Descubre cómo el sketching de una interfaz de usuario puede mejorar la UX y reforzar el proceso de diseño.
Garabatear. Es otra forma de perder el tiempo, ¿verdad? Los plazos, la competencia en el mercado, las hojas de ruta de los productos… Los diseñadores de UI tienen muchas razones para sentir que no tienen tiempo de esbozar ideas para la interfaz. Pero cuidado con saltarse la fase de sketching y pasar directamente a utilizar una herramienta de diseño de UI. Esbozar ideas de UI puede ayudarte a encontrar las mejores soluciones a problemas espinosos y a ofrecer la mejor experiencia a los usuarios finales.
Justinmind
El equipo de diseño de Justinmind siempre está haciendo sketches, ya sea en papel o en pantalla con nuestro kit de UI de sketching preconstruido. Así que decidimos averiguar por qué los diseñadores de UI hacen sketching, y cómo sacar el máximo partido de esta etapa crucial en el desarrollo de productos digitales.
El término sketching de UI no tiene ningún misterio. Se refiere simplemente a esbozar los elementos básicos de una interfaz de usuario antes de pasar al wireframing, la creación de prototipos y la codificación. El sketch de UI se realiza justo después de haber tenido una gran idea para un sitio web, y antes de crear wireframes de alta fidelidad. El sketching de UI es el primer paso para comprender (¡y resolver!) el problema.

El aspecto de tu sketching de UI depende de ti. Puedes hacer bocetos en tableros de diseño comunes con un rotulador Sharpie, utilizar las divertidas plantillas de elementos de UI de tu cuaderno, o incluso hacer un sketch de UI hecho a mano en Justinmind. Elijas lo que elijas para sketchear tus ideas iniciales de UI, hazlo rápido y sucio. No te preocupes por los detalles de diseño o funcionalidad en un sketch de UI. Se trata de buscar la disposición correcta, el equilibrio adecuado de jerarquía visual.
“La ambigüedad y la falta de detalle de los sketchs fomentan nuevas ideas.”
Lennart Hennigs - Diseñador Senior de ID en Deutsche Telecom
Un sketch de UI debe servir simplemente para ayudarte a eliminar las malas ideas y a hacer una lluvia de ideas buenas sobre cómo llevar a la pantalla el producto que propones. El sketch debe ayudarte a trasladar la idea a la interfaz en el menor tiempo posible.
Algunas personas prefieren el término “UX sketching”. Pero para nosotros, el sketching de UX es algo más grande. Los profesionales de la experiencia de usuario deberían estar todo el día sketching, pero podrían estar sketching cualquier cosa, desde un recorrido de usuario o una persona de usuario hasta una presentación de diseño para las partes interesadas.
El sketching de UI, por otra parte, se refiere puramente al acto de sentarse y estudiar todas las formas posibles de convertir tu idea en una realidad de interfaz.
Al final del proceso de sketching de UI, deberías saber que has descubierto la mejor forma de llevar tu producto a la pantalla.
Es fácil confundir un sketch de UI con un wireframe. Ambos son rápidos y sirven para ilustrar visualmente una idea de interfaz. Pero no son lo mismo. Un sketch de UI es tu trabajo a través de todas las formas posibles de representar tu idea en forma de interfaz. Es una oportunidad para que juegues libremente con todos los resultados posibles y pienses cómo llevar a tu usuario de A a B.
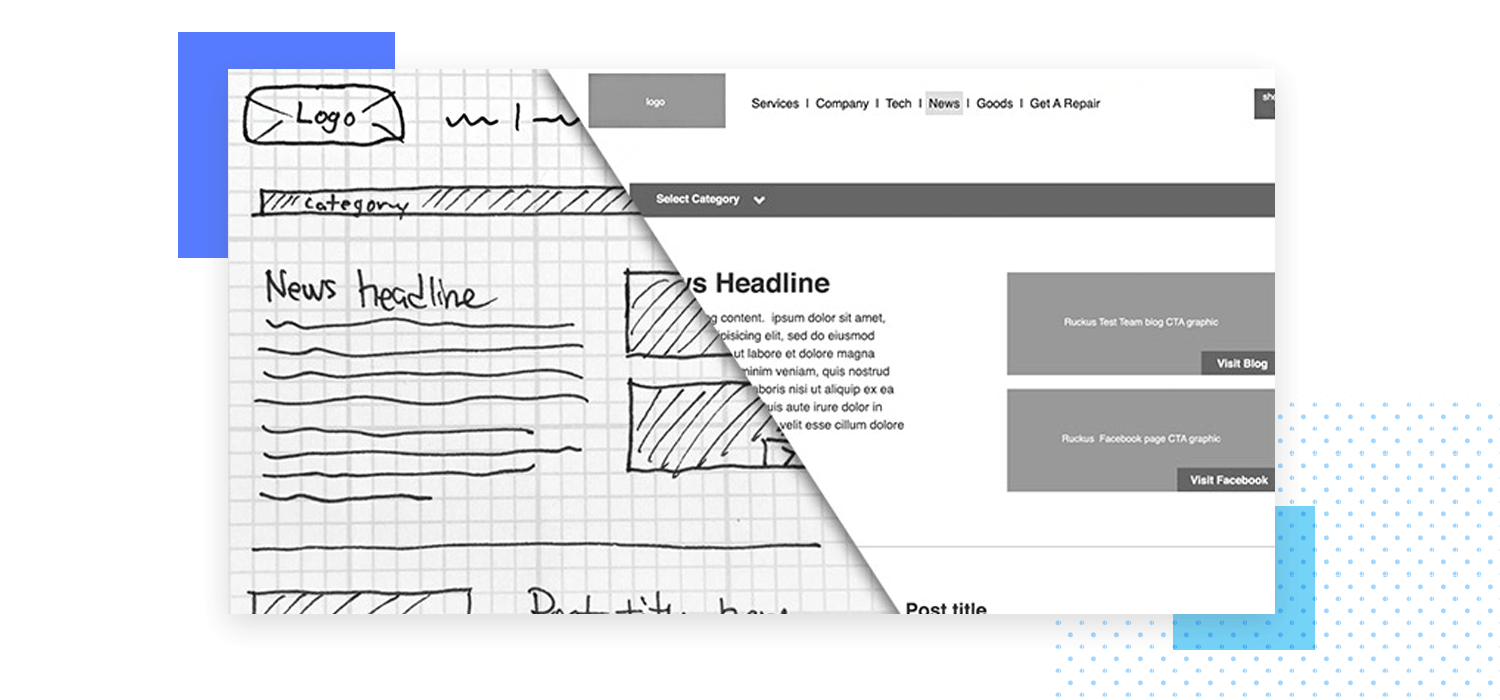
Un wireframe es un paso más allá de un sketch básico. En un wireframe empiezas a pensar en la colocación de los elementos de UI, la jerarquía de elementos y el tamaño (aunque todavía no estás «diseñando» en esta fase), todo ello dependiendo de la herramienta de wireframing de tu aplicación. Podrás ver fácilmente la diferencia entre un sketch UI y un wireframe estático. Un sketch de UI debe tener un aspecto real hecho a mano, mientras que un wireframe se compone de elementos en escala de grises.
Al principio, el sketching de la UI puede parecer un paso innecesario. ¿No basta con empezar por el wireframe? Pues no. Ya hemos establecido que ambos tienen objetivos diferentes. Un sketch de UI es la mejor forma de asegurarte de que has estudiado todas las opciones posibles y has encontrado la forma más eficaz y fácil de expresar tu idea de interfaz.

Sketching de UI es rápido. No hay nada más rápido que hacer el tonto con un bolígrafo y un papel. Puedes pasar por iteraciones de ideas mucho más rápido que cuando haces wireframes en pantalla. Sketching también te libera. Siempre que diseñas con una herramienta digital, los parámetros de esa herramienta influyen en lo que haces. Si sabes que no puedes hacer algo con la herramienta, ni siquiera te plantearás probarlo. Esa podría haber sido tu mejor idea, desaparecida ahí mismo. Cuando estés garabateando eso no ocurrirá.
“Todos estos sketch súper toscos son ideas desatadas. Creo sinceramente que si hubiera esperado a desarrollarlas en un ordenador, se habrían olvidado o diluido. ”
Shawn O'Mara - Fundador de ocreations
Tener un sketch de la UI hará que la fase de wireframing de tu sitio web (o de la app) sea más eficaz. Trabajarás a partir de una base sólida e iterada y sabrás dónde concentrar tu energía. Ya has eliminado las malas ideas; gracias a los sketchs de UI, puedes concentrar todo tu tiempo y energía de wireframing en refinar las cosas que realmente importan. Cosas como encontrar los patrones de UI adecuados para una pantalla o función específica pueden ocurrir en esta fase. Pensando en el aspecto que tendría una pantalla concreta, puedes decidir que sería adecuado utilizar el diseño de UI de tarjetas o intentar imaginar cómo sería el diseño de tu panel de control.
Esbozar la interfaz de usuario puede tener algunas desventajas. Principalmente, si bosquejas en papel, trasladar esas ideas a tu herramienta de wireframing puede ser laborioso. Eso es lo que inspiró al equipo de diseño de Justinmind para crear nuestro kit de UI de sketching, que puedes descargar gratuitamente. El kit tiene más de 100 elementos de UI prediseñados y superbocetos que puedes arrastrar y soltar en el lienzo tan rápido como si los esbozaras en papel. Si esbozas de esta forma, puedes construir el wireframe sobre el sketch, sin necesidad de traducción analógico-digital.

