El diseño skeuomórfico ayudó a toda una generación a encontrar su equilibrio con la tecnología, pero ¿ha pasado realmente su mejor momento? Sigue leyendo para averiguarlo.
Aunque ya no se recurre a él tanto como antes, hay razones para defender el impacto del diseño esqueuomórfico en la usabilidad gracias a su comprensibilidad instantánea. Independientemente de las tendencias de diseño de UI que sigas o utilices al crear prototipos, está claro que el diseño esqueuomórfico hizo grandes cosas cuando empezábamos con las aplicaciones y los productos digitales.
Diseña prototipos planos o con skeuomorfismo con Justinmind.

Pero, ¿cómo está este estilo a la altura de las normas y preferencias actuales? ¿Para empezar, qué es exactamente el diseño skeuomórfico? No te preocupes. En este post, definiremos qué es el skeuomorfismo, qué lo hizo popular y por qué parece haber desaparecido de los productos populares. Pero ten a mano tu herramienta de diseño de UI favorita, ¡por si te sientes inspirado!
¿Te has dado cuenta alguna vez de que algunas cosas digitales se parecen un poco a sus homólogas del mundo real? ¡Eso es skeuomorfismo en acción! Es una idea de diseño que nos ayuda a conectar con la tecnología haciéndola familiar. Piensa en ello como un puente entre las cosas que ya conocemos y el mundo digital. Los diseñadores utilizan pistas visuales, como texturas y formas, para que las interacciones digitales resulten más naturales y fáciles de entender.
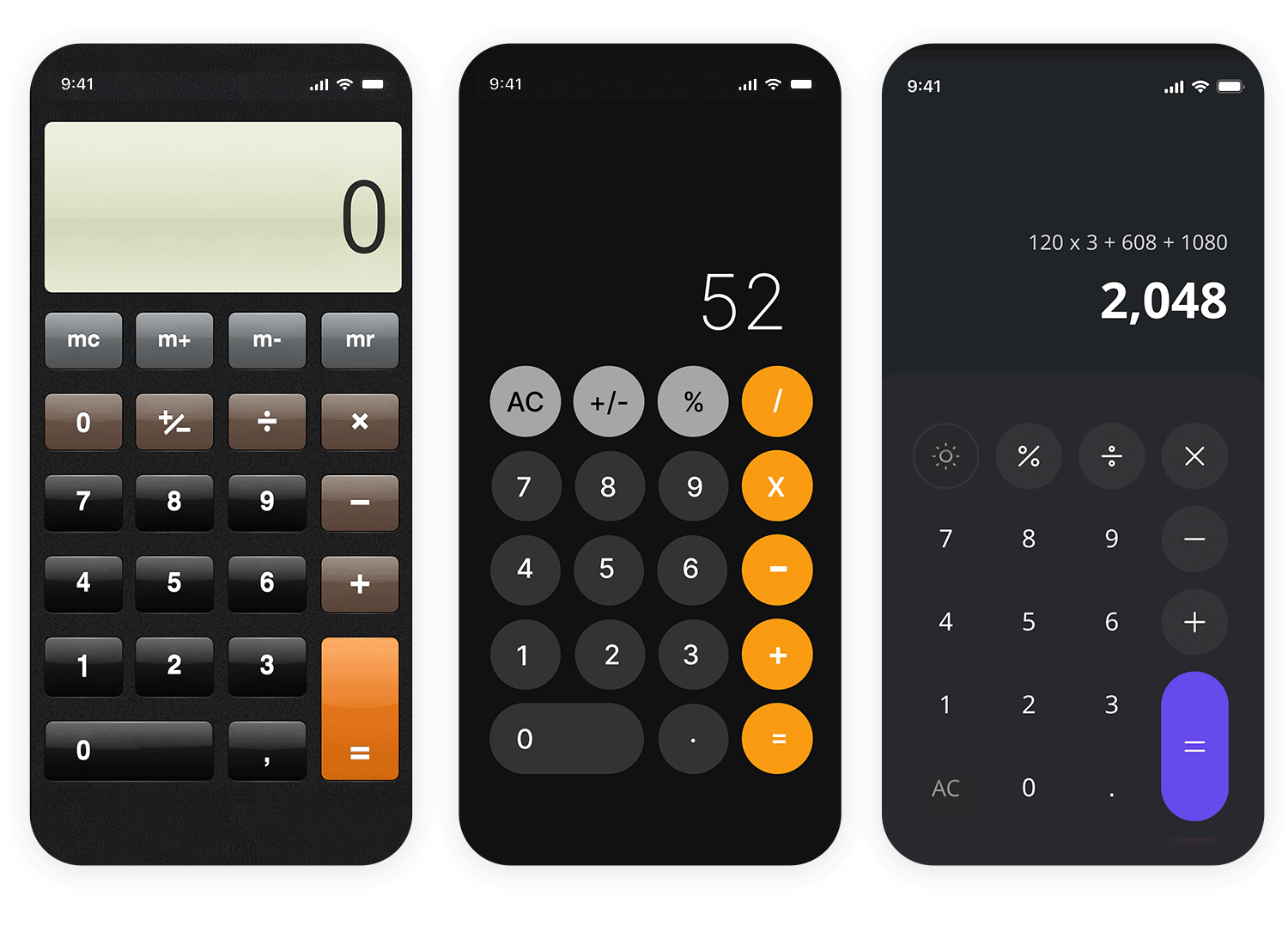
Entonces, ¿qué es exactamente un skeuomorfo? En pocas palabras, es una copia de otra cosa, una imitación diseñada para representar al original. Un buen ejemplo es la aplicación de calculadora de tu teléfono. Parece y funciona igual que una calculadora de verdad, ¿verdad? ¡Eso es un skeuomorfo!

Piensa en lo fácil que es utilizar la «Papelera de reciclaje» de tu ordenador. Parece una pequeña papelera, ¿verdad? ¡Eso es skeuomorfismo! Al hacer que el icono digital se parezca a algo que ya entendemos, nos dice al instante para qué sirve: para tirar archivos no deseados. Aunque nunca hayas utilizado un ordenador, probablemente tengas una idea bastante clara de cómo borrar algo. El skeuomorfismo facilita el uso de la tecnología basándose en lo que ya sabemos del mundo real.
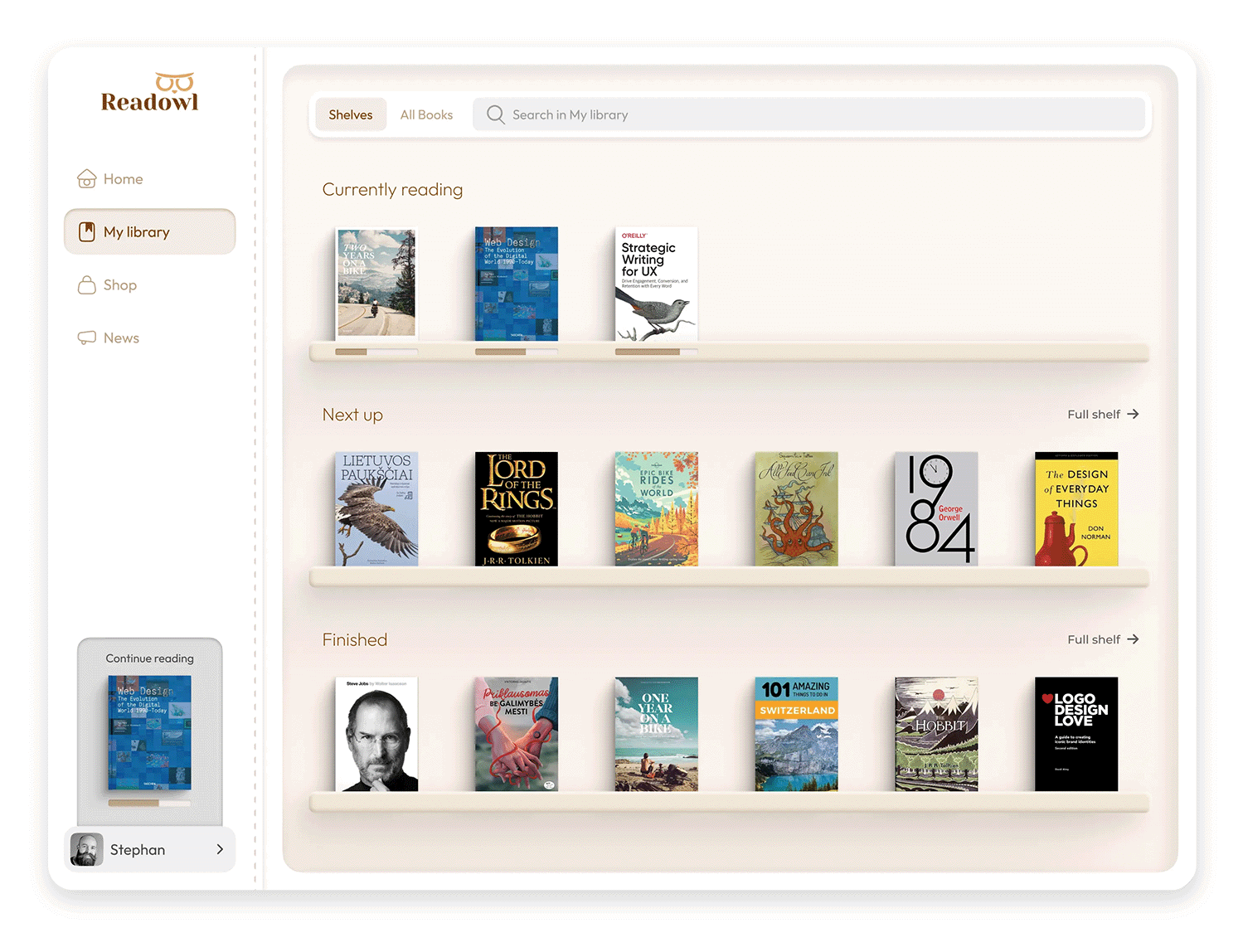
Otro gran ejemplo es la forma en que se mostraban los libros en las primeras versiones de la aplicación iBooks de Apple. No sólo aparecían en una pantalla, sino en una estantería virtual. Este diseño imitaba la experiencia de navegar por una estantería real, haciendo que la aplicación resultara familiar e intuitiva. Al utilizar este tipo de señales visuales del mundo real, el skeuomorfismo nos ayuda a comprender e interactuar con la tecnología de forma más natural.
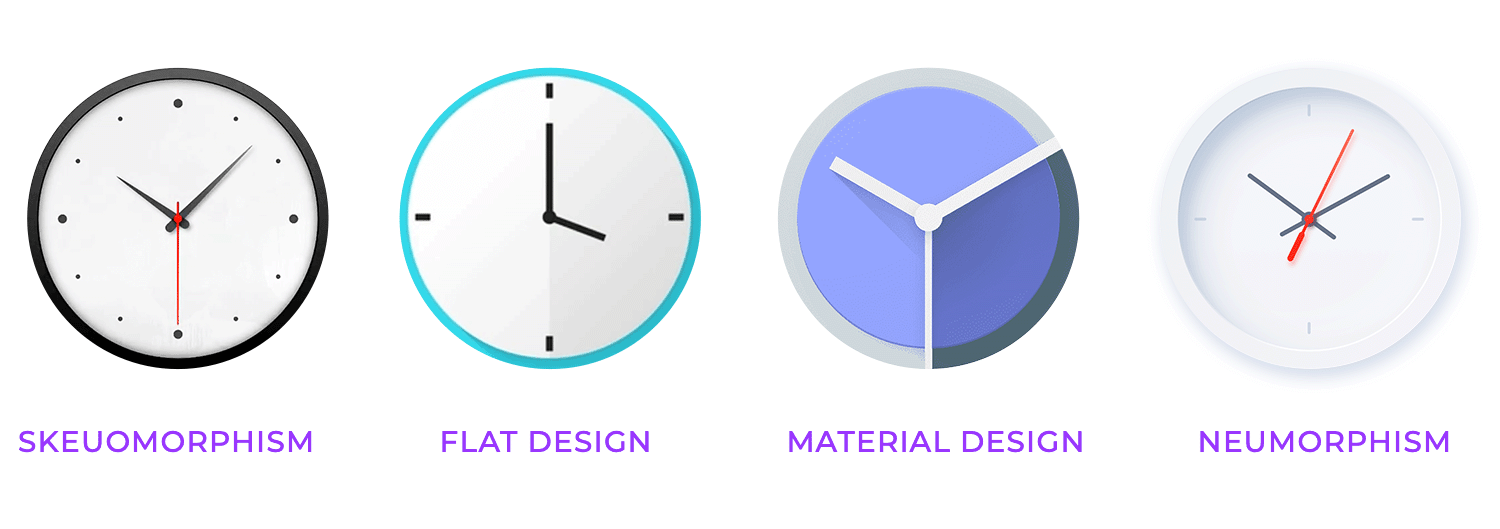
¡Exploremos el fascinante mundo de los estilos de diseño de interfaces! Empezaremos con el Skeuomorfismo. Piensa en esas primeras interfaces de iPhone con texturas realistas como el grano de la madera y el cuero, con sombras y reflejos. El objetivo era hacer que la tecnología nos resultara familiar e intuitiva haciendo referencia a cosas que ya entendíamos.
Luego llegó el diseño plano, una reacción contra el realismo del skeuomorfismo. El diseño plano adopta la simplicidad y el minimalismo, eliminando todos los adornos innecesarios y centrándose en líneas limpias, formas geométricas y colores vivos. Se trata de claridad y usabilidad, dando prioridad a la función sobre el atractivo visual. El lenguaje de diseño Metro de Microsoft es un gran ejemplo.

