Search UI: diseño de cajas de búsqueda, filtros y páginas de resultados

¿Buscas la mejor inspiración de Search UI? ¡Estás en el lugar adecuado! Hemos explorado algunas de las experiencias de búsqueda mejor diseñadas en diferentes sectores.
Abarcándolo todo, desde el comercio electrónico y las reservas de viajes hasta las plataformas de contenidos y las aplicaciones móviles. En esta guía, desglosaremos ejemplos reales de UI de búsqueda, mostrando cuadros de búsqueda inteligentes, filtros intuitivos, sugerencias de autocompletado y paginación fluida.
Diseña y crea prototipos de UI de búsqueda con Justinmind

Tanto si estás diseñando una experiencia de búsqueda desde cero como si estás perfeccionando una ya existente, estos ejemplos te ayudarán a crear una interfaz de búsqueda fluida, rápida y fácil de usar.
¡Empecemos!
- ¿Por qué es importante una buena experiencia de búsqueda para el usuario?
- Comprender el comportamiento del usuario y el contexto de búsqueda
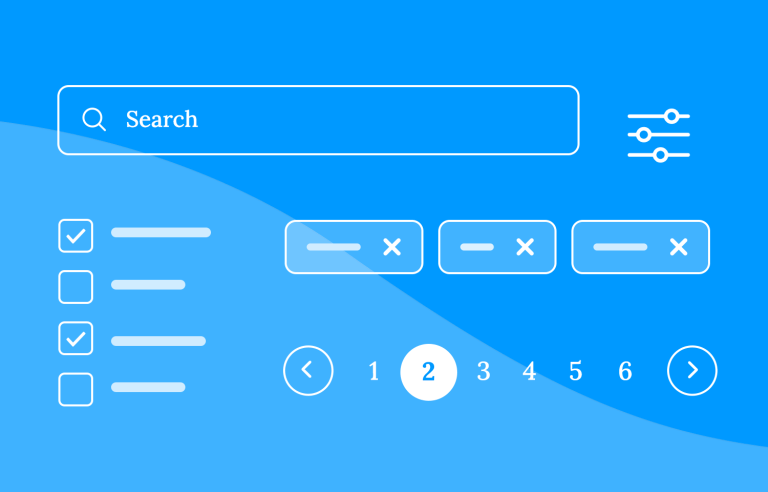
- Diseño de la entrada de búsqueda: el cuadro de búsqueda
- Autocompletar y búsqueda predictiva
- Cómo diseñar una buena página de resultados de búsqueda
- Filtros, facetas y clasificación
- Diseño de búsqueda avanzada
- Personalización y recomendaciones
- Algunos ejemplos de diseño de UI para cuadros de búsqueda, filtros y páginas de resultados
La búsqueda está en el centro de la forma en que los usuarios interactúan con muchos sitios web y aplicaciones. Cuando alguien utiliza una función de búsqueda, está buscando un camino directo a lo que necesita. Una experiencia de búsqueda bien diseñada es una parte esencial de la eficacia de un sitio web. Diseño UXgarantizando que los usuarios encuentren lo que necesitan de forma rápida, sencilla y sin frustraciones.
El impacto de una buena búsqueda va más allá de la comodidad. Crea una sensación de fluidez, permitiendo a los usuarios mantenerse centrados y comprometidos. Tanto si están comprando, leyendo o investigando, una función de búsqueda fluida mantiene la experiencia fluida y satisfactoria. Para las empresas, esto se traduce en resultados reales: mayores conversiones, visitas repetidas y mayor fidelidad de los usuarios.

Un buen diseño de búsqueda también simplifica los sistemas complejos. Los filtros, las etiquetas claras y las interacciones intuitivas ayudan a los usuarios a navegar incluso por los conjuntos de datos más abrumadores. El objetivo es crear una experiencia rápida, transparente y que no deje lugar a dudas.
Los objetivos del diseño de búsqueda son sencillos pero esenciales:
- Ayudar a los usuarios a encontrar rápidamente contenidos relevantes. Las mejores interfaces de búsqueda muestran resultados que coinciden con la intención del usuario en segundos, eliminando la fricción de la experiencia.
- Reducir la carga cognitiva mediante interfaces intuitivas y filtros útiles., hacen que el proceso sea fácil de navegar, incluso para los usuarios que lo utilizan por primera vez.
- Aportar claridad y transparencia. Un buen sistema de búsqueda da confianza a los usuarios. Ya sea mediante autosugerencias, opciones de filtro o mensajes como “No se han encontrado resultados”, comunica claramente cómo funciona el sistema y qué pueden esperar los usuarios.
Cuando la búsqueda se realiza sin esfuerzo, mejora toda la experiencia, dejando a los usuarios una sensación de control y satisfacción que les hace volver. Un diseño de UI bien pensado desempeña un papel clave en este sentido, garantizando que las interacciones de búsqueda sean fluidas, intuitivas y diseñadas para guiar a los usuarios hacia lo que necesitan exactamente.
Diseña y crea prototipos de UI de búsqueda con Justinmind

Una buena experiencia de búsqueda no consiste sólo en diseñar una UI elegante, sino también en comprender cómo busca la gente. Los usuarios no siempre escriben consultas perfectas y bien estructuradas. A veces son vagas, a veces demasiado específicas, y a veces ni siquiera saben qué palabras utilizar. La búsqueda tiene que salvar esa distancia, anticipándose a lo que quieren decir los usuarios en lugar de limitarse a procesar lo que escriben.
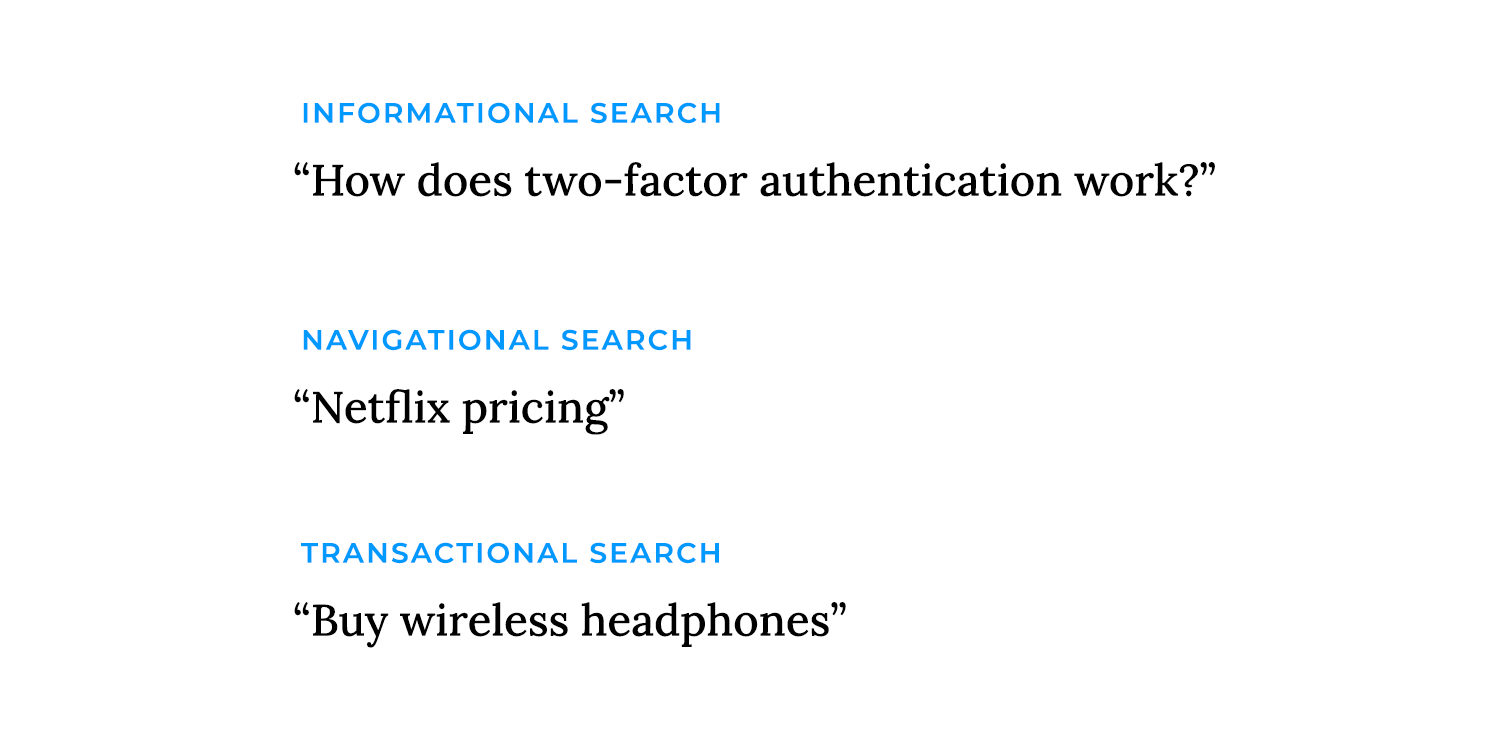
No todas las búsquedas son iguales. La gente busca con objetivos diferentes, y reconocer esos objetivos es importante para ofrecer los resultados adecuados.
- Las búsquedas informativas se producen cuando los usuarios sólo quieren aprender algo. «¿Cómo funciona la autenticación de dos factores?» o «Los mejores principios de diseño UX» son buenos ejemplos.
- Las búsquedas de navegación se producen cuando alguien busca una página o marca específica, como escribir «inicio de sesión en Spotify» o «precios de Netflix».
- Las búsquedas transaccionales significan que el usuario está dispuesto a pasar a la acción, comprando un producto, suscribiéndose a un servicio o descargando algo. Consultas como «comprar auriculares inalámbricos» o «plantillas de sitios web gratis» entran en esta categoría.

Un sistema de búsqueda bien diseñado entiende estas diferencias y se ajusta en consecuencia, dando prioridad al contenido educativo para las consultas informativas, facilitando la navegación para las búsquedas de marca y mostrando los productos para las consultas transaccionales.
La gente llega a la búsqueda con expectativas formadas por experiencias pasadas. La mayoría de los usuarios asumen que la búsqueda se comportará como Google, manejando los errores tipográficos, sugiriendo términos relevantes y comprendiendo las coincidencias parciales. Si una función de búsqueda es demasiado rígida y obliga a los usuarios a introducir frases exactas o a buscar contenido palabra por palabra, resulta frustrante y anticuada.
El contexto también importa. En algunos sectores, la gente utiliza una jerga muy específica, mientras que en otros espera una redacción más conversacional. Una herramienta de búsqueda médica, por ejemplo, debería reconocer tanto «infarto de miocardio» como «ataque al corazón» como la misma cosa. Comprender estos modelos mentales y adaptar el comportamiento de búsqueda en consecuencia hace que la experiencia resulte más natural que mecánica.
No todo el mundo busca de la misma manera. Algunas personas escriben términos cortos y amplios como «portátil», mientras que otras introducen consultas largas y detalladas como «mejor portátil económico para estudiantes 2024». Algunos usuarios formulan las búsquedas como una pregunta («¿Cuál es la mejor forma de aprender UX?»), mientras que otros son directos («curso de diseño UX»). Y con el auge de la búsqueda por voz, cada vez más consultas se estructuran como una conversación hablada: «¿Dónde puedo comprar zapatillas de correr cerca de mí?».
Una buena UI de búsqueda tiene en cuenta estas diferencias. Tiene en cuenta los errores ortográficos, entiende los sinónimos y maneja los términos ambiguos con sugerencias inteligentes o indicaciones aclaratorias. Si un usuario busca «manzana», ¿se refiere a la fruta o a la marca tecnológica? El contexto ayuda a refinar los resultados sin obligar al usuario a hacer un trabajo extra.
Las búsquedas también tienen que ver con el contexto que las rodea. Los datos de la sesión, las búsquedas anteriores, la ubicación y las preferencias del perfil pueden ayudar a refinar los resultados de forma intuitiva.

Si alguien busca con frecuencia artículos sobre diseño UX, el sistema puede dar prioridad a esos resultados cuando introduzca una consulta general como «mejores herramientas». Si un sitio de compras sabe que un usuario suele comprar productos veganos, puede mostrar primero las opciones basadas en plantas cuando busque «proteína en polvo».
Dicho esto, la personalización debe equilibrarse con la privacidad. Los usuarios deben sentir que la búsqueda les ayuda, no que les sigue demasiado de cerca. Darles control sobre los resultados personalizados, como cambiar los filtros o ajustar las preferencias, garantiza que la experiencia siga siendo transparente y digna de confianza.
Así que la búsqueda es un reflejo de cómo piensa la gente y de lo que necesita en ese momento. Cuando responde de forma natural a su intención y comportamiento, deja de parecer una función y empieza a parecer una parte integral de la experiencia.
El cuadro de búsqueda es donde empieza todo. Es el primer punto de interacción, por lo que debe ser fácil de encontrar, intuitivo de usar y estar diseñado de forma que fomente el compromiso. Un cuadro de búsqueda bien pensado elimina la fricción desde el principio, haciendo que los usuarios sientan que pueden llegar instantáneamente a lo que necesitan.
Si los usuarios tienen que buscar el cuadro de búsqueda, ya es un problema. La búsqueda es una de las herramientas más utilizadas en muchos sitios web y aplicaciones, por lo que debe situarse donde la gente espera encontrarla, normalmente en la cabecera, en un lugar destacado de la página de inicio o en la parte superior de las páginas con mucho contenido.
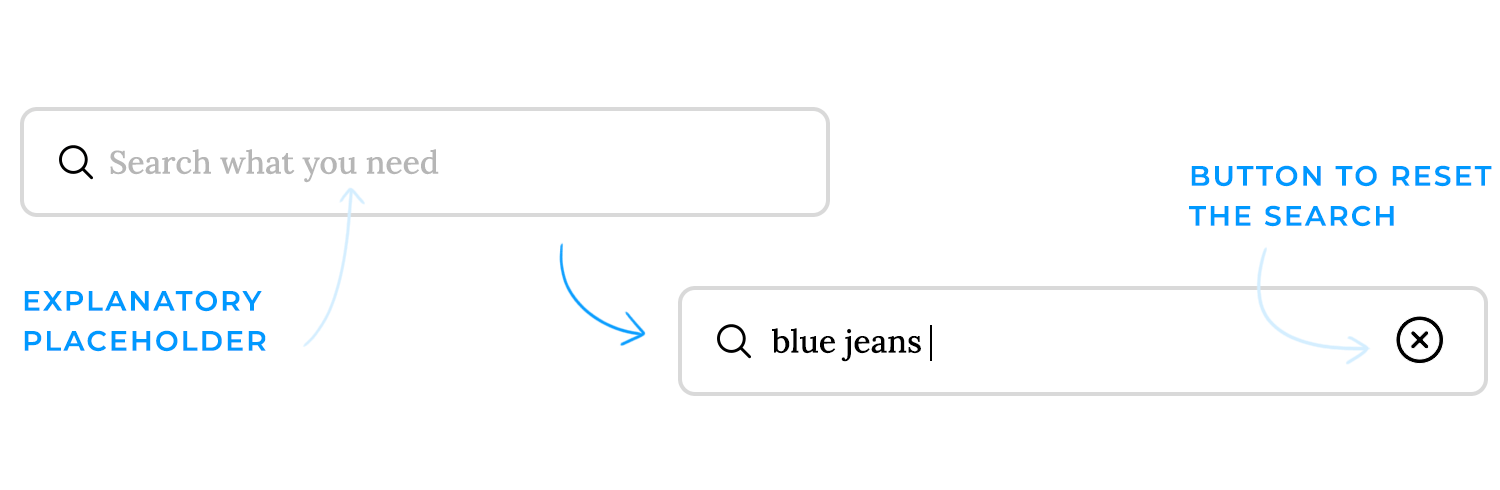
Más allá de la colocación, las señales visuales ayudan a reforzar su propósito. El icono de la lupa es universalmente reconocido y comunica instantáneamente «aquí es donde se busca». Algunas interfaces incluso utilizan ligeras señales de estilo, como un borde sutil, una sombra o un contraste, para que el cuadro de búsqueda destaque sin ser intrusivo.
El diseño del campo de entrada desempeña un papel importante en la usabilidad. Si es demasiado pequeño, los usuarios se sentirán apretados al escribir consultas largas. Si se funde con el fondo, puede pasar desapercibido. Un cuadro de búsqueda bien definido y de buen tamaño facilita la experiencia.
- El texto de marcador de posición puede ayudar a guiar a los usuarios sugiriendo búsquedas comunes, cosas como «Buscar productos, marcas o categorías», pero no debe sustituir a una etiqueta adecuada.
- Un botón de borrar (icono X) permite a los usuarios restablecer rápidamente su consulta, evitándoles tener que borrar manualmente el texto cuando quieran empezar de nuevo. Pequeños detalles como éste eliminan esfuerzos innecesarios.

La búsqueda debe funcionar para todos, incluidos los usuarios que dependen de tecnologías de asistencia. Una etiqueta visible o una etiqueta ARIA garantizan que los lectores de pantalla puedan interpretar la función correctamente. El contraste de colores y los estados de enfoque adecuados hacen que la navegación con el teclado sea más fluida, para que los usuarios que prefieren o necesitan navegar sin ratón puedan hacerlo fácilmente. Estos ajustes no sólo tienen que ver con el cumplimiento, sino que crean una experiencia de búsqueda accesible para todos los usuarios.
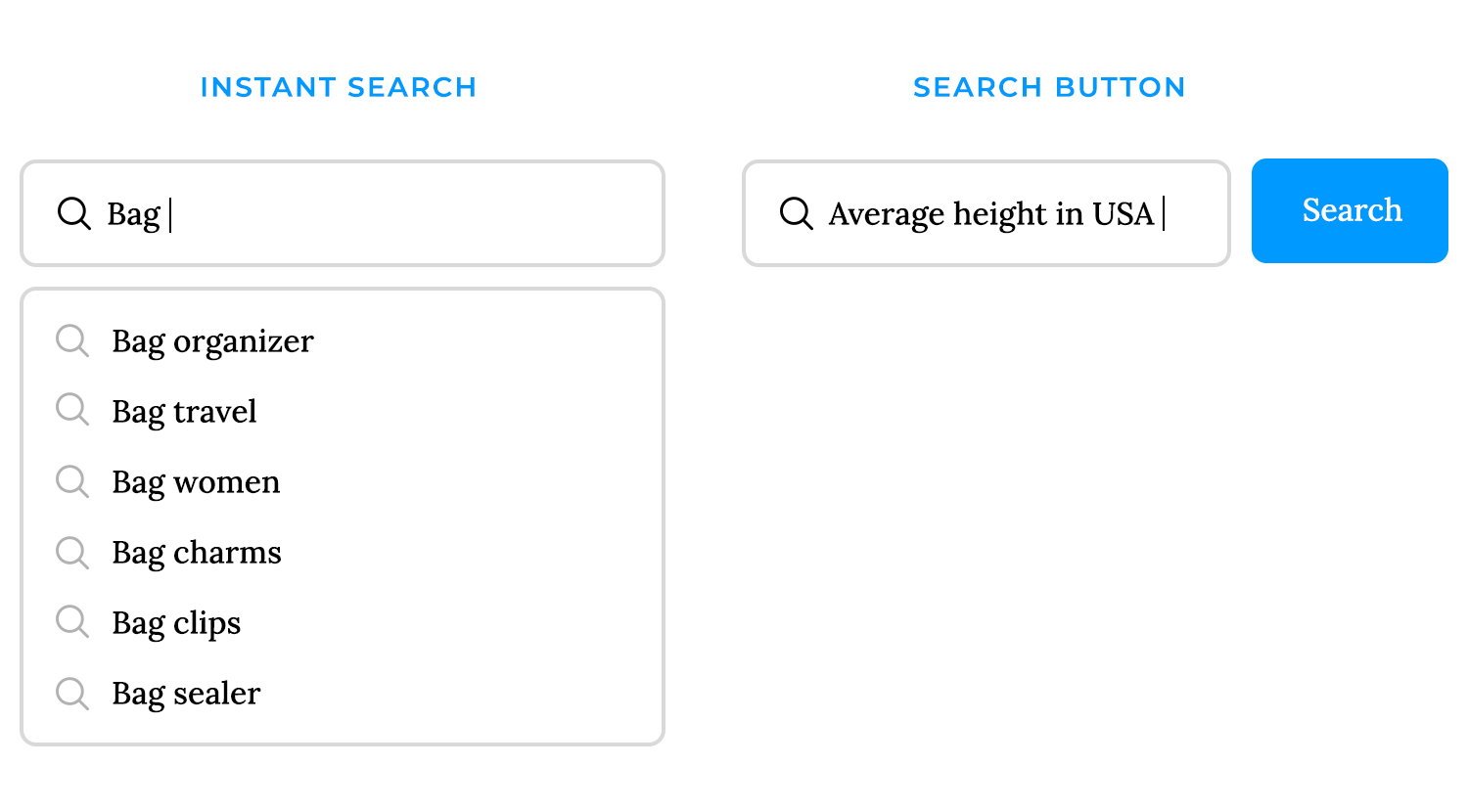
Algunas interfaces de búsqueda incluyen un botón de «búsqueda» dedicado, mientras que otras se basan en resultados instantáneos en tiempo real a medida que los usuarios escriben. Ambos enfoques tienen sus ventajas.
- Un botón de búsqueda da a los usuarios una clara sensación de control: introducen una consulta, pulsan buscar y obtienen los resultados. Esto funciona bien para búsquedas estructuradas y cuando los usuarios esperan una experiencia tradicional.
- La búsqueda instantánea, en cambio, actualiza los resultados dinámicamente a medida que los usuarios escriben, acelerando el proceso y ayudándoles a refinar las consultas sobre la marcha. Esto funciona bien cuando los resultados son fáciles de escanear y se actualizan rápidamente, pero tiene que estar bien ejecutado, las actualizaciones en tiempo real lentas o que distraen pueden crear confusión.

