Crear páginas de destino que conviertan no tiene por qué ser difícil. Aquí tienes una instantánea de 30 ejemplos de páginas de destino con una UX asombrosa que lo han conseguido.
No existe una fórmula mágica para crear una página de aterrizaje perfecta. Decidir el titular y el color son sólo algunas de las preocupaciones a la hora de crear el diseño de una página de aterrizaje que incite a los usuarios a hacer algo. Pero, ¿qué aspecto tiene una buena página de destino?
Empieza a diseñar nuevas páginas de destino hoy mismo. Disfruta de proyectos ilimitados.

Hemos echado un vistazo a algunas páginas de aterrizaje de grandes empresas que realmente nos han impresionado. A continuación te mostramos 30 impresionantes ejemplos de páginas de aterrizaje que utilizan argumentos de marketing persuasivos y un diseño aún más persuasivo para destacar. ¡Vamos a verlas!
Una página de destino suele ser lo primero que ven los usuarios cuando interactúan con tu marca, normalmente siguiendo un enlace. El objetivo principal es conseguir que los usuarios realicen una acción concreta, como registrarse, realizar una compra o unirse a una promoción. Este enfoque en una única acción hace que el diseño sea sencillo y fácil de navegar, lo que facilita a los usuarios completar la tarea. Algo importante a tener en cuenta es que las páginas de aterrizaje tienen un ciclo de vida corto. Lo bueno es que si tienes un servicio, un evento o una venta concretos, puedes crear una página de destino como punto de partida muy rápidamente. Con una herramienta profesional de creación de prototipos, puedes hacer de forma realista muchas páginas de aterrizaje en muy poco tiempo. Esto nos lleva al siguiente punto: qué hace que una página de aterrizaje tenga éxito.

Dejemos atrás la teoría y veamos qué funciona en la práctica. Puede que te des cuenta de que algunos de estos ejemplos son páginas de aterrizaje que ya no existen: no pasa nada. Las páginas de aterrizaje van y vienen muy deprisa, su corta vida y su diseño sencillo forman parte de su belleza. Echemos un vistazo a algunas de las páginas de aterrizaje que nos han impresionado en los últimos años, y por qué son tan persuasivas.
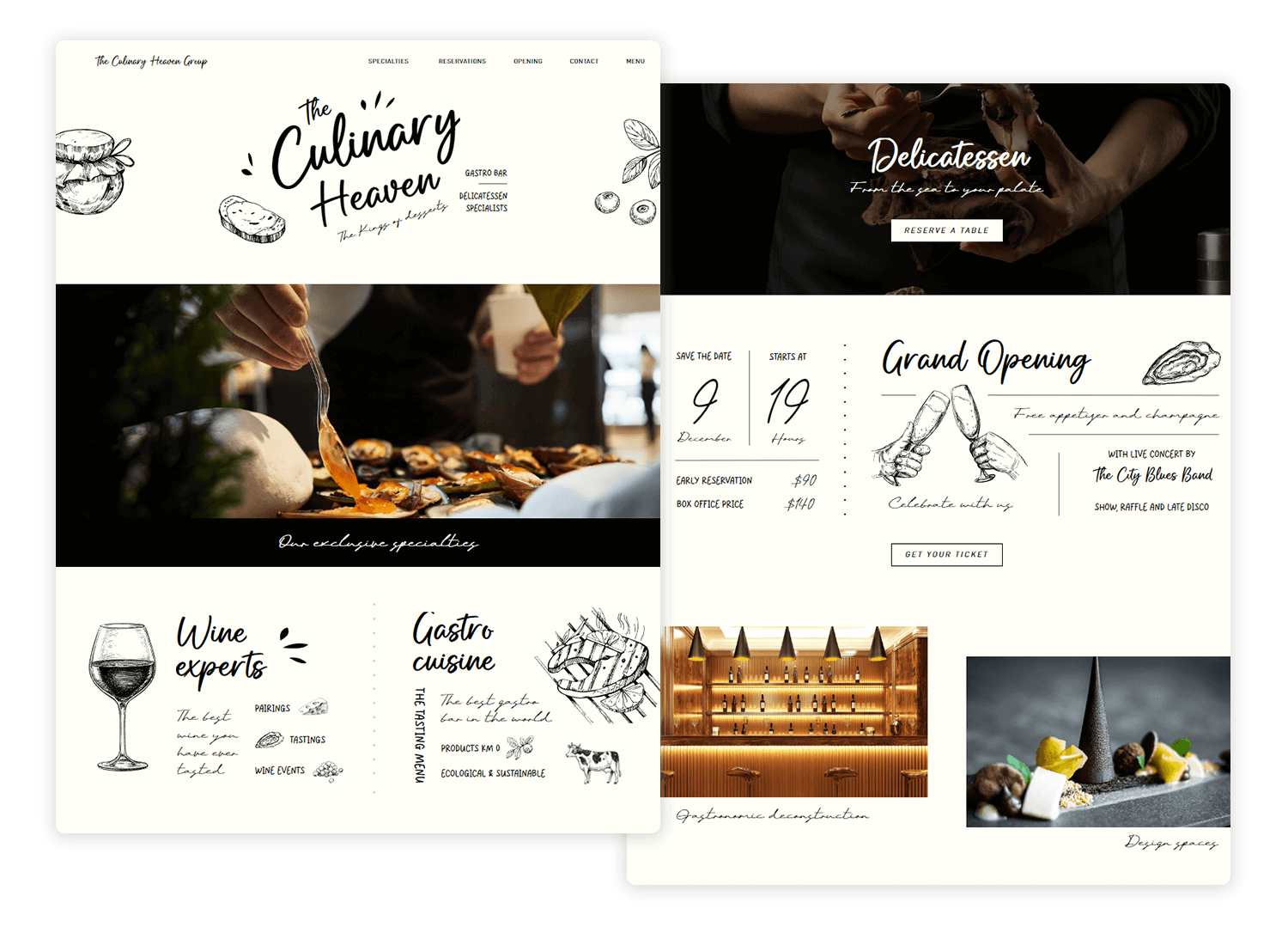
La página de aterrizaje del restaurante de Justinmind es un ejemplo de diseño visualmente atractivo e informativo. El uso de imágenes de alta calidad y una paleta de colores coherente crean un aspecto moderno y sofisticado. La principal llamada a la acción se muestra de forma destacada, instando a los usuarios a reservar una mesa en el restaurante.

Aunque el menú no es visible en la página de destino, el sitio web parece estar bien organizado y es apto para móviles. Además, en la parte inferior de la página hay un formulario de contacto, fácil de encontrar y de utilizar, que permite a los clientes potenciales realizar consultas o comentarios.
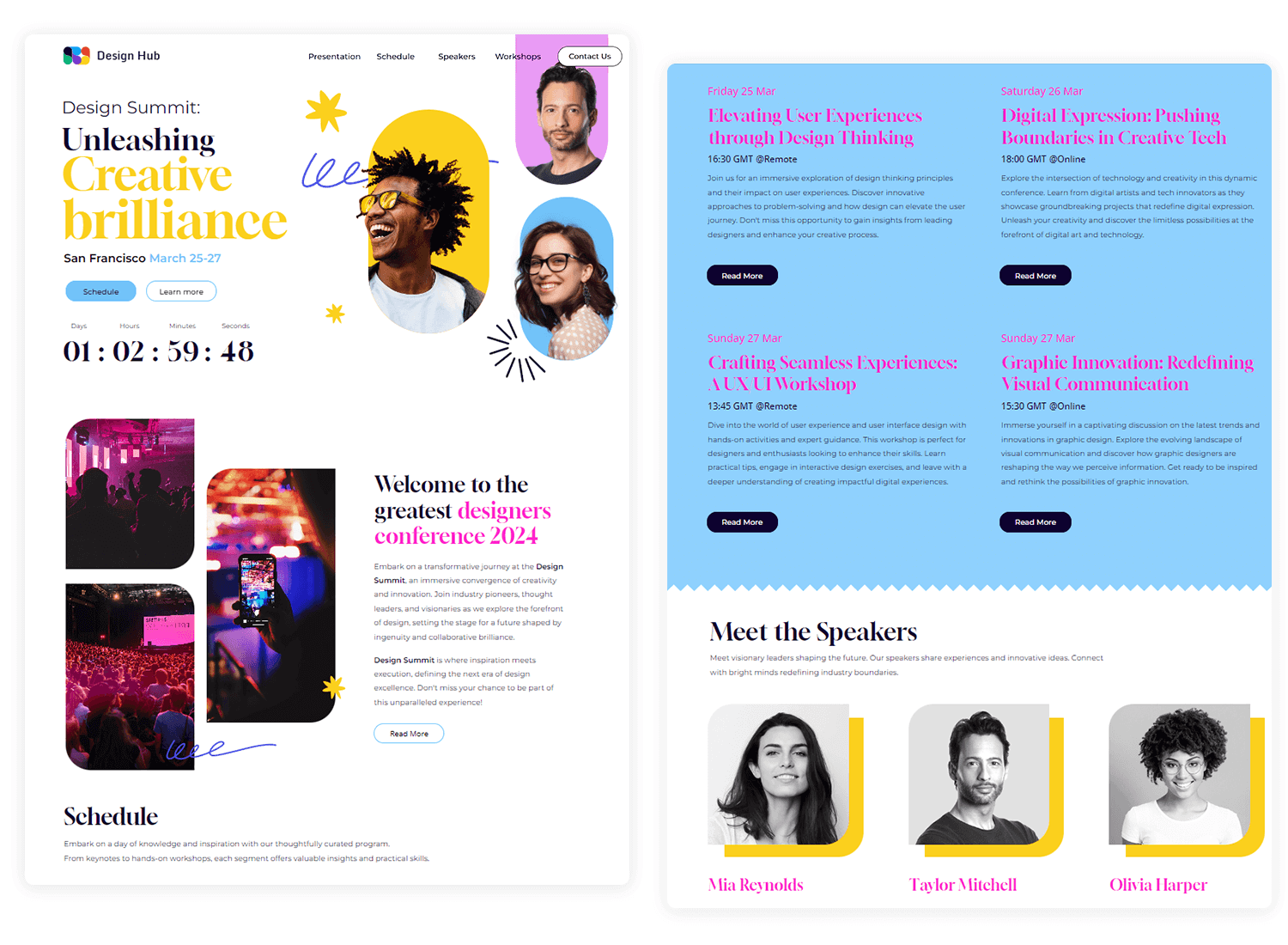
El ejemplo de página de aterrizaje de la cumbre de diseño Justinmind transmite eficazmente el mensaje central del evento: liberar la brillantez creativa. La página proporciona información clara sobre el lugar, las fechas y las áreas de interés utilizando un diseño visualmente atractivo con colores llamativos como el amarillo, el rosa y el azul, junto con imágenes atractivas y una llamada a la acción destacada.

Los detalles sobre los ponentes y la agenda proporcionan una comprensión completa de los distintos actos que tendrán lugar durante la cumbre. Te recomendamos encarecidamente este ejemplo de página de aterrizaje si buscas un diseño divertido y atractivo para tu sitio web.
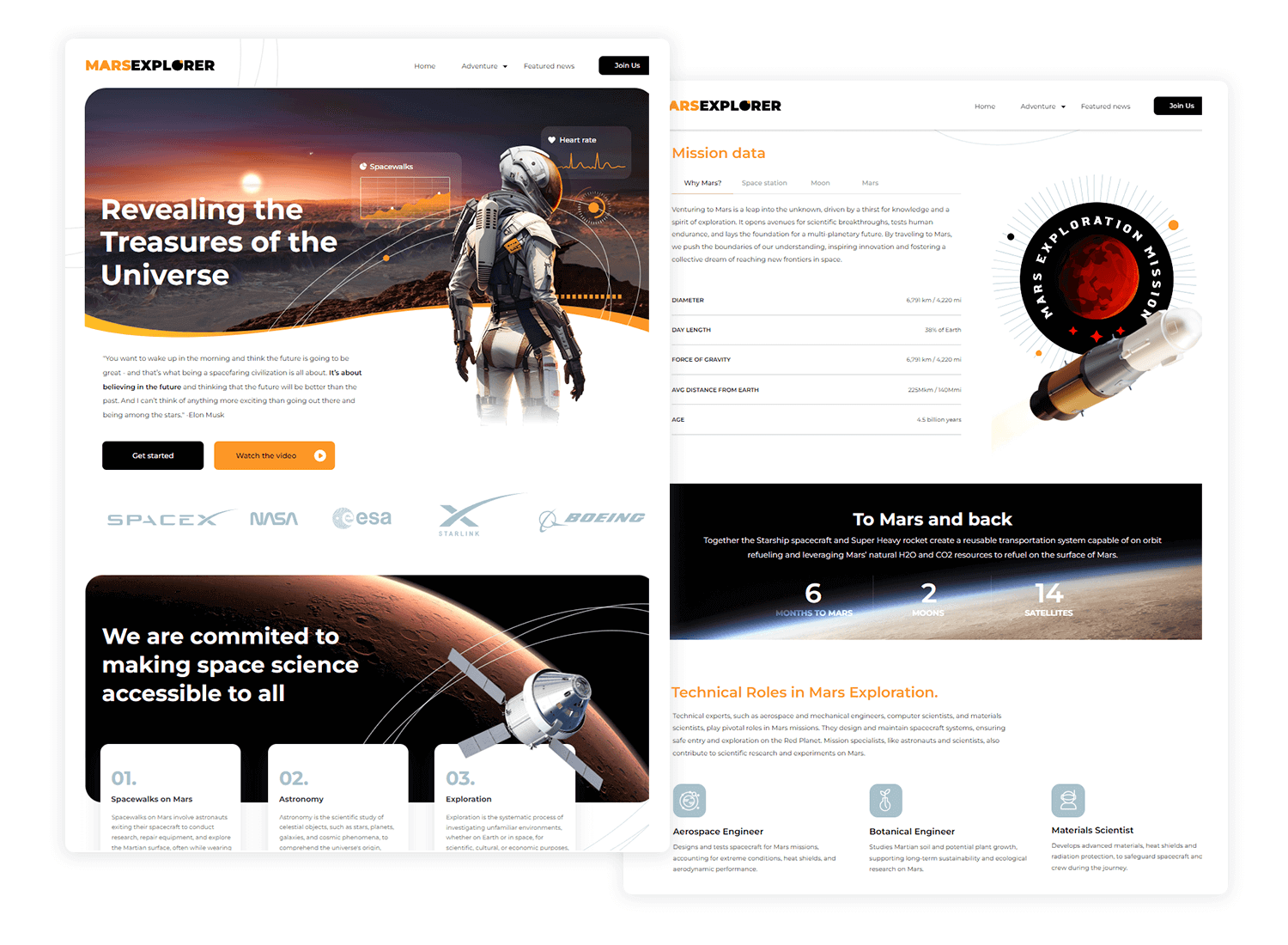
La página de aterrizaje del Explorador de Marte es un sitio web atractivo e informativo que transmite eficazmente la emoción y el potencial de la exploración espacial. El banner presenta una imagen impactante de un astronauta en el espacio y un titular claro que destaca el objetivo de la misión de revelar los tesoros del universo.

La página proporciona información detallada sobre los aspectos técnicos de la misión, incluida la nave espacial, el calendario y los conocimientos necesarios. Y, por último, los testimonios de las personas que participan en la misión destacan la emoción y la inspiración personales que puede aportar la exploración espacial. ¡Despega hacia un mayor compromiso con esta fórmula de página de aterrizaje!
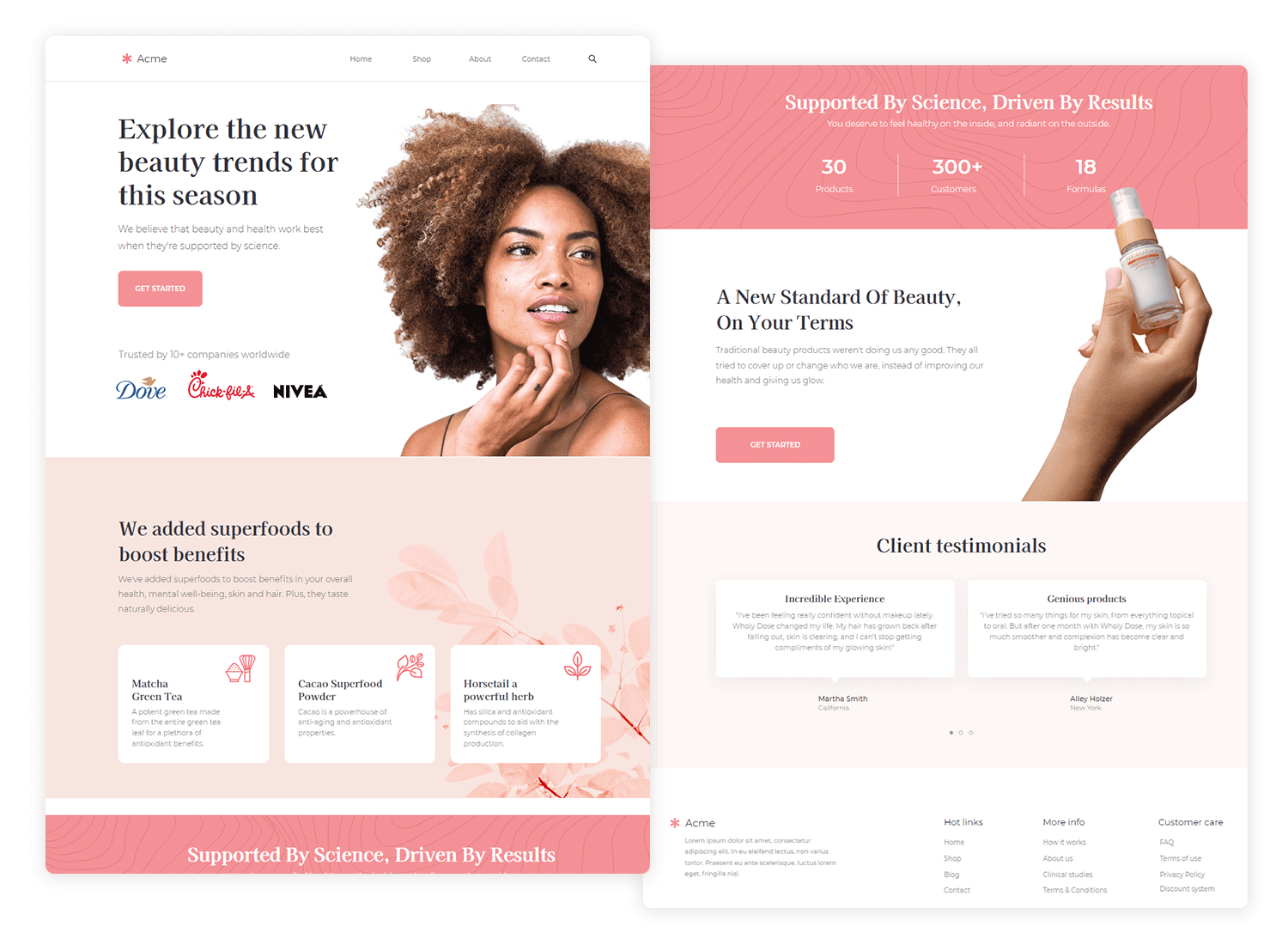
El ejemplo de página de aterrizaje de Acme promociona eficazmente sus productos de belleza mediante un diseño visualmente atractivo e informativo. La primera parte de la página muestra la reputación de la marca presentando marcas conocidas y destaca los beneficios exclusivos del producto.

La segunda parte se centra en generar confianza y fomentar las compras mostrando una imagen del producto, destacando las características clave e incluyendo testimonios positivos. Esta página de destino proporciona una experiencia convincente que promueve eficazmente el valor del producto.
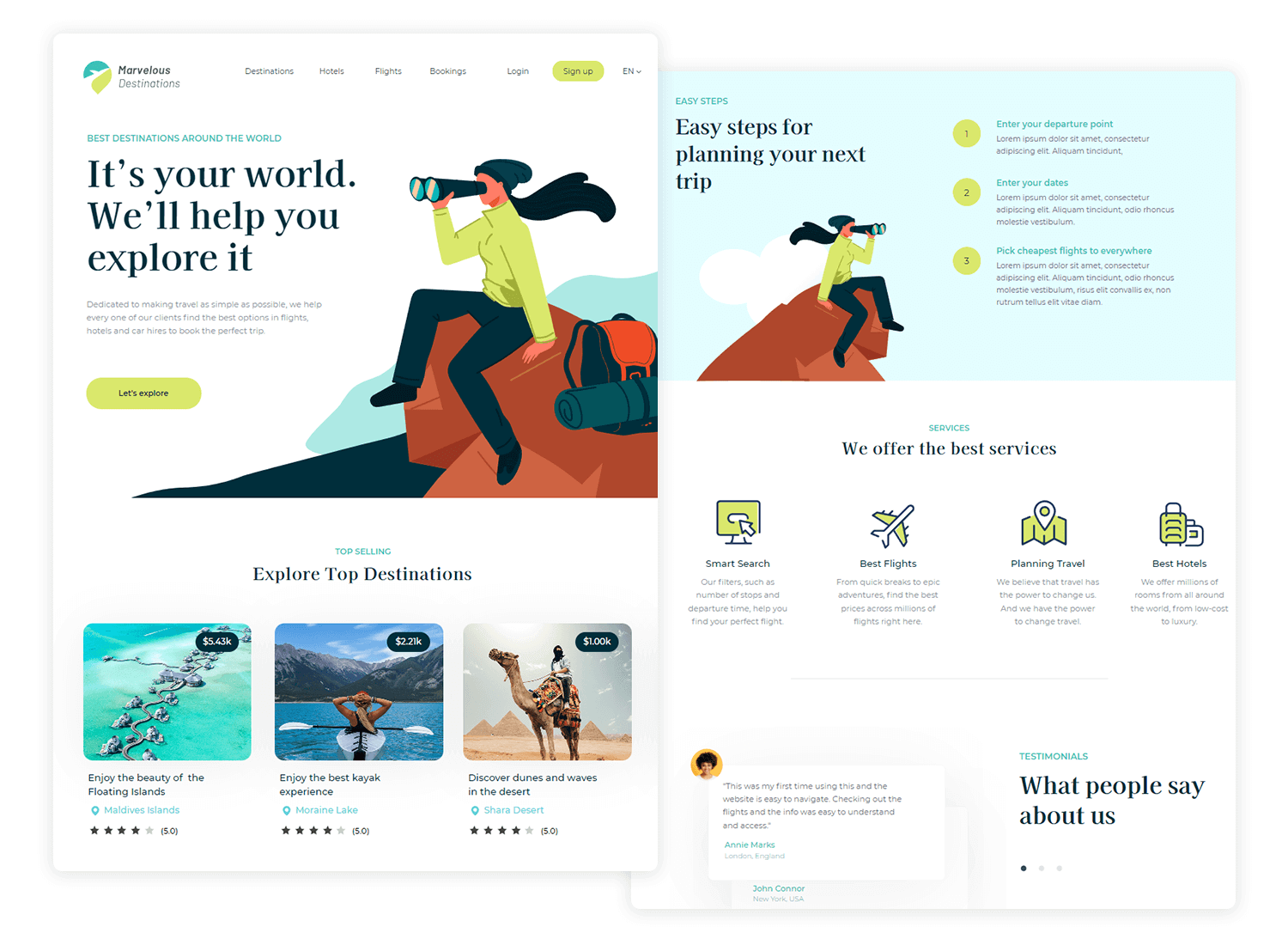
La página de aterrizaje de planificación de viajes capta eficazmente la esencia del viaje y la aventura con una imagen visualmente impactante y un titular potenciador. La página presenta claramente los servicios ofrecidos, incluidas las excursiones planificadas a algunos de los lugares más bellos del mundo, así como explicaciones sobre funciones como la búsqueda inteligente, los mejores vuelos, la planificación de viajes y los mejores hoteles.