El siguiente es Android Material Design, un sistema creado por Google que mezcla lo mejor de ambos mundos. Toma la estética limpia del diseño plano y le añade sutiles señales realistas, utilizando “material” como metáfora de los objetos digitales.
Estos objetos tienen propiedades como la elevación y las sombras, creando una sensación de profundidad y jerarquía. Material Design también hace hincapié en la animación y las transiciones, haciendo que las interfaces parezcan más dinámicas y atractivas. Verás este estilo en todo el sistema operativo Android de Google y en sus aplicaciones.
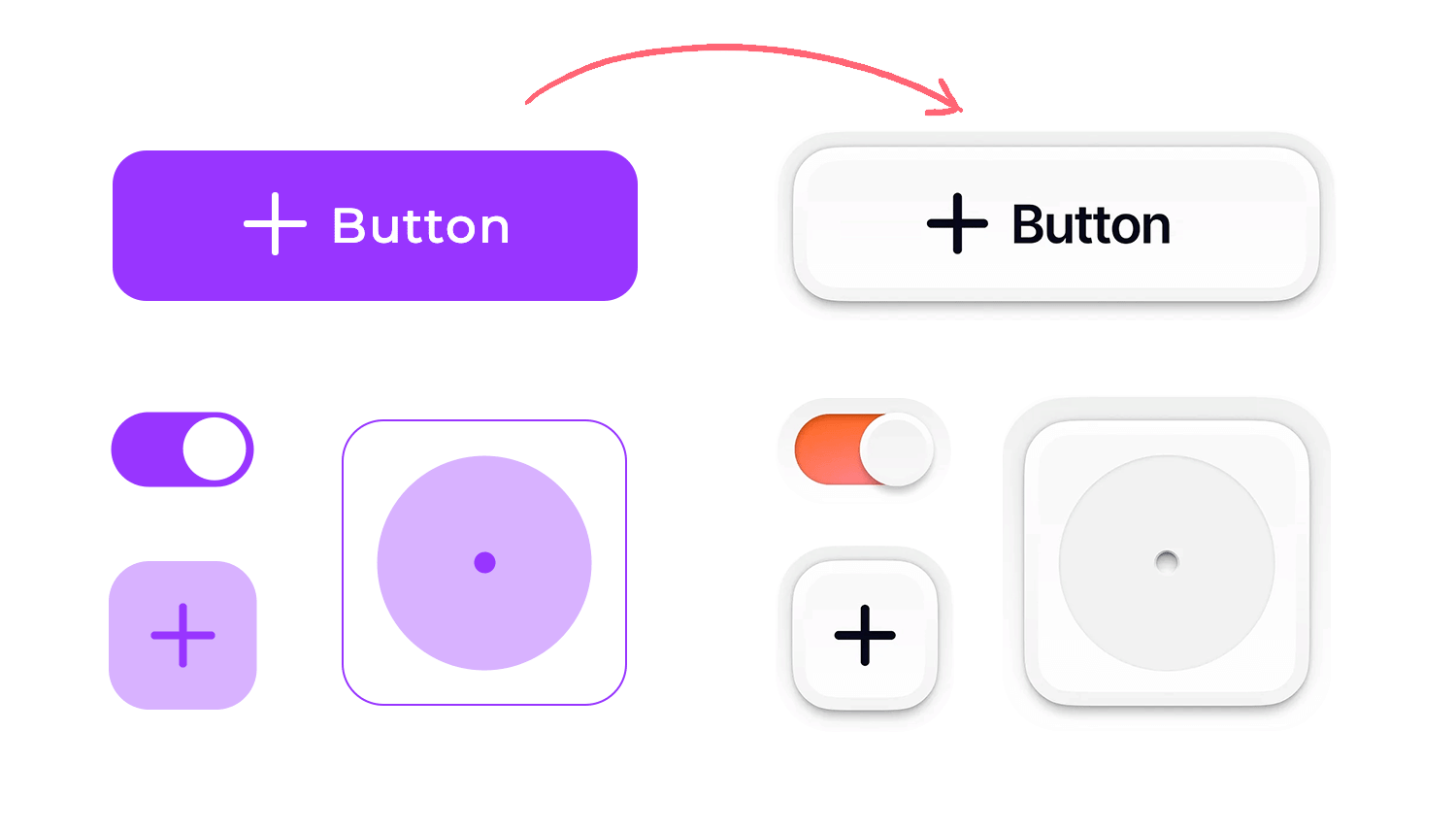
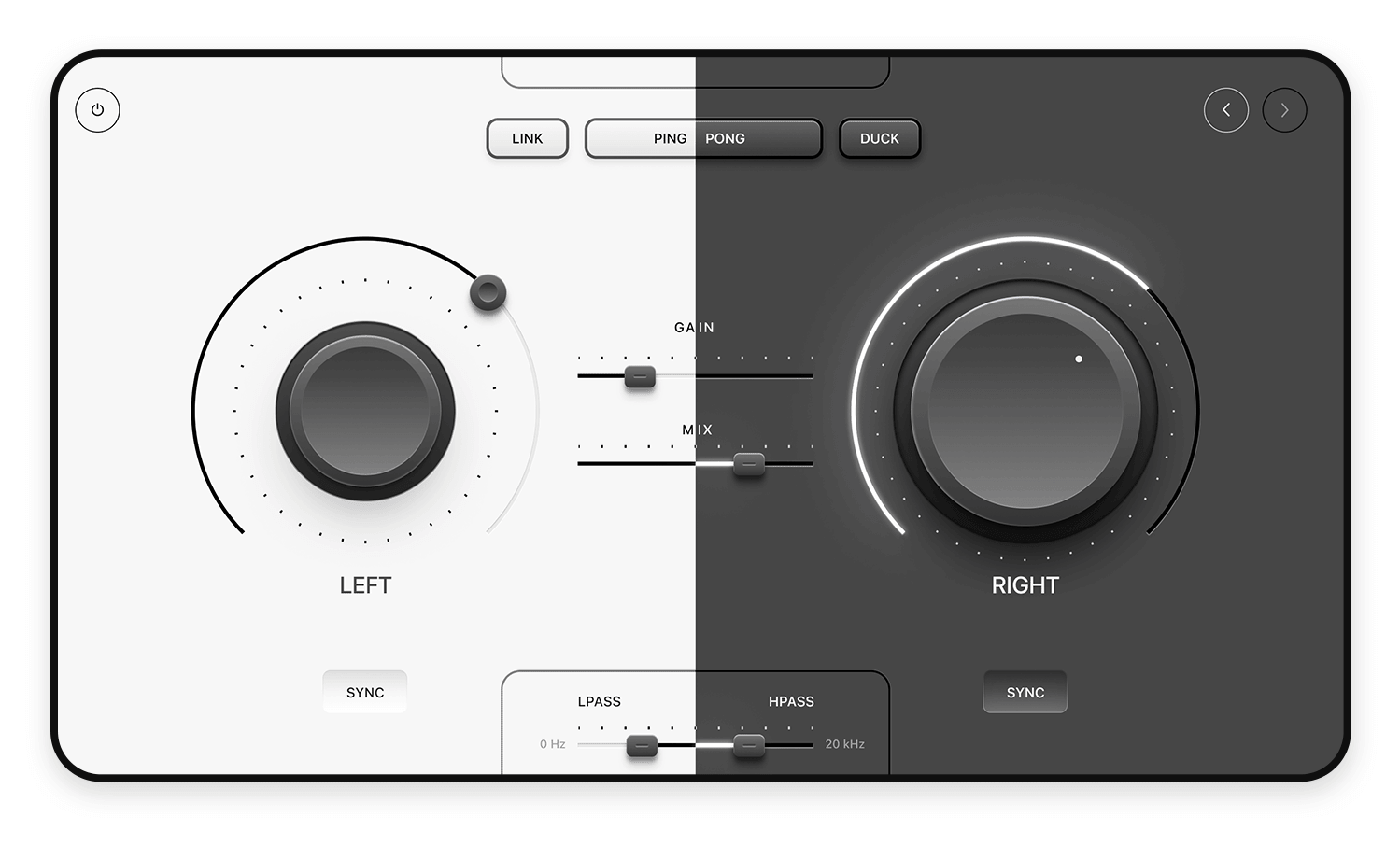
Por último, tenemos el Neuomorfismo, una tendencia más reciente que combina aspectos del diseño plano y el skeuomorfismo de una forma única. Crea un aspecto suave y extruido, en el que los elementos parecen sobresalir del fondo mediante sombras y reflejos sutiles.
El Neumorfismo suele utilizar paletas de colores limitadas, a veces incluso ciñéndose a un esquema monocromático, para conseguir una sensación moderna y táctil. Es algo así como una reimaginación digital de los botones y controles físicos. Cada uno de estos estilos ofrece un enfoque diferente del diseño de experiencias digitales, cada uno con sus propios puntos fuertes y lenguaje visual.
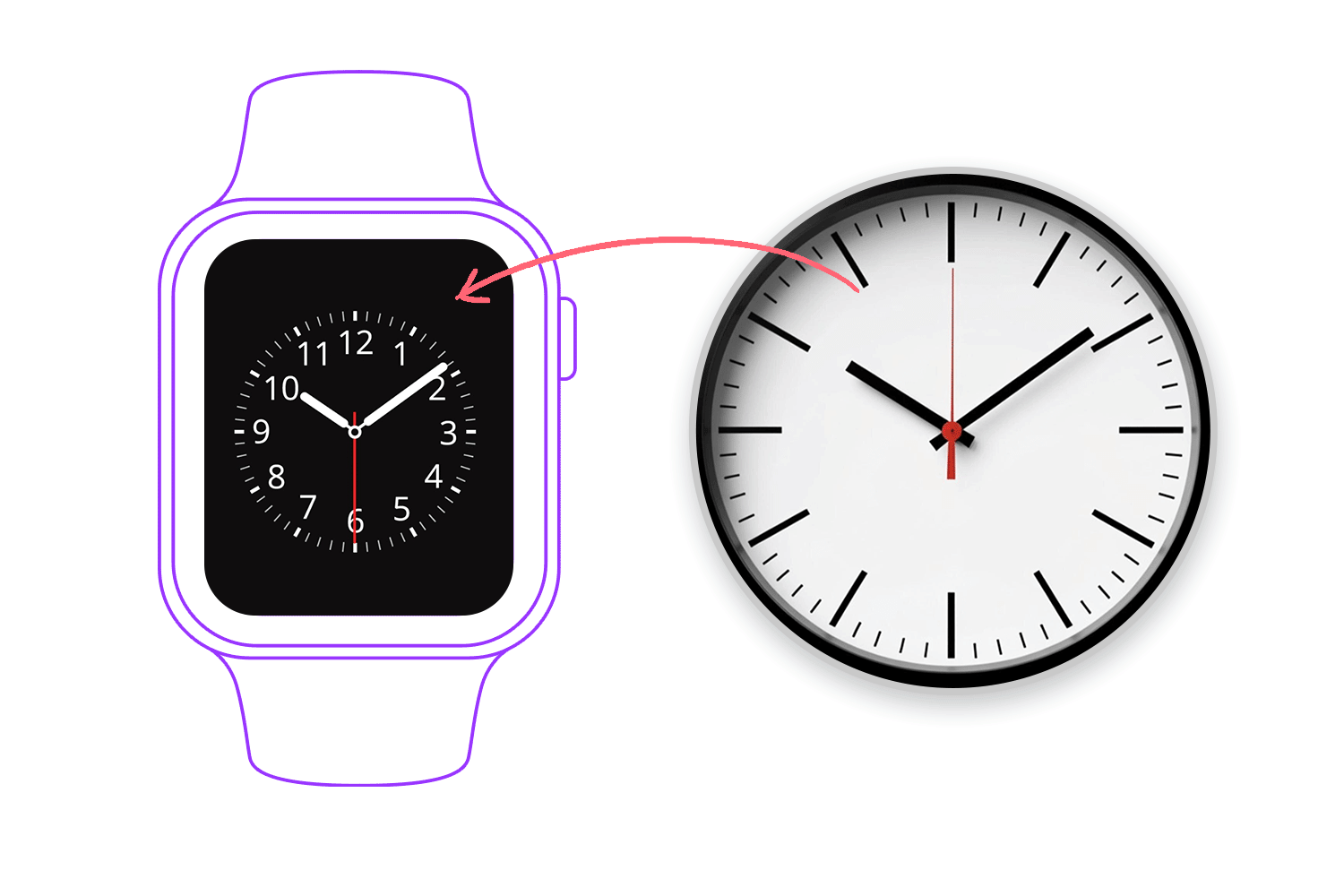
En el corazón del diseño skeuomórfico se encuentra el principio de las metáforas del mundo real, una forma inteligente de hacer que las interfaces digitales resulten familiares al instante. Se trata de utilizar objetos reconocibles de nuestra vida cotidiana para representar funciones digitales. Este enfoque aprovecha nuestro conocimiento de cómo funcionan las cosas en el mundo físico, facilitando la comprensión y la interacción con los elementos digitales. Utilizando estos atajos visuales, el skeuomorfismo ayuda a salvar la distancia entre lo tangible y lo digital.