Otro “contra” del sketching que la gente suele presentar es que no saben dibujar. En realidad, eso no tiene ninguna importancia. Puedes hacer marcas en el papel, ¿verdad? Eso es todo lo que necesitas para hacer un sketch de UI eficaz. Recuerda que se trata de sketchs rápidos y sucios para trabajar las ideas y que no se presentarán a partes interesadas externas. Incluso puedes ocultárselos a tus colegas de diseño si quieres. Por supuesto, los detalles no se encontrarán en el sketch. Cosas como el estado de los botones, cualquier tipo de interacción o adornos visuales no pueden plasmarse en el sketch de un diseño. También es cierto que si intentas seguir un estilo visual más de moda, como el diseño neumórfico o el diseño skeuomórfico, no podrás reflejar la belleza estética en el sketch.
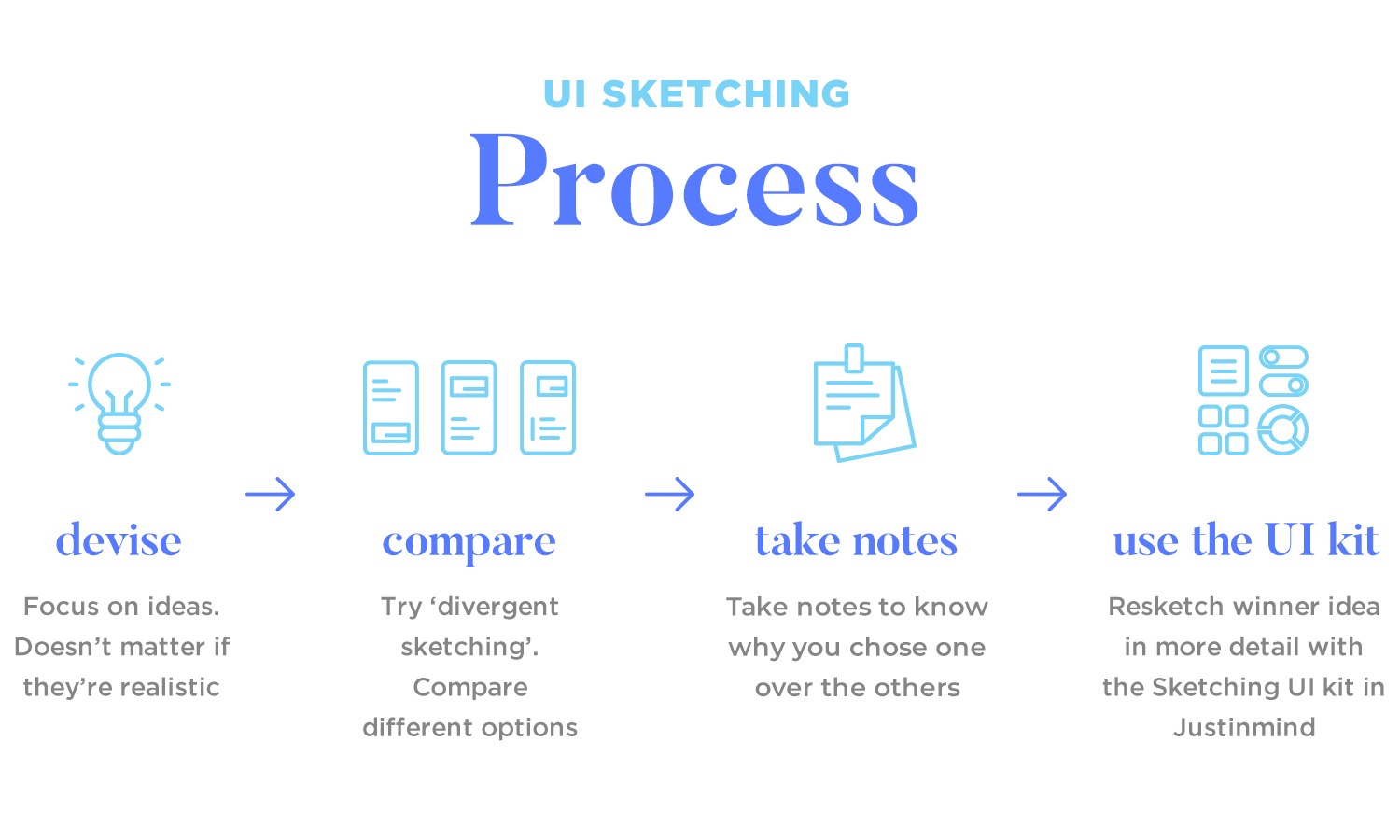
El primer paso para hacer un sketching de UI eficaz es: centrarse en las ideas. Revuelve tantas ideas e iteraciones como puedas. No importa si no son «buenas» ideas, no importa si tus sketches están inacabados y, bueno, son sketches. Sólo tienes que averiguar cuál es la mejor manera de enfocar el diseño dentro del contexto del proyecto. Sketching es comunicación, no estética. Estás comunicando tu solución a un problema en su forma más cruda. Prueba a hacer un poco de «sketching divergente» para asegurarte de que realmente estás estudiando todas las permutaciones posibles de tu problema de diseño. El sketching divergente consiste en dibujar diferentes enfoques de la misma pantalla.

Por ejemplo, puedes probar un montón de formas distintas de diseñar la navegación principal de una aplicación, cada una esbozada junto a las demás. Hay plantillas imprimibles en Internet para facilitar el sketching divergente de la UI.
Consejo: Anota los pros, los contras y las limitaciones de cada solución esbozada. Si no tomas notas, lo más probable es que olvides por qué elegiste una idea en lugar de otra.
A continuación, da un paso atrás y di «vale, ¿con cuál de estas ideas voy a trabajar realmente?». Intenta aplicar la Regla de Tres y seleccionar más de una opción posible sobre la que trabajar. Esto puede llevar un poco más de tiempo, pero es una forma estupenda de entender mejor tu diseño. Vuelve a sketchear las mejores ideas con más detalle en Justinmind con el kit Sketching UI. Puedes combinar los mejores elementos de diferentes sketchs en esta fase: recuerda que tus soluciones deben estar en constante cambio hasta (y más allá) de la fase de wireframing.
Peiter Buick, de Smashing Magazine, tiene algunos consejos muy útiles para sketching de UI, entre ellos:
- Construye el sketching por capas
- Añade «interacciones» con instrucciones de notas adhesivas
- Fotocopiar sketchs y utilizarlos como plantillas
Lee todos los consejos de Peiter.
Justinmind
En esta sección, exploraremos diversos ejemplos de sketching de UI para inspirar tu propio proceso creativo. Estés donde estés en tu viaje por el diseño, estos ejemplos de bocetos de UI para aplicaciones y sitios web te serán útiles y mostrarán el poder del sketching para dar forma a interfaces de usuario excepcionales.
Empecemos utilizando estos ejemplos de sketching de UI de sitios web para mostrar el proceso de diseño en su forma más auténtica. Tanto si eres un diseñador que busca nuevas perspectivas como una mente curiosa que desea comprender el oficio, estos sketch ofrecen una visión única del mundo del diseño web.
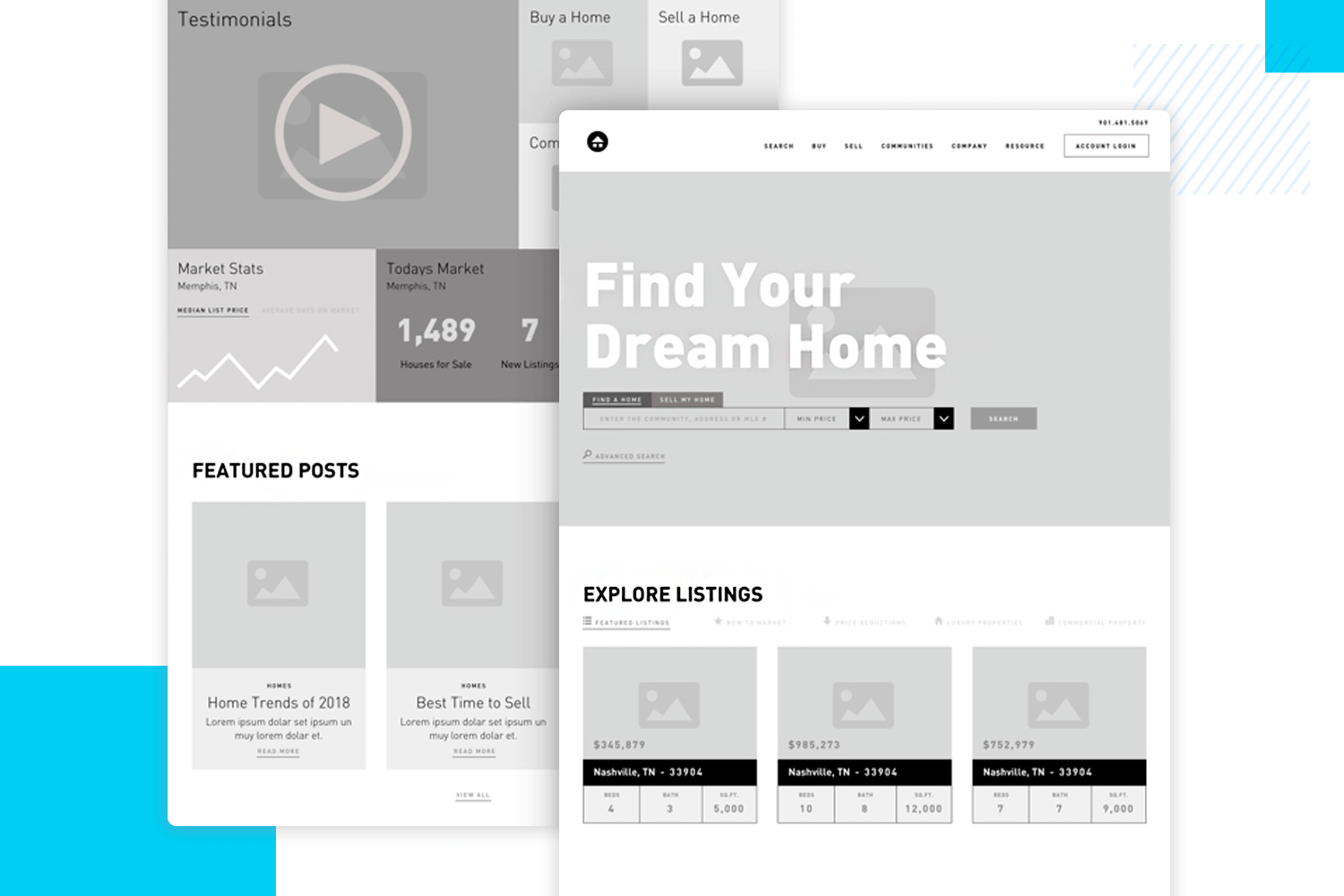
Este diseño de UI en sketching es un anticipo de un posible sitio web inmobiliario. Se trata de crear una experiencia de usuario fluida. Características clave como testimonios elogiosos, estadísticas de mercado llamativas y una cuidada selección de propiedades destacadas están en primer plano.