Gestionar las expectativas es clave. Si los resultados cambian en tiempo real, los usuarios deben sentir que tienen el control, no abrumados por actualizaciones constantes. Y si se utiliza un botón de búsqueda, debe estar claramente etiquetado y ser fácil de pulsar.
Diseña y crea prototipos de UI de búsqueda con Justinmind

Una búsqueda eficaz no se limita a mostrar resultados, sino que se anticipa a las necesidades del usuario. Funciones como el autocompletado y la búsqueda predictiva agilizan el proceso de búsqueda ayudando a los usuarios a refinar sus consultas, corrigiendo errores y evitando potencialmente la página de resultados. Cuando se hacen bien, aceleran el proceso, reducen el esfuerzo y hacen que la búsqueda parezca ir un paso por delante.
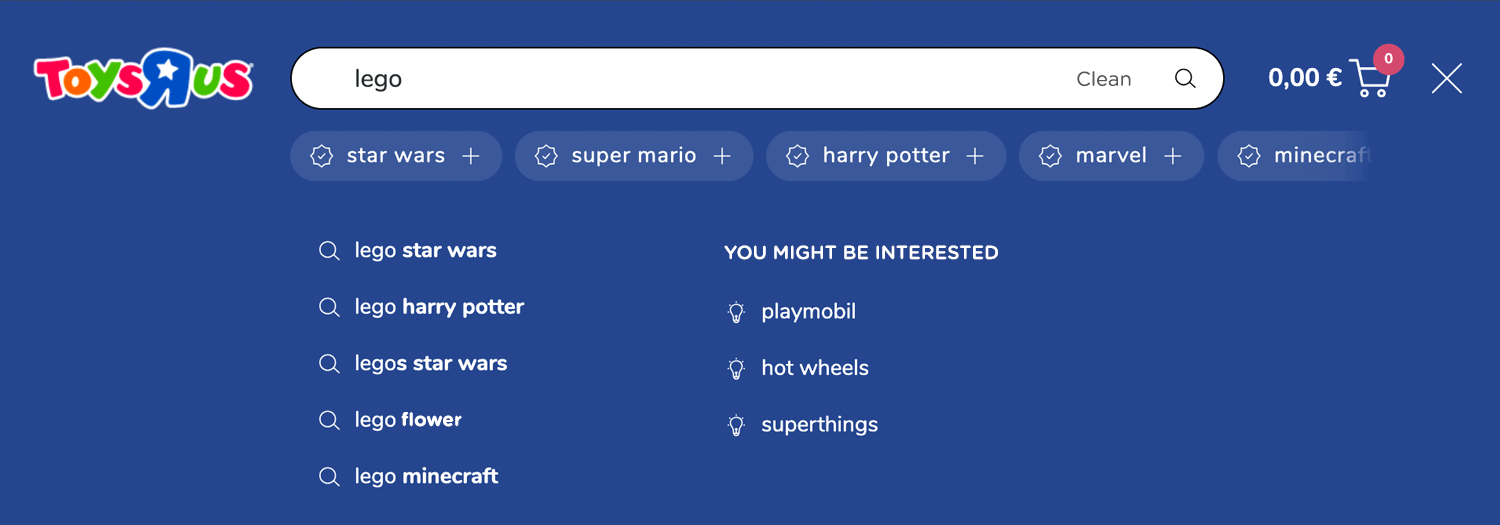
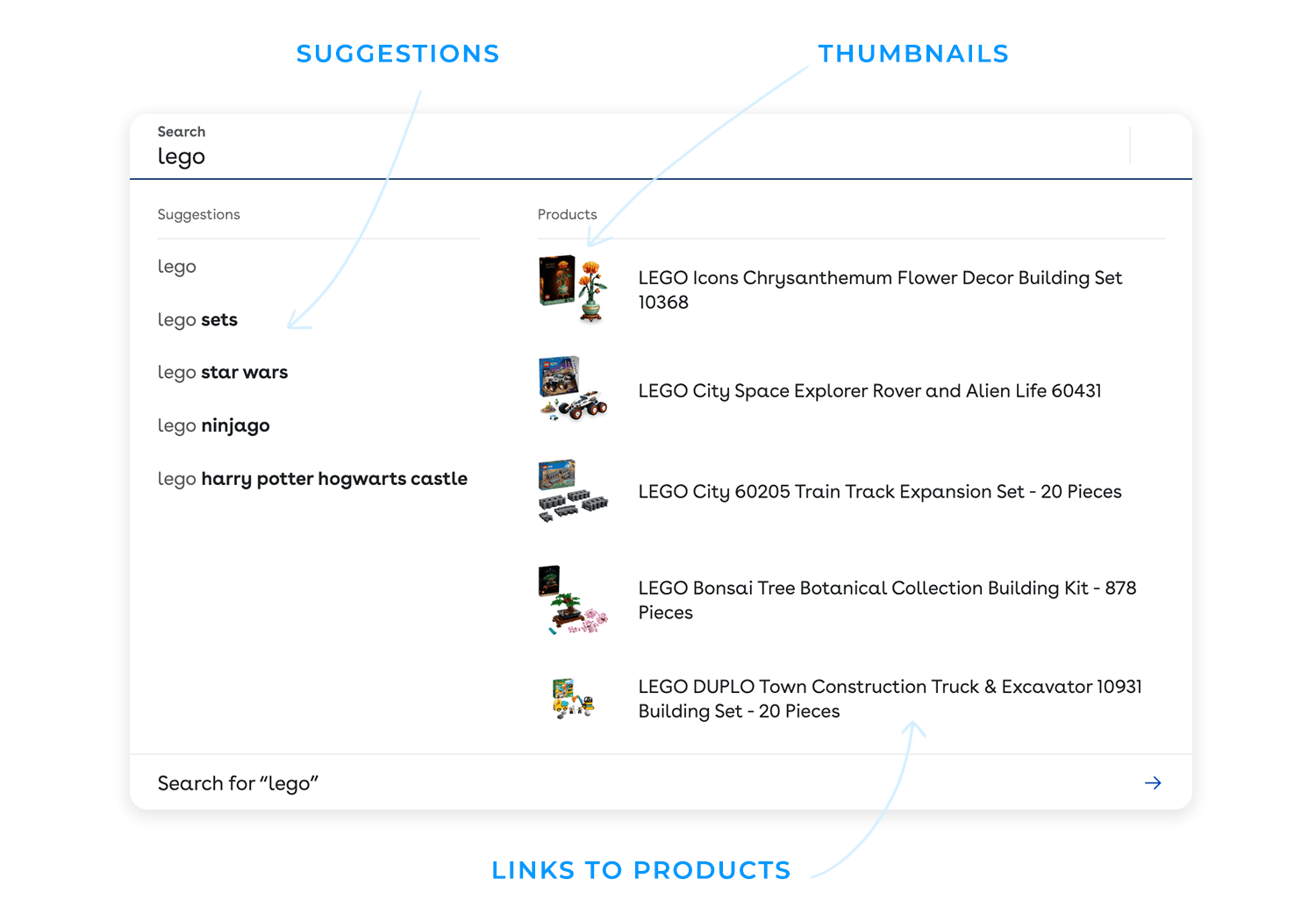
En cuanto los usuarios empiezan a escribir, entran en acción las sugerencias de autocompletar, que ofrecen posibles consultas basadas en búsquedas populares, comportamientos anteriores o coincidencias exactas. Esto sirve a dos propósitos: ahorra tiempo a los usuarios completando sus pensamientos y les ayuda a descubrir resultados relevantes que quizá no hubieran considerado.
Las sugerencias pueden adoptar distintas formas:
- Búsquedas recientes: para que los usuarios puedan continuar fácilmente donde lo dejaron.
- Sugerencias basadas en categorías: útil en plataformas de comercio electrónico o con mucho contenido (por ejemplo, «Portátiles > Portátiles para juegos»).
- Coincidencias exactas y mejores suposiciones: Ofreciendo los términos más cercanos posibles a lo que el usuario está tecleando.
La clave es presentar estas sugerencias de forma que sean útiles, no abrumadoras. Demasiadas opciones pueden distraer, mientras que muy pocas pueden no añadir mucho valor.
Más allá de las simples sugerencias, la búsqueda predictiva va un paso más allá mostrando resultados reales directamente en el desplegable. Si el sistema está seguro de lo que busca el usuario, puede mostrar miniaturas de productos, vistas previas de artículos o enlaces directos a páginas, eliminando pasos innecesarios.

Por ejemplo, si alguien escribe «iPhone 15», en lugar de limitarse a sugerir el término, el menú desplegable de búsqueda podría mostrar enlaces a páginas de productos, reseñas o incluso accesorios relacionados. Este tipo de experiencia predictiva funciona especialmente bien para el comercio electrónico, los sitios de noticias y las bases de conocimiento, donde el acceso rápido es importante.
Pero es un equilibrio. La búsqueda predictiva debe mejorar la experiencia sin hacer que los usuarios sientan que pierden el control. Si el sistema empuja agresivamente hacia determinados resultados, puede parecer más manipulador que útil.
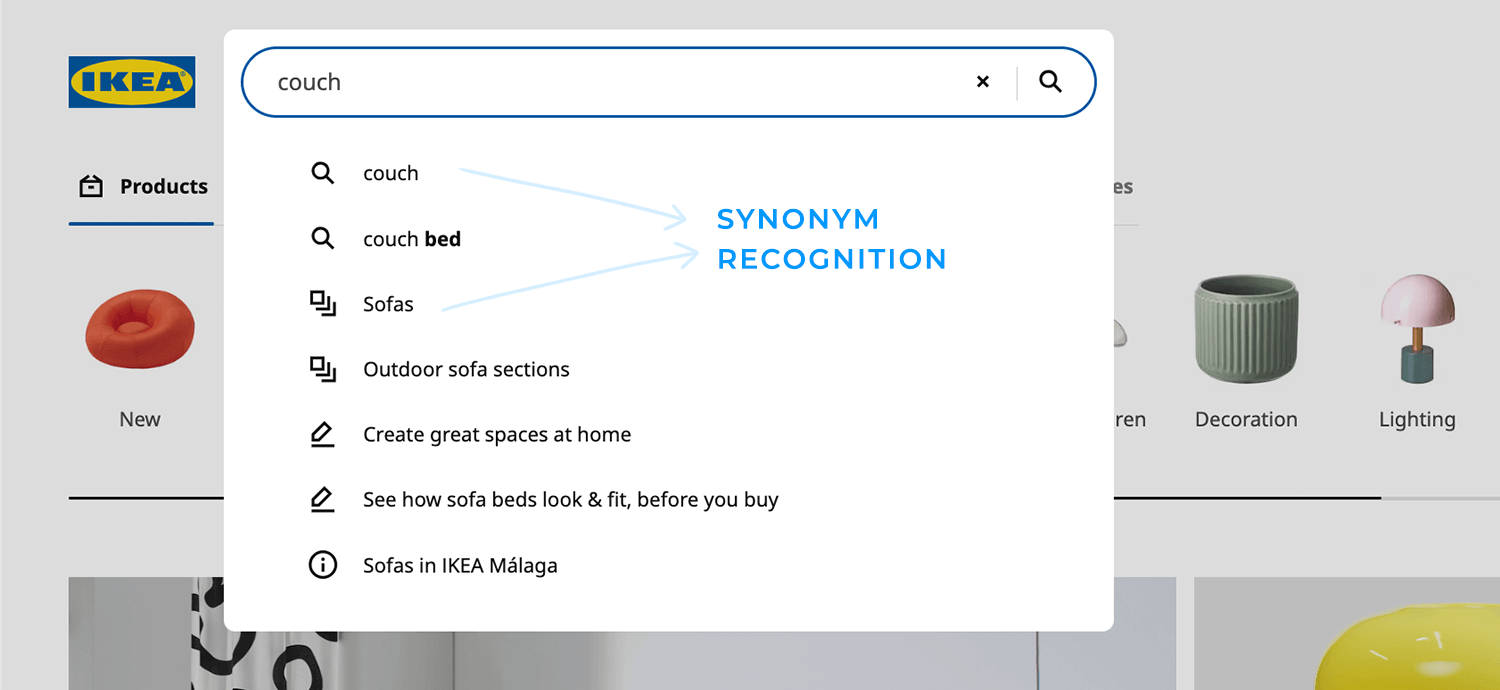
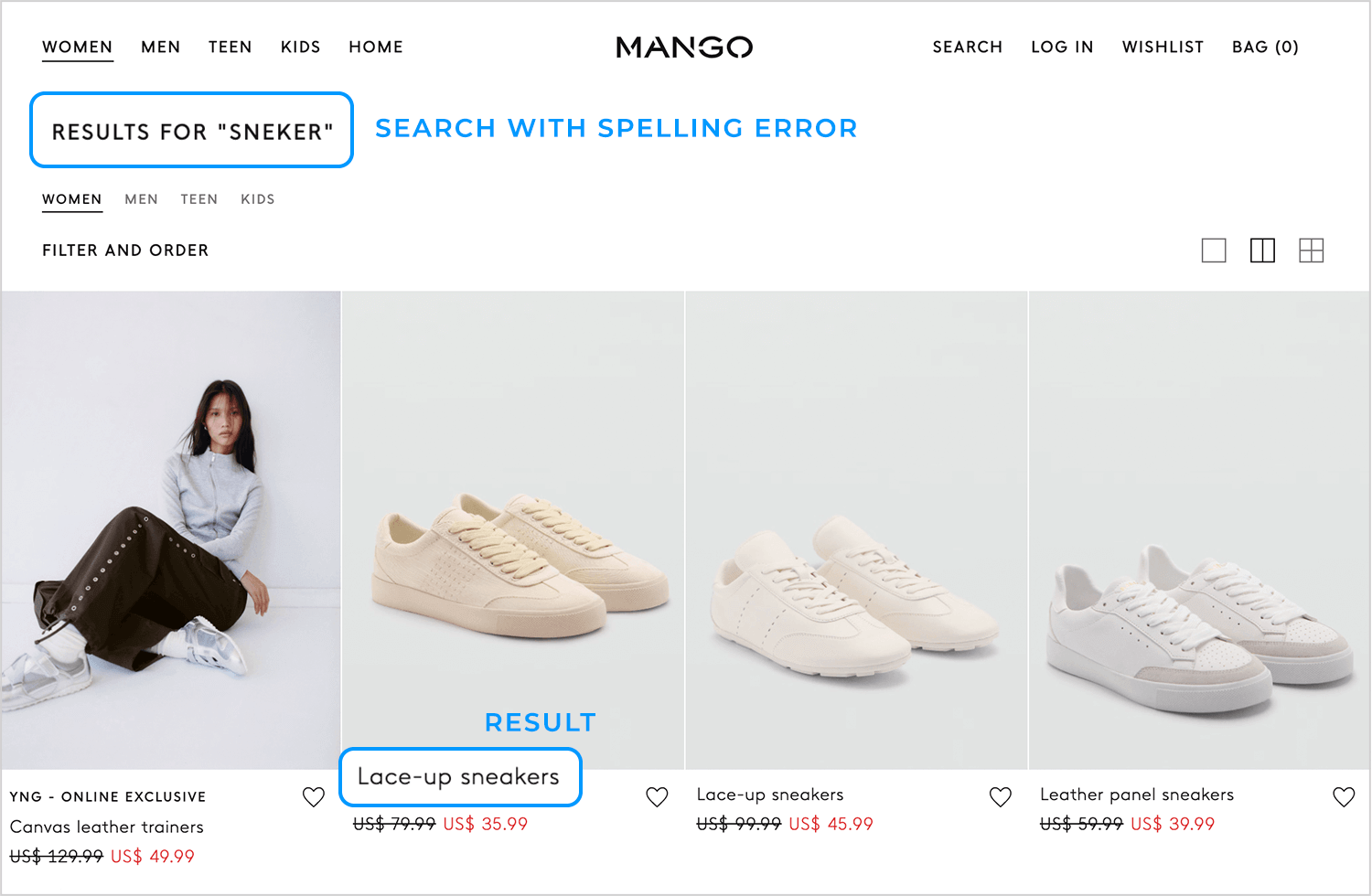
La gente comete errores al escribir, y la búsqueda debe ser indulgente. En lugar de devolver cero resultados para una consulta mal escrita, un buen sistema de búsqueda ofrece correcciones o sugerencias alternativas:
- Las indicaciones «¿Querías decir…?» pueden ayudar a orientar a los usuarios en la dirección correcta.
- Reconocer sinónimos garantiza que las búsquedas de «sofá» y «sofá» devuelvan los mismos resultados.
- Tener en cuenta la jerga y los términos específicos de la marca ayuda a hacer coincidir el lenguaje del usuario con el contenido real, como reconocer que «AirPods» se refiere a unos auriculares inalámbricos.

Esta flexibilidad hace que la búsqueda sea más inteligente, reduciendo los callejones sin salida y la frustración.
Ninguna de estas funciones importa si parecen lentas o no responden. El autocompletado y la búsqueda predictiva deben parecer instantáneos; cualquier retraso perceptible puede romper la fluidez y hacer que la experiencia sea frustrante.
Para ello, las interfaces de búsqueda suelen utilizar
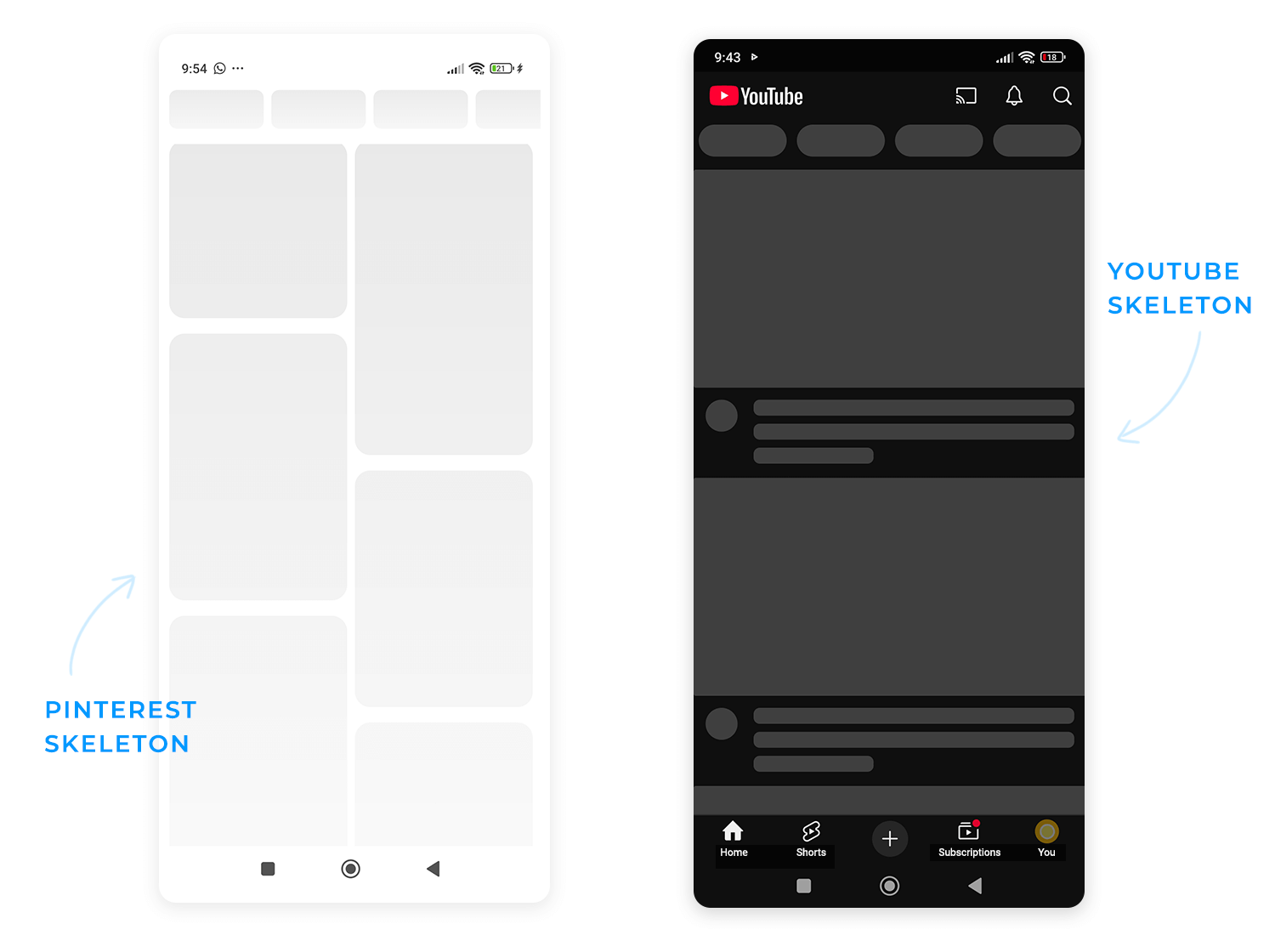
- Cargadores de esqueletos o animaciones sutiles para indicar que se están obteniendo resultados.
- Carga progresivaen la que las sugerencias parciales aparecen inmediatamente mientras que los resultados más refinados se cargan en segundo plano.
- Técnicas de precarga para acelerar las respuestas basadas en patrones comunes.
El rendimiento no es sólo cuestión de velocidad, sino de hacer que las interacciones sean fluidas y sin esfuerzo. Una UI de búsqueda bien optimizada mantiene a los usuarios en el flujo, haciendo que la búsqueda se sienta menos como una tarea y más como una extensión natural de su proceso de pensamiento.

