El diseño del pie de página de un sitio web es a menudo una ocurrencia tardía, pero ¿sabías que puede ser decisivo para algunos usuarios? Sigue leyendo para ver 25 fantásticos ejemplos de diseño de pies de página.
Los pies de página de las páginas web -a menudo ignorados o considerados en el último momento- pueden ser una sección fundamental de una página web si se diseñan con los objetivos empresariales adecuados en mente. Tal vez quieras llevar a los usuarios a otras secciones de tu sitio web, animarles a ponerse en contacto o hacer un último intento para que se suscriban a tu boletín de noticias.
Diseña y crea prototipos de sitios web con Justinmind

Situados en la parte inferior de la página de cada sitio web, los pies de página suelen contener información complementaria en formato de lista. Estas secciones, por defecto, no son el principal argumento de venta de una página web. Tal vez por eso, normalmente son poco más que una ocurrencia tardía, con algunas migas de pan semiútiles. Sin embargo, un diseño de pie de página web bien pensado puede actuar como una red de seguridad para los usuarios que podrían estar a punto de abandonar tu sitio web y no volver jamás. Diseñar un buen pie de página significa saber qué buscan los usuarios de tu sitio web cuando lo visitan. Para saber más sobre cómo crear diseños de pie de página web ganadores, sigue leyendo para conocer algunos consejos y 25 ejemplos fantásticos que probablemente querrás copiar. Ten a mano tu herramienta de prototipado favorita, porque estamos a punto de inspirarte.
Imagina el pie de página de un sitio web como el útil conserje de un gran hotel. Al igual que el conserje está siempre disponible para ayudar a los huéspedes en lo que necesiten, el pie de página está siempre ahí para guiar a los visitantes por el sitio web.

Es un tesoro de información, que ofrece de todo, desde datos de contacto hasta enlaces para navegar por el sitio. Piensa en ella como una ventanilla única para todo lo que un visitante pueda necesitar saber. ¿Necesitas encontrar las condiciones del servicio? Mira en el pie de página. ¿Quieres conectar con la empresa en las redes sociales? El pie de página te cubre. Pero el papel del pie de página va más allá de proporcionar información. También es una forma de que el sitio web establezca confianza y credibilidad. Al mostrar claramente los datos de contacto y la información legal, el sitio web demuestra que es transparente y responsable.
Si bien es cierto que un diseñador puede pasar la mayor parte de su tiempo diseñando la cabecera de un sitio web, entre otras secciones, el pie de página sigue siendo uno de los aspectos más importantes de tu sitio web por muchas razones. Dependiendo del tipo de sitio web que estés diseñando, tu pie de página tendrá objetivos diferentes. De ahí que siempre sea importante analizar cuáles son esos objetivos antes de lanzarte a diseñar un pie de página web que no sirva para nada. He aquí algunas razones por las que deberías invertir tiempo en el diseño del pie de página de tu sitio web y por qué puede merecer realmente la pena:

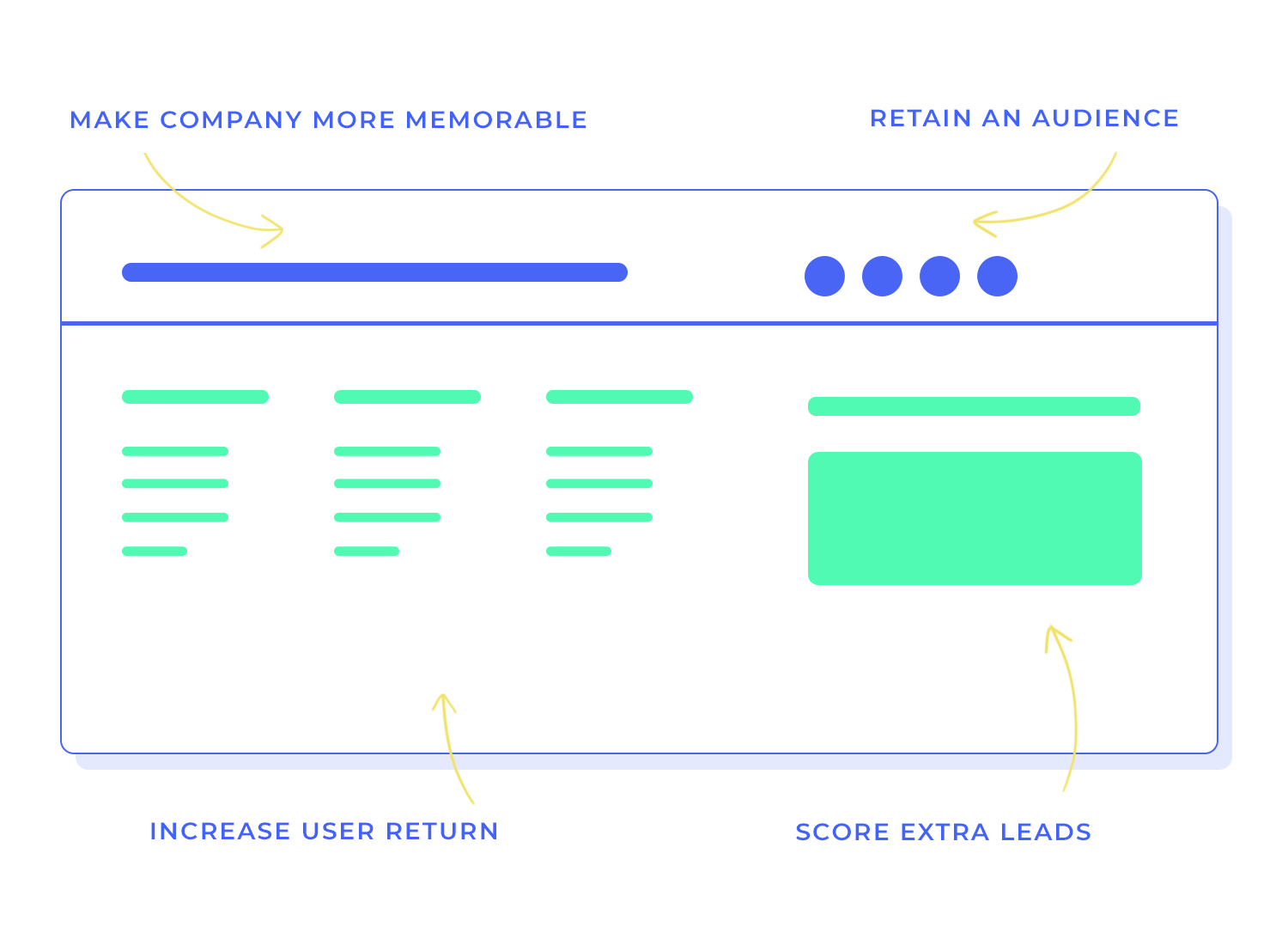
Para la mayoría de los sitios web, el efecto deseado del pie de página es:
- Retener al público el mayor tiempo posible
- Haz que sea más probable que los usuarios vuelvan
- Haz que la empresa sea más memorable
- Anota pistas adicionales
Según la estructura del diseño del pie de página de tu sitio web, podrás mantener a los usuarios más tiempo en la página ayudándoles a encontrar lo que aún no han encontrado, o hacer que se suscriban a tu boletín semanal.
El diseño del pie de página de tu sitio web puede ser una gran oportunidad para mantener la atención de tus usuarios ampliando la información contenida en la sección principal de la página de inicio de tu sitio web, o incluso incluyendo información que no está allí. Un buen diseño de pie de página también puede ayudar a los usuarios a encontrar datos importantes que marcan la diferencia a la hora de generar confianza, como premios, certificados y pertenencia a determinadas asociaciones. Esto confiere a tu sitio web el llamado efecto «halo», que hace que los usuarios confíen más en tu sitio web, que se queden un poco más, e incluso que se conviertan en clientes potenciales o suscriptores.

En esta sección también puedes presumir de cualquier otra cosa que tu empresa haya conseguido, cuántos seguidores tienes en las redes sociales, cuántos suscriptores tienes a tu boletín de correo electrónico o cuántos clientes nuevos has tenido en un periodo de tiempo determinado.
Un buen diseño del pie de página puede servir incluso para resaltar el contenido de un sitio web, si todo lo demás falla y la atención del usuario decae. Y lo que es más importante, puede ayudar a los usuarios a encontrar algo que antes no podían. Por esta razón, tener un pie de página visible con migas de pan de navegación claras puede ayudar a tus usuarios a encontrar exactamente el contenido que estaban buscando. El diseño del pie de página de tu sitio web es la oportunidad perfecta para incluir todas las secciones de tu sitio en una zona sucinta, facilitando la navegación al usuario. Además, puede ser una oportunidad para ir al grano y mostrar una visión general específica del contenido que se ofrece en todo el prototipo de sitio web. O puede que estuvieran tan absortos en el contenido de tu página de inicio que, naturalmente, siguieran desplazándose hasta llegar al final. En este caso, tienes la oportunidad de proporcionar un útil botón de “volver al principio” que les devuelva a la cabecera para que puedan visitar otras secciones de tu sitio web.

Muchos sitios web contienen gran cantidad de contenidos e información, algunos de los cuales pueden ser secundarios respecto a tu objetivo principal, que es entretener a tus usuarios o convertirlos en suscriptores o clientes. A menudo, el pie de página es el lugar perfecto para poner puntos secundarios pero importantes, como información legal, política de privacidad, términos y condiciones, o información sobre socios y patrocinadores.
Un pie de página bien diseñado también puede ser una herramienta valiosa para mejorar la experiencia general del usuario. Al facilitar el acceso a información importante y a herramientas de navegación, puedes hacer que a los visitantes les resulte más fácil navegar por tu sitio web. Lo que un pie de página es para los sitios web es lo que un conserje es para un edificio. Al igual que el conserje está siempre ahí para ayudar a los huéspedes, un pie de página bien diseñado puede guiar a los visitantes por tu sitio web. Al incluir enlaces claros y concisos a tus páginas más importantes, estás facilitando que los visitantes encuentren lo que buscan, ya sea tu información de contacto, tus productos y servicios o tu política de privacidad.
Un pie de página que incluya información de contacto, datos legales y enlaces a redes sociales puede ayudar a establecer credibilidad y generar confianza entre tus visitantes. Cuando los visitantes ven que estás dispuesto a compartir tu información de contacto y tus datos legales, es más probable que confíen en tu sitio web y en tu empresa.

Cuando se trata de las mejores prácticas de diseño del pie de página de un sitio web, hay algunas combinaciones ganadoras de eficacia probada. Puedes desplegar estas combinaciones que, casi con toda seguridad, impulsarán el éxito de cualquier sitio web.
Recuerda: el pie de página de tu sitio web estará disponible en todas las páginas. Esto significa que querrás incluir sólo la mejor información en el diseño del pie de página de tu sitio web que ayude a alcanzar los objetivos empresariales de tu sitio web de la mejor manera posible. No querrás abrumar a tus usuarios con un diseño de pie de página sobrecargado. Quieres tener la cantidad justa de información y -esto no se puede exagerar- ¡la información relevante! Cada sitio web es diferente y, dependiendo de su estructura, su mercado y su público objetivo, querrás incluir un diseño de pie de página web que proporcione al menos algunas funciones básicas, además de ser agradable a la vista. Y por último, pero no por ello menos importante, la capacidad de respuesta: un buen diseño de pie de página web se adapta a los usuarios de cualquier dispositivo y debe formar parte de un diseño web global con capacidad de respuesta.

Construir un gran diseño de pie de página web va a ayudar tanto a tus usuarios como a tu empresa. También puede servir para añadir prestigio a tu sitio web y más valor y personalidad. Aquí tienes algunos consejos sobre cómo conseguir todo esto en el diseño del pie de página de tu próximo sitio web.
Cuando se trata de la navegación en el diseño del pie de página de un sitio web, tener un esquema básico de todas las secciones y subsecciones de tu sitio web puede ser útil para los usuarios que se sientan un poco perdidos, o incluso desinteresados. Proporcionar un mapa del sitio en el diseño del pie de página de tu sitio web puede ser la forma de proceder, a menos que el diseño de tu sitio web sea bastante complejo y haya mucho contenido dividido en diferentes categorías. En este caso, las secciones principales con desplegables sencillos podrían encajar mejor.
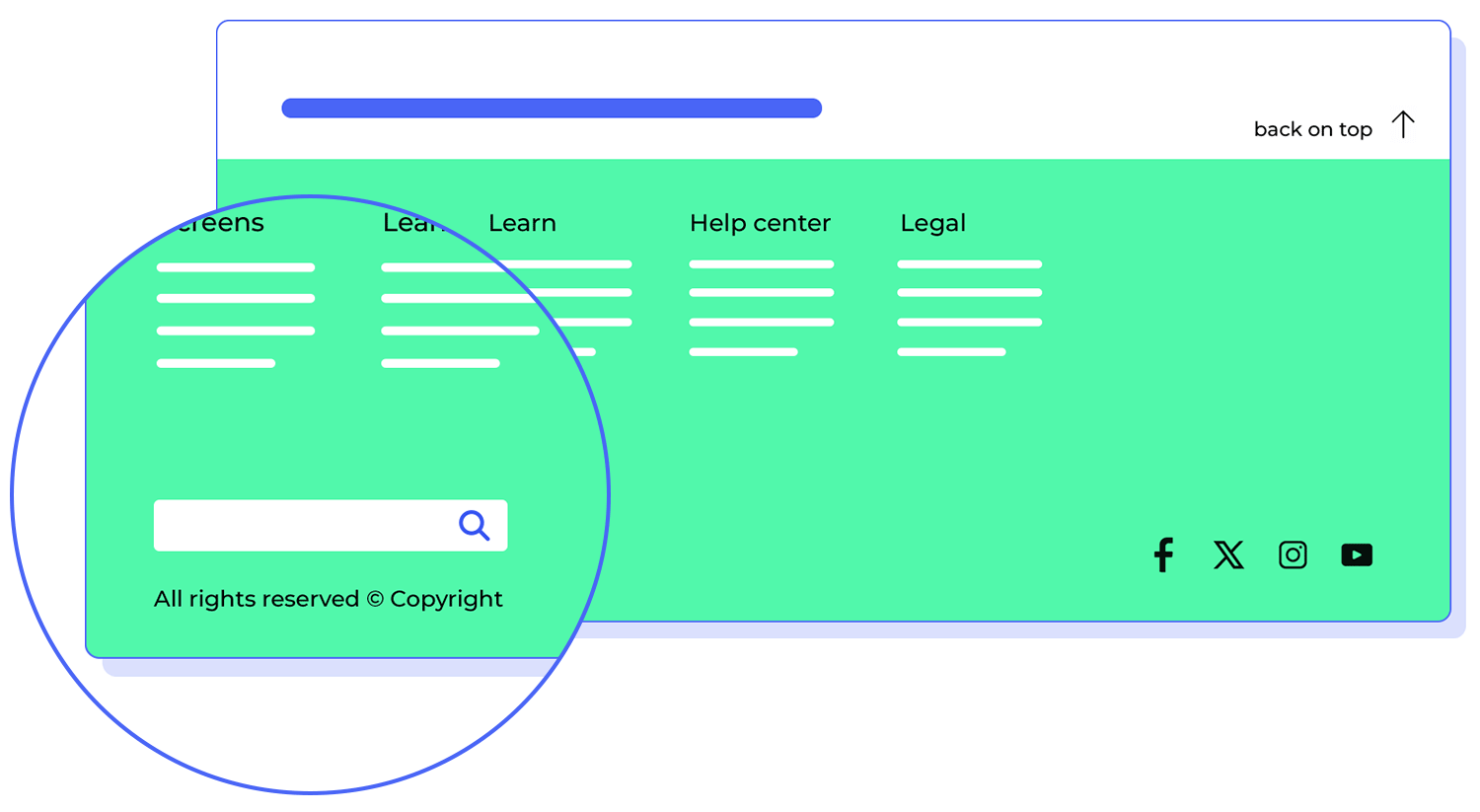
Incluir una barra de búsqueda en el diseño del pie de página de tu sitio web puede ayudar a calmar la frustración del usuario, permitiéndole controlar directamente el contenido que desea ver. Esto es especialmente útil si tu sitio web tiene mucho contenido y contiene una extensa lista de secciones, subsecciones y categorías. Después de todo, ¿te gustaría intentar meter algo como el registro de tu ordenador en un pie de página?

