Los paneles de control se utilizan para mostrar la información más importante y útil de tu aplicación. Sigue leyendo para ver nuestros consejos para un diseño perfecto del panel de control.
Los paneles de control están presentes en muchas de las aplicaciones web y móviles que utilizamos a diario, desde aplicaciones para compartir fotos hasta suites de inteligencia empresarial. En este artículo, echamos un vistazo al diseño de paneles de control, seleccionamos algunas prácticas recomendadas para aplicar y te mostramos algunas formas en que la herramienta de diseño de UI de Justinmind puede ayudarte con el diseño de paneles de control para tus prototipos.
Según el uso al que se destinen, los diseños de los paneles de control pueden variar mucho. Pero todos los paneles de control están formados por tarjetas. Según el tipo de panel de control, cada tarjeta puede contener información de perfil, notificaciones, enlaces rápidos o un elemento de diseño de navegación, datos clave, gráficos y tablas de datos. Asegúrate de utilizar el tipo correcto de tarjeta para cada componente.
Empieza a diseñar tus paneles de control con Justinmind. ¡Es gratis!
- ¿Qué es un panel de control?
- Elige un tipo de diseño de panel de control
- ¿Cuáles son los componentes más comunes del panel de control?
- Mejores prácticas de diseño de paneles de control
- Dominar el diseño y la estructura del panel de control
- Visualización de datos: El poder visual de los paneles de control
- Impresionantes ejemplos de paneles de control para inspirarse
- Diseña paneles de control fácilmente con Justinmind
En su forma más simple, un panel de control es una pantalla de tu aplicación que muestra información. Normalmente, un panel de control proporciona al usuario una visión global, con acceso a los datos, funciones y controles más importantes. En realidad, un panel de control suele convertirse en una especie de página de inicio, sobre todo para los usuarios avanzados.
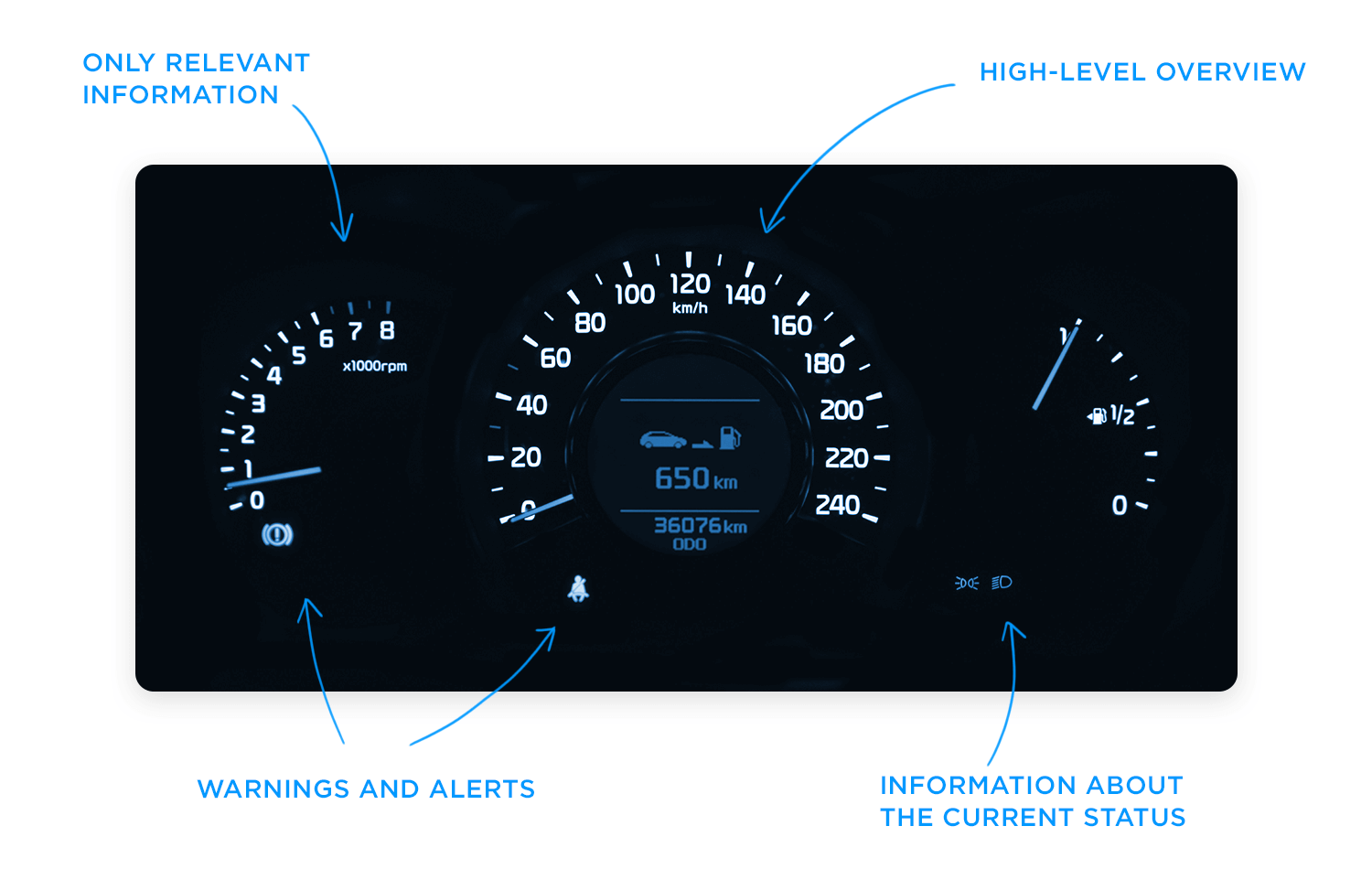
Los llamamos cuadros de mando porque, como en un coche, están pensados para mostrarnos datos críticos y pertinentes de un vistazo. Pero, ¿cómo establecemos qué es lo suficientemente relevante como para mostrarlo en un panel de control? Piensa en cómo se hace en un coche. El panel de control del coche se utiliza para mostrar al conductor información relevante para la tarea de conducir el coche: velocidad, distancia recorrida, revoluciones del motor, combustible restante y avisos cuando algo no funciona correctamente. No esperamos que el panel de control de un coche muestre información sobre las noticias, lugares de interés local o próximas citas, porque por muy interesante que sea esta información, no es relevante.

Decidir la información relevante que mostrar en tu aplicación puede ser complicado en términos de diseño de UI. En primer lugar, ¡todo es importante! Por supuesto que lo es. Si aún no lo has hecho, desarrolla user persona y traza historias de usuario para que puedas comprender las expectativas que tienen los usuarios de tu aplicación. En la mayoría de los paneles de control de aplicaciones, los usuarios esperarán ver información sobre su estado actual, así como cualquier información urgente, advertencia o alerta que deban atender. Una buena regla general para la divulgación de datos en los paneles de control es que siempre debes empezar con una visión general de alto nivel y proporcionar vías fáciles para que tus usuarios aumenten el nivel de granularidad.
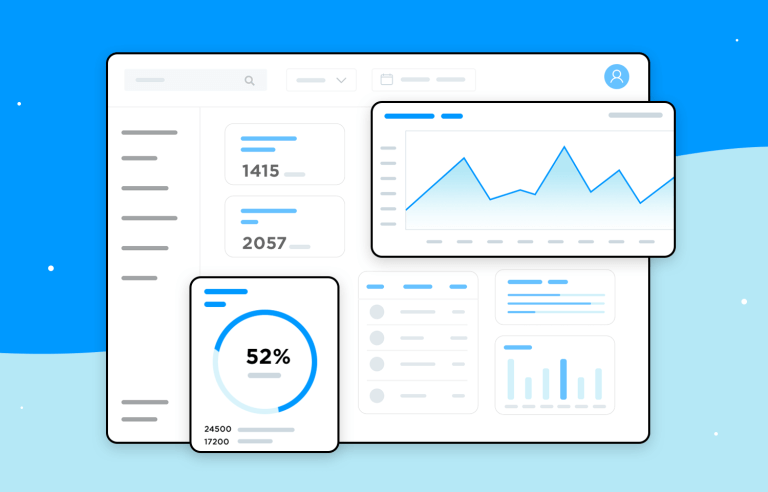
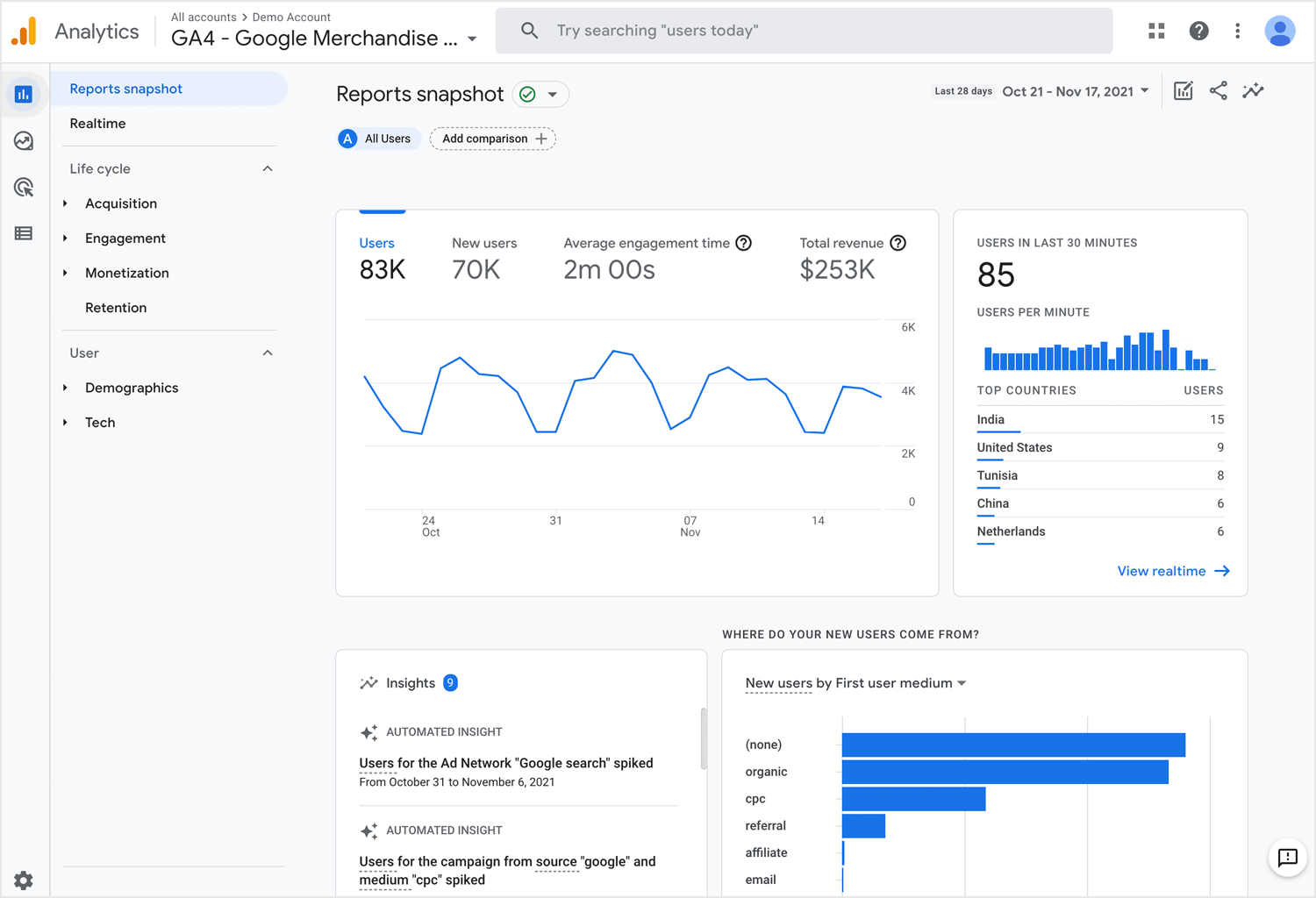
Los paneles de control operativos se utilizan para mostrar al usuario su estado actual en tu aplicación. Utiliza paneles de control operativos para mostrar información crítica que sea relevante en el tiempo. Por ejemplo, en una aplicación de análisis web, el panel de control operativo podría incluir información como: usuarios activos en el sitio, principales referencias sociales y páginas vistas por minuto. Un ejemplo clásico es el panel de control en tiempo real de Google Analytics.
Probablemente hayas leído que existen 3 tipos principales de diseño de paneles de control. En realidad, esto sólo es cierto cuando se trata de paneles de control de Inteligencia de Negocio. Los tres tipos principales de panel de control de BI son:
- Paneles de control operativos: estos paneles ayudan al usuario a ver lo que está ocurriendo en ese momento
- Paneles de control analíticos: estos paneles ofrecen al usuario una visión clara de las tendencias de rendimiento y los posibles problemas
- Paneles de control estratégicos: este tipo de panel de control permite al usuario realizar un seguimiento de sus principales objetivos estratégicos a través de los KPI.
He aquí las principales ventajas de los distintos tipos de paneles de control BI, y cuándo utilizarlos.

Los paneles de control operativos son estupendos porque permiten a tu usuario comprobar su estado de un vistazo. Debes estructurarlos de modo que los datos más importantes estén visibles en la parte superior izquierda (para idiomas de lectura izquierda-derecha), ayudando a tu usuario a obtener una instantánea nada más abrir el panel de control. Pueden contener algunos gráficos, pero no deben reflejar vistas detalladas de los datos.
Los paneles de control analíticos se utilizan para presentar al usuario conjuntos de datos clave, siempre reflejados en comparación con el rendimiento anterior. Deben estar centrados en los datos, y mostrar tantas vistas de datos relevantes como sea factible. Los paneles de control analíticos deben estar encabezados por los datos clave de la cuenta en primer plano, y deben reducir al mínimo los elementos gráficos. Sirven como barómetro del estado del usuario en tu aplicación, y facilitan la detección de problemas. Mira este bonito ejemplo de Manson Yarnell:

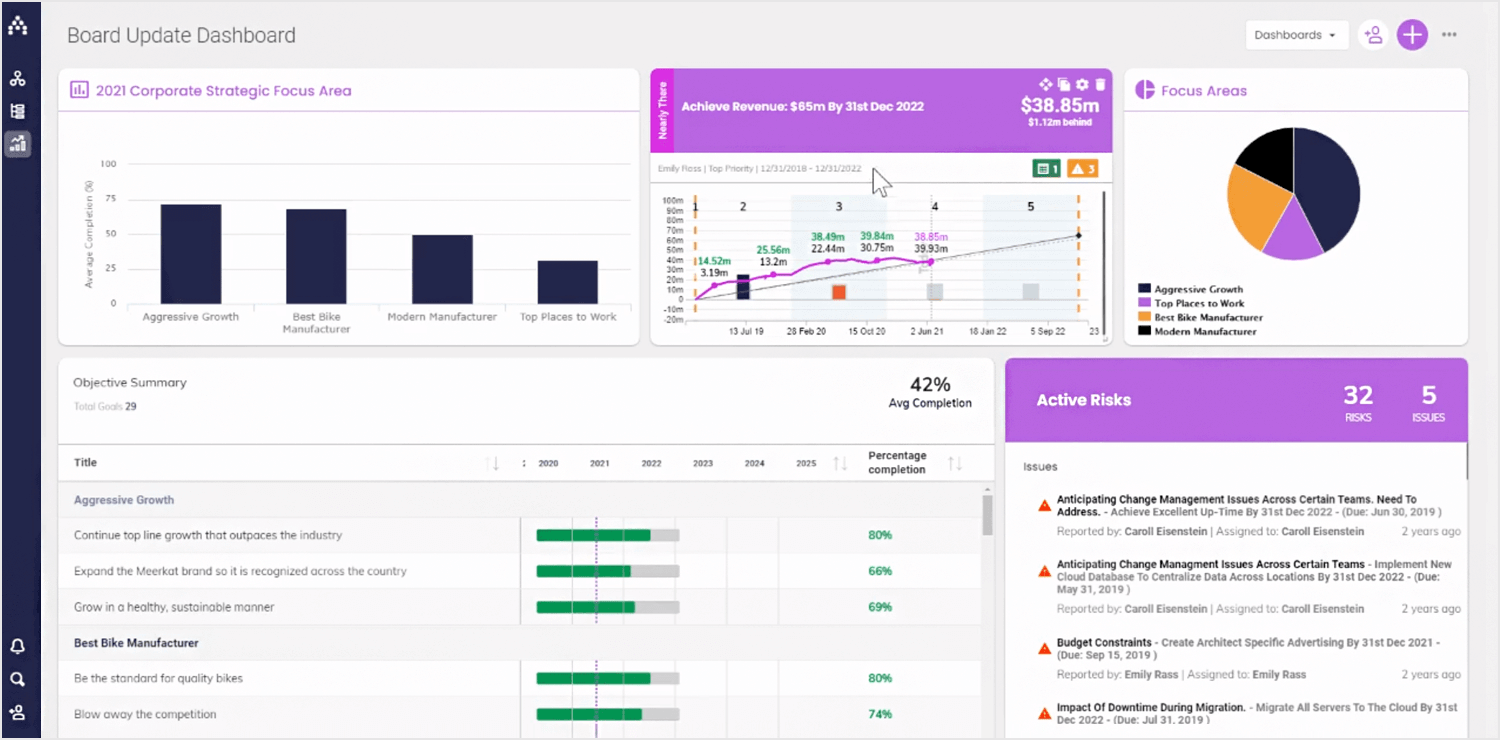
Los paneles de control estratégicos se utilizan para indicar el rendimiento con respecto a un conjunto de indicadores clave de rendimiento (KPI). Como se ve en este magnífico ejemplo de panel de control, un panel de control estratégico debe reflejar el rendimiento de tu usuario con respecto a sus objetivos estratégicos… y no mucho más.

Fuera del ámbito de la inteligencia empresarial, los paneles de control pueden tener todo tipo de formas y tamaños, según el tipo de aplicación. Horarios, páginas de perfil, tu biblioteca de películas… si se trata de una sola página con la información o las acciones más importantes a las que el usuario puede querer acceder, es un panel de control.
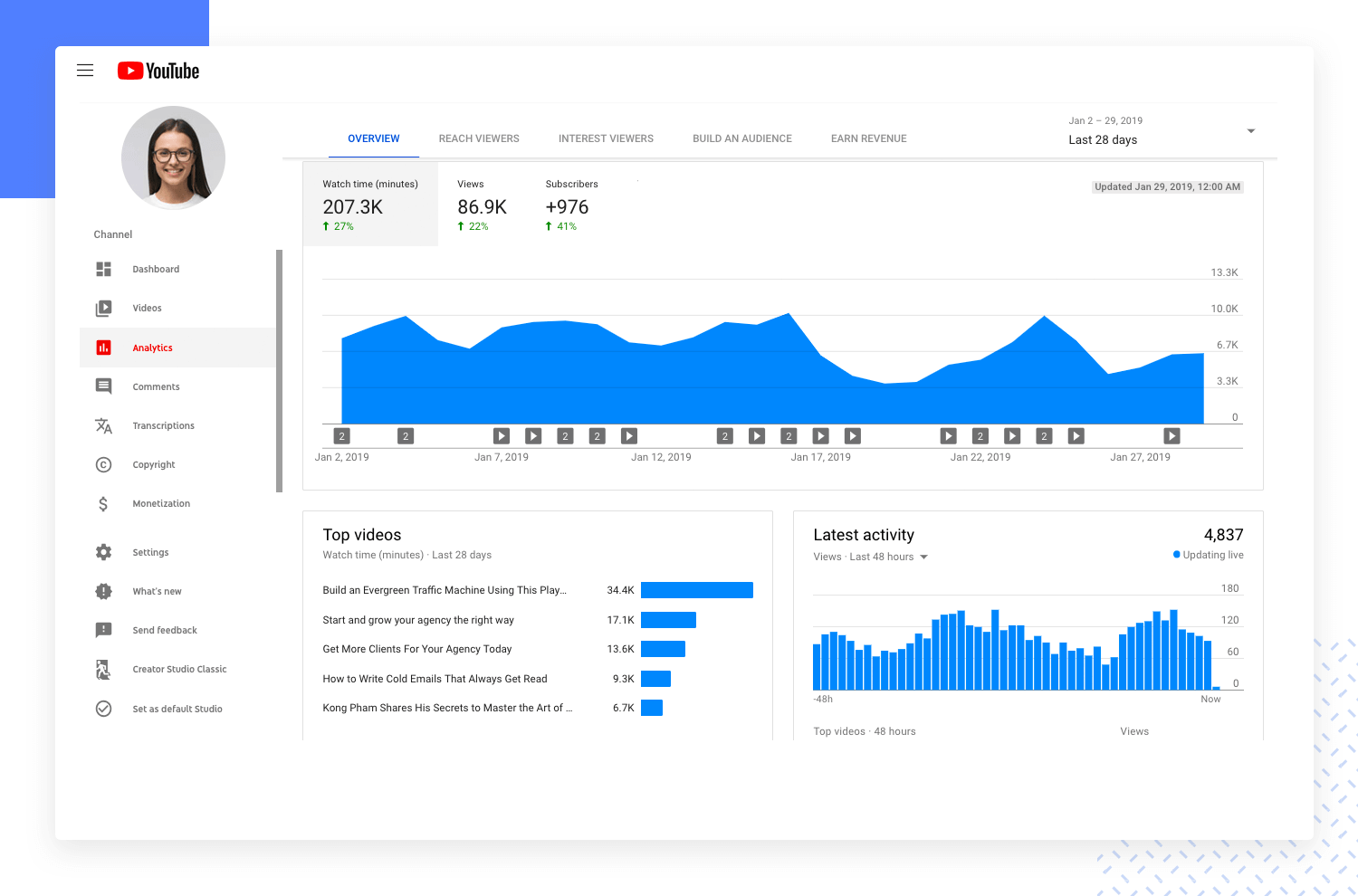
Los paneles de control de las plataformas se utilizan para dar al usuario acceso a controles, herramientas y análisis relacionados con su cuenta en una plataforma social. El panel de control de YouTube Studio es un buen ejemplo. Una vista inicial sencilla muestra los últimos vídeos del usuario, con algunas estadísticas para cada uno. También hay tarjetas para el análisis del canal, comentarios y noticias y consejos. En la barra lateral, el usuario puede acceder a un gran número de herramientas y controles de la cuenta, incluido el gestor de vídeos, el estado del canal y mucho más. YouTube mantiene las cosas sencillas, al tiempo que ofrece al usuario un control total.

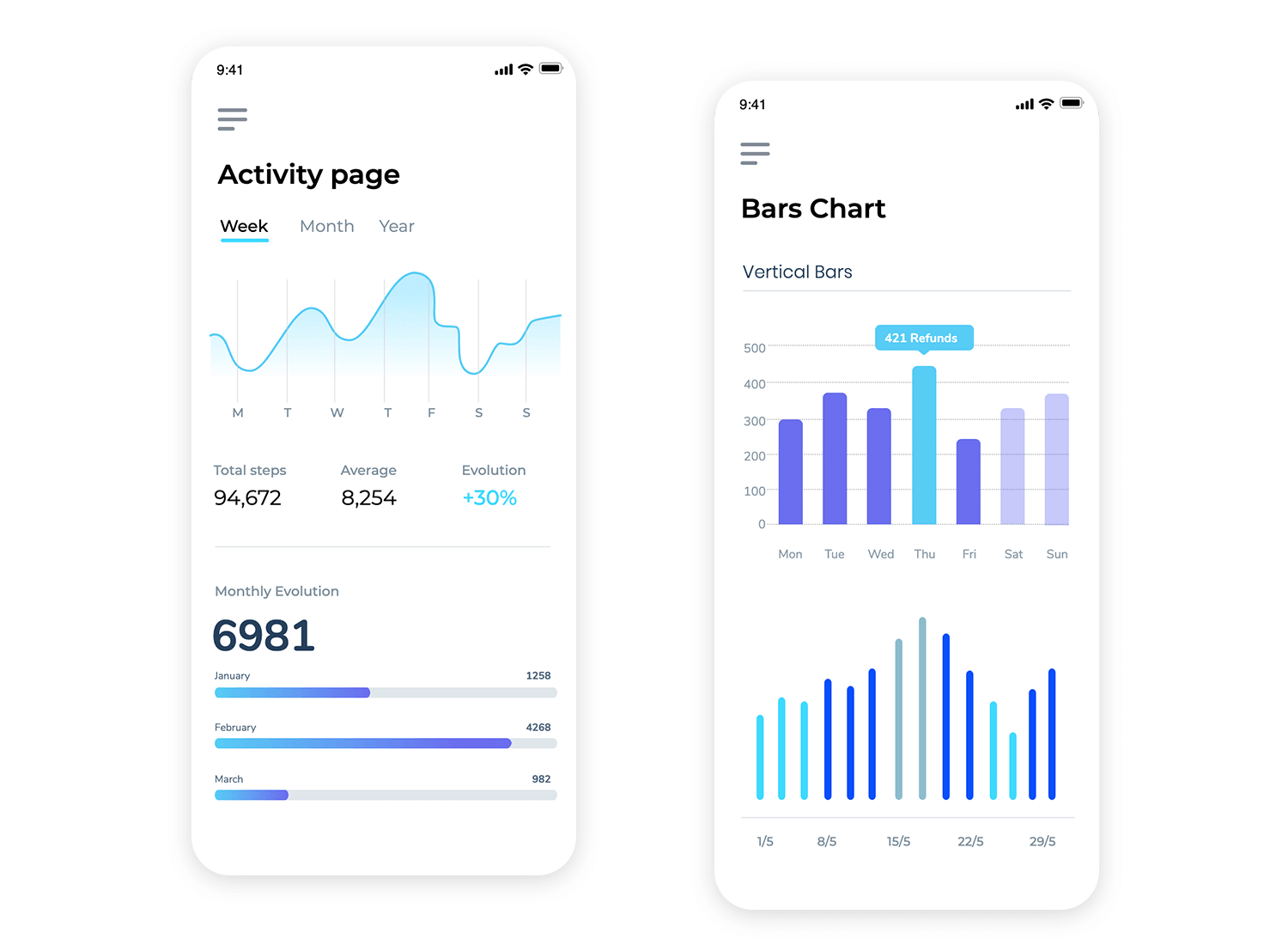
Una nueva tendencia popular en las aplicaciones móviles es ofrecer al usuario información sobre el tiempo que pasa en cada aplicación. Si estás trabajando en una nueva aplicación social, querrás incluir este tipo de panel de control. La idea es ayudar a los usuarios a ver si pasan demasiado tiempo en su dispositivo. El panel de control Tu actividad de Instagram es bastante típico. Es muy básico, comienza con el tiempo medio diario del usuario en la aplicación, con un gráfico de barras que muestra cómo ha cambiado el tiempo diario en la aplicación durante la última semana. Por último, el panel de control incluye dos opciones de control que permiten a los usuarios reducir su tiempo diario en Instagram.
Según el uso al que se destinen, los diseños de los paneles de control pueden variar mucho. Pero todos los paneles de control están formados por tarjetas. Según el tipo de panel de control, cada tarjeta puede contener información del perfil, notificaciones, enlaces rápidos o un elemento de navegación, datos clave, gráficos y tablas de datos. Asegúrate de utilizar el tipo correcto de tarjeta para cada componente.
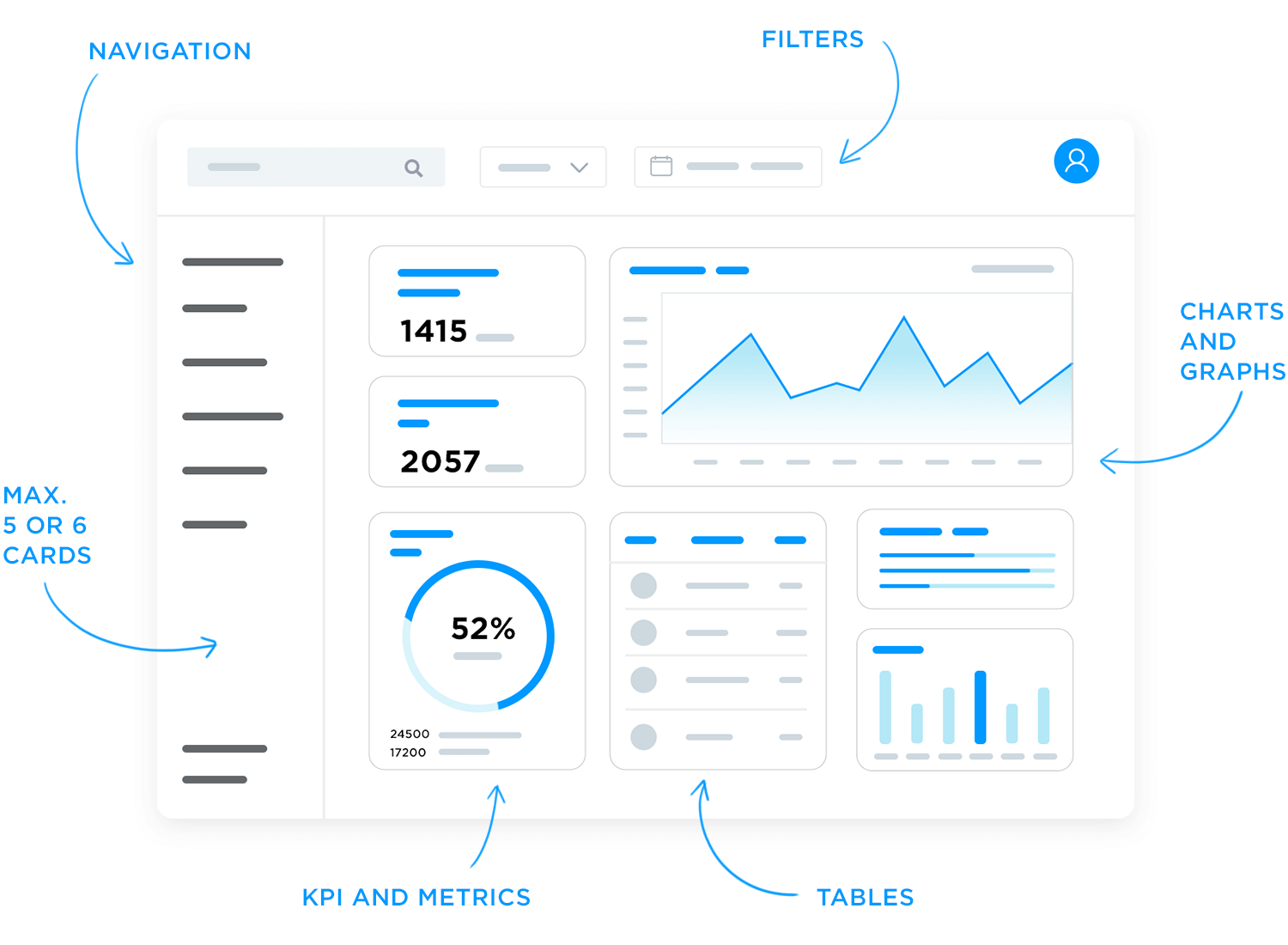
Cada panel de control, sea cual sea su finalidad, se construye a partir de componentes esenciales que trabajan juntos para ofrecer información de un vistazo. Estos componentes, al igual que la información que muestran, tienen distintas formas y tamaños. Veamos cuáles son los elementos clave de tu panel de control:
Son los narradores visuales de tus datos. Utilizan barras, líneas y otras formas para revelar tendencias, patrones y comparaciones. Los gráficos de barras son estupendos para destacar categorías, mientras que los gráficos de líneas son excelentes para mostrar cambios a lo largo del tiempo. Elige el tipo de gráfico adecuado para que tus datos canten.