La inclusión de testimonios añade credibilidad y genera confianza. Se proporciona una clara llamada a la acción para que los visitantes se suscriban al boletín y se mantengan inspirados. El diseño general y la organización de este inspirador ejemplo de página de destino facilitan a los visitantes la navegación y la búsqueda de la información que necesitan, contribuyendo a una experiencia de usuario satisfactoria y atractiva.
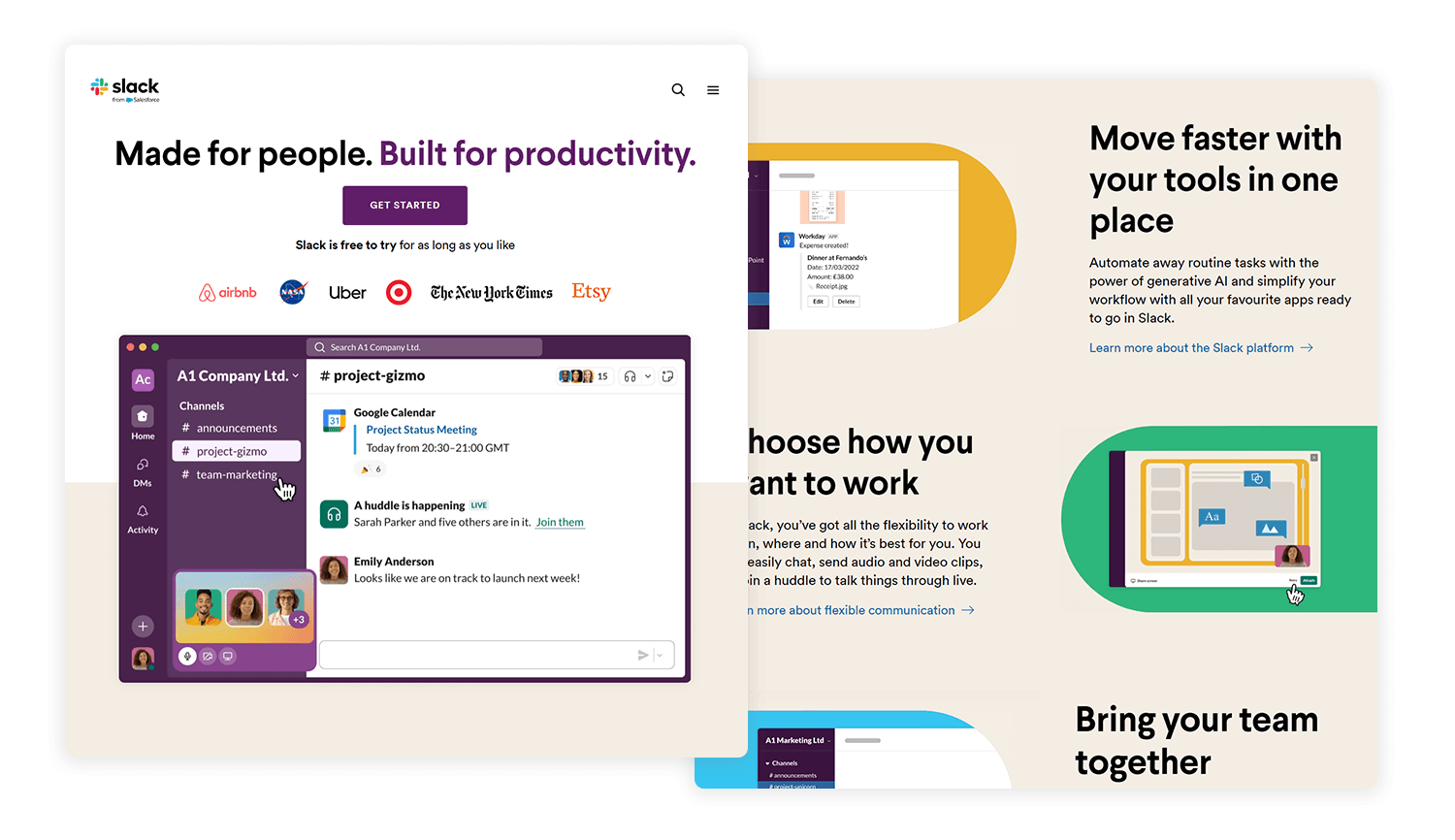
La página de aterrizaje de Slack emplea una UI limpia y minimalista que comunica eficazmente su propuesta de valor. El uso de amplios espacios en blanco mejora la legibilidad y se centra en la información clave. El diseño está bien estructurado, guiando a los usuarios a través del contenido de la página en una progresión lógica.

La sección principal muestra de forma destacada la principal ventaja del producto -mejora de la comunicación y la colaboración- mediante un texto conciso e imágenes visualmente atractivas. El uso de una tipografía clara y coherente refuerza la identidad de la marca. La inclusión de un destacado «Slack es gratis para que lo pruebes todo el tiempo que quieras» bajo el botón CTA garantiza una ruta de conversión clara. ¡Un ejemplo de página de destino ganadora a nuestros ojos!
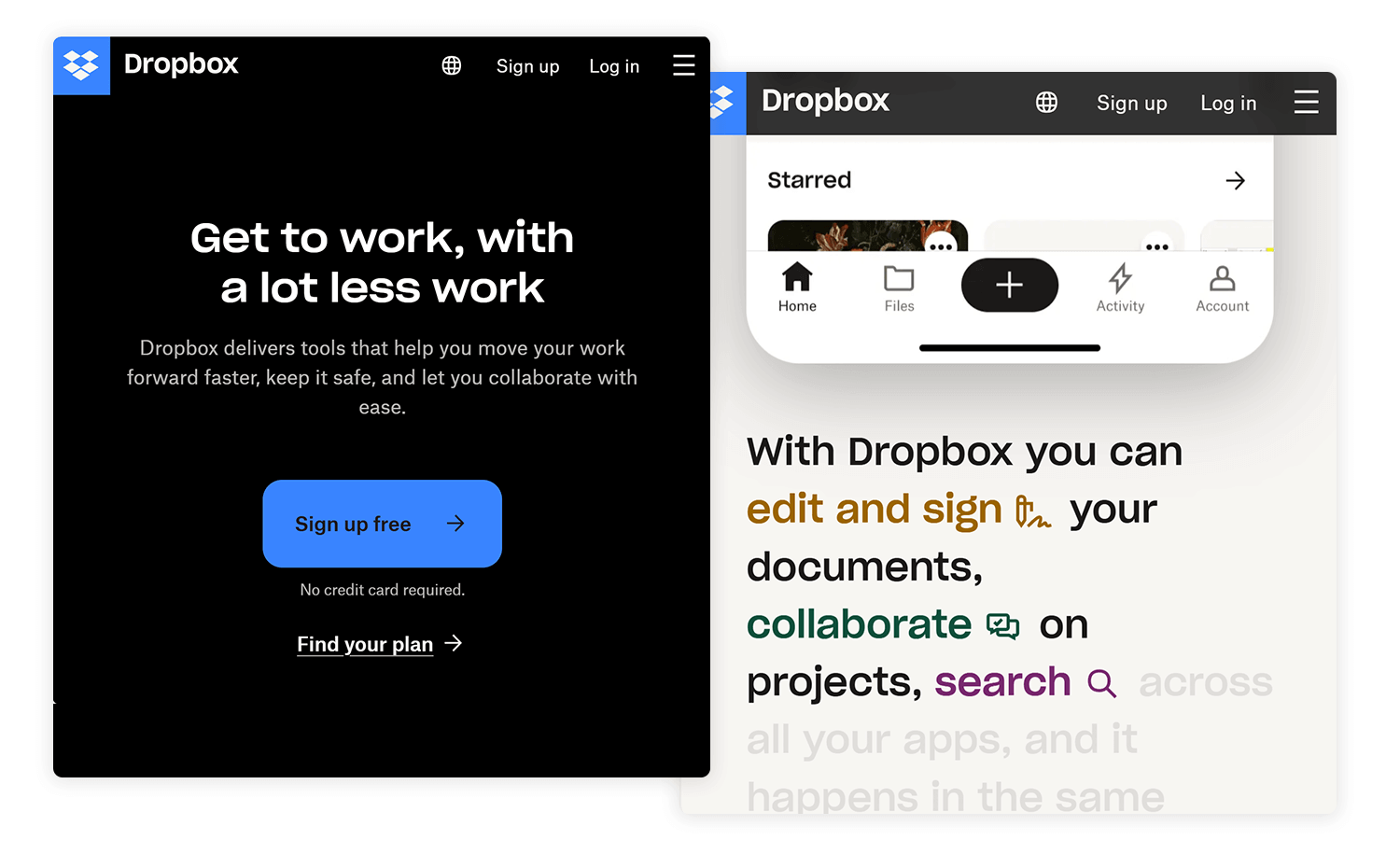
La página de destino de Dropbox aprovecha de forma eficaz una UI limpia e intuitiva para transmitir su propuesta de valor principal: almacenar y compartir archivos de forma segura. La página emplea un diseño minimalista con un fuerte énfasis en la jerarquía visual, garantizando que la información clave destaque.

La sección principal cuenta con una imagen cautivadora y un texto conciso que destaca el valor principal del producto. Los colores contrastados hacen que el botón de llamada a la acción resalte, instando a los usuarios a pasar a la acción. La página está bien estructurada, con secciones claras que transmiten eficazmente las funciones y ventajas de Dropbox. Dropbox demuestra un profundo conocimiento de la experiencia del usuario, ofreciendo una navegación intuitiva y un recorrido fluido. Los elementos de prueba social, como los testimonios de los clientes y los logotipos, generan confianza y credibilidad. Inspírate en este ejemplo de página de destino para mejorar tu propio sitio web.
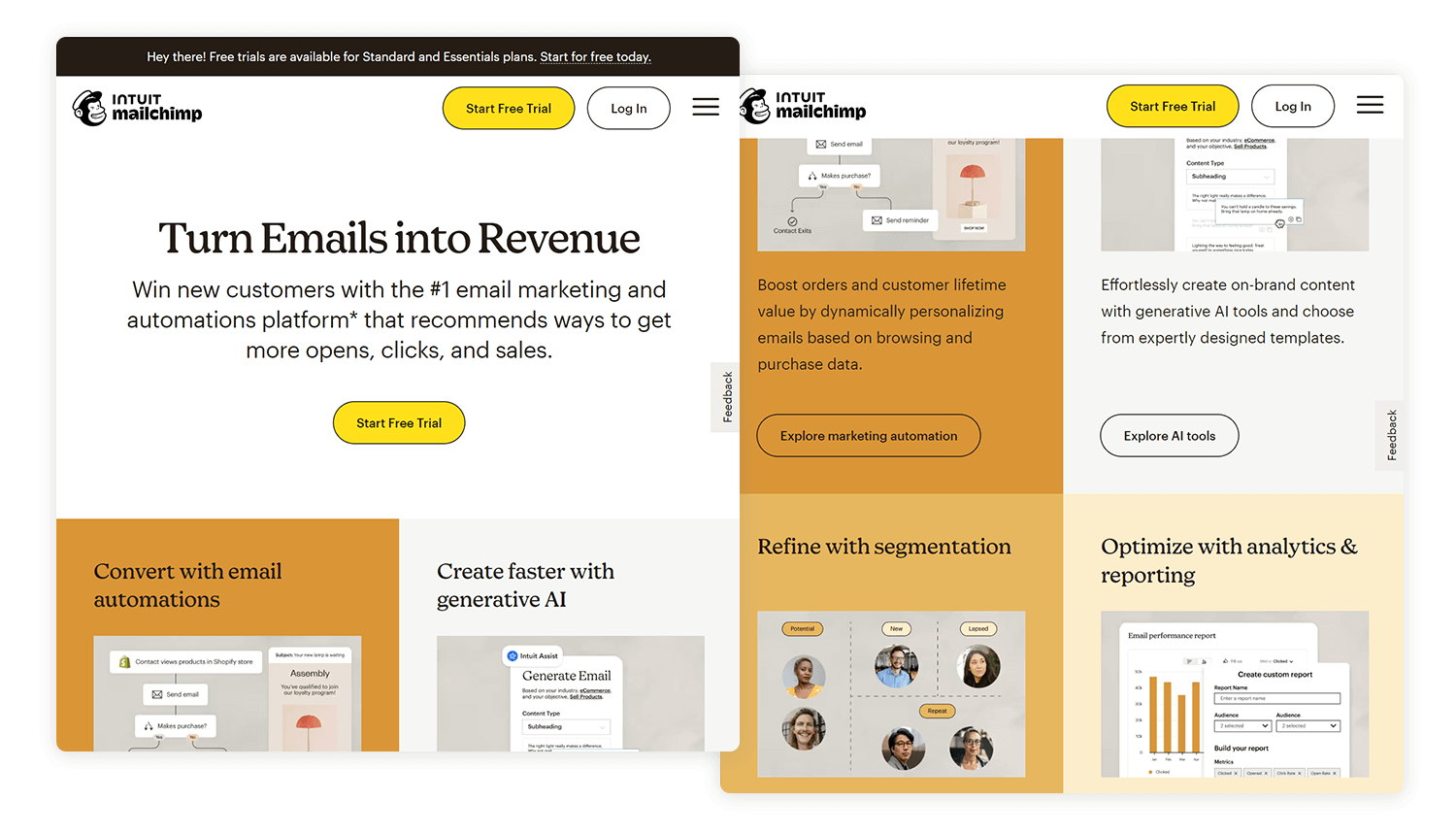
La página de destino de Mailchimp es una clase magistral de diseño limpio y moderno y mensajes claros y concisos. La página utiliza una fuerte jerarquía visual para guiar a los usuarios hacia la llamada a la acción principal. El amplio espacio en blanco y un diseño equilibrado mejoran la legibilidad y la experiencia general del usuario.

La sección principal articula claramente la propuesta de valor de Mailchimp como plataforma de marketing todo en uno. Los atractivos elementos visuales y el texto persuasivo transmiten eficazmente las ventajas del producto. La página también incorpora elementos de prueba social, como testimonios de clientes y logotipos, para generar confianza y credibilidad. Aunque, en general, la página de destino de Mailchimp está bien diseñada, existe la posibilidad de optimizarla aún más reduciendo al mínimo la cantidad de texto por encima del pliegue y haciendo que la llamada a la acción principal sea aún más prominente. En general, la página de destino cumple eficazmente su objetivo de generar clientes potenciales e impulsar las conversiones.
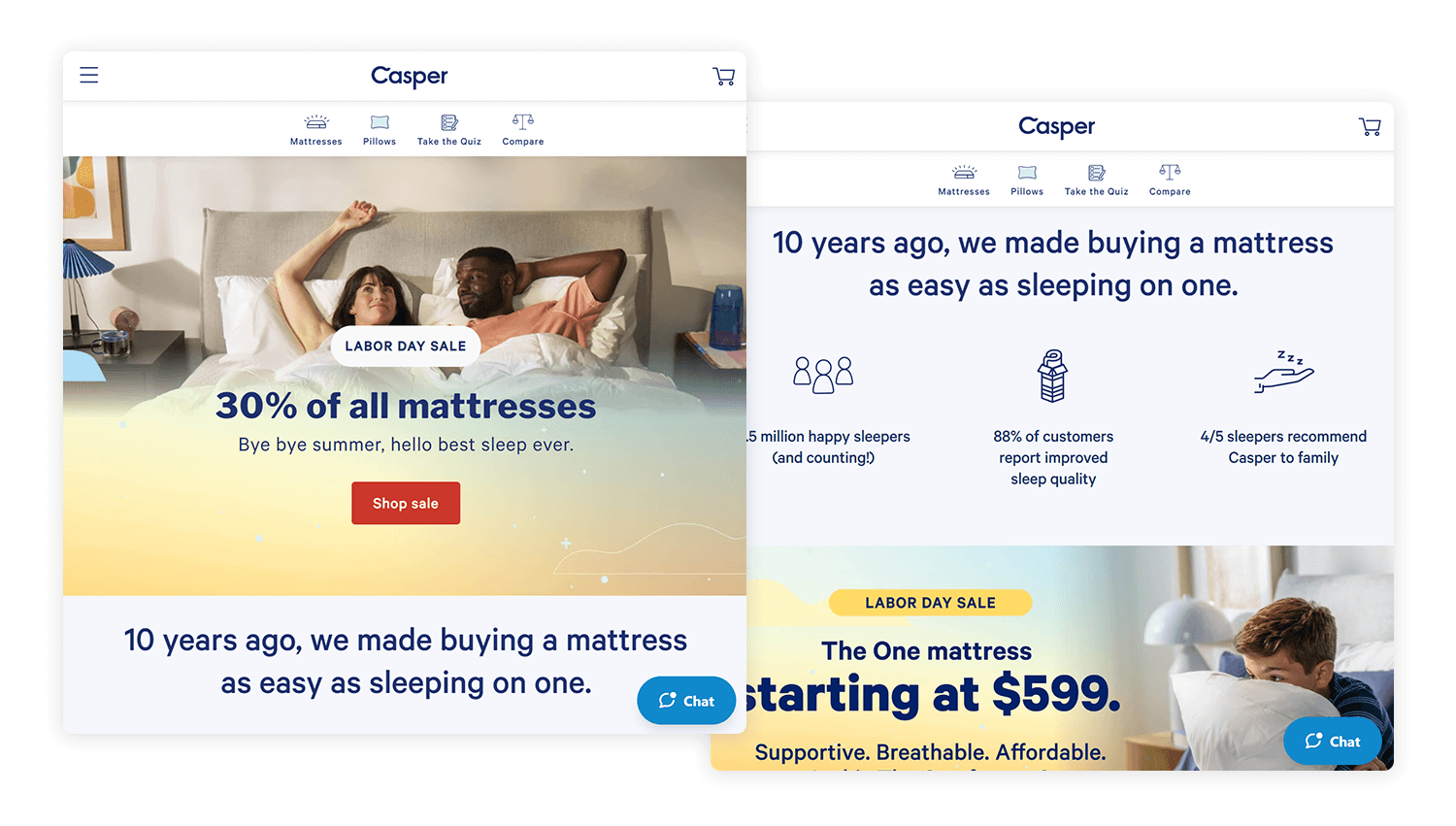
La página de aterrizaje de Casper presenta una estética minimalista con amplios espacios en blanco e imágenes de alta calidad, creando una atmósfera relajante y acogedora. Al centrarse en una propuesta de valor clara y concisa, Casper comunica con éxito el principal beneficio de su producto: la mejora de la calidad del sueño.

La jerarquía visual de la página está bien ejecutada, guiando a los usuarios sin esfuerzo por el contenido. El uso de imágenes potentes y visualmente atractivas complementa el diseño minimalista y refuerza la identidad de la marca. La colocación estratégica de llamadas a la acción claras y convincentes fomenta la participación del usuario y la conversión. Estos elementos se combinan para crear una experiencia de usuario positiva e impulsar las conversiones. Como siempre, sólo ofrecemos a nuestros lectores la mejor selección de ejemplos de páginas de aterrizaje.
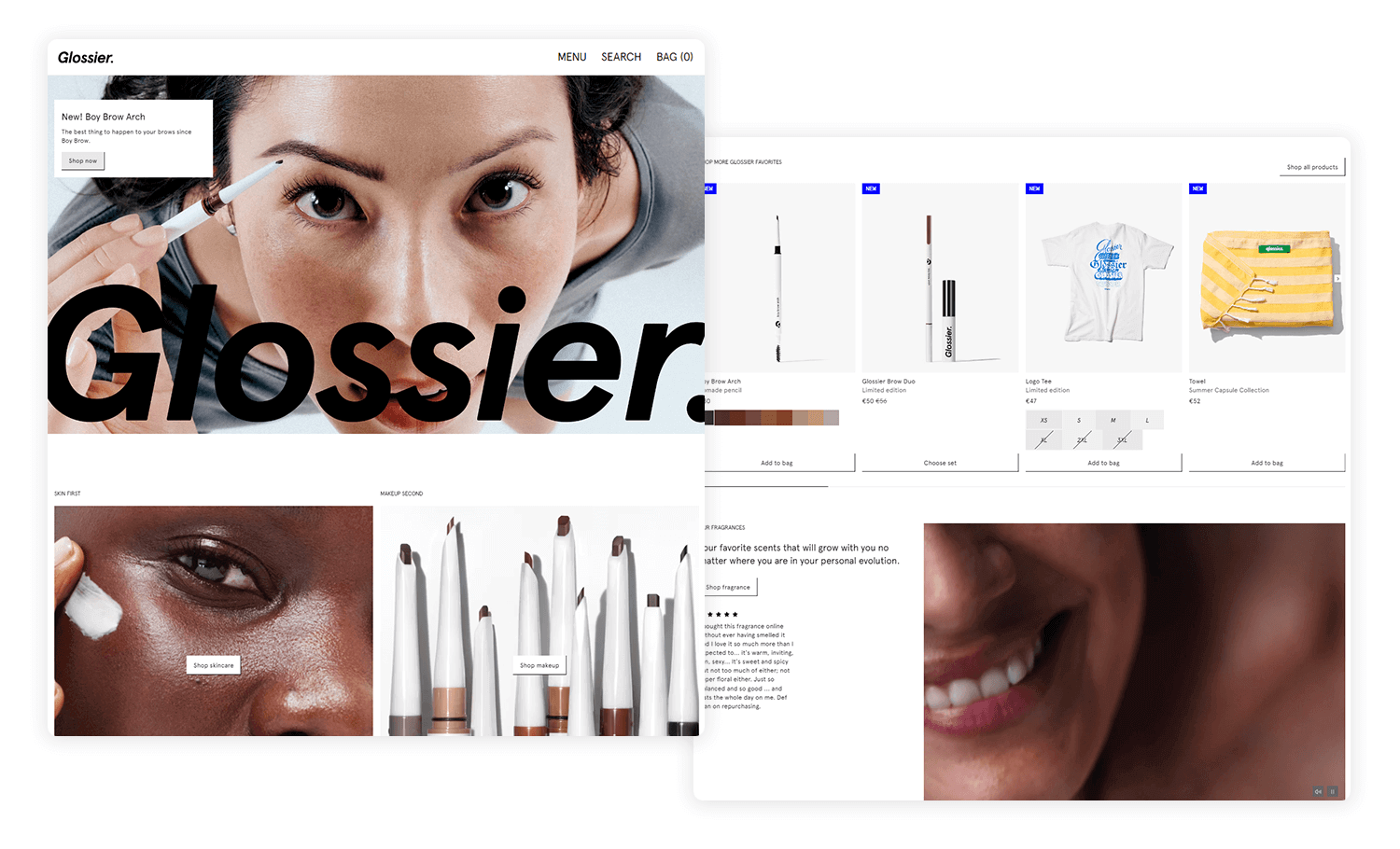
La página de aterrizaje de Glossier es una delicia visual y un sueño para el usuario. El diseño minimalista, con amplios espacios en blanco e imágenes de productos de alta calidad, crea una estética limpia y moderna. La paleta de colores complementa perfectamente la identidad de la marca y mejora la experiencia general del usuario. La navegación del sitio web es intuitiva y fácil de usar. Los usuarios pueden explorar sin esfuerzo las distintas categorías de productos y acceder a las páginas de productos directamente desde las imágenes. Las descripciones de los productos, concisas y basadas en los beneficios, comunican eficazmente la propuesta de valor de cada artículo.

La página de aterrizaje de Glossier es un ejemplo excelente de cómo trasladar con éxito la estética y los valores de una marca a una plataforma digital. El enfoque en la experiencia del usuario y una navegación clara crean un viaje positivo y atractivo para los visitantes, fomentando la exploración del producto y la compra.
Empieza a diseñar nuevas páginas de destino hoy mismo. Disfruta de proyectos ilimitados.

