¿Por qué los diseñadores confían en los patrones de UI? ¿Por qué son tan populares? ¡Repasemos un aspecto clásico e incomprendido del diseño de UI!
Los patrones son algo con lo que los humanos han tratado durante mucho tiempo. Al fin y al cabo, está en nuestra naturaleza buscar patrones en todo y utilizarlos para dar sentido al mundo que nos rodea. En lo que respecta al diseño de UI, los patrones se han convertido en una herramienta crucial para todos los equipos de diseño, así que prepara tu herramienta favorita de diseño de UI, porque vas a encontrar mucha inspiración.
Herramienta gratuita de diseño de UI para particulares y equipos. ¡Proyectos ilimitados!

Pero, ¿cuál es el papel de los patrones de UI en un proceso de diseño? ¿Por qué los diseñadores recurren a ellos una y otra vez? Repasemos algunas de las mejores cosas del uso de patrones, los patrones más utilizados en el diseño de UI hoy en día, ¡así como algunas maravillosas bibliotecas de patrones!
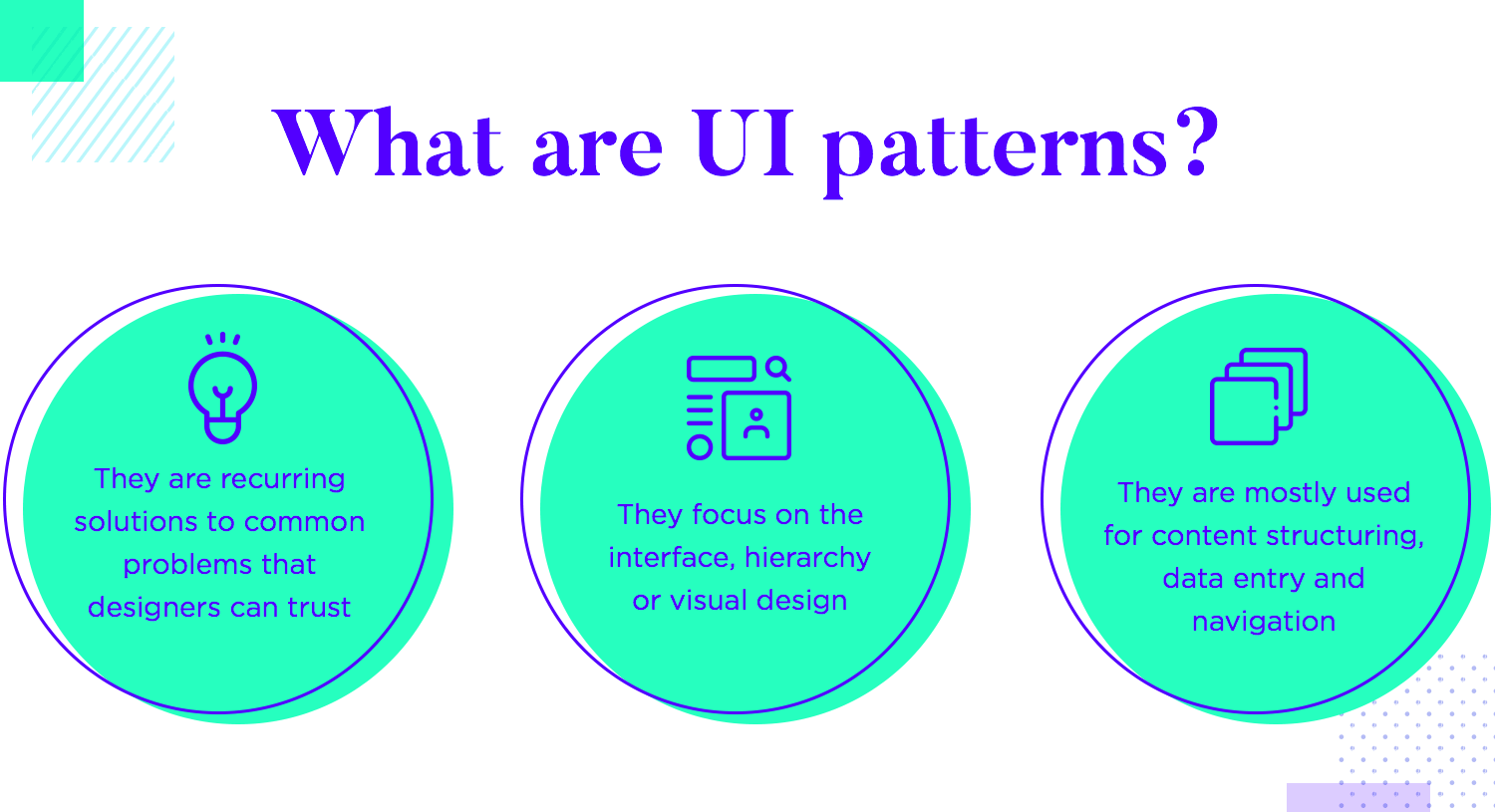
El diseño suele abordar un problema principal, que el propio producto trata de resolver. Aparte de ese problema, los diseñadores se enfrentan a muchos otros que están estrechamente relacionados con el comportamiento humano. Estos problemas pueden referirse a la falta de tiempo de los usuarios para buscar entre muchas opciones. O bien, el problema de mostrar varias campañas simultáneamente en la página de inicio o ayudar a los usuarios a iniciar sesión en su cuenta sin escribir toda su información. Independientemente del problema concreto al que se enfrente el equipo de diseño en su diseño de UI, es probable que otros ya se hayan enfrentado a él. De hecho, existe toda una biblioteca de soluciones para estos problemas que suelen repetirse una y otra vez cuando diseñamos productos digitales. Estas soluciones se denominan patrones de diseño, y actúan como soluciones recurrentes en las que los diseñadores pueden confiar.

Los patrones de diseño de UI suelen afectar a los siguientes aspectos del diseño de cualquier producto: estructuración del contenido, introducción de datos y navegación. Es cierto que se pueden encontrar patrones disponibles sobre casi cualquier cosa en Internet, pero si hay áreas principales en las que los diseñadores han aprendido que los patrones simplemente funcionan, ¿por qué no aprovecharlo? También puedes aprender a crear productos con muchos datos con nuestro post sobre diseño de paneles de control.
Este patrón es especialmente común entre las plataformas de comercio electrónico. La idea es que no pidas al usuario que se identifique o que se registre hasta el momento de pagar. Resuelve el problema de las personas que quieren experimentar el sitio web sin el formulario formal de registro.

Esto permite a la gente nueva navegar y añadir cosas a su cesta, sin preocuparse nunca de crear una cuenta. En última instancia, las personas ya han invertido en el momento en que llegan a la caja. Tiene más sentido pedirles la información de inicio de sesión en ese momento, cuando ya saben lo que quieren y han invertido tiempo en la selección de artículos.
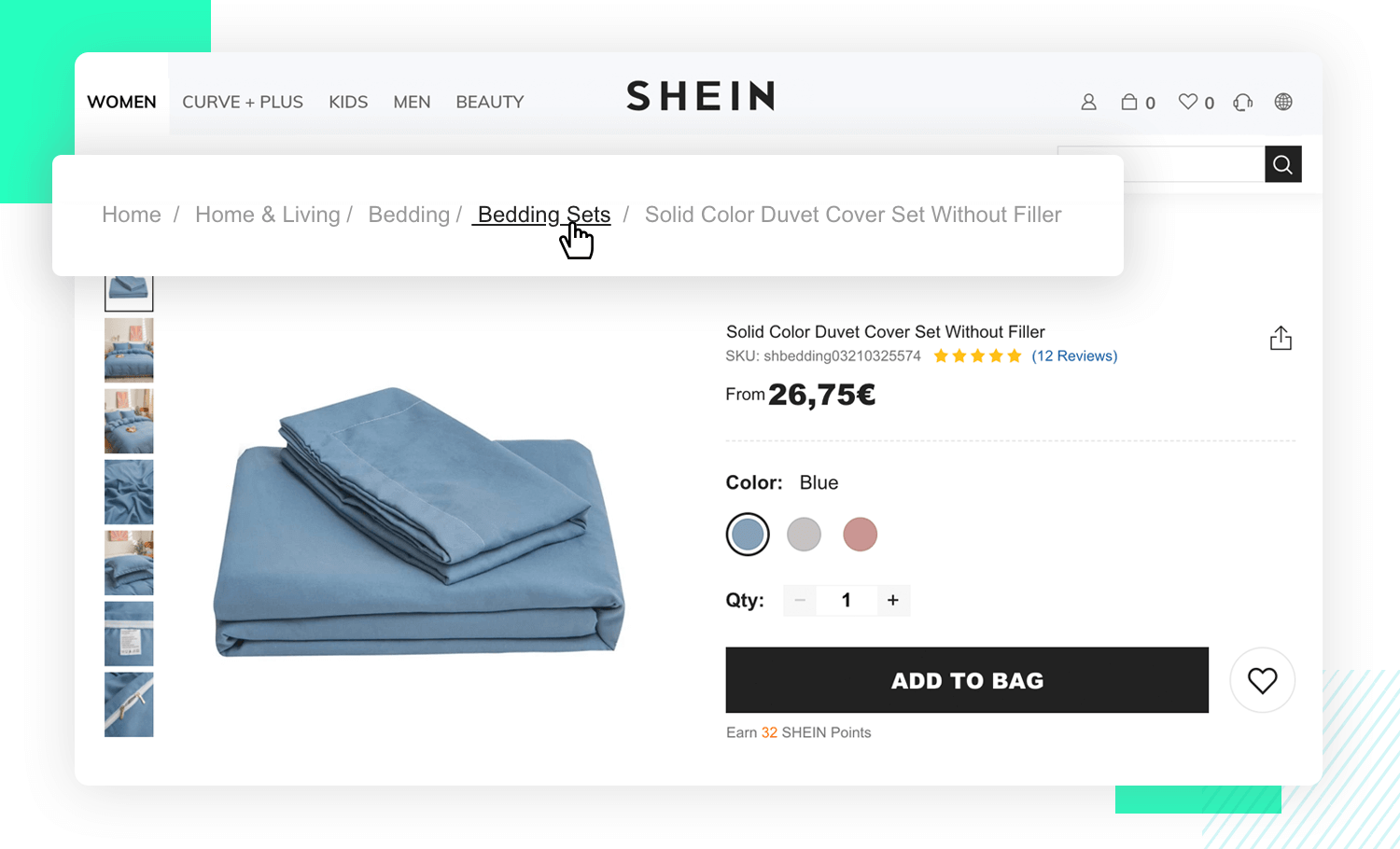
La mayoría de los usuarios se han acostumbrado a las migas de pan. Todos sabemos lo que representan, y las migas de pan se han convertido en un clásico del diseño de UI. Resuelven el problema de permitir que el usuario sepa en todo momento dónde se encuentra dentro de la estructura del producto, a la vez que proporcionan atajos a los niveles superiores de contenido.

