¿Qué aspecto tiene el neumorfismo en el diseño de UI y qué puede hacer por tu producto? Conoce los principios clave y las mejores prácticas de este estilo de diseño.
El Neumorfismo nació del skeuomorfismo y pasó a crear un estilo UX totalmente nuevo. Diseñadores de todo el mundo han visto diseños neumórficos pegadizos en Dribbble y Behance, y ahora es un estilo de diseño por derecho propio.
Diseña y crea prototipos de sitios web neumórficos con Justinmind. ¡Es gratis!

Pero, ¿qué es el neumorfismo? ¿Cómo se aplica al diseño de UI? ¿Qué impacto tiene este estilo sobre la sensación y la usabilidad de la interfaz? Estamos listos para sumergirnos a fondo en el neumorfismo, empezando por lo que es, lo que significa y enumerando algunos estupendos (y gratuitos) kits de UI para pantallas neumórficas. Te gustarán tanto que querrás tener a mano tu herramienta de diseño de UI favorita.
El Neumorfismo es una nueva visión del diseño skeuomórfico. Aunque está relacionado con el esqueuomorfismo, con el neumorfismo hay un nuevo enfoque en todo el estilo de diseño de UI. Este enfoque no se centra necesariamente en el contraste o similitud entre el mundo real y el digital, sino en la paleta de colores. Sí, has leído bien. El neumorfismo tiene que ver con el color de toda la pantalla, y con ofrecer una experiencia totalmente única a los usuarios.

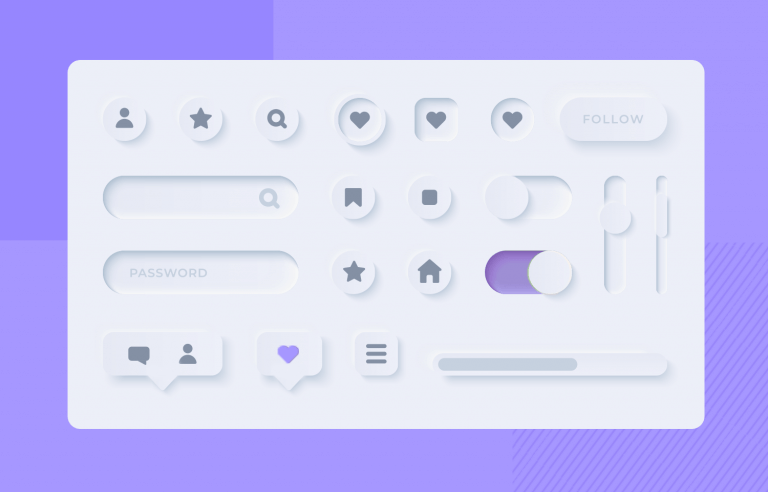
From Filip Legierski.
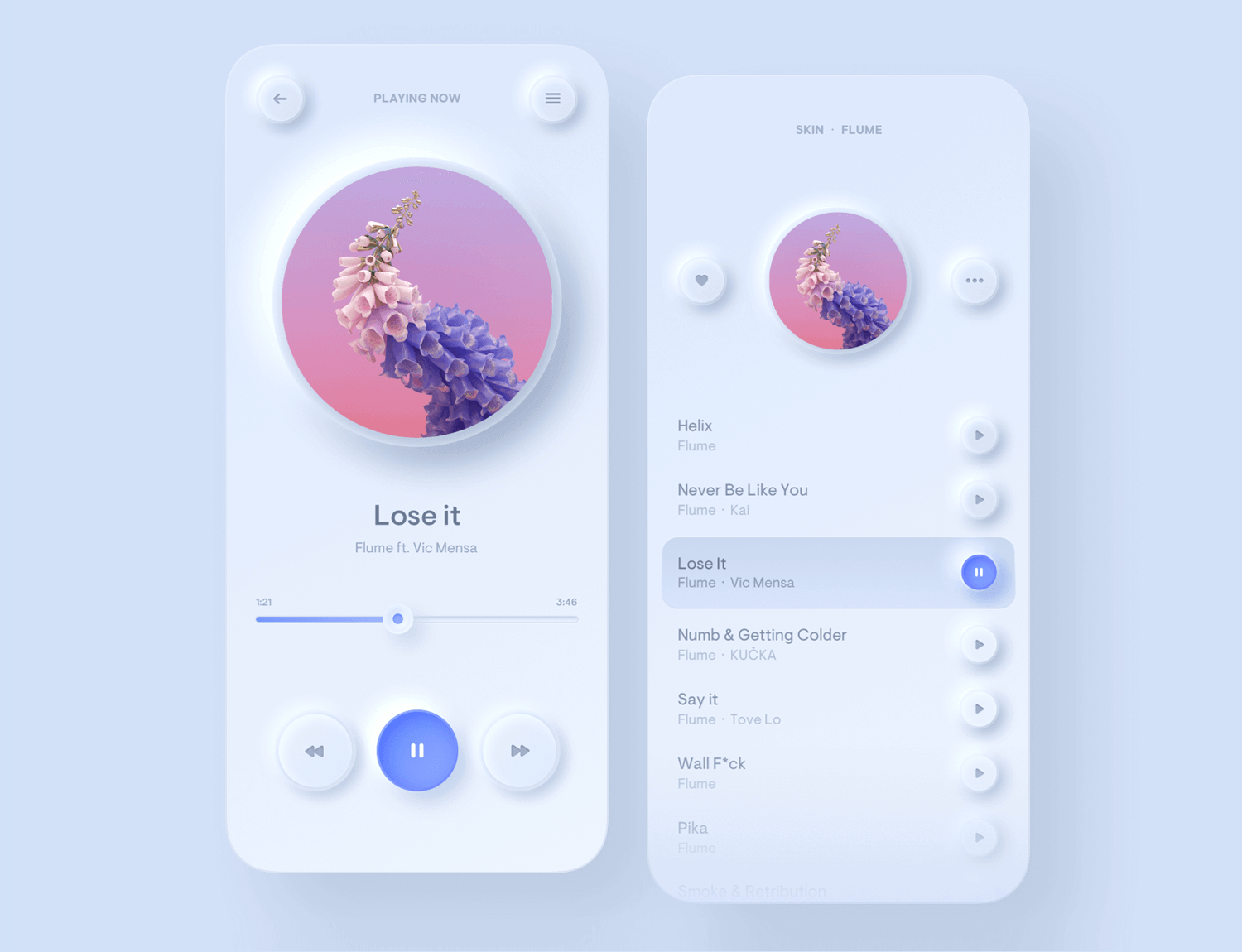
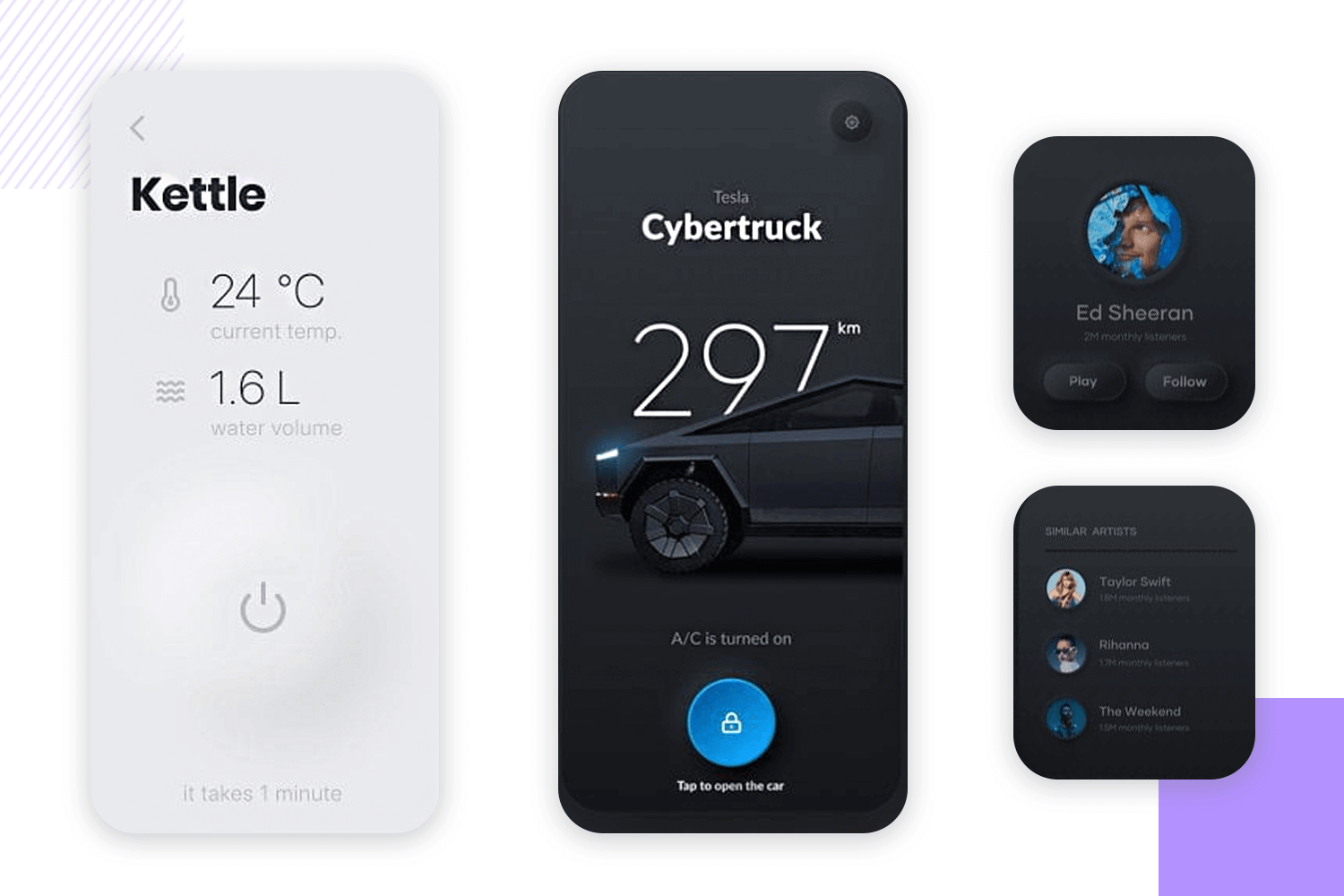
Imagina tu clásica interfaz iOS o Android para un reproductor de música. Tienes el fondo, sobre el que colocamos varios componentes, añadiendo capas y creando profundidad. Con el neumorfismo, estarías creando una interfaz suave, en la que los elementos de la UI no se colocan sobre el fondo, sino detrás de él. Da la sensación de que componentes como botones o tarjetas están en realidad dentro del fondo, y sólo son visibles porque sobresalen de dentro. El estilo general gira en torno a los colores sólidos, el bajo contraste y el juego adecuado de sombras en el diseño de la UI.
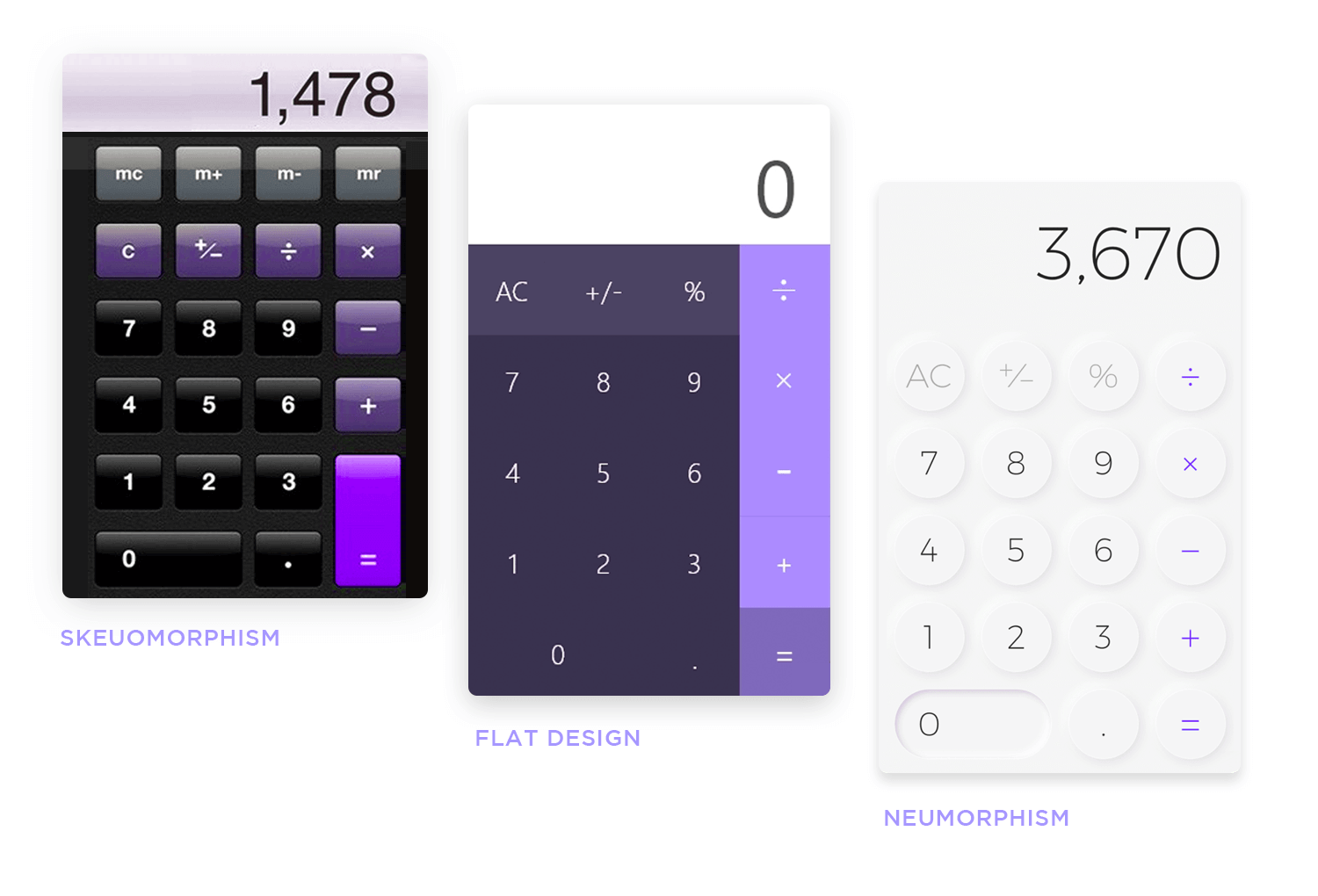
Una de las cosas más interesantes del neumorfismo es que bebe tanto del skeuomorfismo como de otros estilos muy populares, como el diseño plano. Sí, ambos son opuestos, y el neumorfismo se sitúa en algún punto intermedio.