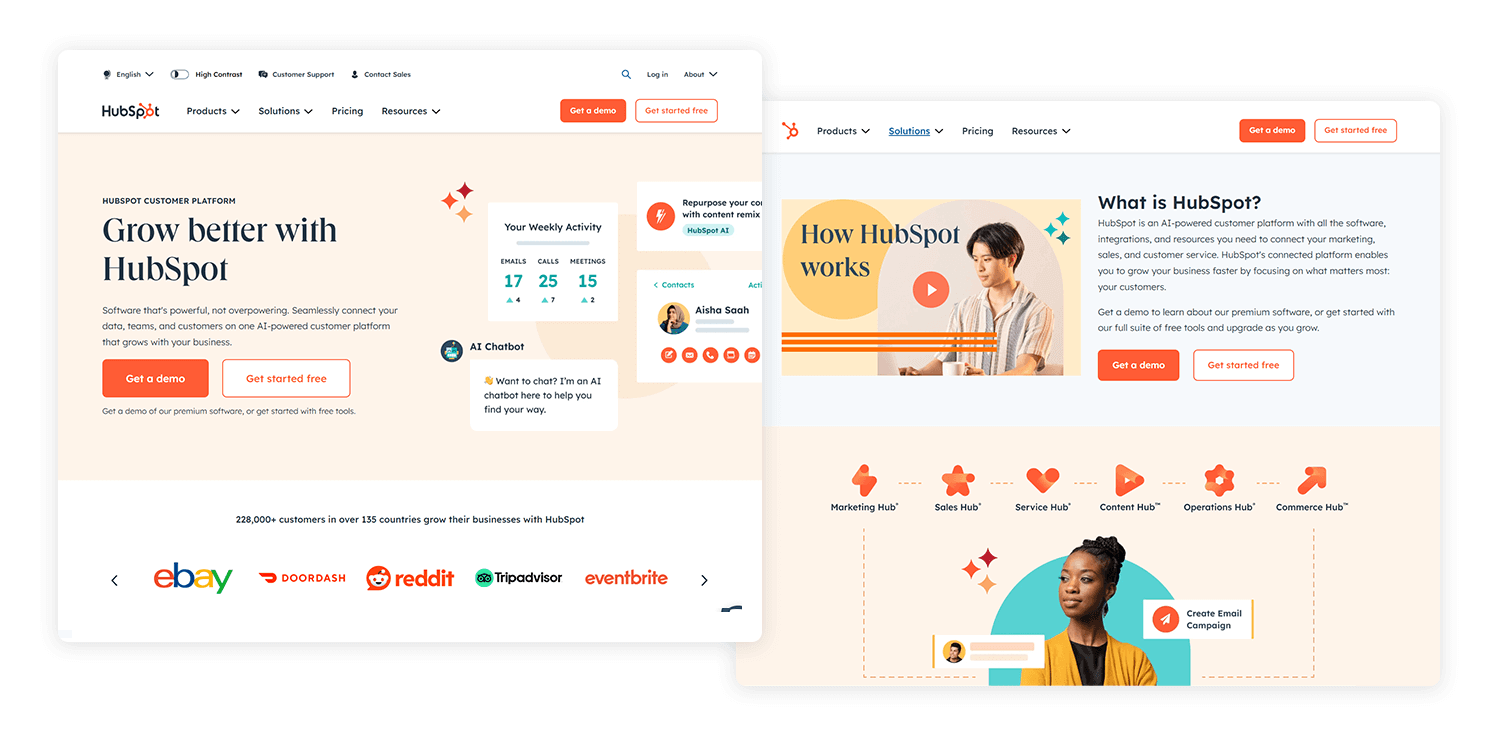
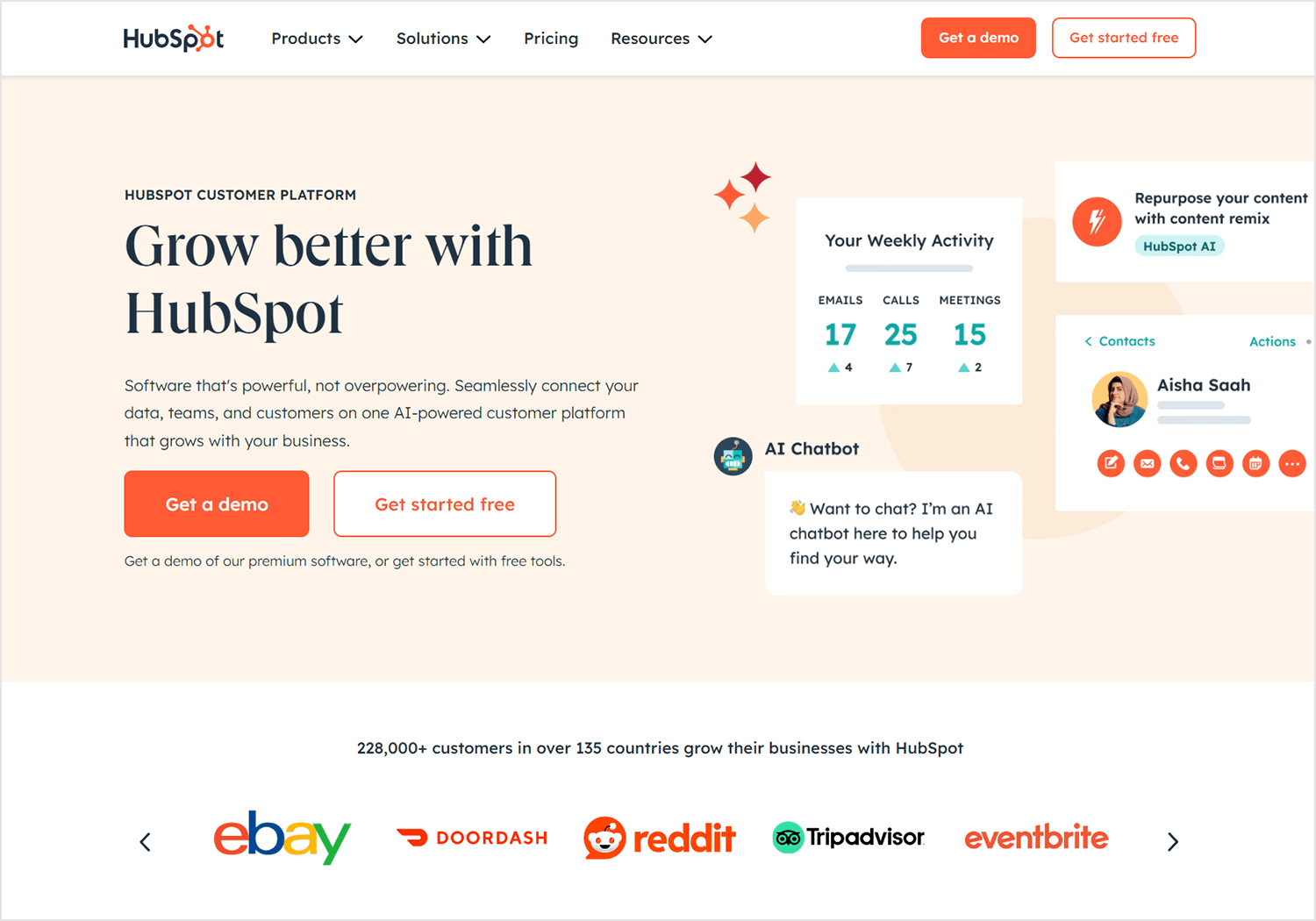
La página de destino de HubSpot es una clase magistral de diseño profesional y atractivo. El diseño limpio y los elementos visuales de alta calidad contribuyen a una imagen de confianza. El uso eficaz del espacio en blanco garantiza que la información clave destaque, mientras que la paleta de colores refuerza la identidad de la marca como solución de marketing fiable.

La arquitectura de la información del sitio web está bien estructurada, guiando a los usuarios hacia una comprensión clara de las ofertas de HubSpot. La sección principal comunica eficazmente la propuesta de valor principal, y las secciones siguientes proporcionan información detallada adaptada a las necesidades específicas del usuario. Las llamadas a la acción claras y destacadas, estratégicamente situadas en toda la página, fomentan la participación del usuario y la conversión. ¡Un ejemplo ganador a nuestros ojos!
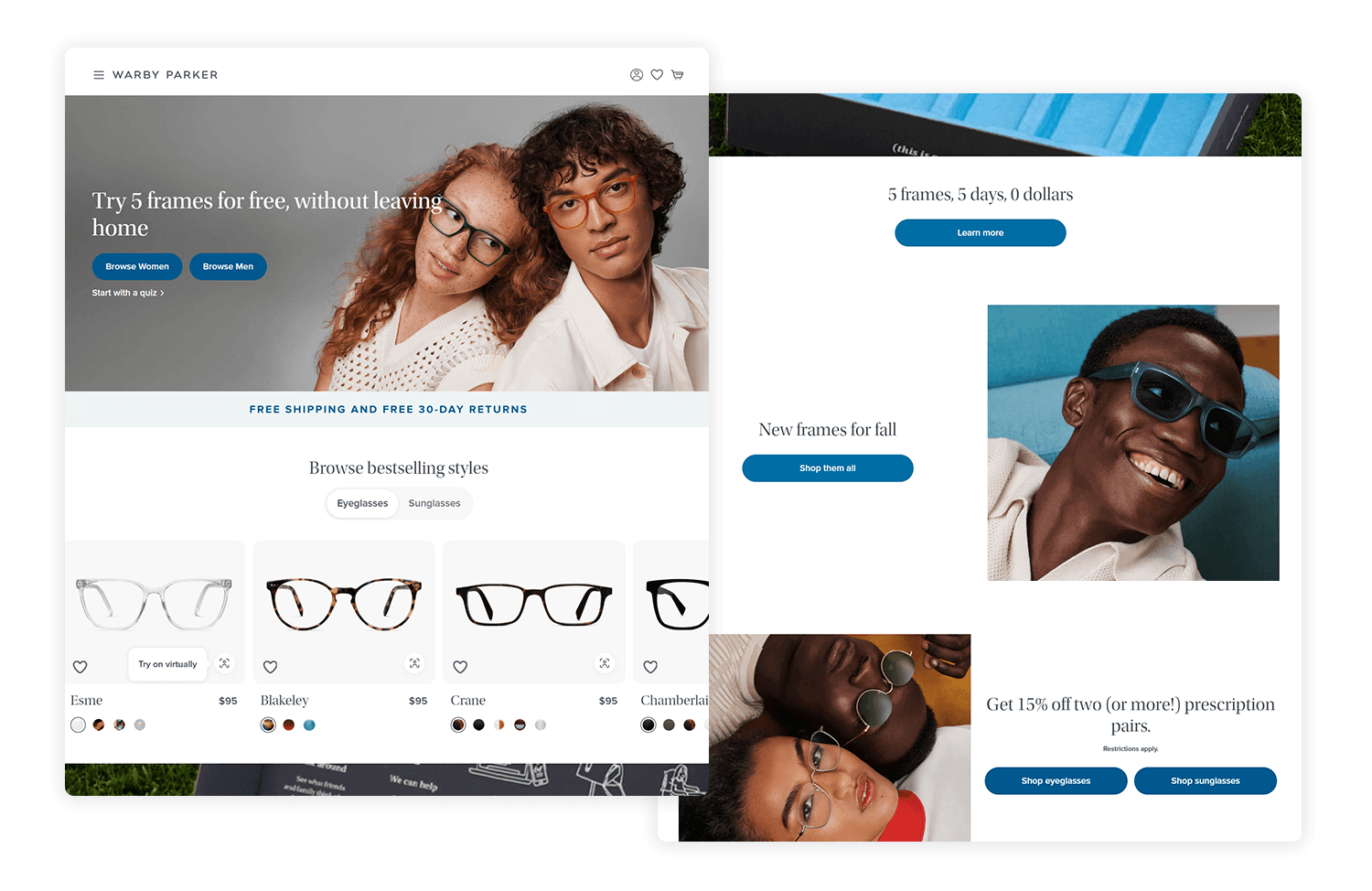
La página de aterrizaje de Warby Parker es una clase magistral de combinación de estética y funcionalidad. La plataforma emplea un diseño limpio y moderno, con imágenes de productos de alta calidad y elementos interactivos. El énfasis en el atractivo visual se equilibra con un enfoque centrado en el usuario, que garantiza una experiencia de navegación fluida. La navegación del sitio web es intuitiva y eficaz. Los usuarios pueden explorar fácilmente las distintas categorías de productos y acceder a información detallada sobre ellos. La función «Pruébatelas virtualmente» es un elemento destacado, que mejora la experiencia del usuario permitiendo a los clientes visualizar cómo se adaptan las distintas monturas a la forma de su cara. El compromiso de Warby Parker con la satisfacción del usuario es evidente en el diseño general de su página de aterrizaje. Los precios claros, las opiniones de los clientes y un proceso de pago ágil generan confianza y fomentan las conversiones. El sitio web equilibra eficazmente estilo y funcionalidad, lo que lo convierte en un gran ejemplo de cómo una experiencia de usuario positiva puede alinearse con la identidad de una marca.

La navegación del sitio web es intuitiva y eficaz. Los usuarios pueden explorar fácilmente las distintas categorías de productos y acceder a información detallada sobre ellos. La función «Pruébatelas virtualmente» es un elemento destacado, que mejora la experiencia del usuario al permitir a los clientes visualizar cómo se adaptan las distintas monturas a la forma de su cara. El compromiso de Warby Parker con la satisfacción del usuario es evidente en el diseño general de su página de aterrizaje. Los precios claros, las opiniones de los clientes y un proceso de pago ágil generan confianza y fomentan las conversiones. El sitio web equilibra eficazmente estilo y funcionalidad, lo que lo convierte en un gran ejemplo de cómo una experiencia de usuario positiva puede alinearse con la identidad de una marca.
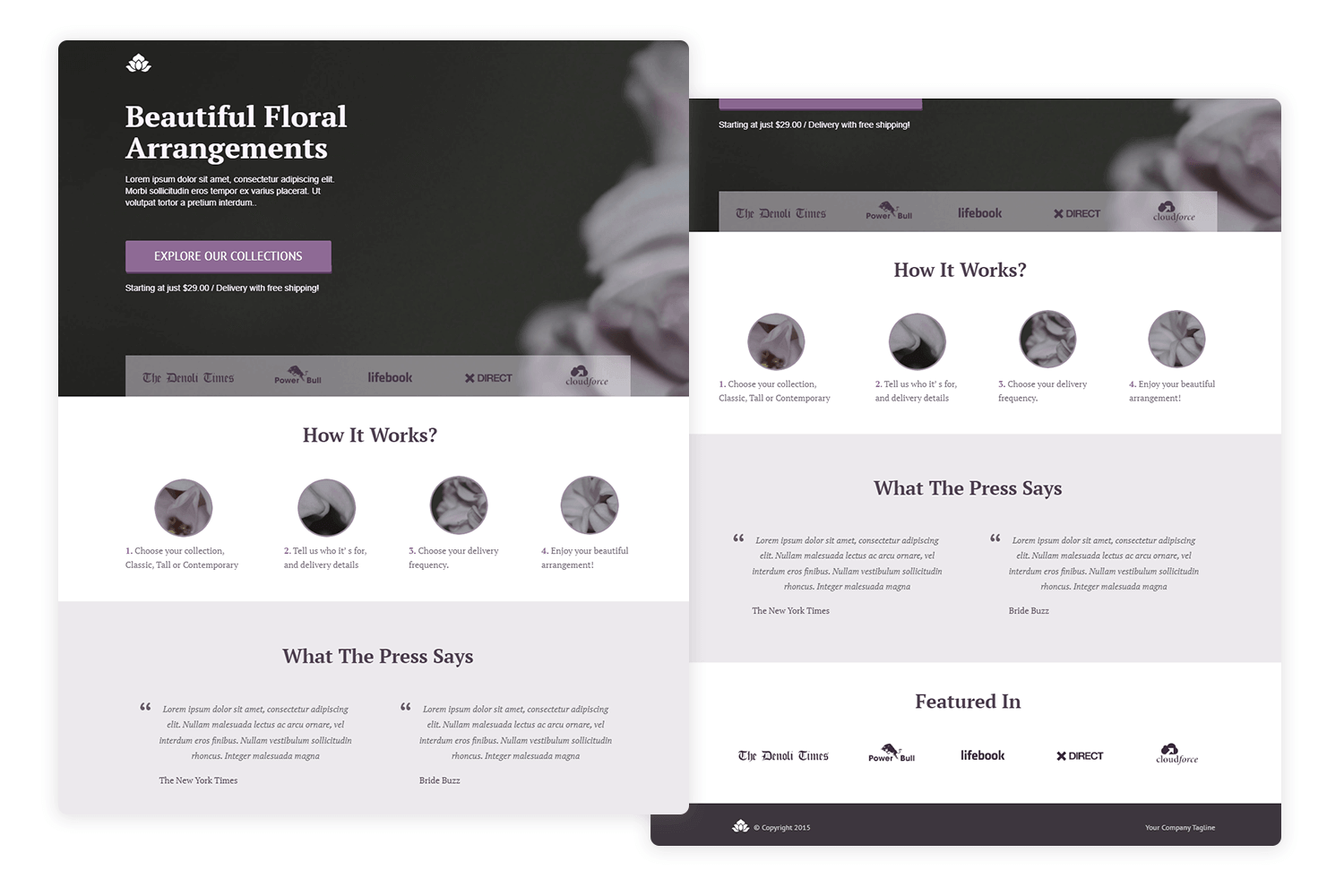
La página de aterrizaje de Flora es un ejemplo estelar de diseño limpio y minimalista, que complementa a la perfección la delicada naturaleza de su producto. El uso eficaz del espacio en blanco atrae la atención hacia los elementos clave, como la imagen principal y el botón de llamada a la acción (CTA).

La página emplea una jerarquía de información clara y lógica. La sección principal presenta inmediatamente la marca y sus ofertas, seguida de una explicación concisa del proceso de compra. Las secciones «Lo que dice la prensa» y «Destacado en» crean credibilidad y prueba social. La página es visualmente atractiva y fácil de navegar. El uso coherente de la tipografía y la combinación de colores crea un aspecto cohesivo, y la colocación del botón CTA es prominente y fomenta la interacción del usuario. En definitiva, un ejemplo destacado de excelencia en el diseño de páginas de destino.
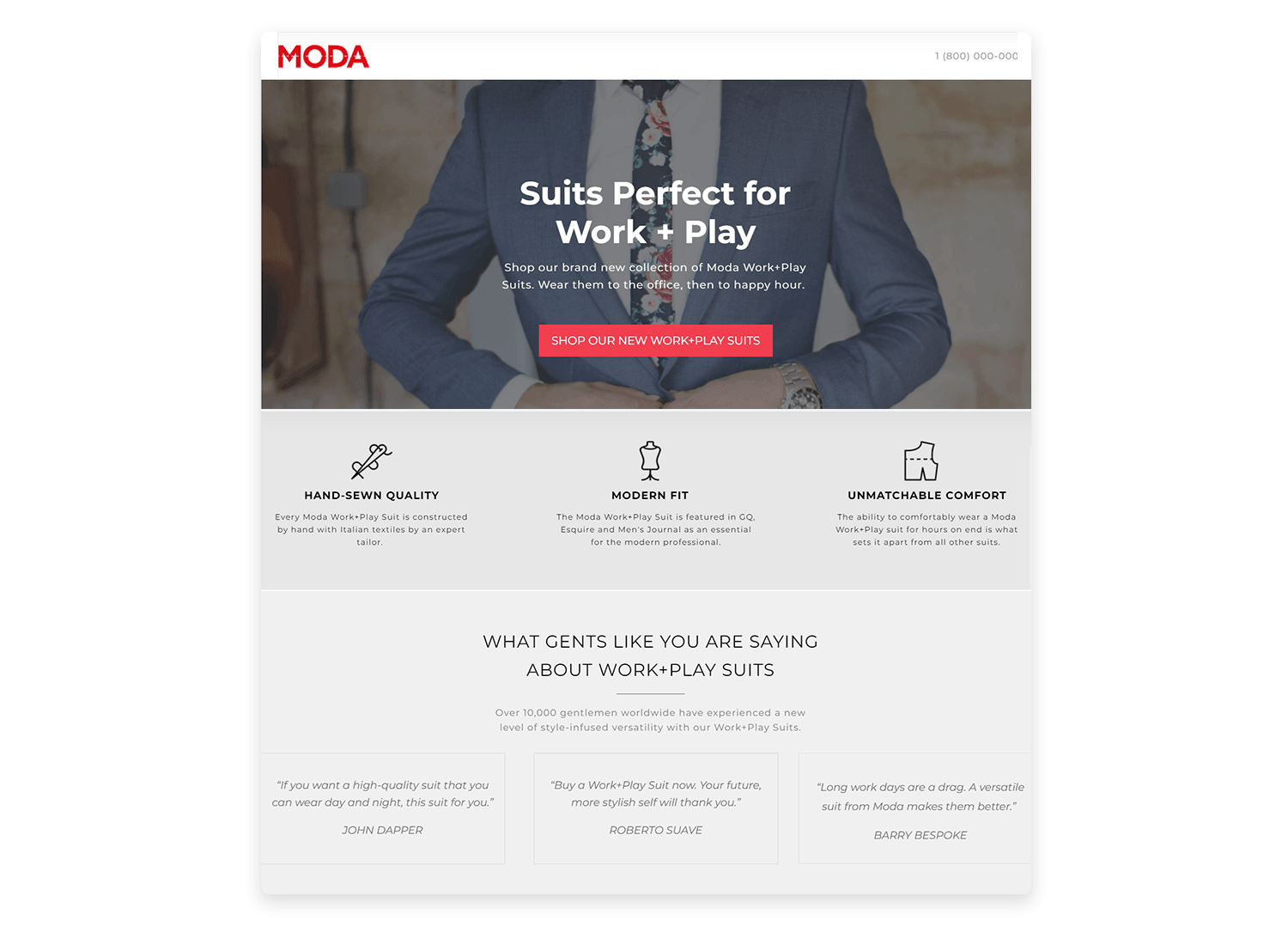
La página de aterrizaje de Moda es un ejemplo estelar de identidad de marca. La fuerte imagen principal y el convincente texto transmiten una sensación de sofisticación y estilo, en línea con el público objetivo de la marca. El eslogan conciso, «Trajes perfectos para trabajar y jugar», comunica claramente la versatilidad y las ventajas del producto, animando a los usuarios a seguir explorando.

La sección debajo de la imagen principal refuerza la propuesta de valor principal mediante títulos claros y concisos que destacan las características clave del traje: calidad cosida a mano, ajuste moderno y comodidad inigualable. El texto de soporte proporciona detalles adicionales sin abrumar al usuario, y la inclusión de testimonios de clientes añade credibilidad y genera confianza. Este ejemplo de diseño de página de destino es como un traje a medida para tu negocio. Es elegante y se adapta perfectamente a tu marca.
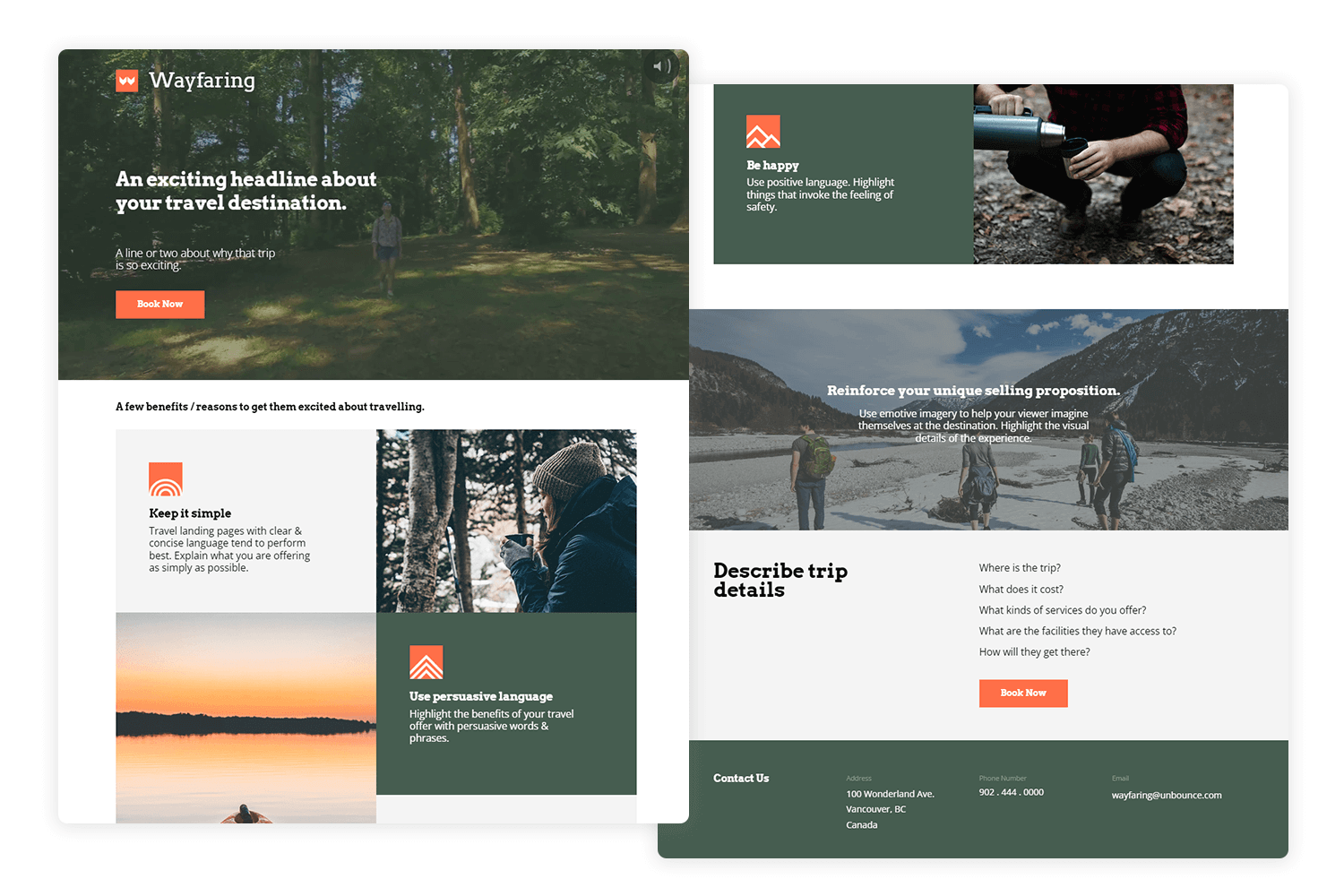
La página de aterrizaje de Wayfaring es un ejemplo destacado de diseño limpio y minimalista que se alinea con el espíritu aventurero de los viajes. El uso eficaz del espacio en blanco y una paleta de colores limitada crean una sensación de calma y concentración, permitiendo que destaque la información clave.