La estética limpia del diseño y la navegación intuitiva facilitan la búsqueda de la casa de tus sueños. Es una base sólida para un sitio web tan elegante como funcional.
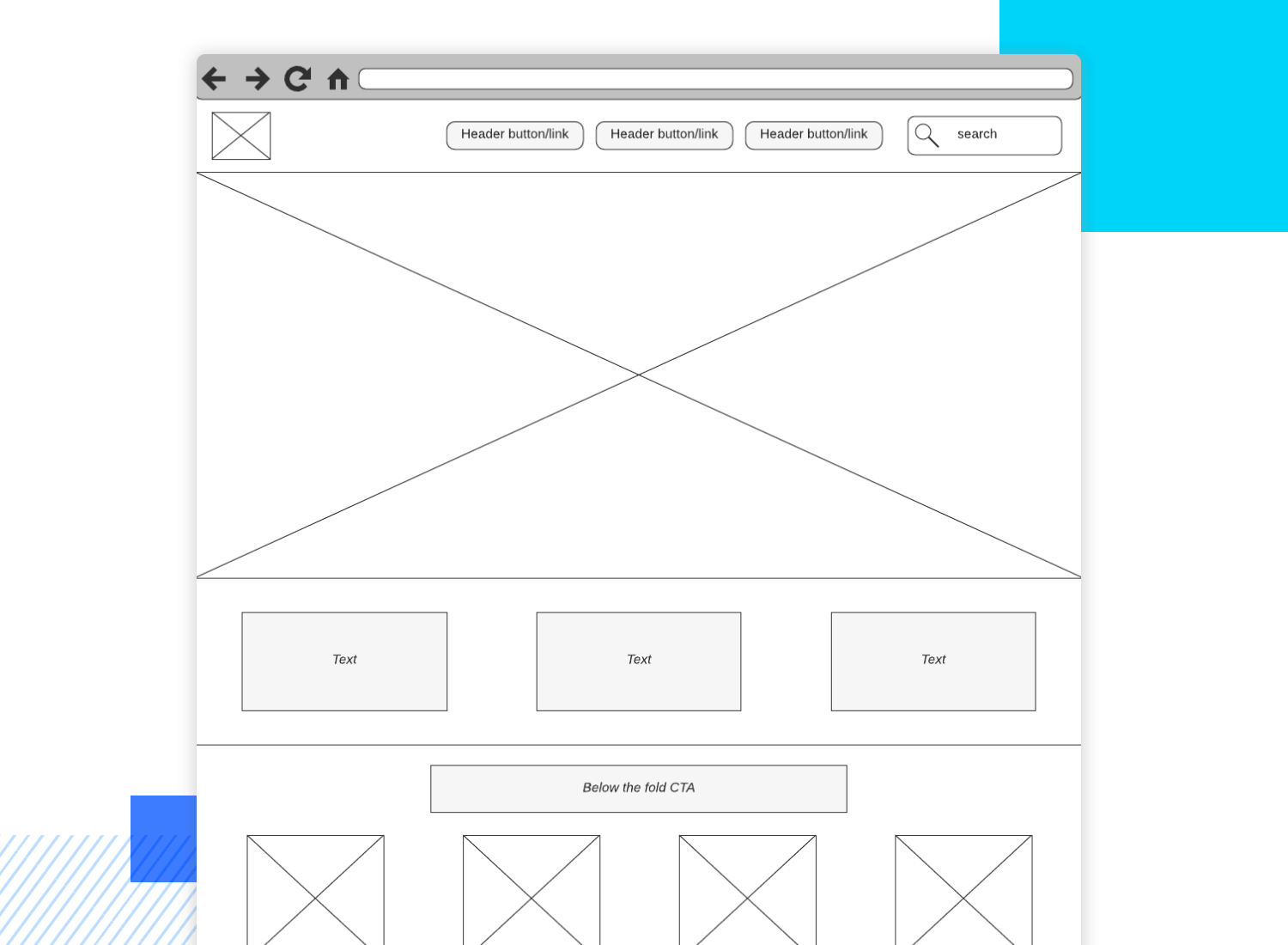
Nuestro segundo ejemplo de diseño de UI en sketching presenta un diseño básico para un sitio web. Presenta una cabecera clara con elementos de navegación y una barra de búsqueda. El área de contenido principal está dividida en secciones con bloques de texto y elementos visuales.

Un prominente botón de llamada a la acción (CTA) fomenta la interacción del usuario. El pie de página incluye opciones de navegación adicionales, iconos de redes sociales y un formulario de suscripción. Este sketch sirve de base para el desarrollo y perfeccionamiento de la interfaz de usuario del sitio web.
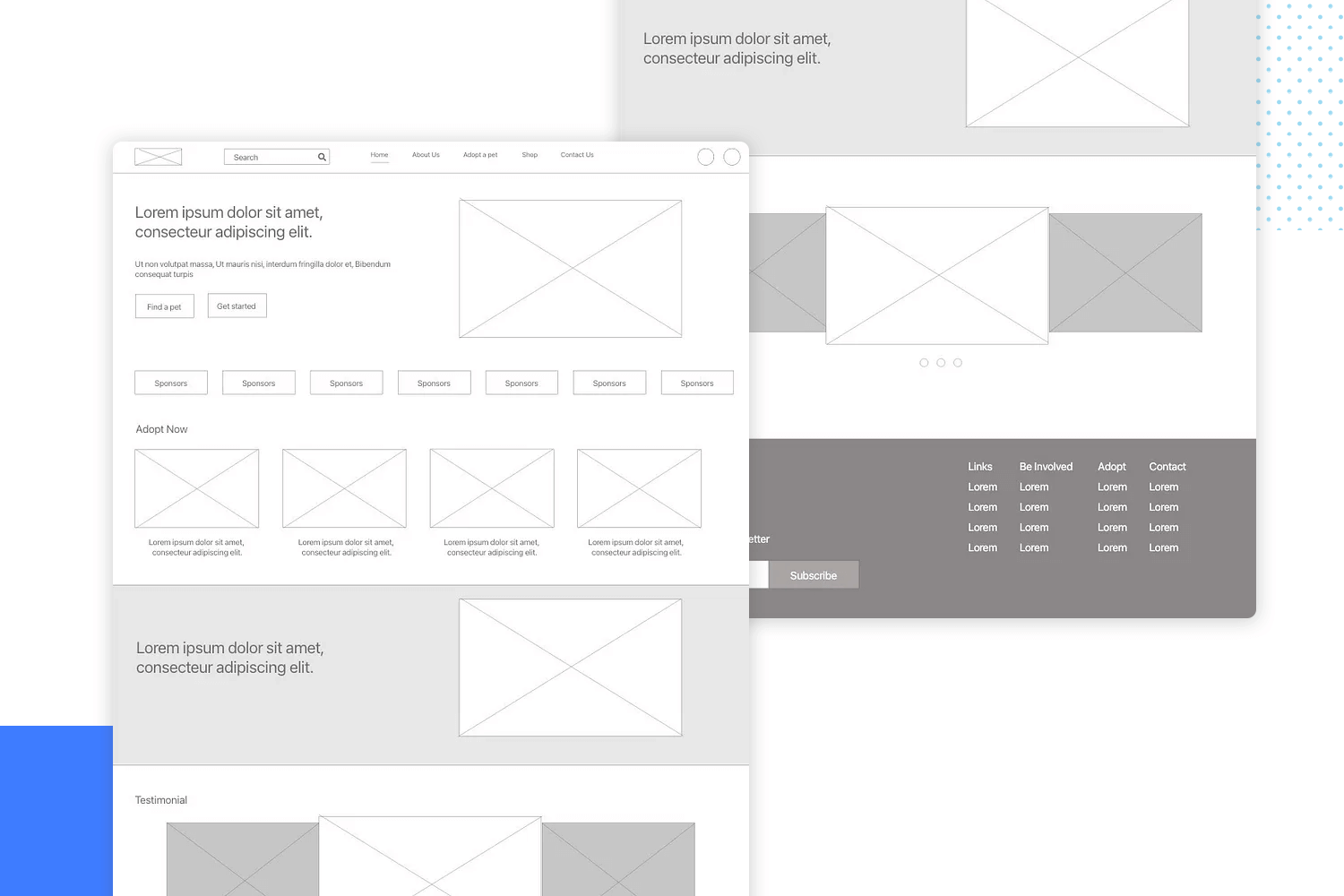
El diseño del sketch de la UI de este sitio web de rescate de mascotas incluye secciones clave para mostrar animales adoptables, destacar testimonios y proporcionar información esencial sobre la organización. El diseño hace hincapié en una navegación clara y una estética limpia.

Aunque este sketch proporciona una base sólida, elementos adicionales como imágenes de alta calidad de las mascotas y llamadas a la acción convincentes mejorarían la experiencia general del usuario.
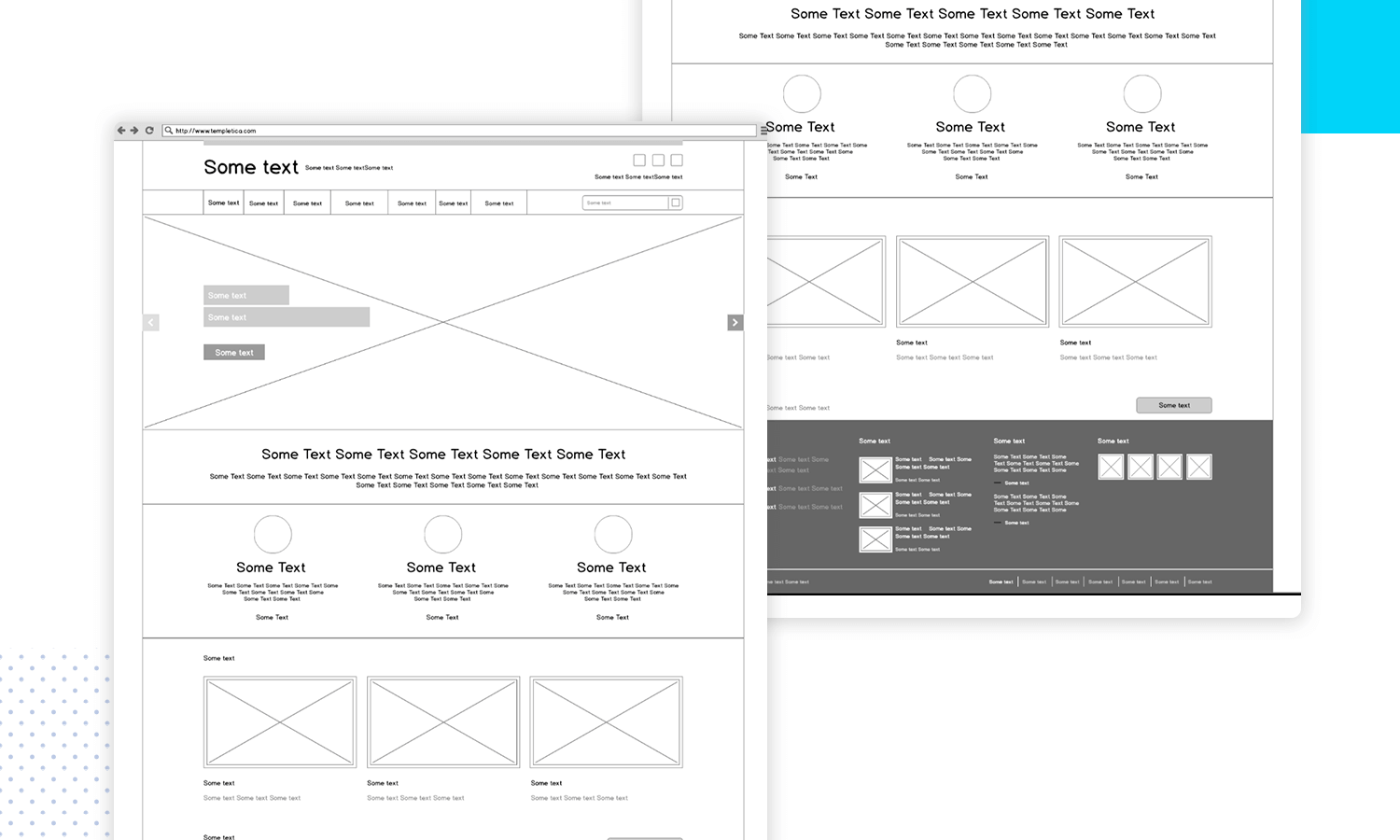
Con una estructura clara y organizada, este sketching de UI sienta las bases de un sitio web fácil de usar. El diseño guía a los visitantes sin esfuerzo a través de la página, utilizando elementos clave como una prominente barra de búsqueda y una fuerte llamada a la acción para mantener el interés de los usuarios.