Calculator elements from Mojimomo and William Tapp.
Este estilo de diseño se centra en deshacerse de todos los aspectos llamativos de la interfaz, creando un aspecto visual suave que permanezca coherente en todo el producto. No se centra en recrear la realidad en el mundo digital, como el skeuomorfismo. En su lugar, intenta crear algo completamente nuevo en el universo del diseño de UI. Veamos más de cerca la diferencia entre ambos conceptos y su factor combinatorio antes de profundizar en ellos:
Para comprender realmente el sutil encanto del diseño neumorfista, hagamos un rápido viaje por la memoria y exploremos sus predecesores: el skeuomorfismo y el diseño plano. Sigue leyendo para comprender cómo tomó ciertos elementos de ambos:
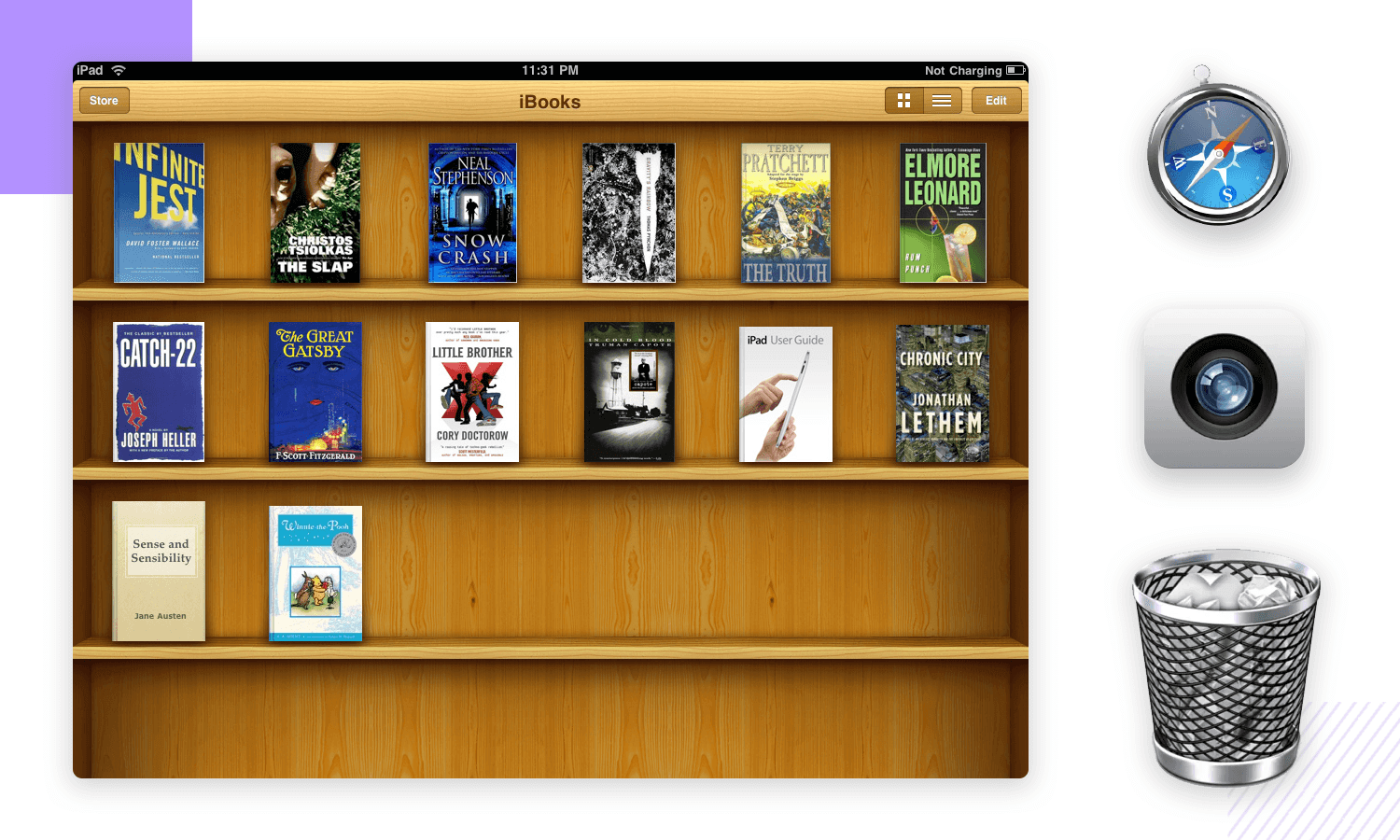
Dejando a un lado el mundo digital por un segundo, veamos el esqueuomorfismo desde una perspectiva general. El esqueuomorfismo puede encontrarse en el diseño de objetos cotidianos. Los vaqueros modernos rara vez necesitan los remaches en los puntos de tensión (bolsillos, esquinas) como refuerzo estructural. Originalmente, estos remaches eran cruciales para evitar roturas y desgarros en la ropa vaquera de trabajo. Hoy en día, los remaches metálicos suelen ser sólo un elemento decorativo, un guiño a la funcionalidad pasada y a la herencia del vaquero como tejido duro y obrero. Añaden una señal visual y mantienen el aspecto clásico y robusto de los vaqueros. Este concepto también puede encontrarse en los inicios del mundo digital, donde se imitaban objetos de la vida real para ayudar a los usuarios a identificar los elementos del diseño que servían a sus necesidades específicas. Esto, en teoría, pretendía hacer la UX más intuitiva, ya que los usuarios ya están familiarizados con las funciones de los objetos mostrados.

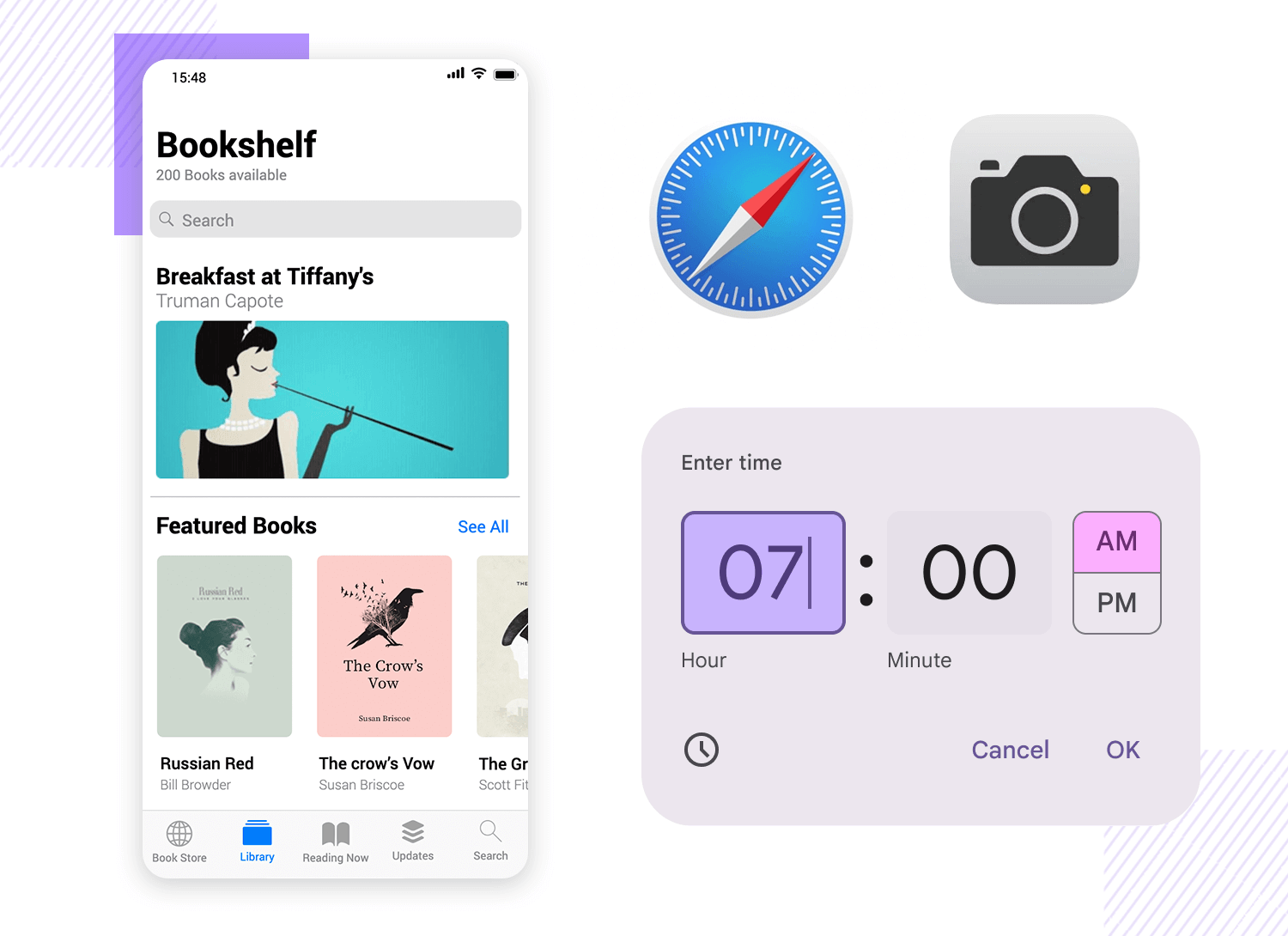
Piensa en una estantería digital que imita a una física, o en el icono 3D de la papelera de tu viejo iPhone que es literalmente una imagen de tu cubo de basura cotidiano. Básicamente, el skeuomorfismo se utilizó para ayudar a los usuarios a adaptarse al mundo digital. Con la aparición de nuevos estilos, como el diseño plano y neumórfico, y con los usuarios ya familiarizados con las funciones de sus programas, se hizo menos necesario imitar la vida real en lo digital. Sin embargo, recientemente se ha asistido a una reaparición de lo skeuomórfico con el uso de la realidad aumentada (RA), en la que hay que imitar la realidad para que el usuario experimente la vida real mezclada en la RA. En este caso, sin embargo, no hay otra forma de recrear lo que vemos e interactuamos a diario fuera de nuestras pantallas. Esta es una de las pocas ocasiones en las que se prefiere el diseño esqueuomórfico a otros diseños simplistas como el diseño plano.
El diseño plano llegó como un soplo de aire fresco tras la complejidad que suponía el skeuomorfismo. Se inspiró en el diseño gráfico de estilo suizo, con sus líneas limpias, colores sólidos y un marcado enfoque en la funcionalidad. La tendencia se impuso rápidamente, convirtiéndose en un cambio de juego, y fue muy preferida al skeuomorfismo. El objetivo era mejorar la usabilidad y la claridad, eliminando el desorden y haciendo hincapié en los elementos centrales de una interfaz. En otras palabras, reducir los elementos de distracción que podían confundir al usuario mucho más que guiarle realmente. El 3D se convirtió en 2D, y las sombras y texturas se dejaron de lado para conseguir un aspecto general más limpio y minimalista.