A veces, no hay sustituto para los datos en bruto. Las tablas ofrecen una forma clara y organizada de presentar información detallada, perfecta para desgloses o comparaciones entre múltiples variables. Utilízalas cuando necesites que los usuarios vean los números exactos que hay detrás de las imágenes.
Son las piedras angulares de cualquier panel de control. Los KPI (Indicadores Clave de Rendimiento) son las mediciones más críticas del éxito de tus objetivos. Las métricas proporcionan contexto y detalles adicionales en torno a esos KPI. Piensa en los KPI como tus titulares y en las métricas como los detalles de soporte que pintan el cuadro completo.
¡Da poder a tus usuarios! Permíteles interactuar con tu panel de control proporcionándoles filtros y controles. Esto les permite centrarse en áreas específicas de interés, personalizar su vista y profundizar en los datos.
Navegar por un panel de control bien organizado es un placer. Asegúrate de que los usuarios puedan encontrar la información que necesitan de forma rápida e intuitiva. Utiliza etiquetas claras, diseños coherentes y agrupaciones lógicas para crear una experiencia de usuario fluida.
Empieza a diseñar tus paneles de control con Justinmind. ¡Es gratis!
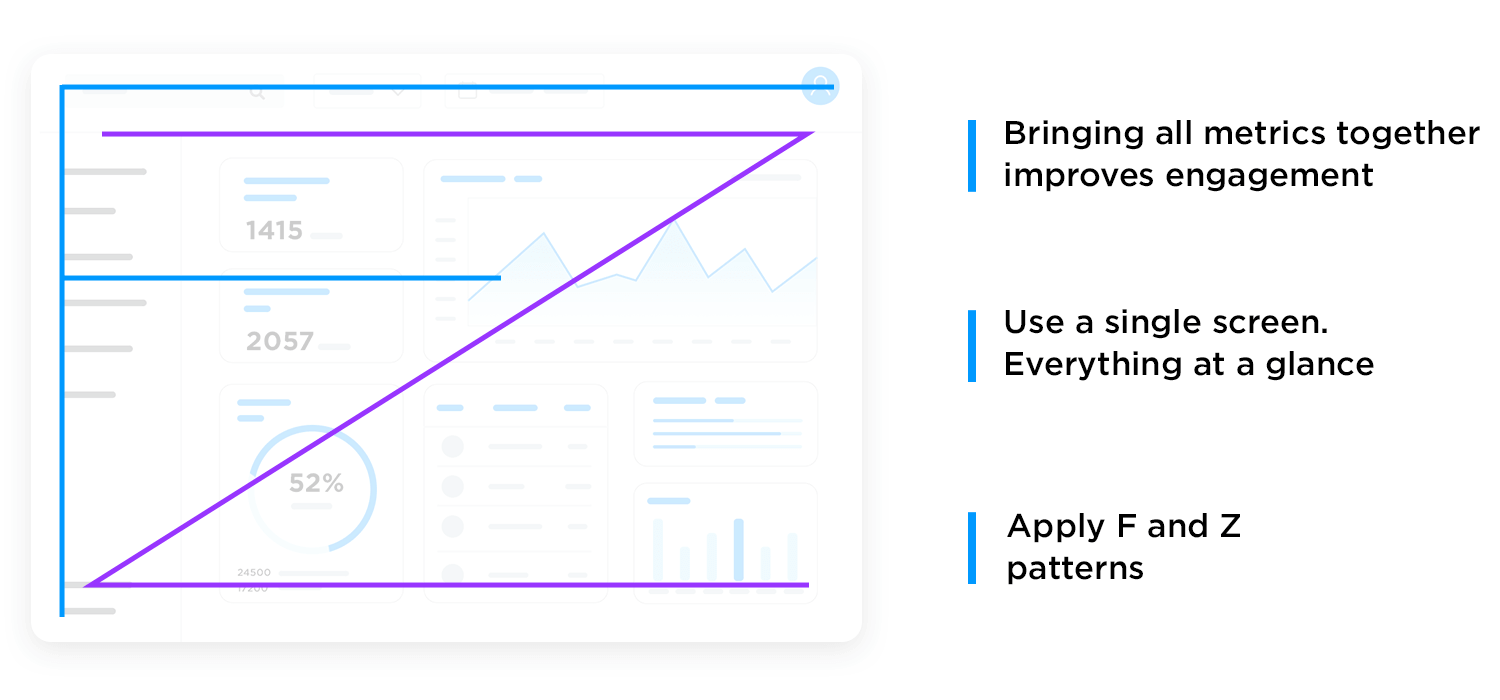
El primer paso es conocer a tu público. Una vez que conozcas a fondo a tus user persona, deberías ser capaz de responder a la pregunta clave: ¿Qué esperan mis usuarios de este panel de control? Piensa en las 5 cosas que tus usuarios querrán ver en tu panel de control. A continuación, aplica el patrón de lectura F y Z, y estructura tu página en consecuencia. Es importante que el panel de control cumpla su función ciñéndose a una sola pantalla. Los paneles de control están pensados para ofrecer una visión general. Si tienes demasiada información en tu panel de control, puede abrumar (y potencialmente aburrir) al usuario que tiene que acceder a esos datos. Si agrupas todas las métricas en una página clásica, es más probable que consigas un mayor compromiso con el panel de control, ya que los usuarios no tendrán que navegar por varias páginas. Equilibra las métricas con un espacio en blanco adecuado para crear un respiro para los datos.

Añadir un diseño adaptable a un panel de control permite al usuario decidir en qué datos quiere centrarse. La clave de un buen diseño adaptable es una UI clara y fácil de entender, que permita al usuario controlar exactamente qué datos deben estar en primer plano en el panel de control. Este es un movimiento inteligente por parte del diseñador, porque la visualización de datos puede resultar abrumadora. A veces, ciertos elementos de visualización de datos suponen más trabajo para el usuario, como muchos creen que ocurre con los gráficos circulares. Al final, puedes pasar mucho tiempo reduciendo los datos para el diseño del panel de control, y los usuarios pueden seguir sintiendo que les faltan cosas. ¡Dar el control al usuario es una gran solución!

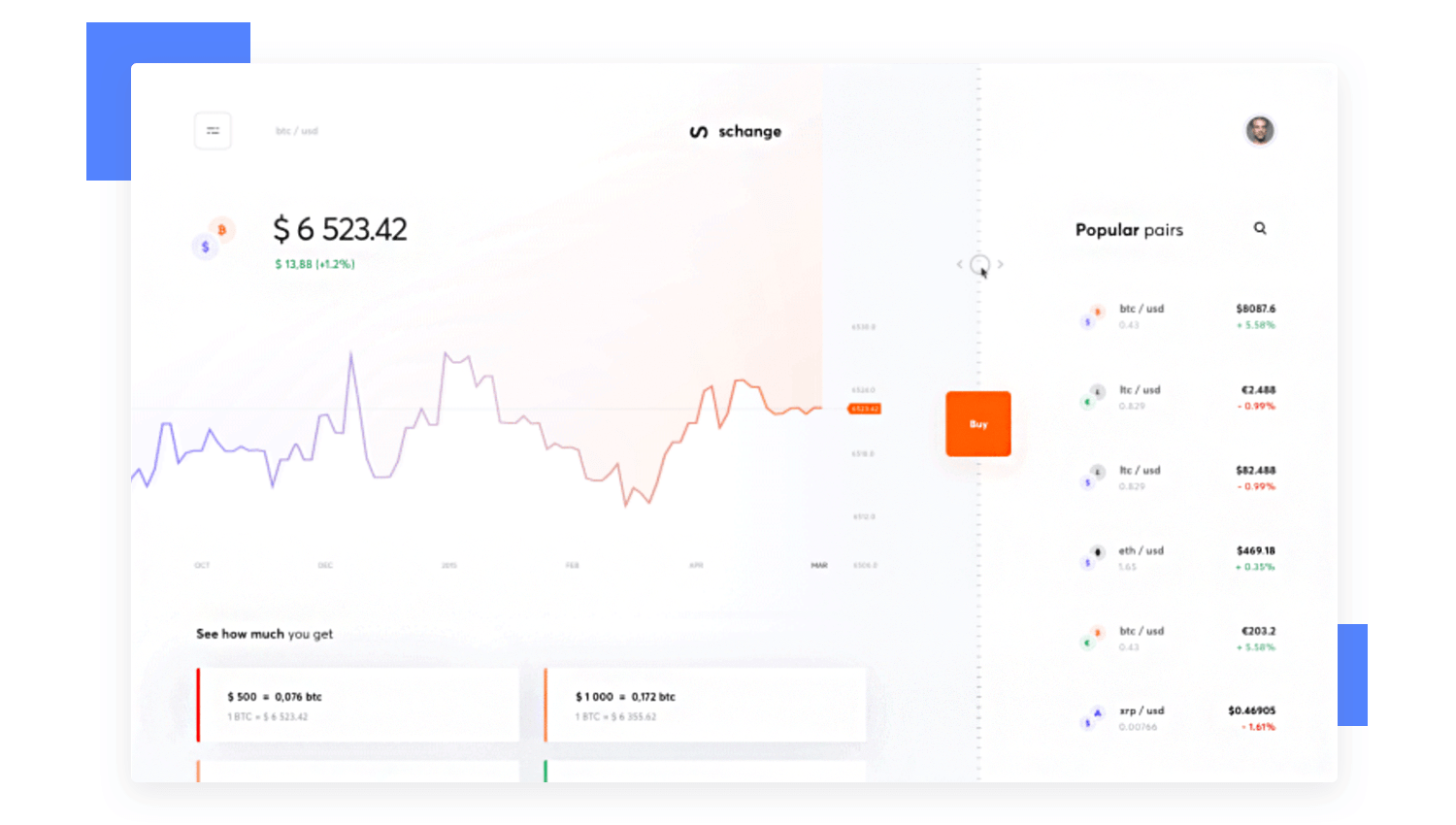
Echa un vistazo a este panel de control responsivo de Cuberto, con una atractiva interfaz deslizante que permite al usuario centrarse en la ventana de datos principal o en los datos desglosados de la barra lateral derecha. La forma en que cambia el nivel de detalle de los gráficos a medida que se añade más atención es realmente hermosa.
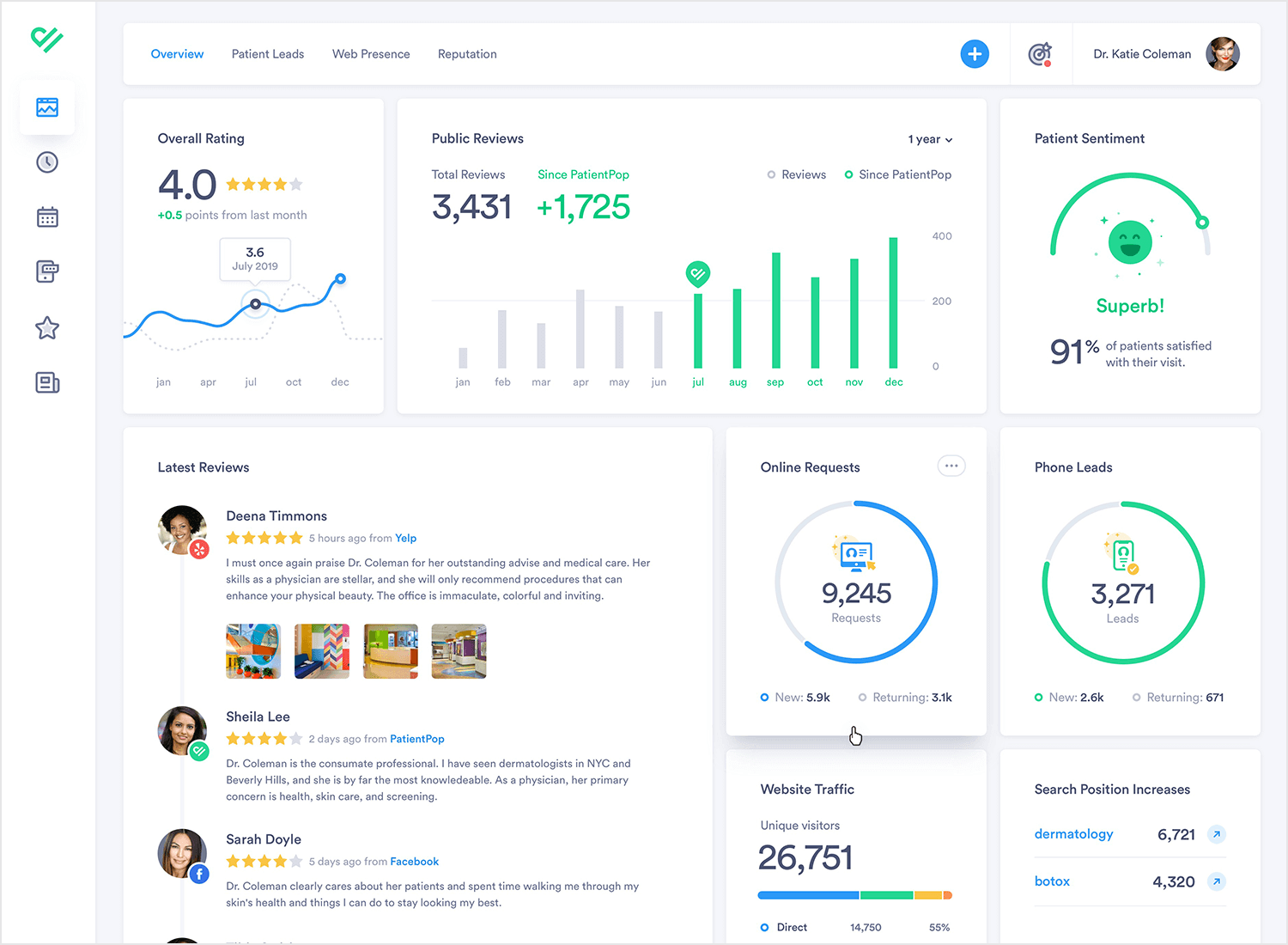
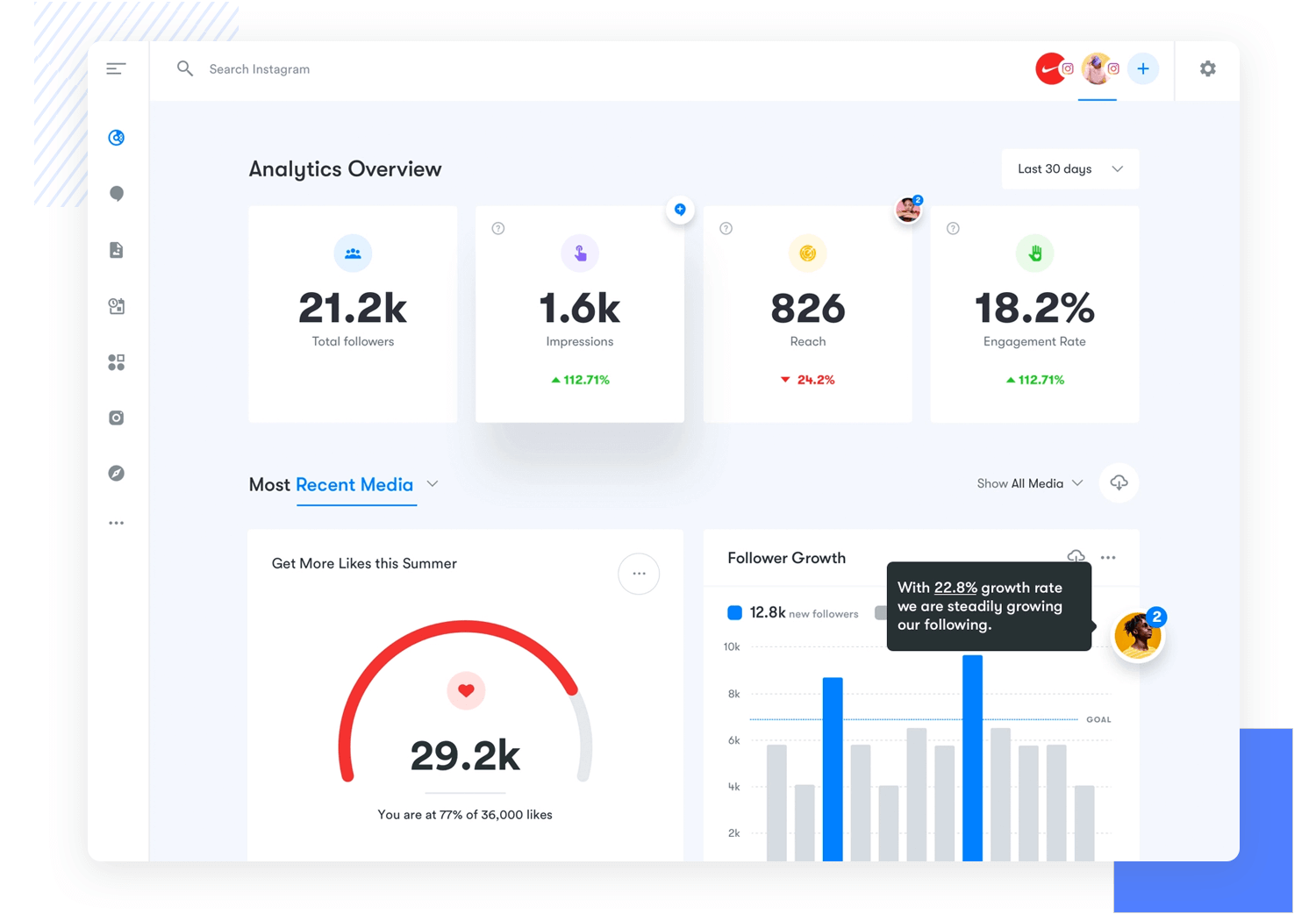
Nos encantan los paneles de control que se dejan de tonterías y se centran en cifras grandes y llamativas. Un panel de control así transmite confianza y decisión. Por ejemplo, echa un vistazo a este panel de control de perfil de influenciador social.

El estilo está a la última, con un diseño moderno y limpio. Hay mucho espacio en blanco y datos claros y en negrita. Presentar los datos así ayuda al usuario a ver lo que es importante en un instante, haciendo lo que un panel de control siempre debe hacer: ahorrar tiempo al usuario. La siguiente lista destaca las distintas formas en que puedes conseguir un diseño de panel de control ganador:
- Piensa en números grandes y audaces: No es el momento de detalles sutiles. El tamaño y la ubicación de las fuentes son cruciales. Haz que esos números salten de la pantalla, exigiendo atención.
- Corta la litera: Deshazte de los adornos y textos innecesarios. Deja que los datos hablen por sí solos. Utiliza etiquetas claras y concisas, pero evita las explicaciones largas.
- Aprovecha el espacio en blanco: No agobies al usuario. Mucho espacio en blanco permite que los puntos de datos clave respiren y se conviertan en las estrellas del espectáculo.
- La ventaja de ahorrar tiempo: En el acelerado mundo actual, el tiempo es un bien preciado. Los paneles de control con datos clave permiten a los usuarios tomar decisiones rápidas y emprender acciones con conocimiento de causa. Eliminan la necesidad de rebuscar entre montañas de información, ahorrando un tiempo valioso y aumentando la eficacia.
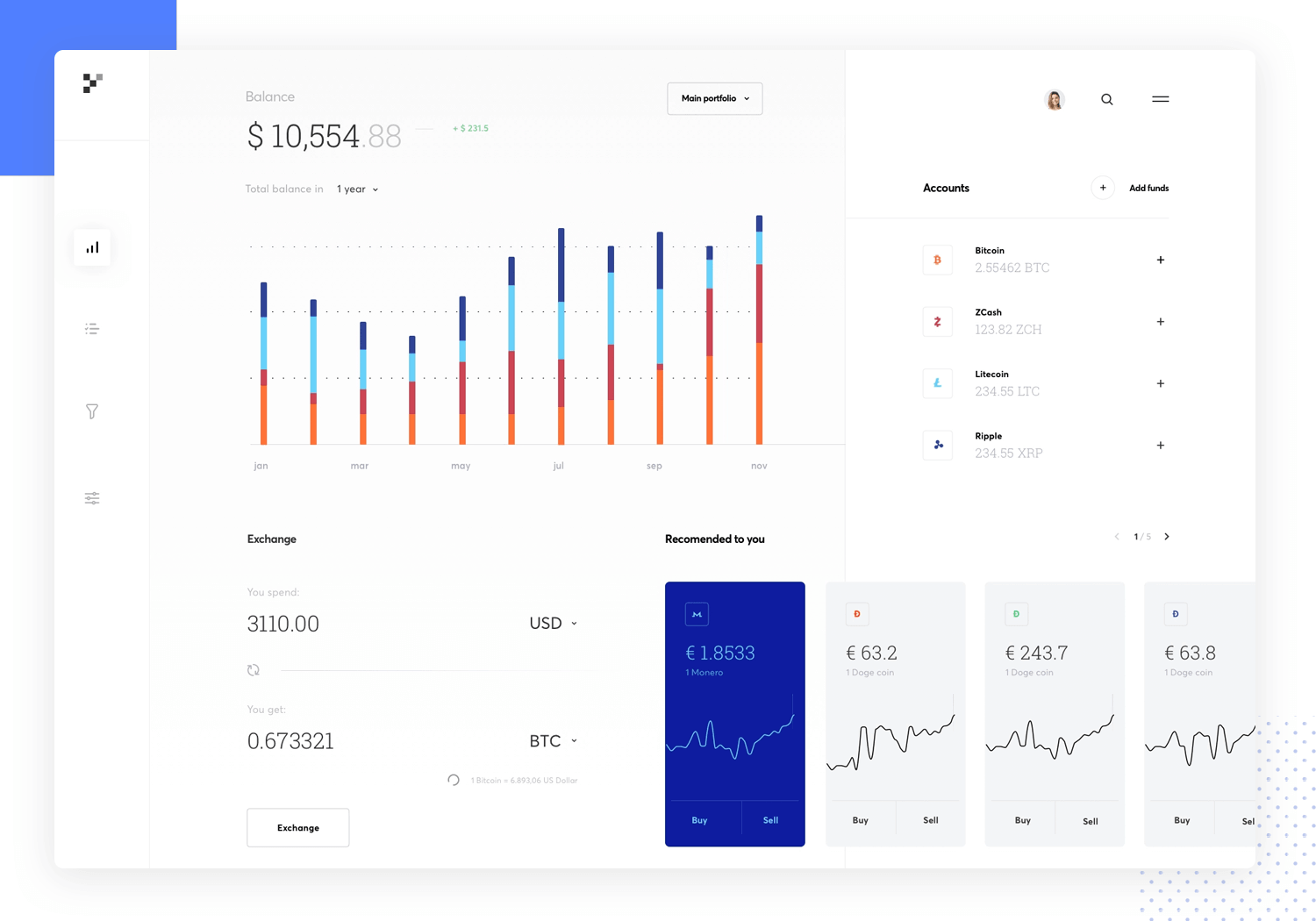
Cuando diseñes tu panel de control, ten en cuenta los principios de la arquitectura de la información y la jerarquía a la hora de decidir qué tarjetas mostrar y en qué posiciones. ¿Recuerdas los patrones F y Z que reflejan cómo el ojo de un usuario escanea una página? Aplica esa lógica a la estructura y el orden de los elementos de tu panel de control. Dirígete a lo más importante, y deja que tu panel de control fluya a partir de ahí. Todos los elementos son importantes, pero algunos son más importantes que otros. Este panel de control de criptomonedas empieza con el saldo de la cuenta. Al fin y al cabo, lo que cuenta es el balance final.

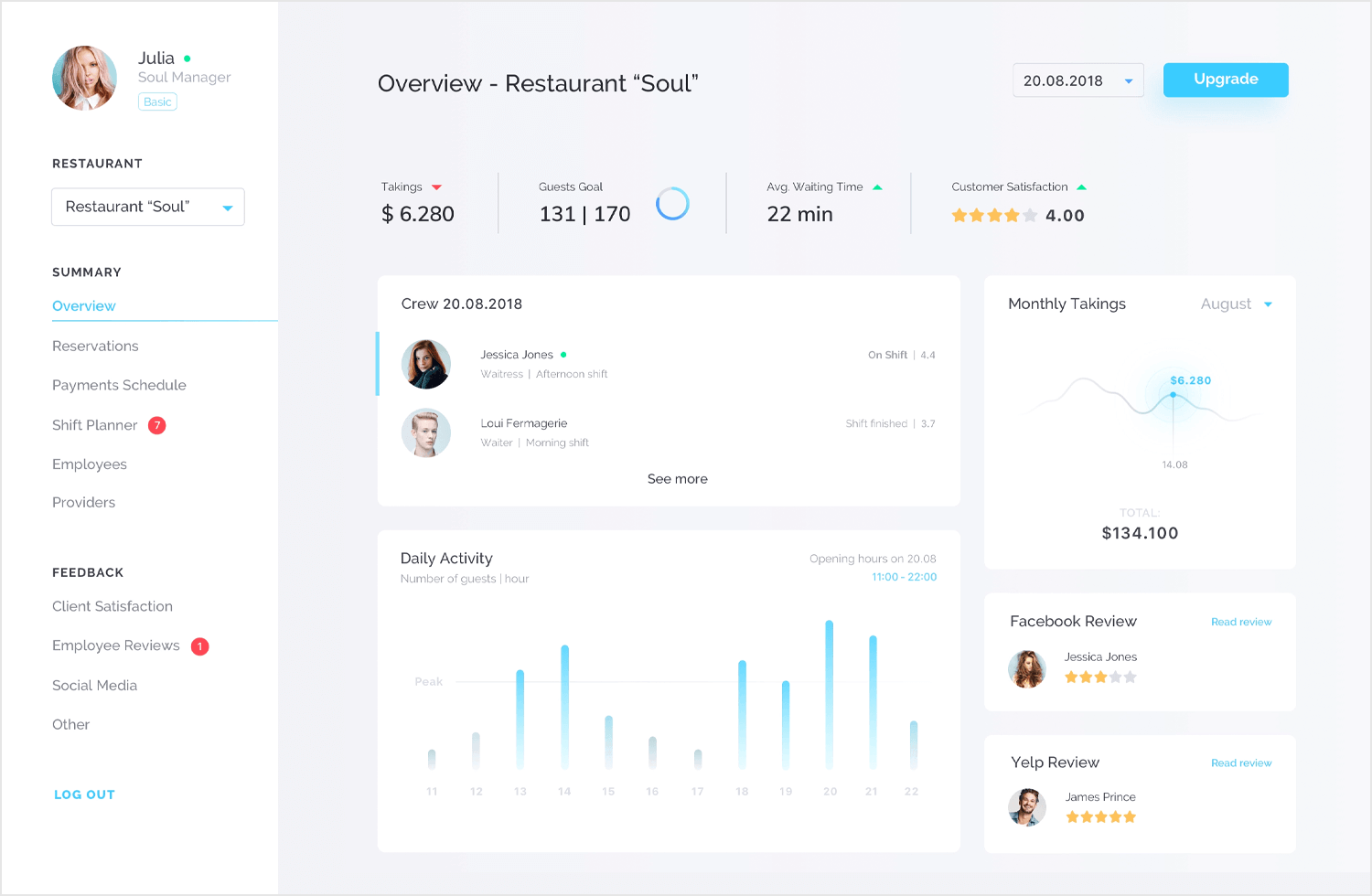
Nos gustan los paneles de control que utilizan distintas vistas para que la vista principal sea lo más sencilla posible. Echa un vistazo a este panel de control para una aplicación web de gestión de restaurantes. Observa cómo el usuario puede filtrar los datos por fecha, cambiar entre restaurantes y acceder a información sobre reservas, pagos efectuados, empleados, turnos y proveedores externos, todo ello manteniendo un aspecto limpio y sencillo. Imagina intentar incluir toda esa información en una sola pantalla.

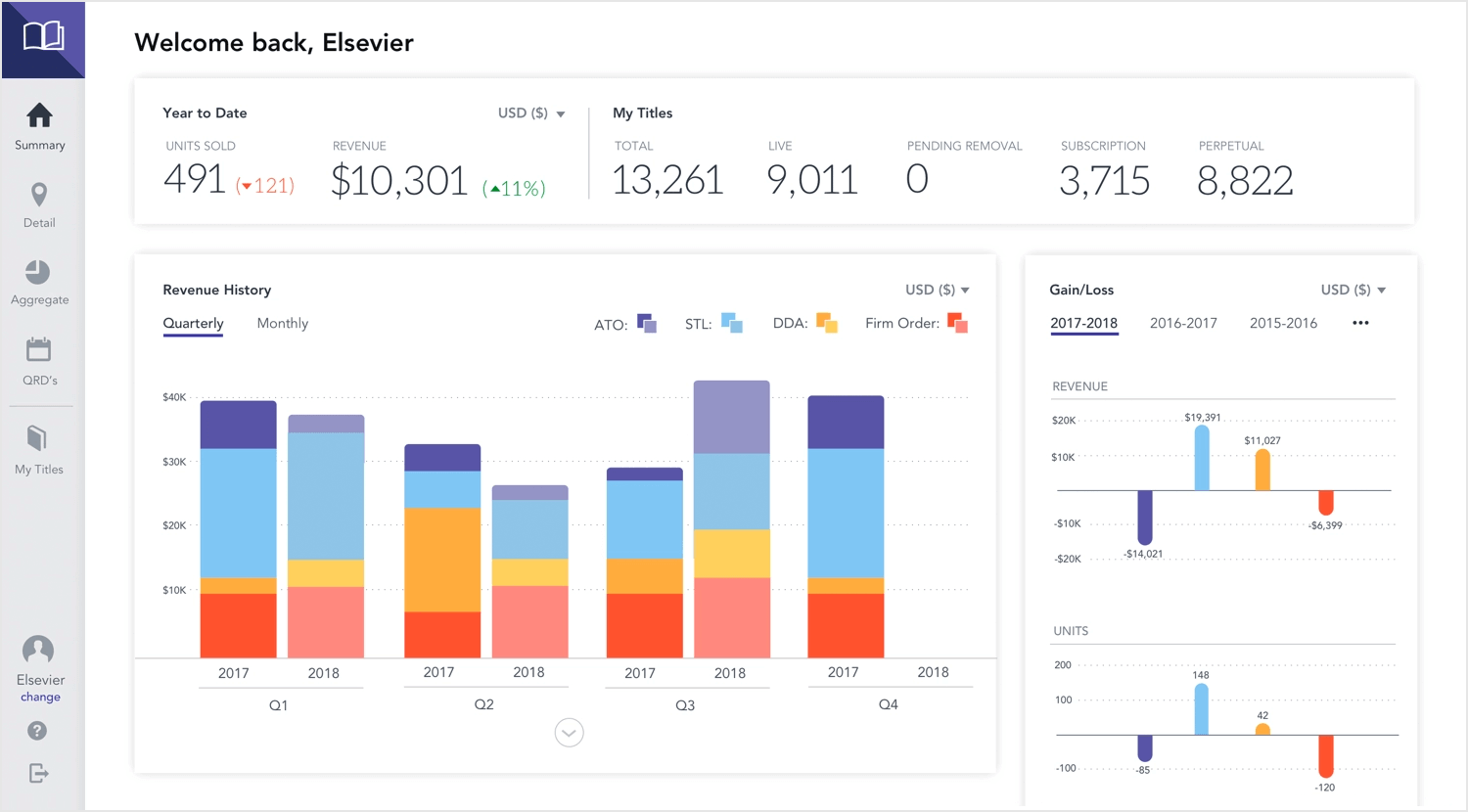
El hecho de que los paneles de control incluyan a menudo vistas de datos no significa que no puedan tener un aspecto impecable. Manteniendo las cosas ligeras y aireadas, con un uso prudente del color, este panel de control de editor ofrece una visibilidad clara, una navegación sencilla y un aspecto impactante.
Empieza a diseñar tus paneles de control con Justinmind. ¡Es gratis!

