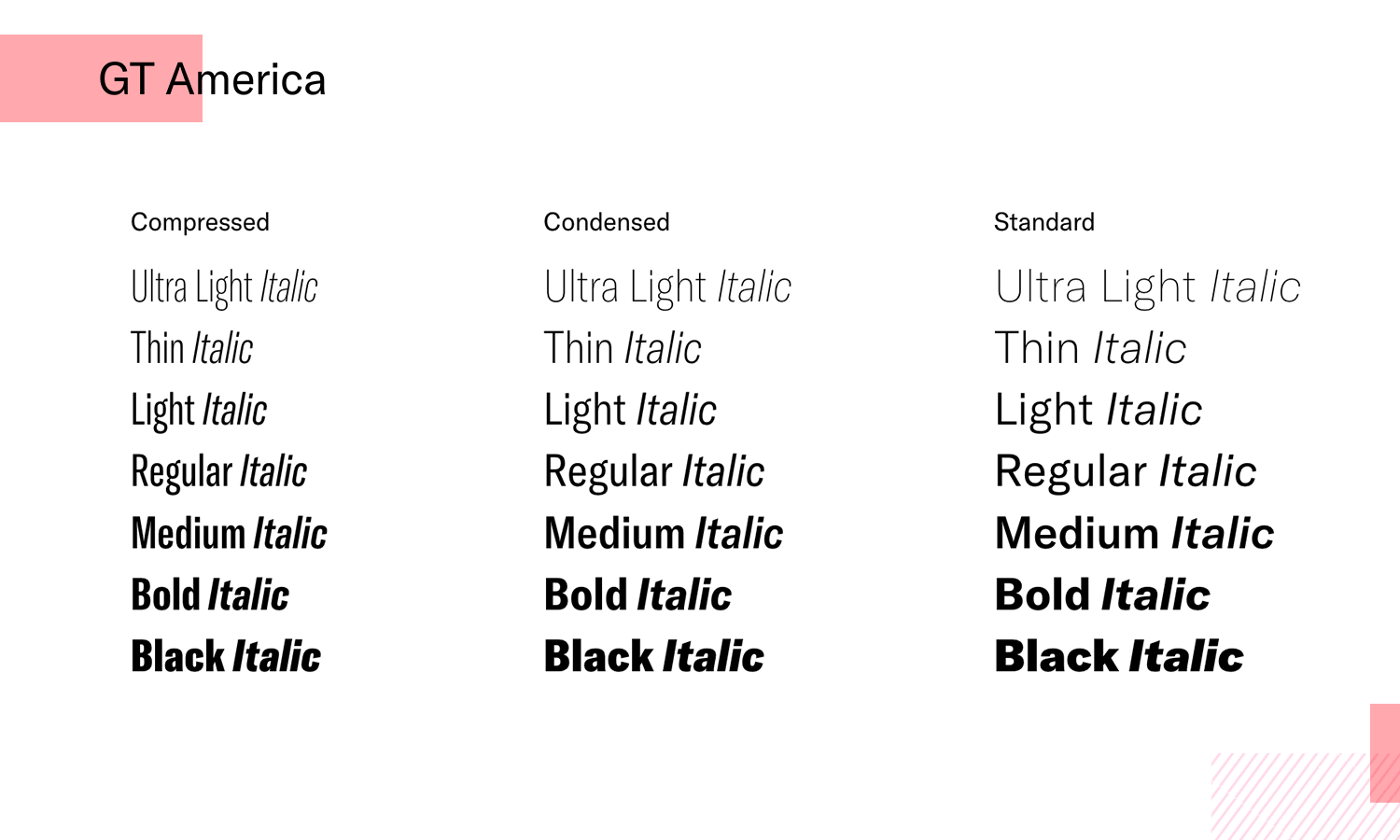
GT América es una de las mejores fuentes para aplicaciones, que combina los estilos gótico americano y grotesco europeo.

Ofrece una gama de pesos y anchuras, lo que lo hace perfecto para diversas necesidades de diseño, desde la creación de marcas hasta el diseño editorial.