Autocompletar y la búsqueda predictiva no son simples comodidades; son la clave para crear una experiencia de búsqueda fluida e intuitiva. Con un diseño bien pensado, estas funciones se anticipan a las necesidades del usuario, corrigen errores y eliminan pasos innecesarios, haciendo que la búsqueda resulte fluida y sin esfuerzo.
Diseña y crea prototipos de UI de búsqueda con Justinmind

Una gran página de resultados de búsqueda no se limita a mostrar resultados, sino que guía a los usuarios, ayudándoles a entender lo que han encontrado y qué hacer a continuación. Es donde todo el trabajo realizado en segundo plano, autocompletar, gestión de consultas, filtrado, se une finalmente. Si esta página parece desordenada, confusa o poco útil, ni siquiera la mejor lógica de búsqueda podrá salvarla.
Lo primero que necesitan los usuarios es claridad. La consulta de búsqueda y un resumen, como «Mostrando 100 resultados para ‘zapatillas azules'», deben colocarse justo en la parte superior. Esto les asegura instantáneamente que se ha entendido su consulta y les da una idea de cuántas opciones tienen.
A partir de ahí, la forma en que se muestran los resultados depende del tipo de contenido.
- Listas: Funcionan mejor para contenidos con mucho texto, como artículos, entradas de blog o documentación. Priorizan la legibilidad y el escaneado.
- Cuadrículas: Tienen sentido para resultados muy visuales, como productos, vídeos o imágenes, donde las miniaturas son clave para la toma de decisiones.
El objetivo es adaptar el diseño al tipo de contenido que se busca, manteniendo todo limpio y fácil de escanear.
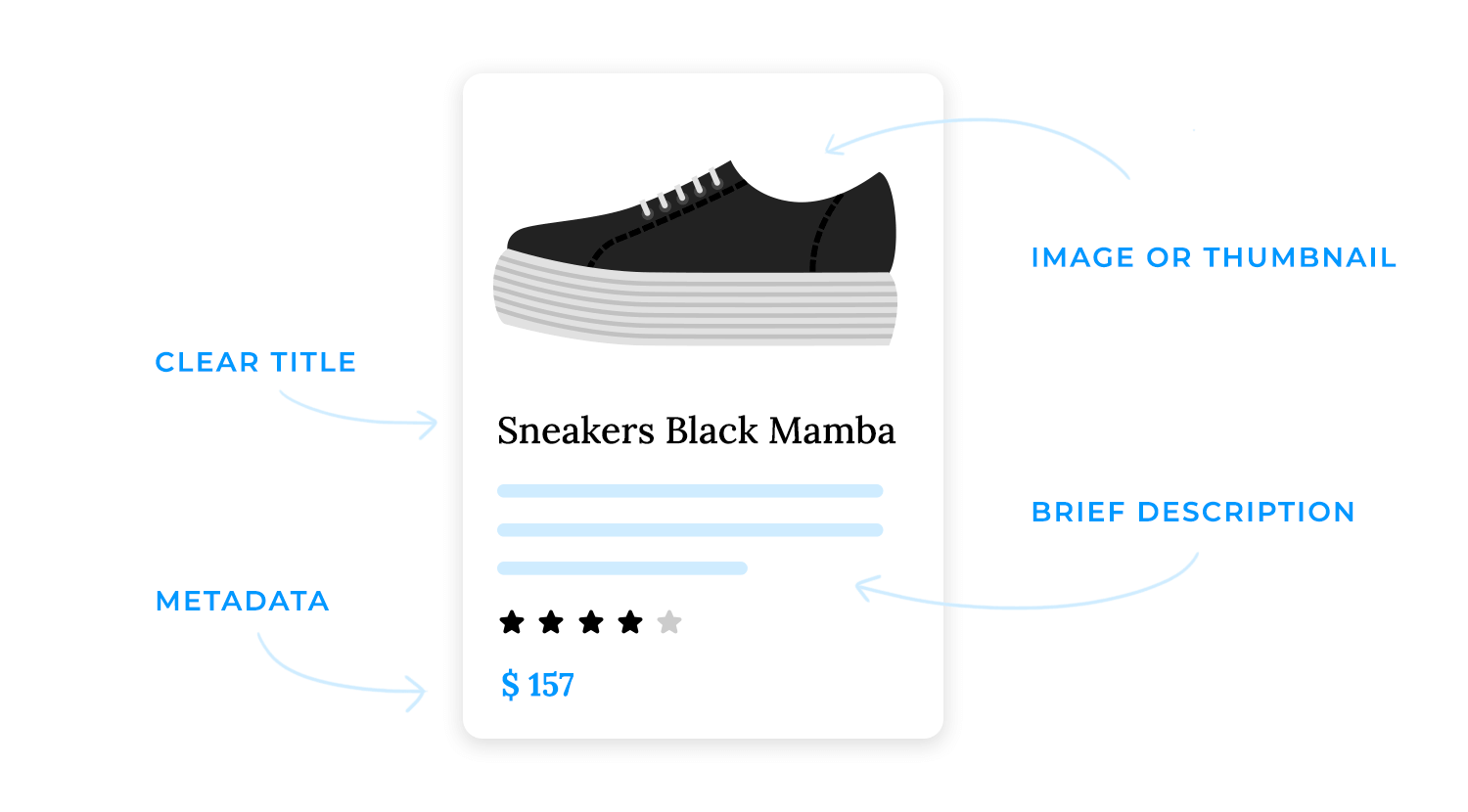
Cada resultado debe proporcionar la información suficiente para que los usuarios decidan si es relevante, sin abrumarlos. Un resultado bien diseñado suele incluir:
- A título claro que destaque.
- A breve descripción o fragmento que dé contexto.
- Miniaturas o imágenes cuando lo visual importa.
- Metadatos, como precios, valoraciones o fecha de publicación, según el tipo de resultado.

Resaltar las palabras clave coincidentes en el título o la descripción también puede ayudar a reforzar por qué ha aparecido un resultado concreto, haciendo que la lógica del motor de búsqueda sea más transparente.
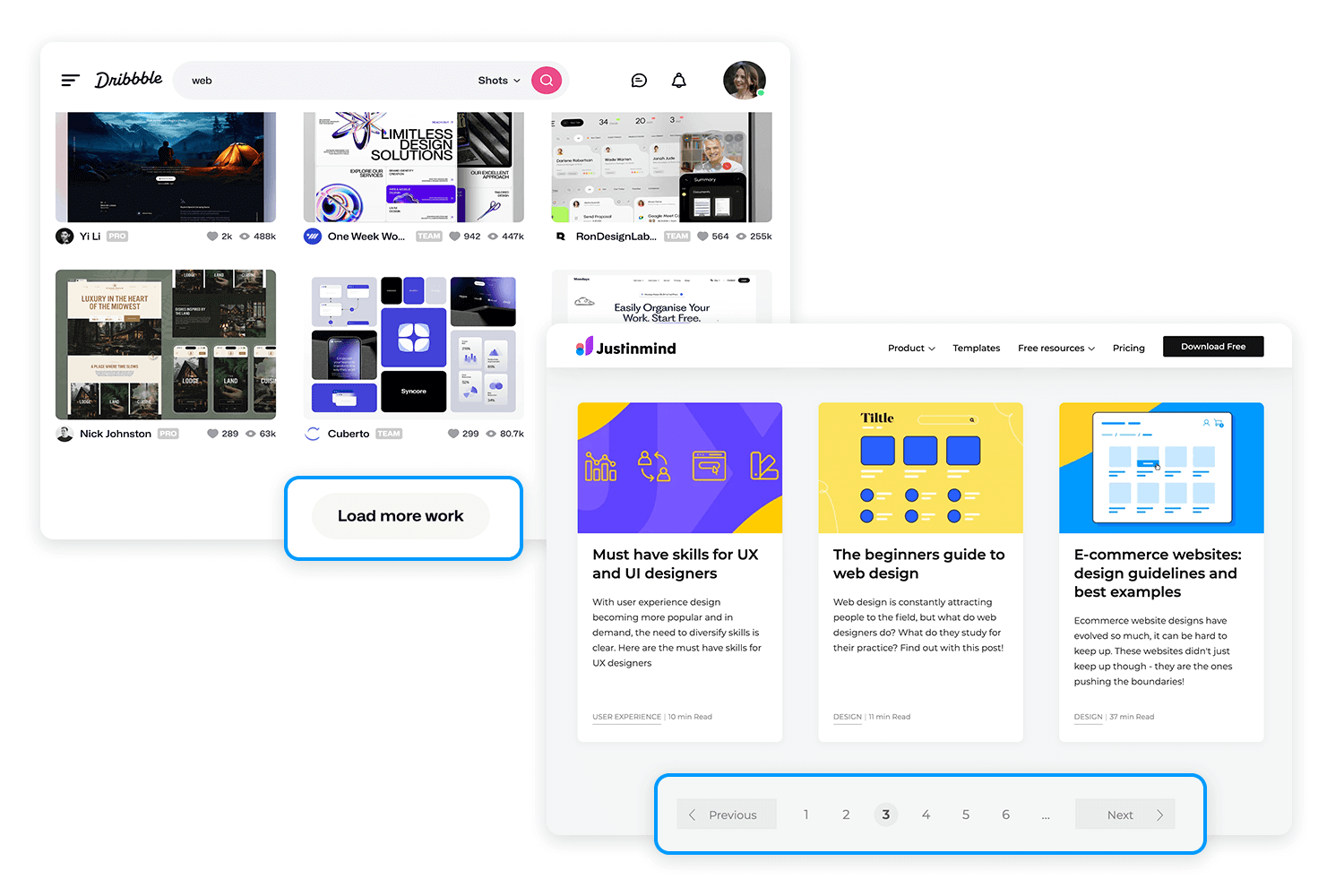
¿Cuántos resultados deben mostrarse a la vez? Eso depende del contexto. Algunos usuarios prefieren verlo todo de una vez, mientras que a otros les parece bien dividir los resultados en páginas. Los principales enfoques son:
- Paginación tradicionalen la que los usuarios navegan manualmente entre páginas (buena para la navegación estructurada).
- «Botones «Cargar másque permiten a los usuarios ampliar los resultados a su propio ritmo sin perder la pista de dónde están.
- Desplazamiento infinito, que funciona bien cuando es probable que los usuarios sigan explorando, pero puede ser frustrante cuando tienen que saltar adelante y atrás entre los resultados.

La mejor opción depende del tipo de búsqueda y del comportamiento del usuario. Para algo como un sitio de comercio electrónico, donde los usuarios comparan varios artículos, un botón «Cargar más» o una paginación numerada suele ser mejor que el desplazamiento infinito. Para feeds sociales o plataformas basadas en el descubrimiento, el desplazamiento infinito puede tener más sentido.
Una búsqueda que no conduce a nada es un callejón sin salida, a menos que el diseño ayude a los usuarios a recuperarse. En lugar de mostrar un frío mensaje de «No se han encontrado resultados», la página debe ofrecer caminos alternativos.
Algunas formas de tratar los resultados vacíos:
- Sugerir búsquedas alternativascomo palabras clave relacionadas o consultas populares.
- Ofrecer una navegación basada en categoríasayudar a los usuarios a refinar su búsqueda en lugar de empezar de nuevo.
- Proporciona consejos para solucionar problemascomo «Prueba con otras palabras clave» o «Comprueba tu ortografía».
Un buen estado sin resultados se percibe como un empujón útil en lugar de un obstáculo. Mantiene a los usuarios comprometidos en lugar de hacer que se sientan atascados.
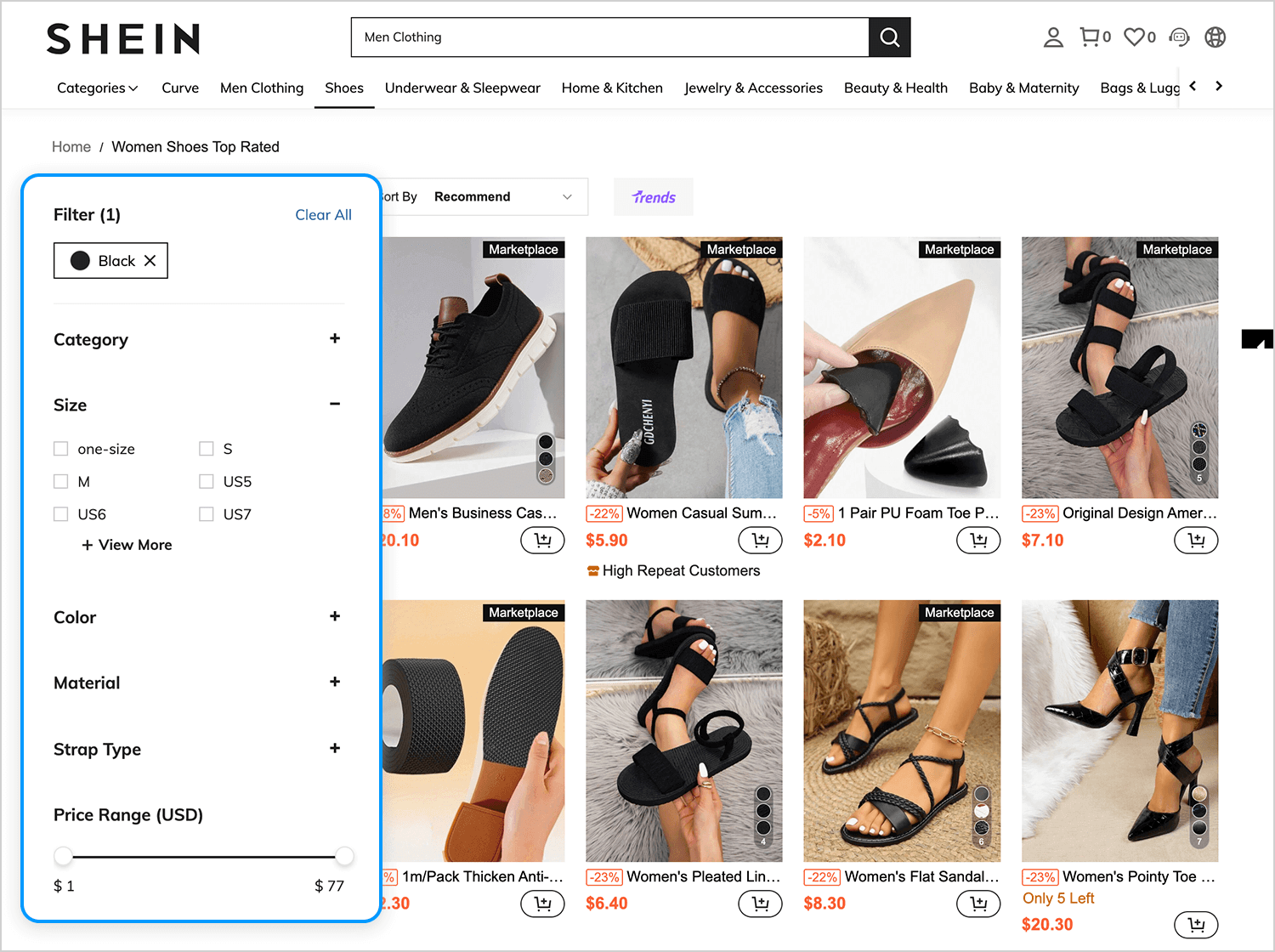
Cuando se trata de diseñar una UI de búsqueda, la clave está en facilitar a los usuarios la tarea de encontrar exactamente lo que buscan. Los filtros, las facetas y la clasificación son como la salsa secreta que ayuda a los usuarios a reducir sus opciones y llegar más rápido a lo bueno. Desglosémoslo de forma que resulte natural e intuitivo.
Imagina que estás comprando en Internet un nuevo par de zapatos. Tienes cientos de opciones, pero sólo quieres unas zapatillas negras de menos de 100 $. La navegación facetada es lo que te permite profundizar en esos resultados específicos. Se trata de dar a los usuarios la posibilidad de refinar su búsqueda por categorías como rango de precios, talla, color o incluso fecha.

Pero aquí viene lo mejor: los filtros dinámicos. Se trata de filtros inteligentes que se actualizan en tiempo real en función de lo que está realmente disponible. Por ejemplo, si seleccionas «negro», las opciones de talla podrían actualizarse para mostrar «60 productos de la talla M». Es como si los filtros mantuvieran una conversación con el usuario, guiándole paso a paso.
Ahora bien, ¿dónde colocas estos filtros? Es una decisión de diseño que puede hacer o deshacer la experiencia. Los patrones más comunes son:
- Filtros en la barra lateral izquierda: clásicos y fáciles de explorar, especialmente en el escritorio.
- Filtros horizontales superiores: Ideales para ahorrar espacio vertical y mantener las cosas compactas.
- Paneles de filtro plegables: perfectos para móviles, donde el espacio de la pantalla es limitado.
Hablando de móviles, los filtros tienen que ser igual de accesibles en pantallas pequeñas. Un diseño de cajón o emergente funciona de maravilla en este caso, ya que mantiene las cosas ordenadas a la vez que ofrece a los usuarios un control total.
Una vez que los usuarios han acotado las cosas con los filtros, es posible que quieran reordenar los resultados. Las opciones de ordenación les permiten hacerlo, ya sea por relevancia, precio, novedades o popularidad.

El truco está en hacer evidente el orden de clasificación actual. Si los resultados se ordenan por «precio: de menor a mayor», debe indicarse claramente. ¿Y el menú para cambiar el orden de clasificación? Debe ser sencillo e intuitivo, como un desplegable o un conjunto de botones claramente etiquetados.
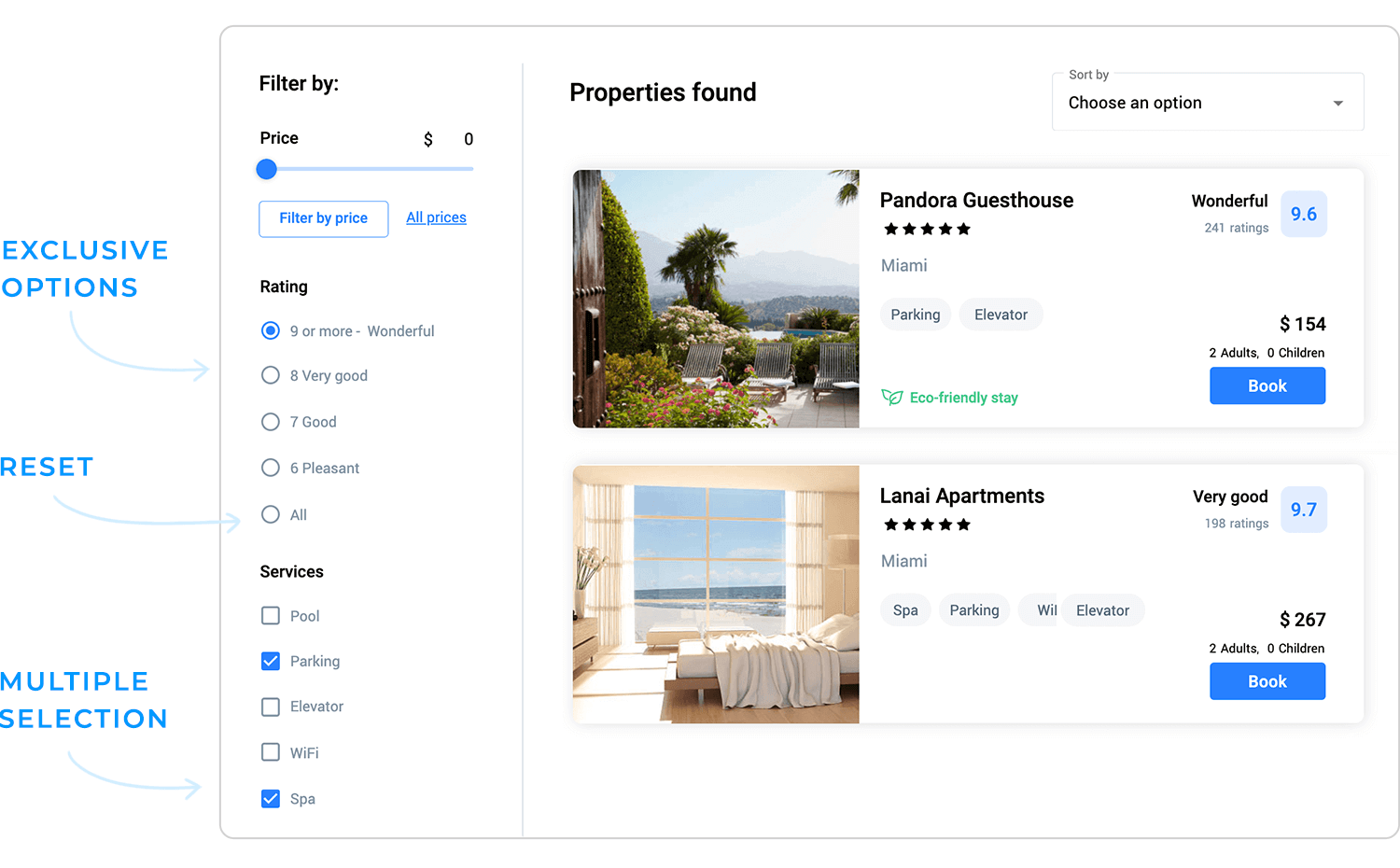
A veces los usuarios quieren aplicar varios filtros a la vez (como «negro» Y «talla M»), y otras veces sólo quieren elegir uno (como «menos de 50 $»). Ahí es donde entran en juego las casillas de selección múltiple y los botones de opción de selección única.
Las casillas de verificación son estupendas para permitir a los usuarios apilar filtros, mientras que los botones de radio son perfectos para opciones exclusivas. Y no olvides facilitar a los usuarios la eliminación o anulación de la selección de filtros, no hay nada más frustrante que sentirse atascado en un laberinto de filtros.

Aquí es donde las cosas se ponen técnicas, pero el objetivo es sencillo: que la experiencia sea rápida y fluida. Algunas UI de búsqueda actualizan los resultados instantáneamente a medida que se aplican los filtros, mientras que otras utilizan un botón «Aplicar» para agrupar los cambios. Ambos enfoques tienen sus pros y sus contras.
Las actualizaciones instantáneas parecen mágicas, pero pueden ser complicadas con grandes conjuntos de datos: nadie quiere pasar por un spinner de carga cada vez que hace clic en un filtro. Por otro lado, un botón «Aplicar» da al sistema un momento para procesarlo todo, lo que puede ser más eficiente para cargas pesadas. La clave es encontrar un equilibrio y mantener la capacidad de respuesta, independientemente de la cantidad de datos que tengas entre manos.
Al final, se trata de crear una experiencia de búsqueda que no requiera esfuerzo. Los filtros, las facetas y la clasificación son las herramientas que ayudan a los usuarios a tomar el control, y cuando se hacen bien, facilitan todo el proceso.
Diseña y crea prototipos de UI de búsqueda con Justinmind

Mientras que la búsqueda básica cumple su función para la mayoría de los usuarios, la búsqueda avanzada es la que se dirige a los usuarios avanzados, los que saben exactamente lo que buscan y quieren ajustar sus consultas a la perfección. Veamos cómo diseñar funciones de búsqueda avanzada que resulten potentes pero accesibles.
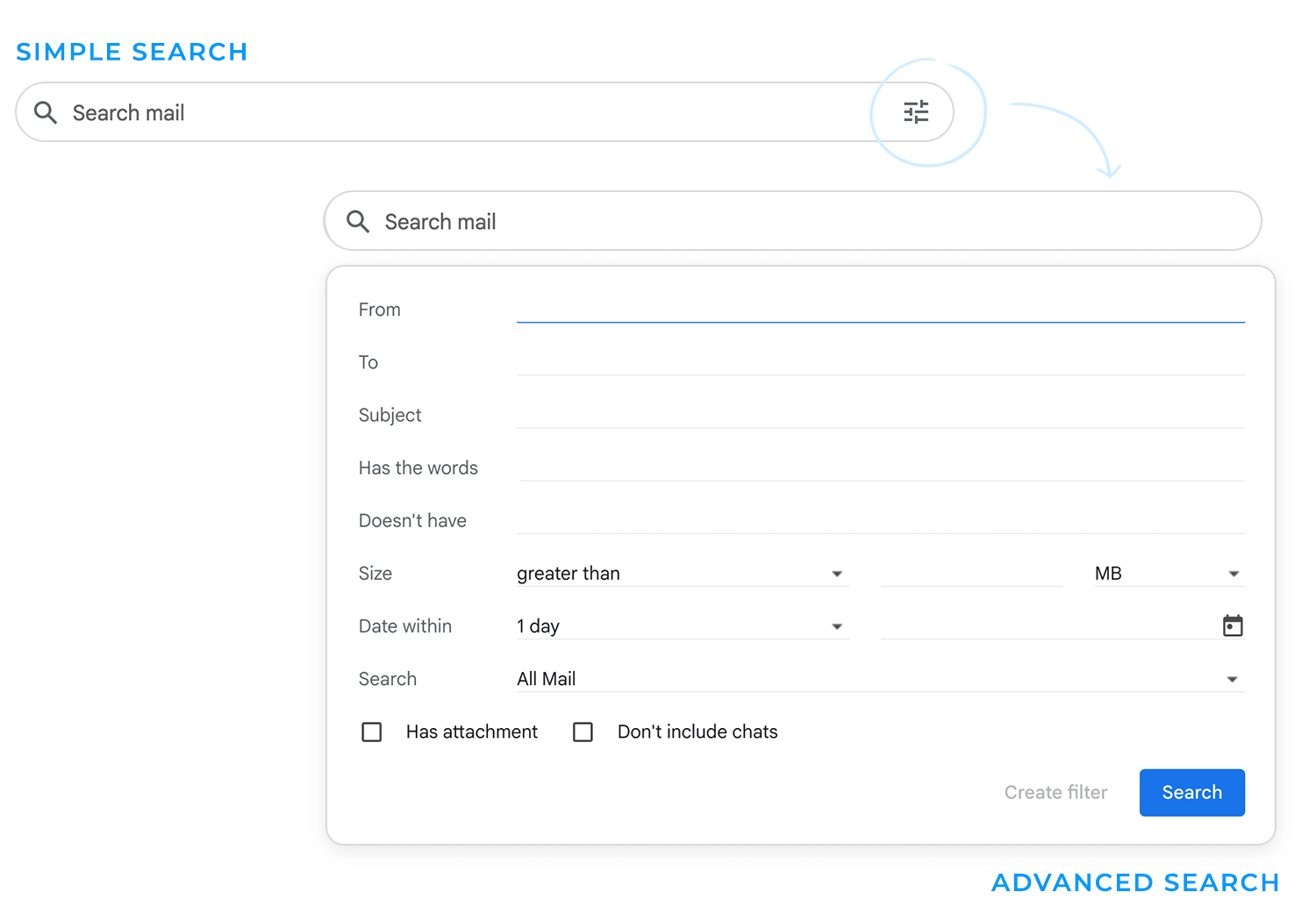
Los formularios de búsqueda avanzada son como el panel de control de la búsqueda. Permiten a los usuarios refinar sus consultas por atributos específicos, como intervalos de fechas, tipos de archivo o categorías. Por ejemplo, un investigador puede querer encontrar todos los documentos PDF publicados entre 2018 y 2022.