Un panel de control bien diseñado no consiste sólo en los datos que muestra, sino en cómo se presentan esos datos. Al igual que una historia cautivadora, un panel de control necesita una estructura clara y un flujo lógico para calar hondo en los usuarios. He aquí cómo crear un diseño que haga que tus datos destaquen:
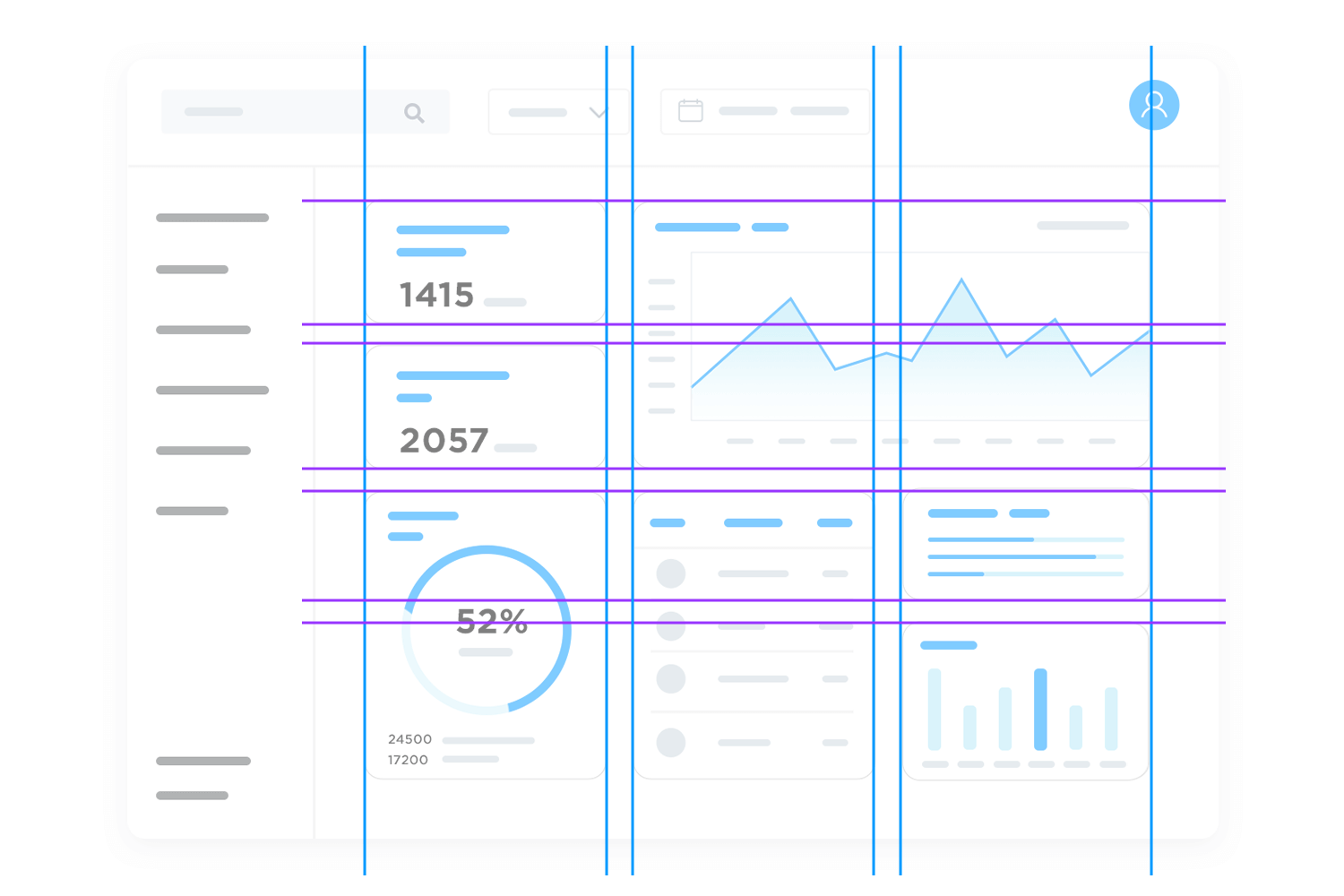
Piensa en un sistema de cuadrícula como el andamiaje invisible que lo mantiene todo unido. Proporciona un marco estructurado para organizar tu contenido de forma limpia y visualmente atractiva. Imagina una cuadrícula de cuadrados, cada uno de los cuales alberga una información específica: un gráfico, una tabla, un KPI. Esta cuadrícula garantiza un ritmo visual coherente y evita que el panel de control parezca desordenado o caótico.

Incluso la cuadrícula más meticulosamente organizada puede resultar abrumadora si todo está amontonado. Divide tu panel de control en secciones digeribles mediante paneles. Estas secciones, como los capítulos de un libro, deben agrupar la información relacionada temáticamente.
Por ejemplo, dedica una sección a las métricas de rendimiento de ventas, otra al compromiso de los clientes, etc. Unas etiquetas claras y concisas para cada sección se convierten en los títulos de tus capítulos, guiando a los usuarios a través de la narración de los datos.
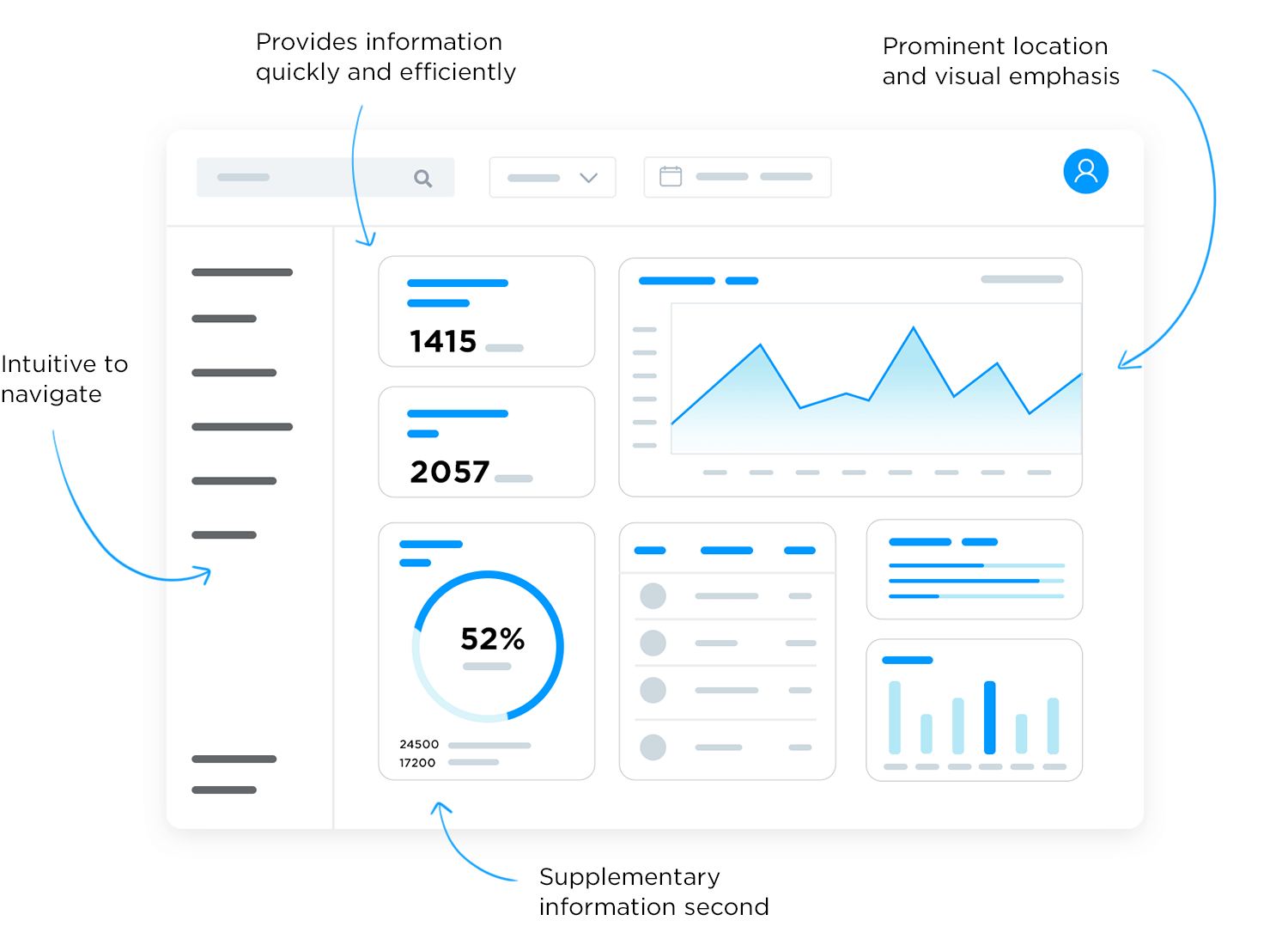
Reconoce que cierta información es intrínsecamente más importante que otra. Utiliza el diseño para establecer una jerarquía clara, dando prioridad a los KPI y conocimientos más importantes. Aquí es donde entran en juego la ubicación destacada y el énfasis visual. Los puntos de datos más importantes deben ocupar un lugar privilegiado en la parte superior del panel de control o en secciones destacadas. A medida que desciendes en el diseño, los detalles menos críticos y la información complementaria pueden encontrar su lugar.

Si dominas estos principios de diseño, tu panel de control dejará de ser un revoltijo de datos para convertirse en un centro de información fácil de usar. Un panel de control bien estructurado resulta intuitivo de navegar, lo que permite a los usuarios encontrar la información que necesitan de forma rápida y eficaz. Esto no sólo les ahorra tiempo, sino que les permite centrarse en los datos que realmente importan.
Empieza a diseñar tus paneles de control con Justinmind. ¡Es gratis!
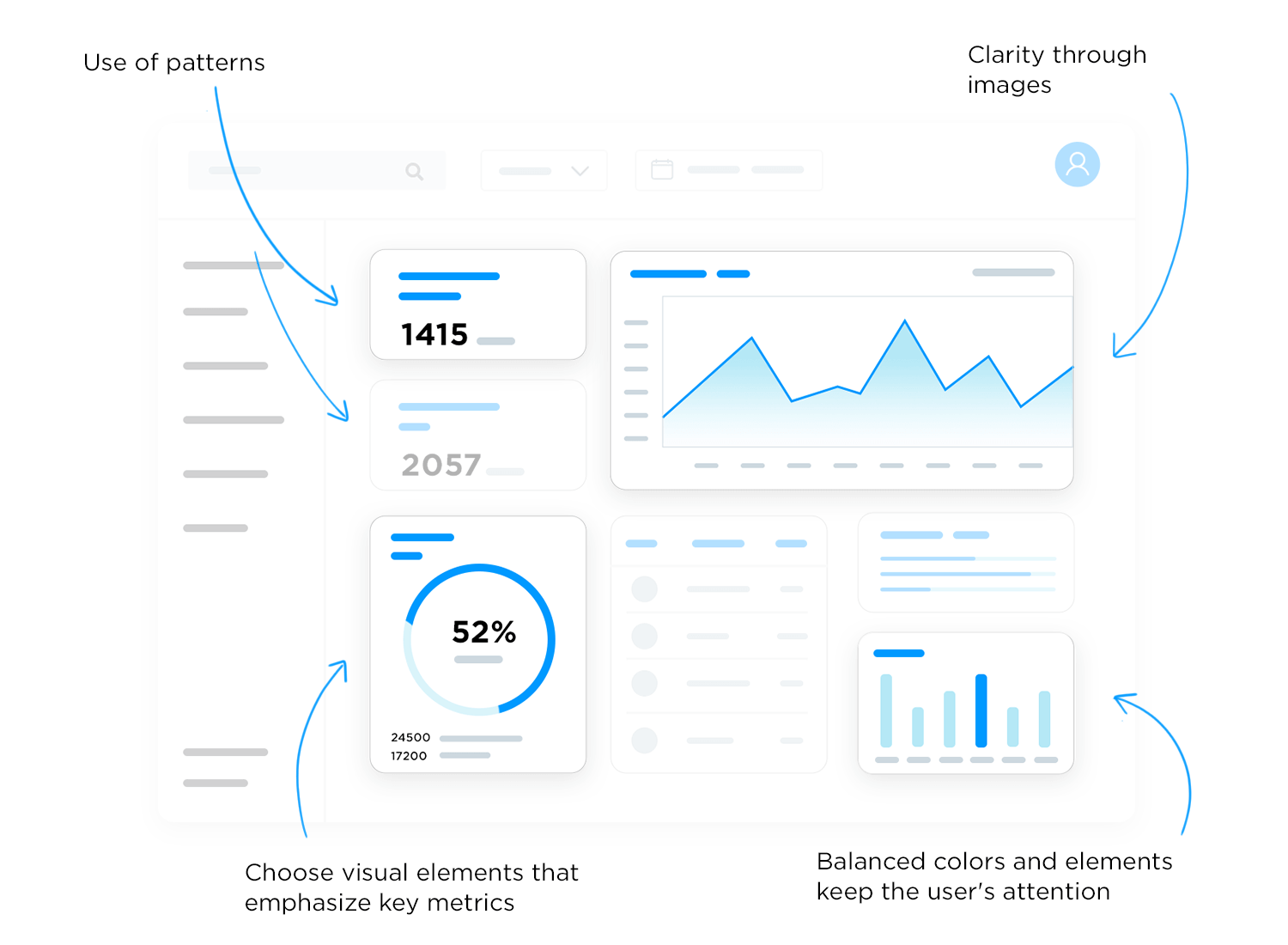
La visualización de datos trasciende la mera decoración de los paneles de control; es el motor de diseño que impulsa una comunicación clara y la participación del usuario. Imagina un mar de números: el cerebro humano lucha por encontrar significado en este caos. La visualización de datos interviene, transformando estos datos en un lenguaje visual que todos podamos entender.
La elección del tipo de gráfico, la paleta de colores y el diseño desempeñan un papel crucial en la eficacia de la comunicación de tu panel de control. Al dar prioridad a la claridad, el reconocimiento de patrones, la comunicación impactante y el compromiso del usuario a través del diseño, puedes transformar tu panel de control en una potencia visual que libere el verdadero potencial de tus datos.
Aquí tienes un desglose de cómo la visualización de datos eleva el diseño de tu panel de control:
Sustituye las densas tablas de datos por tablas y gráficos claros y concisos. Deja que las barras digan mucho sobre las comparaciones, las líneas revelen las tendencias a lo largo del tiempo y los gráficos circulares muestren los desgloses de la composición. Los usuarios pueden captar la información de un vistazo, sin perderse en un laberinto de números.
El ojo humano destaca en el reconocimiento de patrones. La visualización de datos aprovecha esta capacidad presentando los datos de forma que destaquen las tendencias y las relaciones. Un gráfico de líneas bien diseñado puede exponer una curva de crecimiento oculta, mientras que un mapa de calor puede descubrir correlaciones inesperadas entre variables. Estos patrones se convierten en las migas de pan visuales que conducen a los usuarios a conocimientos más profundos.

Los paneles de control tienen que ver con la comunicación dirigida. La visualización de datos te permite elegir estratégicamente los elementos visuales que mejor enfatizan tus métricas clave. Imagina gráficos de barras destacados que muestren las cifras de ventas o diales de KPI que hagan un seguimiento de los objetivos de rendimiento. Al dar prioridad a estos elementos visuales en tu diseño, te aseguras de que los usuarios vean la información más importante en primer lugar.
Reconozcámoslo, los paneles de control llenos de texto son un aburrimiento. La visualización de datos inyecta dinamismo y vida a tu diseño. Los colores cuidadosamente elegidos, los diseños bien equilibrados y los elementos interactivos, como los efectos hover, contribuyen a una experiencia de usuario más atractiva. La gente se siente naturalmente atraída por lo visual, y un panel de control bien diseñado lo aprovecha para mantener a los usuarios interesados y explorando activamente los datos.
Incluso con algo que requiere tanta planificación como un panel de control, a veces lo más difícil es simplemente empezar. A la hora de decidir qué métricas y datos incluir, cómo reflejar la arquitectura de la información y mantener una jerarquía visual, quizá lo mejor sea empezar por inspirarse. Hemos dado una vuelta por Internet y hemos encontrado 20 ejemplos diferentes de paneles de control que tienen todos algo que enseñarnos. Ya se trate de transmitir un mensaje, poner ciertas cosas en primer plano o simplemente asegurarse de que no resulten confusas, estos diseños de paneles de control hacen que parezca fácil. ¡Échales un vistazo!
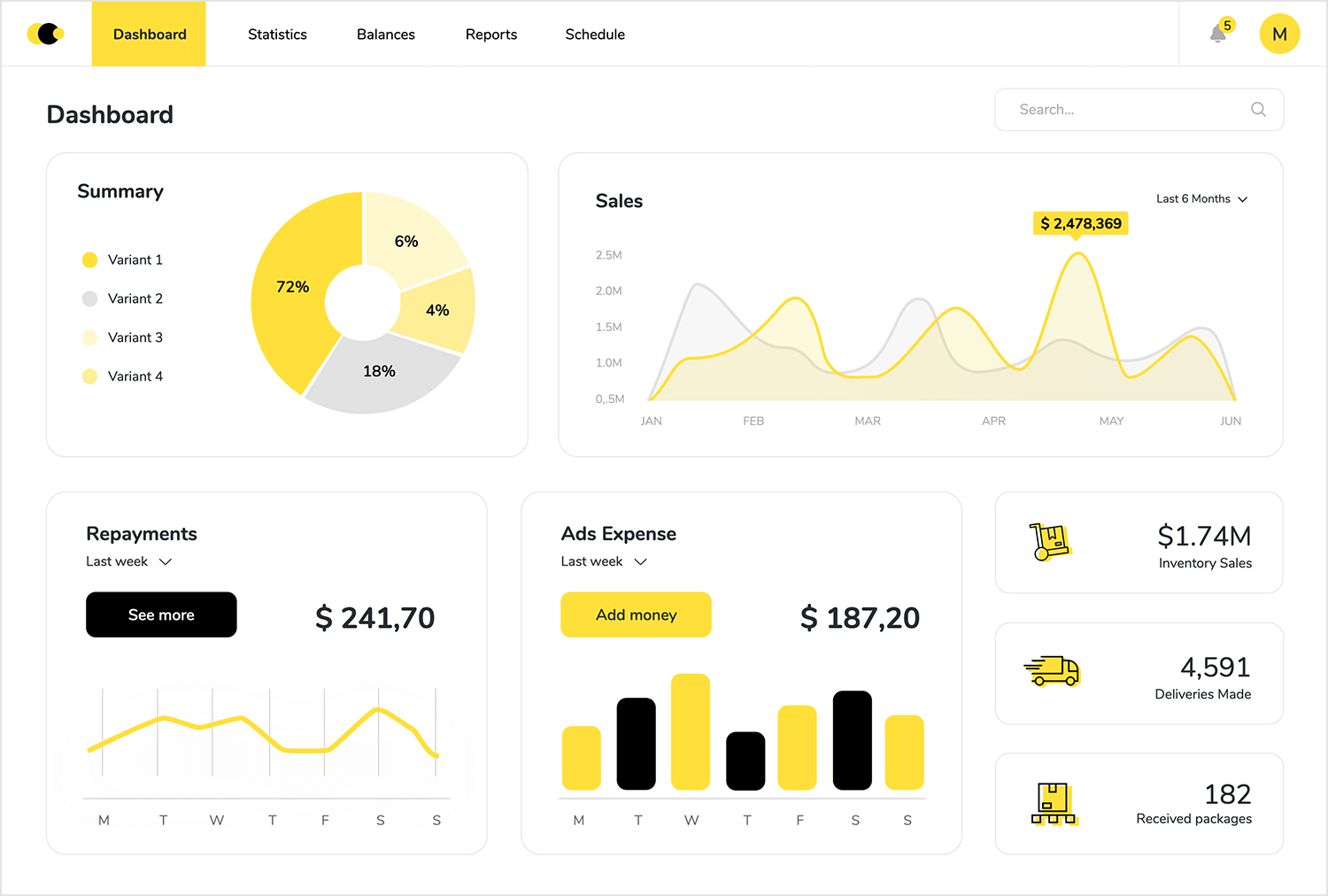
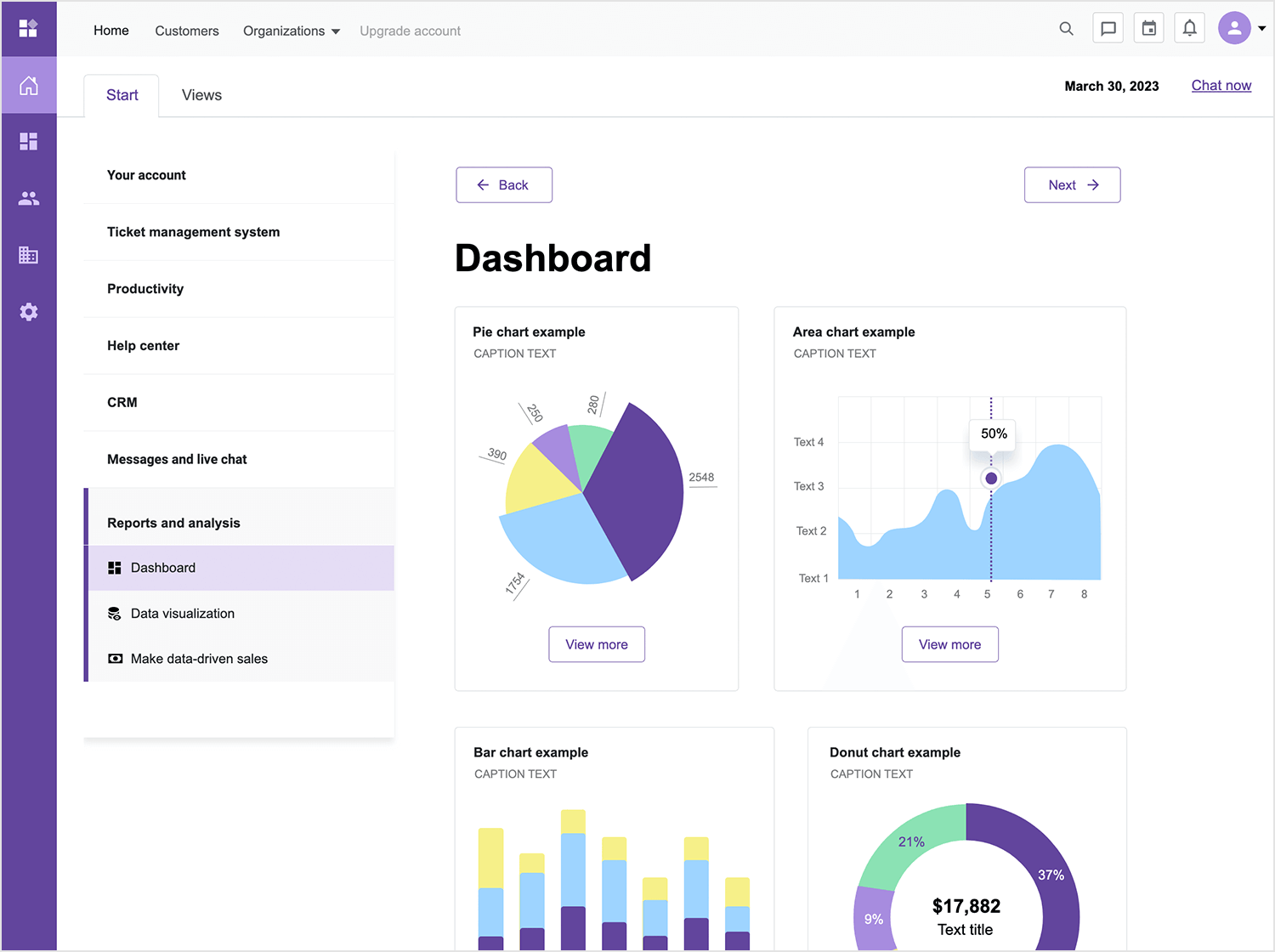
El panel de control de ventas de navegación vertical de Justinmind es un excelente ejemplo de cómo un diseño eficaz puede mejorar la visualización de los datos. Su diseño limpio e intuitivo y su uso del color y la jerarquía hacen que sea un placer interactuar con él.

La barra lateral vertical proporciona una forma sencilla de acceder a las diferentes secciones del panel de control, garantizando una experiencia de usuario fluida. Los widgets del panel de control son visualmente atractivos y ofrecen una visión concisa de las principales métricas de ventas, lo que facilita la identificación de tendencias y perspectivas. Además, el acertado uso del color ayuda a diferenciar entre los distintos puntos de datos, lo que hace que el panel de control sea visualmente más atractivo y fácil de entender.
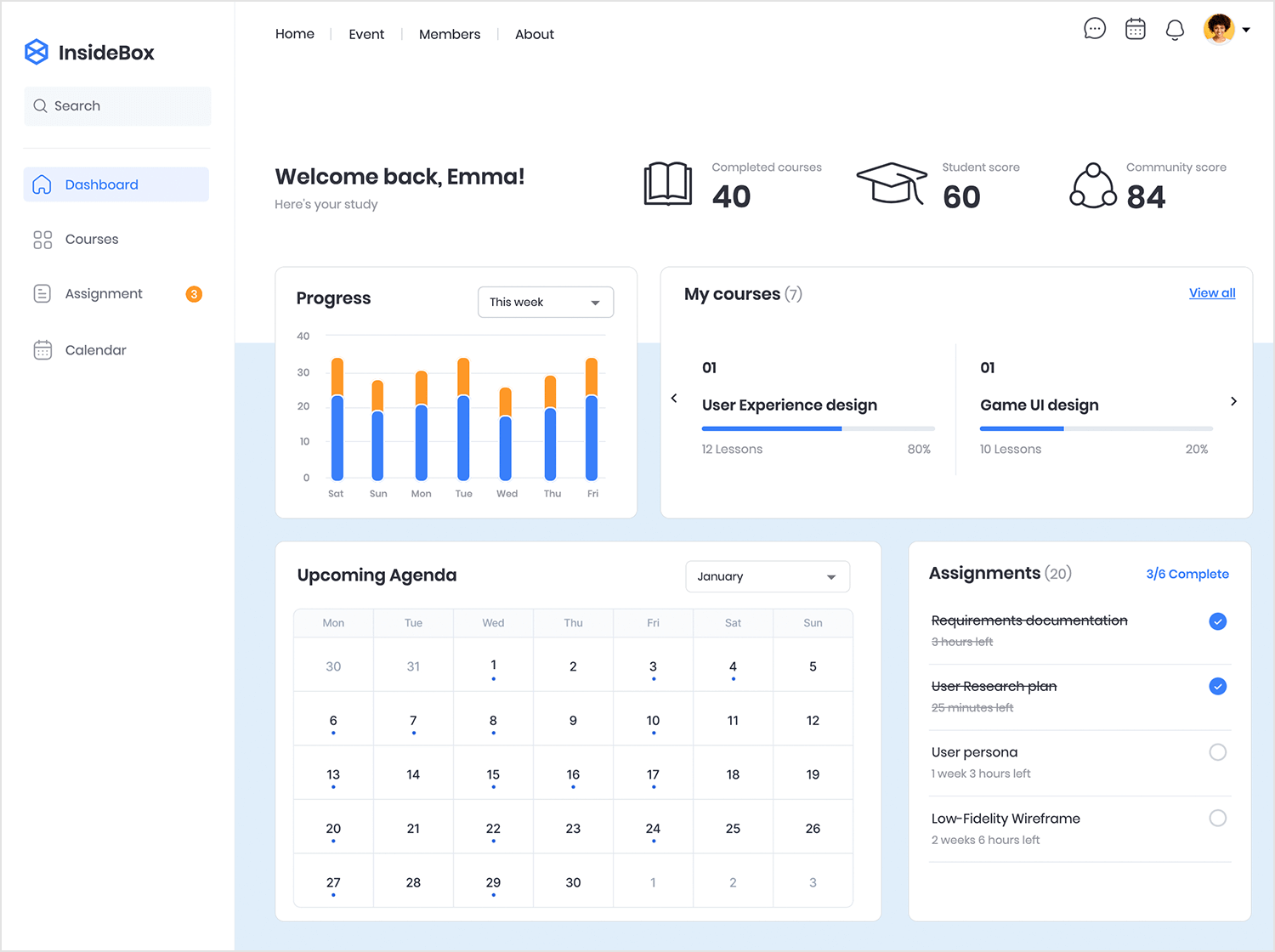
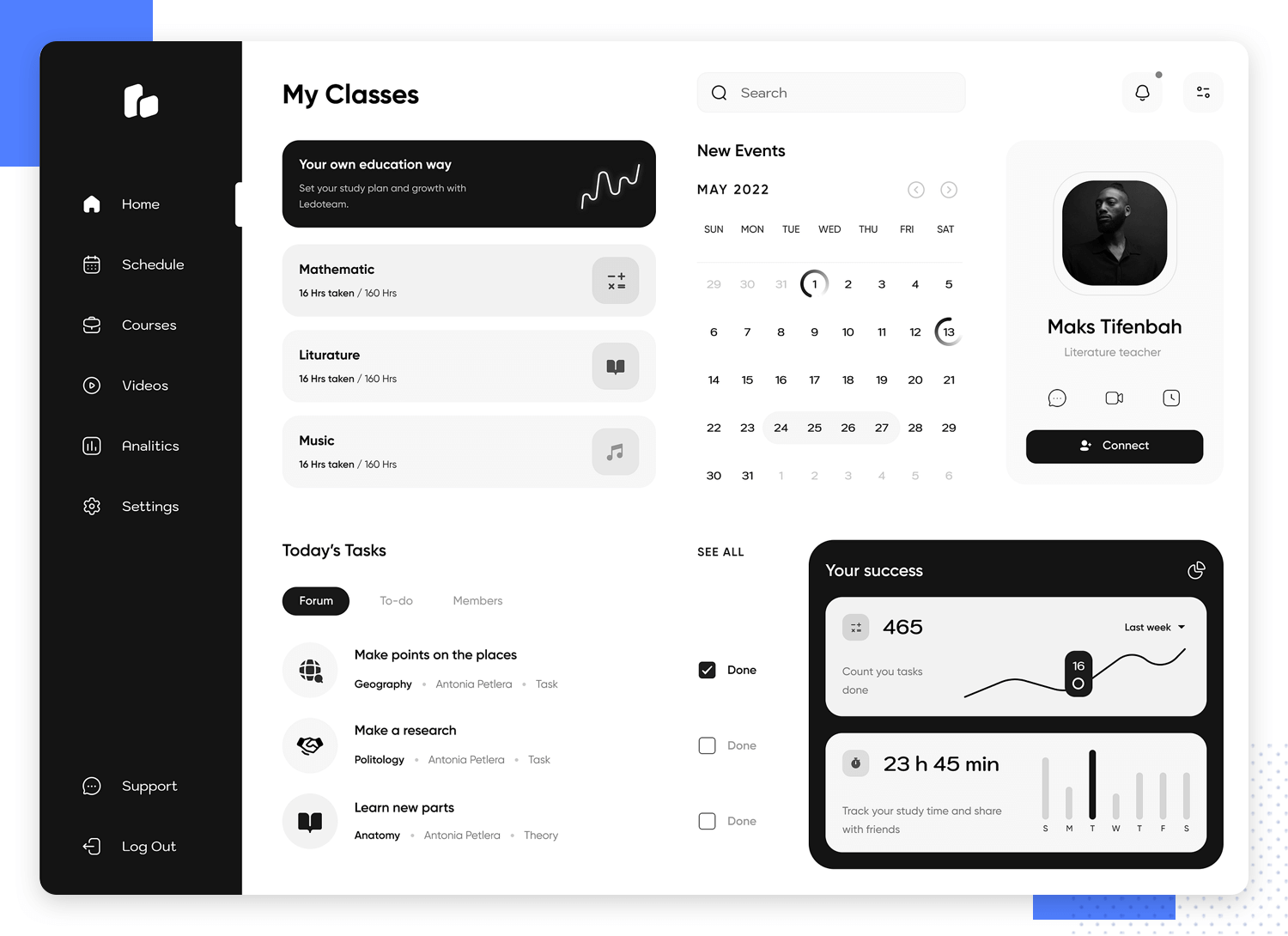
Un buen panel de control de e-learning no sólo debe funcionar como una herramienta, sino también como un centro de aprendizaje personalizado que te guíe en tu viaje educativo. El panel de control de la plantilla de sitio web de e-learning de Justinmind hace precisamente eso.