Es un punto de partida sólido para crear un sitio web que no sólo tenga buen aspecto, sino que también ofrezca una gran experiencia al usuario.
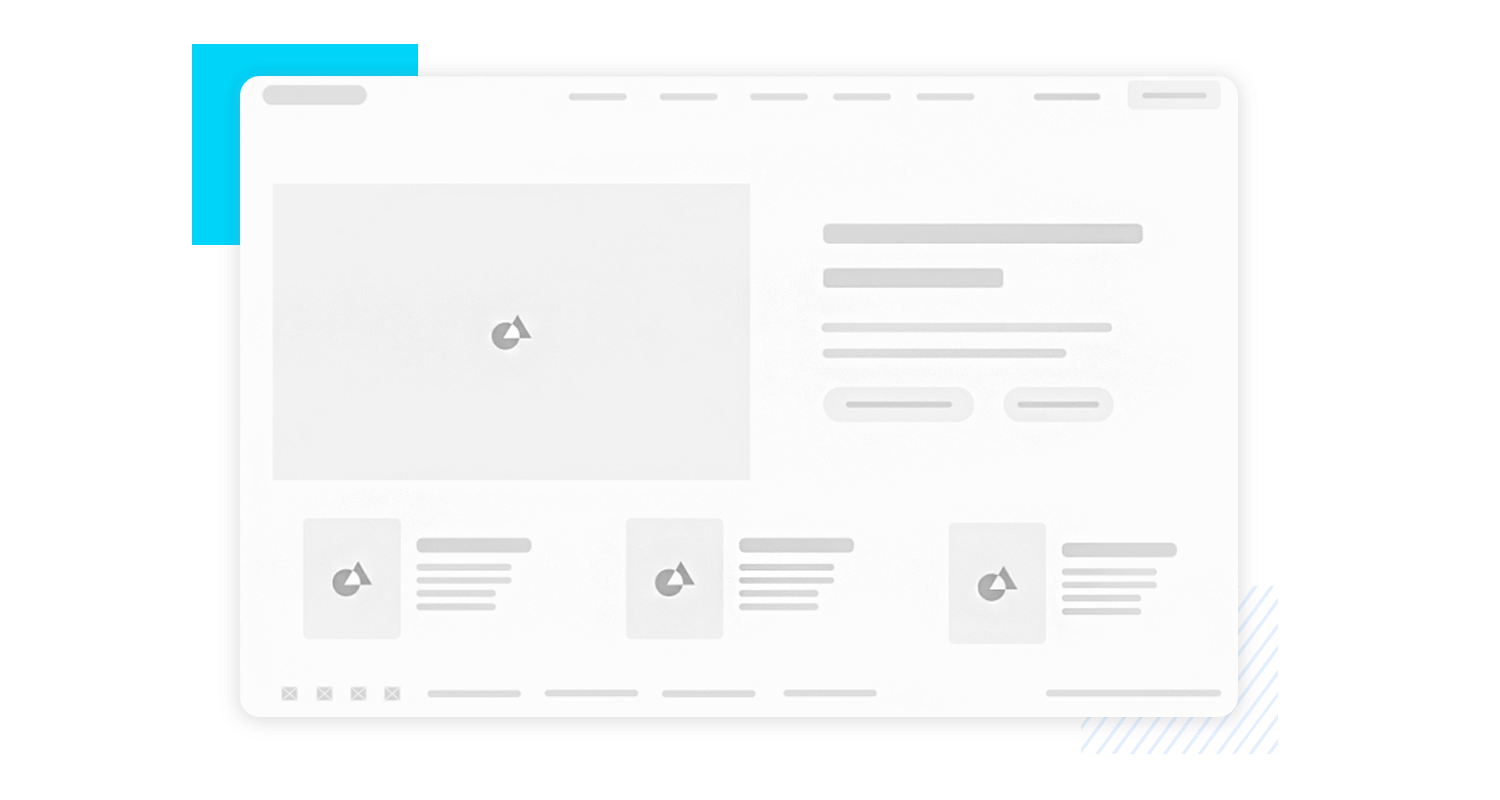
Este sketch de UI para un sitio web de viajes destila minimalismo moderno. Una pizarra limpia con una atrevida cabecera prepara el escenario para un sitio web visualmente impactante. La amplia zona de contenido promete ser un punto focal, perfecto para mostrar características destacadas o imágenes cautivadoras.

Con un sutil pie de página, el diseño mantiene su estética despejada. Es una base prometedora para un sitio web que prioriza la sencillez y el impacto.
Justinmind
Aquí encontrarás una colección de ideas en bruto, borradores y joyas sin pulir que forman la base de innumerables aplicaciones asombrosas. Estos sketchs de UI para aplicaciones son los primeros pasos en el viaje de un diseñador para crear experiencias intuitivas, atractivas y fáciles de usar.
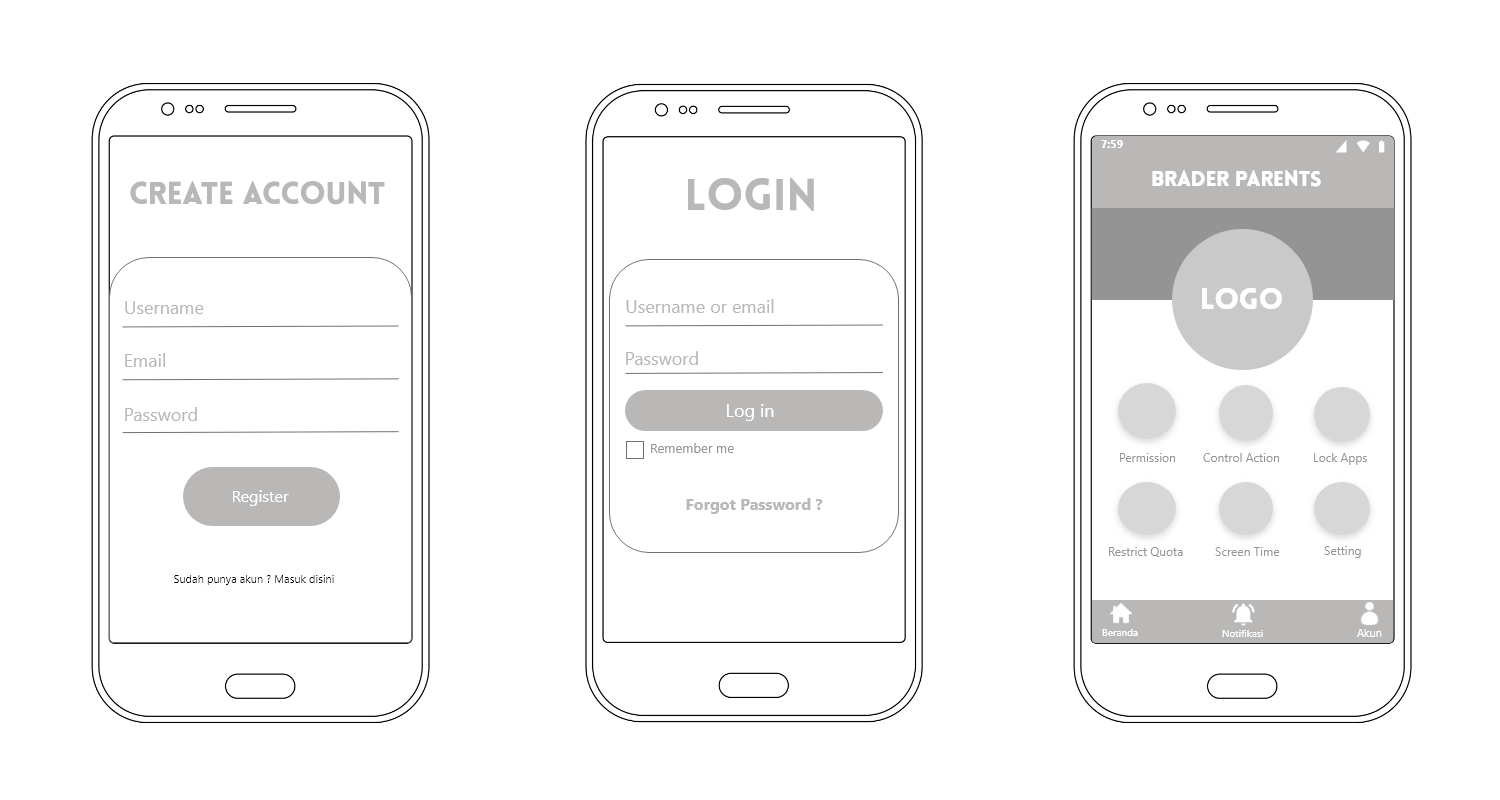
Este sketch de UI esboza un flujo de incorporación básico para la aplicación Brader Parents, que comienza con una pantalla de bienvenida con el nombre de la aplicación y la selección del idioma. A continuación, los usuarios pueden elegir entre crear una nueva cuenta con los campos de información básica o iniciar sesión con las credenciales existentes.

El diseño sencillo prioriza la experiencia del usuario diferenciando claramente entre las opciones de creación de cuenta y de inicio de sesión.
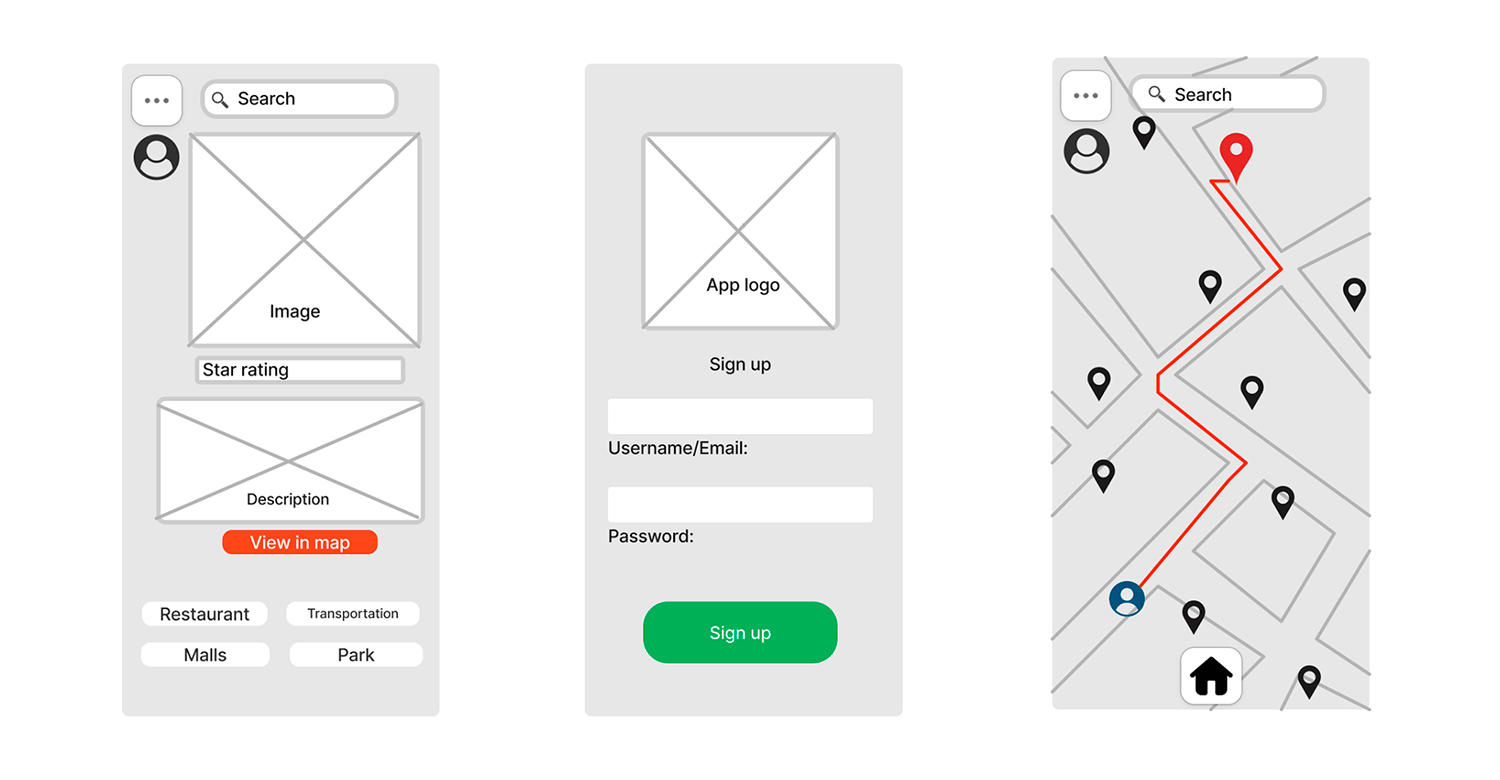
Este sketch de UI imagina una experiencia de aplicación de seguimiento dinámica, combinando perfiles de usuario con mapas interactivos. El diseño limpio sitúa a los usuarios en el centro, permitiéndoles crear o ver fácilmente perfiles con detalles clave y valoraciones.