- Precios: desde $65
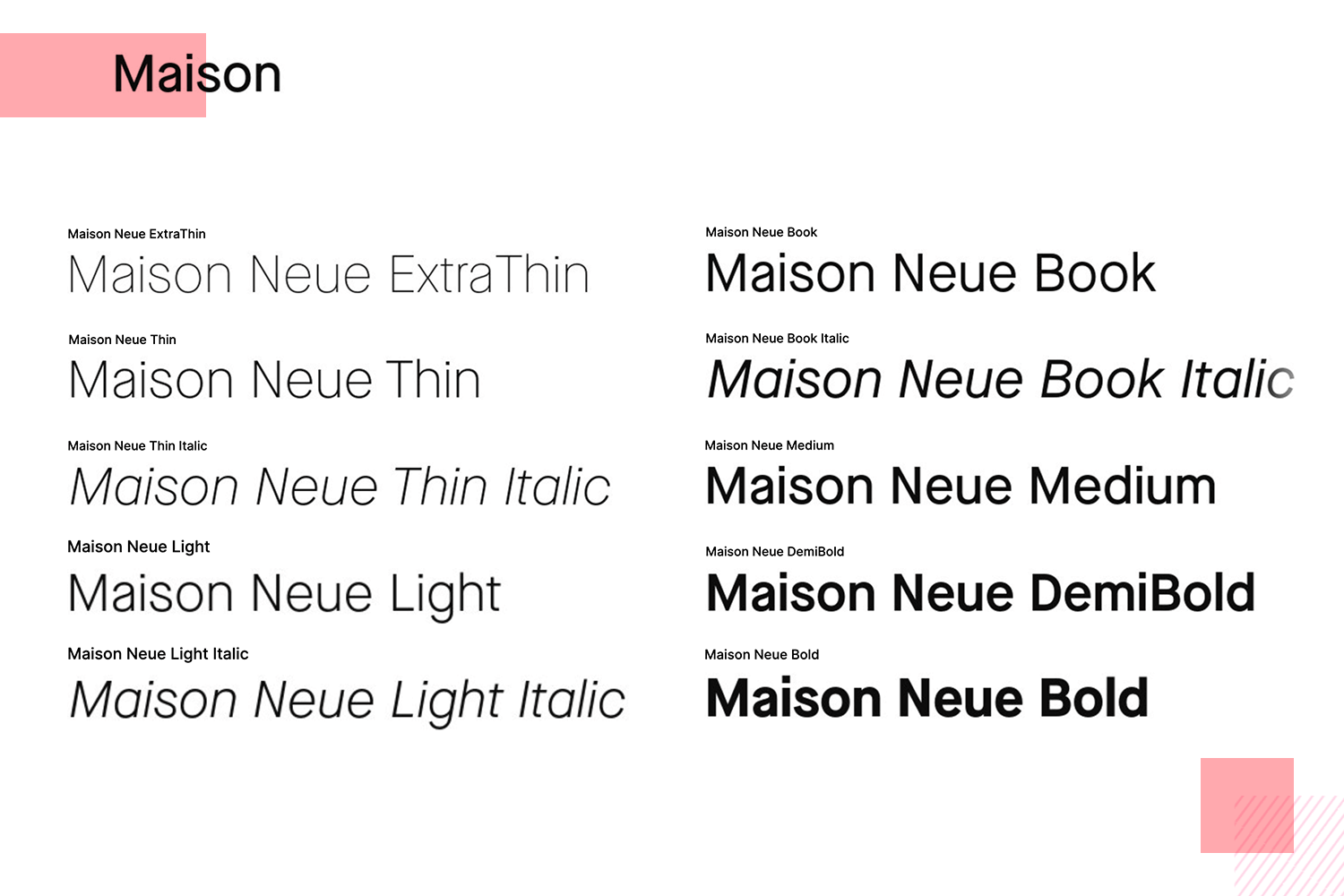
Maison Neue es una fuente limpia y moderna para aplicaciones con influencias geométricas.

Su elegante sencillez y su gran legibilidad la convierten en una de las mejores fuentes para aplicaciones móviles e interfaces digitales.
- Precios50 $ por peso
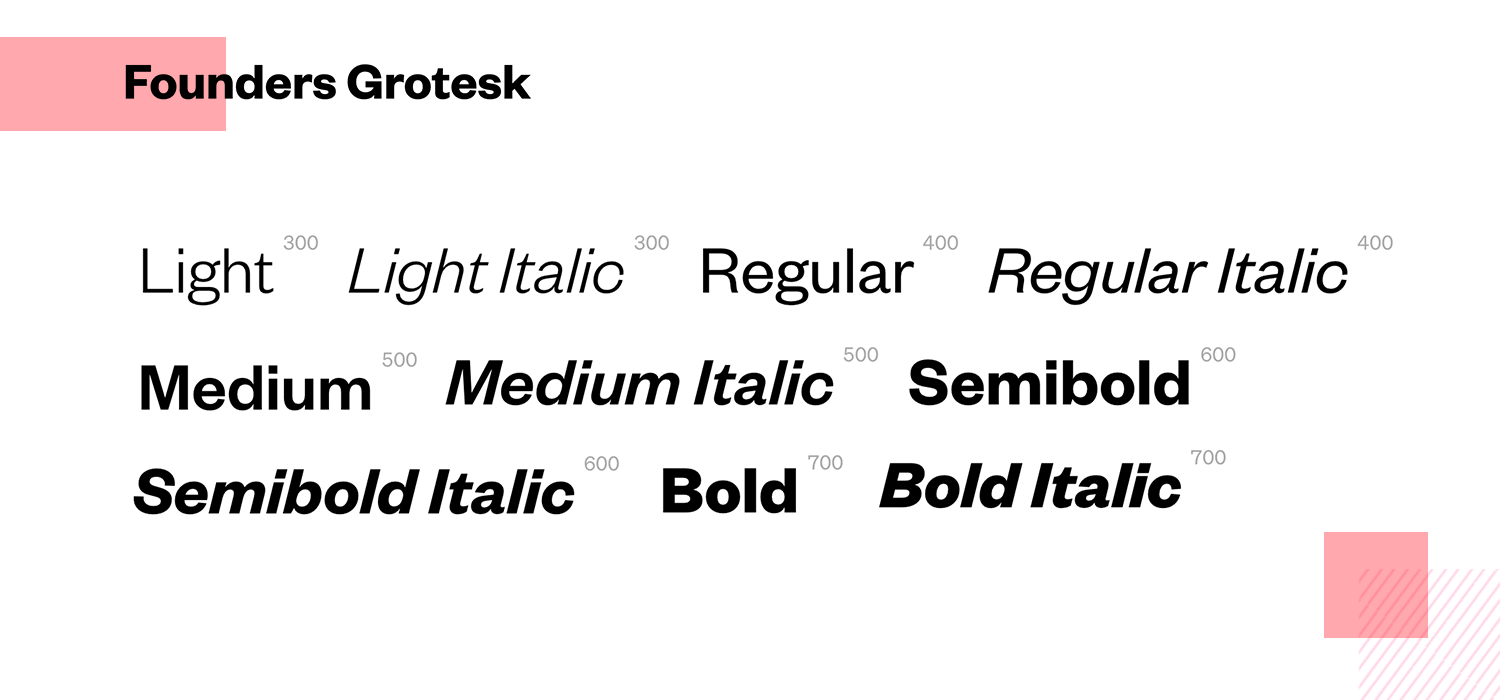
Fundadores Grotesk es una fuente distintiva y adaptable para el diseño de aplicaciones, que combina influencias históricas con una estética moderna.