Con un diseño limpio y un toque de color, este panel de control convierte el aprendizaje en un placer visual. Desde el momento en que te conectas, recibes un resumen personalizado de tu progreso, incluidos los cursos completados, las próximas tareas y el rendimiento general. Es como tener un tutor personal de aprendizaje al alcance de la mano. Pero la verdadera magia se produce cuando profundizas, por ejemplo, el calendario del panel de control te mantiene organizado y te ayuda a mantenerte al día, mientras que la función personalizada de progreso en los cursos te da una idea clara de cómo te va en cada clase.
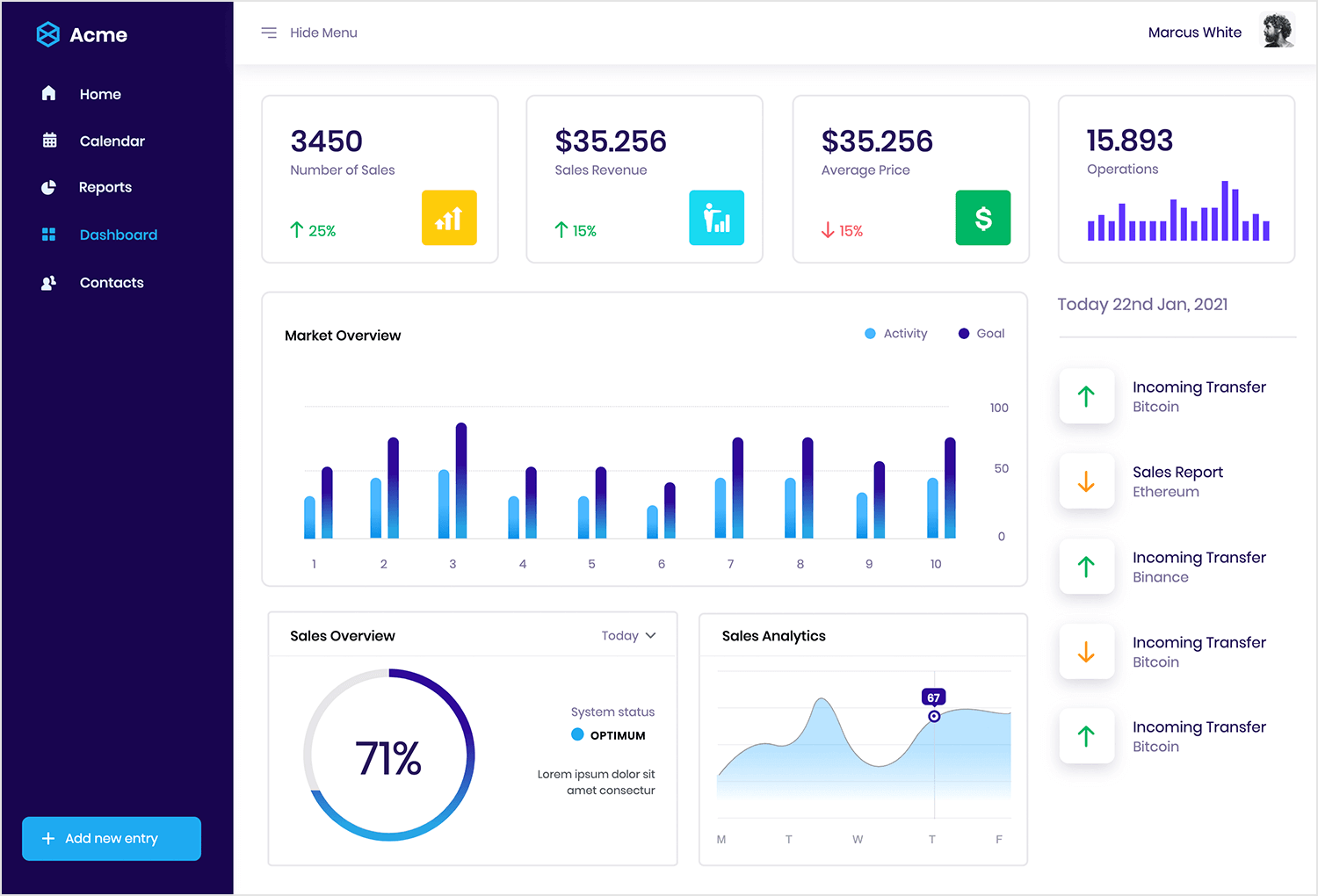
JustinmindEl panel de control de ventas de navegación horizontal de Justinmind te ofrece básicamente una vista de pájaro de tu rendimiento de ventas, todo de una sola vez.

La barra de navegación horizontal de la parte superior hace que sea muy sencillo navegar entre las distintas secciones, para que siempre tengas el control. Los widgets del panel de control son como mininformes, que proporcionan una visión rápida y sencilla de las principales métricas de ventas. Y por si fuera poco, este panel de control te ofrece una visión completa de tu negocio, desde las ventas totales hasta los gastos de publicidad. Puedes seguir las tendencias de ventas, identificar los productos más vendidos e incluso controlar los niveles de inventario. ¡Es como tener un analista empresarial personal al alcance de la mano! No importa en qué punto de tu trayectoria profesional te encuentres, el panel de control de ventas de navegación horizontal de Justinmind es tu herramienta imprescindible para tomar decisiones basadas en datos y llevar tu negocio a cotas más altas.
¿Alguna vez has deseado tener la analítica de tu empresa al alcance de la mano, literalmente? La aplicación de panel de control de analítica de Justinmind hace realidad ese deseo. Esta elegante aplicación proporciona una visión clara y concisa del rendimiento de tu negocio, todo en la palma de tu mano. Desde las cifras de ventas hasta las métricas de compromiso de los clientes, puedes hacer un seguimiento de los indicadores clave y mantenerte al tanto de la salud de tu negocio.

La interfaz limpia del panel de control y los gráficos fáciles de leer facilitan increíblemente la navegación. Con la aplicación del panel de control de análisis de Justinmind, puedes tomar decisiones basadas en datos y mantenerte por delante de la competencia, estés donde estés. ¡Es tu visión empresarial de bolsillo!
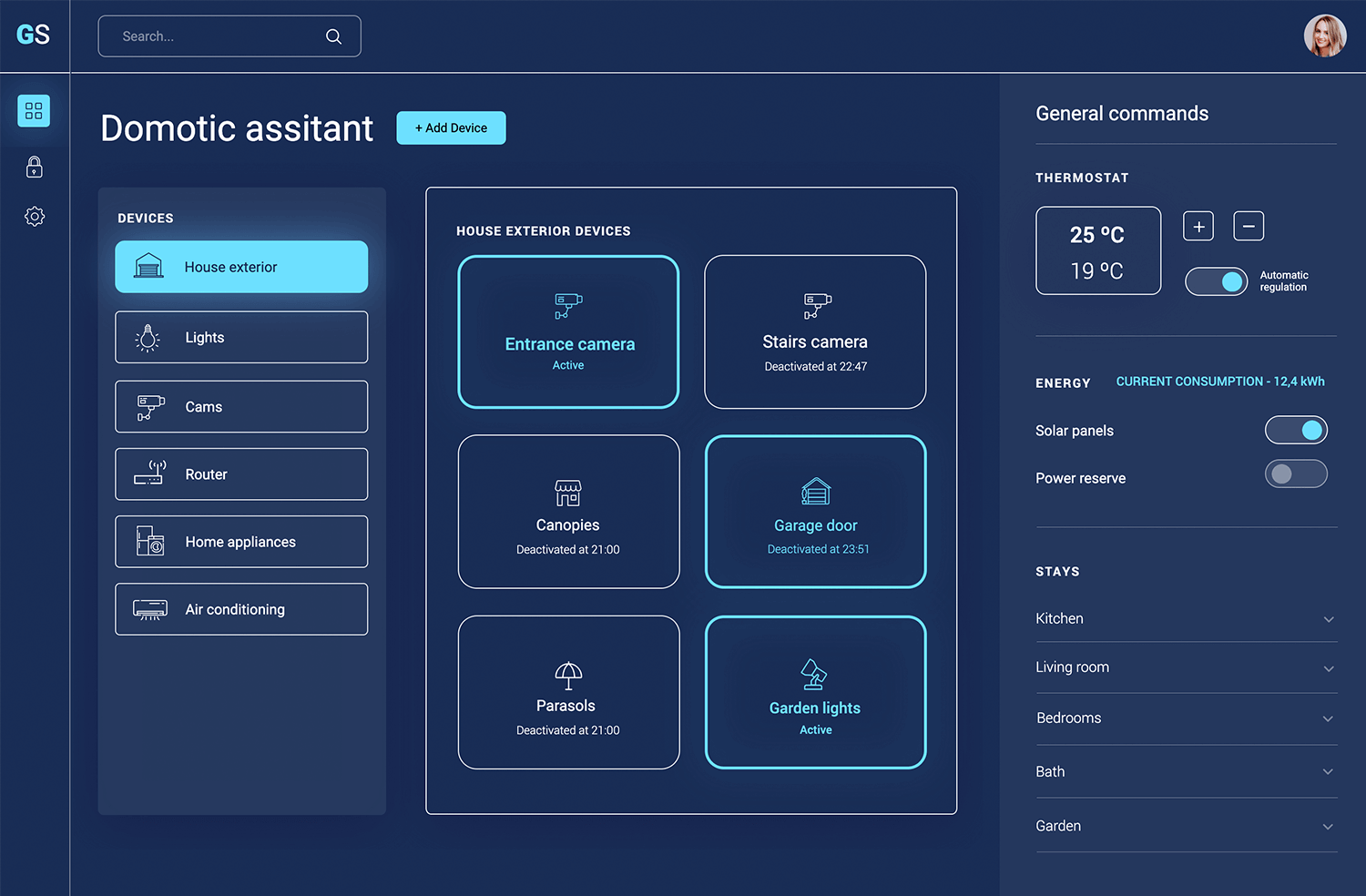
¿Quieres crear una interfaz doméstica inteligente que sea funcional y visualmente atractiva? No busques más que el ejemplo de panel de control de casa inteligente de Justinmind.

El diseño limpio y despejado del panel de control y su navegación intuitiva hacen que sea un placer utilizarlo. El etiquetado claro de los controles y las señales visuales garantizan que los usuarios puedan entender e interactuar fácilmente con la interfaz. Para los diseñadores de UX, el panel de control de la casa inteligente de Justinmind es un valioso ejemplo en el que inspirarse y que pueden utilizar.
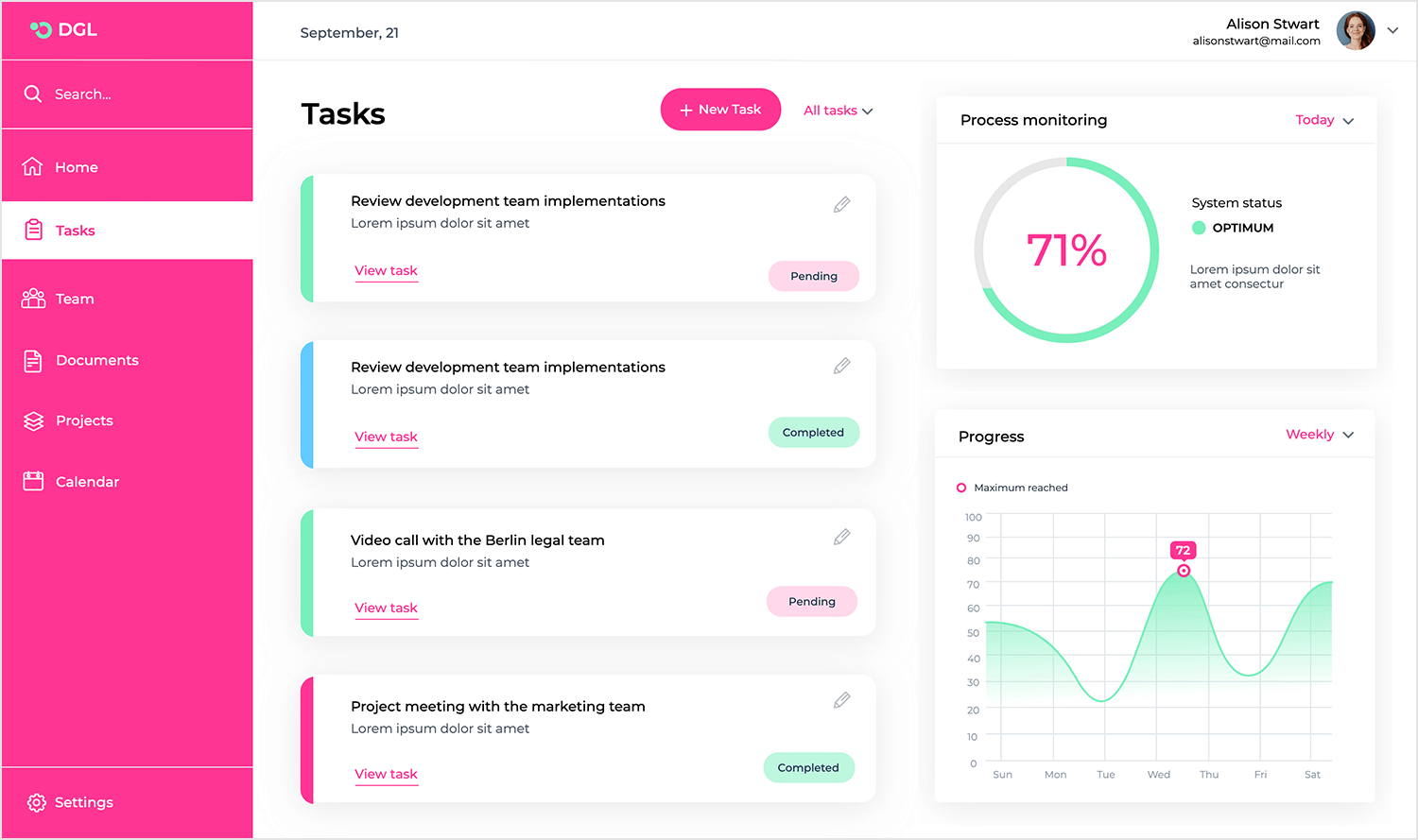
¡Se acabaron los malabarismos con múltiples listas de tareas pendientes y sentirse abrumado! El ejemplo de panel de control de gestión de tareas de Justinmind te permite priorizar, controlar y gestionar tu carga de trabajo con facilidad.

La barra lateral izquierda proporciona una forma sencilla de navegar entre las diferentes secciones, mientras que el área principal del panel de control te ofrece una visión clara de tus tareas y su estado. También puedes filtrar las tareas por estado, prioridad o fecha de vencimiento para obtener una visión más centrada de tu carga de trabajo. Pero eso no es todo. También incluye funciones como comentarios y archivos adjuntos a las tareas, lo que facilita la colaboración con los miembros del equipo y mantiene a todo el mundo en la misma página.
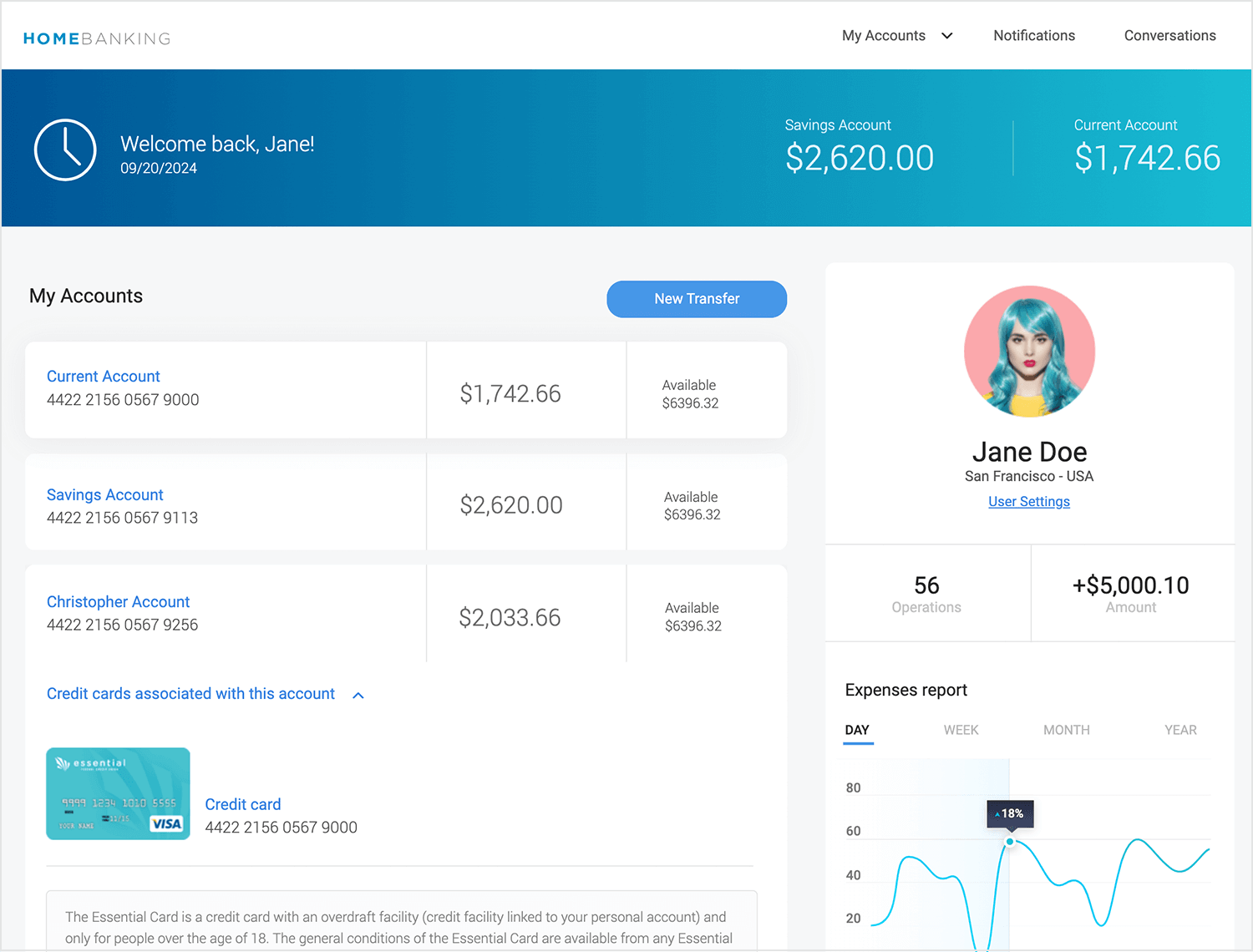
El panel de control de Justinmind ofrece una gran cantidad de inspiración para aquellos de vosotros que sintáis que ese molesto bloqueo creativo vuelve a asomar.

El diseño del panel de control, la claridad del etiquetado y la navegación intuitiva proporcionan un modelo para diseñar interfaces financieras eficaces. Los saldos de cuentas codificados por colores, por ejemplo, ayudan a que la información sea más accesible y, nos atreveríamos a decir, ¡atractiva! Un diseño de panel de control ganador crea una sensación de bienvenida y control. Estamos seguros de que sentirás todo eso y más con este impresionante ejemplo de panel de control de banca doméstica en tus manos.
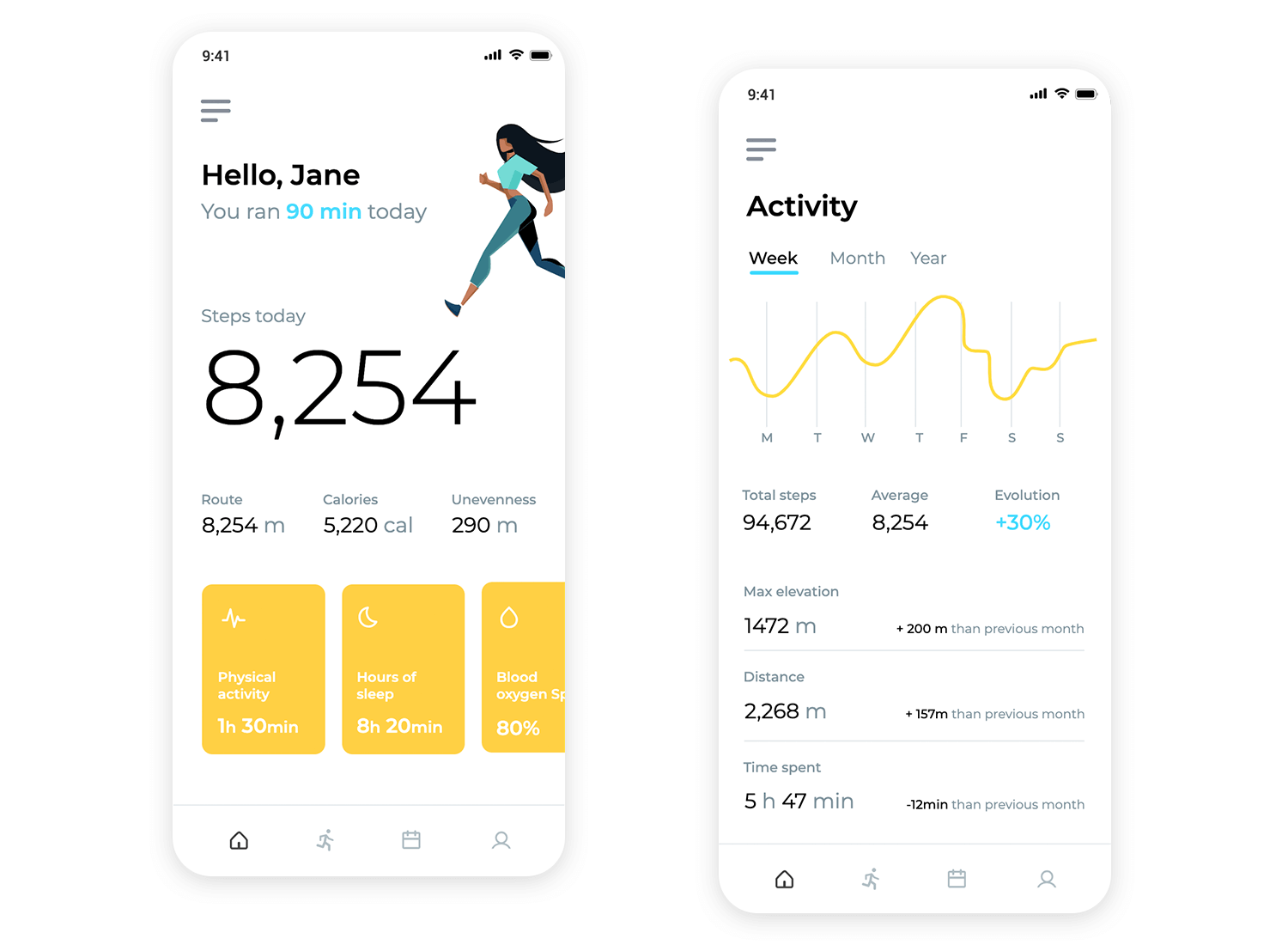
Este panel de control de la aplicación de fitness de Justinmind hace lo que debe hacer. Realiza un seguimiento de los progresos, pero también inspira a los usuarios para que se mantengan motivados. El enfoque del panel de control en la personalización, como el seguimiento de los objetivos y progresos individuales, demuestra cómo un diseño eficaz puede hacer que el usuario quiera comprometerse más con la plataforma.

Además, la integración en el panel de control de funciones de salud y bienestar, como el seguimiento del sueño y la monitorización del oxígeno en sangre, muestra una experiencia de usuario más completa y holística. ¡Algo que valoramos aquí en Justinmind!
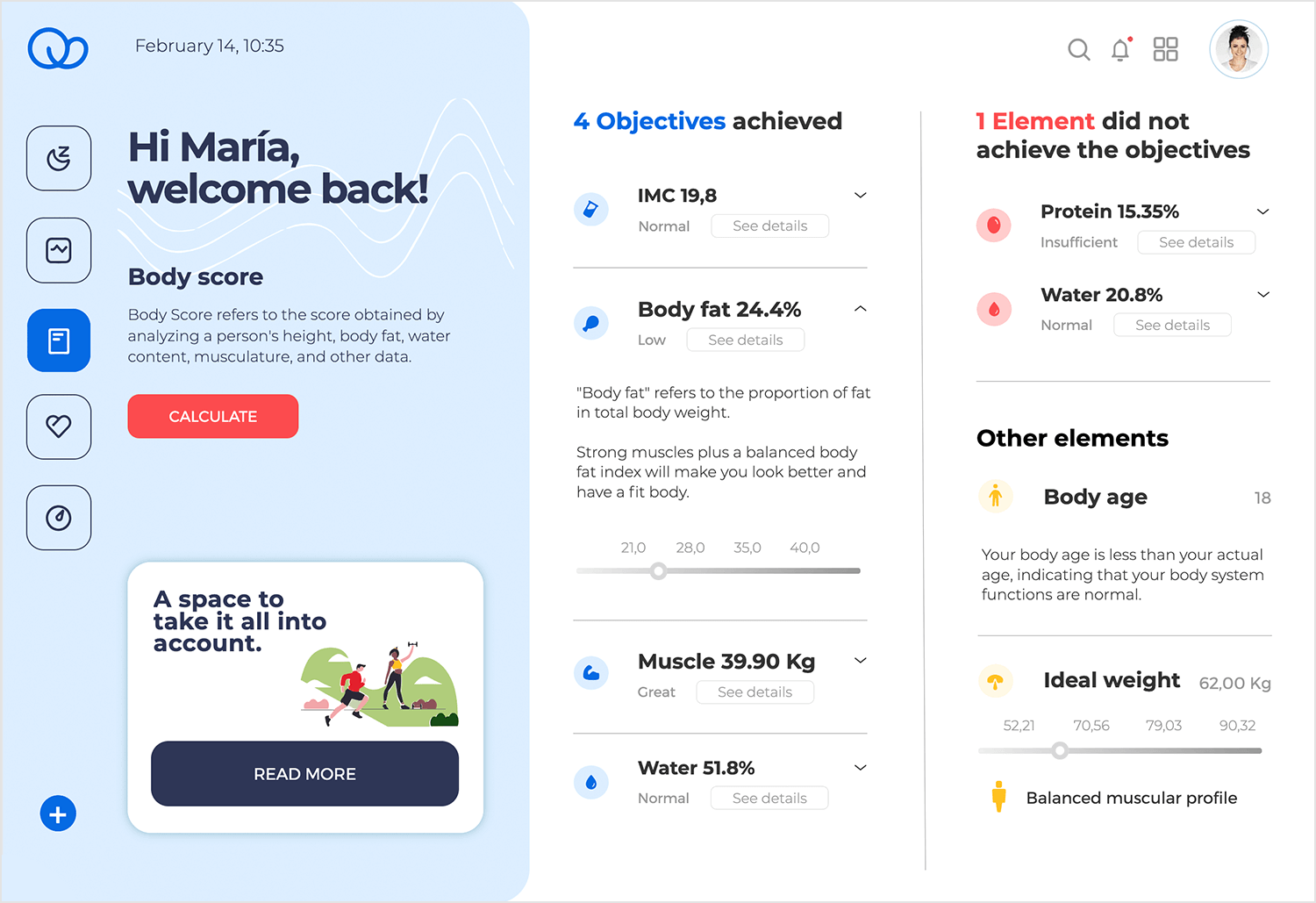
Imagina tener un entrenador de salud personalizado que haga un seguimiento de tus progresos, te proporcione información y te mantenga motivado. El panel de control de la aplicación de seguimiento del peso de Justinmind es exactamente eso. Desde tu peso y porcentaje de grasa corporal hasta tu masa muscular y contenido de agua, el panel de control te ofrece una imagen completa de tu salud.

Las barras de progreso y los gráficos facilitan el seguimiento de los progresos a lo largo del tiempo y permiten ver los resultados de los esfuerzos. Los usuarios también pueden fijar objetivos personalizados y seguir su progreso hacia ellos, ¡lo que les mantiene aún más concentrados en ponerse en forma! También proporciona información valiosa sobre su salud, como la edad corporal y el peso ideal de los usuarios. Es como tu entrenador personal de salud, en la palma de tu mano.
El panel de control de la plantilla de soporte de Bootstrap de Justinmind es tu arma secreta para crear una interfaz de soporte impresionante. Construida sobre el potente framework Bootstrap, esta plantilla proporciona una base sólida para que los diseñadores de UX puedan crear interfaces con gran capacidad de respuesta y fáciles de navegar y utilizar.

Con los componentes predefinidos de Bootstrap y el sistema de cuadrícula adaptable, puedes diseñar interfaces que se vean bien en cualquier dispositivo, sin sacrificar la funcionalidad. La flexibilidad de la plantilla te permite personalizarla para adaptarla a tu marca y a tus necesidades específicas, garantizando una experiencia de usuario personalizada.
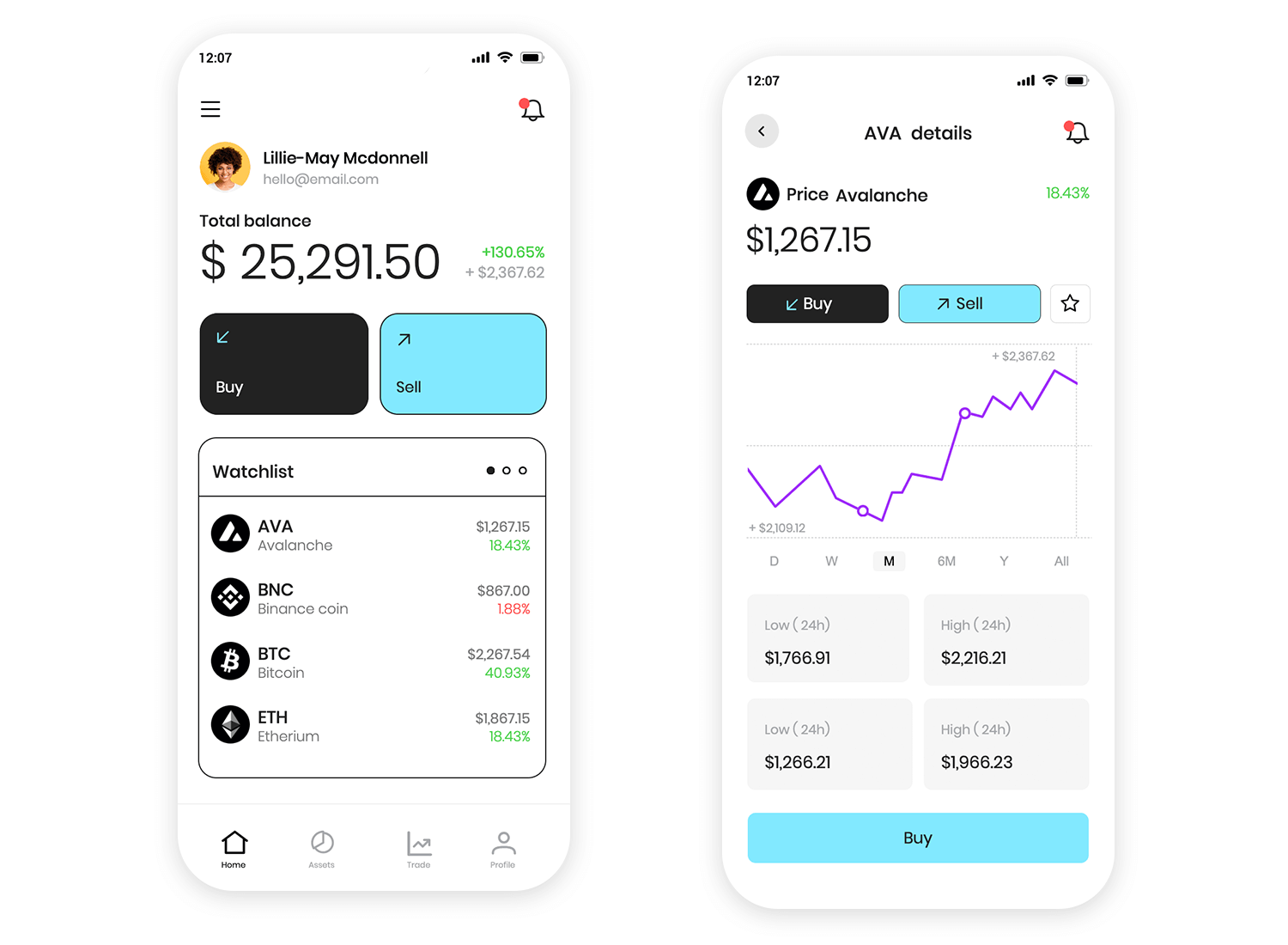
El panel de control de la aplicación de criptomonedas de Justinmind es el sueño de un diseñador de UX. El enfoque personalizado del panel de control se centra en la cartera del usuario, lo que significa que el usuario tiene el control. Funciones esenciales como los gráficos de precios y los botones de compra/venta proporcionan una experiencia completa a los inversores en criptomonedas.