La navegación por migas de pan suele encontrarse en sitios web que contienen mucho contenido e información, como plataformas de comercio electrónico o revistas y periódicos de noticias de estilo editorial. Funciona muy bien en productos que tienen una jerarquía clara de información, representando una opción poco adecuada para sitios web pequeños y con pocas páginas.
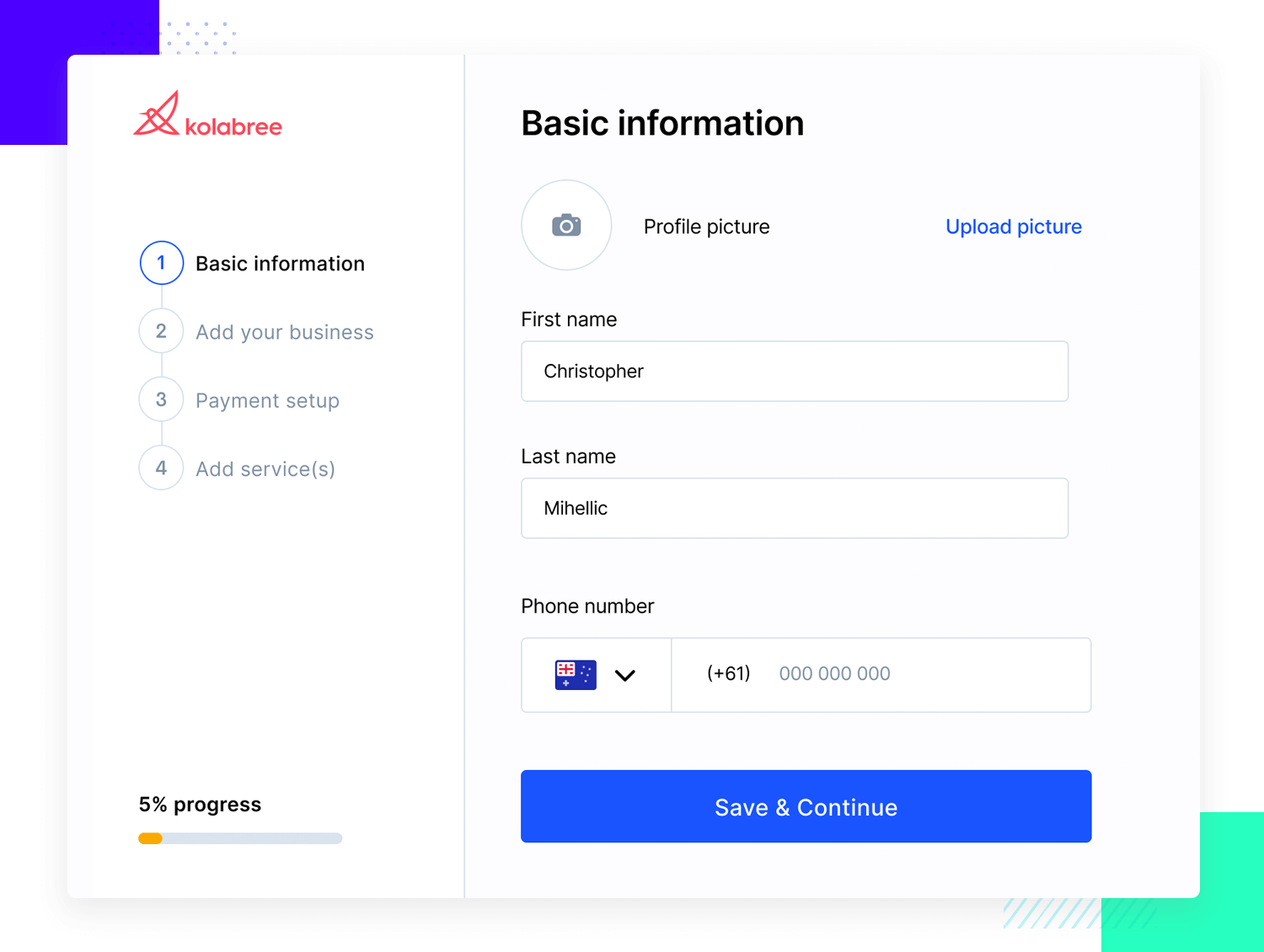
La gente suele perderse en procesos largos. Cosas como formularios largos o procesos de pago pueden alargarse, creando el problema de que los usuarios se pierdan o pierdan el interés o la atención. Necesitan orientación, algo que se parezca a una hoja de ruta.

Muchos diseñadores recurren al patrón de pasos a la izquierda, que actúa como una barra de progreso que permite a los usuarios saber en qué punto se encuentran y cuánto les queda por recorrer. Tiene mucho margen para que los diseñadores se pongan creativos, y las barras se hacen de las formas más ingeniosas sin dejar de cumplir su función. Ofrecen contexto a los usuarios que lo necesitan, además de actuar como una luz al final del túnel para los usuarios cansados.
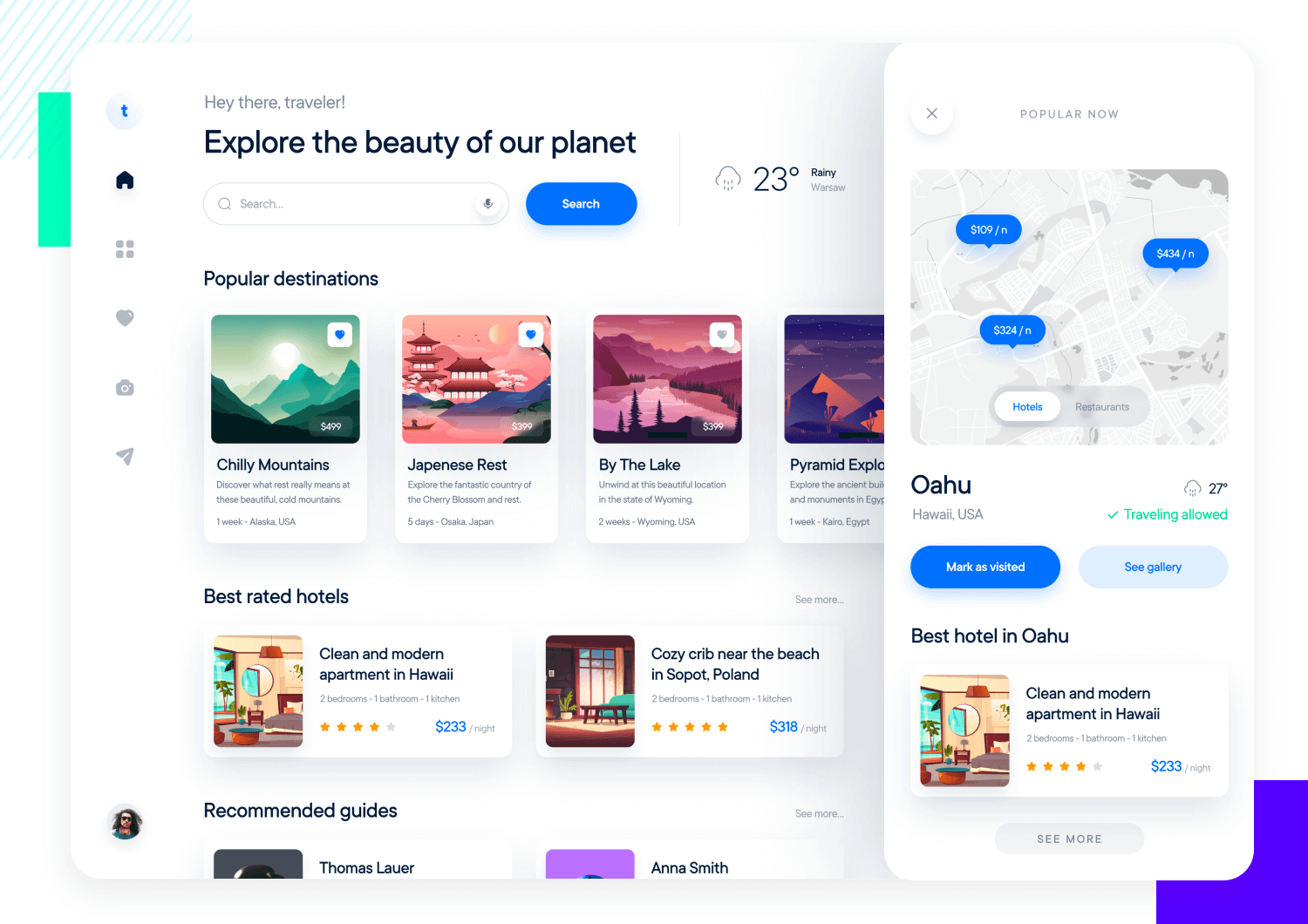
Las tarjetas UI son otro patrón de diseño en el que suelen confiar los diseñadores para mostrar contenidos. En teoría, resuelve el problema de mostrar contenido que varía en forma y longitud. Dicho esto, tener un sistema de tarjetas aprovecha al máximo el espacio disponible, tanto para diseños web como para móviles.

Un sistema de cuadrícula de tarjetas funciona mejor cuando los usuarios navegan en lugar de buscar algo concreto. Puede utilizarse para agrupar visualmente porciones digeribles de información, de forma que los usuarios la tengan organizada pero no se sientan abrumados. Los diseñadores pueden añadir interacción a las tarjetas para elevar el diseño, así como ser creativos con la presentación real de cada tarjeta. Son intuitivas y atractivas, y constituyen un tipo de diseño que agrada a la mayoría de los usuarios y ofrece una jerarquía visual clara.
Herramienta gratuita de diseño de UI para particulares y equipos. ¡Proyectos ilimitados!

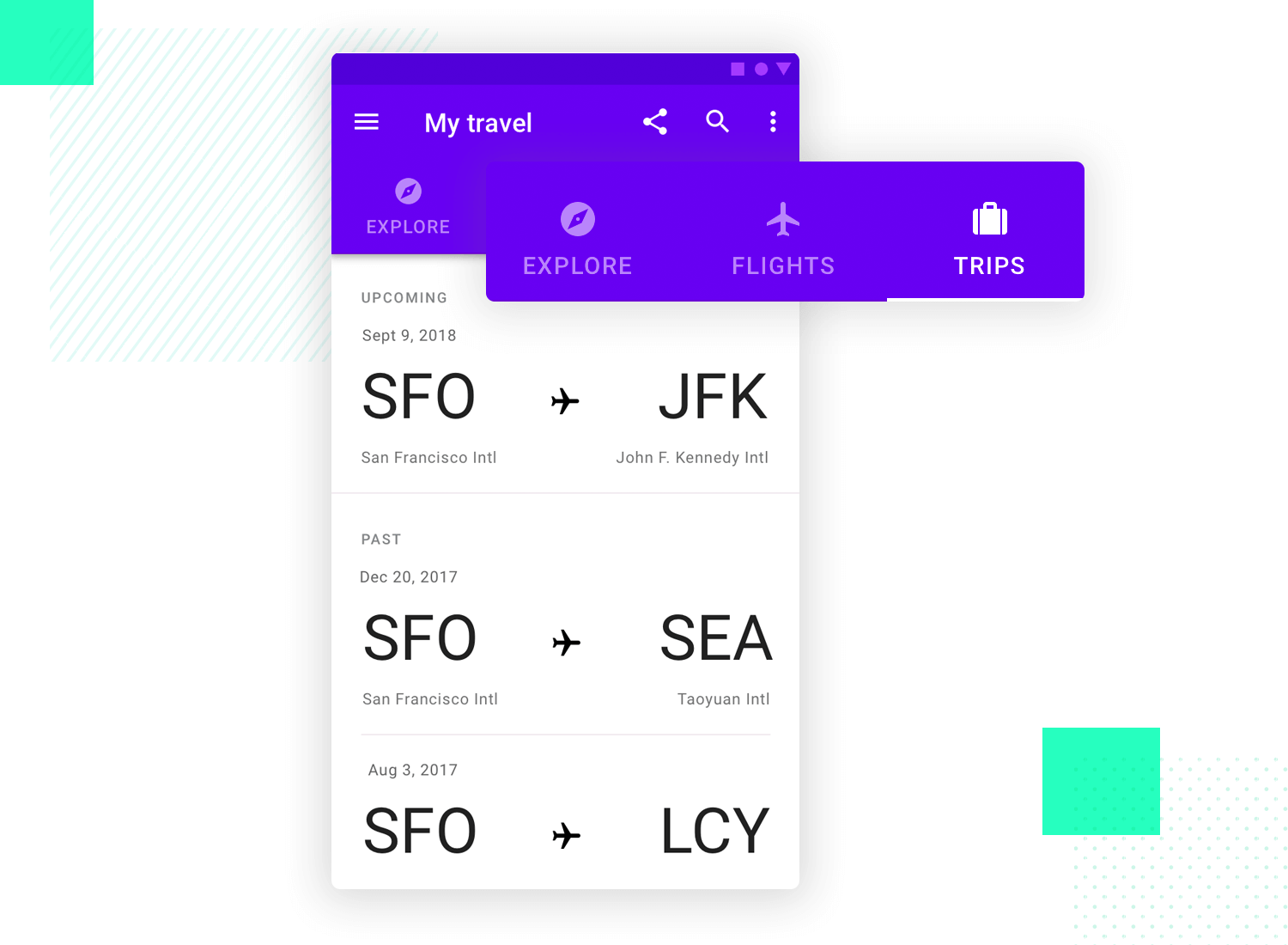
Las pestañas son otro patrón de diseño al que la mayoría de nosotros nos hemos acostumbrado. Existe una verdadera familiaridad dado que este patrón se utiliza en la mayoría de los navegadores web. La navegación por pestañas resuelve el problema de organizar el contenido en una estructura plana que muestra al usuario dónde se encuentra en todo momento. Las pestañas son muy prácticas cuando quieres categorizar los contenidos de forma que a los usuarios les resulte fácil explorarlos de uno en uno, así como cambiar rápidamente de pestaña cuando sea necesario.