Su carácter único lo hace ideal para el diseño de marcas, editorial y web.
- Precios50 $ por peso
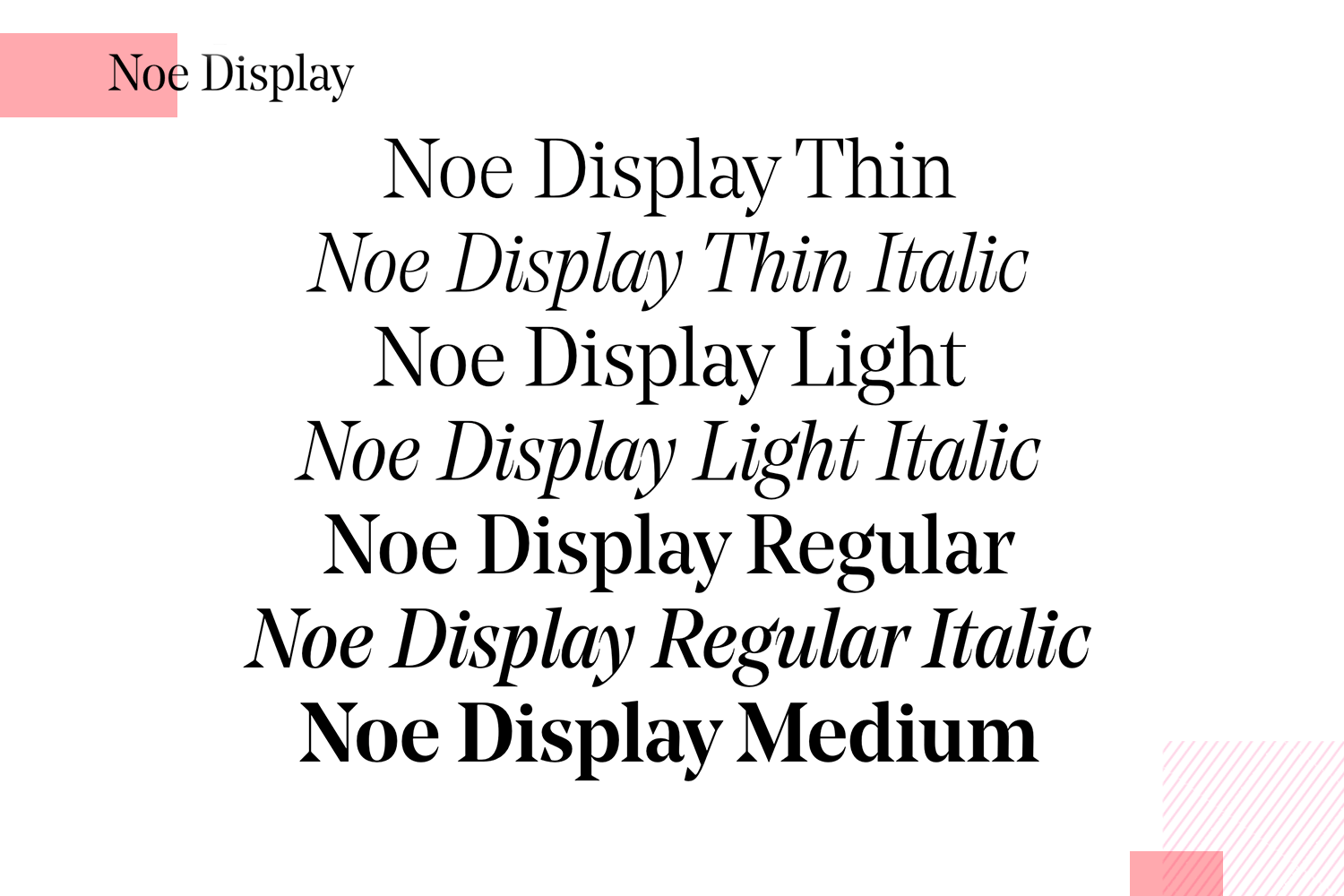
Si buscas sofisticación, Noe Display es la fuente ideal para el diseño de tu aplicación.