El diseño del pie de página de tu sitio web es una forma estupenda de conectar la personalidad de tu sitio web y tu marca. Si el resto del sitio web o de la página de inicio es puramente comercial, el diseño del pie de página puede ser un espacio para mostrar otras peculiaridades y puntos interesantes sobre tu sitio y tu empresa. Incluir fotos o incluso una minigalería en el diseño del pie de página de tu sitio web puede añadir un poco de personalidad a tu sitio web al final y dejar una impresión duradera en tus usuarios. Esto es especialmente útil para los usuarios con períodos de atención más cortos o que son más propensos a desplazarse rápidamente por un sitio web a menos que haya algún contenido realmente llamativo. También puedes utilizar el pie de página de tu sitio web para clavar un logotipo memorable que estará visible al final de cada página por la que se desplace el usuario. ¿Por qué insertar un logotipo en el pie de página? Porque, si tu pie de página es lo último que ven los usuarios, tu marca será más memorable, aunque tu sitio web no lo fuera.
Incluir botones de iconos sociales en el diseño del pie de página de tu sitio web significa incluirlos debajo de toda la página web. Esto significa que los usuarios no tendrán la tentación de abandonar tu página antes de tiempo. Al incluirlos en la parte inferior, significa que la gente puede seguir compartiendo tu página o comentándola, pero sólo después de haber visto primero todo el contenido de la página. Ahora sabemos lo que puedes estar pensando: ¿no es bueno dejar que promocionen el sitio web, aunque sea antes de que tengan la oportunidad de ver todo su contenido? Sí, pero parece que la mayoría de los usuarios se han acostumbrado mediante modelos mentales a encontrar los iconos sociales cerca o en el pie de página.
Según Orbit media, el 72% de los principales sitios web de marketing incluyen sus iconos sociales en el diseño del pie de página del sitio web.
Tener un botón CTA distintivo es una obviedad y he aquí por qué. Cuando tus usuarios se desplacen hasta la parte inferior, después de haber leído la mayor parte del contenido de la página, puede que estén convencidos de que quieren utilizar tus servicios. En lugar de obligarles a desplazarse de nuevo hasta la parte superior o a navegar a una sección diferente de tu sitio web para registrarse, crear una cuenta o suscribirse a un servicio, ¿por qué no incluir un botón CTA visible en el diseño del pie de página de tu sitio web?

Además, tener una CTA en el diseño del pie de página del sitio web sigue siendo una gran idea para aquellos usuarios que pueden haber oído hablar de tu sitio web a través del boca a boca y no tienen tiempo de leer ningún contenido in situ.
¿Sabes que el diseño del pie de página de tu sitio web será visible en todo el sitio? Pues eso lo convierte en la oportunidad perfecta para mejorar tu Optimización para Motores de Búsqueda (SEO) de palabras clave. Sin embargo, no debes exagerar: se sabe que Google penaliza a los sitios web que incluyen palabras clave en el diseño del pie de página. Con tener una o dos de las palabras clave principales de tu sitio web debería ser más que suficiente.
Tener un símbolo de copyright junto al año es absolutamente imprescindible si no quieres que nadie se salga con la suya plagiando cualquier parte de tu sitio web, y el diseño del pie de página de tu sitio web es el lugar perfecto para incluirlo. ¿Por qué? Porque estará visible en todas las páginas y sólo tendrás que incluirlo una vez en el diseño del pie de página.
Si estás trabajando en el diseño del pie de página de un sitio web comercial de ladrillo y cemento, como un restaurante, un establecimiento de comida rápida, una peluquería, un salón de belleza o un taller de coches, entonces tiene sentido incluir la dirección del establecimiento. Pero en realidad puedes ir incluso más allá: hay algunas empresas que, en el diseño del pie de página de su sitio web, llegan incluso a incluir un mapa de la ciudad localizado en la zona del usuario. Estos mapas muestran la ubicación del usuario en relación con la de la empresa. Esto no sólo es útil para las personas que se desplazan, sino también para las que buscan un negocio cercano. Así que si tu empresa se ajusta a la descripción anterior, ¡puede que quieras incluir esta función en el diseño del pie de página de tu sitio web!

También es útil un número de teléfono de contacto, ¡y aún mejor con un botón CTA para marcar el número inmediatamente!
Y en muchos casos, cuando se trata de proporcionar una dirección de correo electrónico, a menudo es mejor no proporcionarla y en su lugar tener un campo de texto de consultas donde el usuario pueda dejar sus datos de contacto y hacer preguntas.
Esto es mejor para proporcionar información y datos de seguimiento a google analytics, pero también porque esas consultas se pueden clasificar automáticamente y dirigir al canal apropiado en lugar de inundar una dirección de correo electrónico.
Por último, diríamos que los botones de prensa son necesarios en caso de que alguien de los medios de comunicación quiera ponerse en contacto con tu empresa. Sin embargo, según Orbit Media Studios, menos del 1% del tráfico de un sitio web es de la prensa que quiere ponerse en contacto con ellos, por lo que no deberías malgastar el espacio principal de tu sitio web en un botón para esto. Adivina dónde es un buen lugar: ¡el diseño del pie de página de tu sitio web!
Una política de privacidad es algo más que un documento legal; es una piedra angular de la confianza entre tú y los visitantes de tu sitio web. Al describir claramente cómo recopilas, utilizas y proteges sus datos, demuestras tu compromiso con la transparencia y la responsabilidad. Un enlace destacado a tu política de privacidad en el pie de página garantiza que los visitantes puedan acceder fácilmente a esta importante información, fomentando una sensación de seguridad y confianza en tu sitio web. Es una forma de decir: «Valoro tu confianza y me comprometo a proteger tu información personal».
Imagina tu sitio web como una ciudad bulliciosa. Sin un mapa del sitio, los visitantes podrían perderse en el laberinto de páginas. Pero con un mapa del sitio bien diseñado, pueden navegar fácilmente por las calles y encontrar los lugares que buscan. Es una herramienta de navegación que ayuda a los visitantes a encontrar la página específica que podrían estar buscando en tu sitio web. Suele resultar más útil para sitios web más grandes o complejos, con muchas páginas, que para uno más pequeño, con 3-4 páginas, por ejemplo.
Un formulario de suscripción al boletín en el pie de página es como una línea directa con tu público. Es una forma de permanecer conectado, compartir actualizaciones y construir una comunidad en torno a tu sitio web. Cuando ofreces a los visitantes una forma cómoda de suscribirse, pueden empezar a recibir contenido exclusivo e información privilegiada, lo que les hace sentir que se han unido a una comunidad, no sólo a una marca. Al suscribirse a tu boletín, los visitantes están mostrando su soporte e interés por lo que tienes que decir. ¡Qué halagador!
Diseña y crea prototipos de sitios web con Justinmind

Veamos ahora algunos de los mejores diseños de pie de página web que seguramente querrás utilizar. En esta lista encontrarás un montón de ideas para pies de página web que puedes copiar directamente o mezclar y combinar en tu diseño. Incluso hemos incluido algunos de los mejores ejemplos de pie de página web de nuestros diseñadores, y si te has quedado con ganas de más, ¡echa un vistazo a nuestra página de plantillas de diseño y descubre lo que puedes hacer con tu software de diseño web favorito, Justinmind!
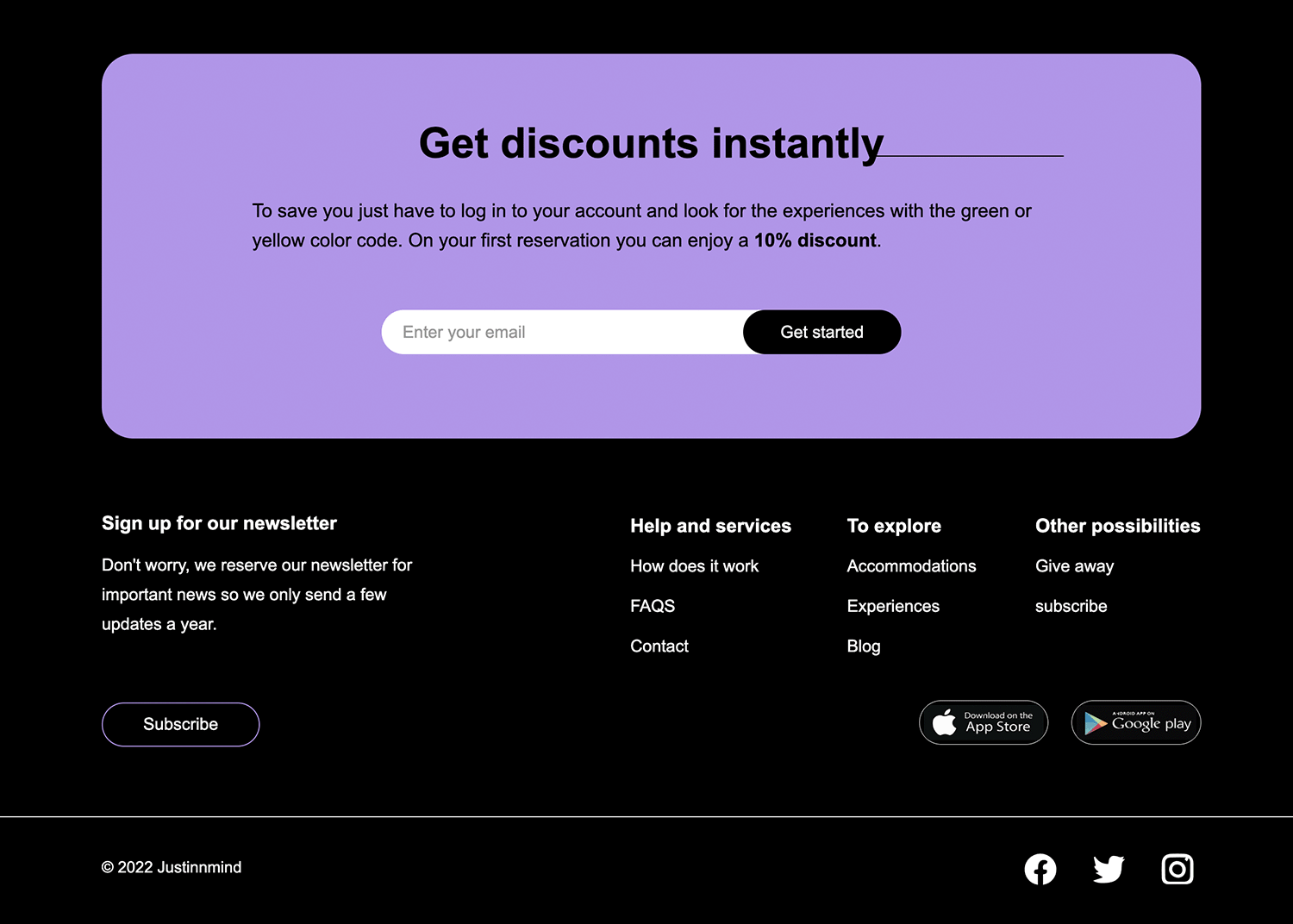
El pie de página del sitio web de reservas de viajes Justinmind, creado por nuestros increíbles diseñadores, es a la vez visualmente atractivo y muy funcional. El fondo oscuro y la tipografía limpia crean una atmósfera sofisticada, mientras que los elementos cuidadosamente colocados guían a los visitantes sin esfuerzo.

El banner «Consigue descuentos al instante», con su audaz llamada a la acción e instrucciones claras, atrae inmediatamente tu atención. El formulario de suscripción por correo electrónico, situado sutilmente debajo, te invita a unirte a la comunidad sin que te sientas abrumado. La estructura de navegación del pie de página está bien organizada, con categorías claras como «Ayuda y servicios», «Para explorar» y «Otras posibilidades». Así es muy fácil encontrar lo que necesitas, ya sean preguntas frecuentes, datos de contacto o el blog. El botón «Suscribirse», con su sutil animación, añade un toque de dinamismo a los elementos que, de otro modo, serían estáticos. Los iconos de las redes sociales, situados en un lugar destacado en la parte inferior, proporcionan puntos de contacto adicionales para el compromiso. La información sobre derechos de autor y los enlaces a la tienda de aplicaciones completan el pie de página, ofreciendo una sensación de credibilidad y comodidad.
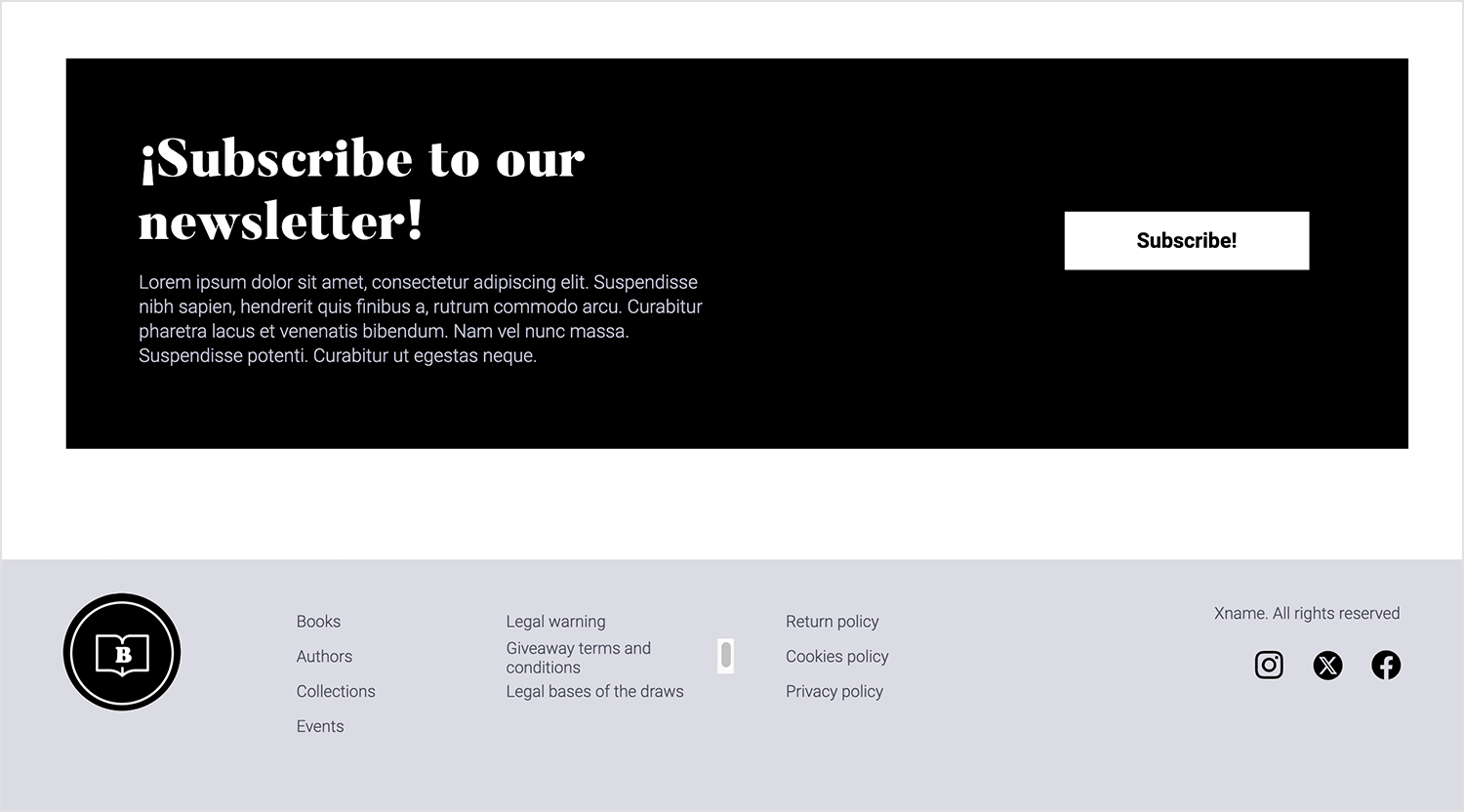
Otro de los genios creativos de Justinmind. El pie de página del sitio web de nuestra Librería Online muestra una tipografía limpia y un diseño despejado que crean una atmósfera sofisticada, mientras que los elementos cuidadosamente colocados guían a los visitantes a través de la información.

