Guía definitiva de animaciones para aplicaciones móviles

Las animaciones no consisten sólo en hacer que las cosas parezcan chulas, sino en crear momentos que parezcan suaves, humanos y, sinceramente, divertidos.
Piensa en la última vez que el sutil efecto hover de un botón guió tu clic o cómo una transición de pantalla hizo que la navegación se sintiera sin esfuerzo. Ésos son los toques mágicos que elevan un diseño.
En esta guía, exploraremos los entresijos de las animaciones para aplicaciones móviles. Encontrarás ejemplos reales para despertar tu creatividad, herramientas que te ayudarán a dar vida a tus ideas y consejos prácticos para que las animaciones trabajen para tus usuarios, no contra ellos.
Empieza a diseñar animaciones para aplicaciones móviles con Justinmind

Así que si estás diseñando la próxima gran aplicación, las animaciones pueden ayudarte a crear algo con lo que a la gente le encante interactuar. Sumerjámonos y demos vida a tus diseños.
Las animaciones son el ingrediente secreto que hace que utilizar aplicaciones móviles resulte natural y agradable. Se trata de añadir movimiento y transiciones a las interfaces de usuario para que las interacciones sean más claras, fluidas y atractivas.
Cuando pulsas un botón en una aplicación móvil y se ilumina brevemente, o cuando una pantalla se desliza a la vista en lugar de aparecer instantáneamente, eso son animaciones en funcionamiento. Están ahí para guiar, informar y, a veces, incluso deleitar, al tiempo que hacen que la experiencia sea más intuitiva.

Estas animaciones desempeñan un papel crucial en la comunicación. Un cargador girando en una aplicación móvil te indica que el sistema está procesando algo. Un gesto de deslizamiento acompañado de una transición suave te ayuda a sentirte conectado al flujo. Incluso los pequeños detalles, como una tarjeta que se expande para mostrar más contenido en una pantalla móvil, pueden hacer que las interacciones complejas sean fáciles de entender.
La animación de una aplicación móvil no es sólo estética, sino también funcional. Reduce la confusión, proporciona información y garantiza que los usuarios sientan que controlan su viaje por la aplicación. Si se hacen bien, estos movimientos crean una experiencia fluida que parece a la vez inteligente y humana.
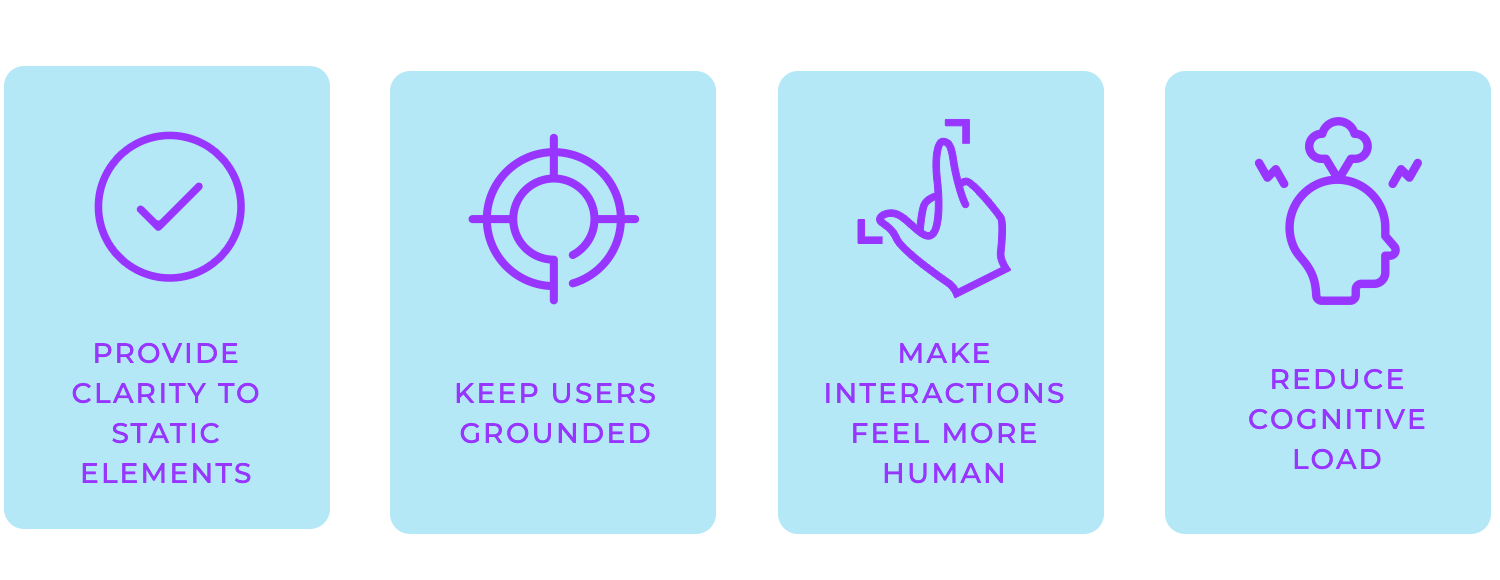
Si las animaciones importan para el diseño UX, es porque son un puente entre los usuarios y el mundo digital. Aportan claridad en momentos en que los elementos estáticos podrían dejar lugar a confusión. Por ejemplo, cuando rellenas un formulario en una aplicación móvil y la siguiente pantalla se desliza suavemente, ese movimiento te asegura que tu entrada ha sido recibida y que algo está sucediendo.
Las buenas animaciones móviles mantienen a los usuarios conectados a tierra. Sin ellas, las transiciones entre pantallas o los cambios en la interfaz pueden parecer bruscos, como saltar de una sección de la aplicación a otra sin un flujo claro. Un simple fundido de pantalla, una transición de deslizamiento o incluso un sutil rebote pueden actuar como guía, mostrando dónde has estado y adónde vas a continuación.