Pero un gran poder conlleva una gran responsabilidad. A continuación te explicamos cómo hacer que los formularios de búsqueda avanzada sean fáciles de usar:
- Etiquetado y agrupación: Utiliza etiquetas claras y concisas y agrupa las opciones relacionadas. Por ejemplo, «Intervalo de fechas» podría incluir los campos «Fecha de inicio» y «Fecha final».
- Divulgación progresiva: no abrumes a los usuarios. Empieza con las opciones más comunes y oculta las funciones avanzadas tras un conmutador o una sección ampliable.
- Valores por defecto y ejemplos: proporciona valores por defecto o entradas de ejemplo para guiar a los usuarios (por ejemplo, «Introduce un intervalo de fechas como 01/01/2020 – 31/12/2022»).
Para los usuarios que quieren ser realmente frikis, la búsqueda booleana cambia las reglas del juego. Les permite combinar términos con operadores como Y, O y NO para crear consultas muy específicas. Por ejemplo, un usuario puede buscar «café NO descafeinado» para excluir las opciones descafeinadas.
Pero no todo el mundo es un experto booleano, por lo que es importante proporcionar orientación. La información sobre herramientas, los ejemplos o incluso una hoja de trucos pueden ayudar a los usuarios a entender cómo utilizar estos operadores de forma eficaz.
También está la búsqueda difusa, que es como el primo amistoso de la búsqueda booleana. Está diseñada para manejar entradas imperfectas, como errores tipográficos, coincidencias parciales o grafías aproximadas. Por ejemplo, buscar «choclte» puede dar resultados de «chocolate». La búsqueda difusa es especialmente útil para los usuarios que no están seguros de los términos exactos que buscan.

En un mundo globalizado, las UI de búsqueda deben funcionar a la perfección en todos los idiomas y scripts. Esto significa adaptar la lógica de búsqueda para que funcione:
- Variantes morfológicas: Las palabras pueden cambiar de forma según la gramática (por ejemplo, «correr», «corrió», «corriendo»). La búsqueda debe reconocer estas variaciones.
- Escrituras de derecha a izquierda: Las lenguas como el árabe o el hebreo requieren un tratamiento especial para la introducción y visualización del texto.
- Caracteres especiales: Los acentos, diacríticos y caracteres no latinos deben soportarse sin romper la búsqueda.
La localización no consiste sólo en traducir texto, sino en comprender cómo interactúan con la búsqueda los usuarios de distintas regiones. Por ejemplo, algunos idiomas se basan más en el orden de las palabras, mientras que otros utilizan palabras compuestas o sufijos. Adaptar la lógica de búsqueda a estos matices garantiza una experiencia más fluida para todos.
La búsqueda por voz es cada vez más popular, especialmente en dispositivos móviles y altavoces inteligentes. El diseño para interfaces de voz implica algunas consideraciones clave:
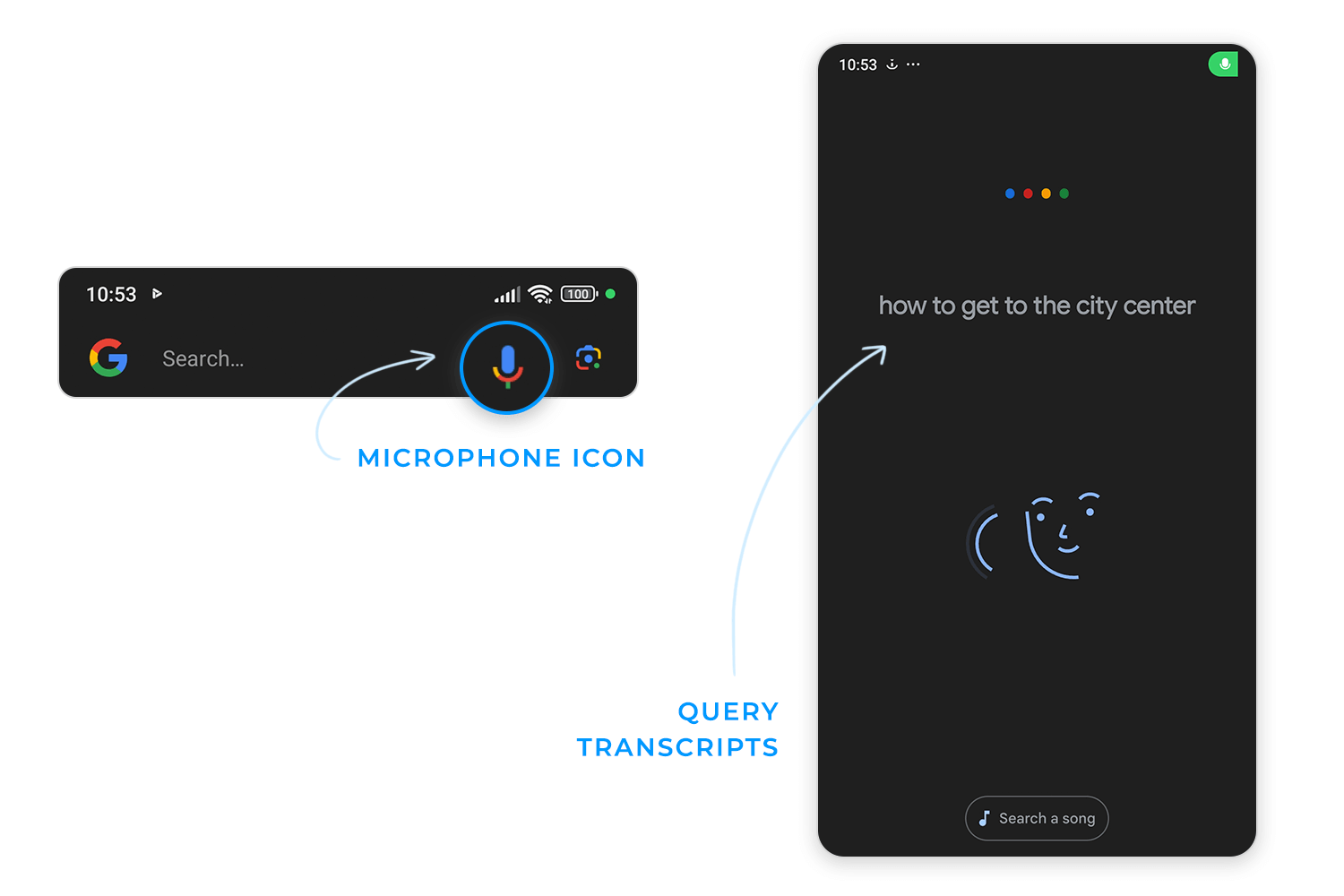
- Iconos del micrófono: hacer obvio dónde pueden activar los usuarios la búsqueda por voz. Un simple icono de micrófono es la señal universal.
- Consulta las transcripciones: mostrar a los usuarios lo que ha oído el sistema mostrando una transcripción de su consulta hablada. Esto ayuda a detectar errores o malentendidos.
- Manejar la ambigüedad: la búsqueda por voz puede ser complicada, el ruido de fondo, los acentos o los homónimos (palabras que suenan igual pero significan cosas distintas) pueden llevar a confusión. Hacer sugerencias o preguntas aclaratorias puede ayudar.

Pero la voz no es el único método de entrada alternativo. Algunos usuarios prefieren escanear códigos de barras, subir imágenes o incluso dibujar sketchs. La clave es un diseño flexible, que garantice que los usuarios puedan interactuar con la búsqueda de la forma que les resulte más natural.
Buscar debería ser algo más que teclear y ver resultados. Debe ser intuitiva, útil e incluso personal. Funciones como el autocompletado y el texto predictivo agilizan y facilitan la búsqueda. La personalización puede mejorar aún más la experiencia, pero es un acto de equilibrio. Demasiada puede parecer intrusiva, y demasiado poca, impersonal. Exploremos cómo hacer de la búsqueda una guía útil y fiable.
Los resultados de búsqueda personalizados son como entrar en una tienda donde el personal conoce tus preferencias. Si siempre estás buscando zapatillas de correr, el motor de búsqueda podría empezar a mostrarte primero la ropa de correr. O si has estado hojeando muchas novelas de misterio, podría darles prioridad en tus resultados.
Pero aquí está el truco: la personalización sólo funciona si resulta útil, no espeluznante. Los usuarios necesitan sentir que controlan su experiencia. He aquí cómo hacer que funcione:
- Sé transparente: permite a los usuarios saber por qué están viendo determinados resultados. Por ejemplo: «Estás viendo esto porque has buscado X».
- Da el control: Ofrece una forma sencilla de excluirse de la personalización o de restablecer sus preferencias. Un simple botón «No utilizar mi historial» puede ser muy útil.
- Evita extralimitarte: no asumas demasiado basándote en datos limitados. Que alguien haya comprado un regalo una vez no significa que quiera ver artículos similares siempre.
Las recomendaciones son como el codazo amistoso que ayuda a los usuarios a descubrir cosas nuevas. Pueden aparecer como widgets cerca de los resultados de búsqueda, sugiriendo artículos relacionados, opciones populares o incluso cosas que otros usuarios han comprado.
Por ejemplo:
- Si buscas botas de montaña, podría sugerirte calcetines impermeables o una mochila ligera.
- Si buscas un libro concreto, puede que te muestre otros títulos del mismo autor o libros del mismo género.

La clave aquí es la relevancia. Las recomendaciones deben parecer naturales y estar relacionadas con lo que el usuario ya está buscando. Con el tiempo, la IA puede aprender de las interacciones del usuario para hacer que estas sugerencias sean aún más inteligentes y personalizadas.
La búsqueda no siempre es una interacción de una sola vez. Los usuarios a menudo refinan sus consultas o exploran temas relacionados durante una sola sesión. El contexto basado en la sesión ayuda recordando lo que el usuario ha estado haciendo y ajustándose en consecuencia.
Por ejemplo:
- Si un usuario busca «zapatillas» y luego refina a «zapatillas de correr», el sistema debe recordar el contexto más amplio y ajustar las recomendaciones o los filtros.
- Los filtros aplicados anteriormente en la sesión deben permanecer a menos que el usuario los restablezca explícitamente.
Esto crea una experiencia fluida, haciendo que parezca que el motor de búsqueda «sigue el ritmo» del proceso de pensamiento del usuario.
Aunque la personalización puede hacer que la búsqueda parezca hecha a medida, también puede crear cámaras de eco, en las que los usuarios sólo ven contenidos que coinciden con su comportamiento anterior. Esto puede limitar el descubrimiento y hacer que la experiencia parezca repetitiva.
He aquí cómo encontrar el equilibrio adecuado:
- Mézclalo: Combina resultados personalizados con contenido fresco o popular. Por ejemplo, «Basado en tu historial» podría aparecer junto a «Tendencias actuales».
- Da el control a los usuarios: les permite activar o desactivar la personalización. Un botón de «Restablecer personalización» puede ayudarles a empezar de cero si se sienten atrapados en una burbuja de filtros.
- Sé transparente: explica por qué se muestran determinados resultados. Por ejemplo, «Estás viendo esto porque has buscado X» genera confianza y claridad.
Diseña y crea prototipos de UI de búsqueda con Justinmind

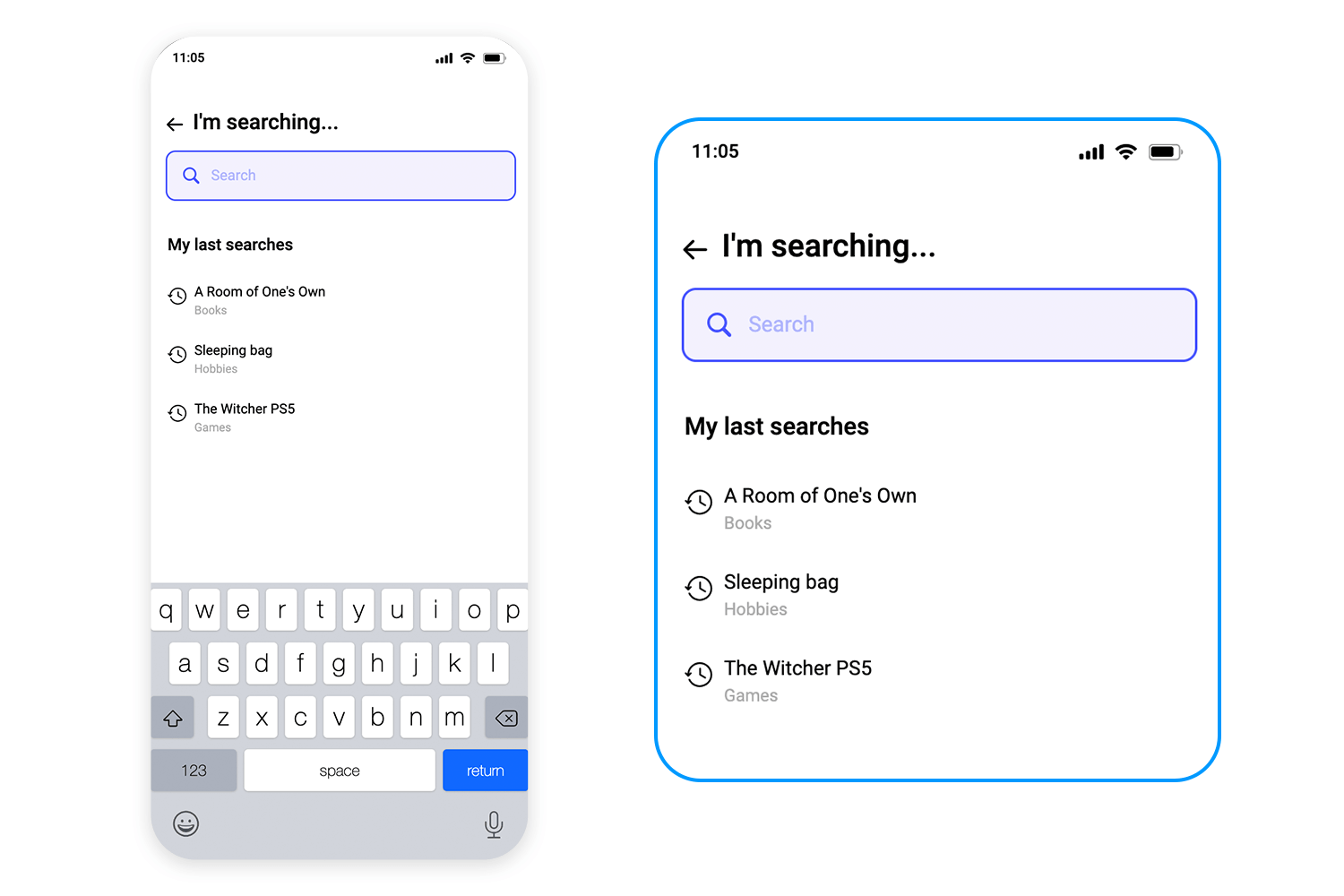
Esta UI de cuadro de búsqueda va más allá de un simple campo de entrada al ofrecer una experiencia de búsqueda a pantalla completa. Las búsquedas recientes con etiquetas de categoría facilitan a los usuarios retomar la búsqueda donde la dejaron, reduciendo el esfuerzo. El diseño limpio, la iconografía clara y la disposición intuitiva hacen que la experiencia sea fluida. Es un gran ejemplo de búsqueda adaptada a dispositivos móviles.

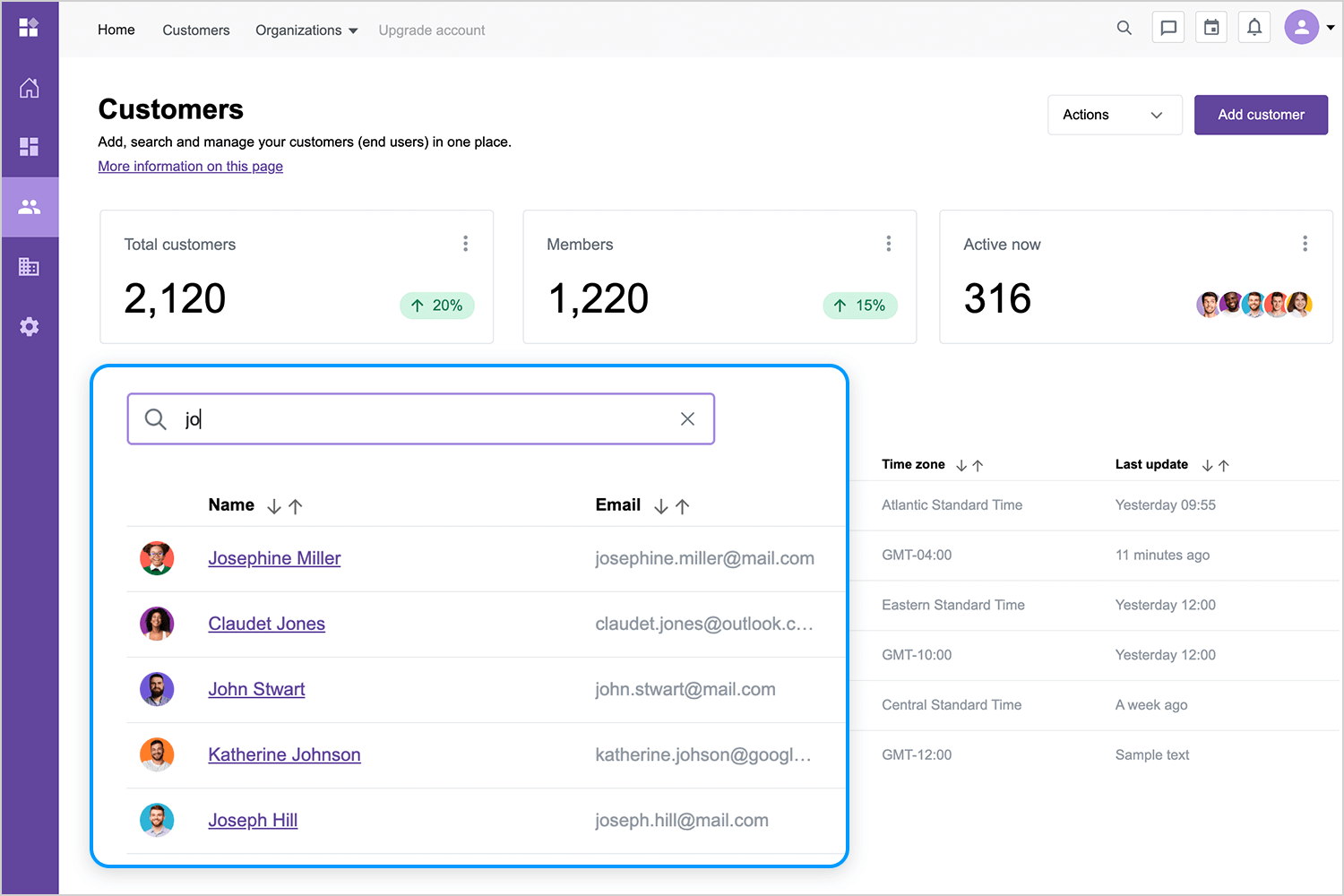
Aquí tenemos otro ejemplo de un cuadro de búsqueda diseñado para ser eficaz en un entorno con muchos datos. Colocado directamente encima de la tabla de clientes, permite a los usuarios filtrar rápidamente a través de un gran conjunto de datos sin consultas complejas.
Ideal para paneles de control y paneles de administración, mantiene las cosas sencillas, los usuarios pueden escribir un nombre, correo electrónico o estado para refinar los resultados al instante. Aunque aquí carece de opciones avanzadas de filtrado, emparejarlo con filtros específicos de columna podría hacerlo aún más potente. Un buen ejemplo de búsqueda ligera en línea para datos estructurados.