Lo que podría haber llevado meses a los diseñadores, ahora podía finalizarse en semanas. Además, imitar la vida real en digital significaba que había que procesar una plétora de información, lo que evidentemente también afectaba a la UX y a la velocidad de carga. Este cambio hacia la simplicidad allanó el camino al neumorfismo, un estilo que fusiona algunos de los elementos de profundidad del diseño skeumórfico con los principios básicos del diseño plano.
Entra el neumorfismo: la respuesta del mundo del diseño a «¿y si el diseño plano tuviera un toque de clase?». Es la sutil rebelión contra la austera simplicidad del diseño plano, un susurro de dimensión en un mundo de ángulos rectos. Neumorphism UI toma los principios básicos del diseño plano -líneas limpias, estética minimalista y énfasis en la función- y les infunde una pizca de profundidad lúdica. Imagina elementos de diseño plano suavemente esculpidos en el fondo, o suavemente extruidos de él, todo ello conseguido mediante la magia de las sombras y los reflejos. El efecto es sutil, nunca chillón, una mera sugerencia de tridimensionalidad que añade un toque de intriga sin sacrificar la claridad.

El neumorfismo no consiste en imitar el mundo real, como los botones toscos y las texturas de cuero del skeuomorfismo. Es un lenguaje totalmente nuevo, que habla de líneas limpias y un toque de refinamiento. Es el equivalente en diseño a un traje bien confeccionado: nítido, moderno y con la cantidad justa de detalles para llamar la atención.
Diseña y crea prototipos de sitios web neumórficos con Justinmind. ¡Es gratis!

¿En qué consiste exactamente el diseño neumorfista? En esta sección, iremos desgranando las capas y explorando los principios básicos del diseño del neumorfismo, preparándote para crear tus propias interfaces cautivadoras y fáciles de usar.
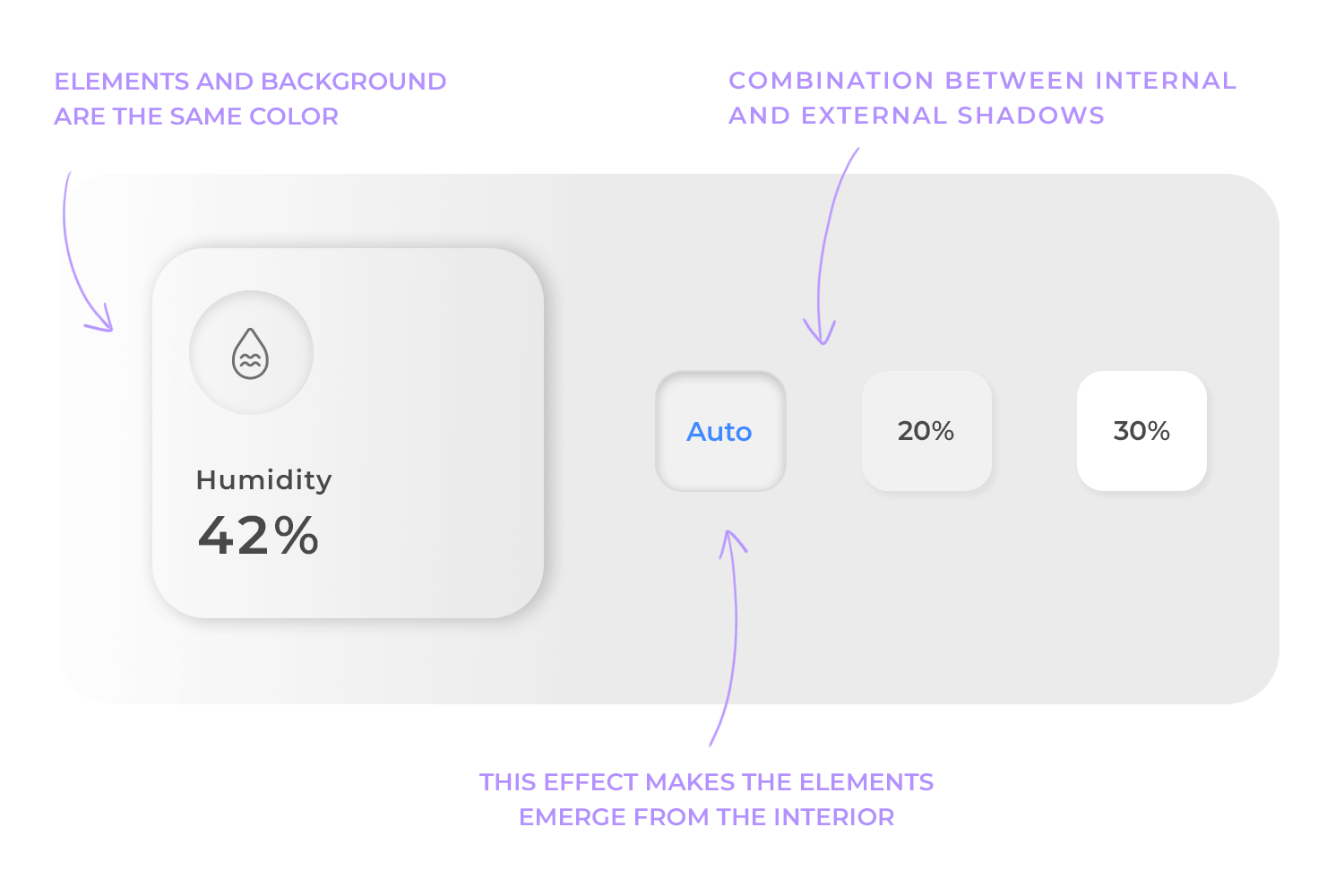
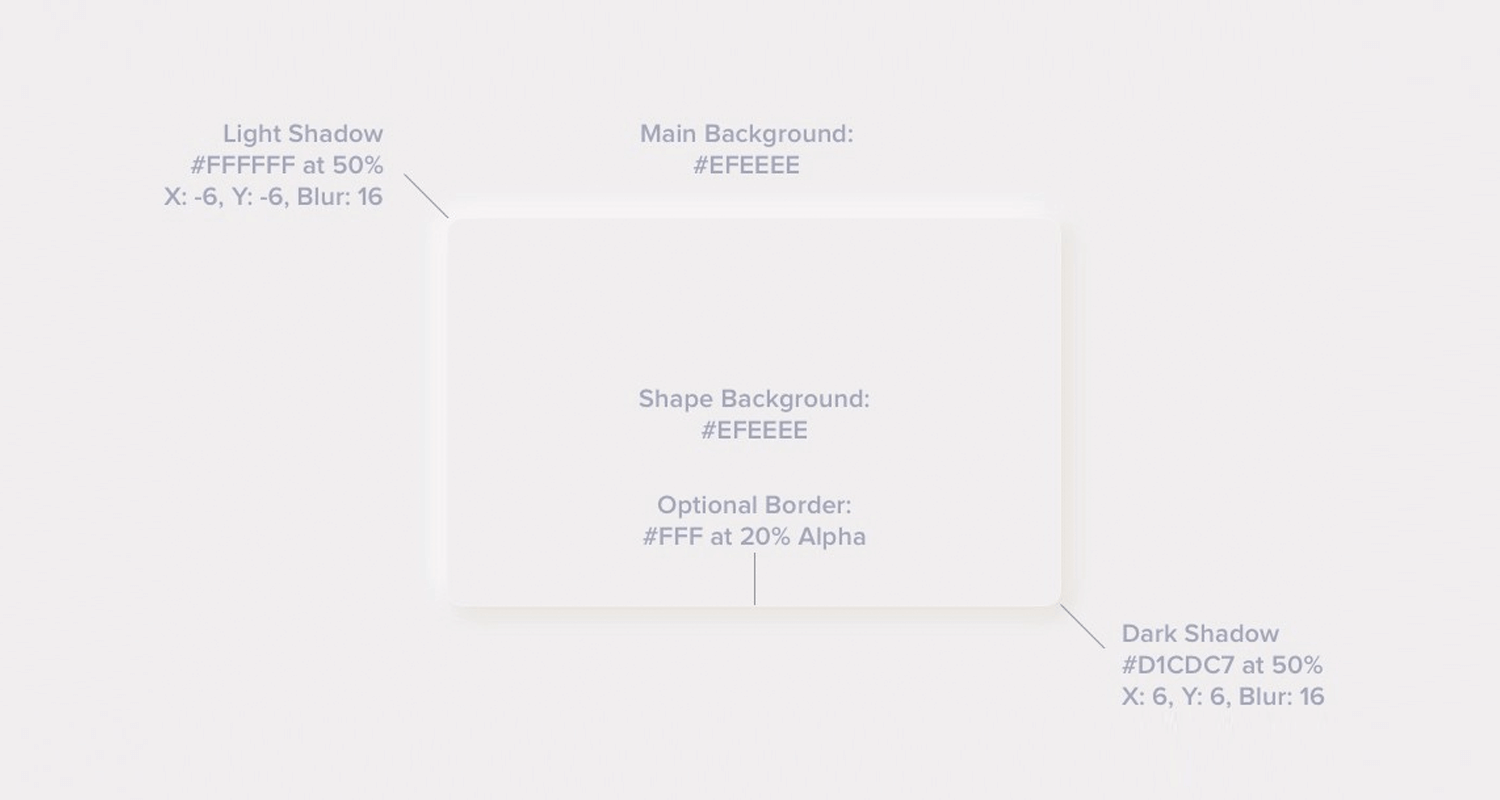
El neumorfismo se basa en contrastes sutiles y colores sólidos. Pero, ¿cómo podemos crear una interfaz que ofrezca un factor sorpresa sin elementos llamativos? La respuesta está en las sombras. No se trata de una única sombra plana, sino de una danza entre sombras interiores y exteriores, que crea la ilusión de que los elementos son suavemente «empujados» hacia dentro y «sacados» del fondo. A grandes rasgos, el ingrediente principal es asegurarse de que tu elemento y tu fondo tengan exactamente el mismo color. Imagina un botón. Con una sola sombra exterior, podría parecer que flota ligeramente sobre la superficie. Pero si se le añade una sombra interior bien colocada, adquiere una nueva dimensión. La sombra interior crea una sutil hendidura, sugiriendo que el botón está siendo presionado en el fondo.

Así podremos crear la sensación de que estos componentes salen del interior del fondo, utilizando sombras para crear el aspecto saliente.
Deberás asegurarte de que el color del fondo y de los componentes funciona bien en forma sólida, ya que tendrás que aplicar este mismo color en todo el diseño de la UI. Para que el juego de sombras funcione, tu fondo no puede ser totalmente negro o blanco liso. Se necesitará algo de color para que la sombra cumpla el truco visual. Una vez que tengas el color principal, puedes buscar dos sombras: oscura y clara. Para ello, una única fuente de luz designada es la clave para mantener una sensación de orden y uniformidad en todo tu diseño.

From the man himself, Michal Malewicz.
Como en una habitación bañada por la luz natural que entra por una sola ventana. Todos los objetos de la habitación proyectarán sombras en una dirección predecible en función de esa fuente de luz. El mismo principio se aplica al neumorfismo. Manteniendo constante la fuente de luz, las sombras de tus botones, tarjetas y otros elementos «caerán» todas en la misma dirección, creando una sensación de cohesión y armonía visual.
Las esquinas redondeadas son la piedra angular de la estética suave y acogedora del neumorfismo. Los bordes afilados no servirían. Crearían un contraste áspero, rompiendo la ilusión de profundidad suave.
Piensa en una nube: esponjosa, suave y acogedora. Esa es la sensación que busca el neumorfismo, y las esquinas redondeadas son la clave. Suavizan los bordes de los elementos, creando una transición fluida entre el elemento y el fondo. Es como tallar suavemente las formas en el lienzo, manteniendo una sensación de unidad y conexión.