Las animaciones también hacen que las interacciones parezcan más humanas. Son una parte clave de los principios generales de diseño de UI, que garantizan que las interacciones resulten intuitivas y atractivas. Por ejemplo, cuando un mensaje de éxito se anima con un toque alegre, transforma un momento funcional en uno memorable. Ese pequeño toque de personalidad puede contribuir en gran medida a que el diseño de una aplicación o sitio web destaque. Pero no todo es deleitar. Las animaciones pueden reducir la carga cognitiva, ayudando a los usuarios a procesar la información más fácilmente. Un resalte sutil puede llamar la atención sobre un campo de error, o una barra de progreso puede desglosar visualmente el avance de una tarea, para que los usuarios no se queden adivinando. En pocas palabras, las animaciones no son sólo decorativas; son funcionales, atractivas y esenciales para crear una gran experiencia de usuario. Cuando se hacen bien, mejoran la usabilidad, haciendo que las interacciones digitales resulten fáciles e intuitivas.

La animación de aplicaciones desempeña un papel único en el diseño móvil, adaptándose a los puntos fuertes y las limitaciones de las pantallas más pequeñas y las interacciones táctiles. En lugar de estados flotantes o movimientos activados por desplazamiento, las animaciones móviles se basan en gestos como deslizamientos, pellizcos y toques para crear experiencias intuitivas y receptivas.
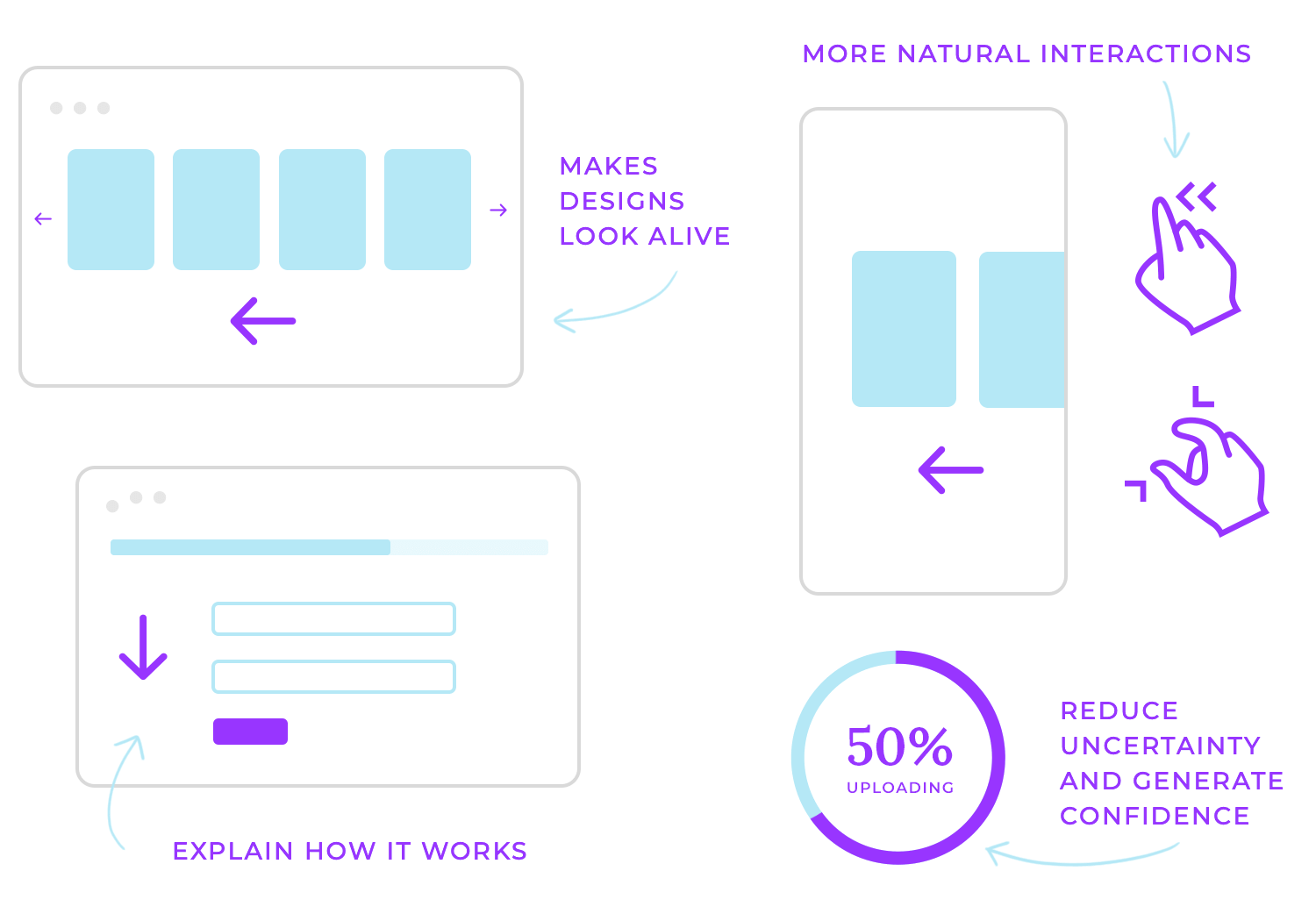
Básicamente, la animación de aplicaciones móviles hace que las aplicaciones parezcan vivas. Añade personalidad, transforma los diseños estáticos en experiencias atractivas e invita a los usuarios a explorar. Los toques sencillos, como un botón que responde a un toque o un menú que se expande suavemente, hacen que las interacciones sean más satisfactorias y naturales.