La página emplea una jerarquía de información clara y lógica. La sección principal capta inmediatamente la atención con un titular emocionante sobre un destino de viaje, junto con el uso de imágenes de alta calidad. Los elementos visuales transmiten eficazmente el encanto del viaje y complementan el diseño general, haciendo que quieras reservar un viaje para escapar de la ciudad cuanto antes.
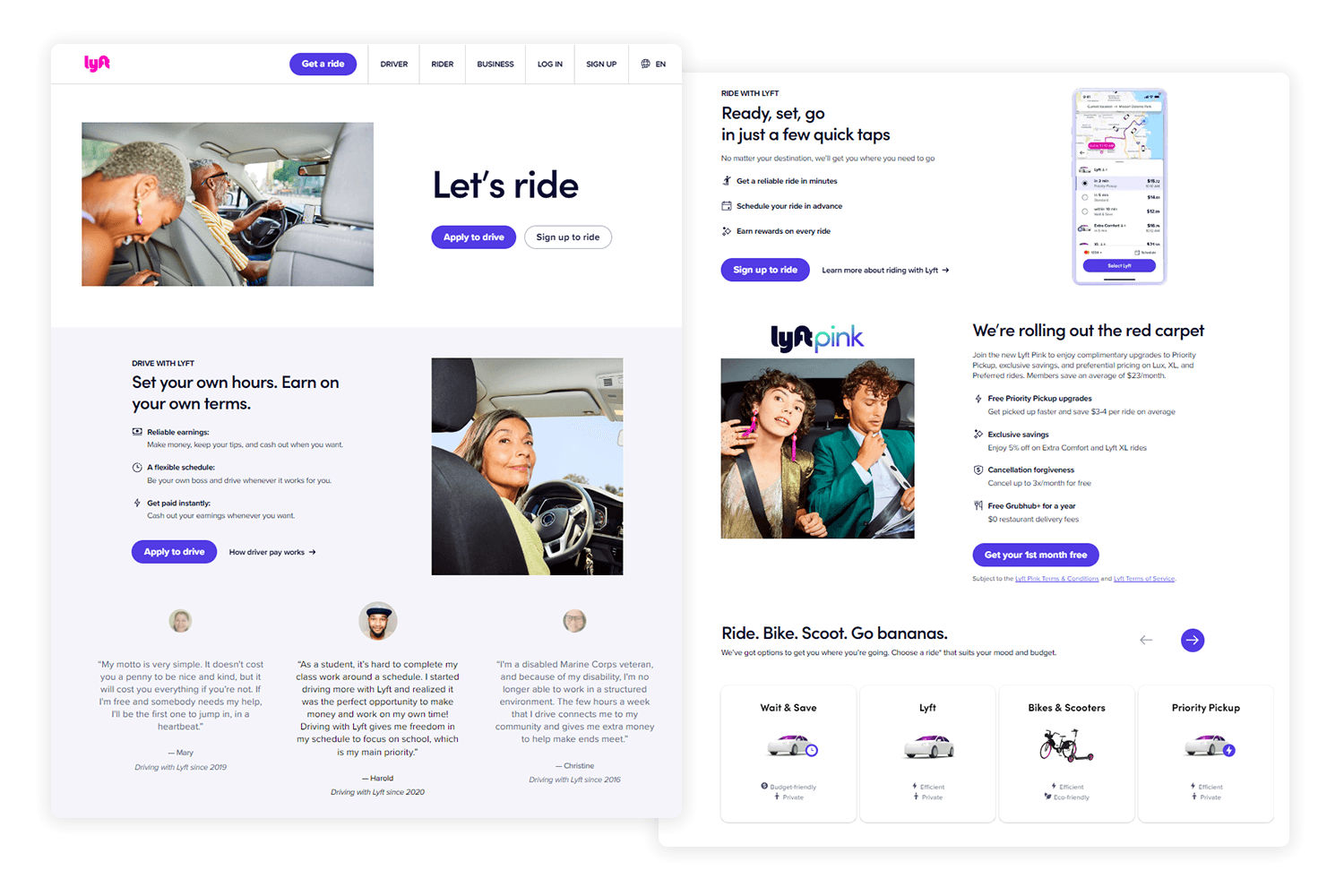
Un argumento de venta habitual en la economía compartida es la posibilidad de que todo el mundo obtenga ingresos extra. Lyft comprendió exactamente lo que la gente quiere de la herramienta y expuso el principal aspecto positivo justo al principio de la página. Es conciso y va directo al corazón del objetivo del usuario.

Nos gusta que el diseño de la página mantenga el equilibrio en cuanto a la proporción de texto e imágenes. El formulario de la derecha hace posible que los usuarios se registren en ese mismo momento, con etiquetas concisas y un buen CTA que destaca: nos encanta que el texto de ese botón sea descriptivo. Hay algo muy inteligente en la calculadora de la parte inferior. Da libertad a los usuarios para estimar cuánto pueden ganar de forma realista con la aplicación: toma un concepto abstracto y lo hace tangible. Ponerle un número real lo convierte en algo real, con un efecto muy persuasivo.
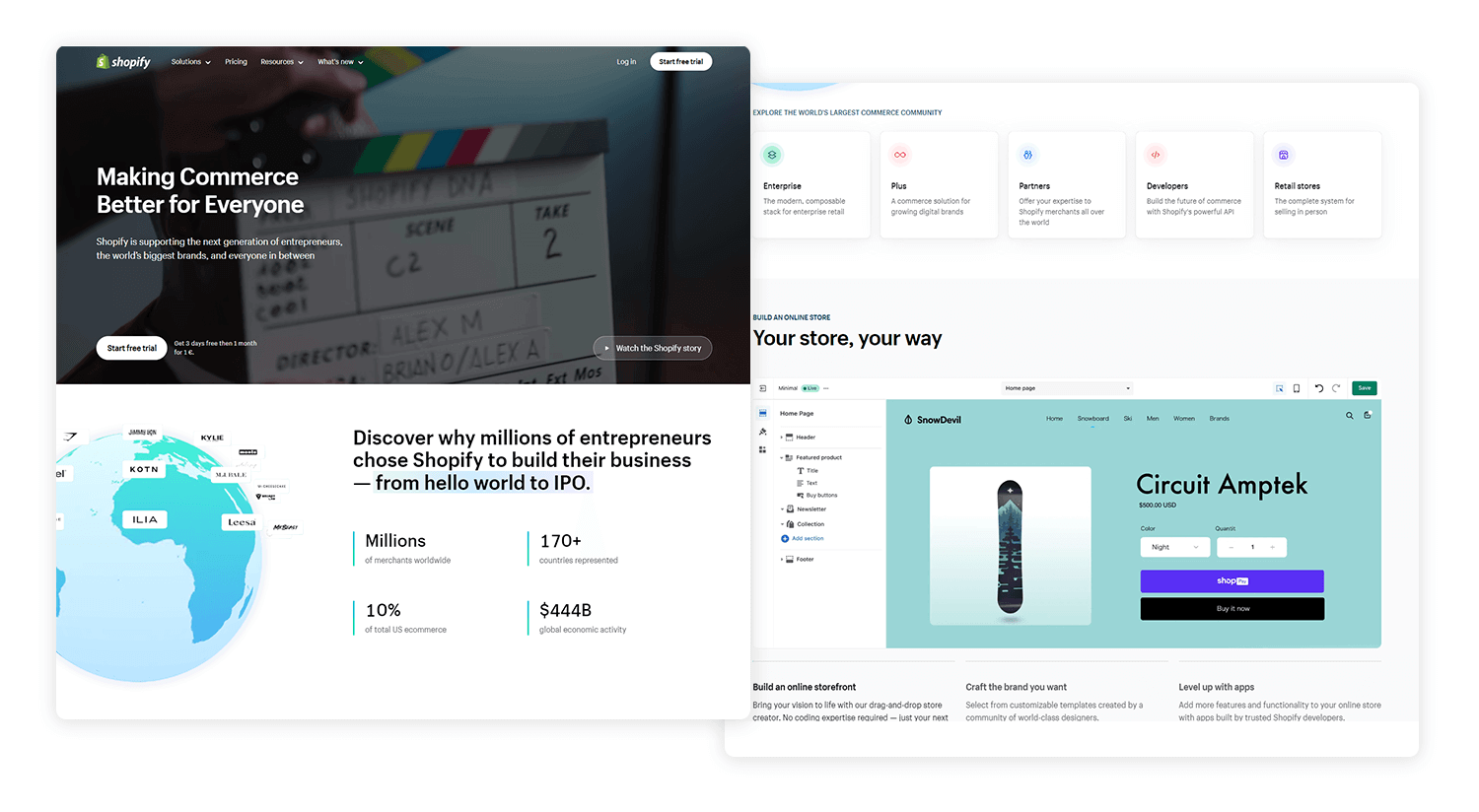
Cualquier página de aterrizaje intenta vender algo, cualquier cosa, desde ideas hasta artículos físicos. Por eso, no debería sorprender que Shopify, que se especializa en ayudar a la gente a vender cosas, tenga un gran ejemplo de página de aterrizaje.

El argumento de venta es de lo más directo: vende online con Shopify. Transmite la idea principal en una sola frase, dejando el resto de la página a llamativos elementos visuales y un solitario campo de entrada. Hace que el proceso de registro parezca increíblemente sencillo, aunque sólo sea el primer paso de ese proceso. Al escribir su correo electrónico, los usuarios se involucran y pueden lanzarse a sus planes de negocio. Los iconos y los pequeños detalles que se encuentran en la parte inferior permiten vislumbrar algunas de las principales preguntas que se plantearán los nuevos usuarios, cuidadosamente seleccionadas tras mucho análisis de datos, sin duda. Es inteligente añadir algo más de información, sobre todo si lo haces de forma que conserves el espacio limpio.
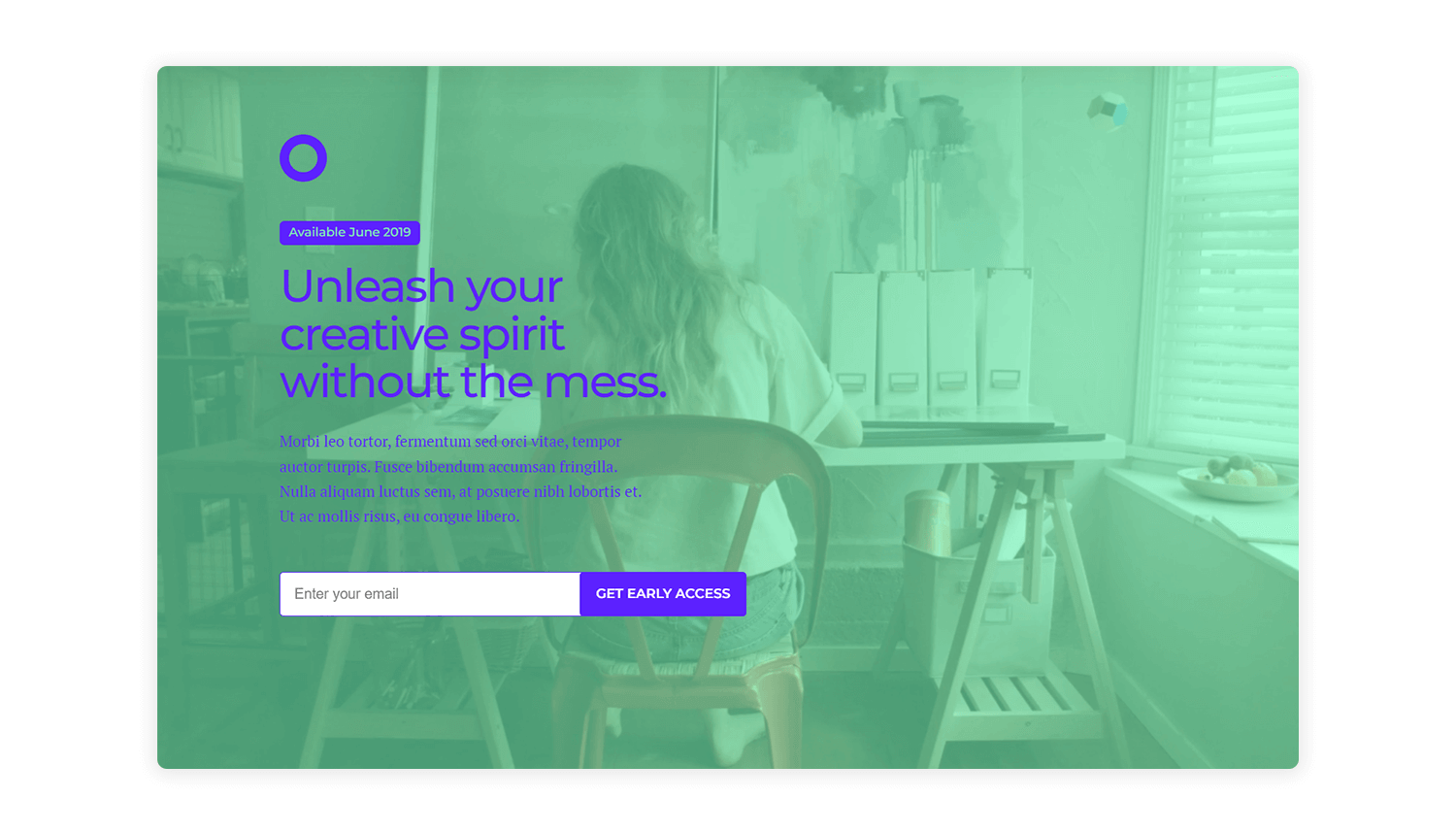
La página de aterrizaje de O Coming Soon tiene un diseño audaz y minimalista que capta la atención con sus colores vibrantes y su impactante jerarquía visual. Aunque la ausencia de imágenes es notable, el cautivador vídeo de una mujer haciendo arte y mostrando el potencial del producto añade profundidad y contexto, mejorando el compromiso del usuario. La sencilla arquitectura de la información de la página se centra en captar direcciones de correo electrónico, con un titular y una llamada a la acción claros. Sin embargo, la falta de contenido de soporte sobre el producto o sus ventajas puede dejar a los usuarios con ganas de más.

Para mejorar la eficacia de la página de destino, considera la posibilidad de añadir más información sobre el producto o servicio, junto con elementos como pruebas sociales o testimonios de clientes. Estos añadidos mejorarían la comprensión del usuario, generarían confianza y, en última instancia, aumentarían las conversiones.
Empieza a diseñar nuevas páginas de destino hoy mismo. Disfruta de proyectos ilimitados.

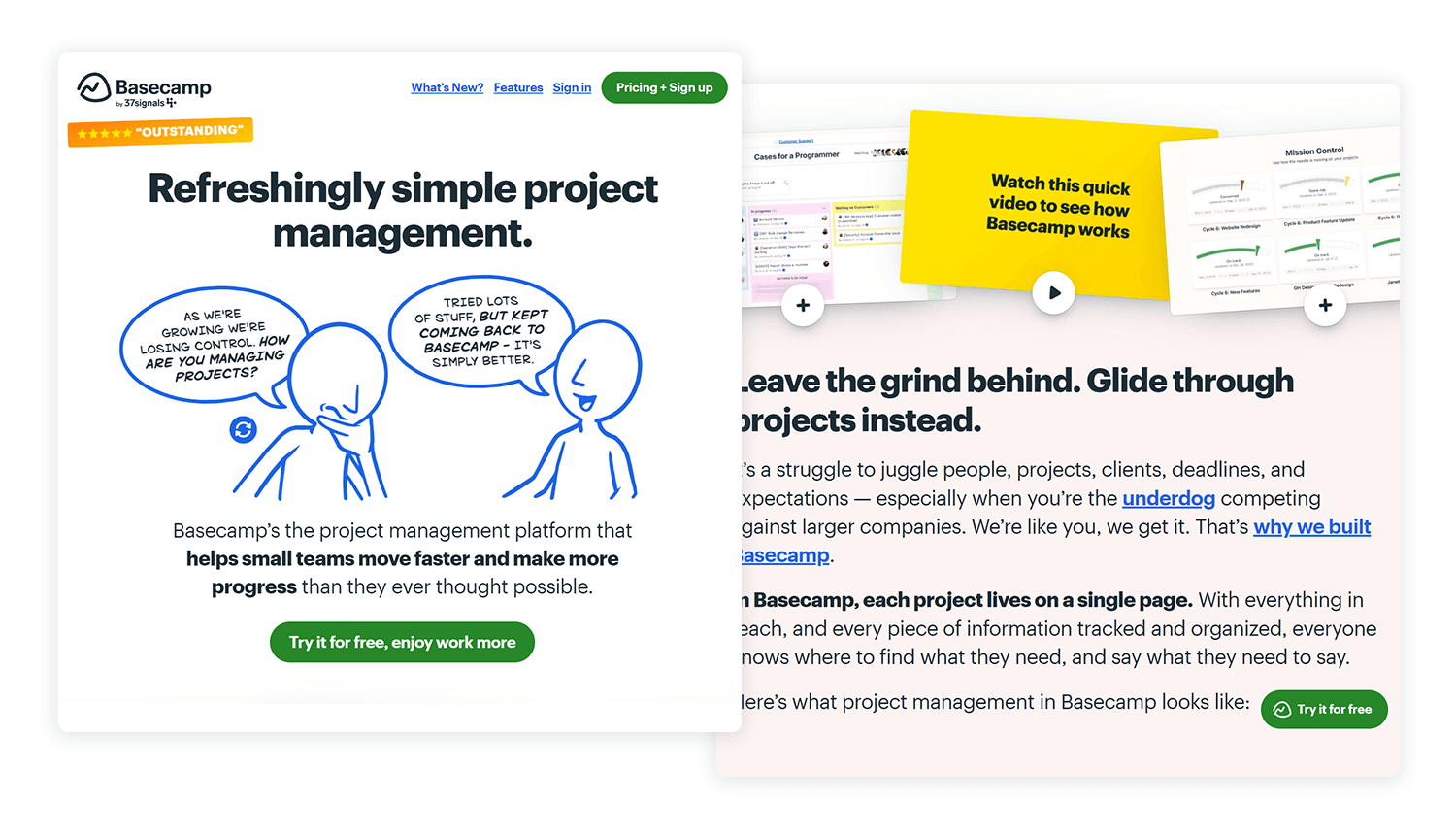
En este caso, tenemos una página que se basa en gran medida en el texto y la copia para hacer el argumento de venta, pero hay algunos giros. De entrada, poder afirmar que más de cinco mil empresas se inscribieron la semana pasada tiene definitivamente un impacto. Es un hecho, no un concepto de popularidad o una afirmación de superioridad respecto a la competencia.

A continuación pasamos al segundo tipo de argumento que presenta Basecamp, que también es bastante persuasivo. Consiste en dos testimonios de clientes muy satisfechos que ilustran la gran ventaja de un producto como Basecamp: el control sobre las tareas. El poder de cumplir los plazos y no pasar por alto ni un solo detalle. Este ejemplo de página de aterrizaje demuestra que, a veces, ni siquiera se necesitan efectos visuales impactantes ni interacciones extravagantes. Con un único campo de entrada y dos CTA, la página utiliza palabras reales para convertir a los usuarios.
La plantilla de página de destino de Fresh Goodsofrece un diseño estructurado y fácil de usar para que las empresas muestren sus productos o servicios. El diseño es limpio y minimalista, y se centra en los elementos esenciales al tiempo que mantiene una estética visualmente atractiva. La plantilla incluye secciones para una descripción concisa, testimonios de clientes, ventajas e información adicional sobre la empresa. Esta estructura ayuda a guiar a los usuarios a través del contenido y les anima a pasar a la acción.

El uso de marcadores de posición permite a las empresas personalizar fácilmente la plantilla con su contenido específico, lo que la convierte en una herramienta versátil para diversos negocios. Creemos que Fresh Goods ofrece un ejemplo sólido para crear páginas de aterrizaje eficaces que atraigan e involucren a los usuarios.
Empieza a diseñar nuevas páginas de destino hoy mismo. Disfruta de proyectos ilimitados.

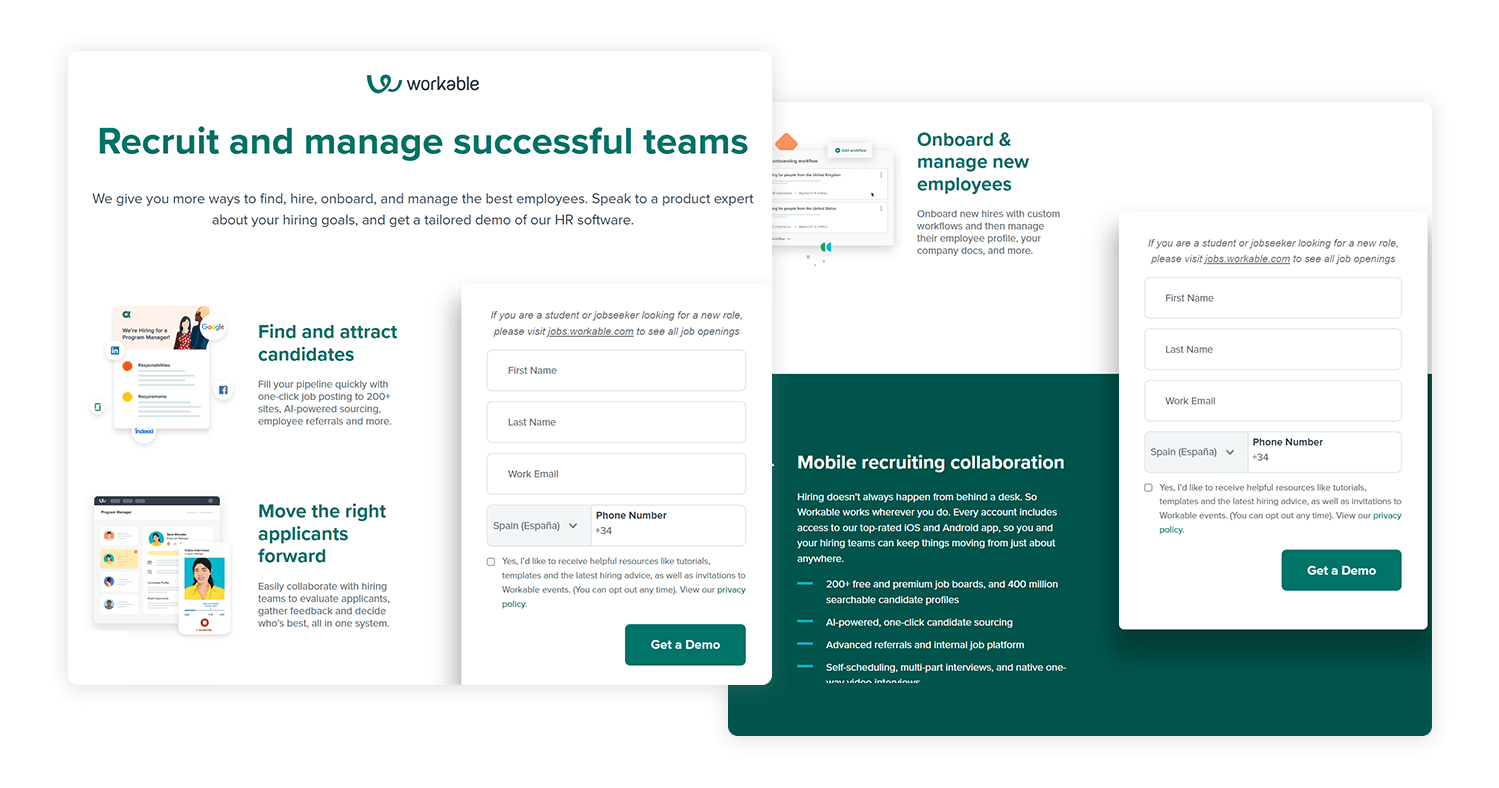
Este ejemplo de página de destino de Workable muestra que un testimonio bien colocado y un uso potente del color pueden tener un gran impacto. Workable permite a su cliente contar a los usuarios cómo se beneficiaron del producto de forma tangible. Ofrecer cifras y estimaciones realistas del beneficio es importante cuando se trata de marketing B2B. Las simples ideas abstractas de un empresario feliz no sirven, y Workable lo entendió.