Si estás diseñando una aplicación de criptomonedas, este panel de control ofrece valiosos recursos que permiten a los usuarios tomar decisiones de inversión informadas.
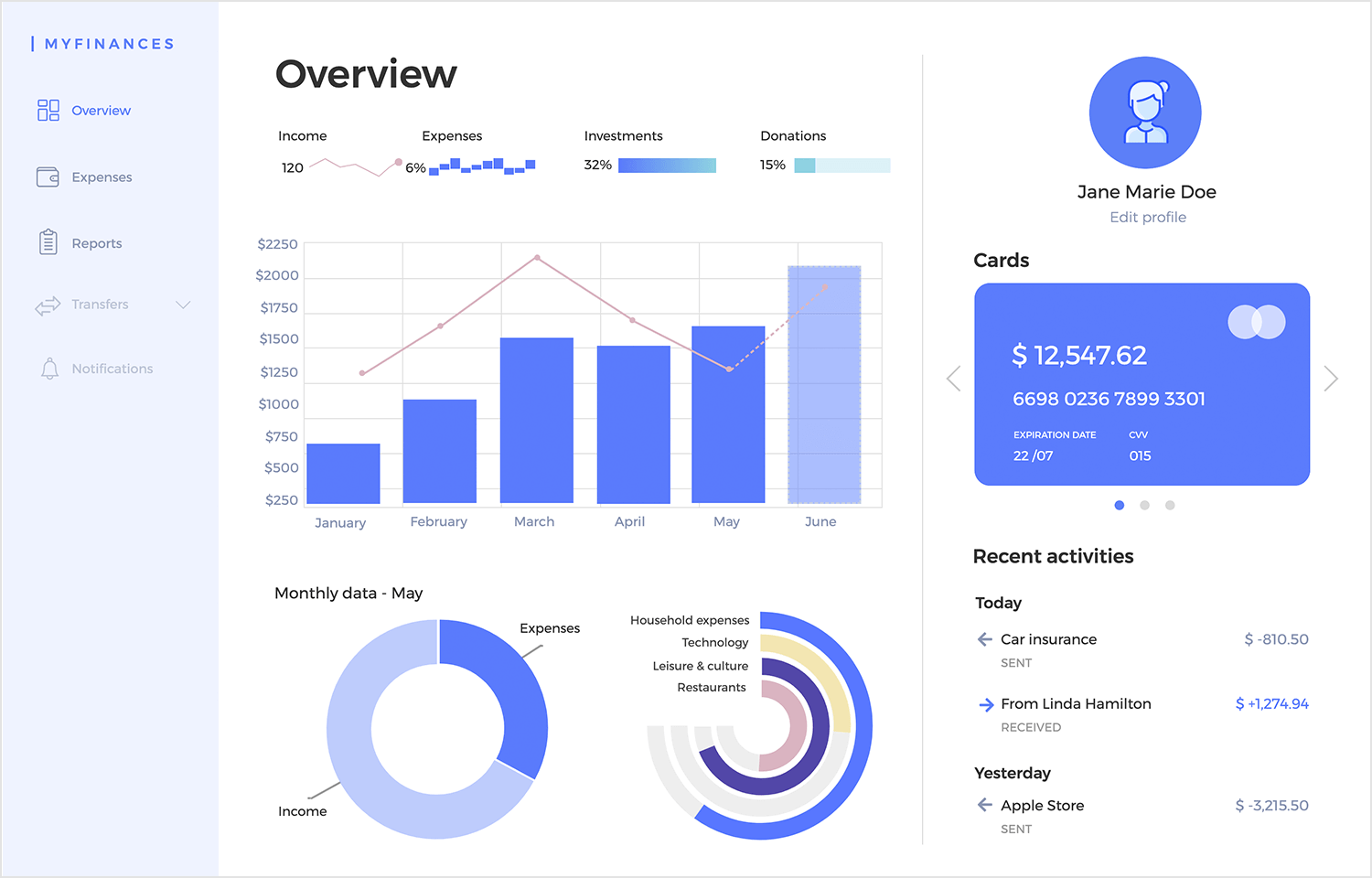
El ejemplo de panel de control de finanzas personales de Justinmind es tu Estrella del Norte para completar ese proyecto en el que has estado trabajando.

Su eficaz uso de tablas y gráficos hace que los datos financieros complejos sean fáciles de entender e interpretar, incluso para quienes no son expertos financieros. Además, su enfoque personalizado ayuda a los usuarios a sentir que controlan sus finanzas, algo que todo panel de control bien diseñado debería proporcionar. Con este ejemplo de panel de control, los diseñadores pueden crear una brújula financiera que guíe a los usuarios hacia un futuro financiero mejor.
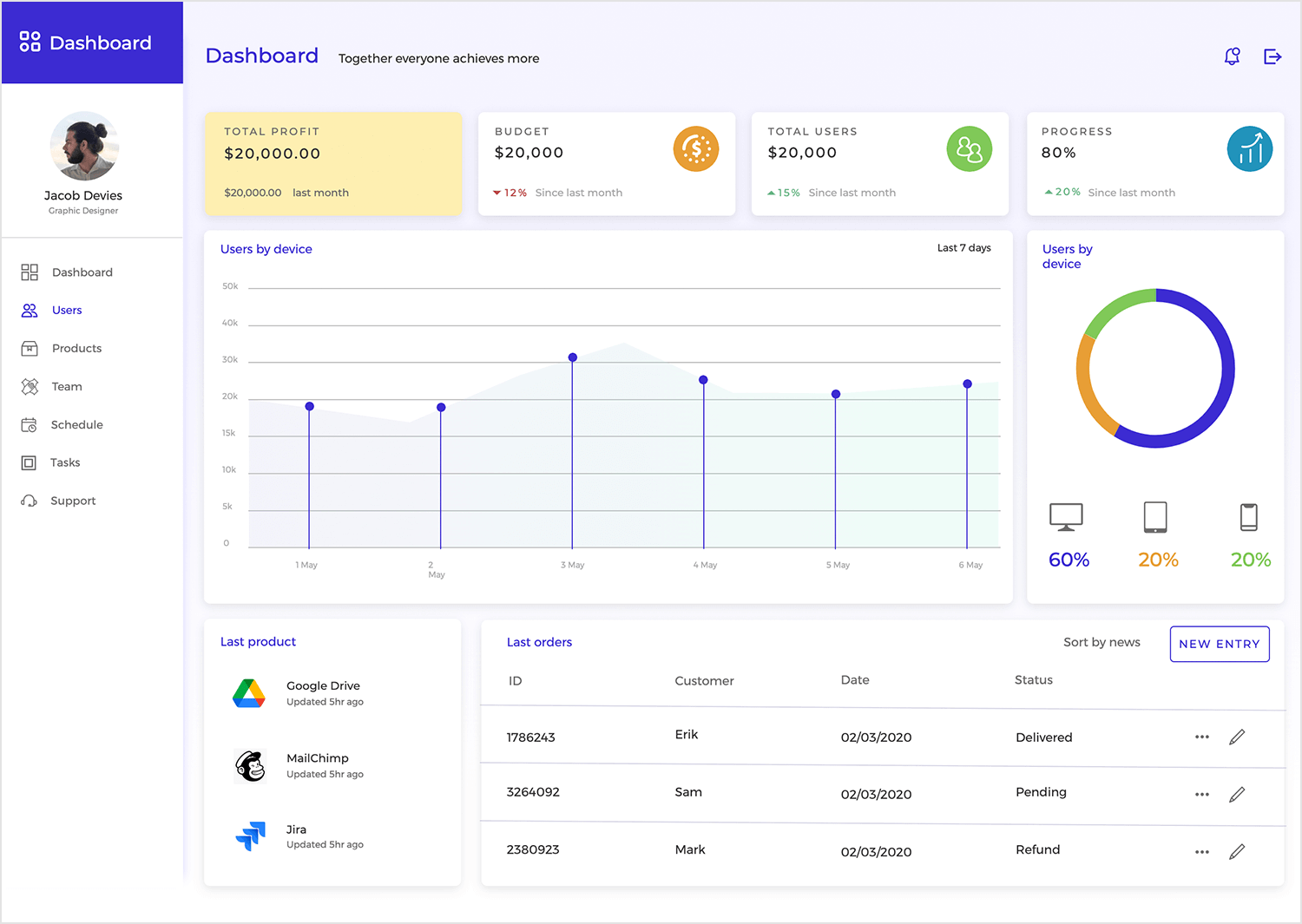
El panel de control de gestión de proyectos de Justinmind es tu modelo para diseñar una herramienta de gestión de proyectos que ayude a los equipos a mantenerse organizados, eficientes y con éxito. La sección «Último producto» es una característica destacada que proporciona una visión general rápida de tus proyectos, para ayudar a los usuarios a mantenerse al tanto de su carga de trabajo.

Al descargar este ejemplo de diseño de panel de control, los diseñadores de UX pueden crear un panel de control de gestión de proyectos increíblemente atractivo y fácil de usar en muy poco tiempo, y centrarse en ofrecer un producto destacado que haga que los clientes sigan acudiendo a por más.
El panel de control MUI CRM de Justinmind ofrece una solución completa y personalizable que puede servirte de modelo para tus proyectos. Algunas de sus características clave incluyen widgets personalizables que permiten a los usuarios adaptar el panel de control a sus necesidades específicas mostrando los datos más relevantes para el proceso de ventas.

También puedes profundizar en tus datos con gráficos interactivos que te permiten descubrir perspectivas ocultas y comprender tu rendimiento de ventas con métricas claras y concisas como los ingresos totales, las tasas de conversión y el tamaño medio de los acuerdos.
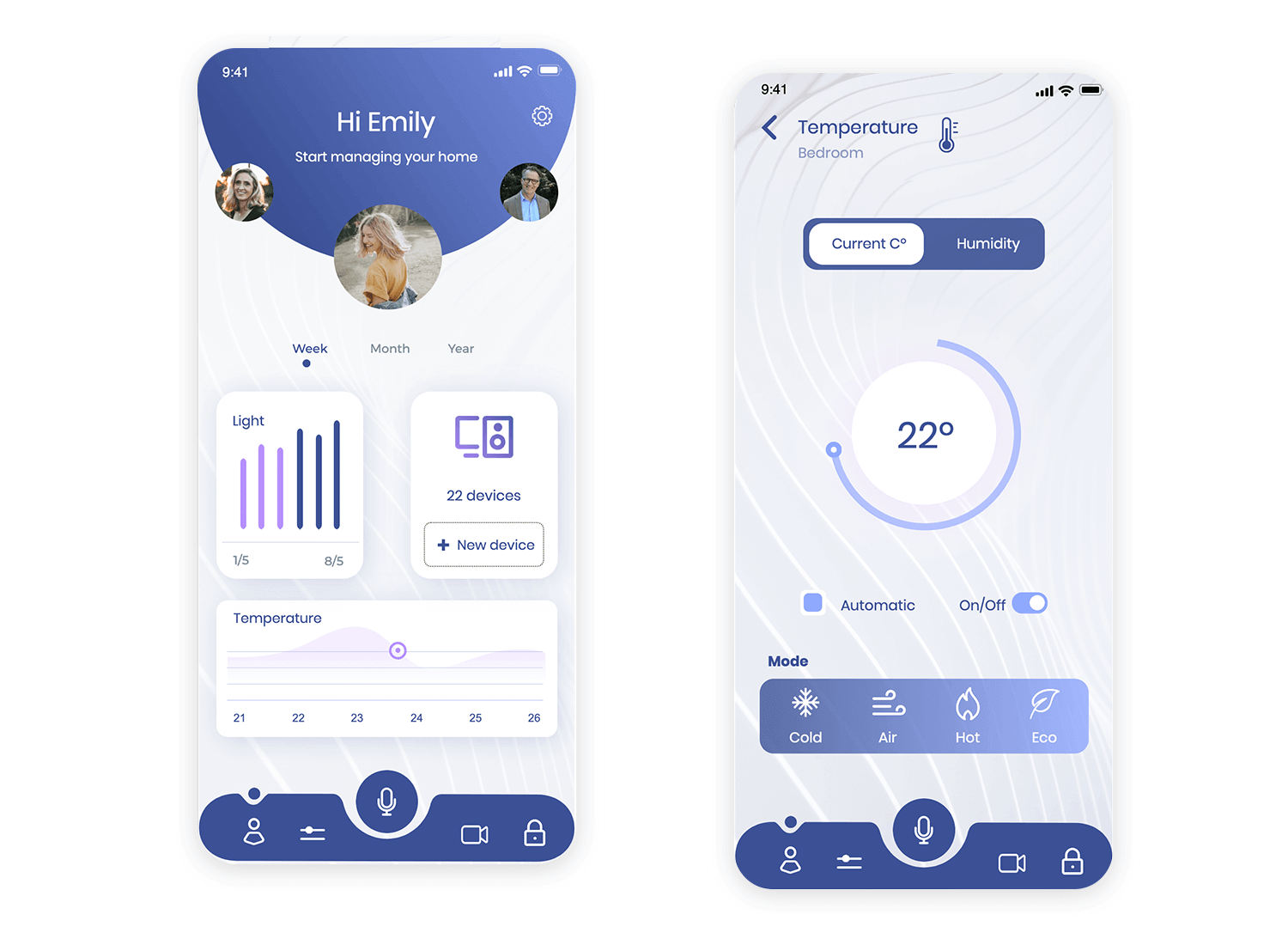
El ejemplo de diseño de panel de control de aplicación para hogares inteligentes de Justinmind es una potente herramienta que proporciona una experiencia personalizada e intuitiva para gestionar los hogares inteligentes de tus usuarios. El usuario es recibido con un mensaje personalizado, que le hace sentirse bienvenido y conectado a sus dispositivos.

Se proporciona una visión clara del número de dispositivos conectados al sistema, lo que permite a los usuarios ver exactamente cuántos dispositivos están bajo su control. Además, el panel de control facilita la adición de nuevos dispositivos al sistema, ampliando las capacidades de la configuración de la casa inteligente. Para proporcionar información valiosa sobre el consumo de energía, se utiliza un gráfico de líneas para visualizar la actividad de dispositivos concretos, como las luces. La arquitectura de la información, bien organizada, combinada con el uso del color y las señales visuales, garantiza que el panel de control sea atractivo visualmente y fácil de navegar.
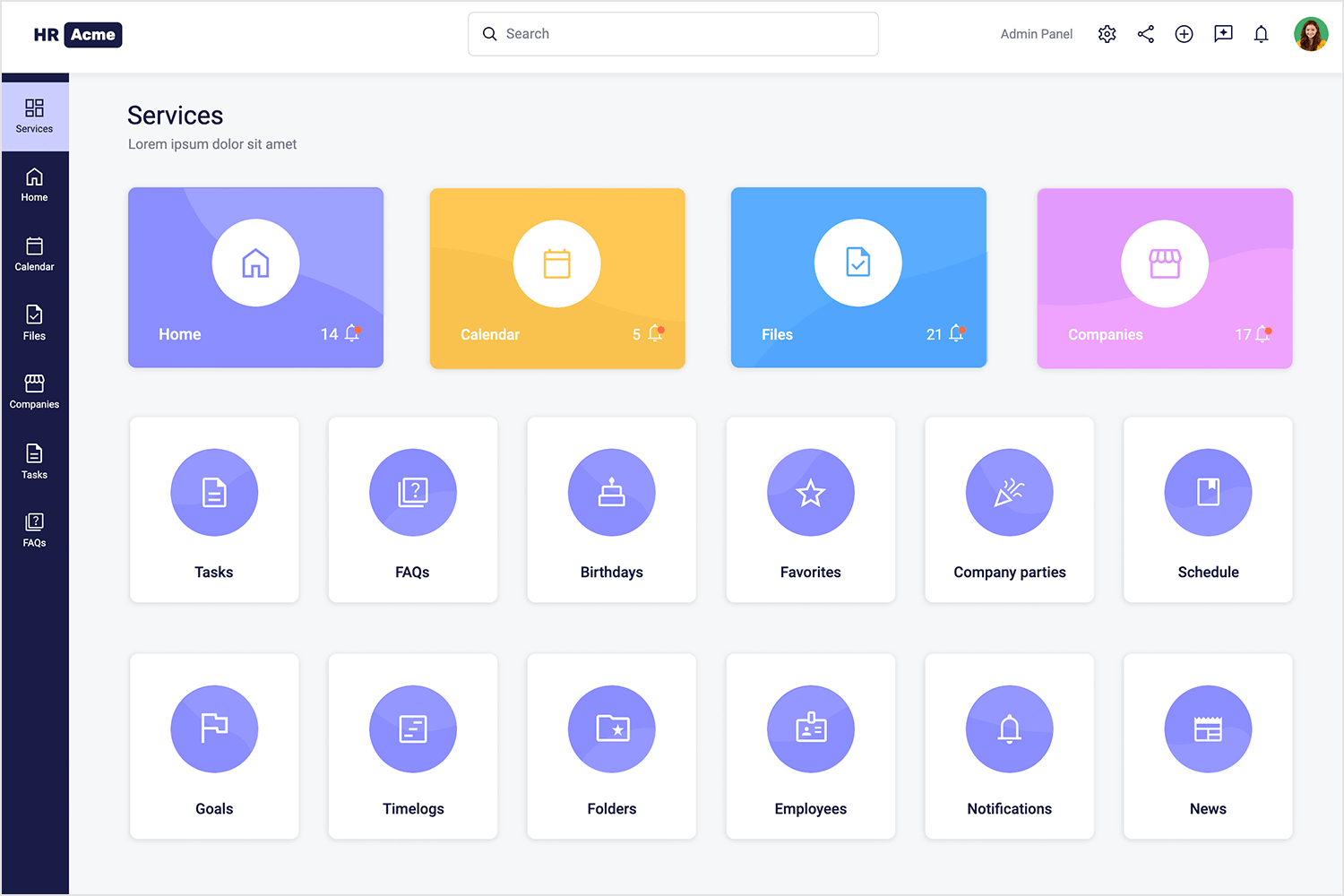
La plantilla web Angular HR de Justinmind es una herramienta visualmente atractiva y fácil de usar que proporciona una visión centralizada de las operaciones de RRHH de tus usuarios. Presenta una amplia gama de métricas, incluyendo clientes totales, usuarios activos, un y etapa de oportunidad.

Los widgets personalizables del panel de control permiten a los usuarios mostrar los datos más relevantes para sus necesidades de RRHH, y el uso de tarjetas codificadas por colores garantiza que el panel de control sea a la vez estético y funcional.
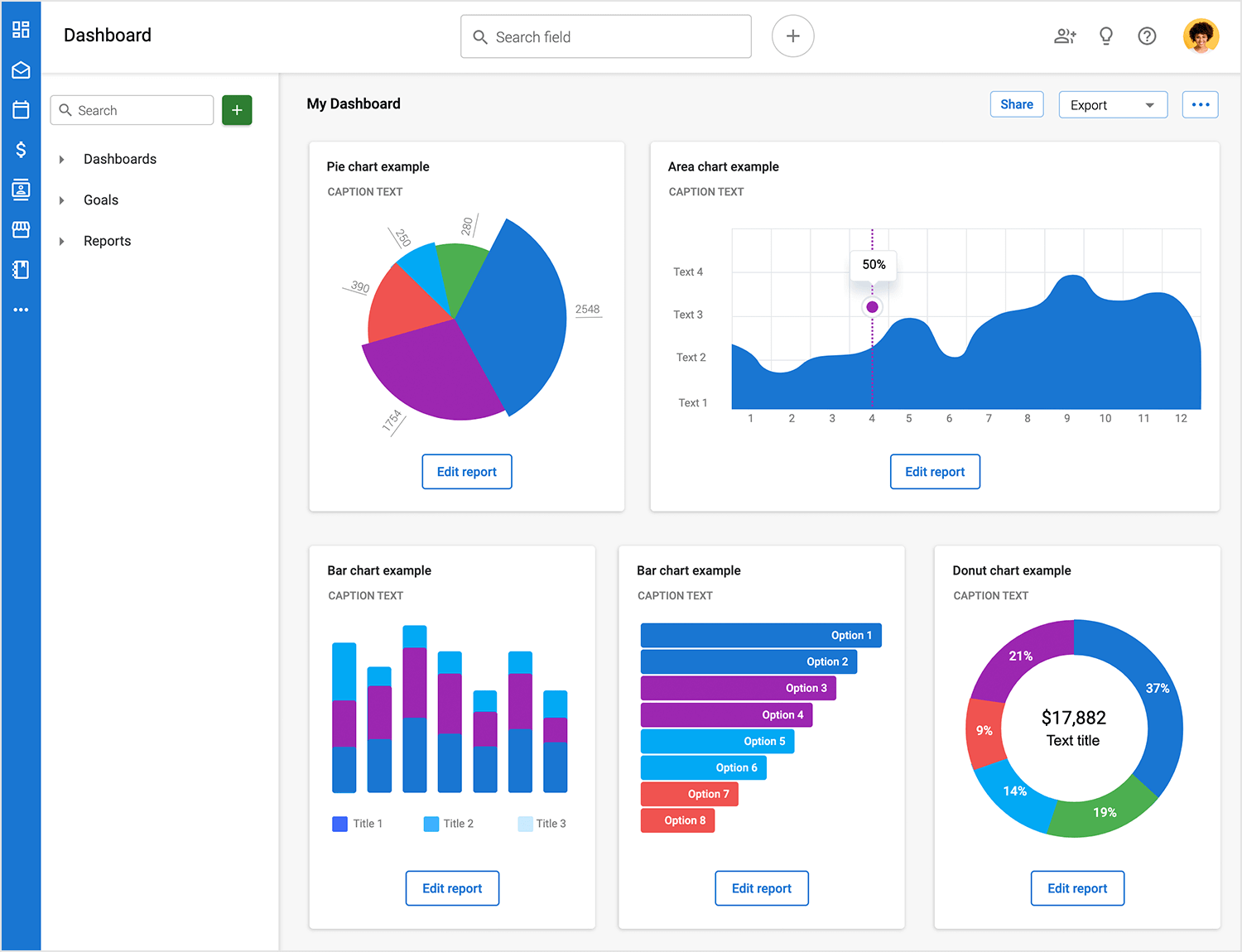
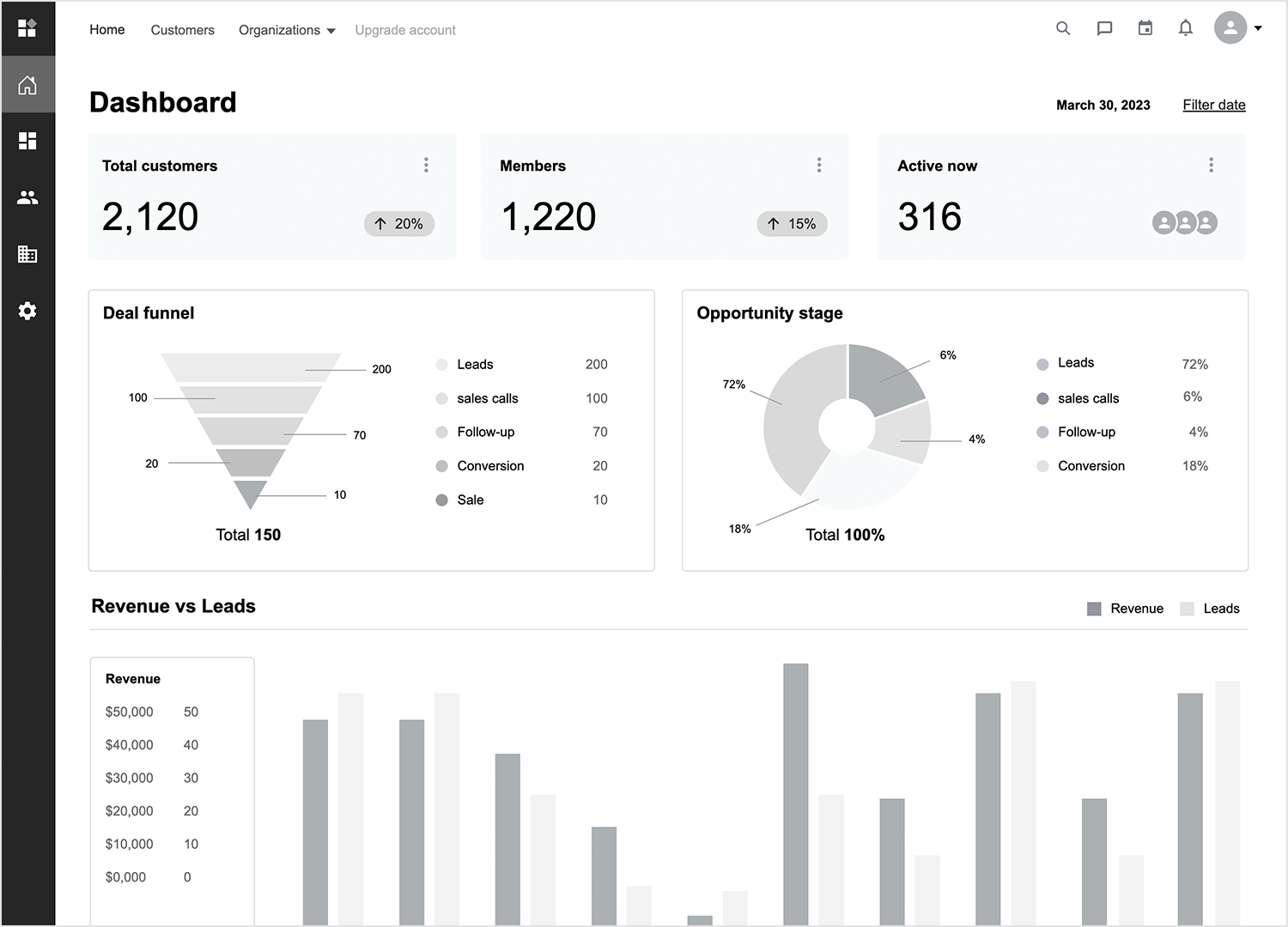
La plantilla wireframe de panel de control de Justinmind es tu lienzo en blanco. Con su estructura flexible, puedes personalizar fácilmente el panel de control para adaptarlo a los requisitos exclusivos de tu proyecto. La variedad de widgets, incluidos gráficos de barras, circulares y lineales, te permite visualizar tus datos de la forma más eficaz.

Además, con el diseño responsive, tu panel de control tendrá un aspecto estupendo y funcionará sin esfuerzo en cualquier dispositivo. No pienses en esta plantilla como tu punto de partida, ¡piensa en ella como el mapa hacia el éxito!
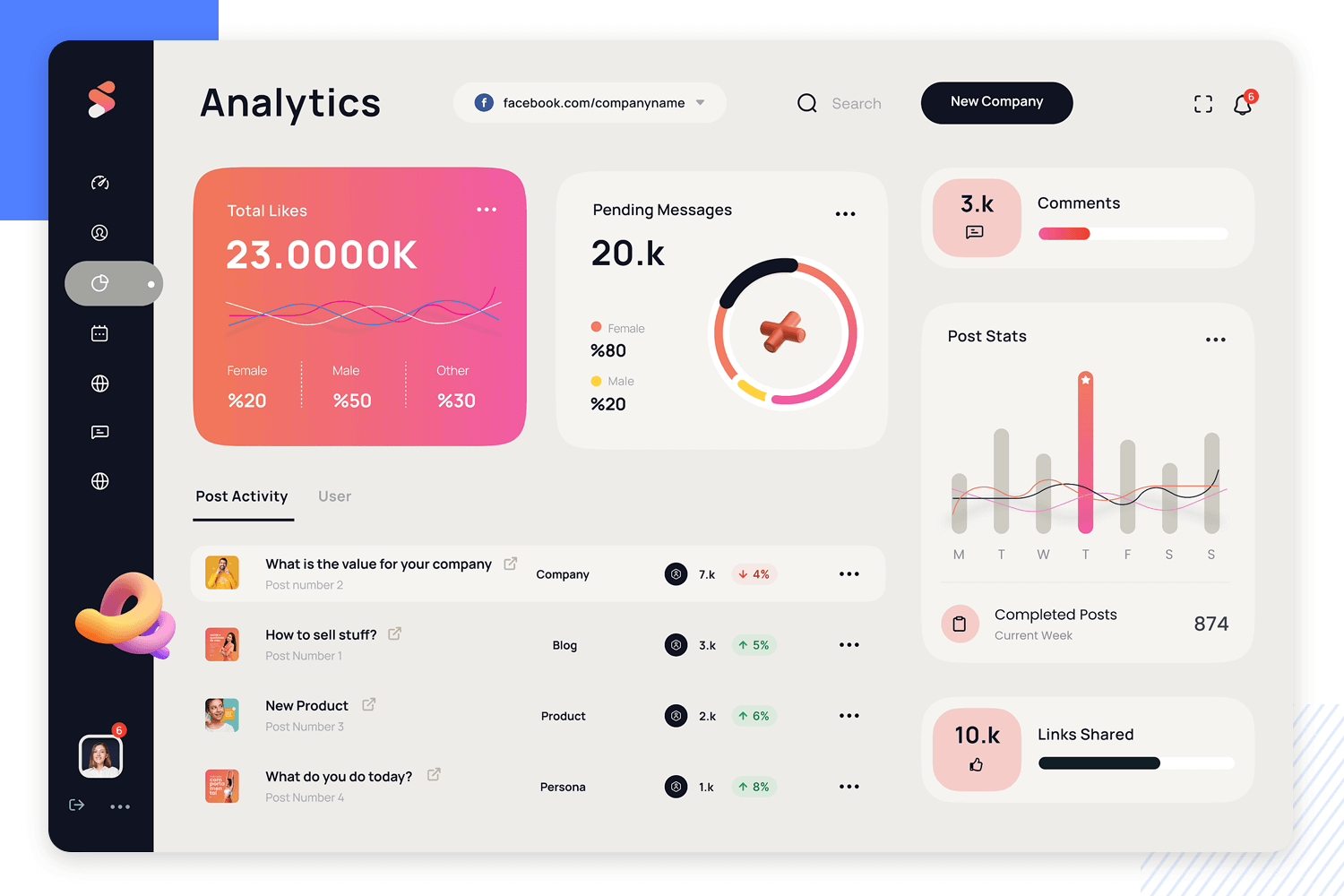
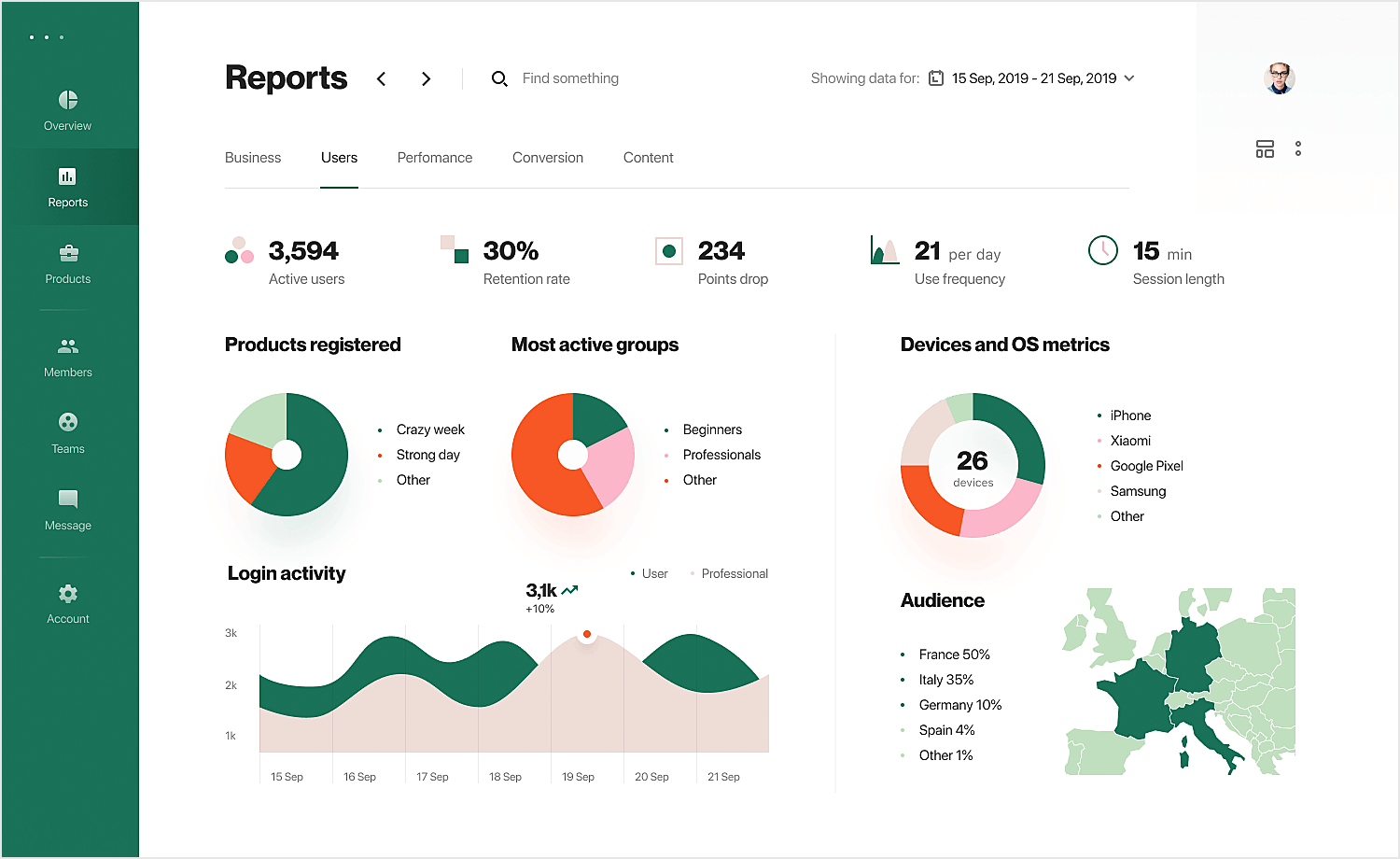
Orizon Agencia de diseño UI/UX Socooil, el primero de nuestros ejemplos de panel de control, es una ilustración completa de panel de control de análisis de redes sociales. Esta herramienta permite a los usuarios realizar un seguimiento de las actividades, estadísticas, reacciones y mucho más, ofreciendo una visión holística del rendimiento de las redes sociales. El panel de control es visualmente atractivo, con un diseño limpio que destaca eficazmente los puntos de datos esenciales.