Este tipo de letra con gracias, con su marcado contraste y sus elegantes curvas, añade un toque de lujo a cualquier aplicación móvil.
- Precios50 $ por peso
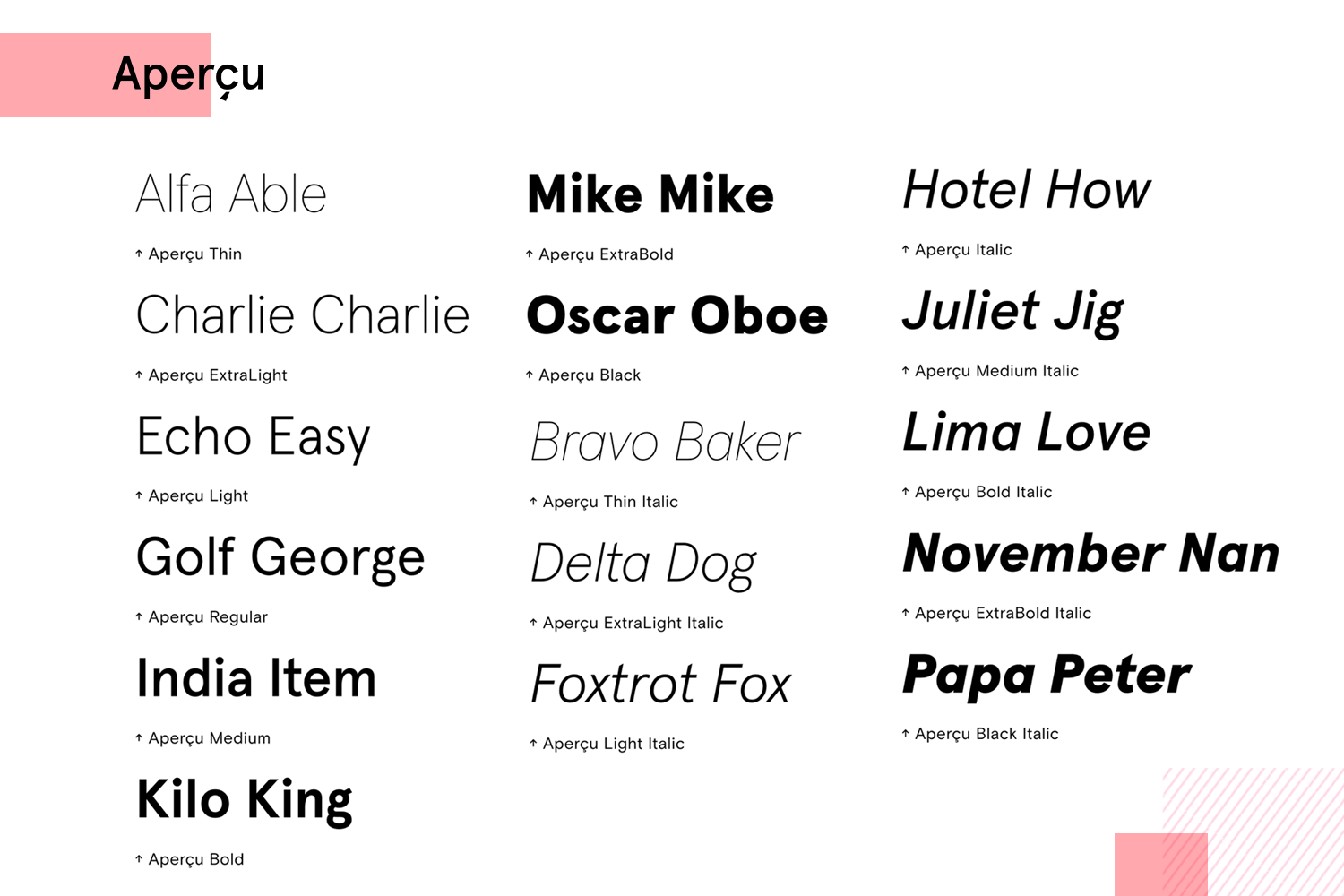
Aperçu es una fuente grotesca contemporánea para aplicaciones, conocida por sus proporciones equilibradas y líneas limpias.

Es lo suficientemente versátil como para utilizarse tanto en formato digital como impreso, lo que la convierte en una de las favoritas para el diseño de aplicaciones y marcas.