Algunas pautas para utilizar pestañas incluyen utilizar toda la anchura de la pantalla para las pestañas, a fin de mantener un equilibrio visual. Además, ten cuidado de utilizar pestañas sólo cuando haya muchas categorías o tipos de contenido diferentes a mano: un sistema de pestañas para una o dos categorías no funciona bien.
Ambos patrones se ocupan de alimentar a los usuarios con contenidos. Por un lado, tenemos la cuestión del contenido que puede exponerse como una única página continua que ayuda a los usuarios a consumirlo sin esfuerzo. Ahí es cuando entra en juego el desplazamiento continuo. Un gran ejemplo es Facebook y su poder para mantener a los usuarios desplazándose hacia abajo durante largos periodos de tiempo. Proporciona una experiencia fluida que hace que la pelota siga rodando.

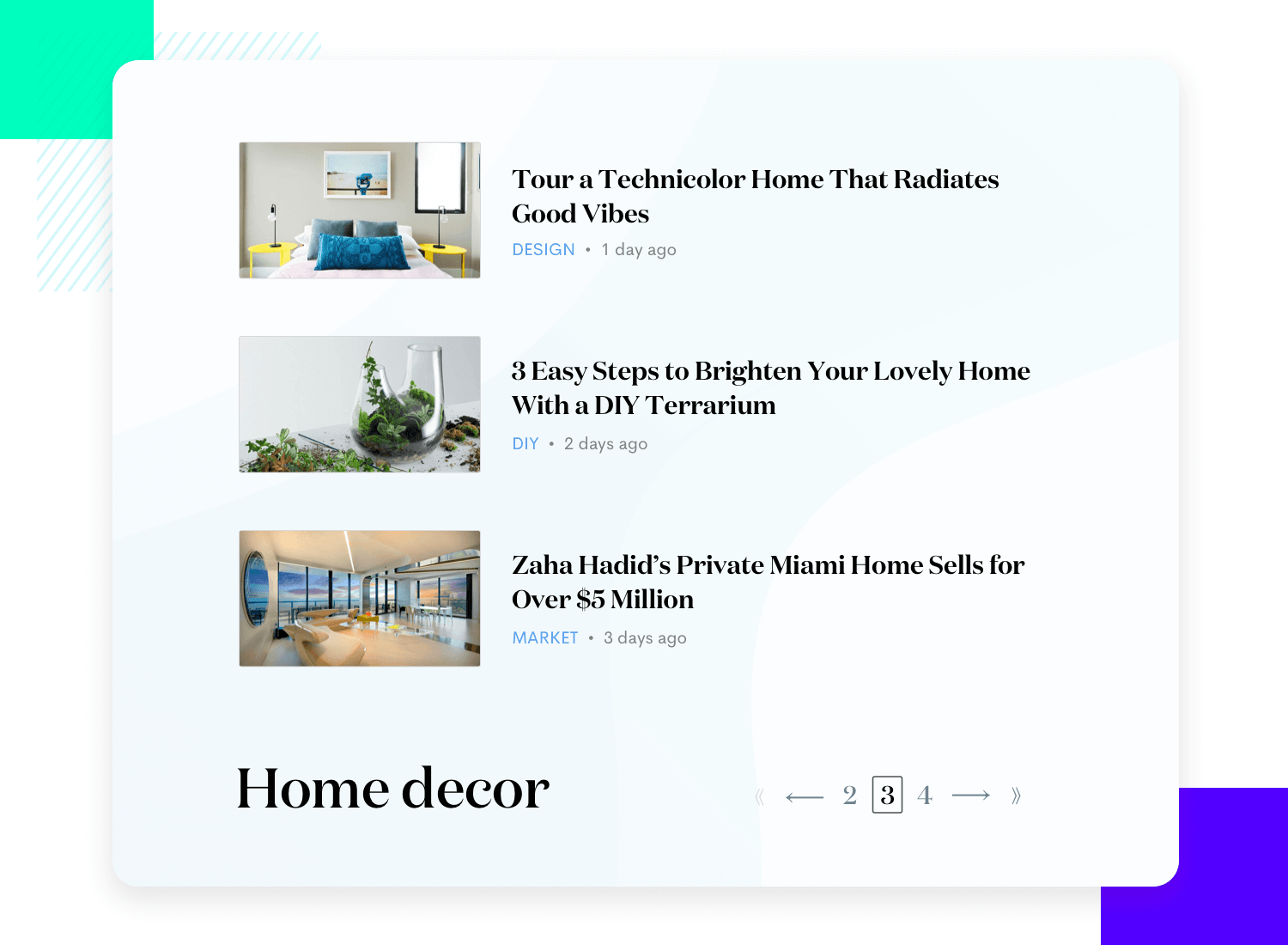
Por otro lado, tenemos el problema del contenido que debe dividirse en partes separadas, para que sea más fácil de digerir y comprender. Es entonces cuando recurrimos a la paginación. Normalmente, viene con control total para avanzar y retroceder, tanto a la página anterior como a la siguiente, así como para ir directamente al principio o al final del contenido.
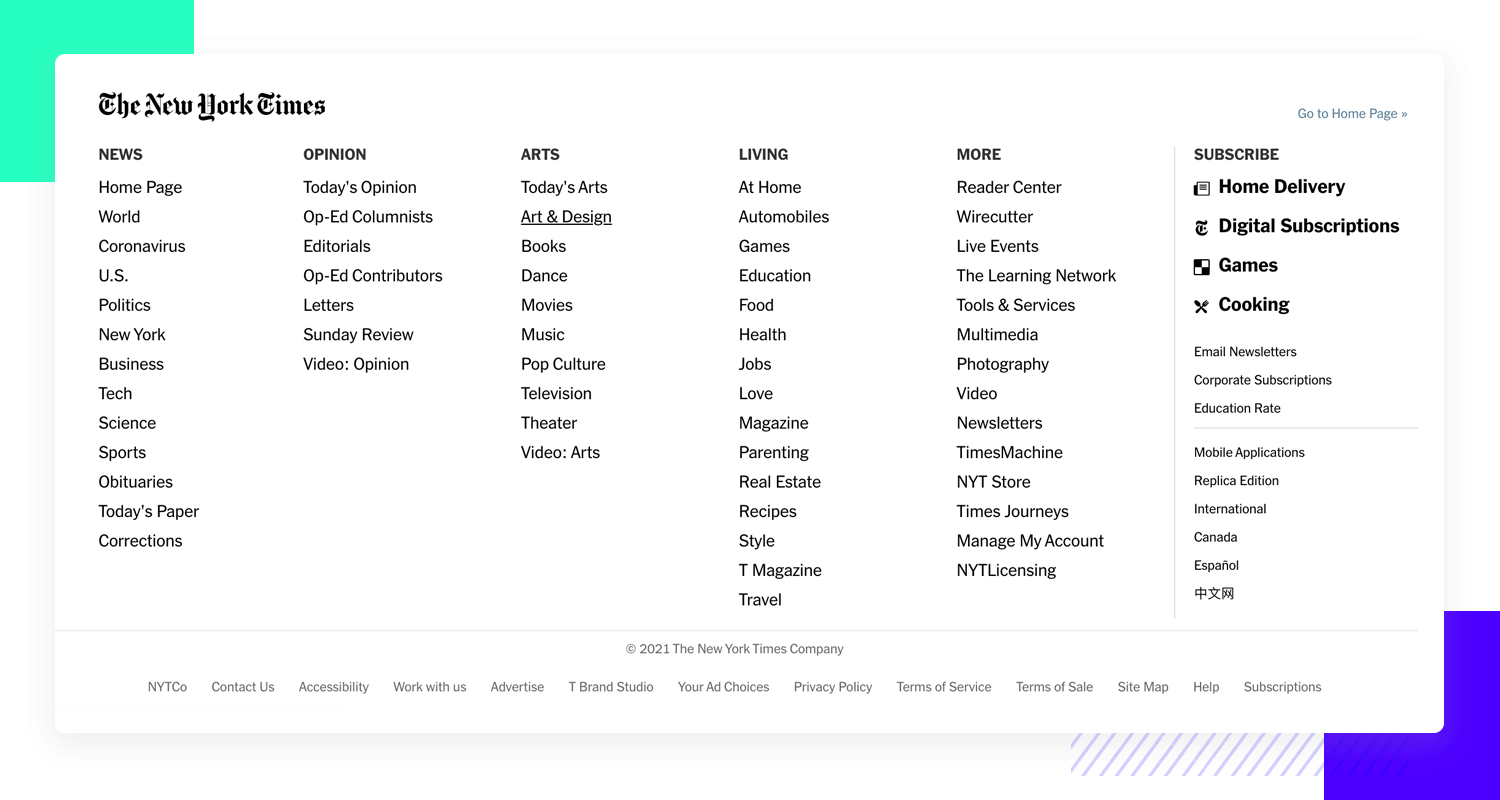
Otro patrón de diseño muy común: el pie de página gordo. Resuelve principalmente el problema de los usuarios que quieren saltarse el sistema de navegación principal e ir directamente a páginas específicas del producto.

Este patrón se utiliza a menudo en sitios web con páginas específicas que se visitan con más frecuencia que otras, como una página de preguntas frecuentes. Puede ser una forma útil de añadir accesos directos sin preocuparse por la jerarquía general del sitio web.
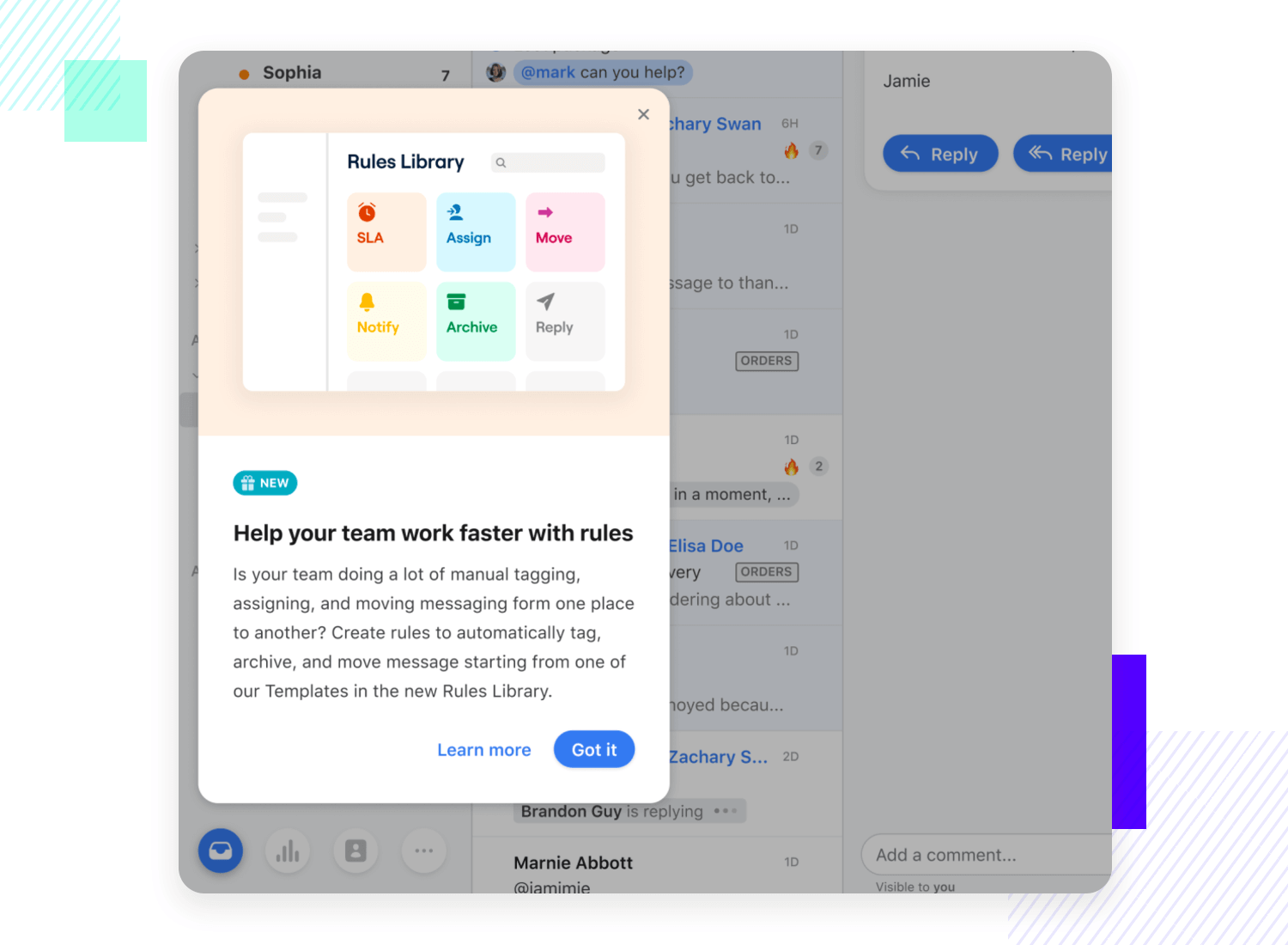
Las ventanas modales son muy comunes en el diseño de UI de los sitios web. Ya se trate de una tienda online o de un blog, los modales ofrecen una forma estupenda de captar la atención del usuario y conseguir alguna reacción por su parte. Los diseñadores suelen utilizarlas para llamar la atención sobre ventas, boletines importantes y otras cosas que requieren que el usuario las acepte o se inscriba en algo.