Nos gusta que el formulario de la derecha sea grande y espacioso, manteniéndolo breve con sólo cuatro preguntas. El uso de texto con mucho espacio disponible hace que destaque, como ver a Monalisa sola en la sala del Louvre. El CTA es claramente visible y está ayudado por los botones de las redes sociales situados debajo, lo que hace que el acto de conversión/registro se realice casi sin esfuerzo.
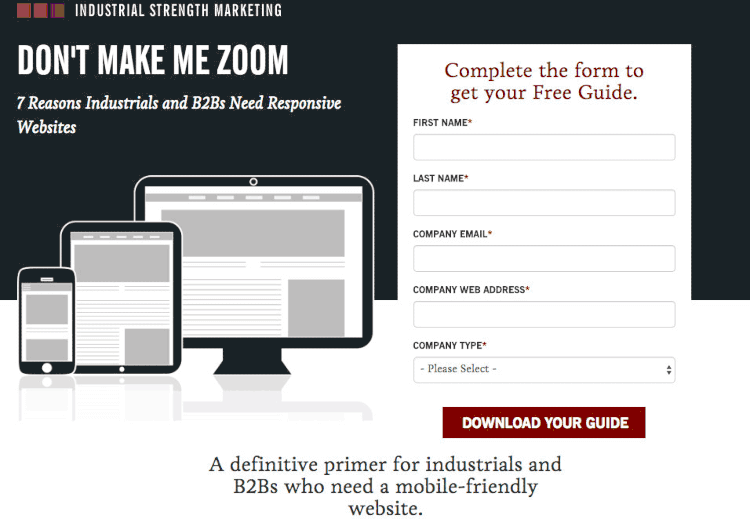
Esta agencia de marketing creó un ejemplo de página de aterrizaje que utiliza bastante texto, pero consigue transmitir un buen argumento de venta. El área por encima del pliegue mantiene el texto conciso, ofreciendo el argumento más convincente. Abajo, encontramos el cuerpo principal del texto a la izquierda y un formulario de registro a la derecha.

Existe cierto debate sobre cuánto texto es demasiado texto en una página de aterrizaje como ésta. Aunque cada cual tendrá una opinión diferente y válida, es cierto que el diseño general de la página funciona bien. De lo que se trata es de generar clientes potenciales a partir del tráfico del sitio web, y eso se consigue desde el principio. Los usuarios que necesiten más detalles y quieran más información se molestarán en leer. Los que no necesiten más convencimiento no lo harán.
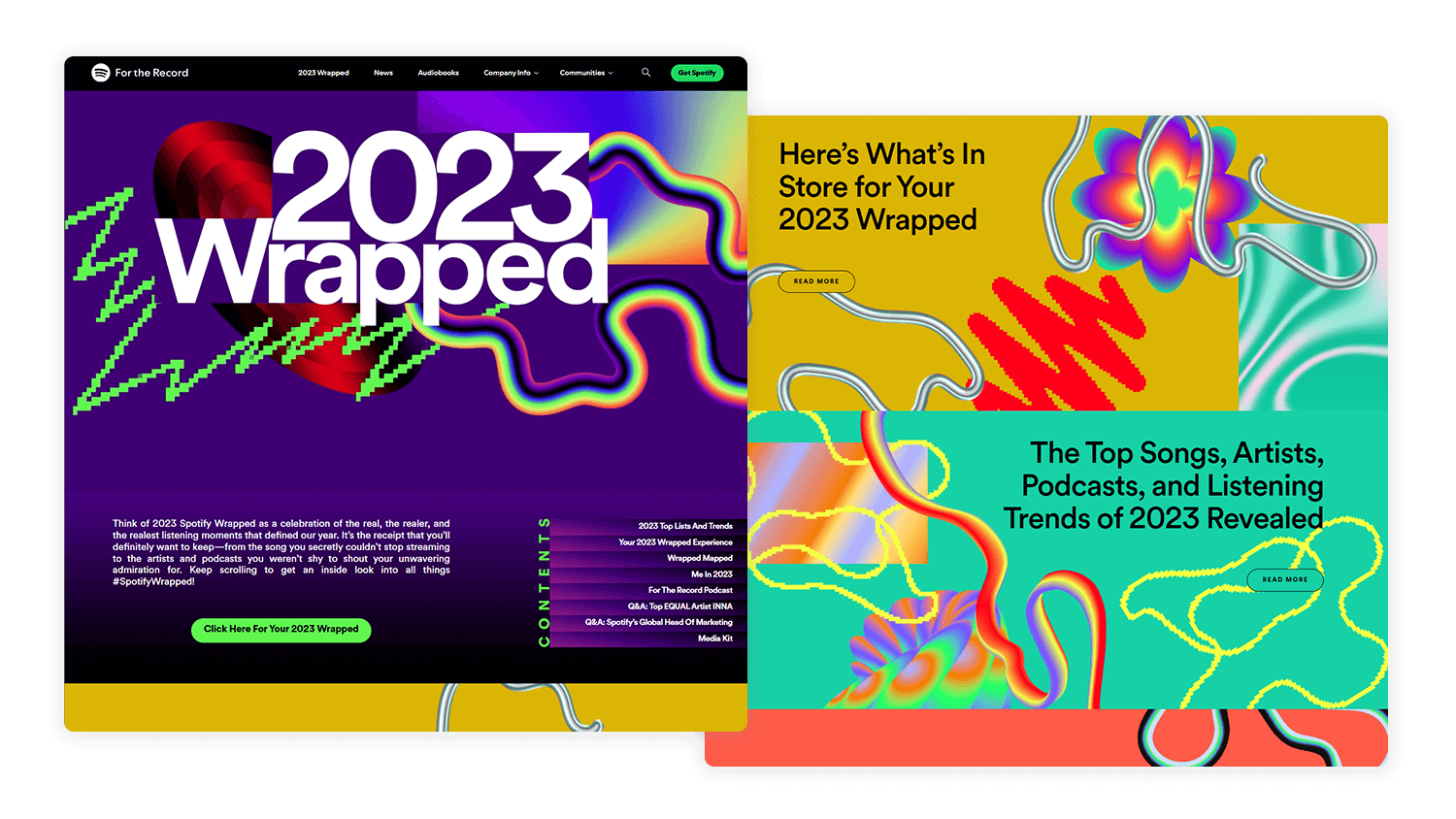
Spotify, el gigante de la música en streaming, lleva tiempo utilizando páginas de aterrizaje para promocionar sus emblemáticas listas de reproducción que retratan el año que ha pasado. Cada año, tenemos una nueva lista de reproducción con una nueva página de destino. Aunque el estilo cambia, una cosa sigue siendo cierta: la página de destino ofrece una gran experiencia.

El objetivo es simplemente conseguir que los usuarios descubran la legendaria lista de reproducción. El diseño de la página juega con la fuerza de los elementos visuales y la fuente, y la CTA muestra mucho contraste con el fondo. Nos encanta que este ejemplo de página de aterrizaje consiga que la gente se centre en la música que evoca la página, con un ambiente joven y divertido que beneficia a la plataforma. ¿No te gustaría saber qué ha llegado a la lista de reproducción?
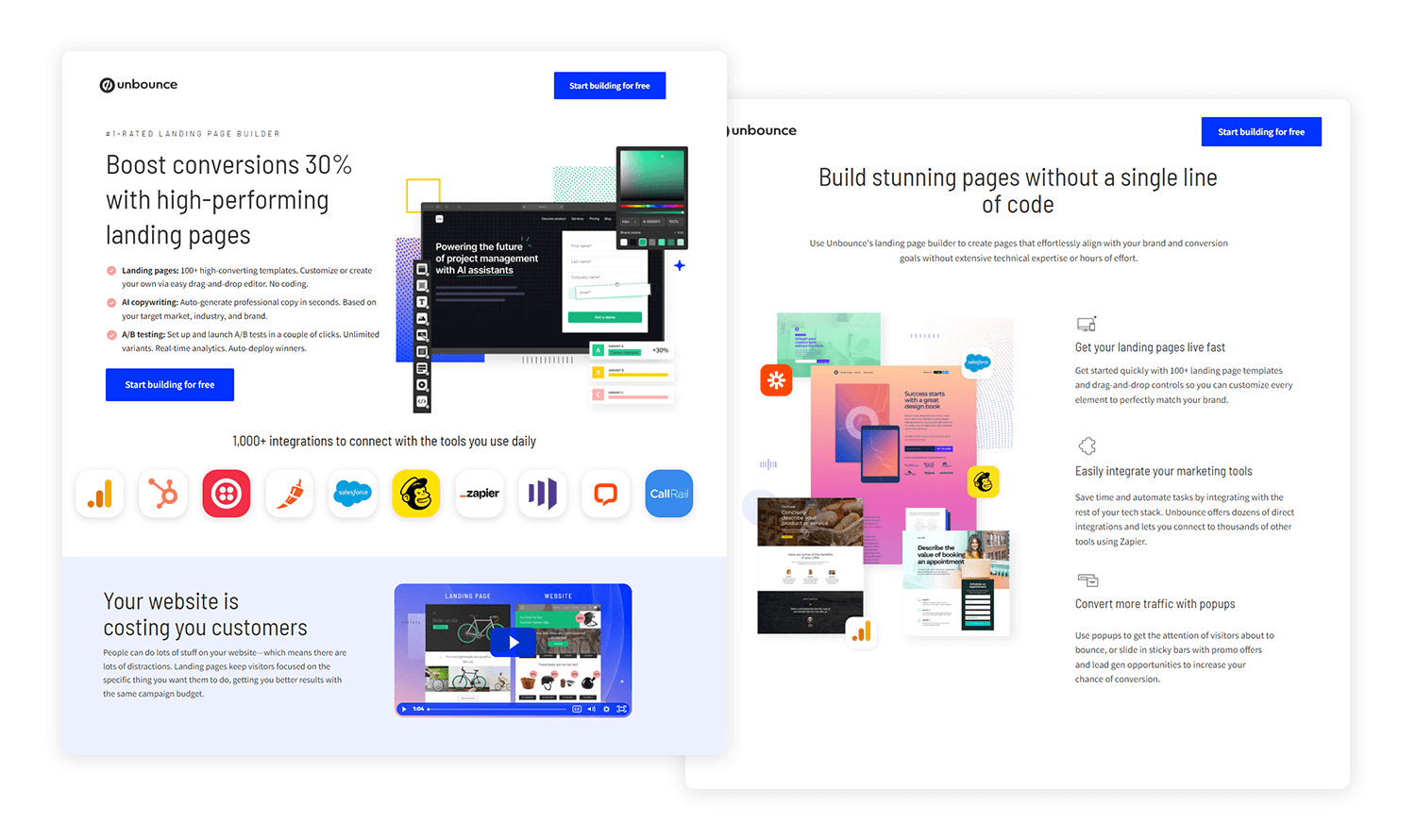
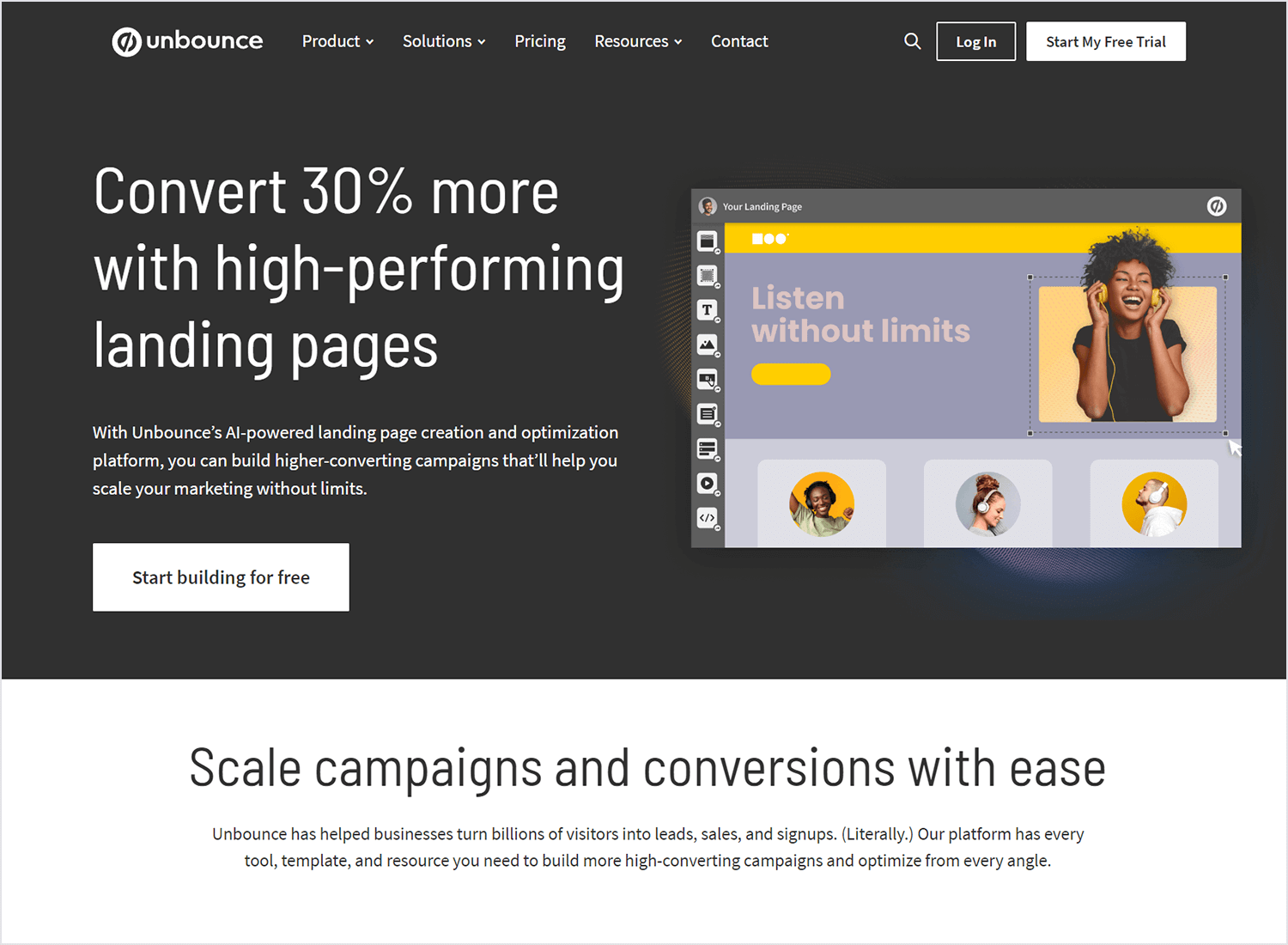
No debería sorprender encontrar una empresa como Unbounce en esta lista. Estos chicos ayudan a personas de todo el mundo a crear páginas de destino que superan los límites del diseño. Hoy echaremos un vistazo a una de sus propias páginas de aterrizaje, una que pretende convencer a los usuarios para que se descarguen su curso de páginas de aterrizaje.

Este ejemplo de página de aterrizaje sigue la receta que vemos constantemente en las páginas de aterrizaje: visual fuerte en la parte superior, formulario a la derecha, información a la izquierda. Aquí, tenemos el texto que hace el reclamo principal en la parte superior. Debajo, tenemos un chatbot en lugar del formulario clásico. Esto es muy interesante, porque sin duda hace que la página sea más interactiva y conversacional. En general, la jerarquía visual del ejemplo de página de aterrizaje es maravillosa. Observa que la página contiene bastante información debajo del chatbot, pero está cuidadosamente colocada dentro del diseño general. Esto significa que los usuarios no se sentirán distraídos o abrumados por el texto, sino que lo leerán rápidamente, ya que la jerarquía guía el ojo a través del contenido.
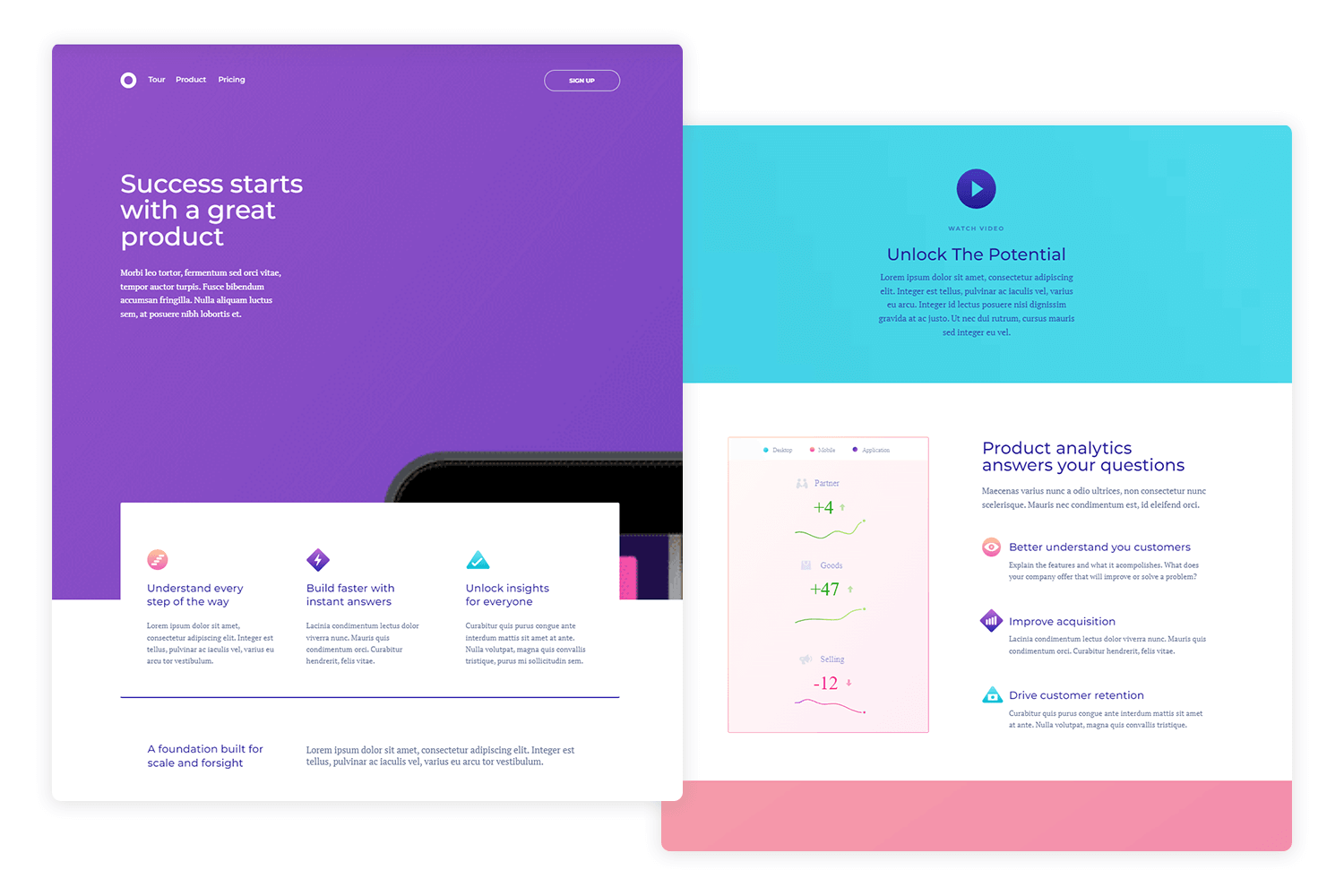
La página de inicio de O-Saas es un buen ejemplo de diseño centrado en el usuario. La estética limpia y moderna, combinada con una propuesta de valor sólida y elementos visuales convincentes, crea una experiencia de usuario atractiva. El uso eficaz del espacio en blanco y la tipografía clara mejoran la legibilidad y guían la atención del usuario. La sección siguiente proporciona información esencial sobre el producto en un formato bien estructurado, utilizando títulos concisos y subtexto informativo.

Cabe destacar la sección de precios, que ofrece planes de precios claros y concisos. La comparación lado a lado permite a los usuarios evaluar fácilmente sus opciones. El uso de elementos visuales coherentes refuerza la identidad general de la marca y mejora la experiencia del usuario. Los botones de llamada a la acción estratégicamente situados animan a los usuarios a dar el siguiente paso. ¡Nos encanta este ejemplo de página de destino!
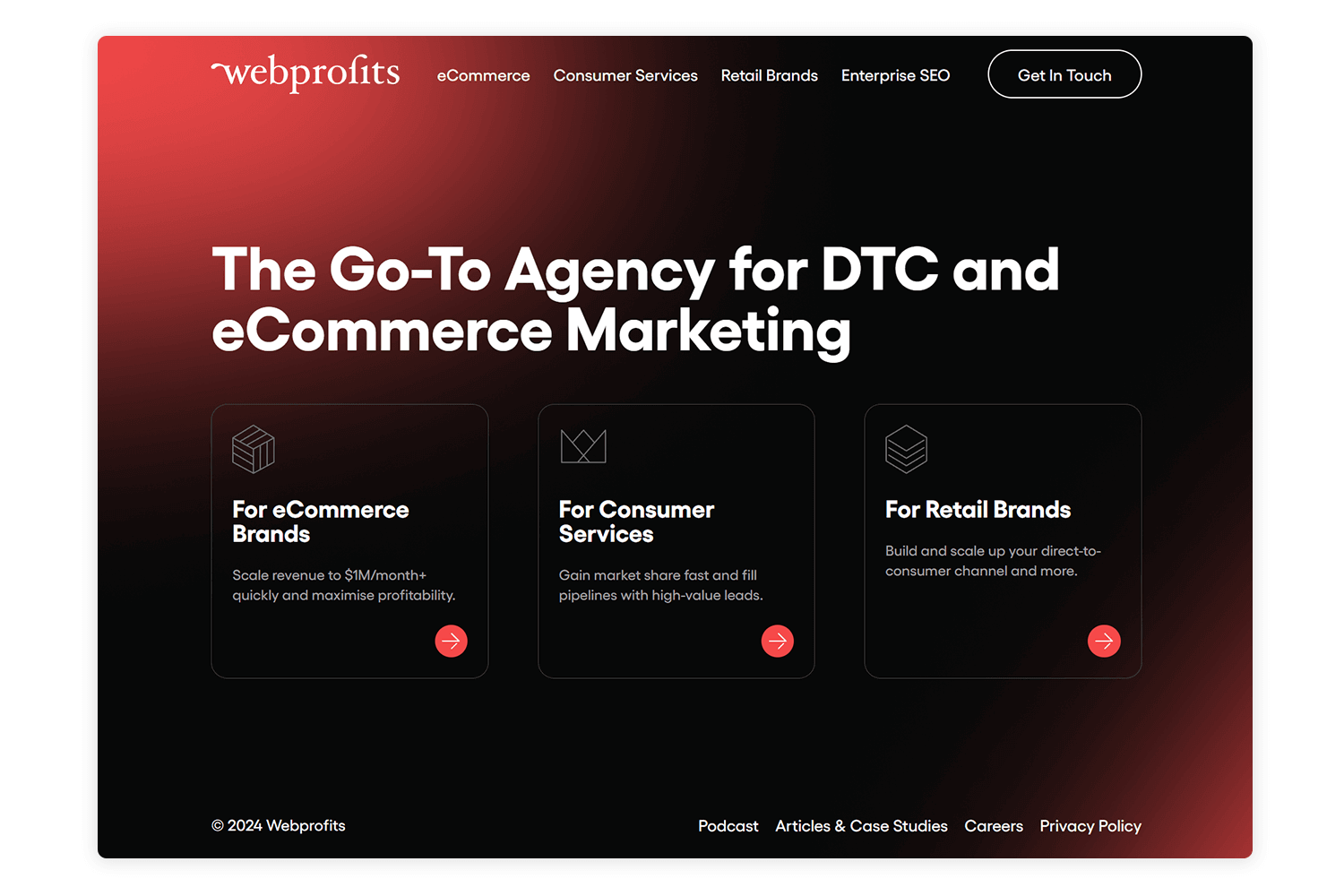
Otra agencia de marketing digital que dio en el clavo con el diseño de su página de aterrizaje. Webprofits creó una larga página de aterrizaje que entra en detalles sobre cómo los usuarios pueden beneficiarse de los servicios de Webprofit. Nos encanta que, aunque la página ofrece algunos elementos visuales, el verdadero poder emana de la jerarquía visual.