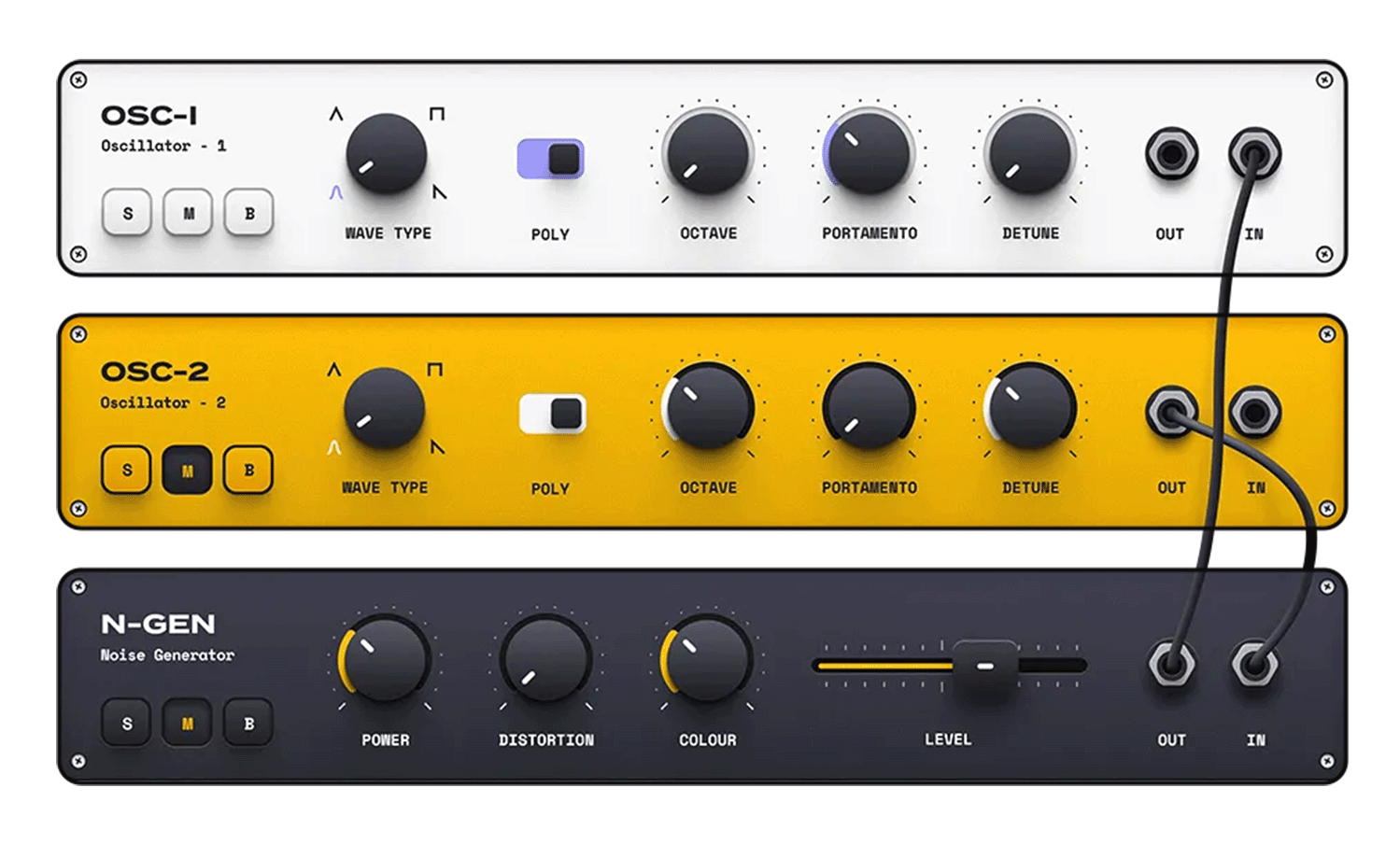
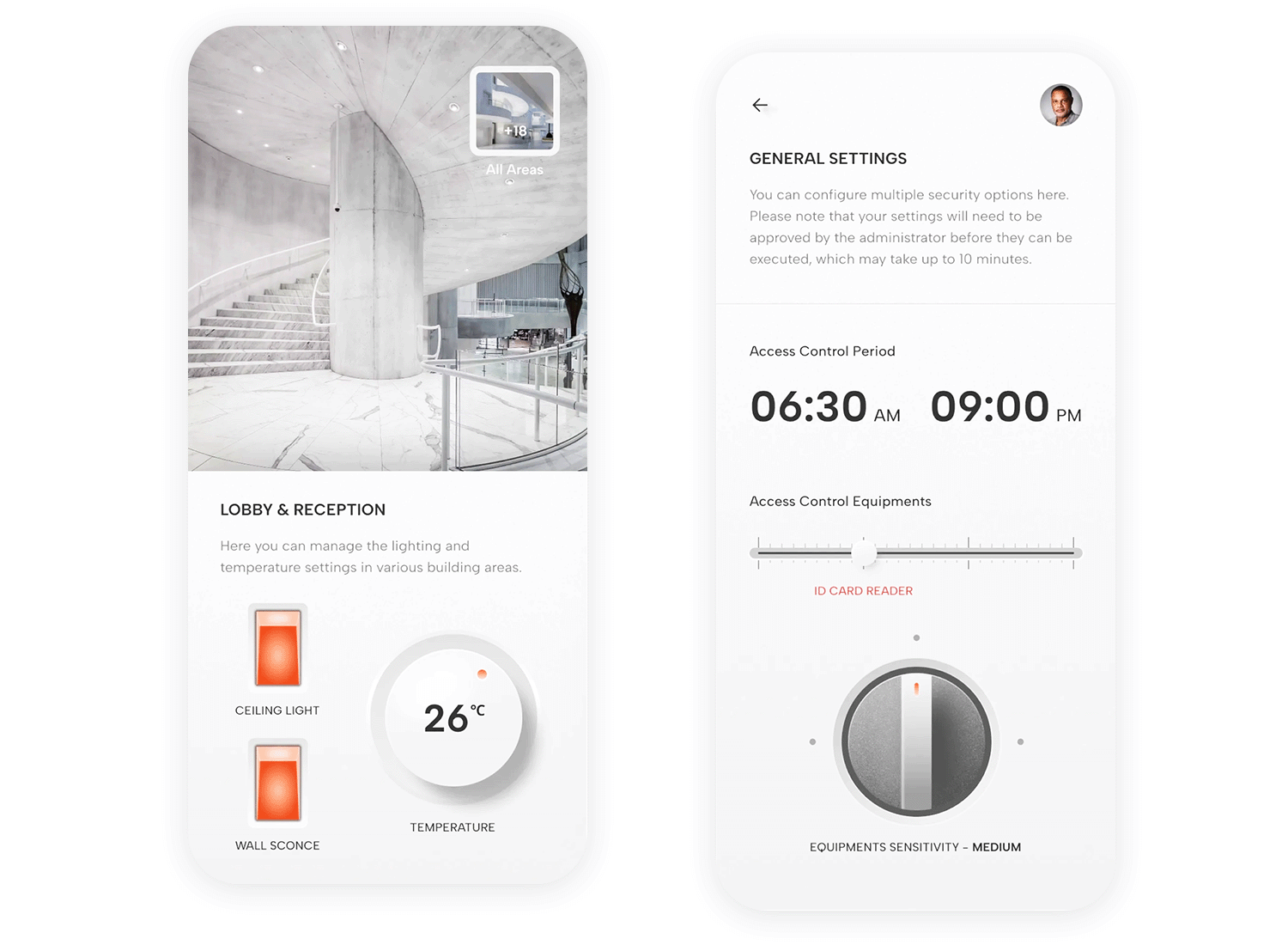
La misma lógica se aplica a otros elementos de la interfaz, como botones basculantes, controles deslizantes y diales. Si utilizas sistemáticamente señales visuales familiares, este skeuomorfismo ayudará a tus usuarios a desarrollar un modelo mental de cómo funciona la interfaz, facilitando su navegación y uso. Es como crear un lenguaje visual que todos ya entienden.
En esencia, el principio de las metáforas del mundo real en el skeuomorfismo consiste en hacer la tecnología más accesible y fácil de usar. Basar las experiencias digitales en lo familiar reduce la carga cognitiva de los usuarios y hace que las interacciones resulten más naturales.
Es una filosofía de diseño que reconoce el poder de las señales visuales y aprovecha nuestros conocimientos para crear experiencias digitales fluidas e intuitivas.
Los principios de textura y profundidad son cruciales para crear la sensación realista y táctil que define el diseño skeuomórfico. Esto implica seleccionar y crear cuidadosamente texturas realistas, como vetas de madera, metal o tela, para dar a los elementos digitales una calidad tangible. Se trata de algo más que añadir una imagen plana; se trata de simular el aspecto y el tacto de estos materiales en el mundo real. También incluye crear efectos 3D simulados, haciendo que los objetos digitales parezcan tener volumen y dimensión.

Para conseguir esta sensación de profundidad, los diseñadores emplean técnicas como la superposición, las sombras, las luces y los degradados. La superposición consiste en colocar elementos unos encima de otros para crear una sensación de jerarquía e interés visual. Las sombras, tanto las sombras paralelas como las sombras interiores, se utilizan para simular el modo en que la luz interactúa con los objetos, creando la ilusión de profundidad y separación. Los brillos imitan el reflejo de la luz en las superficies, añadiendo realismo y dando a los objetos un aspecto pulido o reflectante. Los degradados, transiciones suaves entre colores, se utilizan a menudo para sugerir bordes redondeados o superficies curvas, realzando aún más el efecto 3D.
Una consideración clave dentro de la textura y la profundidad es escalar adecuadamente las texturas para evitar el desorden visual. Si una textura es demasiado grande o demasiado pequeña, puede parecer distorsionada o distraer, desvirtuando el diseño general. La escala de la textura debe ser apropiada para el tamaño del elemento al que se aplica, manteniendo una sensación de realismo y armonía visual. Encontrar el equilibrio adecuado entre detalle y claridad es esencial.
Piensa en una estantería online en un sitio de comercio electrónico que venda libros. No es sólo una lista plana de títulos; en realidad parece una estantería, con filas de cubiertas de libros alineadas. Esto es skeuomorfismo utilizando affordances. La estantería permite cierto tipo de interacción. Comprendes al instante que probablemente puedas hacer clic en la cubierta de un libro para ver más detalles, igual que cogerías un libro de una estantería real. Las señales visuales, como el «lomo» del libro y la forma en que está colocado en la estantería, imitan la forma en que interactuamos con los libros físicos.

Aunque sólo estés haciendo clic en una pantalla, el diseño lo hace más intuitivo porque es similar a navegar por una librería real. El diseño de la estantería facilita la navegación y la selección, haciendo que la experiencia en línea sea más fácil de usar al aprovechar nuestra comprensión de cómo funcionan las estanterías reales.
El uso de la iluminación y las sombras es una técnica crucial en el diseño skeuomórfico para lograr una sensación de realismo y profundidad. Se trata de imitar cómo interactúa la luz con los objetos en el mundo físico, haciendo que los elementos digitales parezcan más tangibles y tridimensionales.
Un aspecto clave de esto es simular fuentes de luz naturales. Imaginando una fuente de luz -ya venga de arriba, de un lado o incluso de detrás- puedes crear efectos de iluminación realistas. Esto implica colocar estratégicamente las luces donde la luz incidiría de forma natural sobre una superficie y crear sombras en las zonas donde la luz quedaría bloqueada. Esta técnica añade volumen y dimensión, haciendo que los objetos parezcan menos planos y más como si existieran en un espacio físico.

Para realzar aún más el efecto tridimensional, el diseño skeuomórfico utiliza sutiles sombras paralelas, sombras interiores y luces. Las sombras paralelas crean la ilusión de que un objeto se eleva por encima de la superficie sobre la que se asienta, proyectando una sombra bajo él. Las sombras interiores, por el contrario, crean la impresión de profundidad o de una zona hundida dentro de un objeto. Los brillos imitan los reflejos de la luz sobre una superficie, añadiendo un brillo o un aspecto pulido. Aquí se hace hincapié en la sutileza. Las sombras y los reflejos no deben ser excesivamente dramáticos o artificiales; deben utilizarse con criterio para realzar el realismo sin distraer. Cuando se hace bien, se crea una ilusión convincente de profundidad y tangibilidad, haciendo que la interfaz digital parezca más conectada con el mundo físico.
Los degradados y los resaltes son herramientas esenciales en la caja de herramientas del diseñador skeuomórfico. Desempeñan un papel clave a la hora de transmitir la tridimensionalidad y las cualidades superficiales de los elementos digitales.

Uno de los principales usos de los degradados es sugerir bordes redondeados o una superficie curva. En el mundo real, la luz no incide uniformemente sobre los objetos curvos, sino que pasa suavemente de las zonas más brillantes a las más oscuras. Los degradados imitan este efecto mezclando suavemente los colores, creando la ilusión de una forma redondeada o curva. Esta técnica es especialmente eficaz en elementos como botones, mandos y diales, haciéndolos más táctiles y atractivos.
Sin embargo, no basta con añadir degradados. Para mantener una sensación de realismo convincente, es crucial asegurarse de que los puntos de luz se alineen con el esquema de iluminación general. Esto significa que las partes más brillantes del degradado deben corresponder al lugar donde se imagina que la fuente de luz incide sobre el objeto.
Si la fuente de luz procede de arriba, la parte superior del degradado debe ser más brillante, oscureciéndose gradualmente hacia la parte inferior. Esta coherencia en la iluminación y el sombreado es lo que hace que el efecto skeuomórfico sea realmente creíble. Cuando los degradados y los reflejos se utilizan con cuidado y de acuerdo con un esquema de iluminación coherente, pueden aumentar significativamente el realismo y el atractivo visual de los diseños esqueuomórficos.
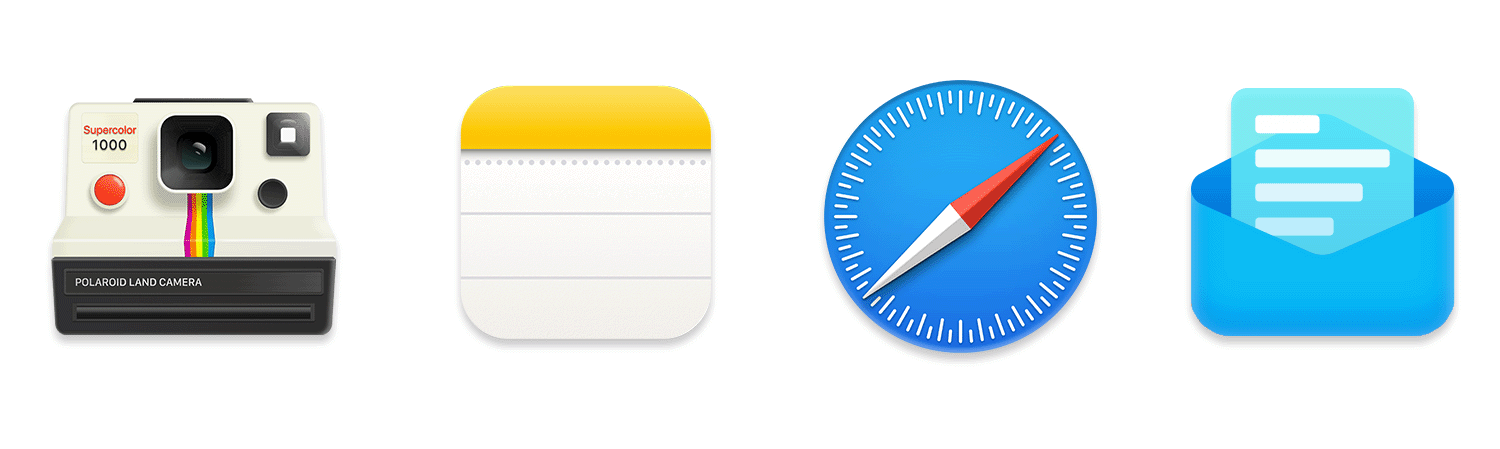
La iconografía es una piedra angular del diseño esqueuomórfico, ya que proporciona señales visuales inmediatas que conectan las funciones digitales con los objetos del mundo real. El principio básico consiste en crear iconos que se parezcan a objetos del mundo real. Por ejemplo, el icono de una cámara puede parecerse a una cámara clásica de apuntar y disparar, el icono de una aplicación de notas puede parecerse a un bloc de notas con un bolígrafo, o el icono de un calendario puede imitar un calendario de pared tradicional. Esta conexión visual directa ayuda a los usuarios a comprender rápidamente el propósito del icono y la función que representa.

Sin embargo, hay que encontrar un equilibrio crucial. Aunque el objetivo es evocar un objeto del mundo real, es igualmente importante asegurarse de que los iconos sigan siendo intuitivos y no excesivamente detallados. Los iconos demasiado complejos o desordenados pueden resultar difíciles de reconocer en tamaños pequeños y distraer de la interfaz de usuario en general. La clave es captar la esencia del objeto del mundo real de forma simplificada pero reconocible. Piensa que se trata de crear una taquigrafía visual que comunique instantáneamente el significado del icono sin abrumar al usuario con detalles innecesarios. He aquí por qué este equilibrio es tan importante:
- Reconocimiento: Los iconos sencillos y claros son más fáciles de reconocer y entender de un vistazo, sobre todo en pantallas pequeñas.
- Usabilidad: Los iconos demasiado detallados pueden confundir visualmente y ralentizar la interacción del usuario.
- Estética: Unos iconos limpios y bien diseñados contribuyen a dar un aspecto más pulido y profesional a la interfaz general.
Diseña prototipos planos o con skeuomorfismo con Justinmind.

La coherencia es absolutamente clave en el diseño esqueuomórfico. Al fin y al cabo, el objetivo es crear una experiencia realista y familiar, y las incoherencias pueden romper esa ilusión, creando un efecto discordante para los usuarios. Para mantener esta coherencia crucial, hay que tener en cuenta algunas directrices importantes.
Ante todo, céntrate en mantener ángulos de iluminación, estilos de textura y profundidades de sombra coherentes. Imagina una fuente de luz única y coherente que ilumine todos los elementos de la interfaz.
Esto significa que las luces y sombras deben caer de forma predecible y uniforme en todos los iconos, botones y otros elementos visuales. En cuanto a las texturas, si utilizas una veta de madera para un elemento, asegúrate de que los demás elementos de madera utilicen un estilo similar, manteniendo la coherencia en el color, el tamaño de la veta y el nivel de detalle. Mezclar texturas de madera drásticamente diferentes puede parecer poco natural y romper la sensación de cohesión.
Del mismo modo, la profundidad e intensidad de las sombras deben ser coherentes. Si un botón proyecta un determinado tipo de sombra, todos los botones comparables deben seguir su ejemplo. Esto crea armonía visual y refuerza el efecto 3D.
Para proyectos de mayor envergadura o cuando se trabaja con varios productos, las guías de estilo y los sistemas de diseño se hacen indispensables. Una guía de estilo actúa como un documento exhaustivo en el que se describen todos los elementos visuales utilizados en el diseño, incluyendo texturas, colores, estilos de sombras y ángulos de iluminación específicos. Sirve como única fuente de verdad, asegurando que todos los diseñadores que trabajan en el proyecto están en la misma página y se adhieren al mismo lenguaje visual.
Dando un paso más, un sistema de diseño proporciona componentes y patrones reutilizables que pueden usarse en toda la interfaz o en varios productos. Esto no sólo garantiza la coherencia visual, sino que también agiliza el proceso de diseño y desarrollo, ahorrando tiempo y esfuerzo.