Lo que ocurre con los modales es que son una forma de interrumpir intencionadamente al usuario, justo en medio de una tarea. Aunque esto podría verse como algo malo, porque distrae o resta valor a la experiencia, muchos equipos de diseño defienden los modales. Desaparecen rápidamente y no suponen un impedimento grave para la UI del sitio web en su conjunto.
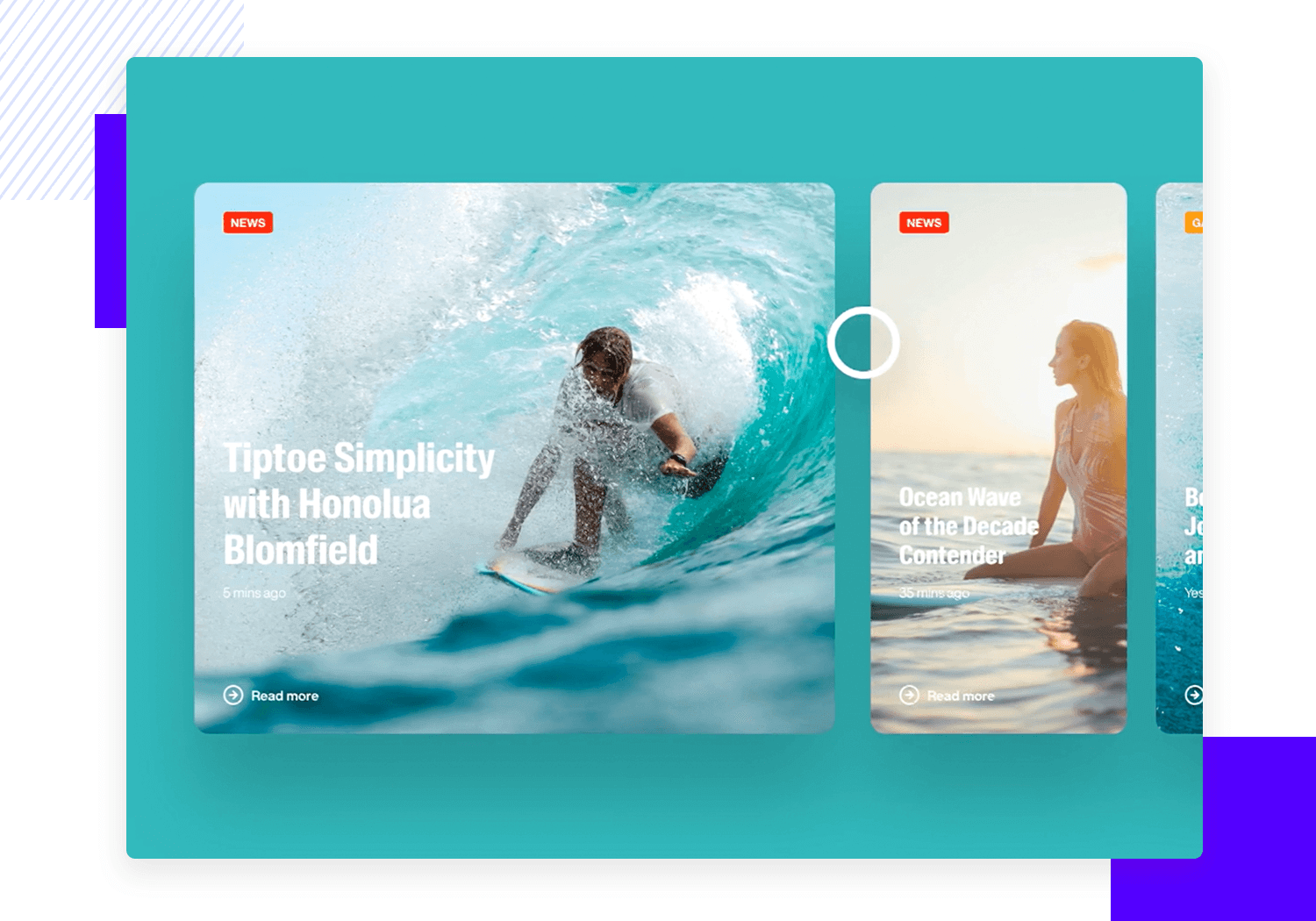
Al igual que otros patrones de diseño de sitios web muy populares, el carrusel tiene sus fans y sus detractores. Algunos dicen que los carruseles están un poco anticuados y que es probable que desaparezcan por completo en un futuro próximo, debido a problemas de usabilidad y rendimiento. Dicho esto, todavía podemos ver carruseles en muchos sitios web, lo que lo convierte en un patrón de UI muy relevante. El principal problema que resuelven los carruseles es que permiten a los usuarios ver muchas opciones mientras centran toda su atención en una sola de ellas.

Esto significa que los carruseles pueden ser una forma bastante persuasiva de acercarse al usuario, mostrando tus opciones en todo su esplendor con la esperanza de que el usuario seleccione una de ellas. Puede ser útil porque ocupa muy poco espacio a la vez que consigue mostrar bastantes alternativas. Es un enfoque muy visual, lo que lo convierte en una opción terrible si el contenido que necesitas mostrar no es de naturaleza visual, como una hoja de Excel o un documento escrito.
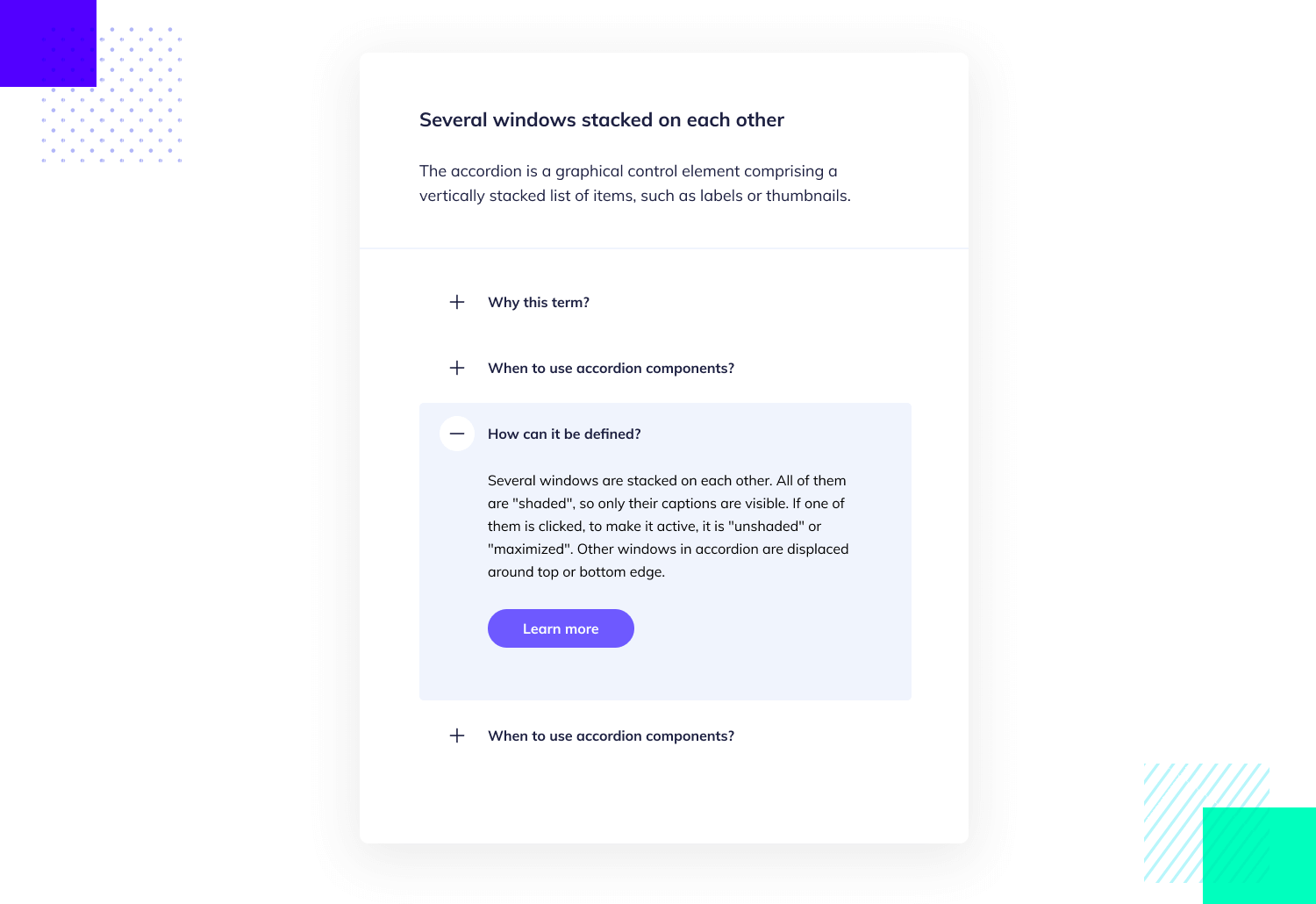
Los menús en acordeón son otro patrón de diseño que encontramos a menudo en el diseño de la UI de los sitios web. La mayoría de las veces, encontraremos un menú acordeón funcionando como la navegación principal de un sitio web, porque permite a los usuarios explorar las categorías dentro del sitio web a la vez que descubren las subcategorías y el contenido de nivel inferior. Es muy jerárquico y proporciona una forma muy intuitiva de navegar por sitios web con mucho contenido.

Es una buena forma de diseño UI para sitios web que tienen muchas secciones y niveles de contenido, ya que transmite jerarquía y permite a los usuarios comprender inmediatamente la estructura general del sitio web. Sin embargo, debes evitar el menú acordeón si el sitio web tiene poco contenido.
Herramienta gratuita de diseño de UI para particulares y equipos. ¡Proyectos ilimitados!

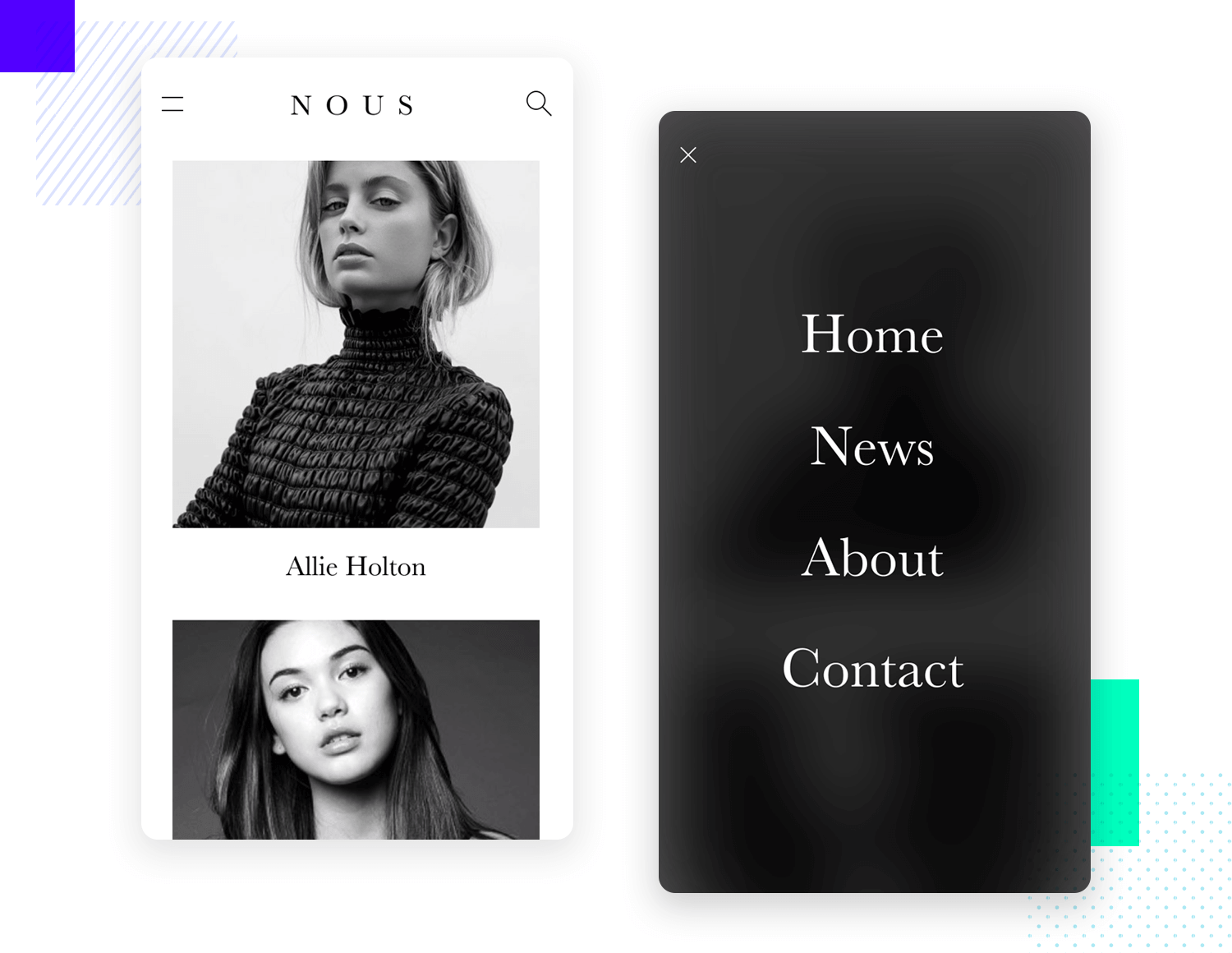
Ah, el menú hamburguesa. Especialmente común en las aplicaciones móviles, el menú hamburguesa ha conseguido tanto seguidores como un grupo de feroces críticos. Las épicas 3 rayitas que conjuran el icono reconocible al instante se utilizan para resolver el problema del espacio de pantalla en los dispositivos móviles.