Nos encanta que la agencia proporcione mucha información, pero sin llegar a ser excesiva. Eso podría deberse a la jerarquía de elementos y al espacio vacío. Del mismo modo, nos encanta que hayan encontrado formas más visuales de compartir esa información, haciéndola fácil de digerir.
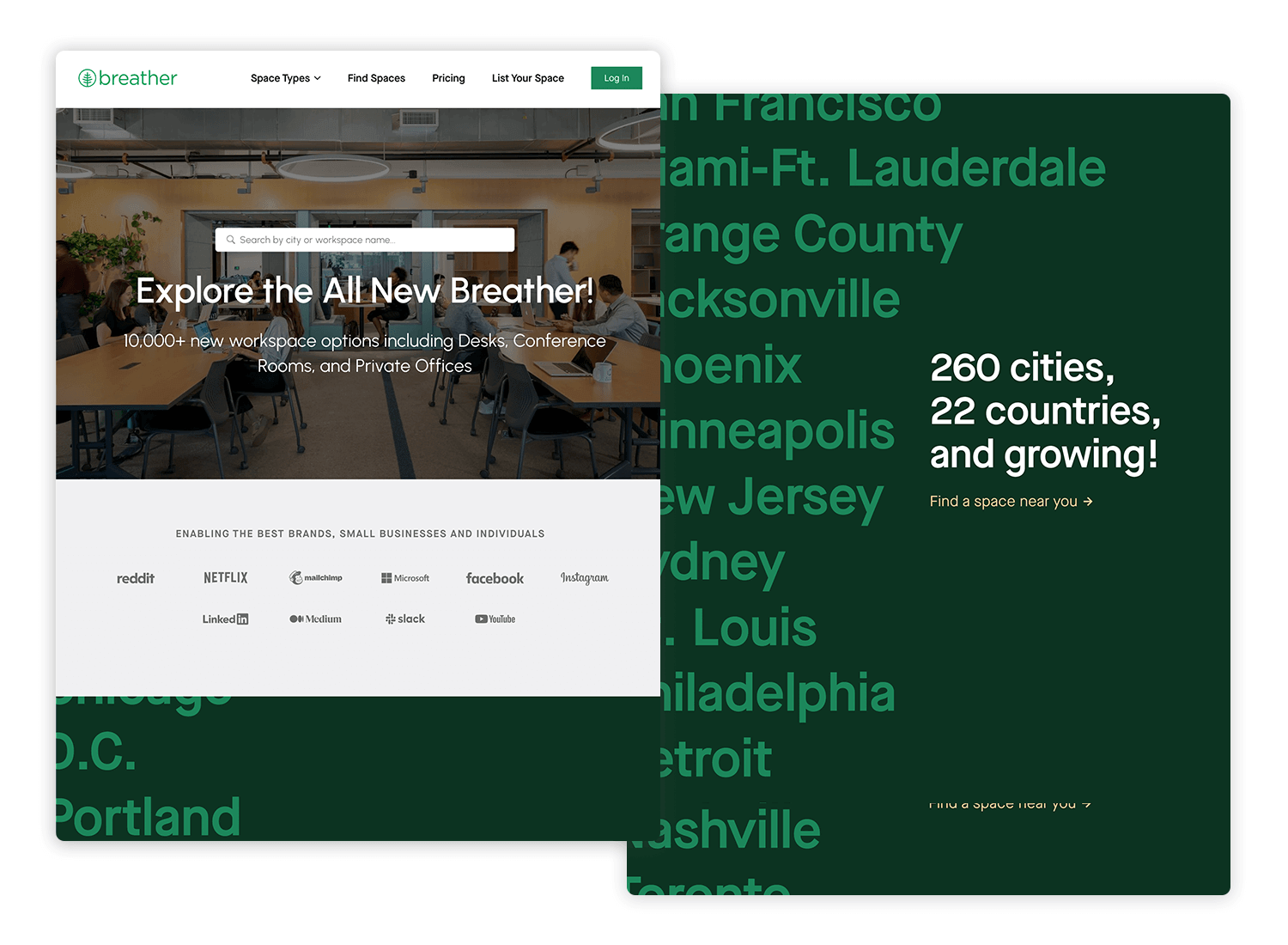
Breather es una plataforma que ayuda a los equipos a encontrar salas de reuniones a la carta y espacio de oficina temporal. Este ejemplo de página de aterrizaje es inteligente, porque evita el debate entre lo visual y el texto. Al igual que Uber, Breather logra un discurso persuasivo haciéndolo interactivo y concreto.

Los usuarios sólo tienen que hacer unas pocas preguntas, como dónde necesitan espacios de trabajo, antes de que la página se cargue con las opciones viables que tienen las plataformas. Al ofrecer espacios reales y salas de reuniones reales, Breather deja claro inmediatamente que tiene muchas opciones disponibles que podrían adaptarse a las necesidades del usuario.
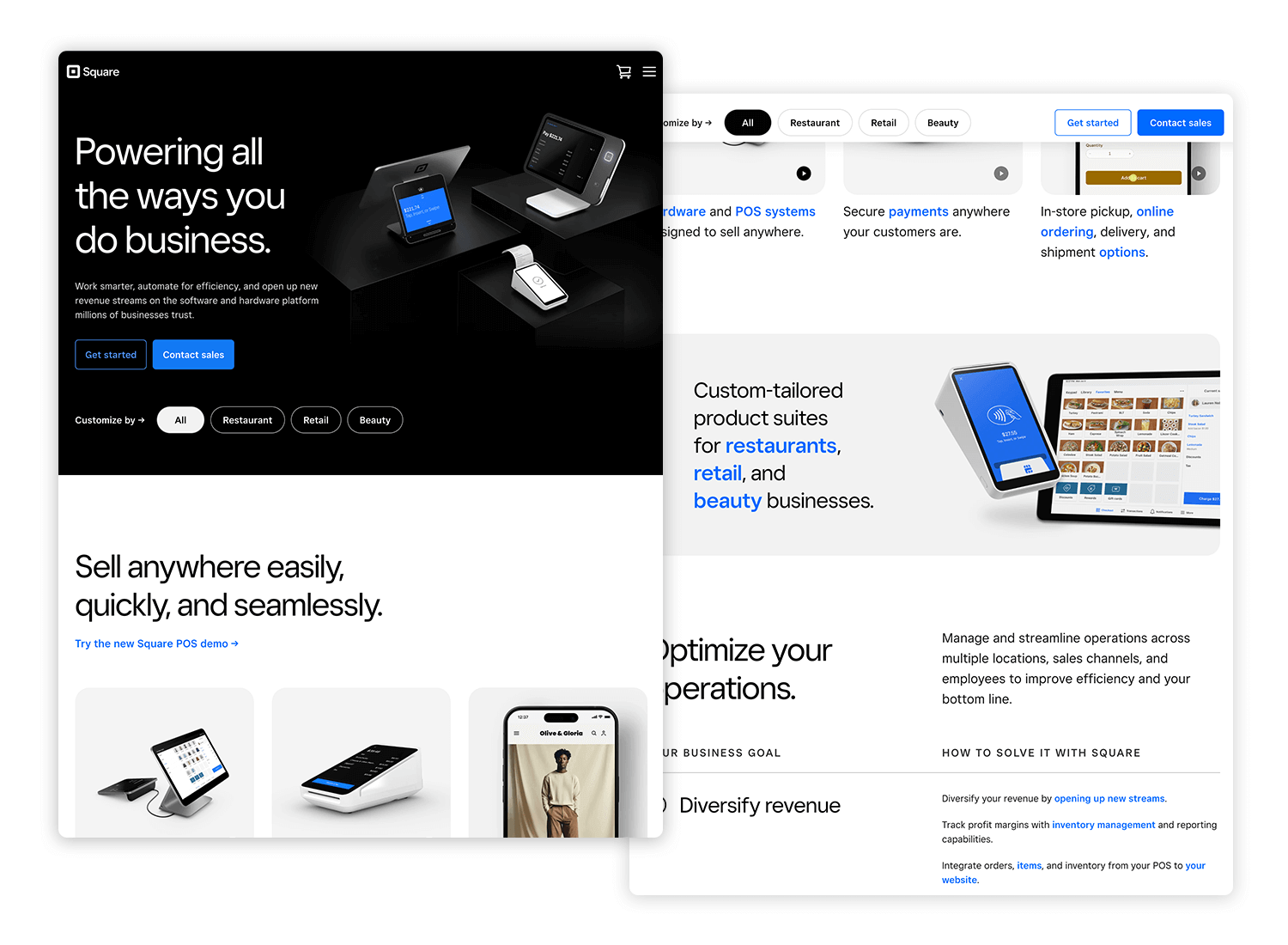
Square se dedica a ayudar a las empresas a ampliar las opciones de pago que aceptan. Su página de aterrizaje de ejemplo impacta con bellos elementos visuales por encima del pliegue. Nos encanta que capte perfectamente el objetivo de los clientes: aceptar pagos con tarjeta de crédito de sus respectivos clientes.

La CTA destaca a la vez que respeta la paleta de colores del diseño, permitiendo que la parte superior de la página haga el trabajo pesado. Más abajo, los usuarios pueden encontrar más detalles con un texto conciso y una jerarquía visual excepcional.
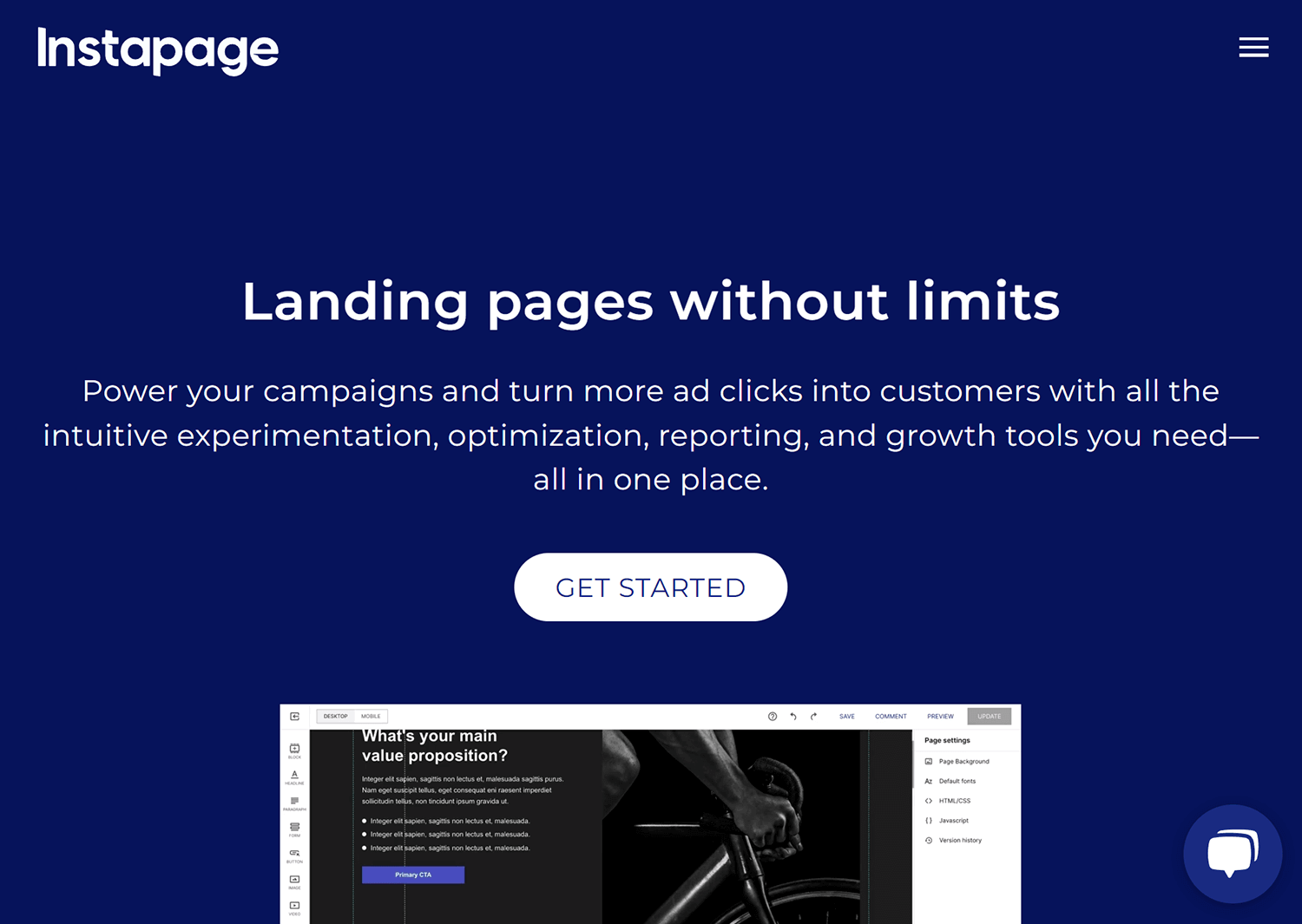
Muchas páginas de aterrizaje intentan apoyarse en elementos visuales o en texto para crear un argumento, pero la razón por la que hemos incluido Instapage en esta lista es porque muestra otra técnica. La página está completamente vacía, aparte de un breve pero potente texto que anima a la gente a inscribirse en un seminario web. Debajo, un reloj en cuenta atrás.

El diseño de la UI crea una sensación de urgencia y escasez, dos elementos conocidos por ser muy persuasivos. La gente tiene miedo de perderse cosas, e Instapage utilizó eso a su favor. La página en sí no podría ser más sencilla, pero consigue ser muy convincente y, en última instancia, eso es lo que hace que una página de aterrizaje sea buena.
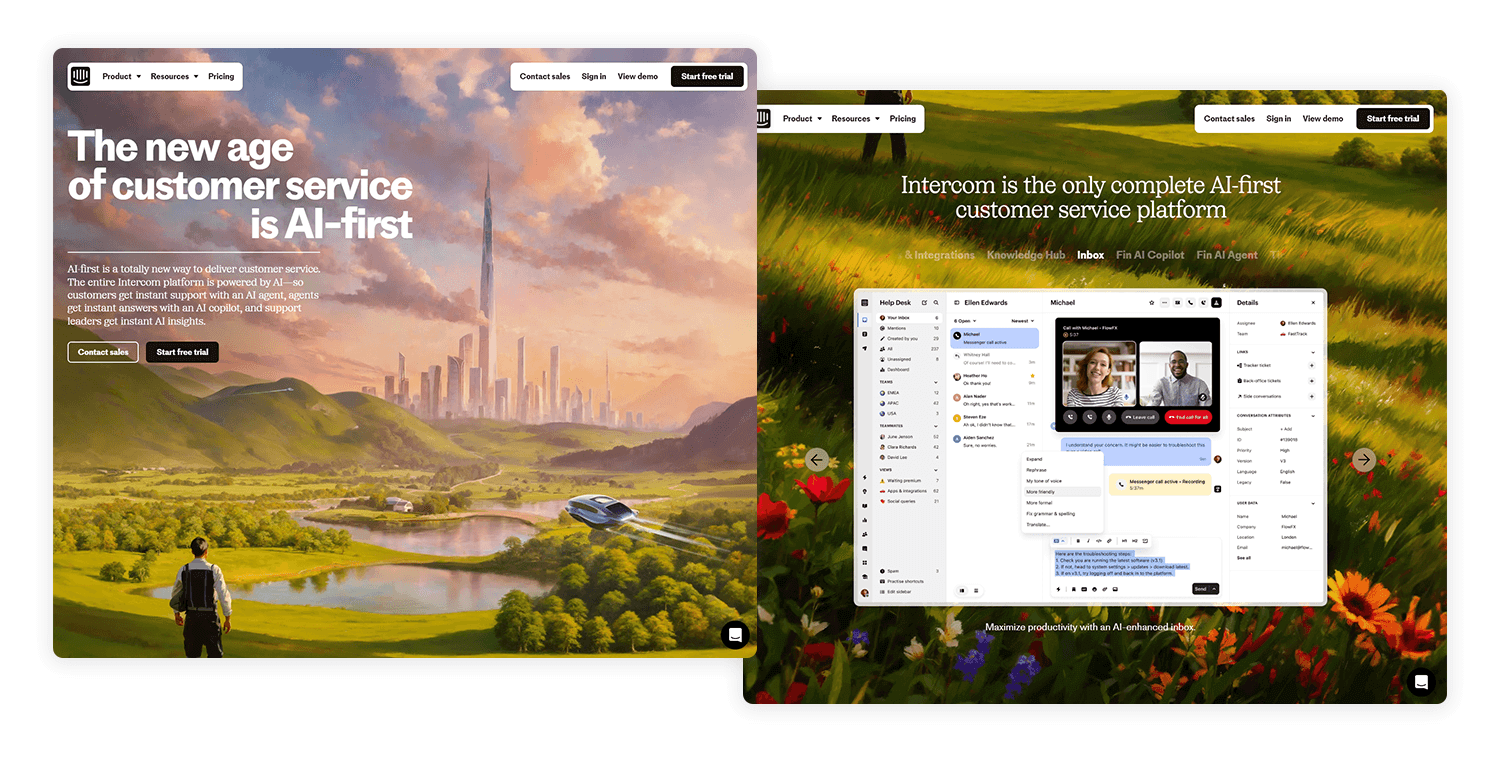
Intercom es una plataforma de marketing que pretende que el marketing deje de ser un monólogo y se convierta en una conversación. El diseño de la página es muy acertado, ya que utiliza los números para reivindicar su superioridad sobre la competencia inmediata. Nos encanta el marketing de guerrilla, pero los demás elementos también contribuyen a la persuasión del diseño.

Mediante un chat en directo, Intercom sustituye el formulario clásico por algo mucho más sencillo para el usuario, lo que en sí mismo es un argumento de venta a su favor. El hecho de coger el aburrido formulario clásico y convertirlo en algo que todo el mundo pueda superar sin ningún esfuerzo, con resultados inmediatos. Eso es lo que hace Intercom. Tanto los elementos visuales como el tipo de letra dan a la página un toque de juventud, reflejando la personalidad de la marca. ¡Nos encanta la paleta de colores y el CTA!
Crear una página de aterrizaje que convierta eficazmente a los visitantes en clientes o clientes potenciales requiere un enfoque estratégico. Aunque los gustos individuales en diseño pueden variar, hay un factor clave que define el éxito: la tasa de conversión. El objetivo último del diseño es dar soporte a esa conversión.

Para que tu página de aterrizaje tenga éxito, necesita una jerarquía visual limpia que guíe la atención del usuario hacia donde tú quieres. La página debe estar libre de distracciones, con un argumento fuerte y claro presentado de entrada. El texto debe ser conciso, manteniendo el equilibrio visual con el diseño, sin perder de vista el objetivo principal. Recuerda que no debes obsesionarte demasiado con probar pequeños detalles, ya que las páginas de destino suelen ser temporales, y es más eficaz controlar su rendimiento una vez en funcionamiento. Con estos fundamentos en mente, vamos a sumergirnos en el proceso paso a paso para asegurarnos de que tu página de destino convierte eficazmente.
Antes de entrar en el meollo de la fase de diseño, es esencial sentar unas bases sólidas. Estos pasos preliminares garantizarán que tu página de destino esté alineada con tus objetivos generales de marketing y se dirija eficazmente a tu público.
Es crucial saber para quién estás diseñando antes incluso de empezar a diseñar. Empieza por crear perfiles detallados de tus clientes ideales, a menudo denominados user persona. Profundiza en sus características demográficas, comportamientos, motivaciones y retos. Comprender sus hábitos online es igualmente importante. ¿Dónde pasan el tiempo? ¿Con qué tipo de contenido se relacionan? Con este conocimiento, puedes adaptar tu mensaje y diseño para que resuene con ellos a un nivel más profundo.
¿Qué esperas conseguir con tu página de destino? ¿Quieres generar clientes potenciales, impulsar las ventas o aumentar las inscripciones? Define claramente tu objetivo principal. Una vez que tengas un objetivo claro, establece metas específicas, medibles, alcanzables, relevantes y sujetas a plazos (SMART). Estas métricas te servirán de brújula, guiando tus decisiones de diseño y ayudándote a evaluar el éxito de la página de destino.

Echa un vistazo en profundidad a lo que hacen tus competidores. Analiza sus páginas de aterrizaje, identificando sus puntos fuertes y débiles. ¿Qué funciona bien? ¿Qué podría mejorarse? Al comprender el panorama competitivo, puedes encontrar oportunidades para diferenciar tu propia página de destino. Busca huecos en el mercado o formas de superar las ofertas de tus competidores. Este análisis te ayudará a crear una página de destino que realmente destaque.
El contenido de tu página de destino es la piedra angular de su éxito. Es lo que persuade a los visitantes para que realicen la acción deseada.
Tu propuesta de valor es la promesa fundamental que haces a tus clientes. Es la respuesta a la pregunta: «¿Por qué deberían elegirte?». Comunica de forma clara y concisa el principal beneficio que aporta tu producto o servicio. Céntrate en resolver un problema específico de tu público objetivo. Por ejemplo, en lugar de decir «Vendemos zapatos», di «Experimenta una comodidad y un estilo incomparables con nuestros zapatos de piel hechos a mano».
¿Qué te diferencia de tus competidores? Tu Propuesta Única de Venta (PUE) es tu valor único. Es lo que te diferencia de la multitud. Expresa claramente lo que hace que tu producto o servicio sea diferente y mejor. Por ejemplo, si vendes café, tu PVE podría ser «Granos de café ecológicos de comercio justo tostados a la perfección para disfrutar de la mejor experiencia cafetera».
Aunque las características son importantes, son los beneficios los que realmente venden. Céntrate en cómo tu producto o servicio mejora la vida de tus clientes. Utiliza un lenguaje persuasivo que evoque emociones y deseos. Por ejemplo, en lugar de decir «Nuestro teléfono tiene una cámara de alta resolución», di «Captura recuerdos impresionantes con la avanzada tecnología de la cámara de nuestro teléfono».

El CTA es el empujón final que convierte a los visitantes en clientes o clientes potenciales. Es básicamente el momento de la verdad de tu página de aterrizaje.
Tu llamada a la acción (CTA) es el paso final en el proceso de conversión. Es la acción que quieres que realicen los visitantes. Utiliza verbos fuertes, orientados a la acción, como «compra ahora», «regístrate» o «descarga». Crea una sensación de urgencia con ofertas de tiempo limitado o escasez.
Haz que tu CTA destaque visualmente con colores contrastados y un texto claro en el botón. Experimenta con diferentes ubicaciones y formulaciones de la CTA para optimizar las conversiones. Por ejemplo, en lugar de un botón genérico de «Enviar», prueba con «Inicia tu prueba gratuita».