Hacer que los diseños esqueuomórficos funcionen a la perfección en diferentes dispositivos es un reto clave en el diverso panorama digital actual. Aquí es donde entran en juego los diseños adaptables y con capacidad de respuesta. El reto principal es conservar la sensación de realismo, independientemente del tamaño o la orientación de la pantalla. La simple reducción de un elemento skeuomórfico muy detallado puede producir desorden y dificultar su reconocimiento, mientras que su ampliación puede hacer que las texturas parezcan borrosas o pixeladas. Incluso girar un dispositivo puede desvirtuar la iluminación y las sombras percibidas, arruinando potencialmente el efecto realista. Para resolver estos problemas, es esencial ajustar los tamaños y resoluciones de las texturas a los distintos dispositivos. Utilizar gráficos vectoriales siempre que sea posible es una forma estupenda de mantener la nitidez y el detalle, independientemente de cuánto se escale la interfaz. En algunos casos, puede ser necesario crear diferentes versiones de las texturas optimizadas para tamaños o resoluciones de pantalla específicos, para garantizar que siempre se vean nítidas y a la escala adecuada. Esto se conoce como utilizar texturas adaptativas. A veces, se necesitan medidas más drásticas, y puede ser necesario ajustar el diseño de la propia interfaz a diferentes tamaños de pantalla o cuando se gira el dispositivo. Esto podría significar reordenar elementos, simplificar detalles o incluso utilizar metáforas visuales totalmente distintas según el contexto. Al considerar cuidadosamente estos factores, los diseñadores pueden crear interfaces esqueuomórficas que no sólo sean visualmente atractivas, sino también funcionales y fáciles de usar en todo tipo de dispositivos, desde pequeñas pantallas de teléfono a grandes monitores de escritorio.
El exceso de decoración es una trampa común en el diseño skeuomórfico, y es esencial entender cómo evitarlo. Aunque el estilo se nutre de la riqueza visual, hay que mantener un delicado equilibrio entre esa riqueza y la claridad general. El objetivo es crear una experiencia atractiva sin abrumar al usuario con ruido visual innecesario.
Lograr un equilibrio entre riqueza visual y claridad es clave. Esto significa dar prioridad a la funcionalidad por encima de todo. Los detalles visuales deben servir para mejorar la usabilidad, no para restarle valor. Un buen enfoque consiste en centrarse en los detalles esenciales que contribuyen realmente a la sensación de realismo y evitar añadir cualquier cosa que no sirva a un propósito claro. Utilizar la jerarquía visual -empleando señales como el tamaño, el contraste y el espaciado- puede ayudar a guiar el ojo del usuario y crear un flujo claro de información, incluso dentro de un diseño detallado.
Cuando demasiados detalles pueden entorpecer la navegación y el rendimiento, es un grave problema. El exceso de decoración puede provocar varios problemas. Puede causar sobrecarga cognitiva, dificultando que los usuarios se centren en su tarea.
También puede dar lugar a problemas de rendimiento, ya que las texturas muy detalladas y los efectos 3D complejos pueden aumentar el tamaño de los archivos y sobrecargar los recursos del dispositivo, provocando tiempos de carga lentos, retrasos o animaciones entrecortadas. Esto es especialmente importante en dispositivos móviles con una capacidad de procesamiento limitada. En resumen, encontrar el punto óptimo entre realismo y sencillez es crucial. Los detalles visuales deben mejorar la experiencia del usuario, no hacerla frustrante o lenta.

Dado que este estilo suele incluir texturas y detalles visuales prominentes, garantizar que el texto siga siendo legible y que la atención del usuario se guíe eficazmente es crucial para una experiencia de usuario positiva. Mantener la legibilidad del texto sobre fondos texturizados requiere una cuidadosa consideración. Aunque esas texturas añaden realismo, pueden dificultar fácilmente la lectura del texto si no se manejan adecuadamente. El tamaño y el peso del texto también influyen. Utilizar un tamaño de fuente mayor y un peso de fuente más grueso puede mejorar significativamente la legibilidad, especialmente sobre fondos recargados. A veces, es necesario aplicar tratamientos de fondo para mejorar aún más el contraste. Esto puede implicar oscurecer o aclarar ligeramente la zona directamente detrás del texto para crear un fondo más sólido. Una sutil superposición semitransparente también puede ser muy eficaz para proporcionar esa separación necesaria. El color y el contraste también son herramientas poderosas para crear una jerarquía visual clara. Resaltar elementos clave, como botones interactivos o enlaces, con colores contrastados hace que destaquen y atraigan la mirada del usuario. Utilizando distintos niveles de contraste, puedes crear una jerarquía visual clara, guiando al usuario por la interfaz y destacando la información importante. Por último, y quizás lo más importante, hay que tener en cuenta las consideraciones de accesibilidad. Al elegir colores y niveles de contraste, consulta siempre las directrices de accesibilidad para garantizar un contraste suficiente para los usuarios con deficiencias visuales. Esto garantiza que tu diseño sea utilizable por el público más amplio posible.
El rendimiento es un factor crucial en cualquier interfaz de usuario, y el diseño skeuomórfico, con su énfasis en la riqueza visual, no es una excepción. Aunque las imágenes y texturas de alta calidad son esenciales para lograr ese aspecto realista, pueden convertirse fácilmente en un cuello de botella si no se manejan con cuidado. La clave está en encontrar el punto óptimo entre la fidelidad visual y un rendimiento fluido y sensible. Nadie quiere una interfaz con un aspecto impresionante, pero que tarde una eternidad en cargarse o sea lenta de usar. Una de las principales preocupaciones es garantizar que esas imágenes y texturas de alta calidad no entorpezcan la interfaz. Aquí es donde entran en juego las técnicas de optimización. La compresión de imágenes es una poderosa herramienta para reducir el tamaño de los archivos sin sacrificar drásticamente la calidad visual. Elegir el formato de archivo adecuado -JPEG para fotos, PNG para gráficos con transparencia, y opciones más recientes como WebP para una compresión aún mejor- es esencial. Para las texturas repetitivas, el uso de imágenes más pequeñas y en mosaico puede reducir significativamente el tamaño de los archivos y mejorar el rendimiento. Y para los elementos que no son visibles inmediatamente, la carga lenta puede ser un salvavidas, ya que garantiza que los recursos sólo se cargan cuando realmente se necesitan. Más allá de la optimización de imágenes, existen otras estrategias para minimizar el tamaño de los recursos y los tiempos de carga. Utilizar gráficos vectoriales siempre que sea posible es una forma estupenda de mantener la nitidez y el detalle a cualquier escala, al tiempo que se reduce el tamaño de los archivos. Combinar varias imágenes pequeñas en una sola imagen «sprite» también puede reducir el número de peticiones HTTP, lo que se traduce en tiempos de carga más rápidos. Por último, la implementación de mecanismos de almacenamiento en caché puede almacenar localmente activos de uso frecuente, para que no tengan que descargarse repetidamente. Si tienen en cuenta estos factores de rendimiento, los diseñadores pueden crear interfaces skeuomórficas que no sólo sean visualmente cautivadoras, sino también rápidas, sensibles y fáciles de usar.
Una de las mayores ventajas del skeuomorfismo es su intuitividad, especialmente para los usuarios que son nuevos en la tecnología o no están familiarizados con las interfaces digitales. Los usuarios pueden comprender rápidamente la funcionalidad de los elementos digitales basándose en su conocimiento de cómo funcionan objetos similares en el mundo físico. Esto puede reducir significativamente la curva de aprendizaje y hacer que la tecnología sea más accesible.
El diseño skeuomórfico también puede aprovechar las emociones de los usuarios y crear un sentimiento de nostalgia. Al hacer referencia a objetos familiares del pasado, como un teléfono de disco giratorio o una radio clásica, las interfaces esqueuomórficas pueden evocar recuerdos positivos y crear una experiencia de usuario más atractiva y agradable. Esta conexión emocional puede ser especialmente poderosa para determinados públicos o para productos que pretenden evocar un sentimiento de herencia o tradición.

Uno de los principales inconvenientes del skeuomorfismo es la posibilidad de que, si se exagera el diseño, las interfaces queden desordenadas y recargadas. Dado que el estilo se basa en el detalle y el realismo, puede resultar tentador añadir demasiados elementos visuales, lo que lleva a una experiencia visualmente abrumadora. Esto puede dificultar que los usuarios se centren en la información esencial o naveguen por la interfaz con eficacia.
En el panorama actual del diseño, muchas marcas dan prioridad a una estética limpia y minimalista. El skeuomorfismo, con su énfasis en el detalle y el realismo, puede no encajar con este enfoque de marca. Para las marcas que pretenden proyectar una imagen moderna, sofisticada o vanguardista, un estilo de diseño más minimalista podría ser más apropiado.
Otro inconveniente importante del skeuomorfismo es el potencial aumento del tamaño de los activos. Las texturas de alta resolución, los efectos 3D detallados y los iconos complejos pueden aumentar significativamente el tamaño de los archivos, afectando a los tiempos de carga y al rendimiento general, especialmente en dispositivos móviles o conexiones a Internet más lentas. Esto puede dar lugar a una experiencia de usuario frustrante e incluso puede disuadir a los usuarios de utilizar el producto o servicio.
Hablemos de cómo pasar con elegancia del skeuomorfismo a estilos de diseño más contemporáneos, como el diseño plano o Material Design. No se trata simplemente de despojarse de texturas y sombras; requiere un enfoque meditado para preservar la funcionalidad básica y la experiencia del usuario al tiempo que se actualiza el lenguaje visual. Al rediseñar aplicaciones skeuomórficas, una buena estrategia es empezar por eliminar detalles superfluos como texturas demasiado realistas, sombras dramáticas y brillos excesivos. Céntrate en simplificar las formas de los elementos, pasando de las representaciones 3D a las 2D. Esto significa optar por colores planos y bordes nítidos en lugar de degradados que simulen curvas. Perfeccionar la iconografía también es crucial. Simplifica los iconos conservando sus metáforas visuales básicas, tal vez reduciendo el nivel de detalle o utilizando representaciones más abstractas.

Un aspecto clave de esta transición es mantener metáforas reconocibles, incluso sin la gran dependencia de las texturas. La naturaleza intuitiva del skeuomorfismo proviene de esas señales visuales familiares, por lo que es importante preservarlas. Incluso sin texturas ni sombras, la forma básica de un elemento puede seguir transmitiendo su significado. Un botón puede seguir pareciendo un botón, aunque sea un rectángulo plano con una simple etiqueta. El color y el contraste también pueden desempeñar un papel vital a la hora de diferenciar elementos y crear una sensación de profundidad y jerarquía, incluso en un diseño plano. A veces, un cambio completo al diseño plano no es necesario, ni siquiera deseable. Un enfoque híbrido, que combine elementos del skeuomorfismo con los principios del diseño plano, puede ser muy eficaz. Esto implica suavizar los elementos esqueuomórficos utilizando sombras sutiles y degradados suaves en lugar de sombras pesadas y degradados dramáticos. Esto añade un toque de profundidad sin abrumar el diseño. Del mismo modo, las texturas pueden utilizarse con moderación y de forma más abstracta, evitando las texturas muy realistas que pueden saturar la interfaz.
Diseña prototipos planos o con skeuomorfismo con Justinmind.

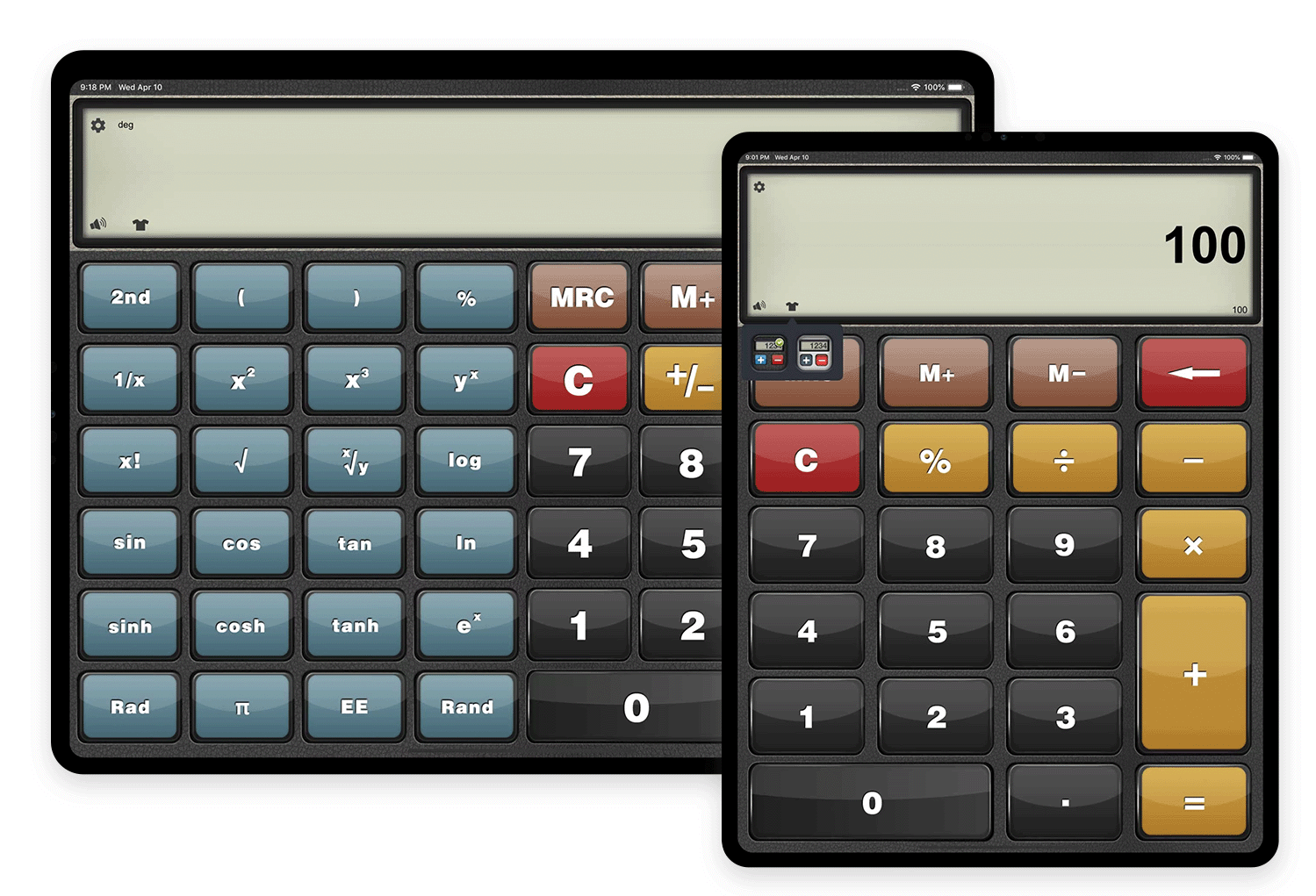
Esta calculadora calculadora utiliza botones grandes y claramente definidos con sombreado y resaltado, para que parezcan teclas de calculadora reales. Es un ejemplo clásico de skeuomorfismo aplicado a una aplicación utilitaria.