Las animaciones también tienen un lado práctico: muestran a los usuarios cómo funcionan las cosas. Un spinner de carga señala el progreso, las transiciones entre pantallas explican el movimiento a través de la interfaz de la aplicación, y las microanimaciones resaltan cambios importantes como nuevas notificaciones o errores. Estas señales visuales reducen la incertidumbre y generan confianza, haciendo que la navegación sea más intuitiva.
Más allá de su apariencia, las animaciones de aplicaciones móviles tienden un puente entre la estética y la usabilidad. Hacen que las aplicaciones sean más accesibles, guiando a los usuarios sin abrumarlos. Cuando se hacen con cuidado, crean experiencias que parecen pulidas y con propósito, donde cada movimiento añade valor, no distracción.
Empieza a diseñar animaciones para aplicaciones móviles con Justinmind

Las animaciones de las aplicaciones tienen muchas formas, adaptadas a la plataforma y a cómo interactúan los usuarios con ella. Aquí tienes un desglose de algunos tipos populares:
- Animaciones basadas en gestosresponde a deslizamientos, pellizcos y toques con acciones como voltear cartas, expandir menús o descartar elementos.
- Indicadores de carga: spinners, barras de progreso o animaciones creativas mantienen informados a los usuarios mientras se carga el contenido.
- Transiciones de navegación: el deslizamiento o desvanecimiento entre pantallas ayuda a los usuarios a seguir el flujo de la aplicación sin perder el contexto.
Cada una de estas animaciones no es sólo un espectáculo, sino que están diseñadas para guiar a los usuarios, reducir la fricción y hacer que las experiencias digitales sean más interactivas y agradables. Ya sea un botón que brilla bajo un cursor o una pantalla que se desliza en su sitio, la animación adecuada puede elevar cualquier diseño.
Aunque las animaciones pueden elevar tu diseño, todo es cuestión de equilibrio. Deben sentirse como una parte orgánica de la experiencia, no como distracciones. Al diseñar para móviles, tener en cuenta algunas prácticas recomendadas garantiza que tus animaciones mejoren la usabilidad sin dejar de ser atractivas.
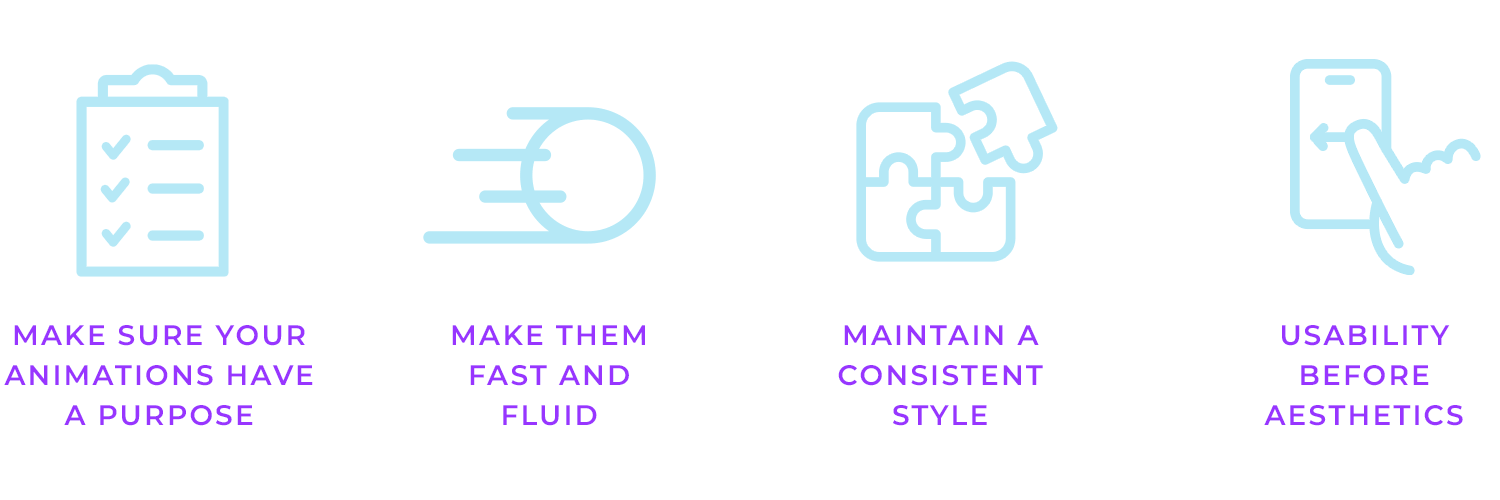
Empieza por la usabilidad, luego añade la estéticaLas animaciones están ahí para guiar e informar a los usuarios de forma sutil, no sólo para decorar. Piensa qué deben comunicar las animaciones (claridad, progreso o enfoque) y cómo mejoran la interacción. Una vez que eso esté claro, puedes añadir estilo para hacerlas visualmente atractivas.
Mantenlos rápidos y suaves: A nadie le gustan las animaciones lentas. Un movimiento rápido y fluido no sólo mantiene la experiencia agradable, sino que también respeta el tiempo del usuario. Piensa en giros de carga que se ejecuten con eficacia o en transiciones de pantalla que se produzcan en un abrir y cerrar de ojos. Deben sentirse sin esfuerzo, casi invisibles por lo naturales que son.