La estructura de navegación del pie de página está bien organizada, con categorías claras como «Libros», «Autores», «Colecciones» y «Eventos», lo que facilita enormemente encontrar lo que necesitas. Además, los iconos de las redes sociales, situados en un lugar destacado en la parte inferior, proporcionan puntos de contacto adicionales para el compromiso.
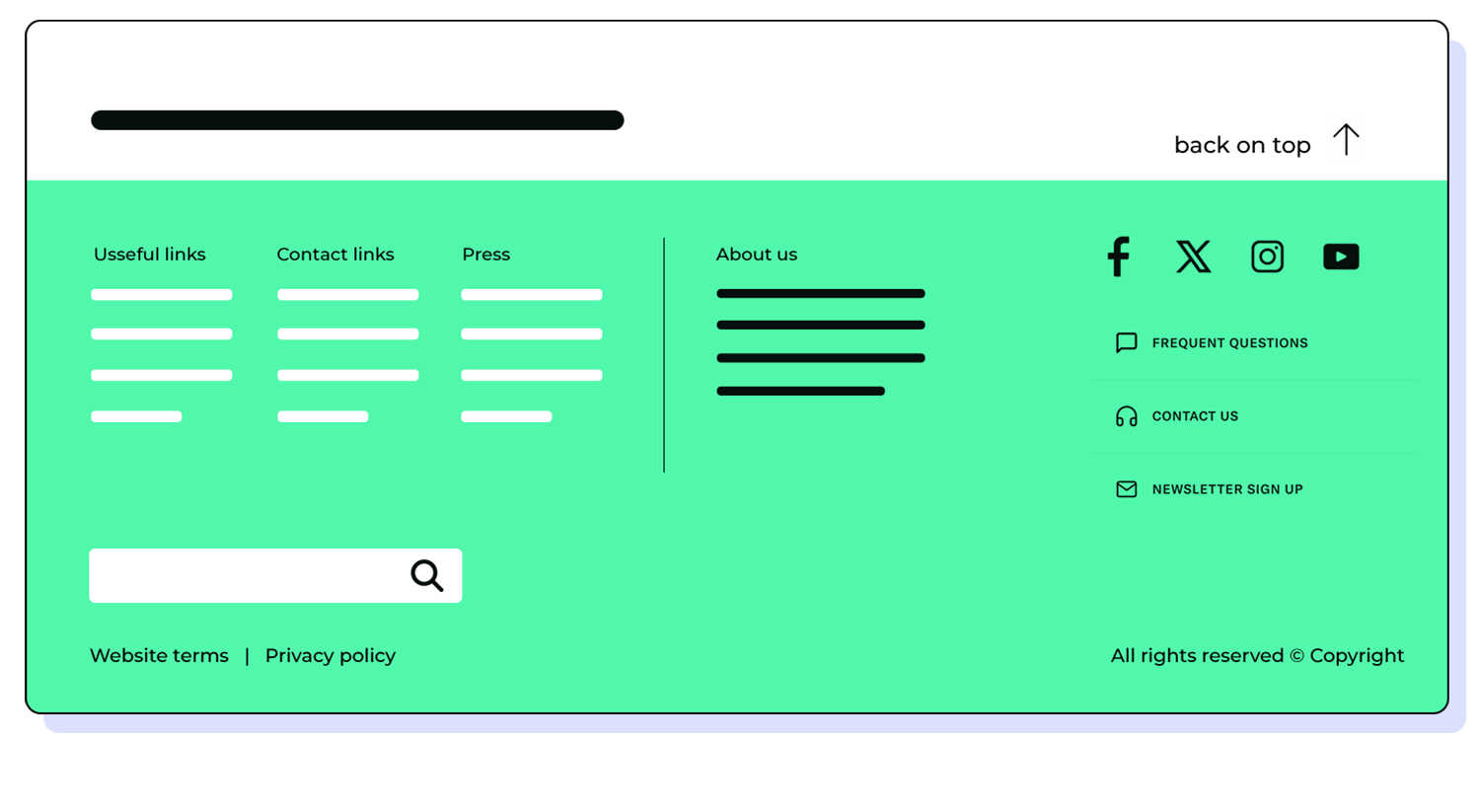
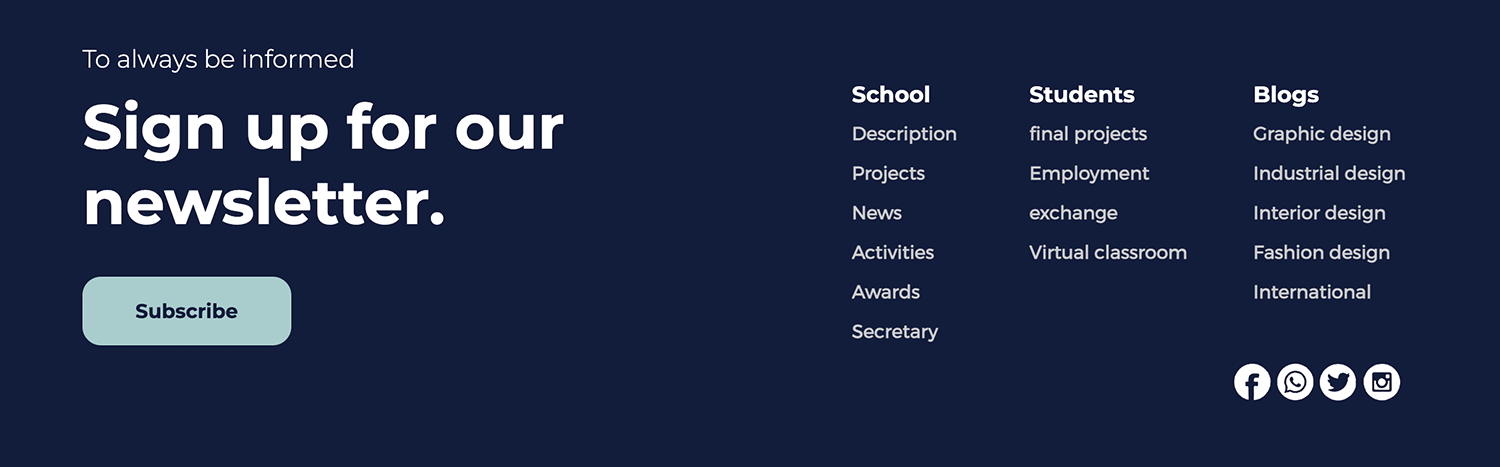
El pie de página del sitio web de nuestra escuela de diseño web es un elemento cuidadosamente elaborado que mejora la estética general del sitio. Es como un logotipo bien diseñado que complementa la identidad de una marca. La estructura de navegación, organizada en categorías claras como «Escuela», «Alumnos» y «Blogs», proporciona una visita guiada por la información que necesitas, del mismo modo que un resumen de diseño guía a un equipo creativo hacia el éxito de un proyecto.

El diseño del pie de página se ha estudiado cuidadosamente, asegurando que todos los elementos sean fácilmente accesibles y visualmente atractivos. El uso del color, la tipografía y el espaciado crea un diseño cohesivo y armonioso, haciendo que sea un placer interactuar con el pie de página.
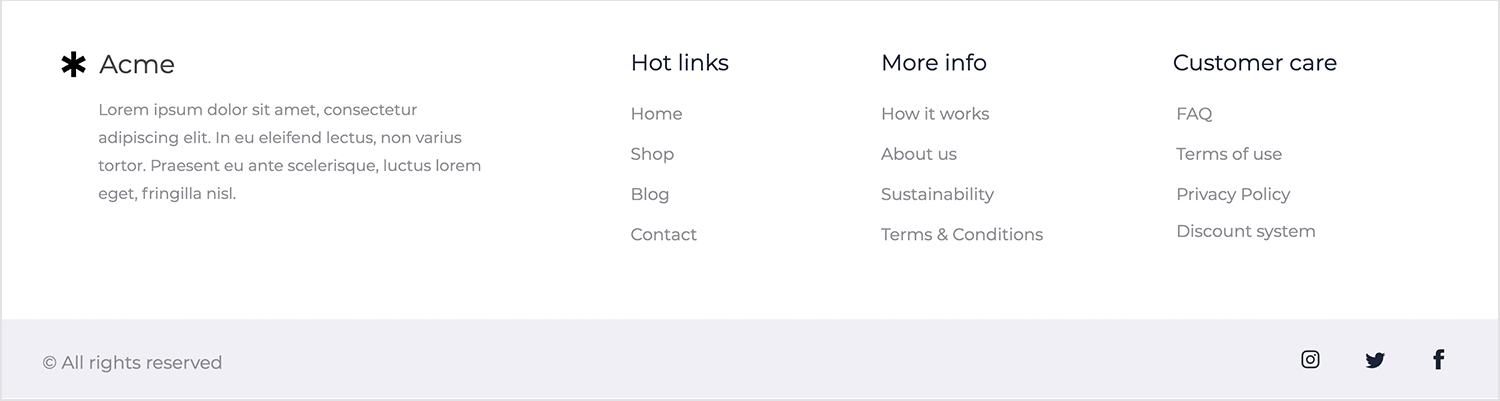
El pie de página del sitio web de comercio electrónico de moda de Justinmind, también creado por nuestros expertos en UX, es un modelo de claridad y eficacia. Su diseño limpio y su estructura bien organizada facilitan que los visitantes encuentren la información que necesitan.

El pie de página ofrece un resumen conciso de las secciones clave del sitio web, como el mapa del sitio, información sobre la empresa, recursos de soporte al cliente y términos legales. Este enfoque racionalizado garantiza que los usuarios puedan acceder rápidamente al contenido relevante sin verse abrumados por un desorden innecesario.
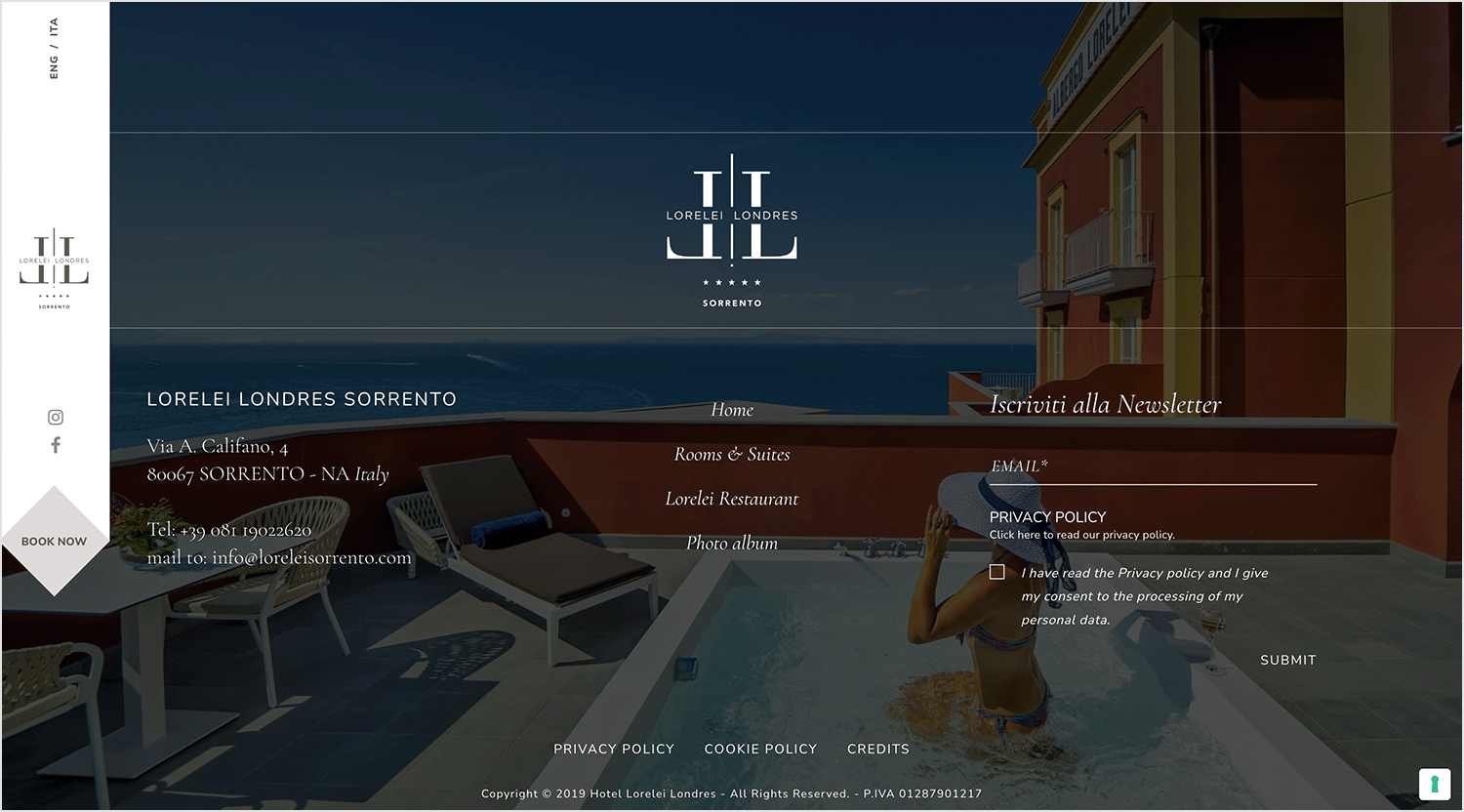
El Lorelei Londres, un refugio italiano de hospitalidad y encanto, no sólo proporciona experiencias inolvidables, sino que también deja una impresión duradera con su pie de página cuidadosamente diseñado. Un vistazo rápido revela información de contacto esencial, enlaces de navegación y una opción para suscribirse al boletín, todo dispuesto para facilitar el acceso. ¿Necesitas ponerte en contacto? Escríbenos directamente a través del formulario de envío del pie de página.

Debajo encontrarás lo de siempre: política de privacidad, política de cookies y una mención al talentoso equipo que está detrás de su sitio web. Para rematar, el pie de página tiene un telón de fondo impresionante: una vista junto a la piscina que capta a la perfección la esencia de Lorelei Londres. Es como unas pequeñas vacaciones para tus ojos, incluso cuando te desplazas hasta el final de la página.
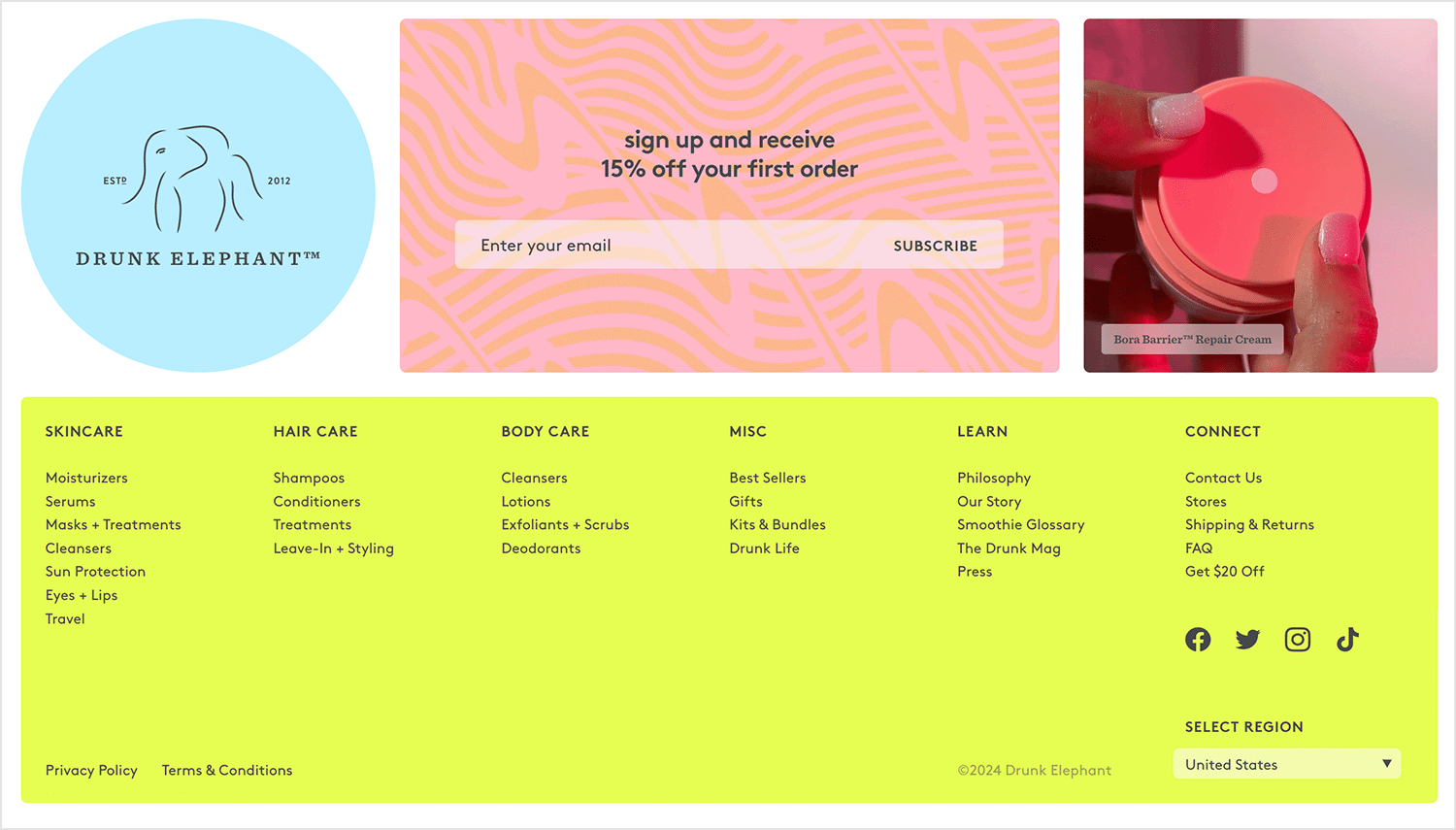
Al igual que Drunk Elephant ofrece una experiencia lujosa y eficaz para el cuidado de la piel, su pie de página es un complemento encantador para tu viaje digital. Un menú bien organizado te guía a través de su gama de productos biocompatibles, mientras que secciones informativas profundizan en la filosofía y los valores de la marca.