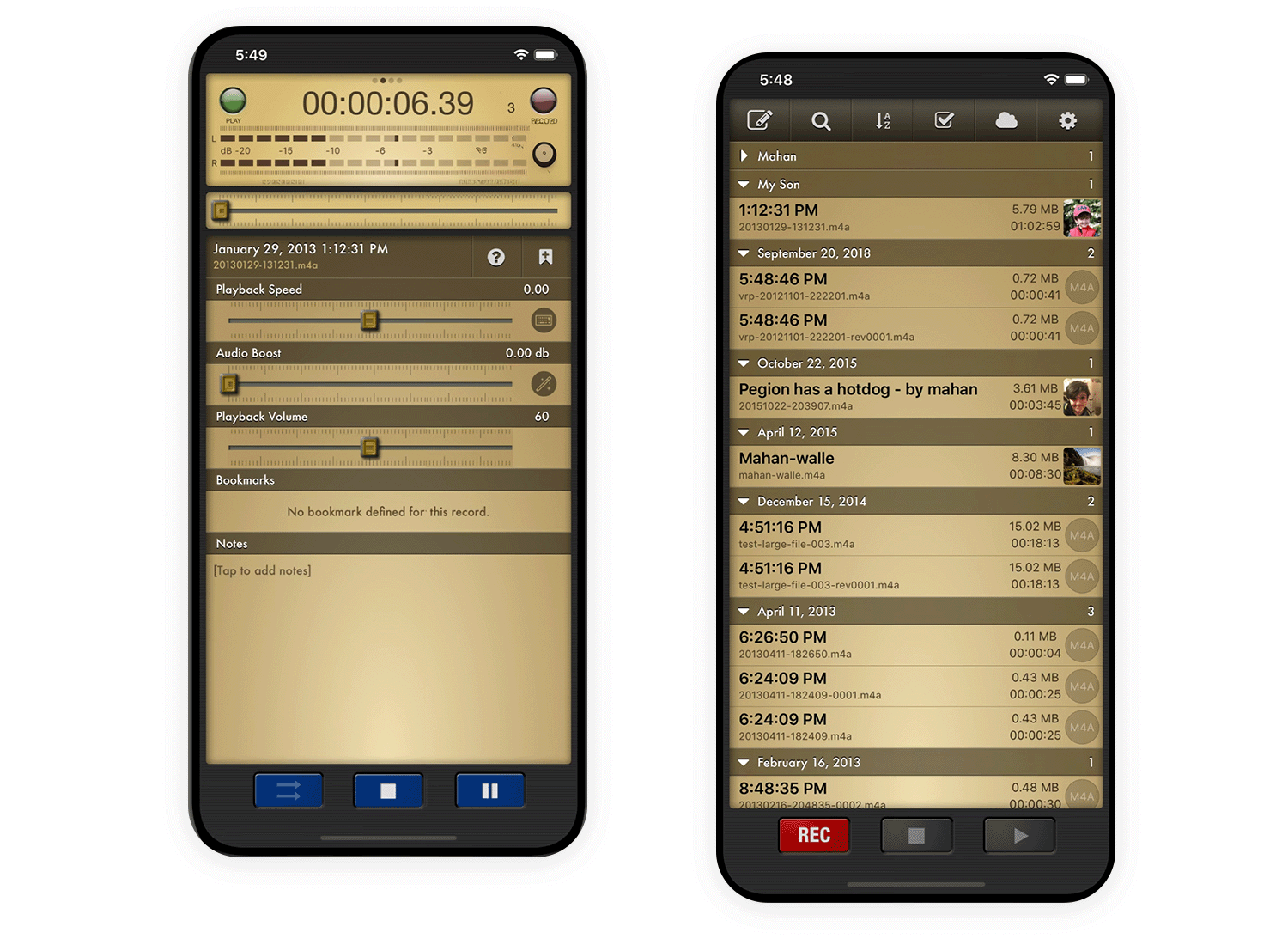
Grabación de voz pro ofrece «máscaras» opcionales que imitan las grabadoras de carrete a carrete, con carretes giratorios y medidores VU que reaccionan al audio. Es una forma divertida y nostálgica de grabar la voz.

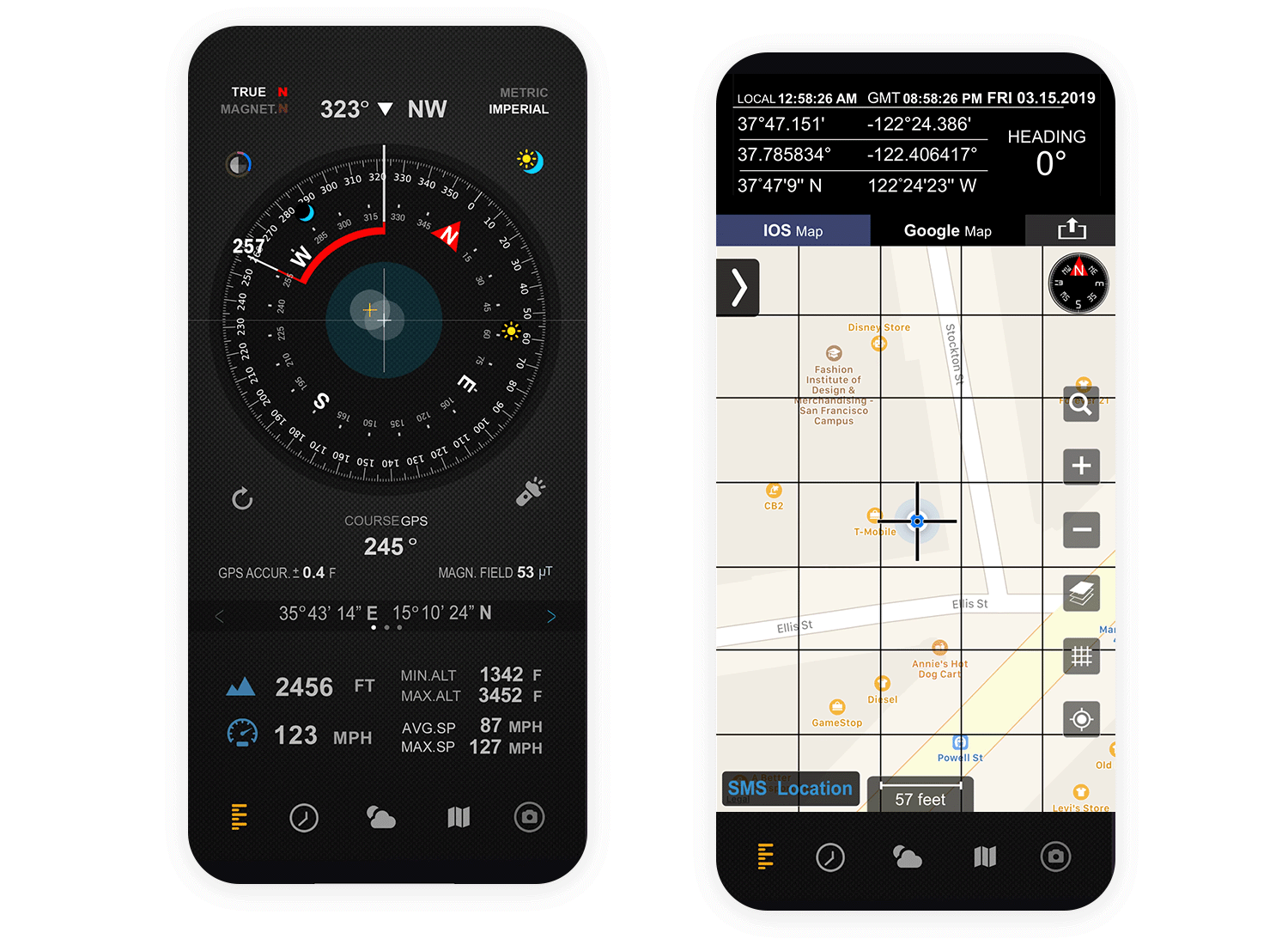
Este brújula utiliza un diseño de brújula tradicional con una detallada aguja giratoria, claras marcas direccionales e incluso un sutil brillo metálico, que hace que te sientas como si estuvieras sosteniendo una brújula de verdad.

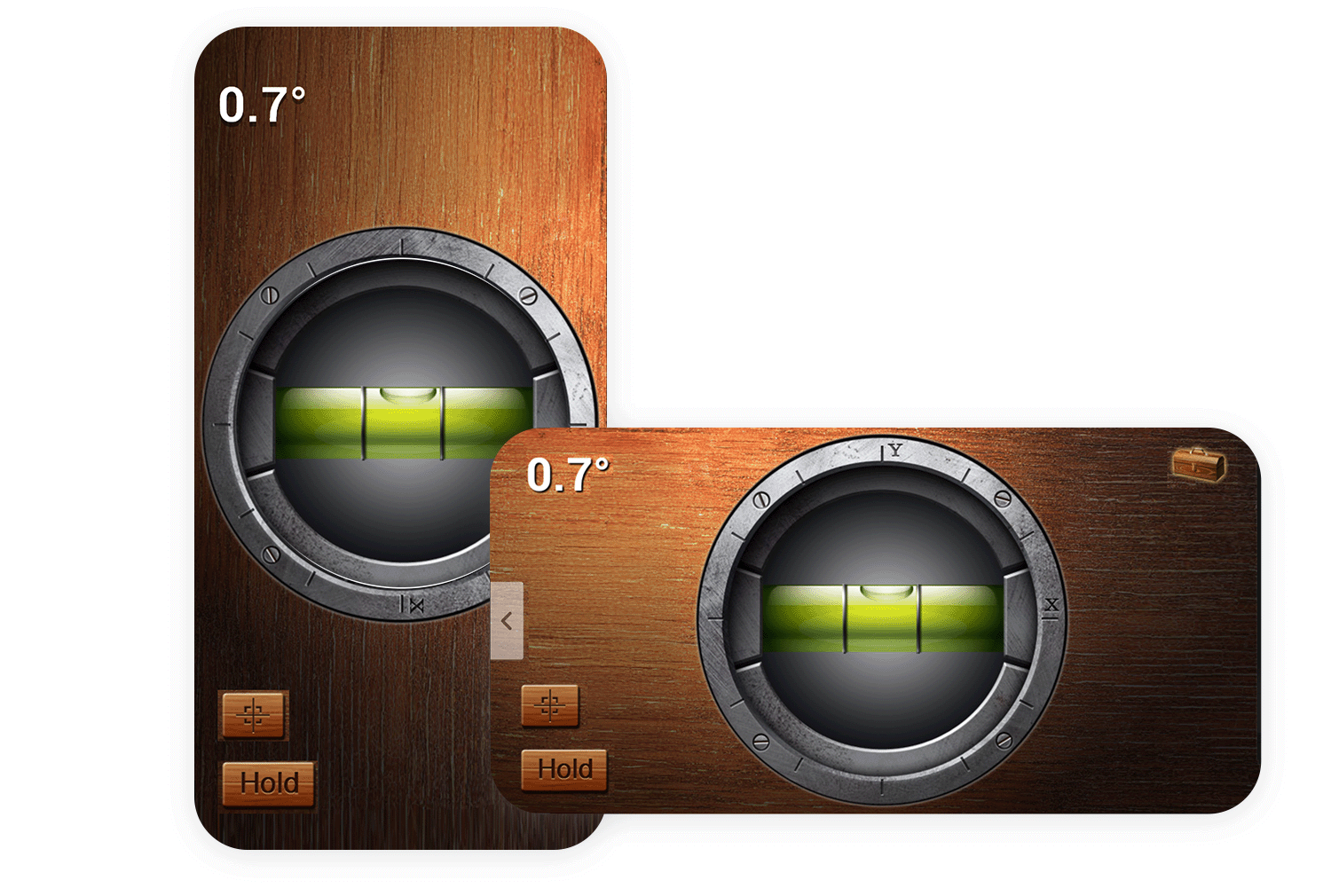
Nivel iHandy es una aplicación que reproduce a la perfección un nivel de burbuja físico, con una «burbuja» verde que se mueve de forma realista dentro de un vial transparente cuando inclinas el teléfono. Es un uso práctico del skeuomorfismo para una aplicación de herramientas.

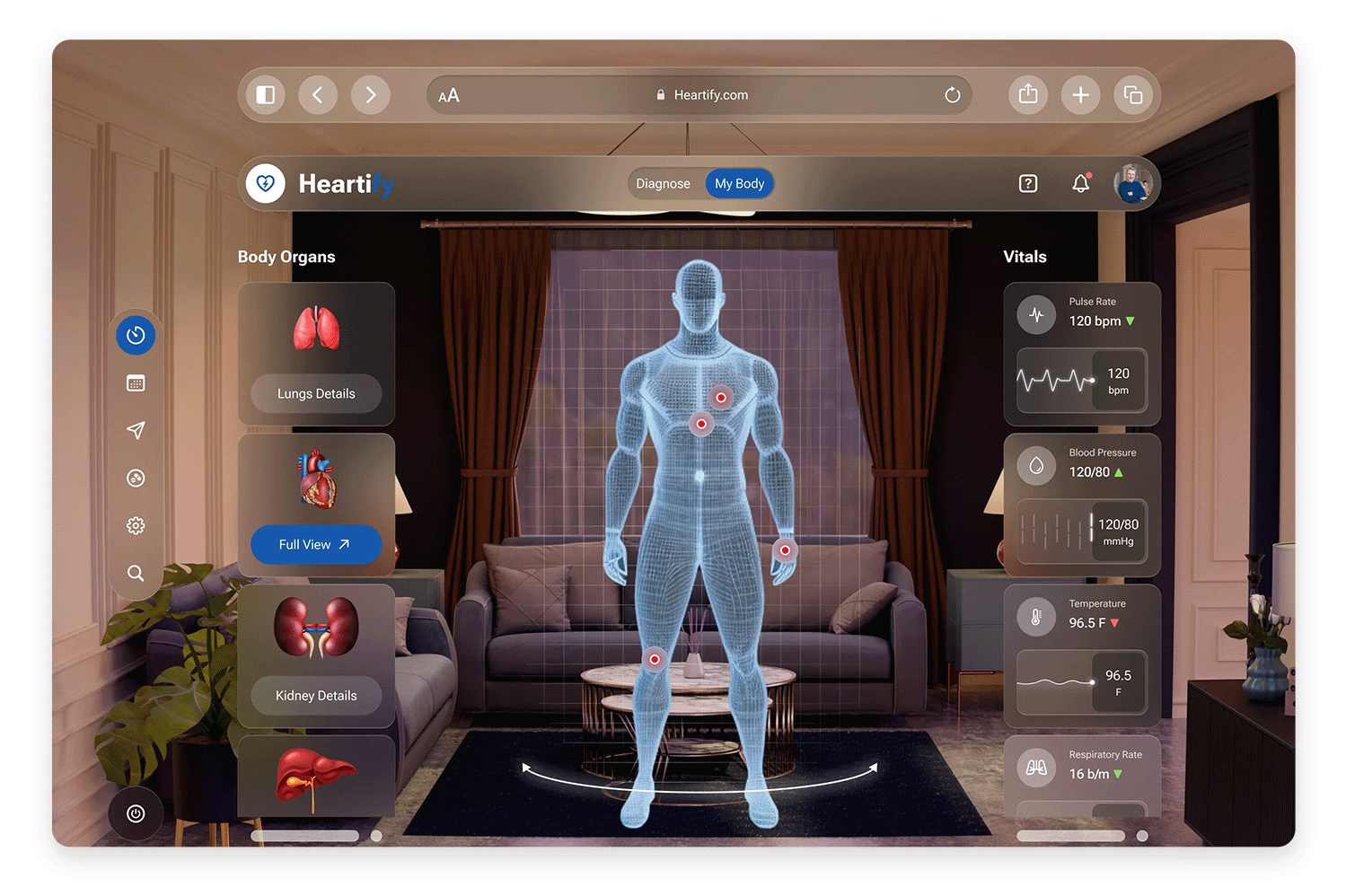
En lugar de una interfaz plana y abstracta, este sitio web creado por Dheeraj Dabhi sitúa al usuario en una sala de estar virtual en 3D. Esto incluye texturas realistas en los muebles y las paredes, como vetas de madera y telas, e incluso una ventana con vistas para añadir profundidad.