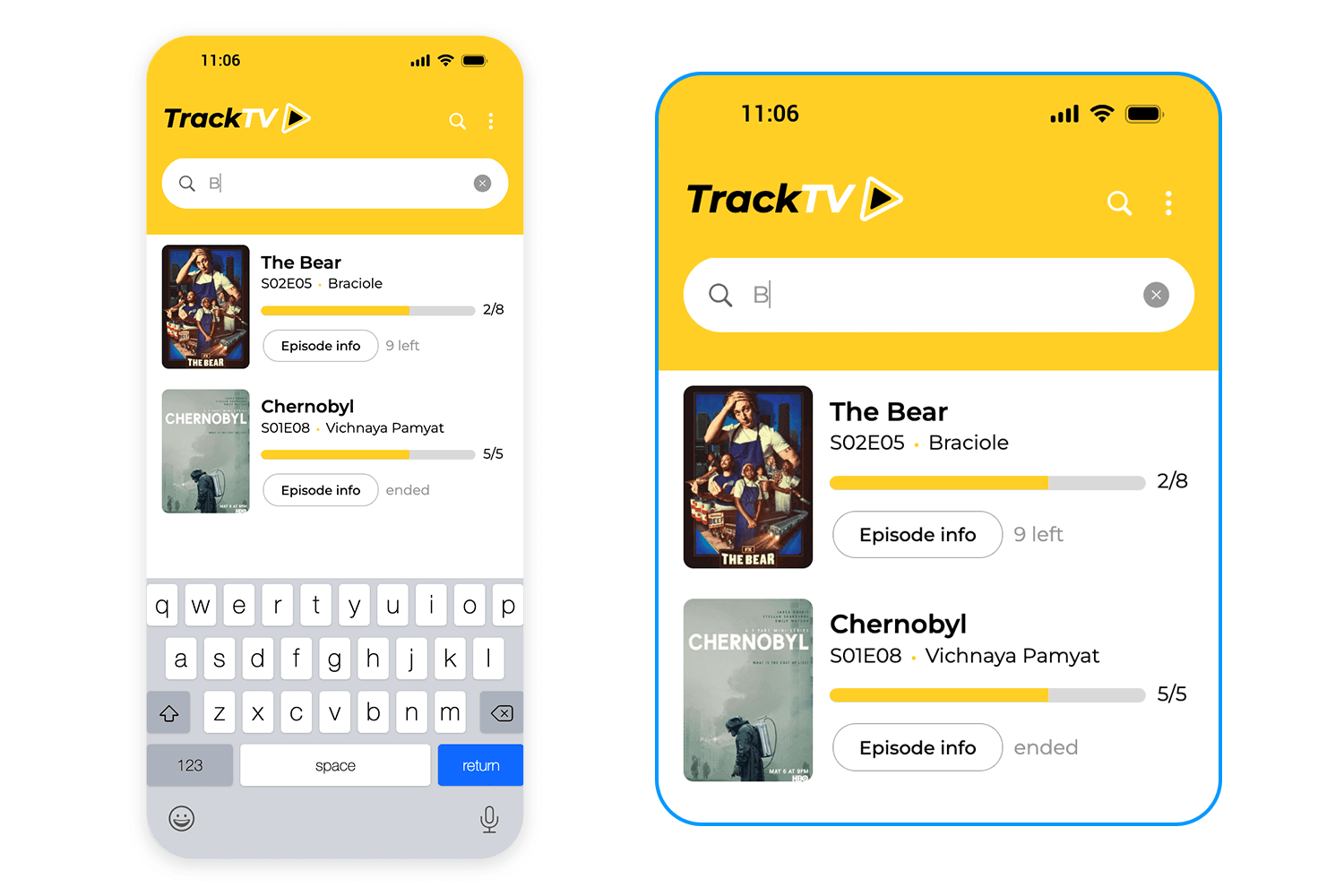
Esta barra de búsqueda se encuentra en la parte superior de la página Descubrir, lo que la convierte en la herramienta a la que acudir para encontrar películas y series. El icono del micrófono es un bonito detalle, la búsqueda por voz es un añadido inteligente para las aplicaciones multimedia en las que los usuarios pueden estar navegando sobre la marcha.
Visualmente, se integra perfectamente en el diseño, pero sigue siendo fácil de detectar. Como la página ya destaca los contenidos de tendencia, la búsqueda actúa como un atajo rápido para quienes saben exactamente lo que quieren. Una sólida experiencia de búsqueda basada en contenidos que mantiene las cosas sencillas y accesibles.

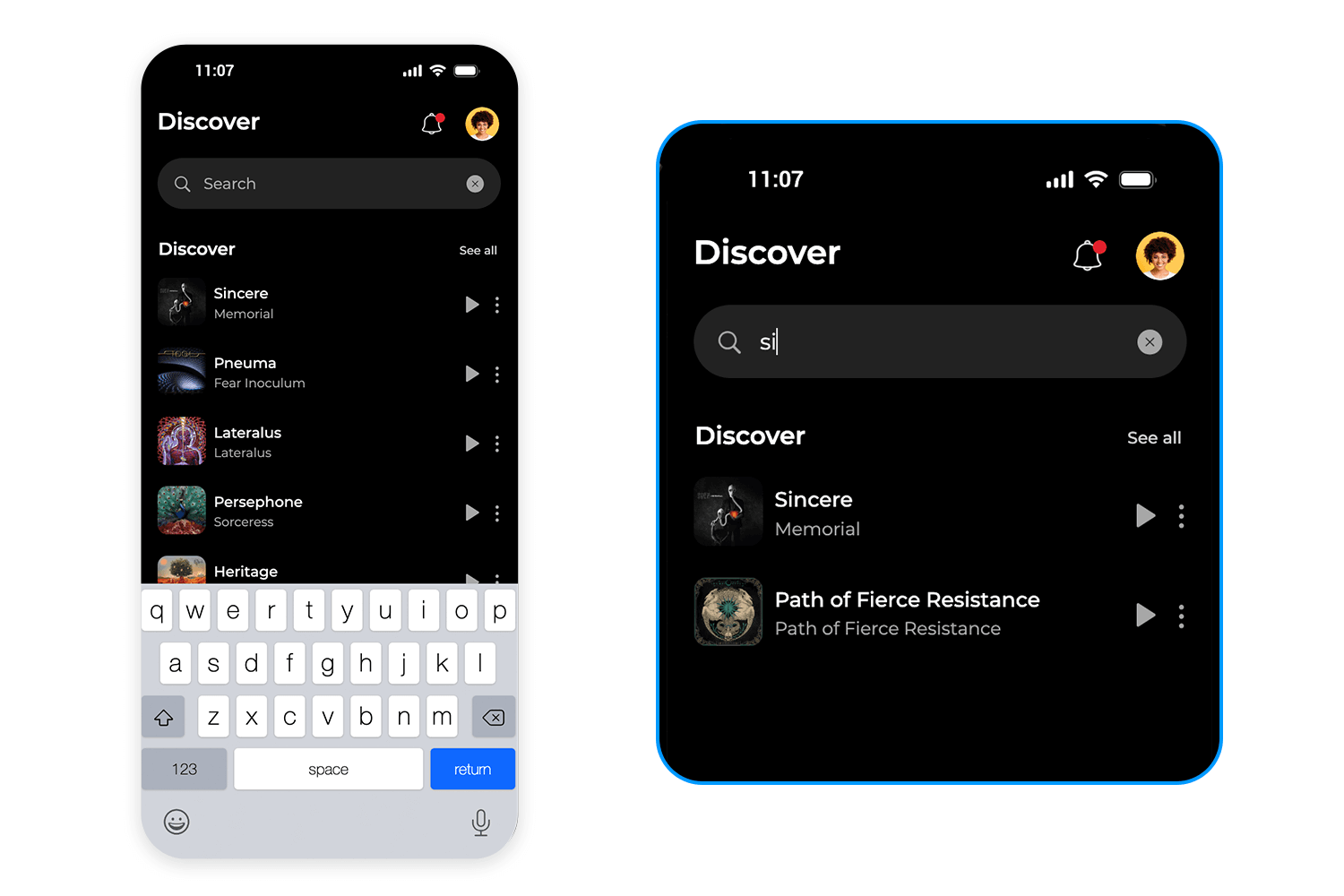
Ésta destaca con una barra de búsqueda de tema oscuro, que se integra perfectamente en la UI de la aplicación sin dejar de ser fácil de distinguir. Al igual que el ejemplo anterior, incluye un icono de micrófono, lo que convierte la búsqueda por voz en una opción, un gran toque para una aplicación de música en la que es útil la interacción manos libres.
Lo que es diferente aquí es cómo la búsqueda se sitúa dentro de una experiencia basada en el descubrimiento. Los usuarios pueden explorar primero sus géneros favoritos, y luego sumergirse en la búsqueda cuando necesiten algo específico. Es un enfoque híbrido, que equilibra la navegación y la búsqueda directa en lugar de imponer una sobre la otra.

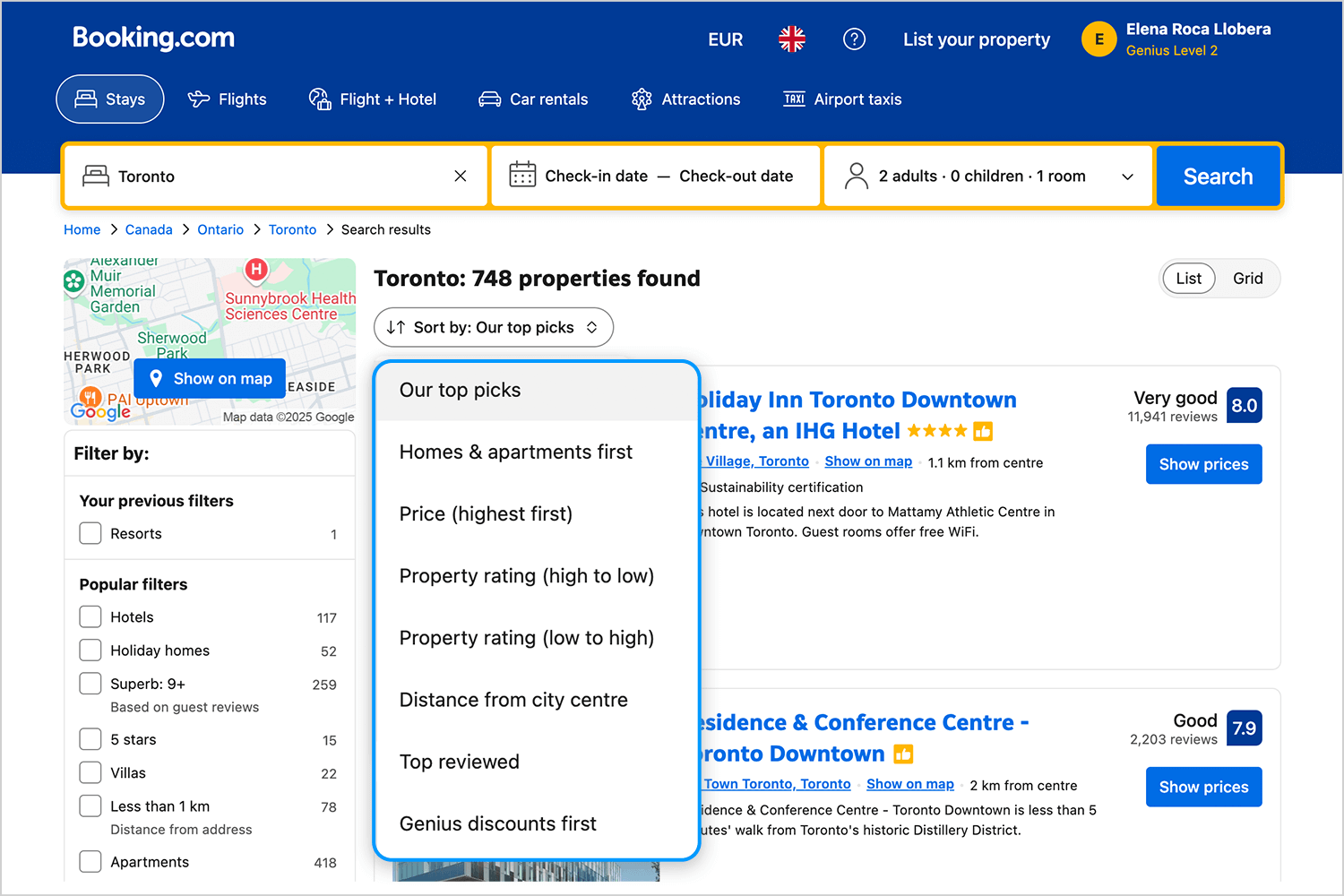
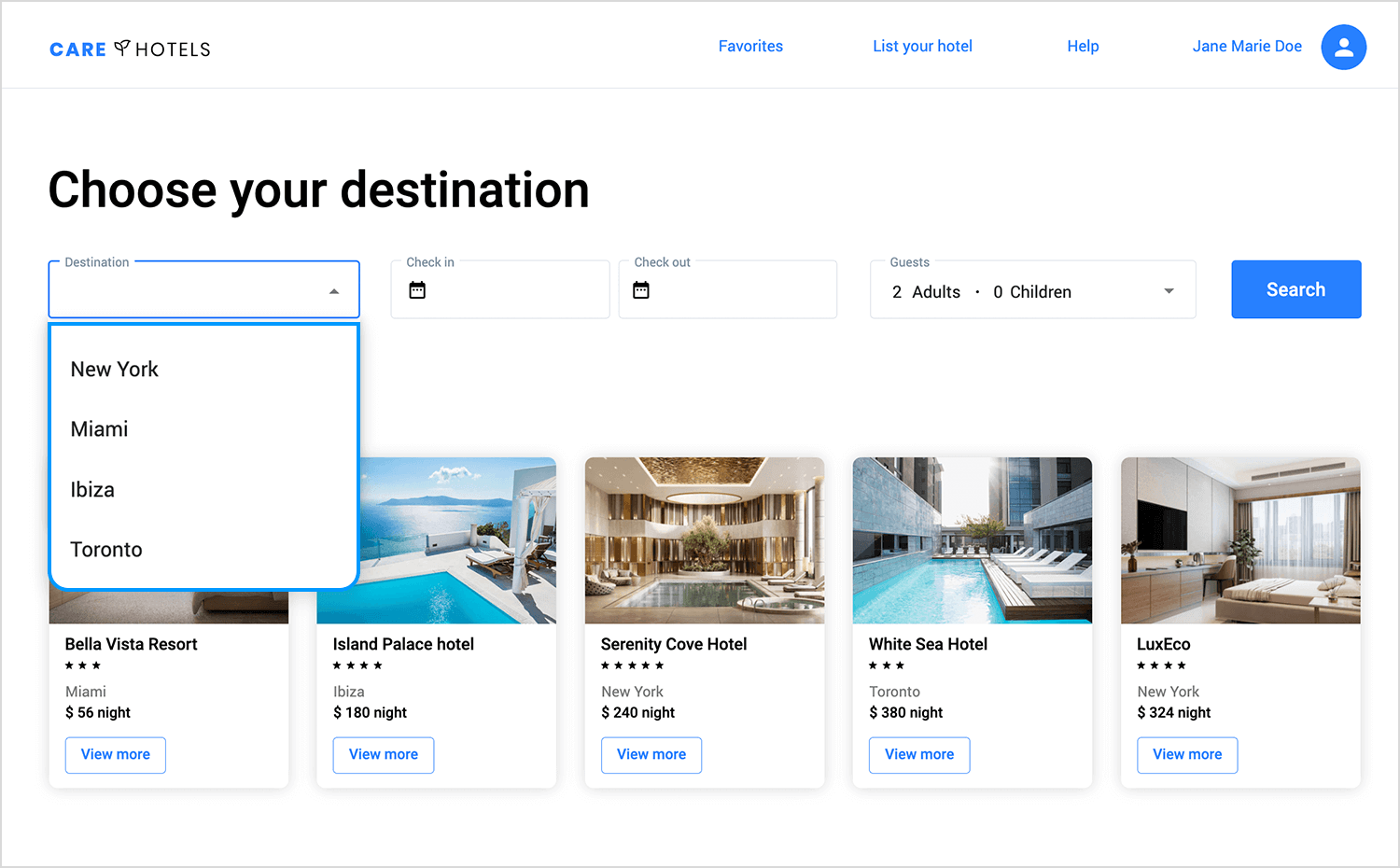
Reservar una estancia debería ser fácil, y este cuadro de búsqueda se encarga de ello. Con un desplegable de destinos, un selector de fechas y un selector de huéspedes, los usuarios pueden configurar su búsqueda en segundos. Además, ya se muestran los hoteles destacados, ofreciendo una vista previa de lo que hay disponible incluso antes de que pulsen «buscar». Es un diseño limpio e intuitivo que simplifica las cosas.

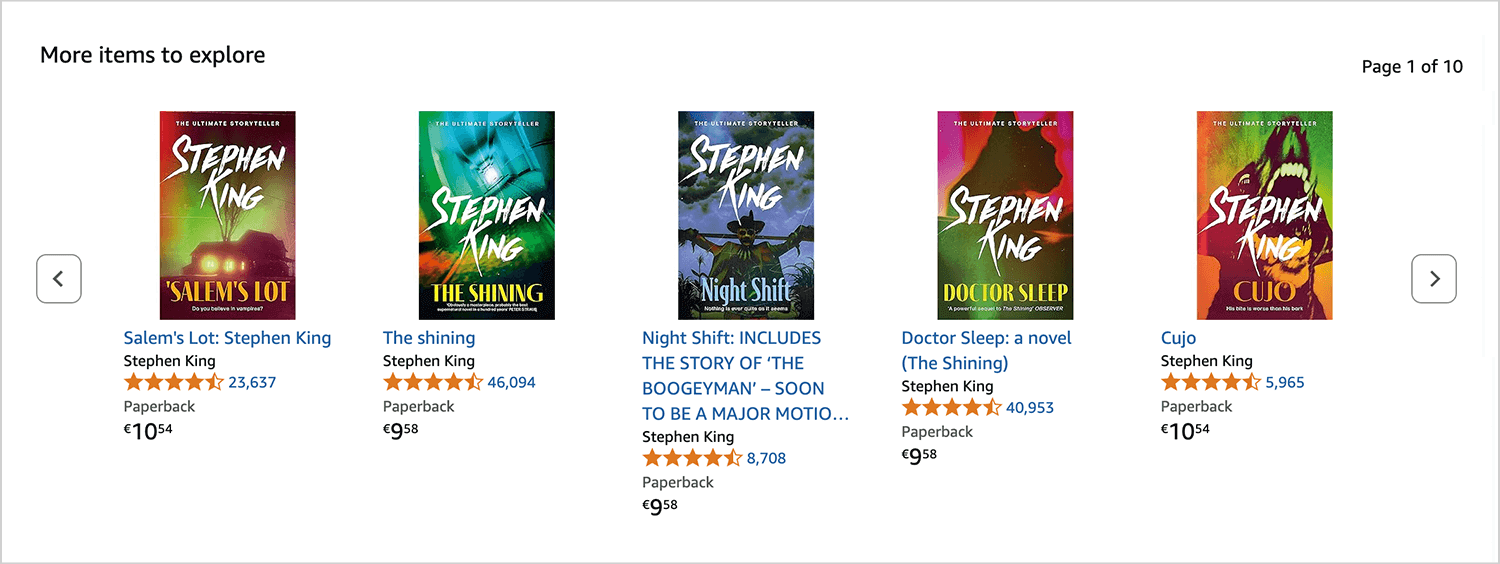
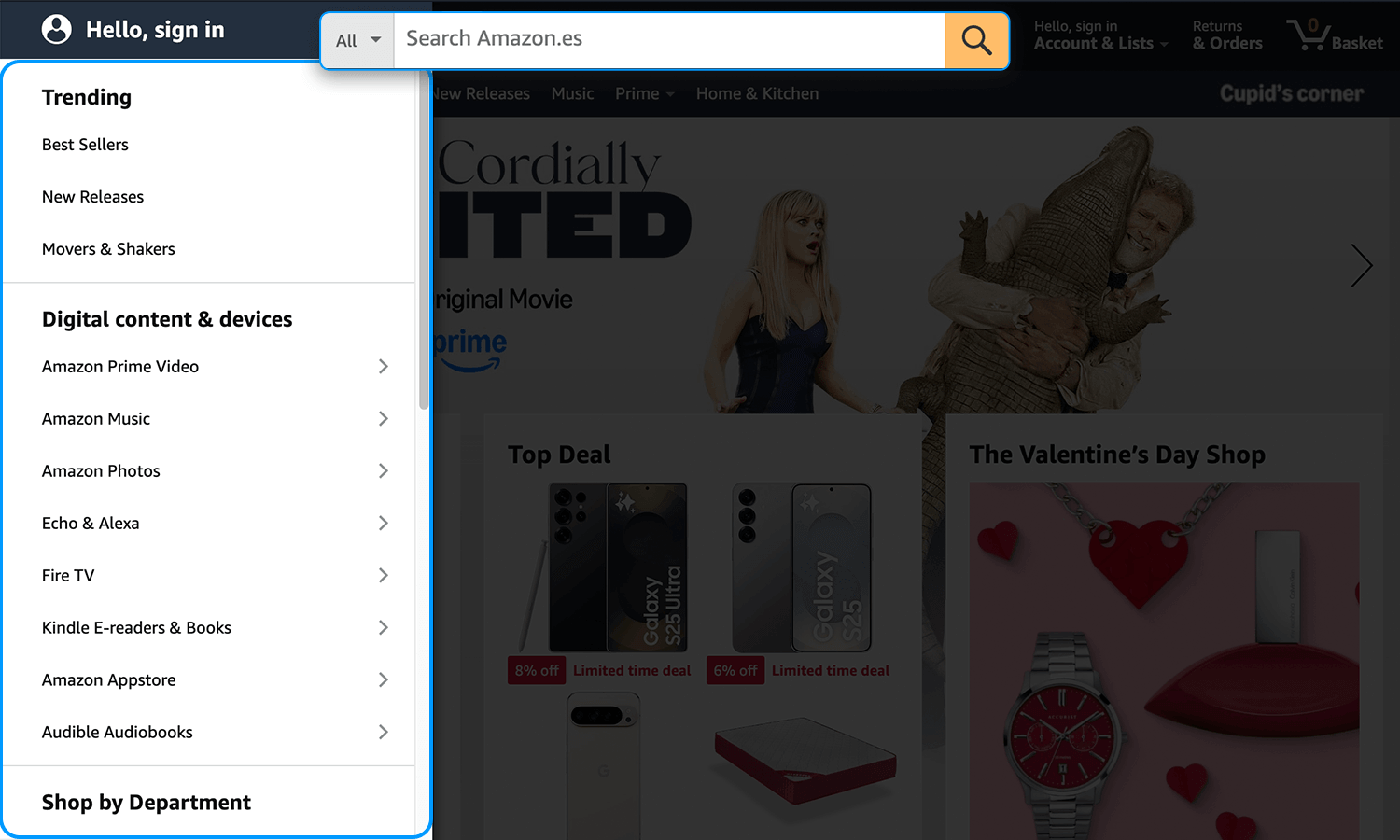
Este es el centro neurálgico de las barras de búsqueda, el que la mayoría de la gente reconoce al instante. El cuadro de búsqueda es grande, audaz e imposible de pasar por alto porque, en un mercado con millones de productos, la búsqueda es la principal forma de navegación de los usuarios.