Más allá de la información práctica, el pie de página de Drunk Elephant es una delicia visual. Los colores llamativos y la estética juguetona complementan a la perfección la personalidad de la marca, creando una experiencia cohesiva y agradable. Es como unas minivacaciones para tus ojos, incluso cuando simplemente estás explorando el pie de página de tu marca favorita de cuidado de la piel.
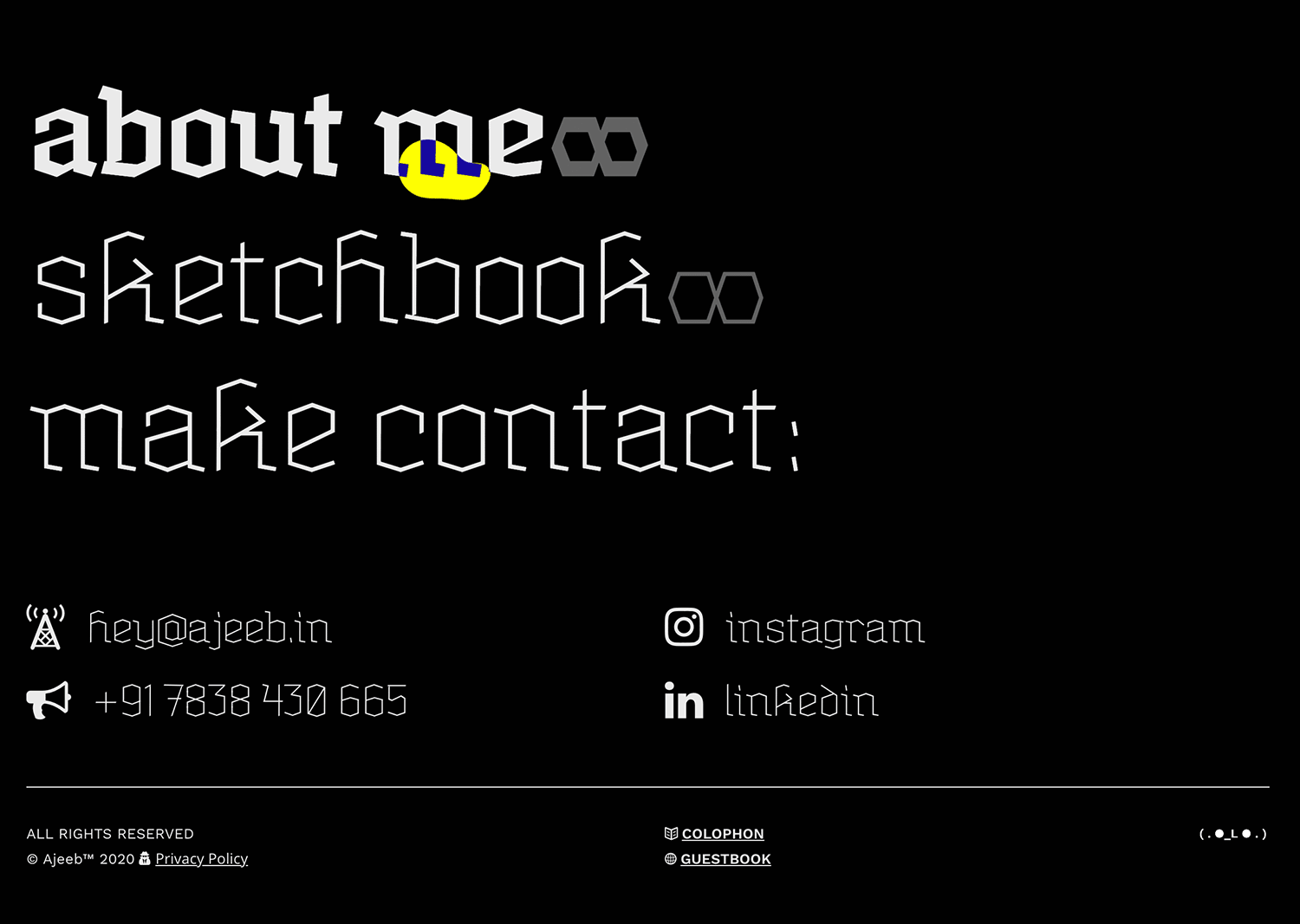
Pranjal Kaila, conocido creativamente como Ajeeb, es un diseñador independiente especializado en crear experiencias espaciales y sensoriales envolventes. Este enfoque único es evidente en todo su sitio web, incluido el pie de página cuidadosamente diseñado.

Aunque el pie de página de Ajeeb proporciona información esencial, como enlaces a su cuaderno de bocetos y a su obra, datos de contacto, iconos de redes sociales, un aviso de copyright y un enlace a la política de privacidad, su presentación es cualquier cosa menos ordinaria. Sobre un fondo oscuro y estrellado, la tipografía blanca se asemeja a constelaciones, invitando a la exploración. El cursor actúa como una guía celestial, iluminando los enlaces con una tipografía azul y en negrita sobre un fondo amarillo brillante cuando pasa por encima de ellos. Este elemento de diseño interactivo añade un toque de magia y asombro a un componente por lo demás funcional, reflejando el compromiso de Ajeeb de crear experiencias digitales atractivas y memorables.
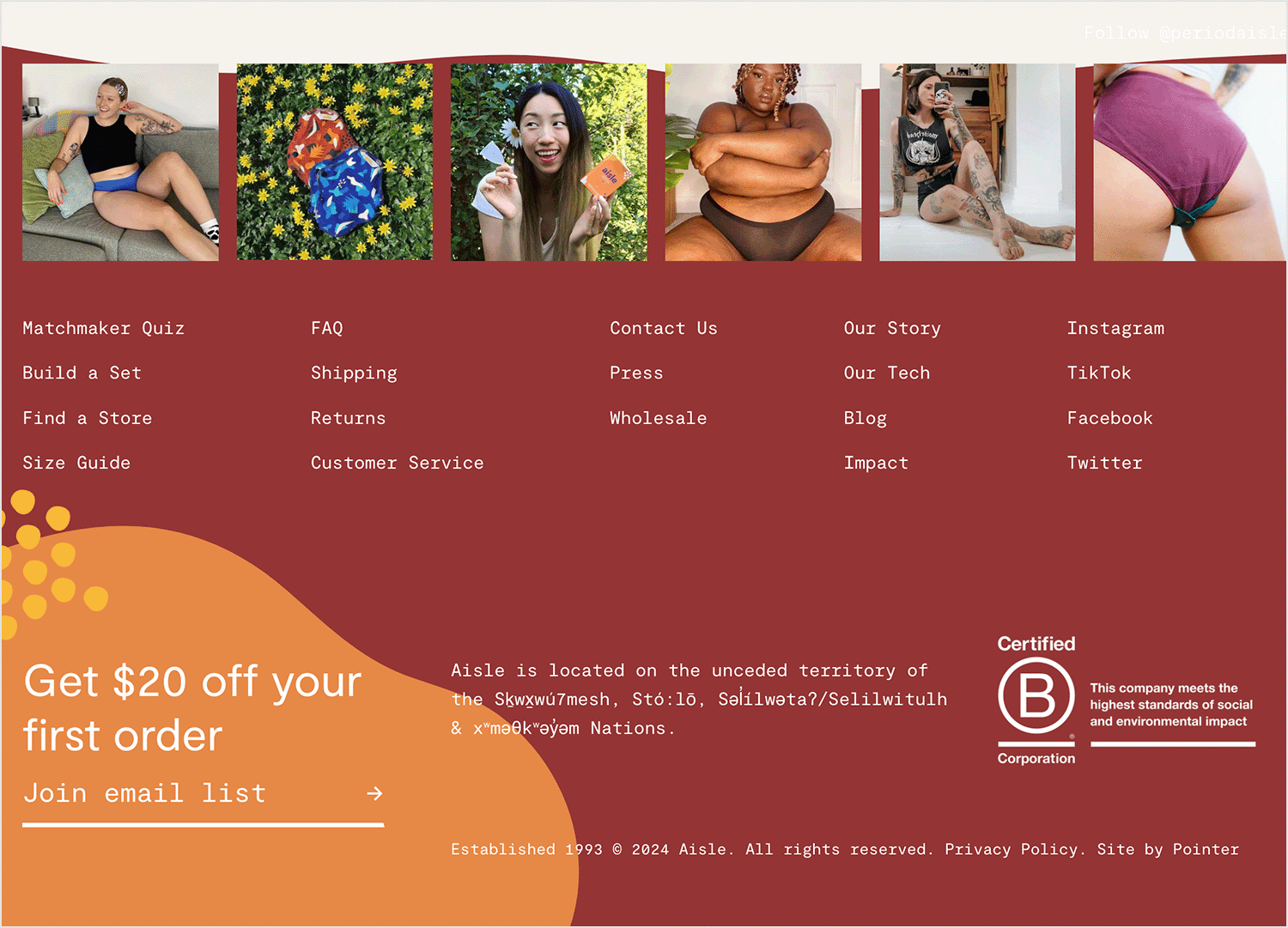
Aisle, una plataforma líder de comercio electrónico de productos menstruales reutilizables, vende sus productos con una visión de futuro sostenible. Su pie de página es un testimonio de este compromiso, logrando una mezcla sin esfuerzo de contenido informativo con un diseño visualmente atractivo.

Una fuente de imágenes inspiradoras marca el tono, mostrando el espíritu vibrante y ecológico de la marca. Debajo, los enlaces habituales del pie de página proporcionan información práctica, mientras que el llamativo formulario de suscripción por correo electrónico, con fondo naranja y formas amarillas, anima a los visitantes a unirse a la comunidad Aisle y recibir ofertas exclusivas.
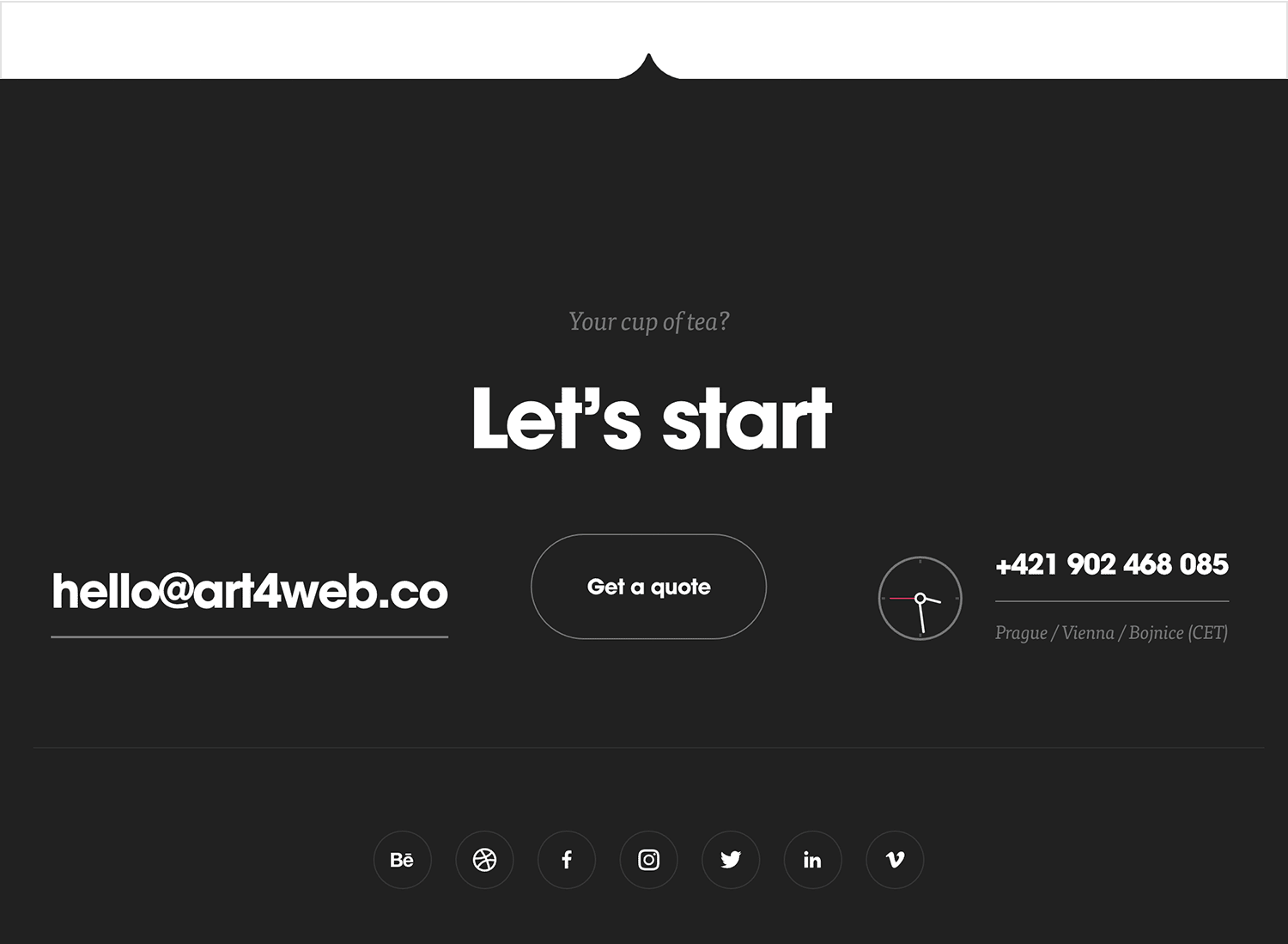
Art4web, un estudio digital creativo, encarna la singularidad en su propia huella digital. Su pie de página ofrece un enfoque distintivo y atractivo de la interacción con el cliente.