El mapa integrado ofrece una forma visual de explorar y conectar con otros en función de la ubicación. Es una base prometedora para una aplicación basada en la ubicación o una plataforma social que fomente la interacción y el descubrimiento de los usuarios.
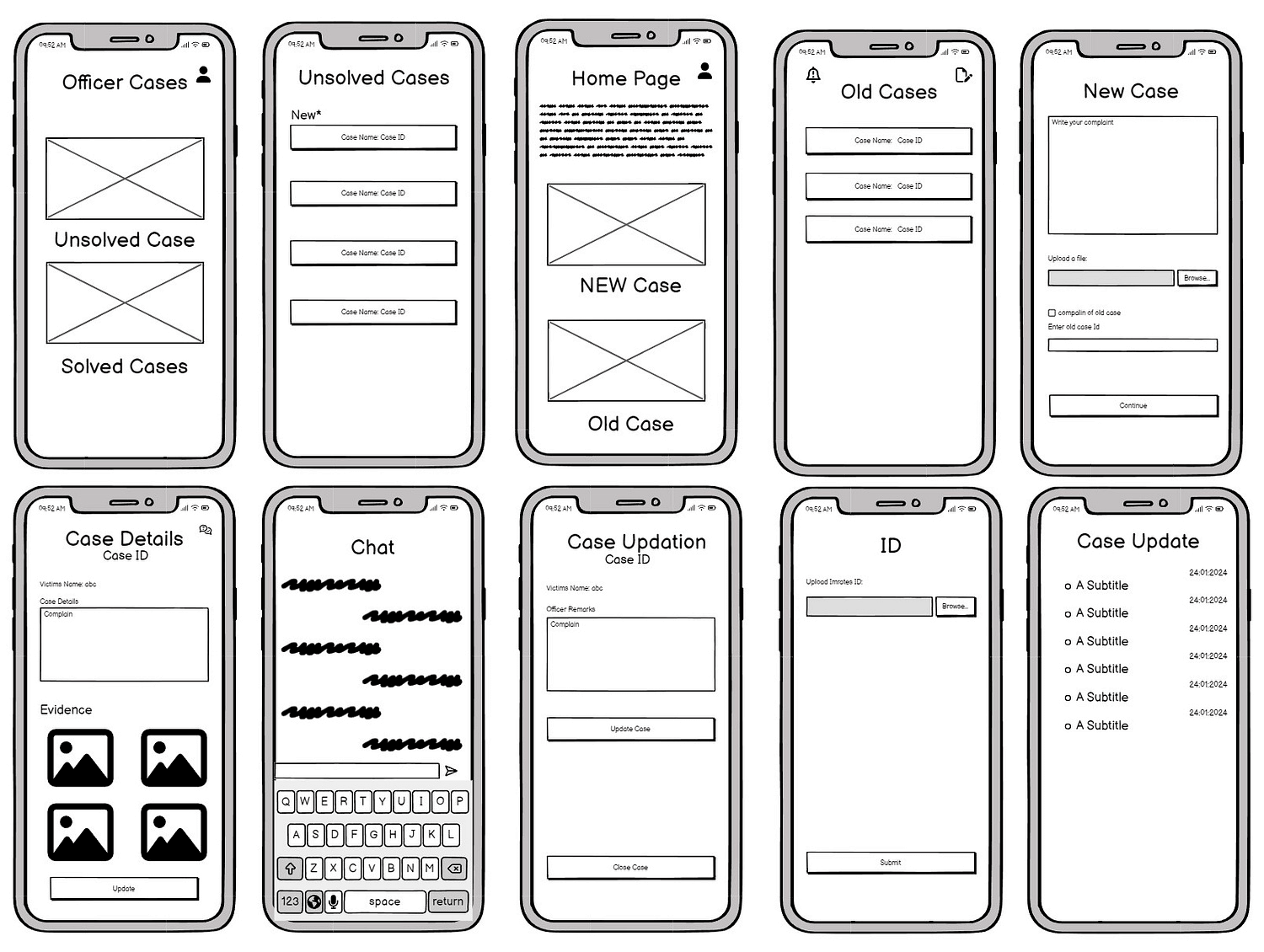
Este sketch de UI sienta las bases de una potente herramienta de gestión de casos. La interfaz está diseñada para agilizar los flujos de trabajo, con espacios dedicados a la gestión de casos activos y cerrados.

Los usuarios pueden profundizar en los detalles del caso, colaborar a través del chat de la aplicación y gestionar eficazmente las pruebas. Es una base prometedora para una aplicación que revolucionará la forma de gestionar los casos.
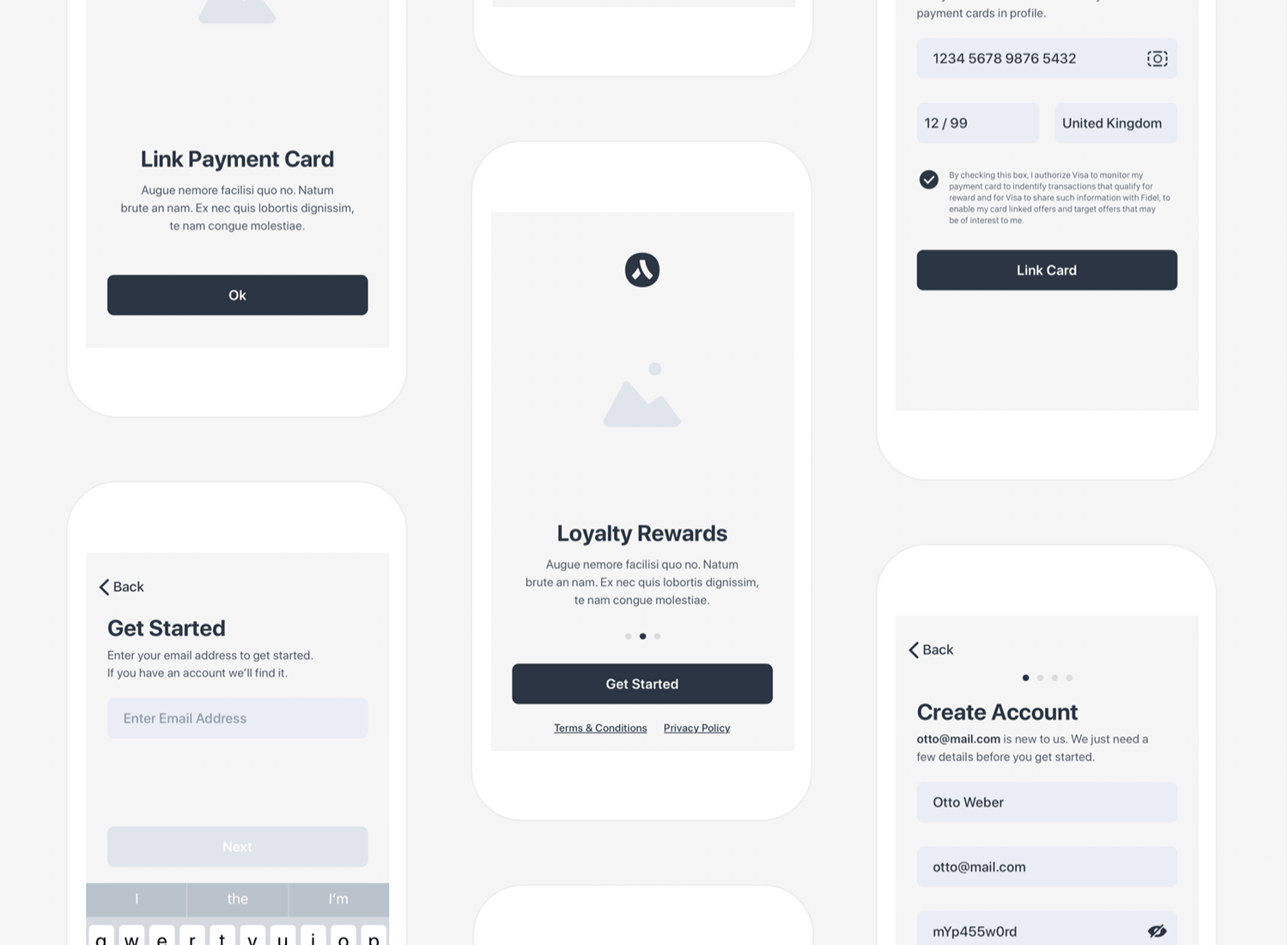
Este sketch de UI presenta un elegante recorrido de incorporación y pago que da prioridad a la comodidad del usuario. El flujo guía a los nuevos usuarios a través de la creación de la cuenta, integrando la vinculación de la tarjeta de pago y las recompensas por fidelidad.