¿Un detalle clave? El desplegable de categorías junto al campo de entrada. Esto permite a los usuarios refinar su búsqueda desde el principio, filtrando por departamentos como electrónica, libros o ropa antes incluso de pulsar intro. El brillante botón de búsqueda (con el característico amarillo de Amazon) deja claro dónde hacer clic.
Se trata de una UI de búsqueda sencilla y eficaz, diseñada para ser rápida y escalable. No se trata de descubrir, sino de llevar a los usuarios exactamente donde necesitan ir lo más rápido posible.
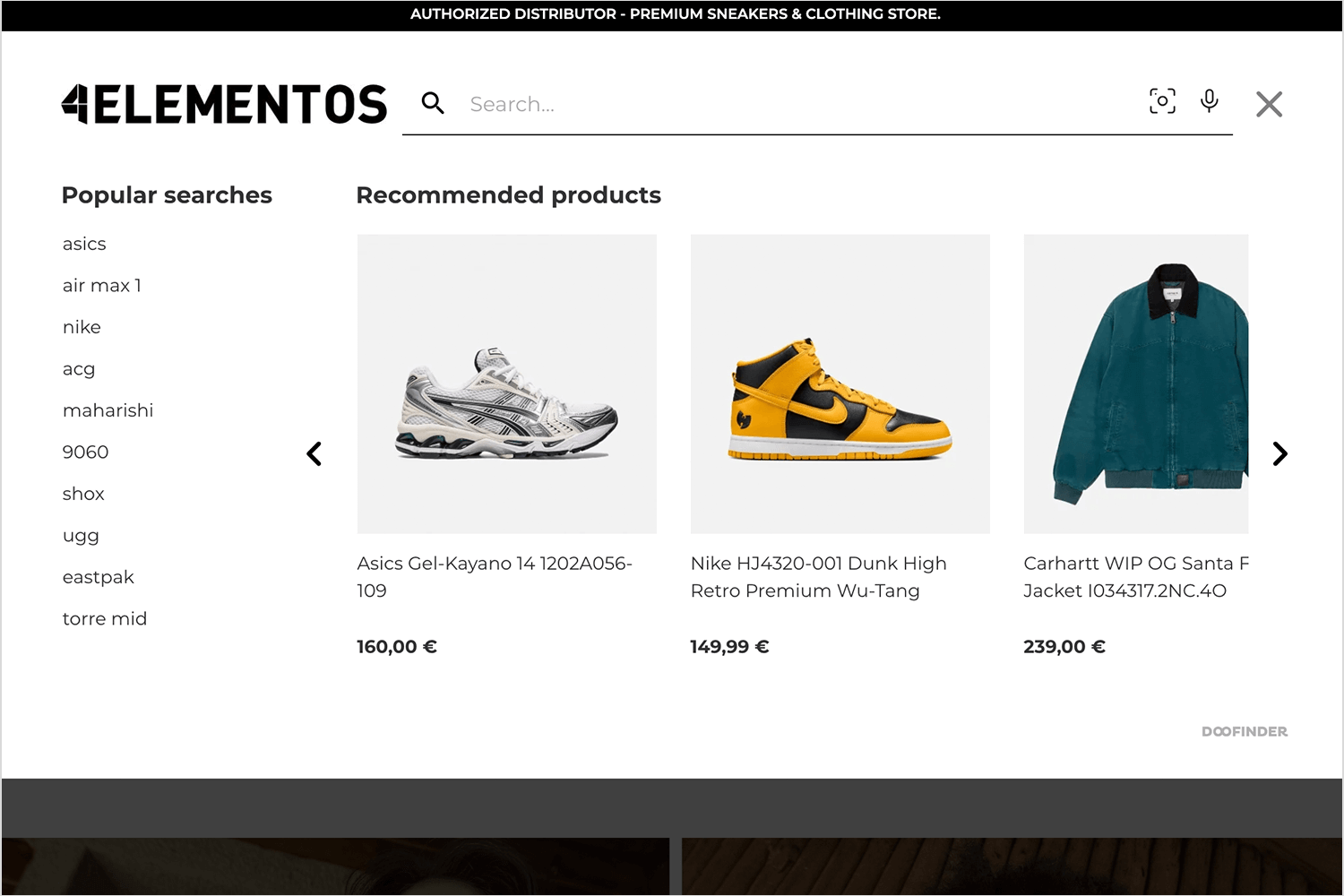
Este ejemplo de barra de búsqueda no se limita a esperar a que los usuarios escriban, sino que sugiere activamente lo que podrían estar buscando. Las búsquedas populares de la izquierda ofrecen un punto de partida rápido, mientras que los productos recomendados de la derecha ponen los artículos relevantes en primer plano.

Es una forma inteligente 4Elementos utiliza para combinar la búsqueda con la navegación, facilitando a los usuarios ir directamente a los productos de moda. Además, con las opciones de búsqueda por voz e imágenes, ofrece múltiples formas de encontrar lo que necesitas sin depender únicamente de teclear.
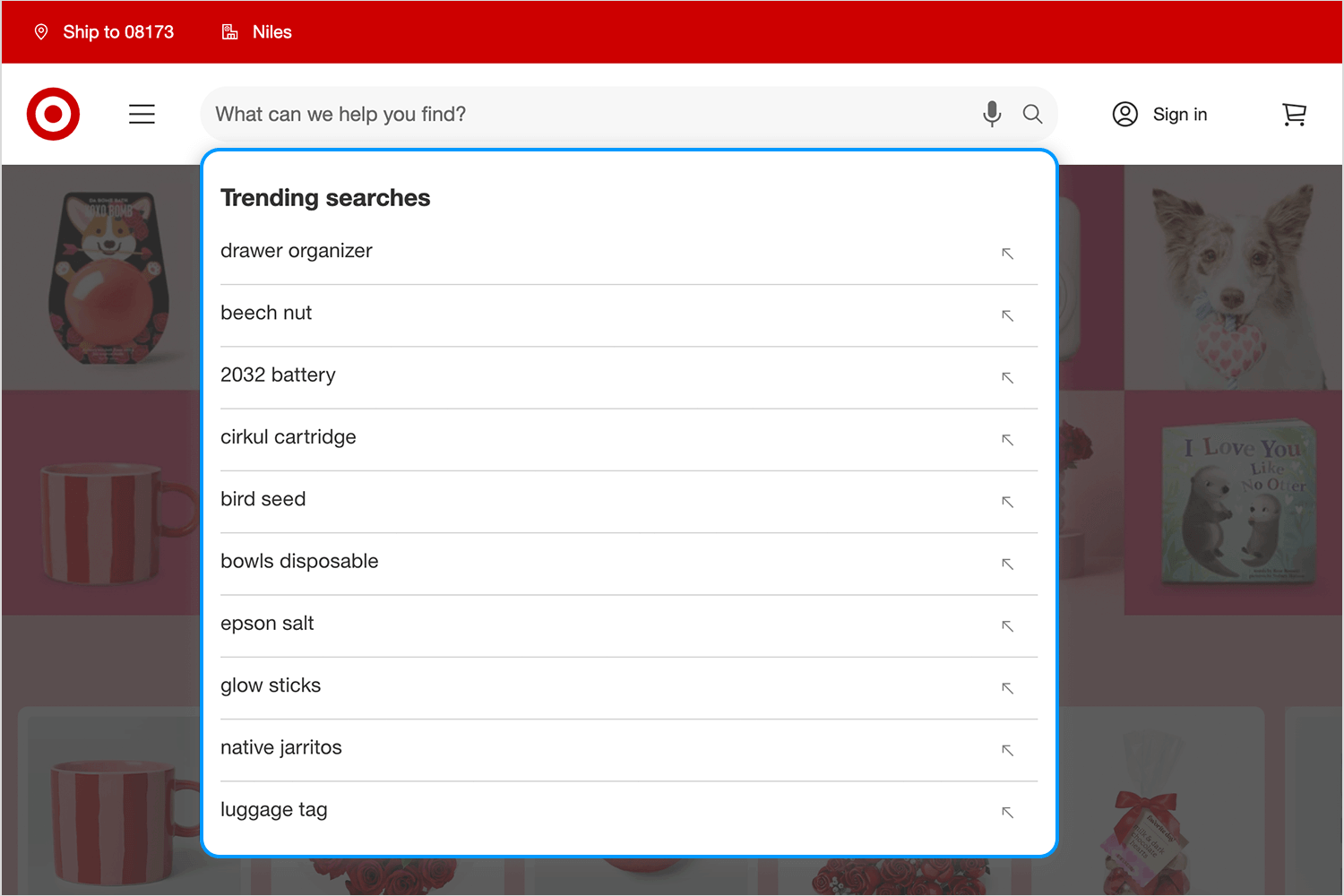
Para nuestro ejemplo final de barras de UI de búsqueda, tenemos Objetivo La búsqueda predictiva, que no se limita a esperar a que se introduzcan datos, sino que sugiere lo que la gente ya está buscando. La lista de búsquedas de tendencia ofrece a los usuarios un acceso rápido a los elementos más populares, haciendo que la búsqueda sea más rápida y sencilla, incluso si no estaban seguros de qué escribir.

El diseño es limpio, minimalista y sin distracciones, centrándose totalmente en la búsqueda. Con el icono del micrófono, la búsqueda por voz también es una opción, haciéndola más accesible. Es una forma sencilla pero eficaz de guiar a los usuarios incluso antes de que empiecen a escribir.
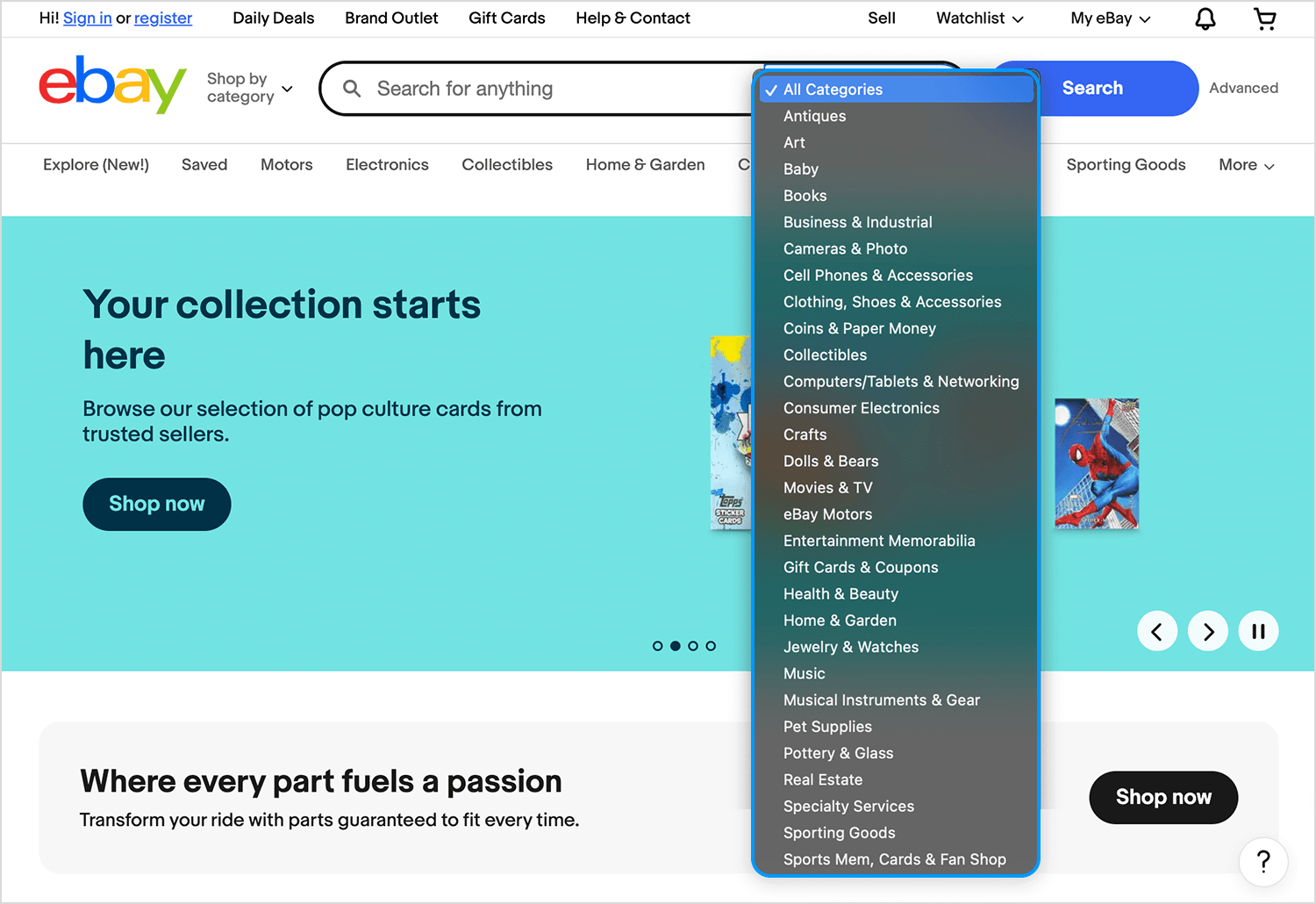
Ahora nos sumergimos en los filtros, empezando por eBay. Su prefiltro de categorías ayuda a los usuarios a acotar las búsquedas antes de escribir, manteniendo la relevancia de los resultados. En lugar de buscar en todo a la vez, los usuarios pueden elegir una categoría como Electrónica, Ropa o Libros, haciendo el proceso más rápido y preciso.

Es una forma sencilla pero eficaz de evitar resultados irrelevantes, especialmente en un mercado masivo con millones de anuncios.
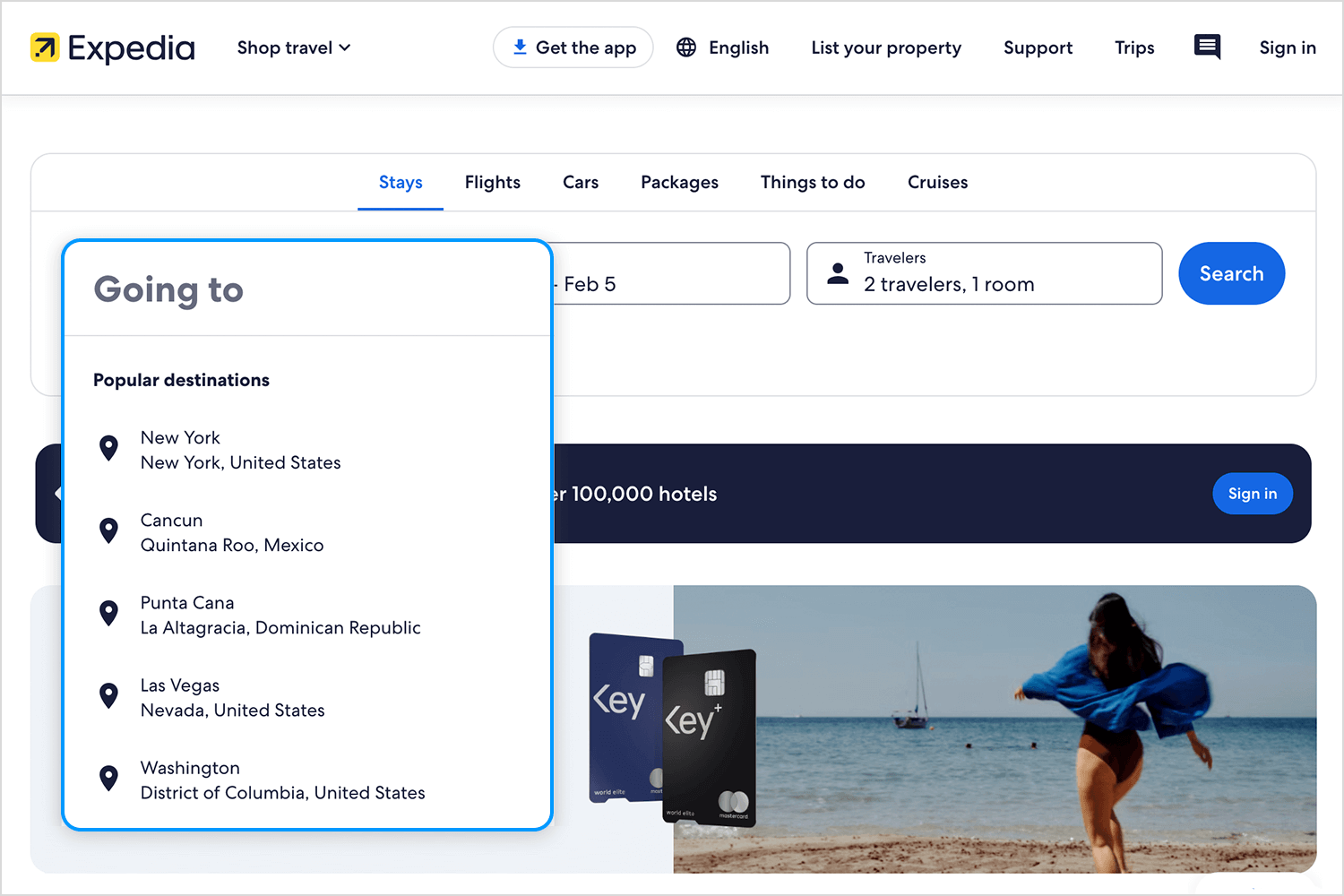
Los filtros no sólo sirven para limitar los resultados, también pueden guiar a los usuarios en la toma de decisiones. En ExpediaEl proceso de búsqueda comienza con unos pocos datos clave: destino, fechas y número de viajeros. Pero en lugar de dejar que los usuarios lo tecleen todo manualmente, el sistema ofrece destinos populares como atajos, facilitando la planificación.

Este tipo de filtrado funciona bien para los viajes, porque la gente suele buscar opciones antes de decidirse. La UI muestra los lugares de moda y filtros estructurados para fechas y preferencias de habitación, equilibrando la flexibilidad con la velocidad para ayudar a los usuarios a encontrar resultados relevantes más rápidamente.
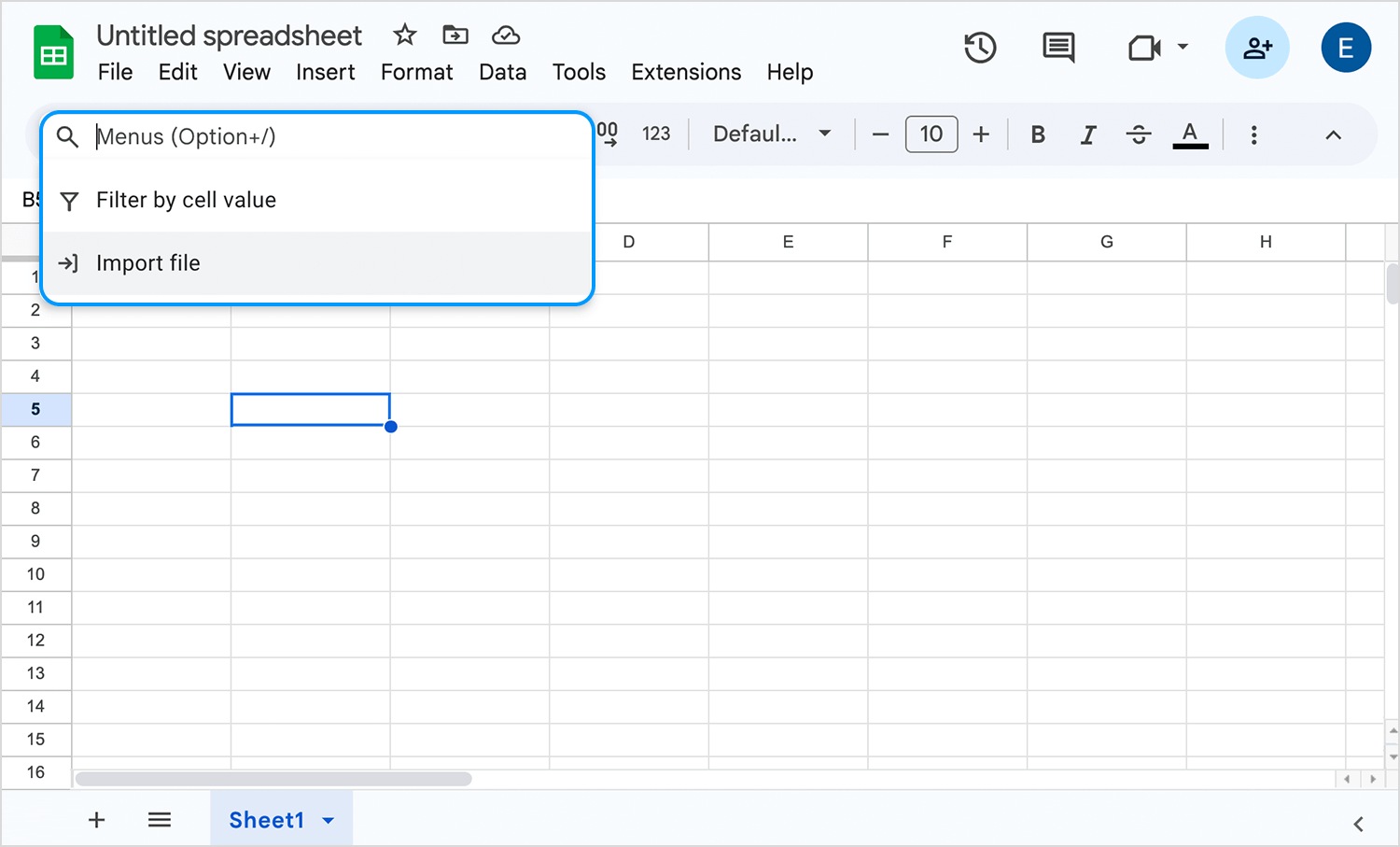
No todos los filtros tienen por qué parecer extravagantes; a veces, los más eficaces están integrados directamente en las herramientas que utilizamos a diario. Hojas de cálculo de Google es sencilla pero potente, y permite a los usuarios refinar conjuntos de datos masivos con filtros basados en columnas, desplegables y menús de búsqueda.