A diferencia de los pies de página tradicionales, que ofrecen un único punto de contacto, el pie de página de Art4web presenta tres botones de llamada a la acción distintos, cada uno adaptado a las diferentes necesidades del usuario. Este diseño innovador capta la atención y facilita que los clientes potenciales se pongan en contacto con el estudio de la forma que más les convenga. Al ofrecer múltiples vías de compromiso, Art4web demuestra su compromiso de proporcionar una experiencia personalizada y centrada en el usuario. Es un pie de página que tiene un aspecto estupendo y también sirve como herramienta práctica para atraer nuevos negocios.
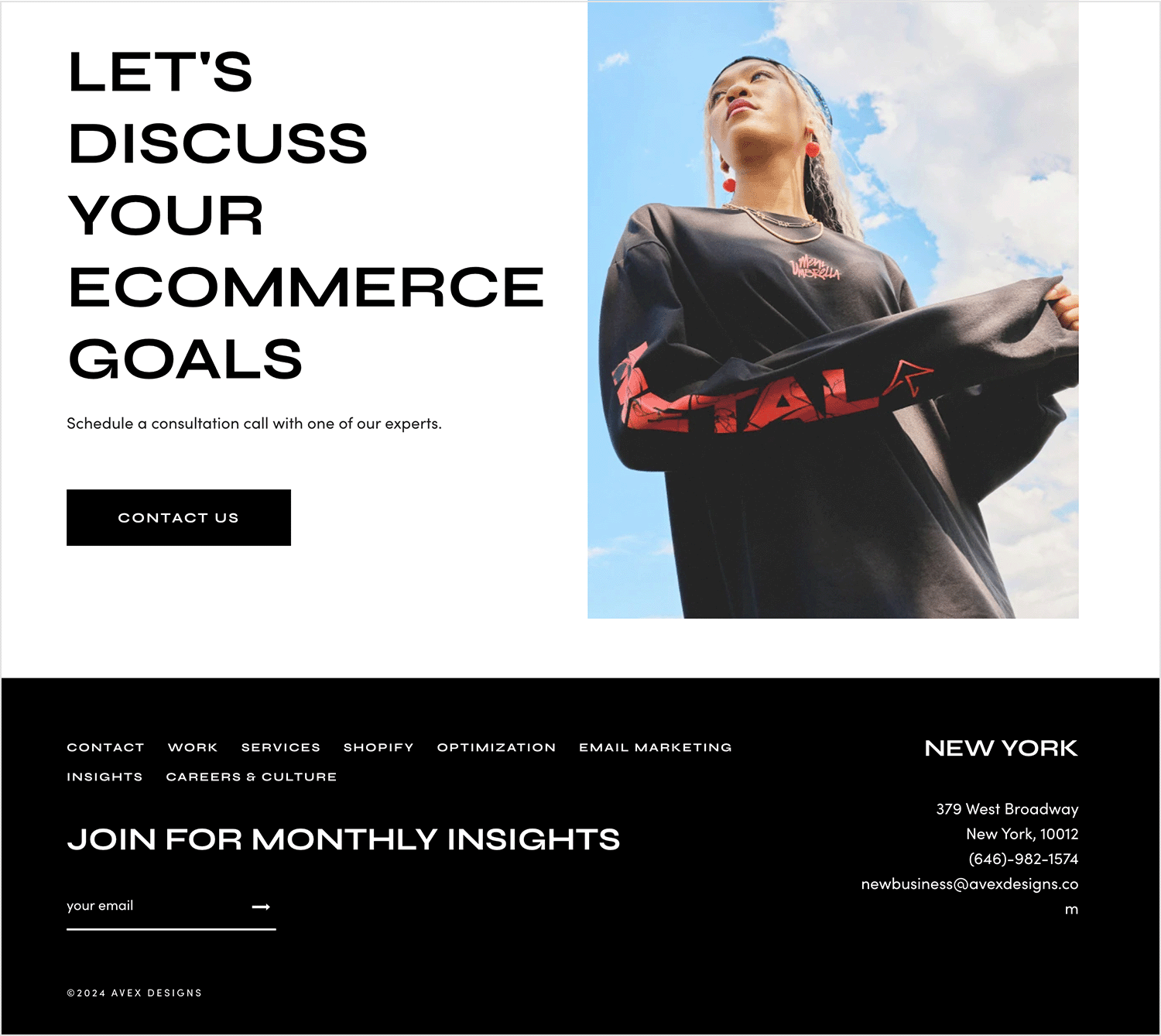
Con sede en el corazón de la ciudad de Nueva York, Avex es una agencia líder de Shopify especializada en la creación de impresionantes y eficaces tiendas online para marcas de estilo de vida. Además de mostrar su impresionante cartera de clientes, el pie de página de Avex destaca valiosos recursos para las empresas que quieren mejorar su presencia online.

El pie de página de Avex sirve de plataforma para demostrar su experiencia y proporcionar valiosos recursos tanto a clientes como a posibles miembros del equipo. Es un testimonio de su compromiso con la excelencia y su dedicación a ayudar a las empresas a triunfar en la era digital.
Diseña y crea prototipos de sitios web con Justinmind

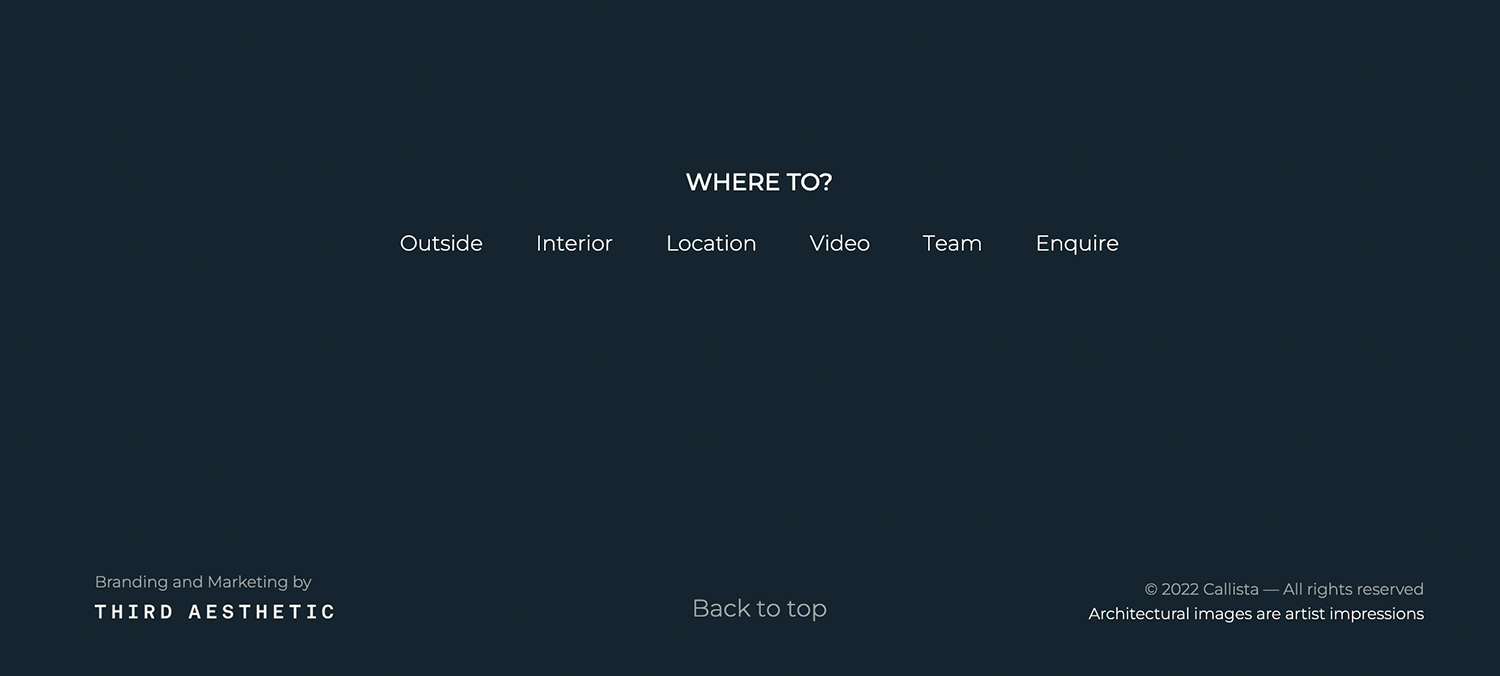
Callista, una lujosa urbanización de apartamentos en Rose Bay, ofrece una cautivadora experiencia online que da vida a la urbanización. Su pie de página es un buen ejemplo, ya que ofrece una visita virtual al alcance de tu mano.

Explora impresionantes imágenes de las fachadas delantera y trasera de los apartamentos, y navega por la urbanización con facilidad utilizando el menú intuitivo. La sugerente pregunta «¿Adónde?» anima a los visitantes a descubrir el exterior, el interior, la ubicación e incluso un recorrido en vídeo por Callista. El cómodo botón «Volver arriba» garantiza una experiencia de navegación fluida, invitando a los visitantes a explorar más a fondo y descubrir la belleza de Callista desde todos los ángulos.
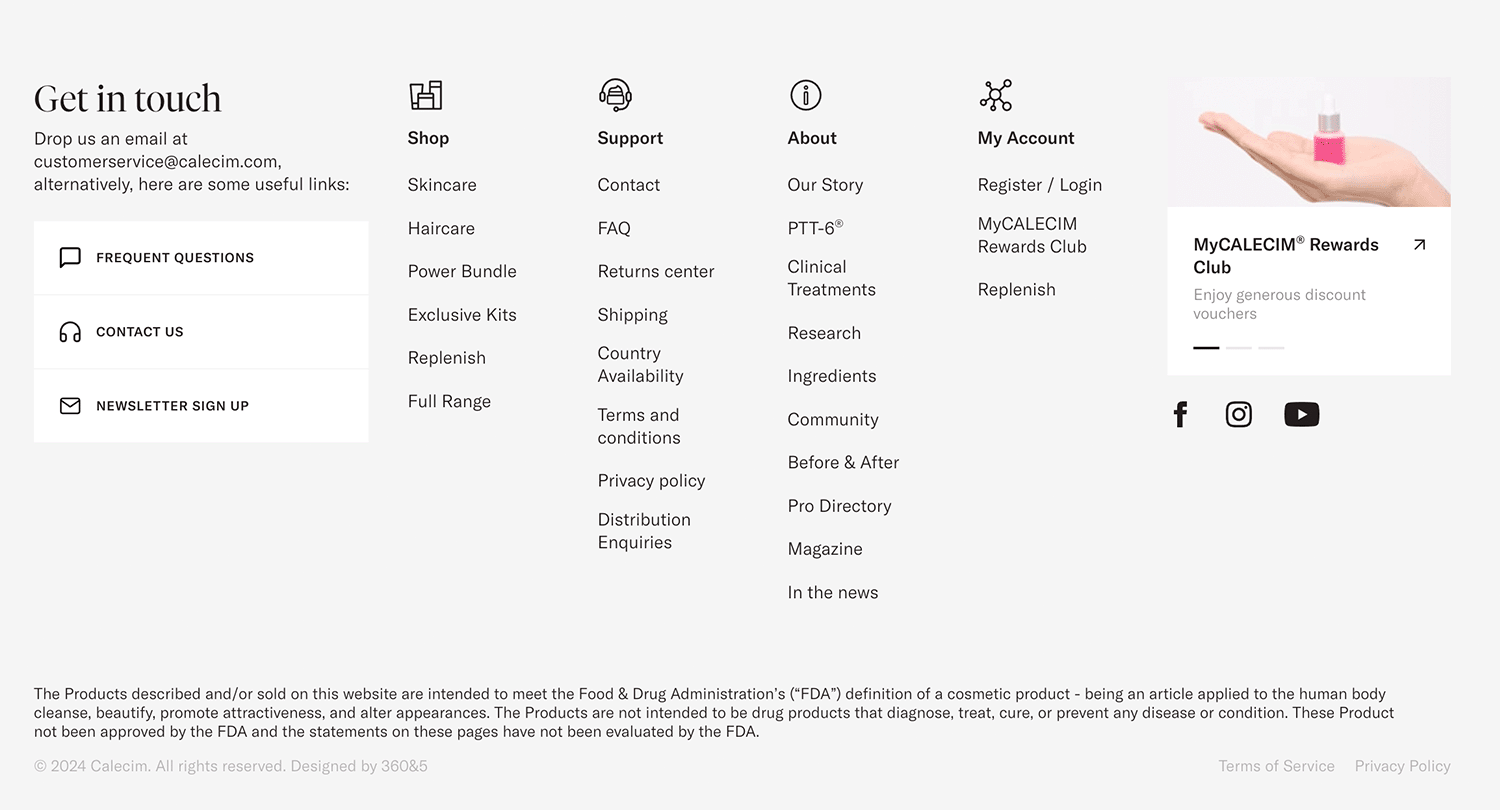
Como pionero en la ciencia de la regeneración cutánea con células madre, el sitio web de CALECIM ofrece una experiencia completa e informativa. Su pie de página es un testimonio de su compromiso con la facilidad de uso y la accesibilidad.

El diseño de cuatro columnas del pie de página, con iconos y títulos claros, facilita la navegación por el contenido del sitio. Tanto si te interesa explorar los productos disponibles, conocer la ciencia que hay detrás de CALECIM o buscar soporte, el pie de página te ofrece una cómoda ventanilla única. Para los usuarios recurrentes, CALECIM ofrece un toque de atención: una opción de inicio de sesión en el pie de página. Esto permite a los miembros que se han desplazado por la página acceder rápidamente a su cuenta sin tener que volver a navegar hasta la parte superior. Es un detalle pequeño pero significativo que demuestra la dedicación de CALECIM a mejorar la experiencia del usuario.
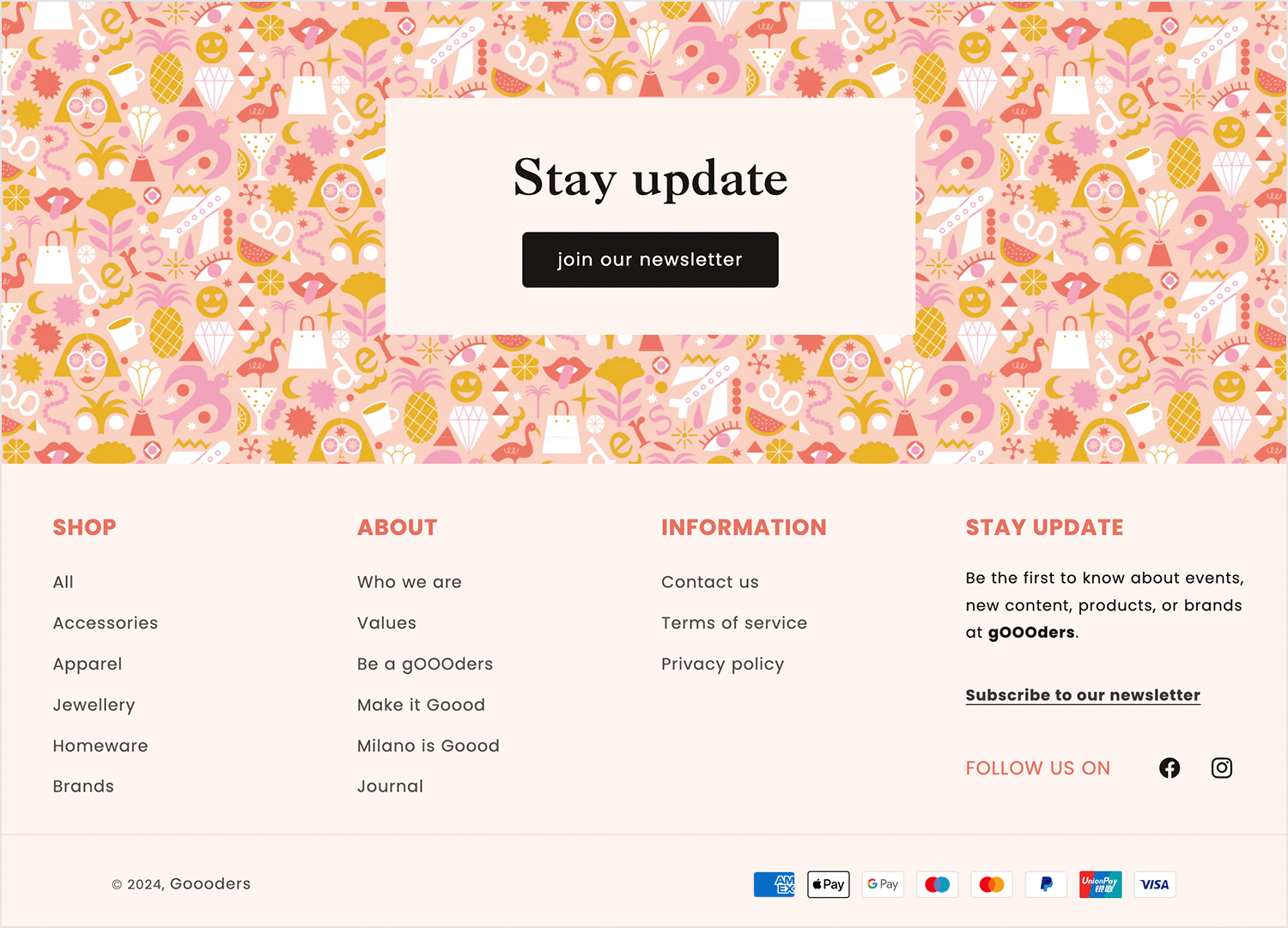
gOOOders, una plataforma dedicada a los productos éticos y sostenibles, encarna un enfoque orientado a la misión que se extiende a todos los aspectos de su presencia en línea.