Haz que cada animación tenga sentido: Una buena animación no es aleatoria; es intencionada. Por ejemplo, un rebote sutil puede indicar éxito, mientras que una sacudida puede resaltar un error. Estos movimientos tienen un significado y se comunican con los usuarios de una forma fácil de entender. Evita añadir animaciones porque sí; siempre deben servir a un propósito.
Mantén un estilo coherente: Tanto si trabajas en una aplicación para iOS como para Android, las animaciones deben parecer de la misma familia. Una sincronización, relajación y lenguaje de diseño coherentes en todas las pantallas crean una experiencia cohesiva. El deslizamiento de un botón en una aplicación móvil debe resultar tan intuitivo como un gesto de deslizamiento en la navegación.
Empieza a diseñar animaciones para aplicaciones móviles con Justinmind

Exploremos algunos ejemplos fantásticos de animaciones de aplicaciones móviles y veamos cómo hacen que las aplicaciones sean más atractivas, intuitivas y fáciles de usar.
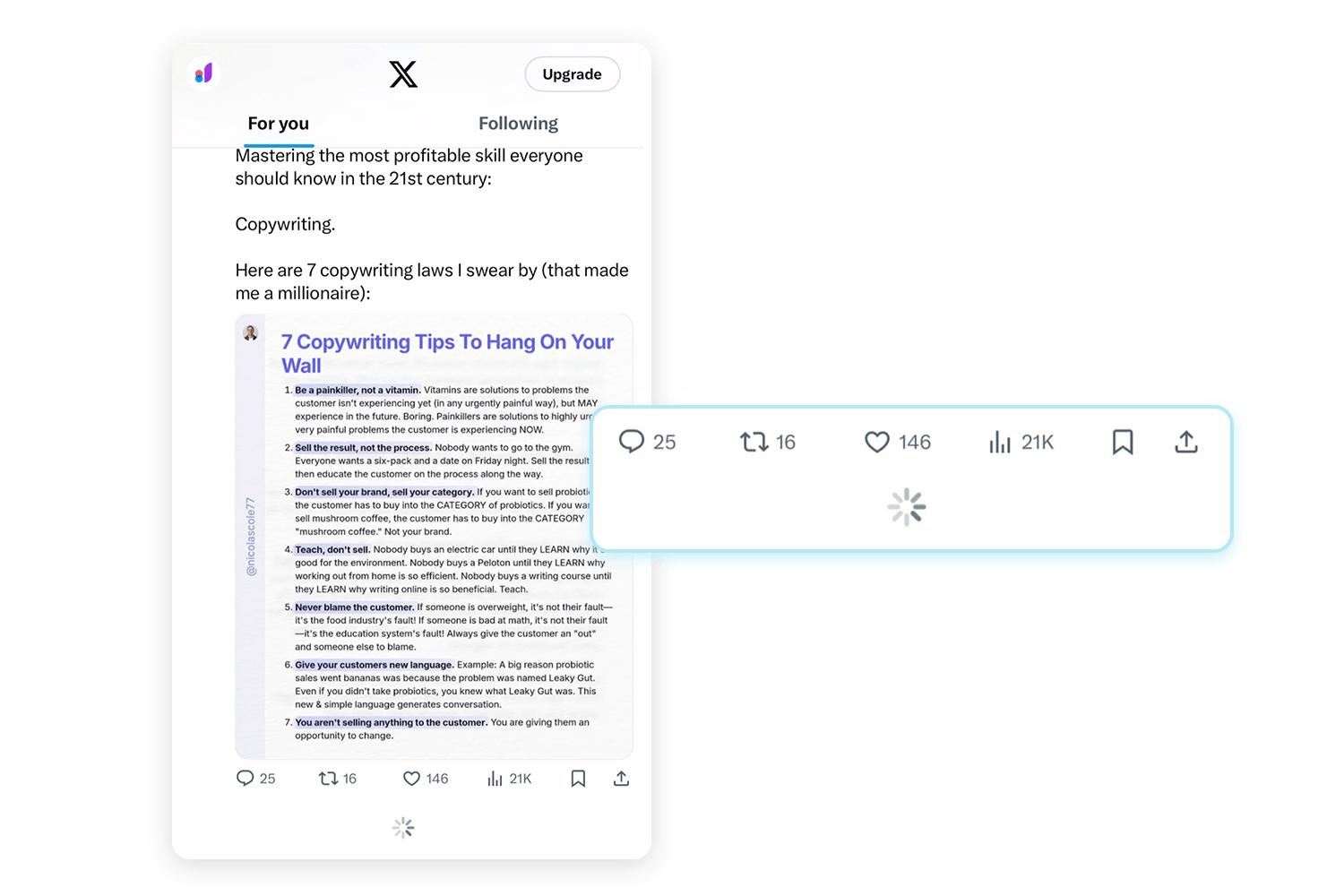
En los móviles, las animaciones se adaptan a los gestos táctiles y a las pantallas más pequeñas, mejorando la interacción de forma sutil pero eficaz. Un gran ejemplo es Twitter animación «tirar para actualizar». Cuando deslizas el dedo hacia abajo para actualizar el feed, aparece una pequeña rueda giratoria que te informa al instante de que se está cargando nuevo contenido. Es una forma sencilla e intuitiva de mantener a los usuarios atentos mientras esperan.