- Precios75 $ por peso
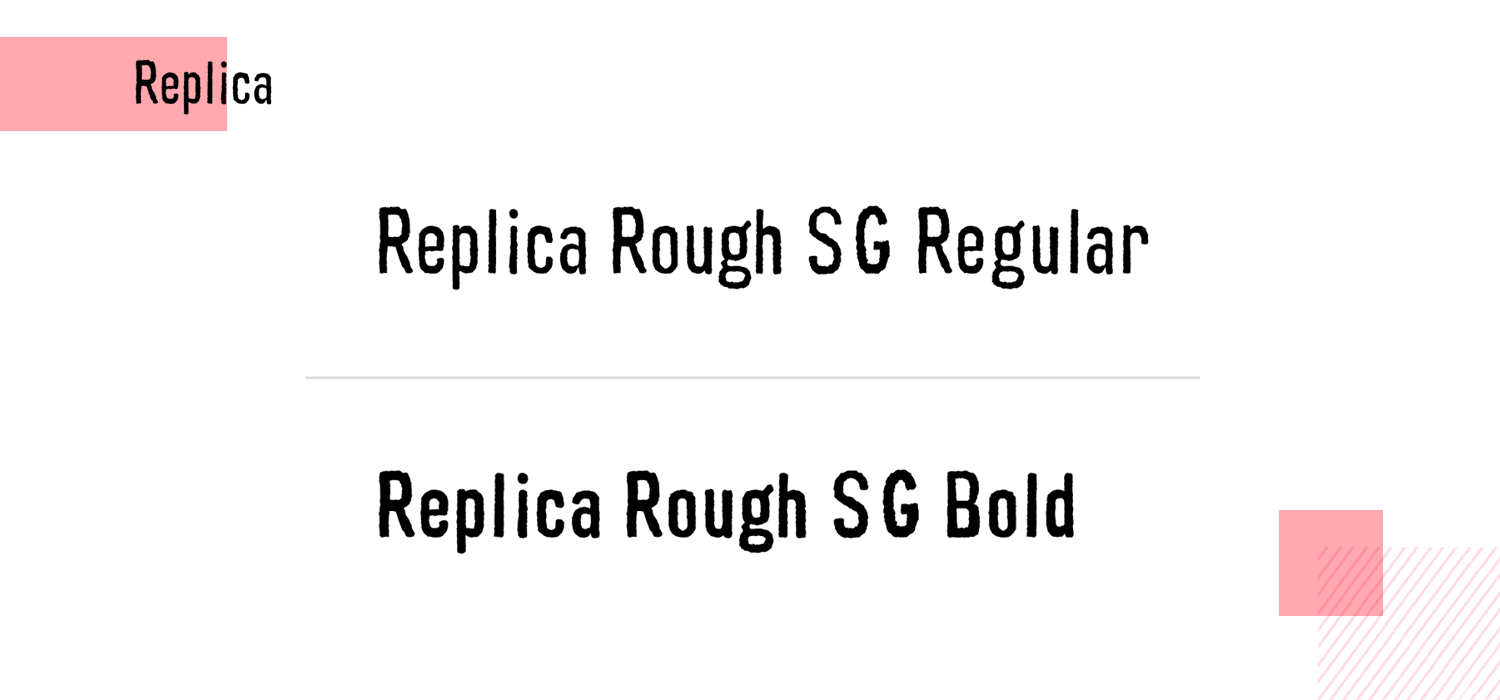
¿Necesitas un diseño minimalista? Réplica es la fuente ideal para aplicaciones móviles.

Con su moderno estilo sans-serif, es perfecto para identidades corporativas, interfaces de usuario y proyectos editoriales.
- Precios39 $ por peso
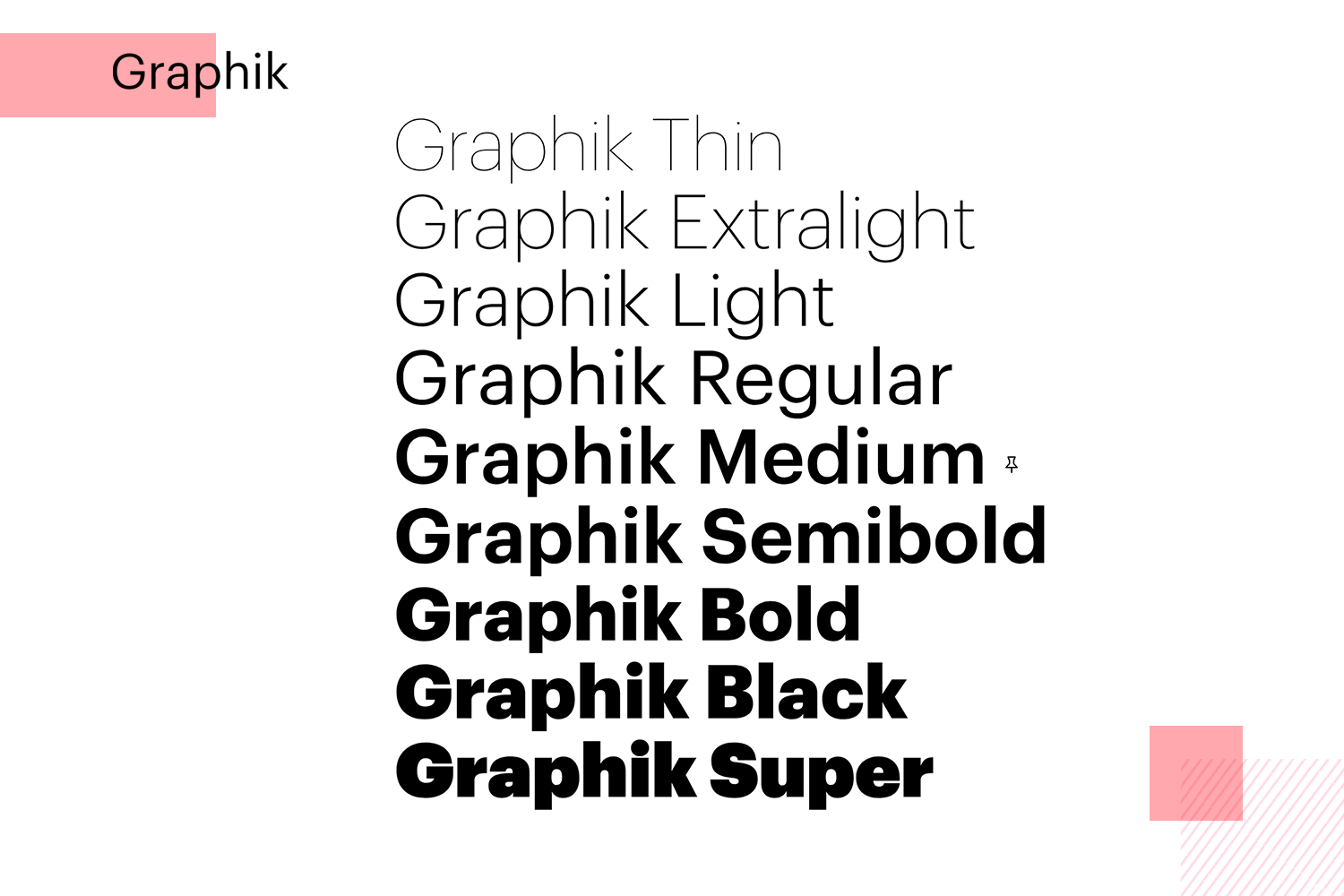
Para un aspecto neutro y discreto, Graphik es una fuente geométrica sin gracias para aplicaciones.