Pero no se trata sólo de estética. Las esquinas redondeadas también mejoran la usabilidad, especialmente en pantallas táctiles. Proporcionan un área de destino mayor, haciendo que los botones y otros elementos interactivos sean más fáciles de pulsar y navegar. Todos salimos ganando: ¡un diseño que es a la vez bonito y funcional!
El neumorfismo no es sólo cuestión de botones elegantes. Aunque es un buen punto de partida, este estilo de diseño puede aplicarse a toda una gama de elementos de UI, añadiendo un toque de profundidad y dimensión modernas. Adentrémonos en el mundo de los componentes de UI neumórficos y veamos cómo pueden elevar tu interfaz de usuario.
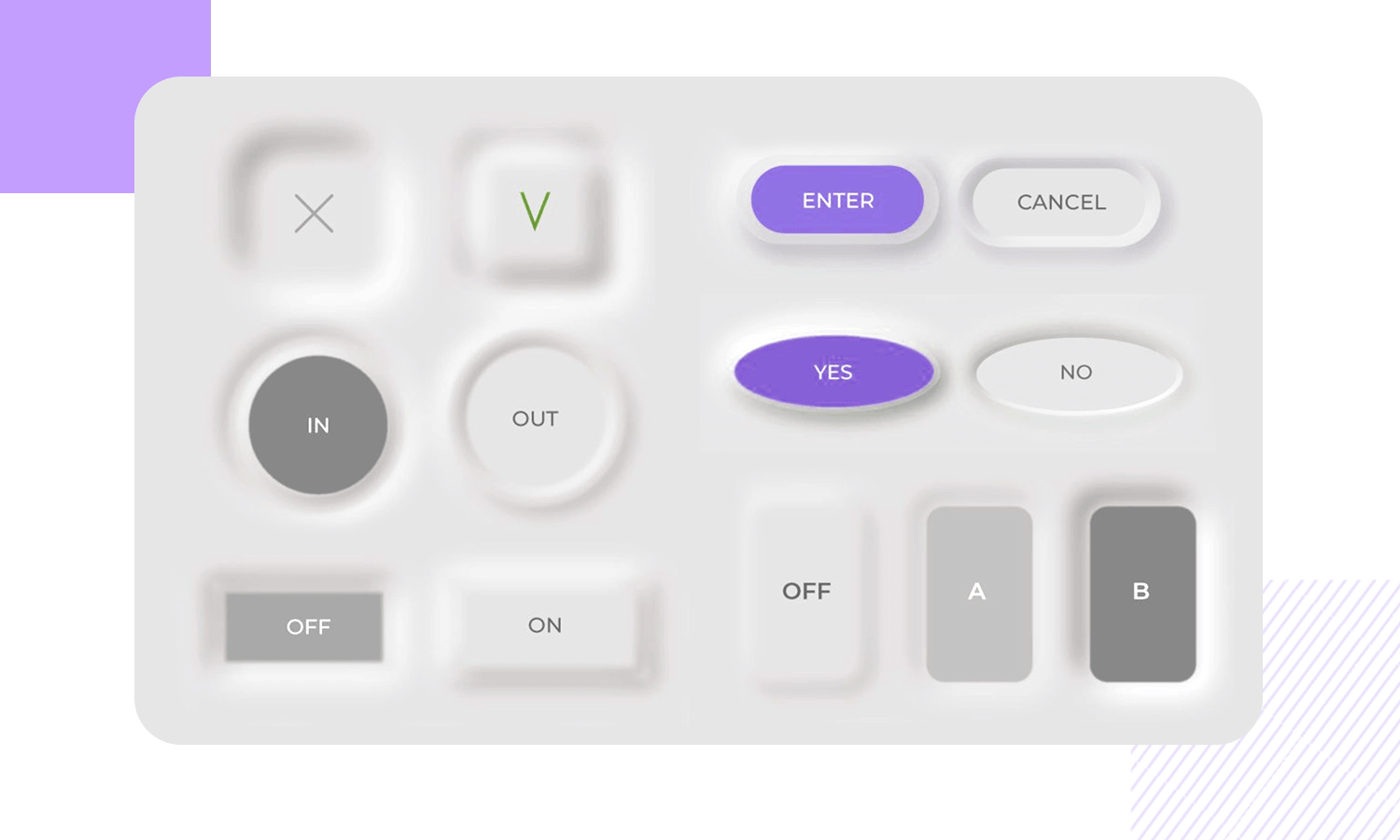
El neumorfismo tiene que ver con los cambios sutiles en el contraste y los componentes discretos de la UI. Pero por mucha importancia que des al aspecto visual de tus prototipos o diseños en general, todos los diseñadores saben que deben dar más prioridad a la usabilidad que a la mera estética. Y en ningún sitio se percibe esta cuestión con más fuerza que en los botones neumórficos.
Los botones son un componente clave de la UI en cualquier interfaz. Tienen que ser muy visibles y cambiar de estado a medida que los usuarios interactúan con ellos. Los usuarios no sólo tienen que notar los botones en menos de una fracción de segundo, sino que tienen que cambiar de color: en cierto modo, se comunican con los usuarios.

Sin embargo, esta simple característica de los botones en el neumorfismo se vuelve problemática. Michal Malewicz, cocreador del neumorfismo, vio el problema inmediatamente. Tienes un estilo muy definido que se basa en un estrecho margen en los efectos de sombra. Es una ventana estrecha en el neumorfismo, y puede ser difícil encajar los estados de los botones a través de esa diminuta ventana.
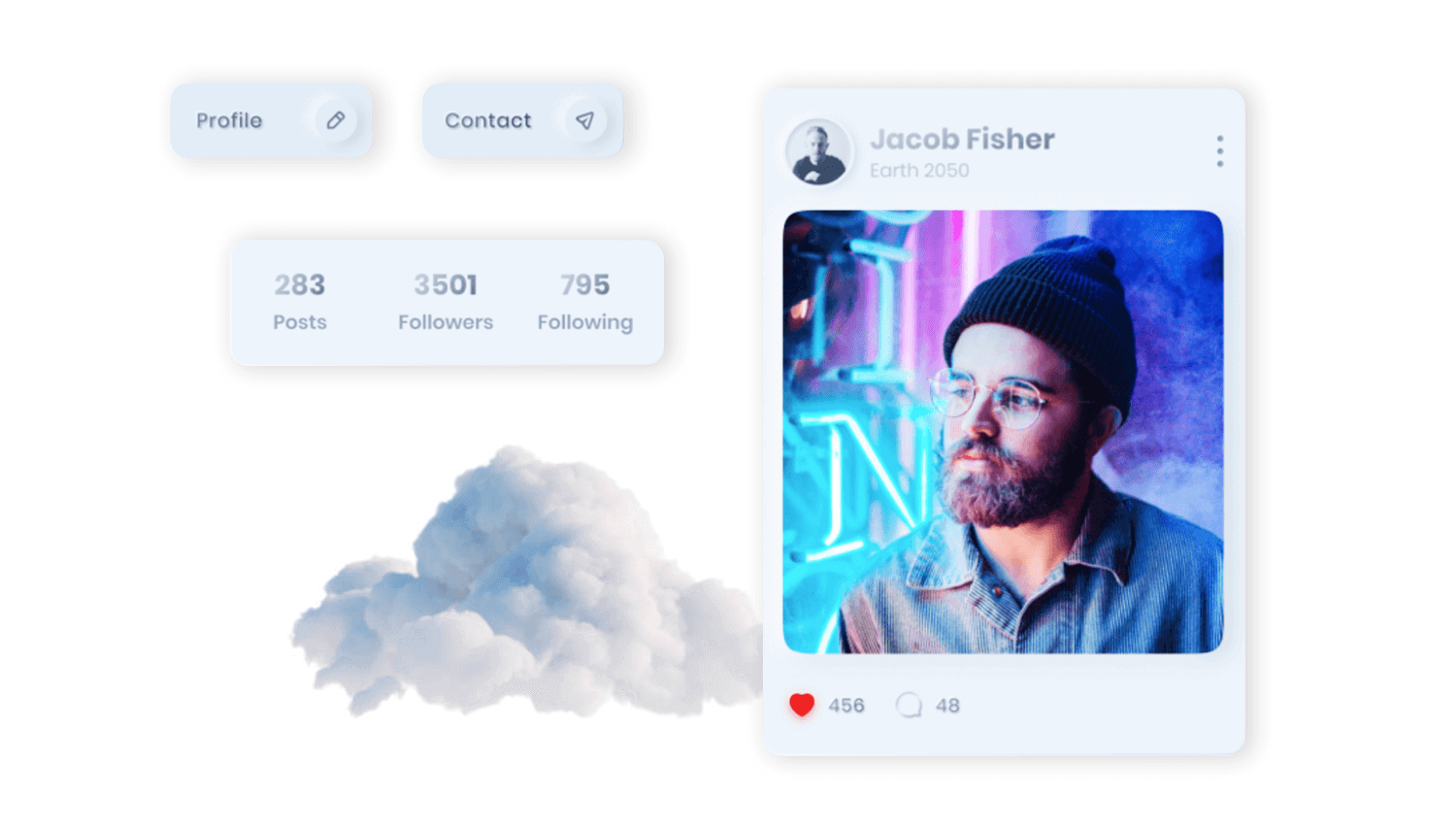
Las tarjetas neumórficas son diferentes de otros estilos de diseño con los que estamos familiarizados, como las tarjetas de Material Design, por ejemplo, porque no parece que estén flotando. No hay ninguna sombra que cree ese efecto flotante, ni siquiera cuando el usuario pasa el ratón por encima de la tarjeta. Eso se debe a que sobresalen del fondo, creando un aspecto elevado.

La forma de conseguirlo es tomar la sombra clara y oscura que has establecido que acompañará al fondo -al igual que el concepto de sombra en los botones- y utilizarlas en lados opuestos de las cartas. Puedes jugar con la posición de estas dos sombras, para que parezca que el usuario ve las tarjetas desde determinados ángulos.
Diseña y crea prototipos de sitios web neumórficos con Justinmind. ¡Es gratis!