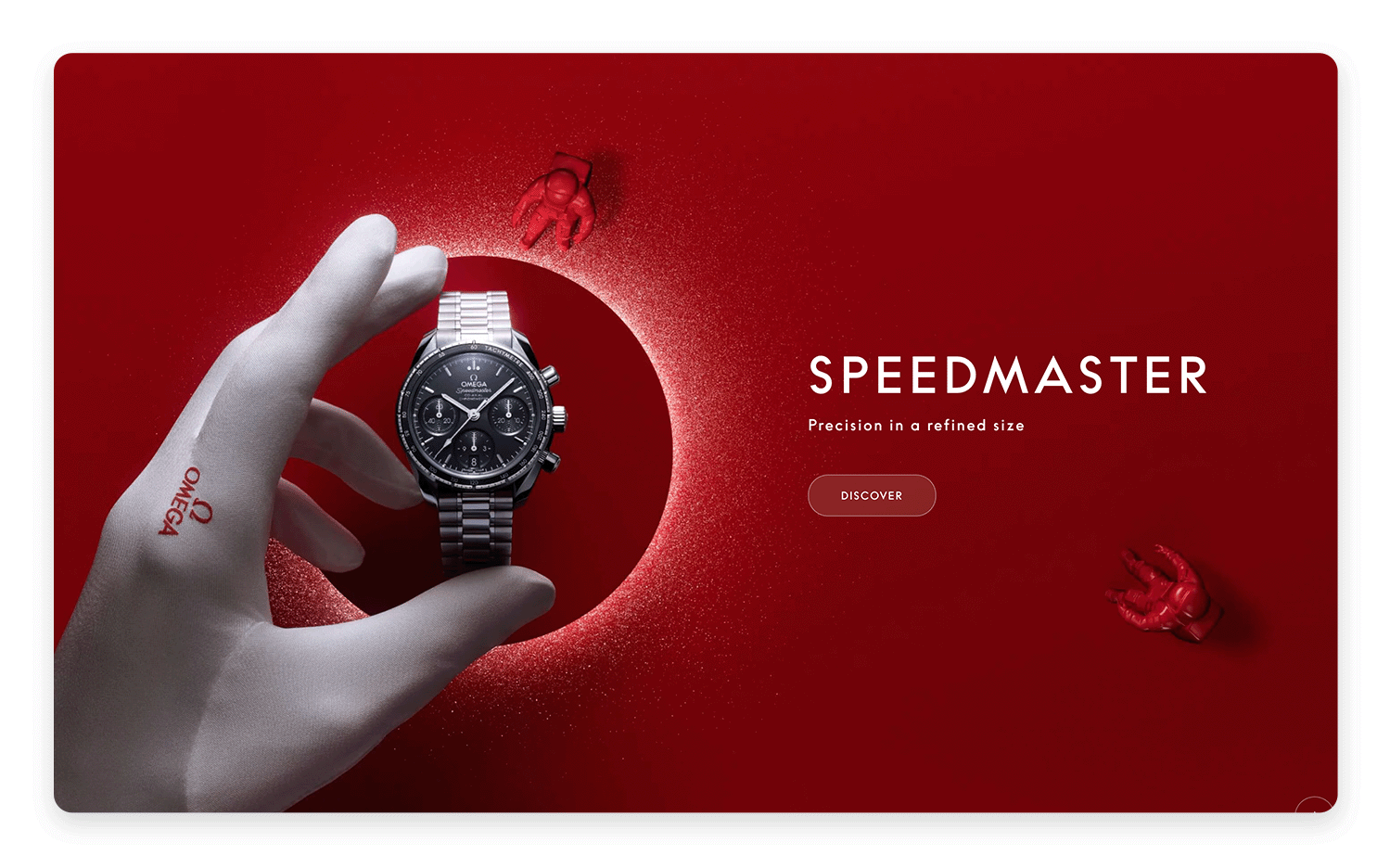
Omega utiliza técnicas inteligentes para que su reloj Speedmaster parezca increíblemente real. Observa cómo la iluminación y las sombras realistas le dan profundidad y lo hacen saltar de la pantalla, como lo haría un reloj real bajo la luz. Las superficies metálicas brillantes, como la correa y el bisel, reflejan la luz maravillosamente, atrayendo tu mirada hacia los intrincados detalles.

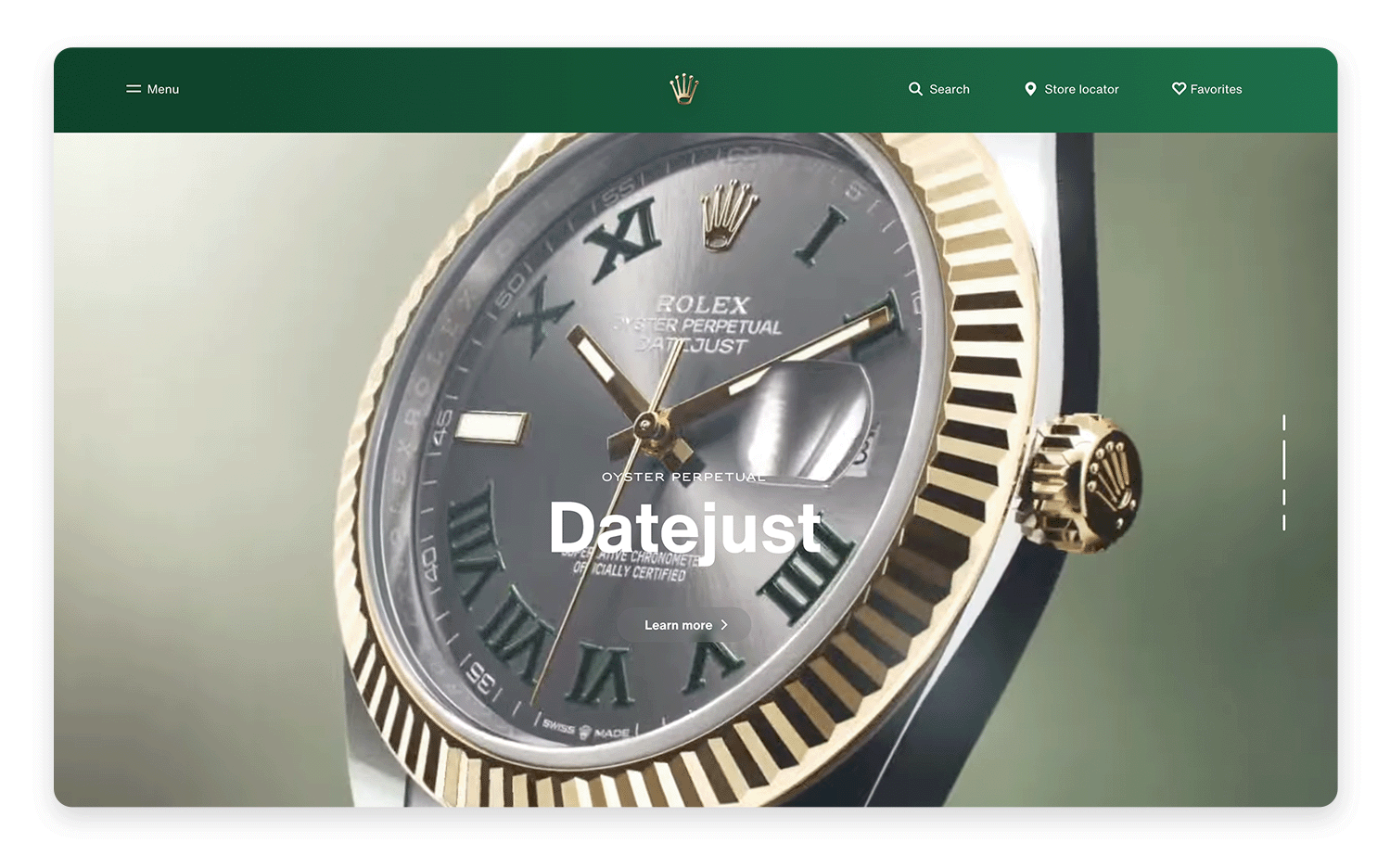
Rolexhace que sus relojes parezcan increíblemente reales mediante ingeniosos trucos visuales. Este primer plano del Datejust prácticamente salta de la pantalla gracias a una iluminación y unas sombras realistas que le dan una convincente sensación de profundidad. Casi puedes sentir el frío metal y admirar las diferentes texturas, desde las superficies lisas y pulidas hasta los intrincados detalles de la esfera.

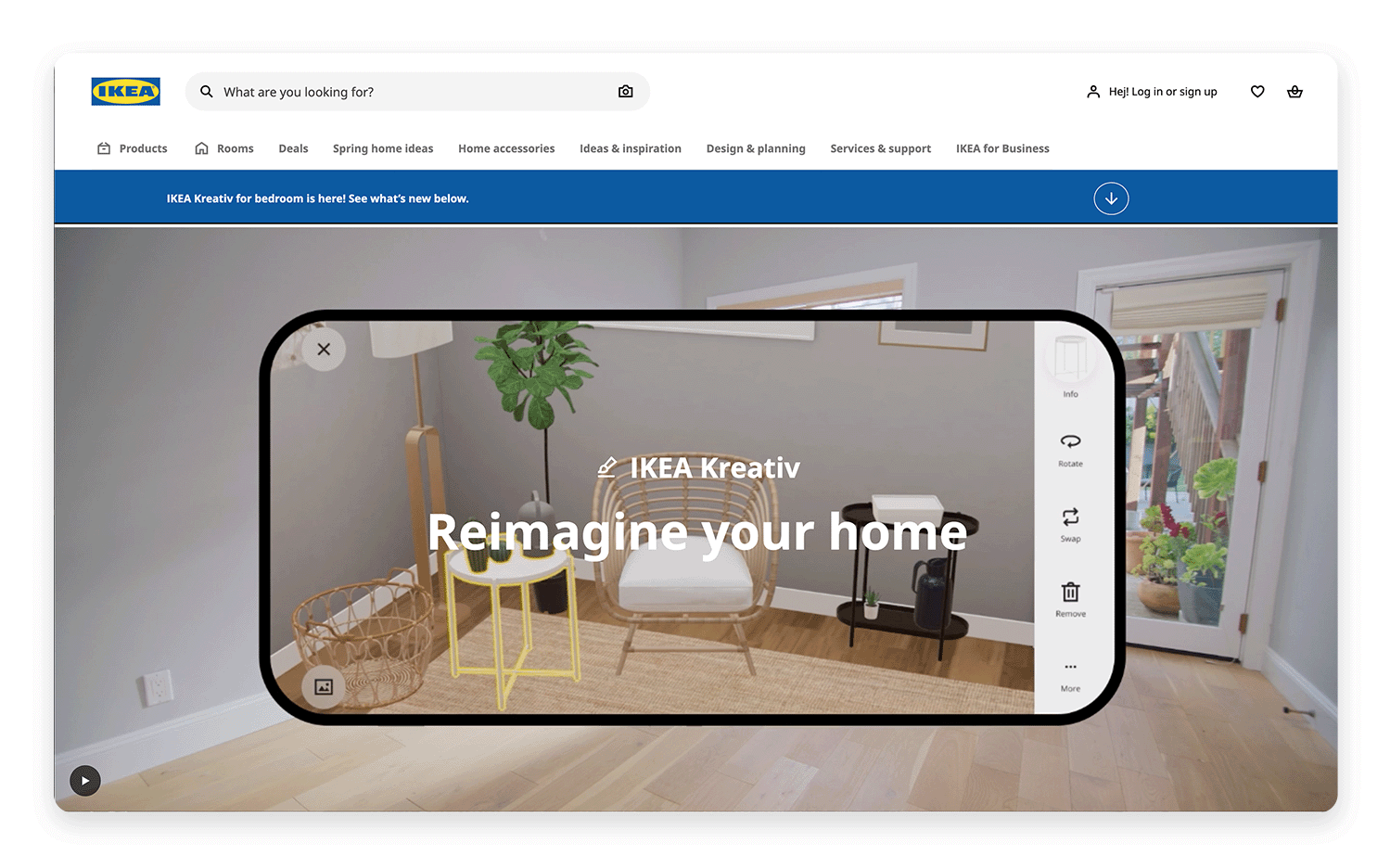
IKEA tiene una herramienta de planificación de habitaciones muy conocida. Puedes crear una habitación virtual con tus dimensiones y luego arrastrar y soltar muebles de IKEA en ella para ver cómo queda. Se trata de un ejemplo clásico de diseño de UI skeuomorfista de una herramienta digital que imita un proceso físico (organizar muebles).

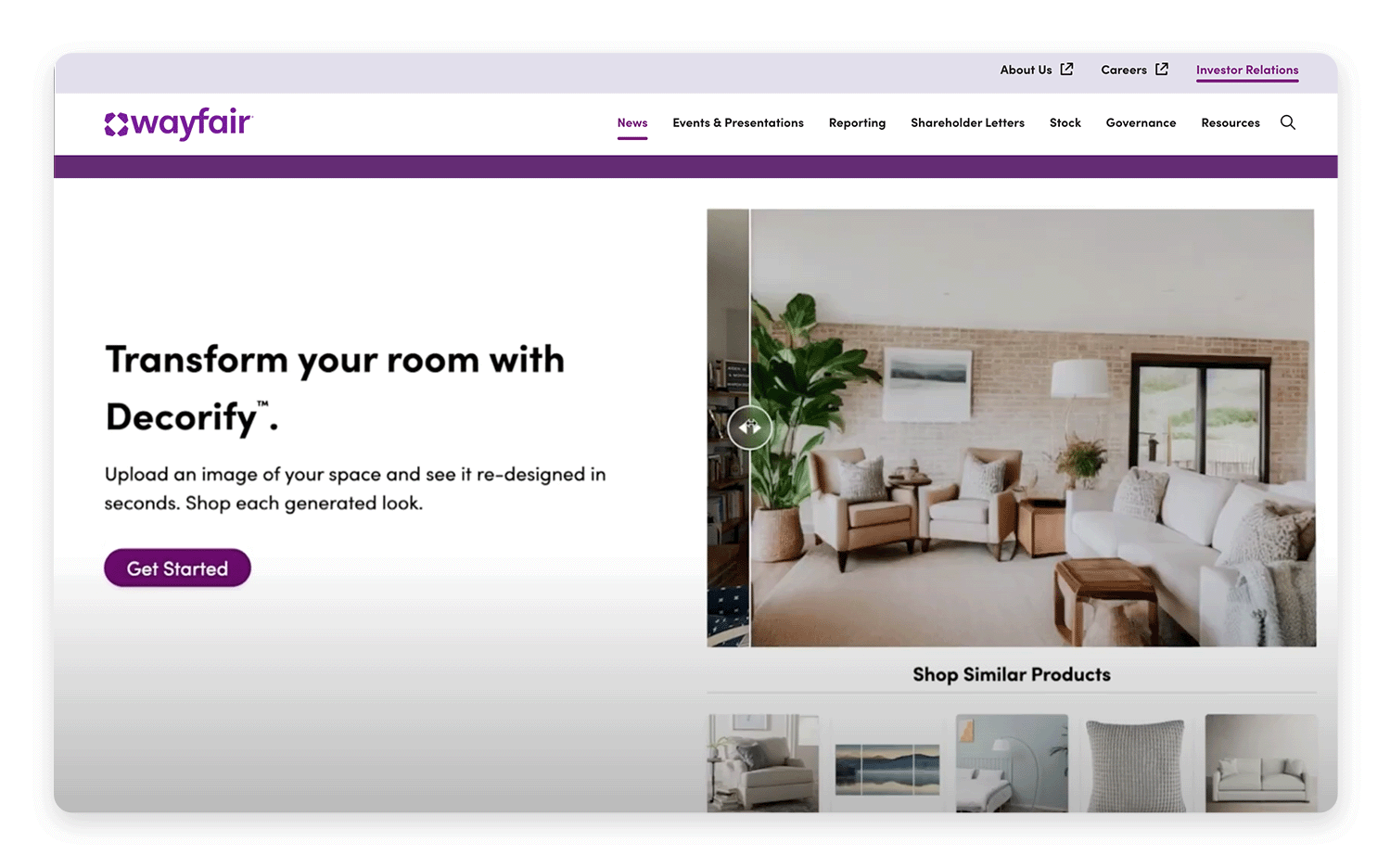
Wayfair también ofrece herramientas de planificación de habitaciones y a menudo utiliza funciones de realidad aumentada (RA) en su aplicación móvil, lo que te permite «colocar» muebles en tu habitación real utilizando la cámara de tu teléfono. Esto combina el diseño UI skeuomorfista con la tecnología RA.