Consciente del poder del correo electrónico como canal directo de participación, gOOOders incluye un llamativo y colorido formulario de inscripción en el pie de página de su sitio web. Esta colocación estratégica anima a los visitantes a actuar de inmediato y unirse a la comunidad gOOOders.
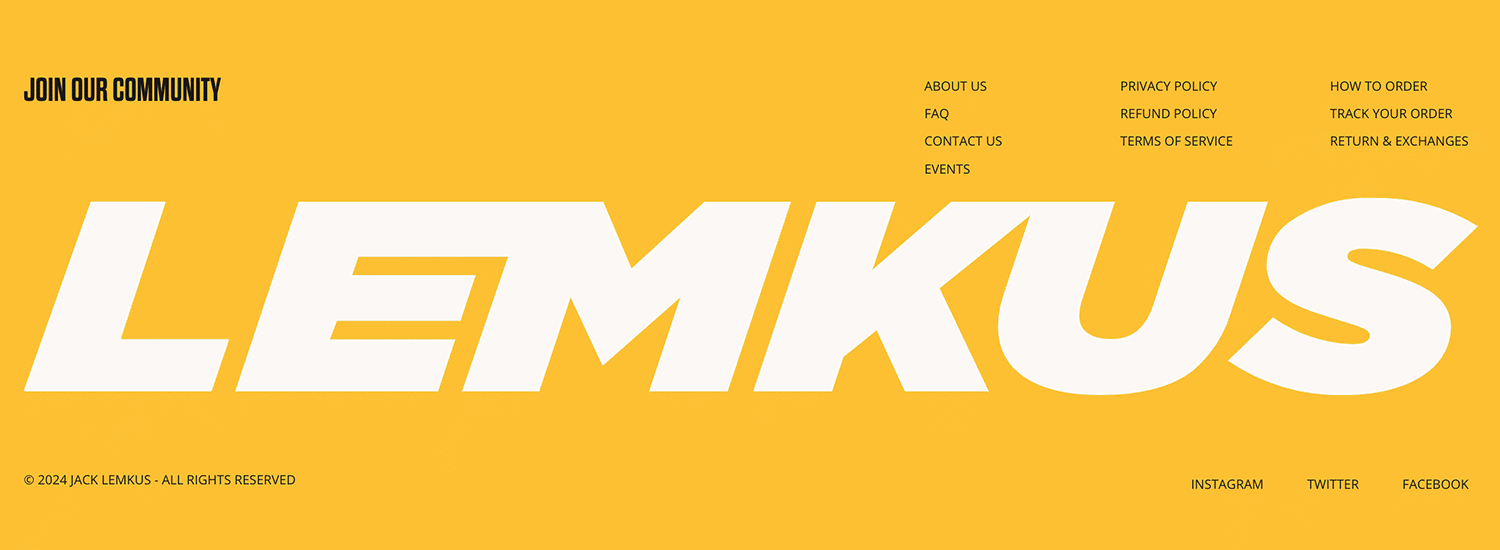
Como minorista líder de ropa deportiva y zapatillas de marca en Sudáfrica, el pie de página del sitio web de Lemkus es tan distintivo como sus productos.

Mientras que la mayor parte de la página sigue un fondo blanco con texto negro y detalles amarillos, el pie de página invierte audazmente este esquema de color, haciéndolo visualmente llamativo y memorable. El formulario de suscripción por correo electrónico, con su fuente negra en negrita, enfatiza aún más su importancia, invitando a los visitantes a unirse a la comunidad Lemkus Quizás lo más notable es que el logotipo de Lemkus ocupa el centro del escenario, abarcando todo el pie de página. Esta colocación estratégica no sólo refuerza la identidad de la marca, sino que también aumenta la probabilidad de que los visitantes recuerden Lemkus mucho después de haber abandonado el sitio.
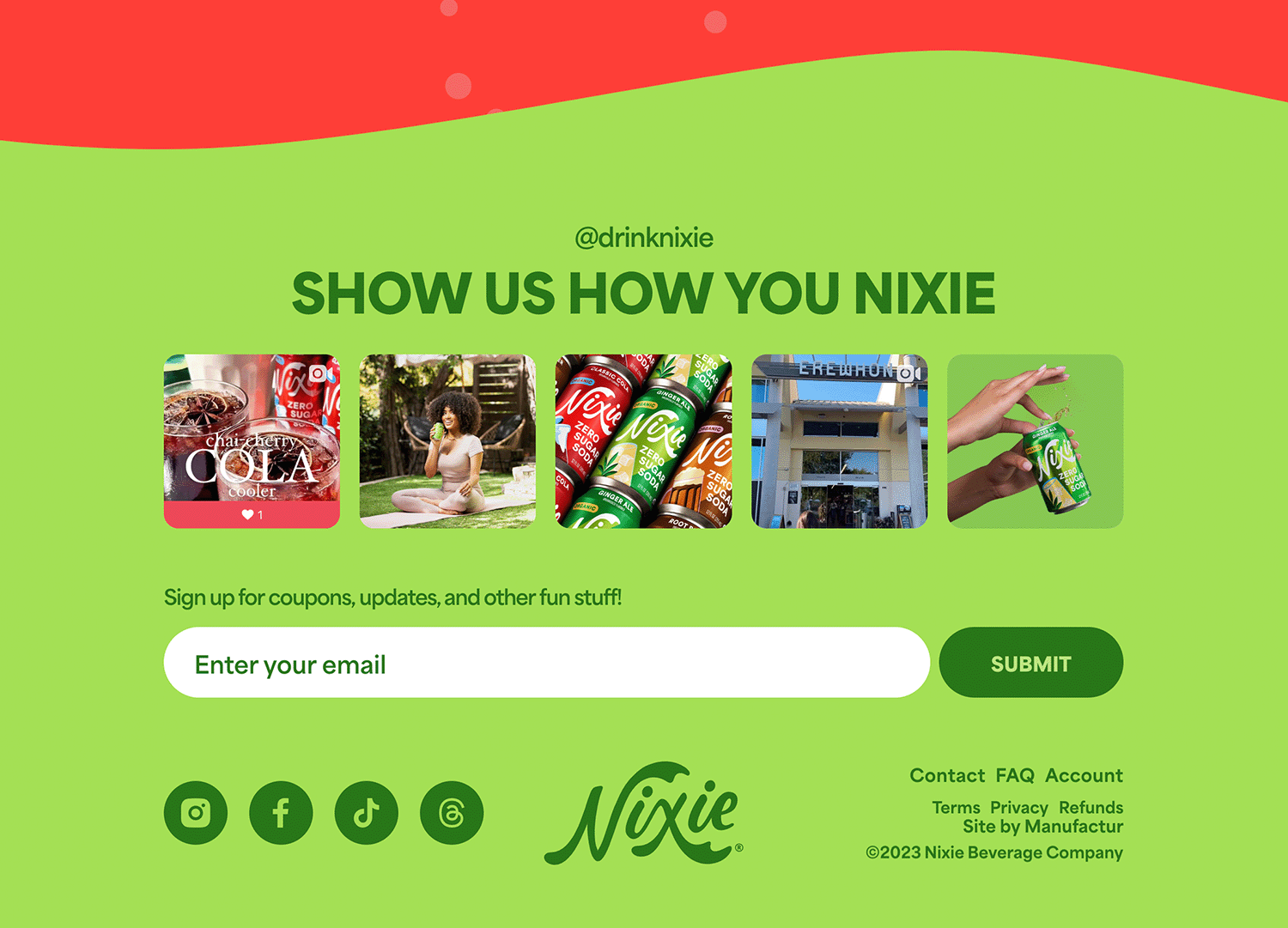
Nixie, la bebida sin calorías ni edulcorantes que rebosa sabor, ofrece un sitio web tan vibrante y refrescante como sus productos. El pie de página de su sitio web incluye enlaces destacados a las páginas de las redes sociales de Nixie. Esto permite a los visitantes profundizar en la marca, explorar recetas de cócteles, ideas de maridaje y encontrar Nixie cerca de ellos.

Una característica destacada es el reconocimiento de Nixie a Manufactur, la agencia creativa que desempeñó un papel fundamental en la elaboración de su experiencia online. Este reconocimiento pone de relieve el esfuerzo de colaboración que hay detrás de la exitosa presencia digital de Nixie, y da crédito a quien lo merece. ¡Qué honorable!
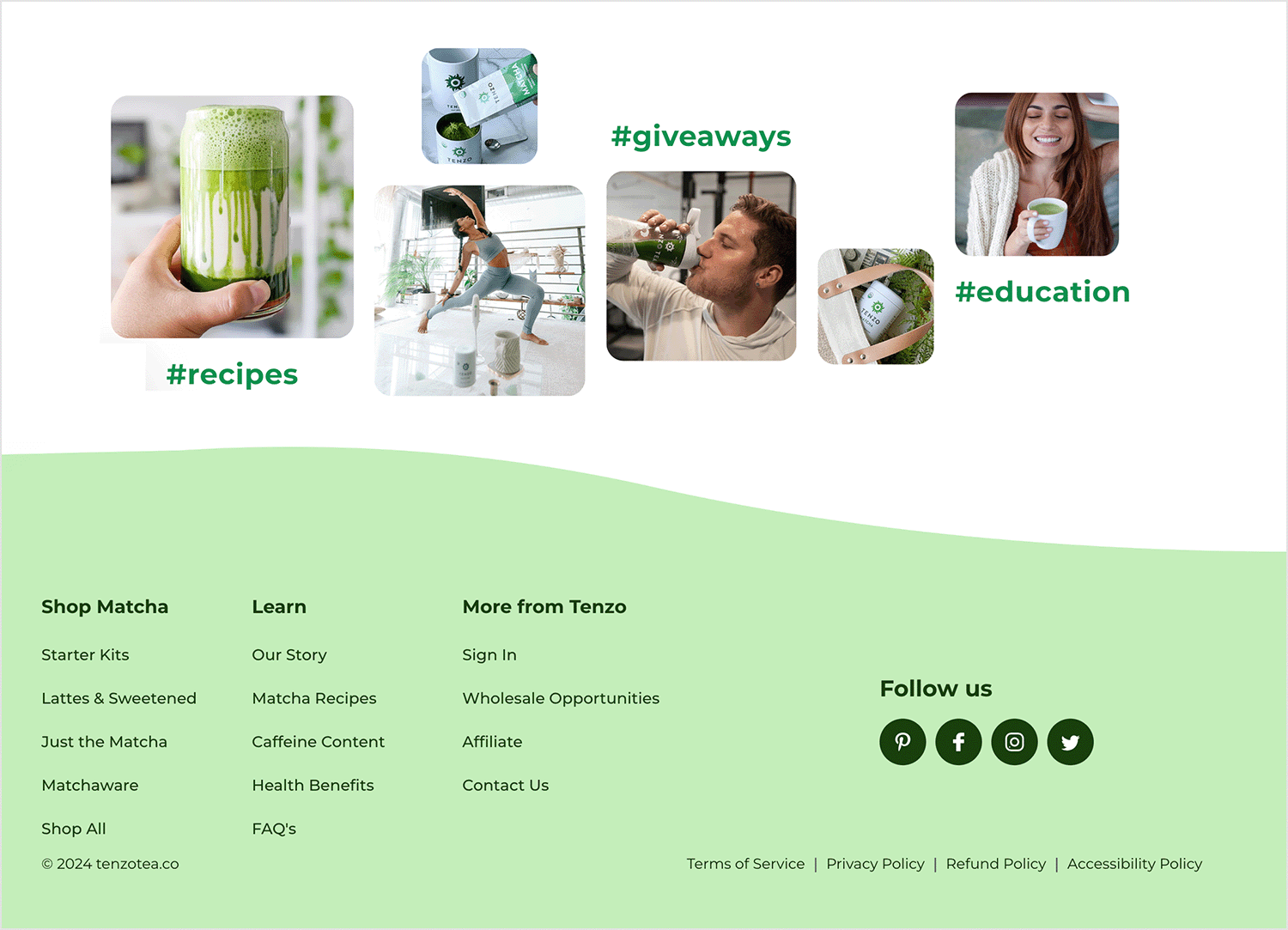
Tenzo, un proveedor de alternativas limpias a la cafeína, ofrece té matcha de forma asequible y accesible. Su sitio web está diseñado para animar a la acción, con múltiples llamadas a la acción y una garantía de devolución del dinero.

El pie de página refuerza este compromiso con la satisfacción del cliente, ofreciendo un 10% de descuento a los suscriptores de correo electrónico. Para los que prefieren seguir conectados sin compartir su correo electrónico, Tenzo proporciona enlaces a las redes sociales, facilitando el seguimiento de su viaje en Pinterest, Facebook, Instagram o Twitter. Más allá del compromiso, el pie de página también se dirige a quienes buscan información, proporcionando enlaces para explorar diferentes opciones de compra y obtener más información sobre el matcha y la empresa.
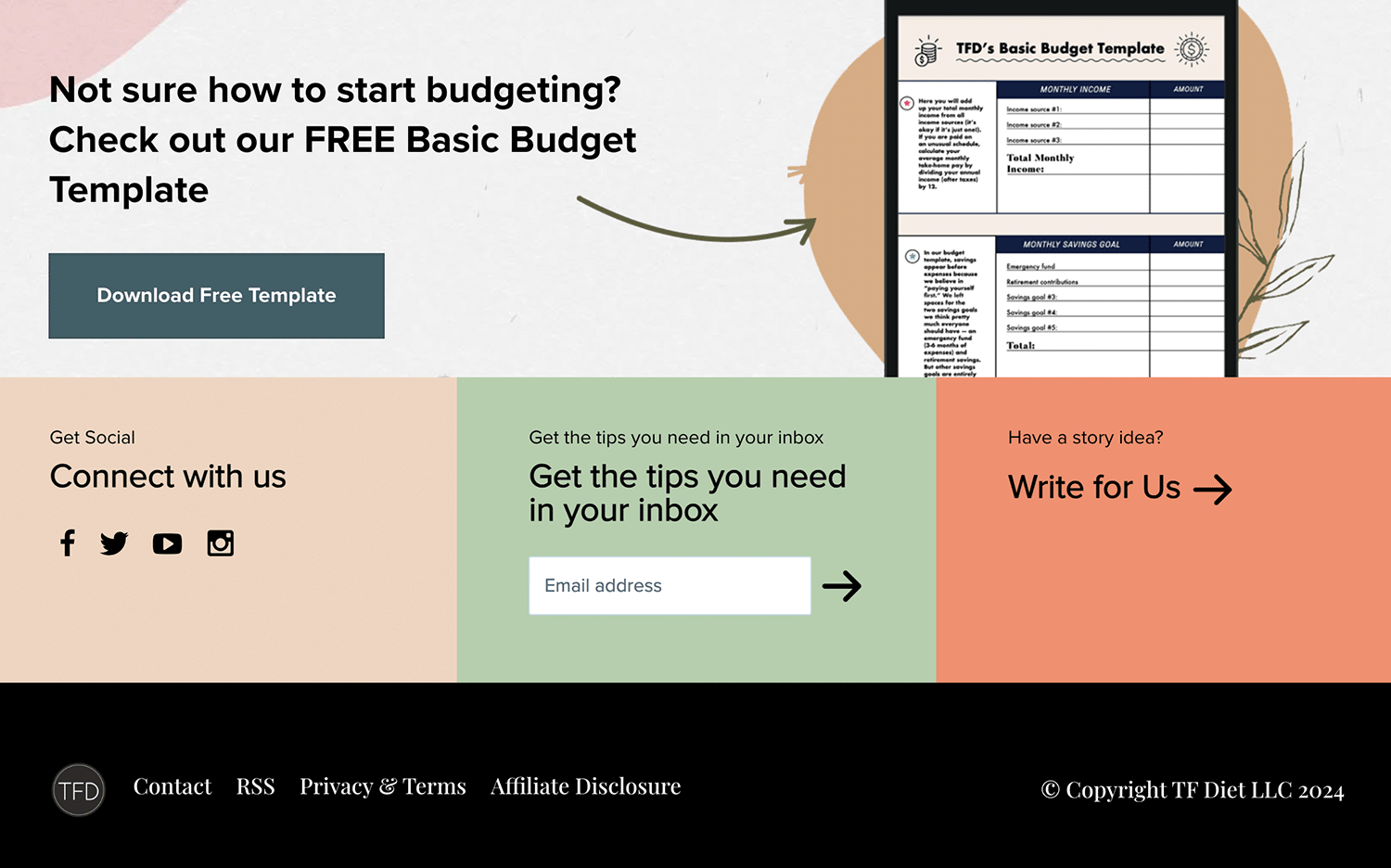
La Dieta Financiera, un recurso de confianza sobre finanzas personales, demuestra el poder de la simplicidad en el diseño de su pie de página. Al centrarse en la información esencial, evitan abrumar a los visitantes con un desorden innecesario.