La estética limpia del diseño y los pasos intuitivos hacen que el proceso sea agradable y eficaz, sentando las bases para una experiencia de usuario positiva desde el principio.
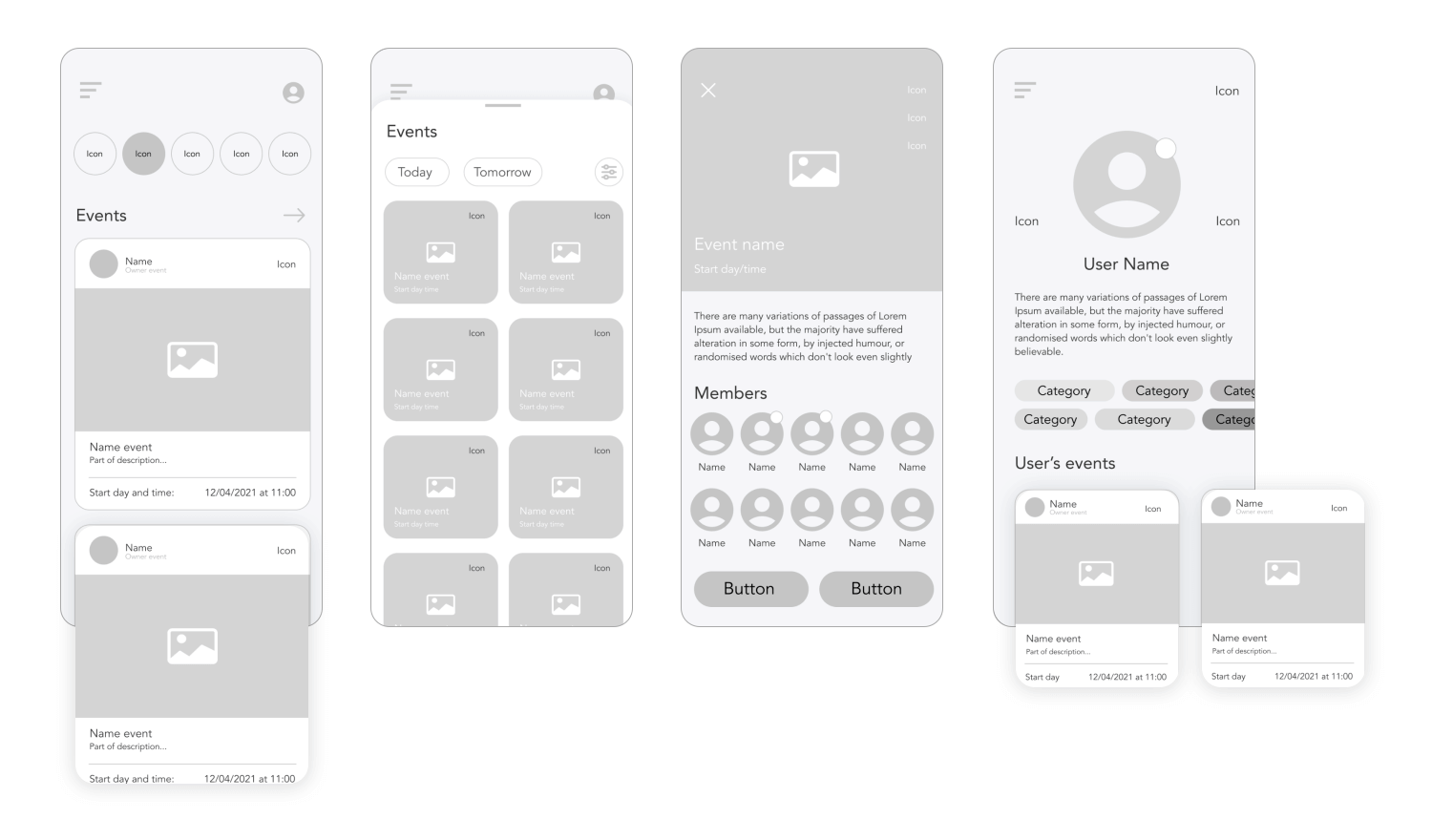
Este sketch de UI esboza una aplicación móvil centrada en la gestión de eventos y perfiles de usuario. El diseño da prioridad a una estética limpia y minimalista, con listados de eventos clasificados por días, vistas detalladas de los eventos, incluida la información de los miembros, y perfiles de usuario con historial de eventos.

La navegación intuitiva mejora la experiencia del usuario, por lo que es adecuada para diversas plataformas centradas en eventos, como aplicaciones sociales, profesionales o basadas en la comunidad.
Justinmind
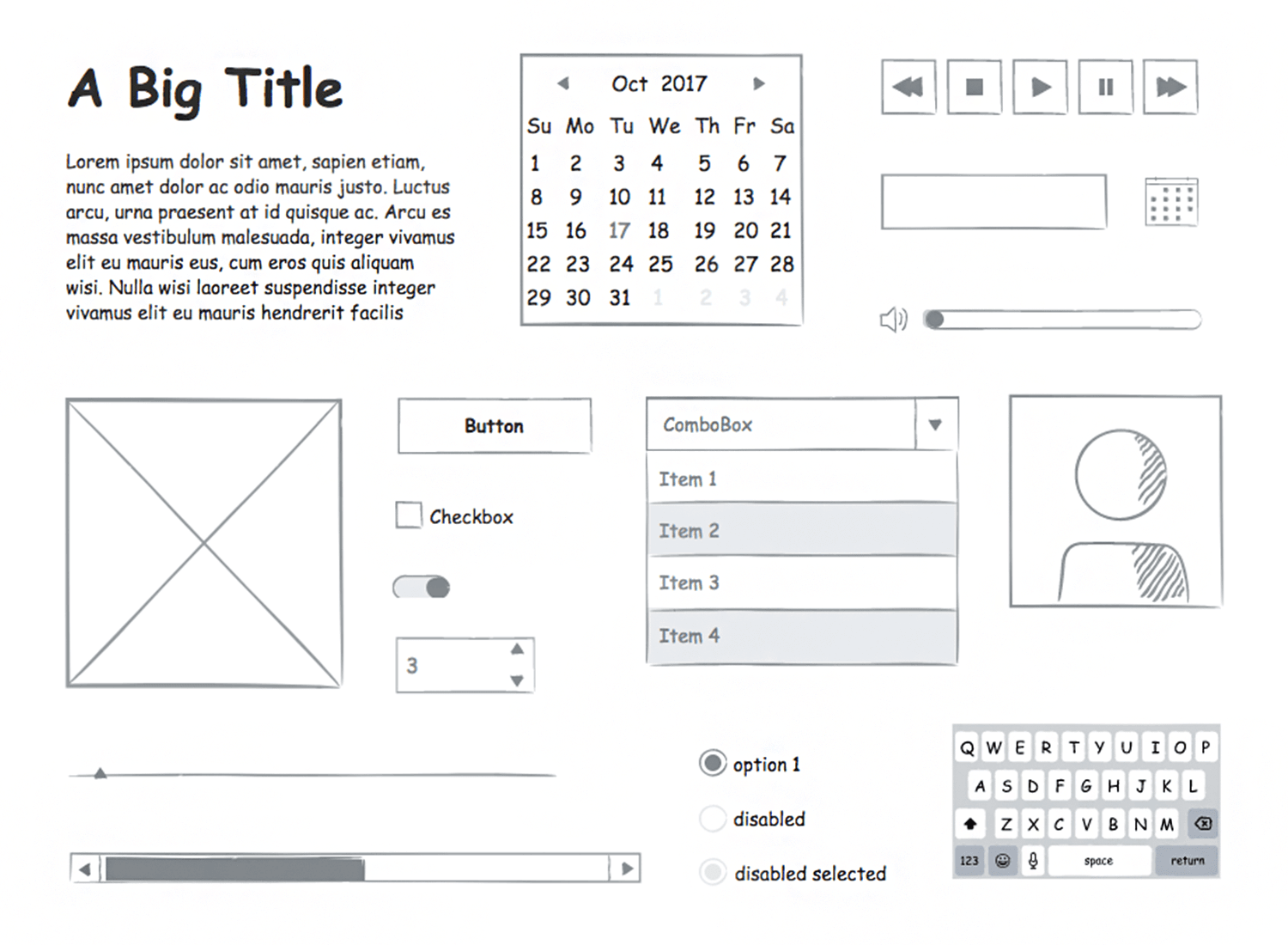
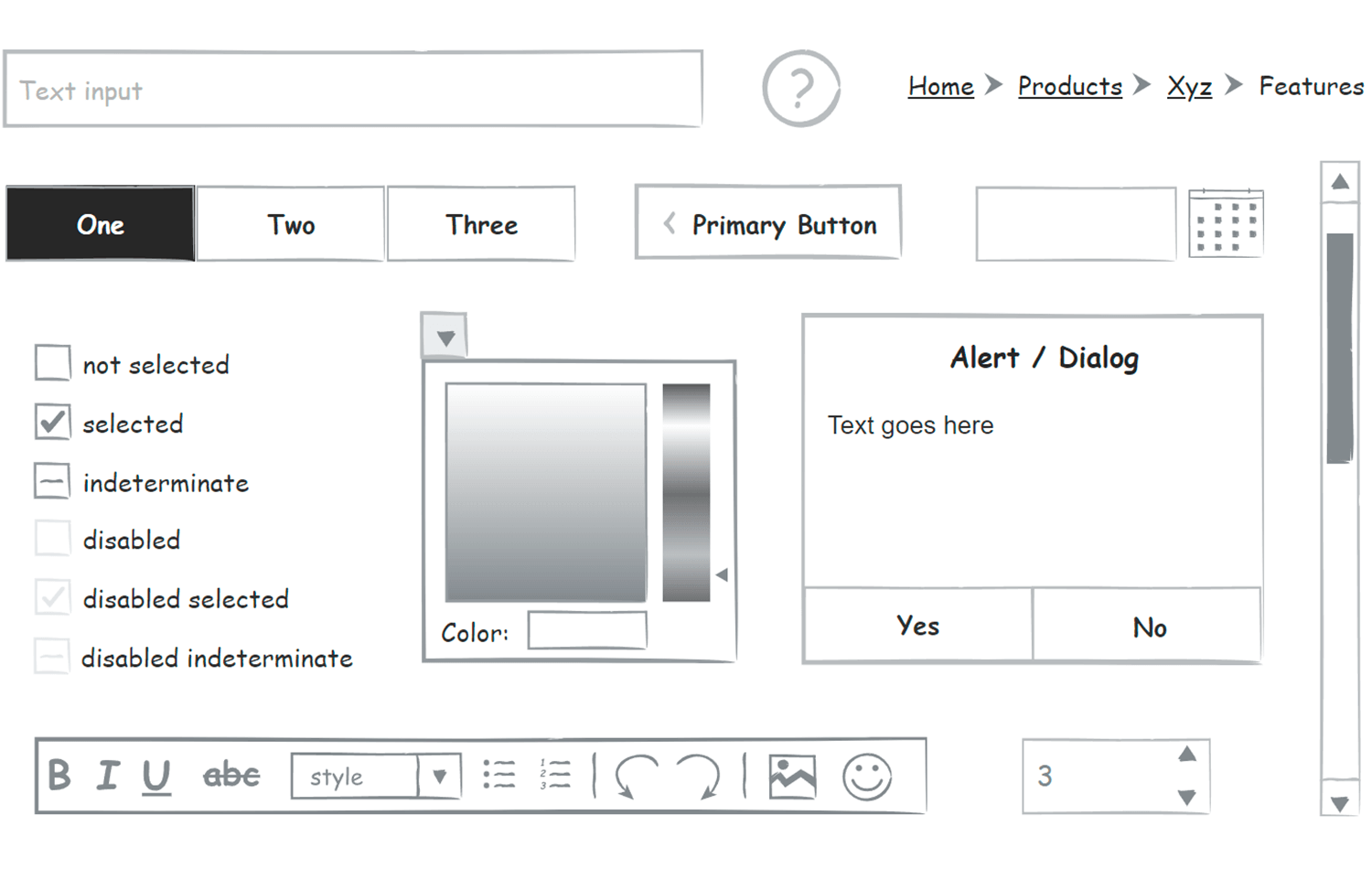
El kit UI incluye todos los componentes que necesitas para crear un sketch comprensible, interactivo y sencillo de tu diseño web o móvil. Cuando hayas descargado e instalado el kit UI para sketching de Justinmind, tendrás a tu disposición todos los widgets siguientes. Dentro del panel de widgets de Justinmind hay 8 categorías de UI. Utilizando eficazmente estas categorías y sus respectivos elementos, los diseñadores pueden crear rápidamente wireframes que comuniquen eficazmente conceptos de diseño y flujos de usuario. Con este kit puedes arrastrar y soltar los elementos de UI en tu lienzo para crear diseños aproximados, rápidos y sencillos. Las categorías del kit UI incluyen más de 100 componentes diferentes que te ayudarán a crear sketchs digitales. La biblioteca de widgets incluye ventanas de navegador precreadas y plantillas para iPad y iPhone, perfectas para crear sketchs de IU rápidos y sin complicaciones.