Una característica destacada es el seguimiento detallado de las interacciones de los usuarios, incluyendo actividades, estadísticas y reacciones. Esta función proporciona a los usuarios un conocimiento exhaustivo de su rendimiento en las redes sociales, permitiéndoles tomar decisiones basadas en datos para mejorar su presencia en Internet.
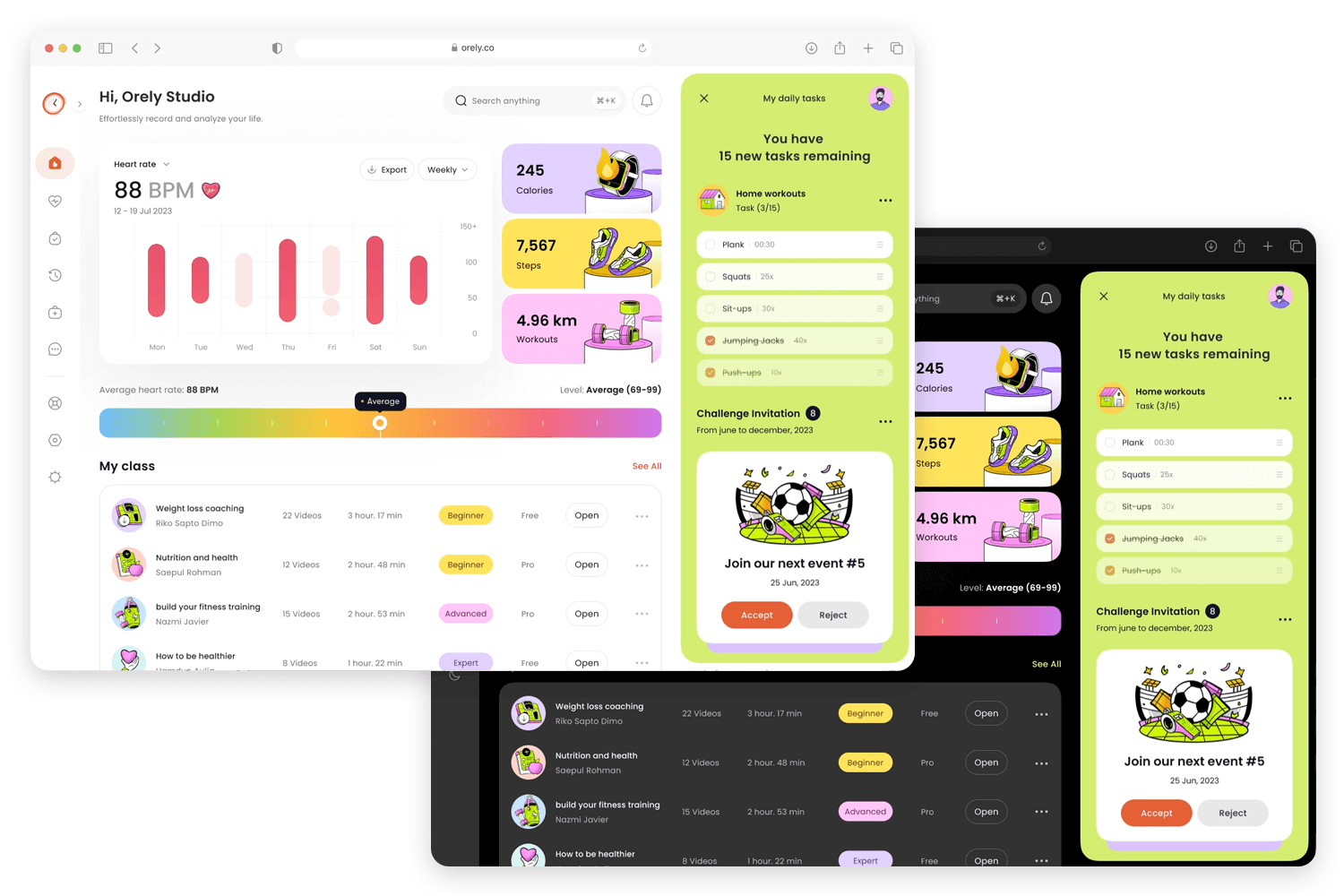
Budiarti R. ha diseñado para Orely un ejemplo de panel de control de seguimiento de actividad y frecuencia cardiaca con temas claros y oscuros. Este panel de control destaca entre nuestros ejemplos por su capacidad para cambiar de tema, que permite a los usuarios alternar entre los modos claro y oscuro sin problemas.

Esta función mejora la experiencia del usuario al proporcionar confort visual en diferentes condiciones de iluminación, haciendo que el panel de control se adapte a las distintas preferencias del usuario.
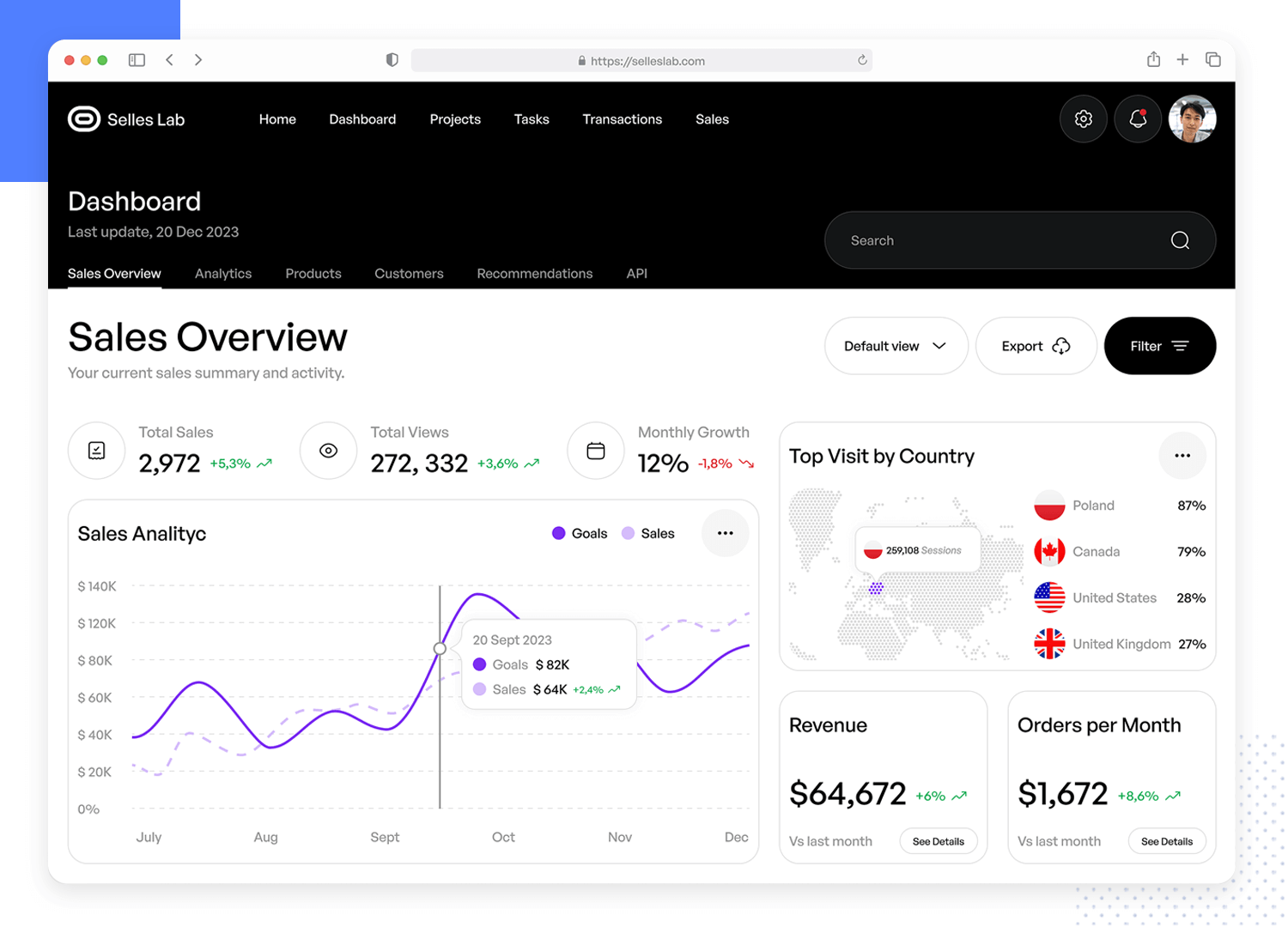
El concepto de panel de control de ventas SellesLab de Fireart Studio es un diseño elegante y moderno adaptado para supervisar el rendimiento de las ventas. Presenta una interfaz limpia con varios cuadros y gráficos para realizar un seguimiento de las métricas de ventas, incluidas las tendencias de ingresos, el rendimiento regional y la distribución de las ventas de productos.

El panel de control opta por una paleta de colores claros, para que los datos sean legibles sin esfuerzo. Con su diseño intuitivo, las empresas pueden analizar rápidamente los datos en tiempo real y tomar decisiones informadas con facilidad.
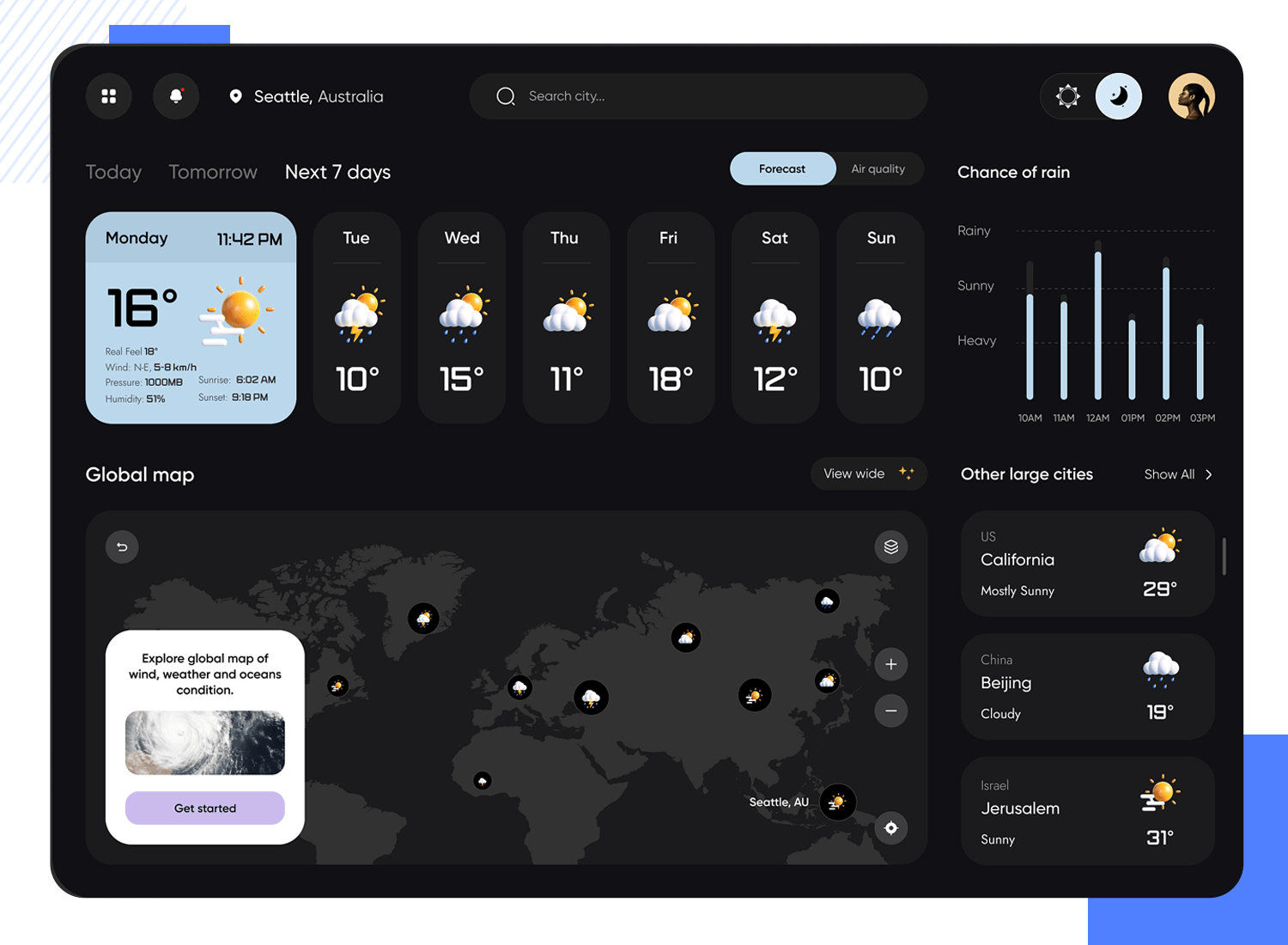
El ejemplo de panel de control meteorológico diseñado por Yev Ledenov para Ledo presenta una interfaz moderna e intuitiva para ver las previsiones meteorológicas en tiempo real. Incluye estadísticas meteorológicas detalladas, un mapa para obtener información geográfica y un diseño limpio que mejora la experiencia del usuario.

El panel de control emplea un diseño elegante con iconos que representan diversas condiciones meteorológicas, garantizando que los usuarios puedan interpretar fácilmente la información. Este diseño prioriza la facilidad de uso y el atractivo visual, convirtiéndolo en una herramienta práctica para seguir las actualizaciones meteorológicas.
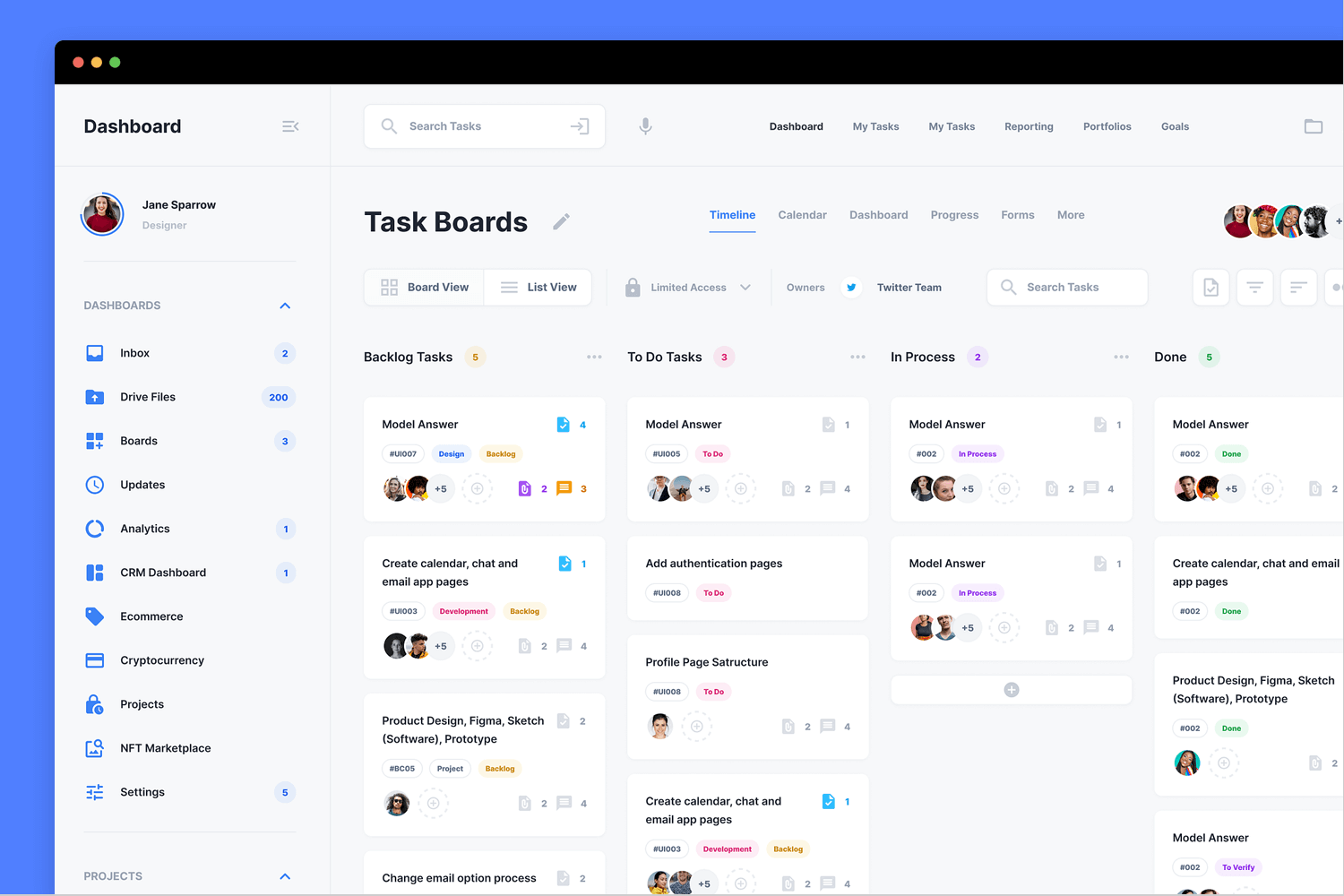
El tablero kanban diseñado por Brightscout es una herramienta de gestión de proyectos pulida y eficaz. Presenta una interfaz limpia e intuitiva para organizar tareas dentro de una completa aplicación de gestión de proyectos. Experimenta un aumento de la productividad como nunca antes, mientras gestionas sin esfuerzo múltiples proyectos con estilo y facilidad.

El diseño destaca columnas para las distintas fases de realización de las tareas, facilitando a los usuarios el seguimiento del progreso y la priorización del trabajo. En y una estética elegante garantizan una experiencia de productividad mejorada para los equipos que gestionan varios proyectos.
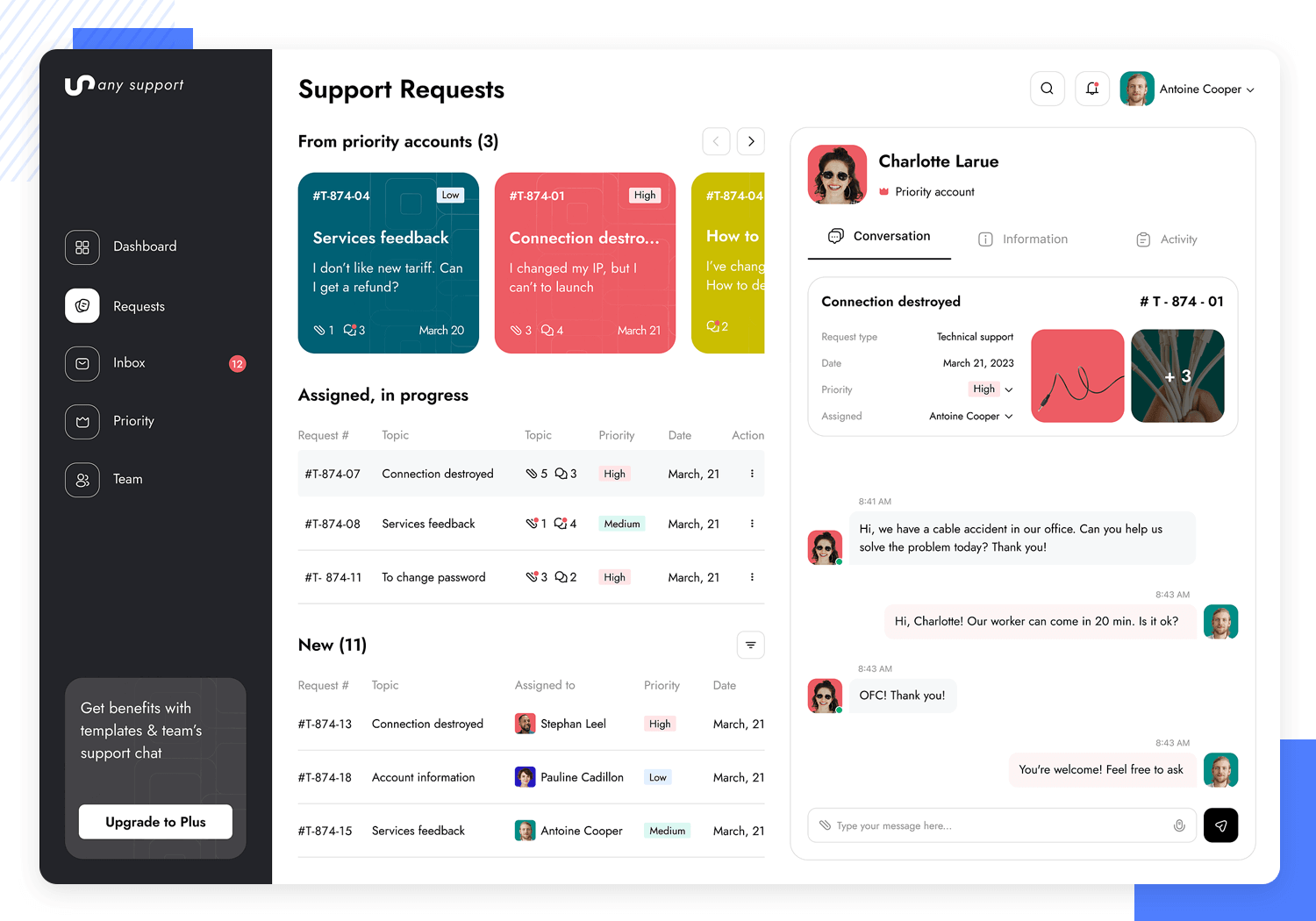
Con funciones para priorizar y hacer un seguimiento de las incidencias, analizar los datos de soporte y agilizar las operaciones de atención al cliente, este panel de control de aplicación web cambia las reglas del juego. Su diseño limpio y fácil de usar está pensado para mejorar la satisfacción del cliente mediante una gestión eficaz del soporte.

Desde integrar varias herramientas hasta ayudar a los equipos a responder y resolver rápidamente las consultas de los clientes, este panel de control está aquí para elevar tu juego de soporte al cliente.
El ejemplo de panel de control de e-learning de Yev Ledenov para Ledo presenta un diseño contemporáneo adaptado a la educación en línea. Presenta una interfaz limpia e intuitiva que permite a los usuarios gestionar los cursos, seguir el progreso y acceder fácilmente a los recursos educativos.

Diseñado para satisfacer la creciente demanda de plataformas educativas digitales, este panel de control ofrece una herramienta eficaz y estéticamente agradable para alumnos de todos los niveles.
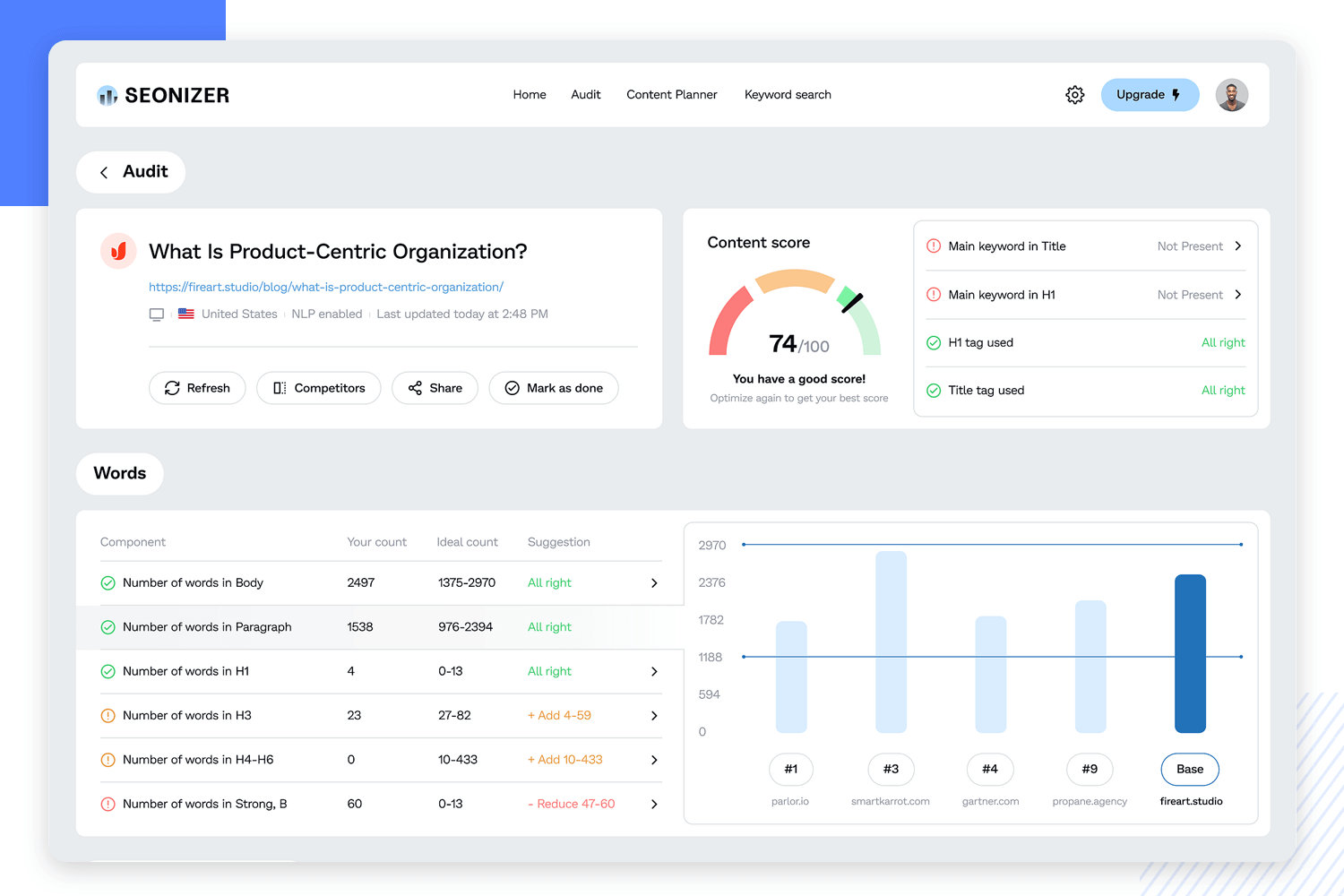
Con este ejemplo de panel de control versátil y fácil de usar, la gestión de las tareas de SEO y la planificación de contenidos mediante el panel de control de auditoría SEO y planificador de contenidos de Fireart Studio nunca ha sido tan fácil.

Con widgets personalizables, este panel de control te permite personalizar tu experiencia para adaptarla exactamente a tus necesidades. Además, al centrarse en elementos visuales claros e informativos, obtendrás información exhaustiva que mejorará la eficacia de tus auditorías SEO y la planificación de tu estrategia de contenidos. ¡Un ganador a nuestros ojos!
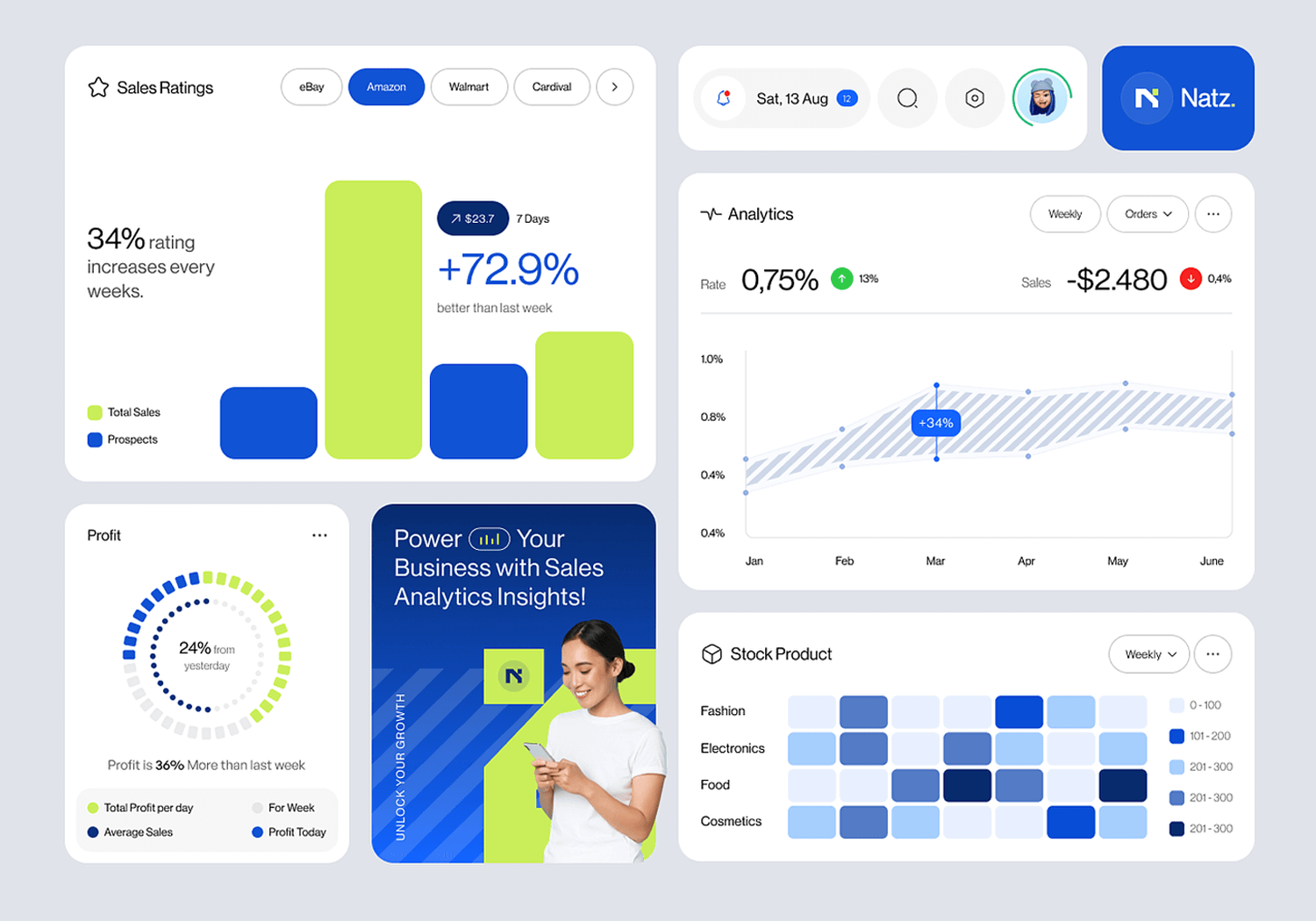
Diseñada para dar alegría a la gestión y el análisis de los datos de ventas, esta plataforma ofrece una interfaz tan amigable como potente. Los widgets personalizables te permiten crear un panel de control que se adapte a tus necesidades como un guante.