Elementos estándar como los derechos de autor, los datos de contacto y las condiciones de privacidad son fácilmente accesibles, lo que garantiza la transparencia y la responsabilidad. Sin embargo, es la sección de declaración de afiliación lo que realmente diferencia a La Dieta Financiera. Su reconocimiento por adelantado de la participación en el programa de afiliados de Amazon es un ejemplo encomiable de transparencia, una cualidad que a menudo falta en los sitios web que utilizan enlaces de afiliados.
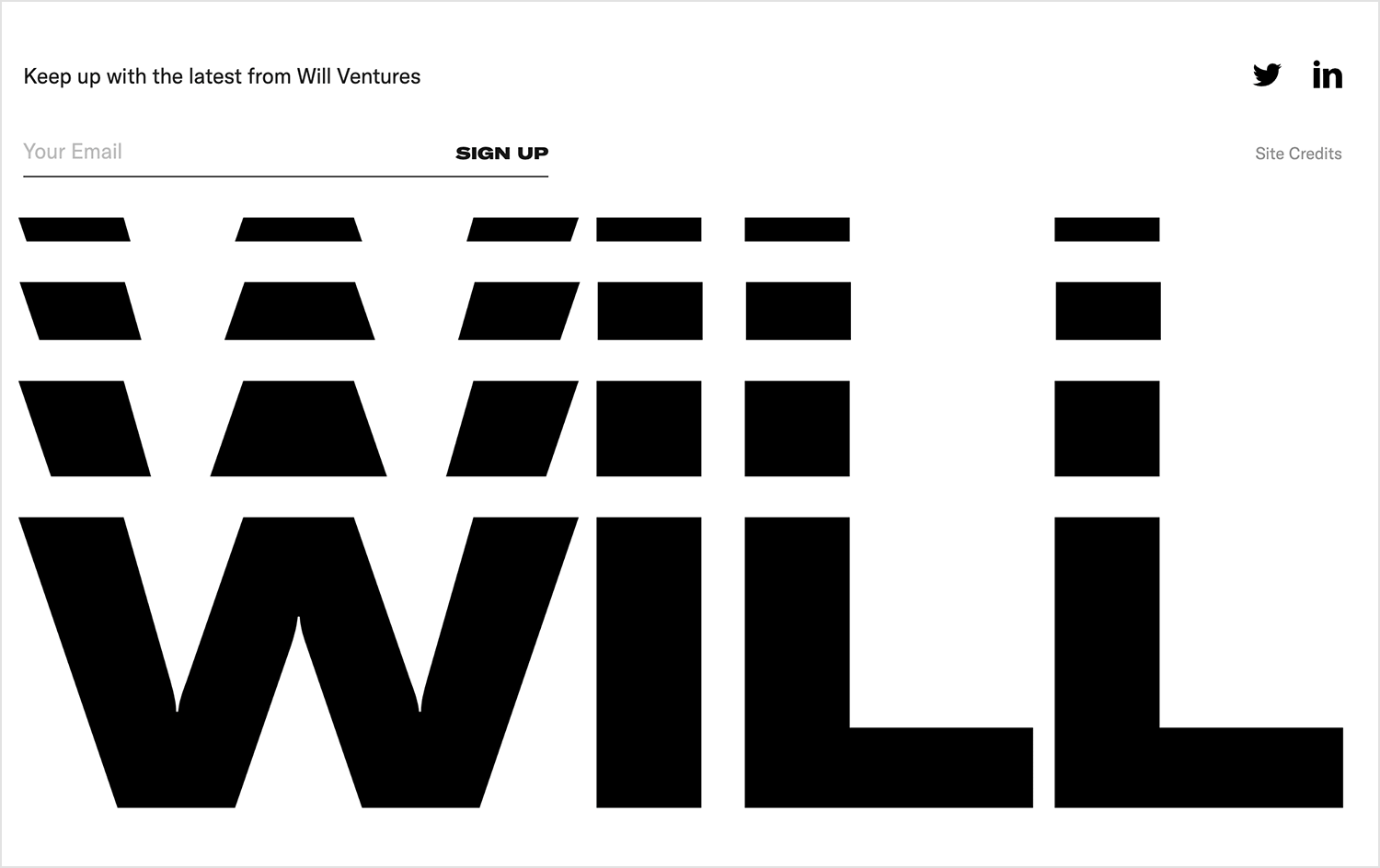
Will Ventures, una empresa de capital riesgo en fase inicial centrada en startups de consumo, salud y medios de comunicación, ha adoptado un enfoque minimalista en el diseño de su sitio web. La estética en blanco y negro y las opciones limitadas del pie de página contribuyen a una experiencia de usuario clara y despejada.

A los visitantes del pie de página se les presenta un conjunto conciso de opciones: suscribirse al boletín, conectar en las redes sociales o explorar los créditos del sitio. Este enfoque racionalizado evita la sobrecarga de información y garantiza que las acciones más importantes sean fácilmente accesibles. Para añadir un toque de interés visual, el texto «VOLUNTAD» se anima para moverse arriba y abajo por la página, creando una dinámica sutil pero atractiva. Esta sutil animación ayuda a romper los elementos estáticos del pie de página y mantiene el interés de los visitantes.
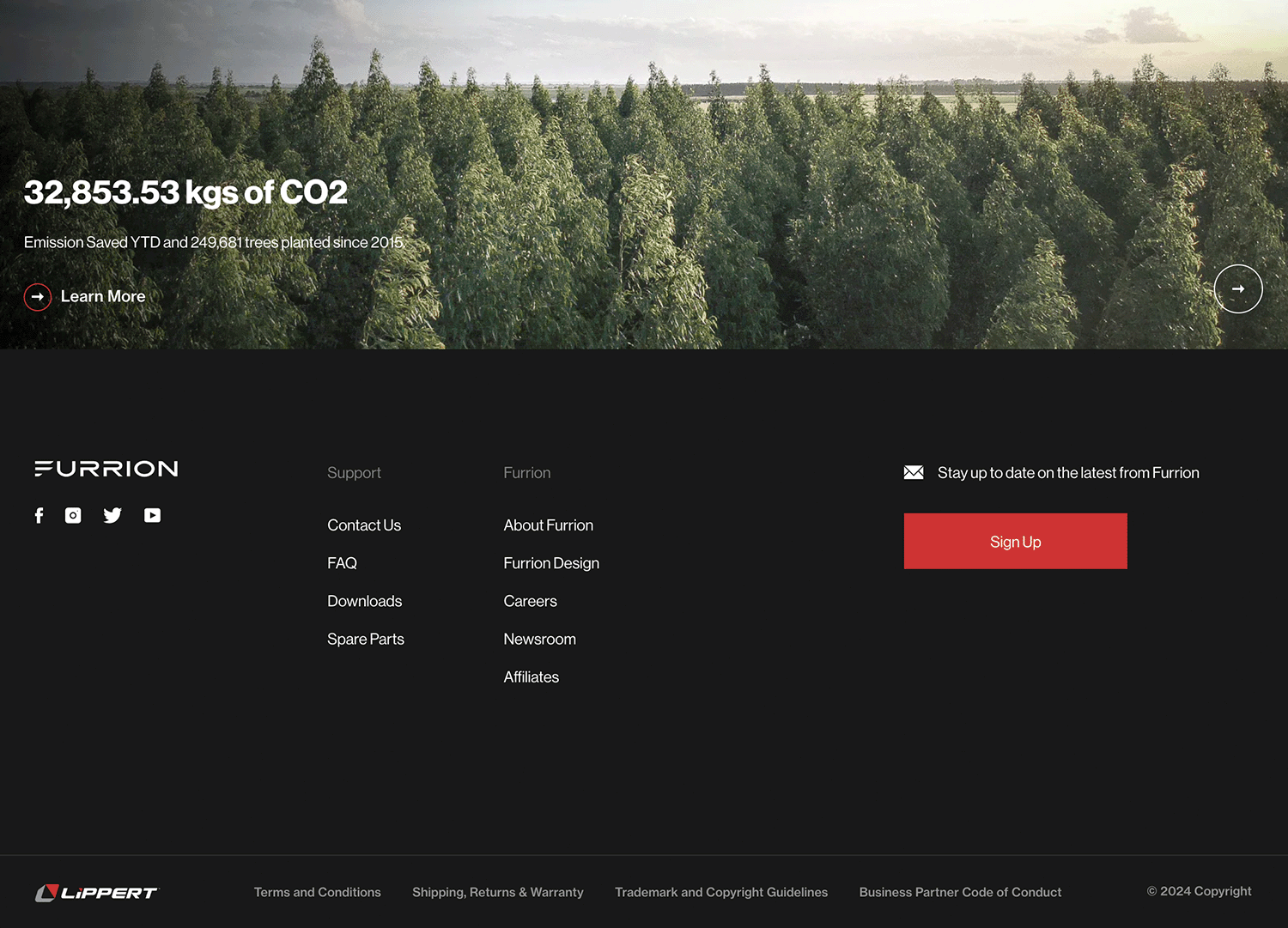
Furrion proporciona artículos eléctricos de lujo para hogares, oficinas, barcos y vehículos terrestres. Su sitio web cuenta con una serie de imágenes llamativas, fuentes y movimiento. En contraste, su pie de página mantiene la sencillez.

El logotipo de su marca está en el extremo izquierdo, junto con las redes sociales, seguido inmediatamente por el soporte, las preguntas frecuentes, las descargas y las indicaciones para llegar al distribuidor, y después por una biografía de la empresa. Esto demuestra que supieron priorizar la disposición de la información de su pie de página en función tanto de lo que mostraban al cliente como de lo que el cliente o usuario buscaría.
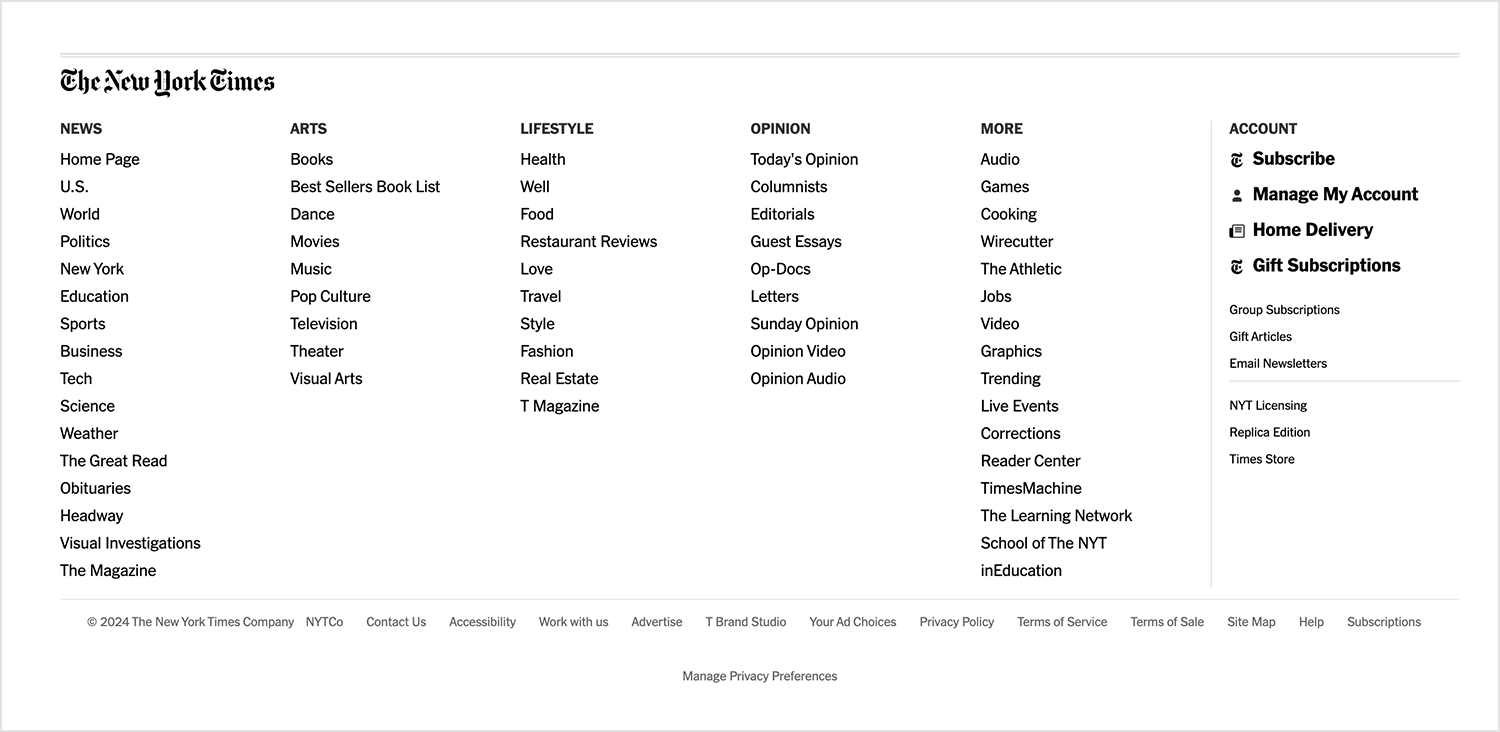
El New York Times no podría ser mejor ejemplo de un sitio web con mucho contenido, pero que no suda la gota gorda con el pie de página. Consiguieron organizar su densa cantidad de categorías en un mapa del sitio sucinto y fácil de leer en el diseño del pie de página de su sitio web. El mapa del sitio permite al usuario navegar rápida y fácilmente a la noticia, entrevista o artículo de opinión que más le interese. En la primera categoría, bajo Noticias, tienen incluso una sección para «Correcciones», de modo que las partes pertinentes que pudieran solicitarlas puedan encontrarlas fácilmente.

A la derecha, tienen un botón de suscripción, así como otros como botones para crucigramas o una opción de entrega a domicilio. En la parte inferior, unas migas de pan en gris te permiten ponerte en contacto con ellos, solicitar un trabajo o ver su cláusula de derechos de autor. Este diseño demuestra que pensaron claramente en quiénes eran sus principales usuarios, qué querían y cómo ayudarles a encontrarlo lo más rápidamente posible. ¡Sigamos su ejemplo!
Diseña y crea prototipos de sitios web con Justinmind

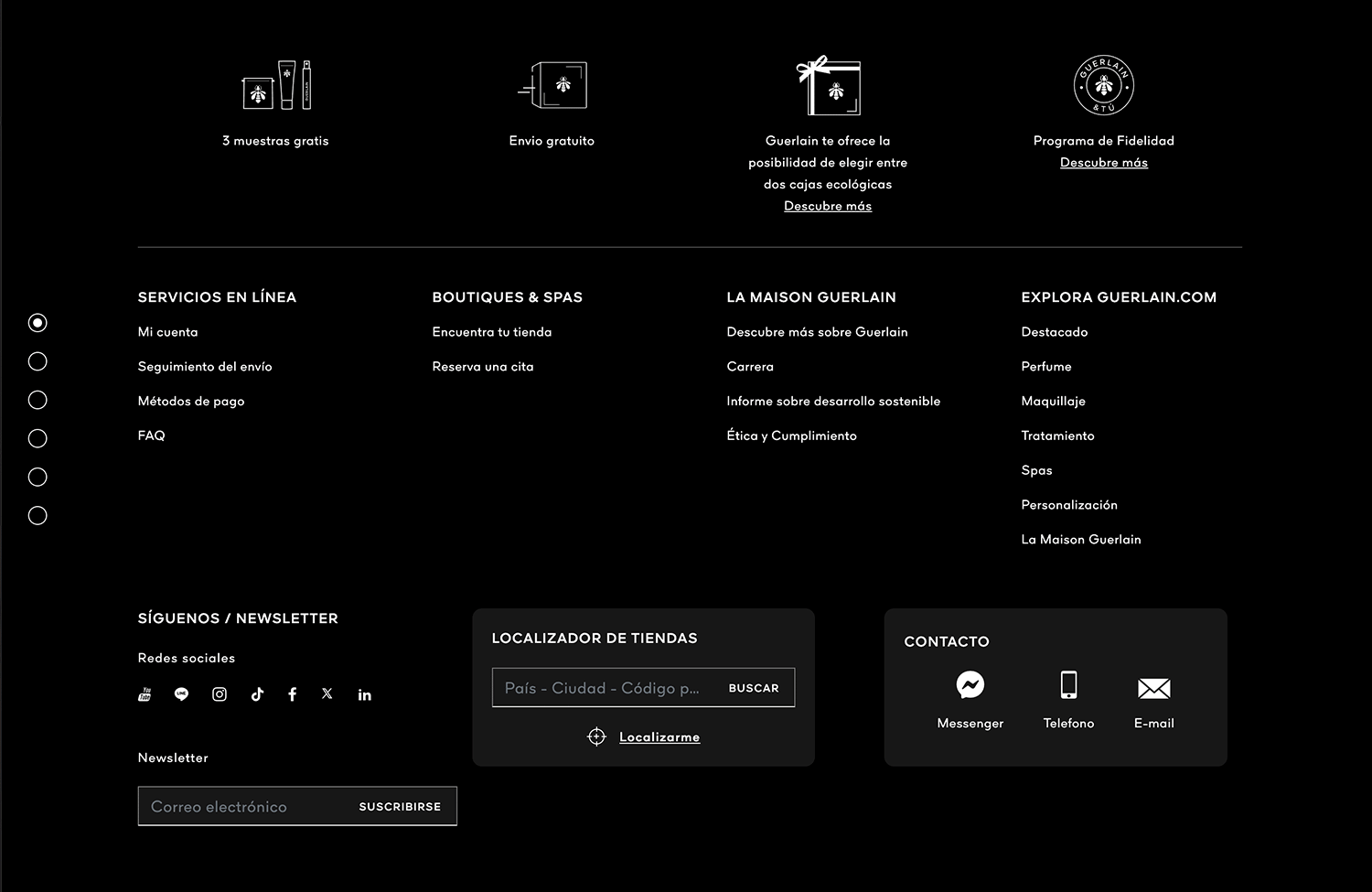
La empresa de cosméticos Guerlain se creó en París en el año 1829, pero el diseño del pie de página de su sitio web sigue tan fresco como siempre. ¿Por qué? Porque han conseguido mantener un pie de página sencillo y funcional que consigue todo lo que necesita y, al mismo tiempo, es agradable a la vista. Su diseño minimalista y estético, junto con una fina letra sans serif e iconos sociales en blanco y negro de buen gusto a la izquierda. Esto significa que no tienes que entrecerrar los ojos para ver las opciones del pie de página, como ocurre, por desgracia, con muchos diseños de pies de página de sitios web. De hecho, lo primero a la izquierda es la llamada a “seguir a #Guerlain”, con los iconos sociales justo debajo y el botón de suscripción al boletín a la derecha. Aprende más sobre el diseño de un sitio web minimalista con nuestro post.