Como la mayoría de las aplicaciones móviles y sitios web tienen botones y otros elementos interactivos, el kit UI de sketching viene con varios componentes interactivos, como botones, deslizadores y menús desplegables. Son estupendos para resaltar la funcionalidad básica. Las casillas de verificación sencillas y los botones de radio te permiten crear formularios y tablas con múltiples opciones. Otros elementos de UI son cuadros de entrada, calendarios, barras de desplazamiento, barras de pestañas, marcadores de posición de imágenes y migas de pan. En el kit UI de Sketching para web y móvil, también encontrarás deslizadores de volumen, controles de reproducción, barras de menú y ventanas emergentes. En el kit UI se incluye una categoría iOS que tiene menús, teclados y selectores iOS para que puedas crear sketches que se mantengan fieles al sistema operativo de Apple. Con estos elementos de UI es posible crear sketchs interactivos pero sencillos, que no requieren tiempo de elaboración. Echemos un vistazo más de cerca a estas categorías:
Esta categoría engloba los bloques de construcción fundamentales de cualquier interfaz de usuario. Incluye componentes esenciales como cuadros de texto, imágenes, líneas y formas básicas. Estos elementos sirven de base para construir el marco visual de un diseño.
Los contenedores proporcionan estructura y organización a un diseño. Facilitan la disposición y agrupación de elementos. Algunos ejemplos son los paneles, las rejillas, los acordeones y las pestañas. Estos componentes contribuyen a la disposición y jerarquía generales de una interfaz de usuario.
Los botones son elementos interactivos que inician acciones. La categoría de botones ofrece una variedad de estilos y tamaños para adaptarse a diferentes contextos de diseño. Las opciones incluyen botones estándar, botones con iconos, botones basculantes y botones desplegables. Estos elementos son cruciales para la interacción con el usuario y la navegación.

Los componentes de diseño establecen la estructura general de una pantalla o página. Proporcionan un marco para la colocación coherente del contenido. Esta categoría incluye cabeceras, pies de página, barras de navegación y barras laterales. Estos elementos contribuyen al sistema general de diseño y a la experiencia del usuario.
Los elementos de formulario permiten recoger las entradas del usuario. La categoría formulario ofrece una serie de componentes, como campos de texto, áreas de texto, casillas de verificación, botones de radio, desplegables y selectores de fecha. Estos elementos son esenciales para crear formularios eficaces y fáciles de usar.
Diseñada específicamente para el desarrollo de aplicaciones iOS, esta categoría proporciona elementos de UI alineados con las Directrices de Interfaz Humana de Apple. Incluye componentes como barras de navegación, barras de pestañas, vistas de tabla, vistas de colección y barras de progreso. Adherirse a las convenciones de la plataforma mejora la experiencia del usuario.
Los componentes multimedia facilitan la integración de contenidos multimedia en un diseño. Esta categoría incluye marcadores de posición de imagen y vídeo, así como reproductores de audio. Estos elementos enriquecen la experiencia del usuario al incorporar medios interactivos.
La categoría de gráficos ofrece elementos decorativos que realzan el atractivo visual de un diseño. Incluye iconos, ilustraciones y separadores. Estos componentes contribuyen a la estética general y a la imagen de marca de la interfaz de usuario.

Justinmind
Empezar a sketchear digitalmente wireframes en Justinmind es rápido y fácil. Primero, sigue estos sencillos pasos: 1. Descarga la herramienta de creación de prototipos Justinmind
2. Abre Justinmind e inicia un nuevo prototipo web o de dispositivo móvil
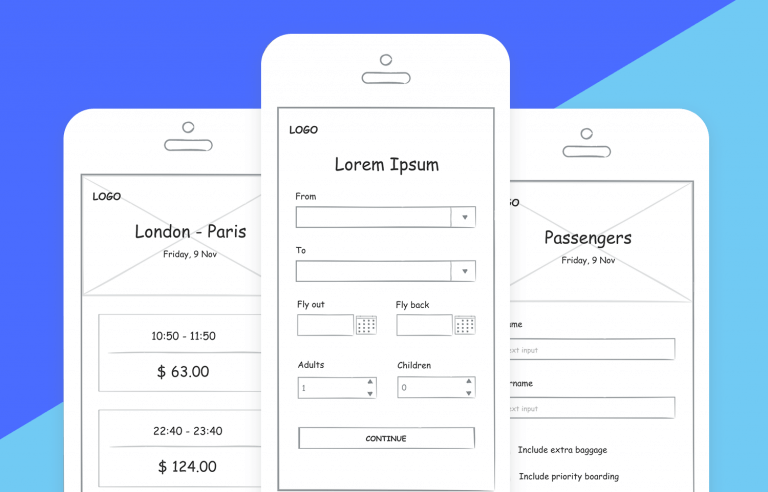
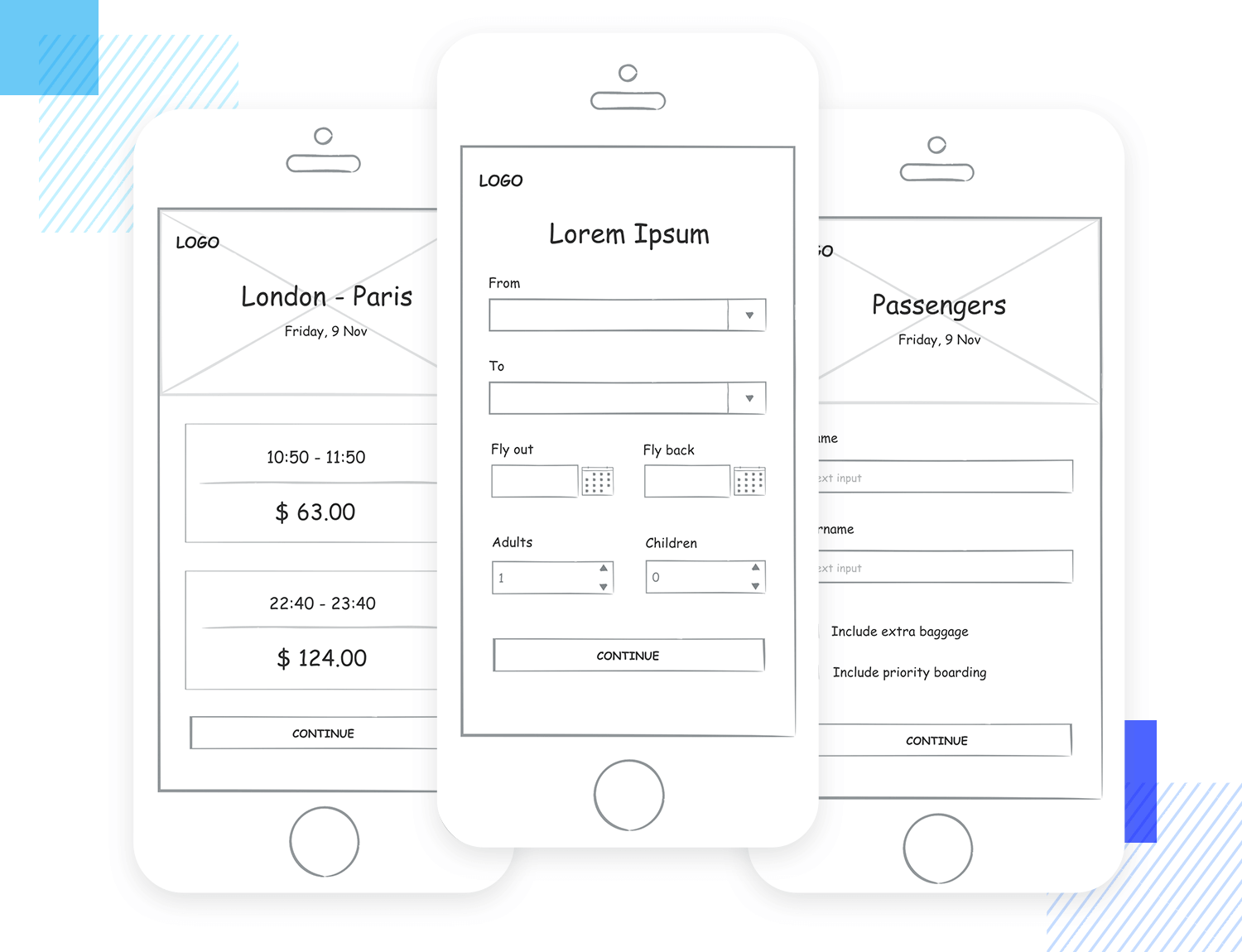
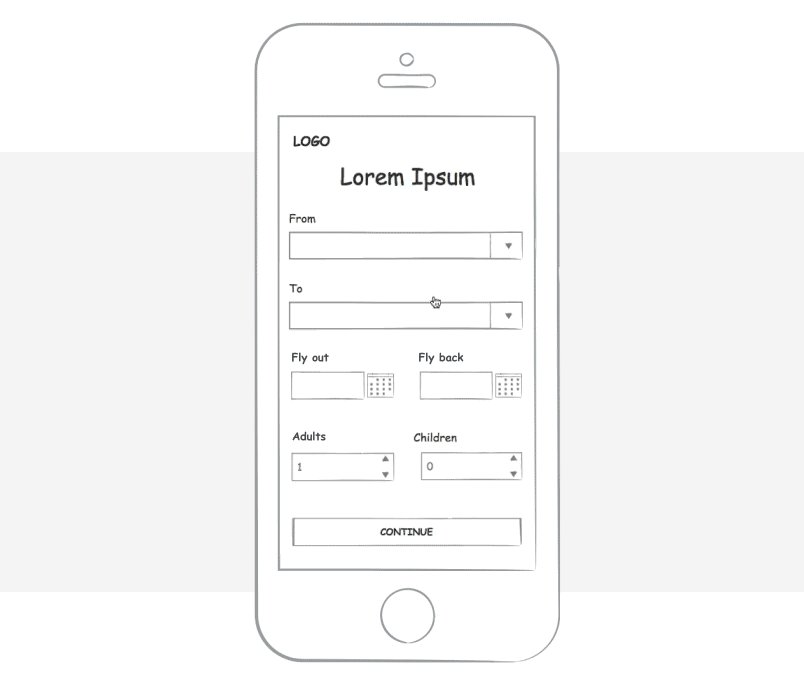
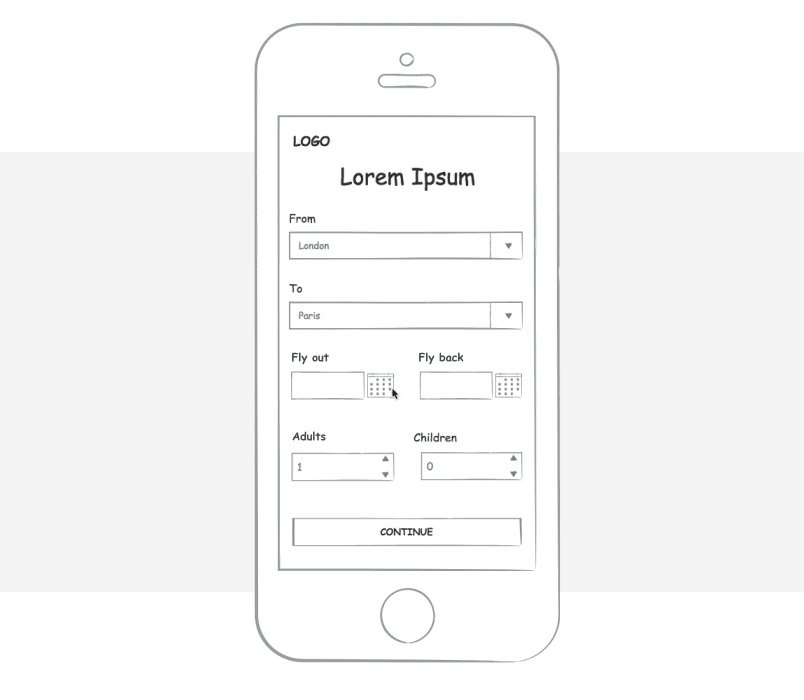
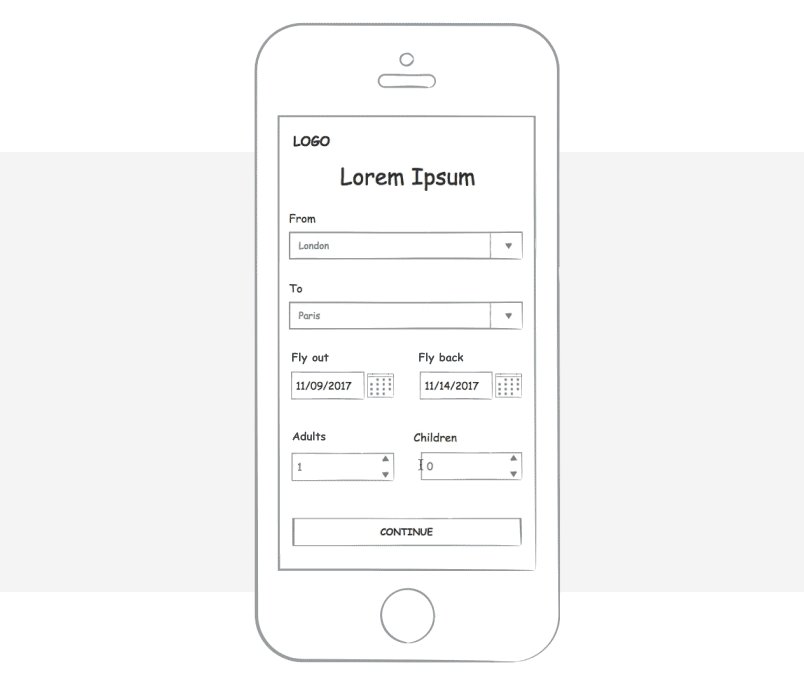
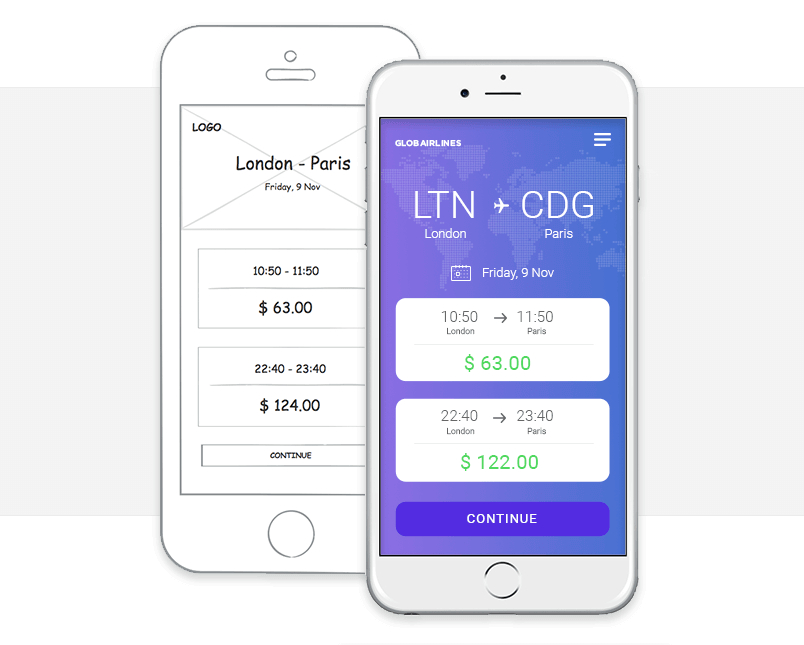
3. A la izquierda de la pantalla encontrarás un panel de Widgets Ahora imaginemos que te han encargado crear y desarrollar una aplicación móvil para aerolíneas. Hay widgets individuales en cada categoría del kit UI de Sketching que puedes utilizar para rellenar tu aplicación de aerolínea. En la categoría Básica, por ejemplo, encontrarás widgets rudimentarios de Título, Imágenes, Miga de pan, Botón y Desplazamiento. Puedes utilizarlos para crear la estructura esbozada de tu aplicación móvil, que se wireframeará más adelante. La primera pantalla esbozada de tu aplicación para aerolíneas debe permitir a los usuarios elegir el destino y la fecha del vuelo. En el lienzo, arrastra y suelta un cuadro de texto, dos botones de opción, dos menús desplegables, dos calendarios, dos selectores y un botón. El conjunto de estos elementos formará la primera pantalla de la app de la aerolínea. Así de sencillo.