Es innegablemente práctico. Podemos crear un menú completo que pueda guardarse para que los usuarios sólo lo expongan cuando lo necesiten. Hay un cierto coste de interacción que conlleva, así como cierto debate sobre la usabilidad real que aporta el menú hamburguesa. Independientemente de cuál sea tu postura, no hay que pasar por alto el hecho de que la mayoría de los usuarios conocerán inmediatamente el icono, lo que es una gran ventaja por derecho propio.
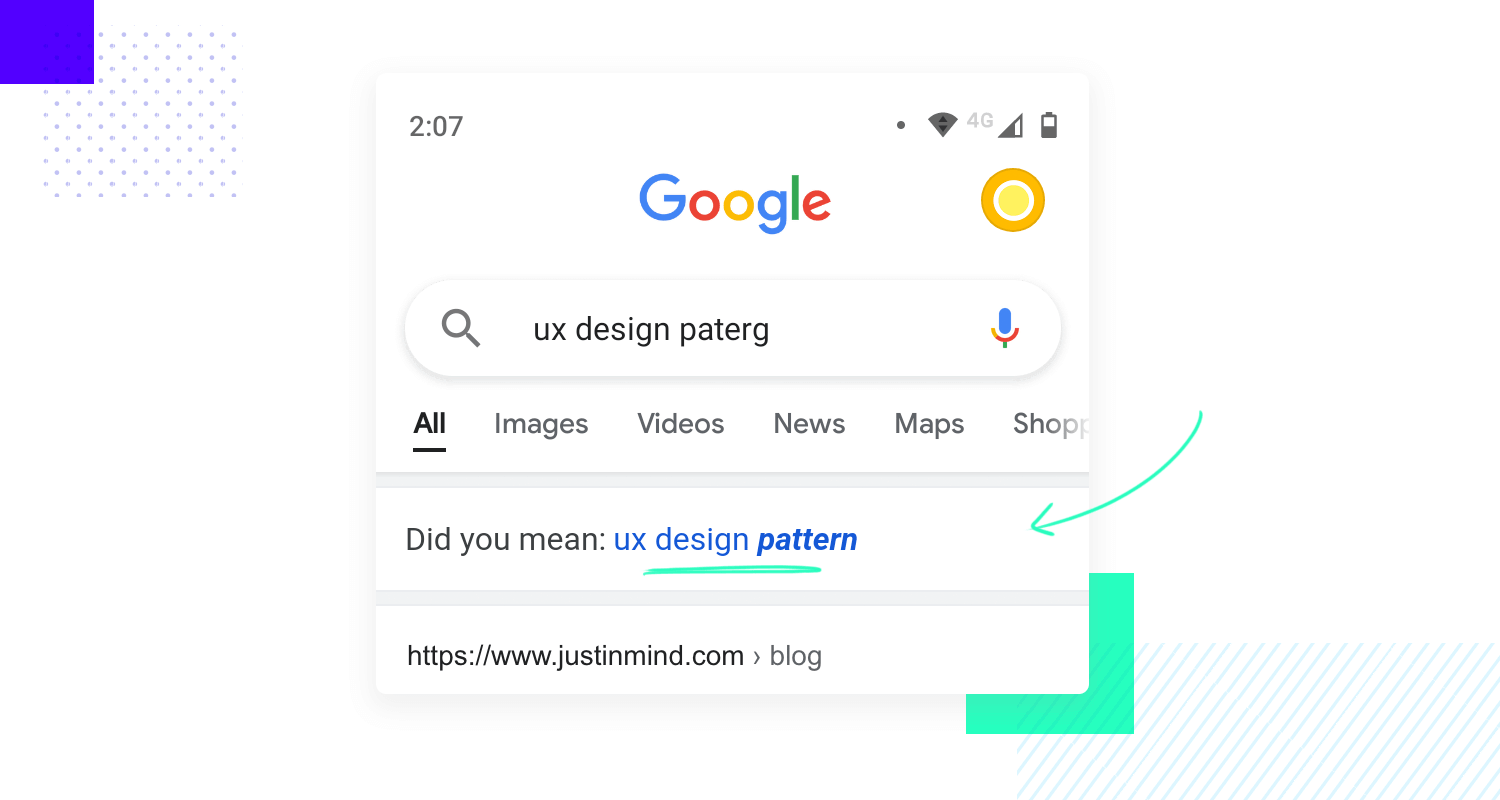
El formato indulgente consiste en trabajar con lo que te dan los usuarios. Como hemos dicho antes, los seres humanos pueden ser muy diferentes entre sí. Esto se aplica a la escritura de la entrada de datos, ya que las personas escriben los datos de formas muy diferentes incluso cuando se refieren al mismo elemento.

Cosas como artículos de comercio electrónico o direcciones y zonas pueden tener palabras mal escritas, abreviaturas y faltar palabras que son importantes. Ése es el problema que el formato indulgente viene a resolver, por el bien de todos. En resumen, el formato indulgente toma lo que los usuarios escriben y trabaja para interpretarlo, en lugar de corregir a los usuarios u obligarles a cambiar lo que escribieron. Para que este formato funcione, tiene que abarcar un tema concreto, como la búsqueda de una dirección. De ese modo, el sistema puede unir los puntos independientemente de cómo se expresen los usuarios, sin frustrarlos ni aumentar su carga cognitiva.
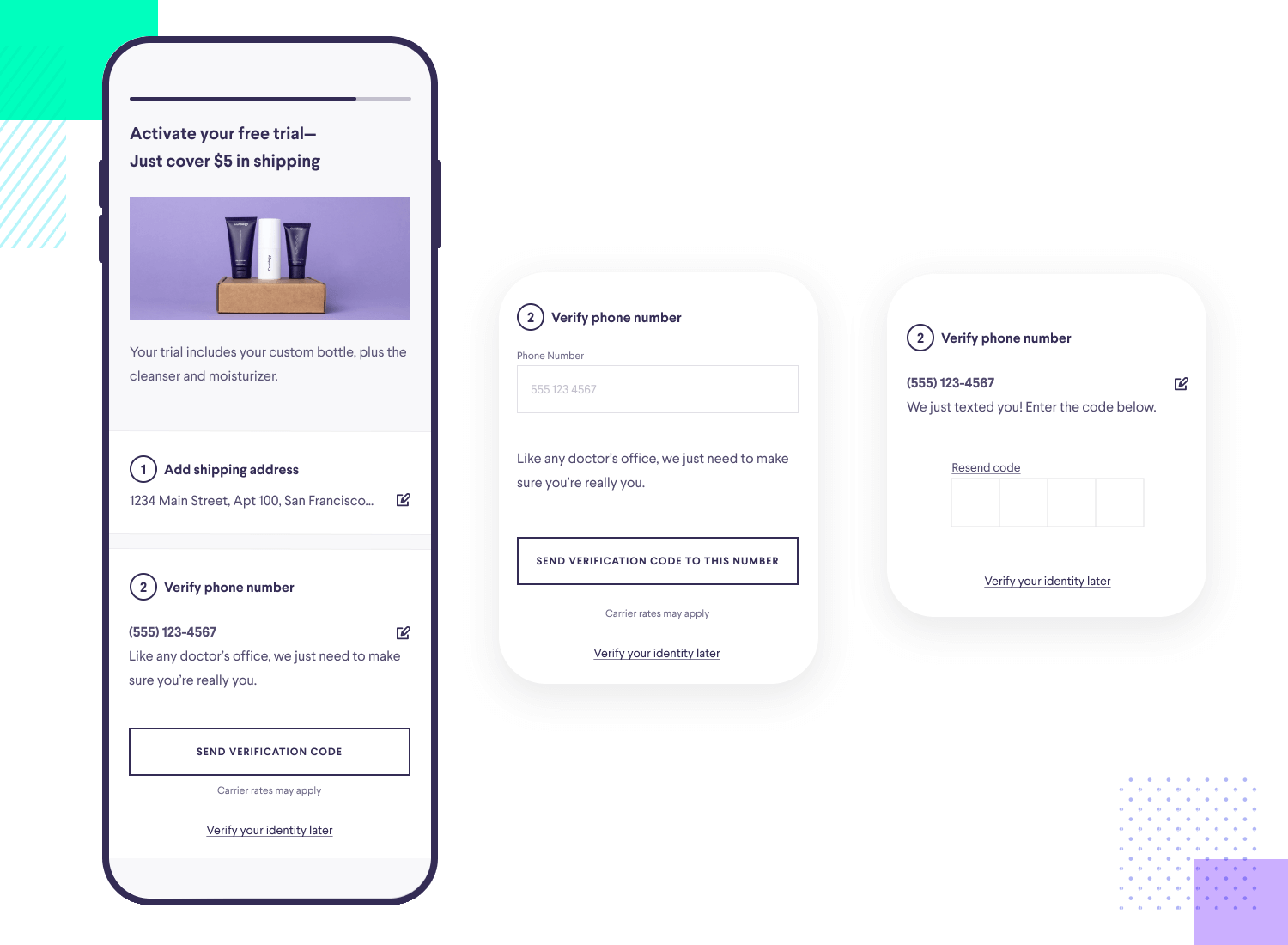
La revelación progresiva se utiliza muy a menudo en la incorporación de usuarios, así como en entornos complejos. Principalmente, resuelve el problema de los usuarios que quieren centrarse en una tarea sin sentirse abrumados o distraídos por otras cosas.

Funcionando de forma similar al registro perezoso, la revelación progresiva es una forma de permitir que los usuarios se impliquen antes de tener que lidiar con cosas como el registro o los formularios. Funciona bien para productos que necesitan presentarse a los usuarios lentamente, centrándose primero en las características principales. El resultado es un producto mucho más fácil de usar la primera vez, que prioriza la atención del usuario y crea una experiencia más eficaz en su conjunto.
La pantalla de inicio es lo primero que ven los usuarios cuando abren una aplicación en su dispositivo móvil. Los usuarios pueden pasarlas por alto u olvidarlas fácilmente, ya que sólo aparecen durante un breve instante antes de que se cargue la pantalla de inicio de la aplicación propiamente dicha.

Las pantallas de bienvenida básicamente resuelven el problema de mantener satisfechos a los usuarios mientras se carga todo en la aplicación, haciendo que ese tiempo de espera sea más entretenido. Algunas empresas lo mantienen simple con el logotipo y poco más. Otras van a lo grande e invierten en intrincadas ilustraciones y bellos elementos visuales. En cualquier caso, puede que sea una pequeña parte del diseño de la UI de las aplicaciones móviles, pero es una oportunidad importante para establecer el tono de la experiencia futura. Puedes encontrar algunos ejemplos de diseño de pantallas de inicio realmente inspiradores en nuestro post.
Herramienta gratuita de diseño de UI para particulares y equipos. ¡Proyectos ilimitados!