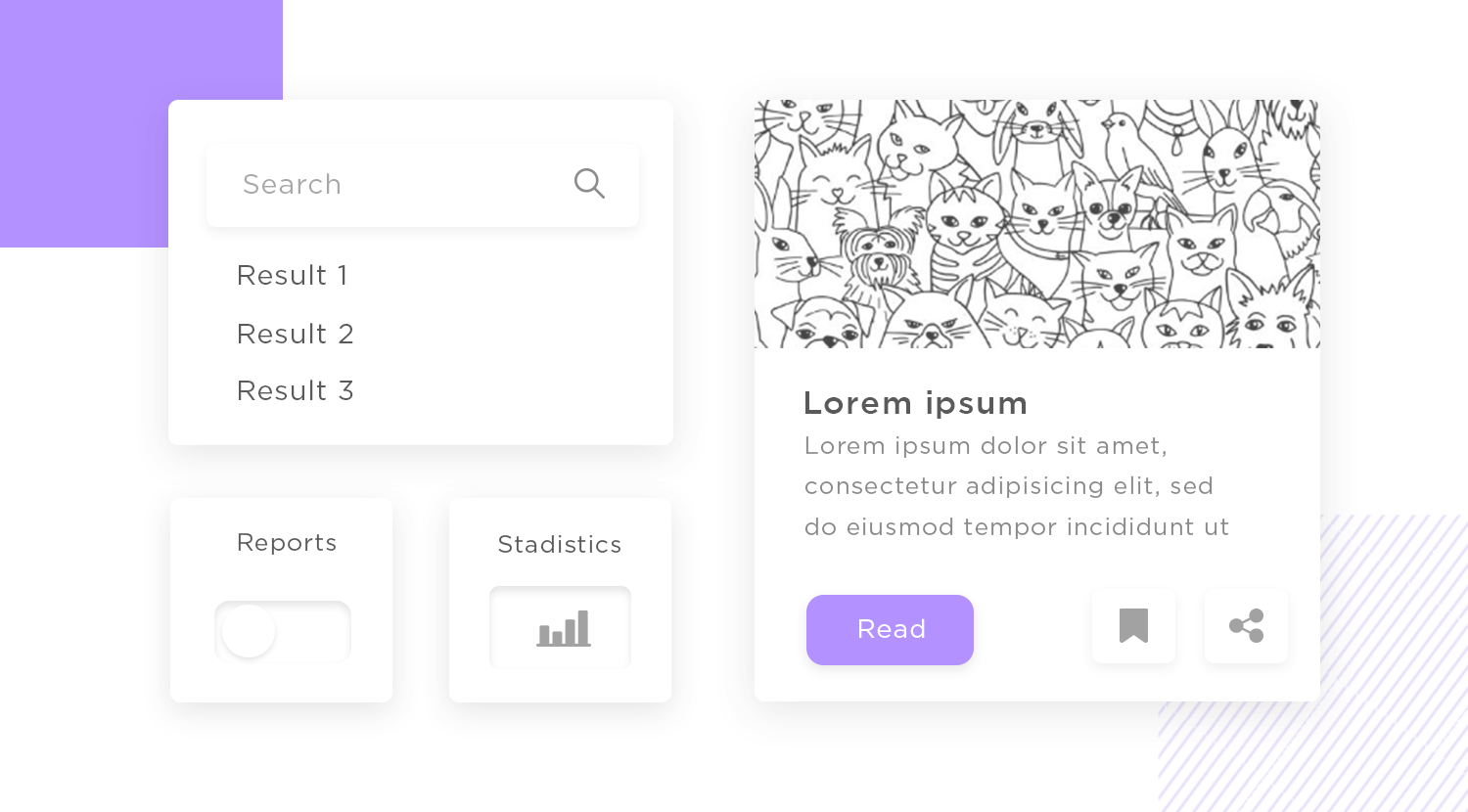
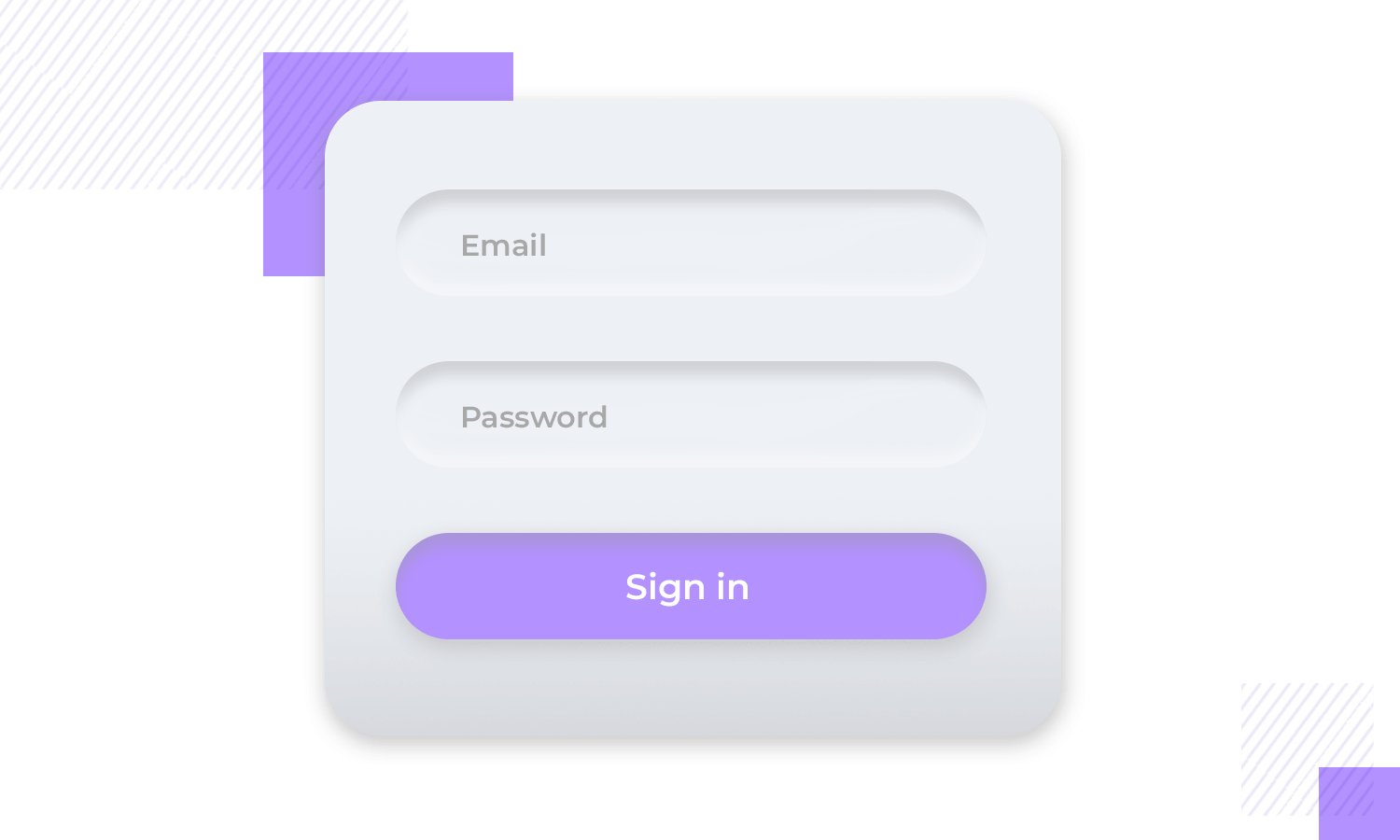
No queremos que los campos de entrada llamen la atención a gritos, sino que parezcan hendiduras naturales en el lienzo. El arma secreta para conseguir este aspecto rebajado es la sombra interior. Una caja no sería una caja sin los bordes y las sombras creadas por sus bordes, que resaltan el área que puedes rellenar con maquillaje, tabaco o cualquier otra cosa para la que decidas utilizar cajas. Aplicando una sombra interior bien colocada, creamos la ilusión de que el campo de entrada está suavemente empujado hacia el fondo, de forma similar al ejemplo de la caja. Es como una suave hendidura en la superficie, a la espera de que tu texto la rellene.

Esta sutil señal de profundidad se recrea en un diseño de UI neumórfico para mejorar la usabilidad. Los usuarios ven un campo de entrada y pueden comprender instintivamente dónde hacer clic e interactuar gracias a la sombra interior.
Ahora que hemos aclarado los principios neumórficos y los componentes de UI, echemos un vistazo a algunos ejemplos increíbles que hemos encontrado en Internet y que muestran el poder del neumorfismo, ofreciendo una nueva perspectiva para tus propios esfuerzos de diseño.
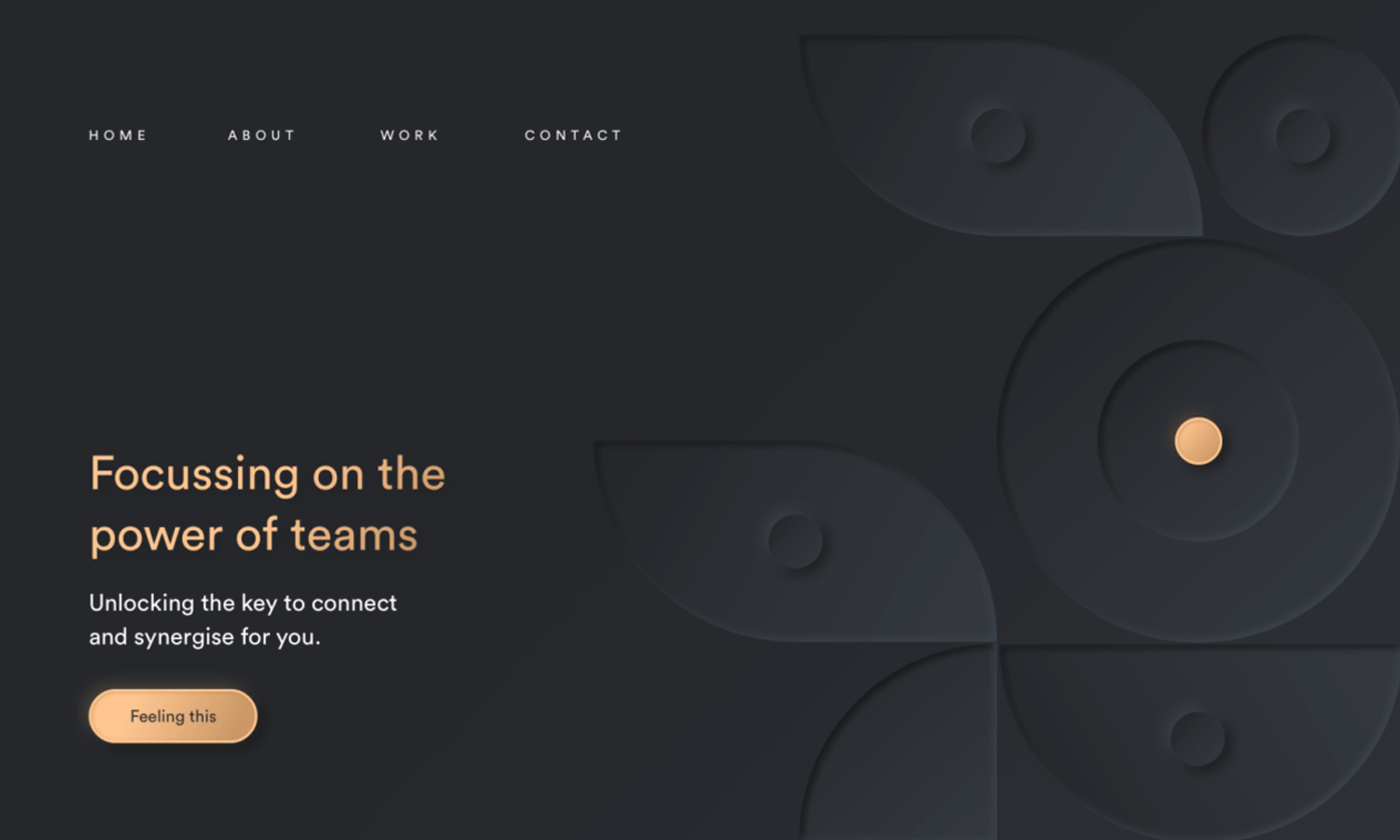
Este diseño neumorfista de UI rezuma elegancia como un esmoquin bien confeccionado. La combinación de colores oscuros susurra intriga, mientras que el diseño limpio habla de profesionalidad. Olvídate de los diseños chillones: aquí se da un toque de modernidad con un guiño sutil.

Este sitio web no sólo tiene buen aspecto, sino que funciona de maravilla. La combinación de colores oscuros es una elección audaz, que garantiza una primera impresión memorable. Y no nos olvidemos de los detalles: el buen ojo del diseñador para la estética brilla en cada elemento, consolidando este sitio como un ejemplo perfecto de diseño de UI por neumorfismo.
Imagínatelo: un telón de fondo bañado en un tono gris frío, con elementos de diseño como islas que surgen suavemente de él, gracias al inteligente uso del blanco como sombra de fondo. Es un golpe de genio, que hace que los propios elementos resalten sin recurrir a contornos duros. Pura excelencia neuomórfica.

De Oliviera, el diseñador que está detrás de este diseño neumórfico, también conoce el poder de una paleta de colores bien elegida. El texto y los CTA en azul real y negro añaden un toque de realeza, complementando a la perfección las sutiles animaciones y los scrollers de imágenes. Estos elementos mantienen al usuario enganchado, como una danza cautivadora que muestra tanto los servicios de Solomid.Tech como su impresionante alcance global.
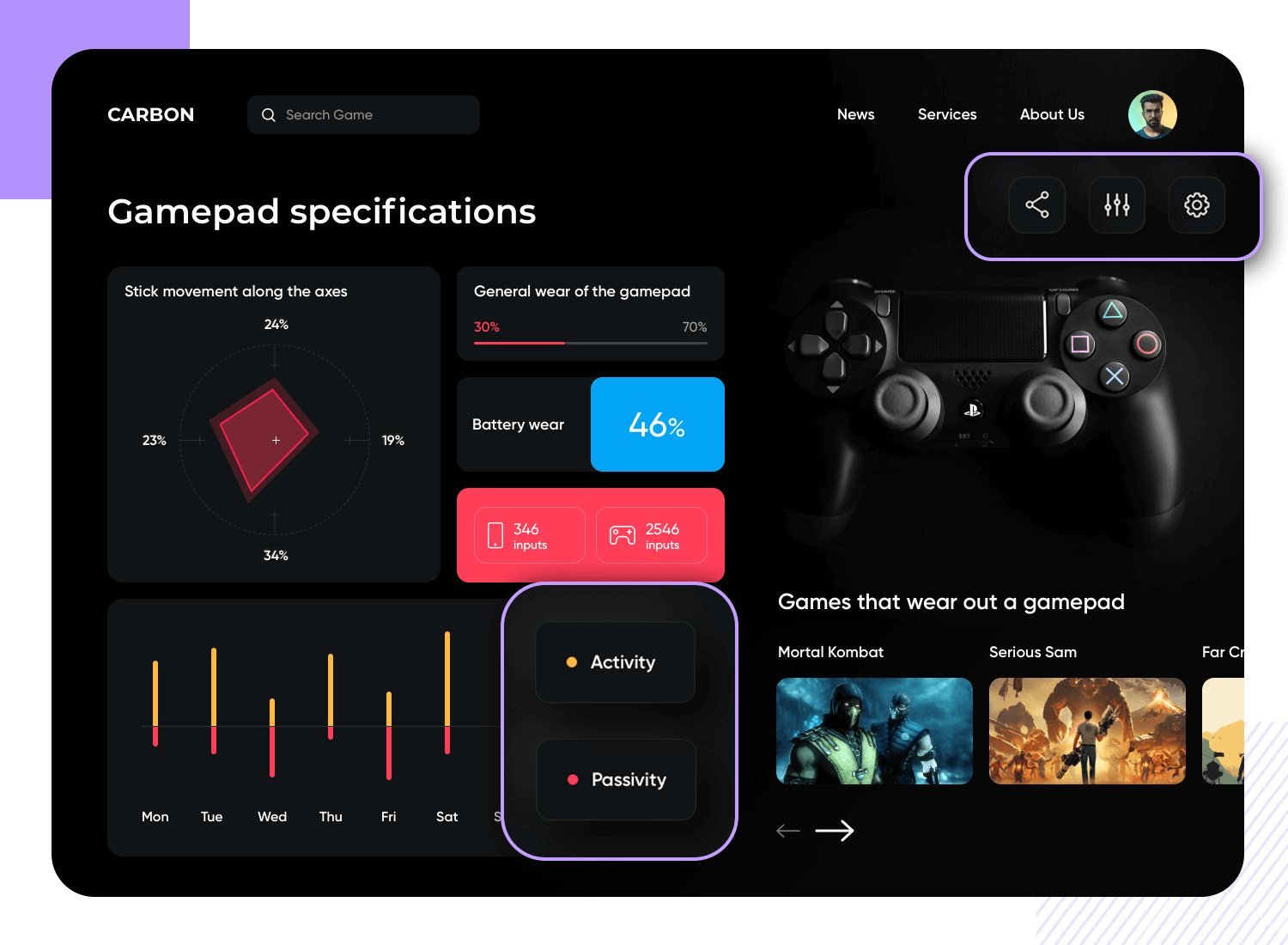
¡Fíjate en el neumorfismo de esta aplicación! Las tarjetas y los botones de las especificaciones del gamepad, el medidor de batería y la lista de juegos tienen un tono más claro de negro a su alrededor, de modo que parece como si estuvieran ligeramente mezclados con el fondo negro, dando lugar al efecto de diseño de neumorfismo. Todos ellos proyectan estas sombras suaves y ligeras que los hacen parecer elegantes y pequeñas tarjetas en relieve.