Y con sus visuales nítidos y su información detallada, el seguimiento del rendimiento de las ventas y la toma de decisiones informadas nunca han sido tan sencillos.
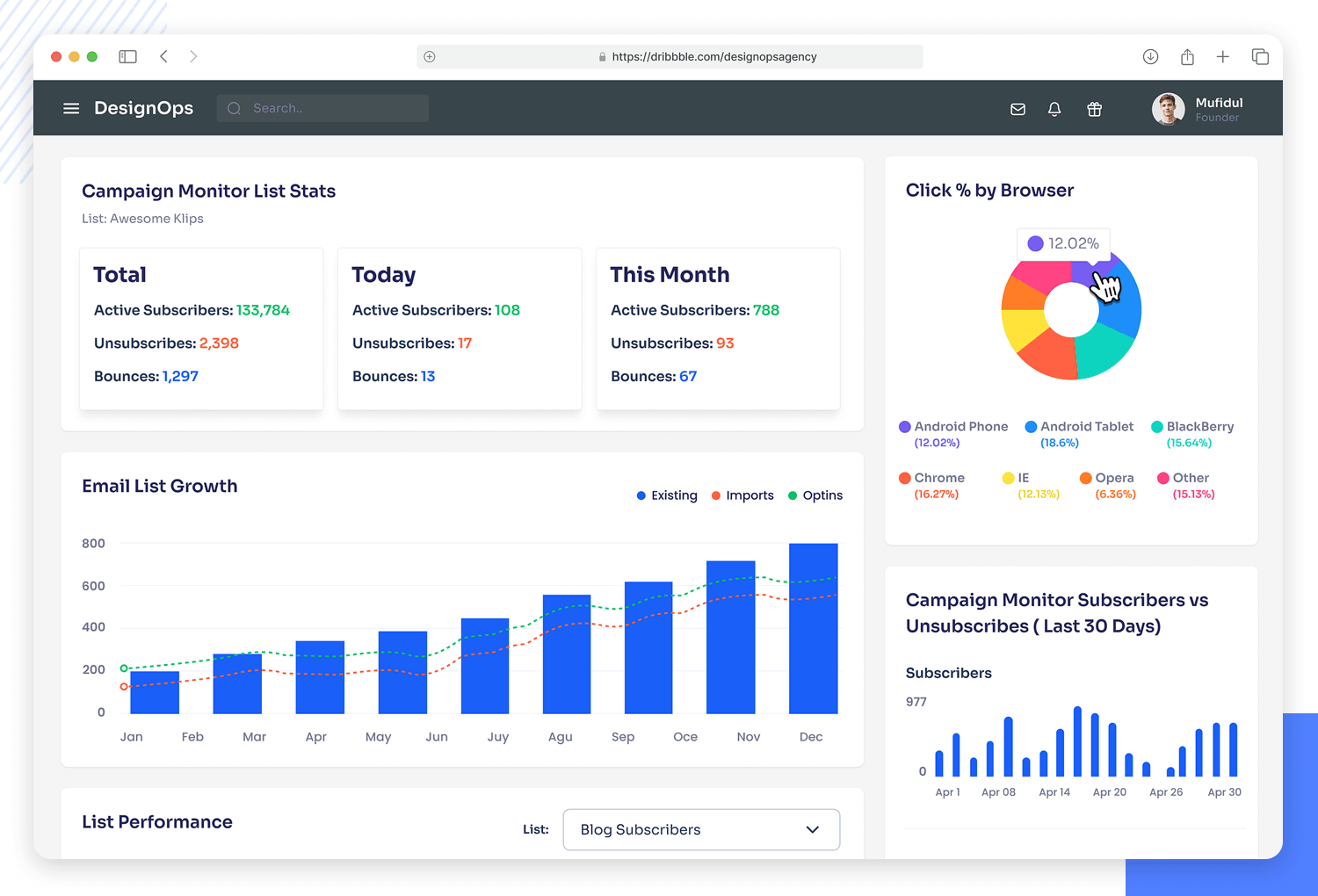
Diseñado pensando en la sencillez y la funcionalidad, este panel de control ofrece una visión global de tus esfuerzos de marketing por correo electrónico. Desde las tasas de apertura hasta las tasas de clics, tendrás todas las métricas esenciales al alcance de la mano.

Pero eso no es todo: este panel de control también incluye widgets personalizables, que te permiten personalizar tu experiencia y centrarte en las métricas que más te importan. Tanto si estás siguiendo el rendimiento de una campaña específica como analizando tu estrategia general de correo electrónico, este panel de control te facilita estar informado y tomar decisiones basadas en datos.
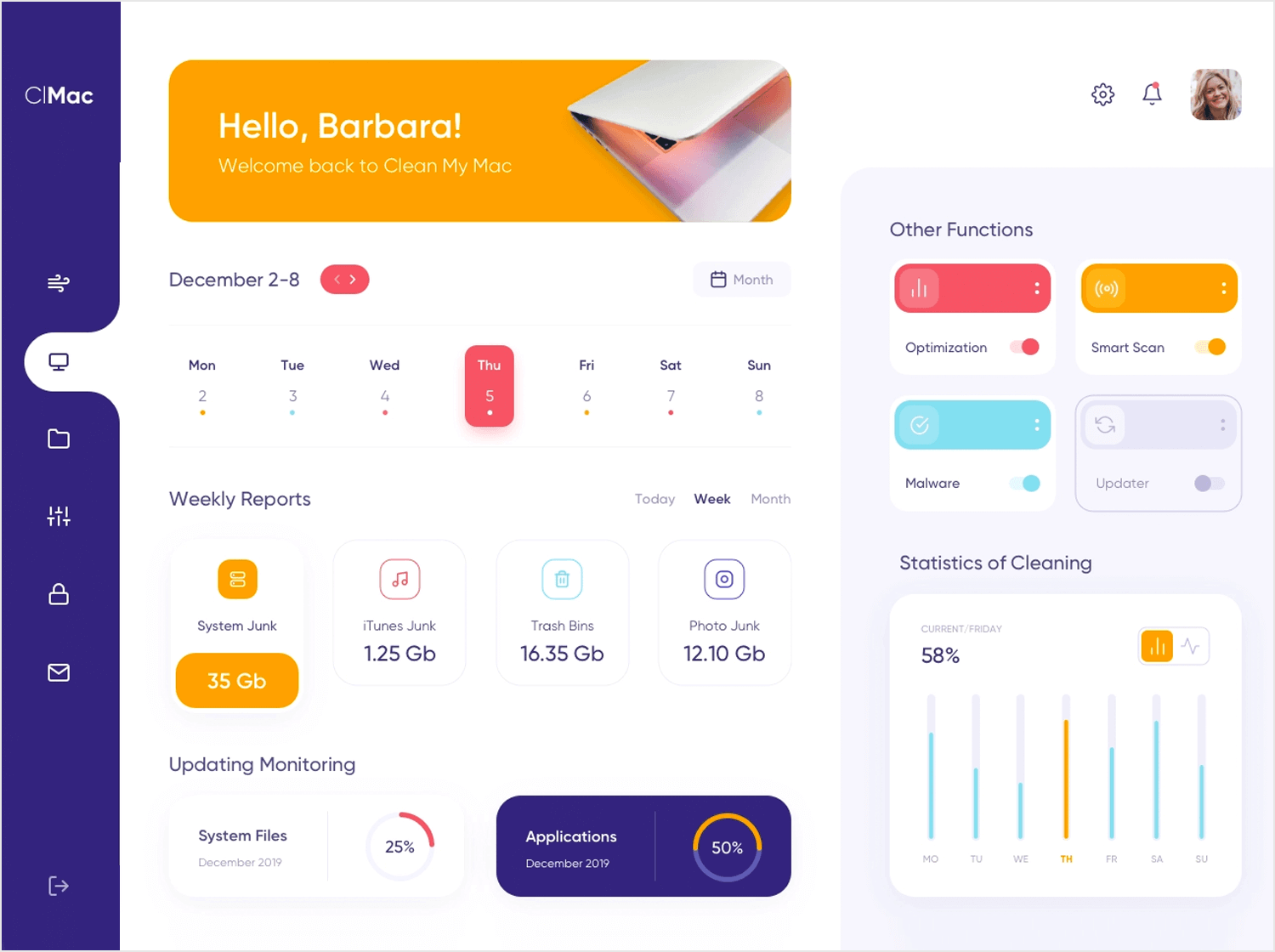
Outcrowd creó este bonito y ligero panel de control para una aplicación de Mac que te ayuda a gestionar la memoria y el uso de tu ordenador. Nos encanta que el panel de control tenga un fondo sencillo con toques de color que atraen la mirada hacia ciertos datos clave.

Nos gusta especialmente que el diseño del panel de control disfrute de una barra de navegación vertical, que ayuda a los usuarios a ver distintos aspectos de su ordenador y a separar la información de forma lógica. La arquitectura de la información nos ayuda a dar sentido a todos los datos, asegurándonos al mismo tiempo de que el usuario no se sienta abrumado. ¡Maravilloso!
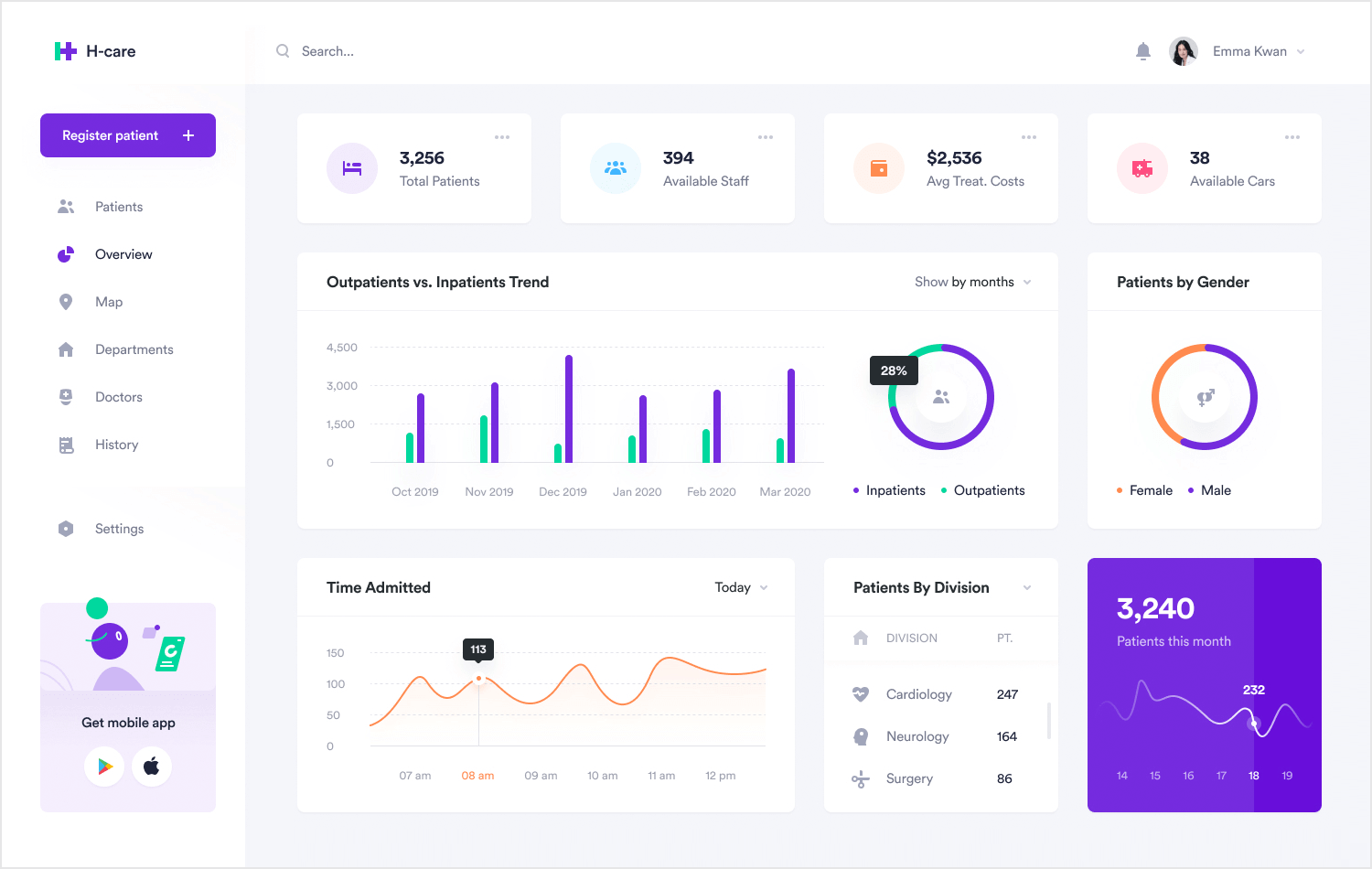
Max Panchyk, de Toglas Studio, diseñó este panel de control con el objetivo de ayudar a las salas de urgencias a funcionar más rápida y eficazmente. La idea en sí es genial: una ayuda adicional en la que todo el personal puede confiar para obtener información clave sobre el departamento. ¡El diseño que da vida a esta idea no decepcionó!

Lo que más nos gusta del diseño de este panel de control es que, aunque los usuarios pueden profundizar utilizando la barra de navegación de la izquierda, esta pantalla en concreto es una instantánea de Urgencias en ese momento. Ofrece una visión global de las personas atendidas, así como información clave sobre los recursos del departamento. Es cierto que sólo alguien que trabaje en urgencias podría decirnos si este panel de control tiene la información adecuada para ayudar al personal. Pero funcionalidad aparte, la arquitectura de la información y la presentación de los datos hacen un gran trabajo para ayudarnos a comprender la información que nos proporciona. Para los paneles de control, ¡eso es una gran victoria!
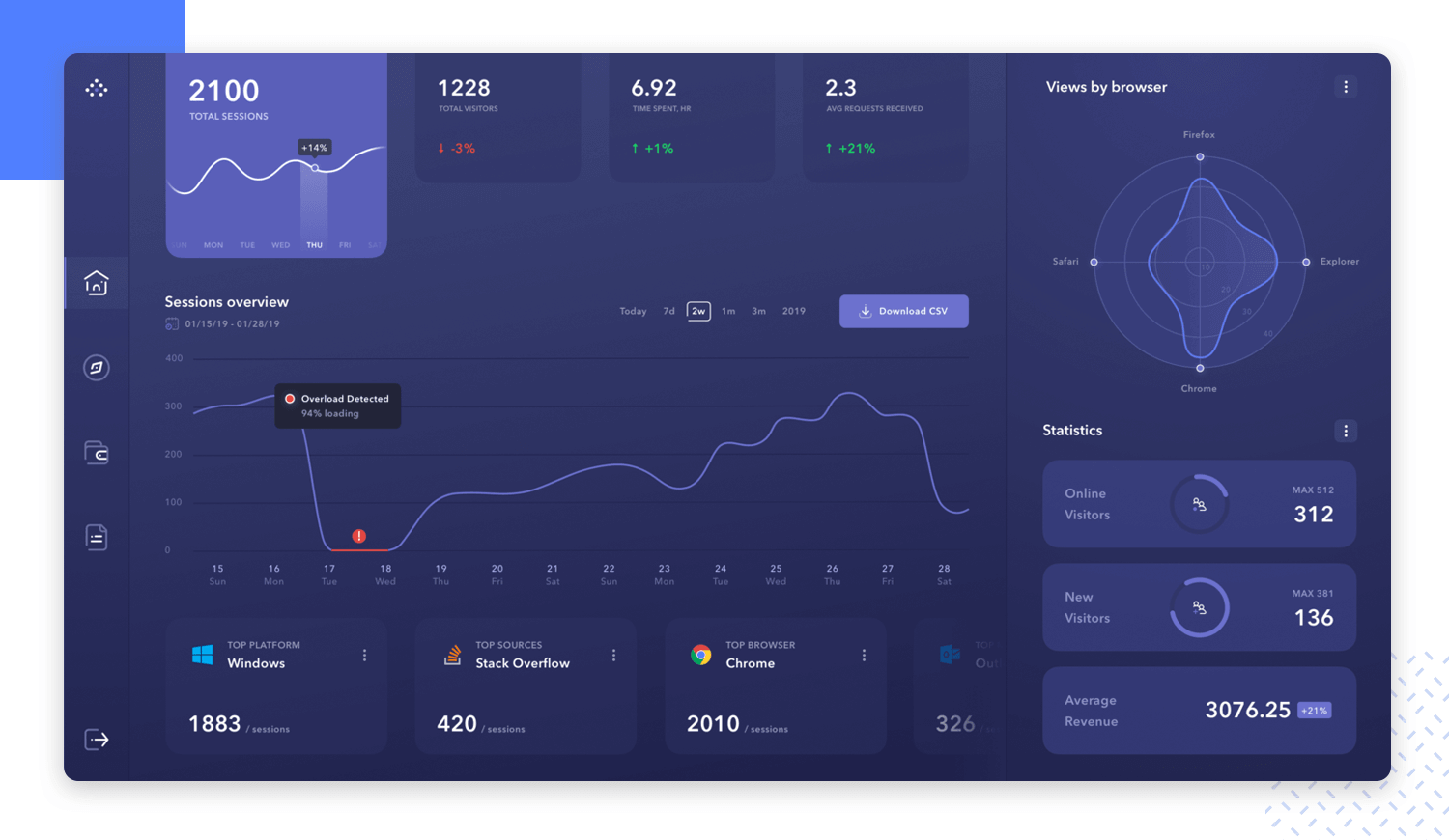
Kostia Varhatiuk, de Fireart Studio, creó este panel de control con una combinación de colores oscura y bastante inusual. Es interesante que el fondo oscuro contraste con el color más claro de algunos datos clave, como el número total de sesiones.

Nos gusta que, aunque este ejemplo de panel de control no ofrece a los usuarios tanta información como otros ejemplos de este post, los datos no dejan lugar a la confusión de los usuarios. La información se presenta en gráficos claros o se nos da un delta del cambio en las métricas. ¡Nos encanta que este panel de control ponga los datos en perspectiva para los usuarios!
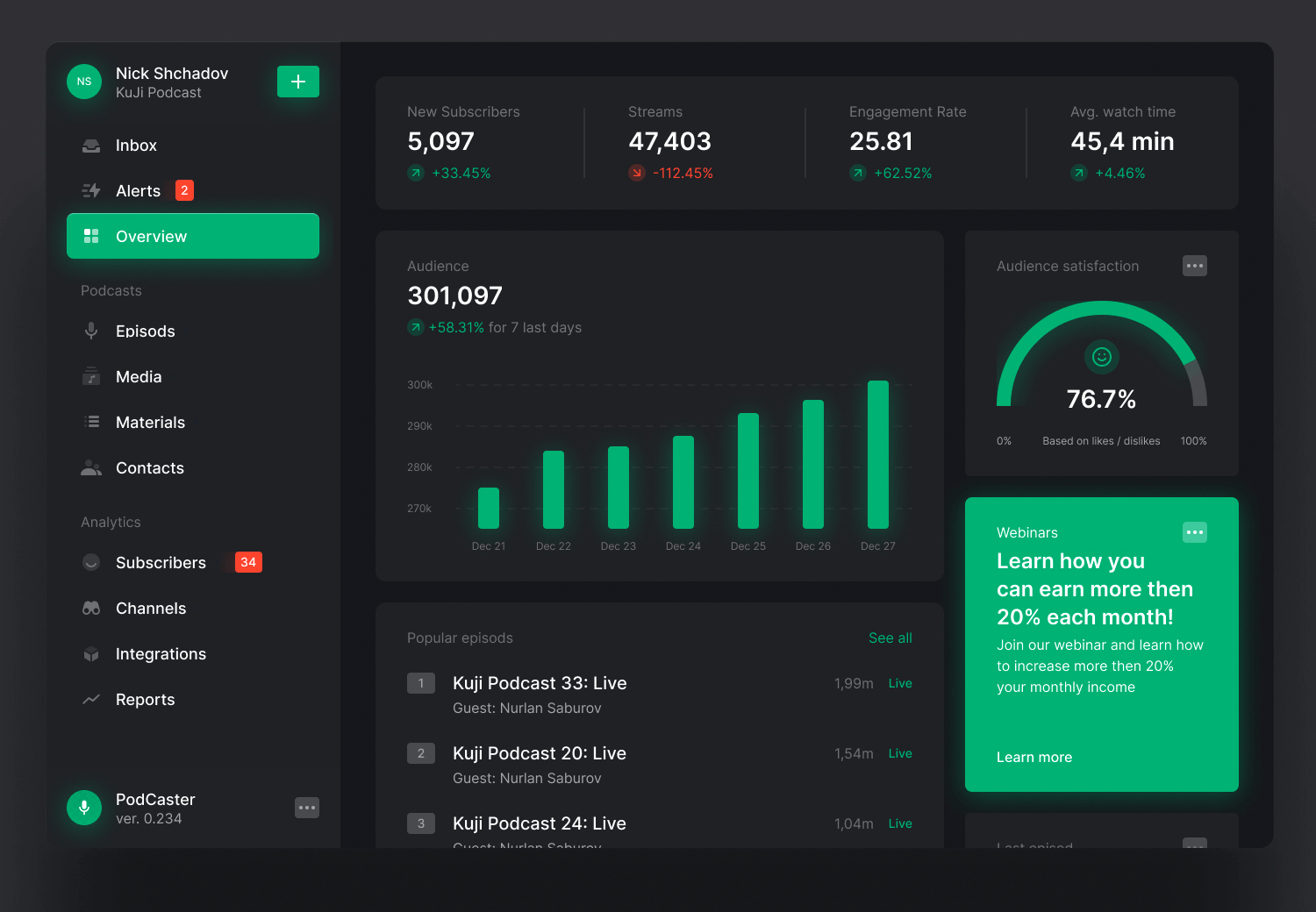
Valery Pevnev de Insoft ha creado un ejemplo de panel de control para ayudar a los usuarios a gestionar sus podcasts. El aspecto general del panel de control puede que te suene a ti que gestionas redes sociales. La vista general hace un trabajo perfecto al indicar al usuario exactamente cómo está todo en relación con el podcast: una instantánea perfecta.

Nos encanta todo, desde la barra de navegación vertical hasta la forma en que los bloques separan la información, creando una sólida jerarquía visual que respeta el Principio de Gestalt en el diseño. El panel de control comprueba todas las casillas principales en lo que se refiere a la gestión del podcast, desde los suscriptores hasta el tiempo medio de visionado por episodio. El uso de un fondo oscuro crea un contraste genial entre ciertos componentes, con el gráfico de audiencia ocupando el centro del escenario.
Vladimir Gruev ha creado un interesante diseño de panel de control que no nos ofrece una simple instantánea, sino que se sumerge en el área específica de la presentación de datos en el análisis de productos. Uno de los puntos fuertes de este panel de control es que da al usuario mucho poder para cambiarlo. Su capacidad de respuesta nos dice que, independientemente de lo que busques, podrás encontrarlo en una de las pestañas de este panel de control.

El diseñador también hizo un gran uso de formas más visuales de transmitir la información, utilizando gráficos, diagramas circulares y mapas. Siempre nos gusta ver formas visuales de presentar los datos, ya que así no sólo nos resulta más fácil comprender el mensaje clave, sino también compararlo con otras métricas o puntos anteriores de esa misma métrica.
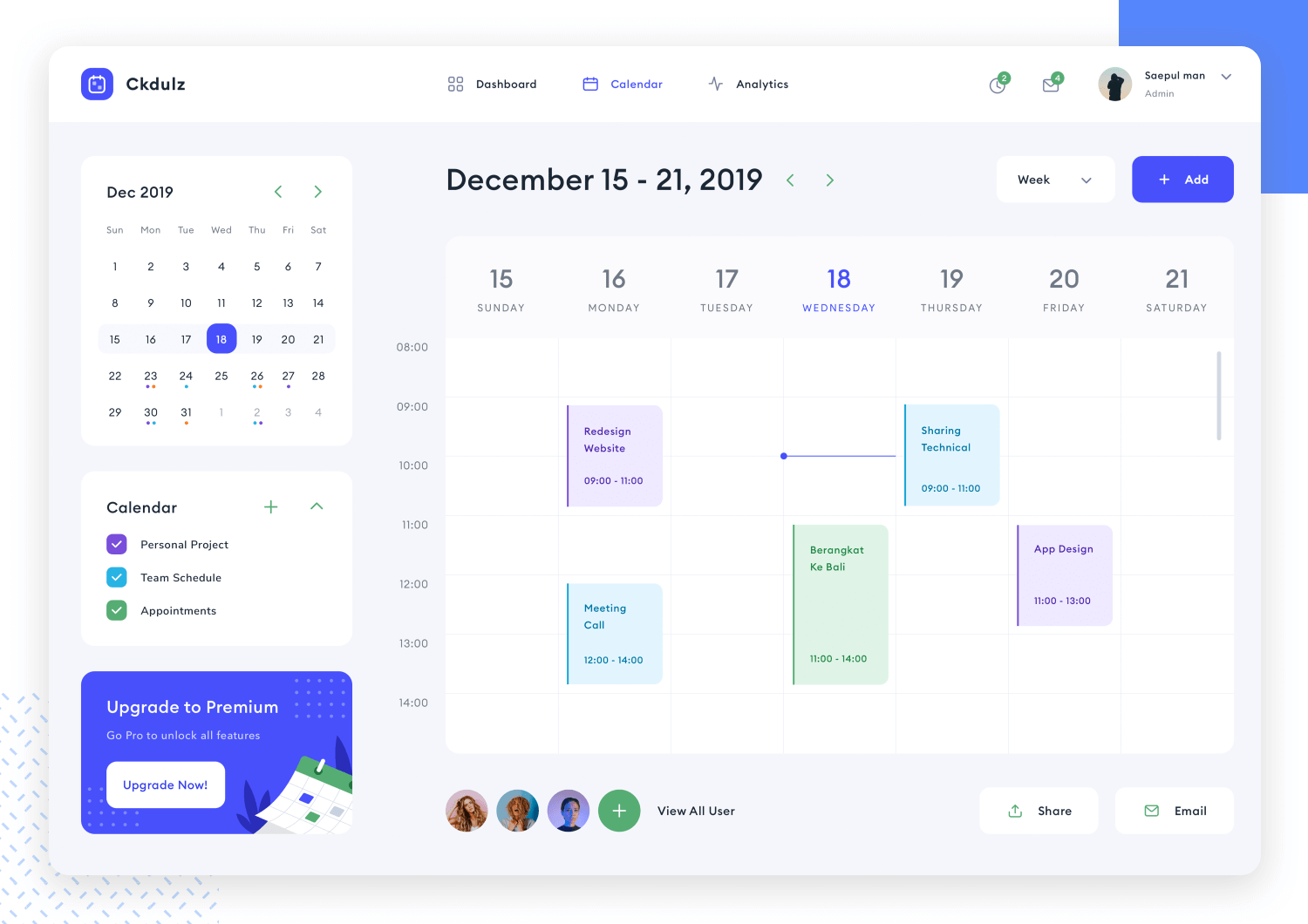
No todos los paneles de control tienen que estar llenos hasta los topes de métricas y puntos de datos. Saepul Roman ha diseñado un magnífico ejemplo de panel de control sencillo que cumple su cometido: ¡un panel de control de programación!

El panel de control en sí es minimalista, dando a todos los elementos mucho espacio para respirar. A los usuarios se les ofrece lo clásico para programar, como un gran calendario, pero también se les da el control para cambiarlo. Nos encanta que tantos pequeños detalles del diseño de este panel de control den a los usuarios el poder de cambiar lo que ven. Otra gran victoria de este panel de control es que ayuda a los usuarios a colaborar con otros usuarios. Vemos posibilidades de compartir calendarios con usuarios, separar distintos tipos de citas, compartir e incluso chatear con otros usuarios.
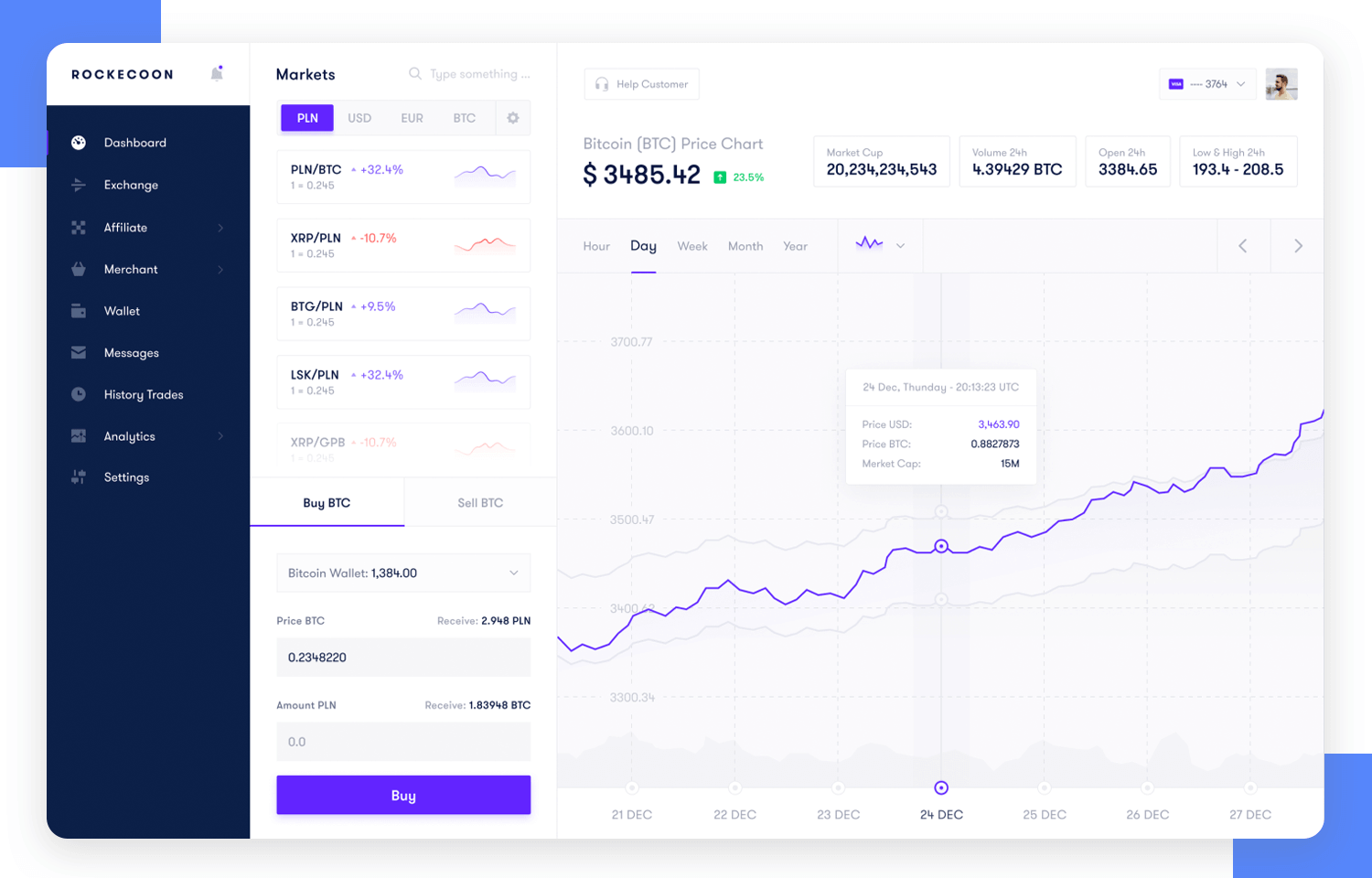
Los servicios financieros y el comercio son un área primordial para un gran diseño de panel de control. Suele haber muchas cifras fluctuantes, órdenes realizadas y variables generales que los usuarios deben tener en cuenta. El reto consiste en presentar todas esas variables de forma lógica y clara para los usuarios.