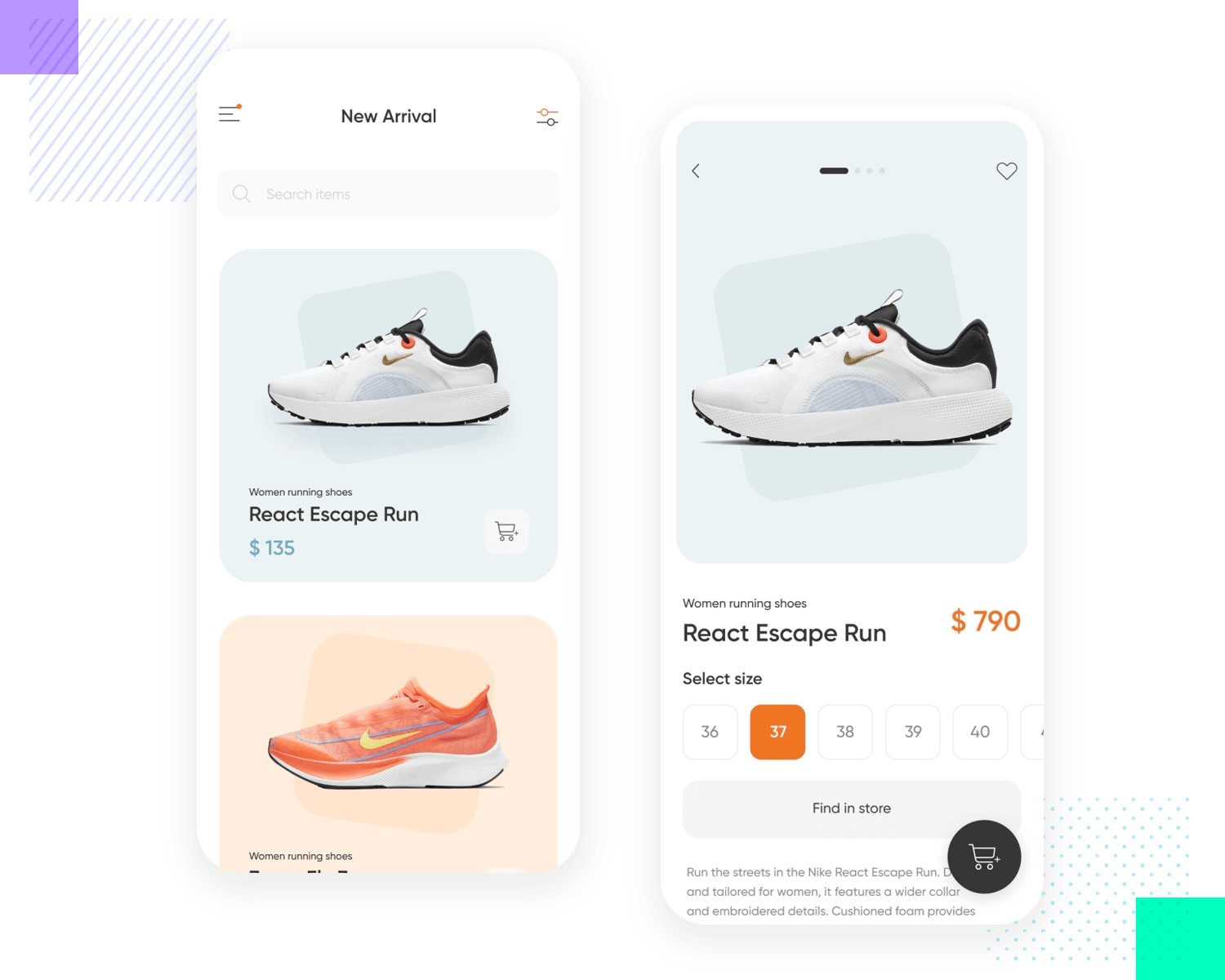
Las pantallas de producto son el pan de cada día de las plataformas de comercio electrónico, tanto en formato web como de aplicación. El principal problema que aborda este patrón es el simple hecho de que la gente necesita conocer más detalles sobre los artículos antes de decidirse a comprarlos. Este es el momento para que los diseñadores muestren el producto en todo su esplendor, para hacer un verdadero discurso de venta utilizando el diseño. Cuando se trata del diseño de la UI de las aplicaciones, la pantalla del producto consiste realmente en utilizar el diseño para hacer brillar el contenido. Tanto para resaltar lo mejor del artículo con imágenes visuales o vídeos, como para hacer que la descripción y la CTA destaquen.

Merece la pena mencionar que algunos de los factores más importantes que entran en juego aquí son la jerarquía y el equilibrio visuales, así como la eficacia y la conversión de la pantalla. En última instancia, las pantallas de producto deben ser persuasivas y eficaces, y todo dependerá de lo bien que entiendas a tus usuarios clave y sus modelos mentales.
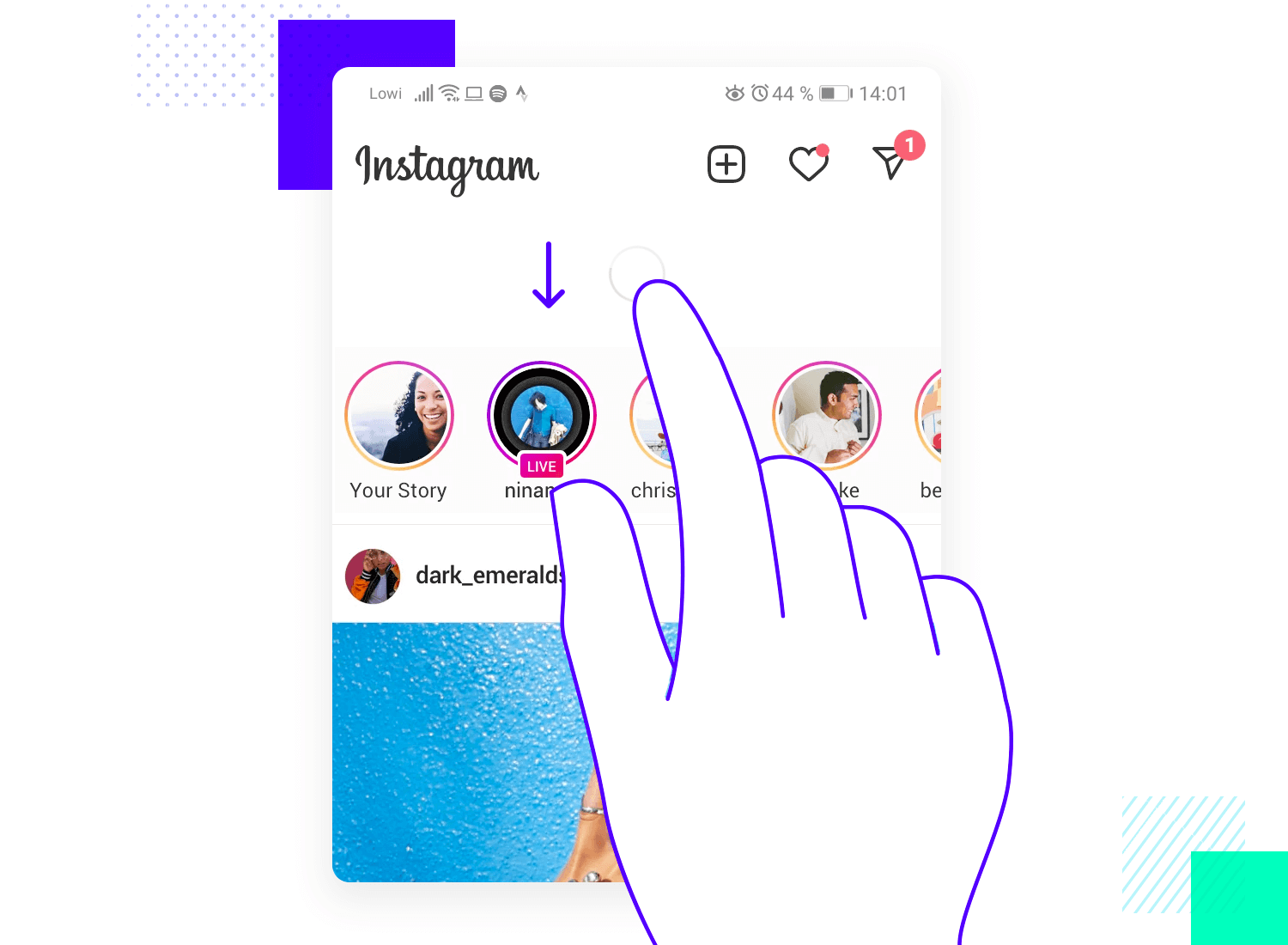
Esto es algo que la mayoría de los usuarios con smartphones conocerán al instante. El patrón pull to refresh UI resuelve el problema de los usuarios que quieren ver más información o desean tener una versión más actualizada del contenido.

Se ha utilizado ampliamente en todo tipo de aplicaciones móviles, desde Facebook a la CNN. Es muy práctico, porque literalmente no ocupa espacio en la UI, dejando ese espacio crucial de la pantalla para elementos más importantes. Es muy intuitivo, fácil de detectar y muy eficaz.
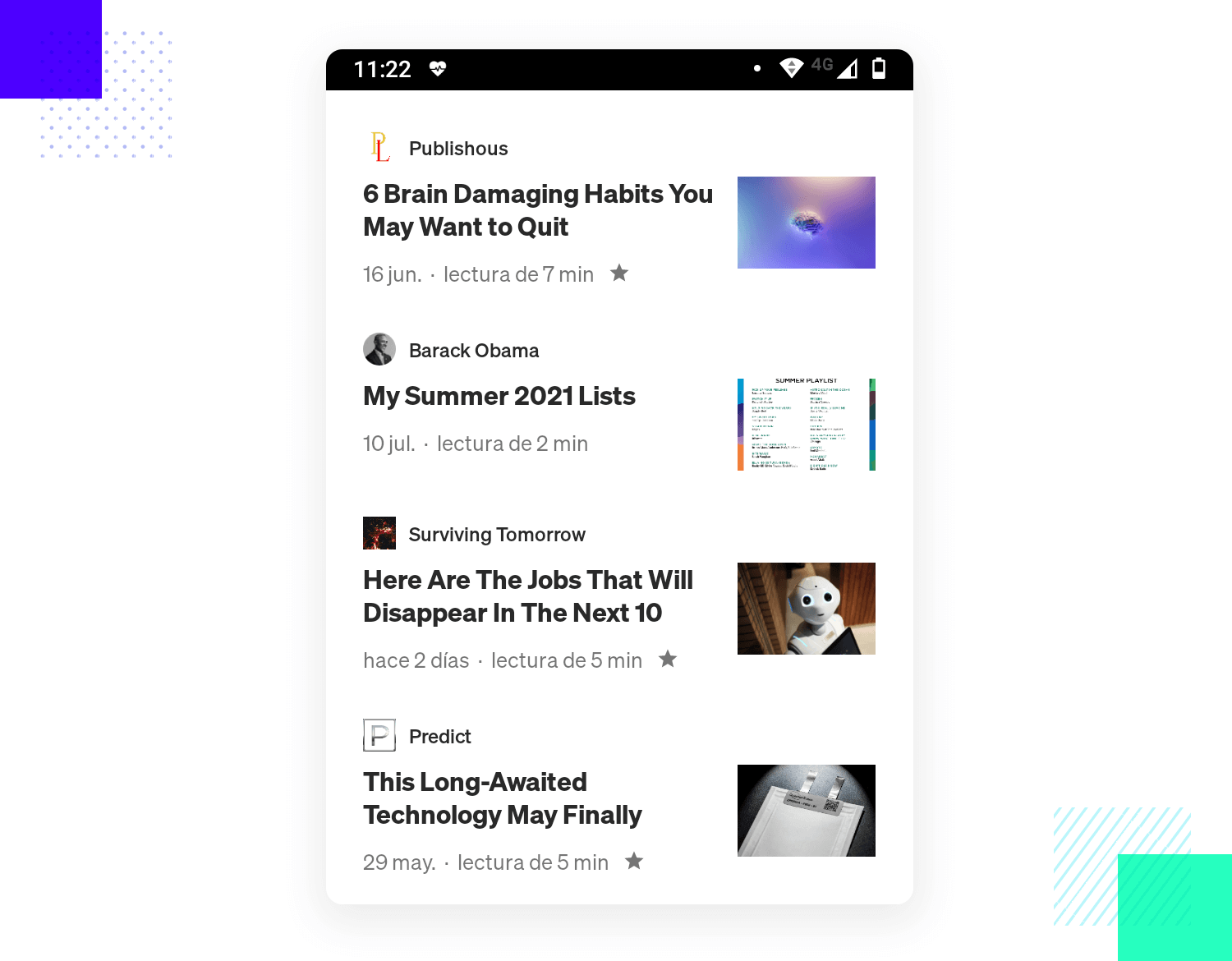
Leer en el teléfono ya no es sólo cosa de unos pocos usuarios selectos, sino de la inmensa mayoría. Con cualquier tipo de aplicación web que ofrezca mucho contenido de lectura, ya sea Medium, The New York Times o el blog UX de Justinmind, leer sobre la marcha nunca ha sido tan fácil. Y eso es, en parte, gracias a patrones de UI como la Lista de Artículos.