Pero aquí está la parte buena: estas sombras son sutiles, no te llaman la atención. Añaden el toque justo de profundidad al diseño sin exagerar. Esto es neumorfismo bien hecho, y es una de las principales razones por las que esta aplicación es tan elegante y fácil de navegar.
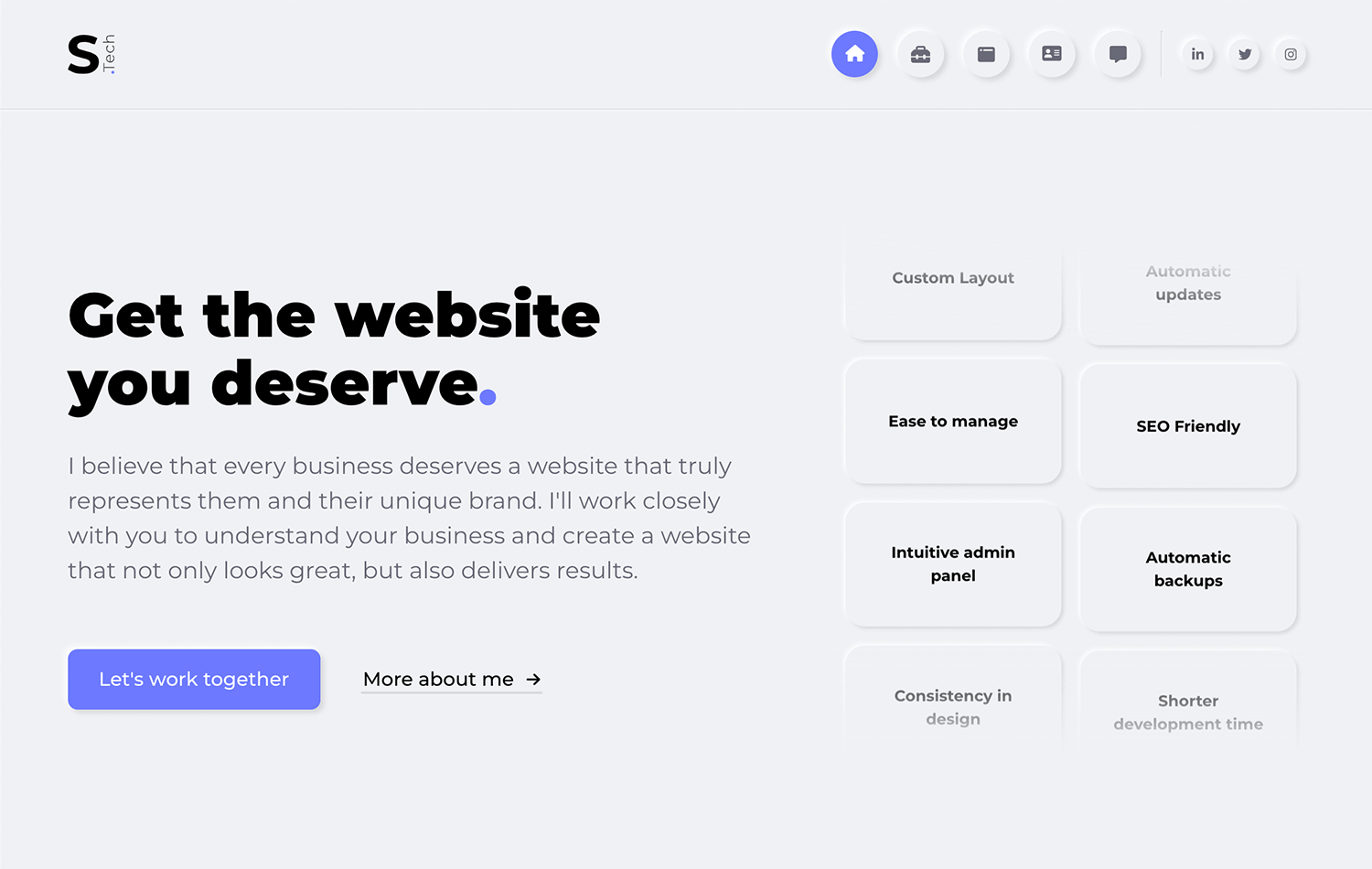
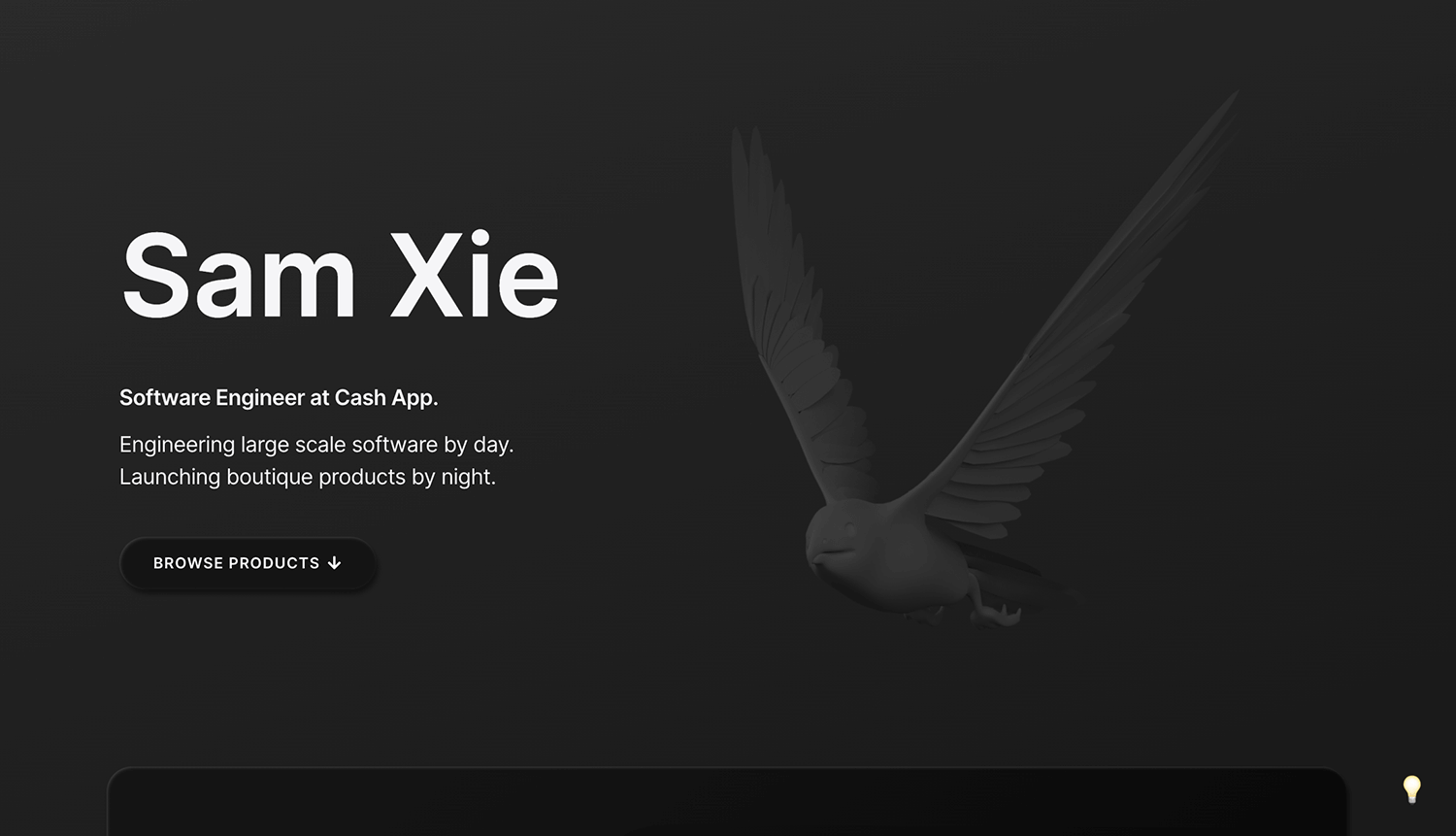
El sitio web de Sam Xie encarna un enfoque refrescante de la experiencia del usuario a través del diseño de UI de neumorfismo. Sus servicios se presentan con una elegancia minimalista, donde la información clara y concisa ocupa un lugar central. El sitio web utiliza fuentes grandes con una redacción concisa, y un diseño y un tema de color coherentes para dar una sensación holística.

En esencia, el sitio web de Sam Xie ejemplifica el poder de una estética minimalista, donde reina la experiencia del usuario, y donde el neumorfismo sirve de sutil acento, elevando la presentación general.
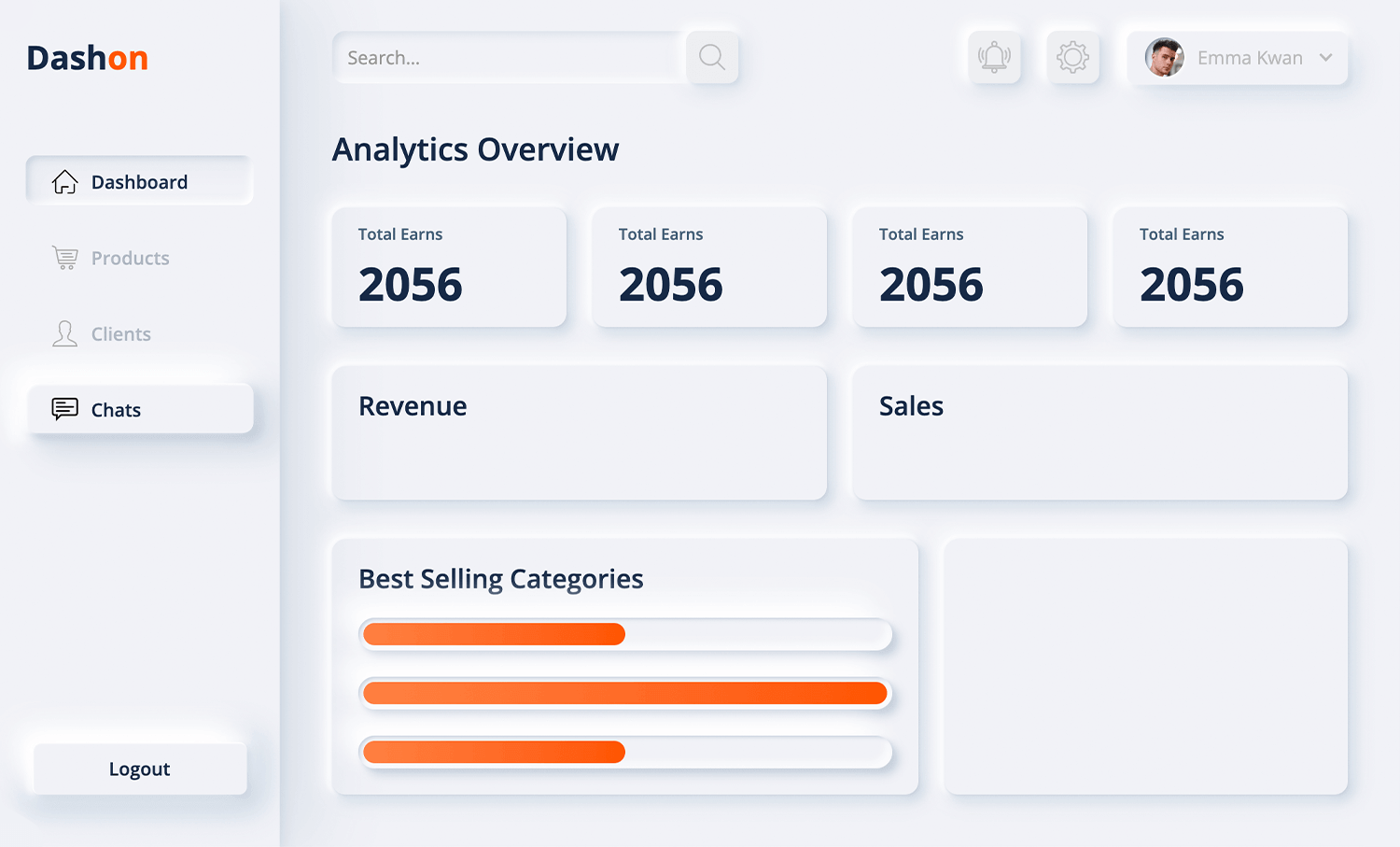
Este sitio web nos llamó la atención por su estética limpia y moderna. Es un gran ejemplo de neumorfismo UI en acción. Observa cómo el texto y los iconos resaltan del fondo azul oscuro, gracias a su color blanco brillante. Las tarjetas y los botones van un paso más allá con una ligera elevación, casi como si flotaran suavemente sobre la superficie.