Ofrece una amplia gama de pesos y soporta numerosos idiomas, lo que la convierte en una opción excelente para marcas globales y el diseño de aplicaciones móviles.
- Precios50 $ por peso
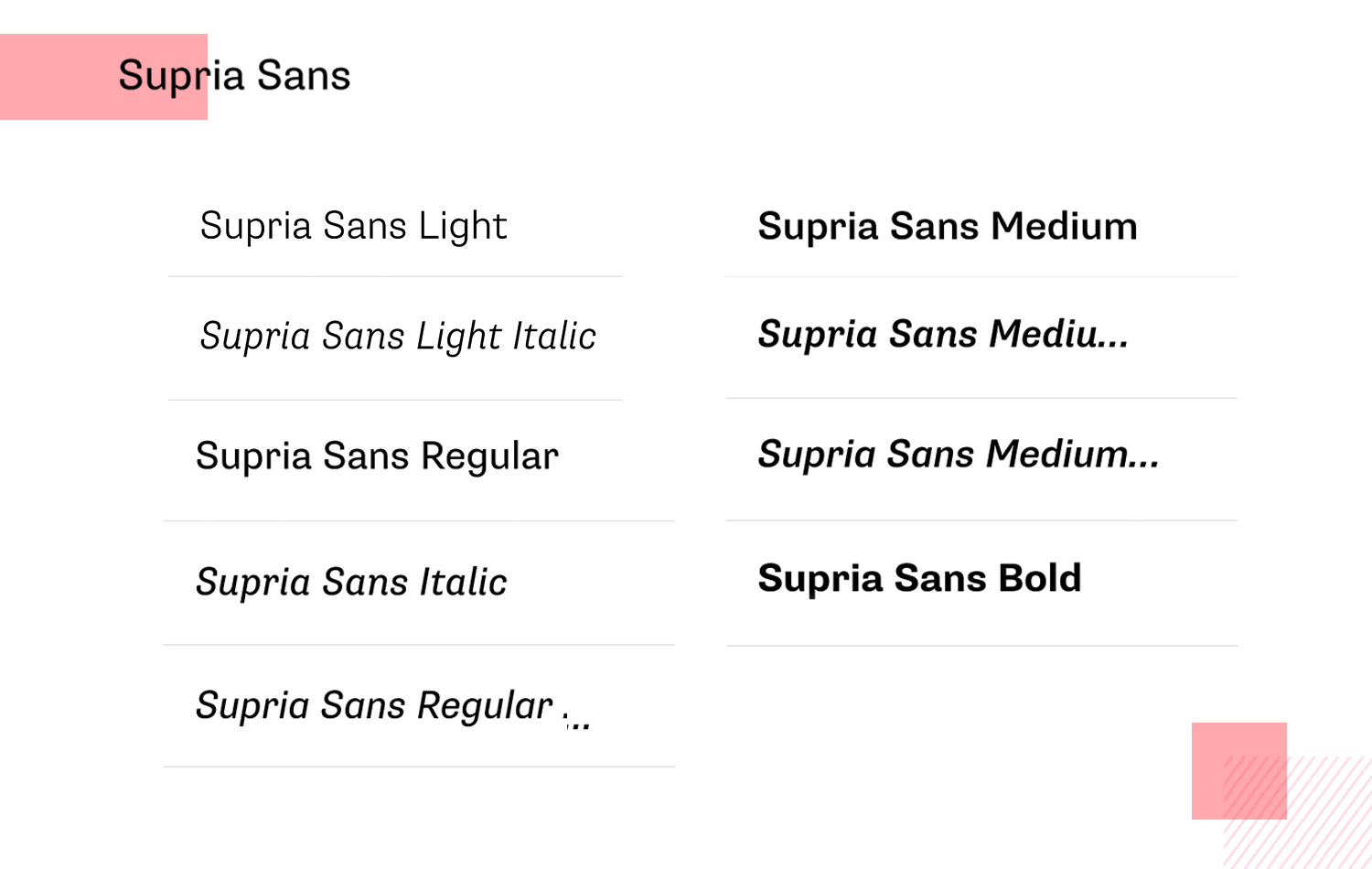
Si prefieres una fuente amigable y cercana para el diseño de aplicaciones, Supria Sans sería una fuente perfecta para el diseño de aplicaciones.