Este patrón resuelve el problema de un lector que quiere encontrar un contenido específico que le interesa, lo que puede ser casi imposible de hacer sólo con la navegación. Quieres ofrecer a los lectores un pequeño fragmento para que puedan hacerse una idea del contenido y decidir si les interesa o no.
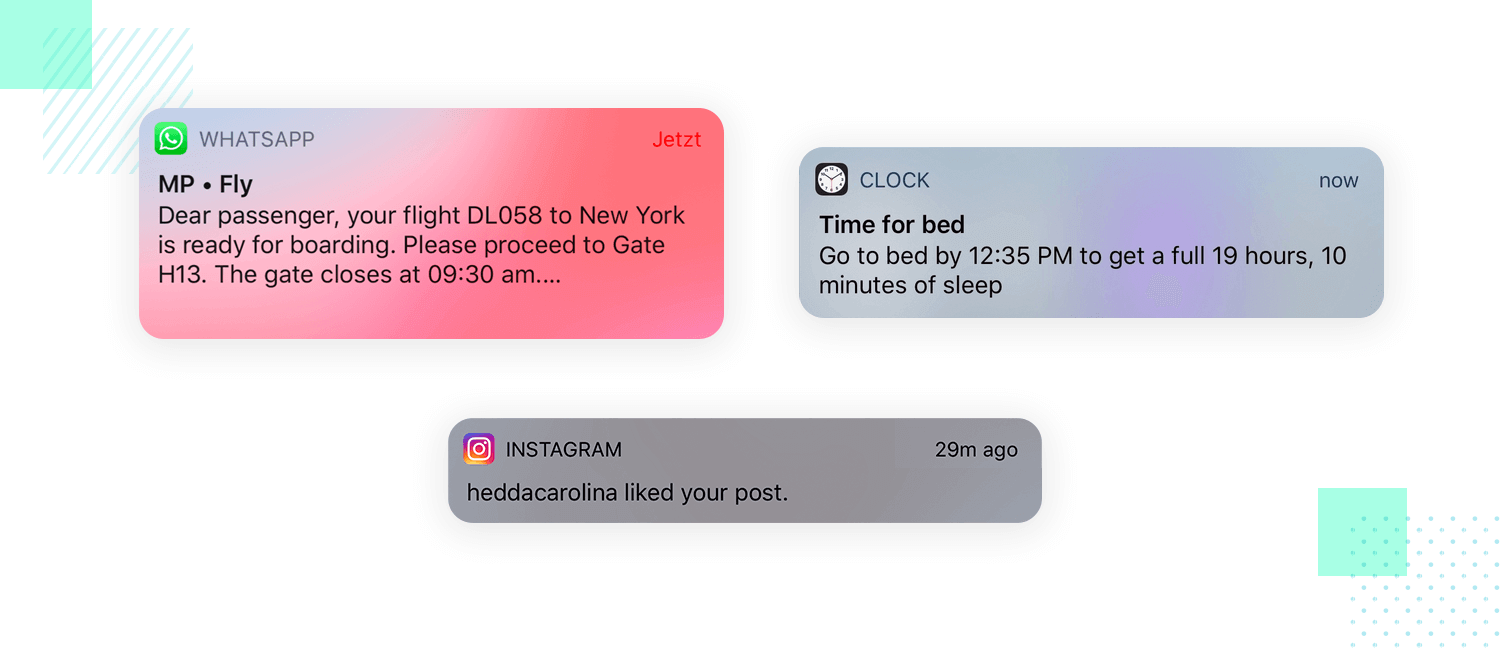
¿Quién quiere perderse las novedades importantes? Las notificaciones resuelven el problema de mantener a los usuarios al tanto, haciéndoles saber cualquier cosa que ocurra dentro de las aplicaciones de su dispositivo móvil. Las aplicaciones tienen sus propios diseños de notificaciones, pero todas siguen líneas similares de este patrón clásico de UI.

Lo importante que hay que recordar cuando se trata de notificaciones es que nunca deben incluir información que ya se esté mostrando en la pantalla. Otro escenario es algún tipo de novedad técnica que no necesite la participación del usuario, como una pequeña actualización o la sincronización con la red. Haz que sean relevantes para los usuarios, especialmente cualquier cosa que sea sensible al tiempo.
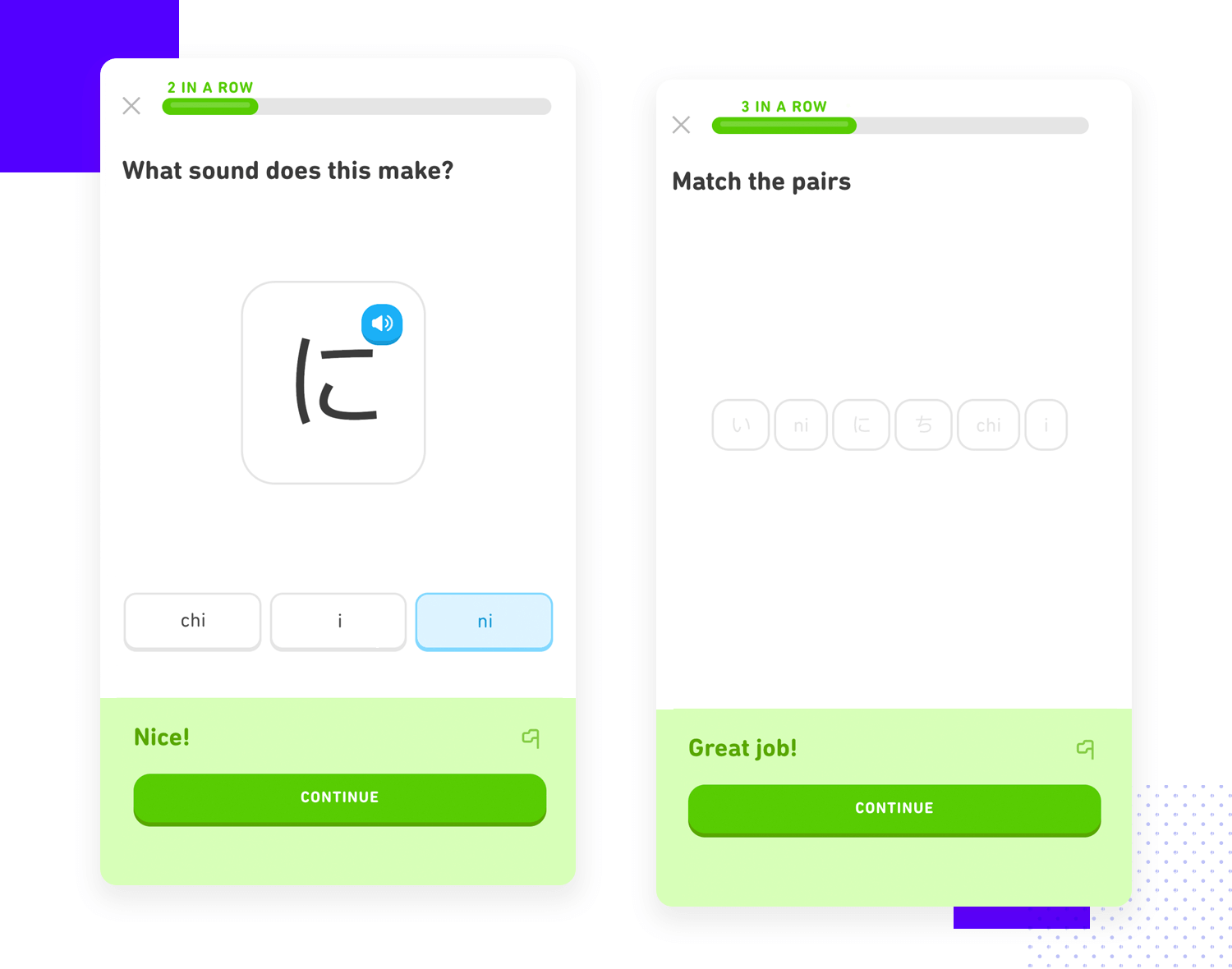
La necesidad de cierre es un patrón de UI que se utiliza habitualmente en el diseño de UI cuando entra en juego la idea de gamificación. El patrón en sí es un guiño a nuestra psicología humana, que defiende que las personas quieren el cierre de sus tareas: les motiva.

Esto puede utilizarse en el diseño de UI para animar a los usuarios cuando se trata de pequeñas acciones. El reconocimiento del final de una tarea o ciclo no tiene por qué ser masivo, puede ser tan sencillo como una rápida ventana modal con un «enhorabuena». En última instancia, ésta puede ser una buena forma de conseguir que los usuarios se entusiasmen con la experiencia de usuario, sobre todo si todo el producto se ha hecho para que se parezca de algún modo a un videojuego.
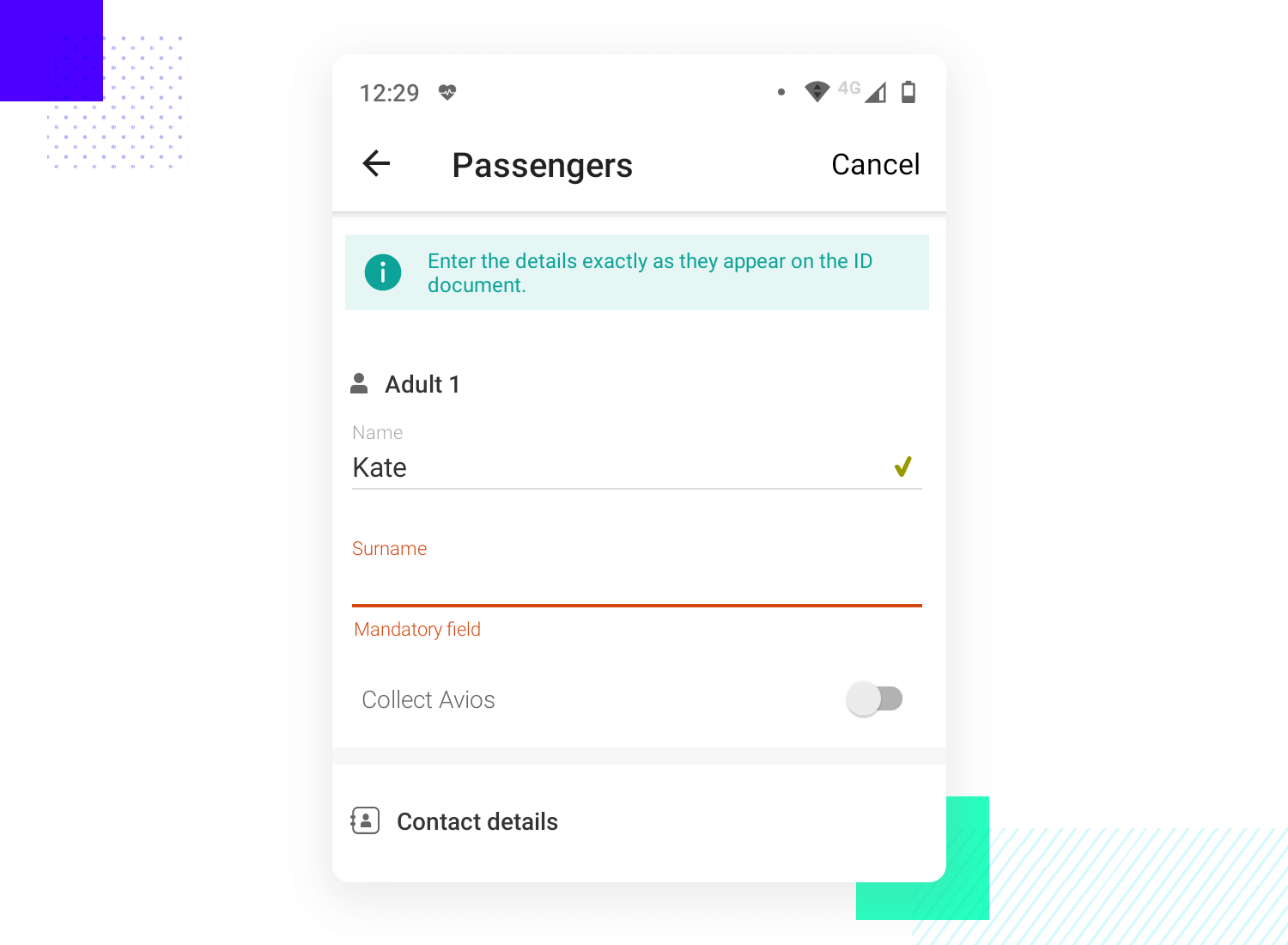
Este patrón UI trata de resolver el problema de la falta de comunicación en los formularios. La retroalimentación de entrada es aplicable a todo tipo de formularios, es cierto. Dicho esto, es aún más importante en los formularios basados en móviles, porque requieren más esfuerzo cognitivo y físico para que los usuarios escriban sus respuestas. Esto hace que sea aún más importante ayudar a los usuarios a hacerlo bien, ya sea con etiquetas precisas o con retroalimentación de entrada.