La confianza es la piedra angular del éxito de las conversiones. Es más probable que la gente haga negocios con empresas que percibe como dignas de confianza. Incorporar elementos que fomenten la confianza en tu página de destino puede aumentar significativamente tus tasas de conversión.
Mostrar opiniones positivas de clientes satisfechos es una de las formas más eficaces de generar confianza. Los testimonios y las opiniones actúan como prueba social, demostrando que personas reales han tenido experiencias positivas con tu producto o servicio. Incluye citas de clientes que destaquen los beneficios que han experimentado. Considera la posibilidad de utilizar testimonios en vídeo para dar un toque más personal.
Mostrar insignias y certificaciones de confianza puede aumentar significativamente la credibilidad. Estas señales visuales aseguran a los visitantes que tu empresa es legítima y digna de confianza. Asóciate con organizaciones reputadas para obtener certificaciones relevantes. Muestra las insignias de confianza en un lugar destacado de tu página de destino para infundir confianza a los clientes potenciales.

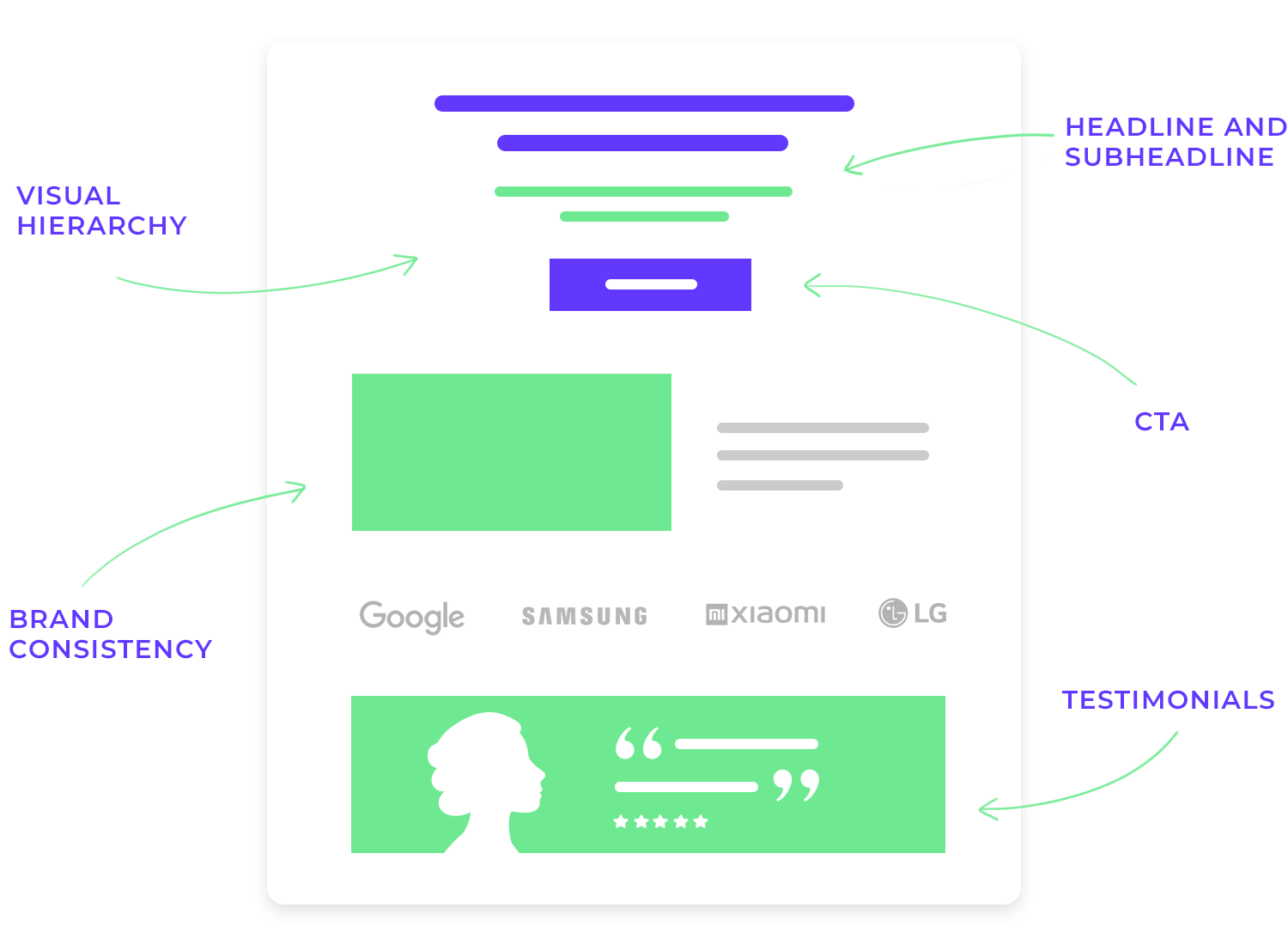
Aquí tienes un desglose de las principales directrices de diseño, elementos de presentación y consideraciones que te ayudarán a crear una página de destino que resuene con tu público objetivo.
Son cruciales para captar y retener la atención del visitante. Tu titular debe ser claro, convincente y reflejar con precisión el propósito de la página, actuando como un título de libro cautivador que atraiga a los lectores a saber más. Utiliza un lenguaje fuerte y activo y palabras clave relevantes para maximizar el impacto. El subtítulo amplía el titular proporcionando un contexto adicional, destacando los beneficios clave y creando una sensación de urgencia. Juntos, deben formar una unidad cohesiva que comunique eficazmente tu mensaje e impulse la participación.
La jerarquía visual es el arte de guiar el ojo del usuario a través de una página. Piensa en ella como un camino cuidadosamente construido que conduce a los visitantes a la información más importante. Variando estratégicamente el tamaño, el color, el peso y la colocación de los elementos, puedes crear una jerarquía visual clara.
Los elementos más grandes y llamativos llaman la atención en primer lugar. Aquí es donde debes colocar el titular, la llamada a la acción (CTA) y los beneficios clave. A medida que el ojo del usuario desciende por la página, la importancia de la información debe disminuir gradualmente. El uso coherente de la jerarquía visual garantiza que tu mensaje se comprenda de forma eficiente y eficaz, mejorando la experiencia y el compromiso del usuario.
Mantener una identidad de marca coherente es esencial para construir una marca fuerte y reconocible. Al utilizar sistemáticamente los colores, fuentes e imágenes exclusivos de tu marca en todas las plataformas y puntos de contacto, creas una experiencia de marca cohesiva y unificada. Esta coherencia visual refuerza el reconocimiento de la marca, facilitando que los clientes la identifiquen y la recuerden.

Además, una identidad de marca coherente ayuda a establecer la confianza. Cuando los clientes ven un aspecto y una sensación familiares, tienen una sensación de fiabilidad y confianza en tu marca. También contribuye al valor de la marca, ya que una identidad de marca fuerte puede diferenciar a tu empresa de la competencia y crear una base de clientes fieles.
Una CTA bien diseñada es crucial para impulsar las conversiones. La colocación estratégica, ya sea por encima del pliegue, al final del contenido o dentro de formularios, maximiza la visibilidad. Las CTA eficaces utilizan colores contrastados, una tipografía clara y audaz, y un lenguaje orientado a la acción. Su forma, tamaño y espacio en blanco circundante contribuyen al atractivo visual. Mantener la claridad y la sencillez garantiza que el mensaje sea comprensible al instante. Las pruebas A/B de diferentes variaciones de CTA ayudan a optimizar el rendimiento. En última instancia, una CTA convincente es una mezcla perfecta de diseño y texto persuasivo que atrae a los usuarios a hacer clic. Como el de abajo.
Empieza a diseñar nuevas páginas de destino hoy mismo. Disfruta de proyectos ilimitados.

Un wireframe es un plano básico de una página web o aplicación que esboza su estructura y disposición de contenidos sin detalles visuales. Es esencial para visualizar el diseño general, facilitar la colaboración, identificar problemas de usabilidad con antelación y ahorrar tiempo. Al definir la jerarquía de la información, el diseño, la ubicación del contenido, el espaciado y la navegación, los wireframes proporcionan una base clara para el proceso de diseño. Crear wireframes eficaces implica definir los objetivos del proyecto, identificar el contenido necesario, elegir un nivel de fidelidad, utilizar las herramientas adecuadas (como Justinmind) y refinar iterativamente el diseño basándose en los comentarios.
Una página de aterrizaje cautivadora no es sólo cuestión de estética, sino también de proporcionar una experiencia de usuario intuitiva. Si sigues estas directrices, te asegurarás de que los visitantes se sientan bienvenidos, informados y motivados para pasar a la acción.
Más allá de los beneficios obvios de la reducción de las tasas de rebote y la mejora de la satisfacción del usuario, las páginas de carga rápida también contribuyen a una mejor clasificación en los motores de búsqueda. Google, por ejemplo, considera la velocidad de la página como un factor de clasificación. Técnicas como la compresión de imágenes, la minificación del código y el aprovechamiento de la caché del navegador no sólo aceleran los tiempos de carga de las páginas, sino que también reducen la carga del servidor, lo que puede reducir los costes de alojamiento. Además, las redes de distribución de contenidos pueden mejorar significativamente el rendimiento al distribuir el contenido entre varios servidores, garantizando una entrega más rápida a los usuarios independientemente de su ubicación geográfica.

La capacidad de respuesta móvil ya no es un lujo, sino una necesidad. Con la mayoría del tráfico de Internet procedente de dispositivos móviles, tener un sitio web que se adapte a diferentes tamaños de pantalla es primordial. El diseño responsivo garantiza la coherencia entre plataformas, proporcionando una experiencia de usuario unificada. Más allá de la estética, la capacidad de respuesta móvil influye en la usabilidad y las conversiones. Los botones grandes y los objetivos táctiles claros son esenciales para facilitar la interacción. Dar prioridad al contenido esencial y simplificar la navegación ayudan a mantener la atención y evitan la frustración del usuario. Las pruebas periódicas en distintos dispositivos y condiciones de red son cruciales para identificar y abordar posibles problemas, garantizando un rendimiento óptimo en todas las plataformas.
Empieza a diseñar nuevas páginas de destino hoy mismo. Disfruta de proyectos ilimitados.

Con tanto tiempo y presupuesto dedicados al diseño web y de aplicaciones, es sorprendente que sigan existiendo páginas de destino mal diseñadas. Sin embargo, aquí estamos.
Las páginas de aterrizaje desordenadas, de carga lenta y con textos sin sentido son las peores, ya verás a qué nos referimos. En esta sección veremos algunas de las peores páginas de aterrizaje que se han visto en Internet. ¡Vamos allá!
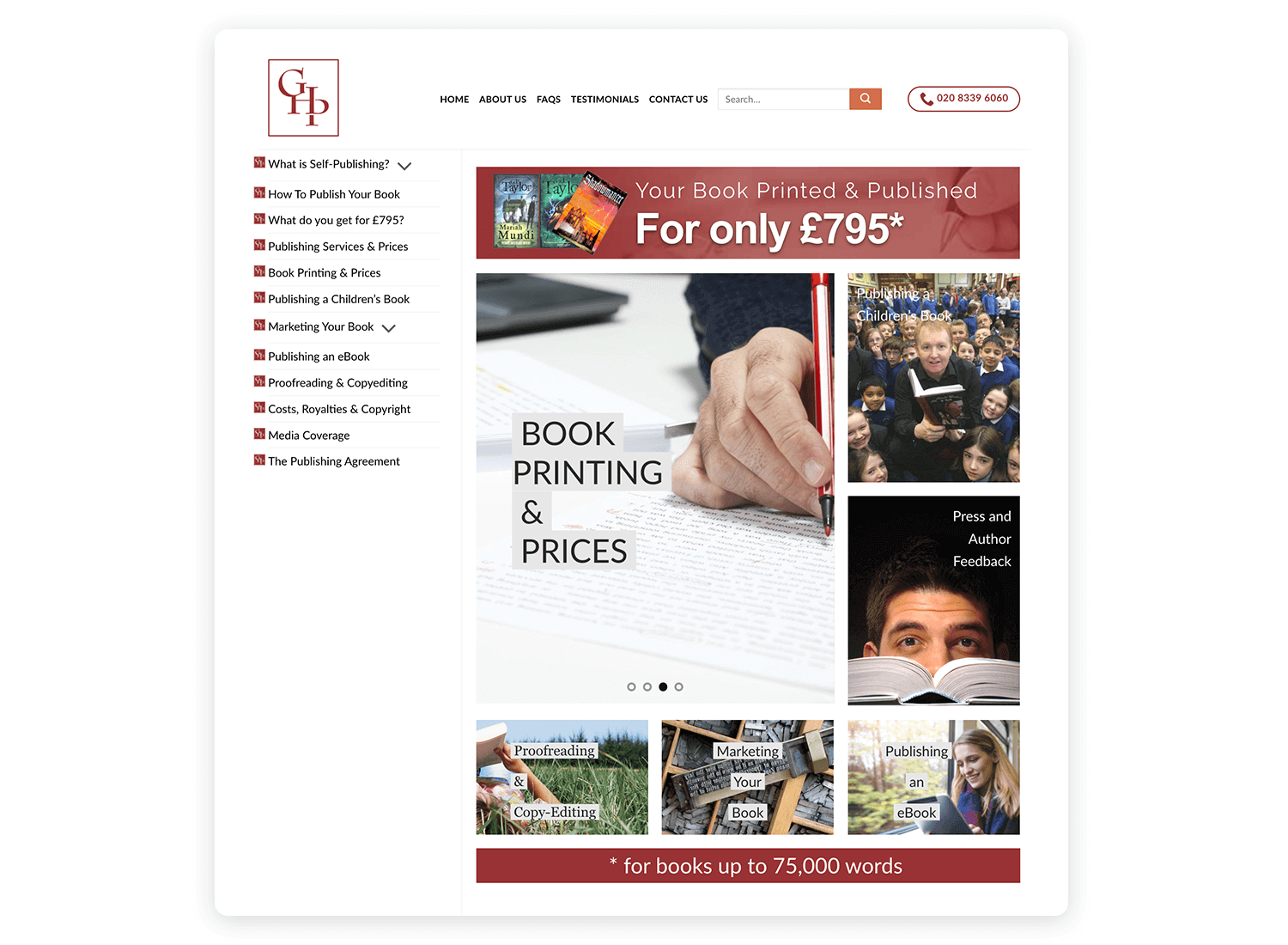
Seamos sinceros, un sitio web que parece de los años 90 desanima mucho. El sitio web de Grosvenor House Publishing parece una reliquia del pasado, sin ese je ne sais quoi que hace que un sitio resulte fresco y atractivo.

Las ofertas aquí son como una comida deliciosa pero sin tenedor. Es como si tuvieras a un visitante hambriento desplazándose por tu contenido, ansioso por saber más, pero luego… nada. Un formulario de registro es esencial para convertir a esos visitantes en clientes potenciales.
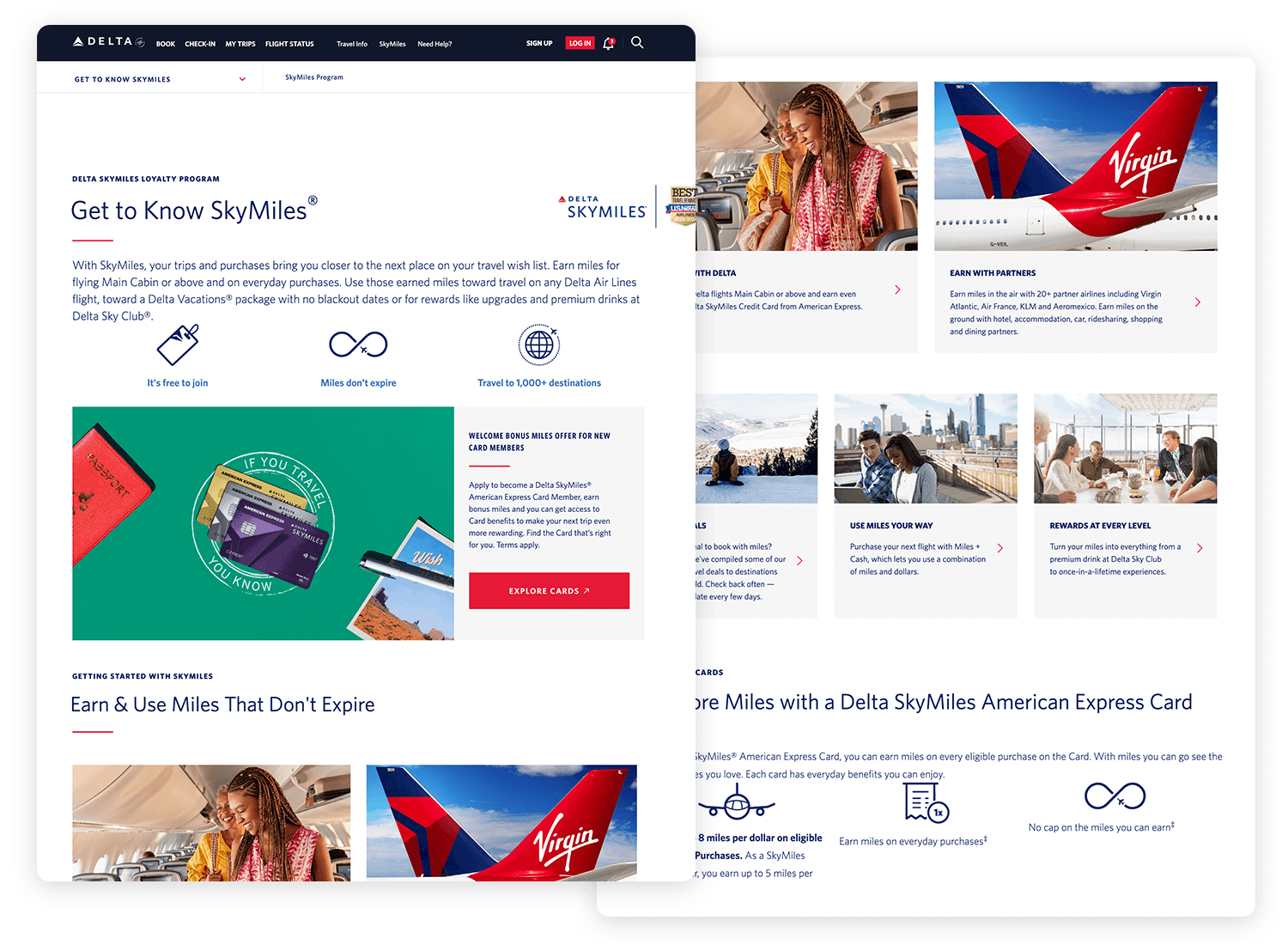
Estás listo para emprender el vuelo con el programa SkyMiles de Delta. Lo buscas en Google, esperando un viaje sin complicaciones, pero lo que encuentras es un pequeño rodeo. Es como entrar en una tienda y que el representante de ventas esté escondido detrás de una cortina.

Estás aquí para unirte a la familia SkyMiles, así que vamos a ponértelo fácil, ¿vale? El botón de inscripción está más enterrado que un cofre del tesoro en el fondo del océano. Tenemos que sacarlo a la superficie, donde debe estar. Una imagen principal con una clara llamada a la acción captaría inmediatamente la atención de los visitantes y les guiaría hacia el botón de registro.
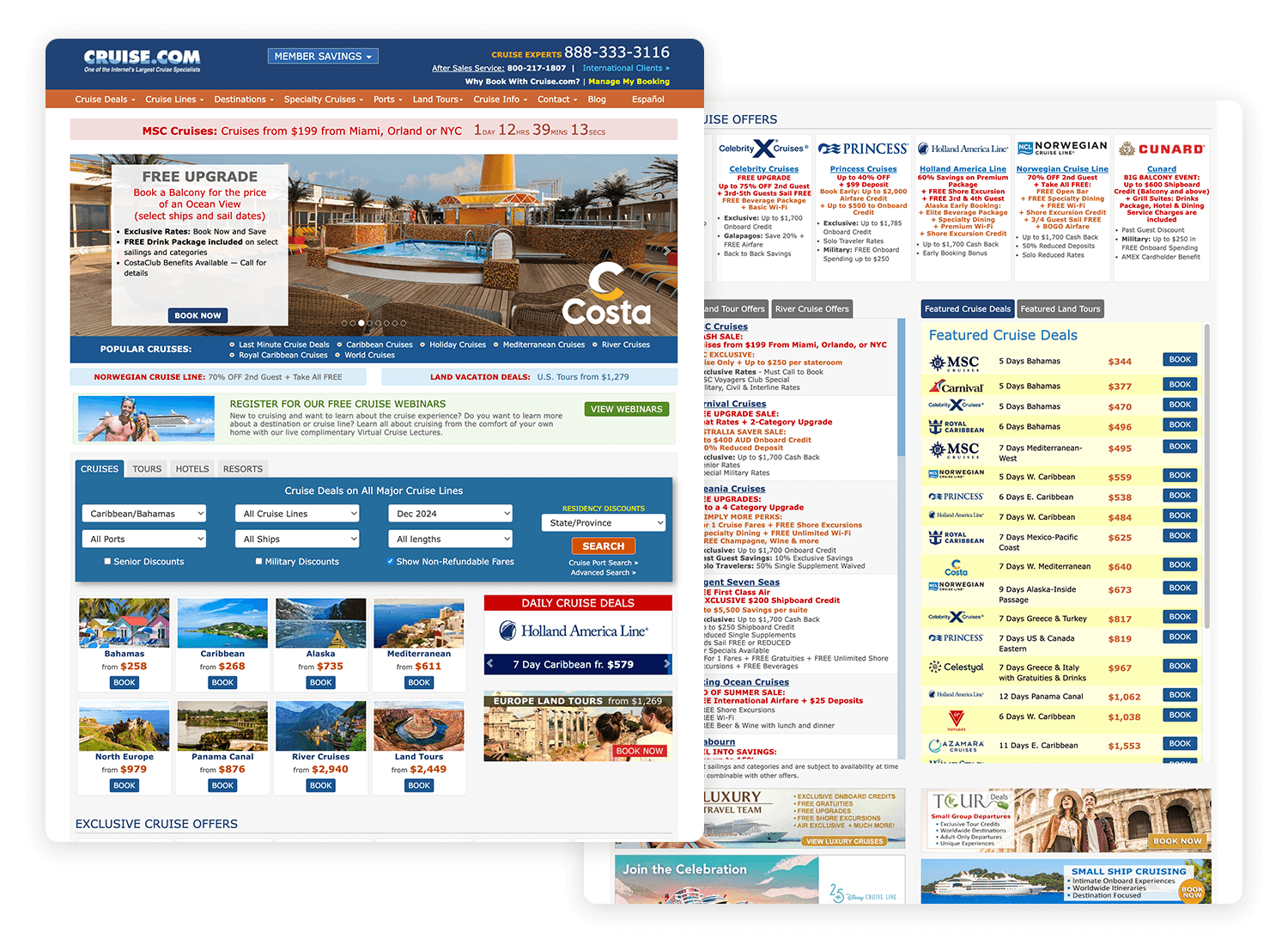
Crucero es un sitio que anuncia ofertas, reseñas y guías de cruceros. Echa un vistazo a la imagen del diseño de su página de aterrizaje y a ver si adivinas qué tiene de malo.