Sus formas abiertas y su generoso espaciado mejoran la legibilidad, por lo que es ideal para marcas, envases y contenido digital.
- Precios: A partir de 49 $ por peso
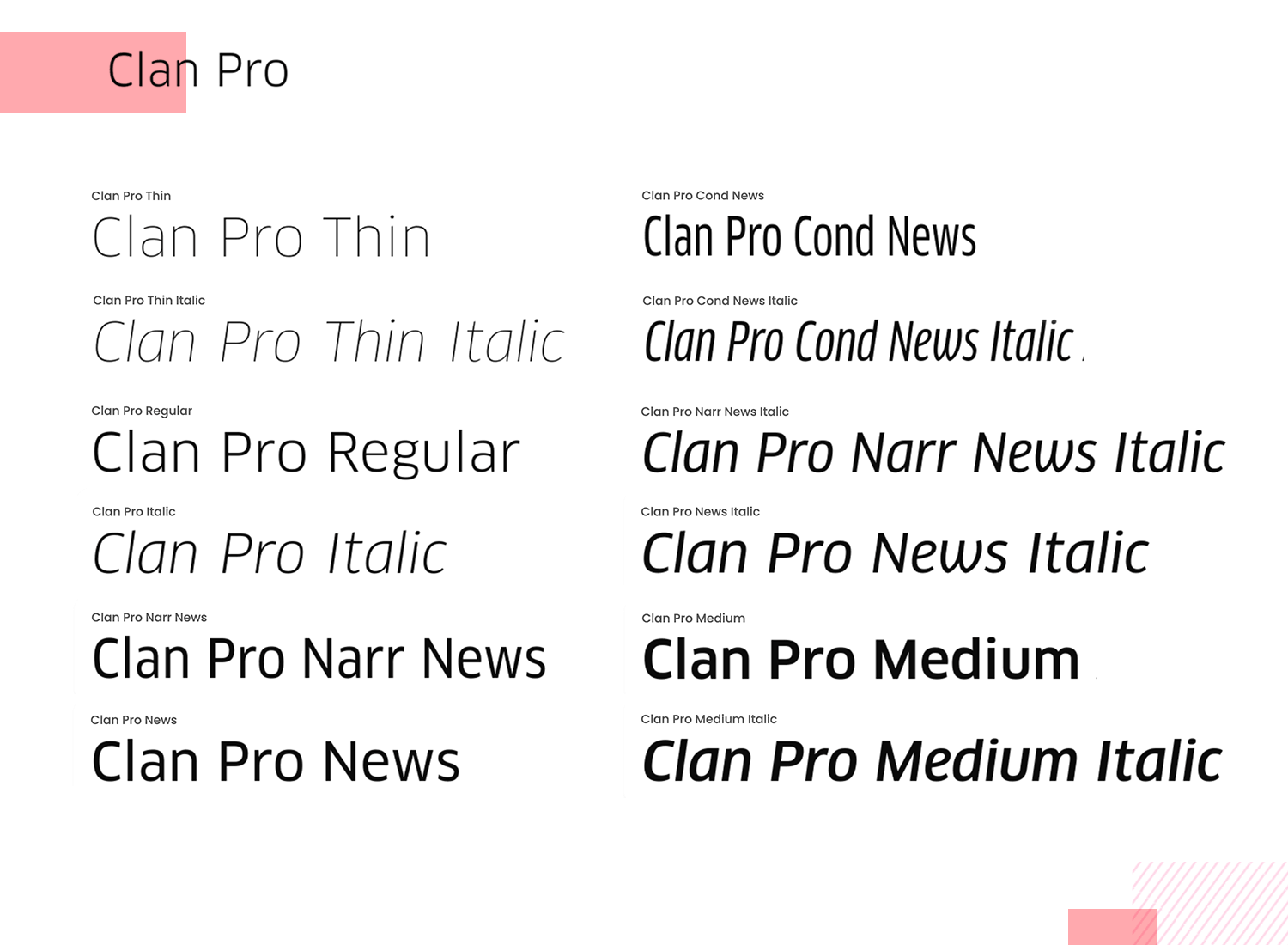
¿Buscas una fuente moderna para aplicaciones móviles? Clan Procon su carácter distintivo y su amplio soporte lingüístico, es adecuada tanto para texto como para pantalla, lo que la convierte en una opción versátil para el diseño de aplicaciones.