El diseñador hace un trabajo fantástico al utilizar eficazmente el espacio en blanco. Es como un soplo de aire fresco: todo está en su sitio y nada parece desordenado. Además, los toques de naranja en todo el diseño añaden un bonito toque de vitalidad y ayudan a que destaquen los botones de llamada a la acción. Este sitio web es una gran fuente de inspiración si quieres incorporar el diseño de UI de neumorfismo a tus propios proyectos. Sólo recuerda, como todo en la vida, ¡mantenlo equilibrado!
Todos ellos son grupos gratuitos de componentes UI que siguen un estilo neumórfico. Los hemos encontrado en las profundidades de Internet, ¡pero los verdaderos héroes son los diseñadores que los publicaron en primer lugar! Echémosles un vistazo.
Este obsequio consiste en una aplicación móvil creada por Sans Famillie. Se te ofrecen versiones claras y oscuras del diseño, siguiendo en todo momento las líneas neumórficas.

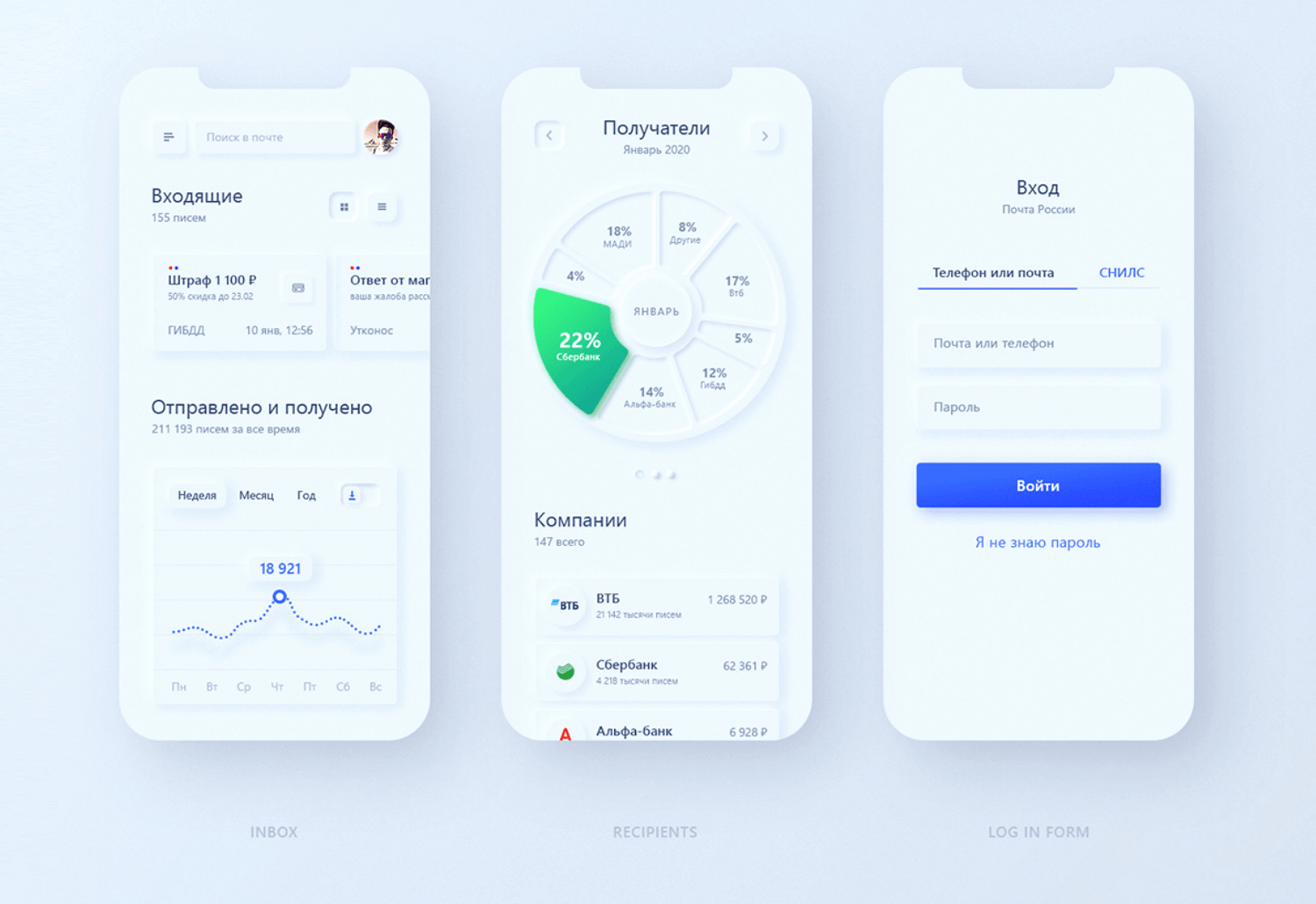
Russian Post App viene con 3 pantallas del diseño UI de la aplicación: panel de control, formulario de inicio de sesión y una pantalla de destinatario donde podemos ver la información financiera. Los elementos de UI van desde tarjetas a gráficos.
Diseña y crea prototipos de sitios web neumórficos con Justinmind. ¡Es gratis!

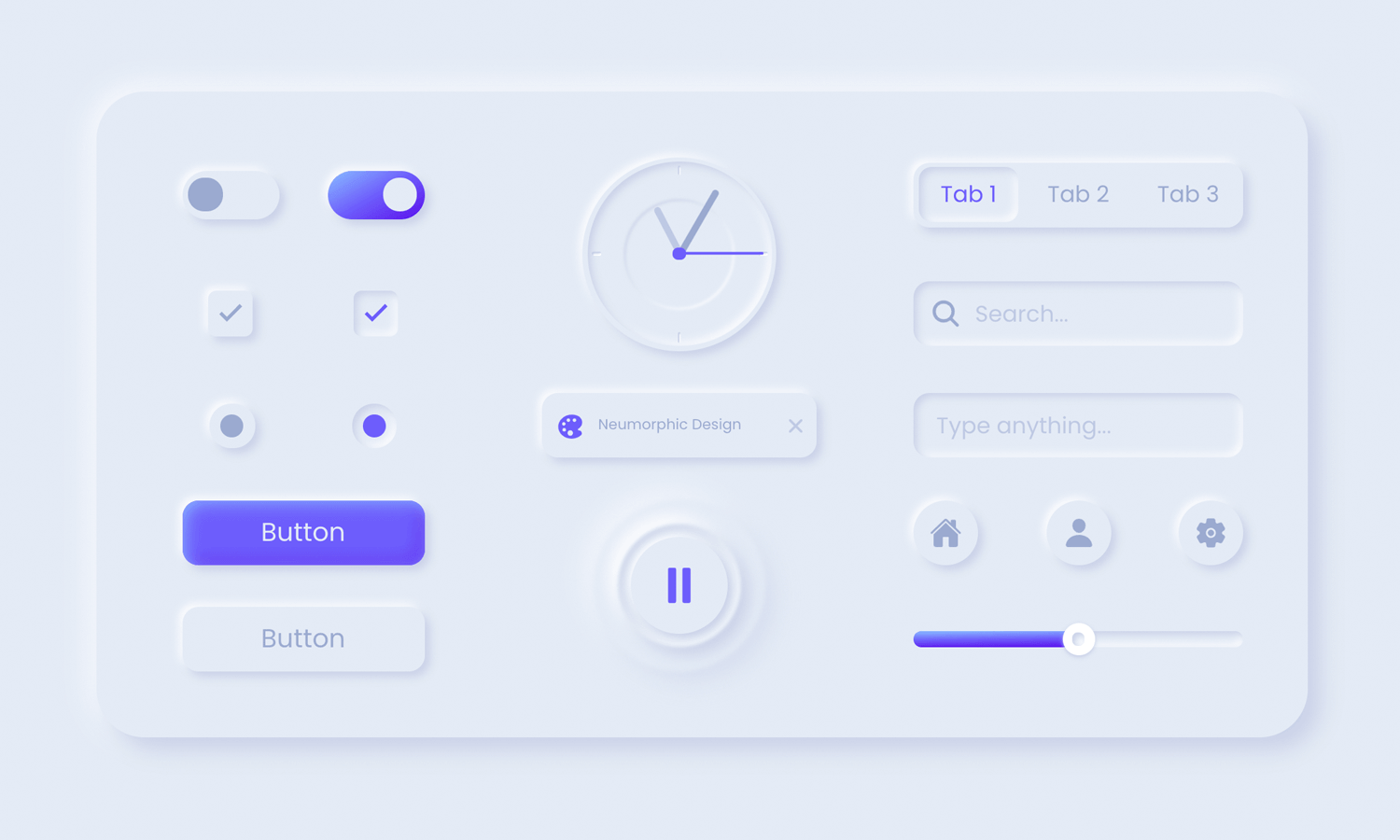
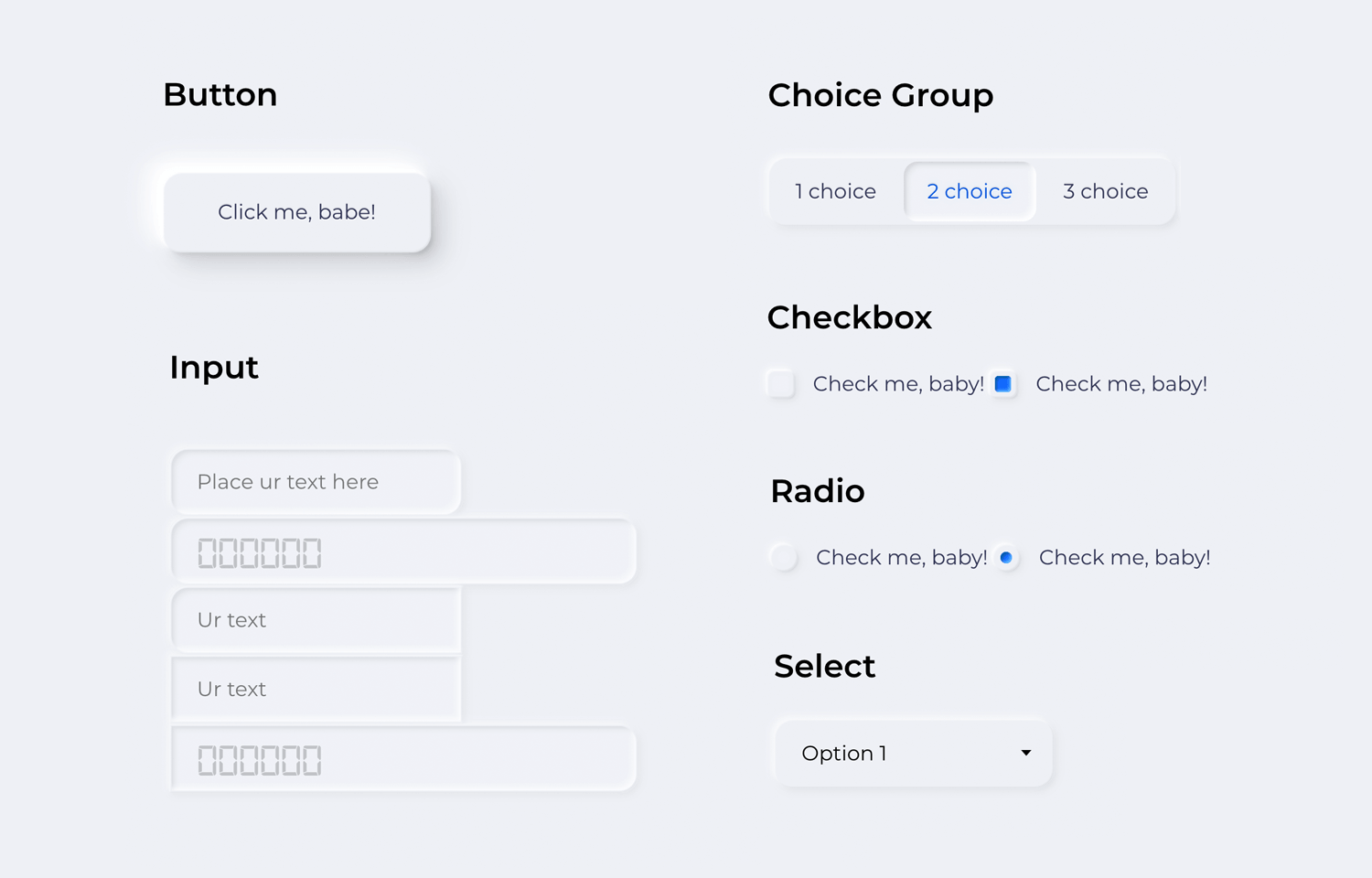
Este kit de UI viene con algunos de los mejores componentes de estilo neumórfico, a los que todos estamos acostumbrados. Entre ellos se incluyen botones de radio, botones normales, pestañas, una barra de búsqueda, una barra de volumen y algunos más.