Netflix es un ejemplo perfecto de cómo una aplicación puede causar una gran primera impresión. Al abrir la aplicación, el icónico logotipo rojo se mueve suavemente sobre el fondo negro.

Es limpia y eficaz, parece pulida y te mantiene enganchado mientras la aplicación se carga en segundo plano. No es sólo una animación; es un momento que refuerza la marca y marca el tono de lo que está por venir.
He aquí un divertido ejemplo de animación de una aplicación móvil de McDonald’s aplicación móvil. Mientras se carga la aplicación, te recibe una divertida animación de una bebida y una bandeja de hamburguesas uniéndose.

Es sencillo, pero hace que la espera resulte menos aburrida y encaja perfectamente con la marca. En lugar de mirar una aburrida barra de carga, tienes un pequeño momento que resulta atractivo y acorde con la marca. Es un pequeño detalle, pero marca la diferencia.
Así se hace Pinterest mantiene las cosas fluidas y atractivas. Después de la pantalla de inicio, el logotipo permanece centrado mientras el contenido empieza a cargarse en segundo plano. Antes de que aparezca el contenido, se muestra una pantalla esqueleto, con tenues contornos del contenido que insinúan lo que está por venir. Este esqueleto no es estático, sino que transita con fluidez, haciendo que el proceso parezca dinámico y parte de la experiencia global.

El sutil movimiento del logotipo, combinado con la grácil animación del esqueleto y la revelación gradual del contenido, crea una transición fluida y natural. Es un detalle pequeño pero eficaz que te mantiene enganchado, haciendo que la espera parezca casi invisible.
La pantalla de bienvenida de Uberadopta un enfoque diferente. Las líneas atrevidas y el logotipo limpio se combinan con un movimiento suave y discreto, haciendo que la apertura parezca moderna.

No se trata sólo de llenar el tiempo de carga, sino de causar una impresión que refleje la identidad elegante y profesional de Uber. Ordenado, directo e impactante.
Otro ejemplo de una buena animación móvil es de Club Watch Faces. As the app loads, the logo takes center stage, paired with a subtle progress indicator. It’s easy but does the job, letting you know the app is getting ready while keeping the screen visually interesting.

Este tipo de animaciones no sólo sirven para rellenar el tiempo de espera, sino que refuerzan la marca y crean una entrada suave y profesional en la aplicación.
Careem es un ejemplo de animación bien hecha. La pantalla «No operamos aquí» de Careem es un gran ejemplo de cómo un pequeño toque humano puede llegar muy lejos. En lugar de indicar sin rodeos que el servicio no está disponible, utilizan una sutil animación de su logotipo y una barra de progreso.

Este toque directo suaviza el golpe del mensaje decepcionante. Da una sensación de consideración y mantiene la experiencia dentro de la marca, aunque el usuario se sienta frustrado. Es una forma inteligente de utilizar la animación para mantener la confianza del usuario y su compromiso, incluso cuando las noticias no son buenas.
Páginas de Apple también lo hace bien. Cada vez que empiezas a escribir o cambias de sección, hay una sutil animación. Es como si la aplicación tuviera personalidad, lo que hace que toda la experiencia resulte fluida y pulida. Apenas lo notas, pero marca una gran diferencia en lo fácil y agradable que es utilizar la aplicación.

Siguiendo con los ejemplos de animaciones de carga, este BBVA es otro fantástico ejemplo de cómo hacer que incluso las partes aburridas del uso de una aplicación resulten especiales. Esos suaves cambios de color y la forma en que el logotipo se mueve con gracia crean una sensación relajante y profesional.

No se trata sólo de hacerte esperar un poco más, se trata de utilizar la animación para recordarte lo genial que es la marca BBVA y mantenerte interesado mientras esperas. Todos estos pequeños detalles se unen para que toda la experiencia resulte muy fluida y bien pensada.
Shazam hace algo realmente genial con la animación móvil. Ese pequeño pulso en el botón «Toca para Shazam» es muy sutil, pero realmente atrae tu atención. Es como si la aplicación te animara suavemente a pulsarlo. La animación hace que la aplicación parezca más viva y receptiva, igual que Shazam identifica las canciones al instante.