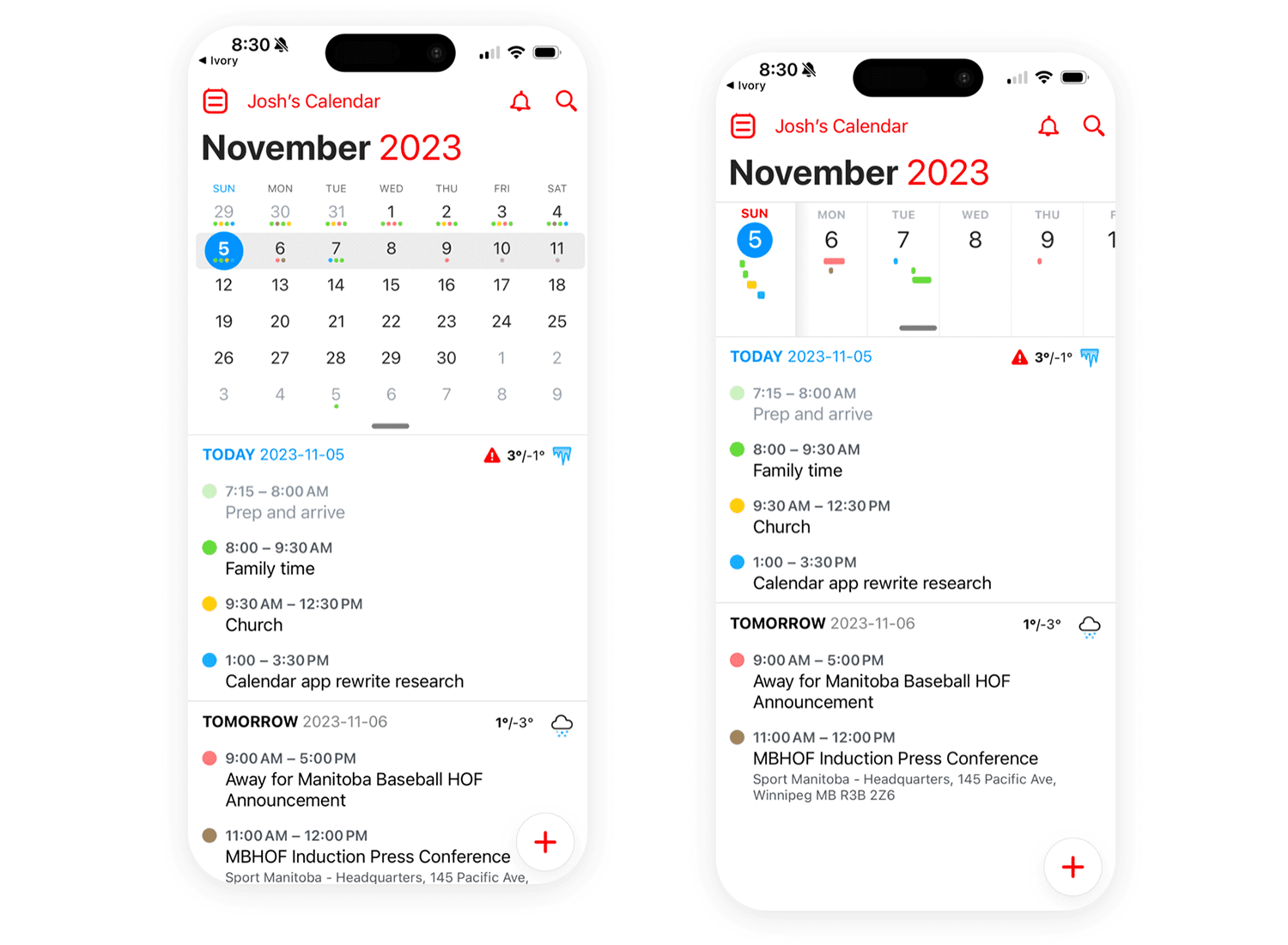
Con su fondo de cuero cosido, sus animaciones realistas de paso de página y sus círculos de fecha estilo marcador rojo, esta aplicación de calendario para iOS era un excelente ejemplo de diseño de UI skeuomorfista, que hacía que el calendario digital pareciera una agenda física.

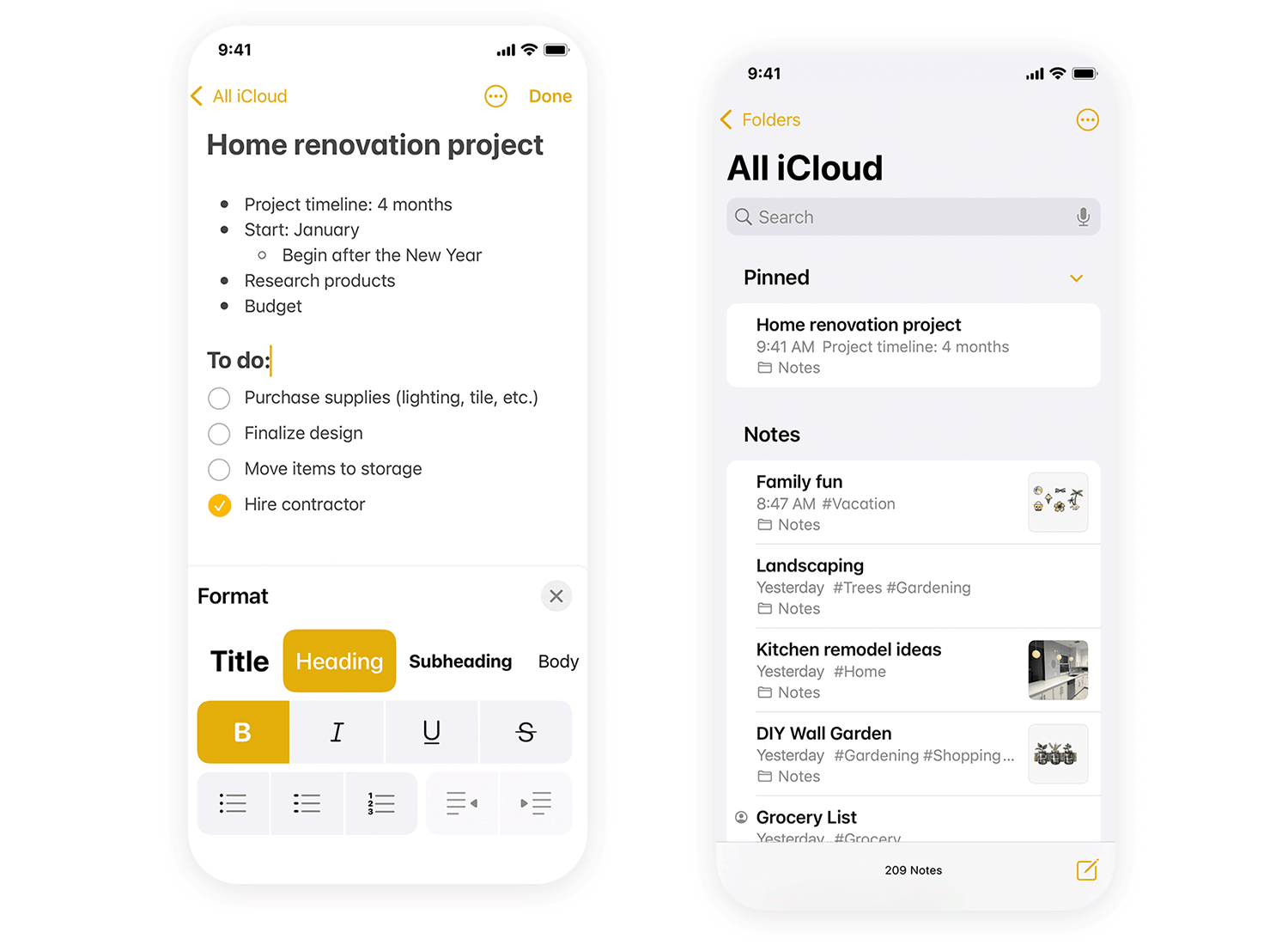
Las primeras versiones del bloc de notas de iOS adoptaron un estilo visual muy realista, emulando un bloc de notas de papel físico mediante la inclusión de líneas texturizadas y una encuadernación de cuero simulada.

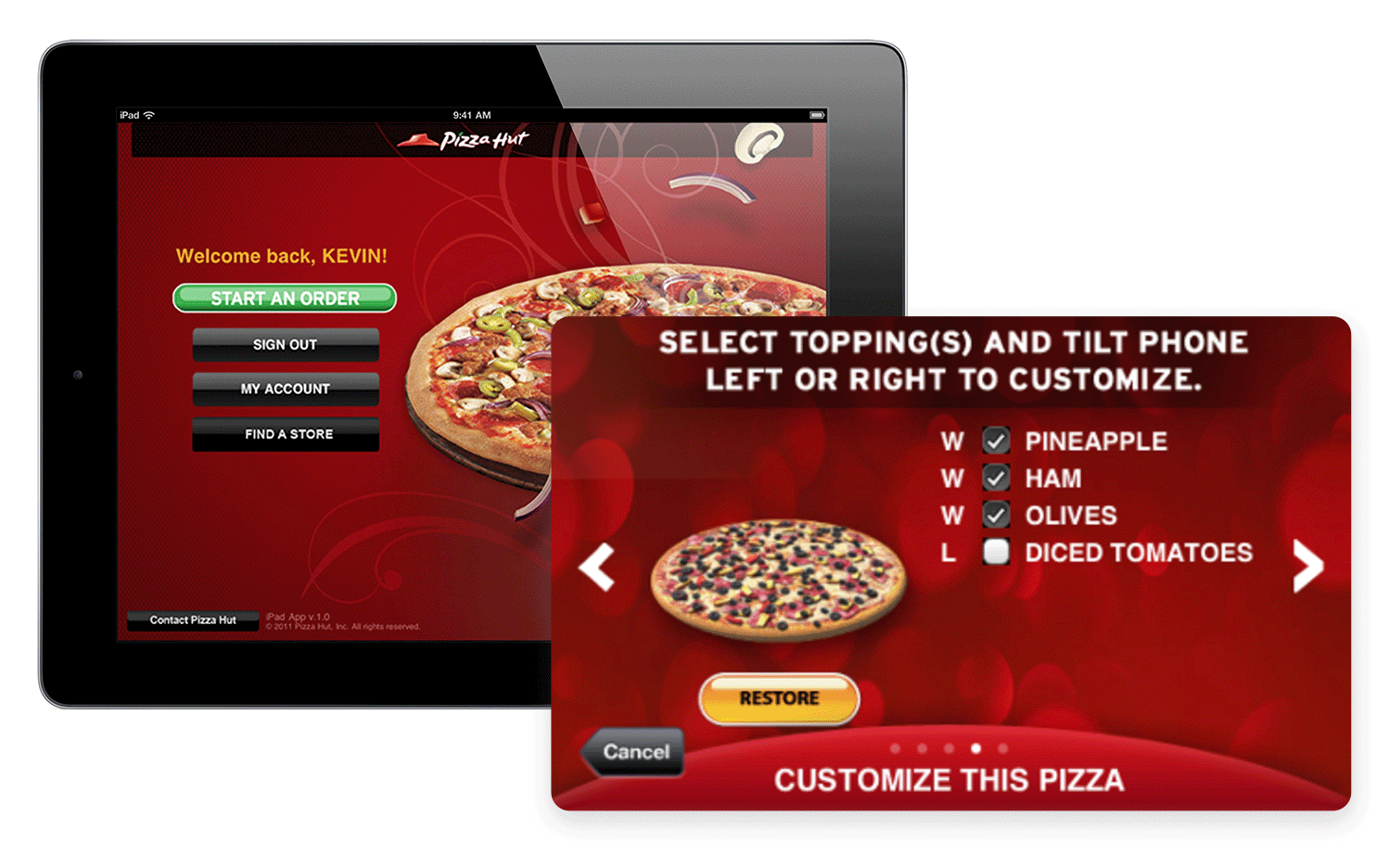
Pizza Hut empleó una vez un método de selección de ingredientes poco convencional. Se pedía a los usuarios que eligieran los ingredientes y luego inclinaran sus teléfonos horizontalmente para colocarlos supuestamente en una pizza virtual.