En lugar de desordenar la interfaz, los filtros no estorban hasta que se necesitan. Los usuarios pueden ordenar, filtrar por condiciones o incluso buscar dentro de los menús para encontrar los datos exactos que necesitan. Es el tipo de filtrado sin florituras y centrado en las funciones que mejor funciona cuando se trabaja con números en bruto, hojas de cálculo e interminables filas de información.
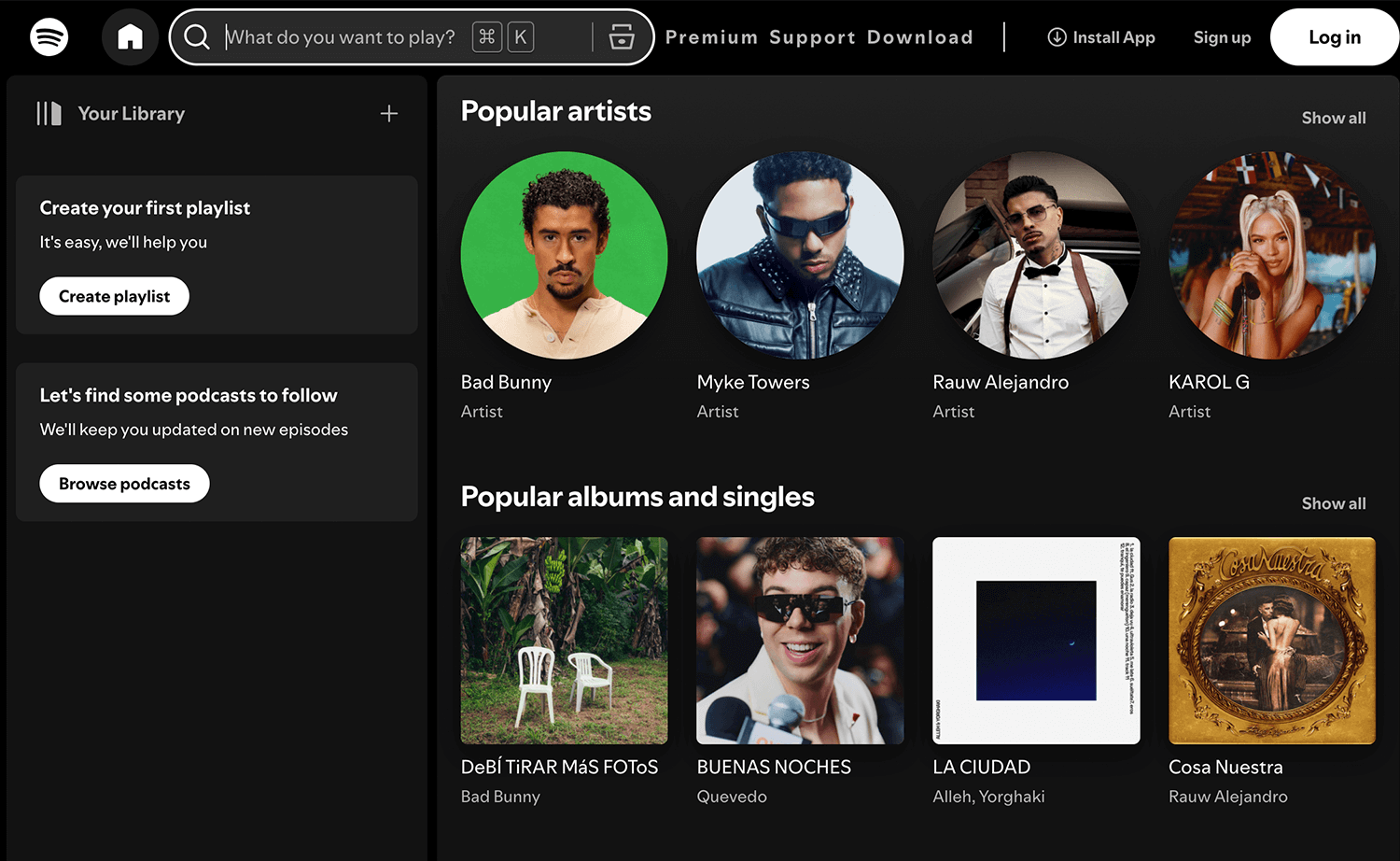
Filtrar no siempre tiene que parecer que filtras. En SpotifyNo hay complejos desplegables ni barras laterales, sino una forma sencilla de navegar por artistas, álbumes y listas de reproducción según las preferencias del usuario. En lugar de obligar a los usuarios a refinar manualmente su búsqueda, la UI organiza naturalmente el contenido en secciones personalizadas, permitiéndoles sumergirse en lo que les gusta sin esfuerzo adicional.

Este enfoque funciona bien en las plataformas de medios de comunicación, donde el descubrimiento es tan importante como la búsqueda. Los filtros muestran primero el contenido relevante y dan forma a la experiencia en segundo plano, para que los usuarios no sientan que tienen que hacer el trabajo.
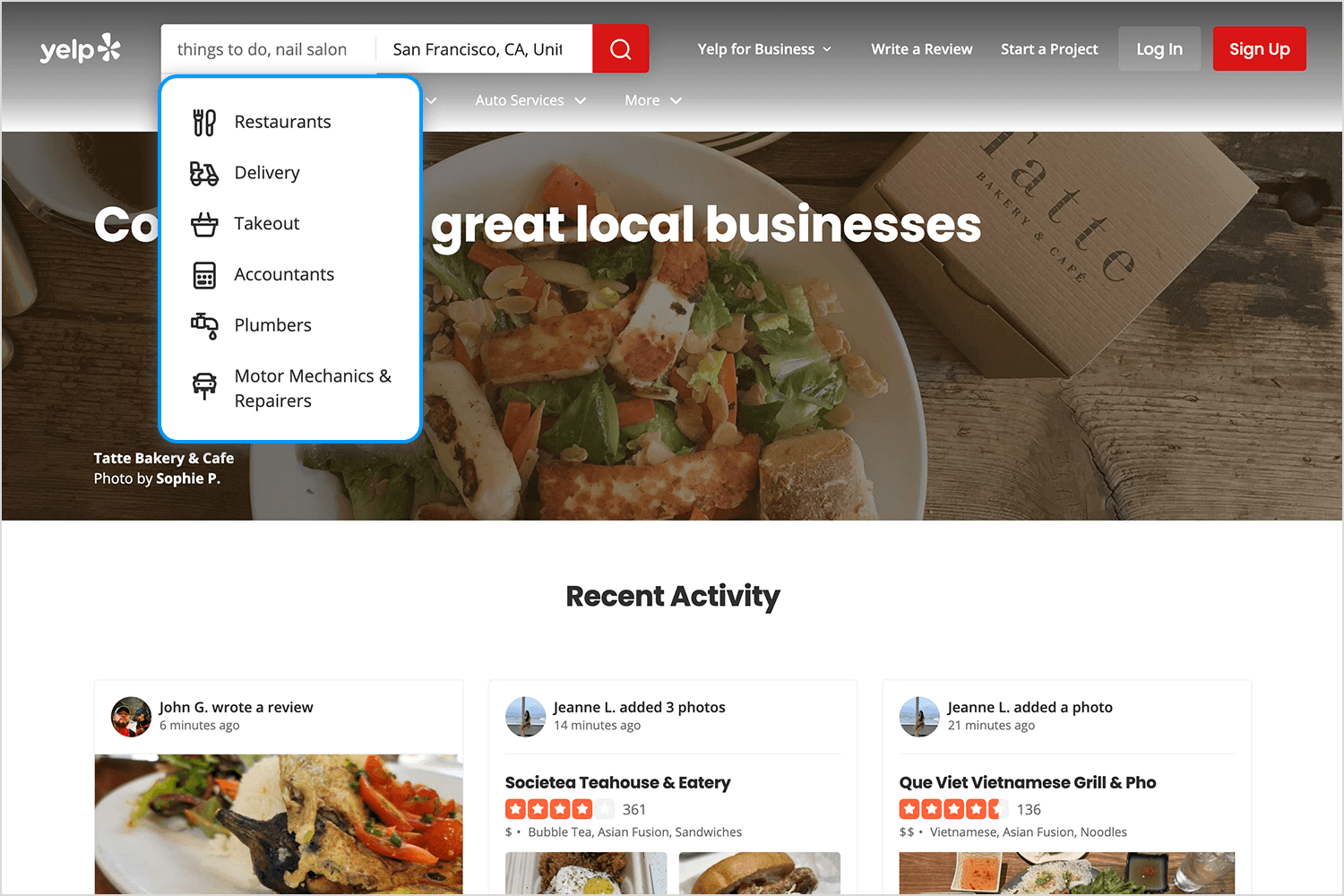
Como último ejemplo de filtros, tenemos de Yelp filtros de categoría y ubicación, que ayudan a los usuarios a encontrar rápidamente negocios cerca de ellos. En lugar de obligar a la gente a escribir búsquedas exactas, Yelp sugiere desde el principio sectores comunes como restaurantes, fontaneros o reparación de automóviles.

El filtro de ubicación funciona de la misma manera; los usuarios pueden introducir una ciudad o basarse en su ubicación actual. Esta configuración hace que la búsqueda resulte rápida e intuitiva, especialmente para los servicios locales, donde es esencial filtrar por categoría y zona.
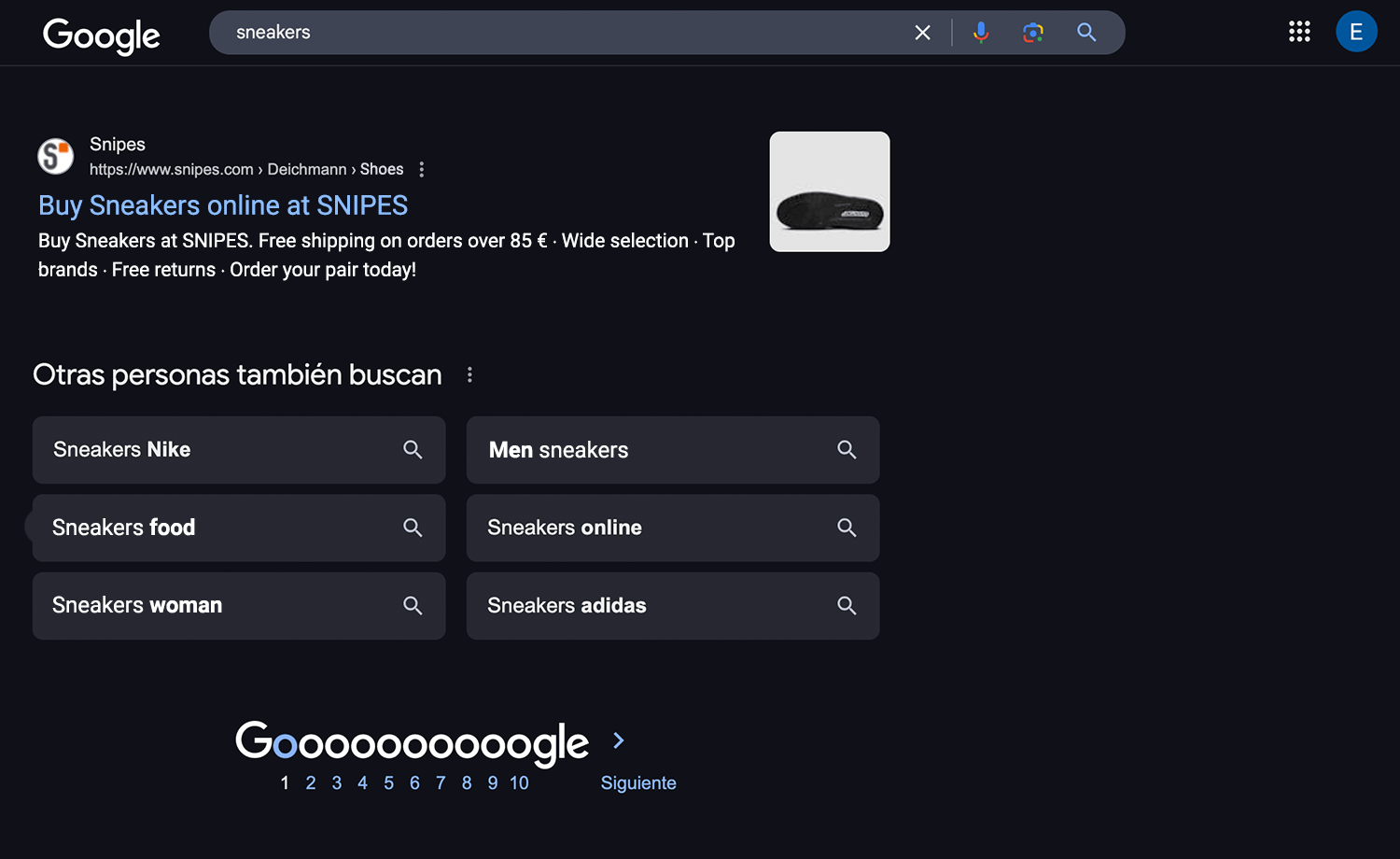
Ahora, veamos diferentes formas en que las plataformas muestran los resultados de la búsqueda y gestionan la paginación. Nuestro primer ejemplo procede de Googleque mantiene el formato clásico de lista con una página de resultados bien estructurada.
Google presenta los resultados en una sencilla lista vertical, mostrando el título, la URL y una breve descripción de cada enlace. Debajo de los resultados, ofrece búsquedas relacionadas, ayudando a los usuarios a refinar sus consultas sin tener que empezar de nuevo.

La paginación se gestiona mediante una barra de navegación numerada en la parte inferior, que permite a los usuarios saltar entre páginas o hacer clic en «Siguiente» para obtener más resultados. Este método funciona bien para búsquedas con mucho texto, en las que los usuarios pueden querer explorar varias páginas en lugar de desplazarse continuamente.
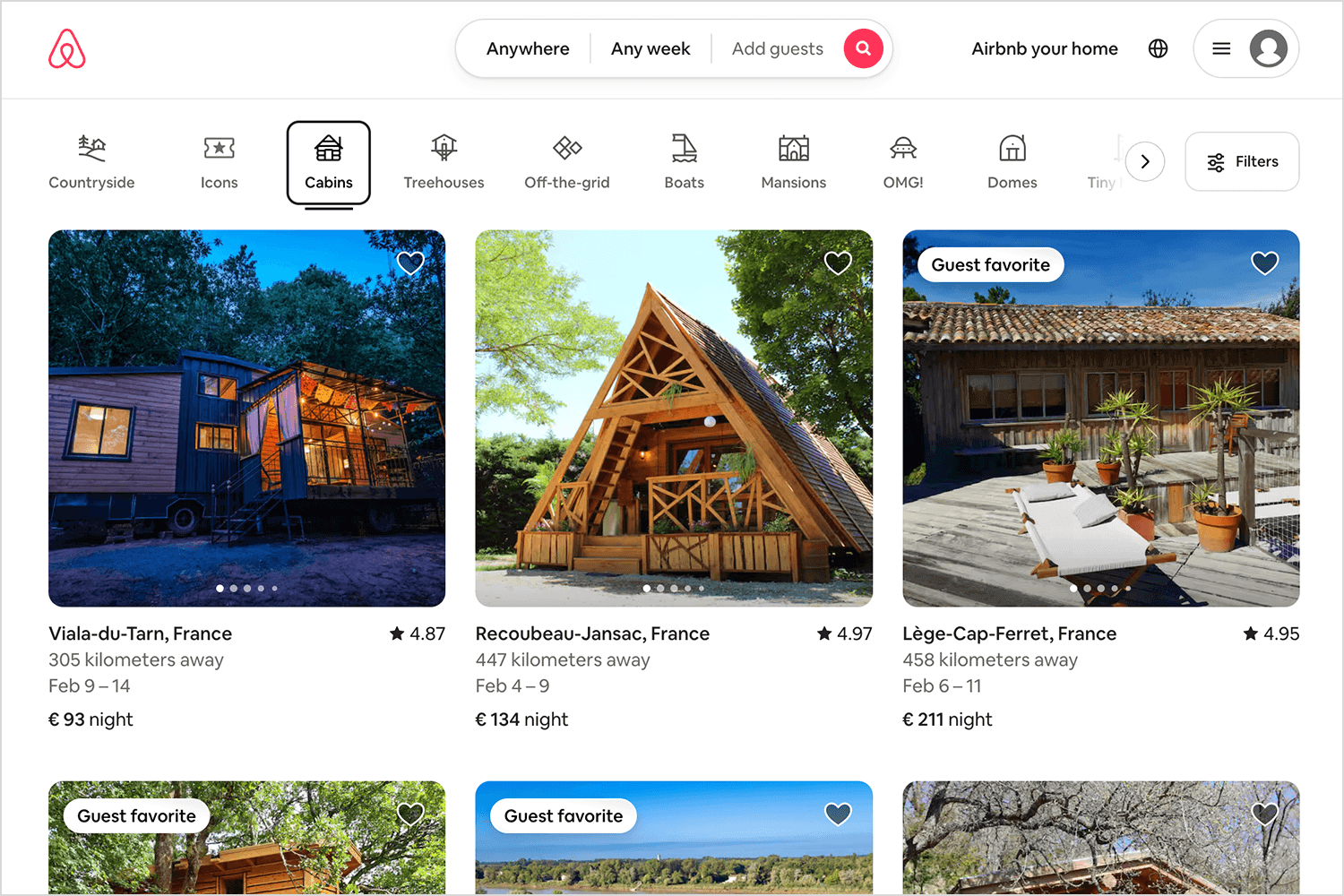
Airbnb mantiene las cosas visuales y fáciles de explorar. En lugar de abrumar a los usuarios con páginas de resultados, lo presenta todo en un formato de cuadrícula limpia con imágenes grandes y atractivas. Los precios, las valoraciones y la disponibilidad están ahí mismo, para que los usuarios puedan buscar rápidamente lo que les llame la atención.

En lugar de un sistema tradicional de paginación, Airbnb utiliza un botón «Mostrar más» que carga más listados sin perder los que ya están en la pantalla. Mantiene la experiencia fluida, sin necesidad de saltar entre páginas o empezar de nuevo. Simplemente sigue desplazándote y explorando.
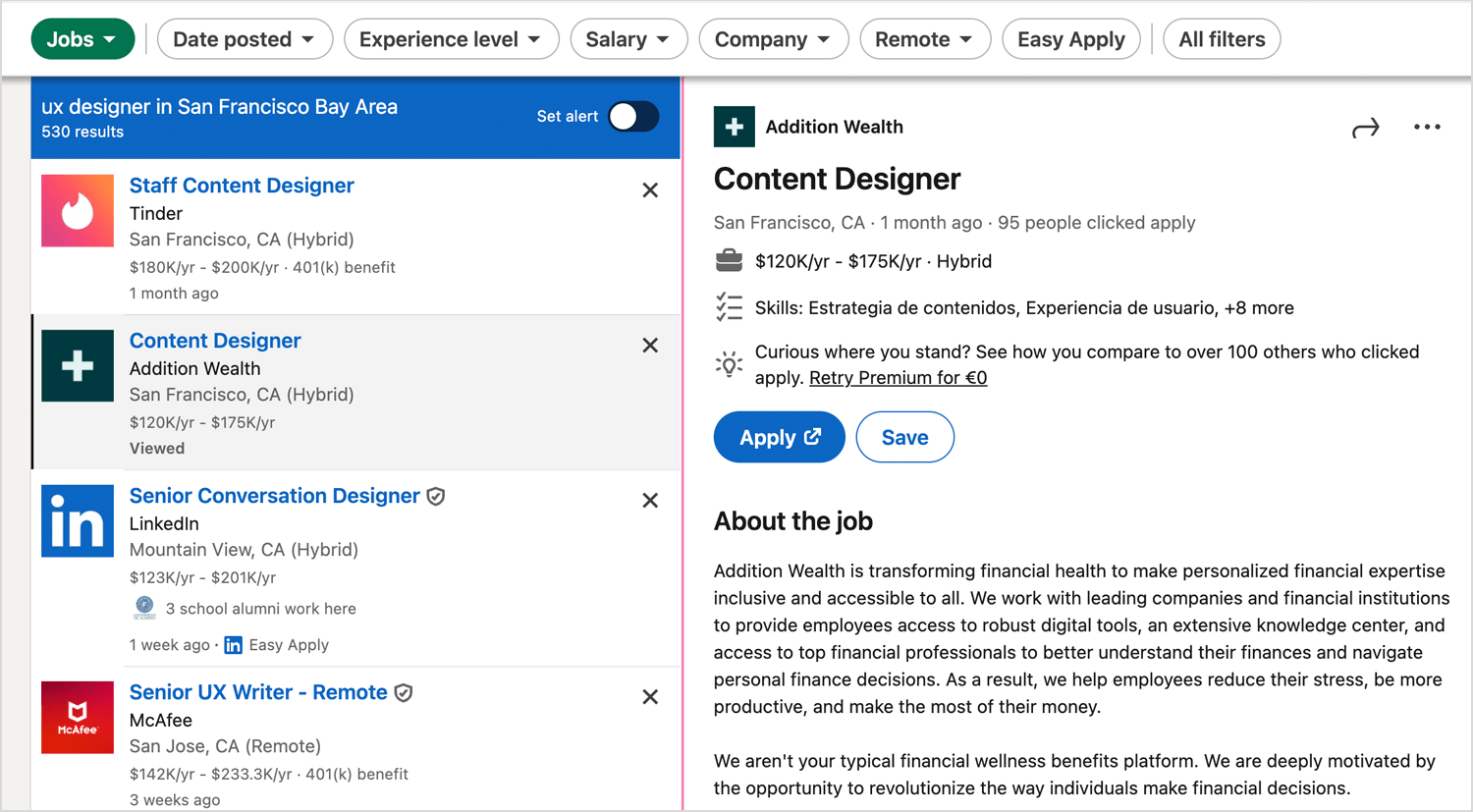
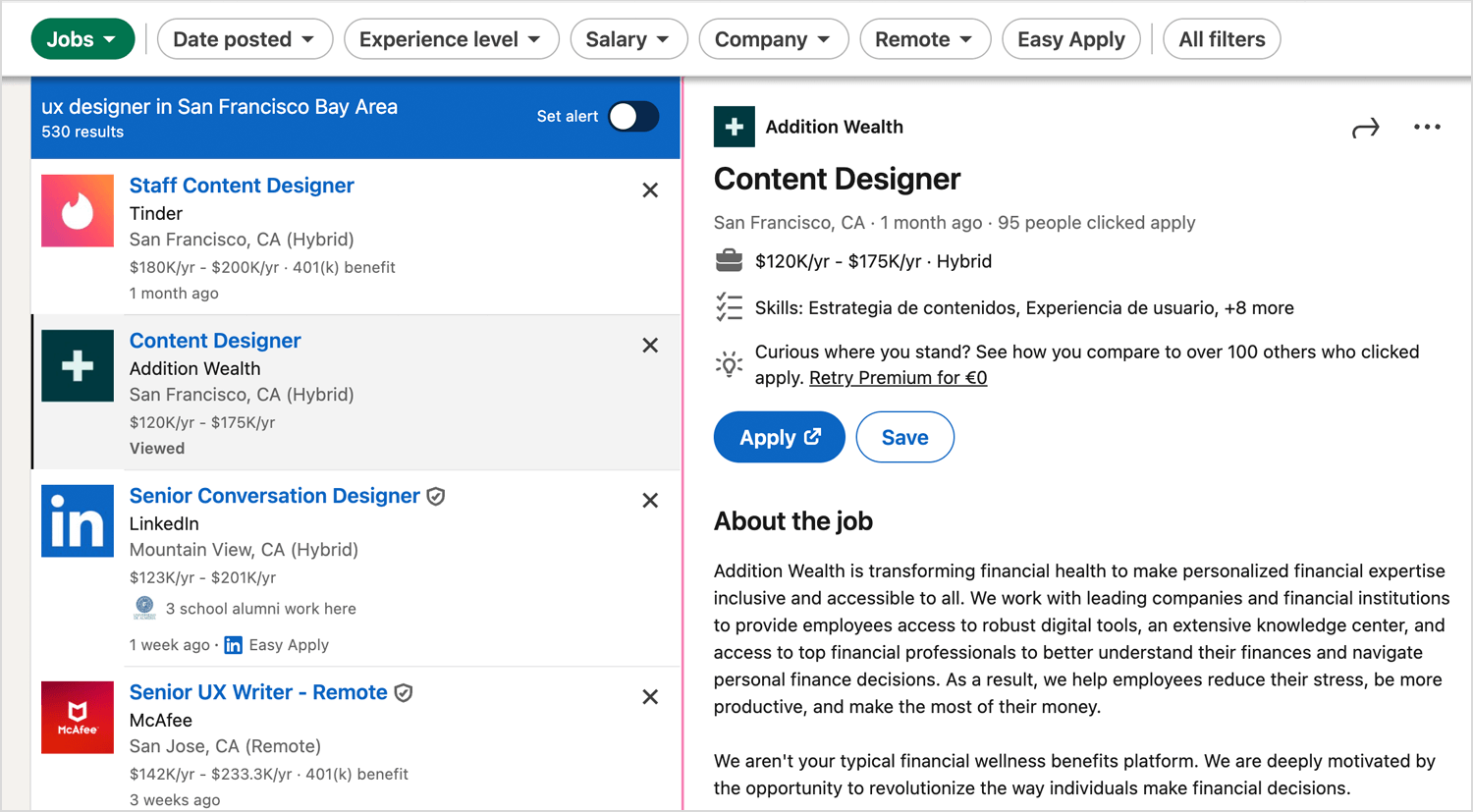
El trabajo de LinkedIn utilizan un diseño de dos paneles, con los listados de ofertas a la izquierda y los detalles a la derecha. En lugar de la paginación tradicional, los usuarios se desplazan por una lista pegajosa de resultados, manteniendo visibles las descripciones de las ofertas.