Es un ejemplo perfecto de cómo una pequeña animación puede marcar una gran diferencia sin distraer.
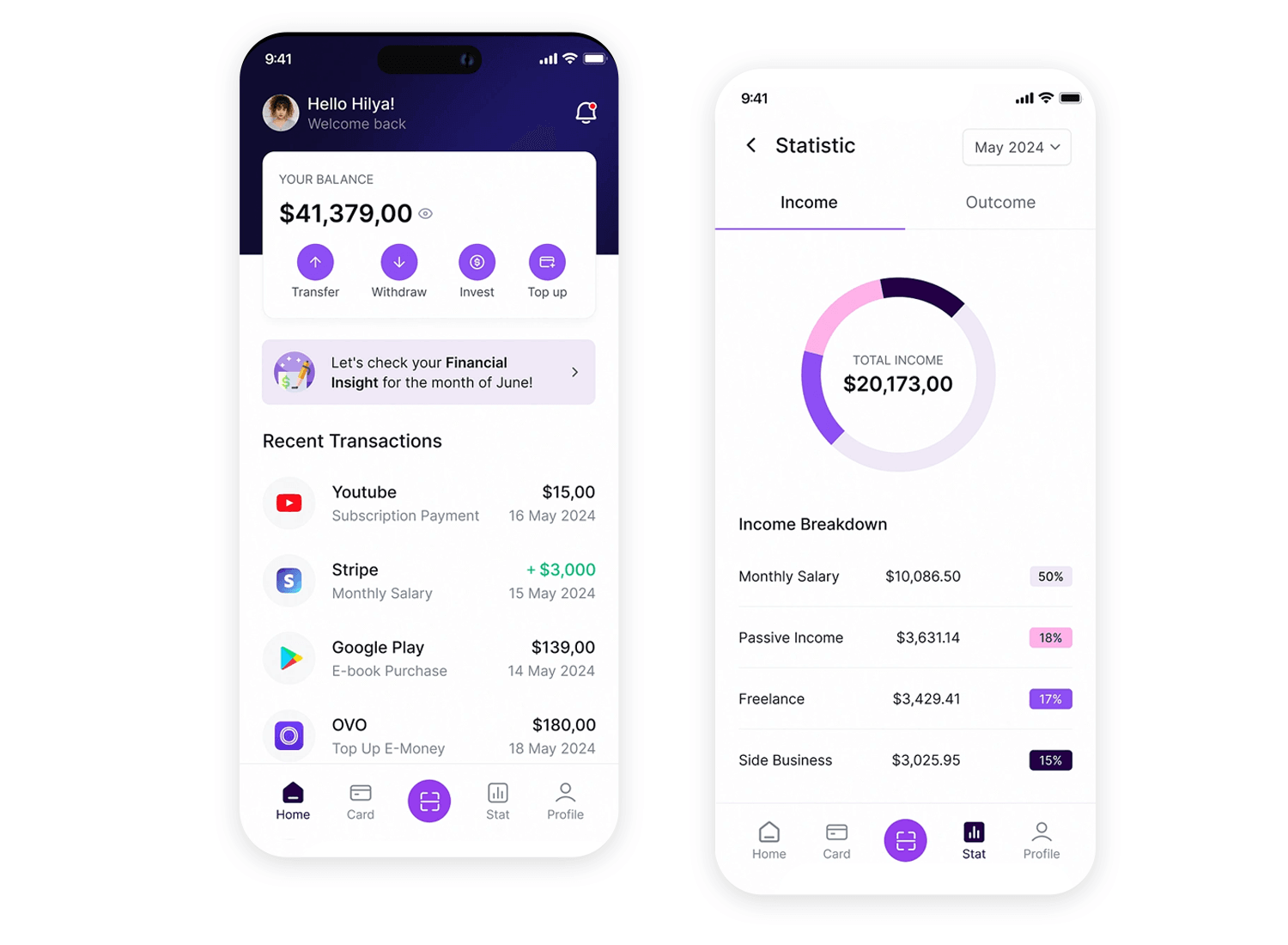
Por último, veamos este magnífico concepto de aplicación financiera de Dribbble. It shows how mobile animations can make even numbers and charts exciting. The way the charts smoothly change and the buttons gently bounce when you tap them makes the app feel really polished and fun to use.

Es un gran ejemplo de cómo las animaciones pueden convertir una aplicación aburrida llena de números en algo con lo que realmente disfrutes interactuando.
Empieza a diseñar animaciones para aplicaciones móviles con Justinmind