La respuesta de entrada es un patrón de UI muy utilizado. La respuesta puede diseñarse de muchas formas, desde una marca verde brillante hasta un subrayado verde del campo de entrada. Es una oportunidad para señalar los errores a los usuarios antes de que envíen la información, dándoles la oportunidad de hacerlo bien y evitando el sentimiento de frustración.
Herramienta gratuita de diseño de UI para particulares y equipos. ¡Proyectos ilimitados!

También puedes explorar estilos nuevos y de moda, como el neumorfismo y el diseño esqueuomórfico.
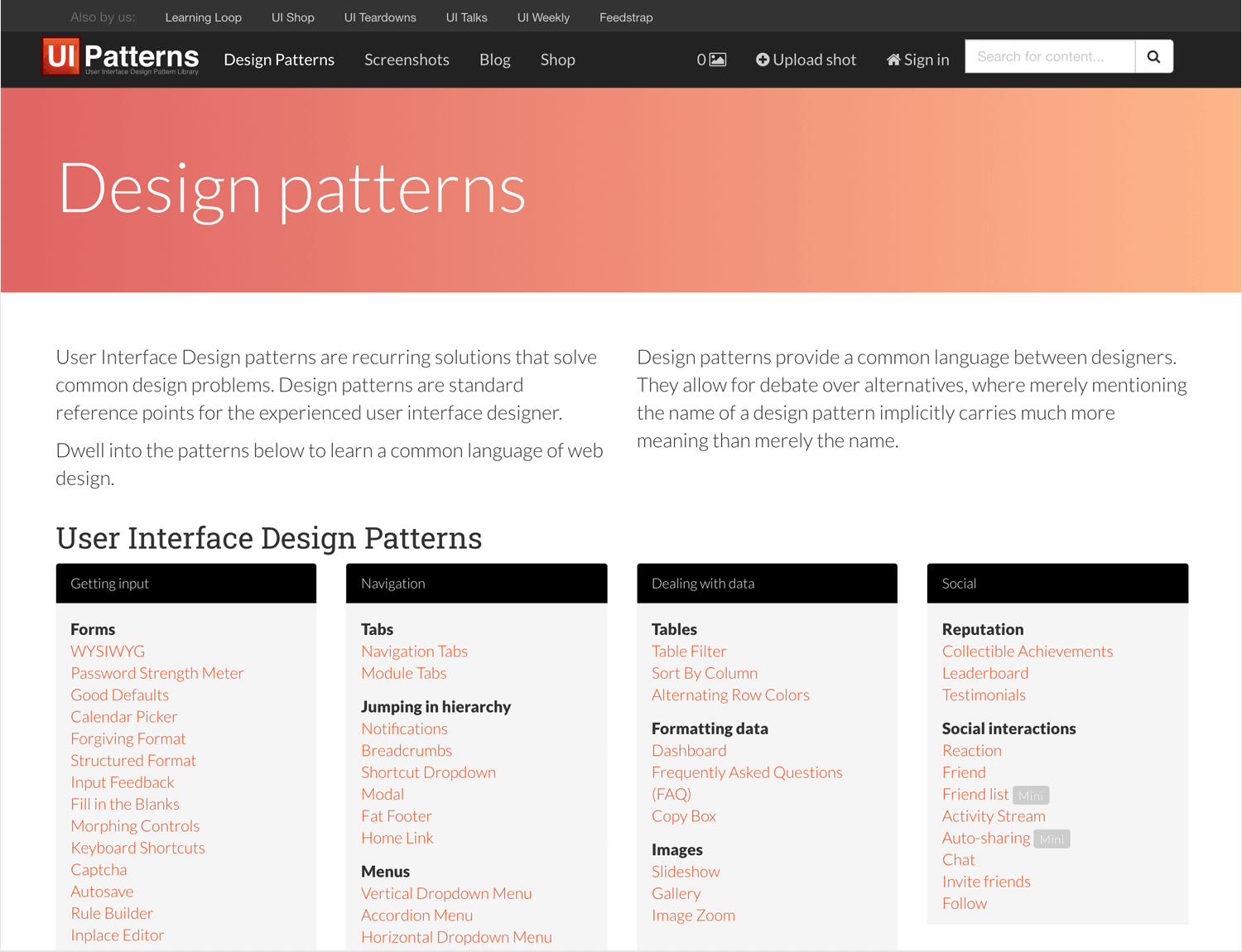
UI-patterns es quizá la biblioteca de patrones de interfaz de usuario más popular de la actualidad, y un recurso estupendo para tener a mano. El sitio web enumera todos los patrones de UI más comunes y facilita la comparación entre varios patrones diferentes.

Una de las mejores cosas de este sitio web es que facilita la búsqueda del patrón adecuado, enumerándolos todos de forma exhaustiva e intuitiva. No esperes pasar mucho tiempo buscando la opción adecuada. También nos gusta la información breve pero muy práctica que aparece en cada patrón, que explica cuál es el problema que resuelve, junto con algunas directrices generales.
Patternfly ofrece una lista más completa de patrones, con algunas de las variaciones más frecuentes y los patrones clásicos. La navegación por todos los patrones sigue siendo fácil, gracias a la barra de navegación vertical que hace que la comparación rápida sea pan comido.

Las explicaciones de Patternfly son un poco más detalladas que las de UI-patterns, lo que la convierte en una opción mejor para quienes se están iniciando en el diseño de UI. El sitio web ofrece toda la teoría, así como algunos ejemplos reales de los patrones en acción, lo que lo convierte en un buen recurso de aprendizaje.
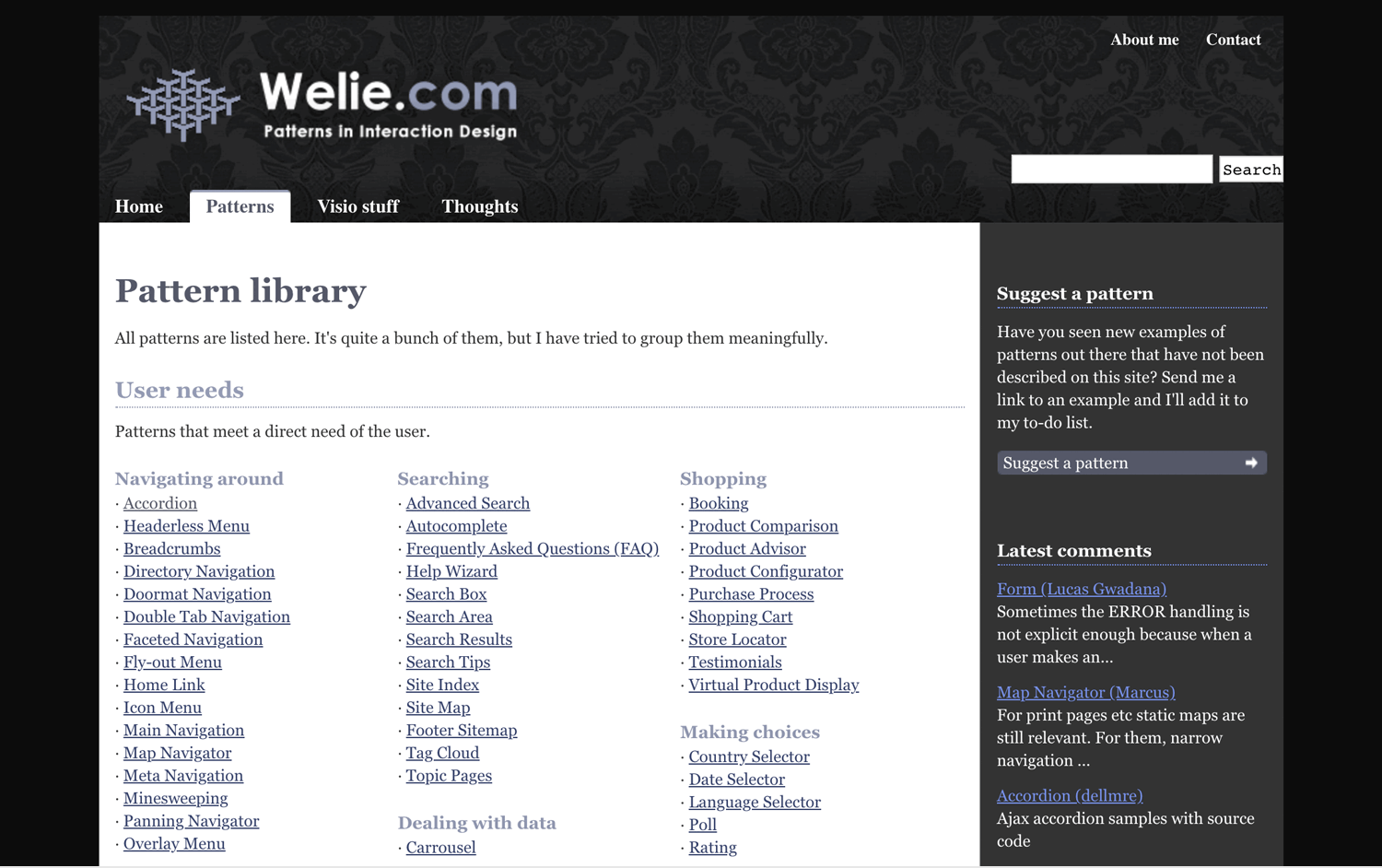
Lo sabemos. No es el sitio web más atractivo que hayas visto. Hay algo anticuado en el diseño del sitio web, que quizá pueda distraer del maravilloso contenido que alberga. Wellie tiene una lista bastante útil de patrones de UI, que llevan a páginas con ejemplos prácticos y toda la teoría desglosada, lo que facilita la lectura.

Es un buen recurso para guardar en favoritos, sobre todo para quienes aún intentan comprender mejor los patrones de UI prefabricados. En conjunto, Wellie puede ser un recurso útil por su atención al detalle en lo que se refiere al contenido, así como por su forma de presentar los patrones, que facilita la navegación.
Los patrones de UI ayudan a los diseñadores a crear interfaces que sean eficientes y ahorran tiempo a la hora de idear una solución que ya existe en el mundo del diseño de UI. Son una forma poderosa de centrarse en el lado creativo y dejar que la experiencia de muchos otros antes que tú funcione de forma constructiva. Son prácticas, gratuitas y de eficacia probada. ¿Qué más se puede pedir?
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 ¿Estás diseñando un prototipo de aplicación para iOS? Aquí tienes 30 increíbles ejemplos de diseño de aplicaciones iOS y consejos que te ayudarán a navegar por las Directrices de Interacción Humana de Apple.15 min Read
¿Estás diseñando un prototipo de aplicación para iOS? Aquí tienes 30 increíbles ejemplos de diseño de aplicaciones iOS y consejos que te ayudarán a navegar por las Directrices de Interacción Humana de Apple.15 min Read Los carritos de la compra pueden parecer sencillos, pero tienen un enorme impacto en la conversión. Entonces, ¿qué separa un carrito de alto rendimiento del resto? ¡Sigue leyendo y descúbrelo!13 min Read
Los carritos de la compra pueden parecer sencillos, pero tienen un enorme impacto en la conversión. Entonces, ¿qué separa un carrito de alto rendimiento del resto? ¡Sigue leyendo y descúbrelo!13 min Read Se sabe que la navegación es la columna vertebral de cualquier aplicación, pero ¿cómo podemos hacer que sea intuitiva y fluida? ¿Qué patrones son los más populares? ¡Sigue leyendo para averiguarlo!12 min Read
Se sabe que la navegación es la columna vertebral de cualquier aplicación, pero ¿cómo podemos hacer que sea intuitiva y fluida? ¿Qué patrones son los más populares? ¡Sigue leyendo para averiguarlo!12 min Read