Lo bueno de los elementos neumórficos es que no vienen en archivos PSD o Sketch. Todo el kit está disponible en HTML directamente.
Otro gran kit UI que te facilita la vida, ofreciendo los componentes directamente en código. En Neumorph UI kit, los componentes ya vienen con alguna interacción básica, como el menú desplegable expansible.

Nos gusta que el diseño general de la UI sea sencillo, con un diseño neumórfico clásico. Los componentes de UI incluyen elementos como botones de radio y de conmutación, así como campos de entrada y botones. ¡Todo lo básico, cubierto!
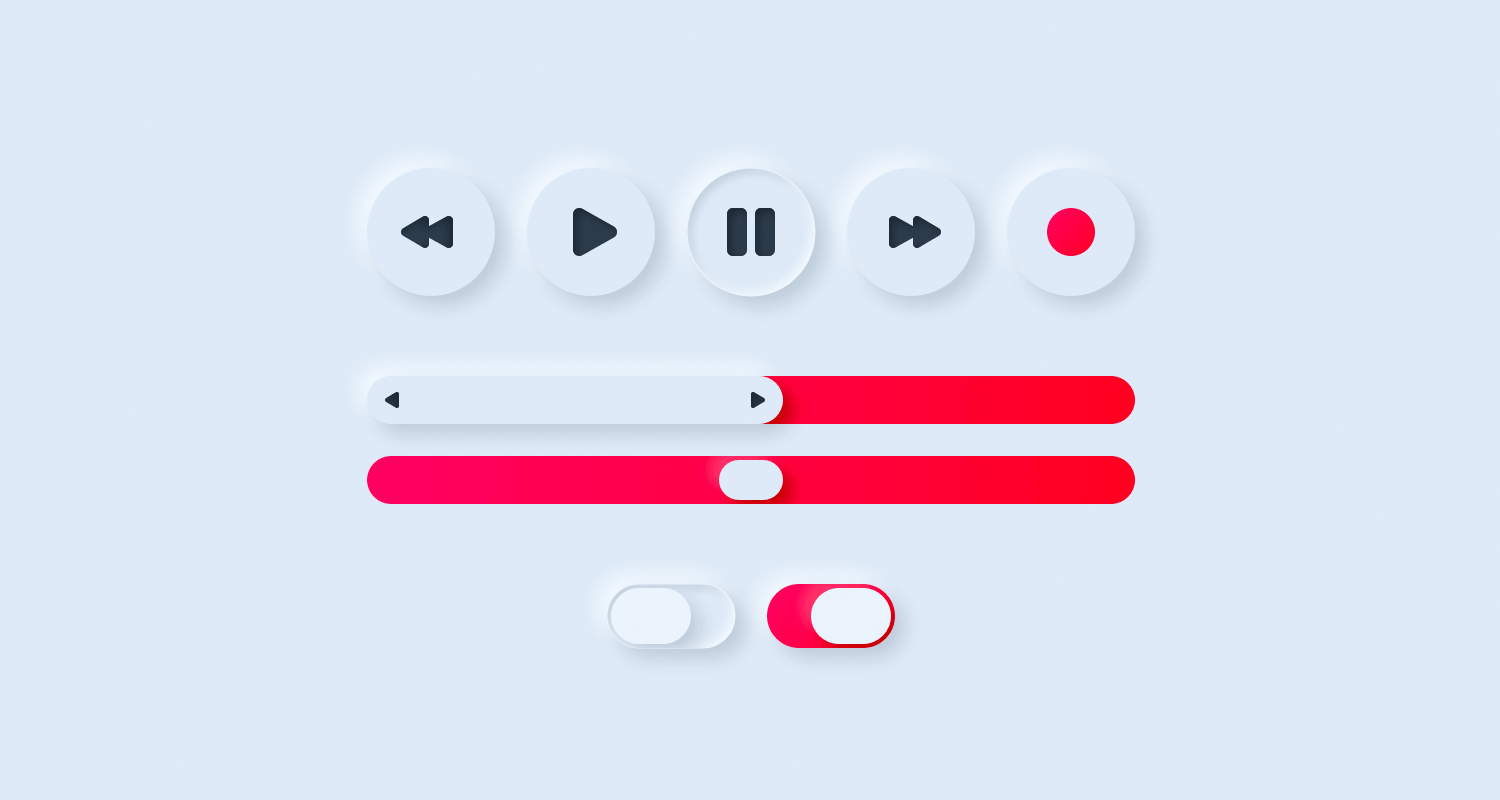
Neumorphic UI elements es sencillo, pero a veces, lo sencillo funciona mejor. Todo el kit UI gira en torno al concepto de diseño UI de un reproductor de música, incluyendo componentes como botones de reproducción y avance rápido, así como barras de progresión, botones de radio y casillas de verificación.

Nos encanta que la combinación de colores se centre en un color gris claro con destellos de rojo. Capta la idea de que el neumorfismo también puede dar cabida a un color llamativo en medio de todo ese color sólido de fondo.
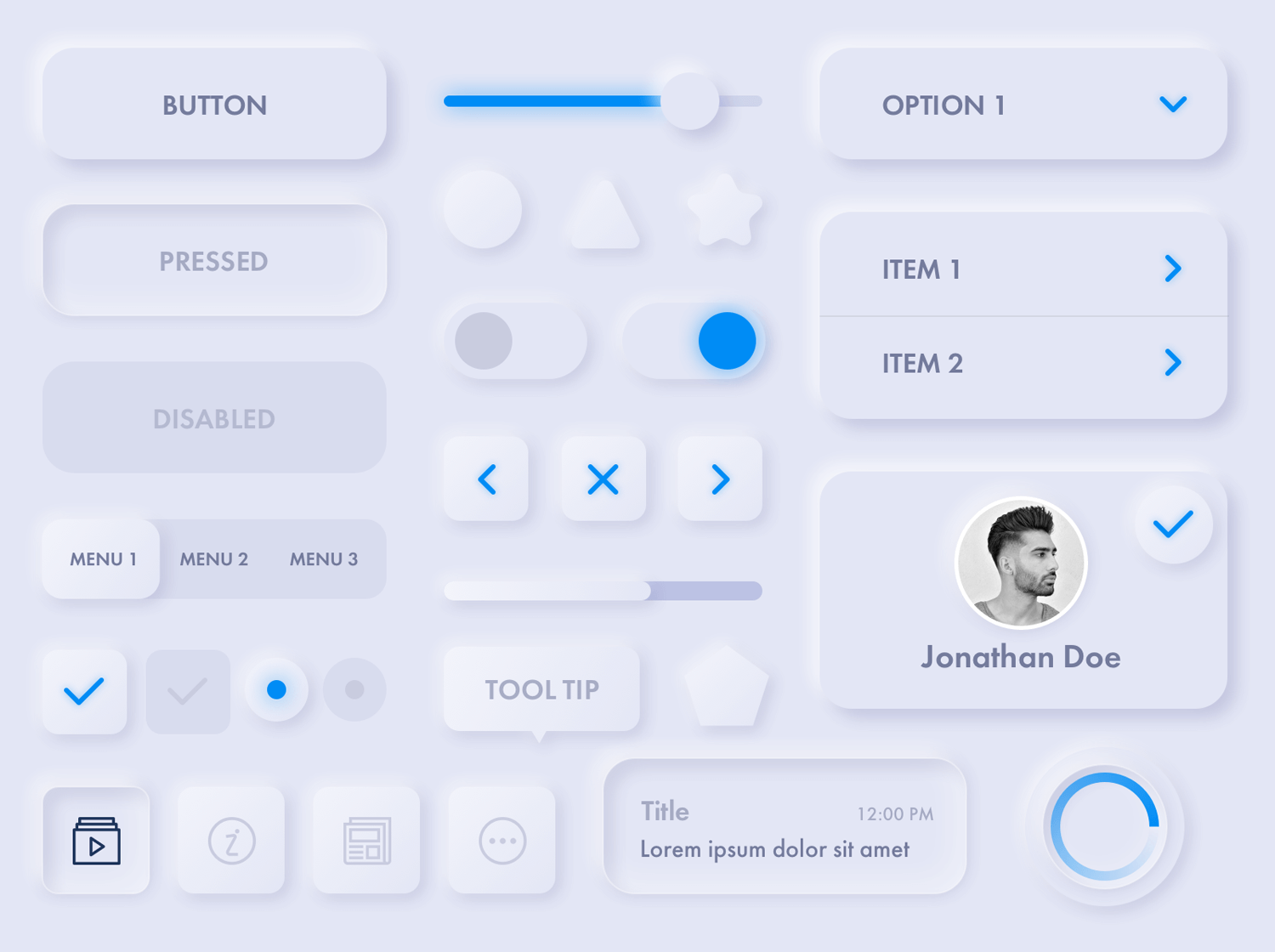
Este kit de UI neumórfica pretende dar vida a tu sitio web. Utiliza un efecto 3D para que botones, menús e incluso calendarios parezcan suaves e interactivos. Hay una gran variedad de elementos aquí, como barras de progreso que se llenan de un azul satisfactorio y botones de todas las formas y tamaños, como un triángulo, una estrella ¡e incluso un pentágono!

Todo parece moderno, gracias al inteligente uso de la luz, las sombras y un toque de azul. Es como si el propio sitio web te invitara a explorar e interactuar: genial, ¿verdad?
Corren tiempos interesantes, y el neumorfismo lo refleja a la perfección. Nació del skeuomorfismo y el minimalismo, pero pretende ofrecer una experiencia por la que los usuarios nunca han pasado. ¿Veremos más de este estilo en los próximos productos? ¿Es éste el nuevo Material Design? La verdad es que el neumorfismo viene acompañado de una serie de defectos que representan un verdadero problema. Tal y como está ahora, los problemas de usabilidad que conlleva son demasiado grandes para que cualquier producto se arriesgue a ello. Pero aquí está lo bueno del diseño UX: el neumorfismo, como muchos otros estilos, no es más que un simple bloque de construcción del futuro. En Justinmind estamos deseando ver adónde nos lleva el neumorfismo y qué cambios se introducen en este estilo concreto a lo largo del camino.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Encontrar los iconos adecuados para usar en tus prototipos de aplicaciones puede ser difícil, dada la gran variedad de opciones que existen. Por eso hemos seleccionado los mejores lugares para encontrar iconos gratuitos para aplicaciones y sitios web.10 min Read
Encontrar los iconos adecuados para usar en tus prototipos de aplicaciones puede ser difícil, dada la gran variedad de opciones que existen. Por eso hemos seleccionado los mejores lugares para encontrar iconos gratuitos para aplicaciones y sitios web.10 min Read El diseño de una aplicación de calendario puede ser sencillo o complejo. En este post, te mostramos 25 de nuestras favoritas y cómo puedes empezar a crear la tuya propia31 min Read
El diseño de una aplicación de calendario puede ser sencillo o complejo. En este post, te mostramos 25 de nuestras favoritas y cómo puedes empezar a crear la tuya propia31 min Read Las pantallas splash dan a los diseñadores de UI la oportunidad de causar una primera impresión audaz y reforzar la identidad de la marca.13 min Read
Las pantallas splash dan a los diseñadores de UI la oportunidad de causar una primera impresión audaz y reforzar la identidad de la marca.13 min Read