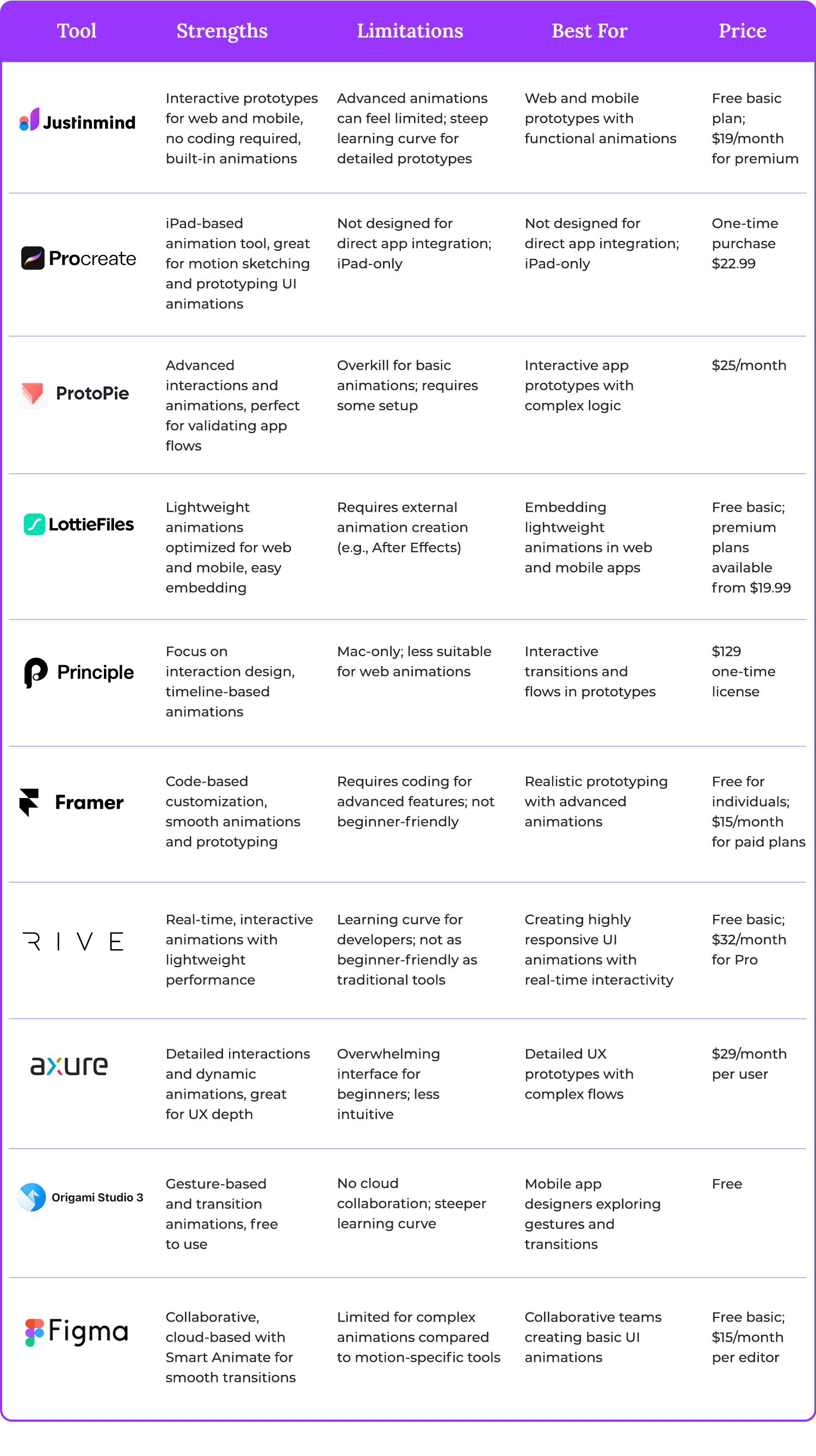
Elegir las herramientas adecuadas es clave para crear animaciones realmente fluidas y atractivas para tus aplicaciones. Te proporcionan todo lo que necesitas para crear animaciones suaves y atractivas. Exploremos diez de las mejores herramientas que existen.
Justinmind es una herramienta de creación de prototipos todo en uno, perfecta para diseñar y animar prototipos interactivos tanto para web como para móvil. Lo que distingue a Justinmind es lo fácil que resulta crear prototipos de alta fidelidad con animaciones funcionales, como transiciones, efectos hover o pantallas de carga.
No necesitas codificar ni una sola línea; la interfaz de arrastrar y soltar te permite trazar recorridos de usuario completos y testar tus diseños en dispositivos reales.

Ventajas:
- Interfaz intuitiva y fácil de usar para principiantes.
- Herramientas de animación integradas para transiciones, superposiciones y microinteracciones.
- Amplia biblioteca de plantillas y componentes de UI.
- Funciones de colaboración en tiempo real para proyectos en equipo.
- Soporta la integración con otras herramientas como Sketch y Adobe XD.
Desventajas:
- Algunas animaciones avanzadas pueden parecer limitadas en comparación con las herramientas específicas de movimiento.
- La curva de aprendizaje para la creación de prototipos detallados puede ser empinada para los principiantes absolutos.
Los precios:
Justinmind ofrece un plan gratuito para la creación básica de prototipos. El plan premium cuesta a partir de 19 $/mes por usuario.
Procreate Dreams es una herramienta de animación para móviles diseñada específicamente para iPads, lo que la convierte en una excelente opción para los diseñadores que desean crear animaciones fluidas directamente desde un dispositivo con pantalla táctil. Es perfecta para sketchear conceptos de movimiento y refinar animaciones de aplicaciones.

Ventajas:
- Herramienta de animación basada en iPad con soporte para Apple Pencil
- Potente sistema de animación fotograma a fotograma
- Línea de tiempo intuitiva para el diseño del movimiento
- Ideal para crear prototipos de animaciones de aplicaciones sobre la marcha
Desventajas:
- No está diseñado para la integración directa en aplicaciones (más bien para la creación de conceptos).
- Sólo disponible en iPad
Los precios:
Compra única 22,99
ProtoPie se centra en crear prototipos muy interactivos con animaciones y lógica complejas. Es ideal para validar ideas antes del desarrollo.