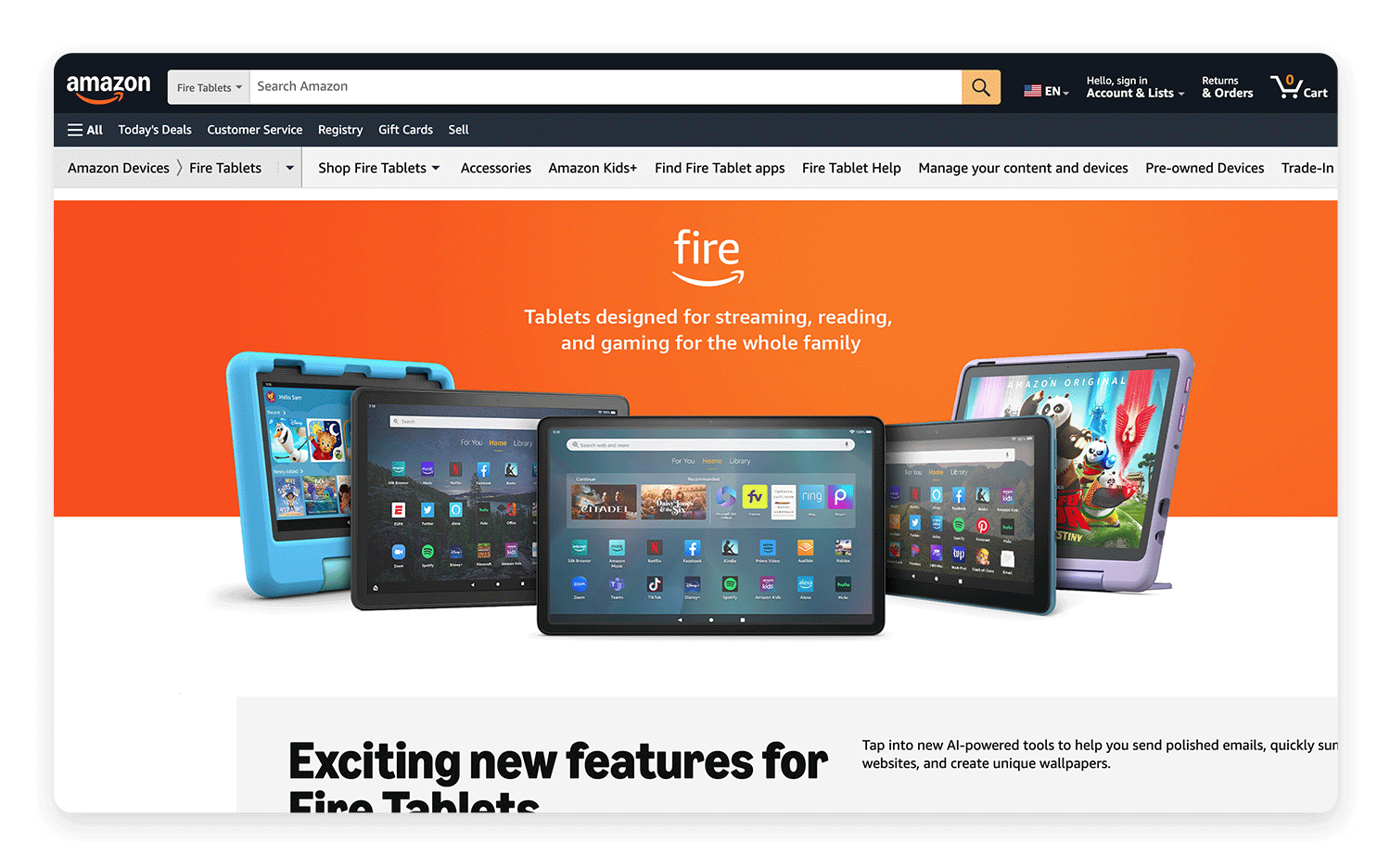
Las primeras versiones del Kindle Fire de Amazon presentaba una interfaz de usuario que integraba representaciones en 3D de estanterías de madera. Esta elección de diseño skeuomórfico pretendía evocar la experiencia de navegar por una biblioteca física, influyendo en la percepción y navegación del usuario dentro del entorno digital.

Incluso en las interfaces digitales contemporáneas, persisten los ecos del skeuomorfismo. Apple macOSpor ejemplo, sigue empleando la representación visual de una carpeta de archivos física como metáfora principal del almacenamiento de archivos digitales.

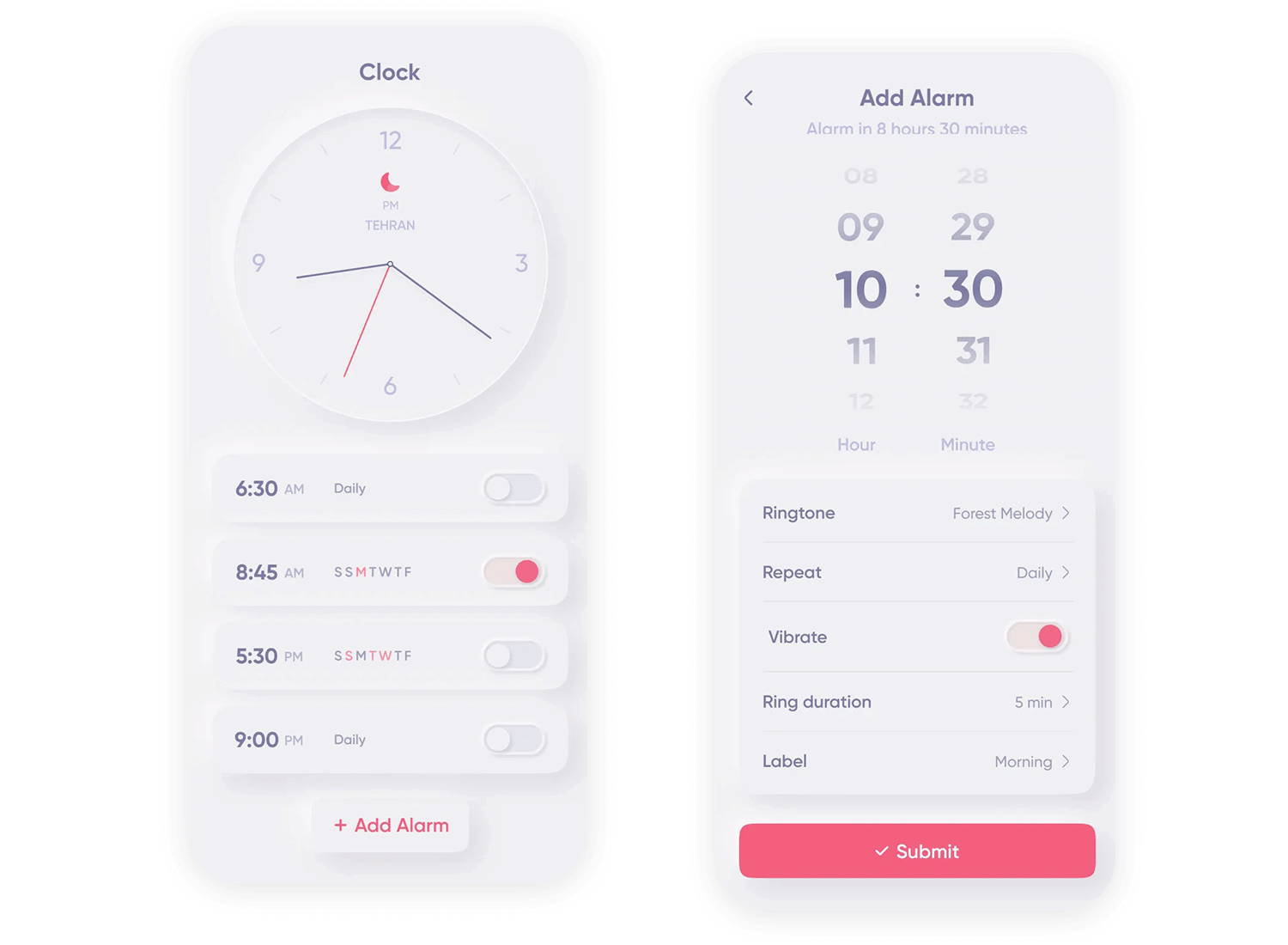
Echemos un vistazo a la bola de cristal y exploremos el futuro potencial del skeuomorfismo. Un avance interesante, como ya hemos mencionado, es el neumorfismo, una especie de versión «suave» del skeuomorfismo tradicional. El neumorfismo utiliza sombras y luces sutiles para crear un efecto 3D, pero evita las texturas pesadas y el hiperrealismo del skeuomorfismo clásico.

Image taken from: https://dribbble.com/shots/23923305-Neumorphism-Alarm
Sin embargo, aunque el neumorfismo puede crear una experiencia de usuario limpia, moderna y táctil, también conlleva riesgos potenciales, sobre todo en lo que respecta a la accesibilidad. El bajo contraste entre los elementos y el fondo puede dificultar la percepción de la interfaz a los usuarios con deficiencias visuales.
Diseña prototipos planos o con skeuomorfismo con Justinmind.

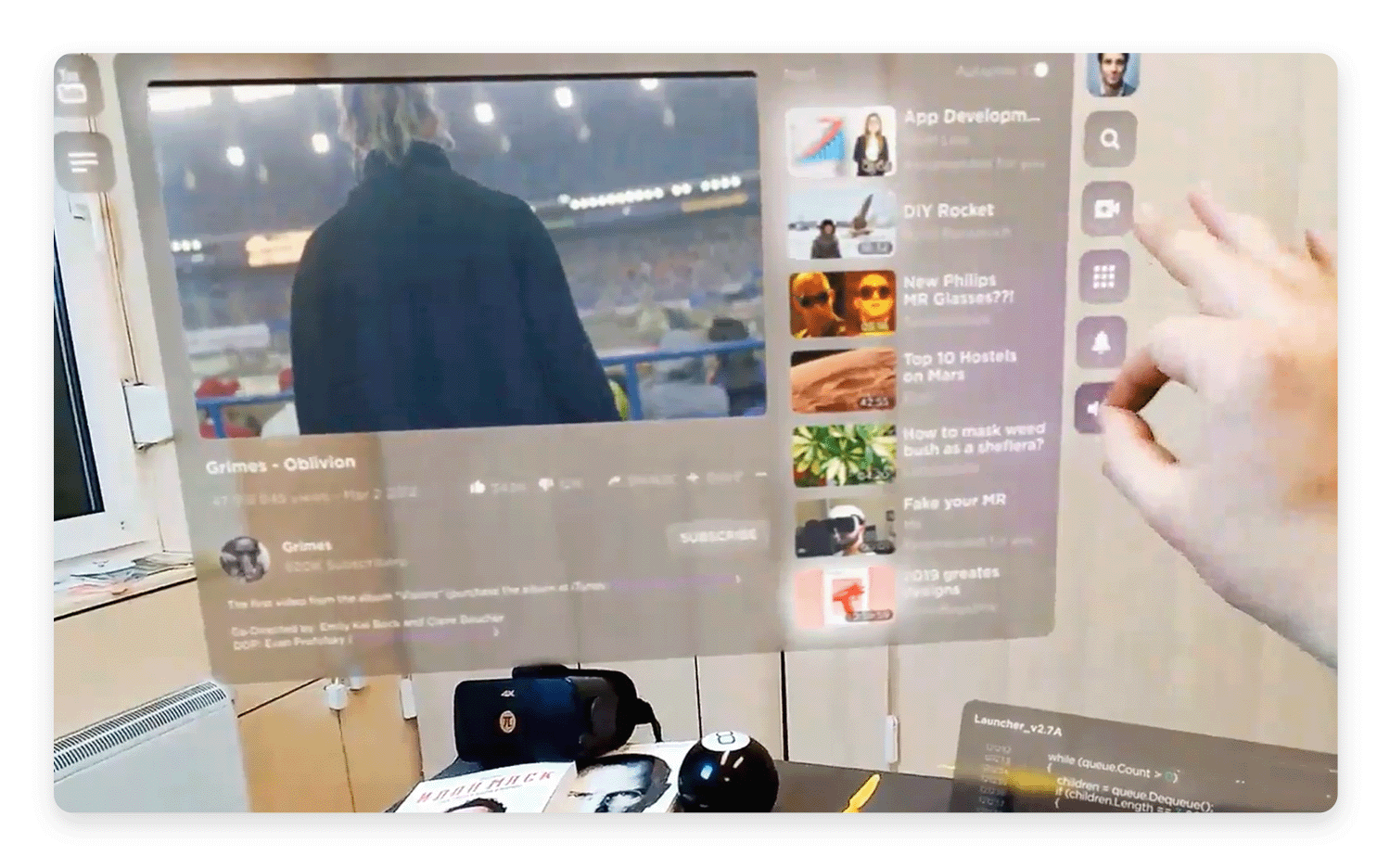
A medida que nos adentramos en el ámbito de la Realidad Mixta y las Interfaces 3D, con la creciente popularidad de las tecnologías de realidad aumentada y realidad virtual, los principios skeuomórficos podrían encontrar nuevas y emocionantes aplicaciones. Imagina interactuar con objetos virtuales que se sientan realmente tangibles y familiares.
En estos entornos inmersivos, el skeuomorfismo podría utilizarse para crear diales virtuales con el aspecto y el tacto de los mandos del mundo real, o documentos virtuales con el aspecto y la textura del papel real.
Combinar estos elementos visuales skeuomórficos con retroalimentación háptica, como vibraciones u otras sensaciones táctiles, podría mejorar aún más la experiencia inmersiva, difuminando las líneas entre el mundo digital y el físico.

Image taken from: https://dribbble.com/shots/10168572-Mixed-Reality-UI-Concept
Por último, es importante recordar que las tendencias de diseño suelen ser cíclicas. Los ciclos de innovación en diseño nos dicen que los estilos entran y salen de moda con el tiempo. El skeuomorfismo, tras su auge inicial y posterior declive, ya está mostrando signos de resurgimiento, aunque de forma más refinada y sutil.
Es probable que el skeuomorfismo siga evolucionando y adaptándose a las nuevas tecnologías y tendencias de diseño. Tal vez resurja en formas totalmente nuevas, posiblemente integradas con la IA u otras tecnologías emergentes. También es posible que siga utilizándose en aplicaciones nicho donde sus puntos fuertes sean especialmente relevantes, como en aplicaciones educativas o interfaces diseñadas para hardware específico.
Es probable que el futuro del skeuomorfismo sea de adaptación y reinvención, encontrando constantemente nuevas formas de conectar las experiencias digitales con el mundo familiar que nos rodea.
El diseño esqueuomórfico fue un trampolín útil cuando nos aventuramos en territorio desconocido. Actuó como una guía útil mientras nos acostumbrábamos a componentes de UI y patrones de diseño desconocidos. A medida que hemos madurado, también lo ha hecho nuestra comprensión del diseño UX y de las interfaces de usuario. Lo que está por ver, al menos en el caso del diseño esqueuomórfico, es si evolucionaremos más allá de necesitarlo o si es algo en lo que podemos confiar a medida que surgen nuevas tecnologías para ayudarnos a comprender su funcionamiento interno. Una cosa es cierta, al menos, y es que el diseño esqueuomórfico tiene su lugar dentro del diseño UX y debería ser algo con lo que todos los diseñadores estuvieran familiarizados, incluso si creen que ya ha pasado su fecha de caducidad.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Comunicar ideas de diseño de UI no es fácil. Los tableros de ideas proyectan tu creatividad de forma visual, permitiéndote volver a lo que mejor sabes hacer: diseñar. También sirven como una útil guía de estilo mientras trabajas. Aquí tienes algunos buenos ejemplos y herramientas para tu próxima sesión de lluvia de ideas.10 min Read
Comunicar ideas de diseño de UI no es fácil. Los tableros de ideas proyectan tu creatividad de forma visual, permitiéndote volver a lo que mejor sabes hacer: diseñar. También sirven como una útil guía de estilo mientras trabajas. Aquí tienes algunos buenos ejemplos y herramientas para tu próxima sesión de lluvia de ideas.10 min Read Encuentra los mejores editores SVG gratuitos y de pago disponibles en línea y de escritorio, incluyendo Mac, Windows y Linux.25 min Read
Encuentra los mejores editores SVG gratuitos y de pago disponibles en línea y de escritorio, incluyendo Mac, Windows y Linux.25 min Read The growing importance of mobile banking app design brings with it the need for more engaging UIs so that financial institutions can stay competitive. If you’re wondering what constitutes a great banking app UI design, check out these 10 great examples.10 min Read
The growing importance of mobile banking app design brings with it the need for more engaging UIs so that financial institutions can stay competitive. If you’re wondering what constitutes a great banking app UI design, check out these 10 great examples.10 min Read