- Precios: 60 $ por peso
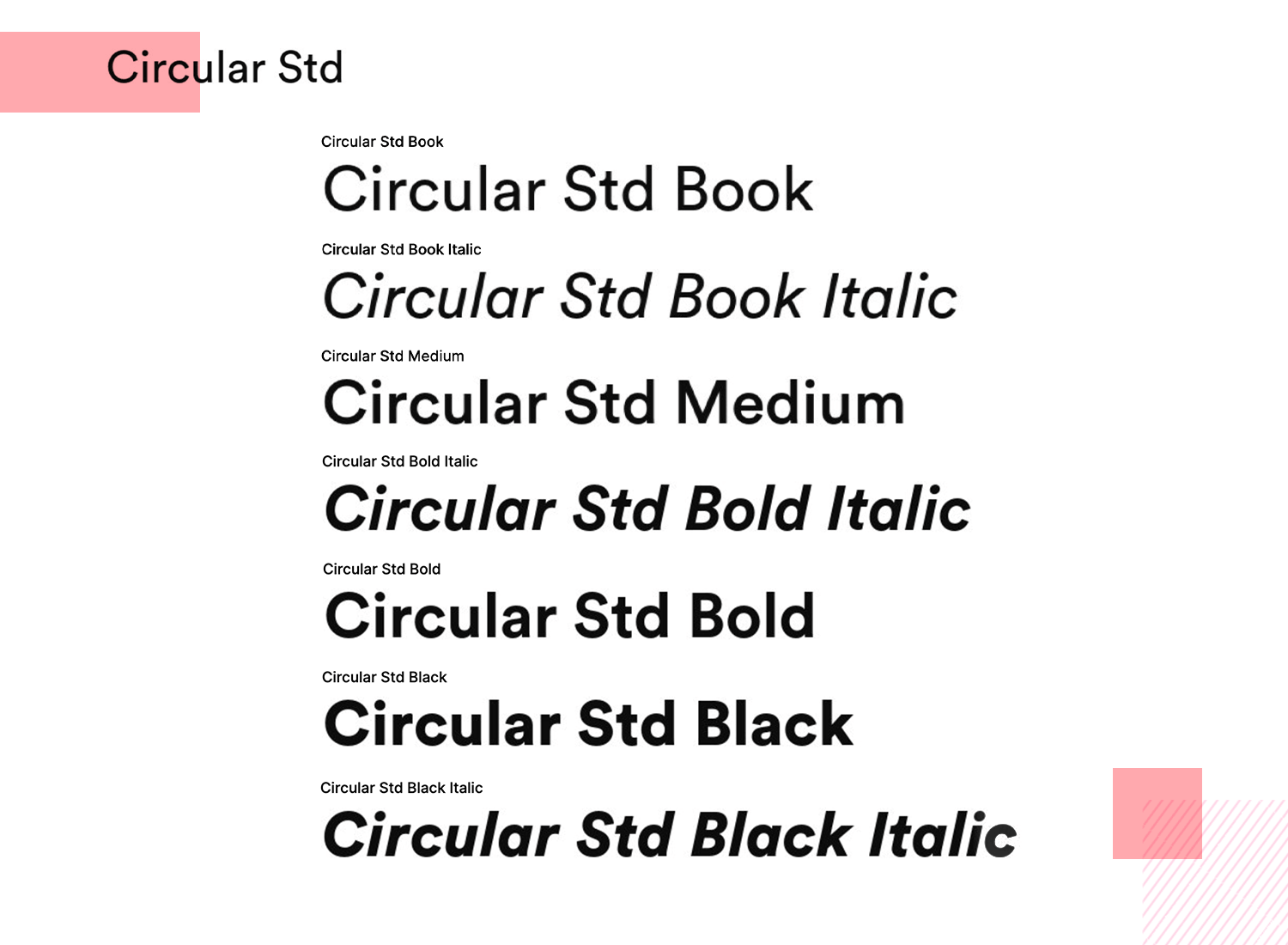
Para un aspecto único y acogedor, Circular es la mejor fuente para el diseño de aplicaciones.

Esta fuente geométrica sin gracias, con letras redondeadas, es versátil y legible, por lo que resulta ideal para marcas, diseño web y maquetación editorial.
- Precio: 75 $ por peso
Cuando preguntes por los mejores tipos de letra para aplicaciones, recibirás muchas opiniones diferentes. La verdad es que el tipo de letra ideal depende de factores como tu público, el contexto cultural, los dispositivos que utilizan y lo que pretende hacer tu aplicación. Por tanto, puede que no exista una «mejor» fuente para las aplicaciones. Se trata más bien de encontrar la que mejor se adapte a tus necesidades específicas. Y, sinceramente, en eso consiste un buen diseño UI/UX, ¿no?