También es interesante la elección de proporcionar el mapa del sitio como una simple migaja de pan a otra página en lugar de incluirlo todo en el pie de página. El «botón de volver al principio» es un buen detalle, ya que se tarda un rato en desplazarse hacia abajo.
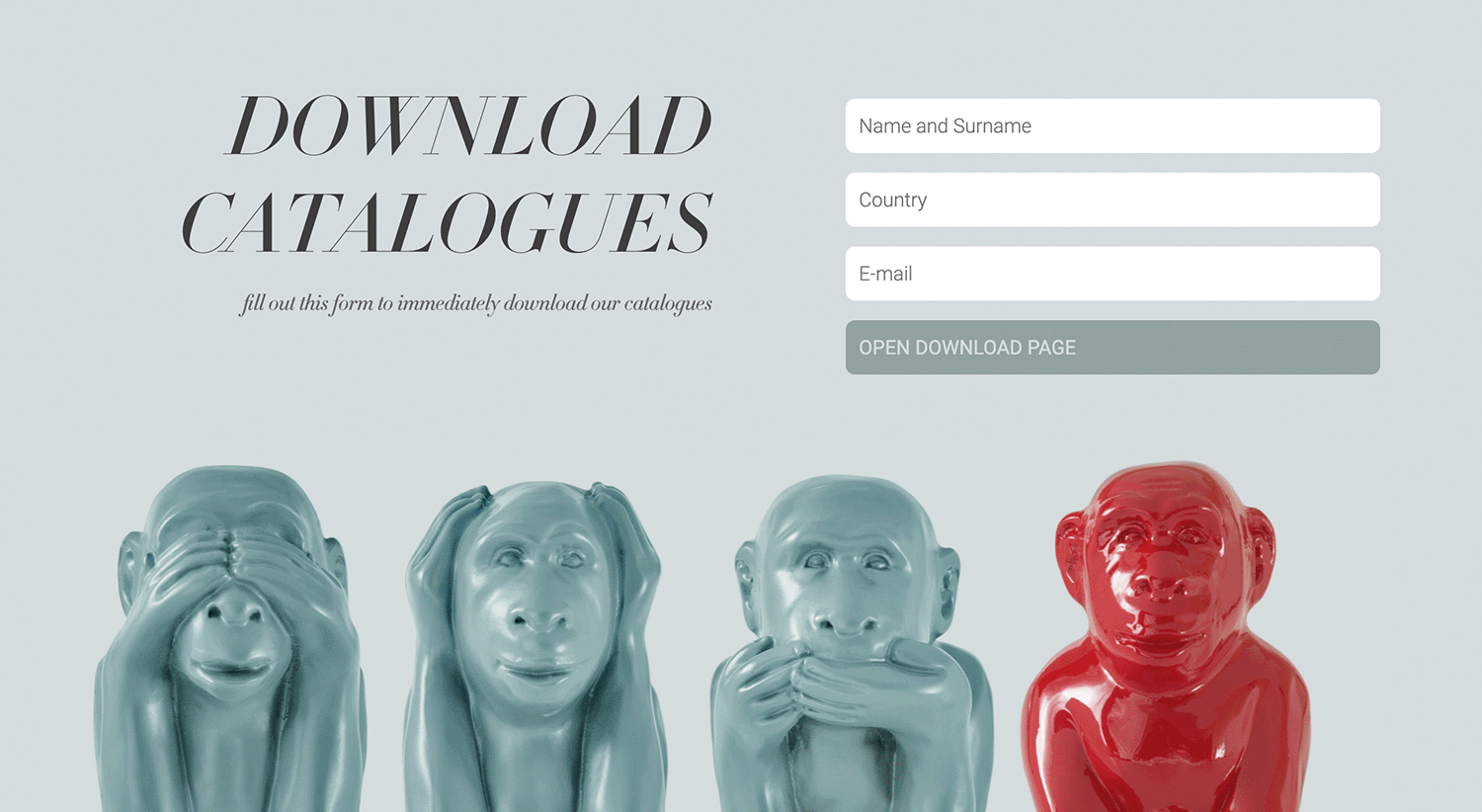
Stylenovels es una empresa de muebles y diseño de interiores cuyo sitio web es cautivador e hipnótico. Al desplazarte por la página de inicio de este sitio web, verás un sinfín de sus productos en su entorno natural. El diseño del pie de página también es impresionante. Desplázate hasta la parte inferior y serás recibido por una fuente atrevida pero de buen gusto que te invita a descargar sus catálogos y a registrarte con tu correo electrónico.

Las imágenes y la mezcla de colores utilizados en este caso proporcionan un interesante contraste con el pie de página común y simplificado.
Shantell Martin es una artista con un sitio web triposo. Consiste en la persona de la diseñadora tumbada sobre un fondo de garabatos, empuñando un rotulador permanente y soñando despierta sobre diseño (probablemente). Mueve el cursor sobre cualquiera de los innumerables garabatos y empezarán a rebotar y contonearse en rápida sucesión. Con un sitio web tan innovador, es de esperar que el diseño del pie de página también sea único, y lo es. De hecho, el pie de página es en realidad el menú principal de la página de inicio, aparte de un menú hamburguesa invisible oculto cerca del título.

Al bajar hasta el pie de página, te reciben tres paneles con texto brutalista en negrita que se transforman en enlaces de imágenes que te llevan a sus tres canales de Instagram. Debajo siguen un puñado de opciones de migas de pan grandes, en negrita y simplificadas que te llevan a las distintas páginas del sitio, junto con botones de redes sociales deletreados con palabras.
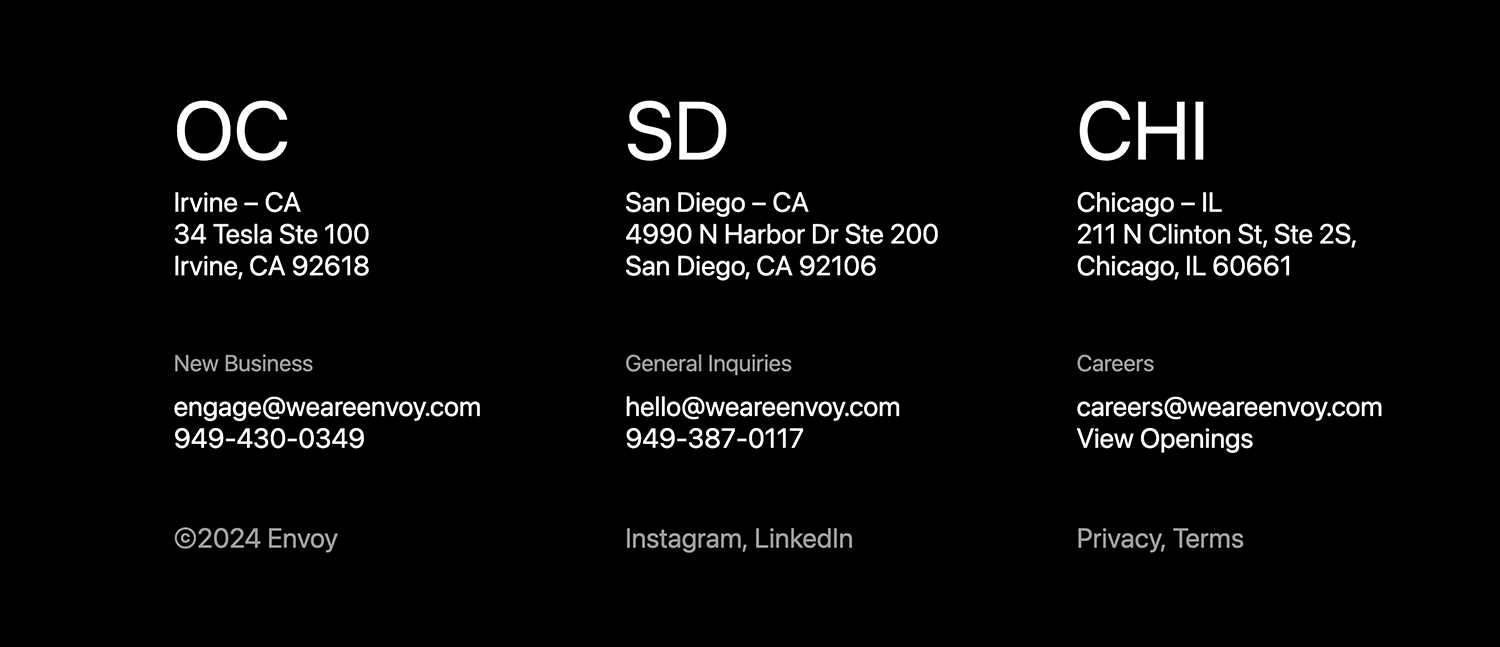
Envoy es una consultoría de diseño e innovación con un diseño visual impactante y minimalista. En cuanto llegas a su página de inicio, te recibe una fuente sans serif blanca y atrevida sobre un fondo negro, sin imágenes y con mucho espacio negativo. Su sitio web puede ser un diseño cuestionable para algunos y un soplo de aire fresco para otros, pero el diseño del pie de página es indiscutiblemente sencillo. Tus ojos se ven inmediatamente atraídos por el logotipo y la declaración de misión en la parte inferior izquierda del pie de página, que afirma que crean posibilidades para un mundo conectado y te invita a «Ser Audaz».

Lo que realmente nos gusta es la disposición de sus opciones de migas de pan, en horizontal, de izquierda a derecha, siendo la primera columna el mapa del sitio, seguido de las indicaciones de la empresa y los datos de contacto, las redes sociales y las páginas legales.
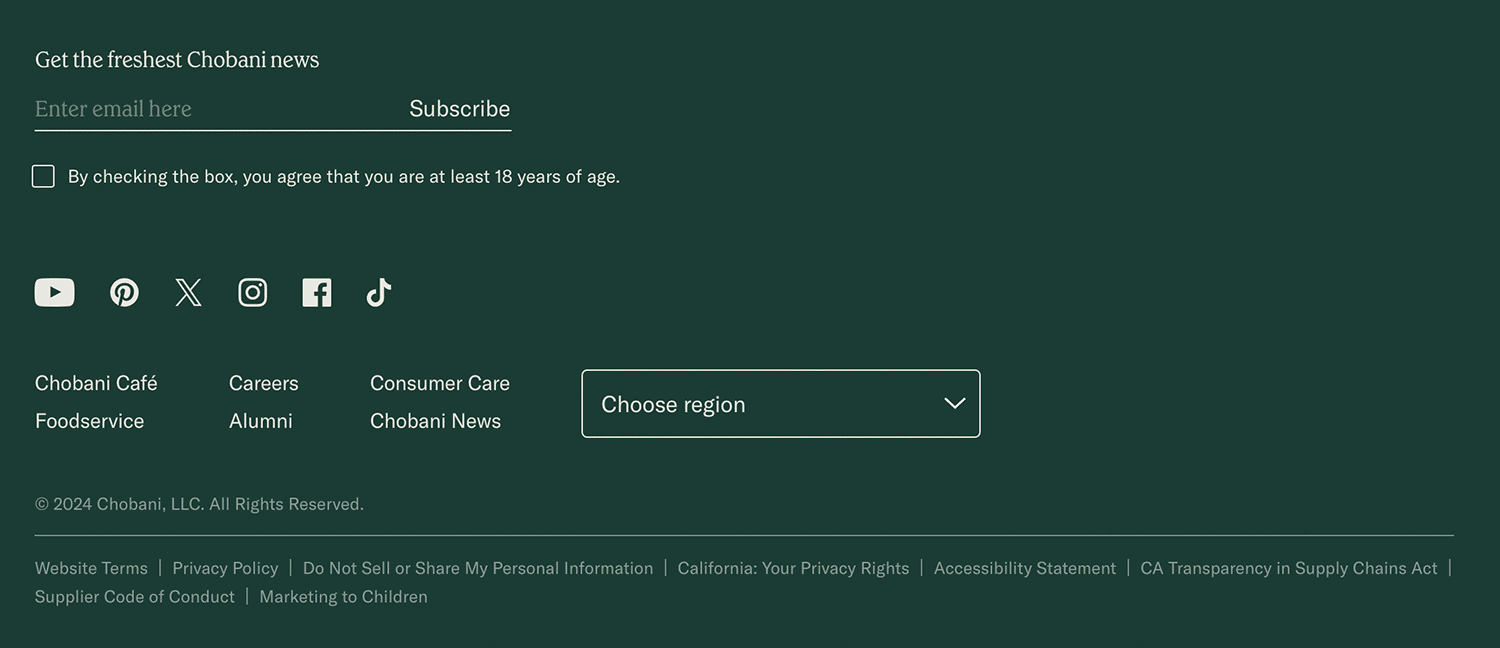
Chobani vende productos de yogur griego y su sitio web tiene un diseño divertido y apetitoso. Si el seductor texto y las imágenes no te dan hambre, lo más probable es que seas un robot. Pero, ¿qué nos llama especialmente la atención? Lo has adivinado. El diseño del pie de página de su sitio web, que destaca de todo lo demás en la página, pero que paradójicamente se integra en ella. En contraste con el resto de la página, el diseño del pie de página es deliberadamente sencillo, pero contiene toda la información más importante en una cáscara de nuez a la izquierda, con un botón de registro de correo electrónico a la derecha.

Es el mismo tono de verde que el texto y el logotipo de la cabecera, lo que hace que este pie de página se integre perfectamente con el resto del contenido de la página.
No existe un enfoque único para el diseño del pie de página de un sitio web. Todo depende del tipo de sitio web donde vaya a ir. Sin embargo, podríamos decir que existe una receta general para el éxito. Crear un gran diseño de pie de página web implica analizar los siguientes aspectos de tu sitio web:
- ¿Qué tipo de contenido está disponible en tu sitio web?
- ¿Cómo está organizada la arquitectura de la información de tu sitio web?
- ¿Quiénes son los usuarios objetivo de tu sitio web?
- ¿Qué tipo de información es más probable que busquen cuando te visiten?
En resumen, las preguntas que debes hacerte son: «¿cómo puedo hacer que la información del diseño del pie de página de mi sitio web sea lo más relevante posible?» y «¿cuánta información es demasiada?». Si respondes a estas preguntas, ¡ya has ganado!
Diseña y crea prototipos de sitios web con Justinmind

Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read