Toglas Studio consiguió crear una página de ejemplo de panel de control que ofrece a los usuarios una instantánea clara de dónde se encuentra el mercado en ese momento. Ofrece a los usuarios la posibilidad de cambiar la primicia de esa instantánea, para que muestre distintos periodos de tiempo, por ejemplo. La barra de navegación vertical muestra que la propia herramienta ofrecería toda una serie de funciones, como otro panel de control que ofrece una visión general del monedero digital del usuario.
Empieza a diseñar tus paneles de control con Justinmind. ¡Es gratis!
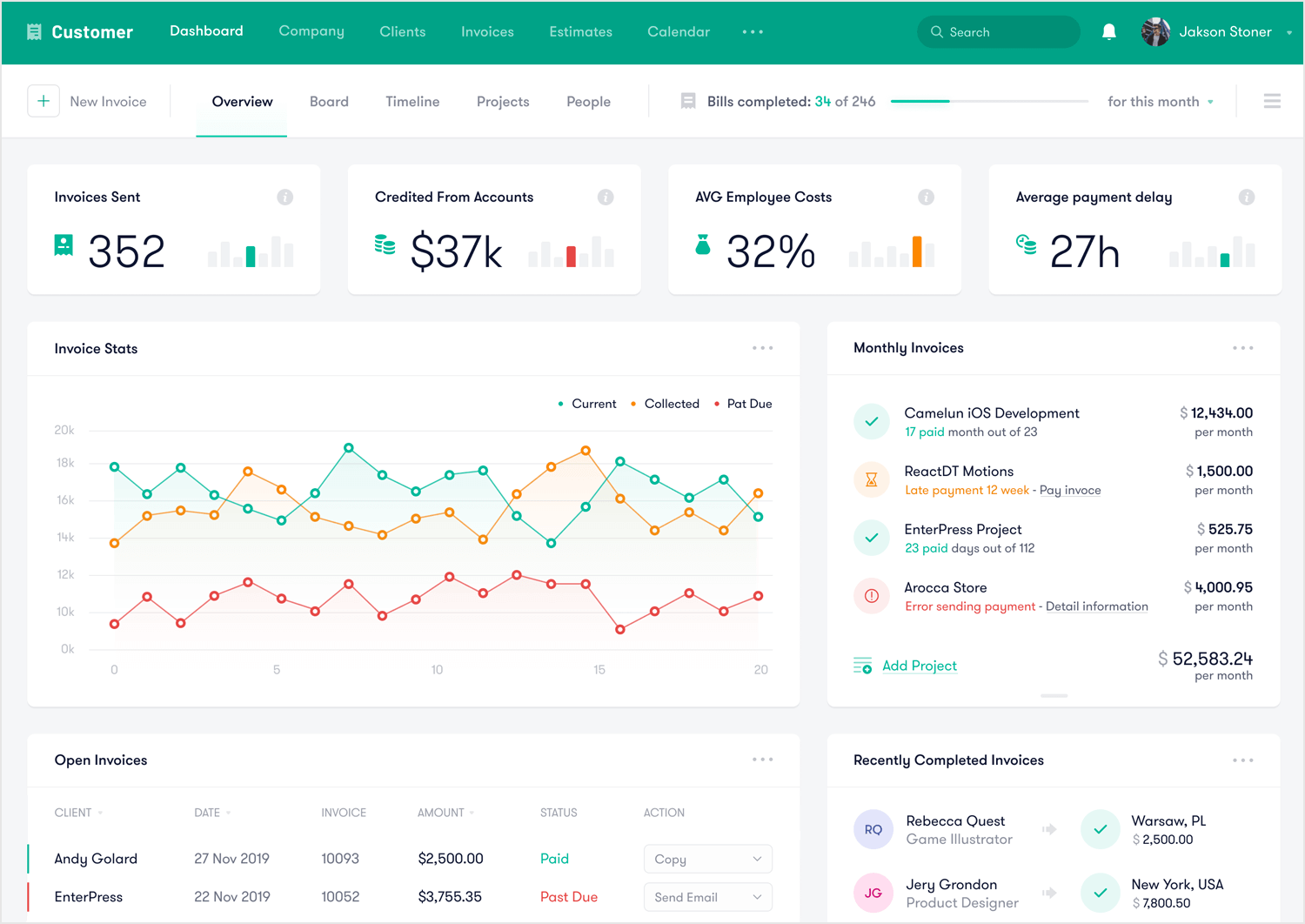
Otro maravilloso ejemplo de panel de control financiero que ayuda a los usuarios a hacer las cosas. Este diseño de panel de control trata sobre el seguimiento de las facturas, una fuente generalizada de quebraderos de cabeza para las personas que las gestionan. Vlad Ermakov ofrece a los usuarios lo más destacado en la parte superior, dándonos una idea de las métricas clave, como el número de facturas enviadas.

El estilo y el uso de los colores funcionan bien para resaltar los datos sin abrumar al usuario. Otro gran aspecto de este ejemplo de panel de control es que los bloques dividen la información en grupos que tienen sentido juntos, facilitando a los usuarios la comprensión y la extracción de conclusiones.
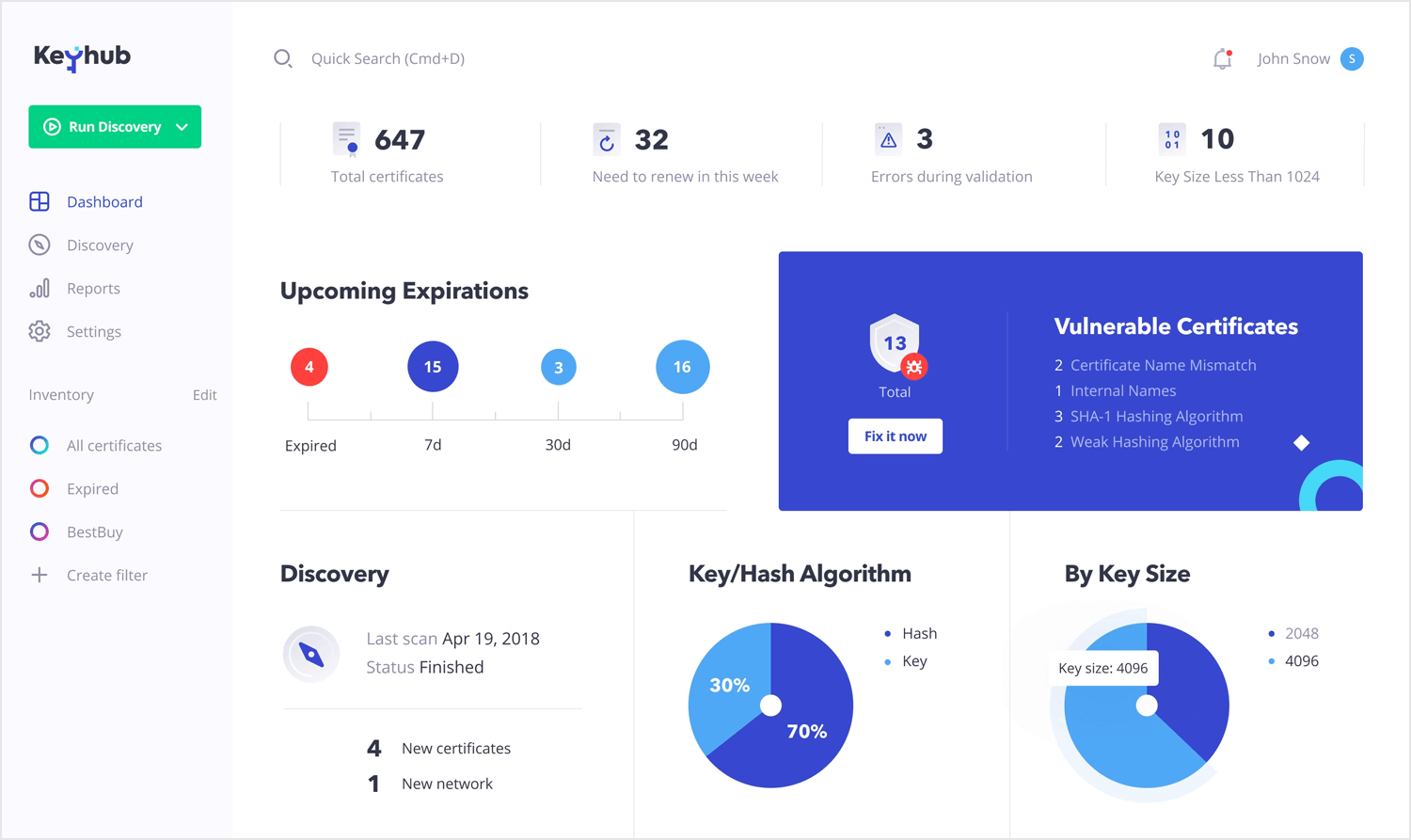
Este es un ejemplo más tecnológico del diseño de un panel de control. Vladimir Gruev, de Heartbeat Agency, creó este panel de control para Keyhub, una herramienta que pretende ayudar a los administradores de PKI a asegurarse de que todo funciona correctamente. La herramienta se centra en los certificados, con el objetivo general de ayudar a los usuarios a gestionarlos.

Nos encanta que los widgets de la pantalla sean intercambiables, lo que da a los usuarios pleno poder para crear su propia versión del panel de control según sus necesidades. Nos gusta todo, desde el uso del color para atraer la mirada, la jerarquía visual hasta la barra de navegación a la izquierda que muestra el inventario actual. ¡Un trabajo bien hecho!
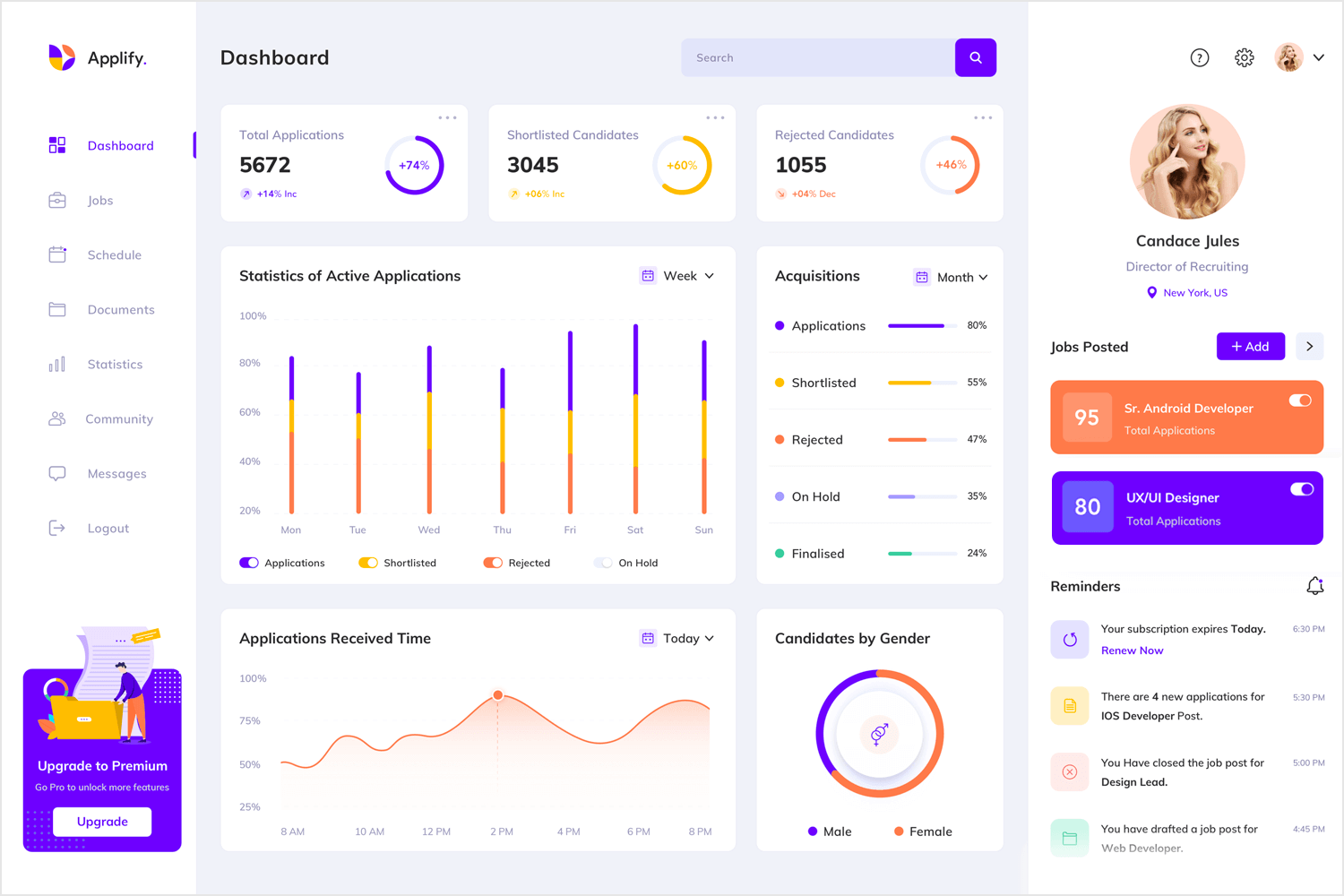
Nuestro último ejemplo de panel de control ha sido creado para directores de RRHH y reclutadores. Bhavna Kashyap nos trae un panel de control repleto de información, que va desde el número de ofertas publicadas hasta las estadísticas de candidatos activos. Comprueba todas las casillas correctas de lo que los reclutadores necesitarían para comprender inmediatamente cómo va el proceso de adquisición.

Es una página colorida y agradable, con un aire juvenil. Los usuarios podrían comprender el estado de las cosas con un simple vistazo, y profundizar en otros aspectos de la contratación, como la programación, si lo necesitan. Para nosotros, ¡esa es una página de panel de control bien diseñada!
En Justinmind es fácil crear paneles de control bonitos y fáciles de usar desde el punto de vista de la UX. Aquí tienes cómo empezar:
- Hazlo sencillo: Incluye sólo la información más relevante y para tus usuarios, al menos en la pantalla inicial. Cuando sea conveniente, permite a tu usuario profundizar en datos y opciones más complejos.
- Agrupa los datos relacionados o relevantes: Cuando tengas conjuntos de datos que sean más fáciles de entender si se ven juntos, busca formas de presentarlos en una sola tarjeta. Pero ten cuidado de no confundir al usuario.
- Utiliza los kits UI de panel de control de Justinmind: Ahorra tiempo y crea paneles de control más atractivos y fáciles de usar utilizando los kits UI para paneles de control de Justinmind. Sigue leyendo para saber más.
El wireframing y la creación de prototipos son etapas cruciales en el proceso de diseño de aplicaciones web y móviles. Estas etapas permiten a diseñadores y desarrolladores crear un esqueleto visual de la aplicación, definiendo la estructura básica y el diseño.
Las bibliotecas de UI desempeñan un papel importante en este proceso, ya que proporcionan componentes prediseñados que pueden utilizarse fácilmente para crear wireframes y prototipos. Las bibliotecas de UI son colecciones de elementos y componentes de diseño que ayudan a agilizar el proceso de wireframing y creación de prototipos. Para aplicaciones web y móviles, estas bibliotecas suelen incluir:
- Componentes prediseñados: Botones, formularios, barras de navegación, iconos y mucho más.
- Elementos de diseño responsive: Componentes que se adaptan a distintos tamaños y orientaciones de pantalla.
- Plantillas personalizables: Plantillas ya preparadas que pueden adaptarse a las necesidades específicas de cada proyecto.
- Elementos interactivos: Componentes que permiten simular interacciones y flujos de trabajo de los usuarios.

Utilizar una biblioteca de UI puede reducir significativamente el tiempo y el esfuerzo necesarios para crear wireframes y prototipos, permitiendo a los diseñadores centrarse en la experiencia general del usuario y en la funcionalidad.
Nuestra biblioteca UI de gráficos está pensado para simplificar la creación de visualizaciones de datos tanto para aplicaciones web como móviles. Ofrece una amplia gama de tipos de gráficos que incluyen gráficos de barras, de líneas, circulares y más. También se integran a la perfección con marcos y bibliotecas populares y son altamente personalizables para adaptarse a las necesidades específicas de diseño de tu proyecto. Además, se ven muy bien en cualquier dispositivo, ya sea un ordenador de sobremesa, una tableta o un smartphone.
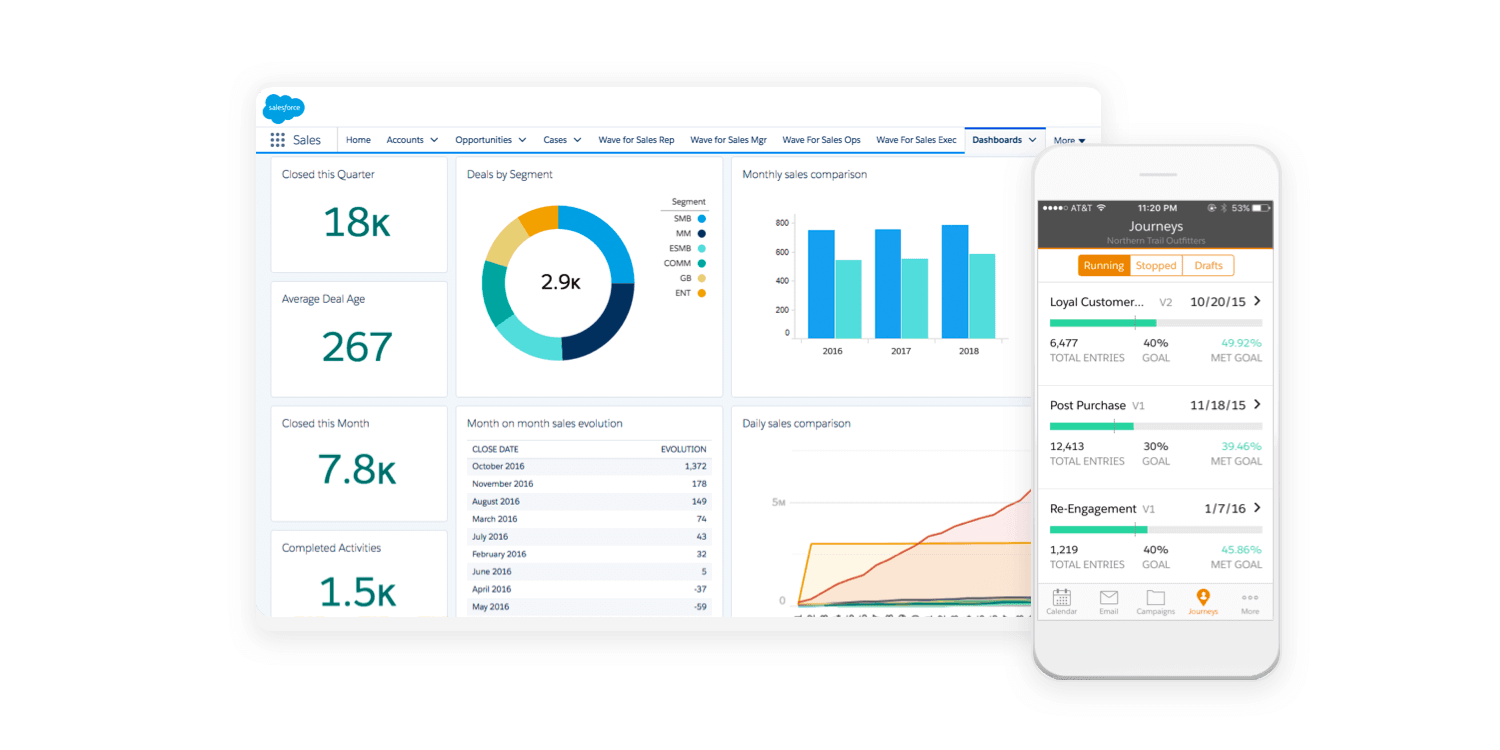
Gracias a nuestro kit de UI Lightning Design System, puedes utilizar Justinmind para crear prototipos de aplicaciones y productos de Salesforce, incluida una gama completa de paneles de control. Lightning Design System de Salesforce es una serie de elementos de UI, patrones y guías destinados a ofrecer aplicaciones empresariales con un diseño de UX excelente y coherente.

Destinado a fomentar el desarrollo rápido de aplicaciones, nuestro kit UI Lightning Design System incluye todos los elementos e información que necesitas para crear un prototipo de panel de control impresionante. Desde botones y navegación hasta tarjetas y notificaciones, puedes utilizar el kit UI para crear paneles de control, así como aplicaciones completas de comercio electrónico, páginas de registro, alfombras de bienvenida… ¡las posibilidades son infinitas! Y no olvides que también puedes crear y gestionar un sistema de diseño con Justinmind.
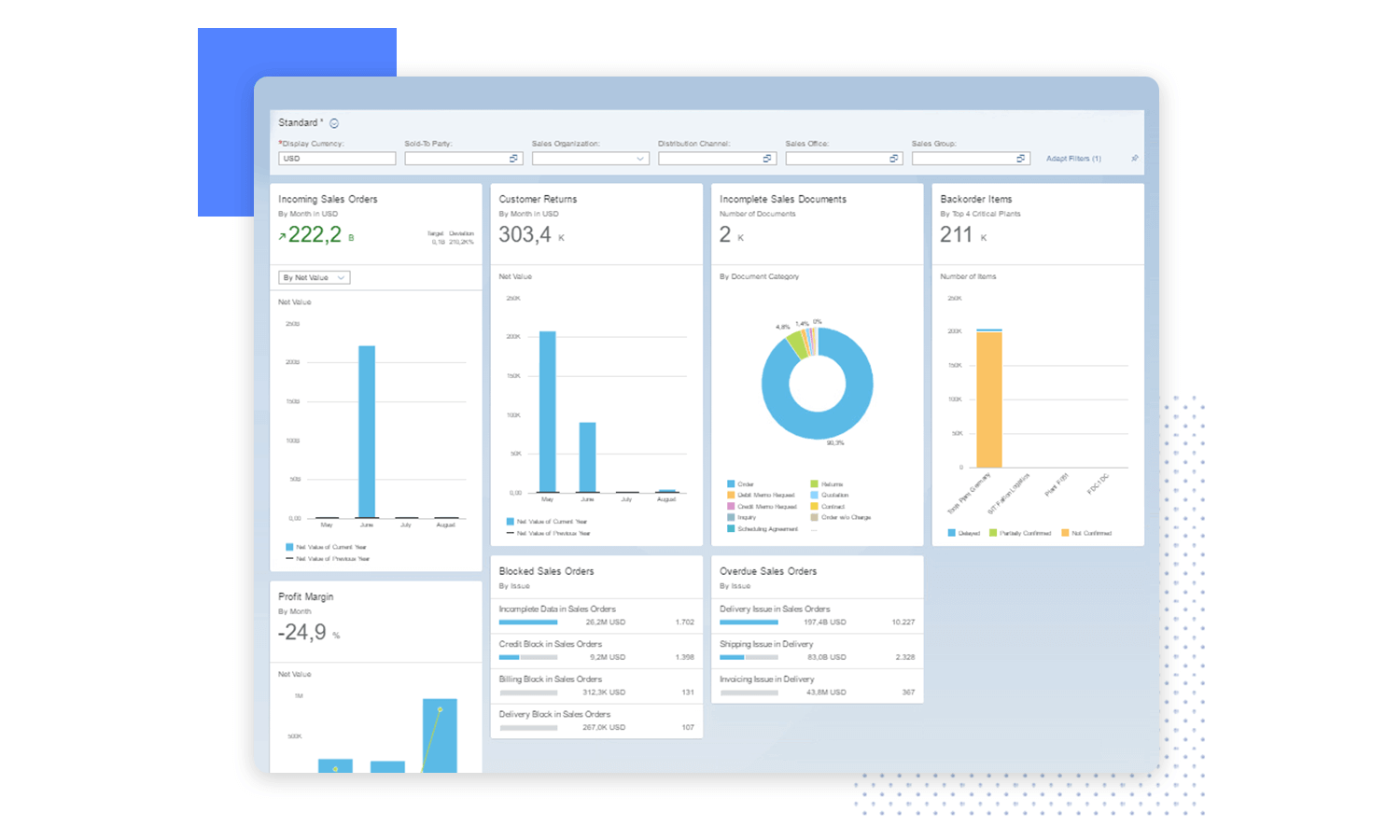
Fiori de SAP es el sistema de diseño que se utiliza para crear aplicaciones SAP. Anunciado como una forma de «reimaginar la experiencia del usuario SAP», Fiori utiliza principios modernos de UX para ofrecer aplicaciones SAP más atractivas y coherentes. Utiliza Fiori en tu prototipo de aplicación SAP para ver mejoras en productividad y usabilidad.

El kit SAP Fiori UI de Justinmind te permite crear prototipos de tu aplicación SAP antes de su lanzamiento, lo que contribuye a mejorar la productividad y la eficiencia. Justinmind facilita la implementación de la arquitectura SAP desde el principio, creando aplicaciones SAP nativas con las que tus usuarios se sentirán cómodos.
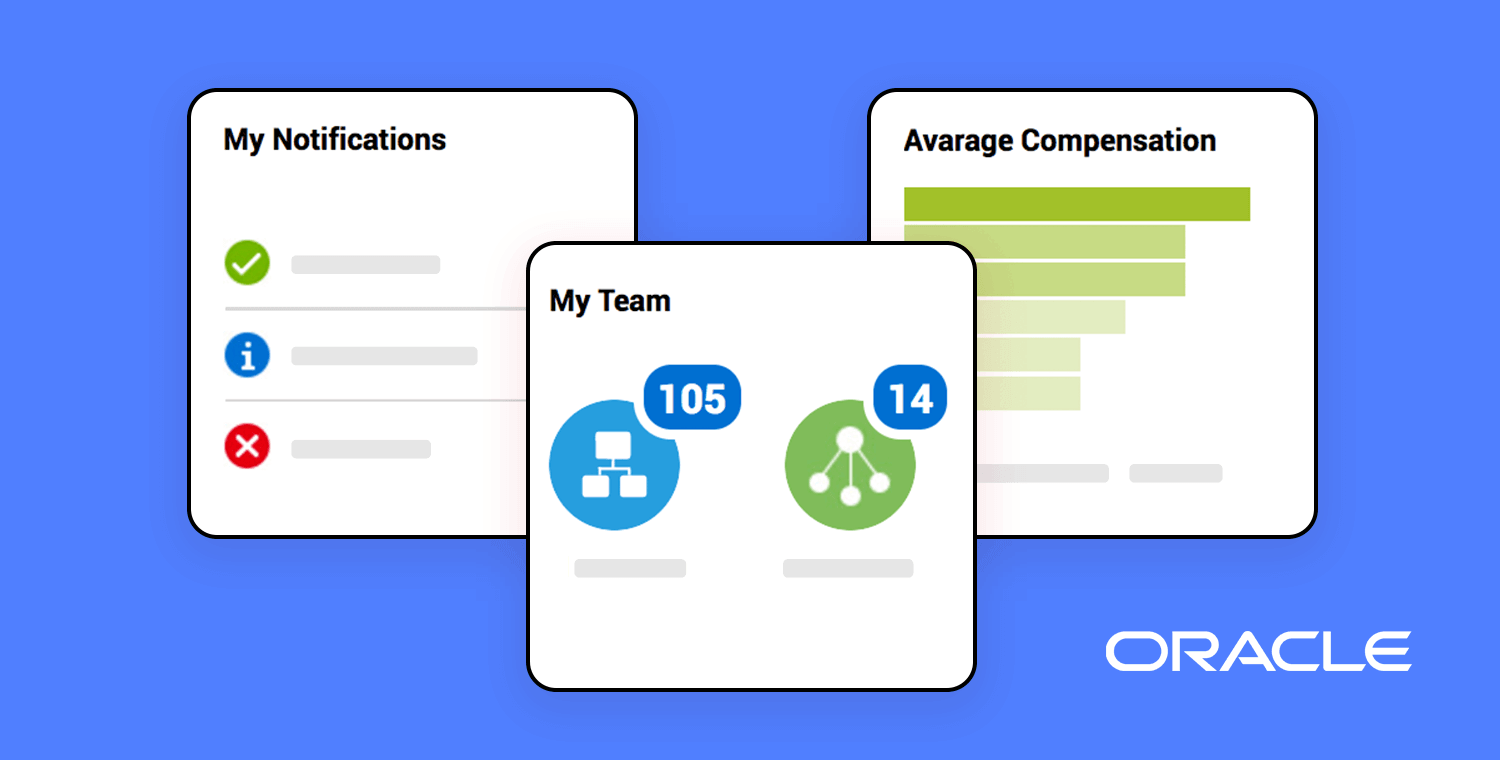
Alta UI es el sistema de diseño de Oracle para las aplicaciones de su servicio en la Nube, así como para las aplicaciones de Oracle Fusion. El objetivo de Alta UI es simplificar y mejorar la experiencia del usuario mediante la reducción de elementos y el uso de un diseño más limpio y moderno, y la reducción del cromo para una mejor UI. También se centra en el soporte multidispositivo, nuevos y sencillos iconos y un enfoque mobile-first con anchos de página responsivos y grandes objetivos táctiles.

El kit Oracle Alta UI de Justinmind incluye todo lo que necesitas para crear prototipos para móviles y sitios web:
- Iconos: Los iconos de nuestro kit de UI están diseñados para coincidir con los iconos de Alta UI, son mobile-first, personalizables y responsive.
- Patrones de diseño: ¿Por qué perder el tiempo creando formularios o páginas de inicio cuando puedes utilizar un patrón? El kit Alta UI de Justinmind incluye patrones creados según las especificaciones de Oracle.
- Cuadrículas de datos: Las cuadrículas de datos de nuestro kit Alta UI, una forma reconocible al instante de mostrar datos, se ajustan a los estándares de Oracle, por lo que puedes estar seguro de que tu prototipo tiene el mismo aspecto que el producto final.
Empieza a diseñar tus paneles de control con Justinmind. ¡Es gratis!
Los paneles de control deben comunicar la información más importante para el usuario, en una pantalla sencilla y fácil de entender. Deben estar estructurados para reflejar una jerarquía lógica de la información, proporcionando al usuario formas de profundizar en los datos cuando sea necesario. Sobre todo, deben ahorrar tiempo al usuario. Gracias a nuestros kits de UI para paneles de control, crear un excelente diseño de panel de control es fácil con Justinmind.
Related Content
 The growing importance of mobile banking app design brings with it the need for more engaging UIs so that financial institutions can stay competitive. If you’re wondering what constitutes a great banking app UI design, check out these 10 great examples.10 min Read
The growing importance of mobile banking app design brings with it the need for more engaging UIs so that financial institutions can stay competitive. If you’re wondering what constitutes a great banking app UI design, check out these 10 great examples.10 min Read User personas are essential in helping you design your website or app to meet the needs of your users. Here are some user persona templates you...28 min Read
User personas are essential in helping you design your website or app to meet the needs of your users. Here are some user persona templates you...28 min Read