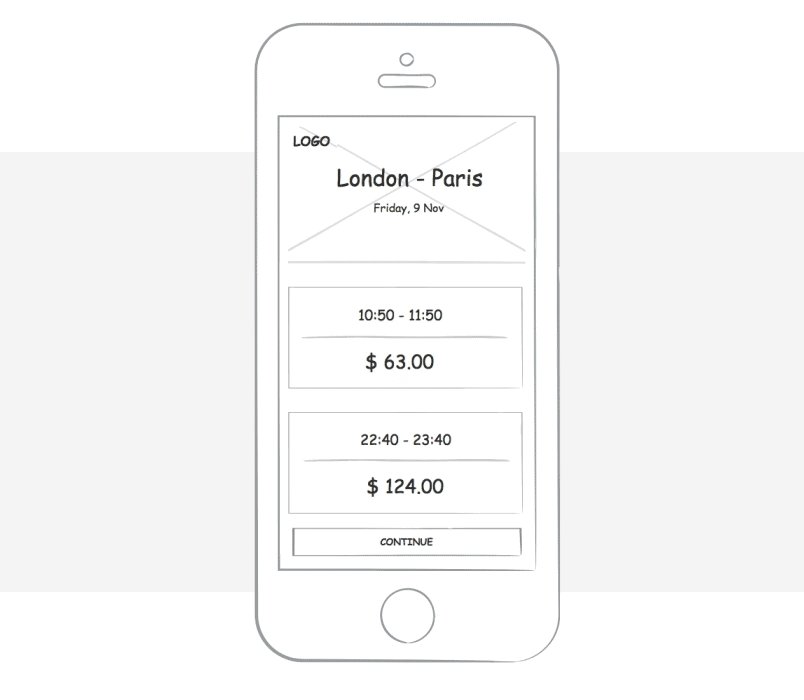
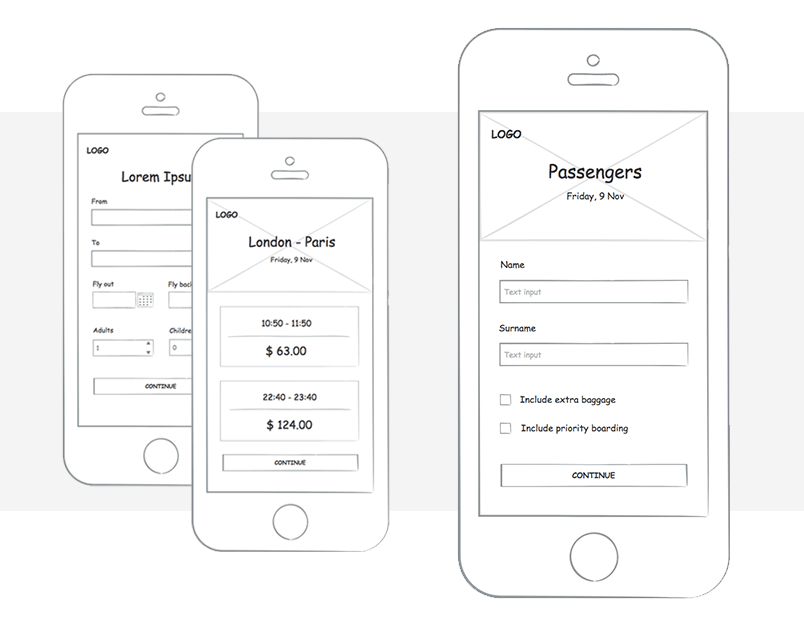
Para la siguiente pantalla, utiliza un marcador de posición de imagen para el cuarto superior de la pantalla. Este marcador de posición de imagen puede utilizarse para mostrar el destino de tu vuelo, así como la fecha de salida. La siguiente pantalla sólo requiere cuadros de texto que se pueden rellenar con múltiples horarios de vuelo y precios. Ahora, necesitas crear una pantalla en la que los usuarios introduzcan los datos de sus pasajeros, como nombre, apellidos y número de pasaporte. Puedes arrastrar aquí una casilla de verificación del kit de UI para indicar extras del vuelo como el seguro o el equipaje extra. Como tu pantalla anterior implica introducir información, la siguiente puede ser la misma pero con el teclado iOS añadido, para demostrar que el teclado aparecerá. En Justinmind, puedes aplicar cambios globales para ahorrarte el tiempo de volver a crear pantallas desde cero y mantener la coherencia y reutilizar el contenido con plantillas. Esta es una forma rápida de mostrar a los interesados la funcionalidad del diseño de tu aplicación móvil. Y así es como se crean sketchs sencillos para la aplicación móvil de una aerolínea. El siguiente paso es crear un wireframe interactivo y luego un prototipo de alta fidelidad.

Sketching no es algo que deba asustarte. Aunque creas que no sabes dibujar, tengas poco tiempo o estés completamente enamorado del wireframing (¡te entendemos!), esbozar ideas para la interfaz de usuario mejorará tu proceso de diseño de productos. Hay muchos consejos y plantillas que te ayudarán. Así que la próxima vez que se te presente un problema de diseño complicado, siéntate, esboza soluciones y observa cómo mejoran tus habilidades de diseño de interfaces de usuario. Tus usuarios te lo agradecerán.