Esto es estupendo para las plataformas de empleo, donde los usuarios necesitan comparar anuncios sin tener que navegar constantemente de un lado a otro.
Tripadvisor hacen que la búsqueda de hoteles resulte intuitiva. A la izquierda, ves una lista limpia y estructurada de alojamientos, con opiniones, precios y elementos destacados como «Elección del viajero». A la derecha, un mapa dinámico se rellena con marcadores de precios, ayudando a los usuarios a comparar visualmente las ubicaciones sin tener que hacer clic una y otra vez.

La paginación mantiene las cosas estructuradas, las clásicas páginas numeradas permiten a los usuarios saltar de un sitio a otro, mientras que un botón «Siguiente» los desplaza por los resultados sin problemas. Esta configuración funciona porque los viajeros suelen comparar varias opciones, y tener tanto un mapa para contextualizar la ubicación como una lista paginada para facilitar la navegación hace que la experiencia sea fluida.
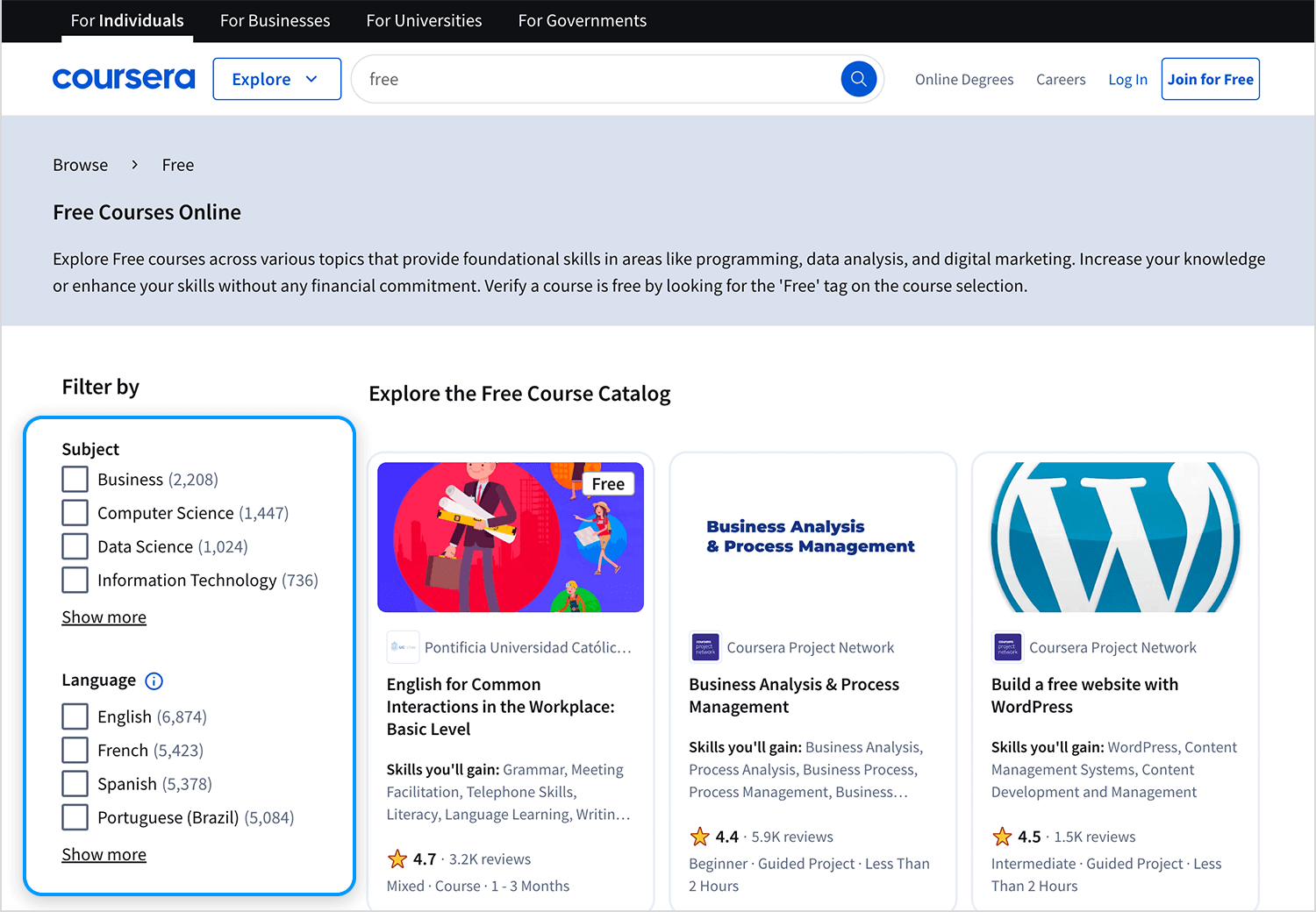
Coursera mantiene las cosas sencillas y organizadas. Los cursos se muestran en una cuadrícula limpia, con filtros a la izquierda para limitar los resultados por habilidades, duración y educadores. Es fácil navegar y encontrar lo que buscas.

Para la paginación, Coursera utiliza un formato clásico numerado, que permite a los usuarios saltar entre páginas sin ninguna molestia. Es una forma familiar y sencilla de navegar por un gran catálogo de cursos.
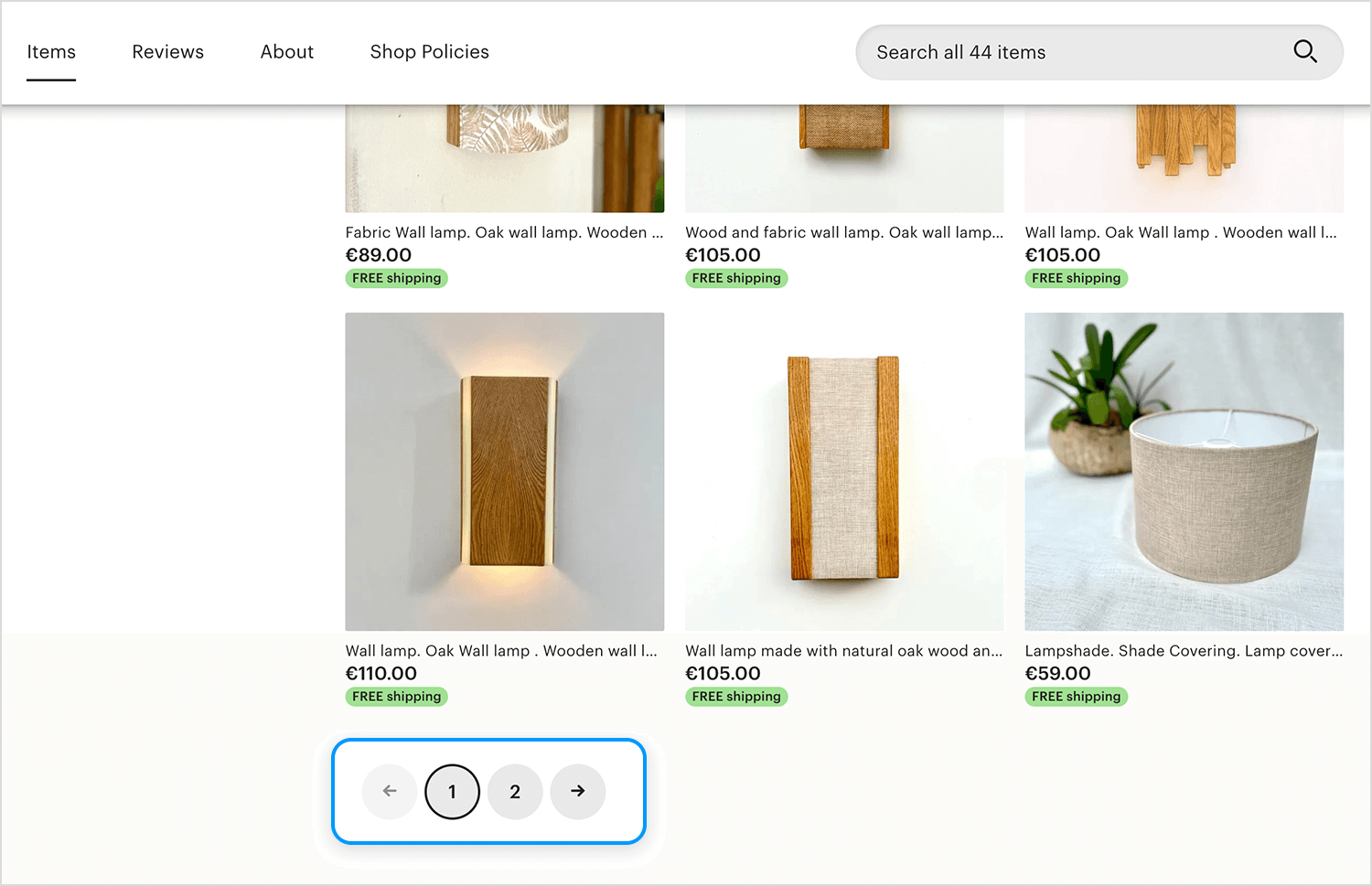
Otra forma sencilla y sin complicaciones de gestionar los resultados de búsqueda. Etsy mantiene las cosas organizadas con una cuadrícula de productos limpia, una barra de búsqueda para filtrar fácilmente y una paginación sencilla en la parte inferior.

Sin desplazamiento infinito, sólo páginas claras y numeradas, para que los usuarios sepan exactamente dónde están y puedan avanzar si lo necesitan. Es eficiente sin ser abrumador.
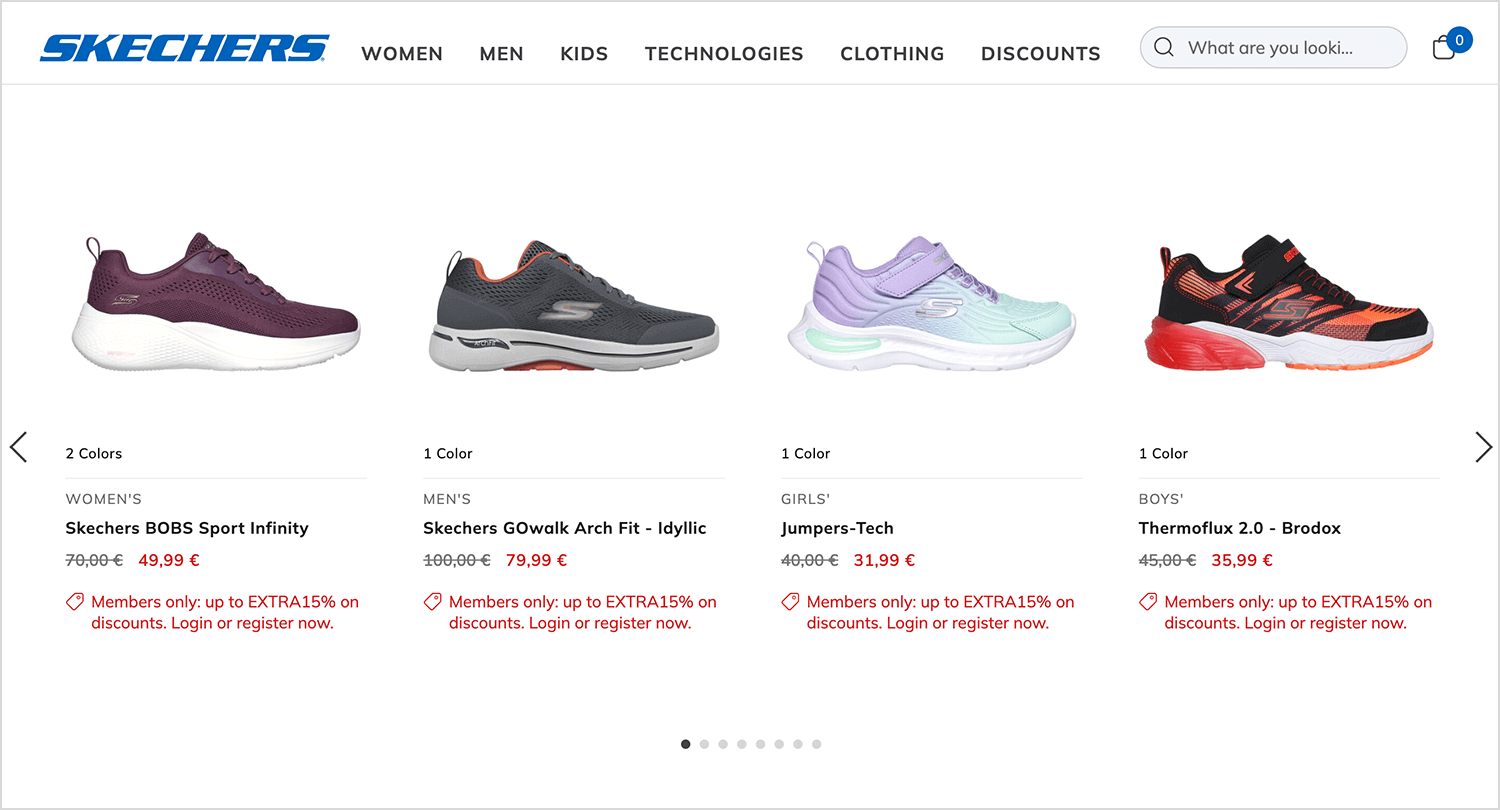
Este Skechers La página de resultados se centra en un diseño limpio, que da prioridad a las imágenes, facilitando a los usuarios la exploración visual de los zapatos. La paginación en carrusel permite desplazarse por las opciones sin necesidad de recargar la página, lo que facilita la experiencia de compra. Los precios, los descuentos y las ventajas de ser miembro están claramente resaltados, garantizando que los usuarios vean las mejores ofertas por adelantado.

Es un gran ejemplo de resultados de búsqueda centrados en el producto que dan prioridad a las imágenes y a los detalles esenciales.
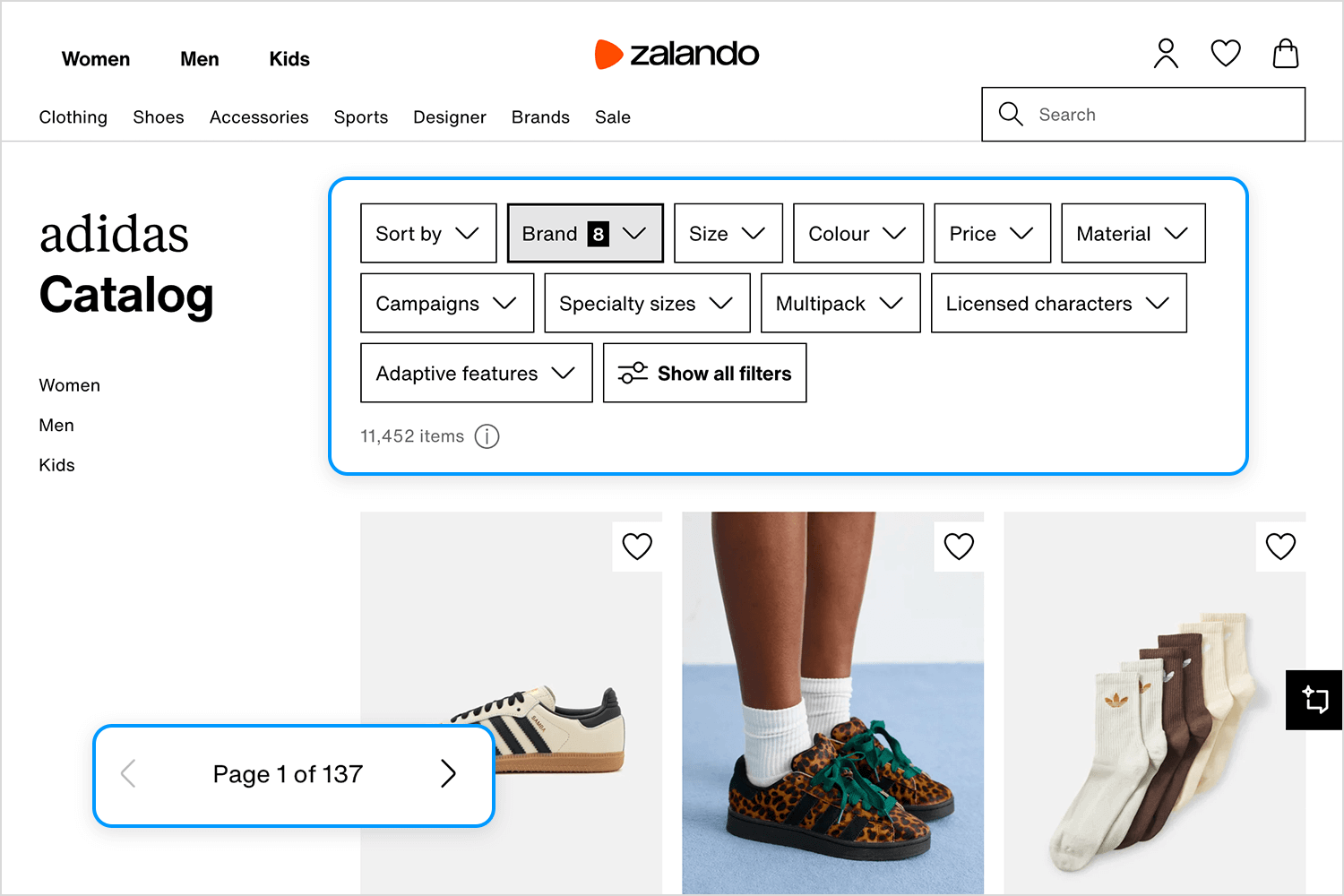
Nuestro último ejemplo es Zalandoun mercado de moda que facilita la búsqueda y el filtrado. La barra de búsqueda de la parte superior ayuda a los usuarios a encontrar rápidamente lo que necesitan, mientras que los filtros de la parte inferior les permiten acotar las cosas por marca, talla, color, etc.

En la parte inferior, la paginación mantiene las cosas sencillas, y las flechas se mueven entre las páginas suavemente. Es una forma sencilla de navegar fácilmente.
Diseña y crea prototipos de UI de búsqueda con Justinmind

Una UI de búsqueda bien diseñada no es sólo una comodidad, es una necesidad. Tanto si buscan información como productos o servicios, los usuarios esperan que la búsqueda sea rápida, intuitiva y eficaz. Las mejores experiencias de búsqueda se sienten sin esfuerzo, guiando a los usuarios hacia lo que necesitan sin frustraciones ni pasos innecesarios.
Desde el cuadro de búsqueda, que sirve como punto de entrada, hasta los filtros que ayudan a los usuarios a refinar sus resultados, y las páginas de resultados que presentan la información con claridad, cada aspecto de la UI de búsqueda desempeña un papel crucial. Unas elecciones de diseño bien pensadas, como la búsqueda predictiva, las recomendaciones personalizadas y la paginación inteligente, pueden marcar la diferencia entre una experiencia frustrante y un viaje fluido y satisfactorio.
Cuando comprendemos la intención del usuario, nos adaptamos a los distintos comportamientos de búsqueda y diseñamos interfaces que resultan naturales e intuitivas, las empresas pueden crear experiencias de búsqueda que no sólo ayudan a los usuarios a encontrar lo que buscan, sino que también les mantienen interesados y vuelven.
Al final, una gran UI de búsqueda es algo más que tecnología: se trata de hacer que las interacciones sean fluidas, predecibles e incluso agradables. Cuando se hace bien, la búsqueda se convierte en algo más que una función; se convierte en una guía invisible, que conecta sin esfuerzo a los usuarios con lo que necesitan.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read