Si pensabas en desorden, estabas en lo cierto. Hay tantas cosas que hacen que nos duelan los ojos. La multitud de recuadros, los múltiples patrones de navegación y el texto grande y en negrita, todo apiñado en la pantalla, hacen que la experiencia visual sea deficiente. La disposición es un factor crítico para el diseño de tu página de destino, ya que influye directamente en su rendimiento. Diseñar páginas desordenadas con muy poco espacio en blanco disminuye la legibilidad y aumenta la carga cognitiva del usuario. Descubre cómo minimizar ese efecto con el diseño de accesibilidad.
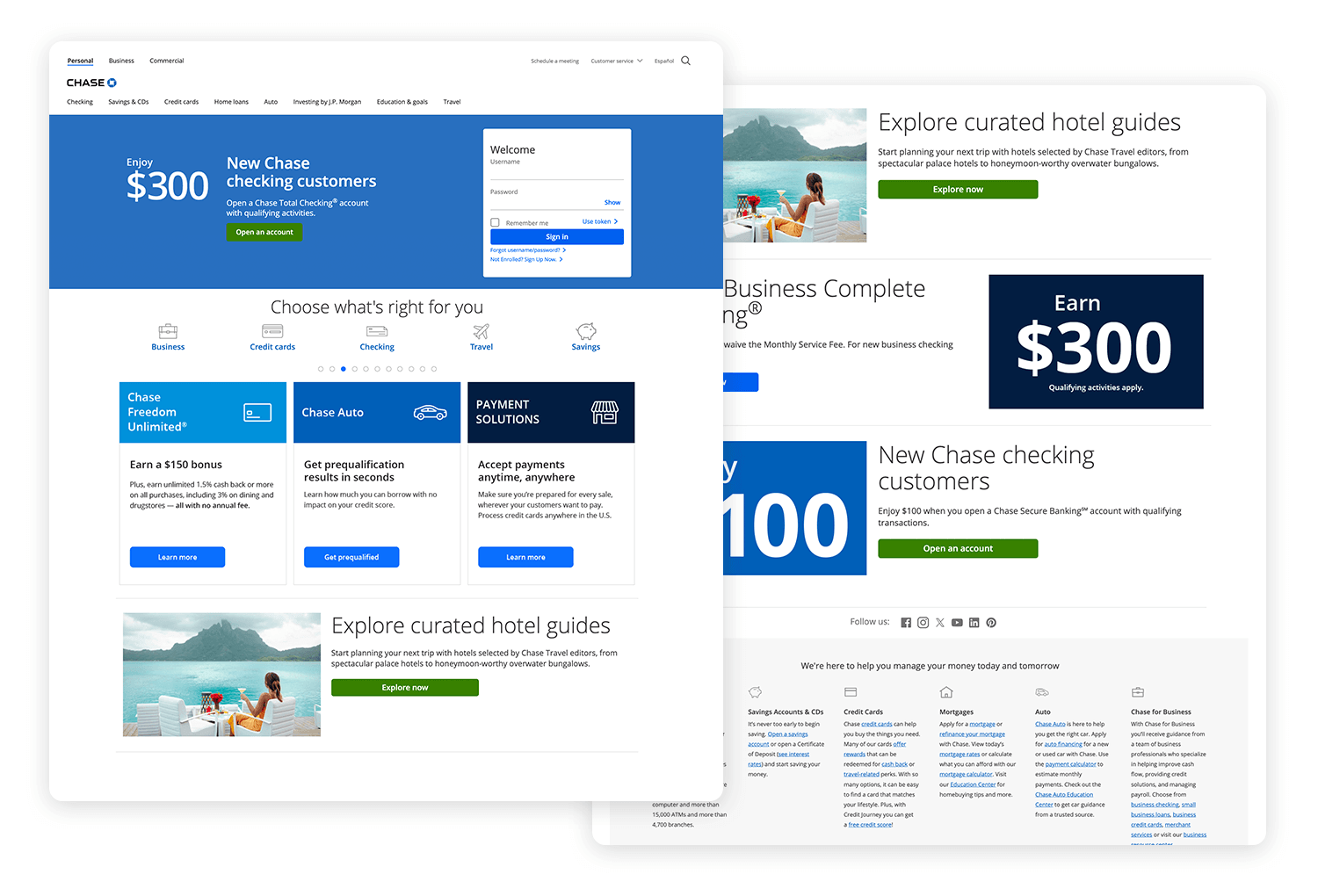
Esto es Chaseun banco nacional con sede en Manhattan. El problema del diseño de esta página de aterrizaje es sencillo: demasiados botones de llamada a la acción (CTA).

A la izquierda, hay un botón CTA de «más información», mientras que a la derecha otro botón CTA te pide que te registres para obtener una cuenta. Y debajo, cinco enlaces te llevan a diferentes destinos. Utilizar demasiados CTA o CTA irrelevantes acabará desorientando o distrayendo a los visitantes de tu página de destino.
Con múltiples caminos hacia la conversión, los usuarios no sabrán qué les estás proponiendo y es más probable que los pierdas por el camino. Si al final tienes varios CTA, puede que tengas que segmentar tus páginas de destino para que coincidan con las distintas consultas de búsqueda.
Del mismo modo, bombardear a los usuarios con múltiples enlaces es exagerado y sólo creará confusión. Recuerda: los visitantes necesitan contenido, no anuncios.
Empieza a diseñar nuevas páginas de destino hoy mismo. Disfruta de proyectos ilimitados.

En esta sección, exploraremos algunas herramientas esenciales que pueden ayudarte a diseñar, crear y probar páginas de destino que no sólo tengan un aspecto estupendo, sino que también ofrezcan resultados. Tanto si eres un profesional experimentado como si acabas de empezar, estas herramientas te ayudarán a crear páginas de destino que cautiven a tu público e impulsen las conversiones.
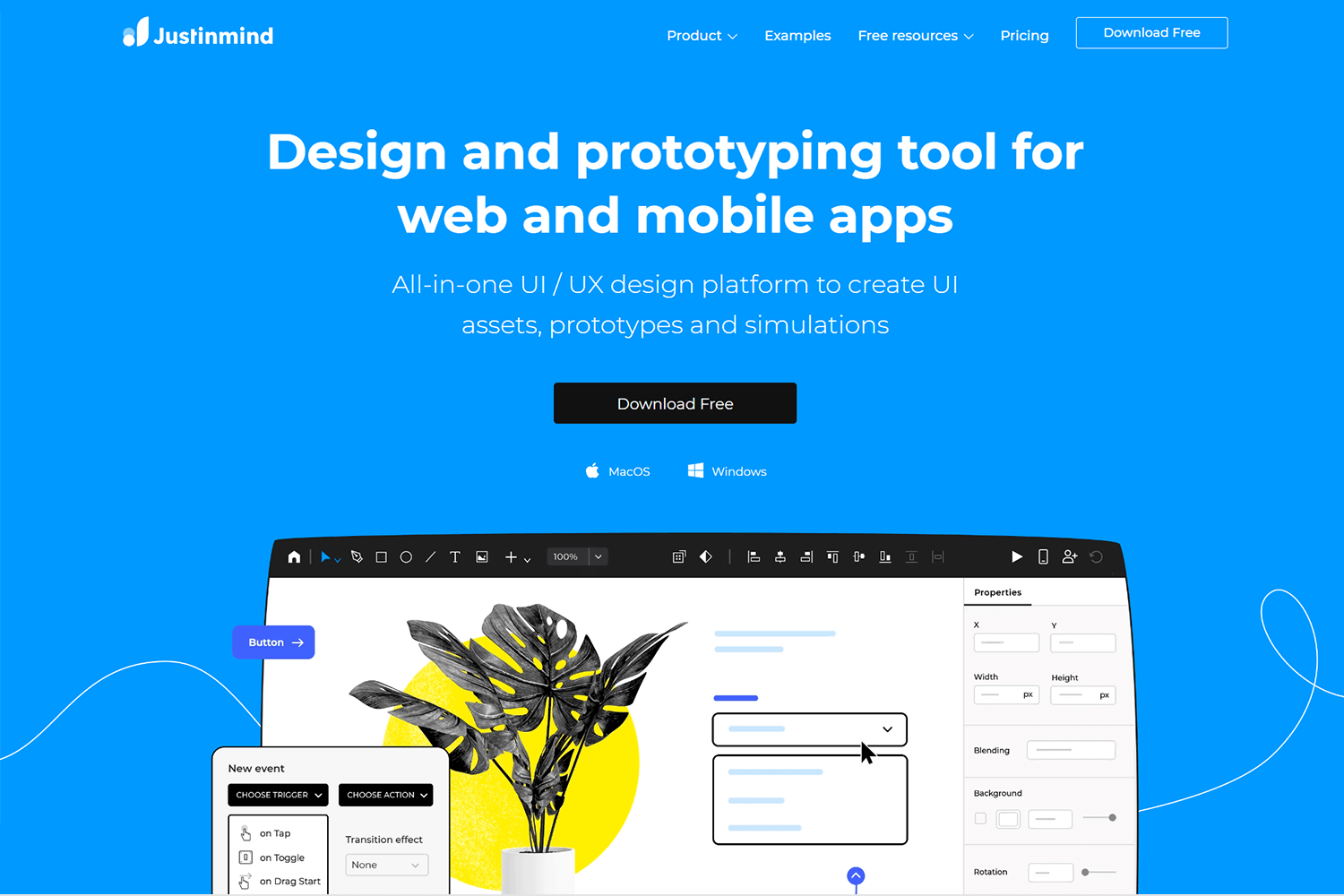
Justinmind es una potente plataforma diseñada para ayudarte a crear páginas de destino de alta conversión. Su interfaz fácil de usar, junto con una amplia biblioteca de plantillas de diseño profesional, hace que el proceso de creación de páginas sea eficiente y agradable. Justinmind destaca en la simulación de las interacciones del usuario, proporcionando información valiosa sobre la eficacia del diseño. Aunque ofrece una base sólida para las pruebas de usuario, para quienes busquen métricas avanzadas y análisis en profundidad, como pruebas A/B o mapas de calor, podrían ser más adecuadas las herramientas de pruebas dedicadas.

Unbounce es una plataforma líder conocida por su flexibilidad y sus sólidas capacidades de pruebas A/B. Su interfaz fácil de usar permite a los profesionales del marketing crear y probar múltiples variaciones de la página de destino con facilidad, lo que les permite identificar los diseños de mayor rendimiento y optimizar las tasas de conversión. Con un fuerte enfoque en la optimización de la conversión, Unbounce ofrece un amplio conjunto de herramientas y funciones, incluyendo análisis avanzados, mapas de calor y opciones de personalización. Esto permite a empresas de todos los tamaños crear páginas de destino de alto rendimiento que generen resultados.

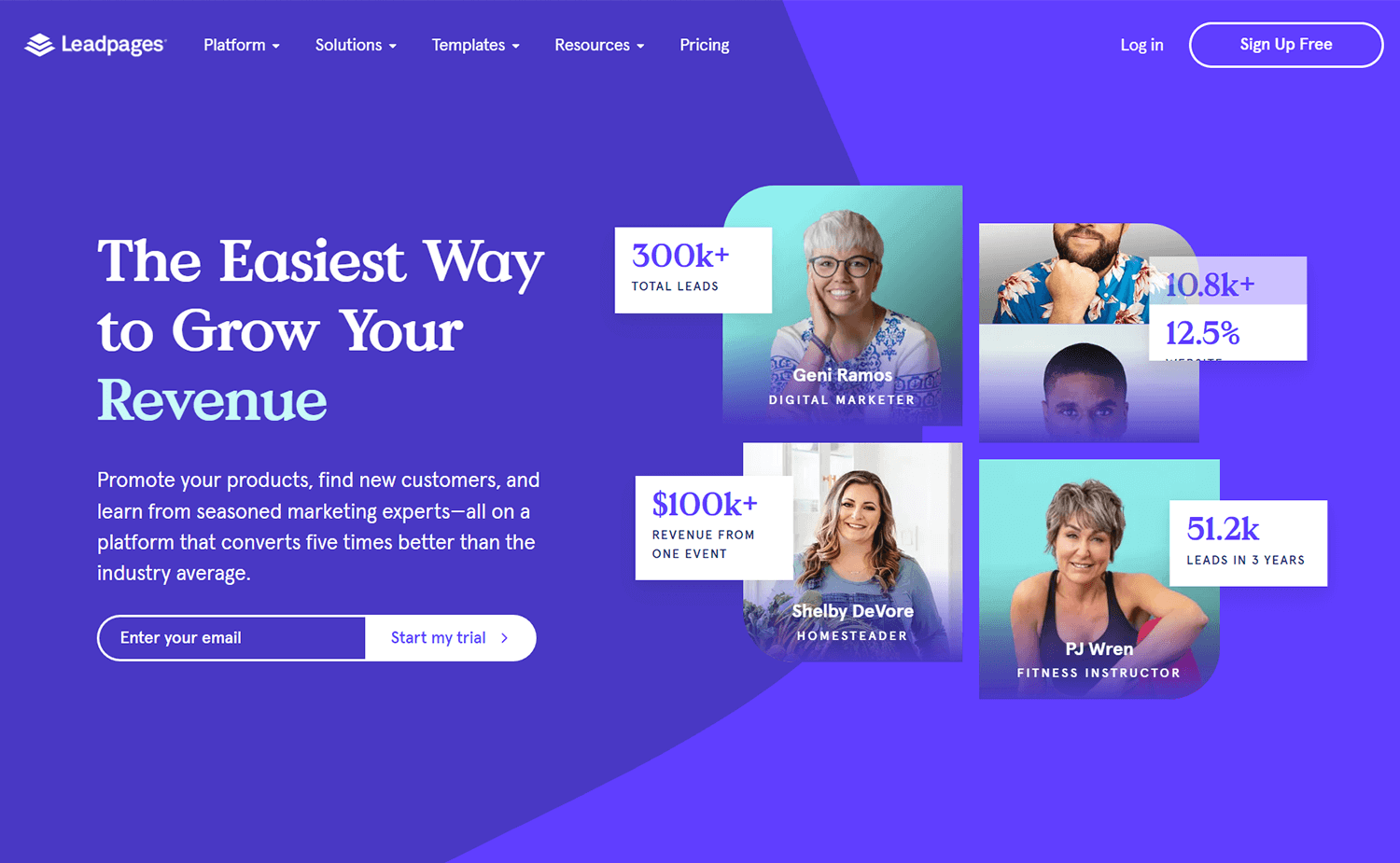
Leadpages es una herramienta fácil de usar diseñada específicamente para agilizar la generación de prospectos. Ofrece una amplia gama de plantillas de diseño profesional optimizadas para captar clientes potenciales e impulsar las conversiones. Gracias a su intuitiva interfaz de arrastrar y soltar, las empresas pueden crear rápidamente páginas de destino de alta conversión sin necesidad de grandes conocimientos de diseño o codificación. Leadpages también ofrece valiosas funciones como pruebas A/B, herramientas de gestión de clientes potenciales e integración con las plataformas de marketing por correo electrónico más populares, lo que la convierte en una solución completa para la generación de clientes potenciales y la optimización de la conversión.

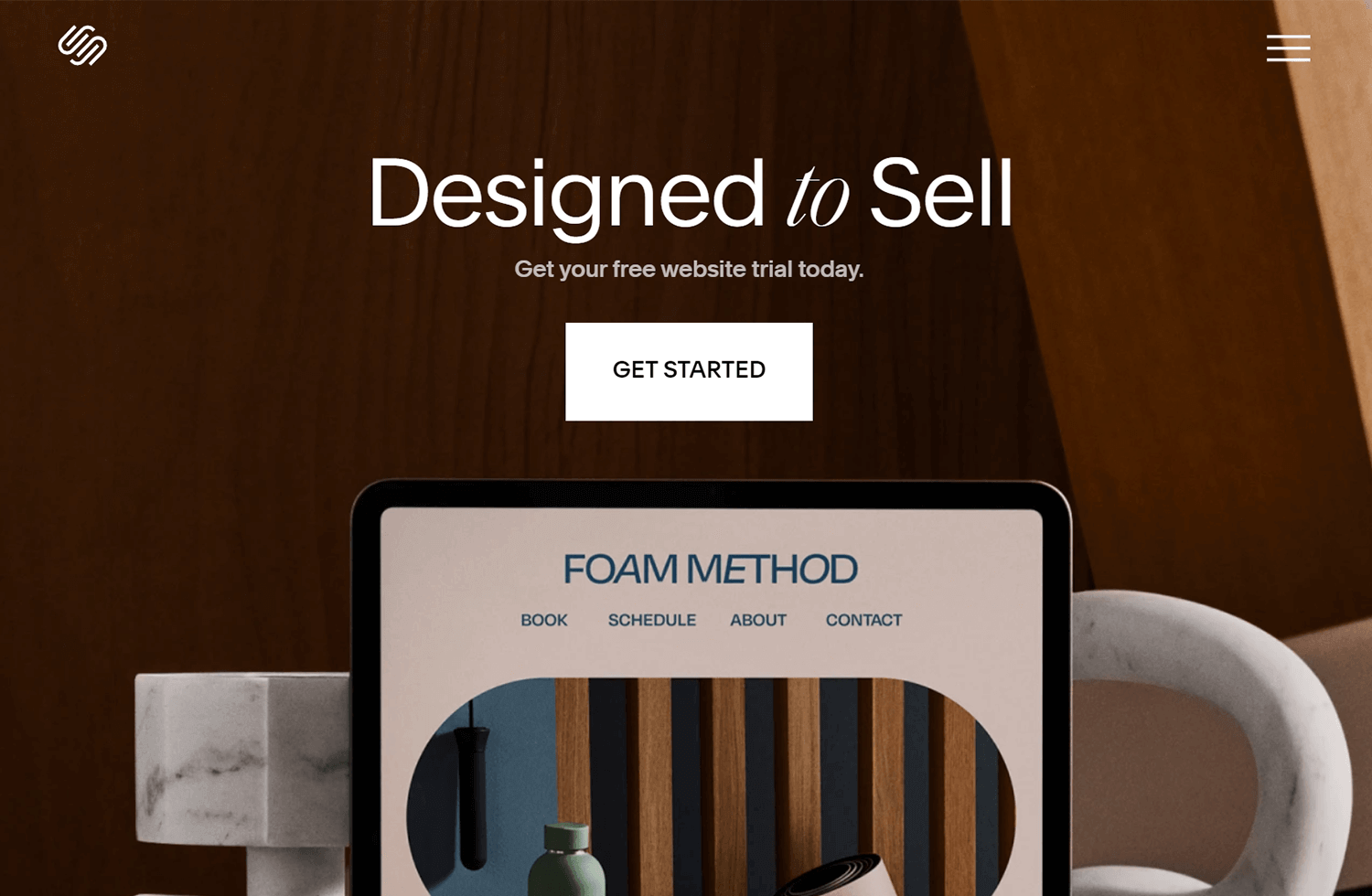
Squarespace ofrece una plataforma increíble para crear tanto sitios web como páginas de destino, proporcionando una solución unificada para tu presencia online. Su interfaz fácil de usar y sus elegantes plantillas lo convierten en una opción popular para las empresas que buscan una imagen online visualmente atractiva y profesional. Con Squarespace, puedes crear fácilmente páginas de destino de alta conversión que se alineen con el diseño general de tu sitio web y tu marca. Además, Squarespace ofrece funciones de comercio electrónico, por lo que es una opción adecuada para las empresas que venden productos o servicios en línea.

HubSpot ofrece una completa plataforma de automatización del marketing que incluye un potente creador de páginas de destino. Se integra perfectamente con otras herramientas de marketing, lo que te permite gestionar todo tu embudo de marketing desde un solo lugar. HubSpot es ideal para empresas que buscan una solución de marketing integral.

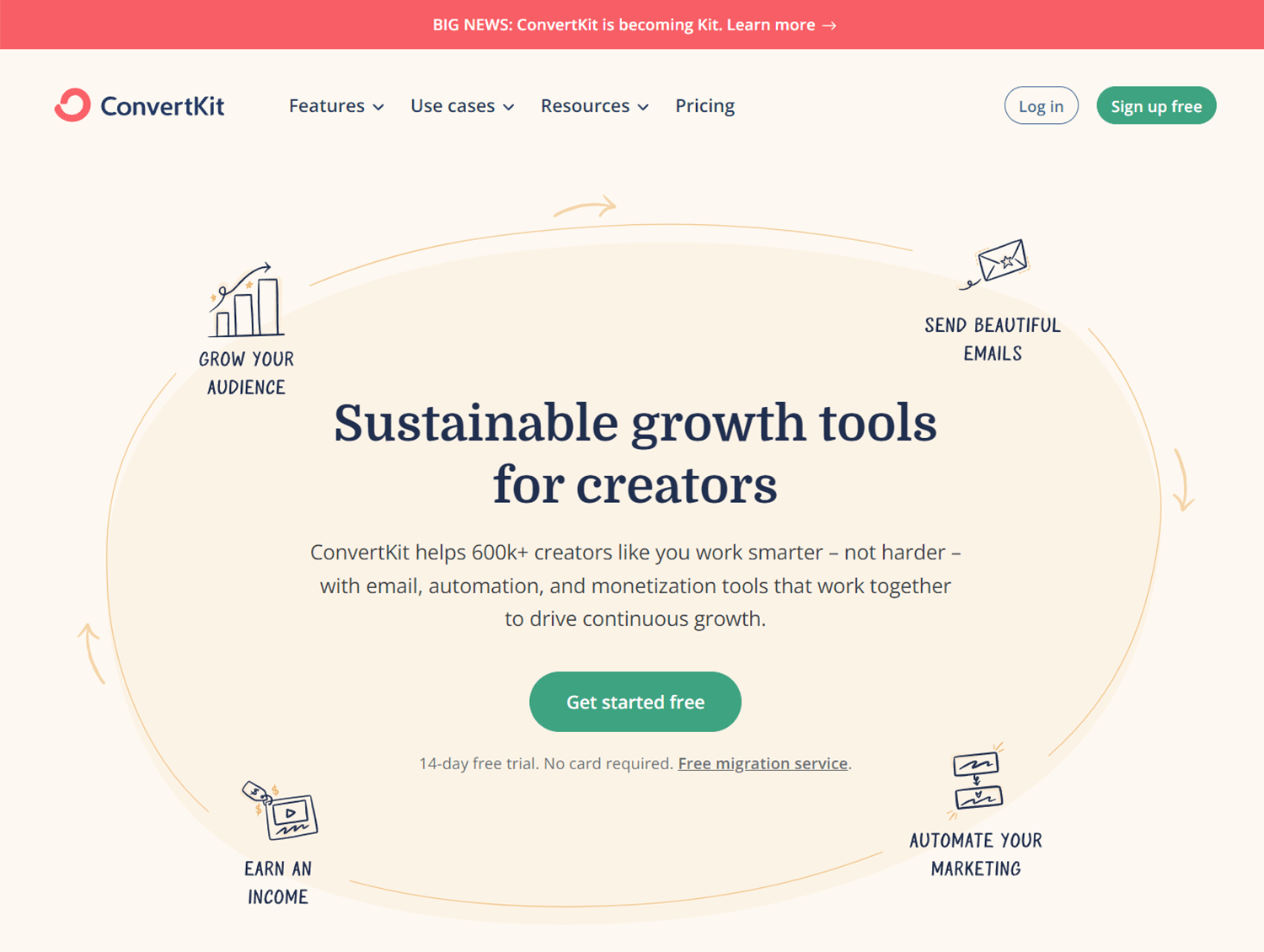
ConvertKit es una popular plataforma de marketing por correo electrónico que también ofrece un sólido constructor de páginas de destino. Está diseñada para integrarse con sus funciones de marketing por correo electrónico, lo que la convierte en una opción excelente para creadores y blogueros que quieran hacer crecer sus listas de correo electrónico y vender productos digitales. El constructor de páginas de destino de ConvertKit ofrece una interfaz fácil de usar, una variedad de plantillas personalizables e integración con procesadores de pago, lo que facilita la creación de páginas de destino de alta conversión que soporten tu estrategia de marketing general.

Las páginas de aterrizaje pueden ser una poderosa fuente de clientes y usuarios. Pueden causar una gran primera impresión en la gente y son muy prácticas de hacer sobre la marcha. Es cierto que hay un cierto patrón general en la mayoría de las páginas de aterrizaje, pero tienen mucho margen para que los diseñadores sean creativos y se diviertan. Todos estos ejemplos de páginas de aterrizaje funcionan por motivos diferentes, pero todos sacan el máximo partido de la página y ofrecen puntos de venta de formas que podemos apreciar. Lo fundamental para cualquier página de aterrizaje es conseguir convencer al usuario, seducirle y animarle. Esperemos que con estos ejemplos de páginas de aterrizaje, te sientas más inspirado y pases a crear una página de aterrizaje que convierta.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read