Ventajas:
- Permite interacciones y condiciones avanzadas.
- Ideal para demostrar flujos y animaciones de aplicaciones.
Desventajas:
- Excesivo para animaciones básicas.
Los precios:
Hay una versión gratuita limitada. La básica cuesta a partir de 25 $/mes para particulares.
LottieFiles es la herramienta de referencia para animaciones ligeras. Funciona con animaciones basadas en JSON, que pueden incrustarse fácilmente en aplicaciones web y móviles sin afectar al rendimiento.

Ventajas:
- Optimizado para web y móvil.
- Fácil integración con el código.
Desventajas:
- Requiere la creación de animaciones en herramientas como After Effects.
Los precios:
Uso básico gratuito; planes premium disponibles a partir de 19,99
Principio es una herramienta de creación de prototipos especializada en crear diseños animados y altamente interactivos. Su interfaz basada en la línea de tiempo facilita el diseño y test de animaciones.

Ventajas:
- Centrado en la interacción y la animación.
- Ideal para crear prototipos de transiciones y flujos.
Desventajas:
- Sólo para Mac.
Los precios:
129 $ por una licencia única.
Empieza a diseñar animaciones para aplicaciones móviles con Justinmind

Enmarcador es tanto una herramienta de diseño como una plataforma de creación de prototipos. Con soporte integrado para animaciones e interacciones basadas en código, es perfecta para crear prototipos realistas.

Ventajas:
- Personalización basada en código para mayor flexibilidad.
- Flujo de trabajo fluido para animaciones e interacciones.
Desventajas:
- Requiere algunos conocimientos de programación para las funciones avanzadas.
Los precios:
Gratuito para particulares; los planes de pago empiezan en 15 $/mes.
Si alguna vez has deseado que las animaciones de tu aplicación móvil fueran más dinámicas y fluidas sin ralentizar el proceso, aquí es donde entra en juego Rive entra en juego. A diferencia de las herramientas tradicionales de animación basadas en fotogramas, Rive se centra en la interactividad en tiempo real. Te permite crear animaciones elegantes y ligeras que responden a las interacciones del usuario sobre la marcha, ya sea la pulsación de un botón, la expansión de un menú o una animación de incorporación que fluye suavemente.

Ventajas:
- Animaciones en tiempo real basadas en máquinas de estados
- Ligero y optimizado para el rendimiento móvil
- Funciona en múltiples plataformas, incluidas iOS y Android
- Tiempos de ejecución de código abierto para una integración perfecta en las aplicaciones
Desventajas:
- Requiere cierta curva de aprendizaje para que los desarrolladores implementen animaciones en aplicaciones móviles
- No es tan fácil de usar para principiantes como otras herramientas de creación de prototipos de UI
Los precios:
Plan gratuito disponible, Pro a partir de 32 $/mes
Axure RP es conocido por sus sólidas funciones de creación de prototipos, que incluyen animaciones y paneles dinámicos. Es excelente para crear flujos de usuario complejos con animaciones.

Ventajas:
- Soporta interacciones y animaciones detalladas.
- Ideal para diseñadores de UX que necesitan profundidad.
Desventajas:
- La interfaz puede resultar abrumadora.
Los precios:
A partir de 29 $/mes por usuario.
La herramienta gratuita creada por Facebook está diseñada específicamente para crear animaciones y prototipos avanzados. Origami Studio es perfecto para diseñadores de aplicaciones móviles que quieran experimentar con transiciones, interacciones y animaciones complejas.

Ventajas:
- Potentes funciones para animaciones detalladas e interactivas.
- Genial para explorar las transiciones y las interacciones basadas en gestos.
- Uso gratuito
Desventajas:
- Curva de aprendizaje más pronunciada para los principiantes.
- Carece de funciones colaborativas basadas en la nube.
Los precios:
Gratis
Figma es otra opción popular, especialmente para equipos. Es genial para diseñar UI estática y añadir animaciones ligeras a las transiciones. Con su función «Smart Animate», puedes crear interacciones suaves entre fotogramas.

Ventajas:
- Basado en la nube para una colaboración en equipo sin fisuras.
- Fácil de usar para crear animaciones básicas.
- Plan gratuito disponible.
Desventajas:
- Capacidades de animación limitadas en comparación con las herramientas específicas de movimiento.
Los precios:
Gratuito para particulares; los planes de pago empiezan en 15 $/mes por editor.

Las animaciones de las aplicaciones son algo más que un caramelo para la vista, son herramientas que mejoran las experiencias móviles haciendo que las interacciones sean más fluidas, claras y agradables. Tanto si se trata de una transición sutil que guía a los usuarios sin problemas a través del flujo de una aplicación, como de una animación de carga dinámica que mantiene alto el compromiso, estos movimientos desempeñan un papel vital en el diseño móvil moderno. Desde los ejemplos que hemos explorado hasta las herramientas que hemos destacado, está claro que añadir animaciones no tiene por qué ser abrumador. En el fondo, las grandes animaciones no sólo tienen que ver con la estética, sino también con la funcionalidad, el compromiso y la narración. Tienden un puente entre el diseño y la usabilidad, ayudando a los usuarios a navegar por las interfaces móviles sin esfuerzo, al tiempo que añaden un toque de deleite en el camino. Así que, cuando te adentres en el mundo de las animaciones para aplicaciones móviles, recuerda: no se trata de hacer más; se trata de hacerlo bien pensado. Una animación bien colocada puede convertir un buen diseño en algo realmente memorable. Ahora te toca a ti experimentar, crear y dar vida a tus diseños.